Цветовая модель HSL в CSS 3.
Дизайнер: — Цвет фона на плакате каким будет?
Клиент: — А какие цвета у вас есть?
Дизайнер: — Три: красный, зелёный и синий остальные — оттенки
Клиент: — Странно, в прошлый раз мне оранжевым напечатали..
Глава 4
Ранее в ходе обучения HTML и CSS 2.1 мы с Вами уяснили что цвет того или иного элемента сайта может быть определён следующими способами:
- Именным значением, например: red — красный.
- Значением цвета RGB, например: RGB(255,0,0) — опять таки красный.
- Шестнадцатеричным значением цвета RGB, например: #ff0000 — всё тот же красный.
Об этих методах определения цвета я писал в главе «Цвет и фон» учебника CSS поэтому повторятся не стану а расскажу о ещё одном способе определения цвета, который предлагает спецификация CSS 3.
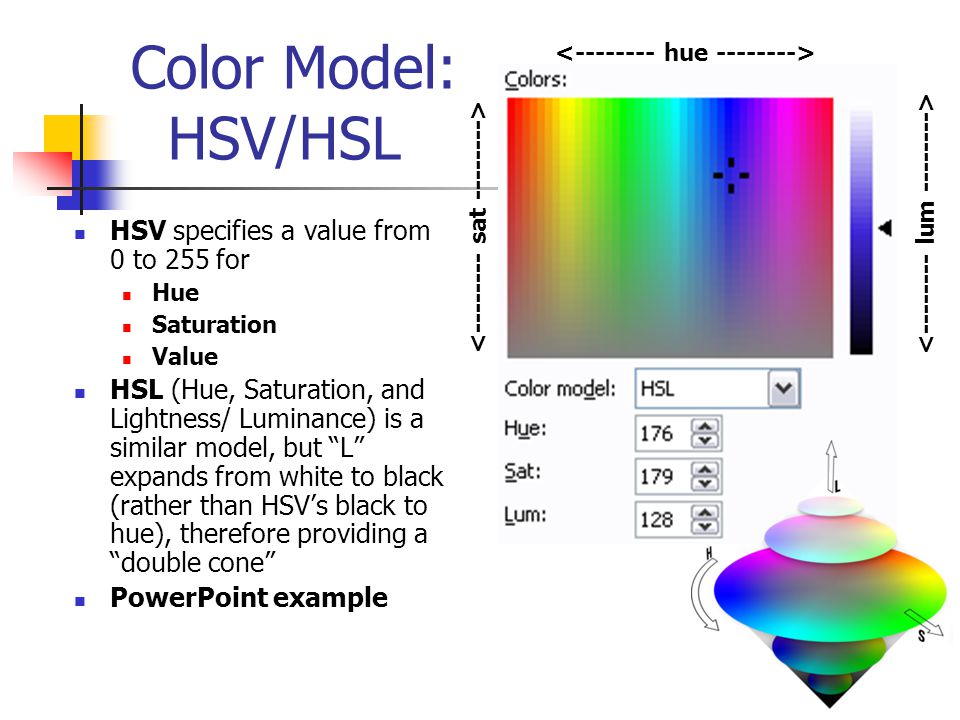
В CSS 3 вошёл ещё один способ определения цвета с помощью  Hue, Saturation, Lightness). — это модель, в которой цвет определяется тремя параметрами: Оттенком (тоном), насыщенностью и светлотой. Давайте рассмотрим каждый параметр отдельно:
Hue, Saturation, Lightness). — это модель, в которой цвет определяется тремя параметрами: Оттенком (тоном), насыщенностью и светлотой. Давайте рассмотрим каждый параметр отдельно:
Оттенок.
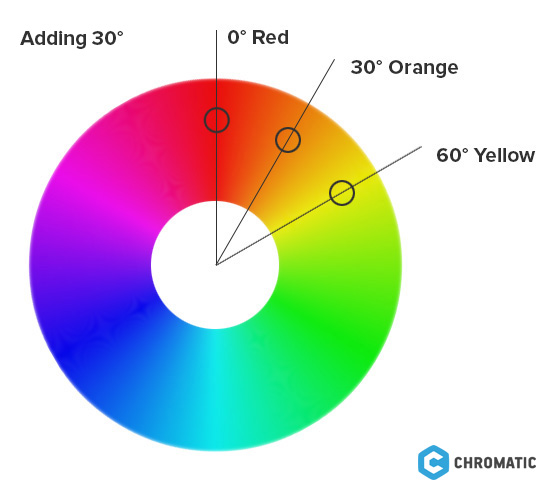
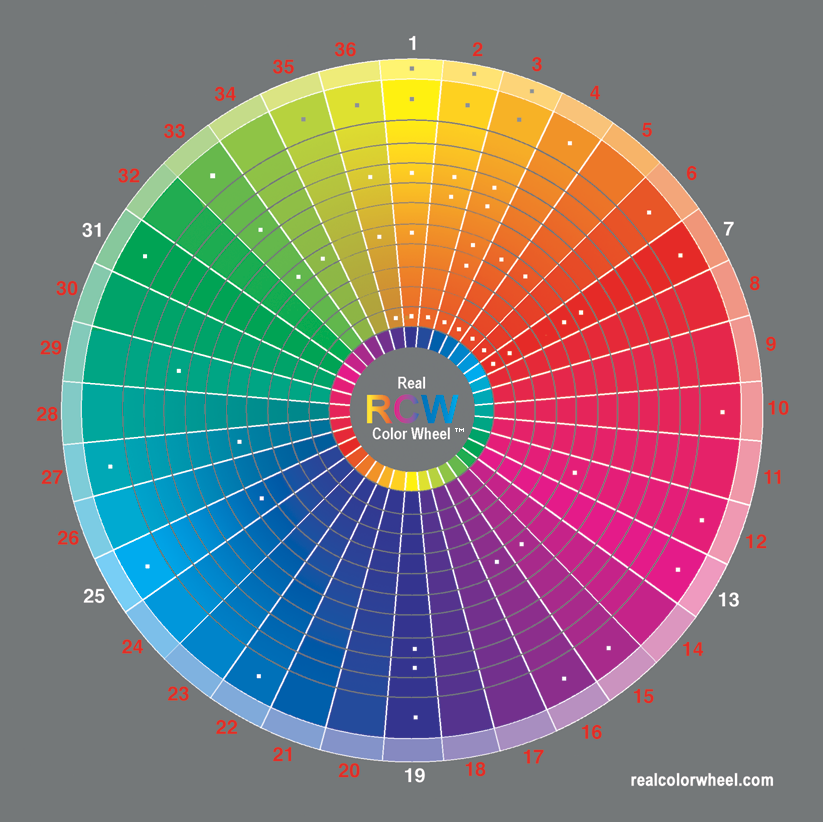
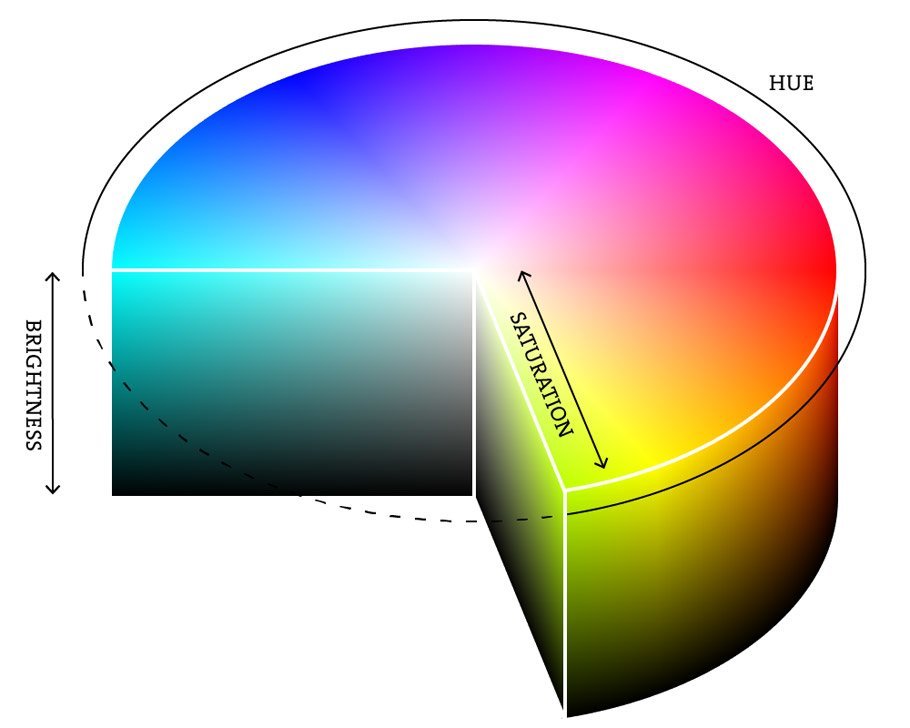
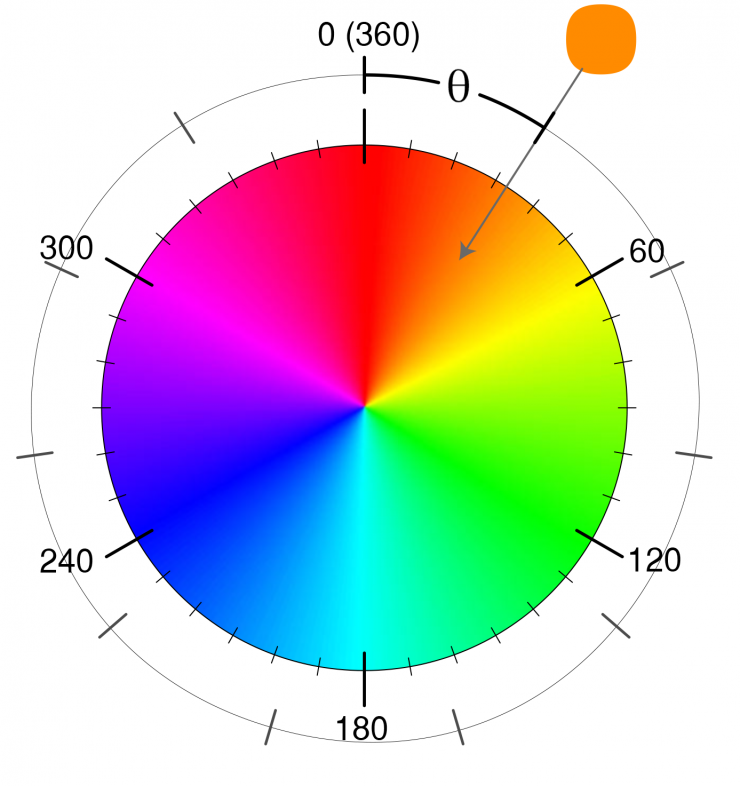
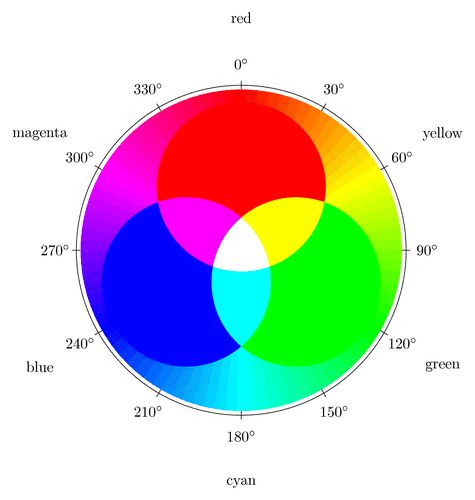
Для того чтобы определить тон (Hue) нужно указать градус поворота (от 0° до 360°) цветового спектра замкнутого в цветовой круг — во сказанул!! )) В общем, смотрите на рисунок там наглядно показано откуда берётся этот угол.. Имеется, значит, радуга замкнутая в круг в котором красный всегда ориентирован на север и равен 0 градусам (ну и 360° тоже), 120 градусов это зелёный, 240° синий — это основные три цвета которые, смешиваясь, образуют ещё три дополнительных 60° жёлтый 180° голубой и 300° фиолетовый.. Ну а между этими шестью основными и дополнительными цветами расположены все остальные оттенки цветового спектра.
Насыщенность.
Второе значение (Saturation) цветовой модели HSL определяет насыщенность выбранного нами оттенка и указывается в процентах в диапазоне от 0% до 100%. Чем ближе данное значение к 100% тем цвет выглядят более чисто и «сочно» и наоборот если насыщенность стремится к 0% то цвет «линяет» и становится серым.
Чем ближе данное значение к 100% тем цвет выглядят более чисто и «сочно» и наоборот если насыщенность стремится к 0% то цвет «линяет» и становится серым.
Светлота.
Светлота или яркость (Lightness) это третий параметр HSL. Точно так же как и насыщенность указывается в процентах.. чем выше процент, тем ярче становится цвет. Крайние значения 0% и 100% будут обозначать соответственно чёрный (отсутствие света) и белый (засвеченный) цвета, причём неважно, какой оттенок из цветового круга был выбран изначально. Оптимальное значение яркости цвета равняется 50%.
Такая вот теория.. теперь к практике..
Как обычно покажу на примере:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Цвет HSL</title>
<style type=»text/css»>
body{
background-color:hsl(120,10%,50%);
color:hsl(60,100%,50%)
}
. blok1 {background-color:hsl(0,0%,0%)}
blok1 {background-color:hsl(0,0%,0%)}
.blok2 {background-color:hsl(0,0%,100%)}
.blok3 {background-color:hsl(187,61%,54%)}
.blok4 {background-color:hsl(300,100%,70%)}
.blok5 {background-color:hsl(0,100%,50%)}
.blok6 {background-color:hsl(240,100%,50%)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
<div>Блок 4</div>
<div>Блок 5</div>
<div>Блок 6</div>
</body>
</html>
смотреть пример
Альфа каналы.
RGBA
На ряду со свойством opacity определяющего степень прозрачности элемента в CSS 3 появился так называемый альфа канал, который позволяет сделать цвет прозрачным непосредственно при его указании.
Так у уже знакомого нам способа определения цвета RGB (Red, Green, Blue ) появляется четвёртое значение RGBA (Red, Green, Blue, Alpha) это и есть пресловутый альфа канал который определяет степень прозрачности. Степень прозрачности, точно так же как и для свойства opacity определяется значением от 0 до 1 где 0 полностью прозрачный а 1 непрозрачный вовсе.
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Цвет RGBA</title>
<style type=»text/css»>
body{
background-image: url(graphics/fon.gif)
}
.blok1{background-color:rgba(255,0,0,0.1)}
.blok2{background-color:rgba(255,0,0,0. 5)}
5)}
.blok3{background-color:rgba(255,0,0,1)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
смотреть пример
HSLA
Цветовая модель HSLA это тоже самое, что и HSL только с добавлением альфа канала. Альфа канал в HSLA аналогичен с только что разобранным альфа каналом в RGBA, поэтому повторятся, не буду просто покажу пример:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Цвет HSLA</title>
<style type=»text/css»>
body{
background-image: url(graphics/fon. gif)
gif)
}
.blok1{background-color:hsla(120,100%,50%,0.1)}
.blok2{background-color:hsla(120,100%,50%,0.5)}
.blok3{background-color:hsla(120,100%,50%,1)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
смотреть пример
Считается, что преимуществом цветовой схемы HSL перед RGB являются более природные естественные цвета так как формат RGB был создан специально для электроннолучевых трубок.. ну не знаю.. во первых лично у меня не столь придирчивый глаз, а во вторых какая разница ведь всё равно в итоге цвет на странице будет показан с помощью электроннолучевой трубки — ну или её аналога!? то есть в определённом сочетании красного, зелёного и синего цвета т.

А вот что мне нравится в HSL так это то, что цвет заданный таким способом интуитивно понятен, то есть, взглянув на цифры, допустим hsl(60,100%,50%) можно сразу же представить каким приблизительно в итоге будет цвет достаточно просто держать в голове цветовой круг (радугу) и знать теорию, о которой мы говорили выше. А вот с RGB цветом ничего, как правило, непонятно до тех пор, пока в фотошопе или ещё где-нибудь не посмотришь на цифры сочетания красного, зелёного и синего.
Форматы HSL, HSLA и RGBA воспринимают версии браузеров начиная с: IE 9.0, Opera 10.0 Firefox 3.0 … А как быть со старыми версиями браузеров решать уже Вам. Однако хочу отметить, что одному и тому же элементу цвет можно задать несколькими способами.
Ну например:
.
 blok {
blok {
background-color:rgb(255,0,0)
background-color:rgba(255,0,0,0.5)
}При таком раскладе цвет в старых браузерах хоть и не будет полупрозрачным , но зато будет правильным.. конкретно в этом случае красным.
HSLuv — удобное цветовое пространство для разработчиков / Хабр
Меня, как разработчика, работа с цветами порой утомляет, но существуют проекты, упрощающие эту деятельность. HSLuv — это один из таких проектов, и в рамках этой статьи я постараюсь объяснить, что это и как это может помочь разработчикам.
Проблема традиционных цветовых пространств
Традиционно в IT используются RGB или HSL.
Основная проблема этих цветовых моделей заключается в том, что они нелинейны с точки зрения человеческого восприятия.
RGB
Для примера возьмем равномерные ступенчатые градиенты RGB цветов.
- градиент красного — это цвета
#000,#100,#200,#FEE,#FFFи т.д.; - градиент зеленого — это цвета
#000,#010,#020и т.д.; - градиент синего — это цвета
#000,#001,#002и т.д.; - градиент желтого — это цвета
#000,#110,#220и т.д.; - градиент голубого — это цвета
#000,#011,#022и т.д.; - градиент пурпурного — это цвета
#000,#101,#202и т. д.
д.
Мы можем увидеть несколько вещей:
- Яркость цветов увеличивается неравномерно: чем оттенок ближе к белому цвету, тем изменение яркости меньше;
- Яркость разных цветов различается: синий намного темнее остальных;
- Насыщенность также неравномерна: синий и красный выглядят «ненасыщенными» в правой части градиента.
Хорошо, RGB — это способ визуализации пикселей, да и разрабатывалась эта модель не для удобного «управления» значениями.
HSL
Давайте провернем такую же манипуляцию с HSL. В теории, с HSL проще работать из-за возможности оставить тон постоянным и изменять две оставшиеся переменные — насыщенность и светлоту.
Для каждого ряда постоянными являются насыщенность и тон, а светлота каждого элемента отличается от предыдущего на 3.3%. Формально каждый ряд представляет собой массив из результатов функции hsl(тон, насыщенность, светлота), где насыщенность = 100%, а тон:
- красный — 0;
- зеленый — 120;
- синий — 240;
- желтый — 60;
- голубой — 180;
- пурпурный — 300;
Цвета такие же, как и в случае с RGB, потому что HSL — это просто способ записи RGB, другое представление той же цветовой модели.
В оставшейся части статьи я буду использовать RGB или HSL как синонимы для обозначения цветовой модели RGB.
HSLuv
В 1970-х годах Международная комиссия по освещению разработала цветовую модель CIELAB. В то же время была представлена другая цветовая модель CIELUV. Обе модели не зависят от устройства и стремятся к единообразию восприятия. Это подразумевает попытку приблизиться к человеческому зрению, что будет продемонстрировано на примерах ниже.CIELUV использует светлоту (L) и хроматические координаты (uv), с которыми не очень удобно работать. По этой причине Алексей Боронин (Alexei Boronine) пришел к HSluv. Это цветовое пространство позволяет использовать CIELUV с более простым трио HSL: тон(Hue), насыщенность(Saturation) и светлота (Lightness).
Давайте представим те же градиенты, аналогичные предыдущим:
Полученные оттенки выглядят несколько «причудливо», но зато шаги между элементами стали более «постоянными», что, как мы увидим дальше, очень важно.
Сравнение HSLuv и RGB
Примеры для этого раздела взят из блога Алексея Боронина.
Цвета одинаковой светлоты
Правые и левые цвета должны быть одинаковой светлоты. В случае с HSL, заметно, что желтый цвет намного ярче, чем синий. HSLuv выдаёт относительно одинаковый результат.
Проблема светлоты с HSL проявляется лучше всего, когда мы используем цвета в качестве фона для белого текста. С теми же цветами, что и выше получаем следующий результат:
Цвета одинаковой насыщенности
Правые и левые цвета должны быть одинаковой насыщенности. Красный цвет в HSL выглядит более насыщенным, а в случае с HSLuv насыщенность цветов относительно одинакова.
Разница между цветами
Давайте сравним четыре цвета. Два верхних имеют такую же разницу в тонах, как и два нижних:
Два верхних цвета существенно различаются, в то время как нижние — практически сливаются.
В HSLuv разница в тонах между цветами примерно равная.
Практические примеры
Теперь, после ознакомления с HSLuv, давайте рассмотрим практические примеры.
Пользовательские цвета
Одним из самых распространенных примеров является создание пользовательских цветов для интерфейса. Цвета папок, кнопок, тегов, меток и… В общем, всё, что пользователь может настроить по своему усмотрению.
Если предоставить пользователю возможность выбирать цвета из полной палитры, то вы получите неуправляемые цвета. Поэтому вам необходимо ограничить выбор пользователя. Первый вариант — это выбрать перечень цветов заранее и предоставить пользователю ограниченную палитру. Второй вариант — это позволить пользователю выбрать сначала тон, а затем насыщенность и светлоту.
Пример «Labels»
В следующих примерах цвет выбирается следующим образом:
- тон одинаков для фона и текста;
- насыщенность всех цветов — 80;
- 4 первых пары имеют светлоту фона — 30 и текста — 80;
- 4 последних имеют яркость фона — 70 и текста — 20.

Как мы видим, цвета HSLuv образуют более статичную (в плане визуальной разницы светлоты) пару и не создают риск сломать пользовательский интерфейс или сделать метку неразборчивой.
Создание палитры
Ещё одно распространенное использование HSLuv — это программная генерация палитры цветов. При работе над приложением у вас может быть фирменный цвет заказчика и всё.
Допустим, ваш клиент или работодатель предоставил вам свой фирменный цвет #00916c. Это всё, что вам необходимо для разработки цветовой палитры приложения.
С HSLuv очень легко создать палитру.
Сначала мы конвертирует цвет #00916c в HSLuv, получая 155.7, 100, 53.4. Округляя, получаем тон 156.
Исходя из полученного значения, мы можем выбрать дополнительный тон. Есть несколько способов сделать это, но мы просто возьмем противоположный тон (±180°) и получим дополнительный тон 336:
Палитра для темной темы (выше) и светлой (ниже). Пара чисел над каждым цветом — это насыщенность, светлота.
Пара чисел над каждым цветом — это насыщенность, светлота.
Слева направо:
- тон фона — 156;
- тон текста — 156;
- тон выделения — 156;
- тон фона кнопки — 156;
- тон текста кнопки — 156;
- тон фона кнопки по умолчанию — 336;
- тон текста кнопки по умолчанию — 336.
Для темной темы акцент был ненасыщенным, а для светлой наоборот.
Не существует абсолютного и объективного правила создания цветов, но светлотой и насыщенностью можно управлять интуитивно, чтобы создавать сочетающиеся наборы цветов. При создании цветов в этой статье я делал именно так — следовал своей интуиции.
Палитра в использовании
Палитру можно создать за несколько секунд, выбрав цвета вручную.
Теперь взглянем на ту же палитра с HSL/RGB:
Цветовую палитру HSLuv можно использовать непосредственно в дизайне, при этом палитра HSL требует настройки перед применением. Также палитра HSL не может создавать стабильно одинаковые по насыщенности, тону и светлоте вариации.
Также палитра HSL не может создавать стабильно одинаковые по насыщенности, тону и светлоте вариации.
Варианты палитры
Используя те же наборы насыщенности и светлоты можно создать новую палитру с другим тоном.
- тон = 200:
- тон = 300:
- тон = 50:
- тон = 260 со светлой темой и акцентным цветом +60:
- тон = 160 со светлой темой и акцентным цветом +120(триада):
Как использовать HSLuv
Цвета HSLuv необходимо использовать непосредственно в исходном коде, а не полагаться на внешний редактор. HSLuv переходит в css, js, java. С полным списком доступных языков можно ознакомиться здесь.
Поддержка редакторов и инструментов
В то время как HSLuv доступен для многих языков, ситуация с различными редакторами не столь хороша. Остается надеяться, что скоро мы сможем увидеть палитру цветов HSLuv в редакторах.
Остается надеяться, что скоро мы сможем увидеть палитру цветов HSLuv в редакторах.
Вывод
HSLuv — это отличный инструмент для разработчиков. Он позволяет с легкостью создавать цвета для дизайна, не обращаясь к графическому редактору или дизайнеру. Цвета можно генерировать с помощью простых вычислений, как и палитры. А из-за постоянного контраста, HSLuv идеально подходит для создания тем и динамической цветопередачи.
Диалоговое окно «Цвет» — Win32 apps
- Статья
- Чтение занимает 6 мин
Отображает модальное диалоговое окно, позволяющее пользователю выбрать определенное значение цвета. Пользователь может выбрать цвет из набора базовых или пользовательских цветовых палитр. Кроме того, пользователь может создать значение цвета, изменив RGB или оттенки, насыщенность, яркость (HSL) в пользовательском интерфейсе диалогового окна. Диалоговое окно «Цвет» возвращает RGB-значение цвета, выбранного пользователем.
Пользователь может выбрать цвет из набора базовых или пользовательских цветовых палитр. Кроме того, пользователь может создать значение цвета, изменив RGB или оттенки, насыщенность, яркость (HSL) в пользовательском интерфейсе диалогового окна. Диалоговое окно «Цвет» возвращает RGB-значение цвета, выбранного пользователем.
Диалоговое окно » Цвет » создается и отображается путем инициализации структуры CHOOSECOLOR и передачи структуры в функцию ChooseColor . Задав различные значения параметров для структуры CHOOSECOLOR , можно повлиять на способ отображения диалогового окна «Цвет». Например, можно отобразить полную или частичную версию пользовательского интерфейса диалогового окна. На следующем рисунке показана полная версия пользовательского интерфейса диалогового окна «Цвет «.
Если пользователь нажимает кнопку «ОК» , SelectColor возвращает значение TRUE. Элемент rgbResult структуры CHOOSECOLOR содержит значение цвета RGB цвета, выбранного пользователем. Значение цвета RGB указывает интенсивность отдельных красных, зеленых и синих цветов, составляющих выбранный цвет. Отдельные значения варьируются от 0 до 255. Используйте макросы GetRValue, GetGValue и GetBValue для извлечения отдельных цветов из значения цвета RGB.
Элемент rgbResult структуры CHOOSECOLOR содержит значение цвета RGB цвета, выбранного пользователем. Значение цвета RGB указывает интенсивность отдельных красных, зеленых и синих цветов, составляющих выбранный цвет. Отдельные значения варьируются от 0 до 255. Используйте макросы GetRValue, GetGValue и GetBValue для извлечения отдельных цветов из значения цвета RGB.
Если пользователь отменяет диалоговое окно «Цвет» или возникает ошибка, ChooseColor возвращает значение FALSE , а элемент rgbResult не определен. Чтобы определить причину ошибки, вызовите функцию CommDlgExtendedError , чтобы получить расширенное значение ошибки.
В этом разделе рассматриваются следующие темы.
- Диалоговые окна полного и частичного цвета
- Настройка диалогового окна «Цвет»
- Предоставление настраиваемого шаблона для диалогового окна «Цвет»
- Включение процедуры перехватчика для диалогового окна «Цвет»
- Цветовые модели, используемые в диалоговом окне «Цвет»
- Цветовая модель RGB
- Цветовая модель HSL
- Преобразование значений HSL в ЗНАЧЕНИЯ RGB
Диалоговые окна полного и частичного цвета
Диалоговое окно «Цвет» имеет полную версию и частичную версию пользовательского интерфейса. Полная версия включает основные элементы управления и содержит дополнительные элементы управления, позволяющие пользователю создавать пользовательские цвета. Частичная версия содержит элементы управления, отображающие базовые и настраиваемые цветовую палитры, из которых пользователь может выбрать значение цвета.
Полная версия включает основные элементы управления и содержит дополнительные элементы управления, позволяющие пользователю создавать пользовательские цвета. Частичная версия содержит элементы управления, отображающие базовые и настраиваемые цветовую палитры, из которых пользователь может выбрать значение цвета.
Частичная версия диалогового окна «Цвет» включает кнопку «Определить настраиваемые цвета «. Пользователь может нажать эту кнопку, чтобы отобразить полную версию. Диалоговое окно «Цвет» позволяет всегда отображать полную версию, задав флаг CC_FULLOPEN в элементе «Флаги » структуры CHOOSECOLOR . Чтобы запретить пользователю создавать пользовательские цвета, можно задать флаг CC_PREVENTFULLOPEN , чтобы отключить кнопку «Определить настраиваемые цвета «.
Основные цвета представляют выбор цветов, доступных на указанном устройстве. Фактическое количество отображаемых цветов определяется драйвером отображения. Например, драйвер VGA отображает 48 цветов, а драйвер монохромного дисплея отображает только 16.
Например, драйвер VGA отображает 48 цветов, а драйвер монохромного дисплея отображает только 16.
Пользовательские цвета — это указанные вами или создаваемые пользователем цвета. При создании диалогового окна «Цвет» необходимо использовать элемент lpCustColors структуры CHOOSECOLOR , чтобы указать начальные значения для 16 пользовательских цветов. Если открыта полная версия диалогового окна «Цвет», пользователь может создать пользовательский цвет одним из следующих методов:
- Перемещение курсора в элементе управления цветового спектра и элементе управления «Светимость слайда»
- Ввод значений RGB в элементах управления » Ред», » Зеленый» и «Синий «
- Ввод значений HSL в элементах управления Hue, Sat и Lum
Чтобы добавить новый пользовательский цвет к отображению пользовательских цветов, пользователь может нажать кнопку «Добавить в настраиваемые цвета «. Это также приводит к копированию RGB-значения нового цвета в соответствующий элемент массива, на который указывает член lpCustColors . Чтобы сохранить новые пользовательские цвета между вызовами ChooseColor, необходимо выделить статическую память для массива. Дополнительные сведения о цветовых моделях RGB и HSL см. в разделе «Цветовые модели», используемые в диалоговом окне «Цвет».
Это также приводит к копированию RGB-значения нового цвета в соответствующий элемент массива, на который указывает член lpCustColors . Чтобы сохранить новые пользовательские цвета между вызовами ChooseColor, необходимо выделить статическую память для массива. Дополнительные сведения о цветовых моделях RGB и HSL см. в разделе «Цветовые модели», используемые в диалоговом окне «Цвет».
Настройка диалогового окна «Цвет»
Чтобы настроить диалоговое окно «Цвет», можно использовать любой из следующих методов:
- Указание значений в структуре CHOOSECOLOR при создании диалогового окна
- Предоставление настраиваемого шаблона
- Предоставление процедуры перехватчика
Вы можете изменить внешний вид и поведение диалогового окна «Цвет», задав флаги в элементе «Флаги » структуры CHOOSECOLOR . Например, можно задать флаг CC_SOLIDCOLOR для направления диалогового окна на отображение только сплошных цветов. Чтобы диалоговое окно изначально выбирал цвет, отличный от черного, установите флаг CC_RGBINIT и укажите цвет в элементе rgbResult .
Чтобы диалоговое окно изначально выбирал цвет, отличный от черного, установите флаг CC_RGBINIT и укажите цвет в элементе rgbResult .
Вы можете предоставить пользовательский шаблон для диалогового окна «Цвет», например, если требуется включить дополнительные элементы управления, уникальные для приложения. Функция ChooseColor использует пользовательский шаблон вместо шаблона по умолчанию.
Предоставление настраиваемого шаблона для диалогового окна «Цвет»
- Создайте пользовательский шаблон, изменив шаблон по умолчанию, указанный в файле Color.dlg. Идентификаторы элементов управления, используемые в шаблоне диалогового окна «Цвет» по умолчанию, определяются в файле Color.dlg.
- Используйте структуру CHOOSECOLOR , чтобы включить шаблон следующим образом:
Если пользовательский шаблон является ресурсом в приложении или библиотеке динамических ссылок, установите флаг CC_ENABLETEMPLATE в элементе Flags .
 Используйте элементы hInstance и lpTemplateName структуры для идентификации модуля и имени ресурса.
Используйте элементы hInstance и lpTemplateName структуры для идентификации модуля и имени ресурса.-Или-
Если пользовательский шаблон уже находится в памяти, установите флаг CC_ENABLETEMPLATEHANDLE . Используйте элемент hInstance для идентификации объекта памяти, содержащего шаблон.
Для диалогового окна «Цвет» можно указать процедуру перехватчика CCHookProc . Процедура перехватчика может обрабатывать сообщения, отправляемые в диалоговое окно. Он также может использовать зарегистрированные сообщения для управления поведением диалогового окна. Если вы используете пользовательский шаблон для определения дополнительных элементов управления, необходимо предоставить процедуру перехватчика для обработки входных данных для элементов управления.
Включение процедуры перехватчика для диалогового окна «Цвет»
- Установите флаг CC_ENABLEHOOK в элементе Flags структуры CHOOSECOLOR .

- Укажите адрес процедуры перехватчика в члене lpfnHook .
После обработки сообщения WM_INITDIALOG процедура диалогового окна отправляет WM_INITDIALOG сообщение в процедуру перехватчика. Параметр lParam этого сообщения является указателем на структуру CHOOSECOLOR , используемую для инициализации диалогового окна.
Диалоговое окно отправляет зарегистрированное сообщение COLOROKSTRING в процедуру перехватчика, когда пользователь нажимает кнопку «ОК «. Процедура перехватчика может отклонить выбранный цвет и принудительно открыть диалоговое окно, возвращая ноль при получении этого сообщения. Процедура перехватчика может принудительно выбрать определенный цвет диалогового окна, отправив зарегистрированное сообщение SETRGBSTRING в диалоговое окно. Чтобы использовать эти зарегистрированные сообщения, необходимо передать константы COLOROKSTRING и SETRGBSTRING в функцию RegisterWindowMessage , чтобы получить идентификатор сообщения. Затем можно использовать идентификатор для обнаружения и обработки сообщений, отправленных из диалогового окна, или для отправки сообщений в диалоговое окно.
Затем можно использовать идентификатор для обнаружения и обработки сообщений, отправленных из диалогового окна, или для отправки сообщений в диалоговое окно.
Цветовые модели, используемые в диалоговом окне «Цвет»
Расширение настраиваемых цветов диалогового окна «Цвет» позволяет пользователю указать цвет с помощью значений RGB или HSL. Однако структура CHOOSECOLOR использует только значения RGB для передачи данных о цветах, созданных или выбранных пользователем.
- Цветовая модель RGB
- Цветовая модель HSL
- Преобразование значений HSL в значения RGB
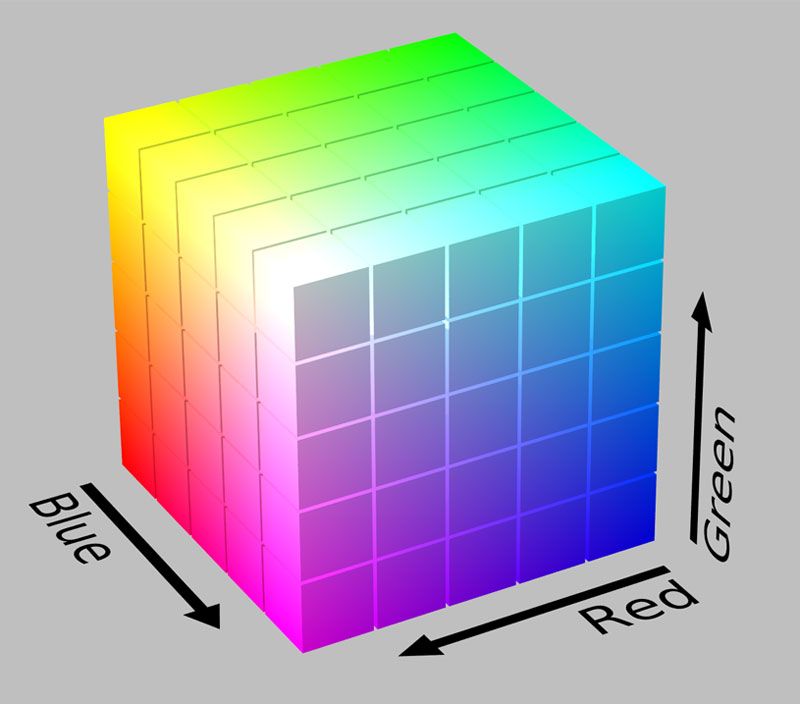
Цветовая модель RGB
Модель RGB используется для обозначения цветов для дисплеев и других устройств, которые выдают свет. Допустимые красные, зеленые и синие значения варьируются от 0 до 255, а 0 — минимальная интенсивность и 255, указывающая максимальную интенсивность. На следующем рисунке показано, как можно объединить основные цвета красного, зеленого и синего цветов для создания четырех дополнительных цветов. (Для устройств отображения результаты цветом черного цвета, если для красных, зеленых и синих значений задано значение 0. В технологии отображения черный цвет отсутствует во всех цветах.)
(Для устройств отображения результаты цветом черного цвета, если для красных, зеленых и синих значений задано значение 0. В технологии отображения черный цвет отсутствует во всех цветах.)
В следующей таблице перечислены восемь цветов модели RGB и связанных с ними значений RGB.
| Color | Rgb-значения |
|---|---|
| Красный | 255, 0, 0 |
| Зеленый | 0, 255, 0 |
| Синий | 0, 0, 255 |
| Голубой | 0, 255, 255 |
| Пурпурный | 255, 0, 255 |
| Желтый | 255, 255, 0 |
| White | 255, 255, 255 |
| Черный | 0, 0, 0 |
Система сохраняет внутренние цвета как 32-разрядные значения RGB, имеющие следующую шестнадцатеричную форму: 0x00bbggrr.
Байт низкого порядка содержит значение относительной интенсивности красного цвета; второй байт содержит значение зеленого цвета; и третий байт содержит значение синего цвета. Байт высокого порядка должен быть равен нулю.
Байт высокого порядка должен быть равен нулю.
Макрос RGB можно использовать для получения значения RGB на основе указанной интенсивности для красных, зеленых и синих компонентов. Используйте макросы GetRValue, GetBValue и GetGValue для извлечения отдельных цветов из значения цвета RGB.
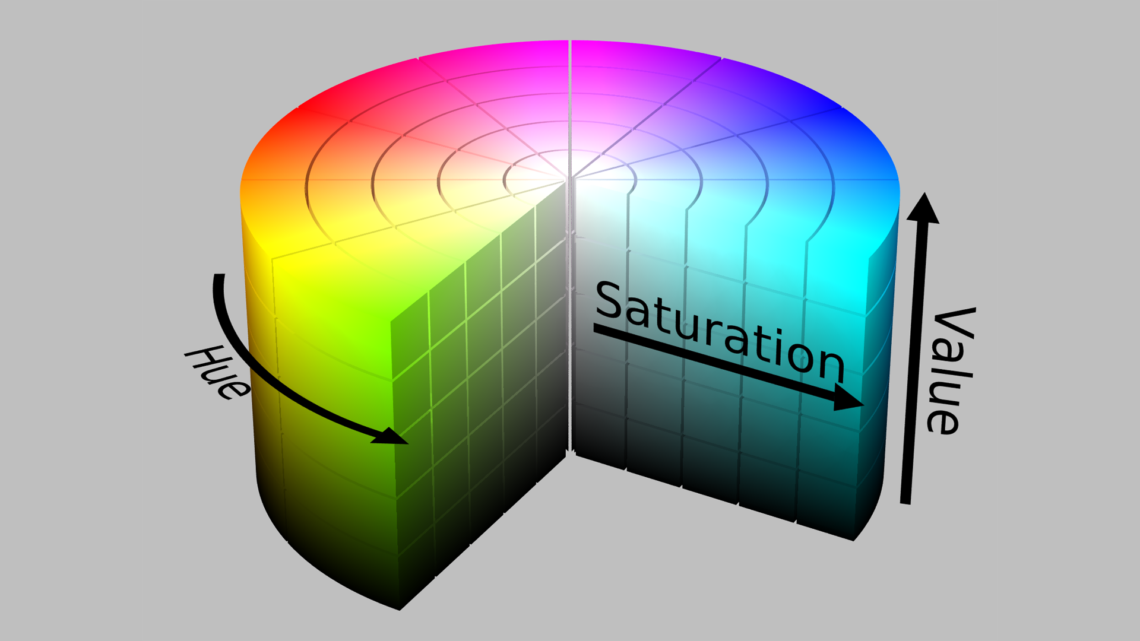
Цветовая модель HSL
Диалоговое окно «Цвет» предоставляет элементы управления для указания значений HSL. На следующем рисунке показан элемент управления цветового спектра и элемент управления слайдом яркости, который отображается в диалоговом окне «Цвет». На рисунке также показаны диапазоны значений, которые пользователь может указать с помощью этих элементов управления.
В диалоговом окне «Цвет» значения насыщенности и яркости должны находиться в диапазоне от 0 до 240, а значение оттенка должно находиться в диапазоне от 0 до 239.
Преобразование значений HSL в значения RGB
Процедура диалогового окна, указанная в Comdlg32. dll для диалогового окна «Цвет», содержит код, который преобразует значения HSL в соответствующие значения RGB. В следующей таблице перечислены восемь цветов модели RGB и связанные значения HSL и RGB.
dll для диалогового окна «Цвет», содержит код, который преобразует значения HSL в соответствующие значения RGB. В следующей таблице перечислены восемь цветов модели RGB и связанные значения HSL и RGB.
| Color | Значения HSL | Rgb-значения |
|---|---|---|
| Красный | (0, 240, 120) | (255, 0, 0) |
| Желтый | (40, 240, 120) | (255, 255, 0) |
| Зеленый | (80, 240, 120) | (0, 255, 0) |
| Голубой | (120, 240, 120) | (0, 255, 255) |
| Синий | (160, 240, 120) | (0, 0, 255) |
| Пурпурный | (200, 240, 120) | (255, 0, 255) |
| White | (0, 0, 240) | (255, 255, 255) |
| Черный | (0, 0, 0) | (0, 0, 0) |
Что такое HSL?
7 июня 2021 г.
Я уверен, что вы уже знакомы с представлениями цветов RGB и HEX, так как это то, что используется в большинстве статей/учебников при написании цветов CSS, но это не лучший способ записи цветов в CSS. HEX и RGB довольно сложны для понимания, и сделать цвет светлее/темнее или преобразовать цвет из красного в оранжевый непросто. Здесь на помощь приходит HSL. Формат HSL намного проще для чтения, и он упрощает такие действия, как изменение яркости или оттенка цвета.
HEX и RGB довольно сложны для понимания, и сделать цвет светлее/темнее или преобразовать цвет из красного в оранжевый непросто. Здесь на помощь приходит HSL. Формат HSL намного проще для чтения, и он упрощает такие действия, как изменение яркости или оттенка цвета.
Если вы предпочитаете учиться визуально, посмотрите видеоверсию этой статьи.
Что такое HSL?
HSL означает оттенок, насыщенность и яркость. Это похоже на то, как RGB представляет цвет, объединяя его значения красного, зеленого и синего вместе, но с HSL значения гораздо более интуитивно понятны.
Оттенок
Оттенок цвета представлен градусами по кругу. Просто подумайте о цветовом круге, где 0 градусов представляет красный цвет, 180 градусов — голубой, а 360 градусов — тот же красный.Насыщенность
Насыщенность представлена в процентах от 0 до 100 и определяет, насколько серым выглядит цвет. Если цвет имеет 100% насыщенность, то серого нет вообще, а цвет с 0% насыщенностью будет оттенком серого без цвета.
0%
20%
40%
60%
80%
100%
Яркость
Яркость также определяется как цвет или черный цвет. Если цвет составляет 50% светлоты, это означает, что к цвету не добавляются дополнительные белый или черный. Когда процентное значение превышает 50%, к цвету добавляется больше белого, пока не будет достигнут полный белый цвет при 100% яркости. Когда процентное значение уменьшается ниже 50%, к цвету добавляется больше черного, пока не будет достигнут полный черный цвет при 0% яркости. 9Как использовать HSL?
Теперь, когда мы поняли, что такое HSL, мы можем поговорить о том, как его использовать. Он работает так же, как RGB, в том смысле, что вы вызываете функцию hsl в CSS для определения цвета HSL.
Первое значение, передаваемое в hsl, — это оттенок, который представляет собой значение в градусах от 0 до 360, второе значение — это насыщенность, которая представляет собой процентное значение от 0% до 100%, и, наконец, последнее передаваемое значение — это яркость, которая представляет собой процентное значение от 0% до 100%. Вы также можете использовать
Вы также можете использовать hsla для представления частично прозрачного цвета. Эта функция принимает четвертый параметр, который представляет собой значение от 0 до 1, где 1 полностью непрозрачно, а 0 полностью прозрачно.
Почему это важно?
Может показаться немного странным написание таких цветов, поскольку вы, скорее всего, привыкли к HEX или RGB, но как только вы привыкнете к этому, написание CSS станет намного более приятным. Вот несколько причин, почему:
Легко изменить яркость/насыщенность
Как я упоминал в начале этой статьи, вам часто нужно изменить яркость или насыщенность цвета в CSS, чтобы сделать такие вещи, как введение состояний наведения для кнопок. Это может быть болезненно делать с HEX, поскольку никто не знает, что такое более темная на 10% версия #FA652F , но более темная на 10% версия hsl(16, 95%, 58%) легко вычисляется. Вы просто уменьшаете значение яркости на 10% до hsl(16, 95%, 48%) .
Вы даже можете пойти дальше и использовать calc с пользовательскими свойствами в CSS, чтобы автоматизировать это для вас.
Если вы не знакомы с calc, ознакомьтесь с этой статьей, а если вы не знакомы с пользовательскими свойствами, ознакомьтесь с этой статьей.
С помощью этого небольшого количества кода мы создали базовый класс btn, который всегда будет делать фон на 10% темнее при наведении курсора и на 20% темнее при фокусе. Мы также сделали так, чтобы мы могли изменять оттенок кнопки для других типов кнопок, и нам даже не нужно изменять состояние наведения и фокуса для этих новых типов кнопок, поскольку все это обрабатывается с помощью настраиваемых свойств и вычисл .
Если вы хотите глубже изучить эту концепцию, обязательно ознакомьтесь с моим полным курсом CSS, который включает в себя раздел о создании библиотеки компонентов кнопок с этими идеями.
Если вы хотя бы немного знакомы с теорией цвета, то вы знаете, что важно понимать дополнительные цвета, первичные/вторичные цвета, аналогичные цвета и так далее. Эти различные типы цветов трудно понять с помощью RGB или HEX, но с HSL легко найти такие вещи, как дополнительные цвета. Это потому, что дополнительные цвета — это просто цвета на противоположной стороне цветового круга друг от друга, что в случае HSL просто означает, что их оттенки отстоят друг от друга на 180 градусов.
Эти различные типы цветов трудно понять с помощью RGB или HEX, но с HSL легко найти такие вещи, как дополнительные цвета. Это потому, что дополнительные цвета — это просто цвета на противоположной стороне цветового круга друг от друга, что в случае HSL просто означает, что их оттенки отстоят друг от друга на 180 градусов.
Это важно, так как вы можете использовать эти знания для создания цветовой темы в CSS, которая использует математику для расчета этих дополнительных цветов и позволяет вам легко изменить цветовую тему всего сайта сразу. Ниже приведен пример сайта, который я создал, который может это сделать.
Простое изменение оттенка
Наконец, последнее крупное преимущество HSL заключается в том, что с его помощью можно легко изменить оттенок цвета. Если вы хотите сделать свой красный цвет немного более оранжевым, вы можете сделать это, просто увеличив оттенок, поскольку оранжевый находится после красного на цветовом круге. Это действительно полезно, так как на ранних этапах проектирования и разработки небольшие изменения цвета, подобные этому, невероятно распространены, и возможность легко их сделать значительно экономит время.
Заключение
HSL — это другой способ представления цветов в CSS, который не только легче читать, но и легче модифицировать и использовать в CSS. На мой взгляд, это лучший цветовой формат в CSS.
Как использовать цвет HSL в CSS на профессиональном уровне
При оформлении фасадов не имеет значения, используете ли вы CSS, Sass, стилизованные компоненты, эмоции, CSS-модули или что-то еще. Вы часто используете HEX или RGB для определения цвета. Это неправильно? Нет. Можешь сделать лучше? Да, в самом деле! В статье ниже я попытаюсь объяснить вам, почему стоит использовать цветовое представление HSL в CSS.
Что такое HSL (Hue Saturation Lightness)?
HSL (оттенок, насыщенность и яркость) — это представление цвета. Это удобно, потому что без особых знаний можно представить, как выглядит конкретный цвет . Оттенок — это один чистый пигмент — без какого-либо оттенка или оттенка. Насыщенность цвета связана с интенсивностью. Легкость — это то, насколько светлый цвет.
Легкость — это то, насколько светлый цвет.
Как прочитать код цвета?
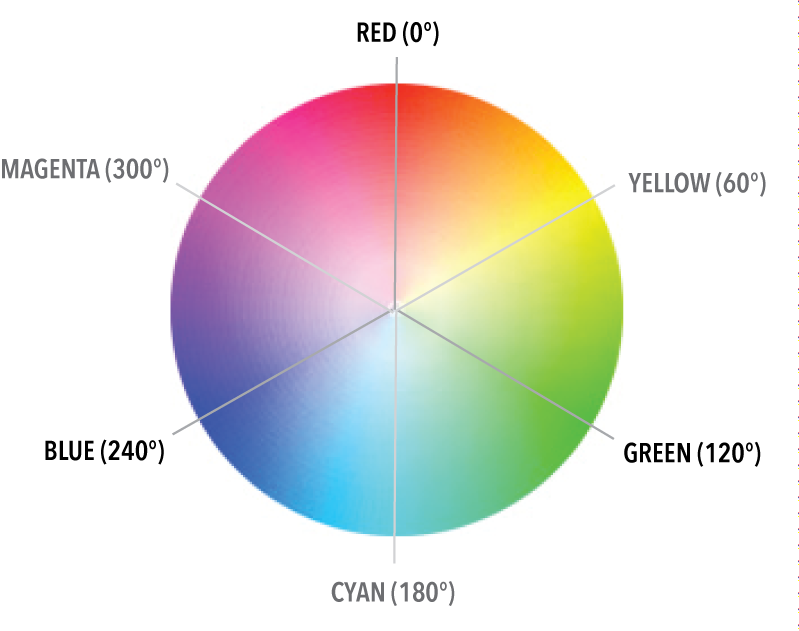
Чтобы прочитать цвет, сначала вам нужно взглянуть на оттенок (первая позиция в цветовом коде). Это диапазон от 0 до 360°. Что касается цветового круга, 0° соответствует красному цвету, 120° — зеленому, 240° — синему.
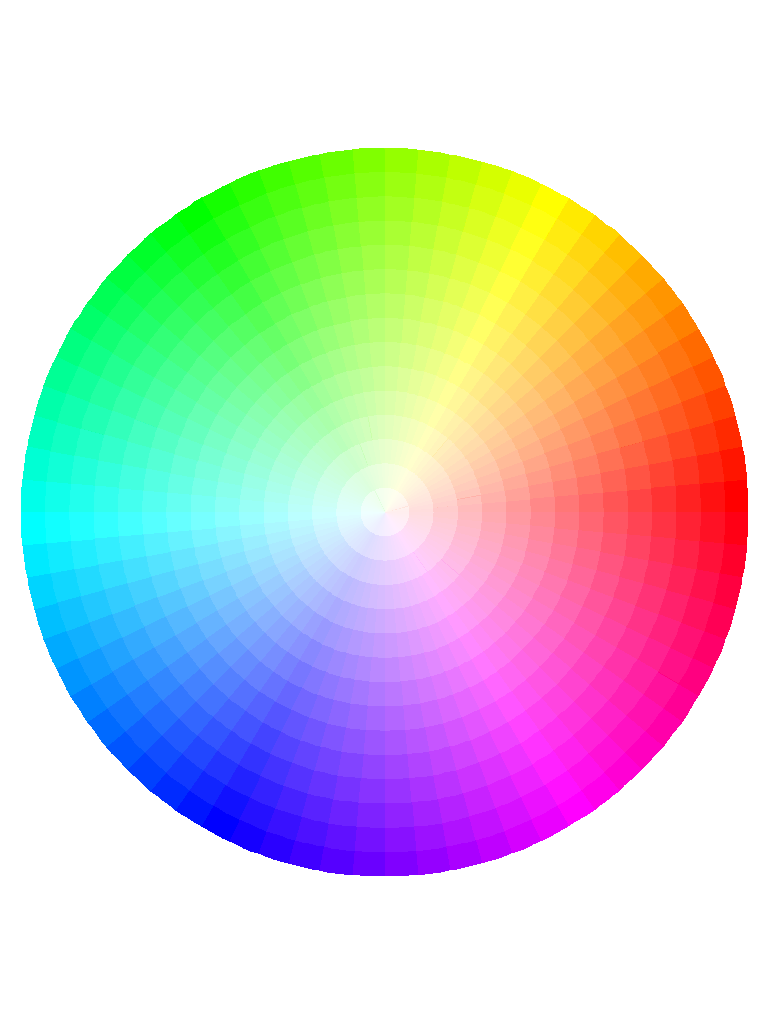
Полное цветовое колесо HSLДалее идет насыщенность, 0% соответствует серому, 100% соответствует максимальной интенсивности. Последнее — легкость. 0% означает, что цвет черный, потому что полностью отсутствует свет, 50% — нейтральный цвет, 100% — белый. 380° соответствует 20°, а -120° соответствует 240°
🤔 Интересуетесь другими направлениями разработки интерфейса? Обязательно ознакомьтесь с нашим обширным отчетом State of Frontend 2020!
Что такого интересного в HSL?
Одним из самых больших преимуществ использования HSL является его удобочитаемость. Вам не нужно тратить много часов, чтобы научиться читать HEX-код. Кроме того, это намного проще, чем представить себе RGB.
Кроме того, это намного проще, чем представить себе RGB.
CSS-переменные с HSL
Как видно из приведенного ниже примера, создать цветовую палитру довольно просто и приятно.
Для вторичного цвета я добавил 180 к оттенку. Почему? Потому что теперь первичный и вторичный цвета являются дополнительными. Это базовая теория цвета. Посмотрите видео ниже. Это потрясающе! Посмотрев это, вы поймете преимущество HSL перед RGB или HEX.
Как использовать для переключения между светлой и темной темами?
Темные темы в последнее время очень популярны — это одна из главных функций в ряде приложений. Как тогда переключаться между светлой и темной темами? Конечно, с помощью Sass или даже чистого CSS (переключение некоторого класса «темной темы» с помощью JavaScript). В чем недостаток этого решения? Гораздо больше кода CSS.
Так что, возможно, вместо этого вам следует попробовать следующее решение.
Вы можете использовать что-то вроде этого. Конечно, это слишком упрощенно, но я хотел представить гибкость работы с цветами HSL. Это огромная сила иметь возможность заниматься каждым свойством цвета в отдельности.
Читабельность (опять же… 😉)
Предположим, у вас есть кнопка. Эта кнопка имеет текст белого цвета и фон такого же цвета: rgb(30, 144, 255) . Теперь предположим, что вы хотите сделать этот фон темнее при наведении курсора, чтобы увеличить его контраст.
Какой цвет использовать?
- A.
rgb(30, 193, 255) - B.
rgb(107, 181, 255) - C.
rgb(178, 34, 143) - D.
rgb(0, 105, 209)
Сложно сказать, правда?
Теперь давайте проделаем то же самое с HSL. Базовый цвет: hsl(210, 100%, 56%) .
Какой цвет лучше всего подходит?
- A.
hsl(197, 100%, 56%) - B.
hsl(210, 100%, 71%) - C.
hsl(315, 68%, 9, 054 %)- D.
hsl(210, 100%, 41%) - D.
Теперь процент правильных ответов должен быть значительно выше. Очевидно, ответ D.
Цветовая палитра
По сути, то, что вы делаете с Sass, можно сделать с помощью CSS. Вам нужно что-то облегчить? Просто добавьте немного яркости. Нужно сделать темнее? Вычтем это. Дополнить? Добавьте 180 к оттенку. И теперь, когда Sass заканчивается — у вас все еще есть переменные CSS. Триада? Просто добавьте 120 к первому цвету и 240 ко второму. Аналогичные цвета? Работа с переменной степени. 🙃
Давайте посмотрим на ручку ниже. Вы можете попробовать изменить цвет в палитре и посмотреть результаты.
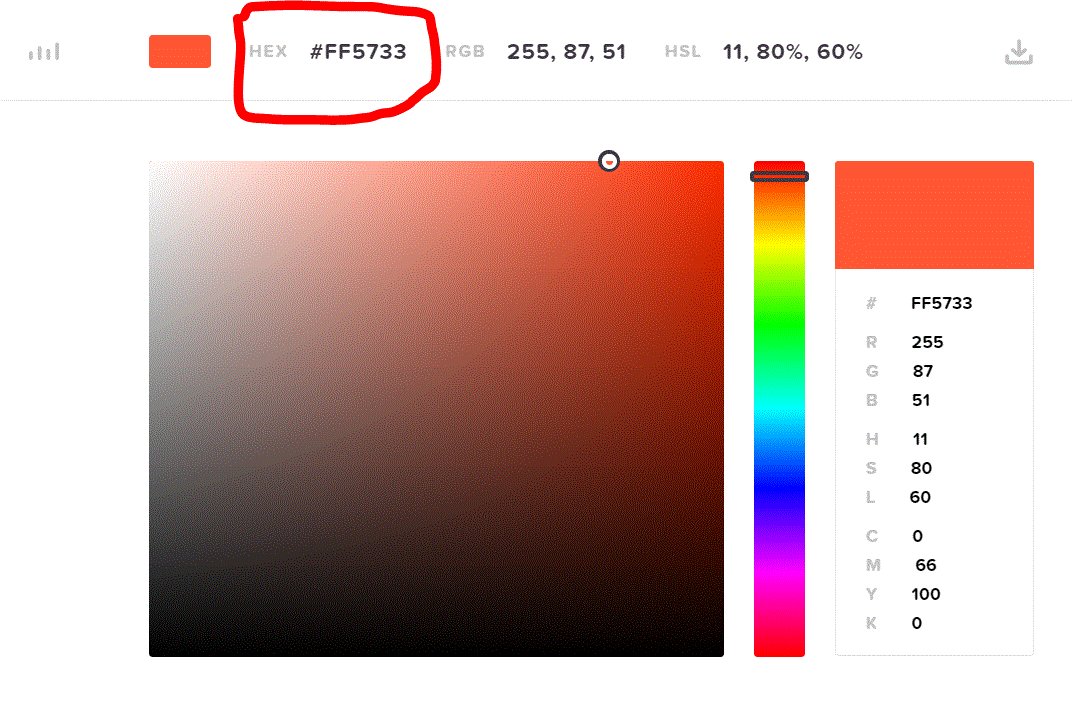
Как проверить код HSL для вашего RGB/HEX?
Chrome DevTools — замечательный инструмент. Просто осмотрите элемент с нужным вам цветом, найдите стиль (цвет, фоновый цвет и т. д.) и, удерживая кнопку Shift, щелкните квадратик с палитрой цветов. Он идет в таком порядке: HEX -> RGB -> HSL. Действительно хорошая функция.
д.) и, удерживая кнопку Shift, щелкните квадратик с палитрой цветов. Он идет в таком порядке: HEX -> RGB -> HSL. Действительно хорошая функция.
Переключение между цветовыми кодами в Chrome DevTools
Если вы не хотите тратить время на поиск стиля для определенного цвета, вы можете просто открыть DevTools и добавить новый color style в element.style . Затем введите любой желаемый цвет ( красный — самый короткий 😉). После этого откройте палитру цветов и щелкните цвет, значение (или значения) которого вы хотите узнать.
Прозрачность HSL
Работает точно так же, как и с RGB, просто добавьте альфа-канал со значением от 0 до 1. Это так же просто, как в примере ниже.
hsla(220, 70%, 45%, 0,3)
Как видите, HSL — это круто. Это действительно хорошая альтернатива цветовому представлению, которая делает весь процесс более интуитивным. Кроме того, с точки зрения пользователя, цветовое представление HSL намного проще. Вам не нужно владеть цветовым представлением, и все же — вы можете представить, как выглядит конкретный цвет благодаря HSL. Итак, после всего сказанного — почему бы вам не использовать его в своих проектах, а?
Кроме того, с точки зрения пользователя, цветовое представление HSL намного проще. Вам не нужно владеть цветовым представлением, и все же — вы можете представить, как выглядит конкретный цвет благодаря HSL. Итак, после всего сказанного — почему бы вам не использовать его в своих проектах, а?
Матеуш Пигула
Frontend-разработчик
Frontend-разработчик с настоящей любовью к CSS и визуализации данных. В основном работает с Vue и любит его за простоту. В то же время Матеуш уважительно относится к React. Он тратит много времени на изучение нового, не ограничиваясь технологиями. Почти все время слушает музыку.
Почему профессионалы используют цветовое представление HSL в CSS
06.01.2021 |
6 минут чтения
Доминика Решке
HSL может показаться одной из многих похожих цветовых схем, но это не совсем так. Он, безусловно, принадлежит к самым дружелюбным, интуитивным и даже любимым. С момента своего появления несколько десятилетий назад HSL был принят в огромном количестве инструментов и способов, доступных для миллионов пользователей и профессионалов, занимающихся CSS, что значительно улучшило их работу.
Есть много причин для блестящей карьеры HSL и много преимуществ, которые она предлагает. Один из них заключается в том, что читать цвет HSL просто очень просто — все, что нам нужно, это знать три параметра. Но давайте подробно разберемся, почему профессионалы так охотно используют цветовое представление HSL в CSS.
Некоторые вопросы, которые будут обсуждаться в этой статье о HSL, включают:
- Коротко о HSL. Многолетняя карьера
- Расшифровка цветового кода HSL. Как правильно читать?
- Цвета HSL — 5 основных преимуществ их использования
- Простота преобразования HSL в HEX и HSL в RGB
Коротко о HSL. Многолетняя карьера
Что такое цвет HSL в деталях? Посмотрим.
HSL — это аббревиатура от 9.0111 Оттенок Насыщенность Яркость , придающая цветам представление цилиндрических координат. Такая цветовая схема была разработана еще в 1938 году для телевизионных целей — она должна была добавить цветовое кодирование к существующему монохромному вещанию.
- Оттенок – означает определенный цвет из цветового круга (представляющий цвет радуги)
- Насыщенность – означает интенсивность или живость определенного цвета
- Яркость — определяет тон цвета, который может быть светлее или темнее, чем обычное/значение по умолчанию, установленное в середине шкалы. виджеты графического пользовательского интерфейса, используемые для выбора и настройки значений цвета в графическом программном обеспечении или в Интернете.
Веб-приложения с выбором цвета, программное обеспечение для редактирования изображений, средства просмотра изображений, цветные редакторы, видеоредакторы и, таким образом, карты или медицинские изображения — все это позволяет нам узнать, как работает HSL. Photoshop и Final Cut Pro — популярные инструменты, использующие эту цветовую схему. Что касается фреймворков веб-интерфейса, координаты HSL могут использоваться для указания цветов в CSS 3. Помимо программного обеспечения для конечных пользователей, HSL используется в компьютерном зрении — для анализа и группировки объектов, например. исходя из их особенностей.
Помимо программного обеспечения для конечных пользователей, HSL используется в компьютерном зрении — для анализа и группировки объектов, например. исходя из их особенностей. Расшифровка цветового кода HSL. Как правильно читать?
Чтение цветового кода HSL просто и интуитивно понятно, если принять во внимание, что цвета HSL числовые.
В цветовом коде есть три позиции, и эти три параметра всегда должны быть представлены в одном и том же порядке. Вот эти свойства цвета:
- Тон – выражается в градусах, как угол цветового круга. 0 градусов соответствует красному, 120 — зеленому, 240 — синему, а 360 возвращает нас к красному.
- Насыщенность — представлена в процентах, где 0% соответствует серому цвету, а 100% — полной интенсивности цвета.
- Яркость – представлена в процентах, где 0% соответствует черному цвету, 100% – белому, а 50% – нормальному значению яркости.
Типичным представлением любого цвета является hsl (оттенок, насыщенность, яркость).

Например, зеленый — это hsl(120, 100%, 50%), а синий — hsl(240, 100%, 50%).
Обратите внимание, что хотя мы используем знаки % для насыщенности и яркости, символы градусов для оттенка опускаются.
Что касается CSS, то можно также использовать HSLA — другой цветовой код. Это цветовая схема HSL, дополненная дополнительным альфа-компонентом, определяющим непрозрачность цветов. Он варьируется от 0,0 (обозначает полную прозрачность) до 1,0 (полная непрозрачность).
Цвета HSL — 5 основных преимуществ их использования
Есть много сторонников использования цветового представления HSL. Вот некоторые из преимуществ или преимуществ этого решения, которые они назвали:
- Это мощный, гибкий, но простой инструмент, предлагающий широкие возможности.
- Он интуитивно понятен (основан на том, как люди видят цвета), прост в освоении и быстро читается после краткого введения; цвета четко выражены, и результат легко представить.
- Улучшает и улучшает рабочий процесс, делая его более плавным.

- Его можно использовать в различных инструментах, его легко использовать и использовать в своих интересах — функция HSL существует в CSS и может сочетаться с другими его функциями.
- Позволяет легко создавать группы похожих, совпадающих или хорошо работающих цветов.
Последнее может быть достигнуто путем изменения только одной позиции в цветовом коде. Например, мы можем изменить яркость данного цвета, изменив последнее значение с 50% (обозначающее обычный/нормальный тон) на 75%, представляющее свет, или 25%, обозначающее темный.
Также, поскольку мы работаем на основе цветового круга, мы можем выбрать дополнительный цвет, в отличие от основного, добавив 180 градусов к исходному значению. Такие операции тривиальны, но значительно облегчают жизнь веб-дизайнерам. Они требуют лишь незначительных изменений в коде и гораздо меньших усилий, чем в случае использования чистого CSS.
Простота преобразования HSL в HEX и HSL в RGB
Еще одним преимуществом цветового представления HSL является то, что его можно рассматривать как альтернативу RGB, а также преобразовывать в RGB.

В CSS3 цвета HSL добавляются к цветам RGB, чтобы дополнить их. Цвета HSL и RGB являются числовыми, и преобразование HSL в RGB очень просто. Все, что нам нужно сделать, это использовать определенный алгоритм, который переводит оттенок, насыщенность и яркость в дроби. Кроме того, мы можем использовать один из многих онлайн-конвертеров цветов, которые работают в браузерах — не только для преобразования HSL в RGB, но и для преобразования HSL в HEX. Кроме того, некоторые из них включают CMYK или HWB, рекомендуемый стандарт для CSS4.
Как мы видим, есть много причин для использования хорошо зарекомендовавшей себя технологии HSL в наших современных проектах CSS. И множество причин, по которым фронтенд-разработчики все чаще и чаще переходят на него. Некоторые из них включают универсальность, гибкость и простоту использования HSL, а также симметричность светлоты и темноты. Что касается HSL, профессионалы CSS по-прежнему предпочитают методы представления цветов RGB или HEX, но HSL, безусловно, находится в тренде.
 Цвета hsl: Цвета HTML Color калькулятор
Цвета hsl: Цвета HTML Color калькулятор
