почему они стали черными и как их вернуть
Adobe и Pantone не смогли договориться — от этого страдают дизайнеры
Даша Лейзаренко
не платит за цвета
Профиль автора
В конце октября «Фотошоп» перестал поддерживать цвета Pantone.
Об этом говорится на официальном сайте Adobe. Цвета Pantone в PSD-файлах заменил черный цвет. При открытии такого файла появляется ошибка с текстом «Этот файл содержит цвета Pantone, которые убрали и заменили черным из-за изменений договоренности Pantone с Adobe».
Уведомление, которое появляется при попытке открыть файл с цветом Pantone. Источник: twitter-аккаунт Iain AndersonПроблема затронула не только «Фотошоп», но также «Иллюстратор» и «Индизайн». Австралийский дизайнер Иэн Андерсон обнаружил, что цвета пропадают даже из файлов 20-летней давности.
В марте Adobe прекратила продажу новых продуктов и услуг в России
Российские пользователи больше не могут продлевать лицензию «Фотошопа», но доступ к уже оплаченным версиям программ остался.
Что такое Pantone
Pantone Color Matching System (PCMS) — это промышленный стандарт цветов. Его используют дизайнеры по всему миру.
Цвета Pantone не просто находятся в программе — это образцы, которые соответствуют цветам при печати и рецептам приготовления чернил. Это означает, что цвет Pantone на экране точно будет соответствовать напечатанному. Дизайнеры часто используют металлические и неоновые цвета Pantone.
Pantone заявляет о праве собственности на 2161 оттенок и запрещает их нелицензионное использование. Нельзя даже создавать «совместимые с Pantone» цветовые системы.
Что произошло с цветами Pantone
В 2021 году Adobe объявил, что откажется от цветов Pantone во всех своих программах, включая «Фотошоп», и «будет работать над альтернативным решением».
В Pantone заявили, что решение связано с тем, что их библиотеки в приложениях Adobe не обновлялись с 2010 года, поэтому в них нет «сотен новых цветов». Из-за этого Pantone и Adobe «совместно решили убрать устаревшие библиотеки и сфокусироваться на улучшении других функций».
Удалить цвета Pantone из программ Adobe должны были 31 марта 2022 года, но тогда ничего не произошло. Затем дату дважды переносили на разные числа августа. 28 октября пользователи «Фотошопа» столкнулись с проблемой при открытии файлов, содержащих цвета Pantone.
/list/ux-courses/
7 курсов и образовательных программ по UX/UI-дизайну
Как вернуть цвета Pantone в «Фотошоп»
Заплатить за подписку. Доступ к цветам предоставляет плагин Pantone Connect for Creative Cloud. Пользоваться им бесплатно можно в течение семи дней, а потом придется платить — 14,99 $ (918 Р) в месяц или 89,99 $ (5516 Р) в год. Оплатить российской банковской картой нельзя.
Загрузить старую версию программы. Файлы с цветами Pantone все еще доступны в версии «Фотошопа», выпущенной до августа 2022 года. В магазине можно выбрать одну из версий текущего года. Но есть нюанс: когда Adobe выпустит версию «Фотошопа» 2024 года, версии 2022 года исчезнут из магазина.
Скачать файл с цветами из старой версии программы. Если у вас сохранилась предыдущая версия программы Adobe, то можно сохранить файлы Pantone из папки Color Books и перенести их в папку с актуальным ПО. Но в будущем этот способ могут отключить.
Путь до папки с цветами Pantone. Источник: twitter-аккаунт Rob 🕊 Brand & Web DesignerЗаменить цвета Pantone вручную. В «Фотошопе» можно выбрать удаленные цвета, найти их через плагин Pantone Connect и заменить вручную на аналогичные, но не «официальные». Автор ютуб-канала Graphic Design How To подробно описала процесс для всех программ Adobe. Видео на английском, но есть русские субтитры.
Скачать бесплатный аналог цветов Pantone. Художник Стюарт Сэмпл возмутился, что «корпорации могут владеть цветами», и создал бесплатный аналог библиотеки Pantone — Freetone содержит 1280 «освобожденных» оттенков. Их можно скачать и добавить в папку Color Books в программе Adobe. Этот способ тоже могут отключить в будущем.
/guide/monitorsforart-2022/
Как выбрать монитор для фотографа, дизайнера или художника
Библиотека цветов Freetone. Источник: twitter-аккаунт STUART SEMPLEМы постим кружочки, красивые карточки и новости о технологиях и поп-культуре в нашем телеграм-канале. Подписывайтесь, там классно: @t_technocult.
| Полный спаравочник по Photoshop CS4 | |
| поиск в гугле | |
    Использование Photoshop CS4
|
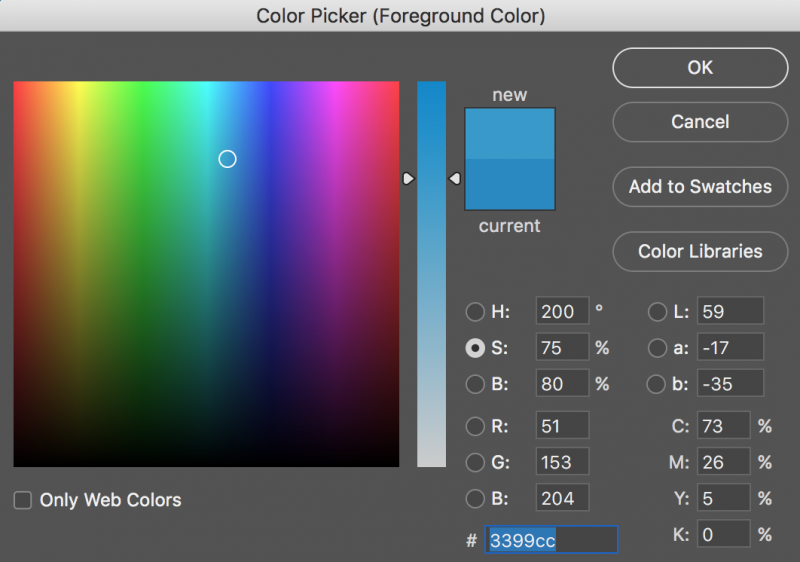
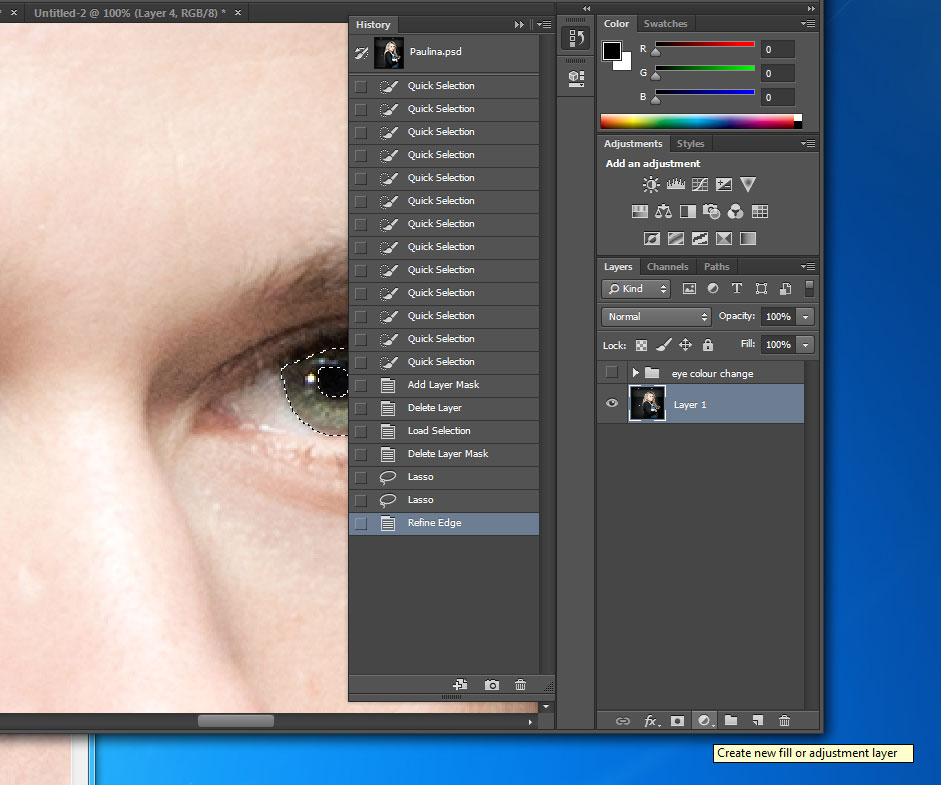
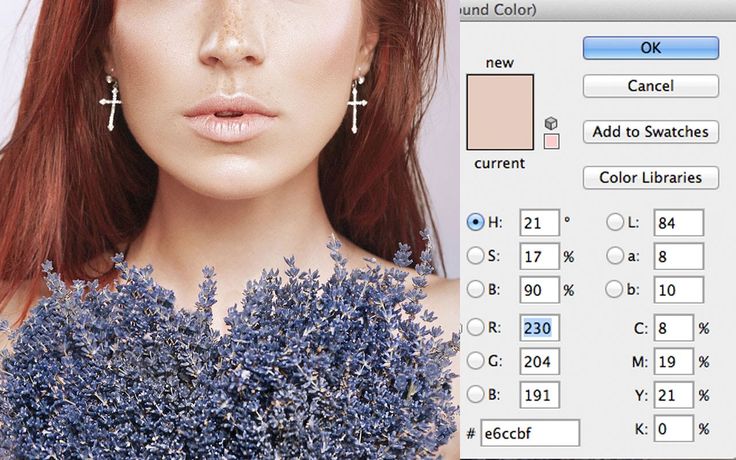
Цвет / Выбор цветовВ палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Пользователи Photoshop Extended могут обращаться к палитре HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR. Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях. Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться другой палитрой цветов, указав ее в параметрах настройки. Например, можно воспользоваться встроенной палитрой цветов операционной системы или палитрой цветов сторонней разработки. Отображение окна «Палитра цветов»
|
| Все права на текст и картинки принадлежат их авторам | |
За использование Fancy Colors в Photoshop сейчас придется платить
Фото: Pantone
Скорее всего, вы не слишком задумываетесь о том, откуда изначально взялись цифровые цвета, которые вы используете. Вы также, вероятно, не задавались вопросом, кому может принадлежать определенный цвет, когда вы выбирали его при создании чего-либо в Photoshop. Но многие люди собираются уделить этому огромное внимание, так как их коллекция PSD-файлов заполняется нежелательным черным цветом из-за изменения лицензии между Adobe и Pantone.
На данный момент широко используемые приложения Adobe, такие как Photoshop, Illustrator и InDesign, больше не будут бесплатно поддерживать цвета, принадлежащие Pantone, и тем, кто хочет, чтобы эти цвета отображались в их сохраненных файлах, необходимо будет заплатить за отдельную лицензию. И это реальная жизнь.
Pantone существует с 1950-х годов, компания из Нью-Джерси сначала занималась очисткой печатных красок, а затем изобрела систему подбора цветов Pantone, используемую дизайнерами во всем мире, чтобы гарантировать, что цвет творения будет точно таким, как хотелось бы, независимо от того, где и как оно было изготовлено. . Так что, конечно, став отраслевым стандартом для подбора цветов, компания, естественно, заявляет о праве собственности на все свои 2161 оттенок, защищая свою интеллектуальную собственность и предотвращая ее нелицензионное использование. Это доходит до того, что другие не могут создавать «совместимые с Pantone» цветовые системы. Или, говоря иначе, они претендуют на собственные цвета.
Прошлогоднее объявление Adobe об удалении «книг цветов» Pantone из своего программного обеспечения вызвало ужас в мире дизайна. Удаление одного отраслевого стандарта из другого, очевидно, создаст проблемы, но в то время Adobe заявила, что будет «работать над альтернативным решением», в то время как ходили слухи, что компании поссорились.
С тех пор официальные причины потеряли смысл. По данным Pantone, две компании начали сотрудничать в 1990-х годов, но «с 2010 года библиотеки цветов Pantone в приложениях Adobe не обновлялись». Это, по-видимому, означает, что они «значительно устарели и в них отсутствуют сотни новых цветов Pantone». (Да, компания серьезно использует «Цвет» с большой буквы.) Это означает, что «Pantone и Adobe вместе решили удалить устаревшие библиотеки и совместно сосредоточиться на улучшении работы приложения, которое лучше подходит нашим пользователям».
Удаление цветов Pantone из программного обеспечения Adobe должно было произойти 31 марта этого года, но эта дата пришла и ушла. Затем он должен был состояться 16 августа, затем 31 августа. Однако в этом месяце люди замечают эффекты, сообщая о проблемах с творениями с использованием плашечных цветов Pantone. А решение? Это подключаемый модуль Adobe, который «минимизирует нарушение рабочего процесса и предоставляет обновленные библиотеки пользователям Adobe Creative Cloud». Что, конечно, стоит 15 долларов в месяц. Это Netflix, но для раскрашивания!
Затем он должен был состояться 16 августа, затем 31 августа. Однако в этом месяце люди замечают эффекты, сообщая о проблемах с творениями с использованием плашечных цветов Pantone. А решение? Это подключаемый модуль Adobe, который «минимизирует нарушение рабочего процесса и предоставляет обновленные библиотеки пользователям Adobe Creative Cloud». Что, конечно, стоит 15 долларов в месяц. Это Netflix, но для раскрашивания!
Тем не менее, Pantone по-прежнему заявляет в своем устаревшем FAQ, что «это обновление окажет минимальное влияние на рабочий процесс дизайнера. Существующие файлы и документы Creative Cloud, содержащие ссылки на цвета Pantone, сохранят эти цветовые идентификаторы и информацию». Однако сегодня люди сообщают, что их Photoshop сообщает им: «В этом файле есть цвета Pantone, которые были удалены и заменены черным из-за изменений в лицензировании Pantone с Adobe».
Другие сообщают, что даже подключение лицензии Pantone в Photoshop не решает проблему, цвета по-прежнему заменяются черными, а обходные пути звучат мучительно.
Мы связались с Pantone и Adobe и обновим их, если они получат ответ.
Мы, как вид, живем в очень интересное время, когда речь идет о так называемой «интеллектуальной собственности». Поскольку правила, применимые к физическим объектам, плохо применялись к цифровым объектам, обычно контролируемым теми, у кого больше всего денег, чтобы тратить и терять, мы видели, как подобная ерунда распространилась из музыки в фильмы и в цифровое искусство, а теперь и сами цвета, которые они заново сделаны из себя. И это всегда заканчивается тем, что нам приходится платить еще больше денег.
Кроме того, все чаще приходится платить за услуги, которые раньше были бесплатными. BMW взимает плату с некоторых людей за подогрев сидений.
Однако для этой конкретной проблемы существуют обходные пути. Не в последнюю очередь избавить себя от страданий такого закрытого программного обеспечения, где нелепые ситуации способны размножаться, как кролики. Есть бесплатное программное обеспечение, такое как Gimp, и бесплатные открытые цветовые схемы, такие как Open Color. Конечно, при отступлении от отраслевых стандартов всегда возникают трудности, но если бы мы все так поступали, то эти проблемы исчезли бы довольно быстро.
Конечно, при отступлении от отраслевых стандартов всегда возникают трудности, но если бы мы все так поступали, то эти проблемы исчезли бы довольно быстро.
Если вам нужны или вы хотите придерживаться проектов Adobe, то там тоже есть решения. Бесплатные. Посмотрите видео ниже для одного из них.
Как сделать графический дизайн
Еще один совет, предложенный Print Week , заключается в том, чтобы сделать резервную копию ваших библиотек Pantone, а затем повторно импортировать их при обновлении программного обеспечения Adobe, чтобы удалить их, или, если уже слишком поздно, найти друга, который уже сделал это. . Есть большая вероятность, что это сработает, учитывая, что цвета Pantone хранятся в виде файлов .ACB, как и остальные цвета Photoshop.
Или, вы знаете, вы можете просто скопировать значения метаданных диапазона Pantone.
Как изменить цвета в Photoshop и создать несколько цветовых сочетаний — CatCoq
Один из моих любимых методов для успешной продажи произведений искусства в Интернете и лицензирования моих работ в качестве профессионального художника заключается в создании нескольких цветовых решений или цветовых палитр для каждого произведения искусства, которое я создаю. Всего за несколько кликов я могу превратить одно произведение искусства во множество. Это не только экономит время, но и помогает моему портфолио расти в геометрической прогрессии и увеличивает число потенциальных покупателей произведений искусства, которые я продаю в Интернете.
Всего за несколько кликов я могу превратить одно произведение искусства во множество. Это не только экономит время, но и помогает моему портфолио расти в геометрической прогрессии и увеличивает число потенциальных покупателей произведений искусства, которые я продаю в Интернете.
Прелесть искусства в том, что разные стили и цвета нравятся разным людям. Создание произведения в нескольких цветовых решениях повышает привлекательность этого произведения искусства и позволяет мне охватить более широкую аудиторию клиентов.
Цвет может показаться пугающим, но есть несколько простых приемов, которые я использую в Photoshop, чтобы изменить цвет вашей работы на одном дыхании. Я использую Hue & Saturation, Color Balance и Colorize в Photoshop, чтобы внести изменения в цветовую палитру своих работ, и в этом уроке Photoshop я проведу вас шаг за шагом через мой процесс цвета. Создание новой цветовой палитры для иллюстрации не должно занимать много времени. Это на самом деле очень просто! В этом уроке я познакомлю вас с моими главными советами по настройке цвета ваших иллюстраций для максимального потенциала продаж.
Это на самом деле очень просто! В этом уроке я познакомлю вас с моими главными советами по настройке цвета ваших иллюстраций для максимального потенциала продаж.
Все, что вам нужно для этого урока, это оцифрованная работа и Photoshop. Если у вас еще нет Photoshop, не проблема. Вы можете скачать бесплатную пробную версию здесь .
И последнее, прежде чем мы углубимся в тему. Если вы предпочитаете визуализацию, вам будет проще изучать цвет в видеоформате. У меня есть обширный и всеобъемлющий цветовой класс , если это больше соответствует вашему стилю.
Перед тем, как приступить к изменению цветов вашего произведения искусства, убедитесь, что оно подготовлено и готово к работе. Начните с открытия вашей работы в Photoshop. Вы хотите убедиться, что ваша иллюстрация находится на отдельном слое от фона. В моем примере у меня есть три слоя: рисунок, фон и текстура бумаги.
Текстура бумаги — это всего лишь небольшое дополнение, которое я добавляю к своим цифровым работам, чтобы они выглядели более нарисованными от руки. Для этого урока это не будет иметь значения, но если вы хотите узнать больше о добавлении текстуры бумаги к вашему рисунку , ознакомьтесь с этим уроком .
Если ваша работа и фон находятся на одном слое, и вы не знаете, как их разделить, у меня есть руководство и для этого! Ознакомьтесь с этим руководством по удалению фона в Photoshop 9. 0062 !
0062 !
Если вы используете мою иллюстрацию с бабочкой, ваши слои уже будут настроены правильно.
Далее мы хотим сгруппировать слой с изображением и фоновый слой вместе. Это просто упорядочивает вещи и поможет вам при создании различных цветовых решений. Нажмите на свой художественный слой, затем, удерживая Shift, нажмите на фоновый слой. Используйте сочетание клавиш cmd + G, чтобы сгруппировать слои вместе.
Теперь вы можете переименовать эту группу, чтобы знать, что это исходная цветовая палитра иллюстрации. В моем примере я называю его «Оригинал». Вот как должна выглядеть ваша группа слоев, когда вы закончите.
Теперь самое интересное — исследование цвета! Когда я начинаю процесс создания нескольких цветовых палитр для своих работ, я всегда начинаю с того, что играю в Photoshop с различными инструментами цвета. Это позволяет мне увидеть различные цветовые возможности, о которых я мог и не подумать, просто выбрав цветовую палитру из воздуха.
Прежде чем приступить к исследованию цвета, вы хотите сделать копию группы слоев «Исходный». Вы можете сделать это, щелкнув группу слоев и используя сочетание клавиш cmd + J.
Я за неразрушающее редактирование, поэтому каждый раз, когда вы меняете цвет в своей работе, всегда, всегда , начинайте с копирования оригинала.
Я начинаю исследование цвета с того, что устанавливаю белый цвет фона. Это дает мне чистый холст для начала. Для этого выберите фоновый слой на панели слоев, а затем возьмите инструмент заливки. Вы можете щелкнуть значок ведра с краской или использовать сочетание клавиш cmd + g.
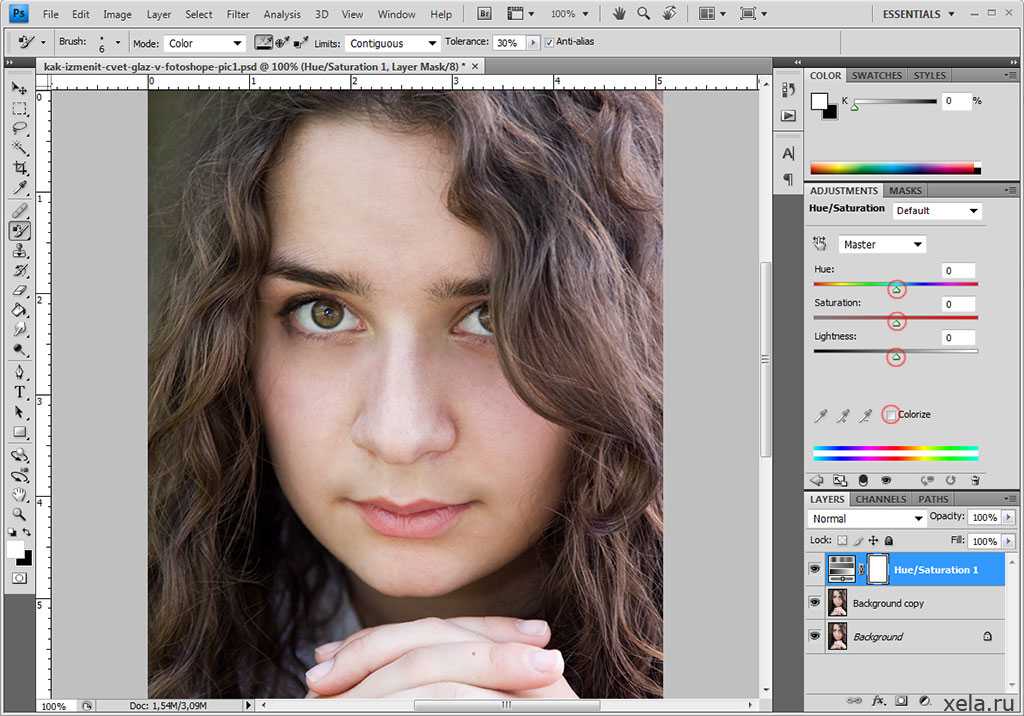
Теперь приступим к исследованию! Щелкните свой художественный слой на панели слоев, чтобы начать. Затем перейдите в меню «Цветовой тон и насыщенность», нажав «Изображение» → «Коррекция» → «Цветовой тон и насыщенность».
Затем перейдите в меню «Цветовой тон и насыщенность», нажав «Изображение» → «Коррекция» → «Цветовой тон и насыщенность».
Затем используйте ползунок Hue, чтобы почувствовать различные цвета, доступные для вашего произведения искусства. Перетаскивая ползунок вверх и вниз, я отмечаю, что работает и какие цвета бросаются в глаза.
Следующее, что я делаю в процессе исследования цвета, это инвертирую цвета и смотрю, получается ли что-нибудь интересное. Вы можете сделать это, нажав Image → Adjustments → Invert или используя сочетание клавиш cmd + I.
В моем примере получилось то, что мне не очень понравилось. И это совершенно нормально! Я каждый раз переворачиваю, чтобы посмотреть, получится ли что-нибудь классное, но не всегда получается. Иногда это выглядит абсолютно эпично, а иногда это провал, как здесь. Но это такой быстрый способ исследовать цвет, что я всегда стараюсь!
Последнее, что мне нравится делать, когда я исследую цвет, — это менять фон на полярно противоположный — в данном случае на черный. Вы можете сделать это так же, как вы изменили его ранее. Возьмите инструмент Paint Bucket и сделайте фоновый слой черным, а не белым.
Вы можете сделать это так же, как вы изменили его ранее. Возьмите инструмент Paint Bucket и сделайте фоновый слой черным, а не белым.
В этом примере мне очень понравилось, как выглядит черный, поэтому я использовал его как отправную точку для одного из моих цветовых решений. Я сделал несколько небольших корректировок и создал совершенно новое произведение искусства всего за несколько кликов. Вы можете легко изолировать определенные части иллюстрации и индивидуально настроить цвета. Мы рассмотрим, как именно это сделать, в следующем разделе.
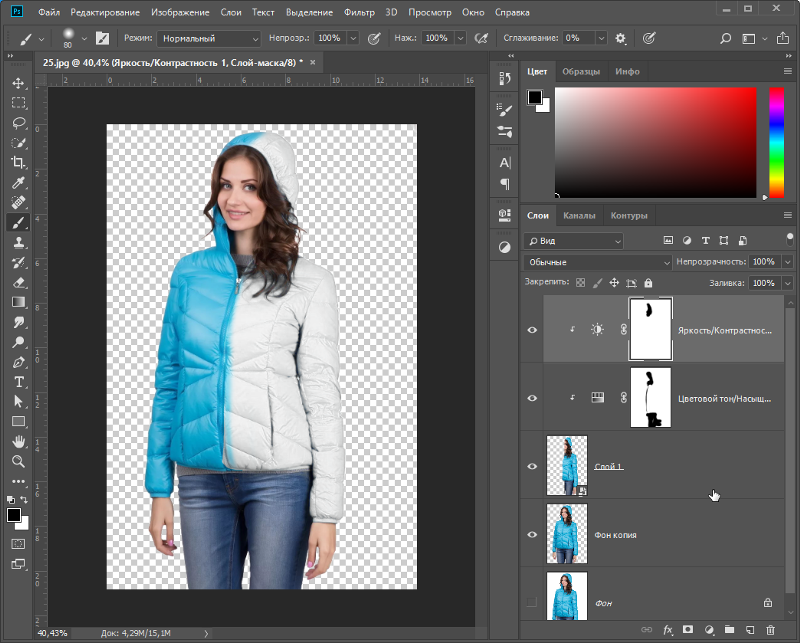
Если есть только одна область иллюстрации, где вы хотите обновить цвет, вы можете легко сделать это с помощью инструмента «Волшебная палочка».
В моем примере этот темно-синий очень темный и слишком хорошо сочетается с черным фоном, но другие цвета выглядят очень эффектно на черном фоне. Мы можем изолировать синий и настроить его без необходимости корректировать какие-либо другие цвета иллюстрации.
Для этого выберите инструмент волшебная палочка, щелкнув значок или используя сочетание клавиш «w».
Теперь взгляните на панель настроек в верхней части экрана. Обратите внимание на два параметра: «Допуск» и «Смежный». Допуск сообщит инструменту палочки, насколько конкретным должен быть его выбор. Обычно я держу это около 30, но это будет зависеть от вашей иллюстрации. Вы можете поиграть и выяснить, что работает лучше всего. Затем убедитесь, что не отмечен флажок Contiguous. Это гарантирует, что палочка выберет все элементы одного цвета, даже если они не связаны на вашей иллюстрации.
Теперь просто нажмите на область, где вы хотите настроить цвет.
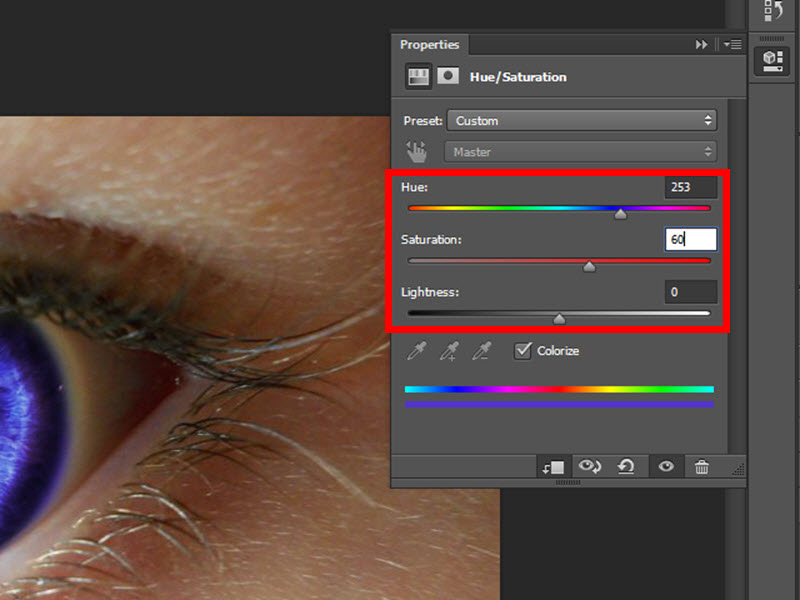
Затем снова откройте меню «Цветовой тон и насыщенность», чтобы начать настройку. Вы можете сделать это, нажав «Изображение» → «Настроить» → «Цветовой тон и насыщенность».
Теперь вы можете поэкспериментировать с перемещением различных ползунков, чтобы подобрать цвет, подходящий для вашей иллюстрации. В моем примере я сделал несколько небольших изменений, которые помогли синему цвету выделиться на черном фоне. Изменение цвета не является точной наукой. Я бы посоветовал вам поэкспериментировать с экраном Hue & Saturation, чтобы узнать, что лучше всего подходит для ваших работ и вашего стиля
Если у вас есть существующая цветовая палитра, которую вы хотите использовать в качестве эталона для обновлений цвета, вы можете легко сделать это в Photoshop. Начните с перетаскивания цветовой палитры, которую вы хотите использовать, в Photoshop и размещения ее на монтажной области. Убедитесь, что он находится на отдельном слое, чтобы его можно было легко перемещать и манипулировать, не затрагивая фон или иллюстрацию. Вы можете переместить его в угол иллюстрации с помощью инструмента перемещения (сочетание клавиш v). Выглядит немного грязно, но обещаю, оно того стоит! Это поможет вам легко ориентироваться в цветах палитры с помощью инструмента «Пипетка».
Выглядит немного грязно, но обещаю, оно того стоит! Это поможет вам легко ориентироваться в цветах палитры с помощью инструмента «Пипетка».
Затем вы можете перетащить его под свой художественный слой, чтобы он еще больше не мешался. Для этого просто перетащите слой цветовой палитры под слой с изображением на панели слоев.
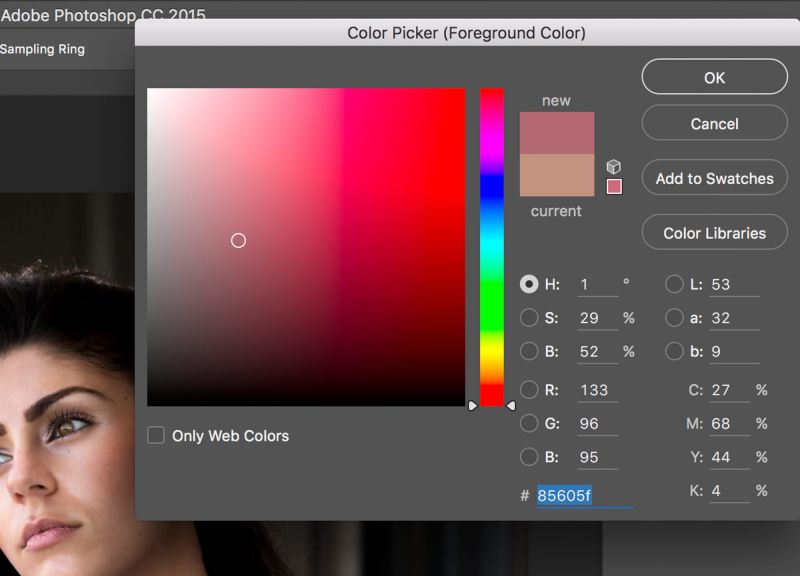
Теперь пришло время попробовать эти цвета. Возьмите инструмент «Пипетка», используя сочетание клавиш «I».
Затем выберите область цветовой палитры, которую вы хотите использовать, щелкнув цвет.
Затем выберите свой художественный слой на панели слоев. Затем выберите область, где вы хотите обновить цвет, с помощью инструмента «Волшебная палочка», как мы сделали в примере выше. Затем откройте меню Hue & Saturation.
Чтобы ввести цвет, который вы выбрали с помощью инструмента «Пипетка», вам необходимо установить флажок «Раскрасить» в правой части меню. Это перемещает ползунок оттенка точно к оттенку вашего выбора.
Теперь вы можете использовать ползунки «Насыщенность» и «Яркость», чтобы ваш выбор соответствовал цвету из вашей цветовой палитры.
Повторите этот процесс со всеми областями, которые вы хотите изменить, и в итоге ваша иллюстрация должна выглядеть примерно так.
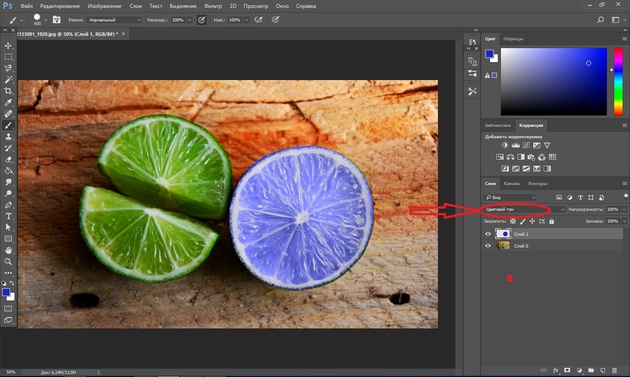
Когда я редактирую цвет всего произведения искусства, я предпочитаю использовать инструмент «Цветовой тон и насыщенность», чтобы полностью развернуть цвета на 180. Это означает, что цвета изменятся на цвет напротив них на цветовом круге.
Для этого перейдите в меню «Цветовой тон и насыщенность», выбрав «Изображение» → «Коррекция» → «Цветовой тон и насыщенность». Затем потяните скруббер оттенка полностью влево или вправо. Любой из них будет давать одинаковые результаты цвета, поэтому не имеет значения, каким способом вы его чистите.
Затем потяните скруббер оттенка полностью влево или вправо. Любой из них будет давать одинаковые результаты цвета, поэтому не имеет значения, каким способом вы его чистите.
Изменение цветового круга на противоположные цвета изменяет цвет всей иллюстрации, но сохраняет целостность цветовых отношений по сравнению с оригиналом. Вам, вероятно, все еще придется внести некоторые коррективы в цвета здесь. В моем примере мне не нравится, как получился цвет контура бабочки. На мой вкус он был слишком коричневым. Вы можете использовать методы точечного редактирования, которые мы использовали ранее, если у вас есть определенный цвет, на который вы хотите изменить их, но если нет, есть другой метод, который вы можете использовать для редактирования этих областей.
Мы собираемся использовать меню «Цветовой баланс», чтобы внести некоторые коррективы в цвет, который также не получился. Перейдите в «Изображение» → «Коррекция» → «Цветовой баланс», чтобы поднять это.
Перейдите в «Изображение» → «Коррекция» → «Цветовой баланс», чтобы поднять это.
Волшебство использования цветового баланса для редактирования заключается в том, что вы можете изолировать блики, средние тона и тени вашей иллюстрации. Это позволяет вам исследовать различные цветовые вариации только в этих конкретных областях. Если вы нажмете «Тени», будут скорректированы только самые темные тона вашей иллюстрации. Highlights регулирует самые светлые области, а Midtones регулирует цвета в середине.
В моем примере я хочу изменить коричневатый контур бабочки на что-то более гармоничное с остальной частью палитры. Это самая темная часть иллюстрации, поэтому я выберу «Тени», чтобы настроить ее. Теперь вы можете использовать ползунок, чтобы настроить этот цвет и найти идеальный вариант для вашей иллюстрации.
Поэкспериментируйте с настройками цветового баланса, пока не найдете цвета, которые лучше всего подходят для вашей иллюстрации. Это может потребовать некоторой практики, но если вы подойдете к этому процессу с любопытством и непредубежденностью, вы сможете создать серьезную цветовую магию из своих иллюстраций.
Это может потребовать некоторой практики, но если вы подойдете к этому процессу с любопытством и непредубежденностью, вы сможете создать серьезную цветовую магию из своих иллюстраций.
В этом уроке мы только поверхностно рассмотрели игру с цветом в Photoshop. Если вы хотите более подробно изучить процесс, который я использую при создании различных цветовых решений, я бы хотел, чтобы вы присоединились ко мне на моем занятии «Разработка цвета: меняйте цветовые палитры и расширяйте свое портфолио» .
В этот класс , Я погружаюсь в подробности о том, как узнать, когда настраивать цвета, и некоторые дополнительные приемы, которые у нас не было времени охватить в этом уроке.
Надеюсь, это руководство было полезным! Если у вас есть какие-либо вопросы о настройке цвета, задайте их в комментариях ниже или присоединитесь ко мне в Cultivating Color , чтобы получить еще больше практического опыта настройки цвета в Photoshop.