работа с 16-битными изображениями в Photoshop
Цифровые камеры, или, по крайней мере, высококачественные цифровые камеры, могут снимать в необработанном формате уже несколько лет, что позволяет открывать изображения в Photoshop и редактировать их в 16-битном режиме, а не в 8-битном режиме, который вы используете. получить со стандартными изображениями JPEG .
Тем не менее, многие фотографы, даже профессиональные фотографы, все еще снимают в формате JPEG, даже если их камера поддерживает режим raw. И хотя есть несколько веских причин для выбора JPEG вместо «сырого», с более быстрой скоростью и гораздо меньшими размерами файлов, которые сразу приходят на ум, многие люди все еще снимают в JPEG просто потому, что не понимают преимуществ возможности редактировать свои изображения в 16-битном. Мы рассмотрим эти преимущества в этом уроке.
Что означает термин «8-битный»?
Возможно, вы уже слышали термины 8-бит и 16-бит , но что они значат? Всякий раз, когда вы делаете снимок цифровой камерой и сохраняете его в формате JPEG, вы создаете стандартное «8-битное» изображение.
Если вы прочитали наш учебник RGB и объясненные цветовые каналы , вы знаете, что каждый цвет в цифровом изображении состоит из некоторой комбинации трех основных цветов: красного , зеленого и синего :
Неважно, какого цвета вы смотрите на экране. Он состоит из некоторой комбинации этих трех цветов. Вы можете подумать: «Это невозможно! В моем изображении миллионы цветов. Как вы можете создать миллионы цветов только из красного, зеленого и синего?»
Хороший вопрос. Ответ заключается в использовании нескольких оттенков красного, зеленого и синего! Чем больше оттенков каждого цвета вы должны работать и смешивать вместе, тем больше цветов вы можете создать. Если бы все, что у вас было, было чисто красным, чистым зеленым и чистым синим, то самое лучшее, что вы могли бы создать, это семь разных цветов, включая белый, если вы смешали все три вместе:
Если бы все, что у вас было, было чисто красным, чистым зеленым и чистым синим, то самое лучшее, что вы могли бы создать, это семь разных цветов, включая белый, если вы смешали все три вместе:
Вы также можете включить восьмой цвет, черный, который вы получите, если полностью удалите красный, зеленый и синий.
Но что если бы у вас было, скажем, 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего? Если вы сделаете математику, 256 умножить на 256 умножить на 256 равно примерно 16,8 миллионам. Теперь вы можете создать 16,8 миллионов цветов! И это именно то, что вы получаете с 8-битным изображением — 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего, что дает вам миллионы возможных цветов, которые вы обычно видите на цифровой фотографии:
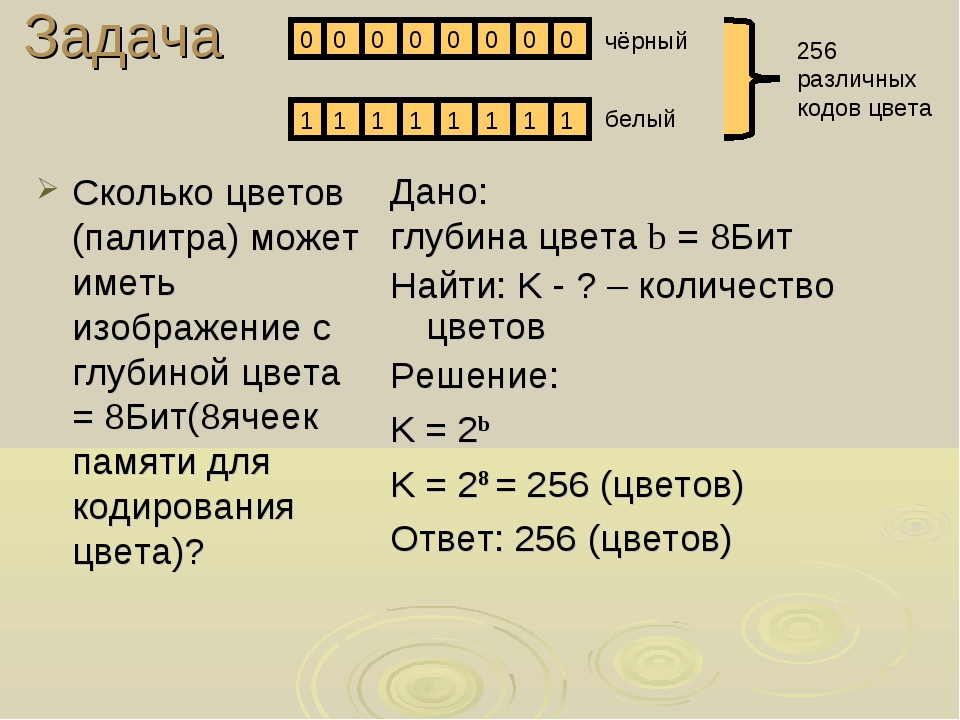
Откуда берется число 256? Ну, 1-битный равен 2. Когда вы выходите за пределы 1-битного, вы находите его значение, используя выражение «2 к показателю степени (сколько бы битов не было)». Так, например, чтобы найти значение 2-бит, вы должны вычислить «2 для показателя 2» или «2 x 2», что равно 4. Таким образом, 2-биты равны 4.
Так, например, чтобы найти значение 2-бит, вы должны вычислить «2 для показателя 2» или «2 x 2», что равно 4. Таким образом, 2-биты равны 4.
4-битное изображение будет «2 к показателю 4» или «2 x 2 x 2 x 2», что дает нам 16. Таким образом, 4-битное значение равно 16.
Мы делаем то же самое для 8-битного изображения, которое будет «2 к показателю 8» или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2», что дает нам 256. Вот где число 256 исходит от.
Не беспокойтесь, если вы нашли это запутанным или, что еще хуже, скучным. Все это связано с тем, как работают компьютеры. Просто помните, что когда вы сохраняете изображение в формате JPEG, вы сохраняете его как 8-битное изображение, которое дает вам 256 оттенков каждого из красного, зеленого и синего цветов, что дает в общей сложности 16,8 миллиона возможных цветов.
Сейчас 16,8 миллионов цветов может показаться большим. Но, как говорится, ничто не является большим или маленьким, кроме как для сравнения, и когда вы сравниваете его с тем, сколько возможных цветов мы можем иметь в 16-битном изображении, ну, как они иногда говорят, вы еще ничего не видели ,
Как мы только что узнали, сохранение фотографии в формате JPEG создает 8-битное изображение, которое дает нам 16,8 миллионов возможных цветов в нашем изображении.
Это может показаться много, и это, если учесть, что человеческий глаз даже не видит столько цветов. Мы способны различать несколько миллионов цветов в лучшем случае, причем, по некоторым оценкам, они достигают 10 миллионов, но, безусловно, не 16,8 миллионов. Так что даже с 8-битными изображениями в формате JPEG мы уже имеем дело с большим количеством цветов, чем видим. Тогда зачем нам больше цветов? Почему 8-битный не достаточно хорош? Мы вернемся к этому через минуту, но сначала давайте посмотрим на разницу между 8-битными и 16-битными изображениями.
Ранее мы узнали, что 8-битные изображения дают нам 256 оттенков красного, зеленого и синего каждого цвета, и мы получили это число, используя выражение «2 к показателю 8» или «2 x 2 x 2 x 2 x 2 x 2» x 2 x 2 «, что равно 256. Мы можем сделать то же самое, чтобы выяснить, сколько цветов мы можем иметь в 16-битном изображении. Все, что нам нужно сделать, это вычислить выражение «2 к показателю 16» или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 «, который, если у вас нет под рукой калькулятора, дает нам 65 536.
Теперь вы можете подумать: «Ну и дела, это здорово и все, но вы только что закончили говорить, что мы не можем даже увидеть полные 16,8 миллиона цветов, которые может дать нам 8-битное изображение, так что это действительно важно, чем 16-битная изображения дают нам триллионы больше цветов мы не можем видеть?»
Когда дело доходит до редактирования наших изображений в Photoshop, это, безусловно, имеет значение. Посмотрим почему.
Редактирование в 16-битном режиме
Если на вашем экране в Photoshop открыты две одинаковые фотографии, с той лишь разницей, что одна версия была в 16-битном режиме с триллионами возможных цветов, а другая — в 8-битном режиме с 16,8 миллионами возможных цветов, вы можете думаю, что 16-битная версия будет выглядеть лучше, поскольку она способна отображать гораздо больше цветов, чем 8-битная версия.
Но простой факт заключается в том, что большинству фотографий не требуется 16,8 миллионов цветов, не говоря уже о триллионах цветов, для точного воспроизведения их содержимого. Обычно они содержат в лучшем случае несколько сотен тысяч цветов, хотя некоторые из них могут доходить до миллионов, в зависимости от их предмета (и в зависимости от размера фотографии, поскольку вам понадобятся миллионы пикселей, чтобы увидеть миллионы разных цветов) , Кроме того, как мы уже узнали, человеческий глаз в любом случае не может видеть 16,8 миллиона цветов, что означает, что при расположении рядом 8-битная версия и 16-битная версия идентичного изображения будут выглядеть идентично нам ,
Так почему же тогда лучше работать с 16-битным изображением? Одним словом — гибкость . Когда вы редактируете изображение в Photoshop, рано или поздно, если вы продолжите редактировать, вы столкнетесь с проблемами. Наиболее распространенной проблемой является так называемая «полосатость», когда вы потеряли так много деталей на изображении, что Photoshop больше не может отображать плавные переходы от одного цвета к другому. Вместо этого вы получаете уродливый ступенчатый эффект между цветами и тональными значениями.
Вместо этого вы получаете уродливый ступенчатый эффект между цветами и тональными значениями.
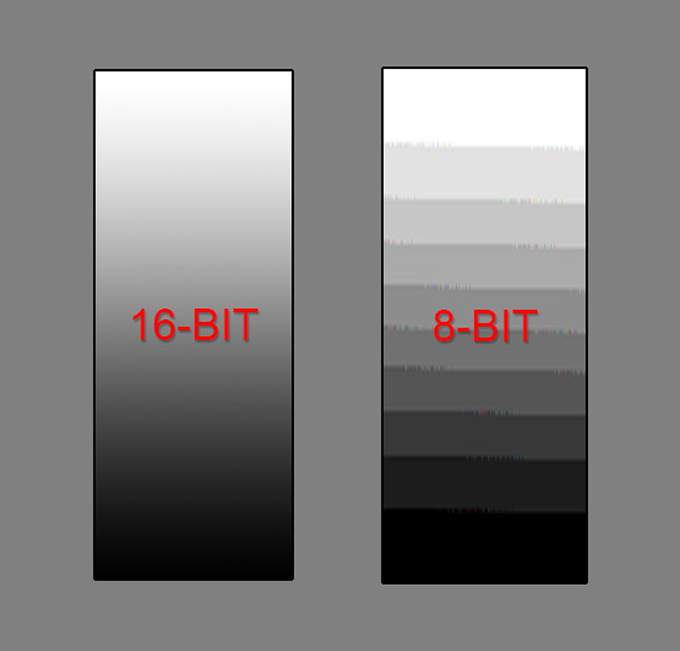
Позвольте мне показать вам, что я имею в виду. Вот пара простых черно-белых градиентов, которые я создал в Photoshop. Оба градиента идентичны. Первый был создан как 8-битное изображение. Вы можете видеть число «8», обведенное красным в верхней части окна документа, которое говорит нам, что в настоящее время он находится в 8-битном режиме:
И вот точно такой же градиент, созданный как 16-битное изображение. Кроме того факта, что этот говорит «16» в верхней части окна документа, чтобы указать, что он находится в 16-битном режиме, оба градиента выглядят одинаково:
Посмотрите, что с ними происходит, хотя, когда я их редактирую. Я собираюсь выполнить одно и то же редактирование на обоих. Во-первых, я собираюсь нажать Ctrl + L (Победа) / Command + L (Mac), чтобы вызвать настройку Уровней в Photoshop , и, не вдаваясь в подробные обсуждения того, как работают Уровни, я просто перетащу нижний черный и белые ползунки «Вывод» по направлению к центру. Опять же, я собираюсь сделать это с обоими градиентами:
Опять же, я собираюсь сделать это с обоими градиентами:
По сути, я делаю здесь весь диапазон градиентов от чистого черного слева до чистого белого справа и сжимаю их в очень маленький участок в центре, который обычно находится там, где вы находите средний диапазон. оттенки серого. Я на самом деле не изменил градиенты. Я просто перенес весь их тональный диапазон в гораздо меньшее пространство.
Я нажму OK, чтобы выйти из диалогового окна Levels, и теперь давайте снова посмотрим на два наших градиента. Вот 8-битный градиент:
А вот и 16-битный градиент:
Оба градиента теперь больше похожи на сплошной серый после настройки уровней, но они также все еще выглядят идентичными в этой точке, даже если верхний находится в 8-битном режиме, а нижний — в 16-битном режиме. Посмотрите, что происходит, когда я снова использую Уровни, чтобы растянуть тональный диапазон градиентов обратно до чистого черного слева и чистого белого справа.
Перетаскивая ползунки «Ввод» в направлении к центру, растяните градиенты обратно до чистого черного слева и чистого белого справа.
Давайте снова посмотрим на наши два градиента. Во-первых, 8-битный градиент:
Ой! Наш гладкий черный к белому градиенту больше не выглядит таким гладким! Вместо этого он имеет тот эффект «полосатости» или «ступеньки», о котором я упоминал, когда вы можете очень легко увидеть, где один оттенок серого меняется на другой, и это потому, что после создания мы потеряли огромные куски деталей на изображении. эти правки с регулировкой уровней. Таким образом, 8-битное изображение не очень хорошо сохранилось. Давайте посмотрим, что случилось с нашим 16-битным градиентом:
Посмотри на это! Даже после довольно радикальных изменений, которые я сделал с помощью уровней, 16-битный градиент сохранился без единой царапины! Это почему? Почему 8-битный градиент потерял так много деталей, а 16-битный — нет? Ответ восходит к тому, о чем мы говорили до сих пор. 8-битное изображение может содержать не более 256 оттенков серого, а 16-битное изображение может содержать до 65 536 оттенков серого. Несмотря на то, что оба градиента выглядели одинаково для нас, когда мы начинали, эти 16 тысяч плюс дополнительные оттенки серого дали нам большую гибкость при редактировании и значительно снизили вероятность того, что впоследствии мы увидим какие-либо проблемы на изображении. Конечно, даже с 16-битными изображениями может в конечном итоге наступить момент, когда вы потеряли достаточно деталей, чтобы вы могли увидеть проблемы, если выполняете тонну редактирования изображения,
8-битное изображение может содержать не более 256 оттенков серого, а 16-битное изображение может содержать до 65 536 оттенков серого. Несмотря на то, что оба градиента выглядели одинаково для нас, когда мы начинали, эти 16 тысяч плюс дополнительные оттенки серого дали нам большую гибкость при редактировании и значительно снизили вероятность того, что впоследствии мы увидим какие-либо проблемы на изображении. Конечно, даже с 16-битными изображениями может в конечном итоге наступить момент, когда вы потеряли достаточно деталей, чтобы вы могли увидеть проблемы, если выполняете тонну редактирования изображения,
Редактирование фотографий в 16-битном режиме
Давайте попробуем тот же эксперимент по редактированию полноцветной фотографии. Я буду использовать фотографию пляжного мяча, которую мы видели на первой странице. Вот изображение в стандартном 8-битном режиме. Снова мы можем видеть «8» в верхней части окна документа:
А вот точно такая же фотография, но в 16-битном режиме:
На этом этапе оба изображения выглядят одинаково, как и два градиента.
Единственная разница между ними заключается в том, что верхнее — это 8-битное изображение, а нижнее — 16-битное. Давайте попробуем точно такое же редактирование с корректировкой уровней. Теперь я понимаю, что это редактирование немного экстремальное и вряд ли будет тем, что вы на самом деле делаете со своими изображениями. Но это дает нам четкий пример того, какой ущерб мы можем нанести нашим изображениям при редактировании их 8-битных версий, по сравнению с тем, насколько незначительный, если таковой имеется, ущерб, который мы наносим с 16-битными версиями.
Я собираюсь нажать Ctrl + L (Победа) / Command + L (Mac) еще раз, чтобы вызвать диалоговое окно регулировки уровней в Photoshop, и я собираюсь переместить черно-белые ползунки «Вывод» внизу в направлении центр, в те же точки, которые я использовал для градиентов. Опять же, я делаю это для 8-битной и 16-битной версий образа:
Перетащите черно-белые ползунки «Вывод» по направлению к центру в диалоговом окне «Уровни».
Вот как выглядит 8-битная версия изображения после того, как весь тональный диапазон оказывается в небольшом пространстве, где вы обычно найдете только информацию среднего тона:
А вот как выглядит 16-битная версия изображения:
Еще раз, две версии идентичны. Нет никаких видимых преимуществ с 16-битной версией по сравнению с 8-битной версией.
Теперь давайте снова поднимем уровни и растянем тональную информацию до первоначального уровня: самые темные области станут чисто черными, а самые светлые области станут чисто белыми:
Перетащите черно-белые ползунки «Ввод» в направлении центра в диалоговом окне «Уровни», чтобы самые темные области изображения стали черными, а самые светлые точки — белыми.
Теперь давайте посмотрим, есть ли какое-либо преимущество в 16-битной версии по сравнению с 8-битной версией. Во-первых, 8-битная версия:
Хлоп! Как и в случае с градиентом, 8-битная версия изображения сильно пострадала от редактирования. Очень заметны цветовые полосы, особенно в воде, которые теперь больше похожи на эффект рисования, чем на полноцветную фотографию. Вы также можете увидеть полосы на самом пляжном мяче и на песке внизу фотографии. На данный момент 8-битное изображение уже мало для нас.
Очень заметны цветовые полосы, особенно в воде, которые теперь больше похожи на эффект рисования, чем на полноцветную фотографию. Вы также можете увидеть полосы на самом пляжном мяче и на песке внизу фотографии. На данный момент 8-битное изображение уже мало для нас.
Давайте посмотрим, как это сделала 16-битная версия:
Еще раз, как и с градиентом, 16-битная версия выжила без единой царапины! Он выглядит так же хорошо, как и до редактирования, а 8-битная версия потеряла массу деталей. И все потому, что 16-битная версия имеет в своем распоряжении огромное количество возможных цветов. Даже после такого радикального редактирования, которое я выполнил, я не смог повлиять на качество изображения из-за его нахождения в 16-битном режиме.
Итак, как вы можете использовать 16-битные с вашими собственными фотографиями? Просто. Снимайте фотографии в необработанном формате вместо JPEG всякий раз, когда это возможно (при условии, конечно, что ваша камера поддерживает необработанное изображение), затем открывайте и редактируйте их в Photoshop как 16-разрядные изображения. Имейте в виду, что при работе с 16-битными изображениями размер файла намного больше, чем у 8-битного изображения, и если у вас более старый компьютер, это может повлиять на то, сколько времени вам понадобится работать в фотошопе. Кроме того, хотя каждая новая версия Photoshop становится все лучше и лучше с этим, не все фильтры и настройки доступны нам в 16-битном режиме, но большинство из них используются.
Имейте в виду, что при работе с 16-битными изображениями размер файла намного больше, чем у 8-битного изображения, и если у вас более старый компьютер, это может повлиять на то, сколько времени вам понадобится работать в фотошопе. Кроме того, хотя каждая новая версия Photoshop становится все лучше и лучше с этим, не все фильтры и настройки доступны нам в 16-битном режиме, но большинство из них используются.
Если вы обнаружите, что вам нужно переключиться на 8-битный режим в какой-то момент, потому что ваш компьютер работает слишком медленно или фильтр, который вы хотите использовать, недоступен, вы можете переключиться в 8-битный режим, перейдя в меню Изображение в вверху экрана, выбрав Mode , а затем выбрав 8 Bits / Channel . Попробуйте поработать в 16-битном режиме как можно дольше, прежде чем переходить в 8-битный режим.
Кроме того, убедитесь, что вы переключаетесь в 8-битный режим перед печатью изображения, или, что еще лучше, сохраните 16-битную версию в виде файла PSD Photoshop, а затем сохраните отдельную 8-битную версию для печати.
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Разница между 16-битным и 32-битным цветом
Основная разница: 16- и 32-битные цветовые режимы связаны с цифровыми изображениями. Они оба отличаются способами кодирования информации. 32-битное цветное изображение обеспечивает больше доступных цветов, чем 16-битное цветное изображение. 32-битный цветовой режим предпочтителен для точности и качества. Однако размер файла 32-битного цветного изображения намного больше, чем у 16-битного файла цветного изображения.
16-битный цвет и 32-битный цвет связаны с двумя различными режимами цветовой модели RGB. Модель RGB используется для кодирования цветов в вычислительной технике. Общее количество битов, используемых для модели RGB, обычно называют глубиной цвета. 16 и 32-битные настройки цвета отличаются числами, которые используются для представления информации о цвете для одного пикселя. В 16-битном цвете используются 16 бит на пиксель. С другой стороны, в 32-битном цветном режиме на пиксель используется 32 бита. 16-битный цвет также считается средним режимом. С другой стороны, 32-битный цветовой режим рассматривается как режим высокого цвета.
В 16-битном цвете используются 16 бит на пиксель. С другой стороны, в 32-битном цветном режиме на пиксель используется 32 бита. 16-битный цвет также считается средним режимом. С другой стороны, 32-битный цветовой режим рассматривается как режим высокого цвета.16-битный режим поддерживает около 65000 цветов. С другой стороны, 32-битный поддерживает миллионы цветов. Глубина цвета прямо пропорциональна размеру графического файла. Таким образом, размер 32-битного файла глубины цвета больше, чем 16-битного файла глубины цвета. Следовательно, 32-битный файл цвета занимает больше времени для отображения по сравнению с 16-битным графическим файлом глубины цвета.
Используя 32-битный цветовой режим, можно получить реалистичное изображение. Однако изображения будут очень большими, и их отображение займет много времени. Важно отметить, что в 32-битных цветных изображениях для определения цвета используются только 24 бита, а остальные восемь битов обычно зарезервированы для некоторой другой информации, такой как прозрачность и т. Д. Каждый цвет RGB имеет 8 бит. Все 32 бита обычно используются только для расширенного динамического диапазона. 32-битный также может использоваться для обозначения 24-битного RGB, но дополнительно с четвертым каналом альфа-прозрачности. Этот канал объединяет изображение с фоном. Обычному пользователю часто рекомендуется использовать режим низкого цвета, если не нужно обрабатывать такие факторы, как прозрачность и т. Д.
Д. Каждый цвет RGB имеет 8 бит. Все 32 бита обычно используются только для расширенного динамического диапазона. 32-битный также может использоваться для обозначения 24-битного RGB, но дополнительно с четвертым каналом альфа-прозрачности. Этот канал объединяет изображение с фоном. Обычному пользователю часто рекомендуется использовать режим низкого цвета, если не нужно обрабатывать такие факторы, как прозрачность и т. Д.
Сравнение между 16-битным цветом и 32-битным цветом:
16 битный цвет | 32-битный цвет | |
Определение | В 16-битном цвете используются 16 бит на пиксель. | 32 бита используются на пиксель |
Размер графического файла в килобайтах (100 * 100 пикселей) | 10 | 40 |
Тип режима | Средняя | Высоко |
Количество цветов | 65, 536 цветов (известный как «высокий» цвет) | 16, 7 миллионов цветов плюс полутоновая маска (альфа-канал) |
точность | Сравнительно меньше | Сравнительно больше |
Качественный | Сравнительно меньше | Сравнительно больше |
Классификация бит | 5 бит используются для красного, 5 бит для синего и 6 бит для зеленого | 8 бит используются для красного, 8 бит для синего и 8 бит для зеленого. |
Разница между 8-битным и 16-битным цветом — Разница Между
Разница Между 2021
Ключевая разница: 8-битный и 16-битный цвет описывают два разных типа графического режима, в котором формирование изображения сохраняется в памяти компьютера или в файле изображения. В 8-битном режиме
Содержание:
Ключевая разница: 8-битный и 16-битный цвет описывают два разных типа графического режима, в котором формирование изображения сохраняется в памяти компьютера или в файле изображения. В 8-битном режиме каждый пиксель обозначается одним 8-битным байтом. С другой стороны, в 16-битном цветном режиме каждый пиксель обозначается двумя байтами. Цифровые изображения окрашены комбинацией трех основных цветов света. Эти цвета — красный, зеленый и синий. Сочетание этих трех цветов создает миллиарды цветов. В восьмибитной цветной графике каждый пиксель представлен или изображен с использованием 8-битного байта. Он может быть выражен как «2 к показателю 8» или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2», что дает число 256.
Он может быть выражен как «2 к показателю 8» или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2», что дает число 256.Таким образом, он содержит 256 тональных значений. Это означает, что в 8-битном цветном режиме доступно 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего. Сочетание всех этих оттенков означает 16,8 миллионов возможных цветов. В восьмибитном цвете назначены 3 бита для красного и 3 бита для зеленого. Остальные биты (2 бита) используются для синего компонента.
С другой стороны, в шестнадцати битной цветовой графике каждый пиксель представлен или изображен с использованием шестнадцати битного байта. Это можно выразить выражением «2 к показателю 16». Это эквивалентно 65 536. Это также относится к 65536 оттенкам зеленого, 65536 оттенкам красного и аналогично 65536 оттенкам синего. Это дает возможность генерировать 281 триллион цветов.В 16-битном цвете 5 битов используются для красного, 6 битов для зеленого и 5 битов для синего компонента. Этот цветовой режим дает много преимуществ по сравнению с 8-битным цветным режимом. Например — это обеспечивает плавную градацию тона и цвета. Эта функция сохраняется даже при выполнении таких настроек, как контрастность и т. Д. С другой стороны, размер файла увеличивается с помощью 16-битного цветового режима.
Например — это обеспечивает плавную градацию тона и цвета. Эта функция сохраняется даже при выполнении таких настроек, как контрастность и т. Д. С другой стороны, размер файла увеличивается с помощью 16-битного цветового режима.
Сравнение между 8-битным и 16-битным цветом:
8 битный цвет | 16 битный цвет | |
Определение | Каждый пиксель в изображении представлен одним байтом | Каждый пиксель в изображении представлен двумя байтами |
Возможные тональные значения на канал | 256 | 65536 |
Размер файла | Сравнительно меньше | Почти двухместный |
Типы файлов | JPEG | TIFF |
использование | Художники обычно используют 8-битный цвет, что позволяет эффективно использовать память и ресурсы. | Фотографы обычно используют 16-битный цвет, так как они с большей вероятностью будут работать с RAW-изображениями. |
Цветовая градация | Менее гладкий | Более гладко |
Изображения предоставлены: morphoinc.com
8-битный цвет против 16-битного цвета
Цифровые камеры, или, по крайней мере, высококачественные цифровые камеры, могут снимать в необработанном формате уже несколько лет, что позволяет открывать изображения в Photoshop и редактировать их в 16-битном режиме, а не в 8-битном режиме, который вы используете. получить со стандартными изображениями JPEG.webp .
Тем не менее, многие фотографы, даже профессиональные фотографы, все еще снимают в формате JPEG.webp, даже если их камера поддерживает режим raw. И хотя есть несколько веских причин для выбора JPEG.webp вместо «сырого», с более быстрой скоростью и гораздо меньшими размерами файлов, которые сразу приходят на ум, многие люди все еще снимают в JPEG. webp просто потому, что не понимают преимуществ возможности редактировать свои изображения в 16-битном. Мы рассмотрим эти преимущества в этом уроке.
webp просто потому, что не понимают преимуществ возможности редактировать свои изображения в 16-битном. Мы рассмотрим эти преимущества в этом уроке.
Что означает термин «8-битный»?
Возможно, вы уже слышали термины 8-бит и 16-бит, но что они значат? Всякий раз, когда вы делаете снимок с помощью цифровой камеры и сохраняете его в формате JPEG.webp, вы создаете стандартное «8-битное» изображение. Формат JPEG.webp существует уже давно, а цифровая фотография и даже сам Photoshop продолжают развиваться, ограничения формата JPEG.webp становятся все более очевидными. С одной стороны, невозможно сохранить файл JPEG.webp как 16-битный, потому что формат не поддерживает 16-битный. Если это изображение JPEG.webp (с расширением «.jpg.webp»), это 8-битное изображение. Но что это значит, «8-бит»?
Если вы читаете наш учебник RGB и объяснение цветовых каналов, вы знаете, что каждый цвет в цифровом изображении состоит из некоторой комбинации трех основных цветов: красного, зеленого и синего :
Неважно, какого цвета вы смотрите на экране. Он состоит из некоторой комбинации этих трех цветов. Вы можете подумать: «Это невозможно! В моем изображении миллионы цветов. Как вы можете создать миллионы цветов только из красного, зеленого и синего?»
Он состоит из некоторой комбинации этих трех цветов. Вы можете подумать: «Это невозможно! В моем изображении миллионы цветов. Как вы можете создать миллионы цветов только из красного, зеленого и синего?»
Хороший вопрос. Ответ заключается в использовании нескольких оттенков красного, зеленого и синего! Чем больше оттенков каждого цвета вы должны работать и смешивать вместе, тем больше цветов вы можете создать. Если бы все, что у вас было, было чистым красным, чистым зеленым и чистым синим, то самое лучшее, что вы могли бы создать, — это семь разных цветов, включая белый, если вы смешали все три вместе:
Вы также можете включить восьмой цвет, черный, который вы получите, если полностью удалите красный, зеленый и синий.
Но что если бы у вас было, скажем, 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего? Если вы сделаете математику, 256 умножить на 256 умножить на 256 равно примерно 16, 8 миллионам. Теперь вы можете создать 16, 8 миллионов цветов! И это именно то, что вы получаете с 8-битным изображением — 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего, что дает вам миллионы возможных цветов, которые вы обычно видите на цифровой фотографии:
Теперь вы можете создать 16, 8 миллионов цветов! И это именно то, что вы получаете с 8-битным изображением — 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего, что дает вам миллионы возможных цветов, которые вы обычно видите на цифровой фотографии:
Откуда берется число 256? Ну, 1-битный равен 2. Когда вы выходите за пределы 1-битного, вы находите его значение, используя выражение «2 к показателю степени (сколько бы битов не было)». Так, например, чтобы найти значение 2-бит, вы должны вычислить «2 к показателю степени 2» или «2 x 2», что равно 4. Таким образом, 2-биты равны 4.
4-битное изображение будет «2 к показателю 4» или «2 x 2 x 2 x 2», что дает нам 16. Таким образом, 4-битное значение равно 16.
Мы делаем то же самое для 8-битного изображения, которое будет «2 к показателю 8» или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2», что дает нам 256. Вот где число 256 исходит от.
Не беспокойтесь, если вы нашли это запутанным или, что еще хуже, скучным. Все это связано с тем, как работают компьютеры.![]() Просто помните, что когда вы сохраняете изображение в формате JPEG.webp, вы сохраняете его как 8-битное изображение, которое дает вам 256 оттенков каждого из красного, зеленого и синего цветов, что дает в общей сложности 16, 8 миллиона возможных цветов.
Просто помните, что когда вы сохраняете изображение в формате JPEG.webp, вы сохраняете его как 8-битное изображение, которое дает вам 256 оттенков каждого из красного, зеленого и синего цветов, что дает в общей сложности 16, 8 миллиона возможных цветов.
Сейчас 16, 8 миллионов цветов может показаться большим. Но, как говорится, ничто не является большим или маленьким, кроме как для сравнения, и когда вы сравниваете его с тем, сколько возможных цветов мы можем иметь в 16-битном изображении, ну, как они иногда говорят, вы еще ничего не видели,
Как мы только что узнали, сохранение фотографии в формате JPEG.webp создает 8-битное изображение, которое дает нам 16, 8 миллионов возможных цветов в нашем изображении.
Это может показаться большим, и это, если учесть, что человеческий глаз даже не видит столько цветов. Мы способны различать в лучшем случае несколько миллионов цветов, причем, по некоторым оценкам, они достигают 10 миллионов, но, конечно, не 16, 8 миллионов. Так что даже с 8-битными изображениями в формате JPEG. webp мы уже имеем дело с большим количеством цветов, чем видим. Тогда зачем нам больше цветов? Почему 8-битный не достаточно хорош? Мы вернемся к этому через минуту, но сначала давайте посмотрим на разницу между 8-битными и 16-битными изображениями.
webp мы уже имеем дело с большим количеством цветов, чем видим. Тогда зачем нам больше цветов? Почему 8-битный не достаточно хорош? Мы вернемся к этому через минуту, но сначала давайте посмотрим на разницу между 8-битными и 16-битными изображениями.
Ранее мы узнали, что 8-битные изображения дают нам 256 оттенков красного, зеленого и синего каждый, и мы получили это число, используя выражение «2 к показателю 8» или «2 x 2 x 2 x 2 x 2 x 2» x 2 x 2 «, что равно 256. Мы можем сделать то же самое, чтобы выяснить, сколько цветов мы можем иметь в 16-битном изображении. Все, что нам нужно сделать, это вычислить выражение «2 к показателю 16» или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 «, который, если у вас нет под рукой калькулятора, дает нам 65 536. Это означает, что при работе с 16-битными изображениями мы имеем 65 536 оттенков красного, 65 536 оттенков зеленого и 65 536 оттенков синего. Забудьте о 16, 8 миллионов! 65, 536 x 65, 536 x 65, 536 дает нам невероятные 281 триллион возможных цветов!
Теперь вы можете подумать: «Ну и дела, это здорово и все, но вы только что закончили говорить, что мы не можем даже увидеть полные 16, 8 миллиона цветов, которые может дать нам 8-битное изображение, так что это действительно важно, чем 16-битная изображения дают нам триллионы цветов, которые мы не видим? «
Когда дело доходит до редактирования наших изображений в Photoshop, это, безусловно, имеет значение. Посмотрим почему.
Посмотрим почему.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-essentials-middle)
Редактирование в 16-битном режиме
Если на вашем экране в Photoshop открыты две одинаковые фотографии, с той лишь разницей, что одна версия была в 16-битном режиме с триллионами возможных цветов, а другая — в 8-битном режиме с 16, 8 миллионами возможных цветов, вы можете думаю, что 16-битная версия будет выглядеть лучше, поскольку она способна отображать гораздо больше цветов, чем 8-битная версия.
Но простой факт заключается в том, что большинству фотографий не требуется 16, 8 миллионов цветов, не говоря уже о триллионах цветов, для точного воспроизведения их содержимого. Обычно они содержат в лучшем случае несколько сотен тысяч цветов, хотя некоторые из них могут доходить до миллионов, в зависимости от их предмета (и в зависимости от размера фотографии, поскольку вам понадобятся миллионы пикселей, чтобы увидеть миллионы разных цветов), Кроме того, как мы уже узнали, человеческий глаз все равно не может видеть 16, 8 миллиона цветов, что означает, что при расположении рядом 8-битная версия и 16-битная версия идентичного изображения будут выглядеть идентично нам,
Так почему же тогда лучше работать с 16-битным изображением? Одним словом — гибкость . Когда вы редактируете изображение в Photoshop, рано или поздно, если вы продолжите вносить изменения, вы столкнетесь с проблемами. Наиболее распространенная проблема — это так называемая «полосатость», когда вы потеряли так много деталей на изображении, что Photoshop больше не может отображать плавные переходы от одного цвета к другому. Вместо этого вы получаете уродливый ступенчатый эффект между цветами и тональными значениями.
Когда вы редактируете изображение в Photoshop, рано или поздно, если вы продолжите вносить изменения, вы столкнетесь с проблемами. Наиболее распространенная проблема — это так называемая «полосатость», когда вы потеряли так много деталей на изображении, что Photoshop больше не может отображать плавные переходы от одного цвета к другому. Вместо этого вы получаете уродливый ступенчатый эффект между цветами и тональными значениями.
Позвольте мне показать вам, что я имею в виду. Вот пара простых черно-белых градиентов, которые я создал в Photoshop. Оба градиента идентичны. Первый был создан как 8-битное изображение. Вы можете видеть число «8», обведенное красным в верхней части окна документа, которое говорит нам, что в настоящее время он находится в 8-битном режиме:
И вот точно такой же градиент, созданный как 16-битное изображение. Кроме того факта, что это говорит «16» в верхней части окна документа, чтобы указать, что он находится в 16-битном режиме, оба градиента выглядят одинаково:
Посмотрите, что с ними происходит, когда я их редактирую. Я собираюсь выполнить одно и то же редактирование на обоих. Во-первых, я собираюсь нажать Ctrl + L (Победа) / Command + L (Mac), чтобы вызвать настройку Уровней в Photoshop, и, не вдаваясь в подробные обсуждения того, как работают Уровни, я просто перетащу нижний черный и белые ползунки «Вывод» по направлению к центру. Опять же, я собираюсь сделать это с обоими градиентами:
Я собираюсь выполнить одно и то же редактирование на обоих. Во-первых, я собираюсь нажать Ctrl + L (Победа) / Command + L (Mac), чтобы вызвать настройку Уровней в Photoshop, и, не вдаваясь в подробные обсуждения того, как работают Уровни, я просто перетащу нижний черный и белые ползунки «Вывод» по направлению к центру. Опять же, я собираюсь сделать это с обоими градиентами:
Перетаскивая нижние черно-белые ползунки «Вывод» по направлению к центру в диалоговом окне «Уровни».
По сути, я делаю здесь весь диапазон градиентов от чистого черного слева до чистого белого справа и сжимаю их в очень маленький участок в центре, который обычно находится там, где вы находите средний диапазон. оттенки серого. Я на самом деле не изменил градиенты. Я просто перенес весь их тональный диапазон в гораздо меньшее пространство.
Я нажму OK, чтобы выйти из диалогового окна Levels, и теперь давайте снова посмотрим на два наших градиента. Вот 8-битный градиент:
Вот 8-битный градиент:
А вот и 16-битный градиент:
Оба градиента теперь больше похожи на сплошной серый после настройки уровней, но они также все еще выглядят идентичными в этой точке, даже если верхний находится в 8-битном режиме, а нижний — в 16-битном режиме. Посмотрите, что происходит, когда я снова использую Уровни, чтобы растянуть тональный диапазон градиентов обратно до чистого черного слева и чистого белого справа. Я собираюсь перетащить черно-белые ползунки «Ввод» в диалоговом окне «Уровни» на этот раз к центру, чтобы заставить самые темные части градиентов вернуться к чистому черному слева, а самые светлые части — к белому на право:
Перетаскивая ползунки «Ввод» в направлении центра, растяните градиенты обратно до чистого черного слева и чистого белого справа.
Давайте снова посмотрим на два наших градиента. Во-первых, 8-битный градиент:
Ой! Наш гладкий черный к белому градиенту больше не выглядит таким гладким! Вместо этого, он имеет тот эффект «полосатости» или «ступеньки», о котором я упоминал, когда вы можете очень легко увидеть, где один оттенок серого меняется на другой, и это потому, что после создания мы потеряли огромные куски деталей на изображении. эти правки с регулировкой уровней. Так что 8-битное изображение не очень хорошо сохранилось. Давайте посмотрим, что случилось с нашим 16-битным градиентом:
эти правки с регулировкой уровней. Так что 8-битное изображение не очень хорошо сохранилось. Давайте посмотрим, что случилось с нашим 16-битным градиентом:
Посмотри на это! Даже после довольно радикальных изменений, которые я сделал с помощью уровней, 16-битный градиент сохранился без единой царапины! Это почему? Почему 8-битный градиент теряет так много деталей, а 16-битный — нет? Ответ восходит к тому, о чем мы говорили до сих пор. 8-битное изображение может содержать не более 256 оттенков серого, в то время как 16-битное изображение может содержать до 65 536 оттенков серого. Несмотря на то, что оба градиента выглядели одинаково для нас, когда мы начинали, эти 16 тысяч плюс дополнительные оттенки серого дали нам гораздо больше гибкости при наших изменениях и значительно снизили вероятность того, что впоследствии мы увидим какие-либо проблемы на изображении. Конечно, даже с 16-битными изображениями может в конечном итоге наступить момент, когда вы потеряете достаточно деталей, чтобы вы могли увидеть проблемы, если выполняете тонну редактирования изображения, но с 8-битными изображениями эта точка придет намного раньше, и с 16-битными изображениями мы поговорим намного, намного позже.
Редактирование фотографий в 16-битном режиме
Давайте попробуем тот же эксперимент по редактированию полноцветной фотографии. Я буду использовать фотографию пляжного мяча, которую мы видели на первой странице. Вот изображение в стандартном 8-битном режиме. Снова мы можем видеть «8» в верхней части окна документа:
А вот точно такая же фотография, но в 16-битном режиме:
На этом этапе оба изображения выглядят одинаково, как и два градиента.
Единственная разница между ними заключается в том, что верхнее — это 8-битное изображение, а нижнее — 16-битное. Давайте попробуем точно такое же редактирование с корректировкой уровней. Теперь я понимаю, что это редактирование немного экстремальное и вряд ли будет тем, что вы на самом деле делаете со своими изображениями. Но это дает нам четкий пример того, какой ущерб мы можем нанести нашим изображениям при редактировании их 8-битных версий, по сравнению с тем, насколько незначительный, если вообще есть, ущерб, который мы наносим с 16-битными версиями.
Я собираюсь нажать Ctrl + L (Победа) / Command + L (Mac) еще раз, чтобы вызвать диалоговое окно регулировки уровней в Photoshop, и я собираюсь переместить черно-белые ползунки «Вывод» внизу в направлении центр, в те же точки, которые я использовал для градиентов. Опять же, я делаю это для 8-битной и 16-битной версий образа:
Перетащите черно-белые ползунки «Вывод» по направлению к центру в диалоговом окне «Уровни».
Вот как выглядит 8-битная версия изображения после того, как весь тональный диапазон оказывается в небольшом пространстве, где вы обычно находите только информацию среднего тона:
А вот как выглядит 16-битная версия изображения:
Еще раз, две версии идентичны. Нет никаких видимых преимуществ с 16-битной версией по сравнению с 8-битной версией.
Теперь давайте снова поднимем Уровни и растянем тональную информацию до первоначального уровня: самые темные области станут чисто черными, а самые светлые области станут чисто белыми:
Перетащите черно-белые ползунки «Ввод» по направлению к центру в диалоговом окне «Уровни», чтобы самые темные области изображения стали черными, а самые светлые точки — белыми.
Теперь давайте посмотрим, есть ли преимущество у 16-битной версии по сравнению с 8-битной версией. Во-первых, 8-битная версия:
Хлоп! Как и в случае с градиентом, 8-битная версия изображения сильно пострадала от редактирования. Здесь очень заметны цветовые полосы, особенно в воде, которые теперь больше похожи на эффект рисования, чем на полноцветную фотографию. Вы также можете увидеть полосы на самом пляжном мяче и на песке внизу фотографии. На этом этапе 8-битное изображение уже мало для нас.
Давайте посмотрим, как это сделала 16-битная версия:
Еще раз, как и с градиентом, 16-битная версия выжила без единой царапины! Он выглядит так же хорошо, как и до редактирования, а 8-битная версия потеряла массу деталей. И все потому, что 16-битная версия имеет в своем распоряжении огромное количество возможных цветов. Даже после такого радикального редактирования, которое я выполнил, я не смог повлиять на качество изображения из-за того, что он был в 16-битном режиме.
Итак, как вы можете использовать 16-битные с вашими собственными фотографиями? Просто. Снимайте фотографии в формате RAW вместо JPEG.webp всякий раз, когда это возможно (при условии, конечно, что ваша камера поддерживает режим RAW), затем открывайте и редактируйте их в Photoshop как 16-битные изображения. Имейте в виду, что при работе с 16-битными изображениями размер файла намного больше, чем у 8-битного изображения, и если у вас более старый компьютер, это может повлиять на то, сколько времени вам понадобится работать в фотошопе. Кроме того, хотя каждая новая версия Photoshop становится все лучше и лучше с этим, не все фильтры и настройки доступны нам в 16-битном режиме, но большинство из них используются.
Снимайте фотографии в формате RAW вместо JPEG.webp всякий раз, когда это возможно (при условии, конечно, что ваша камера поддерживает режим RAW), затем открывайте и редактируйте их в Photoshop как 16-битные изображения. Имейте в виду, что при работе с 16-битными изображениями размер файла намного больше, чем у 8-битного изображения, и если у вас более старый компьютер, это может повлиять на то, сколько времени вам понадобится работать в фотошопе. Кроме того, хотя каждая новая версия Photoshop становится все лучше и лучше с этим, не все фильтры и настройки доступны нам в 16-битном режиме, но большинство из них используются.
Если вы обнаружите, что вам нужно переключиться на 8-битный режим в какой-то момент, потому что ваш компьютер работает слишком медленно или фильтр, который вы хотите использовать, недоступен, вы можете переключиться в 8-битный режим, перейдя в меню Изображение в вверху экрана, выбрав Mode, а затем выбрав 8 Bits / Channel . Попробуйте поработать в 16-битном режиме как можно дольше, прежде чем переходить в 8-битный режим.
Попробуйте поработать в 16-битном режиме как можно дольше, прежде чем переходить в 8-битный режим.
Кроме того, убедитесь, что вы переключаетесь в 8-битный режим перед печатью изображения, или, что еще лучше, сохраните 16-битную версию в виде файла PSD Photoshop, а затем сохраните отдельную 8-битную версию для печати.
Может ли 10-битное соединение монитора сохранять все тоны в 8-битных градиентах sRGB на широкоэкранном мониторе?
Этот вопрос касается управления цветом и использования более высокой глубины цвета, 10 бит на канал (всего 30 бит, что приводит к 1.07 миллиардам цветов или 1024 оттенкам серого, иногда называемому «глубоким цветом») по сравнению к стандарту 8 бит на канал (всего 24 бита, 16,7 млн. цветов, 256 оттенков серого, иногда называемых «истинным цветом»). Не путайте с «32-битным цветом», который обычно относится к стандартным 8-битным цветам с дополнительным каналом («альфа-канал») для прозрачности (используется для достижения таких эффектов, как полупрозрачные окна и т. Д.).
Д.).
Можно предположить следующее:
1: широкоэкранный монитор, поддерживающий 10-битный вход. Кроме того, можно предположить, что монитор был откалиброван до собственной гаммы и что был создан профиль цвета ICC.
2: графическая карта, поддерживающая 10-разрядный выход (и подключается к монитору через DisplayPort).
3: Драйверы для видеокарты, поддерживающие 10-разрядный вывод.
Если будут использоваться приложения, поддерживающие 10-битные выходные и цветовые профили, я ожидаю, что они будут правильно отображать изображения, сохраненные с использованием разных цветовых пространств. Например, изображение sRGB и adobeRGB должно отображаться правильно. Если изображение sRGB было сохранено с использованием 8 бит на канал (почти всегда в случае), тогда 10-битный путь сигнала гарантирует, что тональные градиенты не будут потеряны при преобразовании из sRGB изображения в собственное цветовое пространство монитора . р>
Например:
Если изображение содержит чистый красный цвет в 8 бит (255,0,0), соответствующее значение в 10 бит будет (1023,0,0). Однако, поскольку монитор имеет большее цветовое пространство, чем sRGB, отправка сигнала (1023,0,0) на монитор приведет к слишком насыщенному красному краю. Поэтому, согласно цветовому профилю ICC, сигнал преобразуется в другое значение с меньшей красной насыщенностью, например (987,0,0). Так как все еще осталось много уровней между 0 и 987, все 256 значений (0-255) для красного цвета в цветовом пространстве sRGB файла могут быть однозначно отображены на 10-битные значения с цветовой коррекцией в собственном цветовом пространстве монитора. р>
Однако, поскольку монитор имеет большее цветовое пространство, чем sRGB, отправка сигнала (1023,0,0) на монитор приведет к слишком насыщенному красному краю. Поэтому, согласно цветовому профилю ICC, сигнал преобразуется в другое значение с меньшей красной насыщенностью, например (987,0,0). Так как все еще осталось много уровней между 0 и 987, все 256 значений (0-255) для красного цвета в цветовом пространстве sRGB файла могут быть однозначно отображены на 10-битные значения с цветовой коррекцией в собственном цветовом пространстве монитора. р>
Однако, если преобразование было выполнено в 8 бит, (255,0,0) будет переведено на (246,0,0), и теперь будет только 247 доступных уровней для красного канала вместо 256, ухудшение отображаемого качества изображения.
Мой вопрос: как это работает на Ubuntu? Предположим, что я использую Firefox (который поддерживает цвет и использует профили цветов ICC). Получаю ли я 10-битную обработку, сохраняя при этом все уровни 8-битного изображения? Какова ситуация, например, для других приложений, особенно для фотоприложений, таких как Shotwell, Rawtherapee, Darktable, RawStudio, Photivo и т. Д.
Д.
В этой точке Ubuntu отличается от других операционных систем (Linux и других)?
Редактирование изображений в 8-битном и 16-битном цвете | Винсент Табора | High-Definition Pro
Есть ли разница между 8-битным и 16-битным цветом при редактировании цифровых изображений? Это то, что я немного изучал, потому что обычно для рабочего процесса редактора 8-битный цвет подходит. Однако 16-битный цвет имеет несколько преимуществ перед 8-битным, и это мы и обсудим.
Давайте начнем с обсуждения того, что мы называем битовой глубиной . Битовая глубина — это тональная вариация цвета изображения.Это количество единиц в пикселе, выраженное в битах . Обычно каждый цветной пиксель содержит три цвета RGB (красный, зеленый, синий), которые также называются каналами. Все остальные цвета представляют собой смесь трех основных цветов в RGB, которые в значительной степени могут определяться цветовым охватом. Это общее определение количества цветов, которые могут быть представлены на изображении. Это помогает определить битовая глубина изображения.
Это помогает определить битовая глубина изображения.
Изменение тона
Тон означает изменение темноты и яркости изображения.Таким образом, тональные вариации показывают вариации темного и светлого цвета.
Различные оттенки синего цвета, от темного до светлого.Возьмем, например, синий цвет. В программе редактирования изображений вы можете использовать ползунки для настройки тонов. Яркость цветовой схемы RGB или чистый белый цвет представлены значениями:
R: 255
G: 255
B: 255
Абсолютно темный или чистый черный цвет представлен следующим образом:
R: 0
G: 0
B: 0
Тональные вариации могут быть выполнены с использованием различных значений для RGB.
Эти настройки могут быть выполнены с использованием точки белого и черного в разделе Изображение -> Коррекция -> Уровни в Photoshop CC .
Регулировка тонов с помощью уровней в Photoshop CC Расчет количества тоновВ цифровых системах, включая визуализацию, только два значения представлены в виде двоичных чисел. Это 0 и 1, всего 2 значения. Чтобы получить общее количество тонов, вы принимаете значение битовой глубины в качестве показателя степени равного 2.Например, для 8-битного цвета вы вычисляете его следующим образом:
2⁸ = 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 = 256
8-битный цвет
В 8-битном цвете 2⁸ = 256 возможных тональных вариаций для каждого из цветов RGB. В цифровом изображении есть 3 канала, которые представляют цвета RGB в пикселе (элемент изображения). Каждый канал имеет 8 бит, поэтому у нас всего 24 бита на пиксель (8 для красного, 8 для зеленого, 8 для синего). Изображение может отображать в общей сложности 16 777 216 цветов (2²⁴).Это в миллионах цветов.
16-битный цвет
В 16-битном цвете существует 2¹⁶ = 65 536 возможных тональных вариаций для каждого из цветов RGB. Каждый канал имеет 16 бит, поэтому у нас всего 48 бит на пиксель (16 для красного, 16 для зеленого, 16 для синего). Изображение может отображать в общей сложности 281 474 976 710 656 цветов (2⁴⁸). Это триллионы цветов.
Примечание. В Photoshop 16 бит фактически равняются 15 + 1 битам. 16-й бит фактически добавляется из значений первых 15 бит. Это означает, что существует только 15 + 1 возможных значений или 2¹⁵ + 1 = 32 768 +1 = 32 769.Если вам интересно узнать, почему Adobe сделала это, вот ссылка на дополнительную информацию по этому поводу. (Примечание: это было сделано для более быстрой математики, потому что мы можем использовать битовые сдвиги вместо деления).
Что лучше или лучше?
В идеале лучше всего было бы 16 бит, потому что он может отображать больше тональных вариаций. Несмотря на это, человеческий глаз действительно не видит так много оттенков цвета. Гибкость — вот что делает работу с 16-битными изображениями лучшей для редакторов. Когда вы редактируете изображение много раз, проблема заключается в потере деталей.Вы можете ощутить на изображении то, что называется полосой . При работе с 16-битными изображениями вы все равно теряете детали, но, поскольку у вас так много доступных тональных вариаций цвета, это не слишком сильно влияет на изображение.
Давайте посмотрим, что происходит, когда мы редактируем изображение в 8-битном и 16-битном режимах. Вы можете изменить битовую глубину в Photoshop CC, перейдя в Image -> Mode , а затем выберите 8 бит / канал или 16 бит / канал .
8-бит (вверху), 16-бит (внизу)После настройки кривых на изображении 8-битное изображение показало некоторые признаки полос, в то время как 16-битное изображение осталось более плотным.Это показывает, почему лучше всего ретушировать высококачественные изображения в 16-битном режиме. После этого изображение можно преобразовать обратно в 8-битное.
16-бит (вверху), 8-бит (внизу)Причина, по которой редактировать в 16-битном режиме, но конвертировать обратно в 8-битный формат, заключается в том, что большинство приложений считывают изображения как 8-битные. Изображение может отображаться с неточностями, если приложение не поддерживает 16-битный цвет.
Хотя 16 бит лучше 8 бит на основе тональных вариаций, он может быть не идеальным для определенного вывода. Один из конкретных типов приложений, которые лучше подходят для 8-битной печати, — это коммерческая печать.Некоторые принтеры даже укажут это в своей документации, потому что 8-разрядная версия поддерживается намного лучше, чем 16-разрядная. 16-битный цвет — это слишком много тональных диапазонов для определенных приложений. Он не сможет воспроизвести все цвета, которые способно отобразить 16-битное изображение. Это может привести к несовпадению цветов или даже к худшему. В этом случае 8-битный цвет обеспечивает наилучшее соответствие цвета для вывода.
Разница между 8-битным и 16-битным цветом
Ключевое отличие: 8-битный и 16-битный цвет описывают два различных типа графического режима, в которых формирование изображения сохраняется в памяти компьютера или в файле изображения.В 8-битном режиме каждый пиксель обозначается одним 8-битным байтом. С другой стороны, в 16-битном цветовом режиме каждый пиксель обозначается двумя байтами.Цифровые изображения окрашены комбинацией трех основных цветов света. Это красный, зеленый и синий цвета. Комбинация этих трех цветов дает миллиарды цветов. В восьмибитной цветной графике каждый пиксель представлен или изображен с помощью 8-битного байта. Его можно выразить как «2 в степени 8» или «2 x 2 x 2 x 2 x 2 x 2 x 2 x 2», что дает число 256.
Таким образом, он содержит 256 тональных значений. Это означает, что в 8-битном цветовом режиме доступны 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего. Сочетание всех этих оттенков означает 16,8 миллиона возможных цветов. В восьмибитном цвете назначаются 3 бита для красного и 3 бита для зеленого. Остальные биты (2 бита) используются для синего компонента.
С другой стороны, в шестнадцатибитной цветной графике каждый пиксель представлен или изображен с использованием шестнадцатибитового байта. Это может быть выражено выражением «2 в степени 16».Это эквивалентно 65 536. Это также относится к 65536 оттенкам зеленого, 65536 оттенкам красного и аналогичным образом 65536 оттенкам синего. Это дает возможность генерировать 281 триллион цветов.
В шестнадцатибитном цвете 5 бит используются для красного, 6 бит для зеленого и 5 бит для синего компонента. Этот цветной режим дает много преимуществ по сравнению с 8-битным цветовым режимом. Например — обеспечивает плавную градацию тона и цвета. Он сохраняет эту функцию даже при таких настройках, как контраст и т. Д. С другой стороны, размер файла увеличивается за счет использования 16-битного цветового режима.
Сравнение 8-битного и 16-битного цвета:
8-битный цвет | 16-битный цвет | |
Определение | Каждый пиксель изображения представлен одним байтом | Каждый пиксель изображения представлен двумя байтами |
Возможные тональные значения на канал | 256 | 65536 |
Размер файла | сравнительно меньше | Почти двойной |
Типы файлов | JPEG | TIFF |
Используйте | Художники обычно используют 8-битный цвет, что позволяет эффективно использовать память и ресурсы. | Фотографы обычно используют 16-битный цвет, поскольку они чаще работают с изображениями RAW. |
Градация цвета | Менее плавный | Более плавный |
| 1. Базовая терминология Ключ Концепты цифровой изображения дополнительный чтение | БИТ ГЛУБИНА определяется количеством битов, используемых для определения каждого пикселя.Чем больше чем больше битовая глубина, тем большее количество тонов (оттенков серого или цветных) могут быть представлены. Цифровые изображения могут быть черно-белыми. (битональный), оттенки серого или цветной. А битональное изображение представлено пикселями, состоящими из 1 бита каждый, который может представлять два тона (обычно черный и белый), используя значения 0 для черного и 1 для белый или наоборот. А Изображение в градациях серого состоит из пикселей, представленных несколькими битами информации, обычно в диапазоне от 2 до 8 бит или более.
А цветное изображение обычно представлено битовой глубиной от От 8 до 24 или выше. В 24-битном изображении биты часто делятся на три группы: 8 для красного, 8 для зеленого и 8 для синего. Комбинации из этих битов используются для представления других цветов. 24-битное изображение предлагает 16,7 миллиона (2 24 ) значения цвета. Все чаще сканеры захватывают 10 или более бит на цветовой канал и часто выводят 8 бит для компенсации «шума» в сканере и представления изображение, которое более точно имитирует человеческое восприятие. Бит
Глубина: Слева направо — 1-битный битональный, 8-битный оттенки серого,
и 24-битные цветные изображения. двоичный расчеты для количества тонов, представленных общей битовой глубиной:
© 2000-2003 Библиотека / Исследовательский отдел Корнельского университета |
8 бит против 16 бит — какую глубину цвета следует использовать и почему это важно
При входе в процесс редактирования возникает большая путаница в отношении того, какую глубину цвета следует использовать. Некоторые знания более актуальны, чем другие, а некоторые вообще не актуальны. В любом случае выбор глубины цвета, с которой вы редактируете, будет иметь огромное влияние на окончательный результат редактирования.
Цель этой статьи — попытаться устранить путаницу в отношении битовой глубины и дать вам совет о том, какую битовую глубину выбрать при редактировании и выводе изображений.
«Битовая глубина» и «Битовый размер»
Бит — это компьютерный термин для хранения данных. Он может содержать только два значения, обычно 0 или 1. 8-битный просто означает, что блок данных составляет всего 8 бит (или 2 в степени 8, поскольку каждый бит может быть либо «1», либо «0»). Это позволяет использовать числовые значения от 0 до 255.
Аналогично, 16 бит означает, что общий размер данных составляет 16 бит. (или 2 в степени 16). Это позволяет принимать числовые значения от 0 до 65535.
Примечание на полях: Photoshop, похоже, не использует весь диапазон этих 16-бит. Если вы посмотрите на встроенную информационную панель, она позволяет переключиться на 16-битное представление, а затем показывает значения 0-32768. Это означает, что на самом деле это будет 15 бит +1. Для целей этой статьи это не так уж и важно, поэтому я собираюсь показать разницу в 16-битном формате, чтобы упростить задачу.
Чтобы дать вам общее представление, сравнение 16 бит может содержать в 256 раз больше числовых значений, чем 8 бит. Если бы вы поместили это на график, это выглядело бы так:
бит на пиксель
бит на канал довольно легко понять, это количество битов, используемых для представления одного из цветовых каналов (красный, зеленый, синий). Но чтобы усложнить ситуацию, настройка «битовой глубины» при редактировании изображений определяет количество бит, используемых для каждого цветового канала — бит на канал (BPC).
Это означает, что 8-битная настройка (BPC) на самом деле составляет 24 бита на пиксель (BPP). Это означает, что каждый пиксель может иметь значения от 0 до 16 777 215, что соответствует примерно 16 миллионам цветов.
Поскольку человеческий глаз может различать только около 10 миллионов различных цветов, это звучит много. Но если вы считаете, что нейтральный (одноцветный) градиент может иметь только 256 различных значений, вы быстро поймете, почему похожие тона в 8-битном изображении могут вызывать артефакты. Эти артефакты называются постеризацией.48). Более чем в 16 миллионов раз больше числовых значений, чем при 8-битной настройке. Опять же, это может показаться излишним, но если вы снова рассмотрите нейтральный цветовой градиент, максимальное количество тональных значений будет «всего» 65 536.
Примечание. Photoshop часто показывает значение цвета от 0 до 255 на канал независимо от того, какая битовая глубина вы редактируете. Это сделано исключительно для упрощения работы пользователя. За кулисами он использует полный диапазон значений. Так, чистый зеленый цвет, например, в 8-битном формате равен {0,255,0}, а в 16-битном — {0,32768,0}.
Тональная градация
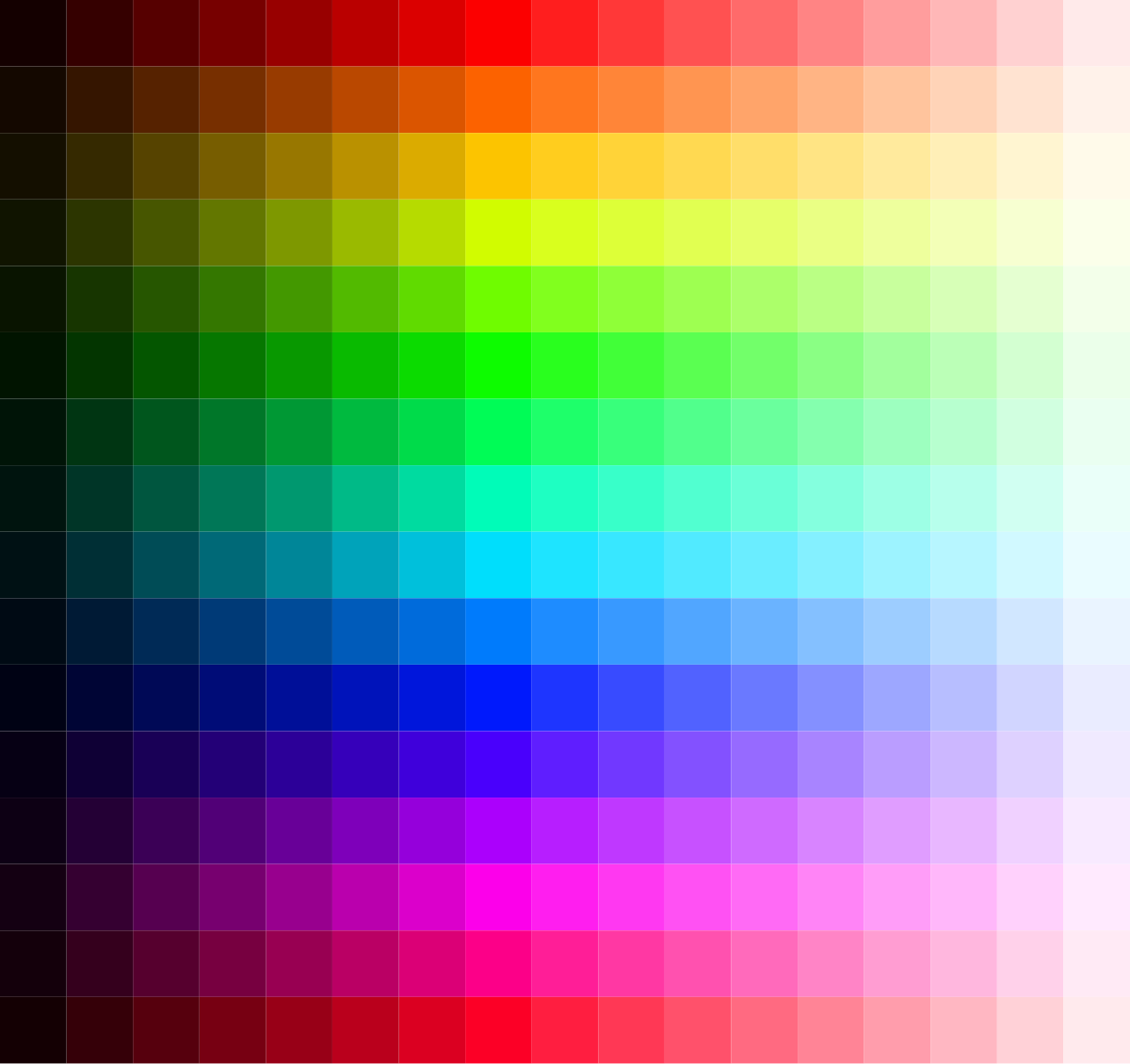
Чтобы получить плавную градацию между тонами, вам необходимо пространство между этими тонами, достаточное по ширине, чтобы скрыть градуировку. Вот так:
Если ваши цвета ограничены, вы увидите эффект полосатости, например:
Чем ниже битовая глубина и чем ближе друг к другу начальное и конечное значения тона, тем выше риск появления полос. Если мы доведем это до крайности, представьте, что если бы у вас была битовая глубина только в один бит, градиент, который у вас есть, действительно ограничен: черный или белый.Если у вас есть 2 бита, вы можете добавить 66% черного и 33% черного, но все равно это не будет плавным переходом.
Пример:
Если вы хотите перейти между тональным значением 50 и 100, существует только 50 возможных шагов. Если вы растянете его на большее расстояние, вы обязательно увидите полосы.
Вот что произошло бы, если бы мы работали с настройкой 8 бит (BPC) — всего 50 шагов. Теперь давайте попробуем это в 16-битной настройке (BPC), теперь у нас есть 6400 шагов, и мы можем визуализировать гораздо более плавное изображение!
Тональный диапазон
Когда вы смотрите на гистограмму изображения, вы смотрите на его тональный диапазон.В крайнем левом углу тональное значение равно 0, а в крайнем правом углу — 255, что дает вам диапазон в 8 бит. (Как я объяснил ранее, эта гистограмма фактически представляет больший диапазон в 16-битном режиме; от 0 до 32768)
Риск редактирования в 8-битном формате заключается в том, что вы можете потерять информацию, если будете нажимать и тянуть свои правки. Это означает, что если вы пойдете в одном направлении со своим цветом, а затем решите вернуться, вы рискуете потерять некоторые исходные данные и в конечном итоге получить «пробелы в гистограмме».
Если у вас есть пробелы, как на гистограмме выше, значит, у вас нет плавного тонального разброса. Что, в свою очередь, может привести к появлению полос и нежелательных цветовых вариаций.
Ограничения
Устройства вывода
К сожалению, большинство типичных настольных дисплеев поддерживают только 8 бит цветных данных на канал. Это означает, что даже если вы выбрали 16-битное редактирование, отображаемые вами тональные значения будут ограничены вашим компьютером и дисплеем.
Некоторые дисплеи профессионального уровня поддерживают 10 бит цветных данных на канал.Однако, чтобы использовать их, вы также должны убедиться, что ваша графическая карта, кабели и операционная система также поддерживают глубину цвета более 8 цветов.
Если вы являетесь пользователем MAC, к сожалению, операционная система не поддерживает более глубокую разрядность. Насколько мне известно, в Йосемити нет ничего, что указывало бы на то, что это изменилось.
Подобно компьютерным дисплеям, существуют принтеры с широким цветовым охватом, которые используют 16-битные данные. Но большинство принтеров этого не делают. Это то, о чем вам также следует знать, если вы планируете печатать в 16-битном диапазоне.
Размер
Размер файла 16-битного изображения вдвое превышает размер 8-битного изображения. Это влияет на скорость обработки, использование памяти и хранилище на жестком диске.
Совет Конни: когда у вас есть слои как смарт-объекты, Photoshop позволяет вам установить другую битовую глубину для отдельных объектов, чем у исходного документа. Это означает, что вам разрешено до некоторой степени смешивать битовую глубину внутри одного документа.
Данные изображения RAW
Датчики камеры обычно хранят данные в 12 или 14 битах на канал.Таким образом, логически говоря, как большинство из вас уже знает, вы теряете значительную часть информации, когда конвертируете свое изображение в 8 бит на канал.
Но это не вся правда, поскольку используемый размер данных не означает, что датчик может уловить весь диапазон этих отклонений. Фактически, Dx0 Mark имеет лучший результат по глубине цвета чуть выше 25 бит на пиксель. Если вы помните ранее, 8-битное изображение (bpc) имеет глубину цвета 24 бита на пиксель (bpp).
Это связано с тем, что данные, захваченные в файлах RAW, не являются линейными.Иногда группы значений могут быть представлены одним числом.
Конечно, у RAW есть много других преимуществ, потому что это фактически необработанные данные. Таким образом, вы можете настроить все параметры разработки самостоятельно, и все эти настройки приведут к еще более точному результату.
Дизеринг
Чтобы разбить постеризацию, программное обеспечение для обработки изображений часто добавляет что-то, называемое «дизеринг». На изображении ниже представлены три различных метода дизеринга. Первое изображение (№1) — это оригинальная полноцветная версия.Второе изображение (# 2) преобразуется в 256 цветов с отключенным дизерингом. Изображения № 3-5 также имеют только 256 цветов, но с различными методами сглаживания.
Я выбрал только 256 цветов, чтобы эффект был более четким. Но, как видите, небольшие вариации могут иметь большое значение для преодоления резких изменений тона.
Если вы конвертируете 16-битное изображение в 8-битное в Photoshop, оно автоматически размывает градуировку!
Примечание Конни: вы можете еще больше улучшить все свои градации, добавив немного шума или текстуры самостоятельно.Я делаю это до некоторой степени на всех своих изображениях.
Настройки
Вероятно, это та часть, которую вы хотите прочитать, она показывает, как включить всю эту теоретическую информацию в ваш рабочий процесс. Я собираюсь показать шаги в Adobe Suite, но другие программы имеют аналогичные элементы управления.
Внутри Photoshop вы можете установить битовую глубину при создании нового документа. Если вы хотите изменить битовую глубину в уже открытом документе, перейдите в меню «Изображение»> «Режим».
Совет. Вы можете легко определить, какую битовую глубину вы используете, посмотрев на заголовок документа.Будет написано * / 8 или * / 16.
Чтобы получить доступ к настройкам при открытии изображения из Adobe Camera Raw , просто щелкните синюю ссылку внизу окна:
Внутри Adobe Lightroom вы можете установить битовую глубину в настройках программы или в настройках экспорта:
Всегда ли мне редактировать в 16 битах?
Учитывая все темы этой статьи, вы легко можете подумать, что редактирование в 16-битном формате всегда лучше, и это определенно не так.Очень похоже, что снимать в RAW не всегда лучше. Это зависит от ситуации.
- 8-битная версия лучше всего подходит, когда вы выполняете незначительное редактирование, а ресурсы компьютера вызывают беспокойство.
- 16-битный формат лучше всего подходит, когда вы выполняете серьезное редактирование небольшого числа изображений и используете новейшее компьютерное оборудование.
Если вы все еще не уверены, что выбрать, ответьте на следующие вопросы:
- Ваш компьютер работает медленно, когда вы редактируете изображения?
- Ваши жесткие диски все время заполнены?
- Является ли разница между неотредактированными и отредактированными изображениями незначительной?
- Ваш основной продукт — это Интернет?
- Вы редактируете большое количество изображений в день?
Если вы ответили «Да» на на любой из вопросов выше , вам, скорее всего, лучше будет редактировать в 8-битном формате.
Все еще не уверены?
- Используете ли вы инструмент градиента при редактировании изображений?
- Вы рисуете изображения большими мягкими кистями?
- Ваши изображения похожи по тональности и цвету?
- Отображает ли ваша гистограмма пропуски в тональном диапазоне?
Если вы сейчас ответили «Да», , вы фактически используете дополнительную битовую глубину, и вам следует рассмотреть возможность использования 16-битной настройки глубины цвета.
Я лично хотел бы, чтобы Photoshop поддерживал 10 или 12 бит.Я считаю, что для большинства изображений 16-битный формат — это перебор.
Вопросы и ответы
В. Мое исходное изображение 8-битное. Должен ли я преобразовывать его в 16-битное при редактировании?
A. Наверное, нет. Преобразование не поможет с существующей градацией тонов и цветовыми тонами. Хотя, если вы делаете какое-либо редактирование, которое вводит новые градации или очень тонкие цветовые вариации, вам может быть полезно преобразование.
В. Я редактирую в 16-битном формате, но на моем экране все еще отображается постеризация / полосы?
A. Это, скорее всего, из-за вашего дисплея и / или цветовых профилей.Ознакомьтесь с разделом выше об ограничениях.
В. А как насчет цветового пространства?
A. Проще говоря, цветовое пространство определяет, как распределяются доступные тональные значения. Моя быстрая рекомендация — использовать Adobe RGB для всего, кроме экспорта в Интернет. Вам необходимо преобразовать веб-изображения в sRGB, иначе они не будут правильно отображаться для подавляющего большинства пользователей.
Понимание 8-битных и 16-битных фотографий для начинающих
Вы, наверное, слышали о разнице между съемкой в формате RAW и JPEG, верно? Но слышали ли вы о разнице между 8-битным изображением и 16-битным?
Эти две вещи тесно связаны, но многие фотографы не хотят углубляться в математику.
И это нормально — я тоже решил изучать искусство отчасти, чтобы уйти от чисел. Тем не менее, они могут быть полезны в фотографии.
Выражаясь очень просто, 16-битное изображение позволяет выполнять более экстремальное редактирование без потери качества и детализации. Но это не значит, что это всегда лучший вариант.
Теперь, когда я, надеюсь, пробудил ваш интерес, позвольте мне дать вам более глубокое объяснение, чтобы вы лучше понимали 8-битные и 16-битные изображения, включая плюсы и минусы каждого и когда их использовать.
Что такое битовая глубина?
Цифровая информация хранится в виде единиц или нулей. Каждый из них называется битом. Теперь однобитное изображение может быть только черно-белым, потому что 1 бит может быть черным, только если он равен 1, или белым, если он равен 0.
Нет промежуточных значений тона и других цветов. Когда вы добавляете к нему дополнительную информацию, глубина цвета растет в геометрической прогрессии.
Итак, 8-битное изображение не имеет 8 цветов. Вместо этого он может содержать 256 тональных значений в трех разных каналах (красном, зеленом и синем).Это равняется 16,7 миллионам цветов.
16-битное изображение имеет 65 536 тональных значений в тех же трех каналах. Это означает 281 триллион цветов.
32-битное изображение имеет 4294967296 тональных значений, и позвольте мне сказать вам, я даже не знаю, как это читать. Если затем умножить его на три канала… ну, вы поняли.
Итак, что это значит для вас в реальной фотографии?
Когда вы фотографируете, вы можете выбирать между съемкой в формате JPEG, который генерирует 8-битные изображения, или RAW, который дает вам изображения от 12 до 14 бит, в зависимости от камеры, которую вы используете.
Итак, это первое, на что влияет битовая глубина. Затем вы должны подумать, как вы хотите редактировать свои изображения.
В Photoshop вы можете выбрать работу в 8-битном, 16-битном или 32-битном режимах, и это определит, насколько сильно вы можете вносить изменения, прежде чем потеряете качество или получите артефакты, такие как полосы.
Давайте посмотрим, в чем разница и когда следует использовать каждый из них.
В чем разница между 8, 16 и 32 битами?
Битовое представление канала
Как я упоминал ранее, фотографии в формате JPEG представляют собой 8-битные изображения.Когда вы откроете их в Photoshop или любой другой программе для редактирования, они останутся в 8-битном режиме.
Даже если вы измените рабочее пространство на 16- или 32-разрядный режим, не будет никакой дополнительной информации для работы. Однако вы можете конвертировать JPEG в RAW с помощью специализированного программного обеспечения.
Во многих случаях это нормально, поскольку человеческий глаз не может видеть все 16,7 миллиона цветов, которые имеют эти типы изображений.
Проблема в процессе редактирования. Если вам нужно внести изменения — например, исправить сильно недоэкспонированное (или переэкспонированное) изображение — вы начнете терять качество.
Одна из наиболее заметных проблем, с которыми вы сталкиваетесь в этой ситуации, — это цветовые полосы, которые появляются в областях оценки, которые должны выглядеть гладкими.
Положительным моментом является то, что у вас будут доступны все инструменты Photoshop, а размер файла будет в пределах нормы.
16-битный режим — это то место, где вы хотите редактировать изображения RAW. Изображения, снятые в режиме RAW, имеют размер 12 или 14 бит (это зависит от камеры). Вы можете найти эту информацию в своем руководстве или выполнив простой поиск в Google.
Если вы откроете их как 8-битные, вы потеряете большую часть потенциала, потому что дополнительная информация, которую они собирают, теперь сжата.
Когда вы открываете их в 16-битном режиме, у вас будет достаточно «места» для работы со всеми цветами, тонами, деталями и качеством, которые есть в вашем RAW-изображении.
Это означает, что ваши файлы будут больше, и, к сожалению, некоторые инструменты Photoshop недоступны в этом режиме.
Тем не менее, если вы можете выбирать между 8-битной или 16-битной глубиной, всегда выбирайте 16 бит.
Наконец, в Photoshop доступен 32-битный режим, но ваш файл по-прежнему будет 12- или 14-битным изображением.
Итак, этот режим очень ограничен в использовании и станет для вашего компьютера испытанием. Тем не менее, для некоторых конкретных случаев это действительно того стоит.
Если вы делаете HDR-изображение, лучше работать с 32-битным цветом. Это потому, что у вас есть информация из трех (или более) 14-битных изображений.
Таким образом, количество деталей, которые вы можете восстановить из светлых участков и теней, просто потрясающее.Некоторые спецэффекты и экстремальное редактирование также лучше в 32-битном цвете.
Что лучше: 16-битный или 32-битный цвет?
Логическим ответом на этот вопрос было бы то, что 32-битный цвет лучше, потому что он содержит больше информации и, следовательно, больше деталей и качества.
Однако практический ответ заключается в том, что с 16-битным цветом лучше работать, за исключением нескольких конкретных ситуаций.
В большинстве случаев лучше работать с 16-битным цветом, потому что в Photoshop будет больше возможностей, ваш компьютер будет работать быстрее, а файлы будут меньше.
Если вам нужно выполнить экстремальное редактирование фотографии, вы можете сделать это в 32-битном режиме, а затем вернуться в 16-битный режим, чтобы продолжить остальную постобработку.
Фактически, как только вы закончите редактирование, вы можете полностью преобразовать его в 8-битное изображение для печати и, конечно же, для публикации в Интернете.
Часто задаваемые вопросы о 8-битных и 16-битных фотографиях
Что лучше для печати: 8-битное или 16-битное?
В большинстве случаев необходима 8-битная печать фотографий, обеспечивающая отличную глубину цвета.
Большинство служб печати требуют, чтобы все изображения были представлены в 8-битном формате, чтобы обеспечить точную цветопередачу на распечатанных изображениях.
Хорошо ли 8-битный цвет?
8-битный цвет хорош, так как обеспечивает отличные цветовые и тональные значения для каждого цветового канала в изображении JPEG. Точнее называть это 8-битным изображением на канал, поскольку три канала равняются 24-битному.
Имейте в виду, что 8-битный цвет соответствует 16,7 миллионам цветов.
Являются ли фотографии RAW 16-битными?
Файлы RAW представляют собой 16-битные файлы и содержат широкий диапазон цветов — особенно по сравнению с 8-битными файлами.
Если 8-битный файл содержит 16,7 миллиона цветов, то 16-битный файл содержит 281 триллион цветов. Типичная цифровая камера фиксирует 12–14-битный цвет, конвертируемый в 16-битный файл в формате RAW.
Подходит ли 16-битный формат для печати?
16-битный режим не идеален для печати, поскольку принтер не может точно считывать все доступные цвета.
Вот почему 8-битный JPEG отлично подходит для большинства приложений печати. 16-битный формат — лучший формат для редактирования фотографий в программном обеспечении без потери деталей изображения и глубины цвета.
Что такое битовая глубина?
Битовая глубина — это термин, обычно используемый при описании файлов фотографий, программного обеспечения для редактирования и печати.
Битовая глубина относится к информации о цвете, хранящейся в изображении или цифровом файле.
Сколько цветов можно представить в 24 битах? — MVOrganizing
Сколько цветов можно представить в 24 битах?
16,7 млн.
Сколько цветов и оттенков представлено в 24-битном цветовом бите?
True color (24 бита) 224 дает 16 777 216 цветовых вариаций.
Сколько цветов может отображать мой дисплей?
Хотя в большинстве каталогов ЖК-мониторов указано максимальное количество цветов, которое может отображать каждая модель, мало кто обращает внимание на это число. Это потому, что большинство продуктов сегодня могут отображать ошеломляющее количество цветов — более 16 миллионов.
Сколько различных цветов доступно в 24-битном цветовом пространстве RGB?
Используя 24-битный цвет, также называемый True Color, компьютеры и мониторы могут отображать до 16 777 215 различных цветовых комбинаций.
В чем разница между 8-битным и 24-битным изображением?
Итак, разница между 8 и 24 битами заключается в том, сколько цифр вы должны представить для цвета. С помощью 8 двоичных цифр вы можете представить 256 разных цветов. С 24 битами вы можете представить 16,7 миллиона различных цветов.
Что лучше 8 бит или 16 бит?
Что касается цвета, 8-битное изображение может содержать 16 000 000 цветов, тогда как 16-битное изображение может содержать 28 000 000 000 цветов. Обратите внимание, что вы не можете просто открыть 8-битное изображение в Photoshop и преобразовать его в 16-битное.За эту дополнительную битовую глубину приходится платить. Больше бит означает больший размер файла, что делает обработку и хранение изображений более дорогостоящей.
Что такое 8 бит 16 бит 32 бит?
Число битов (обычно 8, 16, 32 или 64) указывает, сколько памяти процессор может получить доступ из регистра ЦП. Большинство компьютеров, выпущенных в 1990-х и начале 200-х годов, были 32-битными. 32-разрядная система может получить доступ к 232 (4 294 967 296) адресам памяти.
Все файлы в формате JPEG 8-битные?
Формат jpg только 8-битный — весь смысл jpg заключается в создании небольших файлов.(16-битные файлы вдвое превышают размер 8-битных файлов). Если вы хотите больше 8-битных файлов, вы должны экспортировать как 16-битные файлы Tiff или PSD. Но вам нужно будет сделать это только в том случае, если изображение будет редактироваться после экспорта — в противном случае 8-битное изображение подходит.
В чем разница между 8-битным числом и 16-битным числом?
16-битное число дает гораздо большую точность, чем 8-битные числа. 8-битные микроконтроллеры могут использовать только 8 бит, в результате чего конечный диапазон составляет 0x00 — 0xFF (0-255) каждый цикл.Напротив, 16-битные микроконтроллеры с шириной данных 16 бит имеют диапазон 0x0000 — 0xFFFF (0-65535) для каждого цикла.
Какое цветовое пространство лучше всего подходит для веб-графики?
sRGB
Может ли JPG быть 16-битным?
Однако вам необходимо знать, что сохранение в формате JPEG преобразует файл из 16 бит в 8 бит (поскольку формат файла JPEG не поддерживает 16 бит). Примечание. Также важно отметить, что если вы сохраняете многослойный файл в формате JPEG, Photoshop сведет файл, поскольку формат файла JPEG не поддерживает слои.
Как узнать, 8-битное ли мое изображение?
4 ответа. Откройте его в Photoshop и проверьте, что написано на верхней панели. Если написано «индекс», значит, он был сохранен как 8-битный PNG, если там написано «RGB / 8», то ваш PNG 32-битный. В качестве альтернативы вы можете открыть меню «Изображение / Режим», и для 8-битного это будет «Индексированный цвет», а для 32-битного — «Цвет RGB».
Почему увеличение изображения не делает его четче?
Это связано с тем, что исходное маленькое изображение оптимизировано для быстрой загрузки.Расширение делает его хуже, а не лучше. Решение состоит в том, чтобы убедиться, что у вас есть оригиналы большого размера, чтобы вам не приходилось увеличивать изображения в размере, чтобы увеличить их визуальное воздействие на экран.
8-битный цвет — это хорошо?
Многие различные типы изображений, такие как GIF и TIFF, используют 8-битную цветовую систему для хранения данных. Несмотря на то, что в настоящее время оно устарело для большинства потребительских приложений, 8-битное цветовое кодирование все еще может быть полезно в системах обработки изображений с ограниченной пропускной способностью данных или объемом памяти.
Что лучше 8 бит или 10 бит?
Итак, 10-битная панель может отображать изображения с экспоненциально большей точностью, чем 8-битный экран. 12-битный монитор идет дальше с 4096 возможными версиями каждого основного на пиксель или 4096 x 4096 x 4096 цветов: это 68,7 миллиарда цветов.
Что такое 10-битный 4K?
Теперь, с появлением 4K HDR, мы можем передавать больше света через те же телевизоры, что означает больше цветов. В этом случае 10-битные дисплеи могут отображать 1024 различных оттенка красного, синего и желтого.Умножение этих трех вместе дает 1 073 741 824 варианта цвета, и это только начало.
Почему 64 бит быстрее 32?
Проще говоря, 64-разрядный процессор более эффективен, чем 32-разрядный процессор, потому что он может обрабатывать больше данных одновременно. 64-разрядный процессор может хранить больше вычислительных значений, включая адреса памяти, что означает, что он может получить доступ в 4 миллиарда раз больше физической памяти 32-разрядного процессора. Это так же здорово, как кажется.
8Bit vs.16Bit | Битовая глубина
В чем разница между 8-битными и 16-битными изображениями — битовая глубина и цветовой диапазон
Это видео доступно через Free For All .
Продолжительность : 12 минут
В этом учебном пособии «Основы цифровых технологий» рассказывается о различиях между редактированием изображений в 8-битном цвете и 16-битной глубине . Хотя должно быть очевидно, что 16-битный цвет вдвое лучше 8-битного цвета, невооруженным глазом это не так.Это потому, что люди могут видеть только менее 10 миллионов цветов. Поскольку 8-битный уже превышает 16 миллионов цветов, зачем нам вообще нужно работать с битовой глубиной, которая перемещает нас в триллионов цветов ? Визуально они оба выглядят одинаково, зачем использовать более высокое разрешение?
Это очень быстрое руководство по основам цифровых технологий длится всего несколько минут, но гарантирует, что вы больше никогда не будете работать с 8-битной глубиной ! Выполнив две настройки с помощью инструмента уровней, вы увидите, что использование 16-битной глубины — единственный выход, если вы хотите достичь наилучших возможных результатов.
Я уверен, что после просмотра учебника вы убедитесь. Тогда что вы должны сделать с , чтобы правильно преобразовать 8-битное в 16-битное преобразование ? Что ж, это просто. просто перейдите в раскрывающееся меню и выберите Изображение — Режим — 16 бит / канал . Внезапно вас уносит к чудесам цветового совершенства. Но подождите, вы спросите… а что насчет той части, чуть ниже, которая говорит 32-бит / канал ? Зачем говорить о 16-битной системе, если мы можем четко выбрать 32-битную и насладиться ее красотой? Ну, успокойся, Спикки.По одному. Я имею в виду, что если 16-битный формат — это уже триллионы цветов и можно сохранить пример в видеоуроке, разве 32-битный формат не является полным излишеством? Я уверен, что это так. Но опять же, кто я?
После того, как мы превратили 8-битное изображение в 16-битное изображение, мы можем создать все наши корректирующие слои и сохранить наш многослойный файл PSD или TIF. Когда мы хотим отправить файл на допечатную станцию или на журнальный принтер, просто вернитесь к Image — Mode — 8-Bits / channel и сохраните для них сведенный файл.На этом этапе все изменения цвета выполнены, поэтому нет необходимости иметь все эти дополнительные данные. Это было необходимо только для предотвращения полос или другого искажения цвета до преобразования CMYK .
Итак, почему камеры все еще работают с 8-битной глубиной? Это потому, что 8-битная глубина — это старая школа, и единственная поддерживаемая JPG-файлами. Если камера делает снимок и сохраняет его в формате jpg, это хорошо с 8-битным форматом. Не нужно (или не может) делать дополнительный переход на 16-битный. Не забывайте, что в любом случае мы можем видеть только часть 8-битной глубины.Проблема возникает, когда мы, ретушеры, начинаем возиться с вещами и случайно вызываем полосы. Камера с первого раза поработала хорошо. Камеры, сохраняющие в формате RAW, сохраняют эти данные в 12-битном, а иногда и в 14-битном формате.
Вопросы и ответы
- Что такое 8-битная глубина в Photoshop?
Каждый цвет изображения в RGB (красный, зеленый, синий) создается из градиента от черного к белому. Между Абсолютным Черным и Абсолютно Белым есть 256 оттенков серого.Это означает, что у красного — 256, у зеленого — 256, а у синего — 256. Вычисление: 256x256x256 = 16,7 миллиона возможных цветов. Однако реально увидеть 256 оттенков (ступеней) можно. Если вы их видите, это называется полосой.
- Что такое 16-битная глубина в Photoshop?
Это то же самое, что и 8-битный, за исключением того, что теперь у вас 65 536 × 65 536 × 65 536 = 281 триллион цветов. Теперь я уверен, что вы можете представить себе, что только с 256 оттенками серого вы можете увидеть полосы (иногда).С 65 536, полосатость была устранена как возможное ограничение в ваших изображениях.
- Зачем использовать 16-битный формат в Photoshop?
Чтобы избежать образования полос. - Какая лучше: 16-битная или 32-битная глубина?
Очевидно, 32-битный будет содержать намного больше цветов. Тем не менее, по профессиональному мнению автора, 32-битная глубина является излишней и оставляет вам огромные файлы без особой пользы. Если вы добавите несколько корректирующих слоев, это может серьезно замедлить работу вашего компьютера.Кроме того, 32-разрядная версия удаляет параметры практически для каждого фильтра и корректирующего слоя. Это было исправлено только в Photoshop CC v14.1 или новее. - Должна ли CMYK быть 8-битной, 16-битной или 32-битной глубиной?
Вы можете работать в 16-битном RGB, но поскольку CMYK — это последний шаг перед отправкой изображения в печатный станок, он также может быть 8-битным. Тогда необходимо будет решить проблему полосатости. - Почему Photoshop по умолчанию использует 8-битную глубину, когда 16-битная глубина лучше?
Лучшая причина в том, что некоторые фильтры и плагины сторонних производителей работают только в 8-битном формате.Лучший вопрос: «Почему нет предпочтения по умолчанию для 16-битной глубины?» Также обратите внимание, как я ранее упоминал, Photoshop CC v14.1 исправил проблему с фильтром. Так что теперь для 8-битной версии действительно нет никаких причин, кроме сохранения JPG. - Когда следует использовать изображения с 8-битной глубиной?
Иногда требуется 8-битный код; JPG может быть только 8-битным, когда вам нужно доставить образцы вашему клиенту, некоторые фильтры будут только 8-битными (исправлено в cc v14.1), и когда вам нужно преобразовать файл в CMYK для печатного станка.Это всего лишь примеры из моей головы, я уверен, что будет еще несколько.
Этот учебник Digital Fundamentals отвечает на вопрос: В чем разница между 8-битной и 16-битной глубиной цвета? Если вы хотите узнать больше о Photo Enhancement от профессионального ретушера, я предлагаю классов Adobe Photoshop . Свяжитесь со мной сегодня, и я тоже смогу добавить вас в расписание. Если вы просто хотите смотреть онлайн-видео, The Art of Retouching Studio предлагает множество руководств по Photoshop для начинающих и опытных пользователей.
(Посещали 76 409 раз, сегодня 1 посещали)
.
 Дополнительные 8 бит используются для хранения дополнительной информации
Дополнительные 8 бит используются для хранения дополнительной информации