Как отменить выделение в Фотошопе
На первый взгляд, отменить выделение в Фотошопе, задача простая. В связи с этим, начинающие пользователи недооценивают серьезность процесса. Особенно актуально вопрос встает когда требуется отменить только часть выделения.
Этот мини урок, прежде всего создан чтобы научить всем тонкостям, столь элементарного процесса. А также, продемонстрировать 6 основных способа, которые буду встречаться в работе.
Способ 1. Как снять выделение в Фотошопе горячими клавишами
Прежде всего, начну с самого простого способа.
Используя горячие клавиши, можно снять выделение со всего слоя (картинки) сразу. Поэтому, если вы закончили работу над изображением и вам требуется отменить выделенную область, нажимаем:
Ctrl + D
Таким образом, любое установленное ранее выделение, будет отменено.
Этот способ самый элементарный и, скорее всего, известен всем. То же самое, можно сделать при помощи другого функционала, о котором мало кто знает.
Способ 2. Как отменить выделение в Фотошопе через контекстное меню
Контекстное меня вызывается нажатием правой кнопкой мыши. Следовательно, наведите курсор на выделенную область и нажмите ПКМ. Выберите пункт «Отменить выделение».
Так же стоит понимать, что контекстное меню получится вызвать только в том случае, если используется один из инструментов:
- Инструменты прямоугольного и круглого выделения;
- Инструменты из категории «Лассо»;
- Волшебная палочка или Быстрое выделение.
Надо понимать, при использовании других инструментов, отменить таким образом выделение не удастся.
Способ 3. Как убрать выделенную область в Фотошопе из главного меню
Следующий способ, перейти в основное меню, вкладка «Выделение» → «Отменить выделение».
Использование данного метода, так же как и применение горящих клавиш, возможно при работе с любым инструментом.
Способ 4. Отмена выделения в Фотошопе по клику
При работе с прямоугольными или круглыми выделениями, а так же инструментом «Лассо», кликните вне области выделения. В результате этого действия, произойдет отмена выделения.
В результате этого действия, произойдет отмена выделения.
Данное действие покажет Photoshop, что выделение более не актуально и его можно убрать.
Обратите внимание! Данный способ не сработает, если активен инструмент: прямолинейное лассо, магнитное лассо, волшебная палочка и быстрое выделение.
Способ 5. Отменить выделение в Фотошопе из «Истории»
Как и в любой уважающей себя программе, в Adobe Photoshop, присутствует история действий. Наиболее продвинутые пользователи могут вспомнить горячие клавиши (отмена действия):
Ctrl + Z
Проблема в том, что в Фотошопе отменится только последнее действие. Следовательно, мы не можем откатиться на 2 или более шагов назад.
Но, используя вкладку «История», возможно отменить все действия, с момента открытия программы.
Особенно актуально, когда создавая сложное выделение, нужно отменить последнюю неудачную корректировку.
Активировать вкладку можно, соответственно выбрав вкладку «История» в рабочем пространстве Photoshop. Если ее там нет, нажмите в основном меню «Окно» → «История».
Если ее там нет, нажмите в основном меню «Окно» → «История».
Отмена события производится путем выбора во вкладке «История» последнего правильного действия.
Способ 6. Частичное снятие выделения.
Выше представлены наиболее известные способы. Снять выделение полностью со слоя, действительно не самая сложная задача. Однако, что делать если требуется убрать только часть выделенной области?
Данный момент очень важен, потому что работая в Фотошопе, выделение объектов одно из главных действий.
Предположим, у нас есть какая то выделенная часть, но нам нужно изменить ее. Для этого возьмем один из инструментов:
- Круглое или прямоугольное выделение;
- Лассо, магнитное лассо или прямолинейное лассо;
- Волшебная палочка или быстрое выделение.
С зажатой клавишей Alt, либо активировав кнопку «Вычитание из выделенной области», создайте новую область. В том месте, где созданное выделение наложится на ранее созданную область, произойдет отмена выделения.
На этом у меня все. В результате изучения урока, вы должны были научиться работать с выделением. Если по какой то причине, у вас остались вопросы, задавайте их в комментариях. Удачной практики.
Загрузка…Как снять выделение в Фотошопе
По мере постепенного изучения программы Photoshop у пользователя возникает множество затруднений, связанных с использованием определенных функций редактора. В данной статье мы поговорим о том, как убрать выделение в Фотошопе.
Отмена выделения
Казалось бы, что может быть сложного в обычной отмене выделения? Возможно, для одних этот шаг покажется очень легким, но у неопытных пользователей может возникнуть барьер и здесь. Все дело в том, что при работе с данным редактором существует множество тонкостей, о которых начинающий пользователь не имеет представления. Чтобы избежать подобного рода казусов, а также для более быстрого и эффективного изучения Фотошопа, разберем все нюансы, возникающие при снятии выделения.
Варианты снятия выделения
-
Вариантов того, как отменить выделение в Фотошопе, существует множество. Ниже мы представим самые распространенные из них, те, которые применяют пользователи редактора Photoshop.
- Того же результата можно добиться, кликнув мышью в любом месте рабочей области.
Здесь стоит помнить, что если вы использовали инструмент «Быстрое выделение», то нужно нажимать внутри выделенной области. К тому же это получится сделать, только если включена функция «Новое выделение».
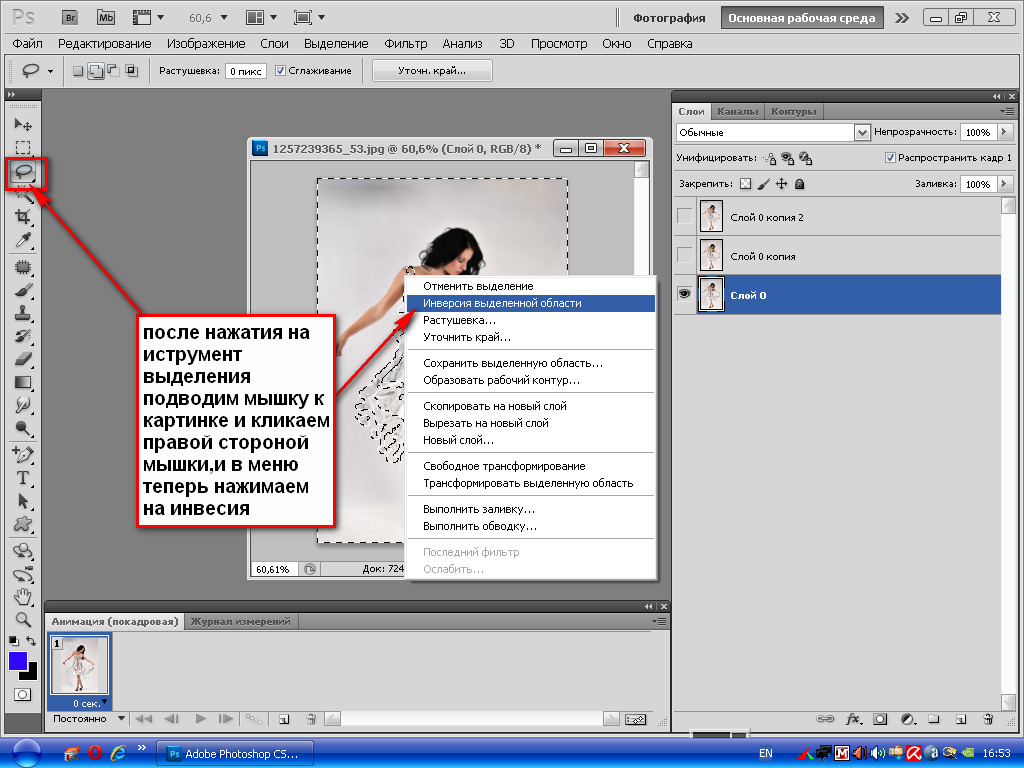
- Другой способ снятия выделения очень похож на предыдущий. Здесь также понадобится мышка, но кликать нужно на правую кнопку. После этого в появившемся контекстом меню необходимо нажать на строку «Отменить выделение».
Отметим тот факт, что при работе с разными инструментами контекстное меню имеет свойство изменяться.
Поэтому пункт «Отменить выделение» может находиться на различных позициях.
- Заключительным методом является посещение раздела «Выделение» в меню на верхней панели инструментов. После того как вы перешли в раздел, просто отыщите там пункт снятия выделения и нажмите на него.
Необходимо помнить о некоторых особенностях, которые помогут вам при работе с Фотошопом. Например, при использовании «Волшебной палочки» или «Лассо» выделенная область при клике мышкой не снимется. В данном случае появится новое выделение, которое уж точно вам не нужно. Также нужно уяснить, что убрать выделение можно при полном завершении работы с ним (например, при использовании инструмента «Прямолинейное лассо»). В целом, это были главные нюансы, которые нужно знать при работе с «марширующими муравьями» в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как работать с инструментом Быстрое выделение в фотошопе
Основополагающее место в фотошопе отведено группе команд и инструментов, связанных с выделением. Об этом говорит их большое количество в фотошопе и даже отдельное меню на панели управления. В эту группу входит и инструмент Быстрое выделение.
На панели инструментов он находится в четвертой группе вместе с Волшебной палочкой. По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.
Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Для чего нужно Быстрое выделениеРаботая инструментом как кистью, можно выделять сложные участки изображения. Он анализирует пиксели, по которым водят указателем мыши и затем сам помогает ускорить работу, выделяя участки изображения, содержащие аналогичные пиксели.
Таким образом, Быстрым выделением удобно пользоваться, когда изображение контрастное, то есть заметен резкий переход между цветами пикселов.
Как пользоватьсяРазберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область (эти режимы отображены на панели параметров), поэтому он пока выделит небольшой участок размером с кисть.
Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.
Автоматически режим перестроился на Добавить к выделенной области. Поэтому мы продолжаем кликать на новые участки фона.
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое»?
Совет
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock.
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная областьИнструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Кстати, все три режима есть и у других инструментов для создания выделенной области. Примеры и сравнение этих режимов я подробно показал в этом уроке.
Примеры и сравнение этих режимов я подробно показал в этом уроке.
В этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Совет
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z, чтобы отменить последний клик.
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Фотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Совет
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift.
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt.
Параметры кистиИспользуйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоевИзначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Поскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
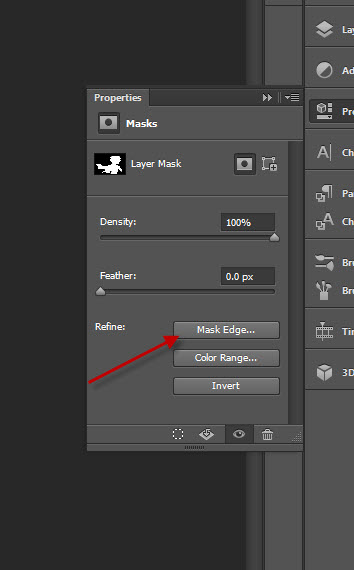
Уточнить крайОб этой команде я уже не однократно писал. Поэтому сразу приглашаю на отдельный урок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как правильно выделять в фотошопе
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
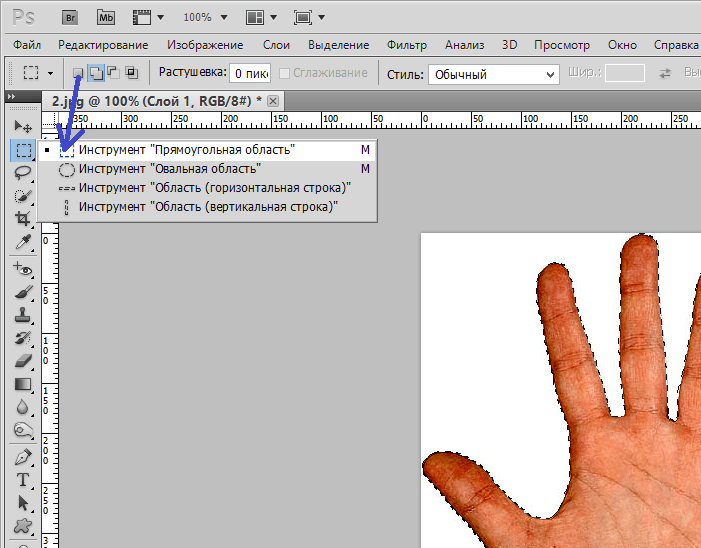
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
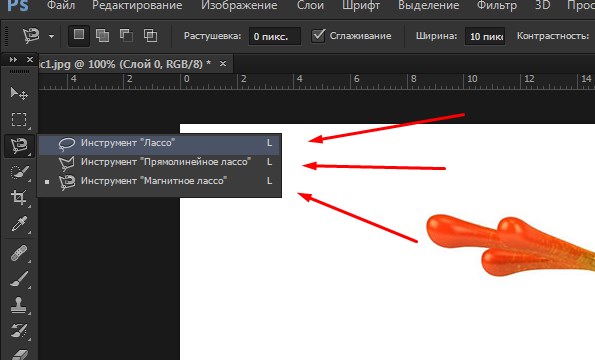
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.

При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
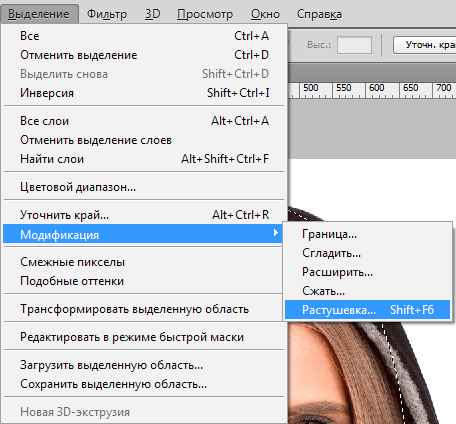
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
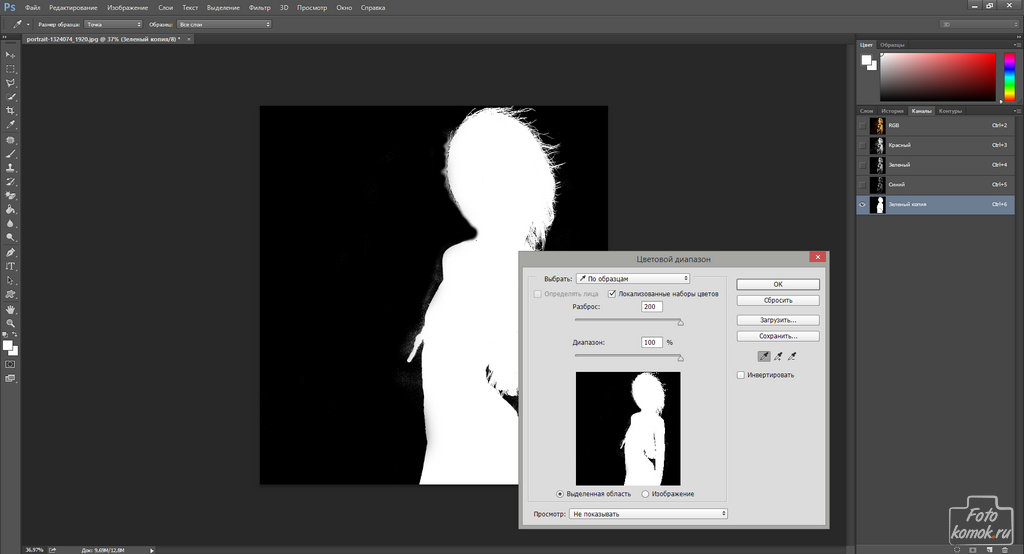
Цветовой диапазон (Color Range)
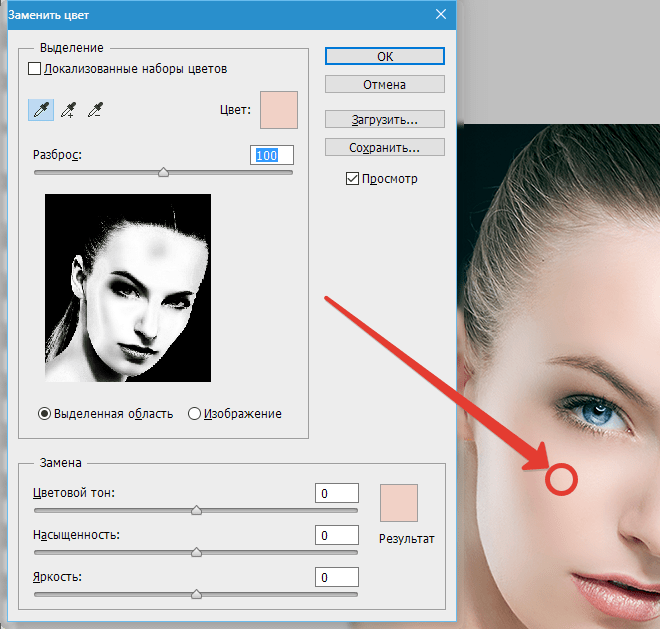
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
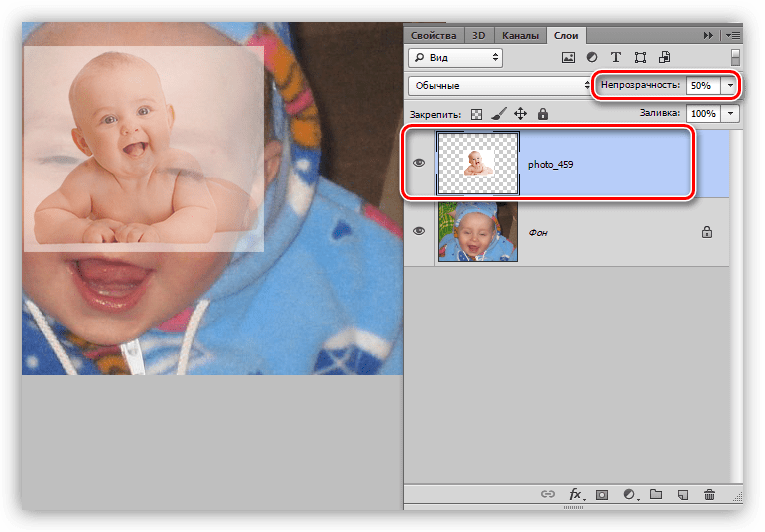
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
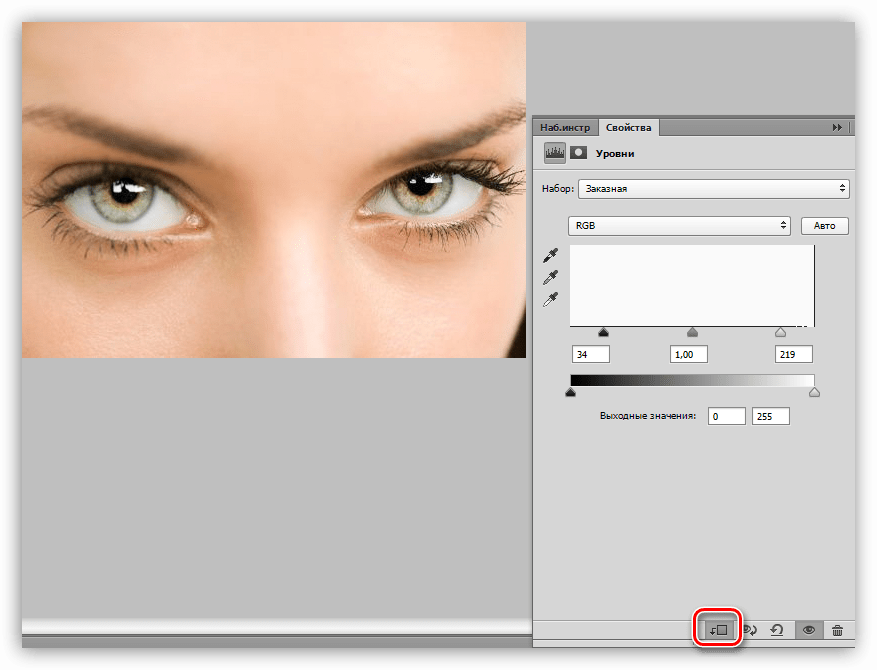
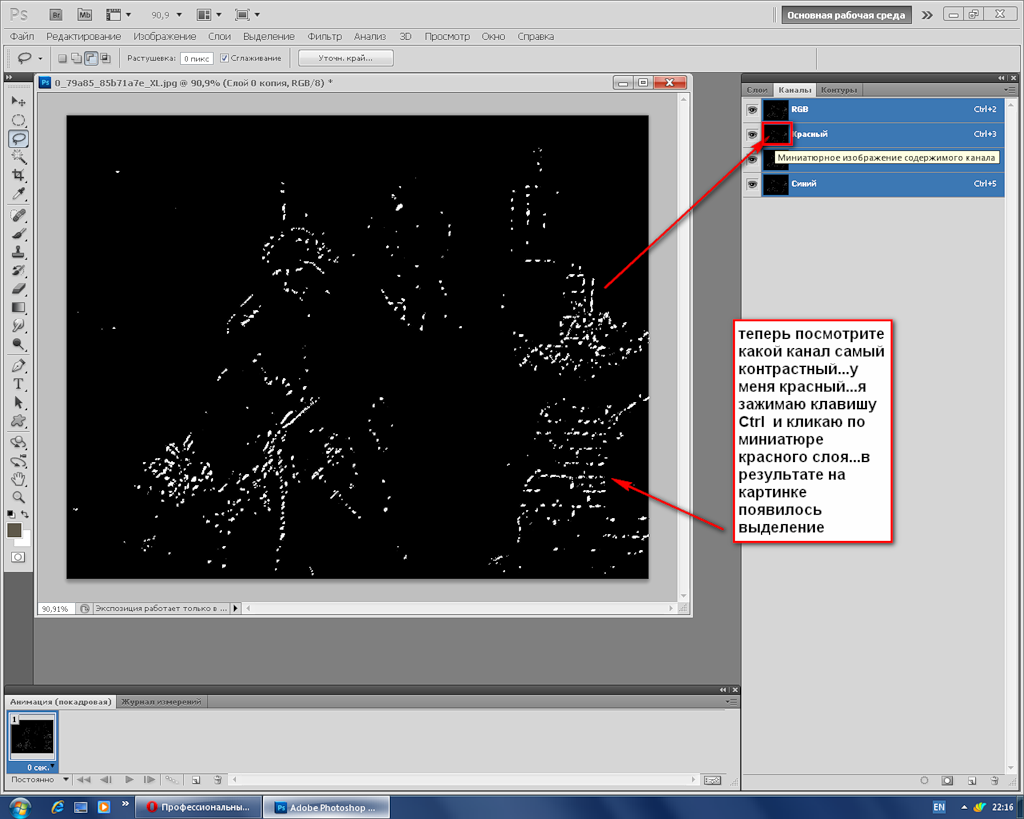
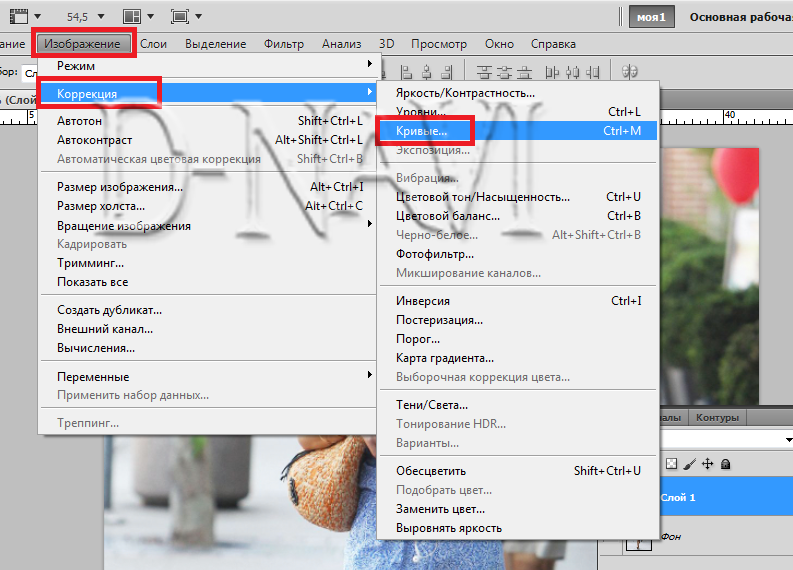
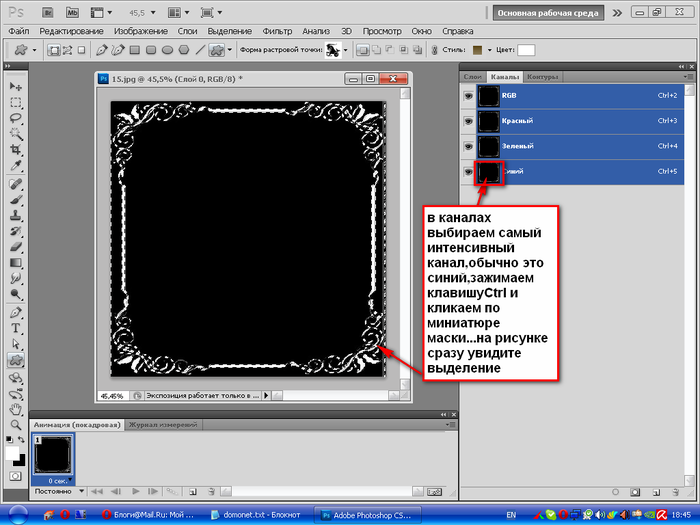
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
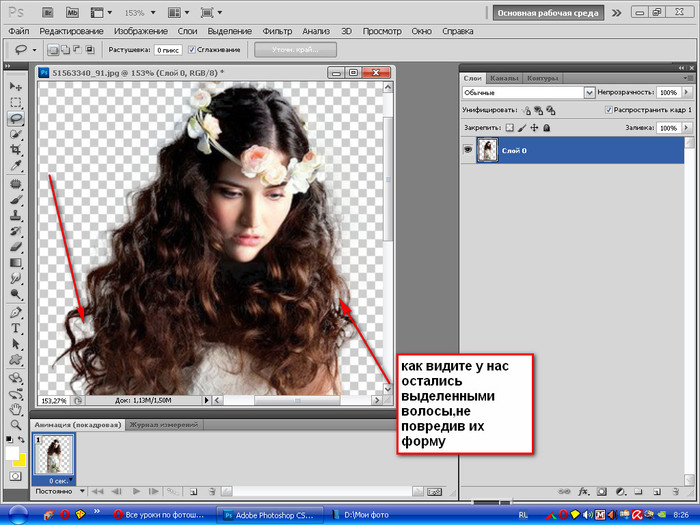
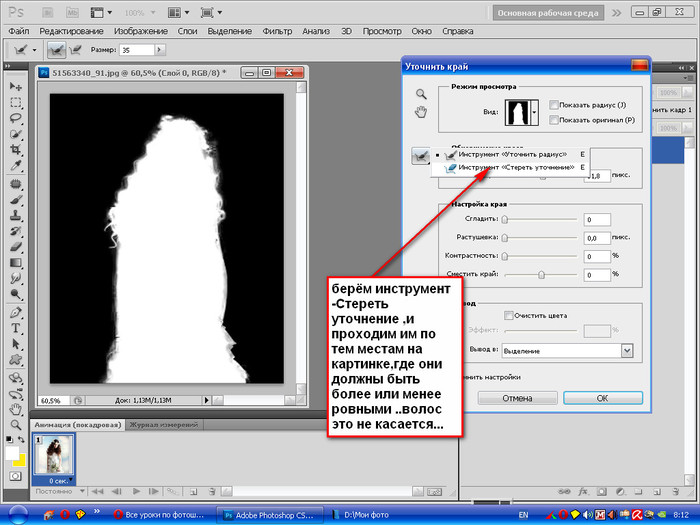
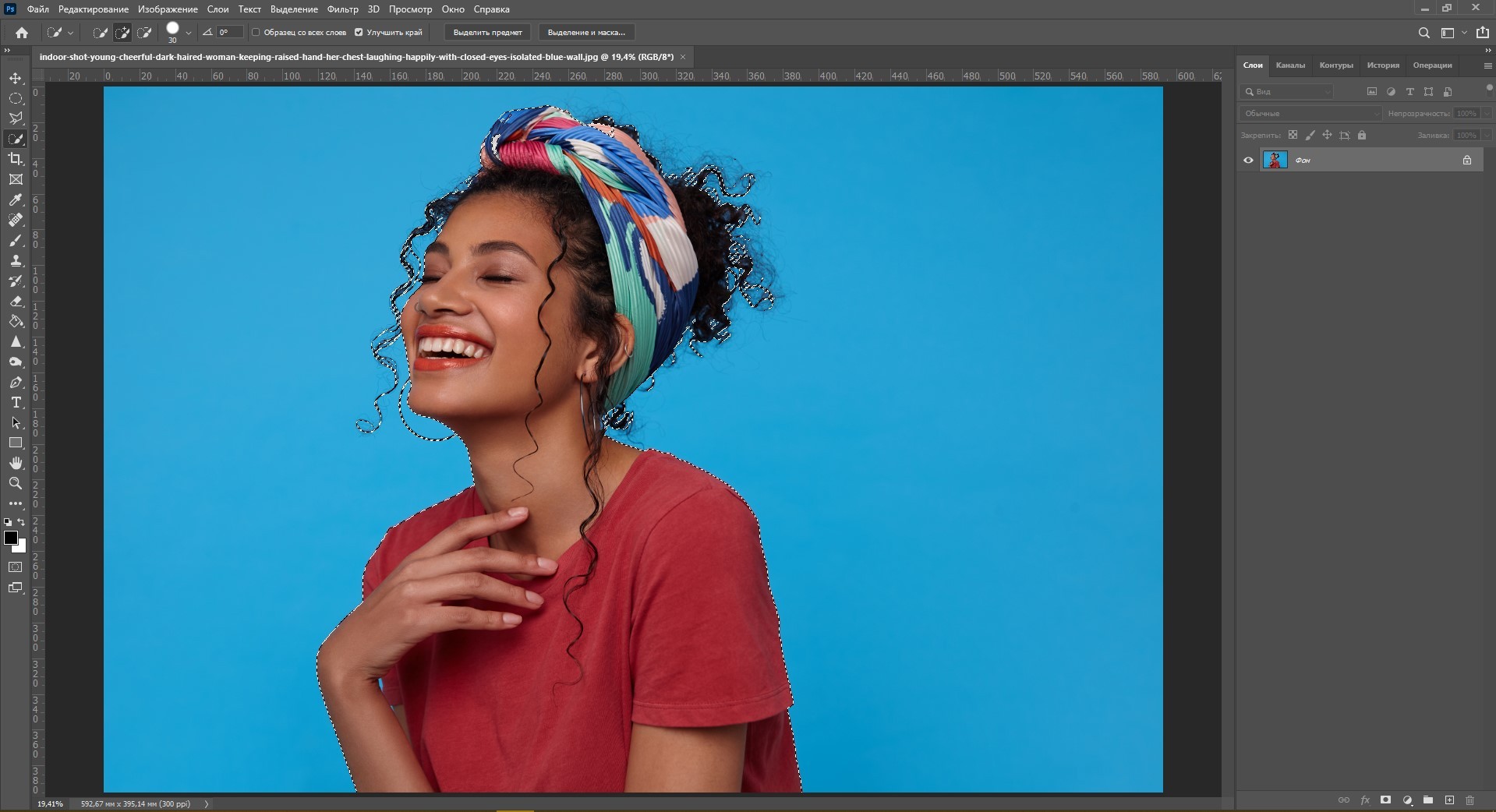
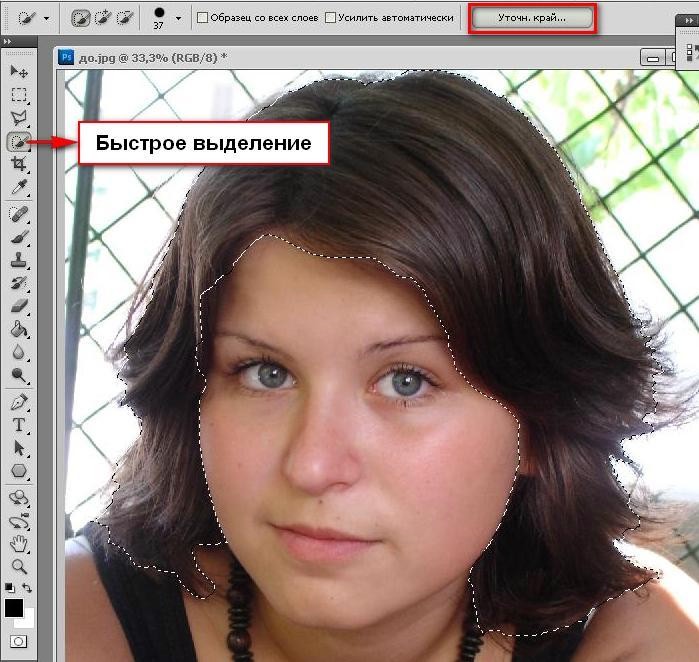
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
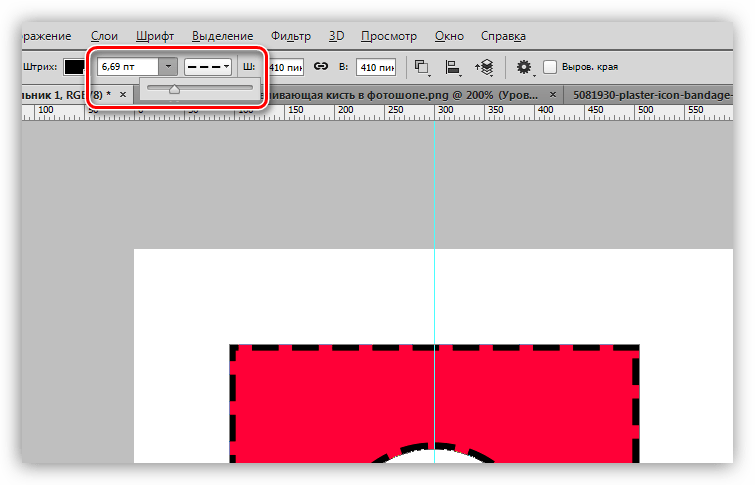
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
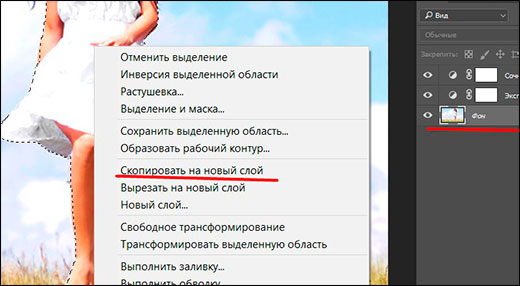
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
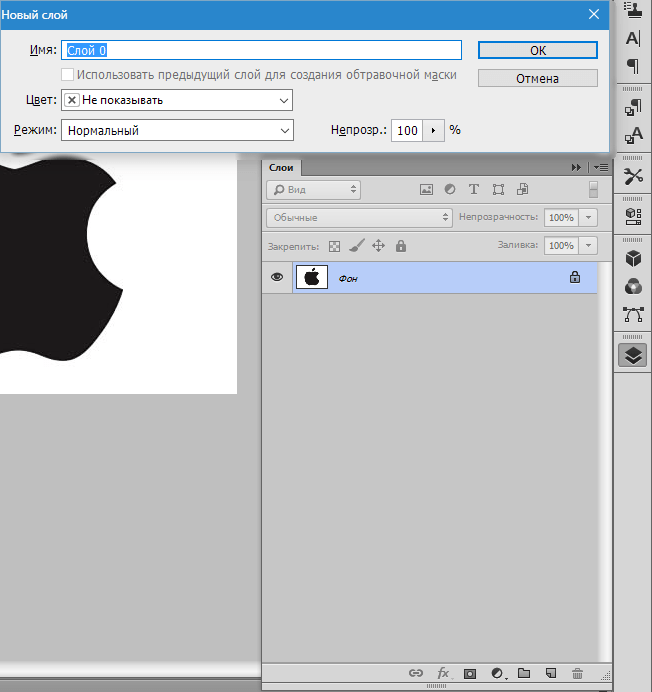
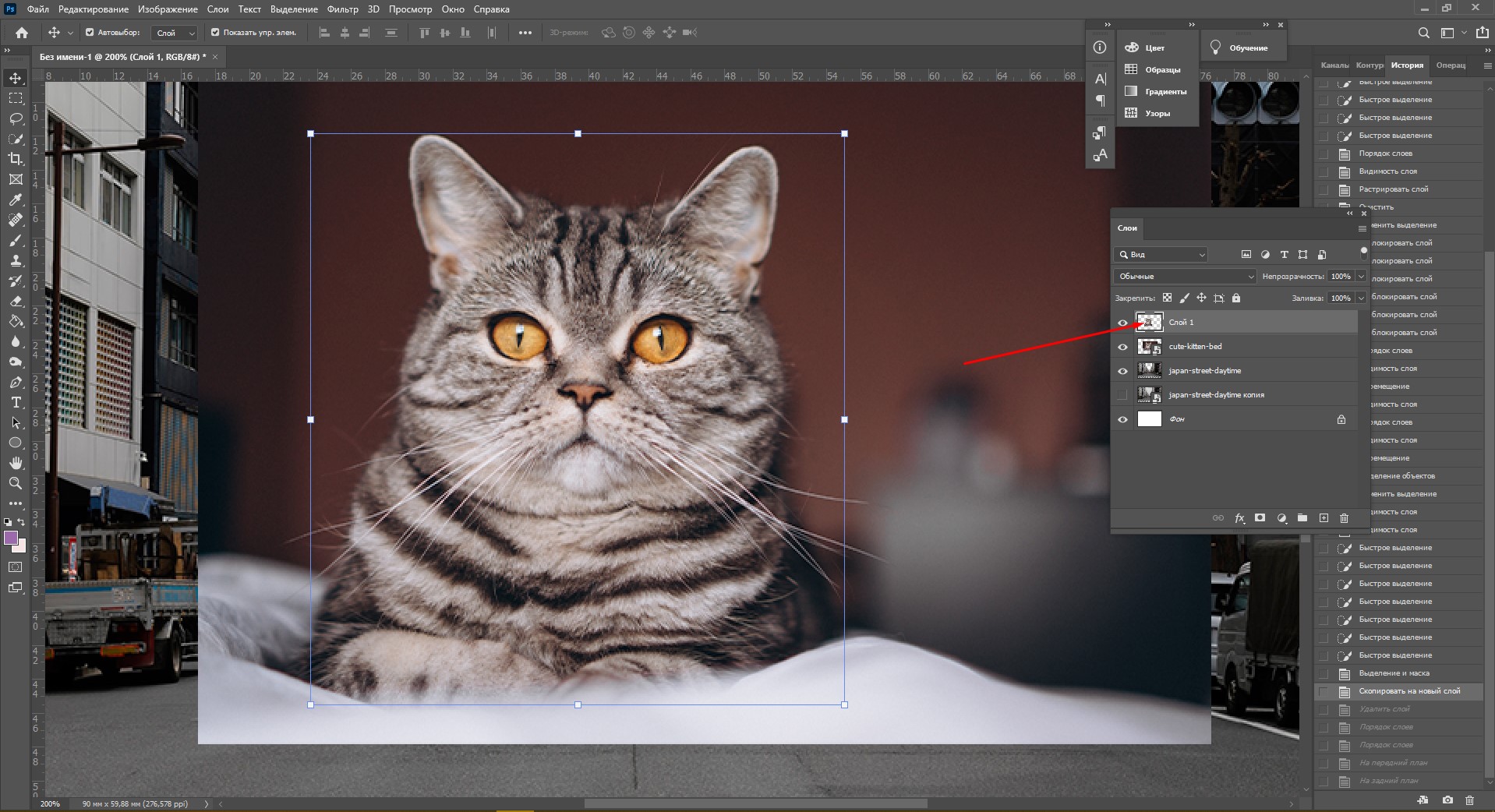
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
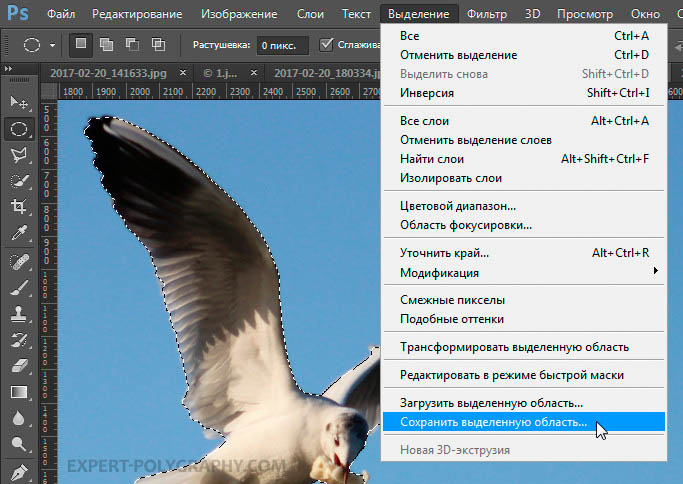
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 183 times, 48 visits today)
Быстрое выделение в Photoshop
На панели параметров выберите один из следующих вариантов выделения: Создать, Добавить к, Вычесть из или Пересечение с выделенной областью. Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Добавить к выделенной области: удерживайте клавишу Shift или выберите команду Добавить к выделенной области на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг недостающей области. Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Вычитание из выделенной области: есть два варианта вычитания из выделенной области.
- С использованием команды «Вычесть из выделенной области» на панели параметров
- Выключите параметр Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
- С использованием команды «Вычитание объекта» на панели параметров
Вычитание объекта особенно полезно при удалении участков фона внутри текущей выделенной области. Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
- Включите инструмент Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
Узнайте, как использовать специализированную рабочую среду «Выделение и маска» в Photoshop.
Режим просмотра: во всплывающем меню «Просмотр» выберите один из приведенных ниже режимов просмотра для выделенной области.
- Калька (O): визуализирует выделение в виде кальки на изображении, как в мультипликации
- Марширующие муравьи (М): визуализирует рамки выделения в виде движущегося пунктира (так называемой «муравьиной дорожки»)
- Наложение (V): визуализирует выделенную область как прозрачное наложение цвета. Цвет накладывается на невыделенные области.
 По умолчанию используется красный цвет.
По умолчанию используется красный цвет. - На черном (А): помещает выделенную область на черный фон
- На белом (Т): помещает выделенную область на белый фон
- Черно-белое (K): визуализирует выделение как черно-белую маску
- На слоях (Y): окружает выделенную область прозрачным фоном
Нажмите клавишу «F», чтобы перелистать режимы просмотра, и клавишу «X», чтобы временно отключить все режимы.
Показать край: показывает область уточнения.
Показать оригинал: показывает исходную выделенную область
Просмотр с высоким качеством: создает точное отображение изменений. Выбор этого параметра может негативно повлиять на производительность. Когда этот параметр выбран, при работе с изображением можно переключиться на просмотр с более высоким разрешением, нажав и удерживая левую кнопку мыши. Если этот параметр не выбран, отображается предварительный просмотр с более низким разрешением даже при нажатии кнопки мыши.
Прозрачность/непрозрачность: задает прозрачность/непрозрачность для режима просмотра.
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т.к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т.к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т.к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Всё об инструментах выделения в Фотошоп / Creativo.one
В этом уроке мы рассмотрим все возможности применения основных инструментов выделения программы Фотошоп, таких как «Область» и «Лассо». Если вы каждый раз применяете их только для того, чтобы сделать новое выделение, то вы используете лишь малую часть их возможностей.
Мы рассмотрим, как можно добавить выделение к уже существующей выделенной области, как исключить область из произведенного выделения и даже как пересечь две выделенные области и оставить выделенной их общую часть.
Узнав все возможности основных инструментов выделения, вы станете использовать их с большей пользой для себя.
Давайте начнем, рассмотрев возможность добавления выделения к уже выделенной области
Добавление выделения к уже выделенной области
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:
Фигура простой геометрической формы
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область» (Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:
Для выбора инструмента я обращусь к панели инструментов:
Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:
Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
Итак, мы это сделали – нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:
Выделите верхнюю квадратную часть фигуры
Мы это сделали – верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся — пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами – не с помощью поочередного выделения ее частей. Что нам нужно сделать – это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения
Прежде чем мы пойдем дальше после выбора инструмента «Прямоугольная область», давайте посмотрим на область настроек инструмента, а именно на четыре маленькие иконки в левой ее части:
Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку «Добавить к выделенной области» (Add To Selection). Как раз ее мы и будем изучать дальше.
Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область», поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:
Выделяем нижнюю часть нашей фигуры еще раз
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области», чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:
Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:
Второе выделение теперь добавилось к первому
Благодаря настройке «Добавить к выделенной области», которую я применил, просто нажав клавишу Shift, мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области».
Использование настройки «Добавить к выделенной области» для выделения глаз
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо», но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:
Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области». Вот фотография, с которой я буду работать:
Исходное изображение
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:
Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L.
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:
Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо» после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области»! Я собираюсь опять нажать клавишу Shift для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области».
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение. Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области», Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области». Давайте теперь остановимся на настройке «Вычитание из выделенной области».
Давайте теперь остановимся на настройке «Вычитание из выделенной области».
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки – настройка «Вычитание из выделенной области» третья слева:
Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:
В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области» для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:
В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область», и быстро сделаю выделение прямоугольной формы для всей фигуры:
Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали – при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области», я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать – нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:
Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
Используя инструмент «Прямоугольная область» и настройку «Вычитание из выделенной области», я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области», вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется – нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:
Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области» пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку «Пересечение с выделенной областью» (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью», а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка – первая с правого края:
Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
После определения способов выбора настройки «Пересечение с выделенной областью», давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:
Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо», при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
Сначала, я выберу этот инструмент на панели инструментов:
Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область», я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:
Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача – выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:
Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли – выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области»:
Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области»:
Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются. Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью», также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры — место пересечения двух выделений. А ведь именно это мне и надо!
А ведь именно это мне и надо!
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область» сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре. При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью»:
Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
Используя настройку «Пересечение с выделенной областью», я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать – отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры – место пересечения выделений:
Всё, что мне осталось сделать – отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры – место пересечения выделений:
Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Выделение и выделенная область в фотошопе
В этой статье я подробно расскажу все, что нужно знать про выделение в фотошопе. Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Название говорит само за себя. То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
Функционал фотошопа же разделяется на то как и какой формы нарисовать эту рамочку и что можно сделать с той частью, что мы выделили на изображении. Как вы уже догадались, вариантов будет много.
Выделению посвящено множество команд и инструментов программы, например, отдельное самостоятельное меню на панели Управления:
Как видите, в этом меню изобилие команд, которые определяют тот самый функционал. Помимо этого, на панели Инструментов присутствуют специальные инструменты: прямоугольная и овальная области; быстрое выделение и волшебная палочка. В других вкладках меню панели управления, например, Редактирование, присутствуют команды, которые работают преимущественно в паре с выделением, например, выполнить обводку или инструмент Текст. Также оно тесно связано и дублирует множество команд фотошопа, например, трансформация. А если создать выделение и нажать на нее правой кнопкой мыши, то появится еще одно большое меню действий.
Также оно тесно связано и дублирует множество команд фотошопа, например, трансформация. А если создать выделение и нажать на нее правой кнопкой мыши, то появится еще одно большое меню действий.
Все это говорит о том, что выделение в фотошопе — это серьезная и важная функция, являющаяся неотъемлемой частью программы, значительно расширяющая возможности обработки изображений.
В этой статье и в учебнике в целом будут фигурировать такие понятия как выделение и выделенная область. Они соотносятся между собой как общее и частное соответственно.
Выделение
Итак, рамочка с движущимися пунктирными линиями (еще их называют марширующие муравьи) это и есть выделение. Фотошоп предлагает множество способов создания этой рамки.
Общие команды из меню управления1. Выделение — Все
Эта команда выделяет весь документ и помещает марширующих муравьев по периметру документа. Она аналогична одноименной системной команде и расположена на горячей клавише Ctrl+A.
Она аналогична одноименной системной команде и расположена на горячей клавише Ctrl+A.
2. Загрузить слой как выделенную область
Зажав на клавиатуре клавишу Ctrl, а затем щелкнув мышкой по любому слою на палитре, он будет выделен рамкой марширующих муравьев.
Данная команда очень похожая на предыдущую, но есть принципиальное отличие. Если в предыдущем варианте мы выделяем весь документ, то здесь выделяется содержимое слоя. То есть, если слой содержит маленький фрагмент, например, клипарт цветка на прозрачном фоне, то рамка появится по контуру этого цветка.
3. Выделение — Выделить снова
Выберите эту команду для восстановления последней выделенной области или нажмите сочетание клавиш Ctrl+Shift+D.
Данная команда активирует последнюю созданную область, даже если это было пять фильтров и 20 мазков кистью назад (если вы не использовали инструменты Рамка и Текст, при которых эта команда не работает).
4. Инверсия
Инверсия
Инверсия позволяет сделать выделение наоборот. Клавиши быстрого набора Ctrl+Shift+I. Подробнее об инверсии посмотрите в этой статье.
Объясню на примере. Допустим, создана рамочка посередине документа. Применив инверсию, получим выделение того, что ранее находилось за пределами этой рамочки (окрашено серым цветом):
Следующие три пункта находятся в меню, но не вызывают появления «марширующих муравьев». Вместо этого они приказывают выбрать все слои:
5. Все слои
Используйте эту команду (комбинация Ctrl+Alt+A), если хотите выделить все слои в документе (так, чтобы, например, вы могли переместить несколько из них одновременно).
6. Отменить выделение слоев
Эта команда выполняет действие прямо противоположное предыдущему: отменяет выделение всех слоев на палитре.
7. Подобные слои
Выберите эту команду, если вы хотите выделить все слои одного типа. Например, вы хотите изменить шрифт во всех текстовых слоях в документе. Выделите текстовый слой, а затем выберите эту команду. Фотошоп выберет все ваши текстовые слои, так что вы сможете изменить их все сразу.
Выделите текстовый слой, а затем выберите эту команду. Фотошоп выберет все ваши текстовые слои, так что вы сможете изменить их все сразу.
Самыми главными и центровыми способами выделения являются такие инструменты:
1. Прямоугольная и овальная области
Пожалуй, они на первом месте по популярности для решения такого рода задач. Подробнее об этих инструментах читайте здесь.
Вкратце, названия говорят сами за себя: прямоугольная область создает рамочки с прямыми углами, которые, кстати, на панели параметров можно сделать закругленными; а овальная область — создает окружности.
2. Быстрое выделение
Быстрое выделение очень простой инструмент. Он напоминает кисть, но только не рисует, а захватывает пиксели, по которым вы проводите мышью, и выделяет смежные аналогичные пиксели. Таким образом, с помощью довольно-таки не сложных манипуляций, можно, например, выделить фон на фотографии и отредактировать его, либо вырезать какой-либо объект.
3. Волшебная палочка
Волшебная палочка тоже простой инструмент. Здесь одним щелчком вы сразу выделяете на изображении все смежные аналогичные пиксели.
Во всех этих инструментах присутствуют параметры позволяющие создать более сложные выделения, нежели квадрат или круг, а также расширить область выделения или убрать лишнее.
Выберите инструмент, например, прямоугольная область и обратите внимание на его панель параметров. Вы увидите вот такой блок из четырех кнопок (чтобы увидеть их названия, наведите курсором на кнопку и подождите несколько секунд):
Познакомимся поближе (слева направо):
1. Новая выделенная область
Это стандартный режим. Когда вы рисуете рамку выделения, она создается именно в этом режиме.
2. Добавить к выделенной области
Нарисовав сначала в обычном режиме, переключите кнопку на добавление и рисуйте новые рамки марширующих муравьев. В результате они будут суммироваться:
Горячая клавиша на клавиатуре — нажать и удерживать Shift.
Таким способом можно сделать, к примеру, вот такое выделение:
3. Вычитание из выделенной области
Эта настройка действует строго наоборот, нежели предыдущая. Переключитесь в этот режим и рисуйте рамки пересекающие выделение. Эти места будут удаляться.
Горячая клавиша на клавиатуре — нажать и удерживать Alt.
4. Пересечение с выделенной областью
При этом режиме будет оставаться только та выделенная область, которая является общей для двух пересекающихся рамок.
Горячая клавиша на клавиатуре — нажать и удерживать Shift+Alt.
Выделенная область
Выделенная область — это часть изображения, заключенная в рамках выделения, подвергаемая каким-либо изменениям. Термин нужно понимать буквально, так будет легче разобраться и затем ориентироваться.
Таким образом, фотошоп предоставляет нам различные инструменты выделения, чтобы мы в итоге создали выделенную область и затем уже начали ее редактировать.
Что можно делать с выделенной областью
1. Редактировать только выделенный фрагмент.
Создав рамочку, вы можете редактировать только ее содержание, то есть выделенную область, не боясь, что случайно заденете ту часть изображения, что находится за пределами рамочки. Например, можете поработать любым инструментом, можно применить к данному участку корректирующие слои, фильтры и другие команды.
Это очень потенциально богатый прием работы с выделением. Все случаи его применения перечислить сложно. По мере знакомства с инструментом и изучения практических уроков работы в программе, вы будете знакомиться с новыми эффективными приемами, например, как закруглить края изображения (без выделения фрагмента там вообще никак не обойтись).
Запомните правило!
Создавать выделенную область нужно на том слое, который вы хотите редактировать! То есть, если в вашем проекте два или более слоя (о том, что такое слои читайте здесь), то сначала на палитре слоев выберите тот, который содержит ту часть изображения, которую необходимо отредактировать.
Если вы выделили область, в которой нет ни единого пиксела, то фотошоп выдаст ошибку «Выделенная область пуста». Нужно понимать, что пустоту, даже если сильно захотеть, нельзя пощупать и уж тем более отредактировать.
2. Выполнить заливку
Как правило, с помощью команды Редактирование — Выполнить заливку весь слой заливается цветом, однако, создав предварительно выделенную область, вы можете залить только ее.
Данная команда содержит ряд настроек, которые позволят сделать эту работу более художественно, поэтому рекомендую почитать о ней подробнее.
3. Выполнить обводку
Команда Редактирование — Выполнить обводку позволяет создать рамочку вокруг вашего изображения или какого-либо объекта. Для этого нужно создать пунктирную рамку выделения. Затем, применив команду, появятся настройки какого цвета и размера вы хотите получить обводку.
Рекомендую ее создавать на отдельном слое, чтобы потом применить специальные эффекты слоя, чтобы сделать ее красивой.
Подробнее об обводке читайте здесь.
4. Перемещать, копировать и вставить
Выделенный рамочкой фрагмент можно перемещать по документу или вовсе его перетащить на новый. Для этого, после выделения, выберите инструмент Перемещение. Теперь двигайте фрагмент как вам нужно.
Комбинация клавиш Ctrl+C позволит скопировать фрагмент в память фотошопа, а комбинация Ctrl+V вставит его. При этом данный фрагмент появится на новом слое. Можно скопировать в одном документе, а затем вставить его в другом.
5. Изменять размер выделенных областей или трансформировать их
При помощи команды Свободное трансформирование, выделенный фрагмент можно поворачивать, изменять его размер и деформировать.
Для этого нажмите правой кнопкой по выделенной области. Появится меню, в котором нужно выбрать команду Свободное трансформирование . Вместо пунктирной рамочки появится сплошная, на углах которой есть квадратики. Нажимайте на них мышкой и движением руки поворачивайте и меняйте размер. Если еще раз правой кнопкой мыши вызвать меню, то появится список возможных команд для деформации. Подробнее о них читайте в этой статье.
Если еще раз правой кнопкой мыши вызвать меню, то появится список возможных команд для деформации. Подробнее о них читайте в этой статье.
6. Использовать выделение как маску слоя
Здесь все аналогично. Сначала создайте выделение, затем примените команду добавления маски слоя. В результате маска будет применена только к выделенному фрагменту изображения, а не ко всему целиком как обычно.
Самое важное свойство из всех перечисленных:
Когда вы создаете выделенную область, программа защищает области за ее пределами, все ваши манипуляции с изображением влияют только на выделенный участок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
После первоначального выбора параметр автоматически меняется на Добавить в
Добавить к выделенному: Удерживая клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта. Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска». Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу участки, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу участки, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я могу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы. Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в ваших фотографиях и дизайнах. Попробуйте сегодня.
.Как выбрать по цвету с помощью Magic Wand
Сделать автоматический выбор с помощью инструмента Magic Wand
Выберите инструмент Magic Wand на панели инструментов.
На панели параметров снимите флажок «Смежные», если вы хотите выбрать несмежные области аналогичного цвета. Не снимайте флажок «Смежные», если хотите выделять только соседние области схожего цвета.
Щелкните цвет на изображении, который вы хотите выбрать.
Совет: Чтобы выбрать более широкий диапазон цветов, введите более высокое значение (до 255) в поле «Допуск» на панели параметров и щелкните цвет на изображении.
Добавить в подборку
Чтобы добавить к выделенному, щелкните опцию «Добавить к выделенному» на панели параметров или нажмите клавишу Shift на клавиатуре и щелкните в другом месте изображения.
Вычесть из выделенного
Чтобы удалить часть выделения, щелкните параметр «Вычесть из выделения» на панели параметров или нажмите клавишу «Option» (MacOS) или клавишу «Alt» (Windows) и щелкните внутри выделенного фрагмента.
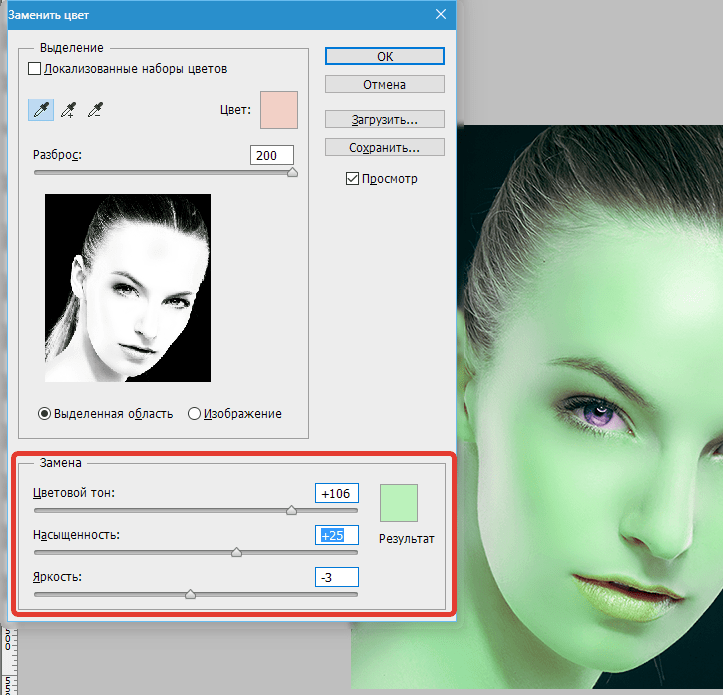
.Как выбрать и изменить цвета в Photoshop
Описание учебника
Узнайте, как быстро выбирать и изменять цвета в этом бесплатном уроке Photoshop!
Чтобы узнать, как профессионалы заменяют цвета в Photoshop.
Выбор цветового диапазона
Чтобы выделить разные цвета, создайте новый слой и перейдите в Select — Color Range.
Щелкните на цвете, который вы хотите выбрать, с помощью обычного инструмента «Пипетка». Вы можете поиграть с нечеткостью, чтобы получить более точный выбор.Кроме того, если вам нужно добавить или убрать свой выбор, вы можете использовать пипетки с символами плюса и минуса рядом с ними, чтобы сделать это.
Затем перейдите в Layer — New Adjustment Layer — Hue / Saturation.
Это загрузит ваш выбор прямо в слой Hue / Saturation, чтобы вы могли настроить ползунки Hue и изменить только те цвета, которые хотите изменить!
Маски слоя очистки
Если у вас есть небольшие нежелательные части в выделении, вы всегда можете закрасить их инструментом «Кисть» на маске слоя.
Совет: Если удерживать alt / opt и щелкнуть маску слоя, она станет черно-белой. Это может быть очень полезно для просмотра крошечных случайных цветов в ваших выделениях.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как экспортировать изображения в Photoshop
Если вы экспортировали или сохранили в Photoshop несколько изображений, находящихся на одной монтажной области, вы знаете, что сохранять каждое изображение по отдельности утомительно. Вы должны Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас было несколько изображений, и вам приходилось сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
Инструмент для нарезки ломтиками
Если вы новичок в экспорте ресурсов для Интернета или экспорте нескольких изображений с монтажной области в Photoshop, этот учебник должен помочь вам в этом.Вот шаги, как экспортировать ресурсы из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их одно за другим.
Шаг 1. Использование инструмента Slice Tool
Начните с выбора инструмента Slicing Tool на панели инструментов. Инструмент Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои среза, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
ШАГ 2: Нарезка вашего произведения искусства
После выбора инструмента нарезки вам нужно будет нарезать изображения или области, которые вы хотите экспортировать и сохранить. Для этого просто щелкните и перетащите область, которую вы хотите превратить в фрагмент. Срезы позволяют легко выбирать области на монтажной области, даже если у вас есть несколько слоев. Это позволяет легко просто выбрать область и сохранить ее в виде фрагмента.
ШАГ 3: Присвоение имени вашим ломтикам
Теперь, когда вы нарезали свою иллюстрацию, самое время дать названия вашим фрагментам, дважды щелкнув каждый фрагмент и присвоив им имена. Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
ШАГ 4. Сохранение ломтиков
После присвоения имен вашим фрагментам вы затем Сохранить для Интернета , выбрав Файл> Экспорт> Сохранить для Интернета (устаревшая версия) (CC 2015.5.1). Затем появится окно Сохранить как .
ШАГ 5: Экспорт ваших ломтиков
Этот следующий и последний шаг очень важен при сохранении для Интернета и правильном экспорте файлов. Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select , а затем выбрать опцию изображения PNG или любой другой формат файла, в котором вы хотите сохранить его.Затем вы выберете опцию внизу, где написано Slices, и выберите Selected Slices из раскрывающегося меню.
Затем диалоговое окно спросит, где вы хотите сохранить свои активы. Ресурсы «Сохранить для Интернета» ВСЕГДА сохраняются в папке с именем «Изображения» . Если вы еще не создали его, система автоматически создаст его для вас. Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки.Не забудьте щелкнуть и сохранить за пределами папки изображений, если вы ее уже создали. Photoshop автоматически войдет в папку с изображениями и сохранит их там, но вам нужно будет находиться за пределами папки изображений, а НЕ внутри папки при сохранении ресурсов изображений.
Если вы еще не создали его, система автоматически создаст его для вас. Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки.Не забудьте щелкнуть и сохранить за пределами папки изображений, если вы ее уже создали. Photoshop автоматически войдет в папку с изображениями и сохранит их там, но вам нужно будет находиться за пределами папки изображений, а НЕ внутри папки при сохранении ресурсов изображений.
Видеоурок
Я создал видео, которое может помочь вам лучше понять, как экспортировать ресурсы в Photoshop. Иногда видео помогают мне узнать что-то получше, чем чтение учебника.Надеюсь, это видео поможет вам в достижении вашей цели.
Оставить комментарий!
.
Пять способов быстрого выделения в photoshop
В Photoshop существует множество способов для быстрого выделения. Выбор того или иного способа зависит от объекта, который вы намеревайтесь выделить, будь то примитивный банан или что-то более сложное например, брызги воды, волосы и т. д.
В этом Photoshop уроке, в основном, ориентируемом для начинающих пользователей, я продемонстрирую вам 5 различных приёмов для создания быстрого выделения.
Блок: 1/6 | Кол-во символов: 413
Источник: https://pskurs.ru/book/pyat-sposobov-bystrogo-vydeleniya-v-photoshop.html
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Блок: 2/8 | Кол-во символов: 3112
Источник: https://expert-polygraphy.com/vydeleniya/
Инструмент Magic Wand (Волшебная палочка)
Magic Wand (W) (Волшебная палочка) — самый простой инструмент для создания быстрого выделения, но эффективен он только в том случае если объект для выделения находиться на сплошном фоновом цвете.
Чтобы это сделать, для начала необходимо преобразовать фоновый слой в обычный. Для этого кликните два раза левой кнопкой мыши по фоновому слою и нажмите OK или кликните правой кнопкой мыши и из контекстного меню выберите Layer from Background (Слой из заднего плана). Теперь выберите инструмент Magic Wand Tool (W) (Волшебная палочка) и щелкните по фону.
Теперь вы можете удалить выделенный фон, нажав клавишу Delete и оформить новый фон вместо него.
Блок: 2/6 | Кол-во символов: 700
Источник: https://pskurs.ru/book/pyat-sposobov-bystrogo-vydeleniya-v-photoshop.html
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Блок: 3/8 | Кол-во символов: 2505
Источник: https://expert-polygraphy.com/vydeleniya/
Вырезание сложного объекта с помощью цветовых каналов
Давайте рассмотрим второй способ вырезания сложного объекта, который посложнее в применении чем первый, но более эффективен и применим к объектам с отражениями, бликами и оттенками удаляемого фона.
Для работы я взял изображение улицы города, с которого мы так же будем удалять небо. Заметьте, что здания имеют синие оттенки, аналогичные цвету неба, поэтому первым способом удалить небо не получиться, так как вместе с ним будут удалены все фрагменты зданий аналогичного (синего) оттенка.
Для демонстрации результата я вырезал объект первым способом (с помощью параметров наложения слоя) и получилось вот такое безобразие.
Теперь давайте вырежем объект с помощью цветовых каналов и посмотрим на разницу.
1. Открываем изображение программой фотошоп, как и в первом случае разблокируем слой с изображением, если он заблокирован.
2. В панели слоев открываем вкладку «Каналы», в которой выбираем канал с нужным цветом, в нашем случае это синий. Для того, чтобы выбрать нужный канал необходимо нажать комбинацию клавишь, указанную справа. В данном случае нам нужен синий канал, поэтому нажимаем «Ctrl + 5».
В результате будет выделен выбранный канал, а остальные отключены, о чем символизирует значок глаза у синего канала и отсутствие данного значка у остальных каналов.
3. Теперь необходимо создать копию выбранного синего канала, с которой мы и будем далее работать. Для этого кликаем правой кнопкой мыши по синему каналу и в появившемся меню выбираем «Создать дубликат канала».
После этого, выбираем (выделяем) для дальнейшей работы данный дубликат, нажав комбинацию клавишь, в данном случае «Ctrl + 6».
В результате мы выбрали сделанный дубликат синего канала, с которым будем работать, остальные каналы отключились.
4. Теперь в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни».
Теперь в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни».
В появившемся окне настроек уровней выбираем набор «Заказная», канал «Синий копия», выставляем ползунки примерно как на скриншоте ниже (нужно отрегулировать их так, чтобы не пропали элементы зданий) и нажимаем «Ок».
5. В верхнем меню выбираем «Изображение» — «Внешний канал».
В открывшемся окне настроек внешнего канала выбираем наложение — «Линейный затемнитель», выставляем настройки, как на скриншоте ниже и жмем «Ок».
В результате данных действий получаем вот такой результат.
6. Теперь необходимо закрасить всю область объекта черным цветом, которая в дальнейшем будет вырезана. Нужно чтобы вся вырезаемая область была черной, без каких-либо белых фрагментов, иначе данные фрагменты будут тоже вырезаны.
Для начала воспользуемся инструментами «Затемнитель» и «Осветлитель», чтобы обработать мелкие деьали объекта.
Берем в левой панели инструментов «Затемнитель» и проходим им все края объектов, особенно зданий, чтобы лучше проявить образ объекта. Потом берем осветлитель и удаляем ненужные элементы, в данном случае темное пятно в верхнем правом углу.
Последним делом берем инструмент «Кисть», устанавливаем черный цвет и закрашиваем ей все элементы вырезаемой области.
В результате должен получиться следующий результат:
7. Теперь, для того чтобы вырезать объект необходимо сделать инвервию слоя. Для этого в верхнем меню выбираем «Изображение» — «Коррекция» — Инверсия».
В результате, объект стал белым, а задний фон черным.
8. Теперь выделяем объект, для этого удерживая «Ctrl» кликаем по копии синего канала левой кнокой мыши, в результате объект должен выделиться курсивной обводкой. Далее переходим во вкладку «Слои», выделяем слой с изображением, кликнув по нему левой кнопкой мыши и накладываем на него маску, кликнув по иконке в нижней части панели слоев.
В результате получаем вырезанный объект.
Таким образом, мы с помощью цветового канала вырезали объект с фона. Данный способ сложнее первого, но позволяет вырезать практически любой сложный объект.
Блок: 3/3 | Кол-во символов: 3924
Источник: http://www.pscraft.ru/instrumenti/virezat-slozhni-obekt-photoshop
Функция Color Range (Цветовой диапазон)
Если объект, который вам нужно выделить, содержит контрастный цвет фона, то в этом случае вы можете воспользоваться функцией Color Range (Цветовой диапазон). При помощи данного метода вы с лёгкостью сможете выделить сложные объекты, например, брызги воды.
Перейдите во вкладку Select > Color Range (Выделение — Цветовой диапазон), в параметре Select (Выбрать) выберите Highlights (Подсветка) и нажмите OK.
Когда вы нажмёте кнопку OK, брызги воды автоматически выделятся, всё, что нам останется сделать — это скопировать и вставить выделение на другое изображение.
Блок: 4/6 | Кол-во символов: 616
Источник: https://pskurs. ru/book/pyat-sposobov-bystrogo-vydeleniya-v-photoshop.html
ru/book/pyat-sposobov-bystrogo-vydeleniya-v-photoshop.html
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Блок: 5/8 | Кол-во символов: 709
Источник: https://expert-polygraphy.com/vydeleniya/
Инструмент Quick Select Tool (Быстрое выделение) и функция Refine Edge (Утончить края)
Инструмент Quick Select Tool (W) (Быстрое выделение) предназначен в основном для создания простых выделений, а при помощи функции Refine Edge (Утончить края) можно убрать лишнюю область выделения. В качестве примера я выбрал дерево.
В качестве примера я выбрал дерево.
Инструментом быстрое выделение (W) выделите нужный вам объект, для выделения мелких деталей уменьшите размер кисти. При зажатой клавиши Shift, установится режим Add to Selection (Добавить к выделенной области), а при зажатой кнопки Alt — включится режим Subtruct from Selection (Вычитание из выделенной области). После того, как вы закончили выделять, перейдите во вкладку Select > Refine Edge (Выделение — Утончить края). Настройки смотрите ниже.
При помощи функции Refine Edge (Утончить края) поработайте с краями выделения. Если вы довольны результатом, то нажмите OK. Теперь нам осталось скопировать и вставить выделенную область на другое изображение.
Блок: 5/6 | Кол-во символов: 989
Источник: https://pskurs.ru/book/pyat-sposobov-bystrogo-vydeleniya-v-photoshop.html
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Блок: 6/8 | Кол-во символов: 692
Источник: https://expert-polygraphy.com/vydeleniya/
Палитра Channels (Каналы)
Если вам необходимо создать выделение более сложного объекта, например, волосы, то в этом случае удобней всего воспользоваться каналами.
Перейдите на панель Channels (Каналы), которая расположена возле вкладки панели слоёв.
Выберите каждый из каналов и посмотрите, на каком из них наибольший контраст между волосами и фоном. Продублируйте этот канал. Выберите дубликат и зайдите в меню Image > Adjustments > Brightness/Contrast (Яркость/Контрастность), передвиньте ползунки яркости и контрастности до 60. В результате фон полностью станет белым, а волосы чёрные.
Продублируйте этот канал. Выберите дубликат и зайдите в меню Image > Adjustments > Brightness/Contrast (Яркость/Контрастность), передвиньте ползунки яркости и контрастности до 60. В результате фон полностью станет белым, а волосы чёрные.
Обращаю ваше внимание на то, что если вы работаете с другой фотографией, то и настройки будут другими.
Воспользуйтесь чёрной кистью для закрашивания остальных тёмных частей модели, и кисть белого цвета, чтобы прокрасить фон.
После этого инвертируйте цвета Image > Adjustments > Invert (Изображение — Коррекция — Инверсия), затем нажмите Ctrl и кликните по миниатюрному изображению содержимого канала копии для создания выделения.
Уберите видимость копии канала и выберите канал RGB.
Нам осталось скопировать выделение и вставить на новый фон.
Ссылка на источник урока.
Блок: 6/6 | Кол-во символов: 1202
Источник: https://pskurs.ru/book/pyat-sposobov-bystrogo-vydeleniya-v-photoshop. html
html
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Блок: 7/8 | Кол-во символов: 449
Источник: https://expert-polygraphy.com/vydeleniya/
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 26 679 times, 124 visits today)
Блок: 8/8 | Кол-во символов: 1521
Источник: https://expert-polygraphy.com/vydeleniya/
Количество использованных доноров: 4
Информация по каждому донору:
- https://expert-polygraphy.com/vydeleniya/: использовано 6 блоков из 8, кол-во символов 8988 (50%)
- http://www.pscraft.ru/instrumenti/virezat-slozhni-obekt-photoshop: использовано 1 блоков из 3, кол-во символов 3924 (22%)
- http://lumpics.ru/how-to-cut-the-object-in-photoshop/: использовано 1 блоков из 3, кол-во символов 1261 (7%)
- https://pskurs.ru/book/pyat-sposobov-bystrogo-vydeleniya-v-photoshop.html: использовано 5 блоков из 6, кол-во символов 3920 (22%)
10 способов редактирования выделения в Photoshop
Основополагающее место в фотошопе отведено группе команд и инструментов, связанных с выделением.
 Об этом говорит их большое количество в фотошопе и даже отдельное меню на панели управления. В эту группу входит и инструмент Быстрое выделение.
Об этом говорит их большое количество в фотошопе и даже отдельное меню на панели управления. В эту группу входит и инструмент Быстрое выделение.На панели инструментов он находится в четвертой группе вместе с Волшебной палочкой. По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.
Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Основные комбинации:
Следующие варианты комбинаций для создания выделений являются основными:
- Добавить к выделенной области новую (удерживая Shift и пользуясь инструментами выделения можно к уже существующей области добавлять новые участки)
- Вычитание из выделенной области (для этого нужно удерживать Alt/Option)
- Область пересечения (для создания области пересечения двух выделений нужно удерживать Alt/Option и Shift одновременно)
- Выделить все (с помощью комбинации Ctrl/Cmd + A вы можете выделить весь холст)
- Отменить выделение ( чтобы убрать выделенную область, нужно нажать Ctrl / Cmd + D)
- Вернуть выделение (чтобы вернуть предыдущую выделенную область , нужно нажать комбинацию Ctrl/Cmd + Shift + D)
- Инверсия выделения (нажав комбинацию Ctrl / Cmd + Shift+ I, можно поменять местами выделенную и не выделенную область)
- Перемещать выделенную область можно с помощью стрелок на клавиатуре
- Выделенную область идеального круга или квадрата можно создавать с помощью соответствующих инструментов выделения, удерживая Shift)
- Чтобы создать выделение, начиная с центра, нужно удерживать Alt / Option
Как пользоваться
Разберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область (эти режимы отображены на панели параметров), поэтому он пока выделит небольшой участок размером с кисть.
Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.
Автоматически режим перестроился на Добавить к выделенной области. Поэтому мы продолжаем кликать на новые участки фона.
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое»?
Совет
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock.
Трансформация выделенной области
Эта функция позволит осуществлять редактирование только выделенной области, но не содержания слоя. Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
Случалось ли вам снять интересный сюжет, смысл которого был хорошо понятен только вам? Казалось ли вам, что важный объект на снимке хорошо заметен, а зрители его замечали не сразу или не считали важным?
Мир наполнен шумом и хаосом, и, порой, бывает трудно от них абстрагироваться. Так и в фотографии: чтобы правильно передать идею вашего снимка, вам нужно научиться выделять сюжетно важную часть. Ниже мы поговорим о нескольких приемах, которые помогут вам в этом.
Стандартные приемы:
Однотонный фон
Естественный, простой и очень эффективный способ привлечь внимание зрителя – это расположить объект на однотонном фоне. Также можно использовать текстурированный фон, при условии, что рисунок текстуры не броский и не отвлечет внимание от объекта съемки.
Фотография: Ричард Аведон
Центр
Разместить объект в центре кадра – верный способ привлечь к нему внимание. Только убедитесь, что ни сзади, ни слева, ни справа от снимаемого объекта нет никаких отвлекающих элементов. Чтобы еще больше подчеркнуть сюжетный центр, можно виньетировать снимок в графическом редакторе.
Фотография: Стив Маккарри. Обратите внимание, что прием «центр» действует только тогда, когда объект действительно является зрительным центром — то есть, фон достаточно однородный, и никакие другие объекты не «перевешивают» важный предмет.
Малая глубина резкости
Открывая диафрагму до значений 1.4 , 1.8, 2.0 или 2.8, можно уменьшить глубину резкости. Сфокусируйте объектив на предмете, который является сюжетным центром, и откройте диафрагму – это выделит его на изображении и привлечет к нему внимание зрителя.
Фотография: Йозеф Судек
Творческие приемы:
Луч света
Представьте себе, как прожектор освещает актера на сцене. Попробуйте повторить этот эффект: пусть луч света падает на важный объект, а остальная часть сцены остается в полумраке, но не в темноте: она добавит снимку выразительности, не отвлекая внимания от сюжетно-важной части.
Попробуйте повторить этот эффект: пусть луч света падает на важный объект, а остальная часть сцены остается в полумраке, но не в темноте: она добавит снимку выразительности, не отвлекая внимания от сюжетно-важной части.
Фотография: Стив Маккарри
Свой среди чужих
Очень эффективный способ съемки. Ищите предметы в несвойственных им местах или попробуйте поместить их туда намеренно. Чем необычней, тем лучше!
Фотография: Ричард Аведон
Выразительный свет
Расположите объект на границе света и тени, то есть, в таком месте, где будет невозможно равномерно проэкспонировать кадр. Определите экспозицию по сюжетно важной части кадра, оставив остальную часть сцены немного недоэкспонированной.
Фотография: Ричард Аведон. Мальчик — сюжетный центр кадра — расположен на границе жесткого солнечного света и тени, из-за чего он лучше всего проработан на снимке.
Выделение цветом
Этот способ можно использовать как при съемке, так и при обработке. Любой объект, который сильно отличается по цвету от окружающих деталей, будет привлекать к себе больше внимания.
Любой объект, который сильно отличается по цвету от окружающих деталей, будет привлекать к себе больше внимания.
Фотография: Стив Маккарри
При обработке этот способ применяется следующим образом: важный объект должен остаться самой яркой деталью на снимке. Выберите доминирующий цвет фона и слегка уменьшите его насыщенность. Остальные цвета фона нужно обесцветить еще сильнее, чтобы осталось только два цвета: цвет объекта и основной цвет фона.
Вместе
Комбинируйте перечисленные выше способы в одном кадре. Это позволит расширить диапазон получаемых эффектов. Через некоторое время вы заметите, что используете несколько способов сразу.
Фотография: Стив Маккарри. Центр + выделение цветом.
Как видите, способов «отделить зерна от плевел» очень много, и каждый из них уникален. Ищите их, будьте внимательны при съемке, ведь обнаружить собственный прием – это настоящее удовольствие! Если вы уже нашли что-нибудь, расскажите нам о своей находке в комментариях.
Режим быстрой маски Quick Mask
Это очень удобная функция для внесения изменений в выделенную область. Для входа в режим быстрой маски нужно нажать на кнопку в нижней панели инструментов, или клавишу Q. Аналогичным способом можно выйти с режима. После того, как вы зашли в режим быстрой маски, вы увидите, что выделенная область осталась без изменений, а остальная часть изображения закарешно в красный цвет. Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная область
Инструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Кстати, все три режима есть и у других инструментов для создания выделенной области. Примеры и сравнение этих режимов я подробно показал в этом уроке.
Добавить к выделенной области
В этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Совет
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z, чтобы отменить последний клик.
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Вычитание из выделенной области
Фотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Совет
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift.
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt.
Параметры кисти
Используйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоев
Изначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Усилить автоматически
Поскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Волшебная палочка, быстрое выделение, смежные пиксели и подобные оттенки
Magic Wand (Волшебная палочка) является классическим инструментом Photoshop. Он позволяет создавать выделение на основе сходства соседних пикселей. Инструмент Quick Selection (Быстрое выделение) скрыт в панели инструментов и чем-то похож на Magic Wand (Волшебную палочку). Этот инструмент принимает форму кистей, и с помощью простого мазка вы можете создать нужную выделенную область. Название инструментов смежные пиксели (grow) и подобные оттенки (similar) говорит само за себя.
Быстрое выделение в Фотошопе
Инструмент быстрого выделения (Quick Selection Tool) впервые был представлен в Photoshop CS3. Он быстро стал фаворитом, благодаря сочетанию магии «Волшебной палочки» (Magic Wand Tool) и простоты использования кисти. Этот инструмент отличается от других инструментов выделения в фотошопе, поскольку он выбирает не только цвета, но и текстуры.
Этот инструмент отличается от других инструментов выделения в фотошопе, поскольку он выбирает не только цвета, но и текстуры.
При работе этого инструмента Photoshop непрерывно анализирует изображение и автоматически выбирает аналогичные пиксели (например, текстуры, цвета и рисунки). Результат – очень точное выделение всего за несколько кликов. Очень удобно использовать для отделения объекта от фона. Возьмём, к примеру, фото:
И выделим цветок.
Шаг 1: В открытом Photoshop найдите инструмент быстрого выделения. Это четвёртый инструмент сверху панели инструментов слева. В паре с ним находится волшебная палочка.
Опции инструмента выделения в Фотошопе находятся вверху под строкой меню.
Рассмотрим их подробно. 1. Меню предустановленных кистей Photoshop трактует инструмент выделения как кисть. Это значит, можно иметь предустановленные кисти (пресеты), как и у любой стандартной кисти. На начальном этапе меню пустое. Если сохранить существующие настройки, они появятся в меню как пресет.
2. Режим кисти Здесь три варианта: • Новая выделенная область: Совершенно очевидно – создаёт новое выделение. • Добавить к выделенной области: Добавляет к существующему выделению, что эквивалентно удерживанию клавиши SHIFT. Интересно, что в отличие от других инструментов выделения, здесь не нужно выбирать режим «Добавить в выделение» вручную после создания нового выделения. Фотошоп автоматически выбирает этот режим после появления первого выделения. • Вычитание из выделенной области: Удаляет пиксели из существующего выделения, что эквивалентно удерживанию клавиши ALT.
3. Параметры кисти Поскольку это кисть, то есть стандартные опции для изменения жёсткости, размера, интервала, угла и округлости кисти. Это может пригодиться при работе с очень тонкими деталями на изображениях, такими как волосы или шерсть. На данном шаге не будем вмешиваться в настройки.
4. Образец всех слоев (Sample All Layers) Выбор этого параметра означает, что Photoshop создаст выбор из всех существующих слоев, а не только из текущего выбранного.
5. Усилить автоматически (Auto-Enhance) В этом режиме создаётся выделение с более плавными краями. Имейте в виду, что инструмент быстрого выделения используется в основном для оперативной селекции. Это обусловливает слегка шероховатые края выделения. Выбор этой опции устраняет подобные огрехи.
6. Выделение и маска… В Photoshop CC 2017 создана новая рабочая среда «Выделение и маска…». Основная цель этой среды – помочь сделать выделение более точным с более мягкими, более плавными краями. Это очень мощный инструмент, который может создать невероятно подробное выделение, как мы увидим позже. Продолжим действия по созданию выделения.
Шаг 2: При первом выборе инструмента быстрого выделения убедитесь, что режим кисти установлен на новую выделенную область, и проведите кистью в верхнем левом углу изображения. Photoshop автоматически выбирает для выделения фон, не трогая цветок.
Проведите по области, смежной с выделенной. Фотошоп будет «волшебным образом» продолжать выбирать пиксели вокруг цветка. Если вы допустили ошибку, можно нажать CTRL + Z, чтобы отменить, или удерживать ALT, чтобы отменить выбор фрагментов. Для лучшего контроля пробуем увеличить масштаб и уменьшить размер кисти.
Всего за несколько «мазков» должно получиться такое выделение в фотошопе:
Шаг 3: Нажмите на кнопку «Выделение и маска…» в верхней панели. В предыдущих версиях PS она называлась «Уточнить края», но в новой версии возможности уточнения выделения значительно расширились. Кнопка вызовет соответствующую рабочую среду, где мы можем скорректировать выделение. В этой среде также можно создавать и выделения с нуля, и работать кистевыми инструментами.
Уточнение границ выделения – это мощный инструмент, который поможет создать невероятно точное выделение. Попробуйте изменить различные параметры и посмотреть, как это влияет на выделение. Всегда можно увидеть исходный выбор, нажав P или выбрав «Показать оригинал». По окончании уточнения кликаем ОК.
Шаг 4: Выделение создано. Осталось убрать фон. Нажимаем клавишу DELETE. В появившемся диалоговом окне «Заполнить» в качестве содержимого выбираем белый фон, кликаем ОК. И вуаля – получаем цветок на белом фоне.
Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Автор: Martin Perhiniak
Перевод — Дежурка
Горячие клавиши выделения в Photoshop
Можно ещё посоветовать использовать некоторые горячие клавиши при работе с выделением в фотошопе, или комбинации клавиш. Например, при работе с быстрым выделением за размер кисти отвечают клавиши [ и ], а за жёсткость { и }. Добавить к выделенной области ещё одну можно при любом выбранном инструменте выделения с помощью перетаскивания и зажатой клавиши SHIFT.
Также полезно запомнить клавиши при работе с инструментами среды «Выделение и маска…». Инструмент «Быстрое выделение» включается клавишей W. Инструмент «Уточнить край» (кисть) – клавишей R. Кисть (для корректировки маски) – B. Лассо (и прямолинейное тоже) – L. Масштабирование можно включить клавишей Z, зажатие ALT уменьшает масштаб.
Инструмент Волшебная палочка (Magic Wand Tool)
Где находится волшебная палочка в фотошопе мы уже говорили выше. В выпадающем меню группы «Быстрое выделение» спрятан значок волшебной палочки . Этот инструмент рекомендуется использовать для быстрого выделения контрастных объектов. Он работает по принципу определения цвета пикселей и, в зависимости от установленных настроек, моментально выделяет пиксели только определенного цвета либо еще и сходных к нему оттенков. Это особенно удобно это при выделении однотонных областей большого размера или объектов на однотонном фоне.
Простой щелчок волшебной палочкой по какой-либо части картинки приведет к выделению смежных пикселей подобных оттенков.
На панели параметров кнопки определяют режим по отношению к выделенным ранее областям:
1 — Новая выделенная область. Создает новое выделение, снимая предыдущее.
2 — Добавление к выделенной области. Добавляет новое выделение к сделанному ранее. Тот же результат дает кнопка 1 при нажатой клавише Shift.
3 — Вычитание из выделенной области. Новое выделение вычтет из предыдущего захваченную часть. Второй способ – при активной кнопке 1 удерживать клавишу Alt. Однако трудно предсказать, которые пиксели выделит волшебная палочка в фотошопе при разных настройках параметров Допуск.
4 — Пересечение с выделенной областью. Определяет участок пересечения двух выделенных областей и оставляет его, удаляя все остальное. Второй способ — Alt + Shift.
Более подробно об этих кнопках читайте в статье Прямоугольное выделение.
Параметр Допуск (Tolerance) имеет особое значение. Он определяет диапазон отличия по тону выбранного цвета. То есть при малом значении (например, поставим цифру 3) будут захватываться пиксели с меньшей разницей оттенков. При увеличении допуска (например, до 120) размер выделения увеличится. Если выбран красный цвет, к нему добавятся пиксели розового и темного красного оттенков.
Смежные пиксели (Contiguous)
Этот параметр определяет пиксели, прилежащие к начальной точке выделения. Если снять галочку с этого значения, определятся пиксели выбранного цвета по всей картинке.
Сглаживание (Anti-aliasing)
При выделении в фотошопе волшебной палочкой, края могут быть неровными, «рваными». Параметр Сглаживание слегка размывает границы, тем самым сглаживает неровности.
Совет на прощание
Если вы хотите узнать больше о работе в программе Photoshop, настоятельно рекомендую изучить видеокурс от портала «Фотошоп-мастер». Он станет достойным пополнением багажа знаний. Возможно, в будущем вы сможете зарабатывать на этом увлекательном хобби.
О том, где найти проверенные уроки я подробно рассказал в статье — Уроки Photoshop для начинающих — от настроек до фотошоп эффектов, пользуйтесь.
Спасибо за прочтение до конца! Подпишитесь на группу ВКонтакте и мою персональную рассылку и не забудьте поделиться этой статьёй со своими друзьями. Желаю удачи.
Advertisement
Как отметить человека в Google Фото
Присвоить имена людям на снимках в Google Фото стало проще простого
Правда, выделить человека на фотографии вручную по-прежнему нельзя. Чтобы присвоить имя тому, кто изображён на снимке, необходимо, чтобы «Google Фото» определил его присутствие. Поэтому, если фотография сделана под углом и алгоритмы не могут идентифицировать объект съёмки, то и назначить ему имя будет невозможно. Это серьёзное упущение, учитывая, что нейронные сети, которые отвечают за распознавание лиц, далеко не всегда работают идеально и определяют всех людей правильно.
Вытирание фона: превращаемся в художника
Ещё один универсальный инструмент выделения, который не раз помогал мне при обработке фотографий. Для начала превратите изображение в слой. Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при сохранении в формате PNG его не видно:
Этот инструмент не нравится мне тем, что сложно восстановить изображение, если случайно стёр лишнее. Предпочитаю пользоваться маской.
Как вырезать человека
Автор: Галина Соколова. Дата публикации: 19 февраля 2019. Категория: Обработка фотографий в фотошопе.
В этом уроке я покажу вам способ, как вырезать человека быстро и точно, чтобы поместить его потом на другой фон. Этот способ вырезания основан на использовании инструмента Быстрое выделение и функции Уточнить край . Вот какой результат я получила после вырезания девушки и замены фона:
Итак,приступим к вырезанию девушки и для начала откроем фотографию в фотошопе:
Активизируем инструмент Быстрое выделение и установим диаметр инструмента:
Теперь нужно инструментом провести по изображению девушки сверху вниз так, чтобы выделение охватило контуры девушки.
Если выделение охватило часть фона дополнительно к контуру, то нужно провести по фону инструментом одновременно с нажатием клавиши ALT, после чего лишняя область выделения исчезнет.
В результате получилось вот такое выделение:
Выделение получилось достаточно точным.Только в районе волос можно наблюдать погрешности выделения, так как через волосы проглядывает фон:
Чтобы убрать эти погрешности выделения воспользуемся кнопкой Уточнить край, которая находится на верхней панели:
Вызовем окно Уточнить край и установим вид На слоях в результате чего появится прозрачный фон:
Теперь, чтобы убрать фон, который просвечивается в волосах, возьмём кисть Уточнить радиус и проведём кистью по тем местам, где сквозь волосы просвечивается фон:
В результате лишний фон удалится:
Далее в окне Уточнить край выставим значения параметров, как показано на скриншоте и в строке Вывод обязательно поставим Новый слой со слоем маской:
Нажимаем ОК и в результате, получаем в палитре Слои новый слой с вырезанной девушкой и со слой маской. Слой-маска очень полезна для устранения неточностей вырезания, так как при активной слой-маске можно взять чёрную кисть и удалить лишнюю область, а чтобы восстановить потерянную область нужно взять белую кисть.
В нашем случае ничего поправлять не нужно, потому что выделение было достаточно точным.
Теперь перейдём на слой ниже и выполним команду Файл-Поместить, чтобы поместить в работу фон, который заранее скачен и находится в папке.
В результате выполнения команды откроется проводник компьютера, где нужно нажать на фон:
В результате, появится фон с рамкой Трансформирования, с помощью которой можно растянуть фон при необходимости.
Используя такой же метод вырезания, я сделала ещё одну картинку, где девушка в полный рост поставлена на фон.
Изначальная фотография девушки была вот такая:
А вот какая получилась картинка с новым фоном:
На этом урок «Как вырезать человека окончен».
Желаю успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Комментарии
0 Yakov 31.07.2019 11:03 Спасибо, Олег! А в какой версии фотошопа показан урок?
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 31.07.2019 11:48 Точно сказать не могу, я не автор урока. Скорее всего или в CS6, или в первых версиях фотошопа СС.
Ответить | Ответить с цитатой | Цитировать
0 Прохожий 30.07.2019 13:01 Примитивный способ для домохозяек, чтобы постить фотки на одноклассниках. На обеих фотках у вас уровни фона и уровни исходной фотографии настолько разные, что фотошоп бросается в глаза. Я уже не говорю о тени, которую нужно рисовать для человека после того, как вы вставили его в новый фон.
Ответить | Ответить с цитатой | Цитировать
0 Валентина 18.10.2019 18:50 Уважаемый Прохожий! Покажите, как это сделать мастерски? Как это делаете Вы! Пожалуйста ответьте мне.
Ответить | Ответить с цитатой | Цитировать
0 sergey.likh 22.05.2019 02:55 Спасибо, Олег! Приходится сохранять к себе в текстовом редакторе, память надо беречь.
Ответить | Ответить с цитатой | Цитировать
0 Ирина Бояринцева 22.04.2019 10:41 Спасибо!Актуально!
Ответить | Ответить с цитатой | Цитировать
0 Ирина Бояринцева 22.04.2019 10:33 Спасибо, Олег! Все ясно!
Ответить | Ответить с цитатой | Цитировать
0 Светла 15.04.2019 20:18 Спасибо большое.
Ответить | Ответить с цитатой | Цитировать
0 Marlen 08.04.2019 12:26 Олег Николаевич, а этот урок «3. Как вырезать человека.» как получить на компьютер?
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 08.04.2019 13:11 Выделить весь текст, скопировать, и вставить в текстовый редактор на компьютере.
Ответить | Ответить с цитатой | Цитировать
0 didugan 04.04.2019 19:54 Спасибо большое! Для монтажа — то, что доктор прописал.
Ответить | Ответить с цитатой | Цитировать
0 Student 16.10.2018 19:48 Спасибо большое! Очень нравятся ваши уроки.
Ответить | Ответить с цитатой | Цитировать
0 Ольга 26.09.2018 22:06 Глубокая благодарность Олегу Николаевичу за материалы по обучению, в доступной и понятной форме!
Ответить | Ответить с цитатой | Цитировать
+1 Гость 05.03.2018 01:19 спасибо за урок попробую,хотелось бы скачать урок. Николай
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 05.03.2018 21:09 К сожалению, у этого урока такой возможности нет.
Ответить | Ответить с цитатой | Цитировать
0 Student 16.10.2018 19:54 Николай, я делаю так: — выделяю урок ( начало немного, опускаюсь в конец урока и с зажатой клавишей Shift щелкаю в конце урока, в итоге выделится весь урок) — копировать — и в Word вставить. Урок сохранить в нужную папку
Ответить | Ответить с цитатой | Цитировать
0 Wlad 18.02.2019 21:12 Откройте урок, щелкните курсором на любом месте, нажмите клавиши Ctrl+p или русской раскладке Ctrl+з урок должен выделиться т.е. скопироваться. выберите «изменить» и затем — «сохранить как PDF» и сохранить в указанное вами место.
Ответить | Ответить с цитатой | Цитировать
+3 Владимир 22.03.2015 18:37 Действительно волшебство,благодари м вас за ваше отношение к нам.удачи вам!
Ответить | Ответить с цитатой | Цитировать
+3 валентина 21.03.2015 18:31 Благодарю за урок. Все просто и ясно .Всегда с интересом смотрю Ваши уроки.
Ответить | Ответить с цитатой | Цитировать
+3 Галина 17.03.2015 15:26 Благодарю за урок. Сколько работаю с ФШ, ни разу не открывала папккку «Уточнить край». Я в восхищении от урока и от результата. Жду дальнейших таких же эффектных уроков. С уважением,Галина Савина.
Ответить | Ответить с цитатой | Цитировать
+3 Александр 07.03.2015 14:12 Спасибо Вам Олег Николаевич. После Ваших уроков многие вопросы отпадают сами собой. Но учиться придётся ещё очень долго, поскольку Photoshop довольно сложен в освоении, и чем больше узнаёшь, тем больше понимаешь как мало знаешь. С уважением. Александр.
Ответить | Ответить с цитатой | Цитировать
+3 галина 04.03.2015 19:01 Спасибо,Олег.Все так доступно,я все делала сложнее,а оказывается все просто,попробовала,п олучилось,Спасибо за все работы
Ответить | Ответить с цитатой | Цитировать
+3 Lyubov 02.03.2015 00:30 Спасибо, все доходчиво и понятно. Все получается!!!!
Ответить | Ответить с цитатой | Цитировать
+3 Людмила 01.03.2015 20:44 Спасибо, Олег! После Вашего урока очень легко проделала вырезание на своей фотографии
Ответить | Ответить с цитатой | Цитировать
+3 Ирина 01.03.2015 12:56 Спасибо! Все просто и ясно!
Ответить | Ответить с цитатой | Цитировать
+3 Анна 01.03.2015 09:45 Спасибо за урок. Пригодится.
Ответить | Ответить с цитатой | Цитировать
+3 Ольга 01.03.2015 09:25 О! Это то, что нужно! Большое спасибо! Всегда с интересом смотрю Ваши уроки.
Ответить | Ответить с цитатой | Цитировать
+2 Валентина 28.02.2015 21:43 Большое спасибо за урок! Очень понравился способ выделения! А в какой версии фотошопа показан урок? у меня фотошоп CS5, там так не выделить..
Ответить | Ответить с цитатой | Цитировать
-2 Кирилл 28.02.2015 19:26 Далеко не всегда этот способ срабатывает, особенно с волосами!!! Очень бы хотелось узнать простой и действенный способ вырезания волос в Photoshop!
Ответить | Ответить с цитатой | Цитировать
+1 Анатолий 28.02.2015 19:19 Отлично! Вооружимся к 8 Марта!
Ответить | Ответить с цитатой | Цитировать
+1 сергей 28.02.2015 18:06 Спасибо за урок!
Ответить | Ответить с цитатой | Цитировать
+3 сергей 28.02.2015 18:01 спасибо! всё ясно и понятно.
Ответить | Ответить с цитатой | Цитировать
+3 Николай 28.02.2015 17:57 Спасибо! Очень интересно было почитать, хочу теперь сам попробовать.
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Классификация и выделение объектов на изображениях
Здрайствуйте! В связи со сферой своей деятельности, собрался, на мой взгляд, очень ценный материал, которым хочу поделиться с вами. Думаю некоторым он будет крайне важен и полезен, возможно мои наработки сэкономят Вам время, в случае чего буду рад. И так ближе к делу. На Хабре уже есть хороший обзор алгоритмов кластеризации данных. Детально рассмотрена теория, но практических результатов нет, как обычно практика не так легка, как кажется. Поэтому хочу представить вашему сведению реальные результаты, проблемы и их решений возникшее при кластеризации (точней сказать сегментации, потому что объект кластеризации — статическое изображение). Под катом будет и сегментация, и цифровая обработка изображений. Прошу…
Сначала краткая постановка задачи, возникшая как подзадача для задачи планирования траектории: есть статическое изображение, полученное с помощью камеры мобильного робота:
это изображение можно рассматривать как среду с препятствиями (сцена), представляющую собой совокупность объектов различных цветов и размеров, причем заранее неизвестно какой из объектов полезный (цель), а какой является препятствием (помехой). Так же предполагается, что каждый объект на изображении (препятствия, фон и дорожное покрытие) описывается своими цветами – основной признак, по которому можно его классифицировать. Так вот необходимо уметь выделять любой из объектов представленных на изображении.
Буквально кратко напомню, что такое кластеризация данных, в общем случае кластерный анализ (англ. Data clustering) — задача разбиения заданной выборки объектов (ситуаций) на подмножества, называемые кластерами, так, чтобы каждый кластер состоял из схожих объектов, а объекты разных кластеров существенно отличались. Задача кластеризации относится к статистической обработке, а также к широкому классу задач обучения без учителя. Кластерный анализ — это многомерная статистическая процедура, выполняющая сбор данных, содержащих информацию о выборке объектов, и затем упорядочивающая объекты в сравнительно однородные группы (кластеры)(Q-кластеризация, или Q-техника, собственно кластерный анализ). Кластер — группа элементов, характеризуемых общим свойством, главная цель кластерного анализа — нахождение групп схожих объектов в выборке.
И зачем это вообще надо и без кластеризации можно жить? Тоже никто так и не осветил, попробую снять завесу с назначения этого понятия.
- Понимание данных путём выявления кластерной структуры.
Разбиение выборки на группы схожих объектов позволяет упростить дальнейшую обработку данных и принятия решений, применяя к каждому кластеру свой метод анализа (стратегия «разделяй и властвуй»). - Сжатие данных.
Если исходная выборка избыточно большая, то можно сократить её, оставив по одному наиболее типичному представителю от каждого кластера. - Обнаружение новизны (англ. novelty detection).
Выделяются нетипичные объекты, которые не удаётся присоединить ни к одному из кластеров.
В первом случае число кластеров стараются сделать поменьше. Во втором случае важнее обеспечить высокую степень сходства объектов внутри каждого кластера, а кластеров может быть сколько угодно. В третьем случае наибольший интерес представляют отдельные объекты, не вписывающиеся ни в один из кластеров. Во всех этих случаях может применяться иерархическая кластеризация, когда крупные кластеры дробятся на более мелкие, те в свою очередь дробятся ещё мельче, и т. д. Такие задачи называются задачами таксономии. Результатом таксономии является древообразная иерархическая структура. При этом каждый объект характеризуется перечислением всех кластеров, которым он принадлежит, обычно от крупного к мелкому. Классическим примером таксономии на основе сходства является биноминальная номенклатура живых существ, предложенная Карлом Линнеем в середине XVIII века. Аналогичные систематизации строятся во многих областях знания, чтобы упорядочить информацию о большом количестве объектов.
С головой хватит пока теории, вернемся к проблеме, теперь, когда кто-то познакомился с термином, кто-то освежил в голове, а кто и совсем пропустил, будем решать задачу. Для решения взят метод кластеризации к-средних (k-means), потому что данный метод не требует предварительных предположений относительно числа кластеров, для возможности использования этого метода необходимо иметь гипотезу о наиболее вероятном количестве кластеров. Общая идея алгоритма: заданное фиксированное число k кластеров наблюдения сопоставляются кластерам так, что средние в кластере (для всех переменных) максимально возможно отличаются друг от друга. Для любителей картинок и попытка «объяснить на пальцах» (при количестве кластеров равно двум):
Основные достоинства алгоритма k-средних:
- простота использования;
- быстрота использования;
- понятность и прозрачность алгоритма.
Недостатки алгоритма k-средних:
- алгоритм слишком чувствителен к выбросам, которые могут искажать среднее. Возможным решением этой проблемы является использование модификации алгоритма — алгоритм k-медианы;
- алгоритм может медленно работать на больших базах данных. Возможным решением данной проблемы является использование выборки данных.
Хочу сразу сказать, что все выполнялось в математическом пакете Matlab компании Mathworks (описание реализации — отдельная обширная статья). Применив k-средних для исходного изображения, приведённого вначале, получим следующее сегментированное изображение:
Видно, что большинство кластеров не имеют четких границ, накладываются друг на друга. Сравнивая оба рисунка, не трудно заметить, что появились нетипичные объекты (“разводы” на стене и полу), которые желательно (скорей необходимо для реальной задачи) собрать в общий кластер. Это связано с тем, что алгоритм слишком чувствителен к выбросам, которые могут искажать среднее и необходимо выполнить предварительную обработку изображения
.
Первое, что пришло в голову после долгих рассуждений, стало медианной фильтрацией изображения, которая является решением для эффективного удаление шума при сохранении важных для последующего распознавания деталей изображения. Сложность решения данной задачи существенно зависит от характера шумов. В отличие от детерминированных искажений, которые описываются функциональными преобразованиями исходного изображения, для описания случайных воздействий используют модели аддитивного, импульсного и мультипликативного шумов. А теперь плавно погрузимся в теорию.
Наиболее распространенным видом помех является случайный аддитивный шум, статистически независимый от сигнала. Модель аддитивного шума используется тогда, когда сигнал на выходе системы или на каком-либо этапе преобразования может рассматриваться как сумма полезного сигнала и некоторого случайного сигнала. Модель аддитивного шума хорошо описывает действие зернистости фотопленки, флуктуационный шум в радиотехнических системах, шум квантования в аналого-цифровых преобразователях и т.п. Аддитивный гауссов шум характеризуется добавлением к каждому пикселю изображения значений с нормальным распределением и с нулевым средним значением. Такой шум обычно появляется на этапе формирования цифровых изображений. Основную информацию в изображениях несут контуры объектов. Классические линейные фильтры способны эффективно удалить статистический шум, но степень размытости мелких деталей на изображении может превысить допустимые значения. Для решения этой проблемы используются нелинейные методы, например алгоритмы на основе анизотропной диффузии Перрона и Малика, билатеральные и трилатеральные фильтры. Суть таких методов заключается в использовании локальных оценок, адекватных определению контура на изображении, и сглаживания таких участков в наименьшей степени. Импульсный шум характеризуется заменой части пикселей на изображении значениями фиксированной или случайной величины. На изображении такие помехи выглядят изолированными контрастными точками. Импульсный шум характерен для устройств ввода изображений с телевизионной камеры, систем передачи изображений по радиоканалам, а также для цифровых систем передачи и хранения изображений. Для удаления импульсного шума используется специальный класс нелинейных фильтров, построенных на основе ранговой статистики. Общей идеей таких фильтров является детектирование позиции импульса и замена его оценочным значением, при сохранении остальных пикселей изображения неизменными.
Медианная фильтрация изображений наиболее эффективна, если шум на изображении имеет импульсный характер и представляет собой ограниченный набор пиковых значений на фоне нулей. В результате применения медианного фильтра наклонные участки и резкие перепады значений яркости на изображениях не изменяются. Это очень полезное свойство именно для изображений, на которых контуры несут основную информацию. При медианной фильтрации зашумленных изображений степень сглаживания контуров объектов напрямую зависит от размеров апертуры фильтра и формы маски. При малых размерах апертуры лучше сохраняются контрастные детали изображения, но в меньшей степени подавляется импульсные шумы. При больших размерах апертуры наблюдается обратная картина. Оптимальный выбор формы сглаживающей апертуры зависит от специфики решаемой задачи и формы объектов. Особое значение это имеет для задачи сохранения перепадов (резких границ яркости) в изображениях. Ну все, теперь можно показывать результаты
Все стало вроде хорошо, но было принято решение не останавливаться на достигнутом и тут почти случайно наткнулся на технологический прием обработки фотографического изображения, который позволяет добиться эффекта ощущения большей его резкости за счет усиления контраста тональных переходов (Unsharp masking). Важно отметить, что нерезкое маскирование не повышает резкость изображения на самом деле. Оно не может восстановить потерянные на разных этапах производства изображения детали (при съёмке, сканировании, изменении размера, полиграфическом воспроизведении). Нерезкое маскирование усиливает локальный контраст изображения на тех участках, где изначально присутствовали резкие изменения градаций цвета. Благодаря этому изображение визуально воспринимается как более резкое.
Если наглядно, то после медианной фильтрации и нерезкого маскирования будет вот такая картинка:
Ну, а вот теперь выполним кластеризацию и сравним, что было и что стало:
Как видно, сразу уменьшилось количество кластеров и теперь они имеют более четкие границы, можно считать, что задача решена, только осталось предложить инструмент для выделения объекта на изображение.
Когда выполнен кластерный анализ, можно определить координаты целевого объекта на изображении. Для этого кластера представляются бинарными изображениями (масками), на которых значения каждого пикселя условно кодируются (0 — задний план или фон, 1 – передний план), то есть сегментация с выделением границ. Например, маска зеленного объекта будет
Спасибо за внимание, надеюсь, Вам было и будет полезно.
Как выделить объект в Фотошопе
В этой статье мы рассмотрим различные инструменты для выделения в Фотошопе. Учитывая, что существуют различные способы выделения в Фотошоп, Вы сами выберите, какой из них подойдет для решения Вашей задачи. Итак, начнем.
Выделение простых объектов в Фотошопе
Если Ваш объект имеет прямоугольную или эллиптическую форму, можно воспользоваться одним из простых инструментов для выделения в Фотошопе. Находятся они во второй группе на Панели инструментов.
«Rectangular Marquee Tool» (Прямоугольное выделение) позволит выделить объект прямоугольной формы: тетрадь, окно, дом.
«Elliptical Marquee Tool» (Эллиптическое выделение) – выделит объект круглой или эллиптической формы.
Зажав во время выделения клавишу «Shift» Вы получите выделение в форме идеального круга или квадрата.
«Single Row Marquee Tool» и «Single Column Marquee Tool» выделяют ряд или столбец, шириной в 1 px.
Настройки для выделения областей в Фотошопе
В верхней строке, в настройках инструмента, можно выбрать, каким образом будет происходить выделение.
Первая кнопочка «New Selection» (Новое выделение) позволит каждый раз выделять новую область.
Кнопочка «Add to selection» (Добавить к выделению) позволит выделить сразу несколько областей, причем, если они будут пересекаться, новая область добавится к ранее выделенной, как бы расширив ее.
Кнопочка «Subtract from selection» (Вычесть из выделения) исключит выделенные области из уже существующего выделения.
Последняя кнопка «Intersect with selection» (Выделение из пересечения) отставит выделенной только ту область, которая будет находиться на границе пересечения.
В строке «Feather» задается значение размытия границ выделяемой области. Например, зададим «0 px», выделим область и переместим или скопируем ее. Границы вырезанного объекта четкие.
Теперь поставим значение «20 px», выделим и скопируем фрагмент. Вырезанный фрагмент имеет более мягкие растушеванные границы.
Перемещение выделенной области в Фотошопе
Для того чтобы переместить выделенный объект на изображении, наведите на него мышкой, курсор примет вид указателя стрелки с маленьким прямоугольником внизу, зажмите левую кнопку мыши и перетащите область.
Для более точного перемещения области, можете использовать стрелки на клавиатуре.
Если во время перемещения будет выбран инструмент «Move Tool» – то перемещаться будет не выделенная область, а выделенный фрагмент изображения.
Выделение в Фотошопе инструментом Лассо
«Лассо» – это третья группа на панели инструментов.
«Lasso Tool» (Лассо) – простое лассо. Вам нужно зажать левую кнопку мышки и вести по контуру объекта, который нужно выделить. Здесь потребуется терпение и сноровка.
«Polygonal Lasso Tool» (Полигональное лассо) – выделяет контур объекта прямыми линиями. Кликните левой кнопкой мышки в начале выделения, а затем кликайте каждый раз, где должен заканчиваться прямой отрезок.
«Magnetic Lasso Tool» (Магнитное лассо) – позволяет быстро выделить нужный объект. Кликните мышкой в начале области выделения, а затем просто ведите курсор по контуру, который требуется выделить, при этом автоматически будут расставляться маркеры выделения. Чем больше контраст фона и той области, которую требуется выделить, тем лучше инструмент определяет границы области выделения.
В настройках инструмента присутствуют следующие параметры. Рассмотрим последние три, так как остальные были описаны выше.
«Width» (Ширина) – чем точнее должна быть область выделения, тем меньше значение нужно выбирать.
«Contrast» (Контраст) – если контрастность фона и области высокая, значение должно быть большое, если низкая – выбирайте значение меньше.
«Frequency» (Частота) – чем выше значение, тем чаще будут создаваться маркеры по контуру выделяемой области.
Выделение в Фотошопе инструментом Волшебная палочка
Волшебная палочка выделяет схожие по цвету пиксели. Вам потребуется просто нажать по тому объекту, который нужно выделить.
Для нее можно настроить следующие параметры.
«Tolerance» (Допуск) – чем больше значение, тем больше область, с похожими по цвету пикселями, будет выделена. Выбрано значение 20.
Выбрано значение 50.
«Contiguous» (Смежные пиксели) – если снять галочку, будут выделены похожие по цвету области на всем изображении.
Использование инструмента Быстрое выделение в Фотошопе
«Quick Selection Tool» – с помощью данного инструмента, Вы сможете быстро выделить нужный объект на изображении.
Область выделяется простыми кликами мышкой. После каждого клика, выделенный участок увеличивается.
Если автоматически выделились ненужные части фона, нажмите «Alt» и кликните мышкой по ненужному участку – он будет вычтен из выделенной области. С помощью инструмента Быстрое выделение, Вы сможете выделять сложные объекты изображения. Остатки фона также удобно убирать, используя инструмент «Eraser Tool» (Ластик).
Настройки инструмента следующие: три первые кисти – выделить область, добавить к выделенной области, вычесть из выделенной области; нажав на черную стрелочку, откроются параметры кисти выделения.
Выделение в Фотошопе с помощью Маски
«Quick Mask Mode» (Быстрая маска) – это последняя кнопочка на Панели инструментов. Для включения данной функции также можно воспользоваться клавишей «Q».
Выбираем на Панели инструментов «Brush Tool» (Кисть) и нажимаем «Q». После этого будет выбран черный цвет для кисти. Закрасьте ей объект, который нужно выделить.
Обратите внимание в настройках кисти «Opacity» (Непрозрачность) и «Flow» (Поток) должно стоять 100%. Выбирайте жесткую непрозрачную кисть.
Если Вы закрасили лишнюю часть изображения, поменяйте основной цвет на белый и уберите ненужный фон.
Когда закрасите нужную область, нажмите «Q». На изображении будет выделен закрашенный объект.
Для того чтобы снять выделение области в фотошопе, нажмите комбинацию клавиш «Ctrl+D».
Если Вам нужно выделить сложные объекты в Фотошопе, такие как волосы или шерсть животных, прочтите статью как быстро выделить волосы в Фотошопе.
Надеюсь, данная статья Вам поможет выделить простые и более сложные объекты в Фотошопе, используя различные инструменты.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Инструмент быстрого выделения — Выделение в Photoshop
Выбор инструмента быстрого выделения
Чтобы выбрать инструмент быстрого выбора, щелкните его значок на панели инструментов Photoshop или нажмите букву W на клавиатуре, чтобы выбрать его с помощью ярлыка:
Инструмент быстрого выбора находится в верхней части панели инструментов.
Выборка
Вот изображение, которое я открыл в Photoshop:
Исходное изображение.
Для этого изображения я хотел бы сохранить исходные цвета в основном объекте (ребенок толкает тачку, наполненную тыквами) и раскрасить остальную часть фона одним цветом.Для этого мне сначала нужно выбрать основную тему. Я мог бы попробовать нарисовать от руки выделение вокруг всего с помощью инструмента Лассо, но выбор инструмента Лассо, как правило, выглядит грубым и непрофессиональным. Инструмент «Перо» отлично подойдет для этого изображения благодаря резким краям и плавным кривым, но рисование контура вокруг основного объекта займет некоторое время. Инструмент Магнитное лассо также будет хорошо работать из-за сильного контраста между основным объектом и фоном. Но давайте посмотрим, насколько хорошо Quick Selection Tool может выделить нужную нам область.
Чтобы начать свой выбор, я перемещаю курсор инструмента быстрого выбора в верхний левый угол свитера ребенка и щелкаю один раз мышью. Вокруг области, на которой я щелкнул, появляется начальный контур выделения:
В верхнем левом углу свитера появится начальный контур выделения.
Пока все хорошо, но очевидно, что мне еще нужно выбрать гораздо больше, а это значит, что мне нужно будет добавить к моему существующему выбору. Обычно, чтобы добавить к выделению, нам нужно удерживать клавишу Shift на клавиатуре, чтобы переключить инструмент в режим «Добавить к выделению», но инструмент быстрого выделения отличается.По умолчанию он уже находится в режиме «Добавить к выделению», на что указывает маленький знак плюса (+), отображаемый в центре курсора инструмента.
Если вы посмотрите на панель параметров в верхней части экрана, вы увидите серию из трех значков, которые позволяют нам переключаться между тремя режимами выбора инструмента (слева направо — Новое выделение , Добавить к выделению и Вычтите из выбора ). Опция «Добавить в выделение» (средняя) уже выбрана для нас, так как весь смысл инструмента быстрого выбора заключается в том, чтобы продолжать добавлять к выделению, пока вы не выберете все, что вам нужно:
Режим «Добавить в выделение» уже выбран по умолчанию с помощью инструмента быстрого выбора.
Есть два способа использовать инструмент быстрого выбора. Один из них — просто щелкнуть по разным областям изображения, как если бы мы делали это с Волшебной палочкой, и так же, как я это сделал минуту назад, чтобы начать свой выбор. Однако более распространенный способ — щелкнуть и перетащить область, которую нужно выделить, как если бы вы рисовали кистью. По мере перетаскивания Photoshop непрерывно анализирует область, сравнивая цвет, тон и текстуру, и делает все возможное, чтобы выяснить, что вы пытаетесь выбрать, часто с потрясающими результатами.
Чтобы добавить к моему первоначальному выбору, я просто щелкаю и перетаскиваю по левому краю свитера. Область, которую я перетаскиваю, добавляется к выделению. Пока я держу курсор внутри свитера и не перетаскиваю небо или деревья на заднем плане, добавляется только сам свитер:
Наведите курсор на область, которую хотите добавить к выделению.
Если я случайно вытягиваю курсор в область фона, фон также добавляется к выделению, чего я не хочу.Если это произойдет, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его и повторить попытку. Чуть позже мы увидим, как удалить ненужные области выделения с помощью инструмента быстрого выделения, но хорошая привычка здесь — не пытаться выделить все одним движением. Если вы это сделаете, но допустили ошибку и вам нужно ее исправить, вы отмените все, что сделали. Использование серии коротких перетаскиваний с отпусканием кнопки мыши между ними — лучший и безопасный способ работы:
Случайно выбрана часть фона.Чтобы отменить, нажмите Ctrl + Z (Win) / Command + Z (Mac).
Я продолжу щелкать и перетаскивать свитер, чтобы добавить его к моему выбору:
Добавить оставшуюся часть свитера к выделению было так же просто, как перетащить его.
Изменение размера курсора
Если у вас есть большая область для выбора, вы можете увеличить размер курсора, чтобы вам не нужно было столько перетаскивать (я знаю, мы, пользователи Photoshop, иногда можем быть ленивыми) . Точно так же для выбора меньших областей часто требуется меньший курсор.Курсор инструмента быстрого выделения можно быстро изменить с клавиатуры так же, как мы меняем размер кисти. Нажмите клавишу левой квадратной скобки ( [), чтобы сделать курсор меньше, или клавишу правой скобки (] ), чтобы увеличить его. Обычно меньший курсор дает более точные результаты.
Я немного увеличу размер курсора и продолжу перетаскивать тыквы и тачку, чтобы добавить их к своему выбору. За несколько секунд, которые мне потребовались, чтобы перетащить объекты с помощью инструмента быстрого выделения, Photoshop смог проделать довольно выдающуюся работу по выбору моей основной темы для меня:
Первоначальный выбор основного предмета завершен.Расчетное время: 10 секунд.
Вычитание из выделения
Инструмент быстрого выбора проделал впечатляющую работу с первоначальным выбором моего основного объекта, но он не идеален. Здесь и там есть несколько областей, которые нужно удалить из выделения, например, этот промежуток между свитером и рукой ребенка, где виден фон:
Инструмент быстрого выбора выбрал несколько областей, которые не должны были быть включены.
Чтобы удалить область из выделения, удерживайте нажатой клавишу Alt (Win) / Option (Mac), которая временно переключает инструмент быстрого выбора в режим Subtract from selection (вы также можете выбрать «Вычесть из selection «на панели параметров, но вам нужно не забыть переключить его обратно в режим» Добавить в выбор «, когда вы закончите).Маленький знак плюса в центре курсора будет заменен знаком минус (-). Затем, все еще удерживая Alt / Option, щелкните и перетащите внутрь области, которую нужно удалить. Здесь мне нужно сделать курсор меньше, нажав несколько раз левую квадратную скобку:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите указатель мыши на области, которые необходимо удалить из выделения.
Я проделаю то же самое с нижней частью тачки, где виден фон. Часто помогает увеличить изображение, чтобы удалить более мелкие области, такие как:
Еще несколько нежелательных участков, которые нужно удалить.
И на этом мой выбор завершен! Совсем неплохо для пары минут усилий:
Окончательный выбор.
Теперь, когда мой основной объект выбран, чтобы раскрасить фон, я инвертирую выделение, нажимая Shift + Ctrl + I (Win) / Shift + Command + I (Mac), что отменит выбор моего основного предмет и вместо этого выберите все вокруг него. Затем я нажимаю на значок New Adjustment Layer в нижней части панели Layers:
Значок нового корректирующего слоя.
Я выберу корректирующий слой Hue / Saturation из списка:
Выбор корректирующего слоя оттенка / насыщенности.
Если вы используете Photoshop CS5, как и я, элементы управления оттенком / насыщенностью появятся на панели настроек. В CS4 и более ранних версиях появится диалоговое окно «Цветовой тон / насыщенность». Чтобы раскрасить изображение, я выберу опцию Colorize , установив соответствующий флажок. Затем перетащу ползунок Hue немного вправо, чтобы выбрать коричневый цвет, похожий на цвет тачки:
Выберите «Colorize», затем выберите цвет с помощью ползунка «Оттенок».
Нажмите «ОК», чтобы выйти из диалогового окна «Цветовой тон / насыщенность», когда закончите (только для Photoshop CS4 и более ранних версий). Наконец, я изменю режим наложения моего корректирующего слоя на Color , чтобы это повлияло только на цвета изображения, а не на значения яркости:
Измените режим наложения на «Цвет».
Вот мой окончательный результат после изменения режима наложения на Color:
Инструмент быстрого выбора упростил раскрашивание фона.
Дополнительные опции
Инструмент быстрого выбора включает несколько дополнительных параметров на панели параметров.Если ваш документ содержит несколько слоев и вы хотите, чтобы Photoshop проанализировал все слои при выборе, отметьте опцию Sample All Layers . Если этот флажок не установлен, Photoshop должен включить в панель «Слои» только текущий активный слой (выделен синим):
Выберите «Образец всех слоев», если вы хотите включить несколько слоев в выборку.
Если вы запускаете Photoshop на довольно мощном компьютере, выбор параметра Auto-Enhance может обеспечить более гладкие края выделения с более высоким качеством (сами по себе они, как правило, выглядят немного блочно), но вы можете найти инструмент быстрого выбора требует немного больше времени, чтобы сделать свое дело с включенным Auto-Enhance.Я бы посоветовал включить Auto-Enhance, если вы не столкнетесь с проблемами производительности:
Auto-Enhance может дать более плавные результаты, но может привести к снижению производительности.
Использование инструмента быстрого выбора
Эта статья основана на устаревшем программном обеспечении.
Инструмент Quick Selection использует кончик кисти для выбора частей изображения. Этот мощный инструмент полезен для выбора частей изображения, для получения которых требуется большая точность.
Из этого изображения NASA вы можете увидеть, насколько точным может быть ваш выбор с помощью инструмента Quick Selection .
Выбор изображения
Когда вы проводите кистью по изображению, инструмент Quick Selection предполагает содержание вашего выделения, добавляя части изображения с похожими цветами. Края выделения создаются путем исключения частей с контрастным цветом. Эти правила изменяются, когда кисть пропускает контрастные цвета.
-
Если Toolbox не появляется, в меню Window выберите Tools .
Появится панель инструментов . -
На панели инструментов щелкните Инструмент быстрого выбора.
ИЛИ
Если инструмент быстрого выбора не отображается, на панели инструментов щелкните правой кнопкой мыши Magic Wand Tool »выберите Инструмент быстрого выбора . - Для изменения размера кисти Quick Selection ,
Нажмите [ [] или []].
ИЛИ
На панели инструментов Objects нажмите рядом с Brush Size.
В разделе Диаметр переместите ползунок на нужный размер кисти.
ПРИМЕЧАНИЕ. Размер кисти измеряется в пикселях. -
Щелкните и перетащите мышь, чтобы сделать желаемый выбор.
Когда вы перетаскиваете мышь, инструмент предполагает края вашего выделения на основе близлежащих цветовых контрастов.
Добавление и вычитание содержимого
После того, как вы сделали выбор, вы можете использовать инструмент Quick Selection для добавления или удаления содержимого на основе близлежащих цветовых контрастов.
-
Сделайте выбор внутри изображения.
ПРИМЕЧАНИЯ:
Ваше изображение должно быть каким-то образом выделено перед добавлением или вычитанием из этого выделения.
Выделение не нужно выбирать с помощью инструмента «Быстрое выделение»; любой инструмент выбора будет работать. -
На панели инструментов щелкните Инструмент быстрого выбора.
ИЛИ
Если инструмент быстрого выбора не отображается, в панели инструментов щелкните правой кнопкой мыши Magic Wand Tool »выберите Инструмент быстрого выбора . - Чтобы добавить содержимое к вашему выбору, на панели инструментов Objects щелкните Add to Selection.
- Щелкните изображение и перетащите указатель мыши.
Область добавляется к вашему первоначальному выбору.
- Чтобы вычесть содержимое из выбранного, на панели инструментов Objects щелкните Subtract from Selection.
- Выделив ваш выбор, щелкните и перетащите мышь.
Область будет удалена из вашего выбора.
Инструмент быстрого выделения: как сделать высокоточное выделение в Photoshop
С момента своего выпуска в 1987 году Adobe Photoshop стал ведущим в мире программным обеспечением для редактирования изображений.Одной из причин непреходящей популярности Photoshop среди фотографов, дизайнеров и художников является его способность делать точный выбор любой области на любом изображении, что необходимо для редактирования фотографий, создания коллажей, иллюстраций и многого другого. Photoshop предлагает набор из десяти инструментов выбора для определения, уточнения и редактирования выбранных элементов различными способами — и одним из самых универсальных (и эффективных) из них является инструмент быстрого выбора с метко названным названием.
Независимо от того, являетесь ли вы мастером Photoshop с многолетним опытом работы или новичком, просто пробующим себе дорогу, вы снова и снова будете обращаться к инструменту быстрого выбора, чтобы сделать точный выбор в одно мгновение.В этом руководстве содержится краткое руководство по инструменту быстрого выбора и различным способам его использования.
Как использовать инструмент быстрого выбора
Благодаря такому количеству инструментов выделения в Photoshop, что делает инструмент быстрого выделения одним из самых точных и в то же время простых в использовании инструментов в своем роде? Инструмент быстрого выбора позволяет одновременно изолировать всю область изображения, а также при необходимости расширять или сжимать выделение, чтобы включить все нужные области.
Более того, инструмент быстрого выбора Photoshop может выбирать не только цвет, но также текстуры и узоры. И он поставляется с набором элементов управления для уточнения краев, которые позволяют вам очень точно настраивать выделенную область для достижения желаемых результатов.
Примечание. Инструмент быстрого выбора был впервые представлен в Photoshop CS3. Он недоступен в более ранних версиях Photoshop, поэтому в этом руководстве предполагается, что у вас версия CS3 или выше. И в зависимости от вашей версии Photoshop параметры инструмента могут немного отличаться от показанных здесь.
С момента своего появления инструмент быстрого выбора быстро стал фаворитом как дизайнеров, так и фотографов, поскольку он сочетает в себе как волшебство инструмента «волшебная палочка», так и удобство и легкость кисти.
В отличие от других инструментов выбора Photoshop, инструмент быстрого выбора выбирает не только цвета, но и текстуры. Когда вы используете этот инструмент, Photoshop непрерывно анализирует изображение, чтобы автоматически выбирать пиксели, похожие по текстуре, цвету и узору.Это приводит к точному выбору всего за несколько кликов.
В этом уроке мы попрактикуемся с изображением цветка. Вы можете скачать копию с Unsplash здесь. Изображения Unsplash можно использовать в любых целях.
Сначала мы тщательно выделим и удалим фон, чтобы остался только цветок. Для этого выполните следующие действия:
Шаг 1
Откройте Photoshop и загрузите изображение цветка, которое вы скачали с Unsplash.
Шаг 2
Найдите инструмент быстрого выбора в меню панели инструментов, которое закреплено в левой части экрана. Photoshop обрабатывает инструмент быстрого выбора как кисть, поэтому вы можете найти его сгруппированным с помощью инструмента волшебной палочки под значком кисти. Возможно, вам придется нажать и удерживать инструмент волшебная палочка , чтобы отобразить дополнительные параметры.
Давайте подробнее рассмотрим эти варианты.
Меню предварительных настроек кисти
Как и любая стандартная кисть, инструмент быстрого выбора может иметь собственные наборы настроек кисти.Поскольку вы открыли инструмент впервые, сейчас это меню должно быть пустым. Но если вы сохраните созданные вами настройки, они появятся здесь как предустановки, к которым вы можете вернуться в любое время.
Режим кисти
Раздел режима кисти предлагает три варианта управления выбранными вами объектами. К ним относятся:
- Новый выбор: Как видно из названия, этот параметр создает новый выбор.
- Добавить к выделению: Этот параметр добавляет больше пикселей к текущему выделению, что работает так же, как удерживание клавиши Shift .Но в отличие от других инструментов выделения, вам не нужно вручную выбирать и добавлять к . После того, как вы сделаете свой первый выбор, Photoshop выберет этот режим автоматически.
- Вычесть из выделения: Этот параметр удаляет пиксели из текущего выделения, как если бы удерживалась клавиша ALT .
Варианты щеток
Поскольку Photoshop обрабатывает инструмент быстрого выбора как кисть, вам доступны все стандартные параметры кисти, такие как изменение жесткости, размера, расстояния, угла или округлости кисти.Эти параметры могут оказаться очень полезными, когда вы работаете с очень мелкими деталями изображения, такими как волосы или мех.
В этом уроке нам не нужно слишком беспокоиться о выборе большинства параметров кисти, за исключением формы и размера кисти.
Выборка всех слоев
Этот параметр сообщает Photoshop, следует ли создать выделение из всех существующих слоев или только из текущего выбранного. Установите этот флажок, если вы хотите, чтобы при выборе использовались образцы пикселей из каждого слоя в стеке слоев, и снимите флажок, если вы хотите, чтобы Photoshop выбирал только пиксели из текущего слоя.
Автоусиление
Параметр автоматического улучшения создает выделения с более гладкими краями. Важно помнить, что, как следует из названия, инструмент быстрого выбора предназначен для быстрого выбора похожих пикселей. Но это приводит к тому, что выделение имеет немного шероховатые края — и выбор автоматического улучшения исправит это для лучшего вида.
Уточнить край
После того, как вы сделаете свой первый выбор, станет доступна опция «Уточнение кромки».Этот параметр позволяет сделать выделение более точным и детальным за счет смягчения и сглаживания краев. Это очень мощный инструмент для создания детальных выделений, как мы увидим позже в этом руководстве.
Теперь, когда мы рассмотрели параметры, доступные для инструмента быстрого выбора, давайте начнем с изучения того, как им пользоваться.
Шаг 3
Выберите инструмент быстрого выбора и убедитесь, что для режима кисти установлено значение , новое выделение .Теперь щелкните в верхнем левом углу изображения тренировки. Photoshop автоматически выберет часть фона без цветка.
Чтобы продолжить удаление фона, щелкните пиксели рядом с выделенной областью. Photoshop будет продолжать «волшебным образом» выбирать пиксели вокруг цветка, пока вы продолжаете щелкать мышью. Если вы допустили ошибку, отмените действие, нажав CTRL + Z , или удерживайте клавишу ALT , чтобы отменить выбор ненужных частей выделения. Если вы обнаружите, что чрезмерно выделяете пиксели, возможно, ваша кисть слишком большая.Попробуйте увеличить изображение и уменьшить размер кисти для лучшего контроля.
Сделав всего несколько щелчков мышью по изображению, у вас должно получиться выделение, которое выглядит следующим образом:
Шаг 4
Теперь перейдите в верхнюю строку поиска и введите « Уточнить край ». Нажмите Ввод. Это вызывает меню уточнения края на отдельной панели. Здесь мы можем настроить выбор множеством способов. Помните, что этот параметр позволяет смягчить и сгладить края вашего выделения и внести другие корректировки для более законченного вида.
Теперь ваш выбор должен быть закрашен белым.
Refine edge — это мощный инструмент с множеством опций для создания невероятно точных выделений. Параметры для инструмента «Уточнение кромки» включают режим просмотра, обнаружение кромки, регулировку кромки и вывод.
Режим уточнения Режим
Refine позволяет вам выбирать параметры отображения вашего выбора и вносить корректировки для получения гладких и точных краев. В режиме «Уточнить» ваш выбор может отображаться на различном фоне, чтобы выявить проблемные места в вашем выборе.Он также может отображать исходное выделение и показывать радиус выбранных пикселей.
Обнаружение края
Инструмент обнаружения краев включает специальную кисть для уточнения радиуса выделения, расположенную слева от параметров обнаружения краев. Если вы выберете кисть для уточнения радиуса , в верхней части панели инструментов вы найдете параметры для настройки радиуса вашего выделения. Используйте эту кисть, чтобы закрасить выделенную область. Кисть с уточнением радиуса смягчает края и удаляет все оставшиеся ошибки в исходном процессе выделения.
Global Refinements
Этот раздел инструмента «Уточнить края» включает несколько опций для детализации краев выделенной области, с ползунком и счетчиком для точной настройки. Настроить край позволяет управлять гладкостью, смягчать растушевкой, добавлять контраст и сдвигать край от исходного выделения.
Настройки вывода
В разделе вывода есть флажок для дезактивации цветов , который удаляет любые остатки цвета, которые другие инструменты еще не очистили.Когда вы закончите, вы можете выбрать один из нескольких вариантов вывода, чтобы сохранить свой выбор, например новый слой или слой с маской.
Когда вы будете удовлетворены своим выбором, нажмите ОК , чтобы закрыть инструмент «Уточнение кромки».
Попробуйте перетащить различные параметры, чтобы увидеть, как различные изменения влияют на ваш выбор. Вы всегда можете увидеть исходный выбор в режиме просмотра , щелкнув показать исходный или нажав P .
Возвращаясь к нашему существующему выбору, вот варианты, которые мы собираемся использовать:
Обратите внимание, что в поле smart radius в разделе Обнаружение края установлен флажок, а радиус установлен на 3 пикселя.Под отрегулируйте край , есть край сдвига на -21%. Наконец, мы изменили вывод на , новый слой с маской слоя .
Вы можете увидеть эти изменения в выборе ниже.
Оригинал:
Изменено:
Шаг 5
Теперь, когда наш выбор завершен и сохранен, нажмите удалить , чтобы удалить исходный фон. Это вызывает приглашение для опций заливки , в котором вас просят выбрать цвет заливки для нового фона.Возможные варианты: черный, белый, прозрачность или пользовательский цвет или узор. Вы также можете выбрать режим наложения, который открывает весь набор параметров наложения и устанавливает непрозрачность вашего нового слоя заливки.
Сейчас выберите простой белый фон.
Вот как должно выглядеть ваше окончательное изображение — четкий, четко очерченный желтый цветок, полностью отделенный от исходного фона.
Поздравляем! Вы только что использовали инструмент быстрого выбора, чтобы создать высокоточное выделение, которое теперь можно использовать в любом проекте Photoshop.
Как видите, инструмент быстрого выбора не только невероятно мощный, но и простой в использовании. Вы можете освоить основы за несколько минут и полностью освоить инструмент за пару часов или около того.
Интересная особенность инструмента быстрого выбора заключается в том, что он делает выборку цветов и текстур таким же образом, как и в первом выделении. В нашем примере с цветком мы начали выделение с фона. Но мы также могли начать выбор с самого цветка.
Вот еще один пример работы инструмента быстрого выбора.На изображении ниже мы можем выбрать фон, сделав его нашим первым выбором.
Выбрав фон, мы можем сделать его черно-белым, перейдя в image> Adjustments> black and white . Это преобразует выбранный фон в оттенки серого.
Мы также можем выбрать только почтовый ящик, сделав его первым выбором:
Теперь с выбранным почтовым ящиком мы можем изменить цвет на любой, который нам нравится, перейдя в изображение> настройки> оттенок / насыщенность:
Вы можете поэкспериментировать с параметрами оттенок / насыщенность , чтобы найти цвета, которые вам нравятся.Какую бы часть изображения вы ни выбрали, Photoshop будет брать образцы пикселей, как это было при первом выделении.
Советы по использованию инструмента быстрого выбора
Теперь, когда вы увидели, как это работает, вот несколько полезных советов по максимально эффективному использованию инструмента быстрого выбора:
- Используйте параметры кисти, чтобы сделать выбор более точным. Как и в случае с любой другой кистью Photoshop, вы можете изменить размер кисти (нажмите [, чтобы уменьшить размер, или ] , чтобы увеличить его), жесткость или округлость, чтобы получить наилучшую конфигурацию для точного выбора.
- Увеличивайте масштаб при работе с краями, которые трудно выделить. Это позволяет более четко видеть края и соответствующим образом настраивать инструменты.
- Освойте инструмент «Уточнение кромки» и его множество опций для сглаживания и смягчения выделений. Refine edge очень удобен, когда вы хотите получить плавное выделение. Это особенно полезно, когда вы работаете с мелкими деталями, такими как волосы, мех и трава. Выберите «Запомнить настройки» в нижней части панели «Уточнить край», чтобы сохранить настройки для следующего раза.
- Если вам нравится конкретная настройка кисти, сохраните ее как предварительную, чтобы сэкономить время в будущих проектах. Вы можете сохранить несколько индивидуальных настроек кисти для разных нужд.
- Включите автоусиление , чтобы автоматически сгладить края вашего выделения.
- Практикуйтесь в сложении и вычитании из вашего выбора с Shift и ALT , чтобы получить наиболее точный выбор.
Инструмент быстрого выбора — одна из самых полезных функций Photoshop, которая открывает мир творческих возможностей для всех мастеров изображений.На пути к мастерству Photoshop вы будете обращаться к нему снова и снова, когда будете работать над фотографиями, иллюстрациями и дизайн-проектами любого рода.
Последнее обновление страницы: июль 2021 г.
Узнайте, как использовать инструмент быстрого выделения в Photoshop
Если вам не нравится текущий фон фотографии, изменение его — очевидный ответ. Если бы это было так просто, верно. Но что, если это так? Инструмент Photoshop Quick Selection может определять края объекта на изображении.Это позволяет вам выбрать фон, чтобы вы могли быстро его удалить.
В этом уроке мы покажем вам, как использовать Quick Selection для наиболее быстрого и плавного изменения фона, которое вы когда-либо видели.
Быстрый выбор против Magic Wand
Инструмент «Волшебная палочка» может содержать слово «магия». Однако название не совсем подходит для него, как для инструмента быстрого выделения Photoshop. Это потому, что инструмент «Волшебная палочка» выделяет пиксели на основе тона и цвета, а инструмент «Быстрое выделение» анализирует выбранную область и принимает во внимание текстуру.
Используйте инструмент «Быстрое выделение», чтобы плавно перемещать курсор по изображению, не пропуская ни одной доли.
Как использовать инструмент быстрого выбора
Независимо от того, какой инструмент выделения Photoshop вы используете, вы можете выбирать определенные части изображения. Но если у вашего изображения есть фон с разными текстурами, цветами и тонами, то инструмент «Быстрое выделение» будет для вас наиболее полезным. Ниже приведено пошаговое руководство по использованию инструмента быстрого выбора.
Шаг 1. Найдите инструмент быстрого выбора
На панели «Инструменты» щелкните значок «Быстрый выбор».Вы можете использовать соответствующее сочетание клавиш, нажав клавишу W.
Шаг 2: Вырежьте область, которую вы хотите оставить
Используйте инструмент «Быстрое выделение», чтобы выделить ту часть изображения, которую хотите сохранить. Сначала вы могли заметить, что это только выбор одной части фотографии. Если объект или субъект отображает несколько текстур, цветов и тонов, это нормально.
Чтобы включить всю область, вы должны добавить к вашему первоначальному выбору. При использовании основных инструментов выделения вам нужно нажать и удерживать клавишу Shift, чтобы активировать режим «Добавить к выделению».Но по умолчанию Quick Selection уже находится в этом режиме.
Наведите указатель мыши на области, которые хотите выделить. Постарайтесь сделать это в кратчайшие сроки. Это дает вам больше контроля и снижает вероятность ошибочного выбора фона. Увеличьте размер курсора, если у вас есть относительно большая область для выбора. Нажмите клавишу правой скобки (]), чтобы увеличить ее, и клавишу левой скобки ([), чтобы уменьшить ее.
Шаг 3: переключение режимов
Скорее всего, ваш выбор не будет идеальным.Возможно, вам придется удалить несколько областей из выделения. Фон все еще может быть виден через щели, например, между рубашкой и рукой.
Удерживайте нажатой клавишу Alt (Option), чтобы удалить область из выделения. Эта функция выберет инструмент «Быстрое выделение» в режим «Вычесть из выделения». Вы также можете перейти на панель параметров> Вычесть из выделенного.
После включения режима «Вычесть из выделения» щелкните и перетащите ту часть фотографии, которую хотите удалить.Используя клавиши скобок, отрегулируйте размер курсора в соответствии с размером выбранной области.
Шаг 4: Уточнить края
Если вы обнаружите, что ваши края немного грубые, воспользуйтесь функцией «Уточнить края». Вы можете найти значок для этого в верхней части Photoshop. Когда откроется диалоговое окно, установите флажок «Умный радиус». Затем убедитесь, что вы выбрали инструмент «Уточнить радиус» и нажмите «ОК».
Инструмент «Уточнить радиус» закрасит край вашего выделения и добавит обратно все мелкие детали, которые вы выбрали, например волосы или мех.
Шаг 5: Раскрасьте фон
После того, как вы отделили фотографию от исходного фона, вы можете изменить цвет фона. Нажмите и удерживайте Shift + Ctrl + I (Shift + Command + I), чтобы инвертировать выделение. Эта функция отменит выбор вашего основного объекта и вместо этого выберет все остальное вокруг него.
Затем перейдите в нижнюю часть панели «Слои» и щелкните значок «Новый корректирующий слой». Есть несколько вариантов на выбор: яркость, оттенок / насыщенность, черно-белый и т. Д.Допустим, вы выбрали оттенок / насыщенность для этого примера.
Откроется диалоговое окно, в котором отображаются ползунки для выбора цвета. Регулируйте ползунки, пока не достигнете выбранного оттенка / насыщенности. Затем нажмите ОК.
После этого измените режим наложения на Color. Таким образом, яркость изображения не пострадает, только цвета.
Шаг 6. Измените фон
Если вы не хотите сохранять текущий фон, вы можете найти другой фон. Выберите фотографию и перетащите ее в свой текущий проект.
Затем создайте новую маску слоя, чтобы убедиться, что ваш фон и выбранный объект видны. Для этого щелкните правой кнопкой мыши исходный слой и выберите «Дублировать слой».
Фотография, которую вы хотите использовать в качестве нового фона, должна располагаться под слоем объекта и маской слоя.
Шаг 7: Используйте инструмент Brush Tool для более гладкой поверхности
Вы можете обнаружить, что края вашего объекта не такие гладкие, как могли бы быть. В меню «Слой» выберите маску слоя. Выберите инструмент «Кисть». Увеличьте масштаб, нажав Alt + (Command +), чтобы лучше видеть края фотографии. Наведите курсор на области, которые нужно сгладить. После того, как вы закончите, добавьте к фотографии символ защищенных прав, удерживая клавиши Alt (Option) + R.
Заключение
В следующий раз, когда вы встретите изображение с несовершенным фоном, не упускайте его из виду. Вы можете раскрыть весь потенциал изображения с помощью инструмента «Быстрое выделение».Затем добавьте фон, который лучше всего подходит к нему. Обладая новыми навыками, вы можете превратить любой скучный образ в зрелище.
Инструмент быстрого выделения в Photoshop
Инструмент «Быстрое выделение» — незаменимый инструмент для тех, кто хочет быстро вырезать изображение в Photoshop. Как говорится в названии, это «самый быстрый» способ сделать безупречный выбор. Несмотря на то, что он так широко используется, у этого инструмента есть очень неоспоримый недостаток. Автоматический выбор часто оставляет зазубренный край выделения близко и резко снижает безупречность, обеспечиваемую такими вещами, как инструмент «Перо».
Теперь я не пытаюсь убедить вас никогда больше не использовать инструмент быстрого выбора. Это фантастический и простой инструмент, который находит бесчисленное множество применений в Photoshop. Поскольку это создает такой беспорядок на наших краях, мы должны знать, какие шаги нужно предпринять, чтобы обратить вспять эти эффекты! К счастью для нас, в Photoshop есть скрытый инструмент, который может решить все наши проблемы.
Инструмент Refine Edge
Инструмент для улучшения кромок! Вы, вероятно, обнаружили эту функцию случайно, нажимая на маску слоя несколько раз.Чтобы получить доступ к этому инструменту, просто дважды щелкните маску слоя, которую вы хотите настроить.
Инструмент «Уточнить края» позволяет настроить и улучшить любой из выбранных элементов с помощью нескольких интуитивно понятных ползунков. Причина, по которой этот инструмент хорошо сочетается с инструментом быстрого выбора, заключается в том, что он просто настраивает и сглаживает края с помощью всего нескольких ползунков. Хотя инструмент «Уточнение кромки» может делать гораздо больше, чем просто сглаживать кромку, давайте остановимся на его полезности в сочетании с инструментом быстрого выбора.
Global Refinements
В инструменте «Уточнение края» лучшие ползунки для работы находятся на вкладке «Глобальные уточнения». На этой вкладке у вас есть 4 различных варианта: Smooth, Feather, Contrast и Shift Edge.
Smooth: Управляет неровными краями и сглаживает их. Хорошо в небольших количествах, используйте слишком много, и вы обнаружите, что части за пределами вашего выбора начинают просачиваться внутрь!
Растушевка: Так же, как растушевка на кисти, она смягчает края вашего выделения.Это может быть полезно, чтобы сгладить любые недостатки, оставшиеся по краям.
Contrast: Как следует из названия, он добавляет контраст к краю выделения. В сочетании с ползунком пера он создает чистый и острый край.
Shift Edge: Shift Edge позволяет перемещать край вашего выделения. Отличная функция, чтобы уменьшить бахрому или добавить немного больше к вашему выбору в крайнем случае!
Используя эти четыре ползунка вместе, вы можете значительно улучшить качество вашего выбора!
Настройки экспорта инструмента Refine Edge Tool
Всякий раз, когда я использую инструмент «Уточнить края», я всегда устанавливаю вкладку «Экспорт в» на «НОВЫЙ СЛОЙ С МАСКОЙ СЛОЯ».Таким образом, все внесенные изменения переносятся на новый слой, который я могу легко сравнить со своим предыдущим и продолжать работать без разрушения.
Просто щелкните вкладку «Экспорт в», чтобы выбрать любой вариант, который вы предпочитаете использовать в качестве настройки экспорта. Поэкспериментируйте с разными, чтобы выбрать лучший для вас!
Последние мысли
Нет правильного или неправильного при настройке параметров, о которых мы говорили выше. Для каждого изображения потребуется что-то немного другое. К счастью, есть только четыре ползунка, о которых вам нужно беспокоиться.
В верхней части панели настройки инструмента «Уточнение кромки» есть опция просмотра. Я предпочитаю, чтобы мой был настроен на «луковую кожуру». Несмотря на грубое звучание, этот режим просмотра позволяет нам легко увидеть, что является нашим текущим выбором, а что лежит за его пределами. Это ключ к тому, чтобы помочь нам быть уверенными, что мы выбрали все, что нам нужно, из определенного изображения.
Как всегда, дайте мне знать, если у вас возникнут какие-либо вопросы, в комментариях ниже!
Удачного редактирования! 🙂
-Брендан
прямых линий с помощью инструмента лассо из Photoshop Советы по быстрому выделению с Беном Уиллмором
Информация об уроке
Прямые линии с инструментом Лассо
Давайте кратко поговорим об инструменте лассо с инструментом лассо.Обычно вы можете щелкнуть и перетащить и создать произвольную форму. Вы можете просто отследить, какой еще объект, какой бы объект вы ни пытались изолировать, но в этом есть одна хитрость. Если вы когда-нибудь натолкнетесь на какие-либо прямые линии в этой вещи, вы попытаетесь выбрать ее, будет ужасно сложно нарисовать прямую линию от руки и удерживать ее на самом деле прямо, поэтому, когда вы используете лассо, чтобы выбрав это, вы можете удерживать специальную клавишу и клавиатуру. Так получилось, что это клавиша выбора, и если вы удерживаете ее, это алтарь, острые окна, тогда вам может понравиться вся ваша булочка с мышью, пока у вас есть опция, которую он удерживал, это означает, что не заканчивайте мой выбор, но это что-то вроде кнопки паузы, которая говорит: эй, не заканчивайте! Обычно вы отпускаете и заканчиваете, и вы можете просто щелкнуть, щелкнуть, щелкнуть и нарисовать прямые линии, и если вы хотите вернуться к форме произвольной формы, просто щелкните и не отпускайте, просто нарисованы, а затем, если вы отпустите …
айн, вы возвращаетесь к построению отрезков прямых линий до тех пор, пока у вас есть возможность, которую он удерживал. Теперь, если я отпущу клавишу выбора, это означает, что больше не нужно приостанавливать завершение этих выборов. Сделайте так, чтобы, если я отпущу массовую булочку, которая завершает выделение, как это обычно бывает до сих пор, отпустите опцию прямо сейчас. Обычно на этом мой выбор заканчивается. Это не так. Но прямо сейчас он переключил его на другой инструмент выделения. В большинстве случаев, хотя сейчас это не повлияет на вашу широкую клюшку.Но если я хочу выделить этот объект, я вижу здесь красивую прямую линию, я могу щелкнуть опцию с петлицей мыши, получить красивую прямую линию, затем удерживать рот прижатым, когда я рисую вокруг этой кривой, затем отпустить, щелкнуть еще раз, чтобы получится прямая линия и так далее. Но удерживание клавиши option — это то, что позволит мне получить такие красивые прямые линии. Итак, поэтому я мог бы выбрать внешнюю часть круга, используя технику, о которой мы говорили ранее, чтобы сначала получить круглую часть, а затем я мог бы добавить к ней наш инструмент лассо.
Описание класса
Узнайте, как воспользоваться преимуществами мощных инструментов выделения Photoshop и вывести свои навыки редактирования изображений на новый уровень.
Присоединяйтесь к Бену Уиллмору и изучите все, что вам нужно знать, чтобы быстро выбирать сложные объекты и уточнить выбор за секунды. Вы узнаете, как удалять сложный фон (например, деревья и другие природные пейзажи), точно выделять дым и работать с полупрозрачными объектами. Вы оставите этот курс, чтобы сделать более эффективный выбор.
Используемое программное обеспечение: Adobe Photoshop CC 2014.2.2
Декодирование инструментов выделения Photoshop: быстрое выделение
Мы почти закончили знакомство с инструментами выделения Photoshop; осталось только двое! Мы уже посетили Magic Wand, Lasso и Selection Brush, а на этой неделе остановимся на Quick Selection и посмотрим, о чем идет речь. Это один из немногих инструментов редактирования в арсенале выделения, который является одним из самых важных и универсальных разделов в Photoshop! Но почему, спросите вы? Что ж, давайте вернемся и объясним, прежде чем мы продолжим:
Если вам нужно вырезать объект или изменить только часть изображения, инструменты выбора — это просто билет.Это одно из наиболее распространенных действий редактирования, поэтому важно знать, какой инструмент лучше всего подходит для ваших нужд. Если вы хотите изменить цвет чьей-то рубашки или переместить цветочный горшок на другой край кадра, инструменты выбора имеют решающее значение для выполнения работы!
Итак, что такое «Быстрый выбор» и когда его следует использовать? Это легко, если вы думаете об этом инструменте как о чем-то вроде гибрида: нечто среднее между Magic Wand и Selection Brush. Быстрое выделение «видит» тон, цвет и текстуру (как «Волшебная палочка»), но также позволяет вам управлять ими с помощью штрихов пера (как «Кисть выделения»).Если у вас есть объект, похожий по цвету или текстуре, и вы не на 110% твердо владеете мышью, то быстрое выделение может быть для вас инструментом.
Давайте начнем с образца изображения, точно так же, как мы делали это в наших предыдущих уроках; черно-белый градиент с ярким объектом в центре:
Теперь давайте найдем инструмент быстрого выбора, перейдя на левую панель инструментов в разделе Select . В правом нижнем углу расположены три инструмента: Magic Wand , Selection Brush и Quick Selection .Вы узнаете, что нашли его, когда ваша нижняя панель инструментов будет выглядеть так:
Вы заметите несколько вариантов настройки, которые должны быть вам знакомы:
- Новый , Добавить и Вычесть параметры слева (это сообщает программе, следует ли начинать новое выделение или изменить текущий, добавив больше пикселей или вычтя некоторые.)
- Параметры для Sample All Layers и Auto-Enhance (Помните, что обычно при работе с многослойным изображением лучше выбрать первый.Что касается автоматического улучшения, оно может привести к более гладким краям, но иногда может замедлить обработку.)
- Ползунок размера кисти, который делает именно то, что вы думаете! Однако под этим, в Brush Settings , есть еще несколько инструментов:
Вы, наверное, видели это раньше, но давайте кратко подведем итог:
- Жесткость: Управляет плотностью и «жесткостью» краев кисти. Жестче = более четкие, чистые линии. Мягче = более нечеткие, размытые линии.
- Интервал: управляет количеством точек выделения, отбрасываемых при перетаскивании кисти по набору пикселей (что-то вроде точек привязки). Небольшой интервал = непрерывная линия кисти. Большой интервал = выделенные точки вдоль линии кисти.
- Roundness: Управляет формой головки щетки. 100% = ваша кисть идеально круглая, как показано на диаграмме. 50% = ваша кисть продолговатая. 0% = ваша кисть представляет собой тонкую плоскую линию.
- Размер: позволяет изменять размер кисти с помощью нажима пера или колеса стилуса.Отлично, если вы редактируете на планшете или аналогичном устройстве.
- Угол: Управляет степенью «шага» кисти. Например, если у моей кисти округлость 50% и угол наклона 45 градусов, это будет выглядеть так:
Для сегодняшних целей я буду использовать размер кисти 20 пикселей, твердость 100%, интервал 1%, округлость 100% и угол 0 градусов. И для начала давайте продемонстрируем способность быстрого выбора обнаруживать похожие цвета и текстуры. Вот где пригодится градиент: если я просто щелкну и перетащу по нижней части изображения, все похожие пиксели будут выделены, и у меня останется прямая и ровная область:
Теперь предположим, что я просто хотел выбрать оранжевого слона.Сначала мне нужно было бы сгладить изображение или сжать слои. Я могу сделать это из моего верхнего Main Menu> Layer> Flatten Image .
Как только это будет сделано, станет легко! Поскольку все мои желаемые объекты имеют одинаковый цвет и текстуру, мне нужно всего лишь на секунду провести по нему мышью, и все будет выделено. Или я мог бы также щелкнуть несколько разных мест внутри своего объекта и выполнить то же самое:
Неплохо, но два промежутка между ногами слона включены в выборку, а я не хочу.Поэтому я просто переключаю кисть на опцию Subtract и щелкаю в середине этих областей. Вуаля! Они были удалены из общей выборки:
Эта часть довольно проста, но как только вы получите элементарный выбор, пора открыть набор инструментов Refine Edge . Вы можете найти его в нижней панели, и когда вы нажмете на него, он должен выглядеть примерно так:
Лучшим инструментом, который вы можете выбрать, является Smart Radius .Это невероятно интеллектуальное устройство для очистки краев и придания вашему выбору «реального» вида, что упрощает последующие манипуляции с объектами. Вы также можете расширять или сжимать края, растушевывать или размывать края и увеличивать контрастность краев. Когда все выглядит хорошо, у вас есть несколько вариантов сохранения (нижнее раскрывающееся меню, в котором указано «Вывод на »). Лично я чаще всего сохраняю как слой-маску. Это позволит мне перемещать, добавлять и манипулировать только выбранным объектом без каких-либо помех.Он будет преобразован так:
Теперь мой выбор готов к добавлению к другому изображению или дальнейшему уточнению. Если бы я хотел наложить своего слона на фотографию африканской саванны, я смогу! Это было бы немного глупо, но идею вы поняли.
Если вы использовали этот инструмент, чтобы вырезать фотографию своей тети, которая отсутствовала на семейной встрече в этом году, теперь она готова к добавлению в групповой снимок.
