|
|
Фотошоп — функциональный инструмент для работы с изображениями. В фоторедакторе вы можете создать различные виды картинок. Так, освоив все функции легко сделать баннер для сайта, например, или визитку для организации. Чтобы созданное изображение выглядело аккуратно и привлекало внимание необходимо знать, как пользоваться инструментами кадрирования, выделения, а также уметь проводить цветокоррекцию и работу с фильтрами. Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене. |
Как сделать картинку в Фотошопе
Чтобы создать новое изображение во вкладке «Файл» выберите «Создать» и детально ознакомьтесь с параметрами создания документа (изображения). Размер документа можно указать в поле «Ширина» и «Высота». Если вам нужно установить определённый размер бумаги, например A6, выберите в строке «Размер» один из предложенных форматов. Цветовой режим очень важен при создания картинки, однако, чтобы правильно его выставить, необходимо знать, для чего вы будете использовать созданное изображение. В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого. |
|
Как сделать визитку в Фотошопе
Для создания визитки, прежде всего, установите размер документа, который вас устроит. Нужно создать дополнительный фоновый слой для правильной работы с изображением. Указывая размеры изображения, нужно учесть некоторое количество свободного пространства под обрезку визиток. Эти данные можно указать в размере холста. Либо сразу добавьте примерно по 5-6 мм. к размерам при создании документа. Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы. |
|
Как сделать логотип в Фотошопе
Укажите в настройках желаемые размеры логотипа и цветовой режим, в котором он будет создаваться. Чтобы сделать красивую надпись, используйте красивый шрифт, поэкспериментируйте с цветом. Как установить шрифты в Фотошоп мы рассказывали в предыдущей программе. К шрифту вы также можете применить обводку и получить оригинальный текст. Запомните, надпись должна выделяться и легко читаться. Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип. |
|
|
|
Как сделать печать в Фотошопе
Чтобы изготовить печать в Фотошопе, например, для поздравительной грамоты и открытки нужно использовать стандартный шрифт, оформить надпись в рамку строгой геометрической формы и выровнять слова для читабельности надписи. Поменяйте в параметрах текста отображение размера букв со 100% на 200%. Для этого во вкладке «Окно» перейдите в пункт «Символ». Если надписей несколько, можно создать два слоя. Затем деформируйте оба слоя, выбрав искажение текста «Дугой». Более просто способ, это сделать одну надпись и деформировать ее. Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180». |
Как сделать баннер в ФотошопеДля создания баннера создайте новый документ и задайте нужные размеры. Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения.
Чтобы сделать красивый фон поработайте с текстурами, фильтрами, не забывайте при этом делать дубликаты слоев, и давать им имена, чтобы ориентироваться. |
|
|
|
Как сделать коллаж в ФотошопеКоллаж представляет собой несколько изображений, размещенных на фоне, возможно с добавлением тематических элементов, надписей и многого другого. Чтобы создать коллаж, подберите несколько картинок или фото, которые хотите разместить на изображении. Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта.
Чтобы добавить изображения на фон откройте их в редакторе. Каждое фото выделите, и нажмите во вкладке «Редактирование» пункт «Копировать». Затем откройте вкладку с фоном коллажа и нажмите «Вставить». |
Как создать Gif-анимацию в PhotoshopСоздание анимации в фоторедакторе — трудоемкий процесс. Чтобы успешно создать рисунок в формате Gif необходимо иметь полное представление о работе со слоями, уметь создавать фон, работать с фильтрами и многое другое. Классическая анимация делается, как правило, по кадрам. Однако в новых версиях Фотошопа можно применять другой инструмент.
Прежде чем приступать к созданию анимации, найдите изображение, которое вы хотите преобразовать и обязательно удалите его из основного фона. После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». |
|
|
|
Как сделать видео в ФотошопеЧтобы создать видео необходимо иметь несколько изображений, которые будут последовательно располагаться на шкале времени и создавать эффект движения. Такое видео немногим отличается от создания анимации. Еще одним способом является самостоятельное создание картинок, из которых будет создаваться видеоролик. В настройках вы можете указать частоту кадров в секунду, чтобы замедлить или ускорить воспроизведение. На временной шкале можно менять местами кадры и перемещаться в нужный отрезок времени. |
Как сделать макияж в Photoshop?
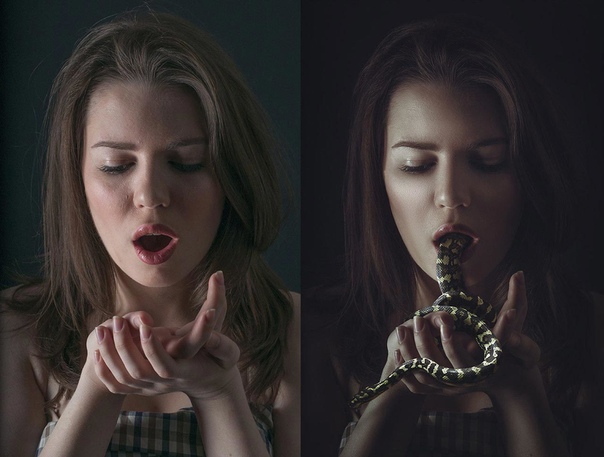
Как накрасить в Фотошопе губы так, чтобы это выглядело естественно? Для этого очень важно аккуратно их выделить. Лучше всего сделать это с помощью инструмента «Перо» (обычное).
Нужно выделить верхнюю и нижнюю губу отдельно. Ставя точки «Пером» (Pen Tool), которые автоматически буду соединяться линиями, аккуратно продвигаемся по контуру, стараясь не заезжать за него. Сначала очерчиваем точками одну губу, когда первая точка встретится с последней, соедините их. То же самое делаем со второй. Далее нажимаем правую кнопку мышки и кликаем «Образовать выделенную область», радиус растушевки ставим на 2-3, нажимаем «ОK» — получаем выделенные губки:
Теперь самое интересное – начинаем их красить. Есть несколько способов:
- Можно оставить тот же тон, но сделать его ярче. Заходим в меню «Изображение», нажимаем «Коррекция» и выбираем «Уровни». Передвигаем в настройках ролики, тем самым меняя тон.
- Еще один вариант: зайдите в меню «Коррекция», далее «Цветовой тон/насыщенность», передвигая ползунки, выберите вариант, который вас устроит.
- Если вы хотите кардинально изменить цвет «помады», в том же меню «Коррекция» найдите «Цветовой баланс» и настройте нужный цвет.
 Если он получился слишком ярким, можно уменьшить прозрачность слоя. В окне «Слои» найдите настройку «Непрозрачность» и поиграйте с процентами.
Если он получился слишком ярким, можно уменьшить прозрачность слоя. В окне «Слои» найдите настройку «Непрозрачность» и поиграйте с процентами.
Таким же образом можно изменить и цвет глаз, хотя это уже не относится к макияжу. Мы сделали модели синие глаза.
Можно добавить к «помаде» «блеск для губ». Для этого используйте инструмент «Кисть», выберите для него белый цвет в палитре. Настройки в верхнем меню такие: круглая форма с размытыми краями, нормальный режим, «Непрозрачность» и «Нажим» — примерно 40-50%, размер подберите, ориентируясь на фото. Нарисуйте несколько точек или линий в том месте, где на губы падает свет, как показано на рисунке:
Как накрасить глаза
Продолжаем делать макияж в Фотошопе, займемся глазами. Не забудьте сделать новый слой для них. Сначала поработаем с веками, если они у модели ярко-выражены. Здесь будет проще, чем с губами, потому что нам не нужен четкий контур. Возьмем инструмент «Кисть», настройки можете поставить те же, что и для блеска губ, можно увеличить прозрачность.
Выберите цвет виртуальных теней и аккуратно пройдитесь кистью по векам. Если заденете ресницы – не страшно, ими мы займемся отдельно. Если веки получились слишком яркими, снизьте прозрачность слоя (вот для чего нам был нужен новый, мы же не хотим испортить «помаду»).
На образце мы выбрали темно-коричневый цвет:
При желании можно подкрасить кожу над глазами или даже сделать Smoky Eyes, при этом лучше уменьшить прозрачность кисти.
Как в Фотошопе сделать ресницы
Сделаем девушке длинные пушистые реснички, будто она накрасила их тушью. Для этого будем использовать кисть «Осока». Это не самая простая операция, но в результате мы получим потрясающий эффект.
- Создайте еще один новый слой специально для ресниц.
- Выберите на палитре цветов черный или темно-коричневый как для основного цвета, так и для фонового (на панели слева должно появиться два квадрата одного цвета).
- Выберите инструмент «Кисть» и в меню сверху в настройках найдите «Осока».
 Поставьте нормальный режим, а «Непрозрачность» и «Нажим» на 100%.
Поставьте нормальный режим, а «Непрозрачность» и «Нажим» на 100%. - Откройте тонкие настройки инструмента, нажав на значок в верхнем меню слева от режима. У вас появится отдельная панель настроек.
- Поэкспериментируйте с настройками кисти, меняя параметры. Например, «Угол» поменяет направления «роста ресниц», «Кегль» изменит их длину, а «Интервал» густоту. Также попробуйте поставить/снять галочку перед параметром «Динамика формы» и другими. Результат будет отображаться на превью снизу. Вы можете также навести курсор на фото и посмотреть форму кисти, которая у вас получилась.
Потратив немного времени, вы сможете нарисовать ресницы разной формы и густоты. Все зависит от вашей фантазии и трудолюбия:
На рисунке ниже та же девушка, но в другом ракурсе, здесь мы тоже сделали ресницы:
Как накрасить брови в Фотошоп
Создаем еще один дубликат слоя.
- Выбираем инструмент «Пипетка» и берем пробу цвета самой темной части бровей.
 Можно просто выбрать черный или темно-коричневый цвет.
Можно просто выбрать черный или темно-коричневый цвет. - Выбираем и настраиваем «Кисть» в верхнем меню: форма с размытыми краями, нормальный режим, «Непрозрачность» — 10-15%, «Нажим» кисти — 100%, размер зависит от фото. Аккуратно накрасьте брови. Если получилось слишком ярко, можно уменьшить прозрачность слоя.
Смотрим, что получилось в итоге:
Теперь вы знаете, как сделать макияж в Фотошопе, и если вам хватит терпения выполнить все шаги, то вы сможете дать волю фантазии, делая женщин на снимках красивее.
Основные функции и возможности Adobe Photoshop
В программе можно создавать векторные фигуры — это изображения на основе замкнутых кривых, которым можно добавлять контуры и заливки. Обычно для этих целей используют Adobe Illustrator или CorelDraw: именно в них дизайнеры обычно работают над созданием, например, логотипов или иконок. Но если нет векторного редактора, рисовать изображения на основе кривых можно и в Photoshop. Это не так удобно — изначально редактор был задуман для растровой графики, векторные возможности в нём ограничены самыми простыми операциями.
Несложные векторные картинки вполне можно сделать в Photoshop, потратив на это чуть больше времени.
В Photoshop можно создавать простые векторные фигуры или делать любые контуры от руки с помощью инструмента Pen Tool: иногда этих инструментов достаточно для полноценной иллюстрации.
Для анимации в программе каждый кадр размещают на отдельном слое — редактировать их можно точно так же, как и слои изображения. Затем для кадров устанавливают временные интервалы и параметры отображения.
Такие простые гифки можно сделать в PhotoshopДля сложной моушн-графики использовать Photoshop нецелесообразно. Для этого есть отдельные программы, самая популярная из которых — Adobe After Effects. Но это сложный профессиональный софт, и не всем хочется заниматься его освоением. Базовые возможности для создания анимации есть и в Photoshop. Например, именно там многие SMM-щики делают гифки для постов.
Если нужно быстро сделать трёхмерный шарик или кубик, в этом тоже выручит Photoshop. Для этого на отдельном слое должен быть двухмерный объект без фона. Из него программа сделает объёмную фигуру с заданными параметрами: можно выбрать угол скоса граней или вращения, характер освещения и текстуру.
Для этого на отдельном слое должен быть двухмерный объект без фона. Из него программа сделает объёмную фигуру с заданными параметрами: можно выбрать угол скоса граней или вращения, характер освещения и текстуру.
В несколько кликов с помощью Photoshop можно создавать незатейливые модели шаров, колец, ваз, шахматных фигур, а также делать объёмные надписи.
Для полноценного 3D-моделирования Photoshop, конечно, не годится. Но он позволяет создавать несложные трёхмерные объекты на основе 2D-рисунков.
В Photoshop есть базовые возможности для работы с текстом. Абзацы можно выравнивать с помощью направляющих, изменять параметры шрифта и интервалы, перекрашивать текст, вертеть его, совмещать с картинками.
Сложность в том, что каждый текстовый блок автоматически выводится на новый слой, и это создаёт путаницу, если макет объёмный. Кроме того, работать с несколькими страницами сразу тоже не получится. Если требуется сверстать многостраничный буклет, удобнее сделать это в InDesign, а если речь о рекламной листовке — дизайнер, скорее всего, откроет Illustrator или CorelDraw. Но если нужны макеты с небольшим количеством текста, Photoshop с этой задачей вполне справится.
Но если нужны макеты с небольшим количеством текста, Photoshop с этой задачей вполне справится.
Photoshop — первая программа, которую изучают большинство специалистов, работающих с компьютерной графикой. Потому что сделать в нём можно практически всё что угодно. Хотите освоить самый многофункциональный графический редактор под руководством опытных преподавателей? Записывайтесь на наш курс!
7 причин изучить Photoshop: стоит ли учить фотошоп
Пожалуй, в современном мире не встретить ни одного человека, который бы не слышал о такой программе как Adobe Photoshop да и вообще о компании Adobe. А все потому, что хотим мы этого или нет, мы живем в мире digital, где огромный процент информации мы получаем именно в цифровом формате, что, конечно, подразумевает невероятное количество изображений, фото, вижуалов, видео, рекламы и многого другого.
Photoshop превращает простые картинки в шедевры. Его универсальность сделала его востребованным во всем мире, потому что это одна из лучших программ для редактирования фотографий. Adobe Photoshop удобен в использовании и предоставляет множество инструментов, которые можно легко и быстро освоить. Наши глаза уже прилично насмотрелись и стали слегка избалованными по части качественного визуального контента, особенно после того, как на пик популярности взошел Instagram. Мы легко можем отличить хорошее фото от любительского, так же, как и качественную рекламу от деятельности так называемых «мастеров фотошопа».
Adobe Photoshop удобен в использовании и предоставляет множество инструментов, которые можно легко и быстро освоить. Наши глаза уже прилично насмотрелись и стали слегка избалованными по части качественного визуального контента, особенно после того, как на пик популярности взошел Instagram. Мы легко можем отличить хорошее фото от любительского, так же, как и качественную рекламу от деятельности так называемых «мастеров фотошопа».
И как минимум одна причина из тысячи освоить этот инструмент, пройдя курсы веб-дизайна, чтобы иметь возможность выделяться на общем фоне некачественного визуального контента, который загрязняет нашу среду. А вот еще несколько:
1. Новый способ самовыражения
Может быть, раньше у вас не было возможности изучить основы рисунка или записаться на курсы живописи, но вы всегда хотели найти способ покреативить. С помощью тысяч обучающих программ (tutorials), найденных в Интернете, вы можете легко выразить свои творческие идеи посредством Photoshop и обработки фото. Кстати, из обычного хобби это может перерасти в хороший способ заработка и изучение основ ui/ux.
Кстати, из обычного хобби это может перерасти в хороший способ заработка и изучение основ ui/ux.
В Photoshop можно здорово покреативить
2. Возможность научиться редактировать фото
Photoshop лучше всего известен как инструмент для манипуляций с фотографиями. Ни одно качественное изображение не прошло мимо среды Photoshop. Даже по той простой причине, что фотоаппараты не до конца точно передают хотя бы то, как наш глаз видит цвета, – это поможет подправить Photoshop. Вы можете пойти дальше и использовать свое воображение, чтобы создавать сюрреалистические изображения или элементарно придавать вашим фотографиям в личном блоге, Instagram или на сайте достойный вид. Ведь часто даже любительское фото можно превратить в профессиональное, всего лишь правильно его обработав.
Превращайте любительское фото в профессиональное
3. Тренировать глаз
На ваше творческое чутье и визуальный вкус будет оказано положительное влияние. Ведь работа с изображениями всегда подразумевает хорошую композицию, цвет и свет, расположение в пространстве, взаимодействие объектов, соотношения и пропорции, перспективу и многие другие аспекты. Вместо того, чтобы часами и днями изучать сухую теорию по книгам, это все можно быстро прочувствовать на практике. Таким образом можно без риска ошибаться и создавать множество разных вариантов одного изображения, чтобы в итоге получить то, которое будет производить максимальное впечатление.
Вместо того, чтобы часами и днями изучать сухую теорию по книгам, это все можно быстро прочувствовать на практике. Таким образом можно без риска ошибаться и создавать множество разных вариантов одного изображения, чтобы в итоге получить то, которое будет производить максимальное впечатление.
Работа с изображениями подразумевает множество визуальныx аспектов
4. Быть в тренде
Одной из самых современных тенденций в digital сфере является техника коллажа: от самого простого в SMM до самого сложного в рекламе или иллюстрации. Этот новый способ подачи изображения позволяет совмещать и объединять изображения и фотографии, комбинировать их части, накладывать и совмещать с разными эффектами и типографикой ради максимальной передачи идеи и возможности получить эмоциональный отклик пользователя. Поэтому независимо от того, работаете вы над большим сайтом или просто хотите запостить запись на фейсбуке, этот тренд будет самым мощным инструментом.
Одной из самыx современныx тенденций в digital сфере является теxника коллажа
5. Photoshop – инструмент для бизнеса
Если вы хотите создать бизнес на основе собственного художественного продукта, Photoshop может помочь разработать его качественно. Сегодня, в эпоху высоких технологий, бизнес электронной коммерции постепенно растет. Красивая и «вкусная» картинка имеет большое значение для привлечения клиентов. Вы можете сделать ваши фотографии продукта более привлекательными с помощью Photoshop и тем самым получить на них больший отклик даже на подсознательном уровне, ведь мы всегда склонны проявлять некую степень доверия к эстетически приятным продуктам или их изображениям.
Красивая и «вкусная» картинка имеет большое значение для привлечения клиентов
6. Moodboard и визуализация
Очень часто нам необходимо качественно изобразить и презентовать свою идею, чтобы на нее положительно отреагировали. Это может быть необходимо для большой презентации в компании, частной встречи с коллегами, запуска нового проекта или даже в личных целях. Здесь могут пригодиться мудборды (moodboard). Набор правильно подобранных, обрезанных и комбинированных изображений поможет вам максимально передать на экране то, что вы представляете у себя в голове. Помимо этого вы, наконец, можете отойти от шаблонных презентаций и создавать качественный уникальный визуальный продукт, чтобы по-настоящему захватить внимание зрителя.
Мудборды помогают создавать качественный уникальный визуальный продукт
7. Photoshop – способ войти в сферу веба
Сайты, баннеры, реклама в Facebook, имейл-рассылки и личные подписи – все это создается в Photoshop. Прежде чем сайт станет кодом, он сначала должен стать макетом, где можно: создавать, изменять, перемещать и работать с любыми элементами будущего сайта, чтобы выбрать наиболее подходящий стиль и подачу информации, которая будет способствовать развитию бизнеса.
Прежде чем сайт станет кодом, он сначала должен стать макетом
Так что же можно сделать с помощью программы Adobe Photoshop? В нем можно сделать абсолютно все: создавать современные текстовые эффекты, коллажи из фотографий, графику для сайтов, контент для блогов и социальных сетей, различные фантастические изображения, спецэффекты, фоновые изображения и еще миллионы всего, что окружает нас каждый день. Хоть порой мы этого даже не замечаем.
Photoshop имеет безграничные возможности, несколько сотен инструментов, тысячи различных функций, а эффектов – вовсе миллионы. Изучить его досконально практически невозможно, но освоить на достойном уровне — вполне реально.
Как сделать фото панораму с помощью Photoshop
Как собрать — сделать панораму из PhotoshopСоздать панораму в Photoshop CS очень просто. Вам не нужно вручную подставлять фото, выравнивать их и сводить все детали — всю эту тяжелую сделает за вас сам Photoshop.
Создание панорамы в Photoshop: пошаговая инструкция
Шаг 1 — Выбираем чередующиеся фото для вашей панорамы. Важно, чтобы фото были одинаково размера, формата и сделанные с небольшим углом. Как снимать фотографии для Панорамы я описал в своей статье тут ( смотрите ссылку)
Шаг 2 — Открываем Photoshop и выбираем в Меню — Файл — Автоматизация — Photomerge
Шаг 3 — В окне запуска Объединения фото выбираем режим Авто ( его достаточно ) и с помощью кнопки Обзор добавляем ваши фото для создания панорамы.
Шаг 4 — Photoshop автоматически открывает выбранные фото, загружает их, как слои и начинает подгонку в панораму.
Шаг 5 — в результате работы Фотошопа вы получаете готовое панорамное изображение с рваными краями. Это связано с тем, что вы не всегда сможете идеально выбрать нужный угол и ракурс съемки.
Шаг 6 — Обрезание фото панорамы командой Crop.
Для этого используйте маркеры на концах рамки и тяните их в сторону изображения. Когда вырежете нужные кадр — жмите Ентер, чтобы обрезать остатки.
Шаг 7 — Сохраняйте готовое фото — команда — Сохранить как Веб
Вот и все! Вы создали новую панораму!
У вас нет Photoshop? Не проблема — читайте обзор — Как сделать панораму с помощью бесплатных программ!
Не хотите читать? Смотрите видео 🙂
Видео инструкция — как сделать панораму с помощью Photoshop CS
Основные требования к фотографированию панорам — читайте в статье!
CorelDRAW Graphics Suite — Учебные пособия
(автор: Эриел Гараза Диаз)
В этом уроке мы рассмотрим некоторое наиболее распространенные задачи, с которыми сталкиваются пользователи Adobe Photoshop при переходе к Corel PHOTO-PAINT®. У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
Вы давно работаете в Photoshop? Если так, тогда вы, скорее всего, захотите продолжать работать в удобной и привычной для вас среде. Некоторые пользователи считают, что переход к CorelDRAW означает необходимость осваивать новую программу с нуля или же вносить существенные изменения в рабочий уклад. Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
Более того, у вас есть возможность пользоваться обеими программами одновременно, поскольку CorelDRAW и Photoshop прекрасно работают вместе. Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Как убрать фон изображения в Photoshop при подготовке к импорту в CorelDRAW? Существует несколько способов. К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
Сохраните изображение в формате TIF (помните, что некоторые форматы файлов, такие как JPG, не поддерживают прозрачный фон), затем импортируйте изображение в CorelDRAW с помощью команды Файл > Импортировать (Ctrl+I).
Изображение яблока будет иметь прозрачный фон. Быстро и удобно!
Можно также использовать альтернативный метод: вместо того, чтобы сохранять выделенную область, в Adobe Photoshop можно создать новый слой с прозрачным фоном и сохранить изображение в формате PSD. Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Некоторые пользователи Photoshop для этой цели предпочитают использовать контур (векторную маску). Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур). Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Теперь вернитесь в CorelDRAW и импортируйте сохраненный контур (Файл > Импорт). В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.
Если вы уже сняли выделение с объекта, его можно легко восстановить, нажав клавишу Tab. Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (Ctrl+U).
Теперь, после коррекции изображения в Photoshop, импортируйте изображение яблока — исходный JPG или новый файл. В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.
Рамка PowerСlip не является прямым эквивалентом маски в Illustrator, но может быть использована аналогичным образом.
По умолчанию изображение центрируется внутри PowerClip. Если объект расположен неправильно, его можно переместить (Alt+щелчок). Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip. Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.
Чтобы вернуться на страницу рисования, щелкните Завершить редактирование.
Разница между последним методом и двумя предыдущими в том, что в последнем случае край является векторным объектом. С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
Все три метода позволяют применять эффекты тени, прозрачности (если вы используете PowerClip, применяйте эффект прозрачности к изображению, а не к объекту, помещенному в контейнер) и множество других эффектов.
Нужно ли вообще использовать Photoshop, если можно создать прозрачный фон в CorelDRAW? Не обязательно. CorelDRAW предлагает несколько методов достижения того же самого результата.
Давайте рассмотрим три из них. Импортируйте изображение яблока в CorelDRAW: Файл > Импорт, затем правой кнопкой мыши нажмите Изменить растровое изображение. Выбранное изображение появится в окне Corel PHOTO-PAINT.
Corel PHOTO-PAINT — это фоторедактор, сходный с Photoshop во многих аспектах, но, само собой, здесь присутствуют и отличия. Второй по счету в наборе инструментов идет группа инструментов выделения (наведите курсор на маленький черный треугольник рядом со значком Прямоугольной маски — откроется список инструментов маски). Инструменты выделения называются масками. Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д. В настройках на панели свойств можно добавлять маски в список или же удалять их.
Слои здесь называются объектами. Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.
Программа мгновенно будет реорганизована близко к интерфейсу Photoshop, что облегчит ее использование и освоение.
Для создания прозрачного фона мы можем использовать метод, сходный с тем, который применяется в Photoshop.
Выделите изображение с помощью инструмента маски, например, Маски волшебной палочкой, чтобы выделить фон. Поскольку нам нужно выделить яблоко, в меню Маска выберите Инвертировать (Ctrl+Shift+I).
Вот и все. Закройте PHOTO-PAINT, а при получении запроса на сохранение файла выберите «Да». Изображение вернется в CorelDRAW с прозрачным фоном.
В PHOTO-PAINT можно также сохранить выделенную область в альфа-канал. Для этого в меню Маска выберите Сохранить > Сохранение альфа-каналов, а затем сохраните изображение в формате CPT (собственный формат Corel PHOTO-PAINT), TIF, PSD и т. д. для дальнейшего использования.
В CorelDRAW существуют и другие методы создания прозрачного фона. Выберите для себя тот способ, который отвечает требованиям вашего рабочего процесса и лучше всего соответствует особенностям изображения. В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска. Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.
Вот еще способ удаления фона изображения в CorelDRAW. С помощью инструмента Форма на панели инструментов (F10) выберите растровое изображение и переместите узлы. Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты… граница изображения может быть сформирована всего в несколько действий.
Вот последний из методов, который я хотел бы продемонстрировать. Абрис вокруг изображения можно создать с помощью инструмента Перо (F5), хотя для рисования можно использовать и другие инструменты. Не хотите создавать абрис вручную? Тогда выделите изображение и выберите Трассировать растровое изображение на панели свойств (или щелкните объект правой кнопкой мыши и выберите метод трассировки). Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения. Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.
Теперь, выделяя трассированные объекты, выберите Объект > Формирование > Граница.
Эта команда создаст границу изображения, которую можно будет использовать в качестве контейнера для размещения изображений в PowerСlip (Эффекты > PowerClip > Поместить во фрейм).
Как видите, пользователи Adobe Photoshop могут продолжать работать, как и прежде, постепенно осваивая новые инструменты CorelDRAW. Здесь вы найдете множество инструментов, аналогичных тем, с которыми вы привыкли работать, и многое другое. Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом). Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Как сделать фотоколлаж на компьютере с помощью фотошопа
Главная » Разное » Как сделать фотоколлаж на компьютере с помощью фотошопаКак сделать коллаж в Фотошопе из нескольких фотографий
Умение создавать коллажи из фотографий – очень полезный навык, т.к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
Именно поэтому этот урок будет целиком посвящен созданию коллажей в Фотошопе из одной и нескольких фотографий.
Содержание: “Как создать коллаж в Photoshop”
Создание коллажа из нескольких фотографий
Для того, чтобы начать работу, нам нужно определиться со снимками, из которых и будет создаваться коллаж. Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
В качестве фона возьмем вот эту фотографию и загрузим в Photoshop.
Теперь необходимо открыть в программе несколько фотографий красивых мест/достопримечательностей, в нашем случае Армении.
Теперь можно начинать работу.
Чтобы перетащить все фотографии в тот же проект, где находится фоновое изображение, просто выделите нужные изображения и не отпуская левую кнопку мыши перетяните их в рабочую область.
После того, как все снимки загружены, необходимо оставить видимыми только фоновый слой и перый слой над ним:
Затем открываем “Параметры наложения (Настройки стилей)”, кликнув дважды на первый слой над фоновым (в нашем случае: kollazh-1). Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:
Мы довольно часто в наших уроках используем параметры наложения, поэтому у вас не должно возникнуть проблем. Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Наша обводка будет белого цвет, с положением “Внутри” и размером 10 пикс. Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.
Теперь перейдем к настройкам тени. Для чего нужна тень? Просто таким образом наш снимок будет больше выделяться. Опять же, задаем настройки исходя из своих потребностей. У нас они такие:
Применяем изменения, щелкнув “ОК”.
Остается только подобрать подходящий размер и наклон снимка, а затем поставить его в подходящее место на фоне. Чтобы это сделать, вызовем инструмент “Свободное трансформирование” благодаря горячим клавишам “CTRL+T” или через меню “Редактирование”:
Мы не будем останавливаться на том, как работать с этим инструментом, т.к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
После того, как мы перенесли наше первое фото в подходящее место, наш холст выглядит так:
Теперь, чтобы не выполнять лишнюю работу, просто берем и копируем стили со слоя с первым изображением на все остальные, кроме основного разумеется. Для этого нужно зажать клавишу “ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.
Не забудьте затем включить видимость слоя. После того, как стили вставлены, остается с помощью “Свободного трансформирования” также подогнать нужный размер и вставить очередной снимок в желаемое место.
Остается повторить вышеописанный алгоритм действий со всеми остальными слоями. У нас получился такой результат:
Как видите, весьма неплохой коллаж, на который мы потратили примерно 10 минут работы в Фотошопе. Чтобы финализировать нашу работу, необходимо добавить размытие на фоновый слой. Таким образом он не будет особо отвлекать на себя внимание.
Сделать это можно через главное меню “Фильтр”, выбрав “Размытие” – “Размытие по Гауссу”:
В появившемся окне настроек выставляем подходящее значение радиуса:
Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:
Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:
Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.
Следом необходимо создать новый прозрачный слой:
Берем в панели инструментов “Заливку”:
В палитре цветов выбираем основным цветом белый:
Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.
Можно приступить к созданию первой части коллажа.
Для этого берем в панели инструментов “Прямоугольник”:
В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:
Теперь на холсте нужно создать первый объект:
После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:
Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:
После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.
На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:
После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:
Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.
На этом создание первого фрагмента подошло к концу.
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:
Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.
А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).
В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:
Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:
Помещаем это изображение поверх белого слоя
и получаем такой результат:
Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.
Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
До встречи в наших следующих уроках!
Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Как сделать коллаж из фотографий в Photoshop? Этим вопросом задаются не только модераторы групп в соцсетях, но и простые владельцы страничек. Часто после отпуска хочется создать новый фотоальбом о поездке. И здорово, когда заглавное фото представляет из себя коллаж. Так альбом привлечёт больше внимания. Чтобы сделать простой коллаж в фотошопе, достаточно базовых знаний программы. Возможно, вас интересует, как создать коллаж в фотошопе из нескольких фотографий? Тогда нужно подключить фантазию и набраться терпения, а знаний программы потребуется чуть больше.
Коллаж в фотошопе быстро и легко
Рассмотрим, как делать коллажи в фотошопе на примерах, от простого к сложному. Самый простой фотоколлаж может состоять из одного фото.
Возьмите любой снимок с отдыха, например, из парка развлечений. Из таких привычных снимков можно сделать интересный фотоколлаж быстро и легко.
Откройте изображение в Photoshop. В правой части рабочей области находится палитра «Слои», которая показывает разделение изображения по слоям.
Для дальнейшей работы нужно снять закрепление со слоя вашего изображения. Это очень легко — достаточно один раз щёлкнуть по изображению замка на слое.
Сочетанием клавиш Ctrl+J делаем два дубликата слоя. К дубликату посередине применяем корректирующий слой «Цветовой тон/Насыщенность»/(Hue/Saturation) в режиме тонирования. Верхний слой пока скроем, нажав значок «Глаз» напротив. Вызвать корректирующий слой можно на палитре слоёв внизу. Значок списка корректирующих слоёв — круг, закрашенный наполовину.
Чтобы корректирующий слой работал в режиме тонирования, в окне настроек, которое откроется после вызова слоя, нажмите галочку «Тонирование»/Colorize. Теперь, перемещая чекеры «Цветовой тон»/Hue, «Насыщенность»/Saturation и «Яркость»/Brightness влево либо вправо, добейтесь оттенков, похожих на старое фото. Затем примените к этому же дубликату слоя размытие по Гауссу. Становимся на слой и в пункте «Фильтр»/Filter главного меню выбираем «Размытие»/Blur, «Размытие по Гауссу»/Gaussian Blur.
В появившемся окошке, перемещая вправо ползунок, подберите комфортное для глаза размытие. Нажмите Ok. Этот слой послужит нам фоном.
Теперь переходим на самый верхний дубликат слоя. Нажимаем пустую иконку, чтобы появился значок «Глаз» и слой стал видимым.
Остаёмся на этом слое и выбираем инструмент выделения «Прямоугольная область»/Rectangular Marquee Tool. Создадим портрет для первого элемента коллажа. Выделяем произвольно рамку, удерживая левую клавишу мыши: просто протягиваем столько, сколько нам нужно на изображении. Выделение обозначится пунктиром.
Затем сразу, не снимая выделения, нажимаем значок «Создание маски». Рядом со слоем появится маска, а видимым останется изображение, ограниченное выделением.
Нажмите на изображение скрепки между слоем и маской. Оно исчезнет, а маска станет свободной для перемещения по слою и трансформации. Перейдите со слоя на маску (на палитре слоёв).
Теперь, выбрав инструмент «Перемещение»/Move (вызывается клавишей V), вы можете, ухватив маску, переместить её в любое место изображения. А если нажмёте сочетание клавиш Ctrl+T, сможете растянуть или уменьшить размер маски. Ухватитесь за угловую точку рамки трансформации и, удерживая левую клавишу мыши, растяните или сожмите размер. Чтобы при трансформации не произошло искажения прямоугольника, нажмите на скрепку на панели управления.
Также можно развернуть на угол маску. Для этого подведите курсор к угловой точке рамки трансформации и дождитесь появления закруглённой стрелки. Теперь, удерживая левую клавишу мыши, вращайте до нужного вам наклона. По завершении нажмите Enter.
На этом же слое перейдите с маски на слой (на палитре слоёв).
Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выберите пункт «Параметры наложения»/Blending Option.
В окне настроек выберите «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подберите размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.
Теперь создайте дубликат слоя с маской, нажав Ctrl+J. На новом слое вызовите инструмент «Перемещение»/Move (клавиша V) и, ухватив, перетащите маску на новое место. Желательно выделить ещё один портрет. Если нужно, измените размер маски либо поверните её иначе, как это было проделано на предыдущем слое. Так вы получите второй элемент коллажа. Повторяя шаги от создания дубликата до нахождения новой позиции маски, создайте столько элементов коллажа, сколько вам будет нужно. Не забывайте: чтобы переместить маску по изображению, на палитре слоёв перейдите со слоя на маску. Если вам нужно отменить какие-либо действия, нажимайте сочетание клавиш Ctrl+Alt+Z.
Чтобы сделать картинку ещё интереснее, выборочно к слоям коллажа можно применить корректирующий слой «Цветовой тон/Насыщенность», как мы применили его к слою-фону. Можно применить и корректирующий слой «Чёрно-белое».
Чтобы эффект корректирующего слоя применялся только к одному слою, а не ко всем, между корректирующим слоем и слоем, к которому применяете эффект, сделайте один щелчок мыши, удерживая зажатым Alt. Напротив корректирующего слоя появится стрелочка, указывающая на привязку к слою ниже. А эффект применится только к заданому слою.
Примените корректирующие слои по своему вкусу. По окончании сохраните файл (Shift+Ctrl+S) в формате psd, на случай, если захотите что-либо изменить. Готовый коллаж сохраните в любом удобном вам формате, JPG или другом (Shift+Ctrl+S и укажите другой формат).
Вот так просто из одного обычного фото можно создать интересный коллаж. При желании в окне «Параметры наложения»/Blending Option можно, кроме обводки, задать ещё тень и свечение вокруг каждого элемента коллажа.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
Как в фотошопе сделать коллаж из нескольких фото
Рассмотрим, как из нескольких фото сделать коллаж в фотошопе.
К простым коллажам можно отнести подборку красивых фото в одной цветовой гамме. Такие коллажи можно встретить под названием «Вдохновение цветом». Либо это простые коллажи из снимков путешествий и других событий. Проще говоря, это несколько прямоугольных фото, красиво размещённых в одной рамке.
Заранее подготовьте необходимые изображения. Желательно подобрать фотографии больших размеров и хорошего качества. Запустите программу Photoshop. В проводнике выделите все подготовленные изображения и перетащите их мышкой в окно Photoshop.
На сообщения при открытии файла отвечаем Ok.
Переключать окна изображений, если их слишком много, можно в списке на панели управления. Нажмите на двойную стрелку и выберите нужное.
На всех изображениях следует снять значок «Замок» на слое. Заранее продумайте, в каком порядке разместите картинки на коллаже. Выберите изображение, которое будет опорным центральным кадром. Установите курсор на слое с изображением, нажмите Ctrl+T, если вас всё устраивает и вырезать фрагмент не нужно. Когда появится рамка трансформации, на панели управления нажмите значок «Скрепка». В этом случае при трансформации не нарушатся пропорции изображения. Подводим курсор к углу рамки и уменьшаем изображение до нужного размера. Нажимаем Enter, чтобы завершить трансформирование.
Если же нам нужен только фрагмент изображения, то инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C и Ctrl+V. У нас появится новый слой с нужной заготовкой. Старый слой удаляем. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию. Для этого подводим курсор к изображению и, удерживая левую клавишу мыши, перемещаем в выбранную позицию изображение.
Готовим следующий фрагмент коллажа. Переходим на закладку с нужным изображением. Инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C. Возвращаемся на закладку с первым фрагментом коллажа и нажимаем Ctrl+V. Появляется новый слой с изображением. Ставим на него курсор, нажимаем Ctrl+T и подгоняем трансформированием нужный размер. Нажимаем Enter, чтобы завершить трансформирование. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию.
Закладку с использованным изображением можно закрыть, чтобы не путаться среди их множества. Если есть желание, можно задать обводку каждому элементу коллажа. Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выбираем пункт «Параметры наложения»/Blending Option. В окне настроек выбираем «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подбираем размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.
Повторите все шаги с вырезанием, копированием, добавлением к коллажу и трансформацией со всеми выбранными картинками. Завершите ваш коллаж. Сохраните в любом из желаемых форматов (Shift+Ctrl+S), JPG и т.д. Ваш коллаж готов. Если вдруг будет желание в нём что-либо изменить, то сохраните файл psd вашего коллажа (Shift+Ctrl+S) и выбрать формат psd). Потом, открыв этот файл в photoshop, вы легко сможете внести изменения.
Вы узнали, что делать коллажи в фотошопе просто и интересно. Теперь вы сможете показать на примере своих работ друзьям, как в фотошопе сделать коллаж из нескольких фото. Возможно, создание коллажей в фотошопе станет вашим любимым занятием. Хороших вам творческих работ! Пробуйте, делитесь своими работами в соцсетях. У вас обязательно получится!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
Советы по созданию коллажей в Фотошоп / Creativo.one
Фотоманипуляция, коллажирование, фото-Арт – способы превращения фотографий во что-то новое и интересное. Одни из нескольких картинок могут создать детализированный пейзаж, а другие разрабатывают персонажей из множества отдельных стоковых фото.
Но это удел профессионалов. А с чего же начать покорять фотоманипуляцию, если вы всего лишь новичок?
В этом уроке я поделюсь с вами полезными советами по созданию коллажей, которые пригодятся начинающим Фотошоп-мастерам. Я покажу вам, какие инструменты полезны в работе, а также раскрою базовые принципы «сшивания» разных фото в целостную композицию.
Рисуем в фотошопе макияж в стиле Sugar Skull
Перед началом учтите один важный момент! Творческий процесс – это путешествие. Многие, прочитав статью или урок, закрывают ее, полагая, что все усвоили.
Но только через эксперименты, практику, пробы и ошибки вы усвоите материал. Поэтому действуйте и не забудьте поделиться своими результатами!
От идеи к готовому коллажу
Любой рисунок начинается с идеи. Возможно, у вас в голове понарошку загорается лампочка, которая сигнализирует о начале творческого процесса.
Так из каких же этапов состоит процесс от идеи до реализации?
На самом деле, это зависит от самого художника. И, в зависимости от уровня ваших навыков, некоторые шаги можно пропустить. Но есть несколько важных ключевых моментов в этом процессе.
Записывайте свои идеи
Для начала проанализируйте свою идею. Искусство – это как школьный проект. Чтобы максимально эффективно воплотить свой замысел, нужно проанализировать символы, цвета, свое окружение, которые необходимы для достижения реалистичного результата.
Все свои идеи и мысли можно записать на бумаге, в телефоне или даже на обычной салфетке в виде набора слов, которые максимально подробно опишут то, как вы себе представляете готовую работу.
Например, если вы хотите создать коллаж на тему Золушки, тогда можете записать следующие фразы:
- карета-тыква Золушки;
- яркий красный лес;
- мрачновато, но красиво;
- волшебные тыквы;
- центрированная композиция;
Этот небольшой набор слов вызывает в моей голове достаточно образов, чтобы соединить их в одну композицию. Обратите внимание, что я не только записала конкретные объекты, но и слова, описывающие настроение на картинке, а также цвета и особенности композиции.
Каждый новый проект я начинаю с этих шагов. Это дает мне возможность понять, какие элементы должны быть на коллаже, а какие из них лишние. Если вам интересно, вот такой результат получился у меня, то смотрите урок Делаем в Фотошоп волшебный коллаж с каретой и тыквами.
Маленькие наброски
Переходим к следующему этапу – наброски. Да-да, именно наброски! Но для этого вам не нужно быть экспертом в рисовании. Набросок можно изобразить в виде нескольких линий и простых фигур, так что любой новичок с этим справится.
Фотоманипуляция, по сути, – это пазл. Поэтому главная цель наброска – визуализировать расположение композиционных элементов. Закончив с этим, вы можете начать подбирать подходящие для коллажа картинки.
Изобразите расположение элементов на маленьких набросках.
Кроме того, наброски дадут вам возможность поэкспериментировать с разными идеями перед тем, как приступить непосредственно к их реализации.
У вас могут возникнуть вопросы: «Должен ли основной объект находиться в центре? Или лучше справа?» Попробуйте разные варианты и посмотрите, какой из них наиболее удачный. Так вы сохраните время и силы на основной этап работы.
Для одной из последних работ со светлячками я набросала простенький рисунок, который вы видите на картинке ниже.
Я всего лишь нарисовала контуры банок, несколько букашек и траву в виде линий. Это дало мне достаточно визуальных образов для создания финального результата.
В самом начале работайте с простыми композициями, которые вы знаете и понимаете! Например, обычный портрет по центру. Не усложняйте работу перспективой и сложными ракурсами.
Такие сложные проекты, которые не соответствуют уровню ваших навыков, могут демотивировать и отбить желание учиться дальше. Так что старайтесь трезво оценивать свои возможности!
Как выбрать фото для фотоманипуляции
Определившись с идеей, пора переходить к подбору картинок!
Я могу уверенно сказать, что потратила тысячи часов на поиски стоковых фото. Понимаю, что это звучит грустно. Но есть множество причин, почему вам следует настолько тщательно подходить к подбору фото.
Далеко не все стоковые фото одинаковые. Качество, размер, тематика, композиция могут разительно отличаться.
Где найти стоковые фото
Чтобы избежать проблем с нарушением авторских прав, используйте фото с бесплатных стоков, по премиальной подписке или свои собственные снимки. Большое количество качественных исходников за ежемесячную оплату можно найти на Envato Elements и других премиум-стоках.
Но если вы не хотите тратить средства на премиум-аккаунт, по ссылкам ниже можете узнать, где скачать бесплатные исходники.
На данный момент сайты Unsplash и Pixabay – мои любимые. Pixabay – отличный бесплатный сток, но качество фото здесь разное. А на Unsplash можно найти отличные качественные снимки, добавленные самими пользователями.
Как искать стоковые фото
В процессе работы с фотоманипуляцией может случиться множество непредсказуемых ситуаций. Например, автор может удалить фото со стока, а порой очень сложно найти что-то подходящее.
Поэтому я поделюсь с вами несколькими советами по эффективному поиску фото на стоках:
- Держите рядом список слов, описывающих идею.
- Сперва просто добавляйте в закладки те фото, которые по вашему мнению могут подойти.
- Попробуйте использовать одновременно несколько ключевых слов в поисковом запросе, чтобы максимально сузить тематику поиска. Например, по запросам «девушка», «женщина» и «ребенок» вам выдадут множество снимков в совершенно разных категориях.
- Обращайте внимание на название/метки/тэги под фото.
- Добавьте в закладки несколько запасных фото, чтобы при необходимости можно было быстро и легко что-то заменить.
- Сразу скачивайте те снимки, которые вам на 100% нравятся и подходят.
- И не загоняйте себя в рамки. Будьте гибкими!
Подпись к картинке: Посмотрите, как авторы отмечают свои фото. Стоковое фото с сайта Pixabay.
Использование своих фото
Также вы можете воспользоваться своими собственными снимками. Я очень это рекомендую!
В прошлом году я запустила личный проект по созданию автопортретов, в котором использовала свои фото. Это позволило мне не только улучшить свои навыки, но и развить в себе уверенность. Медленно, но четко, мои знания увеличивались, потому что для каждого фото я придумывала что-то новое.
Использование своих фото даст вам больший простор для творчества. А в наши дни хороший снимок можно сделать даже на обычном смартфоне, если немного повозиться с освещением.
Ниже по ссылкам можете посмотреть уроки, в которых я использовала собственные портреты:
Многие новички недооценивают тщательный подбор стоковых фото. Конечно, вы можете взять и некачественные снимки, но это неизбежно отразиться на вашем коллаже. В таком случаем вам понадобятся хорошие знания Photoshop, чтобы максимально скрыть разницу в качестве.
Инструменты, которые нужны в работе
Собрать все части пазла помогут правильные инструменты.
Удивительно осознавать, что большинству, если не всем, инструментам в Adobe Photoshop можно найти применение в сфере фотоманипуляции. По крайней мере, я верю в это всем сердцем.
После 10 лет изучения программы и увеличивающегося в ней количества инструментов, я поняла, что чем больше инструментов ты знаешь, тем проще становится творческий процесс.
Основные инструменты
Давайте вернемся к основам. В Photoshop есть множество инструментов, подходящих для фотоманипуляций. Это мой личный список:
- Инструменты выделения;
- Кисть/Ластик;
- Слой-маски;
- Обтравочные маски;
- Режимы наложения;
- Корректирующие слои.
С помощью этих инструментов уже можно получить неплохой результат. Например, маски необходимы для удаления фона или других объектов. Изучение принципов работы с этими инструментами займет у вас не больше времени, чем поиск в Google примеров их использования.
Подпись к картинке: В этом уроке Создаём готический портрет в Фотошоп Jenny Le использовала маски для вырезания головы.
Учтите, что многие из этих инструментов – это совокупность различных функций и параметров. Например, корректирующими слоями называют Brightness/Contrast (Яркость/Контрастность), Color Balance (Цветовой баланс), Levels (Уровни) и другие. Также существует множество режимов наложения, которые отвечают за то, как слои накладываются друг на друга. Уделите достаточно внимания изучению всех инструментов, не пожалеете!
Изучить основы можно с помощью этих уроков:
Продвинутые инструменты
Освоив базовые инструменты, можете переходить к экспериментам с более сложными. Некоторые из них используются в фоторетуши, 3D и даже анимации.
Вот некоторые из них:
- 3D-инструменты;
- Шкала времени;
- Галерея фильтров;
- Пластика.
С помощью Пластики можно, например, очень сильно деформировать черты лица. Для этого есть специальные «умные» инструменты.
Обратите внимание, как я обработала лицо на фото ниже:
Самостоятельно определите для себя в каком режиме и темпе вам удобнее работе. Например, завтра займитесь изучением 3D-инструментов, а затем сразу примените полученные знания на практике.
Вот несколько уроков, которые помогут вам разобраться в теме:
Как создать иллюзию глубины и движения с помощью размытия
В фотоманипуляции часто приходится хитрить, чтобы добиться реалистичности. Например, если мне нужно создать эффект расфокусировки, я четко разделяю задний, средний и передний планы.
Это можно сделать с помощью инструментов размытия в Photoshop. Позвольте им сделать всю магию за вас!
Недавно я закончила осенний коллаж. Для создания эффекта глубины, я заменила фон на осенние листья и слегка размыла его.
Затем на переднем плане я вставила размытый кленовый 3D-лист. Благодаря размытию, этот лист кажется ближе к зрителю, чем модель.
Подпись к картинке: С помощью нескольких стоковых фото я превратила обычную девушку в эльфа. Оригинальное фото находилось на Unsplash, но сейчас оно, к сожалению, недоступно.
Также это помогло сфокусировать внимание на главном объекте композиции. Подобные техники могут за считаные секунды преобразить вашу работу!
Так что, если вам нужно добавить размытие, используйте фильтры Filter – Blur Gallery (Фильтр – Галерея размытия). Подвигайте ползунки и подберите подходящий для вашей работы вариант размытия. Обратите внимание на разницу между незначительным и сильным уровнем размытия, как он выглядит на фото.
Подпись к картинке: Разница между слабым и сильным размытием. Кленовый лист можно скачать на Envato Elements.
Иногда я специально увеличиваю степень размытия, чтобы сразу определиться нужно ли оно. Это позволяет сузить варианты обработки и не тратить время на лишние действия.
В уроках ниже вы можете подробнее узнать об инструментах размытия:
Почему важна цветокоррекция?
Цветокоррекция – один из ключевых этапов в фотоманипуляции, без которого не обойтись.
С ее помощью можно изменить обычные фото до неузнаваемости. Например, чтобы превратить зеленое яблоко в красное, воспользуйтесь корректирующим слоем Hue/Saturation (Цветовой тон/Насыщенность).
Давайте попробуем это на примере 3D-яблока. Открываем картинку и переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность).
Двигаем ползунок Hue (Цветовой тон) пока яблоко не станет красным.
Подпись к картинке: С помощью маски можно регулировать на какие области будет действовать корректирующий слой.
Видите, как просто!
Представьте сколько всего можно сделать! Я использую эту технику для изменения цвета одежды, волос и других деталей!
На самом деле, в Photoshop есть множество других инструментов для цветокоррекции. Я советую изучить все и использовать по мере необходимости. Но это не значит, что они абсолютно точно пригодятся во всех случаях. Поэтому важно самому понимать, какой из инструментов полезен в той или иной работе.
Работа с 3D-объектами
Я обожаю 3D-объекты! Более того, мне кажется, в фотоманипуляции ими нужно пользоваться больше и чаще.
3D-объекты – это картинка с прозрачным фоном, созданная с помощью 3D-редактора. Иногда это обычные повседневные объекты, например, бутылки или машины, а иногда это что-то фэнтезийное, сказочное и т.д.
Подпись к картинке: Карета-тыква на сайте Envato Elements
Такие сайты, как Envato Elements, поддерживают работу с 3D-объектами. В некоторых уроках я достаточно много их использую (включая урок про карету Золушки).
Перед использованием 3D-кареты я предварительно подобрала в редакторе на сайте нужный угол и сохранила его в виде обычной картинки с прозрачным фоном в формате PSD или PNG.
После этого такую картинку можно вставить в композицию и подкорректировать детали.
Финальная настройка расположения объектов
Недавно я записала свой курс по созданию флайера. Меня восхищает то, что все техники из курса я использую я успешно применяю в других проектах, включая фотоарт!
Видите картинку ниже? Чем больше у вас знаний по техникам и способам обработки изображений, тем проще работать с ними.
Дальше я расскажу вам об одной хитрости по позиционированию объектов!
Подпись к картинке: Обратите внимание, как меняется положение листа в зависимости от направления стрелки.
Иногда мышки или направляющих в программе недостаточно, чтобы подобрать идеальное расположение элементов. Вместо этого воспользуйтесь клавишами со стрелками в сочетании с инструментом Move Tool (V) (Перемещение), чтобы попиксельно перемещать объект.
Для этого активируем инструмент Move Tool (V) (Перемещение) и жмем клавиши со стрелками Вверх/Вниз или Вправо/Влево. Это очень просто, и я пользуюсь этим практически во всех проектах!
Почему вам стоит использовать рисование в фотоманипуляции
Перед тем, как с головой погрузиться в процесс фотоманипуляции, я была художником. И я очень рада, что начала свой путь именно с этого, так как эти знания помогают мне во всех сферах творчества.
Но если вы новичок в рисовании, то советую изучить основы рисунка в контексте фотоманипуляции. В конце концов, гибкость ума и открытость к изучению нового – это ключ к развитию!
Свои навыки художника я применила в уроке Рисуем в фотошопе макияж в стиле Sugar Skull
Навыки работы с цифровой живописью дадут вам хорошую базу для проработки композиции, работе с цветом, освещением и другими деталями коллажа. Кроме того, с помощью рисования можно подчеркнуть какие-то детали на фото, добавить глубины или атмосферности.
В общем, если вы не можете создать иллюзию с помощью фото, тогда нарисуйте ее! Только не спешите и не забывайте о терпении!
Заключение
Я очень рада, что однажды начала заниматься фотоманипуляцией. Это не только интересно. Фотоманипуляция – один из самых легких способов выразить свой творческий потенциал с помощью Adobe Photoshop.
Надеюсь, эта статья мотивировала вас, чтобы незамедлительно начать изучать принципы создания коллажей. Не забывайте уделять достаточно времени изучению необходимых инструментов Photoshop, которые улучшат ваши результаты и упростят рабочий процесс.
Если у вас остались вопросы, оставляйте их в комментариях ниже.
Ниже по ссылкам примеры интересных уроков по фотоманипуляции, которые я рекомендую изучить:
Автор: Melody Nieves
Как сделать коллаж в фотошопе
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете скачать фотографии для этого урока.
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
Откройте в фотошопе 6.jpg — это будет фоном для нашего коллажа.
Я предлагаю немного размыть фон, чтобы внимание будущего коллажа было сконцентрировано на фотографиях, а фон при этом не отвлекал.
Для этого примените фильтр Размытие по Гауссу (меню Фильтр — Размытие — Размытие по Гауссу)
Также откройте все остальные фотографии в фотошопе.
Откройте первую фотографий в фотошопе — 1.jpg, нажмите CTRL+A чтобы выделить всю область, затем нажмите CTRL+C чтобы скопировать выделенное, после этого перейдите в файл 6.jpg в наш коллаж, нажмите CTRL+V чтобы вставить фотографию. Так нужно поступить со всеми фотографиями, чтобы они появились на коллаже.
Довольно деревянный способ. Можно сделать все гораздо быстрее — открыть только файл с фоном — 6.jpg, перейти в меню Файл — Поместить, выбрать фотографии. Фотография сразу появится в документе на отдельном слое и как смарт-обьет (который можно масштабировать без потери качества)
Фотографию тут же можно отмасштабировать в нужный размер.
Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.
С помощью инструмента Эллипс (Ellipse Tool), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.
Кликните два на слоя с кругом, добавьте стиль Обводка:
Это будет рамка для будущей фотографии. Серый круг это будет фотография, и белая рамка вокруг фотографии.
Нарисуйте пять таких кружкой на коллаже.
Обратите внимание на то, как построен список со слоями. Предполагаемая фотография которая будет в данном круге должна быть над этим кругом. Другими словами — слой с фотографией должен быть сразу над слоем с кружком. Вот как это выглядит:
Теперь включите видимость слоев с фотками, кликните на каждый слой с фотографией правой кнопкой и выберите Создать обтравочную маску
Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.
Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.
Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов! )
Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)
Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии — скачайте PSD исходник данного коллажа
Как сделать фотоколлаж с помощью программ
Не знаете, как сделать коллаж из фотографий на компьютере? Мы собрали для вас основные способы и средства, с помощью которых можно сделать фотоколлаж в домашних условиях. Читайте статью и узнайте, как делать коллажи!
Как сделать коллаж
Коллаж часто используют при создании поздравительных открыток, оформлении плакатов и афиш, а также при изготовлении семейных альбомов в скрапбукинге. Можно сделать композицию из фотографий традиционным способом: вырезать и наклеить, а можно проще — в компьютерной программе. Из этой статьи вы узнаете о самых популярных редакторах, которые можно использовать для склейки снимков, а также о том, как сделать фотоколлаж в программе ФотоКОЛЛАЖ.
Какими средствами можно создать коллаж?
В век продвинутых технологий все больше людей обращаются к компьютерной графике. Если вы читаете эту статью, наверняка вы уже задумались над тем как сделать коллаж из фотографий на компьютере. Давайте рассмотрим наиболее популярные программы, при помощи которых это можно осуществить.
ФотоКОЛЛАЖ
Редактор предлагает широкий выбор готовых стилей оформления на различную тематику: день рождения, свадьбу, Новый год и т. д. Предусмотрена возможность изменения встроенных шаблонов и разработки собственного дизайна. Большое количество рамок, масок, клипарта и разнообразных эффектов поможет вам создавать красочные коллажи, которыми можно будет делиться в социальных сетях или распечатывать. Бонусом будет русскоязычный интерфейс и небольшой вес программы.
Photoshop
Мощный инструмент обработки фотографий и создания работ любого уровня сложности. Эта программа применяется в среде профессионалов и по праву занимает топовые места среди аналогичного софта. Однако даже для создания простеньких эффектов вам необходимо будет изучить весь ее инструментарий. А на овладение навыками уйдет не один месяц.
Picasa
Представляет собой менеджер цифровых фотографий. В нем вы сможете кадрировать, ретушировать, добавлять разнообразные эффекты и надписи. Но наряду с достоинствами у Picasa есть и недостатки:
- сортирует фото не по названию,
- не дает создавать «вложенные» альбомы,
- нет возможности целенаправленно сжать фото без изменения размера,
- тормозит при загрузке и требует не слабого «железа».
Picture Collage Maker
Условно-бесплатный софт. С его помощью вы узнаете, как делать коллажи, ведь программа предназначена именно для создания фотокомпозиций. В нее встроены все необходимые для этого инструменты, но она не имеет русской поддержки. Существенный минус также заключается в том, что эффектами можно пользоваться только в платной версии. Также программа плохо дружит с ОС Windows выше 8-й версии и может попросту «слетать».
Этапы создания коллажа
Рассмотрим, как сделать коллаж из фото в самом подходящем для этого редакторе — в ФотоКОЛЛАЖе. Этот выбор является оптимальным, потому что программа обладает широким функционалом, русскоязычным интерфейсом, проста в управлении, мало весит и быстро устанавливается на компьютер.
Подготовка
Для начала надо скачать ФотоКОЛЛАЖ. Распакуйте файл и следуйте инструкциям установщика. Запустите программу и приступайте к следующему шагу.
Выбор шаблона
В стартовом меню выберите опцию «Новый коллаж». Теперь следует определиться с типом проекта. Вы можете работать с готовыми шаблонами, внося в них коррективы, а можете создать «Чистый проект» и сделать коллаж с нуля. Обратите внимание, как много в программе заготовок, рассчитанных на две фотографии. Когда холст не загроможден изображениями, коллаж смотрится лучше.
Вы выбрали стиль оформления, теперь самое время настроить проект. В появившемся окне укажите формат, разрешение и ориентацию листа. От этих настроек будет зависеть внешний вид изделия. Будет ли это коллаж размером со стандартную фотокарточку или огромный плакат, решать вам.
Для удобства работы размер холста можно соотнести с разрешением монитора.
Заполняем коллаж фотографиями
Самый простой способ заполнить лист снимками — это открыть нужную папку и перетащить картинки на рабочую область. Вы можете с легкостью поменять местоположение объекта, зажав его мышкой и потянув. Если в слоте отображается не та область карточки, которую вы хотите видеть, это легко исправить. Найдите в центре желтую кнопку и точно так же зажмите и потяните.
Кадрируйте снимок, чтобы обрезать ненужные части или изменить композицию. Для этого активируйте инструмент с таким же названием на панели действий. В появившемся окошке установите желаемые параметры и сохраните изменения.
Создайте выделение вокруг снимка и потяните за края создавшейся области. Так вы сможете уменьшить или увеличить изображение. Для поворота фото вокруг оси используйте зеленую кнопку.
Как сделать коллаж на компьютере, чтобы фото легло на фото? Изменить порядок слоев можно через инструменты в правой части панели действий. Выделите фотографию и нажмите на иконку с изображением перекрытого листа. Пробуйте их поочередно, и вы увидите, что таким образом можно не только наложить один снимок на другой, но и расположить его поверх всех элементов клипарта.
Добавляем украшения и текст
На данном этапе вы узнаете, как сделать коллаж, оформив его красивыми рамками, клипартом и надписями. В боковой панели зайдите во вкладку «Текст и украшения». Напишите какое-нибудь поздравление или комплимент и выберите подходящий стиль. При помощи настроек измените заливку букв, тени и контура. Уменьшайте и поворачивайте текст при помощи специальных функций в диалоговом окне.
Тут же загляните во вкладку «Клипарт». В каталоге программы собраны различные элементы, при помощи которых вы можете украсить свой коллаж и сделать его еще лучше. Графические заготовки сгруппированы по тематике для облегчения навигации. В программе предусмотрена функция создания и загрузки собственного клипарта, что значительно расширяет ваши творческие возможности.
Корректируйте дизайн, изменяя цветовую гамму фона, убирая или добавляя рамки из каталога и стилизуя снимки встроенными фильтрами. Все эти функции также доступны через боковое меню.
Сохраняем проект
Теперь вы знаете, как сделать фотоколлаж на ПК. Осталось подготовить работу к публикации, сохранив в одном из предложенных программой форматов:
- PDF,
- JPG,
- PNG,
- TIFF
- или в виде проекта, чтобы позже вернуться к нему и доработать. Для этого зайдите во вкладку «Сохранить» и выберите в выпадающем списке соответствующую опцию. Функция сохранения доступна также через модуль печати и вкладку «Файл».
Вы узнали из статьи, как создать фотоколлаж по самой простой методике. Используя гибкий функционал фоторедактора, вы вскоре научитесь создавать в нем настоящие шедевры.
Создай фантастический мир в Фотошоп / Creativo.one
Иногда реальная жизнь кажется скучной, и художники расширяют границы своего воображения и создают необыкновенные, фантастические сцены, вымышленные и сюрреалистические миры. В этом уроке мы создадим фантастический мир в облаках, используя для этого в Photoshop различные инструменты и методики.
В уроке используется Adobe Photoshop CS5.
Материалы к уроку:
Архив
Примеч. переводчика. В уроке присутствует дорисовка, для этого желательно использовать планшет.
Финальный результат:
Шаг 1. Начнем нашу работу с создания нового документа размером 1080×810 пикселей. Если вы хотите получить изображение высокого качества (чтобы потом распечатать), можно увеличить разрешение до 300 пикс/дюйм.
Шаг 2. Откройте файл с облаками cloud.jpg и расположите его строго по центру вашего рабочего документа. Это изображение достаточно большое, поэтому уменьшите его до нужных размеров, используя трансформацию. Нажмите Ctrl+T и, удерживая клавишу Shift для сохранения пропорций, передвиньте угловые маркеры.
Шаг 3. Создайте новый слой ниже слоя с облаками и назовите его Bluesky (Синее небо). Возьмите инструмент Brush Tool (B) (Кисть), установите размер кисти 175 пикселей и Hardness (Жесткость) 0%. Начните рисовать с верхней части изображения цветом #275488, делая ниже плавный переход к цвету #628eae, как показано на скриншоте.
Шаг 4. Теперь вернитесь на слой с облаками и сотрите области, показанные ниже красным.
Мы сделали предыдущие шаги для того, чтобы очистить от облаков верхнюю часть неба. Результат должен выглядеть так.
Шаг 5. Откройте изображение с башней Tower.jpg. Возьмите инструмент Magic Wand tool (W) (Волшебная палочка) и выделите показанные области (a). Затем кликните по кнопке Refine Edge (Уточнить край) (b, находится наверху в параметрах инструмента), установите показанные ниже настройки (c) и пройдитесь по контурам башни.
Примеч. переводчика. После выделения башни и уточнения краев выделения, удобнее скрыть фон на маске слоя, чтобы при необходимости можно было поправить выделение.
Шаг 6. После выделения башни расположите ее приблизительно по центру работы. Я стер лишние части башни, которые не нужны.
Шаг 7. Создайте новый слой. Возьмите инструмент Brush tool (B) (Кисть), поставьте размер 45 пикселей и Hardness (Жесткость) 0%. Нарисуйте на этом слое участки серого цвета (#262626) на облаках внизу башни — тени, на скриншоте ниже показано стрелками. Используйте планшет, убедитесь, что в настройках кисти активна опция Tablet Pressure (Нажим управляет непрозрачностью), понизьте Opacity (Непрозрачность) до 64%.
Шаг 8. Следующий шаг – это добавление дополнительных теней и света для придания башне объема. Сначала используя инструмент Burn tool (O) (Затемнитель) с мягкой кистью, затемните области, показанные стрелками (a). Затем с помощью инструмента Dodge tool (O) (Осветлитель) также с мягкой кистью осветлите противоположную сторону башни (b).
Шаг 9. Откройте изображение скалы Rocky Mountain.jpg. Также как мы делали в шаге 5, выделите области, которые нам не нужны с помощью инструмента Magic Wand tool (W) (Волшебная палочка) (a). Для добавления выделения к уже сделанному удерживайте клавишу Shift. Затем нажмите кнопку Refine Edge (Уточнить край) (b). Используя указанные настройки (c), пройдитесь по контурам горы. Когда будете довольны созданным выделением, нажмите Delete.
Шаг 10. Теперь добавим водопад, падающий вниз со скалы. Для этого возьмите инструмент Brush tool (B) (Кисть), поставьте размер 3 пикселя, Hardness (Жесткость) 100% и Opacity (Непрозрачность) 100% (a). Перед рисованием убедитесь, что активна опция Tablet
Как сделать коллаж в Photoshop (Пошаговое руководство!)
К настоящему времени большинство из нас знакомо с разнообразными коллажными приложениями в Интернете и на наших смартфонах.
А вы когда-нибудь задумывались, как сделать коллаж в фотошопе? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
После того, как вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Ваша цель — рассказать историю с помощью ваших фотографий, которую вы не можете показать с помощью одного изображения. Слишком мало фотографий не передадут достаточно чувств. Между тем, если вы наберете слишком много изображений, все запутается.
Тщательный выбор фотографий для использования — ключ к созданию гармоничного изображения. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш объект.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, если сохраните свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муанг Май в Таиланде.
У меня в папке было 24 фотографии, и я сузил выбор до 13. После этого я отбросил еще больше, пока не добрался до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
Выбирая фотографии, ищите в них изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более целостным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете создавать макет.
В то же время не выбирайте слишком много, так как это может помешать вашему прогрессу.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер ваших фотографий.Их использование в полном разрешении не обязательно, так как это может замедлить работу вашего компьютера.
Подумайте, как вы будете отображать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь делиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 пикселей на дюйм. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры, с которыми вы хотите напечатать фотоколлаж, и рассчитайте размер изображений.Затем сделайте их на 30% больше. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если потребуется.
Я установил размер своих фотографий 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3 — Создайте новый файл в Photoshop
Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Важно создать новый документ с правильным разрешением.Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный формат A4 с 72 PPI. Он подойдет для использования на сайте.
Шаг 4 — Добавьте ваши фотографии в новый файл
Есть много способов добавить фотографии в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта неразрушает. Вы также можете наклонять, вращать, деформировать или применять любое преобразование, не ухудшая качества. Просто помните, что вам нужно растрировать смарт-объекты, прежде чем вы сможете выполнять на них какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или нарисовать кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать слой».
Лучше всего завершить редактирование фотографий, прежде чем изменять их размер и импортировать.
Чтобы упростить просмотр размещаемых фотографий, скройте те, которые вы еще не разместили.
Включайте каждый новый слой по мере его поступления, чтобы добавить его в свой макет.
Шаг 5. Разместите фотографии на холсте коллажа
Выберите инструмент перемещения, затем щелкните и перетащите фотографии на место. Возможно, вам придется поэкспериментировать с этим, чтобы он выглядел так, как вы хотите. Вы можете переставить перекрывающиеся фотографии так, чтобы они располагались так, как вы хотите.
Если у вас есть один файл под другим и вы хотите, чтобы он находился наверху, щелкните его слой на «Панели слоев».Затем вы можете перетащить слой вверх. Разместите его выше по порядку, чем фото, которое перекрывало его.
Размещение и размещение фотографий может занять много времени. Чтобы поэкспериментировать с разными макетами, создайте новую группу со своими изображениями на «Панели слоев».
Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Назовите свою группу. Затем выделите все слои с фотографиями и перетащите их в созданную вами папку.
Теперь вы можете продублировать папку, в которую будут скопированы все слои — щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу».Сверните одну из групп и скройте ее, а затем снова начните перемещать фотографии.
Вы можете дублировать группу сколько угодно раз. Их сворачивание и скрытие от просмотра упрощает управление новой группой.
Изменяйте положение и размеры каждого изображения, пока не будете довольны новым изображением.
© Кевин Ландвер-ЙоханШаг 6. Добавьте границы к вашим фотографиям
Вы можете попробовать добавить границы к фотографиям. Это сделает ваш коллаж похожим на распечатанные фотографии в старом стиле.
Выберите одну из своих фотографий, с помощью значка FX в нижней части «Панели слоев» выберите «Обводка». В открывшемся окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Для этой версии моего коллажа Photoshop я сделал границы белыми и шириной 25 пикселей при 100% непрозрачности. Затем я разместил их снаружи от края фотографии.
Вы можете добавить рамку к каждой фотографии отдельно, если хотите сделать их уникальными для каждой фотографии.
Если вы хотите, чтобы границы были одинаковыми, щелкните правой кнопкой мыши слой, в который вы добавили обводку, и выберите «Копировать стиль слоя».
Теперь выберите все остальные слои с фотографиями, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы можете добавить обводку, которую вы создали на первом слое, на каждую свою фотографию.
Шаг 7 — Отрегулируйте цвет фонового слоя
Вы можете быть довольны тем, как выглядит ваш монтаж на этом этапе. Но вы можете поэкспериментировать и еще немного улучшить свой фотоколлаж.
Щелкните слой фонового изображения и попробуйте изменить цвет или добавить градиент.Фон должен поддерживать, а не подавлять ваши фотографии.
Выберите цвет, который выделяется в вашем фотоколлаже, и сделайте его новым цветом фона.
Вы также можете оставить фон белым или добавить белую рамку вокруг изображений.
Заключение
Использование Photoshop для создания фотоколлажа поначалу может показаться сложной задачей. Но как только вы узнаете подробности процесса, вы увидите, что шаги довольно просты и понятны.
Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Вы можете создавать всевозможные вариации и не беспокоиться о том, чтобы увидеть другую версию где-нибудь еще. Так что вперед и попробуйте!
Хотите узнать больше о различных методах постобработки? Почему бы не посетить наш курс «Легкое редактирование с помощью Lightroom».
.Как сделать фотоколлаж в Photoshop CC
Обучение созданию фотоколлажа в Photoshop пригодится в самых разных ситуациях. На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать всю историю, заархивировав ценный семейный праздник или создав мегамиксы воспоминаний на день рождения партнера. Создание коллажа также является отличной проверкой ваших навыков композиции.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше контроля.Это позволяет вам завершить весь процесс, используя всего одно приложение, которое включает в себя любые необходимые настройки изображения. (Некоторые из лучших приложений можно найти в нашем обзоре лучших инструментов для создания коллажей.)
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud, чтобы получить доступ к впечатляющему набору программного обеспечения для творчества.
В этом уроке Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и ограничивать их цветными рамками.Если вы хотите улучшить свои навыки Photoshop в других областях, ознакомьтесь с нашим постом, в котором собраны лучшие уроки Photoshop, или для начинающих узнайте, как Photoshop кого-то превратит в картинку.
01. Выберите изображения
Вы можете использовать органайзер фотографий, чтобы упростить вашу работу, но предварительный просмотр их в Finder также будет работать. (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Сначала выберите свои изображения. Невозможно сжать всю коллекцию фотографий на одной странице, поэтому нужно проявлять избирательность, придерживаясь максимум 5-8 изображений.Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а представляют собой плавное повествование, отображающее разнообразные углы, формы и стили.
Попробуйте использовать изображения, подходящие для разных размеров рамок, выбирая только самые лучшие и наиболее подходящие изображения. Тематизация коллажа по линиям одного согласованного цвета или общего элемента может объединить все воедино, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание.Каждое изображение должно быть хорошо экспонировано и в фокусе.
Если вы не уверены, что выглядит хорошо, посмотрите несколько макетов журналов для вдохновения. Использование органайзера библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку нескольких фотографий одновременно, хотя Finder также работает. Используйте этот этап, чтобы внести необходимые коррективы в ваши изображения, прежде чем объединять их.
Мой коллаж будет включать фотосессию Porsche 964 Carrera, поэтому я включил широкие, динамичные снимки, а также детали интерьера крупным планом, демонстрируя автомобиль со всех сторон.
02. Создайте документ
Окно «Новый документ» предоставляет выбор из предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)При создании документа , размер холста будет зависеть от предполагаемого результата вашего коллажа, а именно от того, будет ли он цифровой или печатный (большинство коллажей лучше смотрятся в альбомном формате). В окне «Новый документ» Photoshop представлен ряд «предварительных настроек документа», чтобы упростить этот выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств.Если вам нужен нестандартный размер, вы также можете изменить ширину, высоту, разрешение и цветовой режим. Вы можете изменить это позже, выбрав Изображение> Размер холста. Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все изображения в Photoshop прямо из окна Finder. Удерживая нажатой клавишу Alt, вы добавите их как связанные слои (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Существуют различные методы для сбора изображений в один файл.Возможно, самым простым является перетаскивание изображений из Finder прямо на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их положение и размер без потери качества.
В качестве альтернативы вы можете встраивать изображения в виде связанных слоев, что означает, что они будут отображаться на холсте как версии с низким разрешением, при этом они будут связываться с исходными файлами на вашем компьютере, что позволит избежать медленного времени рендеринга. Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выбрав каждое с помощью Cmd + A , скопировав с помощью Cmd + C , а затем вставив в главный документ с помощью Cmd + V . Вы также можете изменить расположение окон, чтобы показывать сразу два файла, а затем буквально перетаскивать слои из одного в другой.
04. Приблизительно расположите изображения
Используйте инструмент «Свободное преобразование» для изменения размера слоев на холсте, пробуя разные положения для большей визуальной привлекательности (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Прежде чем тратить слишком много времени на доработку коллажа , вам нужно иметь правильные изображения в правильных позициях.Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои с помощью значка глаза слева от каждого слоя на панели «Слои». Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживание клавиши Shift сохранит пропорции, удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные варианты трансформации в Edit> Transform.
05. Нарисуйте границы
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Добавьте одну границу, используя либо инструмент «Перо» (с примененной обводкой) или инструмент «Прямоугольник» для разделения изображений. Я нарисовал длинный белый прямоугольник поперек холста, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, затем повторял процесс до тех пор, пока не были наложены все мои границы, включая границу вокруг внешнего края в качестве Рамка.
Если вам сложно выровнять изображения, вы можете перетащить направляющие из линейок (включите их с помощью Cmd + R или в меню «Просмотр»> «Линейки»). Вы также можете выбрать несколько слоев и использовать «Слой»> «Выровнять», чтобы выровнять их.
06. Замаскируйте запасное изображение
Используйте маски, чтобы скрыть нежелательные области, а не удалять их сразу, поскольку маски можно отредактировать позже, если вы передумаете (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)С границами Теперь будет видно, что некоторые из ваших фотографий накладываются друг на друга.Используйте инструмент Marquee Tool, чтобы выделить нежелательные области на каждом слое, инвертируйте это выделение, щелкнув правой кнопкой мыши и выбрав «выбрать инверсию», затем нажмите кнопку маски в нижней части панели слоев (это выглядит как кружок в поле). Вы можете редактировать маски позже, если передумаете, закрасив область маски черным и белым. Повторите этот шаг для каждого слоя, пока все они не будут на одном уровне с границами.
Если вы импортировали свои изображения как смарт-объекты, вы можете просто удалить ненужные области вместо их маскировки, так как вы не потеряете ни одно исходное изображение.Если затем вы хотите переместить изображение внутри рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта, и переместите его туда.
07. Добавление текста и экспорт.
Photoshop CC имеет множество параметров на вкладке «Символ», в том числе «живой» текст, который меняет шрифт вашей копии при прокрутке списка (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Если вас устраивает макет коллажа, вы можете добавить заголовок или сообщение. Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно в очень темной или светлой области.Выберите гарнитуру и цвет на вкладке «Символ», затем вставьте текст. Если текст не читается, вам может потребоваться нарисовать за ним сплошную рамку, а затем смягчить ее, уменьшив непрозрачность или изменив режим наложения. Я также добавил обводку подчеркивания, используя пипетку, чтобы выбрать желтый цвет на изображении.
Сохраните изображение как файл .psd, чтобы вы могли отредактировать его позже, а затем экспортировать в любой нужный вам формат. (См. Наше руководство по форматам файлов изображений, если вы не уверены.)
Подробнее:
.Как сделать цифровой коллаж в Adobe Photoshop CC
Воспользуйтесь этим руководством, чтобы создать дикий красочный цифровой коллаж, полный ретро-футуристических причуд. Мы разбиваем методы просто для того, чтобы помочь вам воплотить в жизнь самые странные идеи.
Цифровые коллажи — отличный способ привнести в макет забавный и красочный хаос. Создаете ли вы журнал, корпоративный отчет, плакат для концерта, личный бланк или называете проект, цифровые коллажи позволят вам добавить очень индивидуальный стиль, от консервативного до сюрреалистичного.
Мы познакомили вас с диким миром журналов, которые являются ключевым жанром и имеют большое влияние на создание коллажей. Это руководство — прямой путь к созданию рукотворного образа на компьютере для использования в цифровых журналах. Эти методы соответствуют сверхширокому диапазону стилей этого жанра, без излишнего вмешательства.
Мы также будем ссылаться на Creative Trends 2019, который охватывает множество тенденций в дизайне журналов, а также несколько других популярных и актуальных творческих стилей. На мой взгляд, хаос является таким же важным принципом дизайна, как баланс или единство.Это странная поездка, так что задавайте свой темп или просто остановитесь и начните с ума.
Основные материалы
Давайте сразу перейдем к размышлениям о том, как будет оформлен ваш коллаж. До компьютеров, когда коллажи делались с помощью вырезанных из кусочков бумаги или других материалов, части складывались друг на друга и имели естественный трехмерный вид. Чтобы ваш коллаж выглядел как коллаж, а не просто склеенные вместе кусочки разных файлов, мы воспользуемся методами создания глубины.
Контроль уровня
Этот простой, но важный этап планирования гарантирует, что ваши детали будут в порядке и будут выглядеть реалистично сложенными.Имейте в виду, что вспомогательные элементы располагаются внизу порядка слоев, а интересные места — вверху. Не стесняйтесь перемещать их, чтобы разобраться в вещах.
Основная цель состоит в том, чтобы соединить части, которые могут быть не из одного места. Вместо этого они предназначены для совместной работы в компоненте, который они должны воплощать. Группирование и присвоение имен слоям еще больше поможет вам оставаться в здравом уме во время такого проекта.
Плотные тени
Везде, где вы стоите на использовании падающих теней (при использовании с изяществом), они незаменимы для добавления глубины.Используйте их в работе с коллажами — в небольших количествах — чтобы тонко создать большую глубину, поднимая ваш дизайн за пределы страницы / экрана, не делая его глупым.
Снижая непрозрачность, расстояние и распространение, вы можете стать свидетелем того, как всего лишь небольшая тень переносит ваши части в 3-е измерение, не мешая цветовой и текстурной схемам вашего дизайна.
Смешайте материалы
Мы работаем с компьютерами, поэтому термин «смешанная техника» может быть неправильным, но я имею в виду смешивать фотографические изображения с векторными иллюстрациями.Это отличный способ встряхнуть ситуацию или получить небольшие забавные сюрпризы. Это широко используется в графике для сайта Creative Trends 2019. Воспользуйтесь любой возможностью использовать мусорную еду, такую как хот-доги и пиццу.
Изображение взято с Shutterstock.com
Edgework
Теперь мы перейдем к конкретным техникам работы со стилем. Ваши края определяют , как выглядит ваш дизайн своими руками. Под «сделай сам» я имею в виду наскоро оторванные и оторванные клочки бумаги из журналов или книг, наклеенные на коллаж, чтобы создать нужный тон сообщения.Или вместо того, чтобы выглядеть как бешеный панк, кричащий отрывки из манифеста, аккуратно вырежьте кусочки парой хороших ножниц. Или исследуйте миллиард промежуточных точек.
Рваные края
Чтобы имитировать разрыв изображений со страниц, мы можем использовать несколько различных техник. Используйте это руководство, чтобы узнать о методах выделения с помощью различных инструментов.
- Используйте лассо или Polygonal Lasso Tool , хаотично.
- Используйте шероховатую кисть, чтобы замаскировать слой с размытыми краями.
Для первой техники это означает, что вы работаете с небольшими углами и не слишком беспокоитесь о том, чтобы края выглядели точно так, как будто волокна бумаги истираются. Это просто неровно-детализированный край.
Сделайте это, значительно увеличив масштаб и сделав выделение без кривых. С помощью инструмента «Лассо» вы можете рисовать от руки, легко делая выделение на ходу. Просто щелкните и перетащите. Найдите инструмент «Лассо», нажав L на клавиатуре или в окне «Инструменты».
Используйте Polygonal Lasso для быстрого и угловатого вырезания. Удерживайте Shift , нажимая L для циклического переключения инструментов лассо.
Использование шероховатой кисти для создания маски — тоже отличный прием. Добавьте маску к слою, нажав кнопку Add Layer Mask внизу окна Layers . Выберите шероховатую кисть, установите цвет Foreground на Black и ударьте кистью по краям — изменяя размер и углы по ходу движения — чтобы скрыть эти части слоя.Это создает вид рваных волокон и волокон бумаги.
Аккуратные вырезы
Не все должно выглядеть оторванным от журнала. Сделать точный выбор стоит работы — если вы хотите быть точным. Это заставит детали выглядеть аккуратно вырезанными. Используя сочетание этих техник, вы можете выделить противоположные стили путем их сопоставления. Это только добавит напряженности или интересующих областей в дополнение к цветам и текстурам ниже.
Инструмент «Перо» отлично подходит для этого, поскольку вы можете управлять обработкой кривых Безье в каждой точке для точности на уровне пикселей.
Текстуры
Использование текстур в ваших изображениях, пожалуй, самый эффективный способ добавить интереса и преобразующего характера. Нужны текстуры? У нас их здесь 35 бесплатно.
Наложите их на отдельные части или используйте их в группах слоев. Используйте их по краям для персонажа или по всему изображению, чтобы создать единый поврежденный участок. Используйте разные режимы наложения для увеличения глубины.
Фотокопии в стиле журнала Zine
Используйте текстуры из ссылки выше (или посмотрите это), чтобы добавить грязные фотокопии чистым изображениям.При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений копий.
Здесь я использовал «weeding-metal.jpg» из 35 Free Textures download, сделал грубую маску с помощью Polygonal Lasso и использовал гранжевую кисть, чтобы замаскировать текстуру до краев.
Полутона
полутоновых узоров существуют между цветом и текстурами. Они воссоздают то, как раньше работали принтеры, путем распыления крошечных точек отдельных голубых, пурпурных, желтых и черных чернил.Когда они накладываются друг на друга и наносятся на бумагу очень маленького размера, они создают цветовые смеси, которые наши глаза переходят в сплошные цвета.
В компьютере мы можем раздувать точки и использовать их как текстуры. Они создают действительно крутые однослойные узоры, а при использовании слоев — муаровые узоры.
Найдите эффект полутонов под Filter > Pixelate > Color Halftone . Отсюда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Чем больше размер изображения + разрешение, тем больше будет число. Здесь не обязательно быть точным, просто введите число. Если вам это не нравится, отмените действие и попробуйте другой номер, пока не получите желаемый вид.
Изображение предоставлено Татьяной Любимовой
Использование цвета
Контрастные цветовые палитры — отличный способ показать красоту хаоса коллажей. В искусстве коллажей эстетика чего угодно создает свою собственную философию дизайна, которая работает в пространстве, где она может быть слишком резкой в других стилях искусства.
Подумайте, как желтый и пурпурный становятся сильнее, занимая противоположные места на цветовом круге, вместо того, чтобы сражаться насмерть за внимание зрителя. Вы когда-нибудь получали иллюзию пустоты / движения с оптическим фокусом от использования ярко-синего рядом с ярко-оранжевым? Это то, что вам здесь нужно.
Сойти с ума хоть раз. Чем больше вы исследуете правила, которые нужно нарушать, и гармонии, которые нужно оспаривать, тем больше комбинаций вы найдете, которые создают положительное напряжение для крайних фокусов.
Оттенки серого
Вместо использования сумасшедших ярких цветовых палитр вы можете преобразовать компоненты вашего рисунка в оттенки серого — где вы можете работать с яркостью и контрастностью, чтобы создавать четкие черно-белые изображения из менее контрастных.Повышение драматизма редко повреждает композицию коллажа.
Монотоны и дутоны
Использование эффекта «Дуплекс» превращает многотоновое изображение в двухцветное. Это похоже на оттенки серого, но вы можете выбрать определенный цвет вместо черного или белого на изображении. То, что когда-то было оттенками серого, смешанными между черным и белым, теперь является смесью этих двух цветов. Перейдите в Image > Mode > Grayscale , чтобы преобразовать изображение.
Используйте один цвет для создания монотонного изображения, что является выбором по умолчанию при открытии окна «Двухцветный». Чтобы использовать Duotone, необходимо сначала преобразовать изображение в оттенки серого. Затем Image > Mode > Duotone , чтобы войти в окно параметров Duotone.
🎶Монотон заставляет мою золотую рыбку синеть. 🎶
После этого вы можете добавить текстуры и вырезать края, чтобы завершить вид.
Составное изображение обложки, составленное из изображений Вангерт, Марии Вольвач, Анастасии Несс, Хавьера Броша, noicherrybeans, Алехандро Карничеро, Татьяны Любимовой
Дополнительные сведения о дизайне и инструкции можно найти здесь:
.Как сделать крутой коллаж с помощью Photoshop
Коллаж в целом относится к расположению объектов для создания чего-то совершенно нового и уникального из использованных исходных элементов. Самый простой из фотоколлажей — это набор фотографий, организованных в виде объектов для создания нового изображения, которое затем можно использовать для различных целей.
Есть несколько приложений, которые помогут придумывать ваши идеи и сделать коллаж проще.В частности, в Picasa от Google есть возможность создавать фотоколлаж, но возможности ограничены. Он позволяет быстро и легко сделать коллаж, но иногда это не совсем соответствует фотографиям, и вы остаетесь жаждать большего.
Вы также можете обратиться к одному из этих бесплатных онлайн-создателей фотоколлажей, которые просты в использовании и дают отличные результаты.
Но если вы предпочитаете потратить некоторое время и взять вещи в свои руки, вы можете выбрать, как расположить фотографии и какие части фотографии (если есть) должны быть покрыты другими фотографиями и другими подобными тонкостями. Как оказалось, единственная программа, на которую вы смотрите, когда вам нужен дополнительный контроль и сила, чтобы выразить свое воображение, — это Photoshop.Итак, вот шаги, которые вам нужно выполнить, чтобы сделать фотоколлаж.
Я собираюсь создать более распространенный эффект коллажа, который будет изображать так, как если бы ваши фотографии были сделаны с помощью поляроида, а затем размещены на столе или на другой поверхности.Используя те же подсказки, вы можете создавать собственные аранжировки и стили, чтобы придать вашему коллажу действительно уникальный вид.
Прежде всего, выберите фотографии, из которых вы хотите сделать коллаж.У вас всегда должно быть больше, чем вы собираетесь использовать, на случай, если определенная фотография не сочетается с настроением и общим видом коллажа.
- Создайте новый документ.Придайте ему размеры в соответствии с предназначением, которое вы хотите, чтобы он служил. Я собираюсь использовать коллаж в качестве обоев на своем ноутбуке, поэтому в качестве размеров я использую 1280×800.
- Дайте ему какой-нибудь красивый фон. Я выбираю настольный вид, поэтому буду использовать деревянную текстуру (где скачать бесплатные текстуры?). Откройте его в фотошопе. Скопируйте и вставьте в рабочий документ.Изображение появится как новый слой. На этом этапе вы можете нажать Ctrl + T, чтобы вызвать инструмент свободного преобразования, чтобы изменить размер вставленного изображения, если оно больше, чем документ.
- Теперь вы готовы к загрузке изображений. Выберите «Файл»> «Поместить …» и перейдите к фотографии, которую вы хотите поместить в коллаж. Photoshop поместит его в центр документа и создаст рамку вокруг него.Вот где вы проявите творческий подход. Не стесняйтесь перемещать, вращать и изменять размер только что размещенной фотографии.
- Теперь пришло время добавить несколько стилей слоя, чтобы создать иллюзию, как будто изображения действительно лежат на столе. Дважды щелкните слой с фотографией. Добавьте тень и обводку. См. Изображения ниже для настроек. Вы, конечно, можете поэкспериментировать с ними и использовать другие значения.
- Продолжайте и добавляйте столько фотографий, сколько хотите, повторяя шаг 3 для каждой из них по мере добавления. Чтобы дублировать стили слоя, вы можете удерживать клавишу Alt, затем щелкнуть и перетащить значок «fx», а затем перетащить его на новый слой, чтобы скопировать стили слоя.
Вот готовый коллаж, который вы получите.Самое замечательное в этой технике то, что вы можете перемещать и переориентировать фотографии в любое время. Вы даже можете добавить больше и удалить некоторые фотографии, если хотите.
Интересные вариации
Вышеупомянутый коллаж был для вас «голой костью».Вы можете делать гораздо больше и проявлять столько творчества, сколько захотите. Вот несколько идей для создания фотоколлажа:
- Вы можете попробовать другое фоновое изображение, которое мы использовали на шаге 2.
- Вы можете добавить подписи к фотографиям. Это потребует добавления к фотографии пустого пространства того же цвета, что и обводка. Затем вы можете ввести пустую область, чтобы дать подписи к своим фотографиям.
- Вы можете использовать инструмент деформации, чтобы деформировать один или два угла фотографии, чтобы придать ей более реалистичный вид.
- Вы можете сделать совершенно новый вид, расположив изображения в строках и столбцах и наложив их на другое изображение.
Есть бесконечные возможности, и я могу говорить о них бесконечно. Как насчет того, чтобы добавить несколько идей? Мы хотели бы услышать о них.
5 лучших телефонов Android One на любой бюджетЕсли вы устали иметь дело с фрагментацией операционной системы Android и ищете недорогой смартфон, то телефон Android One может быть вам подходящим вариантом.
Об авторе Варун Кашьяп (Опубликовано 142 статей)Я Варун Кашьяп из Индии. Я увлечен компьютерами, программированием, Интернетом и технологиями, которые ими движут.Я люблю программировать и часто работаю над проектами на Java, PHP, AJAX и т. Д.
Ещё от Varun KashyapПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.10 вещей, о которых вы не знали, которые можно сделать с помощью Photoshop
Photoshop — прекрасный пример того, что целое больше, чем сумма его частей, которых много; переполненная сокровищница инструментов, настроек и фильтров. Он постоянно развивается, с регулярными обновлениями, улучшающими пользовательский опыт и делая его более доступным для более широкой аудитории. Как следствие, легко упустить некоторые из менее очевидных новых функций и упустить старые, которые были обновлены.
Если вы думаете, что можете улучшить свои навыки работы с Photoshop, мы вам поможем. Эти десять советов помогут вам освоить последнюю версию Photoshop CC, открывая новые творческие горизонты и ускоряя рабочий процесс.
Если вы находитесь в зоне обучения и хотите продолжать, перейдите к нашей подборке лучших руководств по Photoshop, которые может предложить Интернет. Или, если вы ищете автономное приложение для редактирования изображений, некоторые из этих мощных альтернатив Photoshop могут лучше подойти.
01. Предварительный просмотр режима наложения в реальном времени
Переключение режимов наложения — это быстрый способ кардинально изменить изображение, но это может быть неточная наука, требующая немного опыта и требующая множества экспериментов. Предыдущие версии Photoshop требовали, чтобы пользователь циклически перебирал различные режимы наложения, чтобы просмотреть эффект на изображении, либо щелкая по прокручивающемуся списку, либо используя клавиши Shift +/-.
Но Photoshop CC оснащен функцией предварительного просмотра в режиме наложения, которая позволяет навести курсор на любой из параметров режима наложения для предварительного просмотра эффекта на холсте, прежде чем в конечном итоге щелкнуть нужный параметр.Он также оставляет полосу незатронутых пикселей внизу холста, показывая исходное изображение для прямого сравнения.
02. Match Font
Match Font может найти список шрифтов, подобных выбранному
Как только волшебный мир гарнитур втянет вас и овладеет вами, вы обнаружите, что замечаете их, куда бы вы ни пошли; вывески магазинов, вокзалы, меню ресторанов, древние рукописи. Функция Match Font предназначена для шрифтов, как Shazam для музыки, анализируя текст в изображении и определяя, какой шрифт используется.
Используйте инструмент выделения для выделения текста на изображении, активируйте «Текст»> «Подобрать шрифт», а все остальное позаботится технологиям. Match font предоставит вам список шрифтов, похожих на выбранный, с разделением их на те, которые уже установлены в вашей системе, и другие, доступные для загрузки из Typekit (библиотека шрифтов Adobe). Это также будет хорошим инструментом, если клиент когда-либо попросит вас изменить готовый дизайн или воссоздать его с нуля.
03. Заливка с учетом содержимого
Еще одним замечательным дополнением к CC является обновленная заливка с учетом содержимого.Откровенно говоря, более ранние версии этой функции были случайными, вызывая несколько нежелательных эффектов, таких как порождение дополнительных конечностей и искривление горизонта до неузнаваемости.
Последняя версия CC возвращает пользователя на сиденье водителя, давая ему, по крайней мере, некоторый контроль над процессом. После выбора нежелательного содержимого и нажатия кнопки «Заливка с учетом содержимого» отображается зеленое поле, в котором выделяются части изображения, из которых будет выполняться выборка при создании заливки.Затем вы можете использовать кисть для добавления или вычитания из поля, уточняя части для выборки, чтобы улучшить конечный результат.
04. Режим симметрии
Инструмент Paint Symmetry позволяет создавать зеркальные симметричные узоры с помощью кисти, карандаша и ластика.
Одним из инструментов, который определенно отражает текущие тенденции в дизайне, является Paint Symmetry. Инструмент Paint Symmetry, впервые представленный в Photoshop CC 2018, позволяет создавать зеркальные симметричные узоры с помощью кисти, карандаша и ластика.И без того обширный список режимов симметрии недавно был улучшен за счет добавления параметров Radial и Mandala.
Чтобы получить доступ к симметрии краски, щелкните значок бабочки в верхней части экрана, выберите инструмент и создайте плоскость симметрии. Их можно использовать не только для рисования непосредственно на холсте, но и при рисовании, чтобы показать или скрыть маску.
05. Математика в числовых полях
Поскольку большая часть ваших пальцев уже связана с помощью ярлыков, у вас не останется много средств, с которыми можно было бы считать.Именно здесь вступает в действие новая математическая функция Photoshop, позволяющая выполнять базовые вычисления, не прибегая к калькулятору или использованию панели инструментов. Эта функция уже давно доступна в других приложениях, но, к сожалению, отсутствует в Photoshop. На самом деле это так же просто, как записать свои суммы в любое числовое поле, используя стандартные математические символы, и нажать Enter. Это значительно сэкономит время при внесении пропорциональных изменений, таких как определение размеров холста или изображения.Отличное дополнение к приложению.
07. Отменить
Делать или не делать, есть повтор. В выпуске за октябрь 2018 года по умолчанию используется «многоэтапная отмена», выполняемая с помощью «Правка»> «Отменить» или «Command + Z». Вы можете установить количество шагов отмены на панели настроек> Производительность, которое может достигать тысячи.
Каким бы полезным ни был этот вариант, отмена может быть неуклюжей опцией, на которую можно полагаться исключительно, поэтому вот несколько альтернатив отменить действия и вернуться к предыдущим версиям: Путешествие во времени возможно с панелью истории, которая позволяет просматривать все недавние состояния изображения и переход между ними.Это также позволяет вам создать новый документ из любого из этих состояний. Файл> Вернуть вернет документ к последней сохраненной версии, а инструмент «Архивная кисть» позволяет восстанавливать части изображения до последней сохраненной версии.
08. Пакетная обработка
Ежегодно делается более триллиона фотографий, число которых постоянно растет, поэтому возможность пакетной обработки изображений стала более привлекательной. Photoshop предлагает ряд действий в стиле сборочной линии, которые можно найти в меню «Файл»> «Автоматизировать», включая добавление виньеток и теней, а также создание панорам и HDR.
Настоящая ценность пакетной обработки проявляется в том, что вы настраиваете и используете свои собственные действия, позволяющие выполнять сплошное редактирование большого количества изображений; изменение цветового пространства, разрешения или кадрирования. Когда это будет завершено, вы можете открыть любое конкретное изображение, чтобы внести более тонкие индивидуальные изменения.
09. Уточнить края
Сделайте линии более четкими с помощью инструмента «Уточнить края»
Жесткие прямые линии легко нарисовать с помощью инструмента «Перо», но многие изображения содержат менее четко очерченные края, которые выглядят неровными или размытыми, например как волосы на голове человека.Быстрый и простой способ справиться с этим — инструмент «Уточнить край».
Доступ к нему можно получить, грубо выбрав область, на которую вы хотите повлиять, и щелкнув опцию «Уточнить край» в верхней части интерфейса. Затем нужно поиграть с настройками, выбрав соответствующий контрастный фон, пока вы не будете удовлетворены выбором. Затем нажмите ОК и используйте его по прямому назначению.
10. Выбор области фокусировки
Есть много способов выбора объектов в Photoshop, включая палочку, рамку и выбор цвета, но мало кто понимает, что вы можете выбрать область на основе поля фокусировки на изображении.Все, что вам нужно сделать, это выбрать «Выделение»> «Фокус», чтобы открыть диалоговое окно, в котором вы можете уточнить выбор и использовать кисть для добавления или удаления областей вручную. Как только вы будете довольны своим выбором, вы получите выбор выходных данных, таких как выделение, новый слой и маска слоя. Это хорошо работает с изображениями с четко определенным фокусным расстоянием и малой глубиной резкости.
Изображение: Adobe
Статьи по теме:
Что такое Photoshop и что с ним можно сделать?
Вы когда-нибудь слышали, чтобы кто-то сказал: « Это определенно отфотошоплено» ? Если вы работаете в креативной индустрии дизайнером, фотографом, арт-директором или занимаетесь другими отраслевыми должностями, вы знаете, что это вполне нормально слышать.Однако, если вы в настоящее время не работаете в отрасли, но хотите сделать карьеру в области изобразительного искусства, вам, вероятно, следует знать о Photoshop.
Photoshop — это программа для редактирования фотографий и создания графики, разработанная компанией Adobe. Photoshop предлагает широкий спектр функций редактирования изображений, а также возможность создания сложной графики. Photoshop стал отраслевым стандартом для многих творческих людей, поскольку он очень универсален и обычно является одной из первых программ, которым многие учатся.
В оставшейся части этой статьи я более подробно расскажу об Adobe Photoshop, почему вам стоит подумать об его использовании и как его получить.
Что такое Photoshop?
Adobe Photoshop — это программное обеспечение, используемое для редактирования фотографий, создания цифрового искусства, анимации и графического дизайна. Adobe Photoshop поставляется с профессиональными инструментами, которые помогают художникам воплощать свои идеи в жизнь. Одним из основных преимуществ использования Adobe Photoshop является его способность создавать несколько слоев, которые можно изменять независимо друг от друга.Новые инструменты и функции постоянно добавляются, поскольку Adobe собирает отзывы художников о способах улучшения Photoshop.
Кто создал Photoshop?
Photoshop изначально был создан двумя братьями, Джоном Ноллом и Томасом Ноллом. В 1987 году Томас Нолл был студентом Мичиганского университета, изучал инженерное дело, но он также интересовался фотографией. Интерес Томаса к фотографии возник благодаря его отцу, Глену, и у них даже была темная комната в подвале. Отец Томаса был профессором местного колледжа и имел доступ к одному компьютеру Apple II Plus.Однажды, обладая инженерными знаниями, Томас написал сценарий на компьютере своего отца Apple, который позволил ему преобразовывать монохромные изображения в оттенки серого. После этого начального сценария Томас продолжил разработку дополнительных процессов, которые применяли эффекты к его изображениям на экране. Брат Томаса, Джон, в то время работал в компании Джорджа Лукаса Industrial Light and Magic. Увидев то, что создал Томас, он призвал Томаса превратить свои программы в полностью работающий редактор изображений. Вместе с Томасом и Джоном над проектом они работали над дальнейшей разработкой приложения и выпустили первую версию Photoshop в 1988 году под первоначальным названием «Image Pro».
Кому принадлежит Photoshop?
Сегодня Photoshop принадлежит Adobe, но так было не всегда. После того, как Томас и Джон впервые выпустили Image Pro, они искали партнерство с более крупными компаниями для расширения распространения программного обеспечения. Им не потребовалось много времени, чтобы победить команду Adobe, и в феврале 1990 года компания Adobe выпустила Adobe Photoshop 1.0.
Как используется Photoshop?
Сегодня Adobe Photoshop используется различными художниками и творческими профессионалами в отрасли.Photoshop — это программное обеспечение, которое можно использовать для фотографии, графического дизайна, цифрового искусства и многого другого. Ниже я перечислил несколько категорий и художников в каждой категории, в которых Photoshop используется для создания потрясающих работ.
Фотография
Фотография Эрика Йоханссона Фотография Марка Бройера Фотография Килиана ШонбергераГрафический дизайн
Дизайн Авен Лин Дизайн Maison BernieИллюстрация
Иллюстрация Томаса Ролфса Иллюстрация Marshmallow Studio Иллюстрация Леонарда ДюпонаДизайн продукта
Дизайн продукта Дизайн продукта Автор: Джанин Рьюэлл (Janine Rewell) Дизайн продукта от нескольких дизайнеровMotion Design
Анимация от Мурата Калкавана Фильм Работа Джонатана Каталана Наваррете Концепция от Raccoon Nook10 самых крутых проектов графического дизайна, которые я сделал с помощью Photoshop
Создание контента для роста в социальных сетях
Photoshop отлично подходит для создания и редактирование контента социальных сетей для вашей страницы в Instagram, Twitter или Facebook.Я использую его для создания 100% контента для страниц Wellfed в Instagram и Twitter.
Редактировать фотографии, чтобы они выглядели восхитительно
Я использовал Adobe Photoshop для цветокоррекции, резкости и изменения этих изображений после того, как импортировал их в Adobe Lightroom. Adobe Photoshop позволяет более детально управлять редактированием фотографий. Возможность использовать слои для уникальных настроек является ключевой при создании подобных изображений.
Создание логотипа для нового бренда
Photoshop — отличный инструмент для работы и создания логотипов.Это помогает изложить все ваши идеи на бумаге. Прекрасно иметь возможность организовывать слои в группы. Кроме того, с помощью панели символов в Photoshop легко добавлять и изменять текст.
Существующие дизайны веб-сайтов
После того, как я создаю дизайн для нового веб-сайта в чем-то вроде Adobe Xd, я всегда приношу свои экспортированные слайды в Photoshop, чтобы начать организовывать презентации своих клиентов. Вот где действительно полезен Photoshop, поскольку он позволяет без проблем работать с другими программами Adobe.
Создание реалистичных примеров упаковки
Photoshop — это мощный инструмент, когда дело доходит до создания реалистичной упаковки и макетов для ваших проектов. Это действительно помогает при работе с клиентами, помогая им понять идею, которую вы имеете в виду.
Разработка мобильного приложения
Как дизайнер я мог работать над рядом мобильных приложений и много использовал Photoshop в процессе. Это еще один пример того, как Photoshop может хорошо работать с другими программами Adobe для создания действительно впечатляющих работ.
Make Cool Posters
Объединение изображений и текста — это именно то, чем занимается Photoshop. В этом примере я смог отредактировать изображение, чтобы получить правильный цвет. Обрежьте изображение, чтобы сфокусироваться на объекте, а затем добавьте текст, который дополняет цель плаката.
Дизайн интерьера футбольного стадиона
Для оформления интерьера можно использовать Adobe Photoshop! Я помогал создавать проекты для зала фэнтези-футбола на футбольном стадионе с помощью Photoshop. Photoshop помог мне создать концепцию и представить свои идеи для различных приложений в гостиной.
Подарите Amazon Alexa Skill
Работать над чем-то вроде Amazon Alexa, где не так много визуальных материалов для создания, — это весело. Я использовал Adobe Photoshop для создания слайдов и инфографики, чтобы представить навыки голоса и статистику того, как устройства с поддержкой голоса будут развиваться в будущем.
Создание рисунков с помощью моего любимого мультфильма
Это был один из моих любимых проектов, потому что я использовал Photoshop для создания рисунков вокруг мобильного телефона для моего любимого детского мультфильма «Трансформеры»!
Мне часто задают вопросы
Можно ли открывать PDF-файлы в Adobe Photoshop?
Да, можно! Когда вы открываете PDF-файл в Photoshop, вам будет предложено выбрать, какую страницу вы хотите отредактировать, если в вашем PDF-файле несколько страниц.Следует также отметить, что если PDF-файл не был создан для сохранения функциональности слоев, у вас не будет возможности редактировать текст или объекты в PDF-файле. Редактирование чего-либо в PDF-файле будет аналогично редактированию сжатого JPG-файла.
Можно ли создавать анимацию в Adobe Photoshop?
Да! Вы можете создавать GIF-файлы или короткие анимированные клипы с помощью панели временной шкалы. Используя шкалу времени, вы создаете и изменяете каждый отдельный кадр для своей анимации или движения. Уровень анимации, которого вы можете достичь в Photoshop, отлично подходит для коротких клипов и небольших корректировок.Если вам нужны более надежные инструменты для анимации, вам следует изучить и изучить Adobe After Effects.
Можно ли открывать файлы AI в Adobe Photoshop?
Да! Вы можете открывать файлы AI или файлы Adobe Illustrator в Photoshop. Однако, когда вы открываете AI-файл в Photoshop, все слои и компоненты этих файлов будут «растрированы» или сведены. Это означает, что вы не сможете индивидуально изменить какую-либо графику в этом AI-файле. Если на ваш компьютер не загружен Adobe Illustrator, это будет единственный способ открыть файл в Adobe Photoshop.Если на вашем компьютере установлен Adobe Illustrator, рекомендуется скопировать дизайн из Illustrator и вставить его в файл Photoshop как смарт-объект. Это создаст динамическую связь между двумя программами и всеми вами, чтобы изменить дизайн иллюстратора, сохранив его слои и компоненты.
Можно ли открывать файлы SVG в Adobe Photoshop?
Да! Однако, как и при открытии файла AI, если вы попытаетесь открыть файл SVG с помощью File> Open, файл SVG будет растеризован.
Почему важно изучать Photoshop?
Обучение работе с Adobe Photoshop может быть очень ценным для любого, кто хочет сделать профессиональную карьеру в творческой индустрии или стать независимым художником. Adobe Photoshop настолько универсален и позволяет творческим работникам выполнять широкий спектр задач в нем. Photoshop иногда может быть единственной программой, которая может понадобиться творческому человеку. Помимо изучения Adobe Photoshop для себя, многим компаниям требуется достаточный объем знаний в Adobe Photoshop, чтобы выполнять обязанности для любых имеющихся творческих ролей.Если у вас будет прочный фундамент в Photoshop, это также даст вам отличные возможности для изучения и использования других программ Adobe. Некоторые инструменты и ярлыки очень похожи во всех программах Adobe. Научившись пользоваться другими программами Adobe за пределами Photoshop, вы отточите свои навыки и откроете свои работы для создания чего-то уникального.
Как начать работу с Photoshop
Чтобы начать работу с Adobe Photoshop сегодня, вам необходимо зарегистрироваться и создать учетную запись Adobe Creative Cloud.Использование этой ссылки для создания Adobe Creative Cloud предоставит вам бесплатную 7-дневную пробную версию для тестирования Photoshop, а также множества других действительно потрясающих программ Adobe. По истечении 7-дневного пробного периода вам нужно будет выбрать тарифный план Creative Cloud, чтобы продолжить использование программного обеспечения Adobe.
Какой план Photoshop выбрать?
Это может быть немного ошеломляющим, потому что есть несколько разных планов Creative Cloud на выбор в зависимости от области ваших интересов. Чтобы упростить задачу, вам нужно будет выбрать один из трех различных вариантов, включая Photoshop.Во-первых, план «Фотография», который составляет 9,99 доллара в месяц, дает вам доступ к Adobe Photoshop, а также к Adobe Lightroom, программе, которая позволяет детально редактировать фотографии. Это отличная цена, учитывая, что второй вариант стоит 20,99 доллара в месяц за использование только Photoshop. Третий и последний вариант, который, на мой взгляд, является лучшим, — это тарифный план «Студент и преподаватель», который стоит 19,99 долларов в месяц и включает доступ ко всем доступным программам Adobe. Это потрясающая ценность, потому что вы получаете доступ ко всему, что может предложить Adobe, что позволит вам учиться и пробовать новые вещи, когда дело доходит до творчества.Если вы хотите сэкономить 60% на плане Adobe Creative Cloud, вы можете щелкнуть ссылку здесь, чтобы зарегистрироваться.
Заключение
Adobe Photoshop — замечательный инструмент, который может быть полезен творческим людям всех специальностей. Это прекрасная основа для изучения того, как создавать потрясающие работы как творческий профессиональный и независимый художник. Если у вас есть другие вопросы об Adobe Photoshop, вы можете написать мне в Instagram или Twitter, и я обязательно добавлю их в эту статью.Кроме того, если вам понравилась эта статья, рассмотрите возможность подписки на нашу рассылку новостей по электронной почте. Каждые выходные мы отправляем вам обзор лучшего контента нашего веб-сайта, подобного этому, а также эпизоды подкастов, когда мы их выпускаем. Спасибо за прочтение!
Основы графического дизайна в Photoshop
В этой серии видеороликов представлены основные приемы дизайна в Photoshop. Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты.Вы будете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете. Получайте удовольствие от просмотра своих изображений или файлов примеров, представленных на этой странице.
Typekit теперь называется Adobe Fonts.
Слои — это строительные блоки любого дизайна Photoshop.Начните создавать этот многослойный дизайн, создав новый слой для оригинального произведения искусства и добавив одно изображение к другому. Попутно вы познакомитесь с панелью «Слои» и узнаете основы работы со слоями.
Маски слоя — самый гибкий способ комбинировать изображения. Маска слоя скрывает часть слоя, чтобы отобразить то, что находится на нижних слоях. Используйте маски слоев в этом дизайне, чтобы заменить тусклое небо на одном изображении драматическими облаками из другого и постепенно смешивать иллюстрацию с остальной частью дизайна.
Добавьте текст в свой дизайн. Затем украсьте текст творческими эффектами слоев, чтобы получить уникальный вид. Узнайте, как работать с текстовыми слоями, и используйте Typekit, чтобы получить доступ к сокровищнице интересных шрифтов.
Photoshop не только для фотографий. Развивайте свой дизайн, создавая собственные формы в Photoshop и размещая логотип, сделанный в Adobe Illustrator. Подобную векторную графику можно масштабировать и редактировать сколько угодно.
Сохраните свой дизайн в формате PSD, чтобы сохранить его слои и эффекты для будущего редактирования. Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте функции экспорта Photoshop для экспорта всего или части дизайна в удобные для Интернета форматы.
10 способов заработать пассивные деньги с помощью Photoshop (которые работают)
Итак, у вас есть навыки работы с фотошопом. Что теперь?
Вы знаете, что это востребованный навык.Фактически, ведущий американский сайт по трудоустройству Glassdoor назвал это одним из лучших навыков для работы начального уровня.
Но что, если бы вы могли зарабатывать деньги с помощью Photoshop каждый месяц, не прикладывая усилий.
Звучит слишком хорошо, чтобы быть правдой, не так ли?
Но это не так. Он называется пассивным доходом .
И люди, владеющие фотошопом, имеют все возможности заполучить его.
Прежде чем мы перейдем к пассивному доходу для фотошопа, давайте сначала разберемся, что это такое.
Что такое пассивный доход:
Пассивный доход — это когда ваш заработок не связан напрямую с вашими действиями. Вы настраиваете его один раз, и деньги приходят без каких-либо действий.
Сравним:
Активный доход: , когда вам платят за выполнение определенного задания. Это практическая задача, требующая активного участия в производстве продукции, купленной клиентом.
Пример: пост-обработка изображения
Пассивный доход: , когда ваши клиенты могут платить вам за продукт, не требующий вашего активного участия.
Например: ваши клиенты могут покупать ваши предустановки для редактирования фотографий, которые доступны 24/7 онлайн, с автоматизированным процессом покупки
Теперь, когда вы знаете, что пассивный доход — отличный способ заработать деньги, создавая продукт только один раз, вот 10 способов заработать пассивный доход, продавая свои изображения Photoshop:
1. Создание учебных пособий и / или курсов по Photoshop
Если вы являетесь мастером в каком-либо навыке, очевидный вариант предоставить продукт, за который люди будут платить, — это передать этот навык.
И Photoshop не исключение.
Вы можете обучать других, записывая свои учебные пособия или курсы и загружая их на существующие рынки курсов.
Например, SkillShare и Udemy — отличные места для начала.
Если у вас есть преданная аудитория и бренд, подумайте о продаже своих курсов на вашей собственной платформе, непосредственно своей аудитории.
Возможный заработок: 200–3000 долларов в месяц
На веб-сайте SkillShare указано, что новые учителя зарабатывают в среднем 200 долларов в первые месяцы, а наиболее успешные учителя зарабатывают до 3000 долларов.
2. Создавайте шрифты и продавайте их в Интернете
Еще один отличный способ получения пассивного дохода — это создание и продажа собственных шрифтов.
Места продажи шрифтов:
Возможная прибыль: Разная
Очень немногие источники раскрывают сумму, которую они заработали на создании и продаже шрифтов. Большинство источников говорят, что продажа шрифтов может приносить прибыль, хотя, если вы не продадите шрифт крупной компании, весьма вероятно, что вы не будете зарабатывать астрономические суммы.Однако зарабатывать на жизнь можно.
3. Продавайте свои пресеты Photoshop и LUT
Когда вы овладеете искусством цветокоррекции и у вас есть проверенные и проверенные пресеты и LUT, вы, по сути, получаете новый побочный продукт, который может повысить ценность жизни других людей.
Продавайте свои пресеты в Интернете, чтобы помочь фотографам-любителям достичь тех же эффектов, что и ваш профессиональный глаз.
Прекрасным примером человека, продающего свои LUT и пресеты, является Сорель Аморе, которая использует свою аудиторию на YouTube, чтобы популяризировать свою коллекцию пресетов «Hipster AF» и продавать ее в Instagram.
Возможная прибыль: до 100 000 долларов США в год
Востребованопресетов Photoshop. Эта домохозяйка зарабатывает более 100000 долларов в год, работая дома в Photoshop.
Конечно, это зависит от активности вашего сообщества, привлекательности ваших изображений и того, как они обычно продаются.
4. Создание и продажа стоковых изображений
Если у вас есть тонна изображений, которые просто занимают место на жестком диске, почему бы не задействовать их и не предложить в качестве стоковых изображений?
Хотя в наши дни сайты стоковой фотографии, такие как Shutterstock и 500px, разработали более высокие стандарты и ничего не принимают, отклоняя примерно столько изображений, сколько они принимают.
Совет профессионала: из-за большого количества загружаемых стоковых фотографий рекомендуется продолжать загружать их регулярно, чтобы ваша доля рынка не уменьшалась со временем.
Возможный заработок: до 500 долларов в месяц
Фотограф Джеймс Уиллер зарабатывает ок. 500 долларов в месяц за 350 стоковых фотографий (из 750 присланных им).
Хотя он продает несколько на 500px по цене от 5 до 50 долларов за штуку, большая часть дохода поступает от микростоковых сайтов, где цена установлена на уровне 0 долларов.25–5 долларов за изображение. Некоторые примеры сайтов микростоков включают Shutterstock, Getty Images и другие.
Хотя этого и недостаточно, чтобы заработать на жизнь, он, безусловно, может стать прибыльным дополнительным источником дохода для поддержки вашего образа жизни и диверсификации вашего дохода.
5. Создание и продажа графики
Photoshop можно использовать для создания любой графики, а не только фотографий.
Отличный способ создать дополнительный поток пассивного дохода — это продавать искусство Photoshop — создавать готовую графику и продавать через Интернет всем, кому могут понадобиться визуальные элементы.
Графика может варьироваться в широких пределах:
-
- Обои для рабочего стола
, , мобильный телефон.
- Обои для рабочего стола
-
- Текстуры, формы, штампы
- и т. Д.
Возможная прибыль: 5000 долларов США
Например, творческий коллектив Offset предлагает разнообразные штампы, текстуры, формы, маски изображений и даже ретро-диаграммы, которые покупатели могут использовать для улучшения своих цифровых изображений.В этой статье они описывают, как они продают свою продукцию, и рассказывают о ней.
6. Создавайте и продавайте темы для сайтов
Ежедневно создается более полумиллиона веб-сайтов, поэтому разумно предположить, что дизайн веб-сайтов также пользуется спросом.
С растущим числом людей, не имеющих технического образования или ориентированных на дизайн, пробующих свои силы в создании собственных веб-сайтов, возникла совершенно новая отрасль — индустрия тем для веб-сайтов.
Темы веб-сайтов позволяют создавать дизайн веб-сайтов и использовать эту тему снова и снова.
Вы сможете создать макет веб-сайта в Photoshop, однако, чтобы создать удобную тему, вам нужно будет преобразовать дизайн в код. Если вы не умеете кодировать, подумайте о том, чтобы нанять для этой работы фрилансера.
Их можно продать в разных местах:
-
- Creative Market (Magento и другие темы платформы) — комиссия 30%
- Sellfy (для любых тем платформы) — 29 долларов в месяц + 2% комиссия за транзакцию
Возможная прибыль: варьируется
Как и при любой продаже цифровых товаров, результаты могут быть разными и зависят от множества факторов.
Самый продаваемый шаблон Themeforest Avada зарабатывает более 20 миллионов долларов, продав более 440 000 копий темы по 60 долларов за штуку. Это, конечно, выброс. Фактически, из 8000 тем WordPress на платформе только 19 преодолели порог в 1 миллион долларов в 2016 году, а для средней темы, которая продает более 100 лицензий, на это уходило 2,5 года. Хотя вы, возможно, не зарабатываете миллионы (по крайней мере, сначала), солидный заработок, безусловно, находится в пределах досягаемости.
7. Продажа дизайнов в печати на сайтах спроса
Если вам нравится печатная графика, вы можете подумать о продаже своей продукции на сайтах для печати по запросу (POD).
Идея проста:
-
- Вы загружаете изображения своих дизайнов либо на сайт для печати по запросу, либо на свой собственный веб-сайт.
- Изображение отображается как предназначенное для продажи на выбранных вами продуктах, предлагаемых платформой POD (обычные продукты включают плакаты, кружки, подушки и т. Д.).
- Посетители покупают дизайн продукта, который им нравится.
- Поставщик POD распечатывает и отправляет продукт клиенту.
- Вы загружаете изображения своих дизайнов либо на сайт для печати по запросу, либо на свой собственный веб-сайт.
Существуют различные сайты печати по запросу, которые вы можете использовать, многие из которых очень похожи.
Некоторые популярные сайты включают:
Возможный заработок:
На сайтах POD вы будете получать роялти за проданные товары. Большинство сайтов позволяют вам устанавливать свою собственную прибыль, которую вы хотели бы получать, сверх базовой цены поставщика POD.
Значит, размер вашей прибыли зависит от вас.
Художник Марк Джонс продает свои работы на Society6 и регулярно зарабатывает более 1000 долларов в месяц.
8. Создание и продажа шаблонов документов
Когда вы занимаетесь дизайном с помощью Photoshop, у вас нет предела тому, что вы можете сделать.
Так почему бы не перейти к созданию различных шаблонов документов? Люди часто обращаются к готовым шаблонам, чтобы поднять свою производительность на ступеньку выше и выглядеть более профессионально, собранно или продуманно.
Вот несколько идей шаблонов документов, которые вы можете продавать в Интернете для получения пассивного дохода:
-
- Свадьба, детский душ, приглашения на свадебный душ
- и т. Д.
Возможная прибыль: 5000 долларов США
Как и в случае с любым другим цифровым продуктом, ваш потенциальный доход во многом зависит от того, сколько копий продуктов вы продаете и какова цена продукта.Умеренный пример — это Жанна Хаган, которая продала резюме на 5000 долларов. Вы можете вдохновиться ее опытом и историей здесь.
Хотя это возможно не для всех, это, конечно, не исключено.
Обратите внимание на эти ценовые категории:
Как видно из этих цен, вы можете быстро увеличить свой доход, предоставляя услуги, которые другие считают ценными.
Продажи можно увеличить разными способами — предлагая больше продуктов для продажи, а также увеличивая маркетинг и видимость существующих продуктов.Взгляните на нашу электронную книгу, чтобы узнать о некоторых действенных тактиках.
9. Печатные планировщики, журналы, рабочие тетради
Создание печатаемых планировщиков и журналов во множестве различных ниш — это способ обеспечить большую ценность продукта, который можно бесконечно масштабировать.
Если у вас есть другая интересующая вас ниша, вы можете составить и продать журнал или ежедневник для вашей конкретной темы.
Скажем, например, вы увлечены организацией своего рабочего дня и созданием рабочей нагрузки для получения устойчивого дохода — проблема, с которой могут столкнуться многие авторы.Вы можете создать рабочую книгу для печати, в которой устанавливаются цели, задачи и т. Д.
Etsy — это одна из торговых площадок, на которой вы можете узнать о различных видах книг, планировщиков и журналов, которые доступны и по какой цене.
Возможный доход: до 2000 долларов в месяц
Продажа печатных материалов — отличный способ получать постоянный доход. Тем более, что они живут собственной жизнью. Вы можете прочитать, как художница Мишель Рор перешла с 3 долларов в месяц до 4000 долларов в месяц, полностью за счет пассивного дохода и продажи листов для печати онлайн.
Совет от профессионала: Используйте функцию допродажи Sellfy, чтобы побудить покупателей дополнять свои рабочие тетради и рубанки надстройками.
10. Создавайте и продавайте макеты изображений
Мокапы — это потенциальный Святой Грааль цифровых продуктов.
Так много случаев, когда они востребованы. От онлайн-продавцов, использующих печать по запросу, до специалистов по брендингу, которым необходимо продемонстрировать клиентам свои новые бренды, до программных продуктов, которые необходимо демонстрировать на экранах.
Фактически, большинство бестселлеров Graphic River в 2018 году — это макеты.
Возможный доход: 500–30 000 долларов в месяц
Команда блога Creative Bloq процитировала, что большинство дизайнеров зарабатывают от 500 до 30 000 долларов в месяц, продавая макеты изображений.
Зачем использовать Sellfy для продажи продуктов Photoshop?
Когда дело доходит до продажи цифровых продуктов, Sellfy — это платформа, которая упростит вам задачу.Созданный для создателей цифровых продуктов (вот список из 101 идеи цифровых продуктов, которую вы можете продать), вам не нужно создавать и поддерживать веб-сайт (хотя вы можете, если хотите), вы можете сосредоточиться на продаже своих товаров.
Как художник Photoshop, вы можете создать свой интернет-магазин за 5 минут, установить цену для своих продуктов и легко создавать стратегии продвижения с помощью таких полезных инструментов Sellfy, как Upselling, Email-маркетинг и т. Д.
Если вы готовы настроить источники пассивного дохода, подпишитесь на 14-дневную бесплатную пробную версию Sellfy.
5 вещей, которые можно делать в Photoshop Слои не требуются
Недавно я написал о 10 вещах, о которых хотел бы знать 10 лет назад. Я хочу подробнее остановиться на одном из пунктов этой статьи, размышляя над этим дальше.
Если вы являетесь экспертом в Photoshop или любите экспериментировать с Photoshop, это определенно не для вас.
Если, однако, вы находитесь там, где я был в 2007 году, новичок в Lightroom и Photoshop и не знаете, что делать, это для вас.
Я собираюсь написать о том, как мои знания и использование Lightroom и Photoshop изменились за последние 7 лет.
Я собираюсь перечислить пять вещей, которые я делаю в Photoshop.
Дело вот в чем — мне жаль, что я не знал в 2007 году, что я сейчас использую в Photoshop. Это сэкономило бы мне бесконечное количество времени, денег и разочарований.
Я ценю, что все мы должны учиться и развиваться — я просто делюсь своим личным опытом, который, надеюсь, поможет людям, которые смотрят в Photoshop и не знают, что делать дальше.Я был там, и мне потребовалось 11 лет, чтобы разобраться со всем этим для себя.
Немного обо мне
- Я фотограф из Дорсета в Англии. Я член Британского института профессиональной фотографии.
- Я занимаюсь архитектурной, пейзажной и туристической фотографией.
- Я использую полнокадровые зеркалки Canon.
- Я подписан на Adobe Creative Cloud — плачу за Lightroom и Photoshop, и я рад сделать это.
Я не ненавижу Photoshop — я только что узнал, что могу выполнять 95% — 100% редактирования в Lightroom.
Никаких слоев не требуется?
Теперь спорного немного — я бодрящий себя здесь люфт … ..
Слоями не использую. Я не использовал слои ни в одном коммерческом изображении, созданном для клиента.
Вот — я сказал это сейчас, так что это не мешает.
Немного фона для Photoshop и Lightroom
Я собирался написать про фон в фотошоп, но отказался от этого. Все, что мне нужно сказать, это то, что Photoshop появился на свет примерно в 1987 году.Братья Нолл создали Photoshop.
И всякий, кто создает что-то новое, например, Photoshop, на мой взгляд гений.
Photoshop с годами превратился в то, чем он является сегодня.
А когда на сцене появился Lightroom?
Lightroom 1.0 был выпущен в начале 2007 года. И тогда я только начинал работать над тем, чтобы стать фотографом, а также когда я начал серьезно относиться к цифровой фотографии.
Я начал использовать Lightroom с версии 1.0 и с тех пор с ним.
Это большая часть того, почему я использую Lightroom для 95% своей работы — я был там с самого начала.
Lightroom также превратился в то, чем он является сегодня.
Теперь я знаю, что в Lightroom много недовольных, но я думаю, что Lightroom — отличная программа, по которой можно дешевле, чем за десять долларов в месяц.
Lightroom и / или Photoshop?
- Если я могу редактировать изображение в Lightroom без использования Photoshop, то это то, что я делаю.
- Если мне нужно закончить редактирование изображения в Photoshop, тогда хорошо, но я всегда начинаю и заканчиваю в Lightroom
Если вы любите часами проводить в Photoshop то и другое, то это здорово — просто я не люблю. Я хочу как можно быстрее отредактировать свои изображения, выдать их своему клиенту и двигаться дальше.
Я потратил много времени, пытаясь изучить в Photoshop то, что мне на самом деле не нужно. Помимо пяти вещей, о которых я расскажу, мне действительно не нужно было возиться с остальной частью Photoshop.А остального фотошопа много.
Как я работаю в Lightroom
Все мои фотографии хранятся в едином Каталоге Lightroom.
Когда я возвращаюсь со съемок или из поездки, первое, что я делаю, это импортирую изображения в свой каталог Lightroom.
Когда я импортирую изображения в свой каталог Lightroom, я добавляю следующие настройки проявки к каждому изображению при импорте.
Я также добавляю базовые метаданные
После этого я сортирую изображения в Lightroom и работаю с панелями.
Lightroom был процитирован (Adobe на момент выпуска) как разработанный фотографами для фотографов. С чем я полностью согласен.
Как я уже сказал, если я смогу завершить редактирование изображения в Lightroom, я сделаю это.
Не можете сделать это и в Photoshop?
Вы можете делать все это вроде как с помощью Bridge и Camera RAW, но, на мой взгляд, Lightroom намного лучше и эффективнее, чем эта комбинация.
Итак, для каких 5 вещей я использую Photoshop?
1 — Инструмент для удаления пятен
Один из моих инструментов.
Одна из вещей, с которой мне приходится бороться, — это гравий на автостоянках. Это боль. Удаление гравия — большая часть моей работы в Photoshop. Это и жевательная резинка на школьных площадках.
Сделайте этот снимок пристройки к школе, которую я сфотографировал.
Посмотрите на весь этот гравий и жевательную резинку. Это отвлекает от того, на что мы все должны смотреть — красивого нового здания в сумерках с включенным светом.
Вот версия «Photoshopped».
Все это исчезло.И изображение выглядит намного чище.
Вот еще один пример из той же съемки.
На самом деле я могу сделать это в Lightroom с помощью Spot Removal Tool, но считаю, что гораздо лучше сделать это в Photoshop.
Сочетание клавиш для инструмента Точечная восстанавливающая кисть — J.
2 — Инструмент «Клонировать штамп»
Инструмент клонирования штампа — невероятно мощный инструмент. Обычно я использую инструмент клонирования штампа, чтобы удалить ненужные элементы изображения.
Сделайте это фото.
Это очень обычные вещи, с которыми мне приходится иметь дело.
- Ячейки
- Мешки для мусора
- Свободные воздуховоды
- Шланг
Здесь я должен сделать небольшое отступление к дилемме, когда фотографировать законченное здание. По сути, наступает время, когда мне просто нужно продолжать и делать работу — это был пример.
Здание было завершено, не считая нескольких вещей….
Это сцена, которую я должен сфотографировать.У меня нет времени переносить мусорные ведра и все такое, мне просто нужно с этим справиться.
Вот изображение проблемы клиента.
Фотография нового дома в Пуле, сделанная архитектором Кендаллом Кингскоттом. Все это исчезло.
И все это было сделано с помощью инструмента штампа клонирования.
Уловка с инструментом клонирования штампа заключается в том, чтобы не торопиться, работая понемногу. А как только вы закончите, сделайте шаг назад, и если вы не видите, что было удалено, значит, дело сделано.
Одна вещь, на которую следует обратить внимание — повторяющиеся узоры. Убедитесь, что их нет, так как они очевидны для глаза.
Сокращение клавиатуры для инструмента Clone Stamp Tool — S
.3 — Патч-инструмент
Инструмент «Заплатка» — это вспомогательный инструмент кисти для лечения пятен, который работает на больших площадях. Я использовал патч, чтобы удалить тень с этого изображения.
Фотография из путешествий, Санторини, Греция, фотография Рика МакЭвоя, фотография из путешествия, фотография из путешествия, фотография Санторини, Греция, фотография Рика МакЭвоя,Часто я использую инструмент заплаты для больших площадей и заканчиваю более локализованным монтажом.
Теперь для тех из вас, кто думает, что я противник Photoshop — этого нельзя сделать в Lightroom, а Photoshop отлично справляется с этим.
4 — Заливка с учетом содержимого
Это относительно новый инструмент, к тому же замечательный. Я использовал его всего пару раз, но он позволяет удивительно обрезать наружу, а заполнение с учетом содержимого пытается восполнить пробелы!
Туристическая фотография, Санторини, Греция. Фотография Рика МакЭвоя. Фотография Рика МакЭвоя, Греция. Фотография путешествия, Санторини, Греция. Фотография Рика МакЭвоя.Это не лучший пример, но вы должны уловить идею.
В принципе, композиция у меня была не самая лучшая. Я хотел побольше моря на дне. Итак, я отсортировал это в фотошопе.
Здесь сделаю отступление — я не фанат этого, но не имею в виду, если это имеет смысл и выглядит естественно.
Content Aware Fill — очень мощный инструмент, но вам, возможно, придется использовать другие инструменты, которые я упомянул выше, чтобы завершить работу.
Вы можете перейти к инструменту кадрирования с помощью сочетания клавиш C
Это инструменты редактирования, которые я использую в Photoshop.И есть еще одна вещь, для которой я использую Photoshop.
5 — Изменение размера изображения для печати / специального экспорта
Я размер фото для печати в фотошопе. Это относительно простая задача, и мой принтер научил меня ее решать.
Я также использую этот инструмент, если клиент запрашивает изображение определенного размера для отображения на стене. Я подгоняю к их размерам, отправляю на свой принтер и все сортирую.
Вот и все.
Я искренне не использую Photoshop ни для чего другого.Все остальное я делаю в Lightroom. Я на самом деле ломал себе голову, ведь наверняка есть другие вещи, для которых я использую Photoshop?
Но нет.
А как насчет слоев?
Ни одно из правок, о которых я говорил выше, не использовало слои.
Круговой обзор Lightroom / Photoshop / Lightroom
Чтобы отредактировать изображение в Photoshop, щелкните изображение правой кнопкой мыши и выберите «Редактировать / Редактировать в Photoshop 2018» (или, конечно, в любой другой версии).
Как только вы закончите работу в Photoshop, сохраните изображение, и оно снова появится в Lightroom (и в вашем каталоге Lightroom) рядом с файлом, который вы туда отправили.Photoshop создает новый файл TIF. Исходное изображение, которое вы отправили в Photoshopped, осталось нетронутым.
Это для меня неразрушающее редактирование.
Я не получаю слои. Я не понимаю слоев. Я не использую слои.
И я не понимаю, зачем тем, кто использует Lightroom, нужны слои.
Конечно, есть исключения.
Наложение текста на изображение
Я никогда этого не делал и никогда не хотел этого делать. Если я хочу добавить текст к фотографии, я изменю заголовок этой статьи на «6 вещей, для которых я использую Photoshop» и опубликую повторно!
Замена Sky
Я сделал это один раз.Возможно, мне придется сделать это снова в будущем, так что, возможно, мне придется полностью съесть свои слова, но на данный момент мне удалось выполнить всю свою коммерческую архитектурную работу, не прибегая к замене неба.
Композит
Я не занимаюсь композитингом. Это только я.
Итак, слои готовы — не для меня, большое спасибо.
На данный момент нет!
И если я смогу сделать что-либо из этого в Lightroom, дайте мне знать.
И вопрос к Adobe
Если бы Adobe была достаточно любезна, чтобы добавить эти инструменты в Lightroom, мне бы вообще не понадобился Photoshop.
Почему я больше ничего не использую в Photoshop?
Мне не нужно. И здесь, без сомнения, появятся комментарии!
Я не могу отрицать, что Photoshop — невероятно мощный инструмент для редактирования фотографий — просто он мне не очень нравится.
Мне не нравится его структура, мне сложно ориентироваться, и еще сложнее понять, для чего мне на самом деле нужен Photoshop, за исключением 5 инструментов, о которых я уже писал.
В чем смысл Photoshop?
Я собирался назвать эту статью В чем смысл Photoshop? Но я отказался от этого, так как опасался возможной реакции.
Для меня главное в Photoshop — в нем есть фантастические инструменты, которые делают удивительные вещи — и, к счастью, я нашел нужные инструменты в бесконечном множестве вещей.
Ничего не имею против фотошопа. Я все равно плачу за это в подписке фотографов на Adobe Creative Cloud, так что дело не в деньгах!
И я не использую программу, альтернативную фотошопу.
Но если серьезно, для меня Lightroom — это логичное место для работы, и я люблю его использовать. Конечно, были проблемы с производительностью Lightroom, но они были исправлены, и Lightroom работает так же быстро, как и когда-либо.
Сводка
Мне потребовалось много времени, чтобы понять, что пять вещей, для которых я использую Photoshop, — это все, для чего мне нужен Photoshop на данный момент, и это нормально.
Я доволен своим рабочим процессом и качеством изображений, которые я создаю.Я также доволен временем, которое у меня уходит на создание полностью отредактированных изображений.
У меня никогда не было коммерческого клиента, который отрицательно отзывался бы о моей обработке изображений.
Мои изображения обрабатываются в соответствии со стандартом, которого я достиг обозначением ABIPP — это ассоциация Британского института профессиональной фотографии.
Товарищество описывается как
Высокий уровень мастерства и творческих способностей
Спасибо, что прочитали мою статью, надеюсь, вам понравилось.Теперь я готовлюсь к комментариям, которые, как я ожидаю, разделятся на два лагеря…
Top 45 Adobe Photoshop Интервью Вопросы и ответы
1) Что такое Adobe Photoshop?
Это программное обеспечение, разработанное Adobe для создания и редактирования изображений и логотипов. С помощью Adobe Photoshop можно выполнить настройку и модификацию.
2) Как изменить размер изображения в фотошопе?
Чтобы изменить размер изображения в Photoshop, вам нужно войти в строку меню, в строке меню вы найдете параметр «Размер изображения».При выборе этой опции откроется диалоговое окно, с помощью которого вы можете настроить размер изображения.
3) Что такое градиент в Adobe Photoshop?
Градиенты — отличный способ добавить привлекательную и яркую графику на ваши страницы.
4) Какие рабочие области Photoshop?
Рабочая область Photoshop включает панель приложения, панель параметров, панель Dock и панель инструментов.
5) В Adobe Photoshop как можно распечатать сетку?
Прежде всего, вы должны разместить непечатаемую сетку так, как вы хотите для печати, а затем сделать снимок экрана.Теперь вам нужно открыть новый файл и вставить в него снимок экрана. После этого вы можете обрезать фон окна Photoshop, кроме изображения с сеткой. Изображение готово к печати.
6) Что такое изменение размера изображения и каковы параметры изменения размера изображения?
Для соответствия конкретным задачам приложения выполняется изменение размеров изображений.
Параметры для изменения размера изображения:
- Тип изображения или картинки
- Размер пикселей
- Разрешение фона
7) Что такое смарт-объект в Photoshop?
В Photoshop CS2 и более поздних версиях у него есть специальный слой, известный как слой смарт-объекта.Смарт-объекты дают свободу работать с несколькими копиями одного объекта. Все несколько копий будут обновлены одновременно при обновлении одного объекта. Кроме того, можно изменить настройку слоев и стилей слоев одного объекта, не затрагивая несколько копий. Без потери пикселей пиксельные объекты можно менять несколько раз.
8) Как организовать слои в Photoshop?
Слои показывают картинку или изображение. Чтобы упорядочить слои в Photoshop, поместите различные изображения в отдельные слои.Заблокируйте неиспользуемые слои и разблокируйте используемые слои. Когда необходимо изменить два или более слоев, разблокируйте слои.
9) Как в фотошопе разблокировать фон?
Чтобы разблокировать фоновое изображение, сначала щелкните изображение или изображение, а затем выберите параметр РЕЖИМ. После этого выберите опцию СЕРЫЙ МАСШТАБ и вернитесь к СЛОЮ. Если дважды щелкнуть по поверхности, поверхность будет разблокирована.
10) Как выбрать подходящий цвет?
Чтобы выбрать цвет в качестве цвета переднего плана, мы используем инструмент «Пипетка».Выберите квадрат цвета переднего плана, используйте инструмент «Ведро с краской» или инструмент «Кисть», чтобы покрыть область. Вы также можете использовать инструмент Clone Stamp Tool. Теперь используйте клавишу Alt + и щелкните там, где вы хотите получить цвет, и удерживайте кнопку мыши, чтобы покрыть область.
11) В чем разница между PSB (Photoshop Big) и PSD (Photoshop Document)?
Оба они представляют собой форматы файлов для хранения цифровых изображений. Между PSB и PSD очень мало различий, они отличаются тем, как они хранятся и используются.PSD — это расширение по умолчанию для файлов Photoshop, которое может поддерживать размер файла 30 000 на 30 000 пикселей. В то время как для создания больших документов или больших изображений используется формат файла .psb, и он может сохранять изображение размером до 300 000 на 300 000 пикселей.
12) Что такое лечебный инструмент?
Инструмент «Исцеление» используется в Photoshop, чтобы скрыть нежелательные пятна или изображения, появившиеся на исходном изображении, и сделать изображение более реалистичным без каких-либо изменений. Инструмент использует сложный алгоритм для вычисления площади вашего изображения на основе окружающих пикселей.
13) Можно ли использовать бамбуковый планшет в Photoshop?
Да, вы можете использовать бамбуковый планшет в Photoshop. После установки программного обеспечения планшета bamboo откройте его. После этого следующим шагом будет настройка четырех горячих клавиш планшета Bamboo с помощью программного обеспечения, доступного на планшете. Создайте новый документ и откройте Photoshop, теперь у вас может быть Photoshop с бамбуковым планшетом.
14) Как уменьшить шум на изображении?
Параметр «Уменьшить шум» помогает уменьшить эффект цвета и яркости изображения.Чтобы уменьшить шум на изображении, вам нужно перейти в строку меню, выбрать меню фильтра, и в нем вы увидите параметр ШУМ. Опять же, щелкнув по нему, он покажет другой вариант, включая уменьшение шума.
15) Как создать художественный бордюр?
Чтобы создать художественную рамку, необходимо выбрать изображение. После этого добавьте маску слоя в палитру слоев, затем выберите фильтр-> мазки кистью-> распыленные мазки.
16) Что такое размытие по Гауссу?
Размытие по Гауссу — это инструмент, который размывает края изображения, чтобы сделать его более реалистичным и адаптируемым к окружающим условиям.Часто считается, что размытие по Гауссу может только размыть изображение, но при умном использовании оно не размывает изображение, а улучшает внешний вид.
17) Что такое палитры образцов?
Photoshop предоставляет две палитры для выбора цвета: а) палитры образцов б) цветовые палитры. Некоторые конкретные цвета можно использовать без запоминания числовых значений цвета. Также цвета могут быть извлечены из доступного изображения. Образцы по умолчанию и пользовательские образцы также являются дополнительной опцией для пользователей.
18) Что такое инструменты лассо и назовите их?
С помощью инструментов лассо можно выбрать точную область изображения, просто отслеживая контуры выделения, выделенные области.
- Простой инструмент лассо
- Инструмент «Многоугольное лассо»
- Магнитное лассо
19) Как можно сделать трехмерную сферу с помощью программного обеспечения для вращения?
Чтобы создать трехмерную сферу, выберите «Размытие» в меню фильтров и нажмите «Радиальное размытие». Выберите параметр вращения в разделе метода размытия, вы можете увеличить или уменьшить количество вращения, перетащив ползунок.
20) Как в фотошопе создать прозрачный фон?
Для создания прозрачного изображения необходимо выполнить три шага:
- Сначала перейдите к опции «Выбрать» и выберите фон, а затем нажмите «Инвертировать». Это выберет ваше основное изображение.
- Откройте новый файл, выберите опцию «Прозрачный» под содержимым, и у вас будет файл с прозрачным фоном.
- Скопируйте основное изображение и вставьте его в новый созданный файл.
21) Что такое инструмент клонирования?
ИнструментClone использует текущую кисть для исправления проблемных областей на фотографиях и изображениях, закрашивая их пиксельными данными из других областей.
22) Как исправить размытые изображения в фотошопе?
Чтобы исправить размытые изображения в Photoshop, вы можете использовать инструменты повышения резкости. При повышении резкости изображения будут потеряны пиксели, убедитесь, что вы закончили со всем остальным и сохранили изменения, прежде чем начинать повышать резкость изображения.
23) Какой инструмент можно использовать для объединения изображений?
Для комбинирования изображений можно использовать команду «Автосмешивание слоев». Слои с автоматическим смешиванием используют маски слоев по мере необходимости для маскирования недоэкспонированных областей.
24) Что такое кривая Безье?
Это математически заданная кривая, используемая в двухмерных графических приложениях. Он определяется четырьмя точками, начальной позицией, двумя положениями средней точки и конечной позицией.
25) Как работает инструмент «Красные глаза»?
Средство для устранения эффекта красных глаз — это средство для устранения эффекта красных глаз.Когда вы обводите любую проблемную область с помощью инструмента красных глаз, Photoshop автоматически идентифицирует эту область и заменяет ее темно-серыми пикселями.
26) Объясните, что такое PostScript и команда showpage?
PostScript — это язык описания страниц, разработанный Adobe Systems. Это язык для печати документов на лазерном принтере, но его также можно использовать для создания изображений на других типах устройств.
Команда Showpage передает содержимое текущей страницы на текущее устройство вывода.
Основная функция showpage —
- Выполняет процедуру конечной страницы в словаре страничного устройства
- Выполняет функцию, эквивалентную операции initgraphics, повторно инициализируя состояние графики для следующей страницы
- В словаре устройства страницы выполняет начальную страницу
- Если логический результат, возвращаемый процессом EndPage, равен true, передает содержимое страницы на текущее устройство вывода и выполняет эквивалент операции стирания страницы, очищая содержимое для подготовки к следующей странице.
27) Определите, что означает Путь?
Путь может быть определен как совокупность потенциально несвязанных линий и областей, описывающих изображение. Проще говоря, это набор кривых и отрезков линий, расположенных на странице. Путь не может быть нарисован сам по себе, но после того, как он задан, его можно обвести (линии) или заполнить (места), делая соответствующие отметки.
28) Объясните, что такое Photoshop lightroom?
Photoshop light room — это программа, предназначенная для фотографов, которая упрощает постобработку после фотографии.
Ключевые особенности Light room:
- Поддержка PNG
- Полноэкранный режим
- Настраиваемые пользователем наложения сетки
- Поддержка Windows HiDPI
29) Объясните, как можно импортировать фотографии в Lightroom с жестких дисков?
Когда вы запускаете lightroom, он автоматически готов к немедленному импорту, как только вы подключаете к компьютеру внешнее запоминающее устройство. Но это не удается, тогда вам нужно выполнить следующие шаги.
- Сначала выберите источник для импорта файла изображений из формы
- Второй шаг включает выбор файлов, которые вы хотите импортировать
- После выбора файлов необходимо указать метод импорта, например, Копировать как DNG, Копировать, Переместить, Добавить и т. Д.
- Последний шаг — выбрать место назначения для копирования файлов, параметры обработки файлов и настройки метаданных. Этот шаг немного длиннее других шагов, поскольку он включает в себя другие шаги, такие как обработка файла, переименование файла, применение во время импорта и т. Д.
30) Объясните, как можно создать диптих?
Для создания диптиха
- Перейти в модуль «Печать» в главном меню
- Под стилем макета выберите Пользовательский пакет
- Теперь в разделе Линейки, сетки и направляющие , установите и снимите флажки с опций в соответствии с вашими требованиями, таких как сетка страницы, линейки, ячейки изображения, размеры и т. Д.
- После этого настройте другие параметры, такие как разрешение файла , пользовательские размеры файла, качество JPEG
- Теперь вы можете перетащить изображения с вашей кинопленки на пустую страницу и расположить их
- Когда закончите, выберите печать в файл, чтобы экспортировать диптих
31) Объясните, как можно создавать эффекты HDR в lightroom?
Чтобы придать фото в светлом помещении эффект HDR,
- Вы должны открыть модуль разработки Lightroom
- Первый шаг — выбор тональной основы
- База тона будет выделять различные настройки, такие как тени, белый и черный, контрастность, четкость, насыщенность и т. Д.Он заложит основу для искусственного HDR-эффекта
32) Какой цвет считается растушеванным?
Выдувным цветом считается любой цвет, число которого превышает 240 в светлом помещении.
33) Объясните, как исправить размытые цвета в светлой комнате?
Чтобы исправить размытые цвета в светлой комнате, вам нужно перейти к локальной корректирующей кисти , опция в lightroom, и вы можете настроить свой цвет. Либо вы можете уменьшить эффект цвета, либо сбалансировать эффект цвета, увеличив долю противоположного цвета.
34) Объясните, как создать эффект зернистой матовой поверхности в Lightroom?
Для создания эффекта зернистой матовой поверхности в lightroom необходимо
- Перейти в «базовый» раздел модуля разработки
- Внесите изменения, такие как тени, четкость или насыщенность, если требуется
- Теперь перейдите в раздел «раздельное тонирование» в модуле проявки и отрегулируйте оттенок, насыщенность, баланс, яркость и т. Д.
- И наконец, мы должны добавить зернистость, вы можете настроить такие параметры, как количество, размер и шероховатость
35) Укажите, как можно быстрее отправлять фотографии по электронной почте прямо из lightroom?
Для отправки фотографий по электронной почте прямо из ярлыка lightroom —
Нажмите: Command + Shift + M (MAC) / Control + shift + M (отображает параметры для отправки фотографий по электронной почте в Lightroom)
36) Объясните, чем полезна умная коллекция в lightroom?
Умная коллекция в светлом помещении пригодится в
- Поиск определенных типов файлов
- Умные коллекции для отметки лучших изображений и возможность настройки дополнительных критериев
- Умные коллекции для соотношения сторон — что означает, что вы можете видеть свое изображение в разных форматах, таких как альбомный, портретный и квадратный
37) Объясните, почему шаблон имени файла важен в светлой комнате?
Шаблон имени файла важен в светлой комнате, потому что с шаблоном имени файла вы можете сохранить много информации об изображении, например, метаданные этого изображения, оборудование, дату, оборудование и т. Д.Кроме того, вы также можете включить настраиваемое текстовое поле.
38) Объясните, где можно использовать шаблоны имен файлов?
Шаблоны имен файлов можно использовать всякий раз, когда вы выбираете переименование файлов.
39) Объясните, как можно назначить ключевые слова в Lightroom?
Lightroom предоставляет возможность назначать ключевые слова вашему изображению. Для этого
- Выберите изображение, которому вы хотите присвоить ключевое слово
- Под опцией библиотеки вы увидите ключевое слово Panel
- Внутри панели ключевых слов вы можете ввести имя, которое хотите присвоить выбранным фотографиям
40) Объясните, как можно анализировать цветовой тон в светлом помещении?
В правом верхнем углу библиотеки вы можете увидеть гистограмму.Эта гистограмма дает вам четкое представление о внешнем виде вашего изображения, неважно, размыто оно или нет.
41) Объясните, как сделать резервную копию фотографий в светлой комнате?
Чтобы сделать резервную копию вашей фотографии, вам необходимо
- Перейдите в меню «Редактировать» → «Настройки каталога» (окна) или «Светлая комната» в «Настройки каталога» (Mac)
- Перейдите на вкладку «Общие»
- Найдите резервную секцию
- Найдите меню резервного каталога и выбирайте его каждый раз при выходе из Lightroom
42) Где найти запасной вариант в светлом помещении?
При установке Lightroom программа создает папку «Lightroom».В этой папке содержится
- каталог осветительных приборов
- Файлы, относящиеся к каталогу
- Папка с именем Резервные копии для резервных копий Lightroom
43) С опциями фильтра в библиотеке, что вы можете сортировать и искать в Lightroom?
С помощью параметров фильтра вы можете сортировать и искать различные параметры, такие как
- Тип файла (JPG, DNG, RAW и т. Д.)
- Модель объектива
- Модель камеры
- Фокусное расстояние объектива
- Диафрагма, ISO
- Ключевые слова
- Состояние вспышки
- Статус флага
- Виртуальные копии и многое другое
44) Объясните, как можно синхронизировать редактирование нескольких изображений в lightroom?
После того, как вы отредактировали изображение и хотите, чтобы такие же изменения были внесены и в другие изображения, вы можете использовать функцию «Синхронизация» в нижней части панели проявки.
45) В настройке synchronize что синхронизировать не надо?
При использовании функции «Синхронизация» не устанавливайте флажок «Кисть» в настройках синхронизации, так как это может исказить внешний вид изображения. Даже если изображение почти похоже, никогда не ставьте галочку напротив этой опции.
10 советов для более продуктивного рабочего процесса в Photoshop
Я признаю: на самом деле нет альтернативы тому, что может сделать Photoshop. При этом это исключительно сложная программа с множеством движущихся частей.Чтобы изучить основные инструменты, которые помогут воплотить ваши идеи в жизнь, требуется огромное количество времени и усилий, не говоря уже о том, что всегда существует как минимум три различных способа использования каждого инструмента. Факт: Photoshop — это джунгли, и нам нужно учиться выживать в них каждый день.
В этой статье я поделюсь десятью своими самыми важными советами, ярлыками и приемами для ускорения рабочего процесса Photoshop, чтобы вы быстро освоили его!
1. Используйте смарт-объекты
Слева: изменение размера смарт-объекта до 50%, а затем снова до 100%, дает то же исходное качество; Справа: изменение размера нормального слоя до 50%, а затем снова до 100% даст вам размытый результат.Если вы когда-либо изменяли размер или вращали слой несколько раз подряд, вы, скорее всего, заметили некоторую размытость или неровности. Это совершенно нормально — каждый раз, когда вы трансформируете слой, Photoshop перемещает его пиксели. Чем больше вы их перемещаете, тем хуже становится, и это может стать большой проблемой для проектов с большим количеством изменений типа «сделать больше / меньше».
Смарт-объекты — это способ Photoshop решить эту проблему. Вы решаете, какие слои должны стать смарт-объектом, а Photoshop запоминает и защищает их пиксели от любых необратимых повреждений.Теперь всякий раз, когда вы поворачиваете, изменяете размер или применяете эффект к слою смарт-объекта, Photoshop вычисляет конечный результат на основе этих исходных пикселей, каждый раз обеспечивая идеальное качество изображения.
Как вы понимаете, смарт-объекты — это более разумный способ работы с композициями. Например, вы можете создать большую версию значка веб-сайта, затем преобразовать ее в смарт-объект и использовать в окончательном дизайне с меньшим размером. Если клиент решает увеличить его, вы просто нажимаете инструмент преобразования и изменяете его до желаемого размера — без какой-либо размытости или потери качества.
Чтобы преобразовать слой или группу слоев в смарт-объект:
- Выбрать слои на панели слоев
- Щелкните правой кнопкой мыши, выберите Преобразовать в смарт-объект
Для редактирования исходного содержимого смарт-объекта:
- На панели «Слой» щелкните правой кнопкой мыши смарт-объект, который нужно отредактировать
- Выберите Изменить содержимое
- Photoshop откроет содержимое смарт-объекта в новом окне как отдельный временный файл
- Когда вы закончите с изменениями, нажмите «Файл»> «Сохранить».
- Вернитесь к исходному файлу — он должен показать обновленную версию вашего смарт-объекта
2.Используйте маску слоя
Маски слоя — это удобный способ скрыть части вашего слоя без фактического стирания пикселей. Фото Ховарда Лейка (через Википедию)Если вы хотите скрыть части вашего слоя без фактического стирания пикселей, маски слоя — ваш новый лучший друг. Они настолько просты и удобны, что вы удивитесь, как вы вообще обошлись без них.
Логика масок слоя проста — все, что 100% белое, покажет 100% вашего слоя — все, что находится между ними, будет отображать пиксели с разной степенью непрозрачности.
Просто попробуйте — вы будете счастливы, что сделали.
Чтобы добавить маску слоя к слою:
- Выберите часть слоя, которую вы хотите сохранить или скрыть
- Перейдите в меню «Слой»> «Маска слоя», затем выберите «Показать выделение» или «Скрыть выделение».
- Вы должны увидеть, что маска слоя появится рядом с миниатюрой слоя
Подсказка: Если вы хотите показать или скрыть весь слой с помощью маски, вам не нужно делать выбор. Просто выберите слой и перейдите в «Слой»> «Маска слоя», затем выберите «Показать все» или «Скрыть все».
Для редактирования маски слоя:
- Щелкните миниатюру маски слоя
- Начните редактирование с помощью любых инструментов Photoshop, которые вам нравятся (кисть, ластик, эффекты и т. Д.)
Чтобы удалить маску слоя:
- Выберите слой на панели «Слои»
- Перейдите в Layer> Layer Mask> Delete
3. Используйте маску для обрезки
В этом примере текст HELLO WORLD действует как обтравочная маска для слоя с Землей.Этот совет очень похож на упомянутую выше маску слоя, но несколько отличается и более гибкий.
Обтравочные маски слоев позволяют использовать прозрачность одного слоя в качестве маски для одного или нескольких слоев над ним. На самом деле это проще сделать, чем объяснять, поэтому запустите Photoshop и давайте попробуем:
- Поместите два или более слоев друг на друга. Поместите слой, который хотите использовать в качестве обтравочной маски, внизу
- Выберите верхний слой, затем перейдите в Слой> Создать обтравочную маску (или нажмите Alt + Ctrl + G в Win / Option + Ctrl + G в Mac)
- Ваш слой будет замаскирован нижележащим слоем
4.Быстро скрыть все слои, кроме выбранного
Если вы какое-то время пользуетесь Photoshop, вы, вероятно, знаете, что можете показать или скрыть слой, щелкнув значок глаза на палитре слоев.
Однако знаете ли вы, что можно мгновенно скрыть все остальные слои, кроме выбранного, если удерживать Alt (Win) / Option (Mac) и щелкнуть значок глаза?
Очень удобно, когда вы хотите упорядочить холст, чтобы сосредоточиться на деталях.
5. Быстрое увеличение / уменьшение размера кисти
Это действительно просто, но незаменимо — используйте левую скобку, чтобы уменьшить размер кисти, и правую скобку, чтобы увеличить его.
6. Преобразование текста пункта в текст абзаца
Если вам нужно преобразовать прямой текст в текст абзаца, не нужно копировать и вставлять работу: Photoshop предоставляет простое, но малоизвестное решение.
На панели «Слой» щелкните правой кнопкой мыши текстовый слой, затем выберите «Преобразовать в текст абзаца» или «Преобразовать в точечный текст», в зависимости от того, с чем вы работаете в данный момент. Это оно!
7. Перемещайте выделенные области или фигуры при их создании
Если вы удерживаете клавишу пробела при создании выделения или объекта формы, вы можете перемещать его по холсту.Это особенно удобно, когда вы используете круговое выделение, чтобы изолировать простой круглый объект от изображения.
8. Оживите фотографии с помощью действий в стиле Instagram
Ретро-стиль никуда не денется, и Instagram это знает. Их фотофильтры настолько хороши, что немногие пользователи больше когда-либо публикуют «обычные» фотографии. Более того, ретро-стиль возвращается как в дизайне, так и в иллюстрации.
Но для достижения этого конкретного вида требуются некоторые манипуляции с кривыми, эффекты виньетки и тому подобное.Хотя это отличное упражнение по манипулированию цветом (см. Этот учебник по Abduzeedo), иногда проще использовать готовые действия.
Ознакомьтесь с этими ресурсами, чтобы начать работу:
9. Запаситесь формами, кистями и узорами
Фото DoegoxХотя Photoshop поставляется с широким набором инструментов, он довольно скуп на кисти, формы и узоры.
Эти элементы являются основным продуктом дизайна, и их никогда не может быть достаточно, поэтому не забывайте время от времени просматривать веб-страницы в поисках свежих наборов.
Эти сайты определенно начнут вас в правильном направлении:
10. Назовите и систематизируйте слои
Photo by Things Organized NeatlyПрисвоение имен слоям и организация их в логические группы — вот что означает хорошее ведение домашнего хозяйства для дизайнеров. Вы упрощаете поиск нужных вещей и упрощаете передвижение вашего клиента или коллеги.
Вот простая система, которой я следую, но не стесняйтесь придумывать свою:
- Слои сгруппированы в логические единицы — i.е. верхний колонтитул, нижний колонтитул, содержимое страницы, форма входа и т. д.
- Все слои и группы располагаются друг над другом относительно их вертикального положения на холсте. Например, если есть строка текста внизу страницы, этот слой будет в самом низу стека слоев. Это дает мне мгновенную визуальную подсказку, где найти слой.
- Каждый слой имеет описательное имя, то есть красная точка, стрелка влево, кнопка, контейнер кнопок и т. Д.
Заключение
Photoshop — это большое приложение, и быстрое перемещение имеет первостепенное значение для быстрого выполнения отличной работы.

 Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм.
Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм.

 Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.
Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.
 Создайте новый документ и сделайте необходимые надписи. Выберите цвет надписи, который и будет цветом печати.
Создайте новый документ и сделайте необходимые надписи. Выберите цвет надписи, который и будет цветом печати.
 Рекламный баннер должен привлекать внимание, поэтому сделайте надпись контрастной, можете воспользоваться обводкой текста. Учтите, добавляя картинку к надписи на баннере, она должна соответствовать теме баннера.
Рекламный баннер должен привлекать внимание, поэтому сделайте надпись контрастной, можете воспользоваться обводкой текста. Учтите, добавляя картинку к надписи на баннере, она должна соответствовать теме баннера.
 Затем воспользуйтесь инструментом «Перемещение» и поместите картинку на место. Если нужно изменить ракурс фото примените к нему трансформирование.
Затем воспользуйтесь инструментом «Перемещение» и поместите картинку на место. Если нужно изменить ракурс фото примените к нему трансформирование.
