НОУ ИНТУИТ | Лекция | Основы дизайна. Принципы и законы композиции
< Самостоятельная работа 9 || Лекция 11 || Самостоятельная работа 10 >
Аннотация: Понятие композиции в графическом дизайне. Принципы и правила создания композиций.
Ключевые слова: графика, композиция, объединение
Цели занятия
- познакомить учащихся с понятием композиции в графическом дизайне;
- дать учащимся основные сведения о принципах композиции;
- познакомить учащихся с основными правилами при создании композиции.
Содержание занятия
Компьютерная графика — современное направление художественной деятельности — относится к области графического дизайна. Результат деятельности графического дизайнера должен быть не только красив, но и практичен.
intuit.ru/2010/edi»>Компьютерная графика предполагает две составные части: художественную и техническую. К первой относятся замысел (идея) и эстетическая нагрузка, которая определяется композицией, цветовым решением и шрифтовым оформлением.Композиция в графическом дизайне — объединение всех элементов (изображений, текста и декоративных деталей) в единое целое. В композиции каждый элемент подчиняется общей художественной (образной) идее.
Удачное дизайнерское решение невозможно без соблюдения некоторых принципов композиции. Следование этим принципам, конечно, не приносит автоматически успехов, но дает указание, в какую сторону следовать. Рассмотрим только самые общие принципы и правила композиции.
Принципы композиции
Необходимо рассмотреть некоторые правила композиции, вытекающие из основных принципов (единства стиля, контраста, нюанса и ритма).
Правила композиции
Простота решения. Из принципа единого контраста следует достаточно трудное правило, которое требует от дизайнера значительных сил для борьбы с собственной фантазией и возможностями современных компьютерных технологий. Правило простоты требует максимального ограничения в средствах выразительности и неукоснительного следования главной идее. У этого правила два аспекта.
- Во-первых, дизайн, как правило, должен определяться единственным контрастом. Например, если основной контраст строится на крупном и мелком шрифте, то не стоит добавлять контраст по цвету. Контраст «работает» только тогда, когда он ясно читается. А множество контрастов взаимно гасят друг друга.
- Во-вторых, дизайн должен быть «прозрачен», то есть зрителю умело преподносится содержание, а не обилие технических приемов.
- Уместность элементов. Из принципа единства стиля следует уместность, которой следует руководствоваться при выборе элементов.
 Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории.
Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории. - Внимание к деталям. Самый тщательный отбор деталей и строгое отношение к их размещению — одно из руководящих правил. Коварство мелких деталей состоит в том, что незамеченная опечатка, неравномерные отступы и другие «мелочи» могут испортить в целом удачно решенную композицию.
- Равновесие компоновки. Правило равновесия состоит в том, что каждый элемент имеет «визуальный вес», который создается сложным сочетанием размера, цвета и положения.
 Например, темный цвет тяжелее светлого, а большой элемент тяжелее такого же, но маленького размера. Одним из способов достижения равновесия является симметричное расположение элементов (такая композиция считается не самой выразительной). Но соотношение элементов по горизонтальной линии, как правило, желательно иметь одинаковым («равновесным»). Если композиция имеет визуальный центр, то скорее всего это должен быть оптический центр листа (на 1/8 выше физического центра).
Например, темный цвет тяжелее светлого, а большой элемент тяжелее такого же, но маленького размера. Одним из способов достижения равновесия является симметричное расположение элементов (такая композиция считается не самой выразительной). Но соотношение элементов по горизонтальной линии, как правило, желательно иметь одинаковым («равновесным»). Если композиция имеет визуальный центр, то скорее всего это должен быть оптический центр листа (на 1/8 выше физического центра). - Пропорциональность — это четкость замысла и точность исполнения, когда каждый элемент занимает свое соразмерное место. Достижение пропорциональности — конечный этап работы над графической композицией. Показателем пропорциональности является ситуация, когда нельзя изменить размер или положение ни одного элемента без того, чтобы это не повлияло на размеры и положение других элементов.
Примерные вопросы для контроля
- Дайте определение композиции.

- В чем состоит основной принцип композиции?
- Перечислите принципы композиции. Поясните каждый.
- Что требует от дизайнера правило простоты решения?
- Какими средствами достигается равновесие композиции?
Дальше >>
< Самостоятельная работа 9 || Лекция 11 || Самостоятельная работа 10 >
§1 Базовые принципы композиции. Основы композиции [Учебник для уч. 5-8 кл.]
§1 Базовые принципы композиции
Композиция в изобразительном искусстве связана с необходимостью передать основной замысел, идею произведения наиболее ясно и убедительно. Главное в композиции – создание художественного образа. Картины, написанные в разные эпохи, в совершенно различных стилях, поражают наше воображение и надолго запоминаются во многом благодаря четкому композиционному построению. И действительно, если попробовать в картинах П. Брейгеля Старшего «Охотники на снегу», П. Гогена «Бонжур, мосье Гоген» и В. Сурикова «Боярыня Морозова» (ил. 1-3) что-либо изменить, например размер холста, соотношение темных и светлых пятен, количество фигур, высоту линии горизонта и т. п., целостность композиции сразу разрушается, равновесие частей утрачивается.
И действительно, если попробовать в картинах П. Брейгеля Старшего «Охотники на снегу», П. Гогена «Бонжур, мосье Гоген» и В. Сурикова «Боярыня Морозова» (ил. 1-3) что-либо изменить, например размер холста, соотношение темных и светлых пятен, количество фигур, высоту линии горизонта и т. п., целостность композиции сразу разрушается, равновесие частей утрачивается.
Не случайно в качестве примеров предложено рассмотреть такие разные по живописной манере произведения. Отсутствие возможности внести изменения в законченную картину подтверждает силу действия законов и правил композиции.
1. П. БРЕЙГЕЛЬ СТАРШИЙ. Охотники на снегу
2. П. ГОГЕН. Бонжур, мосье Гоген
Композиция (от лат. compositio) означает составление, соединение сочетание различных частей в единое целое в соответствии с какой-либо идеей. В изобразительном искусстве композиция – это построение художественного произведения, обусловленное его содержанием, характером и назначением.
Слово «композиция» в качестве термина изобразительного искусства регулярно стало употребляться, начиная с эпохи Возрождения.
3. В. СУРИКОВ. Боярыня Морозова
Восприятие произведения во многом зависит от его композиции. В художественной деятельности процесс создания произведения можно назвать сочинением композиции.
Композиционное начало, подобно стволу дерева, органически связывает корни и ветви изобразительной формы, соподчиняет ее элементы друг другу и целому. Изображать – значит устанавливать отношения между частями, связывать их в единое целое и обобщать.
Порой словом «композиция» называют картину как таковую – как органическое целое с выраженным смысловым единством, подразумевая в данном случае, что рисунок, цвет и сюжет объединяются. В таком случае неважно, к какому жанру относится картина и в какой манере выполнена, ее называют термином «композиция» как законченное произведение искусства.
В другом случае термин «композиция» означает один из основных элементов изобразительной грамоты, по которому строится и оценивается произведение искусства.
Свобода творчества и подлинное мастерство приходят на основе точного знания. Веками художники искали наиболее выразительные композиционные схемы, в результате мы можем говорить о том, что наиболее важные по сюжету элементы изображения размещаются не хаотично, а образуют простые геометрические фигуры (треугольник, пирамиду, круг, овал, квадрат, прямоугольник и т. п.). В этом можно убедиться, рассмотрев картины: И. Вишнякова «Портрет Ксении Тиши- ниной», Н. Пуссена «Пейзаж с Полифемом» и «Аркадские пастухи», П. Рубенса «Снятие с креста», К. Лоррена «Пейзаж с мельницей», Леонардо да Винчи «Мадонна в гроте» (ил. 4-9).
4. И. ВИШНЯКОВ. Портрет Ксении Тишининой
5. Н. ПУССЕН. Пейзаж с Полифемом
6. П. РУБЕНС. Снятие с креста
7. Н. ПУССЕН. Аркадские пастухи
8. К. ЛОРРЕН. Пейзаж с мельницей
9. ЛЕОНАРДО ДА ВИНЧИ. Мадонна в гроте
Для передачи образа чего-то неподвижного, устойчивого подойдет замкнутая, закрытая, статичная композиция. Основные направления линий стягиваются к центру. Построение ее по форме круга, квадрата, прямоугольника с учетом симметрии дает необходимое решение.
Основные направления линий стягиваются к центру. Построение ее по форме круга, квадрата, прямоугольника с учетом симметрии дает необходимое решение.
10. А. РУБЛЕВ. Троица Ветхозаветная. Замкнутая композиция
Если вам необходимо нарисовать панорамный пейзаж, показать большой простор, то не следует его перегораживать с боков, ограничивать какими-либо деревьями или зданиями, а лучше сделать уходящим за пределы рамы. Это тип открытой композиции. Основные направления линий из центра.
11. Замкнутая композиция. Схема
Догадки расширяют фантазию зрителя. Если далекий горизонт частично загородить деревьями или другими предметами первого плана, то можно достигнуть большой образной выразительности композиции.
12. И. ШИШКИН. Рожь. Открытая композиция
13. Открытая композиция. Схема
Когда в эпоху Возрождения изменилась концепция мира и на смену замкнутого мира пришел мир бесконечный, то и на смену замкнутым композициям пришли открытые. В дальнейшем зарубежные и русские художники разработали новые типы композиции и использовали традиционные в зависимости от замысла произведения.
В дальнейшем зарубежные и русские художники разработали новые типы композиции и использовали традиционные в зависимости от замысла произведения.
Конечно, не стоит преувеличивать значение композиционных схем. Художник, воплощая замысел, опирается прежде всего на свое образно-зрительное представление о будущей картине. Но в период обучения основам композиции очень полезно использовать такие схемы, так как они помогают найти соотношения различных частей картины или рисунка, уяснить общую структуру композиции. Эти схемы имеют вспомогательное значение. Постепенно, приобретая опыт, можно научиться строить композиционные схемы только мысленно.
14. ВЕЛАСКЕС. Сдача Бреды
15. Центральный фрагмент
16. Деталь композиции
В качестве примера композиционного построения картины рассмотрим полотно Веласкеса «Сдача Бреды» (ил. 14-19). Это – одна из наиболее ясно читаемых композиций, благодаря четкому распределению масс, чередованию темных и светлых пятен. Сюжетно-композиционный центр совпадает с центром холста. Две фигуры, расположенные в центре, нарисованы на фоне дали. Голова человека, подающего ключи от крепости, подчеркивается большим белым воротником, выразительно передан силуэт правой руки с ключом. Его полусогнутая поза говорит о необходимости сдаться на милость победителя.
Сюжетно-композиционный центр совпадает с центром холста. Две фигуры, расположенные в центре, нарисованы на фоне дали. Голова человека, подающего ключи от крепости, подчеркивается большим белым воротником, выразительно передан силуэт правой руки с ключом. Его полусогнутая поза говорит о необходимости сдаться на милость победителя.
Фигура человека, принимающего ключи, написана на светлом фоне пейзажа. Его лицо выглядит светлым пятном на темном фоне, оно обрамлено темными волосами и светлым воротником. Везде контрасты и противопоставления. Шарф, диагонально перевязывающий костюм, и силуэт лошади справа позволяют подчеркнуть одну из диагоналей картины.
Другую диагональ полотна образуют знамя, положение рук центральных фигур и оружие в левом углу картины.
17. Композиционная схема
18. Плановость в композиции
19. Контрасты темного и светлого в композиции
Светлые пятна кафтана воина на третьем плане и головы лошади рядом с ним создает ощущение глубины пространства (ил. 16).
16).
Попытайтесь на минуту прикрыть эти два пятна и вы увидите, насколько обедняется композиция, как теряется ее глубина, потому что чрезмерно сближаются первый и последний планы картины.
Композиционное пространство состоит из нескольких планов с перспективой дали.
Интересных находок в композиции много. Можно дальше разбирать каждый элемент и убедиться в том, что художник руководствовался в передаче характеров принципом цельности в разнообразии.
Введение пик с флажками, которые создают ритмическое разнообразие, вносят мажорные ноты, является приемом, делающим композицию поразительно живой.
Произведение искусства, по выражению П. Флоренского, есть «запись некоторого ритма образов, и в самой записи даются ключи к чтению ее». Интересно отметить, что в этой картине Веласкеса «ключ» к ее чтению совпадает действительно с изображением ключа от крепости. Нет сомнений, что этот ключ является центром композиции, находящимся в центре холста, и специально выделен темным силуэтом в светлом многоугольнике.
Веласкес использовал приемы, правила и средства композиции для того, чтобы передать содержание картины наилучшим образом.
В истории искусства большую роль играли как процессы выполнения общепринятых канонов композиции (античность, Возрождение, барокко, классицизм и др.), так и стремление избавиться от жестких канонических схем использовать свободные композиционные приемы (XIX-XX вв.). Композиция, отвечающая индивидуальным творческим поискам художников, способна вызвать разнообразные ассоциации, чувства и эмоции.
20. В. КАНДИНСКИЙ. Композиция
21. А. ЛЕНТУЛОВ. Василий Блаженный
Композиции подвластно многое. С помощью композиционных средств можно передать на картине события, имеющие протяженность во времени, то есть происходящие не одновременно, а одно за другим. Этими приемами хорошо владели древнерусские иконописцы. Например, мастера новгородской школы XV века, чтобы рассказать о битве суздальцев с новгородцами, использовали трехъярусную фризовую композицию, то есть как бы три отдельные картины, показывающие каждая определенный эпизод, они расположены одна над другой, но вместе с тем составляют единое целое (ил. 22).
22).
22. Новгородская школа XV века. Битва суздальцев с новгородцами. Дерево, темпера
Еще один распространенный прием построения композиции для передачи событий, происходящих в разное время и в разных местах,- объединение в одно целое нескольких сюжетов. Как правило, это крупное по размеру изображение в центре холста и небольшие рисунки вокруг него. Примеры такого построения композиции можно встретить в иконописи, народном искусстве, книжной графике и других видах искусства (ил. 23).
23. А. КОТУХИН. Ларец. Сказка о рыбаке и рыбке. Палех
Композиционные приемы в полной мере зависят от видов искусства. Наряду с общими закономерностями композиции каждый вид искусства имеет свою специфику и даже одно и то же композиционное средство может использоваться по-разному.
В живописном произведении композиция должна казаться естественной и органичной, не навязывать зрителю идею картины, а как бы незаметно подводить его к ней с тем, чтобы он проникся ее содержанием и замыслом художника.
Если в живописи композиция помогает передать иллюзию пространства, его глубину, то в народном и декоративно-прикладном искусстве художник композиционными приемами, наоборот, стремится подчеркнуть объем или плоскость украшаемого объекта (ил. 24).
24. Гжель. Объемный сосуд
25. Хохлома. Ваза с орнаментом хохломской травки
26. Панно современного художника
В декоративной композиции тема может быть выражена способами, принципиально отличающими ее от композиции картины. Изображение пейзажа может разворачиваться не в глубину, а вверх, в таком случае дальние планы помещают над ближними, как в древнерусской иконе.
В иконописи и народном искусстве привлекают ясность образа, необыкновенная цельность, плавность и текучесть линий.
Следует обратить внимание на композиционные приемы народного орнамента в изделиях исконно русских промыслов. Пластически-ритмический принцип является основой гармонии в изделиях Хохломы, Городца, Павловского Посада и других традиционных центров (ил. 25).
25).
Тематическую декоративную композицию можно сравнить не только с орнаментом, где есть мотив, но и с узором, свободно заполняющим плоскость (ил. 26).
При всем своеобразии декоративного изображения оно совершенно не исключает последовательности, не лишено возможности вести сюжетный занимательный рассказ, даже иллюстрации к книге могут быть выполнены декоративно (ил. 27).
27. Т. МАВРИНА. Иллюстрация
Декоративная тематическая композиция – особый художественный мир со своим условным порядком, а иногда и конкретными, легко узнаваемыми персонажами, которые соотносятся друг с другом совсем не так, как в реальной действительности.
Основная отличительная особенность декоративного изображения от реалистического состоит в том, что цвет предмета может быть дан без учета света и тени, возможен даже полный отказ от реального цвета. Важно, чтобы с его помощью цвета создавался художественный образ.
Свойство декоративной композиции – декоративное преображение любой натуры, выделение нарядности, красочности, орнаментальности окружающего мира, соблюдение определенной меры условности изображения. Умелое обобщение формы нисколько не вредит выразительности. Отказ от второстепенных подробностей делает более заметным главное. К положительным результатам ведет не только строгий отбор главного, но и некоторая недосказанность, ассоциативность эмоционально-образного решения темы.
Умелое обобщение формы нисколько не вредит выразительности. Отказ от второстепенных подробностей делает более заметным главное. К положительным результатам ведет не только строгий отбор главного, но и некоторая недосказанность, ассоциативность эмоционально-образного решения темы.
Композиция ансамбля русского народного костюма строится по-разному в традиционных женских нарядах Севера и Юга России.
В русской деревне вышивками, аппликациями, бисером и речным жемчугом любили украшать праздничную одежду. Женский костюм русского Севера часто называют «сарафанным комплексом», так как основные его части – рубаха и сарафан. Рукава, плечи и ворот, не закрытые сарафаном, обычно расшивали красными нитками. Часто украшали и подол. На Руси никогда не ходили без пояса, так как считалось, что он оберегает от бед.
28. Женская праздничная одежда. Тверская губерния. Первая половина XIX в.
29. Женская праздничная одежда. Курская губерния. Вторая половина XIX в.
Завершает ансамбль русского костюма головной убор. У девушек это может быть только перевязка, оставляющая верх головы не закрытым, а замужняя женщина не показывалась на людях простоволосой. Северянки, например, носили кокошники, расшитые золотой нитью и речным жемчугом. Они по своей форме могли напоминать распушившуюся курочку,
30. Женская праздничная одежда. Тамбовская губерния. Вторая половина XIX в.
31. Фрагмент отделки поневы женской праздничной одежды. Рязанская губерния. Конец XIX – начало XX вв.
полумесяц, царский венец или иметь иную форму. Южанки предпочитали рогатую кичку, состоящую из многих деталей.
Костюм южных губерний заметно отличался от костюма северных. Он представлял собой так называемый «поневный комплекс». Основу его составляет понева, которую укрепляют на талии, причем полы ее не сходятся, и в просвете видна рубаха. Позднее прореху стали закрывать полотнищем другой материи – прошвой. Для этих костюмов характерна особая узорность, яркость и декоративность.
Самая незамысловатая часть костюма – обувь тоже делалась с выдумкой, но в народном искусстве красота и назначение никогда не расходились. Крестьяне носили легкие и удобные для работы в поле лапти, а в праздники надевали обувь кожаную – сапоги, полусапожки, башмаки, коты.
Композиция каждый раз ставит перед художником сложные вопросы, ответы на которые должны быть точными, оригинальными, неповторимыми.
В композиции важно все – масса предметов, их зрительный «вес», размещение их на плоскости, выразительность силуэтов, ритмические чередования линий и пятен, способы передачи пространства и точка зрения на изображаемое, распределение светотени, цвет и колорит картины, позы и жесты героев, формат и размер произведения и многое другое.
Художники используют композицию как универсальное средство, чтобы создать живописное полотно, скульптуру или произведение декоративно-прикладного искусства, добиться их образной и эмоциональной выразительности. Композиция же – не только мысль, идея произведения, ради выражения которой художник берется за кисть и карандаш, это и определенно созвучная душе художника и требованиям времени пластическая форма выражения.
Построение картины можно рассчитать заранее. Постоянные упражнения в композиционном искусстве развивают композиционные навыки, можно научиться приемам построения композиции.
С чего же начинается работа над композицией? Даже если попробовать разместить на листе всего одну точку, то уже встает проблема, как ее расположить наилучшим образом. Впечатление меняется в зависимости от перемещения точки на плоскости.
Вместо точки может быть любой объект, например один человек или даже толпа народа, если взглянуть на нее с большой высоты (ил. 32).
32. Примеры композиционного размещения объектов на листе
Точка и несколько линий дают множество вариантов композиции (ил. 33).
33-34. Варианты построения композиции на основе точки и нескольких линий
Можно представить, что на первом рисунке изображен человек на берегу моря. На следующем рисунке может быть нарисован альпинист, поднимающийся в гору. Третья картина может показать охотников на берегу реки. А четвертая – пейзаж (ил. 34).
А четвертая – пейзаж (ил. 34).
Каждый может увидеть в этих схемах свои картины. Из точек, линий и пятен можно составить бесконечное количество композиций. Но для того, чтобы подняться к вершинам мастерства, освоить секреты композиции, необходимо познакомиться с ее правилами, приемами и средствами.
2.1. Принципы взаимоотношений
2.1. Принципы взаимоотношений В отличие от договорных отношений потребителей электроэнергии с энергоснабжающими коммерческими организациями, имеющих эпизодический характер (в пределах срока действия соответствующего договора), их взаимоотношения с органами
Принципы Деминга
Принципы Деминга
1. Постоянство целей. Сделайте так, чтобы задача совершенствования товара или услуги стала постоянной. Приверженность руководства постоянным улучшениям — критический фактор для поддержания энтузиазма, интереса и соучастия работников на всех
Приверженность руководства постоянным улучшениям — критический фактор для поддержания энтузиазма, интереса и соучастия работников на всех
Наталья Михайловна Сокольникова Основы композиции
Наталья Михайловна Сокольникова Основы композиции ИЗОБРАЗИТЕЛЬНОЕ ИСКУССТВО Часть 3Основы композицииУчебник для учащихся 5-8 классовРекомендовано Министерством образования Российской ФедерацииОБНИНСК • ИЗДАТЕЛЬСТВО «ТИТУЛ» •
§2 Правила, приемы и средства композиции
§2 Правила, приемы и средства композиции У композиции есть свои законы, складывающиеся в процессе художественной практики и развития теории. Этот вопрос очень сложный и обширный, поэтому здесь пойдет речь о правилах, приемах и средствах, которые помогают построить
1.5. Базовые принципы технического обслуживания автомобиля: виды, периодичность, ежедневное обслуживание
1. 5. Базовые принципы технического обслуживания автомобиля: виды, периодичность, ежедневное обслуживание
Техническое обслуживание предназначено для поддержания автомобиля в наилучшем рабочем состоянии, продлении жизни автомобиля и экономии денежных средств.
5. Базовые принципы технического обслуживания автомобиля: виды, периодичность, ежедневное обслуживание
Техническое обслуживание предназначено для поддержания автомобиля в наилучшем рабочем состоянии, продлении жизни автомобиля и экономии денежных средств.
3. Принципы и методы стандартизации
3. Принципы и методы стандартизации Перечислим основные принципы стандартизации.1. Принцип добровольности стандартов реализуется в процессе принятия решения о применении стандарта. Если было принято решение применять какой—либо стандарт, то хозяйствующий субъект
36. Принципы и методы стандартизации
36. Принципы и методы стандартизации Перечислим основные принципы стандартизации.1. Принцип добровольности стандартов реализуется в процессе принятия решения о применении стандарта. Если было принято решение применять какой-либо стандарт, то хозяйствующий субъект
Базовые тральщики по проектам 254.
 254К, 254iy1 и 254Л
254К, 254iy1 и 254ЛБазовые тральщики по проектам 254. 254К, 254iy1 и 254Л Пр. 254 Пр. 254К Пр. 254М Пр. 254А Проектант KБ завода № 370 ЦКБ-51 ЦКБ-17 ЦКБ-50 ЦКБ-363 ЦКБ-363 ЦКБ-363 ЦКБ- 363 Главный конструктор Г.М.Вераксо Г.М.Вераксо, А. Г.Соколов А.Г.Соколов А. Г .Соколов Главный наблюдающий ВМФ В. С.
Базовые тральщики по проектам 264 и 264А
Базовые тральщики по проектам 264 и 264А Пр. 264 Пр. 264А Проектант ЦКБ-363 ЦКБ-363 Главный конструктор А. Г. Соколов А. Г. Соколов Главный наблюдающий ВМФ В. Г. Кузьмин ВТ. Кузьмин Завод-строитсль № 363 № 363 Годы постройки 1951 — 1957 1958 1962 Число кораблей в серии,
5.1.2. Принципы сжатия изображений
5.1.2. Принципы сжатия изображений
Под сжатием понимается уменьшение числа бит, требующихся для цифрового представления изображений. В основе сжатия лежат два фундаментальных явления: уменьшение статистической и психовизуальной избыточности. Можно выделить три типа
В основе сжатия лежат два фундаментальных явления: уменьшение статистической и психовизуальной избыточности. Можно выделить три типа
Глава 2 АНАЛИЗ КОМПОЗИЦИИ ПРОИЗВЕДЕНИЯ
Глава 2 АНАЛИЗ КОМПОЗИЦИИ ПРОИЗВЕДЕНИЯ Композиция – построение литературного произведения, объеди–няющее его части в единое целое, порядок их расположения. Пра–вильное, логическое построение материала помогает автору более четко и доходчиво изложить тему
9.2.3 Базовые линии и трассируемость
9.2.3 Базовые линии и трассируемость Цель установления базовой линии — определить основу для последующих работ процессов жизненного цикла ПО, позволить осуществлять ссылки, управлять элементами конфигурации и контролировать трассируемость. В рамках данной работы
Ключевые принципы улучшения композиции дизайна
Иллюстрация Симоны Тоадер
Дизайн часто состоит из множества комбинированных элементов, от шрифта и изображений до графики и цветов. Независимо от того, разрабатываете ли вы дизайн для печати или экрана, понимание нескольких правил композиции может иметь жизненно важное значение для балансировки каждого элемента в единый дизайн, чтобы создать гораздо лучший общий опыт. В этой статье мы поговорим о визуальной композиции, о том, что это такое, и о нескольких принципах, которые вы можете усвоить, чтобы помочь своим проектам выделиться и рассказать правильную историю.
Независимо от того, разрабатываете ли вы дизайн для печати или экрана, понимание нескольких правил композиции может иметь жизненно важное значение для балансировки каждого элемента в единый дизайн, чтобы создать гораздо лучший общий опыт. В этой статье мы поговорим о визуальной композиции, о том, что это такое, и о нескольких принципах, которые вы можете усвоить, чтобы помочь своим проектам выделиться и рассказать правильную историю.
Что такое визуальная композиция в дизайне?
Визуальную композицию можно рассматривать как строительные блоки дизайна. Это макет, который вы используете, чтобы гармонично объединить все элементы вашего дизайна, чтобы передать одно общее сообщение. Возьмем, к примеру, слово искусство ниже. Каждое слово само по себе является очень простым элементом, но когда вы скомпонуете эти элементы вместе, вы можете сформировать макет, который поможет вашим зрителям воспринимать бабочку.
Почему композиция дизайна так важна
Не так давно дизайнеры могли разработать статическую веб-страницу, которая работала на всех компьютерах, но сегодня мы живем в эпоху тысяч различных размеров экранов от наших мобильных телефонов и смарт-часов до планшетов и настольных компьютеров. Мы больше не можем предполагать, что наш дизайн соответствует определенному размеру экрана, поэтому очень важно разработать дизайн таким образом, чтобы он реагировал на любое устройство.
Мы больше не можем предполагать, что наш дизайн соответствует определенному размеру экрана, поэтому очень важно разработать дизайн таким образом, чтобы он реагировал на любое устройство.
Используя несколько передовых методов визуальной композиции, мы по-прежнему можем проектировать наши элементы так, чтобы они реагировали на все размеры таким образом, чтобы они рассказывали одну и ту же историю, имели одинаковый стиль и давали зрителям одинаковые впечатления, где бы они ни взаимодействовали с нашим продуктом или Веб-сайт.
Элементы, которые могут помочь вашей визуальной композиции
Когда вы думаете о том, чтобы создать наиболее органичный опыт для ваших зрителей, есть несколько принципов, которые вы можете усвоить, чтобы придать вашему дизайну некоторую визуальную иерархию и помочь зрителям пройти через опыт, сохраняя при этом приятная эстетика. Я расскажу лишь о некоторых из этих принципов, которые вы можете применить к своим следующим проектам.
Визуальная иерархия
Использование визуальной иерархии в вашем дизайне поможет ранжировать элементы в порядке их значимости для ваших зрителей. Легко понять, когда что-то больше, оно может привлечь больше внимания, но масштаб — это всего лишь одна область визуальной иерархии. Вы также можете использовать цвет, вес, баланс и многое другое, чтобы подчеркнуть важность каждого элемента и помочь вашему дизайну рассказать историю, которую вы имеете в виду.
Легко понять, когда что-то больше, оно может привлечь больше внимания, но масштаб — это всего лишь одна область визуальной иерархии. Вы также можете использовать цвет, вес, баланс и многое другое, чтобы подчеркнуть важность каждого элемента и помочь вашему дизайну рассказать историю, которую вы имеете в виду.
В примере с домашней страницей Slack вы можете видеть, что крупный шрифт сначала привлекает ваше внимание, но вы сразу же отслеживаете, где на сайте участвовать, благодаря уникальному фиолетовому цвету, примененному к основному призыву к действию. Slack также использует близость и отрицательное пространство для группировки элементов, чтобы они чувствовали себя более связанными, и вы можете увидеть больше этого принципа в действии с помощью этих примеров дизайна UX.
Использование сетки
Простая и организованная композиция поможет вашим зрителям легче ориентироваться в дизайне. Используя систему сетки в своем дизайне, ваши элементы будут казаться более выровненными и гармонирующими друг с другом. Сетки особенно важны, когда речь идет об адаптивном дизайне. При разработке дизайна для рабочего стола ваши элементы могут использовать преимущества макета из 6 столбцов, но по мере того, как дизайн сужается по ширине, вы захотите подумать о том, как разместить те же элементы в сетке из 3 столбцов или в 1 столбец. для мобильных устройств.
Сетки особенно важны, когда речь идет об адаптивном дизайне. При разработке дизайна для рабочего стола ваши элементы могут использовать преимущества макета из 6 столбцов, но по мере того, как дизайн сужается по ширине, вы захотите подумать о том, как разместить те же элементы в сетке из 3 столбцов или в 1 столбец. для мобильных устройств.
Используя Amazon в качестве примера, вы можете увидеть, сколько продуктов и новостных элементов представлено в простой системе сетки, что упрощает навигацию между ними. Эта сетка также обновляется по мере изменения размера браузера, чтобы обеспечить наилучшее визуальное восприятие в системе с 3 сетками, поэтому элементы не кажутся слишком тесными при сжатии пространства.
Типографика
Стиль шрифтов, которые вы используете в своем дизайне, может сильно повлиять на вашу визуальную композицию. Вы можете помочь сообщению выделиться с помощью более жирных шрифтов или сблизить символы, чтобы сделать сообщение более выразительным.
Сочетание шрифтов также может помочь зрителям ориентироваться в контенте и углубляться в то, что их больше всего интересует.
Подумайте о создании баннеров, которые помогут распространить информацию по определенной причине. Вы бы не хотели использовать курсивный или легкий шрифт, потому что было бы труднее достичь мощного сообщения, которое вы хотите передать, и его может быть труднее читать.
Цвет
Использование цветов в дизайне поможет привлечь внимание к нужным элементам, если они используются правильно. Лучше всего использовать несколько цветов в веб-дизайне или мобильном дизайне, чтобы при использовании цвета его важность была более очевидной.
Как вы можете видеть в приведенном выше примере, красное сердце явно находится там, где ваш взгляд будет привлекаться в первую очередь. Другие формы вокруг этого отступают на задний план, уступая место цветному сердцу.
Обработка цвета на домашней странице Pluralsight, изображение предоставлено Pluralsight. В примере с домашней страницей Pluralsight даже ненасыщенное главное изображение уступает место цветным элементам. Вы сразу заметите призыв к действию «Попробуйте бесплатно», а слово «Результаты» даже подчеркнуто цветом. Вы заметите, что Pluralsight очень осторожен, когда это используется. Если вы попытаетесь применить слишком много цветов в одном дизайне, ваши зрители часто могут потеряться и запутаться.
Вы сразу заметите призыв к действию «Попробуйте бесплатно», а слово «Результаты» даже подчеркнуто цветом. Вы заметите, что Pluralsight очень осторожен, когда это используется. Если вы попытаетесь применить слишком много цветов в одном дизайне, ваши зрители часто могут потеряться и запутаться.
Контраст
Помимо цветов, мы также можем использовать контраст, чтобы придать цвету больший визуальный вес. Подумайте о желтом цвете в примере ниже. При размещении на более светлом фоне цвет почти сливается и становится незаметным. Но этот же цвет на темном фоне кажется вам ближе и выделяется среди других.
Это упражнение по контрастированию можно применить к веб-дизайну и дизайну мобильных устройств, сочетая контрастные цвета между двумя элементами, чтобы придать большее или меньшее значение этому элементу.
Краткое руководство по началу работы с Dropbox. Изображение предоставлено Dropbox. Dropbox демонстрирует отличный пример использования контраста в макете быстрого старта, изменяя цвет фона, чтобы добиться одинакового контраста между каждым заголовком.
Создание визуальных ритмов в ваших макетах
Существует множество визуальных ритмов или шаблонов просмотра, которые вы можете использовать в своих макетах, но два из них, пожалуй, самые популярные — это Z-образный и F-образный. Эти два паттерна — просто популярный ритм, которому ваши зрители с большей вероятностью будут следовать в вашем дизайне. Располагая элементы по этому образцу, вы поможете своим зрителям быстрее находить наиболее важный контент.
Изображение предоставлено Apple.На этой веб-странице Apple изящно размещает элементы в соответствии с Z-шаблоном, чтобы помочь зрителям узнать о своих продуктах и найти кнопку «Купить» после того, как они отсканируют информацию о продукте.
Изображение предоставлено The Verge.The Verge использует другой подход, используя вместо этого F-шаблон. Этот шаблон более удобен при разработке страницы с большим количеством контента, например блога.
Заключение
Теперь, когда мы обсудили, что такое визуальная композиция, важность визуальной композиции в веб- и мобильном дизайне и несколько принципов, которые мы можем применять на практике, важно отметить, что балансирование этих принципов в вашем дизайне может занять много времени. упражняться.
упражняться.
Я продемонстрировал многие из этих принципов по отдельности, но когда вы будете искать вдохновение для своего следующего дизайна, постарайтесь заметить, какие принципы дизайнер сочетает в своем макете, и спросите себя, какова может быть цель их выбора макета. . Какова их цель для зрителя? Это поможет вам быстрее усвоить эти концепции и научиться использовать их, чтобы по-настоящему оформить визуальную композицию в вашем следующем дизайне.
Words by
Калеб Кингстон
Калеб — отмеченный наградами дизайнер и основатель Brainspin and App Design Tips, веб-сайта, посвященного обучению лучшим практикам UI/UX. Последние 10 лет он занимался разработкой передовых решений для отрасли здравоохранения и многих начинающих компаний.
7 принципов дизайна и как их использовать — 99 дизайнов
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Принципы дизайна — это правила, которым должен следовать дизайнер, чтобы создать эффективную и привлекательную композицию. Основные принципы дизайна: Акцент, Баланс и выравнивание, Контраст, Повторение, Пропорция, Движение и Белое пространство.
Основные принципы дизайна: Акцент, Баланс и выравнивание, Контраст, Повторение, Пропорция, Движение и Белое пространство.
Дизайн отличается от искусства тем, что у него должна быть цель. Визуально эта функциональность интерпретируется тем, что изображение имеет центр внимания, точку фокусировки. Возможно, вы думаете: «Но подождите! Я думал, что дизайн — это все о творчестве?» Если вы предприниматель или начинающий дизайнер, у вас может возникнуть соблазн пойти на риск и скомбинировать первые пять шрифтов и цветов, которые бросаются в глаза, полагая, что вы создаете что-то новое и оригинальное. новый. Вы, вероятно, обнаружите, что дизайн запутан, незакончен или просто уродлив.
Графический дизайн, как и любая дисциплина, придерживается строгих правил, которые работают неявно, чтобы сделать работу стабильной и сбалансированной. Если в дизайне отсутствует этот баланс, он будет слабым и неэффективным.
Узнайте больше о 7 основных принципах дизайна, посмотрев видео ниже или прочитав оставшуюся часть статьи. В любом случае, знание этих принципов и способов их использования сделает ваш следующий проект выдающимся.
В любом случае, знание этих принципов и способов их использования сделает ваш следующий проект выдающимся.
Перейти к:
- Акцент
- Балансировка и центровка
- Контраст
- Повторение
- Доля
- Механизм
- Пробел
1. Акцент
— Дизайн плаката от miai313 для книги Генделя «Мессия Рокс»
Первый из 7 принципов дизайна — акцент, относящийся к фокусу дизайна и порядку важности каждого элемента в дизайне. Допустим, вы создаете афишу для концерта. Вы должны спросить себя: какую информацию в первую очередь должна знать моя аудитория? Это группа? Или место проведения концерта? Как насчет дня и стоимости посещения?
Составьте план в уме. Позвольте своему мозгу упорядочить информацию, а затем разложите свой дизайн таким образом, чтобы передать этот порядок. Если название группы является самой важной информацией, разместите его в центре или сделайте его самым большим элементом на плакате. Или вы можете написать это самым сильным, самым жирным шрифтом. Узнайте о теории цвета и используйте сильные цветовые комбинации, чтобы сделать название группы популярным.
Позвольте своему мозгу упорядочить информацию, а затем разложите свой дизайн таким образом, чтобы передать этот порядок. Если название группы является самой важной информацией, разместите его в центре или сделайте его самым большим элементом на плакате. Или вы можете написать это самым сильным, самым жирным шрифтом. Узнайте о теории цвета и используйте сильные цветовые комбинации, чтобы сделать название группы популярным.
Подобно тому, как вы пишете без плана или строите без плана, если вы начнете сочинение без четкого представления о том, что вы пытаетесь передать, ваш дизайн не будет успешным.
2. Баланс и выравнивание
— Дизайн плаката Shwin для Rumspringa
Никогда не забывайте, что каждый элемент, который вы размещаете на странице, имеет вес. Вес может зависеть от цвета, размера или текстуры. Точно так же, как вы не стали бы размещать всю свою мебель в одном углу комнаты, вы не можете собрать все свои тяжелые элементы в одной области своей композиции. Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы.
Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы.
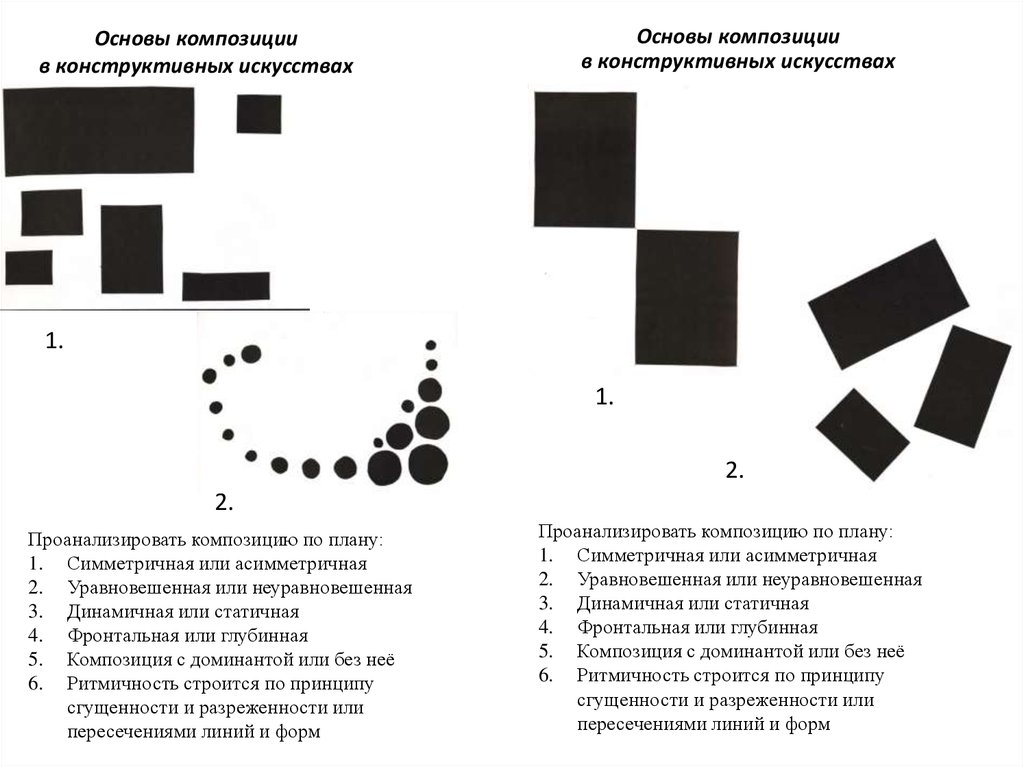
Симметричный дизайн создает баланс за счет элементов одинакового веса, выровненных по обе стороны от центральной линии. С другой стороны, асимметричный дизайн использует противоположные веса (например, противопоставление одного большого элемента нескольким меньшим элементам), чтобы создать неравномерную, но все же сбалансированную композицию.
Есть вопрос? Задайте его нашей команде.
Симметричный дизайн всегда приятен, если не скучен. Асимметричные рисунки более смелые и могут привнести реальный визуальный интерес и движение (подробнее об этом позже!) в вашу композицию.
3. Контраст
— Дизайн плаката Дарьи В. для Mama J
Контраст — это то, что люди имеют в виду, когда говорят, что дизайн «попсовый». Он уходит со страницы и остается в вашей памяти. Контраст создает пространство и разницу между элементами вашего дизайна. Ваш фон должен значительно отличаться от цвета ваших элементов, чтобы они гармонично сочетались друг с другом и были читаемы.
Если вы планируете работать со шрифтом, понимание контраста невероятно важно, потому что это означает, что вес и размер вашего шрифта сбалансированы. Как ваша аудитория узнает, что самое важное, если все выделено жирным шрифтом?
Когда вы будете искать примеры действительно сильного и эффективного дизайна, вы заметите, что в большинстве дизайнов используется только один или два шрифта. Это потому, что контраста можно эффективно достичь с помощью двух сильных шрифтов (или даже одного сильного шрифта разного веса). Добавляя шрифты, вы разбавляете и запутываете цель своего дизайна.
4. Повторение
— Дизайн плаката от robbyprada для Zoom.de
Если вы ограничитесь двумя яркими шрифтами или тремя яркими цветами, то скоро обнаружите, что вам придется кое-что повторять. Это нормально! Часто говорят, что повторение объединяет и усиливает дизайн. Если только одна вещь на плакате вашей группы выделена синим курсивом без засечек, это может быть воспринято как ошибка. Если три вещи выделены синим курсивом без засечек, вы создали мотив и снова контролируете свой дизайн.
Если три вещи выделены синим курсивом без засечек, вы создали мотив и снова контролируете свой дизайн.
Повторение может иметь значение не только в одном печатном продукте. Текущий дизайн упаковки в значительной степени включает в себя красивые иллюстрированные узоры. Любой, кто думает о стартапе, знает, что первое, что вам нужно, — это сильный логотип, который будет размещен на вашем веб-сайте, визитных карточках, в социальных сетях и т. д. Фирменный стиль? Еще один термин для повторения.
5. Пропорция
— Дизайн плаката Mahuna
Пропорция — это визуальный размер и вес элементов в композиции и то, как они соотносятся друг с другом. Часто бывает полезно подходить к дизайну по частям, а не целиком.
Группировка связанных элементов может придать им важность в меньшем размере — представьте себе поле внизу плаката для информации о билетах или боковую панель на веб-сайте для панели поиска. Пропорция может быть достигнута только в том случае, если все элементы вашего дизайна хорошо подобраны и продуманно размещены. Как только вы овладеете выравниванием, балансом и контрастом, пропорции должны появиться органично.
Как только вы овладеете выравниванием, балансом и контрастом, пропорции должны появиться органично.
6. Механизм
— Дизайн плаката Стефаносп для Great American Music Hall
Возвращаясь к нашей концертной афише. Если бы вы решили, что группа является самой важной частью информации на странице, а место проведения — вторым, как бы вы сообщили об этом своей аудитории?
Движение — это управление элементами композиции таким образом, чтобы взгляд переходил от одного к другому, а информация правильно доносилась до вашей аудитории. Движение создает историю или повествование о вашей работе: играет группа, она в этом месте, в это время, вот как вы получаете билеты. Элементы выше, особенно баланс, выравнивание и контраст, будут работать для достижения этой цели, но без правильного движения ваш дизайн будет неудачным.
Если вы смотрите на свой дизайн и чувствуете, что ваш взгляд «застревает» где-либо на нем — элемент слишком большой, слишком жирный, слегка смещен от центра, не дополняющий цвет — вернитесь и отрегулируйте, пока все не будет в гармонии.
7. Белое пространство
— Дизайн плаката для pmoretti
Все остальные принципы дизайна касаются того, что вы добавляете в свой дизайн. Пустое пространство (или отрицательное пространство) — единственное, что конкретно касается того, что вы не добавляете. Белое пространство — это именно то, что пустая страница вокруг элементов вашей композиции. Для начинающих дизайнеров это может быть опасной зоной. Часто, просто дав композиции больше пространства для дыхания, можно превратить ее из посредственной в успешную.
Пустое пространство не сидит без дела — оно создает иерархию и организацию. Наш мозг естественным образом связывает достаточное пустое пространство вокруг элемента с важностью и роскошью. Это говорит нашим глазам, что объекты в одной области сгруппированы отдельно от объектов в других местах.
Еще более захватывающим является то, что он может передавать изображение или идею, полностью отличающиеся от вашего основного дизайна, что вознаградит вашу аудиторию за взаимодействие с ним. Логотип выше использует активное негативное пространство для передачи нескольких идей в одном забавном креативном дизайне.
Логотип выше использует активное негативное пространство для передачи нескольких идей в одном забавном креативном дизайне.
Как использовать принципы дизайна
—
Дизайн не обязательно должен строго следовать этим правилам, чтобы быть «хорошим». Некоторые совершенно умопомрачительные дизайны игнорируют один или несколько принципов дизайна, чтобы создать привлекательную и эффективную работу.
Кровать, передвинутая Ребеккой Шифф. Дизайн Джанет Хансен для KnopfРассмотрим обложку «The Bed Moved» Ребекки Шифф, разработанную Джанет Хансен. Это была одна из самых хвалебных обложек книг 2016 года.
Но вы сразу прочитали первую строчку как «Тиб?» Ваш взгляд перескочил на нижнюю строку, где буква М из слова «перемещено» изолирована от остальной части слова? Дизайн явно нарушает два правила движения и выравнивания. Но! Благодаря уверенному использованию дизайнером смелой контрастной цветовой схемы и повторяющейся структуры ваш взгляд легко ориентируется на название и автора книги.

 Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории.
Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории. Например, темный цвет тяжелее светлого, а большой элемент тяжелее такого же, но маленького размера. Одним из способов достижения равновесия является симметричное расположение элементов (такая композиция считается не самой выразительной). Но соотношение элементов по горизонтальной линии, как правило, желательно иметь одинаковым («равновесным»). Если композиция имеет визуальный центр, то скорее всего это должен быть оптический центр листа (на 1/8 выше физического центра).
Например, темный цвет тяжелее светлого, а большой элемент тяжелее такого же, но маленького размера. Одним из способов достижения равновесия является симметричное расположение элементов (такая композиция считается не самой выразительной). Но соотношение элементов по горизонтальной линии, как правило, желательно иметь одинаковым («равновесным»). Если композиция имеет визуальный центр, то скорее всего это должен быть оптический центр листа (на 1/8 выше физического центра).