Рисунок из фото в Photoshop
Дизайн и графика
Photoshop
Видеоурок: создание экшена — рисунок из фото
1220
Видеоурок по созданию двух операций (Action) по конвертации
Photoshop
Создаём Action (операцию) Photoshop — рисунок из фото
0403
В этом материале я расскажу, как создать операцию (экшен
Photoshop
Делаем из фотографии рисунок на холсте
0284
В этом уроке мы узнаем способ добавления границы к
Photoshop
Экшен, превращающий фото в старый рисунок (газетный снимок)
093
Данный экшен (action, или действие) для Фотошопа превращает
Photoshop
Превращение фотографии в рисунок с помощью Photoshop и Foto Sketcher
083
В интернет приводится великое множество способов превращение
Photoshop
Как переделать портретное фото в цветной карандашный рисунок
0478
В этом уроке мы узнаем, как легко создать один из классических
Photoshop
Преобразуем фотографию в акварельный рисунок
0918
В этом материале мы рассмотрим несложный метод создания
Photoshop
Рисунок из фотографии за 60 секунд
0245
мы детально рассмотрели технологию преобразования фотографии
Photoshop
Экшен, создающий из рисунка объёмный кадр плёнки
127
Данный экшен, или действие, позволяет создать из рисунка
Photoshop
Плагин AKVIS Sketch 12, преобразование фото в карандашный рисунок
6455
Photoshop
Как сделать из фото рисунок с текстурой холста
1195
Еще один интересный урок, как из обычной фотографии
Photoshop
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
0868
В предыдущем уроке мы узнали, как преобразовать фотографию
Имитация рисунка в Photoshop
Имитация рисунка в Photoshop
Мир полон талантливых и творческих людей, которые своими руками создают потрясающие шедевры, но не всем представлен такой дар и остается только лишь мечтать об этом.
Но не стоит огорчаться! При помощи Фотошоп можно создавать интересные эффекты, которые имитируют нарисованное изображение. В сегодняшнем уроке я покажу вам, как за несколько шагов превратить обычное фото в произведение искусства.
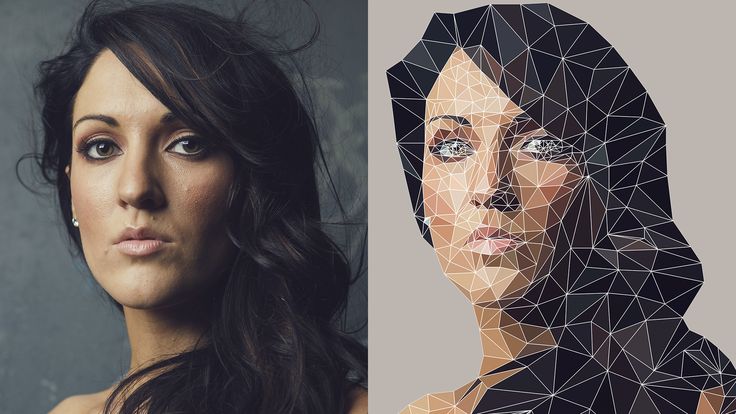
Эффект, который мы будем создавать в этом уроке, превратит обычное изображение в реалистичный рисунок, с четко прорисованными мазками кисти. Данная техника подойдет для создания ретро-афиши фильмов или просто для придания изображениям необычного стилизованного вида.
Откройте выбранную вами фотографию в Фотошоп. Я выбрал вот такой .
Добавьте корректирующий слой Кривые, затемните темные участки и осветлите светлые области, одним словом увеличьте контрастность. Настройки для кривой смотрите на скриншоте ниже.
Используя сочетание клавиш Ctrl + J, дважды продублируйте фоновый слой. Затем ко второй копии примените фильтр High Pass (Цветовой контраст).
Отрегулируйте радиус фильтра так, чтобы детали фотографии немного начали проявляться на сером фоне. Достаточно будет установить значение в пределах от 1 до 3 пикселей.
Достаточно будет установить значение в пределах от 1 до 3 пикселей.
Режим наложения для этого слоя установите на Linear Light (Линейный свет). В результате контрастность фотографии увеличится еще больше, особенно на волосах и щетине.
Слой с фильтром Цветовой контраст объедините с дубликатом фона, после пройдите во вкладку Filter > Stylize > Diffuse (Фильтр – Стилизация — Диффузия).
В окне фильтра Диффузия для параметра Режим установите Anisotropic (Анизотропный), для придания грубоватого эффекта мазков кисти.
Внимательно посмотрите на фотографию, на коже появилась грубая и неприятная на вид текстура. Сейчас мы это устраним.
Поверните изображение на 90 градусов по часовой стрелке, пройдя в меню Image > Image Rotation (Изображение – Вращение изображения). Нажатием клавиш Ctrl + F повторите применение фильтра Диффузия.
Верните изображение в исходное положение и поверните на 90 градусов против часовой стрелки, снова примените фильтр Диффузия. Верните изображение в исходное положение.
Верните изображение в исходное положение.
В результате неоднократного применения фильтра Диффузия фотография еще больше кажется нарисованной и слегка размытой. Перейдите в Filter > Sharpen > Smart Sharpen (Фильтр – Усиление резкости — «Умная» резкость), чтобы определить некоторые детали изображения.
Для эффекта установите 100%, но для радиуса установите небольшое значение, примерно 1 пиксель.
Результат получился неплохой. Но есть одна маленькая хитрость, которая полностью превратит фотографию в рисунок с четко прорисованными мазками кисти. В фильтре Размытие выберите Surface Blur (Размытие по поверхности) и отрегулируйте значения Радиус 50 пикселей, Изогелия 15.
В результате получился классный эффект, имитирующий цифровую живопись. Нечеткое смешивание цветов и появление мелких мазков кисти действительно помогают добиться эффекта реалистичного рисунка, созданного кистью.
Эффект действительно получился необычным. Издалека мелкие детали сливаются, и изображение выглядит, как обычная фотография, но стоит её немного приблизить, и обычное фото превращается в шедевр из сотни отдельных мазков кисти.
Урок для начинающих
- Выбираем изображение для обработки. Лучше всего использовать размер 3000×2000 px, на него фильтры ложатся идеально.
- Открываем Фотошоп. Заходим в раздел «Слои», потом в «Смарт-объекты» и «Преобразовать в смарт-объект». Можно применять смарт-фильтры. При этом поменять настройки можно в любой момент. Появившийся в нижнем правом углу миниатюры значок свидетельствует о том, что все сделано правильно.
Как создать кисти
Шаг 1
В этом разделе мы будем создавать кисти, которые нам понадобятся для этого эффекта. Перейти к меню Файл (File) — Создать (New), чтобы создать новый файл, назовите его Кисти Капли и используйте следующие настройки:
Шаг 2
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_1. Затем, когда выбран этот слой, выберите Инструмент Перо (Pen Tool) (P), выберите режим инструмента Фигура (Shape), установите заливку (Fill) цветом #000000 и нарисуйте форму капли. Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
Шаг 3
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_1.
Шаг 4
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_2. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_1.
Шаг 5
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_2.
Шаг 6
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_3. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.
Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.
Шаг 7
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_3.
Шаг 8
Перейти в главное меню — Слои (Layer) –Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_4. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_3.
Шаг 9
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_4.
Шаг 10
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_5. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.
Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.
Шаг 11
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть и назовите его Капающая кисть_5. После этого, вы можете закрыть окно файла Кисти Капли.
Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».
Шаг 2
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).
Выбор одной из готовых эффектов раскраски эскиза
Теперь, когда мы раскрашены эскиз градиентной расцветкой, у нас имеется три готовых разных способа придания эскизу цветов плюс основной чёрно-белый вариант, и, как я писал в начале урока, вы можете легко выбрать один из этих вариантов.
Во первых, отключите видимость всех трёх окрашивающих слоёв — слоя «Color» и двух слоёв со сплошной и градиентной заливками. После этого в документе у вас отобразится основной, чёрно-белый вариант.
Для придания эскизу цвета, просто включите видимость одного из трёх окрашенных слоёв, если хотите оставит эскиз чёрно-белым — просто оставьте видимость эти трёх слоёв отключённой.
Редактор GIMP
GIMP – это одна из самых популярных альтернатив редактора Photoshop. По своему функционалу и возможностям обработки GIMP не уступает профессиональным платным приложениям.
Обработку фото можно выполнять в любой версии программы.
Сам процесс преобразования картинки простой и займет не более 5-ти минут.
Для начала откройте в программе исходное изображение и выполните обесцвечивание. Кликните на вкладку меню «Цвет» и выберите «Обесцветить».
Теперь скопируйте фоновой слой и теперь работайте исключительно с копией.
В случае неправильной настройки или для возврата действия вы всегда сможете вернуться к оригинальному варианту слоя.
Откройте вкладку меню «Фильтр» и кликните на «Выделение края»—«Край».
В открывшемся окне настройте такие параметры:
- Основа оттенков серого – «Светлота»;
- Алгори;
- Величина – «2,0»;
- Действие – «Размыть».
Сохраните настройки. В результате, края картинки приобретут очертание рисунка.
Рис.16 – настройка выделения края
Осталось только инвертировать картинку для получения реалистичного арт-дизайна.
Кликните на вкладку «Цвет» в шапке программы и выберите пункт «Инвертировать». Результат выполнения действия:
Рис.17 – преобразование картинки в GIMP
Как имитировать эффект эскиза в Photoshop
Неудивительно, что если вы используете галерею фильтров Photoshop в креативе, вы можете мгновенно имитировать множество эффектов. В этом уроке мы рассмотрим, как имитировать эффект эскиза в Photoshop. Ключевым фактором здесь является точное использование режимов наложения, фильтров и кистей, что приводит к естественному, нарисованному от руки эффекту карандашного наброска в Photoshop.
Создание контуров эскиза
Шаг 1
Сначала нам нужно создать контуры эскиза, чтобы начать с этим эффектом. Я использую это изображение автомобиля, и мы превратим его в набросок картины. Если вы хотите следовать руководству, вы можете скачать изображение здесь.
Откройте изображение в Photoshop, выбрав File > Open и откройте изображение.
Теперь продублируйте изображение, так как мы не хотим уничтожать исходное. Вы можете продублировать слой, нажав CTRL + J .
Прежде чем применить какой-либо фильтр к слою, нам нужно преобразовать его в смарт-объект , так как это позволит нам вернуться в любое время, если вы захотите отредактировать фильтры позже. Щелкните правой кнопкой мыши слой, выберите «Преобразовать в смарт-объект».
Шаг 2
Теперь инвертируйте слой, нажав CTRL + I .
Теперь перейдите к Фильтр > Размытие > Размытие по Гауссу с радиусом 5 пикселей.
Измените режим наложения на Color Dodge , и это размоет все на изображении, и на изображении останутся видны только контуры.
Шаг 3
Перейдите к Layer > Adjustment Layers > Hue/Saturation и используйте корректирующий слой Hue/Saturation и обесцветьте изображение, перемещая 0011 Ползунок насыщенности до упора влево.
Здесь вы можете увидеть контуры эскиза:
Шаг 4
Создайте объединенный слой, нажав CTRL + SHIFT + ALT + E и назовите его «Объединенный слой — Светящиеся края». Кроме того, убедитесь, что цвет переднего плана/фона установлен на черный/белый, нажав (D) на клавиатуре.
Теперь применим фильтр Glowing Edge , чтобы добавить к изображению крошечные текстуры. Важно, если вы видите набросок, на котором много крошечных точек кисти. Перейти к Фильтр > Галерея фильтров > Светящиеся края и используйте настройки ниже.
Теперь измените режим наложения на Overlay и смешайте этот слой с существующим. Если вы заметили на изображении ниже, вы увидите, что к изображению добавлено больше текстуры. Шаг 5 Сначала скопируйте слой с автомобилем еще раз, нажав 9.0011 CTRL + J и поместите его на вершину стека слоев.
Здесь вы можете видеть, что я поместил его вверху:
Теперь вам нужно преобразовать слой в смарт-объект и перейти к Фильтр > Галерея > Графическое перо .
Введите следующие настройки, и вы можете выбрать направление штриха, которое полностью соответствует вашим предпочтениям:
Измените режим наложения на Умножение .
Здесь вы можете увидеть, что наш эскиз готов:
Используйте Кисти для эскиза
Шаг 6
Вы можете оставить это здесь, если хотите, но если вы хотите добавить ему реалистичности, то вы должны добавить к изображению мазки кистью .
Добавьте Скрыть все слой-маску , выбрав Слой > Слой-маска > Скрыть все . Это скроет слой с копией автомобиля 2, к которому мы применили эффект графического пера.
Теперь выберите кисть, похожую на кисти для набросков, или вы можете скачать наброски, кисти для угля и многие другие из Google. Я использую кисть по умолчанию, которая поставляется с Photoshop, и ее размер меньше 9.0011 Мокрые кисти с названием KYLE Bonus Chunky Charcoal .
Выберите кисть, установите низкие значения непрозрачности кисти и потока, а также установите цвет переднего плана на Белый .
Теперь используйте кисть и нанесите мазки на маску слоя, чтобы открыть изображение. Используйте различную непрозрачность и поток, чтобы получить более легкие и тяжелые кисти. Для более легкого мазка придерживайтесь 30% непрозрачности и растекания или меньше, для средних мазков используйте 50%, а для более тяжелых мазков используйте более 50% непрозрачности и растекания.
Здесь вы можете увидеть, как я делаю:
Более легкие удары:
Средние удары щетки:
Слух более тяжелые кисти:
Darken. Наконец, я использую
Poster Edges со следующими настройками, чтобы создать более затемненные контуры. Я создал объединенный слой, нажав CTRL + SHIFT + ALT + E .Перейдите к Фильтр > Галерея фильтров > Края плаката и введите следующие значения:
Если хотите, вы можете уменьшить эффект Края плаката, уменьшив непрозрачность слоя. Шаг 8 с непрозрачностью.
Цветная версия:
Другие примеры:
Пример 1:
Пример 2:
Пример 3:
.
10 шагов, чтобы сделать фотографию похожей на рисунок в Photoshop
Вы когда-нибудь мечтали нарисовать от руки портрет любимого человека или домашнего животного, чтобы с гордостью повесить его на стену? Дело в том, что рисование — это тяжелая работа, и для этого вам потребуется немало таланта, терпения и практики.
Или ты?
Привет, я Кара! Мне нравится создавать цифровое искусство в Photoshop, и мне нравится, что Photoshop позволяет мне делать с моими изображениями то, что я никогда не смог бы сделать с помощью карандаша или кисти.
Ты следишь за мной? Да? Тогда давайте углубимся, и я покажу вам, как превратить фотографию в реалистичный рисунок в Photoshop!
Примечание: все скриншоты ниже взяты из Photoshop CC для Windows. Другие версии будут выглядеть немного иначе.
Содержание
- Шаг 1. Подготовьте изображение
- Шаг 2. Инвертируйте изображение
- Шаг 3. Добавьте размытие по Гауссу
- Шаг 4. Измените режим наложения
- Шаг 5. Добавьте корректирующий слой «Уровни»
- 2
- 2 Шаг 6. Добавьте черно-белый корректирующий слой
- Шаг 7. Создайте снимок
- Шаг 8. Добавьте фильтр «Светящиеся края»
- Шаг 9. Добавьте эффект текстуры бумаги
- Шаг 10. Поэкспериментируйте с результатами
Шаг 1: Подготовьте изображение
Откройте изображение в Photoshop и продублируйте фоновый слой с помощью Ctrl + J или Command + J. Это дает нам возможность вернуться, если мы ошибемся.
Это дает нам возможность вернуться, если мы ошибемся.
Вот милый, но немного сумасшедший кролик, с которым мы будем работать сегодня. Я получил это изображение с pexels.com.
Затем щелкните правой кнопкой мыши на слое, чтобы открыть это меню. Выберите Преобразовать в смарт-объект.
Использование смарт-объектов дает несколько преимуществ. В этом случае мы будем применять фильтры, а смарт-объект позволяет нам вернуться и настроить эти фильтры в конце.
Шаг 2. Инвертируйте изображение
Это выглядит странно, но дерзайте, обещаю, все получится. Нажмите Ctrl + I или Command + I , чтобы инвертировать изображение.
Шаг 3: Добавьте размытие по Гауссу
Теперь перейдите к Фильтр в строке меню, наведите указатель мыши на Размытие и выберите Размытие по Гауссу.
Нам нужно значительное размытие, поэтому начнем с 50 пикселей. Из-за смарт-объекта мы можем вернуться и изменить это значение в конце, чтобы увидеть, как оно повлияет на внешний вид конечного изображения, поэтому не имеет большого значения, что вы выберете в этот момент. Нажмите ОК .
Из-за смарт-объекта мы можем вернуться и изменить это значение в конце, чтобы увидеть, как оно повлияет на внешний вид конечного изображения, поэтому не имеет большого значения, что вы выберете в этот момент. Нажмите ОК .
Шаг 4. Измените режим наложения
Измените режим наложения слоя изображения на Color Dodge .
Теперь вы должны увидеть начало эскиза.
Шаг 5. Добавьте корректирующий слой «Уровни»
Эскиз выглядит немного анемичным, поэтому давайте добавим немного контраста. Щелкните значок корректирующего слоя в нижней части панели «Слои». Он выглядит как полузаполненный круг. Выберите уровней.
Поднимите значения темных и средних тонов, чтобы увидеть четкость и контрастность изображения.
Шаг 6. Добавьте черно-белый корректирующий слой
Если вы хотите добиться эффекта графитного карандаша, давайте добавим черно-белый корректирующий слой. Снова перейдите к корректирующему слою , но на этот раз выберите Black and White . Если вы хотите сделать набросок цветным карандашом, вы можете пропустить этот шаг.
Снова перейдите к корректирующему слою , но на этот раз выберите Black and White . Если вы хотите сделать набросок цветным карандашом, вы можете пропустить этот шаг.
Шаг 7: Создание снимка
Нам нужно собрать все воедино, чтобы мы могли применить новый фильтр к коллективному изображению. Нажмите Ctrl + A или Команда + A для выбора всего. Или перейдите к Выберите в строке меню и выберите Все.
, затем перейдите к РЕДАКТИРОВАТЬ и выберите Copy Compled или Hit Shift + Ctrl + C или Shift + Команда + C. нажатие Ctrl + V или Command + V.
Вы должны увидеть объединенный слой в верхней части стека слоев.
Шаг 8.
 Добавьте фильтр Glowing Edges
Добавьте фильтр Glowing Edges Перейдите к фильтру и откройте галерею фильтров .
Откройте папку Stylize и выберите фильтр Glowing Edges . Справа выберите минимальную ширину края и максимальные параметры яркости и гладкости края. Нажмите ОК.
Ого! Вещи снова выглядят немного напуганными!
Нажмите Ctrl + I или Command + I , чтобы снова инвертировать изображение. Также измените режим наложения на Multiply .
Шаг 9. Добавьте эффект текстуры бумаги
Чтобы рисунок выглядел более аутентично, добавим к изображению текстуру бумаги. Проще всего это сделать с помощью фильтра на слое с заливкой сплошным цветом.
Щелкните значок корректирующего слоя в нижней части панели слоев и выберите 9.0011 Сплошной цвет.
Вы можете выбрать любой цвет из открывшейся палитры цветов, но давайте выберем белый. Он закроет ваше изображение, но не волнуйтесь.
Он закроет ваше изображение, но не волнуйтесь.
Выделив слой заливки цветом, перейдите к Фильтр и выберите Галерея фильтров.
Появится это предупреждение. Выберите Преобразовать в смарт-объект , если вы хотите изменить цвет позже. Если вы планируете оставить его белым, вы можете просто нажать Rasterize.
Перейдите в папку Texture и выберите фильтр Texturizer . В поле Texture справа у вас есть четыре варианта. И холст, и песчаник придают изображению бумажную текстуру. Вы можете поиграть с ними, а также с параметрами масштабирования и рельефа, чтобы найти тот вид, который вам нравится.
Чтобы передать изображение, измените режим наложения на Умножение и уменьшите непрозрачность слоя заливки цветом примерно до 70%.
Вам придется подойти к экрану поближе, чтобы увидеть его, но вы заметили, что теперь на изображении появилась небольшая текстура?
Шаг 10.
 Поэкспериментируйте с результатами
Поэкспериментируйте с результатами Вы можете либо оставить эскиз как есть, либо немного изменить его, чтобы увидеть, что вам больше нравится. Нажмите значок глаза рядом с черно-белым корректирующим слоем, чтобы отключить видимость. Это вернет цвет вашему изображению, и вы сможете решить, какую версию вы предпочитаете.
Вы также можете попробовать изменить значение размытия по Гауссу. Прокрутите вниз до слоя 1 и . Дважды щелкните на фильтре размытия по Гауссу. (Вот где использование смарт-объекта пригодится).
Вот как это выглядит при размере 50 пикселей.
По сравнению с 90 пикселями.
Получайте удовольствие, играя с ним, чтобы увидеть, что вам нравится и что хорошо подходит для вашего имиджа!
Хотите узнать больше о забавных вещах, которые можно делать в Photoshop? Посмотрите наш мастер-класс по созданию акварельной картины из фотографии здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений.
