PNG, JPG, TIFF и GIF (которого так не хватало)
Если вы не графический дизайнер по профессии и серьезно не увлекаетесь графическим дизайном, скорее всего, у вас никогда не возникало потребности узнать больше о форматах изображений. Но если вы только начинаете изучать этот мир, то огромный выбор упомянутых форматов может быть просто ошеломляющим. К счастью, в этом хаосе есть свой порядок.
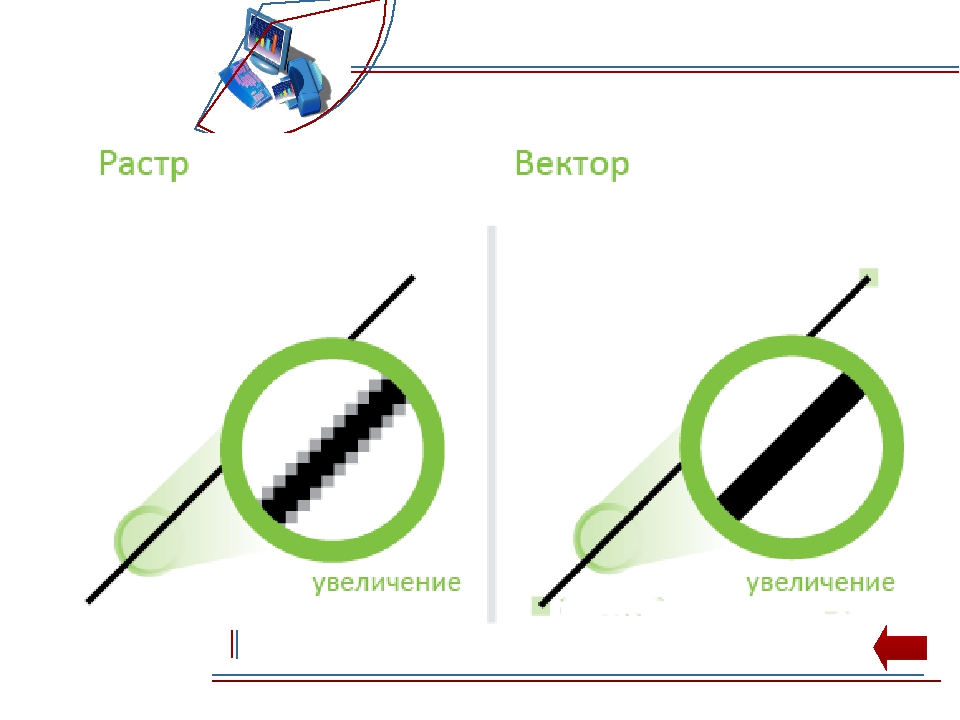
Первое, что вам нужно понять о форматах изображений, — это различие между растровыми и векторными форматами. Растровые фотографии представляют собой набор пикселей, или отдельных блоков, для создания изображения. Самые популярные форматы изображений — JPG, GIF и PNG — это растровые изображения. Каждая фотография, найденная в Интернете или в печати, относится к этой категории.
Пиксели имеют определенную пропорцию, определяемую их качеством (высокое или низкое разрешение).
Когда они расширяются, чтобы заполнить пространство, для которого они изначально не предназначались, они искажаются. Это приводит к нечеткому или неясному изображению. Невозможно изменить размер растрового изображения без ухудшения его разрешения. Поэтому настоятельно рекомендуется сохранять и хранить растровые изображения именно в тех размерах, которые предназначены для его применения по умолчанию.
Это приводит к нечеткому или неясному изображению. Невозможно изменить размер растрового изображения без ухудшения его разрешения. Поэтому настоятельно рекомендуется сохранять и хранить растровые изображения именно в тех размерах, которые предназначены для его применения по умолчанию.
С другой стороны, векторные изображения гораздо более универсальны, поскольку вместо пикселей используются пропорциональные формулы. Такие форматы, как EPS, AI и PDF, идеально подходят для создания изображений, которым требуется многократное изменение размера. Логотипы и изображения брендов часто создаются в векторном виде. Векторные изображения хороши тем, что их можно изменять в размерах: от пропорций крошечной почтовой марки до огромного рекламного щита без ухудшения качества изображения.
С точки зрения сжатия все файлы изображений делятся на две основные категории: с потерями и без потерь. При сжатии с потерями форматы изображений теряют часть исходных данных и поэтому имеют более низкое качество по сравнению с оригиналом. Форматы изображений без потерь, с другой стороны, сохраняют точный попиксельный рендеринг изображения для сохранения его качества. Однако этот процесс требует больше места. При поиске фотографий в Интернете нередко встречаются оба типа сжатия.
Форматы изображений без потерь, с другой стороны, сохраняют точный попиксельный рендеринг изображения для сохранения его качества. Однако этот процесс требует больше места. При поиске фотографий в Интернете нередко встречаются оба типа сжатия.
При создании или работе с графикой важно знать, как работают различные форматы изображений. Это огромный фактор успеха. Если вы сохранили фотографию, которую тщательно доводили до совершенства, в неверном формате, вы, возможно, не сможете правильно ее загрузить. Хуже того, вы можете потерять ее первоначальное качество или возможность изменить исходную работу. Чтобы избежать этой серьезной ошибки, необходимо хорошо знать форматы файлов изображений.
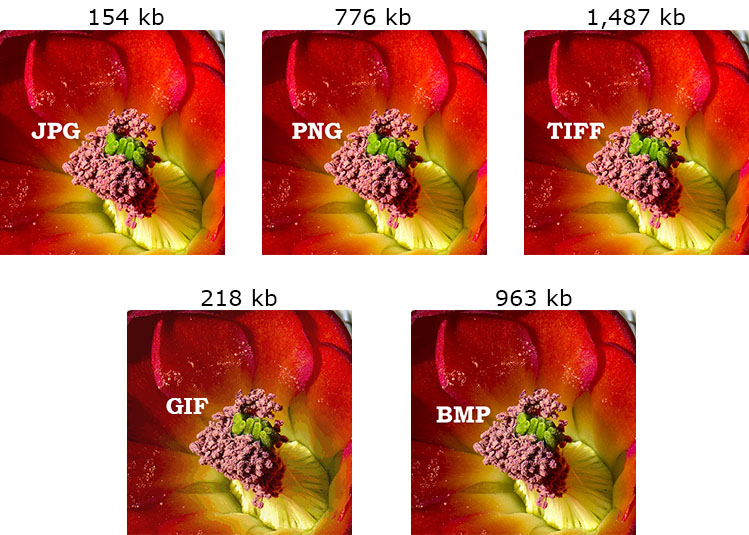
Хотя существует масса форматов, используемых для сохранения и отображения фотографий, есть те, которые считаются «тяжеловесами» в фотоиндустрии. Это наиболее широко используемые сегодня форматы изображений. Большинство людей сталкивались и использовали по крайней мере один из них, если не все.
JPEG, он же JPG, расшифровывается как Joint Photographic Experts Group (Объединенная группа экспертов по фотографии). С момента своего появления в 1994 году файл JPG считается стандартным форматом графических файлов. Это, пожалуй, самый популярный формат изображений в Интернете.
Файлы JPG содержат потери. Это означает, что из исходной фотографии теряется много информации, когда она превращается в файл JPG. Этот формат избавляется от большей части информации, чтобы сохранить изображение в небольшом файле. Это также означает, что в некоторой степени снижается качество исходного изображения.
Почти каждая цифровая камера использует формат JPG. Пользователи могут делать снимки и сохранять их как файлы JPG. Поскольку файл меньше, JPG очень удобен для использования в Интернете. Он не занимает много места и требует минимального времени для передачи. Кроме того, JPG менее зернистый, чем GIF.
Используйте JPG для фотографий и изображений, насыщенных бесчисленным количеством цветов. Этот формат файлов основан на сложном алгоритме сжатия, который позволяет создавать графику меньшего размера за счет снижения качества изображения.
Этот формат файлов основан на сложном алгоритме сжатия, который позволяет создавать графику меньшего размера за счет снижения качества изображения.
JPG не подходит для фотографий с текстом, крупными блоками однотонных оттенков и базовыми формами с острыми краями. Когда фотография сжимается, текст, цвет или края могут стать нечеткими. В результате изображение получается не таким четким, как должно быть, если его сохранить в другом формате.
Преимущества JPG:- 24-битный цвет, 16 миллионов различных цветов и цветовых комбинаций.
- Обладает насыщенными, яркими цветами, идеально подходит для фотографий, требующих тщательной проработки цветовых деталей
- Является наиболее широко признанным и принятым форматом изображений
- Хорошо работает с большинством операционных систем
- Имеет тенденцию терять много информации
- Могут появиться артефакты после сжатия
- Не может быть анимирован
 GIF
GIFGIF расшифровывается как Graphics Interchange Format (Формат обмена графикой). Он сокращает количество цветов (потенциально тысячи и сотни тысяч) в изображении до 256. В отличие от JPG, GIF поддерживают прозрачность. Они обладают уникальной способностью отображать серию изображений, подобно видео, называемую анимированным GIF. Последовательность отдельных изображений GIF, соединенных вместе, создает действие или анимацию.
GIF, подобно JPG, также обладают способностью загружаться на веб-сайты порциями. Эти графические изображения, называемые многослойными GIF, обычно немного больше, чем обычные GIF. Их уникальная способность заключается в том, что фотография в формате GIF может быть частично видна при загрузке на страницу. Благодаря многослойности создается впечатление быстрой загрузки изображений. Когда GIF-файлы загружаются в браузере, первый появившийся GIF обычно размыт и неясен. Однако по мере загрузки данных графика становится более четкой и выраженной.
Файл GIF не содержит потерь, поэтому он более эффективен при сжатии графики с одиночным оттенком. Однако его качество не так хорошо, когда речь идет о четких и детализированных фотографиях. GIF-файлы можно эффективно использовать для графики ограниченного цвета, например, логотипов и графиков, или для визуальных изображений, где необходима прозрачность. Избегайте использования GIF для полноцветных изображений товаров и портретов, где необходимо варьирование цвета.
Однако его качество не так хорошо, когда речь идет о четких и детализированных фотографиях. GIF-файлы можно эффективно использовать для графики ограниченного цвета, например, логотипов и графиков, или для визуальных изображений, где необходима прозрачность. Избегайте использования GIF для полноцветных изображений товаров и портретов, где необходимо варьирование цвета.
Используйте формат GIF для графики, в которой используется небольшое, заданное количество цветов. Алгоритм сжатия данных для этого формата гораздо менее сложный, чем для JPG. Формат не предназначен для фотографических изображений или графики с градиентными оттенками. Поскольку файл GIF имеет небольшое количество цветов, фотографии и градиенты, сохраненные в таком формате, получатся с явной пикселизацией.
Этот формат изображений является относительно старым. В 2012 году он отметил свой серебряный юбилей с момента появления GIF. И хотя этот формат по-прежнему широко используется, дизайнеры, как правило, откладывают его в сторону в пользу формата PNG.
- Поддерживает прозрачность
- Выполняет скромные анимации
- Качество без потерь
- Хорошо подходит для графики с ограниченным количеством цветов
- Ограничивает графику до 256 цветов
- Считается несколько устаревшим по сравнению с другими форматами
PNG расшифровывается как Portable Network Graphics (Портативная сетевая графика). Это формат сжатия изображений, который, как ожидается, в какой-то момент заменит формат GIF. В отличие от последнего, PNG был создан интернет-группой специально для того, чтобы не иметь патента. PNG также предлагает множество усовершенствований и лучших возможностей по сравнению с GIF.
Но, как и GIF, PNG-файл сжимается без потерь. Он не предназначен для замены файла JPG, а скорее позволяет пользователю найти компромисс между размером файла и качеством изображения при его сжатии. В целом, графическое изображение, сохраненное в формате PNG, обычно сжимается на 10-30% сильнее, чем изображение, сохраненное в формате GIF.
В целом, графическое изображение, сохраненное в формате PNG, обычно сжимается на 10-30% сильнее, чем изображение, сохраненное в формате GIF.
Как и JPG, файл PNG бесполезен с точки зрения анимации. Однако он является расширяемым. Разработчики программного обеспечения могут создавать версии PNG, содержащие ряд графических сценариев. Благодаря своей способности хранить многослойные цвета, файлы PNG являются, пожалуй, лучшим вариантом для фотографий, проходящих через процесс редактирования. Помимо того, что PNG не содержит потерь, они также являются открытыми. Они также могут быть созданы с использованием прозрачного фона.
Формат PNG был создан как альтернатива формату GIF, когда казалось, что за использование GIF придется платить лицензионные отчисления. Подобно GIF, PNG также не подходит для стандартных фотографий. Хотя можно найти способ исправить проблему с полосами, основная проблема, связанная с размером изображения, никуда не исчезает. Кроме того, старые модели телефонов также не поддерживают PNG.
- Сжатие без потерь, поэтому графика не теряет качества и детализации.
- Имеет лучшие функции, чем GIF
- Создает файл меньшего размера по сравнению с GIF
- Поддерживает лучшую прозрачность
- Создает очень большие файлы, требующие слишком много места (иногда даже больше, чем JPG)
- Невозможность поддержки анимации
- Не подходит для всех браузеров
TIFF расшифровывается как Tagged Image File Format (Формат файла изображения с метками). Он широко используется профессионалами фотоиндустрии, которые предпочитают использовать сжатие без потерь. Как ни странно, он наименее популярен в этой категории «тяжеловесов». Возможно, это связано с тем, что он редко признается веб-сайтами как тип файла. Кроме того, существует несколько типов файлов TIFF, но ни один ридер не может сканировать и читать их все. Это приводит к проблемам с различными форматами. Но с точки зрения печати формат TIFF считается одним из лучших вариантов с его прекрасным конечным результатом.
Это приводит к проблемам с различными форматами. Но с точки зрения печати формат TIFF считается одним из лучших вариантов с его прекрасным конечным результатом.
TIFF был разработан компанией Aldus для целей настольной издательской деятельности. К 2009 году ключевое управление было передано системе Adobe. Форматы TIFF нравятся обычным пользователям, но настоящее признание они получили у графических дизайнеров и фотоэкспертов, занятых в любой визуальной нише. Кроме того, исследования показывают, что TIFF — популярный формат среди пользователей Apple.
Этот формат изображений легко использовать в программах, которые занимаются версткой, размещением страниц и работой с фотографиями. TIFF — чрезвычайно универсальный формат, поскольку он может быть с потерями, как JPG, или без потерь, как GIF и PNG. Это также полноценный формат изображений, который поддерживается различными программами обработки изображений. Он способен записывать полутоновые графические данные с различной интенсивностью пикселей, что делает его идеальным для обработки, хранения и печати графики. Когда речь идет о формате растровых изображений, TIFF считается королем.
Когда речь идет о формате растровых изображений, TIFF считается королем.
TIFF также является наиболее распространенным форматом файлов, используемым в фотопрограммах, таких как Photoshop, а также в программах верстки, таких как Quark и InDesign.
Преимущества TIFF:- Универсальность
- Поддерживает различные форматы сжатия (включая нулевое сжатие)
- Создает высококачественные изображения со всеми сохраненными цветами и информацией
- Сохраняет форматы со слоями
- Очень большие размеры файлов
- Требуется длительное время передачи
- Требуется значительное потребление дискового пространства
Файлы изображений RAW обычно содержат информацию, полученную непосредственно с цифровой камеры. Изображения называются raw (что в переводе означает «сырой») по той простой причине, что они еще не обработаны. А поскольку они еще не обработаны, их нельзя редактировать, манипулировать ими или печатать. Существует множество таких форматов. Каждая марка фотоаппарата обычно имеет свой собственный формат raw.
А поскольку они еще не обработаны, их нельзя редактировать, манипулировать ими или печатать. Существует множество таких форматов. Каждая марка фотоаппарата обычно имеет свой собственный формат raw.
Изображения, считающиеся RAW, обычно содержат значительный объем несжатых данных. По этой причине размер файла необработанного изображения невероятно велик. Перед началом процесса редактирования их обычно конвертируют в TIFF.
6. BMPBMP или Bitmap — это файлы изображений Windows. В какой-то момент это был один из наиболее редких форматов изображений. Файлы BMP огромны и несжаты. Но при этом изображения имеют яркие цвета, высокое качество, довольно просты и хорошо подходят для всех компьютеров и гаджетов под управлением операционной системы Windows. Файлы BMP также известны как растровые изображения.
Растровые изображения состоят из миллионов точек, называемых пикселями, различных цветов и расположения для создания картинки или паттерна. Файл может быть 8-битным, 16-битным или 24-битным изображением. Поэтому, когда вы редактируете изображение BMP, чтобы сделать его меньше или больше, вы фактически делаете отдельные пиксели меньше или больше. В результате формы выглядят неровными и иногда нечеткими.
Поэтому, когда вы редактируете изображение BMP, чтобы сделать его меньше или больше, вы фактически делаете отдельные пиксели меньше или больше. В результате формы выглядят неровными и иногда нечеткими.
Файлы BMP не очень популярны, поскольку они не подходят для работы в Интернете и используются только в программах Windows.
7. SVGSVG расшифровывается как Scalable Vector Graphics (Масштабируемая векторная графика). Файлы SVG — это веб-стандарты, основанные на XML, которые определяют фиксированную графику и анимацию с двумя измерениями. Этот формат существует уже более десяти лет. Но с нынешним прорывом HTML5 он, наконец, получает то внимание, которого заслуживает. На данный момент формат SVG позволяет пользователям создавать особенно качественную статичную и/или анимированную графику, которая не теряет данные при изменении размера. Это означает, что с помощью SVG можно создать изображение, которое будет одинаково хорошо смотреться как на маленьком дисплее телефона, так и на 60-дюймовом экране телевизора.![]()
В отличие от предыдущих образцов растровых изображений, формат EPS относится к категории векторных. Векторы замечательны тем, что позволяют создателю изменять размер и масштаб изображений до любого желаемого размера без пикселизации. Файлы EPS можно легко переносить в различные программы для работы с фотографиями. Он также весьма популярен среди фотографов и художников, которые планируют распечатывать свои работы.
9. PDFPDF — самый универсальный из всех форматов файлов. Его можно редактировать, использовать совместно, копировать, печатать и т.д. В него помещаются все данные файла, которые могут включать изображения, текст и макет, независимо от того, какая программа используется для создания файла. Это также один из самых удобных в использовании форматов, поскольку он довольно прост. Что еще более важно, он совместим со всеми операционными системами и приложениями, даже с бесплатными программами, доступными в Интернете.
При создании веб-сайта или блога отличный информационный контент может завлечь, но лишь до определенной степени. В конкурентном онлайн-мире чаще всего одних слов недостаточно. Если вы действительно хотите вывести свой сайт на новый уровень, добавление убедительных изображений очень поможет. Визуальные образы придадут сообщению определенную сложность, поскольку изображения вызывают различные эмоции. Графика также добавит ярких красок любому скучному или простому сайту.
Не используйте обычные фотографии. Выбор правильного изображения для включения в статью требует времени. Если у вас есть навыки делать свои собственные фотографии для блога, тем лучше. В противном случае вам придется использовать свои исследовательские навыки, чтобы найти в Интернете изображение, которое будет отличаться от стандартных, типовых изображений, которые вы видите на других сайтах или блогах.
Выбор правильных визуальных эффектов также означает сохранение фотографий в правильном формате. Это очень важно, если вы хотите украсить изображение, изменив его цвет или добавив текст. Даже незначительное изменение изображения может исказить его качество, особенно если вы сохраните отредактированный файл в неправильном формате.
Это очень важно, если вы хотите украсить изображение, изменив его цвет или добавив текст. Даже незначительное изменение изображения может исказить его качество, особенно если вы сохраните отредактированный файл в неправильном формате.
Также важно отметить, что лицензирование — это вопрос, на который вы должны обратить внимание. Когда вы размещаете фотографии, сделанные не вами самостоятельно, или рисунки/эскизы, созданные не вами, вы должны проверить информацию о лицензировании изображения. Если вы используете фотографии со стоковых сайтов, вам, возможно, придется заплатить за них, прежде чем вы сможете разместить их на своем сайте. Даже если вы найдете сайт, предлагающий бесплатные стоковые фотографии, которые, как правило, можно использовать бесплатно, все равно важно обратить внимание на лицензионные правила сайта. Когда вы загружаете и сохраняете стоковые фотографии, бесплатные или нет, вам также необходимо выбрать их формат. В зависимости от того, как вы хотите использовать стоковые изображения, ваш выбор может быть различным.
Надеюсь, этот краткий обзор форматов изображений поможет вам разобраться в различных форматах. Таким образом, при написании следующего поста или проекта вы будете знать, какой именно формат использовать для сохранения изображений.
в чем разница между форматами и есть ли отличия, сравнение
Главная » Технологии
На чтение 4 мин Просмотров 337 Опубликовано
Форматом изображения называют способ записи графических данных или спецификации структуры информации в виде компьютерного файла. Сегодня известно достаточно много различных вариантов, каждый из которых отличается конкретными особенностями. При этом далеко не каждому человеку известно, в чем заключается разница между JPG и PNG. Отличия затрагивают качество фото и его размер.
Содержание
Описание JPG
JPG расшифровывается как Joint Photographic Expert Group. Его название связано с наименованием компании-разработчика. Этот формат представляет собой стандартное расширение для цифровых изображений. В таком виде данные поступают с любых цифровых камер. Их удается беспрепятственно использовать на различных платформах.
Его название связано с наименованием компании-разработчика. Этот формат представляет собой стандартное расширение для цифровых изображений. В таком виде данные поступают с любых цифровых камер. Их удается беспрепятственно использовать на различных платформах.
При съемках фото при помощи камеры создаются файлы в JPG. При изменении настроек можно превратить файлы в RAW. Отличием между ними считается то, что RAW характеризуется большими размерами.
При этом JPG связан с некоторыми потерями. Сжатие приводит к снижению качества в процессе использования. Открывая и сохраняя графический файл, уменьшается его разрешение.
Преимущества и недостатки
JPG отличается рядом преимуществ:
- небольшие размеры файла;
- наличие встроенной поддержки для EXIF;
- совместимость с большим количеством операционных систем, программ, девайсов.

Также этот тип расширения отличается и некоторыми минусами:
- сжатие файла, которое сопровождается потерями качества;
- невозможность применения для печати CMYK;
- отсутствие поддержки прозрачности в картинках.
Где применяется
JPG применяется в обычных смартфонах. Его часто используют в следующих ситуациях:
- Ограниченное редактирование. При использовании этого расширения удастся изменить контрастность и насыщенность фото. На этом возможности формата заканчиваются.
- Потребность в экономии места. Такое расширение применяют в случае съемок множества фото в день. При этом пространство на девайсе ограничено.
- Простые фото. Их обычно снимают на улице при качественном освещении. Это значит, что изображение не требует дополнительного редактирования шума. Такие картинки используются в соцсетях или на сайтах.
Описание PNG
Такой формат считается наиболее распространенным. Данная аббревиатура расшифровывается как Portable Network Graphics. Это расширение подразумевает сжатие без потерь. Формат ПНГ был придуман в качестве альтернативы GIF.
Это расширение подразумевает сжатие без потерь. Формат ПНГ был придуман в качестве альтернативы GIF.
Сохранение цифровых файлов с таким расширением помогает избежать потерь их качества. Такой вариант считается полезным при наличии прозрачного фона – к примеру, при создании логотипа компании.
Также этот вариант подойдет при наложении видео. Его допустимо применять в случае объединения двух или больше картинок в виде слоев. Картинки в таком формате можно открывать и использовать в любой операционной системе. Он считается совершенно стандартным.
Плюсы и минусы
К преимуществам этого типа стоит отнести следующее:
- использование технологии сжатия без потерь качественных характеристик;
- поддержка прозрачности в картинках;
- возможность сочетания с текстовыми подписями и скриншотами.
При этом PNG отличается и некоторыми недостатками:
- большой размер файла;
- отсутствие поддержки
Применение
PNG активно применяют для размещения цифровой информации в сети Интернет. Чаще всего пользователи обращаются к такому расширению для сохранения картинок с прозрачными элементами. Такой формат прекрасно подходит для наложения графики. Также его допустимо применять для сохранения качественного изображения без сжатия и потери элементов.
Чаще всего пользователи обращаются к такому расширению для сохранения картинок с прозрачными элементами. Такой формат прекрасно подходит для наложения графики. Также его допустимо применять для сохранения качественного изображения без сжатия и потери элементов.
Сравнительная таблица
Основные отличия и особенности расширений представлены в таблице:
| Формат | Преимущества | Недостатки | Область использования |
| JPG | Предусматривает несколько вариантов сжатий на выбор. Требует минимум места на накопителе. | При сжатии теряется качество. | Допустимо применять для размещения в Интернете, хранения большого количества изображений на жестком диске. |
| PNG | Подразумевает сжатие без потери качества. | Файлы имеют большой размер. При этом вариантов для сжатия нет. | Удается сохранить качество картинок на промежуточных этапах редактирования. Расширение позволяет хранить изображения с текстовой информацией, логотипами, узорами. |
Важен ли формат изображения
Фотографии и картинки с большим количеством оттенков рекомендуется сохранять в формате JPG. При этом важно учитывать, что алгоритм компрессии в этом стандарте сопровождается снижением качества картинок. Такой вариант стоит применять при необходимости сохранения большого количества фото и картинок без необходимости их последующего редактирования.
Изображения, схемы, иконки и прочие картинки с большим количеством текстовой информации рекомендуется сохранять в PNG. Это же касается файлов с прозрачностью. Это расширение подразумевает применение алгоритма компрессии без потери качества. Такие файлы займут больше места, но при открытии они позволят добиться первоначальной четкости и детализации каждого пикселя.
JPG и PNG представляют собой достаточно распространенные форматы, которые применяются для сохранения файлов с графической информацией. При этом такие типы расширений характеризуются рядом отличий. Они затрагивают возможности компрессии, качество изображений, размеры и другие параметры. Это позволяет выбрать оптимальный вариант.
Они затрагивают возможности компрессии, качество изображений, размеры и другие параметры. Это позволяет выбрать оптимальный вариант.
Оцените автора
PNG и JPG — различия и сравнение
Особенности
Сходства и различия
JPEG и PNG похожи во многих отношениях. Они поддерживают сопоставимые уровни глубины цвета и поддерживают метаданные, чересстрочную развертку и управление цветом.
Различие между ними состоит в том, что форматы PNG поддерживают прозрачность изображения, а форматы JPEG — нет. Более того, цветовая индексация доступна для 1-8-битных PNG, но не поддерживается в JPEG.
Другие версии JPEG и PNG
Существует много менее известных альтернативных версий JPEG и PNG. Например, JPEG не поддерживает HDR, но есть неофициальный JPEG-HDR. Существуют даже форматы JPEG без потерь. И хотя PNG не поддерживает анимацию, как GIF, существует APNG, нестандартное ответвление PNG, которое позволяет анимацию.
Проблема с использованием менее известных версий JPEG и PNG сводится к поддержке. Не все браузеры правильно отображают все форматы изображений (например, Firefox поддерживает APNG, а Internet Explorer — нет, а для Chrome требуется расширение). В большинстве случаев дизайнеры должны придерживаться хорошо поддерживаемых значений по умолчанию, чтобы не навредить пользовательскому опыту.
Использование
Фотография
Цифровые зеркальные камеры обычно позволяют фотографам сохранять свои изображения в нескольких различных форматах графических файлов, а именно в RAW, JPEG и иногда в TIFF. Хотя JPEG имеет преимущество в виде файла меньшего размера, он сжат с потерями, что побуждает любителей и профессиональных фотографов предпочитать форматы TIFF или RAW для их сжатия без потерь или высокого качества с потерями.
В процессе постобработки фотографы могут корректировать данные изображения RAW, а затем сохранять их в новый формат файлов без потерь (но более доступный), например PNG. Формат файла имеет значение, так как большинство служб печати принимают файлы JPEG и PNG, а иногда и TIFF, но только некоторые службы печати будут работать с изображениями RAW.
Интернет
Маленькие веб-значки, сохраненные с различными настройками.
Большинство веб-сайтов используют в своем дизайне комбинацию файлов JPEG и PNG (а иногда и GIF), поскольку форматы JPEG и PNG используются по разным причинам. В большинстве случаев JPEG используется для больших изображений, таких как фотографии или большие графические фоны веб-сайтов, поскольку природа JPEG с потерями позволяет использовать файлы меньшего размера, а это означает, что веб-сайты могут загружать дизайны быстрее. Программное обеспечение для дизайна, такое как Adobe Photoshop, имеет инструменты, которые могут сообщить дизайнерам, насколько большим будет файл при использовании определенного формата и настройке его параметров, еще до того, как они сохранят изображение.
Форматы PNG чаще всего используются с небольшими изображениями, такими как веб-значки, где сжатие без потерь обеспечивает четкость и чистоту изображений; PNG также используются, когда необходим прозрачный фон для окружения центрального изображения (например, при использовании спрайтов).
Сжатие
JPEG и PNG используют совершенно разные методы сжатия. JPEG использует метод сжатия с потерями на основе DCT, который жертвует качеством в пользу файлов меньшего размера. PNG отдает приоритет качеству и использует алгоритм сжатия без потерь DEFLATE. Размер файла JPEG можно уменьшить, отрегулировав процент качества изображения во время сохранения, в то время как размер файла PNG настраивается труднее и обычно требует отдельной программы для дальнейшего сжатия изображения.
Посмотрите следующее видео, чтобы узнать, как различные методы сжатия влияют на размер файла, глубину цвета и загрузку изображения в форматах JPEG и PNG.
Из-за потери качества JPEG-файлы не следует редактировать и повторно сохранять несколько раз, так как это приведет к серьезному ухудшению качества изображения (однако сохранение в одном сеансе без закрытия файла между сохранениями допустимо). Файлы JPEG, которые многократно пересохранялись, становятся пикселизированными и неточно отображают цвета. Напротив, PNG можно сохранять и пересохранять без потери качества. Это видео показывает потерю этого поколения в течение 600 сохранений.
Популярность
Благодаря универсальной поддержке браузерами прозрачности PNG за последние несколько лет популярность PNG возросла, особенно для некоторых элементов веб-дизайна. Тем не менее, подавляющее большинство из триллионов изображений в Интернете, многие из которых являются фотографиями или произведениями искусства, по-прежнему представлены в формате JPEG, и вряд ли это изменится в ближайшее время.
Многочисленные компании, в том числе многие патентные тролли, заявили о наличии патентов на ту или иную форму технологии JPEG. Это привело к многочисленным судебным искам на протяжении многих лет, последний из которых произошел в 2013 году, когда компания Princeton Digital Image Corporation подала в суд на десятки известных компаний, включая Amazon, Netflix и Costco, за использование JPEG. изображения на своих сайтах. Патентование методов сжатия является основной причиной того, что формат JPEG без потерь так и не стал популярным. Немногие хотят поддерживать или использовать такой JPEG, опасаясь судебного преследования.
PNG был разработан для замены GIF, в котором используется метод сжатия, ранее запатентованный Unisys. В файлах PNG используется метод сжатия DEFLATE, который не запатентован, что устраняет опасения нарушения патентных прав.
Ссылки
- JPEG Мифы и факты — About.com Graphics Software
- Обновленная информация о патентных троллях — Источник закона о технологиях
- Википедия: Сравнение форматов изображений
- Википедия: JPEG
- Википедия: Портативная сетевая графика
- Форматы файлов изображений — JPEG, GIF, PNG (видео на YouTube)
В чем разница между JPG и PNG?
JPG против PNG
Форматы файлов изображений являются стандартизированными средствами организации и хранения цифровых изображений . Существует множество различных типов файлов изображений, и знание того, какой из них подходит именно вам, может быть не самой простой задачей. При работе с изображениями одни типы файлов могут быть лучше других, в зависимости от ваших целей. PNG (Portable Network Graphics) и JPG (Объединенная группа экспертов по фотографии) на сегодняшний день являются двумя наиболее часто используемыми форматами файлов изображений в Интернете. Эти форматы стали самыми популярными из-за их совместимости с современными браузерами, скоростями широкополосного доступа и потребностями обычных пользователей.
Существует множество различных типов файлов изображений, и знание того, какой из них подходит именно вам, может быть не самой простой задачей. При работе с изображениями одни типы файлов могут быть лучше других, в зависимости от ваших целей. PNG (Portable Network Graphics) и JPG (Объединенная группа экспертов по фотографии) на сегодняшний день являются двумя наиболее часто используемыми форматами файлов изображений в Интернете. Эти форматы стали самыми популярными из-за их совместимости с современными браузерами, скоростями широкополосного доступа и потребностями обычных пользователей.
Поиск оптимальных настроек для вашего изображения требует тщательного анализа по многим измерениям . Прежде чем приступить к анализу, вы должны знать о нескольких ключевых факторах, таких как типы сжатия, глубина цвета, разрешение и т. д.
Сжатие
Сжатие изображений — это тип сжатия данных, применяемый к цифровым изображениям для снижения стоимости их хранения или передачи. Существует два типа сжатия:
Существует два типа сжатия:
- Сжатие без потерь
- Сжатие с потерями
Сжатие без потерь
Lossless означает, что изображение уменьшается, но без ущерба для качества. При сжатии без потерь каждый бит данных, который изначально был в файле, остается после распаковки файла. Вся информация полностью восстановлена.
Сжатие с потерями
Lossy означает, что изображение сделано (даже) меньше, но в ущерб качеству. сжатие с потерями уменьшает размер файла, навсегда удаляя определенную информацию, особенно избыточную. Когда файл несжатый, остается только часть исходной информации. Если вы сохраняете изображение в формате с потерями снова и снова, качество изображения будет становиться все хуже и хуже.
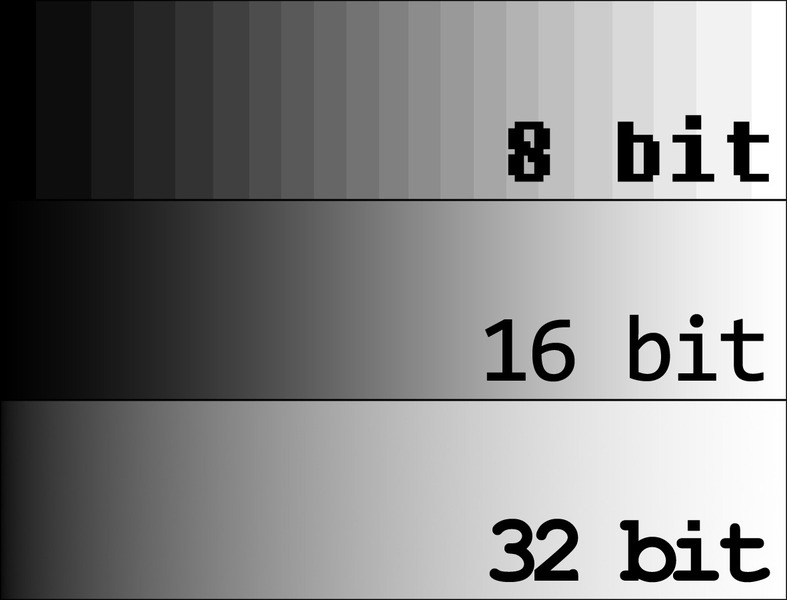
Глубина цвета
Глубина цвета используется для описания максимального количества цветов, используемых в изображении. Чем выше количество цветов, тем более реалистичным будет изображение. Также есть разные глубины цвета (палитры):
Также есть разные глубины цвета (палитры):
- Индексированный цвет
- Прямой цвет
Индексированный цвет
Indexed означает, что изображение может хранить только ограниченное количество цветов (обычно 256), контролируемое автором, в так называемом Карта цветов . Индексированный цвет — это когда каждый пиксель хранит не информацию о цвете, а индекс в таблице цветов. Таблица цветов может содержать любые цвета. Например, для , кодирующего преимущественно розовое изображение, мы можем использовать цветовую палитру, содержащую в основном только оттенки розового, что даст довольно хороший результат без использования большого количества информации о цвете. Это может сэкономить много памяти и было практичным на заре аппаратного обеспечения.
Прямой цвет
Прямой цвет означает, что вы можете хранить многие тысячи цветов, которые не были выбраны автором напрямую. Прямой цвет — это когда каждый пиксель кодирует свою собственную информацию о цвете. Так, например, пиксель будет содержать информацию 0.5Red, 0.2Green, 0.1Blue на 3x8bit обычно. Именно так мы обычно храним информацию об изображениях сегодня.
Так, например, пиксель будет содержать информацию 0.5Red, 0.2Green, 0.1Blue на 3x8bit обычно. Именно так мы обычно храним информацию об изображениях сегодня.
Разрешение
Разрешение изображения определяется количеством индивидуально адресуемых точек, составляющих изображение, будь то количество пикселей, составляющих экранное изображение, или количество точек, составляющих напечатанное изображение . Чем больше точек используется для создания изображения, тем больше деталей может разрешить изображение и тем четче оно выглядит при просмотре.
JPG против PNG: что мне использовать?
PNG и JPG на сегодняшний день являются двумя наиболее часто используемыми форматами файлов изображений в Интернете. Эти форматы стали самыми популярными из-за их совместимости с современными браузерами, скоростями широкополосного доступа и потребностями обычных пользователей.
PNG
PNG означает переносимую сетевую графику. Он был разработан как открытая альтернатива GIF, в котором использовался проприетарный алгоритм сжатия LZW , обсуждавшийся ранее. Этот формат представляет собой формат файла со сжатием без потерь , что делает его распространенным выбором для использования в Интернете. В отличие от файлов JPG, которые создают артефакты и размывают изображение в определенной точке, файл PNG всегда будет выглядеть не менее четко, чем исходное изображение. К сожалению, файлы PNG также имеют тенденцию быть немного больше, чем файлы JPG, особенно когда они имеют высокое разрешение.
Он был разработан как открытая альтернатива GIF, в котором использовался проприетарный алгоритм сжатия LZW , обсуждавшийся ранее. Этот формат представляет собой формат файла со сжатием без потерь , что делает его распространенным выбором для использования в Интернете. В отличие от файлов JPG, которые создают артефакты и размывают изображение в определенной точке, файл PNG всегда будет выглядеть не менее четко, чем исходное изображение. К сожалению, файлы PNG также имеют тенденцию быть немного больше, чем файлы JPG, особенно когда они имеют высокое разрешение.
PNG создают прозрачность одним из двух способов. Один из этих методов использует тот же подход, что и GIF, с одним цветом, определенным как прозрачный, а другой — установить альфа-канал . Одним из преимуществ одноцветной прозрачности PNG является то, что она не удаляет цвет из доступной палитры. Однако альфа-канал — гораздо более плавный метод, поскольку он намного лучше смешивает цвета и позволяет выбирать разные уровни прозрачности в определенных областях. Прозрачные области PNG будут смешиваться и естественным образом подстраиваться под все, что находится за изображением, когда фон страницы не сплошной белый или черный цвет.
Прозрачные области PNG будут смешиваться и естественным образом подстраиваться под все, что находится за изображением, когда фон страницы не сплошной белый или черный цвет.
PNG — хороший выбор для хранения штриховых рисунков, текста и пиктограмм в небольшом размере файла. Преобразовывая файл PNG в JPEG , вы можете сэкономить много места, в большинстве случаев от 50 до 70%, что может быть идеальным, если вы имеете дело с десятками или сотнями изображений. Однако, если основное внимание уделяется качеству изображения , PNG, безусловно, является лучшим форматом.
JPG
9Формат 0006 JPG представляет собой формат файла со сжатием с потерями . Это делает его полезным для хранения фотографий меньшего размера, чем BMP. Изображения в формате JPEG были разработаны, чтобы сделать детализированные фотографические изображения как можно меньше за счет удаления информации, которую человеческий глаз не заметит. JPEG будет иметь низкое качество вокруг острых краев и т. д., но он превосходит фотографий . По сравнению с PNG предлагает лучшее сжатие, большую палитру и больше возможностей, включая прозрачность.
д., но он превосходит фотографий . По сравнению с PNG предлагает лучшее сжатие, большую палитру и больше возможностей, включая прозрачность. JPG является распространенным выбором для использования в Интернете, поскольку он сжат. Для хранения штриховых рисунков, текста и графических значков в файле меньшего размера GIF или PNG являются лучшим выбором, поскольку они без потерь . Однако из-за характера JPG с потерями это не идеальный способ хранения художественных файлов. Даже настройки самого высокого качества для JPG сжимаются и меняют внешний вид вашего изображения, пусть и незначительно. JPG также не является идеальной средой для типографики, четких линий или даже фотографий с резкими краями, поскольку они часто размыто или размыто сглаживанием. Что потенциально хуже, так это то, что эта потеря может накапливаться, сохранение нескольких версий иллюстраций может привести к ухудшению качества при каждом сохранении. Тем не менее, часто эти вещи сохраняются в формате JPG просто потому, что этот тип файла настолько распространен.