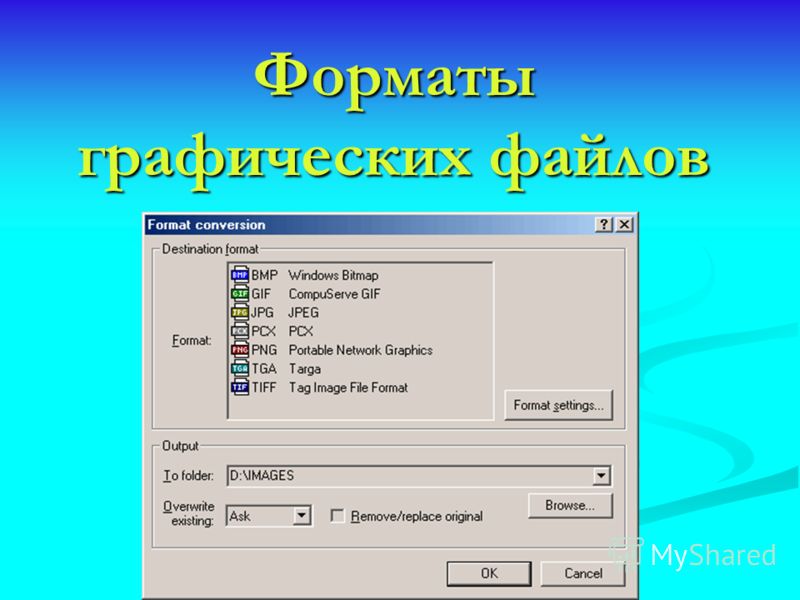
Форматы файлов изображений – когда и какой тип файла использовать
Сегодня мы поговорим о форматах изображений и всех этих надоедливых маленьких файлах, которые мы используем для создания визуального контента для печати и Интернета.
Каждый графический объект, который вы видите в сети, представляет собой файл изображения. Чаще всего, то что вы видите напечатанным на бумаге, пластике или футболке, получено из файла изображения. Эти файлы бывают разных форматов, и каждый оптимизирован для конкретного использования.
Использование правильного типа для правильной работы означает, что ваш дизайн будет выглядеть идеально и точно так, как вы хотели. Неправильный формат может означать плохой отпечаток или плохое изображение в сети, гигантскую нагрузку или отсутствующую графику в электронном письме.
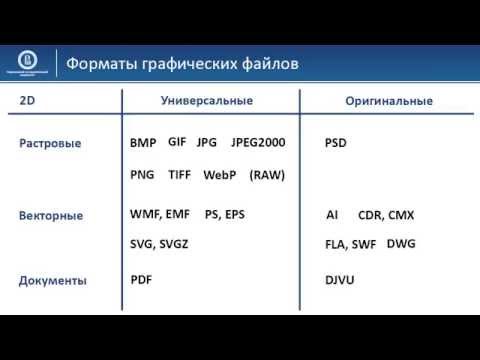
Большинство файлов изображений вписываются в одну из двух общих категорий – растровые файлы и векторные файлы – и каждая категория имеет свои собственные конкретные применения.
Это разделение не идеально. Например, некоторые форматы могут фактически содержать элементы обоих типов. Но, это хорошее начало, чтобы начать думать о том, какой формат использовать для ваших проектов.
Форматы растровых файлов
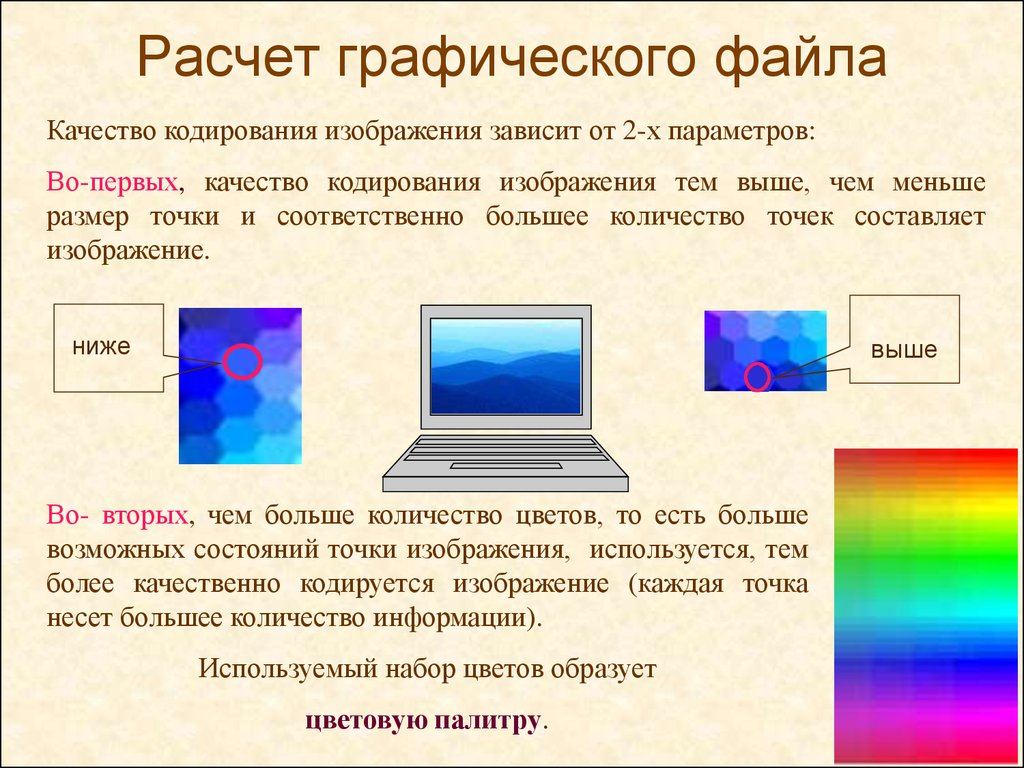
Что такое растровое изображение
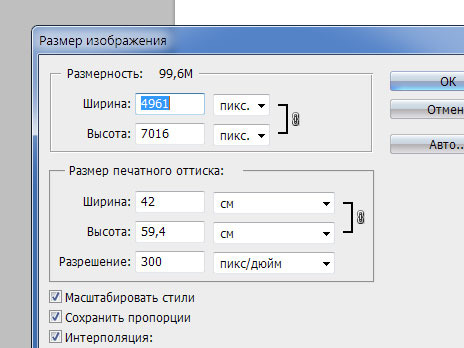
Растровые изображения состоят из набора точек, называемых пикселями, где каждому пикселю назначается цвет. В отличие от векторного изображения, растровые изображения зависят от разрешения, то есть они существуют в одном размере. Когда растровое изображение преобразуется, вы растягиваете сами пиксели, что может привести к «пиксельному» или размытому изображению. Когда вы увеличиваете изображение, ваше программное обеспечение по существу угадывает, какие данные изображения отсутствуют, основываясь на окружающих пикселях. Чаще всего результаты плачевны.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты).
Adobe Photoshop – это стандартный редактор изображений, который используется для создания, дизайна и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующим дизайнам.
CMYK против RGB
Все растровые изображения могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB.
CMYK используется для печати и основан на четырех цветах: сyan, мagenta, уellow и keу (black). Эти цвета представляют четыре типа чернила, которые будут комбинироваться в процессе печати. Файлы, сохраненные в этом формате, будут оптимизированы для физической печати.
RGB основан на цветовой модели света, которая включает red, green и blue. Это три основных цвета света, которые объединяются в другие цвета. Файлы, сохраненные в этом формате, будут оптимизированы для Интернета, мобильных телефонов, фильмов и видео – всего, что появляется на экране.
С потерями или без потерь
Каждый файл растрового изображения может быть без потерь или с потерями, в зависимости от того, как формат обрабатывает данные изображения.
- Форматы изображений без потерь фиксируют все данные вашего исходного файла. Ничего из исходного файла, фотографии или художественного произведения не будет потеряно – отсюда и термин «без потерь». Файл может быть ещё сжат, но все форматы без потерь смогут восстановить ваше изображение до его первоначального состояния.
- Форматы изображений с потерями приблизительно соответствуют виду исходного изображения. Например, изображение с потерями может уменьшить количество цветов в вашем изображении или проанализировать изображение на наличие ненужных данных. Эти умные технические приемы обычно уменьшают размер файла, хотя могут снизить качество вашего изображения.
Как правило, файлы с потерями намного меньше, чем файлы без потерь, что делает их идеальными для использования в Интернете, где жизненно важны размер файла и скорость загрузки.
Формат JPEG / JPG
JPEG – это растровый формат с потерями, обозначающий Joint Photographic Experts Group, техническую команду, которая его разработала. Это один из наиболее широко используемых онлайн-форматов, обычно для фотографий, графики электронной почты и больших веб-изображений, таких как рекламные баннеры. Изображения JPEG имеют скользящую шкалу сжатия, которая значительно уменьшает размер файла, но увеличивает артефакты или пикселизацию, чем больше изображение сжимается.
Вы должны использовать JPEG, когда…
- Вы имеете дело с онлайн-фотографиями и/или художественными работами. JPEG предлагает вам максимальную гибкость благодаря растровому редактированию и сжатию, что делает их идеальными для веб-изображений, которые необходимо быстро загрузить.
- Вы хотите распечатать фотографии и/или произведения искусства. Файлы JPEG с высоким разрешением и низкой степенью сжатия идеально подходят для редактирования, а затем печати.

- Вам необходимо отправить изображение быстрого предварительного просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их отличным форматом для отправки по электронной почте.
Не используйте JPEG, когда…
- Вам нужна веб-графика с прозрачностью. JPEG не имеет прозрачного канала и будет иметь сплошной цвет фона. GIF и PNG – ваши лучшие варианты для прозрачности.
- Вам нужно многоуровневое редактируемое изображение. JPEG – это плоский формат изображения, означающий, что все изменения сохраняются в один слой и не могут быть отменены. Рассмотрите PSD (Photoshop) файл для полностью редактируемого изображения.
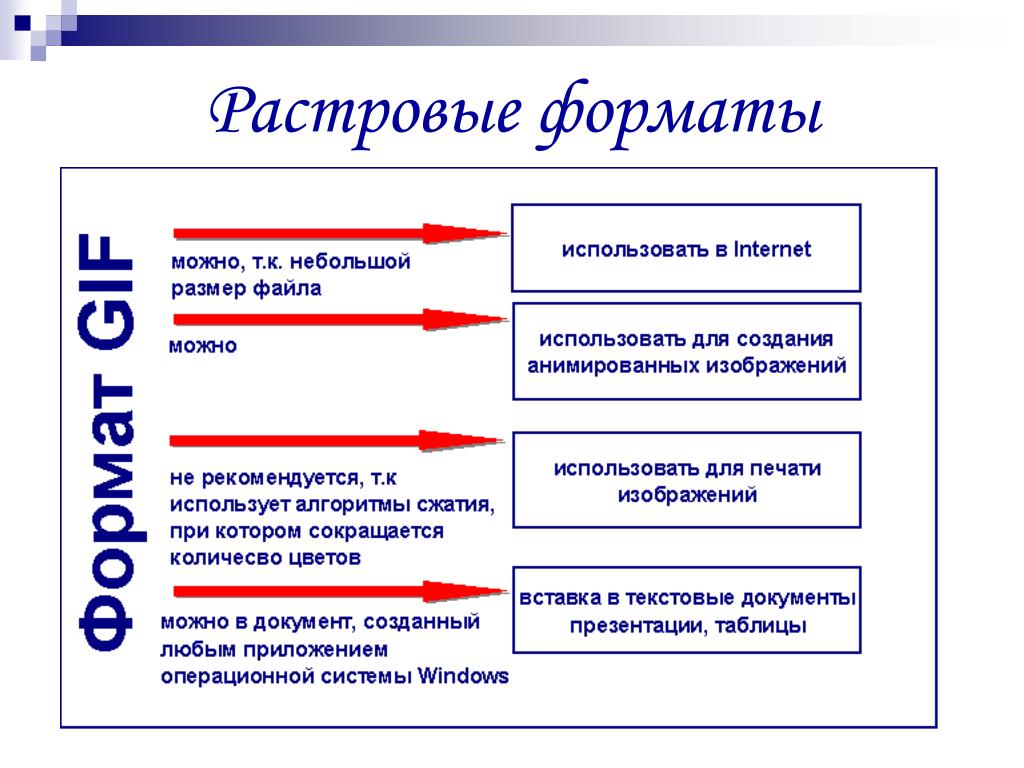
Формат GIF
GIF – это растровый формат без потерь, который расшифровывается как Graphics Interchange Format. GIF также является широко используемым форматом веб-изображений, обычно для анимированной графики, такой как рекламные баннеры, изображения электронной почты и мемы социальных сетей. Несмотря на то, что GIF – это файлы без потерь, их можно экспортировать в ряде настраиваемых параметров, которые уменьшают количество цветов и информацию об изображении, что, в свою очередь, уменьшает размер файла.
Несмотря на то, что GIF – это файлы без потерь, их можно экспортировать в ряде настраиваемых параметров, которые уменьшают количество цветов и информацию об изображении, что, в свою очередь, уменьшает размер файла.
Вы должны использовать GIF, когда…
- Вы хотите создать веб-анимацию. Изображения GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF.
- Вам нужна прозрачность. Изображения GIF имеют «альфа-канал», который может быть прозрачным, поэтому вы можете разместить свое изображение на любом цветном фоне.
- Вам нужен маленький файл. Методы сжатия в формате GIF позволяют значительно уменьшить файлы изображений. Для очень простых иконок и веб-графики GIF является лучшим форматом файлов изображений.
Не используйте GIF, когда…
- Вам нужно фотографическое качество изображения.
 Хотя GIF-изображения могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков). Фотографии, как правило, имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда странными из-за цветовых полос) при преобразовании в GIF.
Хотя GIF-изображения могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков). Фотографии, как правило, имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда странными из-за цветовых полос) при преобразовании в GIF. - Вам нужно напечатать изображение. Из-за цветового ограничения большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, используйте TIFF, PSD и JPG.
- Вам нужно многоуровневое редактируемое изображение. GIF – это плоский формат изображения, означающий, что все изменения сохраняются в один слой изображения и не могут быть отменены.
Формат PNG
PNG – это растровый формат без потерь, который обозначает Portable Network Graphics. Думайте о PNG как о GIF следующего поколения. Этот формат имеет встроенную прозрачность, но также может отображать более высокую глубину цвета, что выражается в миллионах цветов. PNG являются веб-стандартом и быстро становится одним из самых распространенных форматов изображений, используемых в Интернете.
PNG являются веб-стандартом и быстро становится одним из самых распространенных форматов изображений, используемых в Интернете.
Вы должны использовать PNG, когда…
- Вам нужна качественная прозрачная веб-графика . Изображения PNG имеют переменный «альфа-канал», который может иметь любую степень прозрачности (в отличие от GIF-файлов, которые имеют только прозрачность вкл/выкл). Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем с GIF.
- У вас есть иллюстрации с ограниченными цветами. Хотя любое изображение будет работать, файлы PNG лучше всего использовать с небольшой цветовой палитрой.
- Вам нужен маленький файл. Файлы PNG могут уменьшаться до невероятно маленьких размеров, особенно изображения простых цветов, форм или текста. Это делает его идеальным типом файлов изображений для веб-графики.
Не используйте PNG, когда…
- Вы работаете с фотографиями или произведениями искусства.
 Благодаря высокой глубине цвета PNG формат легко обрабатывает фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов, как правило, становятся
Благодаря высокой глубине цвета PNG формат легко обрабатывает фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов, как правило, становятся - Вы имеете дело с печатным проектом. PNG графика оптимизирована для экрана. Вы можете определенно распечатать PNG, но вам лучше использовать файл JPEG (с потерями) или TIFF.
Формат TIFF / TIF
TIFF – это растровый формат без потерь, обозначающий тегированный формат файла изображения. Из-за его чрезвычайно высокого качества, формат, в основном, используется в фотографии и настольных издательских системах. Скорее всего, вы столкнетесь с файлами TIFF при сканировании документа или фотосъемке с помощью профессиональной цифровой камеры. Обратите внимание, что файлы TIFF также можно использовать в качестве «контейнера» для изображений JPEG. Эти файлы будут намного меньше, чем традиционные файлы TIFF, которые обычно очень большие.
Вы должны использовать TIFF, когда…
- Вам нужна качественная печатная графика. Наряду с RAW, файлы TIFF относятся к числу графических форматов самого высокого качества. Если вы печатаете фотографии, особенно огромных размеров, используйте этот формат.
- Вы делаете высококачественное сканирование. Использование TIFF для сканирования ваших документов, фотографий и иллюстраций обеспечит вам наилучший исходный файл для работы.
Не используйте в TIFF, когда…
- Вы работаете с веб-графикой. Хотя многие веб-браузеры поддерживают его, файлы TIFF оптимизированы для печати. Используйте JPEG или PNG, когда вам нужно отображать высококачественные изображения онлайн.
Формат RAW
RAW содержит необработанные данные, полученные цифровой камерой или датчиком сканера. Обычно изображения обрабатываются (с поправкой на цвет, баланс белого, экспозицию и т.д.), а затем преобразуются и сжимаются в другой формат (например, JPEG или TIFF).
Необработанные изображения хранят необработанные и обработанные данные в двух отдельных файлах, поэтому у вас остается максимально возможное качество изображения, которое вы можете редактировать без разрушения с помощью приложения для редактирования фотографий, такого как Photoshop. Существуют десятки «сырых» форматов, но некоторые типичные форматы: CRW (Canon), NEF (Nikon) и DNG (Adobe).
Вы должны использовать RAW, когда…
- Вы снимаете и редактируете фотографии. Убедитесь, что ваша камера настроена на сохранение в RAW, чтобы вы могли делать самые разнообразные снимки. Затем используйте совместимое приложение для редактирования фотографий, чтобы настроить изображение.
Не используйте RAW, когда…
- Вы работаете с веб-графикой. RAW построен для редактирования фотографий. Когда вы будете готовы представить свои фотографии для Интернета, конвертируйте их в JPEG.
- Вы готовитесь распечатать свои фотографии.
 Многие принтеры не принимают необработанные форматы, поэтому сначала преобразуйте их в JPEG или TIFF.
Многие принтеры не принимают необработанные форматы, поэтому сначала преобразуйте их в JPEG или TIFF.
Формат PSD
PSD – это запатентованный многослойный формат изображений, обозначающий PhotoShop Document. Это оригинальные файлы дизайна, созданные в Photoshop и полностью редактируемые с несколькими слоями и настройками изображения.
PSD, в основном, используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для ряда различных проектов. PSD можно экспортировать в любое количество форматов файлов изображений, включая все перечисленные выше растровые форматы.
Вы должны использовать PSD, когда…
- Пришло время ретуши фотографий. Нужно покрасить фото? Или добавить слой текста? PSD = фотографии.
- Вам нужно отредактировать обложку для цифровых или печатных изданий. Это может быть фотография, картина, рисунок или что-то ещё.
 Photoshop – это правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура на месте.
Photoshop – это правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура на месте. - Вам нужны цифровые изображения для Интернета, такие как изображения в социальных сетях, рекламные баннеры, заголовки сообщений электронной почты, видео и т.д. Создание этих изображений в Photoshop обеспечит их правильный размер и оптимизацию для Интернета.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите начать рабоут с анимацией и видео. Фотошоп позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, когда…
- Вам необходимо опубликовать фотографию в Интернете или отправить предварительный просмотр клиенту. Сеть поддерживает формат JPEG. Сначала преобразуйте, чтобы убедиться, что ваша аудитория увидит ваше изображение (загрузка не займет несколько минут).

- Вы готовитесь распечатать свои фотографии. Многие принтеры не принимают формат PSD, поэтому сначала конвертируйте в JPEG или TIFF.
Векторные форматы файлов
Что такое векторное изображение
Векторные изображения представляют собой цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. По сути, это гигантские математические уравнения, и каждому «уравнению» можно присвоить цвет, обводку или толщину (среди других стилей), чтобы превратить фигуры в искусство.
В отличие от растровых изображений, векторные изображения имеют не зависят от разрешения. Когда вы уменьшаете или увеличиваете векторное изображение, ваши фигуры становятся больше, но вы не потеряете ни детали, ни пикселизацию. Поскольку ваше изображение всегда будет отображаться одинаково, независимо от его размера, не существует такого понятия, как векторное изображение с потерями или без потерь.
Векторные изображения обычно используются для логотипов, иконок, текста и цифровых иллюстраций.
Adobe Illustrator – это стандартный редактор изображений, который используется для создания, дизайна и редактирования векторных изображений (хотя он также может обрабатывать растровые изображения).
Формат PDF
PDF расшифровывается как Portable Document Format и представляет собой формат изображения, используемый для правильного отображения документов и графики независимо от устройства, приложения, операционной системы или веб-браузера.
По своей сути, файлы PDF имеют мощную основу в форме векторной графики, но также могут отображать всё, от растровой графики до полей формы и электронных таблиц. Поскольку это почти универсальный стандарт, PDF-файлы часто являются форматом файлов, который запрашивают принтеры для отправки окончательного проекта в производство.
Как Adobe Photoshop, так и Illustrator могут экспортировать напрямую в PDF, что облегчает публикацию и подготовку к печати.
Вы должны использовать PDF, когда…
- Вы готовите к печати.
 Как мы уже упоминали, многие принтеры предпочитают PDF в качестве основного формата. Проверьте ваш принтер, какой формат файла для него будет оптимален.
Как мы уже упоминали, многие принтеры предпочитают PDF в качестве основного формата. Проверьте ваш принтер, какой формат файла для него будет оптимален. - Вы хотите отображать документы в Интернете. Не стоит использовать PDF для иконки или логотипа, но он отлично подходит для плакатов, листовок, журналов и буклетов. PDF-файлы будут хранить весь ваш дизайн в одной упаковке, что позволяет легко просматривать, загружать или распечатывать.
Не используйте PDF, когда…
- Вам нужно отредактировать свой дизайн. PDF-файлы являются отличными контейнерами, но для использования элементов нужны отдельные приложения. Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда вы закончите, вы можете объединить их в PDF для удобства просмотра.
Формат EPS
EPS – это формат изображения, обозначающий Encapsulated PostScript. Хотя он используется, в основном, в качестве векторного формата, файл EPS может включать в себя как векторные, так и растровые данные изображения. Как правило, файл EPS включает в себя один элемент дизайна, который можно использовать в более крупном проекте.
Как правило, файл EPS включает в себя один элемент дизайна, который можно использовать в более крупном проекте.
Вы должны использовать EPS, когда…
- Вам необходимо отправить векторный логотип клиенту, дизайнеру или принтеру. С файлом EPS вам не нужно беспокоиться о том, где будет размещен или напечатан логотип. Независимо от размера, он всегда будет отображаться с правильным разрешением.
Не используйте EPS, когда…
- Вы имеете дело с фотографиями или произведениями искусства. EPS может обрабатывать растровые изображения, но этот тип файла изображения предназначен для векторов. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект.
- Вам необходимо отобразить изображение онлайн. Сначала экспортируйте в JPEG, PNG или GIF.
Формат AI
AI – это собственный векторный формат изображений, который обозначает Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы являются векторным форматом, хотя они могут также включать встроенные или связанные растровые изображения.
Как и эти форматы, AI-файлы являются векторным форматом, хотя они могут также включать встроенные или связанные растровые изображения.
AI-файлы могут быть экспортированы как в PDF, так и в EPS-файлы (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в Интернете и дальнейшего редактирования).
Вы должны использовать ИИ, когда…
- Вам нужно отредактировать векторный дизайн. AI-файлы позволяют перемещать и изменять каждый элемент в вашем дизайне одним или двумя щелчками мыши.
- Вам необходимо создать логотип, значок или фирменный талисман. Каждая векторная форма и линия, созданные в Illustrator, могут быть разнесены до любого размера, что делает его идеальным для изображений, которые необходимо использовать по-разному.
- Вы готовите к печати часть страницы. Illustrator идеально подходит для постеров, визиток, листовок и заметок, которые можно комбинировать с другими растровыми изображениями.

- Вам нужно добавить текст к логотипу. Функции набора текста в Illustrator невероятно мощны, позволяют растягивать, перегибать и преобразовывать любой текст любым удобным для способом.
Не используйте AI, когда…
- Вам нужно отредактировать изображения. Если в композиции используется растровое изображение (фотография или рисунок), Illustrator предоставляет ограниченное количество инструментов для непосредственного редактирования этого изображения. Photoshop (PSD-файлы) позволяют выполнять более сложные настройки, такие как цвет, контраст и яркость.
Формат изображения BW что это такое
Государственные службы не всегда достаточно заботятся о том, чтобы граждане ясно понимали их требования. Читайте наши материалы, если нужно подать документы для онлайн-регистрации ЮЛ или ИП, а вы не хотите платить за это третьим лицам. Из этой статьи станет совершенно ясно, что же это такой за формат изображения под названием BW. Мы также рассказываем, как преобразовать в него документы, предназначенные для ФНС.
Мы также рассказываем, как преобразовать в него документы, предназначенные для ФНС.
Содержание
- Что это за формат BW для налоговой
- Налоговая служба предъявляет следующие требования для отсканированных изображений:
- Инструкция по конвертации изображений в BW
- Что делать дальше:
- Что сделать, чтобы отправить такой получившийся документ с форматом изображения BW:
- Перед отправкой файла BW обязательно убедитесь, что такие файлы соответствуют всем требованиям данного формата
- Видео-инструкция
Что это за формат BW для налоговой
Подавая бумаги на регистрацию в электронном виде, необходимо привести их к общему виду. У чиновников нет лишнего времени и знаний, чтобы тратить рабочее время на попытки прочитать документы, подаваемые в самых разных форматах. К сожалению, никто также не пытается облегчить гражданам задачу и предоставить унифицированный онлайн-сервис для приведения файлов к нужному виду.
Налоговая служба предъявляет следующие требования для отсканированных изображений:
| Требования: | Пояснение: |
|---|---|
От 250 до 300 точек на дюйм. | Можно также встретить англоязычный вариант обозначения: dpi или dots per inch. |
| Допустимая глубина цвета – не более 1 бит. | Это означает, что все изображения должны быть черно-белыми. |
| Допускается привлечение различных градаций серого цвета. | Точное количество – 256. |
Все это значит, что такого формата изображений как BW не существует. Под этой аббревиатурой подразумевается файл типа «Black and White», выдержанный в черно-белом цвете. Чтобы он соответствовал стандартам госорганов, нужно перевести его в формат TIFF или TIF. Это обязательное требование, которому должна соответствовать документация, подаваемая в ФНС для регистрации ИП и юридических лиц.
Это может быть полезным: RTF что за формат.
Инструкция по конвертации изображений в BW
Как создать файл с изображением BW, полностью отвечающий стандартам государственных служб:
- Прежде чем приступать к работе, потребуется отсканировать нужные документы в формате JPG.
 Сохраните результат на компьютере. Дайте страницам понятные названия: 1, 2, 3.
Сохраните результат на компьютере. Дайте страницам понятные названия: 1, 2, 3. - Если на вашем устройстве отсутствует программа Irfan View, скачайте ее по этой ссылке https://www.irfanview.com/.
Вариант логотипа Irfan View
- Если необходимо, загрузите к ней дополнительно пакет с русскоязычным переводом www.irfanview.com/languages.htm интерфейса.
- Установите и откройте программу. Чтобы добавить русский язык, найдите на панели инструментов вкладку Options.
- Щелкните на самую верхнюю строчку Properties/Settings.
Где находится кнопка Properties
- На левой панели найдите раздел Language. В отобразившемся правее списке выберите «Русский язык» и нажмите «ОК».
Смена языка на русский
- С тем же успехом вы можете нажать на кнопку Change Language, если она доступна. Откроется то же самое окно. Подгрузите пакет с русскоязычным переводом.
Где находится кнопка Change Language
- На панели инструментов расположена вкладка Сервис или Options.
 Найдите ее.
Найдите ее. - Щелкните по ней, и во всплывающем окне вы увидите пункт Multipage Images. Его название по-русски звучит как «Многостраничные изображения».
Как создать многостраничные изображения
- Наведите курсор на эту надпись, и перед вами откроется окно с дополнительными опциями. Выберите самую верхнюю строку, а именно «Создать многостраничный TIF».
- Нажмите на клавишу «Добавить изображения» или «Add Images».
Кнопка Add Images
- Выберите все нужные файлы. После этого список подгруженных документов отобразится в окне программы.
- Нажмите на кнопку «Создать файл TIFF».
- Когда процесс будет завершен, высветится уведомление об этом.
- Нажмите на вкладку «Файл» на панели инструментов.
- Выберите пункт «Открыть».
- Найдите у себя на компьютере все нужные документы и откройте один из них в Irfan View.
- Нажмите на вкладку «Файл». Выберите пункт «Сохранить как».
Где найти функцию Сохранить как
- Выберите в списке различных типов файлов формат TIFF.
 В маленьком окошке справа выберите пункт CCITT fax 4.
В маленьком окошке справа выберите пункт CCITT fax 4. Выставление настроек
- Нажмите на клавишу «Сохранить».
Как сохранить файл в TIF-формате
Завершив конвертацию в нужный формат, откройте документ в специальной программе по подготовке материалов перед отправкой во ФСИН для государственной регистрации. Для этого нажмите на надпись «Прикрепить».
Кнопка ПрикрепитьПеред вами откроется окно для поиска файлов на компьютере. Найдите нужный документ формата tif и нажмите «Открыть».
Процесс открытия файлаУбедитесь в отсутствии ошибок. Исправный файл с таким изображением BW программа должна подгрузить без проблем.
Что делать дальше:
- Нажмите на кнопку «Подписать»;
Клавиша Подписать
- Щелкните по клавише «Сформировать пакет для отправки»;
- Сохраните результат в наиболее удобную для вас папку.
Что сделать, чтобы отправить такой получившийся документ с форматом изображения BW:
- Зайдите в личный кабинет на сайт Федеральной налоговой службы.

Адрес ЛК на сайте ФНС
- Выберите раздел «Подача заявлений».
Переход в нужный раздел
- Нажмите на пункт «Сведения о юридическом лице».
Кнопка для уточнения информации о ЮЛ
- В самом верху появившегося чуть правее текста найдите кнопку «Комплект документов». Кликните по ней.
Ссылка для перехода к загрузке файлов
- Откроется новое окно. Пролистайте в самый низ страницы до адресной строки. Справа от нее должна располагаться клавиша «Обзор». Нажмите на нее.
Клавиша Обзор
- Подгрузите нужный документ формата BW и щелкните по кнопке «Отправить».
Где находится кнопка Отправить
Перед отправкой файла BW обязательно убедитесь, что такие файлы соответствуют всем требованиям данного формата
Как это сделать:
- Кликните правой кнопкой мыши на документ;
- Зайдите в «Свойства»;
- Посетите вкладку «Подробно»;
- Убедитесь, что глубина цвета составляет 1, количество точек dpi – 300, а единица разрешения – это 2.

Окно Свойства
Можно также воспользоваться одним из многочисленных интернет-сервисов, предлагающих услуги этого рода. Например, онлайн-конвертер image.online-convert.
Суть процедуры преобразования в том, чтобы многостраничный документ умещался в одном файле и не мог перемешаться с другими. Чтобы все прошло правильно, задайте нужное количество точек еще на этапе сканирования. Там же поставьте в качестве типа изображения «Черно-белый или текст».
Это может быть полезным: exFat что за формат.
Видео-инструкция
Теперь вы знаете, что это такое за формат изображения с пометкой BW. В видео вы узнаете, как создавать многостраничный TIFF-файл.
Главная » Лайфхаки
Автор Мстислав Опубликовано Обновлено
GIF, PNG или JPG? Данная статья представляет собой краткий обзор трех основных графических форматов, применяющихся в Интернет. В расчет не был взят флэш (SWF), поскольку для его просмотра требуется плагин, да и формат это векторный, а не растровый. Для наглядности приведем табличку, в которой охарактеризованы все три рассматриваемых нами формата.
Из приведенной выше таблицы мы можем выделить следующее: GIF или PNG-8 наилучшим образом подходят для сохранения деталей изображения (при работе в цветовом диапазоне, охватывающем 256 цветов) и для веб-графики, содержащей текст. JPEG (он же JPG) наилучшим образом подходит для фотографов, поскольку обладает малым размером файла и широким цветовым диапазоном. . GIF подходит для простой анимации (про PNG в данном случае не говорим, поскольку он анимации не поддерживает). PNG-24, несмотря на большой размер файла, является неплохим вариантом, если вы не хотите потерять в качестве изображения (удаляет детали и добавляет шумы на фотографию). Можно без проблем использовать JPEG с низким уровнем компрессии, если вы рассчитываете показывать фотографии для пользователей с «быстрым Интернетом», поскольку в этом случае, несмотря на увеличение размера файла, вы получите изображения хорошего качества. Итак, резюмируем. PNG-8 годится для простых изображений при их публикации в Интернет. JPEG подойдет для работы с фотоснимками, PNG-24 также пригоден для работы с ними, но в этом случае вы получите больший размер файла по сравнению с JPG. Для всего остального в Интернет годится GIF. Доказываем эмпирически Можно долго рассуждать на тему, какой из форматов лучше, но наиболее правильным будет посмотреть, как они работают на практике — этим мы и займемся. Возьмем три разных по содержанию изображения и проверим их. Итак, первым испытуемым изображением будет фото креста. Для сравнения форматов использовалась команда File > Safe for Web в Photoshop CS2. Как мы можем убедиться из рисунка, первое изображение, которое помечено как Original, имеет наилучшее качество и наибольший размер (еще бы, ведь это же исходник:)). Тут его обходит даже PNG 24, но учитывайте, что JPG здесь указан оригинальный, а значит, уровень компрессии был наименьший — если вы выберете High для формата Jpeg в настройках диалогового окна Safe for Web, то размер будет совсем другой, а качество на глаз не хуже. Отсюда можно сделать вывод, что наиболее приближенный к оригиналу результат дает PNG-24, но вот файл он урезает менее чем на 50%, в то время как JPEG-файл довольно высокого качества (80) — более чем на 90%. Рассмотрим другие уровни сжатия JPEG-формата. Оптимальным вариантом между размером и качеством в данном случае будет JPEG с уровнем компрессии 60. Осталось взглянуть «вблизи» на GIF и PNG- 8. Здесь мы видим незначительное преимущество в конечном размере файла и качества картинки формата PNG-8 перед GIF. В то же время оба формата уступают JPEG как по качеству, так и по размеру файла. Таким образом, при подготовке изображений к публикации в Интернет для фотографий рациональнее будет использовать JPEG с качеством 60 — использование более низкого уровня качества уменьшит размер файла, но испытывать удовольствие от созерцания такой картинки вы не будете. Совет: Дабы хоть как-то упомянуть о других форматах, скажу, что, если вы хотите сохранить файл без дефектов от компрессии, то сохраняйте его либо в RAW, либо в PSD, либо в Tiff. JPEG, GIF, PNG и логотипы Теперь, когда мы знаем, какой формат использовать для фотографий, рассмотрим, почему для логотипов (их публикации в Сети) лучше использовать PNG-8:). JPEG, GIF, PNG и фон Осталось оценить, как воздействуют на типичные фоновые изображения, применяемые веб-мастерами для своих сайтов, вышеуказанные форматы. Разница в качестве между форматами в данном случае минимальна, поэтому особое внимание следует уделить размеру конечного файла, и здесь за явным преимуществом побеждает JPEG с качеством 60. Итоги Для рисованных изображений, не содержащих анимации и прозрачности, наилучшим вариантом будет использование PNG-8, в противном случае — Gif. Если изображение является фотографией или на нем преобладают фотоэлементы — используйте JPEG. Использование PNG-24 не имеет никакого смысла, так как в этом вы не найдете оптимума между качеством и размером по сравнению с тем же JPEG (даже с качеством 100). Сергей Топорков, http://www.cc-studio.ru/ |
Поддерживаемые графические форматы — Руководство по Blender
Форматы изображений
Это список форматов файлов изображений, поддерживаемых Blender:
| Формат |
Глубина канала |
Альфа |
Метаданные |
точек на дюйм |
Удлинители |
|---|---|---|---|---|---|
| БМП |
8 бит |
✗ |
✗ |
✓ |
|
| Ирис |
8, 16 бит |
✓ |
✗ |
✗ |
|
| PNG |
8, 16 бит |
✓ |
✓ |
✓ |
|
| JPEG |
8 бит |
✗ |
✓ |
✓ |
|
| JPEG 2000 |
8, 12, 16 бит |
✓ |
✗ |
✗ |
|
| Тарга |
8 бит |
✓ |
✗ |
✗ |
|
| Синеон и DPX |
8, 10, 12, 16 бит |
✓ |
✗ |
✗ |
|
| OpenEXR |
с плавающей запятой 16, 32 бита |
✓ |
✓ |
✓ |
|
| Сияние HDR |
плавающий |
✓ |
✗ |
✗ |
|
| ТИФФ |
8, 16 бит |
✓ |
✗ |
✓ |
|
| WebP |
8 бит |
✓ |
✓ |
✓ |
|
Подсказка
Если вас не интересуют технические детали, хорошее эмпирическое правило для выбора выходных форматов для вашего проекта:
- Используйте OpenEXR
-
, если вы собираетесь выполнять композитинг или цветокоррекцию этих изображений.

- Используйте PNG
-
, если вы планируете вывод на экран или кодирование в несколько видеоформатов.
- Используйте JPEG
-
для вывода на экран, когда размер файла имеет значение и допустима потеря качества.
Все эти форматы поддерживают сжатие, что может быть важно при рендеринге анимации.
Подсказка
Битовая глубина для форматов изображения представляет собой следующее количество тональных уровней на канал:
- 8
-
256 уровней
- 10
-
1024 уровня
- 12
-
4096 уровней
- 16
-
65536 уровней
Открытие изображений
- Относительный путь
-
Устанавливает путь к файлу относительно текущего открытого blend-файла.
См. Относительные пути.
- Detect Sequences
-
Автоматически ищет последовательности изображений в выбранных изображениях (на основе имени файла).
 Отключите это, если вы хотите получить отдельные изображения, являющиеся частью последовательности.
Отключите это, если вы хотите получить отдельные изображения, являющиеся частью последовательности. - Обнаружение UDIM
-
Автоматический поиск UDIM плитки в каталоге выбранного изображения; если совпадения найдены, они загружаются в Blender как UDIM. Это работает, обнаруживая, имеет ли имя файла
.xxxx(четырехзначное число) перед расширением файла.
Открытие последовательности изображений
Чтобы загрузить последовательность изображений в любом из поддерживаемых форматов файлов изображений,
имя файла изображений должно содержать цифру, указывающую порядок кадров
(например, *-0001.jpg , *-0002.jpg , *-0003.jpg и т. д. любого формата изображения) с указанием кадра.
Последовательность может быть открыта выбором изображений любым из следующих способов по подтверждению с Кнопка Открыть изображение или Возврат .
- Диапазон
-
Перейдите в каталог и ЛКМ щелкните и перетащите диапазон имен, чтобы выделить несколько файлов.
 Вы можете пролистать страницу вниз и продолжить — ЛКМ перетаскиванием, чтобы добавить больше к выделению.
Вы можете пролистать страницу вниз и продолжить — ЛКМ перетаскиванием, чтобы добавить больше к выделению. - Пакет
-
Смена - ЛКМ щелкните выбранные несвязанные кадры для пакетной обработки; каждое изображение будет одним кадром, в порядке сортировки и может представлять собой сочетание типов файлов (
jpg,png,exrи т. д.). - Все
-
Нажмите A , чтобы выбрать/отменить выбор всех файлов в каталоге.
Сохранение изображений
- Формат файла
-
Выберите формат для сохранения изображения.
- Цветовой режим
-
Выберите цветовой формат для сохранения изображения (или видео). Обратите внимание, что RGBA доступен не для всех форматов изображений. Подробности см. в списке выше.
ЧБ, RGB, RGBA
- Глубина цвета
-
Некоторые форматы файлов изображений поддерживают разное количество битов на пиксель.
 Это влияет на качество цвета и размер файла. Обычно используемые глубины:
Это влияет на качество цвета и размер файла. Обычно используемые глубины: - 8-битный
-
Наиболее часто используется для экранной графики и видео.
- 10, 12, 16 бит
-
Используется для некоторых форматов, ориентированных на фотографию и цифровые фильмы (например, DPX и JPEG 2000).
- 16-разрядная половина с плавающей запятой
-
Поскольку полное 32-битное число с плавающей запятой часто более чем достаточно для точности, Half Float может сэкономить место на диске, сохраняя при этом высокий динамический диапазон.
- 32-битное число с плавающей запятой
-
Глубина цвета высочайшего качества.
Примечание
Внутренняя система изображений Blender поддерживает:
Изображения выше 8 бит на канал будут преобразованы в плавающие при загрузке в Blender.
- Сжатие
-
Используется для уменьшения размера файла изображения. То, как это делается, может различаться в зависимости от формата файла и используемых настроек.

- Качество
-
Аналогично Сжатие , но используется для форматов файлов на основе JPEG. Качество выражается в процентах, 0 % соответствует максимальной степени сжатия, а 100 % – отсутствие сжатия.
- Сохранить как визуализацию
-
Применяет преобразование цвета к сохраненному изображению.
- Копировать
-
Флажок Копировать определяет, будет ли блок данных ссылаться на вновь созданный файл или ссылка останется неизменной, сохранив ее с исходной.
- Цветовое пространство
-
Для указания цветового пространства исходного файла.
Список цветовых пространств зависит от активной конфигурации OCIO. Поддерживаемые по умолчанию цветовые пространства подробно описаны здесь: Конфигурация OpenColorIO по умолчанию
Note
Note, Cineon , DPX , OpenEXR и Radiance HDR типы изображений по умолчанию сохраняются в линейном цветовом пространстве.

Сведения о формате
Синеон и DPX
Cineon — это стандарт Kodak для сканирования пленки, 10 бит на канал и логарифмический. DPX был разработан Cineon в качестве отраслевого стандарта ANSI/SMPTE. DPX поддерживает 16-битные цвета/каналы, как линейные, так и логарифмические. В настоящее время DPX является широко распространенным стандартом, используемым в киноиндустрии аппаратного и программного обеспечения.
DPX, а также Cineon сохраняет и преобразует только «видимый» цветовой диапазон значений от 0,0 до и 1.0 (в результате рендеринга или композитинга).
OpenEXR
OpenEXR от ILM стал стандартом индустрии программного обеспечения для файлов изображений HDR, особенно из-за его гибкой и расширяемой структуры.
Файл OpenEXR может хранить несколько слоев и проходов. Это означает, что изображения OpenEXR можно загружать в компоновщик, сохраняя слои рендеринга и проходы нетронутыми.
Опции вывода
Доступные параметры для вывода рендеринга OpenEXR:
- Глубина цвета
-
Половина сохраняет изображения в пользовательском формате 16 бит на канал с плавающей запятой.
 Это уменьшает фактическую «битовую глубину» до 10 бит, с 5-битным значением мощности и 1-битным знаком.
Это уменьшает фактическую «битовую глубину» до 10 бит, с 5-битным значением мощности и 1-битным знаком. Плавающий (половина), Плавающий (полный)
- Кодек
-
-
PXR24 -
Алгоритм с потерями от Pixar, преобразующий 32-битные числа с плавающей запятой в 24-битные числа с плавающей запятой.
-
Почтовый индекс -
Стандартное сжатие без потерь с использованием Zlib, работающее с 16 строками развертки за раз.
-
ПИЗ -
Вейвлет-сжатие без потерь. Хорошо сжимает изображения с зернистостью.
-
РЛЭ -
Кодирование длин серий, без потерь, хорошо работает, когда строки сканирования имеют одинаковые значения.
-
МОЛНИЯ -
Стандартное сжатие без потерь с использованием Zlib, работающее с одной строкой развертки за раз.
-
ДВАА -
JPEG-подобный алгоритм с потерями от DreamWorks; сжимает блоки по 32 строки развертки вместе.

-
ДВАБ -
То же, что и
DWAA, но сжимает блоки по 256 строк развертки.
-
- Буфер Z
-
Сохранение информации о глубине. В Blender это тоже теперь записывается в float, обозначая точное расстояние от камеры.
- Предварительный просмотр
-
При рендеринге анимации (или отдельных кадров через командную строку), Blender сохраняет то же изображение в формате JPEG для быстрого предварительного просмотра или загрузки.
Сияние HDR
Radiance — это набор инструментов для имитации освещения. Поскольку у Radiance был первый (и долгое время единственный) формат изображения HDR, этот формат поддерживается многими другими программными пакетами.
Radiance .hdr файлы хранят цвета по-прежнему в 8 битах на компонент,
но с дополнительным (общим) 8-битным значением экспоненты, что делает его 32-битным на пиксель.
Какой формат изображений лучше всего подходит для вашего сайта WordPress
Наличие привлекательных, четких и быстро загружаемых изображений на вашем сайте WordPress является одним из наиболее эффективных способов привлечь пользователя/покупателя. Есть причина, по которой автосалоны тратят столько времени, чтобы убедиться, что новые модели безупречны и сверкают. Визуальное воздействие продукта часто может быть решающим фактором между успехом и неудачей. Онлайн-шоурумы ничем не отличаются, плюс есть дополнительная сложность, связанная с тем, как изображение может повлиять на скорость загрузки. Это хорошо используемая и известная метрика, согласно которой пользователь покинет веб-сайт, если загрузка занимает более 3 секунд. Если загрузка веб-сайта занимает более 3 секунд, есть большая вероятность, что изображения на вашем сайте являются частью этой причины.
Итак, как владелец сайта WordPress, что вы можете сделать, чтобы изображения на вашем сайте были привлекательными для пользователей и позволяли вашему сайту загружаться быстро. Ваш первоначальный порыв может заключаться в том, чтобы просто уменьшить изображение с размера 1800 × 1400 до изображения размером 300 × 200. Это был бы неверный курс действий, поскольку, хотя размер вашего файла изображения теперь может быть намного меньше, в результате пострадало качество изображения и взаимодействие с пользователем. Например, если у вас есть веб-сайт по продаже автомобилей в салоне, клиенты захотят действительно хорошо рассмотреть автомобиль и увидеть все его функции и детали. Из-за того, что изображение стало намного меньше, любой детальный осмотр автомобиля теперь невозможен, что оставляет потенциального клиента разочарованным и заставляет искать в другом месте.
Ваш первоначальный порыв может заключаться в том, чтобы просто уменьшить изображение с размера 1800 × 1400 до изображения размером 300 × 200. Это был бы неверный курс действий, поскольку, хотя размер вашего файла изображения теперь может быть намного меньше, в результате пострадало качество изображения и взаимодействие с пользователем. Например, если у вас есть веб-сайт по продаже автомобилей в салоне, клиенты захотят действительно хорошо рассмотреть автомобиль и увидеть все его функции и детали. Из-за того, что изображение стало намного меньше, любой детальный осмотр автомобиля теперь невозможен, что оставляет потенциального клиента разочарованным и заставляет искать в другом месте.
Итак, какие у вас есть варианты? К счастью, вы можете выбирать из десятков различных вариантов файлов изображений, начиная от высококачественного, но большого размера файла BMP, проверенного и проверенного JPEG и заканчивая новым и широко неизвестным форматом WebP. Наряду с выбором правильного формата важно помнить, что независимо от того, какой формат вы выберете, вы можете дополнительно уменьшить размер файла изображения, используя процесс через WP-Optimize, известный как «сжатие».
Скорость сайта является одним из 10 наиболее важных факторов, которые роботы Google, сканирующие ваш сайт, учитывают при ранжировании вашего сайта в результатах поиска. Низкая скорость загрузки может плохо сказаться на рейтинге вашего сайта и может легко привести к тому, что ваш сайт с первой страницы не будет проиндексирован Google. Google очень строго относится к тому, как они ранжируют сайты в своем алгоритме поиска, и если они обнаружат, что сайт предлагает плохой пользовательский интерфейс из-за медленного времени загрузки, они могут даже не столкнуться с проблемой сканирования и сделать его доступным для поиска через поиск Google. .
Какой формат изображения выбрать?
Поскольку высокое качество изображений так важно для любого современного веб-сайта WordPress, вам необходимо знать, какой формат использовать, как они влияют на производительность вашего сайта и как извлечь максимальную пользу из выбора файлов.
Двумя наиболее популярными форматами файлов изображений для веб-сайтов являются PNG и JPEG/JPG. По данным w3techs, более 70% всех веб-сайтов используют эти типы файлов. Около 30% сайтов используют SVG, а 22% — GIF.
По данным w3techs, более 70% всех веб-сайтов используют эти типы файлов. Около 30% сайтов используют SVG, а 22% — GIF.
Здесь вступают в игру типы файлов изображений, поскольку тип файла, который вы используете для загрузки изображений, играет важную роль. Поскольку существует так много разных типов файлов, мы рассмотрим самые популярные из них и их плюсы и минусы ниже:
Прежде чем мы перейдем к типу файла, нам нужно понять некоторые концепции, например, что такое растр и растровое изображение. изображение есть? Что такое сжатие? В чем разница между сжатием с потерями и без потерь?
Оба типа сжатия направлены на уменьшение размера файла, но действительно важно то, что они удаляют. В сжатии с потерями; важные данные, имеющие отношение к качеству изображения, удаляются. В некоторых случаях это может отражаться в пикселизации изображения, поскольку у вашего компьютера могут возникнуть проблемы с восстановлением изображения.
При сжатии без потерь ненужные данные, присутствующие в изображении (например, метаданные), уменьшаются, что помогает уменьшить размер файла. На качество изображения этот процесс никак не влияет.
На качество изображения этот процесс никак не влияет.
Наиболее часто используемые типы файлов изображений обычно основаны на растровых изображениях. Это означает, что они имеют фиксированное значение цвета RGB, связанное с каждым пикселем, и все эти пиксели объединяются и используются для создания цельного изображения.
Примеры таких форматов файлов включают jpg, png и gif.
В качестве альтернативы, векторное изображение создается с использованием форм и линий, которые можно бесконечно масштабировать без пикселизации. Векторы создаются с использованием математических формул, которые позволяют пользователям изменять значения, не влияя при этом на качество изображения.
Теперь, когда мы рассмотрели основы изображений, теперь мы можем более подробно рассмотреть различные типы файлов.
JPEG:
Это формат цифрового изображения, содержащий сжатые данные изображения. При коэффициенте сжатия 10:1 используются изображения JPEG, поскольку они очень компактны. Формат JPEG содержит важные детали изображения и является наиболее популярным форматом изображений для обмена фотографиями и другими изображениями в Интернете. Небольшой размер файлов изображений JPEG также позволяет пользователям хранить тысячи изображений (например, на художественном сайте) без необходимости дополнительного места для хранения на вашем сайте.
Формат JPEG содержит важные детали изображения и является наиболее популярным форматом изображений для обмена фотографиями и другими изображениями в Интернете. Небольшой размер файлов изображений JPEG также позволяет пользователям хранить тысячи изображений (например, на художественном сайте) без необходимости дополнительного места для хранения на вашем сайте.
JPEG — это тип файла со сжатием с потерями, который хорошо подходит для фотографий, но при работе с графикой рекомендуется использовать другой формат, например PNG.
Пример файла изображения JPEG. Вы можете видеть, что детализация и качество сохраняются при загрузке.
PNG:
PNG — это популярный формат растровых изображений, сокращение от «Portable Graphics Format». Этот формат был создан как альтернатива формату обмена графикой (GIF). PNG имеет некоторые замечательные функции, такие как 24-битные цветовые палитры RGB, изображения в оттенках серого и отображение прозрачного фона. Метод сжатия данных без потерь также используется в изображениях PNG при работе с высококачественными изображениями или графикой. Изображения PNG также часто используются при редактировании изображений, поскольку они могут дать пользователю больше контроля и возможностей над изображением по сравнению с традиционным форматом JPEG.
Изображения PNG также часто используются при редактировании изображений, поскольку они могут дать пользователю больше контроля и возможностей над изображением по сравнению с традиционным форматом JPEG.
PNG также использует алгоритм сжатия без потерь, что означает, что этот формат может хранить больше данных, чем JPG. При использовании файла изображения PNG пользователи также могут сохранять эти изображения с прозрачным фоном. Используя этот формат, пользователи могут работать с многослойными изображениями, которые могут отображать четкий фон (например, только цветы на изображении ниже, а не фоновую стену), что позволяет пользователям добавлять изображение к другим изображениям без необходимости. чтобы вырезать его и удалить существующий фон — как и в случае с изображением в формате JPEG. Это одна из основных причин, почему его предпочитают для графики, такой как диаграммы и иллюстрации. Известно, что PNG более популярны среди пользователей, работающих с графикой, а не загружающих стандартные фотографии.
Изображение PNG сохраняет высокое качество, а также позволяет вам лучше контролировать изображение. GIF расшифровывается как «Graphics Interchange Format» и в основном используется для поддержки анимации без звука
В отличие от JPEG и PNG, GIF используются в более узком случае и обычно не используются для статических изображений (хотя это возможно). Если вы используете GIF на своем сайте WordPress, скорее всего, для того, чтобы показать посетителям простую анимацию или процесс. GIF-файлы имеют ограниченный цветовой диапазон и лучше всего подходят для простой графики. Они используют сжатие без потерь и, как правило, меньше, чем JPG. Как правило, рекомендуется использовать GIF-файлы на своем сайте с осторожностью, так как они могут увеличить время загрузки (учитывая размер файла) и ограничены 256 цветами.
Пример изображения в формате GIF. Качество исходного изображения было значительно снижено для создания анимации.
SVG:
Масштабируемая векторная графика (SVG) — это удобный для Интернета формат векторных файлов. В отличие от файлов растровых изображений на основе пикселей, таких как JPEG, векторные файлы хранят изображения с помощью математических формул, основанных на точках и линиях на сетке. Это означает, что векторные файлы, такие как SVG, могут быть значительно изменены без потери качества, что делает их идеальными для логотипов и сложной онлайн-графики.
В отличие от файлов растровых изображений на основе пикселей, таких как JPEG, векторные файлы хранят изображения с помощью математических формул, основанных на точках и линиях на сетке. Это означает, что векторные файлы, такие как SVG, могут быть значительно изменены без потери качества, что делает их идеальными для логотипов и сложной онлайн-графики.
Векторы лучше всего подходят только для простой графики, форм и иллюстраций. SVG — хороший выбор для логотипов, особенно если вам нужно, чтобы ваш логотип был адаптивным и поддерживался большинством браузеров, включая Chrome, Firefox, Edge и Opera.
Пример подсолнухов в формате SVG, который можно использовать для логотипа.
BMP:
BITMAP теперь считается устаревшим форматом изображения. BMP загружает изображения в формате без потерь, что может привести к огромным размерам файлов из-за отсутствия сжатия. Учитывая важность скорости загрузки и то, как создатели сайтов хотят свести размеры изображений к минимуму (не говоря уже о популярности форматов SVG и JPEG), этот формат практически не используется для онлайн-изображений.
Исходное качество изображения сохраняется при загрузке в формате BMP, но размер файла сильно замедляет работу вашего сайта и не рекомендуется.
WebP:
Этот формат изображения был создан Google в 2010 году и становится популярным среди людей, которые загружают много изображений на свой сайт, поскольку он имеет несколько преимуществ по сравнению с JPEG и PNG, например более высокую производительность сжатия с потерями и без потерь. .
WebP также обычно загружает файлы меньшего размера, чем форматы JPEG или PNG, благодаря улучшенной производительности сжатия и занимает меньше места на вашем сайте, что позволяет ему загружаться быстрее. Хотя он поддерживается не всеми браузерами, он поддерживается всеми самыми популярными браузерами, включая Chrome, Firefox, Edge и Opera.
Хотя WebP и не так известен, как JPEG и PNG, в будущем он может стать предпочтительным форматом изображений.
Заключение:
Существует множество типов форматов изображений, которые можно использовать на вашем сайте WordPress, но важно оценить назначение изображения. Например, если ваш сайт предназначен для свадебного фотографа, вам нужно поддерживать высокое качество изображений, которые по-прежнему быстро загружаются и удобны для пользователя ( JPEG ). Однако, если вы продаете изображения в интернет-магазине плакатов, вам нужно сохранить как можно больше деталей и информации об изображении ( 9).0741 PNG ).
Например, если ваш сайт предназначен для свадебного фотографа, вам нужно поддерживать высокое качество изображений, которые по-прежнему быстро загружаются и удобны для пользователя ( JPEG ). Однако, если вы продаете изображения в интернет-магазине плакатов, вам нужно сохранить как можно больше деталей и информации об изображении ( 9).0741 PNG ).
Как правило, если вы просто загружаете стандартные изображения для своего интернет-магазина, блога, портфолио, социальной сети или сайта социальной сети, рекомендуется загружать изображения в стандартном формате JPEG, а затем использовать WP. — Оптимизация для дальнейшего сжатия изображений
Однако, если вы хотите, чтобы ваши изображения соответствовали требованиям завтрашнего дня и максимально повышали скорость загрузки, тогда WebP может предложить превосходное сжатие с потерями и без потерь, сохраняя при этом высокий уровень детализации. Что бы вы ни решили, не забывайте всегда сжимать свои изображения с помощью WP-Optimize для ведущего сжатия на рынке.
Какой лучший формат изображения без потерь? Сравнение PNG, WebP, AVIF и JPEG XL — siipo.la
В прошлогоднем блоге я рассмотрел форматы изображений с потерями и то, как они складываются. На этот раз я подумал, что было бы интересно сравнить форматы изображений без потерь.
Что такое сжатие без потерь?
Сжатие без потерь — это способ уменьшить размер файла, чтобы его можно было быстрее передать или загрузить, но при этом его можно распаковать обратно в точно такой же исходный файл. ZIP и RAR — популярные форматы файлов без потерь для сжатия файлов. В веб-контексте сжатие GZIP часто используется для уменьшения файлов JavaScript и CSS. В сжатии изображений PNG является хорошо известным форматом без потерь.
Альтернативой сжатию без потерь является сжатие с потерями, которое часто используется при сжатии фотографий. JPEG, вероятно, является самым известным форматом изображений с потерями. Сжатие с потерями приведет к потере некоторых деталей изображения, что приведет к значительному уменьшению размера файла. Поскольку в противном случае большие фотографии были бы слишком большими для передачи и хранения, потеря качества часто является хорошим компромиссом.
Поскольку в противном случае большие фотографии были бы слишком большими для передачи и хранения, потеря качества часто является хорошим компромиссом.
Когда использовать сжатие без потерь?
Хотя форматы изображений с потерями, такие как JPEG и WebP с потерями, отлично подходят для фотографий, они не так хороши для графики. Артефакты сжатия, такие как блочные артефакты и размытие, могут быть легко видны и отвлекать на таких изображениях.
Сжатие без потерь отлично подходит для изображений с большими непрерывными областями цвета, поскольку они хорошо сжимаются с использованием алгоритмов сжатия без потерь. Вы можете представить себе классический алгоритм Run-Length Encoding (RLE), который очень эффективно сжимает повторяющиеся данные. Реальные алгоритмы, используемые этими форматами, конечно, сложнее.
Таким образом, сжатие изображений без потерь лучше всего подходит для таких вещей, как логотипы, скриншоты, диаграммы и графика. Сжатие таких изображений с помощью сжатия без потерь часто может привести к уменьшению размера файлов с лучшим качеством по сравнению со сжатием с потерями.
Пример изображения, на котором хорошо работает сжатие без потерь. Символ переработки в формате PNG занимает 3 килобайта. JPEG при том же размере файла имеет заметные артефакты сжатия. JPEG с максимально возможным качеством выглядит так же, как PNG, но в восемь раз больше.
Выбор набора данных
Чтобы протестировать сжатие без потерь, нам сначала понадобятся изображения. Поскольку сжатие без потерь не очень эффективно для фотографий, нам понадобятся несколько образцов изображений, содержащих графику, логотипы и текст. В итоге я загрузил набор изображений с Dribbble, сайта-портфолио для дизайнеров.
На большинстве изображений изображены веб-сайты, мобильные приложения, логотипы или иллюстрации. Такие изображения идеально подходят для сжатия без потерь. Я скачал около 100 или около того самых популярных «шотов» или изображений с сайта.
Поскольку многие изображения были довольно большими, уменьшили изображения до максимальной ширины 1000 пикселей, чтобы их сжатие не занимало очень много времени. Я также убедился, что цветовое пространство sRGB.
Я также убедился, что цветовое пространство sRGB.
Примеры изображений из набора данных Dribbble. Авторское право на изображение: Майк | Creative Mints, Тарас Мигулко, Энес Акташ, Макс Панчик, Майк | Creative Mints, Tran Mau Tri Tam, DStudio, Брэд Кузен, Мелисса Миямото-Миллс
Вы можете скачать тестовые изображения здесь.
Форматы файлов для тестирования
Я решил протестировать следующие форматы изображений: PNG, WebP без потерь, AVIF и JPEG XL. Все они сегодня могут использоваться в браузерах, за исключением JPEG XL, который поддерживается в Chrome и Firefox, но сначала его необходимо включить с помощью флага функции. JPEG XL, скорее всего, будет поддерживаться по умолчанию в будущих версиях этих браузеров.
Все эти форматы файлов имеют параметр скорости кодирования. При указании низкой скорости кодирование занимает больше времени, но результирующее изображение будет меньше. При высокой скорости кодирования все наоборот. Я использовал максимально возможную скорость во всех примерах, чтобы получить максимальную отдачу от форматов изображений.
Я использовал максимально возможную скорость во всех примерах, чтобы получить максимальную отдачу от форматов изображений.
PNG означает переносимую сетевую графику. Это один из старейших форматов веб-изображений, впервые выпущенный в 1996 году. Первоначально он был разработан как альтернатива формату GIF, который в то время был запатентован. PNG имеет много преимуществ по сравнению с GIF, включая полный 24-битный цвет (8 бит на канал) и альфа-канал. Формат GIF ограничен 256 цветами на изображение и одним прозрачным цветом.
Формат файла PNG основан на алгоритме сжатия DEFLATE и имеет специальную настройку фильтра, предсказывающую значения цвета. Это привело к разработке нескольких инструментов оптимизации PNG, которые проверяют различные параметры сжатия, чтобы минимизировать размер файла. Одними из самых известных являются PNGOUT, OptiPNG и OxiPNG на основе Rust. Также можно заменить обычное сжатие DEFLATE на сжатие Zopfli от Google, которое совместимо с DEFLATE, но обеспечивает более высокое сжатие за счет гораздо более длительного времени сжатия.
Формат PNG поддерживается всеми браузерами.
Я сжал файлы PNG с помощью OxiPNG v5.0.0, используя максимально возможный уровень оптимизации с помощью следующей команды:
oxipng /path/to/input/image.png --out /path/to/output/image.png --opt max --strip safe
Я также оптимизировал тот же набор изображений, используя сжатие Zopfli, которое занимает очень много времени, но приводит к еще меньшему размеру файлов.
oxipng /path/to/input/image.png --out /path/to/output/image.png --opt max --strip safe --zopfli
Google запустил WebP в 2010 году как формат изображения с потерями на основе видеокодека VP8. WebP 0.3, выпущенный в 2012 году, представил режим без потерь, который не имеет отношения к кодеку VP8. В то время как WebP с потерями ограничен субдискретизацией Chroma 4: 2: 0, которая отбрасывает некоторую информацию о цвете, WebP без потерь сохранит все исходные данные изображения.
Помимо режимов с потерями и без потерь, WebP также поддерживает режим «почти без потерь», но я не тестировал его в этой статье. Такая опция может быть полезна в некоторых случаях, но я обычно не нахожу ее полезной, поскольку предпочитаю выбирать между кодированием без потерь и кодированием с потерями, а не что-то среднее.
До недавнего времени браузер Safari от Apple был единственным противником WebP. С 2021 года WebP поддерживается всеми основными браузерами.
Для WebP я использовал официальный инструмент cwebp версии 1.2.0. Для лучшего сжатия я определил качество 100 и метод 6.
cwebp /path/to/input/image.png -o /path/to/output/image.webp -q 100 -m 6 -lossless
AVIF означает формат файла изображения AV1. Это новый формат изображения, основанный на видеокодеке AV1. Он имеет множество дополнительных функций, таких как поддержка высокой битовой глубины и HDR. Формат поддерживает сжатие как без потерь, так и с потерями.
AVIF поддерживается в последних версиях Google Chrome и может быть включен в Firefox с помощью флага конфигурации.
Для кодирования файлов AVIF я использовал avifenc v0.9.1 от libavif. Я использовал самую низкую возможную скорость, чтобы получить наилучшее сжатие.
avifenc --lossless --speed 0 /path/to/input/image.png /path/to/output/image.avif
JPEG XL
JPEG XL — это новый и перспективный формат изображения. JPEG XL был разработан путем объединения двух существующих форматов изображений: формата изображений Pik, разработанного Google, и FUIF (бесплатный универсальный формат изображений), разработанного в Cloudinary.
Инструмент командной строки cjxl по умолчанию использует формат на основе Pik с именем VarDCT, но модульный режим, производный от FUIF, можно выбрать, указав флаг –modular в командной строке. JPEG XL поддерживает сжатие как без потерь, так и с потерями.
JPEG XL поддерживается в Chrome и Firefox, но не включен по умолчанию. Поддержка формата должна быть включена с помощью флага функции.
Поддержка формата должна быть включена с помощью флага функции.
Для сжатия файлов JPEG XL я использовал официальный инструмент cjxl версии 0.3.7_1.
cjxl /path/to/input/image.png /path/to/output/image.jxl --modular --quality 100 --speed 9-E 3
В остальном флаги командной строки говорят сами за себя, за исключением флага -E, который, как я слышал, означает «дополнительные аргументы». Я использовал значение 3, которое рекомендуется для лучшего сжатия. Использование этой опции уменьшило размер файла на несколько килобайт, а сжатие изображения заняло немного больше времени.
Результаты
Вот результаты для 94 изображений. Столбцы отображают средние результаты, а столбцы погрешностей иллюстрируют 25-й и 75-й процентили. Вы можете увидеть полные данные в виде электронной таблицы здесь.
Размер файла
Скорость кодирования
Я подумал, что было бы интересно также сравнить скорость сжатия файлов разных форматов. Для справки, кодирование было выполнено на моем 15-дюймовом MacBook Pro 2015 года.
Для справки, кодирование было выполнено на моем 15-дюймовом MacBook Pro 2015 года.
Заключение
Судя по результатам тестов, можно сделать вывод, что большинство современных форматов изображений без потерь, таких как WebP и JPEG XL, обеспечивают значительный прирост эффективности по сравнению даже с наиболее оптимизированным PNG.
Оптимизация файлов PNG с помощью OxiPNG может сделать их немного меньше, примерно на 12%, что не является существенной разницей. OxiPNG работает очень быстро: обработка одного изображения занимает всего около 700 миллисекунд.
Использование параметра Zopfli с OxiPNG делает оптимизацию чрезвычайно медленной, в среднем занимая около 208 секунд или три с половиной минуты. Полученные файлы примерно на 18% меньше по сравнению с исходными PNG. Я бы не рекомендовал использовать сжатие Zopfli, потому что оно занимает очень много времени и дает файлы только немного меньшего размера. Более новый формат, такой как WebP или JPEG XL, создает файлы гораздо меньшего размера, а время кодирования составляет лишь часть времени Zopfli.![]()
Так как выигрыш от оптимизации PNG очень мал, а процесс занимает так много времени, может быть вообще нецелесообразно оптимизировать файлы PNG, если вместо этого вы можете использовать более современный формат. Даже неоптимизированный формат PNG может быть хорошим выбором в качестве формата исходного изображения, поскольку он совместим с большинством программ, таких как редакторы изображений и системы управления контентом. Затем вы можете преобразовать исходные файлы PNG в более эффективный формат, прежде чем отображать их конечным пользователям. PNG также может быть полезным резервным форматом для клиентов, которые не могут отображать современные форматы, таких как некоторые почтовые клиенты и старые браузеры.
WebP — хороший выбор для изображений без потерь, так как он легко выигрывает у PNG, когда дело доходит до эффективности сжатия, имея изображения в среднем на 41% меньше. Он также широко поддерживается в веб-браузерах и другом программном обеспечении. Файлы WebP также быстро кодируются, сжатие занимает всего около 3 секунд.
Должен сказать, я немного разочарован работой AVIF. Хотя сжатие AVIF с потерями занимает много времени, оно дает отличные результаты сжатия по сравнению с JPEG и WebP. К сожалению, этого нельзя сказать о AVIF без потерь.
В режиме без потерь кодирование файла AVIF занимает в среднем 30 секунд, но результаты не так хороши по сравнению с другими конкурирующими форматами. При среднем уменьшении примерно на 20% результирующие размеры файлов сопоставимы с OxiPNG с Zopfli, но заметно больше по сравнению с WebP или JPEG XL. При использовании AVIF я бы придерживался сжатия с потерями, которое этот формат делает лучше всего.
JPEG XL
JPEG XL — новый формат, который производит сильное впечатление. Среднее уменьшение размера файла составляет около 48%, что немного лучше, чем у WebP. Если посмотреть на 75-й процентиль, JPEG XL имеет преимущество перед WebP, что означает, что JPEG XL лучше справляется со сложными изображениями, которые трудно сжать. Кодирование изображения JPEG XL занимает в среднем около 24 секунд, что довольно медленно, но опять же, я намеренно использую самые медленные настройки.


 рисунков или качественных иллюстраций, презентаций.
рисунков или качественных иллюстраций, презентаций.
 Они идеально подходят для логотипов компании.
Они идеально подходят для логотипов компании. bmp
bmp
 jpeg.
jpeg. gif. Тут же напомним о том, в отличие от своего предшественника, он не требует лицензии, что немаловажно.
gif. Тут же напомним о том, в отличие от своего предшественника, он не требует лицензии, что немаловажно. Как же решить эту проблему максимально быстро?
Как же решить эту проблему максимально быстро? Выяснили также и то, что формат JPEG наиболее популярен в настоящее время.
Выяснили также и то, что формат JPEG наиболее популярен в настоящее время. ).Он может быть использован для хранения чертежей, текстовой и знаковой графики в небольшом размере файла.
).Он может быть использован для хранения чертежей, текстовой и знаковой графики в небольшом размере файла.

 24-битный PNG поддерживает то же количество цветов, что и JPG, но не может урезать размер файла, как JPEG, поскольку этот формат использует так называемый метод сжатия без потерь качества (почитать о нем можно здесь: сайт).
24-битный PNG поддерживает то же количество цветов, что и JPG, но не может урезать размер файла, как JPEG, поскольку этот формат использует так называемый метод сжатия без потерь качества (почитать о нем можно здесь: сайт).

 Увеличим изображения, чтобы увидеть различия в компрессии разными форматами.
Увеличим изображения, чтобы увидеть различия в компрессии разными форматами. А если вам нужно показать файл в Сети с минимальными потерями в качестве, но оптимальным весом, то смело выбирайте JPEG с качеством 100% — тогда никаких видимых дефектов никто не обнаружит.
А если вам нужно показать файл в Сети с минимальными потерями в качестве, но оптимальным весом, то смело выбирайте JPEG с качеством 100% — тогда никаких видимых дефектов никто не обнаружит.
 bmp
bmp  cin
cin