18,7 тысячи детей родились в Казани в 2022 году — Новости
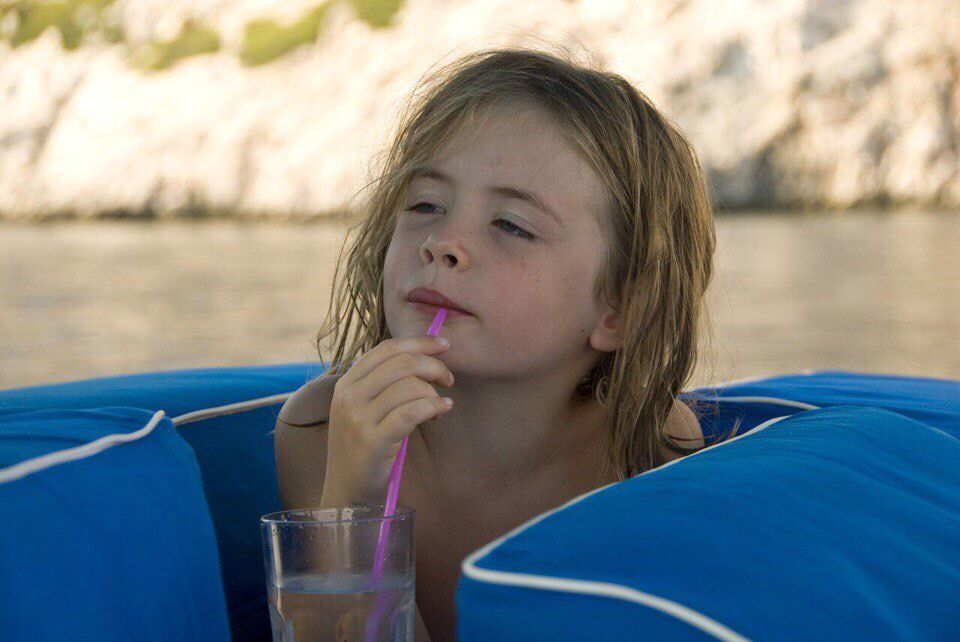
Фото: Денис Гордийко
(Город Казань KZN.RU, 30 января, Диана Жиленкова). В 2022 году в столице Татарстана зарегистрировали рождение 18 тыс. 704 детей, что на 8,8% меньше по сравнению с 2021 годом, когда на свет появился 20 тыс. 501 малыш. При этом по сравнению с городами-миллионниками Приволжского федерального округа Казань сохраняет высокие показатели регистрации рождаемости. Такие данные на деловом понедельнике в Исполкоме привела начальник Управления записи актов гражданского состояния Римма Миннуллина.
«Для нас демографические данные являются основой для всех социальных программ, инфраструктурных изменений, – подчеркнул Мэр города Ильсур Метшин. – На основе этих данных и прогнозов мы проектируем новые районы, жилые кварталы, строим социальные учреждения».
Число родившихся в Казани в прошлом году детей незначительно изменилось по сравнению с предыдущим годом, но по-прежнему существенно выше, чем в городах-миллионниках ПФО, обратил внимание градоначальник.
Р.Миннуллина сообщила, что свидетельство о рождении ребенка в роддоме до выписки выдали 80% мам. За прошлый год мальчиков родилось на 686 больше, чем девочек. 43% новорожденных или 8086 детей стали первенцами в семье. 35% малышей – вторые дети, 22% – третьи и последующие. Двойняшки родились в 279 семьях, тройняшки – в четырех.
Чаще всего казанцы называли новорожденных Амир, Карим, Марк, Амина, Ясмина и София. Самыми редкими именами стали Айвенго, Акбарс, Гектор, Настасья, Тимерлана и Фина.
Казань является единственным миллионником в Приволжском федеральном округе, который третий год сохраняет положительную динамику по показателям рождаемости, рассказала начальник Управления ЗАГС города.
По ее словам, в 2022 году зафиксировано постепенное возвращение к показателям регистрации смерти в доковидный период. Всего за прошлый год в Казани зарегистрировали смерть 13 тыс. 912 человек – на 25% меньше по сравнению с 2021 годом. Среди умерших в 2022 году зарегистрировано 48% мужчин и 52% женщин. Число актов регистрации рождения на 26% превышает количество актов регистрации смерти. «Для понимания отмечу, что в Москве и Санкт-Петербурге ситуация сложилась не так позитивно, соотношение регистрации рождения и смерти там имеет отрицательную динамику и составляет 4% и 20% соответственно», – отметила Р.Миннуллина.
«С удовлетворением можно отметить позитивный тренд после сложных пандемийных лет – снижение на 25% числа регистраций смерти. И главное – все эти годы Казань единственная среди миллионников в Приволжском федеральном округе сохраняет естественный прирост населения», – отметил И.Метшин. «Не будем повторяться о нехватке школ, детских садов, социальных учреждений. Это связано в том числе с положительной динамикой демографического роста. Мы строим больше всех детских садов и других социальных учреждений за исключением Москвы и Санкт-Петербурга. Но все равно, даже быстро шагая, не поспеваем за беби-бумом», – добавил он.
И главное – все эти годы Казань единственная среди миллионников в Приволжском федеральном округе сохраняет естественный прирост населения», – отметил И.Метшин. «Не будем повторяться о нехватке школ, детских садов, социальных учреждений. Это связано в том числе с положительной динамикой демографического роста. Мы строим больше всех детских садов и других социальных учреждений за исключением Москвы и Санкт-Петербурга. Но все равно, даже быстро шагая, не поспеваем за беби-бумом», – добавил он.
Говоря о цифровизации отрасли, начальник Управления ЗАГС отметила, что переход на систему межведомственного электронного взаимодействия все большего количества ведомств привели в 2022 году в Казани к сокращению на 12% обработки ведомственных запросов. Одной из приоритетных задач в деятельности организации на 2023 год является переход на реестровую модель предоставления госуслуг. Речь идет об отказе от гербовых свидетельств и замене их электронными выписками из ЕГР ЗАГС по аналогии с Росреестром.
«В последние годы работа органов ЗАГС существенно меняется. Цифровизация, как и в других отраслях, требует кропотливой, системной, трудоемкой работы по оцифровке огромного объема данных. В итоге это приводит к облегчению всех процессов взаимодействия как с гражданами, жителями Казани, так и с многочисленными органами управления», – подчеркнул И.Метшин.
Теги: загс рождаемость
В Голландии есть школа для одарённых детей, где учат шахматам и медитации — Татьянин день
| Фото: Мел.фм |
В школе Бларик дружно уживается сразу несколько учебных организаций: во-первых, публичная школа с четырьмя особенными классами, во-вторых, детский сад, в-третьих — католическая школа. Никаких дверей между разными организациями нет — и спортивную площадку, и театральную сцену, и кафе, и парковку для велосипедов делят на всех, сообщает портал Мел.фм.
Никаких дверей между разными организациями нет — и спортивную площадку, и театральную сцену, и кафе, и парковку для велосипедов делят на всех, сообщает портал Мел.фм.
В Голландии люди умеют быть разными и при этом не мешать друг другу, поэтому соседство никого не смущает, хотя, как говорит руководитель программы для одарённых детей Кайя де Хойер, если бы у них было своё здание, возможно, удалось бы увеличить количество прогулок за день. Пока у детей два перерыва — полчаса и 45 минут, в которые они могут перекусить и пойти на игровую площадку. К прогулкам здесь относятся серьёзно, ведь подвижные игры — тренировка социального и эмоционального интеллекта, а ещё умение проигрывать, владеть собой, работать в команде. Поэтому школа зовёт специальных игротехников, которые проводят перемены для детей.
В остальное время дети занимаются в одном классе. Все классы большие и очень светлые — голландцы любят окна. Ещё больше, чем окна во всю стену, удивляет отсутствие дверей. Если во время уроков ты почувствовал потребность выйти и поработать в одиночестве, ты вполне можешь, подав знак учителю, уйти в холл, а иногда и на улицу.
«Все дети разные, — объясняет учитель, — кому-то важна тишина, кому-то побыть одному, а кому-то движение. У нас есть 11-летний мальчик, которому надо двигаться каждые 10-15 минут. Если мы не позволим, он станет типичным трудным ребёнком и будет мешать всем остальным. Он может выходить на пять минут во двор на площадку, когда захочет, а потом возвращаться».
Ребёнок не нарушает договоренности, потому что в этом проявляется внимательное отношение взрослого и доверие. В школе Бларик уверены, что, если ты говоришь ребёнку «я доверяю тебе», он платит в ответ тем же. Конечно, время от времени дети проверяют границы, особенно если речь идет о новых педагогах или учителях на замене. В таком случае договор об «особенном праве» просто теряет свою силу на какое-то время.
| Фото: Мел.фм |
Может показаться, что это невозможно, разрешить кому-то из детей что-то особенное, ведь правила должны быть «одинаковыми для всех», как принято считать в российской школе. В Голландии утверждают, что есть основные рамки и договоренности, но все дети разные, а значит и отношения с ними должны быть разные. Как ни странно, дети принимают такие условия, потому что знают, что они сами и их желания важны для педагога. Вызывающее поведение — лишь просьба о внимании и помощи.
В Голландии утверждают, что есть основные рамки и договоренности, но все дети разные, а значит и отношения с ними должны быть разные. Как ни странно, дети принимают такие условия, потому что знают, что они сами и их желания важны для педагога. Вызывающее поведение — лишь просьба о внимании и помощи.
«Если ты пришёл провести урок математики, а никто тебя не слушает, значит, ты пришёл с плохим уроком или уже долго говоришь, или дети встревожены, — говорит фрау Хойер. Остановись и подумай, в чём ты ошибся как учитель. Если ребёнок фиксируется на потребности двигаться, какой смысл учителю фиксироваться на математике? Ученик всё равно ничего не поймёт».
Особенным детям — особенные учителя
Учителей в такую программу зовут особых, тех, кто с точки зрения руководителя, может понять и придерживаться «установки на рост»: видеть в каждом ребёнке потенциал, а не хулигана, мечтающего сорвать урок. Если педагог не готов быть гибким, меняться под детей, рассматривать их шалости и нарушение дисциплины как запрос, а не как проступок и манипуляцию, то у него не выйдет стать успешным учителем у чувствительных детей. С таким детьми легко работать, если ты можешь понять, что наушники, которые глушат резкие звуки, — это не каприз, а жизненная необходимость.
С таким детьми легко работать, если ты можешь понять, что наушники, которые глушат резкие звуки, — это не каприз, а жизненная необходимость.
| Фото: Мел.фм |
Одарённые дети часто эмоциональны и при этом не очень хорошо умеют работать со своими чувствами. Этому их тоже учат в школе: как реагировать на сложности, где искать ресурс, как справляться с собственным гневом. Перед детьми специально ставят трудные задачи, и для учителя важно не верное решение, а как именно ребёнок их решает. «Нам нужно научить детей получать удовольствие от преодоления трудностей. Когда у них что-то не получается, они расстраиваются и злятся. Стоит попробовать ещё и ещё, чтобы добиться ощущения „я сделал это!“ Это же прекрасное чувство. Но его нужно пережить не один раз, и чтобы в этот момент рядом был тот, кто тебя поддержит, а не выдаст оценку», — уверены в голландской школе.
Против фронтальной педагогики
Казалось бы, такой индивидуальный подход возможно реализовать только в малых группах. Действительно, в этих классах детей меньше, чем обычно — 22 человека (обычно в голландской школе 30-35 человек в классе). Но 22 это не пять и не десять. Чтобы учитель мог пообщаться с каждым лично и чтобы дети работали в комфортном для них темпе, в школе решили свести к минимуму фронтальную педагогику: когда учитель рассказывает, а все слушают и выполняют одновременно одно и то же задание.
Действительно, в этих классах детей меньше, чем обычно — 22 человека (обычно в голландской школе 30-35 человек в классе). Но 22 это не пять и не десять. Чтобы учитель мог пообщаться с каждым лично и чтобы дети работали в комфортном для них темпе, в школе решили свести к минимуму фронтальную педагогику: когда учитель рассказывает, а все слушают и выполняют одновременно одно и то же задание.
| Фото: Мел.фм |
В Бларике есть два дня в неделю (понедельник и четверг), когда учитель рассказывает новую тему (не дольше 15 минут). Всё остальное время дети работают над своими заданиями — поодиночке, в группах, парами, — а учитель ходит по классу и подходит к тем, кому это нужно. Есть специальная система знаков, чтобы попросить учителя подойти. Причём в одном классе одновременно дети могут заниматься совершенно разными вещами: кто-то пишет, кто-то делает макет, кто-то рисует, кто-то читает. Основной вид работ — проекты. Идеи проектов предлагают дети сами исходя из тем, которые проходят в школе или которые обсуждаются в обществе.
Основной вид работ — проекты. Идеи проектов предлагают дети сами исходя из тем, которые проходят в школе или которые обсуждаются в обществе.
Как тут измеряют «одарённость» (и отбирают детей)
Вопрос в том, как определяют степень одарённости ребёнка и если это особенные классы, то в чём их специализация. Для того, чтобы попасть в такой класс, ребёнок должен пройти два этапа: тест на интеллектуальные способности плюс развернутое интервью с руководителем программы, на которых выявляются психологические особенности ученика. В чём именно одарён каждый из детей, тут не выясняют, потому что «все они — таланты, каждый в своей области, важно просто дать им шанс узнать себя лучше». А специализация начнётся позже.
Программа и оценки
Общеобразовательная школьная программа есть в каждой школе. Так как дети, которые учатся по специальным программам, способные, то программу удаётся пройти за первые четыре-пять месяцев в году, а остальное время посвятить проектной деятельности, отталкиваясь от интересов детей.
Оценки тут тоже есть, к сожалению, совсем отказаться от них невозможно. Но можно ставить их гораздо реже, и предлагать детям для выражения разные ситуации.
| Фото: Мел.фм |
Например, тестирование проходит и открыто, и завуалированно, просто в рамках рутинной учёбы. «Мы предлагаем детям тестовые задания в обычные дни, не говоря об этом, а потом смотрим, отличаются ли результаты от тех, что они показывают нам на официальных тестах. А если да, то думаем почему: помогает или мешает этому ребёнку ситуация экзамена? И как научить его справляться с ней».
Оценки в Бларике заменили на цвета, то есть у них нет тройки, четверки и пятерки, а есть палитра от красного к зелёному. «И это работает иначе?» -удивляюсь я. — «Ну, конечно, дети в состоянии соотнести цифру и цвет, — отвечает Кайя де Хойер. — Это лишний раз напоминает учителю, что оценка не инструмент для управления детьми, а компромисс».
Нейронаука, шахматы и майндфулнесс
Талантливые дети быстро справляются с общей программой, а идти вперёд с опережением смысла, с точки зрения голландских педагогов, мало. Чтобы предложить адекватную развитию интеллектуальную нагрузку, в Бларик ввели китайский и шахматы. Так как государство не выделяет денег на дополнительные предметы, родители, согласившись отдать ребенка в класс для одарённых детей, платят небольшую сумму.
| Фото: Мел.фм |
Ну и, конечно, раз уж так много внимания уделяется именно работе с эмоциями, решению задач (problem solving) и здоровой коммуникации, в школе на постоянной основе внедряются практики внимательности (майндфулнесс). Дети учат, как работает их мозг, как на человека воздействуют эмоции, как понять себя и как управлять собой. Майндфулнесс — это чисто практическое направление, нельзя только узнавать о медитациях и их пользе, нужно практиковать. В Бларик уже несколько лет приглашают специалистов, которые учат детей медитировать и правильно дышать. Ещё с одарёнными детьми педагогам помогают работать факты — изучение основ нейронаук. Если перед вами сидят логики, дайте им факты и они поверят.
В Бларик уже несколько лет приглашают специалистов, которые учат детей медитировать и правильно дышать. Ещё с одарёнными детьми педагогам помогают работать факты — изучение основ нейронаук. Если перед вами сидят логики, дайте им факты и они поверят.
Почему сложнее всего с родителями одарённых детей
Как ни странно, основным вызовом для руководителя программы фрау Хойер и директора Мориса Бонстра стало общение с родителями. Когда мамы и папы приводят детей в программу для одарённых, они ждут серьёзных академических нагрузок, а вместо этого получают майндфулнесс, игру на свежем воздухе и шахматы. Да, и никакого домашнего задания. «Мы находимся в престижном районе, ко мне приходят директора банка и говорят: «Я учился сутки напролет и достиг успеха, почему моему ребёнку ничего не задают по математике, почему у него нет домашней работы в выходные?». Педагоги терпеливо объясняют, что школьная работа должна оставаться в школе, а в выходные детям лучше играть и проводить время с семьёй.
| Фото: Мел.фм |
Родители ждут результатов, школа постулирует, что они формируют мироощущение, определённый образ жизни (human being) и убеждают в своей правоте сомневающихся. «Последние пять лет мы в Голландии говорим о „революции в образовании“. Мы понимаем, что старая система устарела и нужно что-то менять, — говорит фрау Хойер. Нашим детям нужны не только тесты и шаблоны, а физическое и психическое развитие, игра, йога. По крайней мере до 12-13 лет. Мы не должны совсем отказываться от математики и письма, но мы можем попробовать делать что-то новое».
|РАБОТА| Boy Beach, Image @iMGSRC.RU
Просмотреть 19 Image Ru Kids 2020-09-23 Без категории.. … photo Image Ru Kids kids kids on the beach stock photo image of.. Kids On The Beach … picture Image Ru Kids cloverfilms imgsrc ru.. Cloverfilms … Бассейн Надувной Семейный Детский .
Узнайте, как создавать оптимизированные изображения с минимально возможным размером файла, в то время как . .. различные настройки автоматического качества влияют на визуальное качество изображения пляжа.
.. различные настройки автоматического качества влияют на визуальное качество изображения пляжа.
12 октября 2017 г. — Эти изображения были загружены на веб-сайт 12 декабря 2015 г.. … он сделал фотографии обнаженной несовершеннолетней и загрузил их на Imgsrc.com.. … «Фотографии этого маленького ребенка были отправлены мира, и ей придется жить …
Детская больница «Шрайнерс» оказывает специализированную помощь детям с ортопедическими заболеваниями, ожогами, травмами позвоночника, расщелиной губы и неба независимо …
Поиск от 29 Azov Boys стоковые фотографии, картинки и изображения без лицензионных отчислений от iStock.. Найдите высококачественные стоковые фотографии, которые вы больше нигде не найдете.
22 августа 2014 г. — Возможно, вы даже разместили точно такую же фотографию своего ребенка.
Однако, скорее всего, вы не получали таких комментариев, как Нойманн: «Это …
3 июля 2007 г. — Папа шпионил за ним. https://alorenan.weebly. com/spandex-imgsrcru.html
com/spandex-imgsrcru.html
Кристал говорит, что ее отец, Рон, который удочерил ее, когда она была маленькой девочкой, нашел фотографии через компьютерную сеть. девушка, играющая на берегу пляжа с оранжевым плавающим салоном фото.
15 октября 1977 г. — Получить сет-лист The Beach Boys с концерта в Iowa Field House, Айова-Сити, Айова, США 15 октября 1977 г. и другие сетлисты The Beach Boys…
7 мая 2003 г. — я в процессе заказа нового Fat Boy.. Я вижу в каталоге дополнительных запчастей HD новые пляжные бары.. .. https://www.datawrapper.de/_/qycev/
Они не кажутся такими уж большими, но на фото трудно сказать. для подгузников Star для мальчиков Enfant, пижам D’enfants, Coupes De.
Армия «Спасти мир» — Отряд Среднего Северного побережья — MNC, Новый Южный Уэльс, Австралия.. ٢٢٢ تسجيل إعجاب · يتحدث ١ عن هذا.. Над армией, страница должна быть. ..
11 декабря 2019 г.
2 октября 2018 г. — Номинация на премию «Оскар»® в категории «Лучший короткометражный фильм FAUVE» Джереми Конта Описание: Два мальчика тонут в шахте…
Откройте для себя лучший источник бесплатно изображения и видео.. Бесплатно для рекламы … Розовый пляж, Комодо, Море, Поплавок, Плавание · 7620 … Ребенок, Руки, Пальцы, Младенец, Ребенок.
Найдите обширные видео, фотографии, статьи, форумы и архивные материалы некоторых из … Однако интерес Лолиты к мальчикам не дает ему покоя, и их отношения …
.. Комната загадок.. Тележка для пляжного бездельника …
21 июня 2019 г. — 9 пляжных книжек с картинками, которые идеально передают магию моря.
изображение Гэтсби | Gatsby
⚠️ Этот пакет устарел
Пакет gatsby-image устарел. Новый плагин изображений Gatsby имеет лучшую производительность, новые интересные функции и более простой API. См. руководство по миграции, чтобы узнать, как выполнить обновление.
Быстрые, оптимизированные изображения без труда.
gatsby-image — это компонент React, специально разработанный для безупречной работы с
Запросы Gatsby GraphQL. Он сочетает в себе
Собственная обработка изображений Gatsby
возможности с передовыми методами загрузки изображений, чтобы легко и полностью
оптимизировать загрузку изображений для ваших сайтов. gatsby-image использует
Гэтсби-плагин-острый
чтобы привести в действие свои преобразования изображения.
Примечание: gatsby-image — это , а не , заменяющий . Его
оптимизирован для изображений с фиксированной шириной/высотой и изображений, растягивающихся на всю ширину
контейнера. Некоторые способы использования
не будут работать с gatsby-image.
Демонстрация
Содержание
- Проблема
- Решение
- Установить
- Как использовать
- Полифилинг object-fit/object-position для IE
- Типы адаптивных изображений
- Фрагменты
- Гэтсби-Трансформер-Шарп
- Гэтсби-источник-содержание
- gatsby-source-datocms
- источник Гэтсби здравомыслие
- Фиксированные запросы
- Жидкие запросы
- Художественная постановка нескольких изображений
- Реквизит для изображений Гэтсби
- Аргументы обработки изображений
- Прочее
Проблема
Большие неоптимизированные изображения резко замедляют работу сайта.
Но создание оптимизированных изображений для веб-сайтов уже давно является сложной задачей. В идеале вы должны:
- Изменить размер больших изображений до размера, необходимого для вашего дизайна.
- Удалите все ненужные метаданные и оптимизируйте сжатие JPEG и PNG.
- Эффективная отложенная загрузка изображений для ускорения начальной загрузки страницы и экономии полосы пропускания.
- Используйте технику «размытия» или SVG «прослеживается заполнитель» в показать предварительный просмотр изображения во время его загрузки.
- Удерживайте положение изображения, чтобы ваша страница не прыгала во время загрузки изображений.
Выполнение этого последовательно на сайте кажется задачей, которую невозможно выполнить. Вы вручную
оптимизируйте свои изображения, а затем… несколько изображений меняются местами в последнюю минуту
или изменение дизайна сокращает ширину ваших изображений на 100 пикселей.
Большинство решений требует много ручного труда и ведения бухгалтерского учета, чтобы обеспечить изображение оптимизировано.
Это не идеально. Оптимизированные изображения должны быть простыми и стандартными.
Решение
С Gatsby мы можем сделать изображения на на лучше.
gatsby-image предназначен для безупречной работы с исходным изображением Gatsby.
возможности обработки на базе GraphQL и Sharp. Для получения идеальных изображений,
Вам нужно только:
- Импорт
gatsby-imageи используйте его вместо встроенногоimg. - Напишите запрос GraphQL, используя один из включенных «фрагментов» GraphQL.
которые определяют поля, необходимые для
gatsby-image.
Запрос GraphQL создает несколько эскизов с оптимизированными JPEG и PNG
сжатие. Компонент gatsby-image автоматически настраивает «размытие».
эффект, а также ленивая загрузка изображений дальше по экрану.
Установить
npm install gatsby-image
В зависимости от того, какой стартер gatsby вы использовали, вам может потребоваться также включить gatsby-transformer-sharp и gatsby-plugin-sharp и убедиться, что они установлены и включены в ваш gatsby-config .
npm install gatsby-transformer-sharp gatsby-plugin-sharp
Затем в вашем gatsby-config.js :
плагины: [`gatsby-transformer-sharp`, `gatsby-plugin-sharp`]
Кроме того, убедитесь, что вы настроили исходный плагин, чтобы ваши изображения были доступны в graphql запросов. Например, если ваши изображения находятся в папке проекта в локальной файловой системе, вы должны настроить gatsby-source-filesystem в gatsby-config.js следующим образом:
const path = require(`path`)
модуль.экспорт = {
плагины: [
{
разрешить: `gatsby-source-filesystem`,
параметры: {
имя: `изображения`,
путь: path. join(__dirname, `src`, `images`),
},
},
`Гэтсби-плагин-острый`,
`Гэтсби-Трансформер-Шарп`,
],
}
join(__dirname, `src`, `images`),
},
},
`Гэтсби-плагин-острый`,
`Гэтсби-Трансформер-Шарп`,
],
} Как использовать
Вот как выглядит компонент, использующий gatsby-image :
import React from "react"
импортировать {graphql} из "Гэтсби"
импортировать Img из "gatsby-image"
экспорт по умолчанию ({данные}) => (
<дел>
Hello gatsby-image
![]()

 js, этот пост Хантера Чанга (который также включает некоторые подробности об изменениях в gatsby-image для Gatsby v2): An Intro To Gatsby Image V2 или этот бесплатный плейлист на сайте egghead.io с примерами использования
js, этот пост Хантера Чанга (который также включает некоторые подробности об изменениях в gatsby-image для Gatsby v2): An Intro To Gatsby Image V2 или этот бесплатный плейлист на сайте egghead.io с примерами использования  Чтобы значения
Чтобы значения 

 Если вы хотите использовать SVG-файлы-заполнители с трассировкой, выберите фрагмент
с
Если вы хотите использовать SVG-файлы-заполнители с трассировкой, выберите фрагмент
с  д.
фиксированный (ширина: 400) {
# Выберите фрагмент, включающий маленькое изображение в формате base64, SVG-заполнитель с трассировкой или фрагмент без него.
...GatsbyImageSharpFixed
}
}
}
д.
фиксированный (ширина: 400) {
# Выберите фрагмент, включающий маленькое изображение в формате base64, SVG-заполнитель с трассировкой или фрагмент без него.
...GatsbyImageSharpFixed
}
}
}  В случае, когда ширина или высота изображения меньше доступного окна просмотра, изображение будет растягиваться, чтобы соответствовать контейнеру, что может привести к нежелательным проблемам и ухудшению качества изображения.
В случае, когда ширина или высота изображения меньше доступного окна просмотра, изображение будет растягиваться, чтобы соответствовать контейнеру, что может привести к нежелательным проблемам и ухудшению качества изображения.  Ключ
Ключ  jpeg"}
) {
childImageSharp {
жидкость (maxWidth: 2000, качество: 100) {
...GatsbyImageSharpFluid
}
}
}
}
`
jpeg"}
) {
childImageSharp {
жидкость (maxWidth: 2000, качество: 100) {
...GatsbyImageSharpFluid
}
}
}
}
`  Когда реквизит является массивом, он должен быть объединен с
Когда реквизит является массивом, он должен быть объединен с  Объект необходим для поддержки свойства css Glamour
Объект необходим для поддержки свойства css Glamour 

 org.
org.  Эти свойства генерируют хэш, который мы используем в нашем абсолютном пути. Это происходит даже в том случае, если изображение не меняло своего имени. В результате изображение могло появиться в поисковой выдаче изображений как «новое». (подробнее можно узнать по этому вопросу)
Эти свойства генерируют хэш, который мы используем в нашем абсолютном пути. Это происходит даже в том случае, если изображение не меняло своего имени. В результате изображение могло появиться в поисковой выдаче изображений как «новое». (подробнее можно узнать по этому вопросу) 