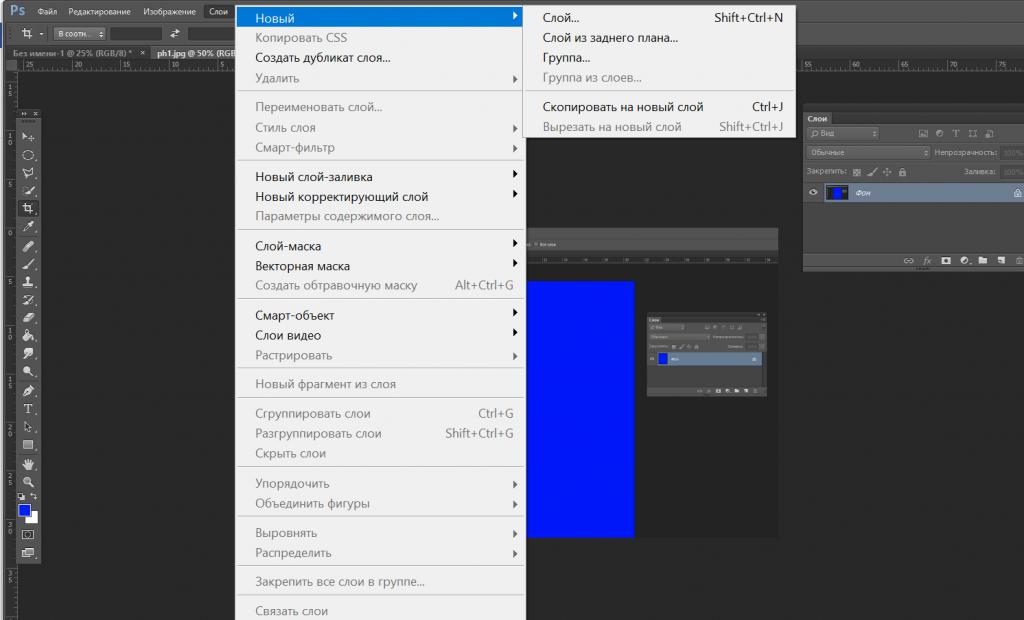
Что такое «Маска слоя» в Фотошопе
Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?
Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
Посмотрите на результат, к которому мы будем стремиться:
Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:
Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения» (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.
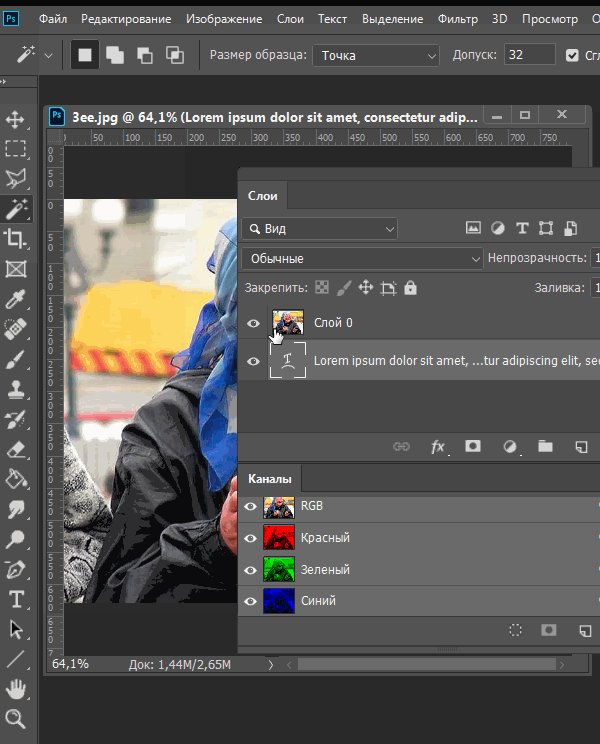
Шаг 3:
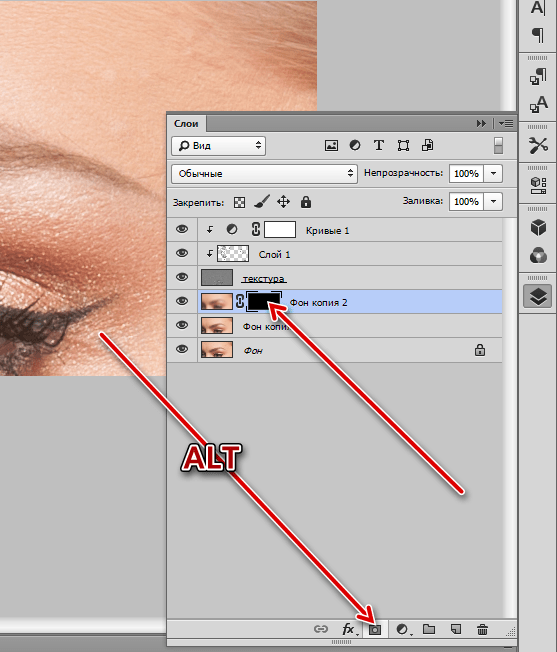
На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры.
Она представляет собой прямоугольник с кругом внутри .
После того как кликните, вы увидите такую картину в палитре слоев:
Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
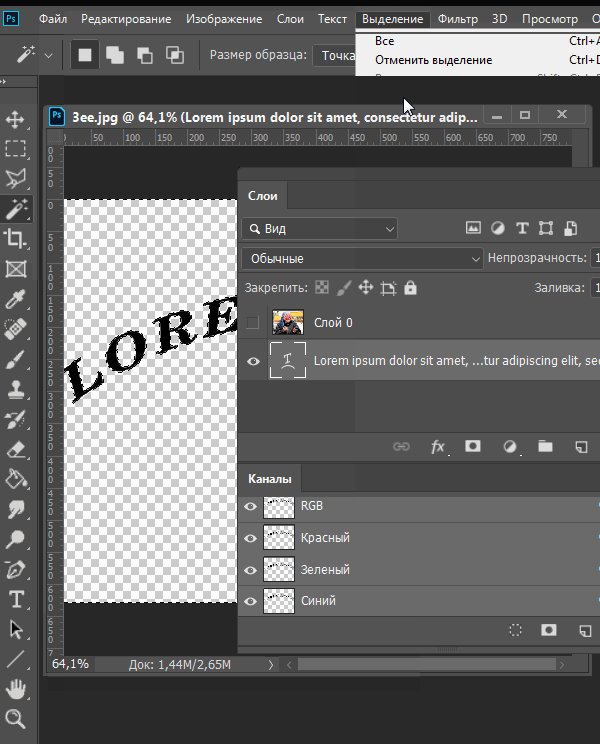
Шаг 4: Возьмите инструмент Кисть .
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.
Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:
Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50%
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:
Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
— «Layer — Layer Masks — Reveal All» (Слой — Слой-маска — Показать все) или «Hide All» (Скрыть все).
— Нажать на значок внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета — придает прозрачность.
Значок связи показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
Фотошоп: Слои и Маски : alexey_soloviev — LiveJournal
Решил сделать небольшую обзорную статью и рассказать, что такое слои, маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня. Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Надеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) . Примечание2: только что закончил статью … писал её в течении 3 дней … на «небольшой» обзор она не похожа, так как получилось очень объёмной. Будьте готовы, как говориться — «далее много букв» |
Часть 1: Немного теории ВОПРОС: Зачем нужны слои? ВОПРОС: Зачем нужны маски? Слои можно рассматривать как страницы книги, (или как кадры аналоговой плёнки, нарезанные по одному и положенные друг на друга) на которых есть какая-либо графическая информация. |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).

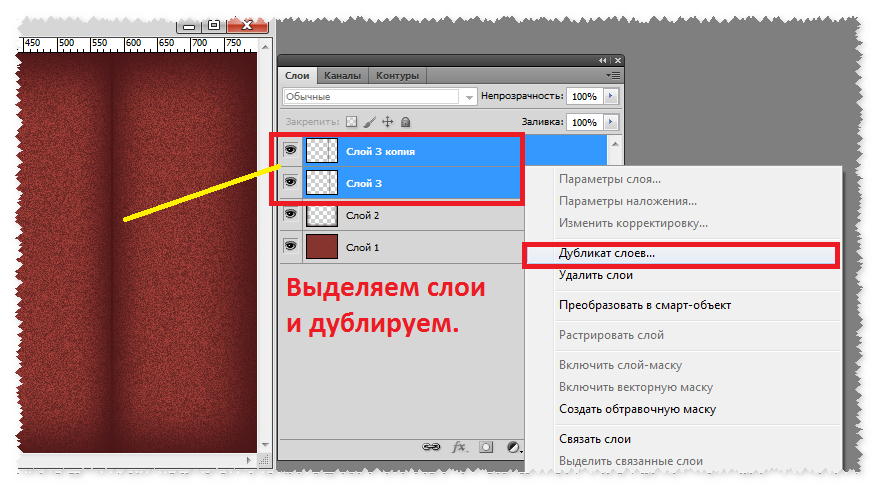
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N. Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer», либо через комбинацию клавиш Ctrl + J. Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать тут и тут.
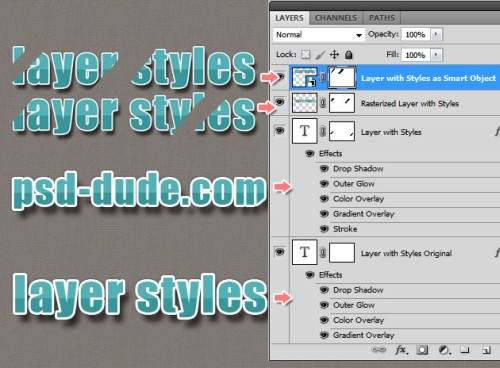
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный. Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения … например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал … очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика:
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса: если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии«, о которой я упоминал в начале статьи.
Внимание: количество шагов, на которое можно вернуться назад, ограничено !!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States. Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States. Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски».
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Градации серого определяют степень прозрачности верхнего слоя.
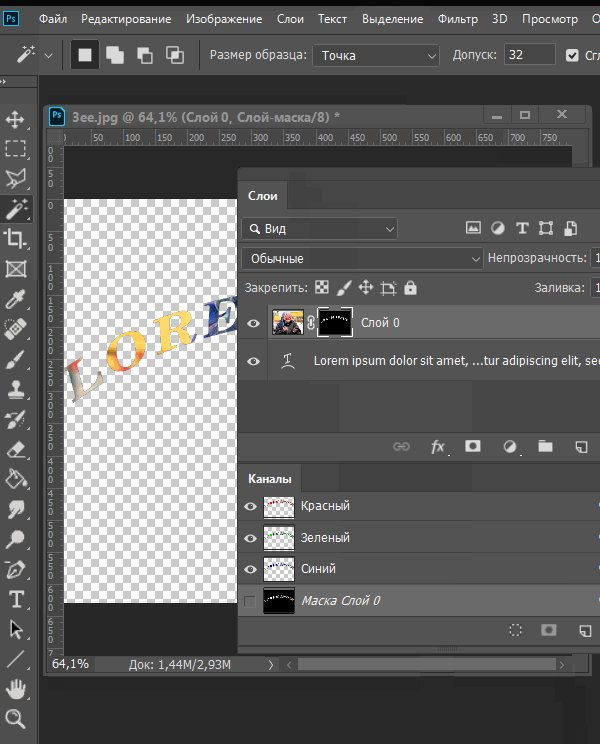
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный, мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt.
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt‘ом ещё раз и возвращаетесь в обычный вид.
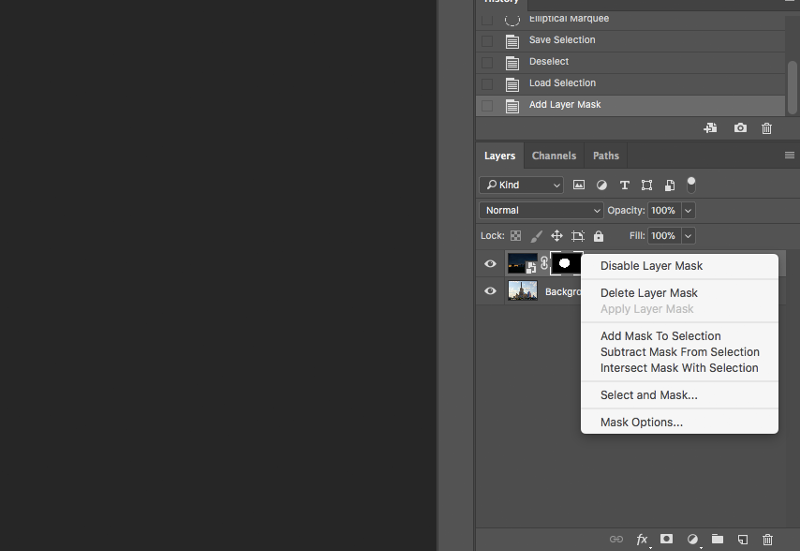
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый, и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask». Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета, либо использовать чёрный цвет, но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF, если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ).
Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image» из меню Layers, сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10, либо сохранить сразу как JPEG. Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF‘ом и потом опять сохраняйте его как JPEG, так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика !!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама.
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom‘e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop. Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom’a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки … но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
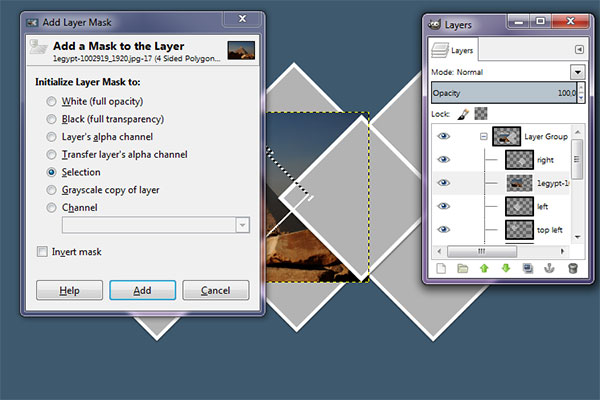
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную) маску нажав на иконку добавления маски с нажатой клавишей Alt.
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать, либо чёрным то, что желаете скрыть. После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG.
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор«, но вспомнил, что забыл рассказать про корректирующие слои.
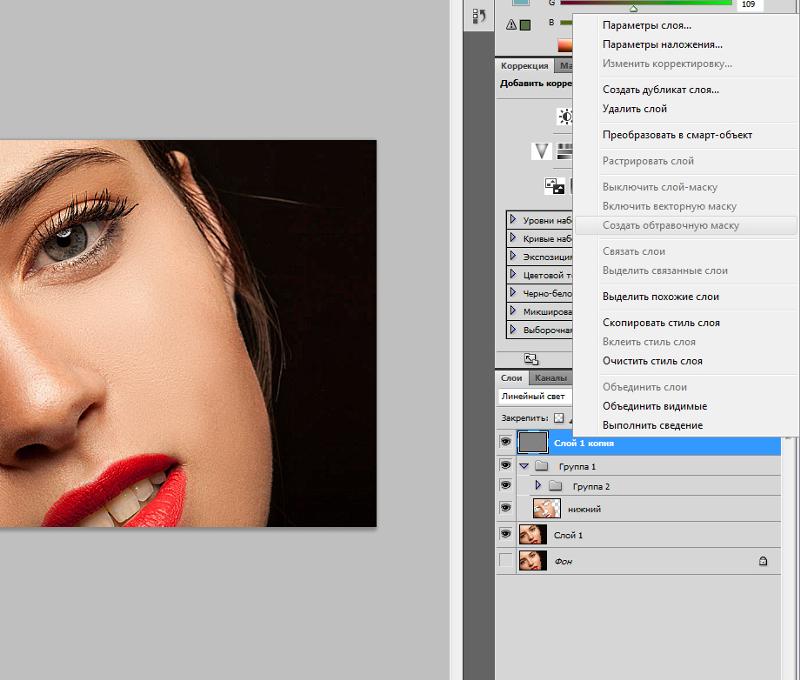
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв». Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment». Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Вот ссылка и ещё одна на небольшие статьи по корректирующим слоям.
Часть 4: Маленькие хитрости
Если у Вас есть фото, на котором Вы хотите поменять задний фон, то используйте инструменты Magic Wand, Quick Selection и Lasso в режимах добавления или вычитания для того, чтобы выделить всё, кроме основного объекта. Как говорилось выше, не забудьте сделать копию основного слоя и работайте с копией, отключив видимость основного (Background) слоя.
Как говорилось выше, не забудьте сделать копию основного слоя и работайте с копией, отключив видимость основного (Background) слоя.
После того, как выделение закончено (оно может быть не на 100% точным, это не страшно … но чем лучше сделаете выделение, тем меньше потом будет работы), жмите на иконку добавления маски с нажатой клавишей Alt.
Если добавите маску без нажатой Alt, то она будет маска «наоборот». Для инверсии маски нажмите комбинацию Ctrl + I.
Далее необходимо «улучшить» маску, нажав на ней правой кнопкой мышки и выбрав опцию Refine Mask
Желательно результат «улучшения» маски разместить на новом слое (Output To: New Layer with Layer Mask) и сохранить настройки (Remember Settings). Если у Вас большое изображение, то и значения ползунков будут чуть больше для достижения желаемого результата.
Затем добавляем на нижний слой красивый фон и фотография готова
Маску можно будет вручную там и сям подправить если необходимо.
Хороший видео-урок на эту тему есть тут
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt, что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop.
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt.
Часть 5: Заключение
Если кто-то ещё в силах читать , то вот тут есть чуть больше информации по слоям
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Adobe Photoshop: слои и маски
© 2014 Vasili-photo.com
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode). Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
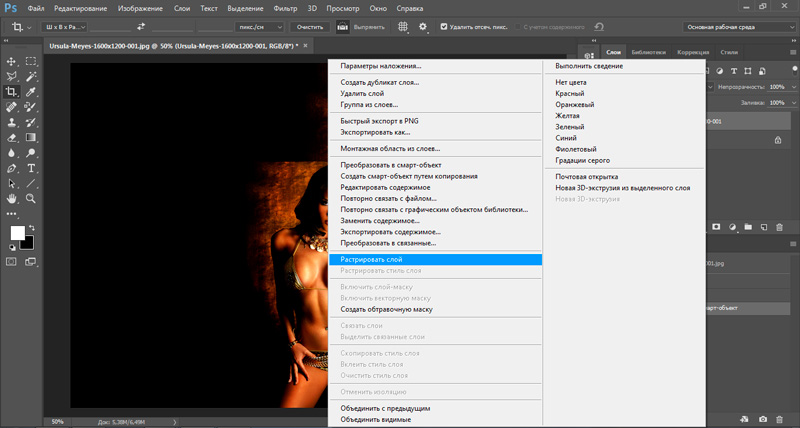
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 01.11.2014 |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Обучение в фотошопе: слой маска
Приветствую дорогие читатели и гости сайта!
Давненько я ничего не писал, не потому что не было тем для статей, а в сферу сложившихся обстоятельств. Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Сегодня встал с отличным настроем и сразу сел писать статью по теории фотошопа. А именно расскажу Вам о том, что такое маска слоя (слой маска), этот вопрос я буду освещать по просьбе читателей. Ну что же начнем наше обучение в фотошопе.
Слой маска — это маска, представляющая собой битовое изображение, состоящие из градаций серого цвета, применимая к изображению для маскирования видимой области, не затрагивая пикселей самого изображения.
Редактирование слоя маски осуществляется при помощи инструментов рисования и выделения.
Редактируя слой маску, мы либо расширяем видимую область изображения, к которому применена маска либо сужаем ее.
Маскирование осуществляется при помощи градаций серого цвета, таким образом, если у нас область маски белого цвета, то у нас отображается все изображение, а если наглухо черное, то все изображение будет прозрачным. При различных оттенках серого цвета, мы получим различную степень прозрачности.
Также у нас будет зависимость прозрачности от непрозрачности кисти при установленном черном или белом цвете. То есть при установленном черном или белом цвете и выбранном инструменте кисть, меняя непрозрачность и рисуя на маске слоя, мы будем получать разную прозрачность изображения.
Исходя из чего я думаю, что читателям, которые просили осветить вопрос маски слоя в уроке по созданию падающей тени станет понятно, почему применяя линейный черно белый градиент у нас тень получилась у основания фигуры темная, а отдаляясь более прозрачная.
Для каких целей можно использовать маску слоя:
- вырезание (обтравки) объектов;
- создания виньеток маскируя часть фотографии;
- создание теней;
- создания полупрозрачных областей;
- маскирования части изображения для различных целей, без изменения пикселей изображения.

Как создать слой маску?
Создать слой маску довольно-таки просто, для ее создания нам необходимо, чтобы у нас было загружено изображение или какой либо слой который мы будем корректировать, применив маску слоя. Сделаем слой с изображением активным и в окне слои снизу нажмем на пиктограмму создать слой маску, либо идем в меню слои > слой маска > из прозрачности.
Как использовать маску слоя?
Для того чтобы использовать маску слоя необходимо сделать ее активной (просто нажмите на ней в окне слои). Маска активирована, теперь выбираем один из инструментов рисования или редактирования, и переходим к ее использованию.
Чтобы просмотреть только маску слоя необходимо кликнуть мышью по миниатюре маски в photoshop удерживая клавишу Alt, вернуть в исходное состояние проделайте тоже самое действие.
Чтобы отредактировать только необходимую область выделите нужную область при помощи инструмента выделение, в таком случае вы сможете редактировать только выделенные пиксели.
- Для того чтобы удалить область эффекта закрасьте маску белым цветом.
- Чтобы добавить эффекта закрасьте маску черным цветом.
- А если нужна определенная прозрачность выберите градацию серого цвета и закрасьте нужную область им.
Чтобы отразить маску слоя в красном цвете щелкните по пиктограмме слоя маски и удерживайте клавиши Alt + Shift, обратно также.
Чтобы настроить другой цвет отображения маски необходимо кликнуть правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать параметры маски. В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.
Для отключения маски слоя необходимо зажать клавишу Shift и кликните по миниатюре маски слоя. Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.
Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.
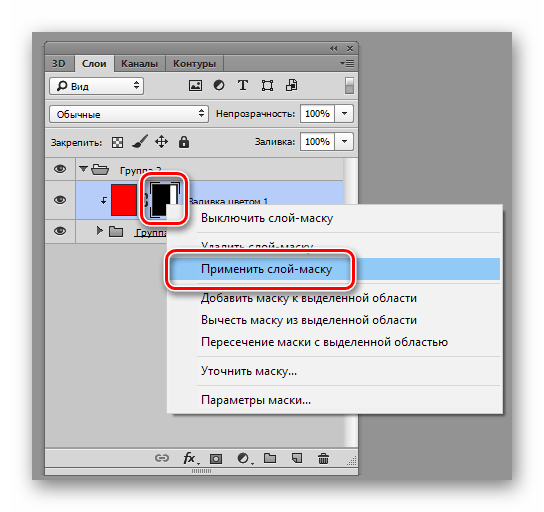
Объединить маску слоя с изображением можно вызвав выпадающее меню, кликнув правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать пункт применить слой маску. Тогда созданная маска объединится с изображением в один слой.
Удалить маску можно перетащив пиктограмму в корзину в окне слои или выбрать пункт из выпадающего меню маски удалить слой-маску.
А также в выпадающем меню можно:
- добавить маску к выделенной области;
- вычесть маску из выделенной области;
- пересечение маски с выделенной областью;
- уточнить края маски.
На этом все, мы сегодня изучили маски в photoshop, подписывайтесь на обновления сайта fotodizart.ru и узнавайте обо всем первыми.
Основы яркостных масок.
 2 – Маски в фотошопе, как создавать яркостные маски
2 – Маски в фотошопе, как создавать яркостные маскиОсновные виды масок
Фундаментальная основа Adobe Photoshop — это, конечно же, слои. Но они не были бы столь популярными, если бы не имели одного действительно мощного инструмента для манипуляций с ними — масок.
Если говорить образно, то слои можно представить как листы кальки в классической мультипликации. Каждый верхний слой перекрывает предыдущий. Но представим, что калька непрозрачна, и через нее мы не видим что под ней. Но стерев непрозрачную основу, мы сможем «заглянуть» на слой ниже. Это и есть маска слоя.
Как это работает?
В Adobe Photoshop белая маска означает полную ее непрозрачность, а черная — наоборот полную прозрачность.
Если мы расположим два цветных слоя один под другим, то верхний слой полностью перекроет нижний и мы увидим в итоге только оранжевый цвет.
Маска всегда отображается справа от основного слоя и является чёрно-белой.
Создать маску можно нажав на иконку в нижней части панели слоёв. Клик левой кнопкой мыши создаст белую маску текущему выделенному слою. Если зажать кнопку Alt и кликнуть по иконке, то слою задастся чёрная маска.
Клик левой кнопкой мыши создаст белую маску текущему выделенному слою. Если зажать кнопку Alt и кликнуть по иконке, то слою задастся чёрная маска.
Если у слоя уже есть маска и вы кликнете по иконке маски ещё раз, то создастся векторная маска — такие маски не применяются при обработке фотографий. Чтобы не запутаться, запомните, что рядом со слоем должна отображаться только одна маска, а не две.
Добавим к верхнему слою белую маску (нажав на иконку в нижней части панели). Ничего не поменялось, так как белая (полностью не прозрачная маска) равносильна ее отсутствию.
А теперь возьмем черную кисть непрозрачную кисть и нарисуем ею на белой маске что-нибудь.
И мы видим, как в этом месте «проявится» нижний слой.
Маски не были бы столь удобны, если бы не умели работать с полутонами. То есть они позволяют не только полностью показать то, что находится на слое ниже, но и показать это частично, с какой-то долей прозрачности. При этом верхний и нижний слои как-бы смешиваются.
При этом верхний и нижний слои как-бы смешиваются.
Если мы сделаем маску градиентной — с переходами от черного к белому (то есть от полностью прозрачного до полностью непрозрачного состояния), то мы увидим как «смешиваются» два слоя в пропорциях, заданных непрозрачностью маски.
Таким образом оперируя градиентами от черного к белому мы можем проявлять наш слой в нужных местах и в нужных пропорциях.
Применение в фотографии
Давайте посмотрим как разные виды масок можно применить при обработке фотографий. В реальных работах разные подходы чаще всего комбинируются.
Маска мягкой прозрачной кистью
Не смотря на описанные во Введении ограничения, вручную нарисованная кистью маска по прежнему является одним из самых мощных инструментов при обработке.
Ручная прорисовка кистью не даёт проработать контрастные объекты типа деревьев на фоне заката, но у неё есть одно большое преимущество — возможность задать Мягкость (Hardness) и Прозрачность (Opacity).
Попробуйте создать новый слой с ярко выраженным эффектом. Например, создайте корректирующий слой Hue/Saturation и поднимите насыщенность всего изображения.
Теперь задайте этому слою чёрную маску, например выбрав белую маску и инвертировав её через Image — Adjustments — Invert или нажав Ctrl+I (Cmd+I на Маке).
Выберите мягкую кисть белого цвета и задайте ей прозрачность 15%. Если теперь выбрать чёрную маску и начать рисовать на ней кистью, то каждое движение будет понемногу проявлять ваш эффект.
На примере я намеренно не только поднял насыщенность, но и поменял тон, чтобы лучше было видно силу эффекта в зависимости от уровня прозрачности кисти.
Так, подбирая мягкость и прозрачность кисти, можно аккуратно проявлять как простые однослойные эффекты, так и сложные, составные, многослойные группы эффектов.
Градиентная маска
Эффект градиентной маски почти полностью повторяет эффект градиентного фото-фильтра, позволяя создавать мягкие переходы, например затемняя яркую верхнюю часть кадра.
Принцип работы градиентной маски похож на мягкую кисть, в основном тем, что в градиенте вы можете контролировать где будет проходить и насколько жёсткой будет граница между белой и чёрной частью маски, а значит сможете аккуратно и равномерно показать или спрятать какую-то часть изображения или эффекта.
Чаще всего градиентная маска применяется когда в изображении есть какая-то видимая и чёткая граница, например между небом и землёй или водой. Также как и с реальным фото-фильтром, наличие контрастных объектов, пересекающих эту границу, очень нежелательно.
«Эффектом», который вы проявляете градиентной маской, может быть более тёмная экспозиция или, например, корректирующий слой затемняющей кривой.
Цветовая маска
Цветовая маска создаётся на основе какого-то цвета. Средствами Adobe Photoshop её можно создать выбрав Select -> Color Range. В открывшемся окне можно выбрать желаемый цвет и отрегулировать силу выделения.
Получившуюся выделенную область можно применить к слою в виде маски.
Как вы, наверно, догадались, такая маска позволяет производить манипуляции над цветовой частью изображения. Например, можно выделить все синие оттенки и поменять их тон с помощью корректирующего слоя Hue/Saturation.
Работать с цветовой маской стоит очень осторожно и тщательно смотреть чтобы не оставалось каких-нибудь артефактов, которые будут заметны вблизи.
Яркостная маска
Яркостная маска строится на основе яркости изображения. Это самый полезный и удобный инструмент для точной корректировки фотографии.
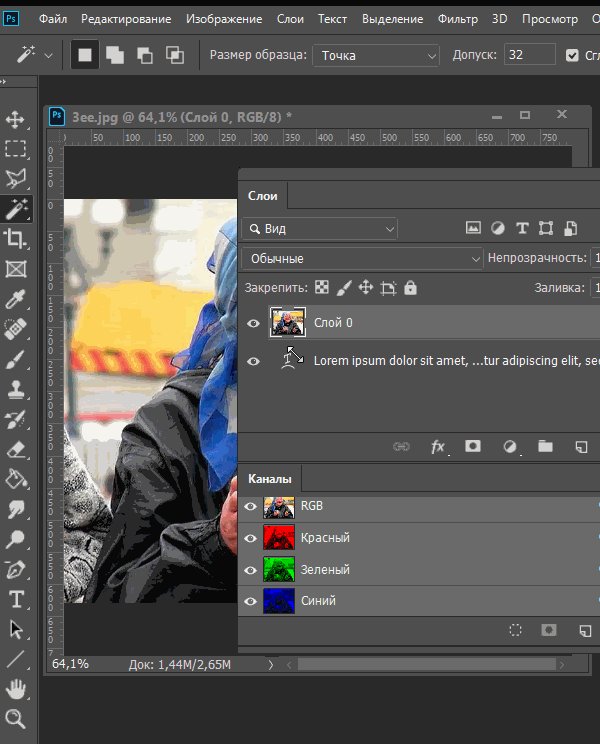
Чтобы создать яркостную маску вручную нужно перейти во вкладку Каналы (Channels). Если кликнуть на канале зажав предварительно кнопку Ctrl (Cmd на MacOS), то Adobe Photoshop выделит ту часть изображения, которая светлее 50% серого. После этого нужно нажать на кнопку создания маски. Полученную маску принято называть Света (Lights).
Полученная маска покрывает все светлые части изображения. Если нам нужно работать не просто со светлыми, а с очень светлыми частями изображения, то маску нужно ограничить ещё больше.
Для этого нужно кликнуть на канал RGB с зажатой кнопкой Ctrl (Cmd на MacOS), опять получив выделенную область для обычных светов. Затем зажать кнопки Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS) и ещё раз кликнуть по каналу RGB. Это построит новую, более ограниченную выделенную область. Нажав на кнопку создания маски мы получим Света-1 (Lights-1).
Чтобы работать с тенями понадобится маска теней. В Adobe Photoshop нет горячей клавиши для построения масок теней, но если мы инвертируем маску Света, то получим остальную часть изображения, а значит Тени.
Если кликнуть на полученную маску Тени с зажатой кнопкой Ctrl (Cmd на MacOS), а потом ещё раз с зажатыми кнопками Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS), то, создав маску, мы получим Тени-1.
По такому же принципу можно строить ещё более ограниченные маски.
Как же ими пользоваться? Как вы уже знаете, клик по маске с зажатой кнопкой Ctrl (Cmd на MacOS) создаёт выделенную область по маске. Давайте создадим новый корректирующий слой Кривых, затем перейдём в Каналы, кликнем по маске Тени-1, вернёмся на слои и зададим полученную выделенную область маской для нашего слоя.
Теперь, если мы потянем кривую вверх, она начнёт поднимать яркость изображения. Но, поскольку мы ограничили эффект кривой маской теней, эффект проявляется в тенях больше, чем в остальной части картинки.
Согласитесь, довольно трудоёмкий процесс. И каждый раз, когда вы что-то меняете в изображении — маски нужно строить заново. Давайте посмотрим, как с этой задачей справится ARCPanel.
- Выберите нужную маску, в нашем случае из Теней
- Если включён режим пред-просмотра, то при наведении курсора на кнопку будет показываться маска
- Кликните на подходящей маске
- Нажмите на иконку Кривых, или добавьте любой другой корректирующий слой
В следующем уроке мы подробнее остановимся на описании возможностей панели, а уроки 3-5 покажут как работать с масками на практических примерах.
Как создать маску слоя в Photoshop
Слой маска – это один из самых часто используемых инструментов в программе Photoshop. Давайте посмотрим, что это такое и как создать ее создать.
Что такое слой маска в Фотошоп
Слой маска – это инструмент в фотошоп, позволяющий скрыть часть слоя, не разрушая сам слой. Он используется для создания композитных изображений, вырезания частей слоя для использования в других изображения, и для ограничения редактирования части слоя.
Можно добавить черный, белый или серый цвет к маске слоя. Одним из способов этого является покраска на маске слоя. Черный на маске слоя скрывает слой, который содержит маску, так что вы можете видеть, что находится под этим слоем. Серый на маске слоя частично скрывает слой, содержащий маску. Белый на маске слоя показывает слой, содержащий маску.
Как создать маску слоя в Фотошопе
- Выделите слой на панели слоев.
- Нажмите кнопку Добавить маску слоя в нижней части палитры «Слои». На выбранном слое появится эскиз маски белого слоя, в котором будут показаны все объекты выбранного слоя.
Добавьте черный цвет в маску слоя, чтобы скрыть его
При добавлении черного цвета в маску слоя скрывается слой, содержащий маску.
1.Убедитесь, что ваша маска слоя выделена.
2.Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте инструмент «Кисть» и выберите размер и жесткость кисти.
3.Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов. Затем нажмите X для переключения цветов, чтобы черный цвет стал основным.
4.Рисуйте поверх изображения, которое добавляет черный цвет к маске слоя. Черный на маске слоя скрывает слой с маской, так что вы можете увидеть слой ниже или шашечный шаблон, который представляет прозрачность.
Добавьте белый цвет в маску слоя, чтобы показать его
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете покрасить белым на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
1.Нажмите X для переключения цветов на панели инструментов, чтобы белый цвет стал основным.
2.Нарисуйте на скрытых областях изображения. Это добавит белый цвет к маске слоя, а сам слой будет возвращаться к прежнему виду.
Выполните точную настройку маски слоя с помощью черного, белого и серого цветов
Переключение между черным и белым при рисовании на маске слоя — это гибкий способ точной настройки края маски. При использовании мягкой кисти, на краях кисти будут накладываться оттенки серого, частично скрывая часть слоя с маской.
Сохраните свой файл.
Ни и в конце, сохраните файл в формате PSD. Или TIFF, чтобы сохранить слои для возможности дальнейшего редактирования слоёв.
Практическое применение масок яркости в Photoshop
Однажды, я надеюсь, в не очень далеком будущем, мы будем пользоваться такими легкими и компактными камерами, что младшее поколение будет смеяться над тем, как мы тащили огромные рюкзаки на далекие расстояния, чтобы запечатлеть момент вечности.
В этих камерах возможно будет встроен сенсор такой мощности, что богатство и размер данных в одном-единственном файле RAW будет в силах взорвать современный компьютер при его загрузке в Photoshop. С помощью этой новой технологии там будет встроен святой Грааль для меня – способность захвата динамического диапазона света в любой сцене в одном файле.
Современные камеры не так далеки от этого. Однако, пока мы этого не достигли, мы фотографы полагаемся на различные возможности постобработки, чтобы увеличить динамический диапазон в наших финальных изображениях. Чаще да, чем нет, это включает наложение мульти экспозиции. Целый рынок программного обеспечения для HDR возник для удовлетворения только этой потребности. Хотя многие из этих программ просто превосходны, нет ничего более точного, по моему опыту, чем наложение экспозиций вручную в Photoshop. Одним из наиболее эффективных способов сделать это является использование Масок яркости.
Наложенные экспозиции с использованием Масок яркости и одна длинная экспозиция
Что такое маски яркости в Photoshop
Маски яркости являются способом сделать наилучшее выделение в Photoshop, основанное на значениях светимости. Например, скажем, вы смотрите на снимок красивого заката в Photoshop. Мы экспонировали его по переднему плану, поэтому обычно самая светлая часть неба переэкспонирована. Однако, мы были достаточно умны и сделали второй снимок с более темной экспозицией, на этот раз экспонируя закат. Все, что нужно сделать, теоретически, это плавно смешать область солнца с более яркой экспозицией, где этот участок пересвечен. В Photoshop есть много способов сделать выделение, но в этом особом случае маска яркости позволит нам выделить переэкспонированный участок, так как она нацелена на значения светимости (т.е. яркости участка), и плавно смешать его с темной экспозицией.
Ниже приведен недавний снимок с Петры в Иордании. Мне понадобилось смешать несколько экспозиций, чтобы восстановить информацию в фонарях на земле, которая ранее была утрачена.
Петра, Иордания
А ниже оригинальные экспозиции, которые я использовал для финального снимка. Как видите, с моей базовой экспозицией я смешиваю четыре более низкие, чтобы восстановить детали. Естественно, я проделал большую работу, чтобы получить такое изображение, но это несомненно самый важный шаг во всем процессе.
Как получить маски яркости?
Маски яркости размещаются в закладке Каналы, справа от закладки Слои в Photoshop. Но сначала вам нужно их создать, а это процесс достаточно трудоемкий. К счастью, существуют разные ресурсы в интернете, где вы можете загрузить предварительно созданные наборы операций с Масками яркости, которые сделают для вас всю работу. В моем блоге есть набор операций из 18 пунктов, который вы можете загрузить бесплатно.
<<СКАЧАТЬ НАБОР ОПЕРАЦИЙ>>
Когда скачаете, импортируйте операции путем извлечения из архива и двойным щелчком на файле. Или вы можете перейти в панель Операции в Photoshop, нажать на меню в правом верхнем углу и выбрать Загрузить операции (смотрите пример на изображении 1). Немного позже я объясню, как их использовать. А сейчас продолжайте читать и не поддавайтесь искушению испытать их!
Пример, изображение 1
Когда вы загрузите операции, появится список из 18 масок, начиная от Светлые 1-6, Темные 1-6 и Средние тона 1-6 (как показано на изображении ниже). Те, что белые, будут выделены полностью, в то время, как черные не будут выделены. Средние тона будут выделены в зависимости от того, насколько они яркие. Каждая из этих масок представляет возможное выделение, и, если вы перейдете на более продвинутую форму, то мульти маски могут создавать даже более точное выделение!
Маска яркости
Как использовать маски яркости для смешивания экспозиций?
Существует много способов применения Масок яркости в Photoshop, и как именно их применить зависит от того, над каким изображением вы работаете. Я покажу вам простой пример того, как восстановить переэкспонированные участки, используя всего две экспозиции в Photoshop.
Я буду работать всего с двумя экспозициями:
Нормально экспонированное изображение
Недоэкспонированное изображение
- Я импортирую обе экспозиции в Photoshop. Размещаю нормально экспонированное изображение в основании, а недоэкспонированное сверху. Затем создаю черную маску слоя для недоэкспонированного слоя, делая его невидимым, как вы видите это на Изображении 1 выше. Затем я снимаю флажок с «глаза», оставив только миниатюру недоэкспонированного слоя на закладке Слои.
- Теперь я перехожу в закладку Операции, где написано Маска яркости JM. Щелкаю на стрелке рядом и появится опция Сгенерировать маску яркости. Выбирая эту опцию, я затем нажимаю кнопку Воспроизвести и генерирую маску.
- После того, как Photoshop закончит свою работу, я перехожу в Каналы. Среди масок я ищу такую, где передержанные области в базовом слое полностью белые. Таким образом все, что белое, будет выделено. Моя цель состоит в том, чтобы выделить пересвеченные участки в яркой экспозиции так, чтобы потом смешать их с темной экспозицией. В данном случае я буду использовать Светлые 3. Самая светлая область белая с плавным переходом тонов, так как мы уходим от пересвеченных участков.
Светлые 3
- Я навожу мышку на миниатюру Светлые 3 и нажимаю правую клавишу, удерживая ctrl (или command для Mac). Появляется мое выделение. Затем я перехожу в панель Слои и возвращаю свою оригинальную экспозицию. Нажимаю ctrl + h, чтобы спрятать выделение и отмечаю флажок «глаз» возле недоэкспонированного изображения, чтобы сделать его видимым для процесса применения маски.
- Выделив недоэкспонированный слой, я щелкаю на черную маску возле него. Затем выбираю инструмент Кисть большого размера. Уменьшаю непрозрачность до 50% и начинаю рисовать по переэкспонированным участкам, которые были выбраны с помощью .
- Так как выделение было правильным, мне не следует беспокоиться о том, что я выйду за пределы переэкспонированной области. Близлежащие участи остаются не тронутыми, вот почему Маски яркости являются таким удобным инструментом при смешивании экспозиций.
- Через несколько секунд пересвеченные области полностью восстановлены. А переход между двумя экспозициями предельно плавный. Процесс наложения закончен!
Окончательное смешивание и маска созданы
В заключение…
Если это ваше первое путешествие в мир Масок яркости, то я допускаю, что сейчас вы немного растеряны – я знаю это, потому что сам был растерян, используя их впервые.
Тем не менее, с каждым триумфом в этом виде искусства цифрового наложения вы получите уверенность в дальнейшем исследовании этих сложных инструментов и усовершенствовании своего процесса обработки с их помощью. А через некоторое время вы будете удивляться, как обходились без них раньше.
Меса Арк, 3 экспозиции
Надеюсь, эта информация будет полезна для вас!
Автор: Jimmy Mcintyre
Перевод: Татьяна Сапрыкина
Панель с масками яркости
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать слой-маску.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится миниатюра маски белого слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным цветом на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Общие сведения о масках слоев в Photoshop
Перед тем, как мы начнем … Эта версия нашего учебника «Понимание масок слоя» предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным руководством «Понимание масок слоев Photoshop».
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим одну из наиболее важных функций всего Photoshop — маски слоя . Мы подробно расскажем, что такое маски слоев, как они работают и почему вы хотите их использовать. Если вы воздерживались от использования масок слоев в своих работах в Photoshop, потому что думали, что они каким-то образом выходят за рамки вашего уровня навыков, что ж, если вы знаете разницу между черным и белым и можете рисовать с помощью инструмента кисти Photoshop, у вас уже есть все навыки, которые вам нужны!
Один мудрый человек однажды сказал: «Ничего стоящего в жизни нельзя делать без многослойных масок».Судя по всему, этот мудрец был большим пользователем Photoshop, который, возможно, провел слишком много времени в одиночестве на вершине горы. Но хватит о нем. Маски слоев находятся в верхней части списка вещей, о которых вам действительно нужно знать при работе в Photoshop, потому что без них пострадает ваша работа, ваше творчество и гибкость. Это так просто. Поэтому для нас хорошо, что маски слоев настолько невероятно просты и понятны!
Загрузите это руководство в виде готового к печати PDF-файла!
Прежде чем мы продолжим, если вы не знаете, что такое слой , вы можете прочитать наш учебник по слоям в Photoshop, прежде чем изучать маски слоев.
Так что же тогда такое маски слоя? Что ж, если вас смущает термин «маска» (и кто может вас винить), замените в уме слово «маска» на «прозрачность», потому что это именно то, что делает маска слоя. Это позволяет вам контролировать уровень прозрачности слоя. Вот и все. Для них больше ничего нет. Теперь вы можете подумать: «Но … Я уже могу контролировать уровень прозрачности с помощью параметра« Непрозрачность », не так ли?», И да, вы, безусловно, можете. Параметр «Непрозрачность» в правом верхнем углу палитры «Слои» также позволяет управлять прозрачностью слоя.
Но вот разница. Параметр «Непрозрачность» изменяет уровень прозрачности сразу для всего слоя. Если вы снизите уровень непрозрачности, скажем, до 50%, весь слой станет на 50% прозрачным. Это может быть хорошо для некоторых ситуаций, но что, если вы хотите, чтобы только часть слоя была прозрачной? Что, если вы хотите, чтобы левая сторона слоя была полностью прозрачной, а правая — полностью видимой, с постепенным переходом между ними через середину слоя? На самом деле это очень распространенная вещь, которую можно сделать со слоем в Photoshop, позволяя переходить от одного изображения к другому.Но вы не можете этого сделать с параметром «Непрозрачность», поскольку, как я уже сказал, он ограничен одновременным контролем прозрачности всего слоя. Что вам нужно, так это какой-то способ контролировать прозрачность разных областей слоя по отдельности. Вам понадобится маска слоя.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle-2 ]
Рассмотрим пример. Здесь у меня есть пара свадебных фотографий, которые, я думаю, подойдут вместе.Вот первый:
Первое свадебное фото.
А вот и второй:
Вторая свадебная фотография.
Чтобы смешать их вместе, независимо от того, буду я использовать маску слоя или нет, мне нужно, чтобы обе фотографии были в одном документе Photoshop, поэтому, когда каждая фотография открыта в отдельном окне документа, я просто собираюсь нажмите V на клавиатуре, чтобы выбрать мой инструмент «Перемещение», а затем щелкните внутри одного из документов и перетащите эту фотографию в документ, содержащий другую фотографию:
Перетаскивание одной фотографии в тот же документ Photoshop, что и другая фотография, с помощью инструмента «Перемещение».
Теперь обе фотографии находятся в одном документе Photoshop, и если мы посмотрим на палитру слоев, мы увидим, что каждая из них находится на отдельном слое, причем фотография пары обращена к камере сверху, а фотография пара, уходящая от нас в лес под ним:
Палитра слоев Photoshop, показывающая каждую фотографию на отдельном слое.
Пока все хорошо. Как же мне совместить эти две фотографии вместе? Что ж, посмотрим, что произойдет, если я просто попробую уменьшить непрозрачность верхнего слоя.Я собираюсь снизить его примерно до 70%, чтобы посмотреть, какой эффект у меня получится:
Уменьшаем непрозрачность верхнего слоя, чтобы смешать его со слоем под ним.
Вот мой результат:
Изображение внизу теперь просматривается сквозь изображение верхнего слоя.
Хм. После уменьшения непрозрачности верхнего слоя (который снова содержит изображение пары, смотрящей в камеру справа), изображение пары, идущей в лесу на нижнем слое, теперь видно через изображение над ним.Этот эффект может сработать, если я пытался превратить свадебную пару в парочку призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь поднять непрозрачность верхнего слоя до 100%, чтобы сделать верхний. изображение снова полностью видно. Попробуем еще что-нибудь.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
До сих пор в наших поисках совмещения двух наших фотографий мы пытались снизить непрозрачность верхнего слоя с разочаровывающими результатами, поскольку все, что в основном делалось, — это затемняло все изображение.Что я действительно хочу, так это чтобы пара на обоих изображениях оставалась полностью видимой, чтобы смешение двух изображений происходило в области между невестой, уходящей от нас слева, и ее смотрящей на нас справа. Я знаю, почему бы мне просто не воспользоваться инструментом Photoshop Eraser Tool! Вот что я сделаю. Я использую Eraser Tool с красивыми мягкими краями, чтобы стереть часть изображения справа, которая мне не нужна. Да, это должно сработать.
Я нажму E на клавиатуре, чтобы быстро выбрать инструмент Eraser Tool.Как я уже сказал, мне нужны мягкие края для моего ластика, поэтому я собираюсь удерживать нажатой клавишу Shift и несколько раз нажать левую скобку, чтобы смягчить края. Я также могу увеличивать или уменьшать размер Ластика по мере необходимости, используя клавишу левой скобки, чтобы уменьшить Ластик, и клавишу правой скобки, чтобы сделать его больше (то же сочетание клавиш работает с любыми инструментами кисти Photoshop). И теперь, когда у меня есть ластик нужного размера и с мягкими краями, я сотру части левой части верхнего изображения, чтобы оно сливалось с изображением под ним:
Удаление частей левой части верхнего изображения, чтобы оно плавно переходило в изображение под ним.
После того, как я закончил с моим ластиком, вот мой результат:
После удаления части верхнего изображения оба изображения теперь, кажется, хорошо сочетаются друг с другом.
Теперь все определенно выглядит намного лучше, чем когда мы пытались снизить непрозрачность верхнего слоя. Пара все еще видна на обоих изображениях с красивой переходной областью посередине, что я и хотел. Инструмент Ластик отлично поработал! Кому нужны слои-маски! Я доволен этим, я думаю, что моему клиенту это тоже понравится, поэтому я отправлю копию изображения своему клиенту, сохраню свой документ Photoshop, закрою его, выключу компьютер. и наслаждаюсь остатком дня, пока я жду, пока клиент позвонит мне и расскажет, какая я классная.
Через пару часов звонит телефон, и это мой клиент. Им нравится изображение в целом, но они думают, что я удалил слишком много фаты невесты с фотографии справа, и они хотели бы, чтобы я вернул часть ее обратно в изображение, после чего они будут счастливы плати мне за мою работу. «Нет проблем!» — говорю я им. Я возвращаюсь к своему компьютеру, снова открываю свой документ Photoshop, и все, что мне нужно сделать сейчас, это вернуть немного фаты невесты справа… по …… хм.
Ой ой.Как мне это сделать, если я стер эту часть изображения?
Простой ответ? Я не могу. Во всяком случае, не без того, чтобы повторить все заново, что было бы моим единственным вариантом в данном случае. Больше я здесь ничего не могу сделать, потому что я стер эту часть изображения, и когда вы стираете что-то в Photoshop, она исчезает навсегда. Если я посмотрю на миниатюру предварительного просмотра верхнего слоя в палитре слоев, я вижу, что я фактически стер эту часть изображения:
Миниатюра предварительного просмотра верхнего слоя показывает, что левая часть верхнего изображения теперь отсутствует.
И если я щелкну значок глазного яблока слева от нижнего слоя, чтобы временно отключить его, оставив видимым только верхний слой в моем документе, очень легко увидеть, что часть, которую я стер слева от верхнего изображения, является теперь полностью пропало:
Если временно отключить нижний фоновый слой, можно легко увидеть недостающую левую часть верхнего изображения.
Шаблон шахматной доски на изображении выше — это то, как Photoshop представляет прозрачность в изображении, поскольку в нем больше ничего нет.Я напортачил, и теперь мне приходится делать работу заново с самого начала. Глупый ластик.
И что теперь? Я пробовал уменьшить непрозрачность верхнего слоя, но это не сработало. Я попытался стереть части верхнего изображения с помощью Eraser Tool, и хотя работал с , я окончательно удалил эту часть изображения, и теперь, если мне нужно вернуть часть изображения, я не могу. Я думаю, все, что я действительно могу сделать, это установить количество отмен в настройках Photoshop на 100 и никогда не закрывать мои документы Photoshop до тех пор, пока клиент не заплатит мне.
Или … А что насчет масок слоев, о которых я так много слышу? Сработают ли они лучше? Давай выясним!
Опция «Непрозрачность» нас разочаровала. Инструмент Eraser Tool сделал свою работу, но также нанес необратимый ущерб нашему изображению. Разве не было бы замечательно, если бы мы могли получить те же результаты, что и с помощью Eraser Tool, но без «непоправимого повреждения нашего изображения»? Ну что ж? Мы можем! Поздоровайтесь с масками слоев Photoshop.
Как я упоминал в начале этого обсуждения, маски слоя позволяют нам управлять прозрачностью слоя, но в отличие от параметра «Непрозрачность», который контролирует общую прозрачность, маски слоя позволяют нам устанавливать разные уровни прозрачности для разных областей слоя ( хотя технически можно использовать и для управления общей непрозрачностью, но параметр «Непрозрачность» уже справляется с этим очень хорошо, а маски слоя способны на гораздо большее).
Как работают маски слоя? Что ж, вместо того, чтобы говорить об этом, давайте просто воспользуемся одним из них, чтобы увидеть его в действии. Однако, прежде чем мы сможем использовать маску слоя, нам сначала нужно добавить ее, поскольку слои не приходят автоматически с масками слоя. Чтобы добавить маску слоя, вы сначала должны убедиться, что слой, к которому вы ее добавляете, выбран в палитре слоев (текущий выбранный слой выделен синим цветом), иначе вы в конечном итоге добавите его не на тот слой. . Я хочу добавить маску слоя к верхнему слою, который уже выбран, так что все готово.Теперь, если вам платят почасово или вам просто нравится путешествовать по живописному маршруту по жизни, вы можете добавить маску слоя, поднявшись в меню «Слой» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». . Если, с другой стороны, вы цените свое время и никто вам за него не платит, просто щелкните значок маски слоя в нижней части палитры слоев (это значок, который выглядит как заполненный прямоугольник с круглым отверстием в в центре):
Добавьте маску слоя к слою, выбрав слой в палитре «Слои» и затем щелкнув значок «Маска слоя».
После того, как вы щелкнете по значку, в вашем документе ничего не произойдет, потому что по умолчанию маски слоев скрыты от просмотра. В конце концов, весь их смысл в том, чтобы показывать и скрывать различные части слоя, и это было бы довольно сложно сделать, если бы сама маска блокировала наш обзор изображения. Итак, как мы узнаем, что мы добавили маску слоя, если мы ее не видим? Легкий. Вернитесь в палитру «Слои» справа от миниатюры предварительного просмотра на слое, к которому вы добавили маску, и вы увидите совершенно новую миниатюру.Это миниатюра вашей маски слоя, и именно по ней мы узнаем, что маска слоя была добавлена к слою:
После добавления маски слоя к слою миниатюра маски слоя появляется справа от миниатюры предварительного просмотра слоя.
Обратите внимание, что миниатюра маски слоя залита сплошным белым цветом. Это не просто случайный, бессмысленный цвет, в котором пользователи Photoshop отображают эскизы масок слоя. Причина, по которой эскиз заполняется белым, заключается в том, что сама маска в настоящее время заполнена белым, хотя маска в настоящее время скрыта от просмотра.Если вам нужно подтверждение того, что маска действительно присутствует в вашем документе и действительно заполнена белым цветом, просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните непосредственно по миниатюре маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните миниатюру маски слоя в палитре «Слои».
Это говорит Photoshop показать нам маску слоя в нашем документе, и, конечно же, вот она, залитая белым:
Маска слоя, залитая сплошным белым цветом, появляется в окне документа.
Слой-маска теперь закрывает наше изображение от просмотра, поэтому еще раз удерживайте Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя, чтобы скрыть маску.
Итак, почему маска слоя (и ее эскиз в палитре слоев) заполнена белым цветом? Почему не красный, зеленый или желтый? Это из-за того, как маски слоев работают в Photoshop. Маски слоя используют только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя.Белый цвет в маске слоя означает 100% видимость. Черный цвет в маске слоя означает 100% прозрачность. А серый цвет в маске слоя означает некоторый уровень прозрачности в зависимости от того, насколько светлый или темный оттенок серого. 50% серого даст нам 50% прозрачности. Чем светлее оттенок серого, тем он ближе к белому и тем менее прозрачным будет эта область слоя. Чем темнее оттенок серого, тем он ближе к черному и тем прозрачнее будет эта область.
Причина, по которой маски слоя по умолчанию заполняются белым цветом, заключается в том, что обычно вы хотите видеть все на своем слое при первом добавлении маски, а белый цвет в маске слоя означает 100% видимость.Что, если вместо этого вы хотите, чтобы скрыл все на слое при добавлении маски, чтобы, как только маска добавлена, все на этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам понадобится способ сообщить Photoshop, что вместо заливки новой маски слоя белым цветом мы хотим, чтобы она была заполнена черным цветом. Скорее всего, вы столкнетесь с ситуациями, когда при добавлении маски имеет смысл скрыть все на слое, а не оставлять все видимым, и, к счастью, Photoshop дает нам несколько простых способов сделать это.Прежде всего, я собираюсь удалить свою маску слоя, просто щелкнув ее миниатюру и перетащив ее на значок корзины в нижней части палитры слоев:
Чтобы удалить маску слоя, щелкните ее миниатюру и перетащите ее на значок корзины в нижней части палитры слоев.
Photoshop отобразит всплывающее сообщение с вопросом, хотите ли вы применить маску к слою перед его удалением. «Применение» маски в основном означает указание Photoshop стереть все пиксели на слое, которые были скрыты от просмотра маской слоя, как если бы вы сами стерли их с помощью Eraser Tool.Таким образом, вы можете удалить маску без потери работы, которую вы с ней проделали, хотя позже вы потеряете возможность вносить какие-либо изменения. В моем случае я на самом деле ничего не делал со своей маской, поэтому применять нечего, поэтому я просто нажму «Удалить». В большинстве случаев, если вы обнаруживаете, что удаляете свою маску, это происходит потому, что вы недовольны этим и хотите начать все сначала, и в этом случае вам просто нужно просто нажать «Удалить»:
В большинстве случаев вам просто нужно удалить маску и начать сначала, но бывают случаи, когда вы можете применить маску к слою перед его удалением, что приведет к стиранию всех пикселей на слое, которые были скрыты маска.
Теперь, когда я удалил свою маску, исчезла и сама маска, и ее эскиз в палитре слоев:
Когда вы удаляете маску слоя, ее эскиз в палитре слоев также исчезает.
На этот раз я хочу добавить маску к верхнему слою и сделать так, чтобы Photoshop скрыл все на слое, как только маска будет добавлена, что означает, что маску нужно будет заполнить черным, а не белым. Чтобы добиться этого «почасовая оплата», перейдите в меню «Слой» в верхней части экрана, выберите «Маска слоя», а затем выберите «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»).Однако более быстрый и простой способ — удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок маски слоя в нижней части палитры слоев:
old down «Alt» (Win) / «Option» (Mac) и щелкните значок «Layer Mask».
В любом случае, Photoshop добавляет новую маску слоя к текущему выбранному слою, как и раньше, но на этот раз он заполняет маску черным, а не белым. Мы можем видеть это на миниатюре маски слоя, которая залита сплошным черным цветом:
Миниатюра новой маски слоя закрашена черным.
И, в отличие от первого раза, когда мы добавили маску слоя, где, казалось, ничего не произошло с нашим изображением, на этот раз верхний слой (фотография пары, смотрящей в камеру) полностью скрыт от просмотра, оставляя видимым только изображение под ним. :
Фотография на верхнем слое теперь прозрачна на 100%, в документе остается только фотография под ней.
Опять же, сама маска слоя скрыта от просмотра, но если вы хотите увидеть ее в своем документе, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните непосредственно по миниатюре маски слоя в палитре слоев, что позволит скажите Photoshop показать вам маску в окне документа.На этот раз маска залита черным цветом:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните миниатюру маски слоя в палитре «Слои», чтобы просмотреть маску в документе, залитую сплошным черным цветом.
Удерживая «Alt / Option», снова щелкните миниатюру маски слоя, чтобы скрыть маску в документе, когда вы закончите.
Вот где проявляется важное различие между инструментом «Ластик» и масками слоя. Помните, когда мы использовали инструмент «Ластик» для совмещения изображений, стирая часть левой части верхнего изображения? Инструмент «Ластик» физически удалил эту часть изображения, и в этот момент она исчезла навсегда, и если мы посмотрим на миниатюру предварительного просмотра верхнего слоя, то увидим, что большая часть изображения отсутствует слева.Однако на этот раз мы использовали маску слоя, чтобы скрыть не только часть левой стороны изображения, но и все изображение, но если мы посмотрим на миниатюру предварительного просмотра слоя, изображение все еще там, полностью неповрежденное:
Изображение на верхнем слое остается нетронутым на слое, как показано на эскизе предварительного просмотра слоя, даже если оно скрыто от просмотра в документе.
Там, где инструмент «Ластик» удалил содержимое слоя, маска слоя просто скрывает его из поля зрения! Чтобы доказать, что фотография на верхнем слое все еще там, я собираюсь заполнить маску слоя белым цветом.Чтобы залить маску слоя белым цветом или вообще что-либо сделать с маской слоя, вам сначала нужно выбрать маску, чтобы вы работали с самой маской, а не с фактическим слоем, и чтобы выбрать его, все, что вам нужно сделать, это щелкнуть прямо по миниатюре маски в палитре слоев:
Выберите маску слоя, щелкнув ее миниатюру в палитре слоев.
Вы можете переключаться между выделением самого слоя и его маски слоя, щелкая соответствующий эскиз. Вы можете определить, какой из них выбран в данный момент, по какой миниатюре вокруг него выделена белая рамка, как мы можем видеть вокруг миниатюры маски слоя на изображении выше.
Чтобы залить маску белым цветом, я подхожу к меню «Правка» в верхней части экрана и выбираю «Заливка», что вызывает диалоговое окно команды «Заливка» в Photoshop. Для содержания выберу белый цвет:
.Диалоговое окно Photoshop «Заливка».
Выбрав белый в качестве содержимого заливки, я нажму OK в правом верхнем углу, чтобы выйти из диалогового окна и попросить Photoshop заполнить маску моего слоя белым цветом. Теперь я вижу в палитре слоев, что миниатюра маски заполнена белым цветом:
Миниатюра маски слоя в палитре слоев теперь залита белым цветом.
И с маской, теперь заполненной сплошным белым цветом, моя фотография на верхнем слое снова полностью видна в документе, что доказывает, что даже если изображение было скрыто от просмотра момент назад, когда мы заполнили маску слоя черным, оно было всегда рядом, нетронутый и невредимый:
После заливки маски слоя белым, фотография на верхнем слое снова становится полностью видимой.
И это основы работы масок слоев Photoshop! Когда маска заполнена белым цветом, содержимое этого слоя на 100% видно в документе, а когда маска заполнена черным цветом, содержимое слоя становится на 100% прозрачным — скрыто от просмотра, но не удаляется, как это было в случае. с помощью Eraser Tool.Маски слоя физически не изменяют и никоим образом не влияют на содержимое слоя. Все, что они делают, это контролируют, какие части видны, а какие нет. Содержимое слоя всегда есть, даже когда мы не видим его.
«Хорошо», — вы задаетесь вопросом: «Мы видели, как мы можем полностью скрыть слой, добавив к нему маску слоя и заполнив его черным цветом, и мы увидели, как мы можем снова полностью показать слой, просто заполняя маску слоя белым цветом, и мы знаем, что независимо от того, видно ли содержимое слоя или нет, оно всегда там.Инструмент «Ластик» удаляет части изображения, но маски слоев просто скрывают их. Все отлично. Но разве это все, что мы можем сделать с маской слоя: показать весь слой или скрыть его? Как нам использовать маску слоя, чтобы смешать эти два изображения вместе, как мы это сделали с помощью Eraser Tool? »
Отличный вопрос, и ответить очень легко! Мы сделаем это дальше.
Чтобы смешать два изображения вместе с помощью маски слоя, мы не используем инструмент «Ластик». Фактически, хотя инструмент Eraser Tool все еще имеет свое место, вы будете использовать его все реже и реже по мере того, как освоитесь с масками слоев.Вместо этого мы используем инструмент «Кисть» Photoshop, и с нашей маской слоя, заполненной белым цветом, как и в настоящее время, что делает весь слой видимым, все, что нам нужно сделать, это закрасить черным цветом на маске слоя все области, которые мы хотим скрыть. Это так просто!
Чтобы показать вам, что я имею в виду, я собираюсь выбрать инструмент «Кисть» на палитре инструментов:
Выбор инструмента «Кисть» Photoshop на палитре «Инструменты».
Я также мог нажать B на клавиатуре, чтобы быстро выбрать его. Затем, поскольку мы хотим рисовать черным цветом, нам нужно использовать черный в качестве цвета переднего плана, и по умолчанию, когда у вас выбрана маска слоя, Photoshop устанавливает белый цвет в качестве цвета переднего плана, а черный — в качестве цвета фона.Чтобы поменять местами их так, чтобы черный стал вашим цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цвета в нижней части палитры инструментов, то теперь вижу, что мой цвет переднего плана — черный:
Палитра инструментов Photoshop показывает черный цвет в качестве цвета переднего плана.
Я собираюсь изменить размер своей кисти до того же общего размера, который я использовал с инструментом Eraser Tool, снова используя клавиши левой и правой скобок, и я хочу, чтобы моя кисть имела красивые мягкие края, чтобы я получал плавные переходы между областями. слоя, которые видны, и скрытых областей, и я могу смягчить края кисти, удерживая Shift и несколько раз нажав левую скобку.Затем, выбрав маску слоя (я знаю, что она выбрана, потому что миниатюра маски слоя имеет белую границу выделения вокруг нее), я собираюсь сделать в основном то же самое, что и с помощью Eraser Tool, только на этот раз я рисую с черным цветом на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:
Закрасьте черным цветом области, которые вы хотите скрыть.
Потратив еще несколько секунд на закрашивание областей, которые я хочу скрыть, вот мой результат, который выглядит почти так же, как и после того, как я использовал Eraser Tool:
Изображение после закрашивания левой части верхнего изображения, чтобы смешать его с изображением ниже.
Если мы посмотрим на миниатюру маски слоя в палитре слоев, мы увидим, где я нарисовал черным цветом, а это области верхнего изображения, которые скрыты от просмотра:
Миниатюра маски слоя теперь показывает области, которые я закрасил черным.
Допустим, я доволен этим, и я думаю, что мой клиент тоже будет доволен этим, поэтому, как и раньше, я отправляю изображение клиенту по электронной почте для утверждения, сохраняю свой документ Photoshop, закрываю Photoshop и закрываю его. мой компьютер.Клиент перезванивает через пару часов и говорит, что ему это нравится, но они хотят, чтобы вернули часть фаты невесты справа. Когда я столкнулся с этой ситуацией после использования Eraser Tool, мне не повезло, потому что я удалил это часть изображения, и ничего не оставалось, кроме как начать все сначала. Но на этот раз я был умнее! Я использовал маску слоя, что означает, что все изображение на верхнем слое все еще на месте, и все, что мне нужно сделать, это сделать его видимым больше!
Сначала мне удалось скрыть части слоя, закрасив маску слоя черным, поэтому, чтобы вернуть часть изображения, которое сейчас скрыто, все, что мне нужно сделать, это нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона. , что делает белый цвет моим цветом переднего плана, а затем я могу просто закрасить белым цветом области, которые я хочу вернуть в поле зрения, снова убедившись, что моя маска слоя, а не сам слой, выбрана, в противном случае я буду рисовать напрямую на самой фотографии, и я почти уверен, что клиент не одобрит этого.Я думаю, что на этот раз я буду использовать кисть меньшего размера с более жесткими краями, чтобы не было такой большой области перехода между двумя изображениями, и я использую фату невесты вместе со стволом дерева над ней в качестве точки разделения. между двумя изображениями, что будет выглядеть более естественно. Когда я рисую белым цветом на маске слоя, области, которые я закрашиваю, которые были скрыты, снова становятся видимыми:
Рисование белым цветом на маске слоя с белым, чтобы вернуть часть изображения, которое я изначально скрыл, закрашивая черным.
Если я ошибаюсь во время рисования и случайно показываю или скрываю неправильную область, все, что мне нужно сделать, это нажать X, чтобы поменять местами цвета переднего плана и фона, закрасить ошибку, чтобы отменить ее, затем поменять местами передний план и задний план. снова окрасить X и продолжить. И вот, после пары минут работы, закрашивая вуаль и ствол дерева обратно на изображение, мой окончательный результат:
Окончательный результат.
Благодаря маске слоя мне не пришлось все переделывать с нуля, потому что ничего не было удалено! Маска позволила мне скрыть части слоя, не повредив ни единого пикселя. Это не только дает вам большую гибкость, но и дает вам гораздо больше уверенности при работе в Photoshop, потому что ничего, что вы делаете с маской слоя, не является постоянным.
Куда идти дальше …
И вот оно! Это основы работы масок слоев в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы получить дополнительные уроки по слоям и другим важным навыкам Photoshop!
Как использовать маски слоев Photoshop
Маски слоевPhotoshop предлагают расширенный контроль над прозрачностью изображения, одной из основных функций Photoshop. Из-за их фундаментального характера каждый пользователь Photoshop должен иметь рабочее представление о слоях-масках и о том, как их использовать.Они открывают огромные двери для творческих возможностей и помогают пользователям Photoshop выполнять простые задачи!
Что такое маска слоя Photoshop?
– через A Plane Ride Away
Маски слоя Photoshop управляют прозрачностью слоя, на котором они «носятся». Другими словами, области слоя, которые скрыты маской слоя, фактически становятся прозрачными, позволяя просвечивать информацию изображения с нижних слоев.
Чтобы использовать простую аналогию, маски слоев Photoshop работают аналогично маскам маскарада.Эти маски скрывают одни области лица человека и открывают другие — часто глаза, нос и рот. Точно так же маски слоев Photoshop могут использоваться для скрытия и отображения частей слоя.
Зачем нужны маски слоя?
Я имею в виду… нельзя ли использовать ластик для удаления частей изображения? Ответ — да! Однако, если вы сделаете это, эти части изображения будут потеряны навсегда. Этот метод заключается в том, что мы считаем деструктивным рабочим процессом.
Маски слоя, с другой стороны, оставляют исходные пиксельные данные слоя нетронутыми.Это означает, что вы можете играть с прозрачностью множеством способов, не повреждая содержимое слоя и не создавая необратимого беспорядка. С учетом сказанного, давайте приступим!
Учебник по маске слоя
–
Photoshop предоставляет полный набор функций для обработки масок слоев. Начнем с добавления к слою маски слоя.
Сначала выберите слой, который вы хотите замаскировать (в этом примере Layer 1 ), затем нажмите кнопку маски слоя, как выделено выше.Кроме того, вы можете перейти к Layer> Layer Mask> Reveal All (другие варианты мы рассмотрим позже). Как видно из приведенного выше примера, справа от миниатюры изображения появляется белый прямоугольник.
Несмотря на то, что мы добавили маску слоя, на холсте заметно ничего не изменилось. Причина этого связана с содержимым маски слоя. Правильно, маски слоев тоже содержат данные о пикселях! Фактически, их можно рассматривать как самостоятельные слои, существующие в параллельной вселенной.
В настоящее время маска слоя в нашем примере содержит полностью белые пиксели, как видно на миниатюре маски слоя. Это означает, что области маски слоя, содержащие белые пиксели, позволяют просвечивать одну и ту же область пикселей соответствующего слоя.
Слой-маска с черным заполнением
Что произойдет, если мы заменим белые пиксели маски слоя черными пикселями? Просто щелкните миниатюру маски слоя, затем нажмите Правка> Заливка . Выберем черный. Мгновенно мы видим, что миниатюра маски слоя становится черной, а соответствующий слой исчезает с холста, открывая облака в Layer 2 !
В отличие от нашего предыдущего примера, в котором используется маска слоя, заполненная белыми пикселями, маски слоя, заполненные черными пикселями, создают полную прозрачность в соответствующей области пикселей слоя, который замаскирован.
Можете ли вы угадать, что произойдет, если мы заполним половину маски слоя белым, а половину черным? Верно! Половина изображения становится видимой, а другая половина остается прозрачной. В этом случае мы увидим половину облаков и половину птицы.
Маска слоя с градиентом
Маски слоя не заканчиваются черным и белым. Фактически, маски слоев могут содержать любую информацию о пикселях в градациях серого. Давайте посмотрим, что произойдет, если мы заполним маску слоя градиентом от черного до белого!
Нажмите G , чтобы переключиться на инструмент градиента, затем выберите маску слоя, щелкнув по ее миниатюре.Наконец, давайте перетащим инструмент градиента по холсту. Как видите, миниатюра заполняется градиентом от черного к белому, а соответствующий слой плавно переходит от полной непрозрачности к полной прозрачности.
По сути, облака в слое Layer 2, «просвечивают» области Layer 1, , которые стали прозрачными в результате маски градиентного слоя.
Слой-маска с фотографическим содержимым
Давайте не будем останавливаться на достигнутом! Если маски слоя могут содержать любую информацию в градациях серого , почему бы не попробовать замаскировать слой чем-нибудь фотографическим? В этом примере мы попробуем использовать текстурное изображение штукатурки, чтобы замаскировать слово «Fade», которое мы установили старинным курсивным шрифтом.
Для начала создадим маску слоя на слое «Fade». Затем скопируйте содержимое слоя штукатурки, щелкнув его миниатюру, затем нажав Ctrl / Command + A , чтобы выделить все, затем Ctrl / Command + C , чтобы скопировать.
Чтобы вставить это изображение в маску слоя на слое штукатурки, нам нужно войти в «параллельную вселенную» маски слоя, и мы делаем это, удерживая alt / option и затем щелкая миниатюру маски слоя.
Теперь на холсте отображается содержимое маски слоя.Круто, да? Вставьте гипсовое изображение, нажав Ctrl / Command + V .
Чтобы выйти из этой «параллельной вселенной» (разве это не весело?), Просто щелкните миниатюру слоя (заглавная буква «T»). Большой! Теперь «Fade» имеет текстуру штукатурки, которая пропускает часть цветного фона.
Вы можете точно настроить маску слоя, снова щелкнув миниатюру маски слоя и выбрав Изображение> Коррекция> Яркость и контрастность . Идеально! Что нам нравится в этой технике, так это то, что она позволяет нижнему слою, в случае заливки теплого оранжевого цвета, просвечивать сквозь текстурную дисперсию.
Рабица
Вам также может быть интересно, что делает эта цепочка между миниатюрой слоя и миниатюрой маски слоя? Проще говоря, эта цепочка означает, что если вы переместите изображение слоя на холст, маска слоя будет перемещаться вместе с ним.
Это может быть невероятно полезно. Например, если вы аккуратно вырезали фон изображения и вам нужно переместить его на холст. В противном случае вы можете экспериментировать, пытаясь найти идеальную область узора, чтобы «пропустить» маску слоя.В этом случае вы захотите отключить цепочку. Это просто! Просто щелкните по нему.
Заключение
–
Теперь вы должны почувствовать, что лучше разбираетесь в слоях-масках! Использование этого инструмента в вашем рабочем процессе сделает вас лучшим пользователем Photoshop на основе ваших расширенных возможностей, чтобы открыть новые творческие возможности!
Как еще вы использовали маски слоев Photoshop? Комментарий ниже!
Photoshop Layer Mask Tutorial with Example
Что такое маска слоя Photoshop?
Маска слоя — очень важная часть инструментов Photoshop, которая дает возможность скрывать и показывать части слоя, не удаляя их.
Это очень эффективный и неразрушающий способ работы. И это помогает дизайнерам стать более эффективными и креативными.
Давайте попробуем создать изображение с помощью маски слоя. Чтобы мы могли точно понять, для чего маска слоя работает.
Я хочу сделать плакат к известному голливудскому фильму «Мстители». так что давайте начнем работать над этим.
Я использую это изображение в качестве фона плаката.
Это все изображения, которые мы собираемся использовать в этом плакате.
Это наш фоновый слой, и мы возьмем все остальные изображения одно за другим и поместим их все в небесную часть фона.
Итак, возьмем первый. Я сначала выбираю Железного человека. потому что я хочу поместить его в середину неба.
Масштабируйте изображение и правильно установите его положение.
Затем возьмите маску слоя фотошопа для изображения. Затем возьмите кисть с гладкой круглой кистью. установите размер кисти и начните рисовать на изображении, чтобы скрыть ненужную часть изображения.
Посмотрите на маску слоя, она отображает некоторую черную область, в которой вы рисовали, а черный цвет скрывает пиксели.
Теперь перейдем к следующему изображению «Капитан Америка». И проделайте то же самое, что мы делали раньше с изображением железного человека.
И проделайте то же самое с тремя другими изображениями, которые мы используем в этом файле.
Давай ускорим.
Теперь поместите железный человек в верхнюю часть панели слоев. потому что он находится в средней части, поэтому он не будет хорошо смотреться за всеми остальными слоями.
Видите, нижние края всех изображений по-прежнему резкие, поэтому выглядит очень плохо. так что возьмите кисть и сделайте все нижние края размытыми, чтобы все изображения выглядели правильно слитыми.
Закончив с этим, выберите все пять изображений и нажмите CTRL + G, чтобы объединить их в одну группу.
И измените режим наложения этой группы на «экран» и посмотрите, как красиво сочетается с небом.
Затем сделайте изображение более эффектным с помощью «кривой».
Теперь нам нужно дать название этому плакату. У меня есть одно изображение, которое мы можем использовать в этом плакате.
Масштабируйте и изменяйте положение изображения.
Теперь возьмите маску слоя для этого изображения. и начинаем рисовать черным цветом и гладкой круглой кистью на ненужных участках изображения.
Удалите весь черный цвет вокруг имени.
А затем измените режим наложения на «linear dodge».
Перетащите его под слой кривой.
Теперь сохраните файл и просмотрите его.
Выглядит потрясающе.
Мы создали этот плакат очень быстро и легко с помощью маски слоя.
Итак, теперь просто помните, что черный цвет скрывает пиксели, а белый цвет показывает пиксели.
Итак, теперь вы можете понять, насколько важен инструмент маскирующего слоя Photoshop.
Это был инструмент маски слоя, теперь переходим к следующей теме «Слой формы».
Как использовать маски слоя в Photoshop (с помощью ярлыков!)
Маски слоя — один из самых полезных инструментов, доступных в Photoshop.Без них было бы почти невозможно редактировать без разрушения. Хотя они относительно просты, поначалу они могут показаться довольно устрашающими. К счастью, вы можете быстро научиться использовать маски слоев в Photoshop, хорошо разбираясь в основах.
Короче говоря, маска слоя используется для скрытия частей слоя без постоянного стирания информации о нем. Преимущество этого — обратимые средства вырезания изображений, изменения слоев или объединения изображений. Маска слоя дает вам гораздо больше гибкости при настройке слоя.
Чтобы выделить все невероятные возможности использования масок слоев, давайте рассмотрим несколько примеров и ситуаций, в которых маски слоев полезны.
Как работает маска слоя?Прежде чем вы сможете делать что-либо с маской слоя, вам необходимо понять их основную функцию. В мире масок слоя все черное и белое . Об этом важно помнить, двигаясь вперед.
На маске слоя все, что имеет значение 100% белого , будет 100% видимым .
Между тем, все, что имеет 100% черный , будет на 100% прозрачным или невидимым.
Если вы нарисуете любой оттенок серого между белым и черным на маске слоя, вы получите разные уровни прозрачности. Например, 50% серый будет 50% прозрачным на вашей маске.
По умолчанию новая маска слоя будет полностью белой. Это можно представить как чистый холст, готовый к редактированию. Если вы хотите скрыть определенную часть слоя, вы можете закрасить маску слоя черным, чтобы сделать части прозрачными.Это идеально подходит, когда вам нужно что-то добавить к фотографии.
Чтобы дать вам наглядный пример действия маски слоя, я создал два сплошных слоя. Синий слой находится сверху, а красный слой ниже. Допустим, я хочу избавиться от части синего слоя, чтобы открыть красный слой ниже.
Ваша первая реакция может заключаться в использовании для этого ластика, однако это постоянное изменение. Если стереть часть синего слоя, эта информация исчезнет навсегда.Нет возможности вернуть его. Если бы вы захотели изменить эту удаленную область, у вас не было бы возможности.
С помощью ластика можно навсегда изменить слой. Это не то, что вам нужно.
Вместо этого маска слоя становится лучшим выбором, так что вы можете редактировать без разрушения. Начав заново и добавив маску слоя к синему слою, я закрашу черным на маску слоя, чтобы замаскировать (то есть скрыть) часть этого слоя.
Тот же результат, что и с помощью ластика, на этот раз без разрушения с использованием маски слоя.
Теперь окончательный результат выглядит так же, но информация с синего слоя не удаляется, а только скрывается .
Закрашивая белым цветом обратно на маску слоя, я могу легко добавить обратно любую из скрытых областей слоя.
Это самый простой пример того, как маска слоя работает в Photoshop. Это замечательный инструмент, который предлагает обратимый способ «удалить» часть вашего слоя.
Как использовать маски слоя — шаг за шагомТеперь, когда у вас есть общее представление о том, как работает маска слоя, вот пошаговый процесс использования маски слоя.
Шаг 1. Создайте маску слояПрежде чем что-либо делать, убедитесь, что выбран слой, к которому вы хотите применить маску. Вы можете сделать это, нажав на слой и убедившись, что он выделен.
Выбрав слой, щелкните значок маски слоя в нижней части панели слоев, чтобы создать новую маску. В этом случае я буду применять маску слоя к слою с небом, чтобы добавить ее к своему пейзажному изображению.
Рядом с миниатюрой слоя появится белое поле.Это ваша маска слоя.
Шаг 2. Выберите маску и возьмите кисть.Убедитесь, что маска слоя выбрана, обратив внимание на белое поле , окружающее ее. Если этого поля нет, щелкните маску слоя, чтобы выбрать ее. Таким образом вы можете указать Photoshop, на чем вы хотите рисовать.
Затем возьмите инструмент «Кисть», нажав B или щелкнув по нему на панели инструментов.
Так как я хочу скрыть части слоя неба, я установлю цвет переднего плана на черный .Таким образом, к маске слоя будет применен черный цвет (100% прозрачность).
Шаг 3: закрасьте маску слоя, чтобы скрыть части слояАктивировав инструмент «Кисть» и выбрав черный цвет в качестве цвета переднего плана, я начну рисовать на своем изображении, чтобы скрыть части выбранного слоя.
Так как маска слоя выбрана, эти черные мазки кисти применяются к маске слоя, а не к слою. Вот почему на фотографии нет ни одного мазка черной кистью.
Я буду продолжать маскировать части слоя с небом, пока не буду доволен результатом.
Шаг 4. Уточните маску по мере необходимостиВо многих случаях вам потребуется применить дополнительные настройки к маске. Найдите минутку, чтобы подправить маску, пока она не станет полностью соответствовать вашим потребностям.
Если вы случайно замаскировали слишком большую часть слоя, переключите цвет переднего плана на белый, нажав X . Теперь вы откроете частей слоя, пока рисуете по маске.
Шаг 5. Отрегулируйте положение (дополнительно)Вы можете понять, что расположение вашего слоя или маски слоя не то, что вам нужно. Вместо того, чтобы начинать все сначала, вы можете переместить слой и маску слоя туда, где вам нужно.
Чтобы переместить слой и маску слоя вместе, просто выберите инструмент «Перемещение», нажав V , и выберите слой. Щелкните и перетащите слой по холсту, чтобы изменить их положение одновременно.
Если вы хотите настроить только положение изображения, без перемещения маски слоя , щелкните значок цепочки . Это отключит слой от маски, позволяя им двигаться независимо.
Щелкните миниатюру слоя и убедитесь, что он выбран, отметив белые поля вокруг него. Возьмите инструмент «Перемещение», нажав V , и перетащите его, чтобы изменить положение слоя. На этот раз будет двигаться только изображение, а маска останется на месте.
Знание обоих этих параметров сэкономит вам много времени при уточнении маски слоя. Иногда все, что вам нужно сделать, это изменить положение изображения, а не полностью изменить маску слоя!
Почему у вас слой-маска белого цвета?Каждый раз, когда вы создаете новую маску слоя, она по умолчанию будет полностью белой (100% видимой). Это делает гораздо более удобным немедленно начать рисовать черным цветом, чтобы замаскировать части вашего слоя.
Вы можете рассматривать эти новые маски белого слоя как чистый холст.Поскольку Photoshop не знает, что вы хотите настроить, он готовит вас к работе с чистого листа. Таким образом, все, что вам нужно сделать, это начать рисовать.
С чем можно использовать маски слоя?Маски слоя можно использовать со слоями любого типа в Photoshop. Независимо от того, с каким типом слоя они связаны, они по-прежнему работают одинаково. Однако у некоторых типов слоев могут быть разные причины, по которым маска слоя полезна.
— корректирующие слоиПервый тип слоя, в котором используются маски слоев, — это корректирующие слои.Когда вы создаете новый корректирующий слой, вы заметите, что рядом с ним создается новая маска слоя. Это позволяет легко начать точную настройку там, где происходят ваши настройки.
В отличие от других программ для редактирования фотографий, Photoshop не имеет «кисти для точечной коррекции», как в Lightroom или Luminar . Вместо этого можно использовать маски слоя, чтобы указать, где вы нацеливаете корректировку.
Например, предположим, что вы хотите создать коррекцию «Кривые», чтобы увеличить яркость экспозиции, но хотите, чтобы она повлияла только на объект вашей фотографии.Закрашивая черным цветом маску слоя, вы можете скрыть эту корректировку кривой в каждой части фотографии , кроме вокруг объекта.
Его можно использовать с любым типом корректирующего слоя, упрощая нацеливание на участки изображения.
— Обычные слоиЛюбой тип обычного слоя, который вы создаете, может использовать маску слоя. Независимо от того, заполняете ли вы этот слой цветом, текстом или изображением, это честная игра. По умолчанию новые слои не имеют маски слоя .К счастью, все, что вам нужно сделать, это выбрать слой и нажать значок маски нового слоя, чтобы создать его.
В большинстве случаев маски слоев используются с обычными слоями, чтобы скрыть разделы, которые вы не хотите видеть. Их можно использовать для объединения двух изображений вместе или для того, чтобы сделать видимой только часть вашего слоя.
— текстовые слоиМаски слоя можно использовать с текстовыми слоями, чтобы уточнить, какие разделы текста видны. Например, если вы хотите, чтобы части вашего текста исчезли, это можно легко сделать с помощью маски слоя и настройки градиента.Подробнее об этом позже.
— ГруппыВместо того, чтобы применять одну маску слоя к нескольким слоям, вы можете применить одну маску слоя ко всей группе.
Создав группу, просто выделите группу и щелкните значок маски слоя, чтобы создать новую маску.
Любая из сделанных здесь настроек маски повлияет на всех слоев в вашей группе одновременно. Это очень эффективно, когда вам нужно замаскировать одни и те же области нескольких слоев.
Как создать маску слояЧтобы создать маску белого слоя, просто нажмите значок маски слоя, и на выбранном слое будет создана новая маска. Это метод, который мы уже рассмотрели в этом руководстве, но он также является наиболее распространенным способом создания маски.
С учетом сказанного, могут быть случаи, когда более эффективный способ сделать это — использовать маску слоя черный (100% невидимый) . Если вы знаете, что хотите, чтобы была видна только очень небольшая часть слоя, это идеальный вариант.
Чтобы создать новую черную (невидимую) маску слоя, удерживайте клавишу Alt (ПК) или Option (Mac), пока щелкает значок маски слоя . Это создаст новую полностью прозрачную маску, которая сделает весь ваш слой невидимым. Отсюда вы можете закрасить эту маску белым цветом, чтобы показать участки вашего слоя, которые вы хотите сохранить.
Вы обнаружите, что будете использовать оба этих метода все время, когда будете практиковаться с масками слоев. Сначала может быть проще создать обычную маску белого слоя и замаскировать ненужные участки.Это проще, и запоминать немного меньше. Однако, как только вы освоитесь с масками слоев в Photoshop, вы получите много пользы от этих инвертированных масок слоев.
Как рисовать на маске слояЧтобы нарисовать маску слоя, все, что вам нужно сделать, это выбрать маски слоя и взять инструмент «Кисть». Это самый простой способ настроить маску слоя и все, что мы рассмотрели до сих пор. Стоит отметить, что есть несколько других способов рисовать и настраивать маску слоя.
Перед тем, как экспериментировать с инструментами ниже, всегда убедитесь, что для вашей маски слоя выбрано значение . В противном случае ничего из этого не сработает.
— КистьИнструмент «Кисть» — один из самых простых и универсальных способов настройки маски слоя. Регулируя настройки кисти, вы можете создавать множество уникальных настроек маски слоя.
Чтобы отредактировать инструмент «Кисть», щелкните панель настроек кисти на панели настроек, когда инструмент «Кисть» активен.В качестве альтернативы, когда выбран инструмент «Кисть», вы можете щелкнуть правой кнопкой мыши на холсте, чтобы открыть настройки кисти.
Изменяя размер и жесткость кисти, вы можете получить множество различных эффектов на своих масках слоя. От жесткого края, мягкого края до различной прозрачности — небо — предел возможностей этого инструмента.
Вы даже можете изменить кончик кисти, чтобы получить более уникальные результаты на маске слоя.
Для общего использования нет лучшего регулятора маски слоя, чем Brush Tool.
— Инструмент градиентаЕсли вам не нужно быть особо конкретным, инструмент «Градиент» — это быстрый способ применить плавный переход к маске слоя. Они отлично работают при работе с корректирующими слоями. Например, вы можете осветлить часть своего неба с помощью градиента на маске слоя, чтобы добавить мягкий и реалистичный эффект.
Чтобы применить градиент к маске слоя, сначала выберите инструмент «Градиент», нажав G или выбрав его на панели инструментов.
Затем убедитесь, что для вашего градиента установлено значение «от переднего плана к прозрачному» для достижения наилучших результатов.
Выберите тот тип градиента, который лучше всего соответствует вашим потребностям. А пока я оставлю градиент линейный.
Цвет градиента всегда будет основан на вашем активном цвете переднего плана. Помните, что маски слоя работают в черно-белом цвете, поэтому выберите один из этих цветов, чтобы настроить маску слоя. В этом примере я выберу white , чтобы применить к моей перевернутой маске слоя.
Выделив маску слоя, щелкните и растяните холст, чтобы создать градиент. Градиент будет применен к вашей маске слоя и добавит плавный переход к вашей настройке.
Градиенты бесполезны, если вам нужно точно указать, где видна маска слоя. Однако они идеально подходят для скрытия резких краев или наложения корректирующих слоев в изображение.
— Применение выборокТретий способ рисования на маске слоя — заливка активного выделения цветом.Хотя этот метод не требует от вас вообще ничего «рисовать», он по-прежнему работает как эффективный способ редактирования масок слоя.
После использования любого метода для создания выделения все, что остается, — это заполнить активное выделение.
Сначала щелкните маску слоя, чтобы убедиться, что она выделена. Вы можете убедиться в этом, обратив внимание на белые квадраты вокруг миниатюры маски.
Чтобы затем скрыть или показать содержимое вашего выделения, вам нужно заполнить его белым или черным цветом.К счастью, когда вы нажимаете на маску слоя, цвета переднего плана и фона автоматически переключаются на черный и белый. Осталось заполнить выделение!
Чтобы заполнить активное выделение цветом переднего плана , нажмите Option + Delete (Mac) или Alt + Delete (ПК).
Чтобы заполнить выделение цветом фона , нажмите Command + Delete (Mac) или Control + Delete (ПК).
С помощью этого метода вы можете быстро настроить части маски слоя, используя выделение.Если вам нужно удалить фон или вырезать изображение, это невероятно полезно помнить!
Если вы новичок в вырезании изображений в Photoshop, не пропустите эти 5 лучших инструментов для работы.
Использование маски слоя для удаления фона в PhotoshopНа этом этапе вы знаете, как работают маски слоев, их основное назначение в Photoshop и почему они полезны. Теперь давайте рассмотрим сценарий, в котором вы будете постоянно находиться. Давайте воспользуемся маской слоя, чтобы удалить фон с фотографии.
В этом примере я хочу удалить фон за этой кофейной чашкой. Сделав первоначальный выбор с помощью Pen Tool (щелкните, чтобы узнать, как это сделать), я готов удалить фон.
При активном выделении все, что мне нужно сделать, это выбрать слой с чашкой кофе и добавить маску слоя.
Поскольку есть активное выделение, Photoshop применит его непосредственно к новой маске слоя. Вместо того, чтобы вручную рисовать маску или заливать выделение, это значительно упрощает процесс.
Теперь выделение применено, вы можете настроить или добавить маску слоя по мере необходимости с помощью инструментов «Кисть» или «Градиент». Использование маски для удаления фона — лучший способ сделать что-то неразрушающим. Даже если вы не думаете, что вам нужно будет вносить изменения, было бы здорово иметь возможность позже. Вот что такого замечательного в использовании масок слоя с выделениями!
10 ярлыков и дополнительных советов по маске слояЧтобы сделать маски слоев еще проще, попробуйте некоторые из этих удобных сочетаний клавиш, чтобы упростить процесс!
1.Создать новый ярлык маски слояНет встроенного ярлыка для создания новой маски слоя в Photoshop. Однако вы можете создать свой собственный!
Для этого сначала перейдите в Правка> Сочетания клавиш.
Прокрутите параметры и щелкните вкладки Слой> Маска слоя> Показать все.
Поскольку «показать все» — это действие, для которого вы хотите создать ярлык, убедитесь, что оно выбрано, и введите желаемое сочетание клавиш.Если ярлык, который вы используете, уже занят, появится сообщение об ошибке. Я не рекомендую отменять предустановленные ярлыки, если вы не уверены в этом.
Если вы не знаете, какой ярлык использовать, вы можете скопировать мою комбинацию клавиш Command + Shift +. (Mac) или Control + Shift +. (ПК).
Теперь вы можете создать новую маску слоя с помощью этого сочетания клавиш, а не щелкать значок маски!
2. Инвертировать маску слояКогда у вас уже есть представление о том, что вы хотите замаскировать, иногда самый эффективный способ начать с черной (прозрачной) маски слоя.
Чтобы создать инвертировать новую маску слоя, удерживайте Alt или Option (ПК / Mac) и щелкните значок маски слоя . Это создаст новую маску черного слоя.
Кроме того, вы можете инвертировать уже используемую маску слоя, щелкнув маску слоя и нажав Command + I (Mac) или Control + I (ПК).
Обязательно ознакомьтесь с этим постом об инвертировании масок слоя, чтобы узнать больше о том, почему и когда это полезно.
3. Отключить / включить маски слоевВозможно, вы захотите увидеть, как выглядел слой перед маской, особенно когда вы вырезаете изображение. Вы можете легко отключить или включить маску слоя, удерживая Shift и щелкнув маску слоя.
Когда маска слоя отключена, над маской появится большой красный крестик. Это означает, что не активен. Чтобы повторно активировать маску, удерживайте Shift и щелкните маску еще раз.
4. Просмотр маски слояУдерживая Alt или Option (ПК / Mac) и , щелкнув маску слоя , вы увидите, что маска слоя отображается на вашем холсте. Таким образом, вам будет проще настроить маску слоя и увидеть, какие области были затронуты.
В сценариях, в которых вы используете очень специфичную маску слоя, может быть полезна возможность увидеть, на что влияет ваша маска слоя. Особенно при использовании такого метода выделения, как каналы, вам может потребоваться вручную настроить маску слоя, чтобы она соответствовала выделению.Это намного проще, просматривая маску слоя напрямую.
5. Удаление маски слояЧтобы удалить маску слоя, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши на маске и выбрать «Удалить маску слоя». Это позволит полностью избавиться от маски слоя, не затрагивая слой.
Вы также можете удалить маску на панели свойств. Выбрав маску слоя, откройте панель свойств , щелкните значок маски слоя , затем корзину в нижней части панели.
Если вы уже работаете на панели свойств, это может оказаться более эффективным вариантом.
6. Дублирование масок слояВместо того, чтобы пытаться создать одну и ту же маску для нескольких слоев, вы можете продублировать любую маску одним простым щелчком. Просто удерживайте Alt или Option (ПК / Mac) и щелкните и перетащите маску слоя с одного слоя на другой.
Теперь у вас будет точная копия вашей первоначальной маски слоя на новом слое!
Вы можете узнать больше о различных способах перемещения и копирования масок слоя в этом посте.
7. Превратить маски слоев в выделенные областиКогда вы используете маску для вырезания изображения, вам может потребоваться повторно активировать ваш первоначальный выбор. Удерживая Command (Mac) или Control (ПК) и нажав на маске слоя, Photoshop превратит белые области маски слоя в выделение.
Это пригодится для таких вещей, как удаление объектов или конкретизация с помощью корректирующего слоя!
8.Отменить связь масок слояЧтобы переместить слой и маску слоя независимо друг от друга, вам нужно отменить их связь. Щелкнув значок цепочки между миниатюрами слоя и маски слоя, вы отключите их.
Чтобы переместить слой или маску слоя, вам понадобится инструмент «Перемещение» ( V ). Нажав на один из них, вы можете переместить один или другой и соответственно изменить положение.
9. Маска целевого слояПри работе с масками слоя вам придется часто переключаться между слоем и маской.Чтобы упростить процесс, вы можете использовать сочетание клавиш Command + \ (Mac) или Control + \ (ПК) для переключения с обычного слоя на маску слоя.
Чтобы переключиться обратно с маски на обычный слой, нажмите Command + 2 (Mac) или Control + 2 (ПК).
10. Быстрая маскаЕсли вы не знаете, на что влияет ваша маска слоя, вы можете вызвать быструю маску для предварительного просмотра затронутой области.Выбрав нужный слой, нажмите \ , чтобы переключить быструю маску.
Быстрая маска превратит область вокруг вашего выделения в слегка прозрачный красный цвет, чтобы лучше было видно, где ваша маска видна.
Изучение использования масок слоев в Photoshop является важной частью обучения неразрушающему редактированию фотографий. С масками любое внесенное вами изменение легко обратимо. Поскольку вы скрываете только части слоя, вся информация остается для работы.
На самом базовом уровне маски слоя состоят только из белого (100% видимого) и черного (100% прозрачного). Помня об этом, все, что вам нужно, — это попрактиковаться в использовании масок слоев, чтобы полностью понять их значения. Пришло время перейти в Photoshop и приступить к работе!
Счастливого редактирования,
Брендан 🙂
Полное руководство по маскированию в Photoshop для начинающих
Несколько лет назад мой друг попросил меня научить его, как работают маски в Photoshop.Это мой невероятно поздний ответ.
Мы рассмотрим основы того, что такое маски, для чего они используются и как правильно ими пользоваться, что выведет ваши навыки работы с фотошопом на совершенно новый уровень.
Что такое маска?
Слои, вероятно, являются самым важным дополнением к Photoshop по сравнению с исходной версией, но маски слоев идут на втором месте. Я бы сказал, что до тех пор, пока вы полностью не поймете, как и зачем использовать маски, вы просто не поймете мощь Photoshop.
Термин «маска» не сразу становится понятным для тех, кто не занимается графическим дизайном. В самом простом смысле маска — это способ применить что-то к очень определенной части изображения.
Есть два основных типа масок: обтравочные маски и маски слоев. Эти два инструмента тесно связаны по концепции, но очень различаются по применению. Давайте начнем с обсуждения масок слоев, которые обычно имеют в виду люди, когда вы слышите, как они обсуждают маскирование в Photoshop.
Маски слоя
Маска слоя — это то, что вы применяете к данному слою для управления прозрачностью этого слоя. Если непрозрачность слоя контролирует прозрачность всего слоя сразу, маска дает вам более точный контроль над очень конкретными областями. Если вы хотите, чтобы весь слой был на 30%, вы должны уменьшить непрозрачность, если вы хотите, чтобы только левая сторона слоя была на 30%, вы должны использовать маску.
Когда вы добавляете маску к слою, она покрывает всю вещь невидимым холстом в градациях серого.Есть способы увидеть это, мы рассмотрим позже, но просто знайте, что, как правило, применение маски к слою не вызывает немедленных визуальных различий, если у вас нет активного выделения в то время.
На этом невидимом холсте вы можете рисовать белым, черным или любым промежуточным уровнем серого. Цвет, который вы рисуете, сообщает Photoshop, насколько непрозрачными должны быть пиксели в этой точке. Белый означает непрозрачность 100%, а черный означает непрозрачность 0%.
Имея это в виду, попробуйте представить, что маска ниже сделает со слоем:
Как видите, если бы наша маска была полностью белой с тремя кружками, показанными выше, у нас был бы полностью видимый слой, где все белые области и пятна прозрачности в кружках.Если мы применим эту маску к слою, то получим результат:
Маски для стрижки
Обтравочные маски очень похожи на маски слоев, только они используют один слой для определения прозрачности другого. В этом сценарии вы складываете два слоя друг на друга, причем нижний является определяющим фактором прозрачности верхнего.
Однако вместо того, чтобы использовать черные и белые значения, обтравочные маски просто заимствуют прозрачность у слоев, используемых для их создания, а именно у нижнего слоя.Если на нижнем слое есть непрозрачные и прозрачные области, обтравочная маска применит эти значения к верхнему слою.
Это трудно объяснить без примера, но становится кристально ясным, когда вы видите это в действии. Давайте воспользуемся двумя показанными ниже слоями и скажем, что наша цель здесь — вырезать или «обрезать» слой дерева, чтобы он имел форму букв. Обратите внимание, что на этом этапе дерево является нижним слоем, а текст — верхним слоем.
Чтобы добиться желаемого эффекта, просто поменяйте местами слои так, чтобы дерево находилось наверху, затем перейдите в меню «Слои» вверху экрана и выберите «Создать обтравочную маску» (Command-Option-G ).Вуаля, теперь у нас есть эффект, к которому мы стремились. Там, где текстовый слой был непрозрачным, слой дерева теперь непрозрачен, а там, где текстовый слой был прозрачным, слой дерева стал прозрачным.
Здесь есть действительно интересный функционал. Вы по-прежнему можете позиционировать и вносить изменения в каждый из двух слоев независимо. Перетаскивая слой дерева, вы перемещаете текстуру внутри границ букв, в то время как сами буквы остаются неподвижными.
Кроме того, вы можете применять эффекты слоя к компиляции через нижний слой.Например, вот что произойдет, если мы выделим текстовый слой и добавим внутреннюю тень.
Обтравочные маски забавные, функциональные и недооцененные, но правда в том, что маски слоев гораздо более распространены в повседневном использовании. Приведенной выше информации должно быть достаточно, чтобы вы начали работать с обтравочными масками, поэтому с этого момента мы сосредоточимся исключительно на функциональности маски слоя.
Как сделать маску слоя?
Теперь, когда мы четко понимаем, что такое маски и чем отличаются два разных типа масок, давайте посмотрим, как создавать маски слоя и работать с ними.
Первое, что нам нужно, это два слоя. Я взял два изображения ниже от фотографов Адриана Дурлеа и Эрика Содерстрома. Изображение хижины внизу, а огонь вверху.
Общая идея здесь состоит в том, чтобы взять часть огня, а не весь огонь, и применить его к хижине. Первый шаг — сложить два изображения, как мы видим выше, и установить режим наложения слоя огня на Screen. Это сделает все черные пиксели прозрачными, что позволит хорошо смешать два изображения.
С этим единственным изменением это уже довольно приличное изображение! Допустим, мы хотим, чтобы огонь горел только у двери хижины. Для этого нам нужно добавить маску к слою с огнем. Выберите слой огня и щелкните значок маски, показанный на изображении ниже.
Теперь, выбрав маску в палитре слоев, мы берем мягкую черную кисть и закрашиваем части огня, которые мы не хотим видеть. Когда мы это делаем, огонь начинает исчезать. Чтобы вернуть его, просто красим в белый цвет.
Как вы можете видеть на изображении ниже, после небольшого рисования наш огонь теперь гораздо более сосредоточен на той части изображения, которая уже освещена и поэтому выглядит прилично естественным.
Чтобы увидеть фактическую маску, щелкните мышью, удерживая клавишу Option (Alt-щелчок на ПК), на небольшом предварительном просмотре маски в палитре слоев (щелкните, удерживая клавишу Shift, чтобы полностью скрыть маску). После того, как мы закрасили часть огня, мы получили следующее:
Обратите внимание, что мы не ограничены только резкими краями.Прелесть масок в том, что вы можете делать с ними все, что захотите, при условии, что вы можете делать это с оттенками серого. Это означает, что вы можете рисовать, клонировать, создавать и заполнять выделенные области, копировать и вставлять, а также все виды других действий, которые вы выполняете на основном холсте.
Почему бы просто не стереть?
Узнав, как пользоваться масками, большинство новичков думают то же самое: «Я уже могу делать все это с помощью ластика». Неправильный! На самом деле, насколько я понимаю, как только вы научитесь маскировать, вы никогда не должны снова брать в руки ластик, потому что он имеет тенденцию быть очень разрушительным.
Что я имею в виду под разрушительным? Подумайте, что происходит, когда вы используете ластик: он стирает пиксели. Имейте в виду, он не скрывает их некоторое время, пока вы не захотите их вернуть, он «уничтожает» пиксели. Изменения, которые вы вносите, удаляя части слоя, являются постоянными и не могут быть изменены позже.
Это просто ужасный способ работы. С каждой новой версией Photoshop Adobe предоставляет нам все больше и больше способов внесения неразрушающих правок, то есть таких, которые не изменяют на самом деле исходные данные пикселей.Например, фильтры были постоянным и разрушительным изменением, если вы размыли слой, он застрял! Теперь, со смарт-фильтрами, вы всегда можете вернуться и отрегулировать или даже удалить размытие.
Эта же концепция привела к появлению масок много лет назад. С маской у вас есть не только возможность принимать чрезвычайно подробные решения о прозрачности слоя или группы слоев, но еще лучше, у вас есть свобода вернуться и уточнить или отменить эти изменения в любое время. Если бы я стер свой огонь в приведенном выше примере, он бы исчез навсегда, и его возвращение потребовало бы импорта слоя заново.Однако, поскольку я использовал маску, все, что мне нужно сделать, это заполнить эту маску белым цветом, и сразу же все мои детали огня вернутся.
Используя метафору реальной маски, представьте, что вы хотите изменить свою внешность к Хэллоуину. У вас есть два варианта: первый — сделать пластическую операцию, чтобы навсегда изменить свое лицо, чтобы оно стало похоже на лицо страшного существа, а второй — надеть маску. В этом сценарии ластик — это пластическая хирургия. Это просто плохой выбор, если вы не уверены, что хотите, чтобы изменения были постоянными.Вместо этого используйте маску.
Расширенные методы маскирования
Приведенная выше информация является руководством по маскам для абсолютного новичка. Скорее всего, если вы какое-то время пользуетесь Photoshop, для вас ничего из этого не было новостью. На самом деле, вы можете подумать, что маски настолько невероятно просты, что едва ли заслуживают разговора.
Однако методы маскировки очень быстро меняются от простых до невероятно сложных. Достаточно легко нарисовать несколько широких мазков, чтобы стереть большие части изображения, но что, если вы хотите сделать что-то более сложное? Например, предположим, что мы хотим убрать кота внизу с его белого фона.
Пушистые животные особенно трудны для маскировки. Все эти мелкие детали волос означают, что точный выбор займет много времени. Волшебная палочка или даже инструмент «Перо» нам здесь не нужны. Так как же профессионалы начать с изображения выше и создать маску, подобную показанной ниже?
Если вы готовы узнать, продолжайте читать, пока мы предпринимаем этот подвиг!
Изменить канал
Хорошая новость об изображении кошки заключается в том, что есть много контрастов, с которыми можно работать.Ключ к созданию хорошей маски — найти контраст и знать, как его растянуть. Здесь у нас есть довольно темный кот на ярко-белом фоне, что означает, что все, что нам нужно сделать, это выяснить, как использовать нашу удачу и преобразовать уже существующий контраст в подходящую маску.
Первым шагом в таком проекте является переход к палитре каналов и поиск канала с наибольшим контрастом. Итак, в нашем случае нам нужен канал с самым темным котом и самым ярким фоном, который оказывается синим каналом.
Сделайте копию синего канала, выберите его и нажмите Command-L, чтобы вызвать настройку уровней. Затемните тени и полутона, чтобы получился сумасшедший контраст, как на изображении ниже. Будьте осторожны, не заходите слишком далеко с этой регулировкой. Увеличьте масштаб и посмотрите детали волос по краям меха, чтобы убедиться, что вы не слишком сильно стригетесь. На этом этапе это не обязательно должно быть идеально черно-белым, допустимы некоторые темно-серые оттенки.
На этом этапе вы сталкиваетесь с одним из самых сложных этапов всего процесса.Цель состоит в том, чтобы максимально приблизить кошку к черному цвету. Это легко сделать с зельями на лице и другими случайными пятнами рядом с центром, просто возьмите черную кисть и залейте их. А как насчет края волос?
Оказывается, один из лучших способов справиться с этой задачей — использовать пару маловероятных кандидатов: Dodge и Burn Tools. Причина, по которой они работают так хорошо, заключается в том, что они могут очень точно нацеливать определенные диапазоны серого. Я установил инструмент Dodge Tool для нацеливания на блики и Burn Tool для нацеливания на тени, беру мягкую кисть среднего размера и прохожу по краям изображения, выжигая тени и уклоняясь от светлых участков, пока мне не понравится уровень детализации, который я ‘ м вижу.
Это может показаться трудоемкой задачей, и это может быть для некоторых изображений, но на самом деле Dodge и Burn Tools кажутся волшебными, когда вы их используете и забираете на себя большую часть работы. Мне удалось создать великолепно выглядящий силуэт всего за пару минут.
Когда вы здесь закончите, нажмите Command-Shift-I, чтобы инвертировать канал, чтобы кошка была белой, а фон — черным, как на изображении ниже. Помните, что при маскировании белый цвет непрозрачен, а черный — прозрачен.
Преобразование канала в маску
Теперь, когда у нас есть канал, который точно представляет то, что мы хотим от маски, как нам его преобразовать? Есть несколько способов сделать это, но самый простой — просто щелкнуть канал, удерживая клавишу Command, чтобы загрузить выделение. Когда выделение загружено, вернитесь на слой с кошкой и нажмите кнопку «Новая маска». Вот и все!
Снятие маски
Как видите, несмотря на сверхдетальную маску, у нас все еще есть белая окантовка по краям.Избавление от этого может занять буквально часы утомительной работы, если вы не знаете, что делаете. Для начала мы можем использовать фантастическую новую палитру масок в сочетании с Refine Edge, чтобы внести некоторые изменения в нашу маску в реальном времени.
Правильное использование этих инструментов требует практики. Я не буду сейчас их подробно описывать, потому что это займет много времени, но я призываю вас покопаться и поиграть со всеми элементами управления, чтобы почувствовать, что они делают. Часто с помощью этих ползунков можно исправить грубый край за секунды, но в нашем проекте с кошками я не получал никаких результатов, которые мне нравились, поэтому я полностью отменил эту операцию.
Вместо этого я перешел в меню «Слой» в верхней части экрана и выбрал «Матирование»> «Обеззараживание цвета». Это почти скрытая команда, которая может давать потрясающие результаты. Как вы можете видеть на изображении ниже, он значительно уменьшил наш ореол. Обратите внимание, что эта команда на самом деле деструктивна, поэтому вы всегда должны дублировать свой слой перед его использованием.
Отсюда последний трюк, который я использую, — это искать проблемные области и фактически проводить кистью клонирования по краям.Благодаря маске все выглядит красиво, а при клонировании неестественные цвета заменяются на цвета настоящего меха кошки в других местах. Сравните спину и голову кошки на изображении ниже с изображением выше, чтобы увидеть улучшение.
Завершение работы
Отсюда это становится фактором того, сколько времени вы хотите потратить на улучшение результата. Со сложными масками, подобными этим, всегда есть возможности для улучшения, но вы обнаружите, что точка уменьшения отдачи от затраченного времени становится все легче и легче обнаружить по мере повышения уровня вашего мастерства.
Техника, которую мы только что обсудили, предназначена только для того, чтобы дать вам представление о том, насколько продвинутой может стать маскировка. Существует масса различных типов изображений, которые нужно замаскировать, и, следовательно, миллион различных уловок и техник, которые нужно выяснить по ходу работы, которые можно смешивать и подбирать для каждого проекта. Практика ведет к совершенству, просто будьте смелыми и никогда не пугайтесь маскировки, которая кажется слишком сложной. Продумывайте процесс шаг за шагом и найдите способы выделить нужные вам детали.
Заключение
Подводя итог, можно сказать, что в Photoshop есть два основных типа масок: маски слоя и маски обрезки. Маски слоя используют значения серого для назначения уровней прозрачности определенным частям слоя или группы слоев, в то время как обтравочные маски используют прозрачность одного слоя для определения прозрачности другого слоя или группы слоев.
Кроме того, хотя маскировка в простой концепции, настоящее искусство требует значительного времени, образования и практики для овладения. Оставьте комментарий ниже и дайте нам знать, если вы узнали что-нибудь из приведенной выше информации.Также не забудьте поделиться своими уникальными приемами или приемами маскировки!
Авторы фотографий: Адриан Дурлеа, Эрик Содерстрем и Серджиу Бачойу .
Как использовать маски слоев в Photoshop и 7 советов по маскированию слоев
Маски слоев в Photoshop: полное руководство
Самым важным инструментом в Photoshop для творчества являются маски слоев. Есть путаница, но маски слоя очень просты, если вы понимаете, как они работают.
В этом уроке Photoshop я покажу вам, как именно работают маски слоя и как точно контролировать их.Затем я поделюсь 7 советами по использованию масок слоя. В процессе мы немного повеселимся и создадим женщину-льва.
Маски слоев — лучший способ вырезать слои и фотографии, чем использование ластика. Они неразрушающие и обеспечивают гораздо больший контроль.
Изображения, которые я использовал из Adobe Stock.
Женщина
Лев
Маска
Как маски слоя работают в Photoshop
После создания маски слоя она становится белой.Белый не влияет на слой, рисование черным цветом покажет нижележащий слой.
Чтобы замаскировать слой, выберите его и затем нажмите кнопку «Маска слоя» в нижней части панели «Слои».
Примечание. Нельзя применить маску слоя к фону. Сначала вам нужно разблокировать его, щелкнув значок замка на фоне панели слоев.
Если у вас есть маска слоя, вы заметите, что она белая. Это не влияет на слой.
Выберите маску и закрасьте изображение черной кистью, вы заметите, что она скрывает слой, и вы можете закрасить его. Это лучше, чем ластик, потому что вы рисуете белым, слой вернется.
Различные оттенки серого создают соответствующую непрозрачность; 100% белый — 100% непрозрачный. 0% белого (черного) означает непрозрачность 0 и, следовательно, полностью прозрачен. 50% серого даст результат 50% непрозрачности. 25% серого будет непрозрачным на 25% и т. Д. Посмотрите видео выше, чтобы понять, почему я использую серый цвет, а не очевидный ползунок прозрачности на черной кисти.
Маскирующие слои в Photoshop для создания композиции с женщиной-львом.
Здесь я использую маску слоя, чтобы проделать дыры для глаз, чтобы они просвечивали на нижнем слое. Просто нарисуйте черной кистью, убедитесь, что маска слоя выделена.
Если я скрою слой с женщиной (щелкните значок глаза рядом со слоем), вы увидите, что сквозь него просвечивает морда льва.
Давайте пока скроем верхний слой и поработаем над смешиванием лица женщины со львами (ссылка вверху страницы, чтобы найти эти изображения)
Выберите маску слоя рядом с лицом женщины.
Нажмите клавишу D, чтобы сбросить цвета на черный и белый
Выберите инструмент градиента, установите его от переднего плана к фону. Линейный, нормальный режим и прозрачность до 100.
Щелкните и перетащите градиент по изображению. Вы увидите смесь. (Если вы заблудились, посмотрите видео, этот текст лучше всего подходит для справки).
Теперь попробуйте перетащить градиент в противоположном направлении. Совершенно другой результат.
Я хотел бы сохранить градиент, но убрал льва для области вокруг глаз и только чтобы женские глаза были красивыми и чистыми.Угадайте, как мы это делаем?
Да. Рисуем белой кистью, чтобы вернуть слой, над которым мы работаем. (Черный цвет скрывает слой и позволяет просвечивать нижележащий слой. Белый показывает наш слой и скрывает нижележащие слои).
Вот как это выглядит, когда мы закончили закрашивать глаза.
Давайте [не будем больше, покажем больше льва и скроем фон.
И с другой стороны, очевидно, что это слишком много и необходимо немного доработать.Вы также заметите, что вокруг шеи он немного грубоват. Давайте воспользуемся выборками, чтобы помочь.
Совет 1: Shift + щелкните маску слоя, чтобы скрыть ее.
Используйте кисть быстрого выбора, чтобы выбрать лицо.
Shift + Щелкните маску еще раз, чтобы включить ее. Теперь мы будем использовать выделение в качестве ориентира для лучшего рисования маски.
Выбрав маску и белую кисть, прокрасьте шею и подбородок, чтобы убрать часть львиного меха.
«Выбрать»> «Обратить», чтобы поменять выделение на внешнюю сторону грани.
Используйте черную кисть и проведите по краям шеи, чтобы сделать красивую плотную маскировку и заполнить маленькие дырочки.
Совет № 2 Просмотрите только маску на холсте. Нажмите клавишу Alt / Option и щелкните маску слоя, чтобы увидеть ее в документе. Alt / Option щелкните по нему еще раз, чтобы вернуть его,
Совет № 3 Просмотрите наложение маски на холсте.Нажмите клавишу обратной косой черты \, чтобы переключить наложение маски.
Совет № 4 Растушуйте маску.
Край шеи и щек слишком резкий и резкий, давайте смягчим.
На панели свойств переместите ползунок «Растушевка» немного вверх. Вы увидите, что края смягчаются. (Мы делали это, добавляя размытие по Гауссу к маске, что вы все равно можете сделать, если хотите смягчить его только в некоторых областях).
Совет № 5 Инвертируйте маску.
Нажмите кнопку «Инвертировать» на панели «Свойства» или выберите маску и нажмите Cmd / Ctrl + I, чтобы инвертировать или поменять местами маску.
Совет № 5 Используйте режимы наложения
Давайте снова включим наш верхний слой. Он все скрывает. С помощью режимов наложения действительно легко избавиться от всего.
Выберите верхний слой. На панели слоев, где написано нормально, щелкните и измените его на наложение.
Боже мой! Посмотри на это! Нам почти ничего не нужно было делать, и магия наложения слоев усердно работает.См. Руководство по режимам наложения слоев здесь
Возьмите мою бесплатную электронную книгу о режимах наложения здесь (если вы уже подписаны на список рассылки, не подписывайтесь на книгу, потому что я включаю ссылку в информационные бюллетени).
Возьмите черную кисть и закрасьте области маски, которые вы хотите скрыть. Очевидно, что это не последний арт, верхнюю маску нужно сдвинуть влево и немного трансформировать. Но это отличная отправная точка для продолжения игры!
Полезные ресурсы
► Загрузите электронную книгу о режимах наложения слоев:
► Учебник по режимам наложения:
► Учебник по кривым:
► Курс Photoshop CC для цифровых фотографов:
9000 Спасибо за проверяю
Добавьте комментарий и подпишитесь на другие уроки!
(не забудьте ознакомиться со всеми сотнями руководств по Photoshop и Lightroom здесь, в PhotoshopCAFE).

 .. но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями.
.. но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями.