Как вырезать и вставить объект в Photoshop
Автор Admin На чтение 4 мин Просмотров 754 Опубликовано Обновлено
Перемещение объектов (вырезание и вставка, на другой фон) Photoshop – это основа основ, ради которой многие и начинают учиться работать с этой программой. И действительно – это очень крутая и полезная функция, и сегодня – мы покажем вам, как это делается.
Итак, чтобы вам было нагляднее воспринимать сегодняшний урок – объясним вам все вкратце. У нас есть 2 фотографии, с двумя девушками. Нам нужно убрать с фотографии первую, и добавить туда вторую. Естественно, все нужно сделать так, чтобы на первой фотографии остался нормальный фон, и, в то же время, чтобы вторая девушка смотрелась на нем естественно и красиво.
Соответственно, первое, что мы делаем – это добавляем обе фотографии в фотошоп.
Итак, первое, что мы делаем – это пытаемся избавиться от объекта в центре, т.е. от девушки в шляпе. Для этого – выбираем лассо и делаем круговую обводку, вокруг девушки. Особо стараться не стоит, т.к. данный фон позволяет его достаточно хорошо редактировать.
Теперь, по выделенному объекту, кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку».
В открывшейся табличке – выбираем «с учетом содержимого». Вот, что у нас получится по итогу. Останется просто кликнуть правой кнопкой мышки и убрать выделение.
Все, первая фотография, с фоном, у нас готова. Теперь переходим ко второй фотографии, с девушкой, с рюкзаком.
Изначально – нам нужно разблокировать фоновый слой. Для этого, в правой части экрана, внизу, там, где отображается фон – справа от него будет значок замка. Его нужно отключить, обычным нажатием ПКМ.
Возвращаемся к картинке. На левой рабочей панели – находим инструмент «быстрое выделение» и, собственно, выделяем объект.
Обратите внимание, что автоматически программа захватывает более рельефрые позиции, поэтому, если у вас также выделится не то, что надо – увеличить картинку (alt+колесико мышки) и инструмент автоматически перейдет в режим «добавить, к выделенному объекту». Он показан под 1 стрелочкой, на скрине ниже. Вторая стрелка – показывает режим «удалить, с выделенного объекта» – это нужно в случаях, когда программа автоматически захватывает лишнюю текстуру.
Постарайтесь максимально плотно обложить выделением нужный объект, чтобы после – меньше мучиться с его доработкой. Однако и убивать 2 часа – на это тоже не стоит. В общем – найдите золотую середину.
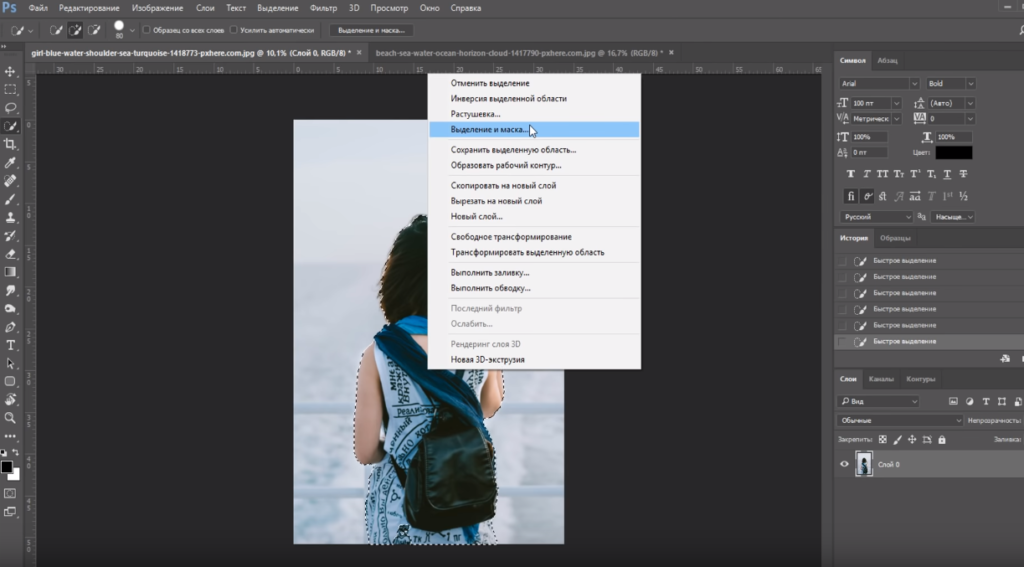
Когда все будет выделено – нажимайте, по выделенной области правой кнопкой мышки и выбирайте «выделение и маска».
Вот, что получится в итоге.
Видим, что в волосах девушки мелькают просветы, поэтому приближаем фото, берем вторую кисточку («уточнить край»), увеличиваем ее в размерах и водим девушке по волосам.
Вот, что должно получиться. Также у нашей девушки «проблемы» с пальцами правой руки. Можно это сделать тоже кисточкой, а можно и по-другому, но об этом позднее.
Теперь нам нужно найти вывод (полистав правый блок меню вниз) и вывести фотографию на «новую слой-маску».
Вырезаем объект и переносим его на новый фон. Как видите – девушка получилась немного больше, чем сам фон. Но не страшно – это все тоже можно пофиксить.
Нажимаем комбинацию горячих клавиш Ctrl+T, чтобы трансформировать нашу вставку и зажимаем Shift, чтобы пропорции сохранялись. Ну и, собственно, мышкой стягиваем квадрат до тех пор, пока наша девушка не станет естественно смотреться на окружающем фоне.
Ну а когда все сделано – на верхней панели кликаем на галочку, чтобы сохранить изменения.
Теперь – можно максимально четко отредактировать фотографию. Если вы помните – мы обещали вам показать, что делать с пальцами, с белыми контурами. Тут, собственно, ничего сложного. Опять выбираем кисть, и с ее помощью удаляем и заменяем все ненужное (черная кисть – стирает, белая – добавляет).
Опять выбираем кисть, и с ее помощью удаляем и заменяем все ненужное (черная кисть – стирает, белая – добавляет).
Вот и все, дорогие читатели. На этом урок закончен. Спасибо, что воспользовались нашей помощью, всем удачи и пока.
Как вставить фотографию в шаблон. Для фотомонтажа вам понадобится… | by PFY (Твой фотошоп)
Для фотомонтажа вам понадобится графический редактор Adobe Photoshop. Даже если вы никогда не работали с ним, на нашем уроке вы легко научитесь основам фотомонтажа!
Откройте в Photoshop изображение с выбранным шаблоном (Меню File → Open или комбинацией клавиш Ctrl-O):
Открываем файл шаблона в Photoshop
Элементы картинок для монтажа в Photoshop находятся на так называемых слоях — они накладываются друг друга, как листы бумаги. Одни из этих “листов” бывают полностью непрозрачные (например, нижний фон), другие — наоборот, прозрачные за исключением графического элемента, который на нем находится (например, элемент декора или предмет одежды).
Для работы со слоями используется палитра “Слои” (Layers), которая обычно находится в правой нижней части окна программы:
Палитра слоев в Photoshop
В нашем случае шаблон состоит всего из одного слоя: на нем находится картинка на прозрачном фоне.
Файл шаблона, открытый в Photoshop
(Прозрачность в программе Photoshop изображается в виде серых и белых квадратиков, расположенных в шахматном порядке — в готовом изображении эта область прозрачна, если, конечно, формат изображения поддерживает прозрачность. Если же вы сохраните готовое фото, например, в формате JPG, который прозрачность не поддерживает — а вам оно и не надо — то прозрачные области будут залиты белым цветом).
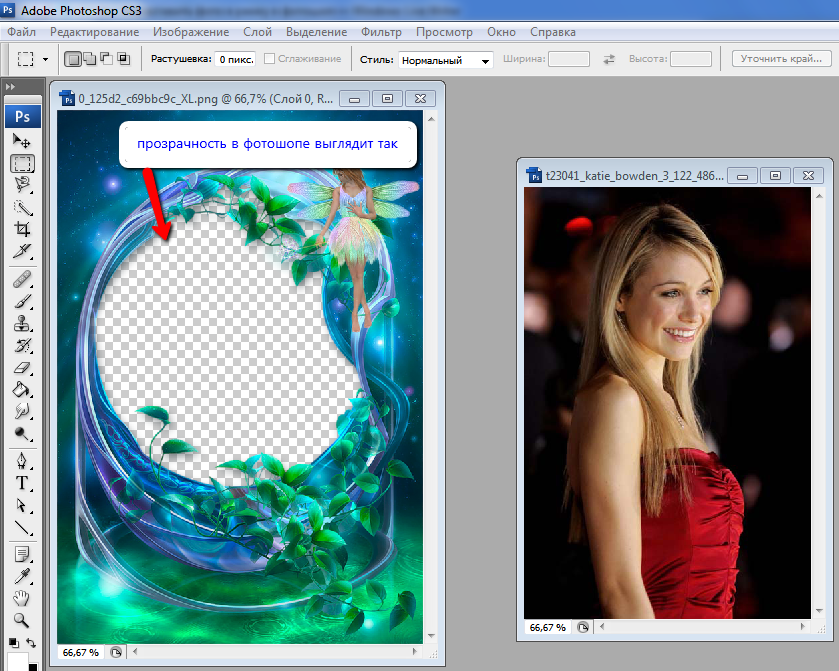
Теперь откройте фото, которое хотите смонтировать.
Открываем файл фотографии для монтажа в Photoshop
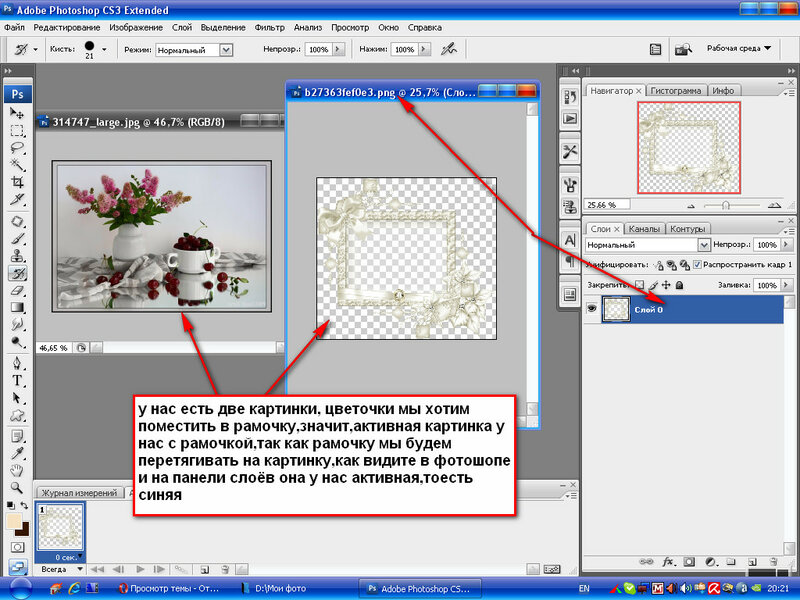
В программе Photoshop два открытых вами файла выглядят вот так:
Открываем файл для монтажа в Photoshop
Если вдруг ваши файлы открыты в полноэкранном режиме (то есть каждый файл занимает целое окно), перейдите из режима полноэкранного просмотра в обычный нажатием мышью кнопки в правом верхнем углу окна с файлом:
Окна в Photoshop
Теперь на панели инструментов слева нажмите кнопку
, “схватите” фотографию мышкой и перетащите в окошко с шаблоном.
Открываем файл для монтажа в Photoshop
Сейчас у вас в файле шаблона 2 слоя: один с самим шаблоном, другой — с фотографией. Вам нужно переместить слой с фотографией вниз, под шаблон. Для этого обратитесь к панели Layers (Слои), о которой мы говорили выше. Кликнете мышкой на название слоя с фото и, не отжимая клавишу мыши, перенесите его “под” название слоя с шаблоном.
Открываем файл для монтажа в Photoshop
Слой с фото окажется под слоем с шаблоном.
Открываем файл для монтажа в Photoshop
Внимание! Если слой с шаблоном является в документе Photoshop фоном (Background), то вы не сможете размещать слои под ним. Для этого необходимо сначала преобразовать его в обычный слой. Просто кликните два раза мышкой по названию фонового слоя и в появившемся окне нажмите OK (можете дать свое название этому слою, если желаете).
Активный слой
Теперь осталось произвести два важных действия: подогнать размер личика на фотографии под шаблон и обрезать ненужные области на фото.
Для изменения размера фотографии обратитесь к инструменту из меню: Edit → Free Transform (Редактирование → Свободное трансформирование). Работайте мышкой, но перед этим нажмите клавишу Shift — это нужно для того, чтобы при изменении размеров изображения не менялись его пропорции.
Открываем файл для монтажа в Photoshop
После того, как размер лица подогнан под размер шаблона, можно вырезать все лишнее на слое с фотографией.
Обрезка — это сложная операция, требующая в сложных шаблонах хороших навыков дизайнера, но в нашем случае можно достаточно грубо, без особой точности обрезать излишки — просто чтобы они не “выглядывали” из-под костюма. Делается это так:
Выберите на панели инструментов Полигональное лассо (Polygonal Lasso Tool). Отметьте с помощью этого лассо ту область фотографии, которую нужно оставить.
Открываем файл для монтажа в Photoshop
Внимание! Убедитесь, что вы “находитесь” на слое с фотографией — в противном случае вы обрежете не фото, а шаблон! На палитре слоев активный слой отмечается кистью слева от названия слоя. Если у вас активным является слой с шаблоном, кликните мышкой на квадратик слева от превьюшки слоя с фотографией — и этот слой отметится кистью, то есть станет активным
Если у вас активным является слой с шаблоном, кликните мышкой на квадратик слева от превьюшки слоя с фотографией — и этот слой отметится кистью, то есть станет активным
Активные и неактивные слои в Photoshop
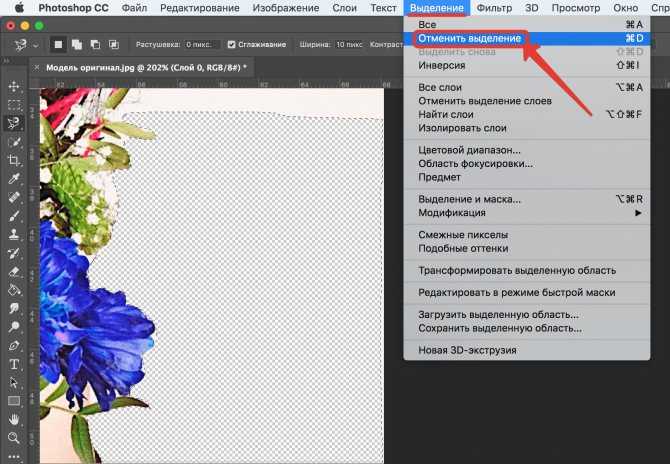
Следующее действие: необходимо инвертировать выделение. Это нужно, потому что мы ведь не лицо хотим удалить, а все, что кроме него на слое.
Активные и неактивные слои в Photoshop
А теперь нажмите клавишу Delete.
Вот что получилось.
Открываем файл для монтажа в Photoshop
Снимите выделение (кликнув где-нибудь вне области изображения либо применив комбинацию клавиш Ctrl-D).
Для обрезки в данном случае можно, конечно, воспользоваться обычным ластиком:
Инструмент Ластик в Photoshop
Однако этот метод и дольше, и менее точен, хотя, возможно, более привычен и понятен.
Получилось вполне прилично для новичка! Можно еще немного повернуть лицо, чтобы изображение выглядело естественнее. Для этого используйте еще один инструмент трансформирования в меню: Edit → Transform → Rotate (Редактирование →Трансформация → Вращение).
Открываем файл для монтажа в Photoshop
Сохранять готовый результат монтажа для дальнейшего использования (распечатки, создания обоев для рабочего стола и т. п.) лучше в формате jpg (Меню File → Save As, Файл → Сохранить как).
Результат вставки фотографии в шаблон Photoshop
А если вы хотите иметь возможность редактировать файл в будущем, сохраните также и “исходник”, то есть вариант файла в формате PSD.
О слоях — Учебные пособия по Pixelmator Pro
Вернуться к учебным пособиям
Чтобы максимально эффективно использовать редактор изображений на основе слоев, такой как Pixelmator Pro, необходимо научиться работать со слоями. От простых вещей, таких как добавление текста, до более сложных задач, таких как объединение содержимого нескольких изображений с помощью масок слоя, слои являются одним из ключей к раскрытию всего потенциала Pixelmator Pro.
В этом уроке мы рассмотрим различные типы слоев, которые вы можете иметь, и чем они отличаются.
Типы слоев
В Pixelmator Pro существует три основных типа слоев — слои изображений, текстовые слои и слои фигур.
Слои изображений
Слои изображений основаны на пикселях и могут редактироваться с помощью любого инструмента в Pixelmator Pro. Когда вы создаете пустое новое изображение, фоновый слой является слоем изображения. Когда вы открываете фотографию из своей библиотеки фотографий, эта фотография также является слоем изображения. Вы можете создать новый пустой слой изображения, нажав кнопку Добавить (+) на панели инструментов Pixelmator Pro и выбрав Слой. Чтобы добавить дополнительное изображение в качестве нового слоя в Pixelmator Pro, вы можете перетащить его в свою композицию или нажать Добавить (+) > Выберите на панели инструментов Pixelmator Pro.
Текстовые слои
Текстовые слои можно добавить, щелкнув Добавить (+) > Текст или используя инструмент «Текст» t, и их можно редактировать с помощью инструментов «Текст» и «Стиль», а также эффектов и настройки цвета. Их также можно преобразовать в слои фигур или пикселей (изображений) с помощью меню «Формат» и отредактировать с помощью инструментов, предназначенных для таких слоев.
Их также можно преобразовать в слои фигур или пикселей (изображений) с помощью меню «Формат» и отредактировать с помощью инструментов, предназначенных для таких слоев.
Слои формы
Слои фигур можно добавить, перейдя в Добавить (+) > Фигура и выбрав там одну из команд, их можно нарисовать с помощью инструментов Перо и Произвольное перо или добавить из палитры Фигуры ( Вид > Показать фигуры ). Эти слои основаны на векторах и состоят из точек и линий, которые можно редактировать, щелкнув фигуру, удерживая нажатой клавишу Control, и выбрав «Сделать редактируемым». Внешний вид слоев можно изменить с помощью инструмента «Стиль», а также эффектов и настройки цвета. Их также можно преобразовать в пиксели (слои изображения) и отредактировать с помощью инструментов на основе пикселей.
Боковая панель «Слои»
Боковая панель «Слои» содержит список всех слоев вашего изображения. Если он не виден, вы можете выбрать View > Layers > Show Layers в меню View. Вы также можете выбрать, следует ли просматривать слои в виде списка с именами или в виде эскизов. Когда вы добавляете слои в композицию, они появляются на боковой панели. Слои в верхней части списка будут отображаться над любыми слоями под ними в стеке слоев.
Вы также можете выбрать, следует ли просматривать слои в виде списка с именами или в виде эскизов. Когда вы добавляете слои в композицию, они появляются на боковой панели. Слои в верхней части списка будут отображаться над любыми слоями под ними в стеке слоев.
Смешивание слоев
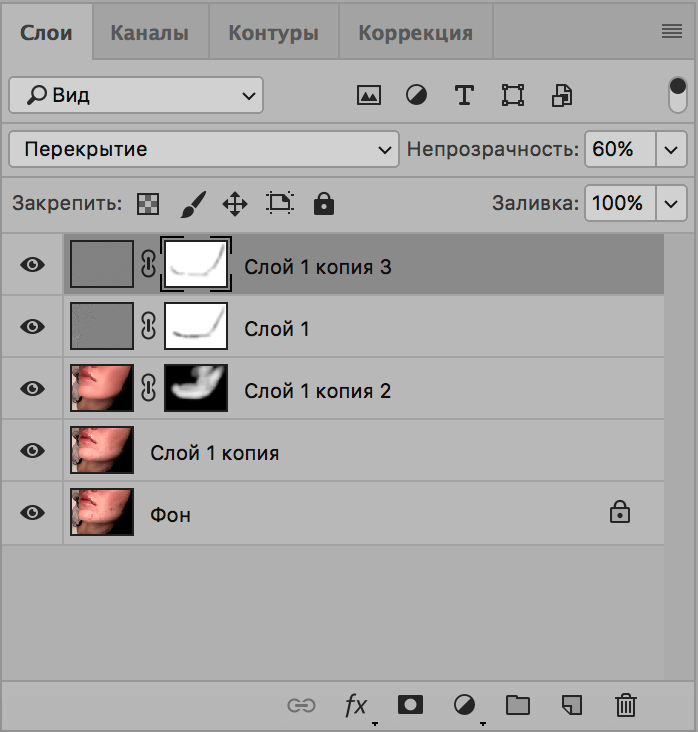
По умолчанию большинство слоев полностью непрозрачны, то есть они располагаются полностью поверх всего, что находится ниже, и скрывают его. Однако вы можете уменьшить непрозрачность слоя, чтобы сделать его частично прозрачным, так что все, что находится ниже, становится слегка видимым. Вы также можете изменить режим наложения слоя, чтобы изменить способ его смешивания с композицией ниже. Вы найдете элементы управления для этого в нижней части боковой панели «Слои» и в инструменте «Стиль».
!!! Вы также можете изменить режим наложения слоя, чтобы изменить способ его смешивания с композицией ниже. Вы найдете элементы управления для этого в нижней части боковой панели «Слои» и в инструменте «Стиль».
Открытие нескольких изображений как слоев в Photoshop
Независимо от того, компонуем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто сталкиваемся с несколькими изображениями или файлами, которые должны попадать в один и тот же документ Photoshop. И каждое изображение или файл должны отображаться на своем собственном независимом слое внутри этого документа.
Традиционный подход заключается в открытии каждого изображения или файла в Photoshop по одному, а затем копировании и вставке или перетаскивании каждого из них в основной документ. Но если вы не получаете почасовую оплату, есть лучший и более быстрый способ работать. На самом деле все, что нам действительно нужно сделать, это указать Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этом документе и помещает каждое из них на отдельный слой. Давайте посмотрим, как это работает!
Шаг 1: Выберите команду «Загрузить файлы в стопку»
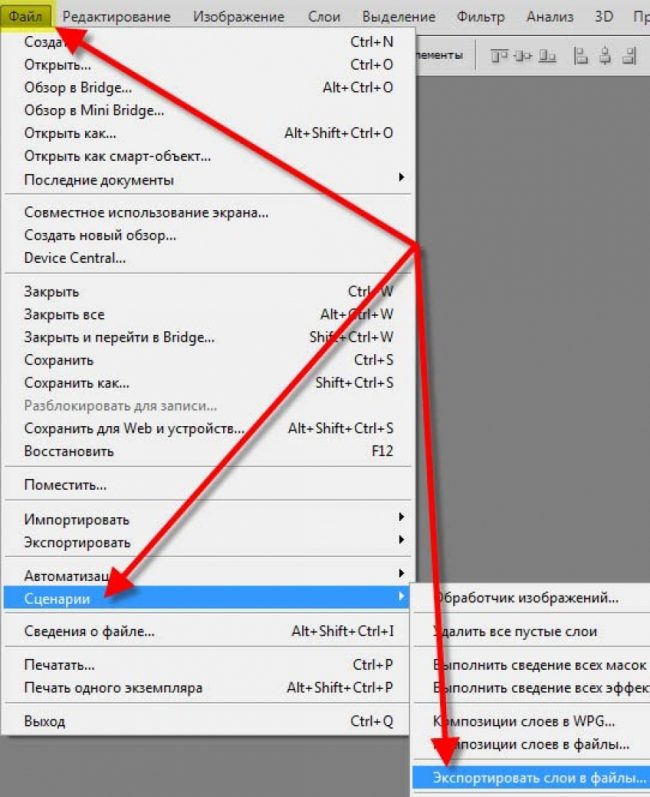
Открыв Photoshop на экране, перейдите в меню «Файл» , выберите « Сценарии» , а затем выберите «Загрузить файлы в стопку» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои укладываются один поверх другого в документе:
«Стек» означает ваш стек слоев , ссылаясь на то, как слои укладываются один поверх другого в документе:
Перейдите в меню «Файл» > «Сценарии» > «Загрузить файлы в стек».
Шаг 2. Выберите изображения
Откроется Загрузить слои диалоговое окно:
Диалоговое окно «Загрузить слои».
Все, что нам нужно сделать здесь, это указать Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, которые он находит в этой папке. Другой — перейти к папке, а затем вручную выбрать изображения или файлы в папке самостоятельно.
Чтобы выбрать папку и разрешить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените Использовать параметр для Папка . Затем, чтобы перейти к папке, нажмите кнопку Browse :
Установите для параметра «Использовать» значение «Папка», затем нажмите «Обзор».
Это открывает окно File Explorer на ПК или окно Finder на Mac (это то, что я использую здесь). Перейдите к местоположению папки на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «фотографии» на моем рабочем столе.
Обратите внимание, однако, что все файлы в папке выделены серым цветом, что означает, что мы не можем их выбрать. Это потому, что Photoshop автоматически включает каждый файл в папке. Если вас это устраивает, нажмите OK в окне Проводника или Открыть в окне Finder:
Нажмите OK (Win) / Открыть (Mac), чтобы автоматически выбрать все файлы в папке.
В моем случае я сейчас нажму кнопку Отмена , чтобы закрыть окно, ничего не выбирая, чтобы мы могли посмотреть, как выбирать изображения вручную:
Нажав «Отмена», чтобы закрыть окно окно.
Это возвращает меня к диалоговому окну «Загрузить слои» в Photoshop. Если вместо выбора всей папки с изображениями вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр Использовать на Файлы (настройка по умолчанию). Затем нажмите кнопку Browse :
Если вместо выбора всей папки с изображениями вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр Использовать на Файлы (настройка по умолчанию). Затем нажмите кнопку Browse :
Измените «Использовать» на «Файлы», затем нажмите «Обзор».
Как и прежде, открывается окно File Explorer на ПК или окно Finder на Mac. Перейдите в папку, в которой хранятся ваши изображения. Я перейду к той же папке «фотографии» на рабочем столе.
Обратите внимание, что на этот раз файлы не выделены серым цветом, что означает, что мы можем выбрать только те, которые нам нужны. Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните другие изображения, которые хотите открыть.
В моем случае в папке всего три изображения, поэтому я выберу все три из них:
Вручную выбираю изображения, которые мне нужно открыть.
Имена файлов
Прежде чем я открою изображения, обратите внимание на имена моих файлов («forest.jpg», «portrait.jpg» и «texture.jpg»). Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать файлы перед их загрузкой в Photoshop. Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но предварительное переименование ваших файлов избавит вас от хлопот:
Имена файлов будут использоваться в качестве имен слоев.
Выбрав изображения, нажмите OK в окне проводника или Откройте в окне Finder для загрузки изображений:
Открытие выбранных изображений.
Имена выбранных вами файлов появятся в диалоговом окне «Загрузить слои»:
В диалоговом окне отображаются имена файлов, которые вы будете открывать.
Удаление файла из списка
Если вы ошиблись и случайно выбрали ненужный файл, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите Удалить кнопка:
Затем нажмите Удалить кнопка:
Чтобы удалить файл, выберите его, затем нажмите «Удалить».
Шаг 3: Нажмите OK, чтобы загрузить изображения в Photoshop
На самом деле я не буду нажимать кнопку «Удалить», потому что хочу открыть все три своих изображения. Когда вы будете готовы открыть их, нажмите OK :
Нажмите OK, чтобы открыть изображения в Photoshop.
Это может занять некоторое время, но Photoshop создает совершенно новый документ, загружает каждое изображение в этот документ и помещает каждое на отдельный слой, как мы видим здесь, на моей панели «Слои». Обратите внимание, как я упоминал ранее, Photoshop использовал имя каждого файла в качестве имени своего слоя. Он даже включал трехбуквенное расширение файла («.jpg») в название:
Панель «Слои», показывающая все три изображения на отдельных слоях.
Просмотр ваших изображений
Поскольку мой слой «forest.jpg» отображается на выше двух других слоев на моей панели «Слои», изображение на этом слое появляется на впереди моих двух других изображений в документе (фотография тропического леса из Adobe Stock):
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Чтобы просмотреть изображение под ним (на слое «portrait.jpg»), я временно отключу верхний слой, щелкнув его значок видимости :
Щелкните значок видимости верхнего слоя, чтобы отключить его.
При выключенном верхнем слое видим в документе мое портретное изображение (портретное фото из Adobe Stock):
Изображение на среднем слое. Фото предоставлено: Adobe Stock.
Я щелкну значок видимости слоя «portrait.jpg» , чтобы отключить средний слой, чтобы мы могли видеть изображение на нижнем слое:
Отключение слоя «portrait.jpg».
А вот как выглядит изображение на слое «texture.jpg». Обратите внимание на шахматную доску справа от изображения. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность на слое. Когда Photoshop создает новый документ для хранения изображений, он устанавливает значения ширины и высоты документа на основе ширины и высоты самых больших изображений.
Все три мои фотографии имеют одинаковую высоту, но мое изображение текстуры не такое широкое, как два других, и справа от слоя остается пустое пространство. Если все ваши изображения не имеют одинаковой ширины и высоты, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (изображение текстуры из Adobe Stock):
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
Смешивание изображений
К этому моменту мы научились загружать наши изображения в Photoshop как слои. Но чтобы закончить, я собираюсь объединить три изображения вместе. Поскольку смешивание изображений выходит за рамки этого урока, я пройдусь по шагам довольно быстро.
Во-первых, мне нужно изменить размер изображения текстуры, чтобы оно заполнило весь слой. Для этого я нажму на слой «texture.jpg» на панели «Слои», чтобы выбрать его:
Выбор слоя «texture.jpg» на панели «Слои».
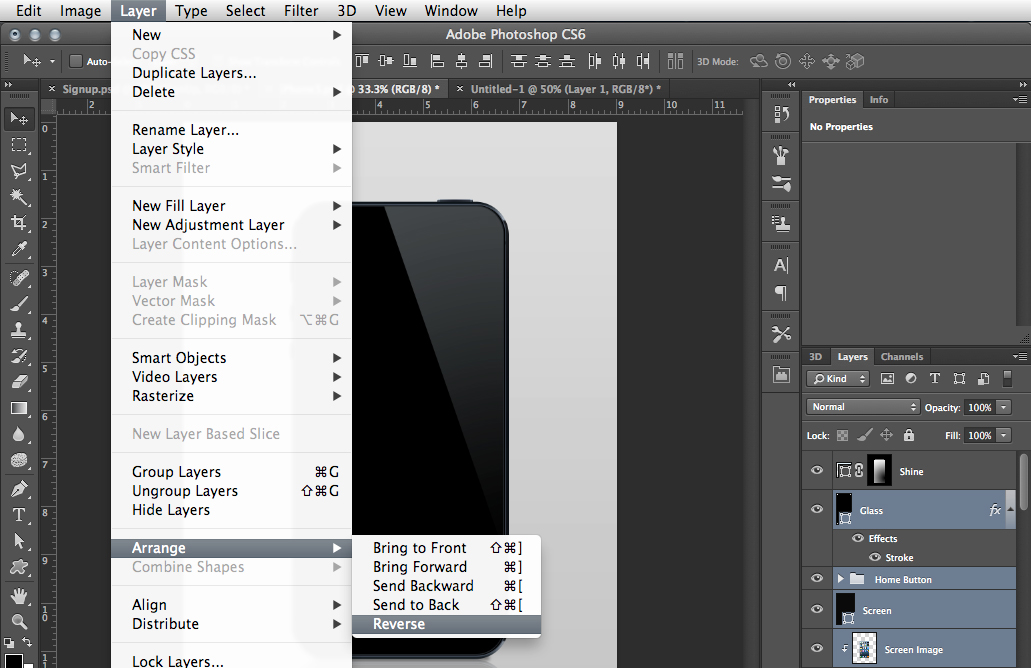
Чтобы изменить его размер, я подхожу к меню Edit в верхней части экрана и выбираю Free Transform :
Переходим к Edit > Free Transform.
Это помещает маркеры Free Transform вокруг изображения. Я нажму на ручку справа изображения и перетащу ее дальше вправо, пока изображение не заполнит весь слой. Обычно мы бы хотели избежать такого резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии. Но в данном случае, поскольку я использую его только как текстуру, мне это сойдет с рук.
Чтобы принять трансформацию и выйти из команды Free Transform, я нажму Enter (Win) / Return (Mac) на клавиатуре:
Изменение размера изображения текстуры с помощью Free Transform.
Затем я снова включу два других слоя в документе, щелкнув их значков видимости :
Включив два верхних слоя в документе.
Мне нужно, чтобы мое портретное изображение появилось над изображением леса, поэтому я щелкну слой «portrait.jpg» на панели «Слои» и перетащу его над слоем «forest. jpg». Когда тонкий полоса подсветки появится над слоем «forest.jpg», я отпущу кнопку мыши, чтобы разместить слой «portrait.jpg» на нужном месте:
jpg». Когда тонкий полоса подсветки появится над слоем «forest.jpg», я отпущу кнопку мыши, чтобы разместить слой «portrait.jpg» на нужном месте:
Перетащите слой «portrait.jpg» над слоем «forest.jpg» слой.
Затем, чтобы смешать портретное изображение с изображением леса, я изменю режим наложения слоя «portrait.jpg» с Нормального на Экран :
Изменение режима наложения слоя на Экран.
Режим наложения «Экран» скрывает все черные области на портретном слое, а затем смешивает остальную часть фотографии с изображением леса под ним:
Результат после изменения режима наложения портретного слоя на Экран.
Затем мне нужно переместить изображение текстуры поверх двух других изображений, поэтому я нажму на слой «texture.jpg» и перетащу его выше слоя «portrait.jpg»:
Перетащите файл «texture.jpg». jpg» на самый верх стопки слоев.
Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим наложения с Нормального на Мягкий свет :
Изменив режим наложения слоя текстуры на Мягкий свет.
Режим наложения «Мягкий свет» не только смешивает текстуру с изображением, но и повышает общую контрастность, делая светлые области светлее, а темные — темнее. И это также увеличивает насыщенность цвета. Вы можете узнать больше о режимах наложения слоя в нашем учебном пособии «Пять основных режимов наложения для редактирования фотографий»:
Результат после изменения режима наложения текстуры на «Мягкий свет».
Смешивание фотографий с помощью масок слоя и градиентов в Photoshop
Использование маски слоя
Единственное, что мне не нравится на данный момент, это то, что после смешивания текстуры в нижней половине изображения есть несколько областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я расскажу об этом быстро, но в конце я включу ссылку, где вы можете узнать все о масках слоев в Photoshop.
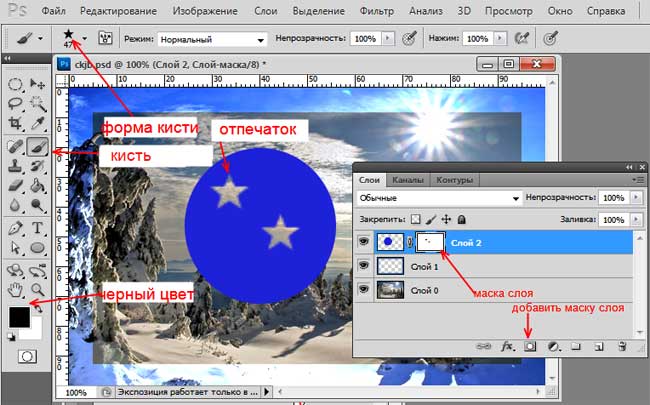
Во-первых, когда мой слой «texture.jpg» все еще выбран, я нажму Добавить маску слоя 9Значок 0016 в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя с белой заливкой появляется на слое текстуры, давая мне знать, что моя маска была добавлена:
Появляется миниатюра маски слоя.
Я выберу Photoshop Brush Tool на панели инструментов:
Выбор инструмента Brush.
И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я удостоверюсь, что цвет моей кисти (0015 Цвет переднего плана ) установлен на черный :
Установка цвета переднего плана на черный.
Затем, взяв в руки инструмент «Кисть» и выбрав черный цвет кисти, я начну рисовать на маске слоя над областями, которые выглядят слишком темными. Я начну с области тени слева от волос женщины. Закрашивание черным цветом скрывает слой текстуры в этой области, восстанавливая предыдущую яркость:
Скрытие слоя текстуры из теневой области слева от волос женщины.
Я также закрашу меньшую область тени в правом нижнем углу изображения, которая также выглядит слишком темной:
Скрытие слоя текстуры в правом нижнем углу.