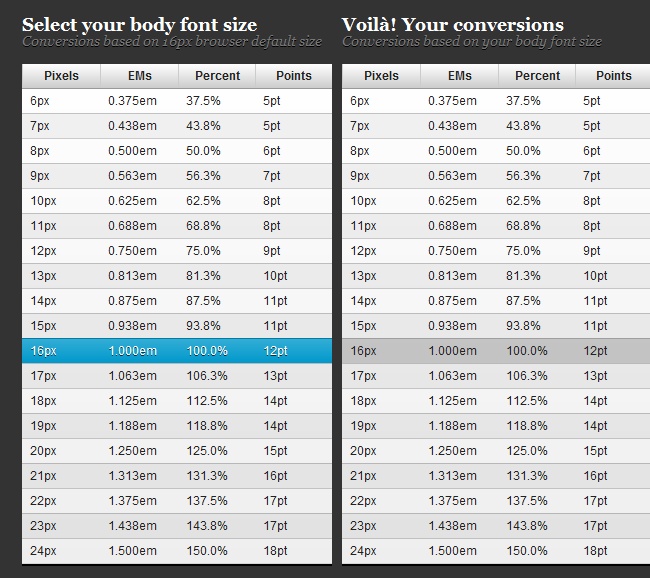
Таблица соотношений px, pt, em %
Pixels (px): «px» имеют фиксированный размер единиц, которые используются на экранах (например, для чтения на экране компьютера). Один пиксель равен одной точки на экране компьютера (самый малый элемент разрешения вашего экрана). Многие веб-дизайнеры используют px в веб-документах в целях получения пиксель-идеального(pixel-perfect) представления своего сайта, отображаемого в браузере. Одна из проблем, с использованием px заключается в том, что эти единицы не позволяют изменять масштаб для слабовидящих читателей или мобильных устройств.
Points (pt): «pt», традиционно используются в печатных СМИ (все, что должно быть напечатано на бумаге, и т. д.). Один «pt» равен 1 / 72 дюйма. «pt», так же, как и «px», имеют фиксированный размер единицы и не могут масштабироваться.
«Ems» (em): «em» — это масштабируемая единица, которая используется в веб-документах. «em» равна текущему font-size, например, если font-size в документе 12pt, 1em равен 12pt.
Percents (%): Единицы измерения в % похожи на «em», за исключением нескольких принципиальных различий. Во-первых, текущий font-size равен 100% (т. е. 12pt = 100%). При использовании «%», ваш текст становится полностью масштабируемым для мобильных устройств и удобства пользователя (accessibility).
| Пункт, pt | Пиксель, px | Единица, em | Процент,% |
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0. 55em 55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 16px | 1em | 100% | |
| 13pt | 17px | 1.05em | 105% |
13. 5pt 5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1. 8em 8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
Tags: %, em, pt, px, Единица, Пиксель, Процент, Пункт
Работы
Реклама
Теги
Облако тегов плагина Tagnetic Poetry (русская версия плагина) требует для просмотра Flash Player 9 или выше.
Календарь
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
|---|---|---|---|---|---|---|
| « Дек | Май » | |||||
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
Что такое px, em, rem в CSS?
Многие люди путаются при работе с этими тремя единицами в CSS.
Для начала нужно усвоить базовое понимание этих единиц:
- Px (пиксель) – это единица измерения величины объектов относительно размера экрана.
- Em – это единица, основанная на размере шрифта родительского элемента (в пикселях).
- Rem – это единица,основанная на размере шрифта корневого элемента html (в пикселях).
Мы можем использовать эти единицы в различных свойствах CSS, таких как font-size, padding, margin, position.
- Что такое Px
- Em
- Rem
- Путаница между em и rem
- Вложенные элементы
- Комбинированный пример
- Заключение
Пиксели представляют собой неделимые объекты прямоугольной или круглой формы, размеры которых зависят от диагонали экрана устройства. Пиксель– это фиксированная единица, которая применяется к отдельным элементам там, где она определяется.
Пример:
div { font-size: 10px; padding: 10px; }Эта строка кода CSS устанавливает размер шрифта в 10px и отступы размером в 10px со всех сторон.
Единицы измерения em зависят от размера шрифта родительского элемента. Это не фиксированные единицы, поскольку они зависят от базового размера. Когда изменяется размер родительского элемента, меняется и значение em.
Пример:
div { font-size: 10px; padding: 10em; }Данный код CSS устанавливает размер шрифта в 10px, и отступы толщиной в 100px с каждой стороны, поскольку размер берётся из свойства font-size. В нем каждое значение принимается за 1em, то есть (10px = 1em, поэтому 10em = 10px * 10 = 100px).
Единица измерения rem зависит от размера шрифта, заданного в браузере по умолчанию, или размера шрифта, при именного к элементу html. Если базовый размер меняется, то значение rem также изменяется. Вы можете изменить размер шрифта, используемый по умолчанию, в настройках браузера.
Пример:
Допустим, размер шрифта, используемый по умолчанию в браузере – 14px.
div { font-size: 10px; padding: 10rem; }Этот код установит размер шрифта в 10px и отступы в 140px с каждой стороны. При этом базовым будет размер шрифта по умолчанию, заданный в браузере, который берётся за 1rem. То есть: 14px = 1rem, поэтому 10rem = 14px * 10 = 140px.
При этом базовым будет размер шрифта по умолчанию, заданный в браузере, который берётся за 1rem. То есть: 14px = 1rem, поэтому 10rem = 14px * 10 = 140px.
Вопрос, который возникает при использовании этих единиц измерения: «Какие же единицы применять?» Особенно это касается em и rem. Какие элементы установить зависимыми от базового размера,а для каких применять динамические единицы измерения?
- Задача: задать размер элемента относительно размера шрифта, используемого по умолчанию на сайте, там, где не нужно менять размеры. В этом случае “rem” предпочтительнее.
- Чтобы использовать динамические единицы измерения там, где при уменьшении размера шрифта уменьшаются отступы или поля, применяйте “em”.
Для вложенных элементов используется только одна единица измерения – em. Если размеры шрифта или отступов дочернего элемента должны быть наполовину меньше, чем у родительского, тогда используйте em.
Пример:
div.parent { font-size: 10px; }
div.parent div. child { font-size: 0.5em; }
child { font-size: 0.5em; }
Этот код установит размер шрифта родительского элемента в 10px, а шрифт дочернего элемента в 5px.Так как его размер зависит от значения font-size родительского элемента, которое принимается за 1em. То есть:10px = 1em, поэтому 0.5em = 10px / 2 = 5px.
Предположим, что размер шрифта, используемый по умолчанию в браузере,составляет 14px. Как это отразится на всех трёх единицах измерения?
Пример:
div.parent { font-size: 10px; padding: 10em; margin: 10rem;}
div.parent div.child { font-size: 0.5em; padding: 10em; margin:10rem}
Для (div.parent)
- Размер шрифта = 10px.
- Внутренние поля с каждой стороны (10px = 1em, поэтому 10em * 10px) = 100px.
- Отступы с каждой стороны (14px = 1rem, поэтому 10rem * 14px) = 140px.
Для (div.child)
- Размер шрифта (0.5em = 10px / 2) = 5px.
- Внутренние поля с каждой стороны (5px = 1em, поэтому 10em * 5px) = 50px.
- Отступы с каждой стороны (14px = 1rem, поэтому 10rem * 14px) = 140px.

Ключевым для стилей дочернего элемента является свойство font-size, поскольку оно наследуетсяот родительского элемента.Для него размер шрифта задан в 10px, а в дочернем элементе он установлен в 0.5em. То есть, делится на два (как размер шрифта дочернего элемента).
Поля зависят от размера шрифта текущего элемента. За 1em принимается размер в 5px, (размер шрифта дочернего элемента).
Только отступы постоянны в обоих случаях. Они напрямую наследуются от корневого элемента html. Базовый размер шрифта в 14px неизменен, поэтому поля будут иметь размер 140px в обоих случаях.
Чтобы преодолеть эту путаницу в единицах измерения, нужно знать, какие элементы зависят от настроек браузера, а какие основаны на размере экрана пользовательского устройства.
Сергей Бензенкоавтор-переводчик статьи «Use of px, em, rem units in css, which one I have to use and when?»
css — Что такое размер шрифта em? Сколько это в пикселях?
спросил
Изменено 11 месяцев назад
Просмотрено 73 тысячи раз
Я хочу знать, что такое единица em и сколько 1em при преобразовании в пиксели ( px ). Я также где-то читал о какой-то ошибке IE, чтобы преодолеть, какой размер шрифта тела должен быть установлен на что-то, но не мог многого уследить. Может ли кто-нибудь объяснить это подробно?
Я также где-то читал о какой-то ошибке IE, чтобы преодолеть, какой размер шрифта тела должен быть установлен на что-то, но не мог многого уследить. Может ли кто-нибудь объяснить это подробно?
- css
- размер шрифта
0
Несмотря на то, что вы можете прочитать в другом месте, нет прямой связи между em и px.
Как указано в одной из ссылок:
значение «em» основано по ширине прописной М
Так что для каждого шрифта он будет разным. Узкий шрифт может иметь ту же высоту (в пикселях), что и расширенный шрифт, но размер em будет другим.
РЕДАКТИРОВАТЬ три года спустя:
Сейчас во многих источниках говорится, что 1em = размер шрифта (в пикселях). То есть когда вы пишете font-size:16px , тогда 1em = 16px. Это по-прежнему не согласуется с источником Adobe (в котором говорится, что 1em = размер шрифта в pt ), но в любом случае это кажется странным; размер em был бы слишком большим для сжатых шрифтов и слишком маленьким для расширенных шрифтов.
Я собираюсь сделать несколько тестовых страниц и убедиться в этом лично.
А также:
Я вижу, что никто (включая меня) фактически не ответил на вопрос (который был как бы скрыт):
Я также где-то читал о какой-то т.е. ошибке и чтобы преодолеть это, установите размер шрифта тела на что-то
В соответствии с этой страницей вам нужно добавить это в ваш css: html{ font-size:100%; } . Этой странице шесть лет, и я не читал (сотни) комментариев, поэтому не знаю, актуальна ли она до сих пор.
4
М-принцип, согласно которому em основан на букве M и зависит от шрифта, часто упоминается как миф!! Документация W3c em очень кратко описывает, как именно соотносятся ems и пиксели. Использование буквы M для вычисления размеров шрифта как минимум слишком сложно и не нужно.
Единица ’em’ равна вычисленной значение свойства ‘font-size’ элемент, на котором он используется.
исключение, когда ’em’ встречается в значение свойства ‘font-size’ себя, и в этом случае он относится к размер шрифта родительского элемента. Это может использоваться для вертикального или горизонтального измерение.
Вот основные моменты.
Без увеличения предка 1em точно соответствует атрибуту размера шрифта в пикселях.
Увеличение предка в x-ems или x-процентах означает, что вы просто умножаете на очевидные соотношения x или x/100. Таким образом, простой цикл java-скрипта будет вычислять точные размеры шрифта, предполагая: (1) отсутствие CSS, чтобы расстроить java-скрипт; и (2) у некоторых предков размер шрифта установлен в абсолютных единицах. Это вычисленное значение, о котором говорится в документации. Ручной расчет может обойти CSS, но абсолютная единица все равно должна быть найдена в цепочке предков.
Поскольку ширина измеряется в ems, вы всегда можете вычислить точный размер шрифта, создав div длиной 1000 ems и разделив его свойство client-Width на 1000.
 Поскольку em округляется до ближайшей тысячной, вам нужно 1000 ems, чтобы избежать ошибочного усечения пикселей .
Поскольку em округляется до ближайшей тысячной, вам нужно 1000 ems, чтобы избежать ошибочного усечения пикселей .Возможно, вы сможете создать шрифт, в котором М-принцип не работает, поскольку em основан на атрибуте размера шрифта, а не на фактическом шрифте. Предположим, у вас есть странный шрифт, где M составляет 1/3 размера других символов, и у вас есть размер шрифта 10 пикселей. Не кажется ли вам, что размер шрифта в пикселях каким-то образом гарантирует максимальную высоту символов, и поэтому M не будет 10 пикселей, а все остальные символы 30 пикселей?
Предупреждение
- Главное предостережение к (2) заключается в том, что относительное отношение экс единицы чрезвычайно нестабильно.
В том же браузере с постоянным шрифтом относительное соотношение может меняться в зависимости от размера шрифта. Относительное соотношение ex также меняется в зависимости от браузера даже при том же размере шрифта и безопасном для браузера шрифте, таком как Georgia.
 Это довольно веская причина никогда не использовать бывшую единицу измерения, если вы хотите соответствия. Если используется единица ex, невозможно вычислить размер шрифта по цепочке предков.
Это довольно веская причина никогда не использовать бывшую единицу измерения, если вы хотите соответствия. Если используется единица ex, невозможно вычислить размер шрифта по цепочке предков.
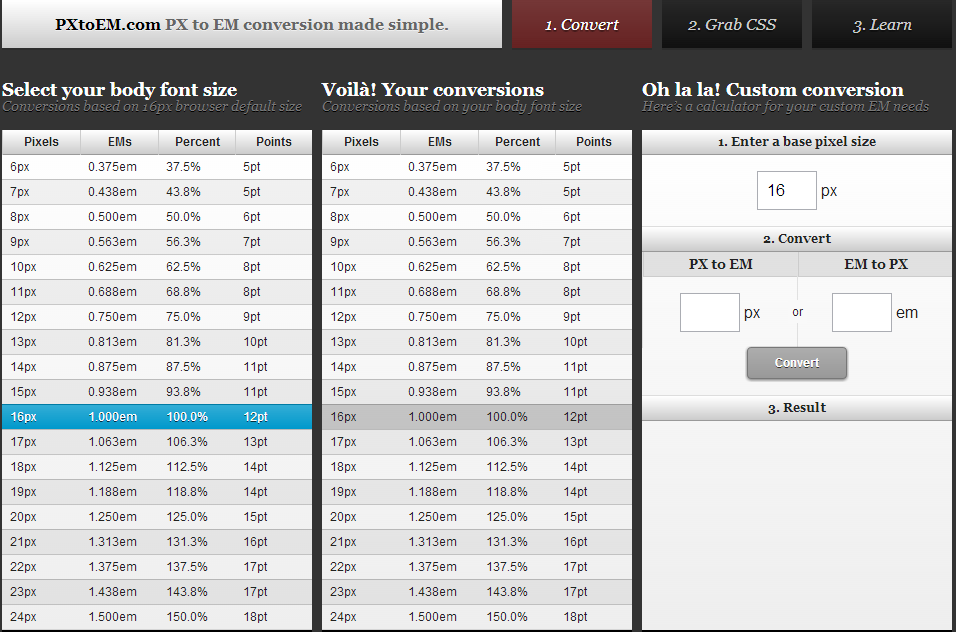
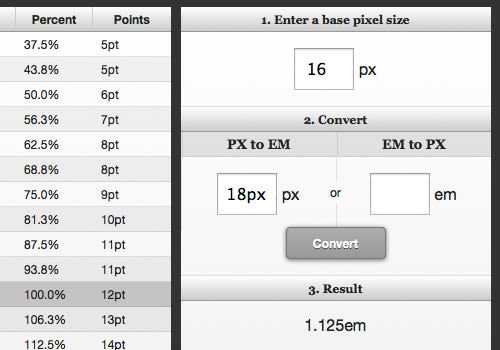
Рассчитывается исходя из размера шрифта вашего основного текста. Вы можете использовать конвертер пикселей в em, чтобы точно узнать, что это такое на вашем сайте.
PxToEm
em — это единица измерения, изначально использовавшаяся в печатной типографике (согласно Википедии). Вот некоторые вещи, которые следует учитывать: если em определен как шрифт 12pt, то em составляет 12/72 дюйма печатной страницы; но если вы определяете em как 16 пикселей, его ширина в дюймах зависит от разрешения носителя. (Примечание: разрешение от 72 до 120 пикселей на дюйм считалось стандартом «безопасного браузера» до появления мобильных устройств.) Таким образом, когда ваши пользователи используют устройство шириной 300 пикселей, 1em вместо 16 пикселей — это много «недвижимости». На мой взгляд, лучше всего использовать измерения em для определения абзацев текста, чтобы эффективно сбалансировать пустое пространство, а не для макета страницы или позиционирования.
Названная в честь буквы «М», единица em имеет давнюю традицию в типографике, где она использовалась для измерения ширины по горизонтали. Например, длинное тире, часто встречающееся в американских текстах (—), известно как «длинное тире», поскольку исторически оно имело ту же ширину, что и буква «М». Его более узкий двоюродный брат (-), часто встречающийся в европейских текстах, также упоминается как «ан-тире».
С годами значение слова «em» изменилось. Не во всех шрифтах есть буква «М» (например, китайский), но у всех шрифтов есть высота. Таким образом, этот термин стал обозначать высоту шрифта, а не ширину буквы «М».
Из «Удивительной единицы em и других лучших практик» https://www.w3.org/WAI/GL/css2em.htm
EM — это единица измерения, пропорциональная размеру шрифта в пунктах.
эта ссылка может вам помочь http://jontangerine.com/log/2007/09/the-incredible-em-and-elastic-layouts-with-css
Цитата из этой статьи:
Мы знаем, что 1em — это , всегда равно размеру шрифта родительского элемента, следовательно:
1 ÷ размер родительского шрифта × требуемое значение в пикселях = значение emДля ваших закладок: Таблица преобразования пикселей в ems для размеров шрифта.
em почти совпадает с процентом, советую почитать http://kyleschaeffer.com/best-practices/css-font-size-em-vs-px-vs-pt-vs/
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
КонвертерPX в EM (мгновенный и двунаправленный)
PX ↔︎ EM conversion tables
| Pixels | EM |
|---|---|
| 1 px | 0. 06 em 06 em |
| 2 px | 0.13 em |
| 3 px | 0.19 em |
| 4 px | 0.3 em |
| 5 px | 0.3 em |
| 6 px | 0.4 em |
| 8 px | 0.5 em |
| 10 px | 0.6 em |
| 12 px | 0.8 em |
| 14 px | 0.9 em |
| 15 px | 0.9 em |
| 16 px | 1 em |
| 18 px | 1.1 em |
| 20 px | 1. 3 em 3 em |
| 24 px | 1.5 em |
| 25 px | 1.6 em |
| 28 px | 1.8 em |
| 32 px | 2 em |
| 36 px | 2 em |
| 40 px | 3 em |
| 44 px | 3 em |
| 48 px | 3 em |
| 50 px | 3 em |
| 56 px | 4 em |
| 64 px | 4 em |
| 72 px | 5 em |
| 75 px | 5 em |
| 80 px | 5 em |
| 90 px | 6 em |
| 100 px | 6 em |
| EM | Pixels |
|---|---|
0. 01 em 01 em | 0.16 px |
| 0.03 em | 0.5 px |
| 0.05 em | 0.8 px |
| 0.08 em | 1.3 px |
| 0.1 em | 1.6 px |
| 0.15 em | 2 px |
| 0.2 em | 3 px |
| 0.5 em | 8 px |
| 1 em | 16 px |
| 2 em | 32 px |
| 3 em | 48 px |
| 4 em | 64 px |
| 5 em | 80 px |
| 6 em | 96 px |
| 8 em | 128 px |
| 10 em | 160 px |
| 15 em | 240 px |
| 20 em | 320 px |
| 30 em | 480 px |
| 40 em | 640 px |
| 50 em | 800 px |
| 60 em | 960 px |
| 80 em | 1280 px |
| 100 em | 1600 пикселей |
Преобразование пикселей в EM
Этот калькулятор преобразует пиксели в единицы CSS EM.

 child { font-size: 0.5em; }
child { font-size: 0.5em; }

 исключение, когда ’em’ встречается в
значение свойства ‘font-size’
себя, и в этом случае он относится к
размер шрифта родительского элемента. Это
может использоваться для вертикального или горизонтального
измерение.
исключение, когда ’em’ встречается в
значение свойства ‘font-size’
себя, и в этом случае он относится к
размер шрифта родительского элемента. Это
может использоваться для вертикального или горизонтального
измерение. Поскольку em округляется до ближайшей тысячной, вам нужно 1000 ems, чтобы избежать ошибочного усечения пикселей .
Поскольку em округляется до ближайшей тысячной, вам нужно 1000 ems, чтобы избежать ошибочного усечения пикселей . Это довольно веская причина никогда не использовать бывшую единицу измерения, если вы хотите соответствия. Если используется единица ex, невозможно вычислить размер шрифта по цепочке предков.
Это довольно веская причина никогда не использовать бывшую единицу измерения, если вы хотите соответствия. Если используется единица ex, невозможно вычислить размер шрифта по цепочке предков.