как ВКонтакте перешел на темную сторону
Осенью 2018 года ВКонтакте представил темную тему для мобильного приложения на iOS и пообещал в ближайшее время «перевести на темную сторону» и пользователей Android-приложения. Ближайшим временем оказалась середина апреля, когда и состоялся официальный релиз темной темы на Android.
Темная тема не только полюбилась пользователям соцсети, но и помогла команде ВК изменить подход к работе с цветами в интерфейсах. Как именно? В блоге ВКонтакте на Хабре рассказал дизайнер VK Михаил Лихачев.
В сентябре мы выпустили тtмную тему официального приложения ВКонтакте для iOS, а неделю назад релиз состоялся и на Android. За этим запуском стоит большой совместный труд разработчиков и дизайнеров. Вместе мы не просто перевели VK на темную сторону, но и серьезно изменили подход к работе с цветами в наших интерфейсах, упростив их выбор и снизив вероятность ошибиться и наплодить лишних стилей.
Меня зовут Михаил Лихачев, я ведущий дизайнер VK. Расскажу, как небольшой командой адаптировали 300 экранов и систематизировали все существующие в мобильных приложениях цвета — для этого мы синхронизировали их между платформами и вынесли работу с ними в единую дизайн-систему с токенами. Поделюсь впечатлениями о том, как нам теперь с этим живется и усложнился ли процесс дизайна.
Расскажу, как небольшой командой адаптировали 300 экранов и систематизировали все существующие в мобильных приложениях цвета — для этого мы синхронизировали их между платформами и вынесли работу с ними в единую дизайн-систему с токенами. Поделюсь впечатлениями о том, как нам теперь с этим живется и усложнился ли процесс дизайна.
Зачем нужна темная тема
Пониженный контраст и темный фон помогают пользоваться приложением при слабой освещенности, не напрягая глаза. Google подтверждает, что при использовании темной темы устройства с AMOLED-экранами работают дольше без подзарядки. А еще многим просто нравится черный цвет или хочется свежую тему оформления (при этом, конечно, без редизайна).
Сейчас темная тема реализована не только в популярных приложениях, но и в операционных системах macOS, tvOS, в лаунчерах на Android. А ее появление на всех девайсах iOS и Android наверняка не заставит себя долго ждать.
Для нас это было также реализацией долгожданной функции — о темной теме пользователи просили чаще всего. Она оказалась действительно востребованной — сейчас темной темой на iOS и Android регулярно пользуется больше 20% аудитории.
Она оказалась действительно востребованной — сейчас темной темой на iOS и Android регулярно пользуется больше 20% аудитории.
Система цветов
Перед тем как делать темную тему, нам нужно было переорганизовать цветовую палитру нашего приложения. Цель была следующая: как в коде, так и в дизайне не должно встречаться цветов, не входящих в фиксированную палитру. Для небольшого набора цветов будет проще подбирать соответствия в темной теме.
Когда мы проверили все приложение и собрали все цвета, у нас оказалось более 200 уникальных HEX-значений. С момента релиза первой версии VK App на iOS прошло более 6 лет, приложение пережило несколько редизайнов. Где-то до сих пор сохранились необновленные экраны, а где-то встречались ситуации, когда один и тот же цвет имел значение, отличающееся крайне несущественно. Например, один цвет в HSB мог иметь разные HEX-значения в Photoshop и Sketch.
Наше приложение очень большое. Можно сказать, что это несколько приложений в одном: новости, музыка, видео, истории, трансляции, целый мессенджер и множество других не менее важных разделов и сервисов. Мы насчитали 300−400 уникальных экранов, у каждого из которых множество состояний. У одних только новостей несколько видов отображения записей и более 15 типов прикрепляемых материалов. Для такого приложения необходима более сложная система, где цвета были бы разбиты по уровням контраста, чтобы их было проще подбирать не только для темной темы, но и для новых контролов.
Мы насчитали 300−400 уникальных экранов, у каждого из которых множество состояний. У одних только новостей несколько видов отображения записей и более 15 типов прикрепляемых материалов. Для такого приложения необходима более сложная система, где цвета были бы разбиты по уровням контраста, чтобы их было проще подбирать не только для темной темы, но и для новых контролов.
В плане организации системы цветов нам больше всего понравился подход из Material Design. Мы подготовили в похожей системе три расширенных палитры: серую, холодно-серую и синюю. При этом мы разбили цвета по уровням контраста с условными значениями от 0 до 1000, где 0 — это самый светлый, а 1000 — самый темный. Эти числа и стали идентификаторами цветов вместе с названием палитры — Gray 100, Blue 300 и так далее.
При подборе цветов помогает цветовая модель HSB. В ней Hue — цветовой тон, Saturation — насыщенность, а Brightness — яркость. Hue варьируется в пределах 0?360°, и мы используем в интерфейсах фиксированное значение 212° как наш брендовый цветовой тон. Saturation и Brightness задается от 0 до 100%.
Saturation и Brightness задается от 0 до 100%.
Так как мы делим серую палитру на 10 главных оттенков, в Brightness используем шаг в 10%. Затем подмешиваем синий цвет с помощью Saturation по небольшой кривой, вместе с этим корректируя значения Brightness, чтобы сохранить нужную нам градацию контраста.
Таким же образом мы подобрали холодно-серую и синие палитры. Холодно-серая используется в местах, где требуется более насыщенный оттенок для сочетания с синим, а несколько синих цветов нужны для акцентов, разных кнопок, текста и ссылок.
Серый мы используем чаще всего и для самых разных элементов: фонов, подложек, разделителей, иконок, текстов разного уровня. Большая часть серых оттенков у нас уже была подобрана с похожей разницей в контрасте, и при обновлении палитры мы чуть-чуть сместили значения у нескольких цветов, чтобы соответствовать новой логике. А также дополнили недостающую часть цветов в темном спектре, чтобы использовать их для темной темы.
В палитру были добавлены абсолютно все цвета, использующиеся в приложении, в том числе обозначающие разные события в уведомлениях, и даже цвета из режима рисования граффити в историях. Все стало гораздо прозрачнее: теперь в одном месте собраны все цвета приложения. А при добавлении нового цвета для частного случая нужно хорошо подумать и проверить, не подойдет ли цвет из уже имеющихся.
Все стало гораздо прозрачнее: теперь в одном месте собраны все цвета приложения. А при добавлении нового цвета для частного случая нужно хорошо подумать и проверить, не подойдет ли цвет из уже имеющихся.
Подготовив предзаданную палитру, ее нужно было применить в приложении, заменив более 200 имеющихся HEX-значений на новый набор из более 50-ти. И вынести все эти цвета в один файл в виде статичных переменных, где каждый цвет из палитры имеет уникальное название.
Этим занялись наши разработчики из команды инфраструктуры на iOS и Android. Ребята подготовили алгоритм, заменяющий цвет на ближайший из новой палитры, что значительно ускорило процесс. Затем мы проверили все экраны с тестировщиками, чтобы нигде не применился неподходящий цвет, и наконец взялись за темную тему.
Подбор цветов в темной теме
Мы начали примерять цвета темной темы на макетах главных экранов, чтобы определиться с основными используемыми оттенками. Для фона используем Gray 900 — цвет на один тон светлее черного, чтобы понизить контраст между фоном и текстом. Текст по этой же причине выбрали не белый, а Gray 100.
Текст по этой же причине выбрали не белый, а Gray 100.
Все главные цвета для темной темы были определены по той же градации, что и в светлой. Поставив в ряд идущие друг за другом по яркости стили, мы подобрали соответствующие значения, инвертировав их и сместив уровень контраста на один тон. Затем протестировали цвета на макетах, убедившись, что все элементы сохранили читаемость.
Таблица основных используемых цветов
В темной теме мы использовали меньшее количество цветов: синяя шапка и синие кнопки стали монохромными, спектр используемых серых оттенков сузился, а холодно-серая палитра перешла в обычный серый, сохранив контраст. Акцентные элементы остались синими — для темной темы был подобран более светлый и менее насыщенный оттенок.
Были и проблемные места, например модальные окна и карточки. Затемнение под ними не хотелось инвертировать в белый, и без дополнительных мер в темной теме обычный фон контента сливался бы с окружением. Чтобы этого избежать, для модальных карточек мы подобрали фон на тон светлее обычного, а также добавили обводку (пока только на Android), чтобы лучше отделять их от нижнего слоя.
Такие примеры показали, что нам нужна более гибкая система при реализации темной темы.
Техническая реализация
Подобрав на макетах соответствующие цвета для темной темы, мы стали переносить это дело в код.
Как мы убедились на макетах, просто внести соответствия цветов из светлой темы в темную — не наш вариант. Белый не везде заменится на черный: у элементов одного и того же цвета в светлой теме могут быть различные цвета в темной. Нам потребовался точный контроль над тем, как каждый элемент или группа общих стилей перекрашиваются в темной теме. Элементы должны менять цвет в соответствии со смыслом, вложенным в название переменной.
Мы определились со следующим подходом, где токен — это уникальное название элемента или группы элементов (например, background_content), а его значением может быть только цвет из фиксированной палитры (например, White). Мы сделали схему в JSON-формате, внутри которой прописаны все токены с их значениями в каждой теме.
Такая схема очень похожа на CSS-файл с идентификаторами элементов и их стилями, но в формате JSON.
Как выглядит схема с токенами background_content и text_primary
Все, что у нас получилось, доступно на GitHub:
- палитра со всеми цветами и их уникальными названиями;
- схема со всеми токенами и их значениями в светлой и темной темах.
Из JSON-схемы разработчики на всех платформах генерируют код в необходимом для себя формате. Об этом с примерами кода на iOS можно почитать на слайдах Антона Спивака с его выступления на CodeFest. Доклад о реализации на Android с выступления Арсения Васильева на AppConf можно посмотреть здесь.
Напомним, что мы решили сделать строгую систему, где можно указывать цвет только из внутренней палитры, то есть в значении токена нельзя прописать произвольный HEX-код цвета. К значению токена можно добавлять параметр alpha для указания дополнительной прозрачности цвета. Этот параметр мы планируем использовать для добавления отключенного состояния и состояния при касании у контролов, чтобы не добавлять в палитру те же цвета с другой прозрачностью.
На данный момент в схеме уже больше 150 токенов. Есть как глобальные переменные, так и полностью расписанные стили каждого контрола, а также уникальные случаи, которые не поддались бы более логичному объединению, например стили бабблов из сообщений.
Примеры часто используемых токенов
Достаточно важный момент — необходимо ясно и коротко называть токены, чтобы легко и быстро их находить. Принцип наименования выбрали следующий — от большего к меньшему. По такой логике в глобальных стилях сначала указывается общий тип, а у компонентов по порядку идут название, состояние, и в конце конкретный перекрашиваемый элемент. Токен по возможности должен быть универсальным — отражать тип и семантический смысл, а не его местоположение и содержание в конкретном случае.
Дальнейшая работа со схемой
Sketch и Zeplin
Следующий этап: необходимо отдавать разработчикам в понятном виде информацию об используемых в макетах токенах. Для этого мы визуализировали токен в виде символа, где кроме названия есть превью используемого цвета в темной и светлой темах, а также названия цветов из палитры.
Такие токены мы сгенерировали в виде символов уже после того, как составили большую часть схемы, и токенов уже тогда оказалось немало. Чтобы не составлять их вручную, мы подготовили небольшой плагин, который подтягивал актуальную версию JSON-схемы и генерировал из них токены в виде символов из шаблона, подставляя туда цвета из общих стилей библиотеки цветов. С помощью этого же плагина мы генерируем обновление библиотеки: добавляются новые токены, и обновляются значения уже имеющихся. Символ из библиотеки обновляется во всех макетах, где он используется.
Так выглядит токен в виде символа
Такие токены мы добавляем рядом с макетами и отправляем все вместе в Zeplin. Если не понятно сразу по названию или нужно уточнить, к какому элементу относятся токены, добавляем описание и делим токены на секции, описывая конкретные элементы. Используя плагин Sketch Runner для быстрого поиска по названиям символов, мы получили свой конструктор описания темной темы в виде аннотаций к макетам.
Добавление описания о используемых токенах
Более нативного, простого и наглядного решения, как встроить токены в макеты с дальнейшей отправкой в Zeplin, мы не нашли. Хотя в Zeplin можно давать названия уникальным цветам, в нашей схеме один цвет может использоваться сразу в нескольких токенах.
Вместо того чтобы рисовать темную версию для каждого из сотни экранов, мы просто описываем все в виде токенов, тем самым экономя время дизайнеров. Все имеющиеся значения токенов у компонентов уже протестированы, и нужно лишь подставить правильные. Единой точкой правды является UI Kit — в нем можно найти не только актуальное состояние компонента, но и его используемые токены.
Ошибки в реализации темной темы можно будет найти уже на стадии тестирования при проверке скриншотов. Тестировщики могут сами заметить явно неправильный цвет и попросить помощи дизайнера — для исправления недочета понадобится только название правильного токена.
Обновления схемы
Когда требуется обновить схему, заменяя значения уже имеющихся токенов или создавая новые, нужно всего лишь отредактировать JSON-файл. Чтобы это сделать, мы подтягиваем актуальную версию схемы и вносим изменения в текстовом редакторе, не забывая при добавлении токена указать значения для всех тем. В планах — сделать для себя приложение, позволяющее более простым способом редактировать схему, но пока хватает и этого.
Чтобы это сделать, мы подтягиваем актуальную версию схемы и вносим изменения в текстовом редакторе, не забывая при добавлении токена указать значения для всех тем. В планах — сделать для себя приложение, позволяющее более простым способом редактировать схему, но пока хватает и этого.
Подготовив обновленную схему, мы отправляем пулл-реквест в GitHub (запрос на изменение файла), который проверяется и одобряется разработчиками. После слияния изменений разработчикам нужно подтянуть обновление UI-библиотеки, и тогда новые цвета появятся в следующей dev-сборке уже через 15 минут.
Чтобы переименовать или удалить токены в схеме, мы создаем мажорное обновление, поднимая ее версию в GitHub. Это означает, что такая версия автоматически примениться не сможет, и перед обновлением версии UI-библиотеки разработчикам необходимо поддержать все изменения: обновить названия токенов, а если удаляемый токен где-то использовался, то нужно следовать комментарию из списка изменений, указывающему, какой токен нужно использовать вместо него.
Такие обновления мы можем выпускать при рефакторинге схемы: когда появилось понимание, как лучше называть токены, или если получается объединить несколько токенов в один, сохраняя при этом логику.
Кроссплатформенность и VKUI
Цвета в приложениях iOS и Android почти полностью идентичны, поэтому цветовая схема, созданная при работе с iOS, подошла и для Android. Если бы платформенные различия и были, всегда можно создать токены с суффиксом платформы.
Кроме нативных приложений у нас есть VKUI. Это набор React-компонентов, с помощью которых можно создавать интерфейсы, внешне неотличимые от наших приложений. Мы используем VKUI, чтобы создавать тестовые продукты внутри VK, а также для экранов, которыми хотелось бы управлять с сервера без обновления приложения. Кроме того, эта библиотека используется для создания сервисов VK Apps сторонними разработчиками.
VKUI собран по тому же дизайну и с тем же набором компонентов, что и нативные приложения, поэтому применение схемы и поддержка темной темы не потребовала новых макетов. Для нас это как еще одна платформа, которую мы поддерживаем, только она содержит переключение между iOS и Android.
Для нас это как еще одна платформа, которую мы поддерживаем, только она содержит переключение между iOS и Android.
Посмотреть реализацию дизайн-системы VK в виде React-компонентов можно на VKUI Styleguide. А самое интересное то, что на этой странице можно вживую увидеть используемые нами компоненты с возможностью переключать тему и платформу.
В ближайшее время мы займемся обновлением документации VKUI и соберем больше информации о работе нашей дизайн-команды — будет много интересного.
Отдельная тема для мессенджера
VK Me, который тестируется пока только в Казахстане, — это отдельный мессенджер с возможностью регистрации по номеру телефона. В нем мы не только облегчили функциональность, оставив лишь общение, но и упростили дизайн.
Шапка в светлой теме стала белой, чтобы сфокусировать внимание на общении, а синий стал более ярким и насыщенным.
Мессенджер сделан на базе модуля сообщений из основного приложения, а это значит, что он использует те же компоненты и ту же схему для описания всех цветов. К примеру, чтобы перекрасить шапку и поиск, потребовалось заменить значения соответствующих токенов: header_background, header_tint, header_text, search_bar_background, search_bar_field_background search_bar_field_tint и других.
К примеру, чтобы перекрасить шапку и поиск, потребовалось заменить значения соответствующих токенов: header_background, header_tint, header_text, search_bar_background, search_bar_field_background search_bar_field_tint и других.
Довольно простым способом мы смогли за короткое время перекрасить все приложение, создав новую тему оформления.
Работа с графикой
Весь набор иконок, используемый в приложениях, нарезан в белом цвете, и их можно легко перекрашивать, применяя токен из схемы.
Сложности возникли с двуцветными иконками: иконки, которые накладывались поверх аватарок в виде бейджей и которым нужна была белая обводка, нарезалась в двух цветах. Перекрасить такую было бы непросто. Подобные иконки мы разбиваем на два слоя, передний и фоновый, который применяется как маска и вырезает необходимую фигуру.
На Android также есть 9-patch графика, которая используется, например, чтобы отрисовывать карточки с тенями. Тень в них черная, а заливка карточки белая. Чтобы не разбивать и здесь графику на два слоя, разработчики воспользовались режимом наложения цвета Multiply — таким образом черная тень не перекрашивается, и цвет применяется только на белом участке картинок, что нам и было необходимо.
Чтобы не разбивать и здесь графику на два слоя, разработчики воспользовались режимом наложения цвета Multiply — таким образом черная тень не перекрашивается, и цвет применяется только на белом участке картинок, что нам и было необходимо.
Итоги
При реализации темной темы мы серьезно прокачали процессы, выведя связь между дизайном и разработкой на новый уровень.
Единая схема, вобравшая в себя всю работу с цветами в приложении, стала мощным, но доступным для дизайнеров инструментом и упрощает будущие обновления дизайна. Повысился уровень ответственности и осмысленности при создании стилей и добавлении цветов.
Когда появились понятные названия, отражающие контраст цветов, по ним стало гораздо проще ориентироваться, чем по HEX-значениям. Так же и с токенами — они запоминаются благодаря вложенному в них смыслу, а соблюдение логики в стилях, использующихся на нескольких платформах и приложениях, становится обязательной частью процесса.
Процесс был трудоемким не только для дизайнеров, но и для разработчиков и тестировщиков. Но оно того стоило — темная тема собрала положительные отзывы пользователей, а комментарии «темная тема», распространившиеся на весь VK и даже вышедшие за его пределы, успели стать мемом.
Но оно того стоило — темная тема собрала положительные отзывы пользователей, а комментарии «темная тема», распространившиеся на весь VK и даже вышедшие за его пределы, успели стать мемом.
Как менялся дизайн «ВКонтакте» за 15 лет существования соцсети
Российский клон Facebook
«ВКонтакте» заработал в день рождения своего создателя Павла Дурова — 10 октября 2006 года.
Первоначально соцсеть работала по приглашениям и основными пользователями были студенты СПбГУ, которых Дуров набирал на форуме университета. Однако спустя месяц регистрация стала свободной.
close
100%
По словам одного из основателей компании «ВКонтакте», прообразом отечественной платформы стал Facebook, что, впрочем, заметно и невооруженным глазом.
«Facebook подсказал не как надо делать, а как не надо», — объяснял сам Дуров.
close
100%
Особенным функционалом соцсеть не отличалась. На сайте можно было создать профиль с информацией о себе, добавлять друзей, общаться, создавать группы и загружать фото.
С 2007 года соцсеть стала модернизироваться, и ее функционал постепенно расширялся, например, сформировалась первая лента новостей.
Появилась возможность оставлять анонимные мнения, рисовать «граффити» на стене пользователей. Кроме того, разработчики добавили приложения, видео- и аудиозаписи. Тогда же появился и счетчик пользователей, который просуществовал пять лет.
close
100%
Все это было сделано, чтобы создать удобную среду для пользователей.
«Люди — не идиоты. Они чувствуют — часто подсознательно — качество того, что вы предлагаете. Каждая приятная мелочь и продуманная деталь, сколь бы несущественной она ни казалась, приносит новых преданных пользователей», — считает Дуров.
В 2008 году «ВКонтакте» стал самым популярным интернет-ресурсом в России и его аудитория составляла уже 10 млн человек.
Тогда же на сайте появилась и реклама — до этого ее там не было. Кроме того, появился раздел «Подарки».
close
100%
Спустя пару лет сайт начал претерпевать сильные изменения. В 2010 году пользователи лишились легендарной стены и получили вместо нее микроблоги.
В 2010 году пользователи лишились легендарной стены и получили вместо нее микроблоги.
Решение администрации сервиса подверглось критике, которая в свою очередь породила мем «Дуров, верни стену!».
close
100%
Тогда же появилось поле быстрой регистрации, и кнопка «Мне нравится».
В 2011 году соцсеть получила мобильное приложение, включила поддержку хэштегов, групповых чатов и переехала на новый домен vk.com, сменивший vkontakte.ru.
close
100%
Начиная с 2012 года соцсеть стали пытаться законодательно регулировать. Тогда «ВК» считался одним из крупнейших сайтов с пиратским контентом — в соцсети можно было найти что угодно: книги, фильмы, сериалы и музыку.
Особенно правообладателей смущала музыка. Они были уверены в том, что «ВКонтакте» лишает артистов заработка, и некоторые даже обратились в суд. В конечном итоге на сайте была проведена чистка от пиратского контента и соцсеть начала удалять треки.
Однако пользователи были не согласны и начали пытаться обманывать администрацию платформы. Они стали шифровать названия исполнителей и песен, так, например, Лана Дель Рей стала «Ванной без дверей».
Они стали шифровать названия исполнителей и песен, так, например, Лана Дель Рей стала «Ванной без дверей».
close
100%
Это помогло, но ненадолго. Соцсеть стала вычислять и удалять треки по звуковому оттиску.
До 2015 года дизайн социальной сети не менялся. В 2016 году лента новостей начинает подстраиваться под интересы пользователя. Также были запущены такие функции, как перевод безналичных денежных средств, ведение трансляций и голосовые сообщения. Изменения коснулись и дизайна.
close
100%
В 2019 году обновление получило мобильное приложение «ВК». Оно стало куда светлее, а разделы «Сообщества», «Музыка», «Видео», «Трансляции», «Подкасты», «События», VK Pay и мини-приложения объединили на одной вкладке «Обзор».
Кроме того, изменился и главный экран. Помимо новостей на нем появился раздел «Интересное», а уведомления стали доступны по кнопке в правом верхнем углу.
Профиль тоже изменился. Появилась панель быстрого создания историй, записей, фото и трансляций. Остальная информация доступна в отдельном блоке. Кроме того, в правом верхнем углу появилось меню, где можно было посмотреть документы, архив историй и статистику посещений.
Остальная информация доступна в отдельном блоке. Кроме того, в правом верхнем углу появилось меню, где можно было посмотреть документы, архив историй и статистику посещений.
close
100%
Сегодня «ВКонтакте»— это самая крупная российская соцсеть и число ее активных пользователей составляет 73 млн человек. По данным пресс-службы соцсети, за эти 15 лет пользователи платформы приняли 26 млрд запросов в друзья, создали 202 млн сообществ и провели 9 млн лет за прослушиванием музыки.
close
100%
«Стены все же не хватает»
Администрация сообщества «Лепрозорий» рассказала «Газете.Ru», что свою деятельность они начали еще в 2012 году. По их словам, тогда «ВКонтакте» была доминирующей соцсетью в России, поэтому выбора между площадками не стояло.
Самым значимым нововведением администрация «Лепрозория» считает появление «умной» ленты.
«До 2016 года пользователи видели в ленте посты из всех сообществ по мере их выхода. «Умная» лента сначала вызвала много негодований, так как не сразу работала идеально и многие посты не набирали привычные просмотры. В последующие годы алгоритмы десятки раз немного менялись и к настоящему времени все, кажется, привыкли и адаптировались», — отметили собеседники «Газеты.Ru».
В последующие годы алгоритмы десятки раз немного менялись и к настоящему времени все, кажется, привыкли и адаптировались», — отметили собеседники «Газеты.Ru».
Пожелавший остаться анонимным владелец сети сообществ «ВКонтакте» с десятилетним стажем работы рассказал «Газете.Ru», что перепробовал множество разных платформ, но остановился именно на «ВКонтакте» из-за удобства ведения пабликов.
«Соцсеть менялась динамично всегда, не помню периодов застоя. Со временем я открыл для себя, что меня устраивает все, что есть в «ВК». Теплые, приятные цвета интерфейса; удобство в использовании — будь то использование инструментов для администраторов, общение со своей аудиторией, поиск единомышленников; стабильность работы, а также многое другое в буквальном смысле стало мне вторым домом», — рассказал собеседник «Газеты.Ru».
По его словам, социальная сеть всегда стремилась к современным стандартам и пыталась удовлетворить запросы пользователей.
«Мне нравится «ВКонтакте» именно удобством пользования, Facebook очень сложный и нагроможденный, в нем интуитивно непонятно, что и где находится. Вдобавок я считаю «ВК» более свободной платформой для выражения мнений», — поделился администратор.
Вдобавок я считаю «ВК» более свободной платформой для выражения мнений», — поделился администратор.
Исполнительный директор iMARS Digital Татьяна Виноградова отметила, что за 15 лет «ВКонтакте» превратился из площадки для общения студентов в полноценную экосистему.
«ВК» развивался вместе со своими пользователями, бывшие студенты сегодня обзавелись семьями, устроились на работу, у них изменились запросы. Вместе с ними и менялась социальная сеть.
Для студентов 2006-2007 годов тот «ВК» был идеальной площадкой. Современный пользователь просит большего.
Сегодня более 679 миллионов человек могут на одной площадке решить большое количество своих запросов: помимо стандартных мессенджеров и пабликов — это платежные сервисы, сервисы заказа еды и продуктов, приложения такси и работы, музыкальная и видеоплатформа, видеозвонки. Единственное, чего не хватает сети — стена, по которой до сих пор скучают пользователи», — отметила Виноградова.
Главное преимущество «ВК» — это большое число самых разнообразных сообществ, число которых постоянно растет, считает управляющий партнер коммуникационного агентства B&C Марк Шерман.
«ВК» стал одним из редких исключений, когда удалось создать конкурента Facebook, доминирующего практически во всех странах, где он используется. За счет появления огромных пабликов «ВКонтакте» удалось отстроиться от западного брата, и этот тренд уже не будет меняться», — заявил Шерман.
скачать векторный логотип и получить информацию и цвета бренда ВКонтакте (ВКонтакте).
ВКонтакте: скачать векторный логотип и получить информацию и цвета бренда ВКонтакте (ВКонтакте). Перейти к содержимомуПросмотреть логотипыA-Z АГЕНТСТВО ЦВЕТА СТРАНА ДИЗАЙНЕР ПРОМЫШЛЕННОСТЬ ТЕГИ Год
- Home
- Россия
- Социальные медиа org/ListItem»> VK
Vkontakte (Vkontakte) Информация о бренде
| Веб -сайт | 118 |
| Веб -сайт | 118 |
| .0021 Страна | Россия |
| Отрасль | Социальные сети |
Скачать логотип ВКонтакте
Логотип ВКонтакте содержит синие цвета
4 900. Вы можете скопировать каждый из цветов логотипа ВКонтакте (ВКонтакте), нажав на кнопку с HEX-кодом цвета выше.ВКонтакте (сокращение от первоначального названия ВКонтакте; русский язык: ВКонта́кте, что означает InContact) — российская социальная сеть и социальная сеть, базирующаяся в Санкт-Петербурге. ВКонтакте доступен на многих языках, но особенно им пользуются русскоязычные. ВКонтакте позволяет пользователям общаться друг с другом публично или в частном порядке; создавать группы, публичные страницы и мероприятия; обмениваться и тегировать изображения, аудио и видео; и играть в браузерные игры.
Источник
«ВКонтакте (ВКонтакте)» появляется в: Логотипы социальных сетей Логотипы сообщений
Логотипы, связанные с ВКонтакте из социальных сетей Индустрия
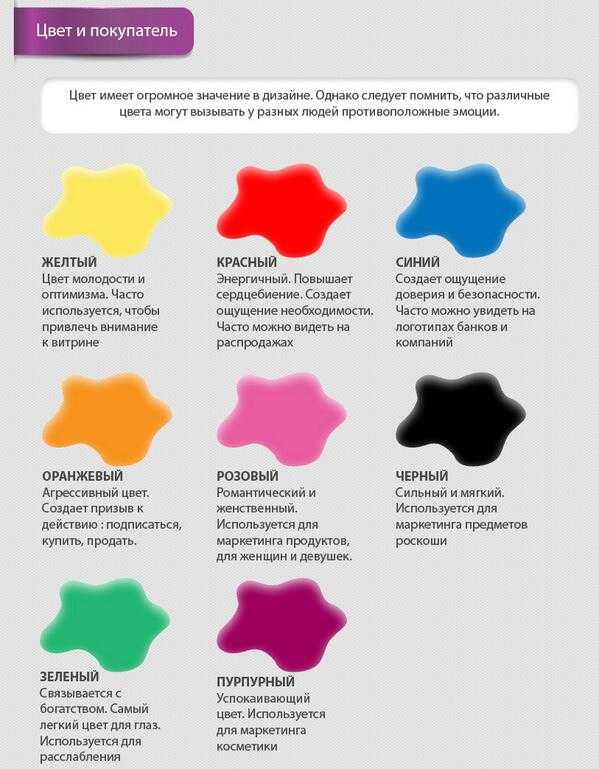
Психология цветов в логотипе ВКонтакте:
Синий — это доверие, ответственность, честность, верность, безопасность, отношения, спокойствие и контроль.
Часто задаваемые вопросы (FAQ) о логотипе ВКонтакте
Логотип ВКонтакте является примером логотипа индустрии социальных сетей из России. По нашим данным, ВКонтакте (ВКонтакте) логотип был разработан для социальных сетей промышленность. Узнать больше о бренде ВК можно на сайте vk.com. Официальный вариант логотипа стандарта формата файлов SVG (Scalable Vector Graphics). Большинство логотипов распространяются на векторной основе. Существует несколько векторных форматов файлов, таких как EPS, PDF и SVG. Простые изображения, такие
поскольку логотипы обычно имеют меньший размер файла, чем их растеризованные эквиваленты JPG, PNG или GIF. Вы можете прочитать больше о растре против вектора на vector-conversions.com.
Простые изображения, такие
поскольку логотипы обычно имеют меньший размер файла, чем их растеризованные эквиваленты JPG, PNG или GIF. Вы можете прочитать больше о растре против вектора на vector-conversions.com.
SVG или Scalable Vector Graphics — это механизм рендеринга векторной графики в стиле XML, управляемый разметкой, для браузера. Вообще говоря, SVG предлагает способ создания графических элементов с полным разрешением, независимо от размера экрана, уровня масштабирования или разрешения устройства вашего пользователя.
Есть несколько причин, по которым SVG удобен для хранения активов логотипа на вашем веб-сайте или использования его для печати и бумажных материалов. Преимущества включают небольшой размер файла, точность векторов, стандарты W3C и неограниченное масштабирование изображения. Другой
Преимуществом является совместимость — даже если возможности, предлагаемые механизмами рендеринга SVG, могут различаться, формат совместим как с предыдущими, так и с предыдущими версиями. Механизмы SVG будут отображать то, что могут, и игнорировать остальное.
Механизмы SVG будут отображать то, что могут, и игнорировать остальное.
Имея логотип ВКонтакте в виде документа SVG, вы можете поместить его куда угодно, масштабируя на лету до нужного размера, не вызывая пикселизации и потери деталей или слишком большой пропускной способности.
Поскольку ВК представлен в виде векторного файла, а SVG не является растровым изображением, его легко модифицировать с помощью JavaScript, CSS и графических редакторов. Это позволяет легко иметь базовый файл SVG и повторно использовать его в нескольких местах на сайте с другим лечение. XML-код SVG можно создавать, проверять, обрабатывать и сжимать с помощью различных инструментов из редакторов кода, таких как Microsoft VS Code или Sublime Text для графических редакторов, таких как Inkscape, Affinity Designer, АДОБЕ Иллюстратор и скетч.
На этой странице вы можете скачать логотип ВК в векторном формате SVG (Scalable Vector Graphics).
Согласно wikipedia. org: «Логотип (аббревиатура логотипа, от греческого: λόγος, латинизированное: logos, букв. «слово» и греческое: τύπος, латинизированное: опечатки, букв. «отпечаток»)
это графический знак, эмблема или символ, используемый для помощи и содействия общественной идентификации и узнаваемости. Он может иметь абстрактный или образный дизайн или включать текст имени, которое он представляет, как словесный знак» 9.0003
org: «Логотип (аббревиатура логотипа, от греческого: λόγος, латинизированное: logos, букв. «слово» и греческое: τύπος, латинизированное: опечатки, букв. «отпечаток»)
это графический знак, эмблема или символ, используемый для помощи и содействия общественной идентификации и узнаваемости. Он может иметь абстрактный или образный дизайн или включать текст имени, которое он представляет, как словесный знак» 9.0003
Логотип является центральным элементом сложной системы идентификации, которая должна быть функционально расширена на коммуникации организации.
По общему правилу третьи лица не могут использовать логотип ВКонтакте без разрешения владельца логотипа и (или) товарного знака. По любым вопросам о законном использовании логотипа обращайтесь свяжитесь с ВК напрямую. Контактную информацию вы можете найти на сайте vk.com.
Мы стараемся находить официальные логотипы и фирменные цвета, включая логотип ВКонтакте, в открытых источниках, таких как wikipedia.org, seeklogo.com, brandoftheworld.com, Famouslogos.net и других сайтах; однако мы не можем гарантировать логотип ВКонтакте на этой веб-странице является точным, официальным или актуальным. Чтобы получить официальный логотип ВКонтакте, свяжитесь с ВКонтакте напрямую. или зайти на vk.com.
Загружая логотип ВКонтакте с сайта Logotyp.us, вы соглашаетесь с тем, что логотип предоставлен «как есть». Все материалы, размещенные на веб-сайте Logotyp.us (включая названия компаний, логотипы, торговые марки, фирменные цвета и
URL-адреса веб-сайтов) могут содержать технические, типографские или фотографические ошибки или опечатки.
Все материалы, размещенные на веб-сайте Logotyp.us (включая названия компаний, логотипы, торговые марки, фирменные цвета и
URL-адреса веб-сайтов) могут содержать технические, типографские или фотографические ошибки или опечатки.
Мы не претендуем на какие-либо права на логотип ВКонтакте и предоставляем логотип только в ознакомительных и некоммерческих целях. Вы не можете использовать или регистрировать или иным образом претендовать на право собственности на какой-либо товарный знак ВКонтакте, в том числе как или как часть любого товарного знака, знака обслуживания, названия компании, торгового наименования, имени пользователя или регистрации домена. Вы не должны делиться ссылкой на эту веб-страницу как источник «официального логотипа ВКонтакте» или «официального логотипа ВКонтакте (ВКонтакте)». Спасибо.
Синий цвет часто называют прохладным, успокаивающим и безмятежным. Обычно он ассоциируется с небом и океаном и часто используется, чтобы вызвать чувство спокойствия и умиротворения. С точки зрения внешнего вида синий является основным цветом, расположенным на противоположном конце спектра от красного. Его часто называют холодным цветом, поскольку он имеет тенденцию отступать и казаться дальше, чем теплые цвета, такие как красный, оранжевый и желтый. Синий также часто называют успокаивающим и расслабляющим цветом, и его часто используют в больницах и других медицинских учреждениях, чтобы способствовать ощущению спокойствия и благополучия. Синий — популярный цвет, который часто используется в моде, дизайне и маркетинге. Его часто сочетают с другими цветами для создания ряда эффектов, и его можно использовать для создания ощущения контраста или для создания целостного образа. Синий также является популярным цветом для логотипов, брендинга и других элементов визуальной идентификации, поскольку он часто ассоциируется с благонадежностью, надежностью и интеллектом.
С точки зрения внешнего вида синий является основным цветом, расположенным на противоположном конце спектра от красного. Его часто называют холодным цветом, поскольку он имеет тенденцию отступать и казаться дальше, чем теплые цвета, такие как красный, оранжевый и желтый. Синий также часто называют успокаивающим и расслабляющим цветом, и его часто используют в больницах и других медицинских учреждениях, чтобы способствовать ощущению спокойствия и благополучия. Синий — популярный цвет, который часто используется в моде, дизайне и маркетинге. Его часто сочетают с другими цветами для создания ряда эффектов, и его можно использовать для создания ощущения контраста или для создания целостного образа. Синий также является популярным цветом для логотипов, брендинга и других элементов визуальной идентификации, поскольку он часто ассоциируется с благонадежностью, надежностью и интеллектом.
Важно отметить, что эти ассоциации не универсальны, и у разных людей могут быть разные эмоциональные реакции на цвета.
By Industry
Aerospace logos
Airlines logos
Alcohol logos
Apparel logos
Art logos
Audio logos
Automotive logos
Логотипы наград
Banking and Finance logos
Beverages logos
Broadcasting logos
Chemicals logos
Clothing logos
Coffee logos
Construction logos
Consulting logos
Логотипы корпорации
Логотипы косметики
Логотипы Courier
Crypto logos
Diversified logos
Education logos
Electrical Equipment logos
Electronics logos
Energy logos
Entertaiment logos
Fashion logos
Логотипы пищевых продуктов
Логотипы здравоохранения
Логотипы тяжелого оборудования
Логотипы гостиничного бизнеса
Insurance logos
Interior logos
Internet logos
Investments logos
Jewellery logos
Law logos
Lottery logos
Manufacturing logos
Логотипы маркетинговых агентств
Логотипы СМИ
Логотипы новостей
Логотипы газет
Nonprofit logos
Personal Care logos
Pharmaceuticals logos
Pharmacy logos
Politics logos
Press logos
Real Estate logos
Rental logos
Логотипы ресторанов
Логотипы магазинов
Логотипы Science
Логотипы социальных сетей
Software logos
Sports logos
Technology logos
Telecom logos
Tobacco logos
Toys logos
Transportation logos
Travel logos
Городские логотипы
По странам
Логотипы из Афганистана
Логотипы из Албании
Logos from Algeria
Logos from Andorra
Logos from Angola
Logos from Argentina
Logos from Armenia
Logos from Aruba
Logos from Australia
Логотипы из Австрии
Логотипы из Азербайджана
Логотипы из Бахрейна
Логотипы из Бангладеш
Логотипы от Belarus
Логотипы от Бельгии
от Belize
от Herzina
Logos от Bosnia и Herzegovina
Logos от Bosnia и Herzegovina
от Bosnia и Herzegovina
от Bosnia и Herzegovina
. Болгария
Болгария
Логотипы из Камеруна
Логотипы из Канады
Логотипы из Каймановых островов
Logos from Chech Republic
Logos from Chile
Logos from China
Logos from Colombia
Logos from Comoros
Logos from Costa Rica
Logos from Croatia
Логотипы из Кубы
Логотипы из Кипра
Логотипы из Чехии
Логотипы из Дании
Logos from Ecuador
Logos from Egypt
Logos from El Salvador
Logos from Emirates
Logos from Estonia
Logos from Ethiopia
Logos from Faroe Islands
Логотипы из Фиджи
Логотипы из Финляндии
Логотипы из Франции
Логотипы из Габона
Logos from Georgia
Logos from Germany
Logos from Ghana
Logos from Gibraltar
Logos from Global
Logos from Greece
Logos from Guernsey
Логотипы из Гонконга
Логотипы Венгрии
Логотипы Исландии
Логотипы Индии
Logos from Indonesia
Logos from Iran
Logos from Iraq
Logos from Ireland
Logos from Israel
Logos from Italy
Logos from Jamaica
Логотипы из Японии
Логотипы из Казахстана
Логотипы из Кении
Логотипы из Кореи
Logos from Kosovo
Logos from Kuwait
Logos from Latvia
Logos from Lebanon
Logos from Liechtenstein
Logos from Lithuania
Logos from Luxembourg
Логотипы из Макао
Логотипы из Македонии
Логотипы из Малайзии
Логотипы из Мальты
Logos from Mauritius
Logos from Mexico
Logos from Moldova
Logos from Monaco
Logos from Montenegro
Logos from Morocco
Logos from Myanmar
Логотипы из Непала
Логотипы из Нидерландов
Логотипы из Новой Зеландии
Логотипы из Нигерии
Logos from Norway
Logos from Oman
Logos from Pakistan
Logos from Panama
Logos from Papua New Guinea
Logos from Paraguay
Logos from Перу
Логотипы из Филиппин
Логотипы из Польши
Логотипы из Португалии
Логотипы из Катара
Логотипы из Румынии
Логотипы от России
Логотипы из Rwanda
Logos от Saint Vincent и Grenadines
9002 Logos от Saint Vincent и Grenadines 9002 от Saint Vincent и Grenadines 9002 от Saint Vincent and Grenadines Aralsland003 . Логотипы из Сенегала
Логотипы из Сенегала Логотипы из Сербии
Логотипы из Сейшельских островов
Логотипы из Сингапура
Logos from Slovakia
Logos from Slovenia
Logos from South Africa
Logos from Spain
Logos from Sri Lanka
Logos from Sweden
Logos from Switzerland
Логотипы из Тайваня
Логотипы из Танзании
Логотипы из Таиланда
Логотипы из Туниса
Logos from Turkey
Logos from Ukraine
Logos from United Kingdom
Logos from United States
Logos from Uruguay
Logos from Ussr
Logos from Узбекистан
Логотипы Венесуэлы
Логотипы Вьетнама
Логотипы Уэльса
Логотипы Югославии
By Designer
Designed by Alan Fletcher
Designed by Asao Tokolo
Designed by Coordt Von Mannstein
Designed by Edward Young
Designed by George Huel
Дизайн Генри Алонсо Келлера
Дизайн Джон Фридман
Дизайн Ланса Уаймана
Дизайн Майкла Кронана
Designed by Michael Doret
Designed by Milton Glaser
Designed by Paul Von Excite
Designed by Paula Scher
Designed by Rob Janoff
Designed by Vladimir Arsentyev
Дизайн Вольф Олинс
Дизайн Юсаку Камекура
Агентство
72andsunny
Bill Kennard
Camp King
Chermayeff Geismar Haviv
Collins
Cossette
Crosby Fletcher Forbes
Darrin Crescenzi
Doubleday Cartwright
Graphicteam Köln
Interbrand
Iv Interactive
Johnson Banks
Jones Knowles Ritchie
Landor
Lippincott
Microsoft Office Design Team
Miresball
Montdor
Pentagram
Regis Mckenna Advertising
Siegel Gale
Stockholm Design Lab
Wieden Kennedy
Wolff Olins
по цвету
Black Color Logos
Blue Color Logos
Коричневый Color Logos
Cyan Colors
org/ListItem»>7 9002CYAN Coloros
9002CYAN Coloros
9002CYAN Colors
9002CYAN Colors 9000 9000 .
Логотипы зеленого цвета
Логотипы оранжевого цвета
Логотипы розового цвета
Логотипы фиолетового цвета
Red Color Logos
Silver Color Logos
White Color Logos
Yellow Color Logos
VK Logo and symbol, meaning, history, PNG, brand
Home
›
Internet logos
Логотип ВК PNG
Логотип социальной сети ВКонтакте прошел путь от более длинной эмблемы на русском языке до монограммы на латинице.
Значение и история
2006 – 2012
История логотипа ВКонтакте началась в 2006 году. Его разработал основатель компании Павел Дуров. Позже он утверждал, что ему потребовалось всего десять минут, чтобы создать эмблему с нуля. Он выбрал простой шрифт без засечек и ненавязчивые цвета, белый и синий. Комбинация уже доказала свою эффективность в качестве цветов Facebook.
Его разработал основатель компании Павел Дуров. Позже он утверждал, что ему потребовалось всего десять минут, чтобы создать эмблему с нуля. Он выбрал простой шрифт без засечек и ненавязчивые цвета, белый и синий. Комбинация уже доказала свою эффективность в качестве цветов Facebook.
Начальная буква помещалась в синее поле со скругленными углами (или использовалась обратная цветовая схема). Хоть это и не был уникальный подход, но результат был на высоте — простой и читаемый логотип, который не раздражал, даже если вы проводили на сайте много времени (что делали многие пользователи).
С течением времени с социальной сетью знакомилось все больше и больше пользователей. Теперь не нужно было включать полное название сервиса в его основной логотип — достаточно было только начальной буквы.
Итак, компания избавилась от синих букв, оставив только «В» (обозначает букву «V» в кириллице). Как и в предыдущей версии, жирная белая буква помещалась внутри синего прямоугольника со скругленными углами (или использовалась обратная цветовая схема). Углы отражали изгибы буквы «В», создавая приятное и мягкое настроение.
Углы отражали изгибы буквы «В», создавая приятное и мягкое настроение.
Тем не менее, полная версия, где иконка сочеталась со словесным знаком, по-прежнему часто использовалась.
2012 – 2016
Оттенок синего стал серее, исчезла белая окантовка вокруг логотипа. В остальном эмблема выглядит одинаково.
2016 – 2020
Примерно в начале 2013 года компания претерпела значительное обновление фирменного стиля. Сайт был перемещен в зону доткомов. Вместо старого адреса «ВКонтакте.ру» теперь использовался более простой двухбуквенный эквивалент «Вк.ком». Согласно официальному комментарию основателя, этот шаг был необходим для того, чтобы сделать название сервиса более понятным для пользователей за пределами России.
Новое имя потребовало новой эмблемы. Автор логотипа ВКонтакте решил развить наследие бренда, поэтому базовым элементом в структуре логотипа осталась синяя коробка со скругленными углами. Буквы «в» и «к» гордо разместились внутри. Глифы частично перекрывались и за счет этого выглядели как единая монограмма. По сравнению со старой эмблемой новая имела более уникальный и узнаваемый вид.
По сравнению со старой эмблемой новая имела более уникальный и узнаваемый вид.
2020 – 2021
В отличие от предыдущих версий, здесь меньше кривых (обратите внимание, например, на форму буквы «k»). Также словесный знак выглядит скорее как самостоятельный элемент, тогда как в старых версиях он был включен в ту же рамку, что и значок, что объединяло две части в единое целое.
2021 – Сегодня
В 2021 году социальная сеть ВКонтакте решила упростить свою визуальную айдентику до эмблемы, поэтому логотип был удален из композиции. Основной логотип социальной сети сегодня представляет собой ярко-синий квадрат со скругленными углами и тяжелую стилизованную белую монограмму «ВКонтакте» с двумя заглавными буквами, разделенными одной вертикальной чертой. Все остальные планки выгнуты от вертикальной, создавая стильный и уникальный значок.
Критика эмблемы
С другой стороны, мы можем сказать, что это слишком сложно для топового логотипа. Вы не можете представить себе простой объект или форму, с которыми он мог бы создать ассоциацию, связь в вашем уме. Сравните букву «М» с логотипа MacDonald’s, логотип Mazda или логотип Nike Swoosh с их минималистичной и легко запоминающейся формой, эмблемы Apple или Twitter с их четким символическим значением.
Вы не можете представить себе простой объект или форму, с которыми он мог бы создать ассоциацию, связь в вашем уме. Сравните букву «М» с логотипа MacDonald’s, логотип Mazda или логотип Nike Swoosh с их минималистичной и легко запоминающейся формой, эмблемы Apple или Twitter с их четким символическим значением.
Возможно, если бы убрать маленькую деталь в виде засечек в верхней части буквы «v», это могло бы помочь усилить общее впечатление. Хотя визуальная рифма между буквой «V» и аналогичной фигурой над буквой «К» заметна, она могла бы быть более выраженной и стать одним из способов сделать логотип более минималистичным и легко запоминающимся.
Также, если сравнить логотип ВК с другими популярными социальными сетями, можно обнаружить сходство в палитре с такими проектами, как Linkedin, MySpace, Behance, Skype, Twitter, Tumblr, Discus и, конечно же, Facebook. Таким образом, хотя синий очень удобен для глаз, что делает его разумным выбором для проекта социальной сети, он также несколько универсален.

