методы ресайза изображений / Хабр
Почему изображение, масштабированное с бикубической интерполяцией, выглядит не как в Фотошопе. Почему одна программа ресайзит быстро, а другая — нет, хотя результат одинаковый. Какой метод ресайза лучше для увеличения, а какой для уменьшения. Что делают фильтры и чем они отличаются.
Вообще, это было вступлением к другой статье, но оно затянулось и вылилось в отдельный материал.
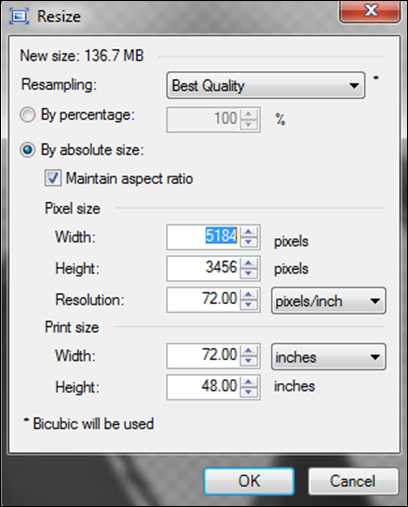
Этот человек сидит среди ромашек, чтобы привлечь ваше внимание к статье.
Для наглядного сравнения я буду использовать изображения одинакового разрешения 1920×1280 (одно, второе), которые буду приводить к размерам 330×220, 1067×667 и 4800×3200. Под иллюстрациями будет написано, сколько миллисекунд занял ресайз в то или иное разрешение. Цифры приведены лишь для понимания сложности алгоритма, поэтому конкретное железо или ПО, на котором они получены, не так важно.
Ближайший сосед (Nearest neighbor)
Это самый примитивный и быстрый метод. Для каждого пикселя конечного изображения выбирается один пиксель исходного, наиболее близкий к его положению с учетом масштабирования. Такой метод дает пикселизированное изображение при увеличении и сильно зернистое изображение при уменьшении.
Для каждого пикселя конечного изображения выбирается один пиксель исходного, наиболее близкий к его положению с учетом масштабирования. Такой метод дает пикселизированное изображение при увеличении и сильно зернистое изображение при уменьшении.
Вообще, качество и производительность любого метода уменьшения можно оценить по отношению количества пикселей, участвовавших в формировании конечного изображения, к числу пикселей в исходном изображении. Чем больше это отношение, тем скорее всего алгоритм качественнее и медленнее. Отношение, равное одному, означает что как минимум каждый пиксель исходного изображения сделал свой вклад в конечное. Но для продвинутых методов оно может быть и больше одного. Дак вот, если например мы уменьшаем изображение методом ближайшего соседа в 3 раза по каждой стороне, то это соотношение равно 1/9. Т.е. большая часть исходных пикселей никак не учитывается.
1920×1280 → 330×220 = 0,12 ms1920×1280 → 1067×667 = 1,86 ms1920×1280 → 4800×3200 = 22,5 ms
Теоретическая скорость работы зависит только от размеров конечного изображения. На практике при уменьшении свой вклад вносят промахи кеша процессора: чем меньше масштаб, тем меньше данных используется из каждой загруженной в кеш линейки.
На практике при уменьшении свой вклад вносят промахи кеша процессора: чем меньше масштаб, тем меньше данных используется из каждой загруженной в кеш линейки.
Метод осознанно применяется для уменьшения крайне редко, т.к. дает очень плохое качество, хотя и может быть полезен при увеличении. Из-за скорости и простоты реализации он есть во всех библиотеках и приложениях, работающих с графикой.
Аффинные преобразования (Affine transformations)
Аффинные преобразования — общий метод для искажения изображений. Они позволяют за одну операцию повернуть, растянуть и отразить изображение. Поэтому во многих приложениях и библиотеках, реализующих метод аффинных преобразований, функция изменения изображений является просто оберткой, рассчитывающей коэффициенты для преобразования.
Принцип действия заключается в том, что для каждой точки конечного изображения берется фиксированный набор точек исходного и интерполируется в соответствии с их взаимным положением и выбранным фильтром. Количество точек тоже зависит от фильтра. Для билинейной интерполяции берется 2×2 исходных пикселя, для бикубической 4×4. Такой метод дает гладкое изображение при увеличении, но при уменьшении результат очень похож на ближайшего соседа. Смотрите сами: теоретически, при бикубическом фильтре и уменьшении в 3 раза отношение обработанных пикселей к исходным равно 4² / 3² = 1,78. На практике результат значительно хуже т.к. в существующих реализациях окно фильтра и функция интерполяции не масштабируются в соответствии с масштабом изображения, и пиксели ближе к краю окна берутся с отрицательными коэффициентами (в соответствии с функцией), т.е. не вносят полезный вклад в конечное изображение. В результате изображение, уменьшенное с бикубическим фильтром, отличается от изображения, уменьшенного с билинейным, только тем, что оно еще более четкое. Ну а для билинейного фильтра и уменьшения в три раза отношение обработанных пикселей к исходным равно 2² / 3² = 0.44, что принципиально не отличается от ближайшего соседа.
Количество точек тоже зависит от фильтра. Для билинейной интерполяции берется 2×2 исходных пикселя, для бикубической 4×4. Такой метод дает гладкое изображение при увеличении, но при уменьшении результат очень похож на ближайшего соседа. Смотрите сами: теоретически, при бикубическом фильтре и уменьшении в 3 раза отношение обработанных пикселей к исходным равно 4² / 3² = 1,78. На практике результат значительно хуже т.к. в существующих реализациях окно фильтра и функция интерполяции не масштабируются в соответствии с масштабом изображения, и пиксели ближе к краю окна берутся с отрицательными коэффициентами (в соответствии с функцией), т.е. не вносят полезный вклад в конечное изображение. В результате изображение, уменьшенное с бикубическим фильтром, отличается от изображения, уменьшенного с билинейным, только тем, что оно еще более четкое. Ну а для билинейного фильтра и уменьшения в три раза отношение обработанных пикселей к исходным равно 2² / 3² = 0.44, что принципиально не отличается от ближайшего соседа.
Теоретически, должны быть реализации именно аффинных преобразований, масштабирующие окно фильтра и сам фильтр в соответствии с заданными искажениями, но в популярных библиотеках с открытым исходным кодом я таких не встречал.
1920×1280 → 330×220 = 6.13 ms1920×1280 → 1067×667 = 17.7 ms1920×1280 → 4800×3200 = 869 ms
Время работы заметно больше, чем у ближайшего соседа, и зависит от размера конечного изображения и размера окна выбранного фильтра. От промахов кеша уже практически не зависит, т.к. исходные пиксели используются как минимум по двое.
Мое скромное мнение, что использование этого способа для произвольного уменьшения изображений попросту является багом, потому что результат получается очень плохой и похож на ближайшего соседа, а ресурсов на этот метод нужно значительно больше. Тем не менее, этот метод нашел широкое применение в программах и библиотеках. Самое удивительное, что этот способ используется во всех браузерах для метода канвы
Тем не менее, этот метод нашел широкое применение в программах и библиотеках. Самое удивительное, что этот способ используется во всех браузерах для метода канвы drawImage()
Кроме того, именно этот метод используется видеокартами для отрисовки трехмерных сцен. Но разница в том, что видеокарты для каждой текстуры заранее подготавливают набор уменьшенных версий (mip-уровней), и для окончательной отрисовки выбирается уровень с таким разрешением, чтобы уменьшение текстуры было не более двух раз. Кроме этого, для устранения резкого скачка при смене mip-уровня (когда текстурированный объект приближается или отдаляется), используется линейная интерполяция между соседними mip-уровнями (это уже трилинейная фильтрация).
Суперсемплинг (Supersampling)
С помощью этого метода создаются те самые mip-уровни, с помощью него (если сильно упростить) работает полноэкранное сглаживание в играх. Его суть в разбиении исходного изображения по сетке пикселей конечного и складывании всех исходных пикселей, приходящихся на каждый пиксель конечного в соответствии с площадью, попавшей под конечный пиксель. При использовании этого метода для увеличения, на каждый пиксель конечного изображения приходится ровно один пиксель исходного. Поэтому результат для увеличения равен ближайшему соседу.
Можно выделить два подвида этого метода: с округлением границ пикселей до ближайшего целого числа пикселей и без. В первом случае алгоритм становится малопригодным для масштабирования меньше чем в 3 раза, потому что на какой-нибудь один конечный пиксель может приходиться один исходный, а на соседний — четыре (2×2), что приводит к диспропорции на локальном уровне.
1920×1280 → 330×220 = 7 ms1920×1280 → 1067×667 = 15 ms1920×1280 → 4800×3200 = 22,5 ms
Подвид без округления дает отличное качество при уменьшении на любом масштабе, а при увеличении дает странный эффект, когда большая часть исходного пикселя на конечном изображении выглядит однородной, но на краях видно переход. Отношение обработанных пикселей к исходным без округления границ может быть от единицы до четырех, потому что каждый исходный пиксель вносит вклад либо в один конечный, либо в два соседних, либо в четыре соседних пикселя.
1920×1280 → 330×220 = 19 ms1920×1280 → 1067×667 = 45 ms1920×1280 → 4800×3200 = 112 ms
Производительность этого метода для уменьшения ниже, чем у аффинных преобразований, потому что в расчете конечного изображения участвуют все пиксели исходного. Версия с округлением до ближайших границ обычно быстрее в несколько раз. Также возможно создать отдельные версии для масштабирования в фиксированное количество раз (например, уменьшение в 2 раза), которые будут еще быстрее.
Версия с округлением до ближайших границ обычно быстрее в несколько раз. Также возможно создать отдельные версии для масштабирования в фиксированное количество раз (например, уменьшение в 2 раза), которые будут еще быстрее.
Данный метод используется в функции
Свертки (Convolution)
Этот метод похож на аффинные преобразования тем, что используются фильтры, но имеет не фиксированное окно, а окно, пропорциональное масштабу.
1920×1280 → 330×220 = 76 ms1920×1280 → 1067×667 = 160 ms1920×1280 → 4800×3200 = 1540 ms
Скорость работы этого метода зависит от всех параметров: размеров исходного изображения, размера конечного изображения, размера окна фильтра.
Именно этот метод реализован в ImageMagick, GIMP, в текущей версии Pillow с флагом ANTIALIAS.
Одно из преимуществ этого метода в том, что фильтры могут задаваться отдельной функцией, никак не привязанной к реализации метода. При этом функция самого фильтра может быть достаточно сложной без особой потери производительности, потому что коэффициенты для всех пикселей в одном столбце и для всех пикселей в одной строке считаются только один раз. Т.е. сама функция фильтра вызывается только (m + n) * w раз, где m и n — размеры конечного изображения, а w — размер окна фильтра. И наклепать этих функций можно множество, было бы математическое обоснование. В ImageMagick, например, их 15. Вот как выглядят самые популярные:
Билинейный фильтр (bilinear или triangle в ImageMagick)
Бикубический фильтр (bicubic, catrom в ImageMagick)
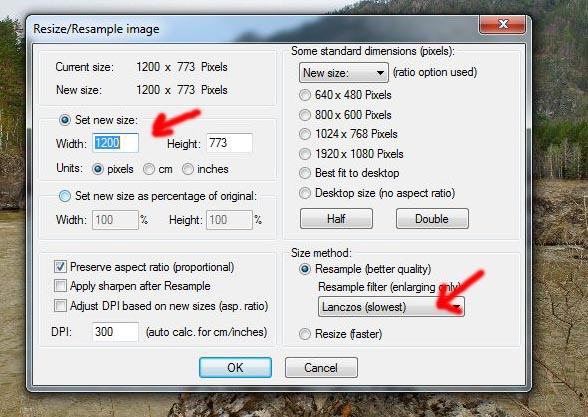
Фильтр Ланцоша (Lanczos)
Примечательно, что некоторые фильтры имеют зоны отрицательных коэффициентов (как например бикубический фильтр или фильтр Ланцоша). Это нужно для придания переходам на конечном изображении резкости, которая была на исходном.
Это нужно для придания переходам на конечном изображении резкости, которая была на исходном.
Простые решения—ресайз картинок для вебсервиса
2 хв інструментиробота
Я занимаюсь проектом adopt.com.ua—каталог котиков и собачек на пристройство. Основной его частью является контент—фото животных.
Куратор может загружать изображения любого размера. Чтобы они быстро отрисовывались у пользователей, нужно их ресайзить под размеры плашек.
Это стандартная задача для проектов где есть картинки или аватарки. Часто для оптимизации фото желательно отресайзить в несколько разных размеров, под мобилы и десктопы.
Как она решается обычно? Несколько вариантов:
- Фото ресайзится в момент загрузки, на сервере. Для этого можно использовать SDK вашей платформы или сторонние утилиты, например ImageMagick.
 Недостатки—лишняя нагрузка на сервер, необходимость тянуть себе зависимости, иногда бинарные. Если запросы будут частыми, то на сервере может закончиться память—для ресайза картинка обычно пережимается, я сталкивался с такой проблемой.
Недостатки—лишняя нагрузка на сервер, необходимость тянуть себе зависимости, иногда бинарные. Если запросы будут частыми, то на сервере может закончиться память—для ресайза картинка обычно пережимается, я сталкивался с такой проблемой. - Фото ложится в очередь и ресайзится кем-то другим. Например, с появлением serverless стало модным перекладывать это на лямбды. Картинка попадает на сервер — грузим её на s3 — триггерим лямбду — лямбда ресайзит и ложит картинку обратно и опционально триггерит сервер чтобы тот обновил базу. Такой способ неограниченно масштабируется, но содержит много движущихся частей. Это решение я применял когда работал в стартапах и для клиентских проектов.
Для адопта тоже нужно было что-то придумывать. Я собрался делать лямбду, потому что не хотелось тащить ImageMagick на хероку, а потом вспомнил об одном сервисе, про который мне рассказал CTO OneDome—ImageKit.
Суть такова—ты заливаешь картинку, а дальше просто формируешь урлы типа https://cdn. imagekit.io/picture.jpeg?w=1024&h=768 и сервис сам на лету отдает тебе изображение в нужном размере. Таким образом можно строить приложения вообще без CDN. Тогда мы планировали использовать это в одном из проектов, но до реализации дело не дошло.
imagekit.io/picture.jpeg?w=1024&h=768 и сервис сам на лету отдает тебе изображение в нужном размере. Таким образом можно строить приложения вообще без CDN. Тогда мы планировали использовать это в одном из проектов, но до реализации дело не дошло.
ImageKit просит мелкий прайс за свои услуги, но я решил пойти по-другому, т.к. хотел хранить картинки у себя. В момент, когда пользователь загружает картинку, я тут же сгружаю её на ImageKit, потом скачиваю себе по урлу уже отресайзенную в нужном размере и ложу на свой CDN. Таким образом ImageKit у меня используется только как ресайзер, без хранилища. Если вдруг они пропадут то ничего не сломается—просто картинки будут большими, но продолжат отображаться.
Никаких лямбд не нужно, никаких бинарных зависимостей, только два http запроса—залить на ImageKit и скачать обратно. Всё это делается бэкграунд джобой.
Для многих задач есть такие небольшие продукты, которые за ноль денег снимают кучу головняка по разработке и поддержке сложной инфраструктуры для точечной проблемы. Конечно, рано или поздно продукт может вырасти из базовых потребностей. Но, пока до этого дело не дошло, я предпочитаю искать и использовать такие решения.
Конечно, рано или поздно продукт может вырасти из базовых потребностей. Но, пока до этого дело не дошло, я предпочитаю искать и использовать такие решения.
А в результате ресайза картинок вес главной страницы сократился в ~10 раз.
upd: в комментах накидали еще несколько прикольных сервисов:
- vault8.io — умеет то же самое что ImageKit, но еще и фильтры
- imgproxy — то же самое, не для любителей селф-хостед
Сподобалось? Долучайтеся до мого телеграм каналу: https://t.me/full_of_hatred
Попередній допис
Наступний допис
Как легко изменить размер изображения в Windows 4 способами
Вы можете изменить размер изображения двумя способами: увеличив или уменьшив его.
Вот вопрос к вам: что вы планируете сделать сегодня?
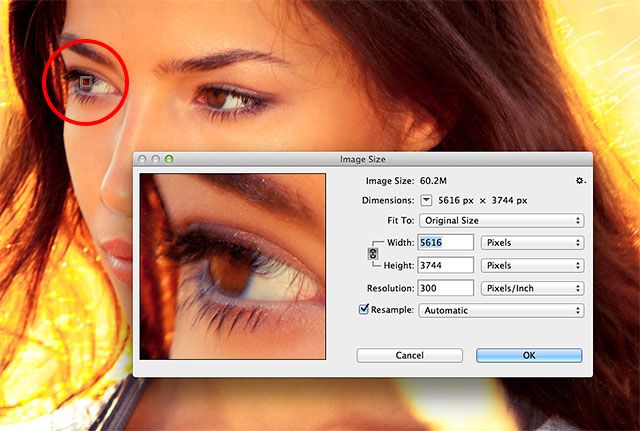
Хотите увеличить размер изображения сообщения в блоге с 500 до 1000 пикселей? Это довольно легко сделать в MS Paint или Photos. Но если это пиксельное (также называемое растровым) изображение, такое как PNG или JPG, вы можете получить пикселизированное изображение, которое выглядит не так уж хорошо.
Но с такой удобной функцией, как повторная выборка — в Windows эта функция доступна в Adobe Photoshop и массовом изменении размера изображения (из MS Store) — вы все равно можете получить изображение хорошего качества.
Уменьшение размеров изображения означает, что вы получите маленькую фотографию. Воспринимаемое качество останется прежним, если изображение занимает меньшую площадь на экране. Однако происходит невосполнимая потеря информации, поскольку пиксели сжимаются.
Во время изменения размера есть последствия! Поэтому совет, который следует помнить, — всегда сохранять исходное изображение перед изменением размера, особенно при уменьшении размера.
Что, если бы изменение размера прошло без последствий и проблем с качеством? Это реальность при работе с векторным форматом файла, таким как SVG, где изображение состоит не из крошечных цветных пикселей, а из векторов и линий.
Но если это пиксельное (также называемое растровым) изображение, такое как PNG или JPG, вы можете получить пикселизированное изображение, которое выглядит не так уж хорошо.
Но с такой удобной функцией, как повторная выборка — в Windows эта функция доступна в Adobe Photoshop и массовом изменении размера изображения (из MS Store) — вы все равно можете получить изображение хорошего качества.
Уменьшение размеров изображения означает, что вы получите маленькую фотографию. Воспринимаемое качество останется прежним, если изображение занимает меньшую площадь на экране. Однако происходит невосполнимая потеря информации, поскольку пиксели сжимаются.
Во время изменения размера есть последствия! Поэтому совет, который следует помнить, — всегда сохранять исходное изображение перед изменением размера, особенно при уменьшении размера.
Что, если бы изменение размера прошло без последствий и проблем с качеством? Это реальность при работе с векторным форматом файла, таким как SVG, где изображение состоит не из крошечных цветных пикселей, а из векторов и линий. Вы можете узнать о различиях между SVG и PNG.
Идем дальше. Давайте рассмотрим методы изменения размера изображений в Windows.
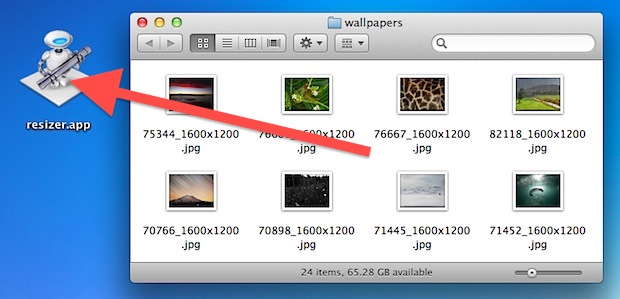
Если у вас также есть устройства Apple, вы можете прочитать наши статьи о том, как изменить размер изображения на вашем iPhone или как уменьшить размер изображения в MacOS.
Вы можете узнать о различиях между SVG и PNG.
Идем дальше. Давайте рассмотрим методы изменения размера изображений в Windows.
Если у вас также есть устройства Apple, вы можете прочитать наши статьи о том, как изменить размер изображения на вашем iPhone или как уменьшить размер изображения в MacOS.
Если вы хотите получить краткий обзор основных методов Windows и посмотреть, какой из них лучше всего подходит для вас, перейдите в раздел «Заключение», чтобы просмотреть нашу сравнительную таблицу.
Способ 1. Используйте приложения для редактирования фотографий Windows, чтобы изменить размер фотографий
MS Paint — это редактор растровых (то есть пиксельных) изображений, включенный во все версии Windows.
версий начиная с Windows 1.0, которая была выпущена в ноябре 1985 года. Вы, вероятно, использовали его пару раз для рисования фигурок человечков с разным уровнем успеха.
Теперь Paint может работать со следующими форматами файлов: Windows Bitmap, JPEG, GIF, PNG и TIFF.![]() Выполните следующие действия, чтобы изменить размер изображения с помощью MS Paint:
Выполните следующие действия, чтобы изменить размер изображения с помощью MS Paint:
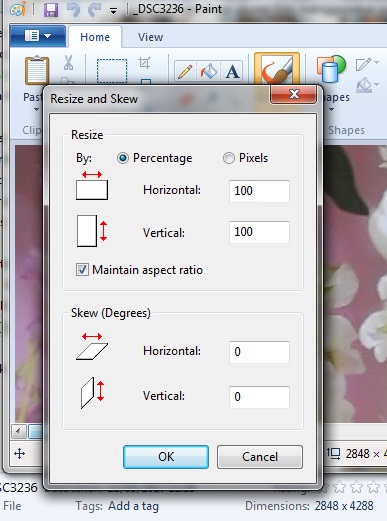
Шаг 1: Откройте Paint. Выберите «Файл» > «Открыть» > «Выберите путь к файлу». Шаг 2: Выберите «Файл» > «Свойства изображения». Шаг 3: В свойствах изображения можно изменить ширину и высоту, например, с 2400 x 1600 на 1152 x 648. Шаг 4: Сохраните копию изображения с новыми размерами. Выберите «Файл» > «Сохранить как» > выберите формат файла (PNG, JPEG, BMP, GIF или другие форматы).
Вот и все. У вас будет новый файл с другими размерами и размером файла.
Одним из основных недостатков этого метода является то, что он не предлагает повторной выборки. Если вам интересно, мы объяснили, что такое передискретизация, когда описывали, как изменять размер изображений на Mac. Тот факт, что Microsoft Paint не предлагает повторную выборку, означает, что если вы уменьшите размер большого изображения с 1000 пикселей до 500 пикселей, размер его файла не уменьшится.
| Плюсы MS Paint | Минусы MS Paint |
| Бесплатно и без загрузки | Не предлагает повторную выборку |
| Простой трехэтапный процесс | Может не поддерживать такое количество форматов, как другие конвертеры изображений |
| Поддерживает другие функции, рисование фигур, отражение и т. д. |
Как изменить размер изображения в Windows с помощью приложения «Фотографии»?
MS Photos — это редактор растровой графики, который имеет множество других функций, включая просмотр изображений, организацию и совместное использование. Он может даже редактировать видеоклипы. Приложение доступно с 2012 года, когда была выпущена Windows 8. При попытке открыть очень большие изображения приложение «Фото» может автоматически изменить их размер. Но аналогичным образом можно изменить размер других изображений, выполнив следующие действия:
Шаг 1: Откройте изображение с помощью Фото. Если приложение «Фотографии» является приложением для просмотра фотографий по умолчанию, просто дважды щелкните его, чтобы открыть изображение. Или щелкните изображение правой кнопкой мыши и выберите «Открыть с фотографиями».
Шаг 2: Нажмите на значок «Дополнительно» (три точки) и выберите «Изменить размер».
Шаг 3: Фото рекомендует некоторые параметры изменения размера, например, Лучшее для миниатюр. Вы можете выбрать параметры по умолчанию или установить пользовательские размеры.
Шаг 4: Выберите место для сохранения нового файла с измененным размером.
Шаг 5: Вы можете изменить имя файла и тип файла, чтобы экспортировать изображение в другие форматы.
Если приложение «Фотографии» является приложением для просмотра фотографий по умолчанию, просто дважды щелкните его, чтобы открыть изображение. Или щелкните изображение правой кнопкой мыши и выберите «Открыть с фотографиями».
Шаг 2: Нажмите на значок «Дополнительно» (три точки) и выберите «Изменить размер».
Шаг 3: Фото рекомендует некоторые параметры изменения размера, например, Лучшее для миниатюр. Вы можете выбрать параметры по умолчанию или установить пользовательские размеры.
Шаг 4: Выберите место для сохранения нового файла с измененным размером.
Шаг 5: Вы можете изменить имя файла и тип файла, чтобы экспортировать изображение в другие форматы.
Как и MS Paint, приложение «Фотографии» не позволяет изменять размер пикселей ваших фотографий.
| Плюсы использования Фото | Минусы использования фотографий |
| Быстро и просто | Не поддерживает функцию повторной выборки |
| Экспорт изображения в 8 форматов | Нет поддержки форматов следующего поколения, таких как WEBP |
| Бесплатно и не требует сторонних загрузок | |
| Рекомендуются подходящие размеры для различных целей |
Как изменить размер изображения в Windows с помощью Paint 3D
Если вы работаете в Windows 10, вы обнаружите, что Paint 3D устанавливается как часть подготовленных программ. Paint 3D — это, по сути, улучшенная версия Paint с поддержкой создания 3D-объектов и изображений. В Windows 11 приложение можно установить бесплатно из Магазина Microsoft.
Он предоставляет отличную функцию изменения размера, которая позволяет вам зафиксировать соотношение сторон или выбрать один из предварительно настроенных размеров. Используйте его, чтобы убедиться, что изображения вашего блога соответствуют постоянному соотношению изображений.
Paint 3D — это, по сути, улучшенная версия Paint с поддержкой создания 3D-объектов и изображений. В Windows 11 приложение можно установить бесплатно из Магазина Microsoft.
Он предоставляет отличную функцию изменения размера, которая позволяет вам зафиксировать соотношение сторон или выбрать один из предварительно настроенных размеров. Используйте его, чтобы убедиться, что изображения вашего блога соответствуют постоянному соотношению изображений.
Шаг 1: Запустите Paint 3D. Выберите «Открыть» > «Открыть файлы».
Шаг 2: Выберите путь к файлу в проводнике.
Шаг 3: В верхнем меню выберите Холст.
Шаг 4: Измените размер холста на левой панели. Совет: вы должны заблокировать соотношение сторон и изменить размер изображения с помощью холста.
Шаг 5: Измените ширину или высоту, например, с 2400 пикселей на 1200 пикселей, и изменения будут применены динамически. Шаг 6: Сохраните копию изображения с измененным размером. Перейдите в Меню > Сохранить как > Выберите формат файла и укажите имя.
Шаг 6: Сохраните копию изображения с измененным размером. Перейдите в Меню > Сохранить как > Выберите формат файла и укажите имя.
| Плюсы использования Paint 3D | Недостатки Paint 3D |
| Позволяет зафиксировать соотношение сторон | Не предоставляет функцию повторной выборки |
| Изменение размера изображения независимо от холста | Нет поддержки следующего поколения или векторных форматов |
| Прост в использовании и не требует загрузки. | |
| Поддерживает больше форматов изображений, чем Paint и Photos |
Как изменить размер изображения в Windows с помощью PowerToys
Microsoft PowerToys — это набор утилит, которые расширяют ваши функции Windows, чтобы вы могли получить желаемый опыт и повысить производительность. Большинство функций предназначены для разработчиков и опытных пользователей, но вы найдете функцию изменения размера изображения.
Возможно, вам придется установить Powertoys, и есть два основных способа сделать это:
Большинство функций предназначены для разработчиков и опытных пользователей, но вы найдете функцию изменения размера изображения.
Возможно, вам придется установить Powertoys, и есть два основных способа сделать это:
- Получить из приложения Microsoft Store или
- Установите его с Github, который понравится большинству технарей из вас
После установки Microsoft PowerToys просто запустите его и выберите Image Resizer. Вы можете узнать, как использовать его из краткого руководства. Нажав «Открыть настройки», вы можете указать нестандартные размеры. Использование этого инструмента довольно простое и, в отличие от других собственных методов, поддерживает массовое изменение размера.
Шаг 1: Щелкните правой кнопкой мыши одно или несколько изображений и выберите «Изменить размер изображений».
Шаг 2: Выберите нужные параметры изменения размера. Шаг 3: Закончите, выбрав «Изменить размер».
Шаг 3: Закончите, выбрав «Изменить размер».
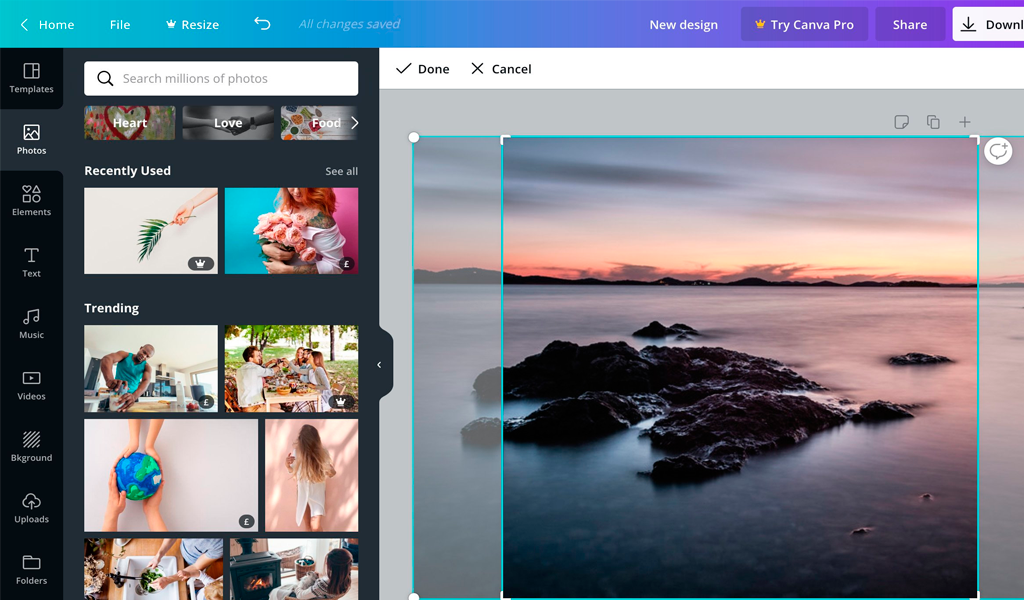
Метод 2: изменение размера изображений в Windows с помощью расширений Chrome
Вы можете использовать несколько расширений в Chrome, чтобы изменить размер изображений до желаемых размеров. Обратите внимание, что вы можете добавлять расширения из интернет-магазина Chrome в Microsoft Edge. Это возможно, потому что Microsoft Edge построен на Chromium, той же технологии, что и Chrome. Рекомендуемые расширения бесплатны и просты в использовании. Итак, вот три лучших расширения для использования:
Расширение 1: изменение размера приложения
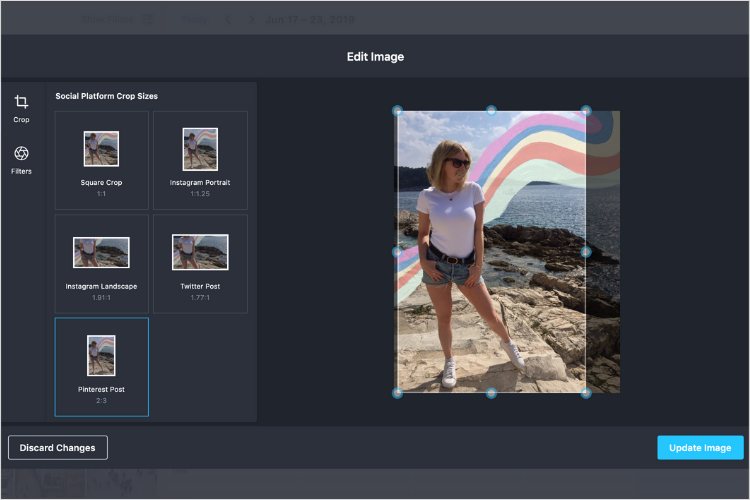
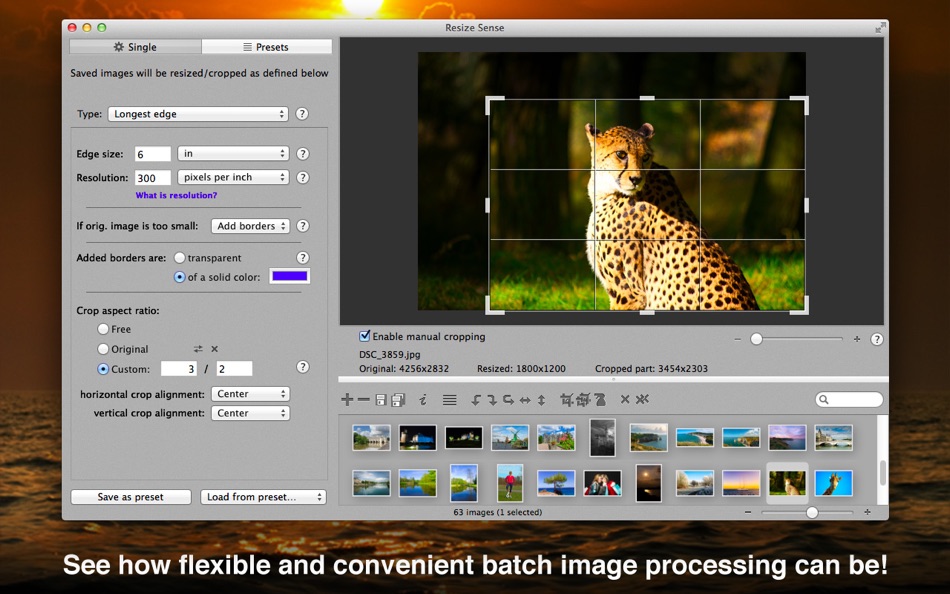
Resizing App — это удобный плагин для Chrome, который можно использовать для быстрого изменения размера изображений.
Он предоставляет быстрые функции, например, изменение размера изображений по ширине, высоте, наибольшей стороне, процентам или пользовательским настройкам размера.
Использование расширения интуитивно понятно. Нажмите на значок расширения и загрузите свое изображение.
Вы также можете оптимизировать изображения, сохраняя размеры изображения.
Нажмите на значок расширения и загрузите свое изображение.
Вы также можете оптимизировать изображения, сохраняя размеры изображения.
Расширение 2: массовое изменение размера
Плагин Bulk Resize предлагает интуитивно понятные функции для одновременного изменения размера множества изображений. Вы можете указать пользовательские размеры изображения, определить значения ширины, высоты или самой длинной стороны или уменьшить размеры изображения на определенный процент. Это удобный инструмент, который также можно использовать для уменьшения размера файла, так как вы можете изменить качество изображения или даже указать размер файла, до которого должны быть уменьшены изображения. Например, вы можете указать, что файл изображения должен быть 97,7 КБ или меньше.
Расширение 3: массовое изменение размера изображения
Плагин Bulk Image Resize поддерживает популярные форматы изображений, такие как GIF, TIF, JPEG, PNG и другие. У него есть два варианта вывода: загрузить несколько изображений в один zip-файл или получить каждое изображение по отдельности.
Загрузите и закрепите расширение на панели инструментов для более удобного доступа. Чтобы начать изменение размера, откройте плагин, нажав на значок.
Вы можете выбрать значения размеров для изменения размера изображений. Если прокрутить вниз, есть больше настроек, например, что делать, если соотношение сторон изображения не совпадает.
У него есть два варианта вывода: загрузить несколько изображений в один zip-файл или получить каждое изображение по отдельности.
Загрузите и закрепите расширение на панели инструментов для более удобного доступа. Чтобы начать изменение размера, откройте плагин, нажав на значок.
Вы можете выбрать значения размеров для изменения размера изображений. Если прокрутить вниз, есть больше настроек, например, что делать, если соотношение сторон изображения не совпадает.
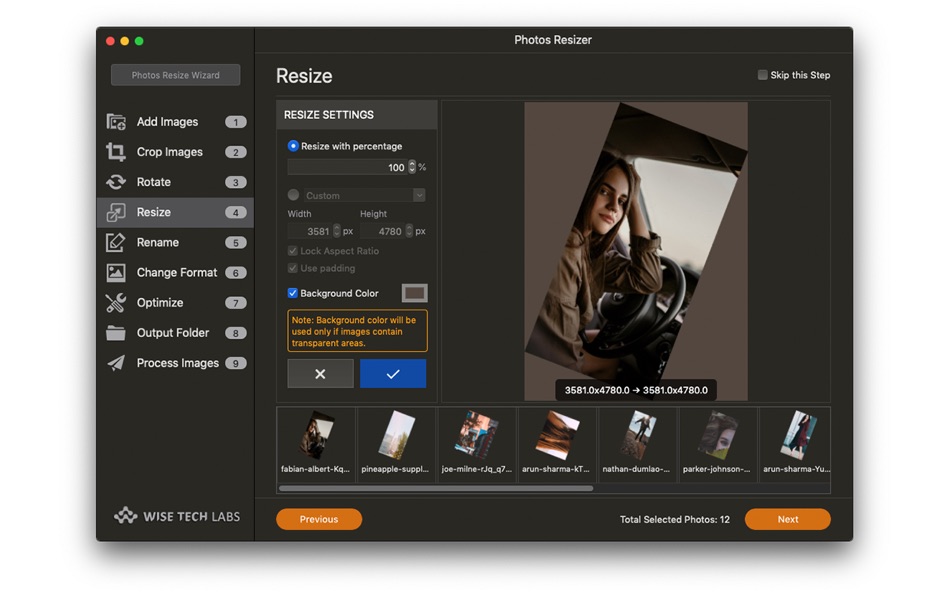
Способ 3: изменение размера изображений в Windows с помощью стороннего программного обеспечения
Важность использования стороннего программного обеспечения заключается в том, что для изменения размера фотографий не требуется подключение к Интернету. Точно так же инструмент может обрабатывать сотни или даже тысячи фотографий быстро и без утомительного процесса загрузки. Следующие инструменты могут помочь изменить размер изображений после их загрузки и установки:
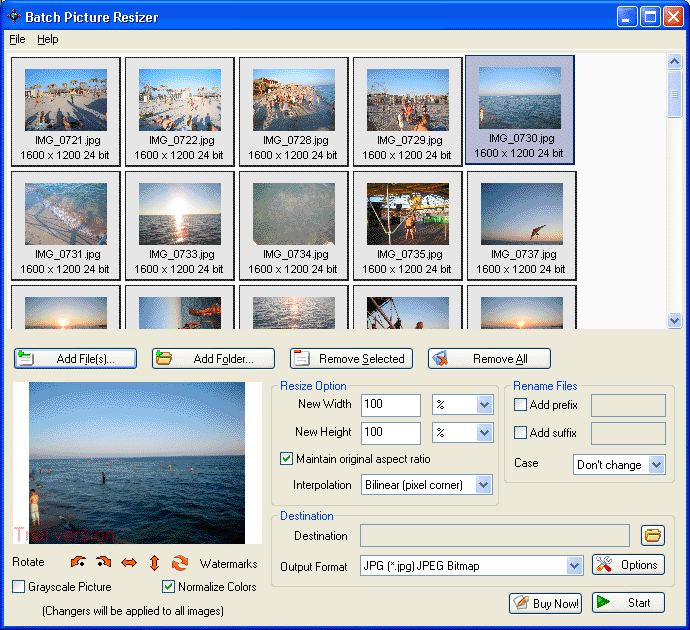
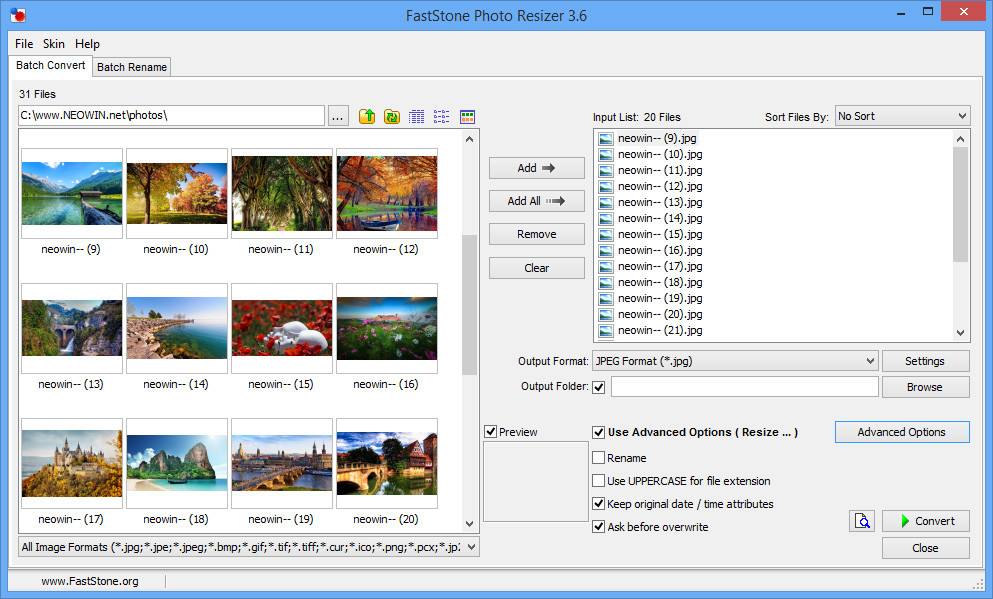
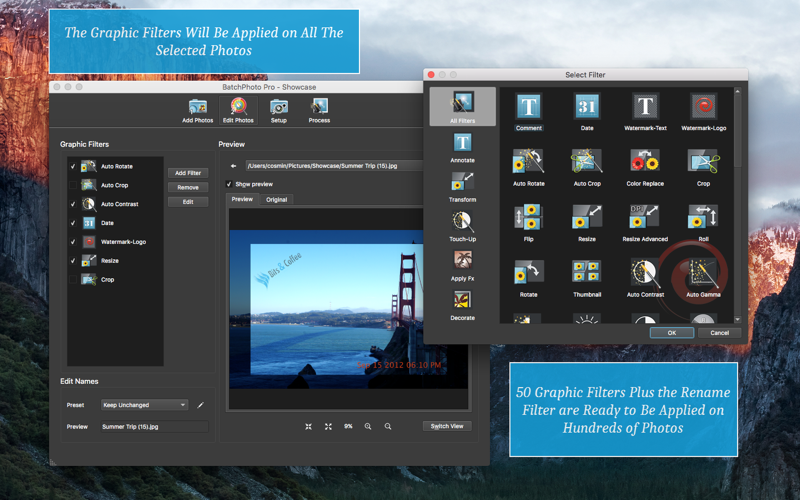
Программное обеспечение 1: Batch Photo
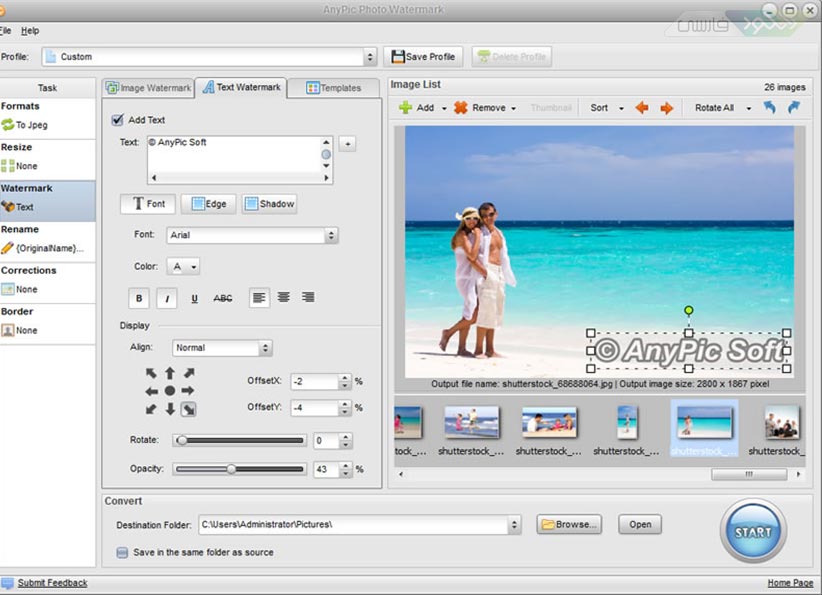
BatchPhoto™ — это профессиональная программа обработки изображений для Windows и Mac. Это позволяет пользователям выполнять широкий спектр изменений на нескольких фотографиях с помощью одного процесса, включая добавление водяных знаков, применение специальных эффектов, переименование фотографий, добавление меток времени и т. д.
Вы даже найдете интуитивно понятные функции, экономящие время, такие как Folder Watch, который отслеживает новые фотографии и добавляет предопределенные изменения. Инструмент может конвертировать изображения из 170 форматов. Таким образом, он вполне надежен для профессиональных пользователей.
Это позволяет пользователям выполнять широкий спектр изменений на нескольких фотографиях с помощью одного процесса, включая добавление водяных знаков, применение специальных эффектов, переименование фотографий, добавление меток времени и т. д.
Вы даже найдете интуитивно понятные функции, экономящие время, такие как Folder Watch, который отслеживает новые фотографии и добавляет предопределенные изменения. Инструмент может конвертировать изображения из 170 форматов. Таким образом, он вполне надежен для профессиональных пользователей.
Программное обеспечение 2: Light Image Resizer
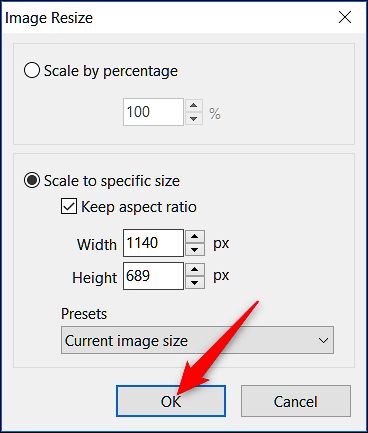
Light Image Resizer предлагает расширенную функцию изменения размера с важной способностью сохранять соотношение сторон при изменении размера. Вы можете выбрать один из предварительно настроенных профилей изменения размера даже для размеров экрана мобильного телефона.
Инструмент может даже удалить фон изображений, но эта функция работает на основе remove.bg, и изображения должны быть загружены в первую очередь. Бесплатная версия позволяет пользователям обрабатывать до 100 изображений.
Бесплатная версия позволяет пользователям обрабатывать до 100 изображений.
Программное обеспечение 3: Fotosizer
Fotosizer доступен в редакциях. В Standard Edition вы получаете доступ к основным функциям пакетного редактирования, таким как изменение размера, поворот и изменение формата изображения. Профессиональная версия поставляется с более широким спектром функций, включая
- Нанесение водяных знаков;
- Добавление закругленных углов;
- Настройка цветов изображения с помощью контраста, насыщенности, оттенка, теней и других параметров;
- Нанесение текста на изображения;
- И многое другое.
Способ 4: использование функции «Отправить получателю по почте» для изменения размера изображений
Еще один удобный и быстрый способ изменить размер нескольких изображений в Windows без установки какого-либо приложения — использовать функцию «Отправить получателю». Этот метод идеален, если вы планируете отправлять изображения по электронной почте.
Чтобы использовать его:
Этот метод идеален, если вы планируете отправлять изображения по электронной почте.
Чтобы использовать его:
Шаг 1: Выберите несколько фотографий Шаг 2: Щелкните правой кнопкой мыши и выберите «Отправить» > «Получатель почты» (P.S. Если вы не видите «Отправить» после щелчка правой кнопкой мыши, выберите «Показать дополнительные параметры». Шаг 3: Выберите размеры изображения в мастере вложения файлов. Шаг 4: Это запустит Outlook, если он является почтовым клиентом по умолчанию. Вы можете приступить к персонализации электронной почты, как вам нравится.
Метод 5: использование приложений Microsoft Store для изменения размера изображений
Если у вас есть доступ к магазину Microsoft с ПК или планшета, вы сможете быстро найти подходящие инструменты для изменения размера изображений. Вот некоторые из приложений с самым высоким рейтингом:
Приложение 1: Массовое изменение размера изображения с помощью Valley Software
Одной из лучших функций массового изменения размера изображения является повторная выборка. Он обеспечивает до различных режимов:
Он обеспечивает до различных режимов:
- Средний
- Бикубический
- Ближайший сосед
Методы добавляют новую информацию к изображению при увеличении, поэтому вы можете получить изображение лучшего качества. Bulk Image Resize предлагает другие стандартные функции изменения размера. Вы можете добавлять фотографии из разных мест, разных размеров и соотношений сторон. Изображения могут быть изменены в процентах или с предопределенными границами.
Приложение 2: изменение размера изображения с помощью Get-the-solution
Многие пользователи положительно оценили это приложение, поскольку оно действительно хорошо выполняет свою основную функцию, а именно изменение размера фотографий. Он включает поддержку форматов изображений следующего поколения, включая WebP. Вы также можете сохранить соотношение сторон.
Приложение 3: Pixillion Image Converter от NCH Software
Вы можете получить Pixillion бесплатно прямо из Магазина. И хотя он в основном помогает конвертировать форматы изображений, он также может изменять размер изображений.
Функция изменения размера может масштабировать изображения в процентах, по заранее заданному размеру кадра или по самой длинной стороне. Он может сохранить исходное соотношение сторон. Вы также можете лучше контролировать качество конечного изображения во время увеличения или уменьшения масштаба, выбирая четкие квадратные или плавные размытые пиксели:
И хотя он в основном помогает конвертировать форматы изображений, он также может изменять размер изображений.
Функция изменения размера может масштабировать изображения в процентах, по заранее заданному размеру кадра или по самой длинной стороне. Он может сохранить исходное соотношение сторон. Вы также можете лучше контролировать качество конечного изображения во время увеличения или уменьшения масштаба, выбирая четкие квадратные или плавные размытые пиксели:
Как лучше всего масштабировать изображения в Windows?
Вы можете изменить размер нескольких изображений одновременно в Windows пятью различными способами:
- С расширением Google Chrome, например Bulk Resize
- Со сторонними инструментами, такими как Пакетное фото: Лучшее приложение (Пакетное фото):
- С помощью приложения из Microsoft Store, такого как массовое изменение размера изображения
- Использование собственного приложения Windows.
 Для массового изменения размера вы можете использовать PowerToys.
Для массового изменения размера вы можете использовать PowerToys. - Использование функции «Отправить» > «Получатель почты», доступ к которой можно получить, щелкнув правой кнопкой мыши одно или несколько изображений в проводнике.
Подведение итогов: лучшие методы изменения размера изображения в зависимости от ваших целей
Вот краткий обзор основных инструментов, которые вы можете использовать для изменения размера изображения в Windows:
Часто задаваемые вопросы
Что такое растровый файл?
Это тип формата изображения, в котором изображение определяется пикселями. Расположение пикселей в сетке, их размер и цвет определяются числами.
Что такое изменение размера изображения?
Изменение размера изображения означает уменьшение или увеличение изображения. Во время изменения размера вы можете изменить размеры изображения, качество и размер файла.
Что такое пакетное изменение размера?
Пакетное изменение размера относится к одновременному изменению размеров нескольких изображений. Это хорошая стратегия для экономии времени при работе с большим количеством файлов.
Влияет ли изменение размера на качество изображения?
Изменение размера может не повлиять на воспринимаемое качество изображения, так как теперь изображение будет занимать небольшой размер экрана. На качество влияет увеличение фотографии.
Изменяется ли размер файла при изменении размера изображения?
Да. Изменение размера изображения изменит размер файла. Это связано с тем, что будет потеря информации, если только используемый вами метод не позволяет отключить передискретизацию.
Почему изображение становится размытым, когда я уменьшаю его?
Изображение не может стать размытым, если оно уменьшено. Возможно, проблема связана с настройками разрешения, или инструмент изменения размера изображения может создавать более мелкие и размытые пиксели вместо квадратных и четких пикселей.
Возможно, проблема связана с настройками разрешения, или инструмент изменения размера изображения может создавать более мелкие и размытые пиксели вместо квадратных и четких пикселей.
Как изменить размер изображений в Windows без потери качества?
Если вам нужен способ изменить размер изображения без потери качества, используйте инструмент с функцией повторной выборки. Профессиональные пользователи, как правило, используют Adobe Photoshop. Однако он не подходит для выполнения объемных функций. Лучшим инструментом для использования является массовое изменение размера изображения, которое вы можете бесплатно загрузить из магазина плагинов Chrome. Он даже позволяет вам выбрать режим передискретизации, чтобы вы могли получить наилучшее качество.
Можно ли уменьшить размер файла без потери качества?
Вы можете уменьшить размер файла изображения с помощью инструмента сжатия без потерь. Желательно сохранить файл в формате без потерь, таком как PNG. Но если размер файла окажется слишком большим, вы можете использовать формат следующего поколения, такой как Webp.
Но если размер файла окажется слишком большим, вы можете использовать формат следующего поколения, такой как Webp.
Заключение
Существует множество способов изменить размер изображений в Windows. Изначально вы можете использовать Photos, Paint, Paint 3D. Но, кроме PowerToy, они не поддерживают массовое изменение размера. Вы можете получить эту функцию с помощью стороннего инструмента, онлайн-конвертера или приложения Microsoft Store. Еще одна важная вещь, которую следует помнить, это то, что если вы не изменяете размер файла SVG, при изменении размера будет потеряна информация. Вот почему важно сохранить исходный файл. Наконец, при попытке увеличить изображение меньшего размера можно улучшить конечное качество изображения с помощью инструмента, поддерживающего передискретизацию.
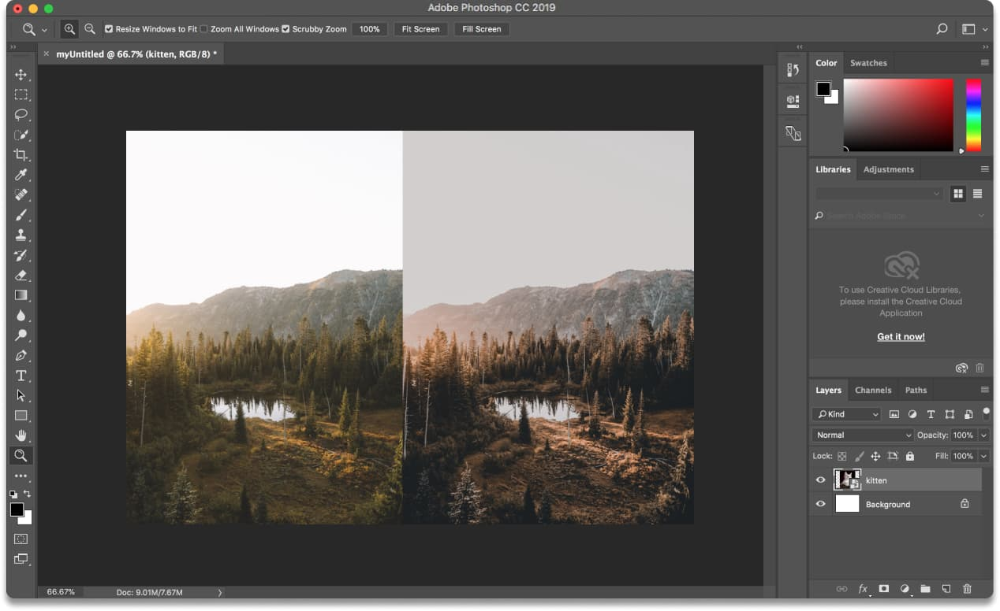
Объяснение изменения размера изображения и передискретизации в Photoshop
Автор сценария Стив Паттерсон.
При изменении размера изображения в Photoshop есть два способа сделать это. Вы можете либо изменить размер изображения, либо передискретизировать его. Многие люди используют термины , изменяющие размер и передискретизирующие , как будто они означают одно и то же, но это не так. Между ними есть важное различие.
Вы можете либо изменить размер изображения, либо передискретизировать его. Многие люди используют термины , изменяющие размер и передискретизирующие , как будто они означают одно и то же, но это не так. Между ними есть важное различие.
Как мы увидим в этом руководстве, разница, какой бы важной она ни была, контролируется не чем иным, как одним флажком в нижней части диалогового окна Размер изображения .
Как я только что упомянул, выбор изменения размера или повторной выборки изображения осуществляется в диалоговом окне «Размер изображения», которое можно найти в меню «Изображение» в верхней части экрана. Разница между изменением размера и передискретизацией связана с тем, изменяете ли вы количество пикселей в изображении или, как это называет Photoshop, изменяете пикселей размер изображения. Если вы сохраняете количество пикселей в изображении одинаковым и просто меняете размер, с которым изображение будет напечатано, или, в терминологии Photoshop, изменяете размер документа изображения, это известно как изменение размера . Если, с другой стороны, вы физически изменяете количество пикселей в изображении, это называется повторной выборкой .
Если, с другой стороны, вы физически изменяете количество пикселей в изображении, это называется повторной выборкой .
Еще раз, просто чтобы убедиться, что мы на одной странице:
- Изменение размера изображения: Изменение размера изображения, которое будет напечатано без изменения количества пикселей в изображении.
- Передискретизация изображения: Изменение количества пикселей в изображении.
Видишь? Вы уже знаете достаточно, чтобы в следующий раз, когда кто-то назовет изменение количества пикселей в изображении изменением размера изображения, вы могли с гордостью посмотреть ему в глаза и сказать: «Я думаю, что ты действительно хотел сказать, Боб. , это то, что тебе будет передискретизирует изображение, не изменяя его размер.» Предположим, конечно, что этого человека зовут Боб. И если вы не хотите, чтобы Боб больше вас любил, потому что вы думаете, что знаете все это.
Давайте более подробно рассмотрим разницу между изменением размера и передискретизацией.
Изменение размера и изменение размера изображения
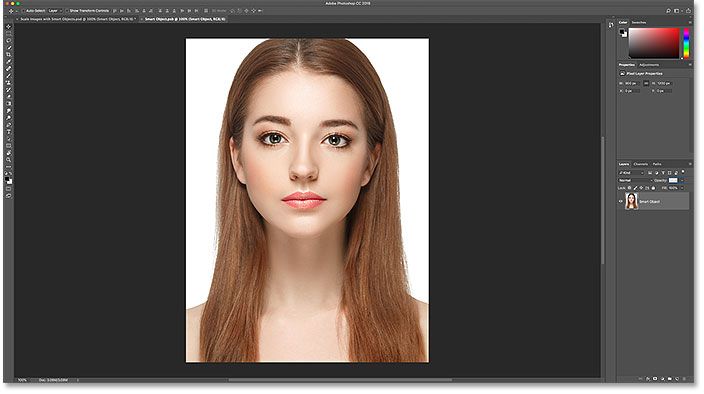
Во-первых, нам нужно фото. Этот подойдет:
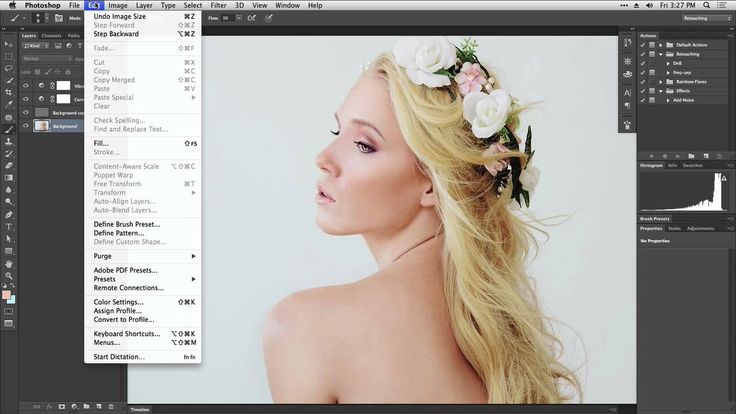
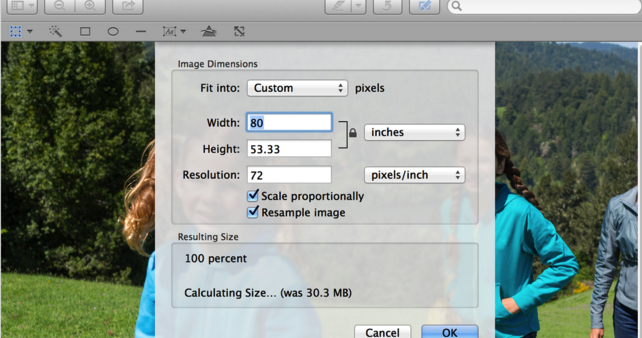
Давайте посмотрим, что диалоговое окно «Размер изображения» говорит нам об этом изображении. Чтобы получить к нему доступ, я поднимусь на Изображение меню в верхней части экрана и выберите Размер изображения :
Как упоминалось ранее в разделах «Разрешение изображения» и «Изменение размера изображения», диалоговое окно «Размер изображения» в Photoshop разделено на два основных раздела: раздел Pixel Dimensions вверху и раздел Document Size под ним. Раздел «Размеры в пикселях» сообщает нам ширину и высоту нашего изображения в пикселях, а также сообщает нам размер файла нашего изображения. Раздел «Размер документа» сообщает нам, насколько большое или маленькое изображение будет напечатано в зависимости от разрешения изображения, которое мы также установили в разделе «Размер документа». Вы можете думать о разделе «Размеры в пикселях» как о разделе, который вы хотели бы изменить, если вы работали с изображением для Интернета или просто для отображения на экране вашего компьютера, в то время как раздел «Размер документа» используется, когда вам нужно контролировать размер ваше изображение будет напечатано.
Вы можете думать о разделе «Размеры в пикселях» как о разделе, который вы хотели бы изменить, если вы работали с изображением для Интернета или просто для отображения на экране вашего компьютера, в то время как раздел «Размер документа» используется, когда вам нужно контролировать размер ваше изображение будет напечатано.
Итак, вообще говоря:
- Размеры пикселей = веб
- Размер документа = печать
Давайте взглянем на часть «Размеры в пикселях» диалогового окна «Размер изображения», чтобы увидеть, насколько велико наше изображение в пикселях.
Здесь мы видим, что фотография довольно большая, с шириной 3456 пикселей и высотой 2304 пикселей. В сумме это почти 8 миллионов пикселей (использовалась 8-мегапиксельная камера, следовательно, 8 миллионов пикселей на фотографии), что дает нам много информации об изображении для работы в Photoshop.
Теперь давайте посмотрим на раздел Размер документа:
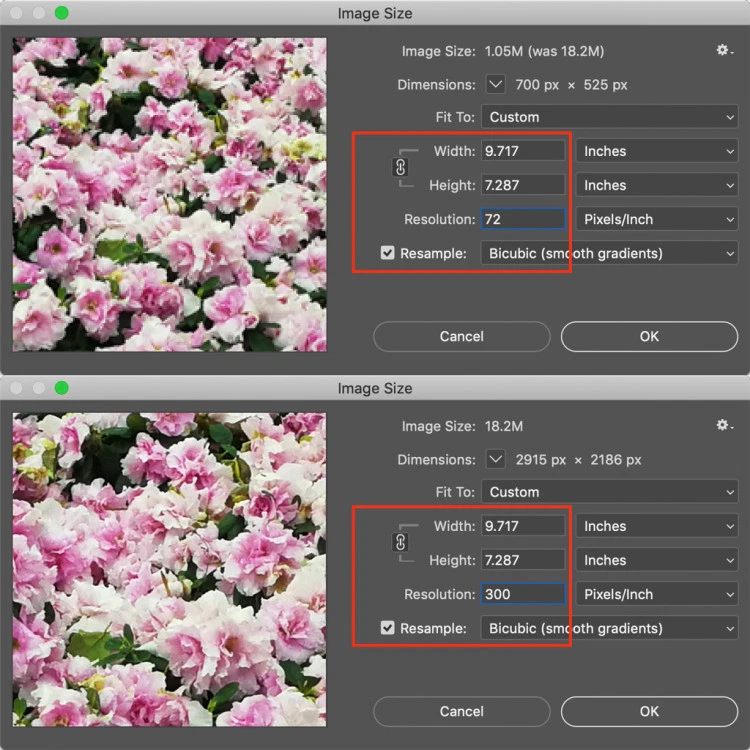
В разделе «Размер документа» показано текущее разрешение печати изображения, которое в данном случае составляет 72 пикселя на дюйм, и показано, насколько большим будет изображение при печати с этим разрешением, которое при 72 пикселях на дюйм даст нам изображение шириной 48 дюймов и высотой 32 дюйма. Если вы читали раздел о том, как разрешение при печати влияет на качество изображения, вы знаете, что даже если мы получим очень большое изображение при печати фотографии, разрешение всего 72 пикселя на дюйм просто недостаточно высокое. чтобы дать нам почти профессиональное качество изображения с нашими отпечатками. Для этого нам пришлось бы изменить разрешение как минимум до 240 пикселей на дюйм, тогда как 300 пикселей на дюйм считаются профессиональным стандартом печати.
Если вы читали раздел о том, как разрешение при печати влияет на качество изображения, вы знаете, что даже если мы получим очень большое изображение при печати фотографии, разрешение всего 72 пикселя на дюйм просто недостаточно высокое. чтобы дать нам почти профессиональное качество изображения с нашими отпечатками. Для этого нам пришлось бы изменить разрешение как минимум до 240 пикселей на дюйм, тогда как 300 пикселей на дюйм считаются профессиональным стандартом печати.
Прежде чем двигаться дальше, в диалоговом окне «Размер изображения» под разделом «Размер документа» есть еще три параметра:
- Типы шкал
- Ограничение пропорций
- Изменить размер изображения
Первый из них, Scale Styles , связан со стилями слоя и тем, как на них влияет изменение размера или передискретизация изображения. Мы проигнорируем этот вариант, так как он не имеет ничего общего с этой темой. Второй параметр, Constrain Proportions , который включен по умолчанию, связывает ширину и высоту изображения вместе, так что если вы, например, измените ширину изображения, Photoshop автоматически изменит высоту и наоборот. наоборот, чтобы пропорции изображения оставались прежними и не искажались. Обычно это то, что вам нужно, но если по какой-то причине вы хотите иметь возможность изменять ширину и высоту независимо друг от друга, просто снимите флажок «Сохранить пропорции».
наоборот, чтобы пропорции изображения оставались прежними и не искажались. Обычно это то, что вам нужно, но если по какой-то причине вы хотите иметь возможность изменять ширину и высоту независимо друг от друга, просто снимите флажок «Сохранить пропорции».
Важнейший параметр «Resample Image»
Наконец, мы подошли к одному из самых важных параметров в диалоговом окне Размер изображения, Resample Image . Помните, в начале этого урока я сказал, что разница между изменением размера и передискретизацией изображения определяется не чем иным, как одним флажком? Это оно! Это параметр, который определяет, изменяем ли мы размер нашего изображения или передискретизируем его . Опять же, изменение размера сохраняет размеры пикселей (количество пикселей в изображении) одинаковыми и просто изменяет размер, с которым изображение будет напечатано, в то время как передискретизация физически изменяет количество пикселей в изображении. По умолчанию установлен флажок «Пересэмплировать изображение», что означает, что диалоговое окно «Размер изображения» теперь по сути является изображением 9. Диалоговое окно 0332 Resample , хотя в верхней части все еще написано «Размер изображения».
Диалоговое окно 0332 Resample , хотя в верхней части все еще написано «Размер изображения».
Чтобы лучше понять разницу между тем, что мы будем называть версией «Изменение размера изображения» и версией «Изменение размера изображения» в диалоговом окне «Размер изображения», на скриншоте показано, как выглядит диалоговое окно «Размер изображения» с параметром «Изменение размера изображения». опция отмечена, а ниже приведен скриншот того, как выглядит размер изображения со снятым флажком «Resample Image»:
Во-первых, с включенной опцией «Resample Image», как по умолчанию:
А вот и со снятым флажком «Resample Image»:
Можете ли вы заметить разницу? Если флажок «Пересэмплировать изображение» не установлен, если вы посмотрите на раздел «Размеры пикселей» диалогового окна, вы увидите, что, хотя Photoshop по-прежнему сообщает нам, сколько пикселей в изображении для ширины и высоты, мы больше не можем в состоянии изменить эти числа. Они перечислены только для информации, и все, что мы можем сделать на данный момент, это изменить размер нашего изображения, которое будет напечатано, используя раздел «Размер документа». Однако с установленным флажком «Resample Image» размеры в пикселях отображаются внутри белых полей ввода, внутри которых мы можем щелкнуть и ввести новые значения, эффективно изменяя количество пикселей в нашем изображении.
Однако с установленным флажком «Resample Image» размеры в пикселях отображаются внутри белых полей ввода, внутри которых мы можем щелкнуть и ввести новые значения, эффективно изменяя количество пикселей в нашем изображении.
Также обратите внимание, что параметры «Масштабировать стили» и «Сохранить пропорции» в нижней части диалогового окна «Размер изображения» отображаются серым цветом, если флажок «Пересэмплировать изображение» не установлен:
Стили масштабирования выделены серым цветом, потому что это важно только при изменении количества пикселей в изображении. Поскольку у нас нет возможности изменить количество пикселей в изображении при снятом флажке Resample Image, параметр Scale Styles не имеет значения ни для нас, ни для Photoshop.
Ограничение пропорций отображается серым цветом, когда флажок «Пересэмплировать изображение» не установлен, потому что мы больше не можем физически изменить количество пикселей в изображении, поэтому пропорции изображения фиксированы. Если изображение имеет ширину 20 пикселей и высоту 10 пикселей, то независимо от того, насколько большим или маленьким мы его печатаем, ширина всегда будет в два раза больше высоты. Если вы измените значение ширины в разделе «Размер документа», значения высоты и разрешения также изменятся. Измените значение высоты, и значения ширины и разрешения изменятся. Измените значение разрешения, и, как вы уже догадались, значения ширины и высоты изменятся. Все, что мы можем сделать сейчас, это изменить размер изображения, которое будет напечатано, либо путем ввода новых значений размера документа, либо путем изменения разрешения. Опять же, как и в случае с параметром «Масштабировать стили», параметр «Сохранить пропорции» не имеет значения ни для нас, ни для Photoshop, когда все, что мы делаем, — это изменение размера печати изображения.
Если изображение имеет ширину 20 пикселей и высоту 10 пикселей, то независимо от того, насколько большим или маленьким мы его печатаем, ширина всегда будет в два раза больше высоты. Если вы измените значение ширины в разделе «Размер документа», значения высоты и разрешения также изменятся. Измените значение высоты, и значения ширины и разрешения изменятся. Измените значение разрешения, и, как вы уже догадались, значения ширины и высоты изменятся. Все, что мы можем сделать сейчас, это изменить размер изображения, которое будет напечатано, либо путем ввода новых значений размера документа, либо путем изменения разрешения. Опять же, как и в случае с параметром «Масштабировать стили», параметр «Сохранить пропорции» не имеет значения ни для нас, ни для Photoshop, когда все, что мы делаем, — это изменение размера печати изображения.
Параметры интерполяции изображения при повторной выборке изображений
Наконец, есть еще одна опция, которая неактивна, если флажок «Пересэмплировать изображение» не установлен, и это раскрывающийся список справа от параметра «Пересэмплировать изображение»:
В этом раскрывающемся списке вы можете выбрать один из «алгоритмов интерполяции» Photoshop. Это причудливая фраза для того, что, по сути, означает, как Photoshop обрабатывает отбрасывание пикселей, когда вы передискретизируете изображение до меньшего размера, и как он обрабатывает добавление пикселей, когда вы передискретизируете изображение до большего размера. Что касается Photoshop CS2, есть три основных варианта на выбор — Bicubic, Bicubic Sharper и Bicubic Smoother, и знание того, когда использовать какой параметр, может иметь большое значение для качества изображения. Мы подробно рассмотрим различия между ними в другом уроке, а пока вот общее правило:
Это причудливая фраза для того, что, по сути, означает, как Photoshop обрабатывает отбрасывание пикселей, когда вы передискретизируете изображение до меньшего размера, и как он обрабатывает добавление пикселей, когда вы передискретизируете изображение до большего размера. Что касается Photoshop CS2, есть три основных варианта на выбор — Bicubic, Bicubic Sharper и Bicubic Smoother, и знание того, когда использовать какой параметр, может иметь большое значение для качества изображения. Мы подробно рассмотрим различия между ними в другом уроке, а пока вот общее правило:
- Бикубическая резкость: Используйте этот параметр при повторной выборке изображения меньше для наилучшего качества изображения
- Bicubic Smoother: Используйте этот параметр при повторной выборке изображения увеличение для наилучшего качества изображения
- Бикубический: Практически не используется сейчас, когда доступны Bicubic Sharper и Bicubic Smoother
Опять же, эти параметры здесь выделены серым цветом, поскольку они применяются только к изображениям, для которых выполняется повторная выборка. Если все, что вы делаете, — это меняете размер изображения, которое будет напечатано на бумаге, эти параметры неприменимы.
Если все, что вы делаете, — это меняете размер изображения, которое будет напечатано на бумаге, эти параметры неприменимы.
Резюме
- Изменение размера изображения сохраняет количество пикселей в вашем изображении неизменным и влияет только на то, насколько большим будет ваше изображение при печати (Размер документа).
- Передискретизация изображения физически изменяет количество пикселей в изображении (Размеры в пикселях).
- Параметр Resample Image в нижней части диалогового окна Image Size определяет, изменяете ли вы размер или передискретизируете изображение.
- С ресамплингом изображения проверено , вы передискретизируете изображение. С ним unchecked , вы просто изменяете размер изображения.
- Передискретизация изображений путем изменения значений ширины и высоты в разделе «Размеры в пикселях» диалогового окна «Размер изображения» в основном используется при оптимизации изображений для Интернета.
 Что такое ресайз фото: Качественное уменьшение изображений за константное время / Хабр
Что такое ресайз фото: Качественное уменьшение изображений за константное время / Хабр
