Основные форматы изображений
Сегодня пойдет речь о форматах изображений их особенностях и отличительных чертах. Многие из нас знают, что изображения имеют разные форматы, но не все понимают, почему их такое множество и какие у них отличительные черты.
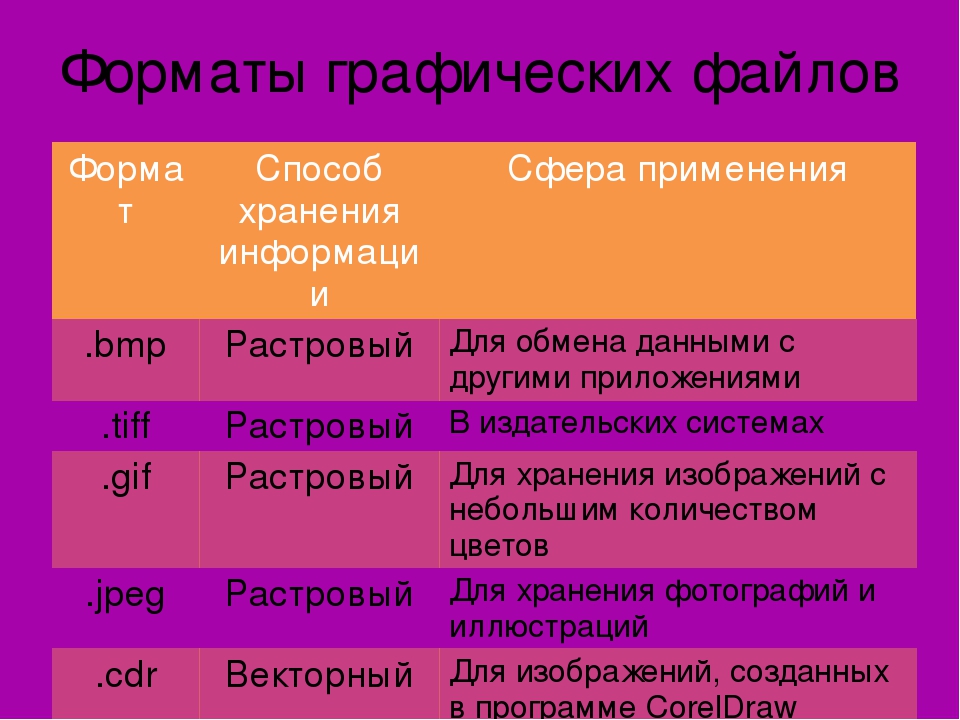
Любое изображение, хранящееся на компьютере, имеет свой графический формат. Каждый из графических форматов имеет свои свойства и своё предназначение. На сегодняшний день существует огромное количество графических форматов. Большую часть графических форматов, мы будем рассматривать на основе одного из самых популярных графических редакторов Adobe Photoshop. Почему именно фотошоп, все просто, этот графический редактор обладает наибольшим количеством форматов.
Но дополнительно, постараемся разобрать и другие широко известные форматы изображения.
Итак, приступим:
PSD – это собственный формат программы Adobe Photoshop, он позволяет сохранять всю проделанную работу над изображением.
TIFF – позволяет максимально точно сохранить подготовленный проект фотошоп. Он содержит не только пиксельную информацию, но также плотность точек на изображение при печати dpi. Еще он может хранить несколько слоев изображения плюс информацию о прозрачности каналов. Использование этого формат получил в основном в полиграфии.
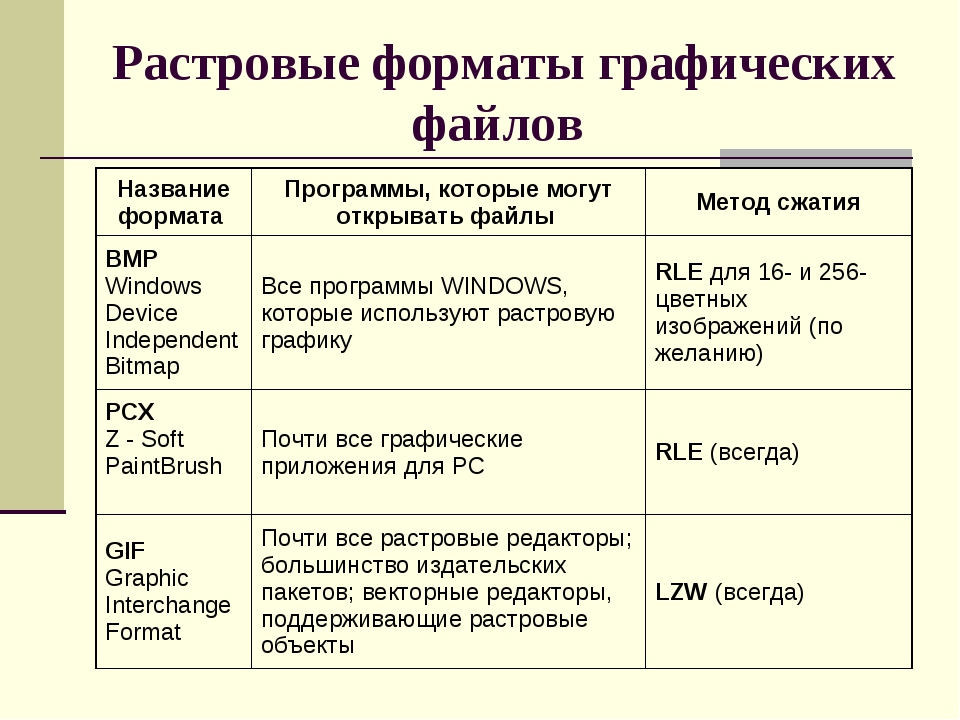
BMP – это точечный рисунок. Изображение в этом формате состоит из массы точек, каждая из которых содержит свой цвет. Этот формат имеет очень большой размер и хорошо подвергается сжатию архиваторами. Потери качества в BMP не значительное, однако, он уступает TIFF.
JPEG – это самый широко используемый формат. Он получил широкое использование в цифровой технике (фотоаппаратах). Причина столь широкого использования это довольно не плохое качество и маленький размер файла. Но маленький размер говорит о том, что значительно теряется качество изображения. Все дело в алгоритме сжатия изображений, он состоит в том что, сжимаясь, изображение значительно теряет точность. Этот формат по этим причинам не желательно использовать в полиграфии. Но плюсом является то, что их удобно посылать по e@mail, выкладывать в Интернете и хранить на дисках.
GIF – в основном используется для изготовления графики для Интернета. Он не годится для сохранения фотографий, так как имеет ограничение по цветопередаче, по этим причинам, и он не годится для полиграфии. Формат состоит из точек, которые могут включать в себя от 2 до 256 точек. Ограниченность цветопередачи и поддержка прозрачности делают его незаменимым для хранения изображений с минимум цветов, например логотипов.
EPS – можно назвать наиболее надежным и универсальным форматом. Он в основном предназначен для передачи векторной и растровой графики в издательства, возможность создания и использования данного формата практически всеми графическими редакторами. Использовать данный формат имеет наибольший смысл только в том случае, если вывод осуществляется на PostScript-устройстве.
Этот формат уникален он поддерживает все цветовые модели необходимые для печати, может записывать данные в RGB, обтравочные контуры, а также использование шрифтов и другое. Первоначально EPS разрабатывался как векторный формат, ну а позднее уже появилась его разновидность растра — Photoshop EPS.
PNG – это графический формат, который пришел совсем недавно на смену Gif формату, и уже успел, стань очень популярным из за того, что умеет держать прозрачность и полупрозрачность что было не возможно в его предшественнике gif. Это значит что png держит полупрозрачность в диапазоне от 1 до 99% при помощи альфа-канала с 256 градациями серого. Прозрачность работает следующим образом, в файл записывается информация о гамма — коррекции. Гамма-коррекция представляет собой определенное число яркости, контраста монитора. Это число в последующем считывается из файла и позволяет откорректировать отображение изображения за счет поправок яркости.
Это значит что png держит полупрозрачность в диапазоне от 1 до 99% при помощи альфа-канала с 256 градациями серого. Прозрачность работает следующим образом, в файл записывается информация о гамма — коррекции. Гамма-коррекция представляет собой определенное число яркости, контраста монитора. Это число в последующем считывается из файла и позволяет откорректировать отображение изображения за счет поправок яркости.
PICT – это собственный формат Макинтош. Формат способен включать в себя как растровую, так и векторную информацию, текст , а также звук, использует RLE-компрессию. Битовые PICT-изображения могут иметь абсолютно любую глубину битового представления. Векторные же PICT-изображения, которые практически исчезли из использования в наши дни, имели необычные проблемы толщины линии и другие отклонения во время печати.
Формат используется для Макинтош, и при создании определенных презентаций только для Мак. На обычных компьютерах(не мак) PICT – формат представлен с расширением . pic или .pct, считывается определенными программами, работа с этим форматом за частую бывает не простой.
pic или .pct, считывается определенными программами, работа с этим форматом за частую бывает не простой.
PDF –формат предложен и разработан компанией Adobe, как формат для электронной документации, различных презентаций и верстки для пересылки его по электронной почте. И его проектная особенность была обеспечить компактный формат. По этим причинам все данные в pdf могут сжиматься, причем особенность в нем такая, что к разного рода информации применяются разные, более подходящие для этих типов данных сжатия: JPEG, RLE, CCITT, ZIP.
PCX – формат растрового изображения. Файлы pcx типа используют стандартную палитру цветов, этот формат был расширен для хранение 24-битных изображений. Этот формат аппаратно зависим. Предназначен хранить информацию в файле в том же виде, что и в видео-плате. Чтобы совместить этот формат со старыми программами необходима поддержка EGA-режима видеоконтроллера. Алгоритм сжатия быстрый и занимает малый объём памяти, но не очень эффективен, не подойдет для сжатия фотографий и детальной компьютерной графики.
ICO – этот формат разработан для хранения значков файлов. Размеры ico файлов могут быть любыми, но наиболее используемые значки со сторонами в 16, 32 и 48 пикселей. Еще используются иконки с размерами 24, 40, 60, 72, 92, 108, 128, 256 пикселей. Данные в значках обычно не сжимаются. Значки бывают в цвете True Color, High Color , или с четко фиксированной палитрой. По своей структуре файлы ICO наиболее близки к BMP формату, но отличаются от bmp присутствием маски, накладываемой на задний план с помощью операции побитового «И», что дает возможность реализовать прозрачность.
Наложение основного изображения при помощи «исключающего ИЛИ» может даже инвертировать пиксели там, где задний план был не замаскирован. А уже с Windows XP начали поддерживаться 32-битные иконки — каждому пикселю соответствует 24-бита цвета плюс 8-битный альфа-канал, который позволяет реализовать частичную прозрачность 256 уровней. При помощи альфа-канала также имеется возможность отобразить значок со сглаженными краями а также с тенью, сочетать с разным фоном, маска значка в этом в таком случае игнорируется.
CDR – это векторный формат изображения или рисунка, созданный при помощи программы CorelDRAW. Данный формат разработан компанией Corel для его использования в собственных программных продуктах компании. CDR — изображения не поддерживаются многими графическими редакторами. Но это не проблема, файл можно легко экспортировать при помощи все того же CorelDRAW в более распространенные форматы изображений. Изображения, созданные в CorelDRAW и имеющие расширение CDR также можно открыть программой Corel Paint Shop Pro. Для наилучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR более ранней версии. Файлы CDR десятой и более ранней версии, можно открыть используя и программу Adobe Illustrator.
AI — это векторный формат изображений, название которого произошло от сокращения имени векторного редактора AdobeIllustrator. Поддерживается практически всеми графическими программами, которые каким либо образом связанны с векторной графикой. Ai является одним из лучших промежуточных посредников для передачи изображения из одного редактора в другой. Отличительной и очень важной чертой формата является его наибольшая стабильность и совместимость с PostScript, что представляет большую ценность для издательств полиграфической продукции.
Ai является одним из лучших промежуточных посредников для передачи изображения из одного редактора в другой. Отличительной и очень важной чертой формата является его наибольшая стабильность и совместимость с PostScript, что представляет большую ценность для издательств полиграфической продукции.
RAW – это формат данных, содержащий в себе необработанную информацию (или обработанную в минимальной степени), созданный напрямую поступающей информацией с матрицы фотокамеры (видеокамеры и д.р.). Этим форматом обозначают не только фото данные, но и исходные данные звукозаписи или видео. Данный формат хранит всю информацию о файле и имеет больший потенциал для обработки фотографий, нежели формат JPG. RAW сохраняет максимально возможное качество. Данные в RAW-файлах могут быть несжатыми, сжатыми без потерь или сжатыми с потерями.
RAW — файлы у ряда производителей фотокамер, имеют собственный формат расширения такой как у Canon – CR2, Nikon – NEF. У многих других предложенный Adobe формат DNG, это такие компании как Leica, Hasselblad, Samsung, Pentax, Ricoh. Если в фотошопе отсутствует камера raw для вашего фотоаппарата, то файлы не откроются, для этих целей создана утилита для конвертирования raw от адобе.
У многих других предложенный Adobe формат DNG, это такие компании как Leica, Hasselblad, Samsung, Pentax, Ricoh. Если в фотошопе отсутствует камера raw для вашего фотоаппарата, то файлы не откроются, для этих целей создана утилита для конвертирования raw от адобе.
SVG – формат масштабируемой векторной графики (Scalable Vector Graphics). Формат создан W3C. В соответствие со спецификацией он создан для описания двумерной векторной и смешанной векторной/растровой графики в XML. Включает в себя три типа объектов: фигуры, изображения и текст. Поддерживает неподвижную, анимированную так и интерактивную графику. Создавать и редактировать можно как в текстовых редакторов посредством правки кода, так и в любом графическом редакторе для векторной графики (Adobe Illustrator, Inkscape, CorelDRAW, Corel SVG Viewer). SVG – это открытый стандарт не является чьей либо собственностью.
Из достоинств формата SVG можно выделить. Масштабируемость без потери качества изображения. Текст в SVG является текстом, а не изображением, благодаря этому его можно выделять, копировать, он индексируется поисковиками (при использование на сайте). Интерактивность графики, дает возможность к каждому из элементов привязать свои события. Доступность использования растровой графики внутри документа. Анимация, которая реализована в SVG с помощью языка SMIL. Совместимость с CSS, дает возможность задавать свойства объектов такие как, цвет, фон, прозрачность и др.. SVG легко интегрируются с HTML и XHTML документами. Уменьшение количества запросов HTTP. Небольшой вес файла по сравнению с растровой графикой.
Текст в SVG является текстом, а не изображением, благодаря этому его можно выделять, копировать, он индексируется поисковиками (при использование на сайте). Интерактивность графики, дает возможность к каждому из элементов привязать свои события. Доступность использования растровой графики внутри документа. Анимация, которая реализована в SVG с помощью языка SMIL. Совместимость с CSS, дает возможность задавать свойства объектов такие как, цвет, фон, прозрачность и др.. SVG легко интегрируются с HTML и XHTML документами. Уменьшение количества запросов HTTP. Небольшой вес файла по сравнению с растровой графикой.
Ссылка на источник
4 основных формата графических файлов в веб-дизайне
Фотографии, графические рисунки, фоновые изображения – это визуальные элементы веб-дизайна, от которых зависит внешний вид сайта и скорость его загрузки.
Существует несколько графических форматов, которые чаще всего используются на веб-страницах. Это расширения JPEG, GIF, PNG и SVG. Чем же они отличатся между собой?
Чем же они отличатся между собой?
JPEG
JPEG (Joint Photographic Experts Group), также известный как JPG, – 16-битный формат растровых графических изображений. Является популярным расширением для цифровых фотографий, которые имеют яркие цвета и мелкие детали. Многие цифровые камеры предпочитают работать именно с этим форматом.
Поскольку JPEG изображения имеют тенденцию быстро загружаться, большинство веб-дизайнеров предпочитают этот формат для своих сайтов. JPEG использует сложный алгоритм сжатия, который отражает зависимость качества файла от степени его сжатия. При оптимальном проценте сжатия (60-75%) размер файла уменьшается, не вызывая заметных изменений внешнего вида картинки. Однако, надо учитывать, что каждое повторное сохранение файла JPEG снижает его качество.
Формат JPG не поддерживает прозрачность, что делает его практически бесполезным для логотипов и иконок. Также этот формат не подходит для графических текстовых файлов, так как при их сжатии увеличивается размытость и теряется четкость картинки.
Таким образом, JPEG является отличным расширением для веб-дизайна, но для хранения исходных изображений следует использовать форматы PSD, TIFF, RAW.
GIF
GIF (Graphic Interchange Format) — это тип растрового изображения, ограниченный 256 цветами. Алгоритм сжатия для файлов этого формата менее сложен, чем для файлов JPG. Сжатие не вызывает потерю данных. GIF расширение очень эффективно для логотипов, иконок, таблиц, но абсолютно не подходит для цифровых фотографий, которые имеют тысячи оттенков.
У GIF формата есть две отличительные особенности. Это поддержка прозрачности изображения и возможность анимации.
• Прозрачность носит относительный характер: пикселы могут быть либо 100% прозрачны, либо 100% непрозрачны. Промежуточных значений не бывает. Если сделать какой-либо цвет прозрачным, то он будет прозрачным на всем изображении. Например, можно разместить рисунок логотипа поверх другого рисунка. В течение многих лет GIF был единственным форматом, который поддерживал прозрачность. Теперь же с этой целью можно использовать расширения PNG и SVG.
Теперь же с этой целью можно использовать расширения PNG и SVG.
• Анимированные GIF –распространенный формат изображений в интернете. Любой файл анимации GIF состоит из нескольких последовательных кадров, идущих с небольшой задержкой друг за другом. Повтор кадров может быть зациклен в бесконечном повторении либо может быть принудительно остановлен в конце.
PNG
PNG (Portable Network Graphic) — формат растровых изображений, является комбинацией GIF и JPEG. Лучше всего его использовать для простого и плоского графического дизайна. PNG изображения работают с прозрачностью лучше, чем GIF. Но, в отличие от GIF, анимация не может быть сгенерирована с помощью PNG.
Используя программы Adobe Illustrator, Adobe Photoshop дизайнеры создают, редактируют, изменяют размеры файлов PNG. При сохранении готовых изображений применяются два типа расширений: PNG-8 (8 бит) или PNG-24 (24 бита).
• PNG-8 отображает только 256 цветов. Имеет хорошие параметры прозрачности, характеризуется улучшенным форматом сжатия.
• PNG-24 позволяет работать с максимальной глубиной цвета (24 бита). Благодаря встроенному альфа-каналу, формат PNG поддерживает как прозрачность, так и полупрозрачность. Из-за процесса сжатия без потерь файлы по-прежнему остаются сравнительно большими, поэтому расширение PNG менее подходит для фотографий, чем JPG. Но в случае, когда качество изображения важнее, чем его размер, предпочтение отдается расширению PNG-24.
Расширение PNG чаще всего используют для публикации небольших картинок, логотипов, иконок, диаграмм, графических элементов с прозрачностью, фотографий без потерь качества.
SVG
SVG (Scalable Vector Graphics) – наиболее распространенный масштабируемый векторный формат. В отличие от растровых расширений (JPG, GIF и PNG), SVG файлы используют векторы для создания небольших файлов, которые могут быть увеличены до любого размера без потери качества.
Возможности файлов SVG неограниченны. Адаптивный дизайн в веб-разработке увеличил спрос на эти файлы. Геометрическая природа файлов SVG помогает легко адаптировать векторную графику до нужных параметров. Размер SVG-файла зависит от его сложности. Таким образом, для простых изображений SVG файл будет иметь меньший размер, чем любой растровый аналог (JPEG, PNG).
Геометрическая природа файлов SVG помогает легко адаптировать векторную графику до нужных параметров. Размер SVG-файла зависит от его сложности. Таким образом, для простых изображений SVG файл будет иметь меньший размер, чем любой растровый аналог (JPEG, PNG).
SVG идеально подходит для значков, логотипов, диаграмм и другой графики, которые создаются в векторном программном обеспечении. Дизайнеры и разработчики могут вносить изменения в SVG с помощью простого кода без использования внешних программ редактирования.
Форматы изображений для веб-использования
Существуют сотни графических форматов, но только некоторые из них поддерживаются веб-браузерами. В данной статье мы опишем различные графические форматы файлов, которые доступны для веб-дизайнеров и в каком случае они должны быть использованы.
Графические форматы файлов, которые поддерживаются большинством популярных веб-браузеров являются: Graphic Interchange Format (GIF), Joint Photographic Experts Group (JPEG), Portable Network Graphics (PNG) и векторная графика. Некоторые свойства графических файлов:
Некоторые свойства графических файлов:
- Прозрачность – это свойство позволяет изображению быть в разной степени прозрачности от твердого состояния до полностью прозрачного.
- Сжатие – это свойство позволяет изображению сохраняться в гораздо меньшем файле, с помощью математических алгоритмов для обработки группы пикселей как единого элемента.
- Переплетение – позволяет изображению быть загруженным сначала по нечетным строкам, а затем четным. Это позволяет посетителю скорее увидеть изображение.
- Анимация – создает видимость движения с помощью серии последовательных снимков. Для анимированного GIF не требуется плагин в браузере и он может работать практически на всех устройствах.
- Прогрессивная загрузка – похожа на переплетение тем, что она загружает только часть изображения изначально, но не на основе чередующихся строк.
GIF
GIF основан в 1980 году и принят веб-дизайнерами в начале 1990-х годов в качестве основного графического формата для веб-страниц. GIF файлы используют алгоритм сжатия, который делает размера файла маленьким для быстрой загрузки. GIF ограничен 256 цветами (8 бит), поддержкой прозрачности и черезстрочной графики. Также есть возможность создавать анимированную графику используя этот формат. Все браузеры могут отображать GIF файлы без проблем.
GIF файлы используют алгоритм сжатия, который делает размера файла маленьким для быстрой загрузки. GIF ограничен 256 цветами (8 бит), поддержкой прозрачности и черезстрочной графики. Также есть возможность создавать анимированную графику используя этот формат. Все браузеры могут отображать GIF файлы без проблем.
Преимущества GIF:
- Наиболее широко поддерживаемый графический формат
- Схемы выглядят лучше в этом формате
- Поддержка прозрачности
- JPEG
JPEG
файлы сжаты, но поддерживают “истинные цвета” (24 бит) и являются предпочтительным форматом для фотографий, где вопрос о качестве очень важен . JPEG поддерживает прогрессивный формат, который позволяет почти мгновенно видеть изображение, которое улучшиться в качество, когда закончится загрузка.
В отличие от GIF файлов, веб-дизайнеры могут управлять сжатыми файлами JPEG, что допускает иметь различные уровни качества изображения и размеры файла.
Преимущества JPEG:
- Большое сжатия означает более быструю скорость загрузки.
- Производит отличное качество для фотографий и сложных рисунков.
- Поддержка 24-битного цвета.
PNG
PNG является относительно недавним форматом, который был введен как альтернатива для GIF файлов. PNG поддерживает до 24 битный цвет, прозрачность, переплетение и может содержать краткое текстовое описание изображения, которое используется в поисковых системах.
Преимущества PNG:
- Преодолевает 8-битный цвет ограничений в GIF
- Позволяет текстовое описание изображений для поисковых систем
- Поддерживает прозрачность
- Схемы выглядят лучше, чем в JPEG
Векторная графика
Большинство веб-графики является растровым изображением или рисунком, который состоит из сетки цветных пикселей. Иллюстрации должны быть созданы в векторной графике, которая состоит из математического описания каждого элемента, который составляет формы линий и цвета изображения. Векторная графика создается путем привлечения таких программ, как Adobe Illustrator или CorelDRAW. Векторная графика должна быть преобразованы в любом формате GIF, JPEG или PNG для использования на веб-страницах.
Векторная графика создается путем привлечения таких программ, как Adobe Illustrator или CorelDRAW. Векторная графика должна быть преобразованы в любом формате GIF, JPEG или PNG для использования на веб-страницах.
Какой формат следует использовать?
Веб-дизайнер может выбрать либо GIF или JPEG формат для большинства применений. Но, так как размер файлов GIF, как правило, небольшой по сравнению с размером файла JPEG, большинство веб-дизайнеров будут использовать формат GIF для фона, коробок, кадров и любых других графических элементов, которые выглядят отлично с помощью 8-битного цвета.
Большинство дизайнеров выберут формат JPEG для фотографий и иллюстраций, где сжатие не идет на компромисс визуальному качеству изображения.
Высоких конверсий!
14-03-2016
Какой формат изображений для WordPress-сайта лучше?
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Изображения на веб-сайтах представлены во многих форматах, включая JPEG, GIF, PNG и т. д. Каждый из них имеет свои особенности. Поэтому очень важно задуматься над вопросом, какие именно форматы изображений вы используете на своем WordPress-сайте. Ведь некоторые занимают очень много дискового пространства на хостинге, а другие, наоборот, могут быть маленького размера, но обеспечивать при этом достойное качество графики. Наша задача – выбрать наилучший формат картинок для сайта.
д. Каждый из них имеет свои особенности. Поэтому очень важно задуматься над вопросом, какие именно форматы изображений вы используете на своем WordPress-сайте. Ведь некоторые занимают очень много дискового пространства на хостинге, а другие, наоборот, могут быть маленького размера, но обеспечивать при этом достойное качество графики. Наша задача – выбрать наилучший формат картинок для сайта.
Как типы изображений влияют на сайт?
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки сайта.
- Внешний вид. Как вы можете себе представить, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
- Масштабируемость. Если растянуть или сжать изображение слишком сильно, пострадает его качество. Насколько у вас есть свобода действий, зависит от используемого формата. Это влияет на способность сайта хорошо выглядеть как на больших, так и на маленьких экранах.

В большинстве случаев вы захотите использовать один или два формата изображений на своем веб-сайте, чтобы поддерживать единый стандарт. Форматы, которые вы выбираете, должны в идеале обеспечить хороший баланс между качеством и производительностью.
3 основных формата изображений, используемых в интернете
Как мы уже упоминали ранее, есть некоторые форматы изображений, которые используются гораздо чаще в интернете, чем другие. Три варианта, которые будут представлены ниже, являются одними из самых популярных и полезных форматов, что делает их идеальными для почти любого интернет-ресурса, включая и WordPress-сайтов.
1. Формат JPEG
Термин JPEG расшифровывается как Joint Photographic Experts Group. Он был придуман в далеком 1986-м году. Основные преимущества этого формата в том, что он может отображать миллионы цветов, и особенно хорошо подходит для высоких уровней сжатия.
В целом, JPEG является отличным вариантом для отображения сложных фотографий, которые включают в себя много цветов. Вот краткий пример:
Вот краткий пример:
Хотя JPEG-файлы хорошо сохраняются при сжатии, обычно после оптимизации можно заметить небольшое снижение качества. Это зависит от уровня сжатия, выбранного для изображения. Снижение качества не особо заметно, если не присматриваться очень внимательно.
С другой стороны, JPEG-файлы не идеальны для изображений с маленьким количеством цветовых данных, таких как скриншоты интерфейса и другая простая компьютерная графика. Мы рассмотрим это более подробно, когда поговорим о PNG.
2. Формат PNG
Графический формат PNG (Portable Network Graphics) также популярен на интернет-сайтах, как и JPEG. PNG-изображения, аналогично JPEG, поддерживают миллионы цветов. Хотя все же этот формат больше подходит для картинок, содержащих меньше цветовых данных. В противном случае ваше изображение будет «тяжелее» по размеру, аналогичное, сохраненное как JPEG.
Вот пример изображения в формате PNG:
Это скриншот главной страницы панели управления WordPress. PNG отлично подходит, когда у вас есть изображение с быстрыми переходами между цветами, которые должны оставаться резкими. Например, когда вы делаете скриншот пользовательского интерфейса, где различные элементы интерфейса сильно переходят между темным и светлым фоном, гораздо лучше использовать PNG. Например:
PNG отлично подходит, когда у вас есть изображение с быстрыми переходами между цветами, которые должны оставаться резкими. Например, когда вы делаете скриншот пользовательского интерфейса, где различные элементы интерфейса сильно переходят между темным и светлым фоном, гораздо лучше использовать PNG. Например:
Сохранив такое изображение в формате JPEG, вы можете получить размытые края и общее искажение изображения.
Еще одним преимуществом PNG является то, что он поддерживает прозрачность. Это делает формат идеальным вариантом для логотипов и значков. Например, логотип WPShop в формате PNG с прозрачным фоном:
Также PNG имеет преимущество, когда дело доходит до сохранения качества при сжатии. Все дело в том, что в формате применяется алгоритм сжатия без потерь, в то время как JPEG использует алгоритм с потерями.
3. Формат GIF
В отличие от двух выше рассмотренных форматов, GIF (Graphics Interchange Format) имеет более конкретные варианты использования. Хотя у вас может быть статическое GIF-изображение, большинство людей используют этот формат для демонстрации анимации. Например:
Хотя у вас может быть статическое GIF-изображение, большинство людей используют этот формат для демонстрации анимации. Например:
JPEG и PNG обычно не поддерживают анимацию (хотя есть формат APNG (Animated Portable Network Graphics), называемый анимированной переносимой сетевой графикой. Это делает GIF-файлы очень полезными. Однако эти типы изображений по размеру значительно больше, так как содержат много кадров.
Вы можете оптимизировать GIF-файлы, но в большинстве случаев результаты будут не такими хорошими, как с другими форматами. Это означает, что вы должны стремиться экономно использовать GIF на своем веб-сайте и делать это только в случае необходимости демонстрации анимации, которую вы не можете создать каким-либо другим способом (например, с помощью CSS или Microsoft PowerPoint).
Кроме того, GIF поддерживает только до 256 цветов, а также прозрачность. Это делает его плохим выбором для сложных изображений. Мало того, что пострадает качество, так и вес такого файла будет большим. Именно поэтому использование GIF для статических изображений, как правило, не рекомендуется.
Мало того, что пострадает качество, так и вес такого файла будет большим. Именно поэтому использование GIF для статических изображений, как правило, не рекомендуется.
Как выбрать оптимальный формат изображений для использования на WordPress-сайте?
В большинстве случаев форматы JPEG или PNG являются отличным выбором (хотя лучше всего придерживаться какого то одного). Что касается файлов GIF, то их желательно использовать исключительно для отображения анимации.
Если посмотреть более конкретно, то JPEG-файлы могут позволить вам “выжать” немного больше производительности на ваших веб-страницах из-за их высокой степени сжатия (но только если их использовать для цветных изображений). Если вы хотите, чтобы ваш сайт загружался как можно быстрее, и вы не против пожертвовать качеством изображения, то JPEG – лучший для вас формат.
Однако, если необходимо, чтобы все изображения выглядели максимально качественно, то рекомендуется использовать PNG. Этот формат изображений сохраняет свое высокое качество даже при сжатии и работает как для сложных, так и для простых изображений.
Выводы
У вас есть много вариантов, когда дело доходит до выбора типов изображений на сайте WordPress. Конечно, вы будете выбирать те форматы, которые позволят вам отображать высококачественные изображения без значительного замедления работы сайта. Отметим, что WordPress поддерживает все самые популярные форматы изображений изначально.
Итак, принимая решение о выборе того или иного типа картинок для своего сайта, важно помнить преимущества каждого из них.
- JPEG – это идеальный формат изображений для всех типов фотографий.
- PNG – формат, который идеально подходит для скриншотов и других типов изображений, где не так много цветных данных.
- GIF лучше всего подойдет для демонстрации анимированной графики.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится2Не нравится2Если Вам понравилась статья — поделитесь с друзьями
В чем разница между форматами JPEG, GIF, PNG, RAW, BMP, TIFF?
Вам известна разница между JPEG, GIF, PNG и другими графическими форматами? Когда нужно использовать тот или иной формат, или какой лучше всего подойдет для сохранения фотографий? Ниже вы найдете ответы на все эти вопросы.
♥ ПО ТЕМЕ: Как правильно снимать групповые фотографии на iPhone – советы от профессионалов.
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.
При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
♥ ПО ТЕМЕ: 20 функций камеры iPhone, которые должен знать каждый владелец смартфона Apple.

.RAW
Формат файлов, содержащий необработанную информацию, поступающую напрямую с матрицы полупрофессиональной и профессиональной фотокамер. Эти файлы не обрабатываются процессором камеры и содержат всю отснятую информацию в «сыром» виде. Размер таких файлов может превышать 25 МБ. Файлы RAW отлично подойдут для редактирования, однако из-за большого размера хранить их не слишком удобно.
♥ ПО ТЕМЕ: Как конвертировать фото в форматы jpg, png, gif, tiff, bmp на Mac.
.JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, то есть может хранить изображения с глубиной цвета 24 бит/пиксель. Данный формат может отображать более 16 млн цветов.
Свою популярность JPEG заслужил гибкой возможностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством. При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ
JPEG со средним качеством (50). Размер 59 КБ
JPEG с низким качеством (20). Размер 27 КБ
♥ ПО ТЕМЕ: Как открыть фото HEIC с Айфона на компьютере: что это такое и как сделать обратно съемку в JPG?
.GIF
Формат GIF (Graphics Interchange Format) не радует глубиной цвета (8 бит). Он может хранить сжатые без потери данных изображения в формате не более 256 цветов. Одной из особенностей GIF является поддержка анимации.
ПО ТЕМЕ:
.PNG
Данный формат был разработан в качестве замены GIF. Расшифровывается PNG как Portable Network Graphics. В отличии от GIF, у PNG есть поддержка градаций прозрачности за счет дополнительного альфа-канала. Обычно на прозрачность указывает шахматный фон, как видно из расположенного ниже изображения.
Обычно на прозрачность указывает шахматный фон, как видно из расположенного ниже изображения.
Внешне файлы в формате PNG практически не отличаются от JPG-изображений. PNG сжимает данные без потерь. Если для вас важна прозрачность, лучше выбирать именно этот формат.
♥ ПО ТЕМЕ: Как удалить фон без фотошопа: несколько полезных приемов работы в GIMP для работы с фоном.
.TIFF
Данная аббревиатура расшифровывается как Tagged Image File Format. Это высококачественный формат, использующийся для хранения изображений с большой глубиной цвета. Файлы TIFF могут храниться как в сжатом, так и в распакованном виде. Большим достоинством формата остается поддержка практически любого алгоритма сжатия.
Изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF-файлы весят в разы больше JPG и GIF.
♥ ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.

.BMP
Формат BMP (bitmap) один из первых графических форматов и в настоящее время не слишком популярен. BMP хранит изображения с глубиной цвета до 64 бит. Данный формат поддерживает прозрачность, однако он не читается некотороми приложениями Microsoft. Иными словами, файлы BMP лучше конвертировать в другие форматы.
♥ ПО ТЕМЕ: Замена лиц, макияж, эффекты и маски на фото и видео для iPhone – 30 лучших приложений.
Так какой же формат следует использовать?
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
Ниже опубликована сравнительная таблица характеристик различных форматов.
Смотрите также:
Выбор формата фильма или изображения для таблиц Numbers на Mac
Стандартный формат сжатия видео H. 264 поддерживается большинством моделей Mac, iPhone и iPad. Видео в формате HEVC может не воспроизводиться на компьютерах или устройствах с более ранними версиями macOS и iOS.
264 поддерживается большинством моделей Mac, iPhone и iPad. Видео в формате HEVC может не воспроизводиться на компьютерах или устройствах с более ранними версиями macOS и iOS.
Выберите «Numbers» > «Настройки» (меню «Numbers» расположено у верхнего края экрана), затем нажмите «Основные» в верхней части окна настроек.
В разделе добавления медиаконтента выберите необходимое сочетание настроек для получения желаемого результата.
Сохранение изначального формата всех фильмов и изображений. Снимите флажки «Оптимизировать фильмы и изображения для iPhone и iPad» и «Оптимизировать фильмы для старых устройств». Фильмы и изображения могут отображаться не на всех устройствах и не во всех версиях macOS, iOS и iPadOS.
Преобразование фильмов в формате HEVC и в неподдерживаемых форматах в формат H.264; преобразование изображений в неподдерживаемых форматах в совместимый формат. Установите флажки «Оптимизировать фильмы и изображения для iPhone и iPad» и «Оптимизировать фильмы для старых устройств».
 Фильмы в формате HEVC и в неподдерживаемых форматах будут преобразованы в формат H.264, а изображения в неподдерживаемых форматах будут преобразованы в совместимый формат (например JPEG), и их можно будет просматривать на всех устройствах и во всех версиях macOS, iOS и iPadOS.
Фильмы в формате HEVC и в неподдерживаемых форматах будут преобразованы в формат H.264, а изображения в неподдерживаемых форматах будут преобразованы в совместимый формат (например JPEG), и их можно будет просматривать на всех устройствах и во всех версиях macOS, iOS и iPadOS.Преобразование фильмов в формате HEVC в формат H.264 с сохранением изначального формата остальных фильмов и изображений. Снимите флажок «Оптимизировать фильмы и изображения для iPhone и iPad» и установите флажок «Оптимизировать фильмы для старых устройств». Фильмы в формате H.264 воспроизводятся на всех устройствах и во всех версиях macOS, iOS и iPadOS. Фильмы и изображения в неподдерживаемых форматах могут не открываться на некоторых устройствах.
Сохранение изначального формата фильмов в формате HEVC или H.264 с преобразованием фильмов и изображений в неподдерживаемых форматах. Установите флажок «Оптимизировать фильмы и изображения для iPhone и iPad» и снимите флажок «Оптимизировать фильмы для старых устройств».
 Фильмы в неподдерживаемых форматах будут преобразованы в формат H.264, если аппаратное обеспечение Вашего компьютера не поддерживает кодировку HEVC. В противном случае фильмы будут преобразованы в формат HEVC. Изображения в неподдерживаемых форматах будут преобразованы в совместимый формат (например, JPEG).
Фильмы в неподдерживаемых форматах будут преобразованы в формат H.264, если аппаратное обеспечение Вашего компьютера не поддерживает кодировку HEVC. В противном случае фильмы будут преобразованы в формат HEVC. Изображения в неподдерживаемых форматах будут преобразованы в совместимый формат (например, JPEG).
Такие настройки применяются только к тем фильмам и изображениям, которые будут добавлены в таблицу с текущего момента. К фильмам и изображениям, уже содержащимся в таблице, настройки не применяются.
ТОП-6 лучших форматов изображений для веб-дизайна и разработки
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Все эти годы мы придерживались форматов JPEG или GIF, когда дело доходило до сохранения изображений. Однако в последнее время новые игроки стали выходить на поле. Эти новые форматы изображений возможно не настолько эффективны, как старые, но они получили признание во всем мире благодаря широкому спектру предлагаемых ими функций.
Однако в последнее время новые игроки стали выходить на поле. Эти новые форматы изображений возможно не настолько эффективны, как старые, но они получили признание во всем мире благодаря широкому спектру предлагаемых ими функций.
Одним из наиболее важных аспектов тенденций в веб-дизайне является понимание того, какой формат файла будет использоваться для изображений при разработке и проектировании веб-сайтов. На самом деле, каждый формат изображения настолько хорош, что становится сложно решить, какой из них будет соответствовать вашим потребностям. Кроме того, мы всегда путаемся, когда дело доходит до принятия решения о выборе PNG, GIF или JPEG для конкретного изображения. Не беспокойтесь — у нас есть несколько идей относительно того, что и чему соответствует. Посмотрите на эту статью о лучших форматах изображений для веб-дизайна, и вы с легкостью найдете то, что ищете. Это также будет полезно и в случае редизайна сайта.
1. JPG
Одним из наиболее распространенных форматов изображений, используемых в Интернете, является JPEG, который был создан в 1986 году. Самое лучшее в данном формате — это то, что он занимает меньше места для хранения, его легко загружать и даже скачивать. Он также обеспечивает высокий уровень совместимости, а небольшой размер файла гарантирует отсутствие компромиссов в отношении качества.
Самое лучшее в данном формате — это то, что он занимает меньше места для хранения, его легко загружать и даже скачивать. Он также обеспечивает высокий уровень совместимости, а небольшой размер файла гарантирует отсутствие компромиссов в отношении качества.
Для JPG сжатие выполняется с использованием того, что часто называют сжатием с потерями — это означает, что при сохранении изображения происходит потеря качества. Эта потеря проявляется в мелких и незначительных деталях, включая текст. Этот вид потерь называется «артефактами»: он проявляется в небольших и блочных компонентах. Сжатие JPG оптимизировано для фотографий, а создания артефактов делает его практически незаметным для зрителей. Каждый раз, когда изображение сохраняется, количество артефактов продолжает увеличиваться. Лучший способ сохранить то, что было — сохранить копию оригинальной фотографии в формате сжатия без потерь. Информация о точках на дюйм (DPI) в формате JPG является широко используемым форматом для печати. Но поскольку они не обеспечивают поддержку прозрачных фонов, их нельзя наложить на другие компоненты. Тем не менее, JPG — лучший вариант, доступный среди различных форматов изображений для сохранения фотографических изображений.
Но поскольку они не обеспечивают поддержку прозрачных фонов, их нельзя наложить на другие компоненты. Тем не менее, JPG — лучший вариант, доступный среди различных форматов изображений для сохранения фотографических изображений.
Помимо всего прочего, JPG обеспечивает поддержку ряда цветов — что делает этот тип файла лучшим выбором для реальных изображений, включая фотографии, как мы и обсуждали ранее. Но при всем этом не стоит забывать, что поскольку JPG является форматом с потерей качества, каждый раз, когда данные сжимаются, вся ненужная информация навсегда удаляется из файла.
2. GIF
Еще одним из широко используемых среди лучших форматов изображений для интернета является формат для обмена изображениями GIF, который появился на сцене в 1987 году. Он помогает избавить вас от боли отправки изображений при наличии медленного соединения, как у получателя, так и у отправителя или любого другого соединения с низкой пропускной способностью. В отличие от JPG, GIF – формат без потерь, что означает, что GIF содержит все данные, содержащиеся в файле, хотя они меньше, чем JPG – качество не ухудшается, поскольку данные не теряются – и они могут вместить более 256 индексированных цветов.
Целью GIF было то, чтобы в нем можно было разместить более мелкие и простые графические изображения. Вы не можете связать звук с GIF — однако, файлы GIF предлагают надежный способ добавить движение к вашим онлайн-каналам. В наши дни большое количество людей предпочитают использовать GIF. Это лучший выбор для ограниченных цветных изображений, которые меньше по размеру. Полноцветные изображения и фотографии, сохраненные в формате GIF, дают в результате изображения с высоким уровнем сжатия. GIF предлагает возможность анимации, которая сведена к минимуму за последние годы. Это помогает привлечь внимание пользователя к самой важной функции вашего сайта, такой как призыв к действию.
3. PNG
Портативная сетевая графика (PNG) была запущена в 1995 году с целью замены GIF. Если вы беспокоитесь о размере вашего изображения и предположительно пытаетесь соответствовать большим изображениям, то PNG — лучший формат изображения для веб-дизайна. Одним из лучших вариантов будет PNG-8, поскольку он предлагает поддержку 256 индексированных цветов вместе с прозрачностью. Кроме того, как и JPG, PNG-24 способен поддерживать более 15 миллионов цветов. И подобно JPG, он может размещать статические изображения, а также поддерживать анимацию (как в GIF).
Кроме того, как и JPG, PNG-24 способен поддерживать более 15 миллионов цветов. И подобно JPG, он может размещать статические изображения, а также поддерживать анимацию (как в GIF).
Этот формат имеет еще одну функцию, такую как GIF и без потерь. Это означает, что вы не потеряете данные из-за сжатия, так как они способны к детальной графике. Помимо всего прочего, это лучший вариант для работы, если вы модифицируете свои файлы. Также это лучший из четырех вариантов, которые обеспечивают поддержку прозрачности по сравнению с другими вариантами. Поскольку он предлагает сжатие без потерь и универсальный формат, у вас есть возможность сохранить изображение в формате PNG без ущерба для качества. Во многих случаях, вы можете использовать его для получения файла, который будет больше по размеру.
Фактически, PNG не является одним из лучших форматов изображений для веба, но когда дело доходит до печати, вам будет трудно, так как он не поддерживает четырехцветный процесс. Однако, PNG является лучшим вариантом или форматом для скриншотов. Компьютеры могут автоматически сохранять скриншоты в форматах PNG. Вы обнаружите, что сжатие PNG — лучший вариант для оптимизации графических изображений и изображений, которые используют менее или более 15 цветов.
Компьютеры могут автоматически сохранять скриншоты в форматах PNG. Вы обнаружите, что сжатие PNG — лучший вариант для оптимизации графических изображений и изображений, которые используют менее или более 15 цветов.
4. SVG
Одним из последних среди лучших типов форматов изображений является масштабируемая векторная графика (SVG), которая является векторным форматом файлов изображений. Формат был выпущен в 2011 году. Вы можете обнаружить, что он сильнее других форматов изображений, используемых для сохранения изображений в Интернете. Тем не менее, это лучший вариант по сравнению с другими форматами, включая JPG, GIF и PNG, поскольку он предлагает чистые и четкие изображения любого размера или разрешения. Это главным образом происходит потому, что SVG является форматом изображения без потерь, так же как форматы GIF и PNG. SVG выводится из форм и кривых, которые управляются математически, а не из пикселей. При желании вы можете использовать анимированный формат SVG, поскольку он поддерживает прозрачность и содержит комбинацию цветов или градиентов.
Это достаточно большие файлы по сравнению с другими форматами изображений в Интернете, такими как GIF и PNG.
……………………………………………………………………………………………………………………………………………………………………………………………..
Теперь мы хотели бы познакомить вас с некоторыми из недавно выпущенных версий форматов, такими как WEBP и HEIC, которые основаны на HEVC, но для начала нам нужно представить краткое введение к этому.
Некоторые из механизмов, используемых видеокодеками, используются для сжатия потоков и подразделяются на два основных типа: межкадровый и внутрикадровый. Межкадровый помогает использовать повторы или избыточности в рамках данного фрейма, и это не требует никакой зависимости от остальных. Этот механизм сжатия можно применить к неподвижным изображениям.
Обмен видео и его стремительный рост с мобильными сетями в его основе, а также постоянное увеличение разрешения экрана помогают в усилиях, необходимых для новых стандартов кодирования, что необходимо для достижения максимальной эффективности при сжатии.
Эти новые форматы были созданы для соответствия новым стандартам кодирования видео. С этими форматами изображений вы можете получить более широкий набор функций, отказавшись от JPEG и других форматов, а также улучшить качество визуально.
Давайте посмотрим на эти новые форматы:
5. WEBP
Этот формат изображения был разработан Google для обеспечения единого веб-формата изображения, который поможет вам обрабатывать конкретные случаи использования. Некоторые из сложных функций, которые он использует, включают прогнозирование блоков, и являются производными от видеокодека VP8, который поддерживает сжатие без потерь в отличие от JPEG, который поддерживает анимацию и прозрачность, объединяя закодированные изображения.
Хотя формат служит заменой JPG, PNG и GIF, одним из его недостатков является то, что он не имеет универсальной поддержки. Но это было ограничено программным обеспечением от Google, таким как браузер Chrome и приложения на базе Android, которые были преобразованы в последнее время.
Недавно было объявлено, что Microsoft Edge и Firefox так же теперь будут поддерживать WebP, начиная с 2019 года. Однако еще одним существенным фактором является то, что Apple, Safari и iOS пока что еще не поддерживают WebP.
6. HEIC / HEIF
Для этого формата изображения вы найдете эволюцию в двух разных аспектах. Во-первых, контейнер файлов поддерживает самый большой набор функций среди доступных форматов изображений. Он способен поддерживать многокадровые изображения с многокадровым сжатием, что является ключевой функцией для HDR, мультифокуса или многоаспектных изображений.
Следующим аспектом является то, что формат поддерживает различные типы данных, не относящихся к изображениям, и предлагает значительную универсальность. Большинство этих изображений используют данный контейнер и сжимаются с производной, которая предназначена для изображений из видеокодека h365/HEVC. Они разработаны с учетом разрешений 4K и 8K, которые в основном представлены новейшими дисплеями. Кодирование HEVC включает в себя очень сложные операции, но с меньшим количеством ограничений, чем у JPEG. Он обеспечивает более высокую эффективность сжатия, что достигается за счет более высокого времени кодирования, что вовсе не является проблемой ни в одном из рабочих процессов, связанных с сетью.
Кодирование HEVC включает в себя очень сложные операции, но с меньшим количеством ограничений, чем у JPEG. Он обеспечивает более высокую эффективность сжатия, что достигается за счет более высокого времени кодирования, что вовсе не является проблемой ни в одном из рабочих процессов, связанных с сетью.
Всем успешной работы и творчества!
Источник
лучший формат изображений для Интернета в 2019 году
JPEG, WEBP, HEIC, AVIF? Это руководство поможет вам сделать выбор.
После десятилетий непревзойденного доминирования JPEG в последние годы появились новые форматы — WebP и HEIC, которые бросают вызов этой позиции. Они имеют лишь частичную, но значительную поддержку со стороны основных игроков среди веб-браузеров и мобильных операционных систем. Ожидается, что еще один новый формат изображений — AVIF — выйдет на сцену в 2019 году, обещая охватить всю сеть.
В этой статье мы начнем с краткого обзора классических форматов, за которым последует описание WebP и HEIC / HEIF. Затем мы перейдем к изучению AVIF и закончим сводкой, объединяющей все основные моменты.
Комментарии о преимуществах и недостатках основаны как на обзоре доступных авторитетных отчетов, так и на наблюдениях из первых рук во время разработки и развертывания инструментов для конвейеров оптимизации изображений в рабочих процессах электронной коммерции.
Классические форматы изображений для Интернета с универсальной поддержкой
Давайте вспомним в хронологическом порядке о трех наиболее важных классических форматах для веб-изображений.
GIFGIF поддерживает сжатие без потерь LZW и несколько кадров, что позволяет нам создавать простые анимации.
Основным ограничением этого формата является то, что он ограничен 256 цветами. Это было разумно, когда оно было создано в конце 80-х, поскольку такое же ограничение применялось к существующим дисплеям. Однако с улучшением технологии отображения стало очевидно, что он не подходит для воспроизведения каких-либо плавных цветовых градиентов, подобных тем, которые встречаются на фотографических изображениях.Мы легко можем определить цветовые полосы, которые он производит.
Однако с улучшением технологии отображения стало очевидно, что он не подходит для воспроизведения каких-либо плавных цветовых градиентов, подобных тем, которые встречаются на фотографических изображениях.Мы легко можем определить цветовые полосы, которые он производит.
Однако GIF допускает легкую анимацию с универсальной поддержкой. Эта функция поддерживала формат до сегодняшнего дня в случаях использования, не чувствительных к проблемам качества, наиболее типичными из которых являются небольшие анимированные изображения с небольшим количеством цветов или без них.
JPEGКороль форматов изображений для Интернета был разработан для поддержки рабочих процессов цифровой фотографии.
При обычной 24-битной глубине он обеспечивает гораздо большее цветовое разрешение (не путать с диапазоном или гаммой), чем может различить человеческий глаз.Он поддерживает сжатие с потерями, используя известные механизмы человеческого зрения.
Наши глаза более чувствительны к средним масштабам, чем к мелким деталям. Следовательно, JPEG позволяет нам отбрасывать мелкие детали (высокие пространственные частоты), величина которых определяется коэффициентом качества. Меньшее качество означает меньшее количество деталей. Кроме того, мы гораздо более чувствительны к деталям с высоким контрастом яркости, чем к деталям только с хроматическим контрастом.
Следовательно, JPEG позволяет нам отбрасывать мелкие детали (высокие пространственные частоты), величина которых определяется коэффициентом качества. Меньшее качество означает меньшее количество деталей. Кроме того, мы гораздо более чувствительны к деталям с высоким контрастом яркости, чем к деталям только с хроматическим контрастом.
Итак, JPEG внутренне перекодирует изображения RGB (красный, зеленый и синий) в один канал яркости и два канала цветности.Это позволяет нам использовать субдискретизацию цветности, чтобы отбросить больше деталей только в каналах цветности. Стоит отметить, что JPEG кодирует изображения блоками 8×8 пикселей.
По мере того, как мы уменьшаем коэффициент качества и / или применяем более агрессивную субдискретизацию цветности, мы начинаем получать увеличивающиеся артефакты звона, ореолов, блокировки или размытия. Проблема с JPEG заключается в том, что в зависимости от содержимого изображения артефакты могут появляться с разными значениями коэффициента качества. Самая дикая разница проявляется при сравнении эффектов на естественной фотографии с эффектами на произведениях искусства.Поскольку художественные работы (формы, шрифты) обычно основаны на острых краях, они начинают создавать артефакты даже при отбрасывании небольшого количества деталей.
Самая дикая разница проявляется при сравнении эффектов на естественной фотографии с эффектами на произведениях искусства.Поскольку художественные работы (формы, шрифты) обычно основаны на острых краях, они начинают создавать артефакты даже при отбрасывании небольшого количества деталей.
Для фотографий JPEG позволяет легко уменьшить вес файла в 10 раз с едва заметными артефактами по сравнению со сжатием без потерь.
PNGЭтот графический формат без потерь был разработан для замены GIF, решая проблемы с цветовыми полосами (и лицензированием). Это было необходимо для изображений с большим количеством иллюстраций, для которых JPEG создавал большие артефакты даже при минимальной степени сжатия.
Поддерживает прозрачность и улучшенное сжатие по сравнению с GIF. Поскольку формат PNG не отбрасывает информацию, он не создает артефактов. Конечно, это происходит за счет увеличения веса изображения при наличии множества различных цветовых градиентов по сравнению со сжатием с потерями.
Ему удается использовать частую характеристику произведений искусства: в отличие от фотографии, в которой используется континуум цветов с небольшими вариациями, изображения произведений искусства обычно содержат несколько четко определенных цветов.
Итак, PNG сжимает изображения, отображая большое количество пикселей в простую дискретную палитру и в результате экономя много битов. По сравнению с GIF он обеспечивает гораздо более высокое качество, обычно при меньшем количестве байтов.
Новички с частичной поддержкой: WEBP и HEIC на основе HEVC
Механизмы, используемые видеокодеками для сжатия потоков, можно разделить на два основных типа: межкадровый и внутрикадровый. В то время как первый использует избыточность во времени, внутрикадровые механизмы сосредоточены на уменьшении избыточности внутри данного кадра, без какой-либо зависимости от остальных.Этот механизм сжатия может применяться к неподвижным изображениям.
Бурный рост обмена видео, в основе которого лежат мобильные сети, и неуклонное увеличение разрешения экрана привели к разработке новых стандартов кодирования для достижения максимально возможной эффективности сжатия.
Итак, новые форматы изображений появляются как производные от новых стандартов кодирования видео. Эти новые форматы изображений предлагают более широкий набор функций, чем JPEG, и обещают значительную экономию веса файла с улучшенным визуальным качеством.
WEBPGoogle разработал этот формат с целью предоставить единый веб-формат изображения для всех типичных случаев использования.
Важно отметить, что он стремится получить более светлые изображения, чем JPEG, без ухудшения визуального качества. Он использует более сложные операции, такие как предсказание блоков, и является производным от видеокодека VP8. Он поддерживает сжатие без потерь и, в отличие от JPEG, обеспечивает прозрачность и анимацию, которые могут объединять изображения, закодированные как со сжатием без потерь, так и с потерями.
В принципе, он должен служить заменой JPEG, PNG и GIF. Важным недостатком было отсутствие универсальной поддержки. До недавнего времени использование WebP ограничивалось программным обеспечением, поддерживаемым Google, таким как браузер Chrome и приложения для Android.
Однако с объявлением о том, что Edge и Firefox (за исключением iOS Firefox) должны представить поддержку WebP в 2019 году, он, очевидно, набирает обороты. Также стоит отметить, что Apple — Safari и iOS — пока не поддерживает WebP.
HEIC / HEIFЭтот формат претерпел значительную эволюцию в двух разных отношениях.
Во-первых, файловый контейнер поддерживает самый большой набор функций среди доступных форматов изображений. Он поддерживает, например, многокадровые изображения с многокадровым сжатием — ключевой функцией для эффективных HDR, многофокусных или многовидовых изображений.
Во-вторых, он поддерживает многие типы данных, не относящихся к изображениям, с замечательной гибкостью. В настоящее время большинство изображений, использующих этот контейнер, сжимаются с помощью производного для изображений видеокодека h365 / HEVC, разработанного для эффективной работы с разрешениями 4k и 8k, характерными для дисплеев последнего поколения. Кодирование HEVC включает более сложные операции с меньшими ограничениями, чем кодирование JPEG. Он обеспечивает гораздо более высокую эффективность сжатия за счет немного большего времени кодирования — это вообще не проблема для рабочих процессов в Интернете.
Кодирование HEVC включает более сложные операции с меньшими ограничениями, чем кодирование JPEG. Он обеспечивает гораздо более высокую эффективность сжатия за счет немного большего времени кодирования — это вообще не проблема для рабочих процессов в Интернете.
Как и h365, HEIC на основе HEVC поддерживается Apple. Он имеет встроенную поддержку в iOS и macOS, но — в основном из-за проблем с патентами и лицензированием — он не поддерживается на остальных платформах (Android, Windows). Даже в macOS Safari не поддерживает это. Приложения для iOS, по-видимому, являются единственным жизнеспособным вариантом использования HEIC в Интернете.
Возникает большой вопрос: должны ли мы предлагать альтернативы WEBP / HEIC и JPEG с версиями PNG в качестве альтернативы?
Давайте рассмотрим каждый случай …
Должен ли я обслуживать производные WEBP?
Google утверждает, что этот формат дает гораздо более светлые изображения, чем JPEG, с сопоставимым качеством. Однако независимые тесты показали, что этот результат не согласуется с разными показателями качества, а снижение веса в большинстве случаев уравновешивается увеличением размытости.
В наших собственных тестах с изображениями для электронной коммерции мы увидели экономию файлов для WebP, но за счет большего размытия и меньшей детализации. Тем не менее, мы также увидели меньший риск появления звона и блокировки артефактов, которые мы считаем более раздражающими визуально, чем размытость.
Поскольку WebP не поддерживается браузерами и операционными системами Apple, мы, , обычно не рекомендуем обслуживать производные WebP, конкурирующие с JPEG. Такие шаги усложнили бы управление мультимедиа с ограниченными преимуществами.
Эта ситуация изменится, если Apple начнет поддерживать WebP.
Если бы это было так, то расширенный набор функций WebP и создаваемые более светлые изображения могли бы стоить его использования, эффективно упрощая рабочие процессы управления изображениями.
Чтобы попробовать WebP самостоятельно, подойдет классический инструмент вроде ImageMagick. Это позволяет легко сравнивать версии изображений с разными настройками качества и разрешения как для WebP, так и для JPEG. Результаты можно просмотреть в Chrome.
Результаты можно просмотреть в Chrome.
# Преобразовать в качество WEBP 60
convert input.jpg -quality 60 output_60.webp
# Преобразовать в качество JPEG 60
convert input.jpg -quality 60 output_60.jpg
# Преобразовать в WEBP с качеством 60 и шириной 450 пикселей
convert input.jpg -resize 450 -quality 60 output_450_60.webp Различные комбинации качества и разрешения будут иметь разные эффекты в каждом случае, поскольку алгоритмы сжатия работают по-разному. Итак, проверьте соответствующие размеры файлов на нескольких изображениях, чтобы получить представление о потенциальной экономии и лучших настройках для данного варианта использования.
Должен ли я обслуживать деривативы HEIC?
Преимущество HEIC (над JPEG) очевидно.Снижение веса неизменно значительное — около 50% — без потери визуального качества. Поддерживаемый набор функций просто потрясающий.
Проблема снова в поддержке браузера и операционной системы.
Учитывая проблемы с патентами HEVC и связанные с этим огромные гонорары, мы можем ожидать, что поддержка будет по-прежнему ограничена теми, кто работает в мире Apple. Поскольку JPEG уже эффективен при сжатии изображений, 50% чего-то небольшого может оказаться недостаточно, чтобы усложнить наш рабочий процесс обработки изображений.
Поскольку JPEG уже эффективен при сжатии изображений, 50% чего-то небольшого может оказаться недостаточно, чтобы усложнить наш рабочий процесс обработки изображений.
В некоторых случаях, когда используются большие изображения с большим интересом к визуальному качеству И с большим процентом устройств Apple в их пользовательской базе, следует рассмотреть возможность использования этого формата.
Выполнение тестов с HEIC очень просто с Mac. Предварительный просмотр позволяет нам экспортировать изображение в HEIC и JPEG с разными значениями качества и разным разрешением. Вам не нужно проводить много тестов, чтобы увидеть четкую и систематическую разницу между ними.
Экспорт в HEIC в предварительной версииЕсли вы хотите попробовать что-то более гибкое, которое может быть интегрировано в рабочий процесс обработки веб-изображений, стоит взглянуть на GPAC.
А как насчет AVIF?AVIF — последний из наших претендентов.
Подобно WebP и HEIC на основе HEVC, AVIF является производным от последних достижений в области стандартов видео. Он также использует контейнеры HEIF и поэтому поддерживает полный набор функций, охватывающий все основные доступные форматы. Это обеспечивает гораздо более высокую эффективность сжатия, унаследованную от использования механизмов внутрикадрового кодирования AV1. Эти преимущества делают этот формат привлекательным.
Он также использует контейнеры HEIF и поэтому поддерживает полный набор функций, охватывающий все основные доступные форматы. Это обеспечивает гораздо более высокую эффективность сжатия, унаследованную от использования механизмов внутрикадрового кодирования AV1. Эти преимущества делают этот формат привлекательным.
Еще одно существенное преимущество дает Alliance for Open Media, большой консорциум, стоящий за полностью открытым подходом, с открытой лицензией и без лицензионных отчислений.Крупные игроки, такие как Google, Netflix, Adobe, Mozilla, Microsoft, Facebook и Amazon — основные участники веб-графики и видео — поддерживают этот новый формат и приводят доводы в пользу быстрого и широкого внедрения как в программном, так и в аппаратном плане. Хотя формат потока был заморожен в марте 2018 года с доступным справочным кодом, первые устройства с аппаратной поддержкой AV1 ожидаются к концу 2019 года.
На момент написания этой статьи доступная реализация AV1 с открытым исходным кодом может быть все еще считается экспериментальным и не пригодным для производства.
JPEG останется основным форматом для обычных изображений для Интернета в 2019 году, а PNG останется вариантом по умолчанию для изображений со значительными графическими изображениями.
Причина? Универсальная поддержка.
Все, что открывает изображение, в 2019 году откроет JPEG или PNG, как и в предыдущие годы и десятилетия! Так что нет сомнений в том, что эти универсальные форматы останутся в силе еще какое-то время.
Преимущества WebP остаются спорными. Явным преимуществом WebP является его способность заменять PNG, что потенциально упрощает рабочие процессы обработки изображений.Однако без универсальной поддержки это преимущество исчезает. Это может измениться только в том случае, если Apple передумает и WebP, наконец, получит всеобщее распространение, тогда его можно будет использовать в качестве замены для всех изображений JPEG, PNG и GIF.
Напротив, изображения HEIC на основе HEVC действительно предлагают очевидные преимущества, особенно для больших разрешений. Если трафик пользователей iOS актуален для веб-сайта с большими объемными изображениями, возможно, стоит рассмотреть возможность предоставления им альтернатив HEIC с потенциальными улучшениями UX, особенно для медленных мобильных подключений.Помимо ускорения, HEIC гарантирует качество, почти свободное от раздражающих артефактов блокировки и звонков, которые мешают агрессивным политикам JPEG.
Если трафик пользователей iOS актуален для веб-сайта с большими объемными изображениями, возможно, стоит рассмотреть возможность предоставления им альтернатив HEIC с потенциальными улучшениями UX, особенно для медленных мобильных подключений.Помимо ускорения, HEIC гарантирует качество, почти свободное от раздражающих артефактов блокировки и звонков, которые мешают агрессивным политикам JPEG.
Несмотря на то, что AVIF ожидается в 2019 году, поддержка и внедрение потребуют времени. Но, конечно же, это формат изображения, который нужно держать под вашим радаром в ближайшем будущем.
Конечно, использование облачной службы — через API оптимизации изображений или плагин оптимизации изображений — всегда будет простой и понятной альтернативой для выполнения работы.
Новый формат изображений для Интернета | WebP | Разработчики Google
WebP — это современный формат изображений , обеспечивающий превосходное качество изображения без потерь и
сжатие с потерями для изображений в Интернете. Использование WebP, веб-мастеров и веб
разработчики могут создавать более мелкие и насыщенные изображения, которые ускоряют работу в Интернете.
Использование WebP, веб-мастеров и веб
разработчики могут создавать более мелкие и насыщенные изображения, которые ускоряют работу в Интернете.
изображений WebP без потерь на 26% меньше по размеру по сравнению с PNG. WebP изображения с потерями на 25-34% меньше сопоставимых изображений JPEG при эквивалентной Индекс качества SSIM.
Lossless WebP поддерживает прозрачность (также известную как альфа-канал) на стоимость всего 22% дополнительных байтов. Для случаев, когда сжатие RGB с потерями приемлемо, WebP с потерями также поддерживает прозрачность , обычно обеспечивая В 3 раза меньший размер файла по сравнению с PNG.
Как работает WebP
Сжатие Lossy WebP использует прогнозирующее кодирование для кодирования изображения, то же самое
метод, используемый видеокодеком VP8 для сжатия ключевых кадров в видео. Прогнозирующий
кодирование использует значения в соседних блоках пикселей для прогнозирования значений
в блоке, а затем кодирует только разницу.
Сжатие WebP без потерь использует уже просмотренные фрагменты изображения, чтобы точно реконструировать новые пиксели. Также можно использовать локальную палитру, если нет найдено интересное совпадение.
Файл WebP состоит из данных изображения VP8 или VP8L и контейнера
на базе РИФФ. Автономная библиотека libwebp служит справочником.
реализация спецификации WebP и доступна по адресу
наш репозиторий git или в виде архива.
Поддержка WebP
WebP изначально поддерживается в Google Chrome, Firefox, Edge, браузере Opera, и многими другими инструментами и программными библиотеками.Разработчики также добавили поддержка множества инструментов для редактирования изображений.
WebP включает облегченную библиотеку кодирования и декодирования libwebp и инструменты командной строки cwebp и dwebp для преобразования
изображения в формат WebP и из него, а также инструменты для просмотра, мультиплексирования и
анимация изображений WebP. Полный исходный код доступен на
страницу загрузки.
Полный исходный код доступен на
страницу загрузки.
WebP Converter Загрузить
Преобразуйте свою любимую коллекцию из PNG и JPEG в WebP, загрузив
предварительно скомпилированный инструмент преобразования cwebp для Linux, Windows или Mac OS X.
Расскажите нам о своем опыте в списке рассылки проекта.
форматов веб-графики
форматов веб-графикиВернуться на страницу пятого класса »
Назначение
- Визуальная / эстетическая привлекательность — поддерживает интерес и внимание посетителей
- Создать визуальную структуру — прояснить иерархию информации (подумайте о типографике и иерархии здесь)
- Обменивайтесь идеями визуально
Наши сайты обычно довольно скучные без использования графики.
Руководство по веб-графике
- Веб-графика должна соответствовать назначению, организации и стилю сайта
- Большая графика (размер файла) увеличивает время загрузки страницы — избегайте.

- Графика должна помочь сосредоточить внимание посетителя на том, что важно на странице
- Избегайте надоедливых изображений, анимации, ненужных эффектов — они быстро стареют без цели.
- Графика никогда не должна использоваться для текстового содержимого, за исключением случаев, когда заголовок требует включения логотипа.. Это снижает индексирование поисковыми системами, доступность и т. Д.
- Сделайте графику доступной с альтернативным текстом.
- Убедитесь, что при использовании текста в графике имеется достаточный контраст, чтобы он был разборчивым. Это особенно важно при использовании фоновых изображений.
Форматы веб-графики
Существует три формата файлов графики, используемых в Интернете: JPG, GIF и PNG. Каждый из этих форматов файлов разработан с определенной целью, поэтому важно понимать различия, когда мы используем их на наших веб-сайтах.
JPG
Формат изображения JPG был разработан для эффективного хранения и сжатия реалистичных изображений и иллюстраций (как в цвете, так и в оттенках серого). Формат JPG очень хорошо сжимает изображения с большим количеством цветов и градациями цветов. Думайте о JPG как о сильно сжатой фотографии.
Формат JPG очень хорошо сжимает изображения с большим количеством цветов и градациями цветов. Думайте о JPG как о сильно сжатой фотографии.
Формат JPG не позволяет сохранять прозрачные пленки. Если требуется прозрачность фона вашего изображения, вы должны выбрать другой формат.
При сохранении изображений в формате JPG вы можете выбрать уровень сжатия, чтобы сбалансировать размер файла и качество изображения.Размер файла напрямую связан с фактическим размером (в пикселях) изображения. Чем больше размер пикселя, тем больше размер файла.
Примеры изображений, которые следует сохранить в формате JPG:
GIF и PNG
Форматы изображений GIF и PNG используют так называемый «индексный цвет». Они хранят минимизированную цветовую палитру в файле изображения и ключи к тому, где эти цвета должны быть расположены на изображении. Размер файла изображений в формате GIF и PNG обычно зависит от количества используемых цветов.Стандартные номера цветов: 2, 4, 8, 16, 32, 64, 128, 256.
Форматы изображений GIF и PNG идеально подходят для изображений с ровными цветами (без градиентов) и резкими краями. Распространенными примерами этих типов изображений являются логотипы, логотипы и иллюстрации без градиентов.
Прозрачность
Форматы GIF и PNG также поддерживают прозрачность. Если вам нужен какой-либо уровень прозрачности в вашем изображении, вы должны использовать либо GIF, либо PNG.
изображений GIF (а также PNG) поддерживают одноцветную прозрачность.Это в основном означает, что вы можете сохранить изображение с прозрачным фоном.
Давайте возьмем для примера логотип Good Food. Это должен быть файл изображения, потому что мы используем необычный шрифт, а также изображение яблока вместо a. Мы хотим, чтобы наш логотип располагался на светло-зеленом фоне. Вот цвет фона, на котором мы сохраняем логотип.
Если бы мы сохранили логотип в формате JPG, мы бы застряли на каком-то цвете фона.
JPG не даст нам прозрачности
Очевидно, что цвет фона в этой ситуации не идеален. Если мы сохраним изображение в формате GIF, мы можем использовать прозрачный цвет фона.
Если мы сохраним изображение в формате GIF, мы можем использовать прозрачный цвет фона.
GIF дает нам прозрачный фон. Обратите внимание на кольцо вокруг текста.
Использование изображения GIF с прозрачным фоном позволило нам поместить наше изображение на фон другого цвета. Обратите внимание на белое кольцо вокруг изображения. Это связано с тем, что изображения в формате GIF могут использовать только одноцветную прозрачность. Мы не можем постепенно превращаться в прозрачность. Вокруг изображения всегда будет цветное кольцо. Мы можем изменить цвет кольца, но это означает, что мы должны заранее знать, какой цвет фона мы собираемся использовать.
Переменная прозрачность
Формат файла PNG может сохранять различные уровни прозрачности. Это известно как альфа-канал. Используя переменную прозрачность, мы можем использовать прозрачность как градиент.
Самый простой способ продемонстрировать прозрачность переменной — это пример. Ниже одно и то же изображение дважды на двух разных цветах фона.
Обратите внимание, как цвет фона просто исчезает в изображении. Это будет работать хуже, если вы сохраните как png8.Обязательно сохраните как png24.
Возвращаясь к нашему логотипу Good Food, мы можем использовать ту же технику, чтобы убедиться, что наш логотип сочетается с любым цветом фона.
GIF против PNG
На данном этапе вы можете задаться вопросом, как узнать, когда использовать GIF или PNG. GIF — это более старый формат файлов, восходящий к началу 1990-х годов. Мы использовали его для действительно неприятной анимации изображений (на самом деле, мы все еще делаем). GIF — единственный формат файла, который может это сделать. Но если вы не планируете делать что-то для Facebook или MySpace, вы, вероятно, не захотите использовать анимированный GIF.
Формат PNG — более новый и лучший формат. Раньше мы использовали GIF из соображений совместимости,
но к настоящему времени любой браузер, не поддерживающий PNG, на самом деле является старым браузером. Формат PNG использует лучшую схему сжатия, чем GIF, поэтому размеры файлов обычно меньше.
Кроме того, изображения PNG можно дополнительно сжать с помощью инструмента сжатия, такого как Smush.it.
Формат PNG использует лучшую схему сжатия, чем GIF, поэтому размеры файлов обычно меньше.
Кроме того, изображения PNG можно дополнительно сжать с помощью инструмента сжатия, такого как Smush.it.
Сводка по формату изображения
- JPG
- Используется для фотографий или любых изображений с плавными переходами между цветами.Не поддерживает прозрачность.
- PNG
- Используется для изображений с ровными цветами и резкими краями, таких как логотипы, логотипы и иллюстрации без градиентов. Может иметь один или несколько уровней прозрачности.
- GIF
- Более старый формат. Обычно не нужно его использовать, но знайте, что он существует.
Вернуться на страницу пятого класса »
Лучшие типы форматов изображений для различных нужд
Изображения бывают нескольких разных типов, и у каждого есть применение.Некоторые из файловых суффиксов, с которыми вы столкнетесь, — это JPEG, TIFF, PSD, BMP, PICT и PNG.
Вот несколько общих рекомендаций по использованию каждого вида файлов изображений:
- Если изображения предназначены для Интернета или мобильных устройств, используйте JPEG, PNG или GIF.
- Если изображения должны появляться в печатных материалах, используйте TIFF.
- Если вы хотите, чтобы версия оставалась редактируемой, выберите естественный формат файла вашего программного обеспечения, например PSD для Photoshop.
Когда использовать JPEG
Объединенная группа экспертов по фотографии (JPEG или JPG) лучше всего подходит для фотографий, когда вам нужно сохранить небольшой размер файла и вы не против отказаться от качества ради значительного уменьшения размера.
Когда создается файл JPEG, компрессор смотрит на изображение, определяет области общего цвета и использует их вместо этого. Цвета, которые компрессор не считает обычными, «теряются». Количество информации о цвете в изображении уменьшается, что также уменьшает размер файла.
Обычно вы устанавливаете значение качества для JPG, например параметры изображения Photoshop, которые имеют значения от 0 до 12. Все, что ниже 5, скорее всего, приведет к пиксельному изображению, потому что компрессор выдает огромное количество информации для уменьшения размера файла.Лучше попробовать значение качества 8 или выше. JPEG не подходит для изображений с текстом, большими цветовыми блоками или простыми формами, потому что четкие линии будут размыты, а цвета могут сместиться.
Три типа JPEG: базовый, оптимизированный для базовой линии и прогрессивный.
- Baseline (Standard) — Все веб-браузеры распознают этот формат JPEG.
- Базовая оптимизация — этот вариант формата JPEG обеспечивает оптимизированный цвет и немного лучшее сжатие.Все современные браузеры поддерживают это, но более ранние нет. На сегодняшний день это ваш лучший выбор для файлов JPEG.
- Прогрессивный — Создает файл JPEG, который отображается по мере загрузки, начиная с блоков и становясь все более четким по мере загрузки.
 Это не ускоряет загрузку изображения, но может создать иллюзию скорости, поскольку блочное изображение загружается сразу при медленном соединении. Сегодня большинство пользователей Интернета используют высокоскоростные соединения, поэтому прогрессивный JPEG используется редко.
Это не ускоряет загрузку изображения, но может создать иллюзию скорости, поскольку блочное изображение загружается сразу при медленном соединении. Сегодня большинство пользователей Интернета используют высокоскоростные соединения, поэтому прогрессивный JPEG используется редко.
Когда использовать TIFF
TIFF (формат файла изображения с тегами) подходит для любого типа растровых (пиксельных) изображений, предназначенных для печати, поскольку в этом формате используется отраслевой стандарт цвета CMYK. TIFF создает большие файлы благодаря общему разрешению 300 пикселей на дюйм без потери качества. TIFF также сохраняет слои, альфа-прозрачность и другие специальные функции при сохранении из Photoshop. Тип дополнительной информации, хранящейся в файлах TIFF, различается в разных версиях Photoshop, поэтому для получения дополнительных сведений обратитесь к справке Photoshop.
Когда использовать PSD
PSD — это естественный формат Photoshop. Используйте PSD, когда вам нужно сохранить слои, прозрачность, корректирующие слои, маски, контуры обрезки, стили слоев, режимы наложения, векторный текст и формы.
Только Photoshop может открывать и редактировать файлы PSD, но некоторые редакторы изображений открывают их.
Когда использовать BMP
Используйте BMP для любого типа растровых (пиксельных) изображений. BMP — это огромные файлы, но они не теряют в качестве. BMP не имеет реальных преимуществ перед TIFF, за исключением того, что вы можете использовать его для обоев Windows.BMP — это формат изображения, оставшийся с первых дней компьютерной графики и больше не находящий широкого применения.
Когда использовать PICT
PICT — это старый формат растрового изображения только для Mac, используемый для рендеринга Quickdraw. Подобно BMP для Windows, мало кто больше использует PICT.
Когда использовать PNG
Используйте PNG, если вам нужны файлы меньшего размера без потери качества. Файлы PNG обычно меньше изображений TIFF. PNG также поддерживает альфа-прозрачность (мягкие края) и начался как замена веб-графики для GIF.
Чтобы сохранить полную прозрачность, сохраните файл PNG как PNG-24, а не PNG-8. PNG-8 полезен для уменьшения размера файла, когда вам не нужна прозрачность, но он имеет те же ограничения цветовой палитры, что и файлы GIF.
Формат PNG также часто используется в изображениях для iPhone и iPad. Фотографии не так хорошо отображаются в формате PNG. Это формат без потерь, то есть они не сжимаются и имеют значительно большие размеры файлов, чем их собратья JPG.
Когда использовать GIF
Используйте GIF для простой веб-графики с ограниченным — до 256 — цветов.Файлы GIF создают небольшую, быстро загружающуюся графику для Интернета. GIF отлично подходит для веб-кнопок, диаграмм или диаграмм, рисунков в мультяшном стиле, баннеров и текстовых заголовков. Люди также используют GIF для небольших, компактных веб-анимаций. GIF не следует использовать для фотографий, хотя изображения в формате GIF и анимация в формате GIF стали возрождаться благодаря распространению мобильных устройств и социальных сетей.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понять| Тег | Режим | Описание | Банкноты |
|---|---|---|---|
| AAI | RW | AAI Dune изображение | |
| АПНГ | RW | Анимированная переносимая сетевая графика | Обратите внимание: вы должны использовать явный описатель формата изображения для чтения APNG ( apng: myImage.apng ), в противном случае предполагается, что это изображение PNG, и будет считываться только первый кадр. |
| АРТ. | RW | PFS: 1-й издатель | Формат, первоначально использовавшийся на Macintosh (MacPaint?), А затем использовавшийся для картинок PFS: 1st Publisher. |
| ARW | R | Цифровая камера Sony Формат изображения Alpha Raw | Установите -define dng: use-camera-wb = true , чтобы использовать встроенный в RAW цветовой профиль для камер Sony. Вы также можете установить следующие параметры: Вы также можете установить следующие параметры: use-auto-wb , use-auto-bright и output-color . |
| AVI | R | Microsoft Audio / Visual с чередованием | |
| AVIF | RW | Формат, полученный из ключевых кадров видео AV1 | |
| AVS | RW | AVS X изображение | |
| БПГ | RW | Лучшая переносимая графика | Используйте -quality, чтобы указать качество сжатия изображения.Чтобы соответствовать требованиям BPG, аргумент качества делится на 2 (например, -quality 92 назначает 46 как сжатие BPG. |
| БМП, БМП2, БМП3 | RW | Растровое изображение Microsoft Windows | По умолчанию форматом BMP является версия 4. Используйте BMP3 и BMP2 для записи версий 3 и 2 соответственно. Используйте Используйте -define bmp: ignore -px , чтобы игнорировать проверку размера файла. |
| BRF | Вт | Формат для Брайля | Использует сопоставление 6-точечных шаблонов Брайля (т.е. матриц 6×2 точек) для воспроизведения изображений с использованием кодировки Брайля BRF ASCII. |
| CALS | R | Непрерывное получение и поддержка в течение всего жизненного цикла Изображение типа 1 | Согласно стандартам MIL-R-28002 и MIL-PRF-28002. Стандартный формат архива чертежей, используемый военными США для замены микрофиши. |
| CGM | R | Метафайл компьютерной графики | Требуется ralcgm для рендеринга файлов CGM. |
| CIN | RW | Формат изображения Kodak Cineon | Используйте -set, чтобы указать гамму изображения или точки черного и белого (например,грамм. - гамма 1,7 , - эталонный черный 95 , - эталонный белый 685 ). Свойства включают cin: file.create_date, cin: file.create_time, cin: file.filename, cin: file.version, cin: film.count, cin: film.format, cin: film.frame_id, cin: film.frame_position, cin: film.frame_rate, cin: film.id, cin: film.offset, cin: film.prefix, cin: film.slate_info, cin: film.type, cin: image.label, cin: origination.create_date, cin: origination.create_time, cin: origination.device, cin: origination.имя файла, cin: origination.model, cin: origination.serial, cin: origination.x_offset, cin: origination.x_pitch, cin: origination.y_offset, cin: origination.y_pitch, cin: user.data. |
| CIP | Вт | Формат образа IP-телефона Cisco | |
| CMYK | RW | Образцы сырого голубого, пурпурного, желтого и черного цветов | Используйте -size и -depth, чтобы указать ширину, высоту и глубину изображения. Чтобы указать формат с плавающей запятой одинарной точности, используйте Чтобы указать формат с плавающей запятой одинарной точности, используйте -define Quant: format = float .Установите глубину 32 для поплавков одинарной точности, 64 для двойной точности и 16 для половинной точности. |
| CMYKA | RW | Образцы сырого голубого, пурпурного, желтого, черного и альфа-канала | Используйте -size и -depth, чтобы указать ширину, высоту и глубину изображения. Чтобы указать формат с плавающей запятой одинарной точности, используйте -define Quant: format = float . Установите глубину 32 для поплавков одинарной точности, 64 для двойной точности и 16 для половинной точности. |
| CR2 | R | Формат изображения Canon Digital Camera Raw | Требуется явный формат изображения, в противном случае изображение интерпретируется как изображение TIFF (например, cr2: image.cr2). |
| CRW | R | Формат изображения Canon Digital Camera Raw | |
| КУБ | R | Таблица поиска цвета куба преобразована в изображение HALD | Выберите такие уровни: cube: Vibrant. куб [8] для уровня 8 куб [8] для уровня 8 |
| CUR | R | Значок курсора Microsoft | |
| ВЫРЕЗАТЬ | R | DR Halo | |
| DCM | R | Цифровая визуализация и связь в медицине (DICOM) изображение | Используется медицинским сообществом для изображений, таких как рентгеновские лучи. ImageMagick устанавливает начальный диапазон отображения на основе тегов Window Center (0028,1050) и Window Width (0028,1051).Используйте -define dcm: display-range = reset, чтобы установить для диапазона отображения минимальное и максимальное значения пикселей. Используйте -define dcm: rescale = true, чтобы разрешить интерпретацию наклона изменения масштаба и параметров пересечения в файле. Используйте -define dcm: window = centerXwidth, чтобы переопределить настройки центра и ширины в файле вашими собственными значениями. |
| DCR | R | Файл необработанного изображения цифровой камеры Kodak | |
| DCX | RW | ZSoft IBM PC Многостраничная кисть изображение | |
| DDS | RW | Microsoft Direct Draw Surface | Используйте -define, чтобы указать степень сжатия (например,грамм. -define dds: compress = {dxt1, dxt5, none} ). Другие определения включают dds: cluster-fit = {true, false} , dds: weight-by-alpha = {true, false} , dds: fast-mipmaps = {true, false} и используйте dds: mipmaps , чтобы установить количество MIP-карт (используйте fromlist , чтобы использовать список изображений). |
| DIB | RW | Растровое изображение, независимое от устройства Microsoft Windows | DIB — это файл BMP без заголовка BMP.Используется для поддержки встроенных изображений в составных форматах, таких как WMF. |
| DJVU | R | ||
| DNG | R | Цифровой негатив | Требуется явный формат изображения, в противном случае изображение интерпретируется как изображение TIFF (например, dng: image.dng). |
| ТОЧКА | R | Визуализация графиков | Используйте -define, чтобы указать механизм компоновки (например,грамм. -define dot: layout-engine = twopi ). |
| DPX | RW | SMPTE Digital Moving Picture Exchange 2.0 (SMPTE 268M-2003) | Используйте -set, чтобы указать гамму изображения или точки черного и белого (например, - установить гамму 1,7 , - установить эталонный черный 95 , - установить эталонный белый 685 ). |
| ЭДС | R | Расширенный метафайл Microsoft (32-разрядная версия) | Доступно только в Microsoft Windows.Используйте параметр командной строки -size, чтобы указать максимальную ширину и высоту. |
| EPDF | RW | Формат переносимого инкапсулированного документа | |
| EPI | RW | Формат обмена Adobe Encapsulated PostScript | Для чтения требуется Ghostscript. |
| EPS | RW | Adobe Encapsulated PostScript | Для чтения требуется Ghostscript. |
| EPS2 | Вт | Adobe Level II Инкапсулированный PostScript | Для чтения требуется Ghostscript. |
| EPS3 | Вт | Adobe Level III Инкапсулированный PostScript | Для чтения требуется Ghostscript. |
| EPSF | RW | Adobe Encapsulated PostScript | Для чтения требуется Ghostscript. |
| EPSI | RW | Формат обмена Adobe Encapsulated PostScript | Для чтения требуется Ghostscript. |
| EPT | RW | Формат обмена Adobe Encapsulated PostScript с предварительным просмотром TIFF | Для чтения требуется Ghostscript. |
| EXR | RW | Формат файлов с расширенным динамическим диапазоном (HDR), разработанный Industrial Light & Magic | См. Изображения с расширенным динамическим диапазоном для получения подробной информации об этом формате изображения. Чтобы указать тип цвета вывода, используйте Чтобы указать тип цвета вывода, используйте -define exr: color-type = {RGB, RGBA, YC, YCA, Y, YA, R, G, B, A} .Используйте -sampling-factor, чтобы указать частоту дискретизации для YC (A) (например, 2x2 или 4: 2: 0 ). Требуется библиотека делегата OpenEXR. |
| FARBFELD | RW | Формат изображения без потерь Farbfeld | sRGB 16-битный формат изображения без потерь RGBA |
| ФАКС | RW | Группа 3 TIFF | Это фиксированная ширина 1728 в соответствии с требованиями стандарта. См. Формат TIFF. Обратите внимание, что факсимильные аппараты используют неквадратные пиксели, равные 1.В 5 раз шире, чем их высота, но в компьютерных дисплеях используются квадратные пиксели, поэтому изображения факсов могут казаться узкими, если их размер не был явно изменен с использованием спецификации изменения размера 100x150% . |
РИС. | R | Формат графики FIG | Требуется TransFig. |
| ПОДХОДИТ | RW | Гибкая система передачи изображений | Чтобы указать формат с плавающей запятой одинарной точности, используйте -define Quantum: format = float .Установите глубину 64 для формата с плавающей запятой двойной точности. |
| FL32 | RW | Формат изображения с плавающей запятой FilmLight | |
| FLIF | RW | Формат изображений без потерь | |
| FPX | RW | Формат FlashPix | FlashPix имеет возможность хранить мегапиксельные и гигапиксельные изображения с различными разрешениями в одном файле, что обеспечивает консервативную пропускную способность и быстрое время отображения при отображении в веб-браузере.Требуется FlashPix SDK. Укажите параметры просмотра FlashPix с помощью -define fpx: view. |
| GIF | RW | Формат обмена графикой CompuServe | 8-битный RGB PseudoColor с 256 элементами палитры. Укажите формат GIF87 , чтобы записать старую версию 87a формата. Используйте -transparent-color, чтобы указать прозрачный цвет GIF (например, -transparent-color пшеница ). |
| GPLT | R | Файлы сюжетов Gnuplot | Требуется gnuplot4.0.tar.Z или новее. |
| СЕРЫЙ | RW | Сырые серые образцы | Используйте -size и -depth, чтобы указать ширину, высоту и глубину изображения. Чтобы указать формат с плавающей запятой одинарной точности, используйте -define Quant: format = float . Установите глубину 32 для поплавков одинарной точности, 64 для двойной точности и 16 для половинной точности. Для подписанных пиксельных данных используйте -define Quantum: format = signed . |
| СЕРЫЙ | RW | Сырой серый и альфа-образцы | Используйте -size и -depth, чтобы указать ширину, высоту и глубину изображения.Чтобы указать формат с плавающей запятой одинарной точности, используйте -define Quant: format = float . Установите глубину 32 для поплавков одинарной точности, 64 для двойной точности и 16 для половинной точности. |
| HDR | RW | Формат изображения Radiance RGBE | |
| HDR | RW | Формат изображения Radiance RGBE | |
| HEIC | R | Apple, высокоэффективный формат изображения | Установите качество на 100 для создания изображений HEIC без потерь.Требуется библиотека делегата libheif. |
| HPGL | R | Язык плоттера HP-GL | Требуется hp2xx-3.4.4.tar. gz gz |
| HRZ | RW | Медленное сканирование TeleVision | |
| HTML | RW | Язык разметки гипертекста с картой изображения на стороне клиента | Также известен как HTM . Для чтения требуется html2ps. |
| ICO | R | Значок Microsoft | Также известен как ICON . |
| ИНФОРМАЦИЯ | Вт | Формат и характеристики изображения | |
| ISOBRL | Вт | ISO / TR 11548-1 БРАЙЛ | Использует сопоставление 8-точечных шаблонов Брайля (то есть матриц 8×2 точек) для воспроизведения изображений с использованием кодировки Брайля ISO / TR 11548-1. |
| ISOBRL6 | Вт | ISO / TR 11548-1 BRaille 6 точек | Использует сопоставление 6-точечных шаблонов Брайля (т. е. матриц 6×2 точек) для воспроизведения изображений с использованием кодировки Брайля ISO / TR 11548-1. е. матриц 6×2 точек) для воспроизведения изображений с использованием кодировки Брайля ISO / TR 11548-1. |
| JBIG | RW | Совместное двухуровневое изображение группы экспертов в формате обмена файлами | Также известен как BIE и JBG . Требуется jbigkit-1.6.tar.gz. |
| JNG | RW | Сетевая графика с несколькими изображениями | JPEG в оболочке в стиле PNG с прозрачностью.Требуется libjpeg и libpng-1.0.11 или новее, рекомендуется libpng-1.2.5 или новее. |
| JP2 | RW | Синтаксис формата файла JPEG-2000 JP2 | Укажите параметры кодировки с помощью параметра -define. Для получения более подробной информации см. Параметры кодирования JP2. |
| JPT | RW | Синтаксис кодового потока JPEG-2000 | Укажите параметры кодирования с помощью параметра -define. Дополнительные сведения см. В разделе Параметры кодирования JP2. Дополнительные сведения см. В разделе Параметры кодирования JP2. |
| J2C | RW | Синтаксис кодового потока JPEG-2000 | Укажите параметры кодирования с помощью параметра -define. Дополнительные сведения см. В разделе Параметры кодирования JP2. |
| J2K | RW | Синтаксис кодового потока JPEG-2000 | Укажите параметры кодирования с помощью параметра -define. Дополнительные сведения см. В разделе Параметры кодирования JP2. |
| JPEG | RW | Объединенная группа экспертов по фотографии в формате JFIF | Примечание. JPEG — это сжатие с потерями.Кроме того, в формате JPEG нельзя создавать черно-белые изображения и сохранять прозрачность. Требуется jpegsrc.v8c.tar.gz. Вы можете установить масштабирование качества отдельно для яркости и цветности (например, -quality 90,70). Вы можете дополнительно определить метод DCT, например, чтобы указать метод с плавающей запятой, используйте -define jpeg: dct-method = float. |
| JXR | RW | JPEG расширенный диапазон | Требуется библиотека делегата jxrlib. Поместите приложения JxrDecApp и JxrEncApp в свой путь выполнения. Поместите приложения JxrDecApp и JxrEncApp в свой путь выполнения. |
| JSON | Вт | JavaScript Object Notation, облегченный формат обмена данными | Включите дополнительные атрибуты изображения с этими определениями: -define json: locate, -define json: limit, -define json: Moments или -define json: features.Укажите версию схемы модели JSON с помощью -define json: version. Текущая версия 1.0. Любая версия меньше 1.0 возвращает исходный вывод JSON, содержащий метки с ошибками. |
| JXL | RW | Система кодирования изображений JPEG XL | Требуется библиотека делегата JPEG XL. |
| ЯДРО | Вт | Формат ядра морфологии | Форматподходит для морфологии ядра |
| ЧЕЛОВЕК | R | Справочное руководство по Linux, страницы | Требует, чтобы были установлены GNU groff и Ghostcript. |
| MAT | R | Формат изображения MATLAB | |
| MIFF | RW | Формат файла изображения Magick | В этом формате сохраняются все атрибуты изображения, известные ImageMagick. Чтобы указать формат с плавающей запятой одинарной точности, используйте -define Quant: format = float . Установите глубину 32 для поплавков одинарной точности, 64 для двойной точности и 16 для половинной точности. |
| МОНО | RW | Двухуровневый битовый массив в первом порядке младших байтов | |
| MNG | RW | Сетевая графика с несколькими изображениями | Формат изображения в формате PNG, поддерживающий несколько изображений, анимацию и прозрачный JPEG. Требуется libpng-1.0.11 или новее, рекомендуется libpng-1.2.5 или новее. Межкадровая задержка, равная 0, генерирует один кадр с каждым дополнительным слоем, наложенным поверх. Для движения обязательно укажите ненулевую задержку. Для движения обязательно укажите ненулевую задержку. |
| M2V | RW | Формат обмена файлами группы экспертов по кинематографии (версия 2) | Требуется ffmpeg. |
| MPEG | RW | Формат обмена файлами Группы экспертов по кинематографии (версия 1) | Требуется ffmpeg. |
| ПДК | RW | Формат файла изображения Magick Persistent Cache | Наиболее эффективным шаблоном обработки данных является шаблон с однократной записью и многократным чтением.Изображение генерируется или копируется из источника, затем различные анализы пикселей изображения выполняются с течением времени. MPC поддерживает этот шаблон. MPC — это собственный несжатый файловый формат в памяти ImageMagick. Этот формат файла идентичен тому, который используется ImageMagick для представления изображений в памяти, и читается путем отображения файла непосредственно в память. Формат MPC не переносится и не подходит в качестве формата архива. Он подходит в качестве промежуточного формата для высокопроизводительной обработки изображений.Формат MPC требует, чтобы два файла поддерживали одно изображение. Атрибуты изображения записываются в файл с расширением Формат MPC не переносится и не подходит в качестве формата архива. Он подходит в качестве промежуточного формата для высокопроизводительной обработки изображений.Формат MPC требует, чтобы два файла поддерживали одно изображение. Атрибуты изображения записываются в файл с расширением .mpc , тогда как пиксели изображения записываются в файл с расширением .cache . |
| MPR | RW | Постоянный реестр Magick | Этот формат позволяет записывать и считывать изображения из памяти. Изображение сохраняется до выхода из программы. Например, давайте использовать MPR для создания шахматной доски: |
| MRW | R | Файл необработанного изображения Sony (Minolta) | Установите -define dng: use-camera-wb = true , чтобы использовать встроенный в RAW цветовой профиль для камер Sony. |
| MSL | RW | Язык сценариев магии | MSL — это язык сценариев на основе XML, поддерживаемый утилитой conure. MSL требует библиотеки делегатов libxml2. |
| MTV | RW | Формат изображения MTV Raytracing | |
| MVG | RW | Magick Vector Graphics. | Собственный формат векторного метафайла ImageMagick. Текстовый файл, содержащий команды векторного рисования, принятые опцией magick -draw. |
| NEF | R | Файл изображения в формате Raw для цифровой зеркальной камеры Nikon | |
| ORF | R | Файл изображения в формате Raw с цифровой камеры Olympus | |
| ORA | R | формат открытого обмена для многослойной растровой графики | |
| ОТБ | RW | Растровое изображение в эфире | |
| P7 | RW | Формат миниатюр визуального шнауцера XV | |
| ЛАДОНЯ | RW | Картинка ладони | |
| ПАМ | Вт | Общий формат двумерного растрового изображения | |
| ДОСКА ОБЪЕКТА | RW | Буфер обмена Windows | Доступно только в Microsoft Windows. |
| PBM | RW | Переносимый растровый формат (черно-белый) | |
| PCD | RW | CD с фото | Максимальное записываемое разрешение составляет 768×512 пикселей, поскольку для больших изображений требуется сжатие Хаффмана (которое не поддерживается). Используйте -bordercolor, чтобы указать цвет границы (например, -bordercolor черный ). |
| PCDS | RW | CD с фото | Декодирование с помощью цветовых таблиц sRGB. |
| PCL | Вт | Язык управления страницами HP | Используйте -define, чтобы указать опцию размещения на странице (например, -define pcl: fit-to-page = true ). |
| PCX | RW | ZSoft IBM PC Paintbrush файл | |
| PDB | RW | Формат ImageViewer для базы данных Palm | |
| RW | Формат переносимого документа | Для чтения требуется Ghostscript. По умолчанию ImageMagick устанавливает размер страницы в MediaBox. Однако в некоторых файлах PDF есть CropBox или TrimBox, которые меньше MediaBox и могут содержать пробелы, метки совмещения или обрезки за пределами CropBox или TrimBox. Чтобы заставить ImageMagick использовать CropBox или TrimBox, а не MediaBox, используйте -define (например, По умолчанию ImageMagick устанавливает размер страницы в MediaBox. Однако в некоторых файлах PDF есть CropBox или TrimBox, которые меньше MediaBox и могут содержать пробелы, метки совмещения или обрезки за пределами CropBox или TrimBox. Чтобы заставить ImageMagick использовать CropBox или TrimBox, а не MediaBox, используйте -define (например, -define pdf: use-cropbox = true или -define pdf: use-trimbox = true ). Используйте -плотность, чтобы улучшить внешний вид вашего PDF-рендеринга (например, -плотность 300×300).Используйте -alpha remove, чтобы удалить прозрачность. Чтобы указать прямое преобразование из Postscript в PDF, используйте делегат -define: bimodel = true . Используйте -define pdf: fit-page = true для масштабирования по размеру страницы. Чтобы немедленно остановить обработку при ошибке, установите -define pdf: stop-on-error на true . Чтобы установить направление страницы справа налево, попробуйте -define pdf: page-direction = right-to-left . Используйте -alpha remove, чтобы удалить прозрачность. При записи в PDF эскизы включаются по умолчанию.Чтобы пропустить создание эскизов, Используйте -alpha remove, чтобы удалить прозрачность. При записи в PDF эскизы включаются по умолчанию.Чтобы пропустить создание эскизов, -define pdf: thumbnail = false . Чтобы включить интерполяцию при рендеринге, используйте -define pdf: interpolate = true . | |
| PEF | R | Электронный файл Pentax | Требуется явный формат изображения, в противном случае изображение интерпретируется как изображение TIFF (например, pef: image.pef). |
| PES | R | Формат вышивки для вышивки | |
| PFA | R | Шрифт Postscript Type 1 (ASCII) | При открытии как файла возвращается изображение для предварительного просмотра. |
| PFB | R | Шрифт Postscript Type 1 (двоичный) | При открытии как файла возвращается изображение для предварительного просмотра. |
| ЧИМ | RW | Портативный формат плавающей карты | |
| PGM | RW | Портативный формат серой карты (шкала серого) | |
| PHM | RW | Портативный формат карты с плавающей запятой, 16-битная половина | |
| ПИКОН | RW | Персональный значок | |
| PICT | RW | Файл Apple Macintosh QuickDraw / PICT | |
| PIX | R | Псевдоним / формат изображения Wavefront RLE | |
| PNG | RW | Переносимая сетевая графика | Требуется libpng-1.0.11 или новее, рекомендуется libpng-1.2.5 или новее. Спецификация PNG не поддерживает единицы измерения пикселей на дюйм, только пиксели на сантиметр. Чтобы избежать чтения определенного профиля связанного изображения, используйте -define profile: skip = name (например, profile: skip = ICC). Чтобы избежать чтения определенного профиля связанного изображения, используйте -define profile: skip = name (например, profile: skip = ICC). |
| PNG8 | RW | Переносимая сетевая графика | 8-битное индексирование с дополнительной двоичной прозрачностью |
| PNG00 | RW | Переносимая сетевая графика | PNG наследует субформат от оригинала, если возможно |
| PNG24 | RW | Переносимая сетевая графика | непрозрачный или двоичный прозрачный 24-битный RGB |
| PNG32 | RW | Переносимая сетевая графика | непрозрачный или прозрачный 32-битный RGBA |
| PNG48 | RW | Переносимая сетевая графика | непрозрачный или двоичный прозрачный 48-битный RGB |
| PNG64 | RW | Переносимая сетевая графика | непрозрачный или прозрачный 64-битный RGB |
| PNM | RW | Портативный anymap | PNM — это семейство форматов, поддерживающих переносимые растровые изображения (PBM), серые (PGM) и растровые изображения (PPM). Не существует формата файла, связанного с самим pnm. Если в качестве спецификатора выходного формата используется PNM, ImageMagick автоматически выбирает наиболее подходящий формат для представления изображения. По умолчанию записывается двоичная версия форматов. Используйте -compress none для записи версии форматов ASCII. Не существует формата файла, связанного с самим pnm. Если в качестве спецификатора выходного формата используется PNM, ImageMagick автоматически выбирает наиболее подходящий формат для представления изображения. По умолчанию записывается двоичная версия форматов. Используйте -compress none для записи версии форматов ASCII. |
| POCKETMOD | RW | Pocketmod персональный органайзер формата | Пример использования: magick -de density 300 страниц? .Pdf pocketmod: организовать.pdf |
| частей на миллион | RW | Портативный формат растрового изображения (цвет) | |
| PS | RW | Файл Adobe PostScript | Для чтения требуется Ghostscript. Чтобы заставить ImageMagick учитывать поле кадрирования, используйте -define (например, -define eps: use-cropbox = true ). Используйте -плотность, чтобы улучшить внешний вид вашего рендеринга Postscript (например, -плотность 300×300). Используйте -alpha remove, чтобы удалить прозрачность.Чтобы указать прямое преобразование из PDF в Postscript, используйте делегат Используйте -alpha remove, чтобы удалить прозрачность.Чтобы указать прямое преобразование из PDF в Postscript, используйте делегат -define: bimodel = true . |
| PS2 | RW | Файл PostScript Adobe Level II | Для чтения требуется Ghostscript. |
| PS3 | RW | Файл PostScript Adobe Level III | Для чтения требуется Ghostscript. |
| ПСБ | RW | Формат больших документов Adobe | |
| PSD | RW | Растровый файл Adobe Photoshop | Используйте -define psd: alpha-unblend = off, чтобы отключить альфа-смешение в объединенном изображении.Используйте -define psd: additional-info = all | selected для передачи дополнительной информации из входного файла PSD в выходной файл PSD. Параметр «Выборочный» сохранит всю дополнительную информацию, не связанную с геометрией изображения. Опцию «все» следует использовать только в том случае, если геометрия изображения не была изменена. Этот параметр полезен при переносе непростых слоев, таких как корректирующие слои, из входного файла PSD в выходной файл PSD. Это определение доступно, начиная с версии Imagemagick 6.9.5-8. Используйте -define psd: preserve-opacity-mask = true, чтобы сохранить маску непрозрачности слоя и добавить ее обратно в слой при сохранении изображения. Опцию «все» следует использовать только в том случае, если геометрия изображения не была изменена. Этот параметр полезен при переносе непростых слоев, таких как корректирующие слои, из входного файла PSD в выходной файл PSD. Это определение доступно, начиная с версии Imagemagick 6.9.5-8. Используйте -define psd: preserve-opacity-mask = true, чтобы сохранить маску непрозрачности слоя и добавить ее обратно в слой при сохранении изображения. |
| ПТИФ | RW | Пирамида в кодировке TIFF | TIFF с несколькими разрешениями, содержащий последовательно уменьшенные версии изображения до размера значка. |
| PWP | R | Файл с несколькими изображениями Seattle File Works | |
| RAD | R | Файл изображения Radiance | Требуется установка ra_ppm из программного пакета Radiance. |
| РАФ | R | Графический файл Fuji CCD-RAW | |
| RGB | RW | Необработанные образцы красного, зеленого и синего цветов | Используйте -size и -depth, чтобы указать ширину, высоту и глубину изображения. Чтобы указать формат с плавающей запятой одинарной точности, используйте Чтобы указать формат с плавающей запятой одинарной точности, используйте -define Quant: format = float . Установите глубину 32 для поплавков одинарной точности, 64 для двойной точности и 16 для половинной точности. |
| RGB565 | R | Необработанные красные, зеленые, синие пиксели в формате 5-6-5 | Используйте -size, чтобы указать ширину и высоту изображения. |
| RGBA | RW | Необработанные образцы красного, зеленого, синего и альфа-канала | Используйте -size и -depth, чтобы указать ширину, высоту и глубину изображения. Чтобы указать формат с плавающей запятой одинарной точности, используйте -define Quant: format = float .Установите глубину 32 для поплавков одинарной точности, 64 для двойной точности и 16 для половинной точности. |
| RGF | RW | Файл графики роботаLEGO Mindstorms EV3: | |
| RLA | R | Файл изображения псевдонима / волнового фронта | |
| RLE | R | Utah Файл изображения с кодировкой длины серии | |
| SCT | R | Изображение Scitex Continuous Tone | |
| SFW | R | Seattle File Works изображение | |
| SGI | RW | Изображение Irix RGB | |
| ШТМЛ | Вт | Карта изображений на стороне клиента для языка гипертекстовой разметки | Используется для написания интерактивных карт изображений HTML на основе вывода монтажа или формата, который поддерживает мозаичные изображения, например MIFF. |
| SID, MrSID | R | Бесшовные изображения с несколькими разрешениями | Требуется служебная программа командной строки mrsidgeodecode, которая распаковывает файлы изображений SID MG2 или MG3. |
| БЕЗ ЦВЕТА | Вт | Необработанный текстовый файл | Формат, совместимый с опцией -sparse-color. Перечисляет только не полностью прозрачные пиксели. |
| СОЛНЦЕ | RW | SUN Rasterfile | |
| SVG | RW | Масштабируемая векторная графика | ImageMagick использует inkscape, если он находится в вашем пути выполнения, в противном случае — RSVG.Если ни один из них не доступен, ImageMagick возвращается к своему внутреннему рендереру SVG. Разрешение по умолчанию — 96 точек на дюйм. Используйте параметр командной строки -size, чтобы указать максимальную ширину и высоту. Если вы хотите визуализировать очень большой SVG и доверяете источнику, включите эту опцию: Если вы хотите визуализировать очень большой SVG и доверяете источнику, включите эту опцию: -define svg: xml-parse-huge = true . |
| ТЕКСТ | R | текстовый файл | Требуется явный описатель формата для чтения, например текст: README.txt. |
| TGA | RW | Truevision Targa изображение | Также известен как форматы ICB , VDA и VST . |
| TIFF | RW | Формат файлов изображений с тегами | Также известен как TIF . Требуется tiff-v3.6.1.tar.gz или новее. Используйте -define, чтобы указать количество строк на полосе (например, -define tiff: rows-per-strip = 8 ). Чтобы определить геометрию плитки, используйте, например, -define tiff: tile-geometry = 128x128 . Чтобы указать формат со знаком , используйте -define Quantum: format = signed . Чтобы указать формат с плавающей запятой одинарной точности, используйте Чтобы указать формат с плавающей запятой одинарной точности, используйте -define Quant: format = float-point .Установите глубину 64 для формата с плавающей запятой двойной точности. Использовать -define Quantum: polarity = min-is-black или -define Quantum: polarity = min-is-white переключает фотометрическую интерпретацию для двухуровневого изображения. Укажите дополнительные образцы как связанные или несвязанные альфа, например, с -define tiff: alpha = unassociated . Установите порядок заполнения с помощью -define tiff: fill-order = msb | lsb . Установите порядок байтов TIFF с помощью -define tiff: endian = msb | lsb .Используйте -define tiff: exif-properties = false , чтобы пропустить чтение свойств EXIF. Вы можете установить ряд атрибутов программного обеспечения TIFF, включая имя документа, хост-компьютер, исполнителя, временную метку, марку, модель, программное обеспечение и авторские права. Например, -set tiff: программа «Моя компания». Если вы хотите игнорировать определенные теги TIFF, используйте эту опцию: Например, -set tiff: программа «Моя компания». Если вы хотите игнорировать определенные теги TIFF, используйте эту опцию: -define tiff: ignore-tags = список-идентификаторов-тегов, разделенных запятыми, . Начиная с версии 6.9.1-4 есть поддержка чтения слоев фотошопа в файлах TIFF, это можно отключить с помощью -define tiff: ignore-Layers = true .Чтобы сохранить сжатие исходного изображения, используйте: -define tiff: preserve-compress = true . |
| ТИМ | R | Файл TIM PSX | |
| TTF | R | Файл шрифта TrueType | Требуется freetype 2. Открытие в виде файла возвращает изображение для предварительного просмотра. Используйте -set, если вы не хотите намекать контуры глифов после их масштабирования до пикселей устройства (например, -set type: hinting off ). |
| TXT | RW | Необработанный текстовый файл | Используйте -define, чтобы указать соответствие цвета (например, -define txt: compliance = css ). |
| УБРЛ | Вт | Юникод BRaille | Использует сопоставление 8-точечных шаблонов Брайля (т.е. матриц 8×2 точек) для воспроизведения изображений с использованием кодировки Брайля Unicode. |
| УБРЛ6 | Вт | Юникод BRaille 6 точек | Использует сопоставление 6-точечных шаблонов Брайля (то есть матриц 6×2 точек) для воспроизведения изображений с использованием кодировки Брайля Unicode. |
| УИЛ | Вт | Стол X-Motif UIL | |
| UYVY | RW | Необработанное изображение YUV с чередованием | Используйте параметры командной строки -size и -depth, чтобы указать ширину и высоту. Используйте -sampling-factor, чтобы установить желаемую подвыборку (например, -sampling-factor 4: 2: 2). |
| VICAR | RW | Формат растрового файла VICAR | |
| VIFF | RW | Формат файла изображения визуализации Хорос | |
| WBMP | RW | Беспроводное растровое изображение | Поддержка только несжатого монохромного изображения. |
| WDP | RW | JPEG расширенный диапазон | Требуется библиотека делегата jxrlib. Поместите приложения JxrDecApp и JxrEncApp в свой путь выполнения. |
| WEBP | RW | Формат изображения Weppy | Требуется библиотека делегата WEBP. Укажите параметры кодирования с помощью параметра -define. Дополнительные сведения см. В разделе Параметры кодирования WebP. |
| WMF | R | Метафайл Windows | Требуется libwmf.По умолчанию файлы WMF обрабатываются с использованием размеров, указанных в заголовке метафайла. Используйте параметр -de density, чтобы настроить разрешение вывода и, таким образом, отрегулировать размер вывода. Разрешение вывода по умолчанию составляет 72 точек на дюйм, поэтому при плотности 144 изображение будет в два раза больше, чем значение по умолчанию. Используйте -background color , чтобы указать цвет фона WMF (по умолчанию белый) или -texture filename , чтобы указать фоновое изображение текстуры. |
| WPG | R | Файл Word Perfect Graphics | |
| х | RW | отображать или импортировать изображение на сервер X11 или с него | Используйте -define, чтобы получить изображение из корневого окна (например,грамм. -define x: screen = true ). Установите x: silent = true , чтобы отключить звуковой сигнал при импорте изображения. |
| XBM | RW | X Растровое изображение системы Windows, только черно-белое изображение | Используется системой X Windows для хранения монохромных значков. |
| XCF | R | Изображение GIMP | |
| XPM | RW | X Картинка системы Windows | Также известен как PM .Используется системой X Windows для хранения цветных значков. |
| XWD | RW | X Дамп окна системы Windows | Используется системой X Windows для сохранения / отображения дампов экрана. |
| X3F | R | Файл изображения Sigma Camera RAW | |
| ЯМЛ | Вт | удобочитаемый язык сериализации данных | Включите дополнительные атрибуты изображения с этими определениями: -define yaml: locate, -define yaml: limit, -define yaml: moment или -define yaml: features.Укажите версию схемы модели JSON с помощью -define yaml: version. Текущая версия 1.0. |
| YCbCr | RW | Необработанные образцы Y, Cb и Cr | Используйте -size и -depth, чтобы указать ширину, высоту и глубину изображения. |
| YCbCrA | RW | Необработанные образцы Y, Cb, Cr и альфа | Используйте -size и -depth, чтобы указать ширину, высоту и глубину изображения. |
| ЮВ | RW | CCIR 601 4: 1: 1 | Используйте параметры командной строки -size и -depth, чтобы указать ширину, высоту и глубину. Используйте -sampling-factor, чтобы установить желаемую подвыборку (например, -sampling-factor 4: 2: 2). Используйте -sampling-factor, чтобы установить желаемую подвыборку (например, -sampling-factor 4: 2: 2). |
Шпаргалка по социальным сетям на 2021 год: обязательные размеры изображений!
Ищете полную шпаргалку по социальным сетям ?
Я искал когда-либо и никогда не нашел ни одного, который был бы полностью правильным. Так что я сделал свой!
Вот лучшее руководство по размеру социальных сетей на 2021 год.
Просто, но точно! Устаревшая инфографика по-прежнему широко публикуется, несмотря на дезинформацию.
К сожалению, даже крупные компании, которые зарабатывают мегабаксы на продаже SaaS, сегодня опубликовали неверную информацию .
Вот оптимальных обновленных размеров социальных сетей по состоянию на январь 2021 года.
Полная таблица в конце сообщения. Войдите в систему как член, чтобы получить бесплатную распечатку!
Я включил ВСЕ основные размеры для Facebook, Pinterest, Instagram, Twitter, LinkedIn и YouTube в таблицу. Вы найдете примечания о соотношении сторон и максимальном размере файла, если они известны.
Вы найдете примечания о соотношении сторон и максимальном размере файла, если они известны.
Размеры Tumblr, Tinder, MeWe и TikTok указаны в конце этого сообщения, но не в таблице.
Платформы перечислены в порядке интереса моей аудитории, и я добавил оглавление, если вам нужен быстрый ответ. Вы найдете это под важными кроссплатформенными рекомендациями ниже.
Пожалуйста, оставьте комментарий, если необходимо исправить. Я обновлюсь как можно быстрее!
Межплатформенные размеры изображений в социальных сетях
Вот краткое изложение некоторых важных размеров фотографий в социальных сетях.
Лучший размер для постов с изображениями
Квадрат 1200 пикселей идеально подходит для постов в Facebook и Instagram. Он также хорошо работает для сообщений в LinkedIn — и может работать для Twitter, если вы держите какой-либо шрифт или другие важные элементы подальше от верхней и нижней части изображения.
Квадрат — это соотношение сторон 1: 1 .
Квадратов также можно разместить в Pinterest. Протестируйте их по сравнению с рекомендуемыми выводами 2: 3 и посмотрите, как квадраты подходят вашей аудитории.
Если Pinterest — ваша основная платформа, попробуйте изображения 2: 3 на Facebook, так как они там тоже работают.На самом деле, мне нравится влияние этих высоких изображений на Facebook.
Хотите освещать как Instagram, так и Pinterest? Попробуйте соотношение сторон 4: 5. Это мой любимый размер для IG, поскольку он занимает всю доступную высоту в ленте. Обратите внимание, что он по-прежнему будет обрезан до квадрата в галерее вашего профиля.
Лучший размер для сообщений со ссылками
Facebook, Twitter и LinkedIn все рекомендуют изображение с соотношением сторон 1,91: 1. Вы должны включать это изображение формы в каждое сообщение и страницу в блоге!
Twitter называет 1200 x 628 пикселей, а LinkedIn говорит 1200 x 627.
Обновление: Facebook теперь говорит 1200 x 630, но эти 2 или 3 пикселя в любом случае не повредят. Думаю, они просто пытаются поймать?
Думаю, они просто пытаются поймать?
Умножьте ширину области содержания вашего блога на 0,524, чтобы получить высоту изображения. Поскольку моя область содержимого имеет ширину 720 пикселей, для меня получается 720 x 377 пикселей.
Как получить изображения такого размера?
Q: Есть ли у вас рекомендации для , как получить фотографии этих желаемых размеров? Я использую iPhoto и не могу получить точные размеры, которые вы описываете.
A: Вы можете использовать бесплатный онлайн-редактор фотографий, например pixlr.com. Кроме того, вы можете использовать онлайн-редактор изображений, в котором для вас уже настроено множество размеров!
Два самых простых, которые я нашел, — это Stencil и Snappa . Выберите шаблон размера, выберите или загрузите фотографию, и она автоматически изменится по размеру. Отрегулируйте обрезку по своему желанию.
У обоих есть бесплатный вариант или бесплатная пробная версия. В платных тарифах есть потрясающая функция мгновенного изменения размера, поэтому вы можете создавать изображения идеального размера для любой сети! Посмотрите это на Трафарете ниже.
В платных тарифах есть потрясающая функция мгновенного изменения размера, поэтому вы можете создавать изображения идеального размера для любой сети! Посмотрите это на Трафарете ниже.
Раскрытие информации: Если вы обновитесь для получения дополнительных функций, я могу получить небольшую комиссию. Я рекомендую только то, что пробовал, и думаю, вам понравится!
• • • Нажмите здесь, чтобы попробовать Stencil БЕСПЛАТНО • • •
Facebook Размеры изображения 2021
«Новый Facebook» здесь!
Думаю, я был последним человеком на планете, который, наконец, переключился на него 1 декабря 2020 года.
Хорошая новость в том, что изменения размера изображения незначительны — обычно несколько пикселей здесь и там на различных обложках .
Прочтите этот раздел ниже, чтобы ознакомиться с обзором всех размеров FB.
Нужны подробности? Щелкните ссылки, чтобы просмотреть подробные статьи о конкретных фотографиях на обложках и многом другом.
Погрузитесь в то, что вам больше всего нужно, или откройте весь массив на нескольких новых вкладках (не забудьте щелкнуть правой кнопкой мыши, чтобы открыть вкладки, чтобы не потерять свое место).
Facebook Размер обложки фото
В августе 2018 года Facebook применил шаблоны страниц в зависимости от типа вашего бизнеса, например «Услуги», «Ресторан» или «Магазин».
Но это не повлияло на размеры изображений. Фотографии на обложке остались прежними.
Хотите один размер для всех обложек Facebook? Используйте пропорцию 16: 9 и позвольте обрезать .
Этот размер отлично подходит для мобильных страниц. Вы должны разрешить обрезку сверху и снизу на рабочем столе, поэтому не размещайте текст или другие важные элементы рядом с верхней и нижней частью.
Эта пропорция составляет: 1200 x 675, 1640 x 923 или 1920 x 1080. Твой выбор!
Твой выбор!
Я всегда рекомендую использовать увеличенное изображение для наилучшего качества. Хотя FB иногда указывает минимальные размеры, необходимые для загрузки, современные дисплеи имеют такое высокое разрешение, что изображения низкого качества уже не справляются. Иди БОЛЬШОЙ!
Добавлено в июне 2017 г .: Вы можете использовать видео в качестве обложки.
Расскажите больше о своей истории
Вместо обложки теперь вы можете использовать видео. Это может быть 20-90 секунд и должно быть не менее 820 x 312 пикселей.
Для получения подробной информации о различных размерах и обрезках обложек Facebook см. Связанные сообщения:
➔ Размер обложки страницы Facebook: 820 x 312 для настольных ПК / 640 x 360 для мобильных устройств | Оптимизируйте обложку своей страницы Facebook для настольных ПК и мобильных устройств !
➔ Размер обложки группы в Facebook: минимум 1640 x 856 | Оптимизируйте фото обложки группы Facebook для мобильных и настольных компьютеров.
➔ Размер фотографии на обложке мероприятия Facebook: 1200 x 628, подробности см. В публикации: Обложка мероприятия Facebook для настольных и мобильных устройств
Другие важные размеры изображений Facebook
Дополнительные сведения см. В связанных публикациях.
➔ Facebook Размер фото профиля: отображает 170 x 170 на странице | Сделать лучшее изображение профиля в Facebook
➔ Размер предварительного просмотра ссылки на Facebook: мин. 600 x 315 | Как получить БОЛЬШУЮ миниатюру ссылки
➔ Facebook Размер фото для публикации: на стене, 476 x разная высота, чем больше, тем лучше качество.
Re минимальный размер настенного столба, я надеюсь, что вы уже используете фотографий большего размера, чем минимальный! Для сообщений с фотографиями в Facebook можно использовать разрешение до 2048 x 2048.
Хотите больше о качестве изображения Facebook, типах файлов, сжатии и т. Д.?
ПОДРОБНЕЕ: Почему Facebook портит качество изображения? И как этого избежать!Маркетологам нужен любой размер изображения для Facebook.

Да, есть еще кое-что!
Найдите подробную информацию о круглых изображениях профиля, размерах видео, историях, «Наша история», услугах страниц и объявлениях о вакансиях.
Плюс инфографика ВСЕХ размеров рекламы на Facebook!
ПОДРОБНЕЕ: Facebook Image Dimensions 2021 Complete GuideПрикрепите шпаргалку по размерам изображений Facebook и продолжайте читать.
Pinterest Размеры изображения 2021
Новинка 2020 года: обложки для профилей. Но будьте осторожны! С конца 2020 года, если вы загрузите изображение обложки, вы больше не сможете вернуться к коллажу пинов.
Обложки профиля Pinterest могут быть изображением или видео.
Ваше изображение или видео будет обрезано до стандартного соотношения сторон 16: 9 в формате YouTube.
Размер, который я вижу на своем дисплее Retina, составляет 1440 x 810 пикселей, поэтому вы можете использовать его, если хотите создать изображение и обрезать его перед загрузкой.
Однако, если у вас просто горизонтальная фотография, вы можете легко обрезать или панорамировать изображение, чтобы оно соответствовало соотношению сторон 16: 9 после загрузки.
Вы также можете загрузить свою обложку Facebook для этого использования, если это необходимо для вашей учетной записи Pinterest.
Будьте проще. Я бы не стал использовать видео на YouTube, когда много чего происходит.Слайд-шоу из фотографий работает хорошо!
Помните, что главная привлекательность — это ваши пины, и , видео профиля которых будут воспроизводиться без звука, когда ваш профиль загружается.
Характеристики обложки профиля Pinterest:
Изображения: Формат изображения 16: 9 высокое разрешение JPG, PNG или GIF до 10 МБ.
Видео: Формат изображения 16: 9 MOV или MP4 до 2 ГБ и 5 минут.
НОВЫХ обложек для профилей Pinterest будут выпущены в 2020 году. Используйте изображение или видео с соотношением сторон 16: 9.
Пин-новости на 2021 год: Pinterest рекомендует использовать большие и качественные изображения.
И они подкрепляют это предупреждением! Некоторые пользователи получают уведомление о том, что их размеры пина не оптимальны:
После того, как вы выберете ширину, сохраните размеры пина в следующих пропорциях:
- 1: 1 или квадрат
- 1: 1,5 или немного высокий (Pinterest говорит оптимальный)
- 1: 2,1 или средней высоты
В этой подробной статье вы узнаете больше о размере булавки, а также о том, как обеспечить быструю загрузку веб-сайта с большими изображениями.
УЗНАТЬ БОЛЬШЕ: лучшие размеры выводов Pinterest на 2021 годPinterest покрывает доски : Pinterest продолжает приуменьшать внимание к доскам, удаляя функцию Showcase и на странице досок (хотя вы все еще можете видеть доски на странице «Сохранено» вкладка).
Если вы действительно хотите их, сделайте их КВАДРАТНЫМИ и как минимум 340 x 340 пикселей. Квадрат 600 или даже 1000 пикселей будет лучше.
Квадрат 600 или даже 1000 пикселей будет лучше.
➔ Размер фотографии профиля Pinterest: 180 x 180 или больше.
➔ Максимальная ширина штифта при нажатии: зависит от просматриваемого устройства.
➔ Покрытие платы: рекомендуется минимум 340 x 340.
➔ Минимальный размер изображения, которое можно закрепить: 100 x 200 (я больше не могу это проверить).
Закрепите шпаргалку по размерам изображений Pinterest и читайте дальше.
Размеры изображений в Instagram 2021
Посты в Instagram больше не ограничиваются квадратом! Однако ваши изображения по-прежнему будут обрезаны до квадрата в галерее страницы вашего профиля.
➔ Профиль Instagram Размер фото: минимум 110 x 110 | Сделайте фото в своем профиле IG
➔ Размер фото в Instagram: минимум 1080 по ширине для наилучшего качества
landscape Размер фото в Instagram в альбомной ориентации: 1,91: 1 пропорция или 1080 x 566.
➔ Размер портретной фотографии Instagram: пропорция 4: 5 или 1080 х 1350.
Прикрепите шпаргалку по размерам изображений в Instagram и читайте дальше.
Twitter Размер изображения 2021
Новинка прошлого года: раздражающий заголовок Twitter, который можно было обрезать 100 разными способами, стал одной стандартной формой и размером для каждого устройства и ширины браузера (август 2019 г.). Он больше не реагирует, но сохраняет статическое соотношение сторон 3: 1.
Размер изображения в твиттере изменился в 2017 году. Даже в 2021 году оно по-прежнему цитируется неверно почти везде.Читайте прямую совок.
Что Twitter говорит о размерах изображений?
➔ Размер заголовка Twitter: 3: 1 или 1500 x 500 пикселей | Бесплатный шаблон заголовка Twitter
➔ Размер профиля Twitter: 1: 1 или 400 x 400 пикселей
➔ Размер изображения в твиттере: 16: 9 или 1200 x 675 пикселей
➔ Размер изображения карты Twitter: 1,91: 1 или 1200 x 628 пикселей
Изображения в твиттере не имеют пропорции 2: 1! Если вы разместите такой размер, края будут обрезаны в потоке.
Изображения твитов по-прежнему будут отображаться полностью при нажатии, поэтому вы можете использовать квадрат для переноса в социальных сетях, но они будут обрезаны в ленте на мобильных устройствах.
Размеры твита с несколькими изображениями
- Для двух изображений изображения будут располагаться рядом, оба с соотношением сторон 7: 8.
- Для трех изображений будет одно изображение с соотношением сторон 7: 8 слева и два изображения с соотношением сторон 4: 7, идущие вверх по правой стороне изображения.
- Для четырех изображений в сетке будет четыре изображения с соотношением сторон 2: 1.
Закрепите шпаргалку по размерам изображений Twitter и продолжайте читать.
Размер изображения в LinkedIn 2021
Размер изображения обложки страницы в LinkedIn
Обновлено в январе 2020 года. «Страницы LinkedIn» ранее назывались «Страницы компании».
«Страницы LinkedIn» ранее назывались «Страницы компании».
Согласно LI, «Страницы LinkedIn — это следующее поколение страниц компаний LinkedIn. Страницы были перестроены с нуля… » source
НО сами LinkedIn по-прежнему называли СТАРЫЙ (неправильный) размер обложки НОВОЙ страницы в своей справочной документации!
Когда вы перейдете на свою страницу для загрузки этого баннера, вы увидите рекомендуемый размер: 1 128 x 191 пиксель.
Поскольку размер обложки на экранах Retina на самом деле превышает 1128 пикселей, я рекомендую удвоить эти пиксели для получения красивого изображения с высоким разрешением.
Я создал тестовое изображение с разрешением 2256 x 382 пикселей и поделился результатами ниже.
Ширина этого тонкого изображения почти в 6 раз превышает высоту. Но на iPad он разрезан снизу до разреза, ширина которого в 10 раз превышает высоту!
Примите во внимание перекрывающийся логотип, который занимает большую часть экрана iPhone, и у вас остается кусочек изображения, оставляющий мало места для разработки чего-либо.
К сожалению, вам придется что-то создавать и тестировать на разных устройствах, если в нем есть важные элементы, которые нужно показать. Или подумайте о нем как о «фоновом» изображении, в котором нет лиц, шрифтов или других элементов, которые плохо смотрятся при кадрировании на разных устройствах.
Что рекомендует LinkedIn:
Изображение обложки, возможно, придется подогнать под размер экрана, что может потребовать обрезки изображения по горизонтали или вертикали. Мы рекомендуем загружать высококачественное изображение с как можно меньшим количеством текста, чтобы обеспечить оптимальное отображение на всех устройствах и экранах всех размеров.Допустимые форматы изображений для загрузки: PNG или JPEG.
У вас есть возможность перемещать эту обложку при загрузке.
Остерегайтесь обрезки изображения обложки страницы LinkedIn и наложения логотипа на различных экранах.Личный профиль LinkedIn
Эти сводящие с ума отзывчивые фоновые изображения (баннер / фотография на обложке) в личных профилях были сброшены в августе 2017 года. Новый рекомендуемый размер — 1584 в ширину и 396 в высоту. Это в точности пропорция 4: 1.
Новый рекомендуемый размер — 1584 в ширину и 396 в высоту. Это в точности пропорция 4: 1.
Вы также можете обрезать, фильтровать и корректировать фотографию после загрузки в LinkedIn.
Советы от LinkedIn:
Если ваше фоновое изображение выглядит размытым или неровным, выберите изображение с размером файла, максимально близким к максимальному (8 МБ), поскольку изображения с файлами большего размера обычно выглядят лучше. Фотографии также будут выглядеть лучше, чем изображения с логотипами.
Ссылка LinkedIn обмен изображениями
Делитесь ссылками на статьи и сообщения блога в LinkedIn?
Для вашего профиля или страницы изображения «Поделиться ссылкой» для LinkedIn точно соответствуют изображениям для Facebook и Twitter.
1.91: 1 — правильное соотношение сторон. LinkedIn сообщает:
При добавлении пользовательских изображений в обновление страницы с помощью URL-адреса учитывайте следующие рекомендации по отображению изображений:
- Используйте соотношение сторон 1,91: 1 (1200 × 627 пикселей).

- Изображение должно быть более 200 пикселей в ширину.
- Если ширина вашего изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
- Примечание. Это неприменимо, если вы публикуете только изображение или изображение и текст. Изображение будет увеличено по размеру корма.
- Изображения на мобильных устройствах не обрезаются. Изображения других соотношений будут отображаться полностью с тонким белым отступом.
Размер изображения публикации в LinkedIn
Размер публикации в LinkedIn трудно определить. Похоже, что форма немного выше, чем раньше, но, похоже, никто не согласен с размером (см. Это обсуждение). Если вы найдете кого-то, кто делает цитаты с картинками специально для размера LinkedIn, разве вы не сообщите нам об этом?
Одна женщина предложила 792 x 528 пикселей.Я проверил, и на компьютере и на мобильном телефоне он выглядел одинаково. Однако, когда вы нажимаете на рабочий стол, он становится намного больше. Я бы увеличил размер вдвое, чтобы увеличить четкость изображения.
Я бы увеличил размер вдвое, чтобы увеличить четкость изображения.
Мне нравится квадрат для портативности между платформами.
Квадрат размером 1200 x 1200 лучше всего смотрится на настольном компьютере, но в мобильной ленте он обрезается до горизонтального положения. Размер доли ссылки работает лучше всего там.
Определите, как большая часть вашей аудитории использует LI, и сделайте соответствующий выбор.
Обзор изображения LinkedIn
Максимальный размер файла 8 МБ и тип файла должен быть PNG, JPEG или GIF.
➔ Фотография на обложке профиля LinkedIn: 1584 в ширину на 396 в высоту. Это в точности пропорция 4: 1.
➔ Изображение профиля LinkedIn: для LI загрузите любой размер от 400 x 400 пикселей до 20 000 x 20 000 пикселей.
➔ Доля ссылок на сообщения в блоге LinkedIn: 1200 x 627 пикселей.
➔ Поделиться фотографиями в LinkedIn: квадрат 1200 x 1200 лучше всего смотрится на компьютере, а 1200 x 627 — на мобильном устройстве.
➔ Размер обложки страницы LinkedIn: 1,128 x 191 пикселей.
➔ Размер логотипа LinkedIn: 300 х 300 кв. Больше никаких горизонталей.
Больше изображений компаний и страниц вакансий в LinkedIn можно найти здесь.
Закрепите шпаргалку по размерам изображений в LinkedIn и продолжайте читать.
Размер изображения YouTube
➔ Размер изображения канала YouTube: 2560 x 1440 | Щелкните правой кнопкой мыши, чтобы загрузить шаблон
➔ Обязательно проверьте шаблон, поскольку кадрирование широко варьируется от телевизора к мобильному устройству и рабочему столу
➔ Миниатюра видео: 1280 x 720
➔ Значок канала: 800 x 800
ПОДРОБНЕЕ: Как сделать Лучшие миниатюры YouTubeРазмеры изображений Tumblr
Трудно найти размеры изображений для этой платформы, и одна из причин может заключаться в том, что они довольно произвольные.Разные темы могут сильно различаться.
Я не использую Tumblr и решил не добавлять его в шпаргалку, так как не знаю, изменится ли что-нибудь.
Вот отличный обзор размеров Tumblr , предложенный читателем Моргана Джонсон:
Хотя все темы разные, наиболее распространенные размеры по-прежнему отображают сообщения шириной 500 и 400 (и большинство тем «фотография» отображают все с шириной 1280 , или даже самое высокое разрешение).
Однако все, что находится в ленте инструментальной панели, отображается и изменяется до 540.Ограничения по размеру также увеличились до 10 МБ для изображений и предположительно до 3 МБ для анимированных изображений в формате .gif (однако анимированные GIF-файлы на tumblr просто не работают, лучше всего «нацеливаться» на 1-3 МБ.)
Любой, кто использует tumblr в качестве портфолио, получит лучший опыт и самый большой выбор тем, если они создают изображения шириной 500 или 400. Однако тем, кто планирует продвигать себя и получить подписчиков на tumblr, следует создавать изображения, предназначенные для отображения на 540. Те Конкретным пользователям также следует обратить пристальное внимание на следующую новую функцию:
Tumblr реализовал «всплывающую панель с заголовком», которая работает как мобильная тема и позволяет пользователям настольных компьютеров быстро просматривать блог, не покидая его. приборная панель.Заголовок отображается в «различных размерах» с соотношением сторон 16: 9. Как правило, он отображается с разрешением 1240 x 700 для настольных браузеров, но оптимизирован для мобильных устройств с разрешением 640 x 360.
приборная панель.Заголовок отображается в «различных размерах» с соотношением сторон 16: 9. Как правило, он отображается с разрешением 1240 x 700 для настольных браузеров, но оптимизирован для мобильных устройств с разрешением 640 x 360.
(Он также может отображать анимированные изображения в формате gif с теми же ограничениями по размеру, что и сообщения. Однако, исходя из моего личного опыта, я не могу получить какой-либо заголовок для анимации, если он превышает 1,5 МБ.)
Также стоит отметить, что пользователи которые выбрали тему по умолчанию, в своем блоге отображают тот же заголовок размером 3000 x 1055, а сообщения шириной 540.~ MJ
Размеры фотографий Tinder
Нет, я не использую Tinder, но из-за популярности этой статьи Google отправляет сюда пользователей, ищущих размеры фотографий Tinder.
Никто не разочарует, я добавляю их для вас!
Tinder требует, чтобы фотографии были обрезаны до квадрата для загрузки.
Согласно Photofeeler, на iPhone 6 требуемый размер пикселей Tinder составляет 640 x 640.
Однако при прокручивании колоды это будет увеличено и отображено с разрешением 600 x 848 пикселей.Это соотношение сторон составляет 1: 1,325 или 7:10.
Точное количество пикселей зависит от устройства зрителя.
Я предлагаю начать с фотографии, на которой ваше лицо не заполняет квадрат из стороны в сторону, так как вы можете ожидать, что эти стороны будут обрезаны при прокручивании колоды.
И не используйте фотографию, на которой ваше лицо находится далеко в стороне, так как вы потеряете часть лица при прокручивании колоды.
Или вы можете использовать такое приложение, как Square Instapic, которое добавит границы по бокам вашего портретного портрета, чтобы сделать его квадратным.
BTW, 8 x 10 — это стандартная портретная форма. Так что не совсем у Tinder 7 x 10, но близко. 🙂
Вот как ваше изображение Tinder обрезается при прокручивании колоды.Размеры изображений в TikTok
Это просто.
Видео будет в стандартном формате 9:16 (снимайте при вертикальном положении телефона).
Допускаются более короткие, вплоть до квадрата, но с черной рамкой сверху и снизу.
Мех! Стань высоким.
Если вы создаете графику для слайд-шоу, используйте размер IG Stories 1080 x 1920.
Оставьте поля 150 пикселей сверху и снизу и поля по 64 пикселей с каждой стороны для наложения текста TikTok.
➔ Размер изображения профиля в TikTok: 200 x 200. JPG, PNG. Минимальный размер — 20 x 20.
➔ Размер видео в TikTok: 1080 x 1920. Размер файла: 287,6 МБ (iOS) и 72 МБ (Android). MP4, MOV.
➔ Размер видеообъявлений TikTok: 720 x 1280 пикселей / 640×640 пикселей / 1280 x 720 пикселей. Размер файла: 500 МБ. MP4, MOV, MPEG, 3GP, AVI.
MeWe размеры изображений
MeWe предоставляет ограниченную информацию о лучших размерах изображений для своей платформы.
Оптимальный размер баннера / обложки — 945 x 320 пикселей. Это примерно в 3 раза шире, чем высота.
Для оптимальной фотографии профиля они предлагают 144 x 144 пикселей. Если у вас изображение большего размера, я не думаю, что вам нужно уменьшить его до этого размера. Я уменьшим его до нужного размера дисплея. source
Что касается сообщений, MeWe сообщает нам, что вы можете безопасно обмениваться фотографиями, видео, документами, голосовыми сообщениями, чатами MeWe с двойной камерой, гифками, мемами, каракулями, исчезающим контентом, историями и многим другим — но они не подскажи нам лучшие размеры.
Экономьте время и перенаправляйте контент из других сетей, которые вы используете.
Максимальный размер файла, который вы можете загрузить, составляет 500 МБ, вне зависимости от того, есть у вас платная учетная запись или нет. Это относится к видео, фотографиям, документам, аудиофайлам и всему остальному, что вы можете загрузить.
Если у вас есть какие-либо советы по поводу изображений MeWe, оставьте, пожалуйста, комментарий!
Памятка по социальным сетям 2021: Заключение
Теперь, когда у вас есть размеры, какие изображения вы должны публиковать?
• • • НАЖМИТЕ, чтобы получить БЕСПЛАТНОЕ руководство по содержанию в социальных сетях! • • •
Надеюсь, мои шпаргалки вам пригодятся! Дайте мне знать, если ваш опыт отличается.
Члены: загрузите версию для печати, войдя в систему (Или получите бесплатное членство здесь, !)
Помогите бороться с распространяемой дезинформацией. Размер имеет значение!
Прикрепите и поделитесь этим полным обновленным шпаргалкой в социальных сетях со своими друзьями и подписчиками.
Лучший формат для изображений Craigslist | Small Business
Craigslist — это бесплатный онлайн-сайт для тематических объявлений, включая объявления о продажах, объявления о продаже домов и аренде, а также личные объявления.Добавление изображения в ваше объявление Craigslist делает его более привлекательным и дает потенциальным респондентам дополнительную информацию о вас или транзакции, которую вы хотите совершить. Однако не все форматы изображений хорошо работают на Craiglist. Сервис принимает только несколько форматов изображений. Некоторые форматы также лучше работают с определенными типами изображений. Выбрав правильный формат изображения, ваш пост будет небольшим и читабельным.
JPG
Большинство людей используют формат изображения JPG для фотографий. Этот тип изображения хорошо работает, когда изображение содержит много сплошных цветов.JPG — это формат изображения с потерями, который отбрасывает подробную информацию по мере ее сжатия. Это означает, что фотографии JPG могут иметь очень маленький размер файла. Однако при высоких уровнях сжатия в файлах JPG также появляются шумы и визуальные артефакты. Сохраняйте файлы JPG для Craigslist среднего качества или лучше, чтобы ваша реклама выглядела профессионально.
GIF
Этот старый формат может содержать только 256 цветов, что делает его плохим выбором для большинства фотографий. Однако небольшая таблица цветов GIF означает, что большинство изображений имеют небольшой размер файла.Файлы GIF очень хорошо подходят для логотипов, штриховых рисунков, схем и других изображений, содержащих всего несколько цветов. Используйте файлы GIF, оптимизированные для использования как можно меньшего количества цветов, для нефотографических карт, инструкций и других дополнительных материалов, включенных в вашу рекламу Craigslist. Избегайте использования этого формата для фотографий выставленных на продажу объектов или изображений людей и домашних животных.
PNG
Изображения в формате PNG менее распространены, чем GIF и JPG, но обладают некоторыми преимуществами обоих. Файлы PNG не содержат потерь, в отличие от GIF и JPG, но предлагают некоторые параметры сжатия для уменьшения размера файла.Как и файлы GIF, изображения PNG могут иметь ограниченный диапазон цветов и могут включать прозрачность. Однако, как и файлы JPG, они также могут создавать фотографии хорошего качества. Файлы PNG предлагают более широкий набор параметров и хорошо подходят для всех типов изображений Craigslist. Однако вы должны тщательно оптимизировать их, чтобы размеры файлов оставались небольшими, и не все программы обработки изображений сохраняют в этом формате.
Рекомендации
Для хороших изображений Craigslist нужен не только правильный формат файла. Найдите время, чтобы правильно обрезать изображения, удаляя все ненужные детали фона.Сохраняйте размеры изображений достаточно большими, чтобы отображать детали, но достаточно маленькими, чтобы не занимать весь экран; для большинства изображений достаточно размера от 500 до 800 пикселей. Уменьшите размер изображений с цифровой камеры, которые часто используют более высокое разрешение, чем обычные веб-изображения. По возможности используйте вспышку или яркий естественный свет, чтобы не заслонять детали. Если возможно, загрузите несколько представлений о распродажах, чтобы предоставить покупателю много информации. Хорошие фотографии повышают ваши шансы на положительный отзыв.
Ссылки
Биография писателя
Дж. Д. Палмер — писатель-фрилансер и иллюстратор, живущая в Милуоки, штат Висконсин. С 1998 г. она занимается выпуском печатных материалов и веб-материалов для различных организаций, а с 2007 г.




 Фильмы в формате HEVC и в неподдерживаемых форматах будут преобразованы в формат H.264, а изображения в неподдерживаемых форматах будут преобразованы в совместимый формат (например JPEG), и их можно будет просматривать на всех устройствах и во всех версиях macOS, iOS и iPadOS.
Фильмы в формате HEVC и в неподдерживаемых форматах будут преобразованы в формат H.264, а изображения в неподдерживаемых форматах будут преобразованы в совместимый формат (например JPEG), и их можно будет просматривать на всех устройствах и во всех версиях macOS, iOS и iPadOS. Фильмы в неподдерживаемых форматах будут преобразованы в формат H.264, если аппаратное обеспечение Вашего компьютера не поддерживает кодировку HEVC. В противном случае фильмы будут преобразованы в формат HEVC. Изображения в неподдерживаемых форматах будут преобразованы в совместимый формат (например, JPEG).
Фильмы в неподдерживаемых форматах будут преобразованы в формат H.264, если аппаратное обеспечение Вашего компьютера не поддерживает кодировку HEVC. В противном случае фильмы будут преобразованы в формат HEVC. Изображения в неподдерживаемых форматах будут преобразованы в совместимый формат (например, JPEG). Это не ускоряет загрузку изображения, но может создать иллюзию скорости, поскольку блочное изображение загружается сразу при медленном соединении. Сегодня большинство пользователей Интернета используют высокоскоростные соединения, поэтому прогрессивный JPEG используется редко.
Это не ускоряет загрузку изображения, но может создать иллюзию скорости, поскольку блочное изображение загружается сразу при медленном соединении. Сегодня большинство пользователей Интернета используют высокоскоростные соединения, поэтому прогрессивный JPEG используется редко. По умолчанию мы вычисляем оптимальные таблицы кодирования Хаффмана. Укажите -define jpeg: optimize-coding = false, чтобы использовать таблицы Хаффмана по умолчанию. Два других параметра включают -define jpeg: сглаживание блоков и -define jpeg: fancy-upsampling.Установите коэффициент выборки с помощью -define jpeg: sampling-factor. Вы можете установить размер изображения
По умолчанию мы вычисляем оптимальные таблицы кодирования Хаффмана. Укажите -define jpeg: optimize-coding = false, чтобы использовать таблицы Хаффмана по умолчанию. Два других параметра включают -define jpeg: сглаживание блоков и -define jpeg: fancy-upsampling.Установите коэффициент выборки с помощью -define jpeg: sampling-factor. Вы можете установить размер изображения