9 способов в пошаговых уроках
В программе от Adobe предусмотрена масса возможностей коррекции цвета. Это и готовые пресеты, и инструменты ручной настройки, и градиенты, и режимы перекрытия, и многое другое. В профессиональной ретуши применяется комбинация различных способов, но, чтобы не вносить сумятицу в умы начинающих знакомство с Фотошопом, разберем все способы по отдельности.
Если хотите ознакомиться с приемами, не указанными в этой статье, смотрите видео:
Автоматическая цветокоррекция в Фотошопе
Вы уже успели скачать Фотошоп бесплатно, но не знаете, с чего начать изучение? Начните с автоматической коррекции. Это самый быстрый и простой способ отрегулировать цветовые характеристики снимка. Кроме этого вы можете автоматически изменить тон и контраст. Для этого зайдите во вкладку «Изображения» и поочередно примените команды автонастройки.
Как правило, автокоррекция применяется редко. Как бы ни был умен алгоритм, он учитывает только технические, а не творческие стороны процесса. Если вы любите быструю обработку, попробуйте Фотошоп Экспресс – мобильное приложение со множеством автоматических режимов.
Если вы любите быструю обработку, попробуйте Фотошоп Экспресс – мобильное приложение со множеством автоматических режимов.
Цветовой тон/Насыщенность
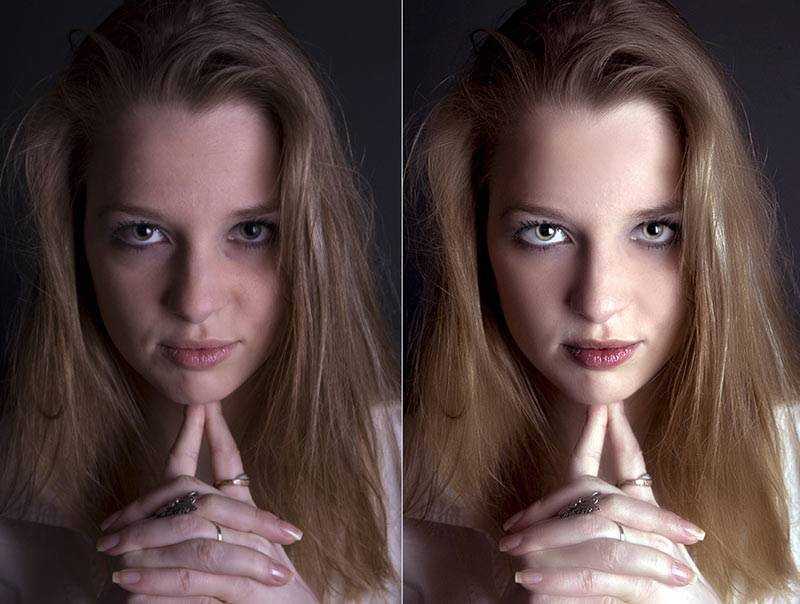
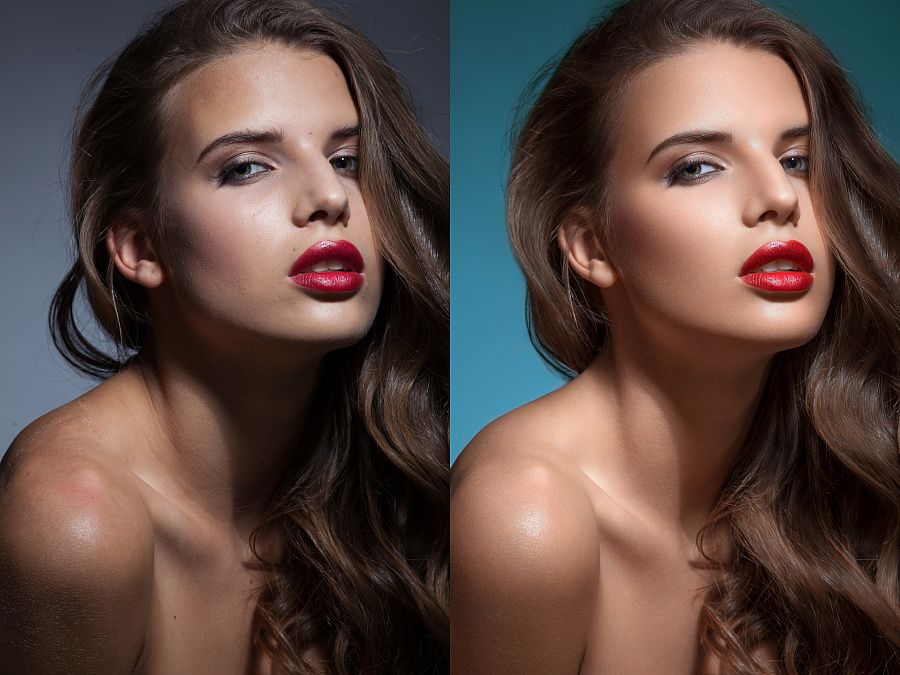
Как следует из названия, при помощи инструмента можно повлиять на тон и сочность оттенков. Пройдите по пути «Слой» – «Новый корректирующий слой» – «Цветовой тон/Насыщенность». Сдвиньте ползунок, отвечающий за насыщенность, вправо – это усилит цвета на изображении.
Фон выглядит неплохо, но лицо девочки стало напоминать апельсин. Исправим это, работая с цветом поканально. В настройках вызовем выпадающий список и выберем «Красный». Именно красные оттенки превалируют в коже человека. Определить оттенок можно и по-другому. Нажмите на пиктограмму пипетки и щелкните курсором на лице девочки. Канал будет выбран автоматически. Теперь просто сдвиньте насыщенность влево до результата, который вас удовлетворит.
Таким образом, можно работать с каждым цветом в отдельности: добавлять или убавлять насыщенность, изменять оттенок. У «пипетки» есть два режима: «+» и «–». Например, вам кажется, что на данной фотографии не хватает голубых оттенков. Активируйте режим «+», «поймайте» курсором участок фото с голубым цветом и поменяйте тон, делая его, например, синим. Это не все возможности данного инструмента, но для базовых знаний вполне хватит и этого.
У «пипетки» есть два режима: «+» и «–». Например, вам кажется, что на данной фотографии не хватает голубых оттенков. Активируйте режим «+», «поймайте» курсором участок фото с голубым цветом и поменяйте тон, делая его, например, синим. Это не все возможности данного инструмента, но для базовых знаний вполне хватит и этого.
Цветовой баланс
Работа с цветом в Фотошопе предполагает также воздействие на цветовые характеристики в разной тональности: светах, тенях и средних тонах. Именно на этом принципе основана работа инструмента «Цветовой баланс».
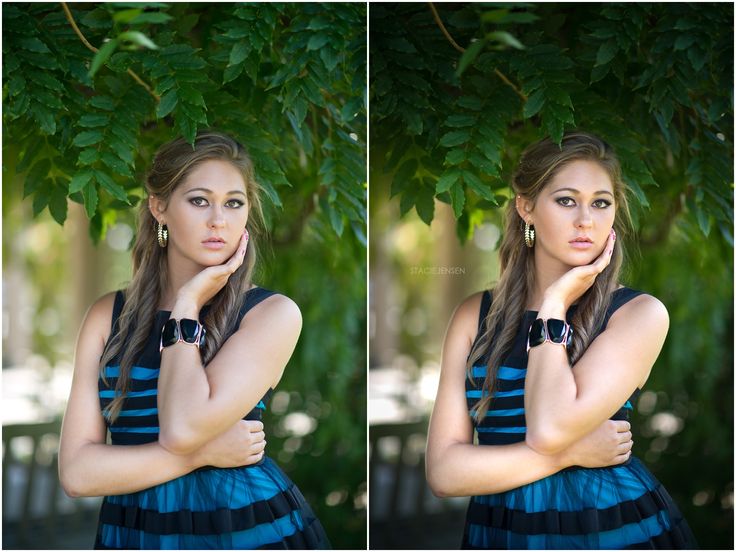
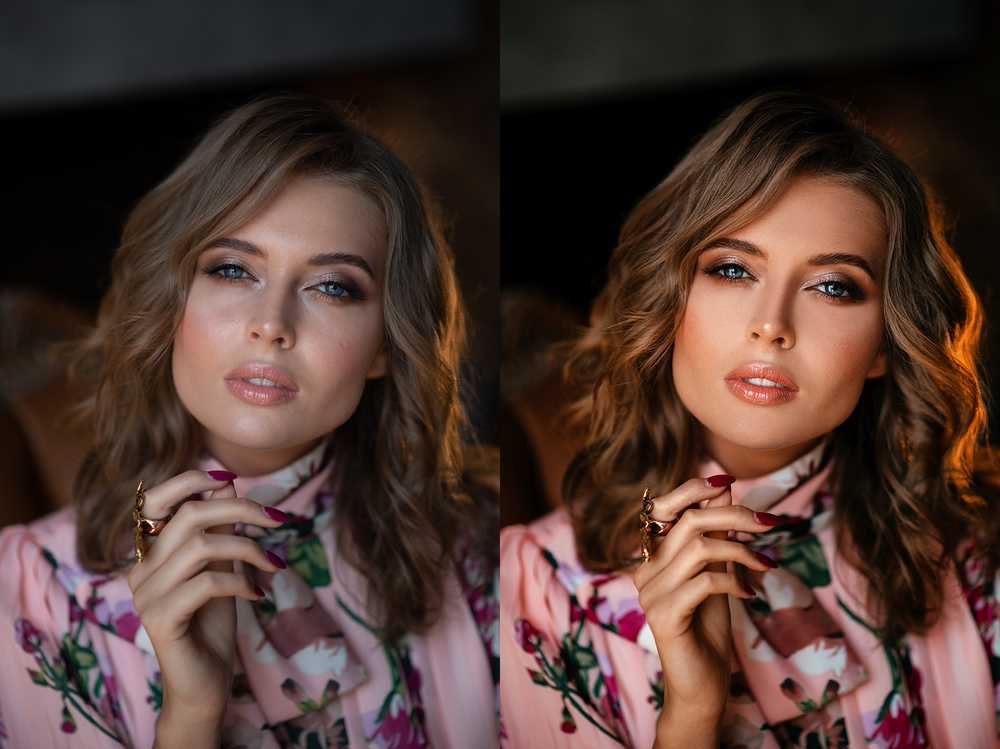
Сделаем обработку в холодных тонах. Изначальное изображение теплое, поэтому для нашей цели необходимо добавить синего и голубого в света и тени. Снимок с девочкой очень светлый и воздушный, а значит, основная работа с цветом должна вестись в светах. Чтобы картинка не выглядела синюшной, добавим немного желтых оттенков в средних тонах.
Получившийся результат нельзя считать конечным. Это скорее база для последующей обработки фото при помощи кривых, уровней и т. п.
п.
Кривые
Коррекция цвета в Фотошопе, а также изменения параметров света и тени часто выполняются при помощи «Кривых». Инструмент представляет собой диагональную линию, которую условно можно поделить на три части. Верхняя часть отвечает за света, нижняя – за тени, а средняя – за средние тона. Если поставить ключевую точку, скажем, на верхнем участке линии и потянуть вниз, то самые светлые участки на фото станут темнее. Если потянуть вверх, то, наоборот, осветлятся еще больше. Таким образом, работая с общей (RGB) кривой, можно влиять на весь диапазон светов. Если же RGB-кривую разложить на каждый канал в отдельности, можно заниматься корректировкой цвета.
Например, мы хотим подмешать в тени немного пурпурного. Для этого выберем зеленый канал и немного сдвинем точку черного, то есть воздействуем на нижнюю часть линии.
А чтобы усилить на фото теплый оттенок, выберем синий канал и прогнем кривую в середине. Это добавит желтизны в средние тона.
Также можно воспользоваться автоматическим режимом инструмента. На панели настроек вы увидите пиктограммы с пипетками. Активировав верхнюю, вы должны будете кликнуть по самому темному участку на фото. Работая со средней, выбирайте серые участки, а для нижней – наиболее светлые. Программа самостоятельно откорректирует цвет и экспозицию.
На панели настроек вы увидите пиктограммы с пипетками. Активировав верхнюю, вы должны будете кликнуть по самому темному участку на фото. Работая со средней, выбирайте серые участки, а для нижней – наиболее светлые. Программа самостоятельно откорректирует цвет и экспозицию.
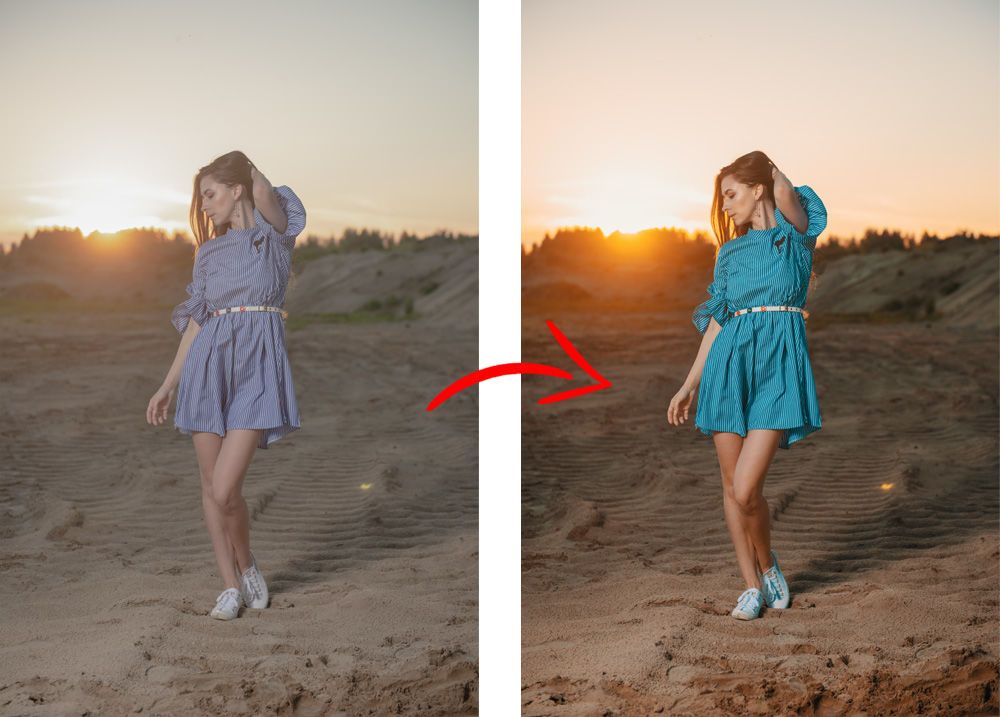
Используя только одни кривые, можно кардинально поменять цвет, например, перекрасить белое платье в зеленое. Дополнительную информацию об этом замечательном инструменте ищите в уроках для начинающих по цветокоррекции фото в Фотошопе.
Уровни
Действуют по тому же принципу, что и «Кривые». Изображение можно разбить на цветовые каналы, работать с каждым в отдельности или со всеми одновременно.
Внешний канал
С помощью этого способа можно кардинально поменять цвета на фотографии. Для начала нужно изменить цветовой режим изображения. Пройдите по пути «Изображение» – «Режим» и поставьте галочку напротив Lab. Переключитесь во вкладку «Каналы». Выделите канал b простым щелчком мыши по слою. Теперь включите видимость общего слоя, кликнув по пиктограмме глазика. В этот момент ваше изображение станет цветным, но выделение по-прежнему должно сохраняться только на слое b. Если включилась подсветка на всех слоях, значит, вы сделали что-то неправильно.
Теперь включите видимость общего слоя, кликнув по пиктограмме глазика. В этот момент ваше изображение станет цветным, но выделение по-прежнему должно сохраняться только на слое b. Если включилась подсветка на всех слоях, значит, вы сделали что-то неправильно.
Далее во вкладке «Изображение» найдите «Внешний канал». Укажите следующие настройки: канал «а», наложение «Темнее». Зелень мгновенно перекрашивается в небесно-голубой оттенок.
Остается только сделать ретушь, чтобы избавиться от синюшности на коже. Учтите, что с подобными футуристическими обработками нужно быть предельно осторожными: данный эффект подойдет не для всех снимков и может выглядеть безвкусно.
Camera RAW
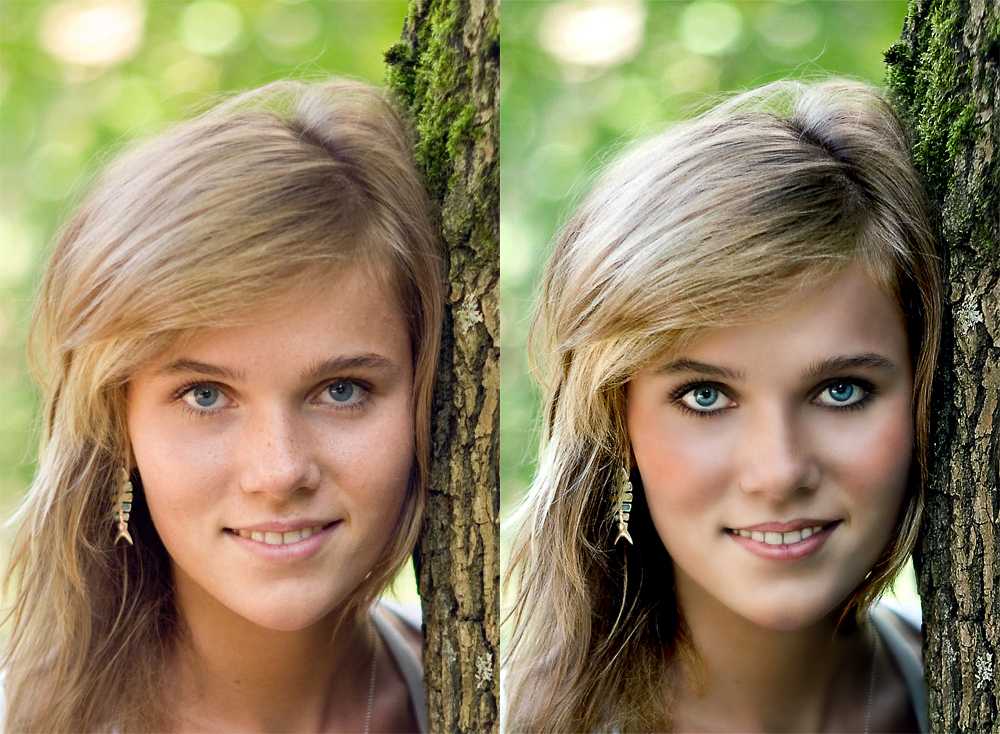
В модуле «Камера RAW» можно провести полную обработку фото без дополнительной корректировки в Фотошопе. Однако часто данный плагин используют, чтобы подготовить снимок к дальнейшей редактуре. Разберем, как делать цветокоррекцию в Фотошопе и настраивать другие параметры фото при помощи RAW-конвертера. Для примера возьмем фотографию с обилием зелени и сделаем нежную ванильную обработку.
Для примера возьмем фотографию с обилием зелени и сделаем нежную ванильную обработку.
После открытия снимка в редакторе слева появится меню со стандартными настройками: экспозиции, контраста, насыщенности и т.п. Чтобы «уплотнить» пространство, сделайте раздвижку ползунков на шкалах света и тени. Света – в минус, тени – в плюс. Усильте контраст и немного поднимите экспозицию. Тонируйте снимок в розовый цвет, установив значение шкалы Tint на «+31».
Теперь перейдите в модуль HSL и настройте параметры как на скриншотах ниже:
Теперь применим раздельное тонирование. Во вкладке Split Toning задайте светам желтовато-зеленый оттенок и поднимите насыщенность. Значение для первой шкалы – «83», для второй – «13». Для теней мы подобрали следующие настройки: «Цветовой тон» – «285», «Насыщенность» – «16».
Осталось добавить виньетку и перейти непосредственно в программу, чтобы закончить обрабатывать фото.
Выборочная коррекция цвета
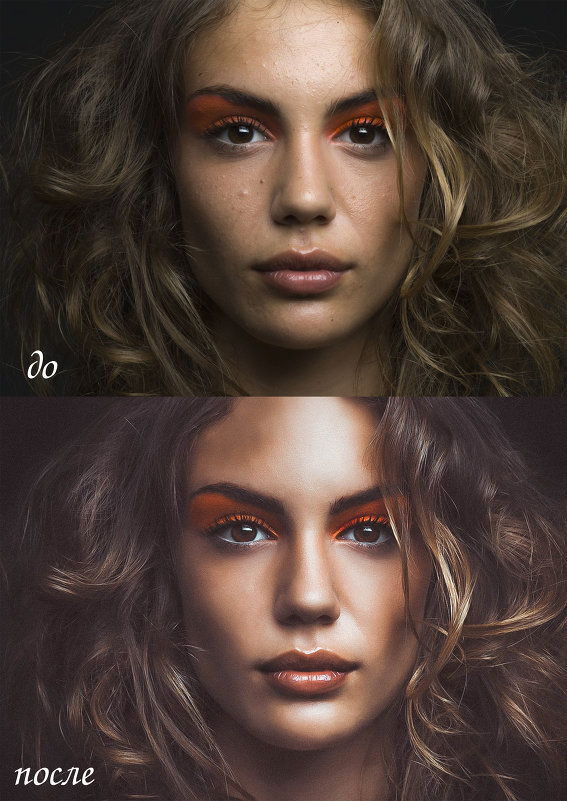
Это гибкий инструмент корректировки, который работает со всеми спектральными цветами. Выбор цветового диапазона, с которым будет происходить работа, производится из выпадающего списка.
Выбор цветового диапазона, с которым будет происходить работа, производится из выпадающего списка.
После камеры RAW мы получили снимок, на котором кожа людей имеет слишком насыщенный красный оттенок. Значит, в «Выборочной коррекции» нам стоит выбрать именно красный цвет. На самом деле никакой цвет не может быть чистым. В нем всегда намешаны какие-то другие оттенки, невидимые человеческому глазу. Однако алгоритмы программы могут вычленять эти оттенки, усиливая их содержание в том или ином цвете. Нейтрализовать излишнюю красноту можно при помощи снижения пурпурных и синих подтонов, а также усилением голубого в этом самом красном цвете. Применив настройки как на скриншоте ниже, вы получите нормальный персиковый цвет лица.
Как формируется цвет и о более подробной работе инструмента «Выборочная коррекция цвета» смотрите в видео:
Плагин NiK Collection
NiK Collection – бесплатный плагин для Фотошопа. В него входят несколько пакетов, в том числе наиболее популярный Color Efex Pro. Если вы еще не знаете, как установить плагины в Фотошоп, читайте руководство по ссылке. После установки плагин появится во вкладке «Фильтры». Откройте его и посмотрите, какие пресеты цветокоррекции для Фотошопа вам предлагаются. Интерес представляет коллекция Cross Processing. Это набор разнообразных градиентов, которые можно настроить отдельно в светах и тенях, а также контролировать общую силу применения пресета.
Если вы еще не знаете, как установить плагины в Фотошоп, читайте руководство по ссылке. После установки плагин появится во вкладке «Фильтры». Откройте его и посмотрите, какие пресеты цветокоррекции для Фотошопа вам предлагаются. Интерес представляет коллекция Cross Processing. Это набор разнообразных градиентов, которые можно настроить отдельно в светах и тенях, а также контролировать общую силу применения пресета.
Photo Stylizer может использоваться для изменения температурного баланса и стилизации фотографий, меняя оттенки от теплых к холодным.
Любопытный экшен Indian Summer. Он имеет несколько пресетов для выжигания травы в желто-красные оттенки.
Также советуем обратить внимание на Ink. Он может очень круто микшировать цвета.
Кроме того, в пакете Color Efex Pro вы найдете фильтры, придающие снимкам эффект мягкого фокуса, гламурного размытия, усиливающие общий, цветовой и тональный контраст, добавляющие туман, дымку, резкость и другое.
Match — AI цветокоррекция по референсу
Match — это новое приложение основанное на работе AI, позволяет легко копировать настройки цветокоррекции по референсу. Вы можете взять любую фотографию, которая вам понравилась и скопировать в один клик ее цвета и применить пресет на своей фотографии. Поддерживает экспорт 3d LUT.
https://match.color.io
Приложение подойдет для всех, кто работает с видео или фото.
Цветокоррекция по референсу Match приложениеMatch ™ — бесплатное приложение для подбора цветов, которое сделает всю тяжелую работу за вас. Используйте машинное обучение, чтобы копировать цвета из одного изображения в другое одним щелчком мыши и генерировать 3D LUT, чтобы применить свой пресет к любому материалу при пост-обработке.
Многие инструменты и приложения, такие как Adobe Photoshop или Davinci Resolve, имеют функции автоматического сопоставления цветов. Идея проста: вы даете приложению исходное изображение и целевое изображение. Затем вы говорите ему передать цвет от цели к исходному изображению. Проблема? Обычно это не дает хороших результатов. Поэтому, если вы хотите сделать фотографию похожей на другую фотографию, вам придется вложить много ручной работы — реконструировать тональность и цветовую градацию, сопоставить контраст изображения, яркость и насыщенность. Хорошая новость в том, что есть способ получше. Гораздо лучший способ, где вы не должны тратить часы, чтобы соответствовать цветам изображений и фильмов вручную.
Подбор цветов с помощью машинного обучения.
Match by Color.io использует модель машинного обучения, которая постоянно обучается для интеллектуальной оценки цветовых характеристик изображений. Эти высокоуровневые оценки затем используются для управления низкоуровневыми алгоритмами сопоставления цветов, которые итеративно создают полностью автоматические цветовые градации на основе эталонных изображений, которые вы вводите в приложение.
Эти превосходные многослойные методы дают Match значительное преимущество. Другие приложения подбирают цвета одним методом. Match by Color.io сочетает в себе многие из лучших алгоритмов передачи цвета за тридцать лет исследований и самостоятельно выбирает лучшие методы для каждой пары изображений. Это открывает множество новых творческих возможностей для цветокоррекции. Вот несколько идей:
• Цветовая градация полностью со справочными изображениями
• Сделайте свой снимок похожим на сцену из «Джокера»
• Создавайте цветовые фильтры, которые адаптируются к вашим изображениям на лету
• Матчевые снимки, сделанные в разное время дня
• Легко создавайте дневные LUT-таблицы преобразования
• Подражайте образу любимого оператора
• Сделайте так, чтобы ваш фильм выглядел так, как будто его снял Роджер Дикинс, потому что Роджер Дикинс — ваш любимый оператор.
• Украдите цвет из постов в Instagram, рекламирующих пресеты Lightroom. У них даже есть до и после — отлично!
• Просто полюбите и подружитесь с LUT
Match доступен в виде браузерной версии и поддерживается на: iOS, Android и macOS
https://match. color.io
color.io
Поделюсь с вами простым алгоритмом для подбора идеально цвета для вашей фотографии или видео.
1. Я сделал фотографию и выбрал ее для цветокоррекции.
2. Захожу на Unsplash.com в поиске референс-картинки. Вы можете использовать любые фотостоки. Найти их можно тут: 50 бесплатных фотостоков.
3. Далее стараюсь подобрать картинку похожую по свету и сюжету на мою. Чем больше будет похожа по смыслу и освещению фотография, тем лучших результатов вы добьетесь. Кроме этого, постарайтесь заранее подогнать яркость и контрастность к референсу.
Мне понравилась фотография с папоротником
4. Открываю Match.io. и загружаю туда свою фотографию+ референс
После чего имею практически идентичную картинку.
ДоПосле+ вариант с другим оттенком зеленого
+ вариант с другим фото и референсом
В большинстве случаев работает отлично и требует минимальных корректировок.
После подбора необходимого цвета вы можете экспортировать результат в изображение или LUT формат.
⚡ Если тебе понравился этот материал, ты можешь подписаться на мой Instagram / Facebook / Medium / Linkedin. Там ты найдешь больше интересных материалов о дизайне.
Поділитись публікацією
Посилання скопійовано!
Foliage – Создание листьев и цветов в Photoshop
Я уже некоторое время использую листья, цветы, лианы и другие природные элементы в своих проектах и шаблонах. В этом руководстве рассматриваются этапы создания некоторых основных природных элементов в качестве основы для макета веб-страницы.
1 — Создание цветка
Цель этого шага — повернуть и отрезать край эллипса, чтобы получилась форма половины лепестка.
Создайте новый слой.
Используйте инструмент эллиптического выделения, чтобы выбрать эллиптическую область.
Выберите темно-красный цвет и залейте область инструментом Paint Bucket Tool.
Нажмите Ctrl+D, чтобы снять выделение.
Нажмите Ctrl+T, чтобы изменить форму. Перетащите угол вокруг, чтобы повернуть фигуру, пока она не окажется в положении, подобном показанному на диаграмме.
С помощью инструмента «Выделение» выберите большую часть фигуры, которую вы хотите отрезать, чтобы оставшаяся часть фигуры напоминала половину лепестка. Вернитесь назад и поверните фигуру, если вам нужно.
2 – Создание целого лепестка
Щелкните правой кнопкой мыши слой с лепестком в списке слоев. Он должен называться «Слой 1».
Щелкните Дублировать слой.
Щелкните Правка > Преобразование > Отразить по горизонтали.
Выберите инструмент «Перемещение» и с помощью клавиш со стрелками переместите два полулепестка, пока они не соединятся в один лепесток. Примечание: нажатие клавиши Shift и клавиши со стрелкой сдвигает объект на 10 пикселей за раз вместо 1.
Нажмите на слой «Слой 2» в списке слоев. Это должна быть ваша новая, повернутая половина лепестка. Нажмите Ctrl+E, чтобы слить этот слой вниз, чтобы лепесток оказался на одном слое.
3 – Добавление текстуры и освещения к лепестку
Нажмите «Фильтр» > «Шум» > «Добавить шум». Установите его примерно на 10%, по Гауссу, монохроматический.
Установите цвета обратно на черный и белый, затем переключите цвета с помощью маленького значка или нажатия «D».
В списке «Слои» щелкните этот слой правой кнопкой мыши и выберите «Параметры наложения». Нажмите «Наложение градиента». Установите непрозрачность на 25%, но оставьте обычный режим. Установите угол на 90° и измените стиль на отраженный. Нажмите ОК.
Ctrl+Щелкните по этому слою в списке слоев, чтобы выделить его область.
Выберите инструмент «Кисть». Щелкните раскрывающийся список и выберите размытую кисть размером 35. Установите непрозрачность кисти на 20%. Примените кисть вокруг внешней стороны лепестка, чтобы создать затемненную область, как показано на рисунке.
Нажмите Ctrl+D, чтобы отменить выбор.
4 – Дублирование лепестка
Щелкните правой кнопкой мыши лепесток в списке «Слои» и выберите «Дублировать слой».
Нажмите «Правка» > «Трансформировать» > «Отразить по вертикали».
Выберите инструмент «Перемещение» и нажимайте Shift+Стрелка вверх, пока лепестки не будут расположены, как показано на рисунке. Вы можете перетаскивать лепесток мышью, если хотите, но не забывайте удерживать клавишу Shift, чтобы лепесток двигался точно вертикально.
5 – Создание одного набора лепестков
В списке слоев щелкните глазное яблоко рядом с фоновым слоем. Это заставит его исчезнуть.
Щелкните Слой > Объединить видимые. Если вы попытаетесь объединить слои любым другим способом, у вас будет два набора параметров наложения (эффектов) на одном из лепестков. Это было бы плохо. 🙂
Щелкните правой кнопкой мыши свой слой в списке Слои и выберите Дублировать. Нажмите Ctrl+T, чтобы трансформировать слой. Перетащите угол, но удерживайте клавишу Shift, чтобы он вращался равномерно. Дублируйте слой и снова поверните его. У вас должно получиться шесть равномерно расположенных лепестков, как показано на схеме.
Щелкните Слой > Объединить видимые.
Щелкните правой кнопкой мыши этот слой в списке слоев. Примените к нему Drop Shadow и нажмите OK.
Щелкните глазное яблоко рядом с фоновым слоем, чтобы он снова появился.
Перейти к странице 2 из 2
Создание классного дизайна флаера цветочного магазина в Adobe Photoshop
В этом уроке по дизайну я покажу вам, как создать классный дизайн флаера для цветочного магазина Petal Pushers, используя некоторые элементы из последний дизайнерский комплект. Мы будем комбинировать различные текстуры, иллюстрации и фотографии со шрифтом, чтобы создать уникальный и привлекательный макет. Давайте начнем!
ВЫ ВИДЕЛИ НАШ КАНАЛ НА YOUTUBE?
Посмотрите видеоруководство ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо на свой почтовый ящик.
Вот что мы будем создавать:
Следуйте этому руководству:
Загрузите бесплатные файлыЭтот бесплатный пакет включает в себя некоторые удивительные дизайнерские ресурсы от Annie Sauvage, Roman Jusdado, Vector -Хижина и Ретро Поставка!
Бесплатный пакет — это лишь небольшая часть ресурсов, доступных в The Creative’s Complete Artistic Collection всего за 29 долларов (это скидка 99%). Этот комплект включает в себя некоторые из ваших самых востребованных художественных наборов в одной прекрасной коллекции.
Этот комплект включает в себя некоторые из ваших самых востребованных художественных наборов в одной прекрасной коллекции.
Шаг 1: Магазин цветов с толкателями лепестков
Для начала давайте откроем Photoshop и создадим новый документ. Что касается настроек, настройте их так, чтобы размер документа был 5 x 7 дюймов с разрешением 300 пикселей на дюйм, цветовой режим RGB, а для содержимого фона установите значение «Белый». Оттуда продолжайте и дайте вашему документу имя — я буду использовать «petal-pusers-flower-shop», а затем, когда вы закончите, нажмите «Создать» в правом нижнем углу окна.
Теперь, когда вы создали свой документ, вы должны увидеть один слой с именем «Фон» с маленьким значком замка рядом с ним, как показано ниже: В диалоговом окне введите имя слоя — здесь я просто назову его «BG», а затем нажму «ОК», чтобы применить изменения и разблокировать слой.
Теперь вы должны заметить, что маленький значок замка исчез, а на слое также должно отображаться обновленное имя. Отсюда переместите ползунок «Непрозрачность» влево, пока он не будет установлен на «50%», или вы можете просто нажать цифру «5» на клавиатуре.
Отсюда переместите ползунок «Непрозрачность» влево, пока он не будет установлен на «50%», или вы можете просто нажать цифру «5» на клавиатуре.
Шаг 2: изогнутые экраны
Затем откройте файл «RSCO-Bent-Screen.jpg» из папки с бесплатными материалами для этого руководства.
Щелкните и перетащите текстуру в основной документ. Отсюда дважды щелкните имя слоя и измените его — в этом случае я решил переименовать свой слой в имя файла, как показано на рисунке ниже:
Удерживая клавишу Control, щелкните слой, чтобы открыть выпадающее меню. Отсюда мы собираемся выбрать «Преобразовать в смарт-объект» из списка.
Теперь, когда мы преобразовали наш слой в смарт-объект, мы нажмем Command/Ctrl+T, чтобы инициировать команду Free Transform, чтобы мы могли уменьшить масштаб. Первоначально вы можете не видеть ограничивающую рамку вокруг изображения текстуры, поэтому, чтобы просмотреть всю область, нажмите Command/Ctrl+0 на клавиатуре, чтобы уменьшить масштаб и подогнать область под размер экрана. Photoshop уменьшит масштаб, чтобы теперь вы могли видеть всю ограничивающую рамку, как показано ниже:
Photoshop уменьшит масштаб, чтобы теперь вы могли видеть всю ограничивающую рамку, как показано ниже:
Наведите курсор на любой из четырех углов ограничивающей рамки и перетащите внутрь, удерживая Alt/Option+Shift на клавиатуре. Удерживая эти клавиши вместе и перетаскивая внутрь, вы можете масштабировать текстуру вниз от центра, сохраняя при этом пропорции изображения. Сделайте текстуру достаточно большой, чтобы заполнить весь холст, и теперь у вас должно получиться что-то вроде изображения, показанного здесь:
Шаг 3: инвертированные текстуры
Выберите слой текстуры смарт-объекта и нажмите Command/Ctrl+I на клавиатуре, чтобы инвертировать текстуру. Затем измените режим наложения слоя на «Экран», чтобы ваша текстура выглядела так:
Выделив инвертированный слой текстуры, нажмите Command/Ctrl+J четыре раза, чтобы создать четыре дополнительные копии слоя текстуры смарт-объекта. . Как только вы это сделаете, выберите исходную копию чуть выше слоя «BG», а затем, удерживая клавишу Shift, выберите самую верхнюю копию ваших слоев текстуры, чтобы все они были выбраны одновременно. Затем щелкните значок маленькой папки в нижней части палитры слоев, как показано желтым полем выделения на изображении ниже:
Затем щелкните значок маленькой папки в нижней части палитры слоев, как показано желтым полем выделения на изображении ниже:
Теперь вы можете дать вашей новой групповой папке имя — здесь я снова просто использую имя файла для всей группы.
Шаг 4: Уровни уровней
Убедитесь, что выбрана ваша папка, а затем, удерживая клавишу Alt/Option, нажмите на маленькую иконку корректирующего слоя в нижней части палитры слоев. Затем вы должны увидеть меню, в котором мы хотим выбрать «Уровни», как показано ниже:
После того, как вы это сделаете, вам будет предложено другое диалоговое окно. В этом поле мы хотим обязательно отметить опцию «Использовать предыдущий слой для создания обтравочной маски», а затем нажать «ОК», чтобы применить изменение. Это гарантирует, что настройка уровней повлияет только на содержимое папки, к которой прикреплена обтравочная маска. 9Шаг 5: Заливка цветом Палитра, вернитесь к значку корректирующего слоя, который находится в нижней части палитры слоев, и на этот раз мы выберем «Сплошной цвет…» в меню, как показано здесь:
Затем вам будет предложено выбрать цвет, который вы хотите. для использования, поэтому давайте введем шестнадцатеричное значение ‘#313131’ темно-серого цвета. После того, как вы выбрали этот цвет, нажмите «ОК», чтобы применить изменения.
для использования, поэтому давайте введем шестнадцатеричное значение ‘#313131’ темно-серого цвета. После того, как вы выбрали этот цвет, нажмите «ОК», чтобы применить изменения.
На этот раз нам не нужно применять обтравочную маску, но вместо этого мы хотим изменить режим наложения этого слоя на «Умножение», чтобы наша текстура была видна. Шаг 6: Добавление цвета
На этот раз для цвета заливки давайте введем значение «#096154», а затем нажмите «ОК», чтобы применить изменения.
Отсюда измените режим наложения нового слоя «Заливка цветом» на «Осветление цвета», как показано ниже:
После изменения режима наложения выберите самый верхний слой в палитре слоев (это должен быть наш новый корректирующий слой Color Fill), а затем, удерживая клавишу Shift, выберите слой «BG» в самом низу. Теперь у вас должны быть выбраны и выделены все ваши слои, которые были созданы до сих пор. После того, как вы выбрали все свои слои, щелкните значок маленькой папки в нижней части палитры слоев, чтобы поместить все эти слои в новую групповую папку.
Дважды щелкните имя папки и измените его на «ФОН», чтобы у вас осталась только одна групповая папка в палитре слоев.
Вот как выглядит наш фон на данный момент:
Шаг 7: Цветочная иллюстрация
Откройте файл «Цветок (3).png» из папки Freebies в Photoshop.
Перетащите изображение цветка в основной документ и дважды щелкните имя слоя, чтобы ввести новое имя — здесь я просто буду использовать имя файла, как показано ниже:
Удерживая клавишу Control, щелкните слой, чтобы открыть раскрывающееся меню. Отсюда выберите «Преобразовать в смарт-объект», чтобы преобразовать слой.
После преобразования слоя иллюстрации в смарт-объект нажмите Command/Ctrl+I на клавиатуре, чтобы инвертировать его, а затем измените режим наложения на Экран. Вы должны заметить, что, поскольку слой был преобразован в смарт-объект до инвертирования изображения, эта настройка должна отображаться как «умный фильтр», прикрепленный к слою.
Нажмите Command/Ctrl+T на клавиатуре, чтобы инициировать Свободное преобразование и уменьшить размер слоя, удерживая клавиши Alt/Option+Shift и перетаскивая внутрь любой из четырех углов ограничивающей рамки, чтобы ограничить пропорции слоя. Что мы хотим сделать с этой первой цветочной иллюстрацией, так это уменьшить ее и обрезать так, чтобы в нижней левой части нашего холста было видно только несколько листьев, как показано на изображении здесь:
Шаг 8: Цветочный магазин.0005
Выберите слой «Цветок (3).png» и нажмите Command/Ctrl+J на клавиатуре, чтобы продублировать его. Переместите копию слоя на противоположную сторону холста так, чтобы было видно только несколько листьев. Сделав это, щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы применить маску к дублирующемуся слою.
Нажмите «B», чтобы переключиться на инструмент «Кисть» и убедитесь, что выбран сплошной черный цвет заливки, прежде чем закрашивать некоторые листья примерно с середины дубликата слоя с цветком вниз, оставляя только листья от середины вверх. Ваше изображение должно выглядеть примерно так:
Ваше изображение должно выглядеть примерно так:
Шаг 9: Лепесток к металлу
Затем откройте файл «Цветок (9).png» из папки бесплатных в Photoshop.
Перетащите файл в основной документ и еще раз преобразуйте слой в смарт-объект. Мы также хотим повторить процесс инвертирования слоя (Command/Ctrl+I), а также изменить режим наложения на «Экран», как мы сделали с нашей первой цветочной иллюстрацией. Отсюда мы поместим слой полностью влево и обрежем его таким же образом, чтобы только несколько листьев попадали с одной стороны. Как только вы будете довольны размером и размещением листьев, нажмите Command/Ctrl+J, чтобы продублировать слой, а затем переместите новую копию на противоположную сторону, чтобы создать рамку из цветов с обеих сторон.
Шаг 10: Настенные цветы
Далее мы откроем файл «Цветок (10).png» из папки «Freebies», которая будет находиться в середине нашего холста.
Перетащите файл в основной документ и преобразуйте его в смарт-объект, как мы сделали с нашими предыдущими цветочными слоями. Затем мы повторим процесс инвертирования слоя и еще раз изменим режим наложения на «Экран». Уменьшите слой с помощью Free Transform (Command/Ctrl+T) и поместите слой в центр документа. Теперь у вас должно получиться что-то вроде этого:
Затем мы повторим процесс инвертирования слоя и еще раз изменим режим наложения на «Экран». Уменьшите слой с помощью Free Transform (Command/Ctrl+T) и поместите слой в центр документа. Теперь у вас должно получиться что-то вроде этого:
Шаг 11: Невероятная папка, полная цветов
Выберите самый верхний слой с изображением цветка, а затем, удерживая клавишу Shift, выберите слой над папкой «ФОН». Теперь у вас должны быть выбраны все пять цветочных иллюстраций одновременно. Отсюда выберите значок папки в нижней части палитры слоев, чтобы поместить все эти слои в одну групповую папку.
Дважды щелкните имя папки и переименуйте ее в «ЦВЕТОЧНЫЕ ИЛЛЮСТРАЦИИ» или что-то подобное по вашему выбору.
После создания новой папки выберите ее в палитре слоев, а затем, удерживая Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев. Здесь мы собираемся выбрать «Оттенок / Насыщенность…» из списка.
При появлении запроса в диалоговом окне «Новый слой» обязательно установите флажок «Использовать предыдущий слой для создания обтравочной маски», так как мы хотим, чтобы этот слой влиял только на содержимое папки «ЦВЕТОЧНЫЕ ИЛЛЮСТРАЦИИ». Затем нажмите «ОК», чтобы применить корректирующий слой с примененной к нему обтравочной маской.
Затем нажмите «ОК», чтобы применить корректирующий слой с примененной к нему обтравочной маской.
Для настроек оттенка/насыщенности мы сначала хотим убедиться, что мы отметили флажок «Раскрасить», прежде чем менять настройки на «Оттенок: 164», «Насыщенность: 55» и «Яркость: -56», как показано на рисунке. ниже:
Шаг 12: Ретро-бумага
Затем откройте файл «Retro-Effects-Paper-15.jpg» из папки с бесплатными материалами.
Щелкните и перетащите текстуру в рабочий документ и переименуйте ее, указав имя файла, как показано здесь:
Удерживая нажатой клавишу Control, щелкните слой, прежде чем выбрать «Преобразовать в смарт-объект» в раскрывающемся меню. Шаг 13: Цвета бумаги и щелкните значок корректирующего слоя в нижней части палитры слоев, прежде чем еще раз выбрать «Цветовой тон/Насыщенность…» в меню.
Обязательно снимите флажок «Использовать предыдущий слой для создания обтравочной маски», прежде чем нажимать «ОК», чтобы применить изменения.
Для настроек нашего нового корректирующего слоя Hue/Saturation мы установим «Hue» на «+137», «Saturation» на «-7» и «Lightness» на значение «-36», как показано на изображении ниже:
Отсюда выберите корректирующий слой Hue/Saturation, удерживайте клавишу Shift, а затем выберите слой Retro Paper Smart Object, чтобы они оба были выбраны одновременно. Затем щелкните значок папки в нижней части палитры слоев, чтобы поместить оба этих слоя в новую групповую папку с именем «RETRO EFFECTS PAPER 15» или с другим именем по вашему выбору. Ваша палитра слоев теперь должна выглядеть так:
Шаг 14: The Swarm
Откройте файл «swarm4.png» из папки бесплатных в Photoshop.
Перетащите изображение в документ и поместите его вверху палитры слоев. Удерживая нажатой клавишу Control, щелкните слой, а затем выберите «Преобразовать в смарт-объект», чтобы преобразовать слой. Отсюда дважды щелкните имя слоя и замените его на «Swarm4». Затем нажмите Command/Ctrl+T, чтобы инициировать команду Free Transform, а затем поверните изображение 9. 0º по часовой стрелке, удерживая клавишу Shift, наведя курсор на любой из четырех углов, а затем повернув изображение так, чтобы оно располагалось вертикально, а не горизонтально. Прежде чем нажать клавишу «Ввод», чтобы применить изменения, уменьшите слой, чтобы вы могли видеть больше светлячков на холсте.
0º по часовой стрелке, удерживая клавишу Shift, наведя курсор на любой из четырех углов, а затем повернув изображение так, чтобы оно располагалось вертикально, а не горизонтально. Прежде чем нажать клавишу «Ввод», чтобы применить изменения, уменьшите слой, чтобы вы могли видеть больше светлячков на холсте.
Когда вы довольны размером и расположением изображения роя, удерживайте клавишу Alt/Option и щелкните значок корректирующего слоя в нижней части палитры слоев, прежде чем выбрать «Уровни…» в меню.
Отметьте опцию «Использовать предыдущий слой для создания обтравочной маски» и нажмите «ОК», чтобы применить изменения.
Для настроек введите значение «43» для левого ползунка и значение «217» для ползунка справа от свойств настройки уровней, как показано здесь:
Шаг 15: Цветные светлячки
Выберите смарт-объект Swarm4.png в палитре слоев, а затем еще раз щелкните значок корректирующего слоя. На этот раз мы хотим применить корректирующий слой Hue/Saturation….
Вы заметите, что как только мы применим этот корректирующий слой, к нему автоматически будет применена обтравочная маска. Это связано с тем, что мы ранее применили обтравочную маску к корректирующему слою «Уровни», и, сначала щелкнув целевой слой, мы добавили наш новый корректирующий слой между слоем и корректирующим слоем «Уровни». Однако, как только мы это сделали, мы можем переместить его над корректирующим слоем уровней, одновременно нажав клавиши Command / Ctrl и правую квадратную скобку, чтобы переместить слой на одну позицию вверх в палитре слоев. Для настроек снимите флажок «Раскрасить», а затем примените «Оттенок» «139».’ Настройка «Насыщенность» «72» и значение «Яркость» «-50», как показано ниже:
После применения настроек, указанных выше, выберите верхний корректирующий слой, удерживайте клавишу Shift, а затем выберите слой «Рой4». После того, как вы выбрали слой swarm и оба корректирующих слоя, просто нажмите Command/Ctrl+G на клавиатуре, чтобы поместить эти три слоя в новую групповую папку и переименовать папку «SWARM 4», как показано ниже:
Шаг 16 : Прекрасный букет
Откройте в Photoshop файл Tulips_2_Bouquet_#2. psb из папки бесплатных материалов для этого урока.
psb из папки бесплатных материалов для этого урока.
Щелкните и перетащите папку в рабочий документ и поместите ее примерно посередине холста, но в верхней части палитры слоев.
Нажмите Command/Ctrl+T, чтобы начать Свободное преобразование, а затем, удерживая клавиши Alt/Option+Shift, перетащите наружу из любого из четырех углов ограничительной рамки, чтобы увеличить изображение пропорционально от центра. Отсюда мы также немного повернем изображение по часовой стрелке, прежде чем нажать «ОК», чтобы применить изменения. Используйте изображение ниже в качестве руководства по размеру и расположению вашего букета.
Щелкните маленькую стрелку рядом с именем папки, чтобы развернуть содержимое группы. Обратите внимание, что внутри есть корректирующий слой «Заливка цветом», который управляет цветом луковиц тюльпанов. Дважды щелкните маленькую миниатюру образца цвета, чтобы открыть окно, в котором можно изменить этот цвет.
Когда появится диалоговое окно, давайте изменим шестнадцатеричное значение на «#FF0600», а затем нажмите «ОК», чтобы применить изменения.
Теперь вы должны увидеть, что все цветы стали ярко-красными, как показано ниже:
Следующее, что мы хотим сделать, это развернуть папку «тени», чтобы открыть четыре слоя «тени» внутри. Выберите верхний слой «тень» и нажмите Command/Ctrl+J, чтобы продублировать слой, а затем уменьшите непрозрачность примерно до «50%», как показано ниже:
Шаг 17: Добавление контраста
2 BOUQUET #2′ Сгруппируйте папку, а затем, удерживая клавишу Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев. В появившемся меню выберите «Оттенок/Насыщенность…» из списка.
При появлении запроса в диалоговом окне «Новый слой» отметьте параметр «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы применить изменение.
Все, что мы хотим сделать здесь, это переместить ползунок «Насыщенность» до упора влево, чтобы он был установлен на «-100», а затем изменить режим наложения слоя на «Мягкий свет» и нажать цифру Нажмите «5» на клавиатуре, чтобы уменьшить непрозрачность слоя до «50%», чтобы создать больше контраста в букете.
Шаг 18: Добавление обработки заголовка
Создайте новый слой в верхней части палитры слоев и нажмите «T», чтобы переключиться на инструмент «Текст». Нажмите на холст и напечатайте слово «ЛЕПЕСТОК» заглавными буквами. Для шрифта я использую «Avenir» в стиле «Black» и увеличиваю размер шрифта, чтобы он охватывал весь букет (около 115 пт). Если вы хотите увидеть панель символов, чтобы проверить свои настройки, вы можете получить к ней доступ, перейдя в меню «Окно» и выбрав «Персонаж» в раскрывающемся меню.
После размещения первой строки текста выберите слой и нажмите Command/Ctrl+J, чтобы продублировать его. Удерживая клавишу Shift, перетащите дубликат слоя вниз под первую строку текста. Оттуда возьмите инструмент «Текст» (T), щелкните внутри слова и снова измените его на «PUSHERS» в верхнем регистре. На этот раз вы можете нажать Command/Ctrl+T, чтобы начать Свободное преобразование, а затем, удерживая клавишу Shift, перетащить внутрь любой из четырех углов ограничительной рамки, чтобы пропорционально уменьшить размер шрифта. Здесь мы хотим, чтобы ширина нашей второй строки соответствовала ширине строки выше, например:
Здесь мы хотим, чтобы ширина нашей второй строки соответствовала ширине строки выше, например:
Создайте копию второй строки текста, выбрав слой «PUSHERS» и снова нажав Command/Ctrl+J. Удерживая клавишу Shift, перетащите этот слой вниз под вторую строку текста. Для этой строки мы напечатаем слова «ЦВЕТОЧНЫЙ МАГАЗИН», по-прежнему используя «Avenir», но давайте изменим стиль с «Black» на «Roman». Мы также уменьшим размер примерно до «19,85 pt» и увеличим отслеживание до «940», чтобы мы могли разнести буквы и чтобы эта меньшая линия соответствовала ширине двух строк выше.
Поместив наши три строки текста поверх букета и разместив их, удерживайте клавишу Shift и выберите первый текстовый слой, а затем третий, чтобы все три ваших текстовых слоя были выбраны одновременно. время. Пока выбраны три ваших типовых слоя, нажмите Command / Ctrl + G, чтобы поместить их в новую групповую папку, и измените имя на «TT» для «Title Treatment», чтобы все было организовано. Как только вы это сделаете, нажмите цифру «5» на клавиатуре, чтобы уменьшить непрозрачность всей папки до «50%», что позволит нам увидеть букет под ним. Это будет важный шаг для эффекта, который мы хотим создать, поэтому, прежде чем продолжить, убедитесь, что вы можете видеть сквозь текст. Последнее, что мы хотим сделать с нашей папкой, это выбрать значок «Добавить маску слоя» в нижней части палитры слоев, как показано ниже:0003
Как только вы это сделаете, нажмите цифру «5» на клавиатуре, чтобы уменьшить непрозрачность всей папки до «50%», что позволит нам увидеть букет под ним. Это будет важный шаг для эффекта, который мы хотим создать, поэтому, прежде чем продолжить, убедитесь, что вы можете видеть сквозь текст. Последнее, что мы хотим сделать с нашей папкой, это выбрать значок «Добавить маску слоя» в нижней части палитры слоев, как показано ниже:0003
Шаг 19. Создание иллюзии
Нажмите «B» на клавиатуре, чтобы переключиться на инструмент «Кисть» и убедитесь, что у вас выбрана маленькая жесткая круглая кисть, а цвет переднего плана установлен сплошной черный.
Следующее, что мы хотим сделать, это убедиться, что выбрана маска слоя, прикрепленная к нашей папке «TT». После этого, удерживая клавишу Command/Ctrl, щелкните миниатюру маски слоя красного корректирующего слоя Color Fill. Это создаст выделение с использованием существующей маски вокруг всех красных лампочек цветов, что поможет нам закрасить буквы там, где мы хотим, чтобы они появлялись позади цветов. Теперь вы должны увидеть марширующих муравьев, указывающих на ваш активный выбор вокруг красных луковиц тюльпанов.
Теперь вы должны увидеть марширующих муравьев, указывающих на ваш активный выбор вокруг красных луковиц тюльпанов.
Используйте жесткую круглую кисть, чтобы начать закрашивать буквы там, где вы хотите, чтобы они были покрыты красными луковицами цветов. Здесь я выделил несколько разделов, которые я хочу разместить перед буквами. Вот почему так важно иметь возможность видеть сквозь текст, уменьшая непрозрачность папки. Хитрость заключается в том, чтобы разместить ваш текст перед интересными формами, созданными букетом.
Поработав еще немного, вы также можете увеличивать и закрашивать области текста, где вы хотите, чтобы зеленые листовые части букета также располагались перед буквами. Цель состоит в том, чтобы получить что-то похожее на это, используя маску и кисть:
Шаг 20: Создание теней
Как только вы довольны иллюзией эффекта «перекрытия», продолжайте и разверните папку «TT», чтобы открыть три текстовых слоя внутри. Выберите верхний текстовый слой, а затем добавьте новый слой прямо над ним под названием «ТЕНИ БУКВ», как показано ниже:
Вернитесь к инструменту «Кисть» (B) и на этот раз выберите большую, мягкую, круглую кисть и опустите непрозрачность примерно до 10-20%, как указано ниже:
Убедитесь, что внутри папки «TT» выбран слой «LETTER SHADOWS» в палитре слоев. Затем, удерживая клавиши Command/Ctrl+Shift, щелкните миниатюру каждого из трех текстовых слоев в папке. Обычно мы просто удерживаем клавишу Command/Ctrl и нажимаем на миниатюру слоя, чтобы сделать выделение на одном слое, но также удерживая Shift, мы можем добавить к нашему существующему выделению. Цель здесь состоит в том, чтобы в конечном итоге выделить все три текстовых слоя, в то время как ваш новый слой все еще выбран и выделен в палитре слоев.
Затем, удерживая клавиши Command/Ctrl+Shift, щелкните миниатюру каждого из трех текстовых слоев в папке. Обычно мы просто удерживаем клавишу Command/Ctrl и нажимаем на миниатюру слоя, чтобы сделать выделение на одном слое, но также удерживая Shift, мы можем добавить к нашему существующему выделению. Цель здесь состоит в том, чтобы в конечном итоге выделить все три текстовых слоя, в то время как ваш новый слой все еще выбран и выделен в палитре слоев.
Теперь нам нужно использовать мягкую круглую кисть, чтобы нарисовать легкие тени над нашим текстом. Сохраняя теневой слой внутри папки, мы можем быть уверены, что ни одна из теней не будет мешать маске слоя, примененной к групповой папке. Хитрость здесь заключается в том, чтобы использовать широкие штрихи и сделать несколько проходов, чтобы постепенно наращивать тени для создания большей глубины. Поработав над этим еще немного, у вас должно получиться что-то вроде этого:
Шаг 21: Больше ретро-гранжа
Откройте файл «Retro-Effects-Paper-16. jpg» из папки бесплатных файлов в Photoshop.
jpg» из папки бесплатных файлов в Photoshop.
Перетащите текстуру бумаги в рабочий документ и преобразуйте слой в смарт-объект, а также измените имя слоя на имя файла, как показано здесь:
Выберите новый слой смарт-объекта и нажмите Command/Ctrl+I, чтобы инвертировать изображение.
Шаг 22: Выравнивание
Выберите слой «Retro-Effects-Paper-16.jpg», затем, удерживая клавишу Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев. Отсюда мы хотим выбрать «Уровни…» в появившемся меню.
Затем мы отметим опцию «Использовать предыдущий слой для создания обтравочной маски» и затем нажмем «ОК», чтобы применить изменения.
Теперь у вас должен быть новый корректирующий слой «Уровни» с примененной к нему обтравочной маской, так что он будет воздействовать только на нижний слой текстуры. Для настроек введите значение «108» для левого ползунка и значение «211» для ползунка справа.
Шаг 23: Обесцвечивание
Снова выберите слой «Retro-Effects-Paper-16. jpg» и вернитесь к значку корректирующего слоя внизу. На этот раз мы выберем «Черно-белое…» из списка.
jpg» и вернитесь к значку корректирующего слоя внизу. На этот раз мы выберем «Черно-белое…» из списка.
К черно-белому корректирующему слою уже должна быть применена обтравочная маска, как только она будет добавлена между текстурой бумаги и корректировкой уровней, которую мы создали на предыдущем шаге.
Шаг 24. Собираем все вместе
Выберите верхний корректирующий слой, затем, удерживая клавишу Shift, щелкните слой смарт-объекта текстуры бумаги, чтобы все три слоя были выделены вместе. Оттуда вы можете либо нажать Command/Ctrl+G, либо щелкнуть значок папки в нижней части палитры слоев, чтобы поместить эти три слоя в новую групповую папку.
Дважды щелкните имя папки в палитре слоев и измените его на «РЕТРО ЭФФЕКТЫ БУМАГА 16», а затем измените режим наложения всей папки на «Экран», как показано на рисунке ниже:
Мы завершили дизайн цветочного магазина Petal Pushers! Я надеюсь, что вы, ребята, получили удовольствие от изучения этого урока и узнали несколько полезных советов и приемов.
