ОСНОВЫ КОМПОЗИЦИИ: Равновесие (Часть 1)
30 Марта 2016
Все элементы, составляющие композицию кадра не могут быть «сами по себе». Все они, взаимодействуя друг с другом, должны составлять единое целое, подчиняться единой идее. Целостность восприятия при построении кадра достигается посредством соблюдения определённых правил, таких как: линейное построение изображения, выбор точки съёмки и ракурса, контрастное и смысловое сочетание, а так же, геометрическое построение объектов. Но создание взаимодействия элементов при помощи выше перечисленных правил — это лишь инструмент, с помощью которого фотограф должен достичь главного — равновесия (или иными словами — баланса) композиции.
КОМПОЗИЦИОННОЕ РАВНОВЕСИЕ
Композиционное равновесие в фотографии – это такое состояние формы, при котором все включённые в неё элементы сбалансированы между собой.
Зрительное равновесие достигается соответствующим распределением предметов и фигур в рамке кадра, распределением тональных пятен, а также смысловым взаимоотношением этих предметов и фигур.
Равновесие (или баланс) — является одним из наиболее важных элементов композиции, и в то же время одним из самых трудных для описания. Ведь по сей день нет стандартного способа его определения, хотя, есть несколько хороших рекомендаций и стратегий, которые помогут вам достичь баланса в ваших фотографиях. Но, помните, что они как и всё в искусстве — это вопрос личного предпочтения.
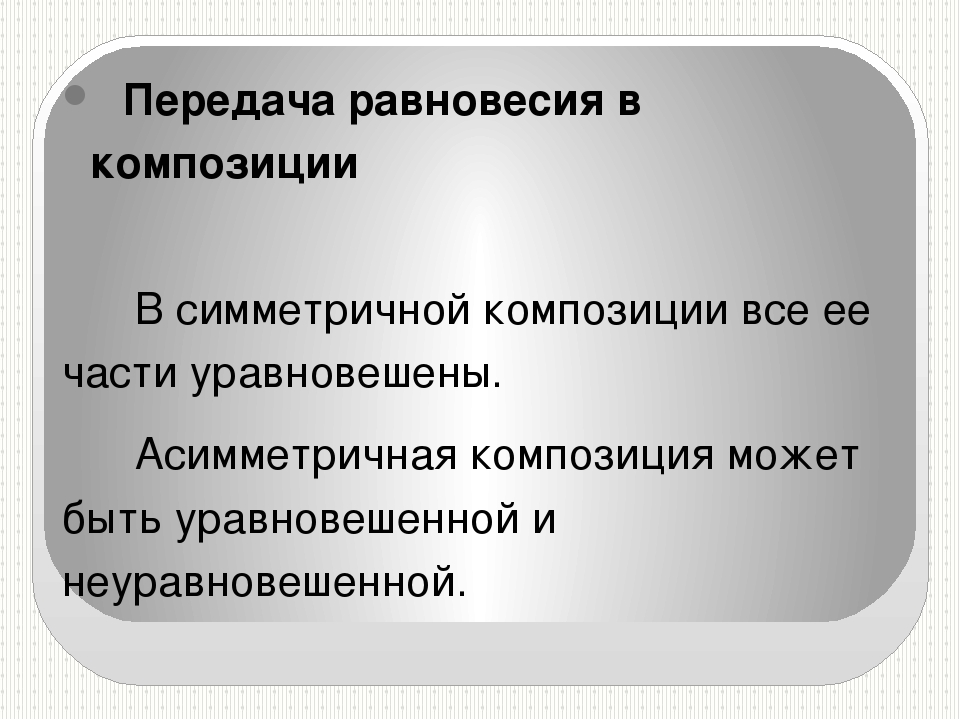
Простейшим примером композиционного равновесия является симметрия, в которой одна половина фотографии отражает другую половину. При этом, необходимо помнить, что визуальное равновесие по горизонтали гораздо важнее для восприятия, чем вертикальное. Другими словами, несмотря на то, что все основные объекты будут находиться в нижней или верхней части кадра, изображение будет казаться сбалансированным, при условии, что справа и слева кадр заполнен примерно одинаково.
Фото: «Фламинго» Steve AllenStone
Этот тип баланса фотографу очень легко скомпоновать, а зрителю понять. Так что, он может быть использован для создания очень мощного эффекта. Тем не менее, существуют две основные проблемы, связанные с использованием симметрии в качестве композиционной стратегии:
Так что, он может быть использован для создания очень мощного эффекта. Тем не менее, существуют две основные проблемы, связанные с использованием симметрии в качестве композиционной стратегии:
- во-первых, создание сильной композиции с симметрией обычно требует идеальной симметрии, поэтому относительно небольшие различия в одной половине изображения могут быть разрушительными для уравновешенности снимка;
- во-вторых, и, возможно, более важно то, что симметричные композиции обычно очень просты, предсказуемы и могут получиться скучными.
Фото: Guerel Sahin
Фото Matthew Gore Национальный парк Гранд-Титон, США
ВИЗУАЛЬНЫЙ ВЕС
Чаще всего фотографы компонуют кадр таким образом, чтобы элементы изображения были сбалансированы в соответствии с их «визуальным весом» или «воздействием«, а не в буквальном смысле. Что же такое “визуальный вес”?
Визуальный вес – это понятие, которое характеризует объём внимания, которое зритель уделяет тому или иному элементу изображения.
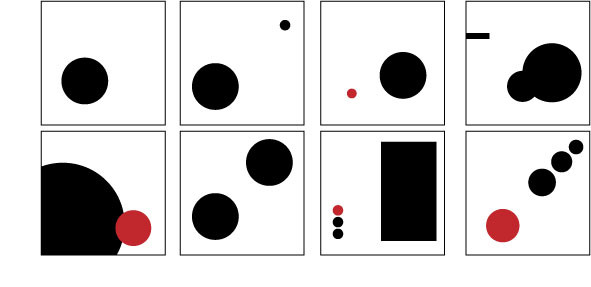
Рассмотрим упрощённое изображение ниже. Есть два основных элемента: крупные черные горы в левом верхнем углу и белый цветок в нижнем правом углу. Этот кадр хорошо сбалансирован, но как такое может быть? Ведь горы значительно больше, чем цветок, они не похожи по форме, нет никакой симметрии.
Ответ на этот вопрос в большей степени зависит от особенностей нашего восприятия, нежели от конкретных форм, фактического веса и размера. Наш глаз притягивается к областям и объектам на снимке, которые являются более яркими и красочными. По этой причине относительно небольшие цветы на этом изображении имеют гораздо больший «визуальный вес», чем большие тёмные горы. Если мы проведём вертикальную или горизонтальную линию по центру изображения, то каждая половинка снимка будет иметь одинаковый вес для общей картины.
Возможно, выше написанное будет проще понять, увидев на визуально неуравновешенном кадре. Предположим фотограф сделал несколько шагов вправо и снял кадр с цветами на левой стороне.
Сразу становится видна разница: правая часть изображения кажется пустой и даже излишней. Но если её обрезать — получим прекрасно сбалансированный квадратный кадр.
Равновесие выражает представление об правильности, устойчивости. Равновесие в кадре придаёт чувство целостности и завершённости.
Визуально же неуравновешенный кадр кажется неспокойным, напряжённым, нестабильным. В то же время, отсутствие равновесия оживляет кадр. Всё зависит от атмосферы, которую вы хотите передать на фото.
Визуально неуравновешенный кадр — не значит плохо! Плохо когда неуравновешенность не несёт в себе никакой смысловой нагрузки. Если же она используется для придания художественного эффекта (например, показать дискомфорт героя, вызвать напряжение и волнение у зрителя, создать некий дисбаланс и пр.), то она просто необходима!
Например, фотографии (неуравновешенные) Джимми Чина (Jimmy Chin), на которых альпинист находится в правой часть кадра, а в левой — пустота, вызывают у нас чувство напряжения и волнения за альпиниста.
Фото: Джимми Чин (Jimmy Chin)
Как видно, равновесное и неравновесное композиционное расположение объектов помогают нам играть чувствами и эмоциями зрителя. Поэтому практикуйтесь побольше, чтобы развить чувство визуальной весомости предметов и тональных пятен, а также, научиться распределять эту весомость по всей площади кадра.
Читайте ещё о композиции в других наших статьях:
Золотое сечение в фотографии
Сила линий в фотографии
Формат кадра в фотографии
Контраст в фотографии (Часть 1)
Контраст в фотографии (Часть 2)
Точка съемки и выбор плана
Ракурс
Геометрия в фотографии
Основы композиции. Виды, равновесие в композиции
Композиция в переводе с латинского означает соединение, связь, построение, составление. Определяют три основных вида композиции: фронтальную, объемную, глубинно-пространственную. Конечно, такое разделение условно и на практике встречается сочетание различных видов композиции. Фронтальная и объемная могут входить в состав пространственной, объемная часто складывается из замкнутых фронтальных поверхностей и в то же время является неотделимой частью пространственной среды. Ясность восприятия такой композиции зависит от взаимосвязи и расположения в ней элементов, создающих объем. С приближением к предмету увеличивается перспективное сокращение его граней. Объемная композиция всегда взаимодействует с окружающей средой, и сама среда может увеличивать или уменьшать выразительность одной и той же композиции. Характерным признаком фронтальной композиции является распределение в одной плоскости элементов формы в двух направлениях по отношению к зрителю. Например, стенды наглядной агитации, то есть в вертикальном и горизонтальном направлениях. Глубинно-пространственная композиция складывается из материальных элементов, различных объемов, поверхностей, интервалов между ними. Ощущение глубины усиливается, если в композицию включены элементы, которые разделяют пространство на ряд последовательных планов.
Фронтальная и объемная могут входить в состав пространственной, объемная часто складывается из замкнутых фронтальных поверхностей и в то же время является неотделимой частью пространственной среды. Ясность восприятия такой композиции зависит от взаимосвязи и расположения в ней элементов, создающих объем. С приближением к предмету увеличивается перспективное сокращение его граней. Объемная композиция всегда взаимодействует с окружающей средой, и сама среда может увеличивать или уменьшать выразительность одной и той же композиции. Характерным признаком фронтальной композиции является распределение в одной плоскости элементов формы в двух направлениях по отношению к зрителю. Например, стенды наглядной агитации, то есть в вертикальном и горизонтальном направлениях. Глубинно-пространственная композиция складывается из материальных элементов, различных объемов, поверхностей, интервалов между ними. Ощущение глубины усиливается, если в композицию включены элементы, которые разделяют пространство на ряд последовательных планов.
Основы художественной композиции
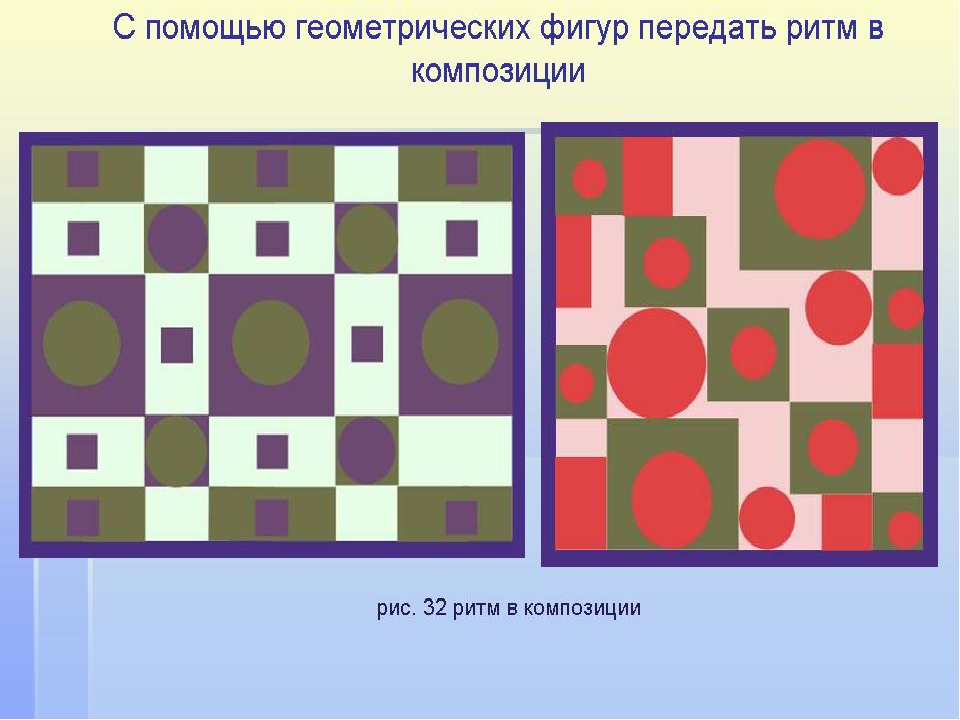
Каких то готовых рецептов и постулатов в использовании закономерностей и средств композиции не существует. Бытуют общепринятые понятия, позволяющие в каждом конкретном случае достичь художественной выразительности. Изучение законов композиции само по себе не может заменить живого творчества. Но знание различных примеров, лежащих в основе принятых понятий, дает ту подготовку, без которой невозможна успешная работа. Для определения различных видов композиции и многообразных зависимостей между ними используют такие категории как ритм, динамика, в противовес динамике-статика, масштаб и масштабность, симметрия и асимметрия, контраст, нюанс, пропорция. Рассмотрим ритм, важнейшее средство, ведущее к упорядочению различных изображений, форм. Ритм со своим равномерным чередованием элементов, порядком сочетания линий, объемов и т.д., воздействует на наши чувства. Восприятие идет не только зрительно, но и на слух (например, в музыке, стихах). Здесь также выдержан необходимый одинаковый интервал.

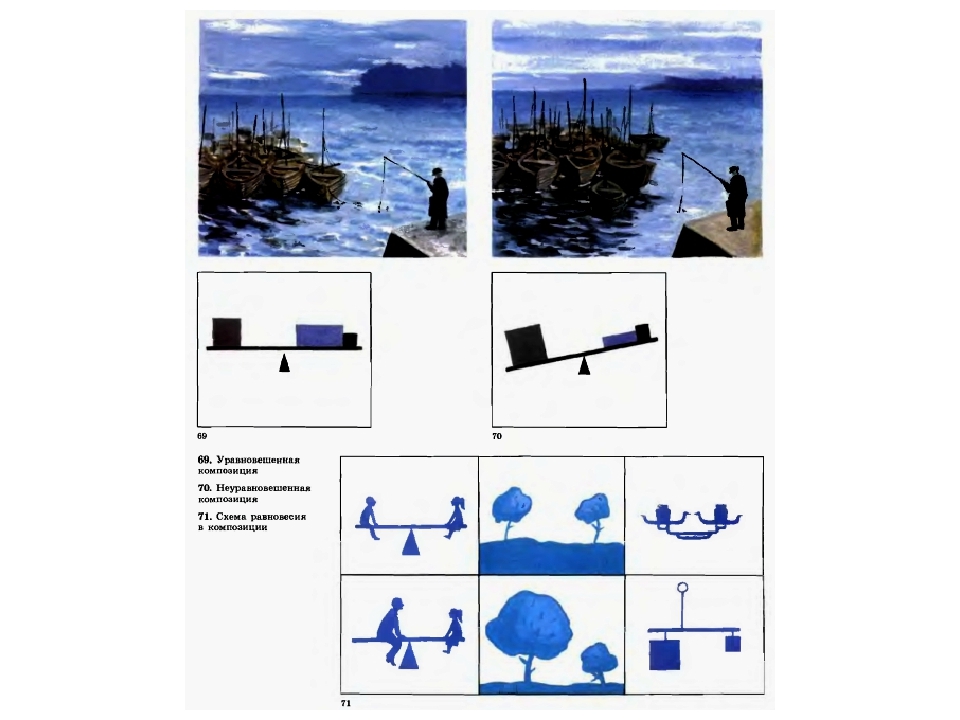
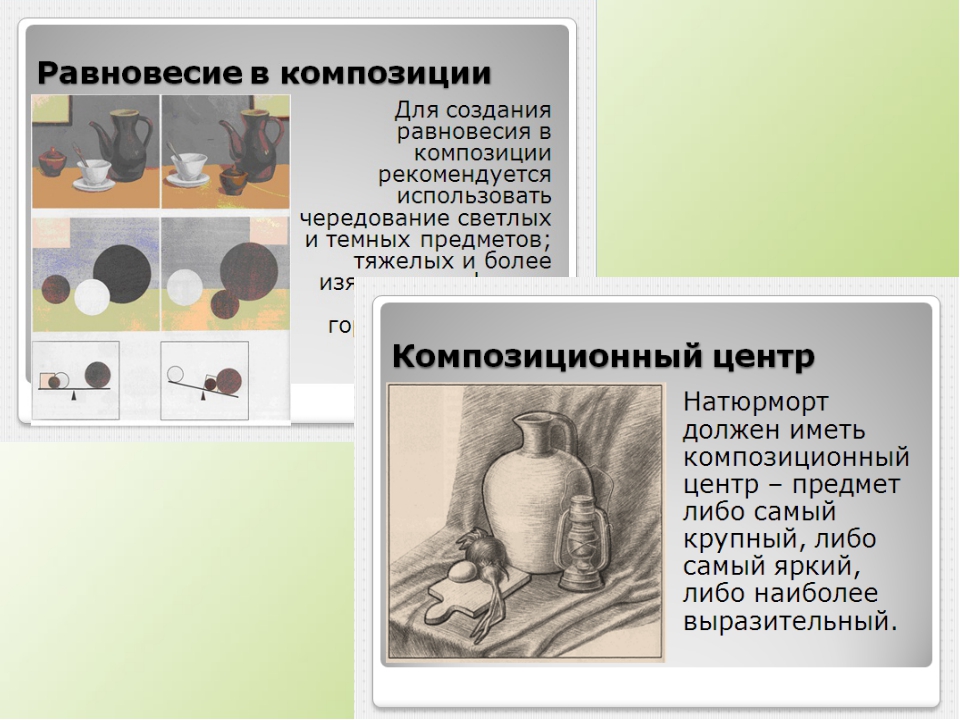
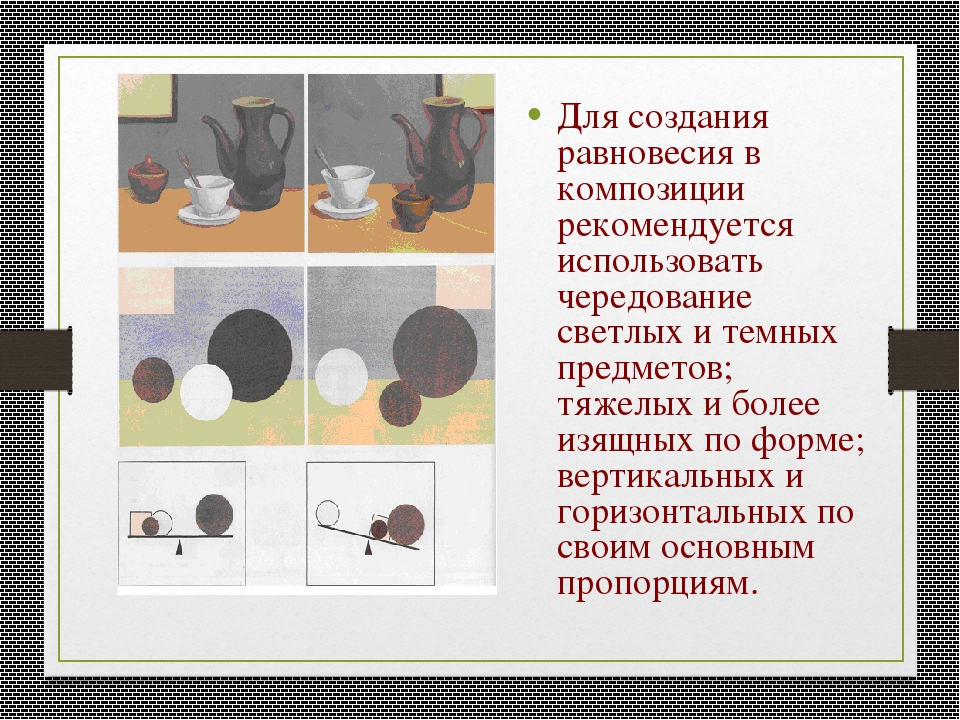
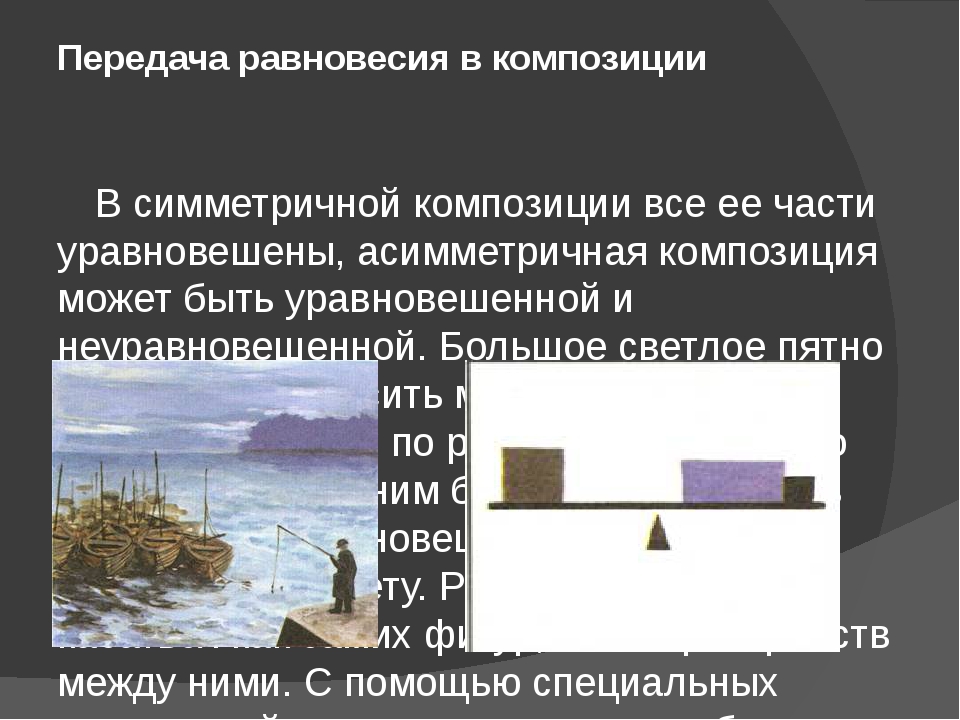
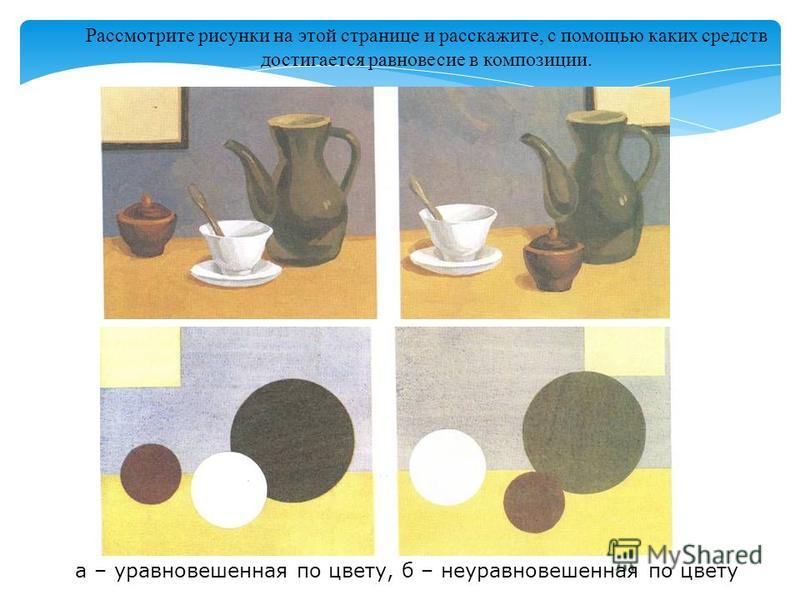
Равновесие в композиции
Мы не можем зрительно воспринимать работу законченной, если по цветовым пятнам она не уравновешена. Работа должна быть зрительно устойчива. Равновесие в композиции-это когда все элементы сбалансированы между собой относительно центра. Распределение цветовых пятен, объемов относительно центра должно давать ясную зрительную информацию об устойчивости. Равновесие и ритм присуще всему растительному и животному миру. Лист каштана, соцветие акации, рифовые кораллы.Равновесие зрительно вызывает чувства покоя, устойчивости. Зрительно мы отдыхаем от восприятия такой композиции. Используя первоначальные мотивы рекламы возможен вариант предпочтения ритмичной композиции либо упор сделать на уравновешенную со всех сторон. Динамику можно охарактеризовать зрительным восприятием движения, стремительностью формы.Динамичность делает форму броской, активной, выделяя ее среди других. Статике характерно состояние покоя, устойчивости, равновесия. У статичной композиции есть центр, вокруг которого организуется пространство.
Симметрия и асимметрия в композиции
Симметрия с давних времен считалась одним из канонов красоты, так как она обеспечивает равновесие композиции, является одним из важных средств в достижении единства и художественной выразительности.Симметрия в переводе с греческого означает соразмерность. Элементы композиции должны правильно располагаться относительно плоскости или центра. Симметрия является наиболее ярким и наглядно выраженным свойством композиции. Наиболее простой вид симметрии-зеркальный, который основывается на равенстве двух частей, расположенных одна относительно другой как отражение в зеркале. Другой тип симметрии-осевая симметрия-обусловлена вращением чего-то относительно оси симметрии, то есть линии, при повороте вокруг которой это что-то может неоднократно совмещаться само с собой. Еще одной разновидностью симметрии является винтовая симметрия, которая получается в результате винтового движения вокруг неподвижной оси. Асимметрия сочетает и располагает элементы композиции так, при которой ось или плоскость симметрии отсутствует полностью. В такой композиции очень важна зрительная уравновешенность всех частей по массе, цвету, тону. Необходима динамическая уравновешенность элементов, что бы создавалось впечатление движения в пределах целого. Если симметричная композиция читается легко и сразу, то асимметричная постепенно. Симметрия и асимметрия помогают достичь художественной выразительности статичных и динамичных композиций. Абсолютной симметрии и асимметрии в природе практически не существует. Восприятие реальной величины предметов возникает только в сравнении друг относительно друга. Для характеристики соразмерности используют понятия масштаб и масштабность. Нужно развивать в себе чувство масштабности, реальное восприятие мира, отдельных явлений в их конкретной величине. При достижении правильной масштабности большую роль играют мелкие детали. Масштабность является наиболее сложным средством композиции.
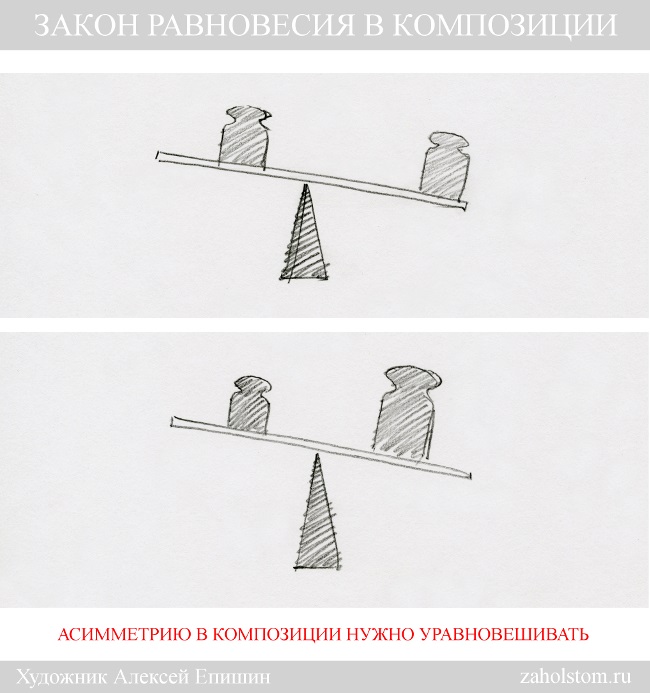
Асимметрия сочетает и располагает элементы композиции так, при которой ось или плоскость симметрии отсутствует полностью. В такой композиции очень важна зрительная уравновешенность всех частей по массе, цвету, тону. Необходима динамическая уравновешенность элементов, что бы создавалось впечатление движения в пределах целого. Если симметричная композиция читается легко и сразу, то асимметричная постепенно. Симметрия и асимметрия помогают достичь художественной выразительности статичных и динамичных композиций. Абсолютной симметрии и асимметрии в природе практически не существует. Восприятие реальной величины предметов возникает только в сравнении друг относительно друга. Для характеристики соразмерности используют понятия масштаб и масштабность. Нужно развивать в себе чувство масштабности, реальное восприятие мира, отдельных явлений в их конкретной величине. При достижении правильной масштабности большую роль играют мелкие детали. Масштабность является наиболее сложным средством композиции. Достаточно свободно можно использовать масштабность, исходя, прежде всего из соображений художественной выразительности. Масштаб и пропорции неразрывно связаны между собой. Пропорция-это равенство двух отношений. Это еще одно из классических и универсальных средств композиции. Пропорциональные величины зависят друг от друга настолько, что с увеличением одной в несколько раз, соответственно во столько же раз увеличивается другая величина. Соотношения форм, объемов — основа, на которой строится вся композиция. Пропорционирование следует рассматривать как творческий процесс. Все должно быть взаимосвязано пропорциями, имеющими большое художественное значение. Они определяют соразмерность и гармоническую согласованность всех элементов композиции, всех ее частей между собой и целым. Все необходимо выверить настолько, что бы ни прибавить, ни убавить ничего уже было бы не возможно.
Среди идеально выверенных пропорций особо можно выделить «золотое сечение», которое выражается числом 1,62.
Достаточно свободно можно использовать масштабность, исходя, прежде всего из соображений художественной выразительности. Масштаб и пропорции неразрывно связаны между собой. Пропорция-это равенство двух отношений. Это еще одно из классических и универсальных средств композиции. Пропорциональные величины зависят друг от друга настолько, что с увеличением одной в несколько раз, соответственно во столько же раз увеличивается другая величина. Соотношения форм, объемов — основа, на которой строится вся композиция. Пропорционирование следует рассматривать как творческий процесс. Все должно быть взаимосвязано пропорциями, имеющими большое художественное значение. Они определяют соразмерность и гармоническую согласованность всех элементов композиции, всех ее частей между собой и целым. Все необходимо выверить настолько, что бы ни прибавить, ни убавить ничего уже было бы не возможно.
Среди идеально выверенных пропорций особо можно выделить «золотое сечение», которое выражается числом 1,62. Чтобы разделить отрезок АВ в пропорции «золотого сечения», достаточно в точке В восстановить перпендикуляр ВС=АВ:2 и на стороне АВ отложить АД=АС-ВС. Отношение АД:ДВ=АВ:АД=1,62.»Золотое сечение» применено при построении пятиконечной звезды, где в каждой точке пересечения стороны звезды делятся на две части в отношении «золотого сечения». Термин «золотого сечения» ввел в обиход Леонардо да Винчи, но сам секрет был известен еще в далекой древности. Ученые утверждают, что Египетские пирамиды, Парфенон, — все это результат практического применения простого отношения по принципу «золотого сечения». Именно оно вызывает впечатление красоты и гармонии, согласованности частей. На практике применяется приближенное «золотое сечение», где каждое последующее число является суммой двух предыдущих-3:5 /5:8/ 8:13/ 13:21и т. д. Эти соотношения названы в честь автора Фибоначчи. Одним из основных часто используемых средств композиции является контраст. Другими словами резко выраженная противоположность цвета, объема.
Чтобы разделить отрезок АВ в пропорции «золотого сечения», достаточно в точке В восстановить перпендикуляр ВС=АВ:2 и на стороне АВ отложить АД=АС-ВС. Отношение АД:ДВ=АВ:АД=1,62.»Золотое сечение» применено при построении пятиконечной звезды, где в каждой точке пересечения стороны звезды делятся на две части в отношении «золотого сечения». Термин «золотого сечения» ввел в обиход Леонардо да Винчи, но сам секрет был известен еще в далекой древности. Ученые утверждают, что Египетские пирамиды, Парфенон, — все это результат практического применения простого отношения по принципу «золотого сечения». Именно оно вызывает впечатление красоты и гармонии, согласованности частей. На практике применяется приближенное «золотое сечение», где каждое последующее число является суммой двух предыдущих-3:5 /5:8/ 8:13/ 13:21и т. д. Эти соотношения названы в честь автора Фибоначчи. Одним из основных часто используемых средств композиции является контраст. Другими словами резко выраженная противоположность цвета, объема. С помощью контраста можно подчеркнуть, усилить выразительность. Подчиненный интересам композиции, контраст активизирует необходимый элемент. А при его отсутствии изображение может оказаться маловыразительным и скучным. Контрастные сопоставления способствуют обострению восприятия в целом. Усиливая, подчеркивая различие между цветовыми пятнами, объемами, контраст объединяет их в одном — изображение в целом получается напряженным и броским. Связь частей композиции становится более доступной в понимании, если в ней находится главный элемент, вокруг которого на художественной основе объединяются остальные. Центр композиции-это главное, все остальные части должны иметь направленность, тяготение к нему по расположению, по смещению, по ритму деталей или по асимметричности композиции. Введение главного композиционного элемента и соподчиненность остальных частей ему усиливает внутреннюю связь частей между собой и повышает общую выразительность. Цветовой контраст (пятно, фон) широко применяется в изобразительном искусстве.
С помощью контраста можно подчеркнуть, усилить выразительность. Подчиненный интересам композиции, контраст активизирует необходимый элемент. А при его отсутствии изображение может оказаться маловыразительным и скучным. Контрастные сопоставления способствуют обострению восприятия в целом. Усиливая, подчеркивая различие между цветовыми пятнами, объемами, контраст объединяет их в одном — изображение в целом получается напряженным и броским. Связь частей композиции становится более доступной в понимании, если в ней находится главный элемент, вокруг которого на художественной основе объединяются остальные. Центр композиции-это главное, все остальные части должны иметь направленность, тяготение к нему по расположению, по смещению, по ритму деталей или по асимметричности композиции. Введение главного композиционного элемента и соподчиненность остальных частей ему усиливает внутреннюю связь частей между собой и повышает общую выразительность. Цветовой контраст (пятно, фон) широко применяется в изобразительном искусстве. Но очень сильный контраст может зрительно разрушить композиционный строй. Поэтому степень применяемого контраста ограничивается требованиями сохранения цельности впечатления. Выбор степени контраста определяется художественной интуицией и зависит от решаемых задач. Если контраст несет в себе явно выраженную противоположность, то нюанс несет в себе едва заметный переход, оттенок. Но принципы у них общие-подчеркнуть и выделить отдельные детали, улучшить всю композицию. Нюанс-еще один способ выразительности. Он представляет собой как бы градацию отношений однородных частей. В живописной технике нюанс-это разнообразная гамма вариантов в тончайших оттенках цвета. К нюансу прибегают, как правило, на завершающей стадии работы. Нюансировка-главное, что делает произведение более совершенным, элегантным. Нюанс едва заметен, акцент звучит жестче, ярче. Задача акцента заострить, привлечь внимание определенной деталью.
Все отмеченные категории: ритм, симметрия, асимметрия, динамика или статика, контраст, нюанс, акцент представляют собой отражение в нашем сознании разнообразных свойств природы.
Но очень сильный контраст может зрительно разрушить композиционный строй. Поэтому степень применяемого контраста ограничивается требованиями сохранения цельности впечатления. Выбор степени контраста определяется художественной интуицией и зависит от решаемых задач. Если контраст несет в себе явно выраженную противоположность, то нюанс несет в себе едва заметный переход, оттенок. Но принципы у них общие-подчеркнуть и выделить отдельные детали, улучшить всю композицию. Нюанс-еще один способ выразительности. Он представляет собой как бы градацию отношений однородных частей. В живописной технике нюанс-это разнообразная гамма вариантов в тончайших оттенках цвета. К нюансу прибегают, как правило, на завершающей стадии работы. Нюансировка-главное, что делает произведение более совершенным, элегантным. Нюанс едва заметен, акцент звучит жестче, ярче. Задача акцента заострить, привлечь внимание определенной деталью.
Все отмеченные категории: ритм, симметрия, асимметрия, динамика или статика, контраст, нюанс, акцент представляют собой отражение в нашем сознании разнообразных свойств природы. Любая форма в природе состоит не из случайного скопления отдельных независимых частей и элементов, а является гармонически стройным в своем единстве целым и имеет определенный порядок в построении.
Любая форма в природе состоит не из случайного скопления отдельных независимых частей и элементов, а является гармонически стройным в своем единстве целым и имеет определенный порядок в построении.
Композиция в живописи. Движение и равновесие
30 марта 2018
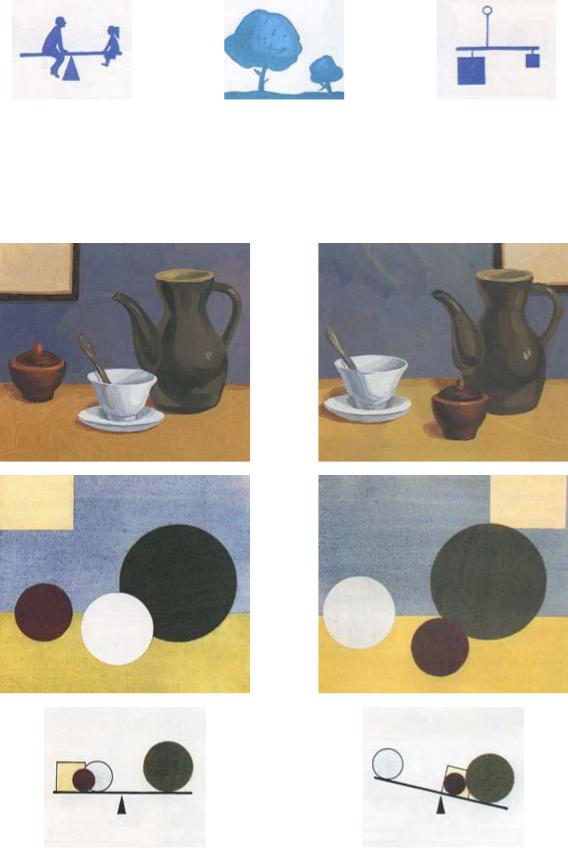
Основы рисованияВ картине все должно быть уравновешенным, даже в том случае, когда передается движение. Художники достигают этого в своей работе путем чувства координат, вертикальной и горизонтальной осей равновесия, учитывая и правильно распределяя нагрузки справа и слева, вверху и внизу. Практически большее значение имеет вертикальная ось равновесия, которая проходит через центр полотна. С учетом ее и делается нагрузка пластических объемов, красок, отыскивается главный узел действия или, если это портрет, то изображаемое лицо. Дело это совсем не простое и требует много чуткости, тонкости и мастерства. Надо принимать во внимание, что иногда маленькое темное пятнышко может уравновесить большое серое пятно. Пятно яркого цвета в одной части требует отзвука в другой части, подобно тому как звук вызывает эхо, иначе оно будет одиноким, чужим, случайным.
Пятно яркого цвета в одной части требует отзвука в другой части, подобно тому как звук вызывает эхо, иначе оно будет одиноким, чужим, случайным.
Об этом можно много говорить, но лучше проследить по картинам выдающихся мастеров, как и в каких случаях художники применяли те или иные приемы в построении колорита.
Мы уже говорили о портрете инфанты Маргариты работы Веласкеса, где повторяющиеся удары красного цвета играют большую роль в выявлении главного содержания произведения.
В широко известной картине Делакруа «Свобода, ведущая народ» красный и синий цвета на знамени повторяются в других частях картины, причем самые сильные цветовые акценты подчеркивают композиционный центр картины, выделяя главную фигуру — фигуру Свободы.
Не следует забывать, что природа, тяготея к симметрии, в то же время не терпит полной, абсолютной симметрии. Если всмотреться в лица людей, то можно увидеть, что полностью симметричное лицо найти трудно. Лицо, изображаемое на портрете с соблюдением точной симметрии, смотрится неживым. То же самое и в природе. Природа любит симметрию, но еще более любит ее нарушать, внося бесконечное разнообразие во все. Левый глаз человека не копия правого глаза, а его вариант. То же можно сказать обо всем теле человека и его частях. Поэтому уравновешивание компонентов картины совсем не означает стремления к абсолютной геометрической симметричности. Это противоречило бы самой сущности изобразительного искусства и было бы примитивно.
То же самое и в природе. Природа любит симметрию, но еще более любит ее нарушать, внося бесконечное разнообразие во все. Левый глаз человека не копия правого глаза, а его вариант. То же можно сказать обо всем теле человека и его частях. Поэтому уравновешивание компонентов картины совсем не означает стремления к абсолютной геометрической симметричности. Это противоречило бы самой сущности изобразительного искусства и было бы примитивно.
Наоборот, нужно избегать сухой симметричности, стремиться к безыскусственности, разнообразию, таким же, как в природе. Общий вид картины, построение, композиционная схема должны отвечать ее смыслу, ее идее и своими ритмами подчеркивать, вызывать определенные настроения, ассоциации. Например, картина итальянского художника Ренессанса Альбертинелли «Встреча Марии и Елизаветы».
Встреча Марии и Елизаветы. Мариотто Альбертинелли, 1503. МаслоВ ней линия арки своей замкнутостью усиливает, подчеркивает идею встречи и взаимного согласия двух склонившихся друг к другу женских фигур.
Делакруа говорил, что своего любимца, венецианского художника Паоло Веронезе, он представляет себе двояко: суровым и озабоченным, когда он замышляет свои полотна, веселым и шутливым, когда он их выполняет с удивительной легкостью и непринужденностью. В самом деле, глядя на картины Веронезе, невольно думаешь, что этому великому мастеру ничего не стоило писать головы, руки, драпировки. А вот общий замысел картины, ее композиция, оказывается, даже для этого волшебника кисти были очень тяжелым трудом.
Венера и Марс, связанные Амуром. Паоло Веронезе, ок. 1570. Холст, маслоВ создании сюжетной картины при работе над предварительным эскизом важнейшее место занимает решение самого сюжета. По существу, художнику надо решить задачу мизансцены, которая отличается от театрального действия только тем, что персонажи в картине немы, а действие дается в один из кульминационных моментов.
Само собой понятно, что это отличие делает работу художника еще более трудной, чем работу режиссера. Однако хорошему художнику все же удается создать впечатление движения и жизни, а сюжет раскрыть для зрителей полностью, сделать его понятным с первого взгляда. Недаром К. С. Станиславский мечтал о том, чтобы каждая мизансцена в театре напоминала картину художника.
Однако хорошему художнику все же удается создать впечатление движения и жизни, а сюжет раскрыть для зрителей полностью, сделать его понятным с первого взгляда. Недаром К. С. Станиславский мечтал о том, чтобы каждая мизансцена в театре напоминала картину художника.
Всем известная картина Федотова «Сватовство майора» поражает тем, как удалось художнику добиться внутренней жизни во всем. В этом и заключается особенность изобразительного искусства — давать картине жизнь во времени.
Сватовство майора. П. Федотов, 1848. МаслоВсе прекрасно знают, что «Запорожцы» Репина написаны маслом на холсте и неподвижны. По существу же они, как вы сами можете убедиться, наполнены жизнью и движением.
Вот это замечательное свойство живописи — давать на холсте жизнь во времени — предоставляет художнику такие возможности, требуя от него в свою очередь большой чуткости и тонкости в творческих поисках.
В картине Домье «Беженцы» главный мотив — это стремительное движение словно гонимых судьбой людей, вынужденных покинуть родину.
Чтобы сделать более ощутимым горестное бегство, художник ограничился суммарной характеристикой фигур, они выделяются силуэтами на хмуром сером небе, проходят мимо нас, мы не успеваем разглядеть их лиц.
Наоборот, в картине Мантенья «Принесение во храм» представлен неторопливый торжественный обряд в величественном древнем храме.
Принесение во храм. А. Мантенья, ок. 1460Действие как бы остановилось, фигуры прекрасны, как изваянные из камня статуи. Композиция строго уравновешена. Огромная величественная колонна, похожая на ствол столетнего дерева, приходится строго на центр картины, она сдерживает движение фигур. Художник тщательно передал, отчеканил и отчетливо вылепил формы, складки похожи на разводы орнамента. В целом впечатление от картины спокойное, величавое, уравновешенное.
В каждой картине помимо движения и покоя фигур может быть еще движение и покой в самих живописных формах. Симметрия дает впечатление покоя, ее нарушение вносит в картину движение, даже когда фигуры стоят на месте. Было замечено, что преобладание горизонталей придает картине покой, наличие вертикалей вносит в нее напряженность, диагонали, которые особенно любили мастера барокко, поддерживают движение. Язык композиционных форм в картинах больших мастеров сливается в одно целое с чисто изобразительными мотивами.
Было замечено, что преобладание горизонталей придает картине покой, наличие вертикалей вносит в нее напряженность, диагонали, которые особенно любили мастера барокко, поддерживают движение. Язык композиционных форм в картинах больших мастеров сливается в одно целое с чисто изобразительными мотивами.
В акварели А. Иванова «Жених, выбирающий серьги для невесты» метко и тонко охарактеризован каждый из четырех персонажей.
Жених, выбирающий серьги для невесты. А. Иванов, 1838. АкварельЭто придает сцене живой, подвижной характер. За ними уходит вдаль узкая уличка. Но персонажи Иванова, выстроенные в ряд, образуют симметрическую группу, и это придает композиции уравновешенный характер.
Можно было бы привести еще много примеров режиссерского мастерства художников, но здесь главное запомнить следующее: в поисках правильного решения сюжета, в процессе эскизирования чрезвычайно важна трезвая и честная оценка хорошего и плохого, выгодного и неудачного. Следует неустанно искать, менять все — персонажей, их места, обстановку, время дня, освещение, колорит. А затем выбрать наиболее выгодное, простое и идущее к делу, наиболее ярко работающее на выражение идеи, сюжета.
А затем выбрать наиболее выгодное, простое и идущее к делу, наиболее ярко работающее на выражение идеи, сюжета.
Всего этого можно достичь трудом, упражнениями, беря вначале несложные сцены из жизни и всячески варьируя их, отыскивая наилучшее.
Самое важное, самое ценное в художнике — это творческое начало, умение увидеть, глубоко понять, почувствовать жизненные явления, осмыслить их и по-своему проникновенно показать, взволновать людей, сделать их духовно богаче. Художник видит зорче, а потому и больше замечает, глубже вникает (хотя бы по роду своей профессии) в жизненные явления, чем иные люди. Художник быстрее замечает черты нового в жизни, сильнее чувствует красоту и своим творчеством помогает людям видеть мир ярче, шире, глубже.
Ясно поэтому, что художнику мало быть профессионально грамотным, ему нужно уметь творчески воспринимать жизнь, много знать, много видеть, много понимать. Все это сказано для того, чтобы стали ясны вся неповторимая ценность подлинного художника, его творческий труд, наполненный взлетами и падениями, путь к высокому совершенствованию. Научить ремеслу и профессиональной грамотности можно, но воспитать творческое начало художник должен в себе сам.
Научить ремеслу и профессиональной грамотности можно, но воспитать творческое начало художник должен в себе сам.
Основы композиции в дизайне
Мы подготовили для вас статью об основах композиции в дизайне.
Что такое композиция?
В любом виде искусства ключевую роль играет правильное расположение элементов произведения, позволяющее наиболее точно передать идею этого произведения. То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое.
Геометрический и композиционный центр.
Мы строим композицию на плоскости. Будь то фотография, лист бумаги или монитор компьютера. Если через эту плоскость провести две диагональные линии, точка их пересечения укажет на геометрический центр нашей будущей композиции. Любой предмет, вписанный в этот центр, будет чувствовать себя вполне уверенно.
(совпадение геометрического и композиционного центров)
Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры. То есть, в композиционном центре находится основной сюжет произведения.
Композиционный центр и геометрический центр композиции могут не совпадать.
Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Композиционный центр может быть выделен:
— контрастом света и тени
— контрастом цвета
— размером
— формой
Основные понятия и правила композиции.
Диагональные линии в композиции:
График на рисунке слева означает рост. График на рисунке справа означает падение. Так уж сложилось. И, соответственно, в композиции диагональная линия, проведенная от левого нижнего угла к правому верхнему воспринимается лучше, чем линия, проведенная от левого верхнего угла к правому нижнему.
Замкнутая и открытая композиция:
В замкнутой композиции основные направления линий стремятся к центру. Такая композиция подойдет для передачи чего-то устойчивого, неподвижного.
Элементы в ней не стремятся за рамки плоскости, а как бы замыкаются в центре композиции. А взгляд с любой точки композиции стремиться к этому центру. Для ее достижения можно использовать компактное расположение элементов в центре композиции, обрамление. Расположение элементов таким образом, чтобы все они указывали на центр композиции.
Открытая композиция, в которой направления линий исходят от центра, дает нам возможность продолжить мысленно картину и увести ее за рамки плоскости. Она подходит для передачи открытого пространства, движения.
Правило золотого сечения:
Гармония — это слаженность. Единое целое, в котором все элементы дополняют друг друга. Некий единый механизм.
Нет ничего более гармоничного, чем сама природа. Поэтому и понимание гармонии приходит к нам от нее. А в природе огромное количество зрительных образов подчиняется двум правилам: симметрии и правилу золотого сечения.
А в природе огромное количество зрительных образов подчиняется двум правилам: симметрии и правилу золотого сечения.
Что такое симметрия понятно. А что такое золотое сечение?
Золотое сечение можно получить, если разделить отрезок на две неравные части таким образом, чтобы отношение всего отрезка к большей части равнялось отношению большей части отрезка к меньшей. Это выглядит так:
Части этого отрезка примерно равны 5/8 и 3/8 от всего отрезка. То есть, по правилу золотого сечения зрительные центры в изображении будут располагаться так:
Правило трех третей:
В этом рисунке не соблюдено правило золотого сечения, но создается ощущение гармонии. Если разделить плоскость, на которой находятся наши геометрические фигуры на девять равных частей, мы увидим, что элементы расположены на точках пересечения разделяющих линий, а горизонтальная полоса совпадает с нижней разделительной линией. В этом случае действует правило трех третей. Это упрощенный вариант правила золотого сечения.
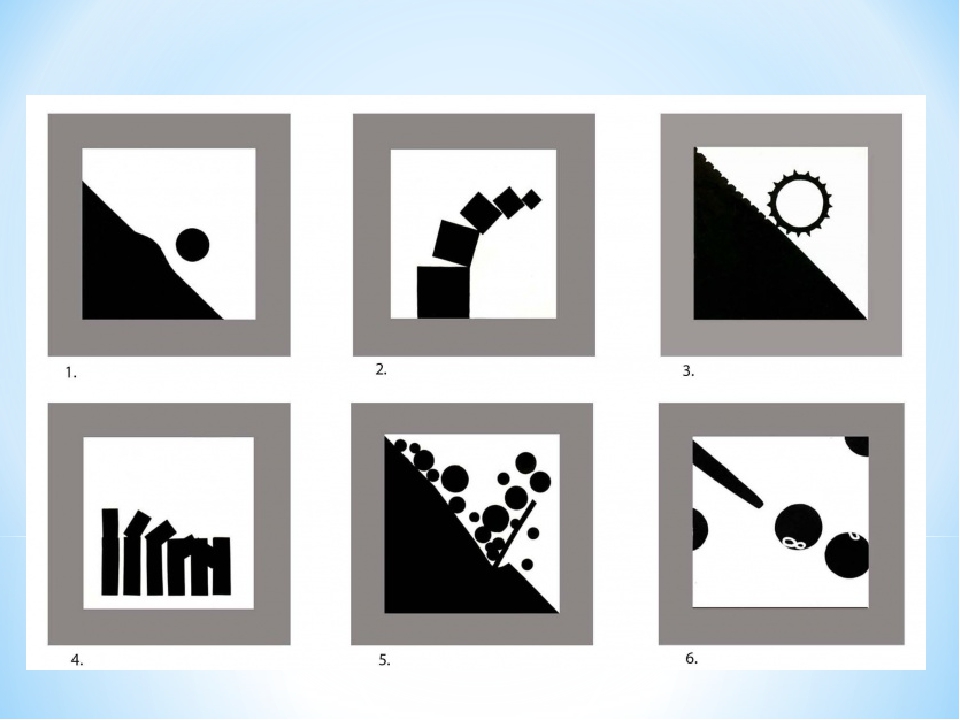
Динамика и статика в изображении, движение, ритм.
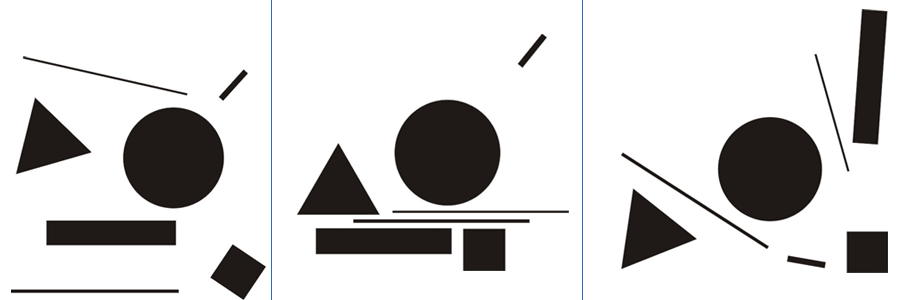
Динамичная композиция — композиция, при которой создается впечатление движения и внутренней динамики.
Статичная композиция (статика в композиции) — создает впечатление неподвижности.
Изображение слева выглядит статичным. На картинке справа создается иллюзия движения. Почему? Потому что мы прекрасно знаем из своего опыта, что будет с круглым предметом, если наклонить поверхность, на которой он находится. И воспринимаем этот предмет даже на картинке движущимся.
Таким образом, для передачи движения в композиции можно использовать диагональные линии.
Так же можно передать движение, оставив свободное пространство перед движущимся объектом, чтобы наше воображение могло продолжить это движение.
Статика в композиции достигается отсутствием диагональных линий, свободного места перед объектом и наличием вертикальных линий.
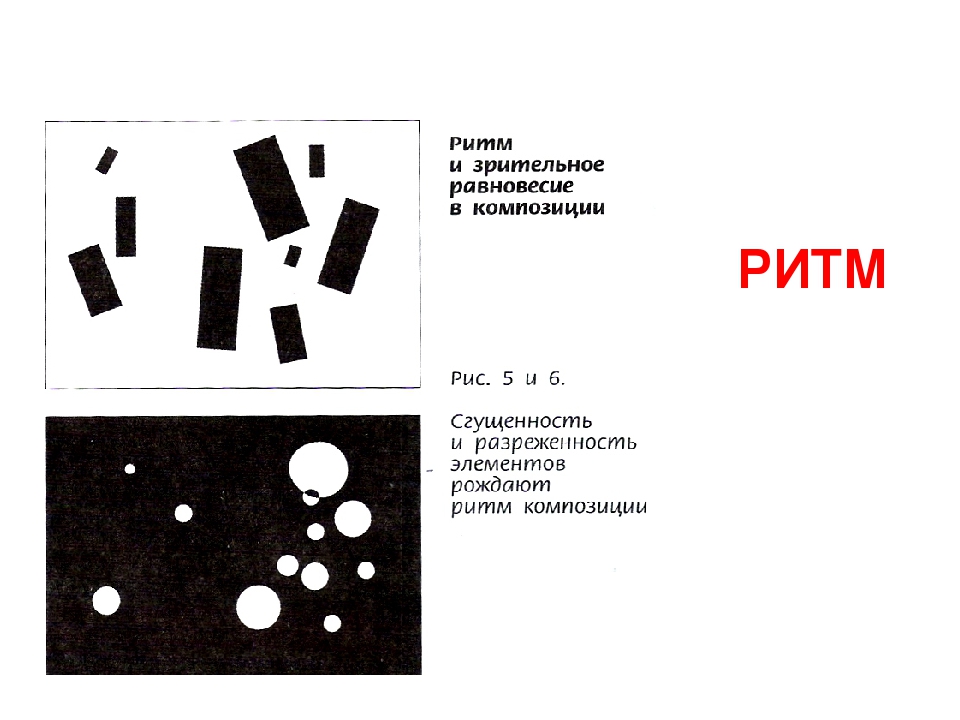
Ритм — один из ключевых моментов в искусстве. Он может сделать композицию спокойной или нервной, агрессивной или умиротворяющей. Ритм обусловлен повторением.
Ритм обусловлен повторением.
Ритм в изобразительном искусстве может создаваться повторением цвета, объектов, пятен света и тени.
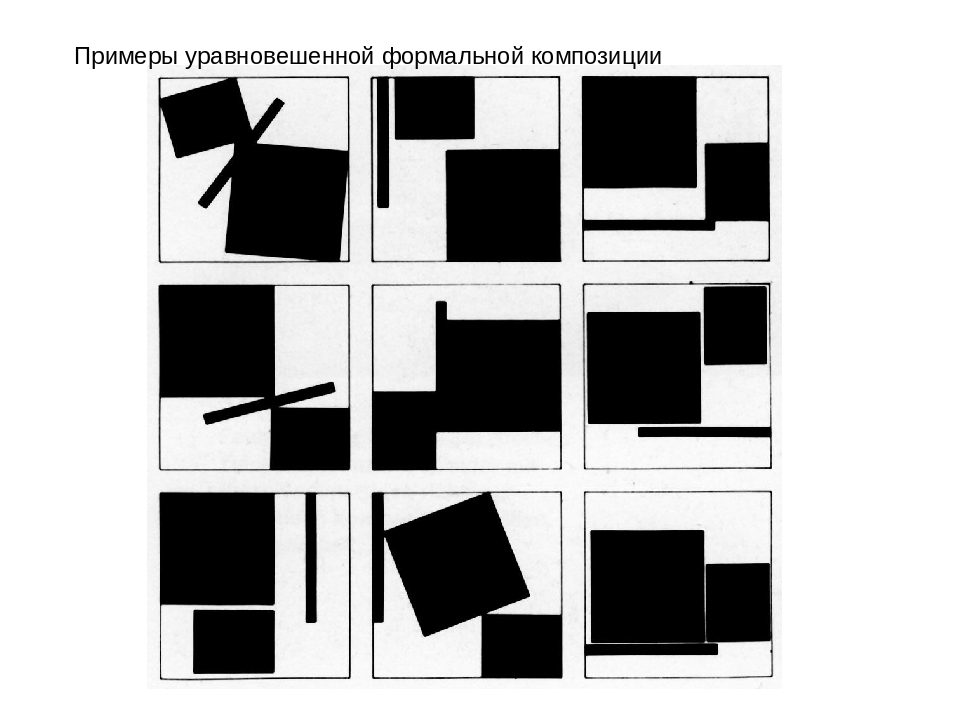
Симметрия и асимметрия в композиции, достижение равновесия.
Симметрия:
В природе большое количество зрительных образов подчиняется закону симметрии. Именно поэтому симметрия легко воспринимается нами и в композиции. В изобразительном искусстве симметрия достигается таким расположением объектов, что одна часть композиции, как будто являются зеркальным отражением другой. Ось симметрии проходит через геометрический центр. Симметричная композиция служит для передачи покоя, устойчивости, надежности, иногда, величества. Однако создавать изображение абсолютно симметричным не стоит. Ведь в природе не бывает ничего идеального.
Симметрия — это самый простой способ добиться равновесия в композиции. Однако, не единственный.
Асимметрия, достижение равновесия:
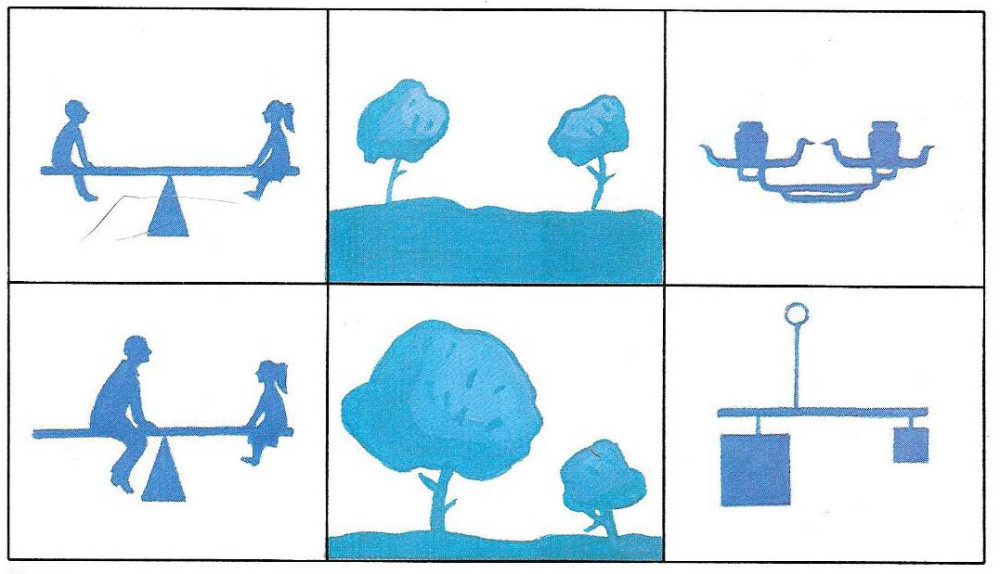
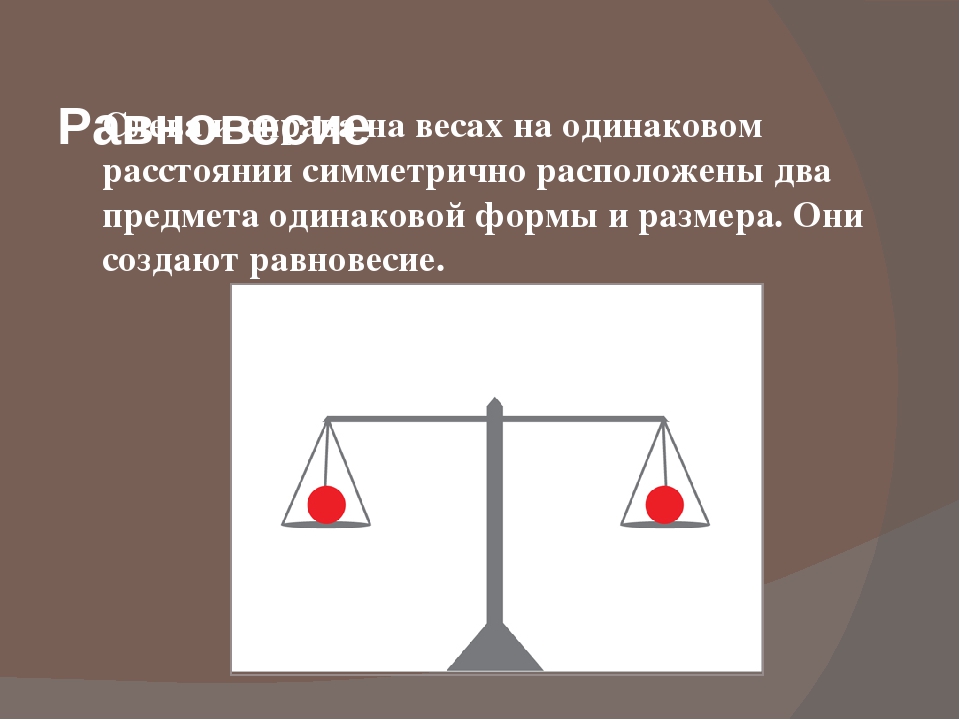
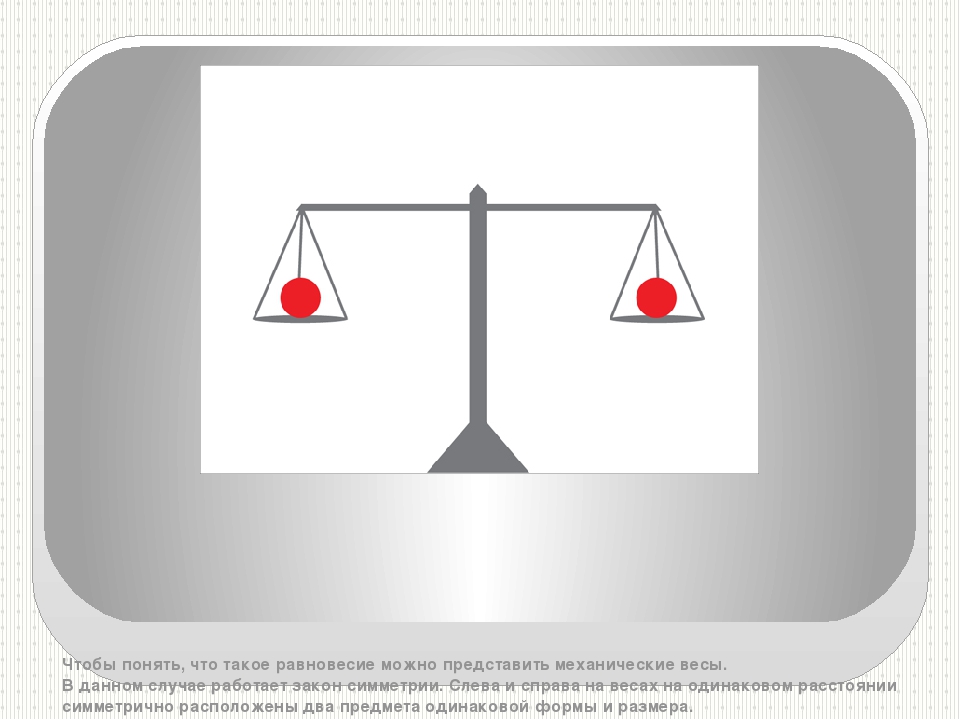
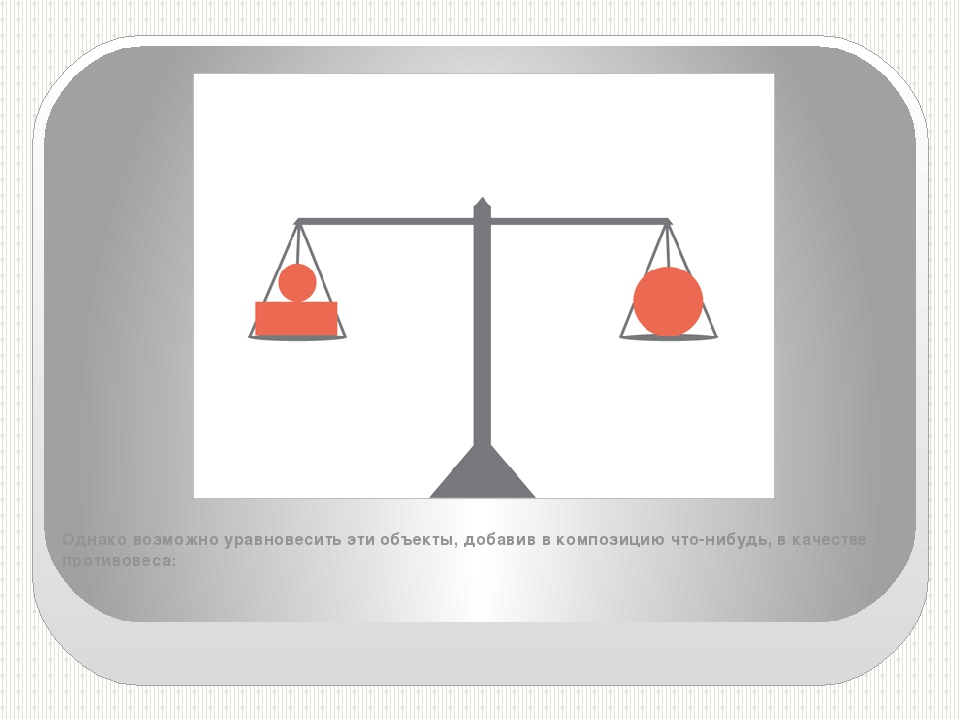
Чтобы понять, что такое равновесие можно представить механические весы.
В данном случае работает закон симметрии. Слева и справа на весах на одинаковом расстоянии симметрично расположены два предмета одинаковой формы и размера. Они создают равновесие.
Асимметрия нарушит это равновесие. И если один из объектов будет больше, то он по-просту перевесит меньший.
Однако возможно уравновесить эти объекты, добавив в композицию что-нибудь, в качестве противовеса. Асимметрия при этом сохранится:
Так же добиться равновесия при асимметрии можно будет, перевесив больший предмет ближе к центру:
Достижение равновесия является одним из самых значимых этапов при построении ассиметричной композиции. Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.
Заключение.
Правила композиции не являются обязательными для соблюдения. Даже наоборот. Некоторые правила противоречат один другому. Однако, прежде чем нарушать какое-либо правило, его надо знать и уметь им пользоваться. Помните, если Вы нарушаете правила, Вы должны четко осознавать, ДЛЯ ЧЕГО Вы это делаете.
Помните, если Вы нарушаете правила, Вы должны четко осознавать, ДЛЯ ЧЕГО Вы это делаете.
Ссылка на источник
Основные законы композиции: равновесие, виды равновесия
Основные законы композиции: цельность и единство, равновесие, соподчинение.
Равновесие.
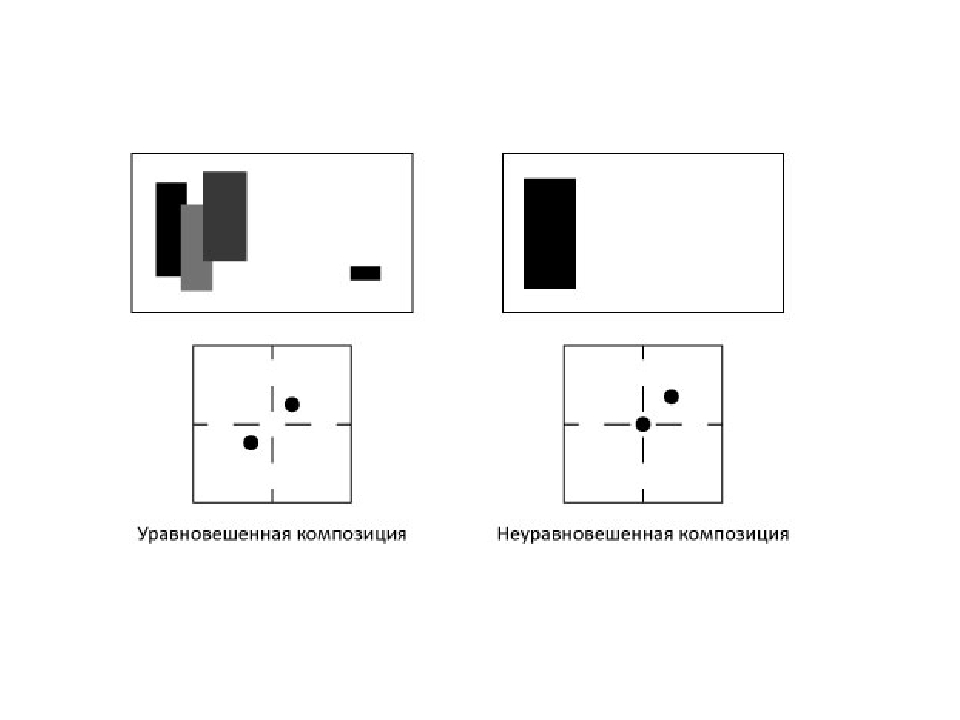
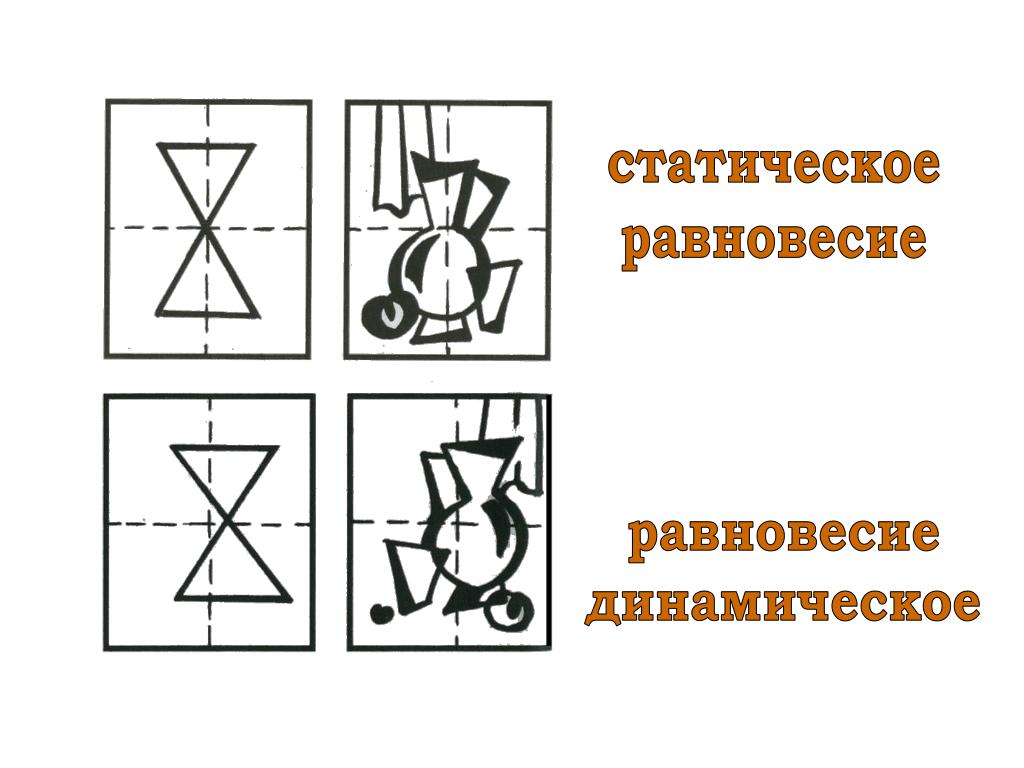
Это такое состояние композиции, при котором все элементы сбалансированы между собой. Уравновешенные части целого приобретают зрительную устойчивость. В основном равновесие сводится к балансу по выразительности. Выделяют статическое и динамическое равновесие.
Статическое. Это состояние композиции, при котором сбалансированные между собой элементы в целом производят впечатление ее неустойчивой неподвижности.
Динамическое. Это состояние композиции, при котором сбалансированные между собой элементы производят впечатление ее движения и внутренней динамики.
Основные законы композиции: соподчинение и равноценность элементов.
Основные законы композиции: цельность и единство, равновесие, соподчинение.
Соподчинение и равноценность элементов.
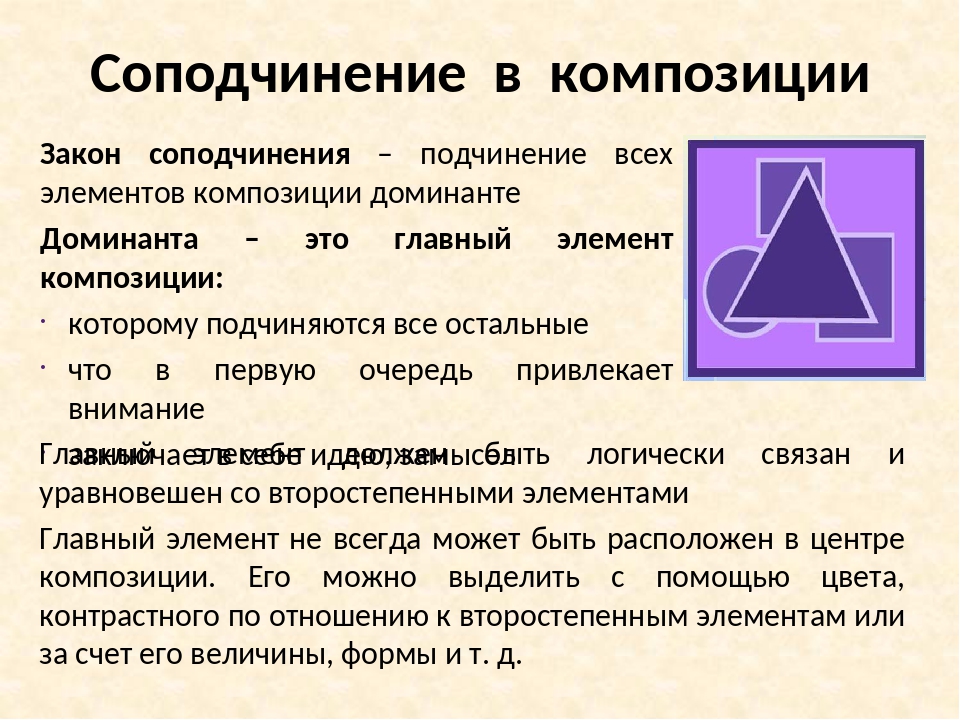
Соподчинение — это выделение центра композиции (доминанты), которому подчиняются все остальные элементы (причем, не просто подчиняются, а усиливают его значимость), т.е. в композиции возникает иерархия. В иерархии могут быть доминанты второго порядка (акценты). В зависимости от количества уровней доминант, выделяют две степени иерархии между элементами:
1) двухуровненный (доминанта и второстепенные элементы или доминанта и акцент).
2) трехуровненный ( доминанта, акцент и второстепенные элементы).
Зависимость композиционного центра.
Композиционный центр зависит от:
1) Своей величины и величины остальных элементов.
2) Положения на плоскости. Вокруг элемента организуется пустое пространство, а все остальные сближаются. И на главный элемент указывают силовыми линиями второстепенными.
3) Формы элемента, которая отличается от формы других элементов.
4) Фактуры элемента, которая отличается от фактуры других элементов.
5) Цвета. Путем применения контрастного (противоположного цвета) к цвету второстепенных элементов (яркий цвет в нейтральной среде, и наоборот; хроматический цвет среди ахроматических; теплый цвет при общей холодной гамме второстепенных элементов; темный цвет среди светлых).
6) Проработки элементов. Главный элемент более проработан, чем второстепенные.
7) Освещения элемента.
Основные средства композиции: контраст.
Основные средства композиции:
1) Контраст
2) Нюанс
3)Тождества
4) Симметрия
5) Асимметрия
6) Ритм
7) Модуль
8) Пропорциональность
9) Масштабность
Контраст
Это резкое различие элементов, предметов, форм и т.д. по следующим категориям: размер, форма, тон, цвет, отношение к пространству и т.д. Выделяют:
Одномерный контраст.
Идет различие по одной категории.
Многомерный контраст.
Идет противопоставление по нескольким категориям.
Особенностью контрастной композиции является активность ее визуального воздействия.
Основные средства композиции: нюанс, тождество.
Основные средства композиции:
1) Контраст
2) Нюанс
3)Тождества
4) Симметрия
5) Асимметрия
6) Ритм
7) Модуль
8) Пропорциональность
9) Масштабность
Нюанс
Это незначительные отличия элементов в композиции по тем же категориям. Также выделяют одномерный и многомерный нюанс. В нюансных формах больше сходства, а различие идет на чуть-чуть.
Тождество
Это повтор элементов одинаковых, подобных по своим качествам :размер, форма, тон
Требования к тождественной композиции: 1) элемент должен быть простой, выразительный, красивый. 2) должно соблюдаться отношение тождественного элемента к пространству.
Основные средства композиции: симметрия, асимметрия.
Основные средства композиции:
1) Контраст
2) Нюанс
3)Тождества
4) Симметрия
5) Асимметрия
6) Ритм
7) Модуль
8) Пропорциональность
9) Масштабность
Симметрия
Это тождественное расположение элементов относительно точки, оси или плоскости симметрии, воспринимаемое глазом как особый вид упорядоченности равновесия и гармонии.
Виды симметрии:
зеркальная, осевая, зеркально-осевая, винтовая.
Зеркальная. Это симметрия, в которой элементы композиции расположены на одинаковом расстоянии от плоскости симметрии и при наложении друг на друга их фигуры совпадают по всем точкам, т.е. одна фигура зеркально повторяет другую.
Осевая симметрия. Это симметрия относительно оси, линии пересечения двух или большего числа плоскостей симметрии. (В осевой симметрии сам элемент должен иметь несимметричное строение!)
Зеркально-осевая или смешанная. Существует два вида такой симметрии:
1) когда в одном произведении идет совмещение и зеркальной и осевой симметрии.
2) когда берется осевая симметрия с симметричным строением элементов.
Винтовая симметрия. Элемент совершает одновременно вращательное и поступательное движение вокруг оси. (Только для объемных тел)
Асимметрия
Это вариант композиции, при котором сочетание и расположение элементов, осей, плоскостей симметрии не наблюдается. Это отсутствие, или нарушение симметрии (дисимметрия).
Это отсутствие, или нарушение симметрии (дисимметрия).
9. Основные законы композиции: равновесие, виды равновесия.
Наиболее важными законами художественной композиции являются законы цельности, равновесия, соподчинения.
Под цельностью понимают необходимость согласованности всех элементов композиции, связь и неповторимость её элементов.
Под равновесием — уравновешенность и гармония различных частей одного целого.
Под соподчинением — подчинение всех композиционных средств единой идее и замыслу.
Равновесие. Это такое состояние композиции, при котором все элементы сбалансированы между собой. Уравновешенные части целого приобретают зрительную устойчивость. В основном равновесие сводится к балансу по выразительности.
Виды. Выделяют статическое
и динамическое равновесие.
Выделяют статическое
и динамическое равновесие.
Статическое. Это состояние композиции, при котором сбалансированные между собой элементы в целом производят впечатление ее неустойчивой неподвижности.
Динамическое. Это состояние композиции, при котором сбалансированные между собой элементы производят впечатление ее движения и внутренней динамики.
10. Основные законы композиции: соподчинение и равноценность элементов.
Наиболее важными законами художественной композиции являются законы цельности, равновесия, соподчинения.
Под цельностью понимают необходимость согласованности всех элементов композиции, связь и неповторимость её элементов.
Под равновесием — уравновешенность и гармония различных частей одного целого.
Под соподчинением — подчинение всех композиционных средств единой идее и замыслу.
Соподчинение
и равноценность элементов. Соподчинение — это выделение центра
композиции (доминанты), которому
подчиняются все остальные элементы
(причем,
не просто подчиняются, а усиливают его
значимость),
т.е. в композиции возникает иерархия.
В иерархии могут быть доминанты второго
порядка (акценты). В зависимости от
количества уровней доминант, выделяют
две степени иерархии между элементами:
Соподчинение — это выделение центра
композиции (доминанты), которому
подчиняются все остальные элементы
(причем,
не просто подчиняются, а усиливают его
значимость),
т.е. в композиции возникает иерархия.
В иерархии могут быть доминанты второго
порядка (акценты). В зависимости от
количества уровней доминант, выделяют
две степени иерархии между элементами:
1) двухуровненный (доминанта и второстепенные элементы или доминанта и акцент).
2) трехуровненный ( доминанта, акцент и второстепенные элементы).
11. Зависимость композиционного центра.
Композиционный центр зависит от:
1) Своей величины и величины остальных элементов.
2) Положения на плоскости. Вокруг элемента организуется пустое пространство, а все остальные сближаются. И на главный элемент указывают силовыми линиями второстепенными.
3)
Формы элемента, которая отличается от
формы других элементов.
4) Фактуры элемента, которая отличается от фактуры других элементов.
5) Цвета. Путем применения контрастного (противоположного цвета) к цвету второстепенных элементов (яркий цвет в нейтральной среде, и наоборот; хроматический цвет среди ахроматических; теплый цвет при общей холодной гамме второстепенных элементов; темный цвет среди светлых).
6) Проработки элементов. Главный элемент более проработан, чем второстепенные.
7) Освещения элемента.
12. Основные средства композиции: контраст.
Основные средства композиции: контраст, ньюанс, тождества, симметрия, асимметрия, ритм, модуль, пропорциональность, масштабность.
Контраст.
Это резкое различие элементов, предметов,
форм и т.д. по следующим категориям:
размер, форма, тон, цвет, отношение к
пространству, резко
выраженная противоположность: длинный
— короткий, толстый — тонкий, крупный
— мелкий. Контраст — противопоставление,
борьба разных начал в композиции. Путем
контраста можно усилить выразительность
изделия. Контрастные сопоставления
способствуют обострению восприятия
целого. Контраст усиливает, подчеркивает
различие свойств форм, делает их единство
более напряженным, впечатляющим.
Путем
контраста можно усилить выразительность
изделия. Контрастные сопоставления
способствуют обострению восприятия
целого. Контраст усиливает, подчеркивает
различие свойств форм, делает их единство
более напряженным, впечатляющим.
Выделяют:
Одномерный контраст. Идет различие по одной категории.
Многомерный контраст. Идет противопоставление по нескольким категориям.
Особенностью контрастной композиции является активность ее визуального воздействия.
UI дизайн. Дизайн сайта. Часть первая. Правило равновесия.
Дизайн сайта в компании является, прежде всего, средством выражения общей идеи и замысла компании. Именно веб-дизайн дает правильное представление о компании своим покупателям. Пользовательские переживания происходят на подсознательном уровне. Именно в подсознании человек вам отвечает нравится или нет. Поэтому чтобы склонить его к положительному ответу, веб-дизайнер обязан пользоваться основами композиции.
Композиция “copmpositio” от латинского языка — сложение, сопосталевние, приведение частей в единство. Это древнее правило, известное архитекторами еще в древней Греции, используется и опытными веб-дизайнерами сегодня.
Основы композиции в веб-дизайне
- Правило равновесия
- Правило ритма
- Правило перспективы
- Вертикали и горизонтали как постоянные оси по отношению ко всем другим направлениям.
Правило равновесия.
Равновесие в композиции определяется вертикальной осью, которая делит сайт пополам. Из этого можно выделить еще одно понятие — статика, чувство зрительной уравновешенности, даже если присутсвуют сложно-выразительные компоненты. Более простой способ создать композиционно грамотный сайт это использовать правило симметрии, которая делит ваш экран на две части. Ниже приведены примеры симметрии. Кстати симметрия бывает 3-ех типов.
-
Зеркальная.
 Когда холст, экран, лист делится на две части и каждая половина зеркально отображает другую. Вы можете делить лист как вертикально , так и горизонтально.
Когда холст, экран, лист делится на две части и каждая половина зеркально отображает другую. Вы можете делить лист как вертикально , так и горизонтально.
-
Радиальная. В ее основу входит теория Фибоначчи. Web-дизайн чаще всего не использует данное равновесие.
-
Трансляцонная (криталографическая). Для Web-дизайнера это наиболее интересная симметрия, так как такая симметрия подразумевает повторение элементов композиции через определенные промежутки. В Web дизайне это модульная сетка, которая значительно упрощает и ускоряет работу. О работе с модульной сеткой вы узнаете немного позже.
Асимметрия
Асимметрия — отсутствие или нарушение симметрии. Асимметрия сохраняет равновесие композиции.
Асимметричная симметрия достигается с помощью простого правила — правила третей.
Расположить элементы в каждом кейсе вам поможет правило третей. Для этого достаточно разделить длину на три и ширину на три равные части. у вас должна получиться сетка.
После того как у вас получится сетка , вы должны аккуратно расположить элементы на пересечениях этих линий или на самих линиях.
у вас должна получиться сетка.
После того как у вас получится сетка , вы должны аккуратно расположить элементы на пересечениях этих линий или на самих линиях.
Иногда картинку хочется сделать объемной, в этом нам поможет перспектива. Но как расположить элемент в перспективе? У правила третей есть еще одно правило — правило диагоналей, которые находятся под наклоном. Применяется на практике оно тоже просто. Проводим диагонали и получаем треугольник, который можно переворачивать как угодно.Проще говоря вам необходимо расположить сетку в перспективе. На линиях этих треугольниках вы можете расположить нужные элементы.
Разобравшись со стандартами построения композиции с помощью золотого сечения и правила третей, можно переходить к более детальному изучению правила третей. А именно определить какой квадрат получает больше внимания, а какие квадраты остаются незамеченными. Для этого я предложу вам внимательно посмотреть на фотографию. Кстати фото я взяла свое)
Для себя определите на какую часть вы посмотрели впервый раз.
В большинстве случаев это будет верхний левый угол. И первое куда вы посмотрели — волосы) Ниже вы увидите, процент взглядов на тот или иной квадрат. Именно поэтому логотип компании следует располагать в левом верхнем углу, а остальную информацию уже в других. Но невсегда левый верхних квадрат будет выигрывать в гонке за внимание, иногда в игру вступают такие сильные соперники как цвет и контрастность. О них вы можете узнать в следующих статьях.
Пожалуйста, включите JavaScript, чтобы просмотреть комментарии ведет Disqus.Композиционный, симметричный и асимметричный баланс — Smashing Magazine
Сбалансированная композиция кажется правильной. Он ощущается стабильным и эстетичным. Хотя некоторые из его элементов могут быть фокусными точками и привлекать ваш взгляд, ни одна часть композиции не привлекает так сильно, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна часть дизайна не перекрывала другие области. Все работает вместе и составляет единое целое.Отдельные части вносят свой вклад в их сумму, но не пытаются превратиться в сумму.
Все работает вместе и составляет единое целое.Отдельные части вносят свой вклад в их сумму, но не пытаются превратиться в сумму.
Сбалансированная композиция кажется правильной. Он ощущается стабильным и эстетичным. Хотя некоторые из его элементов могут быть фокусными точками и привлекать ваш взгляд, ни одна часть композиции не привлекает так сильно, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не подавляла другие области.Все работает вместе и составляет единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются превратиться в сумму.
Несбалансированная композиция может привести к напряжению. Когда дизайн неуравновешен, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть подходящим для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Примечание : Это седьмой и последний пост в серии о принципах проектирования.Вы можете найти первые шесть постов здесь:
Счастье — это вопрос не интенсивности, а баланса, порядка, ритма и гармонии. — Томас Мертон
Физическое и визуальное равновесие
Баланс легко понять в физическом мире, потому что мы испытываем его постоянно. Когда что-то неуравновешено, оно имеет тенденцию падать. Вероятно, когда-то в своей жизни вы были на качелях или колебались — вы с одной стороны, а друг с другой.
Предполагая, что вы оба были примерно одного размера, вы могли легко балансировать на качелях.Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на равном расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.
Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на равную величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Если бы один из людей был намного больше, баланс был бы нарушен.
Несбалансированные качели.
Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно большой, чтобы уравновесить человека справа. Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Однако, если более крупный человек скользнул к центру, качели снова уравновесились.
Асимметрично сбалансированные качели.
Здесь сила более крупного человека уменьшается из-за того, что он находится ближе к точке опоры, на которой балансирует качели.Я верю, что вы уже были на качелях раньше или, по крайней мере, наблюдали, как другие играют на них, и что вы хорошо понимаете, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертой публикации этой серии для получения более подробной информации.
- визуальный вес .Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает взгляд зрителя.
- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему была дана возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли сбалансировано.Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может вызывать у зрителя дискомфорт. Посмотрите назад на второе из трех изображений качелей — это выглядит неправильно, потому что мы можем сказать, что качели не должны находиться в равновесии.
Посмотрите назад на второе из трех изображений качелей — это выглядит неправильно, потому что мы можем сказать, что качели не должны находиться в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области в дизайне.Когда композиция визуально сбалансирована, каждая ее часть вызывает интерес. Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Без визуального баланса зрители могут видеть не все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что вы хотите сбалансировать интересные моменты в вашей композиции, чтобы зрители тратили время на всю информацию, которую вы хотите передать.
Четыре типа балансировки
Есть несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение представляет собой пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Два других типа баланса — радиальный и мозаичный.
Весы симметричные.
Симметричная балансировка возникает, когда одинаковые веса находятся на равных сторонах композиции, уравновешены вокруг точки опоры или оси в центре. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности.Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, захотите сделать симметрично сбалансированной.
Обратной стороной симметричного баланса является то, что он статичен и иногда считается скучным. Поскольку половина композиции отражает другую половину, по крайней мере, половина композиции будет довольно предсказуемой.
Весы асимметричные.
Асимметричный баланс является результатом неравного визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричные весы более динамичны и интересны. Он вызывает чувство модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, потому что отношения между элементами более сложны.
Весы радиальные.
Радиальный баланс возникает, когда элементы исходят из общего центра.Лучи солнечного света и рябь в пруду после того, как бросили в него камень, являются примерами радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все также ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.
Мозаичные весы (или кристаллографические весы) являются результатом сбалансированного хаоса. Вспомните картины Джексона Поллака. В композиции отсутствуют четкие фокусы, а элементы разделяют единый акцент.Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Но каким-то образом все это работает вместе.
В композиции отсутствуют четкие фокусы, а элементы разделяют единый акцент.Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Но каким-то образом все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться во всей композиции, независимо от окончательного баланса, но в то же время способствуя ему. У вас могут быть симметричные формы в асимметрично сбалансированной композиции и наоборот.
Симметрия обычно считается красивой и гармоничной; однако он также может казаться статичным и тусклым. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей природе.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может быть в любом направлении или ориентации, хотя часто бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или движутся по поверхности земли, обладают симметрией отражения.Человеческое лицо и бабочка — примеры.
Когда отражение является идеальным зеркальным отражением, симметрия называется чистой. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации. Это почти симметрия и встречается чаще, чем чистая симметрия.
Симметрия может возникать даже по нескольким осям одновременно. Например, левая и правая половина композиции могут отражать друг друга, а верхняя и нижняя части также отражают друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может происходить под любым углом и с любой частотой, пока существует общий центр. Естественные формы, которые растут или движутся перпендикулярно поверхности земли, обладают вращательной симметрией. Примером могут служить лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Представьте себе крутящиеся колеса движущегося автомобиля.
Примером могут служить лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Представьте себе крутящиеся колеса движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах в пространстве.Примером могут служить повторяющиеся столбы забора. Повторение создает симметрию перевода. Это может происходить в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Природные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создавать ритм, движение, скорость и динамическое действие посредством симметрии перевода.
Бабочка является примером симметрии отражения, столбы забора демонстрируют симметрию перемещения, а подсолнух — примером радиальной симметрии.
Симметричные формы обычно воспринимаются как фигуры, а не земли.Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы сами по себе передают баланс, но они могут казаться слишком стабильными и уравновешенными, что приводит к отсутствию интереса. Симметричные формы также приводят к пассивному пространству, потому что отрицательное пространство одинаково по всей форме.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию.Асимметрия довольно часто встречается в естественных формах: вы, вероятно, правша или левша; крабы-скрипачи имеют когти разного размера; ветви деревьев разрастаются в разные стороны; облака имеют случайную форму.
Асимметрия создает более сложные отношения между элементами, поэтому она обычно более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активно. Создаются непредсказуемые шаблоны, и в целом у вас больше свободы выражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Компромисс в том, что этого труднее достичь.
Во многом так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для достижения хорошего эффекта. Уравновешивайте симметричные формы асимметричным способом или балансируйте асимметричные формы симметрично. Разбивайте симметричные формы случайной отметкой, чтобы добавить интереса. Сопоставьте симметрию и асимметрию в своей композиции, чтобы элементы привлекали больше внимания.
Принципы гештальта
На протяжении всей этой серии статей я пытался указать, сколько принципов дизайна вытекает из принципов гештальта.Я также надеюсь, что, следя за вами, вы увидели, как разные принципы дизайна влияют друг на друга.
Один из принципов гештальта касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказана законом Прананца. Гештальт-принципы, такие как фокус и сходство, влияют на визуальный вес. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление.Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, чем фон.
Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление.Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, чем фон.
Я надеюсь, что идея о том, что принципы гештальта приводят ко многим принципам дизайна, которыми мы руководствуемся, стала яснее, когда вы прочитали эту серию статей. Принципы дизайна, которым мы следуем, возникли не на пустом месте; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.
Примеры
Пришло время сделать скриншоты. Для этой последней статьи этой серии у меня есть несколько больше сайтов, чем обычно, и я сгруппировал их по четырем типам баланса.
Как я неоднократно повторял на протяжении всей серии, ниже следует мое мнение. Вот как я вижу баланс в этих дизайнах. Вы можете увидеть это по-другому, и это нормально. Критически относиться к дизайну важнее, чем соглашаться с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Снимок экрана здесь со страницы «О программе», но остальные страницы веб-сайта сбалансированы аналогично.
Снимок экрана здесь со страницы «О программе», но остальные страницы веб-сайта сбалансированы аналогично.
Все отражается вокруг вертикальной оси в центре страницы. Логотип расположен по центру, панель навигации — по центру, круглые изображения — по центру, заголовок — по центру, а три столбца текста — по центру.
Весы не идеально симметричны. Например, в столбцах разное количество текста.
Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации расположены по центру, но визуально не центрированы.Мой глаз хочет, чтобы логотип располагался в центре амперсанда или, по крайней мере, ближе к нему. В трех пунктах меню в правой части панели навигации больше букв, чем в левой. Мой глаз хочет, чтобы они были одинаковыми, и чтобы центр находился между ссылками «О нас» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, как будто они визуально центрированы, немного лучше сбалансирует композицию.
Домашняя страница Tilde — это еще один симметрично сбалансированный дизайн.Как и в случае с Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это то же самое, что вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотр большой версии)Как и в случае с Helen & Hard, симметрия не является чистой. С одной стороны, центрированные строки текста — это не зеркальное отображение. Также отключены несколько элементов: стрелка «Познакомьтесь с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Оба призывают к действию, и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как обе стрелки используют цвета, контрастирующие с их фоном, еще больше увеличивая привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Вольденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько дискретных форм.
Глядя на общую композицию, я вижу несколько дискретных форм.
Страница представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он кажется очень сильным и стабильным. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Справа блок текста растягивает фигуру. Его уравновешивает текст и круглый логотип в верхнем левом углу. Оба обеспечивают относительно равный визуальный вес, действующий на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом больше и темнее, но синий круглый логотип придает больше веса его общей области. Круг даже соединяется с верхним левым углом сетки одним цветом.
Текст под сеткой кажется свисающим с нее, и сам по себе он достаточно легкий, чтобы не нарушить баланс композиции.
Обратите внимание, что пространство также кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, в том числе немного внизу справа, уравновешивают друг друга.Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части главной страницы Hirondelle USA вращаются. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Скриншот Hirondelle USA. (Просмотр большой версии)Столбец на изображении немного смещен по центру и закрепляет композицию четкой вертикальной линией — это объект, который, как мы знаем, много весит.Перила слева обеспечивают надежное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выбивал из равновесия.
Текст над перилами кажется поддерживаемым перилами; однако он также визуально сбалансирован изображением мальчика справа. Вы можете рассматривать перила, как будто они свисают с левой стороны шеста и выводят его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные цвета на заднем фоне уравновешивают перила и текст на стене оставил и держи вещи в равновесии.
Вы можете рассматривать перила, как будто они свисают с левой стороны шеста и выводят его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные цвета на заднем фоне уравновешивают перила и текст на стене оставил и держи вещи в равновесии.
Создается ощущение симметрии перевода, так как золотые линии текста повторяются в верхнем левом и нижнем правом углу изображения, а также на кнопке внизу страницы. Белый текст также повторяется.
Примеры радиальной балансировки
На домашней странице Vlog.it представлена радиальная балансировка, что, надеюсь, видно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, поскольку три кольца изображений вращаются вокруг центрального круга.
Скриншот Vlog.it. (Просмотр большой версии) На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента практически все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший кружок в правом верхнем углу добавляет небольшую симметрию перемещения и некоторую асимметрию, увеличивая визуальный интерес к композиции.
Домашняя страница Opera Shiny Demos не круглая, но все текстовые ссылки, кажется, исходят из одного или почти общего центра.Легко представить, как вся фигура вращается вокруг одного из квадратов посередине или, может быть, одного из углов, где встречаются четыре квадрата.
Заголовок Shiny Demos в верхнем левом углу и логотип Opera в правом нижнем углу уравновешивают друг друга и, кажется, исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальная балансировка не обязательно требует использования окружностей.
Примеры баланса мозаики
Можно ожидать, что баланс мозаики будет наименее используемым в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера баланса мозаики. В Интернете гораздо больше примеров, чем вы думаете.
В Интернете гораздо больше примеров, чем вы думаете.
Домашняя страница Rabbit’s Tale была хорошим примером. Разбросанные буквы, конечно, были случайными и хаотичными, но баланс в композиции работает.
Скриншот из Rabbit’s Tale. (Просмотр большой версии)На обеих сторонах (справа и слева) находятся почти равные области цвета и пространства, чтобы уравновесить друг друга. Кролик посередине служит даже точкой опоры. Он также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание к себе по отдельности.
Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласны с тем, что общий баланс существует. Во всяком случае, справа хаос тяжелее, но не настолько, чтобы потерять равновесие.
Сайты с большим количеством контента, такие как новостные и журнальные сайты, также демонстрируют мозаичный баланс. Возможно, вы узнали домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Здесь есть на что посмотреть. Макет не симметричный. Столбцы не равны по размеру. Трудно определить, что чему уравновешивает. Блоки содержимого имеют разное количество содержимого внутри и, следовательно, имеют разные размеры. Ничто не исходит из общего центра.
В блоках разного размера присутствует немного хаоса и случайности, одни более плотные, чем другие. Поскольку истории на веб-сайте меняются ежедневно, каждый день будет появляться новый хаос.В целом работает.
Возможно, будет преувеличением сказать, что это мозаичный баланс, но снова я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то мне подсказывает, что большая часть хаоса, который мы видим в Интернете, не была спланирована.
Резюме
Чтобы добраться сюда, потребовалось время, но на этом мы завершаем нашу серию статей о принципах проектирования. Надеюсь, вам понравилось, вы узнали что-то новое или сочли сериал хорошим обзором фундаментальных принципов дизайна.
Как вы понимаете, я считаю, что основы важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не придумывал. Принципы основаны на том, как все мы воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокусные точки, заключается в том, что они контрастируют с элементами вокруг них. Они отличаются друг от друга. Это важно, когда нужно быстро отличить друга от врага.Эта способность была важна для нашего выживания как вида, и поэтому наши глаза развились, чтобы быстро принять решение.
Однако принципы дизайна — это не жесткие правила. Это руководство. Например, нет единого правильного способа сообщить, что два элемента похожи или различны. Вам не нужно следовать ни одному из этих принципов, но вы должны понимать их и иметь причину для их нарушения.
Опять же, я надеюсь, что вам понравилась эта серия, и еще больше я надеюсь, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах.
Дополнительные ресурсы
- «Сбалансирован ли ваш веб-дизайн?» Стивен Брэдли
- «Исследование симметрии: когда, где и зачем его использовать», Джеймс Джордж
- «Визуальный баланс», Шерил Цянь
- «Баланс — симметрия», Джеймс Т. Пил,
- «Понимание важности баланса в графическом дизайне», Марк Мастерс,
- «Правила композиции фотографии: визуальный вес», Джули Уотерхаус,
- «Принципы дизайна: баланс», Шарлотта Jirousek
- «Точный баланс», Эрик Шпикерманн
- «Искусство и визуальное восприятие Рудольфа Арнхейма: записки Фредерика Ф.Леймари »(PDF) Примечания Леймари к книге Арнхейма.
- «Дизайн карты» (PDF), из Картография: тематический дизайн карты , Борден Дент и Джефф Торгусон В этой главе книги рассматриваются принципы дизайна, обсуждаемые в этой серии.
Баланс в композиции: как сбалансировать дизайн? | автор: Outcrowd | Outcrowd
Balance — один из важнейших элементов композиции.
Равновесие — это противостояние элементов, создающее равновесие и гармонию.Состояние равновесия интуитивно комфортно для зрителя.
Человеческое тело симметрично по вертикали, и наш визуальный прием соответствует этому. Нам нравятся объекты, сбалансированные по вертикальной оси. Мы всегда стремимся уравновесить одну силу с другой.
Иллюстрация: OutcrowdВ контексте дизайна баланс основан на визуальном весе элементов. Визуальный вес — это объем внимания, которое зритель уделяет изображению. Если сайт сбалансирован, посетители подсознательно чувствуют себя комфортно.Баланс сайта воспринимается как визуально пропорциональное расположение его элементов.
Как сделать ваш сайт сбалансированным?
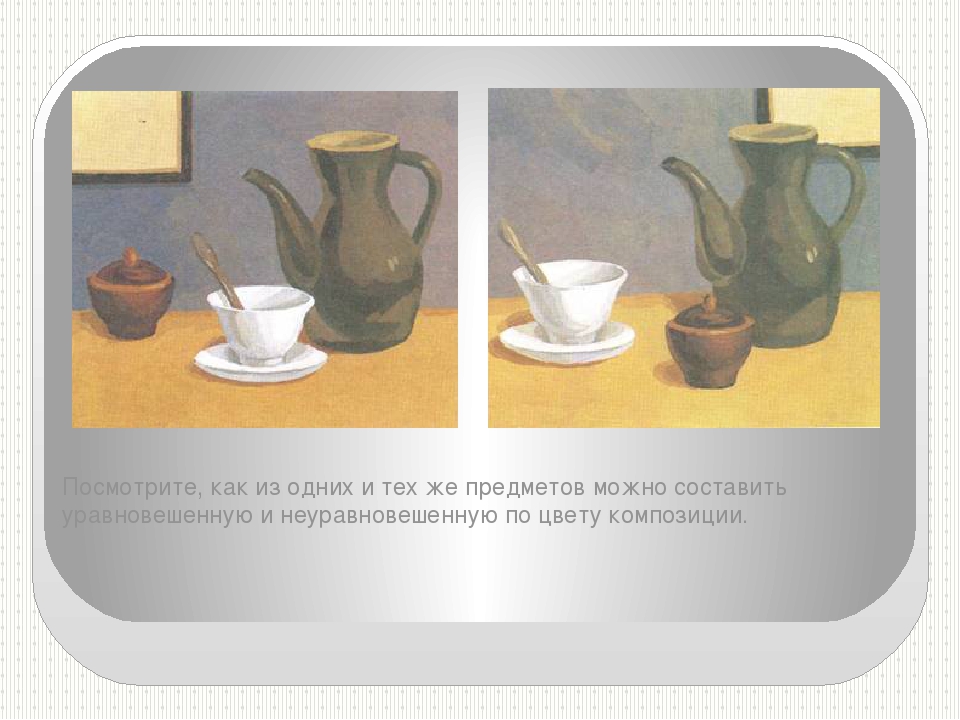
1. Симметричные (статические) весы
Самым распространенным примером баланса является симметрия.
Симметрия визуально приятна на подсознательном уровне, выглядит организованно и гармонично. Симметричный баланс достигается за счет равномерного размещения элементов по обе стороны от горизонтальной или вертикальной центральной оси. То есть обе стороны воображаемой линии, проходящей через середину страницы, на самом деле являются зеркальными отображениями друг друга.Некоторые люди думают, что симметричный баланс скучен и предсказуем, но он выдержал испытание временем и остается одним из лучших способов создать на странице ощущение комфорта и целостности.
То есть обе стороны воображаемой линии, проходящей через середину страницы, на самом деле являются зеркальными отображениями друг друга.Некоторые люди думают, что симметричный баланс скучен и предсказуем, но он выдержал испытание временем и остается одним из лучших способов создать на странице ощущение комфорта и целостности.
2. Асимметричные (динамические) весы
Композиция с неравным весом с обеих сторон имеет асимметричный баланс.
Динамический баланс всегда интереснее статического, который не оставляет работы для ума. При отсутствии равновесия наш взгляд рефлекторно начинает искать противовес, и это отличный повод привлечь внимание к той части страницы, которая могла остаться незамеченной.Здесь стоит сделать акцент — и внимание прихватит его, как спасательный круг.
Целевая страница — азиатская кухняЧасто таким «противовесом» является кнопка и / или заголовок.
Важная информация (или призыв к действию) должна использоваться как «противовес».
Чем резче асимметрия, тем больше зритель пытается выяснить ее причину (изучить противовесы). Люди инстинктивно изучают такой образ более внимательно, чем обычно. Однако здесь необходимо чувство меры — слишком эксцентричная композиция не всегда хорошо воспринимается.
3. Радиальные весы Иллюстрация: Outcrowd
Тип весов, в которых визуальные элементы исходят из общей центральной точки. Радиальная балансировка используется в дизайне нечасто. Его преимущество в том, что внимание легко находит и удерживает фокус — точно в центре. Обычно это самая замечательная часть композиции.
4. Мозаичные весы
Это уравновешенный хаос, как на картинах Джексона Поллока. В такой композиции нет заметных фокусов, и все элементы одинаково ответственны.Отсутствие иерархии, на первый взгляд, создает визуальный шум, но все элементы совпадают и образуют единое целое.
Иллюстрация: OutcrowdСекреты визуального равновесия
Говоря о балансе сил в композиции, они часто сравнивают с силами физического мира: гравитацией, рычагом, весом и точкой опоры. Наш мозг и глаза воспринимают равновесие в форме, очень похожей на законы механики. Нам легко представить картину как плоскую поверхность, сбалансированную в какой-то точке, как весы с чашами.Если мы добавляем элемент на один край изображения, он теряет баланс, и мы чувствуем необходимость его исправить. Не имеет значения, является ли элемент группой оттенков, цветов или точек. Задача — найти визуальный «центр масс» изображения, его центр тяжести.
Наш мозг и глаза воспринимают равновесие в форме, очень похожей на законы механики. Нам легко представить картину как плоскую поверхность, сбалансированную в какой-то точке, как весы с чашами.Если мы добавляем элемент на один край изображения, он теряет баланс, и мы чувствуем необходимость его исправить. Не имеет значения, является ли элемент группой оттенков, цветов или точек. Задача — найти визуальный «центр масс» изображения, его центр тяжести.
К сожалению, не существует точного метода определения визуальной массы объекта. Как правило, дизайнеры полагаются на свою интуицию. Однако есть полезные наблюдения, которые могут помочь:
Большие объекты всегда весят.
Элементы неправильной формы кажутся легче, чем элементы правильной формы.
Более теплые цвета тяжелее холодных.
Более темные предметы весят больше светлых.
Объекты с текстурой кажутся тяжелее.
Объекты с текстурой кажутся тяжелее.
Чем дальше объект от центра, тем больше его визуальный вес.
Вертикальные элементы кажутся тяжелее горизонтальных.
Многие мелкие элементы уравновешивают один большой.
Сложность объекта придает ему больший визуальный вес.
Положительные формы весят больше, чем отрицательное пространство.
- Восприятие физического веса
Изображенная гиря кажется тяжелее ручки.
Подведем итоги
Когда используется симметрия, результат демонстрирует профессионализм и серьезный, устойчивый подход. Приемы асимметрии вызывают интерес, выражают индивидуальность и креативность, акцентируют внимание.
Композиционное равновесие
Композиционное равновесие относится к размещению элементов искусства (цвета, формы, линии, формы, пространства, текстуры и стоимости) по отношению друг к другу.В сбалансированном состоянии композиция выглядит более устойчивой и визуально приятной. Подобно тому, как симметрия относится к эстетическим предпочтениям и отражает интуитивное ощущение того, как вещи «должны» выглядеть, общий баланс данной композиции способствует внешним суждениям о работе.
Создание гармоничного композиционного баланса включает в себя такое расположение элементов, чтобы ни одна часть произведения не подавляла и не казалась тяжелее любой другой части. Три наиболее распространенных типа композиционного баланса — симметричный, асимметричный и радиальный.
Составные весы
Три распространенных типа баланса: симметричный, асимметричный и радиальный.
Симметричный баланс является наиболее стабильным в визуальном смысле и обычно передает ощущение гармоничной или эстетически приятной пропорциональности. Когда обе стороны произведения искусства по обе стороны от горизонтальной или вертикальной оси картинной плоскости одинаковы с точки зрения смысла, который создается расположением элементов искусства, считается, что произведение демонстрирует этот тип баланса.Противоположностью симметрии является асимметрия.
Леонардо да Винчи,
Витрувианский человек , 1487 Витрувианский человек Леонардо да Винчи часто используется как символ симметрии человеческого тела и, в более широком смысле, естественной вселенной.
Асимметрия определяется как отсутствие или нарушение принципов симметрии. Примеры асимметрии часто встречаются в архитектуре. Хотя досовременные архитектурные стили имели тенденцию делать упор на симметрию (за исключением тех случаев, когда экстремальные условия местности или исторические события уводили от этого классического идеала), современные и постмодернистские архитекторы часто использовали асимметрию как элемент дизайна.Например, в то время как большинство мостов имеют симметричную форму из-за внутренней простоты проектирования, анализа, изготовления и экономичного использования материалов, ряд современных мостов сознательно отошли от этого, либо в ответ на соображения, связанные с конкретным участком, либо чтобы создать эффектный дизайн. .
Оклендский мост через залив
Замена восточного пролета моста Сан-Франциско-Окленд-Бэй отражает асимметричный архитектурный дизайн.
Радиальный баланс относится к круглым элементам в композициях. В классической геометрии радиус круга или сферы — это любой отрезок прямой от центра до периметра. В более широком смысле радиус круга или сферы — это длина любого такого сегмента, которая составляет половину диаметра. Радиус может быть больше половины диаметра, который обычно определяется как максимальное расстояние между любыми двумя точками фигуры. Внутренний радиус геометрической фигуры — это обычно радиус самого большого круга или сферы, содержащейся в ней. Внутренний радиус кольца, трубки или другого полого предмета — это радиус его полости.Название «радиальный» или «радиус» происходит от латинского «радиус », что означает «луч», но также и спица колеса круговой колесницы.
В классической геометрии радиус круга или сферы — это любой отрезок прямой от центра до периметра. В более широком смысле радиус круга или сферы — это длина любого такого сегмента, которая составляет половину диаметра. Радиус может быть больше половины диаметра, который обычно определяется как максимальное расстояние между любыми двумя точками фигуры. Внутренний радиус геометрической фигуры — это обычно радиус самого большого круга или сферы, содержащейся в ней. Внутренний радиус кольца, трубки или другого полого предмета — это радиус его полости.Название «радиальный» или «радиус» происходит от латинского «радиус », что означает «луч», но также и спица колеса круговой колесницы.
Остаток в составе
Остаток в составе Неуравновешенный объект или сцена вызывает дискомфорт у зрителя, поэтому, если это не
желаемого эффекта, мы должны стремиться к тому, чтобы наши изображения были сбалансированными. Для физического
объекты, они будут балансировать на весах, если они имеют равный вес, а не одинаковый размер. Для
изображение, единицей измерения является визуальный интерес, т.е.е., наш имидж должен быть сбалансирован
визуальный интерес. Баланс визуального интереса может быть достигнут в различных
способами, как описано ниже. Визуальный баланс достигается как по горизонтали, так и по
вертикальные оси.
Для
изображение, единицей измерения является визуальный интерес, т.е.е., наш имидж должен быть сбалансирован
визуальный интерес. Баланс визуального интереса может быть достигнут в различных
способами, как описано ниже. Визуальный баланс достигается как по горизонтали, так и по
вертикальные оси.
Баланс по горизонтальной оси
Из-за нашего опыта работы с реальностью, а также с фильмами и видео горизонтальная ось обычно размещается ниже середины изображения. Эта ось показывает, какой у нас рост, какой высокий мы на высоте, если бы мы могли натолкнуться на что-нибудь, и относительная важность что нибудь.Рост обычно воспринимается как доминирующая характеристика, а характеры, которые выше считаются более важными. Так, например, размещение короткого символа высоко в кадре и высокий персонаж низко в кадре заставляет нас поверить, что короткий персонаж доминирует более высокий персонаж.
Баланс по вертикальной оси
Симметричные весы , т. е. две стороны являются зеркальным отображением каждой
другое — это самый простой способ достижения баланса.Симметричный баланс широко используется
в архитектуре, и он кажется очень стабильным, постоянным и спокойным. Внимание
автоматически фокусируется на том, что находится в центре кадра. Это хороший способ
чтобы организовать официальную сцену, например, свадьбу или выпускной.
е. две стороны являются зеркальным отображением каждой
другое — это самый простой способ достижения баланса.Симметричный баланс широко используется
в архитектуре, и он кажется очень стабильным, постоянным и спокойным. Внимание
автоматически фокусируется на том, что находится в центре кадра. Это хороший способ
чтобы организовать официальную сцену, например, свадьбу или выпускной.
Асимметричный баланс встречается чаще, интереснее и труднее достичь. Баланс достигается за счет использования разных элементов с разными визуальными интересами. Эти различные методы обсуждаются ниже.Всегда помните, что есть взаимодействие между ними, и поэтому баланс может быть достигнут комбинацией обсуждаемых методов ниже.
| Баланс по значению: глаз привлекает контраст, поэтому небольшая область контраст уравновесит большую область с низким контрастом. | |
Баланс по цвету: глаза больше привлекают цвет, чем нейтральный
изображение, поэтому небольшая область цвета, особенно яркого цвета, может уравновесить более крупную нейтральную
или тускло окрашенная область. Соседние дополнительные цвета весят больше, чем соседние аналогичные
цвета. Соседние дополнительные цвета весят больше, чем соседние аналогичные
цвета. |
|
| Баланс по форме: небольшая сложная форма может уравновесить большую простую форма. Кроме того, большая незагроможденная зона может уравновесить небольшую оживленную зону, в которой формы. Мы можем свести к минимуму загруженные места, поместив их в тени или улучшить их освещением. им хорошо. Большие простые участки можно улучшить даже ярким освещением или разбив их с тенями, тем самым делая их более сложными. | |
Баланс по текстуре: Текстура и поверхность аналогичны цвету и цвету.
форма, то есть насыщенная, высококонтрастная текстура на маленькой форме уравновесит большую форму
с гладкой матовой поверхностью. Текстура может придать сцене эмоциональность, например,
мягкие нечеткие предметы более привлекательны, чем гладкие полированные предметы. Привлечение
текстура может быть улучшена или минимизирована соответствующим освещением, например ярким и трудным для
усилить или мягко и тускло, чтобы минимизировать. |
|
| Баланс по положению: объект меньшего размера, находящийся дальше от центра, будет сбалансируйте более крупный объект, который находится ближе к центру. Даже если мы не можем переместить объект в сцена, ее визуальный вес может зависеть от освещения. | |
| Баланс по направлению взгляда: края, формы и / или группы подразумевают визуальное направление. Это можно использовать, чтобы уравновесить более тяжелую сторону, направив взгляд на светлая сторона, тем самым передавая визуальную важность.Линейный объект, теневой край или край света может достичь сильного направленного эффекта. Имея такой же цвет на противоположные стороны изображения также могут привести к тому, что взгляд будет перемещаться с одной стороны на другую. | |
Баланс по физическому весу: воспринимаемый физический вес объекта.
способствует его визуальному интересу, поскольку более тяжелый объект вызывает больший визуальный интерес, чем
более легкий объект того же размера. |
Состав Основной
Страница
HyperGraph Домашняя страница.
Понимание баланса и визуального веса в фотографии
В фотографии баланс — это когда элементы на фотографии расположены таким образом, что кажутся естественными и приятными для глаз.Хорошо сбалансированная композиция кажется гармоничной, а несбалансированная — не такой привлекательной.
Каждый элемент на фотографии имеет «визуальный вес», на который влияют такие вещи, как его размер, контраст, цвет, тон и текстура. Для получения сбалансированного изображения вам необходимо расположить эти элементы так, чтобы ни одна часть изображения не имела слишком большой «вес» по сравнению с другими частями.
Давайте посмотрим на различные типы баланса, факторы, которые на него влияют, и то, как вы можете сознательно сделать свои фотографии более (или менее) сбалансированными.
Весы симметричные
Это самый простой и очевидный способ компоновки фотографии, также известный как «формальный баланс». Просто расположите элементы изображения так, чтобы они были симметричны относительно центра.
Горизонтальная симметрия дает приятный естественный баланс. Изображение Токкеса.
Чаще всего можно увидеть фотографии, расположенные с горизонтальной симметрией, но вертикальная симметрия также создает сильную композицию.
Вертикальную симметрию часто можно найти в отражениях. Изображение Рандена Педерсона.
Элементы в вашей сцене не обязательно должны быть идентичными. Если они достаточно похожи по внешнему виду и внешнему виду, они будут казаться сбалансированными.
Хотя эта композиция не является строго симметричной, элементы с обеих сторон имеют достаточно сходства, чтобы создать ощущение симметрии. Изображение Марко Верча.
Асимметричные весы
Иногда это называют «неформальным балансом», добиться этого сложнее, но обычно получается более интересная фотография. Это более тонкий, чем симметричный баланс, но придает одинаково гармоничное ощущение изображению, привлекая зрителя дольше.
Это более тонкий, чем симметричный баланс, но придает одинаково гармоничное ощущение изображению, привлекая зрителя дольше.
Расположение пещеры, девушки и холмов привлекает внимание зрителя к сцене, придавая равный вес всем частям кадра. Изображение Джузеппе Мило.
При асимметричной компоновке фотографии разместите главный объект не по центру, возможно, используя другую композиционную технику, например правило третей. Если изображение кажется несбалансированным, поместите один или несколько второстепенных предметов в оставшееся пространство.
Эти второстепенные точки фокусировки дают зрителю возможность взглянуть еще на что-то, направляя его взгляд по сцене. Они должны иметь меньший «вес», чем основной предмет, чтобы они вызывали дополнительный интерес, но не отвлекали.
Что влияет на визуальный вес?
Каждый раз, когда элемент выделяется на фоне остального изображения, он имеет некоторый визуальный вес. Сумма зависит от ряда факторов.
Размер
Пожалуй, наиболее очевидный фактор: большие объекты имеют больший вес, чем маленькие, и поэтому больше привлекают внимание зрителя. В общем, лучше всего сделать ваш главный объект самым большим объектом и подкрепить его более мелкими.
Как самый большой объект в сцене, лодка на переднем плане имеет наибольший визуальный вес, а город и закат создают дополнительный интерес и баланс.Изображение Амине Кайтони.
Тон и контраст
Более темные предметы имеют больший визуальный вес, чем более светлые. Если ваш объект светлого тона, следите за отвлекающими тенями и темными объектами и при необходимости измените кадр, чтобы исключить их. Особенно это заметно в черно-белой фотографии.
Точно так же ваши глаза естественно привлекают участки с высокой контрастностью. Светлый объект на темном фоне или наоборот — отличный способ сосредоточить внимание зрителя на вашем главном объекте.
Здесь темные объекты на переднем плане несут наибольший вес и привлекают внимание. Контраст более светлого фона добавляет интереса, не подавляя сцену. Изображение Иэна Д. Китинга.
Контраст более светлого фона добавляет интереса, не подавляя сцену. Изображение Иэна Д. Китинга.
Цвет и насыщенность
Смелые, яркие цвета выделяются больше, чем нежные нейтральные оттенки. Вспышка контрастного цвета на более монотонном фоне обеспечивает сильный фокус на вашей фотографии.
Яркие бумажные кораблики на этом снимке эффективно уравновешивают крайнюю позицию женщины.Изображение Хельги Вебер.
Текстура
Узоры и текстуры визуально интересны и поэтому становятся естественными объектами интереса. Сильные текстуры в поддерживающих областях вашей фотографии помогут сбалансировать объект, расположенный не по центру, но остерегайтесь текстурированного фона, который отвлекает от основного фокуса.
Текстура воды придает ей дополнительный вес, помогая уравновесить резкие образы скал. Изображение Джузеппе Мило.
Фокус
Объекты в фокусе имеют больший вес, чем объекты, находящиеся не в фокусе. Это особенно полезно для уменьшения влияния нежелательных элементов на вашу сцену. Отрегулируйте глубину резкости, чтобы размыть отвлекающие факторы и привлечь внимание к главному объекту.
Это особенно полезно для уменьшения влияния нежелательных элементов на вашу сцену. Отрегулируйте глубину резкости, чтобы размыть отвлекающие факторы и привлечь внимание к главному объекту.
Ярко освещенное здание было потеряно в фокусе, чтобы уменьшить его вес и не отвлекать слишком много внимания от основного объекта. Изображение Матиаса Риппа.
Люди и животные
Нас очень привлекают живые существа на фотографиях, особенно если мы можем видеть их глаза. Это может быть благословение или проклятие. Если ваш главный объект съемки — человек, другие люди могут казаться отвлекающими, тогда как в пейзажной сцене они могут стать интересным центром внимания.
Хаски на этом изображении разделяет пространство безликой земли и уравновешивает горы на заднем плане. Изображение Маркуса Триенке.
Взгляд
Если на вашем изображении есть человек, зрители будут следить за направлением их взгляда. Это придает вес тому, что в противном случае было бы пустым пространством, и само по себе может быть эффективным противовесом.
Нецентральное расположение объекта уравновешивается тем, что он смотрит в кадр. Изображение Марка Хирта.
Абстрактные виды весов фотографических
Все элементы баланса, описанные выше, можно физически увидеть, глядя на фотографию, но вы также можете достичь баланса более абстрактными способами.
Например, сопоставление искусственных объектов с естественной сценой подчеркивает их различия и придает дополнительный смысл. Вы можете использовать это, чтобы подчеркнуть разрушение природной среды или показать, как природа находит способы процветать даже в городских или промышленных районах.
Баланс на этой фотографии скорее абстрактный, чем композиционный, показывая контраст между дымоходом заброшенной фабрики и тем, как природа восстанавливает ее.Изображение предоставлено XoMEoX.
Другие источники контраста и баланса включают древнее и современное, живое и разлагающееся, молодое и старое, постоянное и временное. Изучение этих тем придаст вашим фотографиям особую значимость.
Изучение этих тем придаст вашим фотографиям особую значимость.
Использование дисбаланса для натяжения
Если балансировка элементов в ваших кадрах дает ощущение гармонии и умиротворения, намеренное избегание баланса дает противоположный эффект. Несбалансированные композиции вызывают чувство беспокойства и напряжения, которые при осторожном использовании могут иметь очень мощный эффект.
Эта фотография очень тяжелая, но дисбаланс добавляет ощущение таинственности, что очень привлекает зрителя. Изображение Райнера Гирша.
Баланс в фотографии — это простая, но важная концепция, с которой нужно усвоить. В следующий раз, когда вы будете кадрировать кадр, подумайте о визуальном весе элементов в вашей сцене. Небольшое изменение композиции может сильно повлиять на баланс вашей фотографии, делая разницу между средним снимком и отличным.
Обретение баланса в композиции — PhotoPXL
14 декабря 2019 г., К Игнасио Паласиос
Во-первых, давайте разберемся. Композиция — это основа фотографии и, на мой взгляд, самый важный фотографический элемент в создании потрясающих и потенциально удостоенных наград изображений.
Композиция — это основа фотографии и, на мой взгляд, самый важный фотографический элемент в создании потрясающих и потенциально удостоенных наград изображений.
Во-вторых, есть 10 ключевых ингредиентов для освоения композиции. Правильно, 10. И баланс — одна из этих очень важных составляющих.
Итак, имея в виду все это, давайте поговорим о балансе и поможем вам найти баланс в ваших композициях.
Баланс — это гармония. Баланс в композиции — это искусство расположения соседних элементов в изображении и управления визуальным весом, чтобы ни один объект или область не преобладали над другими. Отдельные части гармонично работают вместе, создавая ощущение единого целого.
По сути, сбалансированное изображение кажется правильным. Это эстетически приятно для глаз, и у людей есть естественное желание найти баланс и равновесие в своем мире.
С другой стороны, если вы хотите вызвать у зрителя дискомфорт и вызвать напряжение в своем изображении, то несбалансированное изображение может оказаться лучшим решением. Несбалансированное изображение имеет неравномерный визуальный вес и, как результат, может быть мощным инструментом повествования. Однако в рамках этой статьи я предполагаю, что вы хотите создать эстетически приятную композицию и привлечь внимание зрителя к своему изображению.
Несбалансированное изображение имеет неравномерный визуальный вес и, как результат, может быть мощным инструментом повествования. Однако в рамках этой статьи я предполагаю, что вы хотите создать эстетически приятную композицию и привлечь внимание зрителя к своему изображению.
Итак, давайте посмотрим на баланс и поделимся секретами создания баланса в вашей композиции, начиная с симметрии.
СИММЕТРИЧНЫЙ vs НЕСИММЕТРИЧНЫЙ (или асимметричный)
Существует два основных стиля баланса: симметричный (или формальный) и асимметричный (неформальный).
Симметричные весы именно то, что написано. Обе стороны рамы имеют равный вес и кажутся симметричными при разделении пополам — по вертикали, горизонтали или диагонали. Это самый простой и очевидный способ сбалансировать свой образ. Хотел бы предупредить: если симметричные композиции не обрабатываются правильно, они могут быть довольно скучными, а если ими злоупотреблять, то симметрия может стать клише.
Тем не менее, позвольте мне заверить вас, что ваши две половинки не обязательно должны быть абсолютно идентичными, чтобы быть симметричными. Природа никогда не бывает идеально симметричной. Однако с помощью вашего любимого программного обеспечения для редактирования вы можете создать идентичную симметрию для нужного сюжета (отлично подходит для городской и архитектурной фотографии).
Естественный баланс. Изображение снято в Южной Георгии, Антарктида.
Возвращаясь к теме естественной симметрии, изображение двух бурых медведей ниже демонстрирует органическую симметрию.Объект (медведи) помещен в центр изображения, и, хотя каждая сторона кадра не идентична, она обладает образной симметрией.
Органическая симметрия. Озеро Курильское, Камчатка.
Традиционно нам говорят не помещать объект в центр кадра при съемке дикой природы или портретов. Но это дерьмовый совет . Асимметричное изображение дикой природы или портретное изображение могут быть очень эффективными, поскольку они уменьшают визуальные отвлекающие факторы на заднем плане и помогают зрителю сначала сосредоточиться на вашем объекте.
Совет при съемке симметричного изображения; Расположение камеры по отношению к объекту очень важно. Если ваша камера расположена слишком высоко или слишком низко, угол кадра может ослабить симметрию вашего изображения, и даже Photoshop не сможет его сохранить.
И помните, хотя не все сбалансированные фотографии симметричны, все симметричные фотографии сбалансированы. И это приводит нас в мир асимметричного.
Асимметричный баланс возникает, когда у вас неравный визуальный вес с обеих сторон изображения, но неравные визуальные элементы искусно размещены, чтобы уравновесить друг друга.Это может показаться немного противоречащим интуиции, но асимметричные композиции могут казаться более сбалансированными, чем симметричные изображения. Это потому, что методы, используемые для создания баланса и гармонии в асимметричном изображении, более тонкие.
Лично мне нравится работать с асимметричной композицией. Он вызывает ощущение движения, дает ощущение большей энергии и побуждает зрителя проводить больше времени с вашим изображением. Если вы хотите, чтобы я работал с асимметричной композицией, вы можете использовать шесть техник:
Если вы хотите, чтобы я работал с асимметричной композицией, вы можете использовать шесть техник:
ШЕСТЬ МЕТОДОВ ДЛЯ БАЛАНСА
1.Цвет
Разные цвета соответствуют разному весу. Ярко-красная машина имеет большой визуальный вес, а поле с коричневой травой, напротив, легче. Вы должны осознавать, что смелые, яркие цвета, как правило, имеют больший визуальный вес, а мягкие и нейтральные цвета — светлее. Вы можете сбалансировать тяжелые цвета с относительно более светлыми цветами в кадре.
Другой способ взглянуть на цветовой баланс — это температура. Теплые цвета (красный, оранжевый, желтый) тяжелее, холодные (синий, зеленый, фиолетовый) — светлее.Баланс контрастных цветов и цветовой температуры в вашем изображении может иметь очень большое значение. При правильном балансе это выглядит впечатляюще.
Я хотел бы подчеркнуть, что Lightroom, Photoshop или ваша любимая программа для редактирования — прекрасные инструменты, которые помогут вам добиться правильного цветового баланса вашего изображения.
Не унывайте, если не прибьете во время съемки. Photoshop — ваш друг.
Правило: смелые, яркие и теплые цвета визуально тяжелые, нежные, нейтральные и холодные цвета визуально светлые.
Уравновешивание ярких красных пятен с относительно большими областями нейтральных коричневых и серых тонов. Патагония.
2. ТОН
Тональный баланс сводится к контрасту между более светлыми и более темными участками изображения. Ваши темные области тяжелее. Светлые участки стали светлее.
То, как вы используете тональный баланс, полностью зависит от истории, которую вы хотите рассказать, и эмоций, которые вы хотите вызвать. Если вы хотите создать умиротворяющий и успокаивающий образ, то, как правило, вам нужно сбалансировать свою композицию более светлыми тонами.
Если вы хотите пробудить драматические и интенсивные эмоции, используйте преимущественно темные тона. Как на изображении ниже. Темно-серый фон вызывает чувство запустения и отчаяния, тонко уравновешенный редкими белыми деревьями, расположенными стратегически.
Тени также являются для вас мощным тональным инструментом. Тени обладают фантастическим визуальным весом. Не говоря уже о том, что они помогают добавить глубины и объема вашей композиции.
Рекомендуется преобразовать цветные изображения в черно-белые, чтобы проверить, работают ли тона.Я также иногда переворачиваю изображение на 180 градусов, чтобы получить другое представление о балансе в изображении.
Правило: темные тона визуально тяжелые, светлые тона визуально светлые.
Преобладающие темные тона вызывают сильные эмоции, уравновешенные небольшими редкими деревьями. Квинсленд, Австралия.3. ТЕКСТУРА
Что я подразумеваю под текстурами? Что ж, текстуры — это детали, которые визуально описывают, как что-то ощущается физически.
Вы можете использовать текстуры, чтобы повлиять на баланс композиции.Объекты с сильной текстурой кажутся трехмерными и имеют больший визуальный вес, что делает их тяжелее, чем объекты и области без текстуры.
На этом изображении вы видите, что текстура красной соли имеет много текстуры, и я сбалансировал ее с более гладкими соляными / песчаными образованиями с обеих сторон.
Текстура может быть проигнорированным инструментом композиции, и я рекомендую вам искать текстуры вашего объекта и фона во время съемки, а затем играть с ними во время обработки.
Правило: сильно текстурированные объекты визуально тяжелые, гладкие — визуально легкие.
Использование текстур в абстрактных изображениях для баланса. Озеро Эйр, Австралия.4. ФОРМА И РАЗМЕР
Управление размером фигур в изображении — один из наиболее эффективных способов сбалансировать асимметричную композицию. Излишне говорить, что чем больше размер формы / объекта, тем тяжелее визуальный вес. Вы можете уравновесить большую форму на одной стороне рамки с меньшей на другой стороне.Хотя меньшие формы не имеют одинаковый вес, это добавит визуального интереса и по-прежнему создаст чувство равновесия с вашим зрителем.
Количество фигур на фотографии также влияет на баланс. Чем больше число, тем больше визуальный вес. Это означает, что вы можете дополнить большую фигуру несколькими маленькими.
Чтобы продемонстрировать это, я включил изображение, которое я сделал в Индии в прошлом году. Более крупный мальчик с правой стороны уравновешивается маленькими мальчиками, сидящими на корточках слева.Я также поместил в кадр двух мальчиков, чтобы уравновесить одного более крупного мальчика.
Когда вы играете с размером и размещением ваших фигур и объектов, правило третей может вам помочь.
Правило: большие и множественные формы визуально тяжелы, маленькие и особые формы визуально легкие.
Уравновешивание размера и количества форм. Ладакх, Индия.5. ПОМЕЩЕНИЕ И РАЗМЕЩЕНИЕ
Пространство и расположение элементов в кадре влияют на визуальный вес.Чем ближе элемент к переднему плану или краю кадра, тем он тяжелее.
Анализируя изображение из Антарктиды, большая колония пингвинов была помещена впереди изображения, чтобы подчеркнуть их вес и важность. Балансировка переднего плана с более мелкими птицами на заднем плане.
Балансировка переднего плана с более мелкими птицами на заднем плане.
Создание баланса за счет размещения в раме. Южная Георгия, Антарктида.
Кстати, это изображение также демонстрирует принцип количества, о котором мы говорили выше.Большее количество пингвинов асимметрично уравновешивается небольшой стаей всего из двух птиц.
А теперь позвольте мне поделиться важным советом о пространстве и размещении в портретной фотографии и фотографии дикой природы. Сосредоточьтесь на глазах! Мозг запрограммирован на то, чтобы как можно быстрее искать лица, а затем глаза в нашей среде. Когда установлен зрительный контакт, ваш зритель будет следить за взглядом вашего объекта (мы такие любопытные).
Направление взгляда на портрете жизненно важно для баланса.Индия.
Это важно, потому что направление взгляда и размещение объекта в кадре влияют на общий баланс. В идеале вы хотите разместить объект так, чтобы он смотрел в негативное пространство вашего изображения, делая его «активным пространством» и уравновешивая композицию. Если ваш объект помещен к краю кадра, а его глаза смотрят с края, это просто неуместно. Неудобно для зрителя.
Если ваш объект помещен к краю кадра, а его глаза смотрят с края, это просто неуместно. Неудобно для зрителя.
Правило: объекты на переднем плане визуально тяжелые, объекты на заднем плане — визуально светлые.
6. КОНЦЕПТУАЛЬНО
Концептуальный баланс — это философская и интеллектуальная форма баланса. Концептуальный баланс — это уравновешивание контрастов окружающего нас мира. Контрастные текстуры, контрастирующие предметы, контрастирующие значения или контрастирующие идеи, такие как старое против нового, любовь против ненависти, город против природы.
Например, изображение ветряных мельниц демонстрирует контраст традиционной и современной энергии. Находясь бок о бок в изображении, они создают концептуальный баланс.
Пример концептуального баланса. Старое против нового.
Я бы посоветовал, если вы все еще пытаетесь овладеть балансом в своих композициях, сосредоточиться на первых пяти, а затем заняться концептуальным.
Вот и все, шесть техник, которые вы можете использовать для создания баланса в своей композиции.
ингредиента для мастерства композиции Я упомянул выше, а затем приглашаю вас присоединиться к племени увлеченных фотографов в том, что мы называем нашим «крестовым походом композиции».
Узнайте больше обо мне на сайте IP Travel Photography ,
Игнасио Паласиос
Ноябрь 2019 Игнасио Паласиос
Сидней, Новый Южный Уэльс
Когда дело доходит до фотографии и путешествий, мало кто может сравниться с опытом, навыками и страстью Игнасио Паласиоса.Фотограф в третьем поколении, Игнасио был удостоен более 100 престижных фотопремий и наград со всего мира и побывал в более чем 90 странах за свою 20-летнюю карьеру. Неудивительно, что он заработал репутацию ведущего фотографа в области путешествий, пейзажей и фотографии природы.
Родившийся в Испании, Игнасио теперь называет Сидней Австралией своим домом — благодаря своему безошибочному испанскому духу он продолжает влиять на его работу и определять его фирменный стиль. Сочетание его любви к путешествиям и фотографии оказалось мощным сочетанием, и сегодня Игнасио возглавляет одни из лучших фототуров в мире по невероятным направлениям по всему миру.Как двойной магистр фотографии AIPP, Игнасио делится своим пониманием, опытом и техникой со своими клиентами, чтобы помочь им найти собственный успех и радость в их фотографическом путешествии.
«Я надеюсь, что с помощью моих изображений и туров я смогу открыть людям глаза на невероятный мир, в котором мы живем. Я хочу подарить своим гостям как путешествия, так и фотографические впечатления. Для нас большая честь иметь такую прекрасную планету, и мы обязаны уважать, лелеять и защищать ее ».
Отличный, отмеченный наградами стиль Игнасио можно определить по его мастерству композиции, цвета и света.С его минималистичным стилем и уникальной способностью общаться со своей аудиторией через повествование.
Посредством своих изображений Игнасио предлагает своей аудитории испытать предмет не так, как он запечатлел, а как он его пережил, вызывая эмоциональную связь между зрителем, предметом и художником.
Сочетание его любви к путешествиям и фотографии оказалось мощным сочетанием, и сегодня Игнасио возглавляет одни из лучших фототуров в мире по невероятным направлениям по всему миру.Как двойной магистр фотографии AIPP, Игнасио делится своим пониманием, опытом и техникой со своими клиентами, чтобы помочь им найти собственный успех и радость в их фотографическом путешествии.
«Я надеюсь, что с помощью моих изображений и туров я смогу открыть людям глаза на невероятный мир, в котором мы живем. Я хочу подарить своим гостям как путешествия, так и фотографические впечатления. Для нас большая честь иметь такую прекрасную планету, и мы обязаны уважать, лелеять и защищать ее ».
Отличный, отмеченный наградами стиль Игнасио можно определить по его мастерству композиции, цвета и света.С его минималистичным стилем и уникальной способностью общаться со своей аудиторией через повествование.
Посредством своих изображений Игнасио предлагает своей аудитории испытать предмет не так, как он запечатлел, а как он его пережил, вызывая эмоциональную связь между зрителем, предметом и художником. Фотография и путешествия всегда будут страстью Игнасио, и он стремится помочь другим разжечь их страсть.
Фотография и путешествия всегда будут страстью Игнасио, и он стремится помочь другим разжечь их страсть.
С меткой: техника, Игнасио Паласиос, Композиция
Тип статьи: Учебники, Столбцы, MISC
элементов композиции: баланс
Баланс — это один из наиболее простых элементов композиции, и вы скоро обнаружите, к чему ваша естественная склонность — к идеально сбалансированной или симметричной композиции или к несбалансированной, асимметричной композиции .Дело не в том, что один лучше другого, но то, что вы выберете в качестве основного компонента вашей композиции, влияет на общее ощущение готовой картины. Симметричный обычно кажется более спокойным, а асимметричный — более живым.
Мы используем знаменитую картину Моны Лизы, чтобы проиллюстрировать роль баланса в картине, потому что, хотя это в основном сбалансированная композиция, положение фигуры немного смещено или несбалансировано.
Симметричный баланс создает гармонию
Фотография картины Леонардо да Винчи Мона Лиза © Stuart Gregory / Getty Images
Лицо на портрете обычно является центром внимания, и эта картина не исключение. Мы видим лицо прямо, и создается баланс, поскольку мы видим равные части лица по обе стороны от носа. (Если бы лицо было под углом, мы бы увидели больше одной стороны лица, чем другой.) Однако, если вы проведете линию по центру лица, вы заметите, что она не расположена в центре лица. холст, но немного левее. Таким образом, баланс несколько нарушен, хотя без внимательного изучения трудно понять, почему именно. Но композиция приводит к тому, что лицо вырисовывается из картины в сторону зрителя, придавая ей большее влияние.
Мы видим лицо прямо, и создается баланс, поскольку мы видим равные части лица по обе стороны от носа. (Если бы лицо было под углом, мы бы увидели больше одной стороны лица, чем другой.) Однако, если вы проведете линию по центру лица, вы заметите, что она не расположена в центре лица. холст, но немного левее. Таким образом, баланс несколько нарушен, хотя без внимательного изучения трудно понять, почему именно. Но композиция приводит к тому, что лицо вырисовывается из картины в сторону зрителя, придавая ей большее влияние.
Взгляните на фон, анализируя доминирующие цвета. Вы увидите, что он образует горизонтальные полосы, которые я показал на фото красным цветом. Различная ширина этих полос добавляет композиции визуального интереса, это изменение ритма, но мягкое. Легкий эффект уменьшения ширины полос по направлению к верху усиливает эффект перспективы на фоне.
Теперь посмотрите на полосы с точки зрения отрицательного пространства вокруг головы. Насколько велика каждая из них и одинаковы ли они по обе стороны от фигуры? Например, в негативном пространстве вокруг ее плеч слева больше, чем справа. То, что на первый взгляд кажется сбалансированным, не полностью.
То, что на первый взгляд кажется сбалансированным, не полностью.
Слои баланса в картине
Фотография картины Леонардо да Винчи Мона Лиза © Stuart Gregory / Getty ImagesЕсть несколько других уровней баланса в дополнение к тому, что создал Леонардо да Винчи на фоне его картины Мона Лиза . Ищите четкие линии и формы, повторения и отголоски. В местах был использован определенный цвет, а также свет и тень.
На фото выше я отметила места, где вижу четкие диагональные линии.На фигуре их три, начиная с рук и предплечий, где более светлые тона кожи и блики на ткани выделяются на фоне темного ее платья. Выше линии, образованные верхним краем ее одежды, а затем линии, где светлый оттенок на ее подбородке встречается с темными тенями под ним.
Посмотрите, где эти три набора линий пересекаются, как одна выровнена с ее носом (который, как я уже упоминал ранее, расположен не по центру), и как два других выровнены по правому краю центра ее лица, но фактически ближе к центру холста. Этот не совсем симметричный баланс добавляет композиции тонкую неловкость, одно из тех трудноразличимых таинственных качеств этой картины. Кроме того, комбинация двух форм баланса, упомянутых на предыдущей странице горизонтальных полос, которые тянут глаз вверх с перспективой, и диагональных полос, которые притягивают взгляд обратно вниз и к центру, действуют вместе, чтобы держать взгляд блуждающим. вокруг картины, а не позволять ей сбегать с края.
Этот не совсем симметричный баланс добавляет композиции тонкую неловкость, одно из тех трудноразличимых таинственных качеств этой картины. Кроме того, комбинация двух форм баланса, упомянутых на предыдущей странице горизонтальных полос, которые тянут глаз вверх с перспективой, и диагональных полос, которые притягивают взгляд обратно вниз и к центру, действуют вместе, чтобы держать взгляд блуждающим. вокруг картины, а не позволять ей сбегать с края.
Еще один уровень баланса — это светлый и темный фон , который создает диагонали, уводящие наш взгляд вдаль.Обратите внимание, как компоненты композиции на большом расстоянии слева расположены под углом, а справа — горизонтально. Теперь сравните цвета, использованные в обеих частях картины. По цвету и тону они очень похожи, что усиливает чувство баланса. Но с точки зрения модели это не так, что добавляет ощущение дисбаланса или беспокойства. Это было сделано художником не случайно, это был продуманный композиционный выбор.
Теперь взгляните на картину со словом «круг» в уме.Как устроены полные круги, полукруги или кривые, чтобы направлять взгляд? Очевидные из них — овал ее лица, полукруги лба на фоне линии роста волос и кончик волос на фоне неба. Но они также присутствуют в складках ткани вдоль ее рук, в положении пальцев ее левой руки, в верхней части ее глаз. Чем больше смотришь, тем больше видишь. Чтобы проанализировать влияние этого на композицию, сделайте эскиз кривых, карту того, что происходит.
.