Какой формат изображения лучше — JPEG, TIFF, PNG, GIF?
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
Содержание статьи
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.

Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.д. — TIFF
- Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
P.S. Для тех, кто хочет узнать про новые изобретения и быть причастным к инновационным технологиям рожденным в России, читайте статью Мотор-колесо Дуюнова.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Дмитрий Леонов | leonov-do.ru
Рекомендую прочитать похожие статьи:
Самые необходимые плагины для WordPress
Подборка необходимых сайтов и сервисов для интернет-предпринимателя
Форматы графических файлов: RAW, JPG, PNG, TIFF,

Форматы файлов — основа работы с цифровыми фотографиями. FotoTips.ru расскажет вам о всех основных форматах графических файлов.
RAW.
Формат файлов содержащий необработанную информацию, поступающую напрямую с матрицы фотокамеры. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества.
Преимущества RAW очевидны — в отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных — RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Заметка. Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла — NEF — Nikon, CR2 — Canon…
JPEG (он же JPG).
Это самый распространенный формат графических файлов.
Свою популярность JPG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети.
В JPG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы — потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных.
На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG — самый распространенный и популярный формат хранения графических файлов.
TIFF.
Формат TIFF очень популярен для хранения изображений. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF широко поддерживается графическими приложениями и используется в полиграфии.
Право на формат TIFF в данный момент принадлежит компании Adobe. Photoshop может сохранять TIFF без объединения слоев.
PSD.
Формат PSD используется в программе Photoshop. PSD позволяет сохранять растовое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве.
Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов.
Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP.
Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой, поддержка формата интегрирована в операционные системы Windows и OS/2.
BMP хранит данные с глубиной цвета до 48 бит и максимальным размером 65535×65535 пикселей.
GIF.
Формат GIF был создан на заре интернета для обмена изображениями. Он может хратить сжатые без потери данных изображения в формате до 256 цветом. Формат GIF идеально подходит для чертежей и графиков, а так же поддерживает прозрачность и анимацию.
Так же GIF поддерживает сжатие без потери качества.
PNG.
Формат PNG создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов.
PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений.
JPEG 2000 (или jp2).
Новый графический формат, созданный для замены JPEG. При одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG.
При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG.
К сожалению, на данный момен этот формат мало распростанён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
fototips.ru
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Многие недолюбливают JPEG, но стоит отметить, что он просто не совсем подходит для печати. В JPG-формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать. Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG-формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт, утверждает, что правильно произносить название как «джив». Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Преимущество GIF (которое также отличает его от остальных веб-форматов для изображений) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Формат PNG совмещает в себе преимущества JPG и GIF, однако, у него есть четкие рекомендации к использованию. Как и JPG, PNG-формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG. PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF (иногда TIF) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Этот формат зачастую называют «готовым к печати» хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD представляет собой родной формат программы Adobe Photoshop. Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать (например, логотипы).
Файлы в EPS-формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF.
Элементы дизайна, сохраненные в формате EPS, можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.
AI – еще один брендовый векторный формат от Adobe, предназначенный для работы в программе Illustrator. AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
PDF-формат от Adobe идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым «справится» любой клиент, и который без проблем можно распечатать на принтере. В PDF-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF-документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG-фотографии и EPS-логотип в общий проект, работа над которым ведется в PSD-файле в Photoshop.
Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду. Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете «безболезненно» масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Данная публикация представляет собой перевод статьи «IMAGE FILE TYPES EXPLAINED: WHICH FORMAT SHOULD YOU USE?» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как устроен формат JPEG / Habr
Изображения формата JPEG встречаются повсюду в нашей цифровой жизни, но за этим покровом осведомлённости скрываются алгоритмы, устраняющие детали, не воспринимаемые человеческим глазом. В итоге получается высочайшее визуальное качество при наименьшем размере файла – но как конкретно всё это работает? Давайте посмотрим, чего именно не видят наши глаза!

Легко принять, как само собой разумеющееся, возможность отправить фотку другу, и не волноваться по поводу того, какое устройство, браузер или операционную систему он использует – однако так было не всегда. К началу 1980-х компьютеры умели хранить и показывать цифровые изображения, однако по поводу наилучшего способа для этого существовало множество конкурирующих идей. Нельзя было просто отправить изображение с одного компьютера на другой и надеяться, что всё заработает.
Для решения этой проблемы в 1986 году был собран комитет экспертов со всего мира под названием «Объединённая группа экспертов по фотографии» (Joint Photographic Experts Group, JPEG), основанный в рамках совместной работы Международной организации по стандартизации (ISO) и Международной электротехнической комиссии (IEC) – двух международных организаций по стандартизации, штаб-квартира которых расположена в Женеве (Швейцария).
Группа людей под названием JPEG создала стандарт сжатия цифровых изображений JPEG в 1992 году. Любой человек, использовавший интернет, вероятно, встречался с изображениями в кодировке JPEG. Это самый распространённый способ кодирования, отправки и хранения изображений. От веб-страниц до емейла и соцсетей, JPEG используется миллиарды раз в день – практически каждый раз, когда мы смотрим изображение онлайн или отправляем его. Без JPEG веб был бы менее ярким, более медленным, и, вероятно, в нём было бы меньше фоток котиков!
Эта статья – о том, как декодировать JPEG изображение. Иначе говоря, о том, что требуется для преобразования сжатых данных, хранящихся на компьютере, в изображение, появляющееся на экране. Об этом стоит знать не только потому, что это важно для понимания технологии, которую мы используем ежедневно, но и потому, что раскрывая уровни сжатия, мы лучше узнаём восприятие и зрение, а также то, к каким деталям наши глаза восприимчивей всего.
Кроме того, играться с изображениями таким способом очень интересно.
Заглядывая внутрь JPEG
На компьютере всё хранится в виде последовательности двоичных чисел. Обычно эти биты, нули и единицы, группируются по восемь, составляя байты. Когда вы открываете JPEG изображение на компьютере, что-то (браузер, операционка, ещё что-то) должно декодировать байты, восстановив изначальное изображение в виде списка цветов, которые можно показать.
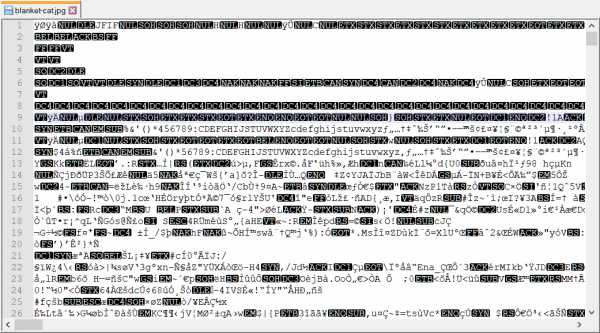
Если вы скачаете эту умильную фотографию кота и откроете её в текстовом редакторе, вы увидите кучу бессвязных символов.

Здесь я использую Notepad++ для изучения содержимого файла, поскольку обычные текстовые редакторы, типа Notepad из Windows, испортят двоичный файл после сохранения, и он перестанет удовлетворять формату JPEG.
Открывая изображение в текстовом редакторе, вы сбиваете компьютер с толку, точно так же, как вы сбиваете с толку свой мозг, когда потрёте глаза и начинаете видеть цветные пятна!
Эти пятна, которые вы видите, известны, как фосфены, и не являются результатом воздействия светового стимула или галлюцинациями, порождёнными разумом. Они возникают, потому что ваш мозг считает, что любые электрические сигналы в глазных нервах передают информацию о свете. Мозгу необходимо делать такие предположения, поскольку никак нельзя узнать, является ли сигнал звуком, видением или чем-то ещё. Все нервы в теле передают абсолютно одинаковые электрические импульсы. Давя на глаза, вы отправляете сигналы, не являющиеся зрительными, но активирующие рецепторы глаза, что ваш мозг интерпретирует – в данном случае, неверно – как нечто зрительное. Вы буквально способны видеть давление!
Забавно думать о том, насколько компьютеры похожи на мозг, однако это также является полезной аналогией, иллюстрирующей, насколько сильно значение данных – передаваемых по телу нервами, или хранящихся на компьютере – зависит от их интерпретации. Все двоичные данные состоят из нулей и единиц, базовых компонентов, способных передавать информацию любого вида. Ваш компьютер часто догадывается, как интерпретировать их при помощи подсказок, например, расширений файлов. А сейчас мы заставляем его интерпретировать их как текст, поскольку именно этого ожидает текстовый редактор.
Чтобы понять, как декодировать JPEG, нам нужно увидеть сами изначальные сигналы – двоичные данные. Это можно сделать при помощи шестнадцатеричного редактора, или же прямо на веб-странице оригинала статьи! Там есть изображение, рядом с которым в текстовом поле приведены все его байты (кроме заголовка), представленные в десятичном виде. Вы можете менять их, и скрипт перекодирует и выдаст новое изображение на лету.

Можно узнать многое, просто играясь с этим редактором. К примеру, можете ли вы сказать, в каком порядке хранятся пиксели?
В этом примере странно то, что изменение некоторых чисел вообще не влияет на изображение, а, например, если заменить число 17 на 0 в первой строке, то фотка полностью испортится!

Другие изменения, например, замена 7 на строке 1988 на число 254 изменяет цвет, но только последующих пикселей.

Возможно, наиболее странным будет то, что некоторые числа меняют не только цвет, но и форму изображения. Измените 70 в строке 12 на 2 и посмотрите на верхний ряд изображения, чтобы увидеть, что я имею в виду.

И вне зависимости от того, какое JPEG изображение вы используете, вы всегда будете находить эти загадочные шахматные последовательности при редактировании байтов.
Играясь с редактором, тяжело понять, как воссоздаётся фотка из этих байтов, поскольку JPEG сжатие состоит из трёх различных технологий, применяющихся последовательно по уровням. Мы изучим каждую из них отдельно, чтобы раскрыть наблюдаемое нами загадочное поведение.
Три уровня JPEG сжатия:
- Цветовая субдискретизация.
- Дискретное косинусное преобразование и дискретизация.
- Кодирование длин серий, дельта и Хаффмана
Дабы вы могли представить себе масштабы сжатия, обратите внимание, что изображение, приведённое выше, представляет 79 819 чисел, то есть, около 79 Кб. Если бы мы хранили его без сжатия, для каждого пикселя потребовалось бы по три числа – для красной, зелёной и синей составляющей. Это составило бы 917 700 чисел, или ок. 917 Кб. В результате JPEG сжатия итоговый файл уменьшился больше чем в 10 раз!
На самом деле, это изображение можно сжать гораздо сильнее. Снизу приведены два изображения рядом – фотка справа была ужата до 16 Кб, то есть в 57 раз меньше, чем несжатая версия!

Если присмотреться, будет видно, что эти изображения не идентичны. Оба они – картинки с JPEG сжатием, однако правая гораздо меньше по объёму. Также она выглядит чуть похуже (посмотрите на квадраты цветов фона). Поэтому JPEG ещё называют сжатием с потерями; в процессе сжатия изображение меняется и теряет некоторые детали.
1. Цветовая субдискретизация
Вот изображение с применением только первого уровня сжатия.

(Интерактивная версия – в оригинале статьи). Удаление одного числа рушит все цвета. Однако если удалить ровно шесть чисел, это практически не влияет на изображение.
Теперь числа чуть проще расшифровать. Это почти что простой список цветов, у которого каждый байт изменяет ровно один пиксель, но при этом он уже в два раза меньше несжатого изображения (которое занимало бы ок. 300 Кб в таком уменьшенном размере). Догадаетесь, почему?
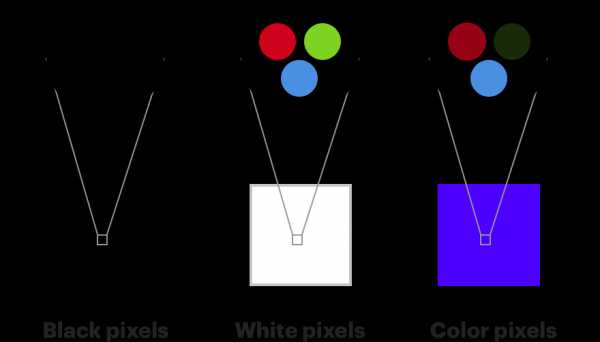
Можно видеть, что эти числа не обозначают стандартные красную, зелёную и синюю компоненты, поскольку если заменить все числа нулями, мы получим зелёное изображение (а не белое).

Это потому, что эти байты обозначают Y (яркость),

Cb (относительная голубизна),

и Cr (относительная краснота) картинки.

Почему не использовать RGB? Ведь именно так работает большинство современных экранов. Ваш монитор может демонстрировать любой цвет, включая красный, зелёный и синий цвета с разной интенсивностью для каждого пикселя. Белый получается включением всех трёх на полную яркость, а чёрный – их отключением.

Это также очень похоже на работу человеческого глаза. Цветовые рецепторы наших глаз называются «колбочки», и делятся на три типа, каждый из которых более чувствителен либо к красному, либо к зелёному, либо к синему цветам [колбочки S-типа чувствительны в фиолетово-синей (S от англ. Short — коротковолновый спектр), M-типа — в зелено-желтой (M от англ. Medium — средневолновый), и L-типа — в желто-красной (L от англ. Long — длинноволновый) частях спектра. Наличие этих трёх видов колбочек (и палочек, чувствительных в изумрудно-зелёной части спектра) даёт человеку цветное зрение. / прим. перев.]. Палочки, другой тип фоторецепторов в наших глазах, способны улавливать только изменения в яркости, однако они гораздо более чувствительные. В наших глазах есть около 120 млн палочек и всего 6 млн колбочек.
Поэтому наши глаза гораздо лучше замечают изменения в яркости, чем изменения в цвете. Если отделить цвет от яркости, можно убрать немного цвета, и никто ничего не заметит. Цветовая субдискретизация – это процесс представления цветовых компонентов изображения в меньшем разрешении по сравнению с компонентами яркости. В примере выше у каждого пикселя ровно один компонент Y, а у каждой отдельной группы из четырёх пикселей есть ровно одна компонента Cb и одна Cr. Поэтому изображение содержит в четыре раза меньше цветовой информации, чем было у оригинала.
Цветовое пространство YCbCr используется не только в JPEG. Его изначально придумали в 1938 году для телепередач. Не у всех есть цветной телевизор, поэтому разделение цвета и яркости позволило всем получать один и тот же сигнал, а телевизоры без цвета просто использовали только компонент яркости.
Поэтому удаление одного числа из редактора полностью рушит все цвета. Компоненты хранятся в виде Y Y Y Y Cb Cr (на самом деле, не обязательно в таком порядке – порядок хранения задаётся в заголовке файла). Удаление первого числа приведёт к тому, что первое значение Cb будет воспринято, как Y, Cr как Cb, и в целом получится эффект домино, переключающий все цвета картинки.
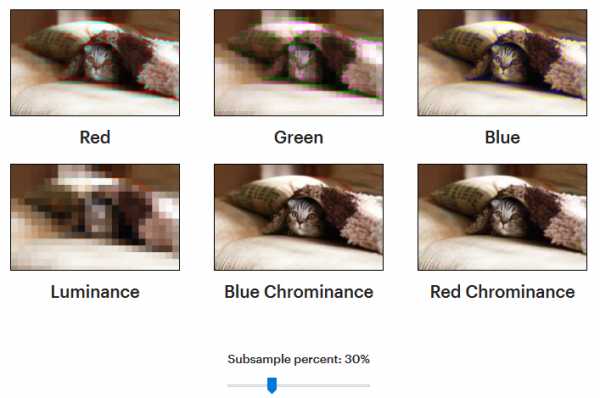
Спецификация JPEG не обязывает вас использовать YCbCr. Но в большинстве файлов она используются, поскольку она даёт изображения лучшего качества после субдискретизации по сравнению с RGB. Но вам не обязательно верить мне на слово. Посмотрите сами в табличке ниже, как будет выглядеть субдискретизация каждого отдельного компонента как в RGB, так и в YCbCr.

(Интерактивная версия – в оригинале статьи).
Удаление синего не так заметно, как красного или зелёного. Всё потому, что из шести миллионов колбочек в ваших глазах около 64% чувствительны к красному, 32% к зелёному и 2% к синему.
Субдискретизация компонента Y (слева внизу) видна лучше всего. Заметно даже небольшое изменение.
Преобразование изображения из RGB в YCbCr не уменьшает размер файла, но облегчает поиск менее заметных деталей, которые можно удалить. Сжатие с потерями происходит на втором этапе. В её основе лежит идея представления данных в более сжимаемом виде.
2. Дискретное косинусное преобразование и дискретизация
Этот уровень сжатия по большей части и определяет суть JPEG. После преобразования цветов в YCbCr компоненты сжимаются по отдельности, поэтому далее мы можем сконцентрироваться только на компоненте Y. И вот как выглядят байты компонента Y после применения этого уровня.

(Интерактивная версия – в оригинале статьи). В интерактивной версии клик на пикселе прокручивает редактор на строчку, которая его обозначает. Попробуйте поудалять числа с конца или добавить несколько нулей к определённому числу.
На первый взгляд, выглядит, как очень плохое сжатие. В изображении 100 000 пикселей, и для обозначения их яркости (Y-компоненты) требуется 102 400 чисел — это хуже, чем если вообще ничего не сжимать!
Однако обратите внимание на то, что большинство этих чисел равны нулю. Более того, все эти нули в конце строк можно удалять, не меняя изображение. Остаётся порядка 26 000 чисел, а это уже почти в 4 раза меньше!
На этом уровне находится секрет шахматных узоров. В отличие от других эффектов, которые мы видели, появление этих узоров не является глюком. Они – строительные блоки всего изображения. В каждой строчке редактора содержится ровно 64 числа, коэффициенты дискретного косинусного преобразования (DCT), соответствующие интенсивностям 64-х уникальных узоров.
Эти узоры формируются на основе графика косинуса. Вот, как выглядят некоторые из них:
8 из 64 коэффициентов
Ниже – изображение, демонстрирующее все 64 узора.

(Интерактивная версия – в оригинале статьи).
Эти узоры имеют особое значение, поскольку они формируют базис изображений размера 8х8. Если вы незнакомы с линейной алгеброй, то это означает, что любое изображение размера 8х8 можно получить из этих 64-х узоров. DCT – это процесс разбиения изображений на блоки 8х8 и преобразования каждого блока в комбинацию из этих 64 коэффициентов.
То, что любое изображение можно составить из 64 определённых узоров, кажется волшебством. Однако это то же самое, что сказать, что любое место на Земле можно описать двумя числами – широтой и долготой [с указанием полушарий / прим. перев.]. Мы часто считаем поверхность Земли двумерной, поэтому нам требуются всего два числа. Изображение 8х8 имеет 64 измерения, поэтому нам требуются 64 числа.
Пока непонятно, как это помогает нам в смысле сжатия. Если нам нужно 64 числа для представления изображения 8х8, почему этот способ будет лучше, чем просто хранить 64 компоненты яркости? Мы делаем это по той же причине, по которой мы превратили три числа RGB в три числа YCbCr: это позволяет нам удалить незаметные детали.
Сложно увидеть, какие именно детали удаляются на этом этапе, поскольку JPEG применяет DCT к блокам 8х8. Однако никто не запрещает нам применить его к целой картинке. Вот, как выглядит DCT по компоненте Y в применении к целой картинке:

С конца можно удалить более 60 000 чисел практически без заметных изменений на фотке.

Однако отметьте, что если мы обнулим первые пять чисел, разница будет очевидной.

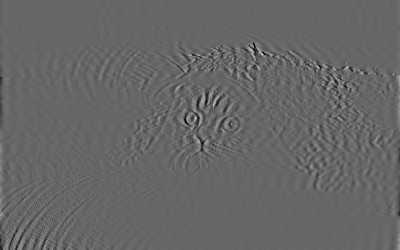
Числа в начале обозначают изменения низкой частоты в изображении, и наши глаза улавливают их лучше всего. Числа ближе к концу обозначают изменения высоких частот, которые сложнее заметить. Чтобы «увидеть то, что не видно глазом», мы можем изолировать эти детали высокой частоты, обнулив первые 5000 чисел.

Мы видим все области изображения, в которых происходит наибольшее изменение от пикселя к пикселю. Выделяются глаза кота, его усы, махровое одеяло и тени в нижнем левом углу. Можно пойти и дальше, обнулив первые 10 000 чисел:

20 000:

40 000:

60 000:

Эти высокочастотные детали JPEG и удаляет на этапе сжатия. Преобразование цветов в коэффициенты DCT не несёт потерь. Потери образуются на шаге дискретизации, где удаляются величины высокой частоты или близкие к нулю. Когда вы понижаете качество сохранения JPEG, программа увеличивает порог количества удаляемых значений, что даёт уменьшение размера файла, но делает картинку более пикселизированной. Поэтому изображение в первом разделе, которое было в 57 раз меньше, так выглядело. Каждый блок 8х8 представлялся гораздо меньшим количеством коэффициентов DCT по сравнению с более качественной версией.
Можно сделать такой крутой эффект, как постепенная потоковая передача изображений. Можно вывести размытую картинку, которая становится всё более детализированной по мере скачивания всё большего количества коэффициентов.
Вот, просто для интереса, что получится при использовании всего 24 000 чисел:

Или всего 5000:

Очень размыто, но как будто узнаваемо!
3. Кодирование длин серий, дельта и Хаффмана
Пока что все этапы сжатия шли с потерями. Последний этап, наоборот, идёт без потерь. Он не удаляет информацию, однако значительно уменьшает размер файла.
Как можно сжать что-либо, не отбрасывая информацию? Представьте, как бы мы описали простой чёрный прямоугольник 700 х 437.
JPEG использует для этого 5000 чисел, но можно достичь гораздо лучшего результата. Можете представить себе схему кодирования, которая бы описывала подобное изображение как можно меньшим количеством байт?
Минимальная схема, которую смог придумать я, использует четыре: три для обозначения цвета, и четвёртый – сколько пикселей имеет такой цвет. Идея представления повторяющихся значений таким сжатым способом называется кодирование длин серий. Она не имеет потерь, поскольку мы можем восстановить закодированные данные в первозданном виде.
Размер файла JPEG с чёрным прямоугольником гораздо больше 4 байт – вспомните, что на уровне DCT сжатие применяется к блокам 8х8 пикселей. Поэтому как минимум нам нужен один коэффициент DCT на каждые 64 пикселя. Один нам нужен потому, что вместо того, чтобы хранить один DCT-коэффициент, за которым идёт 63 нуля, кодирование длин серий позволяет нам хранить одно число и обозначить, что «все остальные – нули».
Дельта-кодирование – это техника, при которой каждый байт содержит отличие от какого-то значения, а не абсолютную величину. Поэтому редактирование определённых байтов изменяет цвет всех остальных пикселей. К примеру, вместо того, чтобы хранить
12 13 14 14 14 13 13 14
Мы могли бы начать с 12, а потом просто обозначать, сколько надо прибавить или отнять, чтобы получить следующее число. И эта последовательность в дельта-кодировании приобретает вид:
12 1 1 0 0 -1 0 1
Преобразованные данные не получаются меньше исходных, но сжимать их уже легче. Применение дельта-кодирования перед кодированием длин серий может сильно помочь, оставаясь при этом сжатием без потерь.
Дельта-кодирование – одна из немногих техник, применяемых вне блоков 8х8. Из 64 коэффициентов DCT один – просто постоянная волновая функция (сплошной цвет). Он представляет среднюю яркость каждого блока для компонент яркости, или среднюю голубизну для компонентов Cb, и так далее. Первое значение каждого DCT-блока называется DC-значением, и каждое DC-значение проходит дельта-кодирование по отношению к предыдущим. Поэтому изменение яркости первого блока повлияет на все блоки.
Остаётся последняя загадка: как изменение единственного числа полностью портит всю картинку? Пока таких свойств у уровней сжатия не было. Ответ лежит в заголовке JPEG. Первые 500 байт содержат метаданные об изображении – ширину, высоту, и проч., и пока мы с ними не работали.
Без заголовка практически невозможно (ну, или очень сложно) декодировать JPEG. Это будет выглядеть так, будто я пытаюсь описать вам картину, и начинаю изобретать слова для того, чтобы передать своё впечатление. Описание будет, вероятно, весьма сжатым, поскольку я могу изобретать слова именно с тем значением, которое я хочу передать, однако для всех остальных они не будут иметь смысла.
Звучит глупо, но именно так это и происходит. Каждое изображение JPEG сжимается с кодами, специфичными именно для него. Словарь кодов хранится в заголовке. Эта техника называется «код Хаффмана», а словарь – таблицей Хаффмана. В заголовке таблица отмечена двумя байтами – 255 и потом 196. У каждого цветового компонента может быть своя таблица.
Изменения таблиц радикально повлияют на любое изображение. Хороший пример – поменять на 15-й строке 1 на 12.

Это происходит потому, что в таблицах указывается, как нужно читать отдельные биты. Пока что мы работали только с двоичными числами в десятичном виде. Но это скрывает от нас тот факт, что если вы хотите хранить число 1 в байте, то оно будет выглядеть, как 00000001, поскольку в каждом байте должно быть ровно восемь бит, даже если нужен из них всего один.
Потенциально это большая трата места, если у вас есть много мелких чисел. Код Хаффмана – это техника, позволяющая нам ослабить это требование, по которому каждое число должно занимать восемь бит. Это значит, что если вы видите два байта:
234 115
То, в зависимости от таблицы Хаффмана, это могут быть три числа. Чтобы их извлечь, вам надо сначала разбить их на отдельные биты:
11101010 01110011
Затем обращаемся к таблице, чтобы понять, как их группировать. К примеру, это могут быть первые шесть битов, (111010), или 58 в десятичной системе, за которыми идут пять битов (10011), или 19, и наконец последние четыре бита (0011), или 3.
Поэтому очень сложно разобраться в байтах на этом этапе сжатия. Байты не представляют то, что кажется. Не буду углубляться в детали работы с таблицей в данной статье, но материалов по этому вопросу в сети достаточно.
Один из интересных трюков, которые можно проделать, зная это – отделить заголовок от JPEG и хранить его отдельно. По сути, получится, что файл сможете прочесть только вы. Facebook проделывает это, чтобы ещё сильнее уменьшать файлы.
Что ещё можно сделать – совсем немного изменить таблицу Хаффмана. Для других это будет выглядеть, как испорченная картинка. И только вы будете знать волшебный вариант её исправления.
Подведём итоги: так что же нужно для декодирования JPEG? Необходимо:
- Извлечь таблицу (таблицы) Хаффмана из заголовка и декодировать биты.
- Извлечь коэффициенты дискретного косинусного преобразования для каждого компонента цвета и яркости для каждого блока 8х8, проведя обратные преобразования кодирования длин серий и дельты.
- Скомбинировать косинусы на основе коэффициентов, чтобы получить значения пикселей для каждого блока 8х8.
- Масштабировать компоненты цветов, если проводилась субдискретизация (эта информация есть в заголовке).
- Преобразовать полученные значения YCbCr для каждого пикселя в RGB.
- Вывести изображение на экран!
Серьёзная работа для простого просмотра фотки с котиком! Однако, что мне в этом нравится – видно, насколько технология JPEG человекоцентрична. Она основана на особенностях нашего восприятия, позволяющих достичь гораздо лучшего сжатия, чем обычные технологии. И теперь, понимая, как работает JPEG, можно представить, как эти технологии можно перенести в другие области. К примеру, дельта-кодирование в видео может дать серьёзное уменьшение размера файла, поскольку там часто есть целые области, не меняющиеся от кадра к кадру (к примеру, фон).
Код, использованный в статье, открыт, и содержит инструкции по замене картинок на свои собственные.
habr.com
FLIF – идеальный формат для изображений? / WEBO Group corporate blog / Habr

Как формат JPEG произвел в свое время революцию среди форматов изображений, так и новый формат FLIF обещает такого же масштаба событие для дизайнеров и веб-разработчиков.
FLIF (Free Lossless Image Format) – новый формат файлов для изображений, обеспечивающий беспрецедентное сжатие без потерь. Файлы получаются:
- На 14% меньше, чем WebP, без потерь
- На 22% меньше, чем BPG, без потерь
- На 33% меньше, чем сжатый через ZopfliPNG PNG-файл
- На 43% меньше, чем обычные PNG-файлы
- На 46% меньше, чем оптимизированные по Adam7 чересстрочные PNG-файлы
- На 53% меньше, чем JPEG 2000, без потерь
- На 74% меньше, чем JPEG XR, без потерь
На Хабре уже опубликовано пару статей на тему FLIF. Но мы пойдем дальше: какую еще практическую пользу несет формат, кроме меньшего размера для большинства типов изображений (в частности, для типов без потерь качества)?
Даже если взять наиболее подходящий для определенного типа изображений формат из PNG, JPEG 2000, WebP или BPG, то сжатие по FLIF оказывается в среднем на 12% лучше. А если тот же тест провести на 16-битных изображениях, которые не поддерживаются WebP или BPG, то FLIF окажется лучше на 19%.
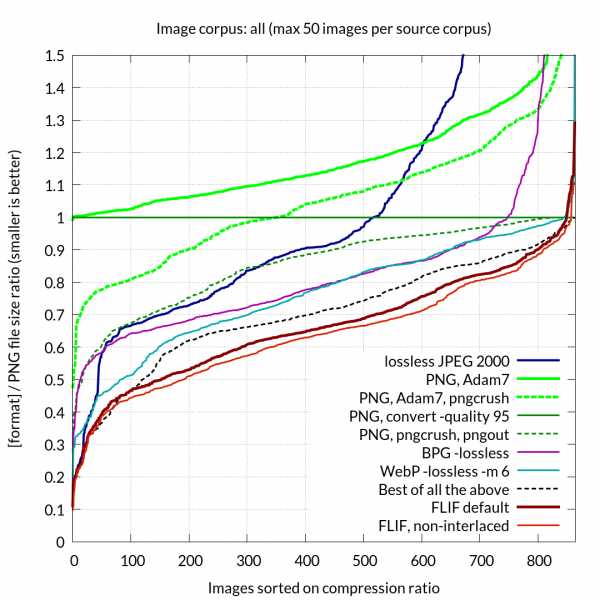
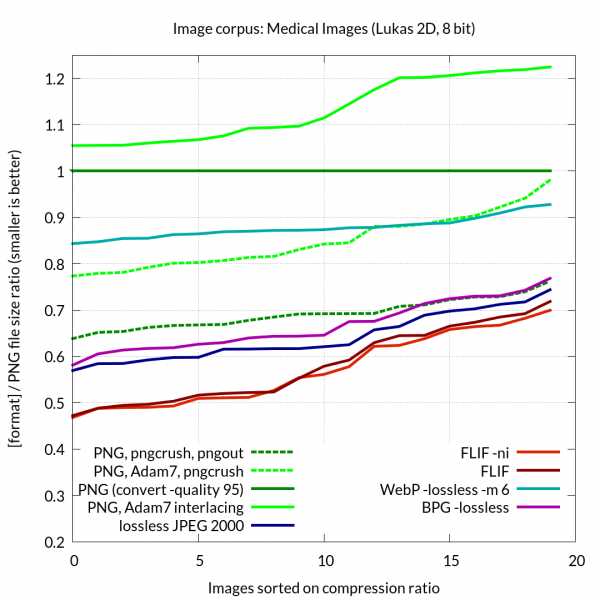
Ниже показан график сравнения с другими форматами, построенный по предыдущей версии формата FLIF, с тех пор сжатие по FLIF слегка улучшилось.

Работает для любого типа изображений
Разные форматы сжатия лучше работают с разными форматами изображений. PNG хорошо работает с изображениями, состоящими из линий на однородном фоне. Для обычных фотографий, где можно допустить частичные потери, лучше подходит JPEG. Для медицинских изображений, где потери недопустимы, подойдет JPEG 2000.
Недавно появившиеся форматы WebP и BPG тоже не подходят для всех случаев, поскольку у них есть свои плюсы и минусы.
Преимущество FLIF заключается в том, что он хорошо работает для разных типов изображений. Поэтому конечному пользователю не придется делать выбор используемого формата на основе типа изображений. По ссылке представлена таблица в Google Docs, где показано сравнение разных типов изображений и разных форматов сжатия, примененных к ним. FLIF «побеждает» для всех типов изображений.
Например, для фотографий PNG работает недостаточно хорошо, а WebP, BPG и JPEG 2000 дают лучшее сжатие.

На медицинских снимках PNG и WebP работают относительно плохо, а BPG и JPEG 2000 – гораздо лучше.

На географических картах BPG и JPEG 2000 показывают очень плохие результаты, в то время как PNG и WebP дают хорошее сжатие.

Но на всех 3-х примерах выше FLIF работает лучше остальных.
Последовательная загрузка и без потерь
Формат FLIF обеспечивает сжатие без потерь, но он также может быть применен в ситуациях, когда пользователь не обладает быстрым каналом интернет. Только небольшая часть с начала файла достаточна для того, чтобы обеспечить относительно приемлемый предварительный просмотр изображения.
Другие форматы тоже поддерживают последовательную загрузку, например PNG c чересстрочной оптимизацией Adam7, но FLIF работает лучше.
→ По ссылке показано сравнение FLIF и PNG (Adam7)
Создан адаптивным
Разработка адаптивных сайтов, таких, которые подстраиваются под размеры экрана пользователя, является сейчас «горячей темой», и не удивительно. Сейчас к сайтам обращаются с большего числа самых разных устройств. Настольные компьютеры, ноутбуки, смартфоны, планшеты, а с недавних пор еще и «умные» телевизоры, носимые устройства типа Apple Watch и другие – разнообразие возможных разрешений экрана невероятно. HTML5 и CSS3 значительно облегчает разработку адаптивных сайтов, но одна из сохраняющихся проблем – работа с изображениями.
Обычно при разработке адаптивного сайта создаются различные версии одного и того же изображения в разных размерах для разных разрешений. Эти версии одного изображения, естественно, хранятся в разных файлах. Предполагается, что программным образом будет определено, какая версия файла больше подходит определенному пользователю с его устройством. При этом могут быть проблемы с кэшированием, с необходимостью загружать несколько версий одного изображения, если пользователь увеличивает масштаб экрана, и другие проблемы. В результате адаптивные сайты работают не так быстро, как хотелось бы. Кроме того, наличие разных версий одного изображения дополнительно нагружает сервер, поскольку их все надо хранить и кэшировать.
При использовании формата FLIF на сайте нужен только один файл с изображением — на все случаи жизни. Изображение в формате FLIF может быть скачано в разных размерах из одного и того же исходного файла на сервере. Это достигается частичной загрузкой файла. Благодаря этому FLIF отлично подходит для создания адаптивных сайтов. Поскольку файл всегда один, браузер может начать скачивание его немедленно, не дожидаясь определения размера экрана. Скачивание может быть остановлено тогда, когда будет определено, что скачано достаточно большое изображение. Более того, можно продолжить скачивание с того же места, если потребуется увеличить размер, например, пользователь увеличил масштаб просмотра страницы.
FLIF помогает более эффективно использовать ресурсы на стороне клиента, определяя требуемый размер файла в данный момент на основании чего-либо из следующего:
- Разрешения экрана и места на экране под это изображение
- Доступная в данный момент скорость скачивания
- Свободное место на диске и в памяти
- Видимо ли в данный момент это изображение на экране
Поскольку только один файл требуется для каждого изображения, это может намного облегчить создание типичных элементов сайта, таких как галереи изображений. Ведь теперь в роли миниатюры изображения, его версии для предварительного просмотра и его разных версий для разных разрешений выступает единственный файл.
Много возможностей существует и в части кэширования. В кэше на стороне клиента, на прокси-серверах или в CDN могут храниться не полные версии файла, а только их обрезанные с конца версии в соответствии с наиболее частыми поступающими к ним запросами. При этом полная версия файла может быть скачана при необходимости с исходного сервера.
Даже если не рассматривать ширину канала как ограничитель, FLIF может упростить использование файлов во многих ситуациях. Например, большие файлы могут содержать небольшие превью-версии изображений в заголовках. В случае формата RAW на многих камерах, в файлах содержится полноразмерное «превью» с использованием формата JPEG с потерями в качестве и меньшей глубиной цвета. Кроме того, многие операционные системы создают кэшируемые миниатюры изображений. Их единственная цель – ускорить показ списка иконок, и FLIF это совершенно не нужно.
Бесплатно и без патентов
В отличие от таких форматов как BPG или JPEG 2000, FLIF полностью свободен от необходимости делать какие-либо отчисления и не защищается никакими патентами. FLIF использует арифметическое кодирование, но все патенты, связанные с арифметическим кодированием, утратили срок действия.
Поддержка формата
Пока никакие браузеры не поддерживают FLIF. Соответствующие запросы запущены в Mozilla и в Chromium.
Из графических редакторов FLIF поддерживают ImageMagick и ExifTool.
Для просмотра изображений можно воспользоваться XnView, плагином для Windows FLIF Windows Codec или плагином QT FLIF для QT4 и QT5.
В заключение отметим, что формат кажется чрезвычайно интересным, как в плане банальной экономии на объеме файлов, так и более удобной реализацией адаптивного веб-дизайна. Будем надеяться, Adobe, Apple, Microsoft, Google и Mozilla поддержат этот формат как можно скорее.
habr.com
Какой самый легкий формат изображения. Форматы изображений
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.

Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения ( , электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
В
сем привет. При публикации новой статьи, часто возникает вопрос, а какого формата использовать изображения в статье? В целях оптимизации изображения для достижения наилучшего результата, вы должны выбрать формат растрового изображения.
В этой статье мы кратко обсудим популярный GIF и формат JPEG, а затем проанализируем формат PNG, и развеем некоторые заблуждения по поводу использования тех или иных форматов.
Формат изображения GIF (Graphics Interchange Format)
Большинство цветных изображений и фонов в интернете, являются файлами в формате GIF. Этот компактный формат, известен тем, что его файлы изображений небольшого размера. Изображения GIF, не содержат миллионы цветов, этот показатель у него не более 256. Кроме того, формат GIF поддерживает анимацию, то есть при помощи этого формата, можно делать баннеры для сайта .
Формат GIF имеет свой индекс палитру. Он содержит индекс палитру цветов, до 256, и для каждого пиксела изображения, имеет соответствующий индекс цвета. Если вы измените изображение и сохраните его как GIF, качество изображения не будет потеряно.
Как я уже говорил формат GIF поддерживает анимацию, которая, во времена Web 1.0, показывалась в виде многочисленных мигающих изображений, вращающихся значков, и тем самым, очень сильно раздражало многих пользователей. В более цивилизованную эпоху Web 2.0, мы все же замечаем красивую анимацию «Загрузка …» в ожидании результатов запроса, чтобы обновить страницу.
GIF также поддерживает прозрачность, что является своего рода логическим типом прозрачности. Пиксель в изображении может быть, либо полностью прозрачным или полностью непрозрачным.
Формат изображения JPEG (Joint Photographic Experts Group)
JPEG не имеет предела в 256 цветов. Он может содержать миллионы цветов, поэтому и имеет большое сжатие. Это делает его пригодным для фотографий, где нужна высокая четкость, резкость и качество, поэтому большинство цифровых камер работают именно в формате JPEG.
Этот формат с потерями, то есть вы потеряете качество с каждым новым редактированием, так что если вы планируете много исправлений, лучше для хранения промежуточных результатов использовать другой формат. Тем не менее, есть некоторые операции, которые могут быть выполнены без потери качества. Такие, как растягивание изображения, поворот по оси или изменение мета-информации, такой как комментарии, которые хранятся в файле изображения.
JPEG не поддер
iuni.ru
Сжатие изображений для веб-разработчиков | Вебмастеру
На данный момент изображения остаются самой большой по объёму трафика частью контента веб-страницы. Поэтому для того, чтобы сайт быстро загружался и быстро реагировал на действия пользователя, веб-разработчикам чрезвычайно важно жёстко контролировать размер изображений и их качество. В этом смысле «попасть в яблочко» не так просто.
Вы можете автоматизировать создание изображений и получать «неплохое» качество в большинстве случаев, но для получения наилучших результатов, вам придётся следить за уровнем качества с помощью ваших, человеческих, глаз. В этой статье представлена небольшая историческая справка, причины и методы сжатия изображений, чтобы понимать и правильно адресовать проблемы сжатия изображений при работе с вашим сайтом.
Памятка: Контрольный список по сжатию изображений
- Сжимайте изображения в подходящем формате в наименьшем приемлемом качестве:
- Настройте уровень сжатия всех изображений вручную, где это возможно.
- Автоматизируйте сжатие остальных, чтобы достичь наивысшей производительности.
Почему важно быть маленьким
Если говорить очень упрощённо, чем больше страница, тем дольше она загружается. Проведено множество исследований, которые показывают, что пользователи медленных сайтов проводят меньше времени на сайте, меньше нажимают на ссылки и рекламные блоки, и тратят меньше денег. Маленькие сайты, такие как AutoAnything, которые вдвое сократили время загрузки сайта, отметили увеличение выручки на 13 процентов. А исследования на крупных сайтах, таких как Amazon, показали, что их выручка снижается на 1 процент на каждые 100 миллисекунд задержки загрузки.
Вдобавок к тому, что большие страницы отрицательно влияют на производительность стационарных компьютеров, больше всего раздутые страницы заставляют страдать мобильных пользователей. Страница размером в 1Мб не только бесконечно долго загружается, она также может неприятно отразиться на счёте за услуги связи.
Даже так называемые «безлимитные» тарифные планы для мобильных телефонов, на самом деле таковыми не являются. Большинство из них предоставляют около 2Гб за фиксированную плату, а превышение этого лимита может тарифицироваться дополнительно. Не говоря уже о том, что есть множество мест в мире, где отсутствуют безлимитные тарифные планы и где стоимость загрузки информации является серьёзной проблемой для пользователей.
Мы можем видеть, что наибольшую долю в объёме страницы занимают изображения. Это плохие новости для мобильных устройств, где картинка буквально стоит тысячи слов.
Неправильная обработка изображений часто становится причиной плохой производительности. Слишком большие, недостаточно сжатые изображения или изображения очень высокого качества могут оказаться слишком тяжёлыми, что оказывает прямое влияние на скорость загрузки вашего сайта. Выбрать правильный метод сжатия и достичь при этом наилучших результатов несложно, зная об особенностях этого процесса.
Виды алгоритмов сжатия
В общем случае, существует две стадии сжатия изображения: с потерей данных и без потери данных. Алгоритмы сжатия с потерей данных обработают исходный поток данных так, что потерянные данные не могут быть восстановлены при декомпрессии.
Большинство алгоритмов сжатия изображений с потерей данных основаны на особенностях человеческого зрения и часто избавляются от информации, которую мы на самом деле не можем видеть, за счёт этого уменьшая объём. Например, ограничивая количество цветов, использованных в изображении. Меньше цветов – меньше объём данных для передачи. Как правило, когда вы сохраняете изображение в формате, поддерживающем потерю данных, вы выбираете некоторое значение, представляющее собой соотношение качества изображения к его размеру.
Опытные веб-разработчики понимают, что существует золотая середина, когда качество достаточно высокое, а размер файла сокращён, насколько это возможно.
| До | После |
| 0.123, 1.2345, 21.2165, 21.999, 12.123 | 0,0,20,20,10 |
Рис. 1 – Пример сжатия с потерей данных. Значения округляются до ближайшего числа, кратного 10. Это преобразование необратимо.
После сжатия с потерей данных применяется сжатие без потерь, когда данные при декомпрессии восстанавливаются в исходное состояние. Следующие алгоритмы сжатия позволяют восстановить исходные данные напрямую без какой-либо потери точности или иной информации. Для изображений популярными кодеками являются LZ77, RLE и Арифметическое кодирование. Алгоритмы сжатия без потерь являются основой сжатия, часто выжимая последние проценты экономии из вашего контента.
| До | После |
| aaaaabbbbbcccddddeeeeffffaaaaabb | a5b4c2d4e4f4a5bb0 |
Рис. 2 – Пример сжатия без потерь. Количество символов, идущих подряд, определяется числом, после символа. Мы можем точно восстановить исходные данные. Заметьте, что если подряд идут не больше двух символов, имеет смысл просто оставить их как есть. Вы видите такой пример в конце потока в виде ‘bb’.
Формат изображений для обеспечения экономии размера при сжатии, как правило, соединяет вместе различные алгоритмы сжатия с потерями и без. Существует несколько форматов, поддерживаемых веб браузерами, с различными характеристиками. Точнее, не существует (пока) одного формата «на все случаи жизни». Разные виды изображений должны быть закодированы в разные форматы, в зависимости от того, что это за изображение, от того, какие форматы поддерживает браузер и от потребностей конкретной веб-страницы.
В общем случае веб-разработчику при выборе формата изображения нужно ответить на следующие вопросы:
- Нужна ли прозрачность?
- Нужна ли анимация?
- Нужно ли высокое качество изображения?
‘Lena’ – распространённое изображение для оценки и сравнения алгоритмов сжатия изображений.
PNG – простой формат, поддерживающий прозрачность и сжатие без потерь. Он позволяет вам выбрать альфа-канал для вашего изображения, чтобы замаскировать прозрачные области, а также, по желанию, активировать компрессор данных Deflate.
(Deflate – это комбинация двух компрессоров: LZ77 и Кода Хаффмана). Поскольку сжатие происходит без потерь, качество изображения остаётся идентичным исходному. Однако это порождает проблемы: размеры файлов обычно получаются раздутыми, не такими маленькими, какими они могут быть.
GIF – ещё один формат, поддерживающий прозрачность наряду с анимацией. Формат GIF содержит две стадии сжатия: этап сжатия с потерей данных или определение палитры (ограничение цветовой гаммы изображения до 256 цветов), за которым следует сжатие без потерь по алгоритму LZW. Процесс квантования цветов изображения до всего лишь 256 производит агрессивное снижение качества в пользу меньшего размера, что также хорошо влияет на сжатие на этапе LZW.
Кольт МакАнлис:Большинство современных передовых компрессоров больше всего выигрывают от совмещения нескольких этапов кодирования. Один этап может изменить поток данных так, что последующие смогут сжать его лучше, чем сам исходный поток. Популярные архиваторы, такие как 7zipсоединяют в себе кодирование словаря по алгоритму LZ, производящее уменьшенное подмножество символов, которое может быть более эффективно использовано в алгоритме Цепь Маркова.
Или, например, вы можете применить алгоритм сжатия без потерь поверх существующего формата с потерей данных, полученного от графического процессора, чтобы ещё больше сжать данные. Наибольший выигрыш можно получить от правильной комбинации алгоритмов.
Если вам не нужна прозрачность или анимация, JPG – лучший формат для вас.
Изначально он был разработан, чтобы обеспечивать сжатие высококачественных фотографий, однако он предоставляет набор настроек сжатия с потерей данных, позволяя вам найти компромисс между качеством сжатия и размером изображения, подходящий для вашего приложения.
Если вы ищете что-то более универсальное среди форматов изображений, стоит обратить внимание на WebP. Этот формат может похвастать не только лучшим соотношением качества сжатия и размера, но также и поддержкой прозрачности, и анимации. Он использует сжатие, как с потерей, так и без потери данных, и во многом так же, как формат JPG, позволит вам определить подходящий уровень качества и размера файла.
Конечно, новый формат пока не поддерживается всеми браузерами, поэтому веб-разработчики, которые уже внедрили его, сейчас сталкиваются с проблемами юзабилити. Несмотря на это, 30% экономия, по сравнению с JPG наряду с возможностью адаптации формата на уровне сервера доказывают, что WebP – доминирующий формат для любых сайтов, где размер изображений представляет проблему.
| Сжатие | Без потерь | С потерями | Прозрачность | Анимация | |
| PNG | Хорошее | Да | Нет | Полная | Нет |
| GIF | OK | Да | Да | Бинарная | Да |
| JPG | Хорошее | Да | Да | Нет | Нет |
| WebP | Отличное | Да | Да | Полная | Да |
Рис. 3 – Особенности некоторых форматов, поддерживаемых браузерами.
Для тех изображений, качество которых вы не можете изменить, очевидно, что наибольший выигрыш вы можете получить, только вручную оптимизировав качество, чтобы получить наименьший файл. На сайте Помощи Вебмастерам Google есть замечательное видео, которое покажет вам несколько путей тестирования качества вашего изображения и как правильно проверить его восприятие.
Кроме того, как показывает проект imgmin, как правило, при сжатии JPG на уровне от 75 до 100 восприятие качества изменяется незначительно:
Для среднего изображения JPEG *видимое* изменение качества от 100 до 75 зачастую незначительно, зато очень заметна разница в размере файла на каждом уровне.Это значит, что многие изображения выглядят хорошо для обычного пользователя на уровне качества 75, но вдвое меньше размером, чем, если бы они были на уровне качества 95. По мере того, как качество опускается ниже 75, появляются более различимые визуальные изменения, а экономия в размере уменьшается.
Следующая таблица показывает, что на большинстве крупных веб-сайтов уровень качества колеблется около 75 практически для всех их изображений JPG:
| Сайт | Качество JPG |
| Эскизы картинок Google | 74-76 |
| Полноразмерные изображения на Facebook | 85 |
| Изображения JPEG на главной странице Yahoo | 69-91 |
| Изображения JPEG на главной странице Youtube | 70-82 |
| Изображения в Википедии | 80 |
| Фоновое изображение на Windows live | 82 |
| Изображения JPEG пользователей Twitter | 30-100 |
Рис. 4 – Средний уровень качества JPG, используемый на крупнейших сайтах.
Настройка параметров каждого изображения на вашей странице, проводимая с целью сбалансировать качество и размер, позволит вам добиться наилучшей экономии при наилучших уровнях качества. Однако на крупных сайтах размещено множество изображений, и они обычно не могут вручную оптимизировать каждое, поэтому индивидуальная для каждого изображения настройка уровня качества практически невозможна.
Некоторые разработчики выбрали более автоматизированный подход к этому типу кодирования, часто применяя к изображениям собственные эвристические процессы и процессы кодирования во время разработки. Этот способ обработки подходит в качестве золотой середины между настройкой и автоматизацией, которая поможет большинству веб-разработчиков. Вы можете также использовать различные приложения, например JPEGmini, которое также автоматически настроит ваш уровень сжатия JPG, чтобы получить наилучшее качество.
Немного радикальным подходом, который используют разработчики, чтобы уменьшить размер изображения, является преобразование всех простых значков и изображений в файлы SVG, и их растеризация на стороне клиента перед отображением.
Этот процесс – компромисс между размером файла и быстродействием клиента: он экономит трафик, но провоцирует большую нагрузку на стороне клиента, чтобы реконструировать изображение при рендеринге.
Как таковой, формат изображений SVG сильно отличается от других типов файлов тем, что это векторный формат, то есть окончательное изображение генерируется процедурно, используя информацию об описанных в файле формах, до получения определённого окончательного изображения. Когда изображение SVG загружается, оно конвертируется в растровый формат (двумерный массив пикселей, вроде битовой карты) перед тем, как будет отображено.
Рис. 5 – Пример растрового изображения (слева) в сравнении с векторным изображением (справа). Заметьте, что векторное изображение намного проще и менее детализировано. Это из-за того, что данный формат не предназначен для создания высококачественных изображений.
Думайте об SVG как о формате, который позволяет вам хранить «описание» изображения в очень небольшом объёме памяти и генерировать высококачественное, независимое от разрешения изображение на клиенте, вне зависимости от размера исходных данных. Одно из ограничений формата SVG заключается в том, что он может быть использован для представления только определённого вида изображений, иначе говоря, векторные изображения должны быть упрощёнными и использовать набор примитивных типов, чтобы определить, как отобразить цвета на экране.
Луг в прериях, например, потребовал бы слишком много сложных форм, чтобы добиться экономии при сжатии. Растровые изображения лучше всего использовать для фотографий и других информационно-плотных изображений, тогда как векторные изображения прекрасно подходят для логотипов и других простых шаблонов изображений.
Одна из больших проблем, с которой сталкиваются разработчики – это количество пикселей монитора относительно размера создаваемых изображений. То есть, если автор создаёт изображения для настольного веб-сайта, скорее всего, размеры изображений были выбраны им для просмотра на больших настольных мониторах. Однако мобильные устройства создают проблему, так как размеры их экранов гораздо меньше и их трафик гораздо дороже. Как следствие пользователи будут загружать изображения размером больше, чем им требуется или чем они могут отобразить.
Есть несколько способов решить эту проблему.
Одно из решений заключается в предварительном, автономном, расчёте размеров изображений для каждого возможного разрешения. Большинство статичных веб-сайтов могут легко добиться этого на этапе создания, возможно изменяя размеры изображений с помощью наборов инструментов, типа Grunt.
Преимущества этой техники в том, что изображения должным образом кэшируются в том разрешении, которое необходимо каждому устройству, и вы не теряете время или трафик, чтобы доставить информацию клиенту. Однако с другой (отрицательной) стороны, это сумасшествие – управлять экспоненциально возрастающим объёмом данных и дополнительной логикой, чтобы отправлять информацию, предназначенную для конкретных пользователей.
Эдди Османи:Если вы заинтересованы в использовании Grunt для генерации этого контента, я бы порекомендовал попробовать наш способ создания адаптивных изображений с помощью Grunt совместно с ImageMagic для автоматической генерации изображений с предварительно рассчитанными размерами.
Для тех, кто использует Node/Express, в качестве альтернативы подойдёт express-processimage, или вы можете создать скрипт, вызывающий для вас ImageMagick.
Однако, одна из пока-не-разрешённых проблем с этим подходом – найти хорошее решение для управления ростом объёма ваших данных. Что касается логики, есть надежда, что атрибут srcset решит эту проблему (движок WebKit, как вы знаете, поддерживает его, Blink намерен реализовать поддержку, FF будет его поддерживать в iOS).
А пока, можно использовать polyfill для srcset в качестве промежуточного шага.
Другой подход, рассчитанный на взрывное распространение мобильных устройств с большим разрешением экрана, состоит в том, что вы можете поиграть с качеством изображения, его размерами и ценой преобразования размера на стороне клиента.
Фактически, вы можете хранить изображение с удвоенным разрешением (масштабированное), однако, когда вы экспортируете его в формат с потерей данных, вы выбираете очень низкое качество (что приводит к лучшему сжатию). Идея в том, чтобы выбрать такой уровень качества, при котором сжатое большее изображение будет меньше по размеру, чем сжатое меньшее изображение.
На стороне клиента вы можете указать желаемые размеры изображения (которые должны быть меньше текущих, поскольку изображение было масштабировано). Веб-браузер уменьшит изображение до желаемого разрешения, в процессе чего сгладятся шумы, возникшие при низкокачественном сжатии; в некоторых случаях – полностью. Окончательный результат – меньший файл, который легко масштабируется в несколько разрешений экрана и не демонстрирует заметного снижения качества.
По сути, единственное, что важно, это чтобы пользователю казалось, что сайт загружается быстро. Быстро появляется, значит быстро загружается, поэтому видимая производительность гораздо важнее, чем настоящая скорость.
Существует два основных способа отображать изображения в сети.
- Подождать полной загрузки изображения и отобразить его после загрузки;
- Отобразить часть изображения, загруженную на данный момент.
Браузеры не используют первый вариант, так как это приводит к наиболее медленной загрузке страницы.
Большинство сайтов в сети построено на втором варианте. Я уверен, мы все знакомы с постепенным «разворачиванием» изображения сверху вниз. Это происходит потому, что обычно изображения хранятся в растровом порядке, иначе говоря, первые байты изображения, которые получает браузер, находятся в левом верхнем углу изображения и дальше идут по порядку горизонтально. Очевидно, что если мы храним изображение по-другому, мы можем изменить порядок передачи битов по сети, что изменит то, как изображение отображается на экране.
Этот «прогрессивный» метод кодирования может оказать благоприятное воздействие на пользователя, заставив его думать, что страница загружается «быстро» (заметьте, что это утверждение спорно и зависит от пользователя). Это достигается кодированием нескольких дополнительных версий изображения меньшего разрешения, которые могут быть быстрее доставлены пользователю, что позволяет ему увидеть очертания изображения, которые постепенно, по мере загрузки, становятся всё чётче.
На Coddinghorror.com есть прекрасный пример визуальной разницы этих двух технологий. Вы можете видеть, как стандартный метод разворачивает изображение сверху вниз, тогда как прогрессивный делает его всё чётче по мере получения новых данных.
| Линейная | Прогрессивная |
Рис. 6 – Пример линейной и прогрессивной загрузки изображений.
Если вы не любите единорогов, можете также посмотреть более подробный пример в блоге Патрика Минана или даже протестировать ваши изображения, используя интерактивный тестер Патрика.
Использовать это свойство для ваших изображений чрезвычайно просто: Просто сохраните ваши GIF или PNG изображения с опцией «interlaced», или JPEG изображения с опцией «progressive» — и вашим пользователям начнёт нравиться время загрузки вашего веб-сайта. Хотя, стоит уточнить, что прогрессивные изображения пока не поддерживаются всеми браузерами, и загрузка прогрессивного изображения на таких платформах может на самом деле ухудшить производительность.
Интернет полон гениальных веб-разработчиков, поэтому никакая статья по сжатию изображений не будет полной без упоминания некоторых прекрасных взломов, обходных путей и вообще впечатляющих вещей, сделанных этими разработчиками, которые позволили им создать впечатляющие маленькие, но качественные, изображения.
Разделение вашего прозрачного слоя для улучшения сжатия.
Разработчики игр под HTML5 обычно пересылают больше изображений, чем ваш обычный веб-сайт, большинство из которых – прозрачные рамки для анимации. К сожалению это вынуждает делать PNG изображения, чтобы добиться прозрачности. Однако несколько разработчиков изобрели обходные пути, чтобы получить лучшее сжатие и прозрачность изображений. Например, вы можете разделить данные по цветам и прозрачности в два разных файла изображений (например, два файла JPG), и восстановить их на клиенте, используя элемент CANVAS. Хотя это и увеличивает количество запросов в сети, экономия в размере изображения может быть существенной для разработчиков, у которых на сайте множество прозрачных изображений.
Джейк Арчибальд:
Стоит отметить, что может быть быстрее просто использовать -webkit-mask там, где это поддерживается вместо всего этого сумасшествия с canvas. К счастью я создал библиотеку, чтобы помочь вам в этом.
Опция Deflate в PNG – это кодер без потерь, но это не должно останавливать вас от использования предобработки с потерей качества, если вы хотите. Инструменты обработки изображений, такие как ImageAlpha и ImageOptim, могут сжать ваше PNG изображение, используя метод с потерей данных в качестве предварительной обработки перед кодированием изображения в PNG формат. Это создаёт двухступенчатый процесс, где сжатие с потерями и без потерь осуществляются двумя разными приложениями. Результаты впечатляющие: уменьшение пространства цветов позволяет сжатию без потерь найти и обработать больше совпадений в файле, что выливается в лучшее сжатие.
После того, как вы сохранили изображение в формате PNG, можно переупаковать ваши данные PNG, используя более совершенные компрессоры, чтобы сгенерировать меньший файл PNG. Такие инструменты, как advPNG, возьмут ваш файл PNG и прогонят его через улучшенный Deflate компрессор, чтобы получить меньший файл. Или вы можете совместить PNGOUT с инструментами, вроде OptiPNG или Zopfli, чтобы добиться того же эффекта. Конечно, каждая из этих систем выдаёт немного разные результаты, в зависимости от входных данных, поэтому мудрой мыслью будет использовать систему, которая произведёт сжатие несколькими компрессорами и выберет наименьший файл. Если вам лень её создавать, ScriptPNG возьмёт на себя всю тяжёлую работу.
Не все анимации созданы равными.
Команда SublimeText запустила вебсайт, где они хотели широко использовать анимацию для показа особенностей их редактора. Вместо использования видео или стандартного GIF, они создали собственную систему анимации и сжатия, чтобы получать прекрасную анимацию при гораздо меньших размерах файлов. Этот метод позволяет им отображать высококачественную анимацию на разных платформах без необходимости использовать сложное видео или flash плагин.
Существует больше одного пути к отзывчивым изображениям.
Поскольку восприятие пользователя – это самый важный элемент сайта, стоит сказать, что существуют другие способы создать сайты, которые «воспринимаются» как быстрые. Недавно BBC изменили подход к обработке отзывчивых изображений. Их метод позволяет клиенту загрузить сначала маленькое изображение (чтобы создать видимость картинки), а затем получать изображения в высоком разрешении с помощью ленивой загрузки при необходимости. Вы можете найти более детальное описание этого способа, а также версию с открытым кодом, чтобы попробовать её на вашем сайте.
Изображения – это хитрый тип контента, который может улучшить качество и восприятие пользователями вашего сайта, но также может подорвать ваши усилия по его быстрой загрузке и отзывчивости. Перед тем, как вы выложите ваш сайт в сеть, убедитесь, что он соответствует контрольному списку по сжатию изображений
- Сжимайте изображения в подходящем формате в наименьшем приемлемом качестве:
- Настройте уровень сжатия всех изображений вручную, где это возможно
- Автоматизируйте сжатие остальных, чтобы достичь наивысшей производительности
Полезные инструменты
- ImageAlpha
- ImageOptim
- advPNG
- ImageAlpha w/ Canvas Helper Library
- Interactive tool for testing progressive images
Данная публикация представляет собой перевод статьи «Image Compression for Web Developers» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
