Как ухудшить качество фотографии в Фотошопе
Вариант 1: Сохранение в формате JPEG
По необходимости Adobe Photoshop можно использовать для ухудшения качества изображений, задействовав множество инструментов, в том числе комбинируя между собой. Самый простой метод достижения нужного результата заключается в сохранении снимка с расширением .JPEG, что, в свою очередь, позволяет регулировать качество.
Читайте также: Выбор формата и сохранение фото в Adobe Photoshop
- Выполнив открытие нужной фотографии в программе, разверните меню «Файл» с помощью верхней панели и выберите опцию «Сохранить как». Для упрощения можете воспользоваться стандартным сочетанием клавиш «CTRL+SHIFT+S».
- С помощью выпадающего списка «Тип файла» установите формат «JPEG», по необходимости измените имя в соответствующей строке и нажмите кнопку «Сохранить».
- Через всплывающее окно «Параметры JPEG» измените качество результата, используя представленный ползунок.

Прямо в процессе сохранения можно ознакомиться с результатом, установив галочку «Просмотр» в правой колонке. Тут же учитывайте, что лучше использовать «Базовый» вариант формата.
К сожалению, повторное применение подобного эффекта к уже сохраненному снимку не принесет видимых изменений. Поэтому, если ухудшения оказалось недостаточно, придется воспользоваться другими инструментами, которые, однако, могут отрицательно повлиять на конечный размер файла.
Вариант 2: Изменение разрешения
Фотографии с большим разрешением, как правильно, имеют лучшее качество, нежели маленькие снимки. В связи с этим ощутимого падения качества можно добиться, воспользовавшись функцией изменения размера, в том числе комбинируя вместе с параметрами JPEG.
Читайте также: Изменение размера и уменьшение фото в Adobe Photoshop
- С помощью главного меню программы откройте список «Изображение» и выберите опцию «Размер изображения».
 В качестве альтернативы можете использовать сочетание клавиш «ALT+CTRL+I».
В качестве альтернативы можете использовать сочетание клавиш «ALT+CTRL+I». - Оказавшись в одноименном окне, снизьте значение в поле «Ширина» и «Высота». Учитывайте, что лучше всего уменьшать размер с учетом первоначальных пропорций.
- Еще один вариант уменьшения заключается в редактировании значения «Разрешение», которое автоматически уменьшит качество снимка. Какой бы из вариантов не был выбран, для сохранения используйте кнопку «ОК».
- При желании после уменьшения размера можно вернуть исходное разрешение, выполнив те же действия, но установив большие значения. В итоге на изображении появится эффект размытия и разного рода артефакты.
Обратите внимание, что хотя повторное сохранение уже сжатого снимка в формате JPEG и не принесет видимых результатов, это не распространяется на файл с измененным размером. Таким образом, если дополнительно выполнить сохранение с низким качеством, нужный эффект наверняка будет достигнут.
Вариант 3: Применение эффектов
При ухудшении качества фотографии с помощью Фотошопа можно попросту использовать разного рода инструменты и фильтры, избыточное влияние которых также повлияет на качество. Мы рекомендуем уделить особое внимание эффектам коррекции цвета, размытию, усилению резкости и шуму.
Читайте также: Цветокоррекция, увеличение резкости, осветление и добавление размытия в Adobe Photoshop
Рассматривать каждый такой инструмент мы не будем, так как применение напрямую зависит от поставленной цели, но ознакомиться с процедурой можно в отдельных инструкциях. В целом, именно избыточное количество пересвета, размытия, зернистости, красных глаз и артефактов, создаваемых в процессе сохранения снимка в формате JPEG, наверняка нужным образом отразится на качестве.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТКак улучшить качество фотографии в Фотошопе
Иногда интересный снимок, который хочется сохранить, оказывается не вполне хорош по качеству. Это может быть при автоматической съёмке, когда фотоаппарат не справляется сам с условиями. Либо повлияли другие внешние факторы, недостаточность освещения, например. Тогда приходится корректировать изображение, улучшать его. Рассмотрим разные способы, как улучшить качество фотографии в Фотошопе.
Об усилении резкости и цветовой коррекции фото
Улучшение резкости
Основная проблема повышения резкости изображения в том, что вместе с повышением чёткости основных объектов фото, появляется шум из-за высокой резкости фона. Чтобы этого избежать и сделать чёткими лишь контуры объекта, повысить качество, следуйте нашим советам.
Первый способ
Возьмем за основу старую фотографию актера
Самый простой способ того, как улучшить качество картинки в Фотошопе,— использование фильтров группы Sharpen. Однако, это не самый эффективный путь. Хотя фильтры хорошо срабатывают, но качество изображения не будет максимально возможным.
Однако, это не самый эффективный путь. Хотя фильтры хорошо срабатывают, но качество изображения не будет максимально возможным.
- Создаём копию слоя.
- Зайдите в фильтрах в Other (Другое), выберите там HighPass (Цветовой контраст).
- Подберите Радиус, чтобы контур объекта слегка обозначился.
- Смените режим смешивания, поставив Overlay.
- Создаём несколько копий слоя, пока изображение не станет чётким.
- Объедините все слои.
Главное — не переборщить с фильтром
Не правда ли, несложно? Также можно быстро улучшить снимок другим способом.
Второй способ
Альтернативный способ
- Также создаём копию слоя.
- Проходим в фильтры, выбрав «Stylize» — «Emboss».
- Параметр «Height»поставьте 3, «Amount»— 38.
- Параметр «Angle» выбираем такой, чтобы угол не был параллелен контурам объектов на снимке.
- Получаем изображение в виде барельефа.
- Смените тип смешивания на Overlay.
- Создаём копии слоя, затем их объединим.

На фото появится резкость. Оптимальнее использовать оба способа для улучшения фотографии.
Очевидно, что снимок стал более четким и резким
Цветокоррекция
Один из приёмов, как улучшить качество фото в Фотошопе, — это применение цветокоррекции. Здесь возможны разные действия, но самый лучший результат возникает, когда приёмы используют комплексно.
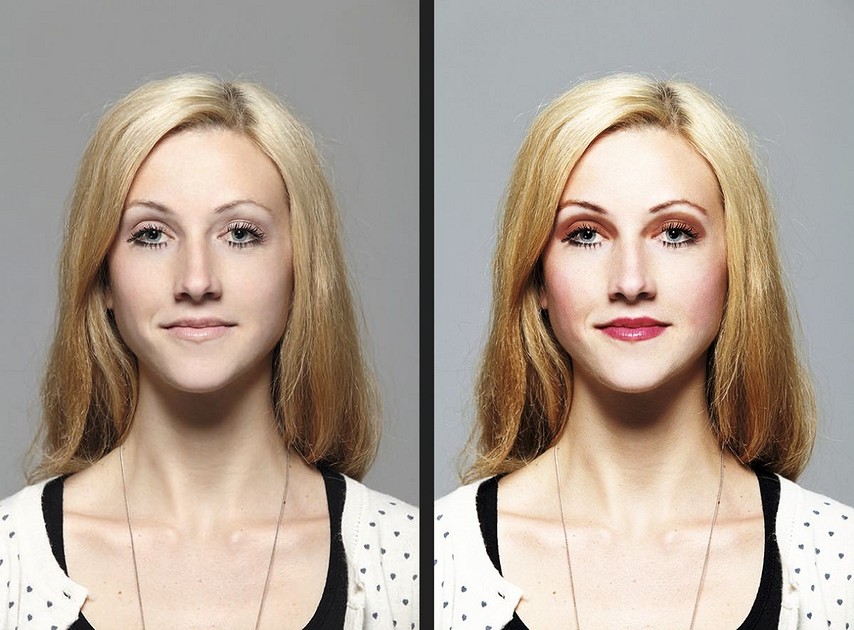
Например, нам нужно улучшить цветность этого снимка
- Выбираем корректирующий слой. Можно взять «Уровни», можно «Кривые».
- Проверьте вначале автоматический способ коррекции фото: нажмите кнопку «Авто».
- Если автоматических исправлений недостаточно, верните изображение в исходное состояние и пробуйте сами настроить параметры картинки. Возьмите белую пипетку и кликните в любом месте изображения. Оцените получившийся результат.
Используйте попеременно различные режимы
- Создайте копию слоя.
 Сделать это можно, нажав Shift+Ctrl+Alt+E. Появится Слой 1. Переведите его в режим «Экран» в выпадающем списке палитры слоёв.
Сделать это можно, нажав Shift+Ctrl+Alt+E. Появится Слой 1. Переведите его в режим «Экран» в выпадающем списке палитры слоёв. - В итоге фото осветлилось, но некоторые элементы выглядят недостаточно чётко.
- Возьмите инструмент «Кисть».
- Поставьте на передний край чёрный цвет, нажав D.
- Добавьте слой-маску, нажав соответствующий значок в нижней части палитры.
- Жёсткость поставьте в 50-60%.
- Проверьте, чтобы чёрный цвет у вас стоял на переднем плане, при необходимости ещё раз переставьте его туда. Пройдите чёрной кистью по местам, с которых нужно удалить осветление.
Убираем лишние блики с фар и «серость» колес
- Если вы прошли кистью, где не нужно было, можно переставить цвет на белый и пройти кистью по неаккуратно выполненным местам.
- Регулируя размер кисти, обработайте мелкие детали изображения.
- Можно попробовать ещё сильнее осветлить фото, нажав Ctrl+J. Та часть фотографии, что была скорректирована чёрной кистью в маске, останется без изменения.

- Можно, уменьшая непрозрачность верхнего слоя, регулировать уровень осветления.
- В корректирующих слоях выберите «Вибрация». Передвигая ползунок «Вибрации» вправо, повысьте насыщенность цветов изображения. Цвета стали ярче, но появляется много «шума».
- Переведите верхний слой с вибрацией в режим «Яркость».
- Опять создаём копию всех слоёв посредством клавиш Shift+Ctrl+Alt+E.
- Перейдите во вкладку «Каналы», проверьте все цветовые каналы, какой из них даёт меньше шума.
- Наложите на канал с шумом канал с наилучшим качеством. Например, если шумным является красный канал, сделайте его активным. Вверху, в главном меню, зайдите во вкладку «Изображение» — «Внешний канал». Выберите там, допустим, синий канал (он наложится на красный), вид наложения поставьте обычное или нормальное.
- Вернитесь в слои и поставьте «Мягкий свет». Перенесите на этот слой маску, сделанную ранее, просто щёлкнув Alt, зажав маску мышкой и перетащив на последний слой.
- Для инвертирования маски нажмите Ctrl+I.

- Подберите нужную непрозрачность.
Фотография стала более живой и интересной. Дерзайте!
Таким образом, вы сможете скорректировать любые фотографии, используя либо все названные приёмы, либо частично, в зависимости от вашего изображения. Вот так в Фотошопе можно улучшить качество изображения, не прибегая к фильтрам.
Теперь вы знаете, как сделать хорошее качество фото в Фотошопе, это вполне возможно выполнить даже тем, кто только начинает работать с этой программой. Стоит лишь попробовать разобраться в приёмах и способах. Следуйте в работе нашим рекомендациям, и вы сразу увидите положительный результат обработки фотографии.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции

Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как уменьшить размер файла в фотошопе? Об уровнях сжатия JPEG в Photoshop и Lightroom
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop, так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG, предоставляет нам уровни сжатия от 0 до 12. В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12. Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom, на самом деле не масштабируются в числа от 0 до 100. Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Ниже приведены скриншоты различных диалоговых окон. На первом рисунке — панель, которая появляется при нажатии в Photoshop кнопки «Сохранить» или «Сохранить как» и выборе опции JPEG:
Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12. А вот панель экспорта Lightroom:
Здесь уровень сжатия JPEG представлен в виде шкалы от 0% до 100%.

Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12, используемые в Photoshop, переводятся в проценты:
| Сжатие JPEG в PS | Обозначение уровня сжатия в PS | Аналог в % | Размер условного файла | Экономия дискового пространства в % * |
| 0 | Low | 0-7% | 2.2 MB | 1240% |
| 1 | Low | 8-15% | 2.4 MB | 1138% |
| 2 | Low | 16-23% | 3.0 MB | 910% |
| 3 | Low | 24-30% | 3.4 MB | 803% |
| 4 | Low | 31-38% | 3.9 MB | 700% |
| 5 | Med | 39-46% | 4.6 MB | 594% |
| 6 | Med | 47-53% | 5.2 MB | 525% |
| 7 | Med | 54-61% | 5.8 MB | 470% |
| 8 | High | 62-69% | 7.8 MB | 350% |
| 9 | High | 70-76% | 9. 8 MB 8 MB | 278% |
| 10 | Max | 77-84% | 12.9 MB | 212% |
| 11 | Max | 85-92% | 17.6 MB | 155% |
| 12 | Max | 93-100% | 27.3 MB | 0% |
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%
Это означает, что некоторые числа вообще не имеют значения, а другие дают совсем небольшое изменение. Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Сохранение файлов для Веб в Photoshop
На самом деле, функция Photoshop «Сохранить для Веб» использует другой алгоритм сжатия по сравнению с числами от 0 до 12 или процентами в Lightroom. Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
Ниже приведено диалоговое окно «Сохранить для Веб«, параметры которого устанавливают, как сжать фотографию в Фотошопе:
Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения, и вы можете решить, хотите ли оставить данные EXIF (поле метаданных) или удалить их вместе с цветовым профилем.
Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100%, то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop. Это часто дает примерно 200% экономии дискового пространства (или более) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85%.
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Данная публикация является переводом статьи «JPEG Compression Levels in Photoshop and Lightroom» , подготовленная редакцией проекта.
Как улучшить качество фото и изображений в фотошопе на компьютере: делаем хорошие и качественные картинки
Поделиться статьёй:
Иногда мы получаем интересный и памятный снимок, который хочется сохранить надолго, но качество которого оставляет желать лучшего. Помешать сделать качественную фотографию могут как внешние факторы вроде погоды и освещенности, так и настройки фотокамеры, чаще всего такие, которые выстроены автоматически, а не подобранные вручную. В таких случаях спасти результат трудов поможет правильная обработка и коррекция всех дефектов и недостатков.
Содержание статьи:
Давно известно, что одним из лучших способов сделать фотографию лучшего качества является использование графического редактора Adobe Photoshop, который позволяет поработать над самыми разнообразными параметрами изображения. Только с помощью Фотошопа вам удасться добиться максимального качества картинки и исправить все недочеты, что имеются в кадре. Освоить программу будет довольно непросто — она является профессиональным редактором, которым пользуются настоящие фотографы и дизайнеры. Но изучив ее, вы получите результат, которого не даст ни одно из представленных на рынке программных обеспечений. Разобраться со всеми особенностями Фотошопа поможет эта статья, в которой представлены инструкции и инструменты по улучшению качества картинки.
Только с помощью Фотошопа вам удасться добиться максимального качества картинки и исправить все недочеты, что имеются в кадре. Освоить программу будет довольно непросто — она является профессиональным редактором, которым пользуются настоящие фотографы и дизайнеры. Но изучив ее, вы получите результат, которого не даст ни одно из представленных на рынке программных обеспечений. Разобраться со всеми особенностями Фотошопа поможет эта статья, в которой представлены инструкции и инструменты по улучшению качества картинки.
Первым делом, необходимо скачать эту программу. Она выпущена в различных версиях: от самых старых до современных, датированных 2018 годом. Последняя из представленных называется просто: Adobe Photoshop CC и обладает массой функций и усовершенствованным интерфейсом. Если вы новичок в работе с Фотошопом, то приобретать именно ее не обязательно: во всех версиях программы есть необходимые инструменты и опции, которые помогут вам поработать над качеством фотоснимка. Рекомендуем присмотреться к версии Adobe Photoshop CS6, которая совмещает в себе все самое необходимое. Помните, даже несмотря на то, что различия первой версии Фотошопа и последней очень велики, освоить все самые необходимые функции вы сможете и на той, и на той, впоследствие, когда ваши навыки улучшаться и вы почувствуете себя увереннее в обработке фотографий, можно переходить на более продвинутую версию.
Рекомендуем присмотреться к версии Adobe Photoshop CS6, которая совмещает в себе все самое необходимое. Помните, даже несмотря на то, что различия первой версии Фотошопа и последней очень велики, освоить все самые необходимые функции вы сможете и на той, и на той, впоследствие, когда ваши навыки улучшаться и вы почувствуете себя увереннее в обработке фотографий, можно переходить на более продвинутую версию.
Обратите внимание, что не обязательно сразу же приобретать программу Фотошоп за деньги: можно скачать пробную версию на 30 дней и понять, насколько вам удобно работать в ней.
Как только вы приобрели подходящую версию программы и установили ее на свой компьютер, можно начинать знакомиться с интерфейсом и опциями. Запустите Фотошоп и внимательно изучите меню: как горизонтальное сверху, так и вертикальное слева. Верхние вкладки пригодятся нам в первую очередь, так как в них сосредоточены основные инструменты, позволяющие изменить и улучшить качество и вид картинки.
Для начала, откройте нужную вам фотографию. Для этого нажмите на вкладку “Файл” и верхней горизонтальной панели, а далее — “Открыть”. Выбираем из папки ту, что хотим отредактировать и кликаем на нее левой кнопкой мыши дважды. В целом, эта вкладка включает в себя множество важных функций: здесь вы сохраняете изображение и проводите другую различную работу. Присмотритесь к своей фотографии и определите, что именно в ней вас не утраивает. После этого можно переходить к основному фронту работ.
Способы улучшить качество изображенияНа каждый параметр, что присутствует в фотографии, в Фотошопе есть своя функция его улучшения. Для обработки фото можно использовать как изменение какого-то одного значения, если этого будет достаточно для возвращения качества, так и комплексный способ редактирования, в котором изменениям поддается каждый отдельно взятый параметр. Рассмотрим все виды изменений, которые можно внести в изображение с помощью программы Adobe Photoshop.
Сложность улучшения резкости состоит в том, что зачастую при повышении четкости объектов на фотографии появляются лишние шумы, на которые влияет резкость фона. Есть отличный способ поправить резкость фотографии без потери качества картинки.
Продолжаем пользовать верхней горизонтальной панелью и выбираем на ней вкладку “Фильтры”. Там необходимо выбрать фильтр “Усиление резкости”, в котором откроется меню с несколькими вариациями этого фильтра:
- “Умная резкость”. Выберете этот пункт и на экране откроется окно с параметрами. Фильтр автоматически внесет изменения в картинку, и если они вам не по душе, то воспользуйтесь ползунками, передвигая из до нужного вам эффекта;
- “Контурная резкость”. Такой же фильтр, в котором есть окно с возможностью передвижения ползунков под нужный результат;
- “Резкость +”. Автоматический фильтр, который самостоятельно сделает за вас всю работу.
 Фотография за считанные секунды станет резче;
Фотография за считанные секунды станет резче; - “Стабилизация изображения”. Инструмент, который отлично справляется со своей задачей. Перед вами откроется полноэкранное окно, в котором фильтр также работает самостоятельно. Если вы все еще видите недочеты, воспользуйтесь специальными ползунками;
- “Усиление резкости”. Здесь отсутствуют дополнительные настройки — фильтр делает работу сам. Обладает не таким сильным действием, как остальные, поэтому, возможно, его придется применить пару-тройку раз.
Чаще всего такой недостаток в виде “лишних” пикселей сильно заметен на мобильных фотографиях, а также при съемке в условиях слабой освещенности. Фотошоп способен уменьшить интенсивность этих дефектов и придать фотографии лучшее качество.
Как и раньше, пользуемся вкладкой “Фильтр” в верхнем горизонтальном меню. Там нужно выбрать параметр “Шум”, а далее — “Пыль и царапины”. Здесь, в открывшемся окне, мы будет работать с двумя параметрами. “Радиус” придает картинке небольшую размытость, но это не портит фотографию, а наоборот — помогает сглаживать шумы. Обычно этот параметр ставят на отметке 1 или 2, но вы можете экспериментировать с эффектом. “Изогелия” не является обязательным параметром для изменения, но вы можете выставить ее значение в пределах нескольких единиц.
Здесь, в открывшемся окне, мы будет работать с двумя параметрами. “Радиус” придает картинке небольшую размытость, но это не портит фотографию, а наоборот — помогает сглаживать шумы. Обычно этот параметр ставят на отметке 1 или 2, но вы можете экспериментировать с эффектом. “Изогелия” не является обязательным параметром для изменения, но вы можете выставить ее значение в пределах нескольких единиц.
Нужно иметь в виду, что чаще всего работа этим инструментом на полном изображении не дает стопроцентного результата. Поэтому рекомендуется проводить работу над каждым каналом изображения по отдельности. Для этого активируем вкладку “Каналы” на панели слоев, что располагается справа. Всего каналов четыре: первый — общий (RGB) и относится к изображению в целом, а остальные отвечают каждый за свой цвет. Большинство шума на фотографии может относится к одному из каналов — именно поэтому мы так досконально подходим к удалению.
Вам необходимо последовательно нажимать следующие комбинации клавиш: Ctrl+3, Ctrl+4, Ctrl+5. Посмотрите на каждом из каналов, где сконцентрировано более количество шумов. Иногда их не находится, что тоже не редкость. Если вы все же обнаружили такой канал, то выбираем его и опять переходим во вкладку “Фильтр”, далее “Шум” и “Пыль и царапины”. Выполняем все те же операции по передвижению ползунков.
Посмотрите на каждом из каналов, где сконцентрировано более количество шумов. Иногда их не находится, что тоже не редкость. Если вы все же обнаружили такой канал, то выбираем его и опять переходим во вкладку “Фильтр”, далее “Шум” и “Пыль и царапины”. Выполняем все те же операции по передвижению ползунков.
Если в верхнем горизонтальном меню выбрать вкладку “Изображение”, а далее — “Коррекция”, то перед вами откроется большой выбор инструментов, которые позволят вывести качества и вид изображения на новый уровень. Среди имеются такие параметры, как “Экспозиция”, “Яркость/Контрастность”, “Тени/Света” и “Сочность”.
При выборе пункта “Экспозиция” перед вами откроется окно с тремя ползунками, каждый из которых способен улучшить фото. Поэкспериментируйте с их расположением и посмотрите, как меняется картинка. Определенная, индивидуально подобранная комбинация значений часто дает превосходный результат.
Для того, чтобы сделать изображение светлее и ярче, применяют инструмент “Яркость/Контрастность”. Продолжайте “играть” с бегунками — передвигайте их, оставляя на том уровне, который визуально улучшает качество картинки.
Другим способом улучшить фотоснимок является использование инструмента под названием “Тени/Света”. Откройте его и увидите окно с двумя видами ползунков, каждый из которых мы также двигаем чуть правее. Заметьте, что “Тени” очень чувствительный ползунок — достаточно совсем немного сдвинуть его в сторону, как изображение моментально становится более светлым.
Управлять насыщенность цветов в картинке мы можем с помощью инструмента “Сочность”. Передвигайте оба ползунка в разные стороны, экспериментируя с цветом: изображение можно сделать как более насыщенным цветами, так и спокойным и даже монохромным.
УровниПридать фотографии более интересный вид поможет инструмент “Уровни”. Он также расположился во вкладке “Коррекция”, но работать с ним немного сложнее, поэтому стоит рассмотреть его отдельно от остальных.
Он также расположился во вкладке “Коррекция”, но работать с ним немного сложнее, поэтому стоит рассмотреть его отдельно от остальных.
Чтобы упростить работу, вызвать этот инструмент можно сочетание клавиш Ctrl+L, где L — это “Levels”, то есть “Уровни”.
Перед вами откроется окно с параметром, чем-то напоминающим график: “Входные значения”. На нем вы найдете ползунки: попробуйте поработать с самым крайним справа, который имеет белый цвет. Потяните его левее и обратите внимание, насколько изменилось изображение. Ту же самую операцию можно проводить и с остальными ползунками, также передвигая их в левую сторону.
Иногда этот “график” выглядит таким образом, что имеет пустоты по краям. В таком случае, если такой пробел находится справа, то правый ползунок можно переставить в эту пустую область. Если этот пробел с левой стороны и, например, практически не заметен, то левый ползунок смещаем вправо совсем на немного. Результат тоже будет интересным.
Ниже представлен параметр “Выходные значения”. Сдвиньте единственный бегунок вправо, регулируя процент дополнительного света на своем изображении.
Сдвиньте единственный бегунок вправо, регулируя процент дополнительного света на своем изображении.
Как вы уже могли понять, вкладка “Коррекция” богата на полезные фильтры. Еще один из них называется “Кривые” и ему тоже стоит уделить отдельное внимание. Этот инструмент любим многими фотографами и любителями обработки фотографий, так как способен провести мощную коррекцию цветов изображения. Осветление — также одна из задач кривых.
Как только вы выберете этот инструмент во вкладке, откроется график, состоящий из линии. Выберете мышкой точку в самом центре этой линии и зажмите клавишу. Теперь попробуйте отвести ее чуть выше — и вот, фотография уже стала светлее. Попробуйте “поиграть” с возможностями этого окна, ведь “Кривые” — это не только осветление картинки.
Инструкция по улучшению качества фото в ФотошопеНе существует инструкции по обработке фотографии и улучшению ее качества, которая бы идеально подошла к изображению любого вида. Параметры у всех картинок индивидуальные и сделать шаблон, по которому каждую можно было бы сделать лучше, практически невозможно. Но если вы не знаете, с чего начать и в какой последовательности проводить изменения, то представленная ниже инструкция может помочь вам исправить недочеты в фотографии и понять, как лучше действовать.
Параметры у всех картинок индивидуальные и сделать шаблон, по которому каждую можно было бы сделать лучше, практически невозможно. Но если вы не знаете, с чего начать и в какой последовательности проводить изменения, то представленная ниже инструкция может помочь вам исправить недочеты в фотографии и понять, как лучше действовать.
После того, как вы выбрали необходимое изображение, имеющее недостатки, и открыли его в программе Adobe Photoshop, воспользуйтесь сочетанием клавиш Ctrl+J — так вы создадите дубликат слоя. Теперь можно начать обработку. Откроем окно уровней, также с применением комбинации — Ctrl+L. Передвигаем ползунки, как было рассказано ранее, добиваясь необходимого, устраивающего вас эффекта. Вы можете воспользоваться кривыми, в которых нужно перемещать не ползунки, а точки.
Теперь ваше изображение стало светлее и, вероятно, появились шумы. Переходим к работе с вкладкой “Каналы” и работаем над каждым по отдельности: по очереди нажимаем на каждый и отыскиваем тот, в котором большая концентрация шумов. Чаще всего им оказывается “Синий”. Его нельзя взять и удалить, но заменить — запросто. Открывает вкладку “Изображение”, а далее пункт “Внешний канал”. Перед вами откроется окно, в котором в первом пункте “Канал” нужно выбрать “Зеленый”, а в следующем, “Наложение” — “Перекрытие”. Изображение стало лучше.
Чаще всего им оказывается “Синий”. Его нельзя взять и удалить, но заменить — запросто. Открывает вкладку “Изображение”, а далее пункт “Внешний канал”. Перед вами откроется окно, в котором в первом пункте “Канал” нужно выбрать “Зеленый”, а в следующем, “Наложение” — “Перекрытие”. Изображение стало лучше.
Во вкладке “Изображение” перейдите к пункту “Режим”: выбираем “Lab”. Вам предложат объединить все слои, на что нужно нажать кнопку “Нет”.
Возвращаемся к палитре “Каналы”, выбираем нужный и кликаем по иконке с глазом канала “Lab”. Переходим во вкладку “Фильтр”, далее “Шум” и “Пыль и царапины”. Настраиваем параметры, как описывалось выше.
Далее переходим к каналу “Яркость” и применяем фильтр “Уменьшение шума”. Для размытия лишней зернистости используйте фильтр “Размытие по Гауссу”.
Теперь вам известны все секреты улучшения фотографии в Фотошопе. Регулярно тренируйтесь в применении представленных выше фильтров, инструментов и функций, экспериментируйте со значениями и параметрами, и тогда вы быстрее научитесь превращать обычные изображения в настоящие шедевры.
Поделиться статьёй:
10 правил неразрушающего редактирования
При обработке изображений не должно быть беспорядка в слоях. Многие сложные манипуляции с изображением могут быть проведены менее чем за 15 слоев за счет использования смарт-объектов. Эти 10 советов помогут вам привести свой процесс обработки в порядок и уменьшить количество ненужных слоев.
1. Преобразование слоя в смарт-объект.
Удивительно, как много людей не используют смарт-объекты. Это один из важнейших инструментов неразрушающего редактирования. Смарт-объект является особым слоем, содержащим всю информацию о внедренном в него содержимом. В отличие от обычных слоев смарт-объекты позволяют производить следующие операции:
Недеструктивное преобразование. Вы можете масштабировать, поворачивать, наклонять изображение несколько раз без потери оригинального качества изображения. Например, вы можете умешьшить изображение, а затем решив, что вам нужна картинка большего размера, снова увеличить до исходного размера без потери качества.
Неразрущающие фильтры. Когда вы применяете к смарт-объекту фильтры, то они применяются как смарт-фильтры, которые помогают изменить настройки в любой момент. Большинство фильтров в Photoshop CS6 совместимы со смарт-объектами.
Синхронизация/ Связывание параметров. Если вы сделаете копию смарт-объекта простым дублированием слоя, они окажутся связанными друг с другом. Любые изменения, проведенные с содержимым одного смарт-объекта, немедленно отразятся на втором. Это полезно, если вам нужно несколько копий одного и того же слоя, но чтобы все настройки в них синхронизировались.
Чтобы преобразовать слои в смарт-объекты, выделите их, щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт объект (Convert to smart object).
2. Используйте команду Поместить (Place)
Многие при создании фотоманипуляций и коллажей прибегают к следующему способу: открыть изображение в Photoshop, скопировать его и затем вставить в другой документ. Для вас больше нет причин делать это. Копирование и вставка требует гораздо больше времени, а команда Файл – Поместить (File – Place) автоматически помещает выбранное изображение в документ как смарт-объект. Тем самым вы значительно экономите свое время.
Для вас больше нет причин делать это. Копирование и вставка требует гораздо больше времени, а команда Файл – Поместить (File – Place) автоматически помещает выбранное изображение в документ как смарт-объект. Тем самым вы значительно экономите свое время.
С помощью команды Поместить можно размещать в документе RAW, AI и другие типы файлов как смарт-объекты. Например вы можете разместить RAW-файл как смарт-объект и использовать Adobe Camera Raw для редактирования в любое время, просто дважды щелкнув на смарт-объекте. Вам больше не придется конвертировать RAW-файлы в JPEG для размещения их в своей фотоманипуляции.
3. Используйте маски слоя и обтравочные маски.
Большинство из вас уже знают о маске слоя и обтравочной маске, но не используют их должным образом. Многие вырезают изображение прямо на слое, используя маску лишь затем, чтобы подтереть края. Если слой будет смарт-объектом, Photoshop не позволит вам работать непосредственно на нем и так или иначе заставит создать маску. Если одной маски недостаточно, вы всегда сможете добавить еще, помещая слои в группы.
Если одной маски недостаточно, вы всегда сможете добавить еще, помещая слои в группы.
Маска отсечения или обтравочная маска – еще один замечательный способ не плодить лишних одинаковых масок. Вместо копирования/вставки маски просто используйте обтравочную маску. Если использование обтравочной маски слоя невозможно, вы всегда можете поместить слои в группу и применить маску к группе. В Photoshop CS6 вы даже можете применять обтравочные маски к группам.
4. Старайтесь создавать простые эффекты
Есть много способов создания различных эффектов на изображении и большинство из них могут быть созданы с помощью корректирующих слоев. Старайтесь создавать эффекты, используя меньшее количество слоев. Продумывайте каждый слой, избегайте действий «методом тыка». Использование большого количества слоев может ухудшить качество изображения и уменьшить динамический диапазон.
5. Используйте смарт-фильтры
Одним из преимуществ смарт-объекта является возможность использовать смарт-фильтры. Смарт –фильтры позволяют изменять настройки в любой момент и дают возможность использовать режимы наложения применительно к фильтрам. Не нужно дублировать слои и применять к ним фильтры –лучше использовать неразрушающее редактирование и применять смарт-фильтры.
Смарт –фильтры позволяют изменять настройки в любой момент и дают возможность использовать режимы наложения применительно к фильтрам. Не нужно дублировать слои и применять к ним фильтры –лучше использовать неразрушающее редактирование и применять смарт-фильтры.
6. Делайте Dodge and Burn на одном слое.
Техника Dodge and Burn является неотъемлемой частью различных фотоманипуляций и она также может наплодить достаточно много слоев в вашем PSD файле. Смарт-объекты тут, к сожалению. не помогут, но есть способ обойти это:
- Создайте новый слой и залейте его 50% серым цветом.
- Измените режим наложения на Перекрытие (Overlay). Можете поэкспериментировать и с другими контрастными режимами наложения.
- Делайте Dodge and Burn на этом слое.
7. Недеструктивное кадрирование
Самый простой метод неразрушающего редактирования, доступный в Photoshop CS6. При выборе инструмента Рамка (Crop), отключите галочку Удалить отсеченные пиксели в меню на панели настроек инструментов. По сути, вы скажете Photoshop сохранить все данные, в результате чего вы всегда сможете затем изменить кадрирование.
По сути, вы скажете Photoshop сохранить все данные, в результате чего вы всегда сможете затем изменить кадрирование.
8. Давайте слоям и группам осмысленные названия.
Всегда старайтесь грамотно организовывать слои, чтобы не допускать беспорядка. Это поможет сэкономить время и заставит вас использовать более эффективные методы редактирования. Планируйте вашу работу и то, как будете группировать слои. Например, вы можете сгруппировать слои вашей фотоманипуляции по переднему, среднему и заднему плану. Либо сгруппировать слои по объектам. Есть много способов, выберите для себя подходящий.
9. Используйте минимум слоев
Раньше вы могли похвастаться тем, что ваша работа содержит более 100 слоев, подразумевая тем самым большие затраты времени и сил. Спешу вас разочаровать – вы просто работали неэффективно. Со всеми методами неразрушающего редактирования, которые предоставляет Photoshop CS6, вам больше не придется создавать кучу растровых слоев.![]() Их можно свести к минимуму использованием смарт-объектов, смарт-фильтров, обтравочных масок и т.д.
Их можно свести к минимуму использованием смарт-объектов, смарт-фильтров, обтравочных масок и т.д.
10. Избавляйтесь от вредных привычек в работе.
Все эти советы бесполезны, если у вас есть привычка работать быстро и грязно. Вредные привычки легко прилипают, но тяжело уходят. Изменение привычек является одной из самых трудных вещей – зачем учиться новым методам работы, если и старые работают прекрасно?
Поначалу вам может показаться, что неразрушающее редактирование требует больше работы. Мне тоже так казалось поначалу. Но после некоторого времени практики я обнаружил, что сделал свой рабочий процесс проще и быстрее. Как только вы почувствуете все преимущества и немного попрактикуетесь – будете использовать приемы неразрушающего редактирования практически не задумываясь. Тогда и сможете сказать – я кое-что умею в Photoshop. Избавляйтесь от вредных привычек в работе и начинайте использовать неразрушающее редактирование уже сегодня.
Как уменьшить объём файла анимации GIF в Photoshop
3.
 Дизеринг (сглаживание, Dithering)
Дизеринг (сглаживание, Dithering)В официальных русскоязычных версиях Photoshop с незапамятных времён опция «Dithering» переводится как «Дизеринг», что является, мягко говоря, неточностью. В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Рассмотрим алгоритмы подробнее (надеюсь, с режимом «Без дизеринга» всё понятно).
Используя алгоритм «Случайное» (Diffusion), мы, можем регулировать количество сглаживания.
В алгоритмах «Регулярный» (Pattern) и «Шум» (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений «Дизеринг» просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
«Потери» (Lossy) — управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции «Чересстрочно» (Interlaced).
«Прозрачность» (Transparency) — имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:
Тщательно проверьте полученный результат, сравните его с исходником:
Вы можете просмотреть анимацию, а также задать параметры повторов — один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию — сохранению анимации.
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
Нажимаем на кнопку в правом верхнем углу и выбираем строку «Оптимизировать по размеру файла» (Optimize to File Size)
7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку «Сохранить настройки»:
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
Будет показана не только анимация, но и все данные по файлу GIF — объём, линейные размеры и т. д., а также HTML-код. Для примера я взял анимацию из этого урока:
д., а также HTML-код. Для примера я взял анимацию из этого урока:
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:
Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
Изменение размера изображений без потери качества с помощью смарт-объектов Photoshop
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше . /p>
/p>
Автор Стив Паттерсон.
Смарт-объекты обладают множеством преимуществ, но одним из самых больших является то, что они позволяют изменять размер изображений неразрушающим образом .Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop делает его меньше, отбрасывая пиксели. И как только эти пиксели исчезнут, вернуть их уже невозможно. Это называется деструктивным редактированием , потому что оно приводит к постоянному изменению исходного изображения. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его исходному размеру, результат будет не таким хорошим. Это потому, что, выбрасывая пиксели, мы теряем детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет.Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько намного больше , вы можете получить блочный или размытый беспорядок.
А вот смарт-объекты в фотошопе разные. Смарт-объект — это контейнер, который удерживает изображение внутри и защищает изображение от повреждений. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, он выглядит как , как будто мы масштабировали изображение.Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри всегда остается в исходном размере со всеми пикселями и деталями. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, сколько бы раз мы не меняли размер смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает.
Я буду использовать Photoshop CC, но, поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, подойдет любая версия от CS2 и выше.Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения в качестве смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта. Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop.Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Если мы посмотрим на панель слоев, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Изготовление двух копий изображения
Нам нужно сделать две копии изображения; один для обычной, пиксельной версии и один для смарт-объекта.Чтобы сделать первую копию, перейдите в меню Layer в строке меню, выберите New , а затем выберите Layer через Copy :
Переход к слою> Новый> Слой через копирование.
На панели «Слои» копия изображения появляется над оригиналом:
Появляется первая копия.
Чтобы сделать вторую копию, я на этот раз воспользуюсь сочетанием клавиш: Ctrl + J (Win) / Command + J (Mac). Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните на названии «Layer 1» под ним и переименуйте его «Pixels». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект наверху, и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
Заливка фонового слоя белым
Нам больше не нужно изображение на фоновом слое, поэтому давайте заполним фон белым цветом. Щелкните фоновый слой , чтобы выбрать его:
Щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Идем в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Contents » значение « Белый » и нажмите «ОК»:
Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели слоев, мы увидим, что слой теперь заполнен белым:
Фоновый слой залит белым цветом.
Добавление большего пространства холста
Чтобы расположить обе версии изображения рядом, нам нужно добавить больше холста. Поднимитесь в меню Image и выберите Canvas Size :
Переход к изображению> Размер холста.
В диалоговом окне Размер холста установите для ширины значение 200 процентов и высоту до 100 процентов . Не устанавливайте флажок «Относительный ». И в сетке Anchor выберите квадрат посередине слева. Это разместит все дополнительное пространство справа от изображения. Нажмите ОК, чтобы закрыть диалоговое окно:
Не устанавливайте флажок «Относительный ». И в сетке Anchor выберите квадрат посередине слева. Это разместит все дополнительное пространство справа от изображения. Нажмите ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы центрировать новый холст на экране, я перейду в меню View и выберу Fit on Screen :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно мало, чтобы полностью поместиться на экране при 100-процентном уровне масштабирования, я вернусь в режим View и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим дополнительное пространство холста, которое было добавлено:
Документ с дополнительным пространством для холста справа.
Перемещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент перемещения на панели инструментов:
Выбор инструмента «Перемещение».
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его в новое место справа.Нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным изображением слева и изображение, которое мы преобразуем в смарт-объект справа:
Перетаскивание изображения на слое «Смарт-объект» в новое пространство холста.
Загрузите это руководство в формате PDF для печати!
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и в миниатюре слоя появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу эскиза.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений и смарт-объектов в Photoshop
Теперь, когда у нас настроен наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного пиксельного слоя, и сравним его с тем, что происходит, когда мы изменяем размер смарт-объекта.Мы уменьшим обе версии, чтобы сделать их меньше (известное как , масштабирование ), а затем увеличим их (, увеличим масштаб, ) и сравним результаты.
Уменьшение размера изображения
Начнем с пиксельной версии слева. Я нажимаю на слой «Pixels», чтобы выбрать его:
Выбор слоя «Pixels».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Это поместит блок Free Transform и ручки вокруг изображения:
Поле «Свободное преобразование» и маркеры появляются вокруг версии в пикселях слева.
Изучите основные навыки и ярлыки бесплатного преобразования Photoshop
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы, , можем изменить его размер, , нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров.Сначала убедитесь, что параметры Ширина ( W, ) и Высота ( H ) связаны друг с другом, щелкнув значок связи между ними:
Щелкнув значок ссылки.
Затем измените значение Ширина на 10% . Поскольку ширина и высота связаны вместе, значение Высота автоматически изменяется на 10% :
Установка новых ширины и высоты изображения на 10 процентов.
Нажмите , введите (Win) / , верните (Mac), чтобы принять новые значения, а затем нажмите , введите (Win) / , верните (Mac) еще раз, чтобы выйти из режима свободного преобразования. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота версии в пикселях уменьшены до 10 процентов.
Уменьшение размера смарт-объекта
Сделаем то же самое со смарт-объектом справа. Я нажимаю на смарт-объект на панели слоев, чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Документ, показывающий Free Transform, обрабатывает смарт-объект.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелкнув значок ссылки.
Затем я изменю значение Width на 10% .Значение Высота изменяется вместе с ним:
Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнение результатов
Я нажимаю Enter (Win) / Return (Mac), чтобы принять новые значения, а затем я нажимаю Enter (Win) / Return (Mac) еще раз, чтобы выйти из Free Transform . Обе версии изображения теперь уменьшены до одинакового размера. И в таком размере они оба выглядят совершенно одинаково.Очевидной разницы между версией пикселя и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Масштабирование изображения
Но теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попробуем увеличить их. Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Выбор слоя «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
Окно Free Transform снова появляется вокруг версии пикселя:
Поле «Свободное преобразование» окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к 100% от исходного размера:
Значения ширины и высоты пиксельной версии вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть ширину и высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и делали ее меньше, Photoshop уменьшал ее, отбрасывая пиксели. В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы сократились до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1% от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, это не означает, что мы вернулись к 100% исходного размера . Это говорит о том, что мы на 100% от нового размера , что означает любые пиксели, которые остались после того, как мы его уменьшили.
В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы сократились до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1% от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, это не означает, что мы вернулись к 100% исходного размера . Это говорит о том, что мы на 100% от нового размера , что означает любые пиксели, которые остались после того, как мы его уменьшили.
Увеличение изображения до 50% от исходного размера
Давайте посмотрим, что произойдет, если мы снова увеличим масштаб изображения. Начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения Width и Height со 100% до 500% :
Масштабирование ширины и высоты пиксельного изображения на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, на самом деле, квадратная форма пикселей теперь очень очевидна:
Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, на самом деле, квадратная форма пикселей теперь очень очевидна:
Photoshop увеличивает версию в пикселях, делая пиксели больше.
Я нажму Enter (Win) / Верните (Mac) еще раз на клавиатуре, чтобы выйти из Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после апскейлинга пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Апскейлинг смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект.Выбираю смарт-объект в панели Layers:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Блок «Свободное преобразование» окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже можем увидеть разницу между пиксельной версией изображения и смарт-объектом.В пиксельной версии Photoshop сбрасывает значения ширины и высоты на 100% после того, как мы изменили их размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы видим его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50% от исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%. Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Увеличение ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Enter (Win) / Return (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего изображение получилось очень блочным.Но смарт-объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Умный объект с повышенным масштабом уже выглядит лучше, чем его пиксельная версия.
Я нажимаю Enter (Win) / Return (Mac) еще раз, чтобы выйти из Free Transform. И на этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Если сравнить его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Если сравнить его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Смарт-объект без единой царапины пережил апскейлинг.Пиксельной версии повезло меньше.
Почему смарт-объект лучше выглядит
Так почему же смарт-объект выглядит намного лучше, чем его пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, в котором что-то содержится. В данном случае это наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы меняем размер контейнера , а не то, что внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него.И если мы сделаем контейнер больше, изображение внутри него станет больше. Но мы всегда влияем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение.Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем обратно до 50%, изображение внутри него остается в исходном размере без потери качества. Независимо от того, сколько раз мы меняем размер смарт-объекта, это не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения внутри смарт-объекта с исходным размером.
Чтобы закрыть смарт-объект, перейдите в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
А теперь вернемся к основному документу
Вернуться к основному документу Photoshop.
Связано: Как редактировать содержимое смарт-объекта в Photoshop
Масштабирование изображения до исходного размера
Наконец, давайте посмотрим, что происходит, когда мы масштабируем обе версии изображения до их исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели слоев:
Я начну с пиксельной версии слева, выбрав ее на панели слоев:
Снова выбираем слой «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг пиксельной версии слева появляются маркеры свободного преобразования. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они оба на 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы выйти из режима свободного преобразования. А вот как выглядит пиксельная версия после масштабирования ширины и высоты до 10%, затем до 50%, а теперь снова до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Результат после масштабирования версии в пикселях до исходного размера.
Масштабирование смарт-объекта до исходного размера
Затем я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг смарт-объекта справа появятся маркеры свободного преобразования. Но обратите внимание, что на панели параметров Photoshop снова запоминает, что мы просматриваем смарт-объект с его шириной и высотой, установленными только на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты смарт-объекта обратно на 100%.
Я нажимаю Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы выйти из Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменили размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него не изменилось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за пределы исходного размера (и почему этого следует избегать)
Последнее, что следует иметь в виду, это то, что, хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при их масштабировании и изменении размера, это преимущество применяется только до тех пор, пока вы сохраняете смарт-объект на уровне , или меньше его исходного размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на его исходный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как в пиксельном изображении.И результат будет одинаковым, будь то смарт-объект или нет. Photoshop просто возьмет исходные пиксели и сделает их больше, и результат будет не таким хорошим. Итак, чтобы извлечь выгоду из умных объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои как смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Как правильно изменить размер изображений в Photoshop
Если вам нравится делиться своими фотографиями в Интернете, будь то в Facebook или в собственном блоге, вы должны узнать, как правильно изменять размер изображений в Photoshop. Хотя ваша камера может делать фотографии с очень высоким разрешением, всегда рекомендуется уменьшать размер или «уменьшать выборку» этих изображений не только потому, что большинство веб-сайтов не принимают большие изображения, но и потому, что уменьшение размера этих изображений фактически сделать их лучше, если все сделано правильно. В этом кратком руководстве я покажу вам, как правильно изменять размер изображений в Photoshop. Я видел, как люди использовали самые разные техники для изменения размера изображений в Photoshop. Приведенный ниже метод — это то, как я это делаю лично, и он отлично работает для меня, по крайней мере, на основе ваших отзывов.Вы можете применить эту технику к любой фотографии — будь то портрет или широкий пейзаж.
Хотя ваша камера может делать фотографии с очень высоким разрешением, всегда рекомендуется уменьшать размер или «уменьшать выборку» этих изображений не только потому, что большинство веб-сайтов не принимают большие изображения, но и потому, что уменьшение размера этих изображений фактически сделать их лучше, если все сделано правильно. В этом кратком руководстве я покажу вам, как правильно изменять размер изображений в Photoshop. Я видел, как люди использовали самые разные техники для изменения размера изображений в Photoshop. Приведенный ниже метод — это то, как я это делаю лично, и он отлично работает для меня, по крайней мере, на основе ваших отзывов.Вы можете применить эту технику к любой фотографии — будь то портрет или широкий пейзаж.
Когда я писал о преимуществах сенсора с высоким разрешением, я использовал слово «понижающая дискретизация», говоря об уменьшении шума и повышении резкости изображений с высоким разрешением. Сразу после того, как я разместил статью, у меня появилось множество вопросов от наших читателей, которые спрашивали, что такое процесс понижающей дискретизации и как это можно сделать. Затем я понял, что многие фотографы привыкли к термину «изменение размера» и никогда раньше не слышали о термине «понижающая дискретизация».Я часто использую слово «понижающая дискретизация», потому что «изменение размера» применяется как к увеличению, так и к уменьшению разрешения изображения (и, следовательно, его размера), в то время как «понижающая дискретизация» применяется только к уменьшению изображения.
Затем я понял, что многие фотографы привыкли к термину «изменение размера» и никогда раньше не слышали о термине «понижающая дискретизация».Я часто использую слово «понижающая дискретизация», потому что «изменение размера» применяется как к увеличению, так и к уменьшению разрешения изображения (и, следовательно, его размера), в то время как «понижающая дискретизация» применяется только к уменьшению изображения.
1) Зачем изменять размер / уменьшать размер изображений?
Почему вы хотите изменить размер изображения? Ваша камера — это очень продвинутый инструмент, содержащий миллионы пикселей. Это хорошо, если вы хотите распечатать свои изображения, но что, если вы хотите поделиться этими фотографиями в Интернете? Многие веб-сайты даже не позволяют загружать изображения с высоким разрешением, в то время как другие, такие как Facebook, уменьшают их размер для вас, автоматически понижая разрешение и качество этих фотографий.Поскольку этот процесс автоматического уменьшения фотографий часто не оптимизирован для достижения наилучшего качества, он может сделать вашу фотографию с измененным размером нечеткой и даже привести к потере цветов. Чтобы этого не произошло, всегда рекомендуется правильно изменять размер изображений, прежде чем использовать их в Интернете. Таким образом, вы полностью контролируете, как должна выглядеть ваша фотография.
Чтобы этого не произошло, всегда рекомендуется правильно изменять размер изображений, прежде чем использовать их в Интернете. Таким образом, вы полностью контролируете, как должна выглядеть ваша фотография.
2) Рабочий процесс изменения размера изображения
Еще раз, есть много разных способов уменьшить размер изображения. Вот рабочий процесс, который я лично использую для своих фотографий:
- Импорт изображений в Lightroom
- Внесите необходимые корректировки в изображение, размер которого я хочу изменить
- Откройте изображение в Photoshop
- Очистите изображение (частицы пыли сенсора, нежелательные объекты и т. д.) с использованием точечного исцеления и других инструментов
- Выполните дополнительные настройки изображения, такие как усиление контрастности, осветление и затемнение, уровни и кривые и т.д.
- Выполните один проход повышения резкости с 50-75% (Unsharp Mask) — этот шаг необходим только в том случае, если вы будете использовать изображение с высоким разрешением для печати
- Понизьте разрешение изображения до целевого разрешения (целевое разрешение обычно составляет 1024 пикселя шириной по горизонтали и 500 пикселей по вертикали)
- Выполните еще один проход повышения резкости на 25-50% (Unsharp Mask)
- Экспорт изображения в цветовом профиле sRGB
Процесс может Это кажется сложным, но на самом деле это не так. Я делаю это не с каждым изображением — только с изображениями, которые я хочу продемонстрировать (например, при публикации обоев и т. Д.). Все остальное обрабатывается очень просто — просто экспортируется прямо из Lightroom.
Я делаю это не с каждым изображением — только с изображениями, которые я хочу продемонстрировать (например, при публикации обоев и т. Д.). Все остальное обрабатывается очень просто — просто экспортируется прямо из Lightroom.
3) Процесс изменения размера изображения
- Во-первых, давайте откроем нашу фотографию в Photoshop, перейдя в File-> Open и выбрав фотографию, которую мы хотим отредактировать:
Убедитесь, что вы выбрали файл с полным разрешением, а не версию с ранее измененным размером . Если вы используете Lightroom, просто щелкните правой кнопкой мыши целевое изображение и выберите «Правка» -> «Открыть в Photoshop».Я предполагаю, что вы уже поработали над своей фотографией и отрегулировали ее экспозицию, уровни, насыщенность и т. Д. (Camera RAW или Lightroom). Всегда следите за тем, чтобы редактировать проблемные области в полном разрешении, поэтому делайте это либо с помощью встроенных инструментов Lightroom, либо в Photoshop. Я предпочитаю последнее, когда знаю, что буду работать в Photoshop.

- После редактирования изображения с полным разрешением выполните один проход шумоподавления. Я предпочитаю процесс выборочного шумоподавления, который убирает шум только в проблемных местах.Если вы не знаете, как правильно уменьшить шум, см. Мой учебник по шумоподавлению. Я предпочитаю использовать коммерческие инструменты, такие как Nik Software Dfine, для выборочного шумоподавления, потому что они делают это намного чище и дают наилучшие результаты. Если у вас нет коммерческого инструмента для этого, используйте встроенный в Lightroom инструмент шумоподавления. Я считаю, что он работает лучше, чем фильтр «Уменьшение шума» в Photoshop. Вот скриншот программы Nik Software Dfine, снижающей шум:
Цель состоит в том, чтобы уменьшить шум в небе и других затронутых областях изображения.
- Этот шаг необходим только в том случае, если вы планируете сохранить исходное изображение с полным разрешением для печати. Нет никакой практической причины повышать резкость изображения перед его уменьшением (большое спасибо Марку за поправку).
 Если ваша цель — только опубликовать изображение в Интернете, полностью пропустите этот шаг.
Если ваша цель — только опубликовать изображение в Интернете, полностью пропустите этот шаг.Обязательно примените хорошую технику повышения резкости к изображению с высоким разрешением. Хотя коммерческие инструменты отлично подходят для этого шага, встроенные фильтры Photoshop, такие как «Маска нерезкости» и «Умная резкость», тоже отлично работают.Здесь я использую повышение резкости 75% с радиусом в 1 пиксель:
Опять же, есть много разных способов повышения резкости изображений. Если вы предпочитаете повышать резкость в Lightroom, см. Мою статью «Как повысить резкость изображений в Lightroom».
- Теперь мы находимся на очень важном этапе — мы будем понижать дискретизацию изображения, чтобы снизить разрешение изображения. Для этого перейдите в Image-> Image Size, и вы увидите следующее диалоговое окно:
На этом этапе вы должны выбрать целевое разрешение. Я лично экспортирую 1024 пикселя в ширину, но вам может потребоваться экспорт меньшего или большего размера (в зависимости от того, что вы хотите с этим делать).
 Обязательно установите флажок «Сохранять пропорции» внизу. Теперь введите размер целевого пикселя в поле «Ширина», выбрав «пиксели» рядом с ним. По мере ввода ширины вы увидите, что высота автоматически изменится на меньшее число. Для меня Photoshop автоматически выбрал «681», как показано ниже:
Обязательно установите флажок «Сохранять пропорции» внизу. Теперь введите размер целевого пикселя в поле «Ширина», выбрав «пиксели» рядом с ним. По мере ввода ширины вы увидите, что высота автоматически изменится на меньшее число. Для меня Photoshop автоматически выбрал «681», как показано ниже:Следующая большая задача — выбрать метод передискретизации. В самом низу экрана вы должны увидеть выпадающий список со следующими вариантами: Ближайшее соседство, Билинейный, Бикубический, Бикубический сглаживающий и Бикубический более резкий.Я лично предпочитаю «бикубический (лучше всего для плавных градиентов)», потому что он отлично справляется с уменьшением шума без повышения резкости изображения (что мы уже сделали). Иногда я использую «бикубическую резкость» для некоторых изображений, но я предпочитаю «бикубическую резкость». Щелкните OK после того, как сделаете свой выбор.
- Теперь изображение намного меньше по размеру. Шум также должен полностью исчезнуть (при условии, что он не был слишком шумным для начала) благодаря методу бикубической понижающей дискретизации, который мы использовали на предыдущем шаге.
 Теперь пришло время немного повысить резкость изображения, что будет заключительным этапом процесса перед его извлечением. Еще раз, используйте либо хороший процесс выборочного повышения резкости, либо «Маску нерезкости» Photoshop, как у меня:
Теперь пришло время немного повысить резкость изображения, что будет заключительным этапом процесса перед его извлечением. Еще раз, используйте либо хороший процесс выборочного повышения резкости, либо «Маску нерезкости» Photoshop, как у меня:Помните, это ваш последний шаг, чтобы ваше изображение выглядело хорошо, поэтому будьте очень осторожны с его резкостью. Выберите область изображения с наибольшей детализацией и поиграйте с настройкой резкости «Amount». Я установил свой на «50%», и этого было достаточно, чтобы выделить нужные мне детали. Я мог бы сделать «75%» с радиусом в 1 пиксель и все равно получить хороший результат, поэтому диапазон 50% -75%, кажется, отлично подходит для этого конкретного изображения.Однако все фотографии разные, поэтому вы можете использовать 25-75%. Убедитесь, что изображение не слишком резкое!
- Последний шаг — извлечь изображение для Интернета. Не используйте просто функцию «Сохранить» — она создаст огромный файл, который не подходит для Интернета.
 Вместо этого перейдите в Файл-> Сохранить для Интернета и устройств. Появится экран, как показано ниже:
Вместо этого перейдите в Файл-> Сохранить для Интернета и устройств. Появится экран, как показано ниже:Этот экран очень важен, поскольку он управляет форматом, разрешением и другими важными вещами, которые будут встроены в ваше изображение.Сначала выберите JPEG в качестве формата. Я обычно устанавливаю качество на «80%», что является хорошей целью для фотографий. Я обнаружил, что все, что ниже 70%, заметно ухудшает качество изображения, а все, что выше 80%, является излишним для Интернета. Убедитесь, что отмечены как «Оптимизированный», так и «Встроенный цветовой профиль». Размытие должно быть равно 0, а матовый не имеет значения (по умолчанию белый). Затем обязательно отметьте «Преобразовать в sRGB» — это нужно, чтобы цвета на фотографиях отображались правильно. Я также часто оставляю свои метаданные «Авторские права».Нажмите «Сохранить», выберите место для сохранения окончательного изображения, дайте ему имя и снова нажмите «Сохранить».
Меня много спрашивали о настройке PPI (пикселей на дюйм), которую я использую для своих веб-фотографий.
 Используете ли вы Lightroom, Photoshop или любое другое программное обеспечение для обработки изображений, значение, которое вы используете для PPI, не имеет значения. Вы можете оставить любое значение (я считаю, что 72 по умолчанию), и вам не нужно ничего менять. Значение PPI важно только для печати — его изменение при экспорте изображений в Интернет приведет только к добавлению метаданных в файл и не повлияет на то, как они фактически отображаются на мониторе.
Используете ли вы Lightroom, Photoshop или любое другое программное обеспечение для обработки изображений, значение, которое вы используете для PPI, не имеет значения. Вы можете оставить любое значение (я считаю, что 72 по умолчанию), и вам не нужно ничего менять. Значение PPI важно только для печати — его изменение при экспорте изображений в Интернет приведет только к добавлению метаданных в файл и не повлияет на то, как они фактически отображаются на мониторе.
Вот и все! Вот мое окончательное изображение, обработанное с помощью вышеуказанных шагов:
А вот еще одно изображение, обработанное таким же образом:
Мой следующий урок будет посвящен изменению размера и оптимизации изображений для Facebook. Для тех, кто использует Lightroom, я опубликую отдельную статью о том, как лучше всего изменять размер изображений в Lightroom.
Сохранение изображений для Facebook (Photoshop и Lightroom) — Шон Малуга
ТЕОРИЯ
Почему Facebook портит мои фотографии?
Люди часто жалуются, что их фотографии после загрузки на Facebook выглядят хуже, и они будут правильными. Цвета могут казаться менее впечатляющими, похоже, что вы потеряли детали на изображении, а области кажутся блочными, но есть способы оптимизировать ваши файлы перед загрузкой, чтобы вы могли минимизировать деградацию и поддерживать их внешний вид настолько хорошо, насколько Facebook позволит вам .
Цвета могут казаться менее впечатляющими, похоже, что вы потеряли детали на изображении, а области кажутся блочными, но есть способы оптимизировать ваши файлы перед загрузкой, чтобы вы могли минимизировать деградацию и поддерживать их внешний вид настолько хорошо, насколько Facebook позволит вам .
Есть три основные причины, по которым ваши изображения могут выглядеть хуже после загрузки на Facebook; неправильное цветовое пространство, неправильное разрешение и сжатие.
1. Цветовое пространство Цветовые пространства трудно понять, когда вы только начинаете, но проведите небольшое исследование, и вы должны в кратчайшие сроки справиться с этим.Я не буду вдаваться в подробности цветового пространства, но в основном проблема может заключаться в том, что вы снимаете и редактируете в цветовом пространстве «Adobe RGB 1998» (или в какой-либо другой версии), а изображения в Интернете отображаются в цветовом пространстве sRGB. . Съемка и редактирование в Adobe RGB 1998 — это хорошо, но когда вы загружаете свои изображения на Facebook, они будут преобразованы в некоторую версию цветового пространства sRGB. У вас нет контроля над преобразованием цветов, и вы можете обнаружить, что загруженные вами изображения менее насыщены или имеют немного другие оттенки, чем изображение, с которого вы начали.Чтобы исправить это, вам нужно самостоятельно преобразовать цветовое пространство в Lightroom или Photoshop перед загрузкой.
У вас нет контроля над преобразованием цветов, и вы можете обнаружить, что загруженные вами изображения менее насыщены или имеют немного другие оттенки, чем изображение, с которого вы начали.Чтобы исправить это, вам нужно самостоятельно преобразовать цветовое пространство в Lightroom или Photoshop перед загрузкой.
2. Разрешение
Facebook позволяет загружать изображения любого размера, но имеет встроенные алгоритмы для автоматического уменьшения размера изображения до максимального размера 2048 пикселей (самая длинная сторона). Этот алгоритм не так хорош, как если бы вы сами изменили размер фотографии в Photoshop или Lightroom, и поэтому ваша фотография будет выглядеть хуже после завершения и, возможно, потеряет детали и резкость.Решение простое: измените размер изображения перед загрузкой на Facebook, это может даже сэкономить вам время загрузки!
3. Сжатие
Facebook автоматически сжимает загружаемые вами изображения, чтобы сэкономить место на своих серверах. Сжатие где-то эквивалентно сохранению JPG с качеством от 7 до 8. Вы не можете это изменить, все, что вы можете сделать, это загрузить JPG с полным качеством 12, чтобы свести к минимуму количество сжатий вашего изображения. или используйте несжатый PNG для лучшего результата.Если вы сжимаете свое изображение, чтобы сказать JPG 9, когда вы его сохраняете, а затем, когда вы загружаете, Facebook повторно сжимает ваше изображение во все, что ему нравится, вы теперь сжали изображение дважды, каждый раз ухудшая качество! Думайте об этом как о фотокопии: каждый раз, когда вы делаете копию с копии, становится немного хуже. То же самое и при сохранении сжатых изображений (даже в формате JPG 12). Решение состоит в том, чтобы работать в формате без потерь, таком как PSD или TIFF (без сжатия), и сохранять JPG или PNG только один раз, в конце вашего процесса, с максимально возможной настройкой качества.
Сжатие где-то эквивалентно сохранению JPG с качеством от 7 до 8. Вы не можете это изменить, все, что вы можете сделать, это загрузить JPG с полным качеством 12, чтобы свести к минимуму количество сжатий вашего изображения. или используйте несжатый PNG для лучшего результата.Если вы сжимаете свое изображение, чтобы сказать JPG 9, когда вы его сохраняете, а затем, когда вы загружаете, Facebook повторно сжимает ваше изображение во все, что ему нравится, вы теперь сжали изображение дважды, каждый раз ухудшая качество! Думайте об этом как о фотокопии: каждый раз, когда вы делаете копию с копии, становится немного хуже. То же самое и при сохранении сжатых изображений (даже в формате JPG 12). Решение состоит в том, чтобы работать в формате без потерь, таком как PSD или TIFF (без сжатия), и сохранять JPG или PNG только один раз, в конце вашего процесса, с максимально возможной настройкой качества.
ПРАКТИКА
ЭКСПОРТ НАПРЯМУЮ ИЗ СВЕТИЛЬНИКА
Lightroom позволяет очень легко конвертировать профили и изменять размер изображения с помощью параметров экспорта.
1. Выбрав фото, перейдите к Файл -> Экспорт (Ctrl + Shift + E)
2. Перейдите в «Настройки файла» и выберите Формат изображения: JPEG Цветовое пространство: sRGB и Качество 100 , как показано на рисунке ниже.
3. В разделе «Размер изображения» установите флажок « Изменить размер по размеру », выберите « Longest Edge » и введите « 2048 » « пикселей » в качестве измерения с разрешением «». 72 ”“ пикселей на дюйм “. Вы можете выбрать «Не увеличивать», чтобы изображения меньшего размера не растягивались до этого размера.
4. Нажмите «Экспорт», и готово!
Это должно быть достаточно просто, но на всякий случай вот несколько пресетов Lightroom для экспорта на разные носители.Пожалуйста, напишите мне, если вы хотите добавить какие-либо другие носители. Просто распакуйте и скопируйте файлы предустановок в Lightroom -> Экспорт предустановок -> папку пользовательских предустановок.
Нажмите здесь, чтобы загрузить:
Экспортные предустановки LightroomПРЕОБРАЗОВАНИЕ И СОХРАНЕНИЕ ИЗ PHOTOSHOP
Открыв окончательное изображение в Photoshop, перейдите в раздел «Файл — Сохранить для Интернета» (теперь в разделе «Файл — Экспорт — Сохранить для Интернета» в июльском обновлении Photoshop CC).
Должен быть показан прямоугольник, подобный приведенному ниже. Вы можете выбрать предустановку «JPG High» в качестве основы для начала, но убедитесь, что все настройки выделены ниже, с самым длинным краем 2048 пикселей (в идеале вы должны сначала изменить размер фотографии до 2048 пикселей в PS, чтобы сохранить идеальную резкость, изменив размер шаги, описанные ниже). Или вы можете сохранить файл PNG, что приведет к еще меньшему сжатию при загрузке в Facebook, хотя размеры файлов будут намного больше. Я считаю, что обложки и изображения профиля для страниц Facebook фактически будут отображать файл PNG с меньшим сжатием, чем обычный JPG альбома / стены, если вы загружаете как PNG. Это необходимо для обеспечения четкого и четкого текста для логотипов и т. Д.
Это необходимо для обеспечения четкого и четкого текста для логотипов и т. Д.
* Обратите внимание, что на изображении ниже высота должна быть 2048 пикселей, так как это самый длинный край.
Нажмите «Сохранить», и все готово!
В качестве альтернативы это шаги для изменения размера и преобразования изображений в Photoshop:
Преобразование в цветовое пространство sRGB
1. Открыв окончательно отредактированное изображение, перейдите к Правка -> Преобразовать в профиль
2. На экране «Преобразовать в профиль» измените «Целевое пространство» на sRGB IEC61966-2.1 . Оставьте параметры преобразования так, как они отображаются на изображении ниже (вы можете выбрать плоское изображение).
3. Щелкните « OK », и теперь ваше изображение будет в цветовом пространстве sRGB. Возможно, вы не сможете увидеть разницу визуально, но она будет иметь значение при загрузке.
* Любое изображение, которое вы загружаете в Интернет, должно быть в формате sRGB, независимо от того, Facebook это, FlickR или 500 пикселей.
* Если в исходном пространстве уже указано «sRGB XXXXXXXXXX», значит, вы уже работаете в sRGB и вам не нужно преобразовывать файл (вы можете захотеть изменить настройки камеры и фотошопа, чтобы вы работали в Adobe RGB 1998). .
Изменение размера изображения (разрешение)
1. Не закрывая изображение, перейдите в меню Изображение -> Размер изображения (Alt + Ctrl + I)
2. На экране размера изображения убедитесь, что единицы измерения — «пикселей» и что ширина & Высота Коробки связаны значком цепочки. Измените самый длинный край на 2048 и оставьте другой край таким, как он рассчитывается автоматически. Убедитесь, что разрешение составляет 72 пикселей / дюйм .
3.Нажмите OK, и ваше изображение теперь оптимизировано до максимального размера, который в настоящее время обрабатывает Facebook.
Сжатие (сохранение)
Вы должны сохранять все свои изображения или «основные файлы» в формате без потерь, таком как TIFF или PSD. Вы должны сохранять только кодек без потерь, такой как JPG, когда вы переходите к выводу для загрузки или печати и т. Д. Если вы когда-нибудь захотите внести какие-либо изменения в файл, вы открываете главный файл, а затем сохраняете новый JPG.
1. Откройте файл и выберите File -> Save As (Ctrl + Shift + S)
2.Измените «Сохранить как тип» на JPEG и убедитесь, что ICC Profile отмечен галочкой, и нажмите Сохранить . (лучше всего добавить « _FB » к вашему имени файла, чтобы вы могли сразу определить, для чего предназначен файл)
3. На экране параметров JPEG убедитесь, что качество установлено на 12 , установлено максимальное и базовое («Стандартное») .
4. Нажмите OK , и теперь у вас должно быть изображение, оптимизированное для Facebook.
Нажмите OK , и теперь у вас должно быть изображение, оптимизированное для Facebook.
ЗАКЛЮЧЕНИЕ
Ваши изображения на Facebook никогда не будут выглядеть так же хорошо, как просмотр PSD с полным разрешением на мониторе 4k, но, следуя приведенным выше инструкциям, вы делаете все возможное, чтобы максимально повысить качество вашего файла на Facebook.
Вы можете выполнить этот процесс для загрузки на любой веб-сайт, все, что вам нужно сделать, это выяснить, какой идеальный размер вы должны сделать для своего изображения для каждого веб-сайта, и соответствующим образом изменить разрешение. По состоянию на июль 2015 года Instagram увеличил размер экрана до 1080 x 1080 пикселей (раньше он отображался с разрешением 614 x 614 пикселей, хотя я читал, что 1936 пикселей был рекомендованным размером для Instagram).Итак, чтобы экспортировать файл, оптимизированный для Instagram, просто измените максимальный размер 1080 пикселей вместо 2048 пикселей, как мы делали для Facebook выше. Чтобы пойти еще дальше в оптимизации файлов, вам следует фактически изменить резкость в зависимости от того, насколько большое изображение будет отображаться. Это немного сложнее, и я, возможно, расскажу об этом позже в уроке по заточке.
Чтобы пойти еще дальше в оптимизации файлов, вам следует фактически изменить резкость в зависимости от того, насколько большое изображение будет отображаться. Это немного сложнее, и я, возможно, расскажу об этом позже в уроке по заточке.
Веб-сайты, такие как 500px и FlickR, известны тем, что отображают изображения более высокого качества (они все равно будут иметь некоторое сжатие и т. Д.), поэтому, если Facebook вам не подходит, попробуйте один из этих сервисов. Вы обнаружите, что многие фотографы размещают ссылки на эти страницы из Facebook, а не загружают их непосредственно в FB.
Надеюсь, это было полезно, присылайте мне любые отзывы, орфографические ошибки или дополнительные вопросы, которые могут у вас возникнуть.
от Шона Малуги.
Подписывайтесь на меня в Instagram:
Изменение размера изображения, обрезка и др.
Часто задаваемые вопросы по Adobe Photoshop, включая изменение размера изображения, обрезку, настройку разрешения, вложение изображений и предупреждение о гамме.
В этом месяце я хотел ответить на самые популярные вопросы, которые мы получили относительно Adobe Photoshop. В этом сообщении блога вы найдете различные советы по изменению размера изображений, кадрированию, настройке разрешения, вложению изображений и т. Д.
Приемы, описанные ниже, помогут вам подготовить файлы изображений к печати. Все показанные примеры выполнены в Adobe Photoshop CS5.
1. Обрезка изображения до нужного размера и разрешения.
При работе с рамками разного размера иногда может потребоваться обрезать файл по размеру.Обрезка файла изображения заключается в вырезании части изображения, которая не нужна при окончательной печати. Например: если у меня есть изображение размером 24 ″ x 16 ″, но я использую рамку размером 22 ″ x 16 ″, вот два способа кадрирования изображения.
Чтобы обрезать изображение в указанном месте, выберите в Photoshop инструмент «Кадрирование», расположенный на палитре «Инструменты». Важно сохранить разрешение вашего изображения, чтобы не потерять информацию о файле. Чтобы сохранить разрешение при обрезке изображения, щелкните раскрывающееся меню «Изображение» и выберите «Размер изображения».Появится новое окно, которое покажет вам размер и разрешение вашего файла. Обратите внимание на размер и разрешение (в данном случае размер нашего файла 300 dpi). Щелкните ОК, чтобы закрыть окно.
Чтобы сохранить разрешение при обрезке изображения, щелкните раскрывающееся меню «Изображение» и выберите «Размер изображения».Появится новое окно, которое покажет вам размер и разрешение вашего файла. Обратите внимание на размер и разрешение (в данном случае размер нашего файла 300 dpi). Щелкните ОК, чтобы закрыть окно.
Вернитесь к параметрам инструмента кадрирования (расположены над файлом изображения, чуть ниже раскрывающихся меню) и введите требуемый размер вместе с разрешением. Вы заметите, что в верхней части окна у вас есть параметры инструмента кадрирования, которые включают ширину, высоту и разрешение. В этом случае мы хотим обрезать 24 дюйма до 22 дюймов.
После того, как вы ввели свои размеры, щелкните и перетащите указатель мыши на файл изображения, пока не создадите рамку для обрезки. Теперь отрегулируйте расположение урожая в соответствии со своими потребностями. По завершении нажмите Enter на клавиатуре, и кадрирование вступит в силу. Цель кадрирования изображения с помощью инструмента кадрирования — дать вам возможность разместить кадрирование именно там, где вы хотите (см. Ниже).
Ниже).
Если вам просто нужно обрезать изображение по центру, вы можете быстро настроить размер холста в Photoshop.Размер холста — это общий размер файла изображения, но вы можете добавить или обрезать этот размер, сохранив исходное разрешение файла. Например, если вам нужно обрезать 1 ″ со всех сторон нашего файла 24 ″ x 16 ″ (при 300 dpi), вы получите 22 ″ x 14 ″ (оставшееся при 300 dpi). Для этого щелкните раскрывающееся меню «Изображение» и выберите «Размер холста». В разделе «Новый размер» введите 22 дюйма для ширины и 14 дюймов для высоты. Это обрежет 1 дюйм со всех 4 сторон файла. Точка привязки, показанная в том же окне, указывает, что обрезка будет выполняться со всех сторон файла.
Вы можете щелкнуть любую из стрелок и настроить привязку обрезки. Например, если вы щелкнете по средней левой стрелке, изображение будет обрезано по верхнему, нижнему и правому краям файла (левая сторона останется без изменений).
2. Повторная выборка разрешения изображения для достижения наилучшего качества печати.

Разрешение изображения играет ключевую роль в качестве ваших отпечатков. Для большинства фотографий, произведений изобразительного искусства и холстов разрешение 200–300 точек на дюйм обеспечивает наилучшие результаты.Изображение с разрешением выше 300 dpi можно повторно выбрать для экономии места на диске и ускорения печати. Допустим, мы хотим напечатать файл изображения половинного размера. Если мы воспользуемся примером выше, половинный размер от 24 ″ x 16 ″ будет 12 ″ x 8 ″. Перейдите в Image Size (из раскрывающегося меню Image) и убедитесь, что флажок Resample Image не установлен. (РИСУНОК 1) . Введите «12» в столбец «Ширина», и высота должна измениться на 8 дюймов. Разрешение должно быть 600 dpi (РИСУНОК 2) .Это связано с тем, что у нас все еще есть такое же количество пикселей в файле, но нам не нужно печатать с разрешением 600 точек на дюйм.
После того, как вы ввели 12 в ширину (и другие значения изменились), отметьте Resample Image. Вы заметите, что ширина и высота заблокированы, а разрешение — нет. Введите 300 в поле «Разрешение», чтобы изменить разрешение. В разделе Resample Image щелкните раскрывающееся меню и выберите Bicubic Sharper (лучше всего для уменьшения). Это повысит резкость краев масштабируемых пикселей, чтобы сохранить резкость общего изображения.Вы также заметите, что вверху окна вы можете увидеть старый и новый размеры файла.
Вы заметите, что ширина и высота заблокированы, а разрешение — нет. Введите 300 в поле «Разрешение», чтобы изменить разрешение. В разделе Resample Image щелкните раскрывающееся меню и выберите Bicubic Sharper (лучше всего для уменьшения). Это повысит резкость краев масштабируемых пикселей, чтобы сохранить резкость общего изображения.Вы также заметите, что вверху окна вы можете увидеть старый и новый размеры файла.
Поскольку мы обсуждаем размер изображений, давайте рассмотрим, как компенсировать усадку холста при печати. Хотя существует несколько факторов, которые могут быть связаны с тем, что отпечатки на холсте получаются меньше размера файла, это обычно вызвано натяжением, создаваемым в принтере при подаче рулонов холста. Это объясняет, почему на листах холста (либо из коробки для листов, либо вручную нарезанных из рулона) никогда не бывает усаживающихся отпечатков, а вот отпечатки холста с рулона в некоторых случаях могут.Если ваш отпечаток сжался по вертикали, но не по горизонтали, это, скорее всего, причина (см. Фото ниже).
Фото ниже).
Хотя усадка полотна может быть разной (или не происходить вообще), есть быстрый и простой способ ее компенсировать. Измерьте усадку отпечатка и обратите внимание на величину усадки. Перейдите в раскрывающееся меню Изображение и выберите Размер изображения. Убедитесь, что установлен флажок Resample Image, и выберите UNCHECK Constrain Proportions. Теперь вы можете изменять значения высоты документа, не влияя на ширину.Скажем, изображение уменьшилось на 1/8 дюйма, поэтому вместо высоты 16 дюймов изображение получилось 15,875 дюйма (7/8 дюйма). Добавьте недостающие 1/8 ″ к исходной высоте 16 ″ и нажмите OK. Теперь при печати изображение должно выходить ровно на 16 дюймов.
4. Вложение изображений без RIP.
Если вы хотите максимизировать производство и сократить количество отходов, объединение изображений вместе — самый простой способ сделать это. Под вложением изображений понимается одновременная печать нескольких изображений, независимо от того, являются ли они одним или разными изображениями. Широко распространено мнение, что программа RIP — единственное решение этой проблемы (RIP означает Raster Image Processor и может печатать несколько изображений на 1 или более принтерах). Но с Photoshop вы можете сделать это без дополнительных вложений.
Широко распространено мнение, что программа RIP — единственное решение этой проблемы (RIP означает Raster Image Processor и может печатать несколько изображений на 1 или более принтерах). Но с Photoshop вы можете сделать это без дополнительных вложений.
Допустим, я хочу распечатать исходное изображение и добавить отдельное изображение сбоку от него для совместной печати. Откройте второй файл изображения и настройте окна Photoshop так, чтобы вы могли видеть два файла рядом (как показано здесь). Оба изображения имеют размер 16 ″ x 8 ″ при разрешении 300 dpi, и я хочу объединить их вместе для печати бок о бок на рулоне 36 дюймов, чтобы сэкономить носитель.
На первом изображении перейдите в раскрывающееся меню Изображение и выберите Размер холста. Поскольку оба файла имеют ширину 16 дюймов, мы хотим, чтобы ширина нашего холста была не менее 32 дюймов. Если мы добавим промежуток в 1 дюйм между изображениями (для простоты вырезания), наша общая ширина составит 33 дюйма. Введите 33 ″ в поле «Ширина» и ниже этого щелкните по средней левой стрелке рядом с «Якорем».
Введите 33 ″ в поле «Ширина» и ниже этого щелкните по средней левой стрелке рядом с «Якорем».
Это добавит дополнительное пространство ПРАВО вашего изображения, чтобы освободить место для второго изображения.
Теперь перейдите к вашему второму файлу изображения и выберите инструмент «Перемещение». Щелкните 2-е изображение и перетащите его на 1-е изображение. Теперь у вас есть оба изображения в одном файле и вы можете распечатать их вместе.
5. Мягкая проверка и использование предупреждения о гамме.
Мягкая цветопробы: просмотр изображения на экране с имитацией вывода, которая будет достигнута в зависимости от выбранного принтера и профиля.
Gamut Warning: Показывает цвета файла, выходящие за пределы гаммы, при выводе на принтер на основе выбранного профиля ICC / принтера.
Мы обсуждали профилирование принтера в предыдущем посте, поэтому этот совет будет посвящен программной проверке ваших изображений и использованию предупреждения о гамме. Этот совет предполагает, что вы работаете с откалиброванным монитором. Если у вас нет откалиброванного монитора или калибровочного устройства, обратите внимание на ColorMunki.
Этот совет предполагает, что вы работаете с откалиброванным монитором. Если у вас нет откалиброванного монитора или калибровочного устройства, обратите внимание на ColorMunki.
ВАЖНОЕ ПРИМЕЧАНИЕ. Несмотря на то, что предупреждение о гамме будет указывать, какие цвета файла должны быть изменены с помощью профиля ICC, это только индикация на экране и не представляет собой окончательный результат.Изображение Soft-Proofed на вашем мониторе показывает имитацию того, что будет выводиться, но лучший способ сравнить документы и профили — это физически распечатать их. Хотя в одном файле может отображаться больше смещений цветов, чем в другом (с включенным предупреждением о цветовой гамме), это все еще не является четким указанием на то, какими будут результаты печати.
Открыв изображение, перейдите в раскрывающееся меню «Просмотр», перейдите к разделу «Настройка пробной печати» и выберите «Пользовательская». В разделе «Устройство для моделирования» выберите профиль принтера, который вы хотите использовать. В этом примере мы печатаем на Lyve Canvas на Epson 9900. Установите для параметра Rendering Intent значение Perceptual и установите флажок Black Point Compensation. В разделе «Параметры отображения» установите флажок «Имитировать цвет бумаги». По завершении щелкните ОК.
В этом примере мы печатаем на Lyve Canvas на Epson 9900. Установите для параметра Rendering Intent значение Perceptual и установите флажок Black Point Compensation. В разделе «Параметры отображения» установите флажок «Имитировать цвет бумаги». По завершении щелкните ОК.
Теперь ваше изображение будет проверено для имитации вывода с помощью холста Lyve на Epson 9900.
Теперь давайте посмотрим, какие цвета в нашем файле находятся вне гаммы в профиле Lyve ICC для 9900. Щелкните по Просмотрите раскрывающееся меню и выберите Предупреждение о гамме.Это выделит все значения цвета в вашем файле изображения, которые могут выходить за пределы печатаемой гаммы профиля Lyve ICC для 9900. Эти значения цвета будут отображаться в виде серых областей (как показано ниже). В этом случае очень небольшое количество более ярких красных участков цветов на заднем плане немного выходит за пределы гаммы.
Эти цвета будут смещены в зависимости от вашей цели рендеринга при печати. Вы не потеряете цвет, который присутствует в файле. Значения цвета в файле изображения останутся неизменными, и способ рендеринга будет определять, как эти цвета будут сдвинуты.Два наиболее распространенных метода рендеринга — это перцепционный и относительный цветометрический. Каждый из этих способов рендеринга изменяет цвета по-разному:
Вы не потеряете цвет, который присутствует в файле. Значения цвета в файле изображения останутся неизменными, и способ рендеринга будет определять, как эти цвета будут сдвинуты.Два наиболее распространенных метода рендеринга — это перцепционный и относительный цветометрический. Каждый из этих способов рендеринга изменяет цвета по-разному:
Perceptual: стремится сохранить визуальные отношения между цветами, чтобы они воспринимались человеческим глазом как естественные, даже если сами значения цвета могут изменяться.
Relative Colormetric: сравнивает белый цвет исходного цветового пространства с белым цветового пространства назначения и соответствующим образом сдвигает все цвета.Цвета вне диапазона смещаются к ближайшему воспроизводимому цвету в целевом цветовом пространстве (комбинация профиля ICC / принтера).
Если цвета вне гаммы превышают более 10% от общего файла, вы можете рассмотреть возможность корректировки / коррекции цвета в вашем файле. В большинстве случаев, если есть какие-либо цвета вне гаммы, они будут очень минимальными.
В большинстве случаев, если есть какие-либо цвета вне гаммы, они будут очень минимальными.
Вот и все в этом месяце. Есть какие-нибудь советы, которые можно добавить к тому, что было здесь показано? Разместите их ниже!
Как изменить размер изображения в Photoshop
Как вам скажет почти каждый фотограф, знание того, как правильно изменять размер изображения, необходимо, если кто-то хочет сохранить качество конечного продукта.К счастью, постоянное увеличение мегапиксельного размера камер означает, что нам легче печатать изображения, которые мы делаем, в большем масштабе, не ухудшая их качества. Это также означает, что намного проще кадрировать изображения, сохраняя их резкость.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.
 0
0 - AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- И — Больше
Однако, даже с большим количеством мегапикселей, иногда может потребоваться изменить размер изображения для печати или публикации в Интернете.Это особенно актуально для фотографов, которые хотят выставить свои фотографии в галерее или загрузить их в свои онлайн-портфолио.
Если вы ищете способы изменить размер изображения без потери качества и резкости, вы можете использовать Adobe Photoshop для этого. В этом уроке мы демонстрируем процесс изменения размера изображений с помощью Photoshop CS5.
Сначала ознакомьтесь с инструментом
Важно понимать различные функции, которые можно использовать для изменения размера изображений с помощью Photoshop. Изменение размера обычно выполняется в диалоговом окне « Размер изображения » в программе Photoshop. Чтобы открыть это диалоговое окно, щелкните Изображение — Размер изображения в верхней строке меню. Вы увидите такое окно:
Изменение размера обычно выполняется в диалоговом окне « Размер изображения » в программе Photoshop. Чтобы открыть это диалоговое окно, щелкните Изображение — Размер изображения в верхней строке меню. Вы увидите такое окно:
Здесь вы можете увидеть различные варианты изменения размера импортированного изображения. Тот, который я использую, взят из поездки в красивую долину Сват в Пакистане. Это было сделано на Sony SLT a-58, которая представляет собой камеру с разрешением 20,1 мегапикселя. Давайте посмотрим на информацию, которую предоставляет это диалоговое окно.
Показывает размер импортированного файла. В этом случае вы можете видеть, что на данный момент это 56,7 млн. Позже, когда мы изменим размер изображения, чтобы увеличить его, вы заметите, как размер соответственно увеличивается. Размеры в пикселях увеличиваются по мере повышения качества сделанной фотографии. Это конкретное изображение было экспортировано как файл JPEG с максимальными настройками из файла RAW. Если бы это был файл JPEG прямо с камеры, изображение могло бы быть меньше. Точно так же, если бы это был файл RAW, изображение было бы намного больше.
Если бы это был файл JPEG прямо с камеры, изображение могло бы быть меньше. Точно так же, если бы это был файл RAW, изображение было бы намного больше.
Под этой информацией вы также можете увидеть размеры в пикселях как единицы измерения. Я считаю, что эта опция более полезна для людей, которые хотят изменить размер изображений для публикации в сети. Например, если вы знаете, что определенный веб-сайт позволяет размещать изображения размером только 600×800 пикселей, вы можете управлять этим отсюда.
Здесь вы можете увидеть физический размер просматриваемого изображения. В этом примере изображение может быть напечатано размером 18 x 12 дюймов без ухудшения качества.Вы можете просмотреть эту информацию в других единицах измерения, таких как см, мм и точки, а также щелкнув раскрывающееся меню.
Здесь также можно просмотреть разрешение изображения в «ppi» (пикселях на дюйм). Увеличение или уменьшение этого числа приводит к изменению качества пикселей изображения.
Теперь, когда мы рассмотрели основы того, как работает инструмент, используемый для изменения размера изображений в Photoshop, давайте посмотрим, как можно изменить размер изображения, не теряя слишком много качества.
Увеличение фото в Photoshop
Прежде чем вносить какие-либо изменения в импортированное изображение, мы подчеркиваем, что вы сначала создаете дубликат слоя. Это можно сделать, щелкнув правой кнопкой мыши слой изображения и выбрав Duplicate Layer . Дублирование слоя позволяет легко вернуться к исходному изображению, если что-то пойдет не так с дубликатом.
Чтобы увеличить изображение для печати, вам нужно открыть диалоговое окно «Размер изображения » в Photoshop и вручную ввести желаемую ширину и высоту под заголовком « Размер документа ».Например, я хотел напечатать импортированное изображение шириной не менее 30 дюймов, поэтому я просто изменил число на 30 дюймов в поле значения ширины.
Обратите внимание, что если под этими параметрами установлен флажок «Сохранить пропорции» , Photoshop автоматически настроит высоту изображения, чтобы сохранить исходное соотношение сторон изображения. Если, однако, вы хотите иметь очень определенный размер, вы можете снять этот флажок и вручную изменить высоту изображения.
Важно знать, что когда вы увеличиваете изображение, каждый пиксель по сути делится на несколько пикселей. Это приводит к падению качества изображения. Чтобы минимизировать падение качества, вам необходимо выбрать правильный тип передискретизации в параметре Photoshop Resample Image . Для увеличения изображений лучшим вариантом является Bicubic Smoother , который сглаживает переход между каждым пикселем и заставляет полученное изображение оставаться довольно четким.
Если вы не уверены, насколько больше должен быть полученный файл, вы также можете изменить его размер, используя процент как единицу изменения размера в Photoshop. Для этого просто выберите в качестве единицы измерения Percent вместо пикселей под заголовком Pixel Dimensions и увеличивайте число с шагом 10. Это увеличит размер изображения на 10 процентов, и вы можете продолжать делать это. пока вы не будете удовлетворены полученным размером и качеством.
Для этого просто выберите в качестве единицы измерения Percent вместо пикселей под заголовком Pixel Dimensions и увеличивайте число с шагом 10. Это увеличит размер изображения на 10 процентов, и вы можете продолжать делать это. пока вы не будете удовлетворены полученным размером и качеством.
Уменьшение изображения путем кадрирования
Чтобы уменьшить размер изображения с помощью Photoshop, лучше всего обрезать его.Использовать инструмент Crop Tool в Photoshop очень просто. Просто нажмите на инструмент кадрирования, и вы увидите небольшую панель инструментов, появившуюся под строкой меню. Здесь вы можете ввести желаемую ширину и высоту для результирующего изображения или выбрать один из предустановленных размеров в раскрывающемся меню.
После того, как вы ввели желаемые размеры (в данном случае я выбрал для демонстрации 12 дюймов x 12 дюймов), просто щелкните изображение и перетащите мышь по экрану. Появится поле с размерами, которые вы выбрали на предыдущем шаге.Как только коробка будет создана, вы сможете увидеть, какая часть изображения будет обрезана. Если вас устраивает обрезанное изображение (выделено внутри поля кадрирования), нажмите клавишу Enter, и все готово.
Появится поле с размерами, которые вы выбрали на предыдущем шаге.Как только коробка будет создана, вы сможете увидеть, какая часть изображения будет обрезана. Если вас устраивает обрезанное изображение (выделено внутри поля кадрирования), нажмите клавишу Enter, и все готово.
Делаем изображения меньше для Интернета
Чтобы отправить изображение по электронной почте или разместить его в Интернете, важно уменьшить его размер. Для этого перейдите в File — Save for Web and Devices . Откроется новое окно с параметрами для изменения размера изображения для Интернета.В нижнем левом углу этого окна вы увидите текущий размер изображения и время, необходимое для его загрузки. Справа вы увидите различные варианты качества и размера изображения. Чтобы уменьшить изображение, вы можете уменьшить качество экспорта файла в правом верхнем углу или уменьшить количество пикселей изображения в правом нижнем углу. Вы можете изменять эти параметры настолько, насколько вам необходимо для достижения желаемого результата.
Итак, вот оно.Это самые простые способы изменить размер изображений в Photoshop. Обратите внимание, что всякий раз, когда вы увеличиваете изображение за пределы его фактических размеров, обязательно будет потеря качества, потому что это действие влияет на каждый отдельный пиксель. Но если вам нужно изменить размер изображений для публикации в Интернете или для печати и обрамления, следуя инструкциям этого руководства, вы не потеряете слишком много качества при этом.
как загрузить фото высокого качества в инстаграм
Экспорт фото самого высокого качества в инстаграм
Введение
Instagram — это мобильная платформа для обмена фотографиями и социальных сетей.Вы можете делиться фотографиями и видео с другими пользователями и автоматически размещать их в Facebook. Это мобильное приложение позволяет добавлять множество ретро-фильтров и эффектов. Фотографии выглядят хорошо заранее, но после публикации они выглядят менее резкими и размытыми. Как будто Instagram забрал волшебство. Эта потеря качества может быть вызвана многими факторами. Я рассмотрю все проблемы здесь и, надеюсь, решу вашу проблему.
Фотографии выглядят хорошо заранее, но после публикации они выглядят менее резкими и размытыми. Как будто Instagram забрал волшебство. Эта потеря качества может быть вызвана многими факторами. Я рассмотрю все проблемы здесь и, надеюсь, решу вашу проблему.Почему мы получаем потери качества при публикации в Instagram ? Согласно справочному центру Instagram, они будут обрезать фотографию до 1080p (в 2020 году — 1920 пикселей) и сжимать изображения высокого качества (сжатие изображения из-за слишком большого размера файла).Это может вызвать ваши проблемы. Если ваше изображение слишком маленькое, Instagram расширит его. Это также может вызвать пикселизацию и размытость.
Все это означает, что очень важно оптимизировать ваши изображения перед загрузкой в Instagram .
Как загрузить альбомные или портретные фото?
Общие сведения о размере изображения в Instagram и соотношении сторон Размер включает количество пикселей, которые составляют ширину и высоту вашей фотографии или видео.
Изображения должны быть в диапазоне от 4: 5 до 1.Диапазон соотношения сторон 91: 1, эти числа соответствуют ширине и высоте.
Что это значит? Если вы делаете снимок с помощью опции «Квадрат» на телефоне, это соотношение сторон 1: 1. При доступе к фотографиям из Instagram над фотопленкой есть кнопка форматирования. Вы можете переключать этот переключатель между квадратными и полноразмерными изображениями.
Еще раз помните, что разрешение должно быть выше 150 пикселей и ниже максимального 1920, чтобы изображение было четким и четким в Instagram. Это позволяет не отставать от Retina и других дисплеев с высоким разрешением, доступных на смартфонах, планшетах и ноутбуках.Если оно меньше или больше, они будут увеличивать или уменьшать ваше изображение, имейте в виду!
Как экспортировать высококачественные изображения для Instagram
Вы должны быть осторожны, чтобы сжатие Instagram не испортило ваши изображения, потому что их алгоритм сжатия сработает, когда размер вашего изображения превышает 1,6 МБ и 1920 пикселей. Будьте осторожны, чтобы не загружать слишком большие файлы. Алгоритм сжатия может уменьшить размер исходного файла почти в 13 раз. В некоторых случаях это не обязательно плохо, только если вы видите видимую потерю качества.
Будьте осторожны, чтобы не загружать слишком большие файлы. Алгоритм сжатия может уменьшить размер исходного файла почти в 13 раз. В некоторых случаях это не обязательно плохо, только если вы видите видимую потерю качества.Adobe Lightroom
В Adobe Lightroom легко экспортировать изображения в формате Jpeg с помощью функции «Экспорт в».
Во-первых, мы должны установить в настройках файла значения JPEG и sRGB. (PNG тоже работает, но этот формат меньше используется для фотографий). Если вы не используете подключаемый модуль сжатия, я бы также посоветовал вам установить Качество на 50.
Теперь вы должны изменить размер изображения, чтобы оно соответствовало ограничениям разрешения 1920 на 1080, установленным Instagram. Я делаю это изменение размера в окне «Размер изображения». Установите для ширины и высоты 1080 пикселей на дюйм.Если вы хотите использовать любой другой формат, кроме 1: 1, установите для параметра Размер изображения значение «Длинная сторона» (раскрывающееся меню) 1920.
Рекомендуется ограничить размер файла 1600 КБ в окне настроек файла. Это гарантирует, что довольно агрессивный алгоритм сжатия Instagram никогда не коснется вашего изображения. Вы должны сначала проверить свой экспорт и посмотреть, нормально ли он выглядит при увеличении на 100%.
Помните, что большинство людей будут просматривать ваше изображение на смартфоне или планшете. Нет необходимости в том, чтобы изображение выглядело резким на мониторе HD, 4K или 5K.Если вы не понимаете этого принципа, вы можете проверить это сами. Откройте одно из экспортированных изображений и выберите «По размеру экрана». Вы заметите явное снижение резкости. На смартфоне или планшете это никогда не будет проблемой. Ваше экспортированное изображение имеет правильное разрешение для этих экранов.
При экспортеLightroom ваше изображение будет соответствовать этим ограничениям независимо от ширины и высоты изображения.
Совет эксперта : Я использую плагин под названием JPEGmini, который автоматически сжимает мои изображения до максимума без потери качества. Примечательно, что он уменьшает размер изображения до 80% без ущерба для качества. Также доступно отдельное приложение. Он автоматически оптимизирует ваши изображения. Вы также можете сделать это онлайн бесплатно!
На вашем смартфоне есть несколько приложений, которые это делают. Взгляните на Jpeg Optimizer Pro для Android или Photo Compress для iOS.
Примечательно, что он уменьшает размер изображения до 80% без ущерба для качества. Также доступно отдельное приложение. Он автоматически оптимизирует ваши изображения. Вы также можете сделать это онлайн бесплатно!
На вашем смартфоне есть несколько приложений, которые это делают. Взгляните на Jpeg Optimizer Pro для Android или Photo Compress для iOS.Adobe Photoshop
В Adobe Photoshop, прежде всего, вам нужно перейти в Файл — Экспорт — Экспортировать как. Здесь действуют те же принципы. Формат должен быть JPG, размер изображения (длинный конец) должен быть 1920 пикселей.Разрешение не имеет особого значения, я всегда выбираю 72 точки на дюйм. Наконец, выполните повторную выборку с автоматическим бикубическим режимом и выберите преобразовать в sRGB ’. Вы можете поэкспериментировать с настройкой «Качество». Я бы сказал, не превышайте 80% для Instagram.С приложением предварительного просмотра (бесплатно) в OSX
OS X Preview может изменять размер изображений (даже в пакетном режиме) наиболее заметно, не вкладывая средства в специальное программное обеспечение для разработки RAW.
Сначала перейдите на вкладку «Инструменты» и выберите «Настроить размер».
Убедитесь, что на этой вкладке вы установили самую длинную сторону изображения на 1920 пикселей (независимо от соотношения сторон).Разрешение на самом деле не важно.
Теперь нам нужно перейти к файлу: экспортировать как. Экспорт около 80%.
Чтобы выполнить пакетное изменение размера, вы можете либо открыть «Предварительный просмотр» в Dock, либо «Файл»> «Открыть ваши изображения». Все ваши изображения должны открываться на левой боковой панели предварительного просмотра.
Наконец, выберите все изображения, щелкнув меню «Правка». Выберите «Все», и вы увидите, что все изображения выделены.
Теперь выполните шаги 2 и 3, чтобы подготовить все ваши изображения в Instagram!
с Microsoft Windows
Есть хорошее и бесплатное приложение для пользователей Windows.Это называется Image Resizer For Windows. Сначала установите его. Щелкните правой кнопкой мыши один или несколько выбранных файлов изображений в проводнике. Теперь выберите Изменить размер изображений.
Щелкните правой кнопкой мыши один или несколько выбранных файлов изображений в проводнике. Теперь выберите Изменить размер изображений.Наконец, выберите «Пользовательский размер», чтобы он соответствовал длине 1920 пикселей, и нажмите кнопку «Изменить размер».
На устройстве Android
Да, даже с камерой смартфона Android ваши изображения могут пострадать от ужасного сжатия Instagram. В магазине Google Play есть отличное приложение под названием Photo Resizer. Оно позволяет вам выбрать режим изменения размера изображения 1024 на 768 на Android.Вы также можете изменить размер из других приложений для фотографий с помощью параметра совместного использования.Экспортированные изображения по умолчанию сохраняются в папке «/ photoresizer» вашего внутреннего хранилища.
На iPhone
В iTunes есть приложение под названием «Размер изображения». Вы можете использовать его на iPad и iPhone, и это бесплатно!Вы можете изменить размер изображения за четыре простых шага:
— Сначала откройте изображение или сделайте фото
— Введите 1920 пикселей в качестве максимального размера длинной стороны изображения.
— Наконец, кнопка сохранения перезапишет исходное изображение.
Squoosh делает это бесплатно и в любом браузере и на любом устройстве
Google также недавно выпустил бесплатное программное обеспечение для сжатия под названием squoosh, которое позволяет изменять размер (макс. 1920 × 1080 для Instagram) и сжимать с использованием различных моделей сжатия! За исключением изменения размера, я бы все оставил на стандартные настройки. Squoosh также работает в браузере вашего телефона, поэтому он идеально подходит, если вы хотите подготовить фотографии своего телефона для Instagram. В моем тестировании сквошу удалось уменьшить размер (даже уже сжатых) изображений на 50–70% без видимой потери качества.Поскольку это бесплатно, я определенно рекомендую этот Squoosh, если вам нужно сжать и изменить размер изображений, чтобы избежать ужасного явления потери резкости в Instagram после загрузки.Pro совет: вам нужна микро-целевая страница
Instagram ограничивает количество ссылок в вашем профиле ровно 1. Для влиятельных лиц или тех, кто хочет продвигать свои навыки, этого недостаточно. Если у вас есть эта проблема, взгляните на Шорби.
Для влиятельных лиц или тех, кто хочет продвигать свои навыки, этого недостаточно. Если у вас есть эта проблема, взгляните на Шорби.
Как редактировать сообщения в Instagram
Эти ограничения распространяются на Android и iOS.- Изменить фотографию после публикации в Instagram, к сожалению, в настоящее время невозможно. Единственный способ сделать это — удалить весь пост и начать заново.
- Смена фильтров после публикации в Instagram, к сожалению, также невозможна, поскольку изображение «обрабатывается» с помощью выбранного фильтра, и они не сохраняют оригинал в Instagram.
- щелкните значок «…» на фотографии (или видео)
- выберите «Редактировать», чтобы открыть окно редактирования текста.
- редактировать текст фотографии Instagram, добавлять новую информацию или удалять слова.

- нажмите кнопку «Готово», чтобы подтвердить изменения.
Юридическая автоматизация Instagram и автопостинг
Если вы ищете способ планировать и автоматически размещать сообщения в Instagram, обратите внимание на Socialbee, Later или StoryChief. У всех есть бесплатные планы. Для большинства этих приложений, если вы хотите использовать функцию автоматической публикации, вам нужно будет переключить свой Instagram на профессиональную учетную запись. Это также даст вам дополнительную статистику посетителей, лайков и комментариев.Совет: автоматически улучшайте изображения для получения еще лучшего качества
Хорошая идея — попытаться улучшить свои изображения перед публикацией в Instagram. Snapseed — потрясающий бесплатный редактор изображений, доступный для Android и iOS. Что ты используешь? Оставьте свой ответ в разделе комментариев ниже.Заключение
Все мы знаем, что вам нужно оптимизировать изображения для загрузки в Instagram. На Mac или Windows мы можем использовать Lightroom и Photoshop. Если вы не хотите тратить деньги, вы можете использовать предварительный просмотр на Mac и бесплатное приложение Image Resizer для Windows.Если вы используете планшет или смартфон, в магазине приложений есть несколько бесплатных приложений.
Важно, чтобы размер изображения не превышал 1920 пикселей, потому что это самый большой размер, который Instagram допускает без сжатия. Кроме того, уменьшите размер файла, установив качество на 80%.
Наконец, вы можете использовать программное обеспечение для сжатия изображений, такое как JPEGmini, потому что это может уменьшить размер изображения до 80%. Существуют такие же эффективные альтернативы, как Squoosh (перетаскивание или загрузка в любом браузере, на любом устройстве), Tinyjpg и Imageoptim.Наконец, я тоже в Instagram: wim_arys_photography. Поговорите со мной и следуйте за мной, если хотите, я обязательно последую за мной.
Отсканируйте это и перейдите прямо в мой instagram
Если вы не хотите тратить деньги, вы можете использовать предварительный просмотр на Mac и бесплатное приложение Image Resizer для Windows.Если вы используете планшет или смартфон, в магазине приложений есть несколько бесплатных приложений.
Важно, чтобы размер изображения не превышал 1920 пикселей, потому что это самый большой размер, который Instagram допускает без сжатия. Кроме того, уменьшите размер файла, установив качество на 80%.
Наконец, вы можете использовать программное обеспечение для сжатия изображений, такое как JPEGmini, потому что это может уменьшить размер изображения до 80%. Существуют такие же эффективные альтернативы, как Squoosh (перетаскивание или загрузка в любом браузере, на любом устройстве), Tinyjpg и Imageoptim.Наконец, я тоже в Instagram: wim_arys_photography. Поговорите со мной и следуйте за мной, если хотите, я обязательно последую за мной.
Отсканируйте это и перейдите прямо в мой instagramЛучшие способы управления утомительным сжатием изображений в Instagram
Способы управления сжатием изображений в Instagram www. sleeklens.com
sleeklens.com
Вы когда-нибудь делали потрясающие высококачественные снимки с помощью своей камеры, а затем когда это закачал в инстаграм выглядит так, как будто вы пользовались телефоном? Добро пожаловать в руководство, где мы расскажем, как загружать качественные фотографии в Instagram.Это можно рассматривать как сжатие изображения. Для тех, кто не знает, что такое сжатие изображений, вот краткое изложение. Итак, начнем.
По сути, это уменьшение размера изображения без потери или ухудшения его качества. Это часто позволяет больше использовать дисковое пространство на данном пространстве памяти или на диске. Однако, если у вас есть зоркий глаз, вы часто можете увидеть, где изображения теряют свое качество при загрузке на социальную платформу, такую как Instagram. Качество будет хорошо смотреться на камерах и на вашем телефоне, будь то iPhone или Android при просмотре, но при загрузке все это качество и разрешение, кажется, просто исчезают.В этой статье я дам вам несколько советов о том, как можно управлять этой проблемой и как ее обойти. Эти советы должны сделать ваши изображения в Instagram такими же, как на вашей камере или телефоне, и поразить ваших зрителей.
Эти советы должны сделать ваши изображения в Instagram такими же, как на вашей камере или телефоне, и поразить ваших зрителей.
1. Попробуйте уменьшить размер файла
Размер файла играет огромную роль в сжатии изображений, поэтому чем больше файл, тем сильнее сжатие изображения. Это в конечном итоге удаляет некоторые данные, которые считаются неактуальными, и вы получаете ухудшенное изображение. Чтобы избежать этого, лучше всего сократить размер файла перед отправкой изображения на телефон или попытаться загрузить или опубликовать фотографии в Instagram с помощью приложения.Вы можете уменьшить размер файла во время постобработки разными способами, кроме одного. Например, шум может фактически добавить некоторый размер к изображению или даже к размеру самого изображения. Попробуйте поиграть с некоторыми из этих вещей, чтобы уменьшить размер изображения, или, если возможно, выполните необходимые настройки в камере для достижения наилучших результатов.
2.
 Экспорт из VSCOcam
Экспорт из VSCOcamЯ обнаружил, что если фотография, сделанная вашей цифровой зеркальной камерой, экспортируется из приложения VSCOcam, она, как правило, сохраняет свое лучшее качество.Если вы не уверены, что такое VSCOcam, вот краткое изложение, чтобы убедиться, что вы знаете. VSCO — это, по сути, приложение для редактирования фотографий, которое бесплатно доступно в вашем игровом магазине или магазине приложений. Он оснащен множеством различных предустановок для редактирования фотографий, которые упрощают вашу жизнь, если вы пытаетесь следить за определенным внешним видом или эстетикой в своем Instagram. Он также имеет готовые настройки для продажи, чтобы соответствовать вашим эстетическим потребностям или редактированию фотографий. На мой взгляд, одно из лучших приложений для редактирования фотографий на вашем мобильном устройстве.
3.Изменение размера и обрезка
Масштабирование фотографий вручную в Photoshop — еще один вариант, который поможет вам управлять степенью сжатия ваших изображений. Имейте в виду, что масштаб и формат ваших изображений также будут влиять на размер файла, что, таким образом, влияет на степень сжатия. Я часто настраиваю размеры пикселей в Photoshop, устанавливая ширину около 2000 пикселей (что довольно максимум) при определенном соотношении сторон и позволяю пикселям для высоты настраиваться самостоятельно.Это изменит размер фотографии и уменьшит ее более чем до половины исходного размера, сохраняя при этом наилучшее качество, которое вы ищете.
Имейте в виду, что масштаб и формат ваших изображений также будут влиять на размер файла, что, таким образом, влияет на степень сжатия. Я часто настраиваю размеры пикселей в Photoshop, устанавливая ширину около 2000 пикселей (что довольно максимум) при определенном соотношении сторон и позволяю пикселям для высоты настраиваться самостоятельно.Это изменит размер фотографии и уменьшит ее более чем до половины исходного размера, сохраняя при этом наилучшее качество, которое вы ищете.
Профессиональный совет: всегда помните цвет пользовательского интерфейса Instagram
4. Фильтр высоких частот
Хотя инструмент высоких частот в Photoshop технически не является фильтром для повышения резкости, он выполняет свою работу. Использование этого инструмента в конечном итоге увеличивает резкость исходного изображения от угла до угла, оставляя вам четкое, детализированное вертикальное изображение.Это не сложно сделать, если вы, как я, не разбираетесь в инструментах Photoshop. Вот пошаговое изложение того, как можно эффективно применить фильтр высоких частот к любому изображению.
Вот пошаговое изложение того, как можно эффективно применить фильтр высоких частот к любому изображению.
— Создайте копию фонового слоя
— Измените режим наложения на Мягкий свет
— Перейдите на панель фильтров в верхней части Photoshop
— Затем прокрутите вниз до других и нажмите кнопку High Pass
После этого появится предварительный просмотр изображения в сером цвете, но не обращайте внимания на это, поскольку оно исчезнет после применения.Попытайтесь сохранить радиус где-то между 1,2 и 1,5, потому что все будет выглядеть немного сумасшедшим, когда вы превысите эти значения. Однако это полностью зависит от вас и зависит от того, насколько четким вы хотите, чтобы ваше изображение выглядело. После того, как все это будет сделано, вы можете просто объединить свои слои и сохранить, как обычно, с любым другим JPEG. Это может повлиять на размер вашего файла, но в более позитивном свете. Этот шаг обещает поразить вас своими результатами, опубликованными в приложении Instagram.


 В качестве альтернативы можете использовать сочетание клавиш «ALT+CTRL+I».
В качестве альтернативы можете использовать сочетание клавиш «ALT+CTRL+I».
 Сделать это можно, нажав Shift+Ctrl+Alt+E. Появится Слой 1. Переведите его в режим «Экран» в выпадающем списке палитры слоёв.
Сделать это можно, нажав Shift+Ctrl+Alt+E. Появится Слой 1. Переведите его в режим «Экран» в выпадающем списке палитры слоёв.

 Фотография за считанные секунды станет резче;
Фотография за считанные секунды станет резче;
 Если ваша цель — только опубликовать изображение в Интернете, полностью пропустите этот шаг.
Если ваша цель — только опубликовать изображение в Интернете, полностью пропустите этот шаг. Обязательно установите флажок «Сохранять пропорции» внизу. Теперь введите размер целевого пикселя в поле «Ширина», выбрав «пиксели» рядом с ним. По мере ввода ширины вы увидите, что высота автоматически изменится на меньшее число. Для меня Photoshop автоматически выбрал «681», как показано ниже:
Обязательно установите флажок «Сохранять пропорции» внизу. Теперь введите размер целевого пикселя в поле «Ширина», выбрав «пиксели» рядом с ним. По мере ввода ширины вы увидите, что высота автоматически изменится на меньшее число. Для меня Photoshop автоматически выбрал «681», как показано ниже: Теперь пришло время немного повысить резкость изображения, что будет заключительным этапом процесса перед его извлечением. Еще раз, используйте либо хороший процесс выборочного повышения резкости, либо «Маску нерезкости» Photoshop, как у меня:
Теперь пришло время немного повысить резкость изображения, что будет заключительным этапом процесса перед его извлечением. Еще раз, используйте либо хороший процесс выборочного повышения резкости, либо «Маску нерезкости» Photoshop, как у меня: Вместо этого перейдите в Файл-> Сохранить для Интернета и устройств. Появится экран, как показано ниже:
Вместо этого перейдите в Файл-> Сохранить для Интернета и устройств. Появится экран, как показано ниже: Используете ли вы Lightroom, Photoshop или любое другое программное обеспечение для обработки изображений, значение, которое вы используете для PPI, не имеет значения. Вы можете оставить любое значение (я считаю, что 72 по умолчанию), и вам не нужно ничего менять. Значение PPI важно только для печати — его изменение при экспорте изображений в Интернет приведет только к добавлению метаданных в файл и не повлияет на то, как они фактически отображаются на мониторе.
Используете ли вы Lightroom, Photoshop или любое другое программное обеспечение для обработки изображений, значение, которое вы используете для PPI, не имеет значения. Вы можете оставить любое значение (я считаю, что 72 по умолчанию), и вам не нужно ничего менять. Значение PPI важно только для печати — его изменение при экспорте изображений в Интернет приведет только к добавлению метаданных в файл и не повлияет на то, как они фактически отображаются на мониторе. 0
0