Тестирование 9 класс по теме «Кодирование и обработка графической и мультимедийной информации»
Тестирование по теме
«Кодирование и обработка графической и мультимедийной информации»
Учащиеся должны знать:
представления изображений в памяти компьютера,
область применения компьютерной графики,
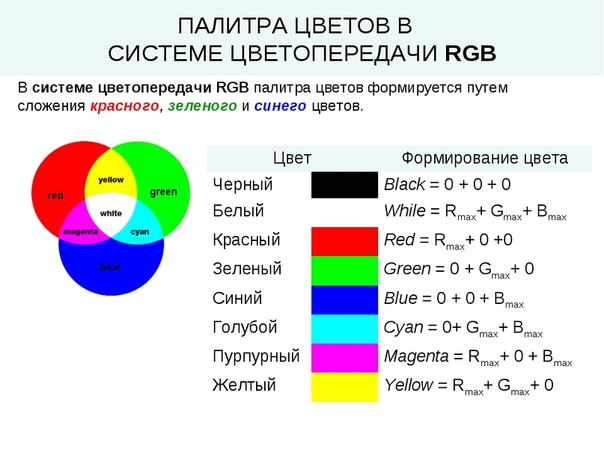
как формируется палитра цветов в системах цветопередачи RGB, CMYK, HSB,
достоинства и недостатки растровой графики,
примеры векторных и растровых графических редакторов
технологию создания компьютерной анимации,
типы анимации в компьютерной презентации,
что такое звуковая информация,
понятия «частота дискретизации», «глубина кодирования звука».

Критерии оценивания:
Оценка «3» — за 10-14 правильных ответов;
Оценка «4» — за 15-17 правильных ответов;
Оценка «5» — за 18-20 правильных ответов.
Ответы к тесту:
1 вариант
- вопроса
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
1920
Ответ
б
б
а
а
б
а
а
а
б
а
г
г
г
в
б
в
г
г
б
б
2 вариант
- вопроса
1
2
3
4
5
6
7
8
9
10
11
13
14
15
16
17
18
19
20
Ответ
в
б
а
а
б
в
в
в
а
б
г
в
г
а
а
а
г
а
а
в
1 вариант
1. Определите объем видеопамяти для графического режима монитора 800х600, если глубина цвета составляет 16 бит на точку.
Определите объем видеопамяти для графического режима монитора 800х600, если глубина цвета составляет 16 бит на точку.
б)938 Кбайт; г) 1,5 Мбайт.
2. Для хранения растрового изображения размером 64х64 отвели 8 Кбайт памяти. Какого максимально возможное число цветов в палитре изображения?
а) 4096; в) 4;
б) 16; г) 65 536.
3. Какой объем памяти займет черно-белое изображение без градаций серого размером 15х15?
а) 28 байт; в) 225 байт;
б) 29 байт; г) 1 Кбайт.
4. Наименьшим элементом растровой графики является:
а) точка; в) треугольник;
б) линия; г) куб.
5.Чаще векторная графика применяется для:
а) редактирования изображений;
б) полиграфических изданий;
в) развлекательных программ;
г) создания арт – галереи.
6. Что означает сокращение dpi?
а) количество точек на дюйм;
б) количество дюймов на точку;
в) количество сантиметров на точку;
г) количество точек на сантиметр.
7. В чем измеряется разрешение принтера?
а) в пикселях; в) в дюймах;
б) в сантиметрах; г) в dpi.
8. Размер растрового файла не изменится, если изменить:
а) разрешение экрана;
б) разрешение изображения;
в) dpi;
г) цветовую палитру.
9. Белый цвет – это область наложения для:
а) CMYK; в) HSB;
б) RGB; г) BMP.
10. Какой из форматов файлов является растровым?
а) JPEG; в) SWF;
б) CDR; г) WMF;
11. Для хранения 256 – цветного изображения на один пиксель требуется:
а) 2 байта; в) 256 битов;
б) 4 бита; г) 1 байт.
12. Какие базовые цвета используются для формирования цвета пикселя на экране дисплея?
а) красный, зелёный, синий, чёрный;
б) голубой, жёлтый, пурпурный;
в) голубой, жёлтый, пурпурный, чёрный;
г) красный, зелёный, синий.
13. Метод кодирования цвета CMYK, как правило, применяется:
а) при хранении информации в видеопамяти;
б) при кодировке изображений, выводимых на экран цветного дисплея;
в) при сканировании изображений;
г) при организации работы на печатающих устройствах.
14. Формат GIF обычно используется для:
а) растровых рисунков высокого качества;
б) записи сведений о яркости изображений;
в) растровых изображений, в которых содержится не одна, а несколько растровых картинок, сменяющихся с указанной в файле частотой;
г) поддержки растровых и векторных изображений с большим количеством цветов.
15. Сколько бит необходимо для программирования 16 – цветных картинок?
а) 16; в) 256;
б) 4; г) 8.
а) 8; в) 256;
б) 16; г) 224.
17.Что означает запись 500×200?
а) размер изображения в миллиметрах;
б) размер изображения в дюймах;
в) размер изображения в точках на дюйм;
г) количество пикселей по высоте и ширине.
18. Какие типы анимации существуют
а) растровая;
б) векторная;
в) фрактальная;
г) растровая, векторная, эффекты в компьютерных презентациях.
19. Что такое временная дискретизация звука?
а) процесс записи звуковой информации в память компьютера
б) процесс разбиения непрерывной звуковой волны на маленькие участки
в) процесс кодирования звука
г) процесс вывода звуковой волны
20. Количество информации, необходимое для кодирования дискретных уровней громкости цифрового звука
а) частота дискретизации
б) глубина кодирования звука
в) интенсивность звука
г) амплитуда
2 вариант
1. Определите объем видеопамяти для графического режима монитора 1280х1024, если глубина цвета составляет 8 бит на точку.
а) 3,75 Мбайт; в) 1,25 Мбайт;
б) 640 Кбайт; г) 1,5 Мбайт.
2. Для хранения растрового изображения размером 64х64 отвели 4 Кбайт памяти. Какого максимально возможное число цветов в палитре изображения?
а) 1024 в) 4096
б) 256 г) 32 768
3. Какой объем памяти займет черно-белое изображение без градаций серого размером 25х25?
Какой объем памяти займет черно-белое изображение без градаций серого размером 25х25?
а) 78 байт; в) 625 байт;
4. Что такое растр?
а) точка; в) кубик;
б) квадратик; г) овал.
5. Что не относится к простейшим элементам векторной графики?
а) овал; в) линия;
б) точка; г) отрезок.
6. В чем измеряется размер диагонали экрана?
а) в пикселях; в) в дюймах;
б) в сантиметрах; г) в dpi.
7. Достоинство flash-анимации:
а) большое количество цветов в палитре; в) наличие ключевых кадров;
б) большой объем файла; г) прорисовывание каждого кадра.
8. Какие цвета используются в формирования модели CMYK?
а) красный, зелёный, синий, чёрный;
б) голубой, жёлтый, пурпурный;
в) голубой, жёлтый, пурпурный, чёрный;
г) красный, зелёный, синий.
9. В какой цветовой модели используется зеленый цвет?
а) в RGB; в) в HSB;
б) в CMYK; г) в BMP.
10. В процессе преобразования растрового графического файла количество цветов уменьшилось с 65 536 до 256. Во сколько раз уменьшился объем файла?
а) в 4 раза; в) в 8 раз;
б) в 2 раза; г) в 16 раз.
11. Сколько цветов будет содержать палитра, если каждый базовый цвет кодировать в двух битах?
а) 1; в) 3;
б) 2; г) 4.
12. Как формируется цвет в цветовой модели HSB?
а) он получается сложением цветов: красного, зеленого, синего;
б)он получается вычитанием цветов: голубого, пурпурного, желтого и черного;
в) он представлен в виде цветного оттенка, насыщенность и яркости;
г) он получается сложением цветов: красного, зеленого, синего, черного.
13. К векторному формату графических файлов относится:
а) Gif в) Jpeg
б) Tiff г) Wmf
14. Изображение создано в 32- цветной палитре. Какова битовая глубина изображения?
а) 5 в)25
б)32 г)2,5
15. Возможность хранения на карте flash-памяти десятков цифровых фотографий обеспечивается использованием графического формата со сжатием по методу:
Возможность хранения на карте flash-памяти десятков цифровых фотографий обеспечивается использованием графического формата со сжатием по методу:
а) JPEG в) BMP
б) AVI г) ODG
16. Какой формат может иметь растровое изображение?
а) tiff; в) cdr;
б) odt; г) doc.
17. Отметьте редактор, не использующийся для создания векторной графики:
а) Open Office. Org Draw в) Inkscape
б) СorelDRAW г) Paint
18. Что такое анимация?
а) иллюзия движения объектов
б) амплитуда
в) частота дискретизации
г) запись сведений о яркости изображений
19. Количество измерений громкости звука за секунду
а) частота дискретизации
б) глубина кодирования звука
в) интенсивность звука
г) амплитуда
20. Звуковая плата производит двоичное кодирование аналогового звукового сигнала. Глубина кодирования звука – 8 битов. Чему равно количество уровней громкости звука?
а) 65536 в) 256
б) 3 г) 8
Черный цвет в печати в CMYK
Пример HTML-страницы
Черный цвет играет основную роль в печати CMYK. CMYK является аббревиатурой цветов красок для печати. Первые три буквы названы по первой букве цвета: Cyan (голубой), Magenta (пурпурный) и Yellow (желтый), а для последней буквы аббревиатуры, обозначающей черный цвет (Black), используется последняя буква слова. Делается это, во-первых, во избежание путаницы с синим цветом (Blue), а во-вторых, по той причине, что черный также называют ключевым цветом (Key color), поскольку именно черный наиболее важен в печати CMYK. Большинство типографий печатает черный цвет первым (K-C-M-Y). Многие специалисты утверждают, что если при печати качество черного цвета удовлетворительное, то и печать всего материала будет качественной, но если с черным цветом возникли проблемы, то исправить ситуацию будет практически невозможно.
CMYK является аббревиатурой цветов красок для печати. Первые три буквы названы по первой букве цвета: Cyan (голубой), Magenta (пурпурный) и Yellow (желтый), а для последней буквы аббревиатуры, обозначающей черный цвет (Black), используется последняя буква слова. Делается это, во-первых, во избежание путаницы с синим цветом (Blue), а во-вторых, по той причине, что черный также называют ключевым цветом (Key color), поскольку именно черный наиболее важен в печати CMYK. Большинство типографий печатает черный цвет первым (K-C-M-Y). Многие специалисты утверждают, что если при печати качество черного цвета удовлетворительное, то и печать всего материала будет качественной, но если с черным цветом возникли проблемы, то исправить ситуацию будет практически невозможно.
Кроме того, черный цвет является наиболее сложным для печати, поэтому навыки работы с ним так важны.
Черный цвет: RGB и CMYK
Как вы, наверное, знаете, монитор вашего компьютера, а также веб-страницы используют другой цветовой режим — RGB. Эта аббревиатура составлена по первым буквам цветов видимого спектра: Red (красный), Green (зеленый) и Blue (синий). В этой цветовой модели черный цвет имеет значение «темный» или «без света», поскольку он представлен нулевым значением для всех трех цветов: R:0; G:0; B:0. Само собой разумеется, что черный цвет отображается на мониторе как наиболее темный.
Эта аббревиатура составлена по первым буквам цветов видимого спектра: Red (красный), Green (зеленый) и Blue (синий). В этой цветовой модели черный цвет имеет значение «темный» или «без света», поскольку он представлен нулевым значением для всех трех цветов: R:0; G:0; B:0. Само собой разумеется, что черный цвет отображается на мониторе как наиболее темный.
Однако черный цвет в CMYK представляет совершенно другую концепцию: цвета создаются посредством смешения типографских красок. Эта цветовая модель является субтрактивной. Субтрактивная схема формирования цвета подразумевает наложение цветов, при котором конечный цвет становится темнее и стремится к черному. В силу того обстоятельства, что сформировать чистый черный цвет, используя только голубой, пурпурный и желтый, практически невозможно, в CMYK черный добавляется к другим трем цветам. RGB, напротив, является аддитивной цветовой моделью, где цвета получаются путем добавления, а конечный цвет стремится к белому.
К примеру, для создания красного цвета в CMYK необходимо использовать смесь желтого и пурпурного. При добавлении черной краски красный станет темнее.
Однако существует одна проблема: в печати CMYK используются прозрачные краски, что обусловливает наложение их при печати. Это значит, что 100% черный цвет в CMYK не запечатывает область непрозрачным черным слоем. То же самое получается в результате создания градиента от любого цвета к черному: черный выглядит серым и «разбавленным». Существуют и другие схожие ситуации, когда необходимо расположить изображение в оттенках серого поверх фона. Далее мы обсудим возможные решения этих проблем.
Чистый черный и насыщенный черный
При заполнении черным цветом CMYK фона или другой обширной области станет заметно, что черный цвет не настолько темный, как ожидалось. В CMYK используются значения от 0% до 100% (и повысить значение для каждого цвета выше этой отметки просто невозможно), однако в результате черный все равно будет больше напоминать темно-серый. Самое распространенное решение этой проблемы состоит в добавлении другого цвета (например, 40% голубого: C:40; M:0; Y:0; K:100). При замене голубого цвета на пурпурный в результате получится теплый черный. Оптимальным решением является добавление по 40% голубого, пурпурного и желтого (C:40; M:40; Y:40; K:100). Этот метод дает в результате хороший нейтральный черный цвет. Такой цвет называется насыщенным черным, то есть смесью черного с другими цветами, в то время как для получения чистого черного используется только черный (C:0;M:0; Y:0; K:100).
Самое распространенное решение этой проблемы состоит в добавлении другого цвета (например, 40% голубого: C:40; M:0; Y:0; K:100). При замене голубого цвета на пурпурный в результате получится теплый черный. Оптимальным решением является добавление по 40% голубого, пурпурного и желтого (C:40; M:40; Y:40; K:100). Этот метод дает в результате хороший нейтральный черный цвет. Такой цвет называется насыщенным черным, то есть смесью черного с другими цветами, в то время как для получения чистого черного используется только черный (C:0;M:0; Y:0; K:100).
Работа с градиентами
При применении к другому цвету фонтанной заливки, состоящей из чистого черного, в результате может получиться нехороший «полинялый» цвет, больше похожий на светло-серый.
В этом случае вместо чистого черного следует воспользоваться насыщенным черным. Вы заметите огромную разницу (как на мониторе, так и в отпечатанных материалах). К примеру, для получения градиента от 100% черного к 100% голубому наилучший результат будет достигнут при использовании формулы «100% черного +100% голубого к 100% голубому».
К примеру, для получения градиента от 100% черного к 100% голубому наилучший результат будет достигнут при использовании формулы «100% черного +100% голубого к 100% голубому».
Суммарное покрытие красок
Некоторые предпочитают устанавливать максимально высокие значения содержания красок (C:100; M:100; Y:100; K:100), поскольку в этом случае на мониторе результат близок к черному цвету RGB. Такой подход, однако, может повлечь за собой определенные проблемы при печати, особенно при нанесении краски на обширную поверхность. Поскольку после нанесения каждая краска должна просохнуть, максимально высокие значения содержания красок приведут к увеличению времени, затрачиваемого на печать, а также станут причиной нежелательных дефектов.
Рекомендуется полностью отказаться от установки максимальных значений при подготовке проекта для печати. В большинстве цветовых профилей предусмотрен лимит суммы наносимой краски (общего объема всех четырех цветов). Если максимально высокое значение содержания красок равняется 400% (по 100% для каждого цвета), то в цветовых профилях предусмотрено ограничение суммарного покрытия (от 300% до 340%). Например, некоторые цветовые профили конвертируют 100% всех красок в 75% голубого + 75% пурпурного + 75% желтого + 95% черного для получения 320% суммарного покрытия.
Если максимально высокое значение содержания красок равняется 400% (по 100% для каждого цвета), то в цветовых профилях предусмотрено ограничение суммарного покрытия (от 300% до 340%). Например, некоторые цветовые профили конвертируют 100% всех красок в 75% голубого + 75% пурпурного + 75% желтого + 95% черного для получения 320% суммарного покрытия.
Черный цвет: Pantone и CMYK
Не все проекты одинаковы. При печати материалов, цветовая гамма которых состоит, к примеру, только из черного и красного, практичнее всего будет использовать две краски вместо четырех. Для печати таких проектов наиболее распространенными являются цвета Pantone. Разнообразные цветовые палитры Pantone разделяются по типу бумаги (мелованная, офсетная и пр.), а также по типу печати (шелкография, печать на одежде и пр.).
Подавляющее большинство красок Pantone непрозрачны, в то время как чернила CMYK обладают лессирующими свойствами. В определенных случаях использование полупрозрачных красок может сослужить хорошую службу. Для получения качественного результата при одноцветной печати с использованием, допустим, только черного, достаточно воспользоваться только черным цветом Pantone. К сожалению, при добавлении цвета Pantone в печатный проект CMYK возникнет необходимость в использовании всех пяти красок, что повлечет за собой дополнительные издержки. В некоторых ситуациях использование дополнительной краски является единственным способом достижения желаемого результата. Примером тому могут послужить проекты, для печати которых требуются краски металлических оттенков (золотого, серебряного и т. п.) или флуоресцентные цвета.
Для получения качественного результата при одноцветной печати с использованием, допустим, только черного, достаточно воспользоваться только черным цветом Pantone. К сожалению, при добавлении цвета Pantone в печатный проект CMYK возникнет необходимость в использовании всех пяти красок, что повлечет за собой дополнительные издержки. В некоторых ситуациях использование дополнительной краски является единственным способом достижения желаемого результата. Примером тому могут послужить проекты, для печати которых требуются краски металлических оттенков (золотого, серебряного и т. п.) или флуоресцентные цвета.
Кроме того, полупрозрачные краски используются для создания полутонов. Для печати серого можно воспользоваться оттенком черного в CMYK, где содержание черного будет составлять 10% или 20%. Напечатанное изображение будет состоять из точек, которые и создадут эффект серого цвета. В тех же случаях, когда необходимо использование сплошного цвета, можно прибегнуть к краске Pantone (например, PANTONE Cool Gray 1 C), которая даст в результате сплошной слой серого цвета. На отпечатанных материалах разница очевидна, особенно при рассмотрении через увеличительное стекло.
На отпечатанных материалах разница очевидна, особенно при рассмотрении через увеличительное стекло.
Смешение цветов
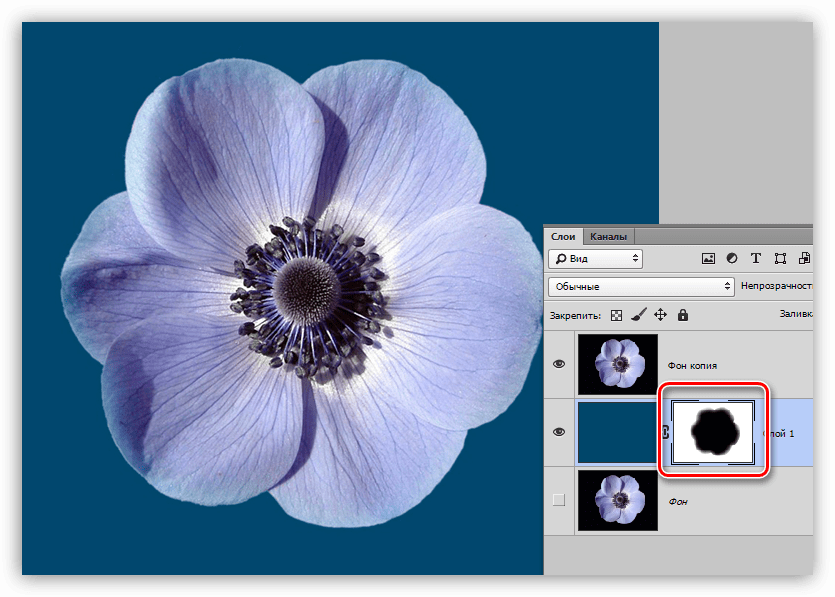
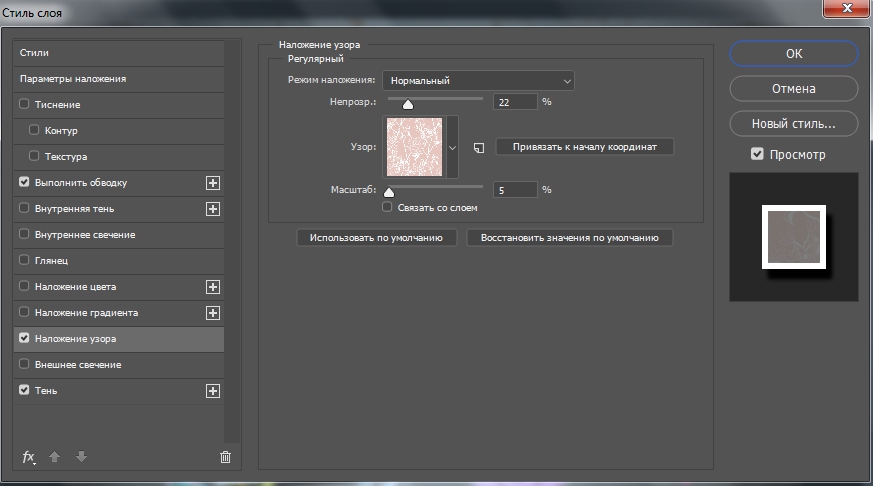
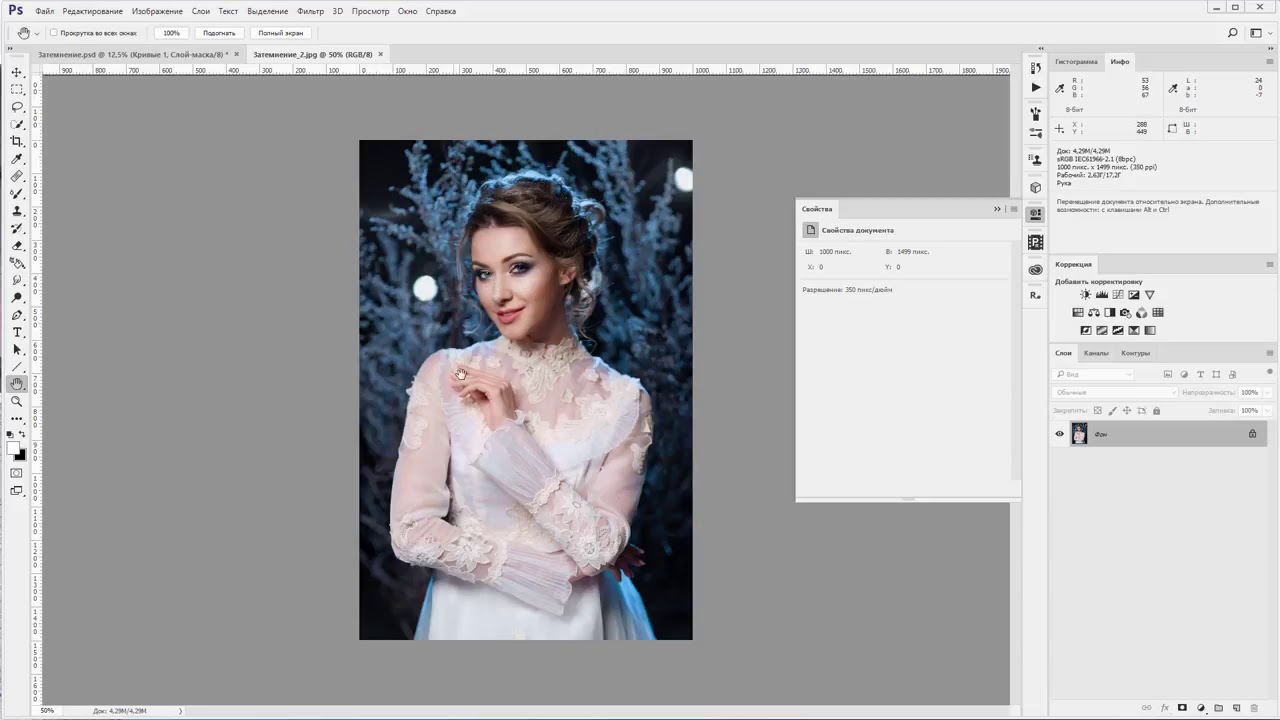
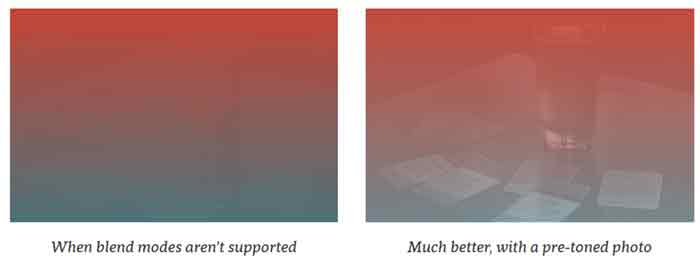
В определенных случаях при работе с изображениями в оттенках серого, где используется только черный, возникает необходимость в добавлении другого цвета. Здесь проще всего будет расположить такое изображение поверх цветного фона, активировать инструмент Прозрачность и на панели свойств выбрать опцию Однородная прозрачность в режиме Умножить. Области белого цвета будут удалены. В результате получится прозрачное изображение черного цвета, которое можно затем использовать в качестве наложения для любого фона. Иными словами, на печать будет выведено наложение черного цвета поверх цветного фона.
Наложение черного
Мы часто слышим термин «Наложение черного», однако не все имеют представление о том, что это такое и почему это понятие имеет такое огромное значение в допечатной подготовке. Представьте себе, что вы собираетесь напечатать текст черного цвета на зеленом фоне. Если не воспользоваться наложением черного, то в результате в точках разделения останутся белые незапечатанные области фона, поскольку ни одна полиграфическая печатная машина не может совместить составляющие цвета с абсолютной точностью. Несовмещение происходит по разным причинам, в том числе из-за растяжения бумаги и небольшого различия в скорости печати. В результате оттиск может выглядит так, как будто по краю букв появилась тонкая белая окантовка. Этого достаточно, чтобы не только испортить внешний вид печатной продукции, но и сделать текст нечитабельным. Избежать подобной ситуации можно, применив наложение черного при выводе на печать. Это особенно важно при печати тонких линий и мелкого текста. Поскольку в этом случае черный смешивается с цветом фона, контрастность текста повышается и он становится более читабельным.
Представьте себе, что вы собираетесь напечатать текст черного цвета на зеленом фоне. Если не воспользоваться наложением черного, то в результате в точках разделения останутся белые незапечатанные области фона, поскольку ни одна полиграфическая печатная машина не может совместить составляющие цвета с абсолютной точностью. Несовмещение происходит по разным причинам, в том числе из-за растяжения бумаги и небольшого различия в скорости печати. В результате оттиск может выглядит так, как будто по краю букв появилась тонкая белая окантовка. Этого достаточно, чтобы не только испортить внешний вид печатной продукции, но и сделать текст нечитабельным. Избежать подобной ситуации можно, применив наложение черного при выводе на печать. Это особенно важно при печати тонких линий и мелкого текста. Поскольку в этом случае черный смешивается с цветом фона, контрастность текста повышается и он становится более читабельным.
Итак, прием наложения исключительно важен при печати тонких линий и мелкого шрифта. Однако при использовании наложения в проектах, где обширные объекты печатаются поверх неоднородного фона, могут возникнуть проблемы. Помните: чернила CMYK не обладают перекрывающими свойствами, поэтому фон, состоящий из разных цветов, будет в результате просвечивать через наложение черного. Тот же принцип действует и при наложении других цветов поверх заливок или объектов с контрастными контурами. Не забывайте активировать опцию Моделировать наложение в меню Вид.
Однако при использовании наложения в проектах, где обширные объекты печатаются поверх неоднородного фона, могут возникнуть проблемы. Помните: чернила CMYK не обладают перекрывающими свойствами, поэтому фон, состоящий из разных цветов, будет в результате просвечивать через наложение черного. Тот же принцип действует и при наложении других цветов поверх заливок или объектов с контрастными контурами. Не забывайте активировать опцию Моделировать наложение в меню Вид.
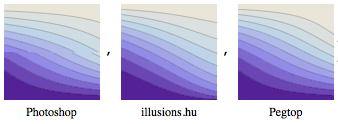
|
Фотографический — обычно дает менее насыщенные цвета, чем вариант «Презентация», при печати цветов вне гаммы. Этот стиль сохраняет соотношение тонов в изображениях и масштабирует диапазон тонов оттенков серого в источнике в соответствии с доступным диапазоном тонов в устройстве вывода. |
Фотографии, в том числе отсканированные изображения, фотографии из фотобанков на компакт-дисках и цифровые фотографий. |
Изображение, контрастность и субъективно воспринимаемый |
|
Презентация — создает насыщенные цвета, которые не имеют точного соответствия отображаемым цветам. Обеспечивает хорошее отображение цветов в пределах гаммы, например телесных цветов. Этот стиль аналогичен цветовому пересчету «Фотографический» и может быть использован для повышения контрастности содержимого оттенков серого. |
Изображения и графики на презентациях. Этот стиль можно использовать для смешанных страниц, содержащих иллюстрации и фотографии. |
Насыщенность, графика |
|
Относительный колориметрический — обеспечивает трансформацию белой точки между исходной и целевой белой точками. |
Широко используется, если важно обеспечить согласование цветов, но белый цвет в документе должен быть напечатан как белый цвет бумаги. Этот стиль также можно использовать совместно с функциями управления цветом PostScript для изменения данных CMYK в целях имитации. |
Относительный колориметрический |
|
Абсолютный колориметрический — не обеспечивает трансформации белой точки между исходной и целевой белой точками. Например, голубовато-белый (серый) цвет монитора не заменяется бумажно-белым. |
Ситуации, когда необходимо точно передать цвета, а видимые границы не являются значительным недостатком. Этот стиль также можно использовать совместно с функциями управления цветом PostScript для изменения данных CMYK в целях имитации. Когда параметр Цветовой пересчет CMYK установлен на значение Абсолютный колориметрический, он имитирует белый цвет бумаги с помощью значений CMYK, а не просто пропуская при печати белые области страницы. Это действие аналогично эффекту предыдущей функции «Имитация бумаги». |
Абсолютный колориметрический |
|
Чистые первичные цвета — использует чистый тонер без дополнительных красителей, которые обычно добавляются при управлении цветом для получения единого результата от систем вывода изображений с различными возможностями цветопередачи. |
Если в исходном содержимом имеются один или два составных красителя, при окончательной печати по-прежнему используются один или два составных красителя. При этом способе цветового пересчета не достигается колориметрическая точность и визуальное соответствие результатам других печатных систем не ожидается. | Чистые первичные цвета |
Изменение цвета рисунка
Изменение цвета рисунка
-
Выберите рисунок, который вы хотите изменить.

-
На панели Работа с рисунками на вкладке Формат в группе Изменить щелкните Цвет.
Если вкладка Формат или панель Работа с рисунками не отображается, убедитесь, что выбран рисунок. Возможно, потребуется дважды щелкнуть рисунок, чтобы выбрать его и открыть вкладку Формат.
-
Выполните одно из указанных ниже действий.
-
Чтобы изменить насыщенность цвета (сделать его ярче или серее), щелкните один из вариантов в разделе Насыщенность цвета.
-
Чтобы изменить температуру цвета, выберите значение в разделе Оттенок цвета.

-
Чтобы применить к рисунку встроенный эффект стилизации, например преобразовать его в оттенки серого или добавить оттенок сепии, щелкните один из вариантов в группе Перекрасить.
Совет: Перемещайте указатель мыши по эффектам, чтобы просмотреть, как будет выглядеть рисунок.
-
-
При необходимости можно точно настроить интенсивность цвета, щелкнув Параметры цвета рисунка, или настроить собственный цвет, выбрав Другие варианты > Другие цвета.
Дополнительные сведения
Придание рисунку прозрачности
Настройка яркости, контрастности и резкости рисунка
Применение художественного эффекта к рисунку
Исходный рисунок
При измененной насыщенности цвета на 66 %
С эффектом «Перекрасить»
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
Изменение насыщенности цвета рисунка
Насыщенность — это интенсивность цвета. При повышении насыщенности рисунок становится ярче, а при ее уменьшении цвета становятся более серыми.
-
Щелкните рисунок, и появится области Формат рисунка.
-
В области Формат рисунканажмите кнопку .
-
Щелкните Цвет рисунка, чтобы развернуть его.
-
В поле Насыщенностьцвета при необходимости переместили ползунок насыщенности или введите число в поле рядом с ползуноком.

Изменение оттенка цвета рисунка
Если камерой были неправильно измерены цветовые температуры, на рисунке может проявиться цветовой оттенок (преобладание одного цвета на изображении), из-за чего картинка будет выглядеть слишком синей или оранжевой. Этот эффект можно исправить, увеличив или уменьшив цветовую температуру для улучшения отображения деталей и качества изображения.
-
Щелкните рисунок, и появится области Формат рисунка.
-
В области Формат рисунканажмите кнопку .
-
Щелкните Цвет рисунка, чтобы развернуть его.

-
В поле Температурацвета при необходимости переместить ползунок температуры или введите число в поле рядом с ползунок.
Перекраска рисунка
К рисунку можно быстро применить встроенный эффект стилизации, например преобразовать в оттенки серого или добавить оттенок сепии.
-
Щелкните рисунок, и появится области Формат рисунка.
-
В области Формат рисунканажмите кнопку .
-
Щелкните Цвет рисунка, чтобы развернуть его.

-
В области Перекраситьщелкните любой из доступных заранее заранее.
Если вы хотите вернуться к исходному цвету рисунка, нажмите кнопку Сброс.
Изменение прозрачности цвета
Часть рисунка можно сделать прозрачной, чтобы текст, расположенный поверх нее, был лучше виден, чтобы наложить рисунки друг на друга либо чтобы удалить или скрыть часть рисунка для выделения. Прозрачные области совпадают по цвету с бумагой, на которой они напечатаны. При электронном отображении, например на веб-страницах, прозрачные области имеют цвет фона.
-
Щелкните рисунок, и появится области Формат рисунка.

-
В области Формат рисунканажмите кнопку .
-
Нажмите кнопку Прозрачность рисунка, чтобы развернуть ее.
-
Вы можете применить один из заранее сдвинув ползунок прозрачности или ввести число в поле рядом с ползуноком.
См. также
Подготовка файлов со спец. цветами
Возможности Iridesse не ограничиваются потрясающим качеством четырех-красочной печати – он оснащен двумя дополнительными секциями, которые могут наносить специальные цвета в один проход с CMYK. Золотой и серебряный металлизированные тонеры, белила можно использовать отдельно или подложить под CMYK, чтобы сформировать восхитительные изображения с перламутровым эффектом, градиентные «металлики», получить отличные картинки на тонированных бумагах. Сверху дизайн можно подчеркнуть прозрачным тонером, который позволяет создать эффект лакировки, а при нанесении его в несколько проходов сделать лак объемным.
Сверху дизайн можно подчеркнуть прозрачным тонером, который позволяет создать эффект лакировки, а при нанесении его в несколько проходов сделать лак объемным.
В один проход могут быть напечатаны комбинации из CMYK и двух специальных цветов.
В первую секцию, которая наносит тонер перед CMYK могут быть установлены золотой и серебряный тонеры, белила. В шестую (поверх CMYK) – золотой, серебряный, белый и прозрачный тонеры. При этом белый можно напечатать сразу в два слоя, в один проход, когда требуется абсолютная непрозрачность.
1. Специальные цвета должны быть в одном документе, на той странице где они используются. Не создавайте для специальных цветов отдельные файлы.
2. Специальные цвета создаются как Плашечные (Spot Color) и должны иметь точные и одинаковые названия во всех приложениях:
Серебряный – Silver
Золотой – Gold
Белый – White («БУМАГА» напечатана не будет)
Прозрачный – Clear
Первая буква заглавная остальные строчные.
Если вы планируете печать белым тонером в два слоя, то первый должен называться White_1, а второй – White_2.
Не используйте для обозначения специальных цветов Pantone из библиотек установленных на вашем компьютере, даже если они очень похожи. Растровый процессор преобразует их в CMYK, руководствуясь собственными таблицами Pantone. Переименуйте спец. цвета соответственно нашим требованиям перед отправкой в типографию.
Создание плашечных цветов (Spot Colors) в популярных программах описано ниже на примере Прозрачного тенера (Clear). Инструкции расположены в следующем порядке: Photoshop, Illustrator, InDesign, CorelDraw.
Режим наложения Цветность (Color). Правильное конвертирование в CMYK в Photoshop CS Режим rgb в фотошопе
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий).
Режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала. В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение. Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание. Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов».
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
Режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами смесевых цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы смесевых цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы смесевых цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразовывает это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание.
Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
Так уж сложилось, что большинство пользователей Photoshop после создания или обработки изображений не занимаются их выводом на печать, ограничиваясь домашним показом по монитору результатов своей деятельности друзьям или выкладыванием работ в Интернет. Но рано или поздно с этим сталкиваются многие. Вот тут-то и возникает проблема — несоответствие цветов на мониторе и на печати. Хорошо если обработанное изображение можно отнести в фотоцентр, где вам все сделают корректно. А если печать производится дома? Стоит ли надеяться на авось? Не проще ли научиться выполнять эти операции самому? Вот об этом мы сегодня и поговорим.
Предисловие
В продолжение темы приведу в пример часто задаваемый в этом случае вопрос. Позвольте, скажете вы, разве нельзя выполнить команду Image > Mode > CMYK [Изображение > Режим > CMYK] и решить проблему раз и навсегда? Дело в том, что метод, заданный по умолчанию в Photoshop для конвертации в режим CMYK, не берет в расчет определенные моменты, которые могут негативно и непредсказуемо отразиться на печати.
Все мы знаем, что режим RGB является методом визуального отображения изображения на экране посредством трех цветов: Red [Красный], Green [Зеленый] и Blue [Голубой], после смешения пикселей которых получается необходимый оттенок. А CMYK представляет собой распределение Cyan [Голубой], Magenta [Сиреневый], Yellow [Желтый] и Black [Черный] цветов для реализации сетей смещения, которые распределяют образцы точек с переменной плотностью и размером на «листе бумаги» — именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима: на самом деле мы видим RGB-режим, в который на лету было переведено изображение для показа, потому что монитор не поддерживает CMYK-метод вывода.
Точечное увеличение
Итак, для корректного конвертирования изображения в CMYK-режим необходимо решить несколько проблем, прежде всего Dot Gain [Увеличение точки]. После того, как изображение уже напечаталось, легко заметить, что оно состоит из маленьких пятен, сделанных чернилами принтера. В зависимости от качества используемой бумаги они (пятна) имеют расширение от центра к внешним сторонам.
В зависимости от качества используемой бумаги они (пятна) имеют расширение от центра к внешним сторонам.
Для проверки принтера я обычно отдаю на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время могут увеличить свои значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами. В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню File > Print with Preview [Файл > Печать с Предварительным просмотром] параметр Dot Gain [Точечное увеличение]. Итак, для соответствия в данном случае (когда произошло увеличение точек в размерах) требуется уменьшение точек, чтобы расширение стало равным одному миллиметру.
Общее количество чернил
Второй проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Примечание: 300 как максимальное количество на самом деле является средним значением — неким универсалом. Дело в том, что большинство газет и журналов задают в качестве предела даже меньшие значения, поэтому прежде, чем отдавать изображение в печать, рекомендую узнавать эти параметры. Например, можно распределить цвета следующим образом (правильный способ): 90C, 90M, 100Y и 0K — таким образом получается сумма 280 (90+90+100+0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное — реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит так же, как и 0C, 0M, 0Y и 0K. О факторах, на это влияющих, было сказано выше.
Конвертирование в другой профиль
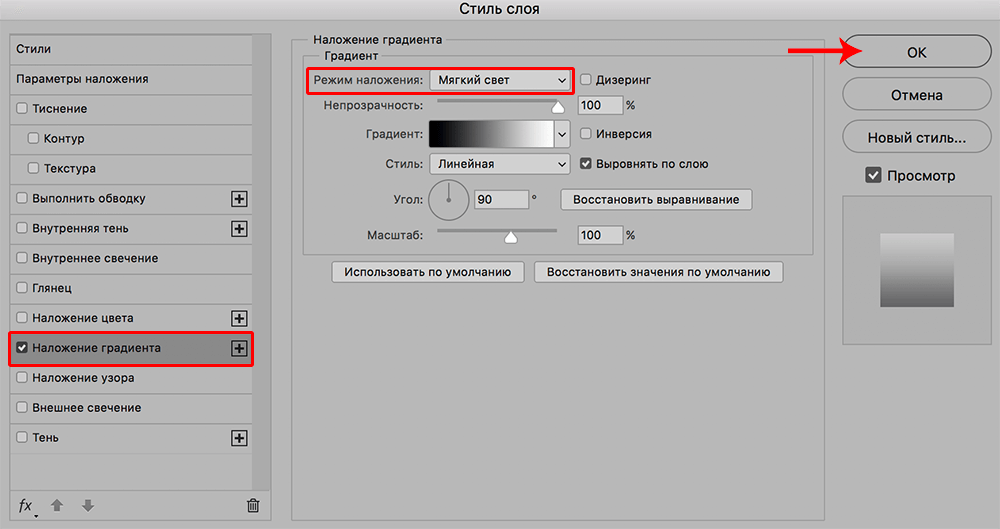
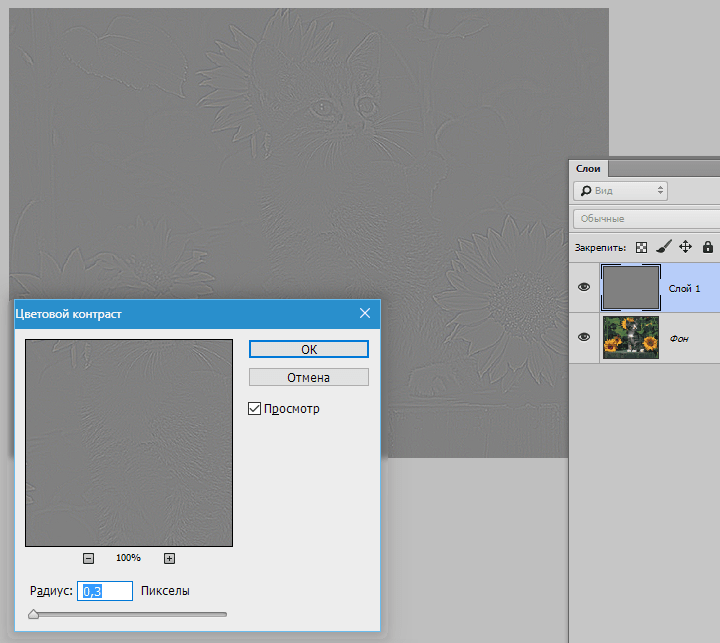
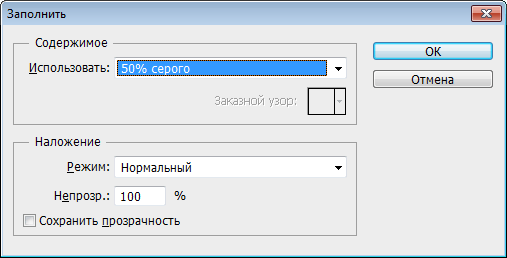
Теперь переходим к рассмотрению практической части дела. А именно будем брать под контроль все — ну, или почти все — факторы, которые могут негативно повлиять на печать изображения. Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр., невозможно отследить все изменения CMYK-режима. Поэтому большинство пользователей создают/обрабатывают изображение в RGB, применяют фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся. Для этого существует несколько способов. Один из них — выполнение команды Image > Mode > CMYK [Изображение > Режим > CMYK]. Данный способ математически преобразует изображение, не обращая внимания на сопутствующие этой конвертации проблемы. Другой путь — выполнение команды Image > Mode > Convert to Profile [Изображение > Режим > Конвертировать профиль], где вам нужно найти область определения и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно (рис. 1).
Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр., невозможно отследить все изменения CMYK-режима. Поэтому большинство пользователей создают/обрабатывают изображение в RGB, применяют фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся. Для этого существует несколько способов. Один из них — выполнение команды Image > Mode > CMYK [Изображение > Режим > CMYK]. Данный способ математически преобразует изображение, не обращая внимания на сопутствующие этой конвертации проблемы. Другой путь — выполнение команды Image > Mode > Convert to Profile [Изображение > Режим > Конвертировать профиль], где вам нужно найти область определения и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно (рис. 1).
Установите параметры как на рисунке — они являются оптимальными.
Конец
Вот таким довольно запутанным с первого взгляда и довольно простым после тщательного рассмотрения способом достигается корректное конвертирование в CMYK-режим. Конечно, можно пользоваться и стандартными заготовками Photoshop, которые сделаны исходя из мировых стандартов, тем не менее, не всегда в нашей стране попадается именно тот стандарт, который предусмотрела Adobe. Приведенные в этой статье советы универсальны, поэтому степень риска минимальна. Если у вас возникнут какие-либо вопросы по данной статье, задавайте их на сайте
, «Экран» (Screen) и «Перекрытие» (Overlay) затемняет определённые области изображения, освещает определённые области изображения, или производит оба этих действия.
Этот, четвертый из важнейших режимов наложения, не имеет ничего общего с затемнением, подсветкой и контрастностью изображения, не случайно же он назван «Цветностью» (Color), и, если вы помните из пилотной статьи этого цикла, он находится в группе Компонентных режимов (Composite Modes) вместе с «Цветовым тоном» (Hue), «Насыщенностью» (Saturation) и т.д.
Режим «Цветность» на самом деле является комбинацией первых двух режимов в этой группе, т.е «Цветового тона» (Hue) и «Насыщенности».
Когда вы измените режим наложения слоя на «Цветность», только цвет слоя (то есть все цветовые оттенки по их величине насыщенности) вписывается в слой (слои), находящиеся под ним. Значения яркости этих цветов полностью игнорируются.
Режим «Цветность» позволяет добавлять или изменять цвета деталей или всего изображения без изменения значений яркости этих деталей или всего изображения.
Кроме того, режим «Цветность» — это полная противоположность режиму «Яркость» (Luminosity), который игнорирует все цвета в слое и смешивает только значения яркости, это мы рассмотрим в соответствующем материале .
Практический пример применения режима наложения «Цветность» (Color)
Одним из наиболее популярных применений этого режима является раскрашивание чёрно-белых изображений. Его использование позволяет добавить цвет в изображения, не изменяя первоначальные значения яркости. Просто добавьте новый пустой слой выше изображения и измените его режим наложения слоя на «Цветность», затем выберите инструмент «Кисть» (Brush Tool) из палитры инструментов, выберите нужный цвет и начинайте рисовать на слое, добавляя свой цвет.
Для примера я возьму старую чёрно-белую фотографию:
Скажем, мы хотим сохранить общий образ фотографии черно-белым, но, чтобы сделать фото более интересным, я хочу сделать розы в букете невесты красного цвета. Применение режима «Цветность» упрощает этот процесс. Во-первых, как сказано выше, следует добавить новый пустой слой над слоем с фото и изменить его режим наложения на «Цветность» (Color):
Теперь следует выбрать инструмент «Кисть» (Brush Tool) из палитры инструментов, выбрать красный цвет цветом переднего плана в цветовой палитре, увеличить масштаб отображения роз и начать рисовать на них.
Фотошоп поддерживает восемь цветовых режимов, переключаться между которыми вы можете при помощи соответствующих команд из меню Изображение > Режим (Image > Mode). Рассмотрим их по порядку.
Кроме того, рисующие инструменты сильно ограничиваются в своих возможностях.
Для перевода изображения в режим Битовый (Bitmap) его надо предварительно перевести в режим Градации серого (Grayscale). После этого становится доступной команда выбора битового режима. При ее вызове на экране появится окно настройки преобразования, показанное на рис. 3.3.
Рис. 3.3. Окно настройки преобразования изображения в режим Bitmap
В этом окне вы можете выбрать разрешение для результирующего изображения (группа Разрешение (Resolution), поле ввода Вывод (Output)). Вы можете выбрать метод, в соответствии с которым оттенки серого будут преобразованы в черный и белый цвета. Это делается при помощи раскрывающегося списка Использовать (Use). При выборе пункта Шаблон пользователя (Custom Pattern) вы можете задать шаблон при помощи списка Шаблон пользователя (Custom Pattern).
Для перевода изображения в режим градаций серого вызовите команду Изображение > Режим > Градации серого (Image > Mode > Grayscale).
СОВЕТ. Черно-белое изображение, сохраненное в режиме Градации серого (Grayscale), за нимает в памяти приблизительно в три раза меньше места, чем аналогичное изображение в режиме RGB.
Перевод картинки в дуплексный режим возможен только из режима Градации серого (Grayscale). После выбора команды Изображение > Режим > Дуплекс… (Image > Mode > Duotone…) на экране появится диалоговое окно, изображенное на рис. 3.4. Для предварительного просмотра результатов преобразования установите флажок Просмотр (Preview).
Рис. 3.4. Окно выбора красителей для дуплексного режима
В раскрывающемся списке Тип (Туре) выберите число красителей, которые будут использоваться при печати (Monotone — один краситель, Doutone — два красителя, Tritone — три, Quadtone — четыре). После этого для каждого из красителей (обозначаемых в окне Ink 1 (Краска 1), Ink 2 (Краска 2) …) задайте цвет. Для этого щелкните мышью на цветных квадратах и выберите цвет в появившемся диалоговом окне. Для определения кривой соответствия яркости монохромного изображения и красителя щелкните на квадрате с изображением кривой (по умолчанию она прямая) и задайте вид зависимости в появившемся окне (см. рис. 3.5).
Рис. 3.5. Определение зависимости плотности дуплексного красителя от яркости пикселов изображения
Изменить форму кривой можно, перемещая ее мышью на изображении или вводя значения в полях ввода. Вводимое значение определит плотность красителя при указанной рядом с полем яркости пиксела. На изображении кривой яркость пикселов откладывается по горизонтали.
Кроме выбора красителей (см. рис. 3.4), вы можете дополнительно скорректировать результаты наложения разных цветов (это делается после пробной распечатки). Для этого нажмите кнопку Наложение цветов (Overprint Colors) и в появившемся окне щелкните мышью на нужных цветных квадратах. Цифры рядом с квадратом указывают, какой комбинации красителей он соответствует.
Для перевода изображения в режим индексированных цветов используйте команду Изображение > Режим > Индексированные цвета (Image > Mode > Indexed Colors). Подробнее процедура преобразования будет рассмотрена в разделе, посвященном сохранению файлов в формате GIF.
Для перевода изображения в режим RGB воспользуйтесь командой Изображение > Режим > RGB (Image > Mode > RGB).
Для того чтобы перевести изображение в этот режим, используйте команду Изображение > Режим > CMYK (Image > Mode > CMYK). Возможности программы при работе в этом режиме несколько ограничены.
В этом режиме вы не сможете использовать некоторые возможности Фотошоп, но возможность отдельно редактировать, например, канал яркости может оказаться полезной. Для перевода изображения в режим Lab вызовите команду Изображение > Режим > Lab (Image > Mode > Lab).
Различные цветовые режимы:
- Режим RGB (миллионы цветов)
- Режим CMYK (цвета четырехцветной печати)
- Режим индексированных цветов (256 цветов)
- Режим градаций серого (256 оттенков серого)
- Битовый режим (2 цвета)
Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Цветовой режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала . В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение . Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Цветовой режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов» .
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами плашечных цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы плашечных цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы плашечных цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразует это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание.
Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
Использование эффектов в iMovie — Служба поддержки Apple (RU)
Изменяйте видео с помощью видеофильтров, инструментов настройки цвета и эффекта Кена Бернса.
Использование эффектов в iMovie на iPhone или iPad
В iMovie есть встроенные эффекты, с помощью которых можно изменять клипы. Например, можно выбрать определенную палитру цветов, используя предустановленный фильтр, например «Черно-белый» или «Сепия». А если в вашем проекте iMovie есть фотографии, вы можете применить эффект Кена Бернса: он создает впечатление, будто камера движется мимо объектов на фотографии, приближается к ним или удаляется.
Вы можете использовать эффект зеленой студии в iMovie, чтобы наложить видеозапись, снятую в зеленой студии, на фоновое изображение.
Использование фильтров в iMovie на iPhone, iPad, или iPod touch
Добавление фильтра в отдельный видеоклип в проекте:
- Нажмите видеоклип на временной шкале, чтобы выбрать его.
- Нажмите кнопку «Фильтры» , затем выберите фильтр, чтобы просмотреть эффект от его применения в средстве просмотра.
- Нажмите область за пределами фильтра, чтобы применить его, или выберите вариант «Нет», если не хотите использовать фильтр.
Можно применить фильтр сразу ко всему проекту:
- Откройте проект.
- Нажмите кнопку «Настройки проекта» , выберите фильтр, затем нажмите кнопку «Готово». Фильтры будут применены ко всем видеоклипам в проекте, но не к фотографиям или другим неподвижным изображениям.
Если вы хотите добавить фильтр к фотографии, сделайте это в программе «Фото», а затем добавьте фотографию обратно на временную шкалу проекта. В программе «Фото» есть множество фильтров, аналогичных фильтрам в iMovie.
Настройка эффекта Кена Бернса
iMovie автоматически применяет эффект Кена Бернса ко всем фотографиям, добавленным в проект iMovie. Этот эффект можно настроить или отключить.
- На временной шкале нажмите фотографию, для которой хотите настроить эффект.
- Нажмите кнопку «Действия» , чтобы открыть элементы управления эффектом Кена Бернса в средстве просмотра.
- Чтобы задать начальное кадрирование фотографии, нажмите кнопку «Начало» , затем сведите или разведите пальцы для уменьшения или увеличения масштаба и перетащите изображение в окно просмотра.
- Чтобы задать конечное кадрирование фотографии, нажмите кнопку «Конец» , затем сведите или разведите пальцы для уменьшения или увеличения масштаба и перетащите изображение в окно просмотра.
- Чтобы отключить эффект Кена Бернса для фотографии, нажмите значок «Эффект Кена Бернса включен» .
Использование эффектов в iMovie на Mac
В iMovie есть встроенные эффекты, с помощью которых можно изменять клипы. Эти эффекты позволяют быстро улучшить качество изображения и звук в клипе. Так, можно выбрать определенную палитру цветов, используя предустановленный фильтр, например «Черно-белый» или «Сепия». Настраивайте цвета, приводите в соответствие цветовые схемы клипов, корректируйте баланс белого или серого и выполняйте другие действия с помощью встроенных инструментов автоматической настройки цвета. Настраивать цвет можно и вручную.
Вы можете использовать эффект зеленой студии в iMovie, чтобы наложить видеозапись, снятую в зеленой студии, на фоновое изображение.
Быстрое улучшение вида и звучания видеоклипа в iMovie на Mac
Чтобы быстро улучшить вид и звучание клипа, выберите его в браузере или на временной шкале, затем нажмите кнопку «Улучшить» над окном просмотра.
Использование встроенного фильтра в iMovie на Mac
- Выберите один или несколько клипов в браузере или на временной шкале, затем нажмите кнопку «Фильтр клипа и аудиоэффекты» над окном просмотра.
- Нажмите кнопку «Фильтр клипа».
- В окне, где представлены различные фильтры, наведите курсор на фильтр, чтобы увидеть клип с этим фильтром в окне просмотра. Затем нажмите фильтр, чтобы применить его к выбранным клипам.
- Чтобы отключить фильтр, нажмите кнопку «Фильтр клипа и аудиоэффекты» , затем нажмите «Сброс».
Автоматическое изменение цвета видео в iMovie на Mac
- Выберите один или несколько видеоклипов в браузере или на временной шкале.
- Нажмите кнопку «Баланс цвета» над окном просмотра, затем выберите один из следующих вариантов.
- Для автоматической настройки цвета нажмите «Авто».
- Чтобы привести в соответствие цвета двух клипов, нажмите «Подобрать цвет», перетащите курсор (который превратится в значок пипетки) на клип, который нужно привести в соответствие с выбранным клипом, найдите кадр, который хотите использовать в качестве образца для подбора цвета, и нажмите на него.
- Чтобы откорректировать белый или серый цвет в клипе, нажмите кнопку «Баланс белого», затем нажмите на ту часть клипа, которая должна быть белой или серой, в окне просмотра.
- Чтобы откорректировать цвет клипа по телесным оттенкам, нажмите кнопку «Баланс телесного оттенка», а затем в окне просмотра нажмите на показанный в клипе открытый участок тела.
- Когда закончите, нажмите переключатель «Применить» . Чтобы включить или отключить эффект, перетяните переключатель. Или нажмите кнопку «Отменить» , чтобы отменить изменения.
Изменение цвета видео вручную в iMovie на Mac
Благодаря встроенным инструментам коррекции цвета в iMovie вы можете сделать цвета в клипах максимально естественными или полностью изменить их. Выберите один или несколько клипов в браузере или на временной шкале, затем нажмите кнопку «Коррекция цвета» над окном просмотра, чтобы открыть элементы управления коррекцией цвета:
- Чтобы настроить тени, яркость, контрастность или светлые участки, перетаскивайте ползунки в инструменте управления слева.
- Чтобы настроить насыщенность (интенсивность цвета), перетаскивайте ползунок «Насыщенность», расположенный в центре.
- Чтобы настроить цветовую температуру, перетащите ползунок «Цветовая температура» справа.
Дополнительная информация
Дата публикации:
Режим наложения наложения в Photoshop
Автор Стив Паттерсон.
Мы рассмотрели режим наложения Multiply, который затемняет изображения, отлично подходит для восстановления теней и исправления переэкспонированных фотографий. Мы рассмотрели режим наложения экрана, который делает изображения более светлыми, что идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий.
Следующим шагом в нашем обзоре основных режимов наложения для редактирования фотографий в Photoshop является режим наложения, который одновременно умножает темные области и экранирует светлые области, режим наложения.
Как мы видели в самом начале нашего обсуждения, режим наложения является частью группы режимов наложения «Контраст» вместе с другими режимами наложения, такими как «Мягкий свет», «Жесткий свет», «Яркий свет», «Линейный свет» и т. Д. Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим наложения, безусловно, является самым популярным и часто используемым, и вам определенно необходимо знать его.
Загрузите это руководство в виде готового к печати PDF-файла!
Давайте еще раз воспользуемся нашим простым двухслойным документом, на этот раз чтобы увидеть, как работает режим наложения.Опять же, у нас есть фоновый слой, заполненный сплошным синим цветом, а прямо над ним у нас есть слой, содержащий горизонтальный градиент от черного к белому вместе с черным квадратом, белым квадратом и квадратом, заполненным 50% серого:
Наш простой двухслойный документ Photoshop.
Конечно, как мы уже говорили ранее, все выглядит так, как сейчас, потому что верхний слой, названный «Градиент и квадраты», в настоящее время установлен в режим наложения «Нормальный»:
Палитра слоев, показывающая оба слоя, причем верхний слой установлен в режим наложения «Нормальный».
Чтобы быстро напомнить, мы видели, что при изменении слоя «Градиент и квадраты» на режим наложения «Умножение» все стало темнее. Белые области исчезли из поля зрения, черные области остались без изменений, а все остальное смешалось со сплошным синим цветом на фоновом слое, чтобы получить более темный результат. Когда мы установили слой в режим наложения Screen, все стало светлее. Черные области исчезли, белые области остались без изменений, а все остальное слилось со сплошным синим цветом, чтобы получить более светлый результат.
Режим наложения «Наложение» одновременно увеличивает темные области и одновременно отображает светлые области, поэтому темные области становятся темнее, а светлые — светлее. Все, что на слое имеет 50% -ный серый цвет, полностью исчезает из поля зрения. Это дает эффект повышения контрастности изображения, поэтому одно из его наиболее распространенных применений при редактировании фотографий — быстрое и легкое улучшение контрастности сильно выцветших изображений. Давайте посмотрим, что произойдет, когда я изменю режим наложения слоя «Градиент и квадраты» на Overlay:
Изменение режима наложения слоя «Градиент и квадраты» на Overlay.
Исходя из того, что мы только что узнали, со слоем «Gradient and Squares», установленным на Overlay, 50% серый квадрат вместе с областью в середине градиента между черным и белым должны полностью исчезнуть из поля зрения. Все, что темнее 50% серого, должно стать еще темнее, а все, что светлее 50% серого, должно стать еще светлее. Посмотрим на наш документ и посмотрим, что произошло:
Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на Overlay.
Конечно, 50% серый квадрат вместе с областью в середине градиента исчез, в то время как все, что находится слева от центра градиента, смешалось с синим цветом внизу, чтобы стать темнее, в то время как все, что находится справа от центра в градиенте, смешалось с синим цветом внизу. градиент смешался с синим цветом, чтобы стать светлее.
Что здесь странно, так это то, что вы, вероятно, ожидали, что черные и белые квадраты вместе с черными и белыми областями градиента останутся неизменными, а черный останется черным, а белый останется белым, поскольку я сказал, что режим наложения умножается темные области и экранирует светлые области.Когда мы смотрели на режим наложения Multiply, черные области оставались черными, а когда мы смотрели на режим наложения Screen, белые области оставались белыми. Тогда было бы разумно, что все черное должно оставаться черным, а все белое — белым. Однако в нашем документе выше мы видим, что это не так. Черный квадрат и черная область градиента слева фактически немного посветлели, чтобы стать темно-синим, в то время как белый квадрат и белая область градиента справа немного потемнели, чтобы стать голубым.Что с этим?
Что там такое, так называется «фаворитизм». Правильно, фаворитизм случается не только с семьей или коллегами. Он также жив и здоров в Photoshop. В режиме наложения Overlay Photoshop фактически отдает предпочтение нижележащему слою или слоям, а не слою, который вы установили в режим Overlay. Другими словами, в нашем случае Photoshop придает меньшее значение слою «Градиент и квадраты», который является слоем, установленным в режим наложения, и большее значение имеет сплошной синий фоновый слой под ним.Вот почему синий цвет, так сказать, «победил» черный и белый цвета, которые мы ожидали увидеть.
Посмотрите, что произойдет, если я переключу порядок слоев в палитре слоев так, чтобы слой «Градиент и квадраты» находился внизу, а сплошной синий цвет — над ним. Теперь Photoshop фактически не позволяет нам перемещать фоновый слой, поэтому мне нужно сначала его переименовать. Для этого я просто удерживаю клавишу Alt (Win) / Option (Mac) и дважды щелкаю прямо на слове Background в палитре слоев, что говорит Photoshop переименовать слой в «Layer 0».Теперь, когда слой больше не называется «Фон», я могу его перемещать. Я переместу «Слой 0», который является нашим сплошным синим слоем, прямо над слоем «Градиент и квадраты». Я также собираюсь сбросить слой «Градиент и квадраты» обратно в режим наложения Normal, и на этот раз я установлю сплошной синий слой на Overlay:
Сплошной синий слой теперь находится над слоем «Градиент и квадраты», при этом слой «Градиент и квадраты» снова установлен в режим наложения «Нормальный», а сплошной синий слой — на Перекрытие.
На этот раз, поскольку это сплошной синий цвет, установленный на Overlay, Photoshop будет отдавать предпочтение слою «Gradient and Squares» под ним. Это должно означать, что черные и белые области на слое «Gradient and Squares» должны оставаться черными и белыми. Посмотрим, как это выглядит:
Черные и белые области на слое «Gradient and Squares» теперь остаются черно-белыми, поскольку Photoshop теперь придает меньшее значение сплошному синему слою над ними.
Конечно, именно это и произошло.Черные области по-прежнему остаются черными, а белые области по-прежнему белыми, а 50% серых областей по-прежнему скрыты от просмотра. Режим Overlay, кажется, теперь имеет гораздо более сильный эффект с гораздо более очевидным усилением контраста, все потому, что мы изменили порядок наложения двух слоев. Мы по-прежнему используем тот же режим наложения Overlay, но поскольку мы узнали, что Photoshop всегда отдает предпочтение слою или слоям ниже слоя, для которого установлено значение Overlay, мы смогли еще больше усилить эффект контраста.
В большинстве случаев вся эта «фаворитизм» с режимом Overlay не будет проблемой, но все же хорошо знать.
Реальный пример режима наложения наложения
Давайте посмотрим, насколько легко можно использовать режим наложения Overlay для улучшения контрастности изображения. Здесь у нас есть еще одна старая фотография, которая сильно выцвела как в светлых, так и в теневых областях:
Старая фотография, блеклая как в светлых участках, так и в тенях.
Так же, как я сделал, когда мы посмотрели на режимы наложения Multiply и Screen, я собираюсь добавить корректирующий слой Levels над изображением, щелкнув значок New Adjustment Layer в нижней части палитры Layers и выбрав Levels в список:
Добавление корректирующего слоя уровней над изображением.
Опять же, нет необходимости вносить какие-либо изменения в диалоговое окно «Уровни», поэтому, когда оно появится, я просто нажму «ОК», чтобы выйти из него. Photoshop идет дальше и добавляет корректирующий слой уровней над фоновым слоем. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим наложения «Нормальный», поэтому я собираюсь изменить режим наложения моего корректирующего слоя «Уровни» на «Перекрытие»:
Изменение режима наложения корректирующего слоя на Overlay.
И теперь, если мы посмотрим на изображение, мы увидим, что, просто добавив этот корректирующий слой Levels и изменив его режим наложения на Overlay, мы уже добились заметного улучшения контрастности.Темные области теперь темнее, а светлые — светлее:
Контрастность изображения улучшается после изменения режима наложения корректирующего слоя на Overlay.
Я думаю, что мы можем еще больше улучшить контраст, и мы можем сделать это, просто продублировав корректирующий слой, что я сделаю, нажав Ctrl + J (Win) / Command + J (Mac). Это дает мне дубликат корректирующего слоя уровней, и, поскольку мой исходный корректирующий слой был установлен в режим наложения Overlay, дубликат также автоматически устанавливается в Overlay:
Палитра «Слои», показывающая дубликат корректирующего слоя «Уровни», также установленный в режим наложения «Перекрытие».
А теперь, если мы снова посмотрим на изображение, мы увидим, что контраст еще больше увеличился. На самом деле, со вторым корректирующим слоем он слишком силен. Мы начинаем терять детали в самых ярких и самых темных областях:
После дублирования корректирующего слоя контраст стал слишком сильным.
Для точной настройки контрастности я могу просто уменьшить непрозрачность дублированного корректирующего слоя. Я уменьшу его примерно до 60%:
Уменьшение непрозрачности дубликата корректирующего слоя «Уровни».
Вот фотография еще раз после уменьшения непрозрачности для уменьшения контраста:
Окончательный результат после восстановления светлых участков и теней на изображении с помощью режима наложения Overlay.
И именно так легко восстановить тени и блики на фотографии и повысить контраст изображения, используя не что иное, как корректирующий слой уровней (или два) и режим наложения Overlay.
На этом мы подошли к концу нашего обзора третьего важного режима наложения для редактирования, ретуширования и восстановления фотографий в Photoshop.Далее мы рассмотрим наш четвертый важный режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения цвета! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Округ Колумбия имеет новый код зоны: 771
Обзор
Округ Колумбия использует код города 202 с 1947 года, и он стал синонимом городской гордости, но прогнозы показывают, что в третьем квартале 2022 года в округе закончатся новые телефонные номера.Чтобы решить эту проблему, администратор плана нумерации Северной Америки (NANPA) присвоил региону Вашингтон новый код города: 771
.
План NANPA будет накладывать новый код зоны 771 на всю географическую зону кода зоны 202. Все существующие клиенты с кодом города 202 сохранят этот код города и им не придется менять номера телефонов. Однако, как только новый код зоны активен, клиенты, совершающие звонки по проводной или беспроводной связи в пределах Округа, должны будут набирать 10 цифр (код зоны 202 или 771 плюс местный номер телефона) вместо текущего семизначного местного телефона. номер для совершения местных звонков.
Что нужно знать о телефонном коде 771
При внедрении наложения кода зоны 771 жителям округа следует иметь в виду следующее:
- Ваш текущий номер телефона, включая текущий код города, не изменится.
- Если вы планируете получить новый номер телефона 9 ноября 2021 г. и позже, вам может быть присвоен номер телефона с кодом 771.
- Вам нужно будет начать набирать код города + номер телефона для всех местных звонков, включая звонки с одним и тем же кодом города.
- Вы продолжите набирать 1 + код города + номер телефона для всех междугородних звонков.
- То, что сейчас является местным вызовом, останется местным вызовом.
- Стоимость звонка, зона покрытия или другие тарифы и услуги не изменятся из-за наложения.
Клиенты должны убедиться, что все услуги, оборудование для автоматического набора номера, приложения, программное обеспечение или другие типы оборудования перепрограммированы для набора 10 цифр, если они в настоящее время запрограммированы на набор только 7 цифр.Примеры этих типов систем включают системы жизнеобеспечения, факсимильные аппараты, номера доступа в Интернет, шлюзы, мониторы лодыжек, устройства быстрого набора номера, списки контактов мобильных телефонов, настройки переадресации вызовов, службы голосовой почты и аналогичные функции.
Не забудьте проверить свои деловые канцелярские принадлежности, рекламные материалы, личные чеки, а также личные бейджи или бирки для идентификации домашних животных, чтобы убедиться, что код города указан в вашем номере телефона.
Важное оборудование для обеспечения безопасности и защиты, такое как медицинские устройства оповещения, системы сигнализации и безопасности, должно быть запрограммировано на использование 10-значного набора номера.Многие системы по умолчанию работают с 10-значным набором номера, но в некотором старом оборудовании все еще может использоваться 7-значный номер. Любое необходимое перепрограммирование оборудования сигнализации и домашней безопасности должно быть выполнено в период с 10 апреля 2021 года по 9 октября 2021 года.
Важные даты
10 апреля 2021 г .: Шестимесячный разрешительный период набора номера даст потребителям достаточно времени, чтобы приспособиться к изменениям набора. В этот период люди могут совершать местные звонки с использованием 7 или 10 цифр.
9 октября 2021 г .: Физические лица должны совершать все местные звонки в пределах кода зоны 202, используя 10 цифр (код зоны + 7-значный номер телефона). В эту дату и после нее вызовы, совершенные с использованием всего 7 цифр, не будут завершены.
9 ноября 2021 г .: Новым телефонным линиям или услугам могут быть присвоены номера с использованием нового кода зоны 771.
Metro East Расширение многофункционального оверлейного района
Обновлено: 1 апреля 2021 г.
Руководитель проекта: Али Пезешкпур, AICP — главный планировщик
Телефон: (714) 647-5882
Электронная почта: APezeshkpour @ santa-ana.org
Текущий статус
2 ноября 2018 года вступила в силу новая зона смешанного использования Metro East (MEMU). Новый MEMU включает в себя исходную (2007 г.) область и новую (2018 г.) расширенную область, а также поправки для обновления и модернизации стандартов и подзон разработки MEMU. Окончательный документ доступен по ссылке ниже.
Почему город расширяет границы Восточного смешанного района метро (MEMU)?
Целью обновления и расширения границ MEMU является создание новых возможностей для жилой, многофункциональной и коммерческой застройки вдоль Первой улицы в зоне реализации проекта.Эти усилия также включают обновление существующего документа MEMU для уточнения стандартов разработки и допустимых вариантов использования в области MEMU.
Город забирает мою собственность? Будет ли Первая улица расширена, как Бристоль-стрит?
Проект будет , а не , требующим «изъятия» имущества. Это попытка предоставить владельцам недвижимости в зоне MEMU дополнительные возможности для развития или перепланировки собственности в зоне проекта.
Где находится территория проекта?
Оригинальный (2007 г.) оверлейный район Восточного смешанного использования (MEMU) Metro East включает примерно 200 акров, расположенных сразу к востоку от шоссе Санта-Ана (I-5) и непосредственно к западу от шоссе Коста-Меса (SR-55), и ограничен шоссе I -5 на западе и юге, Тастин-авеню на востоке и Восточная Шестая улица на севере.Новая (2018) зона расширения MEMU Overlay Zone добавила дополнительные 33,52 акра или примерно 48 участков к территории проекта, простираясь на запад в основном вдоль Первой улицы, обычно соединенной I-5 на востоке, Гранд-авеню на западе, Ист-Честнат-авеню на юге и Четвертая улица на севере. Утвержденный проект многофункциональной застройки Elan расположен на участке площадью около 6,4 акра по адресу 1660 East First Street, выходящий на Первую улицу между Lyon Avenue и Elk Lane, в пределах предлагаемой зоны расширения MEMU Overlay Zone.
Что произошло в рамках проекта?
Проект включал расширение границ оверлейного района MEMU, изменение стандартов застройки, поправку к существующему Генеральному плану, поправку к существующему кодексу зонирования и развитие многофункционального многоквартирного жилого и коммерческого проекта. В рамках проекта возможности разработки остаются прежними в пределах расширенной зоны Overlay Zone. Проект включает в себя перепланировку территории старого клуба Elks Club на две многоцелевые (жилые и коммерческие) структуры: одно семиэтажное «крытое» здание и одно пятиэтажное здание с двумя уровнями подземной парковки.Проект включает 603 жилых единицы и приблизительно 8 500 квадратных футов коммерческого использования на первом этаже, и будет включать бассейны, спа, дворы, общественные открытые пространства, фитнес-залы и другие удобства для жителей. В результате проекта плотность жилья составит 93,75 жилых единиц на акр, а предлагаемая застройка будет находиться в пределах возможностей, установленных Оверлейным районом MEMU. Парковка на территории будет включать 1209 парковочных мест. Дополнительная информация представлена в проекте SEIR ниже.
Важные документы
Уведомление о доступности (NOA)
Проект последующего отчета о воздействии на окружающую среду (SEIR)
Комбинированные приложения (документ не содержит приложения Г)
Приложение D
Окончательное резюме EIR
Final EIR (Полный документ)
Программа мониторинга и отчетности по смягчению последствий (MMRP)
Важные даты
Начало периода общественной проверки проекта SEIR : 12 июня 2018 г.
Общественные слушания Комиссии по планированию: 23 июля 2018 г. в 17:30 в палатах городского совета, 22 Civic Center Plaza, Санта-Ана, Калифорния
Общественный проект SEIR Период рассмотрения закончился: 27 июля 2018 г.
Городской совет в первом чтении: 21 августа 2018 г., 17:45, в зале заседаний городского совета, 22 Civic Center Plaza, Санта-Ана, Калифорния
Версия для печати
Обновленные «Криминалистические капли» ORI для быстрой проверки научных изображений
Капли — это небольшие «настольные» приложения в Adobe Photoshop ® , которые автоматически обрабатывают файлы, перетаскиваемые на их значок.Капли создаются путем записи и сохранения последовательности шагов в палитре действий. Каждую каплю можно скопировать на рабочий стол, чтобы создать практически цельный интерфейс для быстрого изучения деталей научного изображения в Photoshop при чтении публикации в форме ПОЛНЫЙ ТЕКСТ (html) или в форме PDF в Интернет-браузере.
ИСПОЛЬЗОВАНИЕ: Из Интернет-браузера перетащите полностью развернутое изображение на значок сохраненной капли, и последняя откроет Photoshop и выполнит последовательность предварительно записанных действий.Если Photoshop уже запущен в фоновом режиме, «время выполнения» появится почти мгновенно (т. Е. При отсутствии диалога и параметров настройки). Тем не менее, Prototype Droplets ORI были созданы в образовательных целях с активными функциями диалога и настроек, чтобы пользователи могли экспериментировать. После того, как капля завершила свое действие, шаги можно просмотреть, перейдя на палитру истории и «скользя» вперед и назад по шагам.
Пользователь может создавать новые капли из предоставленных действий.
СУДЕБНЫЕ КАПЛИ (v. CS2-CS3)
Разархивируйте файлы под рабочим столом компьютера и следуйте инструкциям выше
| Название | Описание | Формат | Скачать |
|---|---|---|---|
| Загрузить полный набор | Загрузите все капли судебной экспертизы, перечисленные ниже, в одном zip-файле. | .zip | |
| Функции в темных или светлых областях: | Эта капля просто применяет выравнивание гистограммы, которое может выявить области стирания в темных областях или области побеления в светлых областях.Этот процесс наиболее эффективен, если сначала можно обрезать контрастные границы изображения и ограничить область «настройки» областью, в которой диапазон яркости уменьшен. Затем выбор опции «выровнять все изображение на основе выбранной области» приведет к чрезмерному расширению новой гистограммы для создания слишком контрастного изображения, но такого изображения, которое может выявить небольшие границы, где происходит сращивание. Несоответствия, выявленные в ходе этого процесса, следует изучить более подробно с помощью «Криминалистической карты градиента».« | .atn (в архиве) |
|
| Криминалистическая карта градиента: | Эта капля сочетает в себе несколько характеристик двух ранних капель («Раскрашивание форм и деталей» и «Соляризация полей и краев»). Криминалистические детали на заднем плане в тонкой структуре, окружающей рассматриваемые особенности, могут быть использованы для визуализации доказательств, чтобы оценить, насколько две функции одинаковы. Эта капля использует нелинейную регулировку контраста и усиливает различия. Ложная окраска облегчает обнаружение небольших различий в оттенках серого, которые в противном случае были бы незаметны.Принципы демонстрируются на прилагаемом слайде PowerPoint. | .atn (в архиве) |
|
| Полезные градиенты A: | Это серия таблиц поиска, которые были созданы для криминалистической карты градиента: Таблица поиска (LUT), которая имеет несколько циклов для контраста или цвета, лучше всего подходит для области изображений с малым контрастом и / или низкой детализацией. Детали в изображениях, с которыми контраст или крутые пространственные градиенты (мелкие детали) будут лучше отображаться с использованием LUT с меньшим количеством циклов контраста или цвета.См. «Комментарии: в файле READ ME №1 для получения дополнительных советов по их использованию. | .atn (в архиве) |
КАПЛИ ДЛЯ СРАВНЕНИЯ ДВУХ ИЗОБРАЖЕНИЙ:
Следующий набор капель сравнивает два изображения, поэтому они требуют, чтобы Photoshop сначала был запущен с уже открытыми обоими изображениями :
Наложение с цветовой кодировкой: Любые капли в этой категории накладываются на два изображения с цветовыми кодами для каждого. что отдельные элементы в перекрытии могут быть связаны обратно с соответствующими изображениями.
Чтобы использовать, перетащите первое изображение в приложение Photoshop. Затем перетащите второе изображение на значок капли, и последовательность будет продолжена.
Конкретная цветовая схема может отличаться, но в большинстве регионов, где перекрываются темные элементы, отображается КРАСНЫЙ цвет, а области перекрывающегося фона — СИНИЙ. Характеристики, уникальные для того или иного изображения, будут БЕЛЫМИ или ЧЕРНЫМИ. Если один и тот же объект является общим для обоих изображений, он 1) должен быть КРАСНЫМ и 2) должен иметь равномерную границу ЧЕРНОГО или БЕЛОГО.Изображение можно изменить размер и переориентировать, используя «Свободное преобразование» в меню «Правка», чтобы проверить выравнивание изображений. Метод сравнения полностью аналогичен широко используемому методу колокализации, который является широко используемым и принятым методом в клеточной биологии.
Цветовая кодировка функций наложенного изображения, которые не являются общими для обоих источников, может различаться в зависимости от типа изображения. В этом случае полезный метод определения источника каких-либо функций состоит в том, чтобы предварительно пометить каждое соответствующее изображение большой буквой или цифрой в том же относительном месте, например, в верхнем левом углу.Затем цвет неперекрывающейся части соответствующих меток будет служить для определения происхождения любой конкретной рассматриваемой особенности.
Конкретные капли для наложения изображения следующие:
Приветствуются комментарии:
Просто напишите ORI по электронной почте, указав «Forensic Droplets» в строке темы.
Microsoft Word — Статья 39 Новый.doc
% PDF-1.4 % 87 0 объект > / Метаданные 100 0 R / Страницы 80 0 R / OpenAction 99 0 R / Тип / Каталог / PageLabels 78 0 R >> эндобдж 100 0 объект > поток Акробат Дистиллятор 7.0.5 (Windows) PScript5.dll Версия 5.22011-03-07T13: 55: 14-06: 002006-06-01T10: 49: 51-05: 002011-03-07T13: 55: 14-06: 00application / pdf
Район защиты питьевой воды | Burnsville, MN
Дополнительный округ по охране питьевой воды
В июне 2015 года город Бернсвилл принял постановление о дополнительном округе по охране питьевой воды (DWPOD) [Городское постановление 10-8-12]. Это постановление призвано помочь защитить городские источники питьевой воды в районе в северной части города, который определен как «очень уязвимый» для заражения.
Наложенная карта района охраны питьевой воды (PDF)
Обзор
Это определение было основано на типе и расположении колодцев, участках поверхностного водоснабжения, геоморфологии и характеристиках водоносного горизонта в этом районе. Постановление установило стандарты и правила для землевладельцев и предприятий, использование которых может способствовать загрязнению питьевой воды, например резервуаров для хранения, хранения на открытом воздухе и использования химикатов.
Поддержание чистоты и безопасности коммунального водоснабжения — это первоочередная задача для города.Основная цель DWPOD — установить приемлемые методы землепользования и разработать стандарты эффективности для минимизации рисков для питьевого водоснабжения города.
Кроме того, постановление DWPOD призвано помочь:
- Свести к минимуму разливы, утечки и другие выбросы регулируемых веществ в рамках DWPOD
- Распространять ежегодную образовательную информацию, касающуюся защиты питьевой воды
- Организовывать и проводить инспекции на местах
- Обеспечивать надлежащее хранение, обращение и использование регулируемых веществ
- Создать механизм для исправления нарушений постановлений DWPOD, если необходимо
Риск объекта / объекта
С помощью инспекций и анкетирования все объекты / объекты в районе будут классифицированы как риск «высокий приоритет», «средний приоритет» или «низкий приоритет» может повлиять на снабжение города питьевой водой.Потенциал риска для каждого участка / объекта будет основан на хранении, использовании, производстве или обращении с нефтепродуктами и другими опасными химическими веществами и материалами.
Список регулируемых веществ и график инспекции участка приведены в Кодексе города 7-2-24: Защита питьевого водоснабжения.
Создание наложений изображений в Google Earth Desktop — Google Earth Outreach
Создание наложений изображений в Google Earth Desktop
Содержание руководства
Предварительные требования
- Совершенно не требуются навыки программирования!
- В апреле 2017 года была выпущена программа Google Планета Земля в Интернете, которая помещает Землю в браузер.Однако для этого урока на вашем компьютере должна быть установлена программа «Планета Земля для рабочего стола». Скачать последнюю версию здесь. (Это бесплатно!)
Приступим!
-
Откройте Google Планета Земля.
-
Увеличьте область, на которую вы хотите наложить карту. В этом примере выполните поиск по запросу «Национальный парк Глейшер, США». Google Планета Земля автоматически приблизит вас к области национального парка Ледник.
-
При желании вы можете включить слой Парки / зоны отдыха , который может помочь вам найти национальный парк Глейшер.Для этого перейдите на панель «Слои» в левой части Google Планета Земля, разверните папку Подробнее , а затем установите флажок рядом с Парки / зоны отдыха .
-
Найдите панель инструментов и меню «Добавить».
-
А теперь добавим оверлеи!
Добавить наложение изображения
-
Нажмите кнопку Добавить наложение изображения , чтобы добавить новое наложение изображения.Появится диалоговое окно New Image Overlay , и на Земле появится зеленый контур.
-
В диалоговом окне New Image Overlay введите имя наложения изображения в поле Name . В этом примере мы набрали «Карта национального парка Глейшер».
-
Скопируйте и вставьте ссылку ниже в поле Ссылка или нажмите «Обзор …» и найдите изображение для добавления с локального жесткого диска. В этом примере мы будем использовать следующий URL-адрес из Интернета:
http: // upload.wikimedia.org/wikipedia/commons/3/31/Map_of_Glacier_National_Park.jpg -
Переместите ползунок «Прозрачность» влево, чтобы сделать изображение немного прозрачным, что поможет вам разместить изображение в правильном месте. Используйте границы парка, чтобы выровнять границы парка на карте с границами в Google Планета Земля.
-
Используйте центральный маркер перекрестия, чтобы переместить накладываемое изображение на глобус и расположить его в нужном месте.
-
Используйте треугольный маркер слева, чтобы повернуть изображение для лучшего размещения.
-
Используйте любой угловой или боковой фиксатор, чтобы растянуть или наклонить выбранный угол или сторону. Если вы нажмете клавишу Shift при выборе этого маркера, изображение будет масштабировано от центра.
-
По завершении нажмите ОК . Карта теперь отображается на панели «Метки», и ее можно сохранить в файл KML вместе с другими данными проекта Google Планета Земля, которые вы создали.
Обсуждение и отзывы
Есть вопросы по этому руководству? Хотите оставить отзыв? Посетите Справочное сообщество Google Планета Земля, чтобы обсудить это с другими.
.


 Например, голубовато-белый (серый) цвет монитора заменяется бумажно-белым. Этот стиль устраняет видимые границы между пустыми пространствами и белыми объектами. Относительный колориметрический – это цветовой пересчет по умолчанию для печати с оттенками серого, который лучше всего подходит для сохранения серого.
Например, голубовато-белый (серый) цвет монитора заменяется бумажно-белым. Этот стиль устраняет видимые границы между пустыми пространствами и белыми объектами. Относительный колориметрический – это цветовой пересчет по умолчанию для печати с оттенками серого, который лучше всего подходит для сохранения серого. Этот стиль обеспечивает ограничение гаммы в деталях в светах и тенях.
Этот стиль обеспечивает ограничение гаммы в деталях в светах и тенях.