Онлайн калькулятор цветов RGB, HEX, HSL, CMYK
| HTML название | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| HTML название | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| HTML название | HEX | RGB |
|---|---|---|
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
Функции цвета Qlik Sense с синтаксисом и примерами
Сегодня мы поговорим о функциях цвета в Qlik Sense. Также мы обсудим пример и синтаксис функций цвета в Qlik Sense. Функции цвета Qlik Sense используются для настройки цветовых свойств визуализаций. Эти функции используются в коде сценария.
Также мы обсудим пример и синтаксис функций цвета в Qlik Sense. Функции цвета Qlik Sense используются для настройки цветовых свойств визуализаций. Эти функции используются в коде сценария.
Функции цвета в Qlik Sense с синтаксисом и примерами
i. ARGB
Функция ARGB() используется для установки цветового кода для точек данных в таблицах и диаграммах. Цвета определяются отдельными компонентами функции для красного (R), зеленого (G), синего (B) и альфа-значения (A), которое определяет непрозрачность.
Синтаксис:
ARGB(alpha,r,g,b)
Где альфа – значение в диапазоне от 0 до 255, которое определяет непрозрачность цвета. Если вы выбираете значение alpha = 0, оно интерпретируется как прозрачное, а если alpha = 255, то оно полностью непрозрачно. Любое значение между этими двумя определяет степень непрозрачности.
Значение r определяет компонент цвета для красного, g для зеленого и b для синего. Значение, возвращаемое при использовании этой функции, имеет двойной формат данных.
Значение, возвращаемое при использовании этой функции, имеет двойной формат данных.
Например, использование argb на карте, где цветные точки определяют разные уровни приоритетов вызовов.
if([Call Priority]='Must Call', argb(175,242,0,0), //this will return red dot if([Call Priority]='Need To Call',argb(175,254,197,80), //this will return yellow if([Call Priority]='Recent Call', argb(175,111,176,29), //this will return green if([Call Priority]='Not Targeted',argb(175,190,190,190) ) //this will return grey
Функции ARGB используются тогда, когда необходимо обработать непрозрачность цветного объекта. Это бывает необходимо на картах, диаграммах рассеяния и т. д., где значения данных представлены в виде точек, и за счет уменьшения их непрозрачности с помощью ARGB() можно управлять такой диаграммой, где многие точки данных перекрывают друг друга. Если непрозрачность низкая, а точки данных более прозрачны, перекрывающиеся точки данных можно легко увидеть по отдельности. Значение argb также можно интерпретировать в шестнадцатеричной системе счисления. Например, значение argb для светло-зеленого – 4278255360, что в шестнадцатеричной системе счисления можно представить, как FF00FF00. Первые два значения FF представляют альфа-фактор (255), а следующие два 00 обозначают меру красного компонента, следующие FF обозначает зеленый компонент, а последние 00 обозначает синий компонент.
Значение argb также можно интерпретировать в шестнадцатеричной системе счисления. Например, значение argb для светло-зеленого – 4278255360, что в шестнадцатеричной системе счисления можно представить, как FF00FF00. Первые два значения FF представляют альфа-фактор (255), а следующие два 00 обозначают меру красного компонента, следующие FF обозначает зеленый компонент, а последние 00 обозначает синий компонент.
ii. RGB
Функция RGB() аналогична функции ARGB(), с той лишь разницей, что при использовании RGB() значение альфа-фактора фиксировано, и вы не можете регулировать непрозрачность цвета.
Синтаксис:
RGB(r, g, b)
Где r, g и b – это места, где упоминаются значения трех цветовых компонентов (красного, зеленого и синего). Для некоторых цветов, приведенных ниже, есть предопределенные значения. Если в функции цвета не указан альфа-фактор, она интерпретируется как значения rgb(). Например, если мы напишем Blue(), то результатом будет значение RGB (0,0,128), но если вы напишете Blue(128), тогда 128 будет значением, определяющим непрозрачность (коэффициент альфа), и даст значение ARGB (128,0,0128).
|
Функция цвета |
Значение RGB |
|
Black ([alpha]) |
(0,0,0) |
|
Blue([alpha]) |
(0,0,128) |
|
Brown([alpha]) |
(128,128,0) |
|
Cyan([alpha]) |
-128,128 |
|
Darkgray([alpha]) |
-128,128,128 |
|
Green([alpha]) |
(0,128,0) |
|
Lightblue([alpha]) |
(0,0,255) |
|
Lightcyan([alpha]) |
-255,255 |
|
Lightgray([alpha]) |
-192,192,192 |
|
Lightgreen([alpha]) |
(0,255,0) |
|
Lightmagenta([alpha]) |
(255,0,255) |
|
Lightred([alpha]) |
(255,0,0) |
|
Magenta([alpha]) |
(128,0,128) |
|
Red([alpha]) |
(128,0,0) |
|
White([alpha]) |
-255,255,255 |
|
Yellow([alpha]) |
(255,255,0) |
Когда значение RGB записывается в шестнадцатеричной системе исчисления, тогда первые два значения, то есть FF, фиксируются для непрозрачности (255, непрозрачность). Функция RGB() используется в основном в таблицах и диаграммах, где настраивать прозрачность не требуется.
Функция RGB() используется в основном в таблицах и диаграммах, где настраивать прозрачность не требуется.
iii. HSL
Функция HSL() используется для установки таких компонентов цвета, как оттенок, насыщенность и яркость. Значения для этих трех находятся в диапазоне от 0 до 1. Синтаксис функции HSL() представлен ниже.
HSL(hue, saturation, luminosity)
Например, значение HSL для функции RGB (0,255,0) будет HSL (0,33,1,0,5), это установит определенную степень оттенка, насыщенности и яркости для соответствующего цвета.
iv. Функция Color в Qlik Sense
Функция Color() возвращает числовое значение цвета, используемого в коде. Значение хранится в двойной форме, то есть в алфавитном (текстовом) и цифровом виде. Текстовое представление имеет форму RGB(r, g, b), которая с помощью функции Color() дает числовые значения красного, зеленого и синего числовых компонентов.
Синтаксис:
Color(n)
Например, если мы напишем Yellow(), то функция цвета вернет RGB(255,255,0), что является числовой интерпретацией компонентов цвета (r, g, b) желтого цвета.
v. Функция Colormix1 в Qlik Sense
Функция Colormix1() используется для смешивания двух цветов, что дает определенный оттенок.
Синтаксис:
Colormix1(Value, ColorZero, ColorOne)
Где Value – действительное число от 0 до 1. Если Value = 0, возвращается ColorZero, а если Value = 1, то возвращается ColorOne. И, если значение находится в диапазоне 0 <Value <1, возвращается соответствующее промежуточное затенение.
ColorZero – это допустимое цветовое представление цвета RGB, один из двух цветов, которые мы хотим смешать и который составляет нижнюю границу интервала.
ColorOne также является допустимым цветовым представлением RGB, которое является вторым из двух смешиваемых цветов. Отмечает верхний предел двухцветного диапазона или интервала.
Например:
Colormix1(0.5, red(), blue())
Возвращает ARGB(255,64,0,64) (purple)
В этом примере мы смешали два цвета, красный и синий, со значением смешивания 0,5, которое возвращает числовые значения в функции ARGB() и указывает результирующий цвет от смешивания красного и синего, то есть фиолетовый.
vi. Функция Colormix2 в Qlik Sense
Функция Colormix2() используется для смешивания двух цветов и создания цветового градиента. Эта функция также определяет промежуточный цвет для центрального (0) значения или положения.
Синтаксис:
Colormix2(Value, ColorMinusOne, ColorOne[ , ColorZero])
Степень оценки смешанного цвета определяется значением, которое находится в диапазоне между -1 и 1. Если значение = -1, то возвращается первый цвет, то есть ColorMinusOne. Если значение = 1, то возвращается второй цвет, т.е. ColorOne. И, если значение находится между -1 и 1, возвращается ColorZero.
ColorMinusOne – это допустимый цвет RGB, который составляет нижнюю границу цветового интервала.
ColorOne также является допустимым представлением цвета RGB, и составляет верхний предел цветового диапазона.
ColorZero – это необязательный допустимый цвет RGB, который назначается центральной позиции диапазона.
Например,
ColorMix2(0, red(), green(), brown())
Вернет коричневый цвет, потому что значение равно 0. Если бы значение было -1 или 1, то соответственно были бы возвращены красный или зеленый цвет.
vii. Функция SysColor в Qlik Sense
Эта функция возвращает значение ARGB цветовой схемы системы Windows. Здесь nr – параметр цвета, используемый в Windows API.
Синтаксис:
SysColor(nr)
viii. Функция ColorMapHue в Qlik Sense
Функция оттенка ColorMapHue() возвращает значение цвета ARGB или имя цвета из диапазона или градиент компонента оттенка в цветовой модели HSV. Значение компонента оттенка находится в диапазоне от 0 до 1 (включая 0 и 1). Цветовая карта варьируется от красного до нескольких других цветов, таких как желтый, зеленый, голубой, синий, фиолетовый, а затем снова возвращается к красному. То есть, если ваше значение x находится между 0 и 1, тогда есть вероятность, что возвращаемый компонент оттенка будет из средних цветов, таких как зеленый, голубой, синий, фиолетовый. Если значение x близко к 0 или 1, тогда компонент оттенка будет красноватым.
Если значение x близко к 0 или 1, тогда компонент оттенка будет красноватым.
Синтаксис:
ColorMapHue (x)
Где x – любое значение от 0 до 1, определяющее компонент оттенка из палитры.
ix. Функция ColorMapJet в Qlik Sense
Функция ColorMapJet() возвращает значение цвета ARGB или имя для диапазона цветовой карты, начиная от синего, затем проходя через голубой, желтый и оранжевый, и возвращаясь к красному. Значение x должно быть указано как значение от 0 до 1. То есть, если вы выберете значение x на 0,5 или что-то в этом роде, вы получите цвет, который является оттенком желтого. Если вы приблизитесь к 0, то цветовой оттенок станет голубоватым, а если вы приблизитесь к 1, то цветовой оттенок станет красноватым.
Синтаксис:
ColorMapJet (x)
Таблица
цветовых кодов HTML 🎨 Таблица
цветовых кодов HTML 🎨Главная›Веб›Цвет› Цветовые коды HTML
Цветовые коды и названия HTML.
Выбор цвета HTML
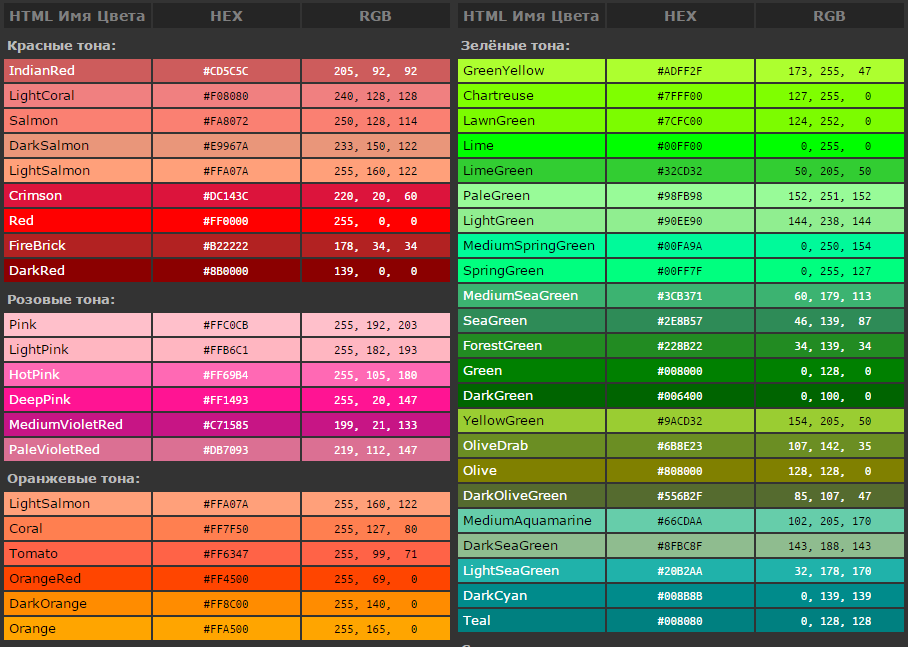
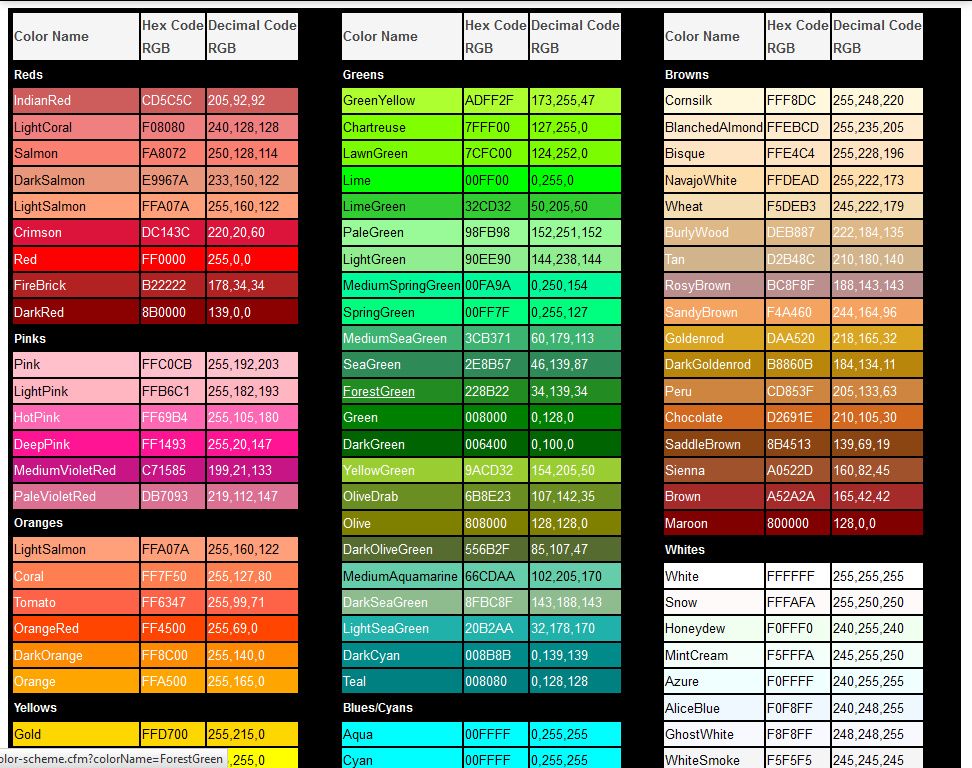
Красные цвета
| Цвет | HTML/CSS Название цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевые цвета
| Цвет | HTML/CSS Название цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжевыйкрасный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистый родо-желтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя-хлыст | #FFEFD5 | RGB(255 239 213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледно-золотистый | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| зеленый лайм | #32CD32 | RGB(50,205,50) | |
| лайм | #00FF00 | RGB(0. 255.0) 255.0) |
|
| Форестгрин | № 228B22 | RGB(34,139,34) | |
| зеленый | #008000 | RGB(0,128,0) | |
| темно-зеленый | #006400 | RGB(0,100,0) | |
| зелено-желтый | #ADFF2F | RGB(173,255,47) | |
| желто-зеленый | #9ACD32 | RGB(154,205,50) | |
| весенне-зеленый | #00FF7F | RGB(0,255,127) | |
| средний весенне-зеленый | #00FA9A | RGB(0,250,154) | |
| светло-зеленый | #90EE90 | RGB(144 238 144) | |
| бледно-зеленый | #98FB98 | RGB(152 251 152) | |
| темно-зеленый | #8FBC8F | RGB(143 188 143) | |
| средняя морская зелень | #3CB371 | RGB(60 179 113) | |
| морская зелень | #2E8B57 | RGB(46,139,87) | |
| оливковое | #808000 | RGB(128,128,0) | |
| темно-оливково-зеленый | № 556B2F | RGB(85,107,47) | |
| оливково-красный | #6B8E23 | RGB(107,142,35) |
Голубой цвет
| Цвет | HTML/CSS Название цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| светло-голубой | #E0FFFF | RGB(224 255 255) | |
| голубой | #00FFFF | RGB(0,255,255) | |
| цвет морской волны | #00FFFF | RGB(0,255,255) | |
| аквамарин | #7FFFD4 | RGB(127 255 212) | |
| средний аквамарин | #66CDAA | RGB(102 205 170) | |
| бледно-бирюзовый | #АФЕЕЕЕ | RGB(175 238 238) | |
| бирюзовый | #40E0D0 | RGB(64 224 208) | |
| средний бирюзовый | #48D1CC | RGB(72 209 204) | |
| темно-бирюзовый | #00CED1 | RGB(0,206,209) | |
| светло-зеленый | № 20B2AA | RGB(32 178 170) | |
| синий кадет | #5F9EA0 | RGB(95 158 160) | |
| темно-голубой | #008B8B | RGB(0,139,139) | |
| бирюзовый | № 008080 | RGB(0,128,128) |
Синий цвет
| Цвет | HTML/CSS Название цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| пудрово-синий | #B0E0E6 | RGB(176 224 230) | |
| голубой | #ADD8E6 | RGB(173 216 230) | |
| светло-голубой | #87CEFA | RGB(135 206 250) | |
| небесно-голубой | #87CEEB | RGB(135 206 235) | |
| темно-синий | #00BFFF | RGB(0,191,255) | |
| светло-стальной синий | # B0C4DE | RGB(176 196 222) | |
| доджерблю | # 1E90FF | RGB(30 144 255) | |
| васильковый | #6495ED | RGB(100 149 237) | |
| стальной синий | № 4682B4 | RGB(70 130 180) | |
| королевский синий | #4169E1 | RGB(65 105 225) | |
| синий | #0000FF | RGB(0,0,255) | |
| средне-синий | #0000CD | RGB(0,0,205) | |
| темно-синий | #00008B | RGB(0,0,139) | |
| темно-синий | #000080 | RGB(0,0,128) | |
| темно-синий | № 191970 | RGB(25,25,112) | |
| средний сланцево-синий | #7B68EE | RGB(123 104 238) | |
| сланцево-синий | #6A5ACD | RGB(106,90,205) | |
| темно-синий | № 483D8B | RGB(72,61,139) |
Фиолетовый цвет
| Цвет | HTML/CSS Имя цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| лаванда | #E6E6FA | RGB(230 230 250) | |
| чертополох | #D8BFD8 | RGB(216 191 216) | |
| слива | #DDA0DD | RGB(221 160 221) | |
| фиолетовый | #EE82EE | RGB(238 130 238) | |
| орхидея | #DA70D6 | RGB(218 112 214) | |
| фуксия | #FF00FF | RGB(255,0,255) | |
| пурпурный | #FF00FF | RGB(255,0,255) | |
| средняя орхидея | #BA55D3 | RGB(186,85,211) | |
| среднефиолетовый | #9370DB | RGB(147 112 219) | |
| сине-фиолетовый | #8A2BE2 | RGB(138,43,226) | |
| темно-фиолетовый | #9400D3 | RGB(148,0,211) | |
| темная орхидея | #9932CC | RGB(153,50,204) | |
| темно-пурпурный | #8B008B | RGB(139,0,139) | |
| фиолетовый | #800080 | RGB(128,0,128) | |
| индиго | #4B0082 | RGB(75,0,130) |
Розовые цвета
| Цвет | HTML/CSS Название цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| розовый | #FFC0CB | RGB(255 192 203) | |
| светло-розовый | #FFB6C1 | RGB(255 182 193) | |
| ярко-розовый | #FF69B4 | RGB(255 105 180) | |
| тёмно-розовый | #FF1493 | RGB(255,20,147) | |
| бледно-фиолетовый красный | #DB7093 | RGB(219 112 147) | |
| средне-фиолетовый красный | #C71585 | RGB(199,21,133) |
Белый цвет
| Цвет | HTML/CSS Название цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| белый | #FFFFFF | RGB(255 255 255) | |
| снег | #FFFAFA | RGB(255 250 250) | |
| медвяная роса | #F0FFF0 | RGB(240 255 240) | |
| мятный крем | #F5FFFA | RGB(245 255 250) | |
| лазурный | #F0FFFF | RGB(240 255 255) | |
| алисаблю | #F0F8FF | RGB(240 248 255) | |
| призрачный белый | #F8F8FF | RGB(248 248 255) | |
| белый дым | #F5F5F5 | RGB(245 245 245) | |
| морская ракушка | #FFF5EE | RGB(255 245 238) | |
| бежевый | #F5F5DC | RGB(245 245 220) | |
| олдлейс | #FDF5E6 | RGB(253 245 230) | |
| цветочный белый | #FFFFAF0 | RGB(255 250 240) | |
| слоновая кость | #FFFFFF0 | RGB(255 255 240) | |
| античный белый | #FAEBD7 | RGB(250 235 215) | |
| белье | #FAF0E6 | RGB(250 240 230) | |
| лавандовый румянец | #FFF0F5 | RGB(255 240 245) | |
| туманная роза | #FFE4E1 | RGB(255 228 225) |
Серые цвета
| Цвет | HTML/CSS Название цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| Гейнсборо | #DCDCDC | RGB(220 220 220) | |
| светло-серый | #D3D3D3 | RGB(211 211 211) | |
| серебро | #C0C0C0 | RGB(192 192 192) | |
| темно-серый | #A9A9A9 | RGB(169 169 169) | |
| серый | #808080 | RGB(128 128 128) | |
| темно-серый | #696969 | RGB(105 105 105) | |
| светло-латунно-серый | № 778899 | RGB(119 136 153) | |
| сланцево-серый | № 708090 | RGB(112 128 144) | |
| темно-сланцево-серый | #2F4F4F | RGB(47,79,79) | |
| черный | #000000 | RGB(0,0,0) |
Коричневый цвет
| Цвет | HTML/CSS Название цвета |
Шестнадцатеричный код #RRGGBB |
Десятичный код (R,G,B) |
|---|---|---|---|
| кукурузный шелк | #FFF8DC | RGB(255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB(255 235 205) | |
| бисквит | #FFE4C4 | RGB(255 228 196) | |
| навахоуайт | #FFDEAD | RGB(255 222 173) | |
| пшеница | #F5DEB3 | RGB(245 222 179) | |
| бурливуд | #DEB887 | RGB(222 184 135) | |
| желтовато-коричневый | #D2B48C | RGB(210 180 140) | |
| розово-коричневый | #BC8F8F | RGB(188 143 143) | |
| песочно-коричневый | #F4A460 | RGB(244,164,96) | |
| золотарник | #DAA520 | RGB(218,165,32) | |
| перу | #CD853F | RGB(205,133,63) | |
| шоколад | #D2691E | RGB(210,105,30) | |
| седло-коричневый | #8B4513 | RGB(139,69,19) | |
| сиена | #A0522D | RGB(160,82,45) | |
| коричневый | #A52A2A | RGB(165,42,42) | |
| темно-бордовый | #800000 | RGB(128,0,0) |
См.
 также
также - Коды символов HTML
- Черный цвет
- Синий цвет
- Коричневый цвет
- Голубой цвет
- Золотой цвет
- Зеленый цвет
- Серый цвет
- Бордовый цвет
- Оранжевый цвет
- Розовый цвет
- Фиолетовый цвет
- Красный цвет
- Белый цвет
- Желтый цвет
- Бежевый цвет
- Цвет слоновой кости
- Цвет лаванды
- Пурпурный цвет
- Персиковый цвет
- Серебристый цвет
- рыжевато-коричневый
- Бирюзовый
- Бирюзовый цвет
Напишите как улучшить эту страницу
ВЕБ ЦВЕТА
- Цвет RGB
- Палитра цветов
- Цветовая схема
- Тестер цвета
- Цветовой круг
- Безопасные для Интернета цвета
- Синий цвет
- Золотой цвет
- Красный цвет
- Желтый цвет
RAPID TABLES
- Рекомендовать сайт
- Отправить отзыв
- О
В чем разница между RGBA и ARGB?
Устали от LeetCode? 😩
Изучите 24 паттерна, чтобы решить любой вопрос на собеседовании по программированию, не заблудившись в лабиринте практических задач в стиле LeetCode. Практикуйте свои навыки в практической среде кодирования, не требующей настройки. 💪
Практикуйте свои навыки в практической среде кодирования, не требующей настройки. 💪
RGBA
RGBA означает красный зеленый синий альфа и иногда описывается как цветовое пространство. Однако на самом деле это трехканальная цветовая модель RGB, дополненная четвертым альфа-каналом.
Альфа указывает, насколько непрозрачным является каждый пиксель, и позволяет комбинировать изображение с другими, используя альфа-композитинг с прозрачными областями и сглаживание краев непрозрачных областей.
rgba (красный, зеленый, синий, альфа)
Альфа-значение объявляется десятичным числом от 0 до 1, где 0 — полностью прозрачный, а 1 — полностью непрозрачный.
Характеристики RGBA
-
RGBA — это четырехканальный формат, содержащий данные для красного, зеленого, синего и альфа-значения.
-
Функция CSS
rgba()может иметь ограниченную поддержку в старых браузерах. -
Непрозрачность цвета можно легко контролировать, указав непрозрачность в терминах параметра.

-
Пример:
rgba(255, 0, 0, 0,3)определяет красный цвет с непрозрачностью, установленной на 0,3.
Во многих системах с более чем 8 битами на канал (например, 16 битами или числами с плавающей запятой) каналы сохраняются в порядке RGBA, даже если 8-битные каналы хранятся в другом порядке.
В некоторых программах, разработанных для машин с обратным порядком байтов, цвета сохранялись в 32-битном формате, аналогичном ARGB32, но с альфа-каналом в нижних 8 битах, а не в верхних. Например: 808000FF будет красный и зеленый: 50,2%, синий: 0% и альфа: 100% (коричневый). Это то, что вы получили бы, если бы данные RGBA8888 считывались как слова на этих машинах.
ARGB
Каналы расположены в памяти таким образом, что одно 32-битное целое число без знака имеет альфа-выборку в старших 8-битах, за которой следуют красная выборка, зеленая выборка и, наконец, синяя выборка. в младших 8 битах:
Значения ARGB обычно выражаются с использованием 8 шестнадцатеричных цифр, где каждая пара шестнадцатеричных цифр представляет значения альфа-, красного, зеленого и синего каналов соответственно.
Например, 80FFFF00 соответствует 50,2% непрозрачности (без предварительного умножения) желтого цвета:
-
Шестнадцатеричное значение 80, которое равно 128 в десятичном формате, представляет собой альфа-значение 50,2 %, поскольку 128 составляет приблизительно 50,2 % от максимального значения 255 (FF hex).
-
Первый FF в значении 80FFFF00 представляет собой максимальное значение, которое может иметь красный цвет.
-
Второй FF такой же, как и предыдущий, но зеленого цвета.
-
Последний 00 представляет собой минимальное значение, которое может иметь синий цвет (фактически — без синего).
Следовательно, красный + зеленый дает желтый. В случаях, когда буква не используется, ее можно сократить до 6 цифр, RRGGBB. Вот почему было решено поместить альфу в верхние биты.
Этот макет стал популярным, когда на персональных компьютерах появился 24-битный цвет (и 32-битный RGBA). В то время программам было намного быстрее и проще управлять одним 32-битным модулем, чем четырьмя 8-битными.
