Удивительные работы сделанные в фотошопе
Автор:20 июня 2015 10:21
Adobe Photoshop является величайшим и популярным инструментом для создания уникальных работ. В этом посте я собрала некоторые удивительные примеры работ сделанных с помощью Adobe Photoshop.

























fishki.net
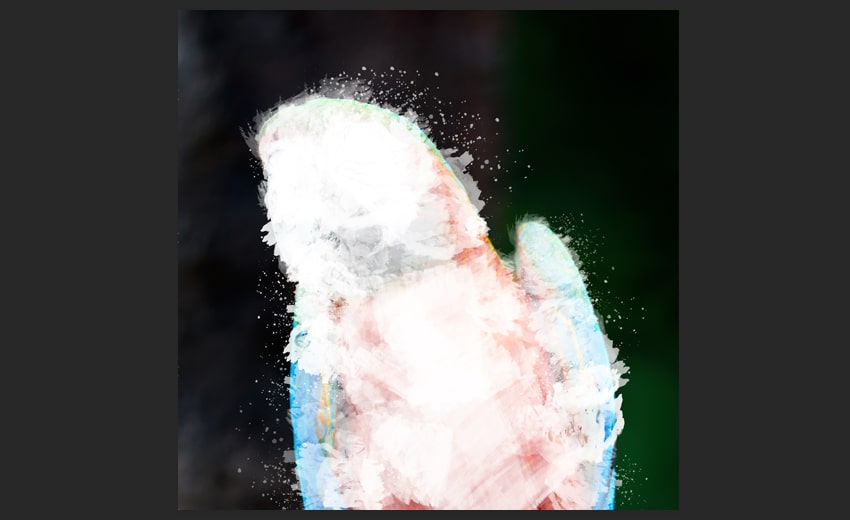
Создаем эффект рисованного изображения в Photoshop
В этом уроке мы создадим в Photoshop эффект винтажной живописи с использованием смарт фильтров, масок слоев, винтажных текстур и динамических кистей.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.

1. Подготовка документа
Шаг 1
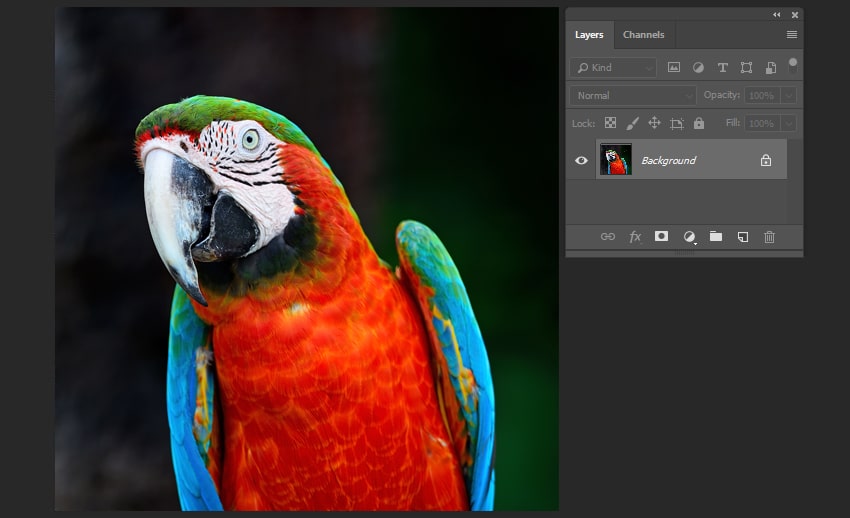
Нажимаем Ctrl+O и выбираем изображение для работы.

Шаг 2
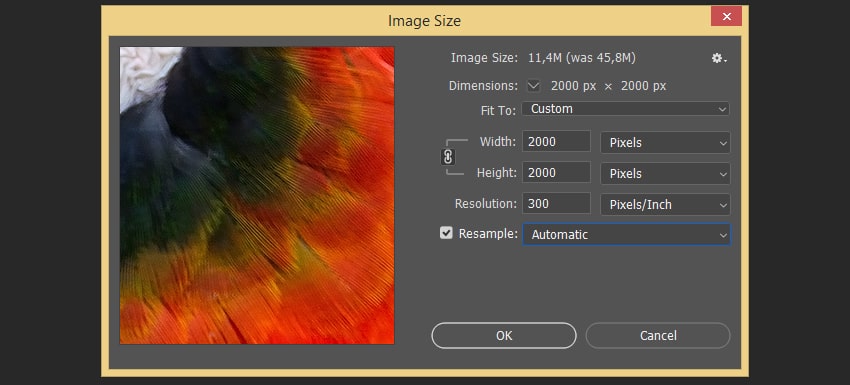
Нажимаем Alt+Ctrl+I и меняем размер изображения на 2000 х 2000 пикселей.

Шаг 3
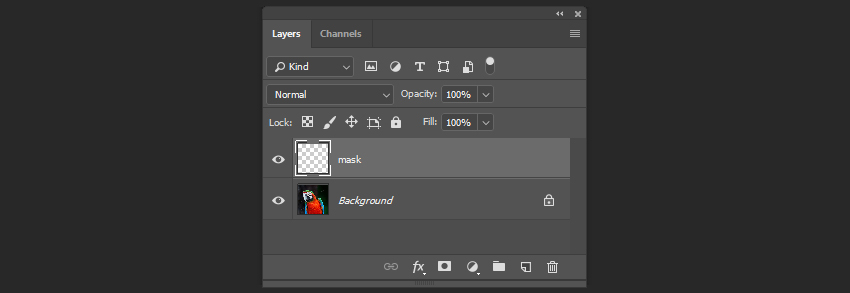
Создаем новый слой (Shift+Ctrl+N) и называем его Mask (Маска).

Шаг 4
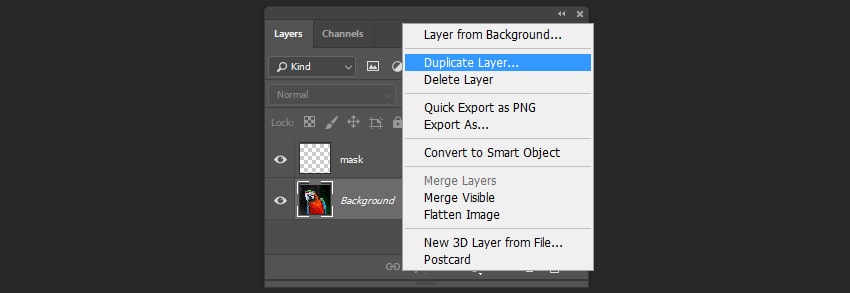
Создаем копию своего фонового слоя. Клик правой кнопкой мыши – Duplicate Layer (Создать дубликат слоя).

Шаг 5
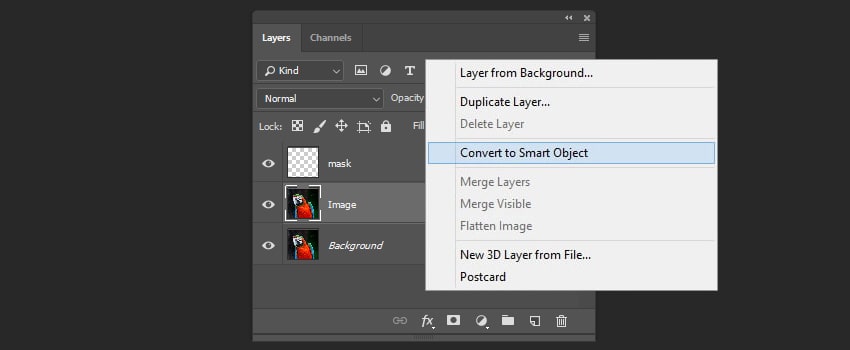
Переименовываем новый слой в Image (Изображение), затем кликаем правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 6
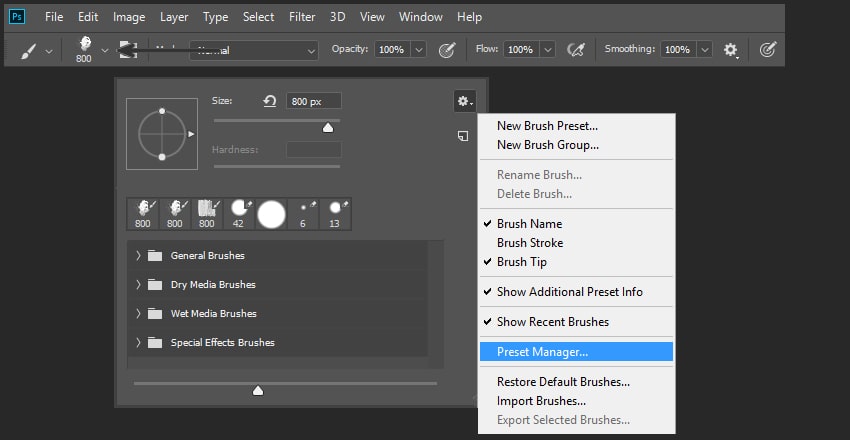
Теперь нам нужно установить кисти в Photoshop. Нажимаем B, чтобы активировать инструмент Brush (Кисть), а затем переходим к Preset Manager (Управление наборами).

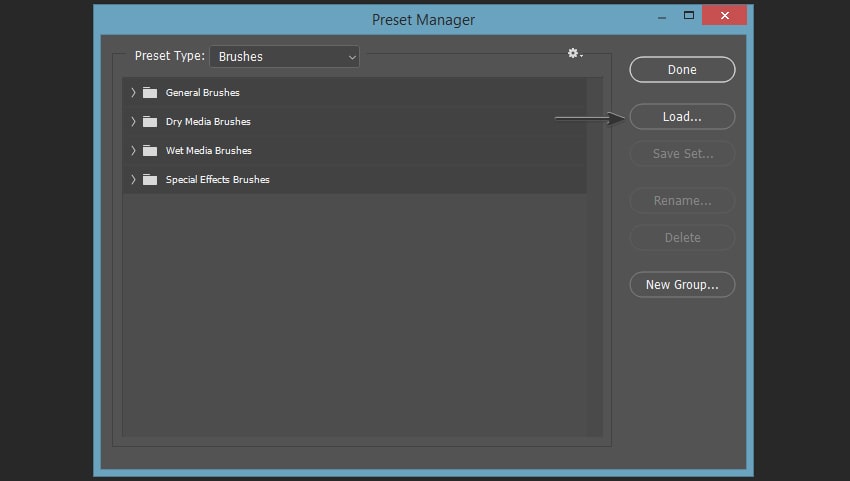
Шаг 7
После этого нажимаем Load (Загрузить) и выбираем кисти из приложения к уроку.

2. Создаем обтравочную маску для слоя
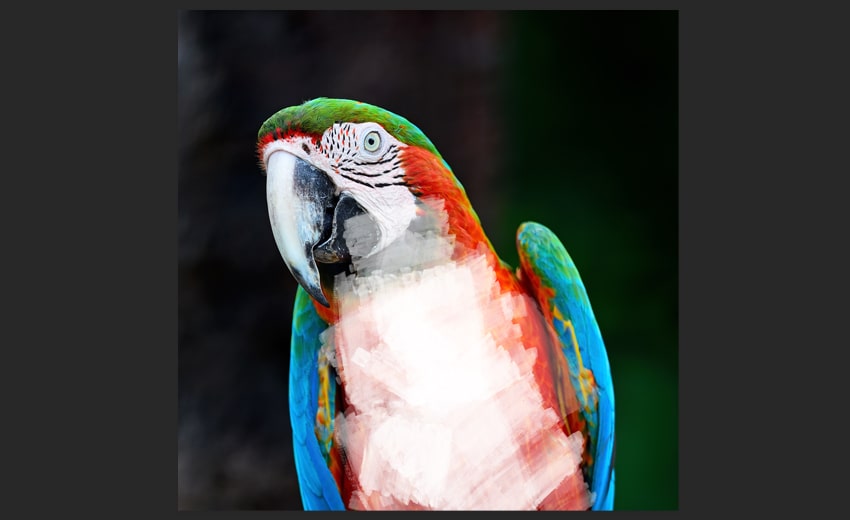
Шаг 1
Теперь давайте начнем создавать маску для нашего изображения. Выбираем слой Mask (Маска) и нажимаем B, а затем рисуем штрихи второй кистью из набора, как показано на рисунке ниже.

Шаг 2
Рисуем штрихи по краям фигуры с помощью первой кисти из набора.

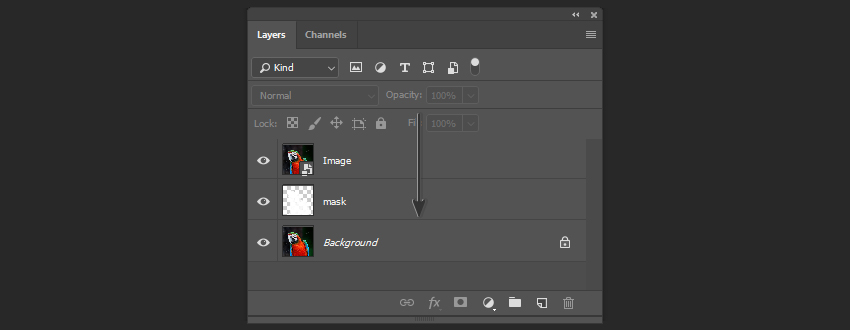
Шаг 3
Перемещаем слой Mask (Маска) ниже смарт-объекта.

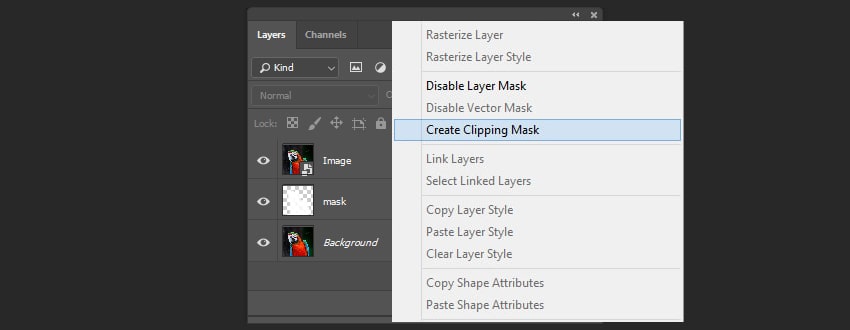
Шаг 4
Выбираем смарт-объект, а затем кликаем правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).

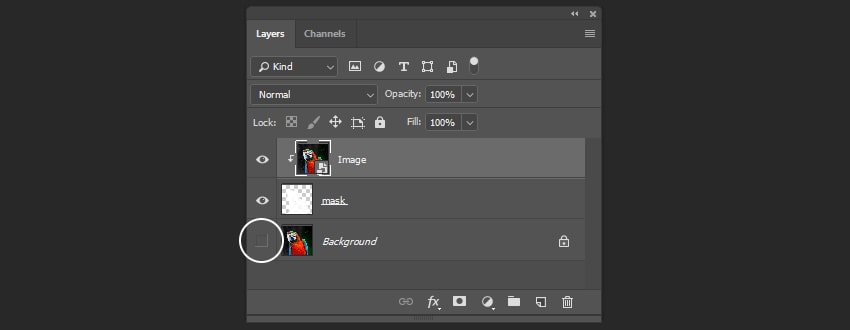
Шаг 5
Скрываем фоновый слой.

3. Создаем рисованный эффект
Шаг 1
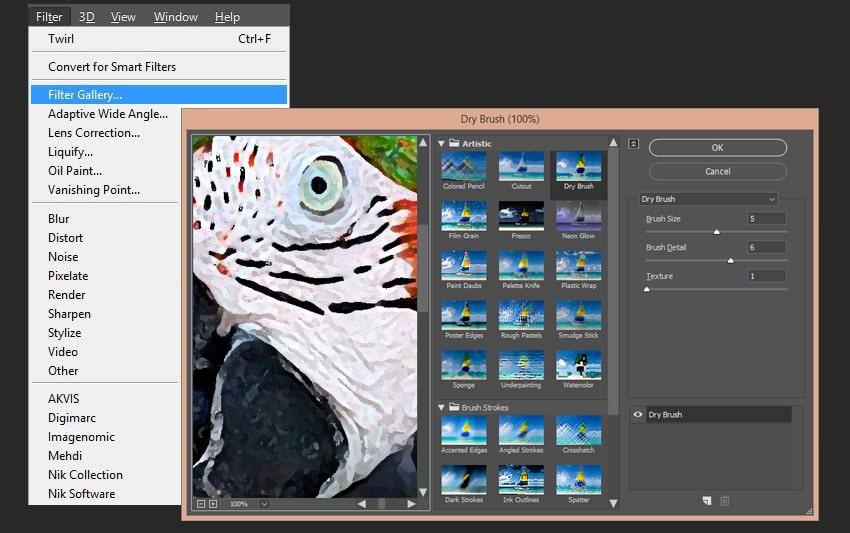
Выбираем слой смарт-объекта и идем в меню Filter – Filter Gallery – Artistic – Dry Brush (Фильтр – Галерея фильтров – Имитация – Сухая кисть). Устанавливаем следующие настройки:
- Brush Size (Размер кисти): 5
- Brush Detail (Детализация): 6
- Texture (Текстура): 1

Шаг 2
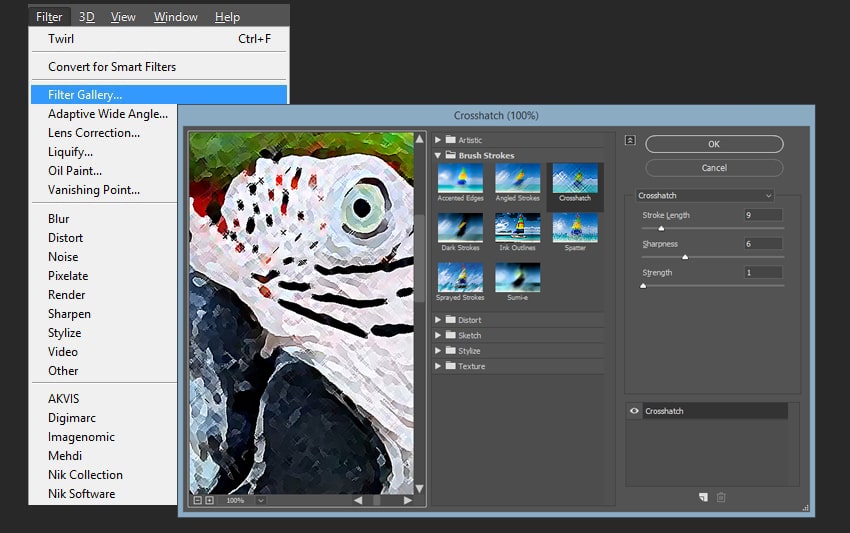
После этого идем в меню Filter – Filter Gallery – Brush Strokes – Crosshatch (Фильтр – Галерея фильтров – Штрихи – Перекрестные штрихи). Устанавливаем следующие настройки:
- Stroke Length (Длина штриха): 9
- Sharpness (Резкость): 6
- Strength (Интенсивность): 1

Шаг 3
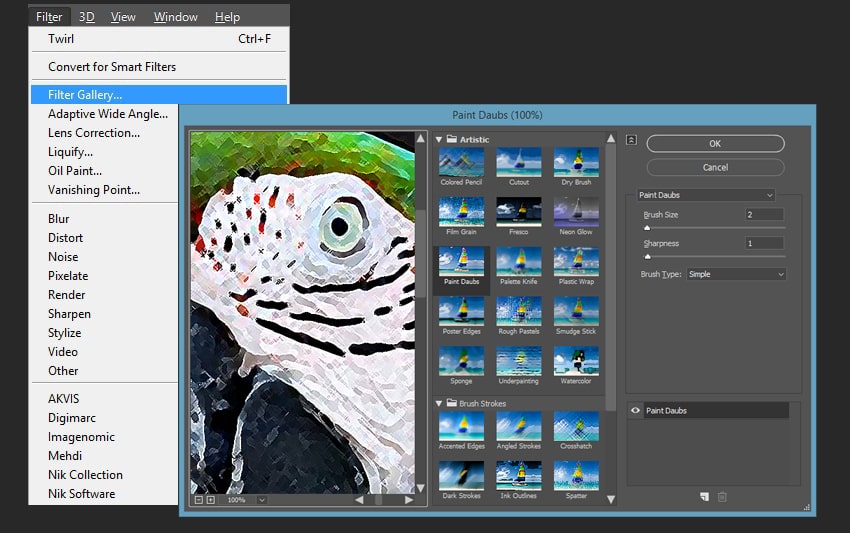
Идем в меню Filter – Filter Gallery – Artistic – Paint Daubs (Фильтр – Галерея фильтров – Имитация – Масляная живопись). Устанавливаем следующие настройки:
- Brush Size (Размер кисти): 2
- Sharpness (Резкость): 1

Шаг 4
И последним фильтром нам нужно добавить эффект разбрызгивания. Идем в меню Filter – Filter Gallery – Brush Strokes – Splatter (Фильтр – Галерея фильтров – Штрихи – Разбрызгивание). Устанавливаем следующие настройки:
- Spray Radius (Радиус разбрызгивания): 5
- Smoothness (Смягчение): 5

4. Создаем винтажный эффект с помощью наложения текстур
Шаг 1
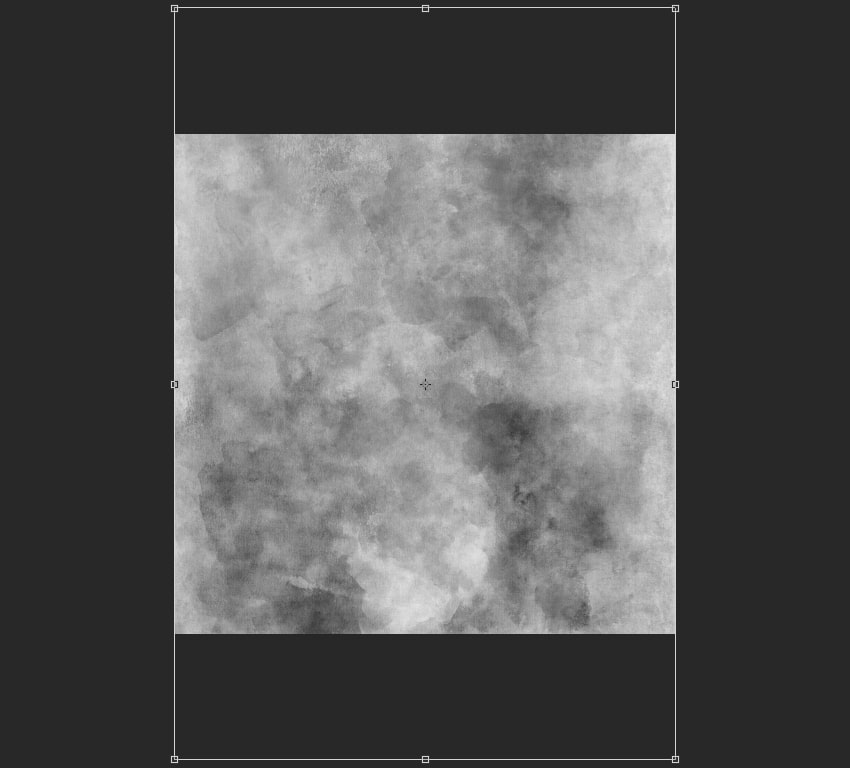
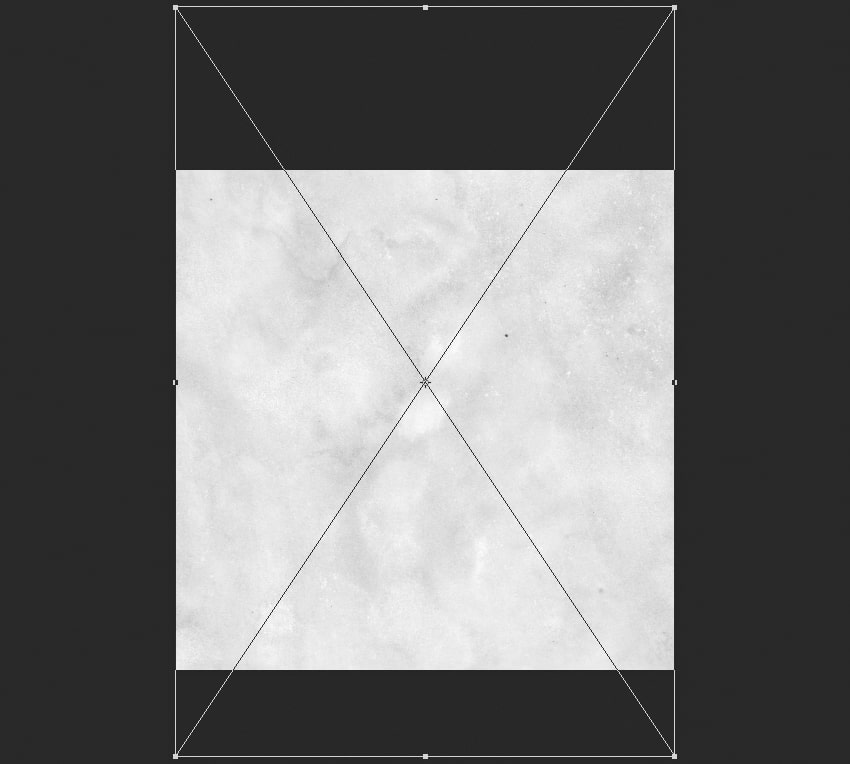
Идем в меню File – Place (Файл – Поместить) и выбираем файл Background Texture. Изменяем его размер до границ документа, удерживая Shift.

Шаг 2
После этого перемещаем слой с текстурой вниз панели Layers (Слои).

Шаг 3
Теперь нам нужно разместить и изменить размер второй текстуры, как мы это делали ранее.

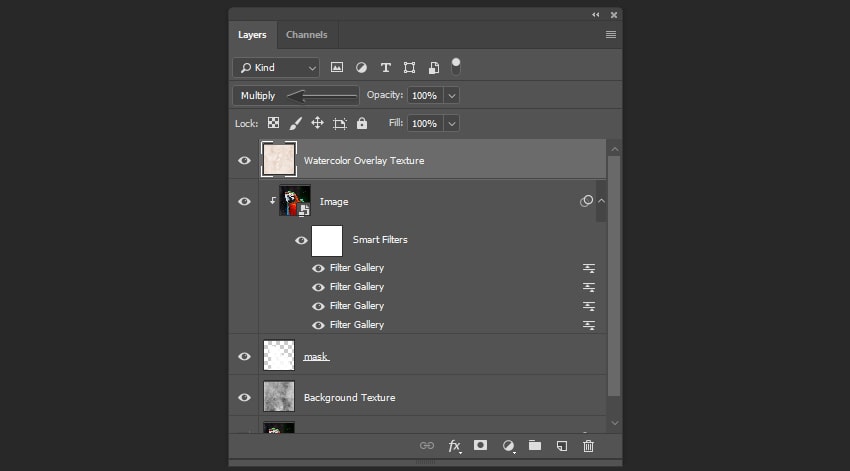
Шаг 4
Теперь меняем режим наложения текстуры на Multiply (Умножение).

5. Выполняем цветокоррекцию изображение
Шаг 1
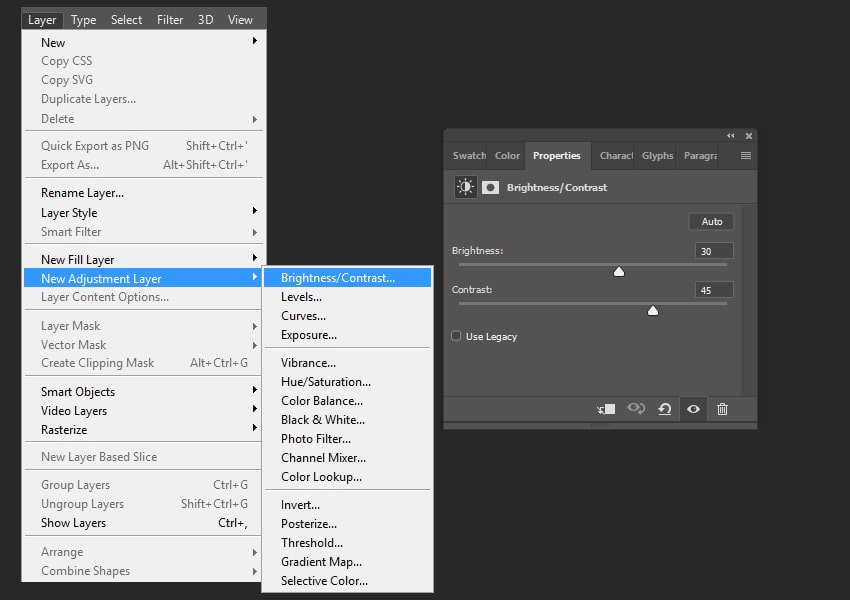
В последних шагах нам нужно выполнить цветокоррекцию изображения. Идем в меню Layer – New Adjustment Layer – Brightness/Contrast (Слои – Новый корректирующий слой – Яркость/Контрастность)
- Brightness (Яркость): 30
- Contrast (Контрастность): 45

Шаг 2
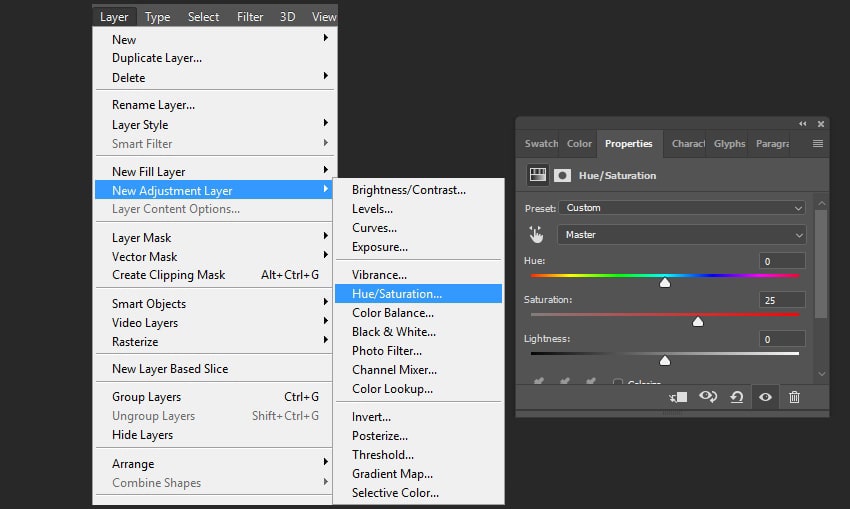
Идем в меню Layer – New Adjustment Layer – Hue/Saturation (Слои – Новый корректирующий слой – Цветовой тон/Насыщенность) и установите Hue (Насыщенность) на +25.

Мы закончили. Отличная работа!
Таким простым способом мы можем создавать креативные художественные работы из любых фотографии, используя стандартные фильтры Photoshop, наложение текстур и динамические кисти.

Я надеюсь, вам понравился этот урок. Вы можете посмотреть мой экшн Vintage Painting Effect Action в портфолио на GraphicRiver.

Автор: Ivan Gromov
photoshop-master.ru
25 Свежих примеров фотошопа
Манипуляция над фотографиями – это своего рода цифровое искусство, которое отражает овладение техническими навыками и наличие у дизайнера творческого мышления. В результате изображение должно вдохновить каждого из нас. Этот вид искусства знакомит нас с неизведанными аспектами реальной жизни и заставляет чувствовать себя разными.
Если вы обладаете навыками и у вас есть творческие идеи, то вы также можете создавать великолепные снимки, используя фотошоп. Все, что вам нужно сделать, это попробовать различные композиции, иллюстрации или цвета, как например, в 25 увлекательных примерах, которые вы видите ниже.
Думаете, вы так сможете?

Разрушенный II

Обувь для удостоверения личности: Граффити

Приманка для глаз

Журнал Grazia: Носок

Фоторедактирование Карля Колодзински

Отчаяние

Фотошоп: Завтрак

Все большее расстояние к жизни

Рука из воды

Последняя Любовь

SlashThree XII SteamPunk — Старые лондонские воспоминания

День шестой

Esquadrão да Moda / SBT

CG Mustange — монстр

Сливочный йогурт Danone

Чашка кофе

Исчезнуть в пучине

Beartucci

Вещество

Кэли Слейтер

Фотошоп: Рев

Реагировать

Adobe CS4 — кратчайший путь к успеху

Фотошоп Карля Колодзински

Мы надеемся, что вам понравились изображения, которые вы здесь увидели, и вы сможете почерпнуть свежие идеи и вдохновиться на создание собственных шедевров.
cameralabs.org
Как сделать красивое фото вашей работы в Фотошопе, быстро и просто
А вы знаете, что есть много способов обработки фото. Даже самое удачное фото нуждается в правильной корректировке в хорошем фоторедакторе. Сейчас существует много программ, где есть даже автоматическая корректировка.
Я хочу поделиться своим опытом. Как просто, быстро сделать свое фото более коммерчески привлекательным и просто приятным глазу.
Когда я рассматриваю фото здесь на Ярмарке или в интернете, часто встречаю необработанные фото. Бывает, что сама работа мастера очень хорошего качества, но из-за отсутствия обработки смотрится тускло и незаметно для читателей.
Больше 80% успеха фото работы, зависит от качества обработки фото!
Тусклые, блеклые фотографии неприятно рассматривать, а вот на ярких, сочных, красивых фото взгляд останавливается поневоле. Кто из вас еще не умеет, не знает как правильно обрабатывать фото, я подготовила этот мастер класс.
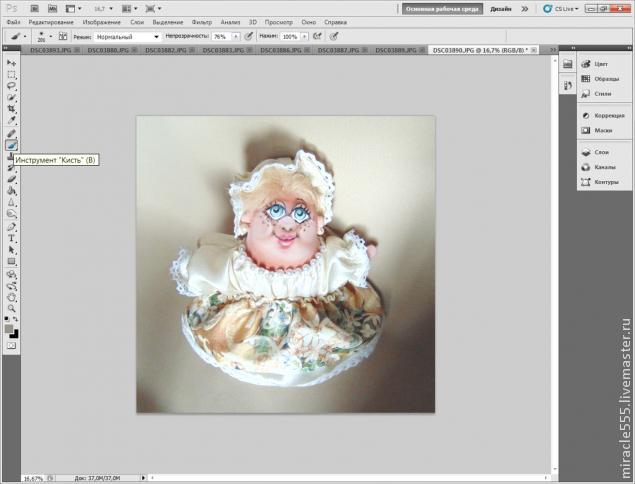
На повестке дня у меня неудачное фото. Почему неудачное?
— Пасмурная погода (а я предпочитаю использовать естественное освещение)
— Неудачный фон (обычно он белый, но захотелось эксперимента) Результат неудачной фотосъемки — тусклое, темное фото с некрасивыми тенями.

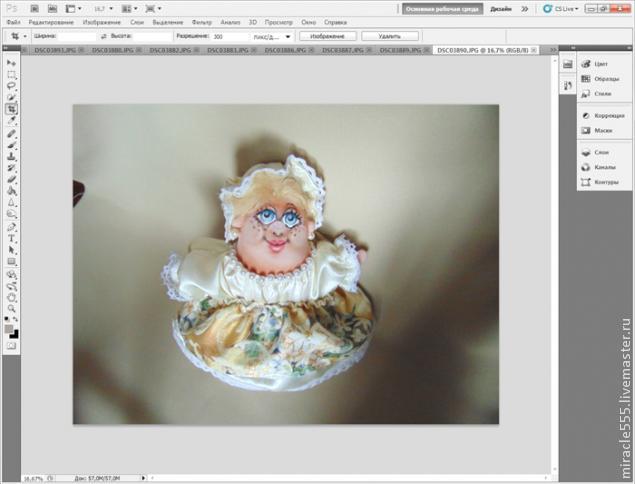
Для обработки фотографий я использую программу Фотошоп, правильнее Adobe Photoshop CS5. Открываем программу, и в меню Файл — Открыть, находим нужное фото и открываем его. Выглядит это вот так

Некрасиво, правда? Пространства вокруг снимка слишком много. Надо его обрезать. Используем инструмент «Рамка»

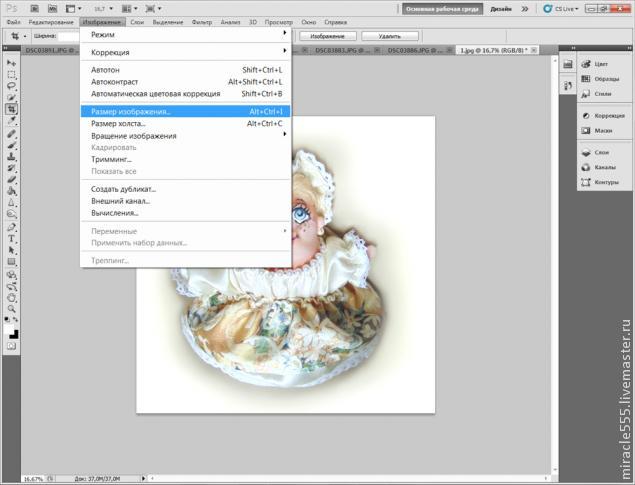
Инструментом выделяем нужную область, жмем Enter, для завершения операции. Готово! Дальше нам необходимо поработать с освещенностью, для этого находим на верхней панели «Изображение — Коррекция».

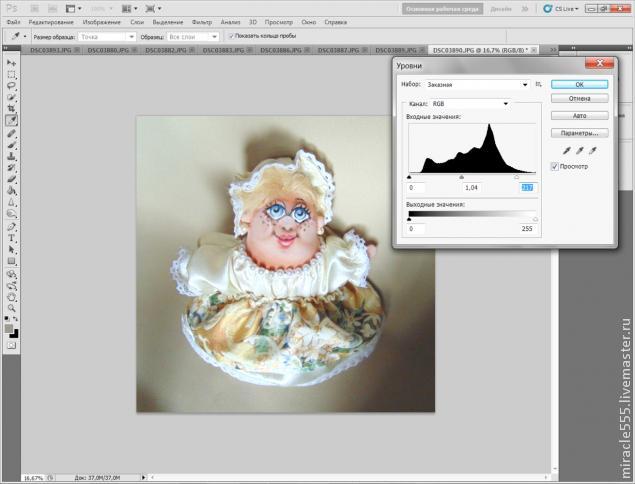
Выводится такое окошко

Двигаем ползуночки под «черным холмиком». Пробуем разные варианты, главное не торопиться. Поэкспериментируйте, посмотрите, как будет меняться ваше фото по освещенности, не забудьте поставить галочку в окошке «Просмотр»
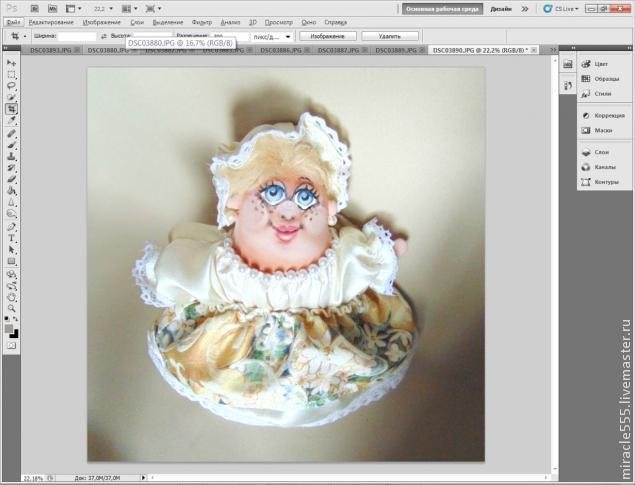
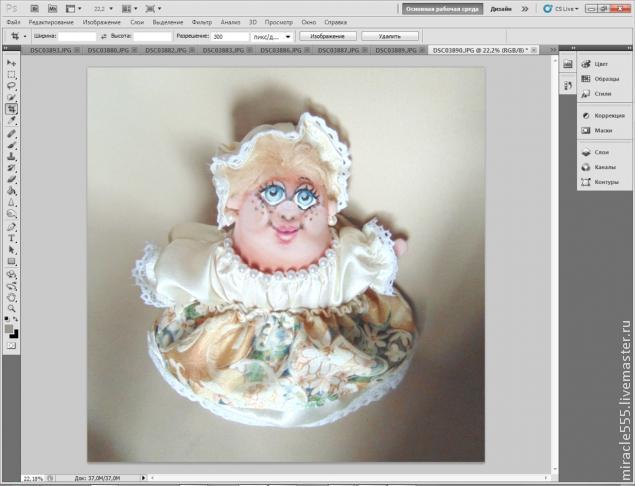
Жмем «ОК» и любуемся результатом.

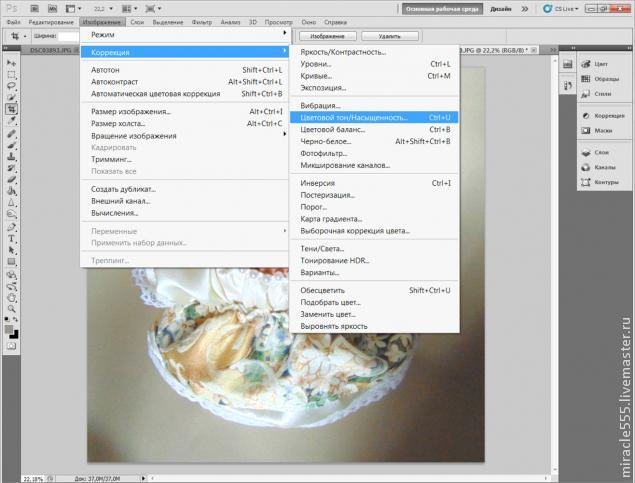
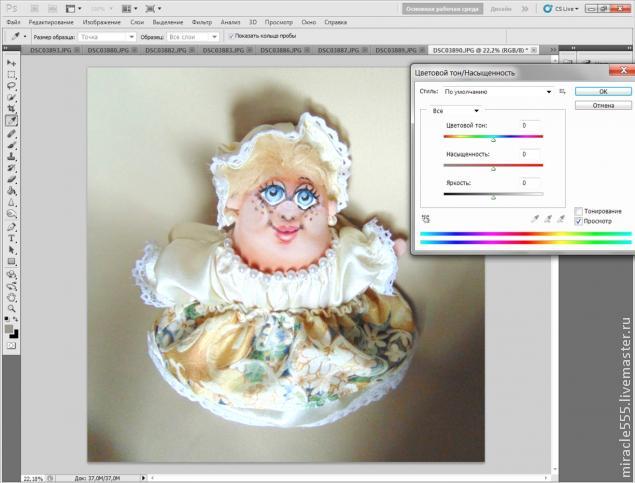
Фото стало светлее и веселее и пора заняться цветом. Находим на верхней панели «Изображение — Цветовой тон-Насыщенность»

Смотрим на появившееся окошко. Здесь, вы сможете отрегулировать ползунками насыщенность цвета и цветовой тон. Если фото неяркое — добавьте насыщенности и оно будет выглядеть по-другому. Если фото холодное или слишком теплое с желтоватым оттенком, отрегулировать можно цветовым тоном. Так же, в этом окошке можно добавить яркости, если она вас на фото еще не совсем устраивает.


Сравните, что у меня получилось, после такой коррекции. Разница очевидна!
Посмотрим критическим взглядом на фото, что еще требует доработки. Мне не понравилась резкость фото. Получилось немного смазано, а это не профессионально.

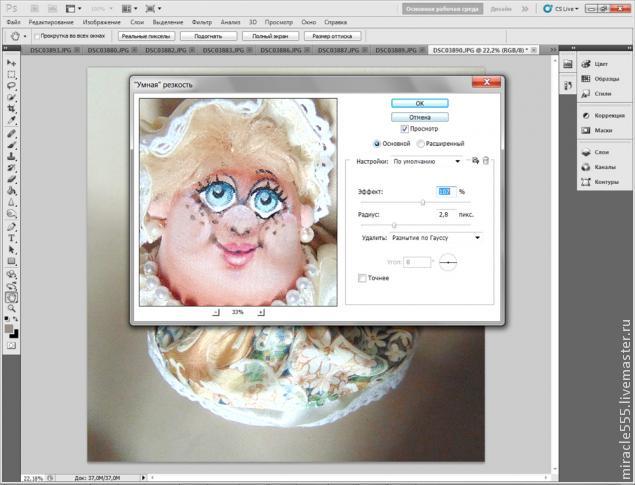
Исправляем! Находим на верхней панели «Фильтр — Усиление резкости — «умная» резкость».

Появится вот такое окошко, где ползунками, можно отрегулировать резкость изображения.
Как только увидим хороший результат, жмем «ОК»

Бывают попадаются очень смазанные фото, к сожалению таким способом их не спасти, хотя можно попытаться.
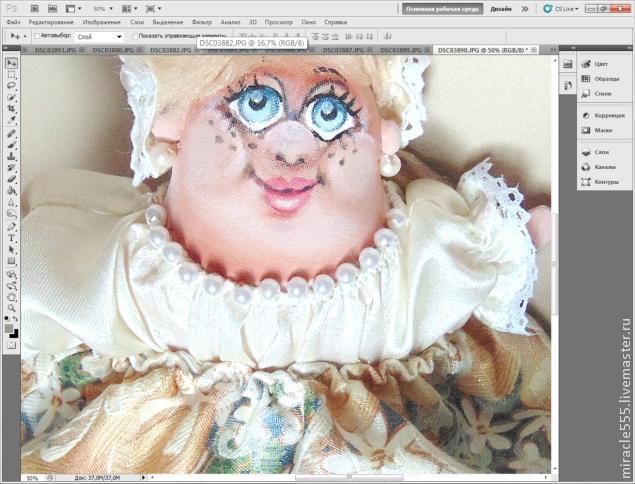
Ну теперь посмотрим, что у меня получилось. Приближаем и проверяем качество резкости. Отлично!

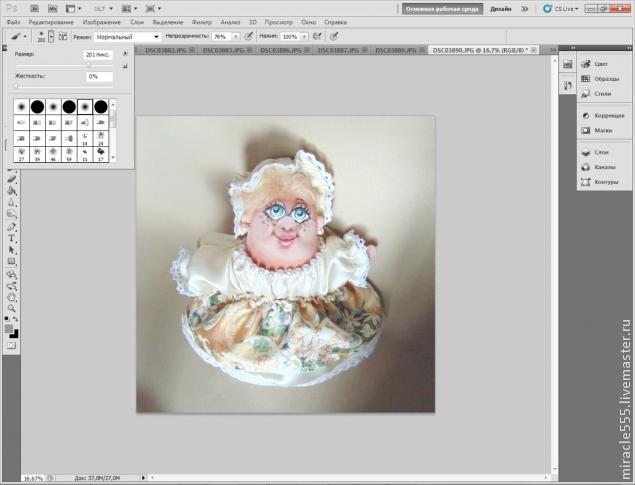
Смотрим общий вид. Все очень даже неплохо, но раздражают тени. Давайте от них избавляться. Слева находится панель инструментов. Находим инструмент «Кисть»

Нажимаем в верхней панели на значок «Кисть» Выводится окошечко с размерами и видами кистей. Выбираем кисть выделенную на фото, размер кисти выберите ползунком, он зависит от размера вашего фото. Главное, чтобы было удобно закрашивать некрасивые тени. На верхней панели справа от кисти настройте прозрачность и степень нажима кисти, как у меня или поэкспериментируйте для опыта.

При включенном инструменте «Кисть», нажимаем клавишу Alt на клавиатуре, и не отпуская, берем пробу цвета на самом светлом участке фона. Этим способом мы получили цвет на кисть, чтобы закрашивать одним тоном фон, пряча неровности и тени.

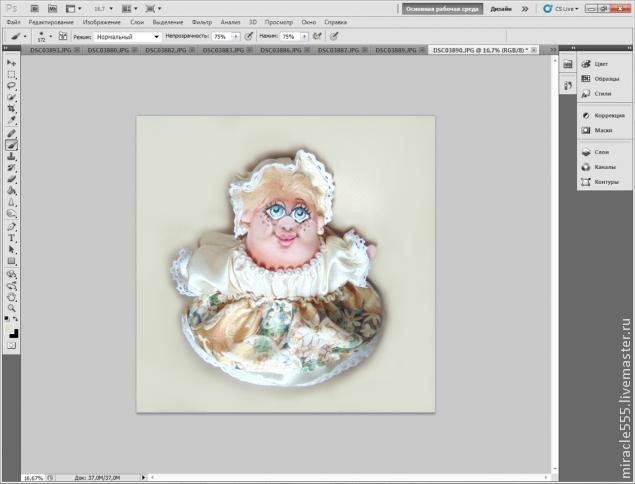
Для удобства регулируйте ширину кисти и прозрачность во время работы. У меня получился вот такой результат.

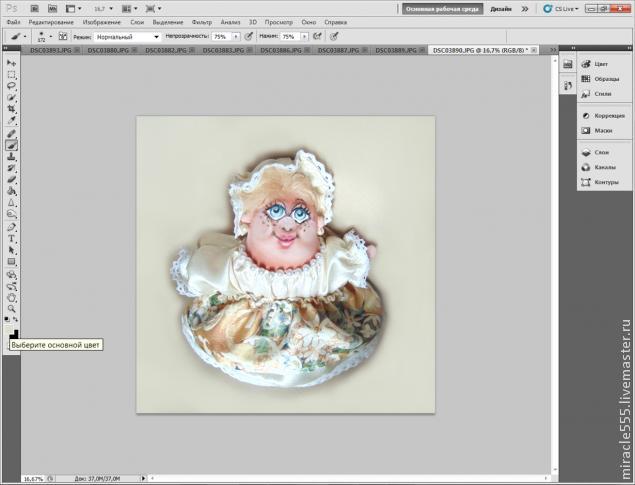
Стало еще лучше, но все таки не совсем. Я решила высветлить фото по краям, чтобы добавить яркости и свежести моему снимку. На левой панели инструментов выбираем настройки цвета. Смотрим фото.

Появляется окошко, двигаем маленький круг по квадратному полю, выбираем нужный цвет. Он должен быть светлее. Если вас устроил цвет, как меня, жмем «ОК»

Берем инструмент «Кисть». Настраиваем размер и прозрачность. Как это делать я объясняла выше. Кистью плавненько и не торопясь высветляем фон фото.
Результат.

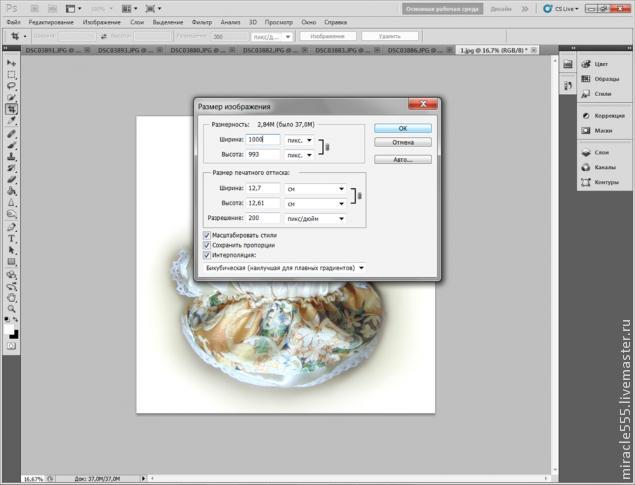
Не забудьте проверить размер изображения. На панели вверху «Изображение — Размер изображения» 
Выбираем параметры. Для меня самые удобные, те что на фото.
И качество фото сохраняется, и сайт не грузим лишним весом.

Сохраняем фото

А теперь давайте сравним. До обработки и после. Ну как вам?

Пожалуй это самый простой, но эффективный способ обработки.
Думаю эта информация будет полезна!
Удачных вам снимков!
www.livemaster.ru
8 шагов к созданию рисунка в Фотошоп / Фотошоп-мастер
Рисование воображаемого мира, созданного на основе истории почти всегда долгий и кропотливый процесс. В этом уроке вы узнаете несколько шагов к достижению такого результата!
В свободное время я придумал волшебный мир, который назвал «Мир Тосора» (в параллельной вселенной существует бессмертный и всемогущий лорд Тосор. Он благоразумен и справедлив, и хранит Тосор мир и гармонию в этом мире).
В этом уроке я покажу вам, как я создавал первый рисунок из серии «Мир Тосора». Я также покажу несколько техник расположения света и теней, и упомяну правильное кадрирование и композицию хорошего рисунка.
Шаг 1. Композиция
Для начала я нарисовал хорошую композицию серым цветом. Этот шаг является фундаментом дальнейшей работы. Он определит, будет ли работа иметь особое место в вашем портфолио, или так и останется черновиком, затерявшимся среди файлов и папок.
Чтобы создать хорошую композицию, следует правильно разделить предметы на ‘передний план’, ‘главный объект’ и ’фон’.
Чтобы создать ощущение глубины, следует сделать предметы переднего плана более темными, а объекты фона, напротив, светлыми.

Здесь я стараюсь изображать только самые важные элементы – я хочу передать историю с минимальным количеством деталей.
Шаг 2. Свет и тень
Когда я доволен композицией, я начинаю работать с затенением основного объекта. Я стараюсь использовать различный свет исходящий из разных направлений. Освещение персонажа в конечном итоге определит, как будет освещена вся сцена. Большинство художников, после нескольких лет практики, развивают инстинктивный рефлекс, который помогает определить, какое освещение в конкретных случаях подходит больше всего. В этом случае, например, я посчитал, что основной свет, падающий сзади и отражающийся на спине персонажа придаст некоторую мистику изображению.

Я экспериментирую с освещением, чтобы достичь наилучшего результата.
Шаг 3. Цвет
Я понимаю, что, когда дело доходит до цвета, хочется попробовать все и сразу, но давайте не сходить с ума. Начать можно в красном/желтом спектре.
Я решил сделать обмундирование главного персонажа красным, и этот мой выбор повлияет на все элементы изображения. Как вы можете увидеть на первом изображении, результат пока не слишком впечатляющий. Но, когда я добавил шерсти более контрастного цвета животному на втором изображении, начал появляться кое-какой результат.
Следующим шагом я покажу вам свои техники для рисования шерсти и меха.

Первоначальный выбор цвета повлияет на всю работу.
Шаг 4. Трава, волосы, мех и шерсть
В общем и целом, в этом процессе есть два шага: создание волос и их «расчесывание».
В примере А, я нарисовал волосы, торчащие в разных направлениях, при помощи кисти Dune grass. Далее, я начинаю «укладывать» волосы при помощи инструмента Палец (Smudge Tool).
На рисунке В, я еще немного их расчесал и добавил окружающий свет, чтобы шерсть стала пушистой.
На рисунке B, я хотел получить гладкие волосы. Я добавил контрастность и убрал мелкие волоски.
На рисунке D, я решил добавить волосам немного кудрявости. Еще, я добавил больше света, чтобы они выглядели более пушистыми, нежели просто гладкими.
На рисунке Е шерсть выглядит плотнее и гуще, и именно такую шерсть я хочу на моем животном.

Шаг 5. Задний фон
На этом этапе я начинаю работу с фоном. Я изобразил основные формы и цвета местности, пока не задумываясь над интерпретацией изображения.
На второй картинке, я подключаю историю и сюжет. Я хотел сделать так, чтобы долина выглядела волшебной. У Тосора должно перехватывать дыхание, когда он с вершины холма смотрит на свои владения, но, также, долина должна выглядеть гармонично.
Свет, опять же, является самой важной частью изображения. Так как я уже решил, что свет на персонажа будет падать сзади, для фона я решил выбрать сцену заката.
Основные цвета я выбираю из пурпурного спектра, но солнечный свет я делаю желтым. Я добавил облака из моей библиотеки и все немного подкорректировал.

Шаг 6. Детализация
Теперь я приступаю к деталям! Я нарисовал броню животному, добавил теней на дереве, а также, как вы заметили, добавил еще одно маленькое создание на нем.
На этом этапе нужно приостановиться, и показать работу тому, кто ничего не знает о компьютерной графике. Я называю такого наблюдателя «человек с улицы». Почему? Только такой человек даст вам свое искреннее мнение.
Мой друг, например, отметил животное на дереве и странную форму рогов большого чудища. Он не понял, что за животное сидит на дереве, и форма рогов показалась ему слишком странной. Нет нужды объяснять ему, почему все именно так, — этими вещами придется пожертвовать.

В процессе детализирования перед нами лежит множество вариантов, но помните, что не все они одинаково хороши.
Рога
В этой части я попробовал нарисовать два разных варианта рогов. Вариант А выглядит, как рога горного козла, и на создании смотрится достаточно неплохо. В варианте В, я хотел создать новый вид животного Бубалус, который существует во вселенной Тосора – месте, где природа совершенно другая.
После некоторых размышлений, я выбрал вариант В, не имея на то серьезных причин, просто доверившись своему инстинкту художника.

Птица Хупи
Я добавил листья на дерево сзади при помощи специальных кистей. Вы можете найти множество кистей на соответствующих сайтах или создать свои собственные.
Я отрегулировал пропорции Тосора, и как следует прорисовал его волосы и головной убор. Я так прорисовал рога, добавив затенения и текстуру.
На дереве на переднем плане, я нарисовал мистическую птицу Хупи. На голове у нее красивые длинные перья. Создание небольшое, поэтому оно не отвлекает наблюдателя. Добавить такую деталь чтобы не отвлекать внимание от главного персонажа не так-то просто.

Тосор
В этом шаге, я хотел довести работу до идеала, я добавил различные детали, не забывая о свете и затенении. Например, на грибах на дереве свет, падающий справа, должен распространяться к югу. Так как я работаю с 3D, я имею дело с такими вещами каждый день, и уже выработал рефлекс контролировать распространение света на объектах. Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Вот так выглядит мое финальное изображение:

Шаг 8. Кадрирование
Самая важная наша цель – уравновесить рисунок, и обратить внимание наблюдателя на самую важную его часть – в моем случае, на Тосора. Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!

Автор: Rabie Rahou
photoshop-master.ru
Создаем эффект карандашного наброска на фотографии в Фотошоп / Фотошоп-мастер

В этом уроке я собираюсь показать вам, как создать экшн с карандашным наброском для Adobe Photoshop с необычной фишкой.
Этот эффект является частью экшена с карандашным наброском, который можно приобрести на Envato Market.
Скачать архив с материалами к уроку
1. Добавляем фото девочек
Создайте новый документ размером 850 на 636 пикселей. Конечно, вы можете выбрать иной размер для PSD-документа, но вам придется пропорционально изменять размеры всего, что есть в этом уроке. В документ поместите изображение девочек.

2. Добавляем порванную бумагу
Шаг 1
Я прикрепил PNG-изображение бумаги, которым вы можете воспользоваться. Но если вы хотите сделать свою текстуру разорванной бумаги, то это достаточно просто. Вы можете взять кусок плотной бумаги или картона и неаккуратно разорвать его, чтобы получить кусочек такой формы, как вы хотите. Затем поместите его на плоскую поверхность, желательно контрастного цвета (например, черного, если бумага белая).
Сфотографируйте кусок бумаги при помощи фотоаппарата или телефона. Снимок должен быть сделан четко над куском бумаги, дабы мы в результате получили нужную нам перспективу.

Шаг 2
Загрузите снимок на компьютер и откройте его в Photoshop. При помощи инструмента Magic Wand (Волшебная палочка) выделите кусок бумаги и удалите фон.
(Волшебная палочка) выделите кусок бумаги и удалите фон.

Шаг 3
Скачайте изображение клочка бумаги и поместите его на новый слой.

Шаг 4
Нажмите Ctrl + T, чтобы вращать клочок бумаги. Поместите его над той областью, которую вы хотите превратить в карандашный набросок.

Шаг 5
Дважды нажмите Ctrl + J, чтобы создать две копии слоя с клочком бумаги. Назовите их «torn paper 1» и «torn paper 2» («порванная бумага 1» и «порванная бумага 2»).

Шаг 6
Добавьте стиль слоя Drop Shadow (Тень) к оригинальному слою с клочком бумаги. Цвет тени — #000000.

Drop Shadow (Тень):
- Непрозрачность: 43%;
- Угол: 120 градусов;
- Смещение: 7 пикселей;
- Размер: 5 пикселей.
3. Создайте четыре копии слоя с девочками
Шаг 1
Нажмите Ctrl + J четыре раза, чтобы создать четыре копии слоя с девочками, назовите их Girls 1, Girls 2, Girls 3 и Girls 4 (Девочки 1, 2, 3 и 4).

Шаг 2
Зажмите клавишу Ctrl и выделите все слои с девочками на панели слоев. Поместите их над слоем с клочком бумаги.

4. Воспользуйтесь фильтрами Размытие в движении и Тушь
Шаг 1
Отключите видимость всех слоев-копий кроме слоя Girls 1.
В качестве основного цвета выберите белый, а фонового — черный.
Шаг 2
Теперь, выбрав слой Girls 1, нажмите Filter > Sketch > Graphic Pen (Фильтр > Галерея Фильтров > Эскиз > Тушь). Настройки фильтра, как на изображении ниже, но если вы воспользовались другим фото, то, возможно, настройки потребуется изменить.

Настройки фильтра на скриншоте:
- Длина штриха: 7;
- Тоновой баланс: 21;
- Направление штриха: по диагонали вправо.
Шаг 3
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении). Смещение: 1 пиксель.

5. Воспользуйтесь фильтрами Тушь и Шум
Шаг 1
Включите видимость слоя Girls 2, режим наложения измените на Multiply (Умножение), непрозрачность на 30%.
Шаг 2
Нажмите Filter > Sketch > Graphic Pen (Фильтр > Галерея Фильтров > Эскиз > Тушь). Настройки фильтра, как на изображении ниже, но если вы воспользовались другим фото, то, возможно, настройки потребуется изменить.

Настройки фильтра на скриншоте:
- Длина штриха: 15;
- Тоновой баланс: 51;
- Направление штриха: по диагонали вправо.
Шаг 3
Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Эффект: 43%

6. Воспользуйтесь фильтром Ксерокопия
Шаг 1
Включите видимость слоя Girls 3, режим наложения измените на Multiply (Умножение), непрозрачность 100%.
Шаг 2
Нажмите Filter > Sketch > Photocopy (Фильтр > Галерея Фильтров > Эскиз > Ксерокопия).

Настройки фильтра на скриншоте:
- Детализация: 1;
- Затемненность: 50
7. Воспользуйтесь фильтром Акварель
Шаг 1
Включите видимость слоя Girls 4, режим наложения измените на Color (Цветность), непрозрачность 100%.
Шаг 2
Нажмите Filter > Artistic > Watercolor (Фильтр > Галерея Фильтров > Имитация > Акварель). Пока можете скрыть видимость слоя Girls 4.

Настройки фильтра на скриншоте:
- Детализация: 4;
- Глубина теней: 0;
- Текстура: 1
8. Создайте кусочек наброска при помощи Обтравочной маски
Зажмите клавишу Ctrl и выделите слои Girls 1, Girls 2, Girls 3 и Girls 4. Кликните правой кнопкой мыши по выбранным слоям и выберите Create Clipping Mask (Создать обтравочную маску).


9. Создайте рваный край у бумаги
Шаг 1
Включите видимость слоя Torn Paper 1, режим наложения измените на Multiply (Умножение), непрозрачность — на 57%

Шаг 2
Включите видимость слоя Torn Paper 2. Кликните по кнопке добавления слой-маски на панели слоев, чтобы добавить маску к слою Torn Paper 2.

Шаг 3
Создайте новый слой под слоем Torn Paper 2 и залейте его белым цветом.

Шаг 4
Кликните по миниатюре слой-маски слоя Torn Paper 2. Нажмите Image > Apply Image (Изображение > Внешний канал).

Шаг 5
Нажмите Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и измените настройки на такие же, как на скриншоте ниже. Входные значения: 56, 1.81, 67

При помощи кисти вы можете рисовать белым цветом внутри слоя Torn paper 2, если хотите усилить эффект рваного края.
Шаг 6
Удалите слой с белым фоном, чтобы увидеть эффект.

Шаг 7
С нажатой клавишей Ctrl щелкните по слоям Torn paper 1 и Torn paper 2. Затем, кликните правой кнопкой мыши по выбранным слоям и нажмите Create Clipping Mask (Создать обтравочную маску).

10. С легкостью перемещайте эффект наброска
Если вы хотите превратить в набросок другую часть своего рисунка, просто зажмите клавишу Ctrl, а затем щелкните по слоям Torn paper 1, Torn paper 2 и Torn paper.
При помощи инструмента Move (Перемещение) измените положение кусочка бумаги.
(Перемещение) измените положение кусочка бумаги.

Поздравляю! Вот и все!
В этом уроке вы научились создавать эффект наброска на фотографии в Photoshop с вашими снимками всего за несколько шагов.

Автор: John Negotia
photoshop-master.ru
Фотомонтаж на компьютере — самостоятельный фотомонтаж на домашнем ПК, программы и хитрости.
Вы хотите сделать сюрприз близким и подарить им оригинальную фотографию? Возможно, вам просто интересно сделать прикольную фотку – себя рядом со знаменитостью или на фоне марсианского пейзажа? Или поместить изображение своего лица в средневековый антураж? Может быть, совместить фотографии вам нужно для работы? Этого легко добиться, если сделать фотомонтаж на компьютере.
С помощью фотомонтажа можно:
- Изменить фон фотографии
- Убрать или добавить объекты с других снимков
- Совместить две фотографии в одну
- Сделать поздравительную открытку из снимка
Фотомонтаж на компьютере
Самый распространенный способ сделать фотомонтаж своими руками – обработать фотографии в программе Adobe Photoshop. Эта профессиональная программа для обработки изображений обладает широкими возможностями. Но она довольно сложна для новичка, в ней непросто разобраться самостоятельно за один вечер. Конечно, в сети есть масса курсов и видеоуроков, по которым можно научиться работе в Фотошопе, но для этого надо иметь время и желание.
Похожая программа – GIMP. В отличие от Adobe Photoshop, она распространяется бесплатно.
Как объединить фотографии в программе Фотошоп
В фотошопе откройте фотографии, которые вы хотите смонтировать. Например, это будет изображение вашего лица и красивый фон с закатом или морским прибоем. Продублируйте слой на каждом изображении. На фотографию, которая должна стать фоном, перетащите мышкой второй снимок. В меню Editвыберите FreeTransform. С помощью мыши поменяйте размер фото и его пропорции, перетащите в нужное место. Закончив, нажмите Enter.
Выберите на панели инструментов режим добавления векторной маски слоя. Установите основным цветом черный, а вторым – белый, и с помощью мягкой кисти закрасьте ненужные участки фотографии. Они станут невидимыми. Для более мягкого и естественного перехода фона меняйте размер и мягкость кисти на мелких участках.
Если вы случайно удалите нужный кусок фотографии, смените цвета — с черного на белый, и закрасьте кистью область, которую надо восстановить. Рисунок вернется.
Закончив удаление фона, выйдите из режима векторной маски.
Монтировать фотографии в фотошопе можно и другим способом — используя инструмент «Лассо» для выделения части изображения. Выделите нужный участок фотографии, а всю остальную часть изображения удалите. Наложите изображение на фото, которое должно стать фоном, и с помощью инструментов фоторедактора добейтесь их органичного соединения. В качественном коллаже отдельные фрагменты сочетаются так, что изображение кажется цельным.
Для этого надо сделать мягкие переходы между фотографиями, сгладить границы, подобрать цвет и яркость каждого куска и отрегулировать масштаб. Инструменты Фотошопа дадут вам возможность растушевать фото, вырезать или добавить объекты, наложить эффекты, изменить цвет и яркость части или всей фотографии. Используя разные инструменты, постарайтесь добиться нужного эффекта.
После того как закончите работу в фотошопе, объедините слои и сохраните файл.
Фотомонтаж онлайн
Своими руками сделать фотомонтаж на компьютере можно просто в браузере. Для этого вам понадобится хорошее соединение с интернетом и достаточно мощный для работы с графическими файлами компьютер. Существует множество бесплатных сайтов для обработки фото, вы можете найти их самостоятельно, набрав соответствующий запрос в Гугле или Яндексе. Например:
- http://fotostars.me/
- https://avatan.ru/
- http://www.fotor.com/ru
- http://photostreet.ru/
Чтобы своими руками монтировать фото онлайн, никаких специальных знаний или навыков вам не понадобится. На сайте вам предложат загрузить один или несколько снимков. Иногда фотографию придется загрузить с компьютера, иногда можно указать линк на фото, которое хранится на другом сайте или в соцсети. Учтите, что от качества фото будет зависеть результат.
Онлайн фоторедактор предложит набор фонов, рамок и прочих украшений на ваш выбор. Поместив фотографию на выбранный фон, вы можете поиграть с настройками и эффектами, чтобы получить лучший результат.
После того как фотомонтаж будет готов, вы можете получить ссылку на вашу фотографию, сохранить ее на компьютере или послать по почте. Если результат вас не устроил, можно вернуться назад и переделать коллаж с любого этапа.
Фотоколлаж с помощью смартфона или планшета
Сделать фотоколлаж своими руками позволяют и современные смартфоны – как iPhone, так и телефоны на платформе Androidи Windows.
С помощью фоторедактора для смартфонов и планшетов с фотографией можно своими руками сделать все то же, что и в онлайн фоторедакторах:
- Добавить или изменить фон
- Добавить рамки и украшения
- Наложить эффекты
- Добавить текст
Измененную фотографию можно сохранить в галерее, послать по почте или мессенджеру, опубликовать в соцсети.
Монтаж фотографий своими руками, если подходить к делу творчески и с умом, — дело не простое. Но при желании, наличии свободного времени и навыков поиска в интернете вы можете добиться поразительных результатов. Надеемся, наши уроки помогут вам создать изображение, которым вы останетесь довольны.
photo.youdo.com
