Описание и использование палитры Kuler в фотошопе
Палитра Кулер (Kuler) — невероятно полезный, пополняемый сообществом пользователей генератор цветовых схем, который впервые появился в версии программы фотошоп CS4, а за несколько лет до того начал работу в виде веб-приложения.
Если вам не по душе работать с цветовым кругом, у вас нет его под рукой или вам нужны свежие идеи насчет составления цветовых схем, то вы можете выбрать нужные из большого числа тем (так в приложении называются цветовых схемы), созданных сообществом пользователей.
Чтобы открыть палитру Kuler, выберите команду меню Окно — Расширения — Kuler (Windows — Extensions — Kuler)
Примечание
Чтобы палитра могла загрузить последние и наиболее популярные темы, созданные сетевым сообществом пользователей, необходимо подключение к сети интернет.
Внимание!
Палитра Kuler не работает на пиратских, нелицензионных версиях программы фотошоп. Поэтому, если у вас открылось пустое окно палитры, то ничего не исправить. Работает только в лицензионной версии продукта.
Интерфейс палитры Kuler
Расшифровка сносок:
Пункт 1 — Поле ввода поискового запроса.
Пункт 2 — Раскрывающиеся списки фильтров.
Пункт 3 — Темы.
Пункт 4 — Кнопка Просмотреть предыдущий набор тем (Previous).
Пункт 5 — Кнопка Просмотреть следующий набор тем (Next).
Пункт 6 — Кнопка Обновите темы в сообществе Kuler (Refresh).
Пункт 7 — Кнопка Редактировать тему в панели создания (Edit themes).
Пункт 8 — Кнопка Добавить данную схему в образцы (Add selected theme to Swatches).
Пункт 9 — Выбирайте базовый цвет, перетаскивая кружок мышью вверх/вниз или к центру/от центра круга.
Пункт 10 — Ползунковый регулятор яркости.
Пункт 11 — Cлева направо:
- Кнопка Добавить текущий основной цвет как базовый (Add foreground color as base).
- Кнопка Добавить текущий цвет фона как базовый (Add background color as base).

- Кнопка Изменить другие цвета темы по законам гармонии (Apply harmony).
- Кнопка Добавить в тему новый цвет (Add color).
- Кнопка Удалить данный цвет из темы (Delete color).
Пункт 12 — Кнопка Загрузить цветовую тему на веб-сайт Kuler (Upload)
Как пользоваться палитрой
В верхней части палитры расположены три кнопки:
Сведения (About). Если вы хотите узнать о сетевом сообществе или стать его членом, то из этой вкладки можно перейти на веб-сайт приложения. После бесплатной регистрации вы сможете загружать на веб-сайт созданные вами темы, оценивать темы других пользователей, писать на форумах и так далее.
Обзор (Browse). Если вы хотите просмотреть созданные другими пользователями темы, то их можно искать, вводя ключевые слова (холодная, солнечная, романтичная, пастельные тона и так далее), имя создателя, название темы или шестнадцатеричное значение в поле ввода поисковых запросов. Или, как вариант, просматривайте список тем, используя полосу прокрутки. Раскрывающиеся списки в верхней части палитры позволяют сортировать темы по рейтингу, времени появления на веб-сайте и так далее.
Чтобы использовать определенную тему, то есть импортировать ее цвета в программу фотошоп, выделите ее, в затем щелкните по кнопке Добавить выбранную схему в образцы (Add selected theme to Swatches) — пункт 8.
Также можно щелкнуть мышью по маленькому треугольнику, который появляется справа от схемы, если ее выделить, и выбрать в контекстном меню команду Добавить на панель образцов (Add to Swatches Panel).
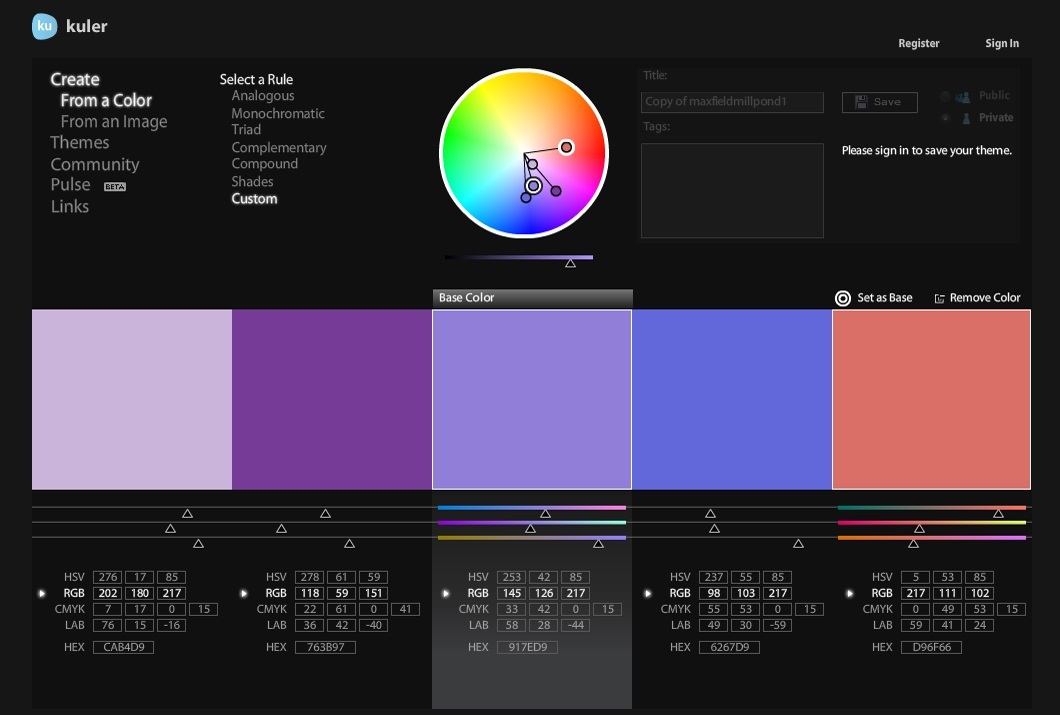
Создать (Create). Щелкните мышью по этой кнопке, чтобы открыть вкладку, которая позволяет вам создавать собственные темы.
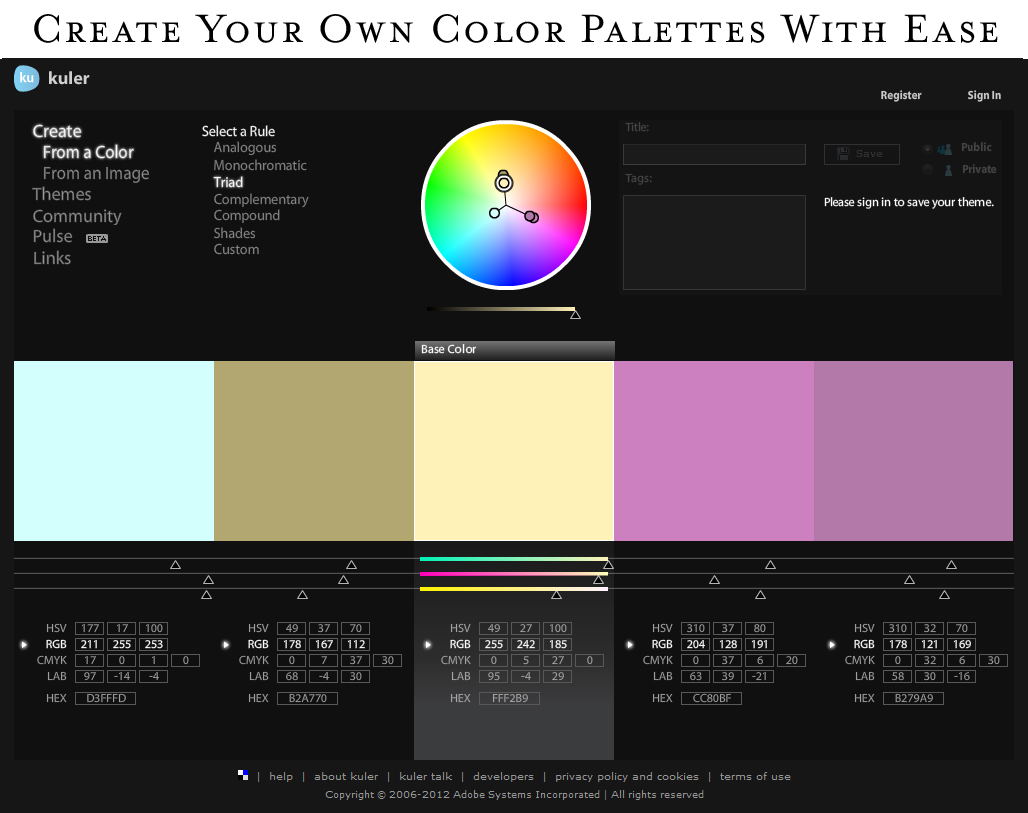
Сначала выберите в раскрывающемся списке Правило (Color Ruler) цветовую схему: создавать можно аналоговые, одноцветные, дополнительные, триадные и другие схемы. Затем перетаскивайте мышью заключенный в белое кольцо кружок на цветовом круге так, чтобы он окрасился в цвет, на основе которого вы хотите создать тему (другими словами, главный цвет).
Вы можете перетаскивать мышью заключенный в белое кольцо кружок главного цвета к центру или от центра круга, влево или вправо, вверх или вниз, пока не найдете желаемый цвет.
Средний образец в ряду квадратных образцов, расположенном ниже цветового круга, будет показывать главный цвет. Когда вы найдете желаемый, можете изменить его значение яркости — пункт 10, выше, чтобы осветлить, или ниже, чтобы затемнить его.
Чтобы изменить другой цвет темы, выделите его, щелкнув мышью по его образцу ниже цветового круга. Вы увидите, что соответствующий кружок на цветовом круге будет выделен белым кольцом. Выделив кружок, вы можете изменить его цвет, перетащив его в другую точку круга, или изменить его яркость, перемещая ползунковый регулятор.
Когда вы подберете цвета темы, которые вас устроят, щелкните мышью по кнопке Сохранить тему (Save Theme) в левом нижнем углу палитры, чтобы сохранить тему, а затем щелкните мышью по кнопке, находящейся правее, чтобы добавить цвета данной темы на палитру Образцы.
Если вы хотите поделиться своей темой со всеми желающими, щелкните мышью по кнопку Загрузить цветовую тему на веб-сайт Kuler (Upload) — пункт 12, и и попадете на веб-сайт приложения Kuler.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как выбрать цветовую схему как профессионал
Цвета хитрые. Может показаться достаточно легким выбрать несколько цветов, которые хорошо смотрятся вместе, но любой дизайнер, который часами настраивал оттенок за оттенком без удовлетворения, может сказать вам: это сложно.
К счастью, существуют инструменты для упрощения процесса. В большинстве случаев вам даже не нужно знать основы теории цвета
, Несколько минут экспериментов могут привести к созданию первоклассных наборов цветов, которые поразят даже самых знающих скептиков.
Замечания: Перед игрой с цветами убедитесь, что вы откалибровали свой монитор
иначе цвета не будут правильно отображаться на вашем экране.
Paletton
Ранее известный как Дизайнер цветовых схем, Paletton Это один из самых популярных инструментов для выбора цветовой палитры, который работает без особых усилий. Как вы скоро увидите, эта популярность заслужена.
Начните с выбранного типа цветовой схемы: Монохроматический, Смежный (или Аналог), Триада, Тетрад или Свободный стиль. Если вы не знаете, что это значит, вы можете освежить основы теории цвета.
первый. Затем, на цветном графике, вы можете перетаскивать свои выделения вокруг, чтобы исследовать новые палитры и быть уверенными, что эти палитры никогда не будут выглядеть плохо.
С этой системой может быть трудно выбрать палитры, которые не соответствуют традиционным представлениям о теории цвета, но если вам не нужен дополнительный уровень экспериментов, Paletton идеально подходит.
Adobe Kuler
Кулер был в течение долгого времени и за это время заработал репутацию надежного инструмента цветовой палитры. С помощью нескольких щелчков мыши, у вас есть несколько новых цветовых схем на кончиках ваших пальцев.
Как и в Paletton, сначала выберите цветовое правило: однотонное, аналоговое, триада, комплементарное, составное или оттенки. Затем, когда вы перетаскиваете выбранные цвета, другие цвета автоматически подстраиваются под выбранное правило цвета.
Чтобы отключить ограничения цветового правила и изменить один цвет за раз, вы можете в любое время переключиться на пользовательское правило. Вы также можете сохранить эти цветовые схемы и просмотреть другие, созданные сообществом.
Цвет от HailPixel
Это самый простой инструмент, который вы найдете в этом списке, но не позволяйте этому обмануть вас: он чрезвычайно полезен. цвет выбирает цвета с помощью экспериментального алгоритма, который отображает значения оттенка, насыщенности и яркости на ось X, ось Y и уровень прокрутки курсора на странице.
Как только вы нашли нужный вам цвет, просто нажмите — цвет будет установлен в сторону, и вы сможете продолжить выбирать больше цветов. Это звучит сложнее, чем есть, и это определенно стоит попробовать. Вы будете шокированы тем, насколько легко им пользоваться.
Палитра цветов
Палитра цветов это минималистский инструмент, который очень напоминает примитивную версию Color от Hailpixel. Это позволяет выбирать отдельные цвета за раз, используя традиционный интерфейс выбора цвета, и сохранять их в палитре.
Выбрав цвет, вы также можете нажать одну из кнопок «Создать цветовую схему», чтобы сгенерировать цветовую схему на основе выбранного в данный момент цвета. Типы цветовых схем включают дополнительные, триадные, тетрадные и аналоговые.
Большинство, вероятно, предпочтут Color by Hailpixel (выше), а не Color Picker, но для тех, кто считает, что первое слишком минималистично, последнее всегда доступно.
Color Explorer
Функция-мудрый, Color Explorer не предлагает ничего особенного поверх инструментов, охватываемых до этого момента. Однако, с точки зрения интерфейса и организации, он работает немного по-другому. Есть определенные «шаги», которые вы проходите, чтобы построить свои цветовые схемы.
Сначала используйте палитру цветов, чтобы создать палитру цветов. Кроме того, вы можете использовать библиотеку цветов, чтобы просмотреть различные наборы цветов, чтобы выбрать те, которые выглядят лучше всего. Как только вы построите свою палитру, используйте инструмент Color Matching для создания полноцветных схем на основе вашей палитры.
Алгоритмы цветовой схемы включают монохроматический, аналоговый, комплементарный, сплит-комплементарный, триадный и тетрадный (или квадратный). Кроме того, есть два уникальных алгоритма для этого веб-сайта: ColorMatch 5k Classic и Color Spot Offset Sweet Explorer.
Pictaculous
Допустим, вы не хотите выбирать свои собственные цвета. Вместо этого предположим, что вы нашли несколько отличных фотографий или изображений, которые содержат желаемую цветовую схему. Или, скажем, у вас есть изображение, и вы хотите идеи для цветовой схемы, которые дополняют цвета этого изображения. Что ты можешь сделать?
Или, скажем, у вас есть изображение, и вы хотите идеи для цветовой схемы, которые дополняют цвета этого изображения. Что ты можешь сделать?
Это где Pictaculous Загрузите любое изображение, и Pictaculous проанализирует и сгенерирует палитру цветов, основанную на этом изображении. Кроме того, он предложит альтернативные варианты цветовой схемы, которые исходят от Kuler (упомянутых выше) и Color Lovers (упомянутых ниже).
Любители цветов
Это больше, чем инструмент; это сообщество. Любители цветов это место, где вы можете заинтересоваться цветовыми схемами с социальной точки зрения. Он меньше ориентирован на создание одноразовых схем и больше ориентирован на рассмотрение цветовых тенденций.
Просмотрите по категориям (например, «Свадьба», «Мода», «Интернет», «Бизнес»), чтобы найти отличные палитры, соответствующие этим конкретным условиям. Вы также можете посетить страницу «Тенденции», чтобы увидеть некоторые популярные наборы цветов, хотя кажется, что она не обновлялась с середины 2012 года. Несмотря на это, это все еще большой источник вдохновения.
Эти инструменты могут пригодиться для целого ряда применений, особенно когда дело доходит до цифрового искусства
или цифровая фотография
, но и для украшенных событий, таких как свадьбы
,
Куда вы идете, когда вам нужно разработать новые цветовые схемы?
Как легко подобрать цветовую схему проекта?
Всем привет! Как часто Вы задаёте себе вопрос: «Какие цвета использовать в проекте Афтер Эффектс, чтобы он смотрелся максимально изящно и гармонично»? Я, например, сталкиваюсь с ним чуть ли не каждый день! И до недавнего времени вопрос подбора цветовой схемы представлялся мне довольно-таки серьёзной проблемой, отнимающей драгоценное время.
Но, нет худа без добра, и вышеописанная проблема заставила меня искать пути её решения. Так, немного полазив во всемирной паутине, я наткнулсяна на один очень интересный сервис, имя которому — Adobe Kuler. Именно этому сервису я хотел бы посвятить данный пост.
Именно этому сервису я хотел бы посвятить данный пост.
Что вообще из себя представляет Adobe Kuler? Adobe Kuler — это удобный инструмент для создания и поиска различных цветовых схем. Другими словами, данный сервис поможет Вам с лёгкостью подобрать цвета превосходно сочетающиеся друг с другом, которые впоследствии могут использоваться не только для графики в программах After Effects, Photoshop или Illustrator, но даже применены к дизайну интерьеров Ваших домов и квартир.
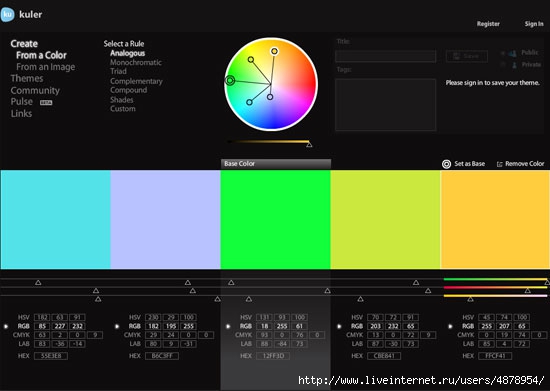
При входе на сайт, нас встречает стильный тёмный интерфейс данного сервиса и мы автоматически попадаем в раздел Themes главного меню.
Далее сразу же заходим на сайт под своим Adobe ID, кликнув по кнопке Sign In в правом верхнем углу экрана.
Если нет Adobe ID, заведите его, пройдя небольшую регистрацию.
Да, сайтом можно пользоваться и без этой пресловутой регистрации, но тогда функционал сервиса немного понижается.
Ок, на сайт мы зашли, теперь переходим к главному меню и начнём рассмотрение каждого его пункта по отдельности.
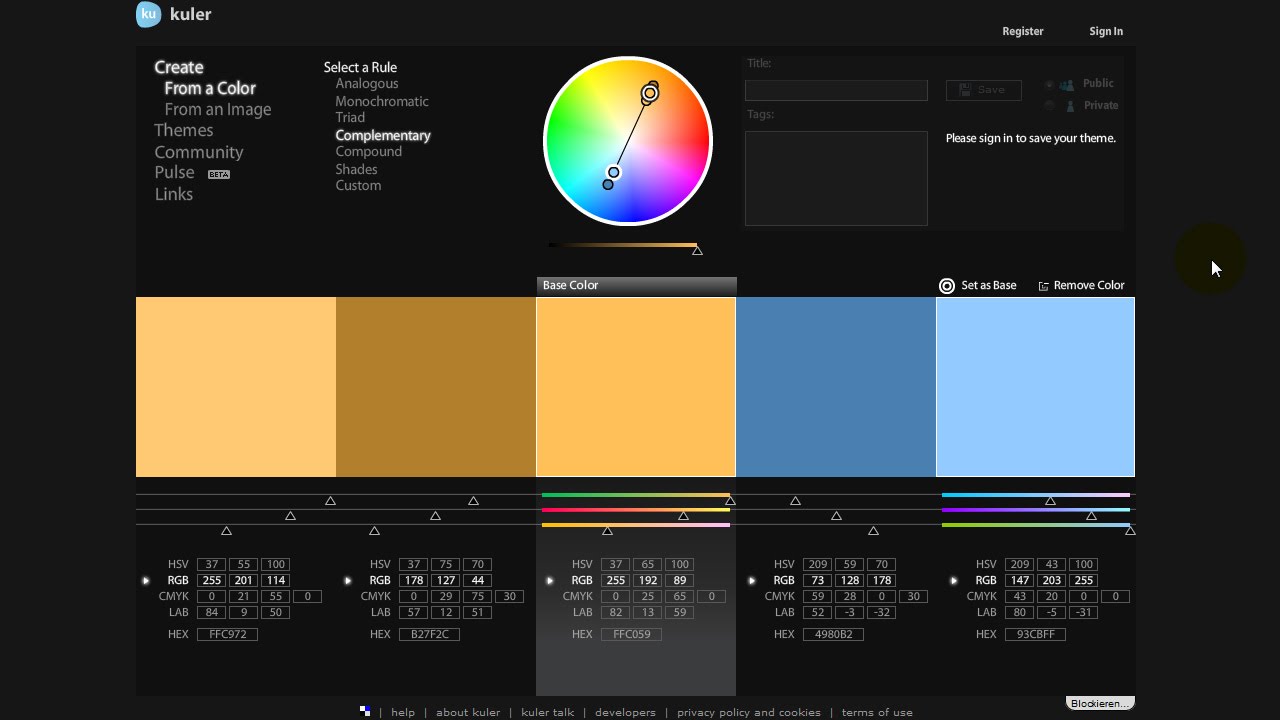
И первый из них — пункт Create (Создать).
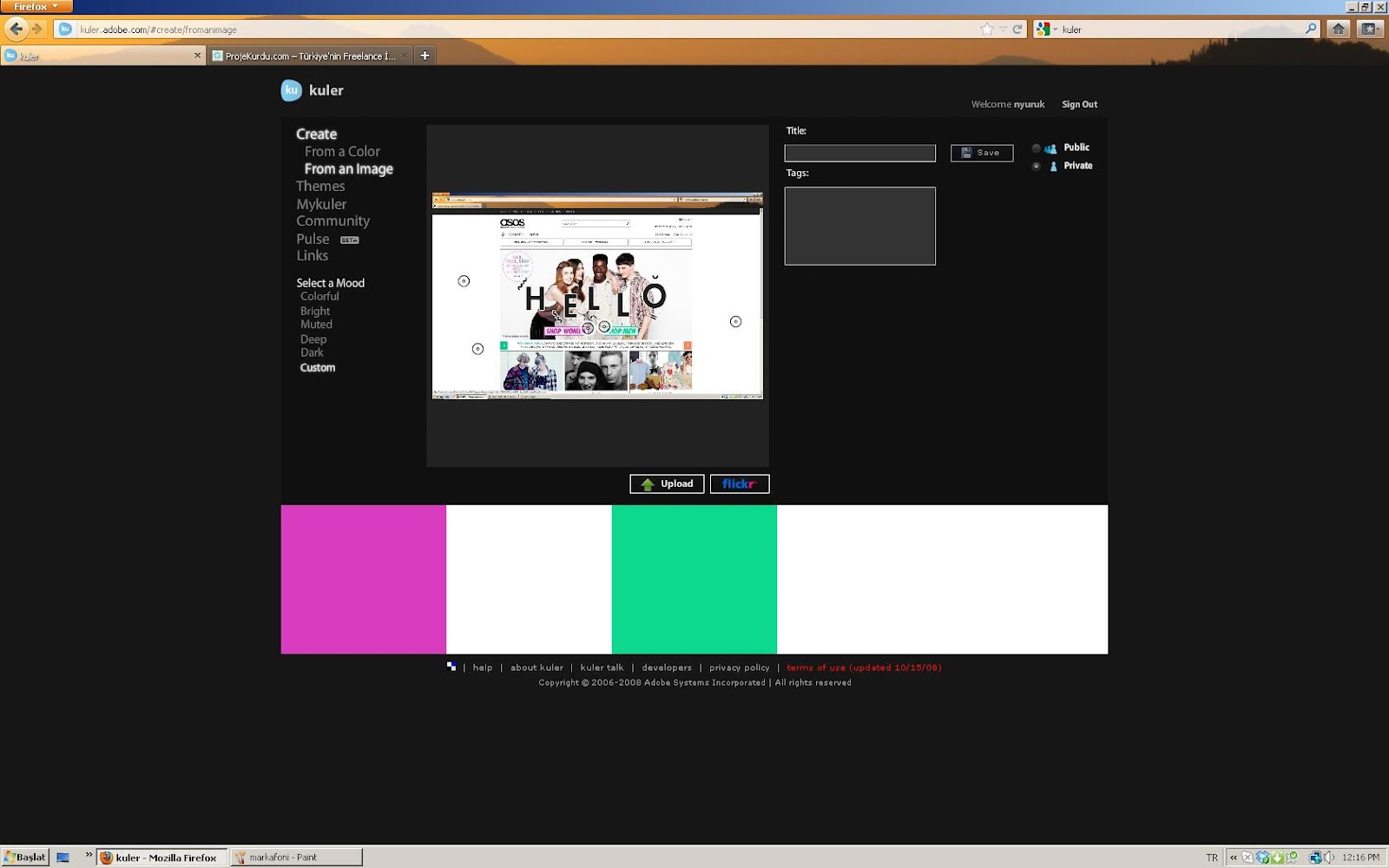
В этом пункте Вам предоставляется возможность создать свою цветовую схему. Причём есть два пути: первый — From an Image (создать цветовую схему основываясь на изображении, которое можно загрузить), второй — From a Color (опираясь на базовый цвет).
Подробно останавливаться на создании цветовой схемы я не буду, потому что ничего сложного в этом нет, главное — понимать, что красиво, а что нет, да и сервис в этом плане довольно таки интуитивно понятен. Лучше поскорее перейдём к следующему пункту главного меню — Themes.
C этим пунктом мы уже немного знакомы, именно сюда мы попадаем после входа на сайт. Как Вы наверно уже догадались, здесь расположены цветовые заготовки созданные при помощи Adobe Kuler другими пользователями. Все заготовки разбиты на 4 группы: Newest (Новые), Most Popular (Самые скачиваемые), Highest rated (Самые рейтинговые) и Random (Случайные).
Как правило поиск той или иной цветовой заготовки проходит в 2 этапа: сначала Вы выбираете группу (о них мы говорили в предыдущем абзаце), а затем при помощи навигационной панели ищете подходящую.
Но помимо этого есть и альтернативный путь — воспользоваться поиском. В строке поиска Вы можете писать как ассоциативные слова (например sea), так и просто названия цветов (green gray).
Вот, что Kuler выдал мне по запросу sea:
и по green gray:
После того, как Вы выбрали понравившуюся цветовую схему у Вас есть несколько вариантов, что с ней можно сделать:
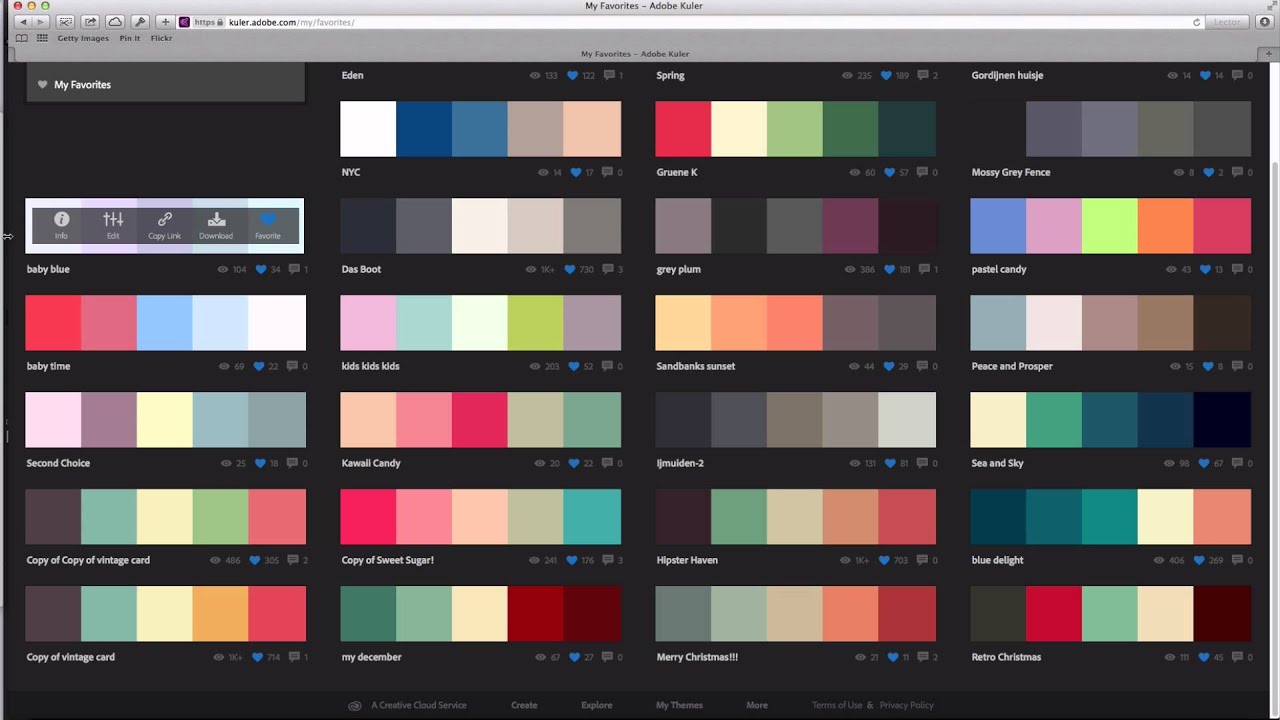
Во-первых добавить эту схему в Favorites (Любимые). Для этого Вам просто нужно кликнуть по кнопке Add to Favorites:
Во-вторых скачать данную цветовую схему как Adobe Swatch Exchange file. Для этого нужно кликнуть по кнопке Download bla bla bla:
После этого вылезет окно запрашивающее куда следует сохранить данный файл. После загрузки в месте сохранения появится вот такой файл:
Далее мы открываем Adobe Photoshop, открываем окошко «Образцы», затем открываем меню этой панели и выбираем пункт «Загрузить образцы…». В открывшемся окне выбираем скаченную цветовую схему в формате ase и в результате она появится на панели.
В-третьих Вы можете нажать на кнопку Make changes to this theme and view color values:
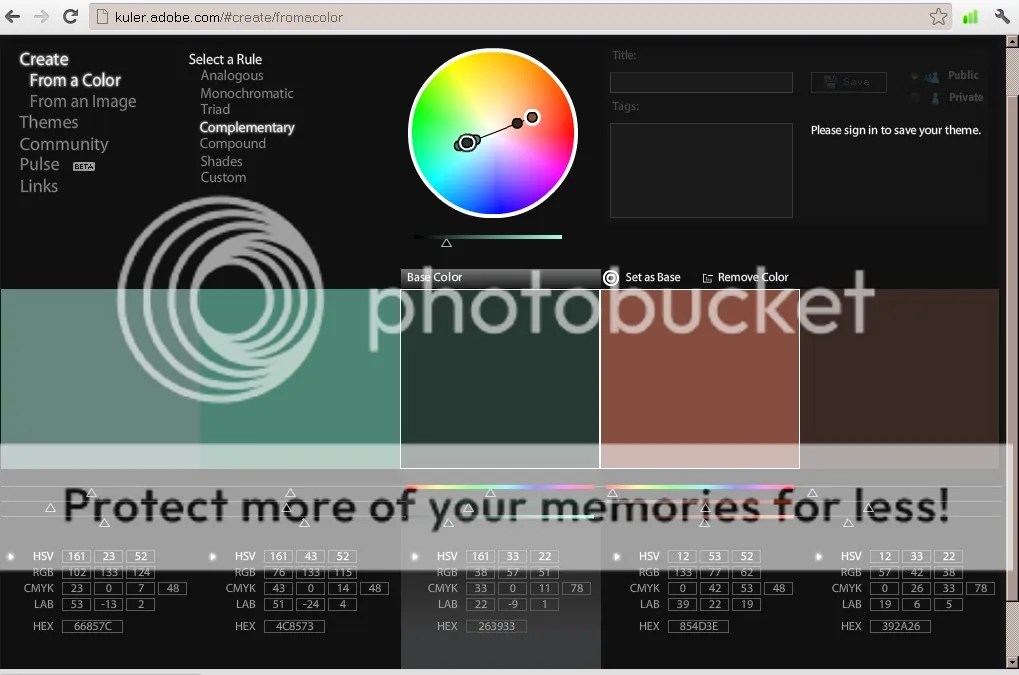
Эта команда перекинет Вас на новую страницу, где Вы с лёгкостью сможете узнать числовые значения всех цветов понравившейся схемы в HEX, RGB, HSV и др., а также при желании изменить их.
Ок, следующий пункт главного меню — Mykuler (Он появляется, если Вы зашли на сайт под своим ID). Здесь есть всего лишь два подпункта — Themes и Favorites. Первый содержит цветовые темы, которые Вы самостоятельно создали при помощи сервиса Kuler. Во второй же, как Вы наверно уже догадались, помещаютя понравивщиеся Вам темы.
Далее идёт Community (Сообщество). Здесь на Ваш суд представлены несколько интервью различных дизайнеров.
Pulse представляет собой статистический сборник загруженных цветов. Таким образом показывая какие цвета сейчас в тренде.
Ну и на последок — самое вкусненькое! Кликните по пункту Links (Ссылки) и найдите там подпункт kuler desktop (AIR). Пройдя по этой ссылке Вы сможете скачать десктопную (в виде программы) версию сервиса Adobe Kuler на свой компьютер!
Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
почему они не работают? / Школа Шопинга
Какой вы типаж? Вопрос, от которого у меня начинает дёргаться глаз!
Так уж сложилась судьба, что большинству наших женщин живётся гораздо спокойнее, если у них всё по полочкам разложено, так сказать, бирки наклеены.
А еще лучше, когда почти все, от греха подальше, запрещено!
Будь то знак зодиака, цветотип «холодная, но мягкая осень», тип фигуры «яблочко, переходящее в грушу», лицо «сердечко», ну и типаж «прЫнцесса».
И как-то сразу становится понятнее, что можно, а что нельзя. Причём чаще всего девушки активно руководствуются именно той частью, где «нельзя».
Нельзя носить холодный красный цвет, потому что цветотип осенний. Хотя, с другой стороны, типаж-то «женщина-вамп» и красный в этом случае показан! Что делать? Как жить дальше? 🙂 Система дала сбой!
Кстати, замечали ли вы когда-нибудь, что все эти теории типирования, не важно в какой сфере, предназначены исключительно для женщин? Мужчине в принципе глубоко всё равно, какой у него тип фигуры или цветотип.
Но такой вариант нам, женщинам, почему-то не подходит. Нам бы посложнее, да позаковыристее. Чтоб бояться и дрожать!
Современные девушки со всей серьёзностью озадачены вопросами, какую одежду купить для фигуры «огурец», какой оттенок голубого выбрать при цветотипе «мягко-приглушённое лето», украшения из какого металла носить при наличии флегматичного темперамента, а также в каких магазинах закупаться при типаже «гамин»…
И на помощь этим женщинам приходит целая армия стилистов-психологов, стилистов-астрологов и прочих умельцев, которые за большие деньги навешивают на клиенток ярлыки, рассказывают, что им надевать больше нельзя, а как выглядеть просто необходимо. Вооружают женщин волшебным веером с цветами, которые они никогда не встретят в магазине, рекомендациями, в соответствии с которыми не всегда прилично в люди выйти, и за нарушение дресс-кода на работе можно вплоть до увольнения схлопотать, а также коллажем и раздаточкой с «правильной» и «неправильной» одеждой.
Вишенкой на торте ко всей этой истории идёт система типирования женской внешности от американского стилиста Кибби. Если вы о ней раньше не слышали, погуглите. Набредёте на множество форумов, где заседают настоящие джедаи и последователи этой философии.
Теории типажей
Согласно этой системе при подробном описании своего «костяка» (нечто подобное составляют при продаже породистой лошади), длины рук, ширины лба и прочих прелестей, вы узнаете заветное – свой типаж! Типаж этот расскажет о вас ВСЁЁЁЁЁЁЁ!
Какие тени выбрать, какой длины юбки носить, какого цвета должна быть подкладка у сумочки. Короче, вы узнаете вселенский секрет вашего стиля, благодаря которому больше никогда не придётся ломать голову, стоя в примерочной или дома у зеркала. Но есть и обратная сторона медали. Ограничений вы тоже получите впридачу целый вагон — придётся смириться, уплОчено же 🙂
Короче, если вы решили заработать, но ничего толком не умеете, вот вам бесплатный бизнес-план. Придумайте систему, которая поделит женщин на типажи, виды и подвиды и берите за это деньги. А ещё лучше, внушите женщинам, что есть типажи хорошие, а есть плохие. И верхом мастерства будет превратить «плохой» в «хороший».
Потому что нашей постсоветской женщине (даже если она родилась уже в другой эпохе — все мы дети советских родителей) сложно представить вселенную, где нет ограничений. Нужны ЗАПРЕТЫ и ТАБУ. Так легче, так спокойнее.
Система координат, где «Все люди разные», это слишком сложно, непонятно и пугающе. Зато «женщины должны поступать (одеваться, краситься, выглядеть) так, потому что всем мужчинам это нравится» — вот это нам уже подходит.
Натуральные и романтиШные, женщины-гамины и прочие ругательства — это так странно, на мой взгляд. Вы одна такая, неповторимая. И потребности, и предпочтения как у вас вряд ли встретятся в точности у кого-то ещё. Как можно создать стиль и гардероб по типажам?
В качестве живого примера — одна из сотен историй, которые я регулярно слышу от моих клиенток. Обычно это звучит так: «Пришла к стилисту, она меня определила, как типаж такой-то и выдала назначение (типовое портфолио с картинками), как мне надо одеваться».
Так одну из моих клиенток определили как «женщину-драму» и, в соответствии с диагнозом, назначили секси-одёжки на основе «больше кружева, кожа, прозрачное, колготки в сетку и мини-юбки, заправленные в ботфорты».
Девушка в банке работает, директор департамента, если что! На её вопрос «Куда мне так ходить?!» стилист пожал плечами и сказал: «Ничего не знаю, у вас такой типаж, вам больше ничего не подойдёт». Уродилась так уродилась! Бедняжка!
Другой клиентке посоветовали носить все инфантильно-романтичное в 46 лет, третьей — национальный костюм, потому что внешность у неё этническая.
Ещё одной запретили носить ЛЮБЫЕ юбки, потому что женщины и ноги бывают (ВНИМАНИЕ!) — беговые и салонные! И она – беговая, черт возьми. Сидеть дома и плакать. Или джинсы до пенсии и потихоньку в люди, но стыдливо. Не уродилась салонной женщиной — не фони!
Ау! Девочки! Стиль не зависит от вашего носа и формы скул, что за ерунда?
Стиль — это одежда, соответствующая вашим целям, симпатиям и образу жизни.
Типажи не работают или современный подход к стилю
Одеваться можно по-разному.
Но стилем это станет, когда в одной точке соберутся как минимум три параметра:
1. эта одежда вам нравится
2. она вам идет
3. вам есть, куда ее носить
А тут, со стороны стилиста, нужно умение адаптировать современные стили к людям и их образу жизни, фигуре, предпочтениям, знать всевозможные дресс-коды и уметь задавать правильные вопросы, чтобы сформировать неповторимый гардероб именно для этого клиента. Это самое сложное. Это показатель профессионализма.
Уметь помочь найти этот вариант, помочь осознать все нравится/не нравится, идёт/не идёт и «как я живу и куда, и в чем в моей жизни имеет смысл ходить». Помочь задуматься и осмыслить все эти нюансы. Прежде чем бежать по магазинам.
Конечно, гораздо проще поставить ничего не значащий диагноз и подарить папочку с картинками, с которой потом вообще не понятно, что делать и зачем.
Я — за развитие, за использование мозга, за возможности, за индивидуальность, за собственные правила.
Хороший вкус — это работа над собой, это постоянное развитие и насмотренность. Это желание думать, двигаться в ногу со временем, принимать решения и меняться.
Это желание думать, двигаться в ногу со временем, принимать решения и меняться.
Застыть в типаже — это не для меня и не для моих клиенток. Нам мало. Мы хотим быть разными. Сегодня такая, завтра другая. Сегодня растрепанная в майке и кроссовках, завтра в деловом костюме, а послезавтра в сексуальном платье. И черта с два мне кто-то что-то назначит. Меня бесят ультиматумы. Мне нравятся эксперименты. Я за перемены. Регулярные и удачные перемены.
Я за то, чтобы красиво и удобно одеваться каждый день, вместо того, чтобы наряжаться без повода. Я за уместность и комфорт, за стиль, адаптированный к образу жизни конкретной девушки.
Ученицы Школы Шопинга мне часто говорят, что пошли учиться в мою онлайн-школу, потому что я ничего не запрещаю. А предлагаю пробовать, думать, адаптировать к себе, любить себя и ценить свою индивидуальность и неповторимость.
Есть удочка, а есть рыба. Я не даю рыбу. Я предлагаю удочку. Не устану это повторять!
Это намного выгоднее и интереснее, просто надо научиться пользоваться этой удочкой.
Мои ученицы получают удовольствие на шопинге, потому что обладают знаниями и хорошим вкусом, видят сходу 10 вариантов для каждой вещи и спокойно выбирают своей головой.
А типажи приносят стресс и постоянные сомнения. Потому что кроме папочки со сводом жестких правил, не имеющих на самом деле никакого отношения к вашей личности, в них ничего прикладного нет.
Я против запугиваний типажами и шарлатанок с одинаковыми и бесполезными папочками для разных женщин! Я не верю в эзотерику и прочую виртуозную чушь. Я верю в кайф от умения выбирать и сочетать подходящие лично тебе вещи, пользуясь собственной головой.
Я за хороший вкус, умение думать и за индивидуальное решение для каждого гардероба.
Как выбрать цветовую схему как профессионал
Цвета хитрые. Может показаться, что выбрать несколько цветов, которые хорошо смотрятся вместе, довольно просто, но любой дизайнер, который часами настраивал оттенок за оттенком без удовлетворения, может сказать вам: это сложно.
К счастью, существуют инструменты для упрощения процесса. В большинстве случаев вам даже не нужно знать основы теории цвета Несколько минут экспериментов могут привести к созданию первоклассных наборов цветов, которые поразят даже самых знающих скептиков.
Примечание. Перед игрой с цветами убедитесь, что вы откалибровали свой монитор. иначе цвета не будут правильно отображаться на вашем экране.
Ранее известный как The Color Scheme Designer, Paletton — один из самых популярных инструментов для выбора цветовой палитры, который работает без особых усилий. Как вы скоро увидите, эта популярность заслужена.
Начните с выбранного типа цветовой схемы: Монохроматический, Смежный (или Аналог), Триада, Тетрад или Свободный стиль. Если вы не знаете, что это означает, вы можете освежить основы теории цвета первую очередь. Затем на цветном графике вы можете перетаскивать свои выделения вокруг, чтобы исследовать новые палитры и быть уверенными, что эти палитры никогда не будут выглядеть плохо.
С этой системой может быть трудно выбрать палитры, которые не соответствуют традиционным представлениям о теории цвета, но если вам не нужен дополнительный уровень экспериментов, Палеттон идеален .
Kuler существует уже давно и за это время заслужил репутацию надежного инструмента цветовой палитры. С помощью нескольких щелчков мыши у вас будет несколько новых цветовых схем на кончиках ваших пальцев.
Как и в случае с Paletton, сначала выберите цветовое правило: одноцветное, аналоговое, триадное, комплементарное, составное или оттенки. Затем, когда вы перетаскиваете выбранные цвета, другие цвета автоматически подстраиваются под выбранное цветовое правило.
Чтобы отключить ограничения цветового правила и изменить один цвет за раз, вы можете в любое время переключиться на пользовательское правило. Вы также можете сохранить эти цветовые схемы и просмотреть другие созданные сообществом.
Это самый простой инструмент, который вы найдете в этом списке, но не позволяйте этому обмануть вас: он чрезвычайно полезен. Цвет выбирает цвета с помощью экспериментального алгоритма, который отображает значения оттенка, насыщенности и яркости на ось X, ось Y и уровень прокрутки курсора на странице.
Как только вы нашли цвет, который вам нравится, вы просто нажимаете — цвет устанавливается в сторону, и вы можете продолжать выбирать больше цветов. Это звучит сложнее, чем есть, и это определенно стоит попробовать. Вы будете шокированы тем, как легко им пользоваться.
Color Picker — это минималистский инструмент, похожий на примитивную версию Color от Hailpixel. Это позволяет выбирать отдельные цвета за раз, используя традиционный интерфейс выбора цвета, и сохранять их в палитре.
Выбрав цвет, вы также можете нажать одну из кнопок «Создать цветовую схему», чтобы сгенерировать цветовую схему на основе выбранного в данный момент цвета. Типы цветовых схем включают дополнительные, триадные, тетрадные и аналоговые.
Большинство, вероятно, предпочтут Color by Hailpixel (выше), а не Color Picker, но для тех, кто считает, что первое слишком минималистично, последнее всегда доступно.
С точки зрения функциональности Color Explorer не предлагает ничего особенного в дополнение к инструментам, описанным выше. Однако, с точки зрения интерфейса и организации, он работает немного по-другому. Есть определенные «шаги», которые вы проходите, чтобы построить свои цветовые схемы.
Сначала используйте палитру цветов, чтобы создать палитру цветов. Кроме того, вы можете использовать библиотеку цветов, чтобы просмотреть различные наборы цветов, чтобы выбрать те, которые выглядят лучше всего. После того, как вы построите свою палитру, используйте инструмент Color Matching для создания полноцветных схем на основе вашей палитры.
Алгоритмы цветовой схемы включают в себя монохроматическое, аналоговое, комплементарное, сплит-комплементарное, триадное и тетрадное (или квадратное). Кроме того, есть два алгоритма, которые являются уникальными для этого сайта: ColorMatch 5k Classic и Color Spot Offset Sweet Spot.
Кроме того, есть два алгоритма, которые являются уникальными для этого сайта: ColorMatch 5k Classic и Color Spot Offset Sweet Spot.
Pictaculous
Допустим, вы не хотите выбирать свои собственные цвета. Вместо этого, скажем, вы нашли несколько отличных фотографий или изображений, которые содержат желаемую цветовую схему. Или, скажем, у вас есть изображение, и вы хотите идеи для цветовой схемы, которые дополняют цвета этого изображения. Что ты можешь сделать?
Вот где приходит Pictaculous . Загрузите любое изображение, и Pictaculous проанализирует и сгенерирует палитру цветов на основе этого изображения. Кроме того, он предложит альтернативные варианты цветовой схемы, которые исходят от Kuler (упомянутых выше) и Color Lovers (упомянутых ниже).
Это больше, чем инструмент; это сообщество. Color Lovers — это место, где вы можете заинтересоваться цветовыми схемами с социальной точки зрения. Он менее ориентирован на создание одноразовых схем и больше ориентирован на рассмотрение цветовых тенденций.
Просмотрите по категориям (например, «Свадьба», «Мода», «Интернет», «Бизнес»), чтобы найти отличные палитры, соответствующие этим конкретным условиям. Вы также можете посетить страницу Тенденции, чтобы увидеть некоторые популярные наборы цветов, хотя кажется, что они не обновлялись с середины 2012 года. Несмотря на это, это все еще отличный источник вдохновения.
Эти инструменты могут пригодиться для целого ряда применений, особенно когда речь идет о цифровом искусстве. пособий по цифровому искусству. пособий по цифровому искусству. или цифровая фотография , но также и для украшенных мероприятий, таких как свадьбы .
Куда вы идете, когда вам нужно разработать новые цветовые схемы?
Цветовой круг для фотошопа cc. Описание и использование палитры Kuler в фотошопе. Совместим с Photoshop CS6, CC и более
В Photoshop CC 2014 мы можем изменить размер этой панели так, как нам удобнее. Чтобы сделать панель шире, наведите курсор мыши на её левый край, при этом курсор примет форму обоюдоострой чёрной стрелки. Нажмите левую клавишу мыши и перетащите курсор для изменения размера. Обратите внимание, что при этом изменяется весь столбец, а не только сама панель, поэтому все остальные панели в столбце станут шире:
Чтобы сделать панель шире, наведите курсор мыши на её левый край, при этом курсор примет форму обоюдоострой чёрной стрелки. Нажмите левую клавишу мыши и перетащите курсор для изменения размера. Обратите внимание, что при этом изменяется весь столбец, а не только сама панель, поэтому все остальные панели в столбце станут шире:
Кроме того, таким же образом мы можем изменить размер панели по высоте, если подведём курсор к её нижнему краю.
Если Вы хотите изменить размер панели «Цвет» не меняя размер других панелей в столбце, просто вытащите её из столбца:
Теперь, когда панель отстыкована, мы можем изменить размер только у неё. Просто потяните за любой из нижних углов:
Примечание. На компьютерах с операционной системой Windows панель «Цвет» по умолчанию отображена в режиме «Куб цветового тона» (Hue Cube). На компьютерах с операционной системой Mac OS панель отображена в режиме «Модель RGB» (RGB Sliders) .
Как я писал выше, панель «Цвет» (Color) имеет два основных режима выбора цвета — это «Куб цветового тона» (Hue Cube) и «Куб яркости» (Brightness Cube), кроме этого имеются и другие Именно наличие множества режимов делают обновлённую панель такой значимой и полезной, а пользоваться панелью «Цвет» стало гораздо удобнее, чем традиционной Цветовой палитрой (Color Picker).
Переключаются режимы кликом по значку в верхнем правом углу и выбору из списка:
Работают эти режимы точно так же, как и в Цветовой палитре (Color Picker).
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и т. д.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг , чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru .
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу.
Многие художники пользуются цветовой моделью HSB . Эта математическая модель очень удобна для подбора оттенков и цветов. Модель HSB основана на модели RGB , но имеет другую систему координат. Любой цвет в модели HSB определяется своим цветовым тоном (оттенком), насыщенностью (то есть процентом добавленной к цвету белой краски) и яркостью (процентом добавленной черной краски). Из перечисленных трех составляющих менее всего понятна насыщенность . Можно определить насыщенность как «живость» цвета. Чем более цвет насыщен, тем дальше он от серого. Белый, черный цвета, все оттенки серого имеют минимальную насыщенность.
Из перечисленных трех составляющих менее всего понятна насыщенность . Можно определить насыщенность как «живость» цвета. Чем более цвет насыщен, тем дальше он от серого. Белый, черный цвета, все оттенки серого имеют минимальную насыщенность.
Посмотрите на изображение. Верхний образец спектра имеет высокую насыщенность, нижний — низкую. При этом оттенок и яркость двух образцов одинаковые.
Трехканальная модель HSB получила название по первым буквам английских слов Hue (Оттенок), Saturation (Насыщенность) и Brightness (Яркость) . Модель HSB универсально применяется для цветокорреции — в этом она незаменима. Во всех графических приложениях эта модель присутствует в том или ином виде. Достоинство этой модели состоит в том, что она создавалась не для мониторов или принтеров, а для людей. Ведь человек интуитивно воспринимает цвет, разделяя его на оттенок, насыщенность и яркость.
Модель HSB удобно представлять в виде цветового круга . Значение цвета выбирается как точка на круге (или вектор , выходящий из центра окружности и указывающий на данную точку). Различные оттенки располагаются по окружности, состоящей из 360 градусов. Красный цвет соответствует 0, желтый — 60, зеленый — 120, бирюзовый — 180, синий — 240 и пурпурный — 300 градусам. Точки на самой окружности соответствуют чистым (максимально насыщенным) цветам. Точка в центре соответствует нейтральному цвету минимальной насыщенности (белый, серый, черный — это зависит от яркости). То есть можно сказать, что угол наклона вектора определяет оттенок, длина вектора — насыщенность цвета . Яркость цвета задают на отдельной оси, нижняя точка которой имеет минимальную яркость, а верхняя — максимальную.
Модель HSB имеет довольно широкий цветовой охват. Он не так велик, как у Lab, но больше охвата CMYK. На изображении серым цветом залиты цвета модели HSB, выходящие за границы охвата CMYK.
Плагины, согласитесь, довольно полезная штука. И если ты профессиональный дизайнер, желающий упростить свою работу, то без них – никак. Сегодня мы предложим вам еще несколько полезных плагинов для Photoshop, которые помогут вам в работе.
И если ты профессиональный дизайнер, желающий упростить свою работу, то без них – никак. Сегодня мы предложим вам еще несколько полезных плагинов для Photoshop, которые помогут вам в работе.
Среди них вы найдете платные – дорогие и не очень, а также бесплатные инструменты. Но все они без сомнения заслуживают вашего внимания.
Плагины Photoshop для цвета, шрифтов и эффектов
Swatchy — это небольшой плагин, который позволяет упорядочить ваши образцы цветов по папкам. Таким образом, вы можете сохранить и легко получить доступ к вашей цветовой гамме, а также предварительно просматривать цвета, которые обычно используете.
Основные характеристики:
- Управляет образцами цветов и позволяет упорядочить их по папкам
- Работает на OS X и Windows
- Требует наличие Photoshop СС и СС 2014
MagicPicker – плагин для управления цвета, который улучшает существующие инструменты работы с цветом в Photoshop, добавляя полезные функции. Вы можете использовать такие опции, как Tone Lock для контроля гаммы выбранных цветов, а также улучшенное цветовое колесо с тремя доступными режимами. Плагин поможет вам создавать цветовые схемы, а еще он предлагает компактный режим для экономии места на экране.
Основные характеристики:
- Работает на OS X и Windows
- Поддерживает программы Photoshop CC2014, CC, CS6, CS5.5, CS5, CS4 и CS3
- Позволяет создавать цветовые схемы
- Выбор цвета из улучшенного цветового колеса с тремя режимами и функция Tone Lock
- Выбирает только теплые или холодные тона из палитры
- Одним щелчком мыши копирует шестнадцатеричные коды цвета
Цена: 19$, имеется пробная бесплатная 15-дневная версия для скачивания
FilterForge — это невероятно мощный редактор, который может использоваться как отдельное приложение или плагин для Photoshop. Вы можете использовать его, чтобы создавать свои собственные фото-эффекты и фильтры, и плагин также дает вам доступ к огромному онлайн-хранилищу пользовательского контента. Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении. Каждый пресет имеет несколько вариантов, из которых можно выбрать, так что FilterForge должен удовлетворять все ваши потребности в фото-эффектах.
Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении. Каждый пресет имеет несколько вариантов, из которых можно выбрать, так что FilterForge должен удовлетворять все ваши потребности в фото-эффектах.
Основные характеристики:
- Работает на ОС X и Windows
- Позволяет создавать собственные фильтры, эффекты и текстуры
- Наличие онлайн-хранилища фильтров
- Генерирует карты и текстуры, которые поддерживают бесшовную плитку
Цена: 399$, доступна бесплатная 30-дневная пробная версия
Eye Candy 7 от Alienskin — это плагин, который позволяет выбрать из 32 категорий эффектов и более тысячи пресетов, чтобы применить к вашей графике. Вы можете использовать его, чтобы создавать свои собственные эффекты и мгновенно просматривать изменения, примененные к любому слою. Все эффекты применяются на новом слое, так что ваши оригинальные графические объекты останутся нетронутыми, пока вы не решите изменить их.
Основные характеристики:
- Создает и применяет реалистичные эффекты
- Возможность выбора пресетов из богатой коллекции
- Поддерживает редактирование на новом слое, чтобы сохранить оригинальный дизайн
- Моментальный предпросмотр эффектов
- Работает на OS X ОС x 10.7 или новее, Windows 7 и 8
- Требуется Photoshop CS5, Elements 10 или новее
Цена: 129$, доступна бесплатная пробная версия
Плагин поможет вам упорядочить шрифты и устранит необходимость в отдельном приложении для управления шрифтами. Font Hero загружает все установленные шрифты с вашего компьютера в аккуратный интерфейс, где вы можете отмечать, отмечать любимые и группировать их. Вы можете мгновенно просматривать шрифты и изменять их внешний вид. Плагин позволяет изменить шрифт на любом текстовом слое одним щелчком мыши. Он поддерживает Google Fonts и Typekit, но хранит их отдельно для вашего удобства.
Основные характеристики:
- Помогает импортировать, просматривать и упорядочивать все ваши шрифтов непосредственно в Photoshop
- Возможность ставить теги и добавлять в избранные шрифты, чтобы облегчить поиск
- Поддержка веб-шрифтов
- Работает на OS X и Windows, требуется Photoshop СС 2014
Цена: 39$
Другие плагины для Photoshop
FlatIcon — популярный стоковый ресурс, и этот простой плагин позволяет использовать их бесплатные иконки напрямую из Photoshop. Некоторые иконки импортируются в виде векторов, а значит, вы можете свободно редактировать их в соответствии с вашими требованиями.
Основные характеристики:
- Дает вам доступ к тысячам бесплатных иконок
- Все иконки доступны в полностью редактируемом векторном формате
- Поддерживает Photoshop CS5, CS6, CC и CC 2014
Это спасительный плагин, если вы часто используете отсканированные материалы в ваших проектах. Он удаляет интерференционные картины из отсканированных изображений с помощью точного преобразования по методу Фурье. В отличие от других инструментов, которые полагаются на размытость, Descreen может сохранить больше деталей благодаря этому подходу. Рекомендуемое разрешение для просмотра между 600 и 1200 пикселями/дюйм.
Основные характеристики:
- Поддерживает Photoshop от версии 7.0 и CS до CS6 и CC
- Удаляет интерференционные картины из отсканированных изображений
- Работает на Windows и OS Х
Цена : Н ome Edition — €15, Professional Edition — €75
Perfect Resize позволяет увеличивать фотографии без потери качества и соотношения. Плагин предлагает инструмент кадрирования с предустановками и другой инструмент, чтобы “выпрямить” фотографии. С помощью Perfect Resize можно увеличить фотографии, сделанные мобильными устройствами и создать дополнительные поля для печати фотографий. Вы можете использовать плагин для пакетного изменения размера фотографий и сохранения двух разных версий одного изображения.
Вы можете использовать плагин для пакетного изменения размера фотографий и сохранения двух разных версий одного изображения.
Основные характеристики:
- Позволяет увеличить, кадрировать и выправлять фотографии
- Оптимизирует фотографии для печати
- Поддерживает пакетное изменение изображений
- Работает на Windows 7 и 8 и ОС x 10.8 – 10.10
- Требуется Photoshop CS6, CC или CC 2014, а также Elements 11, 12 и 13
Цена: 79.95$, доступна 30-дневная пробная версия
Этот плагин идеально подходит для дизайнеров обложек книг и всех, кто желает продемонстрировать свою работу на профессиональном уровне в визуально привлекательной форме. Cover Action Pro преобразует ваш дизайн в 3D-модели продукта. Вы можете использовать шаблоны и направляющие, и выбрать из 25 категорий, содержащих более 150 моделей, в том числе книги, переплет, коробки DVD, поздравительные открытки, визитные карточки, журналы.
Основные характеристики:
- Позволяет конвертировать ваши проекты в 3D-модели продукта
- Предлагает шаблоны и модели
- Разработан для Photoshop CS6 и новее, но может работать для CS5, CS4 и CS3
- Автоматическое обновление
Цена: 147$ или 247$ с 60 дизайнерскими шаблонами
Avocode — это инструмент для совместной работы и управления проектами, предназначенный для сотрудничества дизайнера и разработчика. Он позволяет дизайнерам загрузить свой проект через плагин Photoshop, а разработчики могут затем изучить элементы дизайна в веб-интерфейсе или десктопном приложении. Avocode экспортирует слои в виде изображений, конвертирует слои в CSS, Less, Sass и Stylus, дает информацию о форматировании текста и размерах слоя. Он сохраняет все загруженные варианты дизайна на сервере, поэтому вы можете использовать его в качестве системы контроля вариантов вашего проекта.
Основные характеристики:
- Легко делится вашими проектами с помощью плагина для Photoshop
- Проверка дизайна в веб-интерфейсе или приложение – работает на OS х, Windows и Linux
- Экспортирует слои в виде изображений, преобразовывая в CSS
- Дает доступ к предыдущим вариантам дизайна
Цена: начинается от 20$ в месяц, предоставляется бесплатный 14-дневный пробный период
Палитра Кулер (Kuler) — невероятно полезный, пополняемый сообществом пользователей генератор цветовых схем, который впервые появился в версии программы фотошоп CS4, а за несколько лет до того начал работу в виде веб-приложения.
Если вам не по душе работать с , у вас нет его под рукой или вам нужны свежие идеи насчет составления цветовых схем, то вы можете выбрать нужные из большого числа тем (так в приложении называются цветовых схемы), созданных сообществом пользователей.
Чтобы открыть палитру Kuler , выберите команду меню Окно — Расширения — Kuler (Windows — Extensions — Kuler)
Примечание
Чтобы палитра могла загрузить последние и наиболее популярные темы, созданные сетевым сообществом пользователей, необходимо подключение к сети интернет.
Внимание!
Палитра Kuler не работает на пиратских, нелицензионных версиях программы фотошоп. Поэтому, если у вас открылось пустое окно палитры, то ничего не исправить. Работает только в лицензионной версии продукта.
Интерфейс палитры Kuler
Расшифровка сносок:
Пункт 1 — Поле ввода поискового запроса.
Пункт 2 — Раскрывающиеся списки фильтров.
Пункт 3 — Темы.
Пункт 4 — Кнопка Просмотреть предыдущий набор тем (Previous).
Пункт 5 — Кнопка Просмотреть следующий набор тем (Next).
Пункт 6 — Кнопка Обновите темы в сообществе Kuler (Refresh).
Пункт 7 — Кнопка Редактировать тему в панели создания (Edit themes).
Пункт 8
— Кнопка Добавить данную схему в образцы (Add selected theme to Swatches).
Пункт 9 — Выбирайте базовый цвет, перетаскивая кружок мышью вверх/вниз или к центру/от центра круга.
Пункт 10 — Ползунковый регулятор яркости.
Пункт 11 — Cлева направо:
- Кнопка Добавить текущий основной цвет как базовый (Add foreground color as base).
- Кнопка Добавить текущий цвет фона как базовый (Add background color as base).
- Кнопка Изменить другие цвета темы по законам гармонии (Apply harmony).
- Кнопка Добавить в тему новый цвет (Add color).
- Кнопка Удалить данный цвет из темы (Delete color).
Пункт 12 — Кнопка Загрузить цветовую тему на веб-сайт Kuler (Upload)
Как пользоваться палитрой
В верхней части палитры расположены три кнопки:
Сведения (About). Если вы хотите узнать о сетевом сообществе или стать его членом, то из этой вкладки можно перейти на веб-сайт приложения. После бесплатной регистрации вы сможете загружать на веб-сайт созданные вами темы, оценивать темы других пользователей, писать на форумах и так далее.
Обзор (Browse). Если вы хотите просмотреть созданные другими пользователями темы, то их можно искать, вводя ключевые слова (холодная, солнечная, романтичная, пастельные тона и так далее), имя создателя, название темы или шестнадцатеричное значение в поле ввода поисковых запросов. Или, как вариант, просматривайте список тем, используя полосу прокрутки. Раскрывающиеся списки в верхней части палитры позволяют сортировать темы по рейтингу, времени появления на веб-сайте и так далее.
Чтобы использовать определенную тему, то есть импортировать ее цвета в программу фотошоп, выделите ее, в затем щелкните по кнопке Добавить выбранную схему в образцы (Add selected theme to Swatches) — пункт 8 .
Также можно щелкнуть мышью по маленькому треугольнику, который появляется справа от схемы, если ее выделить, и выбрать в контекстном меню команду Добавить на панель образцов (Add to Swatches Panel).
Создать (Create). Щелкните мышью по этой кнопке, чтобы открыть вкладку, которая позволяет вам создавать собственные темы.
Щелкните мышью по этой кнопке, чтобы открыть вкладку, которая позволяет вам создавать собственные темы.
Сначала выберите в раскрывающемся списке Правило (Color Ruler) цветовую схему: создавать можно и другие схемы. Затем перетаскивайте мышью заключенный в белое кольцо кружок на цветовом круге так, чтобы он окрасился в цвет, на основе которого вы хотите создать тему (другими словами, главный цвет). Вы увидите линии, которые из главного цвета идут к другим цветам согласно выбранного вами правила. Другие цвета при перемещении главного также будут перемещаться.
Вы можете перетаскивать мышью заключенный в белое кольцо кружок главного цвета к центру или от центра круга, влево или вправо, вверх или вниз, пока не найдете желаемый цвет.
Средний образец в ряду квадратных образцов, расположенном ниже цветового круга, будет показывать главный цвет. Когда вы найдете желаемый, можете изменить его значение яркости — пункт 10 , выше, чтобы осветлить, или ниже, чтобы затемнить его.
Чтобы изменить другой цвет темы, выделите его, щелкнув мышью по его образцу ниже цветового круга. Вы увидите, что соответствующий кружок на цветовом круге будет выделен белым кольцом. Выделив кружок, вы можете изменить его цвет, перетащив его в другую точку круга, или изменить его яркость, перемещая ползунковый регулятор.
Когда вы подберете цвета темы, которые вас устроят, щелкните мышью по кнопке Сохранить тему (Save Theme) в левом нижнем углу палитры, чтобы сохранить тему, а затем щелкните мышью по кнопке, находящейся правее, чтобы добавить цвета данной темы на палитру Образцы .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как использовать Kuler для цветовых палитр »Блог» FashionClassroom.com
Adobe Kuler (теперь называется Adobe Color) — это действительно забавное (и бесплатное) приложение для цветовых тем от Adobe, которое позволяет создавать цветовые палитры, которыми можно делиться и синхронизируется с вашими приложениями Adobe, включая Illustrator, Photoshop и InDesign.
Kuler можно найти в вашем браузере на Kuler.Adobe.com или в Apple App Store для ваших устройств iOS (извините, пользователи Android).
Это отличный способ для дизайнеров разработать цветовые темы и легко синхронизировать их с вашим компьютером или поделиться ими с другими.
В этом блоге я расскажу, как использовать приложения Kuler Online и Kuler для iOS, создавать палитры, а затем загружать новые палитры в приложения Adobe.
Шаг 1. Откройте Kuler в своем браузере
Откройте браузер и перейдите на http://kuler.adobe.com.
Нажмите «Войти» в правом верхнем углу и войдите со своим AdobeID. Если у вас нет AdobeID, вам нужно будет создать его, чтобы иметь возможность загружать созданные вами палитры.
После входа в систему мы готовы приступить к созданию наших цветовых историй.
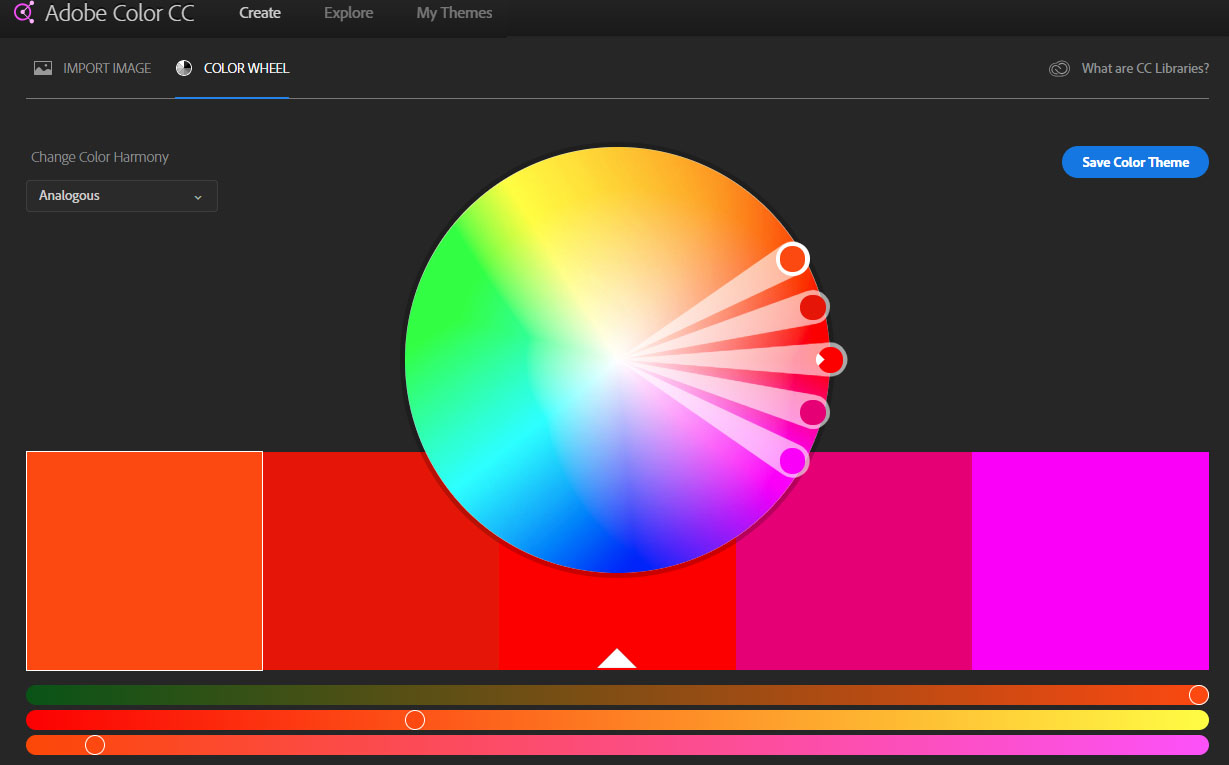
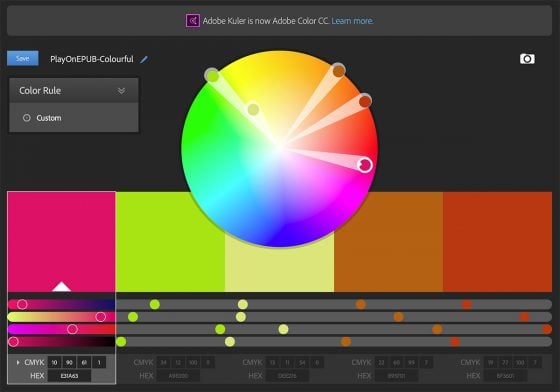
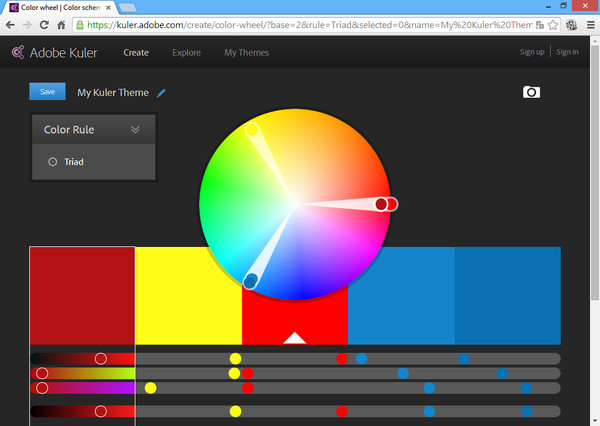
Шаг 2: Создайте палитру из цветового круга
При первом запуске кулер.На сайте adobe.com вы увидите цветовое колесо в центре браузера с 5 селекторами цветов, которые соответствуют цветовым фрагментам под цветовым кругом.
Переместите один из селекторов цвета, и он соответственно изменит цветовые чипы в зависимости от того, какое правило цвета вы выбрали в левой части окна.
Цветовые правила (например, Color Harmony в Illustrator) основаны на базовом цвете вашей палитры, который по умолчанию является центральным цветовым чипом.
Я изменил свое правило на составное, и он использовал красную фишку в качестве основы и скорректировал остальные 4 цвета в соответствии с правилом составного цвета.
Чтобы изменить основной цвет, наведите указатель мыши на одну из других фишек и щелкните треугольник, который появляется внизу.
После выбора нового основного цвета остальные цвета будут настраиваться в соответствии с выбранным правилом цвета.
Чтобы выбрать свои собственные цвета без цветовых правил, выберите «Пользовательский» в раскрывающемся списке «Цветовые правила», и теперь вы можете изменять все цвета независимо.
Наконец, вы можете точно настроить цвета, отрегулировав ползунки цвета под цветными полосками. Выберите ползунки цветов RGB, CMYK, LAB, HSB и HEX.
Когда закончите, дайте своей палитре имя, щелкнув значок карандаша слева от цветового круга.
Нажмите «Сохранить», и вы сохраните палитру в своей учетной записи Creative Cloud.
Отсюда с правой стороны в разделе «Действия» вы можете предоставить общий доступ, загрузить, отредактировать или удалить палитру.Мы поговорим об этом позже.
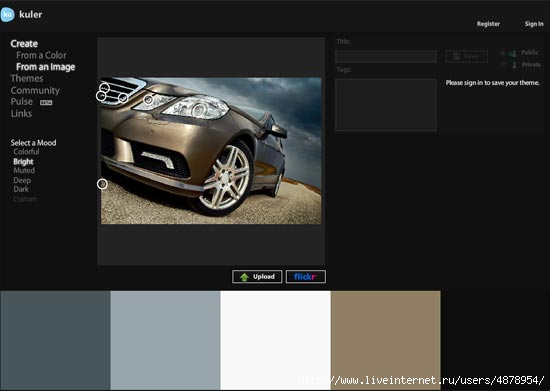
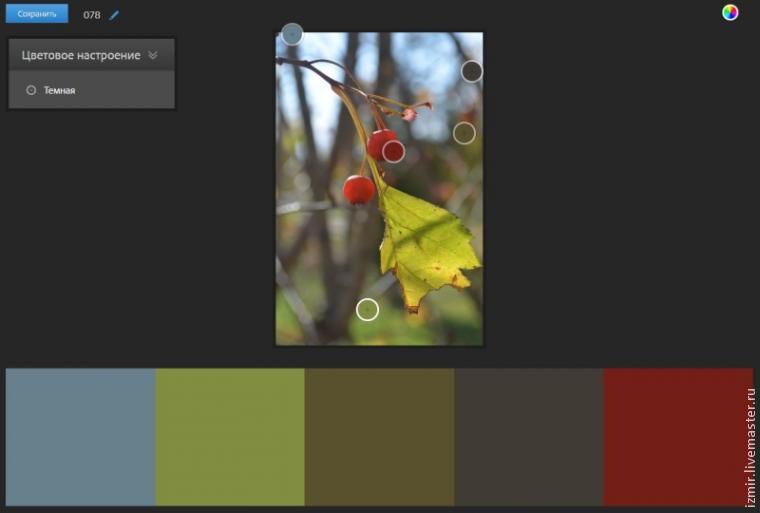
Шаг 3. Создайте палитру из изображения
.Чтобы создать палитру из изображения, вернитесь на https://kuler.adobe.com/ и щелкните значок камеры справа.
Выберите файл Tiff, Jpeg, PNG или Gif (PSD, Ai и PDF не будут работать), затем нажмите OK.
Kuler автоматически выберет 5 цветов из вашего изображения для своей палитры на основе параметров Color Mood слева.
Прокрутите различные цветовые настроения, чтобы узнать, нравится ли вам какое-либо из них больше.Они немного отличаются от цветовых правил, когда вы выбираете из цветового круга.
Чтобы выбрать собственные цвета, щелкните и перетащите переключатели цвета на изображении в нужную область изображения. Появится небольшой пузырек с увеличенным обзором, который поможет вам выбрать правильное место.
Если вы хотите более точно настроить цвет с помощью ползунков цвета, щелкните значок «Цветовое колесо» в правой части страницы, где раньше был значок «Камера».
Здесь вы увидите цветовое колесо, а также регуляторы цвета под каждым цветом, где вы можете точно настроить цвета.
Выберите ползунки цвета, которые вы предпочитаете (CMYK, RGB, LAB, HSB или HEX), и настройте цвета.
Если вы хотите изменить порядок цветов, просто перетащите цветные фишки в нужное положение. В моем примере я переставил цветные квадраты с оранжевого на бирюзовый.
Дайте своей палитре имя (я назвал свою Easy Breezy) и нажмите «Сохранить», и палитра будет сохранена в вашей учетной записи.
Шаг 4: Поделитесь и загрузите свою палитру
Теперь мы готовы загрузить наши палитры и поделиться ими. Справа в разделе «Действия» вы сможете поделиться своей палитрой в Twitter, Facebook, Pinterest и Adobe.
Вы также можете загрузить его на свой компьютер в виде файла .ase, чтобы вручную загрузить его в свои приложения Adobe. Идите вперед и выберите «Загрузить», если хотите, и я закрою загрузку палитр позже.
Если вам когда-нибудь понадобится отредактировать палитру, вы также можете щелкнуть «Изменить отсюда» или даже «Удалить палитру», если она вам больше не нужна.
Шаг 5. Изучите палитры, созданные другими пользователями
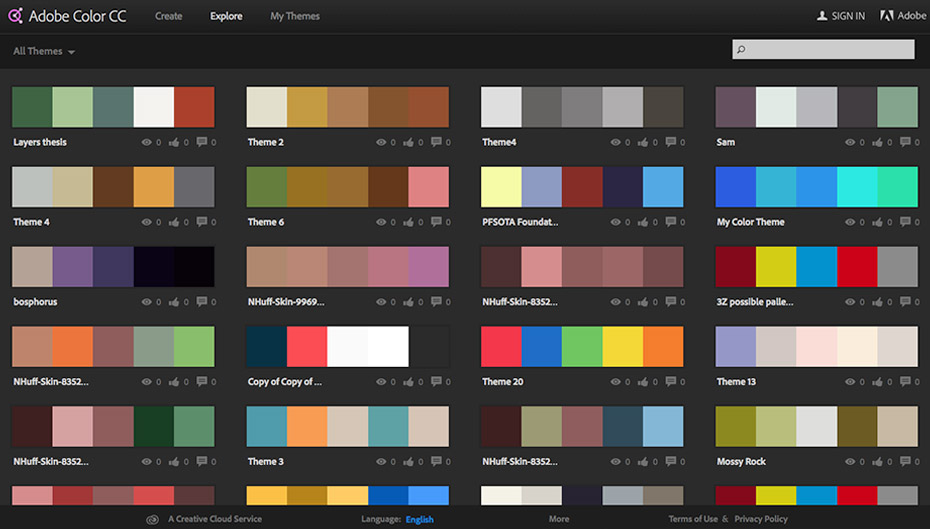
Иногда вам просто нужно просмотреть цветовые темы, созданные другими, и вы можете сделать это, нажав «Исследовать» в верхней части страницы Kuler.adobe.com.
Это отличная функция, потому что вы можете выбирать цветовые темы, созданные другими, и загружать их или редактировать по своему усмотрению.
Шаг 6. Оцените свои цветовые темы
Вы можете проверить все созданные вами темы, щелкнув «Мои темы».Здесь вы можете загружать свои темы, редактировать темы или даже удалять темы.
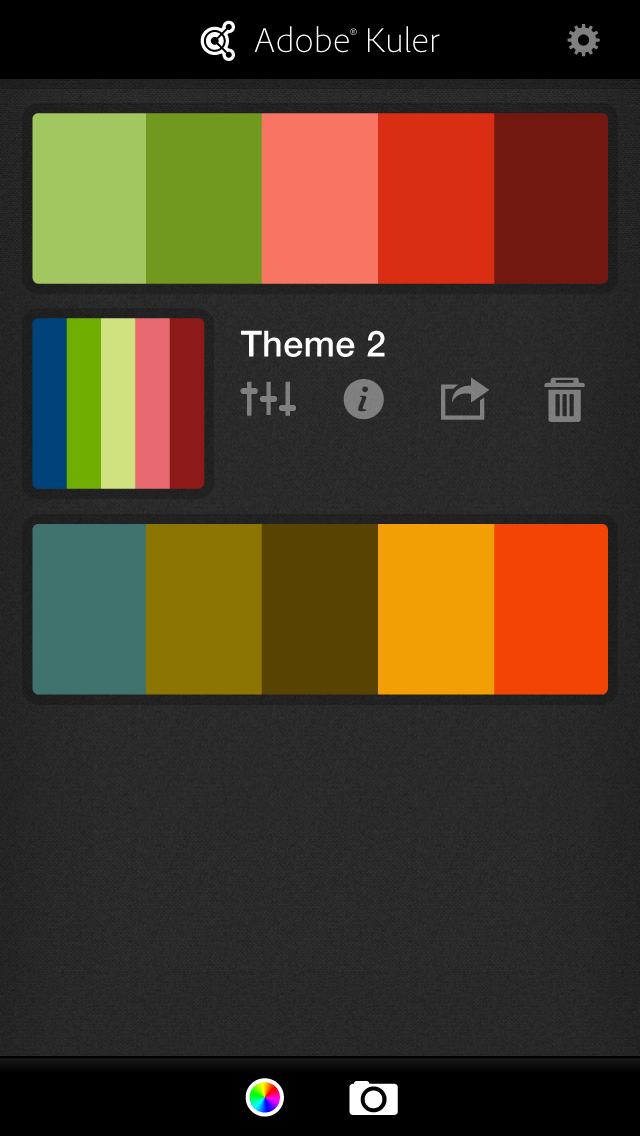
Шаг 7. Kuler на мобильных устройствах (только Apple)
Если это было недостаточно круто, вы можете использовать Kuler на ходу со своим iPhone, iPad или iPod. Перейдите сюда, чтобы ознакомиться с информацией о приложении Adobe Kuler для iOS.
Как и Kuler онлайн, Kuler на вашем телефоне очень интуитивно понятен, и у вас есть еще больше возможностей для выбора цветовых тем на мобильных устройствах.
Когда вы впервые запускаете Kuler на мобильном телефоне, вы сразу переходите к созданию цветовых тем с помощью предварительного просмотра камеры вашего устройства. Когда вы перемещаете телефон, цветовые фишки меняются. Установите флажок внизу, и тема будет сохранена.
Когда вы перемещаете телефон, цветовые фишки меняются. Установите флажок внизу, и тема будет сохранена.
Вы также можете сделать снимок или выбрать изображение из фотопленки или Flickr, щелкнув значок камеры в правом нижнем углу. Мне с самого начала немного проще получить хорошую тему, работая с неподвижным изображением. Вы можете выбирать из разных цветовых настроений, как и в Интернете.
После создания темы выберите ее из списка, и вы сможете редактировать, изменить имя и информацию тега, поделиться ею через Twitter, Facebook или по электронной почте или удалить цветовую тему.
Редактировать темы очень просто. Нажмите на одну из 5 цветных фишек вверху, а затем отрегулируйте ползунки цвета или вставьте значения RGB или HEX или выберите из цветового круга. В правом нижнем углу есть параметры правила цвета.
Войдите в систему с помощью коробки передач в правом верхнем углу, и она синхронизирует ваши палитры с облаком, а также позволит вам делиться своими палитрами.
Шаг 8. Загрузите палитры в Illustrator
Если у вас есть новый Illustrator CC, вы найдете панель Kuler в разделе Window / Kuler.(Если у вас более старая версия, не беспокойтесь, я расскажу о загрузочных палитрах для более старых версий ниже).
Убедитесь, что вы подключены к Creative Cloud, и Kuler автоматически загрузит палитры, созданные вами в Интернете.
Если вы редактируете свои палитры онлайн или добавляете новые палитры, просто щелкните значок «Обновить» в нижней части панели Kuler, и он автоматически синхронизирует любые палитры, созданные вами на kuler.adobe.com. Это магия!
Теперь вы можете выбирать цвета на панели Kuler или перетаскивать их на панель Swatches вашего документа.
Еще один совет: вы можете перейти непосредственно на веб-сайт kuler, щелкнув значок «Запустить веб-сайт Kuler» в нижней части панели Kuler.
Несмотря на то, что в Illustrator CS5 и CS6 были панели Kuler (Window / Extensions / Kuler), вы не можете синхронизировать палитры, как в Illustrator CC.
Чтобы загрузить палитры старомодным способом, перейдите в Window / Swatch Libraries / Other Libraries и перейдите к файлу цветовой палитры, который вы скачали ранее (с расширением .ase).
Ваша палитра теперь будет отображаться на отдельной панели, где вы можете выбирать цвета.
Шаг 9. Загрузите палитры в Photoshop
.Photoshop CC (2014) теперь имеет панель Kuler, но вы должны загрузить ее как дополнение. Обязательно обновите Photoshop CC (2014) и приложение Creative Cloud до последней версии и перейдите в раздел «Справка / Обзор надстроек»…
Оттуда найдите Kuler, и вы найдете Kuler Panel PS CC 2014.Нажмите кнопку «Бесплатно», чтобы загрузить и установить панель Kuler.
Вы можете дважды проверить, что он был загружен на главной вкладке Creative Cloud Apps, как показано здесь:
Чтобы открыть панель Kuler, перейдите в Window / Extensions / Adobe Kuler.
Новая панель Photoshop CC Kuler действительно интуитивно понятна, вот несколько скриншотов из вкладок панели:
Если у вас нет Photoshop CC (2014), вы можете загружать палитры по старинке.
Щелкните раскрывающееся меню панели «Образцы» и выберите «Загрузить образцы»… Выберите загруженную цветовую палитру и нажмите «ОК» и «Вуаля»! Теперь у вас есть доступ к вашей новой палитре цветов.
Шаг 10. Загрузка палитр в InDesign
В меню параметров панели «Образцы» в InDesign выберите «Загрузить образцы…» Перейдите к загруженной библиотеке образцов и нажмите «ОК», и теперь у вас есть образцы в InDesign.
Вот и все для этого урока. Надеюсь, вам всем понравится этот замечательный инструмент, и, пожалуйста, поделитесь с друзьями!
J
Используйте Adobe Kuler, чтобы улучшить свои навыки цвета — функции
Как дизайнеры, мы в значительной степени принимаем приложения Adobe из Большой четверки в качестве предпочтительных инструментов для создания брошюр, флаеров, рекламы и веб-сайтов. Но Adobe уже довольно давно предлагает другой инструмент, который должен занять достойное место рядом с Photoshop, InDesign, Illustrator и Flash в нашем наборе инструментов для дизайна. Он называется Kuler (произносится как «кулер» согласно Adobe), и его название, безусловно, уместно.
Но Adobe уже довольно давно предлагает другой инструмент, который должен занять достойное место рядом с Photoshop, InDesign, Illustrator и Flash в нашем наборе инструментов для дизайна. Он называется Kuler (произносится как «кулер» согласно Adobe), и его название, безусловно, уместно.
Kuler — это веб-приложение, которое позволяет пользователям просматривать, создавать и обмениваться цветовыми темами через веб-сайт Kuler, настольное приложение Kuler (прямая ссылка для загрузки; требуется Adobe AIR) или виджет Kuler для панели инструментов Mac OS X (доступен для скачать со страницы ссылок на сайте Kuler).
Конечно, Kuler также доступен в ваших любимых настольных приложениях Adobe CS4, включая Photoshop, InDesign, Illustrator, Flash и Fireworks. Kuler доступен онлайн бесплатно, и вам не нужно быть пользователем CS4, чтобы воспользоваться им.
Использование цвета обычно является одним из самых важных аспектов любого дизайна. Но не все дизайнеры наделены способностью создавать сочетания цветов, которые хорошо сочетаются друг с другом. Большинство из нас знает отличную цветовую комбинацию, когда видит ее, но не смогли бы создать ее, если бы от нее зависела наша жизнь.Здесь может помочь Кулер.
Дизайнеры могут просматривать тысячи цветовых тем, созданных сообществом Kuler; включая возможность поиска цветовых тем по тегам, темам, шестнадцатеричному цвету и т. д. Таким образом, поиск по слову «весна», скорее всего, приведет к появлению списка ярких и веселых цветовых комбинаций, подходящих для брошюры о цветочном ландшафте, над которой вы работаете.
Но это еще не все. Пользователи также могут создавать новые темы на основе цветов в существующем изображении, которое вы загружаете со своего рабочего стола.Найдя понравившуюся цветовую схему, вы можете оценить ее, добавить в избранное, экспортировать как файл Adobe Swatch Exchange для использования в любом приложении Adobe Creative Suite или добавить прямо на панель Swatches вашего приложения CS4. Это можно сделать с помощью простого раскрывающегося меню на панели Kuler рядом с именем образца.
Это можно сделать с помощью простого раскрывающегося меню на панели Kuler рядом с именем образца.
Наряду с дополнительными цветами вы также можете попросить Кулера создать набор оттенков основного цвета, аналогичных, монохроматических или составных цветов. Регулировка цветов с помощью цветового круга и ползунка яркости мгновенно обновляет цветовую тему, поэтому нетрудно догадаться, что у вас получится.В любой момент в процессе создания вы можете добавить или удалить образец цвета или добавить любой из цветов на панель «Образцы» вашего приложения CS.
Безусловно, самый популярный способ использования Kuler — это приложения Creative Suite, которые вы используете весь день. Панель Kuler (доступная через Window> Extensions> Kuler в ваших приложениях CS4) предлагает вам возможность создать один цвет, а затем создать список дополнительных цветов на его основе. Это идеальный инструмент, когда вы работаете над дизайном, в котором единственный цвет, который у вас есть, — это логотип, и вам не удается придумать отличный набор дополнительных цветов для использования на веб-странице или в брошюре.
Поскольку Kuler — это веб-сайт сообщества, вы можете сохранять созданные вами цветовые темы и загружать их, чтобы другие участники сообщества могли оценивать, комментировать и загружать на свой компьютер для использования в своих проектах. Если вы не уверены в создании собственной цветовой темы, вы можете просто просмотреть то, что загрузили другие. Если вам посчастливилось найти кого-то, кто умеет создавать отличные цветовые темы, вы можете добавить их в свой список избранных.
Есть много других сайтов для просмотра и создания цветовых тем; ColorCombos, ColorBlender и процветающее сообщество ColourLovers существуют уже довольно давно.Однако, учитывая, что Kuler так тесно интегрирован с приложениями Adobe Creative Suite и имеет финансовую и техническую поддержку Adobe, популярность Kuler быстро выросла.
Хотя Kuler определенно предназначен для профессиональных дизайнеров, те, кто просто хочет добавить немного творческого использования цвета в свой праздничный информационный бюллетень, могут извлечь выгоду из всего, что может предложить веб-сайт Kuler.
Джеймс Демпси запускает Graphic Mac, который предлагает советы, рекомендации и многое другое для всех приложений Adobe Creative Suite.
Стоит ли использовать Adobe Color?
Одной из замечательных функций Adobe CC является функция Adobe Color CC (ранее Adobe Kuler). Этот полезный онлайн-портал позволяет создавать готовые цветовые темы для макетов InDesign и является отличным маленьким инструментом для преобразования цветов в форматы CMYK, RGB, Hex и Lab.На него стоит взглянуть, даже если вы используете более раннюю версию InDesign (CS4, CS5 и CS6). Но если вы являетесь пользователем CC, вы также сможете импортировать цветовые палитры непосредственно в свои работы InDesign.
Как использовать Adobe Color для создания цветовых тем
Использование онлайн-платформы Adobe Color , которую вы можете использовать для создания своих собственных цветовых палитр (или «цветовых тем»). Вы можете создавать темы в настольном или мобильном приложении Adobe Color или создавать темы в InDesign, Illustrator или Photoshop.
Давайте узнаем, как использовать приложение и применять цветовые темы к вашим документам InDesign с помощью онлайн-платформы Adobe Color.
Шаг 1. Обзор цветовых тем вручную
Если вы работаете в InDesign CC, обязательно откройте InDesign CC и откройте свой интернет-браузер. Убедитесь, что вы вошли со своим Adobe ID в Creative Cloud.
В браузере перейдите к онлайн-цветовому кругу Adobe Color. Вы можете поиграть с колесом, настроив цветовое правило с левой стороны на различные настройки, такие как Аналогичный …
… или Составной , чтобы создавать различные цветовые комбинации и находить цвета, которые хорошо работают вместе как группа.
Колесо переводит цвета в формат RGB по умолчанию, но вы можете настроить цвета в CMYK , щелкнув значения RGB чуть ниже выбранного цвета, чтобы открыть раскрывающееся меню. Вы также можете изменить цвета напрямую в InDesign, о чем мы поговорим чуть позже.
Вы также можете изменить цвета напрямую в InDesign, о чем мы поговорим чуть позже.
Шаг 2. Обзор цветовых тем с помощью фотографии
Вы также можете выбрать увеличение цвета изображения, например, более сложную версию инструмента «Пипетка » в InDesign.
Оставаясь в браузере, щелкните маленький значок камеры в правом верхнем углу экрана. Вам будет предложено выбрать и открыть изображение с вашего компьютера.
Я выбрал фотографию экзотического тукана в формате JPEG. В изображении присутствует множество цветовых тонов, которые я хотел бы использовать в Adobe Color.
Adobe Color автоматически подберет палитру разных цветов из изображения. Вы также можете настроить Color Mood темы; в этом примере тона выбираются в настроении Colorful …
… и это комбинация Muted .Хммм, что еще мы можем сделать…
… вы также можете выбрать комбинацию Custom и щелкнуть мышью, чтобы выбрать свои собственные цвета на изображении.
Я решил, что мне больше всего нравится цветовая комбинация Muted . Когда вы будете довольны цветовой темой, вы можете сохранить ее, нажав кнопку Сохранить * в верхнем левом углу окна. Дайте теме имя, здесь я выбрал «Приглушенные туканские цвета».
* Вам нужно будет войти в систему Creative Cloud со своим Adobe ID, чтобы сохранить тему.
В меню в верхнем левом углу окна вы можете нажать Мои темы , чтобы просмотреть сохраненную тему.
Шаг 3. Применение цветовых тем в InDesign
Чтобы воспользоваться этим, вам потребуется доступ к Adobe InDesign CC.
Вернитесь в InDesign и Файл> Откройте документ, к которому вы хотите применить цвет.
Перейдите в окно > Adobe> Adobe Color Themes , чтобы открыть панель Color Themes . Панель состоит из трех окон: Создать, , Изучить, и Мои темы.
Панель состоит из трех окон: Создать, , Изучить, и Мои темы.
В разделе Create есть уменьшенная и упрощенная версия цветового круга, которую вы можете использовать для создания новых цветовых тем в процессе работы.
В разделе Explore вам будет представлена библиотека предварительно загруженных цветовых тем от Adobe, которая является отличным маленьким инструментом, если вы зациклились на цветовых идеях.
Наконец, в разделе Мои темы вы найдете предварительно сохраненные цветовые темы.Здесь, как вы можете видеть, меня ждут «Приглушенные туканские цвета», которые я могу использовать в моем документе!
Перед тем, как начать применять цвет, вы можете добавить цветовую тему в свою коллекцию из образцов в InDesign. Перейдите в окно Window> Color> Swatches , чтобы открыть панель Swatches .
Вернувшись на панель Adobe Color Themes , в разделе My Themes щелкните Actions в правом нижнем углу выбранной цветовой темы, чтобы открыть раскрывающееся меню.Выберите «Добавить на панель образцов». Ваши цвета будут добавлены на панель Swatches . Мало того, InDesign CC также сгруппировал их в папку с названием вашей цветовой темы. Красиво и организованно!
Если вы не сохранили цветовую тему в режиме CMYK и собираете документ для печати, не беспокойтесь. Просто нажмите Control-Click (Mac OS) или правой кнопкой мыши (Windows) на отдельном образце на панели Swatches , выберите Swatch Options и выберите CMYK из раскрывающегося меню Color Mode .Нажмите ОК.
Теперь вы можете приступить к применению новых образцов цвета к элементам в документе!
Как использовать Adobe Color для преобразования цветовых форматов
Даже если вы не являетесь пользователем CC, вы все равно можете получить некоторые замечательные функции из Adobe Color.
Один из них — использовать Adobe Color для быстрого и простого преобразования цветовых форматов. Допустим, у вас есть образец CMYK в InDesign и вы хотите преобразовать его в формат RGB, Lab или даже в формат Hex Code (который подходит для веб-дизайна).По общему признанию, вы можете конвертировать цвета CMYK в значения RGB непосредственно в InDesign, но использовать приложение Adobe Color очень быстро и легко. В качестве бонуса вы не сможете преобразовать в шестнадцатеричный формат, если не воспользуетесь функцией выбора цвета в Adobe Photoshop.
Просто перейдите к цветовому кругу Adobe Color и введите свои значения CMYK под одной из вкладок образцов под колесом.
Adobe Color автоматически преобразует цвет CMYK в форматы RGB, Lab, HSB и Hex. Это так просто!
Это особенно полезная функция, если вы проектируете в рамках ограничений фирменной цветовой палитры и вам нужно быстро и легко поделиться цветовыми форматами с веб-дизайнерами или разработчиками.
Хотите больше советов и приемов InDesign? Узнайте, как подготовить цветные документы к печати, или ознакомьтесь с нашим широким спектром руководств по InDesign.
Обзор Adobe Kuler 2021 — Зачем это нужно?
ВЕРДИКТ: Adobe Kuler — это цветной микшер с расширенными функциями. Это веб-приложение позволяет создавать, редактировать и сохранять цветовые схемы, которые идеально гармонируют друг с другом.Кроме того, в Kuler есть галерея с темами, в которой вы можете получить доступ к готовым цветовым палитрам.
Плюсы +
- Обширное количество цветовых палитр
- Извлекает цветовую схему из изображения
- Возможность синхронизации
Минусы-
- Неопытные пользователи могут выбрать неправильную цветовую палитру
- Требуется учетная запись Kuler для просмотра цветовых схем пользователей
Adobe Kuler — это онлайн-инструмент, который позволяет создавать согласованную цветовую палитру для вашего дизайна. Цветовой круг работает следующим образом. Вы выбираете базовый цветовой код, и приложение генерирует наиболее гармоничные цвета и оттенки, используя лучшие практики ведущих специалистов в области цветового восприятия.
Цветовой круг работает следующим образом. Вы выбираете базовый цветовой код, и приложение генерирует наиболее гармоничные цвета и оттенки, используя лучшие практики ведущих специалистов в области цветового восприятия.
Adobe Kuler был разработан специально для создания гармоничных и привлекательных цветовых тем и палитр. Вместо того, чтобы пытаться понять это самостоятельно, приложение поможет вам быстро обнаружить, какие цвета используются в определенной палитре. Нет необходимости загружать фотографии в Photoshop и использовать палитру цветов.Просто запустите приложение, и оно все сделает за вас.
Adobe Kuler Обзор
ИСПОЛЬЗУЙТЕ ADOBE KULERПриложение Adobe Kuler позволяет легко экспериментировать с цветом. Это приложение будет полезно цифровым дизайнерам, энтузиастам, мастерам, разработчикам и всем, кто хочет эффективно комбинировать цвета в своих проектах. Стоит отметить, что Adobe Kuler недавно был переименован в Adobe Color.
Совместимость с программным обеспечением Adobe
Kuler Adobe совместим со многими приложениями Creative Suite.Он поддерживает экспорт цветовой палитры ASE, которая позволяет загружать созданные цвета в Photoshop, Adobe Ideas и Illustrator с помощью палитры SWATCHES. Кроме того, если у вас есть подключение к Интернету, вы можете использовать панель Kuler в Photoshop. Для этого заходим в Windows — Расширение — Kuler.
Шесть предустановленных цветовых правил
Kuler имеет множество функций. Помимо выбора и настройки пользовательских цветовых схем, вы можете изменять цвета в своих темах с помощью ползунков цвета RGB. Вы можете использовать шесть предустановленных цветовых правил в колесе Кулера (например, монохроматическое и дополнительное) и пять предустановленных цветовых настроений, включенных в режим камеры.Кроме того, можно установить базовый цвет, чтобы легко идентифицировать другие цвета, которые будут гармонично сочетаться друг с другом.
Создание цветовой палитры из изображения
Adobe Kuler позволяет создавать цветовую палитру из изображения. Он поддерживает такие форматы файлов, как TIFF, JPEG, GIF, PNG и BMP. Также вы можете просмотреть изображение в каталоге Flickr.
Он поддерживает такие форматы файлов, как TIFF, JPEG, GIF, PNG и BMP. Также вы можете просмотреть изображение в каталоге Flickr.
Подход, ориентированный на пользователя
Это не просто статический инструмент, а потрясающая коллекция готовых цветовых комбинаций, которые создаются и обсуждаются пользователями Adobe в режиме реального времени.Каждая цветовая тема в Kuler представлена и оценена пользователями. Если вам не хватает вдохновения, вы всегда можете найти что-то на свой вкус на сайте Adobe Color.
Adobe Capture — отличное приложение для iOS
Adobe Capture (ранее Adobe Color) был создан специально для захвата цветовых тем и палитр, которые вы можете добавить в приложение, просто сделав снимок. Кроме того, Adobe улучшила возможности поиска, которые позволяют точно найти нужный цвет.
Подобные товары
Палитра сайта
Разработчик: Sliday
Палитра материалов
Разработчик: Material Palette
Цвета
Разработчик: Fabrizio Bianchi
Hexee
Разработчик: Альберто Малаголи
Дизайн
Разработчик: Designspiration
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, Подробнее
Использование движка Adobe Kuler с Illustrator
- Программное обеспечение Illustrator CS5 или более поздняя версия
- Необходимое время 10 минут
- Навыки — Выбор цвета — Эффективное использование движка Kuler
Скачать файлы поддержки
Правильная цветовая палитра может превратить хорошее изображение в отличное изображение, но не всегда легко выбрать лучшую комбинацию для вашей работы. Kuler от Adobe — это веб-редактор цветовых схем на базе сообщества, который позволяет пользователям создавать и публиковать вдохновляющие цветовые схемы для использования в своих собственных проектах. Это замечательный ресурс, особенно для тех, кто не умеет выбирать собственные цветовые схемы.
Kuler от Adobe — это веб-редактор цветовых схем на базе сообщества, который позволяет пользователям создавать и публиковать вдохновляющие цветовые схемы для использования в своих собственных проектах. Это замечательный ресурс, особенно для тех, кто не умеет выбирать собственные цветовые схемы.
В этом руководстве вы научитесь работать с Kuler в Illustrator как часть вашего обычного рабочего процесса. В следующих шагах я объясню, как быстро и легко применять цветовые схемы к любому векторному изображению.
01 Чтобы показать эффект, который будет иметь этот совет, я предоставил файл, который использует мой дисплейный шрифт Build в качестве основного дизайна.Вы можете использовать любое векторное изображение, которое вам нравится, например узор или существующий дизайн, но в этом случае лучше всего использовать пять цветов, что является максимумом в палитрах Kuler. (В этом примере я разбил буквы на оттенки черного.)
02 Первое, что вам нужно сделать, это перейти в Window> Extensions> Kuler. Это позволит Illustrator связаться с онлайн-приложением Adobe и загрузить его прямо в Illustrator в виде новой палитры в вашем рабочем пространстве.
03 В новой палитре вы увидите, что доступно несколько опций. Выделите минутку, чтобы ознакомиться с ним: с ним довольно просто и легко работать. Панель поиска вверху позволяет ввести поисковый запрос, который может иметь отношение к вашему дизайну или ощущению, которого вы пытаетесь достичь, или вы можете просто выбрать случайный выбор и посмотреть, что появится. Выбрав понравившуюся схему, выберите ее и нажмите значок «Добавить выбранную тему в образцы». Это добавит схему в вашу палитру Swatch в ее собственную именованную группу.
04 Чтобы начать применять новую схему, просто выберите элемент в своем дизайне и перейдите в меню «Выделение»> «То же»> «Цвет заливки», чтобы выбрать все элементы на холсте, которые используют один и тот же цвет или оттенок. Затем просто щелкните цвет в новой схеме, чтобы применить его.
Затем просто щелкните цвет в новой схеме, чтобы применить его.
05 Продолжайте ту же технику, пока вы не замените все пять исходных цветов на цвета в новой схеме. Вот и все: простой и очень быстрый способ добавить отличные новые цветовые схемы к вашим дизайнам.Если вам нравится выбирать цветовые схемы, вы также можете присоединиться к Kuler, а затем загрузить свою собственную для публикации прямо из палитры Kuler в Illustrator. Веселиться!
Стивен Боннер
Стивен из Стерлинга — многопрофильный дизайнер и иллюстратор, работающий с такими клиентами, как Harper Collins, Cadbury and Diesel. Любовь к шрифту — постоянная черта его работ.
www.stevenbonner.com
Adobe Kuler теперь называется Adobe Color CC — AWG Sales Services
Adobe представила новое имя Kuler в прошлом месяце, чтобы лучше согласовать этот инструмент с остальной частью семейства Creative Cloud.Помимо сохранения цветовых тем в URL-адресе, вы также можете сохранить их в библиотеках Creative Cloud, где темы могут использоваться другими дизайнерами. Мобильное приложение доступно только для iPhone, но Adobe также должна выпустить приложение для Android.
Некоторые розничные торговцы, для которых я работал, внимательно относятся к цвету и дизайну, и они участвовали в выборе цветовых тем на этапе разработки своего веб-сайта. Я предложил им использовать то, что в то время называлось «Кулер».Хотя этот инструмент помогает подбирать цвета, которые хорошо смотрятся вместе, пользователь по-прежнему может настраивать палитру цветов.
Мобильное приложение Adobe Color CC позволяет использовать видоискатель камеры для определения цветов в вашем окружении и создания палитры на основе этих цветов. Это будет полезно в продуктовом магазине, где одни цвета преобладают над другими. Поскольку наши веб-дизайнеры не могут посетить многие магазины наших розничных продавцов, было бы неплохо, если бы сотрудник в магазине использовал мобильное приложение Adobe Color CC для сканирования внутреннего пространства магазина или вывесок для определения доминирующих цветов. , создать тему и отправить ее по электронной почте веб-дизайнерам AWG? Затем веб-дизайнеры могли разработать новый веб-сайт или его редизайн, используя цветовую тему, выбранную на уровне магазина.
, создать тему и отправить ее по электронной почте веб-дизайнерам AWG? Затем веб-дизайнеры могли разработать новый веб-сайт или его редизайн, используя цветовую тему, выбранную на уровне магазина.
Когда вы перейдете на http://color.adobe.com, вы увидите три вкладки вверху: «Создать, Изучить и Мои темы». На вкладке «Обзор» вы найдете библиотеку тем, уже созданных другими дизайнерами. Вкладка «Мои темы» — это именно то, что подразумевает название; темы, которые вы создали и сохранили.
Используя вкладку «Создать» для создания темы, сначала выберите правило цвета. Если вы не знакомы с терминами или никогда не изучали теорию искусства, просто поэкспериментируйте с каждым, чтобы увидеть, что лучше всего соответствует тому, что вы ищете.На цветовом круге и на цветовых образцах есть интерактивные ползунки круглой формы. Перетащите ползунок, чтобы изменить цвет. Обратите внимание, что все цвета в теме изменятся одновременно.
После того, как вы выбрали нужные цвета, вы можете назвать свою тему. Новая тема появится на вкладке MyThemes.
Чтобы посмотреть видеоруководство, перейдите по адресу http://helpx.adobe.com/mobile-apps/how-to/adobe-color-get-started.html
Как использовать Adobe Kuler с помощью подключаемого модуля, сайта и его иллюстратора
Используйте Adobe Kuler: Всем нам нравятся новые функции, обновленные в программном обеспечении.Adobe Creative Cloud (Photoshop CC) поставляется с последними версиями своих официальных приложений с отличными инструментами для улучшения рабочего процесса. В частности, Illustrator обновлен несколькими достойными модификациями, которые улучшат работу Adobe. Kuler — это интернет-приложение Adobe, которое позволяет создавать, изменять и сохранять цветовые схемы. Пользователи могут скачать цветовые схемы для применения в некоторых приложениях Adobe. Они также могут использовать расширение Kuler, разработанное непосредственно в Illustrator.Если пользователям нравилось работать с цветом в своих проектах Illustrator CC, они могут сохранять серию цветов в качестве тем.
Если вы хотите работать с этими инструментами, используйте сайт Kuler прямо через Adobe Illustrator. Вы можете выполнить следующие шаги, чтобы легко над этим работать.
1. Выберите «Файл», затем «Создать» и выберите «Устройства для базовой RGB-подсветки» для профиля.
Если панель Kuler не появилась, выберите «Window and Kuler» сейчас. Если вы не открывали веб-сайт Kuler с помощью входа в систему Adobe, панель будет выглядеть пустой.
2. Нажмите на опцию «Запустить веб-сайт Kuler», и веб-сайт запустится.
3. Теперь подпишите свой Adobe ID в правом верхнем углу.
Вы можете сохранять, редактировать и создавать цветовые темы.
4. Выберите «Несколько популярных» в левом столбце для тем, которые загружаются чаще всего. Популярные темы доступны в правом столбце.
Текстовое поле поиска может помочь вам найти темы и доступные цветовые темы.Вы можете искать темы по автору, ключевому слову и заголовку.
5. Теперь у вас будет выбор: добавить в избранное, загрузить тему как файл Adobe Swatch Exchange или внести изменения в эту тему и просмотреть значения цветов. Вы можете выбрать «Внести изменения в эту тему» и «Просмотреть значения цвета».
Как использовать Adobe Kuler с помощью подключаемого модуля, сайта и его Illustrator6. Из окна выбора Windows выберите цвета экрана и отредактируйте их соответствующие значения.На данный момент вы можете выбрать один цвет и изменить значение.
7. Введите заголовок в текстовое поле Заголовок и выберите Сохранить.
Цветовая тема теперь сохранена в вашей учетной записи. Вы можете использовать колесо, чтобы изменить цвет. Вернитесь в Adobe Illustrator, чтобы войти в него.
8. Найдите панель Kuler.
9. Нажмите кнопку «Обновить» (RefreshKuler.png).
Как использовать Adobe Kuler с помощью плагина, сайта и его Illustrator10.Щелкните меню панели в правом верхнем углу, чтобы добавить в образцы. Вы можете работать со своей собственной цветовой темой и графикой.
Как использовать Adobe Kuler с помощью подключаемого модуля1. Посетите сайт и выполните поиск «Kuler» в области поиска.
Как использовать Adobe Kuler с помощью плагина, сайта и его Illustrator2. После загрузки плагина щелкните значок. Теперь вы увидите сводную страницу.
Как использовать Adobe Kuler с помощью плагина, сайта и его иллюстратора3. После загрузки на панели Kuler появляется опция меню «Расширения».
Как использовать Adobe Kuler с использованием плагина, сайта и его иллюстратора4. Панель Kuler построена с помощью «Создание, исследование, мои темы», которая позволяет редактировать и использовать их в любых произведениях искусства. Образцы, привязанные к вашему художественному статусу, появятся под Моими темами.
Как использовать Adobe Kuler с помощью подключаемого модуля, сайта и его IllustratorОн также доступен для приложения для iPhone.Надеюсь, он также доступен для устройств Android. Вы также можете обновить последнюю версию Adobe Photoshop CS5 для иллюстратора. Итак, это был метод использования Adobe Kuler с использованием плагина, сайта и его Illustrator. Вы можете использовать Kuler, если вы профессиональный художник. Он предоставляет множество функций, позволяющих улучшить цвета ваших произведений искусства и исследовать их индивидуально. Вы можете оставлять свои комментарии, если вам понравился этот пост. Вы также можете поделиться этим со своими друзьями-художниками.
.