Добавляем на фото анаглиф эффект в Фотошоп / Creativo.one
Добавляем на фото анаглиф эффект в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиЭффектыДобавляем на фото анаглиф эффект в Фотошоп
Добавляем на фото анаглиф эффект в Фотошоп
Хотите, чтобы ваша фотография была похожа на картинку из 3D фильма? В этом уроке вы узнаете, как создать этот эффект всего за 4 шага.
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- # Комментарии
Хотите, чтобы ваша фотография была похожа на картинку 3D фильма? В этом уроке вы узнаете, как создать 3D анаглиф эффект на фотографии в программе Adobe Photoshop.
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
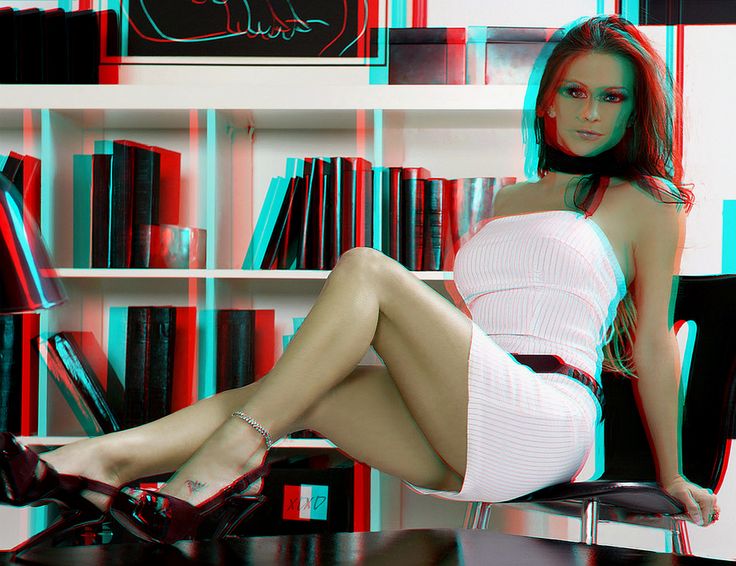
3D анаглиф – это стереоскопический эффект, который содержит картинки в двух цветах, предназначенных для левого и правого глаза. Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне Новый слой (New Layer) дайте название
Слой 1 (Layer 1).
Шаг 2
Теперь нажмите клавиши (Ctrl+J), чтобы продублировать слой с исходной фотографией.
Щёлкните правой кнопкой мыши по слою Слой 1 (Layer 1) и в появившемся меню выберите опцию Параметры наложения (Blending Options). В настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘G’, данная буква означает зелёный канал.
Далее, перейдите на дубликат слоя с фотографией и повторите предыдущие шаги. Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения (Blending Options). Только на этот раз, в настройках Дополнительные параметры
Шаг 3
Пришло время создать красивый эффект! Выберите инструмент Перемещение (Move Tool (V)). Перейдите на слой Слой 1 (Layer 1), теперь нажмите клавишу направления со стрелкой влево примерно 5-15 раз, чтобы сдвинуть изображение влево.
Перейдите на слой Слой 1 (Layer 1), теперь нажмите клавишу направления со стрелкой влево примерно 5-15 раз, чтобы сдвинуть изображение влево.
Теперь перейдите на дубликат слоя с фотографией. Нажмите клавишу направления со стрелкой вправо примерно 5-15 раз, чтобы сдвинуть изображение вправо.
Приготовьтесь одеть 3D очки!
Шаг 4
Последний, но не менее важный шаг. С помощью инструмента Рамка (Crop Tool (C)), обрежьте края изображения. И на этом всё! Теперь оденьте 3D очки, чтобы увидеть созданный эффект в действии.
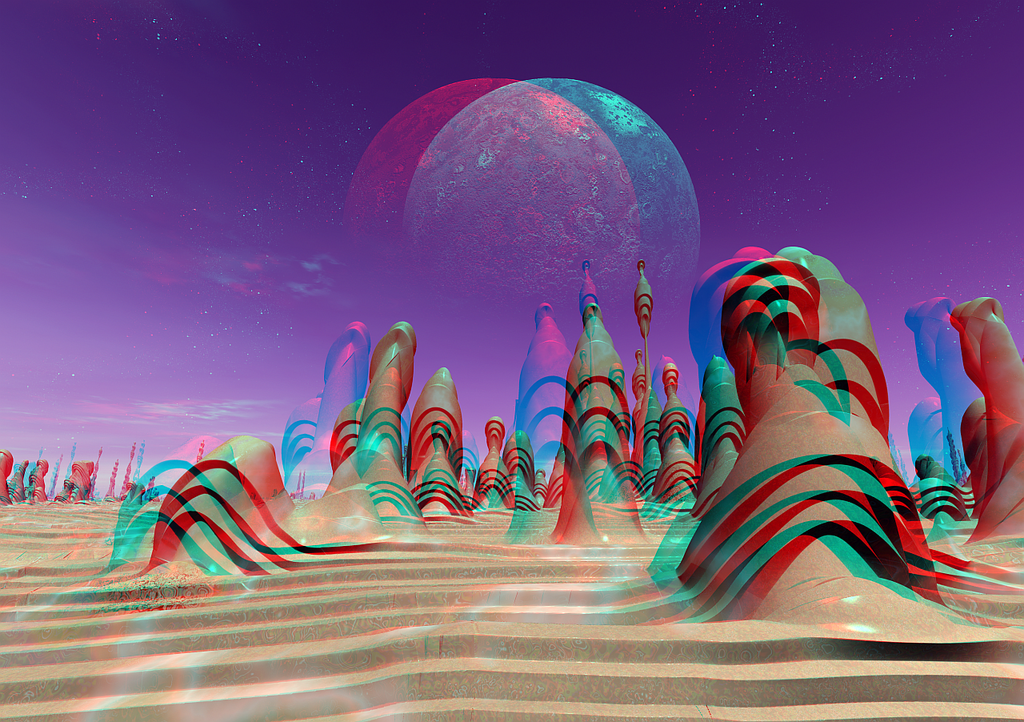
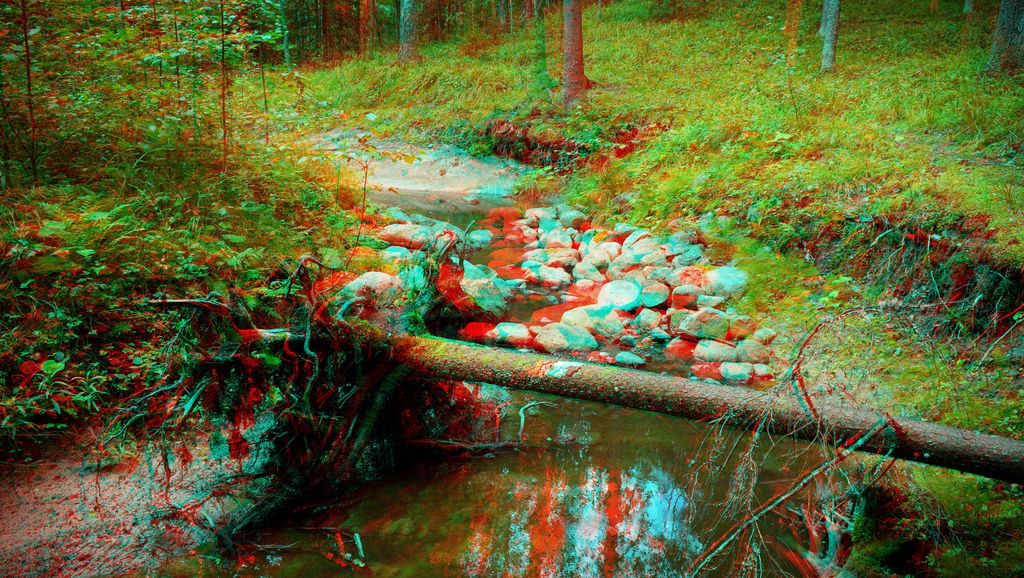
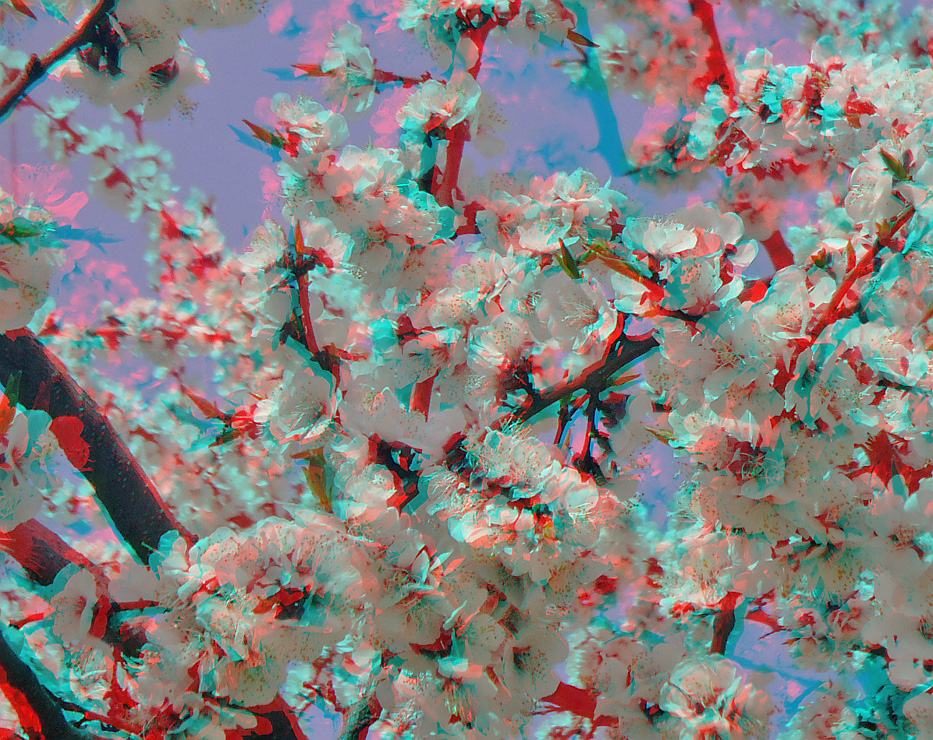
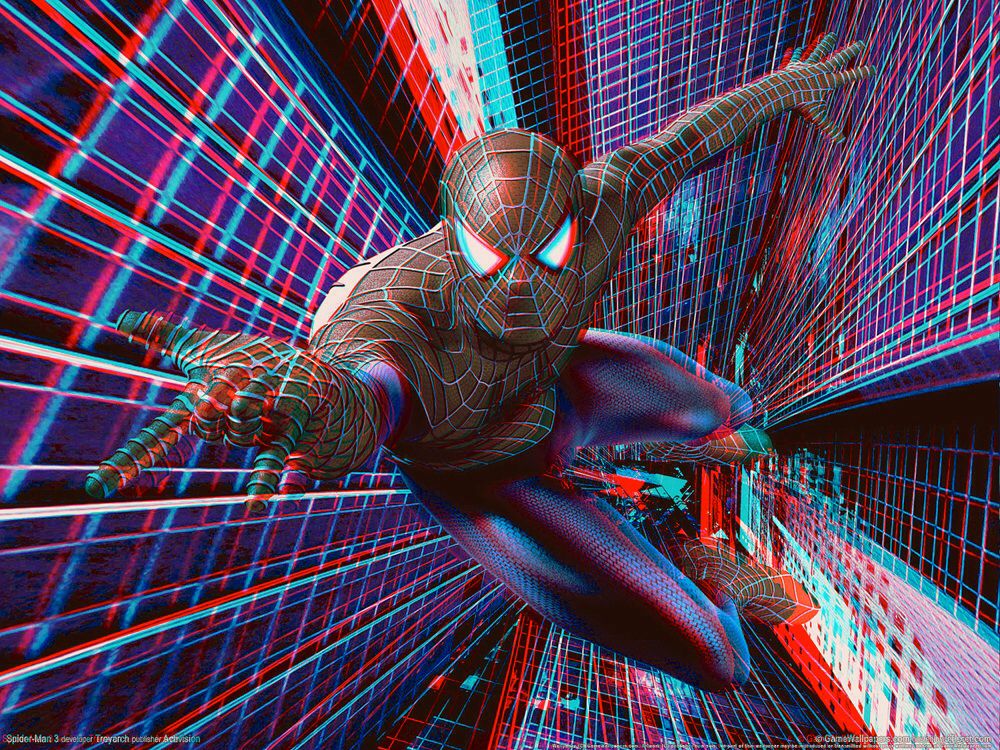
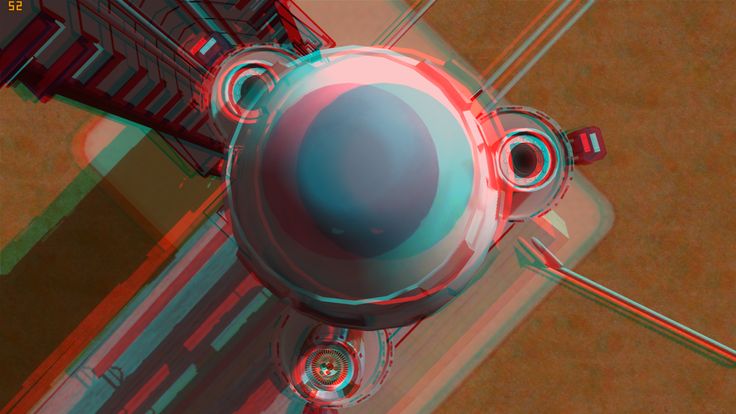
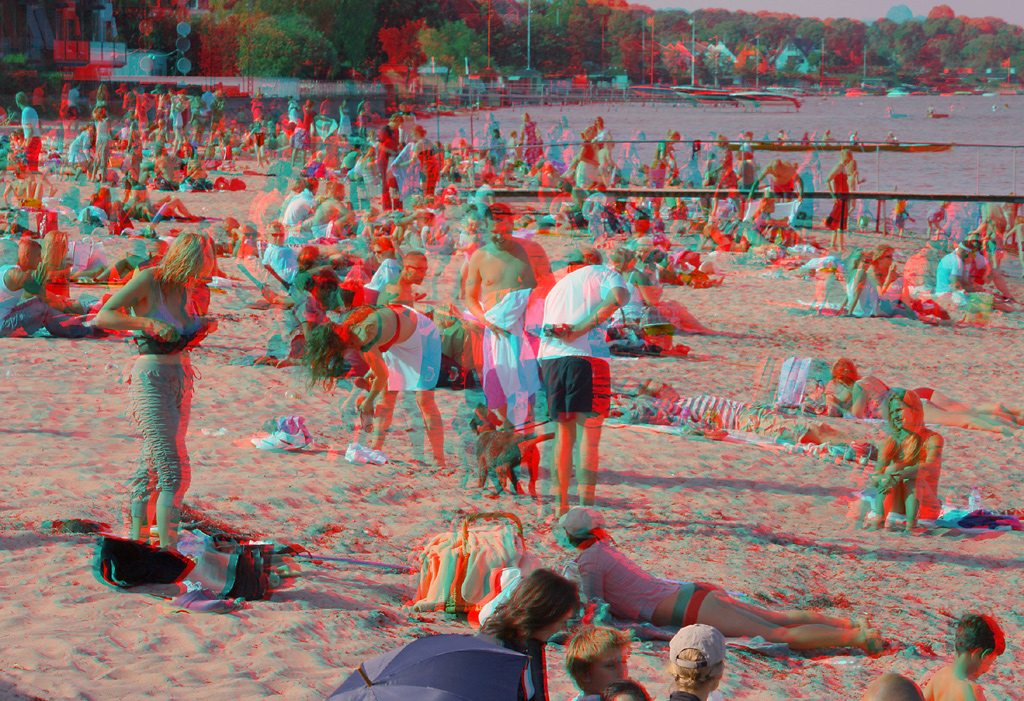
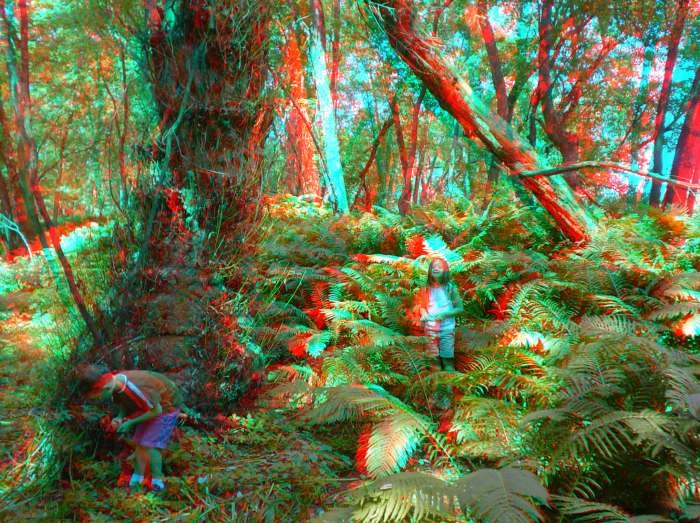
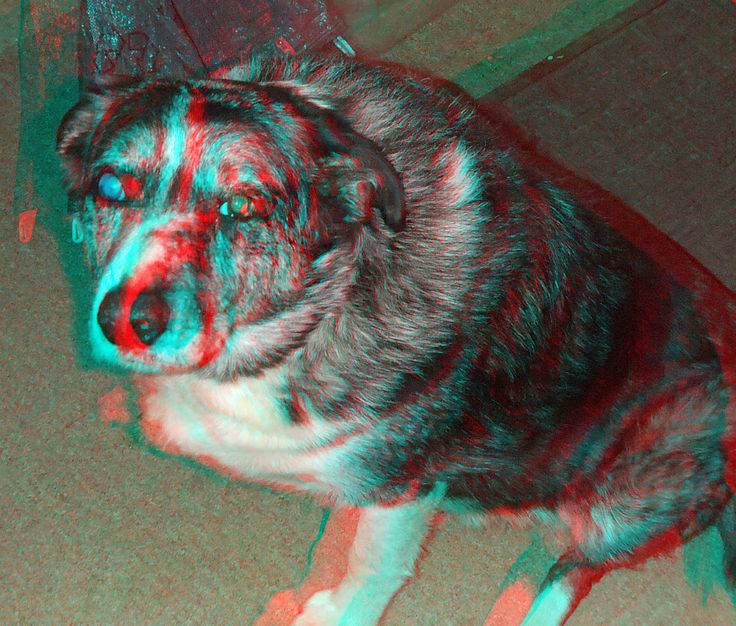
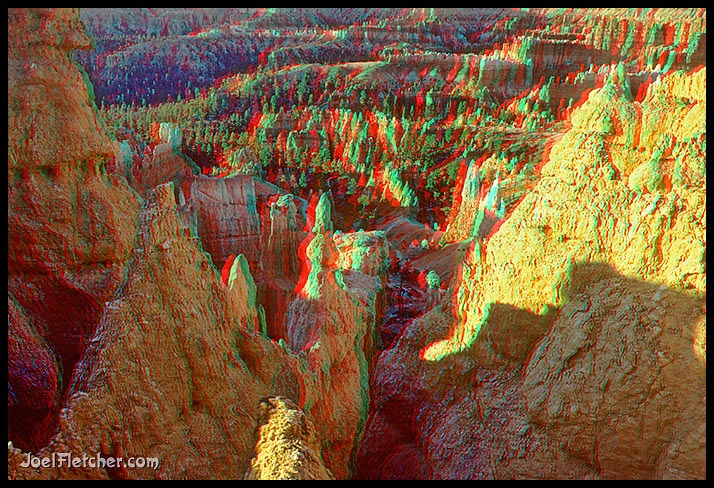
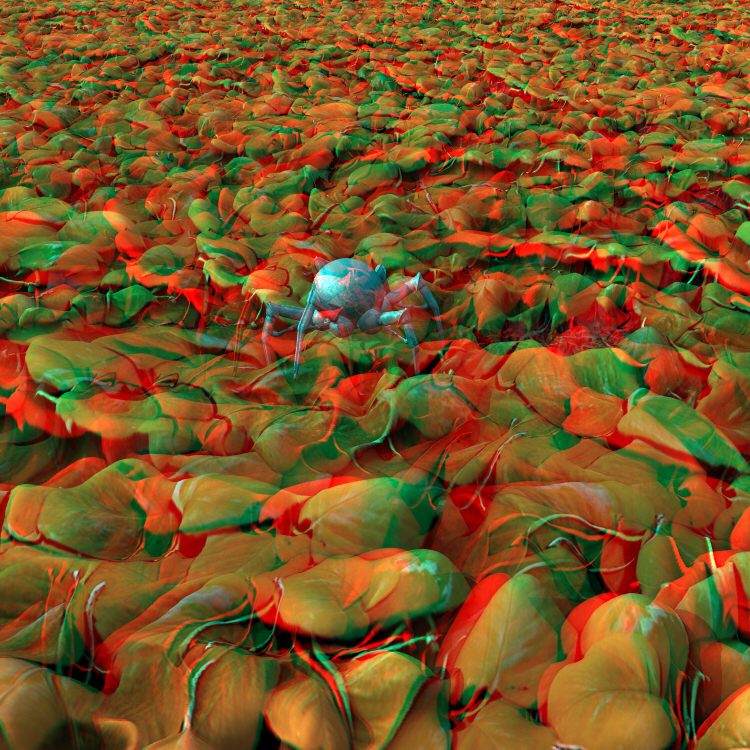
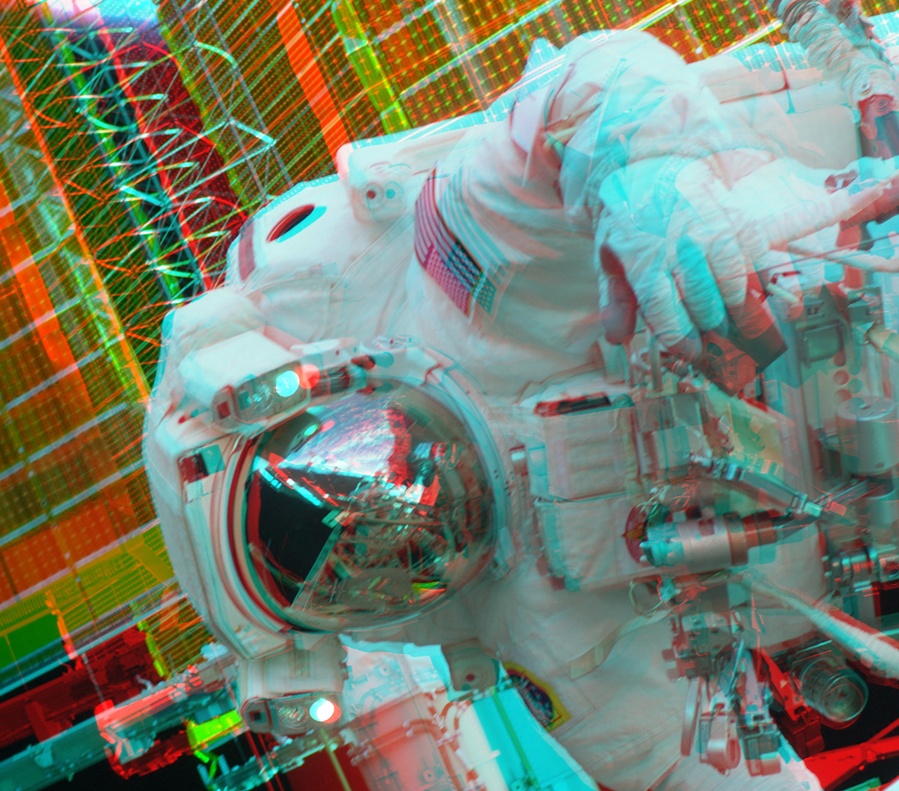
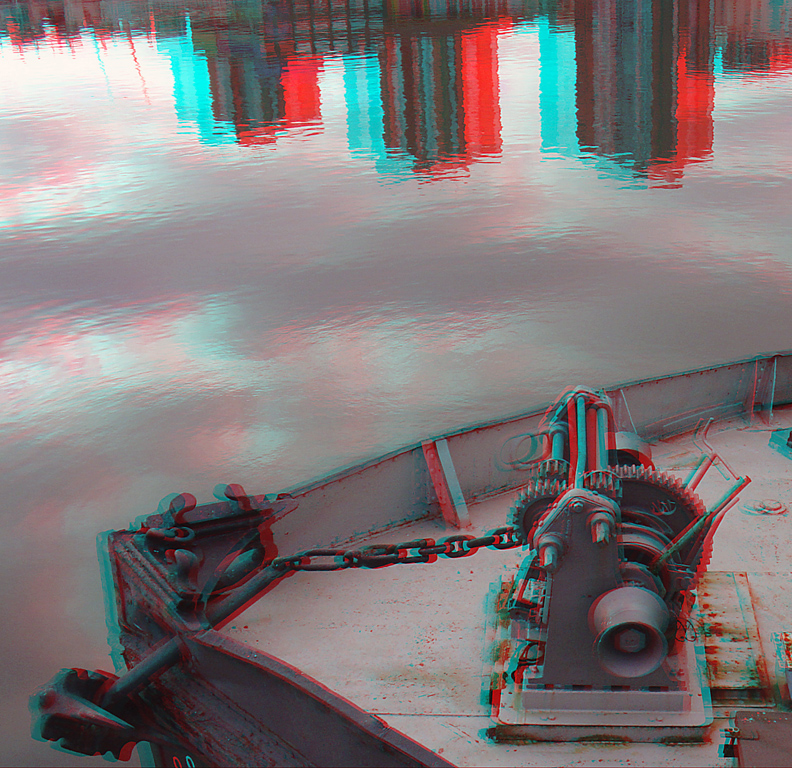
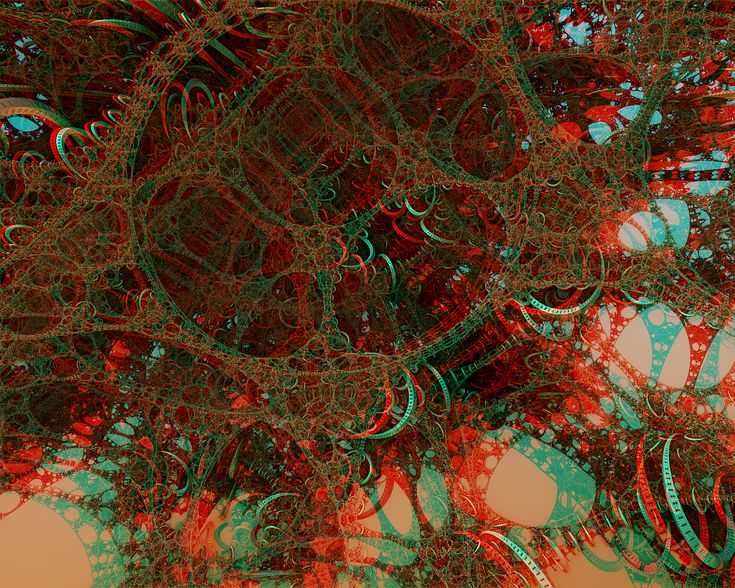
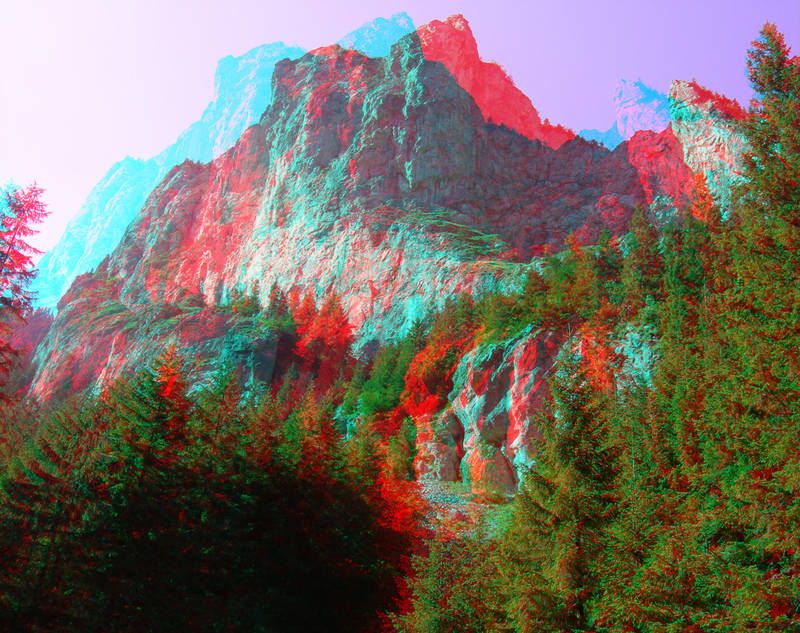
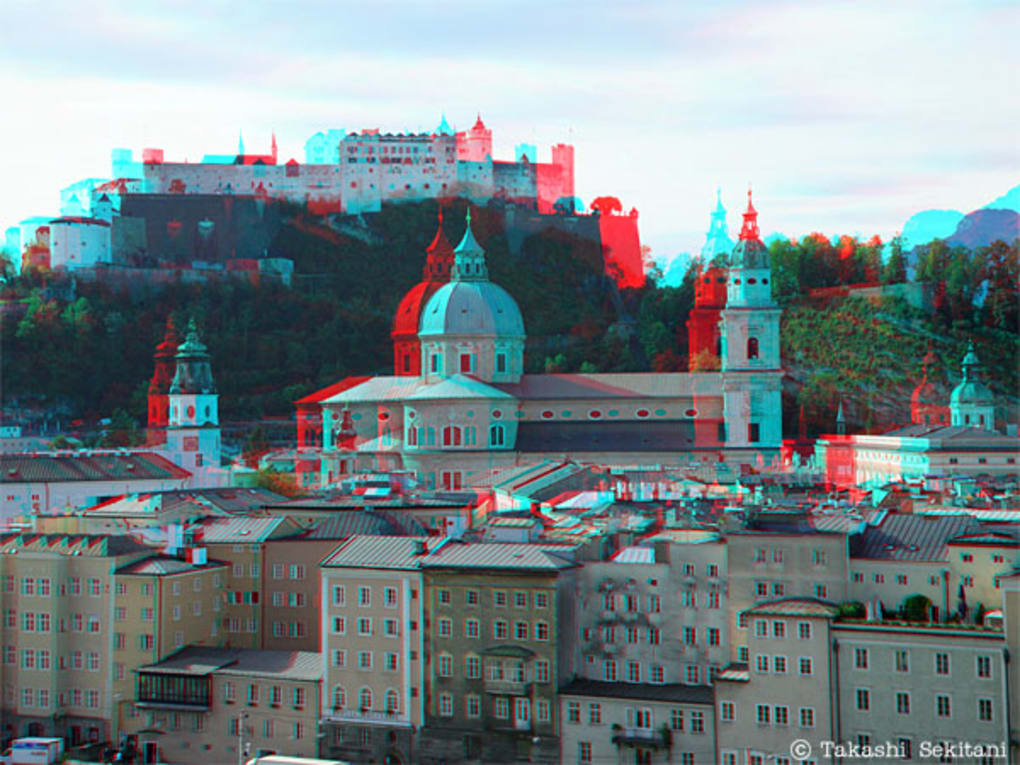
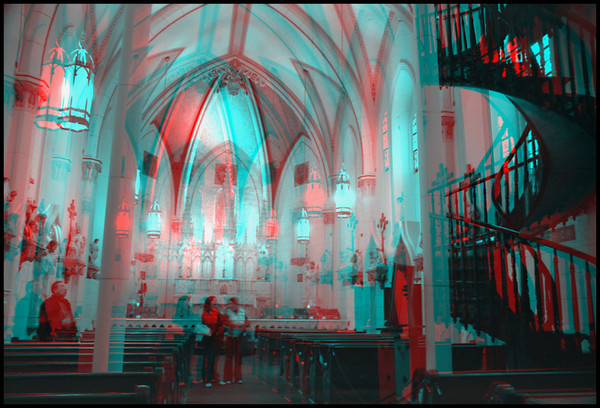
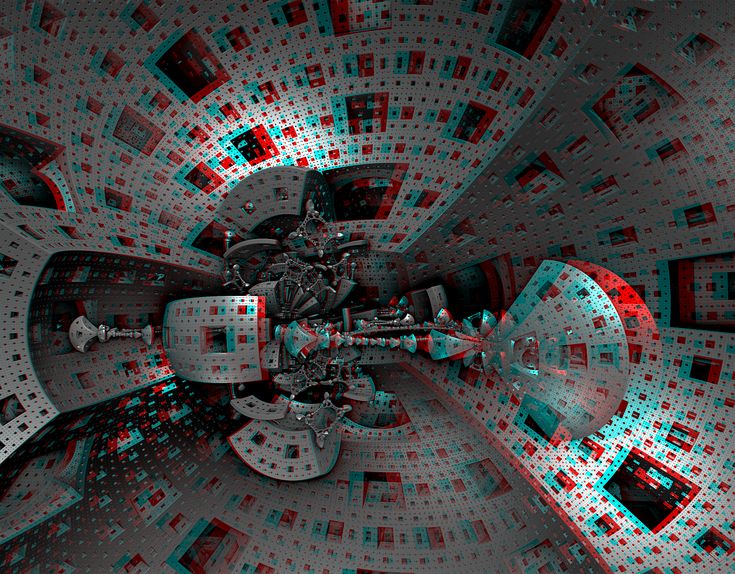
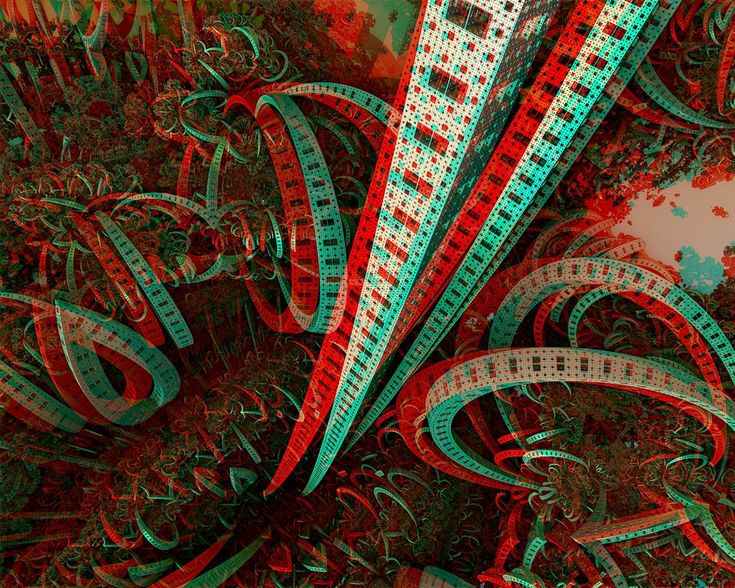
Попробуйте применить этот простой эффект на других фотографиях, например, тот же самый эффект на других фотографиях вы можете увидеть ниже. Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Надеюсь, что вам понравился этот урок по созданию простого 3D эффекта.
Итоговый результат:
Работа переводчика:
Автор: blog.123rf.com
Источник: blog.123rf.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Стереофотография, объемные фото, анаглиф
Получение и визуализация Стереофотографии, объемное фото — стереофото, анаглиф и объемные фотографии.
Впервые стереофотография была представлена публике еще в 1851 году. Это событие произошло в Лондоне на Всемирной выставке достижений в области светописи и послужило началом массового увлечения объёмными фото. Так продолжалось вплоть до следующей революционной вехи – изобретения кинематографа. Однако стереофотография не превратилась в анахронизм и продолжала развиваться отдельной ветвью. Сегодня объемные фотографии вновь переживают повышенный интерес публики, в первую очередь, благодаря появлению цифровой фототехники и совершенных компьютерных технологий обработки стерео изображений. Теперь, при определенных знаниях читатель может изготовить 3d стереофотографию, не вставая со своего места перед компьютером.
Так продолжалось вплоть до следующей революционной вехи – изобретения кинематографа. Однако стереофотография не превратилась в анахронизм и продолжала развиваться отдельной ветвью. Сегодня объемные фотографии вновь переживают повышенный интерес публики, в первую очередь, благодаря появлению цифровой фототехники и совершенных компьютерных технологий обработки стерео изображений. Теперь, при определенных знаниях читатель может изготовить 3d стереофотографию, не вставая со своего места перед компьютером.
Принцип создания стереофотографии заключается в съемке сцены с двух точек зрения, имитирующих восприятие изображения левого и правого глаза человека. Расстояние между этими точками находится в пределах 4-7 см и называется – базис стереосъемки. Поскольку существует множество способов просмотра 3d фотографии, то каждый из них требует собственной технологии создания стереопары. Зрение человека является бинокулярным. Это означает, что правый и левый глаз видит разную картинку, ввиду их некоторой расстановки. Конечная обработка видеоинформации происходит в зрительном отделе мозга, где происходит ее интерпретация в объемную фотографию. Однако не будем углубляться в сложную терминологию, поскольку для создания 3d фото достаточно знать лишь основной механизм зрительного восприятия и, уже сформулированные, законы стереофотографии.
Конечная обработка видеоинформации происходит в зрительном отделе мозга, где происходит ее интерпретация в объемную фотографию. Однако не будем углубляться в сложную терминологию, поскольку для создания 3d фото достаточно знать лишь основной механизм зрительного восприятия и, уже сформулированные, законы стереофотографии.
Итак, зная о том, что объемные фотографии – это ни что иное, как результат сведения правого и левого изображения, отдельных для каждого глаза, остается изготовить стереопару и сделать так, чтобы каждый глаз увидел, соответствующее изображение. Одним из самых старых способов просмотра стереофотографии является стереоскоп – примитивный прибор, похожий на бинокль в который вставляется стереопара в виде двух слайдов. Стереоскопы также бывают предназначенными для просмотра стереопар на непрозрачных носителях, напечатанных на обычной фотобумаге. Принцип просмотра при этом сохраняется один и тот же: каждому глазу показывается соответствующее изображение.
Увидеть стереоэффект можно и без всяких приспособлений. Такую возможность предоставляет т.н. перекрестный просмотр, при котором изображение для левого глаза находится справа в стереопаре, а правое – слева. Однако перекрестный просмотр стереофото требует некоторых зрительных навыков. Точка конвергенции (пересечения зрительных осей) при этом находится ровно посредине между глазом и плоскостью носителя стереопары. Чтобы легче «поймать» стереоэффект, при перекрестном просмотре вначале концентрируются на кончике носа, а затем плавно переходят к изображению, в центре которого возникает объемнное фото. Не малое распространение в последнее время получил анаглифный просмотр изображений, при котором стереопара невооруженным глазом выглядит как раздвоенное изображение с бирюзовыми и красными ореолами. Анаглиф — это стереофотографии, прошедшие обработку, в результате которой, снимки стереопары получили оттенки разных тонов.
Такую возможность предоставляет т.н. перекрестный просмотр, при котором изображение для левого глаза находится справа в стереопаре, а правое – слева. Однако перекрестный просмотр стереофото требует некоторых зрительных навыков. Точка конвергенции (пересечения зрительных осей) при этом находится ровно посредине между глазом и плоскостью носителя стереопары. Чтобы легче «поймать» стереоэффект, при перекрестном просмотре вначале концентрируются на кончике носа, а затем плавно переходят к изображению, в центре которого возникает объемнное фото. Не малое распространение в последнее время получил анаглифный просмотр изображений, при котором стереопара невооруженным глазом выглядит как раздвоенное изображение с бирюзовыми и красными ореолами. Анаглиф — это стереофотографии, прошедшие обработку, в результате которой, снимки стереопары получили оттенки разных тонов.
Данная технология анаглифа особенно удобна при просмотре стереофотографии с монитора компьютера или проекционного экрана. Напечатать анаглиф (анаглифные объемные фото) на бумаге представляет большую проблему, поскольку в этом случае формирование цвета изменяется на субтрактивное. Просмотр объемных фотографий с экрана монитора происходит при помощи очень простого приспособления – анаглифных очков, одно стекло которых красного цвета, а второе – синего. Таким образом, при просмотре стереофотография цветные светофильтры сепарируют изображения для каждого глаза, в результате чего на экране возникает объемная картинка.
Просмотр объемных фотографий с экрана монитора происходит при помощи очень простого приспособления – анаглифных очков, одно стекло которых красного цвета, а второе – синего. Таким образом, при просмотре стереофотография цветные светофильтры сепарируют изображения для каждого глаза, в результате чего на экране возникает объемная картинка.
Методы создания стереограмм.
Любой из вышеописанных способов просмотра стереофотографий требует наличие образа, для создания которого необходима стереопара.
Стереосъемка может быть осуществлена двумя основными методами: направленным и параллельным. В первом случае оптическая ось камеры при стереосъемке в левом и правом положении проходит через центр композиции. При параллельном методе оптические оси фотокамер не пересекаются и находятся на расстоянии стереобазиса.
Каждая методика имеет свои преимущества и недостатки. Параллельная 3d фотосъемка наиболее проста, однако отснятые при этом кадры требуют определенной постобработки, для создания компенсационного сдвига. Обеспечить такой сдвиг при помощи программного обеспечения не составляет особого труда. Направленная стереосъемка намного сложнее параллельной, поскольку перед снимком каждой сцены требует тщательная настойка угла оптической оси. Зато такие кадры практически не нужно дорабатывать в фоторедакторе.
Обеспечить такой сдвиг при помощи программного обеспечения не составляет особого труда. Направленная стереосъемка намного сложнее параллельной, поскольку перед снимком каждой сцены требует тщательная настойка угла оптической оси. Зато такие кадры практически не нужно дорабатывать в фоторедакторе.
На практике стереосъемка может вестись как одной фотокамерой, так и двумя сразу. Кроме того, на сегодняшний день производители фототехники выпускают специальные стереокамеры, и специальные стереообъективы для обычных фотокамер. Стереопары движущихся объектов могут быть сняты только двумя камерами одновременно, иначе, пока фотограф переместит камеру во второе положение, сцена изменится и правильного объемного эффекта не будет.
Для вычисления параметров стереосъемки принято использовать формулу: B=0.03 x D, где В – является расстоянием между точками съемки (базисом стереосъемки), а D – дистанцией до ближайшего объекта. Постоянный коэффициент 0,03 выражает оптимальный угол (1-2 град.) зрительных осей при схождении.
Стереофотосъемка статичных объектов может быть произведена одной камерой. Для этого ее закрепляют на штативе со специальной подвижной планкой. (рис.) После снятия одного кадра, камера перемещается на расстояние 4-7 см, (а также поворачивается, если Стереосъемка ведется направленным методом), после чего снимается второй кадр. Готовая стереопара проходит постобработку в соответствии с типом просмотра. Проще всего создать стереопару для стереоскопа на непрозрачных носителях. Для этого необходимо просто отпечатать два отдельных кадра соответствующего размера на обычной фотобумаге. Анаглифы — стереофотографии для просмотра в анаглифных очках требуют более значительной подготовки. Исходные кадры стереопары с измененными цветовыми балансами накладываются друг на друга, формируя объемную фотографию, при просмотре в очках с синим и красным светофильтром.
Необходимо отметить, что 3d фотосъемка должна вестись с максимальной глубиной резкости, иначе размытый фон будет снижать стереоэффект. Рассматривая стереофотографии, зрители замечают, что изображение получается лучше, чем реальное, но далеко не все могут понять почему. Оказывается все дело в том, что в реальном мире, если мы смотрим на какой либо объект, более отдаленные объекты немного размываются, поскольку не находятся в фокусе нашего глаза. В стереофотографии все наоборот: все предметы сцены находятся в фокусе, поэтому при просмотре 3d фото возникает усиленный объемный эффект, который наш мозг воспринимает как необычный, магический.
Рассматривая стереофотографии, зрители замечают, что изображение получается лучше, чем реальное, но далеко не все могут понять почему. Оказывается все дело в том, что в реальном мире, если мы смотрим на какой либо объект, более отдаленные объекты немного размываются, поскольку не находятся в фокусе нашего глаза. В стереофотографии все наоборот: все предметы сцены находятся в фокусе, поэтому при просмотре 3d фото возникает усиленный объемный эффект, который наш мозг воспринимает как необычный, магический.
Живое фото для Инстаграм в Photoshop. Анаглиф.
Обновлено: 13.02.2022
Сегодня я хочу вернуться к теме анимации в Photoshop. И речь пойдет о создании живого, анимированного фото для Инстаграм и не только. Эта тема достаточно актуальна, так как в настоящее время, наличием просто качественной фотографии или всевозможными фильтрами, наложенными на нее – не удивишь. Статика уже не привлекает столько внимания, как раньше. И на смену ей приходит анимация. Я люблю создавать анимацию в среде Photoshop и дальше буду продолжать публиковать уроки на эту тему, ну а в конце данной статьи вас ждет приятный бонус — исходный файл работы в формате PSD, куда вы сможете вставить свое фото.
Содержание
- Создание анимированного анаглиф эффекта в Photoshop
- Бесплатный анимированный анаглиф эффект
Я уже писала о живых фотографиях, называемых синемаграфией и описывала, как создать свой синемаграфичный эффект. Но тогда речь шла об использовании видео. Сегодня же мы создадим стильный эффект анаглифа для фотографии и заанимируем его. Получится живое фото для Instagram или любого другого ресурса, так как результирующий файл будет сохранен в формате gif.
Такой эффект обработки фото отлично подойдет для стиля киберпанк
Итак, поехали!
Шаг 1.
Создайте документ в Photoshop размером 1080 на 1080 px.Разрешение 300 px на дюйм. Цвета RGB– 8 бит. И разместите в нем свое фото. Назовите слой Фото.
Шаг 2.
Преобразуйте слой фото в Смарт объект. Щелкните по нему правой клавишей мыши и выберите Преобразовать в смарт-объект.
Это нужно для того, чтобы в исходном файле можно было заменить слой с фотографией на любое другое фото. Как это сделать, я покажу в конце урока.
Шаг 3.
Продублируйте слой Фото. Назовите новый слой Фото1. И поместите его в самый верх. Щелкните по нему правой клавишей мыши и выберите Параметры наложения.
В пункте Параметры наложенияотключите зеленый канал изображения, сняв галочку на букве G.
Непрозрачность поставьте в 85%
Сдвиньте изображение со слоя Фото1 влево до тех пор, пока результат вас не устроит. У меня 20 пикселей.
Шаг 4.
Продублируйте слой Фото. Новый слой назовите Фото2 и поместите его в самый верх. Щелкните по нему правой клавишей мыши и выберите Параметры наложения.
В пункте Параметры наложенияотключите красный канал изображения, сняв галочку на букве R.
Непрозрачность поставьте в 85%
Сдвиньте изображение со слоя Фото2 влево до тех пор, пока результат вас не устроит. У меня 20 пикселей.
У меня 20 пикселей.
Собственно сам эффект анаглиф для нашего будущего живого фото для Instagram готов.
Теперь приступим к анимации. Я уже писала статью о том, как сделать анимированный баннер в Photoshop. В данном уроке будем пользоваться теми же принципами. Работать мы будем с имеющимися тремя слоями.
Шаг 5.
Выберите пункт меню Окно – Шкала времени. Внизу появится панель в центре которой будет кнопка Создать шкалу времени для видео. Нажмите на нее. Появится шкала с нашими тремя слоями:
Время, зарезервированное под анимацию 5 сек. Оставим его таким.
Шаг 6.
Сначала будем работать со слоем Фото1. Установите указатель времени на время 00: 00. Щелкните по слою Фото1 на шкале времени. Откроется список доступных действий (Перспектива, Непрозрачность, Стиль). Щелкните левой клавишей мыши на значок с часами слева от действия Перспектива. Появится желтый ромбик, означающий ключевой кадр. Под название Фото1 так же появится желтый ромбик на времени 00: 00.
Шаг 7.
Переместите указатель времени на 02:00 и щелкните по ромбику слева от действия Перспектива. Под слоем Фото1 на времени 02:00 появится ключевой кадр. (Далее я буду просто писать, создайте ключевой кадр на таком-то времени). Переместите слой Фото1 на 20 пикселей вправо – просто 20 раз щелкните на стрелочку Вправо на клавиатуре.
Шаг 8.
Теперь повторите действия шагов 6 и 7 для слоя Фото2. Только слой сдвигайте на 20 пикселей влево!
По сути мы имитировали действие, когда человек одевает стерео очки и смотрит на наше фото.
Теперь добавим немного «помех» в анимацию.
Шаг 9.
Работаем со слоем Фото1. Переместите указатель времени на значение 2:15. Создайте ключевой кадр Перспектива. Со слоем пока ничего не делаем.
Переместите указатель времени на значение 2:16. Создайте ключевой кадр Перспектива. Сдвиньте слой Фото1 на 30 пикселей влево.
Шаг 10.
Переместите указатель времени на значение 2:20. Создайте первичный ключевой кадр напротив действия Непрозрачность, щелкнув слева от этого слова на значке с часами. Слева появится ромбик, а так же под слоем Фото1 на строчке Непрозрачность появится ромбик, означающий создание первичного ключевого кадра.
Переместите указатель времени на значение 2:21, создайте ключевой кадр для действия Непрозрачность и на панели слоев измените непрозрачность слоя Фото1 на 0%
Шаг 11
Переместите указатель времени на значение 2:25. На шкале времени для слоя Фото2 создайте ключевой кадр напротив действия Перспектива.
Переместите указатель времени на значение 2:26. На шкале времени для слоя Фото2 создайте ключевой кадр напротив действия Перспектива. Переместите слой Фото2 на 25 пикселей вправо и на 5 пикселей вверх.
Шаг 12
Повторите действия с изменением непрозрачности для слоя Фото2 так же как и в шаге 10, со значениями времени – 3:00 и 3:01
Шаг 13
Переместите указатель времени на значение 3:10. Для слоя Фото2с оздайте ключевой кадр на действии Непрозрачность. И на действии Перспектива. Затем переместите указатель времени на значение 3:11 и создайте ключевой кадр на действии Непрозрачность и на действии Перспектива. Измените непрозрачность на панели слоев до значения 50%. И опустите слой вниз на 5 пикселей и сдвиньте влево на 5 пикселей.
Для слоя Фото2с оздайте ключевой кадр на действии Непрозрачность. И на действии Перспектива. Затем переместите указатель времени на значение 3:11 и создайте ключевой кадр на действии Непрозрачность и на действии Перспектива. Измените непрозрачность на панели слоев до значения 50%. И опустите слой вниз на 5 пикселей и сдвиньте влево на 5 пикселей.
Переместите указатель времени на значение 3:16 и создайте ключевой кадр на действии Непрозрачность. Измените значение непрозрачности на 0
Можно проиграть то, что у нас получилось и сохранить результат: Файл – Экспортировать – Сохранить для Web (в новых версиях) или просто Файл – Сохранить для Web (в старых версиях). Пока я сохраню живое фото для Instagram так, чтобы анимация проигрывалась зациклено, для большей наглядности. Вы же можете сохранять так как вам хочется ( с повторением или однократно).
А теперь я вам покажу, как можно заменить фото в исходном файле.
Щелкните правой клавишей мыши по слою Фото. Выберите пункт Редактировать содержимое.
Выберите пункт Редактировать содержимое.
Откроется окно с исходной фотографией. Поместите в документ новое фото на слой, стоящий выше исходного фото. Закройте этот документ, сохранив при этом изменения. Получилась анимация с новым фото. По сути у нас есть шаблон для создания живого фото для Instagram эффектом анаглиф в Photoshop.
Бесплатный анимированный анаглиф эффектИ теперь обещанный бонус! Тот самый исходный файл-шаблон!
Скачать бесплатно анимированный анаглиф эффект для Photoshop можно ЗДЕСЬ
ВНИМАНИЕ! Ознакомьтесь с правилами использования эффекта Live-photo-for-Instagram-Photoshop-Anaglyph.psd Все права на Live-photo-for-Instagram-Photoshop-Anaglyph принадлежат его разработчику — Дмитриевой Анне. Вы можете использовать данный эффект в коммерческих и некоммерческих целях, кроме случаев предусмотренных следующими пунктами:
|
С помощью описанного урока ваша фотография в Instagram станет живой и уникальной!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
Делаем анаглиф фото в Photoshop. Делаем анаглиф фото в Photoshop й пункт: Кадрирование
Первоначально я планировал написать в этой статье о том, как создать ретро 3D-эффект , который раньше можно было видеть в старых 3D-фильмах , комиксах и на постерах. Но потом я задумался, почему бы не попробовать сделать анаглифное 3D-изображение ?
Настройте себя на создание старого 3D-эффекта и следуйте этому руководству, чтобы узнать, как создавать в Photoshop собственные анаглифные 3D-изображения :
Для того чтобы эффект, вам нужно будет приобрести 3D-очки с красной и голубой линзами:
Анаглифные 3D-изображения
можно создавать двумя способами. Первый предполагает соединение двух отдельных снимков с камеры, которые вместе дают действительно потрясающее изображение:
Первый предполагает соединение двух отдельных снимков с камеры, которые вместе дают действительно потрясающее изображение:
Второй метод позволяет воссоздать эффект всего из одного изображения. Что делает его особенно полезным для фотографий, которые не могут быть сняты с помощью стерео аппаратуры.
Создание анаглифа из двух фото
Метод двух изображений позволит нам понять теорию, которая лежит в основе стереоскопических изображений. Анаглифы создаются путем объединения двух изображений с разных углов (подобно тому, как работают наши глаза ). Попробуйте посмотреть на объект сначала одним, а затем другим глазом. Обратите внимание, как выглядит объект. Он перемещается, не так ли? Этот метод использует тот же принцип.
Сделайте пару снимков, сместив камеру на несколько дюймов в сторону или пройдя несколько шагов в сторону, если объект находится на далеком расстоянии:
Откройте оба снимка в Photoshop
. Я взял два изображения с Shutterstock
— это уже готовые для преобразования в стереопару фото. Скопируйте и вставьте фон одной фотографии в другую. Дважды кликните по фону, чтобы преобразовать его в обычный слой. Запомните, какое изображение является «левым
», а какое «правым
». Назовите слои соответственно:
Скопируйте и вставьте фон одной фотографии в другую. Дважды кликните по фону, чтобы преобразовать его в обычный слой. Запомните, какое изображение является «левым
», а какое «правым
». Назовите слои соответственно:
Дважды кликните по слою «левого » фото, чтобы открыть окно «Стили слоя ». Уберите флажок возле «Красного канала » и нажмите «ОК »:
Откройте окно «Стили слоя » для слоя «правого » изображения и уберите флажок возле «Зеленого» и «Синего » каналов. Вы сразу увидите проявившийся анаглифный эффект:
Выровняйте слои, ориентируясь на какой-нибудь объект на переднем или заднем плане. Это делается, чтобы уменьшить эффект раздвоения объектов:
Используйте инструмент «Кадрирование », чтобы обрезать ту область документа, в которой два слоя накладываются друг на друга:
Глубина сцены возникает автоматически вследствие сдвига между двумя изображениями. Вы не будете знать, какой получится эффект, пока не наложите оба снимка друг на друга.
Создание анаглифа из одного изображения
Анаглифы можно создавать и из одного изображения. Этот метод требует дополнительной обработки в Photoshop
, но он дает больший контроль над конечным изображением. Для этого используется карта глубины Photoshop
с фильтром «Смещение
». С его помощью мы можем сместить второе изображение и создать эффект 3D
:
Этот метод требует дополнительной обработки в Photoshop
, но он дает больший контроль над конечным изображением. Для этого используется карта глубины Photoshop
с фильтром «Смещение
». С его помощью мы можем сместить второе изображение и создать эффект 3D
:
Откройте изображение в Photoshop . Сначала нам нужно создать карту глубины, которая использует черно-белые тона. С ее помощью мы определим, насколько нужно сместить каждую конкретную область изображения. Создайте новый слой, выделите длинную тонкую прямоугольную область и залейте ее черно-белым градиентом. Это будет наш образец диапазона тонов:
Мы начнем с выделения области, которая была расположена ближе всего к камере. Создайте новый слой и обведите все элементы на переднем плане с помощью инструмента «Магнитное лассо » (или «Перо »), затем залейте выделение белым цветом:
Выберите инструмент «Затемнитель
», установите для «Диапазона
» значение «Светлые тона
» и уменьшите непрозрачность до 50%. Закрасьте область белой фигуры, которая расположена немного дальше от камеры, мягкой кистью, изменив, ее цвет на светло-серый. Такое изменение тона будет определять постепенное изменение глубины:
Такое изменение тона будет определять постепенное изменение глубины:
Создайте новый слой и поместите его ниже «белого» слоя. Создайте выделение вокруг элементов, которые находятся за объектами переднего плана. Возьмите серый фрагмент из середины образца градиента и залейте слой с постепенным переходом к более темным тонам:
Повторите тот же процесс для новых слоев. Создайте новые слои, перемещая их ниже предыдущего слоя, затем обведите и заполните элементы сцены тонами, соответствующими их глубине. Чем дальше расположен элемент, тем темнее будет его тон, что при просмотре в 3D-очках создаст стереоэффект:
Последний слой в самом низу палитры должен быть черным, так как он будет виден на дальних областях изображения:
Нажмите Ctrl+A , чтобы выбрать все, а затем Ctrl +Shift+C , чтобы скопировать объединенный слой. Вставьте (Ctrl +V ) объединенное изображение поверх всех слоев и примените к нему фильтр «Размытие по Гауссу », «Радиус » — 10 пикселей. Его действие сгладит жесткость краев после перемещения изображения:
Сохраните документ в формате . PSD
и назовите файл «displace.psd
«:
PSD
и назовите файл «displace.psd
«:
Затем снова откройте исходную фотографию и нажмите Ctrl +Shift+U , чтобы обесцветить ее. Это необязательный этап, но он придает анаглифному эффекту ретро стиль:
Нажмите Ctrl + J , чтобы продублировать слой, затем дважды кликните по фону, чтобы преобразовать его в обычный слой:
Дважды кликните на верхнем слое, чтобы открыть окно «Стили слоя ». Уберите флажок для «Красного канала » и нажмите «ОК »:
Откройте окно «Стили слоя » для нижнего слоя, и уберите флажки для зеленого и синего каналов.
Хотите, чтобы ваша фотография была похожа на картинку 3D фильма? В этом уроке вы узнаете, как создать 3D анаглиф эффект на фотографии в программе Adobe Photoshop. Мы создадим данный эффект всего за 4 шага, давайте приступим!
Итоговый результат:
Шаг 1
3D анаглиф — это стереоскопический эффект, который содержит картинки в двух цветах, предназначенных для левого и правого глаза. Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне Новый слой
(New Layer) дайте название Слой 1
(Layer 1).
Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне Новый слой
(New Layer) дайте название Слой 1
(Layer 1).
Шаг 2
Теперь нажмите клавиши (Ctrl+J), чтобы продублировать слой с исходной фотографией.
Щёлкните правой кнопкой мыши по слою Слой 1 (Layer 1) и в появившемся меню выберите опцию Параметры наложения (Blending Options). В настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘G’, данная буква означает зелёный канал.
Далее, перейдите на дубликат слоя с фотографией и повторите предыдущие шаги. Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения
(Blending Options). Только на этот раз, в настройках Дополнительные параметры
(Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Шаг 3
Пришло время создать красивый эффект! Выберите инструмент Перемещение (Move Tool (V)). Перейдите на слой Слой 1 (Layer 1), теперь нажмите клавишу направления со стрелкой влево примерно 5-15 раз, чтобы сдвинуть изображение влево.
Теперь перейдите на дубликат слоя с фотографией. Нажмите клавишу направления со стрелкой вправо примерно 5-15 раз, чтобы сдвинуть изображение вправо.
Приготовьтесь одеть 3D очки!
Шаг 4
Последний, но не менее важный шаг. С помощью инструмента Рамка (Crop Tool (C)), обрежьте края изображения. И на этом всё! Теперь оденьте 3D очки, чтобы увидеть созданный эффект в действии.
Попробуйте применить этот простой эффект на других фотографиях, например, тот же самый эффект на других фотографиях вы можете увидеть ниже. Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2)
Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе «.
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
10)
Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект
Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.
В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».
Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.
На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.
А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.
Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.
Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
Автоматизирование преобразования фотографий из формата стереопары в анаглиф / Хабр
Введение
Все началось с того, что мною были куплены анаглифные очки. Как только они попали в руки, сразу было решено проверить их общие возможности. Просто путешествовать по интернету и искать фотографии не так интересно, поэтому, скрепя сердце, пришлось признать за любимой операционной системой существенный недостаток (отсутствие драйверов для добавления в игры режима вывода в анаглифе) и загрузить давно заброшенный Windows. Так как я счастливый обладатель видеокарточки с чипсетом от Nvidia, то используя несложный трюк (можно загрузить более свежие драйвера, также для владельцев 64-битных систем надо подредактировать реестр) я открыл для себя потрясающий мир псевдообъемных игр. Понятное дело, что ощущения не совсем те, как если бы использовались очки с ЖК-затворками, но ведь и порядок затраченных денег совсем другой. (Кстати, для тех, у кого более старые видеокарты или чипсеты других производителей, есть замечательная бесплатная утилита, позволяющая делать то же самое. Правда, по моему субъективному мнению, качество картинки на моей видеокарточке у нее несколько хуже).
Как только они попали в руки, сразу было решено проверить их общие возможности. Просто путешествовать по интернету и искать фотографии не так интересно, поэтому, скрепя сердце, пришлось признать за любимой операционной системой существенный недостаток (отсутствие драйверов для добавления в игры режима вывода в анаглифе) и загрузить давно заброшенный Windows. Так как я счастливый обладатель видеокарточки с чипсетом от Nvidia, то используя несложный трюк (можно загрузить более свежие драйвера, также для владельцев 64-битных систем надо подредактировать реестр) я открыл для себя потрясающий мир псевдообъемных игр. Понятное дело, что ощущения не совсем те, как если бы использовались очки с ЖК-затворками, но ведь и порядок затраченных денег совсем другой. (Кстати, для тех, у кого более старые видеокарты или чипсеты других производителей, есть замечательная бесплатная утилита, позволяющая делать то же самое. Правда, по моему субъективному мнению, качество картинки на моей видеокарточке у нее несколько хуже). Так как цель данной статьи вовсе не реклама разных технологий псевдообъемного изображения, то я не буду подробно рассказывать о своих впечатлениях и показывать скриншоты игр (тем более, те, у кого есть очки, и так прекрасно это знают, а у кого их нет — не смогут и оценить). Но то, что меня огорчило — что я не могу сделать себе скриншот на память. То есть сделать я его могу (благо Nvidia заботливо предусмотрела недокументированную комбинацию «alt»+«F1»), но вот формат его вовсе не в виде анаглифа, а в виде стереопары (.jps).
Так как цель данной статьи вовсе не реклама разных технологий псевдообъемного изображения, то я не буду подробно рассказывать о своих впечатлениях и показывать скриншоты игр (тем более, те, у кого есть очки, и так прекрасно это знают, а у кого их нет — не смогут и оценить). Но то, что меня огорчило — что я не могу сделать себе скриншот на память. То есть сделать я его могу (благо Nvidia заботливо предусмотрела недокументированную комбинацию «alt»+«F1»), но вот формат его вовсе не в виде анаглифа, а в виде стереопары (.jps).
Создав достаточное количество скриншотов, я задался целью конвертировать их в удобный для просмотра формат. Сначала я скачал и попробовал несколько бесплатных утилит, умеющих делать это в пакетном режиме. Но меня сразу смутило, что картинка слегка другая. Во-первых, сразу менялась цветопередача (не сильно, но мне было заметно), а во-вторых, появлялось дополнительное паразитное дублирование объектов, которого не было в момент игры.
Возможно, какие-то из программ и дают ожидаемое качество, но я решил не тратить время на дальнейшие поиски, а выполнить эту задачу самому.
Создание действия
Сразу хочу отметить, что я человек ленивый, вручную конвертировать все свои скриншоты не собираюсь. Поэтому, решил записать действия в виде «actions» для дальнейшей пакетной обработки (кого заинтересует готовый atn файл — ссылка на него в конце статьи).
Файл стереоизображения представляет из себя обычный jpeg формат, в котором изображения для правого и левого глаза помещены рядом.
Создаваемый сценарий должен уметь автоматически изменять размер файла и применять необходимые преобразования к слоям, чтобы получить качественную анаглифическую картинку. Поэтапным созданием такого сценария мы сейчас и займемся.
Надо оговориться, что несмотря на то, что jps — это «чистый» jpeg формат, Photoshop не распознает его из-за «неправильного» расширения. Итак, для начала придется воспользоваться вашим любимым пакетным переименовывателем файлов, чтобы поменять расширения на .jpg или .jpeg.
Итак, для начала придется воспользоваться вашим любимым пакетным переименовывателем файлов, чтобы поменять расширения на .jpg или .jpeg.
Теперь все готово для создания нашего сценария действий.
- Открываем один из переименованных файлов в Photoshop.
- Отображаем список «actions» (Меню «Window«->»Actions» [«Окно«->»Действия«]) и выбираем создать новое действие
- Задаем для него подходящее имя (я выбрал jps2anaglyph)
- Нажимаем кнопку «begin recording» («начать запись«)
- Убеждаемся, что отображается палитра слоев. Если нет — нажимаем «F7» или включаем в меню «Window«->»Layers» («Окно«->»Слои«).
- Двойной щелчек мышкой по фоновому слою позволит нам превратить его в обычный. Задаем ему имя «right«.
- Правая клавиша на слое — «Duplicate Layer» («Создать дубликат слоя«) и задаем имя новому слою «left«
- Теперь небольшой трюк — убеждаемся, что текущий выбранный слой у нас «left«, идем в меню «Edit«->»Transform«->»Flip Horizontal» («Правка«->»Трансофрмирование«->»Отразить по горизонтали«).

- Отрезаем «лишнюю» половину изображения: «Image«->»Canvas Size» («Изображение«->»Размер Полотна«). Выбираем из списка проценты, задаем ширину 50, высоту оставляем как есть (100), якорь ставим в левое центральное положение. (Photoshop нас предупредит, что мы обрезаем размер рисунка, но мы с этим согласимся).
- После этого приводим в соответствие размер полотна и размер слоев — для этого воспользуемся пунктом меню «Image«->»Trim» («Изображение«->»Тримминг«). Выбираем обрезать по прозрачным пикселям, со всех сторон.
- Ну и завершаем наш первый маленький трюк: с выделенным слоем «left» опять выполняем «Edit«->»Transform«->»Flip Horizontal» («Правка«->»Трансофрмирование«->»Отразить по горизонтали«). Вот мы и совместили изображение для левого и правого глаза в одной фотографии. Осталось немного волшебства, и у плоской картинки появится «объем».

- Второй маленький трюк. В ходе экспериментов над потерянными цветами, я пришел к выводу, что недостаточно просто взять для левого глаза красную компоненту, а для правого — сине-зеленую. Если воспользоваться общими соображениями, то в правый глаз при белой заливке попадает в два раза больше света (синяя компонента плюс зеленая), чем в левый (только красная). Чтобы как-то это компенсировать, я решил просто увеличивать яркость изображения для левого глаза. Чтобы не пересвечивать ярких областей изображения, луче воспольоваться регулированием не яркости, а гаммы. Мне лично понравилось значение 1,2, но тут вы можете выбрать то, что больше подходит и нравится вам. Итак, выделенный слой по прежнему «left«, идем в «Image«->»Adjustment«->»Levels» («Изображение«->»Коррекция«->»Уровни«) и указываем 1,20 в среднем поле ввода (уровень серого).
- Мы выходим на финишную кривую в создании нашего действия.
 Хорошо, что этому сопутствует счастливый номер данного пункта. Итак, нужно внимательно и аккуратно выполнить такие действия: выбрать в палитре слоев слой «right«, и убрать галочку с отображения на слое «left«. Это важно!
Хорошо, что этому сопутствует счастливый номер данного пункта. Итак, нужно внимательно и аккуратно выполнить такие действия: выбрать в палитре слоев слой «right«, и убрать галочку с отображения на слое «left«. Это важно! - Теперь открываем закладку цветовых каналов («Window«->»Channels«), и выбираем для отображения только красный канал (можно вручную, можно при помощи кобминации клавиш «ctrl«+»3» [«command«+»3» на Mac OS]).
- Идем в пункт меню «Image» («Изображение«) и выбираем команду «Apply Image» («Внешний канал«). В качестве исходного слоя выбираем «left«, в качестве канала — «красный» («red«), тип смешивания — «обычный» («normal«). Применяем, и мы уже почти у цели!
- Включаем для отображения все цветовые каналы — изображение готово. Осталось его сохранить и закрыть, после чего остановить запись действий.

Теперь можно пользоваться Adobe Bridge: выделяем необходимые файлы, идем в «Tools«->»Photoshop«->»Batch…», выбираем наше действие, переопределяем путь сохранения — и одним нажатием клавиши дарим объем всем плоским файлам…
Для тех, кому лень делать это самому, вот уже готовый файл действий.
Спасибо за внимание, надеюсь, кому-то эта статья показалась полезной.
Послесловие
Хоть статья в целом о том, как из набора изображений формата jps (jpeg стереопара) получить псевдообъемные анаглифные изображения (для наиболее распространенных очков с красно/сине-зелеными фильтрами), она может быть полезна и тем, кто хочет создать анаглиф из двух независимых фотографий. Несмотря на то, что статья на подобную тематику уже была, я использую слегка другой технологический подход для решения задачи — с небольшим теоретическим обоснованием.
3d эффект в фотошопе. Делаем анаглиф фото в Photoshop.
 й этап: Подготовка фотографии
й этап: Подготовка фотографии
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
Благодаря киноиндустрии стереокино возродилось и получило современное название 3D. Самый простой способ получения объёмного изображения — это анаглиф. Как работает технология мы разбирать не будем, хотя она достаточно проста. Разберёмся только как имитировать анаглиф-эффект в фотографии. Как правило используются красный цвет для левого глаза и бирюзовый — для правого. Смещение цветов при просмотре в специальных очках со светофильтрами создаст иллюзию объёмного изображения.
Смещение цветов при просмотре в специальных очках со светофильтрами создаст иллюзию объёмного изображения.
Существует множество фильтров и различных приложений, позволяющих получить стереоизображение. Мы рассмотрим вариант создания такой фотографии в Photoshop.
1-й пункт: Готовим снимок
Исходные фотографии могут быть любые, но лучше всего смотрятся портреты.
Открываем снимок в Photoshop и дважды щёлкаем по слою. Откроется окно, в котором нужно нажать «Ок». Это действие разблокирует слой.
Теперь, чтобы не запутаться в процессе обработки в слоях дадим ему имя «Левый» Просто дважды кликаем по названию слоя и вписываем своё название. Далее нужно дублировать этот слой. Для этого открываем Слои — Создать дубликат слоя. Также можно воспользоваться горячими клавишами Ctrl + J. Переименовываем дубликат в «Правый».
2-й пункт: Начинаем создавать анаглиф
Выделяем слой «Левый» и открываем его стиль. Для этого переходим к меню Слои — Стиль слоя — Параметры наложения. Также можно дважды клацнуть по слою. В каналах отключаем Красный.
Также можно дважды клацнуть по слою. В каналах отключаем Красный.
Теперь нужно сделать смещение цвета. Выделяем слой «Правый» зажимаем клавишу Shift и нажимаем на стрелку вправо. Несколько нажатий на стрелку сместит слой нужное значение. Достаточно будет двух-трёх нажатий.
3-й пункт: Кадрирование
После окончания создания цветового эффекта нужно кадрировать снимок. С обоих сторон слои накладываются друг на друга не равномерно. Края слева и справа нужно обрезать.
Вот и вся обработка. Она выполняется очень быстро и просто. Никаких специфических настроек для снимка нет, поэтому все действия можно записать в экшен и применять его одним нажатием.
Анаглиф-эффект очень распространён в видео. Можно найти очень много роликов с данным эффектом. В современных кинотеатрах данный метод получения 3D также использовался, но сейчас он отошёл на задний план, уступив место более продвинутым современным технологиям.
Благодаря 3D среде в фотошоп можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт — PoetsenOne
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в меню Просмотр — Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые
(Convert to Shape).
Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые
(Convert to Shape).
Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра (From Center).
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.
Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр — Удалить направляющие (View -> Clear Guides).
Теперь идём в меню Редактирование — Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).
Активируйте инструмент Произвольная фигура
(Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру
(Subtract Front Shape), а также включите опцию Сохранить размеры
(Defined Size) и снимите флажок на функции От центра
(From Center). Это создаст точки в своём исходном размере.
После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру
(Subtract Front Shape), а также включите опцию Сохранить размеры
(Defined Size) и снимите флажок на функции От центра
(From Center). Это создаст точки в своём исходном размере.
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.
Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.
Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели — панель 3D
и панель Свойства
(Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).
Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.
Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.
Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель
(Cap), а затем измените Ширину фаски
(Bevel Width) до 20 и выберите Контур
(Contour) Перевёрнутый конус
(Cone — Inverted).
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D — Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами (3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание
(Diffuse) и выберите Удалить текстуру
(Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798, Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.
Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значение Рассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.
Для третьего слоя цвет #bde640.
Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости
(Front Inflation Material). Установите Цвет блика
(Specular), цвет Свечения
(Illumination) и Освещения
(Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Установите Цвет блика
(Specular), цвет Свечения
(Illumination) и Освещения
(Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).
После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.
Далее идём в меню Изображение — Коррекция — Цветовой тон/Насыщенность
(Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности
(Saturation) на минус 100, а Яркости
(Lightness) на 13. Теперь сохраните файл в меню Файл — Сохранить
(File -> Save), затем нажмите Сохранить как
(Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.
Затем закройте его и вернитесь к документу с которым работаете.
Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
Откройте панель настроек кисти в меню Окно — Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.
Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску
(Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите название сетки переднего текстового слоя и перейдите в меню 3D — Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение (Move Tool) и слегка поверните текст так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.
Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.
Введите имя и нажмите кнопку ОК.
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).
А теперь в выпадающем меню выберите положение камеры Спереди (Front).
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.
Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панели Свойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.
Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.
Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).
Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).
В панели Свойства
(Properties) измените цвет на #fff8ea, Интенсивность
(Intensity) 100% и Тень Сглаживание
(Shadow Softness) 30%.
Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.
Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3 D — Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента
(Gradient Map).
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.
Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе «.
Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе «.
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5)
После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
6)
Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9)
И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
10)
Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
Первоначально я планировал написать в этой статье о том, как создать ретро 3D-эффект , который раньше можно было видеть в старых 3D-фильмах , комиксах и на постерах. Но потом я задумался, почему бы не попробовать сделать анаглифное 3D-изображение ?
Настройте себя на создание старого 3D-эффекта и следуйте этому руководству, чтобы узнать, как создавать в Photoshop собственные анаглифные 3D-изображения :
Для того чтобы эффект, вам нужно будет приобрести 3D-очки с красной и голубой линзами:
Анаглифные 3D-изображения
можно создавать двумя способами. Первый предполагает соединение двух отдельных снимков с камеры, которые вместе дают действительно потрясающее изображение:
Первый предполагает соединение двух отдельных снимков с камеры, которые вместе дают действительно потрясающее изображение:
Второй метод позволяет воссоздать эффект всего из одного изображения. Что делает его особенно полезным для фотографий, которые не могут быть сняты с помощью стерео аппаратуры.
Создание анаглифа из двух фото
Метод двух изображений позволит нам понять теорию, которая лежит в основе стереоскопических изображений. Анаглифы создаются путем объединения двух изображений с разных углов (подобно тому, как работают наши глаза ). Попробуйте посмотреть на объект сначала одним, а затем другим глазом. Обратите внимание, как выглядит объект. Он перемещается, не так ли? Этот метод использует тот же принцип.
Сделайте пару снимков, сместив камеру на несколько дюймов в сторону или пройдя несколько шагов в сторону, если объект находится на далеком расстоянии:
Откройте оба снимка в Photoshop
. Я взял два изображения с Shutterstock
— это уже готовые для преобразования в стереопару фото. Скопируйте и вставьте фон одной фотографии в другую. Дважды кликните по фону, чтобы преобразовать его в обычный слой. Запомните, какое изображение является «левым
», а какое «правым
». Назовите слои соответственно:
Скопируйте и вставьте фон одной фотографии в другую. Дважды кликните по фону, чтобы преобразовать его в обычный слой. Запомните, какое изображение является «левым
», а какое «правым
». Назовите слои соответственно:
Дважды кликните по слою «левого » фото, чтобы открыть окно «Стили слоя ». Уберите флажок возле «Красного канала » и нажмите «ОК »:
Откройте окно «Стили слоя » для слоя «правого » изображения и уберите флажок возле «Зеленого» и «Синего » каналов. Вы сразу увидите проявившийся анаглифный эффект:
Выровняйте слои, ориентируясь на какой-нибудь объект на переднем или заднем плане. Это делается, чтобы уменьшить эффект раздвоения объектов:
Используйте инструмент «Кадрирование », чтобы обрезать ту область документа, в которой два слоя накладываются друг на друга:
Глубина сцены возникает автоматически вследствие сдвига между двумя изображениями. Вы не будете знать, какой получится эффект, пока не наложите оба снимка друг на друга.
Создание анаглифа из одного изображения
Анаглифы можно создавать и из одного изображения. Этот метод требует дополнительной обработки в Photoshop
, но он дает больший контроль над конечным изображением. Для этого используется карта глубины Photoshop
с фильтром «Смещение
». С его помощью мы можем сместить второе изображение и создать эффект 3D
:
Этот метод требует дополнительной обработки в Photoshop
, но он дает больший контроль над конечным изображением. Для этого используется карта глубины Photoshop
с фильтром «Смещение
». С его помощью мы можем сместить второе изображение и создать эффект 3D
:
Откройте изображение в Photoshop . Сначала нам нужно создать карту глубины, которая использует черно-белые тона. С ее помощью мы определим, насколько нужно сместить каждую конкретную область изображения. Создайте новый слой, выделите длинную тонкую прямоугольную область и залейте ее черно-белым градиентом. Это будет наш образец диапазона тонов:
Мы начнем с выделения области, которая была расположена ближе всего к камере. Создайте новый слой и обведите все элементы на переднем плане с помощью инструмента «Магнитное лассо » (или «Перо »), затем залейте выделение белым цветом:
Выберите инструмент «Затемнитель
», установите для «Диапазона
» значение «Светлые тона
» и уменьшите непрозрачность до 50%. Закрасьте область белой фигуры, которая расположена немного дальше от камеры, мягкой кистью, изменив, ее цвет на светло-серый. Такое изменение тона будет определять постепенное изменение глубины:
Такое изменение тона будет определять постепенное изменение глубины:
Создайте новый слой и поместите его ниже «белого» слоя. Создайте выделение вокруг элементов, которые находятся за объектами переднего плана. Возьмите серый фрагмент из середины образца градиента и залейте слой с постепенным переходом к более темным тонам:
Повторите тот же процесс для новых слоев. Создайте новые слои, перемещая их ниже предыдущего слоя, затем обведите и заполните элементы сцены тонами, соответствующими их глубине. Чем дальше расположен элемент, тем темнее будет его тон, что при просмотре в 3D-очках создаст стереоэффект:
Последний слой в самом низу палитры должен быть черным, так как он будет виден на дальних областях изображения:
Нажмите Ctrl+A , чтобы выбрать все, а затем Ctrl +Shift+C , чтобы скопировать объединенный слой. Вставьте (Ctrl +V ) объединенное изображение поверх всех слоев и примените к нему фильтр «Размытие по Гауссу », «Радиус » — 10 пикселей. Его действие сгладит жесткость краев после перемещения изображения:
Сохраните документ в формате . PSD
и назовите файл «displace.psd
«:
PSD
и назовите файл «displace.psd
«:
Затем снова откройте исходную фотографию и нажмите Ctrl +Shift+U , чтобы обесцветить ее. Это необязательный этап, но он придает анаглифному эффекту ретро стиль:
Нажмите Ctrl + J , чтобы продублировать слой, затем дважды кликните по фону, чтобы преобразовать его в обычный слой:
Дважды кликните на верхнем слое, чтобы открыть окно «Стили слоя ». Уберите флажок для «Красного канала » и нажмите «ОК »:
Откройте окно «Стили слоя » для нижнего слоя, и уберите флажки для зеленого и синего каналов.
Anaglyph 3D -фотографии и премиум High Res Pictures
- Creative
- Редакция
- Видео
- Лучший матч
- Самый новый
- Старейшины
- Самый популярный
- Без лицензионных отчислений
- С защитой прав
- РФ и РМ
- О
- Последние сообщения
20202020. 12 месяцевПользовательский диапазон дат
Выбрать бесплатные коллекции >Выбрать редакционные коллекции >
Встраиваемые изображения
Просмотрите 168
анаглиф 3d доступных стоковых фотографий и изображений или выполните поиск по слову стереоскопический или пересечение, чтобы найти больше отличных стоковых фотографий и картинок. 3d изображение линии горизонта в центре манхэттена, нью-йорк — анаглиф 3d стоковые фотографии, фотографии без уплаты роялти и изображения с высоты птичьего полета идущего человека по известняковому тротуару на александерплац, берлин, германия — анаглиф 3d стоковые фотографии, фото и изображения без уплаты роялти изображение воздушного змея в снежный зимний день в парке в берлине, германия — анаглиф 3d стоковые фотографии, фото и изображения без уплаты роялти машинописные металлические буквы, увиденные на блошином рынке — анаглиф 3d стоковые фотографии, фотографии без лицензионных платежей и изображения портрет с двойной экспозицией лица молодого человека в маске против вирусной эпидемии и горизонта нью-йорка — анаглиф 3d стоковые фотографии, лицензионные фотографии и изображения imageanaglyph изображение трафика внутри автомобильного туннеля — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображения3d изображение низкого угла перспективы прямоугольной лестничной клетки — анаглиф 3d сток p ictures, роялти-фри фото и изображениягеометрический полутоновый анаглиф с эффектом глюка фоновый элемент дизайна — анаглиф 3d стоковые иллюстрациисанаглиф 3d изображение металлических настенных часов — анаглиф 3d стоковые картинки, фото и изображения без уплаты роялтистатуи лоджии деи ланци, флоренция, в анаглифическом изображении — анаглиф 3d стоковые картинки, фотографии без лицензионных отчислений и изображения, управляемое изображение тени человеческого скелета — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображения 3d цифровой глюк абстрактный гранж-фон — анаглиф 3d стоковые иллюстрациицифровые 3d манипуляции с машинописными металлическими буквами, увиденные на блошином рынке в берлине, германия 3d стоковые картинки, фотографии и изображения без уплаты роялти акт гранж фон — анаглиф 3d стоковые иллюстрации3d очки — анаглиф 3д стоковые картинки, фотографии без уплаты роялти и изображенияmotion glitch чересстрочный разноцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые картинки, фотографии и изображения без уплаты роялти стоковые картинки, фотографии без лицензионных платежей и изображениядвижение глюк переплетенный разноцветный искаженный текстурированный футуристический горный пейзаж фон — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображениядвижение глюк чересстрочный разноцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые картинки, фотографии без уплаты роялти и изображенияанаглиф изображение стрелки дорожной разметки на асфальте — анаглиф 3d стоковые картинки, фото и изображения без уплаты роялти почтовая марка фильмов — анаглиф 3d st ock картинки, фотографии без лицензионных платежей и изображениястатуя изнасилования сабинянок в лоджии дей ланци или лоджии делла синьория, на площади делла синьория во флоренции, италия футуристический фон — анаглиф 3d стоковые фотографии, фотографии и изображения без лицензионных платежейДвойная экспозиция портрет лица молодого человека в маске для лица против эпидемии вируса и горизонт Нью-Йорка — анаглиф 3d стоковые картинки, фотографии и изображения без уплаты роялтианаглиф 3d изображение опор передачи (силовые башни или опоры электропередач) на фоне голубого неба — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображения анаглиф изображение дорожной разметки на велосипедных дорожках — анаглиф 3d стоковые картинки, фото и изображения без уплаты роялти3-d очки — анаглиф 3d стоковые картинки, Фотографии и изображения без лицензионных платежей.
3d изображение линии горизонта в центре манхэттена, нью-йорк — анаглиф 3d стоковые фотографии, фотографии без уплаты роялти и изображения с высоты птичьего полета идущего человека по известняковому тротуару на александерплац, берлин, германия — анаглиф 3d стоковые фотографии, фото и изображения без уплаты роялти изображение воздушного змея в снежный зимний день в парке в берлине, германия — анаглиф 3d стоковые фотографии, фото и изображения без уплаты роялти машинописные металлические буквы, увиденные на блошином рынке — анаглиф 3d стоковые фотографии, фотографии без лицензионных платежей и изображения портрет с двойной экспозицией лица молодого человека в маске против вирусной эпидемии и горизонта нью-йорка — анаглиф 3d стоковые фотографии, лицензионные фотографии и изображения imageanaglyph изображение трафика внутри автомобильного туннеля — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображения3d изображение низкого угла перспективы прямоугольной лестничной клетки — анаглиф 3d сток p ictures, роялти-фри фото и изображениягеометрический полутоновый анаглиф с эффектом глюка фоновый элемент дизайна — анаглиф 3d стоковые иллюстрациисанаглиф 3d изображение металлических настенных часов — анаглиф 3d стоковые картинки, фото и изображения без уплаты роялтистатуи лоджии деи ланци, флоренция, в анаглифическом изображении — анаглиф 3d стоковые картинки, фотографии без лицензионных отчислений и изображения, управляемое изображение тени человеческого скелета — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображения 3d цифровой глюк абстрактный гранж-фон — анаглиф 3d стоковые иллюстрациицифровые 3d манипуляции с машинописными металлическими буквами, увиденные на блошином рынке в берлине, германия 3d стоковые картинки, фотографии и изображения без уплаты роялти акт гранж фон — анаглиф 3d стоковые иллюстрации3d очки — анаглиф 3д стоковые картинки, фотографии без уплаты роялти и изображенияmotion glitch чересстрочный разноцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые картинки, фотографии и изображения без уплаты роялти стоковые картинки, фотографии без лицензионных платежей и изображениядвижение глюк переплетенный разноцветный искаженный текстурированный футуристический горный пейзаж фон — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображениядвижение глюк чересстрочный разноцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые картинки, фотографии без уплаты роялти и изображенияанаглиф изображение стрелки дорожной разметки на асфальте — анаглиф 3d стоковые картинки, фото и изображения без уплаты роялти почтовая марка фильмов — анаглиф 3d st ock картинки, фотографии без лицензионных платежей и изображениястатуя изнасилования сабинянок в лоджии дей ланци или лоджии делла синьория, на площади делла синьория во флоренции, италия футуристический фон — анаглиф 3d стоковые фотографии, фотографии и изображения без лицензионных платежейДвойная экспозиция портрет лица молодого человека в маске для лица против эпидемии вируса и горизонт Нью-Йорка — анаглиф 3d стоковые картинки, фотографии и изображения без уплаты роялтианаглиф 3d изображение опор передачи (силовые башни или опоры электропередач) на фоне голубого неба — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображения анаглиф изображение дорожной разметки на велосипедных дорожках — анаглиф 3d стоковые картинки, фото и изображения без уплаты роялти3-d очки — анаглиф 3d стоковые картинки, Фотографии и изображения без лицензионных платежей. Motion Glitch чересстрочный разноцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые фотографии, фотографии без уплаты роялти и ima gesmotion глюк чересстрочный разноцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые картинки, фотографии и изображения без уплаты роялти бесплатные фото и изображенияанаглиф изображение манекенов в интерьере — анаглиф 3д стоковые картинки, лицензионные фото и изображения Фотографии и изображенияmotion glitch чересстрочный разноцветный искаженный текстурированный футуристический фон наложения — анаглиф 3d стоковые картинки, фотографии без уплаты роялти и изображения крыши зданий в лондоне, англия — анаглиф 3d стоковые картинки анаглиф 3d цифровой глюк абстрактный гранж фон — анаглиф 3d стоковые иллюстрациидвижение глюк переплетенный разноцветный искаженный текстурированный футуристический горный пейзаж фон — анаглиф 3d стоковые картинки, фотографии и изображения без лицензионных платежейанаглиф изображение вершины берлинской телебашни (fernsehturm) в тумане.
Motion Glitch чересстрочный разноцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые фотографии, фотографии без уплаты роялти и ima gesmotion глюк чересстрочный разноцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые картинки, фотографии и изображения без уплаты роялти бесплатные фото и изображенияанаглиф изображение манекенов в интерьере — анаглиф 3д стоковые картинки, лицензионные фото и изображения Фотографии и изображенияmotion glitch чересстрочный разноцветный искаженный текстурированный футуристический фон наложения — анаглиф 3d стоковые картинки, фотографии без уплаты роялти и изображения крыши зданий в лондоне, англия — анаглиф 3d стоковые картинки анаглиф 3d цифровой глюк абстрактный гранж фон — анаглиф 3d стоковые иллюстрациидвижение глюк переплетенный разноцветный искаженный текстурированный футуристический горный пейзаж фон — анаглиф 3d стоковые картинки, фотографии и изображения без лицензионных платежейанаглиф изображение вершины берлинской телебашни (fernsehturm) в тумане. берлин, германия — анаглиф 3d стоковые картинки, фотографии и изображения без уплаты роялти3d изображение строительства высотного здания в западном берлине, германия — анаглиф 3d стоковые картинки, фотографии и изображения без уплаты роялти Полицейская линия полиции Нью-Йорка на улицах Нью-Йорка, США — анаглиф 3d стоковые фотографии, фотографии без уплаты роялти и изображения анаглиф 3d изображение опор ЛЭП (мощных опор или опор электропередач) на фоне голубого неба — анаглиф 3d стоковые картинки, лицензионные изображения фотографии и изображения, обработанные изображением голых деревьев зимой на фоне облачного неба — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображения анаглиф 3d цифровой глюк абстрактный фон гранж — анаглиф 3d стоковые иллюстрацииdeatil старого магнитофона в черно-белом — анаглиф 3d стоковые картинки, Фотографии и изображения без лицензионных отчислений. Это трехмерный стереоанаглиф изображения, сделанного передней камерой обнаружения опасности на борту Mar s Exploration Rover.
берлин, германия — анаглиф 3d стоковые картинки, фотографии и изображения без уплаты роялти3d изображение строительства высотного здания в западном берлине, германия — анаглиф 3d стоковые картинки, фотографии и изображения без уплаты роялти Полицейская линия полиции Нью-Йорка на улицах Нью-Йорка, США — анаглиф 3d стоковые фотографии, фотографии без уплаты роялти и изображения анаглиф 3d изображение опор ЛЭП (мощных опор или опор электропередач) на фоне голубого неба — анаглиф 3d стоковые картинки, лицензионные изображения фотографии и изображения, обработанные изображением голых деревьев зимой на фоне облачного неба — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображения анаглиф 3d цифровой глюк абстрактный фон гранж — анаглиф 3d стоковые иллюстрацииdeatil старого магнитофона в черно-белом — анаглиф 3d стоковые картинки, Фотографии и изображения без лицензионных отчислений. Это трехмерный стереоанаглиф изображения, сделанного передней камерой обнаружения опасности на борту Mar s Exploration Rover. ..попкорн и 3d очки для кино — анаглиф 3d стоковые фотографии, фотографии без лицензионных платежей и изображенияmotion glitch чересстрочный многоцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображенияmotion glitch чересстрочный многоцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые фотографии, лицензионные фото и изображения3d изображение низкоугольной перспективы прямоугольной лестничной клетки Миддлтон, 29 апреля., 2011 in… анаглиф 3d цифровой глюк абстрактный гранж фон — анаглиф 3d стоковые иллюстрациианаглиф 3d цифровой глюк абстрактный гранж фон — анаглиф 3d стоковые иллюстрации
..попкорн и 3d очки для кино — анаглиф 3d стоковые фотографии, фотографии без лицензионных платежей и изображенияmotion glitch чересстрочный многоцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые картинки, фотографии без лицензионных платежей и изображенияmotion glitch чересстрочный многоцветный искаженный текстурированный футуристический фон — анаглиф 3d стоковые фотографии, лицензионные фото и изображения3d изображение низкоугольной перспективы прямоугольной лестничной клетки Миддлтон, 29 апреля., 2011 in… анаглиф 3d цифровой глюк абстрактный гранж фон — анаглиф 3d стоковые иллюстрациианаглиф 3d цифровой глюк абстрактный гранж фон — анаглиф 3d стоковые иллюстрации
Как создавать анаглифные 3D-изображения, которые действительно работают!
Первоначально я планировал написать этот урок о том, как создать 3D-эффект в стиле ретро, который имитирует смещенные красно-синие изображения, которые можно было увидеть в старых 3D-фильмах, комиксах и плакатах. Но потом я подумал, что вместо того, чтобы просто воссоздать эффект, почему бы не попробовать создать анаглифное 3D-изображение, которое действительно работает?! Так что я поразил свой разум наукой, лежащей в основе стереоскопии, и понял, как создавать действительно крутые 3D-изображения, которые появляются на вашем экране. Возьмите себе некоторые старые школьные 3D-спецификации и следуйте этому руководству, чтобы узнать, как создавать собственные анаглифные 3D-изображения в Photoshop.
Но потом я подумал, что вместо того, чтобы просто воссоздать эффект, почему бы не попробовать создать анаглифное 3D-изображение, которое действительно работает?! Так что я поразил свой разум наукой, лежащей в основе стереоскопии, и понял, как создавать действительно крутые 3D-изображения, которые появляются на вашем экране. Возьмите себе некоторые старые школьные 3D-спецификации и следуйте этому руководству, чтобы узнать, как создавать собственные анаглифные 3D-изображения в Photoshop.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Подпишитесь на канал Spoon Graphics на YouTube
Чтобы следовать этому руководству и увидеть эти изображения в полной мере, вам понадобятся 3D-очки с красными и голубыми линзами. Вы можете найти оригинальные очки в стиле белой карты онлайн за пару долларов / фунтов стерлингов / евро, которые отлично работают.
Вы можете найти оригинальные очки в стиле белой карты онлайн за пару долларов / фунтов стерлингов / евро, которые отлично работают.
Анаглифические 3D-изображения можно создавать двумя способами; Первый метод объединяет два отдельных изображения с камеры и дает действительно классные фотографии.
Второй метод создает эффект только с одним изображением, что делает его особенно полезным для иллюстраций или любых фотографий, снятых не в стереорежиме.
Техника двух изображений действительно помогает понять науку, стоящую за стереоскопическими изображениями. Анаглифы создаются путем объединения двух изображений под разными углами, подобно тому, как работают наши глаза. Попробуйте посмотреть на предмет на своем столе и закрыть один глаз, затем другой. Заметили, как кажется, что объект движется? В этой технике используется тот же принцип. Делаются две фотографии либо двумя камерами, соединенными вместе на определенном расстоянии друг от друга, либо одной камерой, которая перемещается на штативе. Делайте снимки с расстоянием всего в несколько дюймов для объектов крупным планом и на расстоянии нескольких футов для сцен с большим расстоянием.
Делайте снимки с расстоянием всего в несколько дюймов для объектов крупным планом и на расстоянии нескольких футов для сцен с большим расстоянием.
Откройте две свои фотографии в Photoshop. Эти изображения представляют собой готовую стереоскопическую пару от Shutterstock. Выберите все (CMD+A) и скопируйте (CMD+C) одно изображение, затем вставьте (CMD+V) его в другой документ изображения. Дважды щелкните фон, чтобы преобразовать его в обычный слой. Запомните, какое изображение «левое», а какое «правое». Назовите слои соответственно.
Дважды щелкните «левый» слой еще раз, чтобы открыть параметры стиля слоя. Снимите флажок с красного канала и нажмите OK.
Откройте параметры стиля слоя для «правильного» слоя, но на этот раз снимите галочки с зеленого и синего каналов. Вы сразу же увидите, как оживает эффект анаглифа.
Переместите слой, чтобы выровнять смещенные изображения по фокальной точке на переднем или заднем плане, чтобы точно настроить изображение и уменьшить любые проблемы с двоением в глазах, которые могут возникнуть.
Используйте инструмент «Обрезка», чтобы обрезать документ в области, где оба слоя перекрываются.
Глубина сцены автоматически создается за счет смещения точки зрения между двумя изображениями. Самое интересное в этой технике то, что вы не знаете, каким получится эффект, пока не обработаете изображения, что связано с удовольствием от традиционной фотографии.
Анаглифы по-прежнему можно создавать только с одним изображением. Эта техника требует дополнительной работы в Photoshop, но позволяет лучше контролировать конечный эффект. Он использует карту глубины с фильтром Displace в Photoshop, чтобы сдвинуть второе изображение с места и, таким образом, создать 3D-эффект.
Откройте одно изображение в Photoshop. Сначала нам нужно создать карту глубины, в которой используются черные и белые тона, чтобы определить, насколько каждая конкретная область изображения должна быть смещена. Создайте новый слой, затем нарисуйте длинное тонкое прямоугольное выделение и залейте эту область черно-белым градиентом. Это будет удобной ссылкой для диапазона тонов.
Это будет удобной ссылкой для диапазона тонов.
Начнем с выделения областей, ближайших к камере. Создайте новый слой и обведите все элементы переднего плана с помощью инструмента «Многоугольное лассо» (или инструмента «Перо»), затем залейте выделение белым цветом.
Установите инструмент «Затемнитель» на «Света» и уменьшите непрозрачность до 50%. Закрасьте области белых фигур, которые находятся немного дальше, мягкой кистью, вместо этого изменив их цвет на светло-серый. Это постепенное изменение тона будет отражаться как постепенное изменение глубины.
Создайте еще один новый слой и переместите его ниже белого слоя. Нарисуйте выделение вокруг любых элементов, которые находятся за пределами переднего плана. Возьмите средне-серый образец из эталона градиента и заполните слой, чтобы тона постепенно становились темнее.
Повторите процесс создания нового слоя, переместите его ниже предыдущего слоя, затем обведите и заполните элементы сцены тонами, чтобы представить их глубину. Чем темнее тон, тем дальше будет уходить эта часть изображения при просмотре в 3D-очках.
Чем темнее тон, тем дальше будет уходить эта часть изображения при просмотре в 3D-очках.
Последний слой в нижней части стопки должен быть чисто черным, который будет виден только в дальних областях изображения.
Нажмите CMD+A, чтобы выбрать все, CMD+Shift+C, чтобы скопировать объединенное. Вставьте (CMD+V) это объединенное изображение в верхнюю часть стека слоев и примените Размытие по Гауссу на 10 пикселей из меню Фильтр. Это размытие уменьшит резкость краев после смещения изображения.
Сохраните документ в формате .PSD с именем файла «displace.psd».
Снова откройте исходную фотографию, затем используйте сочетание клавиш CMD+Shift+U, чтобы обесцветить ее. (Обесцвечивание совершенно необязательно, но оно добавляет ретростиль анаглифическому эффекту)
Нажмите CMD+J, чтобы создать дубликат слоя, затем дважды щелкните Фон, чтобы преобразовать его в обычный слой.
Дважды щелкните верхний слой, чтобы открыть параметры стиля слоя. Снимите флажок с красного канала и нажмите OK.
Снимите флажок с красного канала и нажмите OK.
Откройте параметры стиля слоя для второго слоя, но на этот раз снимите галочки с зеленого и синего каналов. В отличие от предыдущей методики пока ничего не изменилось!
Выберите верхний слой, затем перейдите в Filter > Distort > Displace. Введите 10 пикселей по горизонтали и 0 по вертикали. Нажмите OK, затем перейдите к файлу displace.psd.
Затем слой будет смещен в соответствии с нашей черно-белой картой глубины. Наденьте 3D-очки, чтобы увидеть, как фон уходит вдаль.
Переместите верхний слой, чтобы выровнять изображения по фокальной точке, чтобы уменьшить любые нежелательные проблемы с двоением в глазах, затем обрежьте документ до нужного размера.
Преимущество этого метода в том, что у вас есть полный контроль над манипулированием изображением. Поскольку мы сохранили слои на карте смещения, вы можете вернуться назад и настроить тона и размытие, чтобы изменить 3D-эффект.
Руководство по созданию анаглифных 3D-изображений — Центр фотографии гражданской войны
Ресурсы
Тысячи фотографий Гражданской войны были сделаны в стереоскопическом формате, чтобы их можно было увидеть в 3D. Это было «видео» Гражданской войны в Америке — опыт фотографического просмотра, который увлек зрителей в глубины фотографии.
Библиотека Конгресса владеет основными коллекциями оригинальных документальных фильмов о Гражданской войне и трехмерных фотографий. В библиотеке хранится более 600 старинных оригинальных неразрезанных стереоскопических негативов размером 4 × 10 дюймов Александра Гарднера и его сотрудников, а также несколько тысяч других стереоскопических негативов и отпечатков.
Любой негатив с префиксом номера вызова B815 означает, что это полный неразрезанный стереонегатив размером 4×10 дюймов. Любой номер изображения с префиксом B811 означает, что изображение было снято в стереорежиме, но оригинальная пластина была разрезана на две половины. Для подавляющего большинства негативов B811 обе половины стереоизображения все еще существуют.
Для подавляющего большинства негативов B811 обе половины стереоизображения все еще существуют.
Как и почти все изображения Гражданской войны в библиотеке, доступны бесплатные, немедленные загрузки в высоком разрешении, что позволяет любому загрузить и создать свои собственные трехмерные изображения со всей четкостью и яркостью большой старинной стеклянной пластины. негативы.
Для целей этого краткого руководства давайте воспользуемся сигнальной башней в Антиетаме. LC-B815-633, который обладает хорошим стереоэффектом и с ним легко работать.
Вы можете найти его на сайте Библиотеки Конгресса здесь: http://www.loc.gov/pictures/collection/cwp/item/cwp2003000126/PP/
Загрузите цифровой файл TIFF 44 МБ с полной стереосистемой. отрицательный. Ключевой момент, который следует помнить при работе с неразрезанными стереосистемами B815, заключается в том, что вы должны поменять местами два изображения. Следовательно, если вы посмотрите на необработанное изображение ниже, левое стереоизображение находится справа от негатива, а правое стереоизображение — слева.
Для удобства загрузите две копии изображения в высоком разрешении и с помощью фотоальбома Windows, Microsoft Paint или другой стандартной фотопрограммы обрежьте одну из них, чтобы получить правильное изображение, которое следует пометить как «Левое». И обрежьте вторую версию, чтобы захватить только левое изображение, которое вы должны пометить как «Правое».
Вот обрезанное «левое» изображение — правая сторона приведенного выше негатива.
Вот обрезанное «правое» изображение, которое было левой стороной отрицательного двойного изображения выше.
Загрузите бесплатную программу Stereo PhotoMaker здесь: http://stereo.jpn.org/rus/stphmkr/
СКАЧАТЬ ЗДЕСЬ
ШАГ 1
” и перейдите ко второй записи: Открыть левое/правое изображения. Откройте изображение, которое вы пометили как «левое». Затем вернитесь и откройте нужное изображение. Они должны отображаться рядом на экране.
Примечание: описанная выше процедура работает как для неразрезанных стереонегативов, так и для тех, которые находятся в отдельных правой и левой половинах. Другой метод обработки неразрезанных негативов, серия B815, заключается в загрузке полного неразрезанного негатива. Откройте Stereo Photo Maker, используйте раскрывающийся список «Файл» и выберите первую запись «Открыть стереоизображение». Это отобразит полный неразрезанный стереонегатив и нажмите клавишу «X» на клавиатуре. Этот короткий путь поменяет местами правую и левую стороны, так что теперь они будут в правильном положении. Затем вы просто выполните остальные шаги, описанные ниже.
Другой метод обработки неразрезанных негативов, серия B815, заключается в загрузке полного неразрезанного негатива. Откройте Stereo Photo Maker, используйте раскрывающийся список «Файл» и выберите первую запись «Открыть стереоизображение». Это отобразит полный неразрезанный стереонегатив и нажмите клавишу «X» на клавиатуре. Этот короткий путь поменяет местами правую и левую стороны, так что теперь они будут в правильном положении. Затем вы просто выполните остальные шаги, описанные ниже.
ШАГ 2
Затем перейдите в раскрывающийся список «Настройка», пятый слева, и выберите «Автоматическое выравнивание» и нажмите на него. Средство создания стереофотографий автоматически выстроит обе фотографии по горизонтали и вертикали и установит то, что, по его мнению, должно быть правильным стереоокном.
Чтобы увидеть его в 3-D, перейдите к «Стерео», четвертому слева, и спуститесь к Серому анаглифу — Красному/Голубому. Наденьте свои красно-голубые очки и посмотрите. Если у вас есть красные/синие очки или любая другая цветовая комбинация, просто выберите подходящий метод анаглифного сканирования в раскрывающемся меню. Самая популярная комбинация анаглифов в печати и в Интернете — красный/голубой.
Самая популярная комбинация анаглифов в печати и в Интернете — красный/голубой.
Однако автоматически созданный анаглиф из двух обрезанных и выровненных фотографий не всегда правильно устанавливает стереоокно. Думайте о стереоокне как о рамке изображения, когда вы смотрите на сцену, эта рамка изображения не должна отсекать какие-либо окружающие объекты.
Вы можете легко настроить окно. Stereo PhotoMaker имеет инструменты настройки. Нажмите на раскрывающийся список «Настроить» и откройте верхнюю запись «Простая настройка», и на вашем рабочем экране появится горизонтальный ползунок над фотографией и вертикальный ползунок слева. Используя горизонтальный ползунок, вы можете перемещать каждое изображение вперед и назад в горизонтальной плоскости, чтобы перемещать стереоокно. Вы можете поэкспериментировать с настройками по горизонтали, чтобы стерео выглядело лучше, но будьте осторожны с большими настройками. Вероятно, лучше не отклоняться слишком далеко от автоматически устанавливаемого анаглифического изображения «по умолчанию», которое дает вам Stereo Photo Maker.
Чем больше вы работаете с этим элементом управления, тем легче будет увидеть нарушения окна и сделать приятные анаглифы. Посмотрите на анаглиф ниже и сравните со следующим. Первый просто не выглядит правильно и режет глаза. Второй, который мы перенастроили, чтобы правильно установить стереоокно, намного приятнее для глаз.
Когда вы делаете анаглиф, если что-то выглядит косоглазым и неправильным, скорее всего, оно неправильное. Попробуйте поменять местами два изображения и посмотреть, решит ли это проблему. Эту ошибку легко совершить.
Хорошее 3D никогда не должно вызывать дискомфорта или напряжения глаз!
Анаглифическая 3D-фотография — Как создавать стереоскопические 3D-фотографии!
Анаглифическая 3D-фотография – Как создавать стереоскопические 3D-фотографии! – Смотрите на YouTube
Анаглифические 3D-фотографии — это знаковые красные и синие изображения, для просмотра которых требуются классические «3D-очки». В этом уроке мы рассмотрим, как создавать собственные красно-синие стереоскопические 3D-фотографии!
Анаглифическая 3D-фотография
Большинство методов 3D-фотографии достигается за счет передачи разной информации каждому глазу. В случае с анаглифической 3D-фотографией это достигается путем фильтрации частей изображения с помощью цветных очков.
В случае с анаглифической 3D-фотографией это достигается путем фильтрации частей изображения с помощью цветных очков.
Это не единственный способ создания 3D-эффекта на фотографии или видео, но один из самых простых и доступных. Единственное, что нужно зрителю, чтобы увидеть эффект, — это пара красных и синих 3D-очков, которые довольно распространены.
Как создавать стереоскопические 3D-фотографии
Для создания стереоскопического 3D-эффекта на ваших фотографиях нам действительно нужны 2 изображения. Одно изображение для каждого глаза! Это позволяет нам накладывать одно изображение поверх другого, используя противоположные цвета, поэтому очки могут фильтровать их, чтобы показывать только правильному глазу.
На практике для этого требуется сделать 2 изображения со смещением друг относительно друга.
Цель состоит в том, чтобы создать изображение «левого глаза» и «правого глаза». При попадании в правильный глаз наш мозг будет обрабатывать смещенные изображения вместе, создавая 3D-эффект.
Скомпонуйте и осветите объект как обычно, но имейте в виду, что вы будете немного смещать камеру в сторону. Требуемое количество движений варьируется, поэтому экспериментируйте с разными расстояниями в зависимости от того, насколько близко вы находитесь к объекту съемки.
Например, для макросъемки 3D-фотографий может потребоваться движение всего на пару сантиметров, в то время как для пейзажного изображения требуется большее расстояние между снимками. При макросъемке направляющая фокусировки отлично подходит для смещения камеры, сохраняя при этом угол и поворот одинаковыми.
Постобработка
Постобработка ваших двух изображений довольно проста и может быть достигнута в Photoshop. Какие цвета применить к какому изображению, зависит от типа ваших очков. Подавляющее большинство 3D-очков имеют красный цвет над левым глазом и синий цвет над правым.
Шаг 1 — Создайте 2 слоя, содержащих два изображения. Назовите слой с левым изображением «левым», а правым — «правым»
Назовите слой с левым изображением «левым», а правым — «правым»
Шаг 2 — Дважды щелкните0171 оставьте слой , чтобы открыть панель стилей слоя, и снимите флажок с зеленого и синего каналов в разделе «Дополнительные параметры наложения». Нажмите OK, чтобы закрыть панель. Это оставляет левое изображение только красным.
Шаг 3 — Дважды щелкните правый слой , чтобы снова открыть панель «Стиль слоя», и снимите флажок с красного канала в разделе «Дополнительные параметры наложения». Нажмите OK, чтобы закрыть панель. Это оставит правильное изображение с остальной информацией о цвете (синий и зеленый).
Шаг 4 – Перемещайте и выравнивайте слои, пока эффект не станет наиболее выраженным. Маловероятно, что слои будут идеально выровнены прямо из камеры, поэтому используйте свое суждение, чтобы найти золотую середину. Это должно стать очевидным, когда 3D работает правильно.
Если ваши глаза плохо видят 3D-эффект, возможно, вы неправильно восприняли цвета. Попробуйте поменять местами каналы между двумя слоями, пока не увидите 3D-эффект. Самый простой способ вспомнить — посмотреть на свои очки. Через красную линзу может проходить только красный цвет, поэтому, если она находится над вашим левым глазом, для левого изображения необходимо проверить только красный канал.
Шаг 5 – Обрежьте изображение, чтобы обрезать все лишние края после корректировки.
Как получить лучшие анаглифные 3D-фотографии.
Метод проб и ошибок является важным фактором в 3D, особенно при использовании метода одной камеры и перемещении ее для второго снимка. Поиск оптимального места при выравнивании изображений является ключом к получению хорошего эффекта.
Другие факторы включают поиск хорошего предмета. Для эффективного 3D-эффекта важна большая глубина. Мы использовали здесь цветы просто потому, что глубина, обеспечиваемая лепестками, подчеркивает эффект 3D в изображениях.
Резкость также может играть роль, особенно при макросъемке 3D-фотографий. Глубина резкости может быть очень малой вблизи, что делает эффект менее заметным. Складывание фотографий друг на друга или использование очень узкой диафрагмы может помочь удерживать весь объект в фокусе.
Мы надеемся, что это руководство по стереоскопической 3D-фотографии поможет вам создать собственную анаглифическую 3D-фотографию. Эти культовые красные и синие очки, хотя и не идеальные, представляют собой новый интересный способ просмотра изображений.
Наконец, не забудьте подписаться на наш канал YouTube, чтобы получать больше уроков по макросъемке, идей и вдохновения!
Ben Tuxworth
Никогда не бойтесь экспериментировать и всегда исследуйте новые предметы и техники. Приложив руку ко многим жанрам как для профессиональных, так и для личных проектов, макросъемка теперь является основным выходом для творчества Бена.
Последние сообщения Бена Таксуорта (посмотреть все)
Автор: Бен Таксворт
(БЕСПЛАТНО) Anaglyph 3D: создание анаглифных 3D-изображений онлайн
УЧЕБНЫЕ ПОСОБИЯ
С помощью фоторедактора MockoFun легко создавать эффект анаглиф 3D и эффект хроматической аберрации (цветная бахрома) с использованием интеллектуальных фильтров, аналогичных Photoshop. MockoFun — лучший и бесплатный генератор анаглифов!
Анаглиф 3D
Анаглиф 3D – это стереоскопический 3D-эффект, достигаемый за счет кодирования изображения каждого глаза с помощью фильтров разных цветов, обычно красного и голубого.
Анаглифические 3D-изображения содержат два цветных изображения с разной фильтрацией, по одному для каждого глаза. Цвета, используемые для создания анаглифического эффекта, обычно хроматически противоположны.
3D Anaglyph Maker
Цветная бахрома
Хроматическая аберрация — это распространенная оптическая проблема объективов, возникающая, когда цветов неправильно преломляются объективом. Результатом является несоответствие в фокусе, где цвета не сочетаются должным образом.
Результатом является несоответствие в фокусе, где цвета не сочетаются должным образом.
Обычно хроматическая аберрация также известна как цветная окантовка, фиолетовая окантовка или дисперсия.
Как сделать анаглиф?
Вы можете сделать эффект анаглиф онлайн с помощью MockoFun. Превратите свои фотографии в анаглифные изображения всего за несколько простых шагов.
Выберите изображение для начала.
Перейдите в Elements > Photos и найдите изображение или, Загрузить собственное изображение.
Добавьте эффект Анаглиф 3D .
Сначала уменьшите Насыщенность изображения. Затем перейдите в раздел «Фильтры» в верхнем меню и найдите фильтр «Анаглиф». Ползунок перемещается от -1 до 1, но вы можете ввести другое значение. Я буду использовать 1.5 для этого изображения.
Это один из наших бесплатных онлайн-фильтров .
Добавить текстуру глюка (необязательно).
Анаглиф и Глитч-эффект хорошо сочетаются друг с другом.
Перейдите в Elements > Photos и найдите текстуру с ошибками. Установите режим наложения на Экран . Вы также можете применить фильтр Anaglyph к текстуре сбоев.
Если вы хотите изменить цвета анаглифического 3D, вы можете добавить новый фильтр Hue . Это работает, только если вы обесцветили исходное изображение. В противном случае это изменит оттенок вашего изображения не только красного и голубого цветов.
Фото с эффектом 3D очень просто сделать онлайн. Но если вам нужно применить эффект анаглиф к нескольким изображениям, попробуйте этот экшен Photoshop с 3D-эффектом.
Как сделать цветную бахрому?
Вы можете сделать эффект Color Fringe или Chromatic Aberration онлайн с помощью MockoFun . Фильтр хроматических аберраций прост в использовании, и вы можете создавать действительно классные фотоэффекты.
Выберите изображение для начала.
Перейдите Elements > Photos и найдите изображение или Загрузите свое собственное изображение.
Добавьте эффект Color Fringe .
Сначала уменьшите Насыщенность изображения. Затем перейдите в раздел «Фильтры» в верхнем меню и найдите фильтр «Цветная окантовка». Ползунок перемещается от -1 до 1, но вы можете ввести другое значение.
Это один из наших онлайн-фильтров премиум-класса .
Фотофильтры MockoFun отлично подходят для неразрушающего редактирования . Вы можете добавить несколько фотофильтров. Вы можете в любое время изменить настройки фотофильтров, переместить фильтры и т. д.
Создайте эффект 3D-фотографии, подобный этому, в кратчайшие сроки.
Как видите, создать 3D-эффект онлайн очень просто. Изображение с 3D-эффектом легко настроить. Для этого 3D-изображения я использовал бесплатный онлайн-фильтр Anaglyph с параметром Amount , установленным на 3.
Создайте эффект 3D-очков онлайн с помощью MockoFun 9.0021
Вы даже можете сделать Anaglyph текст , используя любой шрифт, а не только шрифт Anaglyph. MockoFun — отличный генератор шрифтов VHS.
Комбинируйте типографику и фотографии для создания трехмерных изображений. Этот вид 3D-фотоэффектов отлично подходит для создания постеров. Или вы можете создать логотип Anaglyph в винтажном стиле ретро.
Сделайте 3D-изображений с MockoFun . Это бесплатно!
Сделайте изображение трехмерным с MockoFun . Это вы добавляете Фильтр оттенка после фильтров Анаглиф или Цветовая окантовка можно изменить цвета выделения. Создайте неоновый фотоэффект , объединив два изображения с режимом наложения Экран .
Если вы ищете бесплатное онлайн-редактирование 3D-фотографий, вы можете попробовать наш генератор фотоэффектов. Есть так много классных фотоэффектов, которые вы можете сделать!
Создайте эффект старого VHS с помощью этого бесплатного наложения VHS . Перейдите в Elements > Photos и найдите оверлей VHS PNG. Затем установите режим наложения на Экран . Также примените фильтр Anaglyph к текстуре VHS.
Перейдите в Elements > Photos и найдите оверлей VHS PNG. Затем установите режим наложения на Экран . Также примените фильтр Anaglyph к текстуре VHS.
Чтобы создать эффект старого телевизора, используйте фильтр Noise или фильтр Film Grain . Размытие в движении — еще один фильтр, который можно использовать для размытия изображения.
MockoFun — бесплатный генератор эффектов VHS. Эффект анаглиф отлично подходит для создания таких 3D-изображений. Создавайте анаглифические рисунки, используя собственные изображения, старые фотографии и т. д.
Еще один интересный способ использования этого онлайн-фотофильтра – превратить карандашный набросок в анаглифический рисунок.
Рисунок можно легко превратить в прикольную анаглифическую татуировку. Действительно, возможности безграничны!
Фотоэффекты онлайн
Анаглифический 3D-фильтр бесплатен, и вы можете попробовать его прямо сейчас!
Вы также можете попробовать эти удивительные онлайн фотофильтры для своих изображений! Перейти премиум 👑 и получить доступ ко всем нашим бесплатным и премиальным фотофильтрам. Вы можете увидеть некоторые эффекты изображения в предварительном просмотре.
Вы можете увидеть некоторые эффекты изображения в предварительном просмотре.
В заключение
Вы ищете фотоэффекты онлайн? Попробуйте фоторедактор MockoFun , и вы сможете создавать крутые эффекты для изображений. Итак, получайте удовольствие от MockoFun !
😎 Начните сейчас [БЕСПЛАТНО]
ТЫ ЗНАЕШЬ, ЭТО ВЕСЕЛЬЕ. ЭТО МОКОФАН.
Дайте волю своему творчеству и создавайте потрясающие дизайны. Вам не нужно быть графическим дизайнером, чтобы создать что-то потрясающее!
Создавайте фотоэффекты онлайн (бесплатно)
Изучите MockoFun с помощью этих кратких руководств для начинающих. Это очень просто!
Как выделить текст в Интернете
Вы хотите выделить текст в Интернете? Используйте MockoFun , это бесплатно и просто!
Создайте отличный выделенный текст за одну минуту.
Шрифты для подписи
Скачайте лучшие шрифты для подписи бесплатно. Создатель подписи онлайн с бесплатными шрифтами подписи онлайн.
УЧИТЕСЬ
Как создать изогнутый текст
Создайте изогнутый текст и обведите текст с помощью MockoFun текстовый редактор. Этот изогнутый текстовый эффект доступен онлайн.
Анаглиф Кто-нибудь? — Инфракрасные преобразования, ИК-модификации и учебные пособия по фотографии
Ищете что-то, что заставит ваших посетителей говорить на вашей следующей выставке? Почему бы не попробовать разместить в комнате несколько анаглифных изображений?
Анаглиф:
Стереоскопическое изображение, состоящее из двух изображений одного и того же объекта, снятых под немного разными углами, в двух дополнительных цветах, обычно красном и голубом (зелено-синем). Если смотреть через очки с одной красной и одной голубой линзой, изображения сливаются, создавая стереоскопическое ощущение — простое для чтения и, как вы увидите, простое в создании и довольно великолепное на вид.
Wakehurst Place принадлежит Национальному фонду Великобритании, и дом, и его прекрасные сады открыты для публики. летающей бомбы Фау-1 и ракеты Фау-2 в Пенемюнде с использованием этой методики и еще одна одиночная стереопара немецкого радара на французском побережье, снятая с низколетящего фоторазведывательного Спитфайра, дали много ценной информации.
летающей бомбы Фау-1 и ракеты Фау-2 в Пенемюнде с использованием этой методики и еще одна одиночная стереопара немецкого радара на французском побережье, снятая с низколетящего фоторазведывательного Спитфайра, дали много ценной информации.
Я долгое время был очарован трехмерными и стереоскопическими изображениями и тем, как глубина может отображать детали намного лучше, чем плоские двухмерные изображения… но, хотя я был хорошо осведомлен об используемых принципах, до недавнего времени я никогда не удосужился выяснить это. как их сделать, хотя вся информация есть в сети. Одним из первых настоящих 3D-изображений, которые произвели на меня впечатление, был анимационный фильм Тома Хэнкса «Полярный экспресс», который я впервые увидел в кинотеатре IMAX в Лондоне; сцена, где поезд замедлил ход и «ловец коров» остановился всего в нескольких дюймах от моего носа, была самой запоминающейся. Позднее большое влияние оказала «Коралина» Генри Селика 9.0021
Перейдите на несколько лет вперед к стереоскопическим изображениям, созданным некоторыми из недавних марсоходов НАСА. Будучи любителем космоса, я приобрел несколько красно-голубых очков, чтобы видеть Марс в великолепных стереографических изображениях на веб-сайте НАСА; эти изображения нашего ближайшего планетарного соседа были моим введением в анаглифы. Все, что я знал о том, как создавать эти изображения, это то, что два отдельных изображения, одно красное, другое голубое, были наложены друг на друга, и вы смотрели на них через эти очки; как это было сделано на самом деле, осталось для меня загадкой.
Будучи любителем космоса, я приобрел несколько красно-голубых очков, чтобы видеть Марс в великолепных стереографических изображениях на веб-сайте НАСА; эти изображения нашего ближайшего планетарного соседа были моим введением в анаглифы. Все, что я знал о том, как создавать эти изображения, это то, что два отдельных изображения, одно красное, другое голубое, были наложены друг на друга, и вы смотрели на них через эти очки; как это было сделано на самом деле, осталось для меня загадкой.
Этот анаглиф НАСА позволяет вам заглянуть прямо в этот марсианский кратер
Инфракрасная анаглифная фотография
Однажды вечером, листая книгу по покадровой анимации, я наткнулся на главу, которая содержала информацию об анаглифах, о том, как они работают и, в частности, , как их создать. Прочитав, я подумал: «Это все? Это все, что я должен сделать?» и решил, что я действительно должен иметь удар в этом. Моей следующей мыслью было: «Интересно, насколько хорошо это будет работать с инфракрасными изображениями?».
На следующее утро я взял свой ИК-конвертированный Canon 70D, вышел в сад и сделал несколько кадров с рук, обработал их и надел красно-синие очки, чтобы увидеть свой сад в великолепном инфракрасном 3D. В тот момент передо мной открылась целая новая область фотографии.
Расстояние между нашими глазами называется межглазным расстоянием или «IO». Именно это расстояние позволяет нашему мозгу видеть в 3D, поскольку левый глаз имеет немного другую точку обзора, чем правый. Мозг объединяет эти два изображения и дает нам стереоскопическое представление о том, что нас окружает. Если мы сейчас возьмем два изображения рядом с камерой, мы получим эти два смещенных изображения, но теперь проблема заключается в том, как передать их в наш мозг. Мы можем сделать это различными способами. Один из способов — использовать поляризационные фильтры, чтобы гарантировать, что левый глаз получает одно изображение, а правый глаз — другое поляризованное изображение, после чего мозг приступает к работе. Однако для наших целей мы будем использовать красное и голубое изображения, просматриваемые через красно-голубые очки.
Однако для наших целей мы будем использовать красное и голубое изображения, просматриваемые через красно-голубые очки.
Фактическое расстояние между камерой или камерами, снимающими изображения, не имеет большого значения, хотя чем дальше они друг от друга, тем круче трехмерный эффект, пока они не станут слишком далеко друг от друга, и мозг больше не сможет объединять изображения. Для наших целей мы будем работать с расстоянием от 3 до 6 дюймов между положениями камеры; это действительно все, что вам нужно.
В Интернете можно найти гораздо больше информации; если вы хотите прочитать кучу действительно хороших технических материалов о 3D-фотографии, попробуйте эту статью Стива Шоу. Это заархивированный сайт, который больше не работает, но оставлен для чтения.
Стерео слайдер
Мои первые попытки были сделаны с рук и включали в себя то, что я делал снимок, а затем наклонялся на несколько дюймов вправо для второго снимка и надеялся, что все будет на одном уровне. Несмотря на то, что изображения «работали», я быстро понял, что это будет немного случайным, поэтому разработал свой собственный «стереослайдер». Его очень просто сделать, и он состоит из куска, в данном случае, плиты МДФ размером около 12 x 4 дюймов с куском дерева с трех сторон для направления камеры и крепления для штатива под ним, хотя я отметил его расстоянием в 1 дюйм. , они действительно не требуются. Конечно, вы можете просто пойти и купить его за пару сотен в любой валюте!
Несмотря на то, что изображения «работали», я быстро понял, что это будет немного случайным, поэтому разработал свой собственный «стереослайдер». Его очень просто сделать, и он состоит из куска, в данном случае, плиты МДФ размером около 12 x 4 дюймов с куском дерева с трех сторон для направления камеры и крепления для штатива под ним, хотя я отметил его расстоянием в 1 дюйм. , они действительно не требуются. Конечно, вы можете просто пойти и купить его за пару сотен в любой валюте!
Пара видов слайдера. На самом деле это не обязательно должно быть высокотехнологично, так как все, что требуется, это переместить камеру на несколько дюймов вправо после первого снимка, чтобы она была параллельна первому снимку.
Для использования просто наденьте камеру доску и сделать снимок. Затем, убедившись, что фокус и фокусное расстояние зафиксированы, переместите камеру на несколько дюймов и сделайте второй снимок. Я использую небольшой спиртовой уровень с горячим башмаком, чтобы убедиться, что все выровнено перед съемкой. Мой метод работы заключается в том, чтобы сначала снять изображение левой руки, а затем изображение правой руки. Я делаю снимок своей руки до и после каждого двустишия в качестве маркера; легко заблудиться, пытаясь понять, где лево, а где право, если не добавлять маркеры.
Мой метод работы заключается в том, чтобы сначала снять изображение левой руки, а затем изображение правой руки. Я делаю снимок своей руки до и после каждого двустишия в качестве маркера; легко заблудиться, пытаясь понять, где лево, а где право, если не добавлять маркеры.
Ползунок в работе
Обработка анаглифных изображений
Итак, мы сделали наши изображения – как мы их обработаем? Как я уже говорил ранее, это действительно очень просто. Если вы снимаете в инфракрасном диапазоне, обрабатывайте изображения по мере необходимости, убедившись, что оба они обрабатываются одинаково. Обычно я использую левое изображение в качестве отправной точки и в Photoshop перетаскиваю правое изображение сверху, убедившись, что оно находится по центру. Я также называю левое и правое изображения, чтобы знать, что происходит. Теперь дважды щелкните «правое» изображение в палитре слоев, чтобы открыть окно «Стиль слоя»; здесь вы найдете расширенный режим наложения с флажками для красного, зеленого и синего каналов. Отключите красный канал… вот и все! — все готово!
Отключите красный канал… вот и все! — все готово!
Теперь вы сможете увидеть красное и синее изображения, наложенные друг на друга, но разделенные на вашей фотографии, и это будет выглядеть довольно странно — но наденьте очки и удивитесь трансформации.
Если вы снимаете с рук, вы можете отрегулировать выравнивание верхнего слоя, используя стрелки курсора, чтобы перемещать изображение по экрану, пока не получите идеальное выравнивание.
Одна проблема, о которой следует помнить, это все, что движется между кадрами, иначе вы можете получить цветной «призрак». Это можно увидеть, хотя и в очень маленьком масштабе, по флюгеру наверху мельницы. День был ветреный, и флюгер двигался между кадрами. Если в кадре люди, возможно, вам придется немного клонировать, чтобы избежать красных призраков.
Заключение
Итак, это хороший трюк для вечеринки, но как его использовать? У меня было несколько выставок моих инфракрасных работ, и мне бы очень хотелось включить пару или больше анаглифов, чтобы люди могли на них посмотреть.

