1. Контраст цветовых сопоставлений. Иоханнес Иттен «Искусство цвета»
- enkisok
Оригинал взят у ginger_at_heart в 1. Контраст цветовых сопоставлений. Иоханнес Иттен «Искусство цвета»
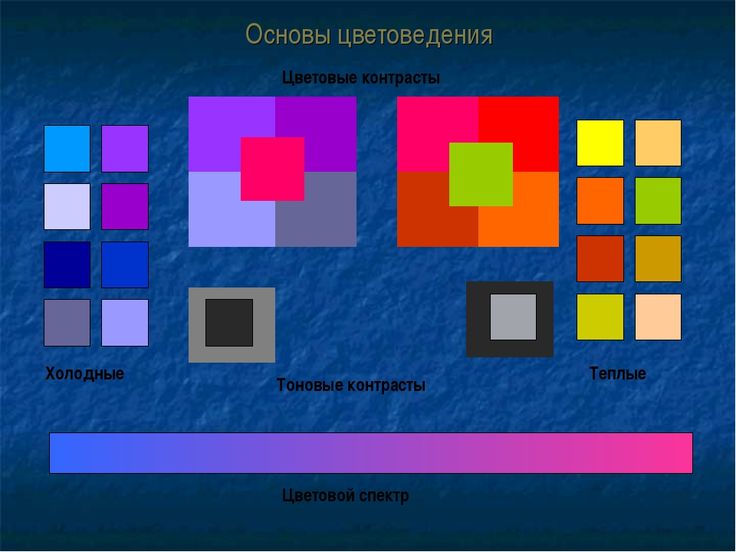
Контраст цветовых сопоставлений — самый простои из всех семи. Он не предъявляет больших требований к цветовому видению, потому что его можно продемонстрировать с помощью всех чистых цветов в их предельной насыщенности.
Так же, как чёрный и белый цвета образуют самый сильный контраст светлого и тёмного, так и жёлтый, красный и синий цвета обладают наиболее сильно выраженным цветовым контрастом (рис. 4).Для того чтобы убедиться в этом, нужно, по крайней мере, три ярких и достаточно удаленных друг от друга цвета.
 Данный конраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх.
Данный конраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх. При изменении яркости цвета цветовой контраст получает множество совершенно новых выразительных качеств (рис. 7).

Число вариаций здесь очень велико и в соответствии с этим столь же бесконечно число их выразительных возможностей. Включение белого и чёрного цвета в палитру зависит от темы и индивидуальных предпочтений художника. Как это было показано на рисунках, относящихся к разделу «Цвет и цветовое воздействие», белый цвет ослабляет яркость прилегающих к нему цветов и делает их более тёмными, чёрный, наоборот, — повышает их яркость и делает их более светлыми. Поэтому, чёрный и белый являются важными элементами цветовых композиций (рис. 5).
Для выполнения этих упражнений можно бы было использовать игру свободных цветовых пятен. Однако подобный метод работы может привести к опасным последствиям. Обучающиеся сразу начнут увлекаться формами, вместо того чтобы изучать собственно силу цветовых пятен и их напряжение, и рисовать пятнами. Однако подобный цветной рисунок в этом случае становится врагом всякого живописного творчества. Чтобы избежать этого, мы используем чаще всего простые полосы или сетку шахматной доски.

Очень интересные результаты получаются, если одному из цветов отводится главная роль, а остальные используются в небольших количествах — лишь для того, чтобы подчеркнуть качества главного цвета. Подчёркивая какой-то один цвет, мы усиливаем общую выразительность работы.
После каждого геометрического упражнения рекомендуется давать задания на выполнение свободных композиций в соответствии с характером данного контраста.
В пределах цветового контрастирования может быть решено множество живописных тем. Этот контраст дает ощущение особой пестроты жизни, порождённой стихийной силой. Незатемнённые цвета первого и второго порядка всегда вызывают в нас ощущение первородных космически-светоносных сил и жизнеутверждающей материальности. Поэтому они особенно хороши как для темы «Коронация Марии», так и для реалистического натюрморта.
Enguerrand Charonton — The Coronation Of MaryНа цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. В украшенных миниатюрами ранних средневековых рукописях контрасты по цвету используются в самых разных вариантах, причём в меньшей степени в мотивах духовного порядка, и в большей — в целях создания радостной декоративной пестроты.
 Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип цветового контрастирования.
Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип цветового контрастирования.
Стефан Лохнер
Lamentation over the Dead Christ, 1436-41 Giclee Print by Fra Angelico
Adoration of the Magi — Sandro BotticelliМожет быть, самым замечательным примером проявления смыслового начала данных контрастных отношений является работа Грюневальда «Воскресение Христа», поскольку здесь они передают ощущение некой всеобъемлющей вселенской выразительности.
Маттиас Грюневальд — Воскресение ХристаВ картине Боттичелли «Положение во гроб» цветовые контрасты, на которых построена картина, дают художнику возможность показать захватывающее величие этой сцены. Её общее цветовое решение символизирует космически-значимое мгновение этого мирового события.
Сандро Боттичелли — Положение во гробСледует признать, что выразительные возможности каждого отдельного цветового контраста могут проявляться самыми различными способами.
 С их помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность. Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро очень часто работали, используя контрасты цветовых отношений. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми тонами — красным, жёлтым, зелёным, синим, красно-фиолетовым, белым и чёрным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа. Художники группы «Синий всадник» — Кандинский, Франц Марк и Август Маке в ранние периоды творчества работали почти исключительно на цветовых контрастах.
С их помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность. Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро очень часто работали, используя контрасты цветовых отношений. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми тонами — красным, жёлтым, зелёным, синим, красно-фиолетовым, белым и чёрным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа. Художники группы «Синий всадник» — Кандинский, Франц Марк и Август Маке в ранние периоды творчества работали почти исключительно на цветовых контрастах.
Анри Матисс — Янтарное ожерелье (пока репродукции лучше я не нашла)
Анри Матисс — Музыка
Анри Матисс
Анри Матисс
Анри Матисс — Радость жизни
Пабло Пикассо — Сон
Пабло Пикассо — Портрет Marie Therese Walter
Фернан Леже
Фернан Леже
Василий Кандинский — ГораTags: Иттен
1. Контраст цветовых сопоставлений. Иоханнес Иттен «Искусство цвета»
April 7th, 2014
Цветовой контраст в дизайне интерфейсов по стандартам
По оценкам, в мире насчитывается 285 миллионов человек, страдающих проблемами зрения. Это число включает в себя как полностью слепых людей, так и лиц с остротой зрения меньше, чем 20/20. Это краткое руководство, написанное во время создания приложения Contrast для MacOS, поможет вам добиться стандартов доступности, описанных в WCAG 2.0 (Руководство по доступности веб-контента). В частности, с цветом переднего плана и фона, когда дело доходит до текста на дисплеях и мониторах.Кратко о главном, кому лень читать всю статью
Это число включает в себя как полностью слепых людей, так и лиц с остротой зрения меньше, чем 20/20. Это краткое руководство, написанное во время создания приложения Contrast для MacOS, поможет вам добиться стандартов доступности, описанных в WCAG 2.0 (Руководство по доступности веб-контента). В частности, с цветом переднего плана и фона, когда дело доходит до текста на дисплеях и мониторах.Кратко о главном, кому лень читать всю статью- Fail – ваш текст не имеет достаточного контраста с фоном. Возможно, вы захотите сделать его темнее. Это уровень контрастности менее 0.
- AA Large – наименьшее допустимое значение контрастности для шрифта размером 18px и больше. Это балл не менее 0.
AA – это золотая середина для текста размером меньше ~18px. Это балл не менее 5.
AAA – это повышенный контраст с баллом не менее 7.
 0. Подходит для длинных статей, чтение которых займет значительный период времени.
0. Подходит для длинных статей, чтение которых займет значительный период времени.
Декоративные элементы или текст, являющийся частью логотипа или названия бренда, не имеют минимальных требований к контрастности. Есть и другие факторы, которые необходимо учитывать, чтобы полностью соответствовать стандартам AA и AAA, но для начала достаточно и перечисленных выше.
Уровень и соотношениеСуществует формула, предоставленная WCAG, которая определяет эти два значения.
- Уровень
- Соотношение
Формула выводит число от 1 до 21, причем 21 является наивысшим значением контраста – думаю, это черный текст и белый фон, а 1 – это белый текст на белом. Контраст между любыми двумя цветами будет падать где-то на спектре между 1-21. Вот откуда взялись уровни. Технически существует 5 уровней.
- AAA
- AAA Large
- AA
- AA Large
- Fail
AAA означает, что ваш текст имеет коэффициент контрастности не менее 7,0. Например, текст 595959 на фоне ffffff и наоборот. Обратите внимание, что для достижения истинного уровня AAA в разделе 1.4.8.1 WCAG также указывается, что «цвет переднего плана и фона может быть выбран пользователем». Поэтому, если вы не планируете добавлять эту функцию на свой веб-сайт или в приложение, по моему скромному мнению, нет никаких оснований использовать больший уровень, чем AA.
Например, текст 595959 на фоне ffffff и наоборот. Обратите внимание, что для достижения истинного уровня AAA в разделе 1.4.8.1 WCAG также указывается, что «цвет переднего плана и фона может быть выбран пользователем». Поэтому, если вы не планируете добавлять эту функцию на свой веб-сайт или в приложение, по моему скромному мнению, нет никаких оснований использовать больший уровень, чем AA.
AAA LargeISO 9241-3 Эргономические требования к офисной работе с дисплеями (VDT). Часть 3. Требования к визуальному дисплею. Поправка 1.
AAA Large означает, что ваш большой текст имеет коэффициент контрастности 4,5 или выше, что совпадает с AA, поэтому вы не увидите AAA Large в нашем приложении. WCAG считает 14pt полужирный и 18pt «большими» размерами. Это примерно соответствует 18.5px полужирный и 24px @1x. Это приблизительно, поскольку размеры букв могут сильно различаться в зависимости от шрифта.
WCAG считает 14pt полужирный и 18pt «большими» размерами. Это примерно соответствует 18.5px полужирный и 24px @1x. Это приблизительно, поскольку размеры букв могут сильно различаться в зависимости от шрифта.
AAЕсли вы никогда раньше не проверяли показатели контрастности, вы будете потрясены тем, насколько темным вам нужно сделать интерфейс, чтобы достичь уровеня AA для дисплея небольших размеров. Я настоятельно призываю вас следовать рекомендациям – ваши пользователи, вероятно, не будут вам благодарны, но они будут наслаждаться читабельным текстом в ваших проектах.
AA означает, что ваш текст имеет коэффициент контрастности не менее 4,5 или выше. Например, текст 757777 на фоне ffffff и наоборот. Существует эмпирическое доказательство того, что острота зрения 20/40 связана с потерей контрастной чувствительности примерно 1,5, отсюда и получается результат 4,5 балла.
AA Large (AA+)Gittings, NS and Fozard, JL (1986).
Возрастные изменения остроты зрения. Экспериментальная геронтология, 21(4–5), 423–433. ANSI-HFES-100–1988. Американский национальный стандарт по учету человеческих факторов при разработке визуальных дисплеев рабочих терминалов, раздел 6, стр. 17-20.
Означает, что ваш текст имеет коэффициент контрастности не менее 3.0. Например, текст 949595 на фоне ffffff.
Это минимальный уровень, рекомендованный ISO-9241–3 и ANSI-HFES-100–1988 для стандартного текста и нормального зрения, где WCAG вывел этот показатель.
Мы приняли решение о сокращении Large до + в нашем приложении, чтобы название каждого уровня было одинаковым по длине символов и не влияло на фиксированную ширину интерфейса.
FAILFail означает, что ваш текст имеет коэффициент контрастности 2,9 или ниже. Это не относится к логотипам, тексту в логотипах и другим декоративным элементам. Довольно часто он может показаться хорошо работающим в контексте статического обзора дизайна. Но в контексте использования в реальном мире подобный контраст может вызывать серьезные проблемы юзабилити вашего интерфейса.
Довольно часто он может показаться хорошо работающим в контексте статического обзора дизайна. Но в контексте использования в реальном мире подобный контраст может вызывать серьезные проблемы юзабилити вашего интерфейса.
Есть рабочий проект рекомендаций WCAG Mobile, в котором говорится:
Мобильные устройства чаще, чем настольные компьютеры и ноутбуки, используются в различных средах, в том числе на открытом воздухе, где более яркий солнечный свет или другие источники сильного освещения. Подобный сценарий повышает важность использования хорошего контраста для всех пользователей и может усугубить проблемы доступа к контенту с плохим контрастом на мобильных устройствах для пользователей с плохим зрением».
Поэтому, вероятно, легче читать более светлый текст на экранах с высоким разрешением в контролируемой среде, чем на мобильных устройствах. Прямой солнечный свет, темные комнаты и многое другое значительно влияют на отображение контента на мобильных экранах.
Прямой солнечный свет, темные комнаты и многое другое значительно влияют на отображение контента на мобильных экранах.
Для доступности нужно гораздо больше, чем просто цветовой контраст. Вот несколько отрывков из WCAG:
1.4.8 Визуальное представление: для визуального представления блоков текста доступен механизм для достижения, следующего: (Уровень AAA). Пользователь может выбрать цвета переднего плана и фона. Ширина не более 80 символов или глифов (40 если CJK). Текст не выровнен по краю (выровнен как по левому краю, так и по правому). Межстрочный интервал (интерлиньяж) занимает по крайней мере около половины абзаца, а интервал между абзацами по меньшей мере в 1,5 раза больше, чем расстояние между строками. Размер текста может быть изменен без вспомогательной технологии до 200%, способом, который не требует от пользователя прокрутки по горизонтали для чтения строки текста в полноэкранном окне.
Вы можете видеть, что для того, чтобы достичь уровня AAA, ваше приложение или сайт должны позволять пользователю выбирать цвета переднего плана и фона. Таким образом, даже если у вас контраст цвета AAA, это не означает, что такой контраст у всего вашего продукта. Если вы хотите проверить глубину «кроличьей норы» WCAG, примите красную таблетку. И если вы хотите супер-пупер, простой способ проверить свой цветовой контраст, прямо из панели меню Mac, скачайте Contrast и начните проектировать лучшие интерфейсы. Работа с этим приложением может доставить вам удовольствие. ? Использование Contrast в Sketch Использование Contrast в Adobe XD Использование Contrast в Illustrator Использование Contrast в Figma Это руководство было первоначально опубликовано на сайте usecontrast.com/guide. Contrast был спроектирован Matt D. Smith (?) и разработан Sam Soffes.
Таким образом, даже если у вас контраст цвета AAA, это не означает, что такой контраст у всего вашего продукта. Если вы хотите проверить глубину «кроличьей норы» WCAG, примите красную таблетку. И если вы хотите супер-пупер, простой способ проверить свой цветовой контраст, прямо из панели меню Mac, скачайте Contrast и начните проектировать лучшие интерфейсы. Работа с этим приложением может доставить вам удовольствие. ? Использование Contrast в Sketch Использование Contrast в Adobe XD Использование Contrast в Illustrator Использование Contrast в Figma Это руководство было первоначально опубликовано на сайте usecontrast.com/guide. Contrast был спроектирован Matt D. Smith (?) и разработан Sam Soffes.
Перевод статьи Matt D. Smith
Критерии веб-доступности — цветовой контраст
- Введение
- Почему это важно?
- Передовая практика
- Примеры
- Методы тестирования
- WCAG и ссылки
Введение
Цвет улучшает дизайн и внешний вид информации в Интернете. Хотя цвет может быть отличным инструментом для визуальной передачи информации, он также может создавать барьеры доступности. Когда на веб-странице используется цвет, для обеспечения доступности цветовой контраст всегда должен быть идентифицирован, и цвет никогда не должен быть единственным средством передачи информации.
Хотя цвет может быть отличным инструментом для визуальной передачи информации, он также может создавать барьеры доступности. Когда на веб-странице используется цвет, для обеспечения доступности цветовой контраст всегда должен быть идентифицирован, и цвет никогда не должен быть единственным средством передачи информации.
Цветовой контраст
При использовании цвета важно обеспечить достаточный контраст между двумя цветами: цветом фона и цветом переднего плана. Низкоконтрастные цвета будут мешать визуальным пользователям читать и/или понимать содержимое (текст или изображения текста) на странице. В рекомендациях по цветовому контрасту указано, что должно быть соотношение не менее 4,5:1 между содержимым переднего плана и содержимым фона. Однако это правило неприменимо, если:
- Контент большой. Если текст достаточно большой, чтобы превысить 18 пт. размер шрифта или 14 pt. размер шрифта, если он жирный, может существовать коэффициент контрастности 3: 1.

- Содержимое является декоративным
- Содержимая часть логотипа или словесного знака
Вернуться к началу
Почему это важно?
Цвет — один из важнейших элементов веб-страницы. Он может привлечь пользователей и помочь в передаче информации. Очень важно, чтобы веб-сайты имели достаточно высокий контраст между передним планом и фоном. Пользователи с нарушениями цветового зрения или плохой видимостью могут столкнуться с трудностями при просмотре объекта с низким цветовым контрастом. Хороший цветовой контраст повышает удобочитаемость для пользователя и обеспечивает положительное впечатление от просмотра контента.
Вернуться к началу
Передовой опыт
- Должен быть обеспечен достаточный цветовой контраст (соотношение не менее 4,5:1) для обычного текста.
- Если текст большой, можно обеспечить контрастность цвета 3:1.
- Черный текст на белом фоне имеет наибольшую читаемость.

- Теплые и холодные цвета создают наилучший цветовой контраст.
- Используйте цветовые палитры, чтобы найти правильные сочетания цветового контраста. Viget предоставляет пользователям палитру различных типов оттенков, тонов и оттенков.
В начало
Примеры
Хороший пример цветового контраста
В приведенном ниже примере инструмент Color Contrast Analyzer используется для проверки цвета переднего плана (черный текст) по сравнению с фоном (оранжевым). Эта пара соответствует рекомендациям WCAG 2.1 с коэффициентом контрастности 8,7: 1. Контрастность достаточная для тех, у кого проблемы с цветопередачей.
Плохой пример цветового контраста
В приведенном ниже примере инструмент Color Contrast Analyzer используется для проверки цвета переднего плана (черный текст) по сравнению с фоном (фиолетовым). Эта пара не соответствует рекомендациям WCAG 2.1 на всех уровнях с коэффициентом контрастности 2,2: 1. Людям со слабым зрением или дальтоникам может быть трудно отличить цвет текста от цвета фона, если контрастность недостаточна.
Людям со слабым зрением или дальтоникам может быть трудно отличить цвет текста от цвета фона, если контрастность недостаточна.
Это пример хорошего и плохого сочетания текста разного цвета на фоне разного цвета.
Вернуться к началу
Методы тестирования
Ручной/визуальный обзор
- Визуальное исследование использования цвета на веб-сайте. Убедитесь, что текст и изображения легко читаются.
- Определите, содержит ли веб-сайт только цветные объекты или текст.
Инструменты автоматического тестирования
Цветовые контрастные инструменты
Webaim Wave Wantry Wantry*
- Активируйте волновую панель инструментов
- Навигайте в «Контрастные» в меню
- , что нет никаких противоречивых инструментов
- Изоти проверьте, соответствует ли текст стандартам цветового контраста.

*Примечание: ошибки цветового контраста в WAVE не учитывают фоновые изображения, градиенты и т. д. их необходимо проверять вручную.
Анализатор цветового контрастаАнализатор цветового контраста — это загружаемый инструмент, который можно использовать для проверки ошибок цветового контраста в операционной системе. Пользователи могут выбрать элемент, чтобы определить его цвет переднего плана и фона. Затем инструмент уведомляет пользователя, соответствует ли элемент стандартам цветового контраста.
Вернуться к началу
WCAG и ссылки
Руководство по доступности веб-контента (WCAG 2.1)
- Руководство 1.3-адаптируемая
- 1.3.3 Сенсорные характеристики
- Руководство 1.4-Различимый
- 1.4.1 Использование цвета
- 1.4.3 Контраст (Минимум)
- 1.4.11.
Руководство 2.
 4 – Навигация
4 – Навигация - 2.4.7 Фокус Видимый
- Доступность контрастности и цвета
- Средство проверки контрастности — WebAIM
- Juicy Studio Luminosity Color Contrast Ratio Analyzer
- Используйте утвержденные стили и не меняйте цвета шрифтов вручную
- Не полагайтесь только на цвет
- Используйте средство проверки цветового контраста или загрузите расширение средства проверки цветового контраста WCAG, чтобы убедиться, что цветовой контраст доступен.
- Крупный текст: текст размером 18pt и больше или 14pt и больше , если выделен полужирным шрифтом. Крупные тексты легче читать, поэтому минимальные требования снижены до 3:1.
- Непредвиденные обстоятельства (Типы непредвиденных обстоятельств):
- Неактивный элемент, например отключенная кнопка «Отправить», определяется визуально по низкоконтрастному состоянию.
- Декоративный текст, не предназначенный для чтения.
- Текст, который должен быть скрыт, например невидимая кнопка пропуска.
- Текст, не содержащий важной информации об изображении.
- Некоторые изображения: некоторые изображения могут быть представлены с более низкой контрастностью, чтобы сохранить их значение и назначение. К этому типу изображения не предъявляются требования по контрастности
- Логотипы: Текст, являющийся частью логотипа, не требует контраста.

- Оба примера соответствуют требованиям цветового контраста.
- Приведенный выше текст имеет соотношение 1,38:1, что ниже требования 4,5:1.
- Самый высокий коэффициент цветовой контрастности ландшафтного изображения составляет 2,5:1, что также ниже требования 4,5:1.
- Оба примера недоступны для некоторых пользователей.
Другие ресурсы
Цветовой контраст, обучение доступности: маркетинг и коммуникации
Использование контраста и цвета жизненно важно для доступности. Чтобы веб-сайт был доступен, он должен обеспечивать достаточный цветовой контраст между текстом и его фоном, чтобы его могли читать люди со средним зрением.
Контраст рассчитывается таким образом, что цвет не является ключевым фактором, поэтому у людей с дефицитом цветового зрения также будет достаточный контраст между текстом и фоном.
Что такое коэффициент цветовой контрастности
Коэффициент цветовой контрастности — это числовое значение, присваиваемое разнице в освещении между передним планом и фоном, которая находится в диапазоне от 1 до 21 и обычно записывается как 1:1 до 21:1.
Визуальное представление текста и изображений текста должно иметь коэффициент контрастности не менее 4,5:1, чтобы считаться доступным в соответствии с рекомендациями WCAG 2.1.
Передовой опыт
Градиенты, фоновые изображения и прозрачность
Текст поверх градиентов, полупрозрачные цвета и фоновые изображения по-прежнему должны соответствовать требованиям контрастности.
Для проверки контрастности проверьте область с наименьшим контрастом. Вам также может понадобиться протестировать цветовой контраст в нескольких местах изображения, чтобы оптимизировать визуальное представление его содержимого.
Цветовой контраст текста на фоновых изображениях следует протестировать на экранах разных размеров, чтобы убедиться, что пользователи не столкнутся с проблемами при увеличении страницы.
Исключения
Есть три исключения из требования контрастности 4,5:1: крупный текст, случайный текст и логотипы.
Достаточный цветовой контраст
Контраст текста: Вы можете прочитать этот текст?
Нетекстовый контраст:
Почему этот цветовой контраст доступен?
Недостаточный цветовой контраст
Контраст текста:
Контраст нетекста:
Почему этот цветовой контраст недоступен?
Тест на доступность
Используйте средство проверки цветового контраста или загрузите расширение средства проверки цветового контраста WCAG, чтобы убедиться, что цветовой контраст доступен.

 Данный конраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх.
Данный конраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх. 


 Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип цветового контрастирования.
Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип цветового контрастирования. С их помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность. Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро очень часто работали, используя контрасты цветовых отношений. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми тонами — красным, жёлтым, зелёным, синим, красно-фиолетовым, белым и чёрным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа. Художники группы «Синий всадник» — Кандинский, Франц Марк и Август Маке в ранние периоды творчества работали почти исключительно на цветовых контрастах.
С их помощью можно выразить бурное веселье, глубокое горе, земную первородность и космическую универсальность. Ряд современных художников, как, например, Матисс, Мондриан, Пикассо, Кандинский, Леже и Миро очень часто работали, используя контрасты цветовых отношений. Особенно Матисс, который писал множество натюрмортов и фигурных композиций, используя пестроту и силу этого контраста. Хорошим примером здесь может служить женский портрет «Янтарное ожерелье», написанный им чистыми тонами — красным, жёлтым, зелёным, синим, красно-фиолетовым, белым и чёрным. Эти сочетания служили ему выразительной характеристикой молодого, живого и умного существа. Художники группы «Синий всадник» — Кандинский, Франц Марк и Август Маке в ранние периоды творчества работали почти исключительно на цветовых контрастах. 0. Подходит для длинных статей, чтение которых займет значительный период времени.
0. Подходит для длинных статей, чтение которых займет значительный период времени. Возрастные изменения остроты зрения. Экспериментальная геронтология, 21(4–5), 423–433. ANSI-HFES-100–1988. Американский национальный стандарт по учету человеческих факторов при разработке визуальных дисплеев рабочих терминалов, раздел 6, стр. 17-20.
Возрастные изменения остроты зрения. Экспериментальная геронтология, 21(4–5), 423–433. ANSI-HFES-100–1988. Американский национальный стандарт по учету человеческих факторов при разработке визуальных дисплеев рабочих терминалов, раздел 6, стр. 17-20.


 4 – Навигация
4 – Навигация