Палитра цветов для сайта — подбираем в сервисе Adobe Color
Как подобрать цветовую гамму для сайта? Если у вас нет дизайнерских навыков, но хочется, чтобы цвета сайта гармонично сочетались между собой, воспользуемся сервисом. Это палитра цветов Adobe Color.
Зачем нужна палитра цветов?
Программа Adobe Color подойдёт не только создателям сайтов, но и оформителям сообществ социальных сетей. Профессиональным дизайнерам и любителям. Создателям открыток и шаблонов. Женщинам и мужчинам, следящим за модой. Любому человеку, которому захотелось поиграть цветами.
Палитра цветов занимает важное место в продвижении сайта. Казалось бы, при чём тут цветовая гамма? Вспомните себя. Наверняка вам доводилось посещать сайты, цветовое оформление которых отталкивало. Ведь неграмотный подбор может не только раздражать глаза. Но и говорить об отсутствии профессионального подхода к разработке дизайна сайта.
Кроме того, повлиять на поведенческие факторы могут и кислотные цвета. Которые просто не дадут сосредоточиться на контенте. Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Которые просто не дадут сосредоточиться на контенте. Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Палитра цветов для сайта Adobe Color
Именно для таких решений и существует сервис Adobe Color. Он позволяет создавать цветовые палитры онлайн автоматически, а также генерировать произвольные. Сохранять их в библиотеке и редактировать.
Помимо этого, в сервисе есть отличная возможность извлекать темы и градиенты из загруженных изображений. И определять цвета. Предположим, вам понравилась картинка. Её можно загрузить или перетащить на экран. Пара секунд и цвета готовы!
Палитра цветов — инструкция по работе в Adobe Color
Теперь разберёмся, как работать с палитрой цветов в программе. Заходим в сервис Adobe Color и регистрируемся. Можно обойтись и без этого, но тогда вы не сможете сохранять палитры в библиотеке. Впрочем, чтобы сэкономить время, можно авторизоваться через любой сервис. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Впрочем, чтобы сэкономить время, можно авторизоваться через любой сервис. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Раздел «Создать»:
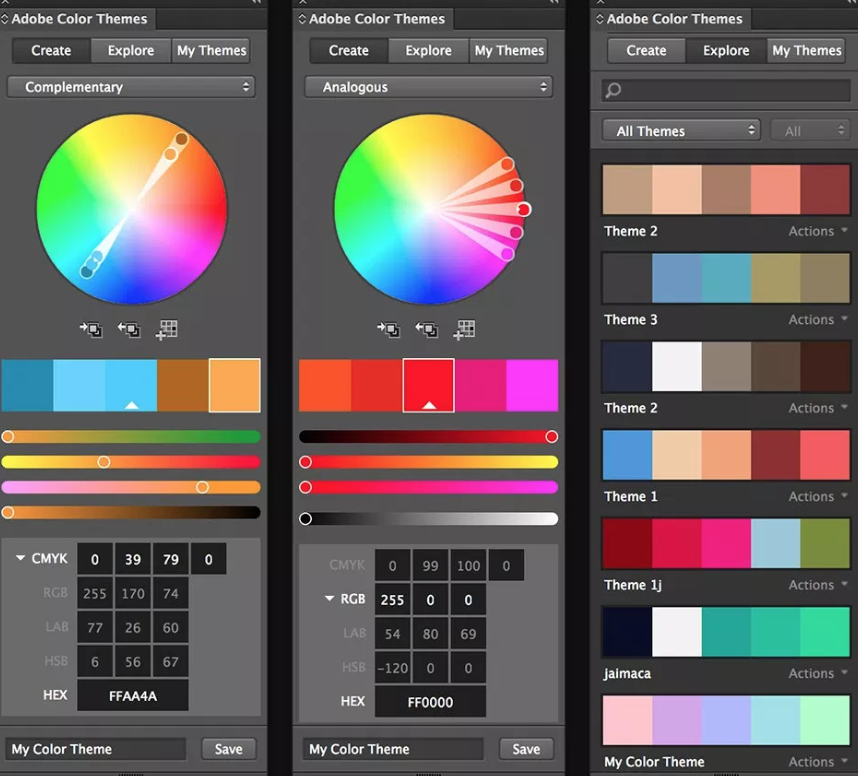
Цветовой круг
И по умолчанию нам открывается произвольная палитра в разделе «Создать». В центре экрана расположен Цветовой круг. Слева имеются переключатели правил гармонии цветов. А справа функция сохранения и выбор места.
Чтобы начать создавать подборки автоматически, нужно в средний столбец вставить основной цвет. Если вы уже выбрали главный цвет сайта, вставьте его номер. Или поиграйте настройкой цветов, передвигая бегунки ниже, пока не выберите наиболее подходящий.
К каким именно объектам сайта применяется основной цвет? Взгляните на главную страницу. Возможно, уже какой-то цвет по умолчанию назначен для заголовка, меню сайта и кнопок «Читать далее». Исходя из этого и ориентируйтесь. Какой оттенок вы хотите наблюдать в этих местах.
Листаем чуть ниже. Обратите внимание, что слева можно развернуть вкладку и выбрать цветовой режим из RGB, CMYK, HSV и LAB. В зависимости от этого будут меняться бегунки, но цвет остаётся тем же. Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
В зависимости от этого будут меняться бегунки, но цвет остаётся тем же. Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
Таким образом, автоматически подбирается цветовая палитра. Как только определились с основным цветом, вспомните о типах схем слева:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная цветовая схема
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная (для ваших изменений)
Переключайте правила сочетания цветов и выбирайте понравившуюся группу. Тут же вы можете её подредактировать на свой вкус. И сохранить кнопкой справа. Также можно наводить курсор на цветовой круг и плавно менять оттенки.
Извлечение темы
Ещё одно отличное решение для подбора палитры цветов. Загрузите или перетащите любую понравившуюся картинку на экран. Тогда извлечение темы произойдёт автоматически. К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
Слева также располагаются цветовые настроения темы. Красочное, яркое, приглушённое, насыщенное и тёмное. Когда группа будет собрана, сохраните её в библиотеку. Сохранять можно как с публикацией в сервисе Adobe Color, так и скрыто. А кроме того, придумывать произвольное имя подборки.
Извлечение градиента
Новинка в Adobe Color — извлечение градиента. Загрузка картинки происходит аналогичным образом. А слева обратите внимание на выбор количества точек градиента. Данная функция удобна тем, что при наведении курсора на цветовой блок, можно скопировать его номер. А затем в разделе «Цветовой круг» вставить его в основной столбец и поиграть цветами.
Цветовая игра
В последней вкладке данного раздела разработчики сервиса Adobe Color разместили игру. Так что, если совсем нечем заняться, можно поиграть и потренировать память.
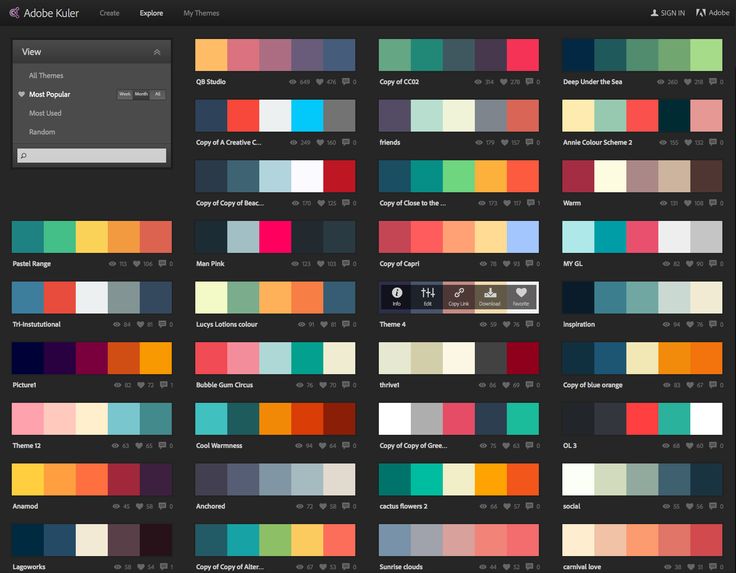
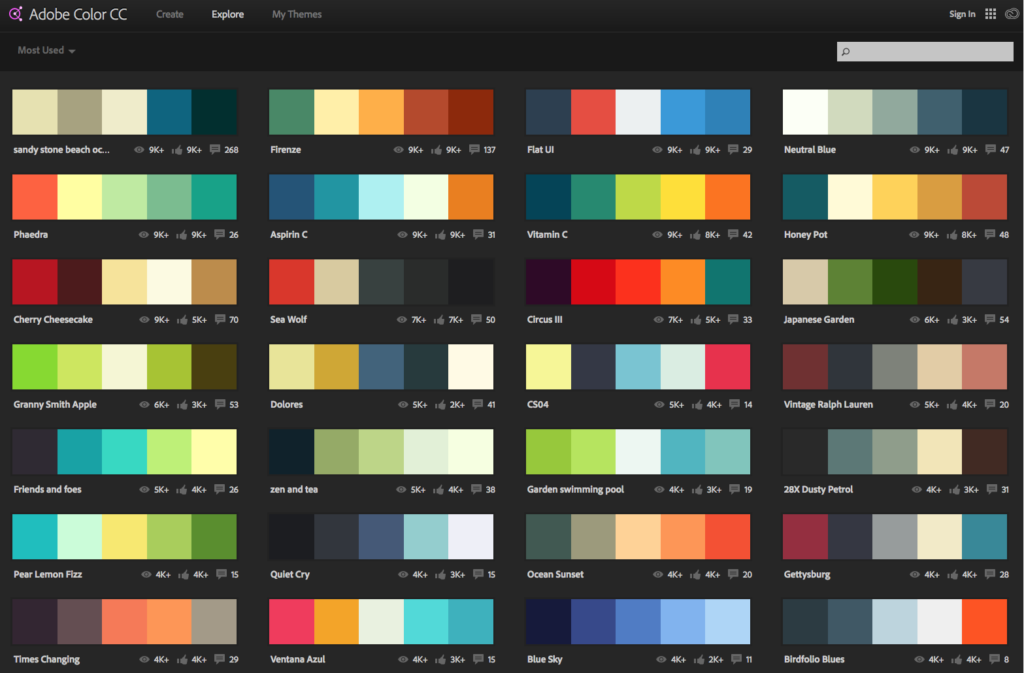
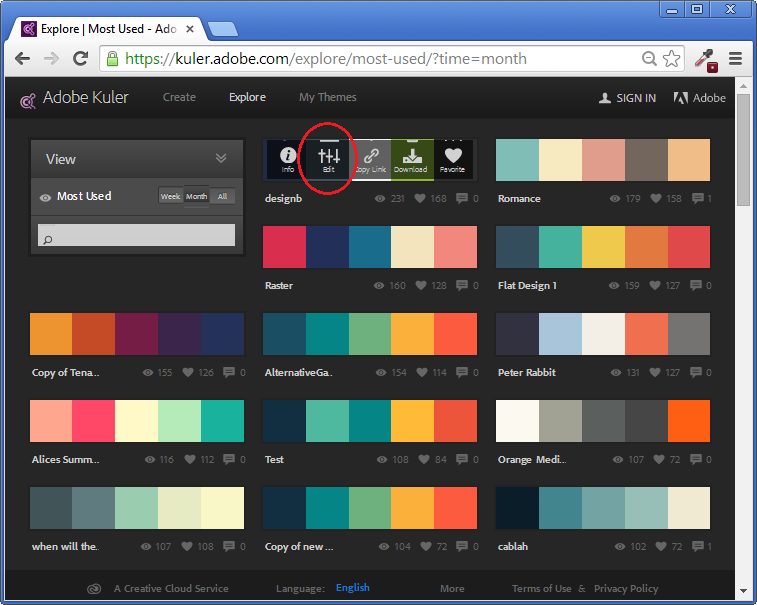
Раздел «Смотреть»
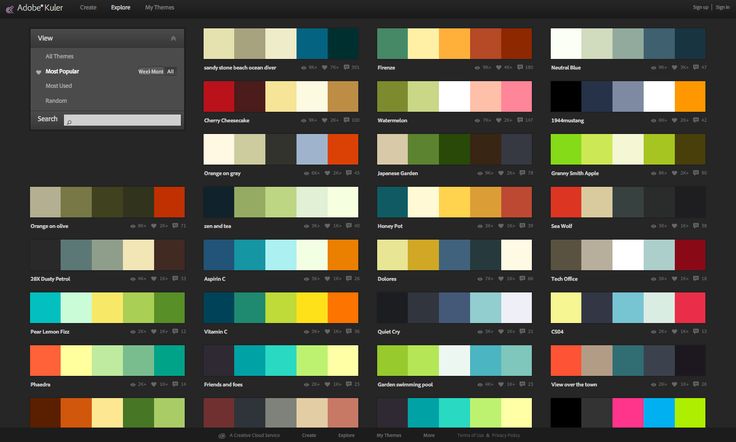
Если вас ещё не посетили идеи по поводу цветового оформления сайта, зайдите в раздел «Смотреть». Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Тенденции
Ещё один вариант подбора палитры цветов для сайта. В тенденциях моды вы найдёте изображения с готовыми схемами. Наведите курсор и сохраните наиболее симпатичные варианты. В дальнейшем вы можете редактировать их в разделе «Цветовой круг».
Моя библиотека
И наконец мы добрались до последнего раздела, в котором сохраняются все ваши творческие идеи. Кстати, у вас есть возможность создавать несколько библиотек. Например, первая будет для сайтов. Вторая для пабликов социальных сетей. Третья для рукоделия. Вариантов сколько угодно.
Теперь вы можете открыть любой шаблон. И перед вами появятся различные функции. Меняйте название и назначайте теги. Загружайте на ПК или копируйте в различных форматах. Очень удобно, когда хотите с кем-то поделиться. Особенно, если выполняете работу на заказ.
Особенно, если выполняете работу на заказ.
Также можно опубликовать в Adobe Color. Продолжить редактировать в цветовом круге. Или удалить. Ну а чтобы применить какой-либо цвет из палитры на сайте, просто копируйте, нажав на блок. А затем вставляйте в нужное место в файле CSS.
Дополнение
Сервис Adobe Color имеет всевозможные функции, которые подскажут решение любому дизайнеру. И подходит как для создания цветовой гаммы автоматически, так и самостоятельного подбора оттенков.
Как должна выглядеть цветовая палитра для сайта? Определённого ответа нет. У всех свои предпочтения. Также может зависеть и от тематики сайта. Возможно, у вас уже есть логотип фирмы. Тогда можно воспользоваться извлечением темы или градиента.
Будет зависеть и от целевой аудитории. Например, если это детский портал с развлекательным контентом, то цвета можно подобрать «весёлые». А если посетителями являются взрослые и деловые люди, то подойдёт более сдержанная палитра цветов.
Если возникнут сомнения, спросите мнение независимых экспертов. Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Воспользуйтесь инструкцией по созданию графических дизайнов в сервисе Canva. И узнайте о списке других полезных программ для вебмастеров.
Онлайн-курсы по изучению инструмента Adobe Color — 1 программа для обучения — Academy Market
Adobe Color — это инструмент, позволяющий графическим дизайнерам создавать палитру для оформления веб-сайта, мудборда или игрового ландшафта. Пользователю необходимо лишь выбрать базовый цвет, а правила цветового колеса будут автоматически применены для генерации корректных визуальных сочетаний. Также сервис предоставляет возможность проверки контрастности фона и текста, сохранения готовых тем в Creative Cloud и интеграции с другими Adobe-продуктами.
Adobe Color
Дизайнер визуальных коммуникаций от Skillbox
22 Месяца
714 уроков
7 436 ₽ в месяц
230 510 ₽
384 183 ₽
Подробнее
На сайт курса
7 436 ₽ в месяц
230 510 ₽
384 183 ₽
Преподаватели
Показать все
Инструменты
Adobe Color
Adobe Photoshop
Adobe After Effects
Adobe InDesign
Behance
Readymag
Подробнее
На сайт курса
Активные фильтры
(1)
Adobe Color
Все направления
Программирование
Маркетинг
Дизайн
Бизнес и управление
Аналитика
Игры
Другие профессии
Рейтинг
4. 5 и выше
5 и выше
4.0 и выше
3.5 и выше
3.0 и выше
Рассрочка
Только бесплатные
Длительность
Онлайн-университет
Skillbox Только
Нетология Только
GeekBrains Только
Skypro Только
SkillFactory Только
Показать все
Категория
1С-разработка Только
3D-визуализация Только
3D-моделирование Только
C#-разработка Только
Data Engineering Только
Показать все
Профессия
1С-программист Только
2D-художник Только
3D-аниматор Только
3D-визуализатор Только
3D-моделлер Только
Показать все
Учитель
Anna Fruit Только
BMB Spacekid Только
Bad Zu Только
Dan McCray Только
Embacy Только
Показать все
Навык
2D-графика Только
3D-моделирование ландшафта Только
A/B-тестирование Только
Email-маркетинг Только
Fashion-съемка Только
Показать все
Инструмент
Adobe Color Только
.
.NET Framework Только
1С Только
1С:Битрикс Только
Показать все
Формат обучения
Онлайн Только
Офлайн Только
Посмотреть 1 предложение
Что такое Adobe Color? Почему каждый визуальный художник должен использовать это
После того, как вы какое-то время занимаетесь творчеством, вы, вероятно, начнете думать о том, как вывести свою работу на новый уровень. Хотя самое главное — продолжать делать то, что вас удовлетворяет, вам также необходимо ввести немного теории и стратегии в свой рабочий процесс.
Если вы визуальный художник, один из лучших способов улучшить свои проекты — изучить основы теории цвета. Одним из инструментов, который может помочь вам задуматься об этом, является Adobe Color.
В этой статье будет рассказано о том, что вы можете сделать с помощью Adobe Color и о самых больших преимуществах его использования.
Что такое Adobe Color?
Adobe Color — это всеобъемлющий и бесплатный онлайн-инструмент, который анализирует цвета, которые гармонично сочетаются друг с другом.
Решение является частью обширного пакета Adobe Creative Cloud, который также включает Lightroom и Photoshop. Хотя вы не можете загрузить независимое приложение Adobe Color, вы можете получить доступ к веб-сайту на настольных и мобильных устройствах, а также на планшетах.
Что можно делать с Adobe Color?
Теперь, когда вы знаете немного больше о том, что такое Adobe Color, мы можем разобрать его лучшие функции. Ниже приведены четыре основных инструмента, которые вы можете использовать в качестве креатива.
Узнайте, как работают разные цвета
Adobe Color имеет всеобъемлющий цветовой круг, который позволяет увидеть, как цвета сочетаются друг с другом несколькими способами. По умолчанию используется Аналоговый, который группирует похожие цвета, например разные оттенки синего или зеленого. Монохроматика имеет аналогичный эффект, как и Shades.
С помощью Adobe Color вы можете увидеть, как, казалось бы, противоположные цвета могут сочетаться друг с другом. Дополнительные, разделенные дополнительные и двойные раздельные дополнительные подчеркивают это.
Пользоваться колесом довольно просто. Все, что вам нужно сделать, это выбрать желаемое разделение слева, прежде чем переместить один из кругов в нужный цвет.
Сохранить палитры
Как только вы изучите новые идеи и теории, лучший способ добиться успеха в качестве творческого художника — реализовать их. Если вы нашли цветовую комбинацию, которая, по вашему мнению, хорошо работает, сохранить ее из Adobe Color несложно.
В правой части вкладки «Цветовой круг» введите то, что вы хотите назвать темой, рядом с вкладкой Имя . После этого нажмите на кнопку Сохранить . Вы также можете создавать новые библиотеки для разделения палитр, нажав кнопку + в верхней части экрана.
Если у вас уже есть фотография или дизайн, цвета которого, по вашему мнению, выглядят довольно круто, вы можете щелкнуть вкладку Извлечь тему . Оттуда перетащите или загрузите файл. Когда цвета извлечены, нажмите Сохранить .
Оттуда перетащите или загрузите файл. Когда цвета извлечены, нажмите Сохранить .
Связанный: Как улучшить свои творческие проекты с помощью теории цвета
Исследуйте цветовые комбинации других пользователей
Почти любой опытный креативщик знает о тех ужасных периодах, когда вам не хватает вдохновения и мотивации. Изучая и исследуя работы других, вы можете открыть для себя новые идеи и преодолеть эти плато.
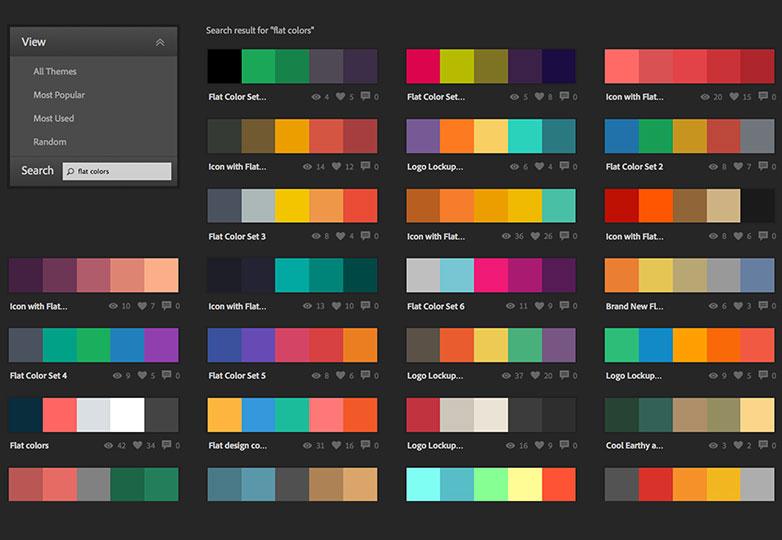
С помощью Adobe Color вы можете узнавать, что делают другие, и находить палитры, о которых в противном случае вы даже не подумали бы попробовать. Для этого нажмите на
Вы найдете множество цветовых тем на вкладке «Обзор», просто прокрутив вниз. Однако вы можете найти более конкретные, введя определенные термины в строку поиска. В качестве альтернативы, загрузив изображение с вкладки Камера , вы также сможете найти похожие темы.
Получите представление об отраслевых цветовых трендах
Понимание того, что работает, а что нет в вашей отрасли, имеет решающее значение, если вы работаете с клиентами. Вы часто найдете фотографии в Интернете и в журналах, которые вам нравятся, но вы не можете понять, что вас в них привлекло; Adobe Color поможет вам ответить на этот вопрос.
Вы часто найдете фотографии в Интернете и в журналах, которые вам нравятся, но вы не можете понять, что вас в них привлекло; Adobe Color поможет вам ответить на этот вопрос.
При выборе вкладки Тренды вы увидите разбивку по нескольким категориям, включая моду, путешествия и архитектуру. Нажав на Просмотреть еще для любого из них, вы увидите некоторые из лучших творений, извлеченных из Behance, с графиком, показывающим используемые цвета.
Связано: Behance или Dribbble: какая платформа лучше для художников?
Наведя курсор на любое из творений, которые вы видите, вы можете либо сохранить изображение на свое устройство, либо добавить его в библиотеку.
Каковы преимущества использования Adobe Color?
Итак, мы обсудили лучшие инструменты, которые вы можете использовать в Adobe Color; теперь мы можем перейти к определению самых больших преимуществ включения платформы в вашу стратегию и рабочий процесс. Ниже вы найдете три основные причины, по которым вам следует использовать Adobe Color в качестве художника.
Улучшите внешний вид ваших изображений и дизайнов
Основным преимуществом использования Adobe Color является то, что вы сможете улучшить внешний вид своих изображений и дизайнов с минимальными усилиями. Вы можете использовать платформу, чтобы упорядочить свои любимые темы, прежде чем думать о том, как включить их в свои собственные творения.
Когда вы будете добавлять последние штрихи, вы также сможете обратиться к сохраненным темам и убедиться, что получили желаемый результат.
Думайте более стратегически о своих творениях
Если вы профессиональный фотограф, видеооператор или дизайнер, вы слишком хорошо знаете, что вы не можете начинать проекты без предварительного планирования — если только вы не хотите, чтобы они провалились.
Помимо технических проблем, таких как размытие, одна из основных причин, по которой вам не нравятся ваши творения, заключается в том, что цвета плохо сочетаются друг с другом. И когда клиент говорит «мы не знаем почему, но это просто не работает», наверное, поэтому.
Adobe Color поможет вам более стратегически продумать свои проекты перед их началом. Сравнение и противопоставление тем, которые, по вашему мнению, будут работать, сэкономит вам много времени впустую.
Откройте для себя вдохновляющих художников
Нетворкинг имеет решающее значение для долгосрочного успеха в любой профессиональной сфере. И даже если вы не хотите заниматься своим искусством полный рабочий день, поддерживающее сообщество единомышленников может помочь вам придерживаться чего-то в трудные времена.
Adobe Color поможет вам найти людей, которые могут вас вдохновить, на Behance, где вы сможете позже связаться с ними. Кроме того, вы можете следить за этими людьми в других социальных сетях, таких как Instagram.
Общение с вдохновляющими художниками — отличный способ встретить друзей. Кроме того, вы можете узнать новые советы и приемы, о которых иначе никогда бы не подумали.
Adobe Color — отличный инструмент для творчества
YouTube, Instagram и Pinterest могут стать фантастическим источником вдохновения для визуальных художников.
Adobe Color может помочь вам воплотить ваши идеи в жизнь, разрушив теории цвета и выяснив, что хорошо работает в конкретных отраслях. Регистрация также бесплатна, так почему бы не попробовать?
5 лучших бесплатных онлайн-инструментов для создания цветовой палитры
цветовая палитра инструменты цвета онлайн-инструменты 11 июня 2021 г.
Автор: Leigh Penner
Проблема выбора ярких цветов
Иногда легко застрять в колее выбора одного и того же цвета. В других случаях, глядя на работу, вы можете легко увидеть, что есть что-то немного не так в используемых цветах. Либо отклонений так мало, что работа надоедает, либо их так много, что это раздражает. Иногда тона выбранных цветов просто не совпадают.
В такие моменты помощники по цветовой палитре могут быть чрезвычайно полезны.
Здесь в произвольном порядке приведен список онлайн-инструментов, помогающих художникам выбирать гармоничные палитры.
Adobe Color предоставляет цветовой круг со стрелками направления, которые перемещаются независимо по мере того, как вы делаете выбор, или которые вы можете перемещать самостоятельно, перетаскивая их в новую область колеса. Движущиеся стрелки дают представление о том, что вы на самом деле говорите, когда создаете монохроматическую или триадную палитру (например). Это лишь одна из многих интересных функций Adobe Color.
С помощью Adobe Color вы можете извлекать цветовые темы из фотографий, загружая изображение, а затем обнаруживать градиент между цветами на фотографии, просто перемещая стрелки в другую часть цветов. Существует также инструмент доступности для дальтоников. Когда вы создаете палитру, Adobe Color сообщит вам, синхронизированы ли цвета. Если нет, вы можете изменить выбор цветов в своей палитре, перемещая стрелки на цветовом круге до тех пор, пока конфликты не исчезнут.
Adobe Color также позволяет просматривать и выбирать цветовые палитры, созданные другими пользователями. Вы можете сохранить свою палитру в Creative Cloud после регистрации, а затем использовать сохраненные цветовые темы во всех продуктах Adobe (Photoshop, Illustrator, Fresco и т. д.). Единственным недостатком Adobe Color является невозможность загрузки шаблонов вне их программ.
Вы можете сохранить свою палитру в Creative Cloud после регистрации, а затем использовать сохраненные цветовые темы во всех продуктах Adobe (Photoshop, Illustrator, Fresco и т. д.). Единственным недостатком Adobe Color является невозможность загрузки шаблонов вне их программ.
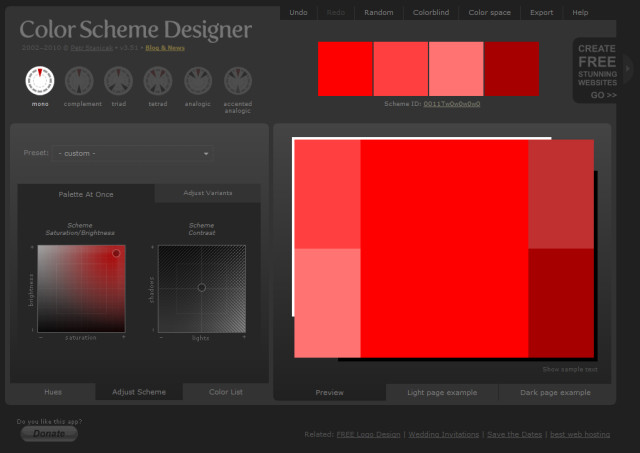
Создатель палитры Color Code так же прост в использовании, как щелчок мышью — в буквальном смысле. Когда вы открываете Color Code, вы видите экран со сплошным блоком цвета. Прокрутка страницы приведет к изменению цвета, затем просто щелкните мышью, и этот цвет станет отправной точкой для вашей палитры.
После того, как вы нажали на свой цвет, в левой части экрана вы можете выбрать тип палитры, которую хотите создать. Палитры Color Code позволяют создавать монохромные, монохромные и темно-серые, монохромные и светло-серые, аналоговые, аналоговые и дополнительные цвета. триадные и четырехъядерные палитры.
После создания палитры ее можно скачать. Вы также можете подписаться на Color Code в Twitter.
Приятной особенностью Color Code являются стрелки +/- по бокам палитры. Вы можете добавить больше тонов, выбрав каждый вариант. Проблема, которую я обнаружил, заключалась в том, что система довольно привередлива. Даже после того, как вы создали палитру, как только вы попытаетесь прокрутить, она изменит выбор цвета, и ваша палитра превратится во что-то совершенно другое. Вы должны поместить курсор за пределы цветовых блоков, чтобы передвигаться. Даже это не всегда работает, так как как только вы вернетесь к цветам, они могут измениться.
Единственный способ предотвратить это — создать палитру, а затем нажать на средний цвет. Когда вы это сделаете, под номером цвета появится значок колеса. Нажмите на это, и появится всплывающее окно, которое позволит вам вручную настроить значения цвета. Затем вы можете вернуться к списку слева и выбрать монохроматические палитры и т. д. Просто помните, что это средний цвет в вашем шаблоне, вокруг которого строятся палитры.
Поначалу мне очень нравился Color Code, но в конце концов он меня сильно разочаровал. Я получал свой шаблон так, как хотел, затем пытался вернуть курсор к кнопке загрузки, и вся цветовая схема менялась. Я чувствую, что цветовой код был бы улучшен, если бы было какое-то место для ввода желаемого цвета в качестве отправной точки, и программное обеспечение могло бы создавать шаблоны оттуда.
Я получал свой шаблон так, как хотел, затем пытался вернуть курсор к кнопке загрузки, и вся цветовая схема менялась. Я чувствую, что цветовой код был бы улучшен, если бы было какое-то место для ввода желаемого цвета в качестве отправной точки, и программное обеспечение могло бы создавать шаблоны оттуда.
У Coolors много функций, и все они мне очень нравятся. Coolors претендует на звание «сверхбыстрого генератора цветовых схем» и позволяет создавать собственные палитры, загружая фотографию или выбирая начальный цвет, или позволяет просматривать «популярные» палитры. Существует настройка для дальтонизма, и вы также можете настроить любую созданную вами палитру для оттенка, насыщенности, яркости и температуры.
Нажатие пробела создаст новые шаблоны, а прокрутка любого цвета в шаблоне отобразит всплывающие окна, которые позволят вам увидеть все оттенки этого одного цвета, сохранить цвет, переместить его в сторону в пределах созданной палитры, и другие функции. Рядом с каждым цветом в вашей палитре есть знак плюса. Если вы нажмете на плюс, это даст вам следующий цветовой градиент между двумя соседними цветами в палитре. Этот новый цвет добавлен в вашу палитру.
Если вы нажмете на плюс, это даст вам следующий цветовой градиент между двумя соседними цветами в палитре. Этот новый цвет добавлен в вашу палитру.
Если вы довольны созданной цветовой палитрой, вы можете просмотреть ее в сжатом виде. Это обеспечивает различные идентификационные номера для цветов. Затем вы можете сохранить свою палитру и экспортировать ее в формате PDF, изображения, URL-адреса или других параметров.
Coolor эффективен, интуитивно понятен и очень удобен в использовании. Функции, которые он предлагает, полезны. Вы можете создавать палитры, загружая фото или просто выбирая цвет.
С помощью Colormind легко создать шаблон. Вы можете либо загрузить фотографию, либо начать со сгенерированного шаблона. Если щелкнуть любой цвет в шаблоне, откроется раскрывающееся окно выбора цвета. Затем вы выбираете цвет, который хотите выбрать, и он заменяет тот, на который вы изначально нажали.
Colormind не выполняет за вас никакой работы по выбору тонов шаблона. Вы выбираете каждый цвет, и нет никаких указаний на то, что вы сделали правильный выбор, кроме вашего собственного глаза и вкуса. Кроме того, для загрузки вам необходимо зарегистрироваться в программе под названием Creative Tim. Его можно скачать бесплатно. После загрузки вы можете использовать их CSS для изменения цветов. Если вы не возражаете против этого двухэтапного процесса, вам может подойти Colormind.
Вы выбираете каждый цвет, и нет никаких указаний на то, что вы сделали правильный выбор, кроме вашего собственного глаза и вкуса. Кроме того, для загрузки вам необходимо зарегистрироваться в программе под названием Creative Tim. Его можно скачать бесплатно. После загрузки вы можете использовать их CSS для изменения цветов. Если вы не возражаете против этого двухэтапного процесса, вам может подойти Colormind.
Палитра — это цветовой круг, который претендует на звание отличного учебного пособия для учащихся. Чтобы использовать его, просто нажмите на цвет в цветовом круге, и появится квадрат с вашим цветом и различными тонами. Затем вы можете щелкнуть любой оттенок в этом квадрате, и появится всплывающая информация о значениях этого цвета.
Вы можете выбрать монохроматический, смежный, триадный, тетрадный или произвольный цвет в своем квадрате. Он также позволяет выбирать случайные цветовые палитры. Это позволит вам экспортировать таблицу вашей палитры за пределы квадрата, однако я не нашел способа скачать вашу палитру.
