Динамические композиции. Разнонаправленность. | by i_am_mai
Динамические композиции. Разнонаправленность.
Тема статики и динамики (как оказалось) разбиралась всего один раз и целых два года назад. Та заметка была скорее первым базовым ознакомлением по касательной. И там рассматривалась исключительно однонаправленная динамика в сравнении со статикой. В этот раз фокус будет больше на динамику разнонаправленную, чтобы чуть больше ее отделить и понять где, как и когда её применять.
Последние раскопки привели к работам Julia Couzens (Джулии Коузен), которая занимается так называемым Fiber art или Textile art. Её композиции вполне отвечают запросу разнонаправленной динамики. Заодно сразу уточню, что такого официального термина в композиции не существует, да, и вообще по-русски как-то… Громоздко немного, но, к сожалению, аналога мне не удалось подобрать ни в спец.литературе, ни на просторах web. Главное, что передает суть, поэтому пока будем им пользоваться в рамках этой заметки.
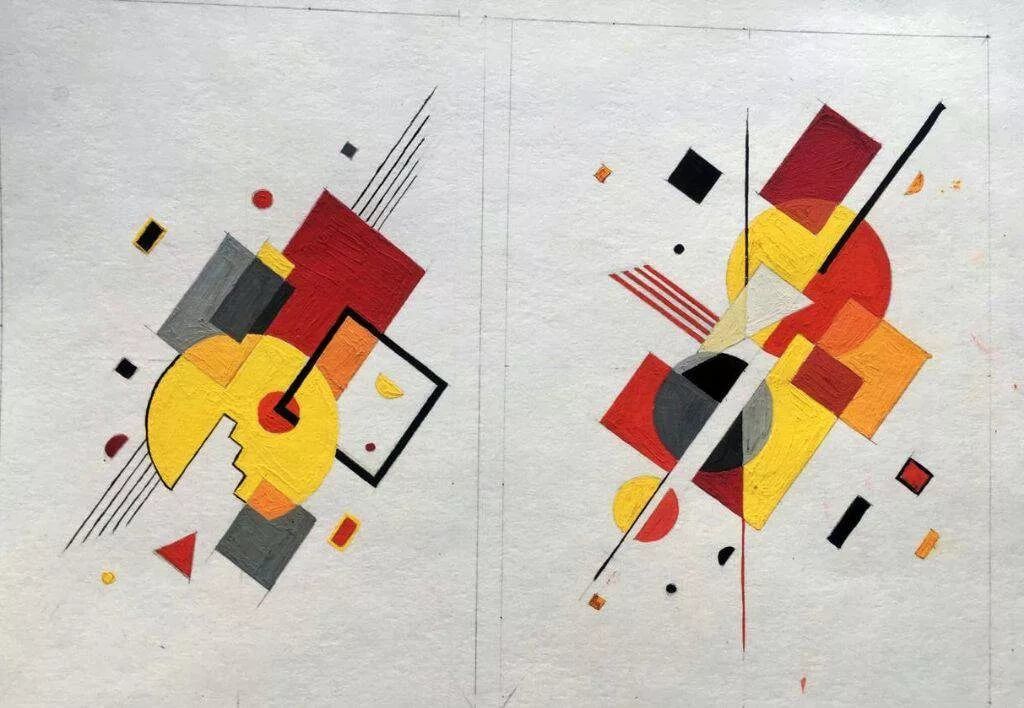
На изображении выше слева – оригинал её работы, выполненной в смешанной технике. Для цветовых пятен она использует ткани, поролон, шерсть, пленку. В качестве линии она использует нити, верёвки и шнуры. А для цветовых наложений и лессировок — сетки и вуали, под которыми просвечивает нижний слой текстиля.
Рядом справа — просто, мною быстро накиданное, цифровое переложение. Оно продублировано для сравнения. Важно наглядно показать насколько большую роль играет текстура и фактура в конкретно её концепции. Текстиль дает такую текстуру и фактуру самобытности, которая появляется только, когда ткань преломляется и на ней появляются складки, когда нитка пересекает ткани разных цветов и фактур и на каждой проявляет себя по-разному.
Фрагменты работы Джулии КоузенФрагменты работы Джулии КоузенJulia CouzensВсе равно, безусловно, основой всего этого богатства является устойчивая композиция. И на первый взгляд не совсем видно как она устроена. Если разложить на, хотя бы, три цвета принимающих основное участие в действии, то получится чуть нагляднее.
Если разложить на, хотя бы, три цвета принимающих основное участие в действии, то получится чуть нагляднее.
Она распределила их по периметру почти не касаясь центра, таким образом, что лево/право, верх/низ полностью уравновешены. Если пятно появляется слева, то его сбалансирует другое справа. Если что-то возникает большое снизу, что-то поменьше откликается сверху. Всё вместе это растаскивает формат во все стороны света и одновременно держит в равновесии.
Чем отличается разновекторная динамика от одновекторной можно посмотреть на сравнении предыдущей работы с иллюстрациями Xoana Herrera https://www.xoanaherrera.com/. Это рекламные постеры для регби чемпионата или что-то в этом духе (точно не помню).
Xoana HerreraТут вектор один. И собственно нет правила, что любая композиция должна быть максимально динамичной, сложной и иметь те самые разные направления. Тут более чем достаточно одного направления от цветной структуры к композиционному центру. И средство определилось как раз таки задачей. Рекламное сообщение должно быть коротким, быстрым и удобным для считывания. На нём нет времени останавливаться и размышлять (как в музее). Мне показали куда смотреть, провели по пользовательскому сценарию и задача полностью выполнена. Отлично сделанная работа.
Рекламное сообщение должно быть коротким, быстрым и удобным для считывания. На нём нет времени останавливаться и размышлять (как в музее). Мне показали куда смотреть, провели по пользовательскому сценарию и задача полностью выполнена. Отлично сделанная работа.
Если брать образцы одновекторного движения не в рекламе, а, к примеру, в иллюстрации, то тут подойдёт пример Аннти Калевви (Antti Kalevi). Ссылку на неё оставлю аналогично.
Её постеры содержат иногда одну фигуру, иногда несколько, иногда одну фигуру и несколько дополнительных предметов/атрибутов, но при этом направление, вектор все равно всегда один. Все стремится в конкретно выбранную точку. Для постера это тоже вполне.
В скульптуре тоже можно найти изобилие примеров одного направления. Работы Джозефа Клебански (Joseph Klibansky) отличаются немножко от предыдущих примеров тем, что вектор так же один, но на пути к одной точке вектор совершает резкий поворот.
https://josephklibansky.com/artworks/equilibrio-iconico-miffy-nijntjeВ классике и не в классике вперемешку рассмотрим другие варианты.
Слева направо:
1. Christian Maychack www.christianmaychack.com.
2. Ноэль-Никола Куапель https://www.hermitageshop.ru/product/2058
3. Ellsworth Kelly https://ellsworthkelly.org/
4. Norman Dilworth http://normandilworth.com/
5. Linda Linko http://www.lindalinko.com/
Нельзя сказать, что однонаправленное – это плохо, а разнонаправленное – это хорошо. Тут скорее важно показать разные подходы и как они работают. Цель – это гибкость подходов.
Под широкий спектр задач необходимо иметь широкий арсенал инструментария. Этот подход подтверждает Александр Колдер (Alexander Calder). Он для своих скульптур применял как статический так и динамический подходы, конструируя сначала «мобили», потом «стабили».
Alexander CalderВсе помнят его в основном по вот этим кинестетическим скульптурам, в каждой лекции показывают именно эти работы и видео, где они как бы сами движутся. Конструкции были действительно прорывными по тем временам (инженер строил, ясное дело). Они были сделаны в виде лёгких пластин, прикрепленных к тонким металлическим стержням, подвешенные иногда к потолку, иногда закрепленные на кронштейнах, на вертикальных подставках и.т.д. «Мобили» вообщем вспомнили. Но в контексте темы интереснее «стабили».
Они были сделаны в виде лёгких пластин, прикрепленных к тонким металлическим стержням, подвешенные иногда к потолку, иногда закрепленные на кронштейнах, на вертикальных подставках и.т.д. «Мобили» вообщем вспомнили. Но в контексте темы интереснее «стабили».
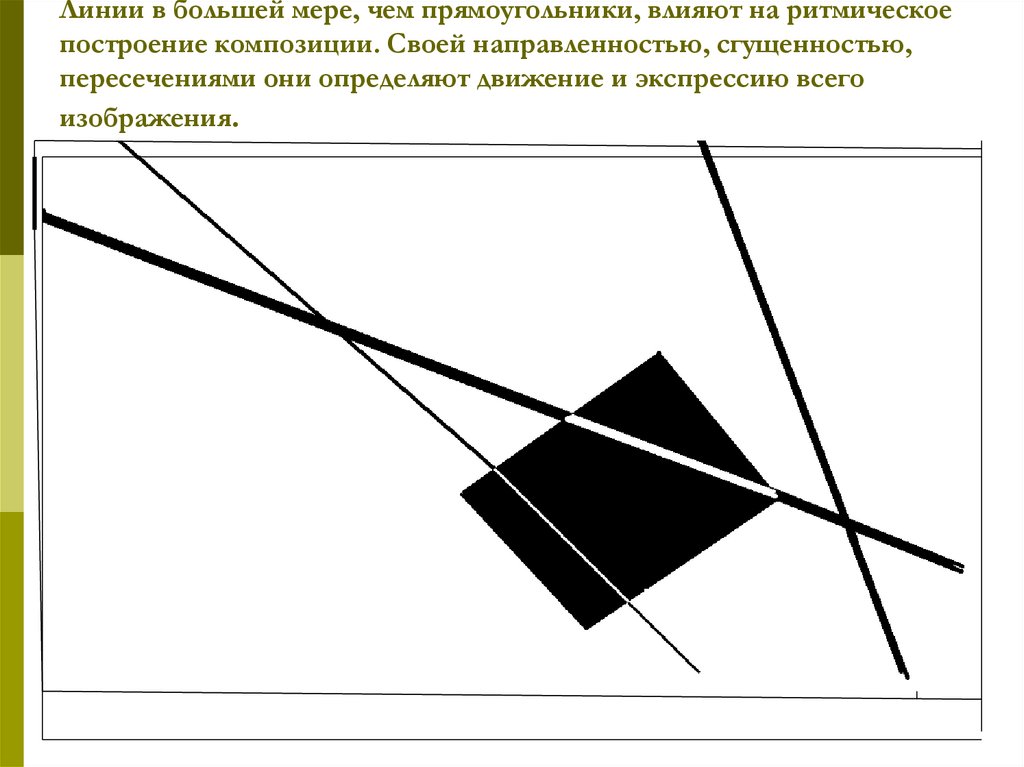
В книге Альбрехта Рислера (Albrecht Rissler) «Язык композиции» есть такой отрывок про компоновку «в форме звезды». Он пишет в нём следующее:
Еще один способ включить диагональные линии в снимок — положиться на сеть линий, расходящихся к краям изображения. Расстояние между «лучами» может быть одинаковым или различаться; последнее — более предпочтительный вариант. Проще всего установить пересечение диагоналей в центре кадра, но при смещении его от центра длина диагоналей начнет варьироваться и результаты получатся интереснее. Сеть ветвей, припорошенных свежевыпавшим снегом, идеальна для подобной композиции.
То есть то, что я, на пример, называю «разнонаправленной динамикой» автор называет «композицией в форме звезды». И, кстати, очень классные примеры из природы. Ссылку на книжку оставлю тут.
И, кстати, очень классные примеры из природы. Ссылку на книжку оставлю тут.
А для завершения, думаю, самый идеальный вариант это Michael Heizer. Предки Майкла Хейзера все, так или иначе, были связаны с землёй. Один дед — горный инженер, другой — геолог. Отец — археолог. Сын — логично, художник. Делает искусство из камней. Все понятно и очевидно.
Сообразно своему происхождению Хейзер внедрил в искусство ленд-арта такое археологическое понятие как «негативная скульптура». Это та форма, которая достигается раскопками на поверхности земли, то есть то, что (грубо говоря) вычитают из земли.
Michael HeizerХейзеровские векторы очень прямолинейны (мне кажется, как и он сам). Ниже его работа «Двойное отрицание» 1969 г., длина которой равна Эмпайр-стейт-билдинг (это на минуточку 381 метр). Объект, состоящий из двух траншей, прорезанных в восточной части Мормонской горы, к северо-западу от Овертона, штата Невада. Две стены получившиеся в результате выкопанной огромной траншеи стремятся вверх. А если посмотреть сверху с гуглмап спутника, то сами траншеи стремятся толи друг к другу, толи друг от друга.
А если посмотреть сверху с гуглмап спутника, то сами траншеи стремятся толи друг к другу, толи друг от друга.
Он в своих работах показывает искусство, которое не помещается в музей. Самое короткое, ёмкое, точное и откровенное описание его работы сформулировано им же самим:
Там ничего нет, и это все равно искусство.
Это вроде пустота, но к ней очень тянет, хочется побыть там. Как и в его городе. Работа так и называется City (1972 г.), она длиной почти 2,5 м и располагается в пустыне Невада.
Минимализм форм и средств поддерживается минимализмом в динамике – только одно движение, ни два, ни три и всё в одном направлении.
Его противоположный по структуре графический полиптих Hard Edge Etchings одна их поздних работ 2016 г.
В ней интересно то, что движения в разных направлениях происходят не только снаружи, но и внутри. Как «живопись фигурного холста» (Shaped Canvas) только графика. И динамика контрформы работает сообща со стреляющими и отпрыгивающими движениями внутри формы. Чем-то эти движения напоминают погоню за шариком в автомате пейнтбола.
Чем-то эти движения напоминают погоню за шариком в автомате пейнтбола.
Ну, и вывод во всём этом довольно старый: движение – жизнь.
PS: если кому-то для полноты картины нужны разборы неудачных динамических композиций, напишите TG @i_am_mai.
Композиция и её законы в дизайне интерфейсов — Дизайн на vc.ru
Законы композиции используется людьми во многих сферах деятельности, основные — живопись, музыка, литература, архитектура. Но, как вы уже догадались из названия темы, речь пойдет о композиции и её законах для дизайна интерфейсов.
16 389 просмотров
За всё время я прочитал много информации на данную тему, но долго так и не мог однозначно себе ответить на ряд, как мне кажется, важных вопросов:
- Зачем вообще использовать законы композиции?
- На каком этапе проектирования интерфейса необходимо держать фокус на законах композиции?
- В каких случаях ими можно пренебречь? Ведь законы композиции — не догма.

- Как их правильно применять при проектировании интерфейсов?
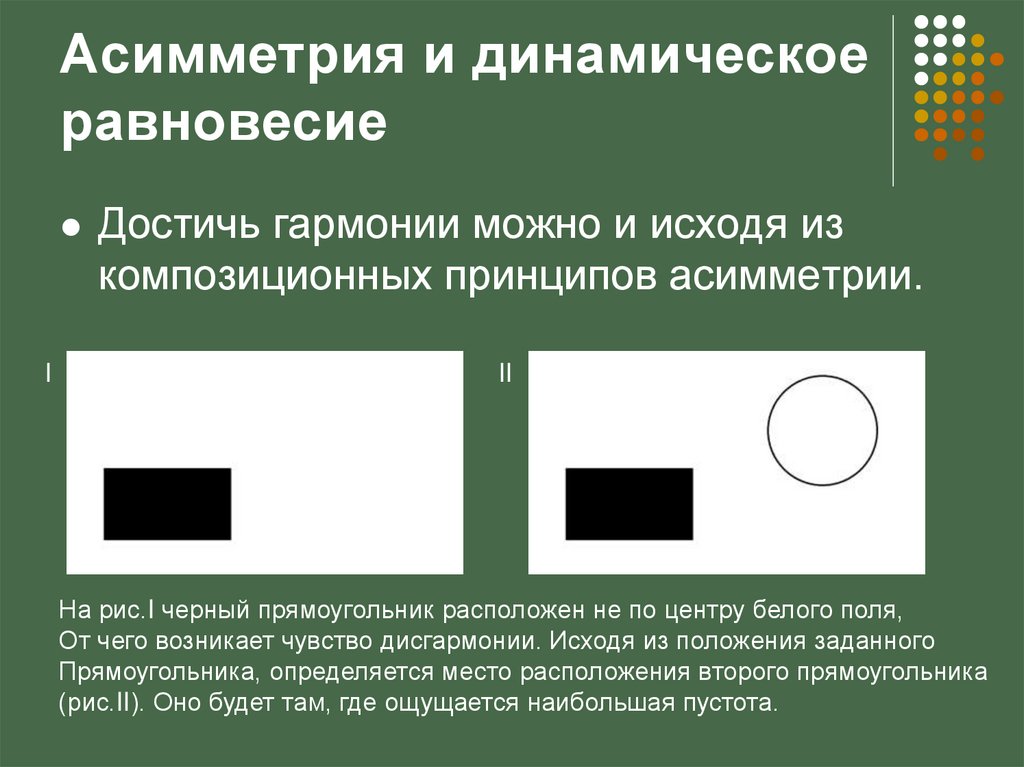
На начальном этапе, разбираясь в данной теме, ловил себя на мысли, что большинство примеров — простые сайты, близкие к типографике. Идея там, как правило, такого формата: «Смотрите, вот линия и два круга, если предположить, что это весы, то более удаленный от центра круг перевешивает, а если наклонить линию, то круг скатывается, а тот, что справа, уже как будто бы скатился».
Обалдеть, как интересно! Всё это далеко от проектирования сложных интерфейсов.
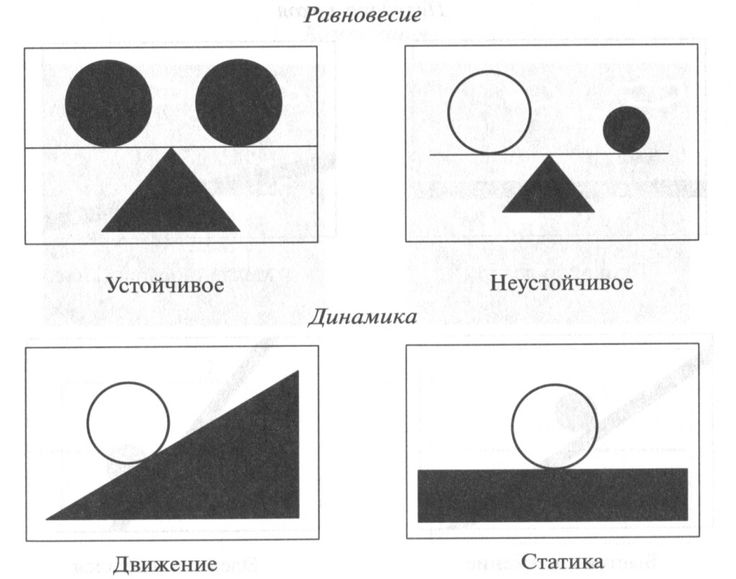
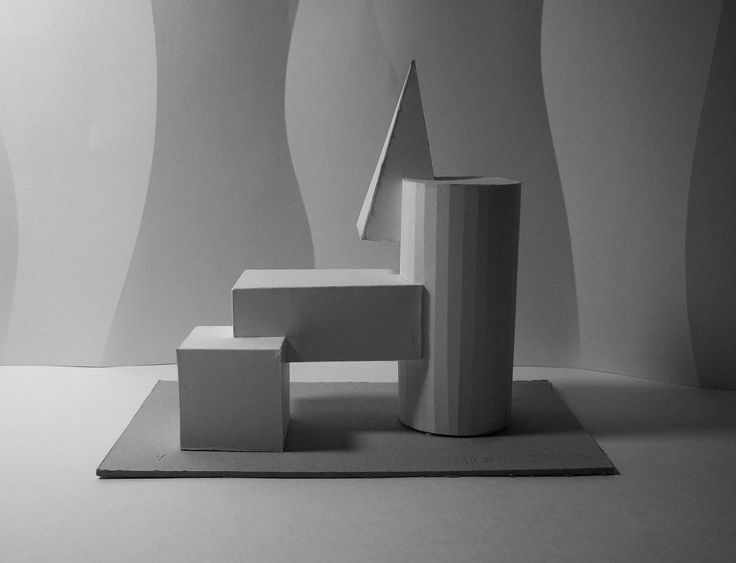
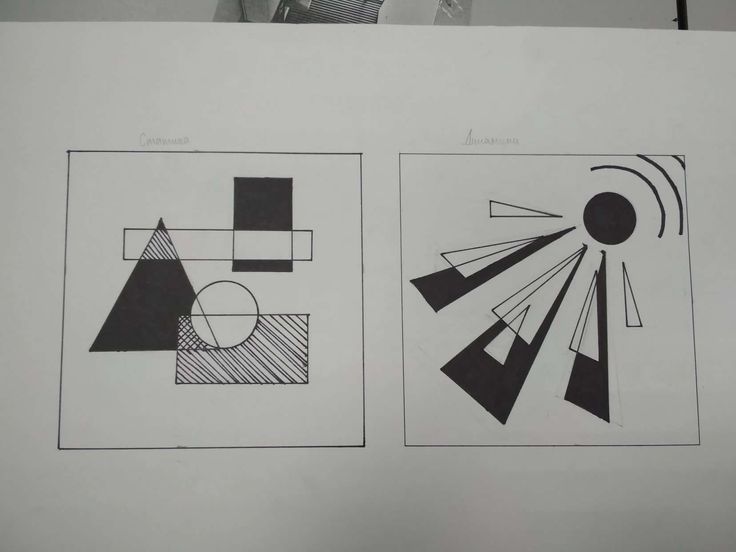
Статическая и динамическая композиция
В дальнейшем я открыл для себя существование статической и динамической композиции. Статическая — это устойчивость, баланс, спокойствие.
Если спроецировать это на дизайн интерфейсов, получается, что в статической композиции есть одно ключевое действие, на которое мы хотим обратить внимание пользователя, и вся композиция строится вокруг этого ключевого действия.
Примеры статической композиции.
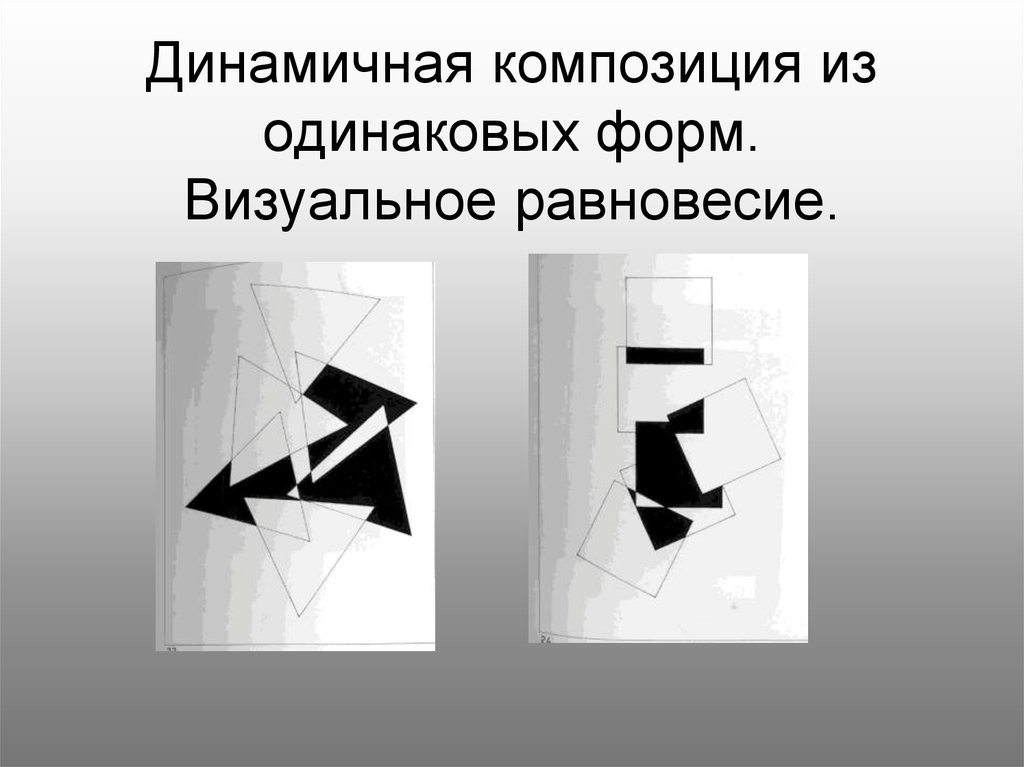
Динамическая композиция — это, конечно, движение. С ней всё гораздо сложнее, здесь необходимо выделить наиболее важные элементы, затем второстепенные. Важно соблюсти иерархию элементов интерфейса: если этого не сделать, вы рискуете посеять хаос и получить негативный опыт использования вашего интерфейса.
Примеры динамической композиции.
Зачем нужны законы композиции в дизайне интерфейсов
Google говорит, что композиция (лат. compositio — составление, связывание, сложение, соединение) — составление целого из частей. Взаимодействие частей с целью передать смысл.
Интерпретировав вышеописанное на нашу тему, можно постараться ответить на вопрос, зачем нужны законы композиции. Композиция — это взаимодействие элементов интерфейса с целью передать смысл этого самого интерфейса. Дать возможность пользователю легко понять, как с помощью интерфейса можно удовлетворить потребность.
Далее я сформулировал две основные задачи, которые помогает решить композиция:
Управление вниманием пользователей.
 Используя законы композиции, мы проектируем интерфейс, осознавая, что пользователь сперва обратит внимание на этот блок, затем на этот. Тогда восприятие пользователя представляет собой своеобразную тропу, по которой он продвигается по интерфейсу, изучая его визуальную составляющую. Пользователь будет следовать по маршруту, который для него здесь протоптан.
Используя законы композиции, мы проектируем интерфейс, осознавая, что пользователь сперва обратит внимание на этот блок, затем на этот. Тогда восприятие пользователя представляет собой своеобразную тропу, по которой он продвигается по интерфейсу, изучая его визуальную составляющую. Пользователь будет следовать по маршруту, который для него здесь протоптан.Cохранение внимания пользователя. Человек так устроен, что ему проще воспринимать структурированную информацию, на её усвоение тратится меньше усилий, и, как следствие, пользователь получает удовольствие от использования вашего интерфейса.
Вектор внимания
Я не буду говорить о многим и так известных F- и Z-паттернах восприятия контента пользователями, вместо этого поделюсь одной интересной и в то же время простой вещью, которая произвела на меня огромное впечатление. Посмотрите на текст ниже и ответьте на вопрос, куда стремится вектор вашего внимания.
А как изменится направление вектора вашего внимания, если тот же самый текст немного изменить?
Интересно, правда? Контент тот же, но направление вектора внимания в одном случае — вправо, а в другом случае — вниз.
Взгляд человека можно сравнить с направлением вектора, который выделяет из общего контента узловые точки и движется линейно от одной точки к другой.
Иерархия объектов
В последнем примере слово “Hello” иерархически выделяется от основного текста и взгляд на него падает в первую очередь, так как еще одной особенностью людей является то, что мы сначала обращаем внимание на выделяющиеся объекты, или элементы дизайна, имеющие больший визуальный вес.
Существует несколько способов выделить информацию и тем самым добавить ей визуального веса:
- Размер.
- Цвет.
- Форма.
- Негативное пространство.
Но не стоит стремиться сразу выделить все элементы дизайна, иначе вы посеете хаос, о котором я уже упоминал.
Пример желания выделить всё сразу
Размер
Чем больше элемент, тем больше к нему внимания. Идея иерархии при помощи размера заключается в том, чтобы дать точку фокуса для начала визуального путешествия. Заголовок первого уровня крупнее заголовка второго уровня и так далее.
Как видно из примера, в первую очередь взгляд цепляется за более крупные заголовки, но также стоит помнить, что важные элементы дизайна не обязательно должны быть слишком большими: таким образом вы можете создать ненужный дисбаланс.
Цвет
Является отличным способом выделения объектов. В дизайне интерфейсов самый яркий цвет часто используется для элементов, взаимодействующих с пользователем. Существует три способа создания иерархии с помощью цвета:
В приложении Cabify фиолетовый цвет используется в качестве основного. Маршрут поездки и кнопка Continue — это первая иерархия, за которой следует карта и машина
Форма
Чем более сложная форма у элемента интерфейса, тем его визуальный вес выше перед объектами правильной формы. По форме в том числе можно догадаться, что за элемент перед вами: инпут, кнопка или дропдаун.
По форме в том числе можно догадаться, что за элемент перед вами: инпут, кнопка или дропдаун.
Кнопка Next выделяется за счёт свой формы перед другими элементами интерфейса.
Негативное пространство
Чем больше пустого места вокруг элемента дизайна, тем больше внимания он привлекает. Негативное пространство — это область, которую можно сравнить с пустым холстом. Оно не соответствует одному цвету, но принимает цвет фона, чтобы создать тот самый эффект пространства.
Сочетание 01 и заголовок Motion’s purpose окружены негативным пространством. Хотя рисунок имеет больший визуальный вес, хорошо примененное негативное пространство создаёт баланс между этими элементами дизайна, который предотвращает перевод одного из них в низшую категорию.
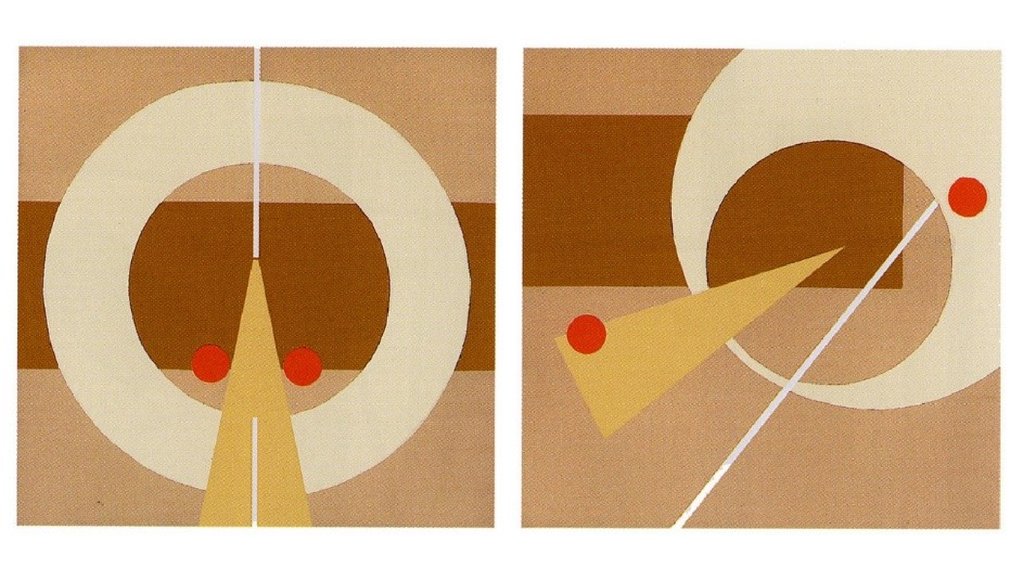
Баланс
Пришло время поговорить о балансе в композиции — том, что создает своего рода гармонию в дизайне. Покажу пример, который, возможно, пригодится вам при проектировании интерфейса.
Иконка справа кажется сбалансированной, несмотря на то, что треугольник не находится по центру круга.
Якорные объекты
Достигнуть баланса в композиции можно несколькими способами, один из которых — якорные объекты. Якорные объекты — это самые заметные объекты на странице. Правило гласит, что любой якорный объект должен тяготеть или располагаться в одном из углов или в визуальном центре своего прямоугольника. Также якорный объект может быть привязан не к точке, а к одной из сторон прямоугольника.
Ритм
Есть забавная поговорка в мире дизайнеров — пусть безобразно, но единообразно. Думаю, никому не понравилось бы листать ленту vc.ru, если бы размер заголовков, отступ между заголовками и основным текстом был бы разным. Также никому не понравятся кнопки всех цветов радуги в одном продукте.
Теория близости (гештальт)
Расположенные близко друг к другу элементы дизайна воспринимаются связанно. Человеческий мозг имеет свойство классифицировать наблюдаемые объекты, поэтому создание таких групп обычно облегчает восприятия контента для пользователя.
Если объекты расположены далеко друг от друга, это должно означать, что они не могут быть связаны. Близость создает отношения и придает информации организованность и иерархию.
Ответы на вопросы
В завершение хочу поделиться ответами, к которым я пришёл, разбираясь в данной теме.
Композиция — это фундамент при проектировании интерфейсов. Взял в руки карандаш и решил сделать первые наброски? На этом этапе ты уже должен понимать, статическая или динамическая композиция у тебя будет, какую информацию пользователь должен увидеть в первую очередь и к чему в результате должен прийти. Необходимо постоянно держать фокус на законах композиции.
Можно ли нарушать законы композиции? Если это мешает замыслу интерфейса — да, но лучше еще семь раз подумать, на верном ли вы пути. Правильное применение законов композиции приходит с опытом. С ним же приходит, например, и более точное определение визуального веса элементов. Тут я соглашусь со следующим суждением:
Существуют три ступени развития дизайнера интерфейсов.
Неведение. Когда ты еще не осознал всех правил.
Соблюдение. Когда ты разобрался в правилах и строго их соблюдаешь.
Освобождение. Когда ты умеешь обходить правила там, где это требуется, и делаешь это превосходно.
Я рад, что вам хватило терпения дочитать эту статью до конца, благодарю за внимание и желаю достичь третьего уровня.
Успехов!
- Behance.
- Instagram.
Я вижу, что многие добавляют статью в закладки, если вы считаете, что статья полезна не поленитесь еще плюсануть. Благодарю!
Благодарю!
Как создавать динамические композиции | Мэтью Энсина | Изображение Futur
, созданное для телерекламы Microsoft Xbox One «Greatest Games».Один простой совет, как улучшить дизайн, фотографии и иллюстрации.
Каждый день я работаю со многими дизайнерами, кинематографистами, фотографами и иллюстраторами над высококлассными коммерческими проектами. От стажеров до старших художников, которые являются экспертами в своем деле, Я обнаружил, что повторяющийся навык у всех самых талантливых художников — это их понимание того, как использовать контраст в своих композициях.
Во-первых, когда я говорю о «контрасте», я имею в виду следующее: придание контраста каждому визуальному компоненту, составляющему один кадр – значение, вес, размер и цвет . Используя контраст, вы можете контролировать и определять иерархию, движение и смысл.
Чтобы не усложнять и наглядно проиллюстрировать, что я имею в виду, я собрал несколько примеров в оттенках серого, которые показывают, как добавление контраста к вашим кадрам может значительно улучшить вашу композицию и эффективность вашего повествования.
 Просто изменив масштаб и контраст в примере B, волк становится хищником, преследующим свою добычу, а лось становится уязвимой мишенью на расстоянии. Если вы перевернете содержание, как показано в образце C, история теперь станет рассказом о лосе, которого насторожило присутствие волка, скрывающегося вдалеке. Создать движение. Вы можете создавать движение в своих кадрах, регулируя вес и размер объектов в кадре. В этом примере глаз будет следовать за словами «ОДИН, ДВА, 3» по часовой стрелке.
Просто изменив масштаб и контраст в примере B, волк становится хищником, преследующим свою добычу, а лось становится уязвимой мишенью на расстоянии. Если вы перевернете содержание, как показано в образце C, история теперь станет рассказом о лосе, которого насторожило присутствие волка, скрывающегося вдалеке. Создать движение. Вы можете создавать движение в своих кадрах, регулируя вес и размер объектов в кадре. В этом примере глаз будет следовать за словами «ОДИН, ДВА, 3» по часовой стрелке. Если вы когда-нибудь застряли со скучной композицией, увеличьте контраст в значении, весе, размере и цвете ваших объектов. Начни резко, а потом сбавь обороты. Мне нравится часто использовать одну формулу:
- 1 действительно БОЛЬШОЙ объект — обычно объект и самый важный элемент в кадре .
- 1–2 объекта среднего размера — второстепенных элемента для придания смысла основному объекту .
- Тонны очень крошечных объектов — третичные элементы для придания движения и дополнительного контекста кадру .

Я надеюсь, что эти советы и примеры помогут вам создавать более интересные и динамичные композиции для ваших фотографий, рисунков и иллюстраций. Если вы хотите узнать больше, я настоятельно рекомендую книгу «Чернила в рамке» для получения дополнительных советов по композиции для визуальных рассказчиков. Если вам нужны советы, как улучшить свои навыки типографики, ознакомьтесь с бесплатным Руководством по типографике на веб-сайте Blind.
Обновление от 18 июля 2016 г.: Я получил такой отличный отклик на эту статью, что решил создать видео, чтобы шаг за шагом пройтись по некоторым из этих примеров. Вы можете посмотреть видео здесь: https://youtu.be/z4HjltaEV2E
Вы можете посмотреть видео здесь: https://youtu.be/z4HjltaEV2E
Если вы нашли это произведение ценным, не могли бы вы сделать мне одолжение, порекомендовав его ниже? Есть мысли? Оставить комментарий. Я хотел бы обсудить дальше. Спасибо!
Об авторе
Мэтью Энсина — креативный директор Blind , уделяя особое внимание стратегии бренда, дизайну и видеоконтенту. Он также является автором контента по питчингу, дизайну и анимации для The Futur Network.
Следуйте за ним повсюду @matthewencina
Для тех из вас, кто должен создавать концептуальные визуальные эффекты для передачи или продажи своих идей, ознакомьтесь с моим курсом Style Frames. Я создал это для тех, кто хочет создавать красивые стильные рамки, рассказывающие эффектные истории.
Динамическая композиция — арт с россом
Динамическая композиция В этом модуле учащиеся узнают, как составить интересную композицию, создав четыре различные композиции смешанной техники, ориентированные на разнообразие и единство. |
Материалы
|
Содержание
|
Состав
|
Технические навыки
|
Художественный стиль |
Вопросы композиции
|
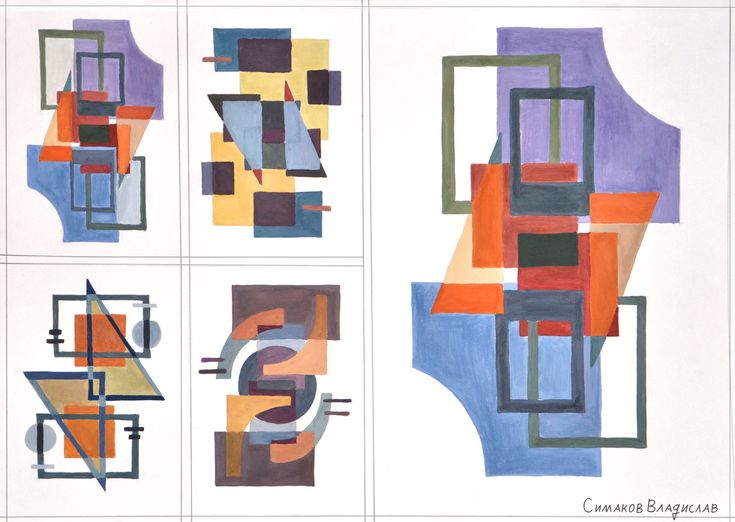
Обзор проекта
|
Вы будете делать 4 композиции. |
|
Композиционные концепции
Динамические позы и объекты имеют хорошее негативное пространство и интересный силуэт
|


 Каждая композиция будет уникальной.
Каждая композиция будет уникальной. 