Что такое Adobe Color и как он может помочь вашей фотографии?
Adobe Color — это веб-приложение и творческое сообщество, где вы можете создавать и делиться цветовыми темами и вдохновением.
Ранее известный как Adobe Kuler, он был переименован в 2014 году, чтобы лучше согласовывать инструмент с остальной частью семейства Creative Cloud.
Его можно использовать на сайте color.adobe.com совершенно бесплатно — вы можете начать экспериментировать с различными инструментами для создания собственных цветовых палитр и цветовых тем.
Как фотограф, вы можете использовать Adobe Color, чтобы спланировать свои фотосессии, включив дополнительные, аналогичные, триадные и различные другие правила цветовой гармонии.
Независимо от того, знакомы вы с теорией цвета или нет, Adobe Color — это увлекательный и простой способ узнать больше о том, какие цвета и оттенки хорошо сочетаются друг с другом для создания более яркого изображения.
Давайте подробнее рассмотрим, как вы можете его использовать.
Содержание
Как использовать Adobe Color для создания цветовых тем
Многие люди думают, что только графические дизайнеры должны использовать цветовую палитру в своих проектах, но фотографы также работают с цветовыми комбинациями, и создание цветовых схем имеет важное значение.
До июля 2020 года в Adobe Photoshop была панель цветовых тем Adobe, и она сосуществовала с приложением Adobe Color в браузере — теперь вы можете найти ее только в Интернете. К счастью, благодаря Creative Cloud он по-прежнему работает в сочетании с продуктами Adobe.
Можно также использовать приложение Adobe Color без учетной записи Adobe Creative Cloud, но рабочий процесс не такой гладкий.
В любом случае, использование цветовых схем поможет вам планировать фотосессии, оценивать цвета ваших изображений и в целом улучшать ваши фотографии.
Подробнее ознакомиться с Adobe Color можно здесь.
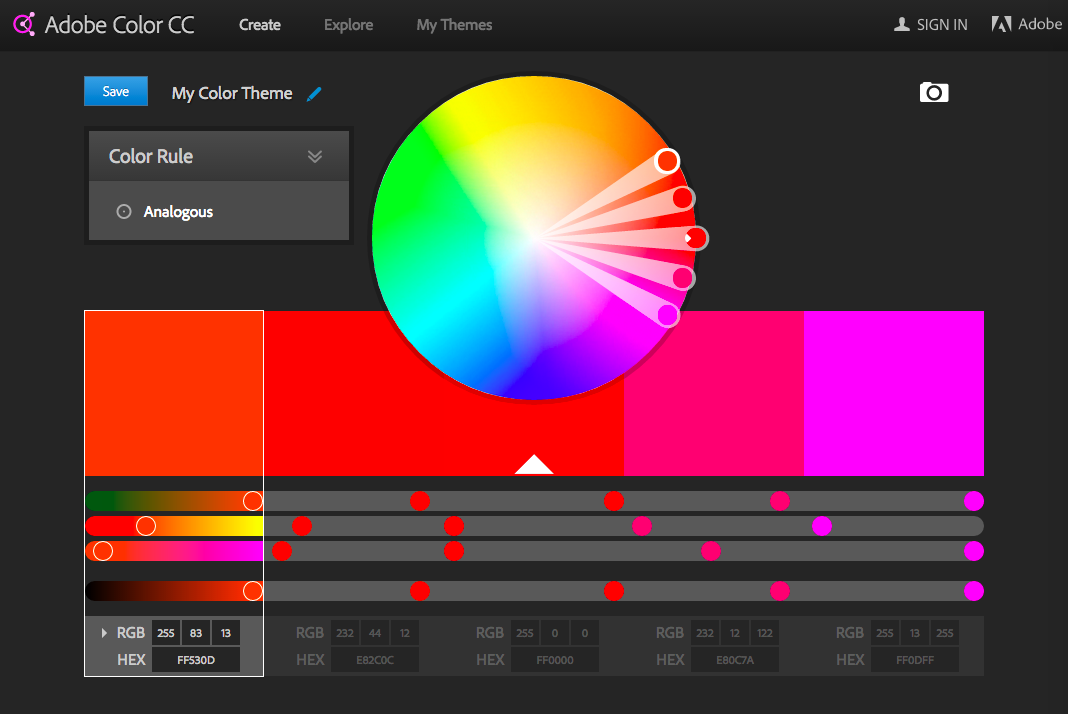
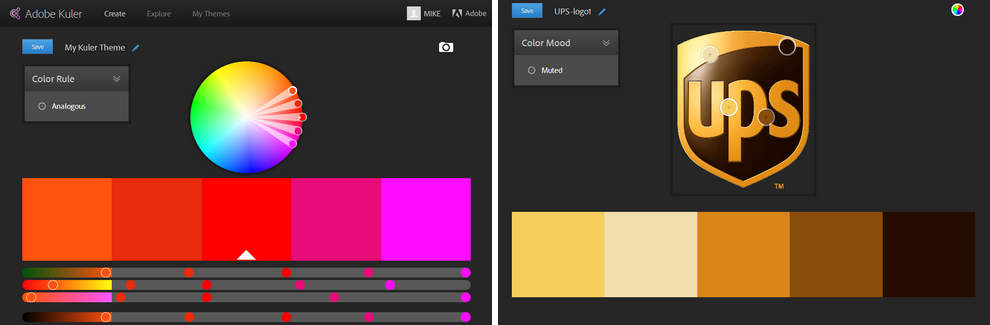
Цветовой круг Это самый универсальный инструмент Adobe Color CC. Это очень быстрый способ создать цветовую палитру — в приложении это называется цветовой темой.
Это очень быстрый способ создать цветовую палитру — в приложении это называется цветовой темой.
Вы можете установить базовый цвет и создать несколько тем, изменив правила гармонии, доступные слева. Вы также можете изменить цветовой режим, используя раскрывающееся меню. По умолчанию используется RGB, но вы можете выбрать CMYK, HSB или LAB.
С помощью цветового круга можно изменить любую цветовую схему, созданную с помощью инструмента «Извлечь тему» или найденную в разделе «Исследование» и «Тенденции».
Вы можете сохранить цветовые палитры в своей библиотеке и получить к ним доступ в любом из приложений Adobe или загрузить их на свой компьютер, если у вас нет учетной записи Creative Cloud.
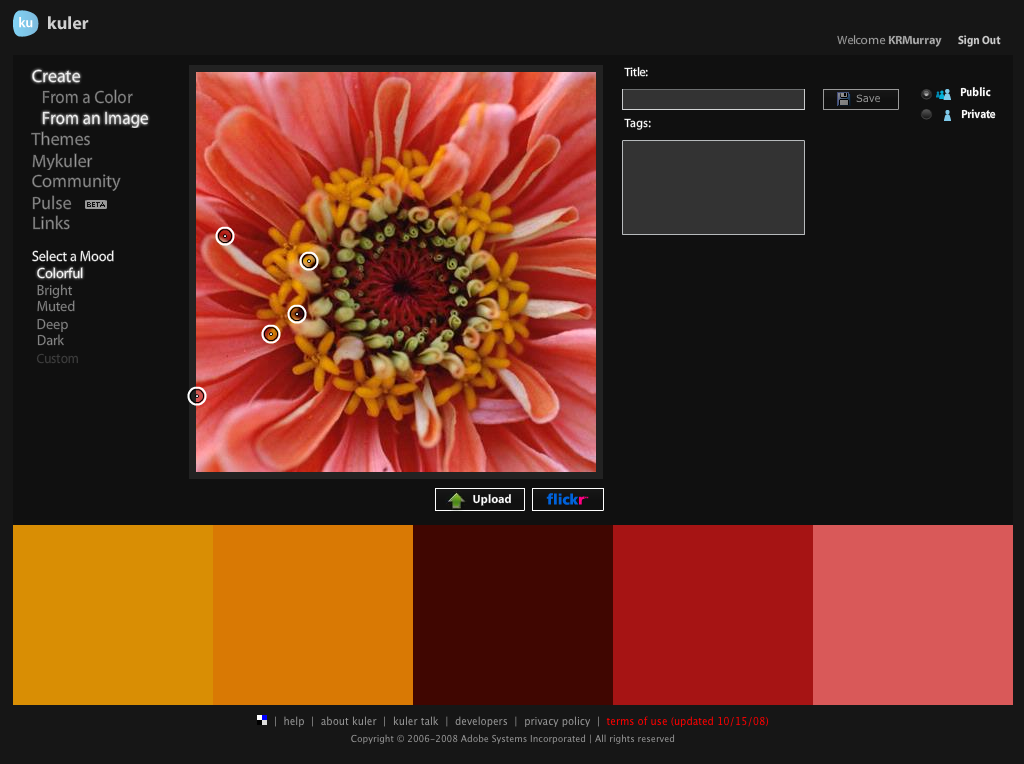
Извлечь темуИзображение: Павел Данилюк
Этот инструмент позволяет загрузить изображение и извлечь его цветовую палитру. Если у вас есть подписка Adobe, вы можете сохранить ее в библиотеке и позже получить к ней доступ в Photoshop, Illustrator или любом из приложений Adobe — в противном случае вы можете загрузить ее в формате JPEG.
Затем вы можете создать образцы, чтобы цветовая схема была доступна для любого изображения.
Извлечь градиентИзображение: Павел Данилюк
Как и в предыдущем инструменте, вы можете загрузить фотографию по вашему выбору. Adobe Color извлекает цветовую схему и создает с ней градиент. Это также можно сохранить в вашей библиотеке или на рабочем столе и использовать позже в Photoshop для создания карт градиента.
Это отличный способ цветокоррекции ваших изображений и создания единообразного вида вашей цветной фотографии.
Специальные возможностиВ этом разделе представлены новые функции Adobe Color CC — средство проверки контрастности и средство защиты от дальтонизма.
Средство проверки контрастности анализирует коэффициент контрастности между двумя цветами. Это в основном используется графическими дизайнерами, чтобы определить, читается ли цвет текста и графических элементов на фоне цвета фона.
Это также полезно для фотографов, если вам нужно выбрать цвет фона, где, как вы знаете, должен быть логотип клиента.
Инструмент Color Blind Safe анализирует цветовую тему и сообщает вам, есть ли потенциальный конфликт между образцами для людей с дальтонизмом.
Как выбрать Правила цветовой гармонии
Вы, наверное, слышали об основных цветах, дополнительных цветах, триадных цветах и других связанных терминах. Они являются частью широкой темы, называемой теорией цвета — это то, что Adobe Color использует, чтобы помочь вам создать цветовую тему.
Давайте посмотрим, какие инструменты Adobe Color предоставляет вам для выбора цвета.
СоздатьВ предыдущем разделе вы видели различные способы создания цветовых тем, но чтобы использовать правила гармонии, вы должны находиться в цветовом круге.
Согласно описанию Adobe Color, «правила цвета обеспечивают гармоничный баланс цвета на основе цвета, который вы установили в качестве базового цвета».
Итак, первое, что вам нужно, это выбрать один цвет, который будет основой цветовой темы. Вы найдете базовый цвет в центре цветовой схемы — он отмечен маленькой белой стрелкой. Чтобы изменить его, вы можете ввести шестнадцатеричный код или щелкнуть и перетащить селектор основного цвета на цветовом круге — он также имеет маленькую белую стрелку.
Теперь, когда у вас есть базовый цвет, вы можете создавать различные цветовые палитры вокруг него, используя различные правила гармонии слева.
Последний вариант, который вы найдете, называется Custom. Вы можете использовать его для создания собственных цветовых палитр без соблюдения каких-либо правил цвета.
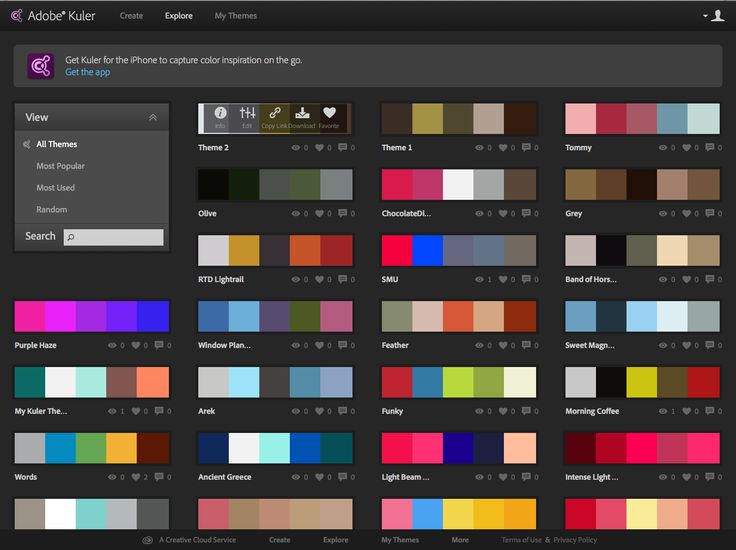
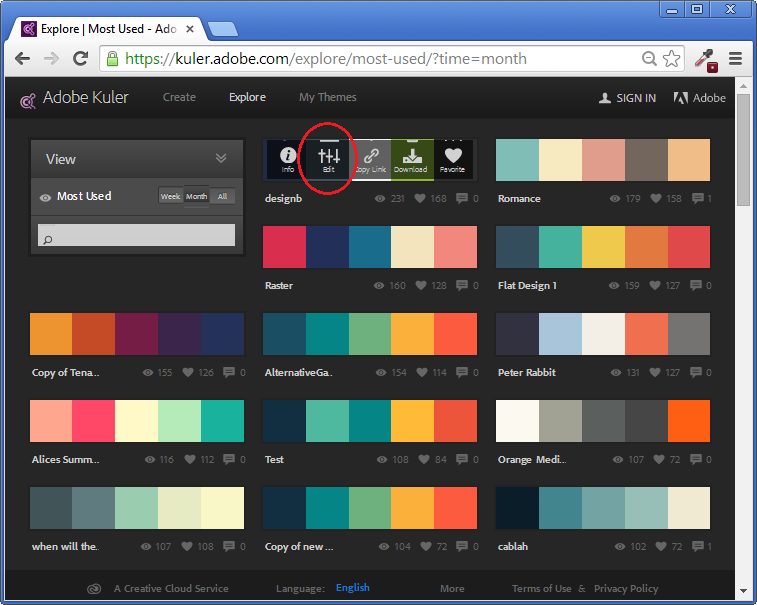
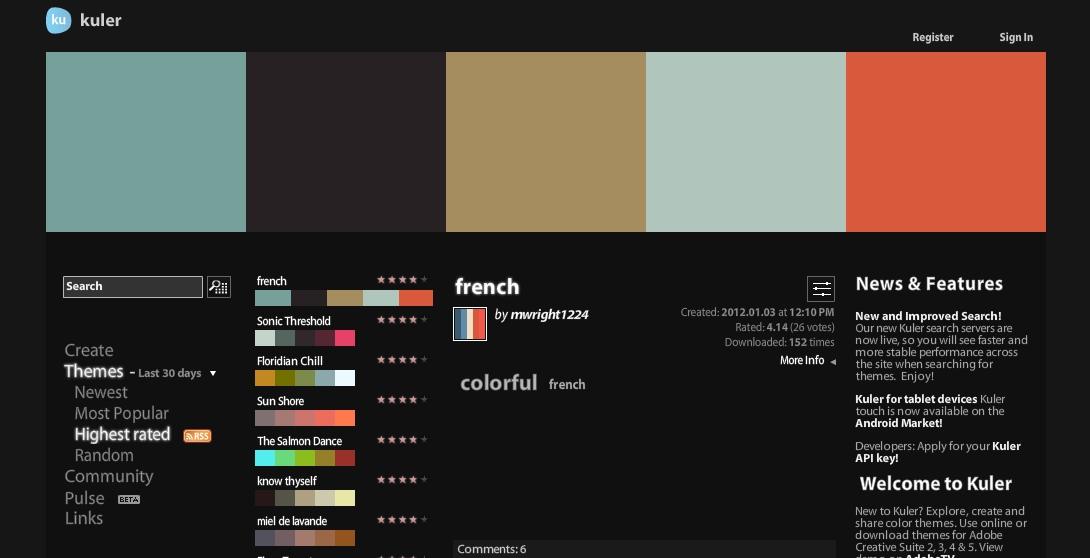
ИсследоватьКогда вы соедините теорию цвета с психологией цвета, вы получите мощную комбинацию. Каждая цветовая схема передает свое настроение или концепцию. Это то, что касается вкладки «Исследование» в Adobe Color.
Используя строку поиска вверху, вы можете просматривать цветовые палитры в зависимости от настроения, ключевых слов, цветов и т. д. Просто введите слово, и Adobe Color покажет вам, что другие художники делают с этой концепцией.
д. Просто введите слово, и Adobe Color покажет вам, что другие художники делают с этой концепцией.
Допустим, ваш клиент хочет, чтобы на изображениях было «летнее настроение». Вы можете перейти на вкладку «Обзор» и найти цветовые темы со словами «лето», «океан», «солнечно» или «отпуск» и использовать эти цвета для планирования фотосессии.
Вы можете сохранить цветовую палитру на своем компьютере или в облачной библиотеке и использовать ее как есть. Однако самое интересное то, что вы можете использовать его в качестве отправной точки в цветовом круге и модифицировать его, используя правила гармонии.
ТенденцииВ то время как теория цвета универсальна, психология цвета является культурной. Таким образом, удачная цветовая палитра в одном секторе может не работать в другом. Это также чувствительно ко времени, потому что цветовые тренды постоянно меняются.
Вкладка «Тенденции» в Adobe Color позволяет вам увидеть, что в трендах в разных сообществах на Behance и Adobe Stock.
Например, мода, путешествия, ландшафт, архитектура, графический дизайн и т. д.
Этот инструмент чрезвычайно полезен при создании изображений для веб-сайтов со стоковыми фотографиями, потому что модные изображения привлекут больше клиентов. Также полезно создать привлекательную ленту в Instagram, которая может привлечь много подписчиков и лайков.
Вы можете сохранить любую из этих цветовых палитр или использовать их для создания темы в цветовом круге.
Final Words
Я надеюсь, что эта статья послужила вам хорошим введением в использование функций Adobe Color для вдохновения и упрощения вашего рабочего процесса.
Если у вас есть какие-либо вопросы или предложения, сообщите нам об этом в комментариях.
Настоятельно рекомендуется
8 инструментов для фотографов
Ознакомьтесь с этими 8 основными инструментами, которые помогут вам стать профессиональным фотографом.
Включает временные скидки.
Узнайте больше здесь
Как использовать Adobe Color Wheel для улучшения дизайна
Albert Shepherd обновлено 2023-03-23 14:48:53
Вы изо всех сил пытаетесь найти одно из лучших приложений цветового круга для дизайна веб-сайтов? Если вы сказали «да», то дочитайте этот пост до конца, так как здесь мы рассмотрим приложение Adobe Color Wheel .
Помимо введения, мы также рассмотрим, как начать работу с Adobe Color Wheel для самостоятельного создания веб-сайта. Если вы хотите узнать о точном руководстве по началу работы с цветовым кругом Adobe, в этом посте есть все, что вам нужно знать.
- Часть 1. Что такое цветовой круг Adobe?
- Часть 2. Как использовать цветовой круг Adobe в дизайнерских работах?
- Часть 3: Отличный инструмент для проектирования
Что такое Adobe Color Wheel?
Выбор правильных цветов для дизайна вашего сайта и разработка палитры для него — одна из самых сложных задач при разработке дизайна сайта.
Одной из наиболее важных особенностей этого инструмента является то, что вы можете использовать его непосредственно с веб-сайта или из Adobe Illustrator. Так что нет такого обязательного термина, что вам нужно скачать приложение для начала работы с ним.
В этом инструменте вы сможете получить множество функций, давайте рассмотрим некоторые из них:
- Вы сможете эффективно создавать палитры и темы для своих веб-сайтов с помощью цветового круга Adobe. Вы можете выбрать любой цвет или комбинацию цветов, которые помогут вам добиться наилучших результатов.
- В пакете вы получаете комбинацию креативных тем и шаблонов, которые можно напрямую использовать на веб-сайтах.
 Если вы хотите внести в него изменения, то вы тоже можете это сделать.
Если вы хотите внести в него изменения, то вы тоже можете это сделать. - Вы можете напрямую выбирать цвета из изображений, если не можете найти правильный тон цвета вручную. В этой функции вам просто нужно загрузить свое изображение, и в течение секунды вы сможете получить все цветовые тона.
- Этот инструмент интегрирован с Adobe Stock, откуда вы можете напрямую выбирать стоковые изображения для использования в дизайне вашего веб-сайта.
Таких функций гораздо больше, но перечисленные выше являются наиболее важными.
Как использовать Adobe Color Wheel в дизайнерских работах?
Использование Adobe Color Wheel в целом очень просто, поскольку вы можете напрямую выбрать цвет из цветового круга и приступить к разработке дизайна веб-сайта и палитр. Если у вас есть изображение, из которого вы хотите выбрать цвет, вам нужно будет загрузить это изображение в инструмент.
Таким образом, наконец, вы сможете получить наилучшие цветовые схемы и палитры. Давайте рассмотрим несколько советов, с помощью которых вы можете легко начать работу с цветовым кругом Adobe для работы по дизайну веб-сайтов.
Давайте рассмотрим несколько советов, с помощью которых вы можете легко начать работу с цветовым кругом Adobe для работы по дизайну веб-сайтов.
- Всякий раз, когда вы работаете над дизайном своего веб-сайта, вы должны убедиться, что у вас есть некоторые знания о психологии цвета. Всякий раз, когда вы смотрите на некоторые из гигантских веб-сайтов в Интернете, которые ежедневно получают огромную прибыль, они используют психологию цвета для разработки дизайна своих веб-сайтов.
Прежде чем приступить к дизайну веб-сайтов с помощью Adobe Color Wheel, убедитесь, что у вас есть некоторые знания о веб-сайтах и психологии цвета.
- При разработке веб-сайта с помощью этого инструмента, если вы не можете найти правильный тон цвета, вам следует взглянуть на изображение, вы можете напрямую загрузить его на платформу и, следовательно, оттуда вы можете напрямую получить тон цвета идеально.
Более того, когда вы поместите картинку в платформу для подбора тона цвета, вам будет предоставлено множество других вариантов цвета.
 Если вы хотите внести еще какие-то изменения в дизайн в то время, вы можете сделать это легко.
Если вы хотите внести еще какие-то изменения в дизайн в то время, вы можете сделать это легко. - В приложении вы сможете воспользоваться некоторыми встроенными опциями, такими как разработанные шаблоны, темы и цветовые палитры. Из всех этих вариантов вы можете выбрать любой и использовать его в качестве цветовой палитры веб-дизайна.
Хотя если вы хотите внести изменения в уже разработанные элементы, то вы можете сделать это без каких-либо ограничений.
- Когда вы зайдете на официальную веб-страницу цветового круга Adobe, вы сможете заметить множество опций, таких как «Исследовать», «Тренды» и «Моя библиотека». Из всех этих разделов вы можете ознакомиться с тенденциями, которые используются веб-сайтами по всему миру.
Отсюда вы можете получить новые идеи и мотивацию для разработки вашего нового веб-сайта совершенно уникальным способом.
Отличный инструмент для дизайна
До сих пор мы обсуждали все о приложении цветового круга Adobe, но в этом разделе мы рассмотрим один из лучших инструментов для дизайна веб-сайтов, а именно Wondershare Mockitt.
Попробуйте бесплатно
С помощью Mockitt вы сможете получить все основные функции, необходимые на этапе разработки веб-сайтов. Давайте посмотрим на некоторые из наиболее важных функций, которые вы получаете с помощью инструмента Mockitt:
- Впечатляющие шаблоны
В пакете вы сможете получить высококачественные шаблоны, которые вы сможете использовать непосредственно для своих веб-сайтов. Однако вы можете вносить в него изменения, что является впечатляющей встроенной функцией.
- Облачная поддержка
В рамках пакета вы сможете получить поддержку облачного хранилища, где сможете хранить все необходимые файлы и папки. Кроме того, вы можете напрямую сохранять файлы дизайна веб-сайта в своем облачном хранилище и иметь к ним доступ в любое время.
- Интегрированные функции
С помощью инструмента Mockitt вы сможете получить множество функций, которые очень помогут вам упростить весь процесс проектирования.
 Adobe kuler: What is Adobe Color & How Can It Help Your Photography?
Adobe kuler: What is Adobe Color & How Can It Help Your Photography?

 Например, мода, путешествия, ландшафт, архитектура, графический дизайн и т. д.
Например, мода, путешествия, ландшафт, архитектура, графический дизайн и т. д. Если вы хотите внести в него изменения, то вы тоже можете это сделать.
Если вы хотите внести в него изменения, то вы тоже можете это сделать. Если вы хотите внести еще какие-то изменения в дизайн в то время, вы можете сделать это легко.
Если вы хотите внести еще какие-то изменения в дизайн в то время, вы можете сделать это легко.