обычное фото, на прозрачном фоне и без потери качества
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как
.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная
стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя
стрелочка), если хотите совсем закончить свою работу. . Спасибо!
. Спасибо!
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG
. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т. д.
д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
- Выполните команду Файл — Сохранить .
- Выберите формат JPG .
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль
Как сохранять в GIF
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно
, чтобы анимация была бесконечно повторяющаяся.
Обычно ставят Многократно
, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и — название сайта:
Сохраняем изображение в двух форматах и сравниваем результат:
Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:
Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте
и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования — они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») — «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
4 шаг
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра — «Форматирование» («Format Options») — равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD . Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG) . Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
- Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF , так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
- Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG . Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF . Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF , что позволит открывать его не как изображение,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
С уважением, Дмитрий Костин
Новые предварительные и последующие превью в Camera Raw: Photoshop CC
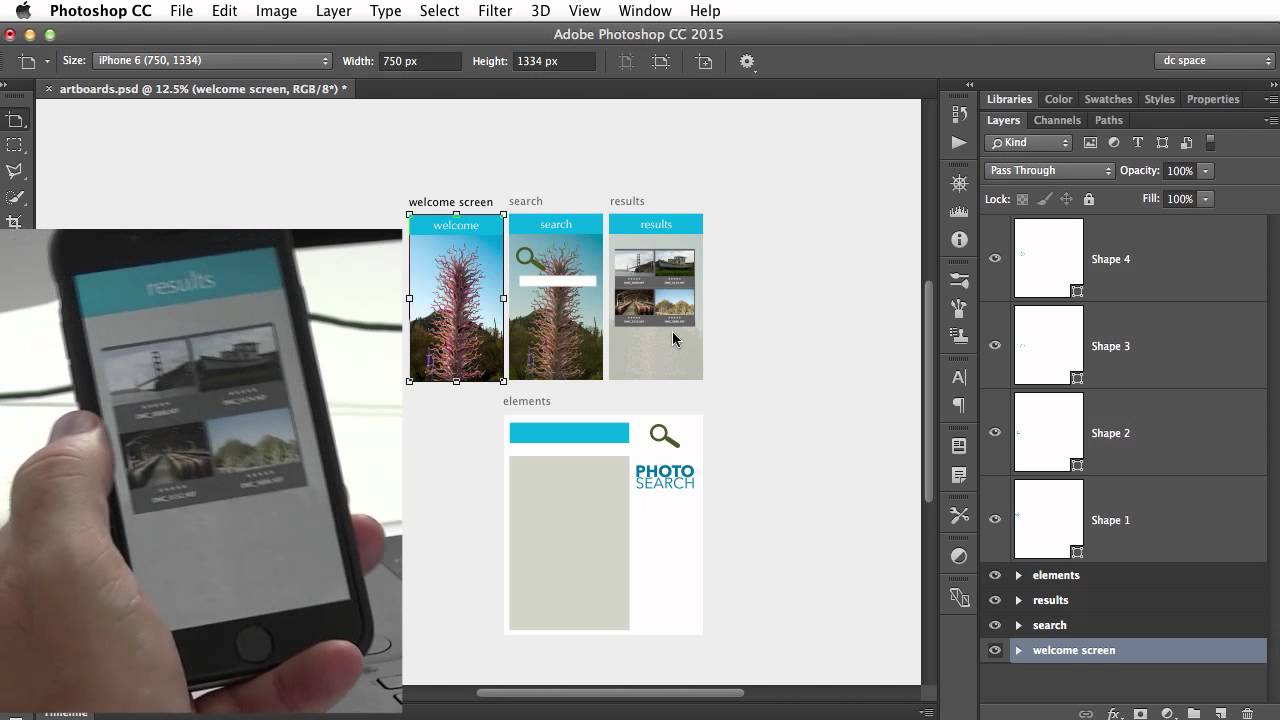
Это руководство не предназначено для подробного объяснения того, как редактировать изображения в Camera Raw. Мы собираемся сделать вещи простыми, чтобы мы могли сосредоточиться конкретно на новых опциях предварительного просмотра. Вот изображение, которое я открыл в Camera Raw. Я ничего не сделал с изображением, кроме как дать ему начальную обрезку:
Исходное изображение.
Новые параметры предварительного просмотра (всего их четыре) находятся в правом нижнем углу под изображением:
Четыре новых варианта предварительного просмотра.
Чтобы увидеть, как работают эти новые параметры предварительного просмотра, я быстро внесу некоторые изменения в мое общее изображение на панели « Основные» . Опять же, я просто хочу быстро взглянуть на это, чтобы мы могли сосредоточиться на самих параметрах предварительного просмотра. Панель «Основные» позволяет настроить общую цветовую температуру, экспозицию, контрастность, насыщенность цвета и т. Д. Чтобы по-настоящему ускорить процесс, вместо того, чтобы настраивать каждый из этих параметров вручную, я просто нажму кнопку « Авто» и позволю Photoshop высказать предположение, как должно выглядеть изображение:
Нажмите кнопку «Авто» на панели «Основные».
Вот что придумал фотошоп. Изображение уже выглядит лучше:
Изображение после автокоррекции.
Переключение предварительного просмотра для отдельных панелей
Предыдущие версии Camera Raw включали параметр « Просмотр» в верхней части диалогового окна, который можно включать и отключать, чтобы отображать и скрывать настройки, сделанные на отдельных панелях, например на базовой панели, в которой я сейчас работаю. Тот же параметр предварительного просмотра был перемещен вниз с другими параметрами предварительного просмотра в правом нижнем углу под изображением. Теперь мы включаем и отключаем предварительный просмотр отдельных панелей, щелкая четвертый значок в строке (тот, что справа). При нажатии на этот значок все настройки на открытой в настоящий момент панели сбрасываются на значения по умолчанию:
Нажав на значок предварительного просмотра панели.
После нажатия на значок моя базовая панель вернется к настройкам по умолчанию. Это позволяет мне увидеть, как выглядело изображение, прежде чем вносить изменения:
Изображение с предварительным просмотром основной панели отключено.
Повторное нажатие на ту же иконку восстановит мои настройки на панели:
Нажмите значок предварительного просмотра панели еще раз, чтобы восстановить настройки.
И теперь я вернулся к просмотру изображения с примененными настройками панели Basic:
Изображение с настройками панели Basic восстановлено.
До и после просмотров
Приятно включать и выключать предварительный просмотр отдельных панелей, но разве не было бы замечательно, если бы мы могли видеть фактическое параллельное сравнение изображения до и после? Что ж, теперь в последней версии Camera Raw мы можем! Фактически, Adobe теперь предоставляет нам несколько разных видов сравнения на выбор! Чтобы получить доступ к ним и переключаться между ними, все, что нам нужно сделать, это нажать на первый значок в ряду (значок, который выглядит как буква Y или бокал, в зависимости от вашего настроения):
Нажмите на значок «До и после».
Если щелкнуть значок один раз, обе версии изображения будут отображаться рядом друг с другом, с исходной версией (до версии) слева и скорректированной версией (после) справа:
Левый и правый бок о бок вид.
Если вы увеличиваете одну из версий изображения и прокручиваете ее, другая версия будет увеличивать и прокручивать вместе с ней, упрощая сравнение одной и той же области в обеих версиях:
Обе версии изображения будут масштабироваться и прокручиваться вместе.
На самом деле есть четыре различных режима предварительного просмотра до и после, и мы можем переключаться между ними, нажимая один и тот же значок несколько раз. Если мы щелкнем по значку во второй раз, мы получим разделенное изображение, где левая половина показывает исходную версию, а правая половина показывает исправленную версию:
Левый и правый разделенный вид.
Щелкнув по значку в третий раз, мы переключаемся с левого и правого сравнения на вид сверху и снизу, с до и сверху вниз и после:
Вид сверху и снизу.
Если щелкнуть значок еще раз, мы получим вид сверху и снизу: верхняя половина изображения отображает версию «До», а нижняя половина — версию «После». Если вы являетесь поклонником сочетаний клавиш, вместо того, чтобы щелкать по значку, вы можете просто нажимать букву Q несколько раз, чтобы переключаться между этими различными видами:
Вид сверху и снизу разделен.
Если щелкнуть значок (или нажать букву Q на клавиатуре) в последний раз, вы вернетесь к исходному единственному виду:
Вернуться к исходному режиму одиночного просмотра.
Если вы хотите перейти прямо к определенному виду, а не переключаться между другими представлениями, чтобы добраться до него, просто нажмите и удерживайте значок, чтобы вызвать меню, показывающее все пять режимов предварительного просмотра, и выберите нужный режим из списка:
Нажмите и удерживайте значок «До и после», чтобы открыть меню режима предварительного просмотра.
Предварительные настройки
Мы также можем отключить любые представления, которые нам не нужны. Скажем, например, что вы не используете ни одно из разделенных представлений очень часто и не хотите, чтобы они отображались при циклическом просмотре режимов предварительного просмотра. Чтобы отключить их, нажмите и удерживайте значок «До и после»:
Нажмите и удерживайте значок «До и после».
Когда появится меню, выберите Preview Preferences внизу:
Выбор предварительных настроек.
Откроется диалоговое окно «Предварительные настройки». Просто снимите флажки с любого вида в разделе « Режимы предварительного просмотра цикла », который вы хотите пропустить. Здесь я имею непроверенную Left / Right раздвоение вид и сверху / снизу Вид раздвоение . Вы по-прежнему можете выбрать эти режимы в любое время, нажав и удерживая значок «До и после» и выбрав их в меню (как мы видели недавно). Они просто не будут появляться, когда вы будете переключаться между режимами предварительного просмотра:
Непроверенные режимы предварительного просмотра больше не будут отображаться при циклическом просмотре представлений.
Здесь также есть несколько опций, которые управляют внешним видом определенных визуальных элементов при просмотре превью. Когда я поочередно переключался между режимами предварительного просмотра, вы, возможно, заметили, что сплошная черная линия разделяла изображения «До и После» в параллельных видах, но не было никакой линии, разделяющей их в двух разделенных видах. Это связано с тем, что в настройках предварительного просмотра параметр « Разделитель в параллельных видах» установлен по умолчанию, а параметр « Разделитель в разделенных видах» не установлен. Лично мне вообще не нравятся разделительные линии (не большой поклонник беспорядка), поэтому я бы отключил их обе, но это только я:
Используйте первые две опции, чтобы включить или выключить разделительную линию между видами До и После.
Третий и последний вариант здесь определяет, будут ли отображаться фактические метки «До» и «После»:
Ярлыки «До» и «После».
Мне нравится держать их включенными, поэтому я оставляю опцию « Метки панели» включенной (как по умолчанию), но вы можете снять ее, чтобы отключить их:
Используйте параметр «Метки», чтобы показать или скрыть слова «До» и «После».
Обмен до и после просмотров
Если вы когда-нибудь захотите поменять местами предварительный просмотр и предварительный просмотр, чтобы откорректированное изображение превратилось в версию «До», а исходное неотредактированное изображение — в версию «После», щелкните второй значок слева:
Нажмите на значок «Поменять до и после».
Мое скорректированное изображение теперь отображается слева как версия «До», а оригинал — «После» справа. Нажмите на этот значок еще раз, чтобы поменять их местами:
Версии до и после поменялись местами.
Копирование текущих настроек в предыдущую версию
Последний вариант предварительного просмотра в Camera Raw, я думаю, самый полезный и интересный из всех, и вот почему. Продолжая вносить коррективы в свое изображение, вы можете дойти до того момента, когда узнаете, что откорректированная версия выглядит лучше, и вам больше не нужно сравнивать ее с исходной неотредактированной версией. Вместо этого вы можете начать думать что-то вроде: «Мне действительно нравится, как моя настроенная версия выглядит в цвете, но мне интересно, как она будет выглядеть в черно-белом варианте».
В подобных случаях мы можем сделать текущую версию изображения «До», и мы делаем это, щелкая третий значок слева:
Нажмите на значок «Копировать текущие настройки».
Это копирует текущие настройки в версию «До», и теперь предварительный просмотр и «До» и «После» моего изображения выглядят совершенно одинаково:
Исходная версия была заменена текущей версией в предварительном просмотре.
Теперь я могу переключиться с панели «Основные» на панель « HSL / Grayscale» , выбрать параметр « Преобразовать в оттенки серого» и перетащить ползунки различных цветов для создания черно-белой версии:
Создание пользовательской черно-белой версии на панели HSL / Grayscale.
Предварительный просмотр «До и после» теперь позволяет легко сравнивать мое черно-белое изображение с полноцветной версией, чтобы узнать, какая из них мне больше нравится:
Полный цвет До и черно-белый После версий.
Как сделать обложку для видео на Youtube
Вот как это должно выглядеть:
4. Подгоняем палитру под размер рабочей области и уменьшаем значение непрозрачности слоя до 50%, тем самым делая картинку светлой. Это и будет наш основной фон. И полупрозрачным мы его сделали, чтобы остальные элементы хорошо прочитывались и бросались в глаза.
5. Используем инструмент «Прямолинейное лассо / Polygonal Lasso» (L), чтобы вырезать фигуру по контуру (белый фон нам не нужен). Работа с лассо очень проста. Представьте, будто соединяете невидимые точки по контуру фигуры.
В итоге последняя точка должна оказаться в самой первой, чтобы замкнуть цепочку. Программа выделит нужную нам область, а мы, переключаясь на инструмент «Перемещение / Move» (V), переместим вырезанную картинку на наш фон.
6. Чтобы сохранить пропорции изображения, зажимаем Shift и уменьшаем картинку до нужного размера. Размещаем так, как будет удобно для дальнейших манипуляций.
7. Популярный элемент обложек — цветной контур объекта. Слой —> Стиль Слоя —>Обводка (Layer —> Layer Style —> Stroke).
8. Выбираем цвет и толщину.
9. На обложке делаем упор на то, что видео-урок — по макияжу глаз. Используя инструмент «Прямоугольная область / Rectangular Marquee» (М), выделяем один глаз.
10. Перетаскиваем его на рабочую зону. То же самое делаем со вторым глазом. Таким образом, мы уменьшили лишнее для нас расстояние между глаз, подогнав его под наши цели.
11. С помощью инструмента «Горизонтальный текст / Horizontal Type» (Т) пишем название видео-урока. Используем уже знакомую нам «Обводку / Stroke», чтобы сделать текст выразительным.
12. Обложка должна максимально рассказывать о том, что ждет зрителя в видео. Кисти для макияжа — очень конкретная заявка. Большая кисть вряд ли используется в макияже глаз, поэтому перетаскиваем только маленькие кисточки. Чтобы не переусердствовать, есть смысл отказаться использовать «Обводку» с кистями.
13. Учитывая, что в видео рассказывается о звездном макияже, несколько маленьких звездочек лишними не будут. Перетаскиваем изображение в рабочую область. Если декоративные элементы вдруг теряются на фоне, добавляем им «Обводку» (в данном случае белую), и вот уже они — неотъемлемая часть всей композиции.
14. Мы не зря справа оставили немного места. Заполняем его губами. Как будто сама Джоли поцеловала эту обложку.
15. И последний штрих — порядковый номер ролика (если у вас многосерийный проект). Делаем его ярким и заметным, придерживаясь общей цветовой направленности.
16. Сохраняем в нужный формат и размещаем не только как обложку для видео на Youtube, но и как постер-анонс в социальных сетях.
Надеюсь, урок понравился )))
Почему мой Лайтрум/фотошоп изменить превью после загрузки?
Изображение в окне предварительного просмотра от встроенный jpeg внутри сырой файл, который был сгенерирован с помощью камеры, а изображение, которое вы видите, когда вы открываете RAW-файл в Lightroom создается образ на основе собственных исходных данных.
Исходные данные изображения, захваченного с камеры в точке перед тем, контрастности и цветовой настройки применяются к камере, так что никакой разницы по внешнему виду будет из-за разницы в сторону камеры, и Lightroom, решили передать цвет и контраст.
Каждый производитель’с камеры поставляются со встроенными цветовыми профилями и контраст кривыми, которые определяют, как цвета и контраст надо смотреть при переходе от исходных изображений в полноцветном изображении, как это делается, когда камера создает свои собственные изображения JPEG или изображения в формате JPEG в RAW-файл. Эти цветовые профили имеют тонкие различия между производителями, например, некоторые из них подчеркивая тон кожи или синий цвета, а другие предпочитают более «природных» и подход против желающих свои характерные «На посмотреть» по. Даже в «нормальных» по контрастности может варьироваться между производителями камер.
При использовании сторонних редакторов сырье для того чтобы произвести изображение с теми же исходными данными, что сторонние RAW редактор наверное выиграл’т использовать точно такой же цветовой профиль и контрастность, как и ваша камера. Он также выиграл’т должен соблюдать тот же контраст кривой (или контрастности), что вы выбрали в камере. Таким образом, изображение будет выглядеть по-другому: ярче, темнее, менее или более контрастный.
Если вы используете программное обеспечение для редактирования RAW по того же производителя, что и камера, вы может быть в состоянии использовать тот же цвет и контрастность, которые выпекаются в вашу камеру, обеспечивая хороший результат. Однако, если что-то кажется, что «такой же, как в камере» и не’т имею в виду это выглядит лучше — в конечном счете, а RAW редактор даст вам больший контроль над цветом и контрастом, чем камеры’с встроенным параметры, в результате чего больше возможностей для изменения конечного продукта.
Как настроить превью в Lightroom, чтобы оптимизировать скорость и место – Сей-Хай
Со временем Lightroom может замедлить рендеринг миниатюр и прокрутку изображений. Это бесит, поэтому вот радостная новость для вас: проблему можно исправить. Перенастройка превью может значительно улучшить производительность и уменьшить размер каталога Lightroom. Мало плюсов? Вот еще один: эту фичу можно использовать как процедуру проверки целостности файла. И так, чего же вы ждете?
Небольшое пояснение
Превью в Lightroom – это файлы JPEG, которые используются для просмотра миниатюр. Их также можно использовать для просмотра в полном размере, особенно для оффлайна. Для каждого изображения Lightroom делает несколько таких превью.
Превью – это самый большой компонент каталогов Lightroom. И хотя программа пытается управлять и следить за ними, это получается далеко не всегда. Особенно если ваш каталог регулярно обновляется – иногда лучше удалить все файлы предварительного просмотра и создать заново.
Когда вы настраиваете превью заново, Lightroom создает новые файлы из исходных изображений. В моем случае это уменьшило общий размер превью с ~300 ГБ до 65 ГБ в одном каталоге и с ~300 ГБ до 125 ГБ в другом. (Разные результаты обусловлены количеством файлов в каталогах и настройками предварительного просмотра).
Изображения теперь прокручиваются гораздо быстрее. А во время перенастройки Lightroom прочитывает исходные данные изображения, чтобы создать новые превью. Это служит очень надежной проверкой целостности файла для всего каталога изображений.
Важно уточнение перед стартом. Обратите внимание, что создание новых превью может занять много. Лучше всего делать это, когда у вас нет никакой важной работы.
Процесс восстановления
Здесь все просто – удалите старые превью и попросите библиотеку создать новые. А потом просто ждите, когда ПО справится с задачей. Но есть несколько важных шагов, которые мы должны упомянуть.
1. Сделайте резервную копию каталога. Всякий раз, когда вы делаете что-то подобное, лучше сначала сохраниться. Выйдите из Lightroom и сделайте резервную копию вашего каталога.
2. Сделайте резервную копию превью, если хотите. Это может занять время и много дополнительного пространства, есть плюс: если некоторые файлы были повреждены, старые превью – единственная оставшаяся копия вашего изображения.
Чтобы сделать резервную копию, просто перетащите превью из папки каталога. Я решил не делать этого, потому что мои превью занимают 600 ГБ, и в прошлые разы я проверил, что у всех исходников есть копии.
3. Найдите все недостающие фотографии. Прежде чем удалять превью, проверьте все файлы на наличие. Все просто: Library>Find All Missing Photos. Lightroom сообщит вам, если не найдет какое-то изображение.
4. Проверьте настройки превью. Найти их можно в Catalog Settings на Mac или Edit на ПК. Можете просто скопировать настройки с картинки ниже. Для рабочего каталога я ставлю среднее качество превью, а для древнего архива, в который вряд ли залезу – низкое.
5. Закройте Lightroom и удалите превью. Файлы лежат в папке каталога – они называются [CatalogName] Previews.lrdata. В Windows это выглядит как папка, в Mac – как отдельный файл. Вы можете переместить превью, если на диске достаточно места, или удалить их.
6. Создание превью. Откройте Lightroom, выберите изображения и перейдите в Library>Previews>Build Standard Size previews.
Совет: если вы хотите, чтобы это происходило как можно быстрее, лучше всего запускать несколько пакетов одновременно. Выберите половину файлов и запустите создание превью, параллельно запустите вторую половину. Так Lightroom будет использовать мощность процессора на максимум – процессы пойдут быстрее.
7. Проверьте ошибки. Если Lightroom обнаружит ошибки во время процесса, он сообщит вам об этом. Типичные ошибки: «Фотографии не удалось создать» или «Фотографии не найдены». Вы можете сохранить журнал ошибок на рабочем столе и решить проблемы.
С ненайденными вы ничего не сделаете, а вот с поврежденными можно. Попробуйте открыть тот же файл через другое ПО или проверьте другую версию файла (если вы ее сохранили, конечно же).
В моем случае 147 ошибок выглядят так: 3 поврежденных файла, о которых я знаю с 2013 года, но храню в каталоге в демонстрационных целях, и 144 файла AVI, которые воспроизводятся в Quicktime, но Lightroom их не понимает.8. Закройте и сделайте резервную копию. Каждый раз, когда вы запускаете большой процесс в Lightroom, после завершения лучше закрыть каталог и позволить ему пройти через процесс оптимизации каталога, проверки целостности и резервного копирования.
9. Вот и все! Откройте Lightroom и посмотрите, насколько выросла скорость. В моем случае прокрутка каталога из 500+ тысяч изображений стала плавной. Ну и место – сколько его освободилось!
Источник
Читайте также:
Affinity и Creative Cloud можно получить бесплатно на несколько месяцев
Быстрый туториал: как создать собственные пресеты для Adobe Lightroom
60+ крутых бесплатных уроков по Adobe Photoshop
От таких настроек фотошоп не тормозит
Это вторая статья по Фотошопу (первая чать), в которой попытаемся добиться от него, того чтобы он не тормозил на слабых машинах.
Помочь может в этом — отключение превьюшек слоев, контуров и каналов. Чем больше их используется в обработке изображения, тем больше требуется памяти для хранения их миниатюрных изображений. При отключении превьюшек, в списке останутся только их названия, так что придется их именовать максимально понятно. Вот как их отключить:
Настройки Фотошопа повышающие производительность
По возможности создавайте и работайте с изображениями с глубиной 8-бит
Большинству пользователей, которые профессионально не занимаются подготовкой изображений, будет достаточно выставить глубину цвета в 8-бит. Т.е. использовать 256 цветов. При такой разрядности обработка проходит намного быстрее. Выставляется данная настройка через пункт меню Изображение — Режим — 8 бит/каналОтключаем просмотр превью для шрифтов
При выборе шрифта, справа отображается миниатюра, где видно как выглядит шрифт. Вещь достаточно удобная, то тем не менее, при большом количестве шрифтов, может увеличить потребление памяти. Если уверены, что справитесь без превьюшек — отключайте их показ. Делается это через пункт менюПериодически очищайте буфер
При работе с тяжелыми фото, после периодических сохранений, не забывайте очищать буфер отката, буфер обмена и историю, которые висят мертвым грузом в оперативке. Пункт меню Редактирование — Удалить из памяти — Все. Поможет освободить место в оперативной памяти для новых объектов.
Удалите не используемые кисти, градиенты, образцы, стили, узоры, контуры, заказные фигуры, инструменты
Все это понемногу занимает драгоценную память, но зато никогда не используется. Раз не используется тогда удаляем и освобождаем таким образом место. Пункт меню Редактирование — Управление наборами
Отключите Автоматическое создание первого снимка
Эта настройка периодически делает резервную копию файла, с которым вы работаете. Все это сохраняется в оперативке и отнимает драгоценные ресурсы. Выключить ее можно так Окно — История — Параметры палитры История
Несколько коротких советов
— Отключите экспорт изображений в буфер обмена. Фотошоп копирует туда данные в формате TIFF или PICT в зависимости от версии. А это очень жирные объемы данных. Отключение данной возможности, сохранит возможность копирования и вставки из буфера только для самого Photoshop.
— При печати так же могут наблюдаться тормоза. Тут может помочь экзотический метод.
Необходимо удалить файл epaudf01.aud, расположенный в папке \Program Data\EPSON\PRINTER или Documents and Settings\All Users\Application Data\EPSON\PRINTER и после этого запустить Фотошоп и повторить попытку печати.
Данный видео обзор, представленный ниже, поможет правильно произвести настройку Фотошопа.
- Информация о материале
- Опубликовано: 07.09.2014 г.
Программы для создания превью на Ютубе — YouTube
Заставка к видео или превью — это то, что привлекает внимание посетителей каналов на ютубе. Если вы хотите привлечь внимание к своему каналу, иметь большое количество подписчиков, хороший трафик, а исходя из этого и прибыль, то без ярких заставок к видео никак не обойтись.
Такие картинки можно сделать самостоятельно, используя программы для создания превью для ютуба. Или заказать на сайтах фриланса. Если хотите создать самостоятельно, тогда читайте далее.
В этой статье вы узнаете, как это можно сделать.
Adobe Photoshop для создания превью
Нельзя не сказать, что Adobe Photoshop — это самая популярная программа для создания различных ярких заставок. Не все умеют пользоваться этой программой, но это не проблема. В нашем видео вы узнаете, как в создать яркую заставку в фотошопе.
И совсем не обязательно закачивать себе Adobe Photoshop на компьютер. Если нет такой возможности, можно воспользоваться программой Adobe Photoshop онлайн.
FastStone Image Viewer для превью
Это еще одна очень интересная и удобная программа для создания различных картинок, коллажей и заставок. В этой программе даже есть возможность конвертации фотографий, если вам нужно. Очень удобная и довольно простая.
Хочется напоследок дать вам еще несколько советов по созданию крутых превью или заставок к видео.
Всегда, какую бы тему вы не раскрывали в своих видео, делайте заставку яркой. Подбирайте фоны яркие, которые будут цеплять глаз. В этом залог успеха. Заставка должна привлекать внимание.
Помните о том, что текст должен быть написан заглавными буквами, это не даст ему возможность потеряться на ярком фоне вашей заставки.
Для каждого видео создавайте свою уникальную картинку. Это важно. Это будет привлекать внимание посетителей.
Создавайте ваши картинки только в высоком разрешении. Это даст возможность посетителям рассмотреть вашу заставку и прочитать текст, который на ней написан даже с мобильного телефона.
Надеемся, что наши советы помогут вам создать красивую, яркую заставку/превью для вашего канала на ютубе. Программы для создания превью для ютуба не самые сложные и смогут вам помочь.
файлов PSD: быстрый просмотр без открытия Photoshop? Файлы
PSD: быстрый просмотр без открытия Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 64к раз
У меня много файлов PSD во многих случайных каталогах.Иногда мне нужно быстро просмотреть много файлов, не загружая их в Photoshop.
Я ищу легкое приложение для просмотра PSD, есть ли оно?
Создан 30 окт.
Я вернусь, я вернусь77333 золотых знака99 серебряных знаков1414 бронзовых знаков
Вы не указали ОС, поэтому в своем ответе я предполагаю Windows.
Если вы предпочитаете просматривать их в проводнике и т. Д., Вы можете установить эту небольшую (бесплатную) утилиту, которая будет отображать эскизы для PSD и множества других форматов. Это для Win XP, win 7 (32/64 бит):
http://www.softpedia.com/get/System/OS-Enhancements/SageThumbs.shtml
Создан 31 окт.
В Mac OS просто нажмите пробел с выделенным файлом.
Вы также можете использовать предварительный просмотр на Mac для просмотра файлов .psd.
И если у вас есть Photoshop, у вас есть Bridge. Вы можете легко просмотреть (очень большие) эскизы всего в Bridge.
Создан 30 окт.
СкоттСкотт188k1919 золотых знаков
2IrfanView может просматривать файлы PSD, среди многих других.Вероятно, для этого требуется, чтобы файл содержал предварительный просмотр изображения, но он по умолчанию включен в Photoshop, поэтому это не должно быть проблемой.
Кроме того, установка включает программное обеспечение эскизов, которое может быть полезно для просмотра каталогов.
http://www.irfanview.com/
Создан 30 окт.
Хрульга70133 серебряных знака 77 бронзовых знаков
Я обычно использую Picasa, и это бесплатно.Но иногда он не может предварительно просмотреть PSD — обычно, если размер большой, скажем, более 200 МБ.
Создан 03 ноя.
Мне нравится использовать саманный мост. Он не легкий, но достаточно легкий.Вроде как пикаса. Также он поставляется с Adobe Suite и имеет некоторые другие полезные инструменты, встроенные в него для работы с файлами Adobe.
Вы можете использовать его для просмотра и одновременного выбора нужных файлов, а также можете увеличивать масштаб предварительного просмотра, что очень полезно.
Создан 17 июл.
Карлос Карлос1122 бронзовых знака
Хотите улучшить этот пост? Дайте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный.Ответы с недостаточной детализацией могут быть отредактированы или удалены.
Просто установите Irfan Viewer, и проблема будет решена независимо от того, какая у вас ОС.
Надеюсь, это было полезно.
Создан 30 окт.
2…просматривайте много файлов быстро, не загружая в Photoshop
Если ваша проблема — не время открывать PS, а время открывать PSD, вы можете заставить PS открыть предварительный просмотр почти мгновенно.
Удерживайте OPT + SHIFT на Mac (или ALT + SHIFT в Windows) и дважды щелкните файл, и Photoshop быстро откроет плоскую версию (без слоев).
Этот метод почти мгновенный по сравнению с Quick Look на Mac (когда PS открыт). Отлично, когда вам нужно отсортировать много больших файлов для печати.
Создан 26 мая 2019, 21:55:59
CMSCSSCMSCSS10911 бронзовый знак
‘psd codec’ — лучший способ, который позволяет предварительно просматривать в самом проводнике Windows.Не только psd, он поддерживает множество типов файлов
.ответ дан 26 мар в 13:37
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Предварительный просмотр
Skala и Photoshop
Важное примечание: пожалуйста, дважды проверьте настройки удаленного подключения в Photoshop и Skala Preview — обновление Photoshop могло очистить ваши настройки.
Отправка изображений в реальном времени #
Это круто. Если вы используете Photoshop CC, то мы рекомендуем использовать именно этот метод.
В Photoshop
- Выберите «Удаленные подключения» в меню «Правка».
- Включите Включить удаленные подключения.
- Введите имя службы и пароль. Пожалуйста, используйте только буквы a-z и 0-9 (без знаков препинания).
In Skala Предварительный просмотр
- Включите «Подключиться к Photoshop» в меню «Передача».
- Выберите «Настройки Photoshop» в меню «Настройки».
- Введите имя службы и пароль, которые вы использовали ранее, и нажмите ОК.
Самый передний документ в Photoshop теперь будет отправлен на ваше устройство iOS по мере его редактирования. Skala Preview также может запросить изображение JPEG более низкого качества из Photoshop перед тем, как получить изображение полного качества. Это может ускорить появление обновлений.
Отправка файлов изображений #
При подключении Skala Preview и Skala View перетащите изображения в окно Skala Preview или значок Dock на Mac, и они появятся в Skala View на вашем устройстве iOS.Поддерживается огромное количество форматов изображений, включая PNG, JPEG, GIF, TIFF, TGA и некоторые PSD.
Skala Preview отслеживает перетаскиваемые файлы — если вы нажмете «Сохранить», файл будет повторно отправлен на ваше устройство iOS.
Отправка изображений через буфер обмена #
При подключении Skala Preview и Skala View скопируйте изображения в буфер обмена для отправки на устройство iOS. Три параметра в меню «Передача» управляют отправкой из буфера обмена.
-
Не отправлять автоматически буфер обмена — не отправляет изображения в буфер обмена.
-
Отправлять изображения размера iOS в буфер обмена — автоматически отправляет любые изображения размера iOS, скопированные в буфер обмена.
-
Отправить все изображения в буфер обмена — автоматически отправляет все изображения, скопированные в буфер обмена, независимо от их размера.
Обратите внимание, что Photoshop не экспортирует буфер обмена, пока вы не переключитесь на другое приложение (мы предполагаем, что это сделано из соображений производительности). Чтобы предварительно просмотреть макет на устройстве iOS, вам нужно скопировать весь холст в буфер обмена, а затем переключиться в другое приложение.Если у вас установлены наши Экшены Photoshop, то есть один для копирования всего холста в буфер обмена, поэтому отправить изображение из Photoshop так же просто, как запустить экшен, а затем нажать Ctrl + Tab или щелкнуть на рабочем столе для переключения приложений.
Цвета из Photoshop не соответствуют моему окончательному приложению — что дает? #
Настройте Photoshop в соответствии с этой статьей, и все будет хорошо: управление цветом и дизайн пользовательского интерфейса.
Почему при отправке файлов PSD получается полностью белое изображение? #
В Photoshop, если для параметра «Максимизировать совместимость файлов PSD и PSB» установлено значение «Всегда» (в разделе «Обработка файлов» в настройках), Photoshop сгенерирует составное изображение вашего документа при его сохранении.Это используется macOS в QuickLook и других приложениях, включая Skala Preview.
Однако, если для предварительного просмотра изображений установлено значение «Никогда не сохранять», ваши PSD-файлы не будут содержать предварительный просмотр, и их нельзя будет просмотреть в QuickLook, Preview, TextEdit или других приложениях macOS, включая Skala Preview. Это MacOS и PSD, а не предварительный просмотр Skala.
Сохранение превью изображений увеличит ваши PSD-файлы. Выбирать мудро.
Почему прозрачные области изображений, отправленных через Photoshop, белые? #
Мы расследуем это.Добавление в документ нижнего цветного слоя с заливкой — хорошее временное решение.
Как показать превью значков PSD в проводнике Windows 10
Windows 10 позволяет легко настроить проводник по своему вкусу, давая пользователям возможность устанавливать любое количество настроек и предпочтений, чтобы улучшить свой рабочий процесс. Показательный пример: вы можете переключать внешний вид ваших файлов на вкладке «Просмотр», что упрощает выбор из таких опций, как «Список», «Подробности» и «Плитки». Представление значков — одно из наших личных фаворитов при работе с фотографиями и видео, потому что вы можете просмотреть предварительный просмотр файла перед его открытием, а не просто полагаться только на имя файла, чтобы найти свой выбор.
Есть только одна проблема: не все форматы файлов, содержащие данные изображений, совместимы. В то время как проводник позволяет вам проверить предварительный просмотр ваших файлов JPEG или PNG, любой, кто работает в Photoshop, часто не сможет предварительно просмотреть файлы PSD, расширение файла, сохраненное в каждом проекте Photoshop. Вместо этого все, что вы можете видеть, это большой бесполезный значок, созданный нашими друзьями из Adobe.
Предварительный просмотр значков PSD в Windows 10
При просмотре файлов в проводнике Windows 10 вы можете переключиться в удобное представление «Значок», в котором помимо имени файла отображается изображение предварительного просмотра для ваших файлов.Это может помочь вам быстро идентифицировать файл визуально, вместо того, чтобы полагаться на запоминание имен файлов.
По умолчанию в Windows нет служебной программы для открытия этих файлов, поскольку файлы PSD созданы в первую очередь для Photoshop. Следовательно, Windows не может открывать эти файлы в проводнике, чтобы вы могли видеть, какие данные о фотографиях хранятся в них. К счастью, это не помешало сторонним разработчикам придумывать собственные решения.
Причина этой проблемы в том, что Windows не поддерживает кодеки для этих типов файлов по умолчанию.Microsoft, вероятно, из-за проблем с лицензированием, еще официально не предоставила исправление для этого, но это не помешало сторонним разработчикам придумывать свои собственные решения.
Использование SageThumbs для предварительного просмотра значков PSD
Одним из таких решений является SageThumbs, бесплатная утилита, которая добавляет поддержку кодеков для сотен типов файлов в проводник Windows. Чтобы проверить это, просто скачайте последнюю версию (2.0.0.23 на дату публикации этой статьи) и установите ее. Мы протестировали последнюю версию SageThumbs с текущим выпуском Windows 10, и она работала без сбоев, но обязательно проверяйте наличие обновлений или проблем совместимости, если в будущем вы будете использовать более новую версию Windows.
Как только вы завершите установку SageThumbs, откройте окно проводника и переключитесь на один из видов значков. Вы заметите, что предварительный просмотр ваших ранее отсутствующих файлов теперь отображается во всей своей визуально полезной красе. Нет необходимости перезагружаться или выходить из системы, новые значки должны появиться сразу.
Имейте в виду, что, хотя SageThumbs добавляет поддержку значков предварительного просмотра для сотен типов файлов, это не исчерпывающий список, и вы все равно можете видеть несколько значков для более эзотерических форматов файлов.Опять же, не забудьте также проверить наличие новых версий SageThumbs перед выполнением основных обновлений Windows, поскольку могут возникнуть проблемы совместимости с более новыми версиями Windows.
SageThumbs невероятно полезен для обеспечения предварительного просмотра только этих значков проводника, но он также предлагает ряд других функций, включая возможность конвертировать изображения с помощью меню, вызываемого правой кнопкой мыши, устанавливать изображение в качестве обоев, прикреплять изображения непосредственно к электронной почте. сообщения и копировать изображения в буфер обмена, не открывая их предварительно.
Это невероятно удобная утилита, поэтому зайдите на сайт SageThumbs и ознакомьтесь с ней!
Учитывая, что Windows 10 изначально не поддерживает формат файлов для предварительного просмотра PSD, вы вынуждены полагаться на Adobe или другое стороннее программное обеспечение для их запуска. Знаете ли вы о других способах просмотра превью значков PSD в Windows 10? Оставьте комментарий ниже, чтобы поделиться им с сообществом.
Как предварительно просмотреть файлы Photoshop в проводнике Windows
Проводник Windows отображает эскизы для различных поддерживаемых изображений и видеоформатов, когда вы открываете папку, содержащую эти типы файлов.
К сожалению, Windows не поддерживает изображения PSD, созданные с помощью программного обеспечения Adobe Photoshop. Таким образом, проводник также не отображает предварительный просмотр эскизов для файлов PSD, что очень и очень сложно выбрать и открыть каждый документ Photoshop, если мы не знаем, какой файл открыть и над которым работать.
Для просмотра документов Photoshop в виде эскизов в проводнике Windows есть несколько вариантов, из которых вы можете выбрать.
Ручной способ просмотра эскизов PSD в проводнике Windows
- Загрузите файл psicon.dll
- Скопируйте его в папку C: \ Program Files \ Common Files \ Adobe \ Shell
- Примечание: если папка «Shell» не существует, создайте ее вручную
- Загрузите PSD.reg. Запускаем и сливаем с реестром.
- Перезагрузите компьютер, чтобы изменения вступили в силу.
Ниже приведены некоторые инструменты, которые можно использовать для предварительного просмотра файлов фотошопа в виде эскизов
1.
Пакет кодеков FastPictureViewer Пакет кодеков FastPictureViewer добавляет в Microsoft Windows поддержку быстрых эскизов и предварительного просмотра для многих форматов изображений, включая форматы RAW с более чем 580 цифровых камер, Photoshop PSD, OpenEXR, TGA, DDS, HDR, Maya IFF, SGI RGB, JPEG 2000 и др. ! Пакет кодеков совместим с Windows 10 Desktop, Windows 8.x Desktop, Windows 7, Windows Vista и Windows XP SP3, а также создает эскизы для Google SketchUp, Adobe InDesign, Adobe Illustrator, EPS и Adobe PDF-XMP.
Найдите все изображения визуально, прямо в проводнике Windows, как в формате JPEG, без необходимости запуска какой-либо программы!
2.
SageThumbsSageThumbs — это мощное расширение оболочки, позволяющее предварительно просматривать огромное количество форматов изображений прямо в проводнике Windows с помощью библиотеки GFL Пьера-э Гугле.
Поскольку SageThumbs является расширением контекстного меню Windows Explorer, вам не нужно запускать программу Windows, чтобы оно работало. Чтобы использовать его, просто откройте любую папку в проводнике Windows с файлами изображений для предварительного просмотра, и вы сразу увидите эскизы.
Подробнее и как установить SageThumbs
3.
Кодек PSDPSD Codec — это плагин для проводника Windows, который позволяет просматривать файлы PSD в проводнике файлов Windows.
4.Рис
Pictus — это программа просмотра изображений для Windows, которая может включать предварительный просмотр эскизов для различных типов изображений, которые напрямую не поддерживаются Windows.
Вы можете использовать его для простого предварительного просмотра эскизов изображений PSD.
5. Мистические пальцы
Другое приложение действует как плагин для Windows, чтобы сделать миниатюры PSD видимыми в проводнике Windows. Также доступна профессиональная версия этого плагина с некоторыми дополнительными функциями.Mystic Thumbs, кажется, немного медленнее создает эскизы файлов PSD большого размера. За исключением того, что он работает довольно хорошо.
Как сделать Photoshop вашим редактором изображений по умолчанию
Хотите открывать изображения в Photoshop, просто дважды щелкнув по ним? Вот как сделать Photoshop редактором изображений по умолчанию в Windows 10 и macOS!
Загрузите PDF: сделайте Photoshop своим редактором изображений по умолчанию
Автор Стив Паттерсон.
В этом уроке я покажу вам, как сделать Photoshop редактором изображений по умолчанию как в Windows, так и на Mac, чтобы вы могли открывать файлы JPEG, PNG и другие файлы прямо в Photoshop, просто дважды щелкнув по ним! Мы начнем с изучения того, как изменить редактор изображений по умолчанию в Windows 10 с приложения «Фото» на Photoshop, а затем перейдем к Mac и изменим редактор изображений по умолчанию в macOS с Preview на Photoshop!
Поскольку на самом деле это скорее учебник для Windows и Mac, любая версия Photoshop, установленная на вашем компьютере, будет работать.Я использую Photoshop 2021.
Приступим!
Как сделать Photoshop редактором изображений по умолчанию в Windows 10
Вот как сделать Photoshop редактором изображений по умолчанию на ПК под управлением Windows 10.
См. Также: Как открыть несколько изображений в виде слоев в Photoshop
Шаг 1. Перейдите к изображению на вашем компьютере
Во-первых, в Windows используйте проводник, чтобы перейти к папке, в которой находится одно из ваших изображений. Я буду использовать изображение JPEG, но вы можете повторить эти же шаги с другими типами файлов, такими как PNG и TIFF.
Мы знаем, что смотрим на изображение JPEG с расширением .jpg
после имени файла:
Переход к изображению JPEG в Windows.
Как включить расширения файлов в Windows 10
Если вы не видите расширение файла, перейдите в меню Просмотр и включите Расширение имени файла :
Параметр Расширение имени файла
в меню «Просмотр».
Редактор изображений по умолчанию в Windows 10
По умолчанию в Windows, если мы открываем изображение JPEG двойным щелчком по его миниатюре:
Дважды щелкните эскиз, чтобы открыть изображение.
Изображение открывается в приложении Фото , которое не является Photoshop и не то, что нам нужно:
Windows по умолчанию открывает изображение в приложении «Фото».
Если это произойдет, закройте приложение «Фото», щелкнув значок X в правом верхнем углу:
Закрытие приложения «Фото».
Шаг 2. Щелкните правой кнопкой мыши миниатюру изображения и выберите «Свойства».
Чтобы Windows открывала все изображения JPEG в Photoshop, щелкните правой кнопкой мыши эскиз изображения:
Щелкните правой кнопкой мыши эскиз изображения.
И выберите Свойства внизу меню:
Открытие свойств изображения.
Шаг 3. Нажмите кнопку «Изменить» и выберите Photoshop
.Обратите внимание на то, что в диалоговом окне «Свойства» файлы JPEG открываются с помощью фотографий.
Чтобы заменить Фото на Photoshop в качестве редактора изображений по умолчанию для файлов JPEG, нажмите кнопку Изменить :
Нажав кнопку «Изменить».
Затем выберите самую последнюю версию Photoshop, установленную на вашем компьютере.На данный момент последняя версия — Photoshop 2021:
.Выбор Photoshop в качестве нового редактора изображений по умолчанию.
Если Photoshop нет в списке, прокрутите вниз и щелкните Дополнительные приложения :
Нажатие Другие приложения
.
И должен появиться фотошоп. Щелкните по нему, чтобы выбрать его, а затем нажмите OK:
Выбираем Photoshop и нажимаем ОК.
Шаг 4. Закройте окно свойств
Вернувшись в диалоговое окно «Свойства», Photoshop теперь установлен в качестве редактора изображений по умолчанию для файлов JPEG:
файлов JPEG теперь открываются в Photoshop.
Нажмите ОК, чтобы закрыть диалоговое окно:
Щелкните ОК, чтобы закрыть диалоговое окно Свойства.
Вот и все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG в Windows:
Еще раз дважды щелкните миниатюру изображения JPEG.
И изображение откроется прямо в Photoshop. Просто повторите эти же шаги для других типов файлов, таких как PNG и TIFF, чтобы установить Photoshop в качестве редактора по умолчанию:
Windows теперь открывает изображения JPEG в Photoshop.
Как сделать Photoshop редактором изображений по умолчанию на Mac
Вот как сделать Photoshop редактором изображений по умолчанию на Mac под управлением macOS.
См. Также: Как переместить изображения из одного документа Photoshop в другой
Шаг 1. Перейдите к изображению на вашем компьютере
Сначала используйте Finder, чтобы перейти к папке на вашем Mac, в которой хранится одно из ваших изображений. Я использую здесь изображение JPEG (с расширением файла .jpg
), но вы можете повторить те же шаги с другими типами файлов, такими как PNG и TIFF:
Открытие папки с изображением в формате JPEG.
Редактор изображений по умолчанию в macOS
По умолчанию, если мы открываем изображение JPEG на Mac двойным щелчком по его миниатюре:
Дважды щелкните эскиз, чтобы открыть изображение.
Он открывается в приложении Preview , чего мы не хотим:
masOS по умолчанию открывает изображение в приложении предварительного просмотра.
Если это произойдет, закройте предварительный просмотр, перейдя в меню Preview в строке меню и выбрав Quit Preview :
Переход к предварительному просмотру> Выйти из предварительного просмотра.
Шаг 2. Щелкните правой кнопкой мыши миниатюру изображения и выберите «Получить информацию».
Чтобы macOS открывала файлы JPEG в Photoshop, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control), миниатюру изображения:
Щелкните правой кнопкой мыши (или щелкните, удерживая нажатой клавишу «Control») миниатюру изображения.
И выберите Получить информацию из меню:
Выбор команды Get Info.
Шаг 3. Измените
Открыть с помощьюна Photoshop
Обратите внимание, что в диалоговом окне «Информация» файлы JPEG открываются в режиме предварительного просмотра.Возможно, вам придется повернуть раздел, чтобы просмотреть его:
изображений JPEG настроено для открытия в режиме предварительного просмотра.
Нажмите «Предварительный просмотр» и выберите последнюю версию Photoshop, установленную на вашем Mac. На данный момент последняя версия — Photoshop 2021:
.Установка Photoshop в качестве нового редактора изображений.
Шаг 4. Нажмите «Заменить все», а затем «Продолжить»
Затем, чтобы открыть все изображения JPEG в Photoshop, нажмите кнопку Изменить все :
Щелчок по кнопке «Заменить все».
И когда macOS спросит, уверены ли вы, нажмите Продолжить :
Подтверждение того, что все файлы JPEG должны открываться в Photoshop.
Шаг 5. Закройте диалоговое окно «Информация»
Закройте диалоговое окно «Информация», щелкнув красный значок x в левом верхнем углу:
Закрытие диалогового окна «Информация».
Вот и все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG:
Еще раз дважды щелкните миниатюру изображения.
И macOS откроет изображение прямо в Photoshop.Просто повторите эти же шаги с PNG, TIFF или другими типами файлов, чтобы установить Photoshop в качестве редактора по умолчанию:
macOS теперь открывает изображения JPEG в Photoshop.
Куда идти дальше!
И вот оно! Вот как сделать Photoshop вашим редактором изображений по умолчанию в Windows 10 и macOS!
Чтобы узнать о других способах открытия изображений в Photoshop, ознакомьтесь с другими уроками в моем Полном руководстве «Получение изображений в Photoshop». Или посетите мой раздел «Основы Photoshop», чтобы получить дополнительные уроки для начинающих.И не забывайте, что все мои руководства теперь доступны для скачивания в формате PDF!
Использование Adobe Preview CC в Photoshop
Хорошо, предварительный просмотр Adobe или предварительный просмотр устройства — это способ показать, над чем вы работаете в Photoshop, прямо на мобильном устройстве — iPhone или iPad во время работы. Это означает, что вы можете создавать свои макеты на своем компьютере и на самом деле видеть, как они выглядят на мобильном устройстве. Сейчас это приложение работает только для iPhone и iPad, аналогов для Android пока нет и, вероятно, не будет, но продолжайте проверять, выпускает ли Adobe что-нибудь для Android.
Следующее, что вам нужно сделать, это загрузить приложение для iPhone и iPad. Теперь он у меня здесь на айфоне, — не обращайте внимания на обои моего очень красивого сына. Как только вы это сделаете, вы откроете его и там вам нужно будет войти в систему, используя так называемый Adobe ID. Теперь, если у вас нет Adobe ID — возможно, у вас есть, но вы просто не знаете, что это такое. Так что способ узнать это — подняться наверх, — подняться, чтобы помочь, я в фотошопе — подняться, чтобы помочь, и вы можете видеть, что мой — Дэниел из Bring Your Own Laptop.Теперь не нажимайте кнопку выхода, это просто руководство, чтобы узнать, какой у вас адрес электронной почты для вашего Adobe ID. Если вы не можете вспомнить свой пароль, попробуйте использовать этот адрес электронной почты в Adobe.com и попробуйте войти в систему, а если вы не можете вспомнить свой пароль, нажмите кнопку с надписью «пришлите мне новый пароль». Как только вы получите этот вход в свое приложение оттуда. Должны произойти одна или две вещи: у вас должен быть разъем, как у меня, для вашей вилки, это просто вилка, которая идет в комплекте с вашим зарядным устройством. Подключите его к компьютеру и используйте его для подключения, или вы можете использовать Wi-Fi без вилки.Теперь использование Wi-Fi означает, что этот телефон должен быть подключен к тому же маршрутизатору, что и ваш компьютер. Их нужно подключить к одной сети, и тогда она будет работать без проводов.
Теперь нам нужно открыть предварительный просмотр устройства. Вы можете увидеть это здесь, это маленький значок. Если вы не видите его там, значит, он находится в окне и называется «Предварительный просмотр на устройстве». Теперь, если они оба подключены, вы увидите на своем экране имя вашего телефона, а в приложении здесь будет указано, что вы подключены.Следующее, что нужно сделать, это убедиться, что у вас открыт файл в фотошопе. Я собираюсь открыть файл, который мы собираемся использовать или создать во время этого курса. Это окончательная версия. Вы можете видеть здесь, на моем телефоне, это все отображается. Что действительно приятно, так это то, что его можно использовать, я могу пролистать его и посмотреть, как выглядит весь дизайн на этом телефоне. Он не зависит от Photoshop — вы можете видеть, что он ничего не делает — но он отображается здесь. Что действительно приятно, так это то, что он динамический, а это означает, что когда я что-то обновляю в фотошопе, он мгновенно обновляется на моем телефоне, и я ничего не делаю.Так что посмотрите это — я заметил на своем телефоне, что и BYOL, и панель навигации довольно большие. Так что я собираюсь сделать его меньше. Я собираюсь увеличить эту верхнюю часть здесь, и вы заметите, что если я найду свою навигацию, я сделаю ее красивой и маленькой. Вы увидите, что если я возьму свою навигацию и сделаю ее немного меньше — нажмите Enter — вы очень быстро заметите, что она обновляется на телефоне. Это занимает около секунды или двух, но вполне пригодно.
То же самое и с BYOL, шрифты слишком большие.Возьмите шрифт и уменьшите его, просто уменьшите его до примерно 45 и перемещайте его вдоль и поперек, и вы заметите, что он как бы обновляется, когда я двигаюсь с задержкой примерно в секунду или две. Давайте сделаем то же самое для этого текста здесь, этот текст, белый текст здесь выглядит немного меньше на мобильном устройстве, поэтому я собираюсь взять инструмент набора текста. Я выберу все, переставлю его с 16 и увеличу до 18, и вы заметите, что на моем телефоне оно обновится автоматически. Несколько вещей, которые вы можете сделать с предварительным просмотром устройства: если вы щелкните по нему один раз вверху, здесь есть раскрывающийся список, и это означает, что вы можете перемешивать различные артборды, которые у вас есть.Так что для меня это не так полезно, потому что у меня есть разные артборды на планшете и компьютере, и интересно увидеть это на сайте, но это не совсем поможет мне в моем рабочем процессе.
Так что он действительно хорош для того, чтобы сказать, что вы разрабатываете приложение или говорите, что вы находитесь на стадии концепции с мобильного, и у вас есть несколько разных версий, это означает, что вы можете переключаться и щелкать разные артборды, чтобы увидеть их по сравнению друг с другом.
Также следует отметить, что вам не обязательно устанавливать артборды в Photoshop, чтобы это работало.Вы можете открыть любой старый файл, и он загрузится в приложении.
Теперь я первый, когда есть какая-либо технология, которая соединяет мой телефон и мой компьютер и выполняет демонстрацию, и часто это работает не очень хорошо, и я буду бороться вместе с ними довольно долгое время, но это В частности, Adobe Preview великолепен. Хорошо, это работает, это быстро и действительно помогает моему рабочему процессу. Теперь, если вы разрабатываете для мобильных устройств и планшетов, вам следует использовать что-то подобное на протяжении всей сборки, потому что многие дизайнеры ждут до самого конца, пока веб-сайт не будет построен, прежде чем они действительно перестанут работать, и протестируют, что это такое. действительно будет работать на мобильных устройствах и планшетах, и это слишком далеко в процессе проектирования, чтобы делать что-то подобное, поэтому проводите тестирование, открывайте его, держите его все время, чтобы вы могли видеть обзор, когда вы идти вместе.
Теперь, вероятно, самая важная вещь, которую нужно помнить при использовании Adobe Preview, — это убедиться, что вы подключили пару телефонов, пару iPad — вы прикрепите их сюда по всему экрану. Хорошо, чтобы это выглядело так, будто ты очень важен. Хорошо. Также будет — это будет выглядеть так, как будто вы работаете над отчетом меньшинства, как Том Круз, перемещая вещи, пролистывая их, и это полностью произведет впечатление на ваших коллег.
Хорошо, это для Adobe Preview.
Практический предварительный просмотр Adobe Photoshop CS6
Photoshop CS6 приветствует вас полностью переработанным пользовательским интерфейсом, который намного темнее для якобы «более захватывающего опыта».»(К счастью, вы можете вернуться к старой светло-серой цветовой теме, перейдя в Настройки / Интерфейс.) Если вы присмотритесь, все старые избранные от инструмента« Перо »до панели слоев все еще здесь, но они были перемешаны немного и очищено. Хотя вы можете разбивать окна, как в CS5, вкладки по-прежнему управляют вашим опытом управления окнами. Он отлично подходит для просмотра веб-страниц, но настойчивость Photoshop в использовании вкладок по умолчанию часто разочаровывает, когда вы открываете несколько файлов, которые вы открываете. хочу видеть одновременно.Для новых пользователей кривая обучения Photoshop все еще довольно высока, но профессиональные пользователи должны иметь возможность довольно быстро освоиться.
Заметным улучшением является новый перетаскиваемый раздел, встроенный в панели инструментов. Управление окнами и панелями инструментов Photoshop никогда не было его сильной стороной, и мы потеряли больше панелей инструментов, чем мы можем насчитать в более старых версиях приложения. Раньше единственным исправлением была жесткая перестановка всего рабочего пространства, но теперь каждая панель инструментов имеет текстурированную линию для легкого перемещения (см. Верхнюю часть раздела основных инструментов справа).Точно так же привязка панелей инструментов сбоку от главного окна Photoshop стала более четкой, чем раньше, потому что сторона окна светится синим, показывая, что оно готово к привязке.
Наконец, слои с возможностью поиска!Новая функция Mini Bridge включает инструмент просмотра файлов непосредственно в CS6. Хотя вам нужно поддерживать работу диспетчера мультимедиа Bridge в фоновом режиме, Mini Bridge позволяет легко и визуально просматривать ваши жесткие диски в поисках фото- и видеоресурсов, с которыми можно работать. Это хорошее дополнение к обычному диалогу открытия файла, и если вы будете организованы, вы сможете хранить свои файлы всего в нескольких щелчках мыши.
Теперь вы можете искать и сортировать слои по цвету, имени, режиму и атрибуту с помощью новых инструментов поиска слоев, отличной функции для всех, кто имеет дело с большими файлами Photoshop с множеством слоев и папок. Подобно Lightroom и даже iPhoto, Photoshop теперь выделяет корректировки даже больше, чем в CS5, в окне корректировок в правой части экрана. На этот раз это гораздо более чистый пользовательский интерфейс, который дает вам быстрый доступ к ряду неразрушающих настроек, таких как кривые, цветовой баланс и насыщенность.
