Пиксель единица измерения чего. Что такое пиксели цифровых камер
Пиксель (Pixel) – наименьший элемент двумерного изображения в растровой графике.
Каждый наименьший элемент обладает своим цветом, яркостью и, возможно, прозрачностью.
Посмотрим под увеличением, как выглядит «пиксельная сетка ».
Для примера используется изображение, которое доступно .
Количество пикселей определяет уровень точности, детальности изображения (фотографии) и значение разрешения.
Количество пикселей связано с объемом мегапикселей в параметрах фотоаппарата.
Если фотоаппарат обладает 18.7 -мегапиксельной камерой, то максимальный размер будет 5184 х3436 , это означает, что фотография будет иметь 5184 пикселя по ширине и 3436 по высоте.
Разрешение
Размер изображения в пикселях измеряет общее число пикселей по ширине и высоте.
Разрешение
(Resolution) – величина, определяющая четкость деталей растрового изображения. Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чем больше пикселей на меру измерения, тем выше разрешение.
Чем выше разрешение, тем лучше качество печати.
Примечание
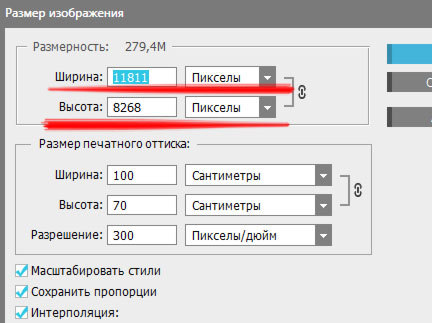
В Фотошопе можно посмотреть на соотношение размера и разрешения открытого изображения, перейдя через меню « » ( / Сочетание клавиш «Atl+Ctrl+i »).
Рассмотрим на примере разницу разрешений.
Ниже представлено 2 варианта фотографии с разным разрешением.
При создании документа в Фотошопе (Файл – Создать | / Сочетание клавиш «Ctrl+N ») можно установить параметр «Разрешение » (Resolution).
Мы рассмотрели понятия «пиксель» и «разрешение» относительно растровых изображений и программы Фотошоп.
⇐ . (предыдущая страница учебника)
. (следующая страница учебника) ⇒
Пикселем
называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
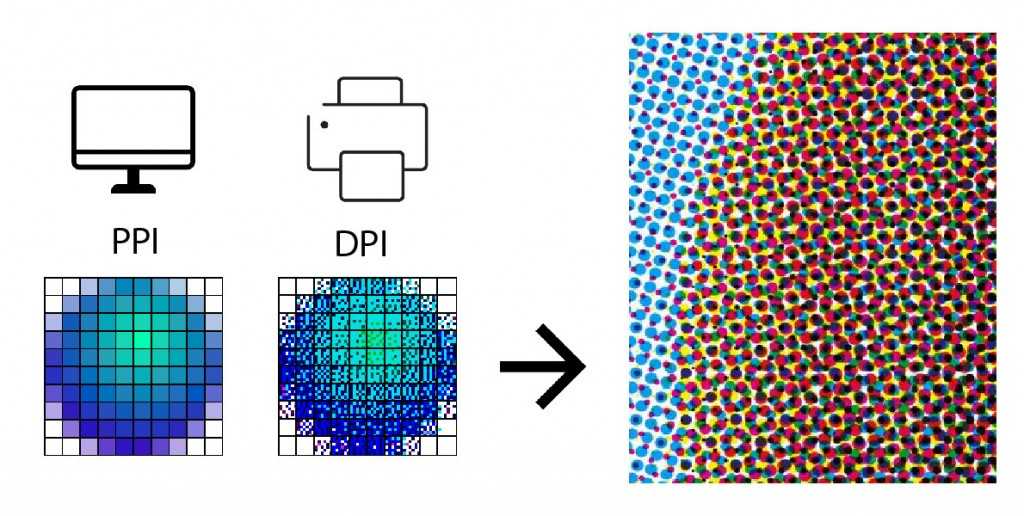
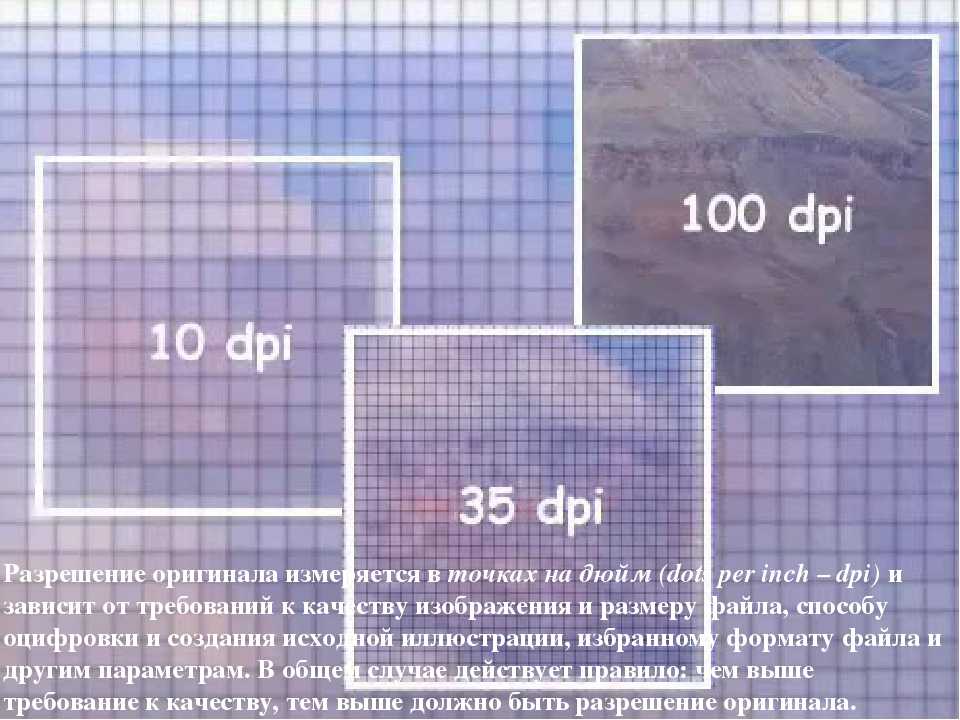
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
Термин «пиксель», как и множество других слов на околокомпьютерную тематику, пришел к нам из английского языка. О том, что такое пиксель, дословно расскажет перевод этого слова на русский. Дословное значение — элемент изображения. Реже в русском языке употребляется слово «элиз», которое является синонимом пикселя.
О том, что такое пиксель, дословно расскажет перевод этого слова на русский. Дословное значение — элемент изображения. Реже в русском языке употребляется слово «элиз», которое является синонимом пикселя.
Что такое пиксель. Определение
Вся компьютерная техника нашего времени формирует изображение на дисплее при помощи крохотных элементов. Такой наименьший элемент любой картинки, наблюдаемой на дисплее планшета или мониторе компьютера, и дает ответ на вопрос, что такое пиксель. Этот неделимый объект растровой графики может иметь круглые, прямоугольные или сотовые (восьмигранные) очертания. В структуре изображения пиксели расположены по строкам и столбцам, как значения в стандартной таблице.
Характеристики пикселей
Количество пикселей на мониторе вашего девайса напрямую влияет на качество и четкость изображения. Максимальное разрешение рисунка задано техническими характеристиками дисплея, и изменить его невозможно. При многократном увеличении изображения отчетливо видна структура картинки — крупные зерна «атомов» изображения. Каждое «зерно» характеризуется прозрачностью, цветом и яркостью. Пиксели цветных мониторов сложены из частиц, называемых триады. Триада состоит из субпикселей красного, синего и зеленого цвета.
Каждое «зерно» характеризуется прозрачностью, цветом и яркостью. Пиксели цветных мониторов сложены из частиц, называемых триады. Триада состоит из субпикселей красного, синего и зеленого цвета.
Количество триад для одного пикселя может быть различным — в основном эта характеристика зависит от типа дисплея. Расстояние между двумя одинаковыми цветами называется шагом точки. Кроме триады, существуют еще два элемента информации, которые отвечают за расположение пикселя по горизонтали и вертикали. Все пять элементов дают понятие о том, что такое пиксель, и определяют правильный цвет и размещение этого «зернышка» на экране. Совокупность пикселей на мониторе образует один кадр. Если кадр увеличить в несколько раз, можно увидеть, что каждая часть изображения сложена их небольших цветных зернышек, то есть из пикселей.
Пиксели и типы мониторов
В жидкокристаллических мониторах при правильной установке программного обеспечения один пиксель имеет только одну триаду. Мониторы ЭЛТ не ограничивают количество триад — для одного пикселя число таких трехцветных составляющих может превышать десятки.
Неисправный пиксель
Теперь можно ответить на вопрос, что такое битый пиксель. Это «зернышко», цвет которого остается неизменным, вне зависимости от изображения на мониторе. Следует различать пиксели битые, зависшие и горячие.
Битый пиксель — это «зернышко», к которому не поступает питание. На экране он всегда отображается черным цветом.
Зависший пиксель не меняет цвет и постоянно светится красной, зеленой или синей точкой на любой картинке, которую показывает монитор. О том, что такое битый пиксель и чем он отличается от зависшего, лучше всего может сказать тот факт, что битый пиксель — это безвариантный брак. При большом количестве битых «зерен» устройство подлежит замене. Зависший пиксель можно попробовать восстановить, используя для этого специальные программы. Иногда для того чтобы зависший пиксель стал функционировать в нормальном режиме, требуется немного времени.
Горячий пиксель отображается на экране белым или насыщенно-розовым цветом. В нем нарушен процесс подачи электрического сигнала. «Вылечить» его можно теми же средствами, что и зависший пиксель.
«Вылечить» его можно теми же средствами, что и зависший пиксель.
Фотоаппарат
В цифровом современном фотоаппарате или кинокамере пиксели расположены на матрице. Именно она является преобразователем входящего светового потока в электронные импульсы. Процессор фотоаппарата обрабатывает электронные сигналы в цифровой код, который записывается на карту памяти. Ответ на вопрос, что такое пиксели в фотоаппарате, находится в структуре матрицы устройства. Количество пикселей на матрице влияет на качество изображения — чем их больше, тем детальнее получается картинка.
Однако здесь есть небольшое но..
Разрешение человеческого глаза около 2,5 мегапикселей. Самые современные телевизоры и мониторы имеют разрешение около 2 мегапикселей. Спрашивается, зачем тогда выпускаются фотоаппараты с матрицей в 16 или 14 мегапикселей?
С одной стороны — это маркетинговый ход. Простой покупатель уверен, что знает, что такое пиксель и убежден, что чем больше пикселей в фотоаппарате, тем лучше картинка. Размер матрицы у фотоаппарата с 2 мегапикселями и с 14 отличается не очень сильно. Спрашивается, как на площади стандартного размера разместить в семь раз больше пикселей? Только за счет уменьшения их размеров. Пикселей больше, но по своим размерам они значительно меньше стандартных. А значит светоотдача такого пикселя хуже, чем у стандартного. Поэтому сложные кадры со слабым или ночным освещением будут обрабатываться гораздо хуже, чем в матрицах с меньшим количеством пикселей. Поэтому присматривая новую фотокамеру, нелишним будет обратить внимание не только на количество пикселей, но и на размер матрицы.
Размер матрицы у фотоаппарата с 2 мегапикселями и с 14 отличается не очень сильно. Спрашивается, как на площади стандартного размера разместить в семь раз больше пикселей? Только за счет уменьшения их размеров. Пикселей больше, но по своим размерам они значительно меньше стандартных. А значит светоотдача такого пикселя хуже, чем у стандартного. Поэтому сложные кадры со слабым или ночным освещением будут обрабатываться гораздо хуже, чем в матрицах с меньшим количеством пикселей. Поэтому присматривая новую фотокамеру, нелишним будет обратить внимание не только на количество пикселей, но и на размер матрицы.
Что такое пиксели на фотографии
С другой стороны, большее количество пикселей позволяет качественней обрабатывать фотографии. Структурность и четкость самого снимка напрямую зависит от того, сколько мельчайших частиц принимало участие в его создании. Профессиональные фотографы рекомендуют для повседневных снимков «золотую середину» — камеру с 6-8 мегапикселями и хорошую матрицу нужных размеров.
Сколько пикселей содержится в одном сантиметре — казалось бы, вопрос очевидный, подвохов тут быть не должно. Но все не так просто, как кажется на первый взгляд. Дело в том, что пиксель не является какой-то фиксированной величиной — это наименьший логический элемент двумерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Так выглядит изображение под большим увеличением. Маленькие квадратики, которые вы можете наблюдать на данном фото и есть те самые пиксели.
Количество пикселей, наряду с разрядностью палитры, являются одной из важнейших характеристик, влияющих на качество изображения. Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади.
- DPI — количество точек на дюйм, тип разрешения, применяемый к принтерам при печати изображений. Чем больше данный параметр, тем более детализированным выйдет изображение при печати.
- PPI — количество пикселей на дюйм, применяется для указания разрешающей способности монитора. Данная величина, чаще всего, подсчитывает количество пикселей, которые поместятся на экране вашего монитора.
Таким образом, если говорить об изображениях напрямую, то следует отметить, что оно не имеет собственной разрешающей способности. Данный параметр формируется устройством, на котором изображение было создано. К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте. Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Логично далее подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмем описанные выше примеры. Если вывести изображение A на печать с разрешением 300 DPI, то на выходе мы получим фотографию с размерами 17×13 сантиметров. Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
Здесь вы можете наблюдать разность в количестве пикселей на единицу площади. Как видите, несмотря на одинаковый размер, изображение справа будет выглядеть точнее, чем слева, так как PPI второй картинки больше.
Отсюда следует любопытный вывод — разрешение в чистом виде не является мерой точности и качества изображения, оно лишь формирует конечные размеры, при которых картинка будет иметь наивысшую детализацию. Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Вот наглядный пример, показывающий, как при одинаковом размере, но разном разрешении будут выглядеть изображения при печати.
Настала пора познакомиться с принципом определения размера пикселя в 1 см.
Определение количества пикселей в 1 сантиметре
Перед тем, как познакомиться с вышеописанными терминами и закономерностями, вы, наверняка, были озабочены лишь одним вопросом — количества пикселей в 1 см. Теперь же вы понимаете, что количество пикселей на единицу площади, то есть разрешение — это не фиксированная величина. А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
Ну а как определить размеры пикселя? На самом деле, данный вопрос является очень каверзным. Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
P/U=R, где P — пиксельный размер экрана, U — физический размер экрана и R — количество пикселей, приходящихся на один дюйм.
К примеру, один из экранов Mac Cinema Display 27 от компании Apple обладает физической шириной в 23.5 дюйма, пиксельная ширина его равна 2560. Исходя из этих данных мы можем вычислить плотность пикселей на дюйм:
2560/23.5=109 пикселей приходится на один дюйм данного дисплея. Давайте попробуем перевести эту величину в сантиметры:
1 дюйм = 2.54 см, следовательно, 109/2.54 = 42 пикселя на сантиметр, так мы рассчитали, сколько пикселей в одном сантиметре данного экрана. 2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
Используя эти формулы, можно рассчитать, сколько пикселей в одном сантиметре при условии, что фото сделано с помощью цифрового устройства, например, камеры. При печати используется совершенно другое разрешение, которое называется DPI. Используя его, можно рассчитать конечный размер изображения при выводе его на плоский носитель, что может пригодится на практике, к примеру, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю рассчитать, сколько пикселей приходится на один сантиметр при выводе изображения на плоский носитель. Как правило, печатающие устройства имеют разрешение 300 DPI. Это означает, что на один дюйм изображения придется 300 точек. Точки и пиксели — это не всегда одно и тоже, потому как некоторые принтеры печатают точки без смешения красок, что требует большего числа точек для того, чтобы отобразить пиксель. Тем не менее знание этого параметра помогает определить размер изображения, выводимого на печать.
X=(2.54*p)/dpi, где x — длина стороны фото, 2.54 — количество сантиметров в одном дюйме, p — пиксельный размер стороны.
К примеру, нам требуется распечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства — 300 dpi. Воспользуемся формулой, чтобы определить размеры плоского носителя, на который будет распечатано данное изображение.
- X = (2.54*2560)/300=21 сантиметр в ширину;
- X = (2.54*1440)/300=12 сантиметров в длину.
Таким образом, размер фотобумаги, требующейся для распечатки данного изображения, должен иметь размеры 21 x 12 см.
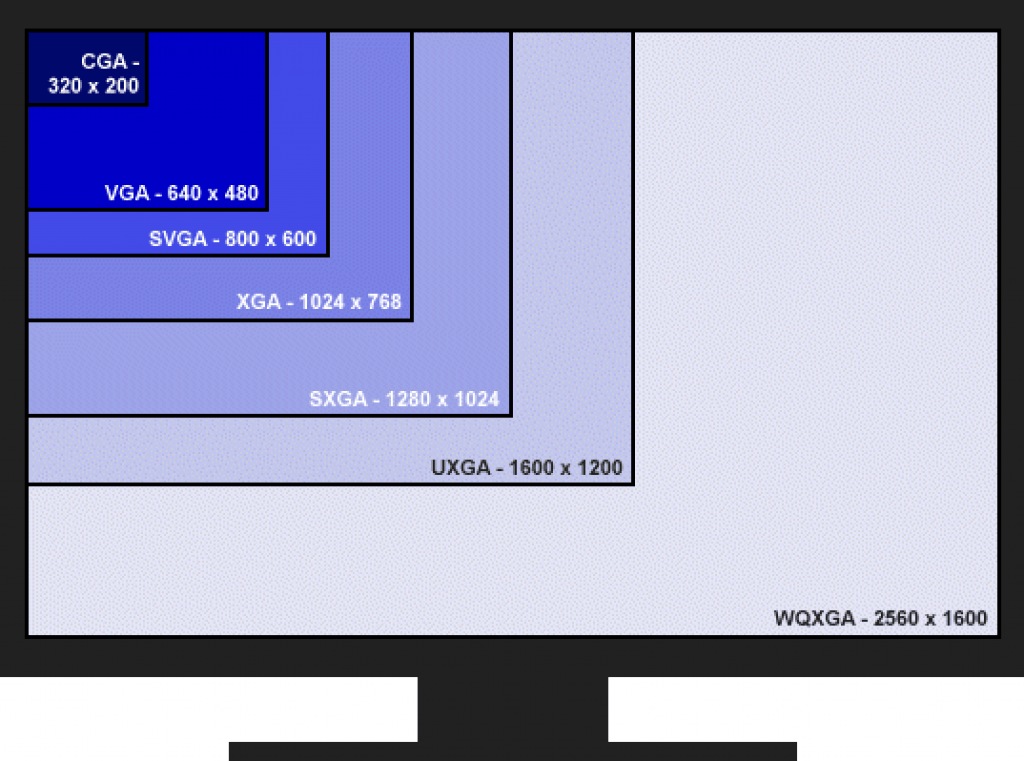
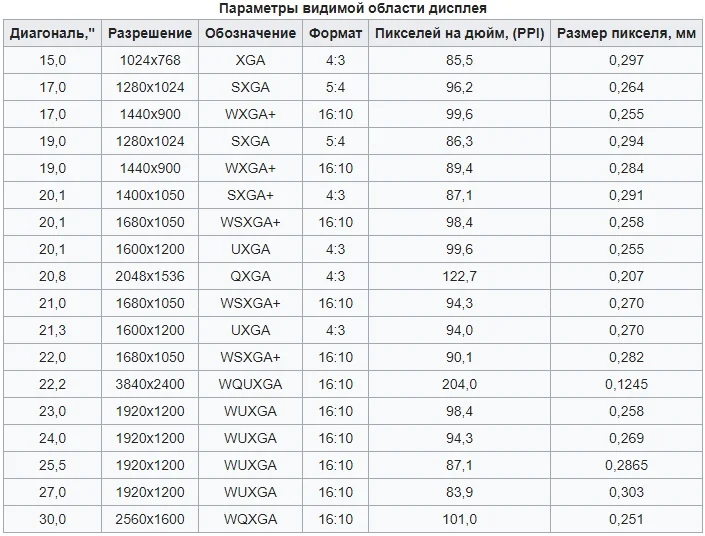
Здесь представлены распространенные разрешения экранов и выходные размеры при печати изображений с данными разрешениями. Тут ярко прослеживается взаимосвязь пиксельного размера, DPI и физического размера экрана/матрицы.
3 на 4 см сколько в пикселях?
При распечатке фото используются разные размеры, 3 x 4 см — один из них. Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
x=(2.54*p)/300, отсюда
p1 = (300*2.3)/2.54 = 271 — пиксельная ширина фото;
p2 = (300*4)/2.54 = 472 — пиксельная длина;
Таким образом, в данной фотографии будет содержаться 271*472=127912 пикселей.
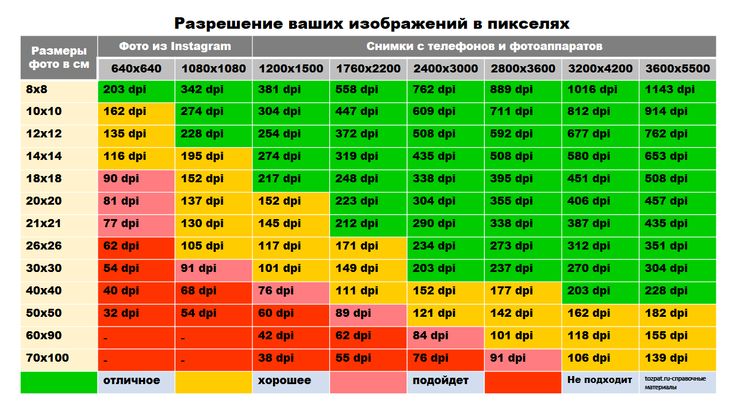
Еще одна таблица соотношения пиксельного разрешения, формата листа и физического размера изображения на выходе.
Заключение
С появлением разновидности разрешений, точек, капель и так далее стала возникать путаница в определении плотности пикселей, размере фото и др. Но, приведенные в статье формулы являются актуальными.
Если вы хотите узнать больше информации о DPI и PPI, предлагаю взглянуть вам на видеоролики, раскрывающие содержание данных понятий:
Вконтакте
Что такое пиксель?
Представьте себе, что экран монитора поделен на много тысяч маленьких клеточек, как тетрадный лист, только много-много мельче. Каждая такая клеточка на экране называется пиксель.
Каждая такая клеточка на экране называется пиксель.
Если клеточки совсем мелкие, на экран монитора помещается их больше. Значит, они лучше передают оттенки цвета и мелкие детали рисунка. Чем больше пикселей помещается на экране, тем выше разрешение. При низком разрешении — пикселей меньше, соответственно, размер их больше, а качество изображения хуже. Переходы цвета получаются сделанными как бы из мозаики, рисунки состоят из маленьких квадратиков. Итак, чем больше пикселей и чем они мельче — тем больше разрешение, тем выше качество рисунков.
Битый пиксель:
Вам случалось слышать выражение «битый пиксель»? Наверняка. Что же это значит? А это значит, что одна из клеточек на мониторе (экране ЖК телевизора, мониторе компьютера или ноутбука, матрице цифрового фотоаппарата) перестала проводить свет. Выключилась. Сломалась. Если разрешение экрана высокое, то среди сотен тысяч других клеточек ее видно почти не будет. При низком разрешении экрана она видна, как черная точечка на экране.
Горячий пиксель:
Еще пиксели бывают «горячими». На однотонном фоне они выглядят как разноцветные точки, красные, оранжевые, зеленые — любые. Значит, пиксель не потерял работоспособности, с ним все в порядке, просто он «завис» на каком-то определенном цвете, и не может переключиться на другой. Иногда это «вылечивается» само по себе, при перезагрузке, если нет — советуют помассировать экран монитора на месте «горячего» пикселя пальцем или ватной палочкой. Только осторожно, чтобы не повредить соседние клеточки-пиксели. Это не относится к фотоаппаратам, на дисплее фотоаппарата отражаются пиксели матрицы, и просто ватной палочкой до нее не доберешься.
Единицы измерения и размеры — CSS-LIVE
Перевод раздела Units and measurements официальной документации Google: http://www.google.com/design/spec/material-design/.
Некоторые единицы измерения в различном контексте имеют различные значения. В этой главе описано использование устройство-независимых пикселей, масштабируемых пикселей, а также таких идей как плотность пикселей.
Плотность пикселей
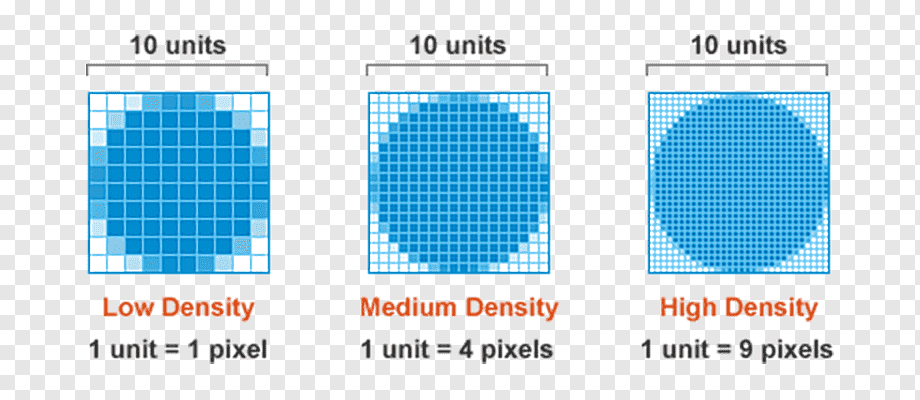
Количество пикселей, помещающихся в одном дюйме, называют «плотностью пикселей». Экраны с высокой плотностью имеют больше пикселей на дюйм, чем экраны с низкой плотностью. В результате элементы UI (например, кнопка) выглядят крупнее на устройствах с экранами с низкой плотностью и меньше на экранах с высокой плотностью.
Dpi, или разрешение экрана, обозначает количество пикселей конкретного дисплея.
dpi = ширина (или высота) экрана в пикселях / ширина (или высота) экрана в дюймах
Экран с высокой плотностью
Экран с низкой плотностью
Не зависящие от плотности пиксели (dp)
«Независимость от плотности» означает одинаковое отображение элементов UI на экранах с различной плотностью.
Не зависящие от плотности пиксели — это гибкие единицы измерения, которые на любом экране масштабируются до одного и того же размера. Разрабатывая приложения под Android, используйте dp для одинакового отображения элементов на экранах с различной плотностью.
Разрабатывая приложения под Android, используйте dp для одинакового отображения элементов на экранах с различной плотностью.
| Разрешение экрана | Ширина экрана в пикселях (dpi * ширина в дюймах) |
Ширина экрана в не зависящих от плотности пикселях |
|---|---|---|
| 120 dpi | 180 px | 240 dp |
| 160 dpi | 240 px | |
| 240 dpi | 360 px |
Если у вас 3 экрана, каждый шириной 1,5 дюйма, но при этом все они имеют различные разрешения, ширина каждого экрана все равно составит 240dp.
dp равен одному физическому пикселю на 160 dpi экране. Для расчета dp:
dp = (ширина в пикселях * 160) / dpi
В процессе написания CSS используйте px в местах, где указано dp или sp. Dp следует использовать только при разработке под Android.
Dp следует использовать только при разработке под Android.
Масштабируемые пиксели (sp)
При разработке под Android масштабируемые пиксели (sp) служат той же цели, что и dp, но используются в шрифтах. По умолчанию значение sp совпадает с используемым по умолчанию значением dp.
Основное отличие между sp и dp заключается в том, что sp сохраняет настройки шрифта пользователя. Пользователи, настроившие более крупный размер шрифта для улучшения читабельности, увидят шрифт такого размера, который будет совпадать с их предпочтениями.
Проектирование макетов с использованием dp
При проектировании макетов под экран рассчитывайте размеры элемента в dp:
dp = (ширина в пикселях * 160) / dpi
Например, иконка размеров 32 x 32 px при 320 dpi будет иметь размеры 16 x 16 dp.
Масштабирование изображений
Используя следующие соотношения сторон, можно масштабировать изображения, чтобы они выглядели одинаково на экранах с различным разрешением:
| Разрешение | dpi | Пиксельный коэффициент | Размер изображения (в пикселях) |
|---|---|---|---|
| xxxhdpi | 640 | 4. 0 0 |
400 x 400 |
| xxhdpi | 480 | 3.0 | 300 x 300 |
| xhdpi | 320 | 2.0 | 200 x 200 |
| hdpi | 240 | 1.5 | 150 x 150 |
| mdpi | 160 | 1.0 | 100 x 100 |
Следующая: «Метрики и контуры» >>
<< Предыдущая: «Принципы»
P.S. Это тоже может быть интересно:
Единицы измерения — Graphics Mill
- Graphics Mill 11.1.7
- Основы обработки изображений
Темы
- О Graphics Mill
- Что нового?
- Критические изменения в GraphicsMill 11
- Характеристики
- Поддерживаемые форматы файлов
- Системные требования
- Начало работы
- Работа с форматами изображений
- Преобразование изображений (изменение размера, поворот, обрезка)
- Работа с метаданными
- Управление цветом и уменьшение цвета
- Рисование текста и графики
- Color Keying (удаление зеленого экрана)
- каналов и данных пикселей
- Коррекция цвета и тона
- Работа с файлами Photoshop (PSD)
- Фильтры изображений
- Обработка больших изображений
- Основы обработки изображений
- Цветовые пространства
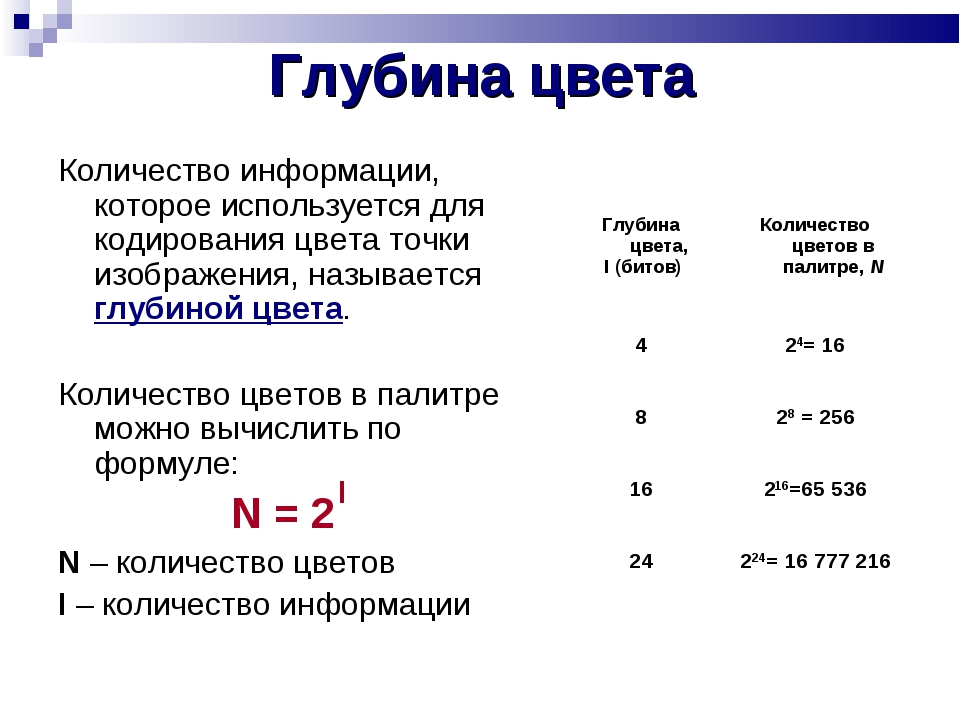
- Глубина цвета
- Альфа-канал
- Единицы измерения
- Сравнение режимов интерполяции
- Поиск и устранение неисправностей
- Справочник по библиотеке классов
- Лицензирование
- Уведомления об авторских правах
Обычно при работе с цифровыми изображениями, если возникает необходимость работать с координатами или размерами, в качестве единиц измерения используются пиксели. Однако это не всегда удобно. Иногда предпочтительнее работать с физическими единицами измерения, такими как дюймы, сантиметры и т. д.
Однако это не всегда удобно. Иногда предпочтительнее работать с физическими единицами измерения, такими как дюймы, сантиметры и т. д.
Разрешение и DPI
Предположим, вам нужно создать визитную карточку размером 3,5×2 дюйма. Сколько пикселей это займет? Как указать, как должно масштабироваться изображение во время печати? Чтобы ответить на эти вопросы, изображения имеют параметр , который называется разрешением — количеством пикселей в некоторой физической единице. Обычно разрешение измеряется в DPI ( точек на дюйм ) — количество пикселей на один дюйм. Обычно горизонтальное и вертикальное разрешения одинаковы, но иногда они могут различаться.
Чем выше разрешение, тем лучше качество (т. е. чем детальнее изображение, тем меньше пикселизация), но изображение с высоким разрешением заметно больше. Обычно разрешение экрана составляет 72 или 96 точек на дюйм, отсканированные документы имеют разрешение 300 точек на дюйм. Обратите внимание, что принтеры имеют ограниченное разрешение (некоторые принтеры не могут печатать с разрешением более 600 DPI, хотя некоторые профессиональные модели поддерживают до нескольких тысяч DPI). Поэтому нет смысла выбирать разрешение, которое не может быть воспроизведено вашим печатающим устройством.
Обратите внимание, что принтеры имеют ограниченное разрешение (некоторые принтеры не могут печатать с разрешением более 600 DPI, хотя некоторые профессиональные модели поддерживают до нескольких тысяч DPI). Поэтому нет смысла выбирать разрешение, которое не может быть воспроизведено вашим печатающим устройством.
Например, давайте использовать разрешение 300 DPI. Это означает, что изображение размером 3,5×2 дюйма будет иметь ширину 3,5*300 = 1050 пикселей и высоту 2*300 = 600 пикселей. Если бы мы выбрали 96 точек на дюйм, ширина была бы 3,5 * 96 = 336 пикселей, а высота была бы 2 * 96 = 192 пикселей.
В дюймах (или других аппаратно-независимых единицах измерения) можно измерять не только размер изображения. Вы также можете измерить все его координаты и пространственные параметры. Все они будут зависеть от разрешения.
Разрешение в Graphics Mill
Чтобы указать разрешение для изображения (или прочитать его из файла вместе с другими данными), используйте свойства DpiX и DpiY класса Bitmap. В Graphics Mill размер и координаты изображения измеряются в пикселях, а разрешение — в DPI. Однако, если вам нужно преобразовать пиксели в аппаратно-независимые единицы или наоборот, вы можете использовать служебный класс UnitConverter. Этот класс не влияет на данные или атрибуты изображения, он просто преобразует пространственные параметры в другие единицы измерения. Например, вы можете использовать его для расчета размера изображения в сантиметрах для предварительного просмотра готовых к печати фотографий.
В Graphics Mill размер и координаты изображения измеряются в пикселях, а разрешение — в DPI. Однако, если вам нужно преобразовать пиксели в аппаратно-независимые единицы или наоборот, вы можете использовать служебный класс UnitConverter. Этот класс не влияет на данные или атрибуты изображения, он просто преобразует пространственные параметры в другие единицы измерения. Например, вы можете использовать его для расчета размера изображения в сантиметрах для предварительного просмотра готовых к печати фотографий.
Единицы измерения в графическом станке
Дюймы — не единственные аппаратно-независимые единицы измерения, которые можно использовать. Graphics Mill предоставляет перечисление Unit для поддерживаемых единиц:
- пикселей . Единица измерения по умолчанию, означающая, что все пространственные значения измеряются в пикселях (зависит от устройства).
-
Точка . Этот модуль очень популярен для указания размера шрифта.
 Пункт равен 1/72 дюйма (таким образом, 72 пункта составляют один дюйм). Вот почему, когда разрешение составляет 72 DPI, это то же самое, что и пиксели.
Пункт равен 1/72 дюйма (таким образом, 72 пункта составляют один дюйм). Вот почему, когда разрешение составляет 72 DPI, это то же самое, что и пиксели. - дюймов . Эта единица обсуждалась выше и указывает, что все пространственные значения измеряются в дюймах.
- Документ . Поскольку отсканированные документы в основном имеют разрешение 300 DPI, удобно сделать специальный блок, который будет указывать одну точку на отсканированном документе. Эту единицу можно рассчитать как 1/300 дюйма (чтобы получить разрешение 300 DPI).
- мм (миллиметр). Иногда вместо дюймов удобно использовать метрическую систему единиц. Поэтому вы можете указать все пространственные параметры в миллиметрах. Один миллиметр равен 10/254 дюйма (один дюйм содержит 25,4 миллиметра).
- см (сантиметр). Один сантиметр равен 10 миллиметрам или 100/254 дюйма.
-
М (метр).
 Один метр равен 1000 миллиметров или 10000/254 дюйма.
Один метр равен 1000 миллиметров или 10000/254 дюйма. - Пика . Это равно 1/6 дюйма.
- Столбец . Это равно 100/263 дюйма.
- Твип . Эта единица в основном используется, когда вам нужно точно указать координаты или другие параметры, измеряемые в единицах. Например, единицей измерения по умолчанию в конструкторе форм VB6 являются твипы. У него очень мелкий шаг — всего 1/20 пункта (или 1/1440 дюйма).
См. также
Артикул
- Bitmap.DpiX Свойство
- Bitmap.DpiY Свойство
- Класс конвертера единиц измерения
Единицы и измерения — Схема
Плотность пикселей Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Количество пикселей, умещающихся в дюйме, называется «плотностью пикселей». Экраны с высокой плотностью имеют больше пикселей на дюйм, чем экраны с низкой плотностью. В результате элементы пользовательского интерфейса (например, кнопки) кажутся физически больше на экранах с низкой плотностью и меньше на экранах с высокой плотностью.
Разрешение экрана — это общее количество пикселей на дисплее.
плотность экрана = ширина экрана (или высота) в пикселях / ширина экрана (или высота) в дюймах
Оптимизируйте свой дизайн для экранов различной плотности.
Единицы измерения, поддерживаемые Android.
Экран высокой плотности
Экран низкой плотности
Пиксели, не зависящие от плотности (dp) Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

«Независимость от плотности» относится к единообразному отображению элементов пользовательского интерфейса на экранах с различной плотностью.
Пиксели, не зависящие от плотности (произносится как «провалы») — это гибкие единицы, которые масштабируются до одинаковых размеров на любом экране. При разработке приложения для Android используйте dp для равномерного отображения элементов на экранах с разной плотностью.
dp равен одному физическому пикселю на экране с плотностью 160. Для расчета dp:
dp = (ширина в пикселях * 160) / плотность экрана
При написании CSS используйте px везде, где dp или sp говорится. Dp нужно использовать только при разработке для Android.
| Плотность экрана | Ширина экрана в пикселях | Ширина экрана в пикселях, не зависящих от плотности | |||
| 180 пикселей | 240 дп | ||||
| 160 | 240 пикс. | ||||
| 240 | 360 пикс. 41 Если у вас есть три экрана шириной 1,5 дюйма с разной плотностью экрана, ширина экрана все равно будет 240dp для всех из них. Масштабируемые пиксели (sp) Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.При разработке для Android масштабируемые пиксели (sp) выполняют ту же функцию, что и dp, но для шрифтов. Значение по умолчанию sp совпадает со значением по умолчанию для dp. Основное различие между sp и dp заключается в том, что sp сохраняет пользовательские настройки шрифта. Пользователи, у которых есть более крупные настройки текста для специальных возможностей, увидят, что размер шрифта соответствует их предпочтениям размера текста. Разработка макетов для дп Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.При разработке макетов для экрана рассчитайте размеры элемента в dp: dp = (ширина в пикселях * 160) / плотность Например, значок размером 32 x 32 пикселей с плотностью экрана 320 равен 16 х 16 дп. Масштабирование изображения Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.Изображения можно масштабировать, чтобы они выглядели одинаково при разных разрешениях экрана, используя следующие коэффициенты:
|