Adobe After Effects — программа для редактирования видео и динамических изображений, а также применения цифровых видеоэффектов и др. Чаще всего используется при создании рекламных роликов, музыкальных клипов, титров для телевизионных и художественных клипов, при производстве анимации (для web и телевидения) и т.п.

Современные графические дизайнеры, художники (режиссеры) и редакторы видео все чаще используют программу Adobe After Effects в своей работе. Можно сказать, что данная программа стала промышленным стандартом для создания видеоэффектов и графики движения.
Почему Adobe After Effects так популярна?
Сегодня мы можем видеть образы, созданные в After Effects, практически во всем: начиная с динамических изображений для мобильных телефонов, заканчивая анимацией для веб-сайтов. Многие специалисты отмечают, что Adobe After Effects —
Такая популярность и востребованность данной программы обусловлена, в первую очередь, тем, что Афтер Эффектс предлагает гибкие инструменты, которые легко могут быть использованы для получения различной динамической информации. Также большим плюсом является хорошая интеграция с другими популярными программами и инструментами.

Про возможности Adobe After Effects можно говорить почти бесконечно. Если Вы пока мало знакомы с данной программой, предлагаю Вам посмотреть урок одного из авторов нашего проекта и увидеть примеры видео, которые можно создавать с помощью Адоб Афтер Эффектс. Поверьте, что это лишь одиночный пример, а возможности данной программы поистине безграничны!

Уверен, что данное видео произвело на Вас впечатление и Вы получили мощный заряд мотивации для изучения возможностей After Effects. Ведь почти каждый человек, который работает с видео, может найти применение данной программе.
На нашем сайте имеется целый раздел, который содержит бесплатные видеоуроки по Adobe After Effects. Все уроки записаны в простой пошаговой форме и будут понятны даже абсолютному новичку. Раздел постоянно обновляется новыми обучающими видео. Если Вам интересно обучение After Effects, то наш ресурс будет для Вас очень полезен.
Если Вы цените свое время и хотите изучить Афтер Эффектс в максимально короткие сроки, тогда Вас заинтересуют комплексные обучающие курсы After Effects.
Можно ещё очень много и долго говорить об этом замечательном творении компании Adobe Systems, но лучше быстрее перейти к его использованию на практике. Если Ваша деятельность так или иначе связана с обработкой отснятого видеоматериала, разработкой композиций, анимации, созданием различных видеоэффектов, то объяснять Вам необходимость использования Adobe After Effects в Вашей работе будет лишним.
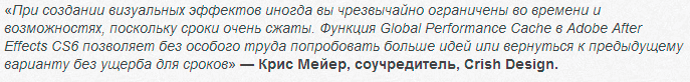
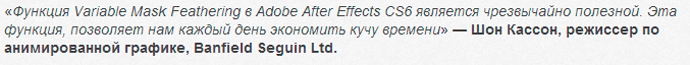
Лучшим описанием данной программы будут отзывы ведущих специалистов видеоиндустрии, которые Вы можете прочитать ниже:




Зачем дизайнеру After Effects — руководства на Skillbox
After Effects — это мощный инструмент для создания анимированной графики, эффектов, презентаций. Дизайнерам интерфейсов он полезен по трем причинам: эффектность подачи макетов, простое объяснение сложных взаимодействий, возможность оживить статичный макет.
Эта программа очень популярна среди людей творческих профессий. Ввиду того, что видеоконтента и анимации с каждым днем становится больше, без After Effects не обойтись.
На что же способен After Effects? Для дизайнера интерфейсов он интересен прежде всего возможностью анимировать свои проекты, но у него достаточно много применений — в основном в кинопроизводстве. Мы покажем возможности этой программы на примере этой индустрии.
Представьте, что вы начинающий режиссер. У вас есть все, чтобы снять фильм: актеры, операторы, аппаратура. Вы отсняли материал, кроме сцен, которые представляли явную угрозу жизни актеров, но эти сцены очень важны для фильма. В этом случае можно обратиться за помощью к визуальным эффектам After Effects.
Визуальные эффекты (VFX) — это компьютерная графика в кино. Используются в кинопроизводстве для замены дорогостоящих или опасных сцен, а также для создания придуманных персонажей и локаций.
Когда нужно использовать сцены с реальными людьми и совместить их с компьютерной графикой, используется кеинг.
Кеинг — это процесс совмещения двух и более изображений или кадров в пределах одной композиции. Во время съемок объект помещается на однотонный цветной фон, как правило, зеленый или синий. При совмещении в кадре объекта с фоном, во время записи сцены или при монтаже вместо однотонного фона можно поместить другое изображение. Кеинг называют еще хромакеем.
Производство фильма идет полным ходом: все дубли отсняты, актеры показали мастерство, материал подготовлен. Вы стоите посреди съемочного ангара у ноутбука и пытаетесь понять: как собрать воедино накопленный за время съемки материал? Все просто, нужна еще одна возможность After Effects — композитинг.
Композитинг — сборка фото и видеоматериала методом совмещения слоев. Например, для одного снимка VFX требуется, чтобы зеленый фон, элементы взрыва, пыль и дым были объединены в одну сцену. After Effects подходит для решения подобных задач.
Все сцены собрали, добавили визуальных эффектов, синхронизировали звук, доработали, внесли улучшения, сделали финальную сборку. Осталось самое малое — чтобы на фильм пришли. Но вы — начинающий режиссер, и о вас мало кто знает. Проблема. На помощь придет очередная способность After Effects — трейлер фильма (вкупе с маркетингом и рекламой, конечно же).
Трейлер — ролик продолжительностью несколько секунд или минут, который с помощью анимации, интересных графических приемов и аудиоозвучки показывает пользу товара или услуги.
Чем эффектнее и продуманнее трейлер, тем больше шансов на успех. Ролик получился коротким, но очень динамичным и информативным.
После трейлера вы решили запустить официальный сайт фильма. Сроки поджимают, через две недели будет закрытый показ, а еще через неделю фильм выйдет в прокат. Сайт должен быть готов раньше. Как всегда, дедлайн сегодня, макеты вчера. Дизайнеры принялись за дело и быстро разработали крутой макет сайта. Все бы хорошо, но чего-то не хватает. Чтобы не терять время на разработку впустую, решили в очередной раз сесть за After Effects. С его помощью сделали анимацию интерфейсов, показали, как происходит смена слайдов, каким образом работает меню, что происходит, когда нажимаем на карточку с актерами, и даже в деталях проработали личный кабинет. Интерактив сработал как надо, разработчики все поняли без слов и запустили сайт точно к премьере фильма.
Фильм в прокате произвел фурор. К вам потянулись инвесторы, для которых была важна не только популярность, но и цифры. Специально для них подготовьте анимационную инфографику с помощью After Effects.
Инфографика — это графический способ подачи информации и данных, целью которого является быстро и четко преподносить сложную информацию. Презентация получится динамичной и очень насыщенной.
After Effects — универсальный инструмент, освоив который, вы сможете найти себе применение как в мире моушн-дизайна, так и в веб-индустрии. Начать изучение можно с курса Skillbox. Вы добавите один из самых актуальных навыков в резюме, сможете делать эффектные промосайты, а ваше анимированное портфолио произведет должное впечатление на потенциальных работодателей.
Курс «Анимация интерфейсов»
Вы сможете самостоятельно создавать любую анимацию в интерфейсах и эффективно доносить концепцию проектов до клиентов. Мы начнем с анимации простейших элементов, таких как иконки, и дойдем до создания полноценных кейсов и шоурилов.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Adobe After Effects — программа для редактирования видео и динамических изображений, а также применения цифровых видеоэффектов и др. Чаще всего используется при создании рекламных роликов, музыкальных клипов, титров для телевизионных и художественных клипов, при производстве анимации (для web и телевидения) и т.п.

Современные графические дизайнеры, художники (режиссеры) и редакторы видео все чаще используют программу Adobe After Effects в своей работе. Можно сказать, что данная программа стала промышленным стандартом для создания видеоэффектов и графики движения.
Почему Adobe After Effects так популярна?
Сегодня мы можем видеть образы, созданные в After Effects, практически во всем: начиная с динамических изображений для мобильных телефонов, заканчивая анимацией для веб-сайтов. Многие специалисты отмечают, что Adobe After Effects — это лучшая программа для создания видео с эффектами.
Такая популярность и востребованность данной программы обусловлена, в первую очередь, тем, что Афтер Эффектс предлагает гибкие инструменты, которые легко могут быть использованы для получения различной динамической информации. Также большим плюсом является хорошая интеграция с другими популярными программами и инструментами.

Про возможности Adobe After Effects можно говорить почти бесконечно. Если Вы пока мало знакомы с данной программой, предлагаю Вам посмотреть урок одного из авторов нашего проекта и увидеть примеры видео, которые можно создавать с помощью Адоб Афтер Эффектс. Поверьте, что это лишь одиночный пример, а возможности данной программы поистине безграничны!

Уверен, что данное видео произвело на Вас впечатление и Вы получили мощный заряд мотивации для изучения возможностей After Effects. Ведь почти каждый человек, который работает с видео, может найти применение данной программе.
На нашем сайте имеется целый раздел, который содержит бесплатные видеоуроки по Adobe After Effects. Все уроки записаны в простой пошаговой форме и будут понятны даже абсолютному новичку. Раздел постоянно обновляется новыми обучающими видео. Если Вам интересно обучение After Effects, то наш ресурс будет для Вас очень полезен.
Если Вы цените свое время и хотите изучить Афтер Эффектс в максимально короткие сроки, тогда Вас заинтересуют комплексные обучающие курсы After Effects.
Можно ещё очень много и долго говорить об этом замечательном творении компании Adobe Systems, но лучше быстрее перейти к его использованию на практике. Если Ваша деятельность так или иначе связана с обработкой отснятого видеоматериала, разработкой композиций, анимации, созданием различных видеоэффектов, то объяснять Вам необходимость использования Adobe After Effects в Вашей работе будет лишним.
Лучшим описанием данной программы будут отзывы ведущих специалистов видеоиндустрии, которые Вы можете прочитать ниже:




After Effects: обзор программы


Что такое After Effects?
Adobe After Effects – это универсальная компьютерная программа, с помощью которой вы можете отредактировать любое видео, провести композитинг, а также создать визуальные эффекты и анимацию. Часто ее используют на стадии постпродакшна в кинематографе и на телевидении. Она также работает как очень простой нелинейный редактор, звуковой редактор и транскодер для мультимедиа.
Работа с After Effects: что вы можете делать?
С помощью Adobe After Effects вы можете создавать, комбинировать и стилизовывать 2D-слои в трехмерном пространстве. Adobe After Effects выполняет различные функции в зависимости от потребностей пользователей. Например, инди-VFX-художник может использовать After Effects только для 3D-рендеринга. Видеоредактор может использовать After Effects больше для оформления заголовка, а аниматор может использовать его для создания 2D-персонажей мультфильма. Причина, по которой столько людей не имеют четкой позиции насчет того, что именно делает After Effects — она делает очень много вещей и делает их хорошо.
Несмотря на высокую функциональность, After Effects на самом деле очень проста по своей структуре. After Effects, как и все приложения для редактирования видео в мире, использует систему слоев. Лучший способ подумать об этом — представить стопку бумаги. Бумага внизу не будет отображаться из-за бумаги над ней. Это, конечно, если вы работаете в 2D-композиции.
Если вы установите свои слои в 3D, вы можете расположить их перед другими трехмерными слоями, если они ближе к вашей камере в трехмерном пространстве. Когда слой движется мимо фонового слоя к камере — он становится видимым. Когда он уходит за задний план — он становится неясным.
Для чего люди используют After Effects?
Библиотека эффектов
То, что действительно отличает After Effects от всех других видеоприложений, — это обширная библиотека эффектов. Есть буквально сотни встроенных эффектов, которые можно объединить для создания неограниченного количества всевозможных комбинаций. Может это и звучит слишком хорошо, чтобы быть правдой, но в After Effects — если вы можете об этом мечтать, вы можете это сделать.
1. Эффекты моделирования — в Adobe After Effects встроено 18 имитационных эффектов. Эти эффекты моделирования могут быть использованы для создания чего угодно — от дождя до волос. Все эти эффекты полностью настраиваются. Когда вы соединяете их с другими эффектами, вы можете значительно расширить их функциональность.
2. Стилизованные эффекты, найденные в After Effects, полезны для создания ваших видео слоев, которые иначе были бы невозможны. Этими эффектами drag-and-drop можно легко манипулировать, чтобы создать потрясающий внешний вид и стилистику. Заметные эффекты в этой категории включают эффект CC Glass и эффект пастеризации.
3. Все другие категории эффектов — как дополнение к упомянутым выше, существуют десятки других категорий, которые все делают что-то другое. Например, существует целая категория эффектов, посвященная разным типам размытия. Есть и категория цветовой коррекции с эффектами, которые могут генерировать любой вид, который вы хотите передать. Также существует категория «Перспектива», которая включает в себя эффект трекера 3D-камеры, который позволяет легко отслеживать видеозапись.
Шаблоны для Adobe After Effects
Шаблоны After Effects являются весомой причиной, благодаря которой большинство видеоредакторов используют After Effects. Вы могли бы потратить массу своего времени, развивая навыки моушен-дизайнера. Вместо этого моушен-разработчики со всего мира настроили фильтры After Effects таким образом, чтобы пользователи могли просто перетаскивать их кадры, чтобы получить потрясающие результаты.
Онлайн-шаблоны After Effects, такие как RocketStock – это простые в использовании проекты, поэтому даже самые неопытные пользователи After Effects могут создавать потрясающие вещи для своих видеопроектов.
Дизайн титров
С такими уникальными функциями дизайна, After Effects – отличная программа для создания идеальных титров к вашим видеопроектам. Инструмент «надписей», встроенный в After Effects, работает так же, как и в большинстве текстовых процессоров. Тем не менее, вещь, которая действительно делает приложение возможным для дизайна заголовков, — это анимационная часть, которая позволяет пользователям автоматически анимировать символы, слова или строки в зависимости от того, что именно вам нужно.
Компоновка
Программное обеспечение для компоновки — это программы, которые можно использовать для объединения нескольких активов, чтобы создать готовую сцену. Например, для одного VFX-кадра может потребоваться, чтобы в одну сцену были засунуты кусок зеленого экрана, фон, некоторые элементы взрыва, пыль и дым. Это было бы невероятно сложно сделать внутри обычного видеоредактора, но, к счастью, у вас есть After Effects!
Скрипты
Очень полезная и удобная вещь, упрощающая автоматизацию процесса, который обычно требует больше времени для выполнения. Например, есть некоторые скрипты, такие как AE Sweets, которые создают анимацию формы с помощью простого нажатия на одну кнопку. Если бы вы были опытным пользователем Adobe After Effects, у вас, вероятно, не возникло бы проблем с созданием анимации, но пара щелчков мыши значительно ускоряет весь процесс работы. Несколько секунд, сохраненных здесь или там, в итоге могут составить несколько часов, сохраненных в ходе проекта.
Как обучиться After Effects?
Изучение Adobe After Effects требует немало времени. Хотя существует множество различных способов изучения After Effects, лучше всего просто пройти базовый курс. После того, как вы изучите основы, вы уже приступите к интересующим вас темам. Хотите заниматься графическим дизайном? Пожалуйста! Хотите создать эффекты, как в «Звездных войнах», не выходя из своей гостиной? Да запросто!
Заказать проект в After Effects у настоящих профессионалов вы можете в студии анимации и моушн-дизайна Kinesko.


Урок 1 – основы After Effects и его интерфейс

Какие программы вы используете при монтаже видео? У каждого наверное будет свой ответ. И одна из самых популярных программ – After Effects, которая позволяет делать много чего, но в первую очередь, создавать эффекты. Давайте познакомимся с этой программой поближе.
Данный курс, вольный перевод курса Джордана, с Motion Array , который проведет вас через азы After Effects, и после прохождения которого, вы сможете использовать эту программу самостоятельно. Данный мини курс, состоит из 8 уроков, и сейчас, вы открыли первый из уроков. Ну а теперь, поехали!
Зачем нужен After Effects?
Прежде чем мы начнем изучать, как использовать After Effects , важно определится, зачем вообще эта программа, чем она отличается от других. Тем более, вы наверняка знаете, что есть и другая программа — Premiere Pro, которая выпускается той же фирмой. Так для чего тогда, нужны две программы для монтажа видео?
Поскольку Premiere Pro становится все более и более мощным, есть больше шансов, что вы сможете завершить свой проект только внутри этой программы. Но с наращиванием ваших навыков в качестве монтажера видео, вы, рано или поздно, столкнетесь с ситуацией, когда вам нужно гораздо больше точности и гибкости, чтобы создать действительно уникальную сцену. Обычно это происходит, когда эффекты вступают в игру.
Способ, которым я мог бы проиллюстрировать это различие, заключается в сравнении Premiere Pro с пилой и последствиями для скальпеля. Оба используются для сокращения вещей. Но, если вы хотите спилить дерево, то вам лучше использовать пилу, а если человеку нужно удалить аппендикс, то лучше использовать скальпель, который значительно более точен, но которым, спилить дерево, может и возможно, но очень трудно.
Каждый инструмент имеет свою цель. After Effects — особенно отличный инструмент для компоновки удивительных элементов в вашей сцене и интенсивной работы с графическим дизайном, а также множества других специализированных функций.

Вы взволнованы? Давайте перейдем к первой части нашего учебника по After Effects, и изучим его интерфейс.
Интерфейс After Effects
Итак, мы находимся на рабочем столе нашего компьютера, и первое, что мы хотим сделать, это обновление After Effects, с тем, чтобы у нас была последняя версия. Чтобы сделать это, перейдите в свою учетную запись Adobe Creative Cloud и убедитесь, что новых обновлений нет. Если есть, то нужно обновится.

Теперь, когда вы в курсе событий, давайте откроем After Effects. Что вам следует поприветствовать — это начальный экран, в котором вы можете открыть предыдущие проекты, над которыми вы работали, или начать новый. Мы собираемся начать новый проект. Итак, нажмите новый проект, и он откроется.

Отсюда вас встречает интерфейс After Effects, который, если вы уже работали с Premiere Pro покажется вам знакомым, правда не совсем. Но если вы до начала работы с After Effects не работали с Premiere Pro , то интерфейс программы, может вас ошеломить. Итак, давайте начнем с рассмотрения каждой из этих панелей.
Окно проекта.

Здесь у нас есть окно проекта. Здесь мы держим отснятый материал, с которым мы работаем, а также композиции, в которые входят эти клипы. Позже, мы познакомимся с композициями поближе, но пока, подумайте о композициях, как о секвенциях (sequences) в premiere pro.
Для начала давайте сделаем несколько клипов, чтобы мы могли видеть, как выглядит рабочий проект. Или дважды щелкните по окну проекта, чтобы выбрать клипы, или перетащите клипы непосредственно в окно проекта.

Монитор композиции.
По самому центру экрана, находится монитор композиции, или просто, окно предпросмотра. Оно очень похоже на окно предпросмотра в других программах, например в Premiere Pro или в Vegas Pro. Для того, чтобы просмотреть с его помощью файл из проекта, щелкните дважды по нужному файлу, и он отобразится в мониторе композиции.

Вы можете управлять качеством изображения, размером изображения и другими параметрами.
Timeline – шкала времени.
Ну вот мы и дошли до шкалы времени, до Timeline. Ее функционал, тоже похож на шкалу времени в других программах, как например, в том же premiere pro или в Vegas Pro. Возьмите головку воспроизведения, и вы увидите ваш клип. Также можно воспроизвести файл, нажав клавишу пробел. Но в After Effects шкала времени, имеет много уникальных функций, которые мы изучим позже.

Вкладка справа.
И, наконец, последняя панель, которую мы здесь рассмотрим, имеет множество вкладок, которые мы можем использовать, чтобы повлиять на нашу композицию. Такие вещи, как информация о наших кадрах, аудио-макетах, эффектах и пресетах и т.д. И мы поговорим о том, как использовать все эти функции в следующих уроках.

Но прямо сейчас давайте просто перейдем к последним двум разделам.
Инструменты
Здесь в левом верхнем углу вы увидите множество инструментов, которые вы можете использовать. Каждый раз, когда вы нажимаете другой инструмент, ваша мышь будет выполнять соответствующую функцию.
У вас есть инструмент выбора, ручной инструмент для перемещения вещей, инструмент масштабирования, инструмент прямоугольника и инструмент типа, чтобы назвать несколько.
Позже мы подробно рассмотрим некоторые из них, но прямо сейчас, если вы хотите знать, где находится конкретный инструмент, это действительно отличная идея посмотреть здесь. И если вы держите мышь над определенной, вы получите ее имя и клавишу быстрого доступа, чтобы легко ее получить.

Вкладки рабочего пространства.
И, наконец, у нас есть вкладки рабочего пространства в верхнем правом углу. Здесь вы можете выбрать один из вариантов. Синяя подсветка здесь говорит нам о том, что мы находимся в настройках по умолчанию.
Но мы можем также выбрать другие, таких как like standard, minimal, и paint, чтобы получить разные макеты для разных целей. На данный момент мы находимся с макетом по умолчанию. Но важно помнить, что любой макет, вы можете менять так, как вам удобно. Для этого, достаточно просто мышью перенести края окна.

Делайте области большими или маленькими, перетаскивая их. Или возьмите целую вкладку и переместите ее в другое место. Играйте с ними сами, чтобы вы могли получить удовольствие от знания того, как работать с этим интерфейсом. Но не беспокойтесь о том, чтобы что-то испортить.
Потому что, если вы измените окна так, что вам это совсем не понравится, вы всегда можете вернуть все обратно, перейдя в окно, рабочие области и сбросьте значение по умолчанию на сохраненный макет. Теперь он вернулся к нормальной жизни. Легко.

Источник: motionarray.com
Преимущества работы в After Effects
After Effects – потрясающий инструмент, который с момента своего появления используется для создания визуальных эффектов и титров к фильмам. Видеодизайнеры быстро оценили его мощь и стали использовать также для создания различных анимационных роликов.
Давайте взглянем на плюсы After Effects и почему во многих случаях работать в нем крайне удобно.

1. Удобный, понятный пользовательский интерфейс
Просто и быстро вы можете менять расположение, размер панелей, добавлять или удалять ненужные окна, настраивать рабочее пространство по своему усмотрению и создавать шаблоны под различные задачи. В обновленной версии Adobe After Effects CC 2015 (13.5) улучшили некоторые функции интерфейса: поддержка предпросмотра без прерываний, улучшенные настраиваемые параметры предпросмотра и т.д.. Одним словом, работать в After Effects стало еще удобнее и приятнее.
2. Удобство работы со слоями. Pre—comps

Приучать себя к порядку желательно с самого начала работы в After Effects. И это совсем несложно: программа позволяет вам создавать множество композиций, группировать и делать прекомпозы слоев. Пара кликов и тысячи слоев сгруппированы в одну композицию. Это нередко упрощает работу.
3. Быстрый рабочий процесс
Не имеет значения, чем вы занимаетесь: монтажом видео, созданием элементов web-дизайна или риггингом персонажей в After Effects. Важно иметь возможность быстро показать наброски, тестовые варианты заказчику. Особенно это актуально, когда у вас не так много времени. Клиенту не нужны слова и бумажная документация, ему важно видеть, как это будет выглядеть. В After Effects необходимый элемент можно быстро анимировать и вывести, к примеру, в GIF.
4. Интеграция с различными программами

То, что After Effects и Premiere Pro давно «дружат» известно многим. И вообще, прелесть программ Adobe в том, что все они прекрасно взаимодействуют друг с другом (например, есть легкий импорт файлов из того же Premiere Pro, Adobe Photoshop, Adobe Illustrator в After Effects). Среди обновлений невозможно также не упомянуть о добавлении библиотек Creative Cloud Libraries, интеграции с новыми приложениями Adobe Shape, Adobe Stock, а также улучшенной интеграции с Cinema 4D (Cineware 2.0.15).
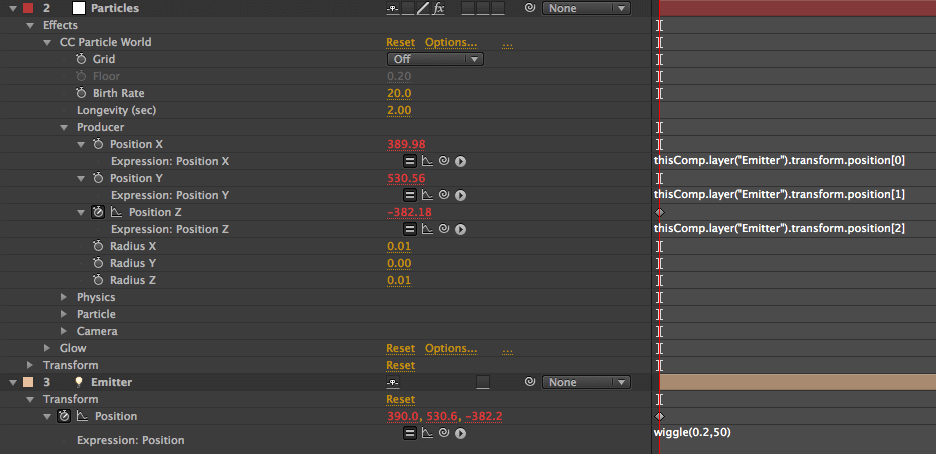
5. Выражения

Выражения упрощают работу в After Effects и значительно сокращают время создания сложных взаимосвязей между свойствами слоев и эффектов. Благодаря встроенному движку Java-Script, при помощи выражений вы сможете создать сложнейшую и красивейшую анимацию без необходимости проставлять сотни ключевых кадров вручную.
Если хотите научиться работать с выражениями в After Effects, изучите курс по выражениям от VideoSmile. Подробнее здесь: photoshop-master.org/disc49/
6. Easy Ease, Ease In, Ease Out.
Одной из самых необходимых и полезных функций при работе в After Effects является использование интерполяции ключей (Easy Ease, Easy In, Easy Out), которые позволяют добиться более реалистичного движения объектов.
- Out — более плавное, медленное начало и быстрое движение в конце (как на примере движущегося автомобиля).
- In — резкий старт в начале и замедление в конце.
- Ease — плавный старт и плавное замедление.
7. Постоянные обновления и улучшения
Команда разработчиков еще не раз порадует нас интересными и полезными обновлениями, а на сегодняшний день из крупных обновлений в After Effects CC 2015 (13.5) можно выделить приложение Adobe Character Animator и функцию Face Tracker:
Character Animator – приложение, которое позволяет посредством вебкамеры, отслеживать мимику, жесты, движения рта и глаз вашего иллюстрированного персонажа, создавая тем самым полноценную анимацию. Приложение пока что на стадии разработок и нам предлагают лишь пробную версию. Однако, перспективы есть. Неплохая альтернатива традиционным методам.
Face Tracker – функция отслеживания лиц, которая позволяет производить более точный трекинг лица для выборочного применения эффектов, как например, размытие или коррекция цвета. Кроме того, Face Tracker дает возможность выделить определенные фрагменты лица (зрачки, рот, нос) для того, чтобы изменить цвет глаз или подчеркнуть движения губ, к примеру. Уверены, что это полезная функция, которая, без сомнения порадует многих.
Разумеется, это не весь список плюсов и преимуществ программы Adobe After Effects. Мы затронули лишь некоторые ее особо значимые и новые функции. Уверены, вы найдете еще множество удивительных и полезных вещей в этой замечательной программе. Используйте с пользой свои любимые инструменты, внедряйте новые фишки, изучайте софт и открывайте для себя новые возможности с After Effects!
Изучить основы программы After Effects вам поможет наш бесплатный мини-курс «After Effects: Быстрый Старт». Получить его вы можете здесь: videosmile.ru/free-download/ae
Обзор программы композитинга Adobe After Effects 6.5
Среди продуктов американской корпорации Adobe Systems Inc. одну из лидирующих позиций занимает пакет композитинга и постобработки Adobe After Effects (в дальнейшем – АЕ). О назначении этого приложения можно составить представление из примерного перевода слова «композитинг» — от англ. composite – составление, сборка. АЕ незаменим, когда нужно собрать в один визуальный ряд несколько слоёв графики, видео и титров. Этот пакет плохо подходит для обработки длительных по времени фрагментов видео, основная область применения AE – рекламные ролики, видеоклипы, создание титров и оформление заставок для передач, фильмов.
Если в процессе монтажа фильма требуется более глубокая обработка небольшого фрагмента, чем предлагает большинство монтажных программ, то АЕ также окажется полезен. Как правило, программы для обработки видео различаются по профессиональной принадлежности. Иными словами, странно было бы предположить, что новостной сюжет будет смонтирован в Pinnacle Studio, а новичок начнёт знакомство с обработкой видео в Liquid Edition или Avid. Уникальность АЕ заключается в том, что он одинаково устраивает профессионалов, работающих на телевидении, киностудиях и тех, кто только начинает постигать секреты мастерства. Количество поддерживаемых форматов импорта-экспорта огромно – от Animated Gif для WEB дизайна, до Cineon Full для обработки видеоизображения большого разрешения, отсканированного с киноплёнки. Следует, тем не менее, иметь ввиду, что при производстве ролика или клипа практически никогда невозможно обойтись только возможностями АЕ. Это так сказать, стенд для окончательной сборки и обработки ресурсов, подготовленных в других программах – пакетах 3 D графики, видеомонтажных редакторах, приложениях по обработке и созданию статичных изображений (отсюда и название – «После Эффектов»). Логично, что в этой связи Adobe Systems обеспечивает прекрасную совместимость АЕ как с линейкой своих продуктов – Premiere, Photoshop и др., так и с продуктами других производителей – 3D MAX, Corel Draw и многими другими.
Заслуживает внимания и возможность расширения функций АЕ с помощью подключаемых модулей plug-ins. С их помощью пакет композитинга может превратиться в генератор оптических эффектов, фейерверков, каустики, 3D примитивов, ландшафтов и т.д.
C момента своего создания АЕ претерпел довольно значительные изменения, как в плане удобства пользовательского интерфейса, так и по функциональным возможностям. Для тех, кто уже знаком с работой в этом пакете, будет интересно узнать о новых возможностях и инструментах, появившихся в АЕ версий 6.х. Для краткости новые функции, доступные только в последней версии пакета, будут отмечены в круглых скобках соответствующими цифрами – (6.5).
Следует понимать, что в рамках одной обзорной статьи невозможно рассмотреть всё то новое, что внесли разработчики Adobe Systems Inc. в АЕ, — настолько обширны изменения. Поэтому остановимся на наиболее заметных и значительных новшествах, а детальное описание можно найти в папке Documentation дистрибутива.
Итак, в первую очередь упростилась и функционально расширилась интеграция форматов линейки Adobe. Более полная поддержка форматов Photoshop выражается в сохранении большего количества настроек, эффектов и свойств слоёв Photoshop при импорте, — масок слоя, направляющих и т.д. Файл PSD теперь можно импортировать, как композицию (6.5), причём ряд эффектов Photoshop будут представлены как отдельные слои.
Аналогично действует теперь и импорт файлов Adobe Illustrator.
Значительно расширились возможности импорта проектов Adobe Premiere с появлением версии Pro в АЕ 6.х. Теперь поддерживаются некоторые переходы, а при отсутствии аналога в АЕ сохраняются их позиции. Ключевые кадры прозрачности, некоторые эффекты, изменение скорости клипа, маски и многое другое — всё останется в том виде, в каком было настроено в Premiere. Вложенные последовательности представляются, как вложенные композиции.
Стало возможно непосредственное копирование текста в буфер обмена из Adobe Photoshop, Adobe InDesign, Adobe LiveMotion и др., — в АЕ появилась возможность создавать новый элемент композиции – текстовый слой. Данные из буфера можно вставлять непосредственно в Text Layer. Об особенностях функционирования этого нового объекта АЕ будет сказано чуть позже.
Оптимизация совместимости АЕ с другими пакетами Adobe затронула также сравнительно новый пакет авторинга DVD Adobe Encore (6.5).
Теперь можно подготовить отдельные элементы меню DVD диска или меню целиком.
Появились новые установки (presets) выходных файлов – Microsoft DV. Увеличилось количество экспортируемых форматов, в частности, АЕ теперь имеет встроенный MPEG Encoder, что позволяет подготавливать видео для авторинга DVD, VCD и SVCD непосредственно в АЕ (6.5).
Увеличилось количество форматов, обрабатываемых в АЕ и поддерживающих возможности импорта-экспорта в режиме 16-битного цвета (6.5). Во время просчёта Preview и работы со слоями на Timeline теперь могут использоваться возможности OpenGL. Ниже приведена таблица совместимости различных видеокарт с АЕ, опубликованная на официальном сайте программы.
*After Effects 6.5 требует Mac OS X v.10.3.2 или новее для поддержки OpenGL.
Что касается минимальных системных требований, то производитель публикует следующие данные:
› Microsoft® Windows® 2000 SP4 или Windows XP® Professional/Home Edition SP1
› Intel® Pentium® III или 4 (рекомендуется мультипроцессорность)
› 256 Мб ОЗУ (рекомендуется 512 Мб и более)
› Видеокарта 32 бит 1024×768 (о поддержке OpenGL см. таблицу выше)
› 150 Мб свободного дискового пространства для инсталляции (500 Мб и более для работы над проектами)
› CD-ROM
› QuickTime 6.5
› Microsoft DirectX 9.0b
Практика показывает, что требования эти действительно минимальные и комфортная работа в АЕ начинается при наличии 512 и более Мб ОЗУ (так как от этого напрямую зависит размер preview) и процессоре не ниже 2 ГГц. Двухпроцессорная система, конечно, предпочтительнее. Появилась возможность настраивать яркость интерфейса программы и некоторые его цвета (6.5), увеличилось количество параметров на вкладках Preferences. Несколько функций, инструментов и фильтров, доступных до этого времени только для обработки статичных изображений пользователям Adobe Photoshop, теперь интегрированы в АЕ.
Теперь при двойном щелчке на последовательности (слое) источник открывается не в отдельном окне, а в окне Monitor, наверху которого появляется соответствующая закладка.
Логично, что в зависимости от того, какая закладка активна, меняются доступные инструменты.
В окне Monitor появились кнопки, как упрощающие доступ к некоторым командам, так и принципиально новые. Рассмотрим некоторые из них.
1. Активация данной кнопки позволяет осуществлять Preview всё время из окна конкретной композиции. Это может быть удобным, когда в композиции используется много слоёв, вложенных композиций, с которыми приходиться работать отдельно. Нажатие на клавишу num0 приведёт к отображению финального результата или того окна, которое вы отметили кнопкой 1 (6.5).
2. Отвечает за показскрытие масок.
3. Активирует новую функцию Transparency Grid, знакомую пользователям Photoshop. Удобство её использования вместо Composition background color очевидно.
4. Команда Pixel Aspect Ratio Correction, необходимая для корректного показа изображения с неквадратным пикселем и ранее доступная только через меню окна Monitor.
5. Здесь задаётся режим функционирования OpenGL при просчёте Preview и работе со слоями или вовсе отключает возможность использования аппаратных возможностей видеокарты.
На панели Tools появились инструменты Brush, Stamp и Eraser, знакомые пользователям Photoshop. Их применение аналогично принципу рисованияклонированиястирания на статичном изображении, но функционирование принципиально новое, поскольку здесь мы имеем дело с последовательностями. Использование этих инструментов невозможно непосредственно в окне композиции, — необходимо выбрать закладку определённого слоя в окне Monitor (или два раза щёлкнуть на слое на Timeline) и затем пользоваться Brush, Stamp или Eraser. При применении любого из этих инструментов внутри слоя создаётся так называемый вложенный слой, который несёт в себе все настройки инструмента. Кроме того, для вложенного слоя доступны все параметры группы Transform и те же режимы наложения, что и для обычного слоя.
Несложно догадаться, что все параметры новых инструментов анимируемы. Входной маркер вложенного слоя будет находиться на той временной отметке, где находилась линия редактирования на момент начала рисования. Если использовать термин «иерархия», то вложенный слой является дочерним по отношению к основному, то есть наследует все трансформации слоя, к которому применялся инструмент Brush, а так же режимы наложения Screen, Overlay и т.д.
Сама по себе возможность рисования на слое инструментом Brush, безусловно, интересна, но гораздо больший интерес представляет одна особенность. Если сменить значение параметра Channels с RGBA на Alpha, то кисть начинает действовать, как маска.
Диапазон использования этой функции обширен. Достаточно вспомнить задачи вычленения отдельных объектов из кадра или эффект постепенного появления каллиграфического шрифта, и становится очевидным удобство данной функции. В принципе, похожим образом ранее можно было использовать инструмент Vector Paint, но с появлением Brush отпала необходимость в использовании команды Pre-compose, Track matte и т.д., — для приверженцев такого типа отделения объектов от фона задача намного упростилась. Настройки инструмента Brush функционально значительно шире, чем у Vector Paint, да и образование вложенных слоёв может оказаться полезным.
Аналогично действуют инструменты Stamp и Eraser, только первый клонирует часть изображения, перенося его на указанную область, а второй, соответственно, действует, как ластик. Интересно, что для Eraser так же используется создание вложенного слоя.
Отдельного внимания заслуживает новый объект Text Layer, появившийся в АЕ начиная с версии 6.0. Он аналогичен существующим в других пакетах Adobe текстовым слоям и может создаваться простым щелчком в окне композиции при выбранном инструменте Text панели Tools или командой меню Layer. Уже ставшие стандартными в редакторах Adobe панели свойств текста Character и Paragraph доступны теперь и в АЕ.
Здесь же можно задать наличие, толщину и цвет параметра Stroke (обводки текста). Интересной особенностью является возможность непосредственного применения масок к Text Layer, в то время как раньше, при применении эффекта Basic Text к обычному слою, необходимо было воспользоваться командой Pre-compose для воздействия на слой c текстом маской. Возможности анимации текста в объекте Text Layer превосходят самые смелые фантазии. Если открыть свойства слоя на Timeline, то кроме уже доступных параметров для анимации можно увидеть кнопку Animate, при нажатии на которую появляется меню для выбора свойства, подлежащего анимации.
После выбора в свойствах слоя добавляется контроллер анимации Animator 1… n, который будет управлять трансформацией выбранного параметра. Ограничение на количество применяемых Animator-ов не удалось обнаружить ни в документации, ни при практическом использовании.
Здесь же можно создать анимацию текста по пути – маске, причём возможности создания этой анимации значительно шире, чем возможности эффекта Path Text, применявшегося для подобных целей ранее. Примечательна так же, возможность анимировать параметр Source Text, — побуквенно, слогами или целыми предложениями, — для создания анимаций печатающегося текста, например. Разумеется, ключевые кадры в этом случае могут иметь интерполяцию исключительно «Hold», когда параметр меняется не плавно, от одного ключа к другому, а изменение происходит скачкообразно, непосредственно на ключе.
Кроме того, в установленной директории АЕ имеется большое количество сохранённых параметров для анимации текста, которые доступны командой меню Animate>Apply animation preset. Визуально ознакомиться с существующими предустановками можно командой меню Help>Text Preset Gallery.
В версиях АЕ 6.х появился новый тип масок – RotoBezier. Форма этих масок рассчитывается автоматически, с учётом типов используемых вершин. То есть форма маски не содержит управляющих векторов, а имеет сглаженные, либо угловые вершины. Любая маска Bezier может быть конвертирована в RotoBezier и обратно.
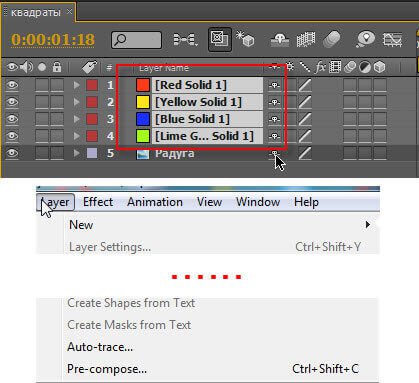
Есть ещё одно новшество АЕ последних версий, заслуживающее внимания — команды меню Layer Auto-trace и Create Outline. Полное описание этих функций выходит за рамки данной статьи, здесь будет приведён лишь один пример использования команды Auto-trace. Допустим, у вас есть растровый логотип или другое изображение на альфа-канале (из файла, или прокееное в одной из композиций проекта – неважно). Если применить команду Auto-trace меню Layer к этому слою, то по всему периметру RGB изображения образуется маска (или маски), расположенная на новом слое. Ha скриншоте внизу вновь сформированные маски сдвинуты вверх.
Пользователи программ векторной графики без труда увидят сходство этой команды с трассировкой растрового изображения. Трассировка может производиться с учётом любого из RGB каналов, Alpha или Luma.
Очень значительные изменения внесены и в модуль трекинга-стабилизации изображения.
Настройка поисковых регионов теперь производится в окне Monitor, на закладке слоя. Изменилась панель управления этим модулем.
Применение результатов анализа движения теперь можно ограничить осью X или Y (6.5), один слой может содержать несколько трэков с проанализированными данными (6.5), появилась возможность анализа в обратном направлении — это лишь несколько из множества изменений, которые внесли разработчики Adobe Systems Inc. в модуль Track/ Stabilize пакета АЕ версий 6.х. Его новое функционирование заслуживает отдельной статьи.
Появился целый ряд новых фильтров и эффектов, как интегрированных из Photoshop, так и принципиально новых. В группе Adjust это Auto Levels, Auto Contrast, Auto Color, Photo Filter, Shadows/Highlights (6.5). В группе Blur & Sharpen – Box Blur (6.5), новые фильтры группы Channel. Знакомые пользователям Photoshop Liquify, Warp, Scribble, Dust & Scratches (6.5) теперь органично функционируют в АЕ . Практически в каждой группе эффектов, за редким исключением, появились новые строки. По количеству одних лишь новых фильтров, перевод АЕ на новую версию можно считать вполне оправданным.
Мы рассмотрели здесь далеко не полный список изменений, внесённых разработчиками пакета в его новые версии, обращая внимание на наиболее заметные и значительные.
Подводя итог, хотелось бы обратить внимание на по-прежнему отсутствующую возможность фонового рендеринга фильтров, невозможность запуска более одного приложения одновременно, что было бы весьма актуально на двухпроцессорной системе, появление дополнительных, и без того многочисленных, палитр управления инструментами, оставляющее надежду на доработку функционирование масок и ещё на ряд досадных неудобств. Все эти недостатки, впрочем, можно смело отнести к субъективным и оценить в целом возможности АЕ на отлично. Подтверждением тому можно считать тот факт, что общее количество пользователей основных конкурентов АЕ — Discreet Combustion, Pinnacle Commotion и Digital Fusion значительно уступает числу тех, кто выбрал для работы Adobe After Effects.
[Все статьи в разделе «Цифровое Видео»]
Что такое Adobe After Effects? Изучите основы
Adobe After Effects — это стандартный инструмент для анимации и визуальных эффектов. Художники и профессионалы постпроизводства полагаются на After Effects для создания визуально ошеломляющих работ для кино, телевидения, видео и Интернета. After Effects привносит в графику «жизнь» и движение, будь то анимация заголовка по экрану или сложность построения трехмерного мира. Анимируйте текст и фигуры для создания последовательностей заголовков и анимации, которые удивят ваших клиентов.
УAfter Effects есть сотни эффектов, которые позволяют вам добавить изюминки в ваши снимки, сделать вещи в стиле гранж, стилизовать кадры или создать совершенно новые миры. Инструменты компоновки After Effects позволяют без проблем комбинировать несколько слоев видео и изображений в одной сцене. Используйте эффекты клавиш, чтобы удалить фон, или инструменты ротоскопирования и маскировки, чтобы изолировать любой объект.
С помощью инструментов отслеживания движения After Effects вы можете стабилизировать отснятый материал, применять эффекты к движущимся объектам или вставлять новые элементы в сцену, следующую за камерой.
Чтобы помочь вам открыть больше творческих возможностей при работе в 3D, в After Effects включена облегченная версия популярного программного обеспечения для моделирования и анимации MAXON Cinema 4D. Объекты и сцены из Cinema 4D можно использовать в качестве видеоряда непосредственно внутри After Effects без дополнительной визуализации.
After Effects тесно интегрируется с другими приложениями Adobe Creative Cloud: технология Dynamic Link позволяет беспрепятственно работать между Adobe Premiere Pro и Adobe Media Encoder: добавлять графику и анимацию в проект без промежуточного рендеринга, а также экспортировать готовые проекты в фоновом режиме во время работы.
При установке After Effects вы также получаете Adobe Character Animator, который воплощает в жизнь произведения искусства, созданные в Adobe Photoshop или Adobe Illustrator. Вы можете управлять своей куклой, выполняя или используя клавиатуру, мышь или даже мультитач для записи действий. Создание мультфильма быстро и весело.
С After Effects у вас под рукой есть инструменты для создания композиций и анимации мирового уровня, которые позволят вам повысить креативность и сделать ваши цифровые проекты по-настоящему удивительными.
,Изучите основы After Effects
Добро пожаловать в учебные пособия Начало работы с After Effects, предназначенные для ознакомления с основными инструментами и методами работы в Adobe After Effects. Из этого туториала Вы узнаете, как запустить приложение, импортировать и организовать ресурсы на панели «Проект».
Открывайте, создавайте и сохраняйте новые проекты.
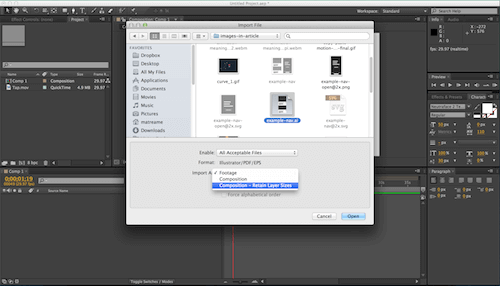
При первом запуске After Effects очень важно понять, как сохраняются файлы проекта и как все ресурсы, с которыми вы будете работать, должны быть организованы на вашем жестком диске до того, как вы добавите их в проект After Effects.При первом запуске приложения вы увидите экран «Пуск», который работает сверху вниз, он разделен на два раздела: рабочий раздел и обучающий раздел. Мы сосредоточимся на разделе «Работа» и перейдем в верхний левый угол, где выбрано «ПОСЛЕДНИЕ». И это дает мне список последних проектов, которые я открыл. Теперь, очевидно, если вы никогда не открывали проект After Effects до того, как у вас, вероятно, не будет ничего в списке. Теперь обычно, когда я начинаю, я нажимаю на Новый проект… кнопка. Но так как я уже создал проект для работы с ним, я выберу Open Project … Когда появится панель Open, перейдите к файлам вашего проекта. Если у вас нет этих файлов проекта, вы можете смело следовать вашим собственным активам. В диалоговом окне «Открыть» давайте рассмотрим файлы нашего проекта. Обратите внимание, что у меня есть четыре разных файла проекта After Effects, и если вы перейдете сюда с правой стороны, вы увидите под размером, что ни один из них не является особенно большим. На самом деле, они меньше, чем мегабайт за штуку.Давайте продолжим смотреть на наш проект. Я нажму один раз на файл Open & Save Projects, а затем перейду в правый нижний угол и нажму кнопку Open, чтобы открыть этот файл. Теперь, как вы можете видеть в этом проекте After Effects, у меня много чего происходит. Если мы просто нажмем пробел, мы сможем просмотреть анимацию. И просто нажмите пробел, чтобы остановить воспроизведение. И, как вы можете видеть, у меня есть видеофайлы, там есть графика, давайте внимательнее посмотрим, где эти файлы на самом деле.Если мы перейдем в верхний левый угол интерфейса, то появится область, называемая панелью проекта. Щелкните один раз на панели «Проект», чтобы сделать ее активной, и я знаю, что это панель «Проект», потому что в верхнем левом углу написано «Проект». Это панель, куда вы будете импортировать и упорядочивать все ресурсы, которые вы будете использовать в различных проектах After Effects. Когда вы создаете графические сборки, подобные этим, они будут встроены в нечто, называемое Композиция, которая представлена здесь на панели «Композиция» и внизу здесь, на временной шкале.Композиция — это просто набор слоев, которые создают этот композит. На панели Project, если мы посмотрим, вы заметите, что я уже создал кучу папок и организовал несколько различных элементов, например, здесь у меня есть музыкальный файл, если мы перейдем к нижней части, у меня есть видеоматериалы. Если вы щелкнете по любому из этих файлов, вы получите информацию в верхней части панели «Проект», в которой вам будет немного рассказано об этом файле. Это видеофайл, он должен быть больше 1 мегабайта. Итак, давайте проведем дальнейшее исследование, щелкнув правой кнопкой мыши по видеофайлу и выбрав «Показать в проводнике», если вы работаете в Windows, или «Показать в Finder», если вы на Mac.Итак, если мы посмотрим на выбранный файл, вы увидите, что это сжатый видеофайл, файл MP4, и его размер определенно превышает 1 мегабайт. Я собираюсь перейти назад на одну папку в моем браузере. Я нажму здесь, и вы заметите, что это мои файлы проекта. Как я организовал вещи на своем жестком диске, я создал папку с именем Assets и все, что, как я думал, собирался импортировать в любой из этих проектов After Effects, я поместил в папку Assets. Это связано с тем, что в проектах After Effects не внедряются внешние файлы, они указывают, где эти файлы находятся на вашем жестком диске.Поэтому всякий раз, когда вы работаете в After Effects, всегда целесообразно хранить все элементы, которые вы хотите импортировать в свой проект, в одном централизованном месте.
Что вы узнали: Открывайте или создавайте проекты
- Начальный экран содержит список ранее открытых проектов.
- Нажмите кнопку Новый проект на начальном экране, чтобы создать новый проект, или кнопку Открыть проект , чтобы открыть файл проекта.
Познакомьтесь с интерфейсом.
Давайте посмотрим, как спроектирован интерфейс After Effects, чтобы вы могли начать удобно ориентироваться в приложении. Я собираюсь работать над проектом, который я уже построил, но, пожалуйста, не стесняйтесь следовать любому проекту After Effects. Теперь важно отметить, что существует множество различных панелей, кнопок, переключателей и опций интерфейса.И в этом видео мы сосредоточимся на основных элементах интерфейса, чтобы вы могли быстрее приступить к работе. Чтобы определить, как элементы расположены в интерфейсе, нам нужно сначала установить наше рабочее пространство. Итак, в строке меню я собираюсь перейти в Window, Workspace и убедиться, что я настроен на стандартную рабочую область. Разные рабочие пространства предназначены для разных рабочих задач, например, если бы я делал текстовую анимацию, я мог бы использовать рабочую область «Текст». Но опять же, мы позаботимся о том, чтобы мы были в стандартной рабочей области, и если ваш интерфейс по-прежнему не выглядит правильно, вы можете перейти сюда и сбросить «Стандарт» к сохраненному макету.Теперь я хочу, чтобы вы подошли к верхней левой части интерфейса и щелкнули один раз, чтобы убедиться, что эта панель активна. Эта панель является панелью Project, и я знаю, что из-за ее названия в левом верхнем углу и справа от имени вы увидите три строки. Если вы нажмете на эти три строки, это откроет вам доступ к меню «Панель», в котором вы найдете настройки, относящиеся к отдельной панели. Вы заметите, что эти строки повторяются на разных панелях интерфейса. Теперь на панели «Проект» вы сможете импортировать и упорядочить все элементы, которые будете использовать для создания своих проектов After Effects.Сейчас в этом проекте я уже все организовал по папкам. Итак, я собираюсь перейти в нижнюю папку с надписью «Видеоматериалы», и, чтобы посмотреть в этой папке, я нажму на треугольник слева от папки, а затем просто нажму один раз на верхний видеоклип. И это загрузит предварительный просмотр здесь наверху моей панели Project, и это также покажет мне некоторые важные настройки относительно формата этого файла. Теперь, когда вы работаете над After Effects и строите элементы, вы будете создавать вещи под названием Compositions.В верхней части панели Project у меня есть папка AA_Compositions, а там — композиция Tour the Interface. Итак, если я дважды щелкну по этому значку, обратите внимание, что теперь Временная шкала активна, а Временная шкала и панель «Композиция», расположенные прямо в центре интерфейса, работают вместе. Временная шкала разделена на две части. Левая сторона позволяет укладывать слои вертикально друг на друга. Итак, если я хочу выбрать слой, я могу просто щелкнуть один раз на этом слое, и я знаю, что он выбран, потому что он ярко-белый.Я могу отключить его видимость здесь с левой стороны, нажав на глазное яблоко или щелкнув его снова, чтобы снова включить его. Теперь, если я хочу изменить расположение этого слоя по вертикали, я могу щелкнуть по этому слою и перетащить его вниз к нижней части временной шкалы. И когда я отпущу сейчас, вы заметите, что он скрыт под всеми другими слоями, поэтому я не вижу его. Если я хочу отменить последнее, что я сделал, я могу нажать Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить. Вы можете нажать это несколько раз, чтобы вернуться на несколько шагов назад.Теперь на правой стороне временной шкалы это определяет, где слои появляются с течением времени, и вы замечаете, что у этой синей линии есть элемент сверху, что, если я наведите курсор мыши на верхнюю часть, это говорит мне, что это индикатор текущего времени. Всплывающее меню называется всплывающей подсказкой, и по умолчанию оно включено. Так что, если вы не уверены, что что-то, просто наведите курсор на это. Теперь индикатор текущего времени точно определяет, какой кадр мы будем просматривать на панели «Композиция». Поэтому, если я нажму на это и перетащу слева направо на временной шкале, обратите внимание, что я просматриваю разные кадры на панели «Композиция».Также обратите внимание, что когда я скользю по разным слоям, мы можем видеть другие элементы в нашей композиции. Чтобы точно знать, в каком кадре вы находитесь, вы хотите посмотреть в левом нижнем углу панели «Композиция», здесь вам это скажет или в левом верхнем углу временной шкалы. Поскольку вы работаете в интерфейсе After Effects, возможно, вы захотите заглянуть в верхний правый угол панели «Информация», поскольку у вас появятся маленькие пункты меню, которые сообщат вам, что вы в последний раз завершили. Теперь вы, возможно, заметили, что мы работаем в виде круга, начиная с панели «Проект», затем до временной шкалы, затем до панели «Композиция», теперь я на правой стороне панели «Информация», и если мы вернемся назад к началу нашего круга здесь, в верхнем левом углу, у нас есть панель инструментов.Панель инструментов позволяет вам добавлять различные элементы в ваши проекты, например, я мог бы добавить сюда прямоугольник или я мог бы добавить камеры, я мог бы добавить мазки кистью, вы поймете общую идею. Честно говоря, в 90% случаев, когда я работаю в After Effects, я использую этот самый левый инструмент, называемый здесь инструментом «Выделение», и смотрю на подсказку. Я вижу, нажимаю ли я V на клавиатуре, которая захватит этот инструмент. Теперь вы можете заметить, что каждый раз, когда вы нажимаете на объект, вы выбрали его. Итак, слой 1 выбирается, когда я дважды щелкаю по выбранной композиции.Когда я щелкнул на временной шкале, эта панель активна. Поэтому, когда вы работаете в After Effects, очень важно внимательно следить за тем, где вы щелкаете и что выбирается, потому что будут доступны различные параметры меню в зависимости от того, какая панель или свойство активны в данный момент.
Что вы узнали: Интерфейс
- Активные панели выделены синим цветом.Когда вы нажимаете любую панель, вы активируете ее и получаете доступ к ее параметрам.
- В строке меню (в самом верху) отображаются меню «Файл», «Редактировать», «Композиция» и другие, которые предоставляют доступ к различным командам, настройкам и панелям.
- Панель инструментов (под строкой меню слева вверху) содержит инструменты для добавления и редактирования элементов в ваших композициях. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели.
- Панель проекта (верхний левый угол под панелью «Инструменты») — это область, в которую вы импортируете, выполняете поиск и упорядочиваете активы в своих проектах After Effects. В нижней части панели вы можете создавать новые папки и композиции, а также изменять параметры элементов и проекта.
- Панель композиции (в центре) — это окно просмотра, отображающее загруженную композицию. Композиции содержат один или несколько слоев видео и / или графических элементов, расположенных на временной шкале.
- Временная шкала (внизу) отображает слои загруженной в данный момент композиции.
- Закрыть проект: Выберите «Файл »> «Закрыть проект ».
Импорт активов для использования в проекте.
Несмотря на то, что в After Effects можно создавать много графики, будет много раз, когда вы захотите анимировать файлы, созданные в других приложениях, например файлы Photoshop или файлы Illustrator, фотографии и видеофайлы.Для начала мы собираемся импортировать несколько разных типов файлов. Первый способ импортировать активы в After Effects — перейти на панель меню и нажать «Файл», перейти к «Импорт» и выбрать «Файл» … Перейдите туда, куда вы сохранили файлы проекта, и вы заметите, что у меня правильно сохранена папка «Ресурсы». рядом с ними. Итак, я собираюсь открыть папку «Активы», и здесь мы продолжим и импортируем несколько различных активов. Первым, что я хочу импортировать, является файл Illustrator SummerCamp_Badge.Итак, я нажму один раз на этот файл, а затем здесь внизу у меня есть несколько различных вариантов. Я хочу убедиться, что последовательность Illustrator / PDF / EPS не выбрана и в разделе «Импортировать как» я просто импортирую ее как видеоряд. Это означает, что он просто пойдет дальше и сгладит любые возможные слои, которые связаны с этим файлом Illustrator. Мне не нужно создавать композицию, и я просто нажму кнопку «Импорт». И теперь этот файл был перенесен на панель «Проект» и заметил, что он автоматически выбран, и я получаю предварительный просмотр на черном фоне здесь, на панели «Проект».Если я захочу предварительно просмотреть этот файл, я могу пойти дальше и просто дважды щелкнуть мышью прямо по файлу, и он откроется здесь, на панели «Снимки». Обратите внимание, что это выглядит как панель «Композиция», но на самом деле это не так. Посмотрите на белую линию под панелью «Видеосюжеты». Это позволяет мне просматривать на панели «Видеосъемка» Если я щелкну этот белый крестик слева от слова «Видеосюжеты», это закроет эту панель. Другой способ импортировать — дважды щелкнуть на панели «Проект». Вернитесь к этой папке Assets, и на этот раз я импортирую файлы BlueMtns и Camper_Mtns.Я нажму на первый, зажму Shift и нажму на следующий, и они оба выбраны. Опять же, я хочу убедиться, что «Несколько последовательностей» не выбрана, а затем я просто нажму «Импорт», и оба эти элемента будут импортированы прямо на панель «Проект». Я мог бы использовать перетаскивание, если бы у меня было окно Explorer или окно Finder, и я мог бы перетаскивать вещи прямо на панель Project. Но еще один отличный способ — использовать кнопку «Создать композицию из видеоряда», потому что я хочу импортировать несколько видеороликов и создать композицию из этого материала.Итак, я нажму на кнопку «Новая композиция из видеороликов», и вы предположите, что я собираюсь найти видеоклип, поэтому я один раз нажму на этот файл MP4 Road Trip-Camp и нажму «Импорт». И не только этот файл был импортирован, но у меня также есть композиция, которая соответствует этим настройкам, и он уже создал первый слой в композиции. Итак, как вы можете видеть, существует множество различных способов импорта файлов в After Effects. Самое важное, что следует помнить, это то, что эти файлы не встроены в файл проекта, поэтому вы должны убедиться, что все хорошо организовано на вашем жестком диске, прежде чем вы добавите его в свой проект After Effects.
Что вы узнали: Импорт медиа в проект
- В строке меню выберите Файл> Импорт> Файл , чтобы открыть диалоговое окно Импорт, перейдите к файлам, доступным для вашей системы, и выберите элементы для импорта.
- Дважды щелкните в пустой области панели «Проект», чтобы автоматически открыть диалоговое окно «Импорт» без необходимости перехода к строке меню.
- Импортированные файлы не встроены в проект After Effects.На их местоположение ссылается проект.
- Все файлы, импортированные в проект, не обязательно должны находиться в композиции.
Создайте заказ для активов на панели «Проект».
Всегда полезно организовывать свои действия, когда вы работаете в After Effects. В этом видео мы собираемся сосредоточиться на том, как организовать вещи специально на панели «Проект». Итак, перейдите в верхнюю левую часть интерфейса и щелкните один раз на панели «Проект», чтобы сделать его активным.Просматривая различные файлы, которые мы имеем на панели «Проект», вы заметите, что у нас есть куча разных типов файлов. Первый способ сохранить порядок — использовать столбцы. Если вы перейдете в верхнюю часть уведомления панели «Проект», у меня есть столбец «Имя». Если мы нажмем на него, он будет организован от А до Я или от Я до А. Следующий столбец — «Метки». Ярлыки назначают цвета для определенных типов файлов. Итак, если я щелкну здесь по метке «Метка», обратите внимание, что теперь файлы упорядочены по цветам меток.Мне интересно, что JPEG и векторные изображения имеют одинаковый цвет надписи. Итак, я хотел бы изменить цвет меток для каждого из этих файлов JPEG. Итак, я нажму на BlueMtns.jpg и, удерживая клавишу Shift, нажму на Camper_Mtns.jpg, а затем я нажму на ярлык рядом с одним из этих файлов, и давайте изменим его на хороший ярко-оранжевый цвет. Теперь они оба переключились на Orange и заметили, что порядок изменился, потому что у нас все еще есть вещи, организованные в соответствии со столбцом Label.Если мы нажмем непосредственно на столбец Type, вы поймете, что он организован в соответствии с Type. Теперь я собираюсь дважды щелкнуть слово Project в верхнем левом углу панели Project, чтобы развернуть эту панель. Потому что вы можете получить доступ к дополнительным столбцам, просто щелкнув Ctrl или щелкнув правой кнопкой мыши на темно-серой области здесь, рядом с именем. Поэтому здесь я перейду к Столбцам и заметлю, что могу настроить любую информацию, по которой я хотел бы упорядочить вещи, например, «Входная точка» или «Выходная точка» или общая продолжительность файла.Теперь я не хочу использовать ни один из них, поэтому я просто нажму за пределами этого меню, чтобы скрыть его. Я еще раз дважды щелкну на панели «Проект», чтобы снова уменьшить эту панель. Когда у вас выбрано несколько файлов, как у меня здесь, на панели «Проект», обратите внимание, что вы можете манипулировать этими файлами одновременно одним щелчком мыши, например, как мы меняем цвет метки. Поскольку оба они выбраны, я также могу просто щелкнуть один из этих файлов и перетащить их вниз на кнопку «Новая папка» в нижней части панели «Проект».И так как оба файла были выбраны, когда я отпустил, они оба окажутся в папке. Обратите внимание, что новая папка уже выделена, поэтому я могу просто назвать ее. И я назову это изображения и нажму Return. Теперь давайте организуем видео файл. Если я нажму на этот видеофайл Road Trip.MOV, то на панели «Проект» появится предварительный просмотр. Чтобы добавить это в папку, я просто нажму и перетащу вниз на кнопку «Новая папка», и здесь мы можем вызвать этот материал. И обратите внимание, хотя я использую заглавные буквы для одних и ниже для других, это на самом деле не меняет организацию вещей, кроме того факта, что они написаны заглавными или строчными буквами.Теперь последним, для которого я хочу создать папку, является файл SummerCamp.ai. Итак, я нажму на это и перетащу вниз к кнопке «Новая папка», и здесь я могу пойти дальше и назвать это Векторы. Теперь, что происходит, когда все организовано в папки, но вы все еще хотите найти эти элементы, не открывая каждую папку? Ну, вы можете перейти к области поиска здесь, на панели проекта. Поэтому, если я щелкну один раз в области поиска и начну вводить слово camp, все кадры, в которых есть слово «cam», будут появляться.Теперь очень важно очистить это поле, когда вы закончите поиск вещей, чтобы вы могли видеть все на панели «Проект», когда закончите. Теперь последнее, что вы можете сделать, это удалить файлы, например, предположим, что есть изображение, с которым вы больше не работаете, здесь я открою папку с изображениями и нажму на Camper_Mtns.jpg и перетащу это не значок новой папки, а здесь значок корзины. И когда я отпущу, это скажет мне: ты уверен, что хочешь удалить это, потому что это используется в одной композиции? Я пойду вперед и скажу Удалить.И обратите внимание, когда я это делаю, теперь изображение вышло из моей композиции. Итак, если я не хочу этого делать, я могу просто нажать Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить, но теперь вы знаете, как на самом деле удалять файлы на панели Project. Теперь я должен сказать, что привычка держать панель Project хорошо организованной — это очень хороший способ сохранить вашу творческую жизнь безболезненной, поскольку вы продолжаете свое путешествие в качестве художника After Effects.
Что вы узнали: Организация активов в панели проекта
- Перетаскивание элемента на панели «Проект» вниз к значку Новая папка создаст папку и добавит перетаскиваемый элемент непосредственно в эту новую папку.
- Метки — это еще один метод организации и выбора нескольких элементов в проекте.
- Вы можете просматривать и упорядочивать элементы, используя столбцы на панели «Проект».
- Поле поиска на панели «Проект» может помочь вам найти конкретные активы.
- Перетаскивание элемента на панели «Проект» вниз на значок корзины удалит файл из проекта.
Обзор новых функций | Последний выпуск After Effects
Примечание:
Обновление за июль 2020 года для After Effects предоставляет улучшения общей стабильности и исправляет множество проблем. Для получения дополнительной информации см. Исправленные проблемы в After Effects.
Новые особенности
май 2020 года выпуска (версия 17.1)

Конические штрихи
Создавайте обводки круглой, волнистой и заостренной формы с новыми параметрами — Конус и Волна и анимируйте обводки для создания уникальной графики.

Повторители концентрической формы
Новые параметры в эффекте формы «Смещение контуров» позволяют создавать копии контуров, которые излучают наружу или внутрь, что позволяет создавать уникальный фон в стиле ретро.

 Предыдущие выпуски After Effects ,
Предыдущие выпуски After Effects ,Как использовать композиции в After Effects
Изучите основы создания своей первой композиции в Adobe After Effects, а также добавьте анимацию, применение эффектов и многое другое.
Создать композицию из нескольких слоев.
Чтобы приступить к созданию вашего первого проекта в After Effects, вам нужно будет построить свою графику в композиции. Композиция — это контейнер, в который можно объединить несколько файлов, чтобы создать файл, известный как композит.Слои могут быть созданы из разных типов файлов.
Чтобы показать вам, что я имею в виду, давайте начнем создавать нашу первую композицию. Существует два основных способа создания композиций в After Effects. Первый способ — перейти в меню «Композиция» в строке меню и выбрать «Новая композиция». Здесь вы хотите убедиться, что находитесь в «Базовых настройках». Вверху вы можете назвать композицию под именем композиции. Я оставлю мой набор Comp 1. Затем вы хотите пойти дальше и нажать на выпадающий Preset, и здесь вы можете выбрать любое разрешение и частоту кадров, с которыми вы хотели бы работать.Идите вперед и выберите пресет или просто нажмите из меню. Вы также можете установить частоту кадров, сколько кадров будет воспроизводиться в секунду, и вы можете установить длительность проекта.
У меня есть несколько номеров здесь, и они работают слева направо. У нас есть 0 часов, 00 минут, 10 секунд и 00 кадров на основе частоты кадров 30 кадров в секунду. Вы также можете установить цвет фона в нижней части настроек композиции. Я собираюсь нажать «Отмена», потому что я не хочу использовать какие-либо из этих настроек для создания новой композиции.Я хочу создать композицию, которая будет точно соответствовать моим видео. Итак, если вы один раз нажмете на отснятый материал на панели «Проект», обратите внимание, что мы видим, что оно уже 1920 x 1080,0; 00; 10; 29,97 кадров в секунду. Чтобы создать композицию из этого видеоряда, я просто нажму на нее и перетащу ее вниз на кнопку «Композиция», а затем отпущу. Теперь обратите внимание, что Композиция была создана, и видеофайл был добавлен во Временную шкалу.
Давайте также добавим наш логотип в Timeline. Вернитесь на панель Project, нажмите APEAK_Logo.и перетащите его на временную шкалу. Обратите внимание, что когда мы преодолеем слой Summer_Forest.mp4, если я перейду сверху или снизу, я получу синюю подсветку, показывающую, где именно я собираюсь разместить этот элемент. Давайте разместим его выше уровня 1 на временной шкале. С логотипом на временной шкале, давайте изменим, когда логотип появится с течением времени. Убедитесь, что выбран слой 1, а затем перейдите к правой стороне временной шкалы. На то, на что вы хотите обратить внимание, когда вы перемещаете слои во времени, это расположение индикатора текущего времени, это синяя линия здесь слева.И если вы подойдете к вершине этой синей линии, вы можете нажать и перетащить, и это позволит вам изменить положение индикатора текущего времени. Итак, сейчас, когда я тащу, я прохожу процесс, называемый чисткой.
Итак, переместите свой индикатор текущего времени вниз на 2 секунды на временной шкале, и вы знаете, что это две секунды, потому что в верхнем левом углу временной шкалы написано 0; 00; 02; 00. Теперь, чтобы переместить этот слой на временной шкале, вы можете щелкнуть в любом месте этой фиолетовой области и просто нажать и перетащить. Обратите внимание, что под вами маленькие цепкие линии, и, когда я перемещаю слой, смотрю на панель «Информация» в верхнем правом углу интерфейса.Обратите внимание, что продолжительность не изменяется, только точки входа и выхода слоя. Идите дальше и отпустите кнопку мыши, и нажмите Ctrl + Z на окнах или Command + Z на Mac, чтобы отменить последний слайд. Вместо того, чтобы сдвинуть слой, я хочу обрезать начальную точку слоев. Итак, давайте наведем курсор на точку In, которая находится с левой стороны слоя, пока мышь не превратится в значок двойной стрелки, затем щелкните и перетащите, и, когда вы перетаскиваете, удерживая клавишу Shift после начала перетаскивания, В точке будет привязан к индикатору текущего времени.
Итак, сделайте это и убедитесь, что точка начала слоев перешла на 0; 00; 02; 00. Теперь, если мы посмотрим на панель «Информация» в верхнем правом углу, обратите внимание, что Длительность равна 0; 00; 08; 00, и точка In теперь перемещена в 0; 00; 02; 00. Еще раз, эта функция называется обрезкой. Теперь, иногда, когда вы работаете над композициями, вы должны вернуться и изменить настройки композиции. Давайте сделаем нашу композицию длиной пять секунд, выбрав композицию на панели «Проект», щелкнув по ней один раз, и затем мы сможем перейти в меню «Композиция» и перейти в «Настройки композиции».
Открыв Composition Settings, давайте перейдем в область Duration, выделим все цифры и изменим их на 500. Теперь вы видите справа, здесь написано, что длина 0; 00; 05; 00. Когда вы нажимаете кнопку «ОК», обратите внимание, что теперь временная шкала стала намного короче, всего 5 секунд. Сейчас, когда я смотрю на этот логотип, его трудно читать на заднем плане. Итак, я хотел бы добавить цветную заливку поверх этого видео слоя. Для этого я создам слой твердого тела. Давайте подойдем к строке меню, нажмите на слой и заметим, что я ничего не могу выбрать Новый, потому что у меня активна неправильная панель.Видите, как активна панель проекта? Нажмите один раз на временной шкале, чтобы активировать временную шкалу. Затем мы можем перейти в меню «Слой» и выбрать «Новое твердое тело …». Когда вы перейдете к своим настройкам твердого тела, обязательно выберите «Создать размер компоновки», а затем нажмите пипетку, чтобы взять образец цвета из композиции. Я попробую этот зеленый, а затем подойду и назову слой сплошным зеленым. Нажмите OK, когда вы закончите.
Давайте переместим это вертикально на временной шкале, нажав на слой и перетащив его между нашим логотипом и фоновым слоем.Теперь вместо того, чтобы быть непрозрачным на 100%, я хочу немного уменьшить непрозрачность. Итак, выбрав Layer 2, я открою параметры слоя, нажав на треугольник, и затем я смогу открыть параметры Transform.
Здесь внизу у меня есть варианты непрозрачности. Давайте изменим эту настройку со 100% до 80% и нажмите Enter на клавиатуре. Если мы свернем Layer 2, я хочу, чтобы вы знали, что композиции поддерживают много разных типов слоев.
В этой композиции у нас есть видеослой внизу, который был импортирован в проект, твердый слой зеленого цвета, который мы генерировали из After Effects, и файл Illustrator, который мы импортировали в наш проект.
Что вы узнали: Постройте композицию
- В строке меню выберите Композиция> Новая композиция , чтобы создать пустую композицию. Используйте выпадающее меню предустановок в диалоговом окне «Параметры композиции», чтобы выбрать предустановленное разрешение. Вы можете настроить пресет, введя свои собственные значения, такие как ширина, высота, частота кадров и продолжительность
- Перетащите отснятый материал на новый значок композиции в нижней части панели «Проект», чтобы автоматически поместить его в новую композицию, точно соответствующую настройкам видеоряда.
- Композиции могут содержать слои, созданные в After Effects, и слои из внешних файлов, таких как файлы из Illustrator или Photoshop.
- Композиции состоят из стопки слоев на панели «Таймлайн».
- Слои можно перемещать по вертикали для изменения внешнего вида в стеке и по горизонтали для изменения внешнего вида слоев с течением времени.
Изучите методы позиционирования слоев в композиции.
Существует много способов позиционирования, масштабирования и поворота слоев в композиции, как с помощью временной шкалы, так и непосредственно из самой панели «Композиция». Начнем с преобразования слоя прямо на панели «Композиция». Перейдите на панель инструментов в левом верхнем углу интерфейса и убедитесь, что у вас выбран инструмент «Выделение», затем перейдите к логотипу на панели «Композиция» и щелкните один раз, чтобы выбрать его. И вы заметите, что логотип выбран, когда вы увидите маркеры управления вокруг внешнего края слоя.Теперь мы собираемся переместить этот логотип в нижний правый угол панели «Композиция». И когда мы это сделаем, мы нажмем внутри маркеров, чтобы не щелкать непосредственно по этой центральной точке привязки. Итак, я собираюсь щелкнуть внутри маркеров и перетащить в правый нижний угол панели «Композиция». И когда вы приближаетесь к краю, это не обязательно должно быть точно, просто продолжайте и отпустите свою мышь. Теперь, чтобы уменьшить логотип, давайте переместим нашу мышь к одной из угловых ручек, а затем щелкните и перетащите прямо на ручку, и если вы просто нажмете и перетащите, обратите внимание, что вы можете случайно исказить логотип.Чтобы сохранить пропорции, удерживайте нажатой клавишу «Shift» после начала перетаскивания. Итак, я собираюсь уменьшить это до 60%, и я знаю, что это 60%, потому что я вижу это на панели информации. Теперь, чтобы отпустить, я сначала отпущу свою мышь, а затем отпущу Shift. Таким образом, я случайно не искажаю логотип. Возможно, вы заметили, когда я настроил масштаб, масштаб отрегулирован вокруг этой центральной точки привязки. Это называется точкой привязки слоя. И точка привязки также определяет, в какой точке вращается объект.Теперь я вернусь на свою панель инструментов и нажму на инструмент «Поворот». Вы также можете нажать W на клавиатуре, чтобы выбрать этот инструмент. При активном инструменте «Поворот» обратите внимание на то, как меняется курсор. Теперь, если я наведу курсор на одну из угловых ручек и нажму и перетащу, я могу повернуть логотип. И если я буду удерживать Shift во время перетаскивания, он будет срабатывать с шагом 45 градусов. Как только вы закончите играть с инструментом Rotation, продолжайте и убедитесь, что логотип вернулся в исходное вертикальное положение и нажмите V на клавиатуре, чтобы взять инструмент Selection с панели инструментов.Еще один способ позиционирования объектов на сцене — через временную шкалу. Итак, давайте перейдем к слою 1 и откроем треугольник, чтобы мы могли видеть параметры преобразования. Если ваши параметры преобразования не открыты, продолжайте и нажимайте на треугольник, пока не увидите все различные параметры преобразования. Обратите внимание, что со всеми открытыми опциями у нас заканчиваются вертикальные опции трансформации на временной шкале довольно быстро. Таким образом, есть более простой способ получить доступ к каждому из этих различных параметров. Я собираюсь нажать P на моей клавиатуре, чтобы открыть параметр Position.И с Открытым положением у меня есть два параметра здесь — X и Y. И обратите внимание, когда я наводю указатель мыши на любой из параметров, я получаю значок двойной стрелки с пальцем, что означает, что я могу очистить этот параметр. Итак, давайте наведем курсор на параметр Y и щелкните и перетащите, чтобы отсканировать и переместить этот элемент немного дальше на нашей панели «Композиция». Для быстрой работы на временной шкале вы захотите использовать сочетания клавиш. Мы уже знаем P для положения, но есть также S для масштаба, R для вращения, T для непрозрачности и A для точки привязки.Я собираюсь очистить параметр «Точка привязки Y». Нажмите и перетащите, и я переместлю опорную точку между нашим логотипом и логотипом. Теперь, когда я нажимаю R и открываю Rotation, обратите внимание, что Rotation имеет два параметра. Первый — это число оборотов, второй параметр — фактические градусы за один оборот. Таким образом, я буду парить над вторым параметром, нажмите и перетащите кустарник и теперь заметить это будет вращаться вокруг моей приложена точки привязки. Итак, я просто нажму Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить, и я нажму P, чтобы открыть параметр Position, и отсканирую параметр Y, чтобы изменить положение.В дополнение к возможности очистки наших параметров, вы также можете просто ввести непосредственно в параметр. Итак, давайте сделаем этот логотип немного более прозрачным. Итак, я нажму T для непрозрачности, и я изменю ее значение со 100% на 50%, и я нажму Enter, когда я закончу, и это установит значение. Теперь, когда вы закончите, чтобы свернуть слой, вы можете просто нажать ту же комбинацию клавиш, так что, например, я нажму T для непрозрачности, и я просто нажму ниже любого из слоев, чтобы отменить выбор.И теперь я точно вижу, как все будет выглядеть на панели «Композиция». Теперь я должен сказать вам, что мой предпочтительный метод применения преобразований к слоям и композициям — это работать непосредственно на временной шкале. Таким образом, вы будете точно знать, какой слой и параметр вы будете настраивать при предварительном просмотре перехода. Этот метод определенно становится более полезным, чем больше слоев в композиции.
Что вы узнали: Расположение слоев в композиции
Существует много способов позиционирования слоев в композиции:
- Дескрипторы слоев (на панели «Композиция» с выбранным слоем): щелкните и перетащите внутри маркеров, чтобы изменить положение слоя на панели «Композиция».Нажмите на маркер, чтобы масштабировать или искажать слой. Удерживайте Shift при перетаскивании маркеров, чтобы сохранить пропорции.
- Инструменты (вверху слева под строкой меню): нажмите W, чтобы выбрать инструмент Поворот для поворота слоев на панели «Композиция». Нажмите V, чтобы выбрать инструмент выбора.
- Параметры слоя (треугольник с левой стороны слоя на временной шкале): щелкните треугольник, чтобы открыть его, затем откройте свойства преобразования, щелкнув его треугольник.
- Параметры быстрого доступа (сочетания клавиш): нажмите P для положения, R для поворота, S для шкалы, T для непрозрачности, A для точки привязки
- Настроить слои (используя параметры на временной шкале): поиск значений параметров для изменения параметров.Удерживайте Shift при очистке параметра, чтобы изменить значения в 10 раз быстрее.
Запишите несколько ключевых кадров для создания анимации.
В этом уроке мы создадим анимацию с использованием ключевых кадров. В After Effects при записи ключевого кадра вы записываете конкретное значение параметра в определенный момент времени. Чтобы лучше понять, как устанавливать ключевые кадры, давайте начнем с нашего проекта.Если вы посмотрите на верхнюю часть временной шкалы, вы заметите, что у меня есть два слоя Illustrator, и если я отключу видимость слоя 1, вы заметите, что это мой текстовый слой. И затем, если я сделаю то же самое для Слоя 2, это слой, который содержит мою графику. Это только два слоя, которые мы собираемся анимировать. Давайте начнем с исчезновения в тексте. Итак, я выберу слой 1, и для того, чтобы контролировать непрозрачность, мне нужно открыть настройки непрозрачности. Сочетание клавиш для этого T для непрозрачности.Поскольку я хочу, чтобы это значение уменьшилось с 0, я собираюсь изменить параметр Opacity на значение 0%, а затем я установлю свой первый ключевой кадр, нажав на секундомер слева от параметра. Обратите внимание, что после того, как я это сделаю, я получу ключевой кадр, который появится на временной шкале прямо под индикатором текущего времени. Так как это было в кадре 0; 00; 00; 00, вот где мой ключевой кадр. Теперь для создания анимации мне нужно иметь как минимум два ключевых кадра в двух разных местах на временной шкале. Давайте переместим наш индикатор текущего времени вниз по временной шкале примерно на одну секунду.Чтобы быть немного более точным, я просто пойду в верхний левый угол временной шкалы и наберу 100. Теперь я нахожусь на одной секунде на временной шкале. Чтобы установить наш второй ключевой кадр, поскольку мы переместили индикатор текущего времени, все, что нам нужно сделать, — это перейти к настройке непрозрачности, и я буду нажимать и чистить вправо, пока оно не достигнет значения 100%. И обратите внимание, что другой ключевой кадр был автоматически добавлен непосредственно под индикатором текущего времени. Если у вас есть несколько ключевых кадров на временной шкале, вы можете использовать эти стрелки в левой части интерфейса для перемещения вверх и вниз по временной шкале назад и вперед между ключевыми кадрами.Когда вы расположитесь прямо на ключевом кадре, вы увидите синий ромб между этими навигационными стрелками. Если я уберу отсюда свой индикатор текущего времени, теперь я не вижу этот синий бриллиант. Итак, давайте переместим наш индикатор текущего времени обратно в кадр 0; 00; 00; 00. А для анимации логотипа я выберу слой 2, и он отрегулирует положение. Итак, нажмите P, чтобы открыть позицию. Порядок, в котором вы устанавливаете ключевые кадры, не имеет значения, и поскольку наш логотип уже идеально размещен, давайте сначала установим ключевой кадр для этого размещения.Итак, я собираюсь перейти ко второму ключевому кадру с помощью моих навигационных стрелок из ключевых кадров, которые я установил на слое выше, и теперь мы можем установить наш ключевой кадр положения, щелкнув секундомер слева от слова Положение. Теперь, когда этот ключевой кадр записан, мы можем переместить наш индикатор текущего времени обратно в кадр 0; 00; 00; 00, используя те же навигационные стрелки, что и раньше. А затем давайте отсканируем параметр Y, чтобы изменить положение объекта в нижней части экрана. Когда вы чистите, удерживая клавишу Shift, объект будет двигаться в десять раз быстрее.Обязательно сдвиньте его, пока оно не исчезнет с нижней части панели «Композиция». Тогда вы заметите линию. Эта линия называется путем анимации, и точки показывают мне, где именно объекты будут находиться в каждом отдельном кадре. Эта большая точка позволяет мне двигаться дальше, щелкать и перетаскивать ручку, если я хочу, чтобы анимация двигалась в другом направлении. Поскольку мне не нужна кривая на пути анимации, я буду нажимать Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить это последнее изменение.Теперь мы можем предварительно просмотреть нашу анимацию, нажав пробел на нашей клавиатуре. Это близко, но не совсем. Я собираюсь нажать пробел, чтобы остановить воспроизведение. У меня есть два вопроса. Первая проблема заключается в том, что оба эти элемента анимируются в одно и то же время. Итак, давайте добавим текст после того, как логотип встанет на место. Для этого все, что нам нужно сделать, — это сдвинуть слой 1 вниз по временной шкале. Итак, нажмите на светло-фиолетовую область и перетащите слой 1 вправо. Если вы удерживаете Shift при перетаскивании, обратите внимание, что он будет привязан к другим ключевым кадрам на временной шкале.Теперь, если мы предварительно просмотрим эту анимацию, вы заметите еще одну проблему, которую я вижу, это то, что слайд довольно роботизированный. И это потому, что он движется с постоянной скоростью, а затем просто останавливается. Это называется линейным движением. И чтобы это сгладить, мне нужно добавить вещь, называемую легкостью. Таким образом, чтобы быстро добавить простоту к нескольким ключевым кадрам, все, что вам нужно сделать, это просто щелкнуть параметр на временной шкале. Итак, я нажму на слово Позиция. И обратите внимание, теперь оба ключевых кадра позиции выделены синим цветом.Я могу зайти в меню «Анимация», зайти в «Помощник по ключевым кадрам» и выбрать «Легкость». И это автоматически применит легкость для обоих ключевых кадров. Итак, если мы переместим наш индикатор текущего времени обратно в начало временной шкалы и нажмем пробел, обратите внимание, что теперь я получаю плавное плавное движение к слайду моей анимации.
Что вы узнали: создать анимацию
- CTI (индикатор текущего времени) показывает, какой кадр вы просматриваете на панели «Композиция».CTI также определяет, где появляются ключевые кадры, когда они добавляются в параметр.
- Секундомер (отображается слева от параметра): Нажмите на секундомер, чтобы записать ключевой кадр этого значения в месте расположения CTI на временной шкале. Нажмите на секундомер параметра с записанными ключевыми кадрами, чтобы удалить все ключевые кадры из этого параметра.
- Ключевой кадр (обычно отображается в виде ромба на временной шкале) — это метод записи значения параметра в определенный момент времени на временной шкале.Запишите два или более ключевых кадра (с разными значениями) на отдельный параметр для создания анимации.
- Preview (пробел): зеленая полоса прогресса будет отображать кадры, загруженные в кэш в верхней части временной шкалы, когда предварительный просмотр начинает воспроизводиться. Посмотрите на панель информации в правом верхнем углу интерфейса, чтобы проверить частоту кадров воспроизведения.
Импорт активов для использования в проекте.
Мы начинаем этот урок с пустого проекта After Effects, потому что есть некоторые важные настройки, которые нужно понять при импорте многослойных файлов Photoshop и слоистых файлов Illustrator. Мы будем импортировать многослойный файл Illustrator, но процесс импорта многослойного документа Photoshop будет точно таким же. Дважды щелкните в пустом месте панели «Проект», чтобы открыть диалоговое окно «Импорт файла». Перейдите к папке «Ресурсы», которая сохраняется прямо рядом с файлами вашего проекта в папке «Работа с композициями».Если у вас нет этих файлов, вы можете смело следовать вашим собственным многослойным Photoshop или многослойным файлам Illustrator. Когда вы окажетесь в папке «Ресурсы», нажмите один раз на файл Illustrator Owl_Preserve, а затем перейдите к параметру «Импортировать как» и нажмите на раскрывающееся меню. Выберите Композиция — Сохранить размеры слоя. Я объясню, что это значит, через секунду, но сейчас, выбрав эту опцию, нажмите кнопку «Импорт», чтобы импортировать файл и автоматически создать композицию.Если мы посмотрим на панель «Проект» с выбранной композицией, продолжительность будет 0; 00; 10; 00 секунд. After Effects выберет продолжительность на основе последней созданной вами композиции. Таким образом, ваши настройки композиции могут не совпадать с моими. Если вам когда-либо понадобится изменить настройки композиции, просто запомните, вы можете выбрать композицию на панели «Проект», а затем нажать Ctrl + K в Windows или Command + K на Mac, чтобы открыть настройки композиции. Затем вы можете изменить продолжительность и нажать кнопку ОК.Я собираюсь оставить свой набор на десять секунд. Дважды щелкните композицию на панели «Проект», чтобы открыть временную шкалу и предварительный просмотр на панели «Композиция». Если мы посмотрим на временной шкале, вы заметите, что есть много слоев, которые составляют эту графику. Я буду парить над верхней шкалой времени, пока не получу двойные стрелки, и потяну вверх, пока не увижу все девять слоев, составляющих композицию. Теперь давайте создадим очень простую анимацию. Я хочу, чтобы сова исчезла на сцене, а затем текст исчез под ней.Давайте наведем курсор на текст на панели «Композиция» и щелкните один раз. И вы замечаете, что когда выбран этот слой, у меня есть ручки управления, которые расположены по краю этого слоя. Таким образом, маркеры остаются закрытыми, только если вы решили сохранить размер слоев при импорте. Без этой опции маркеры слоя для каждого слоя автоматически будут такими же, как края композиции, что иногда может сделать анимацию довольно сложной. Теперь, когда выбран мой текстовый слой, а это слой A, давайте щелкнем по нему и перетащим его в верхнюю часть иерархии слоев на временной шкале.Поскольку весь текст находится на одном слое, создать анимацию с помощью этого слоя будет очень просто. Нажмите T, чтобы открыть настройки непрозрачности. Теперь мы оживим это в кратчайшие сроки. Я хочу оживить появление совы сразу. И если вы заметили, есть много разных слоев, которые составляют эту сову. И если вы не уверены, какую часть совы содержит слой, вы можете включить и выключить видимость слоя. Теперь вместо того, чтобы добавлять ключевые кадры для всех этих слоев, давайте продолжим, дублируем зеленый слой и растушевываем его поверх совы.Итак, перейдите к нижней части временной шкалы и выберите слой 9. Нажмите Ctrl + D в Windows или Command + D на Mac, чтобы дублировать слой. Нажмите на новый дублирующий слой и перетащите его чуть ниже нашего верхнего слоя, чтобы теперь он населял слой 2. Нажмите T, чтобы открыть настройки непрозрачности для этого слоя. Поскольку индикатор текущего времени уже находится в 0 кадре, все, что мне нужно сделать, — это нажать на секундомер для прозрачности, и теперь я установлю свой первый ключевой кадр. Я переместу свой индикатор текущего времени вниз на одну секунду на временной шкале, а затем я изменю настройку непрозрачности со 100% до 0%.И вы заметите, что если мы вычищаем индикатор текущего времени, кажется, что сова исчезает на сцене, а на самом деле мы на самом деле просто исчезаем с зеленого слоя над ним. Используйте навигационные стрелки для позиционирования себя на втором ключевом кадре. И давайте обрежем начало слоя «Сова-заповедник», наведя курсор на левый край, щелкнув и перетащив. Просто удерживайте Shift после того, как вы начнете перетаскивать, и это зафиксирует точку входа на индикаторе текущего времени. Поскольку мы хотим, чтобы слова исчезали, давайте изменим настройку непрозрачности со 100% до 0%, а затем нажмите на секундомер, чтобы создать наш первый ключевой кадр.Чтобы переместиться на одну секунду вниз по временной шкале, нажмите на индикацию времени, затем введите +100 и нажмите Enter. И теперь индикатор текущего времени находится на одну секунду дальше по временной шкале. Давайте изменим настройку непрозрачности до 100%. И теперь у нас есть второй ключевой кадр, который, конечно, создает анимацию. Я переместу свой индикатор текущего времени обратно в начало временной шкалы и нажму пробел, чтобы просмотреть анимацию. Теперь создание вашей графики слоев в Illustrator или Photoshop часто может ускорить рабочий процесс Motion Graphics CC, поскольку инструменты в этих приложениях специально разработаны, чтобы помочь вам создавать сложные пользовательские фигуры и графику немного быстрее, чем вы могли бы изначально использовать в After Effects.А поскольку After Effects сохранит настройки слоя и режимы наложения, импортировать эти элементы в After Effects достаточно просто для окончательной анимации.
Что вы узнали: Импорт слоистых файлов в виде композиций
- Дважды щелкните на панели «Проект», чтобы открыть диалоговое окно «Импорт», перейдите к файлам, доступным для вашей системы, и выберите файл PSD или AI для импорта.
- Выбрав файл, выберите Импортировать как> Композиция — Сохранить размеры слоев , чтобы создать многослойную композицию, состоящую из исходных слоев, созданных в Photoshop или Illustrator.
- Продолжительность композиции, созданной из многослойного файла PSD или AI, всегда будет такой же, как и у самой последней ранее созданной композиции.
- Параметры прозрачности слоя и режима наложения будут сохраняться между After Effects и первоначально созданным PSD или AI-файлом.
Применить и настроить эффекты.
Сейчас самое время перейти к эффектам в After Effects.Эффекты — это, по сути, дополнительные настройки, которые вы можете применить к слоям, чтобы добиться определенного внешнего вида или стиля. Давайте перейдем прямо к нашему проекту и применим несколько эффектов, чтобы визуально оживить обстановку. Давайте начнем с предварительного просмотра нашей анимации. Нажмите один раз в области временной шкалы, чтобы убедиться, что панель временной шкалы активна, затем нажмите пробел, чтобы начать воспроизведение. Если мы посмотрим на наш проект, то увидим, что у меня есть фоновый видео слой, зеленый сплошной цвет, а затем поверх него логотип. Я нажму пробел, чтобы остановить воспроизведение, а затем нажмите клавишу Home на моей клавиатуре, чтобы переместить индикатор текущего времени обратно в кадр 0; 00; 00; 00.Для начала, я хочу, чтобы логотип немного оторвался от фона. Итак, чтобы сделать это, я хочу размыть фон со временем. Я хочу, чтобы фон стал резким, а затем расплывчатым. Итак, давайте выберем Layer 3, который является нашим фоновым видео-слоем, и применим эффект размытия. Подойдите к строке меню в разделе «Эффект», и вы увидите, что все эффекты сгруппированы по типам эффектов. Так как мы хотим применить размытие, давайте перейдем к Blur & Sharpen, затем выберите Fast Box Blur. Обратите внимание на всплывающую панель «Элементы управления эффектами».Если вам нужно увидеть панель «Проект», вы можете просто щелкнуть здесь двойные стрелки и вернуться на панель «Проект». Затем, если вы хотите вернуть элементы управления эффектами, просто нажмите на слова «Элементы управления эффектами», и эта панель переместится вперед. Поскольку мой индикатор текущего времени находится в кадре 0; 00; 00; 00, давайте добавим ключевой кадр для радиуса размытия, установленного на 0,0. Мы можем сделать это здесь, на панели «Элементы управления эффектами», просто щелкнув «Секундомер» слева от слова «Радиус размытия». Давайте переместимся на 2 секунды вниз по временной шкале.Теперь я не уверен точно, насколько размытым я хочу, чтобы это было, поэтому я вернусь к своей панели «Элементы управления эффектами» и отсканирую параметр «Радиус размытия», просто нажав и перетащив вправо. Мне очень нравится, как это появляется с настройкой, близкой к 50.0. Теперь я знаю, что вы думаете, ну, где мои ключевые кадры? Я применяю их, и я не вижу их на временной шкале. Чтобы раскрыть любые анимированные свойства на слое, просто убедитесь, что слой выбран, а затем нажмите клавишу U, и это покажет вам анимированные параметры.Нажмите на индикатор текущего времени и перетащите его вперед и назад, чтобы просмотреть, что он делает. И вы заметите, теперь мы добавили хорошее размытие, которое происходит в течение 2 секунд. Поскольку фоновые слои начинают размываться примерно через одну секунду, именно тогда я хочу, чтобы логотип действительно начал появляться. Теперь, чтобы анимировать логотип, я хочу использовать эффект, называемый эффектом Tiler. Итак, я собираюсь выбрать Layer 1. И так как я знаю название эффекта, который я хотел бы применить, я перейду на панель Effects & Presets здесь, в правой части интерфейса, щелкните один раз в поле Search а затем введите слово «плиточник».Появляется фильтр искажения CC Tiler. Я щёлкну по этому фильтру и перетащу его прямо на мой логотип здесь, на панели «Композиция». Когда я отпущу, это займет секунду, и я знаю, что мой эффект был применен. Я знаю, что он применяется к логотипу, потому что он указан здесь вверху панели «Элементы управления эффектами». Эффекты также перечислены на временной шкале. Если мы перейдем к средней части временной шкалы, эта область называется разделом переключателей. И всякий раз, когда вы видите буквы fx, это переключатель, который позволяет вам включать или выключать эффект для отдельного слоя.Теперь давайте проверим эффект CC Tiler и посмотрим, сможем ли мы немного оживить анимацию логотипа. В параметре «Масштаб» на панели «Элементы управления эффектами» щелкните и перетащите влево, чтобы очистить этот параметр до значения 0,0%. Очистка параметра Effect дает вам хороший предварительный просмотр того, чего вы можете достичь с помощью этого эффекта. Итак, давайте установим для нашего Масштаба значение 0 и нажмите на секундомер, чтобы добавить ключевой кадр. Теперь давайте переместимся на 2 секунды вниз по временной шкале, я нажму здесь на временной шкале, и, поскольку у меня не было ровно одной секунды, я просто выделю цифры и наберу +200.И когда я нажимаю Enter, обратите внимание, что он перемещает меня ровно на 2 секунды вниз по временной шкале. Теперь давайте изменим настройку Scale нашего эффекта Tiler до 100,0% и нажмите Enter. Для предварительного просмотра нашей анимации мы можем перейти на панель «Предварительный просмотр» и щелкнуть крайнюю левую кнопку, чтобы переместить индикатор текущего времени обратно в начало временной шкалы, а затем нажать кнопку «Воспроизвести» для воспроизведения. Применяя эффекты, мы определенно немного улучшили ситуацию. Итак, если вы знаете, какой эффект вы собираетесь применить, вы всегда можете найти эффект по имени на панели «Эффекты и шаблоны».и если вы когда-либо не совсем уверены, как может выглядеть эффект, продолжайте и примените его к слою и очистите на панели «Элементы управления эффектами» для предварительного просмотра эффекта.
Что вы узнали: Понять, применить и настроить эффекты
- Эффекты — это дополнительные настраиваемые параметры, которые можно применять к любому слою композиции.
- Эффекты можно применить к выбранному слою, выбрав эффект в меню «Эффект» в строке меню.Вы можете искать эффекты на панели «Эффекты и шаблоны» и перетаскивать эти эффекты с панели прямо на любой слой композиции.
- Доступ к эффектам на временной шкале на выбранном слое, нажав клавишу E на клавиатуре.
- Настройки эффектов доступны как на временной шкале, так и на панели «Элементы управления эффектами».
- Чтобы включить или отключить эффект, нажмите кнопку fx в верхнем левом углу панели «Элементы управления эффектами» или кнопку fx в разделе «Переключатели» временной шкалы.
- Чтобы удалить эффект, щелкните его имя на временной шкале или на панели «Элементы управления эффектами» и нажмите «Удалить» на клавиатуре.
