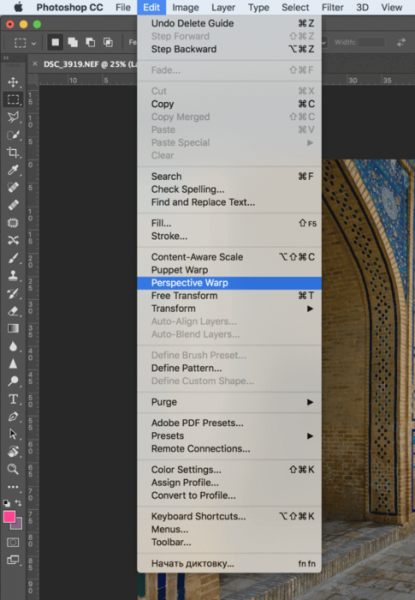
Инструмент деформация (warp) в Фотошопе
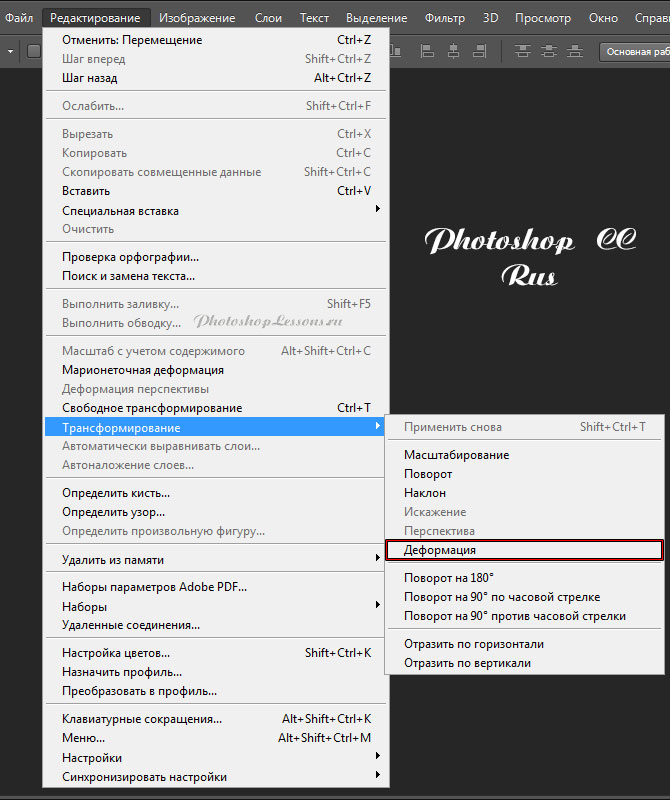
Редактирование — Трансформирование — Деформация (Edit — Transform — Warp) на примере Photoshop CC (2014) (Rus)Примечание. Для использования «Деформации», нужно перейти в режим «Трансформирование» нажав Ctrl+T.
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1. Создайте новый документ: 1920 на 1080 рх. Скачайте текстуру:
2. Тепереча, в древних городах и пустынях, отыщите и скачайте лампу Алладина. Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу Ctrl+Shift+U (и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
3. Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «Lamp Shadow», инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») создайте выделение, как показано ниже:
4. Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3, после залейте выделение черным цветом:
Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3, после залейте выделение черным цветом:
5. Сдвиньте тень немного правее:
6. Теперь, прежде чем мы начинаем добавлять и варпить (деформировать) огонь, разумно будет обозначить изгиб будущего направления, по которому мы и будем его (огонь) накладывать. Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «start stroke», и затем, используя инструмент Pen Tool («Перо» / Клавиша «P»), нарисуйте путь, как это показано:
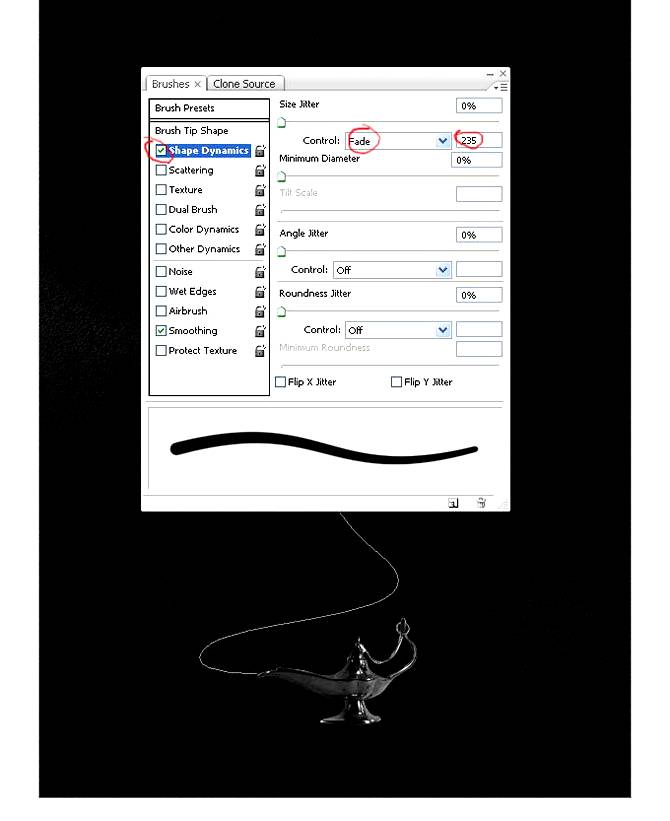
7. Выберите кисть, откройте палитру с настройками (F5) и подготовьте ее для будущего мазка по нарисованному пути:
8. Находясь на слое «Start Stroke» выберите инструмент Pen Tool («Перо» / Клавиша «P») и сделайте правый клик, в появившемся меню выберите пункт Stroke path… (Выполнить обводку контура). Далее как показано на скрине:
Далее как показано на скрине:
9. Понизьте Opacity (Непрозрачность) данного слоя до 10%-20%:
10. Загрузите изображение огня и откройте его в фотошопе. Перейдите в палитру Channels (Window — Channels (Окно — Каналы)) и сдублируйте красный канал:
11. При выбранной копии красного канала примените к нему кривые Ctrl+M или Image — Adjustments — Curves (Изображение — Коррекция — Кривые / Сочетание клавиш «Ctrl+M»), настройки показаны ниже:
12. Теперь, зажав клавишу Ctrl, кликните на этот канал, чтобы получить выделение или сделайте это через меню Select — Load Selection (Выделение — Загрузить выделенную область) и кликнуть Ок:
13. Теперь нажмите Ctrl+~, вернитесь в палитру Layer (Слои / F7), скопируйте выделение Ctrl+C и вставьте его в основной рабочий документ. Назовите этот слой «fire flame»:
Назовите этот слой «fire flame»:
14. Вызовите инструмент Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») и немного уменьшите изображение огня:
15. Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг нижней части огня и нажмите Ctrl+Shift+J — это разделит обе части огненных языков на разные слои:
16. В данный момент нам нужна только нижняя часть огня, поэтому можете отключить видимость верхней части:
17. Скопируйте слой с нижней вспышкой, придвиньте его к полупрозрачной дуге и нажмите Ctrl+T, чтобы уменьшить дубликат, а потом, сделайте правый клик и выберите пункт Warp (Деформация) и деформируйте огонь вдоль верхушки полупрозрачной линии (повторяя направление):
18. Теперь давайте удалим некоторые ненужные области, выходящие далеко за линию направления. В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
19. Опять дублируйте слой с неизменным огнем и назовите его «stroke_flame_2», уменьшите и деформируйте его как прежде:
20. Снова скопируйте слой с неизменным куском огня, назовите его «stroke_flame_3» и деформируйте огонь, продолжив уже готовую часть:
21. Пришло время пустить в ход скрытую ранее часть огня. Дублируйте этот слой и переименуйте его в «stroke_flame_4», переместите на самый верх и деформируйте его, придав форму изгиба, как показано на скрине:
22. Теперь, когда мы успешно создали первую часть пламени, нам больше не нужен справочный слой с полупрозрачной линией изгиба — удалите его или выключите отображение:
23. При помощи функции Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U») вы можете частично изменять цветовой тон нужного участка пламени, добиваясь общности и реалистичности огненных частей:
24. Выберите слои с огненной дугой и объедините их в общую папку:
Выберите слои с огненной дугой и объедините их в общую папку:
25. Теперь давайте начнем работу над сердцем. Прежде всего, как это было и в начале работы, мы должны создать пример-заготовку, форма которой будет нам помогать, как ориентир для наложения пламени. В фотошопе, среди стандартного набора есть подходящая форма. Создайте новый слой, назовите это «heart reference». Выбрав инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), сделайте правый клик и найдите там форму сердца (она находится в одной из наборов). Протяните эту форму, нажмите Ctrl+Enter и залейте получившееся выделение белым цветом, а потом понизьте непрозрачность до 10%:
26. Для создания сердца мы будем использовать ту же самую технику, что и для выходящего огня из лампы. Подкорректируйте тон рабочего пламени слой «bottom flame»:
27. Дублируйте слой «bottom flame», назовите его «heart_flame_1», переместите выше остальных слоев и деформируйте, как это показано:
28. Удалите ненужные области и запустите фильтр Liquify (Фильтр — Пластика), где вы сможете деформировать пламя более точечно, см ниже:
Удалите ненужные области и запустите фильтр Liquify (Фильтр — Пластика), где вы сможете деформировать пламя более точечно, см ниже:
29. Опять скопируйте слой с огнем, переименуйте в «heart_flame_2», поверните под углом и деформируйте, «натягивая»/одевая на контур сердца. Лишние области удалите:
30. Выберите слои «heart_flame_1» и «heart_flame_2», дублируют их, переместив на иконку создания слоя, что внизу палитры слоев. Отразите копии по горизонтали, как показано, чтобы заместить их на противоположной стороне сердца. Выберите все огненные слои, формирующие сердце и слейте их в один Ctrl+E:
31. Запустите Filter — Liquify (Фильтр — Пластика) и инструментом Forward Warp (Деформация) подправьте/подтяните некоторые выступающие области:
32. Теперь давайте сделаем внутреннюю часть сердца. Сделайте её самостоятельно. Вставьте внутреннюю часть в середину:
Вставьте внутреннюю часть в середину:
33. Теперь Вы можете или отключить видимость или удалить заготовочный полупрозрачный слой с формой сердца:
34. Выберите слой с серединкой и примените Filter — Liquify (Фильтр — Пластика), чтобы подправить края, как показано ниже:
35. Сердце почти готово. Выберите слой «heart flame» и «inside heart (серединка)», нажмите Ctrl+T и поверните их под углом:
36. Слейте эти слои («heart_flame» и «inside heart») в один и переименуйте его в «big heart». Дублируйте новый слой и назовите копию «mini heart». Для оправдания второго названия, нажмите Ctrl+T и уменьшите копию в размере, переместите ее в сторону:
37. Дублируйте слой «stroke_flame_1» и переместите его выше других слоев, чтобы создать дополнительный шлейф от большого сердца к меньшему:
38. Шлейф выглядит немного нереалистично, чтобы исправить это, воспользуйтесь фильтром Liquify (Пластика):
Шлейф выглядит немного нереалистично, чтобы исправить это, воспользуйтесь фильтром Liquify (Пластика):
39. Проделайте подобную операцию и с огоньком, что присоединяется к большому сердцу (слой «stroke_flame_1») и повторять 38. При желании, если это нужно, можете подправьте некоторые остальные части:
40. Отлично, мы завершили с деформациями, теперь пришло время немного поработать кистью, чтобы нарисовать отблески огня на лампе. Создайте новый слой выше слоя с лампой, назовите его «lamp light» и переведите его в обтравочную маску Layer — Create Clipping Mask (Слои — Создать обтравочную маску / Сочетание клавиш «Alt+Ctrl+G»):
41. Настройте следующим образом круглую кисть: Size (Диаметр) = 3px, Opacity (Непрозрачность) = 40px, Flow (Нажим) = 30%, Цвет — ff8a00:
42. Начните подрисовывать края лампы, как показано:
Начните подрисовывать края лампы, как показано:
43. Измените настройки кисти: Size (Диаметр) = 100 px, Opactiy (Непрозрачность) = 20%, Flow (Нажим) = 10%:
44. Создайте слой ниже лампы. Назовите его «lamp glow». Выберите радиальный градиент от прозрачного к цвету (цвет настройте тот же ff8a00) и сделайте небольшой шар. Трансформируйте его и положите под лампу, потом понизьте непрозрачность:
45. Добавьте немного свечения позади огненных слоев, это заставит выглядеть картинку более реалистично — огонь ведь светится. Итак, слейте все огненные слои в один «magic flame», но прежде, чем сделать это, на всякий случай сделайте копию вашего документа, возможно, вам придется потом что-то изменить:
46. Дублируйте слой «magic flame» и назовите копию «magic glow» (копию поместите ниже).![]() К слою «magic glow» примените фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с силой воздействия 10 px, после, понизьте непрозрачность этого слоя до 60%:
К слою «magic glow» примените фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с силой воздействия 10 px, после, понизьте непрозрачность этого слоя до 60%:
47. Создайте новый над всеми остальными, назовите его «Magic Love», перейдите в Image — Apply Image (Изображение — Внешний канал), что создаст новый слой, где отобразится вся картинка (того же эффекта можно добиться нажав Ctrl+Alt+Shift+E):
Как только вы слили на отдельном слое всю картинку, повысьте ей немного резкости Filter — Sharpen — Sharpen (Фильтр — Усиление резкости — Усиление резкости).
Вот и итог.
Финальный результатАвтор: Zee7;
Перевел: Manoylov AC;
Ссылка на источник;
Урок взят с Демиарта
Анимация в Photoshop с помощью Марионеточной деформации
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 241 Обновлено
В этой статье я попытаюсь рассказать об анимации с помощью нового инструмента в Adobe Photoshop CS5, именующийся «Марионеточная деформация» (Puppet Warp). На мой взгляд. официальный перевод названия инструмента несколько неточен, ну да это как обычно.
Во пример анимации, которую я сделал при помощи «Марионеточной деформации»
Также весьма творчески адобовцы поработали с инструментом Точечная восстанавливающая кисть (Spot HealingBrush). Очень грамотным оказалось введение параметра «С учетом содержимого (Content-Aware)», который позволяет удалять практически любые фрагменты с учетом содержимого окружающих областей. Я бы сказал, что работать с ней стало эффективнее на порядок.
А пока начнём с простого.
Возьмем фотку таблички с плюканским словом «ку». Слово нейтральное, так что министерство культуры не прицепится.
Открываем,переименовываем в слой в «исходник». Далее нам понадобится фон без таблички и табличка без фона. Поэтому жмём Ctrl+J два раза. Получившиеся слои переименовываем в «Фон» и «Норм».
Поэтому жмём Ctrl+J два раза. Получившиеся слои переименовываем в «Фон» и «Норм».
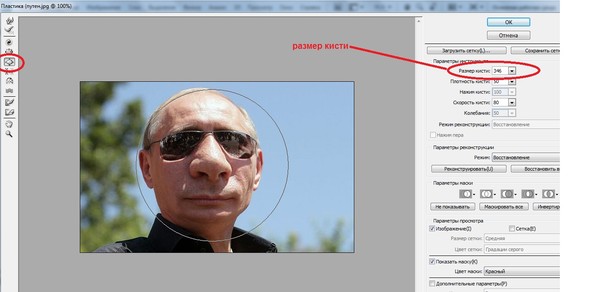
Активируем слой «Фон», видимость остальных убираем, берём инструмент Точечная восстанавливающая кисть (Spot HealingBrush, клавиша J) выбираем размер кисти поболее диаметра палки, ставим галку на «С учетом содержания» (Content Aware)
И просто проводим кистью по палке. Палка убралась полностью, без артефактов, текстура сохраняется.
Для таблички увеличиваем диаметр кисти и замазываем полосами, начиная от края.
Но, конечно, точечная восстанавливающая кисть больше подходит для точечных объектов и полос. Поэтому умные адобовцы вели в Фотошопе CS5 ещё один способ удаления лишнего. Это также введение нового параметра С учетом содержимого (Content-Aware) в инструмент «Заливка».
Выделяем Прямолинейным лассо(клавиша L) остаток таблички, кликаем Редактирование—>Выполнить заливку(Edit—>Fill) или жмём сочетание клавиш Shift+F5. В появившемся диалоговом окне выбираем параметр Использовать:С учётом содержимого (этот параметр появляется по умолчанию) и кликаем ОК.
Далее активируем слой «Норм»,включаем видимость этого слоя и отключаем видимость остальных, берём инструмент Перо(Pen Tool, клавиша Р), выделяем табличку с палкой, замыкаем контур, клик правой клавишей мышки по контуру, выбираем «образовать выделенную область», в новом окне выбираем радиус растушёвки 1 пкс. Жмём Ctrl+Shift+I (инвертируем выделенную область), затем жмём Delete.
Повторюсь,я в восторге от инструмента «Марионеточная трансформация» (Puppet Warp), поэтому я даже назначил ему отдельную горячую клавишу. Для этого жмём Alt+Shift+Ctrl+K и выбираем свободную комбинацию клавиш. У меня свободной оказалась Ctrl+, (контол+запятая нглийской раскладки). Назначение горячих клавиш значительно ускоряет работу с повторяющимися операциями.
Теперь анимация.
Клонируем слой «Норм», нажав Ctrl+J.Этот слой будет вторым фреймом в линейке анимации. Поэтому переименовываем его в «2». Переименовывать слои вовсе не обязательно. т.к. новое название сгенерируется автоматически. Но, тем не менее, я всегда проставляю порядковый номер на слоях для анимации. Потеряв время на переименование, значительное время можно сэкономить в последующем, при возможной путанице.
Но, тем не менее, я всегда проставляю порядковый номер на слоях для анимации. Потеряв время на переименование, значительное время можно сэкономить в последующем, при возможной путанице.

Ставим одну булавку в основании палки. Эта булавка там будет стоять всегда, фиксируя место, где палка вкопана в землю. Втыкаем другие булавки. А далее немного деформируем табличку, потянув за булавки.
Добившись нужного результата, жмём Enter. Затем дублируем слой,нажав Ctrl+J. Не отпуская клавишу Ctrl , нажимаем клавишу » , «. Изображение покрылось сеткой. Деформируем, сохраняем и т.д., пока не сделаем нужного количества кадров. Тут уже всё зависит от вашей фантазии.
Далее включаем панель анимации (Окно—>Анимация или Window—>Animation). Убираем видимость слоёв,кроме «Фон» и «Норм». Генерируем второй фрейм анимации. Отключаем видимость слоя «Норм» и включаем следующий.
Подробнее о создании фреймов анимации рассказывается в статье «Анимация текста с помощью обтравочной маски в Фотошопе» и в «Анимация текста на аватаре. Бегущий текст».
Оцените автора
( 5 оценок, среднее 5 из 5 )
Как использовать инструмент «Марионеточная деформация» в Photoshop Учебник
26
ПОДЕЛИТЬСЯ
Использование инструмента «Марионеточная деформация» в Photoshop
На этой неделе у нас особый гость. Карен Олсоп из Story Art показывает нам, как использовать инструмент «Марионеточная деформация», чтобы согнуть шею этого жирафа.
Карен Олсоп из Story Art показывает нам, как использовать инструмент «Марионеточная деформация», чтобы согнуть шею этого жирафа.
Учебное пособие по использованию инструмента «Марионеточная деформация» в Photoshop
Привет всем, меня зовут Карен из Storyart, и я здесь, чтобы показать вам, как использовать инструмент «Марионеточная деформация». Итак, я здесь, чтобы показать вам инструмент «Марионеточная деформация», и есть несколько действительно крутых трюков, которые вы можете проделать с ним. У меня здесь есть жираф , и я хотел бы показать вам, как вы можете двигать ногами, шеей, всем независимо, как будто вы управляете марионеткой.
Итак, я здесь, у меня есть мой жираф, которого я уже вырезал и извлек, и я растрировал его только для того, чтобы вы могли быстрее его увидеть, но вы можете сделать это как маска тоже. Так что, если у вас есть слой-маска на вашем объекте, вы можете сделать эту кукольную деформацию таким же образом.
Так что, если у вас есть слой-маска на вашем объекте, вы можете сделать эту кукольную деформацию таким же образом.
Итак, Puppet Warp находится в Edit, а Puppet Warp. Там вы обнаружите, что когда вы поднимаете это, настройки по умолчанию: «Режим», «Нормальный»; Плотность, нормальная; и Расширение, 2 пикселя. Теперь, если вы оставите настройки по умолчанию, вы столкнетесь с некоторыми проблемами.
Сначала я очень быстро покажу вам это, прежде чем подробно рассказывать о том, как использовать Puppet Warp. Итак, первое, что я сделаю, это просто совершу какое-нибудь движение. Итак, создав несколько булавок на нашем жирафе, я пока не буду размещать здесь слишком много, потому что просто хочу показать вам, что на самом деле происходит, когда вы используете настройки по умолчанию.
Итак, я собираюсь переместить своего жирафа вниз, опустить шею, как видите, довольно крутая функция, позволяющая это сделать, но я нажму «Применить». Теперь, когда я увеличиваю это изменение, вы можете увидеть в некоторых областях неровные края, и это потому, что пиксели были установлены на 2 пикселя, поэтому расширение было установлено на 2 пикселя, что было слишком близко к краю. жирафа.
Теперь, когда я увеличиваю это изменение, вы можете увидеть в некоторых областях неровные края, и это потому, что пиксели были установлены на 2 пикселя, поэтому расширение было установлено на 2 пикселя, что было слишком близко к краю. жирафа.
Итак, вы обнаружите, что это проблема, и у меня действительно была эта проблема некоторое время, и я, наконец, понял, как ее исправить. Поэтому я здесь, чтобы рассказать вам прямо сейчас, как вы тоже можете это сделать. Итак, давайте вернемся назад и вернемся к нашим настройкам Puppet Warp, Edit, Puppet Warp.
Теперь вы можете видеть здесь, как я уже сказал, расширение было установлено на 2 пикселя. Я собираюсь изменить это на 20 пикселей. И что это делает, так это выводит край меша за пределы нашего жирафа, что оставляет пространство, и это означает, что он не создает те зазубренные края, которые вы видели раньше.
Хорошо, теперь, когда у меня есть черновик и расширение установлено на 20 пикселей, что дает нам пространство вокруг жирафа, вы можете изменить плотность. Сейчас, на данный момент, он в нормальном режиме, и это вполне подойдет для нашего жирафа. Если у вас есть очень простой объект, вы можете изменить это на меньшее количество точек, что означает, что на сетке будет меньше точек, а значит, меньше мест, где вы можете разместить штифты, и меньше движения.
Сейчас, на данный момент, он в нормальном режиме, и это вполне подойдет для нашего жирафа. Если у вас есть очень простой объект, вы можете изменить это на меньшее количество точек, что означает, что на сетке будет меньше точек, а значит, меньше мест, где вы можете разместить штифты, и меньше движения.
Если вы хотите изменить его на большее количество точек, это будет здорово, если у вас есть мелкие детали, которые вам нужно изменить. Например, если вы играете руками и пальцами, и вам нужно двигать пальцами независимо друг от друга, и они очень близко друг к другу, я бы изменил его на Плотность, Больше точек, но для нашего жирафа мы собираемся придерживаться Нормально, а потом мы добавим наши баллы.
Теперь вы также можете изменить режим, и я покажу вам это, как только добавлю точки. Итак, теперь, когда мы настроили нашу сетку, мы можем просто использовать эту булавку, которая появляется, когда вы на самом деле находитесь в инструменте «Марионеточная деформация», и нажимать на разные области нашего жирафа. И мы собираемся начать с подгонки и добавления булавок.
И мы собираемся начать с подгонки и добавления булавок.
Теперь, если я добавлю одну булавку к голове, теперь, когда я зафиксировал ноги, и подвигаю ее, вы увидите, что ноги остаются на месте, но остальная часть жирафа движется. Теперь, если я хочу на самом деле зафиксировать тело, мне нужно добавить больше булавок, поэтому я бы добавил булавку на шее, в верхней части хвоста, у основания хвоста, на коленях и на макушке. бедро.
Теперь, если я сдвину голову, просто нажав на булавку на голове и перемещая ее, мы увидим, что остальная часть жирафа заблокирована. Если я хочу двигать ногами, я могу сделать то же самое. Остальная часть жирафа заблокирована, и я могу самостоятельно передвигать только одну ногу.
Вы заметите, что, когда я перемещаю палец лапки здесь, он немного изгибается. Если я хочу сохранить это на самом деле довольно прямо, вы можете изменить режим. Итак, у нас есть Rigid, Normal и Distort. Таким образом, если мы на самом деле изменим режим в Puppet Warp на Rigid, он сделает эту область намного более прямой, и у вас будет больше контроля над формой вашей Puppet Warp, так что это хорошо работает с ногами.
Теперь другой режим, который вы можете изменить, — это Искажение, и что в нем круто, так это то, что вы можете изменить перспективу вашего животного. Таким образом, мы можем двигать головой таким образом, и кажется, что жираф приближается к нам, как на широкоугольном снимке, поэтому перспектива меняется с помощью Distort. Так что это может быть отличным вариантом, если вам нужно добавить некоторые искажения только к одной области вашего объекта. На самом деле вы можете использовать это, прикрепить остальную часть объекта и перенести это дальше вперед или назад, хорошо.
Итак, теперь, когда наш жираф готов к движению, мы собираемся вернуться к обычному режиму и внести несколько изменений, так что давайте согнем голову жирафа вот так. Мы будем двигать ступнями, ставим эту ногу в воздух и дальше вперед, а заднюю ногу поднимаем над воздухом, как будто он идет.
Я хочу добавить туда еще одну точку, и мы также немного поднимем хвост в воздухе, просто для удовольствия. Теперь нам просто нужно нажать «Применить», и теперь вы можете видеть, что у нас есть искаженный жираф, и если мы увеличим масштаб и приблизим, мы увидим, что все детали были сохранены, поэтому расширение до 20 пикселей означает, что мы вырезаем все детали передней части, на которые мы потратили так много времени ранее.
Теперь нам просто нужно нажать «Применить», и теперь вы можете видеть, что у нас есть искаженный жираф, и если мы увеличим масштаб и приблизим, мы увидим, что все детали были сохранены, поэтому расширение до 20 пикселей означает, что мы вырезаем все детали передней части, на которые мы потратили так много времени ранее.
Итак, я надеюсь, что вам понравился этот урок по Puppet Warp, и если он вам понравился, и вы хотели бы проверить больше моих работ, он находится на StoryArt.com.au, и у меня также есть учебник на веб-сайте PhotoshopCAFE, который представляет собой «Секреты композитинга в Photoshop», метод Story Art, так что не забудьте пойти и проверить это.
Ознакомьтесь с первоклассным обучением Карен здесь, в PhotoshopCAFE.
Секреты композитинга в Photoshop: метод Story Art
Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9 долларов.0,99, но решили, что вместо этого мы раздадим его и посмотрим, что произойдет 🙂
Не забудьте проверить веб-сайт, поскольку мы добавляем новый контент каждую неделю. Вы также можете найти нас в социальных сетях: Youtube, Facebook, Twitter, Pintrest и Instagram @PhotoshopCAFE.
Вы также можете найти нас в социальных сетях: Youtube, Facebook, Twitter, Pintrest и Instagram @PhotoshopCAFE.
Классный текстовый эффект с инструментом Puppet Warp в Photoshop CS5
Когда Adobe начала анонсировать некоторые новые функции версии CS5 Photoshop, они показали инструмент Puppet Warp, в котором они играли с хоботом слона. Я был действительно впечатлен этим инструментом, но никогда не использовал его слишком часто, поэтому я решил попробовать, особенно после просмотра экрана с Расселом Брауном, в котором он показывал, как манипулировать веревкой с помощью инструмента «Марионеточная деформация». .
Итак, в этом уроке я покажу вам, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация». Это руководство будет работать только с версией CS5, и я думаю, что оно не займет у вас слишком много времени.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую 2560×1440 пикселей для размера. После этого импортируйте фото веревки. Тот, который я использовал, любезно предоставлен Shutterstock, и вы можете найти его здесь.
После этого импортируйте фото веревки. Тот, который я использовал, любезно предоставлен Shutterstock, и вы можете найти его здесь.
Этап 2
Мы будем использовать инструмент Puppet Warp для создания нашего текстового эффекта, но чтобы он работал правильно, веревка должна быть очень длинной. Вам также придется извлечь фон слоя, оставив только веревку. После этого перейдите в Edit>Puppet Warp . Режим по умолчанию будет отображать пюре над вашим объектом, чтобы скрыть его, просто снимите флажок Показать сетку .
Шаг 3
Теперь начните добавлять точки или суставы, я даже не знаю, как это назвать. Как вы можете видеть на изображении ниже, я добавил один в начале веревки и один в конце. Начните перемещать их, чтобы увидеть, как они себя ведут. Советы, если вы удерживаете ALT, вы можете вращать точку, появится маленький кружок, чтобы вы могли использовать его в качестве контроллера. Также, если вы нажмете на точку, удерживая ALT, вы удалите ее.
Шаг 4
Начните создавать слово, внизу вы можете увидеть букву R веревки.
Шаг 5
Продолжайте редактирование, потребуется некоторое время, чтобы привыкнуть к тому, как все работает, важно не натягивать веревку слишком сильно, иначе это исказит изображение.
Шаг 6
Еще одна действительно крутая особенность Puppet Wart заключается в том, что вы можете изменить порядок сетки с точки зрения глубины, это довольно впечатляет, как они это делают, но, например, вы можете определить, когда часть идет поверх другие с помощью значков Pin Depth .
Шаг 7
После нескольких минут перемещения точек я получил вполне убедительный результат для слова ВЕРЕВКА.
Шаг 8
Снова импортируйте изображение веревки и соедините его с буквой R, затем сделайте то же самое с буквой E.
Шаг 9
Добавьте новый слой поверх остальных и с помощью инструмента Кисть (B) используйте очень мягкую кисть черного цвета, закрасьте области, отмеченные ниже, чтобы создать тени. Сгруппируйте этот слой в папку и измените режим наложения папки на Color Burn с непрозрачностью 50%.
Сгруппируйте этот слой в папку и измените режим наложения папки на Color Burn с непрозрачностью 50%.
Шаг 10
Сгруппируйте все слои и дублируйте группу, затем с выбранной дублированной группой перейдите к Layer>Merge Group . Измените режим наложения группы на Overlay.
Шаг 11
Снова используя изображение веревки, создайте еще один эффект с помощью инструмента «Марионеточная деформация».
Шаг 12
Импортируйте текстуру бумаги и поместите ее поверх других слоев. Тот, который я использовал, взят с Shutterstock, и его можно найти здесь.
Выберите все слои, кроме текстуры бумаги, затем сгруппируйте их. После этого продублируйте группу, выберите эту новую группу и перейдите к шагу 9.0013 Фильтр>Преобразовать для смарт-фильтров.
Шаг 13
С выбранным слоем Smart Object перейдите к Filter>Blur>Guassian Blur . Используйте 8 пикселей для Радиуса. Одна интересная особенность смарт-фильтров заключается в том, что они ведут себя как маски, рядом с подслоем смарт-фильтра есть белая миниатюра, которая похожа на маску, все, что белое, попадает в фильтр, а черное — нет, а оттенки серого области фильтр менее силен. Это идеально подходит для создания своего рода эффекта глубины резкости.
Используйте 8 пикселей для Радиуса. Одна интересная особенность смарт-фильтров заключается в том, что они ведут себя как маски, рядом с подслоем смарт-фильтра есть белая миниатюра, которая похожа на маску, все, что белое, попадает в фильтр, а черное — нет, а оттенки серого области фильтр менее силен. Это идеально подходит для создания своего рода эффекта глубины резкости.
Инструментом «Кисть» (B) и очень мягкой кистью закрасьте область слова ВЕРЕВКА черным цветом, а также всю веревку, соединяющую слово. Используйте изображение ниже для справки.
Шаг 14
Выберите все слои и дублируйте их, после этого объедините дублированные слои и перейдите в Filter>Blur>Gaussian Blur . Используйте 15 пикселей для радиуса . Дублируйте этот слой, чтобы у вас было 2 размытых слоя. Тот, что наверху, использует Экран для режима наложения с непрозрачностью 50% и тот, что ниже, также используют Overlay для режима наложения с непрозрачностью 50%.
