Форматы растровых изображений для сайта
- SEO
- База знаний
- Картинки для сайта
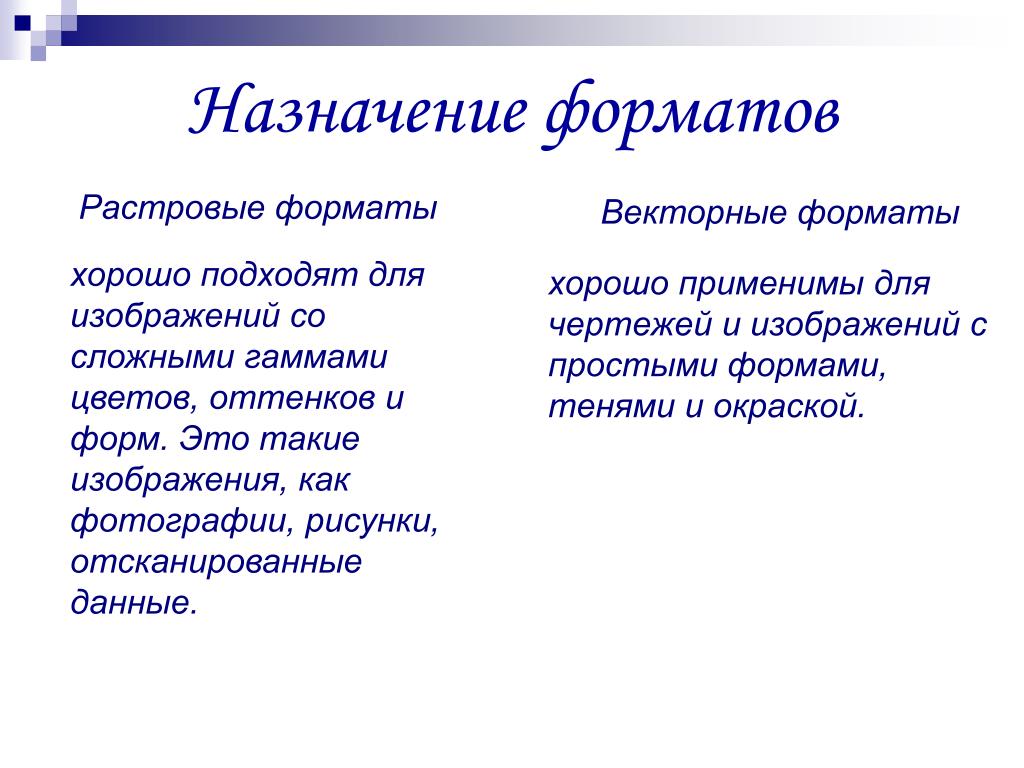
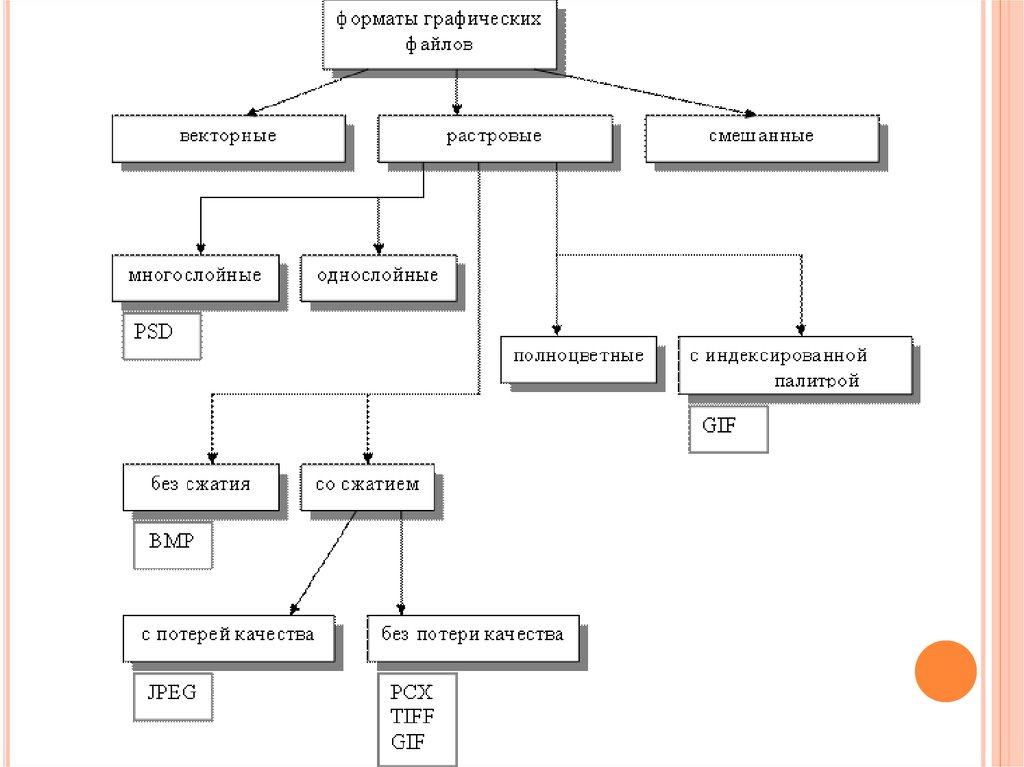
- Форматы изображений
- Растровые форматы
Растровая графика в веб-дизайне применяется повсеместно: в качестве элементов вёрстки, иконок, иллюстраций в коненте и т. д.
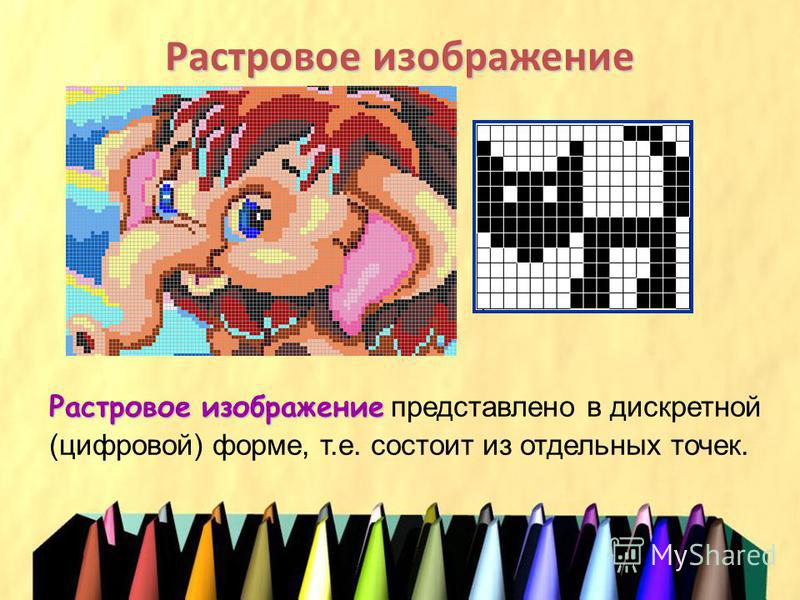
Что такое растровая графика?
Растровые изображения представляют сетку из прямоугольных точек, называемых пикселями. Такие изображения невозможно увеличивать без потери качества: картинка «размывается» в зависимости от степени увеличения. Растровые изображения применяются на веб-сайтах повсеместно: в качестве фона, иконок, картинок для контента, логотипов, даже в качестве ссылок для пунктов меню.
Растровые изображения применяются на веб-сайтах повсеместно: в качестве фона, иконок, картинок для контента, логотипов, даже в качестве ссылок для пунктов меню.
Особенности растровых изображений
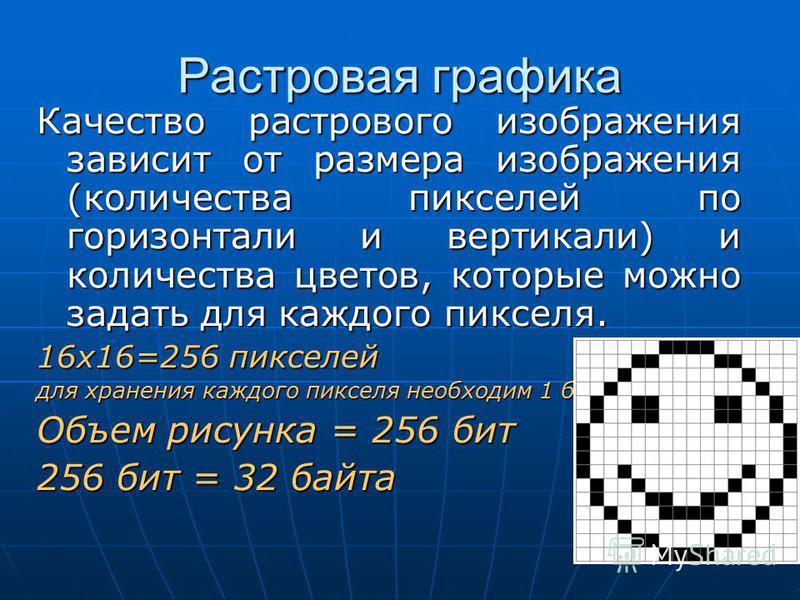
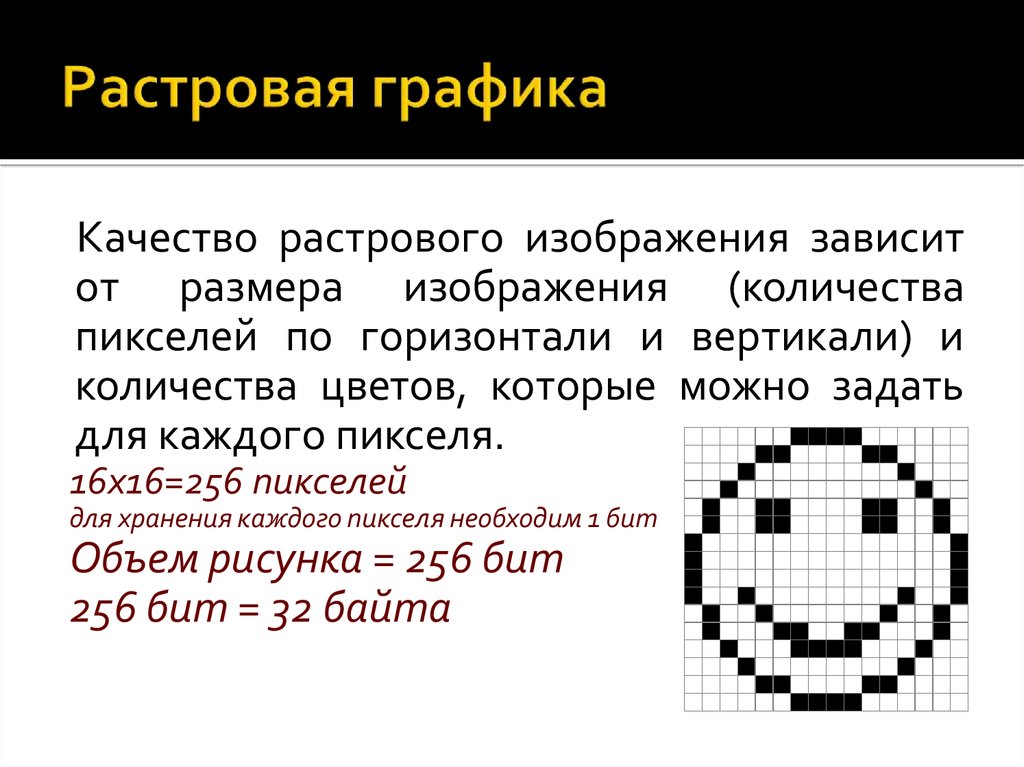
Качество растрового изображения зависит от следующих характеристик:
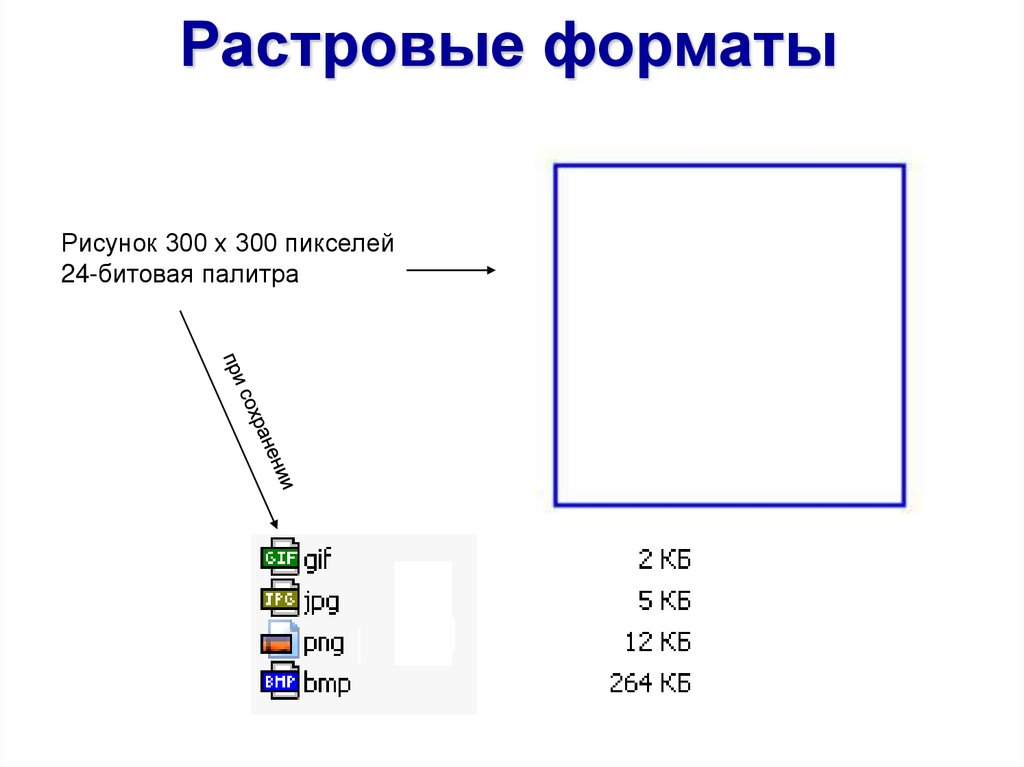
- степени сжатия изображения (зависит от формата файла),
- глубины цвета изображения (максимального количества цветов),
- размера изображения (общего количества пикселей).
Преимущества растровой графики
- Детализация любой сложности
Детально отображать сложные изображения с большим количеством цветовых переходов может только растровая графика.

- Многообразие вариантов оптимизации
Оптимизировать качество и размер файлов растровых изображений можно посредством изменения глубины цвета, цветового пространства, разрешения изображения, сжатия данных с потерями или без них.
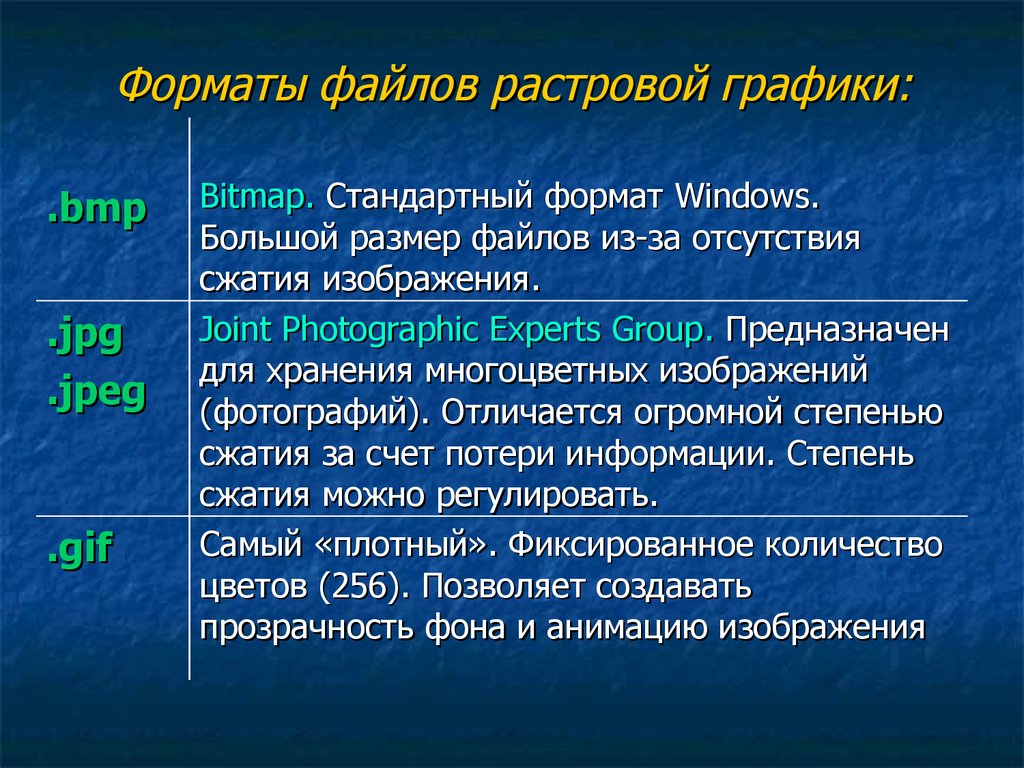
- Разнообразие форматов
В веб-дизайне используются стандартные форматы
JPG,PNG,GIF.
Недостатки растровой графики
- Зависимость качества детализации от его размера
Чем больше пикселей в исходном изображении, тем выше качество его детализации. Увеличить размер изображения (количество пикселей) без потерь в качестве невозможно.
- Зависимость размера файла от размера изображения
Чем больше пикселей в изображении, тем больше «весит» файл.
- Как создать GIF-картинку?
- Как реализовать GIF-анимацию?
- Как сжать GIF-файл?
- Оптимизация GIF-картинок
- Преимущества формата GIF
- Недостатки формата GIF
- Рекомендации по применению
- Часто задаваемые вопросы
- Как создать JPG-картинку?
- Как сжать JPG-файл?
- Преимущества формата JPG
- Недостатки формата JPG
- Расширения формата JPG
- Рекомендации по применению
- Часто задаваемые вопросы
- Как создать PNG-картинку?
- Алгоритм сжатия PNG
- Оптимизация PNG-файлов
- Преимущества формата PNG
- Недостатки формата PNG
- Рекомендации по применению
- Часто задаваемые вопросы
Какой Файлы растровых изображений? Узнайте историю и Как открыть
Что такое растровое FILE?
Файл растрового изображения, также известный как растрового изображение, используются для хранения данных изображения в формате отображаемого. Он использует Матричную-структуру для хранения изображения с помощью прямоугольной сетки пикселей, в которой каждый пиксель соответствует одной маленькой части изображения. Каждый пиксел имеет свое собственное значение цвета, и вместе, все пиксели объединяются, чтобы представлять одно изображение.
Он использует Матричную-структуру для хранения изображения с помощью прямоугольной сетки пикселей, в которой каждый пиксель соответствует одной маленькой части изображения. Каждый пиксел имеет свое собственное значение цвета, и вместе, все пиксели объединяются, чтобы представлять одно изображение.
Чем выше количество пикселей в файл растрового изображения, тем лучше качество изображения. Растровая графика зависит от разрешение изображения (плотность пикселей), что означает, что они могут масштабироваться только наибольшем оригинальное разрешение без потери качества (известного как стать «некачественно»). Таким образом, более высокое разрешение изображения лучше для отображения на большом экране.
Кроме того, большинство форматов растровых изображений используют сжатие с потерями, чтобы сохранить размер хранилища вниз.
КАК РАСТР IMAGE FILES ИСПОЛЬЗУЕТСЯ?
Растровые форматы файлов изображений являются наиболее популярным способом хранения файлов изображений. Эти форматы файлов, включая PNG, GIF и JPG, являются стандартными по умолчанию отображения изображений на World Wide Web, и используются в каждом смартфоне и цифровой камеры существует.
Эти форматы файлов, включая PNG, GIF и JPG, являются стандартными по умолчанию отображения изображений на World Wide Web, и используются в каждом смартфоне и цифровой камеры существует.
Поиск типов файлов
Какой популярный Raster Image Files Extensions?
.JPG | JPG JPG или JPEG изображений формат является открытым форматом, который использует сжатие с потерями для хранения данных изображения. JPG дополнительно делится на два формата — JPG / Exif, обычно используемых в цифровой фотографии; и JPG / JFIF, обычно используемый для веб-приложений, связанных с. Он поддерживает максимальный размер изображения 4 гигабит (для 1: соотношения сторон 1). |
.DIB | DIB DIB или Device Independent Двоичный формат файла используется Windows, как растровый графический файл для представления цветовых форматов. |
.GIF | GIF GIF или формат графического обмена обычно используются для хранения анимированной растровой графики. Сам файл GIF представляет собой логическую область, которая может содержать ноль или более изображений. GIF использует алгоритм сжатия данных без потерь и может уменьшить размер файла без потери качества. |
.PNG | PNG Формат файла PNG или Portable Network Graphics является открытым форматом, созданный в качестве преемника GIF, и является одним из наиболее широко используемых форматов растровых графических файлов, используемых сегодня. PNG использует сжатие без потерь данных и поддерживает палитру на основе изображения, черно-белых изображений и полноцветных без палитры на основе RGB / RGBA изображения. |
.BMP | BMP Формат BMP или растровое изображение файла используется для хранения растровых изображений цифровых изображений независимо от устройства отображения, и может хранить 2D цифровых изображений в монохромном режиме, а также цвет. |
Просмотрите расширения файлов в алфавитном порядке: # A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
типов растровых изображений — Windows Forms .NET Framework
- Статья
- 6 минут на чтение
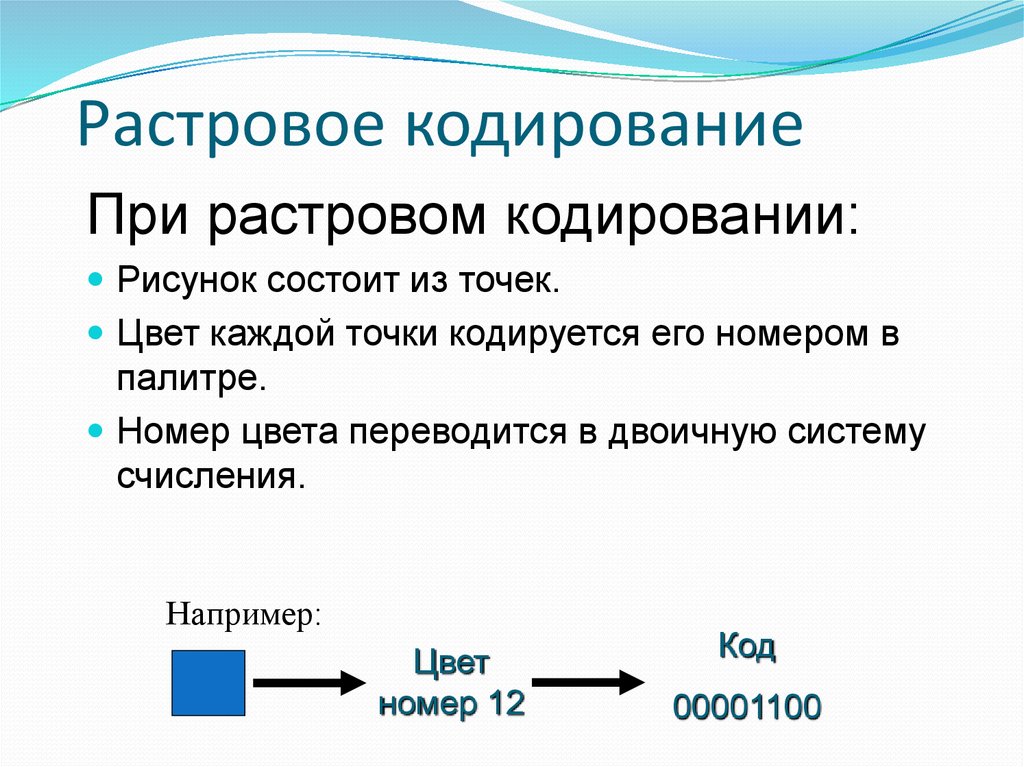
Растровое изображение — это массив битов, определяющий цвет каждого пикселя в прямоугольном массиве пикселей. 4 = 16 цветов. Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа представлены в шестнадцатеричном формате (с основанием 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15,9.0015
4 = 16 цветов. Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа представлены в шестнадцатеричном формате (с основанием 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15,9.0015
Посмотрите на пиксель в строке 3, столбце 5 изображения. Соответствующее число в растровом изображении — 1. Таблица цветов говорит нам, что 1 представляет красный цвет, поэтому пиксель красный. Все записи в верхней строке растрового изображения равны 3. Таблица цветов говорит нам, что 3 представляет синий цвет, поэтому все пиксели в верхней строке изображения синие.
Примечание
Некоторые растровые изображения хранятся в восходящем формате; числа в первой строке растрового изображения соответствуют пикселям в нижней строке изображения.
Растровое изображение, в котором индексы хранятся в таблице цветов, называется растровым изображением с индексом палитры. Некоторые растровые изображения не нуждаются в таблице цветов. Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексировать их в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов. На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексировать их в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов. На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
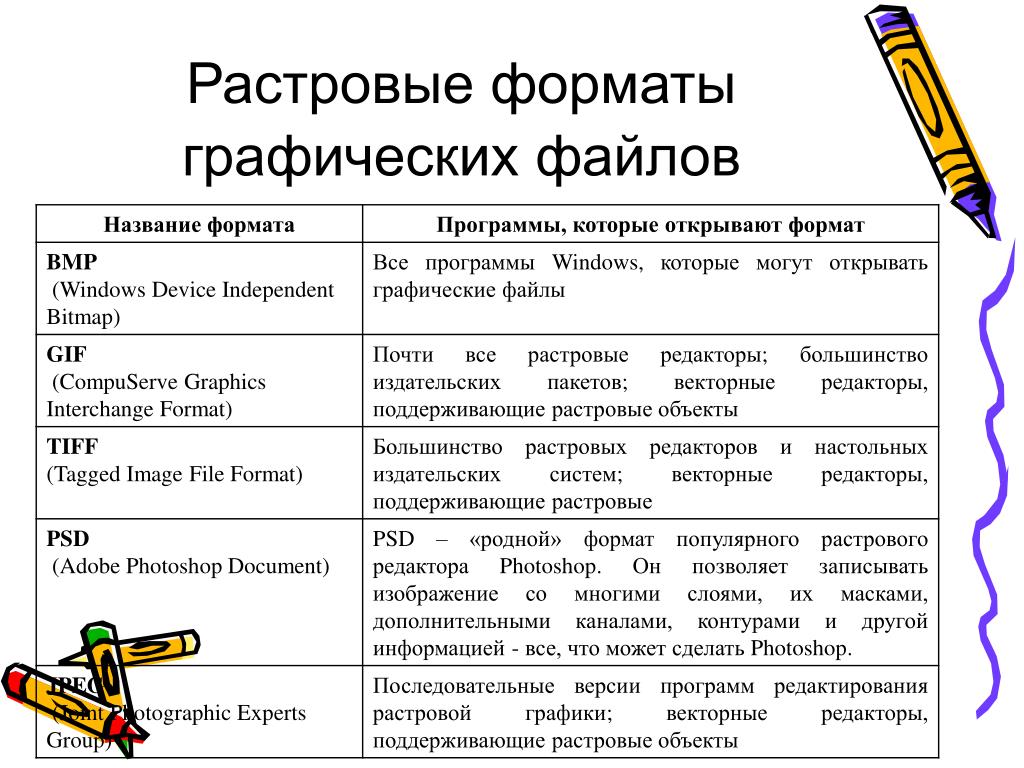
Форматы графических файлов
Существует множество стандартных форматов для сохранения растровых изображений в дисковых файлах. GDI+ поддерживает форматы графических файлов, описанные в следующих параграфах.
BMP
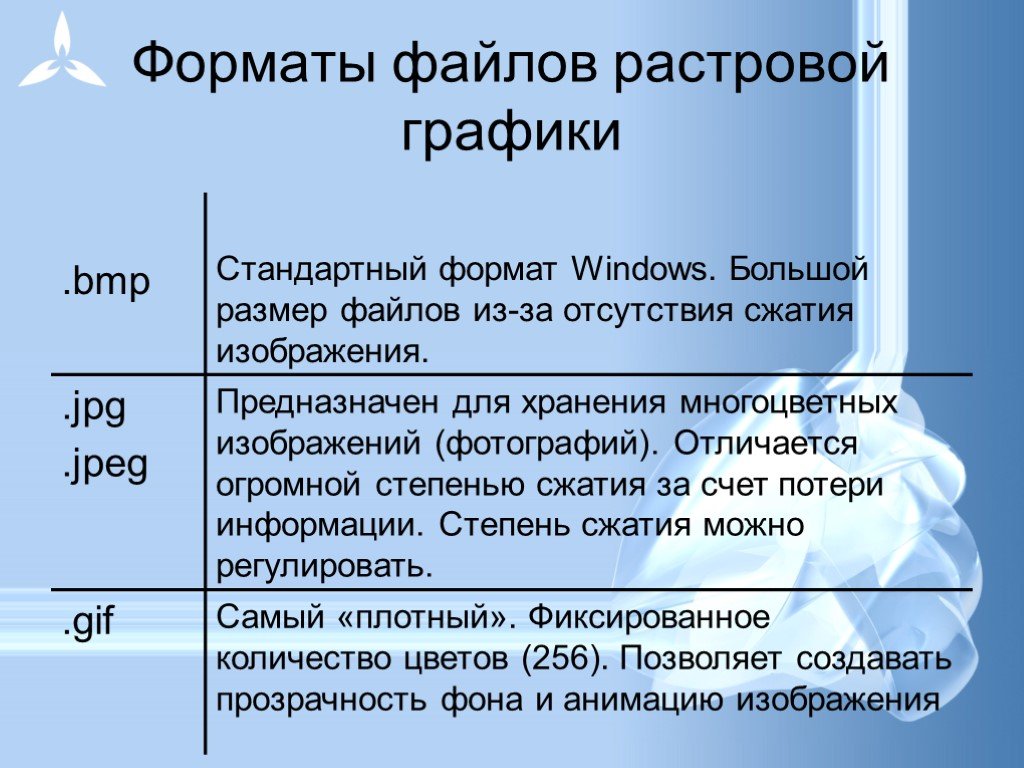
BMP — это стандартный формат, используемый Windows для хранения изображений, независимых от устройств и приложений. Количество битов на пиксель (1, 4, 8, 15, 24, 32 или 64) для данного файла BMP указывается в заголовке файла. Файлы BMP с 24 битами на пиксель распространены. Файлы BMP обычно не сжимаются и поэтому плохо подходят для передачи через Интернет.
Файлы BMP обычно не сжимаются и поэтому плохо подходят для передачи через Интернет.
Формат обмена графикой (GIF)
GIF — это распространенный формат для изображений, которые появляются на веб-страницах. GIF хорошо подходят для линейных рисунков, изображений с блоками сплошного цвета и изображений с четкими границами между цветами. GIF-файлы сжимаются, но в процессе сжатия информация не теряется; распакованный образ точно такой же, как и оригинал. Один цвет в GIF может быть обозначен как прозрачный, так что изображение будет иметь цвет фона любой веб-страницы, на которой оно отображается. Последовательность изображений GIF может быть сохранена в одном файле для создания анимированного GIF. GIF-файлы хранят не более 8 бит на пиксель, поэтому они ограничены 256 цветами.
Объединенная группа экспертов по фотографии (JPEG)
JPEG — это схема сжатия, которая хорошо подходит для естественных сцен, таких как отсканированные фотографии. Некоторая информация теряется в процессе сжатия, но часто эта потеря незаметна человеческому глазу. JPEG хранит 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
JPEG хранит 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
Уровень сжатия изображений JPEG настраивается, но более высокие уровни сжатия (файлы меньшего размера) приводят к большей потере информации. Коэффициент сжатия 20:1 часто создает изображение, которое человеческому глазу трудно отличить от оригинала. На следующем рисунке показано изображение BMP и два изображения JPEG, сжатые из этого изображения BMP. Первый JPEG имеет коэффициент сжатия 4:1, а второй JPEG имеет коэффициент сжатия около 8:1.
Сжатие JPEG плохо работает для линейных рисунков, блоков сплошного цвета и резких границ. На следующем рисунке показан файл BMP, а также два файла JPEG и GIF. JPEG и GIF были сжаты из BMP. Коэффициент сжатия составляет 4:1 для GIF, 4:1 для меньшего JPEG и 8:3 для большего JPEG. Обратите внимание, что GIF сохраняет четкие границы вдоль линий, но JPEG имеет тенденцию размывать границы.
JPEG — это схема сжатия, а не формат файла. Формат обмена файлами JPEG (JFIF) — это формат файлов, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Формат обмена файлами JPEG (JFIF) — это формат файлов, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Файл с заменяемым изображением (EXIF)
EXIF — это формат файла, используемый для фотографий, снятых цифровыми камерами. Файл EXIF содержит изображение, сжатое в соответствии со спецификацией JPEG. Файл EXIF также содержит информацию о фотографии (дата съемки, выдержка, время экспозиции и т. д.) и информацию о камере (производитель, модель и т. д.).
Переносимая сетевая графика (PNG)
Формат PNG сохраняет многие преимущества формата GIF, но также предоставляет возможности, превосходящие возможности GIF. Как и файлы GIF, файлы PNG сжимаются без потери информации. Файлы PNG могут хранить цвета с 8, 24 или 48 битами на пиксель и оттенки серого с 1, 2, 4, 8 или 16 битами на пиксель. Напротив, файлы GIF могут использовать только 1, 2, 4 или 8 бит на пиксель. Файл PNG также может хранить альфа-значение для каждого пикселя, которое определяет степень, в которой цвет этого пикселя смешивается с цветом фона.
Файл PNG также может хранить альфа-значение для каждого пикселя, которое определяет степень, в которой цвет этого пикселя смешивается с цветом фона.
PNG превосходит GIF по своей способности постепенно отображать изображение (то есть отображать все более и более приближенные изображения по мере их поступления по сетевому соединению). Файлы PNG могут содержать информацию о коррекции гаммы и цветокоррекции, чтобы изображения можно было точно отображать на различных устройствах отображения.
Формат файлов изображений тегов (TIFF)
TIFF — это гибкий и расширяемый формат, поддерживаемый широким спектром платформ и приложений для обработки изображений. Файлы TIFF могут хранить изображения с произвольным количеством битов на пиксель и могут использовать различные алгоритмы сжатия. Несколько изображений могут храниться в одном многостраничном файле TIFF. Информация, относящаяся к изображению (марка сканера, хост-компьютер, тип сжатия, ориентация, выборка на пиксель и т. д.), может храниться в файле и систематизироваться с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
д.), может храниться в файле и систематизироваться с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
См. также
- System.Drawing.Image
- System.Drawing.Bitmap
- System.Drawing.Imaging.PixelFormat
- Изображения, растровые изображения и метафайлы
- Работа с изображениями, растровыми изображениями, значками и метафайлами
BMP — формат файла изображения
Файлы с расширением .BMP представляют файлы растровых изображений, которые используются для хранения растровых цифровых изображений. Эти изображения не зависят от графического адаптера и также называются форматом файла независимого от устройства растрового изображения (DIB). Эта независимость служит цели открытия файла на нескольких платформах, таких как Microsoft Windows и Mac. В формате файла BMP данные могут храниться в виде двумерных цифровых изображений как в монохромном, так и в цветном формате с различной глубиной цвета.
Спецификации формата файла BMP
Независимые от устройства растровые изображения помогают обмениваться растровыми изображениями между устройствами и приложениями. Из-за постоянного развития этого формата файла информация, содержащаяся в заголовках, может различаться в зависимости от версии Bitmap. Один файл растрового изображения состоит из фиксированных, а также структур переменного размера в определенной последовательности.
Структуры в растровом файле располагаются в следующем порядке:
| Структура | Дополнительный | Размер | Цель |
|---|---|---|---|
| Заголовок файлов | NO | 14 | ДЛЯ ХАРАБОТКИ ОБЩИЙ ОБЩЕСТВО ОБЩИЕ БИТМАПИЯ | ДЛЯ ХАРАБОТКИ ОБЩИЕ ОБЩЕСТВО ОБЩЕСТВО | DIIB HEAD | DIIB. | Для хранения подробной информации о растровом изображении и определения формата пикселей |
| Дополнительные битовые маски | Да | 12 или 16 байт | Для определения формата пикселей |
| Colour Palette | Semi-optional | Variable-size | To define colours used by the bitmap image data |
| Gap1 | Yes | Variable-size | Structure alignment |
| Pixel Array | Нет | Переменный размер | Формат пикселей определяется заголовком DIB или дополнительными битовыми масками. |
| Gap2 | Да | Переменный размер | Выравнивание структуры |
| Цветовой профиль ICC | Да | Переменный размер | Для определения цветового профиля для управления цветом |
Windows через GDI API. Заголовок файла не является частью этой структуры данных. Цвет также может состоять из 16-битных записей, которые представляют собой индексы к текущей палитре, на которую ссылаются, вместо явных определений цвета RGB. Давайте посмотрим на некоторые из них подробно, особенно на заголовки.
Заголовок растрового файла похож на другие заголовки файлов, используемые для идентификации файла. Поскольку существуют разные варианты формата файла BMP, первые 2 байта формата файла BMP представляют собой символ «B», а затем символ «M» в кодировке ASCII. Все целочисленные значения хранятся в формате с прямым порядком байтов.
| Offset hex | Offset dec | Size | Purpose | |||
|---|---|---|---|---|---|---|
| 00 | 0 | 2 bytes | The header field used to identify the BMP and DIB file is 0x42 0x4D in hexadecimal, то же, что BM в ASCII. Возможны следующие значения.* BM – Windows 3.1x, 95, NT, … и т. д. * BA – массив растровых изображений структуры OS/2 * CI – цветной значок структуры OS/2 * CP – указатель цвета константы OS/2 * IC – значок структуры OS/2 * PT – OS/2 Pointer Возможны следующие значения.* BM – Windows 3.1x, 95, NT, … и т. д. * BA – массив растровых изображений структуры OS/2 * CI – цветной значок структуры OS/2 * CP – указатель цвета константы OS/2 * IC – значок структуры OS/2 * PT – OS/2 Pointer | |||
| 02 | 2 | 4 байт | Размер файла BMP в байтах | |||
| 06 | 6 | 2 BYTES | 6 | 2 BYTES | 6 | 2 BYTES | ; фактическое значение зависит от приложения, которое создает изображение
| 08 | 8 | 2 байта | Зарезервировано; фактическое значение зависит от приложения, которое создает изображение | |||
| 0A | 10 | 4 байта | Смещение, т. е. начальный адрес, байта, в котором можно найти данные растрового изображения (массив пикселей). |
В этом заголовке представлена подробная информация об изображении. На основе этой информации будет определено приложение, которое будет использоваться для вывода изображения на экран. Все такие заголовки содержат поле DWORD (32-битное) с указанием их размера, чтобы приложение могло легко определить заголовок, используемый в изображении. В основном это связано с тем, что формат DIB претерпел несколько расширений. Ниже приведен заголовок DIB с перечисленными полями.
Цветовая палитра
Цветовая палитра BMP представляет собой массив структур, определяющих значения интенсивности RGB для каждого цвета в цветовой палитре устройства отображения. Каждый пиксель в растровых данных хранит одно значение, используемое в качестве индекса в цветовой палитре. Информация о цвете, хранящаяся в элементе с этим индексом, определяет цвет этого пикселя. Доступность цвета в растровом файле различается следующим образом:
- Одно-, 4- и 8-битный — ожидается, что всегда будет содержаться цветовая палитра
- Шестнадцати-, 24- и 32-разрядные файлы — никогда не содержат цветовых палитр
- Шестнадцати- и 32-разрядные файлы BMP — содержат значения масок битовых полей вместо цветовой палитры где размер каждой строки округляется до числа, кратного 4 байтам (32-битное DWORD), путем заполнения.
 Общее количество байтов, необходимых для хранения пикселей изображения, нельзя рассчитать напрямую, просто подсчитав биты. Поскольку задействовано заполнение, требуется эффект округления размера каждой строки до кратного 4 байтам. Байты заполнения (не обязательно 0) должны добавляться в конец строк, чтобы длина строк была кратна четырем байтам. Когда массив пикселей загружается в память, каждая строка должна начинаться с адреса памяти, кратного 4.
Общее количество байтов, необходимых для хранения пикселей изображения, нельзя рассчитать напрямую, просто подсчитав биты. Поскольку задействовано заполнение, требуется эффект округления размера каждой строки до кратного 4 байтам. Байты заполнения (не обязательно 0) должны добавляться в конец строк, чтобы длина строк была кратна четырем байтам. Когда массив пикселей загружается в память, каждая строка должна начинаться с адреса памяти, кратного 4.Изображение на самом деле описывается 32-битным представлением массива пикселей в формате DWORD. Обычно пиксели хранятся «снизу вверх», начиная с левого нижнего угла, двигаясь слева направо, а затем построчно снизу вверх изображения. Форматы пикселей и их значения перечислены ниже:
- Формат 1 бит на пиксель (1 бит на пиксель) поддерживает 2 различных цвета (например, черный и белый).
- Формат 2 бита на пиксель (2bpp) поддерживает 4 различных цвета и сохраняет 4 пикселя на 1 байт, причем крайний левый пиксель занимает два старших значащих бита.
 Каждое значение пикселя представляет собой 2-битный индекс в таблице до 4 цветов.
Каждое значение пикселя представляет собой 2-битный индекс в таблице до 4 цветов. - Формат 4 бита на пиксель (4bpp) поддерживает 16 различных цветов и хранит 2 пикселя на 1 байт, причем крайний левый пиксель относится к более значимому полубайту. Каждое значение пикселя представляет собой 4-битный индекс в таблице до 16 цветов.
- Формат 8 бит на пиксель (8 бит на пиксель) поддерживает 256 различных цветов и сохраняет 1 пиксель на 1 байт. Каждый байт является индексом в таблице до 256 цветов.
- Формат 16 бит на пиксель (16 бит на пиксель) поддерживает 65536 различных цветов и сохраняет 1 пиксель на 2-байтовое СЛОВО. Каждое СЛОВО может определять альфа-, красный, зеленый и синий образцы пикселя.
- Формат 24-битных пикселей (24 бита на пиксель) поддерживает 16 777 216 различных цветов и сохраняет значение 1 пикселя на 3 байта. Каждое значение пикселя определяет образцы красного, зеленого и синего пикселя (8.8.8.0.0 в нотации RGBAX). Конкретно в порядке: синий, зеленый и красный (по 8 бит на каждый отсчет).
 Формат растрового изображения: Форматы графических файлов. Растровые форматы TIFF, JPEG, CALS, BMP, PNG, PCX Векторные форматы HP-GL, DWG, DXF
Формат растрового изображения: Форматы графических файлов. Растровые форматы TIFF, JPEG, CALS, BMP, PNG, PCX Векторные форматы HP-GL, DWG, DXF


 Она способна хранить изображение независимо от устройства отображения. Подобно файл BMP, имеет другой заголовок. Он может хранить изображение в несжатом, а также сжатый формат.
Она способна хранить изображение независимо от устройства отображения. Подобно файл BMP, имеет другой заголовок. Он может хранить изображение в несжатом, а также сжатый формат.
 Общее количество байтов, необходимых для хранения пикселей изображения, нельзя рассчитать напрямую, просто подсчитав биты. Поскольку задействовано заполнение, требуется эффект округления размера каждой строки до кратного 4 байтам. Байты заполнения (не обязательно 0) должны добавляться в конец строк, чтобы длина строк была кратна четырем байтам. Когда массив пикселей загружается в память, каждая строка должна начинаться с адреса памяти, кратного 4.
Общее количество байтов, необходимых для хранения пикселей изображения, нельзя рассчитать напрямую, просто подсчитав биты. Поскольку задействовано заполнение, требуется эффект округления размера каждой строки до кратного 4 байтам. Байты заполнения (не обязательно 0) должны добавляться в конец строк, чтобы длина строк была кратна четырем байтам. Когда массив пикселей загружается в память, каждая строка должна начинаться с адреса памяти, кратного 4. Каждое значение пикселя представляет собой 2-битный индекс в таблице до 4 цветов.
Каждое значение пикселя представляет собой 2-битный индекс в таблице до 4 цветов.