Ключевые кадры
Для уменьшения объема видео при хранении и передаче используется видеокомпрессия или сжатие видео, которое происходит по различным алгоритмам.
Видео состоит из отдельных кадров, которые кодируются по-разному. Дельта-сжатие — это способ сохранения данных в виде разности (дельты) между соседними кадрами вместо самих кадров.
Ключевой кадр (Keyfram) — это кадр, который сохраняется полностью и содержит всю информацию о видео. При дельта-кодировании следующий за ключевым кадр содержит не полную информацию, а только отличия от первого. Это дельта-кадр.
Третий кадр содержит отличия от второго, четвертый — от третьего и так далее до следующего ключевого кадра.
Понятие «ключевые кадры» пришло из мультипликации, где начальный и конечный кадры какого-то фрагмента называются ключевыми, а мультипликатор создает все промежуточные кадры между ними, чтобы получить движение.
Современные программы для монтажа, создания эффектов, анимации прекрасно справляются с этой работой.
Вернемся к дельта-сжатию. Поскольку при таком способе кодирования нужно сохранять меньше информации, то видеопоток и размер полученного видео будет меньше.
Когда видео воспроизводится, сначала демонстрируется ключевой кадр, а потом на него последовательно накладываются изменения, которые содержатся в дельта-кадрах.
После, нескольких, например, десяти дельта-кадров опять идет ключевой кадр. Ключевые кадры обычно требуются при смене сцены, хотя это не обязательно. Если в настройках выставлен большой битрейт, то кодек может справиться и просчитать разницу и при резкой смене картинки.
Но даже если нет резких изменений изображения, ключевые кадры полезны для устранения помех, которые могут по разным причинам возникать при передаче видео. В этом случае ключевой кадр устранит все неточности изображения.
Если вы работаете в какой-то монтажной программе, то она сама создает ключевые кадры в нужных местах, обычно для них есть специальные обозначения.
При выводе и кодировании видео в настройках используемого кодека можно устанавливать периодичность ключевых кадров. Думаю, понятно, что чем больше ключевых кадров, тем качественнее видео, меньше вероятность искажений, но и больше размер.
Если вы создаете какую-то анимацию в монтажной программе, вы сами задаете ключевые кадры, например, начальное положение и конечное положение кадра на экране, а программа просчитывает промежуточные кадры по рассматриваемому методу.
То же самое касается и звука. Например, вы хотите плавно уменьшить звук до нуля.
В нужном месте звуковой дорожки вы ставите ключевой кадр, которому соответствует нормальная громкость. Затем передвигаетесь по таймлайн, ставите второй ключевой кадр и для него выводите звук на нет. В итоге программа плавно уменьшит звук до нуля на участке между ключевыми кадрами.
На ключевых кадрах основана работа всех программ для создания эффектов, анимации изображений и титров.
Вы задаете начальный вид объекта (размер, положение, ориентацию, цвет и пр.) и конечный. Также можно задать алгоритм перехода между ними (плавно, резко, скачком, с ускорением, с определенной скоростью). Все остальное делает сама программа.
Программы для конвертации видео
Понятие монтажа
Замена фона видео
Форма подписки
для получения видеоуроков
и полезных материалов
по работе с видео
Карен НельсонПоследнее обновление: 28 февраля 2020
Ключевая особенность VideoSolo EditFUN в том, что он позволяет вам устанавливать ключевые кадры в вашем видео, чтобы оно выглядело круто. Если вы обычный пользователь, это может быть немного трудно понять. Итак, мы написали это подробное руководство, чтобы помочь вам узнать, как использовать функцию ключевого кадра в VideoSolo EditFUN.
Часть 1. Что такое ключевой кадр
Чтобы узнать, что такое ключевой кадр, давайте посмотрим, что такое кадр.
Оправа:
Кадр — минимальная единица в видео анимации, эквивалентная каждому кадру на кинопленке. Кадр — это неподвижное изображение, а непрерывные кадры образуют анимацию, видео и т. Д. То есть неподвижное изображение непрерывно воспроизводится в быстрой последовательности для формирования анимации или видео.
Как показано на изображении, каждое изображение представляет собой кадр, и эти изображения воспроизводятся непрерывно, превращаясь в видео, которое изменяется от прямоугольника к кругу.
Keyframe:
При редактировании видео ключевой кадр — это кадр, используемый для указания начала или конца изменения, внесенного в параметр.
Обычно ключевые кадры означают, что эти кадры важны. Мы будем использовать их для генерации других кадров. Программа может создавать анимацию между ключевым кадром и другим ключевым кадром.
Например, в первом ключевом кадре программа записывает значения нескольких параметров, которые вы настраиваете. В следующем ключевом кадре программа записывает другое значение. После этого программа, предварительно установленная в середине, изменяется в соответствии с ключевым кадром. Это может уменьшить проблему ручной регулировки.
Часть 2. Как добавить и изменить ключевой кадр в EditFUN
VideoSolo EditFUN — одна из программ для редактирования видео, которая позволяет нам устанавливать ключевые кадры в их видео. Здесь мы в основном говорим о том, как установить ключевой кадр.
Если у вас нет этой программы, просто скачайте бесплатную пробную версию с помощью кнопки выше. Для других руководств о том, как использовать EditFUN, пожалуйста, обратитесь к гид пользователя.
Сначала откройте EditFUN и импортируйте медиафайл в библиотеку и временную шкалу. Теперь следуйте инструкциям ниже.
1. Не все эффекты / цвета могут быть установлены в качестве ключевых кадров. Перейдите в окно «Эффект» или «Цвет», вы можете найти значок в виде часов в правом верхнем углу какого-нибудь эффекта / цвета. Это означает, что эти эффект и цвет могут быть уст
| Анимация, как вы можете или не можете знать, это серия рисунков, нарисованных вместе, чтобы создать иллюзию движения. Когда художник садится, чтобы создать действие для своего анимационного персонажа. Если нужно будет вытащить все действие во всех его нюансах, если они захотят создать неотразимую часть анимации для просмотра. RuCaptcha — работа на вводе капч Всех приветствую, и здесь хотелось затронуть актуальную тему антикапча, что безусловно вам встречается как при регистраций на интернет ресурс, так и при добавление комментарий. Она может быть разной и создана от спам ссылок, чтоб просто автоматически не было возможно оставить комментарий, вообщем отличает бота от пользователя. Но согласитесь, что иногда она просто мешает, но если вы как пример решили продвигать свой ресурс. Вот для этого и есть сервис и не один, где вы можете обойти антикапчи. Как все можно сделать, то подробно описано на официальном сайте Pro-wordpress.ru, где в начале мануала вам ссылку предоставил на этот материал. Что написан более подробнее и безусловно с пониманием, где каждой функций приведены снимки и остальное для полного понимание, так что по клику вы перейдете на статью. Один из успешных способов сделать это — использовать ключевые кадры. В рисованной анимации ключевой кадр представляет собой конкретный кадр в анимационного движении, который аниматор использует в качестве руководства для создания остальной части своей работы. Это буквально ключевой кадр, ключ как важный не ключ, как в ключе, как ключ двери. Скажем, я оживляю как кто-то бросает бейсбол и мне нужно выяснить, как начать. Я могу начать с выбора нескольких ключевых кадров и работы оттуда. Может быть первый ключевой кадр — он готовится бросить мяч с ним в его рукавицу. Второй ключевой кадр мы могли бы сделать на полпути через поле, а заключительный ключевой кадр был после того, как он бросил мяч своей ногой в воздух когда он балансирует сам. Из этих ключевых кадров мы можем работать и строить в остальной части анимации. Не существует определенного определения того, что должно или не должно быть ключевым кадром, но вы обычно хотите выбрать что-то, что является драматической или важной позой в анимации.Поэтому если я делаю кого-то, кто прыгает в балете, возможно я бы сделал 3 ключевых кадра раньше, в середине и в конце прыжка. Ключевые кадры также имеют наибольшую детализацию всех кадров внутри действия. Увидите, как вы живете, вы можете вырезать много углов здесь и там, но ключевые кадры помогают. Убедившись, что персонаж, которого вы анимируете, всегда возвращается на базу и заземляется независимо от того, сколько мазков можете использовать. Итак, в чем преимущество использования ключевых кадров? Хорошо, когда вы идете в оживление, приятно знать, куда вы идете. Если делаете рисованную анимацию, можно легко потерять информацию о том, где рука должна идти в действии, а ключевые кадры дают вам приятные путеводители, чтобы вы могли знать, где вы должны перемещать все биты и куски как вы живите. В компьютерной анимации, такой как After Effects или Cinema 4D, ключевой кадр похож на анимацию в ручном режиме, но он говорит компьютеру, где нужно заполнить материал. Если я перемещаю мяч по экрану, у меня будет два ключевых кадра, один на слева и справа. Я говорю компьютеру, что эти два ключевых кадра находятся там, где живет этот объект, а затем компьютер идет и заполняет все средние кадры с помощью анимации. Таким образом, ключевые фреймворки компьютерной обработки очень похожи на рисованные ключевые кадры, только вместо того, чтобы идти и заполнять кадры между ключевыми кадрами, которые компьютер делает для вас. Удобный денди. Итак, что такое художник ключивых кадров кадр? В традиционной рисованной анимации в студиях у вас будут специальные исполнители ключевых кадров для создания ключевых кадров анимированной последовательности. Они часто были теми, кто мог быть столь же точным по стилю, как и аниматоры, которые были самыми талантливыми или были там длинными. Затем они передавали ключевые кадры в inbetweener, которые оживили бы все фреймы между этими ключевыми кадрами. В настоящее время почти все студии, которые проводят традиционную анимацию, будут иметь своих ключевых исполнителей в доме и передать их сторонним подрядчикам где-то в Южной Корее или Канаде. Таким образом, ключевой кадр в традиционной анимации — это отдельные кадры в рамках действия, которое аниматор специально делает заблаговременно для использования в качестве руководства, когда они или другой аниматор входят и заполняют остальные кадры между ключевыми кадрами. В компьютерной анимации ключевыми кадрами являются кадры, указывающие на компьютер, на котором должен находиться объект или символ, и когда он знает что нужно заполнить между этими ключевыми кадрами. |
Несмотря на большие возможности, освоить работу с «Ключевыми кадрами» (Keyframe) не составит большого труда, так как он, как впрочем, и другие инструменты Sony Vegas, нагляден и интуитивно понятен.
Вкратце действия инструмента можно описать так: ключевой кадр – это состояние объекта в определенный момент времени.
Что бы стало понятно, давайте рассмотрим действие ключевых кадров для анимации эффекта кадрирование.
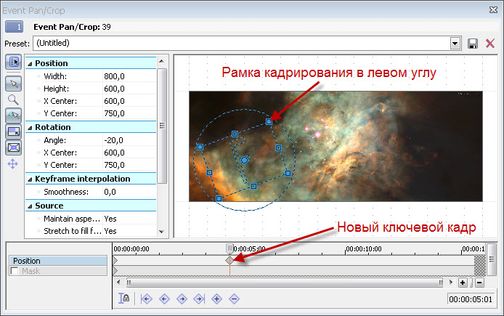
Добавим файл в окно монтажа (лучше, если это будет фотография, потому что видео, будет нас отвлекать). Нажмем на уже известной нам кнопке «Кадрирование видео». В открывшемся диалоге, под рамкой кадрирования, вы увидите окно Keyframe kontrller (окно управления ключевыми кадрами).
Справа в окне в данном окне находится шкала времени, на которой собственно и устанавливаются контрольные кадры (рис. 1).

Рисунок 1. Окно управления ключевыми кадрами
Слева название атрибута, который можно изменить, в данном случае position (позиция) и mask (маска). По умолчанию для инструмента «кадрирование», активен только атрибут position который мы и будем использовать, а о масках поговорим в одной из следующих уроков.Как мы видим, в окне управления ключевыми кадрами уже имеется по одному ключевому кадру для каждого атрибута.
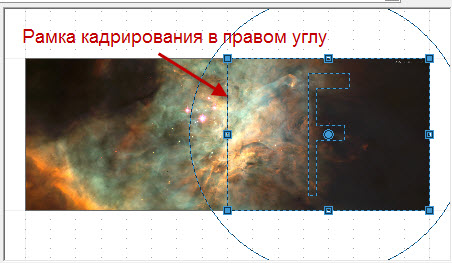
Давайте поставим рамку кадрирования в правую часть изображения (рис. 2).

Рисунок 2. Рамка кадрирования в правом углу
Теперь кликнем в окне управления ключевыми кадрами примерно на 5 секунде в полосе position. Курсор текущей позиции станет в то место, где мы сделали клик (рис. 3).

Рисунок 3.Настраиваем второй ключевой кадр
Возьмем рамку кадрирования и переместим ее в левую часть изображения. Так же можно сделать и другие манипуляции с рамкой, например, уменьшить ее и повернуть в какую-нибудь сторону.
Как только вы произвели какие-нибудь операции с рамкой кадрирования, в том месте, где установлен курсор текущей позиции, появится новый ключевой кадр.
Это означает то, что рамка кадрирования начиная с первой доли секунды из своего первоначального состояния, в течении 5 секунд, должна принять то состояние, которое мы установили во втором ключевом кадре. Все кадры между этими ключевыми кадрами, программа просчитывает самостоятельно.
Запустим видео и увидим, что кадр перемещается по фото с лева на право, при этом вращаясь и увеличивая масштаб, согласно ключевым кадрам.
По умолчанию, анимация между ключевыми кадрами проходит с одинаковой скоростью в начале, середине и конце анимации. Чтобы это изменить, нужно нажать на ключевом кадре правой кнопкой мыши и выбрать одно из значений приведенных ниже:
Linear
(Линейное изменение). Анимация проходит равномерноFast (Быстрое изменение). Скорость анимации в начале изменения нарастает быстрее, чем в конце изменения;
Slow (Медленное изменение). Скорость анимации в начале изменения изменяется медленно, а к концу нарастает быстрее;
Smooth (Мягкое изменение) в самом начале и конце изменения, происходит замедление нарастания скорости анимации, смягчая нарастание;
Sharp (Резкое изменение). В самом начале и конце изменения, скорость анимации нарастает быстро, но в середине есть участок, на протяжении которого скорость не изменяется;
Hold (Удержание). Резкое изменение скорости анимации на втором ключевом кадре
Как я уже говорил, ключевые кадры можно применять для любых инструментов Sony Vegas. Вы можете создать сколько угодно таких ключевых точек, что позволит вам гибко настраивать любой инструмент. Остальное зависит только от вашей фантазии.
Еще записи по теме
Анимация свойств. Ключевые кадры в AE
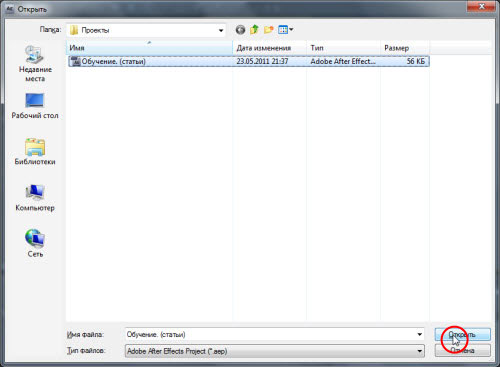
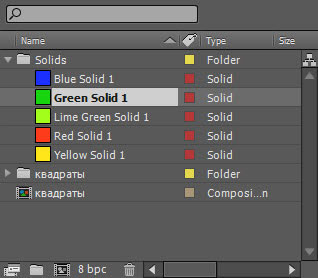
В процессе изучения прошлой статьи мы сохранили проект Афтер Эффектс. Давайте откроем его, если он у вас еще не открыт. Для этого выполним команду File->Open Project (Ctrl+O). В появившемся окошке находим файл проекта и выделив его нажимаем кнопку «Открыть».

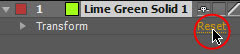
В свойствах трансформации у нас были внесены некоторые изменения. Обнулим их. Нажмите на вертушку слоя Lime Green Solid. Справа от названия группы Transform есть кнопка Reset. Нажмите ее чтобы сбросить все изменения.

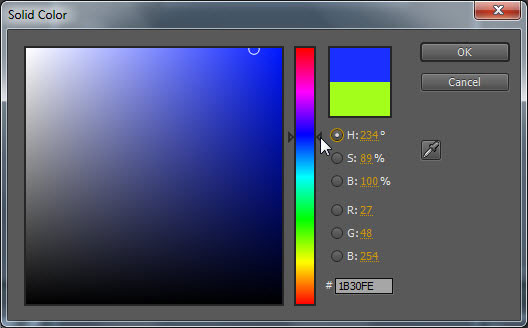
Изменим цвет слоя Lime Green Solid. Для этого откроем окно параметров слоя выполнив команду Layer->Solid Settings (Ctrl+Y). Чтобы эта команда была доступна, слой должен быть выделен. Откроется знакомое нам окно параметров слоя. Изменим цвет слоя на синий.

Когда мы закроем окно параметров слоя нажав кнопку ОК, у нас появится новый слой Blue Solid. Он будет располагаться выше слоя Lime Green Solid. Ему будет присвоен номер 1, слой Lime Green Solid, соответственно, будет под номером 2. А на панели Composition мы будем видеть только слой Blue Solid, так как он полностью перекрывает слой Lime Green Solid.

Создадим подобным образом еще два слоя: красный и желтый.

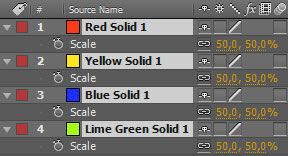
Теперь у нас есть четыре слоя, но на панели Composition увидеть мы можем только один. Давайте разместим слои так чтобы они составили один квадрат из четырех цветов. Для этого сначала уменьшим все слои в два раза. Активизируйте панель Timeline, щелкнув по рабочему пространству панели. Выделите все слои, выполнив команду Edit->Select All (Ctrl+A), После этого нажмите клавишу на клавиатуре. У всех слоев отобразится свойство Scale. Не снимая выделение уменьшите значение масштаба любого из слоев до 50. Масштаб всех остальных слоев будет так же уменьшен до 50 автоматически.

Теперь, не снимая выделения, нажмите клавишу
. Отобразится свойство Position для всех четырех слоев. Здесь для каждого слоя будут разные значения, поэтому нужно снять выделение. Выполните команду Edit->Deselect All (Ctrl+Shift+A) или нажмите клавишу, чтобы отменить все выделения. Изменим значения положения для каждого слоя. Слой 1 — 175,175; слой 2 — 325,175; слой 3 — 175,325; слой 4 — 325,325. После этого четыре слоя составят один квадрат.

Переходим к анимации. Для начала анимируем свойство Scale. За первые две секунды изменим его с нуля до 50. Выделите все слои, нажав комбинацию клавиш , при этом активна должна быть панель Timeline. После этого отобразим свойство Scale, клавиша . Теперь переместим маркер времени в положение 2:00. Для этого выполним команду View->Go to Time (Ctrl+Shift+j). Появится окошко Go to Time, где Вы должны указать нужный временной код. Введите 200 и нажмите ОК. Программа сама преобразует это число в 2 секунды и 00 кадров.+a>

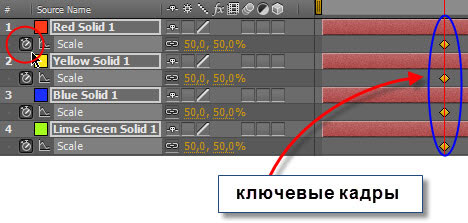
Все готово для создания ключевых кадров. Нажмите на значек секундомера слева от названия свойства Scale любого из слоев. При этом Все слои должны быть выделены, иначе ключевой кадр будет создан только для одного слоя.

Для всех четырех слоев установлено по одному ключевому кадру в положении времени 2 секунды. Им присвоено то значение, которое мы задали до установки ключей. Нам нужно, чтобы ко второй секунде масштаб был увеличен до 50%. Поэтому мы сразу создавали ключи для положения 2 секунды. Теперь переместим маркер времени в начало. Для этого нажмите клавишу на клавиатуре или нажмите кнопку First Frame на панели Prewiev.

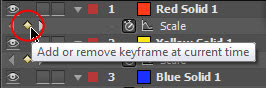
Чтобы добавить новый ключевой кадр для всех четырех слоев используем кнопку Add or remove keyframe слева от значка секундомера.

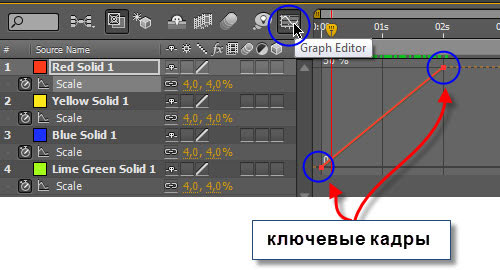
Нажав на нее у нас появятся еще по одному ключу для каждого слоя в месте расположения маркера времени. Установим значение масштаба равное 0. Теперь у нас два ключевых кадра: первый со значением 0, второй — 50. Значение свойства между ключевыми кадрами программа подбирает сама, устанавливая их линейно от первого значения ко второму. Чтобы увидеть как именно изменяется значение масштаба давайте взглянем на его график. Для этого нажмите кнопку Graph Editor на панели Timeline. Теперь в правой части панели Timeline у нас появилось место для отображения графика, осталось только выбрать нужное нам свойство. Кликнув по названию свойства Scale любого из слоев, отобразится его график.

Как видно на графике масштаб изменяется от 0 до 50 линейно. Две точки по краям линии это и есть ключевые кадры которые мы установили. Пока мы здесь ничего больше рассматривать не будем. Вернем панель Timeline к прежнему виду, нажав на ту же кнопку Graph Editor, и перейдем к панели Preview. Данная панель предназначена для управления предварительным просмотром.
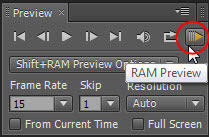
Если мы просто воспроизведем композицию нажав на кнопку Play или <Пробел> скорее всего она будет воспроизведена с задержками и меньшей частотой кадров. Для того чтобы увидеть композицию в реальном масштабе времени используется функция RAM Preview. Программа воспроизводит композицию средствами оперативной памяти. Производится предварительный просчет композиции, результаты сохраняются в оперативную память и воспроизводятся из нее. Нажмите на кнопку RAM Preview или <0> на цифровом блоке клавиатуры.

Начался процесс предварительного просчета композиции. Зеленая полоса рядом со шкалой времени соответствует длительности просчитанной композиции. После того как процесс предварительной визуализации закончен, композиция будет воспроизведена в реальном времени и со звуком. Остановить воспроизведение можно нажатием любой кнопки. Воспроизведение звука можно отключить нажав на кнопку Mute Audio на панели Preview. Так же можно изменить функцию повтора нажатием на кнопку Change loop options. Значок

означает воспроизведение по кругу;

— воспроизведение «вперед-назад»;

— обычное воспроизведение от начала и до конца.
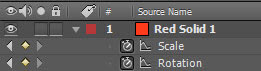
Посмотрев результат можно двигаться дальше. Анимировать можно несколько свойств одновременно. Для каждого свойства могут быть установлены отдельные ключевые кадры. Отобразим свойство Rotation для всех слоев. Зажав кнопку нажмите на клавиатуре. Теперь у нас будут отображаться два свойства: масштаб и вращение. Если бы мы просто нажали на клавишу , то у нас отображалось бы только одно свойство Rotation.

Возможно теперь у Вас не все слои отображаются на панели Timeline. Наведите курсор на панель Timeline и нажмите клавишу <~>. Панель развернеться на весь экран. Чтобы свернуть панель вновь нажмите на клавишу <~>. Добавим вращение при появлении квадратов. Для этого перейдите в начало композиции и создайте ключевой кадр для свойства Rotation всех слоев. После этого нажмите на кнопку Go to Next Keyframe свойства Scale.

Маркер времени переместился в место положения второго ключа свойства Scale. Теперь создайте ключевой кадр для свойства Rotation и задайте для него значение 3×00, то есть трех полных оборотов.
Попробуйте самостоятельно создать ключи для свойства Position всех четырех слоев для 2, 4 и 5 секунды композиции. Для 2 секунды положение всех слоев останется неизменным. Для 4 секунды: слой 1 — 325,175; слой 2 — 175,175; слой 3 — 325,325; слой 4 — 175,175. Для 5 секунды: слой 1 — 175,175; слой 2 — 325,325; слой 3 — 175,325; слой 4 — 325,175.
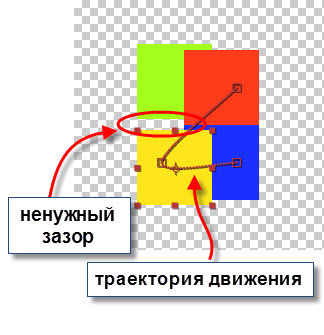
Выделите 2 слой. В панели Composition он будет обозначен четырьмя маркерами. От точки привязки отходит линия соединяющая три квадратика — ключевые кадры. Эта линия — траектория по которой будет двигаться слой. Сейчас она представлена в виде кривой. Если воспроизвести композицию, то видно, что 2 и 4 слои после 4 секунды образуют зазор.

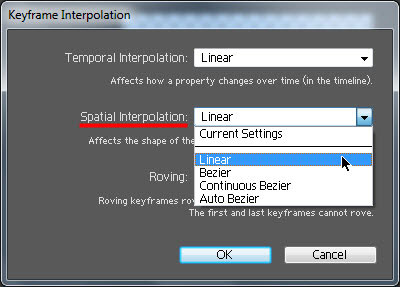
Этот зазор можно убрать если сделать интерполяцию ключевых кадров линейной. Для этого выделим ключевые кадры 4 секунды для второго и четвертого слоя. Сначала кликните по одному из двух нужных кадров, затем зажав клавишу кликните по второму ключу. После этого кликните правой кнопкой мыши по одному из двух ключевых кадров. В контекстном меню выберите пункт Keyframe Interpolation. В появившемся окошке в открывающемся списке Spatial Interpolation выберите значение Linear. Закройте окошко Keyframe Interpolation нажав на кнопку ОК.

Воспроизведите композицию. Теперь траектория движения слоев представлена в виде ломаной линии, а зазор больше не образуется.
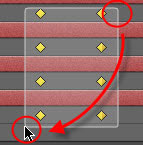
Когда квадраты меняются местами первый раз скорость можно немного увеличить. Для этого достаточно сместить все последующие ключи влево. Для этого выделим по два последних ключа каждого слоя. Разместите курсор чуть правее и выше третьего ключа первого слоя. Зажав левую кнопку мыши переместите курсор левее и ниже второго ключа четвертого слоя. После того как Вы отпустите кнопку мыши ключевые кадры будут выделены.

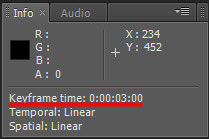
Установите курсор на один из ключевых кадров левого столбца и начинайте перетаскивать влево. Отслеживайте положение ключа в панели Info. Переместите курсор в положение 3 секунды и отпустите кнопку мыши.

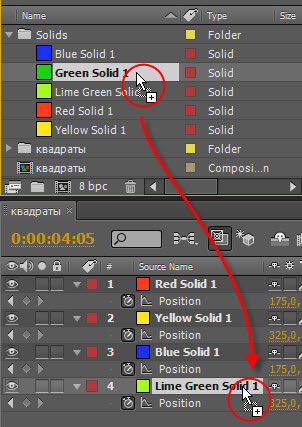
Сейчас для каждого слоя у нас анимированы по несколько свойств. Давайте рассмотрим случай если нам вдруг понадобится заменить один из слоев. В панели Project скопируйте и вставьте один из файлов сплошного слоя. Для этого выделите любой файл и нажмите комбинацию клавиш , а затем . Выделите новый слой и откройте окно его параметров. Поменяйте цвет слоя на темно зеленый, и закройте окно параметров. Теперь у нас есть еще один квадрат зеленого цвета.+v>+c>

Выделите слой который хотите заменить на панели Timeline. В нашем случае это слой светло-зеленого цвета. Зажав клавишу Alt на клавиатуре перетащите файл Green Solid с панели Project на слой Lime Green Solid на панели Timeline.

Абсолютно все ключевые кадры, и любые изменения свойств будут сохранены для замененного слоя. Если бы были применены какие-либо эффекты они так же были бы сохранены. Теперь Вы знаете как создавать ключевые кадры и можете самостоятельно поэкспериментировать со свойствами слоев композиции и создать что-нибудь необычное.
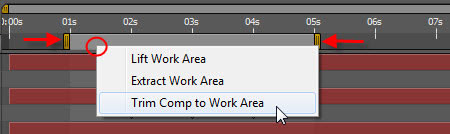
В конце статьи рассмотрим еще одну особенность. Быстро подкорректировать длительность композиции можно указав границы рабочей области, а затем в контекстном меню рабочей области выбрать пункт Trim Comp to Work Area.

На этом закончим данную статью, но мы еще вернемся к рассмотру ключевых кадров в следущих статьях.
Ключевые кадры и видимость слоёв
В заключение следует отметить одну важную вещь при работе с ключевыми кадрами, относящуюся к самому первому и самому последнему ключевым кадрам слайда. Фундаментальное правило гласит: когда в слое нет никаких ключевых кадров, этот слой не видим. По существу, такой слой не мог бы существовать. Рассмотрим, например, случай, когда ключевой кадр 1 не начинается в начале слайда. Вместо этого он начинается с момента 2 секунды. Если воспроизвести этот слайд, то сначала виден только фон, до точки 2 секунды, в которой слой внезапно появляется и проходит через все обычные ключевые кадры. То же имеет место, если последний ключевой кадр поместить в точку, расположенную ранее конечной точки шкалы времени ключевых кадров. Слой после такого ключевого кадра внезапно исчезает.
Причина в том, что пока у слоя нет ключевых кадров, Producer рассматривает его, как не существующий. Этот ценный инструмент дает Вам возможность решить, когда слой появится и исчезнет в пределах слайда, вместо того, чтобы быть привязанным ко всему времени слайда. Именно это правило позволяет Вам добавлять и удалять несколько слоёв в одном слайде, создавая большие коллажи и последовательности изображения.
Когда использовать этот инструмент? Предположим, что Вы хотите, чтобы три изображения появились бок о бок. Вы хотите, чтобы появилось первое, за ним, 2 секунды спустя, второе, за которым — последнее изображение, также после 2-секундной задержки. Чтобы сделать это, установим ключевой кадр 1 для слоя 1 в 0 секунд, заставляя его появиться в начале слайда. Установим ключевой кадр 1 для слоя 2 в 2 секунды, заставляя его появиться спустя 2 секунды. Наконец, установим ключевой кадр 1 для слоя 3 в 4 секунды, заставляя его появиться спустя 2 секунды после появления предыдущего слоя.
Какое бы время ни было установлено в ключевом кадре 1, это будет момент появления слоя на слайде. Какое бы время ни было установлено в последнем ключевом кадре, это будет момент, когда слой исчезнет.
Переходы слоя
Переходы слоя — это эффекты, которые управляют тем, как слой появляется или исчезает. Они работают точно так же, как переходы между слайдами, за исключением того, что они относятся к единственному слою.
По умолчанию, тип перехода для всех слоёв будет Cut (отсутствие перехода). Если Вы щелкнете по этой иконке перехода, то откроется окно Transition Chooser (Выбор эффекта перехода).
Это то же самое окно, которое используется при установке переходов слайда.

Когда Вы выбираете переход для слоя, происходящий в функции времени, например плавное появление, Вы связываете индикатор времени с этим ключевым кадром. Вы можете отрегулировать время перехода, перетаскивая панель, которая появляется в средней части шкалы времени ключевых кадров в конце эффекта перехода.
Переходы слоя работают точно так же, как переходы слайда, управляя тем, как слой появляется или исчезает. Точно так же, как в переходах слайда, Вы можете выбрать любой из 473 различных эффектов. Единственное различие между переходами слайда и слоя — то, что переход слайда затрагивает всё в слайде, в то время как переходы слоя затрагивают только тот слой, к которому они относятся.
Вы можете создать некоторые изящные эффекты, используя переходы слоя в таких специальных слоях, как маски или корректирующие слои.
Переходы слоя позволяют добавлять и удалять слои в слайд, устанавливая, как они появятся в первом ключевом кадре, настраивая любое движение для следующих ключевых кадров и устанавливая, как они исчезнут в последнем ключевом кадре — всё до того, когда слайд окончится.
Как установить переход для единственного слоя
1. Откройте в окне Slide Options (Параметры слайда) или таблицу Motion Effects (Эффекты > Движение) или таблицу Adjustment Effects (Эффекты > Коррекция).
2. Выберите слой в списке слоёв.
3. Щелкните по иконке перехода в шкале времени ключевых кадров и выберите переход.
Как установить распределение интервалов времени для перехода слоя
1. Выбрав слой и открыв окно параметров слайда, откройте таблицу эффектов движения или эффектов коррекции.
2. Щелкните и перетащите край перехода в шкале времени ключевых кадров.
ИЛИ
1. Щелкните правой клавишей мыши в шкале времени ключевых кадров, между переходом и краем шкалы времени.
2. Выберите в меню Set Transition Time (Установить время перехода).
Поделитесь на страничкеСледующая глава >
Основы анимации в Adobe After Effects
В редакторе диаграмм доступны два типа диаграмм: диаграммы значений, которые содержат значения свойств, и диаграммы скорости, показывающие скорость изменения значений свойств. Для временных свойств, таких как «Непрозрачность», в редакторе диаграмм используется по умолчанию диаграмма значений. Для пространственных свойств, таких как «Положение», в редакторе диаграмм используется по умолчанию диаграмма скорости. Дополнительные сведения о просмотре и изменении значений ключевых кадров см. в разделе Просмотр или изменение значений ключевых кадров.
В редакторе диаграмм каждое свойство представлено отдельной кривой. Одновременно просматривать и работать можно только с одним свойством, а просматривать одновременно можно несколько свойств. Если в редакторе диаграмм отображаются несколько свойств, кривая каждого свойства имеет тот же цвет, что и у значения свойства в структуре слоя.
При перетаскивании ключевого кадра в редакторе диаграмм с включенной кнопкой «Привязать» ![]() ключевой кадр будет привязываться к значениям ключевых кадров, временам ключевых кадров, текущему времени, точкам входа и выхода, маркерам, началу и концу рабочей области и началу и концу композиции. Если ключевой кадр привязывается к одному из этих элементов, что в редакторе диаграмм будет показана оранжевая линия, обозначающая объект, к которому выполнена привязка. Чтобы временно переключить режим привязки, удерживайте нажатой клавишу CTRL (Windows) или COMMAND (Mac OS) после начала перетаскивания.
ключевой кадр будет привязываться к значениям ключевых кадров, временам ключевых кадров, текущему времени, точкам входа и выхода, маркерам, началу и концу рабочей области и началу и концу композиции. Если ключевой кадр привязывается к одному из этих элементов, что в редакторе диаграмм будет показана оранжевая линия, обозначающая объект, к которому выполнена привязка. Чтобы временно переключить режим привязки, удерживайте нажатой клавишу CTRL (Windows) или COMMAND (Mac OS) после начала перетаскивания.
У ключевых кадров в режиме редактора диаграмм могут быть дескрипторы направления с одной или обеих сторон. Дескрипторы направления используются для управления интерполяцией по кривой Безье.
С помощью кнопки «Разделить координаты» ![]() в нижней части редактора диаграмм можно разделить компоненты свойства «Положение» на отдельные свойства — «Положение по оси X», «Положение по оси Y» и (для 3D-слоев) «Положение по оси Z», — чтобы можно было независимо изменить или анимировать каждый из компонентов. (См. раздел Разделение координат «Положение» для отдельной анимации компонентов.)
в нижней части редактора диаграмм можно разделить компоненты свойства «Положение» на отдельные свойства — «Положение по оси X», «Положение по оси Y» и (для 3D-слоев) «Положение по оси Z», — чтобы можно было независимо изменить или анимировать каждый из компонентов. (См. раздел Разделение координат «Положение» для отдельной анимации компонентов.)
CSS @keyframes Правило
Пример
Заставить элемент двигаться постепенно на 200px вниз:
@keyframes mymove
{
от {top: 0px;}
до {top: 200px;}
}
Ниже приведены примеры «Попробуйте сами».
Определение и использование
Правило @keyframes определяет код анимации.
Анимация создается путем постепенного перехода от одного набора стилей CSS к другому.
Во время анимации вы можете многократно менять набор стилей CSS.
Укажите, когда изменение стиля произойдет в процентах, или с ключевыми словами «от» и «к», что равно 0% и 100%. 0% — начало анимации, 100% — когда анимация завершена.
Совет: Для лучшей поддержки браузера вы всегда должны определять как селекторы 0%, так и 100%.
Примечание: Используйте свойства анимации для управления внешним видом анимации, а также для привязки анимации к селекторам.
Примечание: Правило! Important игнорируется в ключевом кадре (см. Последний пример на этой странице).
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает править.
Числа, за которыми следуют -webkit-, -moz- или -o-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| @keyframes | 43.0 4.0 -webkit- |
10,0 | 16,0 5,0 -моз- |
9,0 4,0 -webkit- |
30,0 15,0 -webkit- 12,0 -o- |
Синтаксис CSS
@keyframes animationname { селектор ключевых кадров { css-styles;} }
Значения недвижимости
| Значение | Описание |
|---|---|
| имя анимации | Требуется.Определяет название анимации. |
| селектор ключевых кадров | Требуется. Процент продолжительности анимации. Юридические значения: 0-100% Примечание: В одной анимации может быть много селекторов ключевых кадров. |
| CSS-стили | Требуется.Одно или несколько допустимых свойств стиля CSS |
Дополнительные примеры
Пример
Добавить много селекторов ключевых кадров в одной анимации:
@keyframes mymove
{
0% {top: 0px;}
25% {top: 200px;}
50% {top: 100px;}
75% {top: 200px;}
100% {top: 0px;}
}
Пример
Изменить много стилей CSS в одной анимации:
@keyframes mymove
{
0% {top: 0px; фон: красный; ширина: 100px;}
100% {top: 200px; фон: желтый; ширина: 300 пикселей;}
}
Пример
Множество селекторов ключевых кадров со многими стилями CSS:
@keyframes mymove
{
0% {top: 0px; слева: 0px; фон: красный;}
25% {top: 0px; слева: 100 пикселей; фон: синий;}
50% {top: 100px; слева: 100 пикселей; фон: желтый;}
75% {top: 100px; слева: 0px; фон: зеленый;}
100% {top: 0px; слева: 0px; фон: красный;}
}
Пример
Примечание: Важное правило! Игнорируется в ключевом кадре:
@keyframes myexample
{
from {top: 0px;}
50% {top: 100px! важный;} / * игнорируется
* /
до {top: 200px;}
}
Связанные страницы
Учебник CSS: CSS Animations
,
- 12 минут на чтение
В этой статье
Линейная анимация по ключевому кадру, анимация по ключевому кадру со значением KeySpline или функции замедления — это три различных метода для приблизительно одного и того же сценария: создание немного сложней анимации с надписью, которая использует поведение нелинейной анимации из начальное состояние до конечного состояния.
Предпосылки
Убедитесь, что вы прочитали тему анимации Storyboarded. Эта тема основана на концепциях анимации, которые были объяснены в Storyboarded анимации, и больше не будет их повторять. Например, Storyboarded анимации описывает, как нацеливать анимации, раскадровки как ресурсы, значения свойств Timeline , такие как Duration , FillBehavior и так далее.
Анимация с использованием ключевой анимации
Анимации по ключевым кадрам допускают более одного целевого значения, которое достигается в точке вдоль временной шкалы анимации.Другими словами, каждый ключевой кадр может указывать различное промежуточное значение, и последний достигнутый ключевой кадр является окончательным значением анимации. Указав несколько значений для анимации, вы можете создавать более сложные анимации. Анимации по ключевым кадрам также обеспечивают различную логику интерполяции, каждая из которых реализована в виде отдельного подкласса KeyFrame для каждого типа анимации. В частности, каждый тип анимации ключевого кадра имеет дискретных , линейных , сплайновых и облегчающих вариаций своего класса KeyFrame для указания своих ключевых кадров.Например, чтобы указать анимацию, которая нацелена на Double и использует ключевые кадры, вы можете объявить ключевые кадры с DiscreteDoubleKeyFrame , LinearDoubleKeyFrame , SplineDoubleKeyFrame и EasingDoubleKeyFrame . Вы можете использовать любой из этих типов в одной коллекции KeyFrames , чтобы изменять интерполяцию каждый раз, когда достигается новый ключевой кадр.
Для поведения интерполяции каждый ключевой кадр управляет интерполяцией до тех пор, пока не будет достигнуто его время KeyTime .Его Значение достигается в то же время. Если есть больше ключевых кадров за пределами, значение тогда становится начальным значением для следующего ключевого кадра в последовательности.
В начале анимации, если ключевой кадр с KeyTime , равным «0: 0: 0», не существует, начальное значение равно значению неанимированного значения свойства. Это похоже на то, как действует анимация с / до / по , если нет с .
Продолжительность анимации ключевого кадра неявно является продолжительностью, равной наибольшему значению KeyTime , установленному в любом из его ключевых кадров.Вы можете установить явную Продолжительность , если хотите, но будьте осторожны, она не короче, чем KeyTime в ваших собственных ключевых кадрах, иначе вы отключите часть анимации.
В дополнение к Продолжительность вы можете установить все свойства на основе временной шкалы для анимации по ключевым кадрам, как вы можете с От анимации / до / по , потому что классы анимации по ключевым кадрам также производные от Хронология . Это:
- AutoReverse : после достижения последнего ключевого кадра кадры повторяются в обратном порядке от конца.Это удваивает кажущуюся продолжительность анимации.
- BeginTime : задерживает начало анимации. Временная шкала для значений KeyTime в кадрах не начинается отсчет до достижения BeginTime , поэтому нет риска обрезать кадры
- FillBehavior : контролирует, что происходит при достижении последнего ключевого кадра. FillBehavior не влияет на промежуточные ключевые кадры.
- Повторите поведение :
- Если установлено значение Навсегда , то ключевые кадры и их временная шкала повторяются бесконечно.
- Если установлен счетчик итераций, временная шкала повторяется столько раз.
- Если установлено значение Продолжительность , временная шкала повторяется до тех пор, пока не будет достигнуто это время. Это может обрезать анимацию частично до последовательности ключевых кадров, если она не является целочисленным фактором неявной продолжительности временной шкалы.
- SpeedRatio (обычно не используется)
Линейные ключевые кадры
Линейные ключевые кадры приводят к простой линейной интерполяции значения, пока не будет достигнут кадр KeyTime .Это поведение интерполяции наиболее похоже на более простую анимацию От / до / на , описанную в разделе «Раскадровка анимации».
Вот как можно использовать анимацию ключевого кадра для масштабирования высоты рендеринга прямоугольника с использованием линейных ключевых кадров. В этом примере запускается анимация, в которой высота прямоугольника слегка и линейно увеличивается в течение первых 4 секунд, а затем быстро масштабируется в течение последней секунды, пока прямоугольник не удвоит начальную высоту.
<Раскадровка x: Name = "myStoryboard">
Дискретные ключевые кадры
Дискретные ключевые кадры вообще не используют никакой интерполяции. Когда достигается KeyTime , новое Значение просто применяется. В зависимости от того, какое свойство пользовательского интерфейса анимируется, это часто приводит к появлению анимации, которая выглядит «скачкообразной». Будьте уверены, что это эстетическое поведение, которое вы действительно хотите. Вы можете минимизировать кажущиеся скачки, увеличив количество объявляемых ключевых кадров, но если ваша цель — плавная анимация, вам лучше использовать линейные или сплайновые ключевые кадры.
Примечание
Дискретные ключевые кадры — это единственный способ анимировать значение, не относящееся к типу Double , Point и Color , с помощью DiscreteObjectKeyFrame . Мы обсудим это более подробно позже в этой теме.
сплайн ключевые кадры
Сплайн-ключевой кадр создает переменный переход между значениями в соответствии со значением свойства KeySpline . Это свойство указывает первую и вторую контрольные точки кривой Безье, которая описывает ускорение анимации.По сути, KeySpline определяет отношение функция-время, где график функции-времени является формой этой кривой Безье. Обычно вы указываете значение KeySpline в строке атрибута сокращенного обозначения XAML, в которой есть четыре значения Double , разделенных пробелами или запятыми. Эти значения являются парами «X, Y» для двух контрольных точек кривой Безье. «X» — время, а «Y» — модификатор функции к значению. Каждое значение всегда должно быть от 0 до 1 включительно. Без изменения контрольной точки для KeySpline прямая линия от 0,0 до 1,1 является представлением функции во времени для линейной интерполяции.Ваши контрольные точки изменяют форму этой кривой и, следовательно, поведение функции во времени для сплайновой анимации. Вероятно, лучше всего увидеть это визуально в виде графика. Вы можете запустить образец визуализатора сплайна ключей Silverlight в браузере, чтобы увидеть, как контрольные точки изменяют кривую и как запускается образец анимации при использовании его в качестве значения KeySpline .
В следующем примере показаны три разных ключевых кадра, примененных к анимации, причем последний является ключевой сплайн-анимацией для значения Double ( SplineDoubleKeyFrame ).Обратите внимание на строку «0,6,0,0 0,9,0,00», применяемую для KeySpline . Это создает кривую, в которой анимация сначала выполняется медленно, но затем быстро достигает значения непосредственно перед достижением KeyTime .
<Раскадровка x: Name = "myStoryboard">
Облегчение ключевых кадров
Ключевой кадр ослабления — это ключевой кадр, в котором применяется интерполяция, а функция во времени интерполяции контролируется несколькими предопределенными математическими формулами.На самом деле вы можете получить почти такой же результат с помощью ключевого кадра сплайна, как и с некоторыми типами функций замедления, но есть также некоторые функции замедления, такие как BackEase , которые невозможно воспроизвести с помощью сплайна.
Чтобы применить функцию замедления к ключевому кадру замедления, задайте свойство EasingFunction в качестве элемента свойства в XAML для этого ключевого кадра. В качестве значения укажите элемент объекта для одного из типов функций замедления.
Этот пример применяет CubicEase и затем BounceEase в качестве последовательных ключевых кадров к DoubleAnimation , чтобы создать эффект отскакивания.
<Раскадровка x: Name = "myStoryboard">
Это только один пример функции замедления.Мы расскажем больше в следующем разделе.
Функции ослабления
Функции облегчения позволяют применять пользовательские математические формулы к анимации. Математические операции часто полезны для создания анимаций, которые имитируют физику реального мира в двумерной системе координат. Например, вы можете захотеть, чтобы объект реально отскакивал или вел себя так, как если бы он был на пружине. Вы можете использовать ключевой кадр или даже От / до / Анимациями , чтобы приблизить эти эффекты, но это потребует значительного объема работы, и анимация будет менее точной, чем с использованием математической формулы.
Функции ослабления могут быть применены к анимации тремя способами:
Вот список функций замедления:
- BackEase : Немного убирает движение анимации, прежде чем она начинает анимацию в указанном пути.
- BounceEase : Создает эффект отскакивания.
- CircleEase : Создает анимацию, которая ускоряется или замедляется с помощью круговой функции.
- CubicEase : Создает анимацию, которая ускоряется или замедляется по формуле f (t) = t3.
- ElasticEase : Создает анимацию, которая напоминает пружину, колеблющуюся взад-вперед до упора.
- ExponentialEase : Создает анимацию, которая ускоряется или замедляется с использованием экспоненциальной формулы.
- PowerEase : создает анимацию, которая ускоряется или замедляется по формуле f (t) = tp, где p равно свойству Power .
- QuadraticEase : создает анимацию, которая ускоряется или замедляется по формуле f (t) = t2.
- QuarticEase : создает анимацию, которая ускоряется или замедляется по формуле f (t) = t4.
- QuinticEase : создайте анимацию, которая ускоряется или замедляется по формуле f (t) = t5.
- SineEase : создает анимацию, которая ускоряется или замедляется с использованием формулы синуса.
Некоторые из функций замедления имеют свои собственные свойства. Например, BounceEase имеет два свойства Bounses и Bounciness , которые изменяют поведение функции во времени этого конкретного BounceEase .Другие функции замедления, такие как CubicEase , не имеют свойств, отличных от свойства EasingMode , которые совместно используются всеми функциями замедления, и всегда выдают одинаковое поведение функции во времени.
Некоторые из этих функций замедления немного перекрываются в зависимости от того, как вы устанавливаете свойства для функций замедления, которые имеют свойства. Например, QuadraticEase точно такой же, как PowerEase с Power , равным 2. А CircleEase в основном является значением по умолчанию ExponentialEase .
Функция ослабления BackEase является уникальной, поскольку она может изменять значение за пределами нормального диапазона, установленного на От / до или значений ключевых кадров. Он запускает анимацию, изменяя значение в противоположном направлении, как и следовало ожидать от нормального поведения с / до , возвращается к с или начальному значению снова, а затем запускает анимацию как обычно.
В более раннем примере мы показали, как объявить функцию замедления для анимации по ключевому кадру.Следующий пример применяет функцию замедления к анимации От / до / к .
<Раскадровка x: Name = "myStoryboard">
Когда функция ослабления применяется к От / до / Анимацией , она изменяет временные характеристики функции того, как значение интерполируется между значениями От и до в течение продолжительности анимации.Без функции замедления это была бы линейная интерполяция.
Анимации дискретного значения объекта
Один тип анимации заслуживает особого упоминания, поскольку это единственный способ применить анимированное значение к свойствам, которые не относятся к типу Двойной , Точка или Цвет . Это ключевая анимация ObjectAnimationUsingKeyFrames . Анимация с использованием Значения объекта отличается тем, что нет возможности интерполировать значения между кадрами.Когда достигается KeyTime кадра, анимированное значение немедленно устанавливается равным значению, указанному в значении ключевого кадра . Поскольку интерполяция отсутствует, в коллекции ключевых кадров ObjectAnimationUsingKeyFrames используется только один ключевой кадр: DiscreteObjectKeyFrame .
Значение из DiscreteObjectKeyFrame часто задается с использованием синтаксиса элемента свойства, поскольку значение объекта, которое вы пытаетесь установить, часто не выражается в виде строки для заполнения значения в синтаксисе атрибута.Вы все еще можете использовать синтаксис атрибута, если вы используете ссылку, такую как StaticResource.
В одном месте вы увидите ObjectAnimationUsingKeyFrames , используемый в шаблонах по умолчанию, когда свойство шаблона ссылается на ресурс Brush . Этими ресурсами являются объекты SolidColorBrush , а не просто значение Color , и они используют ресурсы, которые определены как системные темы ( ThemeDictionaries ). Они могут быть назначены непосредственно значению типа Brush , например, TextBlock.Foreground и не нужно использовать косвенный таргетинг. Но поскольку SolidColorBrush не является Double , Point или Color , вы должны использовать ObjectAnimationUsingKeyFrames для использования ресурса.
