Оптимизация изображений для web / Хабр
В интернете достаточно статей и проектов для ресайза изображений. Почему же нужна еще одна? В этой статье я расскажу почему нас не удовлетворили текущие решения и пришлось пилить собственное.
Проблема
Давайте сначала разберемся зачем мы делали ресайз картинок. Мы, как веб сервис, заинтересованы в максимально быстрой загрузке страниц у пользователя. Это нравится пользователям и повышает конверсию. Если у пользователя медленный или мобильный интернет, то крайне важно, чтобы страницы были легкими, не тратили понапрасну трафик пользователя и ресурсы его процессора. Один из пунктов, который в этом помогает это изменение размеров изображений.
Мы решаем две проблемы. Первая проблема в том, что изображения часто не пережаты под нужное разрешение, то есть клиенту приходится не только качать ненужные ему данные, но и тратить ресурсы CPU на ресайз картинки силами браузера.
Вторая проблема в том, что изображения обычно недостаточно хорошо сжаты, то есть можно закодировать их оптимальнее, что увеличит скорость загрузки страницы без субъективной потери качества изображения. Решение: оптимизировать картинки перед отдачей клиенту.
В качестве примера, как делать не нужно можно посмотреть на главную страницу такого известного сайта, как github.com. При весе страницы 2 Мб, 1.2 из них занимают бесполезные картинки, которые можно оптимизировать и не загружать.
Второй пример — наш Хабр. Скриншот приводить не буду, что бы не растягивать статью, результаты по ссылке. На хабре картинкам изменяют разрешение на нужное, но не оптимизируют их. Это позволило бы сократить их размер на 650 Кб (50%).
Во многих местах на сайте нужны уменьшенные версии картинок, например чтобы в ленте новостей показывать уменьшенную версию картинки новости. Мы это реализуем следующим образом— на нашем сервере хранится только картинка в максимальном качестве, а при необходимости вставить ее отресайженную версию надо дописать в конец урла требуемое разрешение через «@».
Распространенные решения
Все, что будет сказано далее относится к JPEG и PNG изображениям, т.к. это наиболее популярные форматы в интернете.
Вбив в google что-то вроде «image resize backend» вы увидите, что в половине случаев предлагается использовать Nginx, другая часть— это различные самописные сервисы, чаще всего Node.js.
Из nginx, а точнее из libgd, которая используется в модуле nginx’а мы смогли выжать на тестовой картинке 63 RPS, что неплохо, но хотелось бы быстрее и больше гибкости. Graphicsmagick тоже не подходит, т.к. его скорость работы слишком низкая. К тому же оба эти решения выдают не оптимизированные изображения. Большинство других решений, например на Node предлагают использовать Sharp для ресайза, MozJPEG для оптимизации JPEG изображений и pngquant для оптимизации PNG.
Мы и сами достаточно долгое время пользовались самописной связкой из Nod’ы, Libvips и MozJPEG c pngquant, но в один из дней задались вопросом— «А можно ли сделать ресайз быстрее и менее требовательным к ресурсам?».
Спойлер: можно. 😉
Теперь хорошо бы выяснить, как можно ускорить наше приложение. Изучив код приложения мы выяснили, что imagemin, который использовался для оптимизации, а в частности его плагины MozJPEG и pngquant при работе дергают одноименные утилиты через os.Exec. Будем это дело однозначно выпиливать и использовать только биндинги к Cи’шным либам. Для ресайза использовался модуль Sharp, который представляет собой биндинг к С библиотеке Libvips.
Наша реализация
Гуглеж показал, что Libvips по прежнему лидер по скорости и конкурировать с ним может только OpenCV. Значит будем использовать Libvips и в нашей реализации, это уже проверенное решение и он имеет готовый биндинг для Go. Пора попробовать написать прототип и посмотреть что из этого выйдет.
Пару слов о том, почему для попытки решения данной проблемы был выбран Golang. Во первых он достаточно быстрый, вы же еще помните, что мы хотим сделать быстрый ресайз. Код на нем легко читать и поддерживать. Последним требованием была возможность работы с C библиотека, нам это пригодится.
Последним требованием была возможность работы с C библиотека, нам это пригодится.
Быстро написали прототип, протестировали и поняли, что несмотря на большее, чем в Sharp, количество внутренних крутилок, Libvips по-прежнему выдает на выход не оптимизированные изображения. С этим надо что-то делать. Опять обращаемся ко всемогущему гуглу и узнаем, что лучший вариант это по-прежнему MozJPEG. Тут начинают закрадываться сомнения, что мы сейчас напишем то же самое, что было на Node, только на Go. Но внимательно почитав описание MoZJPEG узнаем, что она является форком libjpeg-turbo и совместима с ней.
Выглядит очень многообещающе. Дело за малым — собрать свою версию Libvips, в которой jpeg-turbo заменен на версию от Mozila. Для сборки мы выбрали Alpine Linux, т.к. приложение все равно планировалось публиковать с помощью Докера и Alpine имеет очень приятный формат конфига пакета, очень похожий на используемый в Arch Linux.
| Оригинальный JPEG 351×527 79 Кб |
Оптимизированный 351×527 17 Кб |
|---|---|
Собрали, протестировали. Теперь Libvips сразу при ресайзе выдает оптимизированную версию. То есть в Node версии версии мы сначала делали ресайз, а потом еще раз пропускали картинку через decoder-encoder. Теперь мы только делаем ресайз.
С JPEG разобрались, а что делать с png. Для решения этой задачи была найдена библиотека libpngquant. Она не очень популярная, несмотря на то, что консольная утилита pngquant, которая базируется на ней, используется во многих решениях. Так же к ней был найден биндинг на Go, немного заброшенный и с утечкой памяти, пришлось его форкнуть починить, дополнить документацией и всем остальным, что подобает приличному проекту. Libpngquant мы тоже собрали в виде Alpine пакета для простой установки.
Благодаря тому, что теперь изображение не требуется сохранять в файл для обработки c помощью pngquant мы можем немного оптимизировать процесс.
| Оригинальный PNG 450×300 200 Кб |
Оптимизированный 450×300 61 Кб |
|---|---|
| Оригинальный PNG 351×527 270 Кб |
Оптимизированный 351×527 40 Кб |
|---|---|
После того, как прототип был написан, протестирован на моем пк и выдавал приличные 25 RPS на мобильном двух ядерном проце, сжирая весь CPU, захотелось увидеть сколько можно выжать из него на нормальном железе. Запускаем код на шести ядерной машине, натравливаем Jmeter и WTF??? Получаем 30 RPS. Пробуем разобраться что за фигня.
Запускаем код на шести ядерной машине, натравливаем Jmeter и WTF??? Получаем 30 RPS. Пробуем разобраться что за фигня.
Libvips сам реализует многопоточность, то есть нам нужно только инициализировать библиотеку и в дальнейшем мы можем безопасно обращаться к ней из любого потока. Но у нас почему-то Libvips работает в 1 поток, что ограничивает нас одним ядром. Еще 1 ядро занимает pngquant. Итого получается, что наша супер быстрая ресайзилка отлично работает только на ноутбуке разработчика, а на остальных машинах не может утилизировать все ресурсы. 😉
Смотрим исходники биндинга к Libvips и видим, что там CONCURRENCY по умолчанию выставляется в 1 из-за возникавших в Libvips гонок данных. Но судя по баг трекеру эти проблемы давно исправлены. Выставили CONCURRENCY обратно, тестируем. Ничего не поменялось, Libvips по-прежнему отказывался ресайзить изображения многопоточно. Все попытки побороть эту проблему потерпели неудачу и сказать по правде, я запарился ее решать и решил обойти проблему на другом уровне.
Все более или менее современные ядра Linux (3.9+ и 2.6.32-417+ в CentOS 6) поддерживают опцию SO_REUSE, которая позволяет использовать один порт нескольким экземплярам приложения. Данный подход удобнее, чем балансировка средствами стороннего ПО, такого как HAProxy, т.к. не требует конфигурации и позволяет быстро добавлять и убирать инстансы.
Поэтому мы использовали SO_REUSE и опцию «—scale» в Docker compose, которая позволяет указать количество запускаемых экземпляров.
Время мерить
Пришло время оценить результат наших трудов.
Конфигурация:
- CPU: Intel Xeon E5-1650 v3 @ 3.50GHz 6 cores (12 vCPU)
- RAM: 64 Gb (используется около 1-2 Gb)
- Кол-во воркеров: 12
Результаты:
| FIle | Выходное разрешение | Node RPS | Go RPS |
|---|---|---|---|
| bird_1920x1279.jpg | 800×533 | 34 | 73 |
clock_1280x853. jpg jpg |
400×267 | 69 | 206 |
| clock_6000x4000.jpg | 4000×2667 | 1.9 | 5.6 |
| fireworks_640x426.jpg | 100×67 | 532 | |
| cc_705x453.png | 405×260 | 21 | 33 |
| penguin_380x793.png | 280×584 | 28 | 69 |
| wine_800x800.png | 600×600 | 27 | 49 |
| wine_800x800.png | 200×200 | 55 | 114 |
Больше бенчмарков (правда без сравнения с Node версией) на wiki странице.
Как видно переделывали ресайз мы не напрасно, увеличение скорости составило от 30 до 400% (в некоторых случаях). Если требуется ресайзить еще быстрее, то можно покрутить ручки «speed» и «quality» в libimagequant. Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.
Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.
Код проекта на GitHub.
Биндинг Go к libimagequant так же на GitHub.
Сервисы для оптимизации изображений для сайта
Изображения — те ресурсы, которые часто занимают много места на странице и весят больше всего. Благодаря их оптимизации мы можем значительно уменьшить количество скачиваемых данных и улучшить работу сайта. Чем больше сжато изображение, тем быстрее будут загружаться страницы сайта.
Оптимизация изображений для сайта – один из базовых принципов seo-оптимизации в целом. Чтобы ваш сайт, каталог товаров или интернет магазин занимал более высокие позиции в поисковой выдаче, вам нужно научиться редактировать картинки и фотографии перед загрузкой на сайт. Оптимизация изображений — это одновременно наука и искусство. Мы можем назвать это искусством, потому что никто не может дать определенный ответ, как лучше всего сжать конкретное изображение. Однако это и наука, ведь в нашем распоряжении есть разработанные техники и алгоритмы, которые могут значительно уменьшить размер ресурса.
Однако это и наука, ведь в нашем распоряжении есть разработанные техники и алгоритмы, которые могут значительно уменьшить размер ресурса.
Почему так важно оптимизировать изображения?
Загрузка страницы сайта зависит от ее размера, который, в свою очередь, формируется из файлов с кодом, картинок, видео и других файлов, необходимых для функционирования сайта. Чем дольше грузится страница – тем выше вероятность того, что вы потеряете посетителя, который не готов тратить свое время на ожидание. Также скорость загрузки страницы влияет на ранжирование, а значит, этому моменту нужно уделить особое внимание. Картинки – первое, что можно сжать в объеме, не потеряв в качестве
Заставьте изображения загружаться быстрее и сохраните пропускную способность. Улучшенное сжатие позволяет вам использовать красивые изображения, не перегружая ваш сайт.
JPEG — самый популярный формат для фотографий на ваших сайтах и в приложениях. Многие файлы JPEG не используют оптимальное сжатие, тратя впустую ценные байты.
Равновесие между качеством и небольшим размером файла раньше было трудоемкой задачей, которую могли выполнять только люди. Уже нет.
Мы подобрали для вас самые популярные онлайн сервисы, которые позволяют сжимать изображения в форматах JPEG, PNG, GIF без потери качества.
1. Бесплатный онлайн сервис Optimizilla
Ссылка на сервис: optimizilla.com
Эффективный сервис позволяет быстро изменить размер ваших фотографий без потери качества. Одновременно вы можете загружать до 20 фотографий. Простой и удобный интерфейс не вызовет у вас затруднений.
Но есть некоторые ограничения: исходный размер загружаемого изображения не должен превышать 15 мегабайт или его разрешение – более 6 000 пикселей. Минимальный набор возможных , но для выполнения поставленной перед нами задачи (оптимизировать картинку) вполне хватит. Из минусов — нет возможности уменьшить разрешение изображения и кадрировать изображение.
2. Бесплатный оптимизатор изображений Tinyjpg
Адрес сервиса: tinyjpg. com
com
Данный сервис по функциональным возможностям практически не отличается от предыдущего: позволяет уменьшить размер без потери качества, работает с PNGи JPG форматами. Разница лишь в том, что tinypng.com ориентирован на изменение формата PNG путем превращения из 24-битного изображения в 8-битное за счет уменьшения количества цветов. Поисковая система заметит разницу, а человеческий глаз – нет.
Вы можете выполнить операцию несколько раз, чтобы уменьшить изображение до минимума. Но в этом случае изображение нельзя будет открывать в фоторедакторах, так как из-за нехватки цветов оно будет отображаться неправильно.
3. Бесплатный онлайн оптимизатор Compressor
Ссылка на сервис: Compressor.io
Compressor — это мощный онлайн-инструмент для значительного уменьшения размера ваших изображений и фотографий при сохранении высокого качества практически без разницы до и после сжатия. Поддерживается 4 формата файла: JPEG, PNG, GIF, SVG. Минимальный размер файла для загрузки: F10 MB
Используется вида сжатия.![]() Поможет сэкономить вам сотни Кб. Из недостатков — не предусмотрена пакетная обработка изображений и нет возможности изменять разрешение изображения
Поможет сэкономить вам сотни Кб. Из недостатков — не предусмотрена пакетная обработка изображений и нет возможности изменять разрешение изображения
4. Бесплатный оптимизатор изображений Imageoptimizer
Ссылка на сервис: imageoptimizer.net
Простой и удобный онлайн сервис. В этом сервисе, в отличии от предыдущих есть очень важное преимущество — здесь вы можете изменять разрешение изображения. Из минусов — вы сможете загружать и оптимизировать только по одному фото.
5. Онлайн сервис ImageOptim
Ссылка на сервис: imageoptim.com
Если вам требуется регулярная пакетная обработка изображений, рекомендуем сервис ImageOptim. Он отлично подходит для публикации изображений в Интернете (легко сжимает изображения «Сохранено для Интернета» в Photoshop). ImageOptim API удаляет личные метаданные и преобразует изображения в форматы и размеры, оптимизированные для Интернета. Вы получите быстро загружаемые изображения, которые соответствуют вашим требованиям, не обременяя пользователей техническими возможностями или ограничениями размера файлов.
Это платный сервис. Минимальный платеж $12 в месяц, в рамках этого пакета вы сможете обрабатывать до 2000 изображений в месяц. Так же есть бесплатная пробная версия, которая доступна после регистрации на сайте
Важен не только размер, но и название
Помимо размера изображения, важно уделить внимание названию самого изображения (имя файла). Название файла должно соответствовать содержанию самого изображения. Например, если на изображении ночная дорога, в названии файла так и пишем «doroga-nochnaya.jpg». Нужно это для того, чтобы поисковые системы смогли проиндексировать картинку, и на ваш сайт переходили посетители из раздела «поиск по картинкам». Длина названия не должна превышать 30 символов, в названии желательно использовать только латинские буквы, цифры, вместо пробелов лучше использовать знаки «дефис» и «нижнее подчеркивание».
Как редактировать фотографии вашего сайта [7 профессиональных советов]
В тот момент, когда посетитель попадает на ваш сайт, он решает, стоит ли ему остаться.
Вам нужно сделать все возможное, чтобы привлечь ваше внимание. Отличный способ сделать это — использовать потрясающие изображения на сайте.
Онлайн-пространство становится все более визуальным, начиная от таких приложений, как Instagram, и заканчивая преобладанием YouTube. Нам нравится смотреть и смотреть больше, чем когда-либо.
Веб-сайты, содержащие большие блоки текста, не очень интересны. Но вы также не хотите просто выбрасывать случайные изображения.
Чтобы привлечь внимание посетителя, вам нужны качественные и релевантные изображения.
Ниже вы узнаете семь различных советов по редактированию фотографий, которые вы можете применить к своим фотографиям. К концу этого поста у вас будет несколько приемов, которые вы сможете применить к своим новым или существующим фотографиям, чтобы сделать их более привлекательными и более качественными.
Важность потрясающих изображений веб-сайта
Сегодня вам будет трудно найти веб-сайт, состоящий только из текста и ничего больше. Люди — визуальные существа, и изображения помогут привлечь ваших читателей на ваш сайт.
Люди — визуальные существа, и изображения помогут привлечь ваших читателей на ваш сайт.
Как вы думаете, почему еще приложения на основе фотографий, такие как Instagram, захватили мир?
Это битва за внимание, и вам нужно использовать все имеющиеся в вашем распоряжении инструменты, чтобы зацепить ваших посетителей и побудить их продолжать чтение.
Изображения помогают разрушить стены текста и дают вашим читателям контекст для того, что они читают.
Ваши изображения могут быть захватывающими, странными или просто интересными. Вы можете использовать скриншоты или объясняющие изображения. Вы даже можете сойти с ума и начать добавлять GIF-файлы в свой контент.
Одно можно сказать наверняка: вам нужны изображения на вашем сайте, и они должны хорошо выглядеть.
7 советов по редактированию фотографий, которые помогут преобразить фотографии вашего сайта
Существует множество способов превратить скучные и унылые фотографии в нечто привлекательное и интересное. Хорошая новость: вы можете сделать это, не становясь профессиональным фотографом.
Хорошая новость: вы можете сделать это, не становясь профессиональным фотографом.
Ниже вы найдете семь различных советов, которые вы можете применить для улучшения общего вида и качества ваших фотографий, а также других нематериальных факторов, таких как повышение производительности сайта и улучшение рейтинга в поисковых системах.
1. Качество превыше всего
Продолжительность концентрации внимания меньше, чем когда-либо. Это означает, что вам нужно сделать все, что в ваших силах, чтобы попытаться привлечь внимание вашего посетителя.
Хорошо написанный контент поможет. Но потрясающие изображения могут иметь большое значение для удержания ваших читателей на крючке. Фактически, почти 70 процентов людей говорят, что изображения на веб-сайте были очень важны, когда дело доходит до покупки продуктов.
Это не имеет прямого отношения к редактированию ваших фотографий, но может помочь с выбором правильных изображений для вашего контента, страниц продуктов, страниц продаж и многого другого.
Высококачественные изображения, обеспечивающие ценность или контекст вашего контента, помогут повысить качество вашего сайта в целом. Кроме того, качественные изображения заставят ваших посетителей дольше оставаться на вашем сайте, что поможет увеличить количество конверсий и повысить ваши показатели на сайте.
Иногда стоит нанять профессионального фотографа, например, для портретов компании, фотографий страниц и даже фотографий продуктов. Но часто вы можете обойтись без высококачественных стоковых фотографий.
Сегодня существует множество сайтов с качественными фотографиями, на которых есть фотографии профессиональных фотографов.
Вот некоторые из них, которые стоит изучить:
- Unsplash
- Stocksnap
- Pixabay
- Pexels
- Life of Pix
ресурсов будет более чем достаточно для начала.
2. Выберите правильный тип файла
Опять же, этот совет не имеет прямого отношения к редактированию ваших фотографий, но имеет решающее значение, поскольку он повлияет на процесс редактирования и на то, что вы сможете делать со своими фотографиями.
Первое различие между файлами PNG и JPEG. Если вы никогда раньше не редактировали фотографии, вы, вероятно, рассматриваете их как одно и то же. Но на самом деле они очень разные.
Понимание различий между типами изображений также поможет в оптимизации изображений. Ваша цель здесь — уменьшить размер файла изображения без ущерба для качества. Изображения меньшего размера загружаются быстрее и положительно влияют на производительность сайта в целом.
PNG 9Изображения 0074 будут содержать больше информации об изображении и, следовательно, будут больше по размеру. В целом изображения PNG будут более высокого качества, поскольку они содержат больше цветов и данных изображения. Это помогает, если вам нужно выполнить обширную работу по редактированию, но для некоторых изображений это может быть излишним.
Изображения JPEG в целом будут иметь более низкое качество, но все же будут достаточно мощными для большинства изображений. Цветов будет меньше, и с ними будет сложнее выполнять обширную работу по редактированию, но для базовых изображений это будет нормально. Однако при сжатии изображений JPEG качество снижается быстрее.
Однако при сжатии изображений JPEG качество снижается быстрее.
В общем, если вам нужны изображения с большей детализацией или вам нужно внести больше правок, используйте PNG. Тем не менее, перед загрузкой изображений на свой сайт убедитесь, что вы пропустили свои изображения с помощью инструмента сжатия, такого как TinyPNG.
Последнее, что нужно сделать в отношении ваших изображений, — это имя файла. Может возникнуть соблазн назвать вашу фотографию «image1.jpg». Но вы должны подумать о том, как вы называете свои изображения.
Название ваших изображений может повысить их рейтинг в поиске изображений Google. Кроме того, это поможет поисковым системам получить больше контекста страницы при сканировании вашего сайта, что может помочь вашему SEO в целом. Прочтите этот пост, чтобы узнать больше о лучших методах оптимизации изображений.
3. Знайте, как работает правило третей
Наконец, мы переходим к нашему первому совету по редактированию фотографий: правилу третей. Правило третей касается композиции фотографии и того, что делает фотографию хорошей. Примите это простое правило, и вы увидите, как резко повысится качество ваших собственных изображений.
Правило третей касается композиции фотографии и того, что делает фотографию хорошей. Примите это простое правило, и вы увидите, как резко повысится качество ваших собственных изображений.
Вот пример фотографии с наложенной сверху сеткой правила третей:
Обратите внимание на изображение выше, как ключевые элементы фотографии находятся на пересечении линий. Это помогает придать вашим фотографиям больший баланс и делает их более профессиональными.
Если у вас есть фотографии, которые не соответствуют правилу третей, попробуйте отредактировать или обрезать их до сетки и посмотреть, как это повлияет на общую композицию фотографии.
Это правило не на 100% верно, но чаще всего фотографии, которые следуют этому правилу, имеют лучшую композицию и более приятны для глаз.
4. Придумайте свой собственный фотостиль
Когда вы рассматриваете все изображения на вашем сайте как единое целое, выделяется ли что-нибудь? Есть ли уникальный стиль, который вы можете назвать своим?
Точно так же, как ваш веб-сайт имеет уникальный стиль, соответствующий вашему бренду, ваши изображения должны делать то же самое.
Если вы не знаете, с чего начать, потратьте некоторое время на просмотр Instagram. Поскольку это приложение основано на фотографиях, вы сможете найти интересную эстетику фотографий, из которой вы можете черпать вдохновение.
Когда вы получите общее представление о том, какой стиль фотографии вы хотите использовать, воспользуйтесь приведенными ниже советами, чтобы воплотить этот стиль в жизнь:
Используйте разные цвета для создания настроения
Температура ваших фотографий может помочь вызвать определенные чувства. Например, вид заходящего солнца вызовет другое чувство, чем вид солнца высоко в полуденном небе.
Даже определенные цвета могут вызывать разное настроение. Яркие цвета, такие как оранжевый, красный и желтый, вызывают бурю эмоций и ассоциируются с высокой энергией. Между тем, такие цвета, как синий и фиолетовый, более спокойные и расслабляющие.
Вы можете добавить эти цветовые элементы к своим фотографиям, чтобы создать определенную атмосферу.
Например, вы можете практически почувствовать веселье, исходящее от этого фото:
Или, как насчет этого? Прохладные голубые оттенки и более темные цвета придают этой фотографии расслабленное, но холодное ощущение:
Рассмотрите возможность использования предустановленных фильтров
Если вы пытаетесь придать своим фотографиям другую атмосферу, но не хотите тратить часы на настройку цветов и настройки, то вы всегда можете использовать фильтр.
Вы, наверное, уже знакомы с фильтрами загрузки фотографий в Instagram. Но вы можете использовать фильтры практически для любого типа фотографий. Существуют всевозможные онлайн-инструменты для редактирования со встроенными фильтрами, как в Instagram.
Просто загрузите свою фотографию и просматривайте фильтры, пока не найдете тот, который подходит для вашей фотографии. Лучшее в фильтрах то, что вы можете использовать один и тот же фильтр для всех своих фотографий, чтобы придать чувство связности всем фотографиям на вашем сайте.
5. Обрезать, чтобы выделить важные детали
После того, как вы сделаете или загрузите фотографию, ваша работа еще не завершена. Одно из самых быстрых изменений, которое вы можете сделать для повышения качества ваших изображений, — это использование инструмента обрезки.
Когда вы кадрируете изображение, вы помогаете выявить детали, которые хотите выделить, и делаете изображение более эффектным.
Обратите внимание на разницу в изображениях ниже:
Первое изображение отличное, но допустим, мы хотели использовать только часть фотографии «Торонто». С кадрированием мы можем сделать фокус именно там, где нам нужно:
Преимущество кадрирования заключается в том, что это такое простое редактирование, и вам также не понадобится причудливый инструмент для редактирования изображений. Большинство компьютеров имеют встроенный инструмент, позволяющий обрезать изображения.
Или, если вы используете WordPress, вы также можете обрезать изображения из своей панели инструментов. Когда вы загружаете изображение, у вас будет возможность изменить размер фотографии, обрезать ее и добавить информацию об изображении.
Когда вы загружаете изображение, у вас будет возможность изменить размер фотографии, обрезать ее и добавить информацию об изображении.
6. Пробелы могут быть вашими друзьями
Использование пробелов — фундаментальный принцип веб-дизайна. Точно так же, как на вашем веб-сайте должны быть пробелы, чтобы не чувствовать себя загроможденным, так и с вашими изображениями.
Пробелы эффективны, потому что позволяют сосредоточить внимание посетителя на нужном вам месте. Подумайте об Apple. Они используют много пустого пространства в своих проектах и фотографиях, и это помогает создать ощущение элегантности и минимализма.
Используйте пустое пространство, чтобы направлять взгляд читателя по вашему веб-сайту и давать ему столь необходимое облегчение от чрезмерно стимулирующего онлайн-мира.
Имейте в виду: пробелы не обязательно должны быть белыми. Пока это, как правило, однотонный цвет, контрастирующий с изображением, он поможет привлечь внимание ваших посетителей.
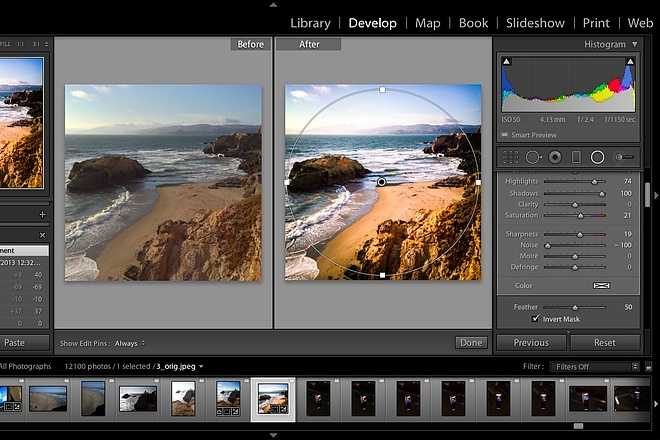
7. Цветокоррекция
Цветокоррекция — это навык среднего уровня, но после небольшой практики вы действительно сможете улучшить качество своих фотографий. Цветокоррекцию можно использовать всякий раз, когда по какой-то причине ваши изображения выглядят не совсем правильно.
Это может быть связано с плохим освещением, или цвета просто не соответствуют желаемой атмосфере.
Когда вы настраиваете цвета, у вас будет много разных вещей для работы, но основные вещи, которые вы будете регулировать, это насколько светлое и темное изображение, уровень насыщенности и общий контраст вашего изображения. изображение.
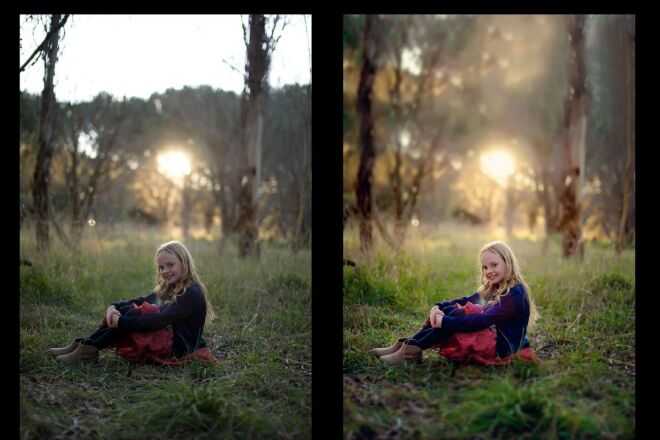
Например, с помощью всего лишь нескольких быстрых настроек мы можем превратить эту фотографию…
… во что-то, напоминающее старую фотографию:
Вы можете многое сделать, просто сделав несколько простых настроек в предпочитаемом вами инструменте редактирования.
В заключении: Станьте профессионалом в области оптимизации и редактирования фотографий
Надеюсь, теперь вы лучше понимаете, как редактировать фотографии на своем веб-сайте. Приведенной выше информации должно быть достаточно, чтобы помочь вам начать работу. Существует целый мир редактирования фотографий и навыков, которые вы можете развивать.
Приведенной выше информации должно быть достаточно, чтобы помочь вам начать работу. Существует целый мир редактирования фотографий и навыков, которые вы можете развивать.
Как и большинство вещей, обучение редактированию фотографий на веб-сайте — это метод проб и ошибок. Попробуйте различные цветокоррекции, фильтры, методы кадрирования и многое другое. Со временем вы сможете быстро редактировать фотографии в точном соответствии с вашими требованиями.
Помните, что прежде чем загружать фотографии на свой веб-сайт, вы должны оптимизировать их для Интернета. Это включает в себя проверку правильности размеров. Итак, если ширина вашего контента составляет 1200 пикселей, убедитесь, что изображения не больше этого размера.
Затем вы захотите сжать изображения, чтобы уменьшить общий размер файла без ущерба для качества изображения. Вы можете сделать это перед загрузкой, запустив изображения с помощью такого инструмента, как TinyPNG, или, если вы используете сайт WordPress, установите плагин, такой как Smush Image Compression, который автоматически оптимизирует ваши изображения при их загрузке.
Как только вы освоите несколько основ редактирования фотографий, вы станете профессионалом в области редактирования. Надеюсь, советы, предложенные в этом посте, помогут вам сделать фотографии вашего сайта популярными.
Кевин Вуд
Кевин Вуд пишет о технологиях и человеческом потенциале. Вы можете найти его в его виртуальных домах Wooden Writing и Counter Culturist.
Топ-7 бесплатных веб-сайтов для редактирования фотографий с простыми и мощными функциями
В наши дни все пользуются интернет-сервисами и в основном любят делать что-то онлайн. Если говорить о редактировании фотографий, то здесь тоже есть опция для вас. Онлайн-редактор изображений — это то, что вам нужно. Эти редакторы могут редактировать ваше изображение напрямую в системном браузере. Их очень просто использовать, поэтому нужно просто загрузить изображения из системы, и редактирование можно будет выполнить онлайн. Эти редакторы имеют некоторые основные функции, такие как добавление текста, обрезка или изменение размера изображений. Для этой работы доступно множество веб-сайтов онлайн-редакторов изображений, которые могут помочь вам редактировать изображения онлайн без какой-либо дополнительной установки в системе. Давайте узнаем об этих онлайн-конвертерах в этой статье сегодня.
Для этой работы доступно множество веб-сайтов онлайн-редакторов изображений, которые могут помочь вам редактировать изображения онлайн без какой-либо дополнительной установки в системе. Давайте узнаем об этих онлайн-конвертерах в этой статье сегодня.
- Часть 1. 7 лучших бесплатных веб-сайтов для редактирования фотографий с простыми и мощными функциями
- Часть 2. Альтернативный способ редактирования фотографий
Wondershare DemoCreator
Необходимый инструмент для создания демонстраций, помогающий преподавателям, фрилансерам и геймерам вывести обмен идеями на новый уровень.
Скачать бесплатно Скачать бесплатно
Подробнее >
Часть 1. 7 лучших бесплатных веб-сайтов для редактирования фотографий с простыми и мощными функциями
1.
 Фотор
Фотор
URL: https://www.fotor.com/
Fotor — это бесплатный онлайн-редактор фотографий, который позволяет редактировать фотографии онлайн. Этот веб-сайт предоставляет вам простой и понятный интерфейс для редактирования ваших фотографий в Интернете без какой-либо установки, и вам не нужно выполнять какие-либо конкретные задачи, чтобы применить изменения. Веб-сайт Fotor также предоставляет вам программное обеспечение для редактирования изображений для операционных систем Windows, Android, iOS и Mac. Пользователи могут перейти на профессиональную версию этого веб-сайта онлайн-редактора изображений, чтобы получить дополнительные функции.
Плюсы
- • Это простой в использовании удобный веб-сайт.
- • Позволяет насыщать, тонировать, обрезать и регулировать яркость изображений.
- • Поддерживает добавление стикеров, текста и границ к вашим изображениям.
Минусы
-
• Он поддерживает рекламу, которая раздражает при его использовании.

- • В онлайн-версии веб-сайта не так много функций.
- • Всегда вам нужно и подключение к Интернету для редактирования изображений в системе.
2. Пикозу
URL-адрес: https://www.picozu.com/
Picozu — еще один веб-сайт для онлайн-редактирования с чистым и простым в использовании интерфейсом. Этот веб-сайт также бесплатен и работает полностью онлайн, поэтому вы можете редактировать изображения, загружая их из системы. Это веб-приложение разработано на HTML 5 и позволяет редактировать изображения кистями, слоями, фильтрами и многими другими инструментами. Доступна премиум-версия с подпиской на имя White Label, которая позволяет вам получить доступ ко всем функциям веб-сайта.
Плюсы
- • Поддерживает редактирование изображений онлайн и предоставляет вам различные инструменты.
- • Позволяет автоматически сохранять отредактированные изображения.
-
• Сайт также поддерживает форматы PSD и SVG.

Минусы
- • Премиум версия сайта стоит очень дорого.
- • Полно рекламы, если вы не установили блокировщик рекламы.
- • Опция прямого просмотра фотографий отсутствует на главном экране, поэтому вы запутались, с чего начать редактирование.
3. Фотокот
URL-адрес: http://web.photocat.com/edit/
PhotoCat также является онлайн-приложением для редактирования изображений, позволяющим редактировать изображения с помощью различных инструментов редактирования изображений. Этот веб-сайт позволяет редактировать изображения в Интернете, а после редактирования вы можете напрямую делиться ими на сайтах социальных сетей, таких как Facebook, Twitter и Instagram. При редактировании изображений с помощью этого онлайн-приложения для редактирования изображений вы можете получить опыт редактирования изображений в режиме реального времени.
Плюсы
-
• Очень прост в использовании по сравнению с другими сайтами.

- • Поддерживает множество функций, таких как насыщенность, оттенок, контрастность, яркость, поворот, обрезка бесплатно.
- • На выбор доступно множество эффектов.
Минусы
- • Для использования этого веб-сайта в вашей системе должен быть установлен Adobe Flash Player.
- • Он не подходит для мобильных устройств, поэтому вы можете редактировать изображения только на своем компьютере.
- • Этот веб-сайт поддерживает только 2 выходных формата.
4. Будь фанки
URL-адрес: https://www.befunky.com/
BeFunky — очень крутой онлайн-редактор изображений, где вы можете найти множество функций, таких как обрезка, изменение размера изображений и т. д. Этот веб-сайт очень хорош для молодежи и студентов колледжей, потому что для молодежи доступно множество интересных функций. Этот веб-сайт предоставляет вам 3 варианта: редактор изображений, создатель колледжа и дизайнер для ретуширования ваших личных фотографий. Давайте рассмотрим плюсы и минусы этого приложения-редактора.
Давайте рассмотрим плюсы и минусы этого приложения-редактора.
Плюсы
- • Он предоставляет вам встроенный вариант создания колледжа.
- • Вы можете очень легко добавлять забавные эффекты к своим фотографиям онлайн.
- • Простой в использовании интерфейс с большим количеством элементов.
Минусы
- • Поддерживает так много объявлений на окнах холста окон.
- • Чтобы удалить рекламу, вы должны купить платную версию.
- • Формат PSD не поддерживается.
5. ПикМанки
URL-адрес: https://www.picmonkey.com/
PicMonkey также является веб-сайтом с очень удобным интерфейсом, на котором можно выполнить необходимое редактирование изображений, которые вы хотите. Этот веб-сайт абсолютно бесплатен для использования, но вы можете использовать только пробную версию этого сайта бесплатно. Если вам нужны дополнительные функции без рекламы, вы можете купить платную версию, которая поддерживает все премиальные функции.
Плюсы
- • Поддерживает колледж, редактирование изображений, ретушь и дизайн текста бесплатно.
- • Есть много интересных функций, доступных на нем.
- • Вы также можете отрегулировать размер выходного изображения с помощью этого веб-сайта.
Минусы
- • Flash-объявления также являются большой проблемой этого сайта.
- • Для редактирования изображения необходимо установить flash.
- • Вы не можете использовать все функции пробной версии.
6. ПиЗап
URL-адрес: https://www.pizap.com/pizap-editor/index.html.
PiZap — бесплатное веб-приложение с пробной версией редактирования изображений. Этот веб-сайт полностью совместим с очень простым редактированием изображений всех типов форматов. При использовании этого веб-сайта вы не можете использовать какую-либо программу или плагин для блокировки рекламы, потому что в этом случае вы не сможете получить доступ к инструментам редактирования. На этом веб-сайте доступны практически все основные функции для редактирования изображений в левой части веб-интерфейса.
На этом веб-сайте доступны практически все основные функции для редактирования изображений в левой части веб-интерфейса.
Плюсы
- • Вы можете обрезать, настроить яркость, насыщенность или наложить несколько изображений с помощью этого веб-сайта.
- • Вы также можете бесплатно добавлять текст к изображениям.
- • Доступны почти все распространенные функции редактирования изображений.
Минусы
- • Это не позволяет вам редактировать изображения, если ваш блокировщик рекламы включен.
- • Годовая подписка на профессиональную версию стоит до 2,50$.
- • Вы не можете получить доступ к расширенным функциям в бесплатной пробной версии.
7. Бесплатный онлайн-редактор фотографий
URL-адрес: https://www.freeonlinephotoeditor.com/
Бесплатный онлайн-редактор фотографий, так как название этого сайта говорит о функциональности этого сайта. Этот веб-сайт поддерживает редактирование изображений непосредственно в браузере. Внешний вид этого веб-сайта не очень хорош, но он по-прежнему предлагает множество полезных функций для редактирования фотографий онлайн. Вы можете напрямую загружать изображения из компьютерной системы или из ваших онлайн-источников, таких как Google Drive, Dropbox и т. д.
Внешний вид этого веб-сайта не очень хорош, но он по-прежнему предлагает множество полезных функций для редактирования фотографий онлайн. Вы можете напрямую загружать изображения из компьютерной системы или из ваших онлайн-источников, таких как Google Drive, Dropbox и т. д.
Плюсы
- • Поддерживает загрузку изображений из нескольких источников.
- • Добавить текст, обрезать, настроить насыщенность и многое другое можно сделать онлайн.
- • Простой в использовании интерфейс позволяет очень быстро разобраться во всем.
Минусы
- • Нет возможности предварительного просмотра изменений, которые вы применяете к изображениям.
- • Качество вывода не на должном уровне в бесплатной версии.
- • Премиум версия очень дорогая до 42$.
Часть 2. Альтернативный способ редактирования фотографий
1. Wondershare PixStudio
PixStudio позволяет вам редактировать изображения онлайн без какой-либо установки, а также вы можете получить высококачественный результат и дополнительные функции бесплатно. Эта программа довольно проста в использовании по сравнению с Photoshop, и вы можете потрясающе редактировать свое изображение даже без навыков работы с графикой. Wondershare PixCut — лучший онлайн-инструмент для редактирования фотографий в качестве альтернативы Photoshop и программным редакторам. И если вы искали более мощные функции, вы также можете получить их по доступным ценам.
Эта программа довольно проста в использовании по сравнению с Photoshop, и вы можете потрясающе редактировать свое изображение даже без навыков работы с графикой. Wondershare PixCut — лучший онлайн-инструмент для редактирования фотографий в качестве альтернативы Photoshop и программным редакторам. И если вы искали более мощные функции, вы также можете получить их по доступным ценам.
Ключевые особенности Wondershare PixCut
- • Бесплатный и простой в использовании
- • Позволяет редактировать фотографии, включая обрезку, настройку цветов, корректировку текста, добавление творческих эффектов и т. д.
- • С массивными шаблонами фиксированного размера.
Как редактировать фотографии с помощью PixStudio
Шаг 1: Посетите веб-сайт
Перейдите на веб-сайт PixStudio, выберите целевой дизайн и приступайте к разработке прямо сейчас.
Шаг 2 : Начало проектирования
Выберите интересующий вас шаблон, и вы можете создать свое изображение по своему желанию.
Шаг 3 : Скачать и опубликовать
Начните проектировать по своему желанию. После того, как вы закончите свой дизайн, вы можете скачать его бесплатно и сразу опубликовать в социальных сетях.
2. Набор инструментов для редактирования Fotophire
Обычно онлайн-редактирование изображений является хорошим вариантом, потому что нет необходимости в какой-либо установке, но недостатком этого способа является то, что вы не всегда можете получить изображение высокого качества и меньше функций. В связи с этой проблемой мы представляем лучшую альтернативу веб-сайтам онлайн-редакторов изображений — Wondershare Fotophire Editing Toolkit 9.0074 . Wondershare Fotophire — это полный набор инструментов для редактирования фотографий, доступный для Windows в качестве альтернативы онлайн-редакторам и Photoshop. Эта программа не так уж сложна в понимании по сравнению с Photoshop. Он доступен там по очень низкой цене и позволяет вам сразу же редактировать фотографии в вашей системе Windows в высоком качестве.
Он доступен там по очень низкой цене и позволяет вам сразу же редактировать фотографии в вашей системе Windows в высоком качестве.
Вы можете получить инструментарий редактирования Wondershare Fotophire для Mac здесь.
Ключевые особенности набора инструментов для редактирования Fotophire
- Wondershare Fotophire Editing Toolkit — это полный набор инструментов для редактирования фотографий, включающий функцию перетаскивания фотографий для редактирования.
- Вы можете получить 3 инструмента в этой одной программе: Photo Eraser, Photo Editor и Photo Cutter.
- Редактор фотографий позволяет редактировать фотографии, включая обрезку, настройку цветов, добавление творческих эффектов и т. д.
- Программа Photo Eraser поможет вам удалить любой ненужный объект с фотографий.
- Для ваших фотографий доступно более 200 эффектов.
Как редактировать фотографии с помощью Fotophire Editing Toolkit
Шаг 1: Запустите программу
Сначала вам нужно установить эту программу в своей системе, поэтому загрузите и установите бесплатную пробную версию программного обеспечения. Запустите программу в системе и нажмите «Фоторедактор» в главном окне.
Запустите программу в системе и нажмите «Фоторедактор» в главном окне.
Шаг 2: Импорт изображения с компьютера
Теперь нажмите кнопку «Открыть» и просмотрите фотографии из вашей системы Windows или вы можете напрямую перетаскивать фотографии.
Шаг 3: Начните редактировать изображение с помощью Fotophire
После того, как вы просмотрели фотографии из системы, они будут загружены в интерфейс программы, и вы увидите все доступные опции для редактирования фотографии. Например, мы добавим текст на изображение. Щелкнем по заглавной букве «А» в правом верхнем углу, а затем дважды щелкнем по изображению. Теперь появится поле с текстом «Нажмите, чтобы изменить». Напишите свою подпись в этом поле и сохраните ее. Вот и все.
Дополнительный бонус: после того, как вы попробовали набор инструментов для редактирования Fotophire, почему бы не попробовать другой недавно выпущенный продукт Fotophire Slideshow Maker? Эта программа может превратить ваши отдельные изображения в красивое слайд-шоу. Вы можете выбрать желаемые шаблоны по своему усмотрению, и он очень прост в использовании, всего за 3 шага вы можете закончить потрясающее слайд-шоу и поделиться им в социальной сети или сохранить.
Вы можете выбрать желаемые шаблоны по своему усмотрению, и он очень прост в использовании, всего за 3 шага вы можете закончить потрясающее слайд-шоу и поделиться им в социальной сети или сохранить.
Заключение:
Вы можете использовать оба типа способов редактирования фотографий, доступных в этой статье. Все это прекрасно работает, но между онлайн-редактором и автономным программным обеспечением так много различий. Онлайн-редактор требует, чтобы вы подключили систему к Интернету, после чего только вы можете использовать их, тогда как если вы хотите редактировать фотографии в автономном режиме, вам может помочь Wondershare Fotophire. Вам просто нужен Интернет, чтобы загрузить и установить эту программу, позже вы можете легко использовать это программное обеспечение без каких-либо проблем в автономном режиме без Интернета. Самое замечательное то, что он поддерживает все типы форматов изображений, и вам не нужно идти на компромисс с качеством вывода ваших изображений.

