Уроки композиции. Контраст. — fontanka167 — LiveJournal
Тема 2.Начало тут:
http://fontanka167.livejournal.com/23301.html
Контраст как прием композиции.
Понятие контраста знакомо всем. Я думаю, что тут нет необходимости и много и подробно объяснять, что обозначает это слово. Примеров контраста мы видим достаточно вокруг себя каждый день. Контраст – это противоположность. Противопоставление маленького большому, темного – светлому, теплого – холодному, и т.д. и т.п..
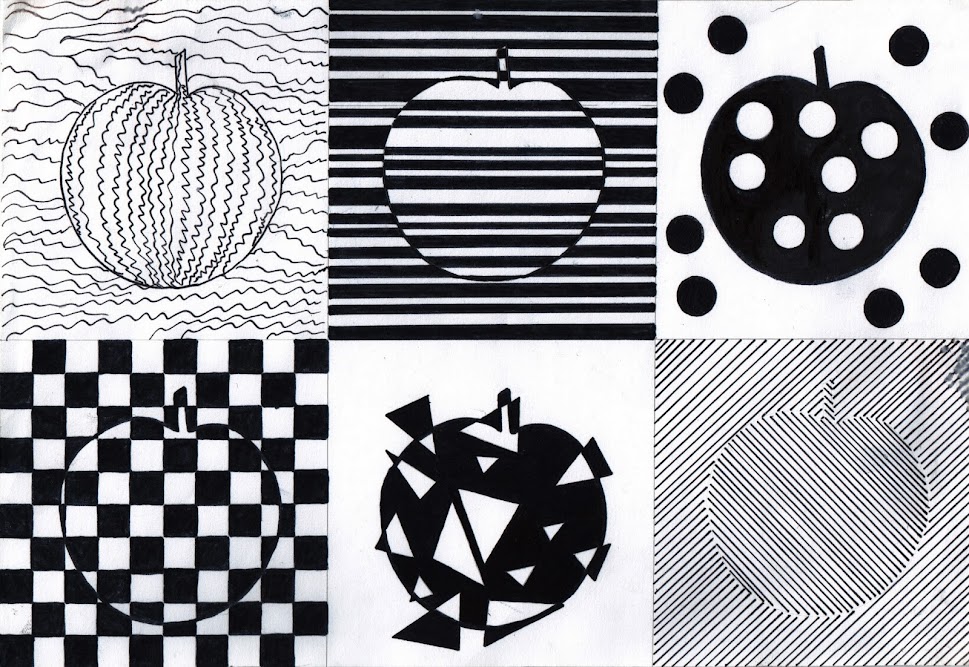
Контраст – очень выразительное средство композиции. Контрастные фигуры обычно усиливают друг друга. Прием контраста довольно часто используется в композиции. Самый простой пример контраста – это черный и белый цвет. Графические композиции, где есть только черное и белое — всегда очень выразительны.
Контрастными бывают не только размеры и цвета, но и формы. Например, округлые, мягкие, плавные и, в противовес им, — угловатые, жесткие. Можно вспомнить и о фактурах поверхности, которые бывают гладкими или, наоборот, — шероховатыми, блестящими или матовыми и т. п. .
п. .
Задание на использование контраста в композиции.
Выполнить композицию, где был бы применен принцип контраста в любом его виде. А лучше сразу несколько. Например, контраст темного и светлого, контраст форм, контраст величин. Композицию можно выполнить в любом из видов жанра в черно-белом варианте. Желательно не забывать о смысле (если это будет не абстрактная геометрическая), т.е. о содержании. И помнить, конечно же о равновесии и цельности. Варианты заданий:
1).абстрактная композиция из геометрических фигур,
2).натюрморт,
3).пейзаж,
4).жанровая (сюжетная с фигурами).
Поскольку, мы говорим в данном случае о контрасте, то в задании лучше использовать силуэтное решение. Т.е. я советую не использовать в данном случае полутона, т.к. они смягчают контрасты. Только черное и белое. Линия и пятно. Никаких штрихов и никакого серого цвета. Чем оригинальнее будет ваша композиция, тем лучше. Тем более ценной она будет для вас.
Здесь сделаем небольшое отступление о том, как следует начинать работу над заданием по композиции. Обычно процесс начинается с небольших набросков, или эскизов. Это такие короткие, быстрые рисунки. Их еще называют «форэскизы» — т.е. предварительные эскизы.Здесь не нужно стараться нарисовать «красиво». Главное, это ПОИСК темы. Т.е. на первом этапе нужно определиться с выбором: о чем будет работа. Найти интересную для себя тему.
Небольшой пример не претендующий на образец. На листе А4 от руки выделяются небольшие прямоугольники, где и происходит тот самый поиск. Такие маленькие рисунки не требуют больших затрат времени и сил.
Начинать я советую с первого, что придет в голову. Оглянитесь вокруг, подумайте о том, что вам интересно, о том, что вам близко, о том, что вы неплохо знаете. Например, натюрморт из окружающих вас предметов. Найдите среди них контрастные, и составьте из них группу. Или это может быть пейзаж – городской или деревенский, просто деревья … растения … Сюжетная композиция, если вам это интереснее — (можно обратиться к литературе) будет состоять из набросков фигур людей (персонажей) в какой-то ситуации или, может быть, животных и птиц и т. д. и т.п.
д. и т.п.
В процессе работы с карандашом обычно и происходят «открытия» и находки. Просто нужно «думать с карандашом в руках». Это мой совет. Хотя, я допускаю, что есть люди, которые все обдумывают и осмысливают в голове, и только тогда, когда что-то понятное уже сформируется, берутся за карандаш. Это все индивидуально, конечно же. Главное, результат. Пробуйте разные способы и найдите свой.
Удачи!
Контраст — Композиция в технике
Контраст
Категория:
Композиция в технике
Контраст
Контраст — противопоставление, борьба разных начал в композиции — всегда был одним из наиболее широко используемых средств в руках живописца, скульптора, архитектора. На протяжении многовековой истории искусства тема контраста варьировалась, приобретая в зависимости от характера произведения, стиля эпохи, индивидуальности автора самые различные выражения.
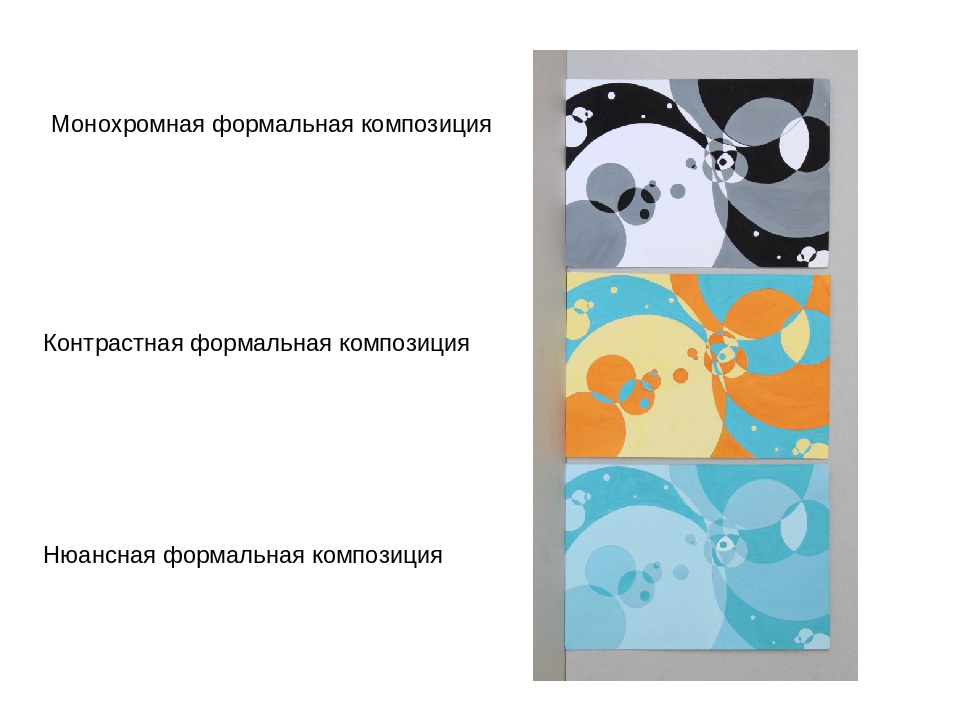
Сущность композиции, построенной на контрасте,— в активности ее визуального воздействия: в отличие от нюансных контрастные отношения раскрываются сразу, если они умело использованы проектантом.
Контраст—одно из главных средств композиции в технике. Здесь он обусловлен то различием структур — сложной, насыщенной тенями и совсем простой; то обработкой материала, когда, например, грубошероховатая фактура необработанного литья противопоставляется шлифованным или полированным поверхностям, то противопоставлением легкой, ажурной конструкции тяжелому монолитному основанию. Низкое противопоставляется высокому, горизонталь — вертикали, светлое — темному, шероховатое — гладкому, насыщенное светотенью и пластически сложное — спокойному и простому. Все эти и множество других отношений, основанных на явно выраженных различиях, являются контрастными. Противопоставление двух начал в композиции уже само по себе делает форму заметной, выделяя ее среди других. Использовать контраст—значит вызвать внутреннюю борьбу в композиции, обострить ее и найти гармонию в сопоставлении противоположностей.
Контраст в технике имеет различные корни. В одних случаях его предопределяет сама конструкция, вся компоновка изделия. Здесь задача проектировщика— развить объективное контрастное начало, а если нужно, то и обострить его, используя как образное средство.
Здесь задача проектировщика— развить объективное контрастное начало, а если нужно, то и обострить его, используя как образное средство.
В других случаях основа формы такова, что контраст в ней никак не проявляется, и она оказывается маловыразительной, скучной: как говорят профессионалы, композиции не на чем держаться. В этих случаях композиционный прием диктует необходимость введения «искусственного» контраста. Например, геометрически простой объем членится с помощью контрастных сочетаний цвета и тона, выделяются определенные функциональные элементы, создаются искусственные контрастные пропорции с помощью накладных профилей, членящих разные цветовые зоны, и т. п. К последнему приему часто прибегают, например, в работе над композицией транспортных средств. Но, скажем, электробритва — миниатюрная машина простой, лаконичной формы. Нужен ли здесь вообще контраст? В известной мере ответ дает сама функция и принцип ее осуществления. Здесь ведь и объективно возникает ряд контрастных отношений, например светлая металлическая сеточка и темный пластмассовый корпус, темные отверстия перфорации и светлый бликующий орнамент металла.
Контраст активизирует любую форму, но чтобы достичь гармонии, его нужно дополнить теми необходимыми нюансными отношениями, без которых он может оказаться слишком резким. Из всех видов контраста в технике больше всего композиционных возможностей таит в себе контраст открытой технической структуры (пространственно сложных сочетаний элементов механизма) и простых, спокойных объемов. С таким контрастом часто приходится иметь дело в приборо- и станкостроении. Умелое сочетание сложного и простого при соответствующей организации формы предоставляет прекрасную возможность создать выразительную композицию, и именно контраст в данном случае исподволь диктует прием композиционного решения.
С таким контрастом часто приходится иметь дело в приборо- и станкостроении. Умелое сочетание сложного и простого при соответствующей организации формы предоставляет прекрасную возможность создать выразительную композицию, и именно контраст в данном случае исподволь диктует прием композиционного решения.
Противопоставляя два начала, необходимо, однако, соблюдать меру контраста. При слишком жестком контрасте, отсутствии переходов от одной части формы к другой возникает опасность утраты композиционных связей между основными частями станка, а следовательно, и целостности формы — зрительно она может распасться на части. На рис. 69, а — к показаны примеры композиционных решений различных изделий с использованием контраста как главного средства композиции.
Металлообрабатывающий станок 1 на рис. 69, а построен на контрасте сложной структуры рабочей зоны и простого объема станины. Даже заглубления внизу у основания на чистой поверхности станины (для доступа к анкерным болтам), в которых появляются сильные тени, играют здесь немалую роль, позволяя связать контрастирующие начала и являясь как бы композиционными мостиками между ними. Без этих лючков (если крепить станок иначе), вообще при совершенно чистом основании 2, контраст воспринимался бы слишком резко. Однако если бы на этих поверхностях появилось слишком много теней, мелких элементов 3, то это ослабило бы эффект контраста.
Без этих лючков (если крепить станок иначе), вообще при совершенно чистом основании 2, контраст воспринимался бы слишком резко. Однако если бы на этих поверхностях появилось слишком много теней, мелких элементов 3, то это ослабило бы эффект контраста.
В композиции прибора 1 на рис. 69, б использован контраст тональных отношений: темное противопоставлено светлому. Спорным здесь можно считать темный цвет боковин нижней части. Правильнее было бы контрастно выделить телевизионный экран и клавиатуру, как у вариантов 2 и 3 на рис. 69, б.
Контраст фактур поверхностей часто и эффективно используется в разработках кино- и фотоаппаратуры (рис. 69, в). Темная зернистая или шагреневая фактура боковин красиво контрастирует с полированной или матовой поверхностью металла передней крышки у моделей 1—3. А у модели 4 светлые длинные полоски металла остро контрастируют с крупной рифленой фактурой корпуса.
Прибор 1 на рис. 69, г имеет тот же недостаток, что и прибор на рис. 69, б. Неясно, зачем здесь вводится темная окраска верха—это неестественно, нарочито. Более правильным было бы решение моделей 2 и 3, показанное на рис. 69, г, т. е. выделение тоном и цветом определенной функциональной зоны. У наручных электронных часов прием контраста явно диктуется функцией— здесь стоит выделить светлый экран с оцифровкой; и потому темный корпус при таком приеме вполне оправдан (см. рис. 69, д). Темная анодировка браслета помогает решить проблему целостности формы. Вообще же контраст, обусловленный функцией или особенностями конструкции, обычно более убедителен, нежели чисто декоративный, хотя и последний не противопоказан, если использован логично, с пониманием закономерностей композиции.
69, б. Неясно, зачем здесь вводится темная окраска верха—это неестественно, нарочито. Более правильным было бы решение моделей 2 и 3, показанное на рис. 69, г, т. е. выделение тоном и цветом определенной функциональной зоны. У наручных электронных часов прием контраста явно диктуется функцией— здесь стоит выделить светлый экран с оцифровкой; и потому темный корпус при таком приеме вполне оправдан (см. рис. 69, д). Темная анодировка браслета помогает решить проблему целостности формы. Вообще же контраст, обусловленный функцией или особенностями конструкции, обычно более убедителен, нежели чисто декоративный, хотя и последний не противопоказан, если использован логично, с пониманием закономерностей композиции.
Иногда контраст применяется весьма остроумно и изобретательно, как контраст разных состояний одной и той же вещи. Складной велосипед 1 необычной модели показан на рис. 69, е. Глухие поверхности дисков колес заменяют спицы, и виден контраст между плоскостями, обтянутыми темными шинами, и подчеркнуто дугообразной ажурной рамой машины.
Но еще острее контраст между формой этого велосипеда в рабочем положении 1 и в сложенном состоянии 2 (рис. 69, е). Здесь использован момент своего рода игры: в рабочем положении это прямо-таки конек-горбунок; но вот один поворот ручки, мгновение — и форму не узнать. В сложенном виде велосипед по-своему интересен чередованием щитков с колесами и задорно торчащим седлом.
Совершенно иной по композиции велосипед на рис. 69, ж, но и здесь использован контраст: глухая, без просветов, пластмассовая рама—рама-плоскость — исключительно красиво контрастирует с предельно легкими и тонкими колесами гоночной машины, и динамичность ее подчеркнута этим контрастом.
По-своему оригинален контраст и в форме телевизора (рис. 69, з). Обычно экран обрамлен по периметру большими плоскостями, здесь же окантовка предельно тонкая, образующая с основанием единое целое, и потому контраст особенно своеобразен: действие на экране отделено от пространства комнаты лишь тоненьким ребром.
Стрела экскаватора на рис. 69, и представляет собой подчеркнуто ажурную конструкцию с акцентированными шарнирными узлами, которой противопоставлено основание машины. Будь стрела более плотной, прием примененного здесь контраста не сработал бы так активно. Заметим: тонкий ажурный каркас кабины оператора словно продолжает тему стрелы, в то время как небольшие плоскости металла у самой стрелы визуально связывают ее с основанием машины. Это как бы перекличка двух разных частей формы через единство ее признаков.
69, и представляет собой подчеркнуто ажурную конструкцию с акцентированными шарнирными узлами, которой противопоставлено основание машины. Будь стрела более плотной, прием примененного здесь контраста не сработал бы так активно. Заметим: тонкий ажурный каркас кабины оператора словно продолжает тему стрелы, в то время как небольшие плоскости металла у самой стрелы визуально связывают ее с основанием машины. Это как бы перекличка двух разных частей формы через единство ее признаков.
ТяжеЛый зубофрезерный станок подсказывает свой прием контраста, но здесь тяжелыми воспринимаются и планшайба, и стойка — их не противопоставишь, зато легкий операторский мостик, тонкие поручни, ажурные лестницы служат элементами контраста (рис. 69, к).
Контраст сложной и простой структур в отличие от контраста цветотонового связан с сильным и глубоким насыщением формы светом и тенью. Поэтому он должен использоваться особенно точно и целенаправленно. Если ошибка в силе тона не может вызвать серьезной утраты целостности, то неверно используемый контраст структур способен непоправимо нарушить гармонию формы.
Парадоксально, но слабость контраста в его силе. Любое сильнодействующее средство требует осторожности — его избыток разрушителен. Таков и контраст. Используя его в композиции конкретного промышленного изделия, нужно позаботиться, чтобы он не оказался чрезмерным, т. е. была соблюдена определенная степень, мера контраста. Для контрастирующих элементов можно построить целый ряд от наименьшей до наибольшей степени контраста.
Взять, к примеру, контраст пятна и фона. Если фон абсолютной белизны, а пятно абсолютной черноты, контраст максимален. Но контрастным будет и отношение не совсем белой, а несколько тонированной поверхности и не совсем черного, но темно-серого (различной силы тона) пятна.
Для выразительности и целостности конкретного изделия степень контраста имеет немалое значение. Например, когда маленькое темное пятно контрастирует с большим светлым фоном, степень контраста может быть предельно сильной. Таковы маленькие черные ручки и другие темные детали на белой или почти белой панели. Но если все эти детали сильно увеличить, так что суммарно черное приблизится к площади белого, эффект контраста ослабеет, композиция может стать значительно менее выразительной и менее целостной, чем в первом случае. Это объясняется тем, что небольшие темные детали контрастируют с фоном не только по цвету и тону, но и по величине — малое противопоставляется большому. Во втором случае один из признаков контраста исчез, и количественное равенство между черным и белым по существу сняло всю остроту противопоставления.
Но если все эти детали сильно увеличить, так что суммарно черное приблизится к площади белого, эффект контраста ослабеет, композиция может стать значительно менее выразительной и менее целостной, чем в первом случае. Это объясняется тем, что небольшие темные детали контрастируют с фоном не только по цвету и тону, но и по величине — малое противопоставляется большому. Во втором случае один из признаков контраста исчез, и количественное равенство между черным и белым по существу сняло всю остроту противопоставления.
Степень контраста в технике определяется не только условиями гармонии, но и необходимостью оптимизации процесса работы, например для оператора сложной автоматизированной системы управления. Степени контраста элементов такой системы должны проверяться эргономистами, так как чрезмерные контрасты способны вызывать преждевременное утомление, а полное отсутствие контраста притупляет внимание оператора.
Приемы использования контраста в технике, несмотря на все их разнообразие, можно разделить на две большие группы. К первой относятся те, которые основаны на объективно обусловленном контрасте, заданном объемно-про-странственной структурой или тектоникой изделия. Во вторую группу входят приемы, в значительной мере зависящие от проектировщика. Таковы, например, контрасты в отделочных материалах, видах обработки поверхности, окраске, декоративных элементах и т. п.
К первой относятся те, которые основаны на объективно обусловленном контрасте, заданном объемно-про-странственной структурой или тектоникой изделия. Во вторую группу входят приемы, в значительной мере зависящие от проектировщика. Таковы, например, контрасты в отделочных материалах, видах обработки поверхности, окраске, декоративных элементах и т. п.
Некоторые художники-конструкторы, вполне овладев приемами второй группы, не всегда умеют использовать приемы первого рода. Они как бы не осознаются: можно ли считать средством то, что идет от самой конструкции? Кроме того, использование приемов первой группы может дать эффект только при тесном творческом контакте инженера и художника, начинающемся еще на ранних этапах конструирования изделия, когда складывается техническая структура и разрабатываются главные элементы конструкции.
Вторая группа приемов куда доступнее, и можно понять стремление дизайнера достигнуть композиционного эффекта более легким путем. К сожалению, он далеко не столь действен и органичен, как первый. Необходимо органично связать все, что контрастирует. Если не подчинить второй контраст первому, то может случиться, что цветовое решение будет не помогать развитию основного контраста, а противоречить ему. Бывает и так, что контраст первого рода настолько активен, что усиливать его цветом не только не следует, но, напротив, необходимо ослаблять.
Необходимо органично связать все, что контрастирует. Если не подчинить второй контраст первому, то может случиться, что цветовое решение будет не помогать развитию основного контраста, а противоречить ему. Бывает и так, что контраст первого рода настолько активен, что усиливать его цветом не только не следует, но, напротив, необходимо ослаблять.
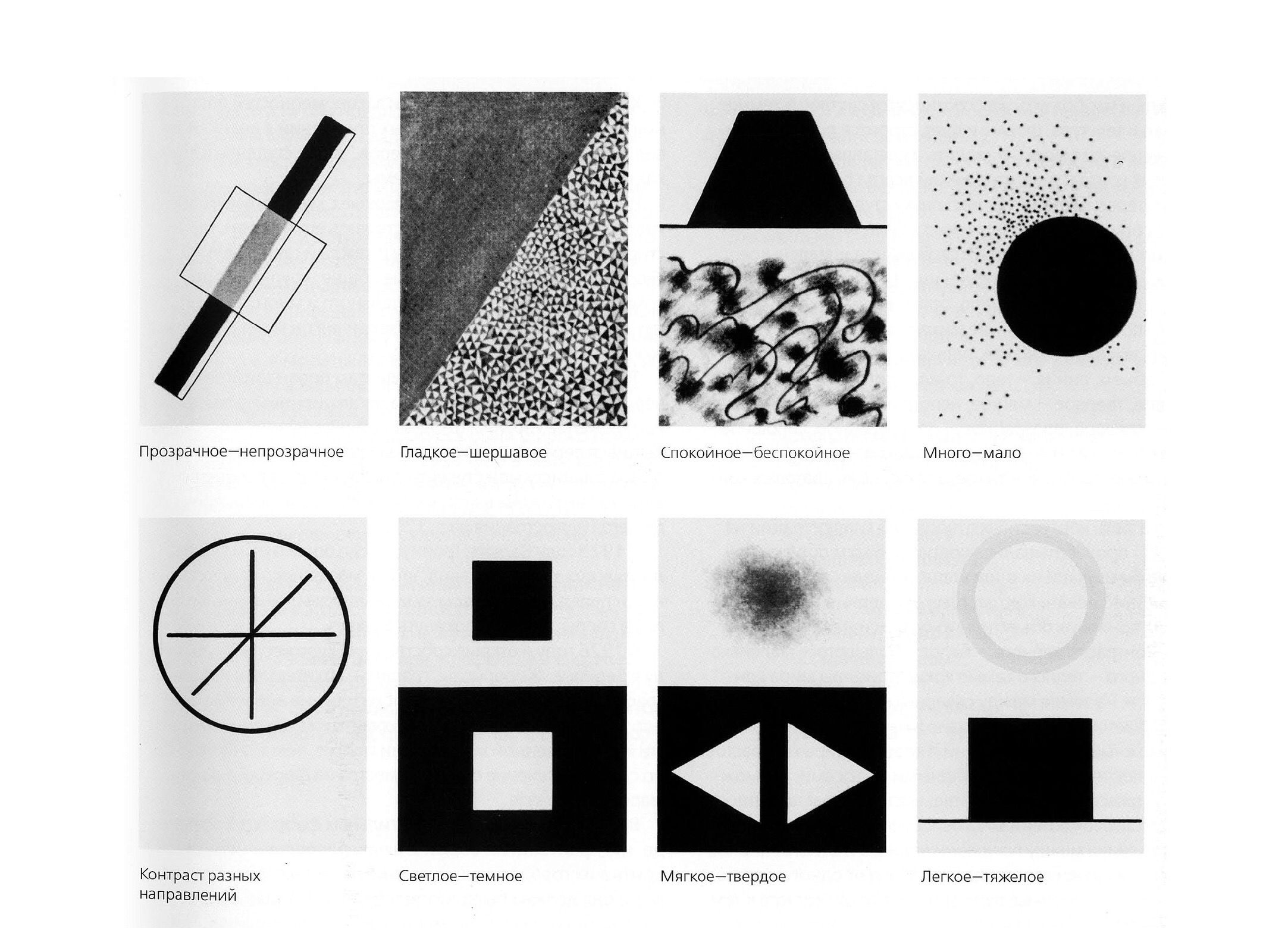
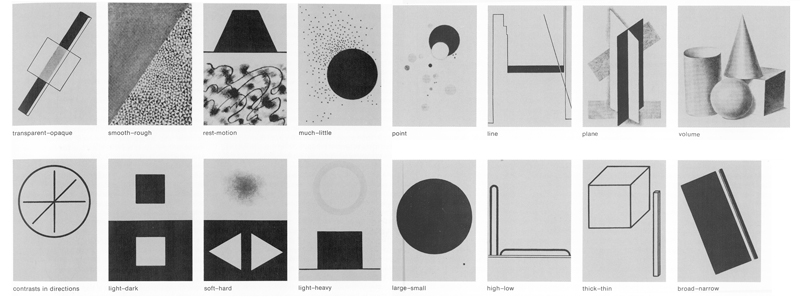
Полезно вновь обратиться к условным моделям (рис. 70), чтобы в общем виде выявить наиболее типичные виды контрастных отношений. Модель а—контраст вертикали и горизонтали. Сильная общая горизонталь композиционно поддержана целым рядом местных горизонталей, а всей этой горизонтальной структуре противопоставлена вертикаль, в свою очередь поддержанная в пространстве несколькими подчиненными вертикалями.
Здесь контрастируют две развитые подсистемы.
Совсем иной контраст развивается в модели б, где противопоставлены сложная и мелкая структура элементов и простой объем, служащий как бы фоном и в известной мере организующий сложную структуру.
Пример констраста между глубинностью и выпуклостью элементов композиции прослеживается у модели в. Модель г демонстрирует контраст темного пятна и светлого фона с небольшими, но важными связующими «мостиками» темного на светлом и светлого на темном. Интересный, острый контраст тектонического характера звучит у модели д. Грузные по массам объемы водружены на предельно легкие, но прочные опоры. В принципе у модели е схожий с моделью в контраст— здесь тоже развита (по-своему таинственная) глубинность диафрагмы, сопоставляемая глазом с близлежащим рельефом. Но здесь это сосредоточено в одной форме (своего рода «кратере»), а не заключается в противопоставлении двух разных элементов, как у модели в. Активный контраст четкой системы одинаковых элементов и сложно организованной структуры разных по величине и характеру элементов показан на модели ж. Определенность и неопределенность— таков характер контраста у модели з. В самых разнообразных проявлениях он встречается и в технике. Здесь же за условной «моделью» мерещится какая-то сложная по рельфу местность — может быть, отроги разновысоких гор, пересеченные строгой линией эстакады?… Картины Земли с борта самолета— это интереснейшие контрасты между формами естественной и «второй», искусственной природы.
Конечно, рассмотренные модели далеко не исчерпывают огромного многообразия проявлений контраста в технике; к тому же в форме одного изделия часто сочетаются различные виды контраста, но даже самое общее деление помогает осмысленно использовать в проектировании конкретные виды контраста.
Композиции, построенные на контрасте, особенно нуждаются в проверке на макетах, которые полезно доводить до полной имитации материала и цвета.
Пока мы не располагаем иными средствами «измерения» композиционных пределов контраста, кроме интуиции. Поэтому, используя контраст, лучше остановиться перед границей явно предельных отношений.
Реклама:
Читать далее:
Нюанс и нюансировка
Статьи по теме:
Контраст в композиции – Telegraph
МогилатКомпозиция — один из важнейших, если не самый важный аспект фотографии. Без правильной композиции ничего не выйдет и кадр не сложится. Даже если вы фотографировали что-то по-настоящему клёвое, без правильной расстановки в кадре фотография не получится. Бегло про композицию можно почитать тут, тут и тут (первые найденные ссылки в гугле, а не рекомендуемая литература). А тут можно вдохновляться.
Бегло про композицию можно почитать тут, тут и тут (первые найденные ссылки в гугле, а не рекомендуемая литература). А тут можно вдохновляться.
Одним из важных аспектов же создания композиции является выделение главного объекта в кадре. С этим у людей часто случаются проблемы: они, сами того не понимая, выделяют не то, что нужно, и их фотография выходит совсем о другом.
По-моему, лучшим средством для выделения композиционного центра является контраст. Так что сегодня рассмотрим, как нам правильно выделить центр композиции с помощью контраста и сделать нашу фотографию гармоничной.
Дополню этот материал своими фоточками, чтобы было понятнее.
___Контраст бывает:
По свету:
Светлые участки на темном фоне всегда привлекают внимание зрителя.
Светлое окно среди темноты улицы — лучше примера и не придумаешь. Тут, конечно, ещё сыграла роль симметричная и центральная композиция. А также контраст по цвету, но об этом чуть позже.
Здесь я поставил парня у светлого участка среди темного фона вокруг, чтобы взгляд зрителя сразу тянулся к светлому участку, тем самым натыкаясь на персонажа фотографии. С помощью размытых перил создал первый план — вот композиция и сложилась.
Но рассказывать только какой я молодец — скучно. Вот тут, на фотографии двухгодичной давности, я, например, крайней неправильно акцентировал внимание на очень светлом участке в окне. Мало того, что там всё пережённое, так ещё и всё внимание уделяется этому бессмысленному участку, оставляя девушку на второе.Но я исправился 🙂
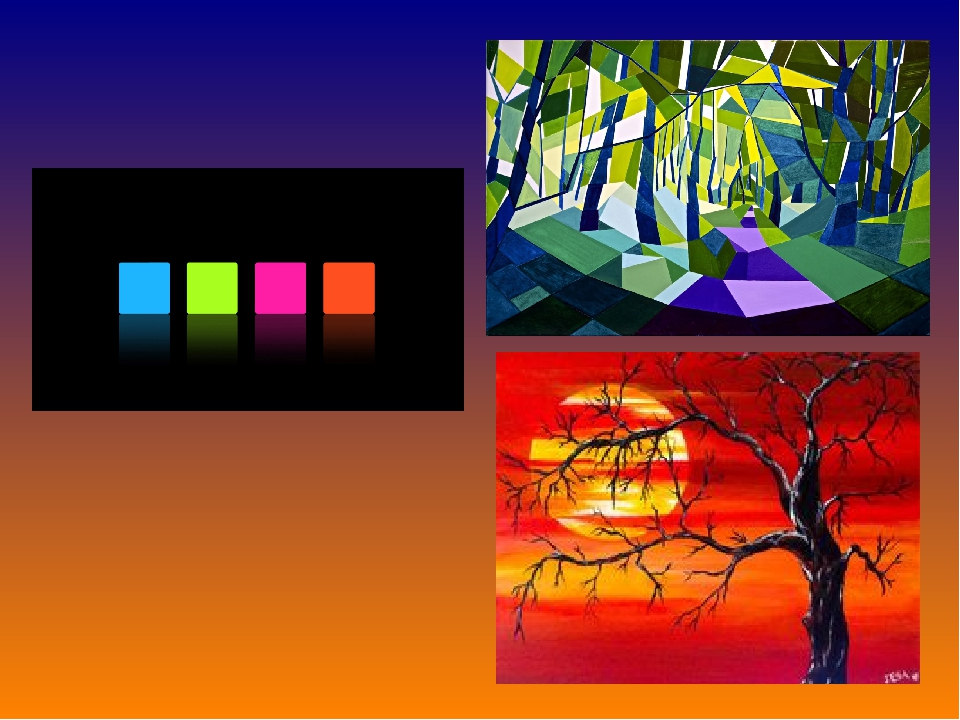
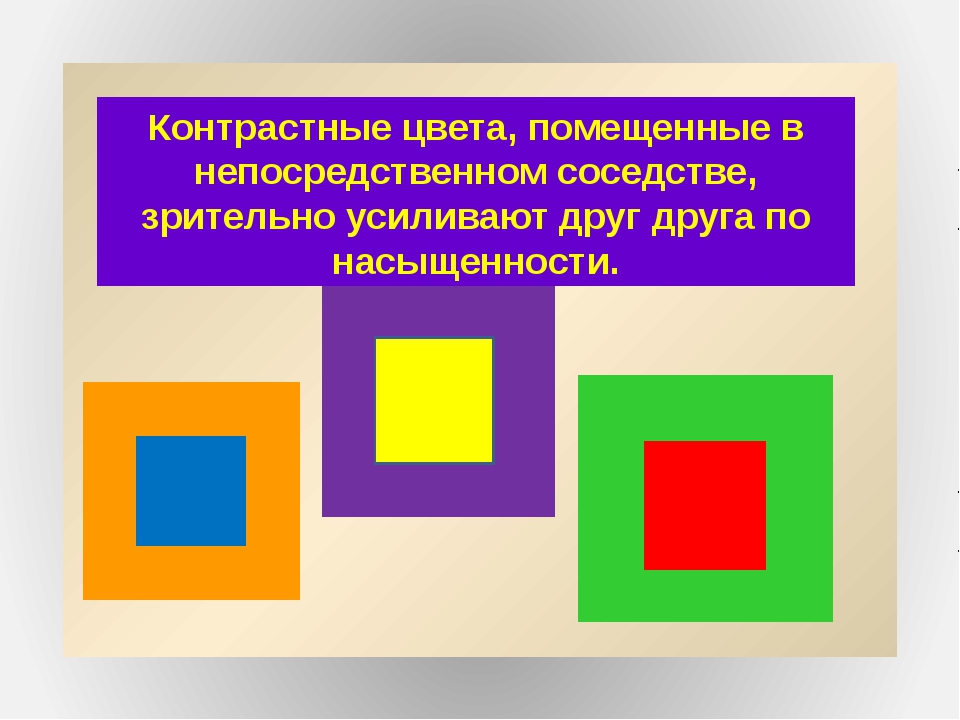
По цвету:
Контрастные цвета всегда улучшают восприятие снимка. Контрастом цветов же мы можем выделять композиционный центр, если всё сделать правильно. Важный момент в том, чтобы все цвета на снимке не имели одной насыщенности. Главному цвету нужно уступать.
Самыми контрастными являются комплементарные цвета. О том, что это такое, и какие ещё существуют цветовые схемы, можно почитать, например, вот тут.
Контраст по насыщенности:
По сути, это тот же контраст по цвету, но я вывожу для себя это в отдельное. Более насыщенный объект всегда будет привлекать больше внимания.
Изначально рисунок на снимке была в одной насыщенности со своим окружением. Убрав насыщенность вокруг, я сконцентрировал внимание зрителя на главном объекте.Насыщенный красный на еле насыщенном фоне.Контраст по размеру:
Контраст размеров поможет вам не только выделить композиционный центр, но и создать в кадре пространство.
Маленький одинокий силуэт привлекает внимание, находясь на огромном пустыре. Маленький домик среди высоких гор и лесов.___
Маленький домик среди высоких гор и лесов.___Я описал основные виды контрастов, но это далеко не все. Есть так же контраст по сюжетному содержанию кадра, по форме и прочее.
Например, вот этики мягкие котики и старая рухлядь тоже создают между собой контраст:
Мягкие облака и суровые панельки так же контрастируют между собой:
Ищите контрасты, встраивайте их в композиции и ваши фотографии будут интересными и клёвыми.
___Спасибо за прочтение, подписывайтесь на меня во ВКонтакте, Инстаграме и Телеграме.
kapankov.ru — Резкость, четкость и контраст
После того, как мы разобрались с терминологией цвета, рассмотрим еще несколько важных понятий: резкость, четкость и контраст. И начнем с контраста, поскольку именно он лежит в основе двух других понятий.
Контраст — это величина, характеризующая разницу между различными точками (участками) изображения.
Иоханнес Иттен в своей книге «Искусство цвета» выделяет 7 типов цветовых контрастов. Эти контрасты достаточно условны. Они могут сочетаться и заглушать друг друга. Можно выделить 4 основных типа контраста:
Эти контрасты достаточно условны. Они могут сочетаться и заглушать друг друга. Можно выделить 4 основных типа контраста:
1. Яркостный контраст (другие названия — тональный контраст, светотеневой контраст; у Иттена «контраст светлого и темного»). Это контраст между светлыми и темными участками. То есть оценивается яркостная разность.
Имеется фотография аппетитного блюда. Я обесцветил его (вторая тарелочка), при этом остался только тональный контраст. Далее немного увеличил контраст S-образной кривой, сделав темные точки изображения темнее, а светлые светлее (гистограмма при этом прижимается вниз и растягивается). А на четвертой тарелочке наоборот контраст уменьшен, при этом темные точки изображения осветляются, а светлые затемняются (гистограмма собирается и поднимается). Обратите внимание, что третья тарелочка выглядит более резкой, хотя на самом деле тут сделано только лишь усиление контраста. На самом деле нужно говорить не о резкости, а о четкости, но об этом чуть ниже.
Тональным контрастом добивались эффектных фотографий в эру черно-белой фотографии. Управление тональным контрастом возможно при перемещении источника света относительно объекта съемки. Например, снять белое на белом возможно при формировании тени от объекта на фоне и тем самым отделив объект. Например, накамерной вспышкой стреляя в лоб такой фокус не получится, т.е. нужен внешний источник света сбоку. Тоже самое касается черного на черном, но за счет отражения, либо за счет контрового освещения, но в данном случае может возникнуть сложность, если вы снимаете, например, бархатную вещь, практически полностью поглощающую свет на той же бархатной черной поверхности. Поэкспериментируйте на досуге. Возможности тонально контраста используются при съемке силуэтов, т.е. на фоне нормально или переэкспонированного фона недоэкспонированный объект. Для съемки силуэта в полуавтоматических режимах съемки фиксируют экспозицию по заднему фону кнопочкой со звездочкой (AE Lock).
Георгий Пинхасов (Magnum)
2. Цветовой контраст (у Иттена «Контраст по цвету»). Это контраст между цветовыми тонами. К примеру, между красным и оранжевым есть контраст. Если раздвигать эти цвета по цветовому кругу (ниже приведен цветовой круг по Иттену), цветовой контраст будет усиливаться.
Цветовой контраст (у Иттена «Контраст по цвету»). Это контраст между цветовыми тонами. К примеру, между красным и оранжевым есть контраст. Если раздвигать эти цвета по цветовому кругу (ниже приведен цветовой круг по Иттену), цветовой контраст будет усиливаться.
Как только цвета становятся противоположными на цветовом круге, достигается наибольший контраст, который называется комплементарным контрастом (у Иттена «Контрастом дополнительных цветов»). На самом деле круг Иттена не имеет дополнительных цветов, все противоположные цвета в его круге являются комплементарными. И здесь возникает проблема, о которой спорят приверженцы разных школ теории цвета. Сторонники мистической теории (Иттен и Гете) рассуждают о цветовых гармониях, оперируя в том числе дополнительными цветами. Однако сторонники физической школы (Ньютон, Мансел) справедливо замечают, что эти цвета не являются дополнительными и правильнее использовать круг RGB, в котором цвета действительно являются дополнительными. На что мистики отвечают эстетикой цвета, то есть сугубо субъективными впечатлениями: противоположные цвета в круге Иттена сочетаются лучше, чем в круге RGB. Здесь физики бессильны, поскольку впечатления от красоты пока слабо изучены наукой.
На что мистики отвечают эстетикой цвета, то есть сугубо субъективными впечатлениями: противоположные цвета в круге Иттена сочетаются лучше, чем в круге RGB. Здесь физики бессильны, поскольку впечатления от красоты пока слабо изучены наукой.
Можно заметить, что отличия кругов не столь разительны и зачастую приходится учитывать не только положение тона на круге, но и насыщенность и яркость, которые могут вносить существенное влияние на контраст. Первая цветная тарелочка (на самом первом рисунке) имеет дополнительный контраст (синий и противоположный желтый). Здесь не важна ювелирная точность. Кроме того, мы уже знаем, как может влиять окружение на восприятие цвета объекта.
Часто в голливудских фильмах последнего времени можно встретить использование комплементарных схем цвета, особенно TEAL&ORANGE (телесный цвет против зелено-голубого).
К цветовому контрасту можно отнести также контраст температуры (у Иттена «Контраст холодного и теплого»). Использование цветовой схемы циан-тициан (холодный-теплый) позволяет создать контраст для выделения главного в композиции или для смещения внимания зрителя в нужную область кадра.
3. Контраст насыщенности. Это контраст между насыщенными и не насыщенными областями. Ползунок Vibrance в модуле ACR в Photoshop понижает этот контраст, поднимая насыщенность в большей степени в ненасыщенных областях. Ползунок Saturation наоборот увеличивает контраст, поднимая насыщенность уже в насыщенных областях. Рекомендуется насыщенность поднимать, используя маски насыщенности.
4. Контрасты восприятия, куда можно отнести последовательный и одновременный (симультанный) контрасты. Это контрасты, существующие в нашем воображении, благодаря способности человеческого зрения адаптировать видимую картину. Я не буду подробно останавливаться на этих контрастах, желающие могут прочитать об этом у Иоханнеса Иттена.
У Иттена также описан контраст по площади цветовых пятен. Этот контраст имеет смысл обсуждать в рамках понятия равновесия в композиции. С таким же успехом можно рассуждать о контрасте направления линий (кто сказал, что такого не существует?) или смысловых контрастах (веселый-грустный, молодой-старый и т. п.). Контрасты можно найти среди многих элементов изображения и очень важно их видеть.
п.). Контрасты можно найти среди многих элементов изображения и очень важно их видеть.
Контраст по яркости меняется простыми инструментами, которые есть практически во всех графических редакторах и RAW-конвертерах. В основе инструментов лежит воздействие на все изображение целиком при помощи S-образной кривой, затеняющей тени и осветляющей света. Контраст насыщенности меняется соответственно инструментами Saturation и Vibrance. Цветовой контраст можно усилить через изменение тона посредством lut-файлов, которые можно создать в 3DLut Creator.
Резкость (sharpness) — это субъективная характеристика изображения, определяемая степенью различимости деталей на фотографии. Резкость может по-разному восприниматься разными людьми и даже одним и тем же зрителем, но в разных условиях просмотра. Большинством зрителей с нормальным зрением недостаточно резкие фотографии будут воспринимается как брак. И в самом деле, если не рассматривать смазанное движение в кадре, то отсутствие хорошей детализации является для зрителя признаком плохой фотографии.
Резкость фотографии определяется двумя факторами: разрешение (resolution) системы сенсор-объектив и четкость (acutance) изображения. Не путайте с Clarity (об этом инструменте поговорим ниже).
Разрешение (resolution) фотоаппарата, характеризующееся величиной минимальных, но еще различимых деталей, которые ограничены одновременно размером пикселя на матрице и разрешающей способностью объектива при заданной диафрагме. При разных диафрагмах объектив имеет разную разрешающую способность, которую можно выразить через количество пар линий на миллиметр. Под парой линий понимается черная и белая линия. Допустим, объектив дает разрешение 100 пар на мм, при этом камера с размером пикселя 6 мкм может разрешить 83 пары. Т.е. говорят, что система ограничена размером пикселя. Если же объектив разрешает только 70 пар линий, то система ограничена уже разрешением объектива. Причем не следует винить объективы в плохом разрешении. Сенсоры перед собой имеют фильтры низких частот, которые размывают изображение для устранения муара и альясинга, что приводит к некоторой потере деталей. Также некоторые потери происходят при дебайеризации.
Также некоторые потери происходят при дебайеризации.
Большинство RAW-конвертеров для восстановления общей резкости на стадии конвертации предварительно производят некоторое искусственное повышение резкости.
Соответственно делаем вывод, что чем выше разрешающая способность фотоаппарата, тем выше будет резкость фотографий.
Не вникая пока в тему дифракции и чтения графиков MTF, можно дать следующую рекомендацию для достижения максимальной резкости: наибольшая резкость достигается на диафрагмах f8 +/- 1 стоп. Разумеется, чем не подвижней будет камера во время экспозиции, тем более резким будет снимок.
Четкость (acutance) определяется величиной контрастного перехода. При увеличении четкости происходит сокращение перехода между контрастными областями и наоборот. Взглянем на иллюстрацию.
На рисунке 1 область разделена на черную и белую область. Эти области максимально контрастны (простой тональный контраст) по отношению друг к другу. Четкость между областями также максимальная, т.к. размытия не наблюдается. На рисунке 2 области все еще остаются контрастными, но граница между ними была размыта фильтром Gaussian Blur, т.е. теперь можно говорить о низкой четкости изображения. На рисунке 3 яркость черного повысили до 60%, а белый понизили до 40%, тем самым ослабив контраст. При этом четкость осталась высокой как и на рисунке 1. На рисунке 4 размыли фильтром Gaussian Blur предыдущий рисунок 3 и применили фильтр усиления резкости Unsharp Mask. То есть на рисунке 4 мы наблюдаем низкий контраст, как и на рисунке 3, но при этом можно говорить, что четкость была программно повышена.
Четкость между областями также максимальная, т.к. размытия не наблюдается. На рисунке 2 области все еще остаются контрастными, но граница между ними была размыта фильтром Gaussian Blur, т.е. теперь можно говорить о низкой четкости изображения. На рисунке 3 яркость черного повысили до 60%, а белый понизили до 40%, тем самым ослабив контраст. При этом четкость осталась высокой как и на рисунке 1. На рисунке 4 размыли фильтром Gaussian Blur предыдущий рисунок 3 и применили фильтр усиления резкости Unsharp Mask. То есть на рисунке 4 мы наблюдаем низкий контраст, как и на рисунке 3, но при этом можно говорить, что четкость была программно повышена.
Четкость зависит от неподвижности камеры во время экспозиции. Соответственно для повышения четкости фотографий можно снимать со штатива или использовать другие способы и приемы, снижающие шевеленку камеры.
Существуют методы искусственного повышения резкости, заключающиеся в создании ореолов на контрастных границах. Все эти методы влияют на четкость, не изменяя разрешающую способность. Важно понимать, что, увеличивая изображение, разрешающая способность остается прежней и резкость от этого никак не изменится. Уменьшая изображение, уменьшается и разрешение, а значит падает и резкость.
Важно понимать, что, увеличивая изображение, разрешающая способность остается прежней и резкость от этого никак не изменится. Уменьшая изображение, уменьшается и разрешение, а значит падает и резкость.
Классический метод повышения резкости основан на небольшом размытии, которое создается ореол на контрастных границах. Отсюда и возникло название Unsharp Mask (нерезкое маскирование). Обратите внимание на более темную линию на границе со стороны темно серого и более светлую линию на границе со стороны светло серого. Таким образом переход становится более контрастным и визуально это воспринимается как более резкий переход. Сразу хочется отметить, что чрезмерное повышение резкости таким образом возможно до определенных пределов, когда ореолы еще не сильно заметны. Далее же можно говорить об ухудшении качества изображения. Чем более контрастен переход, тем менее заметно искусственное повышение резкости.
Рассмотрим теперь инструмент под названием Clarity (имеется в ACR и соответственно в Lightroom), который тоже переводится как четкость. Это в сущности один из методов повышения резкости, который тоже занимается созданием ореолов на контрастных границах, как и Unsharp Mask, но немного иным образом. Его используют для увеличения или уменьшения объемов в изображении. В его основе лежит метод HiRaLoAm, описанный Дэном Маргулисом, но работает он избирательно, по маске. Clarity использует размытие, похожее на Surface Blur, сохраняя контуры в изображении. Андрей Журавлев утверждает, что алгоритм использует средние пространственные частоты, т.е. задействует среднюю детализацию, оставляя нетронутыми мелкие и крупные детали. Давайте проверим это.
Это в сущности один из методов повышения резкости, который тоже занимается созданием ореолов на контрастных границах, как и Unsharp Mask, но немного иным образом. Его используют для увеличения или уменьшения объемов в изображении. В его основе лежит метод HiRaLoAm, описанный Дэном Маргулисом, но работает он избирательно, по маске. Clarity использует размытие, похожее на Surface Blur, сохраняя контуры в изображении. Андрей Журавлев утверждает, что алгоритм использует средние пространственные частоты, т.е. задействует среднюю детализацию, оставляя нетронутыми мелкие и крупные детали. Давайте проверим это.
На верхней (первой) строке имеем градиент от черного до почти белого. Во второй строке эта же строка, но размытая (слева наименьшее размытие, справа наибольшее). В третьей строке я наложил вторую строку на первую в режиме Difference и уровнями поднял видимость изменений. Мы видим, что контрастные границы действительно сильнее размыты в правой части.
Теперь применяем ко второй строке фильтр Camera Raw Filter и выставляем Clarity в +100. Результат видим в четвертой строке. Наложим строку 4 на строку 2 в режиме Difference — это строка 5. То же самое сделаем, но с Clarity -100. Результат в строке 6, а режим Difference в последней строке.
Результат видим в четвертой строке. Наложим строку 4 на строку 2 в режиме Difference — это строка 5. То же самое сделаем, но с Clarity -100. Результат в строке 6, а режим Difference в последней строке.
Анализируя строку 5 и 7, получаем:
1. Увеличение Clarity работает в средних тонах (света и тени практически не задействуются) и действительно эффект наиболее ярко проявляет себя в средних частотах (левая часть строки 5, яркости выше, чем в правой)
2. Уменьшение Clarity не так ярко выражено, как увеличение, что свидетельствует о том, что алгоритмы различаются. Также задействованы в большей степени средние частоты, но с небольшим сдвигом в область низких частот.
Я упомянул, что Clarity использует метод HiRaLoAm, т.е. с большим радиусом и малым воздействием. В Lightroom даже разделили повышение резкости. Unsharp Mask в Lightroom ограничено радиусом 3 для этих целей. Можно для себя запомнить, что повышение резкости в Lightroom воздействует на мелкие детали, тогда как Clarity воздействует на средние частоты, меняя контрастность изображения.
Обобщая вышесказанное делаем выводы:
1. Регулятор Contrast работает на все изображение целиком при помощи S-образной кривой, затеняющей тени и осветляющей света.
2. Регулятор Clarity работает в средних тонах, создавая ореолы вокруг контрастных границ. При этом наибольшее воздействие приходится на средние тона.
3. Clarity нужно использовать совместно с Contrast, но умеренно. Не рекомендуется использовать Clarity, если планируется глубокая обработка изображения в Photoshop, но можно применить Clarity после всей обработки.
4. Нужно аккуратно применять Clarity совместно с повышением резкости, и следить за ореолами.
5. Clarity вполне подходит для сверхбыстрой ретуши кожи лица, когда необходимо выгладить кожу. Для этого в ACR в свойствах кисти Clarity понижают до нужного уровня.
Резкость определенно является важным показателем качества фотографии и стоит уделять внимание этому при съемке. Но история фотографии знает множество снимков, когда отсутствие резкости наоборот добавляло особую атмосферу в кадр. Ярким примером тому служат фотографии Роберта Капы, сделанные во время высадки десанта на Омаха Бич.
Ярким примером тому служат фотографии Роберта Капы, сделанные во время высадки десанта на Омаха Бич.
В заключение хочется обсудить тему черно-белой фотографии. С появлением цифры актуальность ч/б снимков нисколько не пропала, но зачастую из цветной фотографии делают ч/б совершенно неуместно. Зачем делают ч/б? Чтобы внести драматизм в сюжет и когда цвет мешает восприятию, отвлекает зрителя. При этом существует распространенная проблема в ч/б снимках — слабый или чрезмерный яркостный контраст. Если при конвертации в ч/б мы избавляемся от цвета, то важно контрастам яркости уделить внимание. Тут же стоит внимательно подойти к использованию Clarity. Неразумно делать едва ли не каждый свой снимок в ч/б, объясняя это своим стилем или еще какими-то причинами. Есть множество сюжетов, где цвет играет важную роль. И на помощь тут приходят контрасты по цвету и насыщенности.
В коммерческой фотографии очень ценятся клиентами контрастные фотографии со сверхдетализацией и чрезмерной насыщенностью. Клиент хочет видеть яркие, сочные краски, даже если в действительности ничего подобного нет. Идя на поводу у клиента важно вовремя остановиться на этапе обработки фотографий и не испортить снимки (и свою репутацию). Важно иметь чувство меры. Это еще одно отличие между профессионалами и дилетантами.
Клиент хочет видеть яркие, сочные краски, даже если в действительности ничего подобного нет. Идя на поводу у клиента важно вовремя остановиться на этапе обработки фотографий и не испортить снимки (и свою репутацию). Важно иметь чувство меры. Это еще одно отличие между профессионалами и дилетантами.
Домашнее задание
1. Попробуйте найти через поиск картинок в Интернете как можно больше фотографий с использованием аналоговой, комплементарной и триадной цветовых схем.
2. Сделайте портрет с использованием комплементарной схемы.
3. Попробуйте отретушировать кожу лица в конвертере кистью с уменьшенной Clarity.
Принципы контраста и подобия как средства выразительности в веб-дизайне
Чтобы создавать достойные и эффективные макеты лендингов или сайтов, нужно обладать определенным талантом. Веб-дизайн — творческая область, где гибкость ума и фантазия должны быть развиты соответствующим образом. Ко всему прочему, для успеха креатива необходимо иметь вкус, чувствовать принципы красоты и гармонии. Но свои хитрости и правила есть везде.
Но свои хитрости и правила есть везде.
Секрет заключается в визуальных характеристиках элементов и в связях между ними. Если объекты относятся друг к другу по смыслу, то и визуальные характеристики у них должны неким образом пересекаться. Если же функции элементов различны, то пользователь должен понимать это интуитивно.
Базовые характеристики
Эти характеристики — основные особенности имеющихся объектов: цвет, форма, размер и пр.
Представленные элементы отличаются друг от друга на базовом уровне: разный цвет, форма и размер
Каждая из этих характеристик подает определенный сигнал пользователю о свойствах элемента. К примеру, больший по размеру заголовка воспринимается нами как более важный.
Иногда, чтобы сообщить пользователю некую информацию, мы прибегаем к этим базовым характеристикам и устанавливаем особые связи между элементами. Пример выше идеален: чтобы сообщить посетителю о том, какой заголовок важнее, мы просто делаем его более крупным по сравнению с остальным текстом на странице.
Сравнение с другими элементами обязательно, поскольку через него и передается смысл. Аналогичное сравнение используется в основе принципов контраста и подобия.
Придавая визуальное сходство нескольким элементам на целевой странице, мы как бы говорим, что похожи они не просто так: здесь есть некий контекст, определенное сообщение. Разумеется, пользователь начинает искать его. Аналогично контраст (то есть, резкое отличие одного элемента от другого) тоже может нести некое значение, которое посетителю предстоит считать.
Любая характеристика объекта, которая может меняться, должна быть использована для создания сходства или различия между элементами. Часто используемые свойства следующие:
- размер;
- форма;
- цвет;
- насыщенность;
- текстура;
- позиция;
- ориентация.
Кроме этих базовых характеристик можно использовать и то смысловое содержание, которое элемент несет в себе. Кнопка «Stop» будет отличаться от кнопки «Start». Данный тезис кажется очевидным, но и об этом нужно помнить.
Кнопка «Stop» будет отличаться от кнопки «Start». Данный тезис кажется очевидным, но и об этом нужно помнить.
Принцип контраста
Отличать одни объекты от других — жизненно важное умение, и не нужно объяснять почему. Принцип контраста, который как раз и эксплуатирует эту способность, имеет в веб-дизайне огромное значение.
А все потому, что контраст привлекает внимание. Элемент, который резко отличен от остального оформления лендинга, становится более заметен — этот метод стоит использовать, чтобы управлять вниманием посетителя.
Но контраст способен не только обращать внимание на ту или иную область страницы. Он также способствует разграничению элементов. Это очень часто используется на лендингах. К примеру, контрастные цвета фона основного текстового блока и сайдбара четко показывают, где заканчивается один элемент и начинается другой.
Различие между элементами выделяет среди них главный. Чем больше разница, тем разительнее контраст. Чем сильнее контраст, тем выше важность. Например, многие используют жирное выделение или курсив, чтобы выделить мысль в тексте. Как правило, такой подход оказывается весьма эффективным. Еще один момент: контраст должен быть очевидным — пользователям не стоит гадать, сделали ли вы это преднамеренно или случайно. В последнем случае они могут не понять вложенного смысла, и все труды пойдут прахом. Нет никакой разницы между текстом, набранным кеглем 16 или 15. Пользователь не заметит отличий, а если и увидит их, то подумает, что это всего лишь небрежность верстки.
Чем сильнее контраст, тем выше важность. Например, многие используют жирное выделение или курсив, чтобы выделить мысль в тексте. Как правило, такой подход оказывается весьма эффективным. Еще один момент: контраст должен быть очевидным — пользователям не стоит гадать, сделали ли вы это преднамеренно или случайно. В последнем случае они могут не понять вложенного смысла, и все труды пойдут прахом. Нет никакой разницы между текстом, набранным кеглем 16 или 15. Пользователь не заметит отличий, а если и увидит их, то подумает, что это всего лишь небрежность верстки.
Контраст должен бросаться в глаза, не оставляя места сомнениям.
Разумеется, во всем нужно соблюдать меру, поэтому не переусердствуйте. Если каждый элемент будет отличаться от другого и пытаться привлечь к себе внимание, у вас ничего не выйдет. Вы создадите просто визуальный шум и ничего более. Это нарушит композицию, гармонию и логичность шаблона landing page.
Контраст и психология
Контраст имеет важнейшее значение при идентификации человеком противопоставления «объект-фон» и расстановке когнитивных приоритетов.
Объект-фон. Первое, что мы делаем, когда смотрим на какую-либо композицию, — это определяем, что является фоном, а что объектом. Это отношение помогает нам понять всю картину в целом. Фигура и фон должны контрастировать друг с другом, иначе у зрителя возникнут трудности с пониманием изображения.
Focal points (с англ. — фокусирующие точки). Это те элементы, которые привлекают к себе внимание. За счет контраста они выделяются из пространственного окружения и захватывают внимание посетителя.
Принцип подобия (от англ. similarity)
Тот же механизм выживания, который помогает нам отличать предметы и находить в них сходства, формирует закономерности, шаблоны восприятия. Паттерны облегчают процесс обучения, помогают понять окружающий мир и контекст ситуации, в некоторой степени формируя то, что мы называем интуицией и инстинктами.
В веб-дизайне, когда мы сознательно делаем несколько элементов похожими друг на друга (придавая им сходные черты), то как бы сигнализируем пользователю: что справедливо для одного из элементов, применимо и для других.
Если один из них важен, то важны и остальные. Если один кликабелен, то и другие кликабельны. Именно так человек распознает ссылки в тексте. Контраст помогает отделить эти ссылки от всего массива, а их схожесть между собой дает понять, что они действуют подобным образом.
Принцип подобия дополняет природные стратегии обработки информации. Когда мы пытаемся понять и объяснить окружающую нас визуальную среду, то естественно делим все объекты на группы, чтобы вместить больше информации в рабочую или оперативную память. В дальнейшем продолжаем структурировать информацию, обрабатывая ее до той поры, пока она не станет частью нашей долговременной памяти.
Одинаковое отображение схожей по смыслу (или идентичной) информации помогает пользователям быстрее и эффективнее обрабатывать и понимать представленный материал. В веб-дизайне эти процессы являются ключевыми.
Если объекты схожи своими базовыми характеристиками, то большинство пользователей сочтет их одинаковыми. Даже если всего лишь одна из характеристик будет схожей, они окажутся сгруппированы именно по этому признаку.
Даже если всего лишь одна из характеристик будет схожей, они окажутся сгруппированы именно по этому признаку.
Маркетологи и дизайнеры используют принцип подобия для построения паттернов и структур восприятия. Любое сходство в композиции между элементами уже подразумевает систему. При этом не все сигналы, которые указывают на подобие, стоят на одном уровне. Взгляните на изображение ниже: вы бы сгруппировали объекты по цвету или по форме?
Возможно, для вас более приоритетным является цвет, поэтому у вас появятся две группы: голубые фигуры и красные. Для других важнее окажется форма — тогда группы будут иные: квадраты и круги.
Связь между контрастом и сходством
Контраст и сходство описывают характер связи между элементами. По отдельности рассмотреть объекты в данном ракурсе просто невозможно. Каждый элемент должен быть показан в контексте окружающих элементов.
Контраст и сходство — это просто два противоположных конца одной шкалы: на одной стороне размещены объекты, отличные друг от друга, на другой — идентичные. Друг без друга они существовать не могут, ведь контраст — это отсутствие сходства, а сходство — отсутствие контраста.
Друг без друга они существовать не могут, ведь контраст — это отсутствие сходства, а сходство — отсутствие контраста.
При этом все те вещи, которые создаются в веб-дизайне, лежат на этой же шкале. Часто мы не используем всех базовых характеристик объекта, а довольствуемся только некоторыми. Но и их оказывается достаточно, чтобы придать смысл.
Например, вы можете взять только такую характеристику как цвет и, изобразив группу элементов одного цвета, объединить их, наделить одним общим свойством и тут же отличить ее от другой группы элементов (другого цвета), сообщив ей другое свойство. И все это благодаря лишь одной базовой характеристике. Цвет удобен еще и тем, что пользователю достаточно мимолетного взгляда, чтобы расшифровать заложенный смысл. Когда все блоки на вашей посадочной странице похоже друг на друга, то вы получаете скучный и монотонный дизайн. Если все отличается — шум.
Хороший, качественный макет — это всегда грамотное соотношение отличий и сходств, которые легко интерпретировать и которые не нарушают целостности всей картины.
Примеры из практики
Использование рассмотренных выше принципов можно найти на каждом популярном веб-сайте. Применяются сразу оба, иначе и быть не может. Представьте, что вы зашли на ресурс, где весь текст набран одним шрифтом. Хуже может быть только тот случай, когда формат каждого слова отличается от другого.
Взгляните на эти образцы, которые были специально подобраны для иллюстрации изложенного в этоп посте материала. Это поможет вам улучшить собственный баланс контраста и подобия.
DAVID SIMON
Первое, что вы отметите, зайдя на этот сайт, — контраст между фоновыми цветами, которые помогают легко отличить одну часть сайта от другой. Логотип выделяется за счет контраста темных тонов на окружающем его светлом фоне.
Изображение, размещенное в центре, контрастирует со всем, что его окружает. Ссылки в меню выполнены в одном стиле, как и ссылки в разделе «Recent Posts» (с англ. — недавние публикации). Как в первом, так и во втором блоке меню ссылки отделяются друг от друга горизонтальными линиями.
Как в первом, так и во втором блоке меню ссылки отделяются друг от друга горизонтальными линиями.
Сами блоки меню также отличаются друг от друга, что легко заметить. Шрифты одинаковые, но заголовки и основной текст набраны разным кеглем, и это отличие сохранено на всем ресурсе.
MIKE KUS
Главная страница этого сайта демонстрирует нам наиболее успешные и известные работы знаменитого веб-дизайнера Майка Куса. Остальная часть страницы пустует, но обратите внимание, как при этом выделяются примеры работ. Текст контрастирует с фоном, так же себя ведут и картины.
Обратите внимание на обрамление картин: они сигнализируют на то, что между работами есть нечто общее. В качестве фона выбрана кирпичная стена, что позволяет легко отделить объект от фона.
На странице «About» представлена большая фотография самого Майка, которая контрастирует со всем остальным содержимым страницы. Единственный цветной элемент — голубая кнопка «Get in touch» (с англ. — связаться).
— связаться).
Имя дизайнера выступает логотипом и представлено главным заголовком на каждой странице. Хедер (header) резко выделяется на фоне остальной части макета. Ссылки выполнены в одном стиле, а иконки социальных сетей повторяются в шапке и подвальной части сайта.
ELECTRIC PULP (дизайн-агентство)
Логотип компании заключен в красную окружность среднего размера, из-за чего и достигается резкий контраст со всем остальным содержимым сайта. Подобный красный цвет также используется в навигационной панели и указывает на текущее местоположение посетителя.
Заголовки, как вы можете видеть, крупные, выделены жирным и набраны с фиксацией прописных букв (caps lock). Это позволяет посетителям легко и быстро отличить их от основной массы текста.
Большинство кнопок на сайте окрашены в красный цвет (он часто используется, чтобы выделить те или иные элементы), который при наведении меняется на темно-голубой.
LOWDI (интернет-магазин портативных динамиков)
Скриншот ниже — главная страница сайта. Обратите внимание на то, как используются цвета для создания контраста или сходства.
Обратите внимание на то, как используются цвета для создания контраста или сходства.
Цвет четко указывает на начало и конец секции. Повторение одних и тех же цветов придает сайту динамику, ритм. Обратите внимание на то, как цена, размещенная в желтом секторе, выделяется за счет белой фоновой подложки, ведущей взгляд посетителя к изображению продукта ниже на странице.
Заключение
Принципы контраста и подобия используются в различных целях и в разных пропорциях. Тем не менее практически на всех веб-ресурсах вы можете видеть применение как одного, так и другого, потому как они неразрывно связаны друг с другом. Измените один — изменится и другой.
Когда вы показываете, что одни объекты одинаковы, а другие — отличны друг от друга, вы тем самым делаете первый шаг к визуальной коммуникации с посетителем.
Применение принципов контраста и подобия — ключи к созданию действительно эффективного дизайна. Контраст позволяет нам выделить одни объекты и привлечь к ним внимание. Подобие дает понимание того, что все известное нам об одном объекте справедливо и для похожего на него другого.
Подобие дает понимание того, что все известное нам об одном объекте справедливо и для похожего на него другого.
В конечном счете, цель одна — создать композицию, которую легко понять и освоить. От этого и зависит достижение целей конверсии на ваших лендингах.
Высоких вам конверсий!
По материалам smashingmagazine.com, image source Sesselja María Sveinsdóttir
31-10-2014
Что такое контраст в фотографии, как им правильно пользоваться
Использованием различных художественных приемов в фотографии начинает интересоваться любой начинающий фотограф, уже освоивший азы и технические аспекты своей фотокамеры. Одним из самых эффективных приемов, применяемых фотографами для усиления эффекта от просмотра своего произведения является контраст. С таким понятием сталкивался каждый в различных областях жизнедеятельности. Поскольку нас интересует фотоискусство, то рассмотрим, как использовать контраст в фотографии.
Что такое контраст в фотографии
Контраст бывает разный, но главное его свойство – это резкое различие одних участков фотографии от других, что при правильном его использовании позволяет выгодно привлечь внимание зрителя. Действительно, если провести анализ десятка фотографий, в которых применен той или иной вид контраста и тех фотографий, которые сделаны без его применения, то мы сразу придём к выводу об эффективности использования этого параметра в своих работах.
Действительно, если провести анализ десятка фотографий, в которых применен той или иной вид контраста и тех фотографий, которые сделаны без его применения, то мы сразу придём к выводу об эффективности использования этого параметра в своих работах.
Разновидности контрастов
В фотоискусстве принято говорить о двух видах фотоконтраста: тоновый и цветовой. Редко два этих вида используются совместно в одном кадре. Рассмотрим более детально оба варианта.
Тоновый контраст
Тоновым – принято называть резкий переход от области изображения с одной яркостью к области с яркостью, отличной от первой на несколько стопов. Величину разницы тонов изображения можно разделить на фотографии с низким контрастом (разница в 1-2 EV), средним (2-6 EV) и высоким (до 10 EV). Но в данном случае все весьма субъективно, так как подача материала тоже важна, не меньше чем величина контрастных оттенков. Так две фотографии, тона которых отличаются на одинаковое количество стопов, могут восприниматься зрителем совершенно по-разному. Так как восприятие зависит в том числе и от компоновки кадра, расположения главного объекта и его размера.
Так как восприятие зависит в том числе и от компоновки кадра, расположения главного объекта и его размера.
Тоновый контраст достаточно часто используется фотографами разного уровня, он проще в понимании, однако его применение делает фотографию выразительнее. Но во многих случаях использование тонового контраста вызвано окружающей обстановкой: наличием в одном кадре областей, значительно отличающихся уровнем освещенности, узким динамическим диапазоном фотокамеры. В подобном случае получение качественного результата без применения HDR возможно только использованием в кадре приема тонового контраста.
На практике
Вы наверняка видели фотографии, в которых главный объект, например, человек, изображен в виде силуэта, при этом фон проработан полностью, экспонирован правильно. Такие фотографии создают впечатление недосказанности, тем самым предоставляют зрителю возможность самому додумать сюжет, дорисовать в своем воображении те детали, которые на фотографии скрыты сплошным черным цветом. Такой прием «может убить двух зайцев» – помимо создания эффекта недосказанности, преднамеренное недоэкспонирование части фотографии можно применять по абсолютно банальной причине – скрыть нежелательные детали. Возможно, в области теней находятся некрасивые текстуры, мусор или просто ничем неприметная составляющая, которая будет отвлекать. Недоэкспонирование такой области разом убирает данную проблему.
Такой прием «может убить двух зайцев» – помимо создания эффекта недосказанности, преднамеренное недоэкспонирование части фотографии можно применять по абсолютно банальной причине – скрыть нежелательные детали. Возможно, в области теней находятся некрасивые текстуры, мусор или просто ничем неприметная составляющая, которая будет отвлекать. Недоэкспонирование такой области разом убирает данную проблему.
Но все это лишь второстепенные плюсы использования разницы тонов и силуэта, как частного примера контраста. Главная его задача – привлечь внимание зрителя к доминирующему объекту, отвести его от ненужных деталей, помочь понять задуманное. Подобной цели служат также такие правила композиции, как “правило третей” или “диагонали”, что может использоваться совместно с контрастом.
Как правильно использовать
Во-первых, необходимо оценить, имеются ли в запланированном кадре контрастирующие объекты. При этом важно помнить, что контраст в фотографии с множеством деталей только испортит общее впечатление, разбросает взгляд по всей площади кадра. Правильный тоновый контраст подразумевает отделение от общего фона только объект съемки, который изначально не должен быть менее 20% кадра. Если удалось добиться естественной разницы оттенков, то достаточно произвести замер экспозиции по фону и выполнить ее блокировку. На фотоаппарате, как правило, блокировка экспозиции обозначается звездочкой (*) и имеет отдельно вынесенную клавишу для ее использования. После замера экспозиции фона требуется нажать и удерживать нажатой данную клавишу, совместно с этим произвести фокусировку по объекту (при этом замер экспозиции по объекту произведен не будет), выполнить съемку. Альтернативным вариантом является замер экспозиции фона, фиксирование (запоминание) параметров экспопары, перевод фотоаппарата в ручной режим, выставление данных параметров и съемка объекта.
Правильный тоновый контраст подразумевает отделение от общего фона только объект съемки, который изначально не должен быть менее 20% кадра. Если удалось добиться естественной разницы оттенков, то достаточно произвести замер экспозиции по фону и выполнить ее блокировку. На фотоаппарате, как правило, блокировка экспозиции обозначается звездочкой (*) и имеет отдельно вынесенную клавишу для ее использования. После замера экспозиции фона требуется нажать и удерживать нажатой данную клавишу, совместно с этим произвести фокусировку по объекту (при этом замер экспозиции по объекту произведен не будет), выполнить съемку. Альтернативным вариантом является замер экспозиции фона, фиксирование (запоминание) параметров экспопары, перевод фотоаппарата в ручной режим, выставление данных параметров и съемка объекта.
После фотографирования желательно проверить результат, приблизив объект на экране фотоаппарата и оценив тон. Если вы добились оттенка, близкого в черному цвету и при этом проработанный фон, то кадр можно считать законченным. В противном случает потребуется коррекция в фоторедакторе.
В противном случает потребуется коррекция в фоторедакторе.
Правильно будет взять за правило производства хотя бы минимальную посткоррекцию любой фотографии. Так как ее просмотр на мониторе компьютера, как правило, помогает выявить как мелкие, так и существенные недостатки, своевременно их устранить.
Для коррекции контраста в редакторе воспользуйтесь соответствующим корректирующим слоем «контраст», уровнями или же настройкой теней и светов через меню коррекции изображения. Если удобно, то можно поправить и с помощью уровней.
Сложности в воплощении задуманного
Что делать, если снимаемая сцена не позволяет получить кадр с правильным контрастом, если разница тонов не столь велика?
- Для съемки в подобных условиях понадобится штатив. Необходимо сделать снимок фона с правильной яркостью, затем сфотографировать объект, искусственно занизив экспозицию (что удобно делать в режиме P). Штатив нужен для фиксации фотоаппарата, сохранения композиции, ведь потребуется использование двух снимков без случайных сдвигов.
 После съемки, два кадра требуется загрузить в фоторедактор как два слоя и с помощью маски объединить фон первого изображения с объектом второго;
После съемки, два кадра требуется загрузить в фоторедактор как два слоя и с помощью маски объединить фон первого изображения с объектом второго; - Другим вариантом съемки, в отсутствии штатива, является использование такой функции фотоаппарата, как «вилка экспозиции» (брекетинг) и серийной съемки. Также данный способ пригодится при фотографировании движущегося (не быстро) объекта. Данную функцию можно обнаружить в меню фотоаппарата, с помощью манипулятора выставить требуемый уровень брекетинга (как правило, до двух стопов) и, включив серийную съемку, произвести фотографирование, удерживая фотокамеру неподвижной. После чего вы услышите три спуска затвора фотокамеры. Использование брекетинга позволяет фотоаппарату произвести съемку трех кадров: с нормальной (замеренной) экспозицией, заниженной на выставленный уровень стопов и завешенной. Плюс в том, что удержать фотоаппарат неподвижно при фотографировании трех кадров серией достаточно легко, изменение яркости же фотоаппарат производит сам.
 Далее, по описанному выше алгоритму требуется загрузить две первые фотографии в редактор и выполнить сведение;
Далее, по описанному выше алгоритму требуется загрузить две первые фотографии в редактор и выполнить сведение; - И третьим вариантом получения тонового контраста является простое редактирование одной фотографии, путем работы кистью в режиме затемнения, либо же выделения объекта и изменения его яркости соответствующими бегунками. Для получения запаса яркостей и деталей при планируемом редактировании крайне рекомендуется фотографировать, выставив в фотоаппарате формат сохранения файлов RAW.
Цветовой контраст
Цветовой контракт несколько более сложен в использовании, по причине меньшего наличия в окружающем пространстве. Его труднее воспроизвести искусственно во время съемки. Его суть заключается в превалировании в фотографии двух контрастирующих цветов. Что означает понятие «контрастирующие цвета»?
Цветовой круг
Существует некий «цветовой круг». Это диск, состоящий из радужных цветов, сменяющих друг друга. То есть это привычная нам радуга, но расположенная в окружности. Каждому оттенку цветового круга контрастным (обратным) будет цвет, расположенный напротив, в идеале находящийся в отдалении на 180 градусов. На практике идеальное сочетание встречается редко. Потому в фотографиях, в которых использован цветовой контраст, присутствуют цвета, расположенные друг от друга хотя бы в противоположных четвертях.
Каждому оттенку цветового круга контрастным (обратным) будет цвет, расположенный напротив, в идеале находящийся в отдалении на 180 градусов. На практике идеальное сочетание встречается редко. Потому в фотографиях, в которых использован цветовой контраст, присутствуют цвета, расположенные друг от друга хотя бы в противоположных четвертях.
Рассматривая цветовой круг можно увидеть, например, что обратным голубому цвету будет оранжевый цвет, красному – зеленый, желтому – фиолетовый и так далее. Использование подобных пар цветов при условии, что они будут составлять основу фотографии, а другие цвета будут отсутствовать (или будут близки по тону к используемым) сделает кадр гарантированно качественным и интересным, обращающим на себя внимание.
Существуют ситуации, когда выгоднее применить малый цветовой контраст. Что это значит? Это означает использование в кадре цветов, стоящих рядом с основным, то есть являющихся его оттенками.
Не только цвет, но и его насыщенность
Для использования цветового контраста рекомендуется найти в интернете и сохранить себе на смартфон цветовой круг, либо распечатать его и иметь при себе. Со временем он «осядет» у вас в голове. Существует версия цветового круга с учетом насыщенности, где максимальная насыщенность находится на удалении от центра. Такой круг позволяет оценить силу цветового контраста, ведь он зависит не только от цвета, но и от его насыщенности.
Со временем он «осядет» у вас в голове. Существует версия цветового круга с учетом насыщенности, где максимальная насыщенность находится на удалении от центра. Такой круг позволяет оценить силу цветового контраста, ведь он зависит не только от цвета, но и от его насыщенности.
Иногда встречаются ситуации, когда кадр построен или его можно построить на принципе использования двух типов контраста одновременно. В таких ситуациях, как правило, приоритет необходимо отдавать цветовому типу. Он и сам будет обращать на себя большее внимание зрителя, чем тоновый. Однако, если задумкой автора является превалирование тоновой разницы, то необходимо несколько «задушить» цвета, с помощью уменьшения их насыщенности, но не изменения их самих. То есть цвета, применяемые в фотографии теперь будут располагаться на цветовом круге ближе к центру.
Как правильно использовать
По аналогии с тоновым, цветовой контраст – не панацея, если сам кадр не имеет правильной композиции. Основной объект должен занимать не менее 20% кадра, может достигать 50%. Часто производится съемка двух объектов сопоставимого размера, имеющих контрастирующие цвета. Основной и важный принцип – отсутствие сторонних цветов. Кадр должен состоять их двух основных цветов, которые на цветовом круге расположены друг напротив друга и ничего лишнего. Такой подход – залог успеха.
Часто производится съемка двух объектов сопоставимого размера, имеющих контрастирующие цвета. Основной и важный принцип – отсутствие сторонних цветов. Кадр должен состоять их двух основных цветов, которые на цветовом круге расположены друг напротив друга и ничего лишнего. Такой подход – залог успеха.
Сложности в воплощении
в В отличие от тонового, цветовой контраст невозможно подстроить в реальности, если его нет изначально, разве только покрасить объект съемки. Однако в качестве компенсации нам предоставляется отличная возможность заменить цвет в фоторедакторе, например, в Photoshop с помощью инструмента «замена цвета». Если вы сфотографировали удачный кадр с идеальными цветами, но в него попали лишние детали, вы можете просто удалить их в редакторе. Это еще раз подтверждает важность постобработки фотографий. Те, кто не ленится потратить лишние 5 минут на кадр, редактируя его, в конечном счете получают больше плюсов и удовлетворения от результата. Постобработка давно перестала быть дурным тоном, наоборот, неправильным считается выставлять на обозрение некачественный контент. Выравнивание тонов, точная подстройка цвета, удаление мелких дефектов и шумов – обязательные действия понимающего фотографа.
Выравнивание тонов, точная подстройка цвета, удаление мелких дефектов и шумов – обязательные действия понимающего фотографа.
Теперь, зная, что такое цветовой и тоновый контрасты, вы сможете определять его наличие на всех просматриваемых фотографиях и уже понимать причины, по которым многие фотографии сразу обращают на себя внимание. Как правило, причина тому – наличие контраста. С ним фотографии оживают, становятся интересными, цепляющими. Такие произведения привлекают, останавливают взгляд, заставляют любоваться ими большее время, нежели чем фотографиями, лишенными такового.
Основы композиции | AlexSV.ru
В античные времена гармониями называли специальные крепления, которые соединяли между собой доски корпуса корабля. Корабль не соединённый гармониями плыть не мог.
Гармония это связь различных частей в одно целое. Связать различные части в одно целое можно только за счёт чего-то общего у всех частей. Если же ничего общего в частях нет, то единая композиция не получится. Но таких частей которые сильно отличались бы друг от друга практически нет, т.к. все они одной природы и имеют много общего между собой.
Связать различные части в одно целое можно только за счёт чего-то общего у всех частей. Если же ничего общего в частях нет, то единая композиция не получится. Но таких частей которые сильно отличались бы друг от друга практически нет, т.к. все они одной природы и имеют много общего между собой.
Теперь мы видим что если перед нами стоит цель создать гармоничную композицию, то она должна быть едина. Композиционного единства можно добиться путём придания единой смысловой и образной нагрузки, колористического и фактурного решения, формами и пластикой.
Композиционного единства можно добиться путём соподчинения. Соподчинение как правило происходит между центром композиции и остальными элементами. Центр композиции несёт основную смысловую и эмоциональную нагрузку.
Композиционный центр по расположению как правило совпадает с геометрическим центром. Смещение композиционного центра привносит внутреннюю напряжённость и пластичность.
Инструменты графического дизайна, такие как цвет, форма, фактура дают нам некоторые средства для гармонизации композиции. Умение использовать эти инструменты позволяет художникам добиваться выразительности в своих произведениях.
Умение использовать эти инструменты позволяет художникам добиваться выразительности в своих произведениях.
Средства гармонизации композиции.
Ритм.
Ритм является одним из средств по созданию гармоничной композиции. Жизнедеятельность человека из множества различных циклов: смена времён года, дня и ночи, биение сердца и дыхание. Признаками ритма являются цикличность форм, явлений, их чередование.
Для ритма характерно изменение, движение. Если нет движения, но есть повторение, то это “метр”. В отличии от ритма метрические элементы могут быть бесконечны. Примером метрических элементов в композиции могут послужить наборы крестиков, кружочков, ноликов, полосок и других элементов находящихся на плоскости и называемыми орнамент.
Ритм может выражаться с помощью форм, цвета, фактуры и т.д. Ритм может быть как простым, так и сложным, помогая при этом выражать общий композиционный центр и доминирующие элементы.
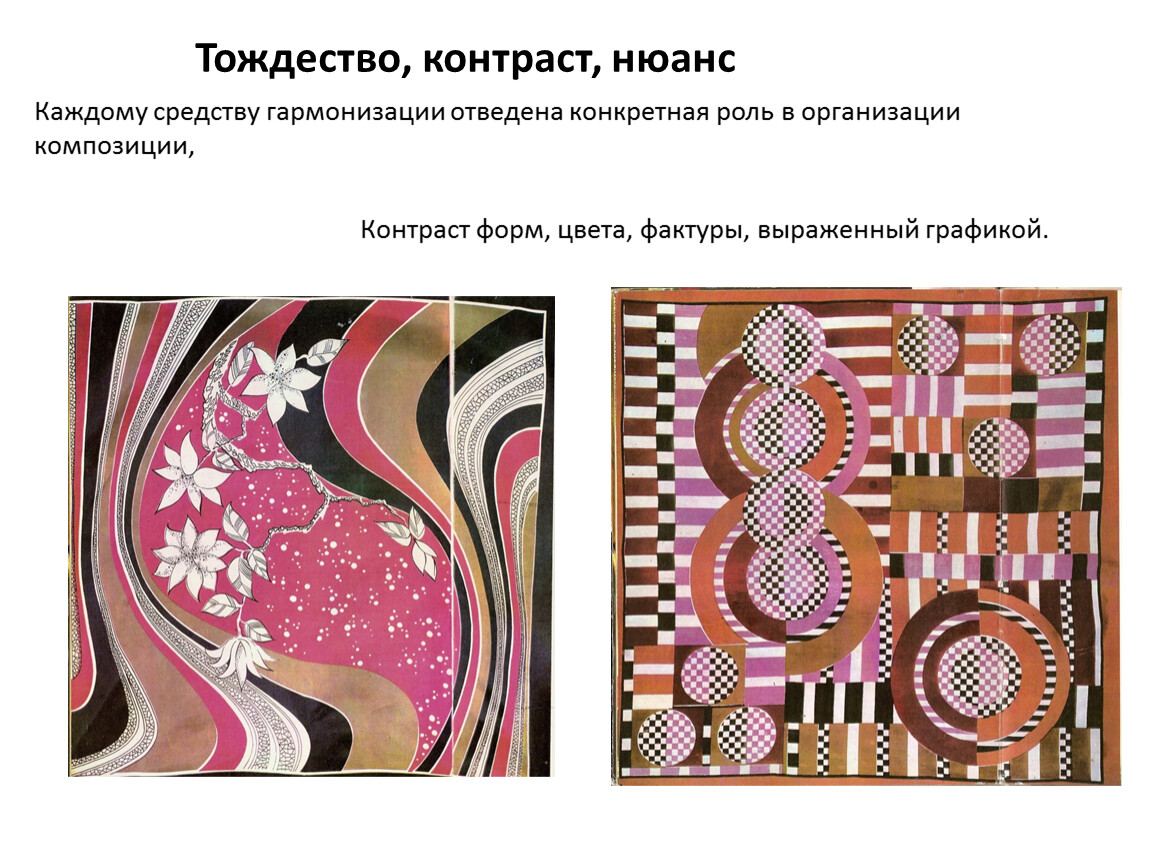
Контраст. Тождество. Нюанс.
Тождество. Нюанс.
Каждое из средств гармонизации композиции несёт свою роль в коммуникациях. К примеру контраст необходим там где требуется быстрое и чёткое донесение информации.
Контраст – это максимальная разница в проявлении каких-либо качеств, нюанс – это минимальная разница, а тождество повторяет эти качества. Примерами сравнений могут служить такие качества как: форма (прямоугольник и овал), цвет (красный и белый), фактура (гладкая и шероховатая поверхность), размер (большой и маленький).
С помощью контраста, нюанса и тождества можно создать законченную, гармоничную композицию, эмоционально насыщенную, точно передающую настроение автора. Это инструменты художников не подвластные времени и не знающие языковых границ.
Контраст и нюанс не могут жить по отдельности. Они дополняют друг друга рождая гармонию в композиции.
Пропорции.
Пропорция подразумевает соотношение целого и составных этого целого частей. Строить композицию гармонично позволяют нам пропорции или аналогии.
“Две части не могут быть связаны между собой без участия третьей”- так считали ещё древние учёные. Этого можно добиться применяя пропорции.
Пропорции могут быть нескольких видов.
1. Гармонические
2. Арифметические
3. Геометрические
4. Золотое сечение
Масштаб.
Правильный масштаб можно получить с помощью грамотной системы пропорций. Раскладывая форму на составляющие можно добиться необходимого масштаба.
Подчеркнуть масштабность можно не только с помощью пропорций, но и с помощью знакомых нам фактуры и цвета.
Масштабность сооружений определяется несколькими критериями:
1. Отношение всей конструкции к человеческому росту;
2. Отношением к пространству вокруг;
3. Отношением размеров сооружения к его различным элементам.
Создавая художественную композицию нельзя руководствоваться только лишь какими-то средствами художественной композиции или формулами. Выразительный художественный образ не может получиться из сухих формул и строгих расчётов.
В произведениях обязательно должна присутствовать “живость” отходящая от правил и математических расчётов, именно эта особенность и может сделать композицию живой и гармоничной.
Основы композиции.
уроков искусства в Soulburn Studios
урок искусства в Soulburn Studios Контрасты в композицииНил Блевинс
Дата создания: 10 мар. 2012
Обновлено: 9 марта 2021 г.
Прежде всего, вы можете прочитать мое Первоначальное общество, Учебник по вторичным и третичным формам, он содержит информацию что относится к теме в этой статье.
В теории композиции более приятная композиция — композиция который содержит контраст.Под контрастом я имею в виду не только контраст в фотошопе, хотя его можно использовать, чтобы вид контраста, который мы обсуждаем.
Я говорю об исходном определении слова: «Контрастность: состояние разительно отличаться от чего-то другого, обычно что-то сопоставляется или тесно связано ».
Итак, контраст — это две противоположные вещи. Как черный и белый — это контраст.
Большое и маленькое — это контраст. Мягкое и твердое — это контраст.Громко и
тихий контраст. Толстый и тонкий — это контраст. Текстурированный и гладкий
это контраст.
В этом уроке у вас есть два варианта, посмотрите, как я обсуждаю проблему в
видео ниже или прочтите полный текст.
Контраст в композиции обычно используется по двум причинам …
- для создания визуального интереса:
помогать перемещать взгляд по картине, не давая ей стать
скучно
- , чтобы создать точку акцента или точку фокусировки: создать одну или две
области изображения, которые привлекают внимание в первую очередь, обычно это
объект, который является самым важным в изображении, как и герой
история.
Часть 1: Контраст для создания
Визуальный интерес
Контрастность в
Значение
Итак, давайте начнем со следующего изображения.
Это может быть хорошо в качестве рисунка обоев, но точно не получается. ваше внимание. В конце концов, обои не для того, чтобы привлечь внимание, это насчет слияния с фоном.Итак, начнем с нашего первого контраст, контраст значения. У нас есть темно-серый и черный, давайте изменим от темно-серого до белого.
Уже намного лучше. Это тот контраст, о котором мы думаем, когда мы думаем о контроле контраста в фотошопе, он делает черные чернее и белее белее. Ценностный контраст, пожалуй, самый сильный контраст, который вы можете использовать, поскольку большая часть нашей системы зрения зарезервирована специально для интерпретации значения. Вот почему черно-белые фильмы все еще работают сегодня, наши глаза запрограммированы на то, чтобы реагировать на ценность, это очень сильный путь.
Но пока это контрастное изображение, здесь отсутствует другой вид ценностного контраста. В это изображение. Таким образом, в то время как белый контрастирует с черным, черный элементы не контрастируют с другими черными элементами. Так что давайте варьироваться ценность элементов.
Итак, хотя это изображение в некотором смысле менее «контрастное», в другом оно имеет больше контраста, потому что отдельные элементы теперь отличаются от каждого Другие.Что делает глаз счастливее.
Контраст по размеру
Следующий контраст — размер. Все элементы одинакового размера, что тоже штатный и автомат нравится.
Так позволяет произвольно масштабировать и элементы.
Это большое улучшение. Обратите внимание, что размеры, которые вы выберете, могут быть такими Важно убедиться, что объекты имеют другой размер. Для Например, посмотрите на эти 5 элементов …
Они имеют контрастный размер, так как все они разного размера.Тем не мение, сам по себе контраст довольно ровный, каждое «я» составляет 75% от размера Предыдущая. Посмотрите это изображение …
Итак, здесь не только каждый элемент разного размера, но и нет очевидный образец для этих размеров. Обычно это обеспечивает более органичный а также визуально приятный результат.
Контраст в позиции
Таким образом, хотя каждый элемент имеет разный размер, все они расположены равномерно. Так что давайте добавим контраст их местоположению.
Итак, каждый элемент находится на разном расстоянии от своего соседа, но если вы посмотрите на изображение в целом, оно все еще кажется равномерно распределенным. Давайте увеличить случайность.
Более удачно прорисовывает взгляд, переходя от остров на остров деталей.
Этот контраст положения также демонстрирует другой принцип, а именно: слипания и группировки, поскольку элементы изображения как бы слипаться.Для получения дополнительной информации о группировке посетите мой урок по группировке или группировке.
Контраст в деталях
Контраст в деталях — это своего рода комбинация контраста в позиции и Контраст по размеру. Есть большие области с очень маленькими деталями, и несколько небольших участков с множеством мелких деталей. Это создает области детали и зоны визуального отдыха. Узнать больше об этом директоре посетите мой урок в Areas Of Визуальная деталь, зоны визуального отдыха.
Контраст оттенка / насыщенности
Вы также можете использовать оттенок и насыщенность для создания контраст.Оттенок — это фактический цвет, например красный, синий, зеленый и т. Д. Насыщенность — это то, насколько «чистым» является цвет, с точки зрения краски, цвет, который смешанный с белым или черным — менее насыщенный.
Это изображение …
не так контрастно, как это изображение …
Хотя с точки зрения стоимости синий цвет идентичен желтый цвет.
И это изображение …
не так контрастно, как это изображение …
Контраст формы
В этом примере все элементы имеют одинаковую базовую форму (хотя есть контраст в положении и размере).
Изменение форм на более случайное может создать хороший контраст.
Или сделайте некоторые формы закругленными, в то время как другие формы с твердыми краями.
Контраст качества краев
Это в основном размытые по сравнению с резкими краями, вы можете немного визуализировать разнообразия, делая некоторые из ваших объектов более мягкими, а некоторые более жесткими.
Часть 2: Контраст для создания акцента или фокуса
Point
Contrast In
Значение
Таким образом, вы можете помочь создать акцент или фокус, с контрастом. Хотелось бы подарить герою ярко-красный плащ, а других цветов вокруг них ненасыщенный коричневый цвет, вы только что использовали «Контрастность в Оттенок Насыщенность» чтобы создать фокус и направить взгляд зрителя на героя. Больше объекты часто являются фокусом.И области с высокой контрастностью часто являются фокусом.
Начнем с значения контрастности. Черная точка имеет большой контраст с белым фоном и светло-серыми точками, тогда как свет серые точки имеют меньший контраст между собой и белыми задний план. Итак, ваш глаз будет сначала смотреть на вашу черную точку, делая его центром внимания.
Это то же самое, что мы сделали с Contrast Of Value для создания визуальных Интересно, просто на этот раз мы используем ту же технику для немного другая цель, вместо того, чтобы использовать ее для перемещения глаз все вокруг, мы используем его, чтобы направить взгляд на одно конкретное место.
Как и в другом подобном примере, вы можете использовать свет в своей картине, например, для Например, скажем, фонарь в темной комнате, чтобы привлечь внимание к фонарю (контраст в Value), а затем поместите точку фокусировки прямо возле фонарь. В этом случае фокус сам по себе не является областью большинства контрастность, но наиболее контрастная область приближает глаз к точку фокусировки, а затем взгляд перескакивает на точку фокусировки, потому что У фокуса есть еще одна интересная вещь, которая привлекает внимание.Это способ использовать два контраста вместе, чтобы привлечь внимание к одному и тому же место.
Контраст по размеру
Создание чего-то большого среди более мелких близлежащих элементов может создать фокус точка.
Но то же самое можно сделать, создав что-то маленькое в мире больших объекты.
Иногда люди говорят: «Сделайте что-то большое, чтобы сделать это фокус, но совсем не обязательно, чтобы ваш объект был большим, он просто должен разительно отличаться по размеру от элементов вокруг это рисовать внимание к себе.
Contrast In Position
Самостоятельное отключение чего-либо от группы может также создать акцент …
Иногда это называется «выделение через изоляцию».
Контраст в деталях
Использование урока по областям Визуальные детали, Зоны визуального отдыха, вы также можете разместить область визуального отдыха рядом с точкой фокусировки (в фокусе будет куча мелких деталей), и эта область отдых привел бы взгляд к фокусу из-за контраста в деталях.
Аналогичным образом, имея множество мелких деталей в фокусе, и меньше деталей в других местах, направят взгляд на фокус. Люди используют это все время в картинах, у персонажа будет много мелких замысловатых деталей, но фон будет раскрашен рыхлым и абстрактный, поэтому глаз игнорирует фон и фокусируется на персонаж.
Контраст в оттенке / насыщенности
Как и значение, разные цвета могут создавать контраст.Некоторые цвета выделяются намного больше, чем другие, и некоторые цвета выделяются рядом с другими цветами, так что вы можете использовать это, чтобы подчеркнуть определенные элементы.
Если вы дадите элемент (или соседний набор элементов) красный цвет, где все остальные элементы зеленые, тогда взгляд будет стремиться к красному элемент. Также обратите внимание на то, что красные объекты, несмотря на то, что они 6 отдельных Я, сгруппируйте визуально в один большой красный объект, используя феномен группирования / скопления, который я обсуждал ранее.
Если у вас есть сверхнасыщенные цвета в изображении, в остальном очень ненасыщенный, это тоже привлекает внимание.
Как правило, яркие насыщенные цвета привлекают больше внимания. Темный ненасыщенные цвета, как правило, не так бросаются в глаза. Теплые тона (красный, желтый и т. д.), как правило, бросаются в глаза, а холодные цвета (синий, фиолетовый и т. д.) имеют тенденцию отступать. Вот почему, если вы хотите сделать небольшой комната кажется больше, покрасьте ее в более темный прохладный цвет. Стены будут стремиться отступить, заставив комнату казаться больше.Картина насыщенная, яркая красный заставит стены казаться прыгающими на вас, и поэтому комната будет видеть меньше. И, наконец, распространенный способ получить контраст в оттенке — это иметь фокус одного цвета, а затем фон должен быть дополнение этого цвета. Как оранжевый человек против синего задний план.
Контраст формы
Если у вас много форм одного типа, просто измените тип формы на единственном объекте действительно может подчеркнуть это.
Или здесь мы используем одну фигуру, состоящую из линий одинакового размера. В Вторая форма использует сочетание толстых и тонких линий. Тот, у кого контрастирующие толстые и тонкие линии, вероятно, в первую очередь привлекают внимание.
Контраст качества краев
В основном это размытие по сравнению с резкими краями, взгляд обращен на резкие края во-первых, поэтому один из способов — сделать фон мягким и края вашей фокусной точки трудно привлечь внимание.
Практические примеры
На этом изображении корпуса звездолета я использовал контрасты в форме, величине, размер, положение и детализация для создания визуального интереса и красивых областей деталь и отдых. Но изображение не обязательно имеет сильный фокус.
Принимая во внимание, что это изображение использует те же методы не только для создания визуального интереса, но также и для создания координационного центра, которым был бы циркуляр вентиляционное отверстие в верхнем левом углу изображения.
Для нашей точки фокусировки я использую «Contrast Of Shape» (что-то круглое в середина множества прямые трубы), «Contrast Of Value» (кружок ярче, чем окружающие предметы) и «Контраст размера, положения и деталей» (есть много крошечных деталь рядом с точкой фокусировки, но сама точка фокусировки скорее простые по форме и деталям). Я также использую другие методы, чтобы фокус, например линии, указывающие на него со всех сторон, но мы вернемся к этой теме позже с учебником, относящимся к создание координационных центров.
Одно дополнительное примечание: размещение круг на самом деле немного борется с глазом с точки зрения того, чтобы быть координационный центр. Часто фокусные точки должны быть ближе к центру вашего изображение или в других предопределенных местах (например, вдоль одной из строк, если используя «Правило третей»). Так что, если я хочу улучшить фокус, Я мог бы подумать о том, чтобы немного сместить положение фокуса.
Заключение
Поэтому, пожалуйста, помните правила контраста в следующий раз, когда будете изображение.Это может помочь вам взять скучный образец и придать ему больше жизни, или Помогите направить взгляд на самую суть изделия. Или, если вы хотите спрятаться ан объект, который считается менее важным, уменьшите его контраст с его соседи, чтобы он растворился на заднем плане.
Ой, и хотя есть много литературы по этим правилам, я бы особенно хочу поблагодарить Шэрон Калахан за нее раздел о композиции в продвинутом Renderman Companion, она отлично рассказывает на эту тему.
Как использовать цветовой контраст в композиции
Хорошие фотографы учатся создавать интересные композиции, используя цвета, которые они видят в естественном и искусственном мирах. Цветовой контраст, который на самом деле говорит о том, как определенные оттенки связаны друг с другом, является частью этого.
Приведу пример.
На этой фотографии использован естественный цветовой контраст между оранжевым / коричневым цветом металлической скульптуры и темно-синим небом позади нее, чтобы создать поразительную композицию.
Сочетание оранжевого и синего цветов довольно часто встречается в течение золотого часа, когда свет заходящего солнца имеет сильный оранжевый оттенок.
Использование цветового круга
Мы можем глубже понять взаимосвязь между этими цветами, посмотрев на цветовое колесо RGB.
Цветовые круги используются художниками и графическими дизайнерами, чтобы показать взаимосвязь между цветами. Они также пригодятся фотографам.
Цветовой круг показывает, что оранжевый и синий почти противоположны друг другу.Они называются дополнительными цветами.
С другой стороны, аналогичные цвета расположены близко друг к другу на колесе или рядом друг с другом.
Подробнее: Как использовать ограниченную цветовую палитру в фотографии
Использование дополнительных цветов
Использование дополнительных цветов в композиции почти всегда приводит к яркому изображению. Главное — чтобы композиция оставалась простой. Не включайте слишком много цветов.
Есть много естественных цветовых контрастов.Цветы — отличный тому пример.
Цветовой круг показывает нам, что зеленый — противоположность красного, фиолетового и синего. Фотографирование цветов этих цветов на зеленом фоне — простой способ создать яркую фотографию с графической композицией.
Желтый также хорошо контрастирует с зеленым, хотя на цветовом круге они расположены ближе друг к другу.
Цветовой контраст и рукотворные объекты
Все становится интереснее, когда вы находитесь в рукотворной среде.Люди имеют тенденцию делать яркие вещи, и вы можете использовать это в своих интересах.
На этой фотографии я заметил, что желтая футболка мальчика сильно контрастирует с красными подвесками удачи, свисающими на веревочке. Несмотря на то, что красный и желтый довольно близки на цветовом круге, цветовой контраст очень сильный.
Цветовой контраст с нейтральным фоном
Другой прием, который вы можете использовать, — это разместить цветной объект на темном или нейтральном фоне.Отсутствие цвета фона подчеркивает цвет объекта. Опять же, лучше всего будет, если вы сделаете композицию максимально простой.
На этой фотографии серый фон подчеркивает ярко-желтый цвет металлических предметов. Желтый — единственный сильный оттенок на фото.
Здесь, в этом более тонком примере, цвета висящих птиц подчеркнуты тусклым серебристо-серым фоном.
Теперь я покажу вам еще один тонкий пример.На этой фотографии розовый и зеленый цвет свечи контрастируют с серым и ржавым цветом металла позади нее.
Если вы посмотрите на цветовое колесо, вы увидите, что розовый и зеленый почти противоположны друг другу, а также оранжевый. Цветовой круг помогает объяснить, почему цвета на этой фотографии работают так эффективно.
Создание цветового контраста путем добавления цвета
Вы можете развить эти идеи, добавив цвета в сцену. Это дает вам возможность проявить творческий подход, а не полагаться на свою наблюдательность, чтобы найти объекты с хорошим цветовым контрастом.
Например, если вы снимаете портреты, вы можете попросить модель носить одежду определенных цветов, чтобы она соответствовала окружению.
На этой фотографии вы можете видеть, что цвета бетонной конструкции и скал позади модели были серыми. Я хотел снимать в этом месте, поэтому, когда моя модель сказала мне, что у нее есть красное платье, которое мы можем использовать для съемки, я знала, что оно сработает. Я попросил здесь надеть серое или черное пальто. Это означало, что красный был доминирующим цветом на фотографии.
Я открыл статью, рассказав о контрасте между оранжевым и синим.
Вы также можете найти этот контраст вечером, когда оранжевое свечение ламп накаливания контрастирует с темно-синим сумрачным небом.
Вы можете использовать это в своих интересах, добавив оранжевый, используя рисование светом и другие техники. Здесь мы использовали прядение из стальной ваты, чтобы создать драматический образ, который использует естественный контраст между этими двумя цветами.
Цветовой контраст и простота
Стоит повторить, что важно сохранять простоту композиции.Представьте себе каждый из предыдущих примеров с пятнами дополнительного цвета на изображении. Это отвлечет ваше внимание от доминирующих цветов. Фотографии оказали бы меньшее влияние.
Изображения в этой статье имеют две общие черты: сильное использование цвета (по-разному) и простая композиция (простота часто равна силе дизайна).
Одно дело анализировать эти факторы на фотографиях — другое — приучать себя видеть их. Для этого вам действительно нужно подумать о сцене перед вами.Какие цвета ты видишь? Подходит ли свет к объекту? Как можно упростить композицию, чтобы цвета стали ярче? Вы можете сделать изображения более яркими, если найдете ответы на эти вопросы.
Дополнительная литература
Как создавать сильные композиции с использованием цветового контраста
Когда я писал о создании драматических изображений с использованием теней и контраста, читатель справедливо заметил, что несколько моих фотографий также были хорошими примерами цветового контраста.
Это интересно, потому что показывает, как два фотографа могут смотреть на одну и ту же сцену и видеть разные вещи.В этих примерах я увидел текстуры, тени и тональный контраст и инстинктивно преобразовал их в черно-белые. Но другой фотограф мог бы придать большее значение ярким цветам и сделать их центральной точкой композиции.
Вот первое из этих изображений. Цветовой контраст здесь между оранжевой машиной и голубым небом.
Если вы посмотрите на цветовое колесо, используемое художниками и графическими дизайнерами для демонстрации взаимосвязи между цветами, вы увидите, что оранжевый и синий находятся почти на противоположных сторонах.Они называются дополнительными цветами (в отличие от аналогичных цветов, которые находятся рядом или рядом друг с другом на колесе).
Использование контрастных цветов в композиции почти всегда дает яркое изображение. Главное — сохранять простоту композиции и не перегружать ее слишком большим количеством оттенков.
Вот еще пара примеров. Первый показывает эффектные красные полосы на маяке на фоне темно-синего неба (я использовал поляризационный фильтр, чтобы усилить цвета). Красный и синий также почти противоположны на цветовом круге.
На втором изображены красные цветы на зеленом фоне.
Эти три цветовых сочетания — оранжевый / синий, красный / синий, красный / зеленый — часто встречаются как в естественной, так и в искусственной среде.
Ниже приводится вторая фотография из ранее упомянутой статьи. Он использует другой тип цветового контраста. Зеленые яблоки отображаются на сером фоне. Из-за отсутствия цвета на заднем фоне зелень яблок кажется более насыщенной, чем на самом деле.
Эта техника размещения цветного объекта на темном или нейтральном фоне — еще одна, которую вы можете использовать снова и снова. Это очень эффективно. Вот еще два примера.
На первом изображена работа художника Криса Мика. Серый фон подчеркивает желтый цвет краски, единственный яркий цвет на изображении.
Изображение использовано с разрешения художника
На втором изображены тыквы. Темно-серый фон подчеркивает интенсивность оранжевых оттенков.
Ключевым моментом здесь снова является простота композиции. Представьте себе каждый из предыдущих примеров с пятнами красного где-нибудь на изображении. Красный отвлечет ваше внимание от доминирующих цветов и уменьшит влияние композиции.
Другой подход к использованию цветового контраста — поиск сцен с ограниченной цветовой палитрой. Вот пример. На изображении ниже изображен портрет моей подруги, сидящей перед цыганским фургоном, который она сделала сама.Изображение полно цветов, но в основном это оттенки двух разных оттенков — красного и зеленого, которые, как мы знаем, почти противоположны на цветовом круге.
Вот еще пример. Это красочное изображение, но, опять же, в нем преобладают два оттенка — синий и красный. Несоответствие пластиковых рукавов, которыми шеф-повар защищает свои руки, сочетается с цветовым контрастом, создавая сильную композицию. Цвета более приглушенные, чем в предыдущих примерах с этой цветовой комбинацией, но она все равно работает.
Изображения в этой статье имеют несколько общих черт: сильное использование цвета (по-разному), простая композиция (простота часто равна силе дизайна) и хорошие наблюдательные навыки.
Одно дело анализировать эти вещи на фотографиях, другое — приучать себя видеть их. Для этого вам действительно нужно подумать о сцене перед вами. Какие цвета ты видишь? Подходит ли свет к объекту? Как можно упростить композицию, чтобы цвета стали ярче? Если вы сможете найти ответы на эти вопросы, ваши изображения станут более убедительными.
У вас есть вопросы о цветовом контрасте или фотографии, которые вы хотите нам показать? Пожалуйста, дайте нам знать в комментариях ниже.
Мастеринг композиции
Моя электронная книга Mastering Composition поможет вам научиться лучше видеть и компоновать фотографии. Он отправляет вас в путешествие за пределы правила третей, исследуя принципы композиции, которые вам необходимо понимать, чтобы создавать красивые изображения. Вы также узнаете, как использовать цвет для создания фотографий, подобных тем, что представлены в этой статье.Щелкните ссылку, чтобы узнать больше или купить.
Контрастность — принцип композиции
Контраст — принцип композицииКонтраст, как принцип композиции, подчеркивает несходство. С другой стороны, взаимообмен устанавливает сходство или гармонию разнородных элементов, отдавая каждому часть другого. В геральдике очень часто использовались сменные цвета. Например, если разделенный в продольном направлении щит был наполовину красным и наполовину белым, полоса или геральдическая фигура, помещенная в середине щита, была бы окрашена в красный цвет с белой стороны и белым с красной стороны.Этот принцип применяется постоянно во все периоды хорошего дизайна. Это один из самых важных и, возможно, наиболее часто игнорируемый, во всей области внутренней отделки.
Комната с простыми желто-оранжевыми (желто-коричневыми) стенами четвертой интенсивности и простым синим ковром половинной интенсивности была бы неприятной. Его можно было бы немного улучшить за счет использования простых синих драпировок, чтобы гармонировать с ковром, и однотонного коричневого цвета, мебельных покрытий модного или бобрового цвета, чтобы гармонировать со стенами, поскольку чередование, хотя и грубо управляемое, смягчило бы контраст.Улучшение было бы гораздо более заметным, если бы портьеры были заменены на сине-коричневую дамасскую или льняную или кретонную ткань, имеющую эти цвета, которые четко подчеркнуты в ее дизайне, и использовались бы в сочетании с однотонной или однотонной модой или бобровой одеждой. часть мебели; и он был бы еще более заметным, если бы простой коврик был заменен ковриком, на котором бобр или орех появлялись в узоре границы или поля, или и того, и другого.
Применения и варианты метода обмена бесчисленны.Здесь не нужно делать никаких попыток проиллюстрировать их на примерах, поскольку принцип настолько прост, что любой может его применить. Следует иметь в виду две цели: во-первых, смягчить отношения смежных цветов, которые в противном случае были бы резкими; а во-вторых, произвести художественное и тщательно сбалансированное разделение двух основных цветов. Таким образом, только что обсужденная комната со стенами толщиной в одну четверть будет наиболее приятной, если поверхности других цветов будут отображать примерно вдвое больше доминирующего оттенка, чем его дополнительного.Поэтому, если большое количество синего цвета используется в мебельных покрытиях, подушках, направляющих для стола, керамике и т. Д., Количество, доступное для ковров и драпировок, будет соответственно уменьшено.
Отделка или изделия из дерева в комнате очерчивают ее структуру и помогают поддерживать и поддерживать ее декоративное оформление, как было указано в главе о пропорциях. Что касается эффекта цвета, сила и важность деревянных изделий частично зависят от темноты тона и чистоты оттенка, но главным образом от контраста между цветами отделки и стены.Этот контраст может быть оттенком, тоном или интенсивностью, или любыми двумя или всеми тремя из этих констант. Таким образом, он может варьироваться от отделки, окрашенной в тон стенам и, следовательно, не предлагающей никакого контраста, за исключением текстуры, например, до деревянных изделий из темного дуба или ореха со светло-голубыми стенами, которые обеспечили бы поразительный контраст по оттенку и интенсивности. и тон. Нет необходимости утверждать, что последний контраст был бы чрезвычайно плохим. Контраст двух констант — это все, что можно разрешить, и во многих комнатах контраста одной константы достаточно для структурного акцента.Таким образом, спальня с бледно-кремовыми стенами и соответствующей отделкой покажет максимальный эффект простора и минимум щелчков и прочности; в то время как он потерял бы простор и приобрел структурный акцент с отделкой белого, темно-кремового, кофейного с молоком или бледно-яблочно-зеленого цвета.
ТАБЛИЦА XIII. — Обои с интересной текстурой фона, различной декоративной плотности или прочности. Фигурная бумага представляет собой флок шерсти, подходящий для использования в большом и богато обставленном помещении в качестве фона для больших картин маслом.
В большинстве домов отделка — это фиксированный архитектурный фактор, который нельзя изменить в соответствии с предпочтениями декоратора. В этом случае необходимо отрегулировать цветовую гармонию с учетом отделки. Эта регулировка обычно не включает изменения используемых оттенков; но обычно это связано с некоторой модификацией факторов яркости и интенсивности цветов стен. Если в деревянных изделиях должен появиться нежелательный оттенок, его внешний вид должен быть минимизирован, насколько это возможно, за счет устранения всего контраста по интенсивности и снижения контрастности тона до минимума.В случаях, когда изделия из дерева занимают относительно большую площадь, как, например, в столовой со стенами, обшитыми панелями на расстоянии нескольких футов от коридора, это обычно определяет или, по крайней мере, ограничивает выбор оттенков. Например, черные стены или стены очень темно-коричневого цвета требуют использования двух или более теплых цветов, в то время как белые панели обычно требуют использования по крайней мере одного теплого и одного холодного цвета.
Объединение комнат с использованием гармоничного цвета >>>>
Понимание контраста в графическом дизайне
Работаете ли вы над макетом брошюры или над дизайном плаката группы, создание контраста — одна из самых важных вещей, которые следует учитывать.Контраст — это то, что привлекает людей, но это одна из тех вещей, которые, если все сделано правильно, действительно не стоит замечать. Но сделано неправильно, и он торчит, как больной палец. Вот почему для вас, как для дизайнера, так важно уделять пристальное внимание контрасту в своем дизайне. Контраст притягивает взгляд, добавляет композиции визуального интереса и может принимать самые разные формы. Ваша первая мысль может заключаться в цветовом контрасте, например, теплый или холодный, темный или светлый. Хотя цвет является чрезвычайно важным принципом контраста, есть также такие вещи, как контраст шрифта, выравнивание и размер.Все эти различные принципы играют жизненно важную роль в том, есть ли у вас успешный дизайн, привлекательный и простой в использовании. Чтобы вы лучше понимали эти очень важные концепции, давайте углубимся в каждую из них, чтобы вы могли уверенно приступить к их реализации в своем следующем проекте. Контраст размера На изображении ниже вы можете увидеть очень простой пример контраста размера. Ваш взгляд привлекает крупный текст. Это кажется естественным; что-то большое рядом с чем-то маленьким будет указывать на то, что большой предмет гораздо важнее.Контраст размера добавляет визуальный интерес к композиции и поможет вам установить ключевые элементы в макете, чтобы вы могли быть уверены, что зритель фокусируется на нужной области. Контраст размера не применим только к тексту; это также могут быть изображения в дизайне. Необходимо, чтобы вы нашли те области в своем дизайне, на которых вы хотите, чтобы зритель мог сосредоточиться. Попробуйте привлечь внимание зрителя, варьируя размеры. Если весь ваш макет состоит из текста и других элементов одинакового размера, он, скорее всего, будет довольно неинтересным.Этот принцип особенно важен, если вы работаете с очень ограниченным вкусом, потому что вы не сможете полагаться на цвет, чтобы помочь вам установить контраст в своем дизайне или макете. Контраст цвета Контраст цвета, возможно, является одним из ключевых принципов дизайна, и, как упоминалось ранее, вы, вероятно, знакомы с ним. Вы можете получить очень простой пример этой теории, если возьмете белый фон и нанесете на него черный текст. Контраст между значениями белого и черного довольно очевиден.Однако вы, вероятно, собираетесь работать с гораздо более широким цветовым спектром, чем просто черно-белое. Правильный контраст цветов может улучшить или испортить ваш дизайн. Вы не хотите, чтобы цвета конфликтовали друг с другом таким образом, что на них было бы непонятно и раздражало смотреть. Глядя на изображение выше, ваши глаза, вероятно, начнут болеть после того, как вы будете смотреть на него всего несколько секунд. С другой стороны, изображение, показанное выше, показывает отличный уровень контраста между фоном и цветом текста, что приятно на вид.Выбранные цвета были просто разными оттенками предыдущего изображения, но они намного лучше работают вместе. Очень важно работать с дополнительными цветами, которые не вызывают напряжения глаз. Вы также не хотите работать с цветами, которые очень похожи друг на друга, например, с красным и оранжевым. Контраст формы Использование контраста формы для вашего дизайна действительно может помочь выделить вещи. Это позволит вам выделить основные элементы вашего дизайна, создав заметную разницу в форме по сравнению с остальными элементами макета.В зависимости от того, насколько далеко вы это зайдете, вы можете создать очень сильный контраст, чтобы привлечь больше внимания к области. Например, если у вас есть макет, в котором все элементы состоят из прямоугольников, но прямо посередине есть круг, внимание зрителя будет направлено непосредственно на круг, потому что он отличается от остальных элементов. Если вы посмотрите на изображение выше, вы увидите, что этот макет почти полностью состоит из прямоугольников. Изображения представляют собой прямоугольники, а также различные графические элементы.Тем не менее, что, вероятно, будет вам больше всего выделяться, так это лампа, потому что это единственный элемент в композиции, который не имеет прямоугольной формы, и ваш взгляд сначала обращается непосредственно к этому изображению. Контраст типа Независимо от того, какой дизайн вы создаете, скорее всего, вы будете работать с каким-то шрифтом. Когда дело доходит до шрифтов, можно применить все остальные элементы контраста, будь то цвет, размер или форма. При работе с макетом вы никогда не захотите, чтобы один и тот же шрифт использовался для всего дизайна.Вместо этого найдите места, где вы можете создать вариации, например области, которые имеют наибольшее значение. Например, вы можете использовать один и тот же шрифт, но один жирный, а другой — светлый или обычный. Это дает вам контраст, но также сохраняет эту унификацию в вашем дизайне, потому что вы не хотите использовать разные шрифты для каждого текста. В приведенном выше примере макета вы можете увидеть отличное представление о контрасте между шрифтами. Хотя на самом деле в дизайне используются только два разных шрифта, между шрифтом и цветом есть большой контраст. Контраст — один из важнейших принципов дизайна, и он выходит далеко за рамки определения значений светлых и темных цветов. Все эти контрастные элементы должны работать вместе в макете или дизайне, чтобы помочь достичь окончательного вида. Имейте в виду, что не всему нужен большой контраст в том месте, где оно бьет вас по лицу; это может быть незаметно. В следующий раз, когда вы будете работать над макетом, убедитесь, что вы реализуете эти принципы, чтобы сделать работу более привлекательной. Чтобы узнать больше, посмотрите одно из наших подробных руководств по InDesign, посвященное принципам графического дизайна, и продолжайте учиться с помощью других руководств по графическому дизайну.Контрастность и доминирование
При создании композиции — что-то произвольной формы или макет, основанный на тексте, необходимо определить окончательное влияние всей презентации. Вы намерены создать яркую, привлекающую внимание рекламу или презентацию с низким или более умеренным уровнем контрастности? Эти решения касаются так называемых доминирующих элементов дизайна.
Доминирующий элемент может быть классифицирован как «доминирующий контраст» или «доминирующий по значению».»Дизайны, свидетельствующие о преобладании контрастности или ценностного преобладания, затем подразделяются на низкую, среднюю и высокую контрастность или на светлые, средние и темные категории ценностей. Выбор цветов усиливает или минимизирует общее влияние.
Разницу между доминирующими элементами в следующих композициях легче всего понять на расстоянии или немного прищурившись. Если близость между соседними оттенками менее очевидна, когда вы прищуриваетесь, общая композиция a отображает более низкий уровень контрастности; если общая композиция кажется легкой, она имеет светлый оттенок.И наоборот, если различия между оттенками очень очевидны, контраст высокий, а если общая композиция кажется темной, уровень значений темный. Понимание того, как отношения между цветами выбранной палитры повлияют на конечный результат всей композиции, является неотъемлемой частью овладения использованием цвета.
Примеры доминирования контраста
В приведенных ниже примерах общий уровень контрастности композиции изменяется в зависимости от диапазона яркости между выбранными оттенками.
Низкая контрастность
Низкоконтрастные композиции используют цвета в узком диапазоне уровней яркости или яркости.
Умеренный контраст
В композициях умеренного контраста используются цвета в умеренном диапазоне яркости или уровней яркости.
Высококонтрастный
Высококонтрастные композиции цветов варьируются от очень светлых (высокая яркость) до очень темных (низкая яркость).
Примеры доминирования ценностей
В приведенных ниже примерах общая ценность каждой композиции изменяется в зависимости от относительной насыщенности включенных оттенков.
Уровень освещенности
Композиция, состоящая из оттенков, отображает общую яркость.
Среднее значение
Композиция среднего значения состоит из баланса между оттенками, насыщенными оттенками и оттенками.
Темное значение
Композиция темного оттенка отображает в основном оттенки.
Продолжить руководство, просмотреть: Оттенки и оттенки
Письмо для успеха: сравнение / контраст | Английская композиция I: риторические методы на основе
ЦЕЛИ ОБУЧЕНИЯ
Этот раздел поможет вам определить цель и структуру сравнения / сопоставления в письменной форме.
Цель сравнения / противопоставления в письменной форме
В письменном сопоставлении обсуждаются схожие элементы, а в письменном сопоставлении рассматриваются элементы, которые отличаются друг от друга. Таким образом, эссе сравнения и сопоставления анализирует два предмета, сравнивая их, противопоставляя их или и то, и другое.
Ключ к хорошему эссе сравнения и сопоставления — выбрать два или более предмета, которые связаны между собой значимым образом. Цель сравнения или противопоставления не в том, чтобы констатировать очевидное, а в том, чтобы выявить тонкие различия или неожиданные сходства.Например, если вы хотите сосредоточиться на противопоставлении двух предметов, вы не будете собирать яблоки и апельсины; скорее, вы можете сравнить и сопоставить два типа апельсинов или два типа яблок, чтобы выделить тонкие различия. Например, яблоки Red Delicious сладкие, а Granny Smiths — терпкие и кислые. Проведение различий между элементами в одной и той же категории улучшит понимание аудиторией этой категории, что и является целью эссе сравнения и сопоставления.
Точно так же, чтобы сосредоточиться на сравнении, выберите два предмета, которые сначала кажутся не связанными друг с другом.Для сравнительного эссе вы, вероятно, не выберете два яблока или два апельсина, потому что они уже обладают очень многими одинаковыми свойствами. Скорее, вы можете попытаться сравнить, насколько яблоки и апельсины очень похожи. Чем более различающимися изначально кажутся два предмета, тем интереснее будет сравнительное эссе.
Структура эссе сравнения / сопоставления
Эссе сравнения и сопоставления начинается с тезиса, в котором четко указываются два предмета, которые следует сравнивать, противопоставлять или и то, и другое, а также причину для этого.Тезис может больше склоняться к сравнению, противопоставлению или и тому, и другому. Помните, что сравнение и противопоставление дает читателю полезные знания. Возьмем в качестве примера следующий тезис, который больше склоняется к контрасту:
Тезис: Органические овощи могут стоить больше, чем выращенные традиционным способом, но если их проверить, они определенно стоят каждой лишней копейки.
Здесь тезис устанавливает два предмета для сравнения и противопоставления (органические и обычные овощи), а также заявляет о результатах, которые могут оказаться полезными для читателя.
Вы можете организовать эссе сравнения и сопоставления одним из следующих двух способов:
- По словам самих испытуемых, обсуждают то одно, то другое
- По отдельным пунктам, обсуждение каждого предмета по каждому пункту
Выбранная вами организационная структура зависит от характера темы, вашей цели и вашей аудитории.
Учитывая, что эссе сравнения и сопоставления анализируют отношения между двумя предметами, полезно иметь под рукой несколько фраз, которые подтолкнут читателя к такому анализу.
Фразы сравнения и противопоставления
| Сравнение | Контрастность |
одно сходство | одно отличие |
| другое сходство | другое отличие |
| оба | наоборот |
| нравится | в отличие от |
| аналогично | в отличие от |
| аналогично | , а |
| аналогично | тогда как |
Написание эссе для сравнения / сопоставления
Сначала выберите, хотите ли вы сравнить кажущиеся несопоставимыми предметы, сопоставить кажущиеся похожими предметы или сравнить и сопоставить предметы.Как только вы определились с темой, представьте ее привлекательным вступительным абзацем. Ваш тезис должен быть в конце введения, и в нем должны быть указаны предметы, которые вы будете сравнивать, сопоставить или и то, и другое, а также указать, что можно извлечь из этого.
Основная часть эссе может быть организована одним из двух способов: по теме или по отдельным пунктам. Стратегия организации, которую вы выберете, будет, как всегда, зависеть от вашей аудитории и вашей цели. Вы также можете учитывать свой особый подход к предметам, а также характер самих предметов; некоторые субъекты лучше поддаются той или иной структуре.Обязательно используйте фразы для сравнения и противопоставления, чтобы показать читателю, как вы анализируете отношения между испытуемыми.
После того, как вы закончите анализировать предметы, напишите заключение, в котором резюмируются основные положения эссе и подкрепляют ваш тезис.
Сравните / сравните пример эссе
Сравнение и сопоставление Лондона и Вашингтона, округ Колумбия
Скотт Маклин в книге Как добиться успеха
И Вашингтон, округ Колумбия, и Лондон являются столицами англоязычных стран, но при этом они предлагают своим жителям и гостям совершенно разные впечатления.Сравнение и сопоставление двух городов на основе их истории, культуры и жителей показывает, насколько они разные и похожи.
Оба города богаты мировой и национальной историей, хотя они развивались в очень разные сроки. Лондон, например, имеет историю, насчитывающую более двух тысяч лет. Он был частью Римской империи и известен под аналогичным названием Лондиниум. Это была не только одна из самых северных точек Римской империи, но и эпицентр Британской империи, где она оказывала значительное глобальное влияние с начала шестнадцатого века до начала двадцатого века.Вашингтон, округ Колумбия, с другой стороны, формально существует только с конца восемнадцатого века. Хотя коренные американцы населяли землю несколькими тысячами лет назад, а поселенцы населяли землю еще в шестнадцатом веке, город не стал столицей Соединенных Штатов до 1790-х годов. Однако с этого момента и по сегодняшний день Вашингтон, округ Колумбия, все больше сохраняет значительное глобальное влияние. Несмотря на то, что оба города имеют разную историю, они оба имели и продолжают оказывать значительное социальное влияние в экономической и культурной глобальных сферах.
И в Вашингтоне, округ Колумбия, и в Лондоне есть множество музеев, в которых хранятся многие из самых ценных сокровищ мира. В то время как в Вашингтоне, округ Колумбия, есть Национальная галерея искусств и несколько других Смитсоновских галерей, художественная сцена и галереи Лондона имеют определенное преимущество в этой категории. От галереи Тейт Модерн до Британской национальной галереи искусство Лондона считается одним из лучших в мире. Это различие и преимущество во многом связано с исторической глубиной Лондона и Британии по сравнению с Соединенными Штатами.У Лондона гораздо более богатое прошлое, чем у Вашингтона, округ Колумбия, и, следовательно, у него гораздо больше материала, из которого можно извлечь при составлении своих коллекций. В обоих городах есть процветающие театральные районы, но опять же, Лондон выигрывает и в этом сравнении, как по количеству, так и по качеству театрального выбора. Что касается других культурных мест, таких как рестораны, пабы и бары, оба города очень сопоставимы. В обоих есть широкий выбор дорогих и элегантных ресторанов, а также такое же количество мировых и национальных сетей. В то время как Лондон может быть более известен своими пабами и вкусом пива, округ Колумбия предлагает другой опыт посещения бара.С клубами и пабами, которые, как правило, открываются позже, чем их британские коллеги, ночная жизнь округа Колумбия в целом менее сдержанна.
Оба города также имеют общие и различаются культурным разнообразием и стоимостью жизни. В обоих городах очень высокая стоимость жизни — как с точки зрения жилья, так и с точки зрения покупок. Двухкомнатная квартира в центре Вашингтона может легко стоить 1800 долларов в месяц, а аналогичная «квартира» в Лондоне может удвоить эту сумму. Эти высокие затраты создают социально-экономическое неравенство между жителями.Несмотря на то, что жители обоих городов в основном состоятельны, в обоих значительно большая часть бедных и бездомных. Возможно, наиболее существенное различие между демографическими данными жителей — это расовая принадлежность. Вашингтон, округ Колумбия, является городом с «большинством меньшинства», что означает, что большинство его жителей не являются белыми расами. В 2009 году, согласно переписи населения США, 55 процентов жителей округа Колумбия были классифицированы как «черные или афроамериканцы», а 35 процентов его жителей были классифицированы как «белые».В Лондоне же, напротив, очень мало меньшинств — в 2006 году 70 процентов его населения составляли «белые» и только 10 процентов составляли «черные». Расовые демографические различия между городами огромны.
Несмотря на то, что Вашингтон, округ Колумбия, и Лондон являются крупными столицами англоязычных стран в западном мире, они имеют много различий, наряду с их сходством. У них совершенно разные истории, художественная культура и расовая демография, но они остаются схожими по стоимости жизни и социально-экономическому неравенству.
КЛЮЧЕВЫЕ ВХОДЫ
- Эссе сравнения и сопоставления анализирует два предмета, сравнивая их, противопоставляя их, или и то и другое.Контраст в композиции это: Уроки композиции. Контраст. — fontanka167 — LiveJournal

 После съемки, два кадра требуется загрузить в фоторедактор как два слоя и с помощью маски объединить фон первого изображения с объектом второго;
После съемки, два кадра требуется загрузить в фоторедактор как два слоя и с помощью маски объединить фон первого изображения с объектом второго; Далее, по описанному выше алгоритму требуется загрузить две первые фотографии в редактор и выполнить сведение;
Далее, по описанному выше алгоритму требуется загрузить две первые фотографии в редактор и выполнить сведение;