Как сделать эффект рисунка акварелью в Фотошопе
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
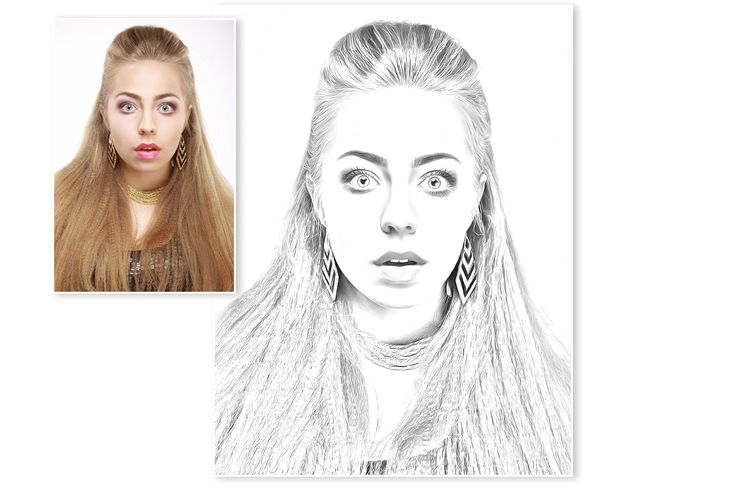
Как сделать эффект рисунка акварелью в Фотошопе
Как сделать эффект акварельного рисунка из фотографии (видео урок)
Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра.
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.
Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.
После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.
А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
Пример HTML-страницыКак сделать карандашный рисунок из фото в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Эффект “Карандашный рисунок” в Фотошопе
Причин, по которым люди выбирают в качестве основного инструмента обработки фотографий/изображений Фотошоп, огромное множество – это и безграничные возможности для настоящих профи и быстрые эффекты/фильтры для новичков.
В сегодняшнем уроке мы с вами посмотрим, как можно быстро из обычной фотографии сделать карандашный рисунок, буквально в несколько шагов.
Содержание
- Создаем эффект карандашного рисунка
- Подбор фотографии
- Подготовка слоя к работе
- Создание штрихов
- Добавление контура
- Результат
- Бонус: добавление цвета
Создаем эффект карандашного рисунка
Подбор фотографии
Для начала необходимо определиться с фотографией, которую будем использовать в для обработки. Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс.
Лучше всего для подобного эффекта использовать фотографии, на которых объект, в данном случае актриса, достаточно крупный и расположен на переднем плане.
Подготовка слоя к работе
- Сперва нужно преобразовать наше фото в Смарт-объект. Чтобы это сделать, необходимо кликнуть ПКМ (правой кнопкой мыши) на нужный слой и в выпадающем списке выбрать “Преобразовать в смарт-объект”.

Альтернативный вариант через главное меню: “Слой” -> “Смарт-Объект” –> “Преобразовать в смарт-объект”. - После того, как мы преобразовали слой с фотографией в смарт-объект, можно применять Смарт-Фильтры. На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
Создание штрихов
- Создаем две копии слоя с помощью горячих клавиш CTRL+J. Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
- Скрываем видимость с двух верхних слоев, оставив видимым только самый первый.
- Выбрав самый нижний слой, переходим в главное меню “Фильтр” -> “Галерея фильтров”.
Раскрываем папку “Эскиз” и находим фильтр “Тушь”. Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
После применения настроек, у вас должен получиться примерно такой результат: - Теперь необходимо повторить все то же самое только со вторым слоем “Косые штрихи слева”. Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Кликаем “ОК” и получаем такой эффект: - Теперь нужно уменьшить непрозрачность слоя “Косые штрихи слева” передвинув ползунок до 50 процентов.
Вроде уже неплохо, но мы двигаемся дальше.
Добавление контура
- Сперва выбираем самый верхний слой “Контур” и включаем его видимость.
 Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.
Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”. - Затем меняем на этом слое режим наложения на “Умножение”.
Вы можете заметить, что на нашей фотографии появились лишние цветные участки, которые нам необходимо обесцветить. Приступим.
Стоит отметить, что у вас не получиться применить фильтр “Обесцветить” или “Цветовой тон/Насыщенность” на Смарт-объект. Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Мы воспользуемся стилями слоя.
- Для этого кликните дважды на нужный слой, в нашем случае это “Контур”.
В открывшемся окне выбираем в левом меню “Наложение цвета”, а в настройках справа устанавливаем черный цвет и в режиме наложения выбираем “Цветность”. - Применяем настройки и смотрим на результат:
По-моему получилось весьма неплохо, учитывая то, что мы потратили на это 5 минут, не больше. Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Бонус: добавление цвета
В случае, если вы хотите создать эффект карандашного рисунка из фото в цвете, необходимо создать копию слоя “Контур” и удалить с копии слоя стили и смарт-фильтр.
- Сперва удалим стили. Для этого в главном меню выбираем “Слой” –> “Стиль слоя” –> Очистить стиль слоя.
- После убираем смарт-фильтр: “Слой” –> “Смарт-фильтр” –> “Снять смарт-фильтры”.
- Последним шагом меняем режим наложения цветного слоя на “Цветность”.
Таким образом у нас получился неплохой цветной карандашный рисунок:
На этом наш очередной урок по Photoshop подошел к концу. Это бы один из самых простых и быстрых способов, как сделать карандашный рисунок. Экспериментируйте, применяйте различные фильтры/эффекты и со временем вы сможете создавать настоящие шедевры.
До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как создать эффект картинка в картинке в Photoshop
Узнайте, как создать эффект «картинка в картинке» в Photoshop из одной фотографии, добавив уменьшенную обрезанную версию вашего изображения внутрь оригинала! Пошаговое руководство.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как создать забавный эффект «картинка в картинке» с помощью Photoshop, сделав одну фотографию и создав иллюзию того, что внутри нее находится уменьшенная обрезанная версия той же фотографии. Мы обрежем и повернем меньшее изображение вокруг основного объекта, добавим рамку и тень, чтобы выделить его, и преобразуем исходную фотографию позади нее в черно-белую.
Вот пример того, как будет выглядеть окончательный эффект «картинка в картинке», когда мы закончим:
Финальный эффект.
Начнем!
Какая версия Photoshop мне нужна?
Для достижения наилучших результатов вам необходимо использовать Photoshop 2021 или более позднюю версию. Загрузите последнюю версию Photoshop здесь.
Шаг 1: Откройте изображение
Начните с открытия образа. Я буду использовать это изображение из Adobe Stock:
.Оригинальное фото.
Шаг 2. Сделайте копию фонового слоя
На панели «Слои» изображение открывается на фоновом слое:
Панель «Слои».
Сделайте копию изображения, перетащив фоновый слой вниз на значок Добавить новый слой :
Перетаскивание фонового слоя на значок «Добавить новый слой».
Копия появляется над оригиналом:
Появляется Фоновая копия
слоя.
Шаг 3. Переименуйте копию
Маленький
Копия будет использована для создания меньшей фотографии внутри большей. Итак, дважды щелкните имя Фоновая копия
и переименуйте слой Маленький
. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Переименование слоя.
Шаг 4: отключите слой
Small
Нам пока не нужен слой Small
, поэтому выключите его, щелкнув его значок видимости :
Щелкните значок видимости слоя Small
.
Шаг 5: Выберите фоновый слой
Перед созданием уменьшенной версии фотографии мы преобразуем исходную фотографию в черно-белую. Нажмите на фоновый слой
Выбор фонового слоя.
Шаг 6: Добавьте черно-белый корректирующий слой
Затем щелкните New Fill или Adjustment Layer 9Значок 0034 внизу панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите корректирующий слой Black & White из списка:
Выбор Черно-белый
.
Между фоновым слоем и слоем Small
появляется корректирующий слой. Это означает, что он повлияет только на фоновый слой под ним, а не на слой Small
над ним:
Поверх фонового слоя добавляется корректирующий слой.
И изображение мгновенно преобразуется в черно-белое:
Результат после добавления черно-белого корректирующего слоя.
Шаг 7.
 Нажмите кнопку «Авто»
Нажмите кнопку «Авто»
Элементы управления черно-белым корректирующим слоем отображаются на панели свойств Photoshop. Вы можете точно настроить черно-белое преобразование, перетащив отдельные цветные ползунки (красный, желтый, зеленый и т. д.), чтобы отрегулировать яркость различных частей изображения на основе их исходного цвета:
Ползунки цвета на панели свойств.
Но так как эффект на самом деле предназначен только для фона, и большая его часть будет скрыта меньшей фотографией, нажатие кнопки Auto должно дать вам достаточно хороший результат:
Нажатие кнопки Авто.
Шаг 8. Выберите и включите слой
Small.
Теперь мы создадим полноцветную фотографию меньшего размера внутри оригинала.
Вернувшись на панель «Слои», щелкните значок 9.0041 Маленький Слой для выбора:
Выбор слоя Small
.
Затем щелкните значок видимости слоя , чтобы снова включить его:
Включение слоя Small
.
Снова появляется цветная версия изображения:
Результат после включения слоя Small
.
Шаг 9. Выберите инструмент «Прямоугольник»
На панели инструментов выберите Rectangle Tool . Не выбирайте инструмент Rectangular Marquee Tool вверху, так как это инструмент выделения. Нам нужен инструмент «Прямоугольник», который является одним из инструментов формы Photoshop:
Выбор инструмента «Прямоугольник» на панели инструментов.
Шаг 10. Установите для режима инструмента значение Shape
На панели параметров убедитесь, что для Режим инструмента установлено значение Форма , а не Путь или Пиксели:
Установка режима инструмента на форму.
Шаг 11: Установите черный цвет фигуры
Установите цвет формы на черный , если он еще не установлен на черный. Цвет на самом деле не имеет значения, но черный цвет легко увидеть, когда мы рисуем фигуру.
Щелкните образец цвета заливки :
Щелкните образец цвета заливки на панели параметров.
Затем щелкните значок Color Picker в правом верхнем углу диалогового окна:
Открытие палитры цветов.
И выберите черный из палитры цветов, установив значения R , G и B на 0 . Затем нажмите OK, чтобы закрыть палитру цветов:
.Выбор черного из палитры цветов.
Шаг 12: Отключите обводку фигуры
По умолчанию Photoshop добавляет черную обводку толщиной 1 пиксель вокруг фигур, что нам не нужно. Итак, щелкните образец цвета обводки :
.Щелкните образец цвета обводки на панели параметров.
Затем щелкните значок Нет цвета в левом верхнем углу. Нажмите Введите (Win) / Верните
Выбор «Без цвета» для обводки.
Шаг 13: Нарисуйте фигуру вокруг основного объекта
Нарисуйте прямоугольную форму вокруг основного объекта(ов). Фигура станет уменьшенной версией изображения, поэтому обязательно окружите все, что должно появиться внутри нее.
Щелкните в левом верхнем углу вашего объекта, чтобы установить начальную точку для формы. Затем удерживайте кнопку мыши нажатой и перетащите в правый нижний угол. При перетаскивании появляется только контур фигуры:
Рисование прямоугольной формы вокруг основных объектов на фотографии.
Как изменить положение фигуры
Чтобы изменить положение фигуры во время ее рисования, удерживайте нажатой кнопку мыши, а затем нажмите и удерживайте клавишу пробела на клавиатуре. Перетащите фигуру туда, куда вам нужно, а затем отпустите клавишу пробела и продолжайте перетаскивать остальную часть фигуры.
Как завершить форму
Отпустите кнопку мыши, когда закончите, чтобы завершить фигуру, после чего Photoshop заполнит ее черным цветом:
Отпустите кнопку мыши, чтобы завершить фигуру.
Шаг 14. При необходимости измените размер фигуры
Поскольку фигура полностью перекрывает изображение позади нее, трудно понять, была ли она нарисована именно там, где нам нужно. Итак, чтобы увидеть изображение сквозь форму, уменьшите Непрозрачность слоя формы на панели Слои до 50 процентов . Быстрый способ — нажать на клавиатуре число 5 :
. Нажмите 5
, чтобы уменьшить непрозрачность фигуры до 50 процентов.
Затем щелкните и перетащите любой из обрабатывает вокруг формы, чтобы изменить ее размер по мере необходимости:
Изменение размера фигуры путем перетаскивания маркеров.
Сброс непрозрачности фигуры до 100 процентов
Когда вы закончите изменение размера фигуры, сбросьте непрозрачность слоя формы на панели «Слои» обратно на 100 процентов , нажав число 0 на клавиатуре. Фигура снова заблокирует изображение:
Нажмите 0, чтобы сбросить непрозрачность фигуры до 100 процентов.
Шаг 15. Перетащите слой
Smallповерх фигуры .
Далее мы поместим изображение на слой Small
в форму. На панели «Слои» фигура в настоящее время находится над изображением:
Слой формы находится над изображением.
Нам нужно, чтобы изображение было над фигурой. Нажмите на слой Small
и перетащите его над слоем с фигурой. Когда над слоем формы появляется синяя полоса выделения :
Перетаскивание изображения над слоем формы.
Отпустите кнопку мыши, чтобы переместить слой Small
на место:
Изображение было перемещено над фигурой.
И в документе фотография теперь закрывает фигуру:
Теперь фотография блокирует фигуру.
Шаг 16: Создайте обтравочную маску
Чтобы поместить изображение в фигуру, щелкните значок меню панели «Слои» :
Щелкните значок меню.
И выберите Создать обтравочную маску :
Выбор команды «Создать обтравочную маску».
Photoshop обрезает изображение слоя Small
до слоя фигуры под ним:
Панель «Слои», показывающая слой изображения, обрезанный по слою формы.
И полноцветное изображение теперь появляется только в границах фигуры, а черно-белая версия на фоновом слое снова появляется вокруг нее:
Результат после обрезки слоя Small
до слоя формы.
Связано: Узнайте больше об обтравочных масках
Шаг 17: Выберите слой формы
Чтобы выделить меньшее изображение, добавьте белую рамку и тень. Начнем с границы.
На панели «Слои» выберите слой формы:
Выбор слоя формы.
Шаг 18: Добавьте белую обводку вокруг фигуры
Затем щелкните значок эффектов слоя (значок «fx») внизу:
Щелкните значок эффектов слоя.
И выбираем Штрих из списка:
Добавление эффекта слоя «Обводка».
Цвет обводки
В диалоговом окне «Стиль слоя» измените цвет обводки, щелкнув образец цвета :
.
Щелчок по образцу цвета.
И в палитре цветов выберите белый , установив значения R , G и B на 255 . Затем нажмите OK, чтобы закрыть палитру цветов:
.Выбор белого из палитры цветов.
Положение хода
Вернувшись в диалоговое окно «Стиль слоя», убедитесь, что Положение обводки установлено на Внутри , чтобы углы границы оставались красивыми и четкими:
Установка положения внутри.
Размер хода
Затем перетащите ползунок Размер , чтобы установить ширину границы. Необходимый размер будет зависеть от вашего изображения. Я установлю свой на 40 пикселей :
Используйте ползунок Размер, чтобы установить размер границы.
А вот эффект с рамкой вокруг маленькой фотографии:
Добавлен эффект с рамкой.
Шаг 19. Добавьте тень
Чтобы добавить тень позади фотографии, щелкните параметр «Тень » в столбце эффектов в левой части диалогового окна «Стиль слоя»:
Выбор эффекта тени.
Угол тени и расстояние
Затем щелкните и перетащите внутрь изображения, чтобы установить тень Угол и Расстояние . Здесь я перетаскиваю вниз и вправо, чтобы источник света тени исходил из верхнего левого угла:
.Перетаскивание тени вниз и вправо.
Или вы можете ввести определенные значения угла и расстояния в диалоговом окне. Я установлю Angle на 135 градусов и Distance на 50 пикселей . Вам может понадобиться меньшее или большее значение Distance в зависимости от вашего изображения:
Ввод определенных значений угла и расстояния.
Размер тени
Значение Размер управляет мягкостью или растушевкой краев теней. Я установлю его на 15 пикселей :
Смягчение краев тени за счет увеличения размера.
Непрозрачность тени
И вы можете отрегулировать интенсивность тени (насколько она светлая или темная), перетащив ползунок Непрозрачность . Но я оставлю значение по умолчанию 35 процентов :
Но я оставлю значение по умолчанию 35 процентов :
Непрозрачность оставлена по умолчанию.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style. А вот эффект с рамкой и тенью, добавленными к фотографии меньшего размера. Осталось сделать еще одно:
Добавлен эффект с рамкой и тенью.
Шаг 20: Поверните фигуру
Наконец, вы можете усилить эффект, вращая фигуру вокруг объекта.
Убедитесь, что на панели «Слои» активен слой формы:
Выбор слоя формы на панели «Слои».
И, когда инструмент «Прямоугольник» все еще активен на панели инструментов, наведите курсор мыши сразу за один из маркеров фигуры. Курсор изменится на значок поворота (изогнутая линия со стрелкой на обоих концах):
Наведите указатель мыши на ручку, чтобы появился значок поворота.
Затем нажмите и перетащите, чтобы повернуть фигуру. Изображение внутри формы останется неподвижным. Только сама фигура вместе с ее границей и тенью будет вращаться, создавая впечатление, что фотография была сделана под углом:
Поворот меньшей фотографии вокруг основных объектов.
Шаг 21. Внесите окончательные изменения в размер фигуры
Убедитесь, что повернутая фигура не обрезает части вашего объекта, и при необходимости снова измените размер фигуры, перетащив маркеры.
Когда вы закончите, скройте контур и ручки вокруг фигуры, нажав Enter (Win) / Return (Mac) на клавиатуре.
И вот, после расширения нижней части фигуры, чтобы не отрезать часть большого пальца женщины, мой окончательный эффект «картинка в картинке»:
Финальный эффект.
Куда идти дальше…
И вот оно! Чтобы получить аналогичные эффекты, ознакомьтесь с моими пошаговыми инструкциями о том, как превратить одну фотографию в коллаж, как создать коллаж полароид или как добавить классическую фоторамку к вашим изображениям. И не забывайте, что все мои уроки доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Easy Photoshop 3D Retro Movie Effect
Узнайте, как воссоздать внешний вид классических 3D-фильмов 1950-х годов, добавив ретро-красный и синий 3D-эффект к своему изображению с помощью Photoshop! Пошаговое руководство.
Автор сценария Стив Паттерсон.
Задолго до того, как «Аватар» Джеймса Кэмерона перенес нас в захватывающий дух мир Пандоры с его современным 3D, киномонстры 1950-х годов прыгали с экрана в ужасающем красном и синем цветах. И в этом уроке я покажу вам, как создать такой же красно-синий эффект 3D-фильма в стиле ретро с помощью Photoshop!
Конечно, поскольку Photoshop работает с плоскими двухмерными изображениями, мы немного ограничены в своих возможностях. По крайней мере, мы можем сделать что-то, что выглядит как , как будто это прямо из старого 3D-фильма. И это так легко создать, что, зная шаги, вы сможете добавлять этот эффект к другим изображениям за 30 секунд или меньше!
Вот пример того, как будет выглядеть окончательный эффект, когда мы закончим:
Финальный ретро 3D эффект.
Начнем!
Настройка документа
Здесь я использовал Photoshop 2021, но подойдет любая последняя версия. Загрузите последнюю версию Photoshop здесь.
Загрузите последнюю версию Photoshop здесь.
Вы можете продолжить, открыв любое изображение в Photoshop. Я буду использовать это изображение из Adobe Stock:
.Исходное изображение. Кредит: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои».
Связанный: узнайте все способы загрузки изображений в Photoshop!
Шаг 1: Дублируйте фоновый слой
Начните с создания копии образа. На панели «Слои» щелкните фоновый слой и перетащите его на значок «Новый слой »:
.Перетаскивание фонового слоя на значок нового слоя.
Копия появляется над оригиналом:
Появляется Фоновая копия
слоя.
Затем дважды щелкните имя Фоновая копия
, чтобы выделить его:
Двойной щелчок по имени слоя, чтобы изменить его.
И измените имя слоя на 3D
. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Изменение имени на 3D
.
Шаг 2. Откройте диалоговое окно «Стиль слоя»
При активном слое 3D
щелкните значок fx в нижней части панели «Слои»:
Щелкните значок эффектов слоя.
И выберите Параметры наложения в верхней части списка:
Выбор «Параметры наложения» в меню.
Шаг 3: отключите зеленый и синий цветовые каналы
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения в среднем столбце. В разделе Advanced Blending найдите R , G и B флажки рядом со словом Channels :
Флажки каналов R, G и B.
R, G и B означают Красный , Зеленый и Синий , три основных цвета света. Каждый основной цвет получает свой собственный цветовой канал в Photoshop, и все три канала смешиваются вместе, чтобы создать каждый цвет, который мы видим на изображении. Мы будем использовать эти цветовые каналы для создания нашего ретро 3D-эффекта.
Мы будем использовать эти цветовые каналы для создания нашего ретро 3D-эффекта.
Снимите флажки G и B , чтобы выключить зеленый и синий каналы с , но оставить красный ( R ) канал с на . Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение каналов зеленого и синего цветов.
Чтобы увидеть, что произошло, вернитесь на панель «Слои» и скройте фоновый слой, щелкнув его значок видимости :
.Щелкните значок видимости фонового слоя.
Когда виден только слой 3D
и отключены зеленый и синий каналы, изображение отображается красным цветом:
Изображение, использующее только канал красного цвета.
Включите фоновый слой, щелкнув пустое поле, где обычно появляется значок видимости:
Включение фонового слоя.
А теперь мы вернулись к полноцветному изображению:
Возвращается полноцветное изображение.
Шаг 4. Выберите инструмент «Перемещение»
Все, что нам нужно сделать сейчас, это сместить изображение на слое 3D
так, чтобы оно не выровнялось с исходным изображением под ним.
Для этого сначала выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Шаг 5. Сдвиньте изображение влево
Затем, выбрав слой 3D
на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево. По мере перемещения изображения вдоль одной стороны каждого объекта на изображении появляется красный контур . И поскольку голубой является противоположностью красного, вдоль другой стороны появляется голубой контур (другой цвет в этих старых красных и синих
3D-очках), создавая наш ретро-3D-эффект.
Чем дальше вы сдвинете изображение на 3D
, тем толще будут красные и голубые контуры.
