Как устроен формат JPEG / Хабр
Изображения формата JPEG встречаются повсюду в нашей цифровой жизни, но за этим покровом осведомлённости скрываются алгоритмы, устраняющие детали, не воспринимаемые человеческим глазом. В итоге получается высочайшее визуальное качество при наименьшем размере файла – но как конкретно всё это работает? Давайте посмотрим, чего именно не видят наши глаза!
Легко принять, как само собой разумеющееся, возможность отправить фотку другу, и не волноваться по поводу того, какое устройство, браузер или операционную систему он использует – однако так было не всегда. К началу 1980-х компьютеры умели хранить и показывать цифровые изображения, однако по поводу наилучшего способа для этого существовало множество конкурирующих идей. Нельзя было просто отправить изображение с одного компьютера на другой и надеяться, что всё заработает.
Для решения этой проблемы в 1986 году был собран комитет экспертов со всего мира под названием «Объединённая группа экспертов по фотографии» (Joint Photographic Experts Group, JPEG), основанный в рамках совместной работы Международной организации по стандартизации (ISO) и Международной электротехнической комиссии (IEC) – двух международных организаций по стандартизации, штаб-квартира которых расположена в Женеве (Швейцария).
Группа людей под названием JPEG создала стандарт сжатия цифровых изображений JPEG в 1992 году. Любой человек, использовавший интернет, вероятно, встречался с изображениями в кодировке JPEG. Это самый распространённый способ кодирования, отправки и хранения изображений. От веб-страниц до емейла и соцсетей, JPEG используется миллиарды раз в день – практически каждый раз, когда мы смотрим изображение онлайн или отправляем его. Без JPEG веб был бы менее ярким, более медленным, и, вероятно, в нём было бы меньше фоток котиков!
Эта статья – о том, как декодировать JPEG изображение. Иначе говоря, о том, что требуется для преобразования сжатых данных, хранящихся на компьютере, в изображение, появляющееся на экране. Об этом стоит знать не только потому, что это важно для понимания технологии, которую мы используем ежедневно, но и потому, что раскрывая уровни сжатия, мы лучше узнаём восприятие и зрение, а также то, к каким деталям наши глаза восприимчивей всего.
Кроме того, играться с изображениями таким способом очень интересно.
Заглядывая внутрь JPEG
На компьютере всё хранится в виде последовательности двоичных чисел. Обычно эти биты, нули и единицы, группируются по восемь, составляя байты. Когда вы открываете JPEG изображение на компьютере, что-то (браузер, операционка, ещё что-то) должно декодировать байты, восстановив изначальное изображение в виде списка цветов, которые можно показать.
Если вы скачаете эту умильную фотографию кота и откроете её в текстовом редакторе, вы увидите кучу бессвязных символов.
Здесь я использую Notepad++ для изучения содержимого файла, поскольку обычные текстовые редакторы, типа Notepad из Windows, испортят двоичный файл после сохранения, и он перестанет удовлетворять формату JPEG.
Открывая изображение в текстовом редакторе, вы сбиваете компьютер с толку, точно так же, как вы сбиваете с толку свой мозг, когда потрёте глаза и начинаете видеть цветные пятна!
Эти пятна, которые вы видите, известны, как фосфены, и не являются результатом воздействия светового стимула или галлюцинациями, порождёнными разумом. Они возникают, потому что ваш мозг считает, что любые электрические сигналы в глазных нервах передают информацию о свете. Мозгу необходимо делать такие предположения, поскольку никак нельзя узнать, является ли сигнал звуком, видением или чем-то ещё. Все нервы в теле передают абсолютно одинаковые электрические импульсы. Давя на глаза, вы отправляете сигналы, не являющиеся зрительными, но активирующие рецепторы глаза, что ваш мозг интерпретирует – в данном случае, неверно – как нечто зрительное. Вы буквально способны видеть давление!
Они возникают, потому что ваш мозг считает, что любые электрические сигналы в глазных нервах передают информацию о свете. Мозгу необходимо делать такие предположения, поскольку никак нельзя узнать, является ли сигнал звуком, видением или чем-то ещё. Все нервы в теле передают абсолютно одинаковые электрические импульсы. Давя на глаза, вы отправляете сигналы, не являющиеся зрительными, но активирующие рецепторы глаза, что ваш мозг интерпретирует – в данном случае, неверно – как нечто зрительное. Вы буквально способны видеть давление!
Забавно думать о том, насколько компьютеры похожи на мозг, однако это также является полезной аналогией, иллюстрирующей, насколько сильно значение данных – передаваемых по телу нервами, или хранящихся на компьютере – зависит от их интерпретации. Все двоичные данные состоят из нулей и единиц, базовых компонентов, способных передавать информацию любого вида. Ваш компьютер часто догадывается, как интерпретировать их при помощи подсказок, например, расширений файлов.
Чтобы понять, как декодировать JPEG, нам нужно увидеть сами изначальные сигналы – двоичные данные. Это можно сделать при помощи шестнадцатеричного редактора, или же прямо на веб-странице оригинала статьи! Там есть изображение, рядом с которым в текстовом поле приведены все его байты (кроме заголовка), представленные в десятичном виде. Вы можете менять их, и скрипт перекодирует и выдаст новое изображение на лету.
Можно узнать многое, просто играясь с этим редактором. К примеру, можете ли вы сказать, в каком порядке хранятся пиксели?
В этом примере странно то, что изменение некоторых чисел вообще не влияет на изображение, а, например, если заменить число 17 на 0 в первой строке, то фотка полностью испортится!
Другие изменения, например, замена 7 на строке 1988 на число 254 изменяет цвет, но только последующих пикселей.
Возможно, наиболее странным будет то, что некоторые числа меняют не только цвет, но и форму изображения.![]() Измените 70 в строке 12 на 2 и посмотрите на верхний ряд изображения, чтобы увидеть, что я имею в виду.
Измените 70 в строке 12 на 2 и посмотрите на верхний ряд изображения, чтобы увидеть, что я имею в виду.
И вне зависимости от того, какое JPEG изображение вы используете, вы всегда будете находить эти загадочные шахматные последовательности при редактировании байтов.
Играясь с редактором, тяжело понять, как воссоздаётся фотка из этих байтов, поскольку JPEG сжатие состоит из трёх различных технологий, применяющихся последовательно по уровням. Мы изучим каждую из них отдельно, чтобы раскрыть наблюдаемое нами загадочное поведение.
Три уровня JPEG сжатия:
- Цветовая субдискретизация.
- Дискретное косинусное преобразование и дискретизация.
- Кодирование длин серий, дельта и Хаффмана
Дабы вы могли представить себе масштабы сжатия, обратите внимание, что изображение, приведённое выше, представляет 79 819 чисел, то есть, около 79 Кб. Если бы мы хранили его без сжатия, для каждого пикселя потребовалось бы по три числа – для красной, зелёной и синей составляющей.
 Это составило бы 917 700 чисел, или ок. 917 Кб. В результате JPEG сжатия итоговый файл уменьшился больше чем в 10 раз!
Это составило бы 917 700 чисел, или ок. 917 Кб. В результате JPEG сжатия итоговый файл уменьшился больше чем в 10 раз!Если присмотреться, будет видно, что эти изображения не идентичны. Оба они – картинки с JPEG сжатием, однако правая гораздо меньше по объёму. Также она выглядит чуть похуже (посмотрите на квадраты цветов фона). Поэтому JPEG ещё называют сжатием с потерями; в процессе сжатия изображение меняется и теряет некоторые детали.
1. Цветовая субдискретизация
Вот изображение с применением только первого уровня сжатия.
(Интерактивная версия – в оригинале статьи). Удаление одного числа рушит все цвета. Однако если удалить ровно шесть чисел, это практически не влияет на изображение.
Теперь числа чуть проще расшифровать. Это почти что простой список цветов, у которого каждый байт изменяет ровно один пиксель, но при этом он уже в два раза меньше несжатого изображения (которое занимало бы ок.
Можно видеть, что эти числа не обозначают стандартные красную, зелёную и синюю компоненты, поскольку если заменить все числа нулями, мы получим зелёное изображение (а не белое).
Это потому, что эти байты обозначают Y (яркость),
Cb (относительная голубизна),
и Cr (относительная краснота) картинки.
Почему не использовать RGB? Ведь именно так работает большинство современных экранов. Ваш монитор может демонстрировать любой цвет, включая красный, зелёный и синий цвета с разной интенсивностью для каждого пикселя. Белый получается включением всех трёх на полную яркость, а чёрный – их отключением.
Это также очень похоже на работу человеческого глаза. Цветовые рецепторы наших глаз называются «колбочки», и делятся на три типа, каждый из которых более чувствителен либо к красному, либо к зелёному, либо к синему цветам [колбочки S-типа чувствительны в фиолетово-синей (S от англ.
Поэтому наши глаза гораздо лучше замечают изменения в яркости, чем изменения в цвете. Если отделить цвет от яркости, можно убрать немного цвета, и никто ничего не заметит. Цветовая субдискретизация – это процесс представления цветовых компонентов изображения в меньшем разрешении по сравнению с компонентами яркости. В примере выше у каждого пикселя ровно один компонент Y, а у каждой отдельной группы из четырёх пикселей есть ровно одна компонента Cb и одна Cr. Поэтому изображение содержит в четыре раза меньше цветовой информации, чем было у оригинала.
Цветовое пространство YCbCr используется не только в JPEG. Его изначально придумали в 1938 году для телепередач. Не у всех есть цветной телевизор, поэтому разделение цвета и яркости позволило всем получать один и тот же сигнал, а телевизоры без цвета просто использовали только компонент яркости.
Поэтому удаление одного числа из редактора полностью рушит все цвета. Компоненты хранятся в виде Y Y Y Y Cb Cr (на самом деле, не обязательно в таком порядке – порядок хранения задаётся в заголовке файла). Удаление первого числа приведёт к тому, что первое значение Cb будет воспринято, как Y, Cr как Cb, и в целом получится эффект домино, переключающий все цвета картинки.
Спецификация JPEG не обязывает вас использовать YCbCr. Но в большинстве файлов она используются, поскольку она даёт изображения лучшего качества после субдискретизации по сравнению с RGB. Но вам не обязательно верить мне на слово. Посмотрите сами в табличке ниже, как будет выглядеть субдискретизация каждого отдельного компонента как в RGB, так и в YCbCr.
(Интерактивная версия – в оригинале статьи).
Удаление синего не так заметно, как красного или зелёного. Всё потому, что из шести миллионов колбочек в ваших глазах около 64% чувствительны к красному, 32% к зелёному и 2% к синему.
Субдискретизация компонента Y (слева внизу) видна лучше всего. Заметно даже небольшое изменение.
Преобразование изображения из RGB в YCbCr не уменьшает размер файла, но облегчает поиск менее заметных деталей, которые можно удалить. Сжатие с потерями происходит на втором этапе. В её основе лежит идея представления данных в более сжимаемом виде.
2. Дискретное косинусное преобразование и дискретизация
Этот уровень сжатия по большей части и определяет суть JPEG. После преобразования цветов в YCbCr компоненты сжимаются по отдельности, поэтому далее мы можем сконцентрироваться только на компоненте Y. И вот как выглядят байты компонента Y после применения этого уровня.
(Интерактивная версия – в оригинале статьи). В интерактивной версии клик на пикселе прокручивает редактор на строчку, которая его обозначает. Попробуйте поудалять числа с конца или добавить несколько нулей к определённому числу.
В интерактивной версии клик на пикселе прокручивает редактор на строчку, которая его обозначает. Попробуйте поудалять числа с конца или добавить несколько нулей к определённому числу.
На первый взгляд, выглядит, как очень плохое сжатие. В изображении 100 000 пикселей, и для обозначения их яркости (Y-компоненты) требуется 102 400 чисел — это хуже, чем если вообще ничего не сжимать!
Однако обратите внимание на то, что большинство этих чисел равны нулю. Более того, все эти нули в конце строк можно удалять, не меняя изображение. Остаётся порядка 26 000 чисел, а это уже почти в 4 раза меньше!
На этом уровне находится секрет шахматных узоров. В отличие от других эффектов, которые мы видели, появление этих узоров не является глюком. Они – строительные блоки всего изображения. В каждой строчке редактора содержится ровно 64 числа, коэффициенты дискретного косинусного преобразования (DCT), соответствующие интенсивностям 64-х уникальных узоров.
Эти узоры формируются на основе графика косинуса. Вот, как выглядят некоторые из них:
Вот, как выглядят некоторые из них:
8 из 64 коэффициентов
Ниже – изображение, демонстрирующее все 64 узора.
(Интерактивная версия – в оригинале статьи).
Эти узоры имеют особое значение, поскольку они формируют базис изображений размера 8х8. Если вы незнакомы с линейной алгеброй, то это означает, что любое изображение размера 8х8 можно получить из этих 64-х узоров. DCT – это процесс разбиения изображений на блоки 8х8 и преобразования каждого блока в комбинацию из этих 64 коэффициентов.
То, что любое изображение можно составить из 64 определённых узоров, кажется волшебством. Однако это то же самое, что сказать, что любое место на Земле можно описать двумя числами – широтой и долготой [с указанием полушарий / прим. перев.]. Мы часто считаем поверхность Земли двумерной, поэтому нам требуются всего два числа. Изображение 8х8 имеет 64 измерения, поэтому нам требуются 64 числа.
Пока непонятно, как это помогает нам в смысле сжатия. Если нам нужно 64 числа для представления изображения 8х8, почему этот способ будет лучше, чем просто хранить 64 компоненты яркости? Мы делаем это по той же причине, по которой мы превратили три числа RGB в три числа YCbCr: это позволяет нам удалить незаметные детали.
Сложно увидеть, какие именно детали удаляются на этом этапе, поскольку JPEG применяет DCT к блокам 8х8. Однако никто не запрещает нам применить его к целой картинке. Вот, как выглядит DCT по компоненте Y в применении к целой картинке:
С конца можно удалить более 60 000 чисел практически без заметных изменений на фотке.
Однако отметьте, что если мы обнулим первые пять чисел, разница будет очевидной.
Числа в начале обозначают изменения низкой частоты в изображении, и наши глаза улавливают их лучше всего. Числа ближе к концу обозначают изменения высоких частот, которые сложнее заметить. Чтобы «увидеть то, что не видно глазом», мы можем изолировать эти детали высокой частоты, обнулив первые 5000 чисел.
Мы видим все области изображения, в которых происходит наибольшее изменение от пикселя к пикселю. Выделяются глаза кота, его усы, махровое одеяло и тени в нижнем левом углу. Можно пойти и дальше, обнулив первые 10 000 чисел:
20 000:
40 000:
60 000:
Эти высокочастотные детали JPEG и удаляет на этапе сжатия. Преобразование цветов в коэффициенты DCT не несёт потерь. Потери образуются на шаге дискретизации, где удаляются величины высокой частоты или близкие к нулю. Когда вы понижаете качество сохранения JPEG, программа увеличивает порог количества удаляемых значений, что даёт уменьшение размера файла, но делает картинку более пикселизированной. Поэтому изображение в первом разделе, которое было в 57 раз меньше, так выглядело. Каждый блок 8х8 представлялся гораздо меньшим количеством коэффициентов DCT по сравнению с более качественной версией.
Преобразование цветов в коэффициенты DCT не несёт потерь. Потери образуются на шаге дискретизации, где удаляются величины высокой частоты или близкие к нулю. Когда вы понижаете качество сохранения JPEG, программа увеличивает порог количества удаляемых значений, что даёт уменьшение размера файла, но делает картинку более пикселизированной. Поэтому изображение в первом разделе, которое было в 57 раз меньше, так выглядело. Каждый блок 8х8 представлялся гораздо меньшим количеством коэффициентов DCT по сравнению с более качественной версией.
Можно сделать такой крутой эффект, как постепенная потоковая передача изображений. Можно вывести размытую картинку, которая становится всё более детализированной по мере скачивания всё большего количества коэффициентов.
Вот, просто для интереса, что получится при использовании всего 24 000 чисел:
Или всего 5000:
Очень размыто, но как будто узнаваемо!
3. Кодирование длин серий, дельта и Хаффмана
Пока что все этапы сжатия шли с потерями.
 Последний этап, наоборот, идёт без потерь. Он не удаляет информацию, однако значительно уменьшает размер файла.
Последний этап, наоборот, идёт без потерь. Он не удаляет информацию, однако значительно уменьшает размер файла.Как можно сжать что-либо, не отбрасывая информацию? Представьте, как бы мы описали простой чёрный прямоугольник 700 х 437.
JPEG использует для этого 5000 чисел, но можно достичь гораздо лучшего результата. Можете представить себе схему кодирования, которая бы описывала подобное изображение как можно меньшим количеством байт?
Минимальная схема, которую смог придумать я, использует четыре: три для обозначения цвета, и четвёртый – сколько пикселей имеет такой цвет. Идея представления повторяющихся значений таким сжатым способом называется кодирование длин серий. Она не имеет потерь, поскольку мы можем восстановить закодированные данные в первозданном виде.
Размер файла JPEG с чёрным прямоугольником гораздо больше 4 байт – вспомните, что на уровне DCT сжатие применяется к блокам 8х8 пикселей. Поэтому как минимум нам нужен один коэффициент DCT на каждые 64 пикселя.![]() Один нам нужен потому, что вместо того, чтобы хранить один DCT-коэффициент, за которым идёт 63 нуля, кодирование длин серий позволяет нам хранить одно число и обозначить, что «все остальные – нули».
Один нам нужен потому, что вместо того, чтобы хранить один DCT-коэффициент, за которым идёт 63 нуля, кодирование длин серий позволяет нам хранить одно число и обозначить, что «все остальные – нули».
Дельта-кодирование – это техника, при которой каждый байт содержит отличие от какого-то значения, а не абсолютную величину. Поэтому редактирование определённых байтов изменяет цвет всех остальных пикселей. К примеру, вместо того, чтобы хранить
12 13 14 14 14 13 13 14
Мы могли бы начать с 12, а потом просто обозначать, сколько надо прибавить или отнять, чтобы получить следующее число. И эта последовательность в дельта-кодировании приобретает вид:
12 1 1 0 0 -1 0 1
Преобразованные данные не получаются меньше исходных, но сжимать их уже легче. Применение дельта-кодирования перед кодированием длин серий может сильно помочь, оставаясь при этом сжатием без потерь.
Дельта-кодирование – одна из немногих техник, применяемых вне блоков 8х8. Из 64 коэффициентов DCT один – просто постоянная волновая функция (сплошной цвет). Он представляет среднюю яркость каждого блока для компонент яркости, или среднюю голубизну для компонентов Cb, и так далее. Первое значение каждого DCT-блока называется DC-значением, и каждое DC-значение проходит дельта-кодирование по отношению к предыдущим. Поэтому изменение яркости первого блока повлияет на все блоки.
Он представляет среднюю яркость каждого блока для компонент яркости, или среднюю голубизну для компонентов Cb, и так далее. Первое значение каждого DCT-блока называется DC-значением, и каждое DC-значение проходит дельта-кодирование по отношению к предыдущим. Поэтому изменение яркости первого блока повлияет на все блоки.
Остаётся последняя загадка: как изменение единственного числа полностью портит всю картинку? Пока таких свойств у уровней сжатия не было. Ответ лежит в заголовке JPEG. Первые 500 байт содержат метаданные об изображении – ширину, высоту, и проч., и пока мы с ними не работали.
Без заголовка практически невозможно (ну, или очень сложно) декодировать JPEG. Это будет выглядеть так, будто я пытаюсь описать вам картину, и начинаю изобретать слова для того, чтобы передать своё впечатление. Описание будет, вероятно, весьма сжатым, поскольку я могу изобретать слова именно с тем значением, которое я хочу передать, однако для всех остальных они не будут иметь смысла.
Звучит глупо, но именно так это и происходит. Каждое изображение JPEG сжимается с кодами, специфичными именно для него. Словарь кодов хранится в заголовке. Эта техника называется «код Хаффмана», а словарь – таблицей Хаффмана. В заголовке таблица отмечена двумя байтами – 255 и потом 196. У каждого цветового компонента может быть своя таблица.
Каждое изображение JPEG сжимается с кодами, специфичными именно для него. Словарь кодов хранится в заголовке. Эта техника называется «код Хаффмана», а словарь – таблицей Хаффмана. В заголовке таблица отмечена двумя байтами – 255 и потом 196. У каждого цветового компонента может быть своя таблица.
Изменения таблиц радикально повлияют на любое изображение. Хороший пример – поменять на 15-й строке 1 на 12.
Это происходит потому, что в таблицах указывается, как нужно читать отдельные биты. Пока что мы работали только с двоичными числами в десятичном виде. Но это скрывает от нас тот факт, что если вы хотите хранить число 1 в байте, то оно будет выглядеть, как 00000001, поскольку в каждом байте должно быть ровно восемь бит, даже если нужен из них всего один.
Потенциально это большая трата места, если у вас есть много мелких чисел. Код Хаффмана – это техника, позволяющая нам ослабить это требование, по которому каждое число должно занимать восемь бит. Это значит, что если вы видите два байта:
234 115
То, в зависимости от таблицы Хаффмана, это могут быть три числа. Чтобы их извлечь, вам надо сначала разбить их на отдельные биты:
Чтобы их извлечь, вам надо сначала разбить их на отдельные биты:
11101010 01110011
Затем обращаемся к таблице, чтобы понять, как их группировать. К примеру, это могут быть первые шесть битов, (111010), или 58 в десятичной системе, за которыми идут пять битов (10011), или 19, и наконец последние четыре бита (0011), или 3.
Поэтому очень сложно разобраться в байтах на этом этапе сжатия. Байты не представляют то, что кажется. Не буду углубляться в детали работы с таблицей в данной статье, но материалов по этому вопросу в сети достаточно.
Один из интересных трюков, которые можно проделать, зная это – отделить заголовок от JPEG и хранить его отдельно. По сути, получится, что файл сможете прочесть только вы. Facebook проделывает это, чтобы ещё сильнее уменьшать файлы.
Что ещё можно сделать – совсем немного изменить таблицу Хаффмана. Для других это будет выглядеть, как испорченная картинка. И только вы будете знать волшебный вариант её исправления.
Подведём итоги: так что же нужно для декодирования JPEG? Необходимо:
- Извлечь таблицу (таблицы) Хаффмана из заголовка и декодировать биты.

- Извлечь коэффициенты дискретного косинусного преобразования для каждого компонента цвета и яркости для каждого блока 8х8, проведя обратные преобразования кодирования длин серий и дельты.
- Скомбинировать косинусы на основе коэффициентов, чтобы получить значения пикселей для каждого блока 8х8.
- Масштабировать компоненты цветов, если проводилась субдискретизация (эта информация есть в заголовке).
- Преобразовать полученные значения YCbCr для каждого пикселя в RGB.
- Вывести изображение на экран!
Серьёзная работа для простого просмотра фотки с котиком! Однако, что мне в этом нравится – видно, насколько технология JPEG человекоцентрична. Она основана на особенностях нашего восприятия, позволяющих достичь гораздо лучшего сжатия, чем обычные технологии. И теперь, понимая, как работает JPEG, можно представить, как эти технологии можно перенести в другие области. К примеру, дельта-кодирование в видео может дать серьёзное уменьшение размера файла, поскольку там часто есть целые области, не меняющиеся от кадра к кадру (к примеру, фон).

Код, использованный в статье, открыт, и содержит инструкции по замене картинок на свои собственные.
Особенности формата JPG: плюсы и минусы | Дизайн, лого и бизнес
Среди растровых форматов самый популярный — JPG. Кроме того, данный формат изображений является одним из наиболее простых и понятных для пользователей.
Дизайн эмблемы за 5 минут
Нажмите кнопку «Создать» и конструктор бесплатно создаст для вас логотип. Просто выбирайте и начинайте работать!
Создатели формата – группа фото-экспертов «Joint Photographic Experts Group». Они трудились над созданием оптимального алгоритма сжатия изображений, и результатом их работы стала успешная разработка формата JPG.
У данного формата есть как плюсы, так и минусы, на которые необходимо обращать внимание при выборе.
Плюсы формата JPG
- Сохранение качества. При сжатии изображения нередко портятся его качественные характеристики. Но при использовании формата JPG таких проблем не возникает.

- Управляемость. Пользователь самостоятельно задает параметры изображения, определяя его размеры и процент качества.
- Возможность работы с цветными картинками. При изменении размера в JPG не происходит искажение цветов даже при сжатии реалистичного изображения.
- Экономичность. Итоговый файл имеет достаточно небольшой вес, поэтому не занимает много памяти и подходит на многие площадки для загрузки.
- Совместимость. Изображением в формате JPG совместимы с различными браузерами, а также программами по редактированию.
- Сохранение читаемости. При просмотре изображения на планшете или мобильном устройстве оно будет сохранять свой первоначальный вид, не исказится и не обрежется.
Минусы формата JPG
- Ухудшение качества при повторном сохранении. Та же самая проблема наблюдается при редактировании файла после его сжатия.
- Появление блоков пикселей.
 Данное искажение может происходить при сильном уменьшении размера картинки. Проявляется данный эффект в виде появления своеобразных квадратиков, заменяющих похожие цвета, которые находятся рядом.
Данное искажение может происходить при сильном уменьшении размера картинки. Проявляется данный эффект в виде появления своеобразных квадратиков, заменяющих похожие цвета, которые находятся рядом. - Трудности в работе с прозрачным фоном. Если Вы изменяете формат шаблона или логотипа, то изображением может сильно исказиться.
- Невозможность качественного сжатия текстовых изображений. Если картинка содержит текстовые или монохромные графические изображения, то ухудшается четкость границ. Это приводит к ухудшению читаемости.
Применение формата JPG
Формат JPG используется обычно при работе с цветными картинками и изображениями в реалистическом стиле. Они всегда содержат много оттенков цветов, а также переходы яркости. А данный формат позволяет сохранить качество данных изображений.
Помимо этого, формат JPG оптимален для отправки сжатых изображений через сеть благодаря небольшому объему итогового файла. Его также можно использовать в работе с графическим цифровым контентом, таким как фото, скан-копии или оцифрованные картинки.
Кроме того, указанный формат оптимально использовать для бытового хранения фотографий и их передачи через интернет.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
JPG, GIF, PNG и SVG — какой формат для интернета лучше?
В современном интернете чаще всего используются эти четыре типа графических форматов. Давайте посмотрим, в чем их сила и слабость.
JPG
JPG, он же JPEG (Joint Photographic Experts Group) — это самый распространенный формат для хранения изображений и фотографий. Появился еще в начале 90-х годов и несмотря на происки конкурентов, до сих пор на коне. В JPG автоматически сохраняются фотографии, которые вы делаете с помощью камер телефонов (не говоря уже о классических фотоаппаратах).
Главный минус — формат использует сжатие с потерями. Чем чаще файл JPG сохраняется, тем хуже его качество — даже если вы используете максимальное качество для сохранения.![]()
С другой стороны, чем выше сжатие, тем меньше места будет занимать файл, что очень было важно для интернета 2000-х годов. Сегодня интернет быстрый и безлимитный, но JPG по-прежнему востребован.
К настоящему времени разработано несколько стандартов, которые могли бы заменить собой JPG. JPEG2000, к примеру, обладает большей степенью сжатия (при одинаковом качестве вы получите файл меньшего размера). JPEG-LS позволяет сжимать без потерь. Google с 2010 года продвигает формат WebP (сжатие изображений с потерями и без).
GIF
GIF (Graphics Interchange Format — «формат для обмена изображениями») на несколько лет старше, чем JPG. Формат может отображать только 256 цветов, поэтому плохо подходит для фотографий, но идеален для логотипов, схем, рисунков с однотонными цветами. Используется алгоритм LZW — формат сжатия без потерь. Можно тысячу раз пересохранить GIF: качество не изменится.
Есть у формата два преимущества. Во-первых, фон можно делать прозрачным (JPG это не умеет), во-вторых, GIF поддерживает анимацию (смену статичных кадров).![]() Наверняка вы слышали про термин «гифка». Да, это GIF. В этом у формата по-прежнему нет конкурентов.
Наверняка вы слышали про термин «гифка». Да, это GIF. В этом у формата по-прежнему нет конкурентов.
PNG
PNG (Portable Network Graphics) — формат, который должен был заменить GIF. Первые версии формата появились еще в середине 90-х годов, но GIF удержался на плаву. Отличий несколько. Во-первых, в формате PNG можно хранить полноцветные изображения (фотографии). Во-вторых, степень сжатия выше, но по сравнению с GIF разница не очень большая (5-20%). Есть поддержка прозрачности, но нет поддержки анимации, так что GIF будет жить, пока живы анимированные картинки.
В PNG используется сжатие без потерь, поэтому такие изображения, как фотографии выгоднее хранить в JPG (если вам важен размер файла). Зато PNG можно использовать в качестве формата для хранения промежуточных версий, если вы планируете многократно редактировать исходный JPG-файл.
SVG
SVG (Scalable Vector Graphics — «масштабируемая векторная графика») — а это уже формат векторной графики.![]() Все предыдущие форматы созданы для хранения растровой графики. SVG был специально создан для того, чтобы можно было в интернете публиковать двумерную векторную и векторно-растровую графику. Поддерживает анимацию, прозрачность, градиентную заливку. Легко масштабируется без потери качества (попробуйте для примера в несколько раз увеличить JPG).
Все предыдущие форматы созданы для хранения растровой графики. SVG был специально создан для того, чтобы можно было в интернете публиковать двумерную векторную и векторно-растровую графику. Поддерживает анимацию, прозрачность, градиентную заливку. Легко масштабируется без потери качества (попробуйте для примера в несколько раз увеличить JPG).
В SVG не хранятся пиксели, из которых создается изображение, там хранятся команды, с помощью которых каждый раз создается векторное изображение. Например, в браузере. Текст идет отдельным слоем и его можно выделять. В SVG можно вставлять растровую графику (JPG, GIF, PNG) и ряд других объектов.
Впрочем, векторная графика в интернете сегодня не популярна, так что вряд ли вы будете часто встречаться с форматом SVG.
Так какой формат лучше для интернета?
Если вам нужно опубликовать фотографию, лучший вариант — JPG.
Если изображение состоит из большого числа однотонных участков — PNG.
Анимированная картинка — только GIF.
Векторное изображение — вас выручит SVG.
JPG — формат файла. Чем открыть JPG?
Файл формата JPG открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Аббревиатура в расширении файлов JPG (оно же — JPEG) расшифровывается как Joint Photographic Experts Group. Формат был введен в 1994 году. В таких файлах содержатся сжатые растровые изображения: при JPEG-сжатии используется дискретное косинусное преобразование и применяется алгоритм кодирования Хаффмана.
Что находится в файлах .JPG
В файлах JPEG также имеются метаданные изображения в виде тегов EXIF. Эти теги содержат данные о названии изображения, дате создания, параметрах камеры – таких, как диафрагма объектива, скорость затвора, расстояние фокусировки и т. д. Формат Jpg популярен в геотегинге (это добавление географических координат в EXIF, которое выполняется в программе-редакторе или прямо на цифровой камере, если в нее встроен GPS).
Изображения JPEG могут иметь встроенную в них информацию о цветовом пространстве в виде профиля ICM. Эти данные используются устройствами – такими, как мониторы и принтеры – для правильного отображения цветовых тонов на изображении. Не все программное обеспечение поддерживает или правильно обрабатывает встроенный цветовой профиль.
Как открыть файл JPG
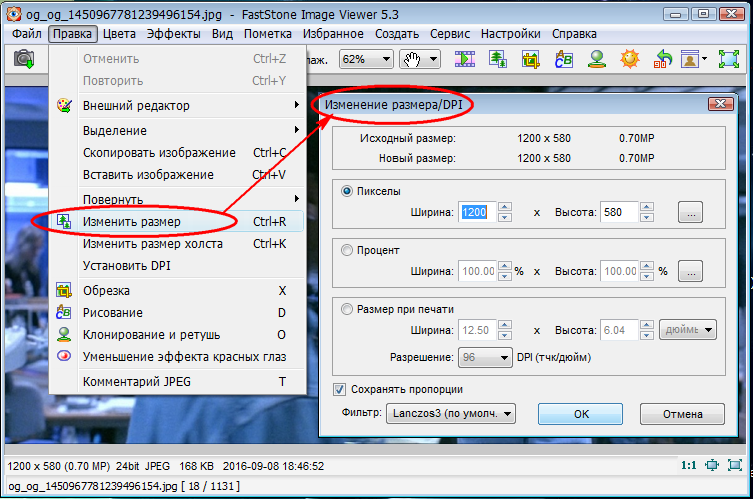
Существует множество приложений, поддерживающих просмотр и редактирование JPG файлов и работающих практически во всех современных операционных системах – ACDSee, Adobe Protoshop, FastStone Image Viewer и т.д. JPG файлы широко распространены, потому что алгоритм сжатия значительно уменьшает размер файла, что делает его идеальным для совместного использования, хранения и отображения на веб-сайтах. Хотя иногда сжатие может привести к потере качества.
Вы можете открыть и скачать JPG с помощью любых браузеров – таких, как Chrome или Firefox (нужно лишь перетащить изображение из окна Проводника в новую вкладку браузера и открыть Jpg онлайн).![]() Также для просмотра и элементарного редактирования можно использовать стандартные программы Windows – Просмотр фотографий и Paint. В операционной системе Mac OS эти функции выполняют Apple Preview и Apple Photos.
Также для просмотра и элементарного редактирования можно использовать стандартные программы Windows – Просмотр фотографий и Paint. В операционной системе Mac OS эти функции выполняют Apple Preview и Apple Photos.
понимание наиболее распространенного формата файла изображения. Часть 2 / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Мы разобрались в том, что такое JPG и JPEG, а теперь давайте посмотрим, чем они похожи, а также изучим методы конвертирования.
JPG против JPEG: сходство между обоими форматами
Итак, вы знаете, что файлы .jpeg и .jpg — это одно и то же. Но просто для того, чтобы донести эту мысль и помочь вам запомнить ее надолго в будущем, мы рассмотрим сходство изображений JPEG и JPG.
1. Оба — растровые изображения (не векторные изображения)
Компьютерные изображения могут быть созданы в виде растровых или векторных изображений. И поскольку JPEG — это растровые изображения, то и JPG — файлы тоже.
Растровая графика — это растровые изображения. Растровое изображение — это сетка отдельных пикселей, которые при объединении создают целое изображение. Другими словами, растровые изображения — это набор бесчисленных крошечных квадратов (или пикселей) цвета, каждый из которых закодирован в определенном оттенке или тоне, которые при объединении создают целое изображение, на которое имеет смысл смотреть.
Вот дополнительная информация о растровых изображениях, чтобы помочь вам лучше понять:
- Лучше всего использовать для не выровненных изображений, таких как фотографии, отсканированные изображения или подробные графики.

- Они имеют тонкие оттенки или оттеночные градации и очень неопределенные линии и формы.
- Из-за их пиксельной природы они страдают от проблем с качеством при увеличении размера (они становятся неровными и раскрывают отдельные пиксели).
- Они определяются и отображаются с одним определенным разрешением, которое измеряется в точках на дюйм (dpi).
- Чем выше dpi, тем лучше разрешение и визуальная привлекательность изображения.
- Распространенные форматы растровых файлов: TIFF, JPEG, GIF, PCX и BMP.
- Растровые изображения — это веб-стандарт, то есть они являются предпочтительными для всех изображений, найденных в Интернете.
Опять же, JPEG и JPG не являются векторными изображениями.
Вот некоторая информация о векторных изображениях, чтобы вы могли понять разницу:
- Изображения основаны на математических формулах, которые определяют геометрические фигуры, такие как многоугольники, линии, кривые, круги и прямоугольники.
- Идеально подходят для изображений с прямыми краями, такими как штриховые рисунки.

- Поскольку нет цветовых градаций, они хорошо работают для плоских, равномерно окрашенных изображений.
- Включают в себя популярную графику, такую как логотипы, фирменные бланки и шрифты.
- Масштаб можно уменьшать или увеличивать без какого-либо ухудшения качества, потому что векторные изображения не полагаются на пиксели, чтобы сделать изображение цельным.
2. Оба термина означают одно и то же
Помните, в первой части мы обсуждали термин JPEG и как он обозначал Объединенную группу экспертов по фотографии? Ну, вы уже догадались: JPEG и JPG являются аббревиатурами для того же подкомитета ISO.
3. Оба используются для одних и тех же типов изображений
Поскольку они представляют собой растровые изображения, а не векторы, форматы файлов .jpeg и .jpg лучше всего использовать для цифровой фотографии. Цифровые фотографии имеют обширные цветовые градации, которые выглядят плавно при сохранении в виде растровых изображений JPEG / JPG. Это означает, что посетители вашего сайта всегда будут видеть красивую фотографию, если она будет сохранена в формате . jpeg / .jpg и загружена на ваш сайт.
jpeg / .jpg и загружена на ваш сайт.
4. Оба теряют качество при сохранении
Так как сравнение между .jpeg и .jpg равно нулю (поскольку они одинаковы), имеет смысл, что метод сжатия, используемый для каждого формата файла — сжатие с потерями — приводит к некоторой потере качества изображения, так как размер файла изображения уменьшается.
Кроме того, это означает, что независимо от того, какое расширение файла вы используете (.jpeg или .jpg), размер файла вашего изображения будет меньше, чем он был первоначально, и приведет к более быстрому времени загрузки на вашем сайте и просмотре посетителями сайта.
В конце концов, JPEG и JPG — это одно и то же. Они служат нескольким основным целям: уменьшить размер файла изображений для лучшего просмотра в интернете и дать людям простой способ сжать свои изображения при сохранении, а также возможность назвать файл, используя общее расширение файла, которое признается многими.
Поэтому спросите себя: JPG или JPEG, что лучше? Но не думайте слишком усердно, потому что ответ ни то, ни другое. Они одинаковы, и какой бы вариант вы ни выбрали, это просто вопрос предпочтения.
Они одинаковы, и какой бы вариант вы ни выбрали, это просто вопрос предпочтения.
JPG vs JPEG 2000
Если вы когда-нибудь искали информацию о JPEG и JPG, вы, возможно, сталкивались с термином JPEG 2000 и задавались вопросом, что это такое. В конце концов, это не распространенный вариант в большинстве программ для редактирования изображений.
JPEG 2000 — это система кодирования изображений, созданная Объединенной группой экспертов по фотографии в 2000 году и предназначенная для улучшения уже существующего стандарта JPEG. Фактически, формат был разработан для реализации сжатия без потерь на изображениях с использованием передовых методов сжатия при дискретном преобразовании длины волны.
Этот метод предлагал людям способ оптимизировать свои изображения и сохранить их в формате JPEG, не ухудшая качество изображения.
Вот некоторые из наиболее важных особенностей JPEG 2000:
- Усовершенствованные методы сжатия: в отличие от традиционных JPEG, JPEG 2000 был способен выполнять сжатие с потерями и без потерь (даже для одного файла изображения).

- Прогрессивное декодирование: позволяет посетителям сайта видеть версию изображения более низкого качества, пока все изображение загружается в фоновом режиме. По мере загрузки большего количества данных качество изображения улучшается для просмотра.
- Более высокие коэффициенты сжатия: когда дело доходит до сжатия с потерями, JPEG 2000 может сжимать изображение на 20-200% больше, чем JPEG, сохраняя при этом то же качество изображения по сравнению с изображением JPEG того же размера.
Кроме того, JPEG 2000:
- Обеспечивает сохранение прозрачности в изображениях.
- Может описывать двухуровневые, полутоновые, цветовые палитры и полноцветные данные изображения.
- Включает неограниченное количество частной или специальной информации в метаданных.
- Может обрабатывать большие размеры изображения (больше чем 64х64 пикселя), без наклона.
- Сверхнизкая задержка, что особенно полезно для живого ТВ-контента.

- Масштабируемость как в разрешении, так и в качестве.
Ограничения JPEG 2000
Хотя JPEG 2000 обладает множеством замечательных функций и, похоже, является следующим лучшим стандартом кодирования для цифровых изображений, есть причины, по которым он до сих пор не является популярным форматом файлов для большинства людей:
- Нет универсальной поддержки браузера (поддерживается только Safari).
- Несовместимо с JPEG (необходимо кодировать новый стандарт и поддерживать оригинальный JPEG).
- Кодирование файлов JPEG 2000 требует интенсивной загрузки ЦП, что может привести к перегрузке серверов и замедлению работы.
- Многие веб-сайты и камеры не готовы принять данный формат, потому что он не является общепринятым.
Из-за его ограничений вам будет сложно найти формат файла JPEG 2000 в качестве опции при сохранении цифровых изображений. И хотя он, возможно, лучше, чем JPEG, до тех пор, пока он не станет общепринятым, вы, скорее всего, столкнетесь с кучей проблем совместимости, которые сделают вашу работу как владельца сайта сложнее, чем нужно.
Преобразование файлов изображений в JPG: общие методы
Существует множество способов сохранить ваши цифровые изображения в виде файлов .jpg или .jpeg. Давайте рассмотрим несколько.
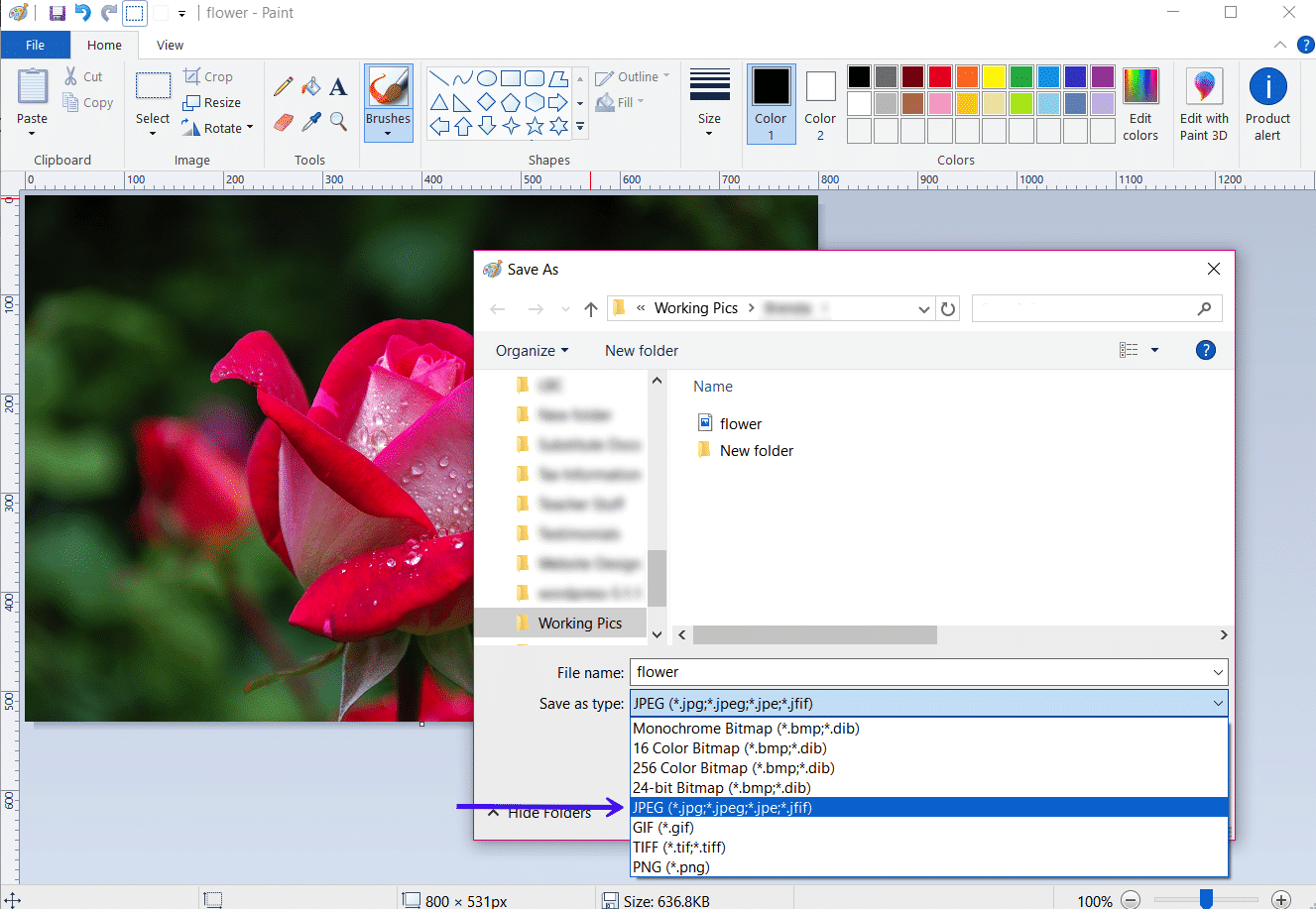
1. Windows Paint
Если у вас Windows, вы можете легко сохранить любое изображение в формате .jpeg или .jpg, используя Windows Paint. Просто загрузите свое изображение в Windows Paint, выберите «Файл»> «Сохранить как», выберите место назначения файла, назовите свое изображение и выберите JPEG (* .jpg, * .jpeg, * .jpe, * .jfif) из выпадающего меню.
Затем нажмите «Сохранить».
2. Affinity Designer
Affinity Designer очень похож на другие программы для редактирования изображений, такие как Adobe Photoshop. Чтобы сохранить изображение в формате JPG с помощью такого программного обеспечения, начните с открытия приложения и загрузки своего изображения. Внесите любые необходимые изменения и нажмите «Файл»> «Экспорт». Затем выберите значок JPEG, выберите качество (лучшее, высокое, среднее или низкое) и нажмите «Экспорт».
Когда вы это сделаете, откроется диалоговое окно «Сохранить как», в котором вы сможете выбрать место назначения файла, назвать свое изображение и снова убедиться, что вы сохраняете файл в формате JPG.
Нажмите «Сохранить».
3. Онлайн конвертер
Если вы хотите конвертировать изображения в JPG, существует множество бесплатных онлайн-инструментов для конвертации JPG. Например, FileZigZag — это бесплатный онлайн-конвертер файлов, который прост в использовании. Просто перетащите файл изображения или загрузите его, выберите тип файла для преобразования изображения, введите адрес электронной почты и нажмите «Преобразовать».
Конечно, вы можете не захотеть давать свою электронную почту в обмен на преобразование вашего изображения в JPG. Вот почему мы собрали некоторые другие бесплатные и платные решения, чтобы вы могли выбрать:
- XnConvert: идеально подходит для продвинутых графических редакторов, которым требуется множество форматов графических файлов, возможность массового преобразования и использование Windows, Mac или Linux.

- Zamzar: бесплатный онлайн-инструмент для пользователей с большими изображениями (до 50 МБ), которые хотят, чтобы конечный результат отправлялся по электронной почте или нет.
- Adapter: простой конвертер изображений, который поддерживает пакетные изображения и мгновенно преобразует их, а также работает как на MacOS, так и в Windows.
Конечно, это лишь некоторые из доступных вариантов, если вы хотите конвертировать изображения в JPG.
В заключение
JPG и JPEG являются наиболее распространенными расширениями файлов и методами сжатия для тех, кто хочет хранить и сохранять цифровые изображения. Это особенно хороший выбор для владельцев веб-сайтов, которые хотят отображать визуально привлекательные изображения и поддерживать исключительный пользовательский опыт.
К счастью для вас, независимо от того, предпочитаете ли вы файлы формата .jpeg или .jpg, вы получите один и тот же результат: красивые изображения, которые быстро загружаются для посетителей сайта.
Всем успешной работы и творчества!
Источник
Что такое формат JPEG – подробное описание для фотографов
Любой, кто когда-либо пользовался Интернетом, вероятно, видел изображения в формате JPEG. На сегодняшний день это самый распространенный способ кодирования, отправки по сети и хранения изображений. Формат JPEG используется миллиарды раз в день. Без JPEG Всемирная паутина была бы немного менее красочной, намного медленнее и, вероятно, не обладала бы таким богатством изображений кошек!
Сегодня вы можете отправить изображение в формате JPEG другу по электронной почте, не беспокоясь о том, какое устройство, браузер или операционную систему он использует. Но так было не всегда. В начале 1980-х компьютеры уже могли хранить и отображать цифровые изображения, но существовало много конкурирующих идей и подходов для этой реализации. Вы не могли просто отправить картинку с одного компьютера на другой и ожидать, что это будет нормально работать.
Для решения этой проблемы в 1986 году совместными усилиями ISO (Международная организация по стандартизации) и IEC (Международная электротехническая комиссия) была создана Объединенная группа экспертов по фотографии (Joint Photographic Experts Group – аббревиатура JPEG) со штаб-квартирой в Женеве (Швейцария).
JPEG, группа экспертов, создала JPEG, стандарт сжатия цифровых изображений, в 1992 году.
Технические детали формата JPEG
Вся информация на компьютере хранится в виде серии двоичных чисел. Как правило, эти биты, нули и единицы, объединяются в группы по восемь, известные как байты. Когда вы открываете изображение JPEG на своем компьютере, что-то (браузер, ваша операционная система или что-то еще) должно декодировать байты, чтобы восстановить исходное изображение в виде списка цветов, которые затем можно отобразить.
Если вы откроете любое изображение с помощью текстового редактора (например, Notepad++), вы увидите кучу искаженных символов. Открыв изображение в текстовом редакторе, вы запутали компьютер, точно так же, как запутали свой мозг, когда слишком сильно терли глаза и начинаете видеть тусклые пятна и цвета!
Открыв изображение в текстовом редакторе, вы запутали компьютер, точно так же, как запутали свой мозг, когда слишком сильно терли глаза и начинаете видеть тусклые пятна и цвета!
Эти тусклые пятна, которые вы видите – известны как фосфены – не происходят от каких-либо световых стимулов, и при этом они не являются галлюцинациями, созданными в вашем уме. Они возникают потому, что ваш мозг предполагает, что любой электрический сигнал, поступающий через нервы в ваш глаз, передает световую информацию. Мозг должен сделать это предположение, потому что нет никакого способа узнать, является ли данный сигнал звуком, образом или чем-то еще. Все нервы в вашем теле несут электрический импульс одинакового типа. Когда вы оказываете давление, потирая глаза, вы посылаете невизуальные сигналы, что запускают рецепторы в вашем глазу, которые ваш мозг интерпретирует – в данном случае неправильно – как образ. И вы буквально видите давление на глаза!
Компьютеры во многом похожи на наш мозг, — здесь важна правильная интерпретация сигналов. Все двоичные данные состоят из единиц и нулей, базовых компонентов, которые могут передавать любую информацию. Ваш компьютер часто догадывается, как ее интерпретировать, используя подсказки (например, расширение файла). Здесь мы заставили его интерпретировать картинку как текст, потому что именно этого ожидает текстовый редактор.
Все двоичные данные состоят из единиц и нулей, базовых компонентов, которые могут передавать любую информацию. Ваш компьютер часто догадывается, как ее интерпретировать, используя подсказки (например, расширение файла). Здесь мы заставили его интерпретировать картинку как текст, потому что именно этого ожидает текстовый редактор.
Если же вы откроете картинку в HEX-редакторе, то вы увидите просто большой набор цифр. В таких редакторах байты представлены в виде десятичных чисел. Вы можете вносить изменения в байты, и редактор будет изменять изображение.
А для просмотра изображений, закодированных в формате JPEG, сначала их надо декодировать. Этот процесс выполняется специальной программой поэтапно, но в обратном кодированию порядке.
Общая информация о формате JPEG
Файлы изображений в формате JPEG имеют следующие расширения: JPG, JFIF, JPE и JPEG. На сегодняшний день самым распространенным вариантом является расширение JPG.
Хранение графической информации в файловом формате JPEG использует алгоритм метода сжатия с потерями. Это позволяет сжимать данные с достаточно высокой эффективностью. В формате JPEG можно сохранять картинки с глубиной цвета до 24 бит/пиксель и размером их сторон не более 65535 пикселей (2311,93 см).
В JPEG не сохраняется альфа-канал (прозрачность).
Преимущества формата JPEG
Формат JPEG приобрел популярность из-за своего алгоритма сжатия, который позволяет значительно сжимать информацию и при этом сохранять основные цвета и яркость. Файлы в этом формате могут иметь небольшой размер, но при этом сохранять приемлемое качество изображений.
Этот формат используется во всех цифровых фотокамерах.
Изображения в формате JPEG можно без проблем просмотреть на любом электронном устройстве: компьютер, телевизор, смартфон, игровая приставка и так далее. Этот формат поддерживается во всех основных операционных системах: Mac OS, Linux, Windows, Android, iOS.![]()
Недостатки формата JPEG
Главным недостатком формата JPEG можно считать то, что картинки в этом формате можно эффективно обрабатывать только один раз. После каждого сохранения изображения теряют качество и чем выше уровень сжатия, тем хуже будет их качество.
Другим недостатком формата JPEG является то, что он не сохраняет слои и альфа каналы (прозрачность).
Ограничения формата, которые напрямую зависят от уровня сжатия информации:
- Искажение цвета
- Мозаичность
- Ореолы вокруг контуров
- Появление шумов
- Потеря детализации
- Ступенчатость линий
- Ухудшение резкости
Детальнее о процессе сжатия файлов в формате JPEG
Чтобы дать вам представление о масштабе сжатия, которое используется в этом формате, представьте себе изображение весом примерно в 100 килобайт. Если бы информация об изображении хранилась без сжатия, для каждого пикселя потребовалось бы три числа – по одному для каждого из красного, зеленого и синего компонентов. Это будет означать в общей сложности 1 140 000 чисел, или около 1,2 мегабайт. Благодаря сжатию JPEG выходной файл становится в более чем десять раз меньше!
Это будет означать в общей сложности 1 140 000 чисел, или около 1,2 мегабайт. Благодаря сжатию JPEG выходной файл становится в более чем десять раз меньше!
Процесс сжатия картинки в формате JPEG производится не сразу, а поэтапно.
Три уровня сжатия, которые используются в JPEG
- Подвыборка насыщенности цвета, Цветовая субдискретизация (Chrominance Subsampling)
- Дискретное косинусное преобразование и квантование (Discrete Cosine Transform and Quantization)
- Длина цикла, дельта и кодирование Хаффмана (Run-Length, Delta & Huffman Encoding)
Этап сжатия №1: Подвыборка насыщенности цвета, Цветовая субдискретизация
В первую очередь цифровое изображение переводится из цветового пространства RGB в YCbCr. В нем компонента Y отвечает за яркость изображения, Cb – это относительная синева (relative blueness), Cr – это относительное покраснение (relative redness). Последние 2 компонента кодируются полностью, и в них уменьшается информация о цвете.
Последние 2 компонента кодируются полностью, и в них уменьшается информация о цвете.
Этот этап в некоторой мере похож на то, как работают человеческие глаза. Цветовые рецепторы в наших глазах, известные как «колбочки», делятся на три типа, каждый из которых наиболее чувствителен к красному, зеленому или синему. Палочки, другой тип рецептора, которым наши глаза видят, могут обнаруживать только изменения яркости, но они гораздо более чувствительны. В наших глазах около ста двадцати миллионов палочек по сравнению с жалкими шестью миллионами колбочек.
Это означает, что наши глаза гораздо лучше обнаруживают изменения яркости, чем они обнаруживают изменения цвета. Если мы можем отделить цвет от яркости, мы можем удалить немного цвета, чтобы никто не заметил. Подвыборка насыщенности цвета – это процесс представления цветовых компонентов изображения с более низким разрешением, чем у его компонентов яркости.
Каждый пиксель имеет ровно один компонент Y, тогда как каждая дискретная группа из четырех пикселей имеет ровно один компонент Cb и один компонент Cr. Таким образом, изображение содержит только четверть информации о первоначальном цвете.
Таким образом, изображение содержит только четверть информации о первоначальном цвете.
Использование цветового пространства YCbCr не является уникальным для JPEG. На самом деле, он был разработан в 1938 году для телевизионных передач. Не у всех были цветные телевизоры, поэтому отделение цвета от яркости позволило всем получать одинаковую передачу, а телевизоры, которые не поддерживали цвет, просто использовали компонент яркости.
Этап сжатия №2: Дискретное косинусное преобразование и квантование
На этом этапе все изображение разбивается на отдельные квадраты размером 8×8 пикселей и над каждым из них производится преобразование. При этом каждый квадрат раскладывается на составные цвета для подсчета частоты появления их по всему изображению.
Этот уровень сжатия в значительной степени является определяющей особенностью JPEG. После преобразования цветов в YCbCr компоненты сжимаются по отдельности. Дискретное косинусное преобразование (Discrete Cosine Transform – DCT) – это процесс разбиения изображения на блоки 8×8 и преобразования каждого блока в комбинацию из 64 паттернов.
Звучит невероятным то, что любое изображение может быть представлено с использованием 64 особых шаблонов (паттернов). Но это то же самое, что сказать, что любое место на Земле можно представить с использованием только двух чисел: долготы и широты. Поверхность Земли можно представить как двумерную, поэтому здесь нужны только два числа. Изображение 8х8 имеет шестьдесят четыре измерения, поэтому нам нужно шестьдесят четыре числа.
С точки зрения сжатия, не очевидно, как это помогает нам. Если нам нужно шестьдесят четыре числа для представления изображения 8×8, почему это лучше, чем хранить шестьдесят четыре компонента яркости? Мы делаем это по той же причине, по которой мы преобразовали три числа RGB в три числа YCbCr: это позволяет нам удалять детали, которые менее заметны.
Трудно понять, как именно выглядят детали, которые удаляются на этом этапе сжатия, потому что JPEG применяет дискретное косинусное преобразование только к блокам по 8×8 пикселей за один раз. Однако нет причин, по которым мы не можем применить его ко всему изображению.
Однако нет причин, по которым мы не можем применить его ко всему изображению.
На этом этапе сжатия JPEG удаляет высокочастотные детали. Преобразование цветов в коэффициенты (паттерны) DCT не является операцией с потерями. Это шаг квантования осуществляется с потерями, при котором значения высокой частоты, значения близкие к нулю или оба, удаляются. Когда вы выбираете более низкую настройку качества для изображения JPEG, это увеличивает порог для того, сколько из этих значений будет удалено, что приводит к меньшему размеру файла, но к более «зернистому» изображению.
Объем удаляемой из файла JPEG информации во время такой обработки сильно зависит от указанного уровня сжатия, и чем он больше, тем хуже будет качество изображения. Такое изображение уже никогда нельзя будет вернуть к первоначальному виду. Именно поэтому JPEG называется форматом сжатия с потерями качества. Размер файла после сжатия по сравнению с исходным файлом напрямую зависит от детализации изображения и чем больше мелких деталей, тем больше размер файла.![]() Лучше сжимаются те изображения, в которых меньше шума и больше плавных цветовых и яркостных переходов. Чем выше контраст, тем хуже сжимается картинка.
Лучше сжимаются те изображения, в которых меньше шума и больше плавных цветовых и яркостных переходов. Чем выше контраст, тем хуже сжимается картинка.
Этап сжатия №3: Длина цикла, дельта и кодирование Хаффмана
На этом этапе сжатия кодируются цвета и яркость изображения. При этом сохраняются только отличия 64-х пиксельных квадратов, а вся одинаковая информация удаляется. Затем результаты такого кодирования представляются числами, которые тоже сжимаются по специальному алгоритму.
Все этапы сжатия до сих пор были с потерями. Этот последний слой сжатия, напротив, без потерь. Он не удаляет какую-либо информацию, но значительно уменьшает размер файла.
Как происходит сжатие, если не отсекается какая-то информация?
Подумайте о простом сплошном черном изображении. JPEG использует около 5000 чисел, чтобы представить его, но мы можем сделать намного лучше. Как можно сделать это с наименьшим количеством байтов? Наименьшее, что можно придумать, это четыре байта: три для указания цвета и один для определения количества пикселей, имеющих этот цвет. Идея выразить все повторяющиеся значения кратко таким способом называется кодированием по длине прогона. Это будет без потерь, потому что мы можем восстановить закодированные данные точно в том виде, как это было раньше.
Идея выразить все повторяющиеся значения кратко таким способом называется кодированием по длине прогона. Это будет без потерь, потому что мы можем восстановить закодированные данные точно в том виде, как это было раньше.
Размер файла сплошного черного изображения JPEG намного больше, чем четыре байта, потому что помните, что в слое DCT сжатие применяется к блокам 8×8 одновременно. Поэтому, как минимум, нам понадобится один коэффициент DCT для каждого блока в 64 пикселя. Нам нужен только один, потому что вместо сохранения одного коэффициента DCT, за которым следуют 63 нуля для этого изображения, кодирование по длине прогона позволяет нам просто сохранить одно число и сказать «остальные равны нулю».
Дельта-кодирование – это метод хранения каждого байта в качестве относительного значения по сравнению с чем-то перед ним, вместо сохранения его абсолютного значения.
Для этого этапа характерно то, что здесь происходит запись заголовков в JPEG. Заголовки – это первые около 500 байтов, которые содержат метаданные об изображении, такие как его ширина и высота. Без заголовка практически невозможно (или, по крайней мере, очень трудно) декодировать изображение JPEG. Каждое изображение JPEG сжимается с кодом, который специфичен для этого конкретного изображения. Эти коды определены в словаре, хранящемся в заголовке. Этот метод называется кодированием Хаффмана, а словарь (алфавит) называется таблицей Хаффмана. Каждый компонент цвета может иметь свою собственную таблицу Хаффмана.
Без заголовка практически невозможно (или, по крайней мере, очень трудно) декодировать изображение JPEG. Каждое изображение JPEG сжимается с кодом, который специфичен для этого конкретного изображения. Эти коды определены в словаре, хранящемся в заголовке. Этот метод называется кодированием Хаффмана, а словарь (алфавит) называется таблицей Хаффмана. Каждый компонент цвета может иметь свою собственную таблицу Хаффмана.
Таблицы Хаффмана оказывают такое сильное влияние на изображение, потому что они говорят нам, как читать отдельные биты. До сих пор мы имели дело с двоичными числами в десятичном виде. Это скрывает тот факт, что если вы хотите сохранить число 1 в байте, оно будет выглядеть как 00000001, потому что каждый байт должен иметь ровно восемь битов, даже если ему нужен только один бит.
Это потенциально огромная трата хранилища, если у вас много небольших номеров. Кодирование Хаффмана – это метод, который позволяет нам ослабить это требование о том, что каждое число должно занимать восемь битов.
Как декодировать JPEG изображения?
Зная этапы процесса сжатия (кодирования) картинки, описанные выше, мы сможем представить себе процесс чтения (декодирования) изображения в формате JPEG. Для этого нам нужно:
- Извлечь таблицу(ы) Хаффмана из заголовка и декодировать биты.
- Извлечь коэффициенты дискретного косинусного преобразования для каждого компонента цвета/яркости, для каждого блока 8×8, без кодировки длин серий и дельты.
- Объединить волны косинуса, основанные на коэффициентах, чтобы получить значения пикселей для каждого блока 8×8 (это называется обратным дискретным косинусным преобразованием).
- Увеличить компоненты цветности, если они были подвергнуты выборке (эта информация содержится в заголовке).
- Преобразовать полученные значения YCbCr каждого пикселя в RGB.
- Отобразить картинку в JPEG на экран!
Это довольно большая работа, которая делается программой только для того, чтобы вы могли увидеть простую картинку с изображением котика!
Как правильно сохранять фотографии в формате JPEG
Учитывая все достоинства и недостатки файлового формата JPEG, которые мы рассмотрели выше, вы сможете эффективно сохранять изображения в этом формате. Это позволит вам сэкономить дисковое пространство на компьютере и при этом сберечь высокое качество изображений.
Это позволит вам сэкономить дисковое пространство на компьютере и при этом сберечь высокое качество изображений.
Многие фотографы делают основную ошибку: фотографии других, более «тяжелых» графических форматов, для экономии места переводят в формат JPEG, обрабатывают несколько раз и при этом еще сильно сжимают. Все это можно делать только с копиями фотографий. Не забывайте, что формат JPEG предназначен в основном для эффективного просмотра изображений, а не для последующих обработок и доработок.
Если вы делаете фотографии в формате JPEG, а затем хотите их качественно обработать, тогда сначала их следует перевести в формат PSD или TIFF. Эти форматы будут иметь большой размер, но зато у них не будет тех недостатков, которые присущи файлам JPEG. Только после окончательного завершения обработки фотографии вы можете сохранить ее в формате JPEG.
Для улучшения качества фотографий в формате JPEG, при сохранении всегда устанавливайте цветовой профиль sRGB.![]() Этот профиль поддерживается всеми графическими программами, всеми техническими устройствами и на всех платформах. В результате ваши фотографии будут выглядеть везде одинаково.
Этот профиль поддерживается всеми графическими программами, всеми техническими устройствами и на всех платформах. В результате ваши фотографии будут выглядеть везде одинаково.
На сегодня все. Надеемся, что данная статья была вам полезна и интересна. Если у вас есть какие-то вопросы или замечания по данной теме, не стесняйтесь их озвучивать в разделе комментирования ниже.
Спасибо, что читаете нас!
| Расширение файла | .jpeg |
| Категория файла | images |
| Описание | JPEG – популярный графический формат, отличающийся высокой степенью сжатия, что приводит к снижению качества изображения. Использует технологию кодирования плавных цветовых переходов, предоставляя возможность многократно сократить объем данных в процессе записи изображения. Из-за малых размеров востребован у владельцев веб-сайтов, позволяя реально экономить трафик. Также нередко применяется в картах памяти цифровых видеокамер. Алгоритм JPEG оптимально подходит для сжатия фотографий и картин, в которых присутствуют реалистичные сюжеты с незначительной контрастностью цветов. Не рекомендуется использовать этот формат для сжатия чертежей и различных видов графики, так как сильный контраст между рядом находящимися пикселами провоцирует появление видимых артефактов. Использует технологию кодирования плавных цветовых переходов, предоставляя возможность многократно сократить объем данных в процессе записи изображения. Из-за малых размеров востребован у владельцев веб-сайтов, позволяя реально экономить трафик. Также нередко применяется в картах памяти цифровых видеокамер. Алгоритм JPEG оптимально подходит для сжатия фотографий и картин, в которых присутствуют реалистичные сюжеты с незначительной контрастностью цветов. Не рекомендуется использовать этот формат для сжатия чертежей и различных видов графики, так как сильный контраст между рядом находящимися пикселами провоцирует появление видимых артефактов. |
| Технические детали | Процедура сжатия цифровых изображений в формате JPEG осуществляется в несколько этапов. Сначала фотография преобразуется в цветовое пространство YCbCr, затем она делится на квадраты для определения верхнего диапазона цветового спектра. В завершение производится кодирование цветов и яркости. JPEG использует систему сжатия «с потерями» и технологию дискретного косинусного преобразования. Формат выступает одновременно стандартом ИСО и Международного союза электросвязи. Пропорция сжатия файла находится в диапазоне от 10:1 до 100:1. При этом снижение качества изображения может варьироваться от незначительного до существенного. JPEG использует систему сжатия «с потерями» и технологию дискретного косинусного преобразования. Формат выступает одновременно стандартом ИСО и Международного союза электросвязи. Пропорция сжатия файла находится в диапазоне от 10:1 до 100:1. При этом снижение качества изображения может варьироваться от незначительного до существенного. |
| Программы |
Adobe Photoshop Apple Preview Corel Paint Shop Pro |
| Основная программа | MS Paint |
| Разработчик | The JPEG Committee |
| MIME type |
image/jpeg |
Что такое файл JPG? Как восстановить удаленный, поврежденный JPEG
Что такое JPG? Справочное руководство по восстановлению удаленных файлов JPG
JPG (произносится как Джей Пег) — это расширение файла для одного из самых популярных форматов изображений.![]() Согласно данным W3Cook, поставщика точной статистики по ключевым веб-технологиям, 36 процентов всех изображений в Интернете — это файлы в формате JPG. В этой статье мы рассмотрим , что такое JPG , и разницу между JPG и JPEG. Мы также рассмотрим очень простой способ восстановления потерянных или удаленных файлов JPG с помощью Disk Drill, мощного приложения для восстановления данных для Windows и Mac OS X.
Согласно данным W3Cook, поставщика точной статистики по ключевым веб-технологиям, 36 процентов всех изображений в Интернете — это файлы в формате JPG. В этой статье мы рассмотрим , что такое JPG , и разницу между JPG и JPEG. Мы также рассмотрим очень простой способ восстановления потерянных или удаленных файлов JPG с помощью Disk Drill, мощного приложения для восстановления данных для Windows и Mac OS X.
Что делает JPG уникальным?
Изображения JPG используют метод сжатия с потерями, который уменьшает размер их хранилища за счет качества изображения. Отличительной чертой JPG является его способность обеспечивать сжатие до 10: 1 без заметного ухудшения качества изображения. Это делает изображения в формате JPG идеальными для Интернета и повседневной фотографии.
Многие программы для редактирования фотографий позволяют вручную настраивать степень сжатия JPG, позволяя найти золотую середину между размером и качеством.Обратной стороной является то, что изображения JPG могут становиться все более поврежденными с каждым повторным сохранением.
В чем разница между JPG и JPEG?
JPG и JPEG часто путают — и не зря. Оба они являются расширением файлов графического формата с потерями, но одно из них также относится к методу сжатия, используемому указанным форматом файлов: JPEG (Joint Photographic Experts Group).
Название означает объединенный комитет Международной организации по стандартизации и Международного союза электросвязи.Обе организации опубликовали первую часть стандарта JPEG в 1992 году, а остальное уже история.
Важно понимать, что метод сжатия JPEG можно сохранять с разными расширениями файлов: JPG, JPEG, jpg или jpeg. Расширения просто сообщают другим программам или приложениям, что они имеют дело с файлом изображения, сохраненным с использованием метода сжатия JPEG. Итак, когда вас спрашивают: «Что такое файл .jpg?» вы скажете этому человеку, что это файл изображения со сжатием с потерями.
Deleted JPG Recovery
Представьте себе следующий сценарий: у вас на рабочем столе есть папка с фотографиями из тропических каникул, которые вы сделали в прошлом году. Не зная, вы выбираете его вместе с другими файлами, которые хотите удалить, и перемещаете в корзину. Вы замечаете это только после того, как корзина будет опустошена, оставив вас без ваших ценных воспоминаний. Что делать в такой ситуации?
Вы устанавливаете Disk Drill для Windows, мощное программное обеспечение для восстановления данных, которое может помочь вам восстановить удаленные изображения JPG. Он также может восстанавливать поврежденные файлы jpeg и практически любой другой тип файла, о котором вы только можете подумать, включая JPG, PNG, TIFF, AI, PSD, INDD, AVI, DV, MP4, DOCX, PPTX, XLSX и другие.
Восстановление данных бесплатно
Ваш помощник для восстановления удаленных файлов
Как восстановить удаленные изображения JPG с помощью Disk Drill
- Установите приложение для восстановления данных Disk Drill для Windows или Mac.
- Запустите программу из меню «Пуск».
- Выберите запоминающее устройство, которое вы хотите просканировать.
 Disk Drill поддерживает внутренние и внешние жесткие диски, USB-накопители, плееры iPod, карты памяти и многое другое.
Disk Drill поддерживает внутренние и внешние жесткие диски, USB-накопители, плееры iPod, карты памяти и многое другое. - Дождитесь завершения сканирования.
- Просмотрите результаты и выберите файлы, которые вы хотите восстановить.
- Нажмите кнопку «Восстановить».
Готово!
Теперь все ваши изображения вернулись туда, где они были до того, как вы их случайно удалили. Это лишь небольшой пример того, как Disk Drill для Windows может спасти вам жизнь.
Опции формата в JPEG | Small Business
Файл в формате JPEG или Joint Photographic Experts Group — это файл сжатого изображения, используемый во всемирной паутине и в экранных презентациях.Каждый раз, когда вы открываете и сохраняете файл JPEG, он теряет качество изображения. При сохранении файла JPEG у вас есть три варианта форматирования для выбора формы. Параметры форматирования определяют, как файл будет загружаться в веб-браузере или программе презентации.
Базовый стандарт
Вариант форматирования JPEG «Базовый стандарт» является наиболее узнаваемым в веб-браузерах и информирует браузер или программу презентации о необходимости загрузить файл сразу на экран. Эта опция сохраняет изображение JPEG с текущим размером файла и больше не пытается сжать файл.
Эта опция сохраняет изображение JPEG с текущим размером файла и больше не пытается сжать файл.
Baseline Optimized
Параметр «Baseline Optimized» позволяет получить файл меньшего размера за счет снижения общего качества цвета JPEG. Не все интернет-браузеры поддерживают этот параметр. Вы можете заметить небольшую разницу в качестве изображения JPEG, если выберете этот параметр форматирования. Если Интернет-браузер вашего компьютера не может отобразить этот тип изображения JPEG, на экране появится значок «X», где должно быть изображение.
Прогрессивный
Параметр «Прогрессивный» создает файл, который постепенно отображается в браузере по мере его загрузки с веб-сервера.Этот тип файла JPEG больше по размеру и требует больше памяти компьютера для обработки. Не все интернет-браузеры поддерживают этот параметр. Если Интернет-браузер вашего компьютера не может отобразить этот тип изображения JPEG, на экране также появится значок «X», где должно быть изображение.
Настройка качества
Наряду с тремя параметрами форматирования, относящимися к файлу JPEG, вы также можете выбрать степень сжатия, которую должен иметь файл JPEG. Чем выше степень сжатия, тем меньше сжатый файл.Самый высокий вариант, номер 12, сохраняет файл JPEG с наименьшим ухудшением качества изображения. Файлы JPEG с рейтингом сжатия 12 также занимают больший объем дискового пространства, чем файл с рейтингом 1 или 2. Файлы с рейтингом сжатия 1 или 2 не имеют качества изображения файла с рейтингом 11 или 12. • Параметр качества содержит ползунок, который перемещается от минимального к максимальному.
Доступ к
Нажмите «Файл» и «Сохранить как» на главной панели инструментов вашей программы обработки графики, чтобы получить доступ к параметрам форматирования файла JPEG и настройкам качества.Щелкните стрелку вниз рядом с «Тип файла:» и выберите «JPEG» или «JPG». Нажмите кнопку «Сохранить». Появится всплывающее окно, и параметры форматирования появятся под заголовком «Формат» или аналогичным заголовком. Настройки качества появятся под заголовком «Качество» или аналогичным заголовком.
Ссылки
Ресурсы
Биография писателя
Ник Дэвис — внештатный писатель, специализирующийся на технических, туристических и развлекательных статьях. Он имеет степень бакалавра журналистики в Университете Мемфиса и степень младшего специалиста по компьютерным информационным системам в Государственном техническом институте в Мемфисе.Его работы появлялись в фильмах «Элитный Мемфис» и «Ежедневный рулевой» в Мемфисе, штат Теннеси. В настоящее время он живет в Альбукерке, штат Нью-Мексико.
JPG против PNG — какой формат изображения дает лучшее качество?
Что касается форматов изображений, в мире цифровых изображений есть два «царя горы»: форматы PNG и JPG (или JPEG).
Подавляющее большинство изображений, которые вы увидите в сети, — это либо первые, либо вторые (JPG против PNG) , и для неопытного глаза различия могут показаться незначительными.
Однако эти два формата не идентичны ни с точки зрения данных, сжатия и размера, ни с точки зрения качества.
Каждый тип изображения имеет свои преимущества и преимущества, и он разработан с учетом конкретных обстоятельств, таких как необходимость сжатия без потерь, меньший размер файла, высокое качество изображения, прозрачность фона и многое другое.
Независимо от того, являетесь ли вы опытным веб-дизайнером или любителем, который хочет отличить JPG от PNG из простого любопытства, наша статья объяснит все подробно.
Что такое JPG?
JPG — это расширение файла изображения, которое расшифровывается как Joint Photographic Experts Group — группа, которая разработала его еще в 1992 году. Это почти то же самое, что и изображение в формате JPEG.
Этот формат сжатия растровых изображений используется для уменьшения размеров огромных файлов фотографий и обмена ими между людьми.
Изображения сжимаются с потерями с соотношением сторон от 10: 1 до 20: 1, но качество изображения сохраняется достаточно хорошо (хотя оно всегда в некоторой степени теряется).Вкратце, если вы сжимаете изображение размером 100 МБ до размера 10 МБ, потеря качества практически незначительна.
Если вы уменьшите размер до 20 МБ, опытный глаз может заметить разницу. Алгоритм сжатия, известный как дискретное косинусное преобразование (DCT), проверяет, какие пиксели изображения похожи на другие вокруг них, и объединяет их в объекты, известные как плитки.
Плюсы и минусы использования JPG
Самым большим преимуществом файлов JPG, совершенно очевидно, является отличное соотношение между сжатием изображения и качеством.
Например, если вы разрабатываете веб-сайт, изображения меньшего размера означают более быструю загрузку, а каждая секунда может иметь значение. Кроме того, если вам нужно просто сжать файл изображения для экономии места, JPG — это формат, который вы хотите использовать.
Однако сжатие происходит с потерями, что означает, что каждый раз, когда вы сохраняете изображение, вы не можете восстановить данные, которые были потеряны. Фактически, JPG — не идеальный формат для архивов, поскольку каждый раз, когда вы их редактируете, вы теряете качество.
Кроме того, для иллюстраций с четкими линиями или большим количеством текста потеря четкости может сделать их размытыми или неровными.
Что такое PNG?
PNG означает Portable Network Graphics, формат файлов растровой графики, который был создан в октябре 1996 года и определен в RFC 2083.
Первоначально он был разработан как более производительная альтернатива классическому формату обмена графическими данными (GIF), который имел несколько ограничений. Вместо использования сжатия DCT, изображения PNG используют то же сжатие, что и форматы TIFF и GIF, — двухэтапный LZW.
Это сжатие работает, беря строку данных внутри изображения и сопоставляя их с серией коротких кодов, найденных в кодовой книге, которая хранится в изображении.
В результате сжатие происходит без потерь, что делает PNG отличным кандидатом для архивирования изображений. Изображения PNG также можно передавать в потоковом режиме с опциями прогрессивного отображения для приложений онлайн-просмотра.
Плюсы и минусы использования PNG
Как мы уже говорили, сжатие изображений PNG происходит без потерь, что означает, что их можно сохранять снова и снова без потери качества, даже если изображение очень детализировано и с очень контрастной цветовой палитрой.
Фактически, это предпочтительный формат для снимков экрана, поскольку он не сжимает группы пикселей вместе, а обеспечивает полностью точное представление реального экрана.
Вероятно, наиболее известной особенностью изображений PNG является то, что они поддерживают прозрачность. Это означает, что вы можете использовать прозрачный фон вместо белого.
Минусы? Ну, первая и самая важная проблема заключается в том, что изображения PNG обычно намного больше, чем изображения в формате JPG, и если вам нужно сэкономить место или требуется быстрая загрузка, это большой запрет.
Кроме того, в PNG отсутствует поддержка данных EXIF, которые включают ценную информацию, поступающую с камеры, сделавшей снимок, такую как ISO, выдержка, диафрагма и т. Д.
JPG против PNG — какой формат изображения использовать?
Выбор того, что лучше использовать — JPG или PNG, в конечном итоге зависит от того, что вам нужно делать с этим изображением.
Вот несколько примеров, где предпочтительнее JPG:
- Изображения, которыми вы должны поделиться в социальных сетях (Facebook, Twitter и т. Д.)
- Изображения, используемые для веб-сайтов, блогов, онлайн-журналов, где более быстрое время загрузки имеет первостепенное значение
- Изображения с маленьким разрешением, где качество не так важно
- Изображения которые должны быть загружены на сторонние сервисы, где другие форматы могут не поддерживаться
Вот несколько примеров, когда PNG является предпочтительным:
- Долгосрочное архивирование изображений
- Изображения, требующие прозрачного фона
- Изображения с максимально возможным качеством
- Логотипы компаний, которые можно легко импортировать и экспортировать
Заключение
Суть в том, что вы должны смириться с тем фактом, что в форматах файлов изображений вы не можете найти универсальный формат.В зависимости от различных обстоятельств и потребностей допустимыми альтернативами являются форматы PNG и JPG.
Однако мы надеемся, что наша статья предоставила вам всю информацию, необходимую для принятия обоснованного решения и выбора правильного формата файла в каждом конкретном случае.
В чем разница между JPG и PNG?
Разница между JPG и PNG заключается в алгоритме, который они используют для сжатия изображений. JPG, как правило, меньше, но они используют сжатие с потерями, а это означает, что каждый раз, когда вы их сохраняете, вы теряете качество.PNG имеют больший размер, но без потери качества.
Что лучше для Instagram: PNG или JPG?
Обычно формат JPG является предпочтительным для Instagram, поскольку он поддерживает высокое разрешение, оставаясь при этом относительно небольшим размером файла. Однако, если вам нужно применить прозрачность к своему изображению или логотипу, лучшим вариантом может быть PNG.
Какой формат изображения самый высокий?
Самый высокий доступный формат изображения — TIFF, поскольку все изображения несжаты.В изображениях PNG используется формат сжатия без потерь, поэтому при их сжатии для хранения качество не теряется.
Что лучше для печати JPEG или PNG?
изображений PNG оптимизированы для экрана и могут плохо работать при использовании для физической печати. Всегда следует отдавать предпочтение файлам JPG. Просто убедитесь, что вы используете файлы с высоким разрешением и низким уровнем сжатия, чтобы избежать потери качества.
JPG Формат подписи: Пример документации и восстановления
Формат подписи JPG: Документация и пример восстановления
JPEG (Joint Photographic Experts Group) — широко используемый метод сжатия с потерями для цифровых изображений, в основном для изображений, созданных с помощью цифровой фотографии.
Степень сжатия можно регулировать, обеспечивая компромисс между размером хранилища и качеством изображения.
СжатиеJPEG используется во многих форматах файлов изображений.
JPEG / Exif — наиболее распространенный формат изображения, используемый цифровыми камерами и другими устройствами захвата изображений.
JPEG / JFIF, это наиболее распространенный формат для хранения и передачи фотографических изображений в Интернете.
ФайлыJPEG (сжатые изображения) начинаются с маркера изображения, который всегда содержит шестнадцатеричные значения кода маркера FF D8 FF .В него не встроена длина файла, поэтому нам нужно найти трейлер JPEG, который равен FF D9 .
Рассмотрим пример
При проверке двоичных данных файла example.jpg с помощью любого Hex Viewer, такого как Active @ Disk Editor, мы видим, что он запускается с подписью FF D8 FF :
Он не имеет встроенной длины файла, поэтому нам нужно найти трейлер JPEG, который равен FF D9 . После обнаружения этой подписи по смещению
0x53C (шестнадцатеричный), 1340 (десятичный):
.. мы можем определить размер файла, который составляет 1342 байта.
Заголовок файла JPEG:
typedef struct _JFIFHeader
{
БАЙТ SOI [2]; / * 00h Маркер начала изображения * /
БАЙТ APP0 [2]; / * 02h Маркер использования приложения * /
BYTE Length [2]; / * 04h Длина поля APP0 * /
БАЙТ-идентификатор [5]; / * 06h "JFIF" (завершается нулем) Строка идентификатора * /
БАЙТОВАЯ версия [2]; / * 07h Версия формата JFIF * /
Байтовые единицы; / * 09h Используемые единицы разрешения * /
BYTE Xde density [2]; / * 0Ah горизонтальное разрешение * /
BYTE Yde density [2]; / * 0Ch вертикальное разрешение * /
BYTE XThumbnail; / * 0Eh Количество пикселей по горизонтали * /
BYTE YThumbnail; / * 0Fh Количество пикселей по вертикали * /
} JFIFHEAD;
SOI — это начало маркера изображения и всегда содержит значения кода маркера FFh D8h.
APP0 является маркером приложения и всегда содержит значения кода маркера FFh E0h.
Длина — это размер сегмента маркера JFIF (APP0), включая размер самого поля длины и любых данных эскиза, содержащихся в сегменте APP0. Из-за этого значение Length равно 16 + 3 * XThumbnail * YThumbnail.
Идентификатор содержит значения 4Ah 46h 49h 46h 00h (JFIF) и используется для идентификации кодового потока как соответствующего спецификации JFIF.
Версия определяет версию спецификации JFIF, при этом первый байт содержит номер основной версии, а второй байт — номер дополнительной версии. Для версии 1.02 значения поля Версия: 01h 02h; старые файлы содержат 01h 00h или 01h 01h.
Пример настраиваемого сценария Active @ File Recovery
Этот поиск сигнатур может быть выполнен в сценарии с использованием языка определения сигнатур, который используется в Active @ File Recovery.Синтаксис языка определения подписи вы можете прочитать здесь.
[PRIMITIVE_JPG] BEGIN = BEGIN.TEST.JPG ГРУППА = изображения и файлы RAW с камеры ОПИСАНИЕ = примитивные файлы JPG FOOTER = FOOTER-.TEST.JPG РАСШИРЕНИЕ = test.jpg MAX_SIZE = 3221225472 [BEGIN.TEST.JPG] \ xFF \ xD8 \ xFF = 0 | 0 [FOOTER-.TEST.JPG] \ xFF \ xD9
JPEG — формат файла изображения
Что такое файл JPEG?
JPEG — это тип формата изображения, который сохраняется с использованием метода сжатия с потерями.Выходное изображение в результате сжатия представляет собой компромисс между размером хранилища и качеством изображения. Пользователи могут настроить уровень сжатия для достижения желаемого уровня качества и в то же время уменьшить размер хранилища. Если к изображению применяется сжатие 10: 1, качество изображения незначительно ухудшается. Чем выше значение сжатия, тем выше ухудшение качества изображения.
Спецификации формата файла
Формат файла изображения JPEG был стандартизирован Объединенной группой экспертов по фотографии и, следовательно, получил название JPEG.Формат был выбран для хранения и передачи фотографических изображений в Интернете. Почти все операционные системы теперь имеют средства просмотра, поддерживающие визуализацию изображений JPEG, которые также часто сохраняются с расширением JPG. Даже веб-браузеры поддерживают визуализацию изображений JPEG. Прежде чем перейти к спецификациям формата файла JPEG, необходимо упомянуть общий процесс этапов создания JPEG.
Шаги сжатия JPEG
Преобразование: Цветные изображения преобразуются из RGB в изображение яркости / цветности (глаз чувствителен к яркости, а не к цветности, поэтому часть цветности может потерять много данных и, следовательно, может быть сильно сжатой.
Понижающая дискретизация: Понижающая дискретизация выполняется для цветного компонента, а не для компонента яркости. Понижающая дискретизация выполняется либо при соотношении 2: 1 по горизонтали и 1: 1 по вертикали (2h 1 В). Таким образом, изображение уменьшается в размере, поскольку компонент «y» не затрагивается, не происходит заметной потери качества изображения.
Организация в группы: Пиксели каждого цветового компонента организованы в группы размером 8 × 2 пикселя, называемые «единицами данных», если количество строк или столбцов не кратно 8, нижняя строка и крайние правые столбцы дублируются.
Дискретное косинусное преобразование: Дискретное косинусное преобразование (DCT) затем применяется к каждому блоку данных для создания карты преобразованных компонентов 8 × 8. CT включает некоторую потерю информации из-за ограниченной точности компьютерной арифметики. Это означает, что даже без карты будет некоторая потеря качества изображения, но обычно она небольшая.
Квантование: Каждый из 64 преобразованных компонентов в блоке данных делится на отдельное число, называемое его «коэффициентом квантования (QC)», а затем округляется до целого числа.Здесь информация теряется безвозвратно. Большой контроль качества приводит к еще большим потерям. В целом, большинство инструментов JPEG позволяют использовать таблицы контроля качества, рекомендованные стандартом JPEG.
Кодирование: 64 квантованных преобразованных коэффициента (которые теперь являются целыми числами) каждой единицы данных кодируются с использованием комбинации кодирования RLE и кодирования Хаффмана.
Добавление заголовка: Последний шаг добавляет заголовок и все используемые параметры JPEG и выводит результат.
Декодер JPEG использует шаги в обратном порядке для создания исходного изображения из сжатого.
Структура файла
Изображение JPEG представлено как последовательность сегментов, каждый из которых начинается с маркера. Каждый маркер начинается с байта 0xFF, за которым следует флаг маркера, представляющий тип маркера. Полезная нагрузка, за которой следует маркер, различается в зависимости от типа маркера. Общие типы маркеров JPEG перечислены ниже:
| Краткое имя | байтов | Полезная нагрузка | Имя | Комментарии | ||||
|---|---|---|---|---|---|---|---|---|
| SOI | 0xFF, 0xD8 | 3 Начальное изображение | 3 | |||||
| S0F0 | 0xFF, 0xC0 | переменный размер | Начало фрейма | |||||
| S0F2 | 0xFF, 0xC2 | переменный размер | 9032 0xFF | 903 908 903 9089020 | переменный размер | Определить таблицы Хаффмана | ||
| DQT | 0xFF, 0xDB | переменный размер | Определить таблицу (-ы) квантования | |||||
| DRI | 9032 0 По умолчанию Интервал||||||||
| SOS | 0xFF, 0xDA | переменный размер | S tart Of Scan | |||||
| RSTn | 0xFF, 0xD // n // (// n // # 0..7) | нет | Перезагрузка | |||||
| APPn | 0xFF, 0xE // n // | переменный размер | для конкретного приложения | |||||
| COM | 9020 9020 9020 9020 9020 переменный размер, 0x20FE Комментарий | |||||||
| EOI | 0xFF, 0xD9 | нет | Конец изображения |
Внутри данных с энтропийным кодированием, после любого байта 0xFF, кодировщик вставляет байт 0x00. , чтобы не было маркера там, где он не предназначен, что предотвращает ошибки кадрирования.Декодеры должны пропускать этот байт 0x00. Этот метод, называемый байтовым заполнением (см. Раздел F.1.2.3 спецификации JPEG), применяется только к данным с энтропийным кодированием, а не к данным полезной нагрузки маркера. Однако обратите внимание, что данные с энтропийным кодом имеют несколько собственных маркеров; в частности, маркеры сброса (от 0xD0 до 0xD7), которые используются для выделения независимых фрагментов энтропийно-кодированных данных, чтобы обеспечить параллельное декодирование, и кодировщики могут свободно вставлять эти маркеры сброса через равные промежутки времени (хотя не все кодировщики делают это).
В чем разница между этими форматами файлов изображений?
Не все форматы файлов изображений одинаковы. Фактически, многие из них были созданы для решения проблемы, которую уже существующий формат не мог решить. JPEG, например, появился из-за того, что размеры файлов изображений занимали слишком много места для хранения.
Вы не поверите, но расширения файлов JIF, JPEG и JPG более или менее относятся к одному и тому же.Чтобы понять, почему у формата файла так много имен, нам нужно немного разобраться в запутанной истории.
Что такое JPEG?
Аббревиатура JPEG означает Joint Photographic Experts Group — тип файла был назван в честь подкомитета, который помог создать стандарт формата обмена JPEG (JIF).Впервые он был выпущен в 1992 году Международной организацией по стандартизации (ISO).
JPEG — это 24-битные неподвижные растровые изображения с восемью битами в каждом канале цветовой модели RGB.Это не оставляет места для альфа-канала, а это означает, что, хотя файлы JPEG могут поддерживать более 16 миллионов цветов, они не могут поддерживать прозрачность.
Когда изображение сохраняется в формате JPEG, некоторые из его данных отбрасываются в процессе, называемом сжатием файла с потерями.В свою очередь, изображение занимает на 50–75 процентов меньше места для хранения (по сравнению с более старыми форматами, такими как BMP) с незначительной или незаметной потерей качества изображения.
Сжатие JPEG основано на методе сжатия изображений с потерями, называемом дискретным косинусным преобразованием (DCT), который впервые был предложен инженером-электриком Насиром Ахмедом в 1972 году.
Что такое JIF?
Вы можете думать о файле JIF как о JPEG в его «чистейшей» форме.Однако этот формат больше не используется, потому что он имеет некоторые досадные ограничения. Например, определения цвета и пиксельного аспекта JIF вызвали проблемы совместимости между кодировщиками и декодерами (программами просмотра).
К счастью, эти проблемы позже были решены другими «дополнительными» стандартами, основанными на JIF.Первым из них был формат обмена файлами JPEG (JFIF), а позже — формат файлов изображений с возможностью обмена (Exif) и цветовые профили ICC.
JPEG / JFIF — самый популярный в настоящее время формат для хранения и передачи фотографических изображений в Интернете, а JPEG / Exif — для цифровых камер и других устройств захвата изображений.Большинство людей не видят разницы между этими вариантами и называют их оба просто JPEG.
Что такое JPG2 или JPF?
В 2000 году группа JPEG выпустила другой формат файлов изображений, названный JPEG 2000 (его файлы с расширениями JPG2 и JPF).Он должен был стать преемником JPEG, но был далеко не таким популярным. Даже когда его продвинутый метод кодирования часто приводил к более качественному изображению.
Кредит изображения: Dake / Wikimedia CommonsФормат файлов JPEG 2000 потерпел неудачу по нескольким причинам.Во-первых, он был основан на совершенно новом коде и, следовательно, не был обратно совместим с JPEG. Вдобавок ко всему, для обработки файлов JPEG 2000 требовалось больше памяти для обработки, что в то время было неким препятствием. В конце концов, средний компьютер в то время имел только 64 МБ памяти.
JPEG 2000 пережил некоторое возрождение сейчас, когда компьютерное оборудование в целом значительно улучшилось за последние 20 лет, но формат файла по-прежнему очень мало используется.На момент написания статьи единственным интернет-браузером, поддерживающим файлы JPEG 2000, был Safari.
JPEG vs.JPG
Ранние версии Windows (в частности, MS-DOS 8.3 и FAT-16) имел максимальное ограничение в 3 буквы, когда дело доходило до длины расширений файлов. JPEG пришлось сократить до JPG, чтобы не превышать ограничение. На компьютерах Mac и Linux такого никогда не было, поэтому пользователи продолжали сохранять изображения в формате JPEG.
Связанный: Как сохранить файлы Adobe Illustrator в других форматах: JPEG, PNG, SVG и др.
Популярные программы для редактирования изображений, которые работали в разных операционных системах, таких как Photoshop и Gimp, в конечном итоге устанавливали расширение файла JPEG по умолчанию на JPG, чтобы избежать путаницы.
И вот как мы закончили с двумя расширениями файлов для одного и того же формата: JPEG и JPG.При выборе того, как сохранить изображение, разницы между ними нет.
JPEG vs.PNG: что лучше?
JPEG и PNG были выпущены в одно и то же десятилетие, причем каждый формат файла решал разные проблемы цифрового изображения, с которыми тогда столкнулся технологический мир.Можно сказать, что это естественно, что их постоянно сравнивают … и так оно и есть по сей день. Какой формат файлов изображений преобладает между JPEG и PNG?
Честно говоря, ответ зависит от того, какое изображение вы сохраняете.
JPEG лучше подходит для фотографий, потому что в них используется сжатие с потерями для сохранения разумных размеров файлов.Фотографии — это такие большие, детализированные изображения, что артефакты сжатия (тонкие искажения изображения, вызванные сжатием) на них не очень заметны.
С другой стороны, изображения с резкими точками, четкими краями и большими областями одного цвета (например.грамм. векторные логотипы, пиксельная графика и т. д.) выглядят не совсем правильно при сохранении в формате JPEG.
Кредит изображения: Аксель Гримар / Wikimedia CommonsЗдесь может пригодиться файл Portable Network Graphics (PNG).Формат PNG, разработанный группой разработчиков PNG через четыре года после выпуска JPEG, поддерживает сжатие данных без потерь и прозрачность. Таким образом, PNG часто используются, если необходимо сохранить качество изображения и размер файла не является проблемой.
Хорошее практическое правило — сохранять JPEG для фотографий и сохранять PNG для изображений с прозрачностью и нефотографических изображений.Чтобы получить больше информации о различных типах файлов (не только изображениях), ознакомьтесь с нашим руководством, чтобы узнать, когда использовать какой формат файла.
JPEG и JPG — это один и тот же формат файла
Несмотря на путаницу, которую вызвал JPEG своими многочисленными обновлениями и вариациями, возможный поток цифровых изображений в Интернете в середине 90-х годов, несомненно, был в первую очередь вызван его выпуском.
В следующий раз, когда вы будете готовы экспортировать фотографию из графического редактора и вам будет представлен длинный список доступных форматов, просто помните: JPEG и JPG — это одно и то же.
Как изменить файловые ассоциации Windows 10 и программы по умолчаниюПрограммы по умолчанию зависят от правильных ассоциаций типов файлов.Установите программы по умолчанию и измените ассоциации файлов в Windows 10.
Читать далее
Об авторе Джессибель Гарсия (Опубликовано 183 статей)В большинстве случаев вы можете найти Джессибель свернувшейся калачиком под утяжеленным одеялом в уютной квартире в Альберте.Она писатель-фрилансер, любит цифровое искусство, видеоигры и готическую моду.
Более От Джессибель ГарсияПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили.
Какой формат файла следует использовать?
Изображения бывают разных форм и размеров, и каждый формат изображения имеет свои сильные и слабые стороны. Ни один формат не предназначен для выполнения одних и тех же задач. Два самых распространенных (и часто путающих) формата файлов — это JPG и PNG. Ниже мы разберем широко обсуждаемое сравнение PNG и JPG, чтобы вы знали, как их использовать. Существует также PDF, который находится в другом классе этих обычных форматов изображений, но может выполнять несколько аналогичных функций.
Мы также покажем вам, как преобразовывать файлы изображений в другие форматы и обратно, например, как преобразовать JPG в PDF. Узнайте, какой формат файла лучше всего подходит для вашего текущего проекта:
JPG или JPEG
Формат JPG был разработан Joint Photographics Export Group, отсюда и произошло имя файла. Обычно JPG выражается как JPEG, и функционально они означают одно и то же. В старые времена компьютеров для типов файлов было ограничение в три символа (отсюда JPG), но сейчас JPEG становится все более распространенным.
Произносимое «jay-peg», JPG-файлы предназначены для минимизации размера файлов фотографий, чтобы сделать их более удобными для публикации и использования в веб-дизайне. Большинство фотографий, которые вы найдете в Интернете, скорее всего, имеют формат JPG.
Основными атрибутами изображения JPEG являются:
- Меньший размер файла: Это огромное преимущество изображений JPG. Например, если вы разрабатываете веб-сайт, использование изображений в формате JPG ускорит загрузку страницы и улучшит взаимодействие с пользователем, поскольку файлы меньше.При первом сохранении файла JPEG степень сжатия составляет около 10: 1, поэтому, если у вас есть изображение размером 20 МБ (мегабайт), которое затем сохраняется в формате JPEG, вы можете рассчитывать, что размер файла будет 2 МБ. Изменение размера изображений до файлов меньшего размера с помощью бесплатных инструментов для изменения размера изображений — это быстрый ярлык.
- Сжатие приводит к потере качества: Главное преимущество изображений JPG — меньший размер файла — также оказывается их слабым местом. Алгоритм, используемый для сжатия изображений JPG, находит пиксели, которые по существу имеют один и тот же цвет или значение, и объединяет их в плитки.Это создает файл меньшего размера, но это также означает, что вы теряете часть данных в изображении, что приводит к снижению качества. Это также означает, что вы потеряете эти данные навсегда при сохранении файла, поэтому вы не сможете восстановить исходное качество JPG.
PNG
PNG — это аббревиатура от Portable Network Graphics, и формат изображения действительно оптимизирован для графики, логотипов и текста. Однако вы можете так же легко сохранить фотографию как PNG. PNG часто более высокого качества, чем JPG.Это связано с тем, что файлы PNG не предназначены для уменьшения размера файла, поэтому они сохраняют больше деталей изображения и информации, чем JPG.
Основными атрибутами изображения PNG являются:
- Качество изображения без потерь: Сжатие LZW, используемое при создании PNG, не приводит к потере качества, поэтому изображение можно сохранять, редактировать и открывать снова и снова без ухудшения со временем. Это прямо противоречит файлу JPG, который будет сжиматься и терять информацию каждый раз при редактировании или повторном сохранении.
- Большой размер файла: Одной из причин, по которой изображения JPG широко используются в Интернете, является удобный размер файла. Изображения PNG подвергаются другому типу сжатия изображения, которое уменьшает размер файла, но не в такой степени, как файл JPG.
обычно не обсуждаются при взвешивании параметров для файлов изображений, но вам может потребоваться преобразовать файлы PDF в форматы PNG или JPG и обратно. Формат переносимого документа (PDF) является отраслевым стандартом для обмена документами, поскольку он создает точную копию любого файла, который вы хотите скопировать, включая изображения.
Хотя вы не хотели бы использовать изображение PDF для загрузки в Интернете или в официальном дизайне бренда, они полезны для отправки по электронной почте и хранения снимков экрана и других изображений в сочетании с текстовыми документами или фотографиями.
Основные атрибуты изображения PDF:
- Надежность: PDF-файлов выглядят идентично оригинальному дизайну или фотографии и служат копией вашего изображения. Файлы PDF идеально подходят для обмена файлами и гарантируют, что ваш график, фотография или документ будут правильно отображаться на всех устройствах без каких-либо изменений.
- Высокое качество: PDF-изображений легко настраиваются, что позволяет экспортировать изображения и оптимизировать их для печати, совместного использования и редактирования. Великолепное качество идеально подходит для дизайнов, которые в конечном итоге будут печататься, а не жить в Интернете, например, печатать брошюры.
PNG или JPG: какой формат лучше?
Все еще не определились с выбором лучшего формата изображения между PNG и JPG, и вам интересно, стоит ли выбирать PDF? Давайте посмотрим, какой файл наиболее подходит для ваших нужд.
- JPG Изображения идеально подходят для публикации фотографий и изображений в Интернете, поскольку они уменьшают размер файла без большой общей потери качества. Они также отлично подходят для отправки клиентам изображений для предварительного просмотра по электронной почте, а также для печати произведений искусства и фотографий с высоким разрешением.
- PNG изображений идеально подходят для веб-графики, особенно логотипов, иллюстраций и графиков. Они могут сжиматься до файлов очень маленького размера, когда цвета и элементы ограничены, что является еще одним плюсом. Самым большим преимуществом PNG является то, что изображение может быть полностью прозрачным, что позволяет без труда размещать иллюстрации и рисунки поверх фона.PNG также является лучшим выбором, если изображения будут редактироваться и сохраняться несколько раз.
- PDF изображений идеально подходят для печати, особенно для графического дизайна, плакатов и листовок. Изображения PDF также являются идеальным выбором для хранения изображений в Интернете, когда вы собираетесь их загрузить. PDF-файлы хранят ваши изображения в одном пакете, поэтому зрители могут легко распечатать и сохранить дизайны и буклеты.
Как конвертировать форматы изображений в Интернете
Бесплатный конвертер файлов от Shutterstock — невероятно простой способ конвертировать файлы между JPG, PNG и TIFF.Просто загрузите свою фотографию, выберите нужный формат файла и вуаля!
Если вы хотите узнать, как преобразовать JPG в PDF или как преобразовать PDF в PNG или JPG на Mac или ПК, хорошая новость заключается в том, что мы уже рассмотрели многие из этих процессов в предыдущих публикациях. Во-первых, если вы создаете файл PDF на рабочем столе или в Интернете из изображений других типов, узнайте, как создать файл PDF четырьмя простыми способами.
Если у вас есть PDF-файл, который вы хотите преобразовать в файл изображения, у вас также есть несколько вариантов в зависимости от вашей операционной системы, бюджета и уровня знаний.Прочтите наше руководство о том, как конвертировать PDF в JPG, чтобы начать работу. После сохранения файла изображения в формате JPEG вы можете легко преобразовать его в PNG (на Mac это так же просто, как изменить расширение файла).
Вы также можете использовать Shutterstock Editor для создания дизайнов или редактирования фотографий и экспорта их в выбранный вами формат изображения. Процесс интуитивно понятен и прост.
Просто перейдите в редактор и сохраните любое изображение в формате JPEG, PNG или PDF, выполнив следующие действия:
- В редакторе Shutterstock выберите Open Designs для импорта изображений или просто щелкните File> New , чтобы создать изображение с помощью нашего удобного программного обеспечения для редактирования.
- Когда вы будете готовы экспортировать изображение, выберите Файл> Сохранить как и дайте вашему изображению имя. Документ будет сохранен в вашей учетной записи Shutterstock.
- Чтобы экспортировать дизайн в определенный формат изображения, выберите Загрузить в правом верхнем углу редактора, а затем выберите PDF, JPEG, или PNG в разделе «Формат файла».
- Теперь ваш дизайн или фотография будут оптимизированы для файлов нужного вам типа.
Хотя существуют и другие форматы изображений, такие как TIFF и GIF, эти три формата изображений будут представлять большинство изображений, которые вы снимаете, редактируете и публикуете.
Примените код купона SS10 при оформлении заказа. Только онлайн, стандартные лицензии.
Сэкономьте сегодня
Хотите узнать больше о типах файлов изображений и управлении файлами? Ознакомьтесь с этими полезными статьями:
Изображения через alexdrim
.