Форматы графических изображений: подробнее о файлах JPG, PNG, SVG, PDF и EPS | Дизайн, лого и бизнес
В данной статье рассмотрим графические форматы изображений используемые в компьютерных программах. Названия форматов зашифрованы в аббревиатурах не совсем понятных поначалу, но далее все станет более прозрачно.
Теперь необходимо понять и разобраться, в чем разница между растровой и векторной графиками.
Эти вопросы мы рассматривали ранее. Итак, начнем по-порядку.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнРастровые форматы изображений
Самые известные и часто встречаемые растровые форматы – это JPG (или же JPEG), PDF, PNG.
JPG
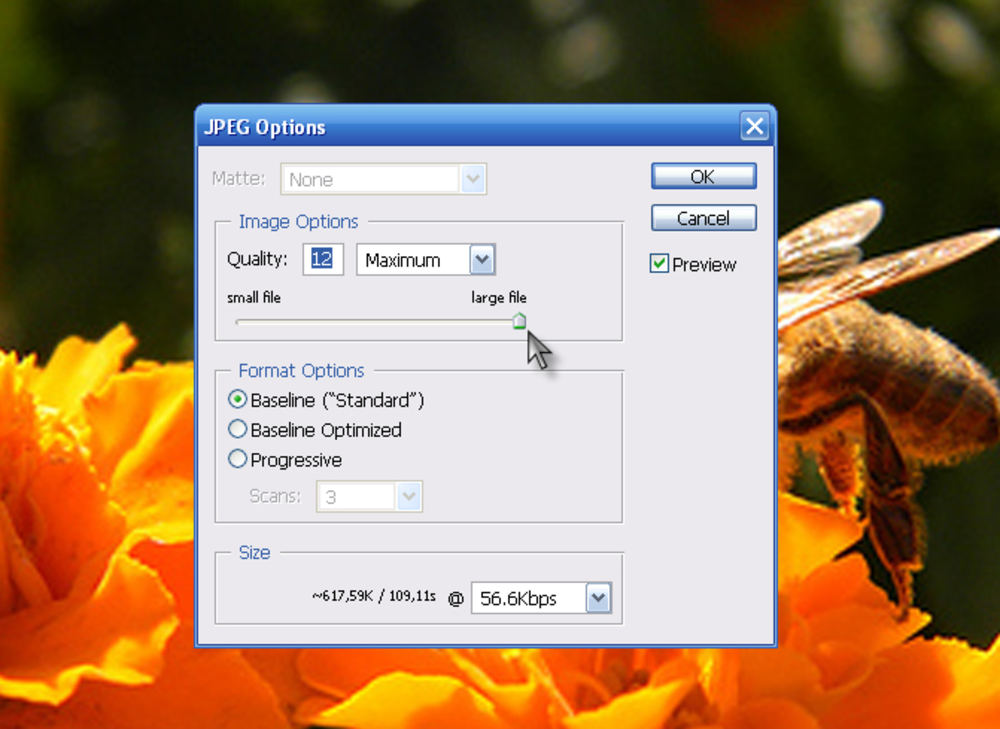
Чаще всего встречаемый и известный формат — JPG.
После сжатия отличия будут минимальными, будет небольшая потеря качества, но величина самого файла будет существенно меньше. Это очень удобно для применения в электронных публикациях.
Его особенность в том, что при сжатии можно делать выбор либо в пользу качества, либо размера. Пользователь сам решает, что ему больше подходит, это главное отличие от формата PNG. То есть вы выбираете какое должно быть качество, вследствие чего определяется величина полученного файла. Чем сильнее сжатие, тем меньше конечный файл размером. А это помогает экономно расходовать место на жестком диске.
Очень часто формат JPG используют для хранения снимков (содержащие цветопередачу, яркость) и пересылки картинок в Интернете.
PNG
В PNG сжатие происходит без потерь качества. Этот растровый формат распространен при хранении графических материалов, логотипов, орнаментов, текстовой графики.
Главное достоинство формата PNG – это выбор палитры хранения переходных этапов. Этот метод сжатия, хорош тем, что он происходит без потерь качества.
Векторные форматы файлов
Формат PDF знает каждый, кто хоть раз сталкивался с печатью документаций и прочей бумажной продукции. Образцы экспортируются в формат PDF для дальнейшей печати. В них можно найти элементы как векторной, так и растровой графики, то ли это видеоматериалы, то ли документы.
Образцы экспортируются в формат PDF для дальнейшей печати. В них можно найти элементы как векторной, так и растровой графики, то ли это видеоматериалы, то ли документы.
Уникальность формата PDF, в том, что с ним могут работать как специальные приложения типа Acrobat, а также Microsoft. Это весьма доступный формат по причине его универсальности. Многие программы работают с ним.
SVG
Если расшифровать формат SVG, он будет означать «масштабируемая векторная графика». Предназначен для разработки и описания двухмерных векторных изображений, а при добавлении скрипта и 3D анимированные изображения. Так как формат SVG относится к векторным изображениям, у него возможно увеличить какую угодно часть не потеряв в качестве изображения.
Преимущество его в том, что текст в этом формате является текстом, и потому он индексируется поисковыми машинами.
EPS
Это один из самых удобных способ сохранения графической информации. Совмещает в себе векторную и растровую графики. Применяется в редакциях, создает шрифты. Применяется для вывода изображения на печать, устройство которого поддерживает язык PostScript. Работать и редактироваться файлы могут только специальными программами компании Adobe. В других же программах только в режиме просмотра.
Применяется в редакциях, создает шрифты. Применяется для вывода изображения на печать, устройство которого поддерживает язык PostScript. Работать и редактироваться файлы могут только специальными программами компании Adobe. В других же программах только в режиме просмотра.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Использование современных графических форматов в веб-проектах / Хабр
Эдди Османи, в статье «
Цена JavaScript в 2018 году», озвучил одну ценную мысль: время, необходимое на обработку скрипта размером 200 Кб, и на обработку изображения, имеющего такой же размер, серьёзно различается. Дело в том, что при обработке кода браузеру нужно проделать более масштабную работу, чем при подготовке к использованию изображений. Вот что об этом говорится в статье:
JPEG-изображение нужно декодировать, растеризовать и вывести на экран. А JS-бандл надо, если рассматривать это упрощённо, загрузить, распарсить, скомпилировать, выполнить. На самом же деле движку приходится решать и другие задачи в процессе обработки JS-кода. В целом, стоит учитывать, что на обработку JavaScript-кода, размеры которого, в байтах, сопоставимы с размерами других материалов, тратится гораздо больше системных ресурсов.
На самом же деле движку приходится решать и другие задачи в процессе обработки JS-кода. В целом, стоит учитывать, что на обработку JavaScript-кода, размеры которого, в байтах, сопоставимы с размерами других материалов, тратится гораздо больше системных ресурсов.
Эти слова были написаны в 2018 году, но они до сих пор более чем справедливы. Правда, учитывая текущую обстановку, высказанная здесь мысль сегодня воспринимается немного иначе.
Принимая во внимание то, что в мире сейчас разразилась пандемия, я заметил, что моё интернет-соединение стало работать нестабильно. К нашему счастью, благодаря тому, что на страже благополучия интернета стоят прекрасные специалисты, не знающие усталости, большая часть Всемирной сети до сих пор работает нормально. Но в интернете, определённо, что-то происходит. Я пользуюсь соединением на 100 Мбит/с, но у меня возникает такое ощущение, будто я сижу на 3G-модеме.
Это вносит некоторые изменения в вышеприведённые рассуждения. Дело в том, что наши устройства могут парсить и компилировать JavaScript с той же скоростью, с которой они могли это делать пару недель назад. Но данные теперь путешествуют по сетям медленнее. В результате в настоящий момент крайне важно то, какой именно объём данных, представляющих некий ресурс, передаётся по сети при загрузке этого ресурса.
Дело в том, что наши устройства могут парсить и компилировать JavaScript с той же скоростью, с которой они могли это делать пару недель назад. Но данные теперь путешествуют по сетям медленнее. В результате в настоящий момент крайне важно то, какой именно объём данных, представляющих некий ресурс, передаётся по сети при загрузке этого ресурса.
А на сайтах обычно имеется гораздо больше, чем 200 Кб изображений. Страница с несколькими мегабайтами картинок — это обычно дело. Многие разработчики (и я тоже!), как правило, совсем не задумываются о размерах медиа-материалов.
Но, что очень хорошо, оптимизировать изображения, используемые на веб-страницах, не так уж и сложно. В этом материале мы поговорим о том, как пользоваться современными графическими форматами вроде WebP. Изображения, сохранённые в таких форматах, часто оказываются в 2-3 раза меньше, чем те, для хранения которых используются всем известные и всеми любимые старые форматы (вроде JPG и PNG). Применение новых форматов может серьёзно изменить ситуацию в лучшую сторону.
Общий обзор современных графических форматов
Для улучшения работы с веб-графикой мы можем воспользоваться следующими тремя форматами:
- JPEG 2000 — формат, представляющий собой улучшенный вариант обычного JPG. Этот формат был разработан в 1997 году, преимущественно для использования в кинематографе и в медицине. Он позволяет сжимать изображения сильнее, чем JPEG, но с меньшим количеством артефактов.
- JPEG XR — это формат, родственный JPEG 2000. Он разработан компанией Microsoft в 2009 году.
- WebP — формат, созданный Google в 2010 году для веб. Основная цель его разработки заключалась в использовании продвинутых способов оптимизации изображений ради уменьшения размеров файлов. WebP поддерживает прозрачность и даже анимацию.
Здесь мы, в основном, будем говорить о WebP. Форматы, родственные JPEG, мы обсудим там, где будет поднят вопрос браузерной совместимости.
Много ли можно выиграть, пользуясь альтернативными графическими форматами?
Несколько месяцев назад я использовал в одном материале следующее изображение.
Изображение, использованное в одном материале
Я провёл некоторые эксперименты, рассмотрев использование форматов JPG и PNG для хранения исходного изображения. Я оптимизировал варианты изображения с использованием imagemin для того чтобы узнать о том, что мне может дать применение WebP вместо этих «ретро»-форматов.
Результаты оказались прямо-таки невероятными.
Я проводил подобные эксперименты с множеством изображений. Практически всегда оказывалось, что WebP-файлы были на 30-70% меньше чем даже оптимизированные версии графических файлов других форматов.
Тут может возникнуть вопрос о том, как преобразование в WebP может повлиять на SVG-изображения. Я подобных экспериментов с SVG не проводил. SVG — это векторный формат. Это значит, что изображения в нём строятся на основе математических инструкций, а не на основе сведений о цвете отдельных пикселей. Преобразовать SVG-изображение в WebP — значит отказаться от возможностей по масштабированию SVG-изображений, что, полагаю, недопустимо.
Браузерная совместимость
Для того чтобы узнать о том, как те или иные графические форматы поддерживаются браузерами, заглянем на
caniuse.com.
Формат WebP пользуется поддержкой большинства браузеров.
Поддержка формата WebP браузерами
Хоть уровень поддержки этого формата и весьма высок, очень плохо то, что его не поддерживают Safari и Internet Explorer.
А вот — сведения о поддержке JPEG 2000.
Поддержка формата JPEG 2000 браузерами
Так, теперь Safari на нашей стороне, а вот Internet Explorer опять остался не у дел.
А как насчёт JPEG XR?
Поддержка формата JPEG XR браузерами
А тут отличился именно Internet Explorer. В результате, пользуясь этими тремя форматами, мы перекрываем все существующие браузеры (KaiOS Browser не поддерживает ни один из этих форматов, и я приношу ему свои извинения за то, что обхожу его вниманием, но я даже не знаю о том, что это за браузер).
Поговорим теперь о том, как выбирать разные форматы изображений, предназначенные для разных браузеров.
Элемент picture спешит на помощь
В HTML есть два элемента, предназначенных для вывода изображений. Первый можно сравнить с международной поп-звездой вроде Мадонны. Это —
img. А второй — это как новая группа, известная лишь в узких кругах любителей музыки. Это — элемент
picture.
Элемент picture появился в HTML гораздо позже, чем img. Главная цель этого нового элемента заключается в том, чтобы позволить разработчикам загружать различные графические ресурсы в зависимости от разрешения экрана, или в зависимости от того, поддерживает ли браузер некий графический формат.
Вот как выглядит HTML-код, в котором применяется элемент
<picture>
<source srcset="/images/cereal-box.webp" type="image/webp" />
<source srcset="/images/cereal-box.jp2" type="image/jp2" />
<img src="/images/cereal-box. jxr" type="image/vnd.ms-photo" />
</picture>
jxr" type="image/vnd.ms-photo" />
</picture>
Элемент
pictureможет включать в себя множество дочерних элементов
sourceи один элемент
img. Браузер последовательно парсит эти элементы, подбирая, на основе атрибута
type(и
media), тот из них, которым сможет воспользоваться. Когда такой элемент будет найден, браузер выясняет адрес изображения, пользуясь атрибутом
srcset, после чего выводит это изображение с помощью элемента
img.
Атрибут srcset обладает гораздо большими возможностями, чем обычный src, но мы, к счастью, можем рассматривать его как аналог src. В целом, элементы source представляют собой нечто вроде настроек, соответствующих различным изображениям. В img попадает то изображение, которое лучше всего соответствует среде, в которой просматривают страницу.
В Chrome, например, после обработки вышеприведённой разметки, браузер придёт к чему-то, более или менее эквивалентному следующему коду:
<picture>
<img src="/images/cereal-box.webp" />
</picture>
Использование набора следующих друг за другом элементов
sourceозначает, что в каждом браузере подходящим окажется хотя бы один из них. Так, большинство браузеров используют webp-изображение, Safari загрузит jp2-изображение, IE — jxr-изображение.
Тут уместно вспомнить о том, что Internet Explorer не поддерживает элемент
Дело в том, что когда браузер натыкается на неизвестный ему элемент, он рассматривает его как элемент div. В результате при разборе нашего кода IE видит множество элементов div, а также — один тег <img>, который содержит путь к jxr-изображению. А это, как оказывается, тот самый формат, который поддерживает Internet Explorer.
А это, как оказывается, тот самый формат, который поддерживает Internet Explorer.
Упрощённая альтернатива
Вышеприведённый фрагмент кода чрезвычайно хорош тем, что позволяет пользоваться современными графическими форматами во всех актуальных браузерах. Но применение подобного кода основывается на предположении о существовании тех изображений, на которые в нём есть ссылки.
Если создавать такие изображения самостоятельно — придётся вложить в это много ручного труда. Если же генерировать их автоматически — это может значительно увеличить время сборки проекта. Обработка графики, как известно, становится весьма медленным процессом в том случае, если речь идёт о множестве изображений.
Лишь очень немногие посетители моего блога пользуются Internet Explorer (за последние 7 дней его попытались посмотреть лишь 3 человека с IE, что составило 0.02% трафика). Поэтому я решил воспользоваться упрощённым вариантом вышеописанного решения:
<picture>
<source srcset="/images/cereal-box. webp" />
<img src="/images/cereal-box.jpg" />
</picture>
webp" />
<img src="/images/cereal-box.jpg" />
</picture>
Я отдаю компактное webp-изображение тем браузерам, которые поддерживают этот формат (Chrome, Firefox, Edge), а браузерам, которые этого формат не поддерживают (IE, Safari), предлагаю наследие прошлого — jpeg-картинку.
С моей точки зрения это — пример прогрессивного улучшения. Проект остаётся работоспособным на старых браузерах, хотя загрузка изображений и занимает больше времени. Это — компромисс, который меня устраивает. (Правда, я надеюсь, что поддержка WebP скоро появится и в браузерах от Apple).
Проверка работоспособности решения
Инструменты разработчика всегда будут полагать, что в изображении содержится то, что изначально было записано в атрибут
srcтега
img. Если проверить элемент, воспользовавшись вкладкой
Elements, то можно увидеть, что на странице используется jpg-изображение.
Для того, чтобы проверить работоспособность всего этого, лучше всего, как мне кажется, щёлкнуть правой кнопкой мыши по картинке и выбрать в появившемся меню пункт Сохранить изображение как… В Chrome при выполнении этой команды система должна предложить сохранить файл с расширением .. А вот в Safari это будет jpeg-файл. webp
webp
Для того чтобы узнать о том, какой именно графический файл был получен с сервера при загрузке страницы, можно обратиться к вкладке инструментов разработчика Network.
Преобразование графических файлов в формат WebP
Компания Google создала набор инструментов, направленный на работу с webp-файлами. Один из таких инструментов называется
cwebp. Он позволяет преобразовывать в WebP графические файлы других форматов.
Если вы пользуетесь MacOS, установить этот набор инструментов можно с помощью Homebrew:
brew install webp
На других платформах, полагаю, нужно будет загрузить подходящий
libwebp-пакет из репозитория.
После установки инструментов пользоваться ими можно так:
cwebp -q 80 cereal.png -o cereal.webp
Рассмотрим эту команду:
- Флаг
-q 80позволяет задать качество изображения. Его значение изменяется о
Форматы файлов | htmlbook.
 ru
ruШирокое распространение для веб-графики получили два формата — GIF и JPEG. Их многофункциональность, универсальность, небольшой объем исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Есть еще формат PNG, который также поддерживается браузерами при добавлении изображений и существует в двух ипостасях — PNG-8 и PNG-24. Однако популярность PNG сильно уступает признанию форматов GIF и JPEG.
Формат GIF
GIF (Graphics Interchange Format) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
- Файл в формате GIF может содержать прозрачные участки. Если используется
отличный от белого цвета фон, он будет проглядывать сквозь
«дыры»
в изображении.

- Поддерживает покадровую смену изображений, что делает формат популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия
Область применения
Текст, логотипы, иллюстрации с четкими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат JPEG
JPEG (Joint Photographic Experts Group) — популярный формат графических файлов, широко применяемый при создании сайтов и для хранения изображений. JPEG поддерживает 24-битовый цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или четкие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определенным цветом.
Особенности
- Количество цветов в изображении — около 16 миллионов, что вполне достаточно
для сохранения фотографического качества изображения.

- Основная характеристика формата — качество, позволяющее управлять конечным размером файла.
- Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст.
Формат PNG-8
PNG-8 (Portable Network Graphics) — формат по своему действию аналогичен GIF. По заверению разработчиков использует улучшенный формат сжатия данных, но как показывает практика, это не всегда так.
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле — от 2 до 256.
- В отличие от GIF, не отображает анимацию ни в каком виде.
Область применения
Текст, логотипы, иллюстрации с четкими краями.
Формат PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах, или иллюстрациях
Особенности
- Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пикселы в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объем графического файла получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные и полупрозрачные участки, рисунки с большим количеством цветов и четкими краями изображений.
Куда годятся форматы графических изображений PNG/JPG/GIF и т. д?
Речь в сегодняшней статье пойдет о моментах, которые относятся к истокам компьютерной сферы, но всегда находится кто-то, кто в этом не разбирается. Речь идет о форматах графических файлов, относящихся к изображениям и фотографиям. Форматы, которые порой играют довольно важную роль в плане качества картинки и размера файла.
Рисунок или фото в Интернете можно использовать в нескольких различных формах, но, в принципе, только в трех основных форматах графических изображения — PNG, JPG/JPEG и GIF. Если же вы имеете дело с компьютером, то вы найдете еще множество других форматов графических изображений, чаще всего, BMP, TIFF, RAW – и важно знать, что для использования в Интернете, ни один из этих форматов не подходит. В принципе, в основном потому, что они всегда имеют слишком большой результирующий файл.
В принципе, таким образом, мы можем вернуться в основном к трем основным интернет-форматам.
Основные форматы графических изображений
GIF – Graphics Interchange Format
Используется для так называемой, растровой графики – которая в основном используется для графиков и вещей, которые не являются фотографией. Рисунок можно сжимать, таким образом, уменьшить его размер. И важно знать, что речь идёт о «сжатии без потерь«, когда отсутствует значимая потеря качества.
Формат графических изображений GIF используется везде, где речь идёт о надписях, схемах, логотипах или рисунках. Его можно с преимуществом использовать для анимации, но вы встретите одно важное ограничение в 256 цветов, из которого следует, что он не подходит для фотографии.
JPG/JPEG – JPEG File Interchange Format
Это формат графических изображений, который характеризуется потерей качества. Подходит, следовательно, в основном для фотографии, где потеря в качестве не слишком заметна. Уровень сжатия можно дополнительно установить в различных графических редакторах.
Наиболее ярким примером в потере качества является момент, когда простой GIF рисунок сохраняется в JPG формате – возникает размытие, муар, поврежденные линии. А если вы хотите сделать скриншот экрана с текстом, то получится не самый лучший результат.
PNG – Portable Network Graphics
Формат PNG графических изображений появился позже, частично, как реакция на ограничения GIF (и проблемы с патентом) и непригодности JPEG. Подходит для всего, за счет больших размеров файлов – это главным образом потому, что использует сжатие без потерь. Так как использует в полной мере палитру в 24 бит, подходит и для фотографии, хотя изначально для них не использовался .
PNG, как и GIF, поддерживает прозрачность (альфа-канал), чего нормальный JPG не умеет. Хотя GIF анимацию заменить не может.
Какие форматы графических изображений не стоит использовать в интернете
До электронной почты и Интернета довольно часто использовались другие форматы графических изображений, например, BMP, TIFF и RAW.
- BMP – пример чисто растрового формата графического изображения, который хранит данные о каждом пикселе. В итоге, графический файл данного формата занимает много места, что делает его на данный момент мало востребованным.
- TIFF используется для растровой графики, и если вы немного старше, может быть, вы его знаете из факсов и сканеров, где он использовался в качестве базового формата. Дополнительной особенностью TIFF может быть наличие нескольких страниц в одном файле.
- RAW — это файлы, которые возникают непосредственно из цифровой камеры (если их так установили) и на самом деле являются выходом датчика. Для профессиональных фотографов, как правило, являются достаточно важными.
Вы можете столкнуться ещё с форматом графических изображений WebP, который разработала компания Google в попытке найти универсальный формат для сжатия с потерями и без, для растровых изображений. Но, продвижение в этой области отсутствует.
К форматам графических изображений не принадлежит PDF, и вы должны знать, что это отличный формат для верного просмотра и последующей печати узоров, листовок или инфографики, для использования в Интернете не подходит. Часто используется для электронных книг.
10 распространенных форматов файлов изображений и их различия
Путаница между разными форматами изображений и их особенностями — обычное дело. В конце концов, существует так много разных форматов изображений. Некоторые форматы, такие как JPEG, PNG, TIFF и т. Д., Используются чаще других. Если вы также не знаете, какие форматы изображений у вас есть, вы попали в нужное место.
В этом руководстве мы составили краткий список 10 самых популярных форматов файлов изображений и их функций. Также мы поможем вам выполнить расширенное восстановление фотографий в различных форматах.
Часть 1 Что такое файл изображения?
Вкратце, формат файла изображения — это способ хранения и представления цифрового изображения. Данные изображения сохраняются для отображения на экране или для печати. Это достигается за счет процесса растеризации. В идеале изображение представляет собой сетку пикселей, и каждому пикселю присваивается значение (бит).
Механизм, используемый для хранения и растрирования изображения, может варьироваться в зависимости от стандартов. Это то, что делает любой формат изображения таким уникальным. В большинстве случаев форматы соответствуют методам сжатия или без сжатия (то есть сжатия с потерями или без потерь).
Тем не менее, некоторые форматы изображений также предназначены для векторных изображений. Некоторые часто используемые различные форматы изображений: JPEG, BMP, GIF, PNG, PSD и TIFF. Помимо них, может быть множество других форматов.
Часть 2: JPEG против JPEG против JPEG 2000
Сжатие JPEG включает некоторые из самых популярных типов изображений.Это связано с тем, что типы файлов JPEG являются общепринятыми и позволяют легко сжимать данные.
1. Что такое JPEG?
JPEG расшифровывается как Joint Photographic Experts Group. Это один из самых популярных форматов изображений, который включает 6 основных форматов: JPEG, JPG, JPE, JIF, JFI и JFIF. Степень сжатия для JPEG обычно составляет 10: 1. Это означает, что формат JPEG может сжимать данные, сохраняя при этом качество изображения.
- Он занимает меньше места на диске и даже может сжимать изображение до 5% от его исходного размера.
- Расширение файлов JPG является общепринятым.
- Поддерживает изображения высокой четкости. Кроме того, форматы JPG принимаются принтерами и другим оборудованием.
- Единственная ошибка в том, что JPG не поддерживает слои изображений.
2. Что такое JPG?
Расширение файла JPG — один из форматов, поддерживаемых группой сжатия JPEG. Как и JPEG, JPG также использует метод сжатия с потерями. Это означает, что исходный размер фотографии будет уменьшен, но некоторые данные также будут скомпрометированы в процессе.
- Формат JPG / Exif в основном используется в фотографических инструментах, таких как цифровые камеры.
- Формат JPG / JFIF используется для хранения и передачи изображений в Интернете (WWW).
- Он входит в группу JPEG и соответствует всем основным мировым стандартам.
3. Что такое JPEG 2000?
JPEG 2000 — это высокотехнологичный метод сжатия, входящий в группу JPEG. В отличие от JPG, он поддерживает сжатие как с потерями, так и без потерь. Это улучшает общее качество изображений на разных платформах.
- Это сравнительно новый формат, созданный на основе JPEG.
- Он следует как с потерями, так и без потерь.
- Используется при редактировании изображений и в основном для съемки отдельных кадров видеороликов.
4. Разница между JPG и JPEG
В идеале между JPG и JPEG нет большой разницы. JPEG — это группа различных расширений, и JPG является ее частью. Первоначально Windows (или DOS) поддерживала только трехбуквенные расширения формата.
Следовательно, буква «E» была удалена из JPEG и усечена до JPG. С другой стороны, M продолжал использовать JPEG. Сегодня эти форматы взаимозаменяемы, но более широко распространен JPG.
5. Разница между JPEG и JPEG 2000
Поскольку JPEG 2000 является расширенной формой, он предоставляет нам более динамический диапазон для сохранения фотографий. Пользователи могут сохранить важную информацию об исходных фотографиях, применив сжатие без потерь.
Это отсутствует в JPEG, так как он использует технику с потерями по умолчанию.Тем не менее, из-за своих ограничений и битовых ошибок JPEG является более широко распространенным форматом.
5. JPG по сравнению с JPEG 2000
Разница между JPG и JPEG 200 аналогична JPEG и JPEG 2000. JPEG 2000 обеспечивает лучшую и более совершенную технику сжатия. Размер файла может быть больше, но при этом будет сохранена дополнительная информация. JPG — это широко известный формат, который позволяет уменьшить размер файла до 5% от его исходного размера.
Часть 3 Что такое GIF-файл?
Если вы регулярно пользуетесь веб-приложениями или приложениями в социальных сетях, вы, должно быть, уже знакомы с GIF.Так что же означает GIF с компьютерной точки зрения? Давай узнаем это.
1. Что такое GIF?
Означает «Формат обмена графическими данными». Сегодня большинство GIF-файлов используются для представления анимации и клипов. Формат был введен еще в 1987 году, но в последние несколько лет он приобрел огромную популярность благодаря социальным сетям.
Он следует технологии сжатия без потерь LZW. Это означает, что исходное качество данных сохраняется. Однако GIF-файлы поддерживают только 8-битные пиксели. То есть в формате всего 256 возможных цветовых комбинаций.Поскольку в файлах GIF хранятся «движущиеся изображения», размер файла в основном больше, чем в формате JPEG.
изображений GIF могут быть потеряны по разным причинам. Вот решение , как восстановить изображение GIF .
2. Для чего используется GIF?
Сегодня гифки выражают эмоции и используются в развлекательных и даже образовательных целях благодаря своей интерактивной природе. Обычная цена использования GIF — это социальные платформы, такие как WhatsApp, Messenger, Tumblr, Twitter и т. Д. Если вы хотите знать, где найти GIF, перейдите в Tenor, Giphy и другие специализированные каталоги GIF.
3. Разница между GIF и JPEG
Одно из основных различий между GIF и JPEG состоит в том, что файлы GIF являются динамическими, а файлы JPEG — статическими. То есть GIF-файлы могут представлять движущиеся изображения или мини-клипы продолжительностью несколько секунд.
Кроме того, GIF-файлы поддерживают сжатие без потерь, в то время как JPEG использует технику с потерями. Тем не менее, гифки ограничивают использование 256 цветов спектра и занимают больший размер.
Часть 4 Что такое файл PNG?
Другой широко используемый формат изображений — PNG.Давайте подробно ответим на вопросы, например, что означает PNG и PNG без потерь.
1. Что такое PNG?
PNG — переносимая сетевая графика. Это формат изображения растровой графики. Он был представлен в 1997 году и получил стандарт ISO в 2004 году. Изначально формат PNG был разработан для передачи изображений через Интернет (а не для печати).
Вот почему он поддерживает только спектр RGB. Хотя формат широко используется в дизайне из-за прозрачного фона.
2. Является ли PNG без потерь?
Да, в идеале PNG поддерживает сжатие без потерь. Он поддерживает 24-битные цвета RGB и следует двухэтапному процессу сжатия. Используемый метод сжатия — DEFLATE, который представляет собой комбинированный код Хаффмана и LZ77.
Тем не менее, вы должны знать, что PNG предлагает параметр сжатия. Пользователи могут выбрать, хотят ли они сохранить исходное качество или реализовать некоторую степень сжатия с потерями.
Узнайте , как восстановить потерянные файлы PNG .
3. JPEG против PNG
Основное различие между JPEG и PNG заключается в том, что JPEG использует метод сжатия с потерями. С другой стороны, PNG — это сжатие без потерь (с параметром сжатия).
Следовательно, размер файла PNG обычно больше, чем у JPEG. Файлы JPEG не имеют прозрачного фона, а файлы PNG (что меняет их применение и использование).
4. PNG против JPG
Разница между JPG и PNG идентична JPEG и PNG.Как вы знаете, JPEG — это группа форматов, в которую входит JPG. Форматы JPG используются для хранения фотографий в целом. Формат PNG используется для хранения векторов, графики, значков, текста, рисунков и других файлов, связанных с редактированием. Это связано с тем, что PNG имеет прозрачный фон и может быть легко наложен на другое изображение. Это то, что вы не можете сделать с файлами JPEG.
Часть 5 Что такое файл BMP?
Формат файлов BMP существует уже давно, но постепенно теряет свою популярность.Давайте узнаем подробнее, что такое BMP-изображение.
1. Что такое BMP?
Также известный как файл растрового изображения, BMP — это формат растровой графики, используемый для хранения растровых изображений. Изначально Microsoft разработала формат для хранения цветных и монохромных изображений.
Помимо BMP, он также следует формату DIB. Это простой метод сжатия, который следует алгоритму без потерь. Чаще всего методы 4-битного или 8-битного кодирования реализуются с помощью кодирования Хаффмана или RLE. Следовательно, размер изображения BMP больше, чем у других форматов, таких как PNG или JPEG.
2. BMP против PNG
BMP и PNG можно легко отличить. BMP — это формат без потерь, но без сжатия, в то время как PNG также является сжатым форматом без потерь. Кроме того, не все файлы BMP поддерживают прозрачность (альфа-каналы). Размер файла PNG намного меньше, чем у BMP. При проектировании чаще используется PNG по сравнению с BMP.
3. BMP по сравнению с JPG
Разница между BMP и JPEG очевидна. BMP использует технику без потерь и без сжатия. С другой стороны, JPG использует технику сжатия и сжатия с потерями.Размер файла JPG намного меньше, но качество также ухудшается в процессе.
4. BMP против JPEG
И BMP, и JPEG имеют разные приложения. BMP в основном используется для сохранения исходного качества изображения, в то время как JPEG рекомендуется для передачи файлов. Размер файлов JPEG намного меньше, чем у BMP из-за их техники сжатия.
Часть 6 Что такое изображение RAW?
Если вы фотограф, то вы наверняка видели файлы RAW в своей камере.Так что же такое формат RAW? Давайте раскроем это здесь.
1. Что означает RAW в фотографии?
Как следует из названия, файлы RAW — это необработанные фотографии. То есть это оригинальные файлы, которые еще не обрабатываются камерой. Поскольку они не обрабатываются, их нельзя редактировать обычными приложениями.
Это форматы предварительного преобразования, которые впоследствии можно будет использовать при высокоуровневом редактировании (например, в Photoshop). Правда, для печати они не подходят. RAW — это группа расширений файлов, среди которых наиболее часто используются следующие форматы: 3FR, DNG, DATA, ARW, SR2 и многие другие.
2. RAW против JPEG
В идеале изображения RAW предоставляют нам более расширенные возможности редактирования. Например, мы можем легко настроить цвета, яркость, поляризацию и т. Д. С помощью файлов RAW. Это то, что мы не можем легко сделать с файлами JPEG.
Еще одно различие между RAW и JPEG — это размер файла и степень сжатия. RAW следует за сжатием без потерь (или с высоким качеством с потерями) по сравнению с методом JPEG с потерями. Кроме того, файлы RAW больше, чем JPEG (иногда даже в 5 раз больше).
Часть 7 Что такое файл TIFF?
TIFF расшифровывается как Tagged Image File Format и следует за расширением TIFF или TIF. Это формат растровой графики, который в основном используется в области публикации.
Он также поддерживает публикацию изображений, печать и даже оптическое распознавание чартеров. Adobe изначально разработала формат в 1980-х годах. TIFF следует либо несжатому, либо CCIT (кодированию Хаффмана).
1. JPG по сравнению с TIFF
Когда мы сравниваем JPG vs.TIFF, мы можем легко провести отличительные сравнения. TIFF — это формат сжатия данных без потерь, который сохраняет исходное качество изображения. JPEG использует технику с потерями. Размер файла TIFF также значительно больше (и подробен), чем у JPEG.
2. TIFF против JPEG
Основное различие между TIFF и JPEG заключается в их приложениях. В то время как JPEG используется для хранения файлов, передачи и World Wide Web, TIFF играет важную роль публикации.
фотографий в формате TIFF могут быть потеряны и удалены.Изучите , как восстанавливать изображения TIFF .
Часть 8 Что такое Photoshop?
Photoshop — один из самых популярных инструментов для редактирования изображений, разработанный Adobe. Он широко используется для редактирования форматов растровой графики. Инструмент был выпущен еще в 1990 году и в настоящее время известен как один из самых мощных редакторов изображений.
Он совместим практически со всеми основными форматами изображений и предоставляет множество опций. Например, пользователи могут изменять свойства изображения, выполнять наложения, вставлять текст и вносить массу изменений.
Хотя Photoshop поддерживает широкий спектр форматов, два наиболее популярных расширения файлов — это PSD и CR2.
1. Что такое PSD?
PSD и PSB — это два собственных формата Adobe Photoshop. Одна из лучших особенностей расширения Photoshop заключается в том, что в нем сохраняется редактирование, выполненное пользователем. То есть все выполненные вами тексты, наложения, метаданные и изображения могут быть восстановлены. Просто откройте файл PSD в Photoshop, чтобы просмотреть все сохраненные слои и маски.
2.Что такое файл CR2?
CR2 означает Canon Raw Version 2. Он используется для хранения файлов RAW, снятых камерами Canon. Поскольку это необработанный формат, он сохранит всю исходную и необработанную информацию изображения. Инструменты редактирования в основном используют формат, подобный Photoshop.
Часть 9 Как вернуть удаленные изображения?
Если вы потеряли свои фотографии, вам нужно изучить надежный способ получить их bk. Воспользовавшись помощью Recoverit Photo Recovery , вы можете легко восстановить все виды потерянных, удаленных или поврежденных файлов изображений. Recoverit Photo Recovery доступен как для Windows, так и для M.
1. Скачать бесплатно Recoverit Photo Recovery
- Инструмент имеет удобный интерфейс с одним из самых высоких показателей восстановления данных (96 процентов) в отрасли.
- Он может восстанавливать файлы изображений всех распространенных форматов, таких как JPEG, PNG, BMP, TIFF, RAW, PSD и другие.
- Он поддерживает восстановление при различных сценариях, таких как случайное удаление, вирусная атака, удаление внешних носителей и т. Д.
- Вы можете предварительно просмотреть восстановленные файлы и восстановить фотографии по вашему выбору. Инструмент поддерживает различные режимы сканирования.
2. Видеоурок по восстановлению образа
Независимо от того, какие файлы изображений вы потеряли или удалили, это программное обеспечение для восстановления файлов изображений поможет вам восстановить их без особых хлопот. Посмотрите видео и получите следующее решение.
3. Как получить удаленные изображения Bk
Файлы изображений могут быть потеряны с жесткого диска, цифровой камеры, карты памяти и т. Д.Расслабьтесь и выполните следующие действия, чтобы восстановить удаленные изображения.
Теперь перечислены все устройства хранения, обнаруженные компьютером Windows или M. Выберите место, где были потеряны файлы изображений, а затем нажмите «Пуск», чтобы начать процесс восстановления.
Быстро начнется всестороннее сканирование. Подождите немного, и ваши потерянные файлы изображений будут отображаться один за другим.
- Предварительный просмотр и восстановление изображений
Наконец, вы можете дважды щелкнуть изображения, которые хотите просмотреть.Выберите изображения ext и нажмите кнопку «Восстановить», чтобы получить их.
Следуя этим простым шагам, вы можете использовать Recoverit Photo Recovery для получения всех типов изображений.
Быстрое сравнение форматов файлов изображений
Узнав о различных форматах файлов изображений, вы можете запутаться. Вот их краткое сравнение, чтобы помочь вам решить их общие области применения.
| Форматы | Сжатый | Прозрачность | Рекомендуется для | Вероятность выздоровления |
| JPEG | Есть | № | Сохранение и передача изображений | Высокая |
| JPEG 2000 | Есть | № | Сохранение и передача кадров видеороликов | Высокая |
| GIF | Есть | Есть | Редактирование и обмен клипами | Высокая |
| PNG | Есть | Есть | Редактирование и сохранение растровой графики (прозрачная) | Высокая |
| БМП | № | Есть | Редактирование и сохранение изображений | Высокая |
| RAW | № | № | Фотография и монтаж | Высокая |
| TIFF | Есть | Есть | Издательское дело, печать и OCR | Высокая |
| PSD | Есть | № | Редактирование изображений | Высокая |
| CR2 | Есть | № | Редактирование изображений | Высокая |
Это руководство по различным форматам изображений и их функциям, безусловно, могло бы вам помочь.Если вы потеряли файлы изображений, попробуйте Recoverit Photo Recovery . Он может восстанавливать все виды форматов изображений и другие типы данных. Дайте ему бесплатную пробную версию, чтобы получить практический опыт работы с инструментом. Вы также можете поделиться этим руководством с другими, чтобы научить их различным форматам изображений.
Решение проблем с медиафайлами
- Восстановление и ремонт фотографий
- Видео о восстановлении и ремонте
- Восстановление и восстановление аудио
- Восстановление и ремонт камер
— выберите правильный формат изображения I fatrabbit CREATIVE
Если контент — король, изображения — не менее могущественная королева на маркетинговом троне.Знание, какой формат изображения выбрать в Интернете и за его пределами, является важной частью разработки и поддержания хороших практик дизайна. Хотя большинство графических форматов будут хорошо отображаться в Интернете, понимание основных сильных и слабых сторон этих графических форматов повысит вашу уверенность в том, что вы сможете решить, что лучше в каждой ситуации. Давайте рассмотрим четыре наиболее распространенных формата изображений и узнаем, как каждый раз выбирать правильный формат изображения.
JPG
JPG, пожалуй, самый распространенный формат изображений, используемый в Интернете.Он хорошо совместим и может похвастаться небольшим размером файла с очень незначительной потерей качества. JPG сжимаются с использованием так называемого сжатия с потерями, что означает всегда потерю качества при сохранении. Эта потеря особенно заметна на тексте и мелких деталях. Эта потеря качества, известная как «артефакты», проявляется в виде мелких блочных элементов. Посмотрите на разницу в следующем сравнении, особенно вокруг детализированных краев лепестков цветов.
СжатиеJPG по-прежнему оптимизировано для фотографий, делая артефакты практически невидимыми невооруженным глазом.Но не забывайте: каждый раз при повторном сохранении фотографии количество артефактов будет увеличиваться. Всегда рекомендуется сохранять копию исходной фотографии в формате сжатия «без потерь».
JPG сохраняет информацию о DPI (точках на дюйм) и по-прежнему является распространенным форматом для печати. Однако они не поддерживают прозрачный фон и не могут быть легко совмещены с другими элементами. При сохранении фотографических изображений JPG определенно лучший выбор по сравнению с форматом без потерь, таким как PNG.Пример ниже не показывает заметного визуального контраста. Однако размер файла увеличивается вдвое.
Прочность: Универсальность, малый размер файла
Слабые стороны: Потеря мелких деталей
Лучшее использование: Полноцветные фотографии
PNG
PNG — еще один очень распространенный и универсальный формат изображений, который сегодня можно найти в Интернете. Имея сжатие без потерь, вы можете сохранить PNG без потери качества. Однако это (в большинстве случаев) приводит к очень большому размеру файла.PNG не подходит для печати, так как он не поддерживает четырехцветный (CMYK) процесс. PNG — лучший формат для снимков экрана, и большинство компьютеров автоматически сохраняют снимки экрана в формате PNG. Сжатие PNG оптимизировано для графических изображений и изображений, в которых используется менее 16 цветов. Если вы следите за нами в Facebook, вы знакомы с нашими шрифтами недели. Эти графические изображения сохраняются в формате PNG. Обратите внимание на разницу между версией PNG и версией JPG.
Сила: Универсальность, поддерживает прозрачность
Слабость: Большой размер файла, не поддерживает CMYK
Наилучшее использование: Графические элементы
GIF
GIF сейчас набирает обороты в сети.Этот формат — отличный выбор для ограниченных цветных изображений, которые должны быть небольшого размера. Фотографии и полноцветные изображения, сохраненные в формате GIF, обеспечат высокий уровень сжатия с заметной потерей качества.
Уникальной особенностью формата GIF является его способность к анимации. Хотя в последние годы эта функциональность уменьшилась, тонкая и целенаправленная анимация с изображением в формате GIF может привлечь необходимое внимание к призыву к действию или другому событию на вашем сайте.
Сила: Малый размер файла, позволяет анимацию
Слабость: Потеря качества фотографий
Лучшее использование: Иконки, графика с небольшим количеством цветов
TIF
TIF известен как формат изображения высочайшего качества, лучше всего подходит для коммерческой печати и не должен использоваться в Интернете.Сохраните копию TIF для исходных фотографий, так как она обеспечивает сжатие без потерь. Однако при использовании в Интернете обязательно экспортируйте в формате JPG.
Прочность: Высочайшее качество
Слабые стороны: Большой размер файла
Лучшее использование: Коммерческая печать
Сообщите нам о своем опыте работы с различными форматами изображений. Это может быть запутанная и эзотерическая тема. Если вам нужны разъяснения, дайте нам знать в комментариях ниже!
Типы файлов изображений — подробное описание 10 опций
Важно понимать, какие типы файлов изображений использовать.Будь то создание бизнес-логотипа, завершение проекта или размещение изображения в статье, формат изображения, который вам нужен, будет каждый раз меняться. Скорее всего, вы использовали популярные типы файлов, такие как JPEG или PNG, но есть много менее известных типов изображений, которые следует учитывать. Узнайте, когда выбрать определенный тип изображения и чем они отличаются друг от друга, чтобы добиться успеха. Вот список из десяти популярных форматов изображений и подробные сведения о том, когда использовать каждый из них.
1. PNG
Файл изображения PNG является расширением изображения Portable Network Graphic.Они относительно большие по размеру из-за того, что отображают изображения с таким высоким разрешением. PNG — это растровое изображение, то есть они создаются по частям с использованием подробных спецификаций для создания всего изображения. Это файл со сжатием без потерь, который сохраняет исходное качество изображения при изменении размера.
Файл изображения PNG имеет полезные параметры сжатия.PNG идеально подходит для пользователей с ограниченным пространством на жестком диске, особенно если они заботятся в основном о качестве изображения.PNG также является хорошим выбором для компаний, которые создают логотип или какой-либо дизайн бренда. Поскольку логотипы, как правило, используются в рекламе разных размеров, PNG работает хорошо благодаря сжатию без потерь.
2. JPG
Далее идет файл изображения JPG. JPG похож на PNG, потому что он способен сжимать большие изображения в более мелкие. Итак, какое основное отличие следует учитывать при использовании JPG вместо PNG? JPG, к сожалению, теряет качество изображения, поскольку он сжимает его, тогда как PNG — нет.Это также называется сжатием с потерями и довольно часто встречается среди типов файлов.
JPG — это файл со сжатием с потерями.JPG идеально подходит для пользователей с ограниченным пространством на жестком диске или для людей, создающих веб-сайты. JPG не замедлит работу пользователей, загружающих веб-страницу, поскольку это такой небольшой файл изображения. Кроме того, при необходимости он может сжиматься до очень малых размеров. Это также полезно при создании библиотеки небольших изображений, когда качество изображения не так важно.
3. TIFF
Файл изображения TIFF или формат файла изображения с тегами — это большие файлы, сохраняющие оптимальное качество при внесении изменений. В TIFF нет ссылок, что может быть идеальным по соображениям конфиденциальности. Поскольку .tiff не содержит невидимых данных, внутри файлов никогда не будет вирусов. Кроме того, пользователи могут проверить содержимое файлов TIFF перед открытием. Это еще один уровень безопасности.
Расширения TIFF отлично подходят для ведения записей. Расширения изображенийTIFF идеально подходят для таких важных вещей, как исторические записи.Если компания хочет хранить важные данные, которые должны быть неизменными, они должны делать это в формате TIFF. Наконец, TIFF очень сложно изменить или повредить, что делает их идеальными для хранения конфиденциальных файлов, таких как личные записи и информация.
4. NEF
NEF расшифровывается как Nikon Electronic Format и представляет собой компьютерный файл, полученный в результате снимка, сделанного камерой Nikon. Это означает, что каждый раз, когда кто-то делает снимок с помощью Nikon и загружает его на компьютер, файл изображения будет сохранен в формате NEF.NEF — это необработанное изображение, что означает, что оно сохраняет все аспекты исходной фотографии. Это делает его очень высоким как по разрешению, так и по размеру файла.
NEF — это файл необработанного изображения с камеры Nikon.Что отличает файл изображения NEF от других, так это то, что он хранит метаданные вместе с изображением. Это делает его хорошим кандидатом для бизнеса, пытающегося организовать активы. NEF часто преобразуется в другой формат изображения, когда приходит время редактировать или изменять размер изображения. Это связано с тем, что сам NEF очень сложно редактировать и слишком велик для эффективного совместного использования.
5. AI
AI — это расширение файла Adobe Illustrator. Самое важное, что нужно знать о файле изображения AI, — это то, что он поддерживает качество исходного изображения за счет увеличения и уменьшения. Увеличение изображения до максимального размера ни в коем случае не приведет к снижению качества. Это векторная графика, то есть она состоит из различных математических точек. AI — это хорошо масштабируемый формат изображения.
Типы изображений AI отлично подходят для использования в логотипах.Способность расширений AI сохранять целостность изображения делает их идеальным кандидатом для логотипов брендов.Из-за того, что логотипам брендов необходимо будет изменить размер, чтобы они соответствовали разным вещам, использование ИИ сохранит их характеристики без изменений. Уверенно используйте ИИ для всех логотипов, в том числе при редактировании существующего изображения бренда или логотипа.
6. ORF
Файл изображения ORF — это файл изображения Olympus Raw. Это редкий тип файлов, поскольку для съемки в этом формате требуется определенная камера. Каждый раз, когда изображение снимается на камеру Olympus и загружается на компьютер, оно сохраняется в формате ORF.Это необработанное изображение, то есть в точности такая же деталь, как и на исходной фотографии. Это делает его большим по размеру и качеству.
ORF является результатом фотографии, сделанной камерой Olympus.Одним из основных преимуществ ORF является его обширный набор метаданных. Когда пользователи ищут файлы ORF, они находят их быстро и эффективно благодаря включенным в них естественным метаданным. Сюда входят такие вещи, как дата, автор и предыстория. Отрицательной стороной ORF является ее большой размер и отсутствие возможности редактирования.Как и большинство файлов камеры, он требует преобразования в файл другого типа для эффективного редактирования и совместного использования.
7. INDD
INDD — это расширение файла Adobe InDesign, которое обычно содержит макеты таких вещей, как брошюры журналов и книг. Это идеальный тип файлов для использования при создании проектов из-за их сложной природы. Наконец, он обладает сверхъестественной способностью объединять все различные части исходной презентации проекта.
INDD оптимизирован для брошюр.Используйте INDD, если хотите, чтобы эстетика проекта оставалась неизменной на протяжении всей кампании. Думайте об этом как об идеальном способе сохранить вещи в их намеченной визуальной форме. Он также отлично подходит для одновременного редактирования нескольких страниц. Наконец, INDD — это более крупный тип файла, поэтому рассмотрите возможность использования службы хостинга изображений для его хранения.
8. EPS
EPS расшифровывается как Encapsulated PostScript и является одним из самых прозрачных доступных типов файлов. Файл изображения EPS содержит описания файлов, позволяя пользователям просматривать изображение и детали изображения, не открывая их.Это тип файлов с широкими возможностями настройки и изменения размера. К сожалению, EPS становится все менее распространенным из-за достижений в современных программных системах.
EPS — это векторный файл изображения.Пользователям нравится универсальность возможностей хранения EPS благодаря его особенностям изменения размера. Несмотря на то, что маловероятно, что многие пользователи будут больше работать с EPS, все же есть некоторые, кто это делает. В основном это связано с тем, что они работают со старыми файлами, уже сохраненными в формате EPS. Этот векторный файл изображения обычно используется для создания веб-страниц компании, поскольку он позволяет организациям редактировать множество стоковых фотографий.
9. CR2
Файл изображения CR2 — это Canon Raw 2 или Canon Raw 2nd Edition, что означает, что это официальный формат для всех фотографий, снятых камерой Canon и загруженных на компьютер. CR2 — это изображение очень высокого качества, которое занимает много места на жестком диске. Он часто конвертируется в файлы изображений разных типов, чтобы сделать их более доступными и редактируемыми. Кроме того, преобразование позволяет пользователям более эффективно обмениваться изображениями из-за ограничений по размеру.
Типы файлов необработанных изображений передают важные фрагменты изображения членам команды.Вам следует рассмотреть возможность использования CR2, если вам нужны необработанные необработанные изображения с личных или профессиональных фотографий. Сохранение оригинала дает точный момент, запечатленный камерой, что может быть чрезвычайно ценно. CR2 часто используется профессиональными фотографами и их клиентами.
10. PSD
Файл изображения PSD является официальным файлом программы Adobe Photoshop и расшифровывается как Photoshop Document. Он имеет возможность хранить слои изображений, которые при необходимости можно редактировать.PSD также может содержать множество изображений в каждом файле. Это файл с широкими возможностями редактирования, который обычно используется для масштабных изменений и внесения определенных изменений в изображения. Очень вероятно, что графический дизайнер будет использовать файл PSD для редактирования.
Тип файла PSD обладает огромным потенциалом редактирования.PSD не очень доступен, поскольку не все используют программное обеспечение Photoshop. Это становится проблемой при совместном использовании PSD. К счастью, есть способы преобразовать его в другие расширения файлов изображений для упрощения обмена.Оптимальное время для использования PSD — это когда у вас есть изображения и макеты, которые вы предпочитаете развивать или повторно публиковать в будущем.
Теперь, когда вы хорошо разбираетесь в различных популярных типах файлов изображений и их функциях, важно найти систему, которая сможет эффективно хранить их все. Управление цифровыми активами Canto поддерживает все эти типы файлов изображений, а также видео, презентации и другие мультимедийные материалы. Он хранит изображения в центральном месте для удобного поиска и обмена. Подумайте об управлении цифровыми активами, если у вас есть обширные изображения, которые вам нужно хранить.
Плюсы и минусы JPEG 2000 и других распространенных форматов изображений
Если вам интересно, используется ли еще JPEG 2000 , ответ — утвердительный ответ. Недавняя публикация Cloudinary проливает свет на удобство использования формата JPEG 2000 и причины, по которым он не так широко распространен, как другие форматы, такие как JPEG, PNG и GIF. В этой статье подробно рассматриваются плюсы и минусы JPEG 2000 по отношению к семи распространенным форматам изображений.
JPEG 2000 — это система кодирования изображений, созданная в 2000 году Объединенной группой экспертов по фотографии для замены JPEG.Включены современные методы сжатия, основанные на дискретном преобразовании длин волн, позволяющие уменьшить размер файла без потерь.
Помимо того, что JPEG 2000 предназначен для многих типов неподвижных изображений — двухуровневых, уровней серого, цветных, многокомпонентных — с различными характеристиками, он также объединяет модели изображений, например, для передачи в реальном времени, архивирования библиотеки изображений, ограниченных буферов и клиент-серверные структуры. Сжатие изображения обычно происходит в цифровых камерах, сканерах, захватах кадров, медицинских механизмах, спутниковых системах и программах для редактирования фотографий.
JPEG 2000 выполняет следующие задачи:
- Поддерживает прогрессивное декодирование , эффективный поток кода, который отображает версию изображения более низкого качества во время загрузки. Качество постепенно улучшается по мере поступления большего количества битов данных.
- Обеспечивает сжатие как без потерь (с сохранением битов), так и с потерями в кодовом потоке. Для сравнения, JPEG сжимается только с потерями.
- Сохраняет прозрачность изображений.
- Позволяет обрабатывать информацию о цветовом пространстве, метаданные и интерактивность в сетевых приложениях через
.jp2и.jpx. Как указано в стандартном документе RFC 3745, типы MIME для JPEG 2000:image / jp2,video / mj2,image / jpxиimage / jpm. - Обеспечивает более высокий коэффициент сжатия с потерями. Как указывалось в предыдущем посте, тематические исследования показали, что JPEG 2000 может сжимать изображения более эффективно, чем JPEG, на 20–200 процентов. Как правило, пиковое отношение сигнал / шум или средний квадрат корня служит критерием для измерения эффективности сжатия с потерями.
В конечном итоге JPEG 2000 обеспечивает более высокое качество, чем JPEG, для изображений того же размера.
Подобно формату изображения TIFF, JPEG 2000 предлагает следующие преимущества:
- Возможность отображения двухуровневых, полутоновых, цветных и полноцветных данных в нескольких цветовых пространствах.
- Нет ограничений на количество частной или специальной информации в метаданных.
- Расширяемость и плавное развитие по мере необходимости в новых функциях.
- Выбор схем сжатия с компромиссом во времени и пространстве для разработчиков приложений.
- Возможность обработки больших изображений, то есть изображений размером более 64k x 64k пикселей, а также естественных и компьютерных изображений без мозаичного изображения.
- Сжатие с низкой скоростью передачи данных до 0,25 бит на пиксель для изображений с высоким разрешением в оттенках серого.
Кроме того, JPEG 2000 предлагает следующие преимущества в процессе производства видеотрансляций:
- Схема внутрикадрового сжатия, которая кодирует каждый кадр независимо и может обрезать видеосигналы в любом месте без каких-либо последствий — значительный плюс для приложений для редактирования контента.
- Битовых ошибок, которые создают меньше визуальных артефактов, чем стандарты, установленные Группой экспертов по движущимся изображениям (MPEG).
- Сверхнизкая задержка, что является ключевым фактором при просмотре ТВ-контента в прямом эфире.
- Масштабируемость как по разрешению, так и по качеству.
- Устойчивый сдвиг пикселей, который сохраняет такое же улучшение качества при последовательном сжатии и декомпрессии по сравнению с исходным материалом.
Каким бы прекрасным ни был JPEG 2000, нежелательные эффекты от его принятия нетривиальны, отсюда и ограниченное использование и поддержка формата.
- JPEG 2000 работает только в определенных браузерах.
- JPEG 2000 не имеет обратной совместимости. Чтобы также использовать исходный формат JPEG, разработчики и другие профессионалы в области цифровых технологий, принимающие JPEG 2000, должны использовать новый стандарт.
- Кодирование файлов JPEG 2000, которое включает изменение ЦП и добавление кода, требует значительных ресурсов и требует гораздо больше памяти для обработки. Учитывая высокую производительность современных машин, эта проблема, скорее всего, больше не существует. Однако, когда JPEG 2000 впервые дебютировал в 2000 году, его требования к памяти вызвали серьезную озабоченность.
- Веб-сайты и производители фотоаппаратов отложили принятие JPEG 2000, пока он не получил широкого распространения. Кодирование
- JPEG 2000 медленнее и сложнее, чем JPEG.
- JPEG 2000 гораздо менее адаптивен к содержанию, чем JPEG, и выбор сверхнизкого целевого битрейта испортит изображение. В зависимости от содержимого изображения вам потребуется вручную настроить битрейт.
Тем не менее, несмотря на то, что JPEG 2000 не пользуется популярностью в фотографии, он широко используется в медицине и в сфере беспроводных мультимедиа.Большинство диагностических изображений, таких как МРТ, компьютерная томография и рентгеновские снимки, кодируются как JPEG 2000. Кроме того, потому что JPEG 2000 полностью удовлетворяет требованиям сжатия данных для цифрового кино, например, высокий динамический диапазон, цветовые пространства, высокое разрешение изображения. , и сжатие без потерь, JPEG 2000 является предпочтительным форматом для работы в цифровом кино.
В таблице ниже показаны плюсы и минусы семи наиболее распространенных форматов изображений. Примечательно, что вы сразу увидите, как три формата JPEG сочетаются друг с другом: JPEG 2000 по сравнению с JPEG и JPEG XR.
| Плюсы | Минусы | Расширение файла | Поддержка браузера (без плагинов) | Создатель | |
|---|---|---|---|---|---|
| PNG |
|
|
| Группа разработки PNG, теперь спонсируемая W3C | |
| JPG |
|
|
|
| Объединенная группа экспертов по фотографии |
| JPEG 2000 |
|
| Объединенная группа экспертов по фотографии | ||
| TIFF |
|
| Adobe | ||
| JPEG XR |
| Microsoft | |||
| WebP |
|
|
| ||
| GIF |
|
|
| CompuServe |
JPEG 2000 превосходит JPEG во многих отношениях.На мой взгляд, если универсальная поддержка браузера , а не , является обязательной для вашего проекта, то JPEG 2000 — ваш идеальный формат.
Я надеюсь, что такие гигантские предприятия, как Sony и Panasonic, а также разработчики во всем мире ускорят внедрение JPEG 2000. Впоследствии движки браузеров и разработчики программного обеспечения будут стимулированы к переходу на подножку JPEG 2000, что станет большим шагом вперед для сфера в формате изображения.
Почему в Интернете так много разных форматов изображений?
Это, безусловно, правда, что в Интернете существует множество различных форматов изображений — Just at How Stuff Works мы используем 6 различных форматов изображений:
- файлов GIF
- файлов JPEG
- Анимированных файлов GIF
- файлов MPEG
- Файлы Shockwave
- Файлы NxView
Два самых распространенных файла — это файлы GIF и JPEG.Оба этих формата кодируют статические (в отличие от анимированных) растровых изображений .
В растровом изображении файл изображения должен определять точный цвет каждого пикселя изображения. Например, представьте себе типичное растровое изображение в Интернете размером 400 на 400 пикселей. Чтобы определить это изображение, вам потребуется 24 бита на пиксель для 160 000 пикселей или 480 000 байт. Это будет огромный файл изображения, поэтому форматы GIF и JPG сжимают изображение по-разному.
В изображении GIF количество цветов уменьшается до 256, а затем «серии» пикселей одного цвета кодируются в формате цвет + число пикселей.Например, если в строке с цветом 41 находится 100 пикселей, файл изображения сохраняет цвет (41) и длину серии (100). Благодаря этому файл GIF отлично подходит для хранения рисунков с большим количеством пикселей одного цвета, как это изображение из Как работают микропроцессоры:
Это изображение размером 500 на 500 пикселей, но вместо 750 000 байтов для хранения требуется всего 9 000 байтов. это как GIF.
Файл JPG использует гораздо более сложную технику сжатия изображений, например фотографий, где цвет каждого пикселя отличается.Файл GIF создает идеальное воспроизведение оригинала, а файл JPG — нет. См. Вопрос 289 для получения более подробной информации.
Анимированный GIF — это последовательность файлов GIF, связанных вместе и отображаемых один за другим. Имея достаточное количество панелей, вы можете получить очень реалистичную анимацию. Однако размер файла — это сумма файлов GIF, используемых для создания последовательности, и это может быстро накапливаться. В How Engines Work есть несколько анимированных GIF-файлов. Все они большие по сравнению со статическим GIF.Например, размер GIF этого анимированного движка составляет около 75 000 байт:
Файл MPEG использует сложный алгоритм, как и файл JPEG, — он пытается устранить повторение между кадрами для значительного сжатия видеоинформации. Кроме того, он позволяет использовать саундтрек (чего нет в анимированных GIF-файлах). Поскольку типичная последовательность состоит из сотен или тысяч кадров, размеры файлов все равно могут быть довольно большими. How Helicopters Work содержит около дюжины файлов MPEG.
Shockwave обеспечивает возможность векторной анимации .Вместо указания цвета каждого пикселя в файле Shockwave указываются координаты фигур (такие как линии, прямоугольники, круги и т. Д.), А также цвет каждой формы. Файлы Shockwave могут быть очень маленькими. Они позволяют анимацию и звук. Изображения также масштабируемы — поскольку они векторные, вы можете увеличить изображение, и оно по-прежнему будет выглядеть великолепно. Эта страница содержит два великолепных анимированных файла Shockwave размером около 10 000 байт. Вот один из них:
Наконец, есть файлы NxView (вы можете увидеть хороший пример в статье «Как работают газотурбинные двигатели»).Это векторные 3D-файлы, которые позволяют взаимодействовать с пользователем. Вы можете вращать и приближать трехмерный объект любым удобным вам способом. По сути, это идея Shockwave, перенесенная в 3-D. Файлы на удивление малы (от 100 КБ до 200 КБ) по количеству содержащихся в них деталей.
Как видите, каждый формат файла имеет набор функций и преимуществ, которые делают его лучшим выбором в данной ситуации. Вот почему существует так много форматов изображений!
Сравнение лучших форматов изображений для веб-сайтов! PNG, JPG, GIF и WebP
Оптимизация изображений начинается с выбора лучшего формата файла для ваших нужд.Это выходит за рамки PNG и JPEG. Не существует единого формата файла, который бы управлял ими всеми.
Требования к изображениям у всех разные, даже к разным изображениям на одном сайте предъявляются разные требования. Но не беспокойтесь, мы вас прикрыли.
В этом посте я научу вас, как выбрать лучший формат изображения для вашего сайта WordPress. Мы рассмотрим старые избранные, JPEG, PNG и GIF, а также некоторые из следующего поколения, такие как WebP и SVG. Мы расскажем об их сильных и слабых сторонах, а также об идеальных вариантах использования, чтобы вы могли оптимизировать свои изображения как профессионал.Я также подготовил загружаемую шпаргалку в формате PDF, чтобы вы могли к ней обратиться! Нажмите здесь, чтобы получить копию
Используйте руководство Smush по форматам файлов, чтобы найти лучший тип файла для ваших изображений.Вам никогда не приходилось делиться данными с братьями и сестрами, и это показывает
Почему так важен выбор правильного формата файла? Потому что все больше и больше посетителей посещают веб-сайты с мобильных устройств. Мало того, что скорость сети относительно ниже по сравнению с выделенными сетями, но и не у всех есть неограниченные данные.
А поскольку Google наказывает страницы, которые загружаются слишком медленно, показывая их ниже в результатах поиска, сокращение времени загрузки — простой способ увеличить трафик, продажи и конверсию.
Если вы выберете неправильный формат изображения, вы можете непреднамеренно получить изображение большего размера, чем необходимо. Дополнительные возможности файла изображения (например, прозрачность), ненужные детали и слишком много цветов — все это добавляет вашим изображениям раздувания. Иногда это необходимо, а иногда нет.Например, если у вашего изображения нет прозрачности, то вы действительно ни от чего не откажетесь, если выберете тип изображения, который не поддерживает прозрачность.
Главное — добавлять только то, что вам нужно.
Выбор оптимального размера файла
Вам также необходимо рассмотреть изображение по сравнению с остальной частью вашей веб-страницы, чтобы выбрать оптимальный размер файла. Средняя веб-страница в настоящее время составляет около 2 МБ, поэтому вы хотите оставаться ниже этого лимита, чтобы иметь относительно быстрый сайт.Это означает, что вы должны смотреть на все активы на вашем сайте, а не только на изображения.
Большое подробное изображение главного героя размером 1 МБ не будет иметь большого значения, если это единственное изображение на странице, состоящее в основном из текста; однако, если вы собираетесь отображать на странице 10 больших изображений размером всего 1 МБ, загрузка будет затруднительной. Вы можете пойти на компромисс, отображая меньше изображений или показывая их все в меньшем размере.
Как сжимать изображения: с потерями или без потерь
Чтобы выбрать идеальный формат изображения, необходимо понимать разницу между сжатием с потерями и сжатием без потерь.В идеале ваше изображение должно использовать оба этих алгоритмических процесса, чтобы получить файл наименьшего размера. Не все форматы поддерживают оба.
При сжатии с потерями некоторые данные будут потеряны навсегда. Сжатие изображений с потерями безвозвратно удаляет данные изображения и при этом ухудшает качество изображения.
Это не так плохо, как кажется, поскольку некоторые из этих дополнительных деталей могут быть даже не различимы человеческим глазом .
Сжатие изображений без потерь, напротив, сохраняет данные, поэтому ничего не теряется.Алгоритмы без потерь сохраняют все необходимые данные для точного воссоздания изображения.
В идеале ваше изображение сначала должно пройти фазу сжатия с потерями, а затем фазу без потерь, где то, что осталось, будет оптимизировано.
Полное руководство по оптимизации изображений
JPEG
JPEG означает Joint Photographic Experts Group и был разработан для использования в фотографиях. Являясь стандартным форматом файлов для большинства бытовых цифровых фотоаппаратов и сотовых телефонов, вы можете найти его повсюду.
УJPEG есть несколько преимуществ:
- JPEG-файлы могут содержать миллионы цветов, поэтому они создают насыщенные, яркие изображения
- Они создают файл относительно небольшого размера даже при таком большом количестве цветов.
- Они поддерживаются всеми современными браузерами.
Неудивительно, что JPEG — такой популярный формат файлов в Интернете.
Поскольку JPEG был разработан для фотографий, он не поддерживает прозрачность или анимацию.
Сжатие JPEG
JPEG используют сжатие с потерями для сохранения небольшого размера файла.
Сжатие JPEG — это не параметр «все или ничего». ВЫ можете настроить степень сжатия от 0% (сильное сжатие) до 100% (без сжатия), чтобы создать идеальный баланс для вашей ситуации.
Как правило, сжатие изображения на 75–100% сохраняет целостность и высокое качество изображения, но при 75% изображение оказывается вдвое меньше. Половина! Вот почему большинство социальных сетей сжимают свои изображения в диапазоне 70-85%. Facebook, например, сжимает ваши изображения на 85%.
Поэтому, когда вы готовите изображения в Adobe Photoshop или Lightroom, не бойтесь переместить этот ползунок.
Вы только посмотрите на эти два изображения. Один не был сжат и имеет размер 229 КБ, а другой был сжат на 75% и имеет размер 95 КБ.
Опция 1Вы можете сказать, какой из них какой?
Вариант 2Существует формат JPEG без потерь, который называется JPEG-2000, но он не получил широкого распространения.
Кроме того, всегда следует избегать повторного сжатия сжатого изображения.Вы когда-нибудь делали копию фотокопии или загружали и повторно загружали изображение в социальных сетях? Качество искажается, потому что вы проходите еще один цикл сжатия.
(кстати, Вариант 1 — сжатое изображение)
Как правильно изменять размер и обслуживать масштабированные изображения с помощью WordPress
JPG против PNG
JPEG — слабый выбор для изображений с высокой контрастностью. Вот почему скриншоты в формате JPEG с черным текстом на белом фоне имеют тенденцию быть размытыми.
JPEG — идеальный тип файла изображения для фотографий, особенно без текста, когда файл изображения меньшего размера имеет приоритет над качеством изображения.Например. Большие изображения героев, подчеркивающие профессиональную фотографию
JPEG значительно меньше PNG. Наше изображение пейзажа выше в формате PNG имеет размер 329 КБ, что почти в 3,5 раза больше, чем сжатая версия.
Это PNG-версия того же изображения, что и выше, всего 329 КБ.PNG
Давайте перейдем к другому любимому типу файлов изображений в Интернете — PNG. PNG были разработаны для замены GIF из-за проблем с лицензированием, отсюда и функциональное сходство.
Сильной сторонойPNG является алгоритм сжатия без потерь.Вы не теряете никаких данных в процессе сжатия, поэтому изображение можно воссоздать без потери качества. В результате PNG сохраняет мелкие детали в изображениях, даже когда речь идет о тексте. Обратной стороной является то, что размеры файлов PNG обычно больше по сравнению с другими типами файлов изображений из-за всех этих данных.
Еще одно преимущество — поддержка прозрачности. Вы можете не только создать файл логотипа с прозрачным фоном, но также можете создавать расширенные градиенты прозрачности и многое другое с помощью PNG.
Три вида PNG
Существует три типа PNG: PNG-8, PNG-24 и загадочный PNG-32. Технически есть также анимированные PNG, но мы не будем вдаваться в подробности, потому что они еще не получили широкой поддержки.
PNG-8 похож на GIF из PNG. PNG-8 поддерживает 256 проиндексированных цветов, но при гораздо меньшем размере файла, даже меньше, чем его эквивалент в формате JPEG. Однако, в отличие от GIF, PNG-8 имеет плохую поддержку анимации. PNG-8 идеально подходит для простой веб-графики с прозрачным фоном, например логотипов и значков сайтов.
В то время как PNG-8 поддерживает 8-битные цвета, PNG-24 поддерживает 24-битные цвета, что означает поддержку 16 миллионов цветов. ЯСЬ! PNG-24 больше похож на JPEG, но имеет значительно больший размер файла. Но качество изображения PNG-24 отличное, даже при увеличении, что делает его идеальным для фотографий в электронной коммерции, а также для снимков экрана или изображений с текстом.
Для PNG-32 нет опции, вероятно, по задумке, поэтому люди не используют его, если им не нужны эти возможности.Если вы создаете PNG в диалоговом окне Photoshop Сохранить для Интернета , вы не увидите PNG-32 в списке в качестве опции, но ваш PNG будет автоматически преобразован в PNG-32, если вы добавите поддержку прозрачности.Это почему?
PNG-32 поддерживают 24-битные цвета с дополнительным 8-битным альфа-каналом для расширенных возможностей прозрачности. PNG-32 были разработаны, чтобы иметь возможность создавать расширенные изображения с градиентами прозрачности.
Эти расширенные возможности означают, что PNG-32 позволяет создавать файлы гораздо большего размера. Если вы не создаете изображение, требующее сложной прозрачности, используйте PNG-24. Если вы создаете наложение изображения, которое исчезает до нуля, то это работа для PNG-32.
Вы можете увидеть пример прямо здесь.Изображение, которое я создал в Photoshop, имеет прозрачный градиент с двумя цветами, которые переходят от полной непрозрачности к полной бесцветной прозрачности. Чтобы проиллюстрировать это, я сделал фон за изображением черным, используя style = "background: # 222" .
Вы можете увидеть, как черный фон влияет на отображение изображения, поскольку он затемняет цвета по всему градиенту.
PNG-8 / 37кбДля PNG-8 этот эффект искажен. Изображения PNG-8 поддерживают только один уровень прозрачности, поэтому прозрачность отображается только в виде тонкой искаженной полосы вверху.
WebPs
Разве не было бы замечательно, если бы вы могли объединить лучшее из PNG и JPEG? Google подумала о том же и изобрела формат WebP с открытым исходным кодом.
WebP может быть одним из самых секретных секретов, когда дело доходит до оптимизации изображений. Огромные сайты, такие как YouTube и eBay, уже начали использовать его на низком уровне, чтобы повысить производительность сайта.
Есть два типа изображений WebP. Один известен просто как WebP и использует сжатие с потерями.Вы можете думать об этом как о версии JPEG формата WebP. Когда вы создаете WebP с потерями в такой программе, как Photoshop, вы можете выбрать степень сжатия.
Другая версия известна как WebP Lossless и больше похожа на PNG. Вы получите больший размер файла, но не потеряете детали.
Оба типа форматов WebP создают изображение, которое намного меньше, чем их аналоги в формате JPEG и PNG. Сколько именно?
По данным Google, в среднем изображения WebP на 25–34% меньше сопоставимых файлов JPEG и на 26% меньше сопоставимых файлов PNG.
Это огромно! Так почему же мы все еще не перешли на изображения WebP?
Ну вот и плохие новости. Несмотря на то, что WebP вышел на сцену изображений в 2010 году, Firefox и Safari не поддерживали его. Safari по-прежнему этого не делает, хотя теперь, когда на борту появился Firefox, это, скорее всего, лишь вопрос времени. Таким образом, на данный момент WebP не является полностью поддерживаемым браузером решением.
Вы можете обойти это ограничение, предоставив эквивалент PNG или JPEG для посетителей, которые используют браузер без поддержки WebP.
Что касается создания этих классных файлов WebP для WordPress, вы можете использовать плагин, который сделает это за вас. Фактически, Smush Pro CDN конвертирует изображения в WebP. Если кто-то заходит на ваш сайт в браузере, поддерживающем WebP, Smush преобразует ваши изображения и подает изображения WebP. Если они работают в браузере, не поддерживающем WebP, они получат ваш обычный JPEG или PNG.
Сказка о двух типах изображений
Есть два типа графических изображений: векторная и растровая.
Векторные изображения математически генерируются из серии точек, соединенных линиями и кривыми, образуя геометрические фигуры.С помощью векторной графики изображение может быть изменено до любой формы, большого или маленького, без ущерба для качества изображения.
Растровая графика, напротив, состоит из пикселей, расположенных на сетке, причем каждый пиксель представляет цвет. Растровая графика отображается в высоком качестве только в том разрешении, в котором она должна отображаться. Если изображение масштабируется до большего размера, произойдет пикселизация.
SVG
Давайте прямо скажем, SVG на самом деле не является форматом файла изображения.SVG — это язык разметки, позволяющий создавать двухмерную графику. SVG больше похожи на HTML, чем на PNG или JPEG.
SVGтехнически основаны на XML, и ими можно управлять и анимировать с помощью Javascript и CSS. Вы только посмотрите на этот потрясающий образ героя.
SVGтакже уникальны, потому что в отличие от форматов изображений, которые мы рассмотрели до сих пор, они создают векторные изображения. Это означает, что изображения можно бесконечно масштабировать и они хорошо выглядят при любом разрешении. Благодаря этому они отлично адаптируются к различным устройствам.
Вы не получите той пикселизации, которая возникает в других типах файлов изображений. Однако, поскольку SVG были разработаны для отображения простых изображений на основе геометрических фигур, таких как логотипы, флаги, диаграммы и значки. Они плохо подходят для фотографии.
Вы можете создавать SVG в векторной программе, такой как Adobe Illustrator, Inkscape, Vectr, SVG-edit или Sketch. Если вы создаете простые изображения, результирующий размер файла будет намного меньше, чем изображение PNG, JPEG или WebP, даже большие изображения с высоким разрешением.Однако сложные файлы SVG сводят на нет эти преимущества.
Несмотря на то, что это язык разметки, Google индексирует SVG, поэтому они появляются при поиске изображений. И они совместимы со всеми браузерами.
В SVG или не в SVG?
Если я продал вам SVG, и вы пытались загрузить его в WordPress, читая эту статью, вы могли заметить, что WordPress не разрешает использование SVG из соображений безопасности.
Но WordPress не единственный. В социальных сетях, таких как Medium, Tumblr и Facebook, также нельзя использовать SVG.
Вы можете попытаться обойти это и изменить файл функций, чтобы разрешить использование SVG, но я бы не рекомендовал это. Поскольку SVG являются языком разметки, они открыты для внедрения вредоносных программ. Если вы являетесь администратором сайта и включаете SVG, но авторы и участники вашего сайта не знают о рисках, они могут загрузить скомпрометированные файлы SVG, не зная об этом.
Если вы все же решите установить плагин, разрешающий SVG, вам следует загружать SVG только от людей, которым вы доверяете, и ограничить возможность загрузки SVG для людей, которые понимают, как безопасно загружать SVG.
гифки
Я оставил самый печально известный тип файла напоследок. Хотя GIF-файлы отлично подходят для анимации анекдотов в плохой иронии, в наши дни они не годятся ни для чего другого.
Вы хотите узнать что-то, что поразит вас? Анимированные GIF-файлы в Твиттере больше не являются GIF-файлами! Это файлы WebM.
Потому что, по правде говоря, GIF-файлы никогда не создавались для анимации. Они создают файлы исключительно больших размеров. Чем больше кадров, тем хуже становится. Если вы переключитесь на файл WebM, у вас будет файл, который будет в 9 раз меньше и намного более высокого качества.MP4 — еще один жизнеспособный вариант, совместимый со всеми браузерами.
GIF-файлов имеют ограниченную цветовую палитру из 256 цветов и используют сжатие без потерь. Но, как и файлы PNG-8, они имеют гораздо меньший размер и прозрачность.
Так что, возможно, единственный вариант использования GIF-файлов — это когда вы пытаетесь предоставить что-то, что совместимо со старыми браузерами, которые не поддерживают HTML 5, плохо выглядят намеренно или вызывают ностальгический эффект.
Полное мега-руководство по ускорению WordPress
Оптимальный размер файла — минимально возможный
Хотя использование изображений на вашем сайте, чтобы донести свою точку зрения, — это здорово, эти 1000 слов обходятся недешево! На их обслуживание уходит много ресурсов.Лучше всего выбрать такой формат файла, который даст вам то, что вам нужно, и не более того.
Вот краткое описание функцийWordPress пытается помочь отделу оптимизации изображений, автоматически сжимая изображения, но это не помогает. Для этого специальный инструмент, такой как Smush Pro, может сэкономить вам много времени и доставить изображения быстрее, чем вы когда-либо думали.
Когда я писал этот пост и узнавал об изображениях WebP, сжатии и других методах оптимизации изображений, я был рад использовать свои новые знания для улучшения моего личного сайта.Я собирался прочитать длинное руководство о том, как создавать изображения WebP, когда узнал, что Smush Pro делает это одним щелчком переключателя.
Я также активировал Smush CDN и увидел, что время загрузки моей страницы сильно сократилось. Раньше Smush Pro загрузка изображений на некоторых страницах занимала 3 секунды, но после преобразования в WebP и использования Smush CDN загрузка загружалась менее чем за секунду. Я был потрясен.
Вы можете попробовать Smush Pro бесплатно. Идите вперед и посмотрите, насколько это изменит ваш сайт.
Теги:лучший формат изображений для Интернета? PNG, JPG, GIF и SVG.
Визуальный контент — это «секретное оружие», когда вы пытаетесь общаться со своей аудиторией в Интернете, независимо от того, создаете ли вы великолепный веб-сайт, обучаете с помощью инфографики или используете видео для продажи своих продуктов и услуг в Интернете.
Проблема? Выбор правильного формата файла изображения может показаться войной.
Идеальные форматы файлов изображений зависят от того, как они будут использоваться в Интернете. Вы пытаетесь сэкономить место и сократить время загрузки? Вам нужно качественное редактируемое изображение? Хотите анимацию?
«Большая четверка» — JPG, GIF, PNG и SVG — конкурирует на протяжении десятилетий.Итак, что вы должны использовать в Интернете? Мы разбиваем все четыре, так что вы каждый раз будете делать это правильно.
JPG / JPEG
JPG (Joint Photographic Experts Group) был создан в 1986 году. Этот формат изображения занимает очень мало места для хранения, и его можно быстро загрузить или загрузить.
JPG может поддерживать миллионы цветов, поэтому этот тип файла идеально подходит для реальных изображений, например фотографий. Они хорошо работают на веб-сайтах и являются лучшим выбором для публикации в социальных сетях. Фактически, большинство цифровых фотоаппаратов и смартфонов сохраняют ваши изображения в формате JPG.
JPG с потерями — это означает, что при сжатии данных ненужная информация удаляется из файла без возможности восстановления. Это означает, что при преобразовании любого файла в формат JPG качество будет потеряно или снижено.
Думайте о JPG как о формате файла по умолчанию для загрузки изображений в Интернет, если только они не нуждаются в прозрачности, не содержат текст, не являются анимированными или не требуют изменения цвета (например, логотипов или значков).
GIF
GIF (он же Graphics Interchange Format) появился в 1987 году специально для того, чтобы избавиться от проблем с отправкой изображений на медленное соединение или с него или с низкой пропускной способностью.
GIF являются «без потерь» — это означает, что GIF сохраняет все данные, содержащиеся в файле, но они меньше, чем JPG, в частности потому, что они вмещают только до 256 проиндексированных цветов.
GIF был предназначен для небольших простых графических значков, но с одним важным предостережением — их можно анимировать! Нет звука, связанного с GIF, но они по-прежнему являются мощным способом привлечь внимание к вашим онлайн-каналам.
PNG
PNG (Portable Network Graphics) был изобретен в 1995 году для замены GIF и решения некоторых неприятных проблем с патентами.Если размер вашего файла не является проблемой, и вы работаете с более сложным изображением, вероятно, лучшим выбором будет PNG.
PNG-8 похож на GIF тем, что поддерживает 256 индексированных цветов, а также прозрачность. PNG-24, как и JPG, может поддерживать до 16 миллионов цветов. PNG, как и JPG, чаще всего используются для статических изображений, однако они могут поддерживать анимацию.
Как и GIF, PNG не содержит потерь, поэтому вы не теряете данные во время сжатия, и они идеально подходят для детализированной графики или когда вы работаете с файлами, которые все еще редактируются.Это единственный растровый формат из четырех, поддерживающий прозрачность!
SVG
Самый последний из всех типов файлов, SVG (масштабируемая векторная графика) — это формат файлов векторных изображений, выпущенный в 2001 году, который является более мощным, чем другие форматы файлов, подходящие для Интернета. В отличие от растровых форматов, представленных в JPG, GIF и PNG, изображение SVG остается четким и ясным при любом разрешении и размере.
Это потому, что SVG создается из математически заявленных форм и кривых, а не из пикселей. SVG может быть анимированным, поддерживать прозрачность и любые комбинации цветов или градиентов.
SVG — это формат файлов без потерь, такой как GIF и PNG, и они, как правило, являются довольно большими файлами по сравнению с другими форматами для Интернета.
Итак, что вам следует использовать?
Если вы загружаете фотографии из отпуска на Facebook, лучше всего будет JPG. Вы хотите сделать короткую веселую анимацию из любимой сцены из фильма? GIF. Если вы собираетесь использовать высококачественные изображения, детализированные значки или вам нужно сохранить прозрачность, PNG — лучший вариант. SVG идеально подходит для изображений высокого качества и может быть масштабирован до ЛЮБОГО размера.
Многие люди выбирают форматы файлов на основе ограничений по размеру файлов — например, добавляя изображения на свой веб-сайт, которые будут загружаться как можно быстрее, чтобы улучшить SEO.
Редактор PageCloud поддерживает все четыре формата, но оптимизация изображений выполняется автоматически. Просто перетащите мышью, и изображение будет автоматически оптимизировано. Попробуй это сейчас!
.
 jxr" type="image/vnd.ms-photo" />
</picture>
jxr" type="image/vnd.ms-photo" />
</picture>
 webp" />
<img src="/images/cereal-box.jpg" />
</picture>
webp" />
<img src="/images/cereal-box.jpg" />
</picture>

