Картинка сайта JPG, PNG, GIF что лучше, кого выбрать
В настоящее время существует три популярных изображения на веб-сайтах, а именно JPG, PNG и GIF. Однако многие люди не знают, кто должен выбирать при выборе трех (BMP не учитывает это). Хотя вы можете хранить изображения, если вы хотите опубликовать их в Интернете, вы должны учитывать скорость, размер и степень искажения. Если вы используете его правильно и выберете правильное изображение, это повысит общее впечатление от сайта. Если вы используете его неправильно, это вызовет обратный эффект. Позвольте мне поговорить о разумном выборе изображений для веб-сайтов с помощью различных элементов, таких как размер файла.
PNG, GIF, JPG введение
GIF изображение
Gif считается более старым форматом изображений. У него самый низкий цветовой эффект. Использование gif для сохранения ярких изображений сделает ваш сайт очень устрашающим. Но у gif есть функции, которые нельзя игнорировать: небольшой размер, отличный эффект сжатия, поддержка анимации и поддержка эффектов прозрачности, хотя эта прозрачность не так эффективна, как прозрачность градиента PNG. Правильно выбирать gif для анимации; если ваше изображение имеет только очень монотонные цвета и нет градиентов, таких как красный и синий, тогда GIF — лучший выбор! Например, логотип домашней страницы Baidu является хорошим примером. Его размер составляет всего 2 КБ, что позволяет экономить ресурсы.
Правильно выбирать gif для анимации; если ваше изображение имеет только очень монотонные цвета и нет градиентов, таких как красный и синий, тогда GIF — лучший выбор! Например, логотип домашней страницы Baidu является хорошим примером. Его размер составляет всего 2 КБ, что позволяет экономить ресурсы.
Изображение JPG / JPEG
JPG — это наиболее часто используемый формат для цифровых фотоаппаратов. Он характеризуется хорошей цветопередачей и может значительно уменьшить размер фотографии без явных искажений, поэтому объем не очень большой, а недостатком является то, что он не поддерживает прозрачность. Фотографии типа фотографий, такие как Галерея на веб-сайте, природные пейзажи, которые вы хотите опубликовать, и т. Д. Лучше всего использовать в формате JPG. А как насчет скриншотов? Мы представим это позже.
PИзображение NG
Можно охарактеризовать как самую подходящую картинку для интернета! Преимущества PNG — четкость, сжатие без потерь, высокая степень сжатия, постепенная прозрачность и почти все преимущества GIF; недостатком является то, что он не такой богатый по цветам, как JPG, и то же изображение немного больше, чем JPG. Но PNG следует продвигать в дизайне веб-сайтов, поскольку он признан наиболее подходящим форматом изображений для веб-страниц. Google — хороший тому пример. Почти все графические ресурсы на всех сайтах Google имеют формат PNG. 8-битный PNG может полностью заменить GIF.
Но PNG следует продвигать в дизайне веб-сайтов, поскольку он признан наиболее подходящим форматом изображений для веб-страниц. Google — хороший тому пример. Почти все графические ресурсы на всех сайтах Google имеют формат PNG. 8-битный PNG может полностью заменить GIF.
На изображении выше показан ЛОГОТИП Google. Формат PNG был выбран из-за наиболее четкого и меньшего размера. Изображение ЛОГОТИПА главной страницы Google не прозрачное, а белое. Почему бы не выбрать JPG, поскольку он непрозрачен? Гугл не учел, значит, у png есть свои преимущества.
У PNG есть еще одно преимущество:Прогрессивный дисплей: При передаче файлов изображений вы можете сначала отобразить весь контур, а затем постепенно отобразить детали изображения, то есть сначала отобразить изображение с низким разрешением, от размытия до четкости, а затем постепенно увеличивать его разрешение. Это хороший пользовательский опыт.
Сравнение по всем параметрам
Сравнение размеров: обычно PNG ≈ JPG> GIF
Прозрачность: PNG> GIF> JPG
Цветовая насыщенность: JPG> PNG> GIF
Совместимость: GIF ≈ JPG> PNG
Обратите внимание, что прозрачность PNG не может отображаться в IE6, и существует соответствующий метод взлома.
PNG vs JPG измерение размера
Я использую программу для создания снимков экрана, которая поставляется с моим компьютером, чтобы делать точно такие же снимки экрана и сохранять их в форматах JPG и PNG соответственно. Ниже приводится сравнение исходного размера изображения после скриншота:
Видно, что размер JPG намного меньше, чем размер PNG, который почти на 110 КБ больше. Следует понимать, что в Интернете даже сокращение на 10 КБ приведет к улучшению пользовательского опыта.
Затем я использовал программу Imageoptim для сжатия этих двух изображений без потерь. Наконец, вы можете видеть, что PNG имеет очень высокую степень сжатия, а JPG лишь немного уменьшается. В итоге размер PNG примерно на 50 КБ больше, чем размер JPG, что считается относительно успешным сжатием. Однако означает ли это, что для скриншотов лучше использовать JPG?
JPG, PNG, кто больше подходит для скриншотов
PNG больше подходит для скриншотов! PNG — лучший выбор для скриншотов программного обеспечения (очень маленький размер; самый четкий), а пространство для сжатия очень велико. Фактически, JPG и PNG подходят для разных сцен, JPG, естественно, подходит для пейзажных фотографий, а PNG почти рожден для «переносимой сетевой графики». Снимок экрана сохраняется в формате jpg, который подвержен искажениям. В тексте часто появляются градиенты и более мелкие участки, например вокруг линий, пятен, нечеткие и размытые. Даже если качество улучшится, размер jpg увеличится. JPG не поддерживает прозрачность, поэтому, если ваши программные изображения имеют теневые эффекты, использование JPG слишком расточительно. Напротив, PNG более подходит: он может сохранять прозрачные тени, сохраняя при этом минимальные искажения, размер файла небольшой, а пространство сжатия велико. Поэтому выбор скриншота, несомненно, лучше, чем PNG.
Фактически, JPG и PNG подходят для разных сцен, JPG, естественно, подходит для пейзажных фотографий, а PNG почти рожден для «переносимой сетевой графики». Снимок экрана сохраняется в формате jpg, который подвержен искажениям. В тексте часто появляются градиенты и более мелкие участки, например вокруг линий, пятен, нечеткие и размытые. Даже если качество улучшится, размер jpg увеличится. JPG не поддерживает прозрачность, поэтому, если ваши программные изображения имеют теневые эффекты, использование JPG слишком расточительно. Напротив, PNG более подходит: он может сохранять прозрачные тени, сохраняя при этом минимальные искажения, размер файла небольшой, а пространство сжатия велико. Поэтому выбор скриншота, несомненно, лучше, чем PNG.
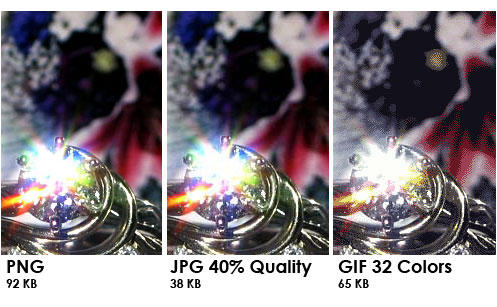
Например, изображение ниже, то же изображение, PNG составляет всего около 9 КБ; а JPG, для сохранения хорошей четкости, требуется около 110 КБ! GIF ужасен.
Резюме: Кого выбрать JPG, PNG, GIF?
Для веб-сайта, в соответствии с принципом обеспечения хорошего цветного отображения и минимального количества файлов, мое резюме таково:
Если цвет ЛОГОТИПА веб-сайта монотонный, выберите PNG или GIF, рекомендуется первое. Но если он совместим с IE6, выберите последний;
Но если он совместим с IE6, выберите последний;
Если вам нужна анимация, выберите GIF;
Фоновые изображения элементов на веб-сайте (например, фоны кнопок, фоны панели навигации) или очень подробные изображения или это предложение, если цвет монотонный, выберите PNG или GIF, рекомендуется первое. Но если вы выберете последнее для совместимости с IE6, вы должны учитывать проблему искажения; используйте меньше JPG, иначе это сделает эти вещи некрасивыми, если вы не используете альбомные изображения в качестве фона кнопки;
В содержании веб-сайта, изображения, которые вы делаете в реальной жизни, или изображения пейзажей, которые вы загружаете, сохраняйте JPG, чтобы улучшить эффект отображения и объем;
Все скриншоты должны быть в формате PNG. Конечно, если вы не стремитесь к идеальному эффекту отображения, а просто обращаете внимание на сам контент и допускаете небольшие дефекты изображения, вы можете выбрать JPG.
Напишите в конце
Независимо от того, какой тип изображения вы используете, вы должны учитывать его сжимаемость и сжимать его как можно без потерь. Например, ImageOptim — хороший инструмент для сжатия.
Например, ImageOptim — хороший инструмент для сжатия.
Кроме того, если ваши фотографии очень маленькие, вы даже можете рассмотретьBase64。
Спасибо за просмотр.
оригинал:http://blog.netsh.org/posts/jpg-png-gif_1327.netsh.html
justcode.ikeepstudying.com
Формат tiff или png что лучше. Графический формат. JPEG, GIF и PNG
15.06.2014
При создании сайтов на этапе верстки всегда стоит задача выбора того или иного формата для хранения изображений. Изображения можно сохранять в любом формате PNG, JPEG, GIF и десятке других, но какой формат выбрать, чтобы передать лучше качество с минимальным размером получаемого файла изображения?
Какой формат файла выбрать?
Формат GIF ограничен 256 цветами. Это формат без потерь и при его использовании достигается минимальное сжатие изображения. Формат GIF поддерживает анимацию (единственный из всех форматов) и прозрачность, но полупрозрачные картинки сохранить в нем не получится. За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть вертикальные линии (для веба, например, это могут быть вертикальные разделительные полосы, одноцветные иконки, графические точки и пр.).Он может быть использован для хранения чертежей, текстовой и знаковой графики в небольшом размере файла.
За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть вертикальные линии (для веба, например, это могут быть вертикальные разделительные полосы, одноцветные иконки, графические точки и пр.).Он может быть использован для хранения чертежей, текстовой и знаковой графики в небольшом размере файла.
Формат PNG является форматом, в котором сжатие происходит без потерь. В этом форматена каждый пиксел приходится 3 цветовых канала (RGB — красный, зеленый, синий), тем самым реализуется полноцветное формирование изображения без искажений. По качеству цветового отображения формат PNG может превосходить JPG, но по размеру файла будет также больше. Формат PNG поддерживает разные уровни прозрачности (полупрозрачность). За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть горизонтальные линии. И когда стоит задача выбрать сохранение файла в формате GIF или PNG, для случаев, когда картинка представляет из себя примитивные линии, стоит обращать внимание на положение этих линий — т. е. в формате GIF стоит сохранять изображения с вертикальными линиями , в PNG — горизонтальными. PNG является хорошим выбором для хранения чертежей, текст и знаковых графики в небольшом размере файла.
е. в формате GIF стоит сохранять изображения с вертикальными линиями , в PNG — горизонтальными. PNG является хорошим выбором для хранения чертежей, текст и знаковых графики в небольшом размере файла.
Формат JPG является форматом, в котором есть потери цвета. Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения — все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP. Фотографии, переливы, логотипы, бекграунды и пр. лучше сохранять в формате JPG.
Таким образом, при разработке сайтов можно добиться очень хороших результатов в скорости за счет правильного выбора формата хранения изображения.
Понравился материал — нажмите, пожалуйста, на кнопку =)
Мы все загружаем изображения, создаем фото, делаем «мемы», чтобы делиться ими в социальных сетях.
Краткий анализ графических форматов файлов
- JPG / JPEG / JFIF
- TIF / TIFF
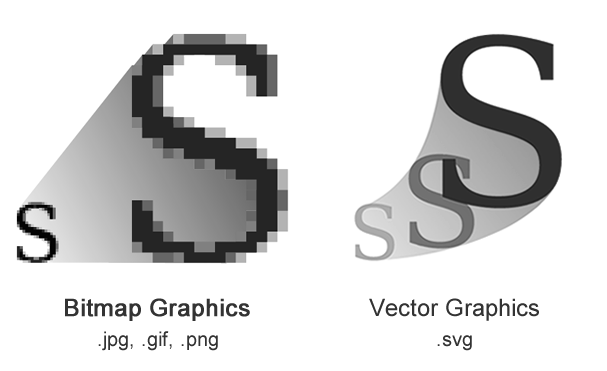
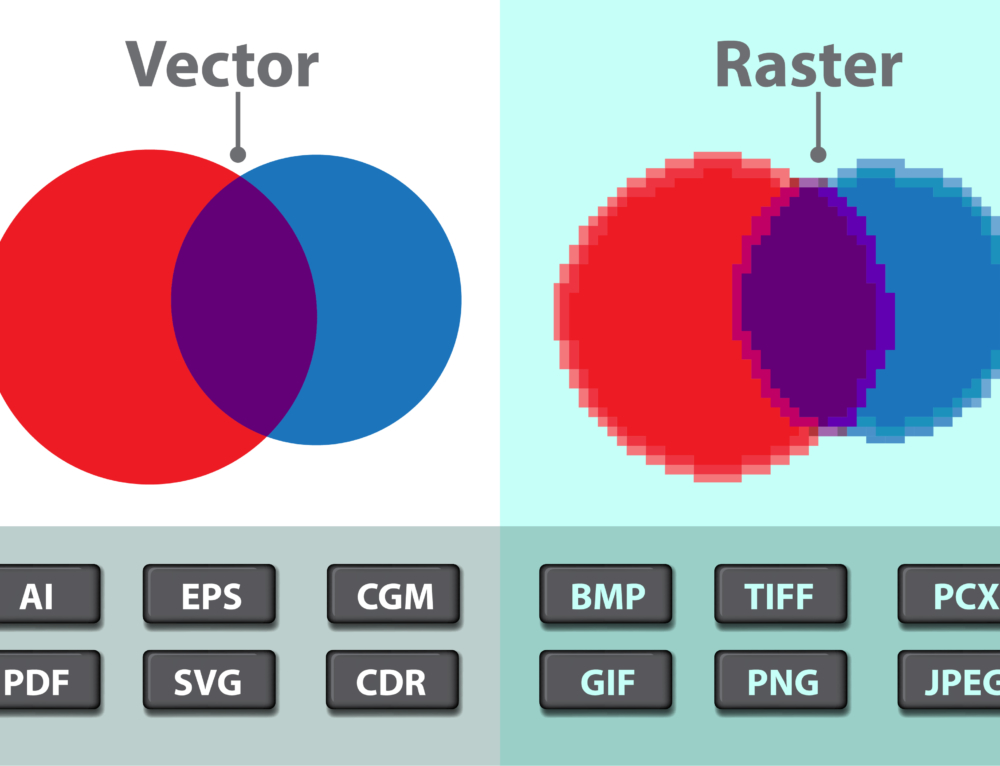
Прежде чем мы перейдем к пяти выбранным форматам файлов, хорошо бы знать, что есть два основных графических семейства: растр и вектор, и все форматы файлов изображений, перечисленные ниже, относятся к семейству растровых.
В растровой графике изображение собрано из пикселей, в то время как векторная графика собирается из путей, так называемых участков линий.
Сжатие файловКроме того, форматы файлов изображений можно различать на основе эффектов сжатия, называемых компрессией.
Компрессия может очень эффективно сжимать изображения буквально в два и более раза. Но при это почти всегда происходит потеря в качестве, так как основной алгоритм компрессии — выделить несколько пикселов и заменить их одним или двумя похожими по оттенку. Компрессионный файл никогда не будет точным представлением оригинала, за некоторым исключением. Поговорим об этом дальше. Сжатие файлов обычно подходит для небольших фотографий и не подходит для проф. рисунков или качественных иллюстраций, презентаций.
Компрессия без потерь в качестве — это тот же самый исходный файл, поскольку компрессия без сжатия является точным представлением оригинала.
Изображения JPG / JPEG / JFIFАббревиатура от : Joint Photographic Experts Group — Объединённая группа экспертов по фотографиям.
Расширения файлов : .jpg / .jpeg
Самый распространенный формат среди растровых файлов изображений. Цифровые фотокамеры сохраняют свои изображения именно в этом формате. Файлы JPEG применяют метод сжатия с потерями, который может значительно уменьшить размер файла без существенного ущерба для качества.
Минусы : этот формат не защищен от деградации поколений. Это означает, что при каждом редактировании и сохранении качество изображения с каждой новой версией файла будет ухудшаться.
Применяемость : непрозрачные изображения, устройства захвата изображений (гаджеты, фотокамеры, экш-камеры).
Формат изображения PNGАббревиатура от : Portable Network Graphics — портативная сетевая графика.
Расширение файлов : .png
Эта бесплатная альтернатива GIF с открытым исходным кодом, которая поддерживает 16 миллионов цветов, в отличие от GIF, максимум которого 256-цветовая палитра. Это лучший формат файлов для изображений с сохранением источника цветов. Формат подходит для передачи идеального баланса тона. Анимированный файл PNG доступен в формате APNG. Эти файлы, как правило, имеют прозрачный фон.
Формат подходит для передачи идеального баланса тона. Анимированный файл PNG доступен в формате APNG. Эти файлы, как правило, имеют прозрачный фон.
Минусы : Больше всего подходит для файлов больших размеров. Сам формат PNG не поддерживает анимированную графику.
Аббревиатура от : Tagged Image File Format — формат для хранения растровых графических изображений.
Расширение файлов : .tif / .tiff
Гибкий и легко расширяемый формат файла, способный сохранять файлы с большой глубиной цвета. Эти файлы имеют прозрачный фон. Они идеально подходят для логотипов компании.
Минусы : Не идеальны для веб-браузеров.
Применяемость : Начальный этап фотографических файлов в печати. Программные пакеты OCR.
Формат файла GIFАббревиатура от : Graphics Interchange Format — формат для обмена изображениями.
Расширение файлов
: .gifХотя GIF имеет низкую степень сжатия по сравнению с большинством видеоформатов, этот формат наиболее популярен среди пользователей для анимации изображений.
Минусы : формат ограничен 8-битной палитрой (256 цветов) и не подходит для фотографических изображений или сглаживания.
Применяемость : Графика, которая требует нескольких цветов, например упрощенные диаграммы, логотипы и анимации, которые состоят на более чем 50% из одного цвета.
Формат файла изображения BMPАббревиатура от : Bitmap Picture — дословно формат для хранения растровых изображений
Расширение файлов : .bmp
Этот формат разработан компанией Microsoft и предназначен для хранения больших несжатых файлов внутри ОС Windows.
Минусы : этот формат не использует сжатие.
Применяемость : упрощенная структура формата делает файлы bmp идеальными для программ Windows.
Это самые распространенные форматы файлов изображений, которые используются пользователями в настоящее время.
Наиболее популярные графические форматы, с которыми приходится сталкиваться пользователям интернета — JPEG, GIF и PNG. Давайте поговорим об особенностях каждого из них, дадим краткую характеристику и укажем сферу применения. Разберем также и то, как можно быстро переформатировать изображения с помощью различных программ и даже графических редакторов, ведь далеко не каждое устройство может читать новые или же малораспространенные форматы изображений.
Что такое графический формат?
Для начала скажем несколько слов о самом понятии графического формата, для того, чтобы было понятнее, с чем именно мы имеем дело. Данным определением обозначается метод хранения то есть всевозможных изображений и фотографий. Каждый графический формат имеет свои методы, особенности и сферу применения. В зависимости от этого одно и то же изображение, имеющее разное расширение, может иметь различные размер, глубину цвета, особенности использования.
Выделяют растровые, векторные и даже комплексные форматы. Но в данной статье мы поговорим только о растровой графике и способах ее хранения, так как большинство файлов имеют расширение, которое указывает на принадлежность изображения именно к ней.
JPEG — старый и надежный
Начнем, пожалуй, с наиболее популярного и распространенного расширения. Так, JPEG (который также обозначается с помощью еще одного сокращения — JPG) встречается на просторах интернета наиболее часто. Вспомните: даже ваши фотографии, сделанные на фотоаппарат или телефон, имеют расширение.jpeg.
В данном формате широко используется метод что иногда сказывается на качестве картинки. Он довольно популярный, несмотря на то, что для его использования требуется лицензия. Глубина цвета достигает 24 бит.
GIF — создан для хранения анимированных изображений и не только
Итак, разобрав с вами формат JPEG, мы должны упомянуть и второй по популярности — GIF. Он — один из старейших в мире растровой графики. Используется также для обмена изображениями при помощи сети Интернет, в особенности — электронной почты. Сжатие происходит без потери качества, а глубина цвета составляет 8 бит. Поддерживает не только прозрачность, но и анимацию.
Используется также для обмена изображениями при помощи сети Интернет, в особенности — электронной почты. Сжатие происходит без потери качества, а глубина цвета составляет 8 бит. Поддерживает не только прозрачность, но и анимацию.
Тут стоит заметить, что при конвертировании эффект анимации теряется, если, конечно, выбранный вами формат файла не поддерживает его.
PNG как новейший аналог GIF
Мы разобрали с вами формат JPEG и GIF, теперь же поговорим о PNG. Его многие пользователи интернета называют улучшенной версией GIF. Причина этому то, что в его основе лежат те же методы хранения, что и в файлах с расширением.gif. Тут же напомним о том, в отличие от своего предшественника, он не требует лицензии, что немаловажно.
При сжатии информации качество картинки не страдает, как и в предыдущем формате. При этом главное отличие в том, что он позволяет использовать неограниченное количество цветов. Стоит отметить, что глубина цвета может достигать 48 бит. Из-за того что формат сравнительно новый, он еще не получил мировой популярности, но уже сейчас его можно встретить на просторах Интернета.
Как конвертировать рисунок? Программы для изменения расширения
Итак, мы с вами разобрали формат JPEG, GIF и PNG — наиболее распространенные расширения, указывающие на Теперь же поговорим о том, как изменить формат того или иного изображения.
Иногда приходится сталкиваться с такой проблемой, когда браузер, программа, устройство не поддерживают файл с тем или иным расширением, особенно если устройство старое, а формат относительно новый. В таких случаях возникает потребность в переформатировании изображения. Как же решить эту проблему максимально быстро?
Для того чтобы изменить формат, можно воспользоваться стандартной программой Paint. Например, разберемся в том, как перевести в формат JPEG любое изображение. Для этого достаточно открыть нужную фотографию с помощью программы Paint или же, нажав на нужное изображение правой кнопкой мыши, выбрать пункт «Изменить». После открытия картинки следует выбрать в меню «Файл» (в новых версиях это главное меню программы) пункт «Сохранить как», а затем указать в окошке нужный вам формат, в данном случае — JPEG или же JPG.
Для этих же целей подойдут и хорошо известные всем CorrelDRAW, PhotoShop, а также специальные фотоконвертеры: PicJet Converter,FastStone PhotoResizer и многие другие. Некоторые из них позволяют делать пакетную обработку изображений, что значительно сокращает время работы с ними.
Итог
Мы с вами разобрались в том, что такое графический формат, указали на главные отличия основных популярных графических форматов, сферу их применения, дали краткую характеристику каждому из них. Выяснили также и то, что формат JPEG наиболее популярен в настоящее время.
Еще мы узнали, как быстро изменить формат изображения с помощью стандартных программ, установленных на компьютер или ноутбук. Также сказали пару слов о том, что есть и специальные конвертеры, с помощью которых можно быстро и легко изменять
что лучше для сайта WordPress?
Визуальная привлекательность имеет решающее значение в веб-дизайне. Внешний вид должен привлекать, вызывать эмоции и в конечном итоге улучшать трафик вашего сайта.
Формат файла изображения имеет большое значение. Использование правильного формата для правильной цели означает, что ваш дизайн будет выглядеть именно так, как вы планировали. И вы получите лучший баланс качества изображения и размера.
Хотя существуют десятки доступных графических форматов, JPG и PNG являются двумя наиболее часто используемыми графическими форматами в интернете.
Давайте рассмотрим особенности JPG и PNG и различия между обоими форматами файлов.
Почему вы должны заботиться о форматах файлов изображений?
Как уже говорилось ранее, существуют десятки форматов файлов изображений. Зачем вам беспокоиться о них?
Ну, как бы просто это ни казалось, неправильный формат может означать плохое качество веб-изображения, недостающую деталь или большую загрузку.
Время загрузки сайта
Эта тема очень дорога каждому владельцу сайта. Многочисленные исследования показывают, что если скорость загрузки сайта превышает 3 секунды, то вероятность отказа увеличивается.
Тяжелые изображения означают более длительное время загрузки. Напротив, более легкие изображения приводят к более быстрому времени загрузки и могут улучшить производительность вашего сайта.
Так как некоторые форматы изображений тяжелее, чем другие, было бы очень разумно использовать более легкие изображения на вашем сайте.
Читайте также: Как правильно оптимизировать изображения в WordPress
Внешний вид сайта
Любой может сказать, когда изображение не имеет хорошего качества. Размытые и некачественные изображения могут дать неверное представление о вас и вашем бренде.
Некоторые форматы файлов обеспечивают более красивые изображения, чем другие.
Какой бы формат вы ни использовали, должен быть баланс между качеством и производительностью. Давайте рассмотрим оба формата файлов (PNG и JPG) и их особенности.
Давайте рассмотрим оба формата файлов (PNG и JPG) и их особенности.
О формате JPEG
JPEG расшифровывается как Joint Photographic Experts Group и был разработан в 1992 году. Это сжатый формат изображения с потерями. Это означает, что качество изображения уменьшается по мере его сжатия.
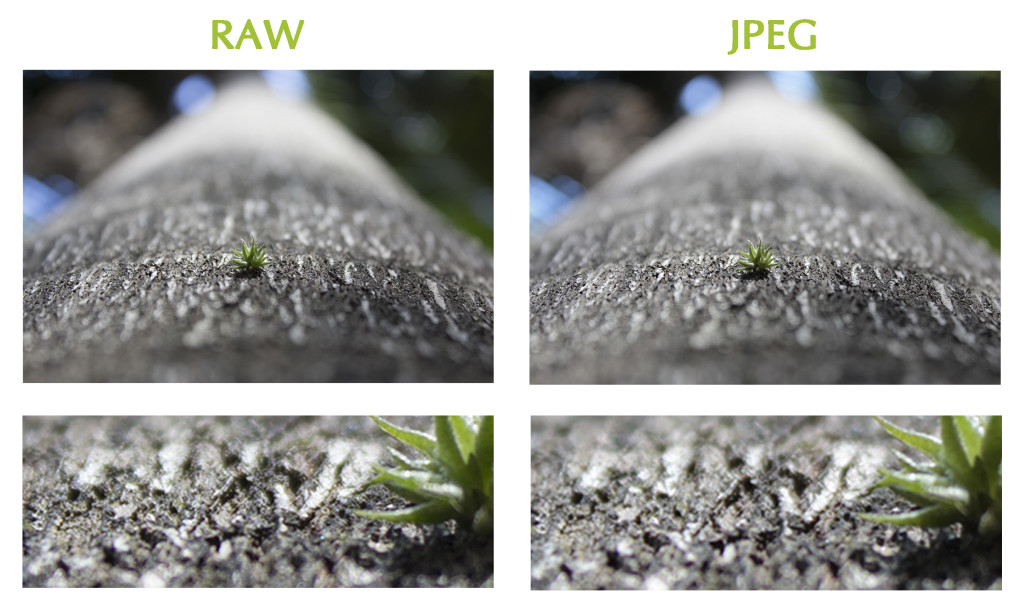
Это идеальный формат для интернета и отличный выбор для сохранения фотографий и изображений со сложными цветами и оттенками. Точно так же, как на картинке ниже:
Файлы JPEG являются одним из самых популярных форматов файлов в интернете по понятным причинам. Они небольшие по размеру, легко загружаются и могут содержать более 16 миллионов различных цветов.
Если вам нужно поделиться фотографией, JPEG — ваш лучший вариант. Он адекватно оптимизирован для фотосъемки и поддерживается на широком спектре платформ.
Полезно знать: JPG и JPEG — это одно и то же. Исходное расширение для совместного фотографического изображения в формате экспертной группы было ‘в формате JPEG’.
Но Windows (более ранние версии) требовала трехбуквенного расширения файла, следовательно, сокращая JPEG до JPG. Однако Linux использует JPEG, поскольку у него не было такого требования.
PNG
PNG (произносится как «ping») расшифровывается как портативная сетевая графика и впервые был выпущен в 1996 году. Он был разработан как непатентованная и улучшенная версия формата обмена графическими данными (GIF).
Этот тип формата изображений лучше всего использовать для хранения файлов с меньшим количеством цветов, таких как графические работы, иллюстрации и скриншоты. Это формат файла сжатия без потерь. Это означает, что он сохраняет качество изображения даже после уменьшения его размера файла.
PNG-изображения обычно представляют собой большие файлы и не очень хороши для фотографий. Их лучше использовать для изображений с некоторым текстом или линейным рисунком. Это происходит потому, что PNG отлично справляется с тем, чтобы контуры букв и тонкие линии графики казались четкими.
Тип файла PNG также дает вам контроль над прозрачностью, что делает его хорошим выбором для сохранения логотипов.
Скриншот ниже был сохранен в формате PNG.
Читайте также: Lazy load — отложенная (ленивая) загрузка изображений и видео на wordpress.
Вы можете ясно видеть буквы, темный и светлый фон, а также резкие линии.
Давайте сравним эти форматы
PNG vs JPG
PNG vs JPG: сжатие
JPEG и PNG используют различные методы сжатия или кодеки для хранения данных файла.
Начнем с того, что JPEG опирается на сжатие DCT (Discrete Cosine Transform). Этот метод работает путем деления изображения на части различной частоты. Затем он устраняет менее важные частоты. Вот почему мы говорим, что JPEG — это «потеря».
Хотя этот метод эффективен, некоторые «ненужные данные» безвозвратно теряются. В результате каждый раз, когда вы открываете, вносите изменения и сохраняете файл JPEG, происходит падение качества. Хотя это падение качества может остаться незамеченным.
PNG, с другой стороны, полагается на сжатие LZW (Lempel-Ziv-Welch). Это алгоритм сжатия данных без потерь, который приводит к тому же качеству изображения. PNG обеспечивает почти идеальное представление изображения.
PNG vs JPG: размер
Реальные фотографии и изображения с большим количеством цветов становятся меньше по размеру, когда вы сохраняете их в формате JPEG.
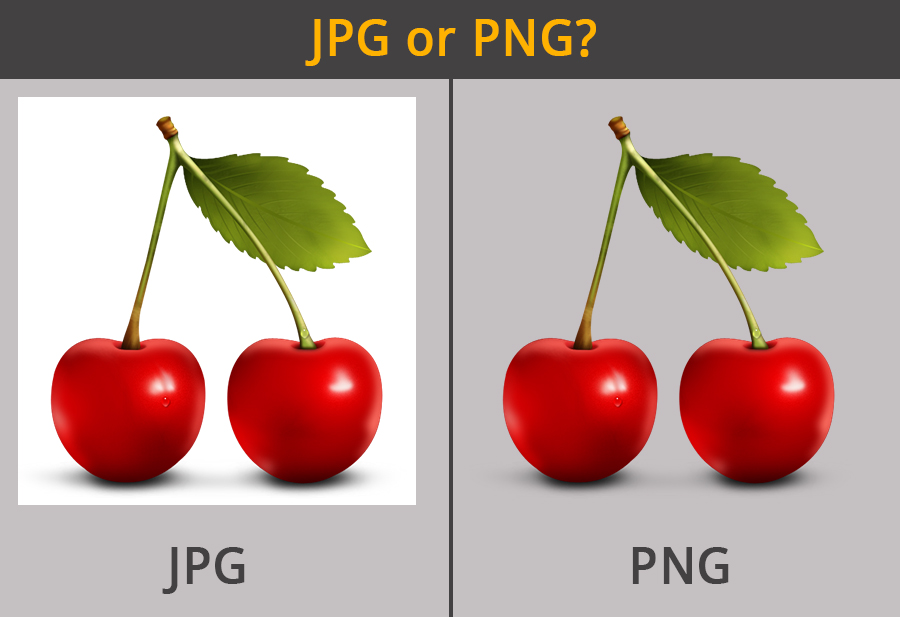
Вот бок о бок изображение цветка в обоих форматах.
Очевидно, что JPEG является прекрасным выбором для фотографий и реальных изображений, потому что вы в конечном итоге получаете гораздо меньшие файлы. Сохранение изображения в формате PNG потребовало бы больше места и пропускной способности.
С другой стороны, размеры файлов PNG меньше для иллюстраций, логотипов, линейного искусства и т. д.
Таким образом, сохранение реальных цветных фотографий и графики в формате JPEG приводит к уменьшению размера файлов и улучшению качества изображений. А скриншоты, логотипы и тому подобное лучше сохранять в формате PNG для меньших размеров файлов и лучшего качества.
PNG vs JPG: прозрачность
PNG поддерживает прозрачность, а JPEG-нет, что позволяет создавать изображения, которые безупречно накладываются на контент вашего сайта. Подобный этому:
Большинство программ редактирования используют клетчатый фон, чтобы показать прозрачность изображения. Эта функция отлично подходит для логотипов.
JPG, с другой стороны, имеет непрозрачный фон.
Сжатие изображений
Независимо от используемого формата файла (JPEG или PNG), вам может потребоваться оптимизировать/сжать ваши изображения для интернета. Это означает меньший размер изображения, больше места в памяти и быстрый веб-сайт.
Как вы сжимаете изображения для интернета? Есть два пути.
Специальное ПО
Первый метод предполагает использование программного обеспечения для редактирования изображений (например, Photoshop) перед загрузкой изображения на ваш сайт. Этот процесс дает вам больше контроля над качеством изображения.
Плагины WordPress
Если вам неудобно использовать программное обеспечение для редактирования изображений, для вас есть плагины WordPress.
Плагины оптимизируют ваши графические файлы, сжимая их автоматически, сохраняя при этом их качество как можно лучше.
Давайте рассмотрим некоторые инструменты, используемые для оптимизации изображений.
WP Smush
Этот плагин WordPress позволяет оптимизировать ваши изображения, а также изменять их размер и сжимать без видимого снижения качества. С более чем 1 миллионом активных установок и почти идеальным 5-звездочным рейтингом, это определенно любимый многими плагин.
Compress JPEG and PNG images
Этот плагин сжимает и оптимизирует JPGs и PNGs путем интеграции с сервисами сжатия изображений TinyJPG и TinyPNG. В среднем PNG-изображения автоматически сжимаются на 50-80%, а JPG-изображения сжимаются на 40-60% без явной потери качества.
Плагин Kraken WordPress
Этот плагин позволяет сжимать и оптимизировать ваши изображения (форматы JPG, PNG и GIF) с помощью Kraken.io API оптимизатора изображений. Он поддерживает как режимы оптимизации с потерями, так и без потерь.
PNG vs JPEG-заключение
Итак, PNG vs JPEG: что лучше для вашего сайта? Это зависит от обстоятельств. Они оба хорошо служат разным целям.
Форматы JPG лучше всего подходят для реальных изображений и изображений с большим количеством цветов, таких как фотографии. PNG идеально подходит для линейных чертежей, диаграмм, знаковой графики, иллюстраций, сканирования документов, архитектурных планов, логотипов или любого изображения с текстом.
PNG против JPG: что лучше для вашего сайта WordPress
Принимая решение о том, какие фотографии загрузить на свой веб-сайт , важно подумать о выборе соответствующего формата файла изображения (конечно, не считая того, что их содержание должно быть достаточно привлекательным). Несмотря на то, что существуют десятки форматов на выбор, PNG и JPG наиболее часто используются в Интернете.
Оглавление
Сжатие без потерь против сжатия с потерями
Что такое PNG?
Что такое JPG?
PNG против JPG — какой формат изображения выбрать для вашего сайта WordPress?
Заключительные слова
Но каковы различия между ними? Как вы узнаете, что приняли правильное решение, выбрав одно вместо другого? В этом противостоянии PNG и JPG мы обсудим каждый формат отдельно, поэтому к тому времени, когда вы дойдете до конца статьи, вы точно будете знать, какой тип файла выбрать. Темы, которые мы рассмотрим, включают:
Темы, которые мы рассмотрим, включают:
Сжатие без потерь против сжатия с потерями
Прежде чем мы углубимся в обсуждение PNG и JPG, важно провести различие между сжатием без потерь и сжатием с потерями. Поняв, что оба означают, вам будет легче понять разницу между двумя наиболее популярными типами файлов изображений.
Причина, по которой хотелось бы оптимизировать изображения для Интернета, в первую очередь состоит в том, чтобы экономьте место для хранения, быстрее передавайте файлы и избегайте снижения скорости загрузки страниц. Но неизбежно ли сжатие изображения влияет на качество вашего файла? Обязательно ли меньший размер файла означает низкое качество изображения? К счастью, одно не влечет за собой другого.
Сжатие без потерь — это метод, который уменьшает размер изображения, видео или аудиофайла без потери качества. Хотя в это может показаться трудным поверить, это правда и возможно, потому что каждый звуковой или графический файл содержит по крайней мере небольшое количество избыточной информации. Применяя метод сжатия без потерь, лишние данные удаляются. После этого у вас остается файл меньшего размера, чем исходный, но качество файла осталось неизменным. Еще одна замечательная особенность сжатия без потерь заключается в том, что оно позволяет восстанавливать исходные данные в любое время, поскольку при сжатии не теряется важная информация.
Применяя метод сжатия без потерь, лишние данные удаляются. После этого у вас остается файл меньшего размера, чем исходный, но качество файла осталось неизменным. Еще одна замечательная особенность сжатия без потерь заключается в том, что оно позволяет восстанавливать исходные данные в любое время, поскольку при сжатии не теряется важная информация.
Сжатие с потерями, с другой стороны, обеспечивает более высокую степень сжатия, чем сжатие без потерь, но оно также влияет как на размер изображения, так и на его качество. При применении он отбрасывает некоторые данные из файла, что означает, что вы не можете точно восстановить исходную версию. Конечным результатом является фотография, которая часто имеет несколько неровные края и пиксельные области, но эти изменения обычно нелегко заметить, по крайней мере, без внимательного изучения. Каждый раз, когда вы вносите изменения, удаленные данные исчезают навсегда. Но причина, по которой этот тип сжатия так популярен, заключается в том, что он может уменьшить размер файла более чем на 80%, что значительно сэкономит вам пропускную способность. И вы можете использовать его не только для визуального контента, но и для аудиофайлов.
И вы можете использовать его не только для визуального контента, но и для аудиофайлов.
Теперь, когда заложен краеугольный камень и мы освоили разницу между сжатием с потерями и без потерь, мы можем погрузиться в разговор о форматах PNG и JPG.
Что такое PNG?
PNG означает переносимую сетевую графику. Этот тип файла влечет за собой сжатие без потерь, и в этом заключается его самое большое преимущество перед JPG.
Файлы PNG поддерживают широкий диапазон цветов и оттенков серого. Они прекрасно работают с высококонтрастными изображениями, поскольку не сжимают пиксели. А поскольку файлы PNG сохраняют четкость файлов, они являются идеальным выбором для подробных иллюстраций и снимков экрана.
Еще одна замечательная особенность этого типа файлов заключается в том, что он сохраняет прозрачность как цветных изображений, так и изображений в градациях серого. Вы знаете, как люди используют клетчатый фон, чтобы показать, что изображение прозрачно? Если бы они сохранили файл в формате . JPG, прозрачность была бы потеряна, а за изображенным изображением был бы белый фон. PNG всегда сохраняет прозрачность, что особенно полезно при добавлении логотипа на ваш сайт., так как формат гарантирует, что даже элементы, расположенные за логотипом, будут хорошо видны. Кроме того, если ваши изображения имеют текст, лучше придерживаться .PNG, чтобы не испортить читаемость букв и избежать размытых линий.
JPG, прозрачность была бы потеряна, а за изображенным изображением был бы белый фон. PNG всегда сохраняет прозрачность, что особенно полезно при добавлении логотипа на ваш сайт., так как формат гарантирует, что даже элементы, расположенные за логотипом, будут хорошо видны. Кроме того, если ваши изображения имеют текст, лучше придерживаться .PNG, чтобы не испортить читаемость букв и избежать размытых линий.
Что такое JPG?
JPG используется взаимозаменяемо с JPEG и расшифровывается как Объединенная группа экспертов по фотографии. В свое время Windows ограничивала расширения имен файлов только тремя буквами, поэтому букву «E» пришлось на время убрать, а .JPG приобрел известность. Однако в настоящее время оба расширения набирают силу и используются одинаково.
Файлы JPG допускают сжатие с потерями, уменьшая размер файла при сохранении максимально возможного качества изображения. Веб-сайты, содержащие этот формат фотографий, загружаются быстро, к большому удовольствию пользователей. Алгоритм JPEG сканирует все изображение, находит пиксели, которые выглядят почти одинаково и имеют одинаковое значение, а затем группирует их в плитки. Хотя это помогает уменьшить окончательный размер файла, это также означает, что некоторые данные файла будут безвозвратно потеряны.
Алгоритм JPEG сканирует все изображение, находит пиксели, которые выглядят почти одинаково и имеют одинаковое значение, а затем группирует их в плитки. Хотя это помогает уменьшить окончательный размер файла, это также означает, что некоторые данные файла будут безвозвратно потеряны.
Файлы JPG поддерживают множество цветов, поэтому их обычно используют для сложных изображений с большим количеством оттенков и теней. Но поскольку падение качества изображения неизбежно, в отредактированном файле не будет столько цветов, сколько в исходной версии (даже если пользователи даже не смогут заметить разницу). Из-за ухудшения качества файла, которое происходит при сжатии, JPG не лучший выбор для детализированной графики, но он отлично подходит для фотографий.
PNG против JPG — какой формат изображения выбрать для вашего сайта WordPress?
Как правило, формат файлов PNG является лучшим вариантом, если пиксели на ваших фотографиях должны выглядеть четкими и четкими. Если вы планируете добавить графику, скриншоты, иллюстрации, диаграммы, графики или логотипы на свой сайт WordPress, выберите PNG.
Если вы планируете добавить графику, скриншоты, иллюстрации, диаграммы, графики или логотипы на свой сайт WordPress, выберите PNG.
Когда ваши изображения переполнены цветами, градиентами, тенями и текстурами, сохраните их в формате .JPG. Более того, если вы собираетесь делиться своими визуальными файлами в социальных сетях, скорее всего, формат JPG будет поддерживаться независимо от платформы, поскольку это в значительной степени стандарт совместимости. Как мы уже упоминали, этот тип файла загружается довольно быстро, поэтому, если вы, скажем, управляете интернет-магазином, JPG обеспечит быструю загрузку страниц, загроможденных товарами.
Есть также случаи, когда использование обоих форматов полезно. Например, если вы сделали фотографию природы, к которой добавили текст, лучше всего использовать два растровых файла. Вы должны использовать JPG для ландшафта и PNG для избранного текста, так как фон позади него должен быть прозрачным.
Заключительные слова
Оптимизация изображений для Интернета не требует особых навыков. Вам даже не нужно знать, как использовать программное обеспечение для редактирования. Самый простой способ сделать это — установить плагин сжатия изображений WordPress и легко сжимать файлы в формат, который лучше всего соответствует вашим требованиям. А в игре PNG против JPG кто берет корону? Что ж, окончательный результат завязан. Нет явных победителей, и один формат не лучше другого.. Все зависит от того, какой контент вы хотите добавить на свой сайт и как быстро вы хотите, чтобы ваш сайт загружался. Если вы хотите добавить высококачественную сложную графику, PNG — лучший выбор. Когда скорость загрузки веб-сайта имеет первостепенное значение, и вы планируете украсить свои страницы привлекательными изображениями, вам следует выбрать JPG.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
PNG против JPG против GIF против BMP и TIF: объяснены форматы файлов изображений
Мы все загружаем изображения или делаем мемы, чтобы делиться ими в социальных сетях случайно или для профессиональной работы.![]() Но поскольку превращение всего в PDF решает проблемы с качеством, нам, похоже, не нужно искать форматы файлов изображений. Но каков вред в знании того, какие форматы файлов изображений лучше всего подходят для этой цели? В этом сообщении обсуждаются следующие форматы файлов изображений и указывается, какой формат изображения подходит для таких случаев:
Но поскольку превращение всего в PDF решает проблемы с качеством, нам, похоже, не нужно искать форматы файлов изображений. Но каков вред в знании того, какие форматы файлов изображений лучше всего подходят для этой цели? В этом сообщении обсуждаются следующие форматы файлов изображений и указывается, какой формат изображения подходит для таких случаев:
- JPG / JPEG / JFIF
- PNG
- TIF / TIFF
- GIF
- BMP.
Мы все слышали о большинстве этих форматов файлов, и многие из нас точно знают, когда использовать, но многие другие этого не делают. Итак, вот краткий учебник.
Растр против вектора
Прежде чем перейти к пяти выбранным форматам файлов, хорошо знать, что есть два основных графических семейства: Растр и Вектор, а также весь файл изображения форматы, перечисленные ниже, относятся к семейству Raster. Графика Растр состоит из пикселей, а Графика Vector состоит из путей. Кроме того, когда вы говорите о BITMAP, вы имеете в виду Raster.
Lossy vs Lossless compression
Опять же, форматы файлов изображений можно различать на основе эффектов сжатия:
- Lossy compression : он может сжимать изображения очень эффективно, но поскольку он не кодирует всю информацию, он не будет точным представлением оригинала, когда он будет восстановлен как изображение.
- Без потерь : он кодирует всю информацию из оригинала и остается и остается точным представлением оригинала при распаковке
Uncompressed Формат файла занимает наибольшее количество данных и является точным изображением изображения.
Изображения JPG / JPEG / JFIF
Полная форма : Совместная группа экспертов по фотографии.
Расширение :.jpg /.jpeg
Самый распространенный формат файла изображения, в котором цифровые камеры сохраняют свои изображения. Файлы JPEG применяют метод сжатия с потерями, который может значительно уменьшить размер файла без ущерба для качества. Это формат по умолчанию для файлов Microsoft Paint.
Это формат по умолчанию для файлов Microsoft Paint.
Против : Этот формат не защищен от деградации поколений. Это означает, что при каждом редактировании и сохранении; качество изображения ухудшится.
Приложение : неподвижные изображения, хранилища устройств захвата изображений, светлые и темные сфокусированные изображения.
Формат изображения PNG
Полная форма : Portable Network Graphics
Расширение :.png
Эта бесплатная альтернатива GIF с открытым исходным кодом предлагает 16 миллионов цветов. Это лучший формат файлов для изображений с истинным цветом, которым необходим идеальный баланс тона. Формат анимированного файла PNG доступен в формате APNG. Эти файлы имеют прозрачный фон.
Против : лучше всего работает с большими размерами файлов. Сам формат PNG не поддерживает анимированную графику.
Приложение : редактирование изображений, веб-изображения, изображения с участием слоев, такие как прозрачность или эффекты затухания. Он создает веб-образы.
Он создает веб-образы.
Расширение файла TIF
Полная форма : Tagged Image File Format.
Расширение :.tif /.tiff
Гибкий и легко расширяемый формат файла, способный обрабатывая специфические цветовые пространства устройства. Эти файлы имеют прозрачный фон. Они идеально подходят для логотипов компаний.
Против : не идеально подходит для веб-браузеров.
Приложение : стандарт фотографического файла в печати. Программные пакеты OCR.
Формат файла GIF
Полная форма : Формат обмена изображениями
Расширение :.gif
Хотя этот имеет низкую степень сжатия, чем большинство видеоформатов, наиболее распространенный формат анимации изображений.
Против : ограничен 8-битной палитрой (256 цветов), не подходит для фотографических изображений или сглаживания.
Приложение : Графика, которая требует нескольких цветов, например упрощенные диаграммы, логотипы и анимации, которые имеют большие части одного цвета.
Формат файла BMP
Полная форма : Стенды для растрового изображения
Расширение :.bmp
Эти большие несжатые файлы связаны с графическими файлами внутри операционной системы Windows.
Против : этот формат без потерь, то есть он не может быть сжат.
Приложение : их упрощенная структура делает их идеальными для программ Windows.
Это самые распространенные форматы файлов изображений, которые мы используем. Теперь, когда вы знаете, какой из них идеально подходит для какой-либо цели, вы сможете лучше управлять файлами изображений.
PNG, JPG, GIF, BMP, TIF: объяснение форматов файлов изображений
Все мы загружаем изображения или создаем мемы, чтобы делиться ими в социальных сетях случайно или для профессиональной работы. Но поскольку преобразование всего в PDF решает проблемы с качеством, нам, похоже, не нужно разбираться в форматах файлов изображений. Но какой вред от знания того, какие форматы файлов изображений лучше всего подходят для каких целей? В этом посте обсуждаются следующие форматы файлов изображений и рассказывается, какой формат изображения подходит для каких случаев:
- JPG / JPEG / JFIF
- PNG
- TIF / TIFF
- Гифка
- BMP.

Все мы слышали о большинстве из этих форматов файлов, и многие из нас точно знают, когда какой из них использовать, а многие другие — нет. Итак, вот краткое руководство.
Растр против вектора
Прежде чем мы перейдем к пяти выбранным форматам файлов, полезно знать, что есть два основных графических семейства, растровые и векторные, и все перечисленные ниже форматы файлов изображений принадлежат к семейству растровых. Растровая графика состоит из пикселей, а векторная графика — из контуров. Кроме того, когда вы говорите о BITMAP, вы имеете в виду растр.
Сжатие с потерями и сжатие без потерь
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Опять же, форматы файлов изображений можно различать по эффектам сжатия:
- Сжатие с потерями: он может очень эффективно сжимать изображения, но, поскольку он не кодирует всю информацию, он не будет точным представлением оригинала, когда он будет восстановлен как изображение.
 Обычно они подходят для фотографий, но не для рисунков или иллюстраций.
Обычно они подходят для фотографий, но не для рисунков или иллюстраций. - Сжатие без потерь: оно кодирует всю информацию из оригинала и остается и остается точным представлением оригинала при его распаковке.
Несжатый формат файла занимает больше всего данных и является точным представлением изображения.
Изображения JPG / JPEG / JFIF
Полная форма: Объединенная группа экспертов по фотографии.
Расширение: .jpg / .jpeg
Самый распространенный формат файлов изображений, в котором цифровые камеры сохраняют свои изображения. В файлах JPEG применяется метод сжатия с потерями, который может помочь значительно уменьшить размер файла без ущерба для качества. Это формат по умолчанию для файлов Microsoft Paint.
Минусы: этот формат не застрахован от деградации поколений. Это означает, что при каждом редактировании и повторном сохранении; качество изображения ухудшится.
Применение: неподвижные изображения, хранилище устройств захвата изображений, изображения с фокусировкой на свет и темноту.![]()
PNG изображение
Полная форма: Portable Network Graphics
Расширение: .png
Эта бесплатная альтернатива GIF с открытым исходным кодом предлагает 16 миллионов цветов. Это лучший формат файлов для полноцветных изображений, требующих идеального баланса тонов. Анимированный файл формата PNG доступен с форматом APNG. Эти файлы имеют прозрачный фон.
Минусы: лучше всего работает с файлами большего размера. Сам формат PNG не поддерживает анимированную графику.
Применение: редактирование изображений, веб-изображения, изображения со слоями, например эффекты прозрачности или затухания. Он создает удобные для Интернета изображения.
Расширение файла TIF
Полная форма: формат файла изображения с тегами.
Расширение: .tif / .tiff
Гибкий и легко расширяемый формат файла, способный работать с цветовыми пространствами, зависящими от устройства. Эти файлы имеют прозрачный фон. Они идеально подходят для логотипов компаний.
Минусы: не идеален для веб-браузеров.
Применение: стандартный фотофайл в печати. Программные пакеты OCR.
Формат файла GIF
Полная форма: формат обмена графикой
Расширение: .gif
Хотя этот формат имеет более низкую степень сжатия, чем большинство видеоформатов, это наиболее распространенный формат анимации изображений.
Минусы: ограничено 8-битной палитрой (256 цветов), не подходит для фотографических изображений или дизеринга.
Применение: графика, для которой требуется несколько цветов, например упрощенные диаграммы, логотипы и анимация, в которых большие части одного цвета.
Формат файла изображения BMP
Полная форма: означает растровое изображение
Расширение: .bmp
Эти большие несжатые файлы связаны с графическими файлами в ОС Windows.
Минусы: этот формат не содержит потерь, то есть его нельзя сжать.
Применение: их упрощенная структура делает их идеальными для программ Windows.
Это самые распространенные форматы файлов изображений, которые мы используем. Теперь, когда вы знаете, какой из них идеально подходит для каких целей, вы сможете лучше управлять своими файлами изображений.
Теперь, когда вы знаете, какой из них идеально подходит для каких целей, вы сможете лучше управлять своими файлами изображений.
.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Какой формат изображения лучше для вашего сайта?
PNG или JPG: что лучше для вашего сайта? Визуальная привлекательность имеет решающее значение в веб-дизайне. Он способен привлекать, вызывать эмоции и, в конечном итоге, улучшать посещаемость вашего сайта. Есть ряд компонентов, которые способствуют общей красоте веб-сайта.
Изображения являются одним из них. Но помимо того, что они делают ваш сайт красивым, изображения рассказывают истории и оживляют ваш текст. Они передают информацию и облегчают ее понимание.
Да, изображения великолепны! Но формат файла изображения тоже имеет значение. Использование правильного формата для правильной цели означает, что ваш дизайн будет выглядеть именно так, как вы планировали. И вы получите наилучшее соотношение качества и размера изображения.
И вы получите наилучшее соотношение качества и размера изображения.
Несмотря на то, что доступны десятки форматов изображений, JPG и PNG являются двумя наиболее часто используемыми форматами изображений в Интернете.
Давайте кратко рассмотрим особенности JPG и PNG и различия между обоими форматами файлов.
Содержание:
- Зачем вам форматы изображений?
- О формате JPEG
- О PNG
- JPG против PNG: сжатие
- PNG против JPG: размер
- JPG против PNG: прозрачность
- Сжатие изображения
- Заключение.
Почему вас должны волновать форматы файлов изображений?
Как было сказано ранее, доступны десятки форматов файлов изображений. Почему вы должны беспокоиться о них?
Как бы просто это ни казалось, неправильный формат может означать плохое веб-изображение, отсутствующие детали или большую загрузку. Давайте посмотрим на это подробнее.
Время загрузки сайта:
Эта тема очень дорога каждому владельцу сайта. Многочисленные исследования показывают, что если скорость загрузки сайта превышает 3 секунды, процент отказов увеличивается .
Многочисленные исследования показывают, что если скорость загрузки сайта превышает 3 секунды, процент отказов увеличивается .
Тяжелые изображения увеличивают время загрузки. Напротив, более легкие изображения ускоряют загрузку и могут повысить производительность вашего сайта.
Некоторые форматы изображений тяжелее других. Было бы разумно использовать более светлые изображения на вашем сайте.
Внешний вид сайта:
Любой может сказать, что изображение некачественное. Размытые и некачественные изображения могут дать неверное представление о вас и вашем бренде.
В некоторых форматах изображения выглядят лучше, чем в других.
Какой бы формат вы ни использовали, должен быть баланс между качеством и производительностью . Давайте рассмотрим оба формата файлов (PNG и JPG) и их особенности.
О JPEG
JPEG расшифровывается как Joint Photographic Experts Group и был разработан в 1992. Это формат сжатого изображения с потерями. Это означает, что качество изображения снижается по мере его сжатия.
Это означает, что качество изображения снижается по мере его сжатия.
Это идеальный формат для Интернета и отличный выбор для сохранения фотографий и изображений со сложными цветами и оттенками . Как на изображении ниже:
Файлы JPEG являются одним из самых популярных форматов файлов в Интернете по очевидным причинам. Они небольшого размера, легко загружаются и могут содержать более 16 миллионов различных цветов.
Если вам нужно поделиться фотографией, JPEG — лучший вариант. Он адекватно оптимизирован для фотографии и поддерживается на широком спектре платформ.
Примечание: JPG и JPEG — это одно и то же. Первоначальным расширением формата изображения Объединенной группы экспертов по фотографии было «JPEG». Но для Windows (более ранние версии) требовалось трехбуквенное расширение файла, что уменьшало JPEG до JPG. Однако в Linux используется JPEG, поскольку у него нет такого требования.
О PNG
PNG (произносится как « ping») означает переносимую сетевую графику и был впервые выпущен в 1996 году. Он был разработан как незапатентованная и расширенная версия формата обмена графикой (GIF).
Он был разработан как незапатентованная и расширенная версия формата обмена графикой (GIF).
Этот тип формата изображения лучше всего подходит для хранения файлов с меньшим количеством цветов, таких как графические работы, иллюстрации и скриншоты . Это формат файла со сжатием без потерь. Это означает, что он сохраняет качество изображения даже после уменьшения размера файла.
Изображения PNG обычно представляют собой большие файлы и не очень хороши для фотографий. Их лучше использовать для изображений с текстом или штриховой графикой. Это связано с тем, что PNG отлично справляется с тем, чтобы сделать контуры букв и тонкие линии графики четкими.
Тип файла PNG также позволяет управлять прозрачностью, что делает его хорошим выбором для сохранения логотипов.
Скриншот ниже был сохранен в формате PNG.
Вы можете четко видеть буквы, темный и светлый фон и четкие линии.
PNG и JPG: сжатие
JPEG и PNG используют разные методы сжатия или кодеки для хранения данных файла.
Начнем с того, что JPEG использует сжатие DCT (дискретное косинусное преобразование) . Этот метод работает путем разделения изображения на части с разными частотами. Затем он удаляет менее важные частоты. Вот почему мы говорим, что JPEG «с потерями».
Хотя этот метод эффективен, определенные «ненужные данные» безвозвратно теряются. В результате каждый раз, когда вы открываете, вносите изменения и сохраняете файл JPEG, качество будет падать. Хотя это падение качества может остаться незамеченным.
PNG, с другой стороны, полагается на сжатие LZW (Lempel-Ziv-Welch) . Это алгоритм сжатия данных без потерь, обеспечивающий одинаковое качество изображения. PNG обеспечивает почти идеальное представление изображения. Это его самый большой недостаток по сравнению с изображениями в формате JPEG.
PNG против JPG: размер
Реальные фотографии и многоцветные изображения меньше по размеру при сохранении их в формате JPEG.
Вот изображение цветка рядом в обоих форматах.
Очевидно, что JPEG — прекрасный выбор для фотографий и изображений из реальной жизни, потому что в итоге вы получаете файлы гораздо меньшего размера. Сохранение изображения в формате PNG потребовало бы больше места и трафика.
Размер файла PNG, с другой стороны, меньше для иллюстраций, логотипов, штриховой графики и т. д.
Приведенный выше снимок экрана был сохранен в формате PNG и имеет размер файла 67,5 КБ. В формате JPEG он на 3,5 КБ тяжелее и весит 71 КБ.
Таким образом, сохранение реальных цветных фотографий и графики в формате JPEG приводит к уменьшению размера файлов и повышению качества изображений. С другой стороны, скриншоты, логотипы и тому подобное лучше сохранять в формате PNG, так как файлы меньшего размера и лучшего качества.
PNG и JPG: прозрачность
PNG поддерживает прозрачность, а JPEG — нет . Это позволяет создавать изображения, которые безупречно накладываются на содержимое вашего сайта. Вот так:
Вот так:
Большинство программ редактирования используют клетчатый фон, чтобы показать прозрачность изображения. Эта функция отлично подходит для логотипов.
JPG, с другой стороны, имеет непрозрачный фон.
Сжатие изображений
Независимо от используемого формата файлов (JPEG или PNG) вам может потребоваться оптимизировать/сжать изображения для размещения в Интернете. Это будет означать изображение меньшего размера, больше памяти и быстрый веб-сайт.
Как вы сжимаете изображения для Интернета? Есть два способа.
Первый метод предполагает использование программного обеспечения для редактирования изображений (например, Photoshop) перед загрузкой изображения на ваш веб-сайт. Этот процесс дает вам больше контроля над качеством изображения.
Если вам неудобно использовать программное обеспечение для редактирования изображений, для вас есть плагины WordPress.
Плагины оптимизируют ваши файлы изображений, автоматически сжимая их, максимально сохраняя их качество.
Давайте посмотрим некоторые инструменты, используемые для оптимизации изображений .
WP Smush
Этот плагин WordPress позволяет оптимизировать изображения, изменять их размер и сжимать без видимого снижения качества. С более чем 1 миллионом активных установок и почти идеальным 5-звездочным рейтингом, это, безусловно, любимый плагин публики.
Сжатие изображений JPEG и PNG
Этот подключаемый модуль сжимает и оптимизирует файлы JPG и PNG путем интеграции со службами сжатия изображений TinyJPG и TinyPNG. В среднем изображения PNG автоматически сжимаются на 50-80%, а изображения JPG сжимаются на 40-60% без явной потери качества.
Плагин Kraken для WordPress
Этот плагин позволяет сжимать и оптимизировать изображения (форматы JPG, PNG и GIF) с помощью API Kraken.io Image Optimizer. Он поддерживает режимы оптимизации как с потерями, так и без потерь.
PNG или JPEG — заключение
Итак, PNG или JPEG: что лучше для вашего сайта? Как вы уже должны знать, ответ «это зависит».
Они оба хорошо служат разным целям.
Форматы JPG лучше всего подходят для реальных изображений и многоцветных изображений, таких как фотографии. PNG идеально подходит для штриховых рисунков, диаграмм, пиктограмм, иллюстраций, сканированных документов, архитектурных планов, логотипов или любых изображений с текстом.
Подробнее Полезные статьи:
В чем разница между PNG и JPG и что лучше
Реклама
Файлы изображений могут быть сохранены в различных типах файлов, потому что некоторые из них имеют свои особенности. Понимание того, какой из них является правильным для использования в определенных ситуациях, может быть не всегда простым. Когда вы работаете с изображениями, вам нужно очень хорошо понимать, что вы пытаетесь сделать.
Например, в обсуждении PNG и JPG у них есть как свои плюсы, так и минусы, и чтобы получить от них максимум, их нужно использовать соответствующим образом. Это связано с тем, что неправильный формат изображения приведет к увеличению файлов, что приведет к замедлению работы веб-сайта, а это никому не нужно в современном мире скорости и связи.
Изображения имеют разные размеры и формы, наиболее распространенными являются два формата: PNG и JPG. Это потому, что они совместимы со всеми браузерами и потребностями обычных пользователей.
Чтобы выяснить, какой из них лучше использовать в дилемме PNG или JPG, давайте проверим больше информации о каждом из них.
PNGФормат файлов PNG был создан в 1990-х годах для замены широко известного формата GIF. Определенные ограничения GIF привели к появлению PNG.
Формат файла PNG был разработан для передачи изображений в Интернете, а не для печати графики, поэтому он не поддерживает цветовые пространства, отличные от RGB, такие как, например, CMYK.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов за первые 5 минут подписки.
Какое преимущество .png заключается в том, что он предлагает множество уровней разнообразия и прозрачности, что означает, что фон PNG может быть полностью прозрачным, что важно для логотипов PNG и подобных? Это также отличный выбор, когда мы думаем об изображениях с эффектами затухания.
JPG — это тип файла, разработанный Объединенной группой экспертов по фотографии (JPEG) с целью создания стандарта для фотографов. Что делает JPEG, так это сжимает данные изображения, и он делает это, уменьшая части изображения до блоков пикселей.
Этот формат изображения был создан, чтобы минимизировать размер файлов фотографий, чтобы их можно было легко использовать в Интернете. Таким образом, это означает, что многие изображения, которые вы найдете в Интернете, будут в формате JPG.
PNG vs JPGМногие спрашивают, какой формат лучше, PNG или JPG? Хотя большинство из нас, вероятно, иногда полностью игнорирует этот аспект, люди, которые чаще работают с фотографиями, наверняка понимают этот аспект еще лучше.
Сходства и различия Png или jpg, вот в чем вопрос! Оба формата поддерживают одинаковые уровни глубины цвета и могут поддерживать метаданные, чересстрочную развертку и управление цветом. Однако ни один из них не поддерживает анимацию, слои или HDR.
Однако ни один из них не поддерживает анимацию, слои или HDR.
Что отличает PNG и JPG, так это тот факт, что PNG поддерживает прозрачность изображения, а JPEG — нет. Более чем часто индексация цвета доступна для 1-8-битных PNGS, но вообще не поддерживается в JPEG.
Изображения, содержащие текстИногда вам может понадобиться использовать изображения с текстом, и выбор между PNG и JPG может привести к путанице. PNG лучше подходят для этого типа изображения, а также для графики с мелкими деталями.
Важное различие между jpg и png заключается в том, что если вы используете JPG, контуры букв вместе с тонкими линиями, используемыми в графике, будут выглядеть менее четкими.
Сжатие JPG и PNG используют разные методы сжатия. JPG использует сжатие с потерями на основе DCT, которое снижает качество, чтобы получить меньший размер файла, и PNG, который отдает приоритет качеству и использует алгоритм сжатия DEFLATE.
Реклама
Разница между png и jpg заключается в том, что в PNG размер файла не так просто настроить, и вам нужна отдельная программа, в то время как размер файла JPG можно легко настроить во время сохранения.
Основные атрибуты изображения в формате JPEG:Меньший размер файла
Это одно из самых больших преимуществ изображений в формате JPG. Если вы создаете веб-сайт с использованием изображений JPG, это всегда обеспечит более быстрое время загрузки страницы вместе с лучшим пользовательским интерфейсом, поскольку файлы имеют небольшой размер.
Если сохраняется файл JPEG, степень сжатия составляет 10:1, поэтому, если, допустим, у вас есть фотография размером 10 МБ, то сохраненная будет иметь размер 1 МБ.
Сжатие приводит к потере качества
Хотя уменьшение размера является большим преимуществом JPG, оно также является и его слабостью. Алгоритм, который используется для сжатия изображений JPEG, находит пиксели, которые имеют более или менее одинаковый цвет или значение. Это приведет к уменьшению размера файла с небольшим ухудшением изображения, но это также означает, что вы потеряете все данные после сохранения файла.
Это приведет к уменьшению размера файла с небольшим ухудшением изображения, но это также означает, что вы потеряете все данные после сохранения файла.
Большой размер файла
Одна из причин того, что изображения PNG и JPG используются по-разному, связана с их размером. Изображения PNG имеют другое сжатие изображения, когда их размер уменьшается, и отличается от сжатия JPG.
Качество изображения без потерь
Сжатие LZW используется при создании изображения PNG, но это не приводит к ухудшению качества. Итак, это означает, что изображение сохраняется, редактируется и открывается много раз без ухудшения качества во времени. Разница между jpeg и png в том, что при редактировании или повторном сохранении они всегда сжимаются и теряют больше информации.
Обычные изображения Поскольку графика и изображения с буквами обычно выглядят лучше в файле . png, с обычными фотографиями JPG является вариантом для онлайн, поскольку они имеют меньший размер . Если вы выберете PNG, они могут сильно замедлить работу вашего сайта, а это означает, что ваши пользователи могут быть недовольны этим.
png, с обычными фотографиями JPG является вариантом для онлайн, поскольку они имеют меньший размер . Если вы выберете PNG, они могут сильно замедлить работу вашего сайта, а это означает, что ваши пользователи могут быть недовольны этим.
Большая разница между изображениями .jpg и .png заключается в том, что только формат .png поддерживает прозрачный фон.
ПопулярностьИтак, png или jpg какой лучше использовать? Популярность PNG довольно сильно выросла, потому что он поддерживает прозрачность и может использоваться для определенных веб-дизайнов. Тем не менее, большинство изображений, которые мы видим в Интернете, по-прежнему имеют формат JPEG, и в ближайшее время это не изменится.
Какой формат лучше? Мы можем сказать, что изображения JPG идеально подходят для использования в Интернете, потому что они уменьшают размер файла и мы не получаем слишком большой потери качества. Они также хороши, когда мы хотим отправлять электронные письма или печатать изображения с высоким разрешением.
Они также хороши, когда мы хотим отправлять электронные письма или печатать изображения с высоким разрешением.
PNG, с другой стороны, отлично подходят для веб-графики, особенно для логотипов и иллюстраций. Их можно изменять в небольшие габариты и это еще один плюс. Самым большим преимуществом png является то, что изображение может быть прозрачным, что позволяет без проблем размещать различные рисунки поверх фона. PNG также является отличным выбором, если вы хотите, чтобы изображения редактировались и сохранялись несколько раз.
Обобщенные возможности и преимущества файлов JPG и PNG Возможности и преимущества файлов JPG:- используется для фотографий
- лучший выбор для скриншотов фильмов или подобного контента
- файлы меньшего размера
- быстрая загрузка страницы
- сжатие с потерями
- редактирование и повторное сохранение ухудшают качество, но не замечаются, если у вас не большое количество сохранений
- используется для иллюстраций и других дизайнерских работ
- отлично подходит для детальных иллюстраций
- изображения, сохраненные на прозрачном фоне, лучше использовать на своем веб-сайте
- поддержка цветов и оттенков серого
- легко изменить цвета файлов PNG
- меньшее количество используемых цветов приводит к уменьшению размера файла
В заключение, битва между PNG и JPG на самом деле не имеет победителя. Это действительно зависит от вашего направления работы и того, для чего они вам нужны, когда вы выбираете расширения изображений, которые вы хотите использовать.
Это действительно зависит от вашего направления работы и того, для чего они вам нужны, когда вы выбираете расширения изображений, которые вы хотите использовать.
Если вам понравилась эта статья о PNG и JPG, прочтите и эти:
- Gimp и Photoshop: в чем разница и почему лучше выбрать один из них
- Коллекция полезных руководств по типографике в Photoshop
- Лучшие экшены Photoshop для ретуши фотографий
- альтернатив Photoshop, которые вы можете использовать
Какой формат лучше?
2021-03-04
При работе с цифровыми файлами и их создании важно знать, какой формат лучше всего подходит для определенного типа времени. Поскольку мы не можем говорить обо всех форматах файлов и сравнивать их все сразу, в этом посте мы сосредоточимся на форматах файлов изображений.
Существует также множество форматов файлов изображений, которые вы можете выбрать, включая TIGG, JPEG (JPG), PNG, Bitmap, файлы изображений RAW и EPS. Каждый из них лучше всего подходит для конкретного использования изображения. Например, TIFF лучше всего подходит для печати, поскольку его не нужно сжимать. Точно так же JPG и PNG лучше всего подходят для веб-графики.
Но какой из них лучше?
На этот вопрос сложно ответить, потому что все зависит от того, что вы собираетесь делать с изображением (общий доступ, сжатие, печать) и типа изображения (векторное изображение, веб-графика и т. д.). И, поскольку очень сложно сказать «Это лучший формат!», мы решили дать вам обзор только 3 из них: JPG, PNG и PDF.
Подождите, PDF?
Да! Хотя это и не один из классических форматов файлов изображений, PDF обычно используется для обмена, печати и загрузки высококачественных изображений.
Итак, давайте проверим их!
JPG, PNG и PDF: обзор
Прежде чем перейти к сравнению этих трех форматов, давайте рассмотрим каждый из них по отдельности. Это даст вам более подробную информацию о том, что представляет собой каждый файл и для чего его лучше всего использовать.
Это даст вам более подробную информацию о том, что представляет собой каждый файл и для чего его лучше всего использовать.
JPG
Этот формат был создан Объединенной группой экспертов по фотографии (JPEG), от которой он и получил свое название. Он в основном используется для сжатия изображений, чтобы они имели меньший размер, что упрощает их совместное использование и использование в веб-дизайне.
Однако это формат с потерями, что означает, что изображение, сохраненное как .jpg или .jpeg, будет сжато или некоторая информация о файле будет потеряна. Также есть потеря качества, но обычно не заметная.
Лучше всего использовать для:
- Отправка по электронной почте
- PowerPoint
- Веб-изображения
- Непрофессиональные отпечатки
- Хранение цифровых фотографий и сохранение фотографий на цифровых камерах
Характеристики:
Меньший размер файла. Изображения, сохраненные в этом формате, имеют меньший размер, что делает их идеальными для экономии места на вашем устройстве, обмена ими по электронной почте, в чате или на любой другой платформе, а также для использования их в качестве веб-графики. Коэффициент сжатия этого формата составляет около 10:1, что означает, что если ваше изображение имеет размер 15 МБ, то после сохранения в формате .jpg или .jpeg оно будет иметь размер 1,5 МБ. Удобно, правда?
Коэффициент сжатия этого формата составляет около 10:1, что означает, что если ваше изображение имеет размер 15 МБ, то после сохранения в формате .jpg или .jpeg оно будет иметь размер 1,5 МБ. Удобно, правда?
Потеря качества после сжатия. Хотя сжатие имеет некоторые преимущества, оно также имеет некоторые недостатки, такие как потеря качества. Это связано с тем, что алгоритм, используемый для сжатия изображений, находит пиксели с одинаковыми/похожими цветами или значениями и объединяет их в фрагменты, что приводит к потере данных изображения. Кроме того, после сохранения изображения в этом формате вы навсегда потеряете эти данные без возможности восстановления исходного качества.
Особенности:
Вы можете выбрать степень сжатия изображения при использовании программ редактирования изображений, таких как Photoshop и GIMP.
Когда использовать JPG?
- Когда вы работаете с онлайн-изображениями, поскольку они обеспечивают максимальную гибкость при редактировании или сжатии растровых изображений.
 Следовательно, лучше всего использовать этот формат для сохранения веб-изображений, которые вы хотите быстро загрузить.
Следовательно, лучше всего использовать этот формат для сохранения веб-изображений, которые вы хотите быстро загрузить. - Для изображений, которые вы хотите напечатать, потому что они позволяют легко редактировать их, а затем распечатывать.
- Когда вы хотите быстро отправить изображение для предварительного просмотра клиентам, потому что они могут быть сжаты до очень маленького размера, что делает их идеальными для обмена по электронной почте.
Совет: Если вам нужно поделиться изображением в формате JPEG с важной информацией, которую вы хотите защитить, попробуйте наш конвертер JPG в PDF. Он легко превращает изображения в формат файла PDF. Затем просто зашифруйте PDF-файл с помощью инструмента защиты паролем.
Когда не использовать JPG?
- Когда вам нужно многослойное изображение, которое можно редактировать, потому что JPG — это плоские изображения, где все изменения сохраняются в одном слое и не могут быть отменены.

- Когда вам нужна прозрачная веб-графика, поскольку она не имеет канала прозрачности и всегда должна иметь сплошной цвет фона.
PNG
PNG, аббревиатура от Portable Network Graphics, представляет собой формат растрового изображения без потерь, созданный для замены GIF. Он содержит растровое изображение, сжатое без потери данных. И, поскольку он не уменьшает размер изображения, он сохраняет больше данных и деталей изображения, чем JPG, что приводит к более высокому качеству изображений. Это делает этот формат оптимизированным для веб-графики, такой как логотипы и графики.
Кроме того, PNG имеет встроенную прозрачность и может отображать большую глубину цвета. Это приводит к миллионам цветов.
Подходит для:
- Веб-графика
- Изображения с прозрачным фоном
- Цифровые фотографии
Характеристики:
- Больший размер файла — PNG немного уменьшают размер изображений, сохраняя все их данные, что приводит к получению высококачественных изображений после сжатия.
 Это делает их идеальными для использования в Интернете.
Это делает их идеальными для использования в Интернете. - Высококачественные изображения после сжатия — формат PNG использует сжатие LZW, что обеспечивает качество без потерь. Следовательно, изображение можно открывать, редактировать и сохранять снова и снова без потери качества.
Особенности:
Что делает PNG одним из любимых форматов изображений, так это то, что они имеют встроенную прозрачность, которая позволяет вам «удалить» фон изображения, сделав его прозрачным.
Когда использовать PNG?
- Если вам нужны высококачественные изображения после сжатия.
- Когда вам нужна прозрачная веб-графика с отличным качеством, поскольку PNG имеет большую глубину цвета, которая делает изображения более яркими.
- Если вам нужно изображение небольшого размера.
Совет: Вы всегда можете преобразовать PNG в PDF, если вам удобнее, с помощью бесплатного конвертера PNG в PDF.
Когда не использовать PNG?
- Когда вы хотите напечатать изображения, потому что PNG оптимизированы для цифровых изображений. Тем не менее, вы можете распечатать их, но лучше использовать для этого JPG.
- Когда вы работаете с веб-фотографиями или изображениями, потому что PNG не сильно уменьшает их, что приводит к файлам большого размера.
Хотя формат Portable Document Format (PDF) и не является классическим форматом изображения, в настоящее время он становится все более популярным благодаря своим впечатляющим характеристикам, таким как простота обмена, сжатие без потерь, защита, аннотации и комментарии. Кроме того, это отраслевой стандарт для обмена документами, поскольку он создает точно такую же копию любого файла, копию которого вы хотите создать, включая изображения.
Лучше всего использовать для:
- Совместное использование
- Хранение изображений, включая скриншоты
- Хранение текстовых документов, содержащих изображения или фотографии.

- Прямой вывод отсканированных изображений и приложений для создания контента
- Создание цифровой версии печатных файлов
- Загрузка файлов (изображений и документов)
- Встраивание ссылки
- Файлы, которые вы хотите защитить
- Юридические документы
- Подписание документов
- Обеспечение доступа к файлам из всех браузеров
Характеристики:
- Небольшой размер файла. При сохранении файла с графикой в формате PDF требуется гораздо меньше места, чем при сохранении в исходном формате. Это потому, что PDF создан для «естественного сжатия» файлов без их фактического сжатия. Тем не менее, все файлы сохраняют исходное содержимое (изображения, графики, мультимедиа) и одинаковое качество. А если ваш PDF-файл имеет большой размер и затрудняет обмен, попробуйте наш мощный PDF-компрессор, который предлагает четыре различных уровня сжатия.
- Высокое качество — изображения, сохраненные в формате PDF, можно настраивать, что позволяет экспортировать и оптимизировать их для редактирования, обмена и печати.
 И отпечатки будут идентичны их цифровым версиям.
И отпечатки будут идентичны их цифровым версиям. - Простое сжатие с высоким качеством — PDF-файлы, в отличие от большинства других форматов, используемых для изображений, могут быть дополнительно сжаты без потери каких-либо данных или деталей изображения. Существует множество онлайн-инструментов (большинство из которых бесплатны) для беспроблемного сжатия PDF-файлов. И, что самое приятное, сжатый файл будет иметь отличное качество.
- Надежность — изображения, сохраненные в формате PDF, идентичны своим оригиналам, а это значит, что вы можете делиться ими, не беспокоясь о том, что они будут каким-либо образом изменены.
Специальные функции:
PDF-файлы известны как наиболее безопасный формат файлов, поскольку некоторые инструменты, связанные с этим форматом, позволяют защитить ваши файлы от несанкционированного доступа, редактирования и копирования. Вы можете сделать это, просто добавив пароль в PDF или водяной знак. Также вы можете ограничить доступ определенным группам пользователей.
Когда использовать PDF?
- Если вы хотите напечатать изображения, поскольку многие принтеры предпочитают PDF в качестве основного формата доставки.
- Если вы хотите отображать визуальные файлы в Интернете, такие как листовки, плакаты, буклеты и журналы. Сохранив его в формате PDF, все ваши материалы будут в одном пакете, что упрощает их просмотр, загрузку и печать.
Когда не использовать PDF?
Для редактирования изображений. Хотя PDF-файлы идеально подходят для хранения всех видов изображений, они не подходят для их редактирования. Вместо этого вы должны использовать для этого другие приложения, такие как Photoshop.
JPG, PNG и PDF: сравнение
Теперь, когда мы рассмотрели каждый формат файла по отдельности, пришло время их сравнить. Чтобы дать вам четкое представление об их общих функциях и различиях, мы создали таблицу, содержащую форматы, с одной стороны, и функции — с другой. Итак, давайте проверим это!
Итак, давайте проверим это!
| JPG | PNG | ПДФ | |
|---|---|---|---|
| Малый размер файла | |||
| Высокое качество | |||
| Сжатие | |||
| Изображения | |||
| Графика | |||
| Прозрачность | |||
| Слои | |||
| Для Интернета | |||
| Для печати | |||
| Растровое изображение | |||
| Векторное изображение |
Как выбрать правильный формат изображения?
Итак, мы рассмотрели каждый формат файла изображения и сравнили их в таблице выше. Теперь вы знаете, какой формат лучше всего использовать для какого изображения и в каком сценарии. Хотя это может служить вам ориентиром, окончательное решение все же остается за вами.
Теперь вы знаете, какой формат лучше всего использовать для какого изображения и в каком сценарии. Хотя это может служить вам ориентиром, окончательное решение все же остается за вами.
Итак, какой формат изображения является правильным?
Не уверен???
Вот советов о том, как выбрать правильный формат изображения!
- Подумайте о своих потребностях / потребностях вашей компании. Для чего вы хотите использовать эти изображения? Собираетесь ли вы загрузить их онлайн на свой веб-сайт/блог/социальную сеть, использовать их в качестве графики или распечатать? Для чего бы они вам ни понадобились, во-первых, подумайте об этом. В зависимости от вашего ответа на эти вопросы вы сможете определить, какой формат (ы) подходит для этого использования.
- Учитывайте тип изображения — изображение растровое или векторное? Это фотография, графика или скриншот? Эти вещи сильно влияют на ваше решение, поскольку не все форматы изображений подходят для всех типов изображений.

- Подумайте, какое качество изображения вам нужно. Каково разрешение исходного изображения? Какое разрешение вам нужно? Вы в порядке, если изображение потеряет свое качество или оно должно оставаться прежним? Задайте себе эти вопросы, чтобы определить формат, наиболее подходящий для ваших изображений.
Выбор правильного формата важен для успешной работы. Он играет большую роль в управлении и хранении изображений. Чтобы убедиться, что вы выбрали наиболее подходящий формат файла изображения для ваших изображений, внимательно изучите каждый из этих трех форматов, их функции, использование и сравните их. Затем задайте себе вопросы, предложенные в разделе выше, и выберите формат, который больше всего подходит для типа изображения, его характеристик и ваших потребностей.
Jpg, Png, Gif, Svg: Полное руководство по форматам файлов изображений — Кейт Скотт
Существует много путаницы в отношении того, какой тип файла изображения использовать, когда и почему. В чем разница между jpg и png? Какой формат файла обеспечит лучшее качество изображения в той или иной ситуации? И будут ли определенные форматы файлов замедлять работу моего сайта?
В чем разница между jpg и png? Какой формат файла обеспечит лучшее качество изображения в той или иной ситуации? И будут ли определенные форматы файлов замедлять работу моего сайта?
В этом руководстве я отвечу на все ваши вопросы о четырех основных форматах файлов, с которыми вы, вероятно, столкнетесь при создании своего веб-сайта.
Раскрытие информации: этот пост содержит партнерские ссылки. Когда вы нажимаете на партнерскую ссылку и совершаете покупку, я получаю небольшую комиссию (без каких-либо дополнительных затрат для вас). Партнерские ссылки отмечены звездочкой (*).
Изображения Jpg
Jpg (или jpeg — альтернативное написание расширения файла) означает Объединенную группу экспертов по фотографии. Это своего рода глоток, но он смутно сообщает, для каких файлов jpg лучше всего использовать фотографии. Если у вас есть фотография, которую вы хотите загрузить на свой веб-сайт, лучше всего сохранить ее в формате jpg.
В формате RAW фотографии большие и неуклюжие, загруженные большим количеством данных. Файлы JPG удивительны, потому что они берут всю эту информацию и сжимают ее в файлы меньшего размера без ухудшения качества изображения — по крайней мере, для невооруженного глаза.
Файлы JPG удивительны, потому что они берут всю эту информацию и сжимают ее в файлы меньшего размера без ухудшения качества изображения — по крайней мере, для невооруженного глаза.
Вы можете сделать файлы jpg еще меньше, сжав их. Существует два типа сжатия jpg — с потерями и без потерь. Как следует из названия, сжатие с потерями может немного ухудшить качество изображения, в то время как вы можете сжимать jpg без потерь без потери качества. Я использую TinyJPG для сжатия файлов jpg перед их загрузкой на свой сайт.
Не следует сохранять и пересохранять один и тот же файл jpg несколько раз, поскольку качество изображения будет ухудшаться при каждом его сохранении.
Если вы работаете с файлом Adobe Photoshop* или Illustrator с прозрачным фоном и экспортируете его в формате jpg, автоматически применяется белый фон.
Png Images
Png расшифровывается как Portable Networks Graphics (Кто придумал эти названия?!) и, как следует из названия, идеально подходит для веб-графики. Если у вас есть логотип, графика для социальных сетей, иллюстрация и т. д., формат png — хороший выбор для сохранения максимального качества изображения.
Если у вас есть логотип, графика для социальных сетей, иллюстрация и т. д., формат png — хороший выбор для сохранения максимального качества изображения.
Файлы Png по своей сути не имеют потерь, а это означает, что если бы вы сохранили точно такой же файл, как jpg и png, файл png был бы больше. Если бы вы загружали фотографию на свой веб-сайт в виде файла png, это замедлило бы скорость загрузки вашего веб-сайта. Но вам нужен этот больший размер файла, чтобы сохранить качество графики, поэтому больший размер файла стоит того.
Вы можете дополнительно сжимать png-файлы, запуская их через TinyPNG. TinyPNG использует то, что называется интеллектуальным сжатием с потерями, которое значительно уменьшает размер файла без каких-либо заметных изменений в изображении.
В отличие от jpg, вы можете повторно сохранять файл png снова и снова без ухудшения качества изображения.
Файлы PNG также поддерживают прозрачный фон, поэтому, если у вас есть изображение или логотип, который вы хотите наложить поверх цветного фона на своем веб-сайте, вам нужно сохранить его в формате PNG.
Gif Images
Gif расшифровывается как Graphics Interchange Format и наиболее известен своей поддержкой анимации. Как и png-файлы, GIF-файлы по своей природе не имеют потерь, но на самом деле они занимают намного больше места, чем изображения PNG. На самом деле png — это просто обновленная версия gif с некоторыми ключевыми отличительными характеристиками.
Я не рекомендую использовать формат gif на вашем сайте для чего-либо, кроме анимации. У них слабая поддержка прозрачности, всего 256 цветов, и они замедлят работу вашего сайта. Анимация — это единственная область, в которой они действительно полезны.
Изображения Svg
Svg означает масштабируемую векторную графику. Все другие форматы файлов, которые мы рассмотрели, основаны на растровом изображении, то есть они выглядят размытыми, если их увеличить сверх исходного размера. Файлы Svg основаны на векторах, что означает, что вы можете масштабировать их до любого размера без потери качества. Ни один другой тип файла не выглядит так четко, как svg.
Файлы Svg на самом деле представляют собой код — серию математических уравнений, определяющих формы, цвета и размер. Вот почему они сохраняют свое высокое качество независимо от того, насколько сильно вы их масштабируете. Но это также означает, что вы не можете загружать их в Squarespace так же, как загружаете jpg, png или gif. Вместо этого вам нужно скопировать и вставить код svg в блок кода.
Вам также понадобится специальная программа для создания файлов svg. Растровые программы, такие как Photoshop, не справятся с этим; вам понадобится Illustrator, Sketch или другая программа для работы с векторной графикой.
Файлы Svg идеально подходят для логотипов, значков и простой графики. Они будут выглядеть четче, чем файл png, и они значительно меньше, поэтому они совсем не замедлят работу вашего сайта. Единственным недостатком является то, что для их правильной генерации и установки требуется немного больше времени.
Если у вас есть какие-либо вопросы, комментарии или вы хотите запросить конкретное руководство, напишите мне в комментариях ниже!
Веб-дизайнКейт Скотт форматы файлов изображений, jpg, png, gif, svg, фотография, изображения
0 лайковJPEG2000 против JPEG против PNG: в чем разница
Автор: Федор Серженко
Если вы ищете список стандартов форматов изображений с хорошей степенью сжатия, простой поиск в Google даст много результатов. JPEG и схожий по звучанию JPEG2000, наряду с PNG, являются на сегодняшний день одними из лучших форматов сжатия изображений.
При этом каждый из этих форматов имеет свои сильные и слабые стороны. Чтобы мы могли отличить одно от другого, мы должны смотреть на каждое отдельно. После того, как мы описали каждый из трех форматов изображений, мы сравним их вместе, чтобы вы могли ясно увидеть, чем они отличаются и какой из них подходит именно вам.
Существуют и другие известные форматы растровых изображений, которые не были включены в наше сравнение. GIF сейчас активно используется для анимации, но он ограничен палитрой в 256 цветов. TIFF — это классический формат без потерь с поддержкой повышенной точности (16 бит на канал), но он имеет слабое сжатие и не поддерживается большинством веб-браузеров. Существует также ряд более новых форматов, таких как JPEG XR, WebP и HEIF, которые не очень популярны из-за очень ограниченной поддержки в веб-браузерах и программном обеспечении для обработки изображений.
TIFF — это классический формат без потерь с поддержкой повышенной точности (16 бит на канал), но он имеет слабое сжатие и не поддерживается большинством веб-браузеров. Существует также ряд более новых форматов, таких как JPEG XR, WebP и HEIF, которые не очень популярны из-за очень ограниченной поддержки в веб-браузерах и программном обеспечении для обработки изображений.
Что такое JPEG?
Аббревиатура JPEG расшифровывается как Joint Photographic Experts Group (название происходит от компании, которая его сделала). Впервые он появился на сцене в 1986 году, но до сих пор остается самым популярным форматом изображений.
JPEG не следует путать с JPEG2000. Эти названия похожи, потому что оба стандарта были предложены одной и той же компанией, но это совершенно разные алгоритмы и форматы; JPEG2000 более новый и более совершенный.
JPEG — это формат с потерями, что означает, что кодирование всегда приводит к потере качества. Степень сжатия может быть значительно увеличена ценой больших потерь.![]() Это главная особенность, которая сделала его таким популярным для сжатия фотографических изображений. Обычно они имеют плавные вариации яркости и цветовых градиентов, что позволяет JPEG достигать сочетания хорошей степени сжатия с достойным качеством. Однако природа алгоритма JPEG вызывает артефакты блокировки (особенно заметные вблизи острых краев с высокой контрастностью), которые могут отвлекать внимание при высоких коэффициентах сжатия.
Это главная особенность, которая сделала его таким популярным для сжатия фотографических изображений. Обычно они имеют плавные вариации яркости и цветовых градиентов, что позволяет JPEG достигать сочетания хорошей степени сжатия с достойным качеством. Однако природа алгоритма JPEG вызывает артефакты блокировки (особенно заметные вблизи острых краев с высокой контрастностью), которые могут отвлекать внимание при высоких коэффициентах сжатия.
Функции JPEG
Алгоритм сжатия JPEG имеет несколько важных особенностей, которые помогли ему завоевать впечатляющую популярность:
- Преобразование цветового пространства позволяет разделить компоненты яркости (Y) и цветности (Cb, Cr). Даунскейлинг Cb и Cr позволяет уменьшить размер файла с почти незаметными потерями в качестве.
- Квантование после дискретного косинусного преобразования (ДКП) позволяет управлять уменьшением размера изображения путем округления коэффициентов для резких (высокочастотных) деталей.

- Опциональное прогрессивное кодирование позволяет просматривать некачественный предварительный просмотр всего изображения после частичного декодирования его потока байтов.
- Энтропийное кодирование без потерь для преобразованных с помощью DCT и квантованных данных изображения.
Плюсы и минусы JPEG
Если смотреть в целом, особенности JPEG делают его надежным форматом. Вот некоторые из его преимуществ:
- Этот формат используется уже довольно давно.
- Почти все устройства могут поддерживать JPEG, чего нельзя сказать о JPEG2000.
- Он совместим с большинством приложений для обработки изображений. Изображения
- JPEG могут быть сжаты до 5% от их исходного размера. Это делает формат JPEG более подходящим для передачи изображений через Интернет.
- 8/12-битная поддержка.
- Кодек JPEG может быть очень быстрым на процессоре и особенно на графическом процессоре.
К недостаткам JPEG относятся:
- После кодирования и каждой итерации импорта/экспорта неизбежна потеря качества.

- Из-за артефактов звона и блокировки искажает изображения с резкими краями, которые становится труднее распознать.
- Поддерживаются только 1 или 3 цветовых канала.
- Не обеспечивает сохранение прозрачности изображений (отсутствует отдельный альфа-канал).
Что такое JPEG2000?
На основании одного только названия легко предположить, что JPEG2000 (или J2K) по своей природе похож на JPEG. По правде говоря, все, что у них общего, это имя. Алгоритм JPEG2000 был разработан через 8 лет после того, как JPEG вышел на сцену, и в то время рассматривался как преемник JPEG. Основной идеей разработки JPEG2000 было создание более гибкого и функционального алгоритма сжатия с лучшей степенью сжатия.
Система кодирования JPEG2000 основана на технологии на основе вейвлетов, которая позволяет выбирать между сжатием без математических потерь и сжатием с потерями в рамках одной архитектуры (и даже в пределах одного кодового потока). Дискретное вейвлет-преобразование (DWT) обрабатывает изображение как единое целое, что предотвращает блокирующие артефакты по сравнению с JPEG.
Использование DWT и двоичного арифметического кодера позволило JPEG2000 достичь более высокого коэффициента сжатия по сравнению с JPEG, особенно при низких битрейтах. Хотя производительность сжатия была указана разработчиками в качестве основного драйвера, в конце концов, приложения были привлечены к нему другими его преимуществами.
Кодовый поток, полученный после сжатия, хорошо масштабируется благодаря использованию EBCOT (встроенное блочное кодирование с оптимизированным усечением). JPEG2000 позволяет вам выбирать порядок изменения разрешения, качества, цветовых компонентов и положения, предоставляя несколько производных исходного изображения. Упорядочивая кодовый поток различными способами, приложения могут значительно повысить производительность или гибко адаптироваться к изменяющейся пропускной способности сети при передаче последовательности изображений. Например, гигапиксельное изображение в формате JPEG2000 можно просмотреть с небольшой задержкой, потому что из всего файла можно прочитать и декодировать только его версию для дисплея. Другим примером является возможность получить изображение без визуальных потерь из сжатого без потерь эталонного изображения, что может сэкономить время и пропускную способность.
Другим примером является возможность получить изображение без визуальных потерь из сжатого без потерь эталонного изображения, что может сэкономить время и пропускную способность.
Этот формат поддерживает очень большие изображения (до 2 32 – 1 в каждом измерении), несколько компонентов (до 16384 компонентов для мультиспектральных данных) и более высокий динамический диапазон (1–38 бит на компонент), где каждый компонент может иметь разное разрешение и разрядность.
Собственно, JPEG2000 — это целое семейство стандартов, состоящее из 12 частей. Его первая часть, Базовая система кодирования, определяет базовый набор функций (процессы кодирования и декодирования, синтаксис кодового потока, формат файла) и может использоваться бесплатно без оплаты или лицензионных отчислений. Дополнительные части включают расширения, обеспечивающие большую гибкость (расширенный формат файла JPX, часть 2), Motion JPEG2000 (формат файла MJ2, часть 3), составные многослойные изображения (формат файла JPM, часть 6), структуру безопасности (часть 8). , протокол связи JPIP (Часть 9), трехмерное расширение (JP3D, часть 10) и т. д.
, протокол связи JPIP (Часть 9), трехмерное расширение (JP3D, часть 10) и т. д.
Несмотря на все свои преимущества, по разным причинам формат JPEG2000 не стал таким распространенным, как предполагали его разработчики. Если сравнивать JPEG2000 и JPEG, J2K более сложен и требователен к вычислительным ресурсам, поэтому до недавнего времени (до достаточного развития процессоров и параллельных алгоритмов) он был слишком медленным во многих практических случаях. Еще одна проблема заключалась в том, что ни производители, ни постоянные покупатели не были готовы к его внедрению в начале 2000-х.
Сегодня JPEG2000 считается нишевым форматом и в основном используется при получении изображений со сканеров, медицинских устройств обработки изображений, камер, спутников, геопространственных изображений, цифрового кино, вещательного оборудования и высокотехнологичного технического оборудования для обработки изображений. Однако теперь JPEG2000 уже достиг зрелости и поддерживается большим количеством потребительского программного и аппаратного обеспечения, и есть решения для большинства потенциальных проблем. Так что у него все еще есть потенциал для роста признания и популярности.
Так что у него все еще есть потенциал для роста признания и популярности.
Функции JPEG2000
Лучший способ понять разницу между JPEG и JPEG2000 — рассмотреть каждую из их функций. Это помогает нам установить взаимосвязь между ними и еще больше подчеркнуть различия. Ниже приведены некоторые из наиболее важных функций JPEG2000:
- Единая архитектура для сжатия без потерь и с потерями (даже в пределах одного файла изображения)
- Высокомасштабируемый кодовый поток — возможность предоставлять версии изображения с разным разрешением или качеством из одного файла
- Поддержка очень большого размера, оконный режим, несколько компонентов, несколько тайлов, очень широкий динамический диапазон (до 38 бит на компонент)
- Высокое сжатие (особенно при низком битрейте)
- Устойчивость к ошибкам (устойчивость к битовым ошибкам, когда устройства связи или хранения данных ненадежны)
- Быстрый произвольный доступ к различным разрешениям, компонентам, плиткам, позициям и слоям качества
- Интересующая область (ROI) при кодировании и доступе
- Поддержка доменных метаданных в формате файла JP2
- Очень низкая потеря качества при нескольких циклах декодирования/кодирования
- Создание сжатого изображения заданного размера или качества
Плюсы и минусы JPEG2000
JPEG2000 обладает некоторыми замечательными свойствами, и преимущества использования этого формата изображения по сравнению с другими также впечатляют. Вот некоторые из причин, по которым вы можете захотеть использовать JPEG2000:
Вот некоторые из причин, по которым вы можете захотеть использовать JPEG2000:
- Имеет единую архитектуру сжатия как для сжатия с потерями, так и для сжатия без потерь
- Одно мастер-изображение заменяет несколько производных (разных разрешений и качества)
- Хорошо подходит для видеопроизводства и прямых телетрансляций
- Хорошо работает с естественными фотографиями, а также с синтетическим визуальным контентом
- Устойчивость к битовым ошибкам
JPEG2000 также имеет некоторые недостатки
- Пока не поддерживается веб-браузерами (кроме Safari)
- JPEG2000 несовместим с JPEG. Требуется дополнительное время и усилия для интеграции JPEG2000 в систему или продукт, даже если он уже использует алгоритм JPEG
- Стандартные кодеки JPEG2000 с открытым исходным кодом слишком медленны для активного использования как для кодирования, так и для декодирования
Что такое PNG?
PNG (или Portable Network Graphics) — еще один формат, созданный для сжатия изображений без потерь. Сегодня PNG является самым популярным форматом изображений на веб-сайтах, и ожидается, что он в конечном итоге заменит формат GIF, который до сих пор активно используется для анимации. Собственно, замена GIF и была основной мотивацией для создания формата PNG, потому что запатентованный формат GIF требует лицензии и имеет общеизвестное ограничение палитры в 256 цветов.
Сегодня PNG является самым популярным форматом изображений на веб-сайтах, и ожидается, что он в конечном итоге заменит формат GIF, который до сих пор активно используется для анимации. Собственно, замена GIF и была основной мотивацией для создания формата PNG, потому что запатентованный формат GIF требует лицензии и имеет общеизвестное ограничение палитры в 256 цветов.
PNG использует незапатентованный алгоритм сжатия без потерь Deflate, который представляет собой комбинацию LZ77 и кодирования Хаффмана. Функция прогрессивности PNG основана на дополнительной 2-мерной 7-проходной схеме чересстрочной развертки, которая, однако, при использовании снижает степень сжатия.
Размер PNG-файла зависит от глубины цвета (до 64 бит на пиксель), использования прогнозирующего фильтра на этапе предварительного сжатия, реализации сжатия Deflate, необязательного чередования и необязательных метаданных. Для этого формата было разработано несколько вариантов сжатия с потерями: постеризация (уменьшение количества уникальных цветов), расширенные методы выбора палитры (уменьшение 32-битных цветов до 8-битной палитры) и фильтр усреднения с потерями.
GIF поддерживает анимацию, но было решено, что PNG должен быть форматом с одним изображением. Однако в 2008 году было предложено расширение PNG под названием APNG (анимированный PNG), и теперь оно поддерживается всеми основными веб-браузерами, кроме Microsoft IE/Edge. Однако вскоре его начнет поддерживать даже Edge, потому что в декабре 2018 года Microsoft объявила, что они начнут использовать движок Chrome Blink в браузере Edge, прекратив разработку собственного проприетарного браузерного движка EdgeHTML.
PNG поддерживает данные цветокоррекции (гамма, баланс белого, цветовые профили). Коррекция необходима, потому что одни и те же числовые значения цвета могут давать разные цвета при разных настройках компьютера, даже с одинаковыми мониторами. Однако практическое использование этой функции может стать проблемой, и эта информация часто удаляется инструментами оптимизации PNG.
PNG Особенности
PNG имеет несколько основных особенностей, которые позволили ему стать самым популярным форматом без потерь для синтетических растровых изображений. Давайте кратко рассмотрим каждый из них:
Давайте кратко рассмотрим каждый из них:
- Сжатие без потерь
- Поддержка прозрачности альфа-канала (уникальный среди самых популярных форматов веб-изображений)
- 7-проходная прогрессивность
- Алгоритм сжатия PNG может обрабатывать изображения в истинном цвете, в градациях серого и на основе палитры от 1 до 16 бит (в отличие от JPEG, который поддерживает только первые два и только 8 или 12 бит)
- Несколько вариантов компромисса между степенью сжатия и скоростью
Плюсы и минусы PNG
СжатиеPNG практично, и это делает его действительно популярным инструментом для хранения и передачи синтетических и компьютерных графических изображений. Вот некоторые дополнительные преимущества этого формата:
- Широкая поддержка веб-браузерами и другим программным обеспечением
- Нет патентов
- Альфа-канал для регулируемой прозрачности пикселей (opacity)
- Расширенный динамический диапазон (до 16 бит на канал)
Однако PNG не идеален и имеет свои недостатки:
- Нет встроенной поддержки сжатия с потерями
- Низкая степень сжатия из-за устаревшего алгоритма сжатия
- Нет встроенной поддержки анимации (только в расширениях типа APNG)
Что лучше: JPEG против JPEG2000 против PNG
| Преимущества | Недостатки | |
| JPEG2000 |
|
|
| JPEG |
|
|
| PNG |
|
|
Заключение
Каждый из этих трех форматов изображений может быть полезен для разных задач. JPEG очень быстр и совместим с большинством устройств и оборудования, поэтому сегодня его можно использовать практически везде, хотя и с некоторыми ограничениями качества изображения. JPEG2000, с другой стороны, более полезен для поддержания высокого качества изображений и работы с телепрограммами в реальном времени и цифровым киноконтентом, тогда как PNG более удобен для онлайн-передачи синтетических изображений. Каждый из них обладает уникальными свойствами, которые можно применять для хранения и обработки изображений в различных ситуациях.
JPEG очень быстр и совместим с большинством устройств и оборудования, поэтому сегодня его можно использовать практически везде, хотя и с некоторыми ограничениями качества изображения. JPEG2000, с другой стороны, более полезен для поддержания высокого качества изображений и работы с телепрограммами в реальном времени и цифровым киноконтентом, тогда как PNG более удобен для онлайн-передачи синтетических изображений. Каждый из них обладает уникальными свойствами, которые можно применять для хранения и обработки изображений в различных ситуациях.
Загрузка высокопроизводительного программного обеспечения на базе графического процессора (JPEG и JPEG2000)
- Кодек JPEG
- Кодек JPEG2000
- Быстрая программа просмотра J2K на графическом процессоре
Полное сравнение PNG и JPG
Когда вы закончите редактирование своих фотографий, будь то в Lightroom или Photoshop, вы можете выбрать между JPG и PNG, среди прочего, в качестве формата выходного файла.
JPG или JPEG — это самый популярный формат файлов, который вы когда-либо видели. Но если вы публикуете свои фотографии в социальных сетях, вы, возможно, заметили, что Facebook и Instagram не сильно сжимают файлы PNG. Благодаря этому PNG мгновенно стал более популярным.
В этой статье вы узнаете, в чем именно разница между этими форматами файлов и где и когда вы должны использовать каждый из них.
Бесплатные загрузки для Lightroom и Ph…
Пожалуйста, включите JavaScript
Бесплатные загрузки для Lightroom и Photoshop
Быстрое сравнение PNG и JPGВ этой таблице показано сравнение основных плюсов и минусов между JPG и PNG .
| Сравнение PNG и JPEG | PNG | JPG |
|---|---|---|
| Image Quality | Perfect image quality | Very good, though not perfect image quality |
| File Size | Larger files | Smaller files зависит от сжатия |
| Сжатие | Сжатие без потерь, данные не теряются. | Сжатие с потерями, означает, что при каждом сохранении некоторые данные теряются. |
| Поддержка | Широкая поддержка веб-сервисов и программ. | Наиболее широко поддерживаемый формат файла изображения. |
| Поддержка прозрачности | Может иметь прозрачность. | Не поддерживает прозрачность. |
Как правило, наиболее важное различие между двумя форматами файлов заключается в том, что PNG — это формат без потерь, который поддерживает прозрачность, что приводит к более высокому качеству изображений. С другой стороны, JPG — это сжатый формат файла, который отбрасывает некоторые данные и жертвует качеством изображения, чтобы сохранить меньший размер файла, более подходящий для использования в Интернете.
Хотя вы не заметите разницы в качестве только после одного сохранения, если вы редактируете и сохраняете один и тот же файл несколько раз, качество изображения файла JPG ухудшится, а PNG — нет.
Выше показано 100% кадрирование фотографии, сохраненной несколько раз в формате JPG или PNG. Обратите внимание на блочность JPG и полосатость цветов.
Какие преимущества имеет PNG?PNG опережает JPG, потому что это формат изображения без потерь, который также поддерживает прозрачность. Другими словами, вы никоим образом не жертвуете качеством изображения при сохранении в PNG, если вас устраивает 8 бит на канал.
Кроме того, формат файлов PNG поддерживает альфа-канал. Альфа-канал позволяет ему иметь прозрачность.
PNG может значительно уменьшить размер файла, если доступно не так много цветов. Таким образом, логотипы или простая графика будут иметь чрезвычайно маленький размер файла без потери качества.
Итак, подводя итог, преимущества PNG:
- Высокое качество изображения.
- Сжатие без потерь.
- Поддерживает прозрачность.
- Файлы небольшого размера для простой графики с ограниченной цветовой палитрой.

Поскольку PNG является форматом файла без потерь, сжатие не происходит. Это означает, что файлы изображений могут быть довольно большими, особенно если они детализированы.
Более того, PNG не поддерживает CMYK. Таким образом, если вы хотите напечатать свое изображение на струйном принтере, типография должна будет преобразовать файл в формат файла, поддерживающий CMYK, или позволить принтеру выполнить преобразование цвета. Это может привести к неправильным цветам или цветовой палитре, которая не соответствует вашим ожиданиям.
Однако фотопринтеры и принтеры для изобразительного искусства используют RGB. Таким образом, PNG — отличный выбор в этом сценарии.
Короче говоря, недостатки PNG:
- Большие размеры файлов.
- Отсутствие поддержки CMYK.
Самым большим преимуществом формата файла JPG (или JPEG) является размер файла и совместимость. Поскольку он был создан с учетом совместимости и простоты использования, он поддерживается практически любым веб-сервисом, типографией или программой просмотра фотографий, о которых вы только можете подумать.
Поскольку он был создан с учетом совместимости и простоты использования, он поддерживается практически любым веб-сервисом, типографией или программой просмотра фотографий, о которых вы только можете подумать.
Есть веская причина, по которой камеры могут записывать файлы JPG вместе с файлами RAW. Это связано с эффективным сжатием JPG и хорошим компромиссом между размером файла и качеством изображения.
JPG имеет следующие преимущества:
- Меньший размер файла
- Широкая совместимость
- Хорошее соотношение качества изображения и размера файла
Поскольку JPG — это формат изображения со сжатием с потерями, отсюда и большинство недостатков. В зависимости от настроек качества возможна потеря деталей и данных. Это означает, что при сохранении изображения JPG вы можете выбрать степень сжатия.
Проблема в том, что если вы открываете файл JPG для его редактирования и сохранения, вы применяете второй уровень сжатия, теряя еще больше данных и деталей. С каждым сохранением после этого теряется еще больше данных и деталей. Так что имейте в виду, сколько раз вы открываете и сохраняете изображение JPG, так как в итоге вы можете получить грязную фотографию.
С каждым сохранением после этого теряется еще больше данных и деталей. Так что имейте в виду, сколько раз вы открываете и сохраняете изображение JPG, так как в итоге вы можете получить грязную фотографию.
В отличие от файла PNG, JPG не поддерживает альфа-канал. Это означает, что JPG не поддерживает прозрачность.
При этом формат файла JPG имеет следующие недостатки:
- Снижение качества изображения из-за сжатия при каждом сохранении.
- Нет возможности прозрачности.
Большинство веб-сайтов часто используют комбинацию файлов JPG и PNG для дизайна веб-сайта. Это означает, что всякий раз, когда дизайнеру нужна прозрачность для логотипов или графики, он будет использовать файл PNG (если он не может создать графику с помощью CSS). В противном случае изображения будут файлами JPG.
Логотип этого сайта в формате PNG – штриховка – это прозрачные части изображения Логотип этого сайта в формате JPG – белый фон сохранен в файл Логотип PNG слева и логотип JPG справа, наложенный на фото Файлы PNG будут загружаться намного быстрее, если они содержат несколько цветов, поскольку размеры файлов чрезвычайно малы. JPG, с другой стороны, может отображать изображения с почти незаметной потерей качества при уменьшенном размере файла. Поэтому они хорошо работают в паре.
JPG, с другой стороны, может отображать изображения с почти незаметной потерей качества при уменьшенном размере файла. Поэтому они хорошо работают в паре.
Однако PNG не так хорош для изображений, так как не будет сжатия, а размеры файлов будут большими. JPG не подойдет для логотипов из-за артефактов сжатия и отсутствия прозрачности.
Однако есть исключение: Facebook и Instagram будут обеспечивать лучшее качество изображения загружаемых вами фотографий, если вы загружаете их в формате PNG с правильным разрешением. По какой-то причине Facebook и Instagram, когда алгоритм преобразует файлы PNG в удобный для Интернета JPG, не применяет слишком большого сжатия. Это не тот случай, если вы загружаете высококачественный файл JPG, где алгоритм загрузки может применить слишком сильное сжатие.
Какое качество лучше: JPEG или PNG для печати? Если бы вы отправили в типографию файл JPG, сохраненный в самом высоком качестве из редактирования RAW, и файл PNG из той же фотографии, вы бы не заметили разницы. Если вы сравните распечатанные фотографии одну рядом с другой, вы можете заметить небольшую разницу здесь и там.
Если вы сравните распечатанные фотографии одну рядом с другой, вы можете заметить небольшую разницу здесь и там.
Однако с файлом PNG вы всегда будете уверены, что у вас есть фотография самого высокого качества между этими двумя форматами файлов. В случае с файлом JPG, если вы забудете установить максимальное качество, вы можете получить отпечаток, на котором могут быть видны некоторые артефакты. Так что PNG лучше, если вы не хотите об этом думать. Это оставляет меньше места для ошибки.
Тем не менее, если вы хотите распечатать CMYK, даже если JPEG поддерживает CMYK, это небезопасно и всегда совместимо из коробки. Если вы не доверяете типографии правильное преобразование цветов, не отправляйте файлы обоих форматов для печати CMYK. Если вам нужна абсолютная точность цветопередачи, лучше отправить файл TIFF с преобразованием цвета.
PNG лучше, чем JPG? Здесь нет явного победителя. Оба формата файлов имеют свои варианты использования, и оба хорошо работают в тех случаях, для которых они были разработаны.

 Но Windows (более ранние версии) требовала трехбуквенного расширения файла, следовательно, сокращая JPEG до JPG. Однако Linux использует JPEG, поскольку у него не было такого требования.
Но Windows (более ранние версии) требовала трехбуквенного расширения файла, следовательно, сокращая JPEG до JPG. Однако Linux использует JPEG, поскольку у него не было такого требования. Обычно они подходят для фотографий, но не для рисунков или иллюстраций.
Обычно они подходят для фотографий, но не для рисунков или иллюстраций. Следовательно, лучше всего использовать этот формат для сохранения веб-изображений, которые вы хотите быстро загрузить.
Следовательно, лучше всего использовать этот формат для сохранения веб-изображений, которые вы хотите быстро загрузить.

 И отпечатки будут идентичны их цифровым версиям.
И отпечатки будут идентичны их цифровым версиям.


