Как в фотошопе сделать отражение на верхности, воде, в очках
Автор Иван Фролов На чтение 7 мин Просмотров 4.3к. Опубликовано Обновлено
Привет, всем! Рад вас видеть на моих уроках. Сегодня тема супер интересная: мы разберем как в фотошопе сделать отражение. Столько всего классного можно придумать и сделать с фотографией! Экспериментируя и добавляя зеркальные отражения в свои работы, можно добиться очень крутых результатов.
Многие digital художники используют функции фотошопа, которые мы сегодня рассмотрим, для создания своих прекрасных артов. С помощью зеркального отражения создают будоражащие сознание сюрреалистические картины. А теперь давайте перейдем к нашему уроку и посмотрим, какими же способами можно сделать отражение.
Содержание
- На поверхности
- Работаем со слой-маской
- Делаем отражение в воде
- Делаем отражение в очках
На поверхности
Отражать мы с вами будем веселого Губку Боба. Для того, чтобы было легко работать, наша картинка скачана в формате PNG с прозрачным фоном. Так нам не придется удалять и вырезать лишние части.
Для того, чтобы было легко работать, наша картинка скачана в формате PNG с прозрачным фоном. Так нам не придется удалять и вырезать лишние части.
Для начала выбираем слой с Губкой Бобом и сочетанием клавиш Ctrl+J делаем копию. Теперь создаем его отражение с помощью функции «Отразить по вертикали».
Мы будем зеркалить нашего весельчака от пола, то есть отражение будет находиться снизу, если вам нужно будет отразить объекты, находящиеся сбоку от поверхности (стены, зеркала или др.), то можно использовать функцию «Отразить по горизонтали».
Для этого переходим в верхнем меню по пункту «Редактирование», далее «Трансформирование» и «Отразить по вертикали».
Теперь отраженный слой перетаскиваем под оригинальный и совмещаем картинки. Уже похоже на отражение, правда?
Для большей правдоподобности можно уменьшить непрозрачность слоя.
Как мы знаем, зеркальные поверхности бывают разные, и объекты могут находиться под разными углами к ним. Для того, чтобы это показать можно использовать инструмент «Искажение» (он находится там же, где и «Отразить по вертикали»). После его активации просто тянем за нужный нам угол объекта, и изображение изменится.
После его активации просто тянем за нужный нам угол объекта, и изображение изменится.
Примерно также работают все инструменты из этого списка. Поэкспериментируйте с разными, попробуйте новые углы наклона, перспективу и кучу других вариаций изменения отражения. Вы увидите, как сильно может измениться конечный результат.
Работаем со слой-маской
Если мы хотим, чтобы на поверхности отражалась только часть объекта, можно использовать слой-маску. Маска работает таким образом, что рисуя на ней черным цветом, мы скрываем часть изображения.
То есть там, где закрашено черным, не будет видно картинки. Чтобы активировать маску, переходим на наш слой-отражение и нажимаем снизу на кнопочку, которая показана на скриншоте.
Напротив нашего слоя появилась маска, нажимаем на нее. В левом меню инструментов выбираем «Градиент» и выбираем «Линейный градиент» сверху в настройках. Основной цвет выставляем черный, дополнительный – белый, как показано на скрине.
Настройки выставлены, теперь переходим к самому интересному. Давайте сделаем так, чтобы отражение как бы рассеивалось, уходя вдаль.
Для этого протянем линию градиента от отражения головы до ног. После того, как мы отпустим кнопку мыши, часть отражения Губки Боба уже не будет видна. Мы получили плавное рассеивание отражения вдаль.
Вот что у нас вышло! Таким же способом можно создавать отражения от любых поверхностей. Нужно лишь воображение!
Делаем отражение в воде
Сделать отражение от воды также просто, как от любой другой поверхности, нужно лишь чуть больше отредактировать полученный результат. Вот наш Губка Боб над водой, и нужно сделать для него отражение.
Для этого мы так же, как в предыдущем примере, отражаем нашу картинку по вертикали и уменьшаем её непрозрачность до 50%.
Чтобы сделать наше отражение больше похожим на поверхность воды можно использовать несколько способов.
Создаем эффект волны
Первый способ – это воспользоваться уже существующим фильтром в фотошопе. Для этого перейдем на вкладку «Фильтр», дальше в «Искажение» и выбираем фильтр «Волна».
Для этого перейдем на вкладку «Фильтр», дальше в «Искажение» и выбираем фильтр «Волна».
Откроется окно с настройками фильтра. Здесь я не буду говорить выставлять какие-то определенные значения. Этот фильтр лучше настраивать на глаз, смотреть как картинка выглядит и изменять параметры.
Вот что получилось. Теперь Губка Боб действительно отражается от воды.
Еще один фильтр фотошопа, который также можно использовать для создания эффекта волны – «Зигзаг». Он находится там же, где и фильтр «Волна».
В окне настроек стиль выбираем «Круги на воде». Значения параметров здесь тоже лучше определять на глаз.
Вот что получилось с применением эффекта. Для того, чтобы конечный результат смотрелся еще лучше, можно добавить рассеивание с помощью слоя-маски. План действий тот же, что мы рассматривали выше.
А теперь посмотрим на конечный результат. По-моему, вышло очень здорово!
Делаем отражение в очках
А вот и наши очки, в которых мы будем менять отражение. В качестве картинки для замены я выбрал неоновый город – думаю, он будет очень красиво смотреться. Давайте приступим.
В качестве картинки для замены я выбрал неоновый город – думаю, он будет очень красиво смотреться. Давайте приступим.
Первым делом открываем обе наши картинки в фотошопе. Чтобы переместить город, зажимаем левой кнопкой мыши изображение и тащим его к даме в очках.
Сразу уменьшаем нашу картинку, поворачиваем и перемещаем на место очков. Инструментом «Лассо» (гор. клавиша англ. «L») выделяем часть города для одной из линз.
Кликаем по выделению правой кнопкой мыши и выбираем «Вырезать на новый слой». Часть города обрежется и станет отдельным слоем.
Давайте скроем левую часть города, чтобы было удобнее работать. Для этого нажмем на глаз слева от иконки слоя.
Теперь инструментом «Прямоугольная область» (горячая клавиша англ. «M») полностью выделяем наш правый кусочек. В верхнем меню выбираем «Фильтр» – «Искажение» – «Сферизация».
Этот фильтр создаст эффект выпуклости изображения, который мы видим, когда смотрим в отражение очков. В открывшемся окне настроек выставляем количество на 100.
В открывшемся окне настроек выставляем количество на 100.
Вот такая штука получилась. Теперь уменьшаем её, подгоняя формой и размером под линзу.
Теперь скрываем этот слой и делаем видимым слой с левой частью города. Проводим те же манипуляции, что и с предыдущей частью.
Вот что у нас вышло. Объединим слои с частями города в один. Для этого кликнем по первому слою правой кнопкой мыши и выберем «Объединить с предыдущим».
Теперь нам нужно создать маску для наших линз. Чтобы это сделать выбираем инструмент «Кисть» (или используем англ. клавишу «B»).
Выставляем основной черный цвет и нажимаем на кнопку «Редактирование в режиме быстрой маски», которая показана стрелочкой на скриншоте. Теперь аккуратно закрашиваем обе наши линзы.
После того как мы завершили, нажмем еще раз ту же самую кнопку. У нас выделится вся область вокруг наших линз.
Чтобы выделить только очки, выберите любой инструмент выделения и нажмите правую кнопку мыши. В открывшемся меню выберите «Инверсия выделенной области»
В открывшемся меню выберите «Инверсия выделенной области»
Теперь выделена только необходимая нам часть!
Для того, чтобы поместить в нее наше отражение, нужно выделить слой с городом и нажать на кнопку слой-маски.
Вуаля! И наш город отразился в линзах. А чтобы сделать его более реалистичным, давайте подберем эффект наложения слоя. Я выбрал мягкий свет, а вы можете поэкспериментировать в своих работах и посмотреть, что смотрится лучше.
Давайте сравним оригинал с получившимся изображением. Получилось очень здорово и правдоподобно, как считаете?
Ну что друзья? Как вам урок? Пишите в комментариях свои мысли по этому поводу. Может быть, вы знаете еще крутые способы обработки фото? Делитесь своими впечатлениями и задавайте вопросы – я с радостью на всё отвечу!
Сегодня мы с вами очень постарались и научились классным штукам. Если вы хотите узнавать о выходе уроков первыми – подписывайтесь на обновления блога.
А еще всегда здорово изучать новое вместе, поэтому делитесь этим уроком в социальных сетях со своими друзьями! На этом у меня все, до новых встреч, друзья!
С вами был Иван.
Эффект отражения в воде в фотошопе CS6
Автор урока: Стив Паттерсон.
Этот урок предназначен для Photoshop CS6, в нём мы узнаем как добавить реалистичное отражение воды к изображению. В этом уроке очень много шагов, но это на самом деле данный эффект легко применить для любой фотографии(хотя лучше использовать фотографии, в которых нет воды). Для того чтобы создать рябь в воде, мы будем использовать несколько фильтров Photoshop, в том числе фильтр Displace и Smart Filters.
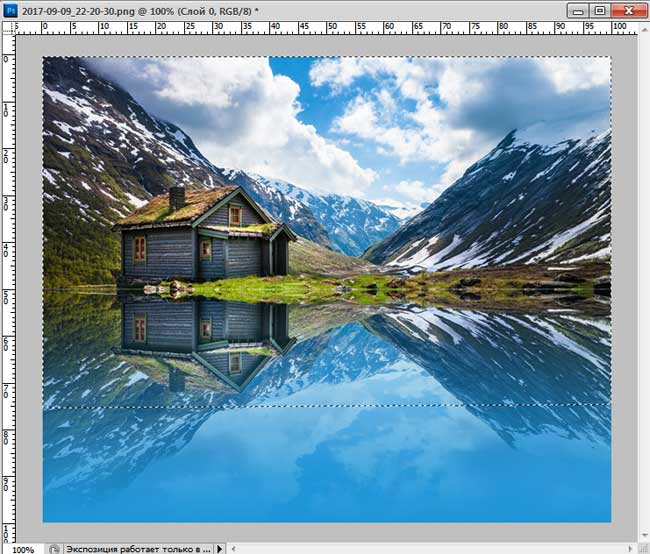
Вот фотография, с которой будем работать:
А вот так выглядит конечный результат эффекта отражения в воде:
Давайте начнём!
Шаг 1: Скопируйте фоновый слой
Первым шагом сделаем копию нашего слоя Background. Если мы посмотрим на панель Layers, то увидим, что наше фото является фоновым слоем, который в настоящее время только один:
Чтобы сделать копию, перейдите в меню Layer в панели меню в верхней части экрана, выберите Новый, а затем выберите слой с помощью Copy. Или вы можете нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду:
Или вы можете нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду:
Теперь если мы снова посмотрите на панель Layers, мы увидим новую копию слоя, называется Layer 1 и расположен над фоновым слоем:
Шаг 2: Добавить еще пространства холста ниже изображения
Далее добавим дополнительное пространство ниже нашего изображения, чтобы освободить место для отражения воды. Перейти к меню Image в верхней части экрана и выберите Canvas Size:
Это откроет диалоговое окно Размер холста в фотошопе. Во-первых, выберите опцию Relative в центре, установив флажок слева от его названия. Затем введите 0 процентов для ширины и 100 процентов для высоты (убедитесь, что вы установили тип измерения на проценты, а не пиксели, дюймы или чего-нибудь еще).
Ниже Relative находится опция Якорь, содержащая 3х3 квадратов. Нажмите на площадь в центре верхнего ряда, чтобы выбрать её. Это позволит фотошопу добавить дополнительное пространство под изображением. Затем(необязательно) установите опцию цвета расширения холста в нижней части диалогового окна White(Белый):
Затем(необязательно) установите опцию цвета расширения холста в нижней части диалогового окна White(Белый):
Нажмите OK когда вы закончите, чтобы закрыть из диалоговое окно и теперь у нас в два раза больше места холстом и дополнительное пространство заполнено белым цветом:
Шаг 3: Отразить изображения на Слое 1 вертикально
Мы скопировать изображение и вставить его в пустую область, создавая зеркальный эффект. Чтобы сделать это перейдите в Select menu в верхней части экрана и выберите All. Или нажмите Ctrl + A (Win)/Command + A (Mac) на клавиатуре, чтобы выбрать функцию Select All(выделить всё). Это выделит всё на слое Layer 1 и вы увидите что появился контур вокруг внешних краев документа:
С выделенным слоем перейдите на Edit menu и выберите Transform, затем Flip Vertical:
Это перевернёт изображение с ног на голову ниже исходной фотографии, как нам нужно. Прежде чем мы продолжим, давайте удалим контур выделения, поднимитесь к Select menu и выберите Deselect(Отменить выделение), или нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре для быстрого выполнения команды:
И теперь у нас есть зеркальная копия изображения ниже оригинала:
Шаг 4: Слияние обоих слоев в новый слой
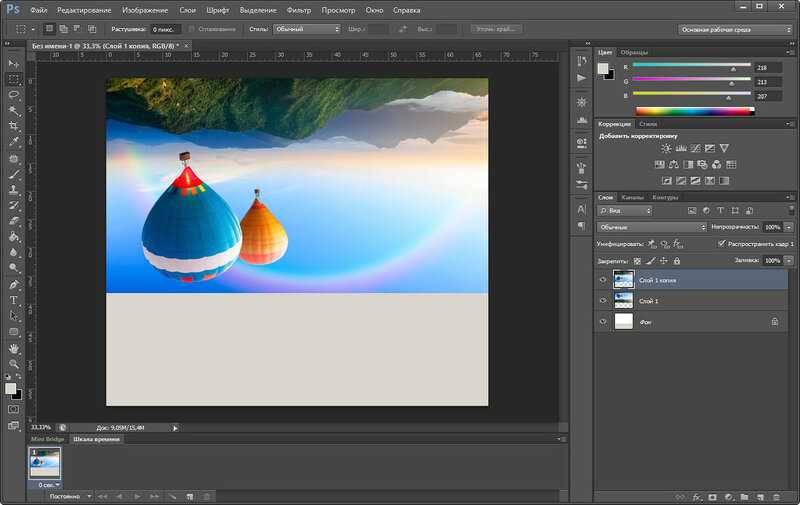
Далее, нам необходимо объединить оба наших слоев в один слой над ними. Самый простой способ сделать это с помощью горячих клавиш (я знаю много людей, которые не пользуются горячими клавишами, но в этом случае это действительно самый простой способ). Нажмите Shift + Ctrl + Alt + E (Win)/Shift + Ctrl + Alt + E (Mac) на клавиатуре. Кажется что ничего не произошло в окне документа, но если мы посмотрим на панель Layers, мы видим, что у нас теперь есть новый слой с именем Layer 2 и в нём объединены наши два слоя:
Самый простой способ сделать это с помощью горячих клавиш (я знаю много людей, которые не пользуются горячими клавишами, но в этом случае это действительно самый простой способ). Нажмите Shift + Ctrl + Alt + E (Win)/Shift + Ctrl + Alt + E (Mac) на клавиатуре. Кажется что ничего не произошло в окне документа, но если мы посмотрим на панель Layers, мы видим, что у нас теперь есть новый слой с именем Layer 2 и в нём объединены наши два слоя:
Шаг 5: Добавить новый слой
Нам нужен еще один новый слой, на этот раз пустой. Чтобы добавить новый пустой слой, нажмите на иконку New Layer внизу панели слоев:
Опять же ничего не произойдет в окне документа, но новый пустой слой Layer 3 появляется над другими слоями на панели слоев:
Шаг 6: Заполните новый слой белым цветом
Мы должны заполнить этот новый слой белым цветом. Чтобы сделать это перейдите в Edit menu в верхней части экрана и выберите команду Fill:
Откроется диалоговое окно Fill. Установите в окне Use White и убедитесь что в Mode(внизу) установлен Normal и Непрозрачность установлена на 100%:
Нажмите OK, чтобы закрыть диалоговое окно и фотошоп заполнит Layer 3 белым, временно блокируя всё остальное из поля зрения в окне документа:
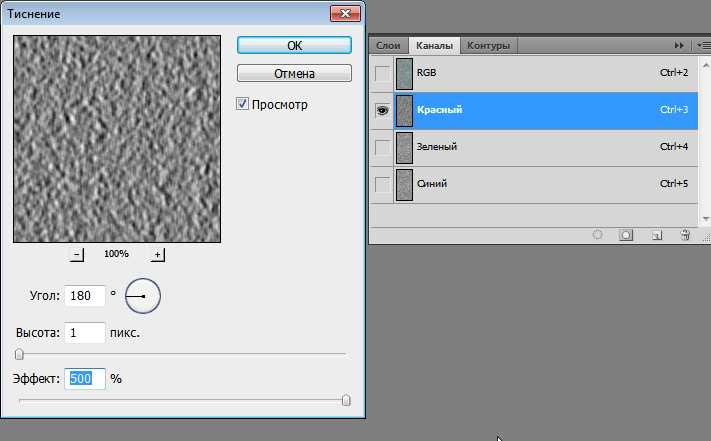
Шаг 7: Применить фильтр Halftone Pattern, чтобы создать черно-белые горизонтальные полосы
Далее, мы собираемся использовать один из фильтров фотошопа- фильтр Halftone Pattern, он добавит несколько черно-белых горизонтальных линий на наш в настоящее время белый слой. Но прежде чем мы это сделаем, нам нужно убедиться что наши цвета переднего и заднего планов установлены по умолчанию (черный цвет переднего плана и белый цвет заднего фона). Причина в том, что фильтр Halftone Pattern использует текущие цвета и нам нужно чтобы цвета были по умолчанию: черный и белый.
Но прежде чем мы это сделаем, нам нужно убедиться что наши цвета переднего и заднего планов установлены по умолчанию (черный цвет переднего плана и белый цвет заднего фона). Причина в том, что фильтр Halftone Pattern использует текущие цвета и нам нужно чтобы цвета были по умолчанию: черный и белый.
Самый быстрый способ чтобы убедиться что они установлены по умолчанию можно просто сбросив их, нажав D на клавиатуре. Затем посмотрев на образы цветов на нижней части панели инструментов в левой стороне экрана, мы увидим что левый образец (цвет переднего плана) установлен в черный и правый нижний образец (цвет фона) белый:
Теперь, когда мы убедились, у нас правильные цвета, давайте выберем шаблон фильтра Halftone Pattern, который в Photoshop CS6 находится в галереи фильтров(Filter Gallery). Перейдите в меню Filter в верхней части экрана и выберите Filter Gallery:
Откроется очень большая галерея фильтров (Filter Gallery) с предварительным просмотром. Фильтры делятся на различные категории, выберите Sketch нажмите на его название чтобы открыть список, затем найдите Halftone Pattern и кликните на него:
Во-первых установите Pattern Type на Line. Обратите на просмотр слева, когда перемещаете ползунок Size увеличилось или уменьшилось количество черных и белых горизонтальных линий. Эти линии станут нашей рябью в воде. Я собираюсь установить размер на 10. Ниже находится ползунок, который контролирует контрастность, резкость краёв линий. Более низкие значения создают более мягкие края. Мы должны сделать края довольно мягкими, поэтому я установлю значение контрастности 4:
Обратите на просмотр слева, когда перемещаете ползунок Size увеличилось или уменьшилось количество черных и белых горизонтальных линий. Эти линии станут нашей рябью в воде. Я собираюсь установить размер на 10. Ниже находится ползунок, который контролирует контрастность, резкость краёв линий. Более низкие значения создают более мягкие края. Мы должны сделать края довольно мягкими, поэтому я установлю значение контрастности 4:
Нажмите OK, чтобы выйти из галереи фильтров и применить фильтр к слою 3. Ваш документ должен выглядеть примерно так:
Шаг 8: Выделите нижнюю половину слоя
Убедитесь, что слой 3 все еще выбран в панели Layers (он должен быть выделен синим цветом), а затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac) на клавиатуре и нажмите прямо на миниатюру для предварительного просмотра Layer 1:
Это наложит контур выделения вокруг только нижней половины Layer 3 (это может быть сложно увидеть в скриншоте):
Шаг 9: Применить команду преобразования Perspective
Перейти к меню Edit (Правка) в верхней части экрана, выберите Transform, затем выберите Perspective:
Эти действия добавят ручки трансформации (маленькие квадратики) вокруг нижней части слоя. Нажмите на любой нижний левый или правый нижний квадратик и перетащите его наружу на небольшое расстояние. Как только вы перетащите один из них вы увидите что квадратик с другой стороны также перемещается наружу в противоположном направлении. Обратите внимание, если вы будете продолжать перетаскивание, то черные и белые горизонтальные линии становятся толще, которые находятся в нижней части слоя и тоньше в направлении центра, благодаря режиму Перспектива, который мы используем. Это поможет добавить реализма в ряби нашеё воды, делая их дальше друг от друга, так как мы двигаемся дальше от края источника отражения:
Нажмите на любой нижний левый или правый нижний квадратик и перетащите его наружу на небольшое расстояние. Как только вы перетащите один из них вы увидите что квадратик с другой стороны также перемещается наружу в противоположном направлении. Обратите внимание, если вы будете продолжать перетаскивание, то черные и белые горизонтальные линии становятся толще, которые находятся в нижней части слоя и тоньше в направлении центра, благодаря режиму Перспектива, который мы используем. Это поможет добавить реализма в ряби нашеё воды, делая их дальше друг от друга, так как мы двигаемся дальше от края источника отражения:
Когда вы закончите, нажмите Enter (Win)/Return (Mac) на клавиатуре, чтобы применить трансформацию, затем нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре, чтобы быстро удалить контур выделения (или вы могли бы перейти на Select menu в верхней части экрана и выберать Отменить выбор, как мы делали раньше). Ваш слой должен выглядеть примерно так:
Шаг 10: Дублируйте слой как новый документ
Мы собираемся использовать этот слой в качестве карты смещения, но сначала мы должны сохранить его в виде отдельного документа. Перейти к меню Layer и выберите Duplicate Layer:
Перейти к меню Layer и выберите Duplicate Layer:
Откроется диалоговое окно Duplicate Layer. Измените параметр документа в нижней половине диалогового окна в New:
Нажмите OK для закрытия диалогового окна. Слой откроется в новом документе фотошоп в отдельной вкладке. Вы увидите новая вкладка появится в верхней части экрана, справа от вкладки оригинального документа. Так как мы ещё не назвали его (мы сделаем это в данный момент), то он будет выглядеть как «Untitled-1»:
Шаг 11: Сохраните и закройте новый документ
Перейти к меню File и выберите Save As:
Это откроет диалоговое окно Save As. Я собираюсь назвать свой документ «water-ripples»(Водная рябь). Установите опцию Format в нижем поле в Photoshop .PSD, поскольку файл должен быть сохранен как документ Photoshop, если он будет работать в качестве карты смещения. Затем нажмите Сохранить и закрыть диалоговое окно:
Теперь, когда мы сохранили документ, мы можем закрыть его, нажав на маленький значок «х» в верхней части экрана. Оставьте оригинальный открытый документ:
Оставьте оригинальный открытый документ:
Шаг 12: Удаление Layer 3 в исходном документе
Вернитесь в исходный документ, нам больше не нужны наши черные и белые линии поэтому убедитесь что слой 3 выбран в панели слоев, затем нажмите Backspace (Win)/Удалить (Mac) на клавиатуре, чтобы удалить слой. Теперь у вас должно быть три слоя в панели слоев, с выбранным верхним слоем (Layer 2):
Шаг 13: Преобразование Layer 2 в смарт-объект
Мы готовы применить некоторые фильтры к изображению, чтобы создать наш эффект отражения воды, но прежде чем мы это сделаем, давайте сначала преобразуем слой в смарт-объект. Таким образом, фильтры будут применены к нему как Smart Filters. С выбранного Layer 2 , нажмите на маленький значок меню в верхнем правом углу панели слоев:
Откроется меню с различными вариантами layer-related. Выберите Преобразовать в Smart Object из списка:
После этого появится небольшой значок смарт-объект в правом нижнем углу слоя 2 в миниатюре просмотра, позволяя нам знать слой был преобразован в смарт-объект:
Шаг 14: Примените фильтр Motion Blur
Давайте сначала добавить немного размытия к слою. Перейти к меню Filter в верхней части экрана, выберите Blur(Размытие), затем выберите Motion Blur:
Перейти к меню Filter в верхней части экрана, выберите Blur(Размытие), затем выберите Motion Blur:
Когда появится диалоговое окно Motion Blur установите угол размытия на 90 °, а затем перетащите ползунок Distance в нижней части диалогового окна немного вправо, чтобы добавить только небольшое количество размытия. Я собираюсь установить Distance на 6 пикселей, но я использую изображение с довольно низким разрешением для этого урока, поэтому смотрите на то как меняется ваше фото при передвижении ползунка.
Нажмите OK чтобы выйти из диалогового окна Motion Blur и применить фильтр к изображению.
Шаг 15: Примените фильтр Displace
Теперь давайте создадим нашу воду рябь , используя карту смещения, которую мы только что сделали. Вернитесь в меню Filter, выберите Distort, выберите Displace:
Давайте установим наши основные параметры, используя диалоговое окно, которое появляется. Мы хотим, чтобы наша карта смещения исказила изображение по горизонтали, создавая рябь, которая двигается влево и вправо в воде, а для этого, нам нужно установить Horizontal Scale в верхней части диалогового окна на 4, используя Smart Filter, мы всегда можем вернуться и попробовать применить другое значение, если нам это будет нужно.
Мы не нужны движения вверх и вниз, поэтому нужно установить опцию Vertical Scale на 0. Наконец, установите параметр Stretch To Fit, и Repeat Edge Pixels.
Нажмите OK, чтобы закрыть этодиалоговое окно. Второе диалоговое окно откроется позволяя выбрать файл для карты смещения. Перейдите туда, где вы сохранили файл «water-ripples.psd», что мы сохранили еще в Шаге 11. Нажмите на файл, чтобы выбрать его, а затем нажмите кнопку Открыть:
Как только мы откроем файл Фотошоп мгновенно распространит карту смещения по всему изображению, создавая эффект ряби воды (опять, не беспокойтесь что рябь на всём изображении, мы исправим это в следующем шаге) :
Если мы посмотрим на панели Layers, мы можем увидеть два Smart Filters (Motion Blur и Displace), расположенные ниже Layer 2. Даже если мы уже применили фильтры к слою, они оба остаются полностью доступны для редактирования. Если вы хотите вернуться и применить другие настройки просто дважды щелкните на одном из фильтров в панели слоев, чтобы повторно открыть диалоговое окно и примените другую настройку. будет работать большой для каждого изображения. Там всегда есть экспериментировать, поэтому Smart Filters так полезны:
будет работать большой для каждого изображения. Там всегда есть экспериментировать, поэтому Smart Filters так полезны:
Шаг 16: Добавьте маску слоя
Давайте скроем нашу рябь с верхней части изображения, используя маску слоя. Layer 2 всё ещё выделен, снова удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и нажмите прямо на миниатюру для предварительного просмотра Layer 1:
Это загрузит другой контур вокруг всей нижней половине изображения:
При выборе на месте нажмите на иконку Layer Mask внизу панели слоев:
Слой маски появится на Layer 2 в палитре слоев, в верхней половине наполненной черным цветом, что означает что часть слоя теперь скрыта от глаз в документе, в то время как нижняя половина наполненная белым цветом в миниатюре остается видимой:
И если мы посмотрим на наш документ, то увидим что эффект ряби воды теперь виден только в нижней половине изображения, где появляется отражение. Оригинальное фото снова видно в верхней половине:
Шаг 17: Раскрасить воду с помощью корректирующего слоя Hue/Saturation
Чтобы завершить эффект отражения воды, давайте раскрасим отражение, добавив ему синий оттенок. Для этого мы будем использовать корректирующий слой , но мы должны убедиться что затрагиваем только нижнюю половину изображения, чтобы сделать это, удерживайте клавишу Alt (Win) / Option (Mac) и нажмите на иконку New Adjustment Layer в нижней части панели слоев:
Для этого мы будем использовать корректирующий слой , но мы должны убедиться что затрагиваем только нижнюю половину изображения, чтобы сделать это, удерживайте клавишу Alt (Win) / Option (Mac) и нажмите на иконку New Adjustment Layer в нижней части панели слоев:
Выберите Hue/Saturation из списка корректирующих слоев, который появится:
Удерживая клавишу Alt (Win)/Option (Mac) откройте диалоговое окно Layer перед добавлением новых корректирующих слоёв в документе. Выделите Use Previous Layer to Create Clipping Mask опцию в диалоговом окне, установив флажок.
Нажмите OK, чтобы закрыть диалоговое окно New Layer и Фотошоп добавит корректирующий слой Hue/Saturation(Цветовой тон/Насыщенность) к документу.
Появятся настройки для корректирующего слоя Цветовой тон/Насыщенность . Во-первых, выберите опцию Colorize, установив флажок. Затем перетащите ползунок Hue в сторону вправо, чтобы установить его значение около 210, что придаст изображению хороший синий цвет:
Изображение будет выглядеть так:
Шаг 18: Уменьшите непрозрачность корректирующего слоя
Давайте понизим непрозрачность корректирующего слоя. Опция Opacity(Непрозрачность) находится в правом верхнем углу панели Layers. Сделайте её около 25%:
Опция Opacity(Непрозрачность) находится в правом верхнем углу панели Layers. Сделайте её около 25%:
Готово! После снижения непрозрачности корректирующего слоя, вода приобретает нужный оттенок:
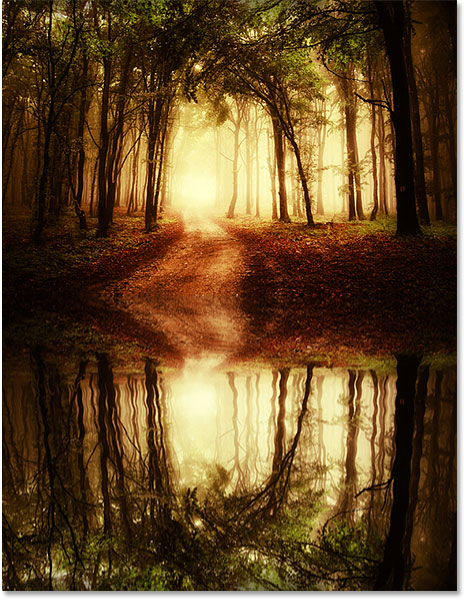
Эта эффект отражения воды особенно хорошо смотрится на пейзажных снимках.
Возьмём этот снимок:
И вот так будет выглядеть фото с эффектом отражения. Некоторые изменения которые я сделал: более низкое значение Distance- 4 пикселей (вместо 6) для Motion Blur (Шаг 14), Horizontal Scale- 1 (вместо 4), в Displace (Шаг 15) для уменьшения волнового эффекта в конечной стадии (шаг 18) я опустил значение непрозрачности корректирующего слоя Hue/Saturation на 10% вместо 25%. Как вы можете видеть, точные значения используемые в этих шагах могут меняться в зависимости от вашего изображения.
Как создать идеальный эффект отражения в воде в Photoshop
В этом уроке вы узнаете, как создать идеальный эффект отражения в воде для различных объектов в Photoshop 2020. На практическом примере вы научитесь создавать отражения, используя возможности Photoshop. Кроме того, получите общее представление о том, как это работает, чтобы адаптировать и модифицировать его по своему усмотрению.
На практическом примере вы научитесь создавать отражения, используя возможности Photoshop. Кроме того, получите общее представление о том, как это работает, чтобы адаптировать и модифицировать его по своему усмотрению.
Скачать PSD-файлы учебника бесплатно
PSD-файлы этого руководства можно бесплатно загрузить через PSD Vault Shop.
Что вы будете создавать
Мы посмотрим, как эффект отражения в воде выглядит в реальной жизни. Рассмотрим некоторые особенности и проблемы, связанные с назначением текстур и различными ситуациями, а также с тем, какие свойства они передают.
Мы рассмотрим несколько примеров цифрового творчества и создадим небольшую фотоманипуляцию, добавив к изображению отражение воды с помощью инструментов Photoshop. Мы начнем с подготовки места для отражения воды.
Мы преобразуем копию исходного изображения, чтобы имитировать зеркальное отображение. Далее мы применим фильтр, чтобы добавить искажения. Отрегулируйте тональный баланс, чтобы имитировать свойства воды в реальной жизни. Напоследок несколько идей, как это можно улучшить, чтобы получить более интересный результат.
Напоследок несколько идей, как это можно улучшить, чтобы получить более интересный результат.
Учебные ресурсы
Ветряная мельница – Pixabay
Введение
Вода, она сияет и отражает все вокруг себя, и самое главное, она прозрачна.
В зависимости от многих условий поверхность воды меняется. Влияют ли на это погодные условия и масштаб, в котором вы это видите или хотите воссоздать? В сильный дождь или шторм это очень хаотично.
Учитывайте масштаб того, что вам нужно, текстуру и какой вид. Это поверхность океана, реки или небольшой лужи? Текстура меняется по мере приближения к зрителю. На горизонте он едва заметен, на переднем плане видна рябь или волны. Он не может содержать объекты на переднем плане, которые находятся очень далеко на поверхности земли.
Движущаяся вода может не иметь отражения, но направление ряби должно соответствовать движению воды. Вид воды издалека не так уж и прозрачен. Все цвета вокруг него отражаются и смешиваются с ним, иногда с большей насыщенностью и/или контрастностью.
Особенно пострадало небо и все на берегу. Даже большое скопление воды меняет свой цвет. Вы найдете еще больше возможностей, если уделите внимание наблюдению и изучению фотографий и реальной жизни.
Вам будет проще воссоздать это в цифровой работе, в зависимости от условий вашей задачи и результата. Главное передать суть/свойство/материал воды в своей работе и сохранить реализм.
Шаг 1
Давайте попробуем применить приведенные выше примечания на практике. Откройте изображение, к которому хотите применить отражение, в Photoshop. Перейдите в File > Open или используйте сочетание клавиш Cmd (Mac)/Ctrl (Win) + O . Если у вас есть свободное место на изображении, и оно не нарушит перспективу изображения, сделайте выделение этой области.
Используйте Rectangular Marquee Tool (M) или Polygonal Lasso Tool (L) и сделайте выделение, начиная с того места, где вы хотите определить береговую линию. Дублируйте содержимое выделения на новый слой, используя Cmd/Ctrl + J , или создайте новый слой и используйте Edit > Copy/Paste options .
Есть изображения, на которых нет свободного места для работы, поэтому вам нужно добавить пустое пространство на холст/рабочую область. Возьмите Crop Tool (C) и перетащите нижнюю границу вниз на желаемую величину и примените новые размеры документа.
Шаг 2
Дублируйте фоновый слой ( Cmd / Ctrl + J или Слой > Дублировать слой ) и перетащите его в верхнюю часть панели «Слои». Перейдите к Edit > Transform > Flip Vertical или сделайте то же самое с Free Transform Tool (Cmd / Ctrl + T или Edit > Free Transform > щелкните правой кнопкой мыши > Flip Vertical) . Создайте обтравочную маску из верхнего слоя с целевым изображением в слой из выделения ( Cmd/Ctrl + Opt/Alt + G или перейдите в Слой > Создать обтравочную маску ).
Шаг 3
Инструментом «Перемещение» (V) переместитесь вниз по слою, чтобы обе половины сошлись на одной линии или немного больше/меньше. То есть зеркальное отражение – обе части смотрятся почти одинаково. Чтобы добиться более корректных результатов с физической, оптической или реалистичной точки зрения, нужно поиграть с положением слоя, а точнее его частей.
То есть зеркальное отражение – обе части смотрятся почти одинаково. Чтобы добиться более корректных результатов с физической, оптической или реалистичной точки зрения, нужно поиграть с положением слоя, а точнее его частей.
Шаг 4
Теперь давайте подготовим текстуру искажения и применим ее к воде. Цифровой аналог, из которого можно создать множество форм и поведения воды — текстуры облаков и шумов. Это одна из закономерностей природы, подмеченная учеными и воплощенная в цифровой версии. Создать новый слой (используйте значок в нижней части панели «Слои» или используйте сочетание клавиш Cmd/Ctrl + Opt/Alt + Shift + N ). Установите цвета фона и переднего плана на по умолчанию (D) . Примените фильтр «Fibers» ( Filter > Render > Fibers ). Вы можете поиграть с настройками, чтобы создать другую текстуру.
Шаг 5
Полученная текстура имеет неправильное направление. С помощью Free Transform Tool (Cmd/Ctrl+T или Edit > Free Transform) , поверните его на 90 градусов и трансформируйте так, чтобы он занимал всю рабочую область или больше. Удерживайте Shift на клавиатуре для непропорционального преобразования. Сохраните это как новый документ с помощью File > Save As или Cmd/Ctrl + Shift + S на жестком диске. А пока скройте текстуру, щелкнув значок глаза рядом со слоем. Он понадобится позже.
Удерживайте Shift на клавиатуре для непропорционального преобразования. Сохраните это как новый документ с помощью File > Save As или Cmd/Ctrl + Shift + S на жестком диске. А пока скройте текстуру, щелкнув значок глаза рядом со слоем. Он понадобится позже.
Шаг 6
Примените фильтр «Смещение» ( Фильтр > Искажение > Смещение ) к перевернутому фоновому слою. Каждый рабочий случай, изображение и масштаб текстуры могут привести к разным результатам. Попробуйте найти то, что точно работает для вашего образа. Я использую настройки, как показано на изображении ниже. В диалоговом окне после нажатия ОК вас попросят указать текстуру, которую вы сохранили до этого. Вы можете применить фильтр еще несколько раз, но с другой текстурой, чтобы получить более интересную текстуру.
Шаг 7
Чтобы текстура после искажения выглядела более гладкой, продублируйте этот слой (Cmd/Ctrl + J).![]() Добавить фильтр «Размытие в движении» (Фильтр > Размытие > Размытие в движении) с Угол: 0 градусов, Расстояние: 10 пикселей . Вы можете добавить больше этого эффекта, и тогда большая часть деталей исчезнет. Это подходит для фотографий городов на расстоянии. Вы также можете задать небольшое направление с помощью настройки угла. С помощью маски слоя вы можете контролировать распространение размытия. В итоге я убрал размытие возле берега мягкой круглой кистью Brush Tool (B) . Для изображений дальнего действия в этом может не быть необходимости.
Добавить фильтр «Размытие в движении» (Фильтр > Размытие > Размытие в движении) с Угол: 0 градусов, Расстояние: 10 пикселей . Вы можете добавить больше этого эффекта, и тогда большая часть деталей исчезнет. Это подходит для фотографий городов на расстоянии. Вы также можете задать небольшое направление с помощью настройки угла. С помощью маски слоя вы можете контролировать распространение размытия. В итоге я убрал размытие возле берега мягкой круглой кистью Brush Tool (B) . Для изображений дальнего действия в этом может не быть необходимости.
Шаг 8
Часть рисунка готова! Теперь давайте поработаем над цветовыми и тональными характеристиками для отражения. Во-первых, немного измените баланс света и тени. Для этого я использую корректирующий слой «Уровни» (Слой > Новый корректирующий слой > Уровни или используйте иконку в нижней части панели «Слои»). В моем случае я немного осветляю тени и удаляю блики с помощью ползунков, как показано на изображении ниже. Для вашего изображения вам придется немного поиграть с настройками, чтобы найти значение, подходящее для вашего случая. Сделайте из этого слоя Clipping Mask для стека слоев отражения, нажав на кнопку в нижней части панели Properties.
Для вашего изображения вам придется немного поиграть с настройками, чтобы найти значение, подходящее для вашего случая. Сделайте из этого слоя Clipping Mask для стека слоев отражения, нажав на кнопку в нижней части панели Properties.
Шаг 9
Теперь я могу сделать береговую линию немного темнее, а пространство с отражением, которое ближе к зрителю, светлее. Для этого создайте новый слой ( Cmd/Ctrl + Shift + N ) в качестве обтравочной маски (Cmd/Ctrl + Opt/Alt + G) к слою с отражением и возьмите Инструмент «Градиент» (G) . По умолчанию Черно-белый линейный градиент нарисуйте градиент от береговой линии к нижнему краю документа. Измените режим наложения на «Мягкий свет» и уменьшите непрозрачность примерно до 55% , заливку примерно до 30% .
Шаг 10
Созданная ранее текстура будет использоваться для добавления легкой ряби на поверхности. Для этого вам нужно использовать Distort Tool ( Layer > Transform > Distort или Cmd/Ctrl + T ). Удерживая Opt/Alt + Shift , потяните за угол в сторону, трансформируйте слой так, чтобы он был больше на переднем плане и уменьшался по мере приближения к береговой линии. Опустите верхнюю границу вблизи уровня береговой линии. Примените фильтр Displace из Шаг 7 . При желании вы можете использовать такие фильтры, как «High Pass», «Emboss» и т. д., чтобы добавить больше глубины текстуре. Измените режим наложения на «Мягкий свет» или «Наложение» и уменьшите Заливку слоя примерно до 40% .
Для этого вам нужно использовать Distort Tool ( Layer > Transform > Distort или Cmd/Ctrl + T ). Удерживая Opt/Alt + Shift , потяните за угол в сторону, трансформируйте слой так, чтобы он был больше на переднем плане и уменьшался по мере приближения к береговой линии. Опустите верхнюю границу вблизи уровня береговой линии. Примените фильтр Displace из Шаг 7 . При желании вы можете использовать такие фильтры, как «High Pass», «Emboss» и т. д., чтобы добавить больше глубины текстуре. Измените режим наложения на «Мягкий свет» или «Наложение» и уменьшите Заливку слоя примерно до 40% .
Резюме
Понаблюдайте вокруг себя или посмотрите на исходное изображение, где вы хотите применить эту текстуру, чтобы определить, какой вариант поможет вам больше всего передать желаемый эффект. Считайте это базовым рабочим процессом, но изменяйте, добавляйте все, что хотите, к каждому шагу, чтобы добиться максимально красивого и реалистичного результата. Ведь это то, что вам нужно в конце работы. Не бойтесь выходить за рамки софта, стиля и жанра.
Ведь это то, что вам нужно в конце работы. Не бойтесь выходить за рамки софта, стиля и жанра.
Самое главное, не стесняйтесь творить и экспериментировать! Спасибо за внимание и удачи вам в ваших творческих проектах! Есть что добавить или спросить? Используйте раздел комментариев ниже!
Теги: отражение воды
Как создать отражение воды в Photoshop (2 простых способа)
На некоторых из самых потрясающих пейзажных изображений изображены водоемы, отражающие фон, будь то горы, скалы, деревья или красочное небо. Нас так привлекают эти изображения, потому что симметрия отражения воды приятна для наших глаз — плюс, кто бы не хотел увидеть великолепную сцену, отражающуюся на гладкой поверхности воды?
К сожалению, не всегда возможно создать эти изображения лично — в конце концов, для создания хорошего отражения требуются определенные условия освещения и позиционирования, которые не всегда могут быть доступны нам во время съемки. Однако добавить или создать отражение воды в Photoshop можно на удивление просто, используя два метода.
Как создать отражение в воде с нуля в Photoshop
Сначала давайте научимся создавать отражение в воде с нуля — это означает, что мы создадим и водоем, и отражение на поверхности.
Шаг 1: Откройте изображение
Сначала вам нужно открыть изображение, с которым вы хотите работать, в Photoshop. Вы можете сделать это, нажав кнопку «Открыть» на стартовой странице или выбрав «Файл» > «Открыть ».
Выберите файл, который хотите отредактировать, и дважды щелкните его, чтобы открыть в новом документе Photoshop.
Шаг 2. Удвойте размер холста
Поскольку мы переворачиваем изображение и добавляем его внизу, нам нужно, чтобы холст был в два раза больше, чем сейчас. Чтобы удвоить размер, перейдите к Изображение > Размер холста.
В появившемся окне можно удвоить только высоту холста, установив единицу измерения Процент и число 200 .
Убедитесь, что изображение остается сверху, установив верхний центр в качестве опорной точки. Для этого нажмите на верхнюю среднюю стрелку.
Для этого нажмите на верхнюю среднюю стрелку.
Нажмите OK , когда закончите, и вы увидите, что высота холста увеличилась вдвое.
Шаг 3: Дублируйте слой
Теперь продублируйте слой изображения, щелкнув правой кнопкой мыши или Control + щелкнув слой изображения на панели «Слои» и выбрав Дублировать слой . Вы также можете нажать Control + J (Win) или Command + J (Mac).
Назовите дубликат слоя, если хотите, и нажмите OK .
Шаг 4: Отразите изображение по вертикали
Теперь, когда ваше изображение продублировано, вам нужно отразить его, чтобы создать область изображения, которая будет действовать как отражение. Для этого нажмите Control + T (Win) или Command + T (Mac), чтобы выбрать изображение.
Затем перейдите к Правка > Отразить по вертикали или щелкните правой кнопкой мыши или Control + щелкните изображение и выберите Отразить по вертикали.
Это переворачивает это выделение, и вы можете щелкнуть и перетащить его так, чтобы он теперь появился под исходным изображением, перевернутым вверх ногами, как отражение.
Шаг 5. Добавьте размытие в движении
Теперь вы можете размыть отраженную область, чтобы придать ей более реалистичный вид. Во-первых, убедитесь, что копия изображения выбрана в Layers panel , так как это будет нашим отражением, и перейдите к Filter > Blur > Motion Blur.
В окне Motion Blur установите угол и расстояние (показана степень размытия). Вы увидите изменения, отраженные в изображении, так что вы можете поиграть с углом и расстоянием, пока все не будет выглядеть правильно.
Наше отражение начинает больше походить на воду.
Шаг 6. Добавьте размытие по Гауссу
Вы также можете добавить размытие по Гауссу к выделению, чтобы дополнительно имитировать размытие движущейся воды. С той же копией слоя, выбранной в Панель слоев , перейдите к Фильтр > Размытие > Размытие по Гауссу .
В появившемся окне можно увеличить или уменьшить эффект размытия, задав радиус размытия.
Это еще больше добавит размытия отражению изображения.
Шаг 7: Добавьте водную рябь
Последний эффект, который мы можем использовать, чтобы сделать отражение похожим на воду, это добавление эффекта ряби. Убедитесь, что вы выбрали дублированный слой на панели слоев и перейдите к Фильтр > Искажение > Рябь.
Здесь вы можете установить количество ряби и просмотреть эффект в предварительном просмотре, когда вы редактируете настройки. Лучше оставить размер Small для наиболее тонкого эффекта.
Полученное изображение похоже на сцену, отраженную в движущейся воде.
Как добавить существующее отражение в Photoshop
В некоторых творческих случаях, когда вы добавляете замену неба к изображению, любые отражающие поверхности (например, вода) должны отражать новое небо. К сожалению, большинство инструментов замены неба не учитывают это, поэтому вам придется добавлять отражение вручную. К счастью, это довольно легко сделать с помощью следующих шагов.
К счастью, это довольно легко сделать с помощью следующих шагов.
Шаг 1. Отразите изображение по вертикали
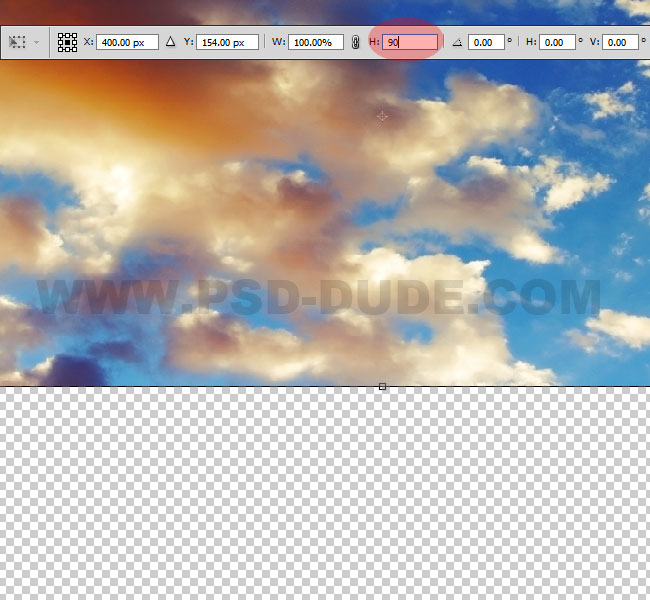
После того, как вы заменили небо в Photoshop, сохраните копию изображения, которое вы использовали для нового неба (или другого объекта, который вы добавили) над исходным слоем изображения. Затем переверните изображение неба (или объекта). Для этого нажмите Control + T (Win) или Command + T (Mac), чтобы выбрать слой изображения.
Теперь щелкните правой кнопкой мыши или Control + щелкните область и выберите Отразить по вертикали , как в приведенном выше методе.
Вы увидите, как небо перевернется вверх дном. Теперь вы можете щелкнуть и перетащить выделение вниз к ватерлинии. Если он не покрывает все изображение, это нормально. Мы исправим это позже.
Шаг 2: Настройте перспективу
Теперь щелкните правой кнопкой мыши или Control + щелкните выбранную часть изображения еще раз и выберите Перспектива .
Вы можете перетаскивать переключатели, чтобы отредактировать перспективу в соответствии с отражаемой областью. Например, вы можете сделать ближайшую к вам область шире, а самую дальнюю — уже, чтобы учесть расстояние в воде.
Шаг 3: Измените режим наложения
Теперь перейдите на панель слоев . Не обращайте внимания на все слои, которые вы видите в этом примере; мы уже изменили небо по сравнению с исходным изображением, поэтому вы можете не увидеть те же самые слои в своем примере. Щелкните стрелку рядом с раскрывающимся меню режима наложения и выберите 9.0037 Наложение . Это будет лучший вариант для работы при смешивании отражения.
На изображении появится наложение.
Щелкните Галочка на панели параметров , когда вы закончите.
Шаг 4. Тонкая настройка режима наложения
Если добавленное вами отражение закрывает слишком большую часть переднего плана, можно дополнительно отредактировать режим наложения, дважды щелкнув слой на панели слоев , чтобы открыть Окно стилей слоя . Перейдите к панели нижнего слоя внизу.
Перейдите к панели нижнего слоя внизу.
Немного перетащите переключатель вверх, чтобы отобразить тени нижележащего слоя.
Вы можете наблюдать за изменением изображения до тех пор, пока не будет удалена большая часть лишних деталей. Детали остаются в воде, но большая часть переднего плана больше не покрыта отраженной областью.
Шаг 5: Удаление отражения с переднего плана
Теперь перейдите к панели слоев и убедитесь, что выбран слой, над которым вы работали. Нажмите Значок маски слоя внизу панели.
Щелкните инструмент «Кисть» ( B ) на панели инструментов.
Выберите мягкую кисть и установите размер кисти, чтобы стереть передний план из отражаемой области, щелкнув раскрывающееся меню вверху.
Пока оставьте Непрозрачность и Поток на 100% .
Щелкните селектор основного цвета на панели инструментов и выберите Черный , если он еще не установлен. Это позволяет вам скрыть области, которые вы закрашиваете, используя маску слоя.
Это позволяет вам скрыть области, которые вы закрашиваете, используя маску слоя.
Теперь закрасьте все области, где отражение не должно появляться естественным образом, например землю, деревья или скалы на переднем плане. В приведенном ниже примере я закрасил область, представленную треугольником.
Как только большая часть переднего плана будет замаскирована, вы можете немного уменьшить непрозрачность, щелкнув раскрывающееся меню вверху и перетащив его вниз.
Это позволяет вам закрасить области, ближайшие к отражению, чтобы вы могли сохранить некоторые цвета, чтобы сделать его реалистичным, но отражение не полностью покрывает что-либо, что выглядит нереалистично.
Вы можете еще больше уменьшить непрозрачность для мелких деталей и закрасить области. Чтобы вернуть маску, если вы случайно удалили часть отражения в воде, измените цвет переднего плана на белый. Затем закрасьте области, где вы хотите вернуть отражение.
