Практическое применение цветового круга в фотографии
Давайте начнем с одного взгляда на фото, которое мы взяли с сайта фотообоев, так как нас привлекло небо, окрашенное в цвет нашего логотипа.
Все ли здесь в порядке с сочетаемостью, вы поймете, прочитав этот материал до конца.
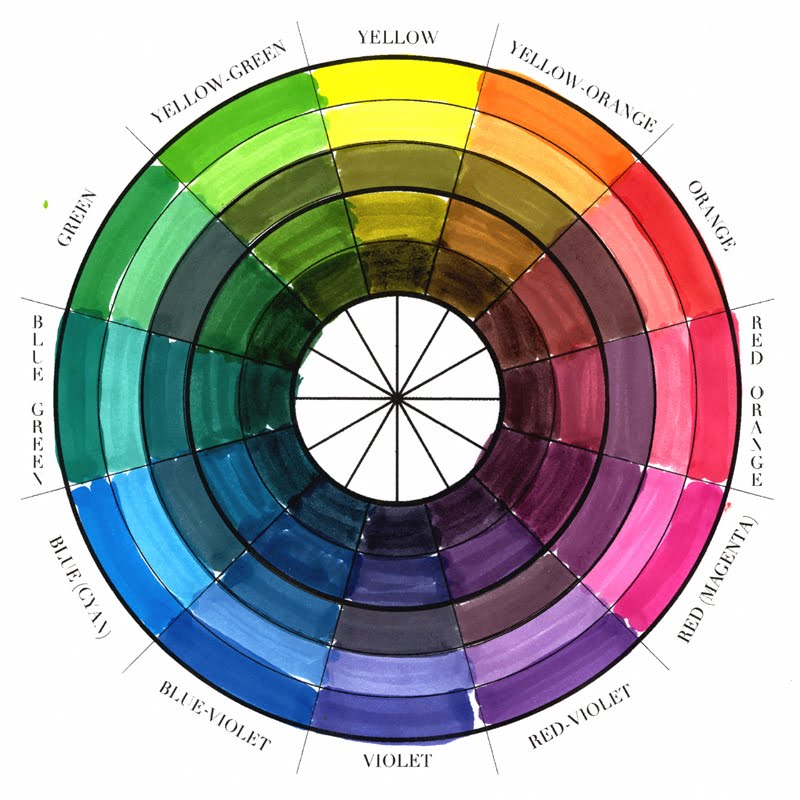
А пока давайте рассмотрим схему цветового круга:
По диаграмме видно, что отлично сочетаются:
- Полярные цвета
- Равноудаленные цвета
- Родственные оттенки
Но существует гораздо больше сочетаний цветов.
1. Монохроматические цвета. Это, наверное, самая простая и беспроигрышная схема. Выбираете любой цвет и используете любые его оттенки по яркости и насыщенности. На первом месте в таком случае оказывается работа с формой и контрастом, нежели с цветом как таковым. Идеально подходит для одиноких объектов.
2.
3. Триады цветов. Контрастная яркая схема из трех цветов, которые находятся на одинаковом расстоянии друг от друга на круге.
4. Противоположные цвета. Два цвета на противоположных сторонах круга. С помощью комплиментарной схемы подбора можно легко выделить один объект на фоне других. Как правило, один цвет получает гораздо больше площади изображения, а второй привлекает внимание.
5. Противоположные цвета с расщеплением. Более сложный вариант комплиментарной схемы, где вместо одного из цветов на противоположном конце берутся два по соседству. Получается более мягкое и разнообразное изображение.
6. Пара противоположных цветов. Схема, состоящая из двух комплиментарных, то есть противоположных пар. Может быть выполнена в виде квадрата (равноудаленные цвета) или прямоугольника. Рекомендуется один цвет выбирать в качестве доминирующего.
Как это применять в жизни?
Цветовой круг отлично работает во всех сферах, связанных с дизайном и творчеством. Но и в обычной жизни не раз помогало.
При выборе гардероба:
При обустройстве дома:
Но зачем это фотографу?
1. Во-первых, чтобы не только чувствовать, что с кадром что-то не то, но и понимать, что стоит изменить, чтобы стало хорошо.
2. Во-вторых, чтобы отличать теплые и холодные тона и грамотно их использовать при обработке для передачи настроения в кадре.
3. В-третьих, чтобы искать вдохновение и продвигать свое творчество в сервисах создания цветовых палитр.
Сервисы по поиску и созданию цветовых палитр
Подобрать готовые палитры по цвету или жанру можно в различных сервисах (кликайте по фото):
Создать палитру из своего фото тоже можно в различных сервисах (кликайте по картинкам):
Надеемся, что в дальнейшем Вы будете применять знания о цветовых сочетаниях в своем творчестве.
Р.S. Ах, да, чуть не забыли. Что думаете насчет первого фото?
На наш взгляд, цвета на фото вполне сочетаемы по принципу нюансной гармонии, ведь вот, к примеру, получился удачный снимок яблока с использованием этих цветов в качестве основных: мятное небо и зелень листьев.
В примере с фотообоями диссонанс вызывает сама обработка: нефритово-мятное фантастическое небо и вполне себе реалистичная вода и трава. В данном случае лучше было бы придерживаться реалистичных оттенков, ведь представленный на фото пейзаж не похож на долину хоббитов:)
В данном случае лучше было бы придерживаться реалистичных оттенков, ведь представленный на фото пейзаж не похож на долину хоббитов:)
Поделиться в социальных сетях
Вконтакте
Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.
Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
Шесть цветовых схем, которые работают всегда
Вы тоже до сих пор покупаете банки с краской с мыслью «вроде ничего так, сочетается» и пытаетесь создать на стенах своей квартиры нечто суперэффектное? Что ж, мы не будем ограничивать ваш полет фантазии и творческое начало. Мы только придадим вашему воображению правильный вектор.
Мы только придадим вашему воображению правильный вектор.
Одно из главных условий создания гармоничного и целостного интерьера — правильное сочетание цветов. И чтобы это сделать, совсем не обязательно иметь художественное образование или оканчивать специальные курсы для художников. Для того чтобы понять, каким образом выбирать цвета, необходимо ознакомиться с цветовым кругом, который даст общее понимание совмещения оттенков.
Что же, начнем!
Круг разбит на 12 секторов, где главные цвета — синий, желтый и красный. Оранжевый, фиолетовый и зеленый — это вторичные цвета, которые получаются в результате смешивания основных. А третья группа — это те цвета, которые мы можем воспроизвести благодаря смешиванию одного основного и одного вторичного. Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
Теперь давайте рассмотрим основные цветовые схемы, с помощью которых профессионалы создают гармоничные дизайн проекты интерьера по всем правилам цветового сочетания.
1. Комплементарное сочетание
Комплементарные цвета — любые цвета, которые в круге расположены друг напротив друга. Например, сочетание синего и оранжевого или красного с зеленым. За счет такого соседства цветов создается контраст, поэтому один цвет нужно использовать в качестве фона, а второй — для того, чтобы сделать определенный акцент.
1) Оранжевый, синий.
Фото: trendir.com
2) Красный, зеленый.
Фото: mit24h.com
3) Фиолетовый, желтый.
Фото: cheatersutopia.com
2. Классическая триада
Здесь уже сочетаются целых три цвета, которые расположены друг от друга на одном расстоянии цветового круга. Например, сочетание красного, желтого и синего. В рамках этой схемы также можно наблюдать высокую контрастность, но она более сглажена по сравнению с первым вариантом, то есть носит наиболее сбалансированный характер. Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Чтобы избежать чрезмерной интенсивности, по крайней мере два цвета из трех должны быть приглушенными. Например, как на фотографии ниже: золотисто-желтый добавляет тепла нежно-синему, в то время как ярко-красный акцентирует наше внимание на индийских мотивах.
1) Красный, желтый, синий.
Фото: schlafzimmermobel.info
2) Желто-оранжевый, красно-фиолетовый, сине-зеленый.
Фото: homedit.com
3) Фиолетовый, оранжевый, зеленый.
Фото: racerapk.com
3. Аналогичное сочетание
Здесь уже можно сочетать от двух до пяти цветов, которые расположены рядом друг с другом на цветовом круге. При этом оптимальное количество цветов — два-три.
Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
1) Фиолетовый, красно-фиолетовый.
Фото: homedit.com
2) Синий, сине-фиолетовый, фиолетовый.
Фото: homedit.com3) Красно-оранжевый, оранжевый.
Фото: homedit.com
4. Раздельно-комплементарное сочетание
Яркость и активность — вот главные отличия этой гаммы. Такое сочетание отличается от комплементарного тем, что дополнительный цвет подлежит делению на два смежных, а сам в гамме не используется. В результате мы можем наблюдать цветовую схему, включающую в себя три тона, и она обладает сильным визуальным контрастом. Но этот контраст не такой напряженный и динамичный, как в простой комплементарной гамме. Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
1) Красный, сине-зеленый, желто-зеленый.
Фото: mit24h.com
2) Синий, красно-оранжевый, желто-оранжевый.
Фото: thouswell.com
5. Тетрада — сочетание четырех цветов
Эта схема формируется за счет сочетания четырех тонов, которые расположены на цветовом круге таким образом, что составляют прямоугольную фигуру. Здесь есть две пары сближенных друг с другом цветов, которые образуют аналоговые сочетания, что обеспечивает интерьеру сбалансированность. Благодаря этой схеме можно создать контраст, подобрав теплые и холодные оттенки. Из-за того, что эта гамма довольно яркая, ее следует использовать с осторожностью: обычно она не применяется в больших помещениях, особенно в спальнях.
За счет использования чистых цветов гамма получается чрезмерно яркой и, как правило, быстро утомляет. Поэтому, чтобы избежать такого эффекта, нужно соблюдать меру: использовать приглушенные тона или как минимум сочетать пастельные цвета с насыщенными. Допустимо также использование тетрадных цветов как акцентов в нейтральной гамме.
1) Зеленый, синий, красный, оранжевый.
Фото: janemichaelekanem.com
2) Красно-фиолетовый, красно-оранжевый, сине-зеленый, желто-зеленый.
Фото: bosidolot.com
3) Оранжевый, желтый, синий, фиолетовый.
Фото: topsimages.com
6. Квадрат
Эта схема складывается из цветов, которые образуют квадрат на цветовом круге. Здесь можно сочетать как основные цвета, так и их оттенки. При этом из–за того, что все тона равноудалены друг от друга, здесь отсутствуют аналоговые сочетания. Поэтому в рамках этой схемы довольно сложно достичь баланса, особенно если цвета взяты в равной пропорции. Лучше отдать предпочтение одному цвету и использовать его в качестве фона, а другие в качестве акцентов, тем самым уравновесив схему.
1) Синий, желто-зеленый, оранжевый, красно-фиолетовый.
Фото: freshome.com
2) Красный, желто-оранжевый, зеленый, сине-фиолетовый.
Фото: freshome.com
Цветовой круг в фотографии. Заметки ретушера или закат солнца вручную
Восприятие снимка зависит от многих составляющих, в том числе и от цветов и их гармонии в кадре. Каждый цвет несет в себе психологически-эмоциональное наполнение, которое фотограф использует для трансляции смысла фотографии.
Основные цвета – абсолютно красный, зеленый и синий. Если смешать эти три цвета, получится белый, это свидетельствует об их гармонии. В фотоискусстве все существующие законы композиции цвета ориентируются эти три цвета.
Цветовой круг. Чтобы осмыслить написанное выше, нужно все это увидеть, ведь мы говорим о визуальном искусстве. Цель круга – показать, как можно сочетать цвета и как добиться их взаимодействия.
В “цветовом круге” есть основныеи дополняющие цвета. С помощью такого разделения намного проще рассматривать отношения между ними. Все первичные цвета – самые яркие в гамме. Добавив к ним белый цвет, мы получим более светлые, пастельные оттенки; добавив черный, получим цвета в темных тонах.
В этом круге первичными являются желтый, красный и синий цвета. То есть мнения на счет “первичности” цветов тоже расходятся.
Дополняющий цвет создается при соединении двух основных. На “цветовом круге” вторичные цвета располагаются напротив первичного, который в себе не содержат.
- Красный в соединении с желтым создают оранжевый (дополняющим цветом для оранжевого будет синий)
- Желтый при смешении с синим дает зеленый (дополняющий к нему – это красный)
- Синий с красным создают фиолетовый (дополняющий к фиолетовому будет желтый)
С помощью цветов, расположенных рядом друг с другом на «цветовом круге», можно создавать гармоничные сочетания. Цветовая гармония на снимке влияет на зрителя успокаивающе. Также можно создавать красивые фотографии с помощью “монохромного” цвета. Этот эффект включает в себя использование одинакового цвета или его оттенков, с помощью мягкого света, сводящего цвета.
Важно:
- чистый основной цвет является очень сильным, на фото его необходимо использовать так, чтобы обеспечить равновесие кадра.
- на фотографиях теплые тона визуально проступают наружу, делая предметы выпуклыми, а холодные, напротив, — создают глубину без объемности.
- эстетичность в комбинации родственных цветов получают соединяя цвета, расположенные между основными и ближайшими к ним вторичными: желтые с зелеными, желтые с оранжевыми, синие с зелеными, синие с фиолетовыми, красные с оранжевыми, красные с фиолетовыми.
Вспомните фотографии, которые благодаря своей палитре цветов действительно вас впечатлили, приковали к себе ваш взгляд. При чем, присутствие ярких оттенков совсем не обязательно, эти фотографии выделяются среди прочих благодаря отношению цветов, которое выстраивает непосредственно фотограф.
Чтобы пользоваться всеми бесчисленными оттенками цветов и извлекать из этого пользу, мы должны иметь хорошее представление о теории цвета. В этой статье мы кратко изложили для вас основные постулаты теории цвета.
Начнем с основ. Цветовой круг
Вероятнее всего вы не раз слышали о существовании цветового круга, возможно, изучали его структуру в детстве на уроках рисования. Предлагаем вам освежить свои знания.Цветовой круг нужен нам, чтобы понять, как цвета взаимодействуют между собой, как они сочетаются. Именно для этого он и был создан.
В рамках цветового круга существуют первичные, вторичные и третичные цвета, которые вместе образуют цветовой спектр. Благодаря такому разделению гораздо проще рассматривать отношению между цветами. Все исходные цвета являются самыми яркими в спектре, добавляя к ним белый цвет, мы получаем более светлые, пастельные оттенки, добавляя черный, получаем цвета в темных тонах соответственно.
Сейчас мы рассмотрим первичные, вторичные и третичные цвета.
Первичные цвета
Самыми основными, базовыми цветами являются красный, желтый и синий. Смешивая их в разных пропорциях, мы получаем все остальные цвета спектра, а добавляя черный и белый цвет, получаем их дополнительные оттенки.
Комплементарные цвета
Комплементарные цвета (проще говоря, дополняющие) являются вторичными, т.е. создаются путем соединения двух первичных. На цветовом круге они располагаются напротив первичного цвета, который в себе не содержат.
- Красный + Желтый = Оранжевый (комплементарный цвет — Синий)
- Желтый + Синий = Зеленый (комплементарный цвет — Красный)
- Синий + Красный = Фиолетовый (комплементарный цвет — Желтый)
Мы получаем эстетическое удовольствие, когда видим на картине, фотографии цвета, дополняющие друг друга. Правильно подобранная палитра цветов способна значительно увеличить визуальный эффект. В фотографии, совмещая комплементарные цвета, мы получаем контрастность, которая придает изображению большую динамичность.
Фотографируя, старайтесь искать эти самые комплементарные цвета вокруг себя. Вскоре вы будете замечать их повсюду.
Пользуйтесь теорией цветового круга во время постановочных съемок, при составлении композиции.
И при портретной съемке эта теория будет не менее полезна. На любой фотографии цвета должны сочетаться, смотреться гармонично. Подбирая наряд для модели, подумайте, на каком фоне вы будете ее снимать, и, исходя из этого, выбирайте цвет одежды. Например, модель в желтом платье будет весьма эффектно смотреться на синем или фиолетовом фоне.
Аналогичные цвета
Это цвета, расположенные рядом на цветовом круге.
Для примера возьмем зеленый и сине-зеленый, эти цвета аналогичны, так же, как и желто-зеленый. Их сочетание придает ощущение спокойствия, гармонии.
Теплые и холодные цвета
Цветовой круг принято делить на теплые и холодные цвета. Теплыми цветами являются: красный, желтый, оранжевый. Холодными, соответственно: зеленый, синий и фиолетовый. Дизайнеры интерьера очень часто пользуются свойствами холодных и теплых цветов. Холодные цвета способны зрительно увеличить пространство, а теплые придают ощущение домашнего уюта.
Эти факты также могут быть применимы и к фотографии. Создавая композицию, для объекта, цвет которого, можно отнести к теплым, подыщите фон противоположного, т.е. холодного цвета. Это придаст фотографии драматичности. Однако, не всегда гармонично смотрятся объекты холодного цвета на теплом фоне.
Зная и понимания физику цвета, его психологию, способность сочетаться, вы сможете создавать выразительные, эффектные фотографии, приковывающие взгляд зрителя. Именно цвет создает все настроение фотографии и выделает один объект на фоне остальных.
Цвет является одним из наиболее очевидных элементов композиции. Всем известно, что яркие интенсивные цвета способствуют тому, что люди обращают внимание на ваши фотографии. Вы никогда не задумывались, почему так популярны снимки закатов и цветов? Причина — в цвете!
Цвет в фотографии исполняет несколько функций. Во-первых, привлекает внимание зрителя. Возможно, потому что использование цвета, как инструмента, очевидно, многие фотографы пытаются различными методами усовершенствовать свое мастерство и используют на всю катушку цвет, как композиционный ингредиент фотографии. Нам нужно сосредоточить внимание и запомнить несколько моментов.
Заостряйте интерес!
Использование цвета, чтобы привлечь внимание — простой и действенный способ. Как правило для этого требуется насыщенность и интенсивность цвета фотографии. Такой «тип цвета» имеет тенденцию увлекать зрителя и заставляет фокусироваться непосредственно на области цвета в течение долгого периода времени. Цвет позволяет сосредоточиться и выхватить взглядом самую важную деталь снимка.
Есть пара основных способов для использования цвета. Первый заключается в применении очень насыщенных и ярких тонов, примером может служить драматичный закат. Второй способ — это сочетание контрастной гаммы. Например, осенние краски, когда можно получить много красного, оранжевого и других оттенков одновременно.
Формирование настроения у снимка с помощью цвета — более изящный способ в фотографии для акцентирования внимания. Различные оттенки вызывают разные настроения. Так как существует огромное количество цветов, то не представляется возможным описать влияние каждого на чувства зрителей. Рассмотрим только некоторые.
Синий вносит чувство спокойствия или холодности в зависимости от того, какой оттенок используется. Восприятие будет подобным тому, какие ощущения человек испытывает от цвета в природе: глубокий спокойный океан, безоблачное тихое небо, большое количество льда — все имеет голубой оттенок. Таким образом, фотограф, который хочет создать ощущение спокойствия, должен включить синий объект в композицию снимка.
Зеленый часто взаимодействует с ощущением свежести, пышности растений. Опять же и чувства человека, связанные с этим цветом, основаны на восприятии его в природе. Мы склонны связывать зеленый с весной и новым ростом. Оттенок часто используется в пейзажной фотографии: луга, растения, поля могут передавать настроение процветания и великолепия.
Желтый, оранжевый и красный
Эти цвета связаны с чувством тепла и комфорта. Фотографии все тех же закатов являются прекрасным примером того, как теплые оттенки создают у зрителя ощущение комфорта. Фотограф, который захочет воспользоваться преимуществами этих цветов может включать в композицию все, что содержит эти яркие оттенки.
Существует еще один способ применения цвета для создания настроения в изображении — использование света. Раннее утро и вечер обеспечивают фотографу цветной свет, который может быть мощным оружием в получении нужного эффекта в изображении.
До восхода солнца и около двадцати минут после захода солнца, все купается в мягком синеватом свете. Этот свет поможет погрузить ваш снимок в атмосферу спокойного настроения.
Сразу после восхода солнца и до захода свет остается очень часто теплым с красными, оранжевыми или желтыми отблесками. Этот свет используйте для создания чувства комфорта.
При правильном обыгрывании цвета, света и яркости ваши снимки будут неотразимыми!
Сохраняйте в закладках и пользуйтесь на благо творчества!
Ron Bigelow , перевод С.Заводова
Большинство из нас бездумно используют цвет в фотографии. Но как только вы предпримите выборочный подход к оттенкам в кадре и обратите внимание на цвета в композиции, то увидите качественное изменение ваших работ.
Мы обратимся к основам теории цвета и расскажем, как использовать цветовой круг , чтобы смешивать и идеально сочетать цвета. Затем сосредоточимся на использовании цвета и на различных способах создания ярких, захватывающих снимков.
Если вы решили попрактиковаться, то вам пригодятся яркие элементы одежды. Они могут быть недорогими. Сначала мы покажем, как создать особенный образ в портрете, добавив один яркий цвет на фоне преобладающего нейтрального оттенка.
Затем можно будет перейти к экспериментам с использованием дополнительных цветов.
Третий этап заключается в создании поразительных эффектов через смешивание оттенков одного цвета. Напоследок затронем использование великого множества различных цветов для веселых радужных фотографий.
И, что немаловажно, вы узнаете, как различные варианты освещения могут кардинально влиять на восприятие цвета в фотографии.
Вы наверняка знаете, что цвет может иметь огромное влияние на наше настроение. А его грамотное применение — это отличный способ добавить жизненности к вашим снимкам.
Самый простой эксперимент с цветом состоит в том, чтобы добавить акцент одного яркого оттенка в противовес к преобладающему нейтральному составу.
В этом случае безотказно работает красный цвет. Также в качестве координационного центра хорошо будет смотреться любой теплый оттенок, например, оранжевый или светло-розовый.
У модели на фото выше красные губы и такой же шарф, который четко выделяется на фоне черного пальто и серых стен. Контур глаз оживляет кадр.
После освоения нехитрого применения одного яркого цвета попробуйте контраст из двух оттенков в портрете.
Проще всего подобрать два оттенка в фотографии – это использовать цветовой круг. Цвета, которые расположены прямо противоположно, например, оранжевый и синий или красный и зеленый, как правило, хорошо друг друга дополняют.
Визуальное восприятие различных цветов может вызывать очень сильную эмоциональную реакцию.
К примеру, красный символизирует страсть и опасность, а синий способствует релаксации и имеет мгновенно успокаивающий эффект.
Вы можете сознательно вызывать у зрителя те или иные чувства, используя в снимке несколько оттенков одного цвета. В нашем примере сочетаются оттенки зеленого . Это создает успокаивающий эффект.
Выберите правильный баланс белого
Для двух портретов выше применялись различные настройки баланса белого, что кардинально влияет на изменения в цветовой палитре снимка. В первом случае настройка ББ «вольфрамовая лампа» позволила смягчить тон фиолетового платья модели и придать портрету прохладного настроения. Во втором сохранили естественное освещение, чтобы не влиять на различные оттенки в фотографии.
Бывает, что нарушение правил и принципов в фотографии дает исключительно приятный эффект. Это касается и теории цвета.
Попробуйте смешивать и сопоставлять цвета, чтобы посмотреть, что из этого получится. Чем больше вы будете экспериментировать, тем лучше начнете понимать, что выглядит хорошо, а что просто ярко.
В этом портрете встретились голубые стены, зеленое платье, фиолетовый платок и желтые цветы, что по всем правилом не должно происходить в фотографии. Но в сочетании с мягким светом удалось создать вполне привлекательный эффект радуги.
Дизайнеры обычно используют заготовку с палитрой из различных цветов и автоматически получают сочетаемые оттенки.
Для эффективного использования цвета решающее значение имеют не только правильно подобранные оттенки, но и освещение.
Цвета, сфотографированные при резком солнечном свете, будут выглядеть совсем иначе по сравнению с теми, что сняты в приглушенном освещении внутри помещения. Ключ к тому, как воспринимаются цвета, это позиционирование источника света. Можете наглядно в этом убедиться на трех снимках ниже.
В каждом случае шарф на модели выглядит совсем иначе.
Использование подсветки дало новые варианты восприятия оттенков. Можно приглушать цвета до пастельных тонов, а с боковым освещением создавать различные контрасты. Причем одни и те же принципы применимы и к искусственному освещению, и к естественному.
Фронтальное освещение
Расположение солнца либо другого основного источника света непосредственно позади фотографа покажет цвета такими, какими мы их воспринимаем в реальной жизни. То есть со всеми ярко и равномерно освещенными тонами. Именно это мы наблюдаем на снимке выше с радужным шарфом модели.
Контровое (заднее) освещение
Ребята, мы вкладываем душу в сайт. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook
и ВКонтакте
Схема № 1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, — используйте раздельно-комплементарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
гармоничные сочетания цветов / Skillbox Media
Вариантов сочетаний цветов по кругу Иттена очень много. Давайте рассмотрим несколько из них, которые используются чаще всего.
1. Если провести через центр круга прямую линию, получится комплементарное сочетание — оно максимально контрастное.
Контрастные цвета, которые соединяет прямая линия на круге, называются дополнительнымиСочетание дополнительных цветов активное и энергичное. Если использовать их в равных пропорциях, они могут перебивать друг друга. Такое сочетание хорошо подходит для расстановки акцентов: для этого один из цветов берут как базовый, а другого добавляют немного, чтобы выделить отдельные объекты на изображении.
2. Если нужен менее сильный контраст, можно использовать сочетание из трёх цветов — контрастную триаду. В этой комбинации один из дополнительных цветов заменяется на два соседних.
Контрастная триада получается при наложении равнобедренного треугольника на кругЭто хорошая альтернатива комплементарному сочетанию: здесь сочетание по-прежнему контрастное, но уже не такое резкое. Если вам нужно чуть приглушить контраст дополнительных цветов или просто расширить палитру с двух до трёх цветов, можно выбирать такой вариант.
3. Равносторонний треугольник образует классическую триаду: три цвета в его углах будут давать сбалансированное сочетание. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
Это сочетание смотрится более пёстрым, чем контрастная триадаЕсли вы задумали использовать один конкретный цвет и хотите подобрать к нему ещё два, которые будут кардинально различаться, схема с равносторонним треугольником поможет сделать это быстро и избежать ошибок.
4. Ещё один вариант комбинации из трёх цветов — аналоговая триада. Здесь задействованы цвета, расположенные на круге рядом. Это сочетание без интенсивных контрастов.
Вот пример одного из таких сочетанийЭта палитра — спокойная и сдержанная. Аналоговое сочетание подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.
5. Когда трёх цветов недостаточно, можно выбрать четыре. Например, квадрат, наложенный на круг Иттена, образует сочетание тетрады: все четыре цвета гармонируют между собой.
Чем больше требуется цветов, тем труднее их сочетать, но круг Иттена упрощает задачуПо сути, здесь представлено сочетание из двух пар дополнительных цветов. Сочетание четырёх цветов в тетраде позволяет создавать красочное и разнообразное изображение.
6. Ещё одно сочетание двух пар комплементарных цветов — прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки.
Такая схема даёт много вариантов сочетанийЕсли нужно четыре цвета, но не требуется такой широкий спектр, как в квадратной схеме, то этот вариант подойдёт. Здесь будет достигнут контраст за счёт сочетания комплементарных пар, но сами эти пары ближе друг к другу на спектре.
Цветовой круг
Почему цветовые круги отличаются, тона и комплементарные пары расположены по-разному, и какой цветовой круг правильный?
Цветовой круг – это схема расположения тонов. Она предназначена для понимания, как тона взаимодействуют при смешивании. Цветовое колесо – по сути та же схема, еще более простая, где только один параметр – тон, представлен отдельно от насыщенности и яркости.
цветовой круг Джорджа Филда, 1846 г.
цветовой круг Альберта Генри Манселла, начало 1900-х
цветовой круг Иоганнеса Иттена, 1961 г.
современный цветовой круг RYB
цветовой круг RGB
Правильный цветовой круг имеет такое расположение тонов, что два диаметрально противоположных (комплементарных, дополнительных) цвета при смешивании образуют нейтральный серый.
С дополнительными цветами связаны последовательный и симультанный контраст, когда при восприятии какого-либо цвета в сознании возникает комплементарный. Еще теоретик Гете, изучая цвет в 19 веке, пришел к выводу, что комплементарные цвета взаимосвязаны, и при взгляде на один возникает другой. Способность дополнительных цветов нейтрализовывать и уравновешивать друг друга была положена в основу теории цветовых гармоний.
Различия в расположении тонов наиболее заметны у цветовых кругов RYB и RGB.
Цветовой круг RYB.
На заре изучения цвета возник классический цветовой круг RYB (Red,Yellow, Blue), где за основу были взяты красный, желтый и синий цвета. Его основоположниками стали теоретики 17-19 веков: Ньютон, Гете, Иттен.
Это субтрактивная цветовая модель, где красители при смешивании дают черный цвет, использовалась на протяжении нескольких веков, когда единственно возможным способом получения цвета было смешение красителей.
Почему RYB стал первым цветовым кругом, а красный, желтый и синий основными цветами? На это есть несколько причин.
- Чистый желтый цвет нельзя получить смешением красок других тонов, поэтому он был взят как один из первичных.
- Человеческое зрение способно хорошо различать чистый синий без зеленого или фиолетового оттенка, чистый красный без добавления желтого или синего и чистый желтый без красных и зеленых примесей.
- Красный и зеленый расположены на противоположных полюсах, потому что невозможно представить и создать оттенки красноватого зеленого или зеленовато-красного. Точно также нельзя представить синеватый оранжевый или синий с оранжевым оттенком. Добавление небольшого количества противоположного тона приглушает и нейтрализует оттенок, а при смешивании образует серый.
Цветовой круг RGB.
В 20 веке произошло развитие науки о цвете, появились новые технологии и устройства: телевизоры, компьютеры и т.д. Тогда же начал использоваться отличный от субстрактивного принцип образования цвета – аддитивный, где потоки света при смешении дают белый цвет. Модель RGB (Red, Green, Blue) из основных цветов красного, зеленого и синего была разработана для экранов устройств и называется аппаратно зависимой.
Появилось мнение, что цветовой круг RYB устарел, а круг RGB более современный, больше отвечает научным представлениям, а значит, и более правильный. Так ли это? Одно из практических назначений цветового круга – облегчить подбор дополнительного цвета для получения нейтрального серого.
Смешение пигментов.
Возьмем синий и оранжевый из цветового круга RYB и смешаем краски в разных пропорциях. Результат далек от идеала, но похож на серый.
Фиолетовый и желтый тоже дают близкий к серому оттенок.
В цветовом же круге RGB синий и желтый показаны как дополнительные. Если смешать синий и желтый с помощью красок, серого цвета не получится. Значит, круг RGB для смешивания пигментов не подходит.
В чем недостатки круга RYB?
Согласно классической теории, красный и зеленый — дополнительные цвета. Возьмем нейтральные красный и зеленый и смешаем в разных пропорциях. После нескольких попыток получились серо-коричневые цвета разных оттенков.
Поскольку коричневый цвет неспектральный и отсутствует на цветовом круге, сдвинем полученные оттенки к краю окружности. Получились оттенки желтого и оранжевого, то есть промежуточные между красным и зеленым тона, значит комплементарная пара выбрана неправильно.
При смешивании красного и зеленого пигмента получается тот же тон, что при смешивании потоков света — желтый. Разница в том, что свет дает чистый желтый, а пигменты – затемненный и ненасыщенный желтый цвет, то есть коричневый. Собственно, все пигменты при смешивании затемняют и загрязняют цвета, но больше всего это заметно на желтом. Так что смешивание всего трех красителей для получения остальных оттенков цветового круга на практике сильно ограничено.
Чтобы получить нейтральный серый без желтизны сдвинем красный тон от желтого к синему. Холодный красный и нейтральный зеленый при смешивании дают оттенок, более близкий к серому.
То же самое с парой нейтральный красный + холодный зеленый. Получается, когда говорится, что красный и зеленый при смешивании образуют серый, подразумеваются холодные оттенки дополнительных цветов. Цветовой круг RYB не точен, ведь разрабатывался он несколько веков назад, да и краски смешиваются всегда на глаз, так что круг RYB служит скорее для умозрительного понимания теории, а художники ориентируются на собственное зрение и ощущение цвета. К тому же результат зависит и от свойств самого красителя.
Смешение потоков света.
После опытов с традиционным цветовым кругом и красками получить нейтральный серый в пространстве RGB значительно проще. Дополнительные тона, смешанные в одинаковых пропорциях, всегда дают нейтральный серый, а при инвертировании меняются местами.
Цветовой круг RGB — более точная модель, при этом его пары дополнительных тонов заметно отличаются от пар RYB. Например, если инвертировать красный, дополнительным цветом к нему будет не зеленый, а циан (голубой), при смешении они будут давать нейтральный серый. А дополнительные цвета круга RYB фиолетовый и желтый в круге RGB имеют другую пару.
комплементарные красный и голубой при инвертировании меняются местами
дополнительные цвета из круга RYB желтый и фиолетовый в круге RGB не являются дополнительными, парой для желтого будет синий, для фиолетового — зеленый
Диапазон зрительного восприятия человека невозможно точно воспроизвести с помощью цветовой модели RYB или RGB. Как и любая модель, цветовой шар и цветовой круг – это условность, упрощенное представление действительности, модель. Модель меняется со временем из-за новых научных открытий и прежде всего служит решению практических задач. Если провести аналогию, сначала земля представлялась плоской на трех китах, потом в виде шара, затем обнаружилось, что она имеет форму эллипса, однако глобусы, то есть модель, до сих пор остались круглыми, потому что хоть это и не строго соответствует научным знаниям, такая форма наиболее удобна для решения некоторых задач. И хотя цветовой круг точно так же не соответствует в точности современным научным представлениям о цвете, зато наиболее нагляден. Цветовая модель в научном понимании будет вовсе не шаром и не кругом, однако для изучения искусства или практической работы по смешиванию красок достаточно цветового круга RYB, а для работы с цветом на мониторе — круга RGB. Нет единственно правильного цветового круга, есть всего лишь разные инструменты для решения практических задач.
Использование цветового круга.
Цветовой круг существует уже несколько веков. Изначально он служил для изучения теории цвета, или колористики. Теоретики упорядочили все цветовые тона с помощью логичной и понятной схемы. Для этого они последовательно и равномерно распределили все тона так, чтобы дополнительные цвета располагались напротив. На противоположности дополнительных цветов построена теория гармоничных цветовых комбинаций. Согласно теории, сочетания цветов, которые в сумме образуют ахроматический цвет, воспринимаются как цельные и уравновешенные. Простейшее сбалансированное сочетание двух цветов образует комплементарную схему. По тому же принципу строятся другие цветовые схемы из трех и более тонов (триадная, раздельно-комплементарная, тетрадная, четырехтонная). Нейтральный серый цвет также получается при сложении всех цветов, и для сохранения равновесия они располагаются симметрично на цветовом круге. Некоторые цветовые схемы сохраняют симметричное расположение тонов, но при сложении не образуют нейтральный серый (аналоговая). И хотя цветовые схемы в чистом виде используются редко, а для гармоничной цветовой гаммы необходимо также варьировать светлоту и насыщенность, то есть задействовать все три параметра цвета, для удобства изучения цветовые гармонии рассматриваются в виде схем на цветовом круге, обычно без учета светлоты и насыщенности.
Продолжение. Комплементарная цветовая гармония >>
Понравился материал? Поделись с друзьями!
Цветовой круг. Теория на практике
Цветовой круг поможет вам разобраться как взаимодействуют между собой тона: их построение; простые, действенные схемы сочетаний цветов. Фото.
Цветовой круг Иттена – это модель взаимодействия оттенков между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона, а так же выстраивает порядок сочетания.
Цветовой круг был придуман как инструмент работы с красками для начинающих художников. Эта небольшая картинка показывала родительские свойства основных цветов: желтого, синего и красного. Треугольники по бокам центральной фигуры – дочерние тона. Так зеленый – это результат смешивания желтого с синим, а оранжевый – красного с желтым, в свою очередь пурпурный – красного с синим. Оболочка, в виде круга, описывает спектр (зависимость цвета от световой волны): от красного (самая длинная волна) до фиолетового (самая короткая), связь между двумя ее концами осуществляет пурпурный цвет, который не имеет волну. Получается, что пурпурный тон объединяет положительную и отрицательную бесконечность, тем самым описывая биологическую особенность взаимоотношения цвета с глазом человека: если на сетчатку глаза попадает одновременно красный и фиолетовый, мы видим фантомный пурпурный цвет.
Цвета цветового круга
Однако цветовой круг – это плоское (в прямом смысле слова) представление общей цветовой модели, мы не ограничены 12 цветами, а пользуемся тысячами и тысячами оттенков. Полная модель выглядит в виде шара, где оттенки цветового круга – экватор, а полюсами являются белый и черный цвет:
А разворот уже будет содержать информацию о взаимодействии оттенков в цветовом шаре: от пастельных тонов до темных.
Внутри этого шара есть ось: от белого до черного – средне-серого цвета. Это позволяет при любом разрезе шара видеть градиент от серого до светлого или темного тона любого цвета.
Если представить не утрированно сегментированный шар, а с радужным градиентом, то в него поместятся все возможные оттенки.
Круг цветовых сочетаний
Несмотря на то, что инструмент был разработан давно, его практическое применение до сих пор актуально. Он не просто дает представление о цвете и построении оттенков, но и учит эффективно сочетать их.
Круг цветовых сочетаний имеет набор цветовых схем.
Двухцветная гармония дополнительных цветов. Если смешать такие цвета на палитре, то они дадут грязно-коричневый оттенок, но в теории при их смешивании должен получаться серый. Эти оттенки наиболее контрастны друг к другу, порой смотрятся вызывающе. Такие комбинации чаще используют в искусстве, чтобы добиться более ярких образов.
Предельно удаленные пары. Такое сочетание яркое, но более мягкое в отличие от дополнительных цветов. Оно более приемлемо для одежды и интерьера.
Смежные и похожие цвета не образуют контраста, но могут поддержать гармонию. Их используют для подчеркивания основного оттенка или как дополнение в многоцветной гармонии.
Триадное сочетание по цветовому кругу начинается с подобных оттенков, которые как и два подобных не создают контраст, но поддерживают гармонию.
Классическая триада и контрастная триада – это схема трехцветного сочетания по цветовому кругу по принципу треугольника: равностороннего и острого. Самые красивые сочетания можно создать по принципу острого, однако равносторонний дает мягкие, сбалансированные сочетания.
Существует 4 варианта четырехцветного сочетания по цветовому кругу:
Это четырехцветная контрастная гармония: она создана на основе контрастной триады и является ее близкий родственником. Такие сочетания броские, импозантные.
Четырехцветная классическая гармония родственник гармонии основанной на равностороннем треугольнике. Она более мягкая, но полная по тонам.
Квадратная гармония и прямоугольная гармония – это четырехцветные сочетания, как и две прямоугольные, имеют туже зависимость. Определение цветов с помощью квадрата дает более мягкую гамму, нежели прямоугольный метод.
Шестицветная гармония создается с помощью фигуры равностороннего шестигранника. Это сложное сочетание, которое очень сложно подобрать самостоятельно, поэтому полезность этого инструмента очевидна.
Составления сочетаний – довольно сложная работа и далеко не все, даже профессионально связанных с цветом люди, могут построить в голове идеальную гармонию, которая устраивала бы их по всем параметрам. Поэтому для того чтобы в любых условиях можно было работать с цветом существует картонный инструмент — цветовой круг.
Если брать во внимание цветовой шар, то сам цветовой круг может содержать множество оттенков, для которых принципы сочетабельности по классическому кругу будет актуальным.
Читайте дальше: по каким еще принципам строятся комбинации цвета?
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
Теория цвета и фотография: учебник
В 1976 году в Музее современного искусства открылась выставка цветных фотографий Уильяма Эгглстона, выставка, которую запомнят как поворотный момент в истории фотографии. В пресс-релизе, анонсирующем выставку, рассказывалось о новом поколении фотографов, чьи работы мобилизовали цвет новыми и изобретательными способами:
«В отличие от большинства своих предшественников, чья цветная работа была либо бесформенной, либо слишком красивой, новое поколение молодых фотографов начало использовать цвет в уверенном духе свободы и естественности.В их работах роль цвета больше, чем просто описательная или декоративная, и он занимает центральное место в определении содержания изображения ».
Четыре десятилетия спустя кажется нелепым, что цветная фотография так долго не была воспринята этими застегнутыми арбитрами вкуса на 53-й улице. В то же время цвет остается одним из самых игнорируемых формальных элементов фотографии ее создателями. Ни один качественный художник не творит без знания цвета; тем не менее, есть много фотографов, которые никогда не брали в руки цветовое колесо, не говоря уже о том, чтобы использовать его.B&H их даже не продает! За исключением печати в цветной темной комнате, обсуждение цвета между фотографами обычно начинается и заканчивается балансом белого, гистограммами и профилями печати. Цель этой статьи — начать думать о цвете не просто как о дескрипторе, а как о активном ингредиенте фотографической композиции.
Рисунок 1. Двойная дополнительная палитра объединяет две пары дополнительных цветов для создания контраста с большей сложностью, чем может быть достигнута только с двумя цветами (см. Ниже) .Чтобы проиллюстрировать следующие идеи, я объединился с моими соседями в Park Delicatessen, магазине цветов, скейтбордов и галантереи, в Краун-Хайтс, Бруклин. Магазин, основанный в 2009 году Майклом Склафани и Валентином Люнгом, предлагает разнообразный выбор товаров — от одежды, созданной Валентином и Майклом, до скейтбординга и журналов с фотографиями. Что немаловажно, у них постоянно меняется разнообразие красивых и необычных цветов.
Рисунок 2. Park Delicatessen, 722 Classon Ave, BrooklynДля этой статьи я решил работать в студии с бесшовным фоном Savage.Хотя при съемке на открытом воздухе «в дикой природе» у вас будет меньше контроля, чем в студии; почти все идеи, которые будут обсуждаться, могут быть применены в той или иной степени. С технической точки зрения все фотографии в статье были сделаны на беззеркальную цифровую камеру Sony Alpha a7R II с объективом Sony FE 85mm f / 1.4 GM, поддерживаемую моноблоком Profoto D1 Air 500 Вт / с и софтбоксом Profoto 3 ‘RFi Octa. .
Почему бумага?
Глядя на восемь рулонов бесшовной бумаги, предназначенных для Бруклина, на моем столе в Манхэттене, мне в голову пришло неизбежное искушение: «Я мог бы просто изменить цвет фона в Photoshop.«Дело не только в том, что я старомоден и предпочитаю таскать тридцать неудобных фунтов бумаги в метро, чем тратить лишние пару часов, возясь с компьютером; Работа с обычной бумагой добавляет элемент случайности, который просто невозможен при запланированном моделировании.
Рис. 3. Поэкспериментирование с различными цветовыми комбинациями, чтобы увидеть, что работает, а что нет, имеет решающее значение при разработке палитр.Йозеф Альберс, один из самых влиятельных теоретиков цвета 20-го века, как известно, заставлял своих учеников искать клочки бумаги, чтобы изучить взаимодействие разных цветов.В отличие от смешивания красок для достижения каждого цвета, он утверждал, что бумага позволит легко повторять явления всякий раз, когда требуется желаемый эффект. В духе Альберса я стараюсь сохранять и маркировать кусочек бесшовного материала от каждого рулона, который я использую, для использования в будущем. Точно так же один из самых дешевых, но самых ценных инструментов, который я интегрировал в свою студийную практику, — это таблица цветов, созданная Savage, состоящая из физических образцов разноцветной фоновой бумаги, наклеенных на складной буклет.Это позволяет мне видеть, как выглядит цвет, не привязываясь к гигантскому рулону бумаги, который мне в конечном итоге может не понадобиться. Особенно полезно разрезать диаграмму, чтобы увидеть, как цвета взаимодействуют друг с другом при построении цветовых палитр.
Рисунок 4. Вы можете быть удивлены тем, сколько вариаций «белого» существует в бесшовном мире.Что такое цвет?
Физики думают о цвете как о длинах световых волн. Это позволяет каждому цвету быть измеримым явлением.Свет, распространяющийся на длине волны от 390 до 700 нм, воспринимается человеческим глазом как цвет. Наше восприятие разных цветов — это сугубо личный опыт. Теория цвета дает словарь для обсуждения этих субъективных явлений. Во-первых, основы: каждый цвет описывается в терминах трех свойств: оттенка , значения и насыщенности .
Рисунок 5. Холодные палитры могут создать расслабляющий эффект.Оттенок используется для описания цвета (например,грамм. красный, оранжевый, желтый, зеленый, синий, фиолетовый) в естественном состоянии. Его часто делят на теплый (красный, оранжевый, желтый) и холодный (зеленый, синий, фиолетовый).
Значение описывает относительную яркость или темноту цвета. Хотя легко различить значение в цветах одного оттенка, гораздо труднее различать значения между цветами разных оттенков. Преобразование изображения в оттенки серого — один из способов облегчить такие определения. Если вы знакомы с «системой зон», популяризированной Анселем Адамсом, у вас есть опыт различения ценностей в черно-белой фотографии.
Рисунок 6. Легко заметить разницу в стоимости между цветами, имеющими одинаковый оттенок.Насыщенность описывает чистоту цвета. Полностью насыщенный цвет не содержит белого, черного или серого; он описывается как хроматический . Добавление белого к оттенку создает более светлое значение, известное как оттенок . Добавление черного к оттенку создает более темное значение, известное как оттенок . Добавление серого к оттенку создает тон , который может быть светлее или темнее в зависимости от относительного значения цвета, к которому вы его добавляете.
Аддитивные и субтрактивные цветовые системы
Мы воспринимаем цвет двумя способами: напрямую (как свет) и косвенно (как отраженный свет). Когда мы смотрим на экран компьютера или телефона, мы непосредственно ощущаем цвет; это называется добавкой цвета . Когда мы смотрим на напечатанную фотографию или окрашенную стену, мы косвенно воспринимаем цвет, как отраженный свет; это называется вычитающим цветом .
Рис. 7. Аддитивный (слева) и вычитающий (справа) взаимодействия цветовЭто различие — больше, чем просто слова; это о том, как создаются цвета.Когда вы добавляете больше света в аддитивную систему, цвет становится светлее. Сочетание всех цветов дает белый цвет. Отсутствие света приводит к черному цвету. Обратное верно для субтрактивных цветовых систем: объединение всех цветов приводит к черному цвету, а отсутствие цвета — к белому. Любой, кто был разочарован разницей в том, как фотография отображается на экране компьютера по сравнению с печатью на бумаге, знает реальные последствия работы на носителе, перемещающемся между этими двумя системами.
Рисунок 8. Сочетание двух основных оттенков, красного и желтого, дает дополнительный оттенок, оранжевый. Палитра, в которой используются эти три аналогичных оттенка, обеспечивает баланс и стабильность.Цветовые иерархии и системы
Каждая цветовая система состоит из основных, дополнительных и третичных оттенков. Первичные оттенки — это отправная точка для каждой системы. Первичный оттенок уникален тем, что он не может быть получен путем смешивания других оттенков в соответствующей системе. Вторичный оттенок является результатом смешивания двух основных оттенков в равном количестве.Третичный оттенок — это результат смешивания основного оттенка со смежным второстепенным оттенком. Цветовой круг используется для отслеживания этих отношений для аддитивных и вычитающих систем.
Рисунок 9. Цветовое колесо RYBRYB
Вероятно, самая известная субтрактивная цветовая система — это RYB (красный-желтый-синий). Это то, что художники использовали на протяжении веков, и что все мы узнали, раскрашивая мелками в детстве.
Рис. 10. Цветовое колесо CMYK / RGBCMYK / RGB
В начале 20-го века принтеры представили и популяризировали новую субтрактивную систему, способную воспроизводить более широкий диапазон цветов: CMYK (голубой-пурпурный-желтый-ключ).Это то, что сегодня используют струйные принтеры. Система CMYK позволяет обойти трудности, связанные с получением чистого черного, путем включения его в качестве отдельного цвета (Key). Наконец, при работе с аддитивным цветом применяется цветовая система RGB (красный-зеленый-синий). Стоит отметить, что основные цвета системы RGB являются вторичными цветами CMYK, и наоборот.
Палитры цветов здания
Теперь, когда у нас есть представление о том, как описывать и смешивать цвет, пришло время подумать о том, как использовать его.Любая из упомянутых выше переменных может влиять на цветовую палитру. Теплые или холодные оттенки могут быть объединены для создания настроения на фотографии, контрастные значения могут быть сопоставлены для драматического эффекта, или насыщенность может использоваться для привлечения внимания к конкретному объекту.
Рис. 11. Монохроматические палитры меняют контраст на единообразие.Монохромные палитры используют один оттенок для создания ощущения баланса и единства (рис. 11). Подобного эффекта можно добиться, комбинируя смежные друг с другом оттенки на цветовом круге, обозначаемом как аналог (рис.8). В обоих случаях контраст сводится к минимуму и устанавливается стабильное настроение.
Рисунок 12. Дополнительные палитры имеют тенденцию быть смелыми и агрессивными.Дополнительные цвета — это два цвета, расположенные прямо напротив друг друга на цветовом круге (рис. 12). Дополнительные цвета демонстрируют максимальный контраст, и их можно комбинировать для создания ярких палитр. Менее резкий контраст может быть достигнут с палитрой , дополняющей комплементарную палитру , в которой один цвет сочетается с двумя цветами, непосредственно смежными с его дополнением.Для более сложных сценариев можно использовать двойные дополнительные схемы , включающие две пары дополнительных цветов (рисунок 1).
Рисунок 13. Красный, желтый и синий можно объединить в триаду для получения эффекта, который одновременно выделится жирным шрифтом и упорядочен.Цвета триады объединяют три цвета, равноудаленные друг от друга на цветовом круге, для достижения энергичного, но сбалансированного эффекта (Рис. 13). Точно так же тетрады объединяют четыре равноотстоящих цвета, дополнительно уменьшая контраст между оттенками.Когда значение и насыщенность входят в уравнение, появляется еще больше возможностей.
Важно помнить, что приведенные выше пункты — это не правила, а идеи для изучения. Цвет — это язык, и чем лучше мы научимся, тем легче будет создавать привлекательные палитры и композиции. Есть ли у вас какие-нибудь советы или хитрости по цвету, которые вы используете в своей фотографии? Не стесняйтесь делиться ими в разделе комментариев ниже.
Практическое руководство по теории цвета для фотографов
Вы когда-нибудь видели такую захватывающую фотографию, но не могли понять почему?
Это потому, что помимо правильной композиции и экспозиции, фотограф также сыграл небольшую шутку с цветом.
Несомненно, теория цвета играет огромную роль в фотографии, но не многие из нас обладают хорошими фундаментальными знаниями или знают, как использовать их в своих интересах.
В этой статье я поделюсь практическими советами о том, как можно использовать цвет для создания более живого изображения. Хотя сложно не обсуждать основы теории цвета, я собираюсь сосредоточиться на ее применении.
Теория цвета для фотографовЯ объединился с Domestika, одной из крупнейших образовательных онлайн-платформ, для создания этого фантастического видеокурса по теории цвета в фотографии.
Если вы хотите научиться использовать силу цвета, чтобы добавить яркости вашему изображению, этот вариант для вас!
НАЖМИТЕ ЗДЕСЬ, чтобы воспользоваться скидкой -50% на во время запуска этого курса!
1. Механика цвета
Цвет видим, но не осязаем, потому что он живет в свете.
Видимый световой спектр (рисунок слева), который мы воспринимаем, является частью более широкого спектра, называемого электромагнитным спектром.
Красный автомобиль воспринимается как красный автомобиль, потому что окрашенная в красный цвет поверхность поглощает весь видимый свет, кроме красного, который отражается от поверхности в наши глаза.
На самом деле это сложнее, потому что объекты часто имеют смесь цветов вместо одного чистого цвета.
Очевидно, что научная основа цвета — это нечто большее. Это огромная тема сама по себе, и о ней написаны книги. Вам как фотографу не нужно вдаваться в подробности!
2. Краткая история
Некоторым из вас, вероятно, нравится история, но вы здесь не для этого. Итак, я собираюсь сделать это по-настоящему коротким и милым!
То, что мы понимаем в теории цвета сегодня, открыл сэр Исаак Ньютон.Его эксперименты по разделению видимого света с помощью призмы привели к изобретению первого цветового круга.
Позже, после публикации многих других цветовых кругов, немецкий теоретик Йоханнес Иттен разработал цветовое колесо, которое мы знаем сегодня. Он был основан на желтом, красном и синем праймериз (праймериз художника).
Цветовой круг Иттена учитывал гипотезу Иоганна Вольфганга фон Гете об эмоциональной ценности цветов, например, синий ассоциировался с прохладой, а красный — с теплотой.
3. Фундаментальное цветовое колесо
Теория цвета может показаться простой на первый взгляд, но она усложняется по мере того, как вы копаете глубже. На протяжении веков художники, теоретики, философы и многие другие пытались объяснить цвета в различных теориях и системах. Сегодня существуют области, в которых некоторые теории цвета остаются спорными.
Когда дело доходит до теории цвета, естественно думать о первичных, вторичных и третичных цветах.
Без лишних слов, давайте начнем с диаграммы цветового круга фотографии!
3.1 Основные цвета
Истинный основной цвет — это цвет, который не состоит из каких-либо других цветов, кроме его собственного.
Большинство из нас, вероятно, выучили в школе основные цвета: красный, зеленый и синий. RGB также известен как цифровые первичные цвета, которые используются для отображения изображений в электронных устройствах.
Когда мы работаем с выводом на печать, мы используем голубой, пурпурный и желтый в качестве основных чернил. Чтобы еще больше запутать: желтый , красный и синий известны как начальные школы художественных школ.Это также известно как цветовая система YRB.
Каждая система используется в разных отраслях и имеет свои достоинства. В рамках этого урока я собираюсь использовать цветовое колесо YRB: , цветовое колесо или цветовое колесо художественной школы (цветовое колесо показано слева вверху), чтобы проиллюстрировать свою точку зрения.
Это может полностью противоречить цветовой модели, которую вы увидите ниже. Однако YRB — это устоявшаяся система, принятая художниками с 19 века.
3.2 Вторичные цвета
Вторичные цвета в системе YRB создаются путем смешивания двух основных цветов.
Оранжевый = желтый + красный
Фиолетовый = красный + синий
Зеленый = синий + желтый
3.3 Третичные цвета
Третичные цвета в системе YRB создаются путем смешивания основных и вторичных цветов. Цвета вызываются путем присвоения названия первому первому, а затем второстепенному.
Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
4. Цветовая модель
Цветовая модель — это система создания полного диапазона цветов с использованием набора основных цветов. Есть две цветовые модели: аддитивная и субтрактивная. Они основаны на том, как создаются цвета.
Цвета, содержащие физический пигмент, например, в случае краски, называются субтрактивным цветом. Это связано с тем, что пигментированные объекты поглощают свет или вычитают длину волны цвета из видимого светового спектра. Непоглощенная длина волны отражается от объекта и воспринимается человеческим глазом как цвет.
И наоборот, цвета прямого света называются аддитивными. Цвета в этом случае создаются путем сложения длин волн цветов вместе, чтобы создать другой цвет.
|
Модель аддитивного цвета |
Модель субтрактивного цвета |
|---|---|
| Красный, зеленый и синий в качестве основных. | Голубой, пурпурный и желтый в качестве основных цветов. |
| Также известен как цифровые праймериз. | Также называется первичными чернилами. |
| Добавлены цвета для создания белого цвета. | Добавлены цвета для создания черного. |
| Для цифровых изображений, просматриваемых на электронных устройствах. | Для отпечатков, рассматриваемых как цвет поверхности. |
Помимо этих двух, существуют другие цветовые системы, которые повлияли на то, как мы понимаем цвет сегодня.Нажмите здесь, чтобы узнать больше (веб-сайт на немецком языке, но вы можете перевести его на свой язык с помощью Google Translate).
Как фотографы, мы в основном видим цвета в том виде, в каком они представлены нам, без особого пространства для манипуляций (студийная фотография — одно из исключений). Хотя цветовая модель является базовой теорией цвета, мы не можем применить эти знания к нашим изображениям.
Давайте воспользуемся другим способом понимания цвета, который мы можем лучше понять.
5. Что такое цветовое пространство?
Цветовое пространство более актуально для нас, как фотографов.Это математически определенный диапазон цветов (также известный как гамма), который устройство может отображать или печатать.
Мы используем его изо дня в день в наших камерах, при постобработке и публикации изображений в Интернете или печатных материалах.
Существует много цветовых пространств. Например: sRGB для веб-дисплея, CMYK для печати, Rec. 709 для HDTV и т. Д. Лишь немногие из них имеют отношение к нам.
При сравнении цветовых пространств мы используем цветовое пространство CIELAB (CIE = Международный комитет по освещению; LAB объясняется ниже) в качестве стандартного эталона.Цветовое пространство CIELAB (диаграмма цветности слева) специально разработано для охвата всех цветов, которые может видеть средний человек.
Для фотографирования вы должны знать цветовые пространства, перечисленные ниже. Черный треугольник представляет собой гамму каждого цветового пространства в CIELAB.
- sRGB
- Adobe RGB
- ProPhoto RGB
- CMYK
- Lab
Стандартный RGB (sRGB)
- Стандартное цветовое пространство для отображения изображений в Интернете.
- Охватывает только 35% видимого цвета, указанного CIELAB.
- Без указания, любой файл изображения с 8-битным разрешением на канал или любой программный интерфейс приложения или интерфейс устройства с 8-битным изображением на канал может рассматриваться как находящийся в цветовом пространстве sRGB.
- Меньшая гамма, особенно в сине-зеленых тонах, иногда избегается профессионалами в области полиграфии высокого класса.
Adobe RGB
- Разработано Adobe в 1998 году для включения большинства цветов в цветовое пространство CMYK для печати, но с использованием RGB для отображения на мониторах.
- Охватывает чуть более 50% всех видимых цветов.
- Обеспечивает более яркие цвета на отпечатках, но не будет точно отображаться в Интернете без преобразования в sRGB.
- Можно преобразовать в sRGB, но не наоборот.
ProPhoto RGB
- Разработано Kodak, также известное как ROMM RGB (эталонная средняя метрическая система вывода).
- Охватывает более 90% всех видимых цветов.
- Большой цветовой охват, рекомендуется работать с глубиной 16 бит, чтобы избежать постеризации.
- Идеально подходит для постобработки, может быть преобразован в sRGB для Интернета или CMYK для печати.
CMYK
- Обозначает голубой, пурпурный, желтый и K для основного цвета, то есть черного. Это субтрактивная цветовая модель, используемая в цветной печати.
- Технически это цветовая модель, а не цветовое пространство. Но может быть отображен в CIELAB для ссылки с цветовыми пространствами RGB.
- Прямое сравнение изображений RGB и CMYK затруднено из-за различных технологий и свойств цветопередачи.
- Можно распечатать с использованием изображений в ProPhoto RGB или Adobe RGB. Для получения наилучшего результата проконсультируйтесь с вашей типографией.
Lab
- CIELAB, также официально известная как L * a * b *. L = яркость, представляет от самого яркого белого до самого темного черного. Ось A идет от зеленого к красному, а ось B — от синего к желтому.
- Он охватывает все воспринимаемые цвета.
- Цвета являются абсолютными и не зависят от устройства.
- Используется в качестве основы в управлении цветом для связи между различными устройствами (например,грамм. компьютерные цвета на печатные носители: Adobe RGB -> Lab -> CMYK).
Установка правильного цветового пространства для рабочего процесса.
Управление цветовым пространством может сбивать с толку новичков. Не существует стандартов относительно того, в каком цветовом пространстве вам следует работать. У каждого фотографа разные предпочтения в своем рабочем процессе. Лично я снимаю в формате Raw и пост-обработку с глубиной 16 бит с ProPhoto RGB, установленным в качестве цветового пространства для Photoshop. Когда я экспортирую большую часть своих изображений для отображения в Интернете, я устанавливаю цветовое пространство вывода на sRGB.
Вы можете установить цветовое пространство в Photoshop, выбрав «Правка»> «Настройки цвета», в разделе «Рабочее пространство» выберите нужное цветовое пространство. Чтобы установить выходное цветовое пространство, перейдите в меню «Правка»> «Скрыть в профиль» и выберите цветовое пространство в разделе «Целевое пространство».
Lightroom использует ProPhoto RGB для управления всеми изображениями по умолчанию, и вы не можете это изменить. Но вы можете выбрать цветовое пространство вывода. Вы можете изменить цветовое пространство для изображений, экспортируемых в Photoshop, перейдя в Lightroom> Preference .Для экспорта изображений в другое место перейдите в File> Export и выберите цветовое пространство в File Settings .
Практический совет №1Правильно ли отображает цвет на вашем мониторе?
Большинство компьютерных мониторов не отображают цвета точно. Это создает проблему при печати изображений на компьютере.
Без калибровки цвет вашего отпечатка может отличаться от того, что вы видите на экране. Решение — использовать колориметрическое калибровочное устройство.
Нужно ли откалибровать монитор?
Может и нет.
Если вы не зарабатываете на жизнь своими изображениями, то в этом нет необходимости. Плюс стоит калибровочное устройство.
Подробнее: Калибровка монитора в фотографии
Практический совет № 2
6. Использование цвета в фотографии
Мы не можем контролировать цвета в сцене во время съемки. Но мы, безусловно, можем улучшить или уменьшить эффект цвета глобально или выборочно при постобработке.
Это может быть достигнуто путем настройки трех свойств цвета: оттенка , насыщенности и яркости . Возможно, вы уже видели термин HSL в Lightroom или корректирующий слой Hue / Saturation в Photoshop.
Прежде чем мы начнем, давайте кратко определим термины, чтобы вы не запутались с этими жаргонами.
Оттенок = цвет. Насыщенность = интенсивность цвета. Легкость = яркость.
Хотите знать, где находятся настройки HSL?
Это называется Hue / Saturation в Photoshop (у него также есть ползунок Lightness ).Вы можете найти его на панели Adjustments , внизу панели Layers , или просто перейдите в Layer> New Adjustment Layer> Hue / Saturation .
Ползунки HSL находятся в модуле разработки. L означает Яркость в Lightroom.
Практический совет № 3
6.1 Оттенок
Оттенок — это, по сути, цвет.
Некоторые определили это как название цвета или цвет цвета. Например, красный оттенок является красным, он все еще красный, если вы обесцвечиваете его, и остается красным, если вы уменьшаете его яркость.
Цвета (оттенки) можно считать теплыми и холодными. Теплые цвета воспринимаются как перед , стимулируя, выделяясь или выглядя более активными на изображении. Холодные цвета имеют тенденцию отступать от , успокаивая, передают ощущение дистанции или служат в качестве цвета фона.
Вы узнаете, как управлять цветами в ваших интересах, когда будете выбирать индивидуальный цвет, который вы часто используете.
- Теплый, развивающийся цвет.
- Выделяется на фоне любого другого цвета (отсюда «продвижение»).Даже в небольшом количестве доминирует в композиции. Так что используйте его экономно в своем имидже.
- Мы более чувствительны к теплым цветам, особенно к красному, потому что сетчатка наших глаз имеет больше красных колбочек (64% всех цветных колбочек).
- Красный — основной цвет телесного тона в RGB. При преобразовании в CMYK большинство деталей переходит в голубой.
Помня об этом, используйте настройку
Selective Color в Photoshop для точной настройки тона кожи на изображениях.В корректирующем слое Selective Color выберите Reds в раскрывающемся меню.Используйте ползунок Yellow и Magenta для точной настройки цвета тона кожи и Cyan для насыщенности.
До корректировки оттенок кожи выглядит темнее и насыщеннее.
Выборочная регулировка цвета: голубой -23, пурпурный -26, желтый -22, черный 0.
Практический совет №4- Классный цвет.
- Яркий и контрастный, зеленый канал предпочитает Photoshop при его преобразовании по умолчанию в черно-белый (59% зеленого, 30% красного и 11% синего).
- Это естественный цвет листвы, но если вы нацеливаетесь на листву вашего изображения (с помощью палитры цветов) в Photoshop, вы обнаружите, что на самом деле она больше желтая, чем зеленая! Это особенно актуально при прямом солнечном свете.
- Мы можем видеть разные уровни яркости зеленого цвета, чем любой другой цвет, поэтому очки ночного видения имеют зеленый цвет.
- Может выпадать из гаммы CMYK из RGB (особенно Adobe RGB и ProPhoto RGB). Что нужно знать при печати.
При улучшении цвета листвы используйте инструмент целевой настройки
вместо выбора одного цветового канала.Вы можете найти это на панели HSL в Lightroom. Убедитесь, что вы выбрали Hue , прежде чем использовать Targeted Adjustment Tool .
Существует также возможность использовать инструмент целевой настройки в фильтре Adobe Camera Raw в Photoshop. Обратите внимание на значок в ряду значков в верхнем левом углу.То же самое можно найти в корректирующем слое Hue / Saturation .
* Значок может немного отличаться во всех трех
Практический совет № 5- Холодный, блеклый цвет.
- Когда мы видим синий цвет, мы естественно думаем о небе. Этот цвет ассоциируется с пространством, расстоянием и прохладой.
- Чистый синий (R: 0, G: 0, B: 255) не воспринимается человеческим глазом. По этой причине синий цвет может выпадать из гаммы, особенно яркий синий.При печати обращайте внимание на голубое небо на изображении.
- Если вы внимательно посмотрите, небо часто бывает разных оттенков и тонов синего, а не чистого или почти чистого синего. Помните об этом при постобработке, чтобы не перенасыщать небо.
- Синий канал также является самым шумным из всех каналов RGB.
Обесцветьте голубое небо, чтобы выделить передний план.
Заманчиво насыщать голубое небо при постобработке, особенно на изображениях с ярким солнечным днем.Поскольку синий — это блеклый цвет, немного уменьшите его насыщенность, чтобы выделить передний план еще больше. В этом случае помогает объект переднего плана теплого цвета (красный / оранжевый / желтый).
Желто-оранжевый цвет солнечного света сильно конкурирует с голубым небом за внимание.
Синий обесцвечивается с помощью настройки HSL в Lightroom: Blue -35. Изображение теперь более нежное для глаз.
Практический совет № 6Сделайте воду более белой, добавив оттенок синего.
Добавление небольшого количества синего к воде заставляет нас воспринимать белый цвет более белым. Эффект сильнее, если вы снимаете с длинной выдержкой, чтобы создать плавный и шелковистый поток воды.
В Lightroom или ACR в Photoshop используйте корректирующую кисть , чтобы выборочно закрасить водопад на изображении. После того, как выбор сделан, переместите ползунок в Temp влево, чтобы добавить голубой цвет воде.
Практический совет № 7- Теплый цвет.
- Первичный в цветовой системе YRB, но не в RGB.
- Имеет наивысшее значение светлоты (яркости) из всех цветов. Поэтому сложно различить уровень насыщенности.
- Подобно красному, желтый выделяется и привлекает внимание, когда фон темнее или менее насыщен. Используйте это в своих интересах при последующей обработке изображений с листьями, сделанных осенью.
- Желтый должен быть сбалансирован с пурпурным при ретуши тона кожи.
- Теплый цвет.
- Желтый / оранжевый — это цвет воспринимаемого нами солнечного света. Это также дает ощущение тепла.
- Оранжевый, как и красный, хорошо заметен. Используйте его экономно и разумно, чтобы улучшить свой имидж.
Улучшение цвета солнца путем раскрашивания в цвет.
В Photoshop вы можете нарисовать цвет на новом слое, чтобы улучшить цвет солнечного света. Это простой и эффективный метод постобработки.
- Шаг 1
- Шаг 2
- Шаг 3
Создайте новый слой.Выберите инструмент «Кисть » , нажмите и удерживайте Opt / Alt, чтобы открыть палитру цветов. Используйте его, чтобы попробовать желтый / оранжевый цвет солнечного света. Возможно, вам придется изменить этот цвет на тот, который имеет тот же оттенок, но более высокую насыщенность и яркость.
Используя инструмент «Кисть » , установите для кисти Непрозрачность, , значение 100 и жесткость , , равное 0. Нарисуйте на новом слое то место, где вы хотите улучшить цвет солнца.
Измените режим наложения нового слоя, который вы нарисовали, на Soft Light .Уменьшите непрозрачность слоя примерно до 20% (поэкспериментируйте с вашим изображением). Закрасьте участки, которые вам не нужны.
Практический совет № 8
6.1.1 Понимание цветовой температуры
Пока мы говорим о самом оттенке, вам также следует знать о цветовой температуре. Он также известен как баланс белого.
Баланс белого позволяет переназначать значения цвета для имитации колебаний окружающей цветовой температуры.
Почему это важно для вас?
Установка правильного баланса белого позволяет видеть цвета на изображении такими, какими они должны быть, без нежелательного цветового оттенка.Сказав это, могут быть случаи, когда вы намеренно хотите, чтобы ваши изображения имели цветовой оттенок по художественным причинам.
Всегда, всегда, всегда снимайте в формате Raw.
Автоматический баланс белого (AWB) современной цифровой камеры довольно хорошо предсказывает правильную цветовую температуру, которая находится между 3000-7000K (дневной свет составляет около 5500K). Вы должны вручную установить баланс белого в своей камере для всего, что находится за пределами диапазона. (например, в затененных местах, в помещении, особенно с искусственным освещением, вспышкой и т. д.)
Вы также можете купить карты баланса белого (например, ColorChecker Passport) или белую прозрачную крышку объектива (например, ExpoDisc), чтобы установить собственный баланс белого.
Всегда снимайте в формате Raw, поскольку файл Raw сохраняет всю информацию о цвете, записанную с цифрового датчика изображения.
Исправить баланс белого проще простого. Выберите предустановку баланса белого из раскрывающегося меню баланса белого в Lightroom или ACR в Photoshop.
В формате JPEG вы теряете возможность выбора предустановок. Вам придется вручную скорректировать баланс белого с помощью ползунка Temperature .
Практический совет № 9Цветовая температура измеряется в кельвинах (K). Он начинается от желтого (самый холодный) до синего (самый теплый) с белым посередине.
Я вижу, некоторые из вас уже чешут затылок!
А теперь представьте:
Нагреваемый кусок металла сначала начинает краснеть. По мере повышения температуры он становится белым и светится синим цветом, когда самое жаркое время года. Кроме того, огонь является самым горячим, когда он синий, несмотря на распространенное заблуждение, что самое горячее — красный.
Если холодная температура — красный, а теплая — синяя, почему настройка Температура в Lightroom и Photoshop наоборот?
Это из-за визуального представления цветовой компенсации. Например, снимок, сделанный в помещении с внутренним освещением, без вспышки. Изображение будет иметь желто-оранжевый оттенок. Затем ваша камера повысит температуру (синий цвет), чтобы скорректировать баланс белого.
Это еще более интуитивно понятно при постобработке. Если у вас изображение с синим или желтым оттенком, все, что вам нужно, это переместить ползунок Температура в противоположном направлении, чтобы скорректировать баланс белого.
Это изображение Хаф-Доума в Йосемити было сделано с затененной парковки. У меня был включен AWB (забыл переключить!), И это закончилось синим оттенком.
Это было легко исправлено в Lightroom. Все, что я сделал, это выбрал Shade из раскрывающегося меню WB.
Применяйте цифровые фильтры при постобработке.
Прошли те времена, когда для хранения цветных фильтров приходилось носить сумку. Эти фильтры удерживаются держателем, прикрепленным к передней части объектива.
Распространенными являются фильтры обогрева и охлаждения. Они работают за счет увеличения или уменьшения цветовой температуры изображения.
Теперь вы можете легко сделать это в постобработке одним щелчком мыши. В Photoshop перейдите к Image > Adjustments > Photo Filter . Вы также можете щелкнуть значок Photo Filter на панели Adjustments .
Выберите фильтр в раскрывающемся меню. Вы также можете выбрать Color и выбрать любой цвет в качестве фильтра.Измените Плотность (0–100%) фильтра и установите флажок « Сохранить яркость », чтобы фильтр не затемнял изображение.
Помимо встроенных фильтров в Photoshop, вы также можете получить другие в виде предустановок (которые, возможно, придется приобрести) или программного обеспечения, которое применяет фильтры к вашему изображению.
Colo r Efex Pro от DXO — хороший пример такого программного обеспечения. Это плагин для Photoshop, Photoshop Elements, Lightroom и Apple Aperture.
Практический совет № 106.1.2 Коррекция баланса белого вручную
Одна из проблем использования ползунка Temperature для настройки цветового баланса заключается в том, что это в значительной степени игра в угадывание. Это тоже очень субъективно, ведь разные люди по-разному воспринимают «нейтральное».
Если вы предпочитаете делать это более методично и с точностью, то вам это понравится: используйте инструмент для выбора черного, белого и серого цветов . Вы можете найти их в корректирующем слое Curves , Levels и Exposure в Photoshop.
Использовать инструменты настройки очень просто, самая сложная часть — найти в изображении чисто черный, белый и серый пиксели.
Определение черных, белых и серых пикселей в изображении.
Ваш секрет поиска истинных черных, белых и серых точек — это корректирующий слой Threshold . Добавьте его поверх корректирующего слоя Curves / Levels / Exposure .
- Черный пиксель
- белый пиксель
- серый пиксель
Перетащите стрелку (в кружке) в Порог от середины до упора влево, пока изображение не станет полностью белым.Начните медленно перемещать стрелку назад (к середине), пока не увидите появление черных (указано стрелками). Сверьтесь с графиком, чтобы убедиться, что стрелка указывает на то, где присутствуют пиксели. Это черные пиксели. Увеличьте масштаб и используйте инструмент Color Sampler Tool , чтобы отметить черный пиксель.
Перетащите стрелку (в кружке) на Порог от середины до упора вправо, пока изображение не станет полностью черным. Начните медленно перемещать стрелку назад (к середине), пока не увидите появление белизны (указано стрелками).Сверьтесь с графиком, чтобы убедиться, что стрелка указывает на то, где присутствуют пиксели. Это белые пиксели. Увеличьте масштаб и используйте инструмент Color Sampler Tool , чтобы отметить белый пиксель.
Шаги аналогичны поиску черной точки. Единственное отличие состоит в том, что вам нужно добавить новый слой над изображением и ниже корректирующего слоя Threshold , заполнить его 50% серым и изменить режим наложения на Difference . Переместите стрелку на Порог в крайнее левое положение и начните медленно возвращаться вправо, пока не увидите появление черного.Это 50% серого. Увеличьте масштаб, выберите любой серый пиксель и отметьте его инструментом Color Sampler Tool.
Практический совет № 11Теперь, когда у вас есть метка черного, белого и серого пикселей, пора скорректировать баланс белого.
Используя инструмент настройки по вашему выбору, щелкните инструмент Color Sampler Tool для черного (если вы не уверены, какой из них, наведите указатель мыши и подождите пару секунд, пока не появятся тексты), а затем щелкните там, где вы отметили это.Возможно, вам придется увеличить масштаб, чтобы найти именно тот пиксель, который вы отметили.
Повторите это для белой и серой точки. Теперь ваше изображение точно сбалансировано по белому!
6.2 Насыщенность
Насыщенность — это интенсивность цвета. В мире цвета он также известен как «цветность». Наивысшая насыщенность цвета представляет чистейший цвет.
В фотографии мы редко работаем с чистым цветом. Потому что на самом деле цвет бывает разной насыщенности, легкости, оттенков и тонов.
При этом наши глаза настроены так, чтобы их привлекали более насыщенные цвета, а низкая насыщенность передает расстояние. Но наличие более чем одного очень хроматичного цвета может заставить их конкурировать за внимание.
В этом разделе я покажу вам, как можно контролировать насыщенность (и яркость в следующем разделе) для увеличения глубины изображения.
6.2.1 Максимальное увеличение насыщенности
Вы можете повысить насыщенность сцены или объекта во время или после съемки изображения.
Поляризационный фильтр может отсекать блики и дымку, улучшая насыщенность и четкость цвета. Лучше всего это работает, когда линия обзора камеры перпендикулярна направлению солнца.
В постобработке уровней и Кривые на сегодняшний день являются наиболее распространенными инструментами, используемыми для настройки контрастности в Photoshop. Вы также можете использовать настройки Яркость / Контрастность , Яркость или Цветовой тон / Насыщенность . В Lightroom есть регулировка ползунка Contrast и Clarity .
Что такое ясность? Как это работает?
Строго говоря, ясность не является частью теории цвета, но я просто хотел дать вам небольшую подсказку 🙂
Увеличение Четкость усиливает края в основном в средних тонах. Край — это место, где яркое встречается с темным. Другими словами, повышение четкости увеличивает микроконтраст, делая темные тона темнее, а светлые — ярче в средних тонах. Делает любое изображение лучше :))
Практический совет №126.2.2 Обесцвечивание
Очень насыщенные цвета не всегда подходят для изображения. Иногда требуется, чтобы выбранные области были ненасыщенными. Это добавляет глубины и трехмерности двухмерному изображению.
Естественное распространение насыщенности достигается за счет тумана, дымки или тумана. Эти погодные условия рассеивают свет, поэтому цвета кажутся менее насыщенными. Это может создать загадочный или даже вызывающий воспоминания монохромный эффект.
Выборочная регулировка насыщенности с маской насыщенности.
Мы любим красочные изображения. Но иногда слишком красочный делает ваш образ неестественным и липким.
Что делать, если вы хотите выборочно настраивать насыщенность на частях изображения? Вы можете использовать корректирующую кисть в Lightroom или оттенок / насыщенность в Photoshop с маской слоя, но вы никогда не сможете создать точное выделение.
Концепция маски насыщенности очень похожа на маску яркости. Разница в том, что маска насыщенности нацелена на наиболее насыщенные области с плавным переходом в менее насыщенные области.Это означает, что ваши настройки легко вписываются.
Подробнее о маске насыщенности можно узнать на сайте Тони Кайпера.
Не знаете, что такое маска насыщенности? Ниже приведено сравнение маски насыщенности и маски яркости.
- Изображение
- Маска насыщенности
- маска яркости
Этот пример демонстрирует, как маска насыщенности выглядит по сравнению с маской яркости. На этом изображении вы можете увидеть, что наиболее насыщенная область — это солнечные блики.
Маска насыщенности устанавливает белый цвет в наиболее насыщенных областях изображения. Естественно, что для этого изображения это солнечные блики и часть неба и передний план.
Добавление корректирующего слоя для насыщенности с маской насыщенности повлияет только на эти области. Это сохраняет области с более низкой насыщенностью и приглушенными цветами.
По сравнению с маской яркости, которая создает выбор на основе яркости изображения. В данном случае это само солнце.
Практический совет № 13
6.3 Яркость
Яркость обычно используется как синоним яркости, яркости и значения. Но в контексте теории цвета яркость и легкость — разные вещи.
Легкость — это психологическое переживание яркости объекта. Другими словами, насколько светлым или темным может быть цвет. Яркость цветов может быть разной, даже если они имеют одинаковую яркость.
Например, посмотрите на красный (R: 255, G: 0, B: 0), синий (R: 0, G: 0, B: 255) и желтый (R: 255, G: 255, B : 0) слева.Все три имеют яркость 100%. Но, что касается яркости, красный 61%, синий 0% и желтый 100%.
Каждому цвету присуща легкость, а желтый — самая яркая из всех цветов. Это означает, что мы воспринимаем желтый как самый яркий, хотя на самом деле все цвета одинаково яркие и насыщенные.
Это подводит нас к следующему пункту: человеческий глаз более чувствителен к свету, чем тень.
Каждое изображение выше имеет полосу градиента на черном, 50% сером и белом фоне.Какой из них сразу привлекает ваше внимание?
Изображение с черным и белым фоном имеет самый высокий контраст, но ваши глаза больше привлекают изображение с черным фоном. Вы можете применить этот принцип, чтобы выделить объект на изображении.
Манипуляции с контрастом основаны на том же принципе, что и техника живописи эпохи Возрождения, называемая Кьяроскуро.
Слово Chiaroscuro происходит от итальянского, что означает «светлый-темный». Это относится к балансу и узору света и тени на картине или рисунке.
В этой технике используется тональный контраст между светом и тенью для создания драматической трехмерной формы. Зритель погружается в залитый светом объект на темном фоне.
Создайте глубину, выборочно регулируя насыщенность и яркость.
Изучите сцену, посмотрите, откуда исходит свет. Тени и затененные участки обычно менее насыщенные. Итак, имеет смысл увеличить насыщенность в областях, подверженных воздействию света!
Кроме того, при увеличении насыщенности используйте вместо него Vibranc e , чтобы повысить насыщенность приглушенных цветов (см. Глоссарий для приглушенных цветов).Это часто создает более естественный эффект.
Теперь вам должно быть интересно, как выборочно обесцветить?
Используйте корректирующую кисть , чтобы закрасить нужные области и обесцветить. Это создает выделение, и затем вы можете применить настройку с помощью ползунка Saturation . В качестве альтернативы вы можете сделать то же самое с радиальным фильтром .
Один из самых простых способов — обесцветить глобально и замаскировать нежелательные области с помощью маски слоя.Но если вы хотите сделать это с большей точностью, попробуйте маску яркости, маску зоны или Color Range . Используйте эти методы для создания целевого выделения перед нанесением корректирующего слоя контраста. Осветление и затемнение на 50% сером слое — еще один хороший способ художественного создания света и тени.
Цвета выглядят насыщенными, все кажется ярким. Разница между светом и тенью не очень заметна. Изображение выглядит немного плоским.
Регулировки насыщенности и яркости применялись выборочно с использованием техник, которые я упомянул выше.Изображение теперь выглядит более естественным и трехмерным.
Практический совет № 14
7. Оттенки, оттенки и тона
Знаете ли вы, в каком ряду находятся оттенки, оттенки и тона?
Это больше подходит для художников и всех, кто имеет дело с физическими пигментами цвета. Для фотографов это полезная информация.
Оттенки, оттенки и тона — это продукт смешения цвета с белым, черным и серым. При этом вы уменьшаете насыщенность цвета, но оттенок остается прежним.
Вот определения:
Оттенки: Смесь цвета с белым для увеличения его яркости.
Оттенки: Смесь цвета с черным для уменьшения его легкости.
Оттенки: смесь цвета с серым для создания приглушенного цвета.
Использование оттенков, оттенков и тонов чаще встречается в монохроматических изображениях. Вы увидите это в разделе ниже.
8. Гармония цвета
Гармония цвета — это теория сочетания цветов для создания приятной для глаз смеси.Он олицетворяет баланс и единство цветов. Человеческий мозг формирует динамическое равновесие, когда различает визуальный интерес и чувство порядка, созданное гармонией.
В фотографии у нас очень мало контроля над сочетанием цветов (у нас есть контроль в некоторой степени). Нас действительно привлекают яркие, красочные предметы, но мы не останавливаемся и не садимся, чтобы подумать о цветовой комбинации.
Однако изучение цветовой гармонии может дать вам ретроспективное понимание того, почему одни из ваших изображений привлекают больше внимания, чем другие.
Я использую бесплатный инструмент под названием Adobe Kuler для проверки цветов в моих изображениях. Это дает мне представление о том, какие сцены меня привлекают чаще всего (я снимаю пейзажи и архитектуру). Я тоже могу узнать о себе немного больше!
Начнем с самых распространенных цветовых гармоний, с которыми вы можете столкнуться.
Использование Adobe Kuler для изучения цветов вашего изображения.
Щелкните здесь, чтобы перейти в Adobe Kuler.
Шаг 1: Щелкните значок камеры в правом верхнем углу (создать из изображения).Выберите желаемое изображение и нажмите Открыть .
Шаг 2: Вы должны увидеть, что ваше изображение было проанализировано с использованием темы из пяти цветов в больших квадратных квадратах. Теперь нажмите на цветовое колесо в правом верхнем углу.
Шаг 3. Проверьте цветовое колесо и посмотрите, соответствуют ли цвета вашего изображения какой-либо цветовой гармонии.
Вы также можете поэкспериментировать с меню в левой части шага 2, чтобы проанализировать различные свойства цвета.
Практический совет № 15
8.1 Дополнительные
Что такое дополнительные цвета?
Это цвета, которые находятся напротив друг друга на цветовом круге. Типичная сцена с дополнительными цветами — закат, где есть синий и желтый / оранжевый.
Поскольку цвета находятся на полярных концах, это подразумевает наличие всего спектра. Когда оба цвета смешиваются в равных количествах, получается взаимное завершение.
Во время постобработки не допускайте насыщения обоих цветов в равной степени.Насыщенные дополнительные цвета могут взаимно преувеличивать друг друга, вызывая одновременный эффект контраста (см. Глоссарий).
Менее насыщенные дополнительные цвета, естественно, имеют больше единства и имеют меньше шансов наложения после изображения (см. Глоссарий).
Изображение с дополнительными цветами.
Создание глубины с помощью теплых и холодных цветов.
Помните, что теплые цвета наступают, а холодные отступают?
Используйте этот психологический элемент, когда в вашем изображении есть дополнительные цвета, чтобы подчеркнуть глубину.
В приведенном выше примере вы можете сделать желтый / оранжевый более насыщенным, чем синий. Менее насыщенный синий цвет отступает, что делает более насыщенный желтый / оранжевый еще более заметным.
Практический совет №16
8.2 Триада
Триада — это когда три цвета на цветовом круге равномерно разнесены. Подобно дополнительным цветам, это также подразумевает наличие полного спектра цветов.
Триада и дополнительные цвета имеют схожее визуальное воздействие: они создают ощущение единства и баланса.Приглушенные цвета обычно работают лучше, чем насыщенные.
Когда в комбинации больше цветов, рекомендуется позволить одному цвету преобладать, а другие использовать в меньших количествах, чтобы избежать конкуренции за внимание.
Изображение с тройными цветами.
8.3 Аналогичный
Аналогичная цветовая комбинация имеет три оттенка, которые расположены рядом друг с другом на цветовом круге. Это более гармоничный и немного монохромный вид. Обычно встречается в природе, например, осенью / осенью (в зависимости от того, где вы находитесь!).
Цвета, как правило, имеют очень похожую яркость (или яркость, или значение), не имеют контраста и менее ярки, чем дополнительные и триадные цвета.
Изображение с аналогичными цветами.
8.4 Монохроматический
Монохромные цвета имеют только один оттенок, но в сочетании оттенков, оттенков и тонов.
Позволяет расширить диапазон контрастных тонов, которые можно использовать для привлечения внимания и создания фокуса.
Монохроматическое изображение обычно меньше отвлекает, чем красочное.Это позволяет зрителю уделять больше внимания изображению и его истории.
Улучшите свои изображения с помощью цветокоррекции.
Градация цвета — это процесс улучшения или изменения цвета изображения. В фотографии это можно сделать при постобработке, например в Photoshop.
Использование цветокоррекции широко используется в киноиндустрии. Возьмем, к примеру, фильм «Амели» или «300 человек», во всем фильме есть четкая цветовая тема.Вся идея цветокоррекции состоит в том, чтобы придать фильму или изображению индивидуальность.
Сделайте это правильно с помощью цветовой гармонии, вы можете усилить связь между объектом и фоном и направить внимание зрителя туда, куда вы хотите.
Градация цвета выходит за рамки этого руководства. Его следует рассматривать как отдельную тему.
Подробнее о цветокоррекции:
Практический совет № 17Разделите тона изображения, чтобы улучшить цветовую гармонию.
Разделенное тонирование включает добавление одного цвета к светлым участкам и / или теням.
Если вы выберете цвета, которые уже есть в вашем изображении (и если оно уже гармонично), это усилит эффект цветовой гармонии. Вы также можете выбрать разные цвета, чтобы поэкспериментировать с результатом.
Разделить тонирование изображения легко в Lightroom и с помощью ACR в Photoshop. Как вы можете видеть на изображении ниже, используйте регулировку ползунка, чтобы установить Hue и Saturation для Highlights, и Shadows. Используйте Balance , чтобы сместить вес корректировки в сторону светлых участков или теней.
Вы можете найти Split Toning в модуле проявки.
Открыв изображение в Photoshop, выберите Filter> Camera Raw Filter . Появится панель для Split Toning , как на изображении выше.
Практический совет № 18Замечания о цветовой гармонии.
- Если в вашем изображении преобладает более одного цвета, уменьшите насыщенность или яркость в других, чтобы избежать одновременного или конкурирующего контраста.
- Приглушенные цвета работают лучше в равной степени, чем чистые насыщенные цвета.
- Поэкспериментируйте с разным уровнем насыщенности и яркости в каждом цвете, чтобы создать изображение с большей глубиной.
- Визуальное воздействие всегда более очевидно в ярких значениях, чем в темных.
9. Психология цвета
Психология цвета — это изучение того, как оттенки влияют на поведение человека.
Он был тщательно изучен и широко используется в маркетинге и брендинге.Цвет влияет на то, как потребитель воспринимает продукт подсознательно и, в конечном итоге, становится ли он покупателем. Как фотограф, цвета на вашем изображении влияют на то, как зритель воспринимает вашу работу.
На восприятие цвета могут влиять культура, география, религия, время дня, время года, пол и т. Д. Это объясняет, почему цвет может иметь несколько значений. Я не психолог, но я собираюсь поделиться с вами некоторыми скрытыми сообщениями, которые я узнал, которые цвета могут передать вашей аудитории.
- Красный ассоциируется со страстью, любовью, волнением, уверенностью, гневом и опасностью.
- Очень эмоционально насыщенный цвет. Очень легко выделяется даже в небольших количествах. Кроме того, это стимулирует энергию и повышает энтузиазм.
- Очень эффективен при использовании на темном фоне. Экономно используйте его в своем имидже.
- Розовый ассоциируется с милыми, игривыми и юными девушками.
- Имеет очень женственные качества.Менее насыщенный по сравнению с красным, олицетворяет нежность и романтичность.
- Используйте его экономно. Чрезмерное количество может рассматриваться как показатель слабости и уязвимости.
- Пурпурный ассоциируется с гостеприимством, дружелюбием, состраданием и расслаблением.
- Очень похож на розовый. Часто связано с духовным и эмоциональным балансом.
- Подобно розовому, используйте его экономно, чтобы не перегружать изображение и зрителя.
- Зеленый ассоциируется с природой, жизнью, ростом, процветанием, чистотой, здоровьем и гармонией.
- Естественный цвет природы. Он оказывает успокаивающее, успокаивающее и умиротворяющее действие.
- Стимулирует гипофиз, увеличивает выработку гистаминов и разглаживает мышечные сокращения. Снимает стресс и бодрит одновременно.
- Бирюза ассоциируется с духовностью, эмоциональным равновесием и покоем.
- Смесь зеленого и синего. Обладает успокаивающим и успокаивающим действием.
- Преимущественно положительные коннотации.Чрезмерное использование можно рассматривать как эгоцентричный.
- Синий ассоциируется с прохладой, пространством, дистанцией, вечностью, мужественностью, надежностью и грустью.
- Стимулирует организм вырабатывать химические вещества, вызывающие спокойствие и умиротворение. Эффект часто бывает седативным.
- Синий с повышенной насыщенностью и яркостью — электрический или ярко-синий вызывают восторг.
- Желтый ассоциируется с теплотой, яркостью, оптимизмом, счастьем, богатством и осторожностью.
- Стимулирует психические процессы в нервной системе; активизирует память и способствует общению.
- Цвет с наивысшим уровнем яркости, который будет улучшаться по сравнению с окружающими цветами.
- Фиолетовый ассоциируется с королевской властью, богатством, роскошью, изысканностью, поднимает настроение и успокаивает.
- Редкость природы, символизирует магию, таинственность и духовность.
- Баланс красного и синего, фиолетовый может вызвать беспокойство или беспокойство, и это любимый цвет для девочек-подростков.
- Апельсин ассоциируется с энергией, весельем, творчеством, жизненной силой, бодростью, азартом и приключениями.
- Он стимулирует нашу активность, аппетит и способствует социализации.
- Чистый апельсин может указывать на отсутствие серьезных интеллектуальных ценностей и дурной вкус.
- Коричневый ассоциируется уюта, домашнего уюта, земли и природы.
- Часто используется в производстве продуктов питания и напитков, поскольку стимулирует аппетит.
- Идет с зеленым (символизирует природу).Преимущественно цвет, вызывающий положительные ассоциации.
- Черный ассоциируется с элегантностью, изысканностью, властью, силой, смертью, ночью, злом и мистикой.
- Он может вызывать сильные эмоции, но слишком много может подавлять.
- Заставляет нас чувствовать себя незаметными и загадочными, пробуждая чувство потенциала и возможностей.
- Белый цвет ассоциируется с чистотой, невинностью, чистотой, простотой, легкостью, пустотой и нейтральностью.
- Он также символизирует силу, завоевание, мир и сдачу.
- Способствует ясности ума, побуждает нас устранять препятствия, пробуждает очищение мыслей или действий и дает возможность начать все сначала.
- Серый ассоциируется с успокаивающим, уравновешенным, сдержанным, мудрым, нейтральным, скучным и угнетающим.
- Самый важный цвет в фотографии!
- Глубокий темно-серый цвет может дать ощущение таинственности.
- Воспринимается как долговечный, классический и часто гладкий или изысканный.
- Контролируемый и незаметный, считается цветом компромисса.
Я объединился с Domestika, одной из крупнейших образовательных онлайн-платформ, для создания этого фантастического видеокурса по теории цвета в фотографии.
Если вы хотите научиться использовать силу цвета, чтобы добавить яркости вашему изображению, этот вариант для вас!
НАЖМИТЕ ЗДЕСЬ, чтобы воспользоваться скидкой -50% на во время запуска этого курса!
10.Повысьте уровень своей теории цвета
Как видите, теория цвета — это не ракетостроение! Вам нужно время, чтобы переварить новую информацию и внедрить ее в свой рабочий процесс.
Понимание того, как мы воспринимаем цвет и что привлекает внимание, помогло мне создавать лучшие изображения. Я гарантирую, что это будет иметь значение и для вас!
Дополнительные уроки по технике редактирования изображений можно найти на странице ресурсов по технике редактирования!
ACR — Adobe Camera Raw.Плагин в Photoshop, Photoshop Elements, Bridge и Lightroom. Обычно используется для улучшения необработанных изображений перед дальнейшей постобработкой.
Остаточное изображение — Относится к изображению, которое продолжает появляться в поле зрения человека после прекращения воздействия на исходное изображение.
AWB — Автоматический баланс белого. Функция цифровой камеры, которая устраняет цветовые оттенки изображения, автоматически применяя компенсационную цветовую температуру.
Цветность — Цветность области, оцениваемая как пропорция яркости области, освещенной аналогичным образом, которая кажется белой или хорошо пропускающей.
Цветовая градация — В цифровой фотографии это процесс изменения и улучшения цвета изображения.
Цветовое пространство — Математически определенный диапазон гаммы, который устройство может отображать или печатать.
Gamut — полный набор цветов.
Оттенок — Название цвета.
Lightness — Также известен как значение или тон. Представление вариаций восприятия цвета или яркости цветового пространства.
Приглушенный цвет — Создается, когда цвет становится более тусклым путем смешивания с белым или серым.
Основные цвета — Цвета, из которых все остальные цвета могут быть получены путем смешивания.
Насыщенность — Цветность области оценивается пропорционально ее яркости.
Дополнительные цвета — Созданы путем смешивания двух основных цветов.
Оттенки — Смесь цвета с черным для уменьшения его светлоты.
Одновременный контраст — Явление относится к тому, как цвет одного объекта влияет на другой.
Третичные цвета — Создается путем смешивания основного цвета со второстепенным.
Оттенки — Смесь цвета с белым для увеличения его яркости.
Оттенки — Смесь цвета с серым для создания приглушенного цвета.
Теория цвета для фотографов
Теория цветового круга: Динамическое напряжение между противоположными цветами.Изображение из CREATIVE EVERY DAYКак использовать ТЕОРИЮ ЦВЕТА из искусства для создания более качественных цветных фотографий:
CREATIVE EVERYDAY SpreadВдохновляйтесь своим визуальным мастерством с ETERNAL RETURN to CREATIVE EVERYDAY BOOK>
Теория цвета 101
Цвета: не существует определенных «правил», определяющих, что делать цветную фотографию хорошей или нет. Но есть определенные принципы, рекомендации и теории о том, как улучшить цветные изображения.
ЦВЕТ КОЛЕСА
Например, возьмем цветовое колесо.
1.
Теплый vs Холодный ТоныСогласно этой теории, вы хотите противопоставить «теплые» тона «холодным» тонам.
2. Дополнительные цвета
Кроме того, цвета на противоположных сторонах цветового круга (красный и зеленый, оранжевый и синий) являются «дополнительными цветами» — цветами, которые хорошо дополняют или уравновешивают друг друга:
Теория цветового круга: динамическое напряжение между противоположными цветами. Изображение с сайта CREATIVE EVERY DAYТеплые и холодные тона
Примеры некоторых моих фотографий, иллюстрирующих «теплые» и «холодные» тона:
Теплые тона оранжево-красной текстуры контрастируют с «холодным» синим фоном этой текстуры.«Теплый» тон оранжевого лица женщины на контрасте с «холодным» тоном синего фона. Красное «облако» на преимущественно «холодном» цветном фоне.Дополнительные цвета
Синий и оранжевый / красный
Композиция динамичная и агрессивная, потому что снята с низкого ракурса, что подчеркивает диагональные линии, указывающие на этого человека. Оранжевый цвет его лица на синем фоне. Оранжевый цвет здания дополняет голубизну неба. Синий треугольник дополняет красный прямоугольник. Снято сквозь отражение алюминиевой кофемашины эспрессо.Киотское селфи с Синди. Отражение, 2017. Оранжевый и синий. Оранжевый и синий.Красный против Зеленого
Красный и зеленый пешеходный переход под высоким углом. Сибуя, Токио, 2017. Зеленый цвет внизу кадра и красный в правом верхнем углу кадра. ИККО ТАНАКА x ЭРИК КИМ. Зеленый vs Красный Красный vs Зеленый // IKKO TANAKAОСНОВНЫЕ ЦВЕТА
«RYB» — смешивание красного, желтого и синего цветов для получения других цветов.Другая теория фотографии и цвета: существует три «основных» цвета:
- Красный
- желтый
- Синий
Лучшим художником, изучавшим основные цвета (красный, желтый, синий), является Пит Мондриан, который довел художественную композицию до первооснов:
Хотите верьте, хотите нет, но Пит Мондриан действительно умел рисовать.Вот его ранние работы; обратите внимание, как он интегрировал теорию цвета в свою работу:
В любом случае, мы можем научиться лучше интегрировать эти основные цвета в наши фотографии, сосредотачиваясь на одном основном цвете за раз:
Красные картинки
Киото, 2017 #cindyproject
Красно-желтая витрина. Нью-Йорк, 2017
Автопортрет вне центра в красном цвете.
Человек с волокитой. Венеция, 2013. Leica MP + Leica Summicron 35mm f2 ASPH + Kodak Portra 400
Желтые фотографии
Женщина в самолете. Закат над Нью-Йорком. Pentax 645Z
Закат в Стамбуле, 2013. Портрет моей сестры Аннет Ким на Hasselblad 501c / Kodak Portra 400.
Синие фотографии
Самолет и телефонные провода.Центр города Лос-Анджелес, 2013 Leica M6 + Leica Summicron 35mm f2 ASPH + Kodak Portra 400
Красный, Желтый, Синий
ЛОГОТИП HAPTIC INDUSTRIES
Красные, желтые, синие яйца. Закат Удзи, 2017. Красный, желтый, синий.
Практические советы по применению теории цвета к фотографии
1. Чтобы тренировать глаза, научитесь снимать в цвете, снимая только в формате JPEG.
Целовать.Синди, Сайгон, 2017 г.Камера лучше обрабатывает цвета в исходном формате, в формате JPEG, прямо в камере по сравнению с попыткой обработки цветных изображений RAW. Это правда, что съемка в формате RAW поможет вам изменить цвета ваших изображений с большей широтой, гибкостью и контролем, но съемка в формате JPEG поможет вам научить ваши глаза видеть цвета в реальной жизни.
2.
Фокус на одном цвете за раз: Цветность.Попробуйте создать мини-фотопроект, используя основные цвета КРАСНЫЙ, ЖЕЛТЫЙ и СИНИЙ.На день выберите только один из этих основных цветов. Это поможет вашим глазам повысить ЧУВСТВИТЕЛЬНОСТЬ сетчатки к определенному цвету. Так что в течение одного дня стреляйте только в КРАСНЫЙ цвет. В другой день стреляйте только в СИНИЙ. В другой день снимайте только ЖЕЛТЫЙ. Постарайтесь максимально упростить сцены, которые вы фотографируете.
Красная текстура. Киото, 2017. Стильная женщина возле универмага. Киото, 2017. RICOH GR II с режимом P и вспышкой.3. Изучение красочного искусства
Период роз Пикассо.Посмотрите на множество красочных произведений искусства, когда вы не фотографируете, чтобы лучше понять для себя: «Какие цвета мне нравятся больше всего?»
Пикассо.Азульский период.4. Нарисовать, проанализировать, красочное искусство
Лучший способ понять цвет: деконструируйте работы ваших любимых художников-колористов или художников. Я сделал их на своем iPad и в приложении Procreate:
. Пикассо x КИМПИКАССО x КИМ
Чтобы вдохновить себя еще больше, возьмите копию Eternal Return to CREATIVE EVERYDAY>
Фотография 101: Теория цвета в фотографии
Время чтения: 9 минут чтения
В фотографии цвет и свет идут рука об руку.Цвет света на фотографиях дает зрителям подсказку об изображении. Как фотограф, вы испытали момент нажатия кнопки спуска затвора. У средства просмотра есть только детали и информация в созданном фрейме. Цвет влияет на настроение, которое изображение создает для человека, который его видит.
Понимание механики цвета и света
Цвет — продукт отражения. Он создается либо через прозрачную среду, либо поглощается и отражается от поверхности.Цвета — это длины волн света, которые человеческий глаз воспринимает и обрабатывает от отраженного источника. Когда мы видим цвет, мы видим отраженный свет определенного участка спектра.
На цвета в фотографии влияют различные факторы, включая время суток, время года, времена года, свет, погоду, а также навыки работы с камерой и оборудование. Фотографу необходимо понимать, откуда берутся цвета и как они воспринимаются. Они также должны понимать, как свет может формировать и изменять цвет.После освоения смотреть через объектив камеры становится новым и полезным опытом.
Цветовое колесо
Цветовой круг был разработан сэром Исааком Ньютоном в 1666 году. Изучая белый свет, отражающийся от призм, Ньютон заметил, что этот свет отражает спектр цветов. Он сопоставил эти цвета с первым цветовым кругом и оригинальной цветовой схемой ROY G BIV. 12 основных цветов называются «оттенками». Через эти оттенки Ньютон увидел, как радуга цветов разделяет гармоничные отношения.12 основных цветов разбиты на три части: основные, второстепенные и третичные цвета.
Основные цвета
Красный, желтый и синий — три основных цвета. Это единственные цвета, которые нельзя получить путем добавления или смешивания других цветов — это «чистые» цвета. Все остальные оттенки создаются путем объединения этих основных цветов. Основные цвета используются, чтобы привлечь внимание зрителя. Без затенения и тонирования эти цвета очень яркие и живые для человеческого глаза.
Дополнительные цвета
Зеленый, оранжевый и фиолетовый — три вторичных цвета. Эти цвета создаются путем объединения ровно половины двух основных цветов для создания нового, второго цвета:
Красный + Синий = Пурпурный
Красный + Желтый = Оранжевый
Синий + Желтый = Зеленый
Каждый вторичный цвет находится прямо напротив основного цвета. на колесе. Эти отношения — противоположные на колесе — называются «дополнительными». Человеческий глаз замечает контраст между дополнительными цветами больше, чем другие комбинации.
Третичные цвета
Третичные цвета, также известные как промежуточные цвета, получаются путем смешивания комбинаций 25/75 или 75/25 основных и дополнительных цветов. Иногда их называют в честь двух цветов, которые их создали. Иногда их называют по собственному имени. Существует шесть третичных цветов:
Синий (основной) + Фиолетовый (дополнительный) = Сине-фиолетовый или Фиолетовый
Красный (основной) + Фиолетовый (дополнительный) = Красно-фиолетовый или Пурпурный
Красный (основной) + Оранжевый (дополнительный) = Красно-оранжевый или ярко-красный
Желтый (первичный) + оранжевый (вторичный) = желто-оранжевый или янтарный
Желтый (первичный) + зеленый (вторичный) = желто-зеленый или шартрезский
Синий (первичный) + зеленый (вторичный) = Синий- Зеленый или бирюзовый
Цветовые переменные
Три основных компонента или переменных цвета — это оттенок, значение и насыщенность.Все это важно для создания фотографий с точной гармонией и балансом.
оттенок
Оттенок — это то, что люди думают, когда используют термин «цвет». Он соответствует его положению в цветовом спектре. С научной точки зрения оттенок описывает длину волны цвета. Человеческие глаза могут обрабатывать только крошечную область электромагнитного спектра, которая является видимым светом. Часть электромагнитного спектра измеряется в нанометрах (нм), а цвета, видимые человеческим глазом, падают между 400-700 нм.Фиолетовый и синий свет имеют самые короткие длины волн и рассеиваются намного легче по сравнению с красным, который имеет самую длинную (видимую) длину волны 635-700 нм.
Длина волны изменит цвет, видимый глазом. Небо голубое, потому что в атмосфере рассеиваются световые волны синего цвета. Если бы у зеленого была самая короткая длина волны, небо было бы зеленым. Каждый оттенок содержит весь спектр длин волн видимого света, но один будет более доминирующим, чем другие, что создаст отчетливый оттенок.Итак, оттенок на самом деле является основным цветом, определяемым его длиной волны.
Значение
Значение — это относительная яркость или темнота цвета. Это то, что видно на черно-белой фотографии. Добавление белого к цвету делает его светлее, что создает «оттенки». Добавление черного делает цвета темнее и создает так называемые «оттенки».
Насыщенность
Saturation подчеркивает яркость и интенсивность цвета. Насыщенность цвета — это степень его насыщенности, интенсивности или чистоты.Другие часто используемые термины для обозначения насыщенности — это интенсивность или цветность.
Насыщенность измеряется в процентах. Оттенок будет наиболее ярким при 100% насыщенности. Интенсивность оттенка уменьшается за счет добавления серого или дополнительного цвета. Если взять красный цвет и добавить к нему голубой (дополнительный цвет), тем более серым станет красный цвет. Если смешать равные части красного и голубого, результат будет только серым.
Яркость
Яркость — это интенсивность света, излучаемого любым цветом на фотографии.Это измерение для описания воспринимаемой яркости цвета. Яркость также используется при редактировании фотографий, чтобы смешать яркость и изменить ощущение изображения.
Гармония цветов
В фотографии цветовая гармония объединяет цвета для создания привлекательной и эффектной фотографии. Эти «гармонии» представляют собой установленные комбинации, основанные на их положении на цветовом круге, для создания удовлетворительного баланса цветов, приятных для глаз.
Дополнительные цвета
Дополнительные цвета — это оттенки, расположенные прямо напротив друг друга на цветовом круге.Примеры дополнительных цветов: синий и желтый или оранжевый и зеленый. Эти цвета являются «дополнительными», потому что они хорошо сочетаются друг с другом, что означает, что они могут создавать высококонтрастный и яркий вид, особенно при использовании с полной насыщенностью. Используйте дополнительные цвета в фотографии, чтобы привлечь внимание к фокусу или выделить яркие цвета.
Аналогичные цвета
Аналогичные цвета — это три цвета, расположенные рядом на цветовом круге. Они состоят из одного доминирующего цвета (обычно первичного или вторичного цвета), поддерживающего цвета (вторичного или третичного цвета) и третьего цвета, который является либо смесью двух первых цветов, либо всплывающим акцентным цветом.
Без сильного контраста дополнительных цветов аналогичные цвета успокаивают глаза. Отличное место, чтобы попробовать аналогичные цветовые схемы в фотографии, — это пейзажная фотография и фотография природы. Там он может выявить тонкие различия в тонах и оттенках листвы, животных или цветов.
Монохромные цвета
Вариации одного цвета создают монохромные цвета. Для создания однотонной цветовой гаммы можно использовать любой цвет. Например, добавление белого к красному делает розовый.Добавление черного к красному создает темно-бордовый. Это создает монохромную цветовую схему из розового, красного и бордового.
Используйте монохромные цвета для создания спокойного и безмятежного дизайна. Он используется для упрощения фотографии с помощью черно-белой фотографии. Когда убирается визуальное отвлечение, появляется большая степень концентрации на композиции или текстуре.
Теория цвета в съемке и редактирование фотографий
Нет никаких ограничений на проверку границ цвета и света на фотографиях.Выберите любимый цвет и сделайте фотографии с ним. Заполните рамку двумя-тремя оттенками абстрактной композиции. Сфотографируйте цвет в неожиданном месте для визуального интереса. Красный зонт против белой стены. Или сфотографируйте один и тот же цвет в разных условиях и темах, например, на природе, в архитектуре, пейзаже, городе и портрете.
для редактирования фотографий, такое как Adobe Lightroom, Apple Photos или любой другой редактор RAW, тестирует новые захватывающие способы настройки цветов ваших композиций.Вот некоторые аспекты цвета, которые можно использовать при редактировании, чтобы максимально использовать ваши фотографии:
Цветовой контраст
При редактировании цветового контраста фотографии цель состоит в том, чтобы либо увеличить контраст и сделать изображение более драматичным, либо уменьшить его, чтобы сделать изображение более мягким. Программное обеспечение для редактирования содержит фильтры, которые включают определенные ползунки для регулировки цветового контраста. Поэкспериментируйте с фотографиями разных цветов, например с пейзажами разноцветных домов или осенней листвой.
Баланс белого
Баланс белого — это настройка цифровой фотографии, позволяющая сделать цвета более реалистичными. Это способ сделать изображение нейтральным или сделать белый цвет белым. Например, фотография снега при ярком свете может казаться более синей, чем она есть на самом деле. Чтобы противодействовать этому, используйте программное обеспечение для постпроизводства, чтобы устранить синий оттенок. Хотя приложение камеры iPhone имеет некоторые автоматические настройки, для действительно точного баланса белого такие программы, как Adobe Lightroom, Photoshop и аналогичные программы для редактирования фотографий, обеспечивают больший контроль.
Приглушенные цвета
Приглушенные цвета лучше всего работают как мягкие и успокаивающие тона. Они создают ощущение естественности, которое хорошо сочетается с портретами, пейзажами и натюрмортами. Используйте приглушенные цвета при редактировании, чтобы придать фотографиям винтажный вид, оттенки сепии или большую черно-белую насыщенность.
Нейтральные цвета
Нейтральные цвета — это земляные тона, связанные с естественными элементами окружающей среды. Нейтральные тона — это, например, цвет песка, воды или тумана.Эти тона часто имеют более теплый оттенок и противоположны ярким цветам, связанным с резкими тональными различиями. Сфотографируйте теплые желтые и оранжевые цвета и уменьшите насыщенность, чтобы создать естественное изображение, сочетающееся с нейтральным оттенком.
Цвета — это удивительная часть науки, которая формирует каждую часть жизни. Это влияет на то, что люди носят, как украшают дома и как видят города глазами людей. Цвет мощный. Это выделяет изображения и поражает зрителя.Теория цвета — один из многих терминов в фотографии, с помощью которых вы можете начать свое фотографическое образование и сделать из вас широко осведомленного и хорошо осведомленного фотографа.
Оживите свои фотографии с помощью персонализированной фотокниги
Закончив редактирование фотографий, создайте красивую книгу памяти с помощью Motif. Будь то ваши последние праздничные фотографии, откровенные повседневные снимки или семейный фотоальбом для родственников, с Motif легко создать персональную фотокнигу.
Существует более 80 персонализированных макетов и различных фонов и размеров, которые соответствуют вашим потребностям.Фотокниги — идеальный способ отпраздновать и поделиться любимыми фотографиями с семьей и друзьями. Загрузите приложение сегодня и сделайте свои истории домом с Motif.
Узнайте, насколько легко создавать персонализированные фотопроекты с Motif. Наше приложение для фотопроектов легко и быстро работает с Apple Photos в macOS и iOS. Мы делаем все сложные и пугающие вещи, оставляя вам веселую творческую свободу. И все приколы и сладости тоже!
Что вы думаете об этой статье?
Прирожденный рассказчик из Нью-Йорка и Катскиллс.Сочетание историй с фотографиями для безопасного хранения и рассказа.
Как использовать теорию цвета в ваших фотографиях — Pictureline
Если вы посещали уроки искусства или дизайна, то, скорее всего, слышали о теории цвета. Теория цвета существует с 1666 года, когда сэр Исаак Ньютон придумал цветовое колесо. Цвет — это принцип дизайна, который лежит в основе работы любого фотографа. Цвет, как и любое произведение искусства, может вызывать эмоции и помогать рассказывать историю.
В каждой фотографии цвет и свет сочетаются друг с другом. Простая наука, лежащая в основе цвета, также влияет на то, как мы воспринимаем свет. Объекты поглощают одни длины волн, отражая другие, и те длины волн видимого спектра, которые отражаются назад, переводятся нашим мозгом, чтобы отображать цвет объекта. Итак, как вы можете использовать теорию цвета в своей фотографии? Что ж, первый шаг — понять цветовое колесо и то, как цвета взаимодействуют друг с другом.
Знакомство с цветовым кругом
Цветовой круг состоит из 12 цветов: 3 основных, 3 дополнительных и 6 третичных цветов.Если разделить цветовое колесо посередине сверху вниз, вы отделите теплые цвета от холодных. Как вы можете видеть на изображении выше, три основных цвета — красный, синий и желтый. Вторичные цвета получаются при смешивании основных цветов: зеленого, пурпурного и оранжевого. Третичные цвета — это смешанные вторичные и первичные цвета. Понимание того, как каждый из этих цветов взаимодействует друг с другом, основано на цветовых схемах.
Понимание цветовых схем очень важно при создании изображения.Цветовые схемы, которые мы рассмотрим, включают: дополнительные, аналогичные и триадные.
Дополнительные
Дополнительные цвета — это два цвета, противоположные цветовому кругу. Например, красный и зеленый или синий и оранжевый. В сочетании эти два цвета обеспечивают контраст и яркость. Часто это создает более драматичный вид и делает другой цвет более активным.
Дополнительные теплые оранжевые и холодные синие тона на этом портрете сочетаются друг с другом, добавляя контраста и глубины, которые привлекают взгляд и динамичны.Это также отличный пример того, почему эти синие / оранжевые кинематографические правки так популярны и на афишах голливудских блокбастеров.
Аналог
Аналогичные цвета — это цвета, которые находятся рядом друг с другом на цветовом круге. Такая цветовая гамма обеспечивает гармонию и дает поток фотографии. В отличие от дополнительных, аналог создает более гладкий вид, в котором доминирует один цвет, один цвет поддерживает, а другой цвет акцентирует.
Аналогичная цветовая группа здесь использует более темные тона, чтобы подчеркнуть и выделить ярко-зеленый цвет обуви.Темно-зеленый фон также добавляет оттенка изображению и помогает выделить более яркую обувь, не отвлекаясь от основного объекта.
Монохромный
Монохроматический — это разные оттенки, оттенки и тона одного цвета. Оттенок относится к добавлению белого цвета к цвету, оттенок относится к добавлению черного, а оттенки могут быть как таковыми, так и серыми. Это обеспечивает художественный, живописный вид с текстурами, формой и аналогичным динамическим диапазоном.
Монохромное использование синего цвета в этих изображениях усиливает внешний вид текстуры изображения и сохраняет тон в соответствии с заданным настроением фотографии.
триадический
Триадные цвета — это цвета, равномерно распределенные по цветовому кругу. Они, как правило, запечатлевают яркие цвета и сюжеты. Он может подчеркнуть много движения, сильные черты и заполнить пространство от края до края.
Использование триадных цветов на этом снимке еды сверху вниз помогает создать ощущение баланса в изображении и сбалансированности в подаваемой еде. Цвета яркие и сочетаются друг с другом в том же смысле, что ингредиенты соединяются вместе, чтобы сделать приятное вкусное блюдо.
Психология цвета
Есть также эмоции и чувства, связанные с определенными типами цветов. Выше упоминались теплые и холодные цвета. Теплые цвета, такие как красный, оранжевый и желтый, вызывают чувство тепла, энергии и активности. Что касается еды, люди относят ее к таким продуктам, как супы или горячее какао. Красный на самом деле является самой короткой длиной волны, которая выделяет его для человеческого глаза.
С другой стороны, холодные цвета могут вызывать спокойствие, умиротворение или безмятежность.Когда дело доходит до еды, мы думаем о мороженом, и по сравнению с красным, синий цвет — самая длинная длина волны, что делает его более успокаивающим. Психология цвета оказала огромное влияние на маркетинг, и рекламодатели используют это в своих интересах при создании рекламы, призванной удовлетворить эмоции клиентов.
Рассказ
После того, как вы хорошо разбираетесь в цветовых схемах и цветовом круге, знание правильного размещения объекта и кадрирования действительно может помочь рассказать историю. Независимо от того, снимаете ли вы натюрморты, портреты или пейзажи, знание того, где разместить определенные цвета на изображениях, позволит вам больше акцентировать внимание на том, что вы пытаетесь проиллюстрировать.Например, выбор более монохромных цветов на фотографии натюрморта может передать классический чистый стиль или выбор аналогичного цвета в качестве бесшовного фона, чтобы подчеркнуть продукт и бренд.
Твердые знания теории цвета, применяемые в вашей фотографии, превратят намного больше ваших снимков в потрясающие фотографии, где вы прибили снимок, а не методом проб и ошибок, пока вы не получите победителя.
Теория цвета для фотографии (2021)
Вам нужно улучшить свое понимание теории цвета в фотографии? Вот небольшая подсказка о том, как применить его к вашей фотографии.Несмотря на то, что в этой статье основное внимание уделяется фотографии природы и пейзажей, вы можете применить эти принципы во всех типах фотографии.
Скачать бесплатную электронную книгу: 25 техник, которые должны освоить все фотографы
Когда вы только начинаете заниматься фотографией, можно начать с экспериментов и следования своим инстинктам. Но в какой-то момент, если вы захотите продолжить совершенствоваться, вам нужно будет добавить немного теории. Знание цветового круга является неотъемлемой частью образования любого художника и особенно актуально для фотографов природы и пейзажей.
Вы когда-нибудь создавали хорошо составленный кадр, который просто не выглядел гармонично на печати? Вы когда-нибудь задумывались, почему одни сцены вам нравятся, а другие — неуместны?
То, как вы комбинируете цвета и противопоставляете их друг другу, играет огромную роль в том, как мы воспринимаем изображения. В идеальном мире, когда вы делаете снимок, вы должны думать о цветовом круге.
У вас, вероятно, есть хоть какое-то ощущение, что одни цвета «идут вместе», а другие «конфликтуют», но эти суждения часто кажутся скорее вопросом мнения или вкуса, чем правилами, на которые можно полагаться.Понимая теорию цвета, вы избавитесь от догадок, решая, какие изображения разместить на ваших пейзажных фотографиях.
Основы фотографии: цветовое колесо и как его могут использовать фотографы
Цветовой круг — это основа теории цвета. Первое цветовое колесо было представлено Исааком Ньютоном в 1666 году, и с тех пор художники всех мастей использовали его вариации.
Основные, второстепенные и третичные цвета
Основные цвета
Основные красный, синий и желтый цвета нельзя создать путем смешивания других цветов.По этой же причине их называют чистыми цветами. По сути, вы можете получить все остальные цвета из этих трех цветов. Эти цвета довольно смелые и доминируют, когда вы используете их на больших участках фотографии.
Мы также можем утверждать, что первичные цвета обладают большей визуальной привлекательностью, чем вторичные и третичные цвета. Визуальное притяжение — это способность привлечь внимание зрителя, и основные цвета особенно хороши для этого, особенно красный и желтый.
Добавление пятна красного цвета создавало большую визуальную привлекательность в композиции
Фото Мириам Эспасио из Pexels
Вторичные цвета
Вторичные цвета получаются путем объединения двух основных цветов в равных количествах (50% / 50%).Например, 50% красного в сочетании с 50% желтого дает оранжевый. Смешивание 50% синего с 50% желтого дает зеленый цвет. Смешав 50% синего с 50% красного, вы получите фиолетовый.
Третичные цвета
Вы можете получить третичные цвета, смешав основной цвет и вторичный цвет.
Колесо начинается с трех основных цветов — красного, синего и желтого. Они называются первичными, потому что красный, синий и желтый не могут быть созданы путем смешивания других цветов.
Смешивая первичный, вы получаете три вторичных цвета — зеленый, фиолетовый и оранжевый.Еще раз смешивая смежные цвета, мы получаем шесть третичных цветов, всего двенадцать различных цветов. Эта версия стала чем-то вроде стандарта в теории современного искусства.
Холодные цвета и теплые цвета Фотография
Половина цветового круга от красного до желто-зеленого считается «теплой», а половина от фиолетового до зеленого считается «прохладной». Одна из первых вещей, которую вы должны учитывать, когда начинаете более намеренно включать цвета, — это то, какую половину колеса вы используете, или если вы хотите контрастировать цвета с обеих сторон.Теплые цвета, как правило, выглядят яркими и создают ощущение энергии, а холодные цвета вызывают спокойный, успокаивающий эмоциональный тон.
Создайте гармонию с помощью цветов
Независимо от того, насколько зритель знает теорию цвета, большинство людей интуитивно чувствуют, какие сочетания цветов работают, а какие нет. Это приятное ощущение равновесия и порядка называется гармонией цвета.
Некоторое искусство намеренно негармонично, но эти произведения являются исключением. Гармония цветов важна, если вы хотите создать ощущение покоя, умиротворения или радости, и часто это лучший выбор даже для других эмоциональных тонов.
Когда цвета не гармонируют, изображения обычно кажутся скучными или хаотичными. В обоих случаях человеческий мозг естественным образом отвергает изображение, создавая неприятные ощущения.
Есть два основных способа создания гармонии, хотя, как и в любом художественном принципе, есть вариации и исключения.
Монохроматическая цветная фотография
Когда мы говорим о монохромном изображении, мы говорим о цветовой схеме, которая в основном использует только один из цветов на цветовом круге, но с разными оттенками, оттенками и тонами.
Какие оттенки, оттенки, тона цвета?
Если к базовому цвету добавить белый, это называется оттенком. Однако, если вы вместо этого добавите черный цвет, он станет оттенком. Если вы, с другой стороны, добавите и белый, и черный, который является серым, к базовому цвету, вы можете назвать это тоном основного цвета. Фотографы могут использовать эти знания из теории цвета, чтобы создавать фантастически выглядящие фотографии, используя только один цвет и его вариации.
Если вы посмотрите на изображение ниже, вы увидите практическое применение этого.При съемке синей купальни в течение синего часа и здание, и вода, и небо появились в различных вариациях синего цвета, что сделало его монохроматическим изображением, за исключением небольшого количества красного и некоторого количества темного дерева, включенных в изображение.
Самый простой способ создать монохромные цветные фотографии — это выйти на улицу и сфотографировать листья, позволяя им заполнять рамку. Это не должно быть сложнее, и вы можете создавать интересные фотографии, используя единую цветовую гамму, композицию и свет.Обычно мы об этом не думаем.
Аналогичная цветная фотография
Один из способов создания гармонии — комбинировать аналогичные цвета. Аналогичные цвета находятся в двух местах друг от друга и имеют тенденцию плавно переходить друг в друга, создавая нежный, умиротворенный вид. Аналогичные цвета часто встречаются в природе, поскольку они менее контрастны, чем дополнительные цвета. Это отлично подходит для животных, которые не хотят, чтобы их видели.
Использовать теорию цвета об аналогичных цветах фотографу довольно просто, но вы должны помнить об этом при компоновке кадра.Цвета-аналоги от желтого к зеленому, но также зеленые и синие.
Часто лучше всего работает, когда один из цветов доминирует в изображении, а другие создают акценты или фон. В приведенном ниже примере желтый цвет листа и желто-зеленый цвет мха — аналогичные цвета. Обратите внимание на то, как изображение выглядит спокойным и естественным, но при этом привлекает внимание зрителя.
Когда вы используете аналогичные цвета, хорошее практическое правило — сделать один из аналогичных цветов немного более доминирующим, позволив ему занять около 60%, при этом поддерживающие аналогичные цвета занимают остальную часть палитры, но не слишком сбалансированный тоже.
Любая комбинация из трех (или максимум пяти цветов) рядом друг с другом называется аналогичной. 1 : {«Colors»: {«62516»: {«name»: «Main Accent», «parent»: — 1}}, «gradient»: []}, «palettes»: [{«name»: »По умолчанию Palette »,« value »: {« colors »: {« 62516 »: {« val »:« var (–tcb-color-4) »,« hsl »: {« h »: 46,« s »: 0 .8692, «l»: 0,01}}}, «gradient»: []}}]} __ CONFIG_colors_palette__ Загрузить сейчас!Используйте дополнительные цвета в вашей фотографии
Второй способ создания цветовой гармонии — это контрастирование дополнительных цветов. Дополнительные цвета находятся прямо напротив на цветовом круге.
Как и аналогичные, дополнительные цвета выглядят естественно гармонично и радуют глаз. Однако они, как правило, создают более четкое и резкое впечатление, потому что они уравновешивают и подчеркивают друг друга, а не сливаются вместе.
В этом примере желто-оранжевая лодка выделяется на фоне синих тонов воды и неба, потому что желтый / оранжевый цвет является дополнительным к синему. Несмотря на то, что чистый оранжевый лучше всего подходит к синим тонам на этой фотографии, он все равно работает очень хорошо. Вы также можете исправить это при постобработке и использовать ползунок насыщенности оттенка, чтобы лодка стала оранжевой, а не желтой.
Пример дополнительных цветов. Любой цвет, противоположный друг другу в цветовом круге. Одинокая желтая лодка с голубым небом и голубой водой.Снято на юго-западном побережье Зеландии, Дания.Дополнительные цвета также играют важную роль при захвате черно-белых изображений, поскольку они имеют тенденцию хорошо выглядеть и иметь большой контраст при последующей обработке в черно-белые изображения.
Заключительные слова
Теория цвета — это гораздо больше, чем просто основы, описанные здесь, но это даст вам хорошее начало. Как всегда, самое главное — экспериментировать, учиться и получать удовольствие от процесса. Однако знание того, как работает теория цвета, позволит вам создавать более мощные изображения.
Привет, я Питер. Я владелец и редактор Photography-RAW. Я позабочусь о том, чтобы вы получали самые лучшие статьи о фотографии. Лично я предпочитаю снимать пейзажи, природу и макросъемку.
Надеюсь, вам понравится этот сайт 🙂
Понимание цветов в фотографии | Легкое преследование
Цвет — это основа композиции в фотографии, и прежде чем кто-либо начнет кричать на меня о черно-белом, он также важен для нее. Цвета могут улучшить наши изображения в зависимости от того, как мы их используем.Но как узнать, какие цвета работают вместе? Каких цветовых сочетаний следует избегать?
Может быть очень полезно посмотреть на цветовое колесо, если вас смущают различные отношения между цветами. Цветовой круг — это круговая схема, которая визуально представляет отношения между цветами.
Наиболее распространенные типы сочетаний цветов:
- основных цветов
- дополнительных цветов
- дополнительных цветов
- аналоговых цветов
Основные цвета
Первичные цвета являются строительными блоками в том, что касается фотографии.Красный, зеленый и синий и их комбинации дадут нам любой другой цвет. Они также являются основой сенсора нашей камеры — любой пиксель улавливает красный, зеленый или синий свет. Количество красного, зеленого и синего, которые захватывают эти пиксели, и тот факт, что они так плотно упакованы вместе, — вот как наша камера передает цвет в цифровом изображении.
Во многом мы работаем с цветом на этапе постобработки, используя красный, зеленый и синий цвета. Цветовые профили для камер, экранов и печати работают с красным, зеленым и синим.Это даже один из способов определения абсолютного цвета с помощью значений RGB. Эти числа будут воспроизводить один и тот же цвет независимо от того, какое программное обеспечение мы используем.
Одни только основные цвета могут дать нам очень поразительный цветовой контраст в наших изображениях. Однако, когда мы смешиваем вторичные компоненты, мы получаем еще больше творческих возможностей.
Вторичные цвета
Фотографические вторичные цвета можно рассматривать как полярные противоположности основным цветам. Вторичный по отношению к красному — голубой, зеленый — пурпурный, а синий — желтый.В пленочной фотографии и в цифровой пост-обработке мы можем использовать вторичные кадры для удаления основного слепка. Например, если у нас есть изображение, которое выглядит слишком синим, мы добавляем желтый цвет, чтобы оно выглядело более естественно.
Это особенно полезно, когда корректирует цветовые оттенки в изображениях . Иногда тени имеют тенденцию становиться немного синими. Добавляя желтый к теневому диапазону тонов, мы можем противостоять этому без ущерба для всего изображения. Точно так же, если у нас есть закатное небо, которое выглядит слишком красным, мы можем добавить голубой к светлым участкам, чтобы противостоять этому.
Интересно, что изображения, в которых сочетаются красный с голубым или зеленый с пурпурным, могут быть очень резкими и неприятными для глаз, однако синий и желтый часто хорошо дополняют друг друга. Подумайте о количестве спортивных команд, которые играют сине-желтым цветом!
Дополнительные цвета
Художники на протяжении сотен лет знали, что определенные цвета хорошо сочетаются друг с другом, дополняют друг друга. К счастью, есть очень простое руководство, которое поможет нам решить, какие цвета дополняют друг друга.Это называется цветовым кругом, и в большинстве его версий отображается 12 цветов. Это три основных цвета, три вторичных и шесть других хорошо известных цветов.
Цветовой кругЧтобы найти наиболее дополнительный цвет, вы смотрите на противоположный цвет на цветовом круге. Например, если вы снимаете объект, который был преимущественно красным, и хотите добавить поразительного контраста, вы должны использовать зеленый цвет, цвет которого находится напротив колеса.
Две противоположности на цветовом кругеДополнительные цвета создают поразительный контраст и радуют глаз.Мы можем использовать комбинацию дополнительных элементов, чтобы привлечь внимание к предмету.
Аналогичные цвета
Однако некоторые цвета, расположенные рядом друг с другом на цветовом круге, также могут дополнять друг друга. Вместо того, чтобы обеспечивать поразительный контраст, они создают тонкую и деликатную разницу, которая особенно подходит для фотографий в сдержанном ключе или фотографий с приглушенной палитрой.
Такие цвета называются аналогичными цветами, и они представляют собой группы из трех цветов, которые расположены рядом друг с другом на цветовом круге.Красный, оранжевый и красно-оранжевый — примеры. Термин «аналог» означает наличие аналогии или соответствие чему-то конкретному. Аналогичная цветовая гамма создает насыщенный монохромный вид.
Это особенно верно для правой стороны нашего цветового круга между красным и зеленым. Цвета здесь можно отнести к пастельным оттенкам, нежным, но очень эффектным в композициях.
Близкие группы цветов на колесе часто создают едва различимые изображения.Наука о цвете в фотографии сложна.Однако, понимая основы основных, дополнительных и дополнительных цветов, мы можем значительно улучшить то, как мы делаем фотографии.
Понимание того, как эти цвета соотносятся друг с другом, является чрезвычайно полезным для изучения и практики. В следующий раз, когда вы возьмете камеру, найдите время, чтобы найти сочетания цветов, которые хорошо сочетаются друг с другом.
