Что такое слой-маска в Photoshop
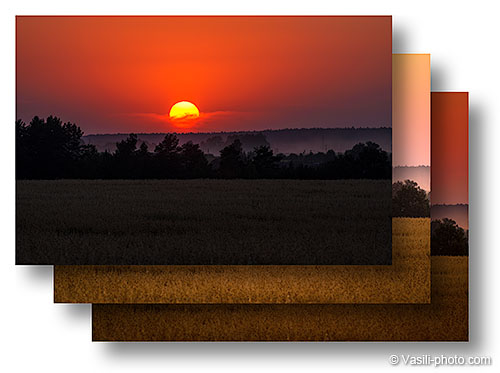
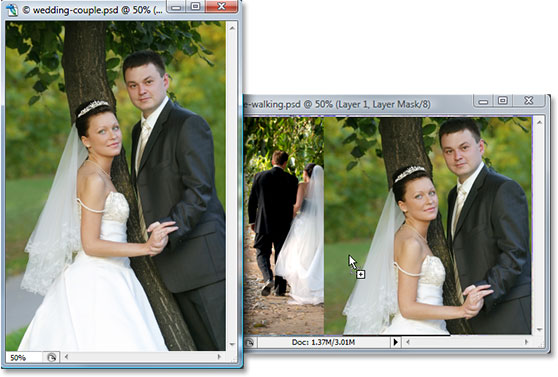
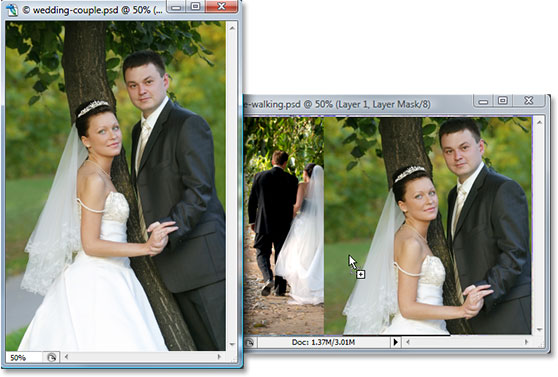
Чтобы это сделать, я открываю фотографии в отдельных окнах, затем нажимаю клавишу клавиатуры V для выбора инструмента «Перемещение» (Move Tool), и с помощью левой клавиши мыши перетаскиваю фотографию из одного окна в другое:

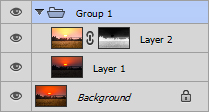
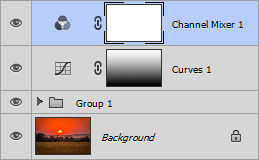
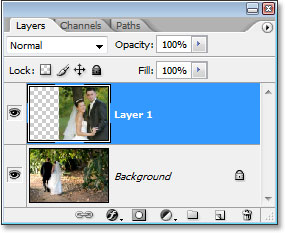
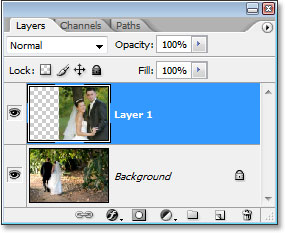
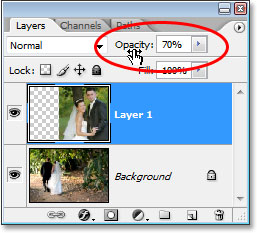
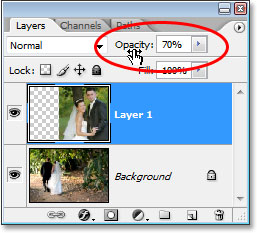
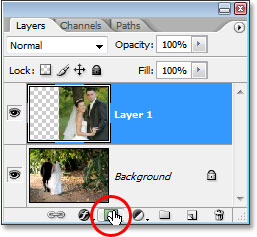
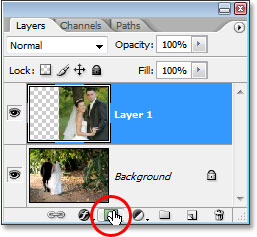
Теперь обе фотографии в находятся в одном и том же документе Photoshop, и если мы посмотрим в Палитру слоёв, то увидим, что каждая из них расположена на отдельном слое:

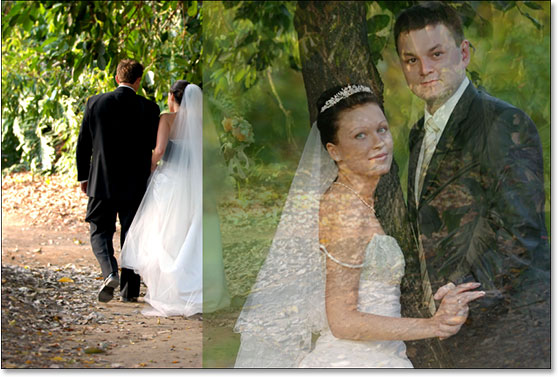
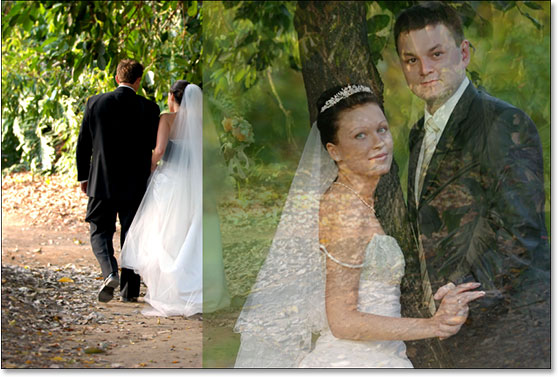
Ну а теперь давайте попробуем смешать фотографии с помощью опции «Непрозрачность» (Opacity), я уменьшу её до 70%-ов, посмотрим, что получилось:

Мда, получилась полная ерунда, плавным переходом и не пахнет.
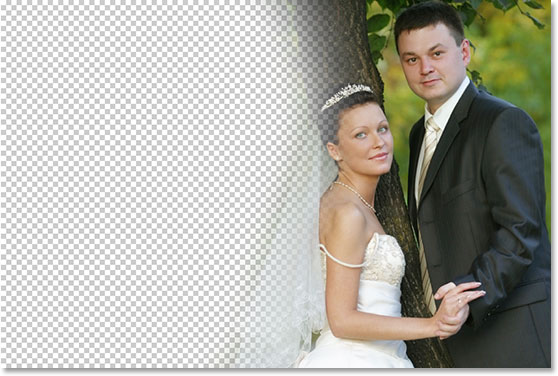
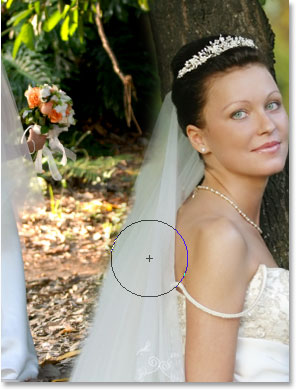
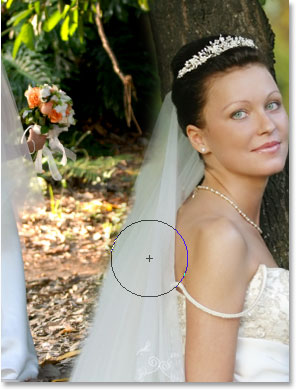
Можно попробовать инструмент «Ластик» (Eraser Tool). Возвращаю «Непрозрачность» до 100%, активирую «Ластик», диаметр ставлю побольше, а жёсткость на минимум и попробую убрать лишнее с верхнего слоя. При необходимости можно изменять диаметр инструмента с помощью клавиш левой и правой квадратных скобок ([ и ]):

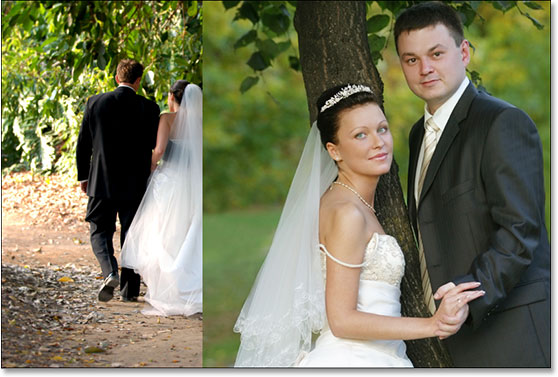
В общем, получилось неплохо:

Вернее, почти неплохо.
Фата у невесты слишком прозрачная, да и дерево немного сильно зацепил ластиком.
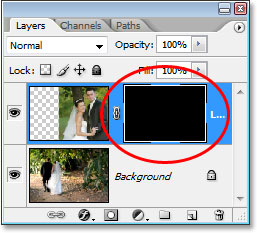
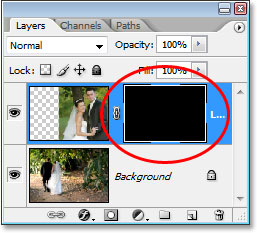
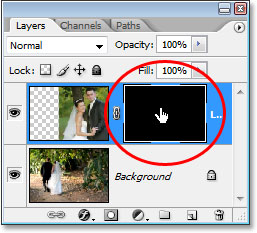
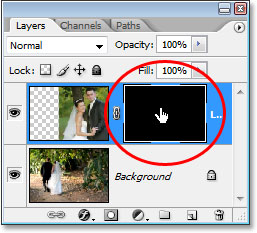
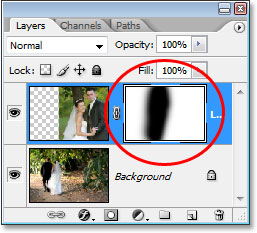
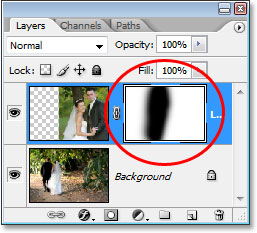
Теперь я хочу уменьшить прозрачность фаты и дерева, но как мне это сделать? А никак. Я стёр эти части изображения и пиксели потеряны навсегда, на их месте пустота. Это хорошо видно на миниатюрах в панели слоёв:

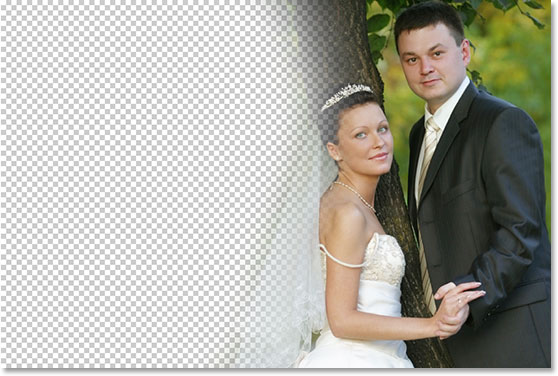
Если отключить видимость фонового слоя, кликнув по иконке глаза, то в рабочем документе будет отображаться только слой с частично стёртым изображением, где будет заметно отсутствие пикселей:

Значит, оба этих способа не подходят. Но, к счастью, существует ещё один способ управления непрозрачностью слоя, и это — слой-маски.
Примечание. Для продолжения работы я удалю слой с частично стёртым изображением и перемещу с фотографии заново, как это было сделано в начале статьи.
В отличие от первых двух вариантов, слой-маски не только позволяют нам устанавливать различные уровни прозрачности для различных участков слоя, но и не разрушают изображение, т.е.
Как работают маски слоя? Чтобы понять это, давайте рассмотрим работу маски в действии.
Для применения маски надо её добавить к слою.
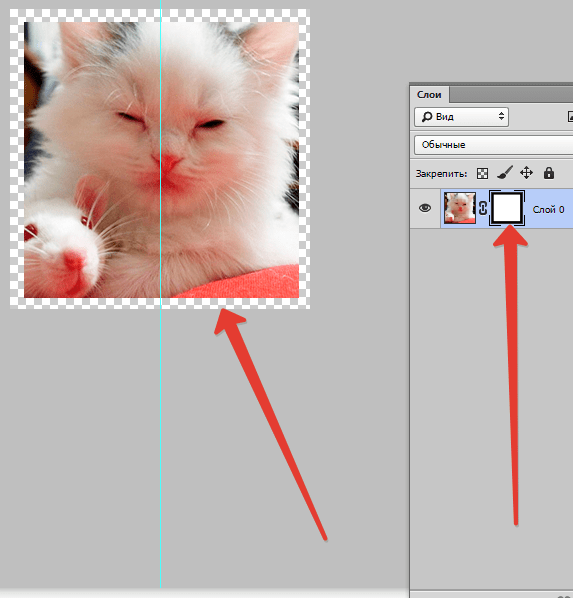
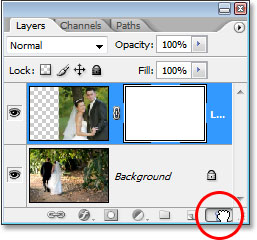
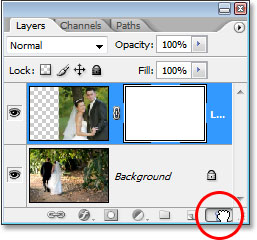
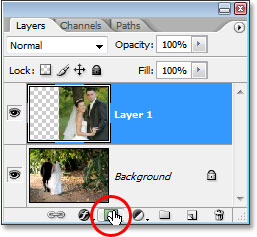
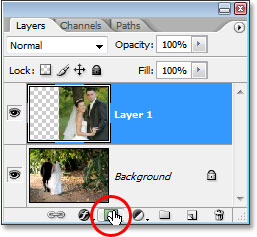
Для этого сначала выберите нужный слой в панели слоёв, а затем кликните на значок добавления маски внизу Панели слоёв:

После добавления маски видимых изменений в окне рабочего документа не произойдёт, т.к. по умолчанию слои-маски скрыты от просмотра. В конце концов, их назначение — показать или скрыть различные участки слоя, и было бы довольно трудно это сделать при видимой маске, т.к. она блокировала бы обзор изображения.
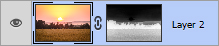
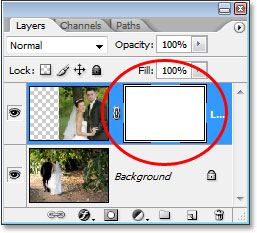
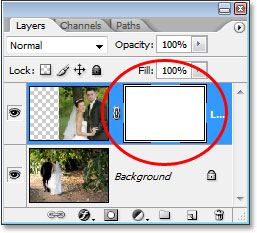
Определить то, что мы добавили маску, можно по её миниатюре, появившейся в Панели слоёв и расположенной справа от миниатюры слоя, к которому мы добавили маску:

Обратите внимание, что миниатюра маски слоя заполнена белым цветом. Это не просто случайный цвет, таким образом Photoshop показывает пользователям, что сама маска в настоящее время заполнен белым, хотя в настоящее время в рабочем документе она скрыта от глаз. Если вы хотите убедится в том, что маска действительно имеется в документе и в самом деле заполнена белым цветом, просто удерживайте клавишу Alt и щелкните непосредственно по миниатюре маски слоя в Панели слоёв, после чего Photoshop отобразит в окне документа заполненную белым маску:

Чтобы снова скрыть маску, опять зажмите Alt и кликните по миниатюре.
Итак, почему же маска слоя, заполнена именно белым цветом? Почему не красным, зеленым или желтым? Потому, что таким образом работают маски слоя в Photoshop, в них используется только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает 100%-ную видимость слоя, к которому она применена, чёрный цвет означает полную прозрачность этого слоя. А различные оттенки серого задают определенный уровень прозрачности в зависимости от того, насколько светлый или темный этот оттенок серого. 50%-ный оттенок серого даст нам 50%-ную прозрачность. Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
Причина того, что маска слоя по умолчанию заполнена белым, заключается в том, что обычно сразу после добавления маски пользователь хочет увидеть слой полностью.
Но иногда бывают ситуации, когда нам нужно сделать так, чтобы при добавление маски слой стал на 100% прозрачным, т.е. маска изначально должна быть чёрного цвета и, к счастью, Photoshop дает нам несколько простых способов это сделать.
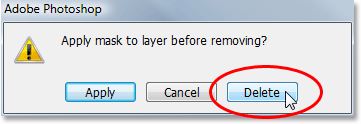
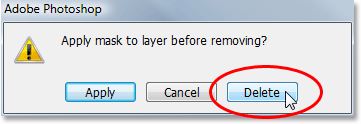
Но сначала, давайте удалим маску, просто переместив её в корзину, расположенную в правом нижнем углу панели:

Появится диалоговое окно с вопросом «Применить маску к слою перед удалением?» (Apply mask to layer before removing?), где жмём кнопку «Удалить» (Delete).
Теперь добавляем слой-маску, изначально делающую слой прозрачным. Для этого зажимаем клавишу Alt и кликаем по значку добавления. Вот как после этого будут выглядеть документ и панель:

И снова сама слой-маска сам скрыта от глаз, но если вы хотите увидеть её в окне вашего документа, зажмите Alt и нажмите непосредственно на миниатюру маски слоя в палитре слоёв. На этот раз маска будет заполнена черным:

Удерживая Alt, снова кликните по миниатюре для скрытия отображения маски в документе.
Кстати, давайте разберёмся с ещё одним важным нюансом. В панели слоёв может быть выбрана активной маска, а может быть выбран сам слой. Переключаться между выбором активного элемента можно с помощью обычного клика по миниатюре. Вокруг выбранного элемента появляется рамочка, которая и показывает, какой элемент активен:

А теперь давайте убедимся в том, что слой-маска не удаляет пиксели изображения полностью и безвозвратно, как инструмент «Ластик» (Eraser Tool), а только скрывает их
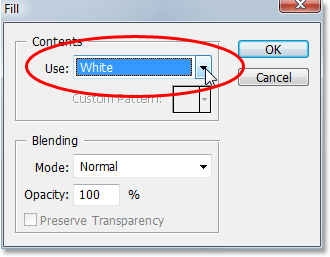
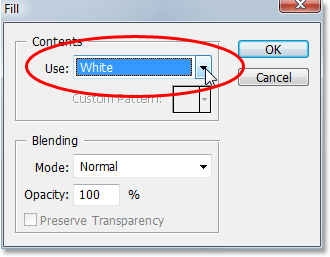
.На данный момент изображение верхнего слоя в документе отсутствует. Давайте зальём маску белым цветом, и посмотрим, что получится. Для заполнения белым нужно сначала сделать маску активной кликом по ней, вокруг неё должна появиться рамочка, затем пройти по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill), в открывшемся окне выбрать белый цвет и нажать ОК:

После чего маска стала белой, а слой снова отображается в документе:

И это основа принципа работы слой-маски Photoshop! Когда маска заполнена белым, содержимое слоя, к которому она применена, стопроцентно видно в документе, а когда маска заполнена черным, содержимое слоя на 100% прозрачно, т.е. скрыто от глаз,
Хорошо, мы разобрались как скрыть слой полностью и как снова его отобразить.
Теперь давайте разберёмся, как при помощи слой-маски наложить одну фотографию на другую.
Для этой цели в Photoshop используется инструмент «Кисть» (Brush Tool), и всё, что нужно сделать, это нанести кистью чёрный цвет на тех областях маски, которые мы хотим скрыть.
Итак, приступим. Берём инструмент «Кисть» и устанавливаем чёрный цвет основным на цветовой палитре. Когда мы включаем маску, то, по умолчанию, белый цвет становится основным, а чёрный — фоновым. Чтобы поменять их местами, нажмите клавишу клавиатуры X (икс).

Теперь надо настроить диаметр и мягкость. Диаметр устанавливается в зависимости от размера фото и задач, в процессе работы его можно изменять с помощью клавиш левой и правой квадратных скобок ([ и ]), жёсткость я устанавливаю 65%, и, также, в процессе работы её можно изменять с помощью [ и ], но в этом случае следует предварительно зажать клавишу Shift:

Проведя несколько штрихов кистью. я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):

Давайте посмотрим на миниатюры в Палитре слоёв:

Мы видим, что слой не тронут, а на рабочем документе прозрачными стали те пиксели слоя, которые находятся под чёрной полосой на миниатюре.
В случае с «Ластиком» я хотел бы сделать менее прозрачной фату невесты, но тогда это было невозможно, т.к. пиксели, составляющие фату, были удалены навсегда.
Сейчас же они не удалены, а просто скрыты. Давайте попробуем восстановить их видимость. Для этого нам понадобится белая кисть, нажмите клавишу X для замены основного цвета на фоновый в цветовой палитре.
Затем просто проведите кистью в тех местах, которые желаете восстановить, в данном случае это фата и левая часть дерева:

Если я делаю ошибку, и скрываю или показываю нежелательную часть изображения, мне нужно всего-лишь нажать на кнопку X для замены цвета и провести по ней заново. Вот и весь принцип работы, абсолютно ничего сложного.
В результате через пару минут я довёл изображение до желаемого результата:

Благодаря применению слой-маски мне не пришлось переделывать все с нуля, потому что в изображении ничего не было удалено! Маска позволила мне скрывать области слоя без ущерба для любого пикселя, что дает нам не только гораздо больше гибкости, но и придаёт уверенность при работе в Photoshop, т.к. при использовании маски мы не делаем необратимых изменений.
Как создать слой маску в Фотошопе

В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.

Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.

С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.

Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.

Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.

Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.

2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.

3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
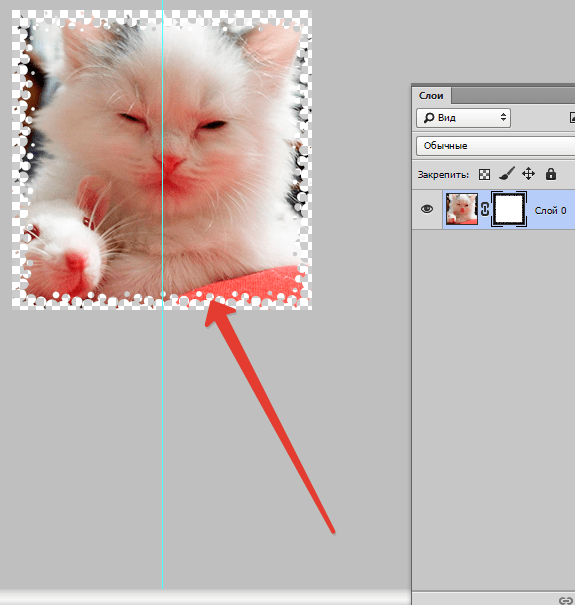
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.

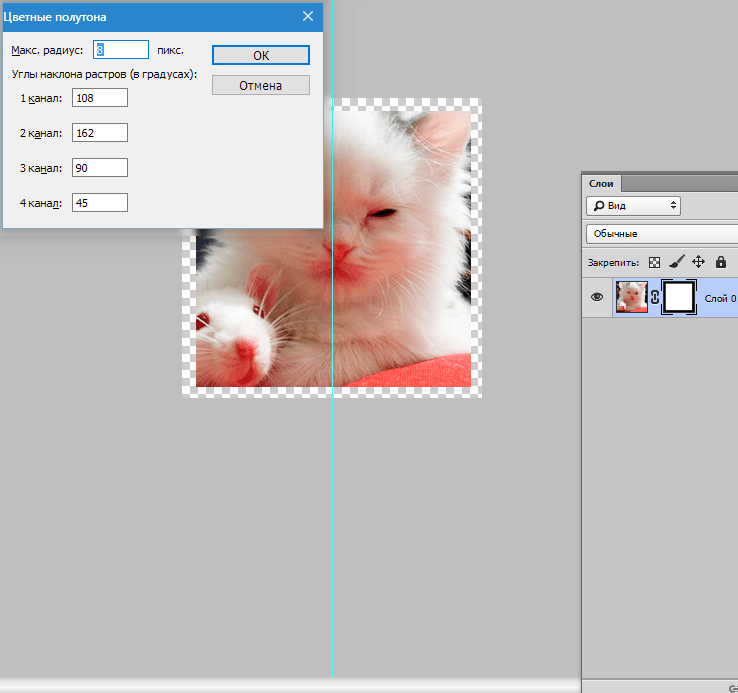
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».

Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.


5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
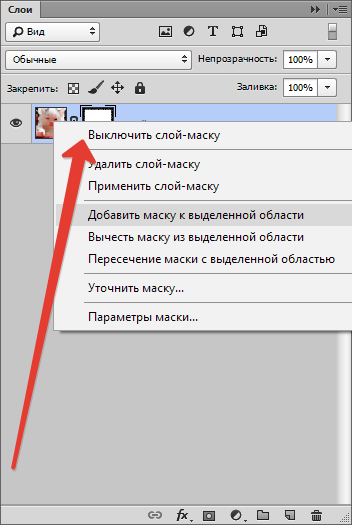
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.

1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСлой маска в фотошопе — Pixelbox.ru
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
![]()
Маска создалась.
![]()
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
![]()
Вот какое изображение было изначально:
![]()
Вот как выглядит сама маска:
![]()
А вот что будет если инвертировать маску:
![]()
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
![]()
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
![]()
![]()
Изучите работу масок в совершенстве, пройдя курс «Просто о масках в Adobe Photoshop. VIP»
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
![]()
![]()
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
![]()
Adobe Photoshop: слои и маски
© 2014 Vasili-photo.com

Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
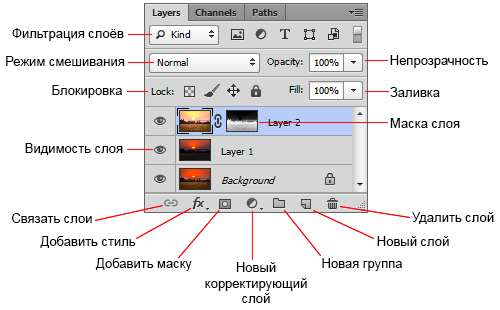
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.

Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode). Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.

Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.

Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.

Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.

Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.

Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
|
Дата публикации: 01.11.2014 |
 |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Что такое «Маска слоя» в Фотошопе

Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?

Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
Посмотрите на результат, к которому мы будем стремиться:

Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:


Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения»  (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
(Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.

Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры.
Она представляет собой прямоугольник с кругом внутри  .
.

После того как кликните, вы увидите такую картину в палитре слоев:

Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть  .
.
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:

Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.

Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:

Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:

Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Фотошопе. Пробуйте, экспериментируйте, учитесь.
Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
— «Layer — Layer Masks — Reveal All» (Слой — Слой-маска — Показать все) или «Hide All» (Скрыть все).
— Нажать на значок  внизу палитры слоев.
внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета — придает прозрачность.
Значок связи  показывает, что слой с маской связаны вместе.
показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.

Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
Маски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉

Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски  (Layer Mask) или используя инструмент Ластик
(Layer Mask) или используя инструмент Ластик  (Eraser Tool)».
(Eraser Tool)».
Так как вы новичок, вы конечно выберите Ластик, потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика, но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Скачать архив с материалами к уроку
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:

Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика  вы стираете конец хвоста.
вы стираете конец хвоста.

Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску  , то вы смогли бы стереть большую часть хвоста, как на рисунке:
, то вы смогли бы стереть большую часть хвоста, как на рисунке:

Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!


Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:

Шаг 1
Чтобы воспользоваться Слой-Маской, вам нужно изначально выбрать слой с изображением снежного барса.

Шаг 2
Нажмите на значок Add Layer Mask  (Добавить слой-маску).
(Добавить слой-маску).

На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.

Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.

Шаг 4
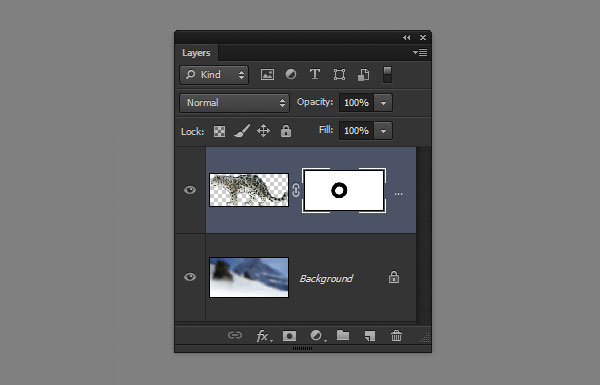
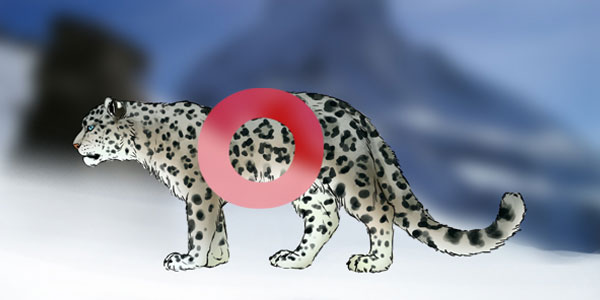
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.

Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).

Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.

Видите, часть изображения вернулось! Вот так работает наш анти-ластик!

Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.

Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.

Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки – чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.


Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.


Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:

Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) – выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- Delete Layer Mask (Удалить слой-маску) – позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) – позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.

Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.

Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика, со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.

Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.

Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.

Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.


Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Автор урока: Monika Zagrobelna
Создайте свою первую маску слоя
Что такое маскировка слоя?
Маскировка слоев — это обратимый способ скрыть часть слоя. Это дает вам большую гибкость редактирования, чем постоянное стирание или удаление части слоя. Маскировка слоев полезна для создания композитов изображений, вырезания объектов для использования в других документах и ограничения редактирования части слоя.
Вы можете добавить черный, белый или серый цвет к маске слоя. Один из способов сделать это — нарисовать маску слоя.Черный на маске слоя скрывает слой, который содержит маску, так что вы можете видеть, что находится под этим слоем. Серый на маске слоя частично скрывает слой, который содержит маску. Белый на маске слоя показывает слой, который содержит маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку Добавить маску слоя в нижней части панели «Слои». На выбранном слое появляется миниатюра маски белого слоя, раскрывающая все на выбранном слое.
Добавьте черный в маску слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, который содержит маску.
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка. Если белой границы нет, щелкните миниатюру маски слоя.
- Выберите инструмент Brush на панели инструментов. На панели параметров откройте инструмент «Кисть» и выберите размер и твердость кисти.
- Нажмите D, чтобы установить стандартные цвета белого и черного на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал основным цветом.
- Закрасьте изображение, которое добавляет черный цвет к маске слоя. Черный на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или рисунок шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого к маске слоя показывает слой, который содержит маску. Вы можете рисовать белым на маске слоя, чтобы показать содержимое, которое вы ранее скрывали черным на маске слоя.
- Нажмите X, чтобы переключить основной и фоновый цвета на панели инструментов, чтобы белый цвет стал основным.
- Закрасить скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая обратно к соответствующим областям маскируемого слоя.
Точная настройка маски слоя с черным, белым и серым
Переключение между черным и белым при рисовании на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, то края кисти будут применять оттенки серого, частично скрывая эту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для дальнейшего редактирования.
Понимание слоистых масок в Photoshop


Прежде чем мы начнем … Эта версия нашего учебного пособия Понимание масок слоев предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным учебным пособием «Понимание масок слоев Photoshop».
Автор Стив Паттерсон.
В этом уроке по Photoshop мы рассмотрим одну из самых важных функций во всех Photoshop — маски слоев .Мы подробно рассмотрим, что такое маски слоев, как они работают и почему вы хотите их использовать. Если вы не использовали маски слоев в своей работе в Photoshop, потому что думали, что они каким-то образом выходят за рамки вашего уровня квалификации, хорошо, если вы знаете разницу между черным и белым и умеете рисовать с помощью инструмента Photoshop Brush Tool, у вас уже есть все навыки, которые вам нужны!
Один мудрец однажды сказал: «Ничего стоящего в жизни нельзя делать без слоистых масок». Очевидно, мудрец был большим пользователем Photoshop, который, возможно, провел слишком много времени один на вершине горы.Но хватит о нем. Маски слоев находятся в самом верху списка того, что вам действительно нужно знать при работе в Photoshop, потому что без них страдают ваша работа, ваш творческий потенциал и ваша гибкость. Это так просто. Для нас хорошо, что маски слоев настолько невероятно просты и понятны!
Загрузите это руководство в формате PDF для печати!
Прежде чем мы продолжим, если вы не уверены, что такое слой , вы можете прочитать наше руководство по слоям Photoshop , прежде чем узнавать о масках слоев.
Так что же такое маски слоя? Что ж, если вас смущает термин «маска» (и кто может вас винить), замените слово «маска» в своем уме на «прозрачность», потому что это именно то, что делает маска слоя. Это позволяет вам контролировать уровень прозрачности слоя. Вот и все. Для них нет ничего больше, чем это. Теперь вы можете подумать: «Но … я уже могу контролировать уровень прозрачности с помощью параметра« Непрозрачность », не так ли?», И да, вы, безусловно, можете. Параметр «Непрозрачность» в правом верхнем углу палитры «Слои» также позволяет контролировать прозрачность слоя.
Но вот в чем разница. Параметр «Непрозрачность» изменяет уровень прозрачности сразу для всего слоя. Если вы снизите уровень непрозрачности, скажем, до 50%, весь слой станет прозрачным на 50%. Это может быть хорошо для некоторых ситуаций, но что если вы хотите, чтобы только часть слоя была прозрачной? Что если вы хотите, чтобы левая сторона слоя была полностью прозрачной, а правая сторона была полностью видимой, с постепенным переходом между ними через середину слоя? На самом деле это очень распространенная вещь в слое в Photoshop, позволяющая вам переходить от одного изображения к другому.Но вы не можете сделать это с помощью параметра «Непрозрачность», поскольку, как я уже сказал, он ограничен контролем прозрачности всего слоя одновременно. То, что вам нужно, это какой-то способ контролировать прозрачность различных областей слоя по отдельности. Что вам нужно, это маска слоя.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
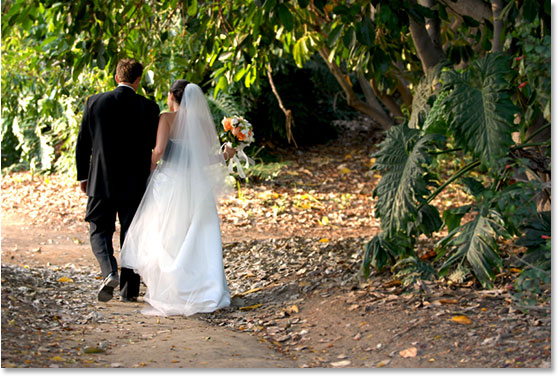
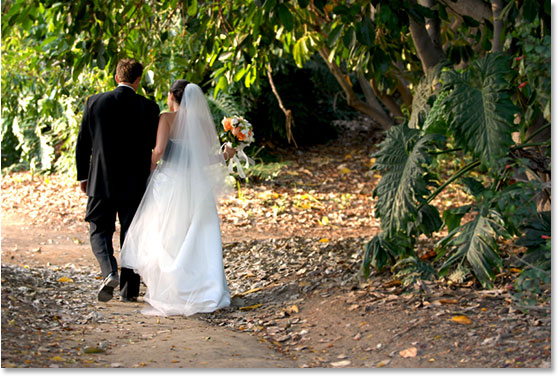
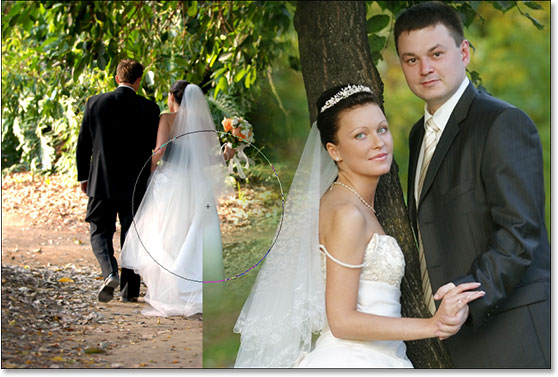
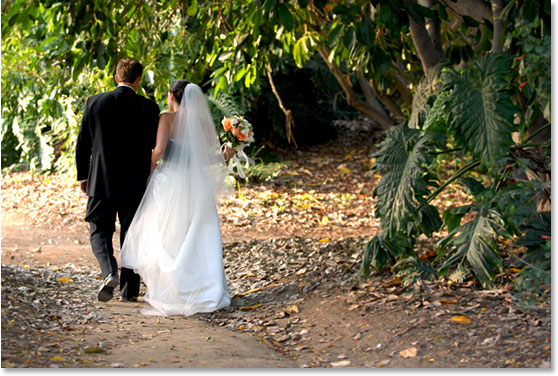
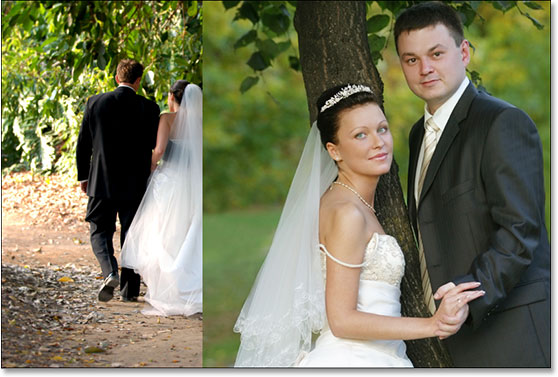
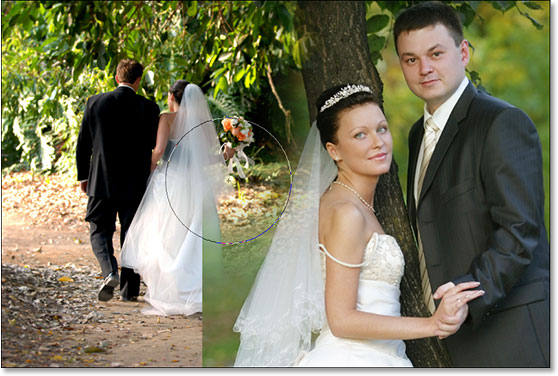
Давайте посмотрим на пример. Здесь у меня есть пара свадебных фотографий, которые, я думаю, будут хорошо сочетаться.Вот первый:


Первое свадебное фото.
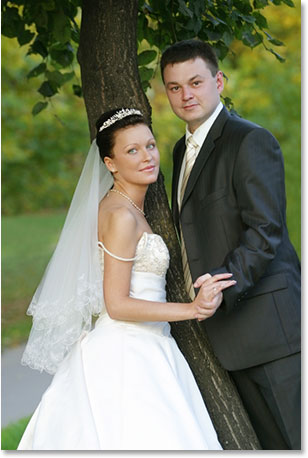
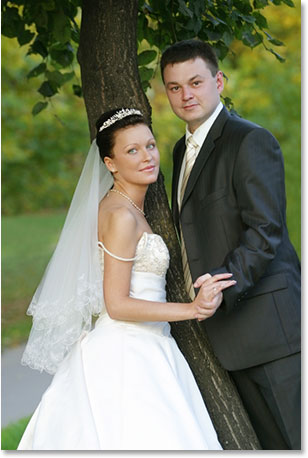
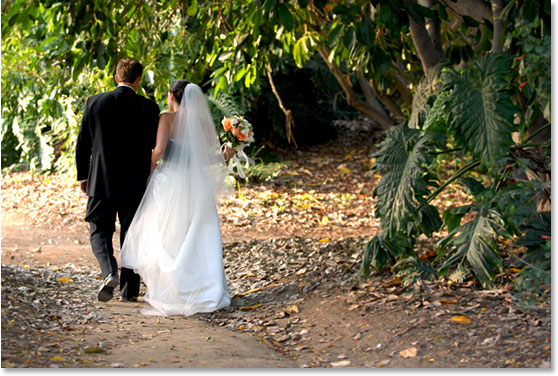
А вот и второй:


Второе свадебное фото.
Чтобы смешать их вместе, буду ли я использовать маску слоя или нет, мне нужно, чтобы обе фотографии были в одном документе Photoshop, поэтому, когда каждая фотография открыта в отдельном окне документа, я просто собираюсь нажмите V на моей клавиатуре, чтобы выбрать инструмент «Перемещение», затем щелкните внутри одного из документов и перетащите эту фотографию в документ, содержащий другую фотографию:


Перетаскивание одной фотографии в тот же документ Photoshop, что и другая фотография, с помощью инструмента «Перемещение».
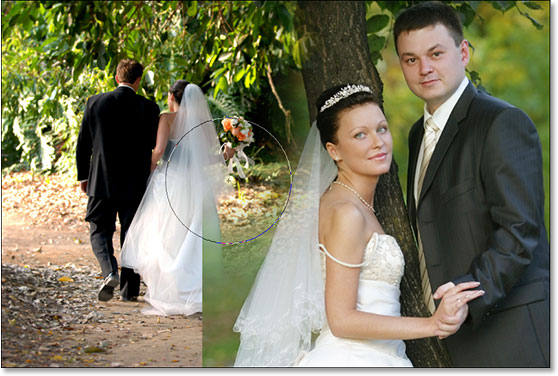
Теперь обе фотографии находятся в одном и том же документе Photoshop, и если мы посмотрим на палитру слоев, мы увидим, что каждая из них находится на отдельном слое, причем фотография пары обращена к камере сверху, а фотография пара уходит от нас в лес под ним:


Палитра «Слои» в Photoshop, показывающая каждую фотографию на отдельном слое.
Пока все хорошо. Теперь, как я собираюсь смешать эти две фотографии вместе? Что ж, посмотрим, что произойдет, если я просто попытаюсь понизить непрозрачность верхнего слоя.Я собираюсь понизить его примерно до 70%, просто чтобы посмотреть, какой эффект я получу в итоге:


Уменьшение непрозрачности верхнего слоя, чтобы смешать его со слоем под ним.
Вот мой результат:


Изображение в нижней части теперь отображается через изображение в верхнем слое.
Хм. После понижения непрозрачности верхнего слоя (который снова содержит изображение пары, обращенной к камере справа), изображение на нижнем слое пары, идущей по лесу, теперь показывается через изображение над ним.Этот эффект может сработать, если я пытаюсь превратить свадебную пару в пару призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь поднять непрозрачность верхнего слоя до 100%, чтобы сделать верх изображение полностью видимо еще раз. Давайте попробуем что-нибудь еще.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
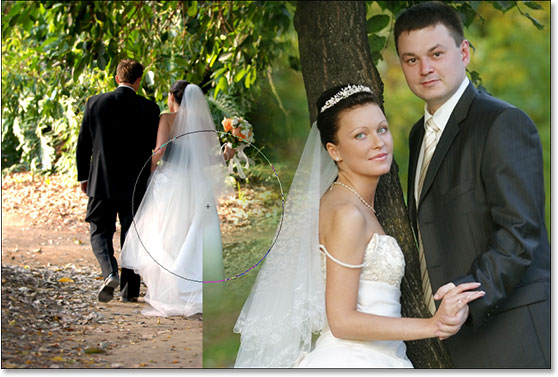
До сих пор в нашем стремлении совместить наши две фотографии мы пытались снизить непрозрачность верхнего слоя с неутешительными результатами, поскольку все, что в основном делало, — это затухание всего изображения.Что я действительно хочу, так это чтобы пара на обоих изображениях оставалась полностью видимой, причем смешение двух изображений происходит в области между невестой, удаляющейся от нас слева, и ее взглядом на нас справа. Я знаю, почему бы мне просто не использовать Photoshop’s Eraser Tool! Это то, что я сделаю. Я буду использовать инструмент Eraser Tool с красивыми мягкими краями, чтобы стереть часть изображения справа, которая мне не нужна. Да, это должно работать.
Я нажму E на своей клавиатуре, чтобы быстро выбрать Eraser Tool.Как я уже сказал, мне нужны мягкие края для моего ластика, поэтому я собираюсь удерживать клавишу Shift и несколько раз нажать левую клавишу скобки, чтобы смягчить края. Я также могу увеличивать или уменьшать размер Ластика по мере необходимости, используя левую клавишу скобки, чтобы сделать Ластик меньше, и правую клавишу скобки, чтобы увеличить его (тот же самый ярлык на клавиатуре работает с любым из инструментов кисти Photoshop). И теперь, когда у меня есть мой Ластик нужного размера и с мягкими краями, я продолжу стирать части левой стороны верхнего изображения, чтобы оно сливалось с изображением под ним:


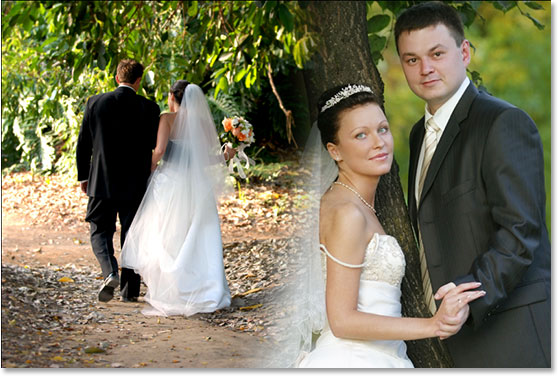
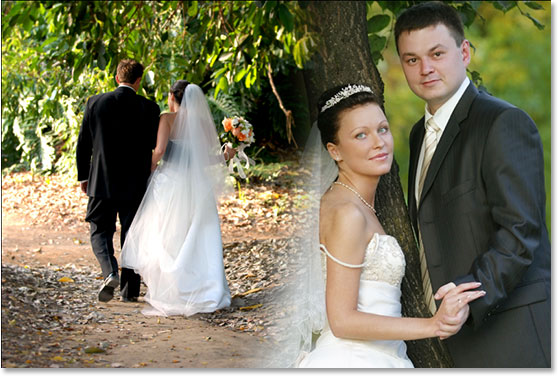
Стирает части левой стороны верхнего изображения, чтобы оно плавно сливалось с изображением под ним.
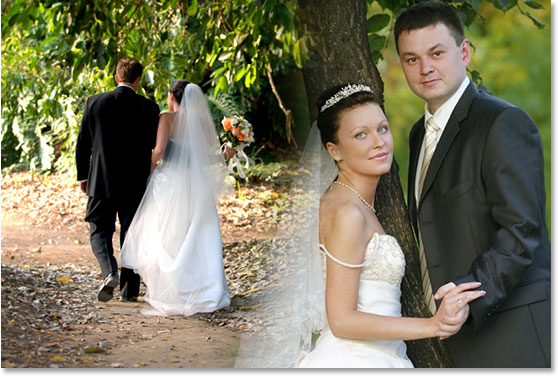
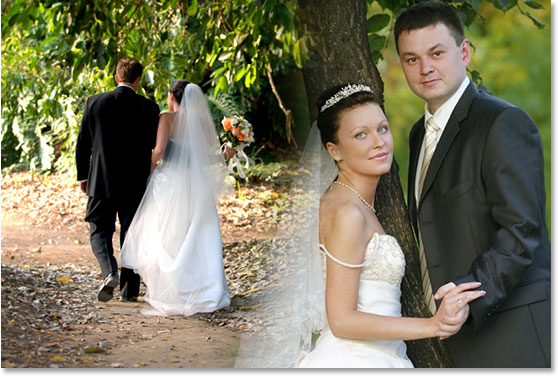
Закончив с моей Ластик, вот мой результат:


После удаления части верхнего изображения оба изображения теперь хорошо сочетаются друг с другом.
Теперь все выглядит намного лучше, чем когда мы пытались снизить непрозрачность верхнего слоя. Пара все еще видна на обоих изображениях с хорошей переходной областью посередине, чего я и хотел. Инструмент Ластик работал отлично! Кому нужны маски слоя! Я доволен этим, я думаю, что мой клиент тоже будет доволен этим, поэтому я отправлю копию изображения на мой клиент, сохраню документ Photoshop, закрою его, выключу компьютер и наслаждайся остальным днем, пока я жду, когда клиент позвонит мне и скажет, какой я классный.
Через пару часов звонит телефон и это мой клиент. В целом им нравится изображение, но они думают, что я снял слишком много завесы невесты с фотографии справа, и они хотели бы, чтобы я вернул часть этого изображения в образ, и в этот момент они будут рады заплати мне за мою работу. «Нет проблем!» — говорю я им. Я возвращаюсь к своему компьютеру, открываю свой документ Photoshop, и все, что мне нужно сделать сейчас, это вернуть часть завесы невесты справа …. по ……. хм.
Э-э-эКак мне это сделать, когда я ушел и стер эту часть изображения?
Простой ответ? Я не могу Во всяком случае, не без повторения всего этого, что было бы моим единственным вариантом в этом случае. Больше здесь я ничего не могу сделать, потому что я стер эту часть изображения, а когда вы что-то стираете в Photoshop, это навсегда. Если я посмотрю на эскиз предварительного просмотра верхнего слоя в палитре слоев, то увижу, что фактически стер эту часть изображения:


Миниатюра предварительного просмотра верхнего слоя показывает, что левая часть верхнего изображения теперь отсутствует.
И если я щелкну значок глазного яблока слева от нижнего слоя, чтобы временно отключить его, оставив только верхний слой видимым в моем документе, очень легко увидеть, что раздел, который я удалил слева от верхнего изображения, сейчас полностью прошло:


Временно отключив нижний фоновый слой, легко увидеть отсутствующий левый участок верхнего изображения.
Рисунок шахматной доски на изображении выше показывает, как Photoshop представляет прозрачность на изображении, потому что там больше ничего нет.Как и в случае, когда я все испортил, и теперь я должен делать работу заново с самого начала. Глупый Инструмент Ластика.
Так что теперь? Я попытался уменьшить непрозрачность верхнего слоя, и это не сработало. Я пытался стереть части верхнего изображения с помощью инструмента Eraser Tool, и хотя этот сделал работ, я окончательно удалил эту часть изображения, и теперь, если мне нужно вернуть часть этого изображения, я не могу. Я предполагаю, что все, что я действительно могу сделать, это установить количество отмен в настройках Photoshop равным 100 и никогда не закрывать мои документы Photoshop до тех пор, пока клиент не заплатит мне.
Или … Как насчет этих масок слоя, о которых я так много слышу? Будут ли они работать лучше? Давайте разберемся!
Опция непрозрачности оставила нас разочарованными. Инструмент Eraser Tool сделал свою работу, но также нанес непоправимый ущерб нашему изображению. Разве не было бы замечательно, если бы мы могли получить те же результаты, которые мы видели с помощью инструмента Eraser Tool, но без «перманентного повреждения нашего изображения»? Ну угадай что? Мы можем! Скажи привет слоистым маскам Photoshop.
Как я уже упоминал в начале этого обсуждения, маски слоя позволяют нам контролировать прозрачность слоя, но в отличие от параметра «Непрозрачность», который контролирует общую прозрачность, маски слоя позволяют нам устанавливать разные уровни прозрачности для разных областей слоя ( хотя технически вы могли бы использовать , чтобы контролировать общую непрозрачность, но опция «Непрозрачность» уже отлично справляется с этим, а маски слоев способны на гораздо большее).
Как работают маски слоев? Ну, а не говорить об этом, давайте просто продолжим и используем один, чтобы увидеть это в действии. Прежде чем мы сможем использовать маску слоя, нам сначала нужно добавить ее, так как слои автоматически не поставляются с масками слоя. Чтобы добавить маску слоя, сначала необходимо убедиться, что слой, к которому вы добавляете ее, выбран в палитре слоев (выделенный в данный момент слой подсвечивается синим цветом), в противном случае вы добавите его в неправильный слой. , Я хочу добавить маску слоя к верхнему слою, который уже выделен, так что все готово.Теперь, если вам платят по часам, или вам просто нравится путешествовать по живописному маршруту через всю жизнь, вы можете добавить маску слоя, зайдя в меню «Слои» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». , Если, с другой стороны, вы цените свое время, и никто не платит за него, просто нажмите значок маски слоя в нижней части палитры слоев (это значок, который выглядит как заполненный прямоугольник с круглым отверстием в центр этого):


Добавьте маску слоя к слою, выбрав слой в палитре слоев и затем щелкнув значок «Маска слоя».
После того, как вы нажали на значок, в вашем документе, похоже, ничего не произошло, и потому, что по умолчанию маски слоев скрыты от просмотра. В конце концов, весь смысл их состоит в том, чтобы показать и скрыть различные части слоя, и было бы довольно сложно сделать это, если бы сама маска блокировала наш вид изображения. Так как же мы узнаем, что мы добавили маску слоя, если мы ее не видим? Легко. Посмотрите назад в палитре слоев, справа от миниатюры предварительного просмотра на слое, к которому вы добавили маску, и вы увидите совершенно новый эскиз.Это миниатюра маски слоя, и мы знаем, что маска слоя была добавлена в слой:


После добавления маски слоя к слою, миниатюра маски слоя появляется справа от миниатюры предварительного просмотра слоя.
Обратите внимание, что миниатюра маски слоя заполнена белым цветом. Это не просто какой-то случайный, бессмысленный цвет, в котором пользователи Photoshop отображают миниатюры слоя-маски. Причина, по которой миниатюра заполнена белым, заключается в том, что сама маска в настоящее время заполнена белым, хотя маска в настоящее время скрыта от просмотра.Если вы хотите доказать, что маска действительно присутствует в вашем документе и на самом деле заполнена белым, просто удерживайте нажатой клавишу «Alt» («Победа» / «Option» (Mac)) и щелкните непосредственно на миниатюре маски слоя в палитре «Слои»:


Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите на миниатюру маски слоя в палитре «Слои».
После этого Photoshop показывает нам маску слоя в нашем документе и, конечно же, она заполнена белым:


Маска слоя, заполненная сплошным белым цветом, появляется в окне документа.
Тем не менее, маска слоя теперь блокирует наше изображение от просмотра, поэтому еще раз зажмите Alt (Win) / Option (Mac) и нажмите на миниатюру маски слоя, чтобы скрыть маску.
Итак, почему маска слоя (и ее миниатюра в палитре слоев) заполнена белым? Почему не красный, зеленый или желтый? Это из-за того, как работают маски слоев в Photoshop. Маски слоя используют только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для контроля прозрачности слоя.Белый цвет в маске слоя означает 100% видимый. Черный цвет в маске слоя означает 100% прозрачность. А серый в маске слоя означает некоторый уровень прозрачности в зависимости от того, насколько светлый или темный оттенок серого. 50% серого цвета даст нам 50% прозрачности. Чем светлее оттенок серого, тем ближе он к белому и тем менее прозрачной будет область слоя. Чем темнее оттенок серого, тем ближе он к черному и тем прозрачнее будет эта область.
Причина, по которой маски слоев по умолчанию заполнены белым, заключается в том, что обычно вы хотите видеть все на своем слое при первом добавлении маски, а белый цвет в маске слоя означает 100% видимость.Что если вместо этого вы захотите скрыть все на слое при добавлении маски, чтобы после добавления маски все в этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам нужен способ сообщить Photoshop, что вместо того, чтобы заполнять новую маску слоя белым, мы хотим, чтобы она была закрашена черным. Скорее всего, вы столкнетесь с ситуациями, когда имеет смысл скрывать все на слое, когда вы добавляете маску, а не оставляете все видимым, и, к счастью, Photoshop предоставляет нам несколько простых способов сделать это.Прежде всего, я собираюсь удалить маску слоя, просто щелкнув ее миниатюру и перетащив ее вниз на значок корзины в нижней части палитры слоев:


Чтобы удалить маску слоя, нажмите на ее миниатюру и перетащите ее вниз на значок корзины в нижней части палитры слоев.
В Фотошопе появится сообщение с вопросом, хотите ли вы применить маску к слою, прежде чем удалить его. «Применение» маски в основном означает приказание Photoshop стереть все пиксели на слое, которые были скрыты от глаз маской слоя, как если бы вы стерли их самостоятельно с помощью инструмента «Ластик».Таким образом, вы можете удалить маску, не теряя работу, которую вы проделали с ней, хотя вы потеряете возможность вносить какие-либо изменения позже. В моем случае я ничего не сделал с маской, так что нечего применять, поэтому я просто нажму «Удалить». В большинстве случаев, если вы обнаружите, что удаляете свою маску, это происходит потому, что вы недовольны ею и хотите начать все сначала, и в этом случае вы просто захотите нажать «Удалить»:


В большинстве случаев вы просто захотите удалить свою маску и начать заново, но бывают случаи, когда вам может понадобиться применить маску к слою перед его удалением, что приведет к удалению всех пикселей на слое, которые были скрыты маска.
Теперь, когда я удалил свою маску, исчезла и сама маска, и ее миниатюра в палитре слоев:


При удалении маски слоя ее миниатюра в палитре слоев также исчезает.
На этот раз я хочу добавить маску к верхнему слою и сделать так, чтобы Photoshop скрыл все на слое, как только маска будет добавлена, а это значит, что маску нужно будет заполнять черным, а не белым. Для достижения этой цели «оплата по часам» будет состоять в том, чтобы перейти в меню «Слой» в верхней части экрана, выбрать «Слой маски», а затем выбрать «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»).Более быстрый и простой способ — зажать клавишу Alt (Победа) / Option (Mac) и щелкнуть значок «Маска слоя» в нижней части палитры «Слои»:


старый вниз «Alt» (Win) / «Option» (Mac) и нажмите на значок «Маска слоя».
В любом случае, в любом случае, Photoshop добавляет новую маску слоя к текущему выбранному слою, как и раньше, но на этот раз она заполняет маску черным, а не белым. Мы можем видеть это на миниатюре маски слоя, которая заполнена сплошным черным:


Новый эскиз маски слоя заполнен черным.
И, в отличие от первого раза, когда мы добавили маску слоя, где, казалось бы, ничего не произошло с нашим изображением, на этот раз верхний слой (фотография пары перед камерой) полностью скрыт от глаз, оставляя видимым только изображение под ним. :


Фотография на верхнем слое теперь прозрачна на 100%, и в документе видна только фотография под ней.
Еще раз, сама маска слоя скрыта от просмотра, но если вы хотите увидеть ее в своем документе, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) и щелкните непосредственно на миниатюре маски слоя в палитре «Слои», которая будет Скажите Photoshop, чтобы показать вам маску в окне документа.На этот раз маска заполнена черным:


Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните миниатюру маски слоя в палитре «Слои», чтобы просмотреть маску в документе, заполненную сплошным черным.
Удерживайте «Alt / Option» и снова нажмите на миниатюру маски слоя, чтобы скрыть маску в документе, когда вы закончите.
В этом и заключается важное различие между инструментом «Ластик» и масками слоев. Помните, когда мы использовали инструмент «Ластик», чтобы смешать изображения, удалив часть левой части верхнего изображения? Инструмент Ластик физически удалил эту часть изображения, и она навсегда исчезла в этой точке, и если мы взглянем на эскиз предварительного просмотра верхнего слоя, мы увидим, что большой кусок изображения отсутствует слева.На этот раз, однако, мы использовали маску слоя, чтобы скрыть не только часть левой стороны изображения, но и все изображение, но если мы посмотрим на эскиз предварительного просмотра слоя, изображение все еще там, полностью неповрежденным:


Изображение на верхнем слое остается неповрежденным на слое, как показано на миниатюре предварительного просмотра слоя, даже если оно скрыто от просмотра в документе.
Когда Eraser Tool удалил содержимое слоя, маска слоя просто скрывает его из вида! Чтобы доказать, что фотография на верхнем слое все еще там, я собираюсь заполнить маску слоя белым.Чтобы заполнить маску слоя белым или сделать что-либо вообще с помощью маски слоя, сначала нужно выбрать маску, чтобы вы работали над самой маской, а не над фактическим слоем, и чтобы выбрать ее, все, что вам нужно сделать, это нажать непосредственно на миниатюру маски в палитре слоев:


Выберите маску слоя, щелкнув ее миниатюру в палитре слоев.
Вы можете переключаться между выбором самого слоя и его маски, нажав на соответствующий эскиз.Вы можете сказать, какой из них выбран в данный момент, по какому миниатюре вокруг него выделяется белая рамка выделения, как мы видим вокруг миниатюры маски слоя на изображении выше.
Чтобы заполнить маску белым, я зайду в меню «Правка» в верхней части экрана и выберу «Заполнить», в результате чего появится диалоговое окно «Заполнить» в Photoshop. Для содержания я выберу белый:


Диалоговое окно «Заполнить» в Photoshop.
Выбрав в качестве содержимого заливки белый цвет, я нажму OK в правом верхнем углу, чтобы выйти из диалогового окна, и Photoshop заполнит маску слоя белым.Теперь я могу видеть в палитре слоев, что миниатюра маски заполнена белым:


Миниатюра маски слоя в палитре слоев теперь заполнена белым.
И с маской, теперь заполненной сплошным белым цветом, моя фотография на верхнем слое снова полностью видна в документе, доказывая, что, хотя изображение было скрыто из вида минуту назад, когда мы залили маску слоя черным, оно было всегда там, нетронутый и невредимый:


После заполнения маски слоя белым, фотография на верхнем слое снова становится полностью видимой.
И это основы того, как работают маски слоев Photoshop! Когда маска заполнена белым, содержимое этого слоя на 100% видно в документе, а когда маска заполнена черным, содержимое слоя на 100% прозрачно — скрыто от просмотра, но не удалено, как было в случае с помощью инструмента «Ластик». Маски слоя физически не изменяют и не влияют на содержимое слоя. Все, что они делают, это контролируют, какие части видны, а какие нет. Содержимое слоя всегда там, даже когда мы его не видим.
«Хорошо», вам интересно, «Мы видели, как мы можем полностью скрыть слой, добавив к нему маску слоя и залейв его черным, и мы увидели, как мы можем снова полностью показать слой, просто заполняя маску слоя белым. И мы знаем, что независимо от того, видны ли элементы на слое или нет, они всегда там. Инструмент Ластик удаляет части изображения, но маски слоев просто скрывают их. Это все замечательно. это все, что мы можем сделать с маской слоя, показать весь слой или скрыть его? Как мы используем маску слоя, чтобы смешать эти два изображения вместе, как мы это делали с помощью инструмента Eraser Tool? »
Отличный вопрос, и ответ, очень легко! Мы сделаем это дальше.
Чтобы смешать два изображения вместе, используя маску слоя, мы не используем Eraser Tool. Фактически, несмотря на то, что инструмент Eraser Tool все еще занимает свое место, вы будете использовать его все реже и реже, когда вам станет удобнее использовать маски слоев. Вместо этого мы используем Photoshop’s Brush Tool, и с нашей маской слоя, заполненной белым в том виде, в каком она есть в данный момент, что делает видимым весь слой, все, что нам нужно сделать, — это закрасить черным цветом маску слоя над любыми областями, которые мы хотим скрыть. Это так просто!
Чтобы показать, что я имею в виду, я выберу свой инструмент Brush Tool из палитры инструментов:


Выбор инструмента «Кисть» в Photoshop из палитры «Инструменты».
Я также мог бы нажать B на клавиатуре, чтобы быстро выбрать его. Затем, поскольку мы хотим рисовать черным, нам нужно иметь черный цвет в качестве цвета переднего плана, и по умолчанию, когда у вас выбрана маска слоя, Photoshop устанавливает белый цвет в качестве цвета переднего плана, а черный цвет — как цвет фона. Чтобы поменять их местами так, чтобы черный стал вашим цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цветов в нижней части палитры «Инструменты», то увижу, что черный цвет — это мой цвет переднего плана:


Палитра инструментов Photoshop, показывающая черный цвет как цвет переднего плана.
Я собираюсь изменить размер моей кисти до того же общего размера, который использовал инструмент Eraser Tool, еще раз, используя левую и правую клавиши-скобки, и я хочу, чтобы у моей кисти были приятные мягкие края, чтобы я получал плавные переходы между областями слоя, который виден, и областей, которые скрыты, и я могу смягчить края кисти, удерживая клавишу Shift и несколько раз нажав клавишу левой скобки. Затем, с выбранной маской слоя (я знаю, что она выбрана, потому что миниатюра маски слоя имеет белую рамку выделения вокруг нее), я собираюсь сделать то же самое, что и с инструментом Eraser Tool, за исключением того времени, когда я рисую с черным на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:


Закрасьте черным поверх областей, которые вы хотите скрыть.
Потратив еще несколько секунд на отрисовку областей, которые я хочу скрыть, вот мой результат, который выглядит примерно так же, как и после того, как я использовал Eraser Tool:


Изображение после окраски левой части верхнего изображения, чтобы смешать его с изображением ниже.
Если мы посмотрим на миниатюру маски слоя в палитре «Слои», мы увидим, где я закрасил черным, и теперь это области верхнего изображения, которые скрыты от глаз:


Миниатюра маски слоя теперь показывает области, которые я нарисовал черным.
Допустим, я доволен этим, и я думаю, что мой клиент тоже будет доволен этим, поэтому, как и раньше, я отправляю изображение по электронной почте клиенту для его утверждения, сохраняю документ Photoshop, закрываюсь из Photoshop и закрываюсь мой компьютер. Клиент перезванивает через пару часов и говорит, что им это нравится, но они хотят, чтобы часть завесы невесты справа вернулась. Когда я столкнулся с этой ситуацией после использования Eraser Tool, мне не повезло, потому что я удалил эту часть изображения и не было другого выбора, кроме как начать все сначала.На этот раз я был умнее! Я использовал маску слоя, что означает, что все изображение на верхнем слое все еще там, и все, что мне нужно сделать, это сделать его больше видимым!
Мне удалось сначала скрыть части слоя, нарисовав маску слоя черным, поэтому, чтобы вернуть часть изображения, которое теперь скрыто, все, что мне нужно сделать, это нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона. , что делает белый цвет переднего плана, и тогда я могу просто закрасить белым область, которую я хочу вернуть на экран, снова убедившись, что выбрана моя маска слоя, а не сам слой, иначе я буду рисовать напрямую на самой фотографии, и я вполне уверен, что клиент не одобрит это.Я думаю, что на этот раз я буду использовать меньшую кисть с более жесткими краями, поэтому между двумя изображениями не будет такой большой области перехода, и я буду использовать вуаль невесты вместе со стволом дерева над ней в качестве точки разделения между двумя изображениями, которые будут выглядеть более естественно. Когда я рисую белым на маске слоя, области, которые я закрашиваю, которые были скрыты, снова становятся видимыми:


Рисуем белым на маске слоя белым, чтобы вернуть часть изображения, которое я спрятал изначально, рисуя черным.
Если я делаю ошибку во время рисования и случайно показываю или скрываю не ту область, все, что мне нужно сделать, это нажать X, чтобы поменять местами цвета переднего плана и фона, закрасить ошибку, чтобы отменить ее, а затем поменять местами передний план и фон Цвета еще раз с X и продолжить. И вот, после нескольких минут работы по покраске завесы и ствола дерева обратно в образ, мой окончательный результат:


Окончательный результат.
Благодаря маске слоя мне не пришлось переделывать все с нуля, потому что ничего не было удалено! Маска позволила мне скрыть части слоя, не повреждая ни одного пикселя. Это не только дает вам большую гибкость, но и дает большую уверенность при работе в Photoshop, потому что ничего, что вы делаете с маской слоя, не является постоянным.
Куда пойти дальше …
И вот оно у нас! Вот основы работы масок слоев в Photoshop! Посетите наш раздел «Основы Photoshop», где вы найдете больше уроков по слоям и другим необходимым навыкам Photoshop!
,
Как использовать маски слоя Photoshop
Маски слоя Photoshop предлагают расширенный контроль над прозрачностью изображения, одной из основных функций Photoshop. Из-за своей фундаментальной природы каждый пользователь Photoshop должен иметь рабочее понимание масок слоев и того, как их использовать. Они открывают огромные двери для творческих возможностей и помогают пользователям Photoshop также выполнять простые задачи!
Что такое маска слоя Photoshop?
—
через A Plane Ride Away Маски слоя Photoshop контролируют прозрачность слоя, на который они «надеты».Другими словами, области слоя, которые скрыты маской слоя, фактически становятся прозрачными, позволяя просвечивать информацию об изображениях из более низких слоев.
Чтобы использовать простую аналогию, маски слоя Photoshop работают так же, как маскирующая маска. Эти маски скрывают некоторые области лица человека и открывают другие — часто глаза, нос и рот. Точно так же маски слоя Photoshop могут использоваться, чтобы скрыть и показать разделы слоя.
Зачем использовать маски слоя?
Я имею в виду … я не могу просто использовать инструмент ластик для удаления частей изображения? Ответ — да! Однако, если вы сделаете эти части изображения будут потеряны навсегда.Этот метод заключается в том, что мы считаем разрушительным рабочим процессом.
Маски слоя, с другой стороны, оставляют исходные данные пикселей слоя нетронутыми. Это означает, что вы можете играть с прозрачностью множеством способов, не повреждая содержимое слоя и не создавая необратимый беспорядок. С этими словами давайте прыгать!
Слой маски учебник
—
Photoshop предоставляет полный набор функций для работы с масками слоев. Давайте начнем с добавления маски слоя к слою.
Сначала выберите слой, который вы хотите замаскировать (в этом примере Layer 1 ), затем нажмите кнопку маски слоя, как выделено выше. Кроме того, вы можете перейти к пункту Слой> Маска слоя> Показать все (о других вариантах мы поговорим позже). Как видно из приведенного выше примера, справа от миниатюры изображения появляется белый прямоугольник.
Несмотря на то, что мы добавили маску слоя, на холсте ничего не изменилось. Причина этого связана с содержимым маски слоя.Это верно, маски слоев также содержат данные пикселей! Фактически, их можно рассматривать как самостоятельные слои, существующие в параллельной вселенной.
В настоящее время маска слоя в нашем примере содержит полностью белые пиксели, как видно на миниатюре маски слоя. Это означает, что области маски слоя, которые содержат белые пиксели, позволяют просвечивать ту же самую пиксельную область их соответствующего слоя.
Слой-маска заполненная черным
Что произойдет, если мы заменим белые пиксели маски слоя черными? Просто щелкните миниатюру маски слоя, затем нажмите Редактировать> Заполнить .Давайте выберем черный. Мгновенно мы видим, что миниатюра маски слоя становится черной, а соответствующий слой исчезает с холста — открывая облака в Layer 2 !
В отличие от нашего предыдущего примера, в котором используется маска слоя, заполненная белыми пикселями, маски слоя, заполненные черными пикселями, создают полную прозрачность в соответствующей области пикселей слоя, который маскируется.
Можете ли вы догадаться, что произойдет, если мы наполним половину маски слоя белым, а половину черным? Это правильно! Половина изображения становится видимой, а другая половина остается прозрачной.В этом случае мы увидели бы полутучи и наполовину птицу.
Слой-маска, заполненная градиентом
Маски слоя не заканчиваются черным и белым. Фактически, маски слоя могут содержать любую форму информации о пикселях в оттенках серого. Посмотрим, что произойдет, если мы закрасим маску слоя градиентом от черного до белого!
Нажмите G , чтобы переключиться на инструмент градиента, затем выберите маску слоя, щелкнув ее миниатюру. Наконец, давайте перетащим инструмент градиента через холст.Как видите, миниатюра заполняется градиентом от черного к белому, и соответствующий слой плавно переходит между полной непрозрачностью и полной прозрачностью.
По сути, облака уровня 2 и «просвечивают» области уровня 1, , которые стали прозрачными в результате маски градиентного слоя.
Слой-маска с фотографическим содержанием
Давайте не останавливаться на достигнутом! Если маски слоев могут содержать любой информации в оттенках серого , почему бы не попытаться замаскировать слой чем-нибудь фотографическим? В этом примере мы попытаемся использовать текстурное изображение штукатурки, чтобы замаскировать слово «Fade», которое мы установили шрифтом старинного курсива.
Для начала давайте создадим маску слоя на слое «Fade». Затем скопируйте содержимое слоя штукатурки, щелкнув его миниатюру, затем нажмите Ctrl / Command + A , чтобы выделить все, затем Ctrl / Command + C , чтобы скопировать.
Чтобы вставить это изображение в маску слоя на слое штукатурки, нам нужно войти в «параллельную вселенную» маски слоя, и мы делаем это, удерживая alt / option , а затем щелкая по миниатюре маски слоя.
Теперь холст отображает содержимое маски слоя.Круто, да? Вставьте гипсовое изображение, нажав Ctrl / Command + V .
Чтобы избежать этой «параллельной вселенной» (не правда ли?), Просто нажмите на миниатюру слоя (заглавная буква «Т»). Большой! Теперь «Fade» имеет гипсовую текстуру, которая пропускает часть цветного фона.
Точную настройку маски слоя можно выполнить, снова щелкнув миниатюру маски слоя и выбрав Изображение> Корректировки> Яркость и контрастность . Отлично! Что нам нравится в этой технике, так это то, что она позволяет слою ниже, в случае теплого оранжевого цвета, просвечивать сквозь текстурную дисперсию.
Рабица
Вам также может быть интересно, что делает эта цепная ссылка между миниатюрой слоя и миниатюрой слоя? Проще говоря, эта цепная ссылка означает, что если вы переместите изображение слоя на холст, маска слоя будет перемещаться вместе с ним.
Это может быть невероятно полезно. Например, если вы аккуратно вырезали фон изображения и хотите переместить его на холст. В противном случае вы можете экспериментировать, пытаясь найти идеальную область рисунка, чтобы «пропустить» маску слоя.В этом случае вы хотели бы отключить звено цепи. Это легко! Просто нажмите на нее.
Заключение
—
Теперь вы должны чувствовать, что лучше понимаете маски слоев! Внедрение этого инструмента в ваш рабочий процесс сделает вас лучшим пользователем Photoshop, основываясь на расширении ваших возможностей, чтобы открыть новые творческие возможности!
Как еще вы использовали маски слоя Photoshop? Комментарий ниже!
.Слой настройки — это гибкий способ добавить настройку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой поставляется со встроенной маской слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы настроить корректировку на определенную часть фотографии.
Добавить корректирующий слой
- Выберите слой изображения на панели «Слои».
- Нажмите кнопку «Создать новый заливочный или корректирующий слой» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / Насыщенность» с миниатюрой белой маски. Панель «Свойства» отображает элементы управления Hue / Saturation для этого корректирующего слоя.
- На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта корректировка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому в маску корректирующего слоя
Черный на маске корректирующего слоя скрывает корректировку; серый частично показывает настройку; и белый показывает настройку.Один из способов добавления черного, серого и белого к любой маске слоя, включая маску корректирующего слоя, заключается в использовании градиента от черного к белому.
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка. Если белой границы нет, щелкните миниатюру маски слоя.
- Нажмите D на клавиатуре, чтобы установить цвета по умолчанию белого и черного на панели инструментов. Нажмите X, чтобы переключить цветовые рамки таким образом, чтобы черный цвет был основным, а белый — фоновым.
- На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому. Если этого не произойдет, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента «Передний план к фону» и нажмите кнопку «ОК».
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Можно использовать формы градиентов, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например, радиальный градиент, на панели параметров инструмента «Градиент». - В окне документа щелкните область, в которой вы не хотите применять корректировку, и перетащите ее в область, где вы хотите применить корректировку, создавая градиент от черного к белому на маске слоя.
Белая часть градиента на маске слоя показывает корректировку в полную силу на нижележащем фотослое; оттенки серого на маске слоя постепенно скрывают корректировку; а черный на маске слоя скрывает настройку полностью.Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
- Если вы не удовлетворены результатом, повторите предыдущий шаг, изменяя длину или направление линии, пока не будете удовлетворены. Вы также можете рисовать на маске корректирующего слоя кистью и черной, белой или серой краской для точной настройки маски.
Сохраните свою работу со слоями
- Сохраните изображение в.Формат PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
