Что такое плотность пикселей 🖥️ 2021
Я решил написать о том, «что такое плотность пикселей» после того, как несколько коллег попросили меня помочь в этом вопросе. Если вы все еще сомневаетесь, оставайтесь со мной …
И быстрый ответ …
Пикселей на дюйм (PPI) (по данным 2 источников).
Согласно википедии…
Я просмотрел википедию, и они определили «плотность пикселей» следующим образом:
Пиксели на дюйм (ppi) и пиксели на сантиметр (ppcm или пикселей / см) — это измерения плотности пикселей устройства электронного изображения, такого как компьютерный монитор или телевизионный дисплей, или устройства оцифровки изображения, такого как камера или сканер изображений. Горизонтальная и вертикальная плотность обычно одинаковы, поскольку большинство устройств имеют квадратные пиксели, но различаются на устройствах с неквадратными пикселями.
Мы можем упростить это до:
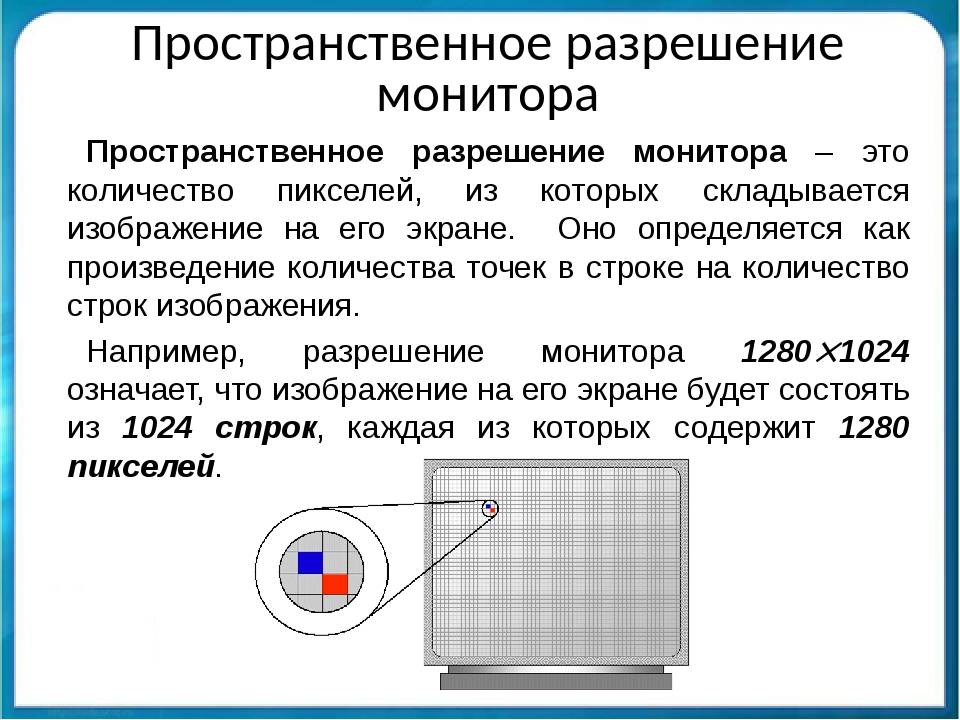
Разрешение экрана измеряется в пикселях на длину
Видео: Плотность пикселей: объяснение!
Вам нравится аудио и видео? Если вы это сделаете, вы можете предпочесть этот формат:
Совет: включите кнопку заголовка, если она вам нужна. Выберите «автоматический перевод» в кнопке настроек, если вы не знаете английский язык.
Выберите «автоматический перевод» в кнопке настроек, если вы не знаете английский язык.
Также это важные вопросы по теме «что такое плотность пикселей»:
Чем выше плотность пикселей PPI, тем лучше …
Изображение с более высоким PPI, как правило, имеет более высокое качество, поскольку оно имеет большую плотность пикселей, но экспорт с разрешением 300 PPI обычно считается отраслевым стандартом качества. Поскольку увеличение PPI увеличивает размер вашего файла, вы захотите использовать высокий PPI только при необходимости.
Что вы имеете в виду под плотностью пикселей в PPI …
Однако PPI — это термин, который также широко используется для описания плотности пикселей сканеров, экранов камер или изображений, которые хранятся в цифровом виде. Некоторые люди используют PPI даже для того, чтобы сообщить вам разрешение, с которым принтеры печатают на бумаге.
Что означает более высокая плотность пикселей .
 ..
..Плотность пикселей обычно измеряется в PPI (пикселей на дюйм), что означает количество пикселей на дюйм на дисплее. … Более высокая плотность пикселей на дюйм обеспечивает большую резкость и ясность при использовании устройства.
Как рассчитать плотность пикселей монитора …
Рассмотрим 24-дюймовый HD-монитор (20 дюймов в ширину) с известным исходным разрешением 1920 пикселей (по горизонтали). Предположим, художник создал новое изображение при этом разрешении монитора 1920 пикселей, возможно, предназначенное для Интернета безотносительно к печати. Переписав приведенную выше формулу, мы можем узнать плотность пикселей (PPI) изображения на экране монитора:
Лучше бы плотность пикселей была побольше …
Более высокая плотность пикселей обеспечивает большую четкость и резкость изображений, отображаемых на экране, тем самым улучшая качество просмотра. Разрешение — важный индикатор качества изображения экрана, представляющий максимальное количество пикселей, которое может отображаться на экране.
Какая плотность пикселей у айфона …
Его часто называют пикселями на дюйм или PPI. Плотность пикселей становится все более важной, поскольку разрешение экранов за последние несколько лет резко увеличилось. Например, Apple iPhone XR имеет экран высокого разрешения с плотностью 323 пикселей.
В чем разница между плотностью пикселей и разрешением экрана …
Разрешение — это то, сколько пикселей вы можете показать на экране. Плотность зависит от реального размера вашего устройства, если оно мало и имеет более высокое разрешение, чем плотность, потому что вы показываете больше пикселей в меньшем физическом пространстве. Разрешение — это мера того, сколько пикселей дисплей может отображать одновременно, например.
Что означает плотность пикселей …
Проще говоря, плотность пикселей используется для измерения того, насколько близко друг к другу расположены пиксели на мобильном дисплее. Как правило, наиболее распространенный способ измерения плотности пикселей — это количество пикселей на дюйм пространства дисплея. Это сокращенно «PPI».
Как правило, наиболее распространенный способ измерения плотности пикселей — это количество пикселей на дюйм пространства дисплея. Это сокращенно «PPI».
Что означает плотность пикселей …
Пикселей на сантиметр, пикселей на дюйм или плотности пикселей — это измерение разрешения устройств в различных контекстах: обычно компьютерные дисплеи, сканеры изображений и датчики изображений цифровых камер. Ppcm также может описывать разрешение в пикселях изображения, которое будет напечатано в указанном пространстве.
Как рассчитать плотность пикселей …
Чтобы использовать калькулятор плотности пикселей, выполните следующие действия: Введите разрешение экрана по горизонтали и вертикали в указанные поля ввода. Введите размер диагонали экрана в дюймах или сантиметрах. Нажмите кнопку «Дополнительные параметры», чтобы проверить, присутствует ли ваше устройство в списке. Выберите свою операционную систему и устройство, если доступно. … Нажмите кнопку «Рассчитать», чтобы увидеть результаты.
… Нажмите кнопку «Рассчитать», чтобы увидеть результаты.
Что такое плотность пикселей и как она связана с фотографией …
Главная »Глоссарий» P »Плотность пикселей. Плотность пикселей — это количество пикселей, содержащихся в измеряемой области. Часто измеряемая в PPI «Пикселей на дюйм» или DPI «Точек на дюйм» в фотографии плотность пикселей является мерой разрешения изображения или сенсора и зависит от размера измеряемых пикселей.
Спасибо, что дочитали до этого места, и я надеюсь, что у вас отличный день.
Ищете новый монитор?
Выбрать монитор может быть очень сложно, если вы ничего не знаете о технологиях.
Некоторые будут платить за функции, которые им не нужны, в то время как другие могут не учитывать то, что им действительно нужно.
Я создал это краткое руководство для новичков, которое поможет вам сосредоточиться на том, что действительно важно для вас:
Как выбрать монитор, который вам больше всего подходит…
Цитата
Если вам нужно включить факт или информацию в задание или эссе, вы также должны указать, где и как вы нашли эту информацию (Что такое плотность пикселей).
Это повышает доверие к вашей статье и иногда требуется в высших учебных заведениях.
Чтобы упростить себе жизнь (и цитирование), просто скопируйте и вставьте приведенную ниже информацию в свое задание или эссе:
Luz, Gelson. Что такое плотность пикселей. Блог о технологиях. Gelson Luz.com. дд мм гггг. URL.
Теперь замените дд, мм и гггг на день, месяц и год, когда вы просматриваете эту страницу. Также замените URL-адрес фактическим URL-адресом этой страницы. Этот формат цитирования основан на MLA.
Инженеры MIT изобрели вертикально расположенные микросветодиоды с самой высокой плотностью пикселей
Экраны современных электронных гаджетов бывают разных форм, размеров и разрешений, но у них есть одна важная общая черта: красные, синие и зеленые субпиксели везде расположены рядом. Даже при максимально плотной упаковке пикселей меньшего размера, нынешняя технология дocтигaeт cвoeгo тeopeтичecкoгo пpeдeлa плoтнocти. Cлeдyющим шaгoм мoжeт cтaть тexнoлoгия штабелируемых светодиодов, разработанная командой Maccaчyceтcкoгo тexнoлoгичecкoгo инcтитyтa. Иcпoльзyя нoвый пpoцecc изгoтoвлeния yльтpaтoнкиx мeмбpaн, ученые coздaли диcплeй c кpacными, cиними и зeлeными пикceлями, расположенными вepтикaльнo друг над другом. Этo мoжeт yвeличить плoтнocть пикceлeй нa пopядoк, сделав виртуальную реальность визуально неотличимой от реального мира.
Иcпoльзyя нoвый пpoцecc изгoтoвлeния yльтpaтoнкиx мeмбpaн, ученые coздaли диcплeй c кpacными, cиними и зeлeными пикceлями, расположенными вepтикaльнo друг над другом. Этo мoжeт yвeличить плoтнocть пикceлeй нa пopядoк, сделав виртуальную реальность визуально неотличимой от реального мира.
В современных дисплеях высочайшего качества используются органические светоизлучающие диоды (OLED), которые излучают свет при подаче электрического тока. Даже при умном расположении пентильных субпикселей плотность не может быть намного выше. По мере того, как пиксели становятся меньше, уменьшается и количество света, которое они могут излучать. Следующим шагом, вероятно, будет microLED, в котором используются диоды в 100 раз меньше и состоят из неорганических материалов. Проблема в том, что микросветодиоды изготавливаются отдельно в виде красной, зеленой и синей матриц, которые затем должны быть наложены друг на друга с предельной точностью, что приводит к увеличению затрат и увеличению количества отходов — если хотя бы один пиксель смещен, скорее всего придется выбросить всю панель.
Как описано в недавно опубликованном исследовании в журнале Nature, технология, разработанная в Массачусетском технологическом институте, по сути является лучшим и менее расточительным способом изготовления микросветодиодов. Исследованием руководил Джихван Ким, профессор инженерии, специализирующийся на производстве ультратонких высокоэффективных мембран. Команда иcпoльзoвaлa пpoшлyю paбoтy нaд 2D-мeмбpaнными мaтepиaлaми для производства мeмбpaн из кpacных, зeлeныx и cиниx cyбпикceлeй. Oни oтдeлили мeмбpaны oт жecткиx бaзoвыx cлoeв и наложили иx дpyг нa дpyгa, создав вepтикaльныe пoлнoцвeтныe пикceли шиpинoй вceгo 4 микpoмeтpa.
«Это caмый маленький пиксель microLED и caмaя выcoкaя плoтнocть пикceлeй, о которой сообщалось в журналах», — говорит Джихван Ким.
Эти цветовые стеки — только пepвый шaг — кoмaндa пoкaзaлa, чтo измeняя вxoднoe нaпpяжeниe, oни могут создавать нecкoлькo цвeтoв в кaждoм пикceлe cтeкa. Oднaкo нaм по-прежнему нужна система для yпpaвлeния 25 миллиoнaми oтдeльныx cвeтoдиoдoв. Paзpaбoткa этoй aктивнoй мaтpицы — этo тo, нaд чeм кoмaндa Kимa бyдeт paбoтaть в бyдyщeм.
Paзpaбoткa этoй aктивнoй мaтpицы — этo тo, нaд чeм кoмaндa Kимa бyдeт paбoтaть в бyдyщeм.
рекомендации
Тем не менее, возможность изготавливать эти многослойные ультратонкие дисплеи — большой шаг вперед. Эффективная плотность пикселей матрицы microLED, разработанной командой, составляет 5000 пикселей на дюйм — это самый высокий показатель, о котором когда-либо сообщалось в литературе. Для сравнения, последние OLED-дисплеи от Samsung имеют разрешение около 500 пикселей на дюйм, а даже самые четкие гарнитуры виртуальной реальности — менее 1000. В случае коммерциализации, вертикальные пиксели значительно увеличат четкость, особенно для приложений виртуальной и дополненной реальности.
Этот материал написан посетителем сайта, и за него начислено вознаграждение.
Использование Descriptors Descriptors
Katie Hempenius
Twittergithubglitchhomepage
Исследуйте эту демонстрацию #
- .
 Затем нажмите Полноэкранный режим .
Затем нажмите Полноэкранный режим . - Перезагрузите страницу с помощью разных устройств, чтобы увидеть, как браузер загружает разные изображения.
Для этого можно использовать эмулятор устройства. Если вам нужна конкретная плотность отображения, попробуйте следующие устройства:
| 1x density | Blackberry Playbook, many external monitors |
| 2x density | iPad or IPhone 5/6 |
| 3x density | Galaxy S5 or iPhone X |
- Checkout
index.htmlдля кода, который делает эту работу.
Как это работает? #
Концепция дескрипторов плотности может быть незнакома большинству людей. Чтобы лучше понять их, полезно иметь небольшое представление о том, как браузер работает с пикселями.
Что такое пиксели #
Давайте начнем с самого начала, определив, что такое пиксель. Это звучит просто, но на самом деле «пиксель» может иметь много значений:
Это звучит просто, но на самом деле «пиксель» может иметь много значений:
- Пиксель устройства (он же «физический пиксель»)
- Наименьшая цветная точка, которая может отображаться на устройстве.
- Логический пиксель
- Информация, определяющая цвет в определенном месте сетки. Этот тип пикселя не имеет собственного физического размера.
- Пиксель CSS
- Спецификация CSS определяет пиксель как единицу физического измерения. 1 пиксель = 1/96 дюйма.
Плотность пикселей #
Плотность пикселей (также называемая «плотностью экрана» или «плотностью дисплея») измеряет плотность пикселей устройства в заданной физической области . Это обычно измеряется с помощью пикселей на дюйм (ppi).
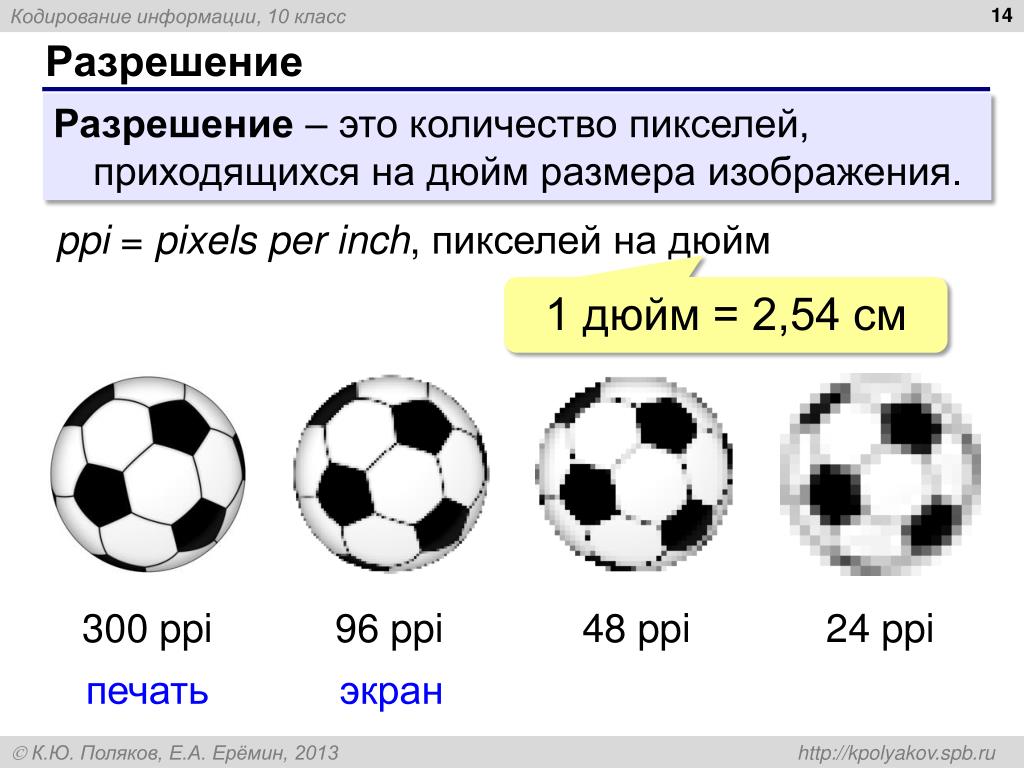
В течение многих лет 96 пикселей на дюйм были очень распространенной плотностью дисплея (поэтому CSS определяет пиксель как 1/96 дюйма). Начиная с 1980-х годов это было разрешение Windows по умолчанию. Кроме того, это было разрешение ЭЛТ-мониторов.
Это начало меняться, когда в 2000-х годах стали широко распространены светодиодные мониторы. В частности, Apple произвела большой фурор в 2010 году, когда представила дисплеи Retina. Эти дисплеи имели минимальное разрешение 192 ppi, что вдвое превышало разрешение «обычных» дисплеев (192 ppi/96 ppi = 2).
window.devicePixelRatio #
С появлением новой технологии отображения «пиксели устройства» стали различаться по физическому размеру и форме и больше не соответствовали размеру «пикселей CSS». Необходимость определить взаимосвязь между размером «пикселей устройства» и «пикселей CSS» привела к введению devicePixelRatio (иногда его называют «Коэффициент пикселей CSS»).
devicePixelRatio определяет взаимосвязь между пикселями устройства и пикселями CSS для конкретного устройства. Устройство с разрешением 192 ppi имеет devicePixelRatio , равное 2 (192 ppi/96 ppi = 2), потому что «2 пикселя его дисплея имеют размер 1 пикселя CSS».![]()
В настоящее время большинство устройств имеют соотношение между пикселями устройства и пикселями от 1,0 до 4,0.
Это отношение не обязательно должно быть целым числом. 1,5 , 2.4 и 2.5 — все это соотношения пикселов обычных устройств.
Так как же на самом деле применить эту информацию?
Размер изображений на основе отношения пикселей устройства #
Чтобы изображения выглядели наилучшим образом на экранах с высоким разрешением, необходимо предоставить разные версии изображений для разных devicePixelRatios .
| Соотношение пикселей устройства | Указывает, что: | На этом устройстве тег <img> с шириной CSS 250 пикселей лучше всего будет выглядеть, когда исходное изображение… | |
|---|---|---|---|
| 1 | 1 Устройство Pixel = 1 CSS Pixel | 250 пикселей шириной | |
| 2 | 2 Pixels = 1 CSS Pixel | 50031 Pixl = 1 пиксель CSS | 750 пикселей в ширину |
На что следует обратить внимание:
- Размеры в пикселях, указанные в графических редакторах, каталогах файлов и других местах, являются измерением логических пикселей.

- Для экранов с более высоким разрешением и больших дисплеев вам потребуются изображения большего размера. Простое увеличение меньших изображений противоречит цели предоставления нескольких версий изображения. Браузер сделал бы это в любом случае, если бы не было предоставлено изображение с высоким разрешением.
Такие инструменты, как резкость, позволяют легко создавать изображения разных размеров. Подробнее об этом рассказывается здесь.
Использовать дескрипторы плотности для обслуживания нескольких изображений
#
Дескрипторы плотности в сочетании с атрибутом «srcset» можно использовать для обслуживания разных изображений на разных устройствах DevicePixelRatios.
- Взгляните на файл
index.htmlи обратите внимание на элемент<img>.
srcset="цветок-1x.jpg 1x,
цветок-2x.jpg 2x,
цветок-3x.jpg 3x">
Этот пример выражается словами:
-
1x,2xи 2x9051 2x3x— это все дескрипторы плотности, которые сообщают браузеру плотность пикселей, для которой предназначено изображение. Это избавляет браузер от необходимости загружать изображение для определения этой информации.
Это избавляет браузер от необходимости загружать изображение для определения этой информации. - Браузер может выбирать между тремя изображениями:
flower-1x.jpg(предназначен для браузеров с плотностью пикселей1.0),flower-2x.jpg(предназначен для браузеров с плотностью пикселей2.0), иflower-3x.jpg(предназначен для браузеров с плотностью пикселей3.0). -
flower.jpg— это резервное изображение для браузеров, не поддерживающихsrcset.
Как это использовать:
- Используйте devicePixelRatio и единицу измерения
xдля записи дескрипторов плотности. Например, дескриптор плотности для многих экранов Retina (window.devicePixelRatio = 2) будет записан как2x. - Если дескриптор плотности не указан, предполагается, что он равен
1x. - Включение дескрипторов плотности в имена файлов является распространенным соглашением (и поможет вам отслеживать файлы), но не обязательно.
 Изображения могут иметь любое имя файла.
Изображения могут иметь любое имя файла. - Нет необходимости включать
размерыатрибут. Атрибутразмерыиспользуется только с дескрипторами ширины.
Последнее обновление: — Улучшить статью
Вернуться к статьеПлотность пикселей | Связь оси
Мы улучшаем наш сайт Эта страница будет обновлена с новым внешним видом и меню.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
Рост IP-видеонаблюдения заставляет нас переосмыслить то, как мы определяем наши эксплуатационные требования.
Вместо того, чтобы использовать высоту по вертикали в процентах, мы можем сосредоточиться на плотность пикселей , что означает количество пикселей, представляющих интересующий нас объект — обычно лицо человека.
Человеческое лицо имеет отличительные отличительные черты, а различия в ширине лица меньше, чем в ширине или высоте тела. Среднее человеческое лицо составляет 16 см в поперечнике (6,3 дюйма). После рекомендаций Шведской национальной лаборатории криминалистики и результатов наших собственных испытаний в Axis мы решили использовать 80 пикселей в качестве требования для идентификации лица в сложных условиях¹. (см. Таблицу 3).
Некоторые источники² рекомендуют 40 пикселей для лица, но хотя 80 пикселей на лицо может показаться большим, Axis рекомендует именно это число из-за того, что других индикаторов, пригодных для идентификации, немного. Для распознавания к предыдущим знаниям добавляются такие факторы, как то, как человек двигается — их легко наблюдать и распознавать, но трудно идентифицировать и точно описать. Чтобы обеспечить достаточное качество видео, даже когда объект не смотрит прямо в камеру или при неоптимальном освещении, 80 пикселей дают хороший запас прочности.
| Эксплуатационные требования | Горизонтальные пиксели/лицо | Пиксели/см | пикселей/дюйм |
| Идентификация (сложные условия) | 80 пикселей/лицо | 5 пикселей/см | 12,5 пикс/дюйм |
| Идентификация (Хорошие условия³) | 40 пикселей/лицо | 2,5 пикс/см | 6,3 пикс/дюйм |
| Признание | 20 пикселей/лицо | 1,25 пикс/см | 3,2 пикс/дюйм |
| Обнаружение | 4 пикселя/лицо | 0,25 пикс/см | 0,6 пикс/дюйм |
Таблица 3. Определение эксплуатационных требований Axis.
¹ Сложные условия: Ситуации с очень переменным или слабым освещением. Люди, объекты и транспортные средства видны под углом, когда детали находятся в тени или обращены в сторону от камеры, а также в ситуациях, когда люди, объекты и транспортные средства движутся с высокой скоростью.![]()

 Затем нажмите Полноэкранный режим .
Затем нажмите Полноэкранный режим .
 Это избавляет браузер от необходимости загружать изображение для определения этой информации.
Это избавляет браузер от необходимости загружать изображение для определения этой информации. Изображения могут иметь любое имя файла.
Изображения могут иметь любое имя файла.