Эффект перспективы
11 — 2012
Софья Скрылина, преподаватель учебного центра «Арт», г. Санкт-Петербург
В КомпьюАрт № 1’2012 было рассмотрено понятие перспективы как иллюзии восприятия. В настоящей статье мы подробнее разберем преобразование перспективы средствами векторного редактора CorelDRAW.
Принцип перспективы
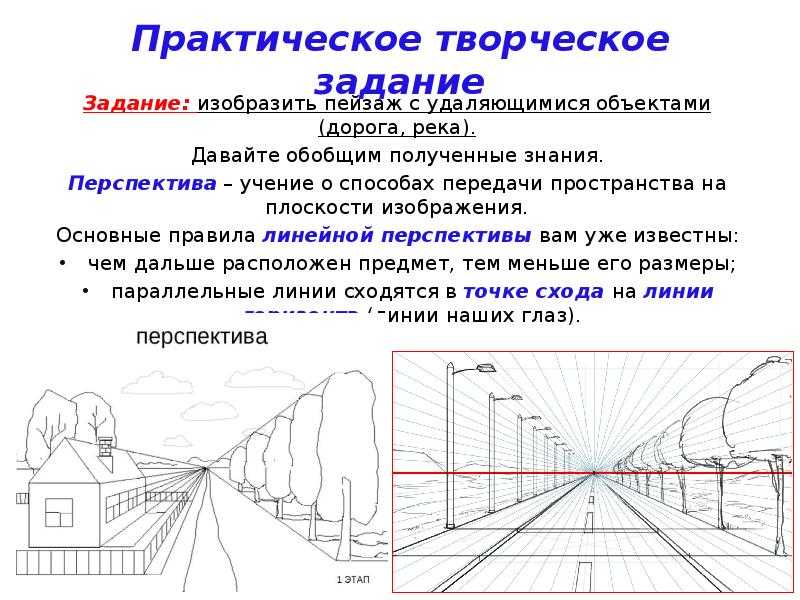
Перспектива — это оптическая иллюзия, при которой человеку кажется, что параллельные линии сходятся вместе гдето вдалеке. Например, рельсы выглядят пересекающимися на линии горизонта, а параллельные стороны предмета типа коробки либо пачки сока (если смотреть на них под углом, а не прямо) — пересекающимися гдето очень далеко. Эта точка, в которой пересекаются рельсы или параллельные стороны предмета, если их мысленно продлить, называется точкой схода.
В зависимости от угла, под которым вы смотрите на объект (возьмем, к примеру, куб), вы можете увидеть одну, две или три его стороны. Если вы видите только одну сторону, то она в данном случае представляет собой квадрат, перспективы нет и ракурс визуально неинтересен. Если вы видите две грани куба, то смотрите с точки перспективы — тогда говорят, что у объекта одноточечная перспектива. Посмотрите на рис. 1а. Если мысленно продлить стороны передней грани, они не пересекутся, а продолженные стороны правой грани куба сойдутся в одной точке.
Если вы видите только одну сторону, то она в данном случае представляет собой квадрат, перспективы нет и ракурс визуально неинтересен. Если вы видите две грани куба, то смотрите с точки перспективы — тогда говорят, что у объекта одноточечная перспектива. Посмотрите на рис. 1а. Если мысленно продлить стороны передней грани, они не пересекутся, а продолженные стороны правой грани куба сойдутся в одной точке.
Рис. 1. Перспектива: а — одноточечная; б — двухточечная
Двухточечная перспектива возникает при наблюдении сразу трех сторон куба. На рис. 1б если продлить стороны передней и боковой граней, то когданибудь они сойдутся в двух точках.
В CorelDRAW можно создать объект как с одно, так и с двухточечной перспективой.
Преобразование перспективы
По своим результатам преобразование перспективы в CorelDRAW равносильно заключению объекта в четырехугольную оболочку с последующим перемещением ее узлов. При нарушении параллельности одной пары противолежащих сторон оболочки возникает одна точка схода, при нарушении параллельности обеих пар — две точки схода.
При нарушении параллельности одной пары противолежащих сторон оболочки возникает одна точка схода, при нарушении параллельности обеих пар — две точки схода.
Специального инструмента для построения перспективы в CorelDRAW не предусмотрено, поэтому процесс начинается с выделения объекта и выбора команды Effects (Эффекты) Add Perspective (Добавить перспективу). В результате поверх объекта накладывается красная четырехугольная сетка, смещение угловых узлов сетки приводит к наложению эффекта перспективы. Обратите внимание: редактирование перспективы производится инструментом Форма (Shape).
Создание одноточечной перспективы
Для создания одноточечной перспективы следует смещать один из узлов красной сетки, удерживая нажатой клавишу Ctrl. Данная клавиша обеспечивает смещение узла строго по горизонтали или вертикали. Рассмотрим пример.
- Выделяем объект, к которому требуется применить эффект перспективы. В нашем случае это группа объектов, состоящая из текста и нескольких графических объектов (рис.
 2).
2). - Выбираем команду Effects (Эффекты) Add Perspective (Добавить перспективу) и с нажатой клавишей Ctrl смещаем вниз верхний правый узел рамки. Если сместить узел на большее расстояние, чем половина высоты рамки, то на экране появится крестик — это и есть точка схода (рис. 3).
Рис. 2. Объект выделен
Рис. 3. Одноточечная перспектива создана
Создание двухточечной перспективы
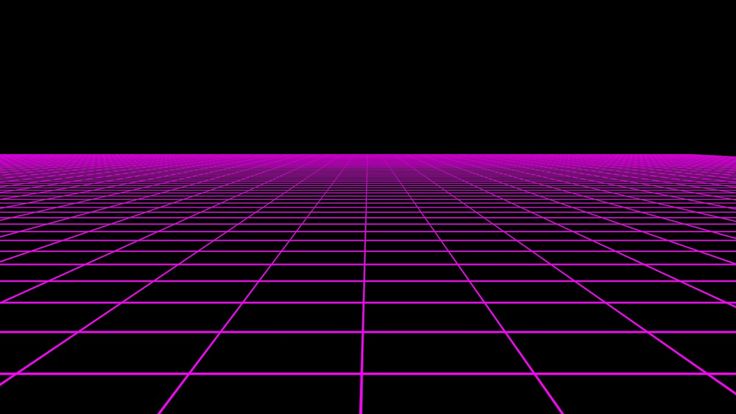
Для получения двухточечной перспективы смещение узлов сетки происходит без удержания какихлибо клавиш. Рассмотрим пример создания трехмерной плоскости «земли».
- Инструментом Разлинованная бумага (Graph Paper) создаем сетку 12×12. Чтобы ячейки были квадратными, рисуем сетку с нажатой клавишей Ctrl.
- Преобразуем ее в кривые (Ctrl+Q) и выполняем разгруппировку (Ctrl+U). Чтобы в дальнейшем толщина абриса изменялась под действием перспективы, его необходимо превратить в объект. Для этого выполняем команду Arrange (Упорядочить) → Convert Outline To Object (Преобразовать абрис в объект) — Ctrl+Shift+Q.

- Группируем всё в один объект (Ctrl+G) и применяем к выбранному объекту эффект перспективы. Перетаскиваем верхний правый узел вниз и влево (рис. 4). Никаких клавиш нажимать не надо.
- Поворачиваем объект примерно на 45° против часовой стрелки. Увеличиваем толщину абриса.
- Рисуем прямоугольник, закрашиваем его интерактивной заливкой так, чтобы сверху был темный цвет, а снизу — светлый. Перемещаем его за сетку (Shift+Page Down). Перекрашиваем контур сетки в какойнибудь светлый цвет. Результат показан на рис. 5.
Рис. 4. Двухточечная перспектива создана
Рис. 5. Трехмерная плоскость «земли»
Построение симметричной перспективы
Для создания симметричной перспективы при смещении узлов необходимо удерживать нажатыми клавиши Ctrl+Shift. Рассмотрим пример.
- Выделяем требуемый объект. Пусть это будут рельсы. Применяем к нему эффект перспективы.
- Удерживая нажатыми клавиши Ctrl и Shift, смещаем угловой узел в сторону.
 Заметьте, что при этом противоположный узел движется в обратном направлении (рис. 6).
Заметьте, что при этом противоположный узел движется в обратном направлении (рис. 6). - Осталось добавить изображение поезда, теперь картинка готова (рис. 7).
Рис. 6. К рельсам применяем симметричную перспективу
Рис. 7. Изображение поезда на рельсах
Копирование перспективы
Эффект перспективы можно копировать на другие объекты. Однако следует иметь в виду, что копирование перспективы не означает, что у двух объектов будут общие точки схода. Копируются только пропорции сетки, а ее размеры определяются габаритами объекта. Рассмотрим пример копирования перспективы с текста на текст.
- Применяем к требуемому объекту перспективу и настраиваем ее. Так, на рис. 8 к тексту «COMputer» применен эффект перспективы. Скопируем этот же эффект на текст «PUblishing».
- Инструментом Pick (Выбор) выделяем объект, на который требуется скопировать эффект перспективы. В нашем случае это текст «PUblishing».

- Выполняем команду Effects (Эффекты) → Copy Effect (Скопировать эффект) → Perspective From (Перспектива с). В результате указатель превращается в толстую горизонтальную стрелку. Этой стрелкой щелкаем по объекту с настроенной перспективой. В нашем случае — по тексту «COMputer» (рис. 9).
- После щелчка выделенный объект будет деформирован (рис. 10).
- Теперь скопируем эффект перспективы на текст «ARTistry», добавим название нашего журнала и несколько теней (рис. 11). Всё, эффект готов!
Рис. 8. Требуется скопировать эффект перспективы с текста «COMputer» на текст «Publishing»
Рис. 9. Толстой стрелкой щелкаем по слову «COMputer»
Рис. 10. Результат копирования перспективы
Рис. 11. С помощью эффекта перспективы и нескольких теней можно выйти за рамки плоскости
Удаление перспективы
Удалить перспективу можно точно так же, как и эффект оболочки, перетекания или деформации. Необходимо выбрать объект с настроенным эффектом, а затем применить команду Effects (Эффекты) → Clear Perspective (Удалить перспективу).
Необходимо выбрать объект с настроенным эффектом, а затем применить команду Effects (Эффекты) → Clear Perspective (Удалить перспективу).
Статья подготовлена по материалам книги «CorelDRAW X5. Официальное руководство» Гэри Дэвида Баутона (http://www.bhv.ru/books/book.php?id=189689)
КомпьюАрт 11’2012
Как работает перспектива в изображениях? / Хабр
«Линза доминировала уже шесть сотен лет и я считаю, что изображениям пора отходить от неё. Если это произойдёт, может случиться что-то чудесное». — Дэвид Хокни, 2022 год
У вас когда-нибудь было такое: вы фотографируете какую-то далёкую сцену, а на фото она выглядит слишком маленькой по сравнению с её окружениями?
Комикс Мег Адамс
В этом посте мы поговорим о том, как возникает это явление, и что мы с ним можем сделать.
Я всегда считал, что линейная перспектива — это правильный способ реализации перспективы. На курсах изобразительного искусства меня научили двухточечной и трёхточечной перспективе, а также рассказали об их развитии в эпоху Возрождения; на курсах компьютерной графики я узнал о модели камеры-обскуры и о том, как потребительские камеры обычно используют объективы для аппроксимации камер-обскур. Эти методы построения линейной перспективы должны сделать картинку такой, как будто мы смотрим на неё через окно. Если расположить один глаз в одной конкретной точке перед изображениями, то это будет походить на взгляд через окно, по крайней мере, с точки зрения геометрии сцены.
На курсах изобразительного искусства меня научили двухточечной и трёхточечной перспективе, а также рассказали об их развитии в эпоху Возрождения; на курсах компьютерной графики я узнал о модели камеры-обскуры и о том, как потребительские камеры обычно используют объективы для аппроксимации камер-обскур. Эти методы построения линейной перспективы должны сделать картинку такой, как будто мы смотрим на неё через окно. Если расположить один глаз в одной конкретной точке перед изображениями, то это будет походить на взгляд через окно, по крайней мере, с точки зрения геометрии сцены.
Часто в культуре изобразительного искусства и компьютерной графики художники делают нечто, отличающееся от строгого следования правилам линейной перспективы, создают «отклонения от стандартной перспективы». Нелинейные перспективы, использующие другие правила проецирования 3D-фигур в 2D считаются художественным выбором, формой творческого самовыражения, а линейная перспектива отражает «объективную» реальность.
Создание собственных картин привело меня к пониманию того, насколько ошибочны эти воззрения. Нет такого понятия, как правильная перспектива; все варианты перспективы имеют свои преимущества и недостатки. Невозможно точно отобразить всё из 3D-пространства на 2D-изображении, поэтому художникам нужно делать выбор, и линейная перспектива — лишь один из вариантов.
Я начал сомневаться в перспективе, сравнивая мои картины с фотографиями, сделанными в то же время. это сравнение часто меня удивляло.
Например, вот картина, которую я набросал зимним днём в Сиэтле:
Я думал, что это довольно неплохой рисунок моста «Аврора». В то же время я сделал быстрый снимок, чтобы иметь его при себе на случай, если я захочу продолжить работу над картиной. Позже, когда я посмотрел на фото, формы выглядели сильно иначе:
И здание на переднем плане, и дальняя опора моста казались куда больше на моём рисунке, чем они были на фото, а многие другие объекты потерялись на рисунке.
Первым делом я раскритиковал рисунок. Я нарисовал мост недостаточно длинным или не нарисовал все детали канала.
Но потом я также заметил, что камера склонна делать удалённые объекты слишком мелкими. В поездке с другом в город Эстергом я восхитился огромной церковью на холме, высившейся над нами. Тем не менее, сделанное мной фото выглядело так:
Позже я нарисовал по фотографии рисунок, лучше отразивший мои воспоминания о том, насколько была велика эта церковь:
Заметив однажды этот эффект, я вижу его теперь каждый раз, когда делаю широкоугольный снимок объёмного пространства: на фото далёкие объекты выглядят слишком мелким по сравнению с тем, какими они выглядели в реальной жизни. На моих рисунках эти объекты оказывались гораздо больше.
Вы можете проверить это самостоятельно. Находясь в большом открытом пространстве, посмотрите, допустим, на большое здание в отдалении, и сделайте снимок, охватывающий всю сцену: не только здание, но и улицы рядом с вами. Выглядит ли здание на фото таким же большим, как и в реальной жизни? Вероятнее всего, здание выглядит как небольшая часть фотографии, а не возвышается над окружающими его объектами. Разумеется, здание можно увеличить, но тогда у вас будет только фотография этого здания, а не окружающего его мира.
Выглядит ли здание на фото таким же большим, как и в реальной жизни? Вероятнее всего, здание выглядит как небольшая часть фотографии, а не возвышается над окружающими его объектами. Разумеется, здание можно увеличить, но тогда у вас будет только фотография этого здания, а не окружающего его мира.
Для меня удивительно то, что после того, как сделал снимок, я инстинктивно принимаю фото как объективную реальность. В случае несоответствия между фото и моим рисунком я считаю, что ошибочен рисунок. И только если я нахожусь в самом пространстве физически, сравнивая фото и реальную жизнь я вижу, насколько фото отличается от реальности.
Кстати, существует много теорий о том, почему Луна выглядит такой маленькой, когда её снимают: например, преломление в атмосфере, но в случае фотографий я думаю, что это ещё один пример того же эффекта: в линейной перспективе далёкие объекты, на которых мы фокусируемся, выглядят слишком маленькими, а большинство наших повседневных фотографий основывается на линейной перспективе.
Естественная перспектива
Замечали ли это явление другие люди? Я помню, что Роб Пепперелл упоминал что-то подобное при нашей встрече в этом году. В его статьях описывается именно то явление, свидетелем которого я стал.
Вот картина, которую он нарисовал, чтобы запечатлеть ощущения от взгляда на мир в определённом месте, когда один глаз фиксирован в единственном направлении:
«Self View With Feet After Mach», Роб Пепперелл, 2013 год
Здесь в первую очередь нужно заметить то, что объекты в центре изображения выглядят самыми большими. При взгляде на объект кажется, что он доминирует в восприятии человека и почему-то кажется самым крупным.
(Источником вдохновения для Роба стал похожий рисунок философа 19-го века Эрнста Маха.)
А теперь сравните картину с двумя фотографиями, сделанными Робом: на одной увеличенное изображение его ног, на другой — широкоугольный снимок. На фото с зумом нет визуального контекста по сторонам, а на широкоугольном кадре его ноги гораздо меньше:
Похоже, здесь есть какой-то парадокс. С одной стороны, мы не воспринимаем объект в центре нашего поля зрения физически крупнее, чем когда он находится в периферическом зрении. Однако на рисунке он почему-то должен быть крупнее, чем окружающие его объекты. Можно предположить, что это связано с тем, что в центре зрения у нас гораздо больше визуальных рецепторов. Как будто мы видим гораздо больше деталей в центре зрения, поэтому ожидаем, что это передаст и изображение.
С одной стороны, мы не воспринимаем объект в центре нашего поля зрения физически крупнее, чем когда он находится в периферическом зрении. Однако на рисунке он почему-то должен быть крупнее, чем окружающие его объекты. Можно предположить, что это связано с тем, что в центре зрения у нас гораздо больше визуальных рецепторов. Как будто мы видим гораздо больше деталей в центре зрения, поэтому ожидаем, что это передаст и изображение.
В своих последующих статьях Роб и его коллеги показали, насколько распространено подобное расширение. Например, вот картина «High Street, Oxford», Тёрнера и фотография с того же места, сделанная 200 лет спустя:
Картина Джозефа Тёрнера «High Street, Oxford», 1810 год и фотография Хай-стрит Дэвида Фишера, 2015 год
Обратите внимание, насколько крупнее башни выглядят на картине. (Фото подвергли цифровой обработке, чтобы башня Карфакс была видима на расстоянии.)
Роб и его коллега Алистер Бёрли разработали методику, симулирующую это расширение, назвав её «естественной перспективой». Мне кажется, естественная перспектива может лучше передавать то, что мы ощущаем в сцене, если смотрим в её центр. Они развили эту методику в виде 3D-рендерера.
Мне кажется, естественная перспектива может лучше передавать то, что мы ощущаем в сцене, если смотрим в её центр. Они развили эту методику в виде 3D-рендерера.
Однако естественная перспектива не является «правильной» перспективой. Как и все остальные системы перспективы, она имеет свои достоинства и недостатки. В частности, изображение выглядит искажённым: линии, которые должны быть прямыми, искривлены, а в линейной перспективе прямые линии сохраняются.
Что если истинной перспективы не существует?
Однако по-настоящему изменило моё понимание перспективы статья «On Right and Wrong Drawings», первым автором которой указан Ян Кендеринк. Как и в случае со многими другими статьями Кендеринка, сначала она показалась мне сбивающей с толку, но когда я вернулся к ней позже, она открыла мне глаза.
В этой статье говорится, что художники почти никогда не используют «правильную» линейную перспективу, и используются примеры из предыдущих статей Роба: «первоначальный энтузиазм среди итальянских художников пятнадцатого века, вызванный опубликованными недавно методиками, ослабился после осознания того, что для устранения визуальных странностей требуются ситуативные изменения». В ней упоминаются мастера 19-го века Тёрнер и Констебл, которые были знатоками перспективы (Тёрнер даже её преподавал), однако ни один из них не следовал линейной перспективе в своих пейзажах, а Тёрнер подробно рассказывал о проблемах линейной перспективы.
В ней упоминаются мастера 19-го века Тёрнер и Констебл, которые были знатоками перспективы (Тёрнер даже её преподавал), однако ни один из них не следовал линейной перспективе в своих пейзажах, а Тёрнер подробно рассказывал о проблемах линейной перспективы.
За долгую историю изобразительных искусств художники разработали широкий круг подходов к перспективе, от ортографических проекций в древних гобеленах и иероглифах до прерывистой перспективы в некоторых китайских картинах на свитках и более свободных перспектив в современном искусстве; их активным сторонником является Хокни.
Во-вторых, авторы статьи указывают на то, что зрители почти всегда рассматривают картины с «неправильной» точки. Фундаментом линейной перспективы является мысль о том, что зритель должен находиться в фокусом центре изображения, чтобы видеть его правильно. Если смотреть на изображение с линейной перспективой из фокусного центра, это будет похоже на взгляд в окно — Леонардо да Винчи писал, что изображения с линейной перспективой нужно рассматривать только из фокусного центра. Однако в реальности мы этого не делаем. Большинство создаваемых нами фотографий должно рассматриваться одним глазом с расстояния в несколько сантиметров от страницы. Люди в художественных галереях ходят и рассматривают картины под всевозможными углами. (Многие исследователи субъективного восприятия утверждали, что зрители мысленно вносят коррективы при просмотре фотографии из «неверной» позиции, но я не нашёл достаточно убедительных доказательств этого, так что не буду углубляться.)
Однако в реальности мы этого не делаем. Большинство создаваемых нами фотографий должно рассматриваться одним глазом с расстояния в несколько сантиметров от страницы. Люди в художественных галереях ходят и рассматривают картины под всевозможными углами. (Многие исследователи субъективного восприятия утверждали, что зрители мысленно вносят коррективы при просмотре фотографии из «неверной» позиции, но я не нашёл достаточно убедительных доказательств этого, так что не буду углубляться.)
Наконец, Кендеринк указал на то, что выбор проекции заключается в выборе из множества различных задач и ограничений. В статье обсуждаются параметрические альтернативы, в основном стереографическая проекция Гельмгольца; на мой взгляд, это самое слабое место статьи, потому что авторы, очевидно, были незнакомы с более глубокими исследованиями этой темы в сфере компьютерной графики и компьютерного зрения, о которых я расскажу в конце этого поста.
Но есть определённые правила
Существует множество способов создания изображений, и ни один из них не является единственно «правильным».
Тем не менее, мы всё равно чувствительны к тому, как работает перспектива. Например, посмотрите, как в начале 2020 года использовалась съёмка телевиком, чтобы создать впечатление, что открытые пространства переполнены и люди не соблюдают социальную дистанцию.
На самом деле, проницательная статья Купера и с соавторами показала, что при отсутствии других подсказок мы склонны интерпретировать фотографии так, как будто смотрим на них с правильного фокусного расстояния. Из-за этого фотографии, сделанные с чрезмерными фокусными расстояниями, выглядят искажёнными:
Вот серия снимков одного человека, сделанная одновременно с увеличением фокусного расстояния и отдалением от него:
Фотографии одного человека с разными фокусными расстояниями из статьи Cooper et al.
Если вы не знаете этого человека, то на фотографиях он выглядит как четыре разных человека. Портрет, сделанный с «правильным» фокусным расстоянием обычно выглядит наиболее привлекательным. Одно из исследований показало, что эти различия влияют на то, как зрители воспринимают личность фотографируемого человека: лица, сфотографированные с ближнего расстояния, кажутся более «доброжелательными», сделанные на большем расстоянии кажутся более «впечатляющими», а сделанные со среднего расстояния кажутся более привлекательными.
Одно из исследований показало, что эти различия влияют на то, как зрители воспринимают личность фотографируемого человека: лица, сфотографированные с ближнего расстояния, кажутся более «доброжелательными», сделанные на большем расстоянии кажутся более «впечатляющими», а сделанные со среднего расстояния кажутся более привлекательными.
Существуют программные алгоритмы, специально разработанные для коррекции селфи с этой целью.
Эти наблюдения означают, что перспектива не полностью произвольна и не имеет правил. Художники могут рисовать что угодно, но разные рисунки создают разное впечатление, а некоторые рисунки могут сильно сбивать с толку. Выбор перспективы — это компромисс: например, между желанием сфокусироваться на некоторых объектах по сравнению с другими и задачей сохранения прямых линий.
Вычислительная фотография для нелинейной перспективы
Вдохновлённые различными видами систем перспектив в искусстве, исследователи компьютерной графики и зрения разработали множество видов нелинейных перспектив. Для меня новаторской (хоть и не первой) статьёй в этой области стала статья Роба Кэрролла и других авторов. В этой статье приводится два важных тезиса. Во-первых, нам не нужно искать единую параметрическую проекцию, как это делали предыдущие авторы, а воспринимать перспективу как искажение изображения. Во-вторых, поскольку при выборе перспективной проекции приходится искать компромисс между несовместимыми задачами, искажение можно сформулировать как нелинейную оптимизацию. Вот пример, демонстрирующий разные широкоугольные проекции одной комнаты:
Для меня новаторской (хоть и не первой) статьёй в этой области стала статья Роба Кэрролла и других авторов. В этой статье приводится два важных тезиса. Во-первых, нам не нужно искать единую параметрическую проекцию, как это делали предыдущие авторы, а воспринимать перспективу как искажение изображения. Во-вторых, поскольку при выборе перспективной проекции приходится искать компромисс между несовместимыми задачами, искажение можно сформулировать как нелинейную оптимизацию. Вот пример, демонстрирующий разные широкоугольные проекции одной комнаты:
Различные проекции одной сцены из статьи Carroll et al.
Обратите внимание, насколько искажена широкоугольная линейная перспектива (верхнее левое изображение). Стереографическое изображение и изображение в проекции Меркатора не сохраняют прямые линии, а в методике Кэрролла нет ни той, ни другой проблемы. Более новый метод в некоторых случаях автоматизирует решение этих проблем.
Во многих других чудесных статьях предлагаются различные виды нелинейных перспектив, вдохновлённые художниками, в том числе методики, вдохновлённые портретами Возрождения в полный рост, кубизмом, де Кирико, «соединениями» Дэвида Хокни и многими другими. А у многих вычислительных методик нет традиционных аналогов:
А у многих вычислительных методик нет традиционных аналогов:
Циклографические изображения Зейтца и Кима
Как сделать отдалённые объекты большими, как на моём рисунке моста «Аврора»? Один из способов, решающих эту задачу — Computational Zoom:
Computational Zoom имеет недостаток: необходимо сделать множество фотографий и разных точек, и в это время объект должен стоять неподвижно.
В новой статье, первым автором которой является Шон Лю, мы совместно с Манишем Агравала, Стивом Диверди разработали методику под названием ZoomShop, работающую по одной фотографии:
Картина в целом
Фотография не всевидяща в смысле того, что видит глаз. Наше бинокулярное зрение является состоянием непрерывной переменчивости, а камера фиксирует навсегда … единственное, изолированное состояние момента. Кроме того, мы используем объективы разного фокусного расстояния, чтобы намеренно преувеличить видимое, и мы часто «избыточно корректируем» цвет по той же самой причине. При печати мы сохраняем наше преднамеренное искажение факта … — Эдвард Вестон, 1932 год.
При печати мы сохраняем наше преднамеренное искажение факта … — Эдвард Вестон, 1932 год.
Теории восприятия и фотографии часто склонны к подходу «всё или ничего». Или линейная перспектива и камера верны, и камеры не лгут. Или объективной реальности нет и всё придумано. Очевидно, что реальность гораздо сложнее. В наших художественных работах используются всевозможные сложные нелинейные структуры, и наш мозг способен понять и интерпретировать их. Ещё сильнее запутывает то, что, по некоторым свидетельствам, люди с сильно отличающимся культурным наследием могут иметь в некоторых случаях очень разное восприятие перспективы. Понимание того, как и почему перспектива работает — это сложная задача (над которой как раз тружусь я), как и разработка нового ПО, позволяющего изображениям легко передавать то, что мы хотим передать.
Перспективный рисунок | Джон Ловетт Художник
По некоторым причинам перспективный рисунок рассматривается как сложное вторжение в веселую сторону живописи. В этой статье мы воспользуемся очень простым подходом к устранению сложностей с незаменимым инструментом рисования. Посмотрите видео и прочитайте примечания, чтобы получить более четкое представление об основных принципах двухточечной перспективы.
В этой статье мы воспользуемся очень простым подходом к устранению сложностей с незаменимым инструментом рисования. Посмотрите видео и прочитайте примечания, чтобы получить более четкое представление об основных принципах двухточечной перспективы.
Перспективный рисунок — это метод создания линейной иллюзии глубины. По мере того, как объекты удаляются от зрителя, кажется, что они уменьшаются в размерах с постоянной скоростью. Коробка на эскизе ниже кажется цельной и трехмерной из-за использования перспективы.
Ближайшая к нам часть коробки — передний вертикальный край. Два других видимых вертикальных края, находящиеся дальше, кажутся короче. Чтобы найти длину этих линий, нам нужно знать, где находится уровень наших глаз по отношению к прямоугольнику и где две точки схода вдоль линии уровня глаз будут отступать для всех наших горизонтальных линий.
Поскольку коробка квадратная, а наш угол обзора коробки составляет сорок пять градусов, каждая точка схода будет находиться на одинаковом расстоянии от коробки.
Определение уровня глаз или линии горизонта для перспективы
Горизонтальная линия, проходящая через рамку, указывает уровень наших глаз и будет варьироваться в зависимости от точки обзора по отношению к рамке.
В рамке выше уровень наших глаз примерно на четверть выше переднего края. Горизонтальные линии ниже уровня глаз будут казаться наклонными вверх до точки схода, а линии выше уровня глаз будут наклоняться вниз.
На скетче выше уровень наших глаз находится ниже этой рамки, поэтому все горизонтальные линии будут наклонены вниз.
Здесь наш уровень глаз выше этого прямоугольника, поэтому все горизонтальные линии будут казаться наклонными вверх.
Внимательно глядя на горизонтальные линии того, что мы хотим нарисовать, мы можем определить направление точек схода и расположение линии горизонта или уровня глаз.
Если все горизонтальные линии на объекте кажутся наклоненными вверх (как показано выше), уровень глаз будет выше объекта.
Если все горизонтальные линии объекта кажутся наклоненными вниз (как показано ниже), объект находится выше уровня глаз.
Если некоторые горизонтальные линии в нашем объекте наклонены вверх, а некоторые вниз (как показано ниже), наша линия горизонта или уровня глаз будет внутри объекта.
Во всех трех примерах пересечение этих сходящихся линий будет точками схода, и они всегда будут пересекаться на линии горизонта или линии уровня глаз.
Поиск перспективных точек схода
Две вещи, которые определяют, насколько далеко от нашего объекта будут точки схода, — это наше расстояние от объекта и наш угол зрения на объект. Чем ближе мы к объекту, тем ближе будут точки схода и тем более экстремальная перспектива (набросок ниже).
По мере удаления от объекта эффект перспективы уменьшается, и точки схода смещаются наружу, от объекта (рисунок ниже).
Изменение угла зрения на объект приведет к тому, что одна точка схода приблизится к объекту, а другая — дальше. На приведенном ниже эскизе перемещение вокруг объекта вправо приводит к тому, что точки схода смещаются вправо. Один приближается, а другой отдаляется.
На приведенном ниже эскизе перемещение вокруг объекта вправо приводит к тому, что точки схода смещаются вправо. Один приближается, а другой отдаляется.
Если мы будем двигаться вокруг прямоугольника влево, точки схода сместятся влево. Левая точка перемещается дальше, правая точка приближается.
Если вы сможете прочитать эти заметки и понять, что происходит, то, потренировавшись, вы сможете рисовать различные квадратики, подобные приведенным выше. Нарисуйте их снизу, сверху, повернув под разными углами, с близкого расстояния, дальше назад. Как только вы освоитесь с одной коробкой и почувствуете, как изменения уровня глаз и точек схода влияют на перспективу, создание более сложных структур — это просто вопрос наложения. , переставляя и изменяя больше ящиков.
Понимание перспективного рисунка является важной частью ваших способностей к рисованию, но, независимо от того, насколько оно точно, оно также может испортить в остальном хорошую картину. Не позволяйте вашей работе стать чрезмерно нарисованной и механической.
Я редко использую линейку, когда речь идет о перспективе, предпочитая набрасывать линии вручную, не возвращая все точно к точке схода. Легкая неточность добавляет небрежности работе и избавляет от натянутого клинического вида.
На этой картине Лондона использована простая перспектива с единственной точкой схода. Вы можете увидеть, где будет точка схода, следуя сходящимся линиям справа. Линии приблизительны (настолько точны, насколько я могу судить на глаз), но если бы вдоль них была проведена линейка, они были бы далеко не идеальными, лишая этот механический вид и придавая картине рыхлость, которая усиливает древнюю патину города. . Рисуя эти линии, я не собираюсь делать их неточными, но, к счастью, невооруженный глаз не обладает точностью линейки.
Точки схода на этой картине Венеции разбросаны по всей линии горизонта из-за того, что очень немногие здания построены параллельно друг другу. Все они представляют собой отдельные коробочки, повернутые немного под разными углами.
Это может показаться рутиной и тем, что вы можете обойти, но на самом деле это не так уж сложно. Достаточно провести несколько часов с карандашом и бумагой, чтобы ознакомиться с тем, что происходит.
Проблемы с рисованием в перспективе — одни из самых распространенных проблем, с которыми я сталкиваюсь у студентов. Как только вы начнете, это очень весело и делает больше для улучшения вашей работы, чем все лучшие художественные материалы.
См. Также:
Заборы для рисования
Рисунки в перспективе
Автор: Джон Ловет
Применение перспективных эффектов в последующих эффектах
Отменить
Поиск
- Руководство пользователя After Effects
- Бета-версии
- Обзор программы бета-тестирования
- Стартовая страница бета-версии After Effects
- Функции в бета-версии
- Панель свойств (бета-версия)
- Диспетчер эффектов (бета-версия)
- Запуск и восстановление в настройках (бета-версия)
- Импорт 3D-моделей (бета-версия)
- Начало работы
- Начало работы с After Effects
- Что нового в After Effects
- Примечания к выпуску | После Эффекты
- Системные требования After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | После Эффекты
- Рекомендации по оборудованию
- After Effects для Apple Silicon
- Планирование и настройка
- Рабочие области
- Общие элементы пользовательского интерфейса
- Знакомство с интерфейсом After Effects
- Рабочие процессы
- Рабочие пространства, панели и средства просмотра
- Проекты и композиции
- Проекты
- Основы композиции
- Предварительная компоновка, вложение и предварительный рендеринг
- Просмотр подробной информации о производительности с помощью Composition Profiler
- Средство визуализации композиции CINEMA 4D
- Импорт отснятого материала
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Работа с элементами видеоряда
- Обнаружение точек редактирования с помощью обнаружения редактирования сцены
- Метаданные XMP
- Текст и графика
- Текст
- Форматирование символов и панель символов
- Текстовые эффекты
- Создание и редактирование текстовых слоев
- Форматирование абзацев и панель «Абзац»
- Выдавливание текста и слоев формы
- Анимация текста
- Примеры и ресурсы для текстовой анимации
- Живые текстовые шаблоны
- Анимационная графика
- Работа с шаблонами анимационного дизайна в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Текст
- Рисование, рисование и контуры
- Обзор слоев фигур, контуров и векторной графики
- Инструменты рисования: Кисть, Штамп и Ластик
- Штрихи в форме конуса
- Атрибуты фигуры, операции рисования и операции пути для слоев формы
- Используйте эффект формы Offset Paths для изменения фигур
- Создание фигур
- Создание масок
- Удаляйте объекты из видео с помощью панели «Заливка с учетом содержимого»
- Кисть для ротоскопии и Refine Matte
- Слои, маркеры и камера
- Выбор и расположение слоев
- Режимы наложения и стили слоя
- 3D-слои
- Свойства слоя
- Создание слоев
- Управление слоями
- Маркеры слоев и маркеры композиции
- Камеры, источники света и достопримечательности
- Анимация, ключевые кадры, отслеживание движения и кеинг
- Анимация
- Основы анимации
- Анимация с помощью инструментов Puppet
- Управление и анимация контуров и масок фигур
- Анимация фигур Sketch и Capture с помощью After Effects
- Различные инструменты для анимации
- Работа с анимацией, управляемой данными
- Ключевой кадр
- Интерполяция ключевого кадра
- Установка, выбор и удаление ключевых кадров
- Редактирование, перемещение и копирование ключевых кадров
- Отслеживание движения
- Отслеживание и стабилизация движения
- Отслеживание лица
- Отслеживание маски
- Артикул маски
- Скорость
- Растяжение времени и перераспределение времени
- Временной код и блоки отображения времени
- Ключ
- Ключ
- Ключевые эффекты
- Анимация
- Прозрачность и композитинг
- Обзор композитинга и прозрачности и ресурсы
- Альфа-каналы и маски
- Коврики для дорожек и коврики для путешествий
- Настройка цвета
- Основы цвета
- Управление цветом
- Эффекты цветокоррекции
- Управление цветом OpenColorIO и ACES
- Предустановки эффектов и анимации
- Обзор предустановок эффектов и анимации
- Список эффектов
- Эффекты моделирования
- Эффекты стилизации
- Звуковые эффекты
- Эффекты искажения
- Перспективные эффекты
- Канальные эффекты
- Создание эффектов
- Эффекты перехода
- Эффект ремонта рольставней
- Эффекты размытия и резкости
- Эффекты 3D-канала
- Вспомогательные эффекты
- Матовые эффекты
- Эффекты шума и зернистости
- Эффект Upscale с сохранением деталей
- Устаревшие эффекты
- Выражения и автоматизация
- Выражения
- Основы выражения
- Понимание языка выражений
- Использование элементов управления выражением
- Различия в синтаксисе между модулями выражений JavaScript и Legacy ExtendScript
- Редактирование выражений
- Ошибки выражения
- Использование редактора выражений
- Использование выражений для редактирования свойств текста и доступа к ним
- Ссылка на язык выражений
- Примеры выражений
- Автоматизация
- Автоматика
- Скрипты
- Выражения
- Иммерсивное видео, виртуальная реальность и 3D
- Создание сред виртуальной реальности в After Effects
- Применение иммерсивных видеоэффектов
- Инструменты для композитинга видео VR/360
- Отслеживание движения 3D-камеры
- Работа в пространстве 3D-дизайна
- Приспособления для 3D-трансформации
- Делайте больше с 3D-анимацией
- Предварительный просмотр изменений в 3D-проектах в режиме реального времени с помощью движка Mercury 3D
- Добавьте адаптивный дизайн к вашей графике
- Просмотры и предварительные просмотры
- Предварительный просмотр
- Предварительный просмотр видео с помощью Mercury Transmit
- Изменение и использование представлений
- Визуализация и экспорт
- Основы визуализации и экспорта
- Кодирование H.
 264 в After Effects
264 в After Effects - Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и сетевой рендеринг
- Рендеринг и экспорт неподвижных изображений и последовательностей неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Dynamic Link и After Effects
- Работа с After Effects и другими приложениями
- Настройки синхронизации в After Effects
- Библиотеки Creative Cloud в After Effects
- Плагины
- Cinema 4D и Cineware
- Совместная работа: Frame.io и групповые проекты
- Совместная работа в Premiere Pro и After Effects
- Frame.io
- Установить и активировать Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Часто задаваемые вопросы
- Групповые проекты
- Начало работы с командными проектами
- Создать командный проект
- Сотрудничество с командными проектами
- Память, хранилище, производительность
- Память и хранилище
- Как After Effects решает проблемы с нехваткой памяти при предварительном просмотре
- Повышение производительности
- Настройки
- Требования к графическому процессору и драйверу графического процессора для After Effects
- База знаний
- Известные проблемы
- Исправлены проблемы
- After Effects и macOS Ventura
- Как After Effects решает проблемы с нехваткой памяти при предварительном просмотре
- CC Эффект цилиндра
- CC Эффект окружающей среды
- CC Эффект сферы
-
CC Эффект прожектора
См. Подключаемые модули сторонних производителей, входящие в состав After Effects.
Подключаемые модули сторонних производителей, входящие в состав After Effects.
Эффект 3D-очков
Эффект 3D-очков создает единое 3D-изображение путем объединения левого и правого 3D-вида. Вы можете использовать изображения из 3D-программ или стереоскопических камер в качестве источников для каждого вида.
Дополнительные сведения о стереоскопическом 3D см. в разделе Камеры, источники света и достопримечательности.
Метод, который вы используете для создания комбинированных изображений, определяет, как вы их просматриваете. Например, вы можете использовать 3D-очки для создания анаглифического изображения, которое представляет собой изображение, содержащее два немного разных ракурса одного и того же объекта, окрашенных в контрастные цвета и наложенных друг на друга. Чтобы создать анаглифическое изображение, сначала объедините виды и окрасьте каждый из них в свой цвет. Затем используйте 3D-очки с красными и зелеными линзами или красными и синими линзами, чтобы просмотреть полученное изображение в стереоскопическом режиме.
Эффект работает с цветом 8 бит на канал, 16 бит на канал или 32 бит на канал.
Оригинал (слева) и с примененным эффектом (справа)Роберт Пауэрс предоставляет видеоруководство на веб-сайте Slippery Rock NYC, в котором показано как создать и использовать подложку глубины и использовать ее в качестве контрольного слоя для эффекта карты смещения. Затем результат используется Эффект 3D-очков для создания стереоскопического изображения.
Чтобы избежать проблем с перевернутыми изображениями, имейте в виду следующее. рекомендации:
-
Используйте те же вертикальные размеры для композиции и исходные изображения. Разница в один пиксель дает тот же результат как перемещение позиции на один пиксель по вертикали.
-
Убедитесь, что значения Position для слоя целы. числа (например, 240 вместо 239,7).
-
Если изображения для левого и правого просмотра чересстрочные, удалите чересстрочную развертку. их перед использованием 3D-очков, чтобы избежать несоответствия полей.

-
Поскольку 3D-очки создают чересстрочные кадры, не выбирайте опция чересстрочной развертки в диалоговом окне Render Settings.
Побочные эффекты возникают, если значения яркости одного цвета превышают значения яркости другого цвета до такой степени, что вы может видеть первый цвет через неправильную линзу анаглифных очков. Например, чрезмерное значение яркости красного становится видимым через синяя линза. Если вы отрегулируете значение баланса, проверьте результаты на окончательный выходной носитель. Если вы установите слишком высокое значение баланса, может появиться обратная тень.
При работе с красными и синими изображениями синий цвет в очках
с красными и синими линзами на самом деле голубой, а не синий. Красный и голубой
являются дополнительными цветами, обеспечивающими наилучшее разделение, потому что
они фильтруют друг друга более эффективно. Когда вы работаете с
красные и зеленые изображения, может показаться, что зеленый не такой яркий
как красный. Однако просмотр изображений с красными и зелеными линзами приводит к
равномерный результат, потому что зеленый цвет имеет более высокое значение яркости, чем красный.
Однако просмотр изображений с красными и зелеными линзами приводит к
равномерный результат, потому что зеленый цвет имеет более высокое значение яркости, чем красный.
Вид слева, вид справа
Слой для просмотра слева или справа. Вам нужно только для применения 3D-очков к одному слою в композиции. Если вы используете второй слой, убедитесь, что два слоя имеют одинаковый размер. второй слой не обязательно должен быть виден в композиции.
Смещение конвергенции (конвергенция сцены)
Величина смещения двух представлений. Используйте этот элемент управления, чтобы указать, где будут появляться 3D-элементы: перед или за экраном. Любые выровненные области (например, левое и правое представление) показывают объект точно в одном и том же месте на экране. Все, что находится перед этими областями в пространстве z, будет выступать за пределы экрана. Все, что находится за этими областями, будет видно за экраном, если смотреть на сцену через стереоочки.
Вы также можете использовать смещение конвергенции (конвергенция сцены) для повторного выравнивания неоткалиброванных представлений камеры для визуализированного материала, например фотографий или изображений, визуализированных из 3D-программ. Как правило, они смещены и требуют отрицательного значения смещения конвергенции. Если исходный материал был снят с правильной конвергенцией, изменять это значение не нужно. Ключевые кадры этого значения могут привести к ошибочной анимации.
Примечание:
Улучшена (более правильная) обработка краевых пикселей при использовании сходимости сцен. Раньше краевые пиксели дублировались для заполнения до края, но это больше не делается. Чтобы убрать пустые ребра, масштабируйте слой.
Вертикальное выравнивание
Управляет вертикальным смещением левого и правого видов относительно друг друга.
Единицы
Определяет единицу измерения (пиксели или % исходного изображения) для значений сходимости сцены и вертикального выравнивания, когда для 3D-вида установлено значение, отличное от стереопары или над-ниже.
Поменять местами влево-вправо
Меняет местами левое и правое представление. Это также поменяет местами просмотры для другие режимы 3D-просмотра.
3D вид
Способ объединения представлений.
Стереопара (Стереопара (бок о бок))
Масштабирует оба слоя, чтобы они располагались рядом в ограничивающей рамке слоя эффекта. Выберите Swap Left-Right, чтобы создать косоглазие. Выбор стереопары отключает смещение конвергенции.
Над Под
Масштабирует оба слоя так, чтобы один вид помещался поверх другого в ограничивающей рамке слоя эффекта. Выберите Swap Left-Right, чтобы создать косоглазие. Выбор стереопары (бок о бок) отключает конвергенцию экрана.
Чередование Верхний левый Нижний правый
Берет верхнее (первое) поле из слоя левого вида и
нижнее (второе) поле из правого слоя и объединяет
их в последовательность чересстрочных кадров. Используйте этот вариант, если вы
хотите просмотреть результаты в поляризованных или ЖК-очках с затвором.
Выберите «Поменять местами лево-право», чтобы переключить поля.
Используйте этот вариант, если вы
хотите просмотреть результаты в поляризованных или ЖК-очках с затвором.
Выберите «Поменять местами лево-право», чтобы переключить поля.
Красный Зеленый LR
Оттеняет слой правого вида красным, а слой левого вида зеленым. используя значения яркости каждого слоя.
Красный Синий LR
Подкрашивает слой правого вида красным, а слой левого вида синим. (голубой) с использованием значений яркости каждого слоя.
Сбалансированный Красный Зеленый LR
Выполняет ту же операцию, что и Red Green LR, но также балансирует цвета, чтобы уменьшить тени или ореолы, вызванные отображением одного вида через другое. Установка высокого значения снижает общую контрастность.
Сбалансированный красный синий LR
Выполняет ту же операцию, что и Red Blue LR, но также балансирует
цвета, чтобы уменьшить тени или эффекты двоения.
Сбалансированный Цвет Красный Синий
Преобразует слой в 3D-вид с использованием каналов RGB. исходного слоя. Этот вариант сохраняет исходные цвета слоя, но может создавать тени и ореолы. Уменьшить эти эффекты, отрегулируйте баланс или обесцветьте изображение, а затем применить 3D-очки. Если вы используете изображения компьютерной графики, увеличьте уровень черного оба представления перед применением эффекта.
Баланс
Указывает уровень баланса в параметре сбалансированного 3D-вида. Используйте этот элемент управления для уменьшения теней и побочных эффектов. По умолчанию баланс, который 3D-очки устанавливают при выборе режима Balanced Colored. Параметр «Красный синий» является идеальным значением: если вы установите «Баланс» на 0,0, 3D Очки не создают глубины 3D, и если вы установите слишком высокий баланс, 3D Очки дают очень насыщенный результат.
Рич Янг собирает ресурсы для стереоскопического 3D на веб-сайте портала After Effects.
Эффект Bevel Alpha
Эффект Bevel Alpha придает точеный и светлый вид до альфа-границы изображения, часто давая 2D элементы трехмерного внешнего вида. Если слой полностью непрозрачен, то эффект применяется к ограничивающей рамке слоя. Край созданный этим эффектом, мягче, чем край, созданный с помощью Bevel Эффект краев. Этот эффект особенно хорошо работает для элементов с текст в альфа-канале.
Для некоторых целей предпочтительнее использовать стиль слоя Bevel And Emboss. к эффекту Bevel Alpha. Например, используйте Bevel And Emboss. стиль слоя, а не эффект Bevel Alpha, если вы хотите применить различные режимы наложения для бликов и теней скоса. (См. Слой стили.)
Этот эффект работает с 8-битным и 16-битным цветом.
Исходный (слева) и с примененным эффектом (справа)
Эффект «Скошенные края»
Эффект «Скошенные края» дает точеный и светлый
Трехмерный вид до краев изображения. Расположение краев определяется
по альфа-каналу исходного изображения. В отличие от Bevel Alpha,
края, созданные с помощью этого эффекта, всегда прямоугольные, поэтому изображения
с непрямоугольными альфа-каналами не дают надлежащего вида.
Все ребра имеют одинаковую толщину. Наилучшее качество, толщина края
интерполируется для плавных визуальных результатов.
В отличие от Bevel Alpha,
края, созданные с помощью этого эффекта, всегда прямоугольные, поэтому изображения
с непрямоугольными альфа-каналами не дают надлежащего вида.
Все ребра имеют одинаковую толщину. Наилучшее качество, толщина края
интерполируется для плавных визуальных результатов.
Для некоторых целей предпочтительнее использовать стиль слоя Bevel And Emboss. к эффекту «Скошенные края». (См. Слой стили.)
Этот эффект работает с цветом 8 бит на канал.
Исходный (слева) и с примененным эффектом (справа)
Эффект «Тень»
Эффект «Тень» добавляет тень, которая появляется за слоем. Альфа-канал слоя определяет форму тени.
При добавлении тени к слою за ним появляется контур с мягкими краями альфа-канала слоя, как будто тень отбрасывается на фон или нижележащие объекты. Эффект использует GPU-ускорение для более быстрого рендеринга.
Тень может создать тень за пределами слоя. Настройка качества слоя влияет на субпиксельное позиционирование тени и сглаживание мягких краев тени.
В некоторых случаях стиль слоя «Тень» предпочтительнее эффекта «Тень». (См. Стили слоя.)
Этот эффект работает в 32-битном цвете.
Исходный (слева) и с примененным эффектом (справа)Чтобы визуализировать тень без изображения, выберите «Только тень».
Примечание:
Чтобы применить тень к вращающемуся слою, поверните слоя с помощью эффекта «Трансформация», а затем примените «Тень». эффект. Вы также можете использовать вложение, предварительную композицию или корректировку. слой для достижения этого результата. Если вы не используете ни один из этих методов, тень вращается вместе со слоем.
Эффект «Радиальная тень»
Эффект «Радиальная тень» создает тень от точки
источник света над слоем, к которому он применяется, а не от
бесконечный источник света (как в случае с эффектом «Тень»). Тень
отливается из альфа-канала исходного слоя, что позволяет
цвет этого слоя, чтобы влиять на цвет тени при прохождении света
через полупрозрачные участки. Вы можете использовать этот эффект, чтобы сделать
3D-слой отбрасывает тень на 2D-слой.
Вы можете использовать этот эффект, чтобы сделать
3D-слой отбрасывает тень на 2D-слой.
Этот эффект работает с цветом 8 бит на канал.
Оригинал (слева) и с примененным эффектом (справа)Цвет тени
Цвет тени.
Примечание:
Цвета слоя могут переопределить этот параметр, если в меню управления рендерингом выбрать «Кромки стекла». Дополнительную информацию см. в элементах управления Render и Color Influence.
Непрозрачность
Непрозрачность тени.
Источник света
Расположение точечного источника света.
Примечание:
Скопируйте и вставьте ключевые кадры положения или выражения из контрольной точки для другого эффекта (например, Lens Flare), чтобы быстро создать тень, соответствующую источнику света для другого эффекта.
Расстояние проекции
Расстояние от слоя до поверхности, на которой тень падает. Тень кажется больше по мере увеличения этого значения.
Мягкость
Мягкость краев тени.
Оказывать
Тип тени:
Чем прозрачнее пиксели в слое, тем ближе цвет тени соответствует цветам слоя. Если слой не содержит полупрозрачных пикселей, Glass Edge мало что дает.
Примечание:
Сглаженные края создают цвета на теневых краях, когда вы выбираете Glass Edge, даже если слой полностью непрозрачен. Цвета слоя просвечивают через эти сглаженные края, а цвет тени заполняет центр тени.
Обычный
Создает тень на основе значений цвета тени и непрозрачности независимо от
полупрозрачных пикселей в слое. (Если выбрано значение «Обычный»,
Контроль влияния цвета отключен.

 2).
2).
 Заметьте, что при этом противоположный узел движется в обратном направлении (рис. 6).
Заметьте, что при этом противоположный узел движется в обратном направлении (рис. 6).
 264 в After Effects
264 в After Effects 