|
Random converter |
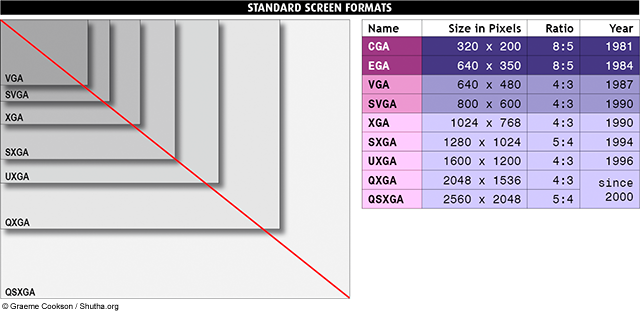
Перевести единицы: пиксель на дюйм в точка на миллиметр [точка/мм]Конвертер длины и расстоянияКонвертер массыКонвертер мер объема сыпучих продуктов и продуктов питанияКонвертер площадиКонвертер объема и единиц измерения в кулинарных рецептахКонвертер температурыКонвертер давления, механического напряжения, модуля ЮнгаКонвертер энергии и работыКонвертер мощностиКонвертер силыКонвертер времениКонвертер линейной скоростиПлоский уголКонвертер тепловой эффективности и топливной экономичностиКонвертер чисел в различных системах счисления. 1 пиксель на дюйм = 0,0393700787401575 точка на миллиметр [точка/мм] Исходная величина точка на метрточка на миллиметрточка на дюймпиксель на дюйм Преобразованная величина точка на метрточка на миллиметрточка на дюймпиксель на дюймУровень звукаПокупаете дом или снимаете квартиру? Всего один щелчок — и вы узнаете как избежать возможных проблем с шумом! Вид жидкокристаллического дисплея вблизи Общие сведения Векторная и растровая графика Разрешение Эффективная разрешающая способность Разрешение и размер в пикселях Разрешение дисплеев и изображений для Интернета Дисплеи Дисплей Retina Другие значения слова «разрешение» Как выбрать правильное разрешение для печатной продукции Изменение разрешения изображений Общие сведенияМир состоит из трехмерных объектов, которые, в свою очередь, состоят из меньших составляющих, таких как молекулы, атомы и другие частицы. Векторная и растровая графикаДворец на воде (Джал Махал), Джайпур, Индия Благодаря тому, что векторные изображения основаны на формулах, их можно увеличивать и уменьшать в размерах до бесконечности. Размер файла зависит не от длины, ширины и качества изображения, а от количества мелких деталей. Поэтому понятие разрешения в векторной графике отсутствует. С другой стороны, растровые изображения состоят из ограниченного количества точек. Файл цифрового изображения содержит следующую информацию об изображении: его длину и ширину, местоположение каждой точки и ее цвет. Чем меньше точки, тем больше их помещается в пространстве, отведенном для изображения, и тем менее эти точки заметны для глаза. РазрешениеРазрешение цифровых изображений, или просто разрешение, как его принято называть — это количество точек, которые помещаются на определенной площади или длине цифрового изображения, например на расстоянии одного дюйма или сантиметра. В некоторых случаях, когда говорят о возможностях мониторов и дисплеев, эту величину называют плотностью пикселей. Точки на дюйм (DPI или dpi, от английского dots per inch) или пиксели на дюйм (PPI или ppi, от английского pixels per inch) — похожие величины, и обе часто взаимозаменяют друг друга, хотя это не всегда правильно. Эффективная разрешающая способностьГоворя о размере изображения, удобно представить этот «размер» как величину, состоящую из трех компонентов: длины, ширины и разрешения. Длина и ширина — линейные размеры, в то время как разрешение соответствует качеству изображения, то есть количеству в нем деталей, видных глазу. К примеру, на иллюстрации с котом размер первого изображения можно определить как 4 на 4 дюйма, с разрешением 72 ppi. Попробуем уменьшить «размер» нашего изображения, снизив разрешение до 10 ppi. Длина и ширина при этом остаются неизменными, но качество значительно падает — нам не видно мелких деталей на фотографии, например, усов, так как изображение стало зернистым. Это произошло потому, что теперь то же самое пространство должно быть заполнено гораздо меньшим количеством точек, значит точки для этого увеличиваются. Можно также изменять «размер» так, чтобы длина и ширина менялись пропорционально к разрешению. То есть, при уменьшении длины и ширины разрешение увеличивается на один и тот же коэффициент. Для примера посмотрим на второе изображение кота размером 4 × 4 дюйма и 10 ppi. Теперь уменьшим длину и ширину вдвое, как на третьем изображении. Точек у нас осталось столько же, а площадь уменьшилась, поэтому и сами точки уменьшились в размере и легли плотнее. То есть, разрешение изображения увеличилось вдвое, до 20 ppi. При этом изображение стало более четким, чего и следовало ожидать в этой ситуации. Если мы увеличим масштаб изображения до 200%, как на последнем изображении, то очевидно, что мы вернулись к нашему исходному изображению. Из этого примера следует, что если оставить количество пикселей неизменным, но уменьшить длину и ширину изображения, его качество улучшится. Если изображение имеет слишком низкое разрешение для ваших нужд, то можно поступить именно так и уменьшить его, чтобы увеличить разрешение. Танец ёсакой: японский танцевальный фестиваль, Осака, Япония Эффективная разрешающая способность — это разрешение, которое получается при уменьшении или увеличении изображения (например, при увеличении его до 300% или уменьшении до 25%). Например, на первой фотографии танцовщицы разрешение — 36 ppi, а размер изображения — 5 на 4 дюйма. Если использовать это изображение в формате 50% как на нижнем рисунке, то есть, если уменьшить его вдвое, с размера в 5 на 4 дюйма до размера 2,2 на 2 дюйма, то, как и в предыдущем случае с фотографией кота, у нас останется такое же количество пикселей но изображение займет вдвое меньше места. Соответственно, разрешение увеличится вдвое, до 72 ppi. Стоит заметить, что в этой статье специально используется низкое разрешение, чтобы даже при его увеличении была видна разница между оригиналом, и полученным изображением. Так как многие дисплеи не отображают изображение намного выше 72 ppi, большая часть иллюстраций — с разрешением не выше 72 ppi. Цветы шафрана, садик с травами и специями, Кобе, Япония Разрешение и размер в пикселяхРазмер в пикселях отличается от разрешения тем, что он измеряет не количество пикселей на определенной длине, а общее количество пикселей в длину и в ширину. 2 дюйма × 72 ppi = 144 пикселя 2 дюйма × 72 ppi = 144 пикселя То есть, размер нашего изображения — 144 на 144 пикселя. Уменьшим нашу фотографию до 5 ppi, чтобы увидеть наглядно, как такие вычисления работают. Из этого изображения следует, что мы должны получить размер 10 на 10 пикселей. Считаем: 2 дюйма × 5 ppi = 10 пикселей 2 дюйма × 5 ppi = 10 пикселей Как мы и ожидали, изображение — 10 на 10 пикселей. В некоторых случаях, например при создании изображений для веб-страниц, в пикселях работать удобнее, чем в дюймах или сантиметрах. Разрешение дисплеев и изображений для ИнтернетаДисплеиИмея достаточно мощный компьютер можно увеличивать разрешение цифрового изображения до бесконечности, но никто этого не делает, так как существуют некоторые ограничения при воспроизведении этих изображений. До недавнего времени разрешение многих мониторов было 72 ppi и менее, и оно до сих пор широко используется для веб-графики или для изображений, предназначенных только для использования на компьютере, а не для печати. Это разрешение выбрали потому, что в то время считалось, что учитывая расстояние до монитора для большинства пользователей, такого разрешения достаточно, чтобы глаз перестал различать отдельные точки. По этой причине разрешение телеэкранов еще ниже — большинство людей отодвигаются от них намного дальше, чем от мониторов. В последнее время потребность в экранах с высоким разрешением возросла из-за популярности смартфонов, интернет-планшетов, электронных книг, и других аналогичных устройств. Их держат в руках, и расстояние от них до глаз намного ближе, чем от мониторов. Их экраны обычно меньше мониторов, поэтому изображения с разрешением 72 ppi, предназначенные для обычных мониторов, изображены меньшим размером, чем изначальное изображение, что увеличивает их эффективную разрешающую способность. В таком виде даже разрешение в 72 ppi выглядит нормально. Дисплей RetinaКомпания Apple разработала новый стандарт дисплеев, используемый внутри компании и названый Retina, что буквально означает «сетчатка». Изображение с разрешением 250 ppi Согласно Apple, именно такое разрешение на расстоянии 20, 15 и 10 дюймов (50, 40 и 25 см) от глаз для каждого устройства соответственно позволяет глазу не замечать пикселей, из которых состоит изображение. Это так даже для людей с идеальным зрением. Не все согласны с этим утверждением и на данный момент ведутся исследования, каков порог должен быть у разрешения, чтобы обеспечить этот эффект. Название «дисплей Retina» зарегистрировано компанией Apple в ряде стран и в основном используется в маркетинге, но все больше и больше компаний увеличивают разрешение дисплеев своих устройств. Как выбрать правильное разрешениеПравильное разрешение необходимо устанавливать для всех изображений, вне зависимости от того, предназначены ли они для печати. Конечно, можно установить разрешение и в 240 ppi, —обычно его используют для фотографий, и в 300 ppi и в 600 ppi, но нужно ли нам такое высокое разрешение? На иллюстрации — буква А в увеличенном масштабе. Разные размеры файлов в зависимости от разрешения Сравним изображения буквы А на иллюстрации. Каждое из них — с разным разрешением, но скорее всего вы не заметите разницу между картинками с разрешением 240 ppi, 120 ppi и 72 ppi, пока не придвинетесь ближе к монитору или не увеличите изображение. Если у вас хороший монитор с высоким разрешением, например из серии Retina, то вы, вероятно, почувствуете разницу между 120 ppi и 72 ppi, но на обычном дисплее — вряд ли. Обычно разрешения в 72 ppi вполне достаточно для веб-графики, кроме тех случаев, когда сайт посвящен дизайну или фотографии. Помните о размерах файлов, создавая иллюстрации для веб-страниц. Если вы, все-таки, решили увеличить разрешение, и уверены, что это действительно необходимо, то попробуйте уменьшить размер файла, оптимизируя ваше изображение для Интернета. Другие значения слова «разрешение»Установки разрешения дисплея на операционной системе Mac OS X Lion В контексте характеристик дисплеев разрешение также может означать не только плотность пикселей (ppi), но и длину и ширину изображения на экране в пикселях. Максимальная пиксельная плотность экрана — неизменное физическое свойство экрана. Соотношения сторон дисплея или экрана бывают разные. Оно зависит как от физических свойств самого дисплея, так и от нужд пользователя. В примере выше эти соотношения равны: 8:5 (1440 × 900 или 1024 × 640), 4:3 (1024 × 768 или 800 × 600), и так далее. Изображения для обоев чаще всего можно скачать в нескольких размерах. Обычно их создают с разрешением 72 ppi и A × B пикселей в длину и ширину. Здесь A и B — ширина и высота дисплея. Принтер HP Color LaserJet CP1515n печатает изображения до 600 x 600 ppi Как выбрать правильное разрешение для печатной продукцииЧем выше разрешение — тем больше размер файла, как описано выше. Сейчас для печати в основном используют цифровые изображения. Фотографы в большинстве случаев фотографируют цифровыми камерами, а не на пленку; дизайнеры работают с цифровыми изображениями; даже иллюстраторы и художники чаще всего создают копии своих работ в цифровом виде, сканируя или фотографируя их. Кроме обеспеченных граждан, которые могут позволить себе работы художников, многие украшают дома и офисы высококачественными фотографиями оригиналов. Продавщица в продуктовом магазине в Стамбуле, Турция Во время подготовки цифровых изображений к печати убедитесь, что они сохранены с адекватным разрешением.
Разрешение конечного продукта зависит от возможностей принтера и целей, в которых вы собираетесь его использовать. По возможности, узнайте о необходимом размере и разрешении в типографии, желательно до того, как вы начнете работать над изображением. Будьте готовы, что от вас может потребоваться изображение с разрешением 300 ppi или выше. Разрешение также зависит от того, собираетесь ли вы увеличивать или уменьшать изображение. Чем больше вы собираетесь его увеличить, тем больше должно быть разрешение. Если изображение предназначено для печати на рекламных щитах или афишах и вы не уверены, какой размер вам необходим, спросите в типографии о разрешении, длине и ширине изображения. В общем, если готовое изображение будет увеличено, то и его разрешение должно быть выше во столько же раз, во сколько вы собираетесь его увеличить. Изменение разрешения изображенийОбычно уменьшение изображения не вызывает проблем с качеством, но увеличение с помощью таких программ, как Photoshop, вызовет искажения и потерю качества. Литература Автор статьи: Kateryna Yuri Вас могут заинтересовать и другие конвертеры из группы «Фотометрия — свет»:Конвертер яркости Конвертер силы света Конвертер освещённости Конвертер частоты и длины волны Компактный калькулятор Полный калькулятор Определения единиц Вы затрудняетесь в переводе единицы измерения с одного языка на другой? Коллеги готовы вам помочь. |
Размер стандартного бейджика в мм и пикселях
- Главная
- Полезная информация
- Стандартные бейджики
- Для чего нужен бейджик?
- Какие бейджики считаются стандартными?
- Бейджи горизонтальные и вертикальные?
- Какой размер бейджа стандартный?
- Для школы
- Для сотрудников ЧОП
- Размер бейджа для массовых мероприятий
- Индивидуальные размеры
- Виды стандартных держателей для бейджа
- Клипса
- Лента
- Ретрактор — рулетка
- Прозрачный карман
Для чего нужен бейджик?
Корпоративную культуру никто не отменял, поэтому каждая современная компания использует специальные информационные носители — бейджи, которые идентифицируют каждого работника компании. Это помогает не только контролировать персонал на рабочих местах, но и наладить деловые коммуникации между клиентами и сотрудниками.
Это помогает не только контролировать персонал на рабочих местах, но и наладить деловые коммуникации между клиентами и сотрудниками.
Другими словами, бейдж — это незаменимый аксессуар в ежедневном использовании, на котором размещена соответствующая информация о сотруднике и его должности.
Какие бейджики считаются стандартными?
Обычно под стандартными бейджами подразумевают несколько типовых вариантов, которые по сути являются одним целым.
- Прямоугольная карточка стандартного размера, с напечатанным ФИО, логотипом и дополнительной информацией выполненная на бумаге, пластике или металле.
- Прозрачный карман стандартного размера с держателем в виде клипсы, нашейной ленты или рулетки, куда собственно и должна помещаться напечатанная карточка.
Бейджи горизонтальные и вертикальные?
Чтобы определиться с расположением бейджа, для начала необходимо понимать для каких целей вы его приобретаете.
- Горизонтальный формат больше подходит для бейджей небольших размеров.
 В продаже существует много готовых решений, например: со встроенной клипсой, под вставку и многие другие. Размеры 85х55 мм, 90х60 мм или 100х70 мм. Это самый распространенный вариант среди учебных заведений, охранников и продавцов.
В продаже существует много готовых решений, например: со встроенной клипсой, под вставку и многие другие. Размеры 85х55 мм, 90х60 мм или 100х70 мм. Это самый распространенный вариант среди учебных заведений, охранников и продавцов. - Вертикальный формат более универсальный. Такой бейдж может вместить больше информации, не потеряв при этом удобства в использовании и привлекательность. Размеры могут варьироваться от 55х85мм до 105х150мм, в зависимости от количества информации. Сфера применения — это массовые мероприятия: конференции, форумы, выставки.
Какой размер бейджа стандартный?
Поскольку все бейджи имеют разное назначение, от пропуска в школу или на работу до проведения мероприятий, то и стандартные размеры у них будут отличаться.
- Стандартный размер бейджика для школы является

- Стандартный бейджик для сотрудника ЧОП имеет размер 100х70мм с указанием ФИО охранника, номера удостоверения, наименования ЧОПа и номера лицензии, кем и когда выдан с печатью выдавшего органа.
- Размер бейджа для массовых мероприятий не регламентируется, но имеется негласный стандартный размер — 105х150 мм или А6. В данном случае все зависит от количества информации, которую необходимо разместить на информационном носителе.
- Индивидуальный размер вкладыша подразумевает подбор соответствующего кармана для бейджа. Очень важно соблюдать данное правило, чтобы правильно подобрать размер и не испортить внешний вид изделия.
Виды стандартных держателей для бейджа
Клипса для бейджа наиболее экономичный и практичный вид крепления для фиксации пропуска или карточки на униформе сотрудников компании. Она может крепиться практически на любом элементе одежды: на лацканах пиджака, ремне, карманах брюк и рубашки, не повреждая ткань при контакте. |
|
| Лента или шнурок также являются востребованными аксессуарами для бейджа. Используются для брендинга и широко применяются для проведения выставок, промоакций и разнообразных распродаж. | |
| Ретрактор — это рулетка, имеющая специальную выдвижную нить, к которой крепится бейдж или пропуск. Приобрел большую популярность среди государственных и финансовых учреждений, гостиничных комплексов, мест общественного питания и компаний, использующих систему контроля доступа. | |
| Прозрачный карман — это пластиковые чехлы различных форм и размеров для ношения пропусков, бейджей с информацией. Основной функцией является защита бумажного или пластикового носителя от воздействия окружающей среды. |
Обратившись к нам, вы сможете заказать необходимые для сотрудников вашей компании информационные носители, по доступным ценам, которые помогут как партнерам, так и клиентам лучше ориентироваться в информационном просторе, что очень важно в стремительно развивающемся деловом мире, для ведения любого рода деятельности.
Купить в розницу наши бейджи с доставкой по всей России можно тут:
миллиметров в пиксели (Невероятный конвертер миллиметров в пиксели)
Категории
Конвертеры длины.
мм в пиксели онлайн конвертер:
Конвертер мм в пиксели и наоборот.
Рекламные объявления
Формулы преобразования Миллиметры в Пиксели:
- пикселей = 3,7795275591 * мм.
- мм = пикс / 3,7795275591.
где:
- пикселей: пиксель.
- мм : Миллиметр.
Размер в миллиметрах:
Определение Миллиметр предоставлено WikiPedia:
Миллиметр (международное написание, используемое Международным бюро мер и весов) или миллиметр (американское написание) (обозначение единицы СИ мм) — это единица измерения длины в метрической системе. система, равная одной тысячной метра, которая является основной единицей длины SI.
Определение пикселя:
Определение Пиксель предоставлено Википедией:
В цифровом изображении пиксель, пиксель,[1] точки или элемент изображения[2] — это физическая точка в растровом изображении, или наименьший адресуемый элемент в устройстве отображения с адресацией по всем точкам; так что это наименьший управляемый элемент изображения, представленного на экране. Адрес пикселя соответствует его физическим координатам. Пиксели ЖК-дисплея изготавливаются в виде двумерной сетки и часто представляются точками или квадратами, но пиксели ЭЛТ соответствуют их механизмам синхронизации и скорости развертки.
Определение пикселей: по википедии
Таблица преобразования миллиметров в пиксели:
Чтобы проверить таблицу ниже, используйте наш онлайн-калькулятор мм в пиксели выше.
| Миллиметр, мм. | Пиксел, пкс | Миллиметр, мм. | Пиксель, пикс. | ||||||||||
| 1 мм | 3,779 Пиксель | 26 мм | 98,267 Pixel | ||||||||||
| 2 mm | 7.559 Pixel | 27 mm | 102.047 Pixel | ||||||||||
| 3 mm | 11.338 Pixel | 28 mm | 105.826 Pixel | ||||||||||
| 4 mm | 15.118 Pixel | 29 mm | 109.606 Pixel | ||||||||||
| 5 mm | 18.897 Pixel | 30 mm | 113.385 Pixel | ||||||||||
| 6 mm | 22. 677 Pixel 677 Pixel | 31 mm | 117.165 Pixel | ||||||||||
| 7 mm | 26.456 Pixel | 32 mm | 120.944 Pixel | ||||||||||
| 8 mm | 30.236 Pixel | 33 mm | 124.724 Pixel | ||||||||||
| 9 mm | 34.015 Pixel | 34 mm | 128.503 Pixel | ||||||||||
| 10 mm | 37.795 Pixel | 35 mm | 132.283 Pixel | ||||||||||
| 11 mm | 41.574 Pixel | 36 mm | 136. 063 Pixel 063 Pixel | ||||||||||
| 12 mm | 45.354 Pixel | 37 mm | 139.842 Pixel | ||||||||||
| 13 mm | 49.133 Pixel | 38 мм | 143.622 Pixel | ||||||||||
| 14 ММ 7 52. | мм 7 52. | 52. | 52. | 14 мл 52. | мм 52. | 14 ММ 7 52. | 0032 | 39 mm | 147.401 Pixel | ||||
| 15 mm | 56.692 Pixel | 40 mm | 151.181 Pixel | ||||||||||
| 16 mm | 60. 472 Pixel 472 Pixel | 41 mm | 154.960 Pixel | ||||||||||
| 17 mm | 64.251 Pixel | 42 mm | 158.740 Pixel | ||||||||||
| 18 mm | 68.0315 Pixel | 43 mm | 162.519 Pixel | ||||||||||
| 19 mm | 71.81102 Pixel | 44 мм | 166.299 Pixel | ||||||||||
| 20 мм | 75.590 | 45 ММ ММ ММ | 45 ММ | 45 ММ | 459 ММ | 451 MM0060 | 170.078 Pixel | ||||||
| 21 mm | 79. 370 Pixel 370 Pixel | 46 mm | 173.858 Pixel | ||||||||||
| 22 mm | 83.149 Pixel | 47 mm | 177.637 Pixel | ||||||||||
| 22 mm | 83.149 Pixel | 48 mm | 181.417 Pixel | ||||||||||
| 23 mm | 86.929 Pixel | 49 mm | 185.196 Pixel | ||||||||||
| 24 mm | 90.708 Pixel | 50 mm | 188.976 Pixel | ||||||||||
| 25 mm | 94.488 Pixel | 51 mm | 192. 755 Pixel 755 Pixel |
Таблица преобразования пикселей в миллиметры:
| Пиксель, пикс. | Миллиметр, мм. | Пиксель, пикс. | Миллиметр, мм. | |||||||||||
| 1 Пиксель | 0,264 мм | 26 Пиксел | 6,879 mm | |||||||||||
| 2 Pixel | 0.529 mm | 27 Pixel | 7.143 mm | |||||||||||
| 3 Pixel | 0.793 mm | 28 Pixel | 7.408 mm | |||||||||||
| 4 Pixel | 1.058 mm | 29 Pixel | 7. 672 mm 672 mm | |||||||||||
| 5 Pixel | 1.322 mm | 30 Pixel | 7.937 mm | |||||||||||
| 6 Pixel | 1.587 mm | 31 Pixel | 8.202 mm | |||||||||||
| 7 Pixel | 1.852 mm | 32 Pixel | 8.466 mm | |||||||||||
| 8 Pixel | 2.116 mm | 33 Pixel | 8.731 mm | |||||||||||
| 9 Pixel | 2.381 mm | 34 Pixel | 8.995 mm | |||||||||||
| 10 Pixel | 2.645 mm | 35 Pixel | 9. 260 mm 260 mm | |||||||||||
| 11 Pixel | 2.910 mm | 36 Pixel | 9.525 mm | |||||||||||
| 12 Pixel | 3.175 mm | 37 Pixel | 9.789 mm | |||||||||||
| 13 Pixel | 3.439 mm | 38 Pixel | 10.054 mm | |||||||||||
| 14 Pixel | 3.704 mm | 39 Pixel | 10.318 mm | |||||||||||
| 15 Pixel | 3.968 mm | 40 Pixel | 10.583 mm | |||||||||||
| 16 Pixel | 4. 233 mm 233 mm | 41 Pixel | 10.847 mm | |||||||||||
| 17 Pixel | 4.497 mm | 42 Pixel | 11.112 mm | |||||||||||
| 18 Pixel | 4.762 mm | 43 Pixel | 11.377 mm | |||||||||||
| 19 Pixel | 5.027 mm | 44 Pixel | 11.641 mm | |||||||||||
| 20 Pixel | 5.291 mm | 45 Pixel | 11.906 mm | |||||||||||
| 21 Pixel | 5.556 mm | 46 Pixel | 12.170 mm | |||||||||||
| 22 Pixel | 5. 820 mm 820 mm | 47 Pixel | 12.435 mm | |||||||||||
| 22 Pixel | 5.820 mm | 48 Pixel | 12.7 mm | |||||||||||
| 23 Pixel | 6.085 mm | 49 Pixel | 12.964 mm | |||||||||||
| 24 Pixel | 6.35 mm | 50 Pixel | 13.229 mm | |||||||||||
| 25 Пиксель | 6,614 мм | 51 Пиксел | 13,493 мм |
| ||||||||||||||
Видеоэкран viviLED 25 мм для наружного применения
|


 Чтобы отобразить этот мир в цифровом двухмерном пространстве, вместо материалов, из которых состоят предметы, мы используем либо формулы, которые описывают формы, из которых состоят двухмерные предметы (в векторных изображениях), либо точки, также называемые пикселями (в растровых изображениях).
Чтобы отобразить этот мир в цифровом двухмерном пространстве, вместо материалов, из которых состоят предметы, мы используем либо формулы, которые описывают формы, из которых состоят двухмерные предметы (в векторных изображениях), либо точки, также называемые пикселями (в растровых изображениях). Если точки достаточно малы, то они складываются в линии. Например, на верхней фотографии водяного дворца Джал Махал (Джайпур, Индия) точки не видны, и дворец выглядит, как настоящий. Нам видны не точки, а плавные линии, детали и переходы цветов. На нижней фотографии точки гораздо больше, что делает ее зернистой. Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки.
Если точки достаточно малы, то они складываются в линии. Например, на верхней фотографии водяного дворца Джал Махал (Джайпур, Индия) точки не видны, и дворец выглядит, как настоящий. Нам видны не точки, а плавные линии, детали и переходы цветов. На нижней фотографии точки гораздо больше, что делает ее зернистой. Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки. В то время как ppi обозначает разрешение в пикселях для цифрового изображения, dpi — относится к разрешению, с которым напечатана печатная продукция, а также к разрешению, которое выдает принтер. В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.
В то время как ppi обозначает разрешение в пикселях для цифрового изображения, dpi — относится к разрешению, с которым напечатана печатная продукция, а также к разрешению, которое выдает принтер. В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.

 Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана:
Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана: Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений.
Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений. На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана.
На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана. На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года).
На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года). Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.
Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.