Форматы фотографий, размеры рамок для фотографий
Здравствуйте, посетители моей странички!
В этом блоге разместила общую инфорацию по размерам рамок и печати.
Стандартные размеры рамок : 9×13, 10×15, 13х18, 15×20, 18×24, 20×25, 20×30, 21×30, 24×30, 25×35, 25×38, 28×35, 30×40, 30×45, 35×45, 35х50, 40х50, 40×60, 50х60
Возможно найти рамки квадратной формы, размеры: 10х10, 15х15, 20х20, 25х25, 30х30
В продаже существует большое количество готовых рам. С деревянным, пластиковым и металлическим багетом. Багет бывает разной ширины и цвета. Также есть рамки без багета — рамки «ди джорнал», на клипсах. В интернете их можно найти как «рамки на клипсах». Эти рамки подходят для графики. Как отдельные варианты идут рамы под диптих и триптих – одна рама для 2-х и 3-х изображений. Эти рамы, как правило, идут с паспарту, в котором уже вырезаны места для фотографий.
Теперь о размерах отпечатков фотографий (постеров, фотокартин и интерьерных картин).
Наиболее популярный формат отпечатка с соотношением сторон 1,5 (связано с техническими характеристиками фотокамер). Существуют другие форматы кадров, с другим соотношением сторон (моделей фотоаппаратов великое множество).
Если вы хотите напечатать фотографию «в край» (без полей) и при этом получить необрезанное изображение, рекомендуемые размеры фотографии и рамы:
– 10×15, 20×30, 30×45, 40×60 (именно эти размеры идут для заказа)
 печать «в край»
печать «в край»
 печать с полями
печать с полями

Для рам с другими размерами ситуация следующая.
- Если вы хотите напечатать фотографию «в край», то остаются белые поля по длинной стороне. Чтобы убрать поля, фотографию нужно будет немного увеличить и по короткой стороне фотография обрежется.

2. Возможно напечатать фотографию с полями.

Вариант квадратных рам. Печать в край и с полями.


Пример триптиха. Печатается три фотографии необходимого размера. Возможно найти варианты печати, все зависит от размера фотографий которые нужно получить в итоге.

При печати фотографий с полями возможно варьировать ширину полей уменьшая / увеличивая отпечаток (без изменения пропорций самой фотографии)
Удачи вам и хорошего настроения!
www.livemaster.ru
Оптимальный размер фото для сайтов: пошаговая инструкция с фото
Оптимизация фотографий для публикации в интернете

Оптимизация графических файлов применяется в многих случаях, например, в web-дизайне – для уменьшения веса страниц; в компьютерных играх – чтобы уменьшить вес графики и увеличить скорость отображения; при загрузке фотографий в интернет – чтобы не перегружать сервер и экономить дисковое пространство хостинг-провайдера.
В данном материале я приведу пример как оптимизировать фото для загрузки в интернет. Статья будет полезна тем, кто впервые решил выставить на всеобщее обозрение свои фотографии.
В Сети интернет можно увидеть фотографии самого разного размера и качества, но чтобы эти самые размер и качество не жили как кошка с собакой, для этого их надо “подружить”, то есть оптимизировать.
Оптимизация фото для Web
Не берусь утверждать что изложенное в этой статье является единственным верным способом оптимизации изображений.
Всё что изложено ниже – лишь определение направления в какую сторону двигаться на первых порах, а дальше каждый сделает свой выбор самостоятельно.
Итак, открываем Photoshop, обрабатываем фото, вписываем информацию об авторском праве и т.
д. (окно информации об авторских правах ищем в меню Файл > Сведения о файле > Описание), см. рис.10
Обратите внимание
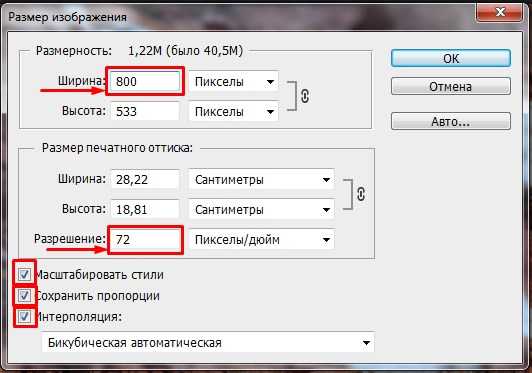
Прежде чем открывать окно оптимизации, необходимо задать размеры файла в окне редактора, и только после этого оптимизировать. Вызываем меню «Изображение», в выпавшем меню нажимаем «Размер изображения».
В появившемся окне устанавливаем галочки как показано на фото внизу.
После этого необходимо установить разрешение. Я обычно устанавливаю значение 96 или 72.
Чтобы задать нужные геометрические параметры фотографии достаточно вписать числовое значение в любую из колонок размерность, так как стоит галочка сохранить пропорции – другой параметр изменится автоматически.
Обычно я устанавливаю ширину от 800 пикселей до 1000, так как это оптимальный размер файла при котором качество и вес фото наиболее сбалансированы. Многие фоторесурсы не принимают фотографии весом свыше 250 Kb.
Поэтому необходимо выбрать оптимальный размер файла, при котором не пострадает качество снимка.
Интерполяцию оставляем бикубическую (по умолчанию).
После нажатия кнопки Ok возвращаемся к фотографии, которая стала намного легче по весу и меньше по размеру. Выставив масштаб 100%, можем увидеть реальный размер фотографии которую вскоре увидят гости вашей страницы в интернете.
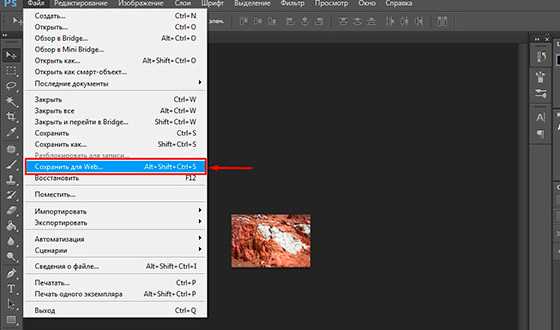
Для оптимизации фотографии переходим в меню «Файл», в выпавшем меню выбираем пункт «Сохранить для Web и устройств…»
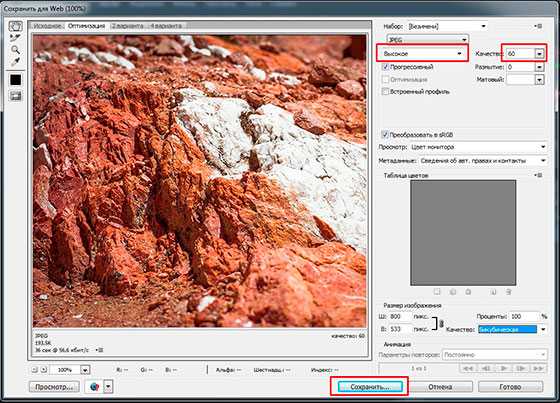
В открывшемся окне появляется наша фотография которую будем оптимизировать для веб страниц. Сначала выбираем формат файла, в данном случае – Jpeg. Метод оптимизации – «Оптимизация», хотя вы можете выбрать «Прогрессивный» метод.
Важно
Если использовать «Прогрессивный» метод оптимизации, при открытии фотографии в браузере, она сначала откроется в виде мозаики или крупнокалиберных пикселей, после чего постепенно будет приобретать свой естественный вид.
При обычном методе «Оптимизация», файл открывается сразу в нормальном качестве, но не весь сразу а постепенно сверху вниз (построчно). Тут всё зависит от скорости интернета, чем выше скорость, тем быстрей этот процесс происходит.
После выбора метода оптимизации переходим к коррекции веса и качества фотографии. Ползунком «Качество» устанавливаем наиболее приемлемое для вас качество фото. Здесь я выставил 85, так как выбранное мной качество вмещается в 234 Kb., чего вполне достаточно… Скорость загрузки с сервера составила 43 секунды при довольно низкой скорости интернета – 56,6 кбит/с.
Вызвав меню «Выбрать скорость загрузки», можете выбрать любую из доступных вам скорость загрузки, но помните что не у каждого на сегодняшний день скорость интернета равна 2Mb/s.
Если возникла необходимость в дополнительной коррекции параметров фотографии, на панели «Размер изображения» есть уже знакомые нам инструменты…
Надеюсь, я достаточно подробно рассказал о процессе оптимизации, если нет – оставляйте ваши вопросы в комментариях. Удачи!
Источник: http://profoto.lviv.ua/foto-semka/optimizacija-foto-dlja-publikacii-v-internete.php
Зачем уменьшать фотографии для сайтов

Разрешение монитора компьютера задает верхний предел увеличения фотоснимка, а количество деталей на фотоизображении ограничивает его минимальные размеры.
Максимальные размеры фотографии
Качественное изображение на мониторе компьютера получается, только при условии отображения картинки по принципу: пиксель в пиксель, когда каждый пиксель графического файла отображается на экране одной точкой, как есть, без какой-либо интерполяции.
Для отображения картинки пиксель в пиксель, ее разрешение должно быть меньше разрешения монитора компьютера.
Сейчас большинство пользователей имеет мониторы с размерами экрана 17 или 19 дюймов, их разрешение составляет 1280×1024 точек.
А стало быть 1280×1024 пикселей и есть тот максимальный размер фотографии, который может отображаться на мониторе компьютера у большинства пользователей, без потери качества.
Совет
Изображение таких размеров будет занимать весь экран, а если оно открывается на сайте, нужно еще учесть толщину рамки окна, адресную строку и т.п. Поэтому на практике максимально допустимый размер картинки для сайта должен быть еще меньше. Ширина не должна превышать 1200, а высота 900 пиксель.
Для картинок таких размеров требуется или сильное сжатие, что приведет к заметной деградации изображения, или очень много времени для их перекачивания с сайта на компьютер пользователя.
Поэтому использовать такие большие картинки на сайте нужно в исключительных случаях, когда они того действительно заслуживают.
Обычно размер лучших фотографий для сайта следует ограничить 800 пикселей по длинной стороне кадра, а остальных 600 пикселей по длинной стороне кадра.
Почему нужно уменьшать картинки для сайта
Если выкладывать на сайт фотоснимки, сохранив их исходные размеры, какими их делают современные цифровые фотокамеры, то это не только потребует колоссального времени на их перекачку с сайта на компьютер пользователя, но, что еще важней, заметно ухудшит их качество, и прежде всего, резкость.
Ведь их уменьшение на экране монитора все равно произойдет, но будет уже не на столько качественным, как в том же Фотошопе или любом другом графическом редакторе. Все фотографии перед выкладыванием на сайт нужно обработать в графическом редакторе, по крайней мере, нужно уменьшить их размеры.
Это просто элементарная вежливость по отношению к посетителям сайта. Действительно, а почему они должны тратить время и трафик на перекачку ваших гигантских файлов, если, все равно, увидят их уменьшенными в несколько раз.
И так, если все ваши снимки действительно шедевры, и это вам сказал кто-нибудь посторонний и знающий, то уменьшайте их до размеров 800×600 пикселей. Если они нравятся не только вам, а хотя бы жене и лучшему другу, то уменьшайте их до 600×450 пикселей.
Если же ваши фотоснимки нравятся пока только вам, то будьте самокритичны и уменьшайте их до 400×300 пикселей. Кроме уменьшения размеров фотографии, перед ее выкладыванием на сайт, нужно еще выбрать режим сжатия самого графического файла, проще всего это сделать через меню Фотошопа – “Save for Web…
” И еще раз подчеркиваю, уже многие пользователи Интернета, в том числе и посетители сайта, хорошо разбираются в размерах и фотоизображения, и файла, в котором оно хранится, а потому попав на сайт обязательно отметят насколько вы грамотный и уважающий их человек. Не нужно демонстрировать гостям сайта, что вы до сих пор не научились мыть руки.
Источник: https://www.i-foto-graf.com/zachem_umenshat_fotografiju_dlja_sajta
Как оптимизировать фотографии для интернет-магазина: пошаговая инструкция и обзор сервисов

Изображение товара — первое, на что обращает внимание покупатель. Чтобы удержать это внимание, нужно сделать красивые фотографии. Но этого мало. Второй шаг — оптимизировать картинки так, чтобы смотрелось красиво и загружалось быстро. Статья об этом.
Какого размера должны быть изображения? Как сделать витрину интернет-магазина аккуратной и красивой? Как уменьшить картинку, но показать детали? Читайте и все узнаете.
Все примеры в статье сделаны в Фотошопе. Если у вас его нет, в конце мы предлагаем альтернативы.
Размеры и пропорции картинок
Размер
Наступило время высоких разрешений, больших экранов и скоростного интернета. Но это не значит, что не нужно заботиться об оптимизации картинок. Современные камеры делают крупные детальные изображения, пригодные для высококлассной печати. Скорее всего ваш фотограф приготовит вам именно такие снимки.
Но для интернета слишком крупные изображения не всегда подходят. Они могут замедлять скорость загрузки, особенно если смотреть с телефона. Посетитель заскучает и уйдет из вашего магазина. Поэтому уменьшайте размер.
У картинки два размера:
- Пространство, которое она занимает на экране. Этот размер измеряется в пикселях (px) — точках, из которых состоит экран.
- Место, которое картинка занимает в памяти устройства. Память измеряется в килобайтах (kB).
В Эквид-магазин можно заливать картинки любого размера, они всегда оптимизируются под ширину окна браузера и загружаются одинаково быстро.
Если ваш магазин не на Эквиде и вы не знаете, оптимизирует ли он размер картинок, не пожалейте времени и уменьшите изображения товаров примерно до 1000*1000 px. Такой размер достаточно велик, чтобы рассмотреть товар, и достаточно мал, чтобы быстро загружаться.
Чем больше физические размеры картинки, тем больше ей понадобится места в памяти, тем дольше она загружается. Чтобы решить эту проблему, были изобретены форматы файлов картинок со сжатием. Картинка сжимается за счет оптимизации данных о цветах.
Подходящий размер для фотографий товаров — 1000*1000 px на 200 kB
Однако сильное сжатие ухудшает «качество» картинки: появляется характерный шум или резкие переходы цветов. Чтобы такого не произошло, достаточно сохранить картинки в правильном формате. Для файла габаритов порядка 1000 px хорошим результатом будет вес в 200 kB. Как для этого выбрать формат, мы расскажем ниже.
Кадрирование
- Картинка стала меньше, но пропали мелкие элементы, которые я хотел показать!
Вы правы! Детали важны. Откадрируйте важные детали товаров, вырезав их из основного изображения. Залейте дополнительные картинки в галерею.
Уменьшенное изображение и два кадра деталей с того же снимка
Миниатюры товаров
Мы разобрались с главным изображением товара, но для витрины нужны миниатюры. Об этом Эквид заботится сам. Миниатюры товаров создаются автоматически. Размер по умолчанию 230 px. Вы можете изменить его в настройках контрольной панели.
Если у вас не Эквид, сделайте миниатюры размером до 40-50 kB.
Пропорции
Исследования показали, что не любое соотношение сторон приятно глазу. С годами был определен «стандартный» набор пропорций, пользуюсь которыми вы всегда получите приятный результат: 1:1, 4:3, 3:2, 16:9.
Пропорции важны, они определяют облик вашего сайта. Пусть все картинки будут одинаковых пропорций. Это придаст витрине магазина аккуратный и профессиональный вид.
Click To Tweet
Если вы уже пробовали уменьшать изображения, то скорее всего заметили, что после уменьшения снимки «тускнеют». Они теряют свою резкость. Как сделать, чтобы фотографии «звенели»?
Простой способ
В большинстве современных редакторов при сохранении для Web можно задать новые размеры снимка и алгоритм уменьшения, который напрямую влияет на резкость. В Фотошопе установив правильные параметры (Image Size не больше 1000 px и Quality = Bicubic Sharper), мы получим результат, не нуждающийся в последующей корректировке.
Если изначальное изображение было очень большим, например более 5000*5000 px, не уменьшайте его сразу до нужного. Сделайте это в 2-3 этапа, поправляя после каждого резкость.
Способ для опытных
- Уменьшите картинку до нужного размера: Image → Image Size + выберите Bicubic Sharper.
- Копируйте изображение на второй слой (Layer → Duplicate Layer).
- Повысьте резкость второго слоя (Filter → Sharpen → Sharpen).
- Откорректируйте прозрачность слоя, чтобы отрегулировать резкость (в окне Layer → Opacity), и готово.
Маленькие хитрости:
- Второй слой наложите в режиме luminosity, это позволит избежать возникновения цветных ореолов.
- Нежелательную резкость уберите протерев второй слой стёркой (или маской).
Итак, вот что у нас получилось в сравнении с оригинальным изображением:
На тему резкости написано много статей, вы найдете их в поисковиках по запросу «как увеличить резкость фотографии».
Выбор формата
Ваша картинка обрела верные пропорции, уменьшена до нужного размера, контраст и резкость подобраны идеально, пришло время сохранить изображение. Нужно выбрать подходящий формат, чтобы получить максимальное качество при минимальном «весе».
Самые популярные форматы:
- GIF (англ. Graphics Interchange Format — «формат для обмена изображениями») способен хранить сжатые данные без потери качества в формате не более 256 цветов. Формат поддерживает анимационные изображения. Долгое время GIF был самым распространённым форматом в интернете, пока не был создан формат PNG.
- PNG (англ. portable network graphics) использует сжатие без потерь и хранит неограниченное количество цветов.
- JPEG (англ. Joint Photographic Experts Group, по названию разработчика) — самый распространенный формат для хранения фотографий и других изображений. Алгоритм JPEG позволяет сжимать изображение как с потерями, так и без потерь. Чем меньше потери, тем больше размер файла.
Фотография в формате JPEG с уменьшением степени сжатия слева направо. Источник: Wikipedia
Так что же выбрать?
Действуйте по следующему алгоритму:
- Если у вас фотография, выбирайте JPEG со значением качества порядка 50-80 единиц.
- Если иллюстрация с большими ровными заливками, JPEG не подойдет. На ровных поверхностях будут видны артефакты (искажения изображений). Выбирайте PNG.
- Анимированная картинка? Ваш выбор GIF.
И не используйте в интернете TIFF. Этот прекрасный формат создан для печати, но не подходит для web.
Сохранение фотографии в разных форматах. Файл JPEG самый «легкий»
А можно еще меньше? — Да!
Сжатие файлов без потери качества делают специальные сервисы: TinyJPG, JPEGmini, TinyPNG.
Если нет Фотошопа
У Фотошопа есть бесплатный онлайн редактор, в нем доступны базовые манипуляции с изображениями (например, обрезать картинку или изменить размер). Или можно купить минимальную версию за 644 рубля в месяц.
Для наших целей ничем не хуже бесплатные графические редакторы:
GIMP
Программа подходит для Windows, Mac и Linux. Есть всё необходимое для профессиональной обработки рисунков и фотографий: работа со слоями и масками, инструменты для цветокоррекции, ретуши и рисования. Gimp поддерживает все основные форматы графических файлов.
Paint.NET
Графический редактор для Windows. Простой, интуитивный и удобный интерфейс. Набор инструментов уступает Фотошопу, но для редактирования фотографий для интернет-магазина достаточно. Сохраняется вся история изменений, любое действие можно отменить. Редактор поддерживает работу со слоями, имеет большой набор инструментов и фильтров с гибкими настройками.
PicMonkey
Онлайн-редактор с простым интерфейсом. Есть все базовые функции: кадрирование, поворот картинки, управление резкостью, работа с цветом, выбор разрешения фотографии. Огромный набор фильтров от профессиональных (например, эффекта зернистости фотопленки) до шуточных (например, эффект облаков или зимы). Чтобы перейти на новую операцию, нужно сохранить или отменить предыдущую.
Большинство инструментов доступны бесплатно, но за некоторые продвинутые функции придется заплатить.
Pixlr
Бесплатный онлайн-редактор для новичков и профессионалов. По возможностям и интерфейсу напоминает Фотошоп. Есть все функции для цветокоррекции, рисования и обработки фотографий. Можно работать со слоями и использовать разные эффекты и фильтры.
Pixlr Editor поддерживает все популярные форматы изображений, доступен на русском языке.
Больше онлайн-редакторов в этом обзоре.
***
Обрезать, откадрировать, настроить резкость, выбрать формат, потестить редакторы… На первый взгляд сложновато. Не опускайте руки. Внешний вид магазина — то, ради чего стоит попотеть. После первых 10 фотографий вы будете делать все играючи.
Источник: https://www.ecwid.ru/blog/image-optimization-for-online-store.html
Как правильно оптимизировать изображение для сайта?

Здравствуйте друзья! Данная статья посвящена тому, как оптимизировать изображение для сайта. На самом деле эта процедура является целой наукой или искусством, включающим в себя сложнейшие алгоритмы сжатия файлов.
Но мы не полезем в самые дебри, так как нет определенного точного ответа как же лучше и правильнее всего оптимизировать конкретное изображение.
Обратите внимание
Раз Вы читаете эту статью, то наверняка Вы не является профессиональным фотографом или дизайнером. Вас лишь волнует вопрос где взять картинки для сайта и как правильно оптимизировать изображение для дальнейшего размещения его на блоге.
Правильно оптимизированная картинка на сайте это не только красиво и органично, но и бесплатный SEO способ привлечения трафика на Ваш сайт.
Основные правила как оптимизировать изображение для сайта
Я думаю, что Вы наверняка на некоторых сайтах наблюдали картину медленной (построчной) загрузки картинки. Такая медлительность загрузки страницы вызывает не только раздражение, но и желание уйти с сайта. Одной из наиболее вероятных причин является наличие на странице неоптимизированных изображений.
Большой размер файла загруженный на страницу сайта, будет являться тормозом для загрузки страницы.
Использование правильного формата
У любого файла есть свое расширение (буквы после точки в названии файла), указывающее на его формат. Наиболее популярными графическими форматами изображений являются JPEG, TIFF, PNG, GIF.
Каждый их указанных форматов по-своему отображаются на интернет сайте и влияет на скорость загрузки страницы.
Сразу отметем формат TIFF как наиболее громоздкий и тяжелый для загрузки сайта и остановим свой выбор на оставшихся.
Основные форматы изображений для сайта
Как правило для сайта используется формат JPEG, его алгоритм имеет наилучшую степень сжатия. Лично я на своем сайте использую именно этот формат.
Используйте оптимальный размер
Итак вы написали интересную статью (создали текстовый контент), и Вам нужно добавить тематические содержанию статьи картинки. Кто-то может позволить себе сделать самостоятельную фотосессию по той или иной теме, загрузить авторские фото, но большинство сайтов используют уже готовые картинки, которые уже были загружены кем-то ранее в интернет пространство.
Авторское фото
Современные цифровые фотоаппараты позволяют получать изображения огромного разрешения. Размер полученного файле может доходить до 10МБ и более.
Естественно выкладывать картинки в таком качестве на свой блог очень неразумно.
Если Вы желаете сохранить для истории Ваши шедевры можете воспользоваться различными облачными программами, например я пользуюсь сервисом для хранения фотографий Flickr.
Источник: https://leonov-do.ru/saitostroenie/dizajn-saitostroenie/optimizirovat-izobrazhenie-dlya-sajta.html
Оптимальный размер фото для сайтов: пошаговая инструкция с фото, как понять в пикселях размер для веб сайта

И снова здравствуйте, дорогие мои читатели. С вами на связи, Тимур Мустаев. Сегодня хочу отойти от основной темы и рассказать вам, про оптимальный размер фото для сайтов. Многие совершают грубейшие ошибки, когда публикуют фотографии, взятые сразу из фотоаппарата. Сегодня вы узнаете, как правильно подготавливать фотографии, для публикации на сайтах.
С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.
Большинство репортеров и даже художников довольствуются JPEG, настраивая камеру под свои цели. (Любой фотограф вам скажет – дайте мне светосилу, а зерно во вторую очередь. Поэтому огромный объектив с просветленной оптикой ценится больше, чем матрица с огромным разрешением.)
Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут. Так что тут важно, и что предпочесть, и как это сделать?
Давайте разберем по порядку.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?
Очевидно, что до размеров экрана устройства в пикселях. Это максимум, а еще на странице может быть использован двух- или даже трехколоночный макет. Много чего еще зависит от атрибутов тега img. Загруженное изображение может масштабироваться самим браузером, если это предписано в разметке страницы.
Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
Важно
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Фотошоп той или иной версии есть практически у всех, кто занимается сайтами, их созданием, поддержкой и продвижением и так далее.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
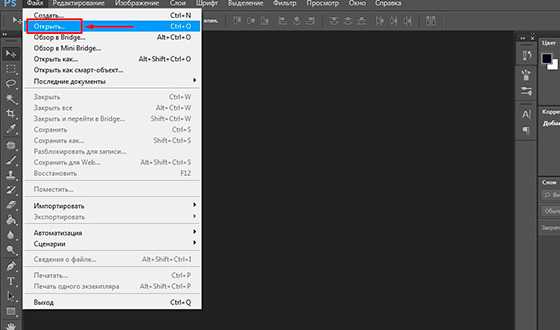
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.
На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
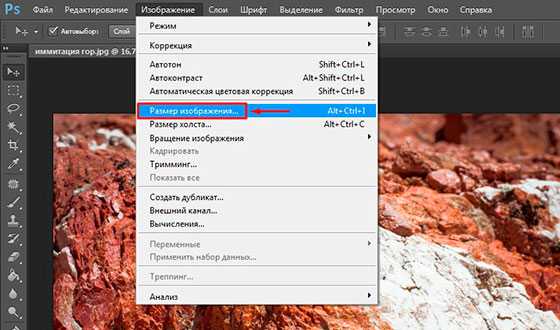
2. Уменьшаем размер фотографии
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая
3. Правильное сохранение
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.
4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.
Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
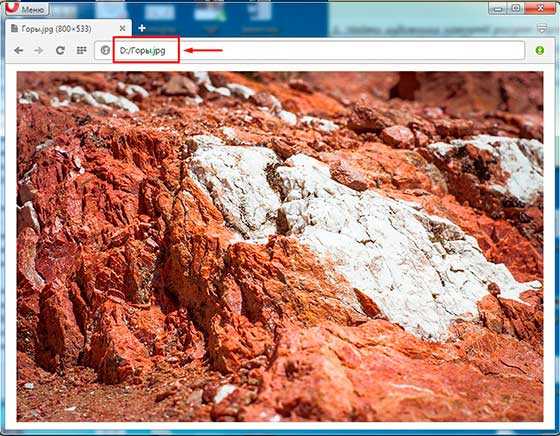
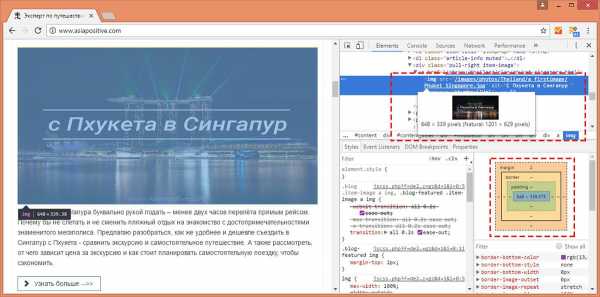
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.
На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
На этом я буду заканчивать. Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Всех вам благ, Тимур Мустаев.
Источник: https://consultantpravo.ru/ooo130/optimalnyj-razmer-foto-dlya-sajtov-poshagovaya-instrukciya-s-foto-kak-ponyat-v-pikselyax-razmer-dlya-veb-sajta/
Какие форматы товаров изображений нужны для Интернет-магазина?

Если вы провели фото-сессию товаров, и у вас уже есть солидная фото-база товаров перед вами всегда возникает вопрос: какой формат изображений для продуктов выбрать, в каком расширении хранить фото товаров, какие максимальные размеры фотографий можно использовать в своем магазине. Для начинающих владельцев Интернет-магазинов эти вопросы самые наболевшие.
Я хотел бы рассказать вам про типичные ошибки, которые начинают делать начинающие предприниматели.
Как сделать качественную фото-сессию вы уже знаете — прочитайте цикл моих статей «Как организовать фотосессию товаров для Интернет-магазина? качественная фотография товара-залог успеха»
Конечно, если вы потратили время и ресурсы на организацию фотосъемки товаров для магазина, у вас возникает желание защитить, или хотя бы, усложнить копирование конкурентами ваших фото. Для этого используется «водяные знаки» – это полупрозрачные логотипы или копирайт-надписи магазина поверх фотографий, например: – адрес магазина www.Moy-Magazom.com или его название “Мой магазин название”
– логотип и УРЛ сайта (лого) + www.mymagazin.com
Ставят их так, чтобы было тяжело вырезать безболезненно. Обычно по центру, или так, чтобы «водяной знак» перекрывал сам товар.
Не ставьте «водяной знак» просто на белом фоне — его могут просто вырезать недобросовестные конкуренты, которые тоже захотят воспользоваться вашими качественными фото товаров.
Правильное расположение копирайта
Возможное расположение копирайта с лого магазина (позволяет и раскрутить вашу торговую марку, делает ее узнаваемую).
Копирайт очень просто вырезается различными графическими редакторами
Точно также, эта же рекомендация касается и обзоров продуктов. Можете поставить «водяной знак» и туда же.
Совет
Если уже у вас накопилось достаточное количество фотографий товаров для магазина — вы можете автоматизировать наложение «водяного знака» на них. Об этом я рассказывал в своей статье и видео-уроке «Как сделать копирайт на фото для 1000 картинок за 20 секунд для Вашего Интернет-магазина»
Если вы используете магазин на платформе Престашоп, в админ-части уже есть модуль, который ставить водяные знаки в процессе добавления товаров. В этом случае, вам нужно включить его в магазине и добавить ваш прозрачный логотип, который будет накладываться.
Точно такая же функция уже есть в программе для управления магазином – Store Manager for PrestaShop (что это такое — смотрите в моей статье – «Управление интернет магазином с помощью Store Manager» )
С этими важными моментами я прояснил ситуацию, а теперь перейдем к самому важному!
В каком формате сохранять фото товаров?
Я не хотел бы утомлять вас знакомством с детальным описанием графических форматов, но постараюсь классифицировать нужные для вас.
Формат JPG или JPEG – используется в 90% на всех магазинах. За счет того, что изображение сжимается при сохранении, позволяет существенно экономить размер графических файлов.
А тут вытекает закон — меньше размер файла — быстрее передача его на броузер клиент. Следовательно ваш Интернет-магазин будет грузится быстрее, и вам не придется заставлять клиента ждать, пока загрузится витрина магазина со всеми товарами.
В большинстве всех популярных программах, которые работают с графическими файлами есть опция выбора величины сжатия фото. Тут я вас призываю не переборщить. Если вы захотите сжать фото изображение на 50% – конечно размер файла уменьшится, но и качество картинки очень сильно ухудшится. Не думаю, что покупатели захотят покупать товар с таким низкокачественным фото.
Оптимальным является качество сжатия равным70-85% для фотографий. Не ставьте 100 % &
studiya-f.ru
Все размеры фотографий для печати в таблице
Фотографии печатают на фотобумаге с помощью специальных принтеров — струйных или реже лазерных. Так же мы все знаем, что существуют определенные популярные размеры фотоснимков. Но каковы стандартные размеры фотографий для печати? Сведем их в таблицу, в которой приведем все размеры фотографий для печати.
Довольно часто, решив распечатать свои снимки, мы сталкиваемся с проблемой и задаемся вопросом — а какой величины они должны быть? Конечно, большинство современных цифровых фотоаппаратов автоматически подбирает нужные величины разрешения фотографии, но ведь бывает и так, что необходимо распечатать фото, скачанные из Интернета или запечатленные на телефон, как быть в этом случае?
Вначале ответим на вопрос — зачем следует знать (и соответственно придерживаться) стандартных размеров фото для печати? Дело в том, что придумав стандартные размеры фотографий, фотобумагу стали делать такого же размера. Поэтому, очень важно правильное соотношение высоты и ширины фотоснимка. В противном случае, фотографии получаться растянутыми как по высоте, так и по ширине. Так же важно разрешение снимка — оно влияет на качество (четкость) изображения при печати.
Размеры фотографий для печати приведены в таблице

Где стандарт или формат, это и есть то соотношение сторон, которого желательно придерживаться, чтобы не пришлось обрезать или растягивать фото. Вторая колонка содержит размеры фотографий в сантиметрах, третья в пикселях, я думаю это понятно.
Стандартные размеры фотографий имеют параметры 10,2 х 15,2 см (выделено в таблице) – это обычные фото для альбома, которые мы привыкли видеть.
Что делать если снимок имеет другие размеры?
Допустим, Вы сравнили размеры фотографий для печати, таблица которых была представлена выше, и выяснили, что ваш снимок имеет иные величины, что делать в этом случае? Если соотношение сторон различается, то простым увеличением или уменьшением сантиметров тут не обойтись. Придется обрезать изображение под нужный формат.
Как быстро обрезать фотографию под нужный размер?
Есть два главных способа.
Первый способ — использовать самую простую программу для редактирования изображений. Практически во всех версиях операционной системы Windows есть программа Paint во вкладке «Стандартные программы». Открыв файл фотографии в этой программе нужно потянуть за границу картинки справа или снизу и таким образом обрезать фото до нужных размеров в пикселах. Внизу окна программы показывается размер изображения в пикселах.
Второй способ — использовать специализированные программы для редактирования изображений. Чаще всего используют программу Фотошоп — она наиболее популярна и наиболее профессиональна. Отмечу, что нам нужно именно подогнать фото под нужный формат (в зависимости от версии программы расположение данной кнопки может меняться — просто пищите её на панели инструментов).

Выбираем, в верхнем поле желаемое соотношение размеров для фото, согласно таблице размеров фотографий для печати.
Теперь правой кнопкой мыши перемещаем изображение так, чтобы в выделенном поле оказалось необходимая нам часть фотографии. В завершении двойным щелчком мыши по выделенной области обрезаем фото до нужных нам размеров. Не забудьте сохранить получившееся изображение. Теперь оно готово к печати на струйном или лазерном принтере.
obumage.net
Информация о разрешении файлов и размерах изображений для печати фотографий
Соответствие разрешения файлов форматам фотопечати
| Формат/Разрешение | 9х13 | 10х15 | 11.4х15 | 13х18 | 15х20 | 15х21 | 15х22 | 15х23 | 15х45 | 18х24 | 20х30 | 21х30 | 23х30 | 30х30 | 30х40 | 30х45 | 30х60 | 30х90 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 300 DPI | 1500×1063 | 1795×1205 | 1795×3146 | 2102×1500 | 2398×1795 | 2551×1795 | 2598×1795 | 2717×1795 | 5315×1795 | 2835×2126 | 3602×2398 | 3602×2480 | 3602×2717 | 3602×3602 | 4724×3602 | 5315×3602 | 7087×3602 | 10630×3602 |
DPI — это буржуйский стандарт разрешения файла, при котором считается количество точек на 1 дюйм (2.54 сантиметра) длины фотографии. DPI — это аббревиатура от английского Dots per inch (Точек на дюйм).
Соответствие размеров изображения форматам фотопечати (размеры фотографий для печати)
| Формат | 9х13 | 10х15 | 11.4х15 | 13х18 | 15х20 | 15х21 | 15х22 | 15х23 | 15х45 | 18х24 | 20х30 | 21х30 | 23х30 | 30х30 | 30х40 | 30х45 | 30х60 | 30х90 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Размер в миллиметрах | 90×127 | 102×152 | 114×152 | 127×178 | 152×203 | 152×216 | 152×220 | 152×228 | 152×450 | 180×240 | 203×305 | 210×305 | 230×305 | 305×305 | 305×400 | 305×450 | 305×600 | 305×900 |
Рекомендуемое разрешение фото для печати широкоформатных работ
| Формат | 40х60 | 50х75 | 60х90 | 90х120 | 60х180 | 100х100 | 100х150 | 100х300 |
|---|---|---|---|---|---|---|---|---|
| Разрешение | 4000х6000 | 5000×7500 | 6000×9000 | 9000×12000 | 6000×1800 | 10000×10000 | 10000×15000 | 10000×30000 |
В этой таблице указаны рекомендуемые разрешения для файлов, но можно рассматривать пригодными к печати фотографии, имеющие хотя бы половину от этих значений. Увеличение количества точек по ширине и высоте в фотошопе или каком либо другом графическом редакторе ничего не даёт и не улучшает! Рассматривается разрешение только исходных файлов. Помните, что никакая программа для печати фотографий не поможет вам улучшить разрешение.
Часто используемые форматы и размеры фото
| Формат | Ширина (см) | Высота (см) | Ближайший по размеру формат фотографии (см) |
|---|---|---|---|
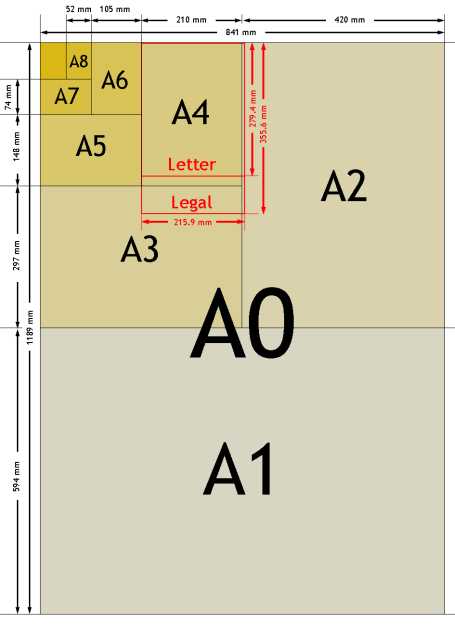
| A0 | 84.1 | 118.8 | 90 x 120 |
| A1 | 59.4 | 84.1 | 60 x 90 |
| A2 | 42.0 | 59.4 | 40 x 60, 42 x 60 |
| A3 | 29.7 | 42.0 | 30 x 40, 30х42, 30 x 45 |
| A4 | 21.0 | 29.7 | 20 x 30, 21 x 30 |
| A5 | 14.8 | 21.0 | 15 x 21 |
| A6 | 10.5 | 14.8 | 10 x 15 |
| A7 | 74.0 | 10.5 | 7.5 x 10 |
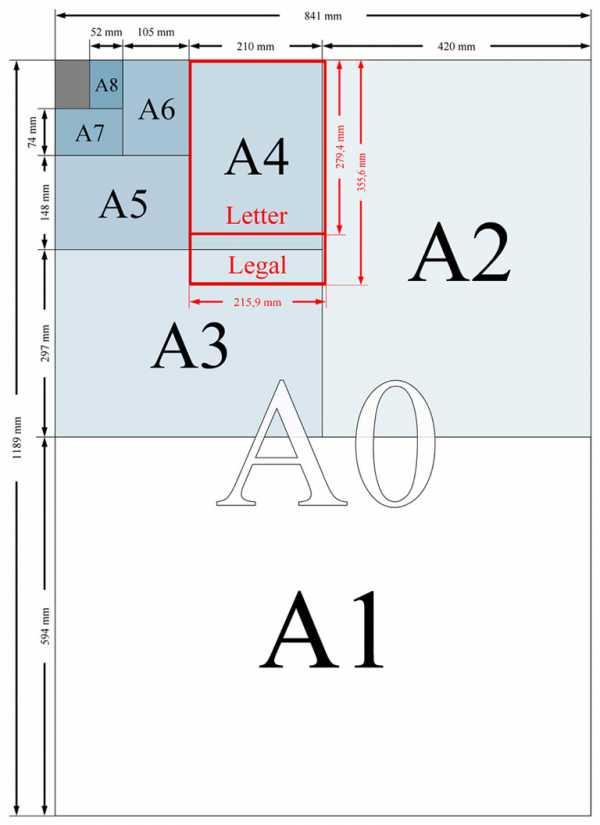
Все форматы бумаги (Международный стандарт ISO 216)
| Формат А | Размер, мм | Формат В | Размер, мм | Формат С | Размер, мм |
|---|---|---|---|---|---|
| A0 | 841х1189 | B0 | 1000х1414 | C0 | 1297х917 |
| A1 | 594х841 | B1 | 707х1000 | C1 | 917х648 |
| A2 | 420х594 | B2 | 500х707 | C2 | 648х458 |
| A3 | 297х420 | B3 | 353х500 | C3 | 458х324 |
| A4 | 210х297 | B4 | 250х353 | C4 | 324х229 |
| A5 | 148х210 | B5 | 176х250 | C5 | 229х162 |
| A6 | 105х148 | B6 | 125х176 | C6 | 162х114 |
| A7 | 74х105 | B7 | 88х125 | C7 | 114х81 |
| A8 | 52х74 | B8 | 62х88 | C8 | 57х81 |
| A9 | 37х52 | B9 | 44х62 | C9 | 40х57 |
| A10 | 26х37 | B10 | 31х44 | C10 | 28х40 |

Схема, поясняющая в графическом виде форматы серии «А»
www.fotohunterplus.ru
Какие бывают размеры фотографий? | какиебывают.рф
Какие бывают размеры фотографий полезно знать, если вы собираетесь напечатать свои фотографии в фото салоне. После обработки фотографий в фото редакторах, фотографии могут изменить свой формат или размер. Для того, что бы вы знали, какие стандартные размеры фотографий существуют, воспользуйтесь специальной таблицей, приведенной ниже.

Стандартные размеры фотографий, — самые распостраненные форматы фотографий для печати:
- 9 * 13
- 10 * 15
- 15 * 20
- 20 * 30
| Стандартный размер | Размер фото в дюймах | Размер файла в пикселях (px) |
|---|---|---|
| 9 * 13 | 3.543 * 5.117 | 1051 * 1500 |
| 10 * 15 | 3.937 * 5.907 | 1205 * 1795 |
| 13 * 18 | 5.117 * 7.087 | 1500 * 2102 |
| 15 * 20 | 5.907 * 7.873 | 1795 * 2398 |
| 15 * 21 | 5.907 * 8.267 | 1795 * 2551 |
| 15 * 22 | 5.907 * 8.66 | 1795 * 2693 |
| 15 * 30 | 5.907 * 11.81 | 1795 * 3543 |
| 15 * 45 | 5.907 * 17.717 | 1795 * 5398 |
| 18 * 24 | 7.087 * 9.45 | 2102 * 2835 |
| 18 * 25 | 7.087 * 9.843 | 2126 * 3000 |
| 20 * 25 | 7.873 * 9.843 | 2398 * 3000 |
| 20 * 30 | 7.873 * 11.81 | 2398 * 3602 |
| 25 * 38 | 9.843 * 14.96 | 3000 * 4500 |
| 30 * 40 | 11.81 * 15.747 | 3602 * 4795 |
| 30 * 45 | 11.81 * 17.717 | 3602 * 5398 |
xn--80aacenrmb1f7d9a.xn--p1ai
таблица размеров картинок и фото для печати
Темы материала
Пока вы листаете фотографии из своего отпуска на экране компьютера, вы даже не задумываетесь о том, в каком формате они выполнены. Однако, если вы решите отдать их в печать, вам будет нужно выбрать размеры будущего фото, то есть адаптировать свои снимки к стандартным размерам фото-бумаги.

Сегодня мы расскажем вам, как правильно это сделать и определить размер фотографий или картинок для печати.
Таблица размеров фотографий для печати
Стандартные размеры фотографий для печати представлены в таблице:
| Стандарт фото | Размер (пиксели) | Точный размер | Номер |
|---|---|---|---|
| 9×13 | 1063×1535 | 8,90×12,70 | 1 |
| 10×15 | 1181×1772 | 10,20×15,20 | 2 |
| 13×18 | 1535×2126 | 12,70×17,80 | 3 |
| 15×20 | 1772×2362 | 15,20×20,30 | 4 |
| 15×21 | 1772×2362 | 15,20×21,60 | 5 |
| 15×22 | 1772×2480 | 15,20×22,80 | 6 |
| 15×30 | 1772×2598 | 15,20×30,00 | 7 |
| 15×38 | 1772×3543 | 15,20×38,10 | 8 |
| 15×45 | 1772×4488 | 15,20×45,70 | 9 |
| 18×24 | 1772×5315 | 17,80×24,00 | 10 |
| 18×25 | 2126×2835 | 17,80×25,40 | 11 |
| 20×25 | 2126×2953 | 20,30×25,40 | 12 |
| 20×30 | 2362×3543 | 20,30×30,50 | 13 |
| 25×38 | 2953×4488 | 25,40×38,10 | 14 |
| 30×40 | 3543×4724 | 30,50×40,60 | 15 |
| 30×45 | 3543×5315 | 30,50×45,70 | 16 |
| 30×90 | 3534×10630 | 30,50×91,40 | 17 |
Чтобы узнать, какие дюймовые размеры фотографий соответствуют стандартным параметрам, вам достаточно перевести сантиметры в дюймы, разделив их на 2,54 или воспользоваться специальной таблицей.
Таблица соответствия стандартных размеров фотографий в дюймах и пикселях:
| Стандарт | Размер (пиксели) | Размер (дюймы) |
|---|---|---|
| 9×13 | 1063×1535 | 3,5430×5,1170 |
| 10×15 | 1181×1772 | 3,9370×5,9070 |
| 13×18 | 1535×2126 | 5,1170×7,0870 |
| 15×20 | 1772×2362 | 5,9070×7,8730 |
| 15×21 | 1772×2362 | 5,9070×8,2670 |
| 15×22 | 1772×2480 | 5,9070×8,6600 |
| 15×30 | 1772×2598 | 5,9070×11,8100 |
| 15×38 | 1772×3543 | 5,9070×14,9600 |
| 15×45 | 1772×4488 | 5,9070×17,7170 |
| 18×24 | 1772×5315 | 7,0870×9,4500 |
| 18×25 | 2126×2835 | 7,0870×9,8430 |
| 20×25 | 2126×2953 | 7,0870×9,8430 |
| 20×30 | 2362×3543 | 7,8730×11,8100 |
| 25×38 | 2953×4488 | 9,8430×14,9600 |
| 30×40 | 3543×4724 | 11,8100×15,7470 |
| 30×45 | 3543×5315 | 11,8100×17,7170 |
| 30×90 | 3534×10630 | 11,8100×35,4330 |
Зачем нужно знать размер фотографий для печати?
Ранее, когда мы снимали свои отпуска и дни рождения при помощи «пленочных» фотоаппаратов, мы относили «тубу» с пленкой в специальную мастерскую. Там мы отмечали выбранные кадры, которые надо распечатать, а затем забирали готовый заказ. И уже дома нередко обнаруживали, что фото вышли неудачными. Разглядеть же их на пленке – было практически невозможно.
Сейчас, в эпоху цифрового фото, казалось бы все гораздо проще, и прежде чем отнести флэшку со снимками на печать, мы можем их досконально изучить и выбрать лучшие. Но, на самом деле, так думают только те, кто ни разу не печатал кадры с цифрового носителя.
Проблема здесь в том, что такие снимки могут иметь любое расширение, а также соотношение размеров по горизонтали и вертикали. В свою очередь как фотобумага выпускается в рамках определенных стандартных параметров. И если вы, например, отнесли в фото-мастерскую замечательный квадратный кадр, то при печати, мастер, на свое усмотрение «отрежет» часть фото, что бы адаптировать его к нужному прямоугольному формату. И не факт, что вам понравится как он это сделал.
Именно для того, чтобы избежать подобных неприятностей, вам необходимо знать четкие размеры фотографий, а также то, какое количество пикселей по горизонтали и вертикали им соответствует.
Получить необходимую информацию вы можете ознакомившись со специальной таблицей, предоставленной выше.
Как редактировать снимки?
Отредактировать свои фотографии, изменить их кадровку, а также размер вы легко сможете в программе Пэйнт, которая есть на любом компьютере. Этот графический редактор отличается простотой в применении и очень удобен даже для неопытных пользователей.
Чтобы обработать фото, вам необходимо сначала нажать на нужный файл правой кнопкой мыши, а затем выбрать в меню строку «открыть с помощью», а затем нажать на «Пейнт».
Когда на вашем мониторе откроется нужное фото, выберите в правом верхнем углу клавишу «изменить размер». Программа предложит два варианта, один в процентах, а другой в пикселях, здесь надо выбрать второй. После этого вам останется только вбить нужные параметры, и сохранить изменения.
В итоге получается, что для того, чтобы вы точно остались довольны полученными бумажными снимками, вам необходимо не только выбрать самые лучшие кадры, но и правильно их обработать, «адаптировав» под стандартные размеры листов фотобумаги.
razmery.qoon.ru
Изменить размер изображения в пикселях онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
2) Введите нужную ширину и высоту в пикселях
Ширина: Высота:
Тип изменения размера:
С соблюдением пропорций
Резиновое, точно до указанных размеров
Обрезка лишних краев, точно до указанных размеров, оставить: верхнюю частьлевую частьцентральную частьправую частьнижнюю часть
4) Формат изображения на выходе
Без изменений, как у исходного изображения
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0.5-30 секунд.
www.imgonline.com.ua
