Инструменты для оптимизации изображений [Обзор]
Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента. Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
- Для ускорения загрузки сайта. Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.

Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.
Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
- SVG — используют для создания векторных изображений.

Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.
Compressor
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.
- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.
Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе WordPress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
Как уменьшить вес фото в Kraken:
- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).

Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.
Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.

- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».
Сама страница оптимизации выглядит следующим образом:
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
После завершения процесса перед вами откроется следующая страница:
Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
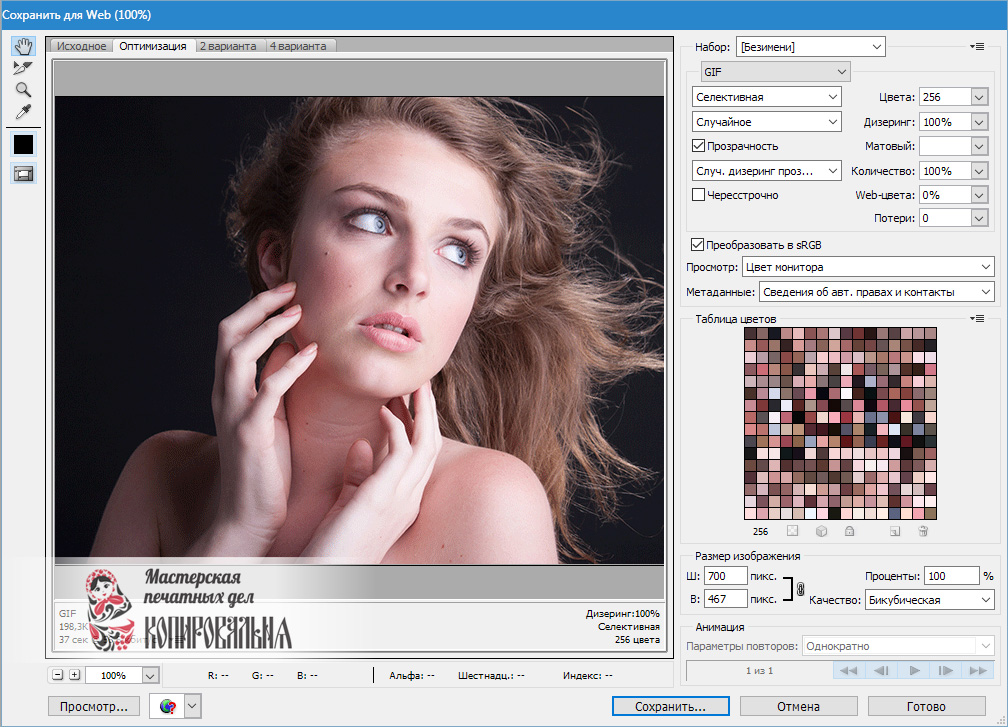
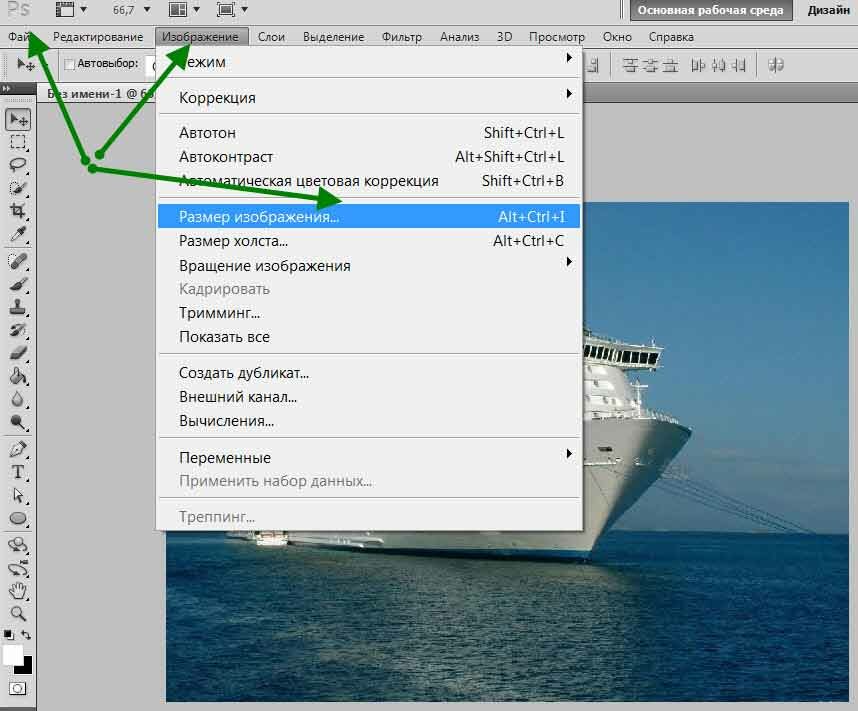
Adobe PhotoshopВсего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
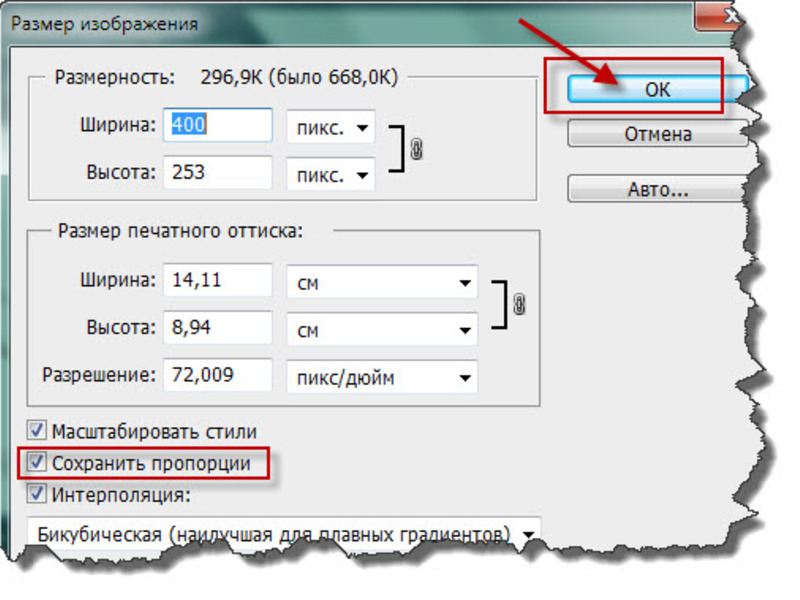
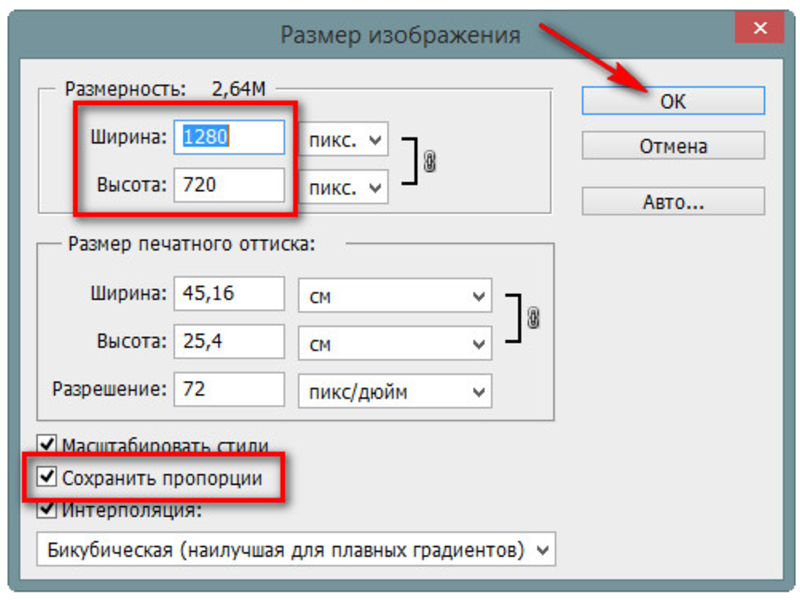
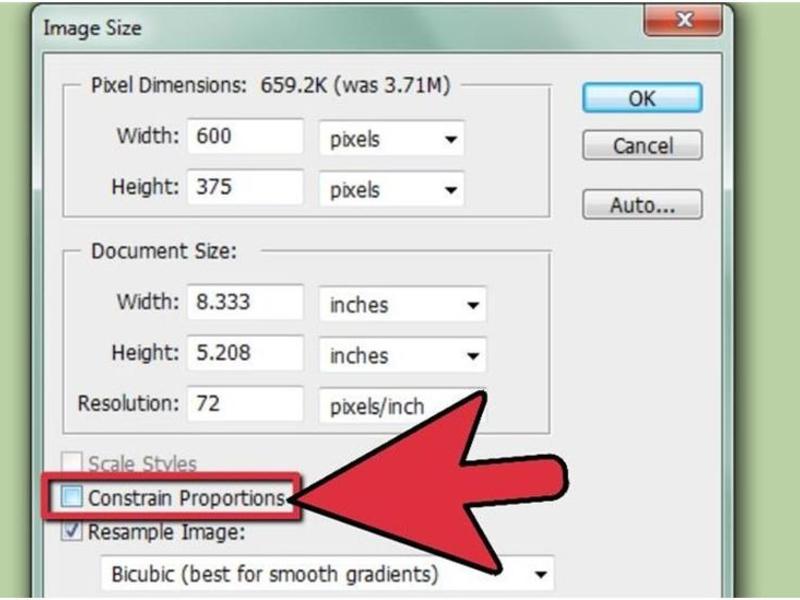
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.
В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
Total Image Converter
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т. д.
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.

Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.
12 техник оптимизации размера PNG — CMS Magazine
Примерно четверть изображений на сайтах — это именно PNG. Понимание формата и средств его оптимизации позволит сделать сайты быстрее за счет меньшего размера PNG-изображений.
PNG-формат предполагает отсутствие потерь в качестве при сохранении изображений (да, он позволяет иметь полноцветное изображение с полупрозрачностью БЕЗ потерь качества). Но для сохранения этого преимущества не обязательно проигрывать в размере. В некоторых случаях — например, градиентные или малоцветные изображения — PNG является наиболее выгодным форматом с точки зрения размера.
Выбор правильного форматаДалеко не всегда PNG является оптимальным форматом для представления изображения. Если количество цветов в PNG очень большое, то оптимальнее использовать JPEG формат. Но не всегда это получается сделать из-за поставленной технической задачи: например, требуется обеспечить прозрачность или полупрозрачность для совместимости с фоном.
Но не всегда это получается сделать из-за поставленной технической задачи: например, требуется обеспечить прозрачность или полупрозрачность для совместимости с фоном.
В этом случае стоит рассмотреть вариант либо совмещения PNG-изображения с фоном для сохранения в формате JPEG, либо генерации набора изображений (с различными фонами) — опять-таки для финального сохранения в формате JPEG. В большинстве случаев полноцветное изображение в JPEG будет в 2-3 раза меньше по размеру PNG-эквивалента.
Удаление чанковСуществует огромное количество программ для оптимизации PNG, и большинство из них делает примерно одно и то же: подбирают различные наборы фильтров для уменьшения размера основной, цветовой информации. Но есть еще несколько подходов для уменьшения размера PNG-изображений, которые также нужно иметь в виду.
Первый из них: это удаление мусора в мета-информации (неиспользуемых чанков) и в используемой палитре (неиспользуемых цветов). Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий). Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий). Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Правильный выбор палитры
Существует 6 вариантов формата PNG для разных задач: серая палитра, цветная палитра (256 цветов), полноцветная палитра, и дополнительно каждый вариант может включать прозрачность. Правильный выбор палитры и прозрачности позволяет сократить размер PNG изображения. Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Если изображение содержит исключительно оттенки серого, то ваш выбор — Grayscale.
Если в изображении больше 256 цветов — попробуйте преобразовать его к PNG8. Возможно, деградация качества будет незаметной. Если цветов слишком много — рассмотрите вариант с форматом JPEG. Если и это невозможно, то выбирайте TrueColor и следите за прозрачностью.
Оптимизация альфа-каналаРяд инструментов позволяют использовать не индексированный альфа-канал, а полную полупрозрачность, сохраняя исходную палитру (например, в 256 цветов). Это существенно уменьшает размер изображения.
Дополнительно можно использовать размытие (Dithering), чтобы сгладить малое количество цветов при полупрозрачности.
Оптимизация фильтровОсновная «рабочая лошадка» оптимизации PNG — это выбор правильного набор фильтров для каждой строки (PNG изображение кодируется построчно), который обеспечит минимальный общий размер изображения. Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
В оптимизации фильтров помогут почти все утилиты оптимизации PNG: это и pngcrush, и optipng, а также все онлайн-сервисы оптимизации изображений. Имеет смысл применять оптимизацию фильтров только после прохождения предыдущих шагов.
Оптимизация сжатияПочти финальный пункт, где еще можно «дожать» PNG — это сжатие. Благодаря открытому формату (в отличие от GIF), PNG поддерживает большое количество алгоритмов сжатия, в частности, zlib, 7-zip, Kzip, zopfli. Разные утилиты оптимизируют изображения разными способами, и оптимизация за счет сжатия должна идти всегда в финале: уже после выбора палитры, прозрачности и оптимизации фильтров. Хотя иногда менее оптимальные наборы фильтров могут дать в совокупности с другим сжатием меньший по размеру файл.
Оптимизация сжатия данных применяется следующими утилитами: optipng, TruePNG, PNGwolf, AdfDef, PNGout.
Наиболее эффективный из всех алгоритм — это zopfli. Использование zopflipng для сжатия PNG-файлов (не путать с «сжатием на лету», которое применяется для текстовых файлов) уменьшает актуальный размер цветовой информации уже после того как применена самая эффективная палитра и самые эффективные фильтры (и отключить архивирование в других утилитах оптимизации). Это уменьшит размер PNG еще на 3-7% относительно сжатия другими формата без существенного увеличения времени оптимизации.
WebP: легковесная альтернативаФормат WebP за счет большего количества фильтров и более адаптивного подхода к индексируемой палитре и прозрачности позволяет существенно уменьшить размер PNG-изображений. Стоит учитывать, что WebP поддерживается не всеми браузерами, поэтому PNG-альтернатива все равно должна присутствовать.
По тестам Айри.рф примерно в половине случаев PNG изображений может быть уменьшено, в среднем, на треть за счет перевода в WebP формат.
Постеризация (не путать с пастеризацией) позволяет уменьшить количество цветов в PNG файле за счет какого-либо адаптивного алгоритма (например, mediancut или k-means). Обычно уменьшение количества цветов в 2-3 раза незаметно для глаза, но приводит уменьшению размера изображения на 20-50%.
Наиболее известные инструменты пастеризации — Photoshop, pngquant, pngnq и TruePNG.
Выбор правильной палитры (например, использование только оттенков серого или только 256 цветов) — если это еще не сделано — также позволяет существенно сократить размер изображения (каждый пиксель кодируется 1 байтом вместо 3).
Маска прозрачностиМалоизвестная техника, хорошая описанная Сергеем Чикуёнком. Суть ее заключается в удалении цветовой информации (зануление) у полностью прозрачных пикселей. Это сокращает актуальное количество байтов в IDAT-чанке и позволяет применить более оптимальные фильтры.
К счастью, некоторые утилиты по оптимизации PNG, в частности, TruePNG позволяют выполнить это автоматически.
Размытие (dithering)Более интересная техника от Сергея, применимая не только к PNG изображениям. Суть заключается в выделение областей изображения, которые можно размыть (применить dithering) с сохранением визуального качества (а точнее, выделении областей изображения, для которых нельзя применять размытие).
Эта техника оптимизации не является техникой с потерей качества, но финальное изображение будет отличаться от исходного, поэтому важно подобрать такие параметры, при которых потеря качества будет минимальной (визуально).
Dithering позволяет усилить сжимаемость изображения фильтрами (за счет отбрасывания некоторой цветовой информации). Тонкая настройка экономит до 20% изображения. В автоматическом варианте Dithering пока не применим, но ваш любимый графический редактор позволит это сделать при помощи масок и селективных фильтров для PNG-изображения.
Техника чрезстрочности (interlacing) подобна последовательному (progressive) JPEG: при каждом проходе PNG-изображение получает больше информации, и детали изображения начинают «проявляться».
Графические редакторы, как и консольные утилиты (например, convert), позволяют использовать чрезстрочность (по линиям или цветам) для PNG изображений. В ряде случае выигрыш от такого метода может составить 5-10%.
Эвристика фильтрацииОсновной подход для оптимизации представления цветовой информации в PNG — это полный перебор фильтров для каждой строки изображения, и подбор наиболее оптимального набора для изображения в целом. Но поскольку фильтры могут использовать цветовую информацию предыдущей строки, то количество вариантов даже для небольшого изображения (100 строк) получается значительным. Поэтому все утилиты делают те или иные предположения по эффективности фильтров и сокращают полный перебор.
Эвристические (предсказательные) алгоритмы могут обеспечить более эффективное применение фильтров, базируясь на особенностях данного изображения. Такой подход реализован, в частности, в утилите pngwolf. Использование эвристики фильтров в совокупности с другими оптимизаторами фильтров PNG уменьшает итоговый размер изображений.
В заключении рекомендую следующий справочник по утилитам оптимизации PNG, которые могут дополнить ваш арсенал инструментов оптимизатора: PNG Tools Overview.
По материалам searchengines.ru
Даунсайзинг – уменьшение размеров снимков без потери качества
Уменьшение снимка без уменьшения самого документа:
Если вы работаете с несколькими изображениями на разных слоях в одном и том же документе, то изменять размеры следует несколько иначе. Команда «Изменение размера в данном случае неприменима, т.к. она воздействует на весь документ, нам же нужен один только слой. Для этого сначала нажмите на нужный слой в панели слоёв , затем нажмите комбинацию горячих клавиш Ctrl+T для активации команды «Свободное трансформирование» (Free Transform). Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.
Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили.
И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно. Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.

Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этого
Photoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
Как уменьшить размер фото без потери качества
Все, кто ведет свой интернет-бизнес, инфобизнес или просто свой блог или сайт, тот сталкивался с вопросом — «Как уменьшить размер фото или изображения и не потерять качество при этом»? Способов сжатия изображений существует множество и каждый выбирает тот, который ему понятнее и проще.
В своем видео-уроке я расскажу и покажу, как легко и просто, без особых навыков можно сжимать фото с помощью типовой программы, которая практически есть у каждого, но мало кто догадывался о ее возможностях. С помощью этой программы я легко сжимал файлы изображений в 5-10 раз! Согласитесь, что чем меньше «весит» изображение, тем быстрее будет грузиться страница вашего блога. Долгая загрузка страниц только отталкивает ваших потенциальных посетителей.
Долгая загрузка страниц только отталкивает ваших потенциальных посетителей.
Как уменьшить размер фото (видео)
Содержание статьи:
А теперь, посмотрите видеоурок, как сжимать фото. Только чур, сильно меня не пинайте! Это мой первый в жизни видеоурок и я понимаю, что он не «идеален». Критику принимаю!
Посмотрели видео? Если урок вам понравился, не сочтите за труд, кликните кнопочку <Нравится> 🙂
Какие форматы использовать
Хочу также добавить: всегда выбирайте подходящий формат файла изображения. Тип изображения может иметь серьезное воздействие на размер файла. Используйте эти руководящие принципы:
- — PNG почти всегда превосходит GIF-файлы. Вы можете создавать или конвертировать в формат PNG с помощью программы GIMP (http://www.gimp.org/).
- — используйте GIF-файлы для очень маленьких изображений или простой графики (например, менее 10×10 пикселей, или цветовой палитры менее 3-х цветов) и для изображений, которые содержат анимацию.

- — используйте формат JPG для всех фотографических стилей изображения.
- — не используйте BMP или TIFF!
Совет от Google: Вы должны видеть выгоду для любого графического файла, который может быть сжат на 25 байт или более (менее этой цифры не приведет к заметному приросту производительности).
Рекомендуемые сервисы для сжатия изображений
Google рекомендует некоторые инструменты и сервисы, которые выполняют сжатие без потерь качества JPEG и PNG файлов:
Со своей стороны также рекомендую web-сервис JPEGmini.com, который обещает уменьшить любое фото в формате jpeg в 5-8 раз без потери качества.
На этом заканчиваю, надеюсь, что помог вам, мои дорогие читатели.
Буду рад, если в комментариях вы поделитесь своими секретами по обработке и уменьшению размеров фото!
С уважением, автор блога Андрей Аванти
Как уменьшить размер картинки без потери качества онлайн
Способ 1: OptimiZilla
Онлайн-сервис OptimiZilla идеально подойдет для тех пользователей, кто при сжатии изображения без потери качества желает дополнительно настроить главный параметр и убедиться в том, что внешний вид итоговой картинки будет соответствовать требованиям.
Перейти к онлайн-сервису OptimiZilla
- Для этого кликните по ссылке выше, чтобы попасть на главную страницу сайта, где нажмите по кнопке «Загрузить».
- В окне «Проводника» выберите интересующую картинку или сразу несколько файлов, выделив их при помощи мыши.
- Дождитесь окончания сжатия для каждой картинки, следя за процессом в специально отведенном списке.
- После этого вы можете опуститься вниз по странице, чтобы взглянуть на результат и при желании самостоятельно уменьшить качество фото. Используйте масштабирование для более детального просмотра, убедившись в корректном отображении всех деталей картинки.
- Если какие-либо изменения были внесены, щелкните по «СОХР.», а затем скачайте одну фотографию или их все, используя специально отведенные для этого кнопки.
- При пакетном скачивании вы получаете архив, в котором хранится каждый обработанный файл.
- Теперь можно приступить к взаимодействию с полученными объектами.

Способ 2: Compressor.io
Далеко не всем пользователям требуется, чтобы во время сжатия картинки была возможность вручную менять значения, поскольку бывает проще довериться встроенным алгоритмам и на выходе получить идеальный результат. В этом ключе функционирует онлайн-сервис Compressor.io, а взаимодействие с ним выглядит так:
Перейти к онлайн-сервису Compressor.io
- На главной странице присутствует небольшая иллюстрация, демонстрирующая принцип работы этого онлайн-сервиса. Перемещайте ползунок, чтобы оценивать результат до и после.
- Если пример вас устраивает и вы готовы задействовать Compressor.io для сжатия картинки без потери качества, опуститесь ниже и щелкните по «TRY IT».
- Переключитесь на режим «Lossless (only for JPG and PNG)». Из его названия уже понятно, что поддерживает он только эти форматы. Для перехода к выбору снимка нажмите по «SELECT FILE».
- Откроется окно «Проводника», где и выберите необходимую для обработки картинку.

- Сжатие произойдет автоматически, а затем можно ознакомиться с результатом при помощи того самого ползунка и оценивая, какой файл по объему и качеству будет получен на выходе.
- Кликните по «DOWNLOAD YOUR FILE», если результат вас удовлетворяет и вы готовы получить файл на компьютер.
- Ожидайте завершения загрузки, и на этом процесс обработки через Compressor.io можно считать выполненным.
Отметим, что не всегда у Compressor.io получается сжать картинку, из-за чего в итоге она будет такого же размера, как и оригинальный файл. Связано это с особенностями работы алгоритмов и невозможностью уменьшить размер конкретных снимков без потери качества.
Способ 3: IMGonline
Взять во внимание онлайн-сервис IMGonline стоит потому, что в нем есть одна интересная опция, позволяющая сделать более гибкое сжатие без потери качества. Дополнительно сам пользователь может задать все основные параметры, если это требуется.
Перейти к онлайн-сервису IMGonline
- Кликните по ссылке выше для перехода на главную страницу IMGonline, где перейдите к выбору изображения.
- Уже стандартным образом выберите через «Проводник « фото для обработки.
- Задайте основные параметры сжатия, позволяющие уменьшить изображение с сохранением хорошего качества. Обязательно отметьте маркером «Прогрессивный», чтобы получить еще более легкий файл, но в таком же качестве. Сам параметр «Качество» не рекомендуется указывать ниже 80%, поскольку это влечет за собой ухудшение четкости элементов.
- Самая главная опция «Копировать EXIF и другие метаданные?» отвечает за сохранение даты снимка, геолокации и других сведений. Отмените это копирование, чтобы максимально уменьшить размер итогового файла без потери качества. Убедитесь в правильности выбора настроек и нажмите на «ОК».
- Обработка займет несколько секунд, а затем вы будете ознакомлены с результатом и сможете загрузить файл.

Хотим обратить внимание на существование программ, позволяющих улучшать качество снимков или любых других изображений, если сжать их без потерь не получилось. Конечно, они не сделают из ужасной фотографии идеальную, но некоторые моменты поправить смогут.
Подробнее: Программы для улучшения качества фото
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПрограммы для сжатия фотографий без потери качества
- FastStone Image Viewer
- Caesium
- FILEMinimizer Pictures
- Light Image Resizer
- ImageCompression.SB
- RIOT
- Image Tuner
Чтобы сэкономить память компьютера, поделиться снимками с друзьями и «залить» их в облачное хранилище, можно уменьшить размер фотографий и других изображений. Чтобы выполнить сжатие файлов без потери качества картинки, необходимо воспользоваться специальными графическими редакторами.
FastStone Image Viewer
FastStone Image Viewer — программа для просмотра, редактирования и конвертирования фотографий и графических изображений. С помощью утилиты можно изменить размеры картинки, удалить лишние фрагменты и водяные знаки, уменьшить размер без серьезной потери качества. Приложение в работает со всеми популярными форматами файлов: jpeg, png, bmp, gif, pcx и т.д.
Программа полностью совместима с операционной системой Windows XP и новее (32 и 64 бит). Для установки досутпна полностью русская версия ПО. Модель распространения редактора изображений FastStone Image Viewer — бесплатная.
После запуска утилиты необходимо перейти открыть фотографии для редактирования. Для этого нужно перейти в раздел на компьютере, где расположены изображений. Сделать это можно с помощью встроенного в приложение проводника, который находится в левой части интерфейса главного окна.
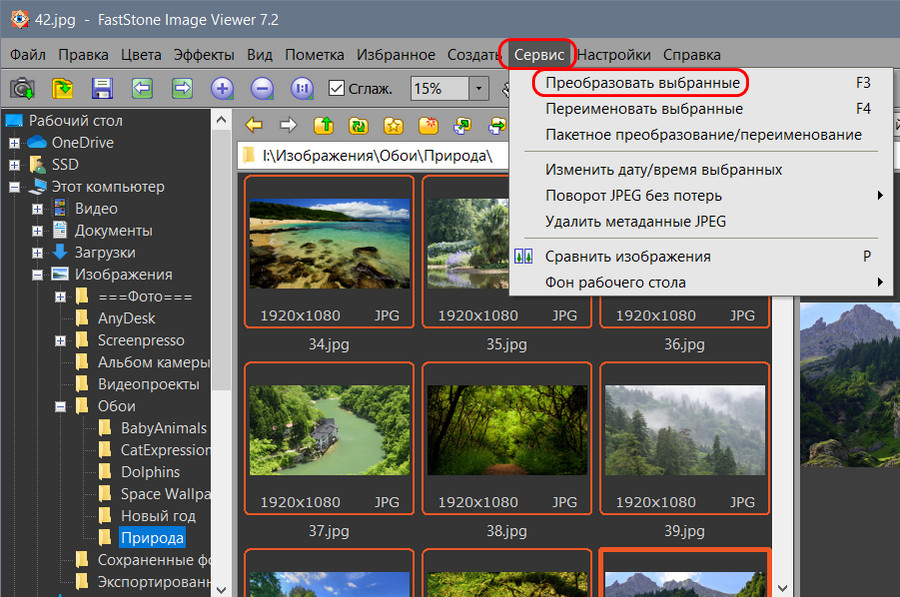
Все файлы, которые расположены в выбранной папке, отобразятся в окне справа. Чтобы выполнить сжатие фотографии с минимальными потерями качества, необходимо выбрать нужный файл из списка и нажать правой кнопкой мыши. В открывшемся меню следует перейти в раздел «Сервис» — «Пакетное преобразование».
Чтобы выполнить сжатие фотографии с минимальными потерями качества, необходимо выбрать нужный файл из списка и нажать правой кнопкой мыши. В открывшемся меню следует перейти в раздел «Сервис» — «Пакетное преобразование».
Запустится инструмент для редактирования изображений. В правом окне находятся выбранные файлы для преобразования. При необходимости пользователи могут добавить дополнительные файлы из левого окна для обработки сразу нескольких файлов одновременно. Перед тем, как начать сжатие, следует выбрать выходной формат из списка. Далее — выбрать папку для сохранения фотографии на компьютере.
Также можно изменить имя файла. Следующий этап — установка параметров для выходного файла. Для этого необходимо выбрать инструмент «Установки». В открывшемся окне нужно выбрать качество, установить фотометрию, субдискретизацию цвета, сглаживание. По завершению всех установок необходимо нажать «ОК».
После этого можно приступать к процессу сжатия выбранной фотографии.
Преимущества FastStone Image Viewer:
- бесплатная модель распространения программы;
- большой набор инструментов для редактирования изображений;
- готовый файл можно отправить по электронной почте;
- простой и удобный интерфейс с поддержкой русского языка.
Недостатки:
- нет инструментов для создания новых изображений.
Caesium
Caesium — небольшая утилита для оптимизации графических изображений. Программа дает возможность уменьшить размер фотографии на 90% и удалить метаданные. Исходный файл после сжатия сохраняет оригинальное качество.
Приложение полностью совместимо с операционной системой Windows XP и новее (32/64 бит) и переведено на русский язык. Модель распространения графического редактора Caesium — бесплатная.
После запуска утилиты откроется главное окно. На начальном этапе работы с ПО необходимо открыть фотографию с компьютера для редактирования. Для этого используется функция «Добавить изображения», которая расположена на панели инструментов. Пользователи могут добавить одну или несколько картинок одновременно.
Пользователи могут добавить одну или несколько картинок одновременно.
Загруженный файл отобразится в списке. Программа предоставляет информацию о файле: размер, разрешение, полный путь к изображению. Чтобы начать сжатие фотографии, необходимо воспользоваться инструментами, которые расположены в нижней части интерфейса главного окна утилиты Caesium.
Здесь пользователям нужно установить качество (основной параметр для сжатия) и выбрать формат. Также есть возможность изменения размеров фотографии: ширина и высота. В завершении настроек нужно выбрать папку для вывода получившегося изображения на компьютер.
Чтобы запустить процесс сжатия, необходимо воспользоваться функцией «Выполнить сжатие» на верхней панели инструментов. Полученный результат будет сохранен на компьютере в указанной ранее папке.
Преимущества программы Caesium:
- простой интерфейс на русском языке;
- сжатие картинок без потери качества;
- бесплатная модель распространения.

Недостатки:
- нет возможности применения дополнительных эффектов для фотографий.
FILEMinimizer Pictures
FILEMinimizer Pictures — небольшая утилита, которая используется для работы с графическими изображениями. С помощью программы можно уменьшить размер фотографии без потери качества. Приложение позволяет работать как с одним файлом, так и с несколькими изображениями одновременно.
Утилита имеет полную совместимость с операционной системой Windows XP и свежее (32/64 бит). Язык интерфейса — английский, русская версия не поддерживается.Модель распространения FILEMinimizer Pictures — бесплатная.
После запуска программы необходимо добавить файл для оптимизации. Для этого нужно воспользоваться функцией «Open Files» на панели инструментов.
После того, как файл добавлен в приложении, нужно выбрать папку для сохранения исходного файла. Далее пользователям необходимо выбрать уровень сжатия в строке «Compression Settings». Здесь доступно три уровня сжатия:
- Web/E-mail.
 Позволяет сжимать фотографии для отправки по электронной почте или загрузке на сайты и форумы.
Позволяет сжимать фотографии для отправки по электронной почте или загрузке на сайты и форумы. - Standard. По заверению разработчиков — самый оптимальный вариант для сжатия изображений без потери качества. Подходит для решения любых задач.
- Low/Print. Используется для сжатия фотографий, которые будут распечатаны на принтере.
Также пользователи могут установить пользовательские настройки сжатия. Для этого необходимо установить галочку возле пункт «Custom Settings» и открыть раздел параметров. Здесь необходимо выбрать разрешение для фотографии и отметить галочкой пункт, который отвечает за сохранение оригинального качества. Далее следует установить сжатие в процентах.
По завершению установок всех параметров сжатия необходимо выбрать функцию «Optimize Files» на верхней панели инструментов.
Преимущества:
- простой и удобный интерфейс;
- бесплатная модель распространения;
- возможность выбора готовых шаблонов для сжатия фотографий.

Недостатки:
- нет официальной поддержки русского языка;
Light Image Resizer
Light Image Resizer — приложение, которое используется для оптимизации изображений: сжатие файлов без потери качества, применение эффектов, добавление водяных знаков. Утилита поддерживает все популярные форматы фотографий.
Программа совместима с операционной системой Windows XP и новее (32/64 бит). Для загрузки доступна полностью русская версия ПО. Модель распространения приложения Light Image Resizer — условно-бесплатная. Чтобы получить полную версию, необходимо купить лицензию. Стоимость полной версии составляет 20 долларов. Доступна бесплатная Trial-версия с ограничениями: пользователи могут обработать не более 100 изображений.
На начальном этапе работы с утилитой необходимо загрузить графические файлы. Для этого нужно воспользоваться инструментом «Файлы» и выбрать фотографии, расположенные на компьютере.
После загрузки фотографии необходимо нажать «Вперед». Откроется окно с настройками. Здесь пользователи могут выполнить следующие действия:
Откроется окно с настройками. Здесь пользователи могут выполнить следующие действия:
- Изменить разрешение изображения.
- Выбрать режим: обрезать, растянуть, подогнать, по центру.
- Установить папку для сохранения файла.
- Применить эффекты и фильтры.
- Перевернуть изображение.
В строке Compression нужно указать качество сжатия в процентах. Альтернативный вариант — пользователи могут указать желаемый размер файла. В этом случае программа Light Image Resizer автоматически подберет нужное качество для фотографии в соответствии с установленным размером. Чтобы запустить процесс необходимо нажать «Выполнить».
Преимущества:
- удобный интерфейс с поддержкой русского языка;
- возможность применения эффектов для фотографии;
- поддерживается возможность пакетной обработки изображений;
- пользователи могут указать точный размер файла для сжатия.
Недостатки:
- нет возможности создания слайд-шоу.

ImageCompression.SB
ImageCompression.SB — утилиты для быстрого пакетного сжатия графических изображений. С помощью утилиты можно уменьшить размер файла без потери качества. Итоговый результат можно отправить по электронной почте. Приложение поддерживает все основные форматы изображений: png, bmp, jpeg, gif, tiff и т.д.
Утилита имеет полную совместимость с операционной системой Windows XP и новее (32 и 64 бит). Для комфортной работы с программой требуется ОС Windows XP и новее. Доступна русская версия для скачивания. Модель распространения ImageCompression.SB — бесплатная.
После запуска утилиты необходимо открыть фотографию для редактирования. Для этого пользователям следует нажать «Выбрать» в строке выбора папки с изображением.
После того, как папка с файлами выбрана, можно приступать к процессу редактирования. Работа с фотографиями выполняется в разделе «Настройки сжатия». Здесь пользователям необходимо задать следующие параметры:
- Максимальная высота/ширина.

- Название папки, в которую будут размещены исходные файлы.
- Отметить галочкой форматы изображений, которые будет обрабатывать утилита ImageCompression.SB.
- Установить качество с помощью ползунка: лучшее сжатие или лучшее качество.
По завершению всех настроек пользователи могут сохранить созданный профиль. Благодаря этому можно применять эти настройки в дальнейшем. Для этого необходимо нажать кнопку «Профили настроек сжатия» — «Сохранить текущие настройки как профиль» — «Новый».
По завершению установки нужных параметров сжатия и сохранения профиля необходимо начать рабочий процесс. Для этого следует выбрать пункт «Начать обработку» в главном окне приложение ImageCompression.SB
Преимущества:
- простой и удобный интерфейс с поддержкой русского языка;
- наличие возможности для пакетной обработки файлов;
- бесплатная модель распространения;
- возможность сохранения настроек сжатия в отдельный профиль.
Недостатки:
- отсутствуют инструменты для применения различных эффектов для фотографий.

RIOT
RIOT (Radical Image Optimization Tool) — удобное приложение для оптимизации изображений. Программа работает с файлами форматов png, gif и jpg. Есть возможность настройки яркости, контрастности и гаммы. Поддерживается функция пакетной обработки фотографий.
Приложение имеет полную совместимость с операционной системой Windows XP и актуальнее (32 и 64 бит). Язык интерфейса — английский, русская версия не поддерживается. Загрузить и установить утилиту можно абсолютно бесплатно.
После запуска приложение RIOT необходимо открыть графическое изображение для редактирования. Для этого следует воспользоваться функцией «Open», которая расположена на панели инструментов.
Загруженное изображение отобразится в окне «Initial image». В окне «Optimized image» отображается итоговый результат оптимизации фотографии. Для настройки файла используется панель инструментов, которая расположена в нижней части интерфейса главного окна программы RIOT. В процессе редактирования фотографий формата PNG необходимо выполнить основные настройки:выбрать внешний инструмент для оптимизации, алгоритм для установки качества, цвет, тип сжатия (низкий, средний, высокий или максимальный).
При работе с JPEG файлами выполняются другие настройки: установка качества в процентах, формат кодирования и и т.д.
По завершению всех настроек можно посмотреть размер итогового файла в строке «Optimized image». Далее нужно сохранить полученный файл. Для этого используется функция «Save», которая расположена на верхней панели инструментов.
Преимущества:
- простой и удобный интерфейс;
- бесплатная модель распространения;
- возможность просмотра результатов сжатия в реальном времени.
Недостатки:
- поддержка только 3 форматов изображений: jpeg, png, gif.
Image Tuner
Image Tuner — небольшое приложение для обработки фотографий. С помощью утилиты можно обработать сразу несколько изображений. Есть возможность конвертирования файлов из одного формата в другой. Доступна функция для добавления водяных знаков на графические изображения и фотографии.
Приложение имеет полную совместимость с операционной системой Windows XP и новее (32/64 бит). Язык интерфейса — английский, русская версия не поддерживается. Модель распространения ПО Image Tuner — бесплатная.
Язык интерфейса — английский, русская версия не поддерживается. Модель распространения ПО Image Tuner — бесплатная.
На первом этапе работы с приложением необходимо добавить фотографии. Для этого необходимо воспользоваться функцией «Add Images» на панели инструментов.
Пользователи могут добавить сразу несколько файлов для дальнейшей обработки. После того, как фотография добавлена, можно приступать к процессу оптимизации изображения. Далее необходимо добавить задачу в правом окне интерфейса утилиты Image Tuner. В открывшемся окне задач следует выбрать «Resize».
Также здесь можно применить эффекты, изменить название файла, добавить водяной знак и т.д. В открывшемся окне инструмента «Resize» необходимо указать желаемый размер файла в процентах. Также есть возможность изменения разрешения.
Чем ниже показатель качества — тем меньше итоговый размер редактируемого файла. По завершению всех настроек необходимо нажать «ОК». Чтобы запустить процесс оптимизации фотографии пользователям нужно выбрать пункт «Process» на панели инструментов утилиты Image Turn.
Преимущества:
- простой интерфейс;
- возможность применения различных эффектов к фотографиям;
- работа со всеми популярными форматами графических файлов;
- поддержка функции пакетной обработки изображений;
- бесплатная модель распространения.
Недостатки:
- отсутствует официальная поддержка русского языка;
- нельзя создать слайд-шоу из фотографий.
Остались вопросы, предложения или замечания? Свяжитесь с нами и задайте вопрос.
Как уменьшить размер изображения без Photoshop: средствами Windows, интернет, программы
Часто у пользователей возникает необходимость уменьшить размер изображения. Это требуется для блогов, сайтов и личных страничек в социальных сетях, ведь огромное разрешение здесь ни к чему.
Вопрос сжатия графического файла может ставиться двумя способами:
- Уменьшение разрешения при сохранении изображения.
- Обрезка края.
Так как в повседневной жизни приходится сталкиваться с совокупностью этих действий, есть смысл рассказать об обеих операциях подробно.
Программы Windows для изображений
Для начала стоит напомнить, что под программными средствами принято понимать стандартное ПО, которое устанавливается в систему по умолчанию. С первых версий Windows это программа Paint.
На искомом изображении правой клавишей мыши делается клик, и в выпавшем меню выбирается пункт «Изменить». При отсутствии такого пункта следует выбрать «Открыть с помощью», а уже в следующем меню — Paint.
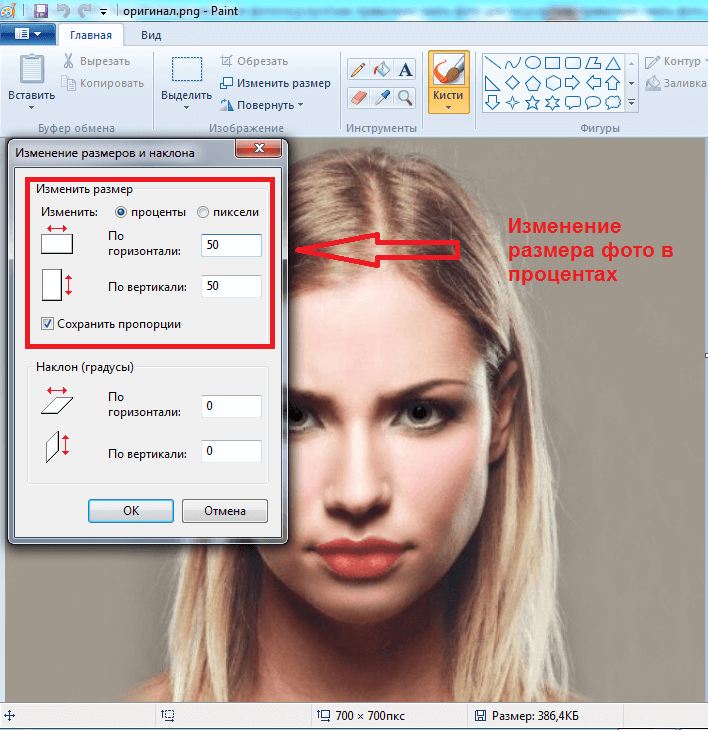
На панели меню «Главная» на вкладке «Изображение», необходимо воспользоваться функцией «Изменить размер». В зависимости от версии программы, ее внешний вид может незначительно изменяться.
В открывшемся окне в ячейках «По горизонтали» и «По вертикали» выставляется необходимый процент сжатия изображения, если нужен точный размер указываем его в пикселях.
При наличии сомнений в конечном размере и качестве картинки, операцию можно выполнить в несколько этапов. Стоит обратить внимание, что значения по обоим направлениям необходимо устанавливать равные, в ином случае фото будет искажено.
Если полученный результат не отвечает требованиям пользователя, исходную картинку можно восстановить, используя пункт меню «Правка», функция «Отменить».
В ином случае файл следует сохранить при помощи стандартной функции «Сохранить как».
Обрезать картинку в программе – при открытом графическом файле, на вкладке «Главная» используется функция «Выделить», при помощи курсора выбирают прямоугольную область, которая интересует пользователя, далее при помощи кнопки «Обрезать» убирают ненужную часть картинки. Затем изображение сохраняют.
Пользователи Windows 10 (см. Как установить Windows 10) получили возможность редактировать картинки в просмотрщике изображений “Фотографии” которое пришло на замену предшествующим выпускам средства “Просмотр фотографий Windows”.
Приложение умеет только обрезать картинки без функции изменения значений ширины и высоты как в “Paint”, но получило массу полезных функций.
Открываем картинку двойным кликом, нажимаем на иконку “Карандаш”
откроется редактор изображений, выбираем иконку “Рамка”
тянем за углы рамки до нужных значений.
Интернет сервисы для обработки изображений
Использование сайтов для обрезки графических файлов может потребоваться в случаях, когда программные средства Windows не могут качественно решить поставленную задачу (например, при создании скриншота с экрана), а на компьютере нет прав администратора, что часто встречается в офисах.
На просторах сети операцию уменьшения изображения можно провести на массе разнообразных ресурсов. Найти их очень легко — поисковики предлагают огромный выбор.
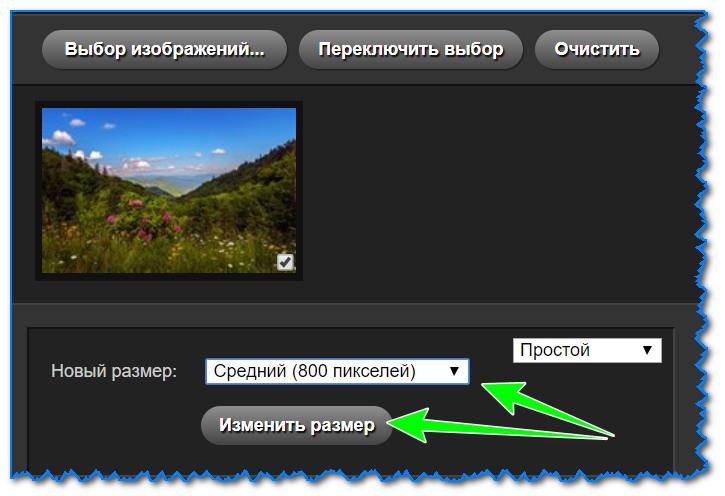
Типичный образец сайта для сжатия графики – это Resizepic Online. Его отличие от ряда других в поддержке помимо формата jpg еще и png. Первой операцией фото загружается на страничку сайта, при этом допускается одновременная обработка нескольких файлов.
После загрузки выставляется желаемый размер картинки в пикселях по горизонтали при помощи шкалы, размер по вертикали сервисом подбирается автоматически. Дается возможность выбрать качество изображения после сжатия и формат, в который будет конвертирован готовый файл. Затем картинка проходит онлайн обработку и пользователю предлагается скачать полученный результат.
Затем картинка проходит онлайн обработку и пользователю предлагается скачать полученный результат.
Есть совсем простые в использовании сайты, например, Photo Facefun. Пользователь загружает фото, картинка автоматически уменьшается, если размер не устраивает в окошках вписываются желаемые размеры в пикселях и скачивается готовый файл. Пред просмотра при этом нет.
Процедура обрезки картинки на сайте Cut-Photo отличается от предыдущего ресурса. Файл необходимо загрузить на страницу, где затем мышкой выбирается желаемая область, а затем происходит его обработка и сохранение. На фоне конкурентов приятнее выглядят ресурсы, на которых вырезаемая область, как в этом случае, подсвечивается рамкой.
Удобно использовать сайты, совмещающие несколько функций, ведь это значительно сократит затраты времени. Из таких онлайн фоторедакторов стоит отметить Avatan. У него русифицированный интерфейс и простое визуальное оформление.
Сжатие фото выполняется при помощи пункта меню «Изменить размер». При этом доступна коррекция, как по пикселям, так и по процентам. Отдельно можно установить галочку «Сохранять пропорции», чтобы случайно не исказить изображение.
При этом доступна коррекция, как по пикселям, так и по процентам. Отдельно можно установить галочку «Сохранять пропорции», чтобы случайно не исказить изображение.
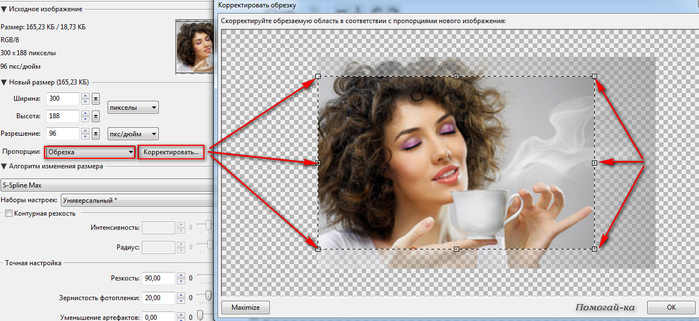
Также в главном меню представлен пункт «Обрезка». Здесь при помощи мышки можно выбрать необходимый участок изображения.
При этом доступна функция установки пропорций конечного изображения.
Помимо обрезки и изменения размеров, сайт позволяет сделать ретушь изображения, а сохранение производится не только в jpg, но и в png.
Сторонние программы обработки изображений
Если есть необходимость периодически работать с обрезкой и сжатием изображений, то самый популярный и привычный способ — установка сторонних программ.
Picture Manager Microsoft Office
Нельзя не упомянуть весьма удобную программу Picture Manager (Диспетчер рисунков), которая входит в комплект Microsoft Office, что сделало ее очень распространенной. Работает с большим количеством графических форматов.
Для изменения разрешения картинки необходимо в графе меню «Рисунок» выбрать функцию «Изменить размер».
Другой способ: щелчком правой клавиши мыши на объекте вызывается меню форматирования, в нем есть графа «Изменить рисунки».
Кстати, в программе предусмотрена возможность вынести это меню в область быстрого доступа. В обоих случаях открывается одно и то же окно. Программа при помощи функции «Сжатие рисунков» предложит варианты обработки изображения:
- Для документов;
- Для web-страниц;
- Для электронной почты.
Можно воспользоваться одним из этих вариантов, но есть функция «Изменение размера», которая поможет более точно выставить необходимые величины, причем сделать это можно как обрезкой по пикселям, так и в процентном соотношении желаемого размера к исходному.
Обрезка картинки происходит в том же разделе «Изменить рисунки», при помощи функции «Обрезка».
Перетаскивая мышкой края рамки, пользователь определяет границы нужной ему области, при этом есть возможность установить пропорции, в которых должна производиться обрезка.
Сохранение полученного результата в программе Picture Manager производится при помощи привычной всем пользователям функции «Сохранить как».
FastStone Image Viewer
Любителям свободно распространяемого ПО стоит рассказать о программе FastStone Image Viewer. Она является неплохим помощником при редактировании графических файлов разных форматов.
Открываем папку с изображением через меню «Файл», кнопка «Открыть» или при помощи соответствующей иконки на панели. Появляются миниатюры файлов, находящихся внутри. На требуемой иконке кликом правой клавиши мыши вызываем контекстное меню. Выбираем опцию «На весь экран», затем кликаем правой клавишей еще раз, в появившемся списке выбираем «Изменить», затем «Изменить размер».
Появляется окошко, в котором выбираются высота и ширина, которые требуется получить или процентное соотношение, в котором будет произведено преобразование. Клавишей «Ок» подтверждаются выбранные параметры. Сохранение картинки происходит с помощью правого клика мыши с выбором функции «Сохранить как».
Аналогично действиям, описанным выше, происходит и обрезка. Щелчком на иконке вызывается контекстное меню — «На весь экран» — повторный клик правой кнопкой — «Изменить» — «Обрезка».
В открывшемся окне необходимую область можно указать как выделением мышкой, так и задав конкретные значения в пикселях.
Нажатие кнопки «ОК» подтверждает выбор введенных параметров, затем выполняется сохранение.
Caesium Image Compressor
Caesium Image Compressor сжимает картинки без потери качества в пакетном режиме.
Перетягиваете изображение в окно программы и нажимаете на иконку “Сжать”.
Важно! В настройках требуется указать путь к папке, где сохраняются сжатые картинки. В название папки и путь до него не используйте кириллических символов, программа не понимает символы в Unicode.
Подытожив, хочется отметить, что подавляющее большинство программ и сервисов имеет очень простой и интуитивно понятный интерфейс. Пользоваться ими легко, а полученный результат вполне приемлем для повседневного использования.
Читайте также:
- 7 способов сделать скриншот экрана на компьютере Каждый пользователь рано или поздно сталкивается с необходимостью зафиксировать происходящее на экране монитора или ноутбука. Каждый пользователь рано или поздно сталкивается с […]
- Обзор 6 браузеров для Windows 10 Все большее количество времени пользователи интернета проводят в социальных сетях и браузерах. Поэтому к последним предъявляется так много требований. Вместе с тем, сложно определиться, […]
Как сжимать файлы изображений без потери качества
Файлы изображений JPEG, формат, обычно используемый для фотографий и других сложных неподвижных изображений в Интернете, представляют собой изображения, допускающие сжатие с потерями. Сжатие с потерями уменьшает размер файла, навсегда удаляя то, что выглядит как лишние детали. Он использует определенные «уловки», основанные на том, как работает зрительная система человека, чтобы отбирать информацию, и эта информация практически незаметна. Однако он экономит байты. В результате мелкие детали в определенных областях изображения стираются.Однако, если ваше изображение уже имеет высокое разрешение, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением. Сжатие изображений JPEG снижает качество изображения. Однако есть приятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья предоставит вам представление о том, насколько приемлемо ухудшение качества изображения по сравнению с тем, какой размер файла слишком велик.
Однако он экономит байты. В результате мелкие детали в определенных областях изображения стираются.Однако, если ваше изображение уже имеет высокое разрешение, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением. Сжатие изображений JPEG снижает качество изображения. Однако есть приятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья предоставит вам представление о том, насколько приемлемо ухудшение качества изображения по сравнению с тем, какой размер файла слишком велик.
Во-первых, вы можете задаться вопросом, в чем разница между уменьшением «разрешения» и «размера файла».’Разрешение изображения, обычно описываемое в пикселях на дюйм (PPI), относится к количеству пикселей в изображении. Чем больше в нем информации о пикселях, тем выше разрешение, в результате чего изображение становится четким. Таким образом, пиксели не имеют установленного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство.![]() Давайте посмотрим на изображения ниже.
Давайте посмотрим на изображения ниже.
У этих изображений разное количество пикселей, но они соответствуют размеру изображения, увеличивая каждый пиксель. В результате разрешение каждого изображения значительно отличается.Если вы уменьшите разрешение, количество пикселей будет уменьшено, что приведет к пиксельному изображению.
Однако при уменьшении размера файла будет применяться другой алгоритм. Он уменьшает размер изображения, не теряя ни единого пикселя исходного файла. Он регулирует качество изображения, отбрасывая ненужные данные, например, ограничивая цвета, используемые в изображении; чем меньше цветов, тем меньше данных для бега. Давайте сделаем это простым для понимания.
Перед сжатием изображения каждый пиксель имеет различное значение; 0.12, 0,1234, 12,1, 12,123, 21,12, 21,1234. После сжатия изображения значения будут 0, 0, 10, 10, 20. Раньше изображение имело 6 значений, тогда как после сжатия в изображении присутствуют только 3 значения, что позволяет сэкономить 50%. Это преобразование нельзя отменить, но оно повысит скорость загрузки изображения. Короче количество пикселей остается неизменным. Вместо этого подробная информация будет удалена при сжатии изображения.
Это преобразование нельзя отменить, но оно повысит скорость загрузки изображения. Короче количество пикселей остается неизменным. Вместо этого подробная информация будет удалена при сжатии изображения.
Конечно, у каждого человека свой стандарт приемлемого качества изображения.Возможно, вам придется найти золотую середину, поэкспериментируя с качеством и размером, чтобы понять, какое соотношение даст максимальную экономию при наилучшем уровне качества. Чтобы сэкономить ваше время и избавиться от проблем с выяснением этого вопроса, используйте приведенную ниже таблицу в качестве руководства. Вы также можете сравнить каждый виртуальный 3D-тур по разной степени сжатия. В качестве примера взгляните на сравнение качества изображения в 3D-туре ниже. (встроить ссылку Щелкните по этой ссылке)
Как вы можете видеть на изображениях выше, к тому времени, когда вы дойдете до сжатия 40%, вы начнете видеть заметно разные пиксельные цвета и ореолы.Поэтому рекомендуемая степень сжатия составляет около 40%.
Этот график обратной пропорции показывает корреляцию между размером файла и качеством изображения. Как видите, размер файла резко падает при снижении качества изображения со 100% до 90%. После того, как вы снизите качество изображения до 90%, наклон будет становиться все меньше и меньше по мере того, как вы перемещаетесь вправо. По этой причине качество изображения более важно, чем размер файла, когда уровень качества изображения меньше 90%.
PTGui можно использовать для уменьшения размера файла JPEG при создании панорамных фотографий. В качестве альтернативы вы также можете использовать Lightroom или Photoshop. Следует отметить, что сжимать фотографии нужно в Photoshop индивидуально. Вы также можете использовать бесплатные веб-приложения, такие как Toolur, чтобы уменьшить размер файла JPEG.
После сшивания панорамных фотографий в формате 360º в PTGui вы можете выбрать качество вывода в формате JPEG. Качество колеблется от 0 до 100 и вставлять можно. желаемое значение. Рекомендуется выбирать диапазон от 50 до 100 процентов.
Рекомендуется выбирать диапазон от 50 до 100 процентов.
Уменьшить качество JPEG в PTGui
В Lightroom вы можете изменять размер сразу нескольких изображений. Выберите изображение или все изображения, которые вы хотите экспортировать из Lightroom. Перейдите в меню «Файл»> «Экспорт» (Ctrl + Shift + E) и настройте ползунок «Качество» или введите значение. Мы рекомендуем устанавливать качество от 40 до 80 процентов для виртуального веб-тура и трехмерного виртуального тура. Вы можете выбрать более высокое значение, если вам нужно распечатать файлы.
Уменьшить качество JPEG в Lightroom
В Photoshop вы можете определить качество JPEG, нажав кнопку «Сохранить» или «Сохранить как».Затем вы можете выбрать идеальное качество изображения, отрегулировав процентную шкалу, где вы можете выбрать число в шкале от 0 до 12. Рекомендуемая шкала — от 4 до 7.
Уменьшить качество JPEG в Photoshop
Сжатие и изменение размера изображений и фотографий JPEG в Интернете
Этот онлайн-компрессор изображений позволяет сжимать и изменять размер изображений JPG или PNG для экономии места на диске.
Вы можете указать степень сжатия изображения и размеры изображения, чтобы значительно уменьшить размер файла.
Выберите несколько изображений в формате JPEG, PNG или BMP (он преобразует PNG в формат JPG):
Загрузить изображения
Image Resizer
Вы можете загрузить до 25 изображений, от 0 до 30 МБ на файл, от 0 до 50 МП на изображение.
Все ваши изображения будут автоматически удалены через час.
Сжать изображения
Изменить размер изображения
Image Resizer
PNG в JPG
Создатель GIF
Нажмите кнопку «Сжать изображения», чтобы сжать (оптимизировать) изображения в формате JPEG.
Ссылки
1. Метод A — метод E — сжатие с потерями. JPEG — это формат с потерями, преобразование изображения из других форматов (например, PNG, BMP) в формат JPEG приведет к потере качества. Однако сжатие существующего изображения JPEG с помощью методов F и G не изменит качества, преобразование выполняется без потерь, что позволяет легко уменьшить размер изображения без потери качества.
2. Сжатие без потерь работает только тогда, когда не применяется изменение размера. Если вы не хотите потерять качество изображения, пожалуйста, не изменяйте размер изображений, установив оба поля «W» и «H» на ноль.
3. С помощью этого бесплатного онлайн-оптимизатора изображений вы можете оптимизировать свои фотографии, снятые на iPhone 6S, iPhone 7S, GoPro HERO4, Canon, Nikon, Sony, Olympus, или фотографии актеров, актрис, певцов, через Интернет. комики, которые вам нравятся, такие как PewDiePie, SNSD, Yoona, OneHallyu и т. д.
Как уменьшить размер файла изображения
Ранее я писал статью о том, как уменьшить размер файла изображения с помощью встроенной функции электронной почты в проводнике или с помощью настольной программы под названием Image Resizer для Windows.Это хорошие варианты, но есть несколько других способов оптимизации изображения. Кроме того, многие веб-сайты рекомендуют вам использовать Paint, но я обнаружил, что это не лучший метод, потому что изображения выглядят намного хуже.
Во-первых, важно понимать, что некоторые методы, используемые для уменьшения размера изображения, приводят к более низкому качеству изображения, что может подойти для веб-сайта, но не для печати. Обычно это происходит, когда вы меняете разрешение изображения, скажем, с 2560 × 1440 на 1920 × 1080.
Еще один способ уменьшить размер изображения — сжать изображение. Есть два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения без потери ни одного пикселя исходного файла. С потерями означает, что некоторые данные будут потеряны.
Наконец, формат изображения также имеет большое значение для размера файла. Обычное изображение, которое вы делаете с камеры, вероятно, будет изображением в формате JPG, потому что оно хорошо работает с точки зрения сжатия.Однако изображения с небольшим количеством цветов (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который можно сильно сжать. Он хорошо подходит для веб-графики и сложных фотографий.
В этой статье я приведу несколько примеров со скриншотами сжатия изображения с использованием нескольких форматов, чтобы вы могли увидеть разницу в размере и качестве.
Как уменьшить размер изображения
Давайте начнем с обсуждения того, как уменьшить размер изображения без потери качества.Это даст вам самый маленький файл при сохранении исходного качества изображения. Очевидно, что использование сжатия с потерями даст вам файлы намного меньшего размера, как вы увидите в примерах ниже, но вы потеряете некоторое качество.
Формат и сжатие
Во-первых, давайте начнем с плоского цветного изображения. В качестве примера я только что сделал снимок экрана веб-сайта HDG (600 × 319), так как он имеет мало цветов и не является сложным. Вот размеры файлов в разных форматах без сжатия:
Оригинальный GIF: 27 КБ
Оригинальный JPEG: 67 КБ
Оригинальный PNG: 68 КБ
Как видите, файлы PNG и GIF определенно четче, чем JPEG.Как упоминалось ранее, JPEG лучше подходит для фотографии. GIF здесь хорошо, так как он составляет всего 27 КБ по сравнению с PNG, то есть 68 КБ. Однако, по моему опыту, PNG сжимаются намного лучше, если это сжатие с потерями, а качество изображения остается очень хорошим.
Когда я сделал сжатие без потерь трех изображений, только изображения JPG и PNG уменьшились в размере, но не намного. PNG увеличился до 45 КБ, а JPG — до 58 КБ. Когда я сделал сжатие с потерями, цифры для PNG были самыми впечатляющими.
GIF с потерями: 22 КБ
JPEG с потерями: 50 КБ
PNG с потерями: 23 КБ
Как видите, PNG выглядит лучше всего, и он всего на 1 КБ больше, чем GIF! Вот почему я использую изображения PNG на этом веб-сайте для большинства своих снимков экрана. JPEG всегда лучше подходит для фотографий с большим количеством цветов. Но помните, что JPG — только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
GIF уменьшился всего на 5 КБ, но при этом сильно потерял качество. JPG не сильно сжимается, но JPG обычно не сжимается так же хорошо, как PNG.
Вы можете использовать свое фото-приложение, чтобы изменить формат изображения, чтобы узнать, какой размер самый маленький. Для сжатия я рекомендую использовать онлайн-инструменты, поскольку они отлично справляются со своей задачей. Я лично использую Kraken.io для своих сайтов, но есть и другие хорошие, такие как TinyPNG и Optimizilla.
Изменить разрешение изображения
Основной способ уменьшить изображение — уменьшить разрешение изображения.Если у вас есть файл размером 4000 × 2500, то при уменьшении размера до 2000 × 1250 размер файла уменьшится вдвое. Очевидно, вы потеряете большую часть исходного изображения в данных, но в зависимости от вашей цели это может не иметь значения.
В каждой программе редактирования изображений есть возможность изменить или изменить размер изображения. Здесь вы можете изменить ширину / высоту или разрешение, которое обычно составляет точек на дюйм (DPI) или пикселей на дюйм (PPI). Прочтите эту замечательную статью о разнице между DPI и PPI.Для всего в Интернете вам нужно беспокоиться только о пикселях, а не о точках. Точки действуют только на распечатанные изображения.
Так, например, мой веб-сайт может содержать изображения только шириной до 680 пикселей. Поэтому я всегда изменяю размер изображения до 680 пикселей или ниже перед его загрузкой, потому что в противном случае WordPress изменит его размер до 680 пикселей для меня, но размер файла будет больше, чем нужно.
Если вы хотите больше узнать о числе 72 пикселей / дюйм и о параметрах ресамплинга, ознакомьтесь с этим отличным постом, в котором подробно описаны детали.
Изменить глубину цвета / режим
В приведенном выше примере, если у вас есть изображение с небольшим количеством цветов, вам не нужно использовать формат изображения, поддерживающий миллионы цветов. В моем примере веб-страницы GIF должен поддерживать только индексированный цвет и 8 бит на канал.
Вы можете выбрать цвет RGB и 16 бит на канал, но изображение будет выглядеть точно так же, но с большим размером файла. Вы можете узнать больше об этих цветовых режимах на веб-сайте Adobe. Помимо Photoshop, большинство редакторов изображений также позволяют изменять глубину / режим цвета изображения.
Обрезать изображение
Еще один простой способ уменьшить размер изображения — просто обрезать его! Все, что обрезано, будет полностью удалено с изображения. Независимо от того, какое у вас изображение, вы можете хотя бы немного его обрезать, что определенно поможет уменьшить размер.
И обратите внимание, что обрезка не обязательно должна быть типичной, когда вы вырезаете материал сверху / снизу или слева / справа. В SnagIt Editor, одном из моих любимых, есть инструмент для вырезания, который позволяет вырезать части изображения из середины изображения по горизонтали или вертикали.Это пригодится чаще, чем вы думаете. Вот пример, когда я должен добавить снимок экрана с меню «Пуск» при вводе команды.
Изначально размер указанного выше файла составлял 22 КБ. Вместо этого я вырезал среднюю часть, которая мне не нужна, как показано ниже.
Новый размер файла всего 9 КБ! И все это даже без сжатия или изменения формата файла. Как только я сжал его, я уменьшил его до 4.4 КБ. Так что кадрирование — важный способ уменьшить размер изображения.
Надеюсь, вы уменьшили размер изображения и немного узнали о том, как работают цифровые изображения! Если у вас есть вопросы, не стесняйтесь комментировать. Наслаждаться!
Я потеряю качество при изменении размера изображений? :: Digital Photo Secrets
Я получил это письмо несколько недель назад от Jennifer E, одной из моих подписчиков:
- «Привет, Дэвид, мне нужно загрузить некоторые из моих фотографий на компакт-диск.У меня вопрос: если я уменьшу размер фотографий, чтобы их было больше на моем компакт-диске, затем я переустановил их на свой компьютер и изменил их размер до размера, когда я сделал снимок, потеряю ли я качество? (размер от 3264×2448 до 640×480, затем обратно до 3264×2448) Спасибо, Дженнифер
P.S. Ваши книги и информация великолепны. Каждый раз, просматривая их снова, я всегда нахожу что-то новое. Я так рад, что нашел тебя «.
Вот мой ответ:
Привет, Дженнифер,
Прежде всего, большое спасибо за добрые слова.Я действительно рада, что тебе нравятся мои книги!
|
Краткий ответ на ваш вопрос: Да, вы потеряете качество изображения. Если вы уменьшите размер изображений до меньшего, а затем снова увеличите размер, ваше изображение будет намного менее четким. Когда вы измените размер изображения до исходного размера, вы не получите исходное изображение.
Почему это? Количество деталей, хранящихся в изображении, зависит от двух факторов.Первый — это количество мегапикселей изображения. Чем больше мегапикселей, тем больше деталей на фото. Вот почему камеры новых моделей могут похвастаться большим числом мегапикселей — эти камеры делают более детализированные фотографии.
Количество мегапикселей — это (просто) общее количество пикселей в изображении и, таким образом, связано с количеством пикселей по ширине и высоте изображения (количество пикселей в ширину, умноженное на высоту пикселей, равно количеству миллионов (мегапикселей). ) пикселей на фото).
|
Изменяя размер изображения, вы фактически уменьшаете количество мегапикселей фотографии. Когда вы уменьшаете количество мегапикселей, компьютер больше не может хранить все детали (для этого просто не хватает пикселей). В примере Дженнифер она уменьшала размер с 3264×2488 (8 мегапикселей) до 640×480 (около 0,3 мегапикселей). Таким образом удаляются детали с изображения.
Изменение размера фотографии обратно до 8 мегапикселей означает, что в изображении снова намного больше пикселей, но у компьютера больше нет всех пикселей, необходимых для воспроизведения исходного изображения.Так что он справляется как можно лучше и делает приблизительные оценки.
Итак, чтобы хранить изображения в течение длительного времени, не изменяйте размер изображений для экономии места. Вы потеряете ценные детали на своих фотографиях, которые никогда не сможете вернуть.
О, еще один фактор, который контролирует количество деталей, хранящихся в изображении, — это метод, который вы используете для сохранения фотографии. См. Мой совет по форматам файлов для получения дополнительной информации.
Так что спасибо за вопрос, Дженнифер.
Если у вас есть вопрос, связанный с фотографией, который вы хотели бы задать, разместите его в комментариях ниже, и я постараюсь ответить на него за вас!
Большинство людей думают, что этот пост классный.Как вы думаете?
Как уменьшить размер фотографии
Знание того, как уменьшить размер фотографии, необходимо каждому, кто хочет поделиться своими изображениями в Интернете. Если вы загрузили в Интернет изображения с полным разрешением, это большая ошибка. Они не только медленно загружаются, но и любой, у кого есть этот файл, может создавать распечатки, продукты и делать другие вещи с вашим изображением.
Итак, сжатие фотографий для уменьшения размера файла — важная задача. Под размером файла я имею в виду размер данных изображения — т.е.грамм. превращение файла размером 10 мегабайт в нечто более удобное для использования, например, в 500 килобайт. К счастью, это относительно просто и легко сделать. Существует ряд доступных программ для обработки изображений, каждое из которых в той или иной степени может это сделать, но некоторые из них проще, чем другие.
В этой статье мы поделимся всем, что вам нужно знать, чтобы уменьшить размер фотографии.
Подробнее: не удаляйте сырые файлы для формата DNG
Как уменьшить размер фото без потери качества
Самый большой страх, который вы, вероятно, испытываете по поводу сжатия, — это потеря качества.В конце концов, никто не хочет, чтобы их изображения выглядели в Интернете чушью. Однако уменьшение размера файла не означает, что изображения будут выглядеть пиксельными, если все сделано правильно.
Есть несколько важных факторов для эффективного сжатия:
Во-первых, большое значение имеют размеры фотографии в пикселях. Если ваша камера выводит фотографию с разрешением 5000 пикселей по самой длинной стороне, вам нужно ее уменьшить. Обычно фотография, отображаемая в Интернете, имеет размер 1600 пикселей по самому длинному краю.
Это уменьшение очень поможет, но помните, что вам может потребоваться также повысить резкость изображений.Уменьшение размера в пикселях может сделать вещи мягкими; добавление небольшого количества заточки решает эту проблему. Обратите внимание, что Photoshop хорошо справляется с сохранением четкости при уменьшении размера файла, но в других программах вам придется делать это самостоятельно.
Во-вторых, есть сжатие в самих данных файла. Я не собираюсь притворяться, что знаю все тонкости работы сжатия, но я знаю, какие настройки нужно отметить, чтобы все выглядело хорошо! Если вас интересует эта механика, вы можете прочитать об этом на других сайтах, которые публикуют такой захватывающий контент.Обычно он называется «Качество» и предлагает ползунок для выбора значения от 0 до 100.
Итак, это две механики, с которыми мы будем работать. Теперь давайте посмотрим на некоторые популярные программы для редактирования и покажем, как это сделать.
Как уменьшить размер фото в фотошопе
Для пользователей Adobe Photoshop уменьшить размер файла очень просто.
Во-первых, откройте фотографию в полном разрешении. В этом примере я собираюсь использовать изображение звезд над одиноким деревом.Если бы я сохранил этот файл сейчас, используя типичную опцию «Файл> Сохранить», размер файла получился бы 6,7 мегабайт. Это бесполезно для работы в Интернете, поэтому мне нужно резко уменьшить размер файла.
ВАЖНО: Прежде чем мы продолжим, рабочий процесс в Photoshop может заставить вас случайно перезаписать файл с полным разрешением. При изменении размера файлов JPEG процесс будет разрушительным, если вы перезапишете файл с высоким разрешением. Итак, нажатие «Файл> Сохранить» или любое сочетание клавиш для сохранения заменит ваш файл с высоким разрешением сжатой версией, которую мы собираемся создать.Чтобы избежать этого случайно, вам следует сначала продублировать файл с высоким разрешением. И не забывайте всегда иметь резервные копии своей работы.
Чтобы уменьшить размер файла фотографии, первое, что нужно сделать, — это уменьшить размер в пикселях. Перейдите к «Изображение> Размер изображения» на панели инструментов в верхней части экрана.
Вы увидите всплывающее окно. Если вы работаете с изображением в горизонтальном формате, настройте размеры, указанные в столбце «Ширина».Если вы имеете дело с портретным изображением, настройте значение «Высота».
Идеальный размер для использования в Интернете — 1600 пикселей по самому длинному краю, поэтому давайте продолжим и установим для этого изображения высоту 1600 пикселей. Столбец ширины саморегулируется, чтобы сохранить правильные пропорции (пока выбрано это звено цепи). Поскольку я выбрал «Resample», нет необходимости применять резкость после этого изменения.
Теперь, если бы я просто сохранил фотографию как есть, я бы получил размер файла 1.6 мегабайт. Лучше, но все же не то, что я ищу.
Следующий трюк — использовать другое окно экспорта для Photoshop. Перейдите к «Файл> Экспорт> Сохранить для Интернета».
Это окно покажет вам сжатие в реальном времени, что позволит вам увидеть, какие корректировки вы вносите в окончательное изображение.
На скриншоте выше вы можете видеть, что я настроил поле «Качество» в правом верхнем углу. Чтобы все выглядело хорошо, я постоянно ставлю «60».Я считаю, что это значение хорошо работает. 50 тоже хорошо, а 40 подходит для некоторых целей, но вы заметите, что здесь качество начинает падать.
Обычно мне нужно изображение размером от 200 до 350 КБ. В этом случае вы можете увидеть приблизительный размер файла в нижнем левом углу (под JPEG). Он говорит мне, что файл будет около 450 КБ. Это больше моего идеального размера, но на этом снимке много деталей и больше информации, которую нужно упаковать в файл. Итак, учитывая все обстоятельства, 450 Кбайт приемлемо.
Вот файл, который мы только что сжали:
Выглядит неплохо, правда? А это 450 килобайт. Учитывая, что мы начали с файла размером 6,7 мегабайт, вы можете видеть, что такое эффективное сжатие возможно.
Как уменьшить размер фото в Lightroom
Мой любимый способ уменьшить размер файла, особенно в большом количестве, — использовать Lightroom. Поскольку Lightroom является неразрушающим, вы также не рискуете случайно перезаписать файл с высоким разрешением.
Если вы думали, что работа в Photoshop проста, то вы увидите, насколько легко это сделать в Lightroom.
Все, что вам нужно сделать, это выбрать фотографию, нажать «Экспорт» в левом нижнем углу и выбрать параметры сжатия.
Подробнее: Общие сведения об окне экспорта Lightroom
Вы можете поиграть с ползунком «Качество», но я предпочитаю позволить Lightroom сделать это за меня, так как он, кажется, отлично справляется со своей задачей. Просто отметьте «Ограничить размер файла до» и введите желаемый размер файла.Он будет иметь такой размер файла или меньше. Иногда вам сообщают, что это невозможно, и появляется сообщение об ошибке, и в этом случае вам необходимо увеличить этот лимит.
На вкладке «Размер изображения» установите флажки «Изменить размер по размеру» и «По длинному краю». Затем введите желаемый размер — снова 1600 пикселей.
Помните, что если вы экспортируете файл с высоким разрешением, вам нужно добавить резкость. Просто отметьте «Sharpen For» на вкладке «Output Sharpening». Тогда обычно вам нужны опции «Экран» и «Стандарт».
Результат? Вот калан размером 275 килобайт.
Заключение
Это так просто! Если вы не используете Photoshop или Lightroom, просто следуйте методам, которые я описал в разделе Photoshop. Скорее всего, это будет очень похожий процесс для всех программ. Если вы испытываете затруднения, поищите на YouTube видео о вашем конкретном программном обеспечении.
Как изменить размер изображения на Mac
Если вам нужно уменьшить размер изображения (или изображений), потому что они слишком велики для отправки по электронной почте, для использования в Интернете или по другой причине, вы можете подумать, что вам нужно дорогое приложение, такое как Photoshop, но вы легко можете изменять размер изображений на Mac с помощью предварительного просмотра, который поставляется бесплатно с macOS.
Вот как изменить размер изображений на Mac, в том числе как изменить размер изображения без потери качества, изменить размер изображения без растяжения или искажения, как изменить размер изображения до той же высоты и ширины и многое другое.
Сначала рассмотрим основы …
Как изменить размер изображения с помощью предварительного просмотра
Вот что вам нужно сделать, чтобы изменить размеры изображения с помощью предварительного просмотра.
- Найдите изображение (с помощью Finder или на рабочем столе).
- Дважды щелкните изображение — это должно открыть изображение в режиме предварительного просмотра. Если этого не произошло, закройте его и щелкните правой кнопкой мыши, чтобы выбрать «Открыть с помощью», а затем выберите «Предварительный просмотр».
- Щелкните Инструменты.
- Выберите «Настроить размер» (это меню также можно открыть, щелкнув значок квадрата со стрелками в строке меню).
- Теперь, предполагая, что вы хотите, чтобы ваше изображение выглядело так же после, а не растягивалось или приседало, вам нужно убедиться, что выбран параметр «Пропорционально масштабировать». Это означает, что вы можете изменить только одно измерение, длину или ширину, но это означает, что все будет отрегулировано одинаково.
- Выберите, хотите ли вы изменить размер в пикселях, процентах, дюймах, сантиметрах, миллиметрах или точках.
- Отрегулируйте либо значение ширины, либо значение высоты — другое значение будет изменяться автоматически пропорционально.
Это изменит размеры изображения, возможно, вам нужно, чтобы ширина была такой же, как ширина веб-страницы, на которую вы добавляете изображение, например. Но что, если вы хотите изменить размер изображения в мегабайтах?
Как уменьшить изображение
Если вы пытаетесь уменьшить размер изображения (возможно, чтобы отправить его по электронной почте), есть несколько способов сделать это.
Если вы откроете меню «Настроить размер», как указано выше, вы заметите, что при настройке размеров изображения вы увидите предварительный просмотр размера (в МБ или КБ) изображения до и после внесения изменений. (Расчет размера может занять некоторое время.)
Если вы пытаетесь уменьшить изображение, например, до 500 КБ, вы можете продолжать регулировку, пока не будете довольны результатом.
Другой способ отрегулировать размер изображения — через настройки качества в меню «Экспорт».
- Щелкните Файл> Экспорт.
- Вы увидите различные форматы файлов на выбор. HEIC (новый формат файлов), JPEG, JPEG-2000, OpenEXR, PDR, PNG или TIFF. Под списком отображается размер файла. Если вы щелкнете по различным параметрам файла, вы увидите изменение размера файла. Например, JPEG меньше PNG, TIFF больше PNG. Вы можете просто выбрать JPEG, чтобы получить файл меньшего размера.
- Даже выбрав JPEG, вы можете сделать еще один шаг, чтобы уменьшить размер файла, сдвинув ползунок качества с наилучшего на наименьшее.Просто отрегулируйте его, пока не получите размер, который вам подходит. Но помните, что часть качества будет потеряна.
- Когда вы будете довольны, нажмите «Сохранить».
Как настроить изображение, но сохранить 300 точек на дюйм
Кстати о качестве… Вы также можете получить наилучший результат при разрешении 300 dpi (обычно рекомендуется для печати) или другом разрешении. В таком случае вот что делать:
- Снимите флажок «Передискретизация изображения» (пропорциональное масштабирование останется выделенным, но будет выделено серым цветом.)
- В разделе, где указано разрешение пикселей / дюйм, измените число на 300 (или любое другое требуемое dpi).
- Вы заметите, что размеры ширины и высоты изменятся, щелкните OK.
- Это не регулирует фактический размер файла, но означает, что если бы изображение было напечатано, оно было бы меньше, но четче благодаря более компактным пикселям.
Изменение размера до определенных размеров
Что делать, если вы хотите изменить высоту и ширину изображения до определенных размеров, например 1600 x 900?
В режиме предварительного просмотра лучший способ сделать это — использовать инструмент кадрирования.Мы посмотрим, как это сделать дальше.
Как обрезать изображение в Preview
Если вы хотите обрезать изображение, не сразу понятно, как это сделать, потому что в меню нет традиционного инструмента кадрирования, но на самом деле это очень просто.
- Щелкните изображение в окне предварительного просмотра и перетащите его так, чтобы синяя рамка окружала ту часть изображения, которую вы хотите обрезать.
- Если вы хотите, чтобы изображение было определенного размера, например 1600 x 900 в приведенном выше примере, вы можете перетащить рамку до нужных вам размеров.В правом нижнем углу вы увидите небольшой счетчик, который показывает, сколько пикселей выбрано.
- После того, как у вас будет прямоугольник нужного размера, уберите щелчок мышью, и вы сможете переместить прямоугольник в исходное положение.
- Как только вы будете довольны, нажмите command + K, и изображение будет обрезано.
Изменить размер без потери качества
Вы не можете добавлять пиксели к изображению, поэтому единственный способ увеличить изображение без потери качества (которое определяется количеством пикселей в квадратном дюйме) — это обрезать изображение, следуя приведенным выше инструкциям.
Однако вы можете выбрать HEIC, который представляет собой тип файла, экономящий место (он расшифровывается как High Efficiency Image Format), который должен создавать изображение меньше, чем JPEG, но с таким же качеством.
ФайлыHEIC имеют размер вдвое меньше JPEG, но имеют такое же качество.
Вы можете открыть файл HEIC только на Mac с установленной High Sierra или Mojave или на iPhone и iPad под управлением iOS 11 или iOS 12.
У нас есть статья об открытии файлов HEIC на нашем дочернем сайте Tech Advisor.Советуем использовать стороннее приложение, такое как iMazing HEIC Converter или конвертер Apowersoft HEIC в JPG, или онлайн-конвертер, такой как HEIC в JPG.
Как изменить размер пакета
Вы также можете пакетно изменить размер, если есть несколько изображений, которые вы хотите настроить за один раз. Для этого:
- Выберите все изображения, размер которых хотите изменить, щелкнув каждое из них в Finder или на рабочем столе, удерживая нажатой клавишу Command.
- Щелкните правой кнопкой мыши и выберите «Открыть с предварительным просмотром».
- Все изображения откроются в режиме предварительного просмотра. Выделите все, нажав Command + A (или выберите «Правка»> «Выделить все»).
- Теперь перейдите в Инструменты> Настроить размер (как мы делали ранее).
- Если вы просто настраиваете ширину или высоту, не забудьте выбрать «Масштабировать пропорционально».
- Вы увидите, что в столбцах отображается несколько значений (при условии, что все изображения имеют разные размеры). Если вы хотите, чтобы все они были шириной 1000 пикселей, введите 1000 в поле Ширина.
- Щелкните OK, чтобы настроить размер выбранных изображений.
- Теперь нажмите Command + S для сохранения (или Файл> Сохранить), и все ваши изображения будут сохранены с новыми размерами.
Как изменить формат файла
Кстати о сохранении, что если вы хотите изменить формат файла изображения. Мы коснулись этого ранее, когда обсуждали уменьшение размера файла, поскольку некоторые форматы файлов меньше других.
- Чтобы изменить формат файла, щелкните Файл в меню.
- Нажмите «Экспорт»…
- Из раскрывающегося списка «Формат» многие выбирают HEIC (новый формат файла), JPEG, JPEG-2000, OpenEXR, PDR, PNG или TIFF.
- С помощью некоторых из этих параметров вы также можете настроить качество (и, следовательно, размер). например если вы выберете JPEG, вы увидите ползунок качества, и он покажет вам размер файла, чтобы вы могли уменьшить его до размера, который вам подходит.
- Когда вы будете довольны, нажмите «Сохранить».
У нас есть другие советы по использованию Preview на Mac здесь. У нас также есть информация о том, как можно использовать предварительный просмотр для подписи PDF-файлов на Mac и как редактировать PDF-файлы на Mac.
Как уменьшить размер изображения
Иногда у вас нет другого выбора, кроме как уменьшить размер изображения.Хотя большие фотографии, как правило, иногда означают «высокое качество», размер изображения не имеет никакого отношения к качеству, и вы можете легко уменьшить размер без ущерба для качества фотографии.
Есть много причин, по которым вам может потребоваться уменьшить размер файла. Вот несколько причин:
- У вас заканчивается место на диске, и вам нужно больше свободного места. Вы можете легко уменьшить размер изображения и освободить место.
- Вы хотите загрузить фотографию как вложение (по электронной почте или другим способом), но размер файла слишком велик для вложения.Уменьшенный размер файла позволит вам легко и быстро загрузить файл.
- Вы хотите загрузить изображение на свой веб-сайт, но большой размер не только занимает место, но и вызывает медленную загрузку веб-сайта.
Все эти ситуации требуют уменьшения размера. И как это сделать? Давайте выясним:
Изменить размеры изображения
Лучший способ уменьшить размер изображения — это уменьшить его размеры. Обычно вы можете зайти в программу для редактирования изображений и выбрать «Изменить размер изображения» в строке меню.После этого вы сможете настроить ширину и высоту изображения в соответствии с вашими потребностями.
Изменение расширения
Изменение расширения файла может помочь вам сэкономить много места. Некоторые файлы, такие как .PNG и .BMP, обычно больше по размеру. Может помочь сохранение файла в формате .JPG.
Все, что вам нужно сделать, это открыть файл в программе, выбрать «Сохранить как…» и выбрать .JPG или .JPG при сохранении файла.
Изменить разрешение изображения
Помимо изменения ширины и высоты изображения, вы также можете уменьшить его размер, изменив его размеры.Разрешение изображения определяется DPI или Dots Per Inch. На экране ПК максимальное количество точек на дюйм, которое вы видите, равно 72. Считается, что большие изображения имеют увеличенный DPI. Итак, все, что вам нужно сделать, это уменьшить DPI в соответствии с вашими потребностями или до 72, чтобы уменьшить размер фотографий. Вы можете выполнить эту задачу, просто используя любой из инструментов редактирования изображений.
Использование программного обеспечения для уменьшения изображения
- Luminar : Luminar значительно упрощает вашу работу. Он позволяет загрузить файл и выполнить задачу.Вы можете вызвать меню экспорта, выбрав его в строке меню или нажав сочетания клавиш «Shift + Command + E».
Вам будет предложено либо увеличить резкость, либо изменить размер изображения. Выберите изменение размера. Появится несколько других опций, таких как оригинал, короткий край и т. Д. Вы можете выбрать один из них или установить желаемый размер изображения и уменьшить его. После этого нажмите «Сохранить», и файл будет сохранен, но в меньшем размере.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
- PhotoShop : Вы можете уменьшить размер изображения, используя параметр «Размер изображения».Как уменьшить размер фотографии без потери качества: Как уменьшить картинку: 3 простейших способа






 И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)





 Позволяет сжимать фотографии для отправки по электронной почте или загрузке на сайты и форумы.
Позволяет сжимать фотографии для отправки по электронной почте или загрузке на сайты и форумы.