Секреты Photoshop: улучшите свои навыки. Продолжение
Контекстное меню инструментов
Почти каждый инструмент Photoshop имеет своё контекстное меню. Как правило, там находятся основные элементы управления инструментом и быстрые настройки.
При работе с инструментами пользуйтесь правой клавишей мыши, это значительно ускорит и облегчи работу.
Поворот холста
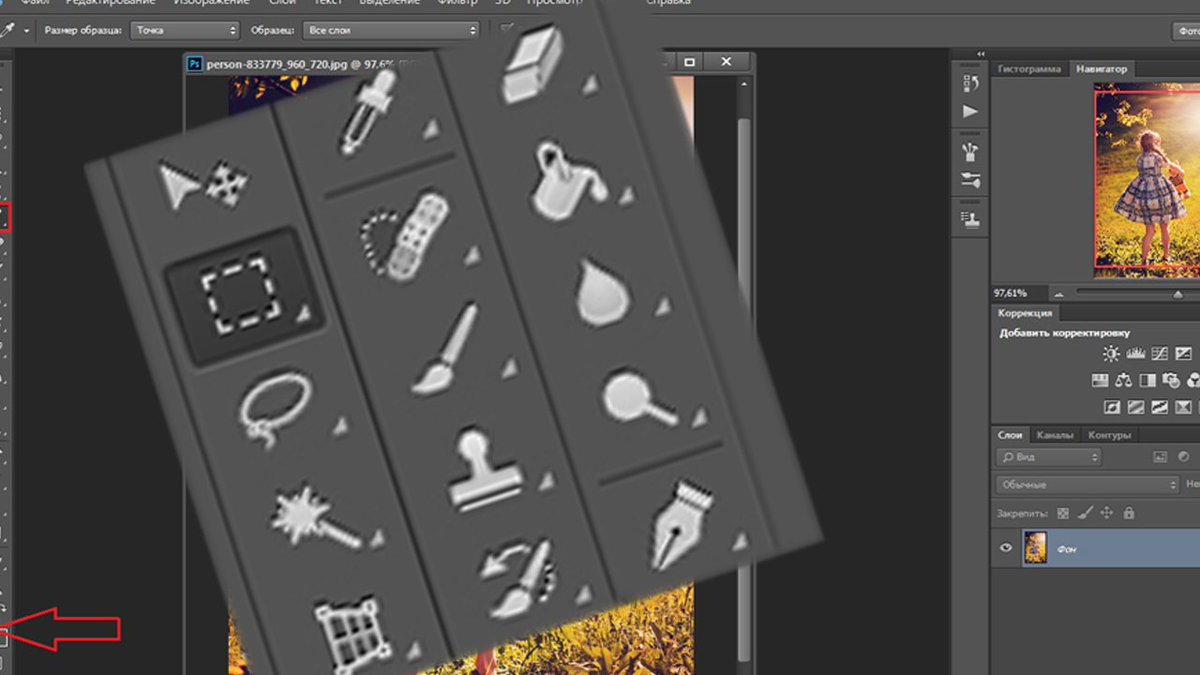
Для выполнения ряда задач бывает очень удобно повернуть сам холст относительно горизонтального положения.
Поворот холста осуществляется с помощью инструмента «Перемещение» (Move Tool) при зажатой клавише R. Просто протащите курсор по диагонали, при этом на холсте появится большая стрелка, указывающая положение (мой холст чисто белый):
Угол наклона холста можно задать также, введя числовое значение в окно ввода. Чтобы вернуть холсту нормальное положение, следует нажать клавишу R и нажать на кнопку «Вернуть представление до исходного состояния» (Reset View).
Превратите свой логотип в кисть
Для этого Ваш логотип должен быть на прозрачном фоне. Откройте логотип aв Photoshop, пройдите по вкладке Редактировать —> Определить кисть (Edit —> Define Brush) и вуаля! Когда Вы будете использовать инструмент «Кисть», откройте ваши кисти и вы должны увидеть ваш логотип в виде кисти в панели наборов кистей. Теперь можете сохранить кисть в файле, как написано здесь.
Удаление пятен, прыщей на лице
Для удаления пятен,прыщей и сыпи с лица и аналогичных дефектов изображений отлично подойдёт инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush), подробнее здесь.
Превращаем горизонтальную направляющую в вертикальную и наоборот
Чтобы из горизонтальной направляющей сделать вертикальную, и, наоборот, из вертикальной горизонтальную, нажмите клавишу V для выбора инструмента «Перемещение (Move Tool), зажмите Alt, наведите курсор на направляющую, нажмите левую клавишу мыши и немного протащите курсор. Направляющая преобразуется.
Направляющая преобразуется.
Быстрое изменение цвета кисти
Кроме быстрого изменения размера и жёсткости, Вы можете быстро изменить цвет кисти. Для этого при активном инструменте «Кисть», надо зажать клавиши Shift+Alt и нажать правую клавишу мыши. Появится вот такой интерфейс, где Вы быстро сможете задать кисти нужный цвет:
Быстрое изменение непрозрачности кисти
Непрозрачность кисти изменяется с помощью цифровых клавиш, клавиша 0 соответствует 100% непрозрачности, клавиша 1 — 10% и т.д.
Быстрая заливка документа
Мгновенно залить слой основным цветом Вы можете, нажав комбинацию Alt+Delete, а для заливки фоновым цветом надо нажать Ctrl+Delete.
А если на слое имеются прозрачные области, которые Вы не хотите заливать, нажмите Alt+Shift+Delete и Ctrl+Shift+Delete для заливки основным и фоновым цветом соответственно. Заливка будет произведена с учётом растушёвки границ областей.
Горячие клавиши для оформления текста
Эти комбинации действуют на активный выделенный текст
Ctrl+Shift+B — жирный шрифт
Ctrl+Shift+I — курсив
Ctrl+Shift++ — текст становится надстрочным (надиндекс)
Ctrl+Shift+K — все буквы переходят в верхний регистр (становятся заглавными)
Ctrl+Shift+H — все буквы переходят в нижний регистр (становятся прописными)
Ctrl+Shift+U — подчёркивание текста
Ctrl+Shift+/ — зачёркивание текста
Сброс параметров текста до начальных параметров
Иногда, после длительного редактирования текста, возникает потребность вернуться к его первоначальным параметрам. Для этого также существуют комбинации горячих клавиш:
Ctrl+Shift+Y — отмена жирного шрифта, курсива, подчёркивания, зачёркивания, под- и надтекста
Ctrl+Shift+X — сброс вертикального масштаба до 100%
Ctrl+Alt+Shift+X — сброс горизонтального масштаба до 100%
Ctrl+Shift+
Разблокировка фонового слоя
Разблокировать фоновый слой можно, перетащив значок замочка в корзину:
Советы по работе с «Пером» (Pen Tool)
Перетаскивание опорных точек
При работе «Пером», зажмите Ctrl, чтобы временно переключиться на инструмент «Стрелка» (Direct Selection).
Добавление опорной точки
Чтобы добавить точку, наведите курсор на существую кривую и инструмент «Перо» автоматически изменится на «Перо+ (Add Anchor Point).
Удалить направляющие опорной точки
Удалить направляющие от опорной точки и превратить её в вершину с острыми углами (Bezier Corner) можно, зажав Alt (при этом «Перо» превратится в инструмент «Угол») и кликнув по точке.
Контур из выделения
Любое выделение можно преобразовать в контур, если, при активном инструменте выделения кликнуть правой клавишей мыши в любом месте внутри выделения и выбрать пункт «Образовать рабочий контур» (Make Work Path)
Сделать из острой вершины закруглённую (добавить к ней направляющие)
Для того, чтобы из остроугольной вершины (Bezier Corner) сделать вершину со скруглениями (Bezier Smooth), т.е. добавить к ней направляющие, зажмите Alt, нажмите на точку и протащите курсор от точки.
Магнитное перо
Для активации инструмента «Магнитное перо», которое ведет себя так же, как и
«Магнитное лассо», выберите инструмент «Свободное перо» (Freeform Pen) на Панели инструментов, затем поставьте галку у опции «Магнитное» (Magnetic) на панели параметров.
Как быстро залить слой белым или чёрным цветом
Для того, чтобы быстро залить слой белым цветом, нажмите клавишу D, после чего цвета на панели слоёв станут по умолчанию — чёрный — основной, белый — фоновый. Затем нажмите клавиши Ctrl+Delete, слой мгновенно будет залит фоновым, в нашем случае, белым цветом.
Для быстрой заливки слоя чёрным цветом нажмите клавишу D, затем Alt+Delete.
Описание инструмента «Карандаш» в фотошопе
Инструмент Карандаш (Pencil Tool) в фотошопе – это один из элементов рисования. Нужен для нанесения цвета на изображение. Кроме того, используется для подрисовки в некоторых техниках ретуши.
Он работает по отличным от Кисти (Brush) алгоритмам. Хотя у них много общего в настройках и внешнем виде, что у многих пользователей вызывает вопросительное негодование: «Да зачем он вообще нужен?» — А Карандаш позволяет добиться максимально четких и резких границ создаваемых линий. Наиболее полно особенности этого инструмента позволяет прочувствовать использование в работе графического планшета вместо мыши. Особенно вы отметите разницу при изменении нажима на перо. Линия от Карандаша становится более насыщенного цвета, а от Кисти – утолщается, при той же интенсивности цвета.
Местоположение Карандаша на панели инструментов фотошопа
Находится Карандаш в блоке инструментов рисования, рядом с Заменой цвета (Color Replacement Tool), обычной и Микширующей кистью (Mixer Brush Tool). Все они вызываются клавишей B (в английской раскладке). Для отдельного доступа к каждому инструменту в группе, используйте зажатой клавишу Shift и нажимайте на B.
Карандаш работает при нажатой левой кнопки мыши. Удерживая её, ведёте по изображению, получаете линию – всё просто.
Параметры инструмента
Все настройки, на которые вы можете влиять, расположены в строке над рабочей областью – панели параметров.
Элемент 1 — Режим наложения (Blending Mode)
Режимы применяются как при работе со слоями, так и непосредственно при рисовании. Они позволяют смешивать цвета активного и нижележащего слоя (либо нанесенный инструментом рисунок с фоном), изменяя параметры их пикселей. В фотошопе 27 режимов. Разбиты они на 6 блоков:
- Нормальные (2 шт).
- Затемнение (5 шт).
- Осветление (5 шт).
- Комбинированные (7 шт)
- Разница цвета (4 шт).
- Основные параметры цвета – тон, насыщенность и светимость (Hue, Saturation, Luminosity – HSL – 4 шт).
Например, режим Затухание (Dissolve) делает края нарисованного элемента неровными, произвольно удаляя часть пикселей.
Элемент 2 — Непрозрачность (Opacity)
Параметр Непрозрачность уменьшает/увеличивает интенсивность цвета.
Элемент 4 — Автостирание
Установив галочку Автостирание, вы будете рисовать фоновым цветом. Но только на тех участках изображения, где цвет соответствует выбранному в качестве основного. На остальных областях вы будете рисовать активным цветом. Это может пригодится для более точной доработки картинки. Чтобы вы на глаз не пытались отобрать пиксели, требующие замены цвета.
Как работает опция Автостирание у Карандаша в фотошопе
Для работы с данной опцией нужно знать, что такое основной и фоновый цвета. Вкратце на панели инструментов два квадратика изображенные внахлест. Тот что вверху — это основной цвет, по ним — фоновый. По умолчанию всегда черный и белый цвета.
Итак, рисуем Карандашом мы всегда основным цветом. Для примера я выбрал желтый и бежевый цвета.
Я поставил галочку Автостирание и увеличил размер кисти (через контекстное меню правой кнопкой мыши). Для примера ничего не рисую, просто сделаю кляксу.
Теперь, когда я соберусь делать следующий мазок и указатель кисти будет находиться в этот момент четко над желтым цветом, фотошоп сделает автоподстановку: вместо желтого цвета я начну рисовать фоновым цветом, в моем случае — бежевым.
Примечание
Чтобы функция отработала, необходимо полное, 100%-совпадение оттенка цвета. Настройки значения Допуска, как в других инструментах, здесь нет.
Элементы 3 и 5 — Нажим регулирует прозрачность (Pen pressure controls opacity) и Нажим управляет размером (Pen pressure controls size)
Кнопки «Нажим регулирует непрозрачность» и «Нажим регулирует размер» применимы только к работе на графическом планшете. В первом случае, чем слабее вы давите на перо, тем ниже интенсивность цвета. Во-втором – меньше размер Карандаша.
Во-втором – меньше размер Карандаша.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
5 полезных фишек Photoshop
1. По-возможности, устанавливайте английскую версию Photoshop
Почему? Потому что здесь, как у Игоря Николаева, есть несколько причин:
— Большинство новых уроков, туториалов по ФШ публикуются на английском языке.
— Практически все плагины, экшены и расширения не работают на русской версии ФШ
— Большинство специалистов используют при общении английские термины
2. Изменение прозрачности с помощью цифр на клавиатуре
Нажали на клавишу «7» и вуа-ля!
Используйте цифры на клавиатуре от 0 до 9, чтобы быстро указать прозрачность слоя. Если вы переключитесь на инструмент «Brush» (кисть), то клавиши цифр зададут ее прозрачность.
Каждая цифра обозначает десяток, так 2 – значит, что прозрачность станет 20%. А что с нулем? Если вы один раз нажмете на него, то получите прозрачность 100%, а вот при быстром двойном – 0%.
3. Скрыть все ненужные слои, оставив видимым лишь один
Обычно, когда нужно скрыть 100500 слоев и оставить видимым один, мы по-очереди скрываем каждый из ненужных слоев. Бррр…
Но все можно сделать с помощью одного клика. Зажмите клавишу Alt и кликните по глазку видимости того слоя, который хотите оставить видимым. Все остальные слои автоматически скроются. Щелкнув по тому же слою еще раз (все с той же зажатой клавишей Alt), все вернется в первоначальный вид.
4. Этой функции пипетки вы точно не знали! 😉
Мы перевели пипетку на крайний справа цвет)
Цветопробу можно брать вне окна программы. Особенно удобно, если работаете с двумя мониторами.
5. Как «приручить» инструмент «Pen» (перо) и кривые?
Многие начинающие дизайнеры боятся использовать кривые, потому что мало кто сразу понимает как ими пользоваться. Ловите пару сервисов, которые помогут вам освоить этот крутой инструмент:
Ловите пару сервисов, которые помогут вам освоить этот крутой инструмент:
— Сервис, где можете потренироваться и наглядно увидеть процент вашей точности: http://shape.method.ac/
— На практике научитесь пользоваться пером: https://bezier.method.ac/
Источник: Coalla Agency
Adobe Configurator | Эффективная работа в Adobe InDesign
Компания Adobe® создала Configurator – программу, позволяющую создавать собственные панели инструментов для более комфортной работы в Adobe Photoshop® CS4, Adobe Photoshop® CS5 и Adobe InDesign® CS5. Простым перетаскиванием мышкой любой пользователь может буквально за пару минут собрать необходимые инструменты, команды из меню, экшены и скрипты в одну панель, а затем экспортировать ее в Photoshop или InDesign. Таким образом, Adobe дает возможность более гибко настраивать рабочее пространство (workflow). Все ненужное — долой с экрана! После экспорта из Конфигуратора панели доступны в меню Window > Extensions поддерживаемых приложений.
Важно, что для создания своих панелей вовсе не нужно знать Flash, Flex и ActionScript — можно собирать их как из конструктора. Причем панель можно создавать как англоязычную, так и локализовать для другого языка.
Configurator является бесплатным приложением. Скачать его можно здесь . На страничке приведены ссылки на две версии утилиты. Разница в том, что первая версия создает панели только для Photoshop CS4, а вторая — для Photoshop СЫ5 и InDesign® CS5. При этом панели инструментов, созданные в версии 1.0 могут быть открыты и преобразованы в версии 2.0, обратной же совместимости нет. Панели сохраняются не только в формате Конфигуратора как файлы проекта, но также экспортируются в формат MXI, понятный менеджеру расширений (Extesion Manager).
Поскольку Конфигуратор является AIR-приложением, ему для работы требуется установленный Adobe AIR, тоже бесплатный. Созданными панелями можно обмениваться также, как и другими AIR-расширениями на Adobe Exshange. Форум поддержки находится здесь . Руководства пользователя здесь и тут.
Форум поддержки находится здесь . Руководства пользователя здесь и тут.
Версии конфигуратора довольно сильно отличаются друг от друга. Так, к примеру, первая версия создает панели только для Photoshop. Кроме того во второй версии появилась возможность посмотреть превью панели в самом конфигураторе, без необходимости экспорта в конечную программу. Далее следует описание первой версии.
Программа открывается приветственным окном (рис. 1), на котором приведены подсказки действий для создания панели и кнопка, нажав которую получаем чистую панель.
Рис. 1. Вид окна программы после запуска.
Слева расположены раскрывающиеся палитры Tools, Commands, Action/Scripts и Widgets – с набором доступных для конструирования элементов.
Справа находится контекстно зависимая панель, в которой отражаются свойства как самой панели (название, размер и пр.), так и свойства выделенного объекта. Каждый элемент (за исключением кнопок инструментов) имеет дополнительные параметры.
Создание панели сводится к перетаскиванию необходимых элементов из панелей справа в рабочую область. Объекты можно помещать в рабочую область и двойным щелчком на них. Кстати, поиск необходимых команд облегчается поисковой строкой над панелью Tools.
Кнопки, расположенные над рабочей областью позволяют выровнять собранные в панели элементы.
Кнопка Auto Layout расположит все элементы автоматически, стараясь сгруппировать в ряды элементы одного типа.
В группе Tools находятся все доступные в Photoshop инструменты. Они перетаскиваются в рабочую область маленькими значками с неизменяемым размером.
В Commands перечислены все пункты меню Photoshop – каждую команду можно перетянуть на рабочий стол в виде кнопки изменяемого размера.
Action/Scripts позволяет добавить в проект кнопки для запуска экшена, сценария или внешнего файла сценария. Причем сценарий можно написать тут же в простеньком текстовом редакторе и «назначить» его кнопке.
Причем сценарий можно написать тут же в простеньком текстовом редакторе и «назначить» его кнопке.
Поддерживаются ценарии Extended JavaScript. Код сценария может вызывать функции Photoshop DOM API. Для более подробной информации следует обратиться к Adobe Photoshop CS4 Scripting Guide.
Widgets отвечает за появление в палитре текста (Simple Text), файлов GIF, JPEG, PNG или SWF (SWF/Image loader), плеера FLV-видео и строка поиска по функциям Photoshop. Правда есть ограничение: если SWF-файл создан в программе Flex Builder, то его превью в Конфигураторе будет недоступно. В свойствах этого объекта можно указать ссылку как на локальный объект, так и на любой доступный в сети.
При необходимости можно выделить несколько элементов сразу и задать им общие свойства (нарипмер размеры), для этого лишь нужно выделить все объекты и задать необходимое свойство в панели Object справа.
В Конфигураторе можно открывать несколько проектов сразу. Доступ к ним осуществляется через привычные уже вкладки вверху рабочей области.
Файл проекта сохраняется во внутреннем формате конфигуратора. Чтобы панель можно было использовать в Photoshop необходимо ее экспортировать (File > Export) в папку панелей (Photoshop CS4/Plug-ins/Panels). После чего она будет доступна в меню Windows > Extensions:
Для того, чтобы переслать панель другому пользователю или установить на другом компьютере необходимо экспортированный MXI-файл открыть в Adobe Extension Manager CS4 и преобразовать в MXP-файл. Установка панели из такого файла поддерживается Extension Manager’ом.
При экспорте, вместе с MXI-файлом в одну папку помещаются все ресурсы проекта – изображения, сам файл проекта (.gpc), видеофайлы, сценарии и пр.
Для того, чтобы передать панель на другой компьютер без использования Extension Manager’a достаточно заархивировать экспортированную папку в zip-архив. А затем распаковать на другом компьютере в папку Photoshop CS4/Plug-ins/Panels.
А затем распаковать на другом компьютере в папку Photoshop CS4/Plug-ins/Panels.
Если в панели есть элементы (сценарии или видеофайлы) загружаемые из сети, то при работе в оффлайне они не будут загружены. При подключении к сети необязательно перезагружать Photoshop — достаточно закрыть и открыть заново панель, чтобы они появились. Примечание: чтобы в Photoshop сменить режим работы в сети (offline/online ) вручную необходимо включить панель Connections (Window > Extensions > Connections )
И в появившемся окошке включить опцию Keep me offline.
Для разработчиков доступна страничка с дополнительными материалами — http://www.adobe.com/devnet/photoshop/.
Материал подготовил Stacco
Post Views: 95
8 причин, чтобы полюбить Figma так же сильно, как мы
На сегодняшний момент инструментов для прототипирования более, чем достаточно. Веб-дизайнеры выбирают для себя тот инструментарий, с которым им будет комфортно работать. Кто-то оставил в фаворитах фотошоп, кому-то запал в душу скетч. Мы же планомерно перешли на добротного новобранца — фигму, и в этой статье рассмотрим ряд особенностей, за которые она нам так полюбилась.
«Мы помним те времена, когда дизайн разрабатывался исключительно в фотошопе. Но вместе с тем, мы помним и боль, с которой сталкивались в процессе разработки интерфейсов. Фотошоп в какой-то степени ограничивал нас, но как-никак был достаточно гибким, чтобы быстро к нему привыкнуть и воплощать в нем гениальные идеи. С 2016 года часть нашей команды использует скетч, другая — не так давно, плотно подсела на фигму. У обеих программ есть ряд преимуществ, во многом они схожи, но одно можно сказать точно — они обе предназначены для прототипирования, это прописано в их ДНК :)», — делится впечатлениями наш тим-лид дизайнеров.Легко не будет!
Скучно тоже! Авторский ТГ канал Романа Катеринчика.
 Узнавай инсайты из первых рук. Подписаться на ТГ канал
Узнавай инсайты из первых рук. Подписаться на ТГ канал
Интерфейс
1
ЭкосистемаСоздавая веб-сайт или мобильное приложение, дизайнерам часто приходится подгружать файлы на облачные хранилища, пересылать их по почте и тому подобное, что отнимает много времени, кроме того, файлы занимают место в памяти компьютера.
Figma решает эту проблему, поскольку рабочие файлы находятся на собственном облаке, дизайнер может просто отправить ссылку на файл клиенту или верстальщику. Кроме того, если на проекте меняется специалист, не возникнет проблем с тем, где находятся исходники.
2
Совместное редактированиеGoogle Docs отлично показали, что групповая работа над документами облегчает коммуникацию и ускоряет результат. С помощью Figm’ы дизайнеры, проектные менеджеры и клиенты могут одновременно комментировать, задавать вопросы и править макеты. Кроме того, вы можете ограничить статус для каждого участника, например read-only, не переживая, что кто-то нарушит гармонию в дизайне. Для совместной работы нужен только интернет и браузер.
В Sketch же можно комментировать только с помощью специального плагина.
3
Актуальность версийВсе версии и изменения хранятся в Figma и вы можете в любой момент «откатиться» до нужной. Вам больше не нужно хранить десятки файлов на компьютере и помнить, в каком файле дизайн был с тем элементом, который заказчик попросил убрать, а теперь хочет вернуть.
4
Удобные инструментыКак мы уже упоминали, Photoshop задумывался, как редактор фотографий, поэтому инструменты для рисования крайне неудобны для дизайнеров. А в сфере разработки сайтов и мобильных приложений очень важную роль играет отрисовка иконок в векторе.
Первым тенденцию революции задал Illustrator, в котором появился удобный Pen Tool. Figma же подхватила и улучшила такую практику:
- удобное соединение точек и работа с шейпами;
- создание эффектов, например, тени, занимает считанные секунды
- настройки сетки всегда находятся на главном экране
- удобный pen tool
- направляющие, которые упрощают работу дизайнера
5
ШрифтыВ Photoshop и Sketch при редактировании файлов шрифты «слетают», если на компьютере не установлены необходимые гарнитуры. Figma решила и эту проблему — шрифты тянутся из Google Fonts либо автоматически подгружаются в проект.
Figma решила и эту проблему — шрифты тянутся из Google Fonts либо автоматически подгружаются в проект.
6
МногозадачностьЕсли вам нужно работать одновременно с несколькими рабочими областями, вы наверняка жаловались на производительность Sketch или Photoshop. Figma же позволяет работать с более, чем десятью файлами и прекрасно себя чувствовать, поскольку производительность продукта на высоте.
7
Прототипирование мобайл-проектовЛучше всего преимущества этого продукта раскрываются при разработке дизайна мобильных приложений. Когда проект состоит из более, чем 30 экранов становится достаточно сложно переключаться с одного на другой — Figma дает возможность собрать все экраны в одном месте и эффективно управлять ими.
Figma полезна и для программистов — прямо в программе можно посмотреть информацию об объектах, которая нужна для кода:
Отличная функция — play button. С ее помощью дизайнеры могут “проиграть” приложение, тестируя последовательность и логику переходов так, будто приложение готово и загружено на смартфон.
8
ИнтеграцияВы можете перенести свои проекты из Sketch без потерь шрифтов, кривых и изображений, а также интегрировать с Zeplin.
Один из немногих минусов — Figma работает только при подключении к интернету. Однако Figma обладает прекрасными преимуществами, которые выгодно выделяют ее среди других программ, а в современных офисах проблем с выходом в сеть нет.
В свое время Sketch стал революционным продуктом, что послужило отличной почвой для создания еще более высококлассных программ.
Впечатления команды Artjoker
«Мы понимаем, что полностью отказываться от использования фотошопа будет ошибочно. В скетче и фигме все еще нет тех возможностей для обработки фотографий, к которым мы так привыкли. Порой, мы скучаем по использованию масок с плавным градиентом, возможности вырезания объектов из изображений и даже детализированной цветокоррекции.Легко не будет!Но важно так же понимать, что инструментарий веб-дизайнера не должен ограничиваться только одной программой. Их должно быть несколько и каждая с первоклассным набором преимуществ, которые открывают новые возможности и позволяют работать быстрее», — делится тим-лид дизайнером Artjoker.
Скучно тоже! Авторский ТГ канал Романа Катеринчика. Узнавай инсайты из первых рук. Подписаться на ТГ канал
Ластик в Фотошоп Adobe Photoshop и его секреты ⋆ PHOTO-dn
Главная страница » Photoshop » Ластик в Фотошоп Adobe Photoshop и его секреты
В этой статье:
Adobe Photoshop – Инструмент “Ластик” и его секреты
В данном ролике показывается как работает инструмент “ластик” в программе Adobe Photoshop,а так же показываются его дополнительные возможности.
<<Назад
Следующее видео: «Штамп» в Фотошоп Adobe Photoshop>>
С помощью резинки можно вернуть обработанную область в состояние, выбранный в панели «История».
- Выберите инструмент «Ластик» .
Задайте фоновый цвет, который необходимо применить, если нужно стирать на фоне или слое с заблокированной прозрачностью.
На панели параметров выберите «Режим». Например, с помощью соответствующих режимов ее можно настроить таким образом, чтобы она действовала как кисть или карандаш. Блок – это квадрат фиксированного размера с четкими краями, в котором невозможно изменить непрозрачность или поток.
В режимах кисти и карандаша выберите предварительно настроен кисть и задайте в строке параметров непрозрачности и поток.
Значение непрозрачности 100% приводит к полному стиранию пикселей.
 Ниже непрозрачность стирает пикселы лишь частично.
Ниже непрозрачность стирает пикселы лишь частично.
Чтобы стереть изображение, восстановив его сохраненное состояние или снимок, щелкните левый столбец состояния или снимка в панели «История», а затем выберите команду «Стереть к истории» в строке параметров.
Примечание.
Чтобы временно использовать инструмент «Ластик» в режиме «Стереть в историю», удерживайте кнопку Alt (Windows) или Option (Mac OS), проводя им по изображению.
Проведите мышью по области, которую нужно стереть.
Если щелкнуть слой инструментом «Волшебная резинка», он меняет все подобные пиксели на прозрачные. На слое с заблокированной прозрачностью цвет пикселей изменяется на цвет фона. Если щелкнуть фон, он превращается в слой, а все подобные пиксели становятся прозрачными.
Можно выбирать: стирать только прилегающие пиксели ли подобные пиксели в текущем слое.
Пример стирания подобных точек
- Выберите инструмент «Волшебный ластик» .
Сделайте в панели параметров следующее:
- Введите значение допуска, чтобы задать диапазон цветов, которые будут стерты. Малое значение допуска стирает пикселы в диапазоне цветов, очень близких к цвету выбранного пикселя. Высокое значение допуска приводит к расширению диапазона цветов, которые удаляются.
- Выберите «Сглаживание», чтобы сгладить края области, которая стирается.
- Выберите «Смежные», чтобы стереть только пиксели, прилегающие в избранное, или снимите отметку, чтобы стирать все подобные пиксели в изображении.
- Выберите пункт «Образцы всех слоев», чтобы взять за образец для стирания цвет, полученный путем объединения данных из всех видимых слоев.
- Укажите значение непрозрачности, чтобы задать силу истиранию. Значение непрозрачности 100% приводит к полному стиранию пикселей.
 Ниже непрозрачность стирает пикселы лишь частично.
Ниже непрозрачность стирает пикселы лишь частично.
Щелкните часть слоя, который нужно стереть.
Инструмент «Фоновый ластик» стирает пикселы на слоях до прозрачности при перетаскивании. Можно стереть фон, оставив края объекта на переднем плане. Задавая различные параметры образца и допуска, можно определять диапазон прозрачности и резкость границ.
Примечание.
Чтобы стереть фон объекта со сложными или тонкими краями, используйте команду «Быстрое выделение».
Фоновый ластик запоминает образец цвета из центра кисти (это место называется «горячей точкой») и стирает этот цвет, если он попадает под кисть. Инструмент также изымает цвета по краям переднего плана, предотвращая образование гало, если объект переднего плана впоследствии будет вставлен в другое изображение.
Примечание.
Фоновый ластик имеет приоритет над параметром блокировки прозрачности слоя.
Выберите на панели «Слои» слой, содержащий области, которые нужно стереть.
- Выберите инструмент «Фоновый ластик» . (Если этот инструмент не отображается, нажмите и удерживайте инструмент «Ластик» и выберите инструмент «Фоновый ластик» во всплывающем меню.)
Щелкните образец кисти на панели параметров и задайте параметры кисти на всплывающей панели:
- Выберите вариант диаметра, жесткости, интервалов, угла и закругления
- Если вы используете цифровой сенсорный планшет, выберите параметры в меню «Размер» и «Допуск», чтобы изменить размер и допуск фоновой резинки во время стирания. Выберите «Нажим пера», чтобы задать изменение нажима пера. Параметр «Копировальное колесико» позволяет задавать расположение координатного манипулятора. Выберите «Отключить», чтобы не менять размер допуска.
Сделайте в панели параметров следующее:
- Выберите режим «Ограничение» для стирания: режим «Несмежные» предназначен для удаления цвета-образца, который попадет под кисть, режим «Смежные» – для стирания цвета-образца только в областях, прилегающих к другим, а режим «Выделение краев» – для стирание цвета-образца в прилегающих областях с сохранением резкости краев фигуры.

- Задайте значение параметра «Допуск», введя значение или перетащив ползунок. Низкий допуск ограничивает стирания областями, которые очень похожи по цвету образцу. Высокий допуск стирает пикселы в широком диапазоне.
- Параметр «Защитить цвет переднего плана» позволяет предотвратить стирание областей, которые соответствуют цвету переднего плана на панели инструментов.
- Выберите образца: режим «Непрерывно» позволяет задавать для образца цвета непрерывно во время движения курсора, режим «Раз» – для стирания только областей того цвета, который был щелкнуть первым, а режим «Цвет фона» – для стирания только областей, содержат текущий фоновый цвет.
- Выберите режим «Ограничение» для стирания: режим «Несмежные» предназначен для удаления цвета-образца, который попадет под кисть, режим «Смежные» – для стирания цвета-образца только в областях, прилегающих к другим, а режим «Выделение краев» – для стирание цвета-образца в прилегающих областях с сохранением резкости краев фигуры.
- Проведите мышью по области, которую нужно стереть. Курсор инструмента «Фоновый ластик» превращается в кисть со значком перекресток, который указывает на горячую точку инструмента .
Автостирание инструментом «Карандаш» позволяет наносить фоновый цвет на области, которые содержат цвет переднего плана.
Задайте цвета переднего плана и фона.
- Выберите инструмент «Карандаш» .
Выберите на панели параметров пункт «Автоматически удалять».
Проведите мышью по изображению.
Если в начале перетягивание центр курсора находится над фоновым цветом, область будет стерта до фонового цвета. Если в начале перетягивание центр курсора находится над областью, которая не содержит цвет переднего плана, область будет зарисована основным цветом.
Навигация по записям
Работа с панелями в программе Photoshop CS6 / Фотошоп-мастер
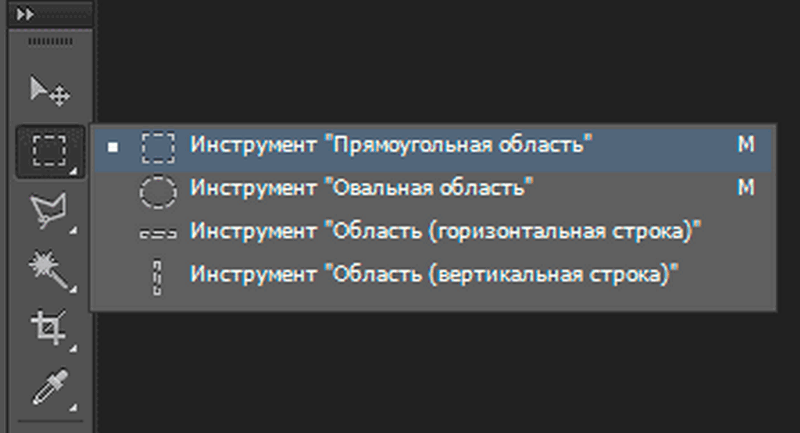
Группировка и разгруппировка инструментов
Вообще-то, если подумать, то инструменты «Перемещение» и «Монтажная область» не имеют ничего общего друг с другом, тогда почему же они находятся в одной группе? Было бы более логично, чтобы они отображались как отдельные, независимые инструменты. Но тогда как их разгруппировать?
Но тогда как их разгруппировать?
Нет ничего проще. Всё, что нужно сделать, это нажать на инструмент и перетащить его в другую группу, пока на нужной группе не появится синяя полоска, затем отпустить мышь:
На рисунке я перемещаю инструмент «Монтажная область» из группы «перемещения»в группу инструментов выделения областей
Кроме того, я могу расположить инструмент обособленно от любой группы:
Инструмент перемещается в промежуток между группами, как указывает синяя полоса.
Для этого мне надо просто переместить нужный инструмент в промежуток между группами. Вот как выглядит теперь панель:
Инструмент «Монтажная область» находится на отдельном месте в панели, под инструментами выделения областей и над группой «Лассо».
Восстановление инструмента на инструментальной панели
Для восстановления инструмента просто нажмите на него в колонке дополнительных инструментов справа и перетащить его обратно в колонну Панель инструментов слева. Обратите внимание на синюю горизонтальную полоску, которая появляется при перетаскивании. Она указывает, в какую область инструментальной панели будет вставлен инструмент.
Например, на рисунке ниже, инструмент «Монтажная область» займёт собственное место на инструментальной панели, между «Перемещением» и инструментами областей выделения:
Восстановление инструмента в собственное место на панели, синяя полоска указывает на разрыв между группами.
Вот пак выглядит панель теперь:
Инструмент «Монтажная область» занял собственную позицию на инструментальной панели
На этом рисунке показано, что синяя полоса находится на инструменте «Перемещение», следовательно, перетаскиваемый «Монтажная область» на этот раз займёт на собственное место на панели, а одну группу с «Перемещением», причём, расположится под ним:
Восстанавливаемый инструмент помещается к инструменту «Перемещение», образуя с ним группу.
Если теперь нажать правой клавишей мыши на «Перемещение», то откроется список:
В группе снова находятся два инструмента, «Перемещение» (Move Tool) и «Монтажная область» (Artboard Tool)
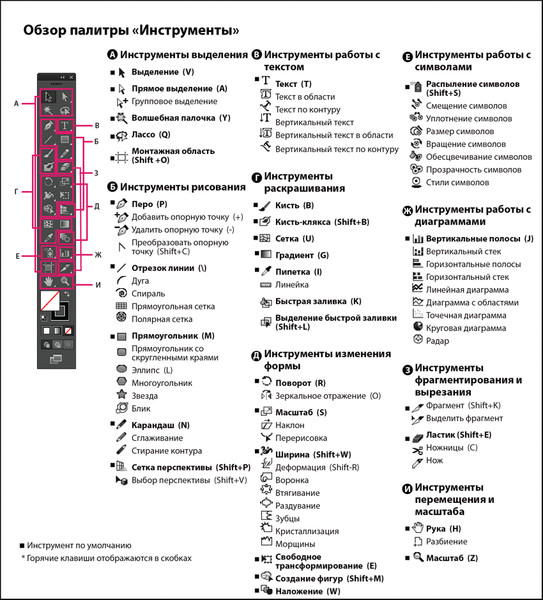
Панель инструментов фотошопа
Мы уже подробно рассмотрели половину панелей, из которых состоит программа фотошоп. Из всех панелей, наиболее часто используемая (даже у самого начинающего пользователя) называется Панель инструментов. На ней располагаются все инструменты программы фотошоп.
Из всех панелей, наиболее часто используемая (даже у самого начинающего пользователя) называется Панель инструментов. На ней располагаются все инструменты программы фотошоп.
Инструментов так много, что разработчикам пришлось схожие по функционалу сгруппировать в наборы. Если бы они этого не сделали, то панель, наверное, раздулась в 10 раз больше своих размеров. Обратите внимание, что почти у каждой иконочки есть маленькая черная стрелочка в нижнем правом углу. Она то и говорит о том, что инструмент содержит раскрывающийся список своих собратьев. Одинокие только Перемещение, Масштаб и Индикатор основного и фонового цветов.
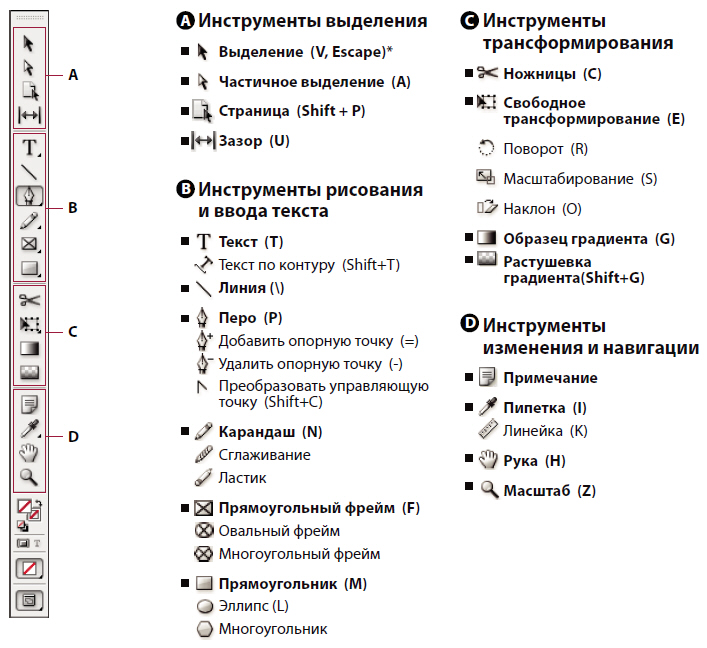
Я постарался более наглядно донести вам содержание Панели инструментов, поэтому нарисовал вот такую картинку со всеми раскрывающимися наборами:
Нажмите, чтобы увеличить
После того, как вы отобразите скрытые инструменты под одной из кнопок, вы увидите сочетания клавиш для каждого из них, указанные справа от их названий. (Подробнее о клавишах в фотошопе в статье Настройка клавиатурных сокращений). Эти сочетания клавиш экономят ваше время, так как позволяют быстро переключаться, например с Кисти на Ластик.
Чтобы получить быстрое напоминание о том, что делает каждый из них, установите указатель мыши на его иконку на пару секунд и вы увидите всплывающую подсказку, содержащую название и сочетание клавиш (мышь при этом не следует перемещать, иначе подсказка закроется).
»Совет»
Чтобы получить доступ к инструменту, скрытому в одной из групп, удерживайте клавишу Shift при нажатии на сочетания клавиш, и вы по кругу будете перебирать инструменты соответствующей группы.
Например, чтобы выбрать Овальная область, несколько раз нажмите сочетание клавиш Shift+M, пока этот инструмент не отобразится на панели.
Совет
Если вам необходимо временно поменять местами инструменты для быстрого редактирования, можно использовать следующую функцию.
Нажмите и удерживайте клавишу нужного инструмента, чтобы выбрать его, а затем выполните редактирование. Как только клавиша будет отпущена, вы вернетесь обратно к инструменту, который использовали ранее.
Как только клавиша будет отпущена, вы вернетесь обратно к инструменту, который использовали ранее.
Например, если вы рисуете с помощью кисти и вдруг сделали ошибку, нажмите и удерживайте клавишу E, чтобы выбрать Ластик, и исправьте ошибку. Отпустив клавишу E, вы вернетесь к использованию кисти.
По умолчанию, эта панель находится в левой части экрана, но ее можно перетащить, куда вам захочется, удерживая кнопку мыши на двойном ряду точек в ее верхней части и одновременно перемещая мышь.
Изначально панель состоит из одной колонки, но можно разделить ее на две, щелкнув мышью по кнопке с изображением крошечных треугольников (ищите их в верхней части на темно-серой полоске). Чтобы переключиться обратно в режим с одной колонкой, щелкните по ним еще раз.
Обзор всех инструментов и что они делают вы найдете в главе посвященной инструментам.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Просмотр дополнительных инструментов
Так куда же делся инструмент «Монтажная область»? Собственно, когда я говорил про удаление инструментов, это не совсем верно, на самом деле инструменты полностью не удаляются. Вместо этого, мы просто перемещаем их из основной раскладки инструментальной панели в другую, скрытую область. Иными словами, инструменты не удаляются. а скрываются.
Мы можем посмотреть на скрытые инструменты, если еще раз нажмём правой клавишей мыши (Win) на иконку с тремя точками в инструментальной панели (также, вместо нажатия правой клавишей, можно нажать на иконку левой клавишей и удерживать пару секунд, тут кому как нравится).
Любые инструменты, которые вы перетащили в колонку дополнительных инструментов в диалоговом окне Настройка панели инструментов (как я перетащил только что «Монтажная область»), отобразятся в этом списке, ниже строки Редактировать панель инструментов… (Edit Toolbar). Это означает, что эти инструменты просто скрыты и вы их можете в любой момент активировать:
Список инструментов, скрытых из инструментальной панели
Выбор основного инструмента для группы
В каждой группе инструментов имеется инструмент, расположенный верху списка инструментов группы, он отображён на инструментальной панели и активируется по клику левой клавишей мыши, иными словами он является самым быстродоступным в группе.
Вот как выглядит группа областей выделения по умолчанию:
Вид группы инструментов областей выделения по умолчанию
Чтобы сделать быстродоступным (основным) другой инструмент, надо просто поднять его наверх в пределах своей группы.
На рисунке я делаю основным инструмент «Овальная область «. По умолчанию, в этой группе является основным «Прямоугольная область «
А вот как выглядит теперь группа на панели:
После перемещения основным в группе стал инструмент «Овальная область «.
Примечания[ | ]
- ↑ 12
https://www.designbyfire.com/pdfs/history_of_photoshop.pdf - June 2020 (version 21.2) release
- Photoshop auf dem iPadJanuar 2020 (Version 1.1.1) — 2020.
- ↑ 12345678910111213141516171819
https://helpx.adobe.com/photoshop/using/supported-file-formats-photoshop-cs6.html - ↑ 12
https://github.com/usnationalarchives/digital-preservation/blob/master/Still%20Image%20Formats/NARA_PreservationActionPlan_DigitalStillImage_20190801.pdf - https://helpx.adobe.com/photoshop/using/file-formats.html
- Adobe Photoshop Touch — Новое приложение для творчества для планшетов (неопр.)
. - SURUR.
Adobe brings Photoshop Express to Windows Phone! (англ.). WMPoweruser.com (26 июня 2014). Дата обращения 10 октября 2014. - Adobe выпустила Photoshop Express для Windows Phone
- Adobe joins the Chromebook party, starting with Photoshop (англ.). Google Chrome Blog (29 сентября 2014). Дата обращения 10 октября 2014.
- Myshov.
Adobe представила стриминговую версию Photoshop для ChromeOS (рус.). Хабрахабр (30 сентября 2014). Дата обращения 10 октября 2014.
- PHOTOSHOP 3.0.1 SGI VPP MEDIA FOR INSTALLATION Specs // CNET
- Adobe Photoshop в WineHQ (англ.) (недоступная ссылка). WineHQ
. Дата обращения 14 января 2012. Архивировано 14 января 2012 года. - Photoshop CS3 features and tour — PhotoshopCAFE
- The Big List Of Graphics Programs (Windows Edition) | PixelProspector — the indie goldmine (неопр.)
(недоступная ссылка). Дата обращения 14 декабря 2020. Архивировано 13 октября 2020 года. - ↑ 12
Essential 3D concepts and tools in Photoshop - How Photoshop Remains Dominant — business.com
- Create images for video in Photoshop
- Adobe Photoshop CS доступен для покупки (англ.) (недоступная ссылка) (28 October 2003). Дата обращения 21 июня 2014. Архивировано 26 июня 2012 года.
- Узнайте о новом Photoshop CC! (англ.) (18 June 2013).
- Попсулин, Сергей
. Adobe предлагает платить за Photoshop пожизненно,
CNews
(7 мая 2013). Архивировано 21 августа 2020 года. Дата обращения 23 июня 2020. - Jacob Kastrenakes
. Adobe Photoshop and Creative Suite to become subscription-only products (англ.),
The Verge
(6 May 2013). Архивировано 15 декабря 2020 года. Дата обращения 23 июня 2020. - Adobe Photoshop Scripting | Adobe Developer Connection
- Photoshop and MATLAB
Кнопка «Очистить инструменты» (Clear Tools)
До сих пор мы тратили большую часть нашего времени на перетаскивание инструментов из левой колонки основных инструментов слева в колонку инструментов справа. Но если вы хотите держать только несколько инструментов на инструментальной панели, только те, которыми вы пользуетесь постоянно , нажмите кнопку «Очистить инструменты» (Clear Tools) в правом верхнем углу диалогового окна, это сделает основную (левую) колонку пустой и перетащит всё в правую:
Все инструменты перенесены в правую колонку.
Далее перетащите в левую колонку те инструменты, которые вам нужны:
Слева на рисунке показана инструментальная панель в том виде, как она будет выглядеть после нажатия кнопки «Готово».
Скрыть дополнительные опции инструментальной панели
Внизу инструментальной панели находятся четыре дополнительные значка, это многоточие, включающее настройку инструментальной панели, значок переключения цветов переднего и заднего плана (Foreground/Background Colors), включения/выключения режима быстрой маски (Quick Mask Mode) и иконка переключения режимов экрана(Screen Mode). Всем этим значкам соответствуют иконки в левом нижнем углу панели «Настроить панель инструментов»:
Отключение дополнительных опций.
Если кликнуть по одной или нескольким иконкам, они будут деактивированы и соответствующие дополнительные опции будут скрыты:
Скрытие дополнительные опций инструментальной панели. На данный момент у меня оставлена только опция переключения цветов переднего и заднего плана (Foreground/Background Colors)
30 секретов Photoshop для улучшения навыков
Если вы решили дать своим лучшим карандашам немного отдохнуть и погрузиться в цифровое искусство, вам, скорее всего, понадобится программа для редактирования фотографий. Photoshop, входящий в состав Adobe Creative Cloud, ежедневно используется тысячами дизайнеров по всему миру.
Это настолько гибкий комплект, что вы можете потратить неделю на изучение новых функций, выполнение руководств по Photoshop и экспериментирование с кистями Photoshop , и при этом вы можете лишь поскорее изучить возможности.
Однако после того, как вы преодолеете кривую обучения новичков, внутри Photoshop спрятаны некоторые настоящие жемчужины, которые могут помочь вам ускорить вашу работу и получить больше при меньших усилиях. Здесь мы собрали 30 лучших секретов Photoshop, которые помогут отточить ваши навыки и повысить производительность.
01. Управляйте своими панелями
Знаете ли вы об этом скрытом меню? В правом верхнем углу каждой панели есть маленький значок, который открывает всплывающее меню с дополнительными параметрами, которые вы, возможно, не видели раньше. Вы можете использовать это меню, чтобы установить эскизы панели слоев большего размера, обрезать изображения и многое другое.
Вы можете использовать это меню, чтобы установить эскизы панели слоев большего размера, обрезать изображения и многое другое.
02. Вставить на место
Вставить на место — одна из тех функций, которые вы будете использовать постоянно, если знаете о ней, но если вы этого не сделаете, это станет для вас откровением! После того, как вы сделали выбор в текущем документе или во втором документе, если вы комбинируете графические объекты, скопируйте как обычно, выбрав «Правка»> «Копировать» (или с помощью ярлыка cmd + c ).
Затем в документе, который вы хотите вставить, используйте ярлык cmd + shift + V , чтобы вставить скопированный элемент в то же место в документе, что и оригинал.
03. Вид с высоты птичьего полета
Если вы выполняете детальную работу, такую как клонирование или уточнение краев, можно легко упустить из виду общую картину. Точно так же, если вы работаете с высоким уровнем масштабирования, навигация по документу может стать утомительной.
В этом помогает функция обзора с высоты птичьего полета.При увеличении масштаба вы можете нажать и удерживать клавишу H на клавиатуре, а затем щелкнуть и перетащить мышью, чтобы временно уменьшить масштаб до вида с высоты птичьего полета. Когда вы отпустите, вы снова приблизитесь к тому уровню, на котором работали.
04. Интерактивная установка стилей
Перемещайте тень, щелкая и перетаскивая на холстеКогда вы добавляете стиль слоя с падающей тени, переместите диалоговое окно в сторону. Щелкая и перетаскивая на холсте, вы можете использовать мышь для интерактивного перемещения тени относительно слоя, отбрасывающего тень.
05. Повторить преобразования
После того, как вы выполнили преобразование слоя или объекта с помощью «Правка> Преобразовать», вы можете очень быстро повторить то же преобразование на другом слое или объекте. Просто нажмите cmd + Shift + T , и Photoshop повторит то же преобразование на текущем активном слое.
Просто нажмите cmd + Shift + T , и Photoshop повторит то же преобразование на текущем активном слое.
06. Создание отдельного слоя
Можно предварительно просмотреть отдельный слойВы можете быстро просмотреть отдельный слой, нажав alt + , щелкнув на значке глаза слоя на панели слоев. alt + Повторное нажатие на значке глаза вернет вас к предыдущему состоянию видимости слоя. Обратите внимание: если вы случайно нажмете на значок глаза другого слоя, вы потеряете возможность вернуться в предыдущее состояние.
07. Включить историю видимости
Включить состояние истории видимости слояЕсли вы хотите избежать проблемы потери настроек видимости слоя при предварительном просмотре отдельных слоев, вы можете установить флажок в диалоговом окне параметров панели истории, который включит состояние истории для видимости слоя.После проверки вы можете использовать cmd + alt + Z для перехода назад по вашей истории, как всегда, но вы обнаружите, что изменения видимости слоев теперь включены в эту историю.
08. Объединение векторных фигур
Объединение двух векторных фигур вместе и сохранение результата в виде редактируемого вектораПользователи Creative Cloud могут объединить две векторные фигуры вместе и сохранить результат как редактируемый вектор. Просто выберите два слоя формы и нажмите cmd + E на клавиатуре, чтобы объединить их вместе.
09. Быстрое завершение редактирования текста
Этот удобный ярлык перемещает фокус из текстового поля Когда вы работаете с текстовыми полями в Photoshop, перемещение между инструментами может быть неприятным, поскольку сочетания клавиш не работают. Отличный маленький секретный совет: вы можете нажать cmd + Return на клавиатуре, чтобы закончить редактирование текста и переместить фокус за пределы текстового поля. Это позволяет вам быстро выбирать другие инструменты, используя соответствующие сочетания клавиш (например,грамм. V для инструмента перемещения).
Это позволяет вам быстро выбирать другие инструменты, используя соответствующие сочетания клавиш (например,грамм. V для инструмента перемещения).
10. Организуйте файлы правильно
Легко стать небрежным в том, как вы называете и систематизируете файлы. Но если вам придется передать свою работу другим, это может отскочить и дать вам плохую репутацию, поскольку люди изо всех сил пытаются понять, что происходит. Следуйте нашим советам о том, как правильно организовать файлы здесь.
Страница 2: Дополнительные советы по повышению производительности в Photoshop
10 самых важных инструментов для освоения Photoshop
Хотя Photoshop — невероятно мощное приложение, в котором есть инструменты, которые помогут вам редактировать изображения и управлять ими, я обнаружил, что большинство людей в конечном итоге используют лишь небольшую часть инструментов Photoshop ежедневно.В этой статье я собрал список руководств, которые помогут вам освоить 10 самых важных инструментов Photoshop. Овладев этими инструментами, вы сможете редактировать и управлять практически любым типом изображения в Photoshop. Давайте взглянем!
1. Выбор
Если вы впервые работаете с Photoshop, первое, что вам следует изучить, — это сделать выбор. Проще говоря, делая выделение, вы говорите Photoshop захватить группу пикселей, чтобы вы могли внести в них коррективы.В Photoshop вы можете многое делать с выделенными пикселями. Вы можете изменить их цвет, переместить, изменить их размер или удалить. Ниже я включил несколько руководств, показывающих, как создавать и изменять выделения в Photoshop.
Как сделать быстрый, но точный выбор — Tuts +
10 способов изменить выделение в Photoshop — Tuts +
Создание сложных выборок (часть 1) — Tuts +
Создание сложных выборок (часть 2) — Tuts +
Natural Selections — Tuts +
2.Маскировка
Маскирование, вероятно, является наиболее важным понятием. Маскирование — это процесс отображения или скрытия пикселей. Когда вы применяете маску к объекту в Photoshop, вы сообщаете Photoshop, какие пиксели отображать, а какие скрывать. Помещая белый цвет на маску, вы говорите Photoshop показать пиксели за этой маской. Помещая черный цвет на маску, вы приказываете Photoshop скрыть пиксели за этой маской. Эти уроки объяснят все, что вам нужно знать о различных типах масок, доступных в Photoshop, и о том, как их использовать.
Ответ на все ваши проблемы: маскировка — Tuts +
Что такое обтравочная маска — Tuts +
Как работать с векторными масками в Photoshop — Tuts +
3. Кисть
Когда большинство людей думают о кистях, они, вероятно, сразу же думают о живописи. Хотя Photoshop — прекрасное приложение для цифровой живописи, самая полезная функция инструмента «Кисть» на самом деле не связана с цифровой живописью или иллюстрацией, на самом деле инструмент «Кисть» обычно наиболее полезен при использовании с масками или корректирующими слоями.Эти уроки объяснят все, что вам нужно знать об использовании кистей в Photoshop.
10 вещей, которые вы должны знать о кистях Photoshop — Tuts +
Начните использовать инструмент Brush Tool — Tuts +
Панель кистей и использование планшета — Tuts +
4. Корректирующие слои
Корректирующие слои позволяют изменять цвет или тон пикселя. Вы можете использовать корректирующий слой, чтобы добавить контраст, настроить цвет, преобразовать изображение в черно-белое и многое другое.Ниже я включил несколько вводных руководств, которые помогут вам начать работу с корректирующими слоями. Если вы ищете более исчерпывающую серию руководств с более подробным описанием, эта серия под названием «Окончательное руководство по корректирующим слоям» Мартина Перхиньяка объяснит все, что вам нужно знать.
Введение в корректирующие слои — Tuts +
Как использовать корректирующие слои в Photoshop — Phlearn
5.Клон штамп
Если вы часто редактируете или ретушируете фотографии, вам понадобится инструмент «Клонировать штамп». Инструмент «Клонировать штамп» позволяет вам брать образцы пикселей из одной части изображения и рисовать эти пиксели на другой части изображения. Вы можете использовать этот инструмент для удаления пятен с фотографии или даже для удаления объектов с фотографии целиком. Это руководство от Phlearn — отличное место для начала, если вы хотите узнать больше о том, как использовать этот инструмент.
Как освоить инструмент Clone Stamp в Photoshop — Phlearn
6.Слои
Layers — один из самых мощных инструментов Photoshop. Накладывая слои друг на друга, Photoshop дает вам возможность не только работать неразрушающим образом, но также организовать ваш PSD-файл таким образом, чтобы он был понятен любому, кто его просматривает.
Введение в слои в Photoshop — Tuts +
10 фактов о слоях Photoshop, которые вы не знали — Tuts +
Секреты панели слоев (Часть 1) — Tuts +
Секреты панели слоев (Часть 2) — Tuts +
7.Режимы наложения
Режимы наложения в Photoshop позволяют вам смешивать слои вместе интересными способами. Установив режим наложения слоя, вы можете указать Photoshop, чтобы он применил различное поведение к цвету и тонам, содержащимся в этом слое. Эти уроки — отличное место для начала.
Разбор режимов наложения — Phlearn
Использование режимов наложения слоев в Photoshop — Phlearn
8. Инструменты трансформации
Photoshop предоставляет вам несколько мощных инструментов, которые помогут вам изменять размер, искажать, трансформировать и деформировать ваши изображения.Используйте эти инструменты, чтобы помочь вам раздвинуть пиксели и переместить их на место. В следующих руководствах объясняется несколько различных инструментов преобразования Photoshop.
Как использовать режим свободного преобразования Photoshop — Lynda
Советы и приемы Photoshop Transform Tool — Tip Squirrel
Использование инструментов свободного преобразования и деформации — Lynda
Деформация, искажение и прямое управление изображениями — Adobe
Искажение перспективы в Photoshop CC 14.2 — Говард Пинский,
Посмотрите на общую картину с помощью адаптивного широкого угла в Photoshop CS6 — Рассел Браун
9. Пластика
Ретушерычасто используют инструмент «Пластика», который помогает им перемещать пиксели по экрану. Возможно, вы видели, как в прошлом люди использовали инструмент «Пластика», чтобы вносить довольно серьезные изменения в фотографию, но по большей части инструмент «Пластика» лучше всего использовать умеренно. Этот урок от Phlearn — отличная демонстрация того, как использовать инструмент Liquify в Photoshop.
Придайте форму волосам с помощью инструмента «Пластика» в Photoshop — Phlearn
10. Инструмент для обрезки
Инструмент кадрирования, вероятно, одна из самых популярных функций Photoshop. Обрезка — это обрезка краев фотографии, которая чаще всего используется для изменения соотношения сторон или для уменьшения размера изображения. Этот урок от Tutvid объяснит, как работает инструмент Crop Tool в Photoshop CS6 и более поздних версиях.
10 скрытых и непонятных инструментов и функций Photoshop в Photoshop CC
В этом руководстве по Adobe Photoshop мы сделаем краткое 45-минутное изложение 10 функций (и одного бонусного трюка), которые относительно неизвестны или малоизвестны в мире Photoshop.Мы поговорим о том, как обрезать волосы, а затем сделать края более гладкими и безупречными. Мы поговорим об удивительной технике цветокоррекции и замене цветов и даже о нацеливании на очень определенный цвет на фотографии — даже когда этот цвет очень трудно выбрать. Мы также поговорим о создании графических сеток, секретах инструментов кисти, вращении клона и исцелении кистей для максимальной мощности, скрытом режиме просмотра резкости RAW камеры и невероятной мощности глобальных цветов в Photoshop. Если вы фотограф ИЛИ графический дизайнер, этот урок Photoshop для вас! Вот краткое описание пяти из десяти малоизвестных функций Photoshop:2-е место — Удаление шерсти для улучшения краев
После того, как вы вырезали объект и разместили его на собственном фоне, вы можете выбрать «Слой»> «Подложка»> «Обрезать края» и выбрать отклонение края на 2 пикселя, чтобы удалить тот крошечный краешек цвета, который остался позади.СОВЕТ. Если вы вырезаете графику, а вырезанный объект имеет небольшую черную или белую бахрому, вы можете использовать Слой> Матовая> Удалить черный матовый (или Удалить белый матовый). Посмотрите видео, чтобы узнать, как я использую цвет. Также обеззараживайте!3rd – The Power of Color LUTs
Откройте панель «Корректирующие слои» и выберите добавление корректировки таблицы поиска цвета, а затем выберите любой из LUT в раскрывающемся меню «Профиль 3D LUT» на панели параметров. Самое замечательное в том, что этот цвет выглядит смешанным с этим корректирующим слоем, заключается в том, что вы можете изменить его, когда захотите, или просто отрегулировать непрозрачность слоя, пока не получите идеальный вид.5-я — цвета гипер-нацеливания
Когда вы добавляете настройку оттенка / насыщенности, вы можете использовать инструмент очистки пальцем, чтобы выбрать и перетащить насыщенность любого цвета вверх или вниз на вашем изображении. Вы также можете нажать Cmd / Ctrl + щелкнуть и провести вперед и назад, чтобы настроить оттенок выбранного цвета. Настоящая сила этого проявляется, когда вы щелкаете и перетаскиваете маленькие маркеры под полосой цветового тона в нижней части панели параметров и действительно набираете именно тот цвет, который хотите настроить. СОВЕТ: Посмотрите видео в верхней части сообщения, чтобы узнать, как именно я настраиваю этот селектор цвета для максимальной точности.Седьмой трюк с размером / жесткостью кисти с помощью горячих клавиш
Это безумно полезный трюк. Когда вы используете кисть, нажмите горячую клавишу Ctrl + Opt + Left-Click для Mac и Alt + Right-Click для Windows. Перетащите влево / вправо, чтобы настроить размер кисти, или перетащите вверх / вниз, чтобы настроить жесткость края кисти.9-й режим просмотра со скрытой резкостью в камере RAW
Если вам нужен дополнительный контроль при повышении резкости изображения, выберите слой, содержащий изображение, и перейдите в меню «Фильтр»> «Фильтр Camera Raw», перейдите на вкладку «Детали» и удерживайте нажатой клавишу Alt / Opt при использовании ползунков резкости, чтобы увидеть, что именно представляет собой каждый ползунок. делать, чтобы получить мгновенное представление о том, как именно вы редактируете резкость, и, что наиболее важно, где ползунок маскирования замаскирует резкость, чтобы вы получили меньше шума при повышении резкости. Теги: Учебное пособие по Photoshop, Photoshop CC, Расчеты в Photoshop, Выбрать волосы в Photoshop, Выбор волос, Выбор волос, Расчесывать края Photoshop, Лучшие края, LUT, LUT цвета, Таблица поиска цвета, LUT Photoshop, Корректирующие слои, Кисть для замены цвета, Изменить цвета , Photoshop, Сложное выделение, Photoshop, Исчезающая точка, Создание сеток, Создание сетки Photoshop, Инструмент «Кисть» Photoshop, Клонирование штампа Photoshop, Поворот штампа, Camera RAW, Повышение резкости в Photoshop, Смарт-объекты Photoshop, Global Color Photoshop, Дизайн пользовательского интерфейса Photoshop, Советы и хитростиНравится:
Нравится Загрузка…
Секреты выделения в Photoshop 2020 — PhotoshopCAFE
(Для Photoshop 2020) — (16 уроков работают для CS6)
Если вы когда-либо испытывали трудности с выделением в Photoshop (у всех нас есть), этот урок вам подойдет искали. Эти 19 уроков прямо переходят к делу и научат вас именно тому, что вам нужно знать. Все фотографии не одинаковы, и вы не должны выбирать их так, как вы их выбираете.
Из всех задач в фотошопе.Место №1, где люди борются, — это выбор. Даже простые задачи по вырезанию могут быть сложными, в волосах отсутствуют кусочки, края не чистые, и создается ощущение, что вы тратите слишком много времени, пытаясь вырезать вещи. А перо? Как он должен снова работать?
Понятно! Это может быть очень неприятно. Все ненавидят тратить время на инструменты, которые, кажется, не работают. Возможно, вы видели учебник, но он не работал с фотографией, которую вы использовали, или, что еще хуже, выглядел нормально на крошечном экране, но не выдерживал внимательного изучения (также известный как реальный мир).
За 20 лет работы с требовательными клиентами от Голливуда до Кремниевой долины Колин Смит (обладатель 3 наград Guru + автор 20 книг) справился практически со всеми задачами отбора, которые вы можете себе представить. Хитрость в том, чтобы иметь несколько техник в вашем «ремне инструментов Photoshop» и использовать лучший инструмент для каждой работы. Не только правильно использовать инструменты, но и знать секреты производства. Вы знаете, скрытые модификаторы и подсказки, которые заставляют инструменты работать так, как они должны, и как комбинировать методы для быстрого вырезания.
Колин выяснил, какие инструменты работают лучше всего, а какие — пустая трата времени. (Подсказка, забудьте про инструмент «Магнитное лассо» и ластик для фона). В дружеской разговорной манере вы изучите проверенные в бою методы выбора и маскировки, те же самые, что используются сегодня лучшими профессионалами.
Узнайте, как с уверенностью справляться с деревьями, волосами, сложными формами и даже прозрачностью. Колин демонстрирует техники «грубой силы», которые позволят вам вырезать что угодно, даже на очень загруженном и запутанном фоне.Повсюду разбросано множество советов и уловок, которые делают некоторые задачи на удивление простыми и быстрыми.
Если вы объедините техники, продемонстрированные в этом почти 4-часовом мастер-классе по отбору, вам больше никогда не придется бояться задачи по отбору. Подходит как для новичков, так и для опытных пользователей. Включены все файлы уроков, так что вы можете выполнять их шаг за шагом. Это не то же самое, что сидеть в классе и слушать лекцию. Это больше похоже на то, чтобы сидеть рядом с Колином в его студии и работать с ним.
ВСЕ ИЗОБРАЖЕНИЯ COLIN ВКЛЮЧЕНЫ, ТАК И ВЫ МОЖЕТЕ ПОСЛЕДОВАТЬ ВСЕГДА
БОНУС: РУКОВОДСТВО ПО ИСПОЛЬЗОВАНИЮ ПЕРА В ФОТОШОПЕ в формате PDF
Five Photoshop Hidden Gems — Digital Photo Magazine
Когда вы новичок в Photoshop, легко почувствовать, что существует бесконечный список вещей, которым нужно научиться, и что выучить их все будет невозможно. В этой устрашающей правде также есть прелесть такого надежного приложения: всегда есть дополнительные секреты, которые нужно открыть.И после 25 лет использования приложения я до сих пор регулярно узнаю новые советы и рекомендации. Приятно найти ярлык, который экономит время, сокращает количество кликов и упрощает постобработку и делает ее более продуктивной. Вот пять моих фаворитов на все времена.
1. Ограничения на посевы (и свобода от них)
При кадрировании изображения панель параметров инструмента кадрирования позволяет указать точные пропорции и размеры изображения. Если оставить пустым, вы можете щелкнуть и перетащить инструмент кадрирования в любую нужную пропорцию.Но на самом деле часто предпочтительнее обрезать до заранее определенной части, такой как 4 × 6, 5 × 7 или 8 × 10. Например, я регулярно обрезаю портреты до 5 × 7, поэтому я оставляю свой инструмент кадрирования установленным по умолчанию. Затем, когда я хочу нарисовать кадрирование от руки, вместо того, чтобы пытаться угадать новую пропорцию или удалить предустановку, я просто переключаюсь на инструмент выделения области (щелкнув M), а затем щелкаю и перетаскиваю в любую понравившуюся мне пропорцию. (Вы также можете удерживать клавишу Shift, чтобы щелкнуть и перетащить этот инструмент, например инструмент кадрирования, в идеальный квадрат.) Выделив соответствующую область, вернитесь к инструменту кадрирования (нажав клавишу C), и выделение превратится в кадрирование. Нажмите Enter, и пользовательская обрезка будет визуализирована.
2. Произвольное вращение
Если вы хотите повернуть изображение, чтобы сделать вертикальные линии вертикальными (например, деревья, стены и здания) или горизонтальные линии, такие как горизонт, действительно горизонтальными, вы можете легко повернуть изображение с интервалом в 90 градусов, но меньшие повороты требуют большего контроль от руки.Вместо этого вы можете выбрать параметр «Произвольный» под заголовком «Поворот изображения» в меню «Изображение» и указать точную величину поворота, по часовой стрелке или против часовой стрелки, в поле «Угол». Но проблема, конечно, в том, что если вы не знаете, хотите ли вы повернуть на 2,5 или 3 градуса? Вместо метода проб и ошибок начните с выбора инструмента «Линейка». Затем щелкните и перетащите линию, которая должна быть горизонтальной или вертикальной при повороте. Затем вернитесь к параметру «Произвольный поворот» под заголовком «Поворот изображения», и вы увидите, как по волшебству, что в поле угла добавлено число.Нажмите Enter, и Photoshop повернет изображение так, чтобы нарисованная линия была либо горизонтальной, либо вертикальной, и по умолчанию будет использоваться та ось, к которой оно уже ближе. Это отличный способ выпрямить вертикальные и горизонтальные линии на изображении, но он также прекрасно работает для поворота изображения на определенный угол, который вы можете легко установить, щелкнув и перетащив инструмент линейки.
3. Управление затуханием
Выполняйте практически любую настройку в Photoshop, от уровней до цвета, контраста, яркости или клонирования штампов или кистей, и вы можете смягчить их с помощью элемента управления Fade.Это просто. Просто сделайте одно изменение, а затем, прежде чем вносить еще одну настройку, щелкните меню «Правка» и найдите четвертый элемент в списке: «Затухание». Если вы запустили автоматическую регулировку уровней, она будет читать «Автоматические уровни затухания». Если вы использовали кисть, на ней будет написано «Fade Brush Tool». В любом случае, щелчок по этому пункту меню откроет простое диалоговое окно, содержащее один ползунок на 100 процентов по умолчанию. Перетаскивание этого ползунка влево приведет к исчезновению предыдущего инструмента на любой процент, который вы выберете.Это просто, легко и суперэффективно. Каждый раз, когда вы перестарались с редактированием, просто наберите его обратно с помощью Fade.
4. Регулировка кисти
Выбрав любой инструмент кисти, такой как кисть, точечное исцеление или штамп клонирования, вы можете щелкнуть правой кнопкой мыши (или щелкнуть с нажатой клавишей Ctrl) в любом месте экрана, чтобы открыть диалоговое окно параметров кисти. Отсюда вы можете выбрать размер и жесткость кисти, регулируя ползунки для каждой. Это хорошо известно, но для тех, кто не хочет терять клик, есть еще более быстрый способ.Вместо этого просто нажмите клавиши скобок, чтобы увеличить или уменьшить размер кисти. Клавиша «[« уменьшает размер кисти, а клавиша «]» увеличивает его. Но как насчет жесткости кисти? Чтобы отрегулировать это, просто удерживайте клавишу Shift, нажимая клавиши скобок, чтобы увеличить или уменьшить мягкость края кисти.
5. Уточнить край
Я не поклонник нового и предположительно улучшенного инструмента «Выделение и маска» в меню «Выделение» в Photoshop. Как бы я ни пытался набрать настройки, он просто не работает так эффективно, как предыдущая версия инструмента, исчезнувшая в обновлении Photoshop CC 2015 года.Быстрый поиск в Google показывает, что я не одинок; Многие фотографы были разочарованы исчезновением этого излюбленного инструмента, который использовался для создания очень точных выделений — например, для вырезания мелких деталей, таких как волосы или листья деревьев, — таким способом, который просто невозможно сделать вручную. Он назывался Refine Edge, и оказалось, что разработчики Adobe не удалили его из приложения, а просто спрятали. Удерживая нажатой клавишу Shift, щелкнув заголовок «Выделение и маска» в меню «Выделение», вместо этого откроются традиционные элементы управления «Уточнить края».Для тех, кто борется с идеальным выбором, это действительно секрет, который стоит знать.
Первоначально опубликовано 15 апреля 2019 г.
Популярные инструменты в Photoshop: Инструменты выделения
Как использовать инструменты выделения в Photoshop — обзор параметров инструментов и способы использования инструментов выделения для создания сложных комбинаций графических форм.
Инструменты выделения в Photoshop предлагают быстрые способы использования популярных геометрических фигур для выбора частей изображений для копирования, вырезания или создания.
Инструменты просты в использовании и на первый взгляд кажутся довольно ограниченными, но есть несколько «секретов», раскрывающих сложную технологию, лежащую в основе инструментов, которая делает их простой и интуитивно понятной для работы.
Инструменты выделения расположены прямо под инструментом «Перемещение» на вертикальной панели инструментов — второй сверху.
В набор инструментов «Область» входят четыре инструмента: прямоугольная область, эллиптическая область, однорядная область и одноколоночная область.
Прямоугольная область и эллиптическая область позволяют выбирать прямоугольники, квадраты, овалы и круги различными способами.
Поскольку они работают точно так же, мы рассмотрим инструмент Rectangle Marquee Tool — имейте в виду, что у Elliptical Marquee Tool есть те же параметры и функции.
Как и все мои сообщения, этот доступен для скачивания в формате PDF по адресу , нажав здесь . Надеюсь, это поможет некоторым из вас, кто хотел бы вернуться к этому руководству позже или распечатать его!
Еще из серии «Популярные инструменты в Photoshop»:
Обзор: Параметры инструмента «Область»
Когда выбран инструмент «Область», на панели параметров отображаются варианты выбора, которые можно сделать, чтобы повлиять на то, как инструмент «Область» делает выбор.
Параметр в левом верхнем углу содержит предустановки для инструмента. Пресетов по умолчанию нет, но если вы их создадите, вы найдете их здесь.
Справа от меню Presets есть четыре варианта выбора.
Основной выбор
Настройка по умолчанию (значок слева) позволяет выполнять основной выбор. Когда это активный выбор, может быть создан единственный выбор.
Если сделан второй выбор, первый отменяется.
Добавить к выделенному
Чтобы добавить к текущему выбору, можно выбрать значок справа от настройки по умолчанию (или вместо этого можно использовать сочетание клавиш, Shift).
Этот выбор позволяет пользователю добавлять дополнительные варианты к исходному.
Вычесть из выделения
Следующая опция позволяет пользователю вычесть из исходного выделения.
Сочетанием клавиш для этого выбора является клавиша Option (Alt).
Уменьшить множественные выборки
Последний вариант сокращает множественные выборки только до тех мест, где новый выбор пересекает существующие.
Сочетание клавиш для этого выбора — Option (Alt) Shift.
Растушевка
Некоторым пользователям нравится задавать, насколько мягкими будут края нового выделения.
Без растушевки края выделенных областей резкие, как если бы они были вырезаны ножницами.
Растушевка создает размытие пикселей с различной степенью непрозрачности, что делает края более мягкими.
Введите здесь желаемую величину растушевки, прежде чем делать выбор. Выбранная вами настройка останется до тех пор, пока вы ее не измените.
Если вы постоянно делаете много выборов, требующих одного и того же края, это хороший вариант для вас.
Если вы забыли настроить растушевку, не беспокойтесь; Вы можете растушевать его после того, как выделение было сделано, выбрав «Выделение / Изменить / Растушевать» в строке главного меню.
В этом меню также есть опции для превращения вашего выделения в границу, для сглаживания краев или для расширения или сжатия выделения (увеличения или уменьшения).
Когда вы выбираете «Растушевка», появляется небольшое окно, в котором вы можете ввести желаемую величину растушевки.
Это не предустановка; это выбор, который может быть сделан ПОСЛЕ того, как выбор был создан.
Параметр «Растушевка» после того, как выделение было сделано, популярен среди художников, которые используют выделение различными способами, требуя разной степени смягчения краев.
Это также хороший вариант для тех пользователей, которые часто забывают посмотреть, что содержится в предустановленных параметрах панели параметров, прежде чем делать выбор.
Может быть неприятно делать подробный выбор только для того, чтобы слишком поздно узнать, что параметр предварительного растушевки установлен на 150 пикселей, потому что в последний раз, когда вы использовали его, вы сделали виньетку!
Стиль
Инструменты выделения могут быть настроены на выбор определенных пропорций, используя настройки из следующего параметра на панели параметров, Стиль.
В нормальном стиле инструмент Marquee Tool следует за рукой пользователя, не ограничиваясь пропорциями высоты и ширины.
Когда выбрано «Фиксированное соотношение», становятся активными поля «Ширина» и «Высота», в которые можно вводить числовую информацию, например 1: 2.
Этот выбор ограничивает выделение высотой, которая вдвое превышает ширину. Выбор фиксированного размера позволяет пользователю вводить ограничения по ширине и высоте на основе определенного количества пикселей на дюйм.
Есть даже значок «переключатель», который позволяет изменять ширину и высоту одним нажатием кнопки.
Refine Edge
Последний параметр на панели параметров — это ярлык для Refine Edge.
Refine Edge представляет после выбора «Растушевка» — в дополнение к другим параметрам, таким как «Сглаживание», «Контраст», «Сдвиг края» в ту или иную сторону, а также возможность удаления нежелательных изменений цвета краев.
Как использовать инструмент Marquee Tool
Теперь, когда мы изучили параметры инструмента Marquee Tool, пора посмотреть, как его использовать.
Еще раз, есть варианты того, как вы хотите выбрать.Параметр по умолчанию «Один выбор» требует простого нажатия и перетаскивания.
В этом примере прямоугольное выделение было создано сверху слева направо.
Когда требуется выделение в виде идеального квадрата, то же действие, выполняемое при нажатой клавише Shift, ограничивает выделение идеальным квадратом.
Выделение Marquee можно также нарисовать из центра, просто удерживая клавишу Option (Alt), помещая курсор в центр объекта и перемещая его вверх или вниз.
Удерживая нажатой клавишу Shift и клавишу Option (Alt), пользователь может выбрать идеальный квадрат от центра.
После того, как выбор сделан, его можно переместить в лучшее положение, просто нажав внутри выделения и перетащив его в новое место.
Используйте клавиши со стрелками на клавиатуре, чтобы аккуратно перемещать выделение пиксель за пикселем.
Если щелкнуть за пределами выделения, выбор автоматически отменяется, и вы можете повторить попытку.
Если вы случайно нажмете за пределами выделенного фрагмента, не беспокойтесь, просто перейдите в строку главного меню и выберите «Выбрать / повторно выбрать».
Marquee Selections обычно используются, когда художники хотят выбрать часть изображения для чего-то другого, например, для перехода от одного изображения к другому или копирования одного круга для создания множества.
Здесь я использовал инструмент Rectangle Marquee Tool, чтобы выделить белый круг, скопировал и вставил его в новый слой Edit / Copy, Edit / Paste (или Layer / New / Layer через копию ИЛИ сочетание клавиш (Control) j ), а затем переместил копию в новое положение с помощью инструмента «Перемещение».
Новый слой с кружком также можно было перетащить в другой файл изображения, где его можно было использовать как часть другого изображения.
Панель инструментов Marquee Tool Box также содержит варианты выбора одной строки и одного столбца.
Когда на панели главного меню выбрано «Вид / линейки» и активна кнопка «Добавить к выделенному» для инструментов выбора одной строки и одного столбца, легко нажать в быстрой сетке.
В этом примере я создал сетку, добавил новый слой поверх фона и отредактировал / обводил выделение черным цветом с шириной 4 пикселя.
Кроме того, я добавил тень (Layer / Layer Style / Drop Shadow) и применил градиент к Layer Mask, чтобы растушевать сетку от верхнего левого угла к нижнему правому.
В грамотно созданном документе для каждого композиционного элемента используются отдельные слои.
Обратите внимание на стек слоев для этого изображения. Каждый круг находится на отдельном слое. Каждый круг имеет одинаковые эффекты слоя для слоя / стиля слоя / внутреннего скоса и тени.
Стиль слоя был создан на одном из кругов, затем при нажатой клавише Option (Alt) он был скопирован на другие слои круга, просто перетащив его на место в окне слоев.
Чтобы добавить дополнительную связь между Drop Shadow и кругами, под слоями кругов был создан новый слой, а черная краска была нанесена вручную только на нижние правые края.
Каждый из слоев может быть настроен независимо или выбран вместе для полной настройки.
Здесь выбраны все слои с кругами плюс слой, содержащий нарисованные вручную тени, и используется преобразование Правка / Свободное для изменения их размеров одновременно.
Чтобы выбрать несколько слоев, щелкните верхний слой, удерживая клавишу Shift, щелкните нижний слой.
Если вам нужно выбрать несколько слоев, которые не в порядке, используйте вместо этого клавишу Command (Control).
Просто щелкните те, которые вам нужны, удерживая нажатой комбинацию клавиш.
В этом примере слои круга были объединены с их индивидуальными ручными тенями. Каждый круг был продублирован дважды, и для изменения их размера использовалось преобразование Edit / Free.
Инструмент «Перемещение» использовался для изменения положения кругов. Фон был выбран, и было использовано Правка / Заливка, чтобы добавить новый цвет.
Был выбран слой сетки, в окне слоев была выбрана опция «Заблокировать прозрачность», а с помощью «Правка / заливка» цвет сетки был изменен с черного на ярко-розовый.
Заключительные мысли
Выделение — большая часть того, что делает Photoshop таким мощным средством обработки изображений.
Возможность выбирать определенные части изображений для изменения или вводить элементы новых творений открывает вселенную творческой свободы.
Кроме того, сложная технология модификации кромок позволяет создавать реалистичные композиции.
Когда вы знаете, как использовать все параметры, инструменты Marquee Tools идеально подходят как для быстрого и простого выбора, так и для создания сложных и точных комбинаций графических фигур.
Джейн Коннер-цизер — отмеченный наградами фотограф, цифровой художник, ведущий педагог и независимый консультант. Обладая более чем 25-летним опытом, 19 из них — в области цифровых изображений и развивающихся технологий, Джейн разработала методы ретуширования и улучшения лица и рисования портретов с фотографий, которые широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты.Вы можете узнать больше на ее сайте.
Начните проектировать с секретами Photoshop Design
УЗНАЙТЕ СЕКРЕТЫ ДИЗАЙНА ФОТОШОПА И ЗАРАБАТЫВАЙТЕ ДЕНЬГИ
БОЛЬШЕ, ЧЕМ 1100 УЧАЩИХСЯ УЖЕ ЗАПИСИЛИСЬ УЧАСТНИКИ 8034 «Photoshop
- . & Easy «
ПОСЛЕДНЕЕ ОБНОВЛЕНИЕ КУРСА — 15 сентябрь 2016
30+ 5 звезд Отзывы от действительно счастливых и довольных студентов
НОВИНКА! Теперь включает в себя все файлы PSD и шрифты, а также 2 ссылки на бесплатные библиотеки шрифтов
Предварительный опыт работы с Photoshop не требуется «Гарантированно»
Все будущие и дополнительные лекции всегда будут бесплатными
Без иллюстратора или необходимо другое программное обеспечение « Вам нужен только Photoshop»
ВЫ БОРЬТЕ С ПРОСТЫМИ ДИЗАЙНЕРСКИМИ МАТЕРИАЛАМИ?
И МАССИВНО ХОТИТЕ УЛУЧШИТЬ?
И СДЕЛАТЬ ЛЕГКО И МОМЕНТАЛЬНО?
И БЕЗ ПРЕДВАРИТЕЛЬНЫХ ЗНАНИЙ ФОТОШОПА?
————————— « Тогда этот курс для вас » ——— ————————
Что включает в себя этот курс:
Я научу вас, как войти в Photoshop Design ; так что не волнуйтесь, если у вас нет опыта работы с Photoshop или другими плагинами .Следуй моему примеру, и я научу тебя уметь это делать! «Серьезно»
Все мои инструкции по дизайну составляют часть всеобъемлющего руководства, которое может помочь вам достичь ваших целей, применяя эти навыки и методы. Во время урока вы можете подслушивать, как я работаю, что даст вам некоторое представление о том, как о том, как я работаю и чем занимаюсь.
Идея состоит в том, чтобы сделать проектирование увлекательным и легким! «Это может сделать каждый»
Независимо от того, есть ли у вас предыдущий опыт проектирования или нет , это не так » t имеет значение.Применяйте свои знания в течение получаса в день, и вы можете добиться огромных улучшений или даже дополнительных денег, как и я.
«И я не шучу, когда говорю, что вам ничего не нужно, кроме фотошопа!»
Все будущие лекции и обновления всегда включены в бесплатную . Безусловная 30-дневная гарантия возврата денег Udemy — это мое личное обещание о вашем успехе!
Вот что вы узнаете:
Как создать / открыть новый холст «Для начала»
Как работать только с необходимыми инструментами Photoshop
Как создавать простые дизайны и ускорить рабочий процесс
Как создавать собственные формы дизайна
Секрет создания простого, но эффективного внешнего вида
Два секретных способа бесплатно получить потрясающие библиотеки шрифтов
Советы о том, как чтобы генерировать больше идей и креативных дизайнов
Как создавать удивительные формы / объекты без каких-либо художественных или «дизайнерских навыков»
Как создавать веселые, корпоративные, женственные или даже сумасшедшие логотипы брендов
Как Создайте готовую к печати визитку с вашим собственным дизайном
Как создать потрясающие значки с нуля
… и это лишь некоторые из вещей, которые вы узнаете! Их намного больше, и к курсу всегда добавляются новые уроки.
Вы еще не заинтригованы? Продолжай читать!
Как и все мои курсы: начальная низкая цена скоро вырастет. В настоящее время это $ 49 , и скоро он повысит до 60 $, так что присоединяйтесь прямо сейчас! « У вас будет неограниченный пожизненный доступ без дополнительных затрат» Не только это; все будущие дополнительные лекции , бонусы, и т.

 Но важно так же понимать, что инструментарий веб-дизайнера не должен ограничиваться только одной программой. Их должно быть несколько и каждая с первоклассным набором преимуществ, которые открывают новые возможности и позволяют работать быстрее», — делится тим-лид дизайнером Artjoker.
Но важно так же понимать, что инструментарий веб-дизайнера не должен ограничиваться только одной программой. Их должно быть несколько и каждая с первоклассным набором преимуществ, которые открывают новые возможности и позволяют работать быстрее», — делится тим-лид дизайнером Artjoker. Ниже непрозрачность стирает пикселы лишь частично.
Ниже непрозрачность стирает пикселы лишь частично. Ниже непрозрачность стирает пикселы лишь частично.
Ниже непрозрачность стирает пикселы лишь частично.
